diff --git a/docs/build/EVM/chainide-for-astar-evm/_category_.json b/docs/build/EVM/chainide-for-astar-evm/_category_.json
new file mode 100644
index 000000000..26bdd4fc0
--- /dev/null
+++ b/docs/build/EVM/chainide-for-astar-evm/_category_.json
@@ -0,0 +1,4 @@
+{
+ "label": "ChainIDE for Astar EVM",
+ "position": 2
+}
\ No newline at end of file
diff --git a/docs/build/EVM/chainide-for-astar-evm/index.md b/docs/build/EVM/chainide-for-astar-evm/index.md
new file mode 100644
index 000000000..ac114bd8b
--- /dev/null
+++ b/docs/build/EVM/chainide-for-astar-evm/index.md
@@ -0,0 +1,5 @@
+# ChainIDE for Astar EVM
+
+"ChainIDE for Astar" is the first multi-chain cloud-powered IDE and development platform for Astar WASM & EVM. Extending on top of our experience with ChainIDE, ChainIDE for Astar is packed with the tooling, pre-made templates & tutorials for kickstarting Astar dApp development in a fully cloud-based environment.
+
+
diff --git a/docs/build/EVM/chainide-for-astar-evm/setup.md b/docs/build/EVM/chainide-for-astar-evm/setup.md
new file mode 100644
index 000000000..13177920e
--- /dev/null
+++ b/docs/build/EVM/chainide-for-astar-evm/setup.md
@@ -0,0 +1,57 @@
+---
+sidebar_position: 1
+---
+
+# ChainIDE for Astar Environment Setup
+
+> This section provides a detailed explanation of the environment configuration for Astar IDE, which is essential for developing dApp on the Astar blockchain.
+
+### 1. Create a new Astar Project
+
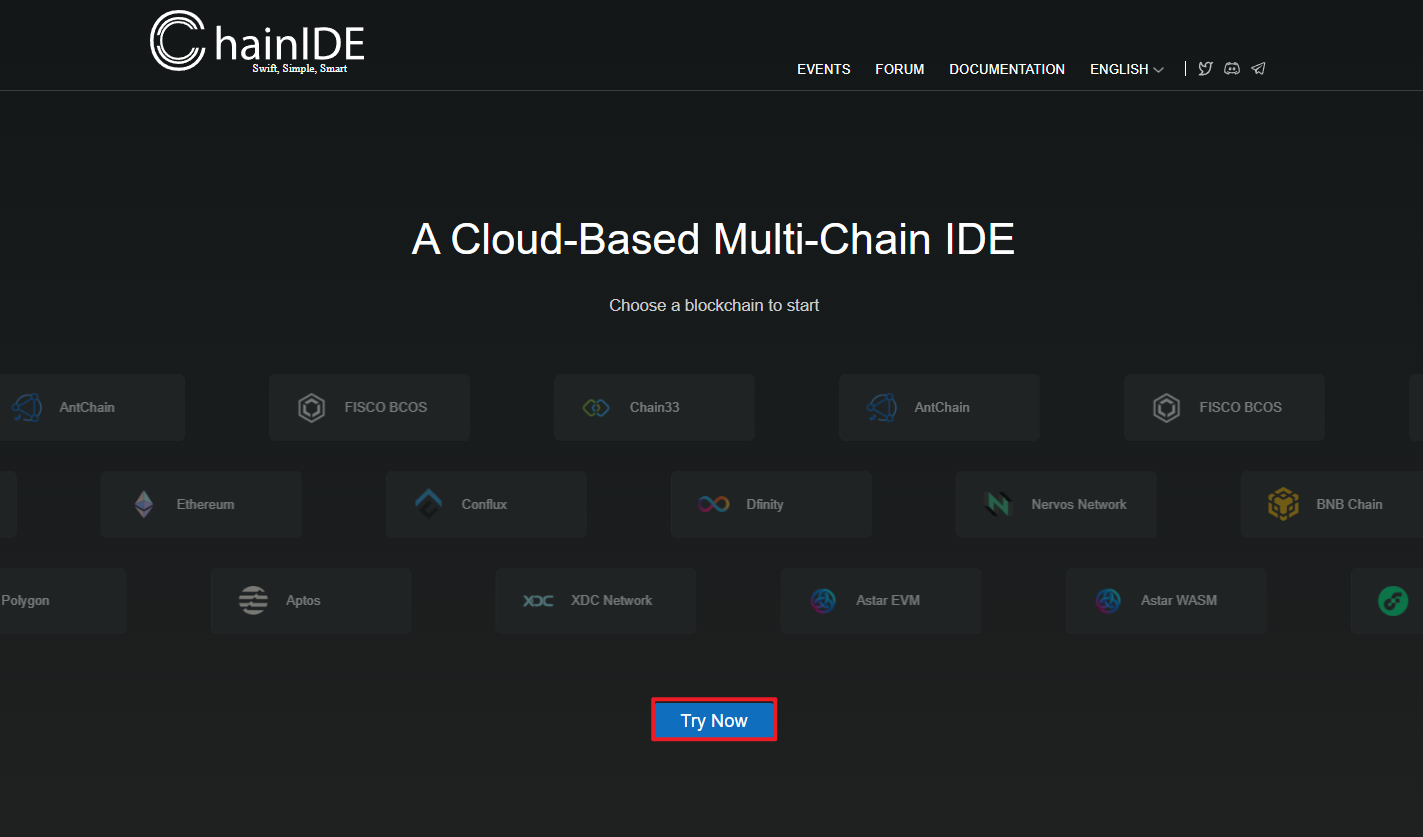
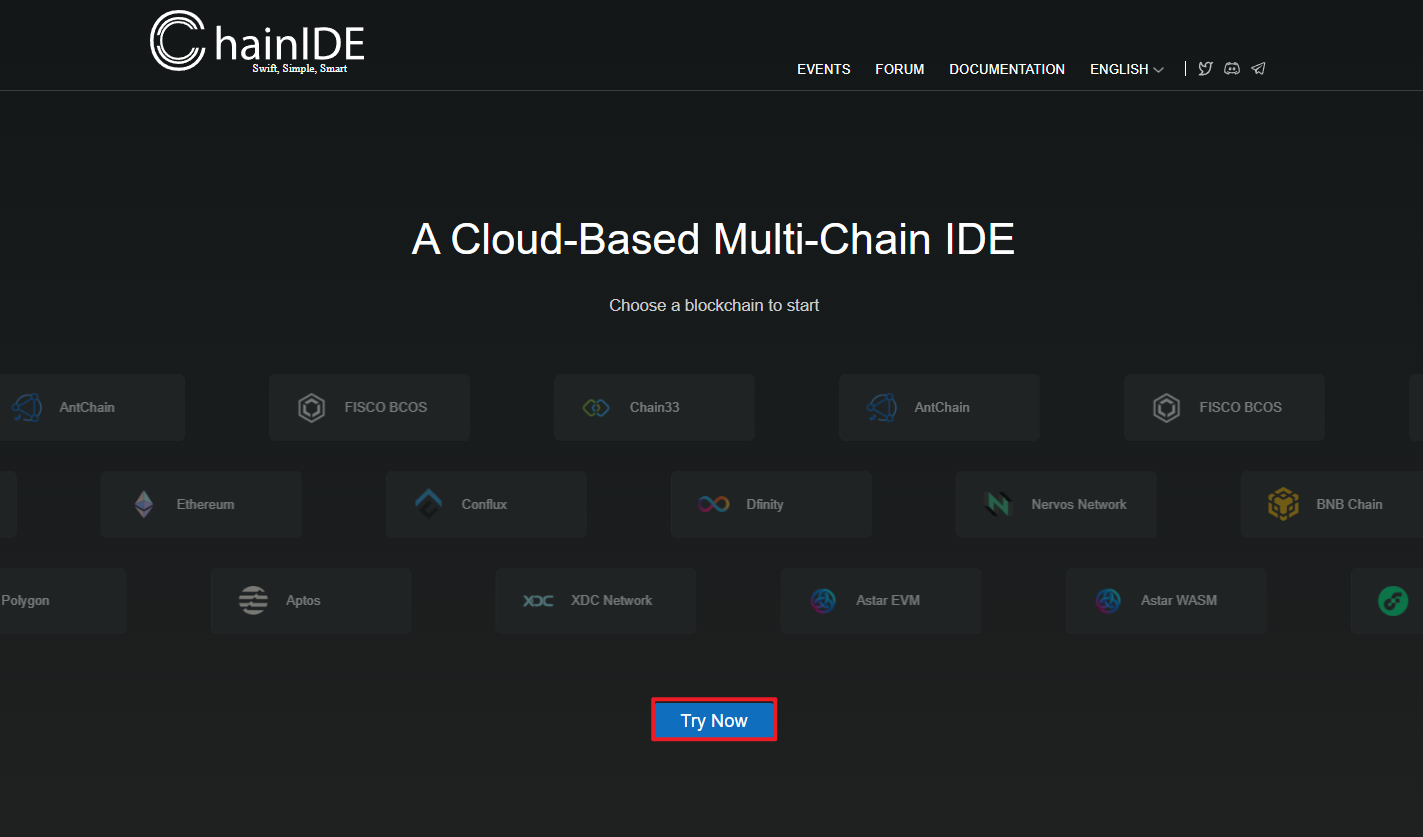
+Visit [ChainIDE](chainide.com) and click the "Try Now" button on the front page as shown in the figure below.
+
+
+
+Here, you will choose your login method, which includes two options: GitHub and Guest. In the tutorial, select GitHub login, as later on, the use of the Sandbox requires users to log in with GitHub.
