Creative coding projects by Yuichi Yogo.
A granular synthesis experiment with an intuitive XY pad interface. Transform audio samples into rich, evolving textures through fluid motion control. Built with RNBO, featuring DSP by kentaro tools.
A Max/MSP-based real-time neural network training interface. Create custom image classification models by feeding webcam streams through ml5.js. Built for Max 8.0.0+, enabling interactive machine learning experimentation.
A Max/MSP integration of TensorFlow.js PoseNet model via Electron. Enables real-time body tracking and pose estimation directly within Max patches. Features configurable detection parameters and outputs skeletal data as Max-friendly dictionaries.
An audio-visual experiment that transforms images into sound using Web Audio API. Upload images and hear their sonic representation with real-time filter controls.
A Max for Live MIDI device for exploring musical interval combinations and chord voicings. Features combinatorial interval generation and real-time MIDI processing for experimental composition.
An interactive art installation exploring communication and artificial consciousness through networked string telephones with embedded AI. Each ESP32-powered cup displays text on OLED screens and plays audio, while modifying word vectors to reinterpret messages as they pass through the chain—creating a technological game of telephone that questions the nature of communication and personhood.
A Next.js-based 3D trophy viewer that displays time-evolving models using model-viewer. Features daily model transitions with extensive Playwright testing to ensure consistent rendering across 366 days.
Interactive WebGL experiment with dynamic pixelation effects and mouse-based distortion.
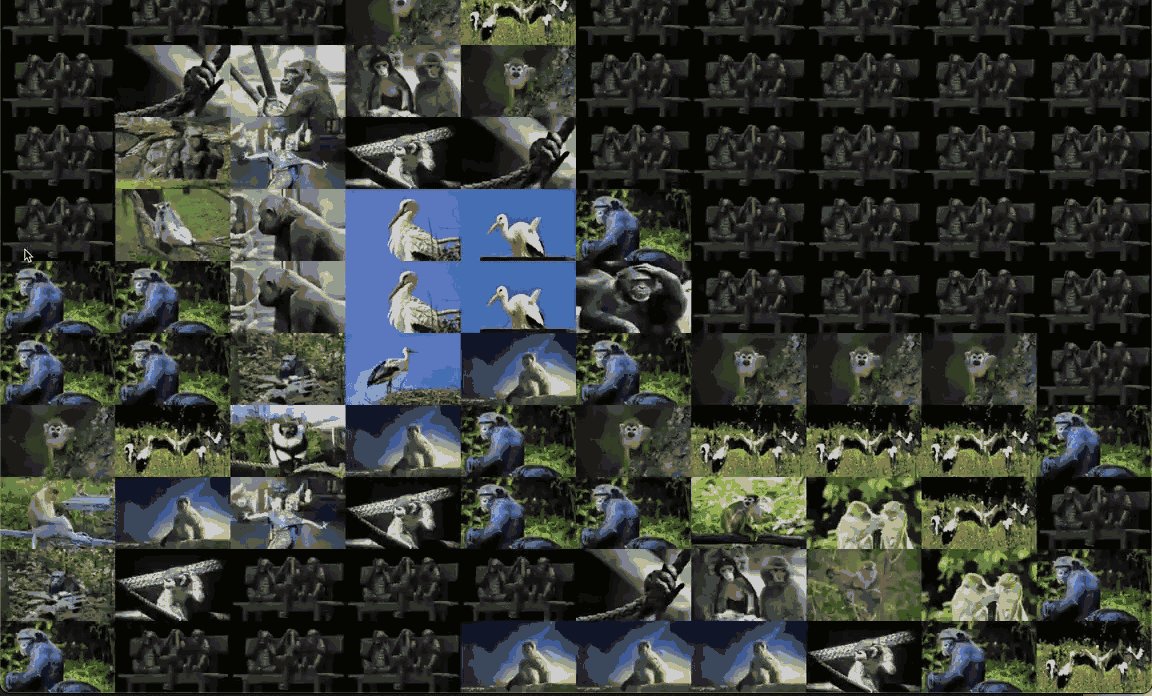
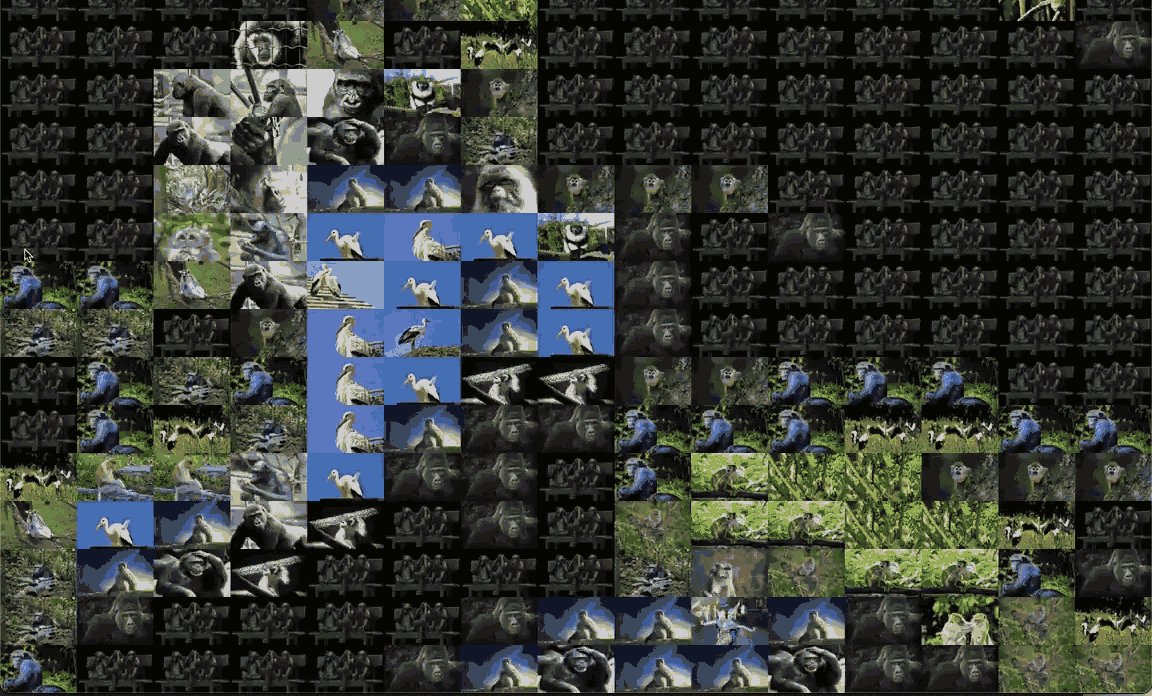
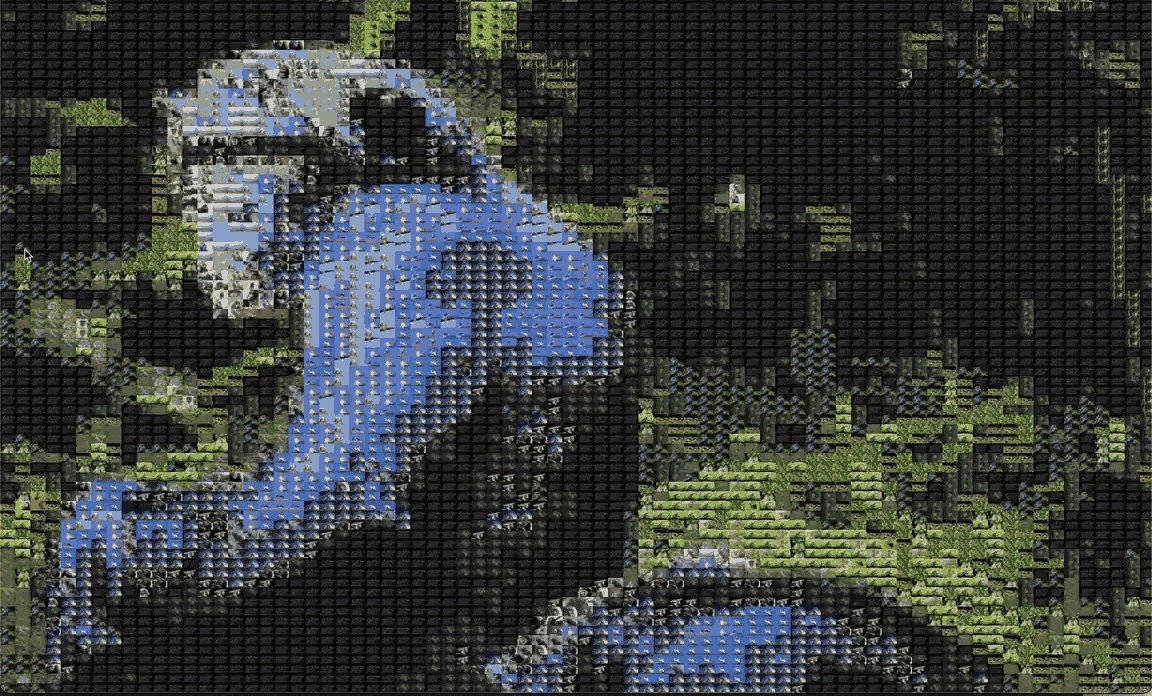
A Processing-based mosaic art generator that reconstructs images using collections of thematically related photos. Features real-time image analysis and dynamic grid adjustments.
A web experiment that uses SVG masking to reveal video through text. The text "Not Found?" gradually appears character by character, creating a mask that reveals the video underneath. Built with SVG masks and vanilla JavaScript for text animation.
An experimental browser interface that turns the URL bar into an animation canvas. Uses window.history.pushState() to create flowing animations with emojis and text, demonstrating unconventional uses of browser APIs. Features multiple animation effects including character code manipulation and wave-like patterns running at 7 FPS.
A web-based image to ASCII art converter using Canvas API. Features intelligent character density analysis - each character in the custom character set is rendered to canvas to calculate its visual weight, creating more accurate brightness mapping. Maintains image aspect ratio through different horizontal and vertical sampling rates (5px × 10px), with real-time preview on character set changes.
This documentation was generated by an LLM