+
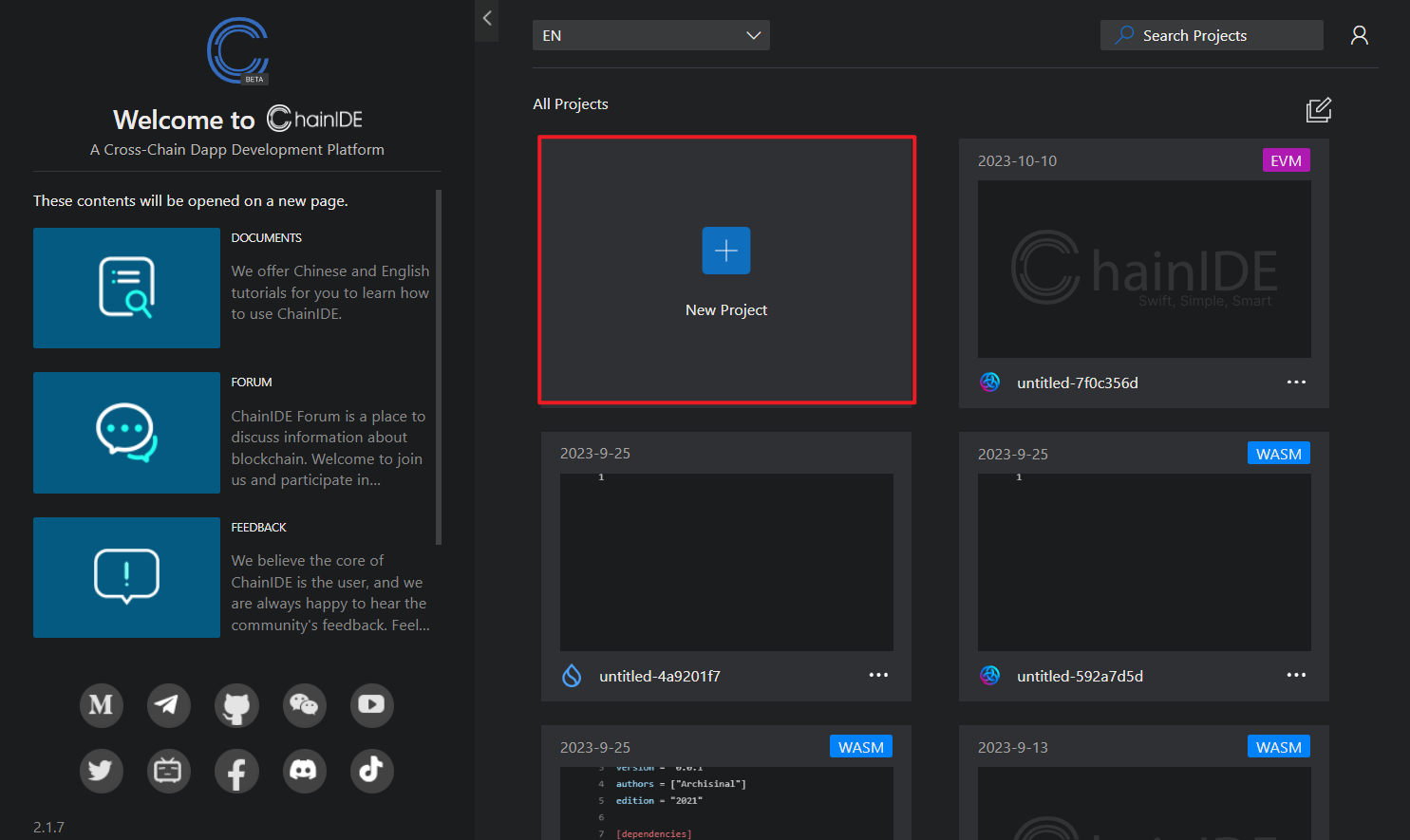
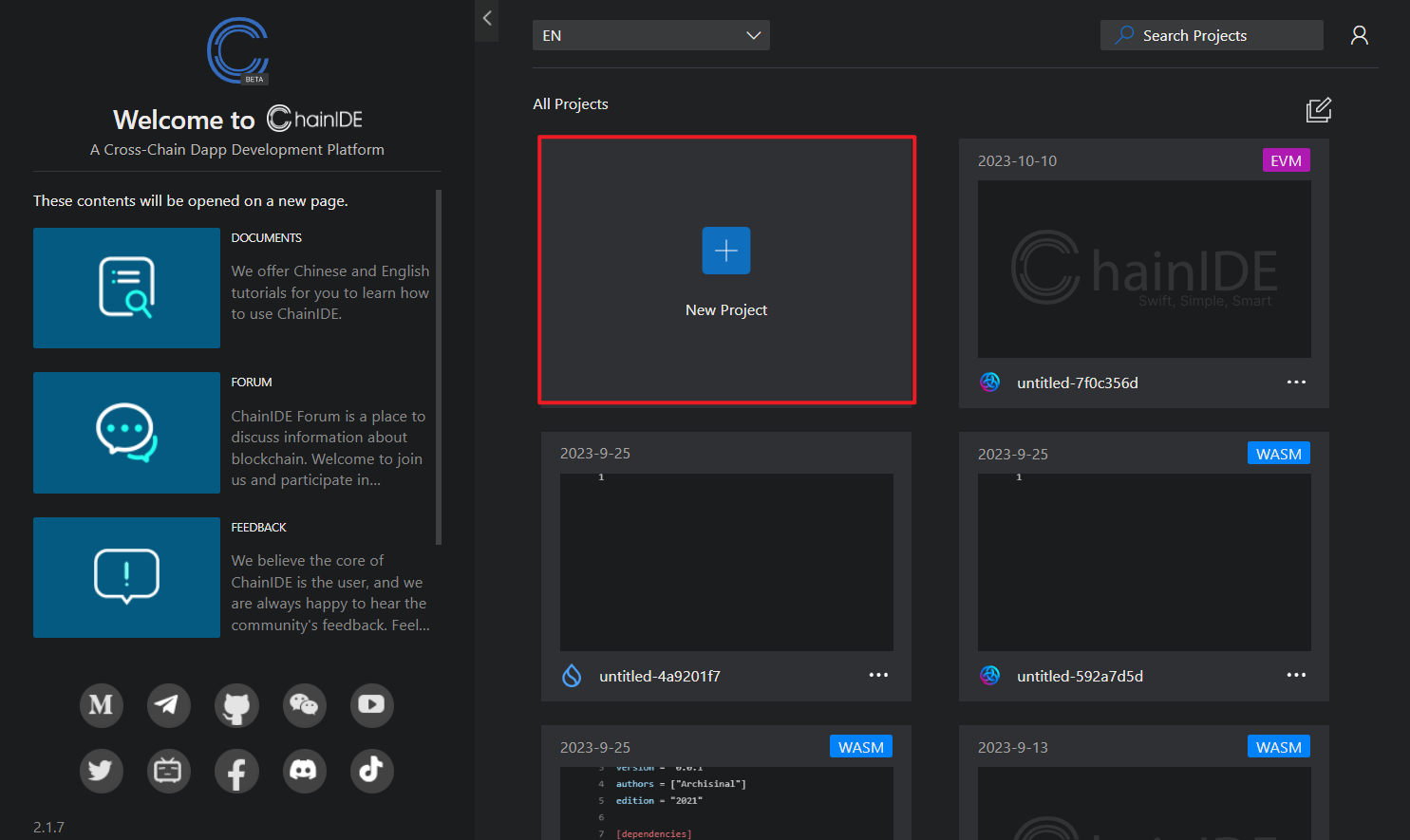
+Click the "New Project" button.
+
+
+
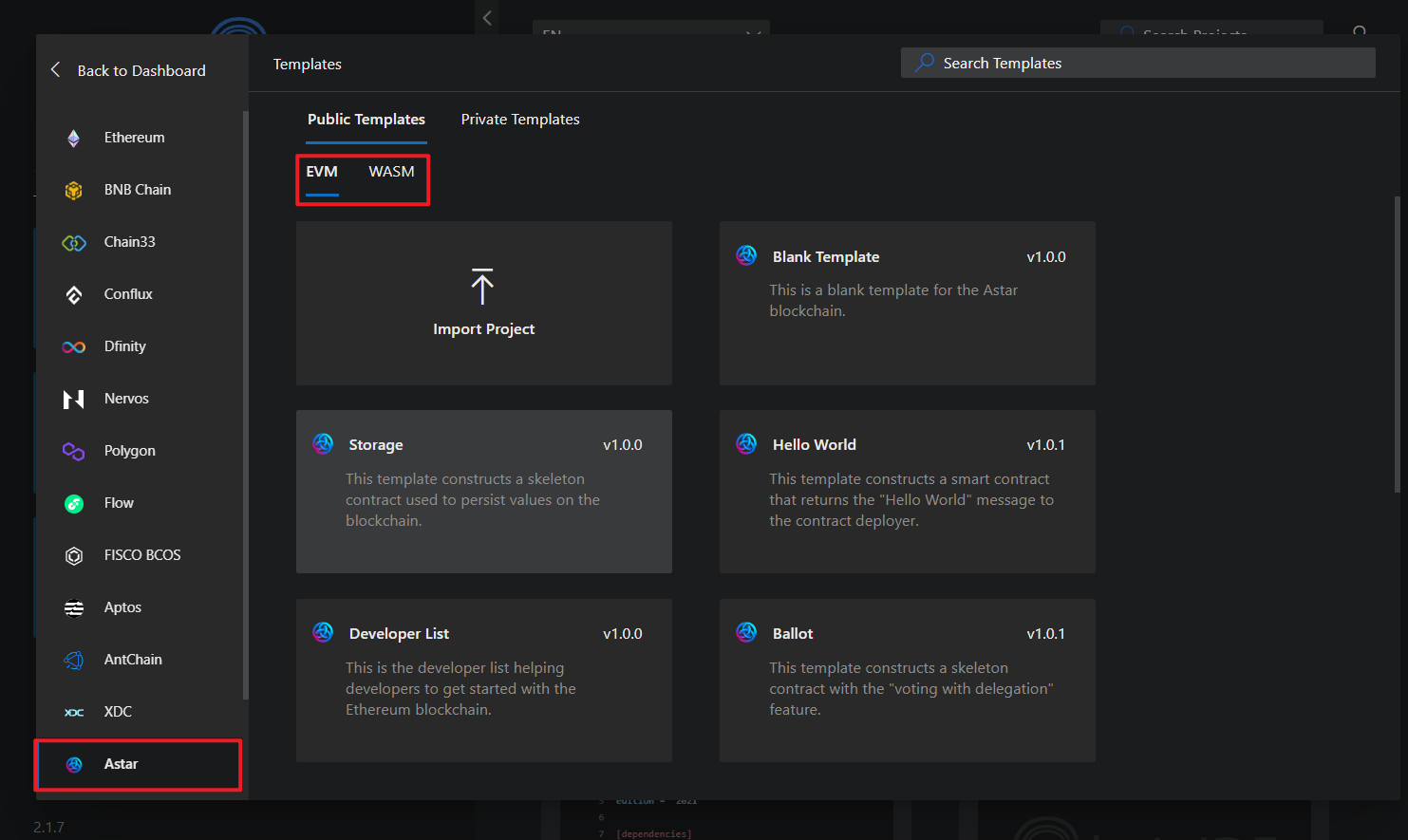
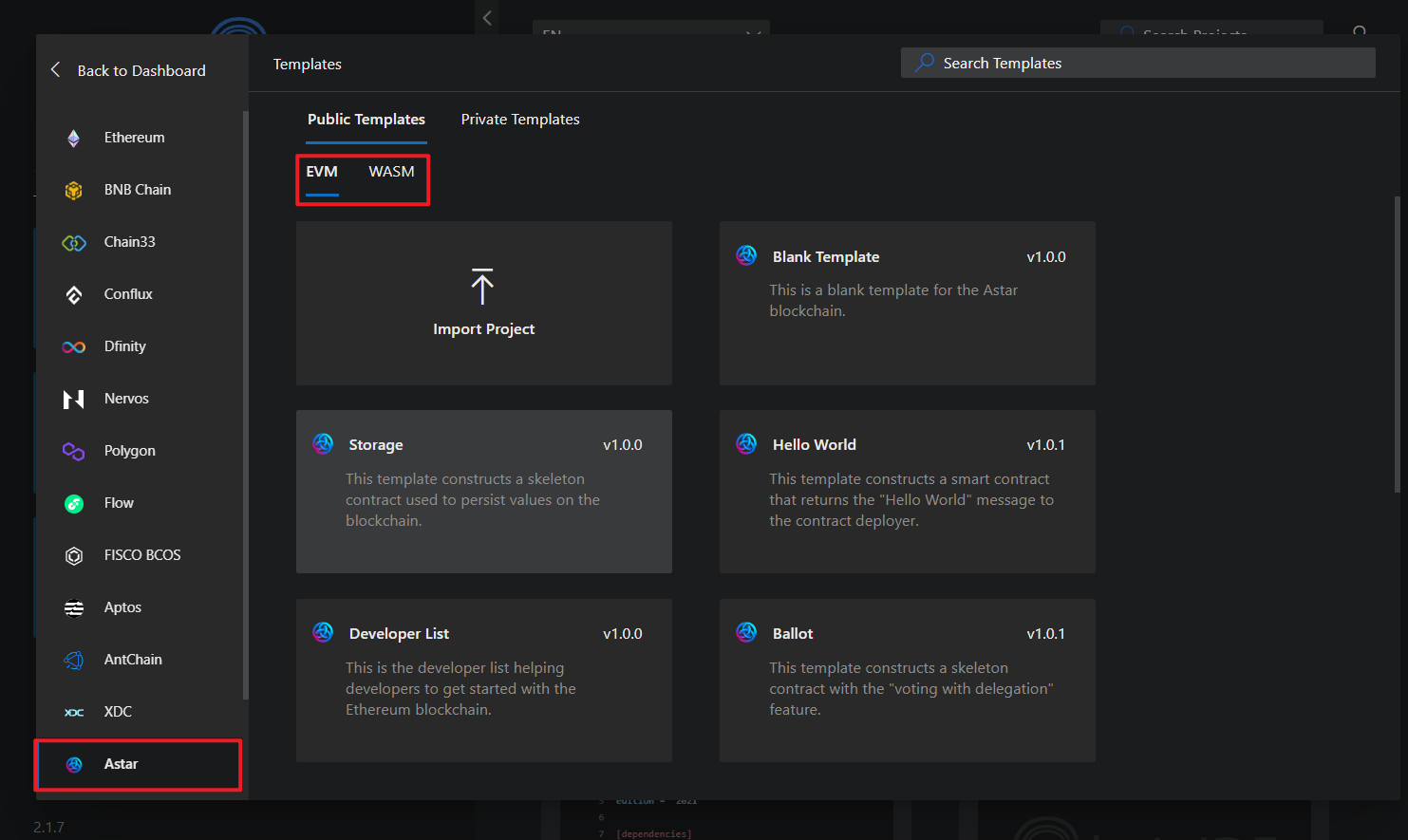
+A pop-up window will appear. On the left side of the pop-up, select "Astar," and on the right side, choose the corresponding smart contract environment (EVM or WASM). Then, click to create a project using a template.
+
+
+
+### 2. Configure Wallet
+
+Astar IDE provides support for two smart contract environments: EVM and WASM. EVM is compatible with the Metamask wallet, while WASM supports four wallets: Polkadot Wallet, Sub Wallet, Math Wallet, and Talisman Wallet.
+
+#### 2.1 Wallets Supporting EVM
+
+##### 2.1.1 Metamask (Recommended)
+
+> https://metamask.io/
+
+#### 2.2 Wallets Supporting WASM
+
+##### 2.2.1 Polkadot Wallet (Recommended)
+
+> https://polkadot.js.org/extension/
+
+##### 2.2.2 Sub Wallet
+
+> https://www.subwallet.app/
+
+##### 2.2.3 Math Wallet
+
+> https://mathwallet.org/
+
+##### 2.2.4 Talisman Wallet
+
+> https://www.talisman.xyz/
+
+### 3. Acquiring test tokens
+
+A faucet is the site/place where you can get test tokens. Faucets are available for all Shibuya accounts and empty Astar and Shiden accounts. Use them to make sure your wallet has enough assets to cover the cost of deployment and pay transaction gas
+
+Tutorial on Acquiring Test Tokens: https://docs.astar.network/docs/build/environment/faucet
diff --git a/docs/build/EVM/chainide-for-astar-evm/use.md b/docs/build/EVM/chainide-for-astar-evm/use.md
new file mode 100644
index 000000000..8548a9c14
--- /dev/null
+++ b/docs/build/EVM/chainide-for-astar-evm/use.md
@@ -0,0 +1,103 @@
+---
+sidebar_position: 2
+---
+
+# How to Use Astar EVM IDE?
+
+> Set the entire process of writing, compiling, deploying, interacting, and querying with Astar EVM smart contracts
+
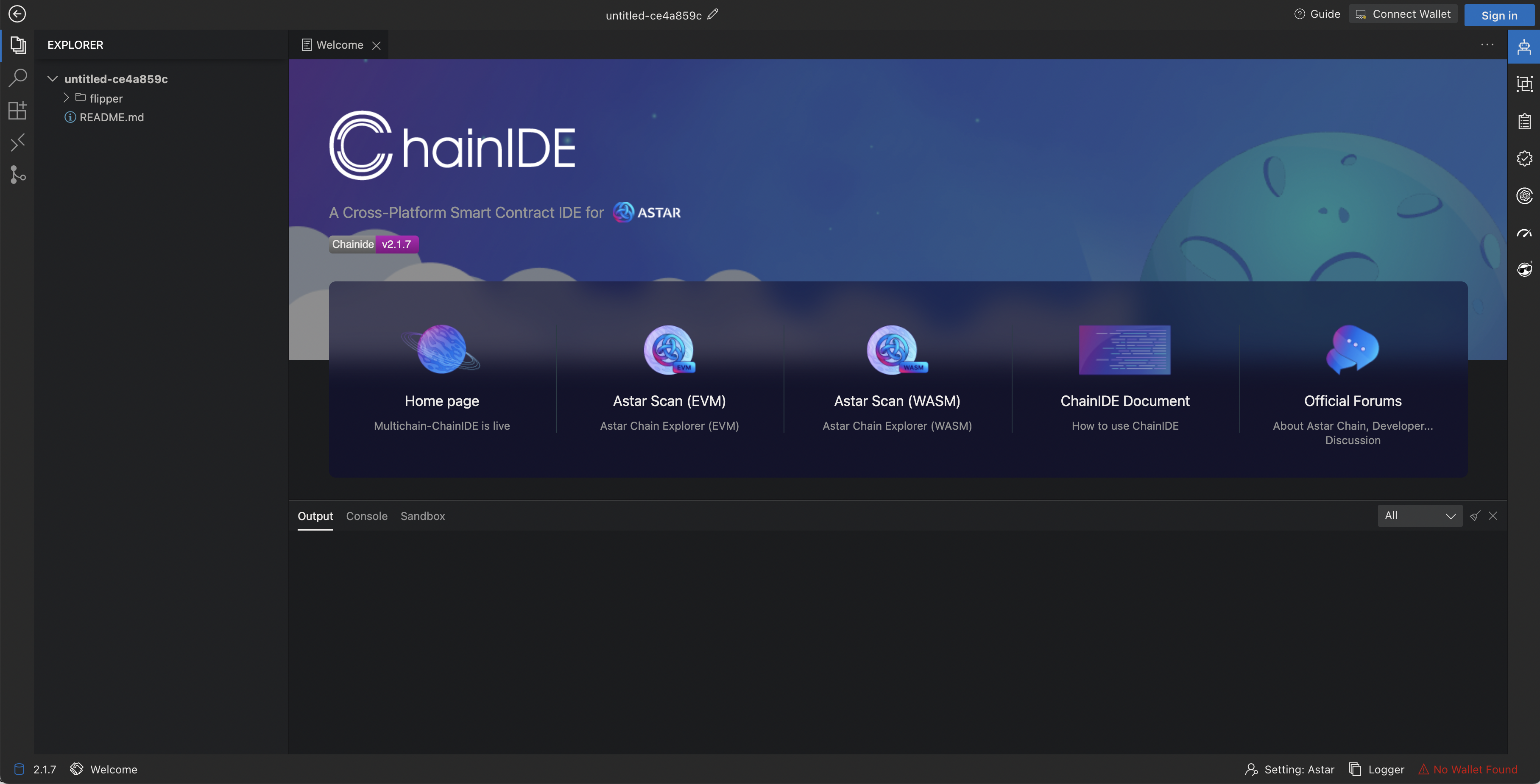
+
+
+### 1. Write a contract
+
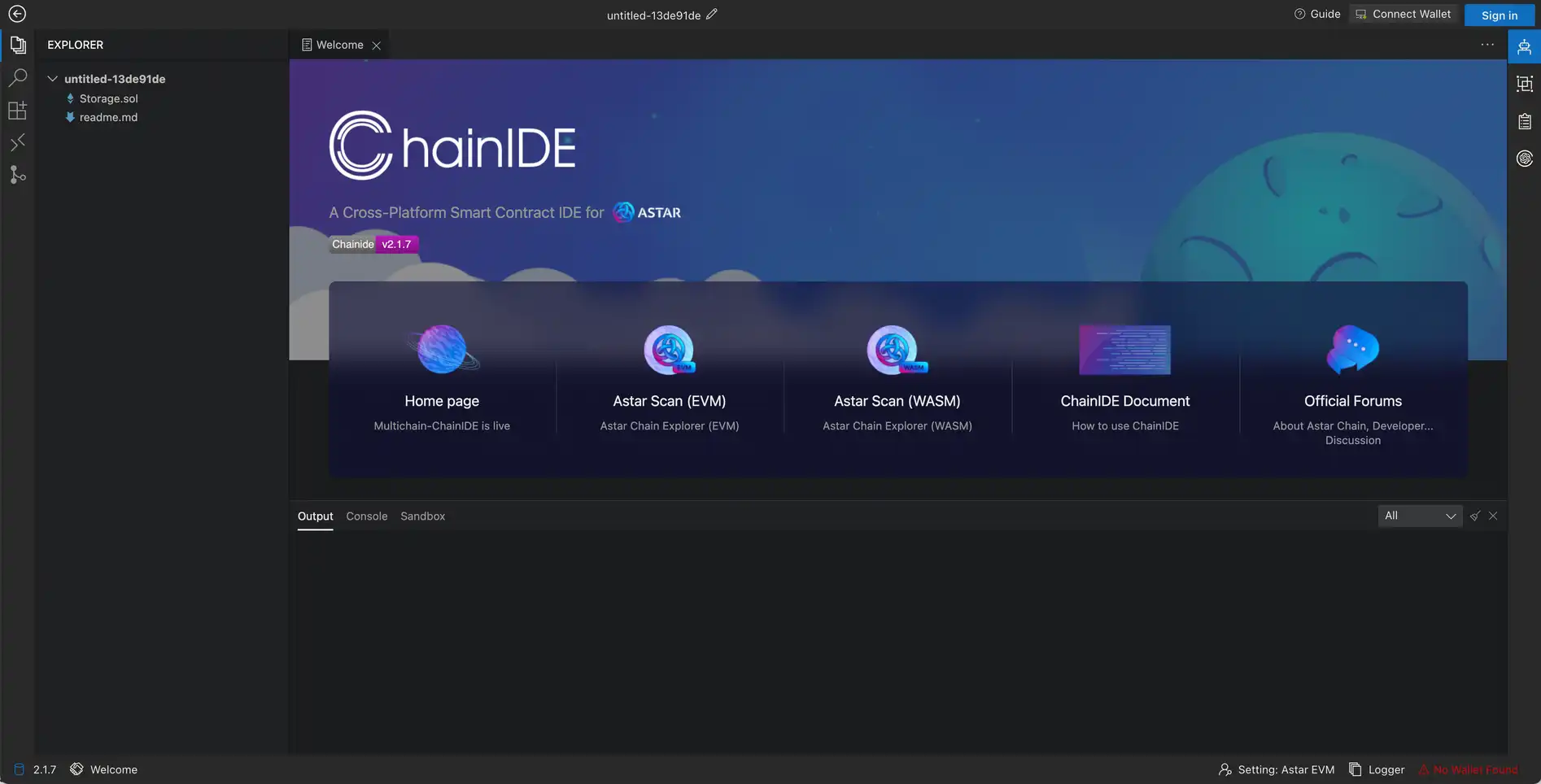
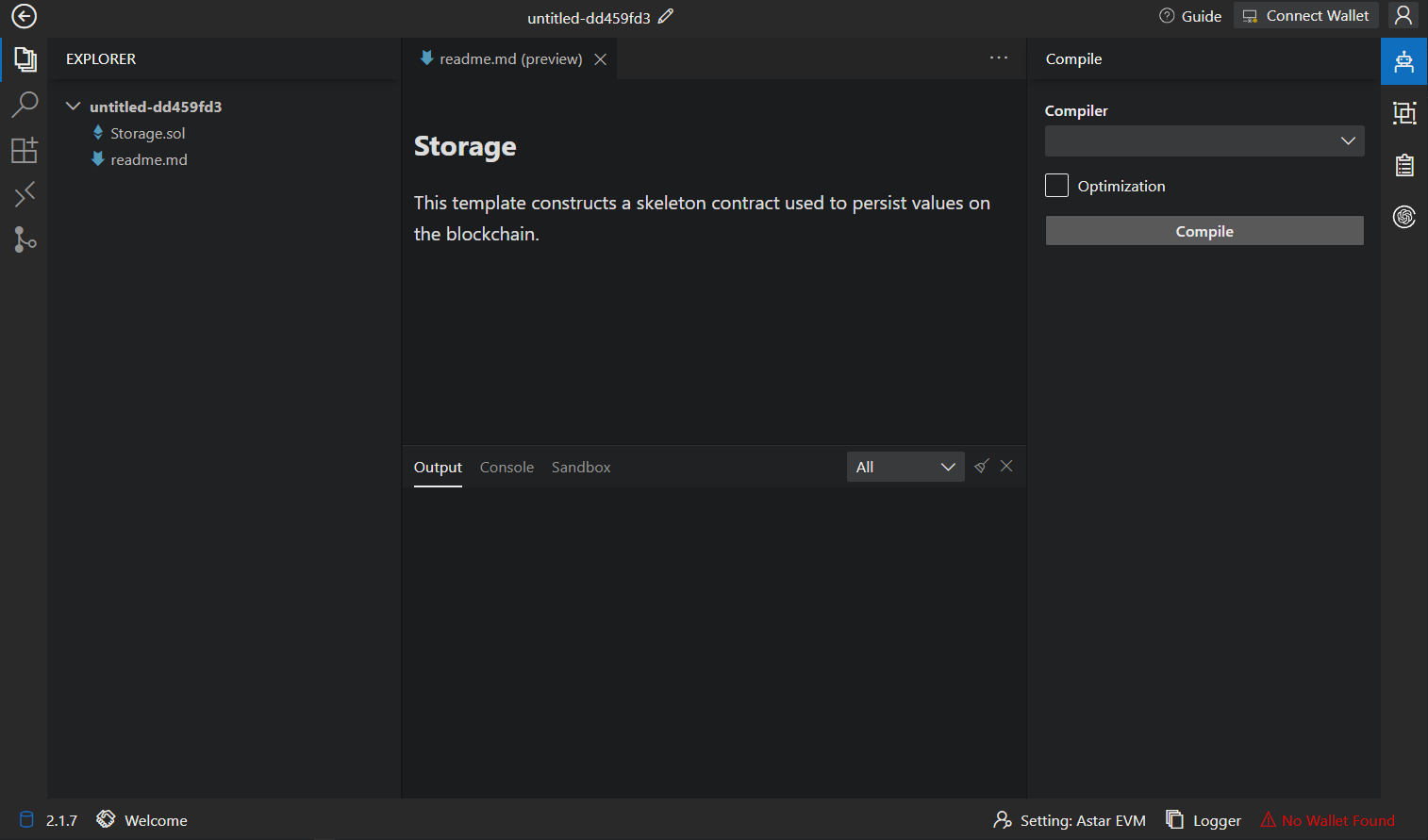
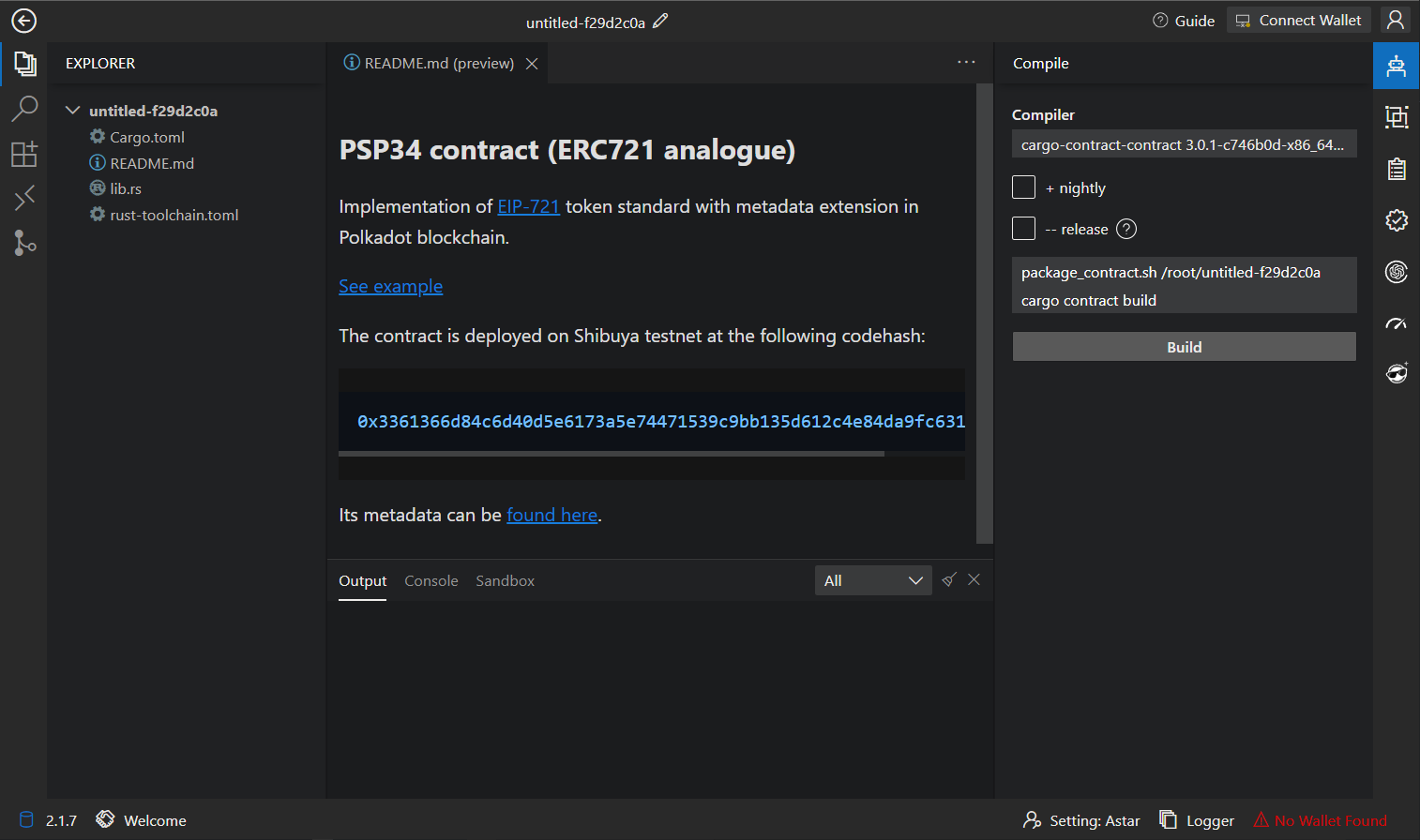
+Upon entering the project, the README.md file included in the folder will be automatically previewed.
+
+
+
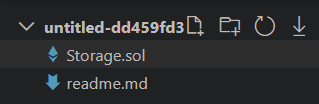
+In the Explorer panel, you can create new files (or folders), refresh the directory, and download files. You can also directly click on the files that come with the template.
+
+
+
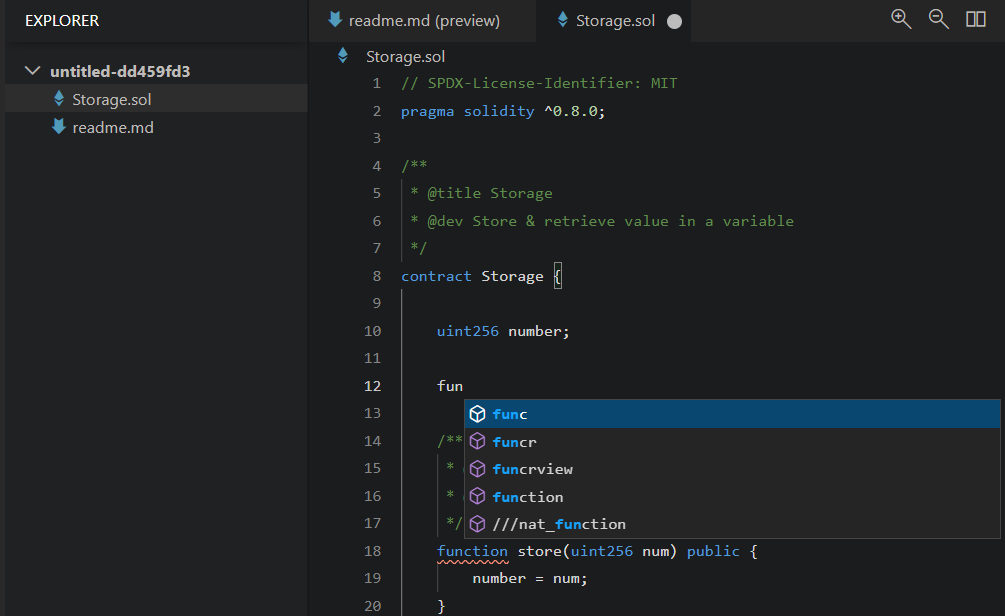
+Click on a contract file to edit the code.
+
+
+
+### 2. Compile the contract
+
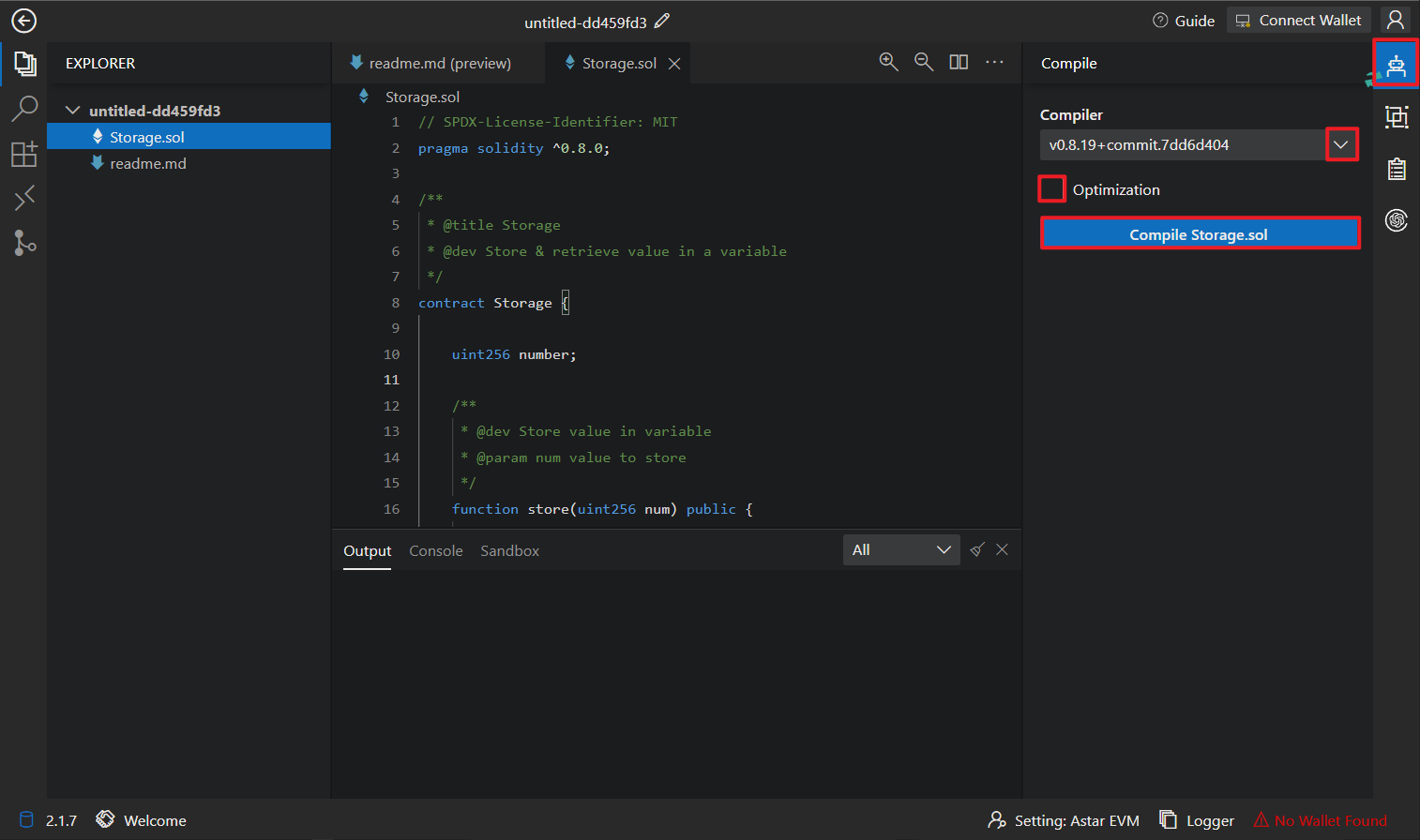
+Once your contract code is written, click on the "Compiler" button in the right-side menu to open the compilation module. Choose the compiler version and decide whether to enable optimization, then click "Compile \*\*\*.sol" to initiate the compilation.
+
+
+
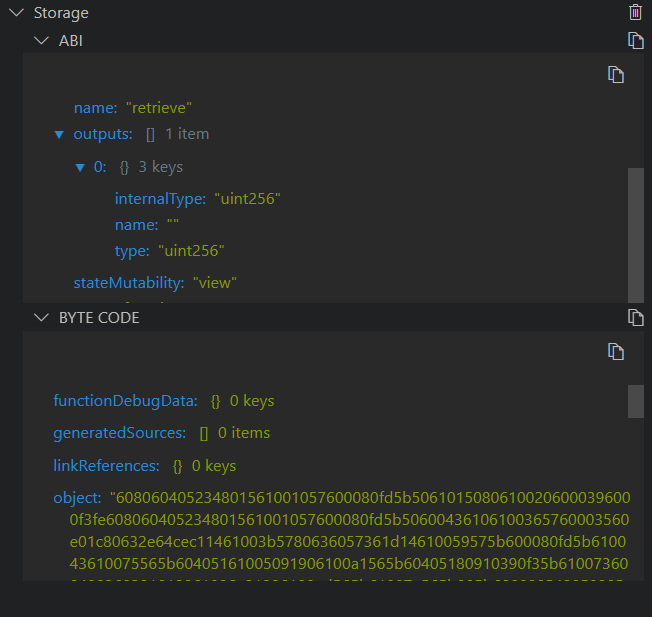
+After successful compilation, the ABI and BYTE CODE will be displayed below, and you'll see a message in the console stating "Compile contract success."
+
+
+
+### 3. Connect to Astar EVM
+
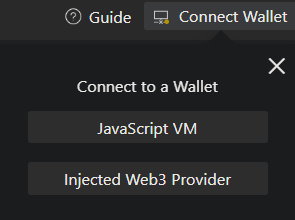
+Before deploying the contract, you need to click on "Connect Wallet" in the upper right corner and select to connect to JavaScript VM (used for testing, implemented in JavaScript) or Metamask (for deployment on the Astar blockchain).
+
+
+
+### 4. Deploy the contract
+
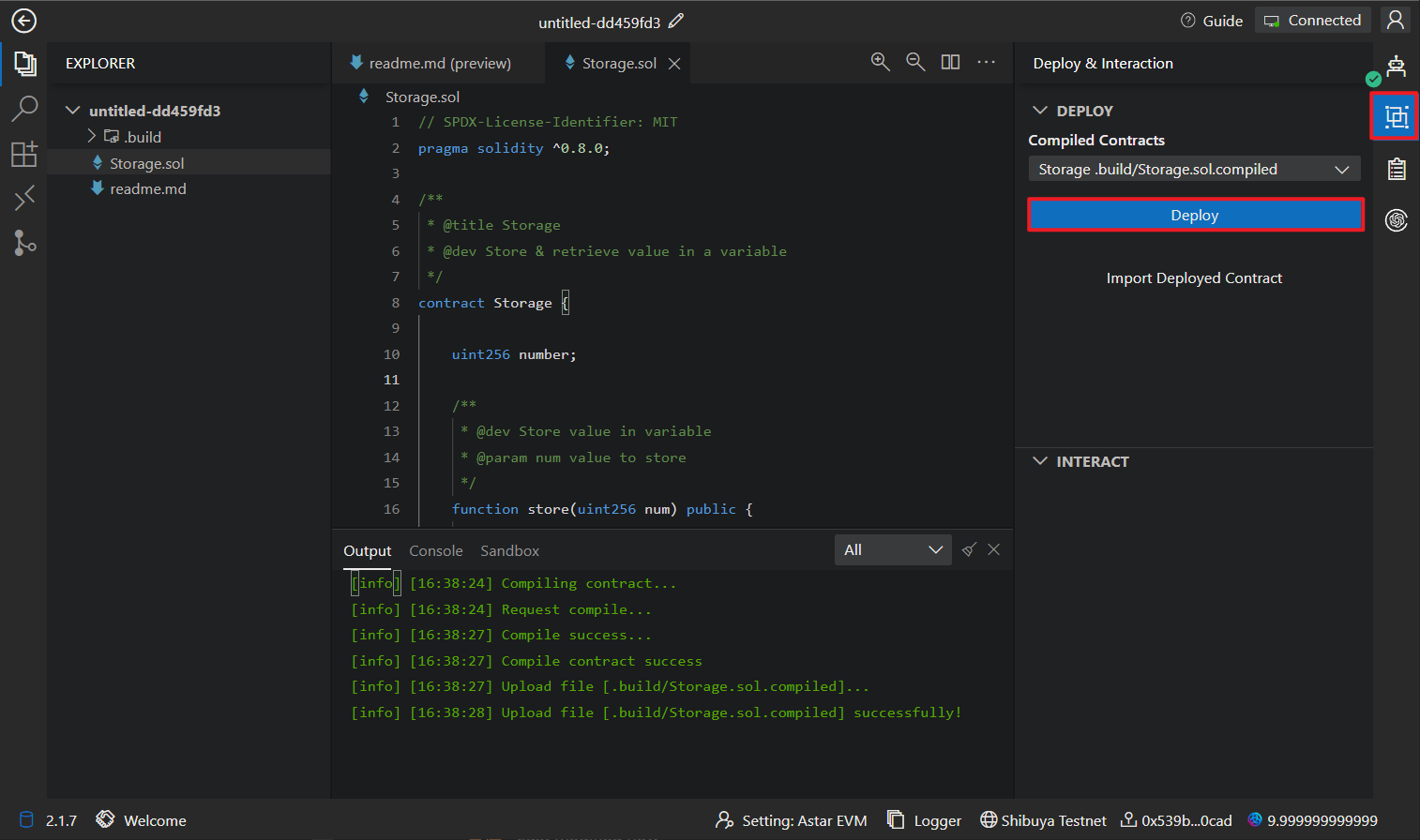
+Click the "Deploy & Interaction" button on the right-hand side, which will bring up the deployment and interaction pages. Select the compiled contract and click "Deploy" to initiate the deployment (then confirm in Metamask). After successful contract deployment, the console will display the contract deployment result and relevant information.
+
+
+
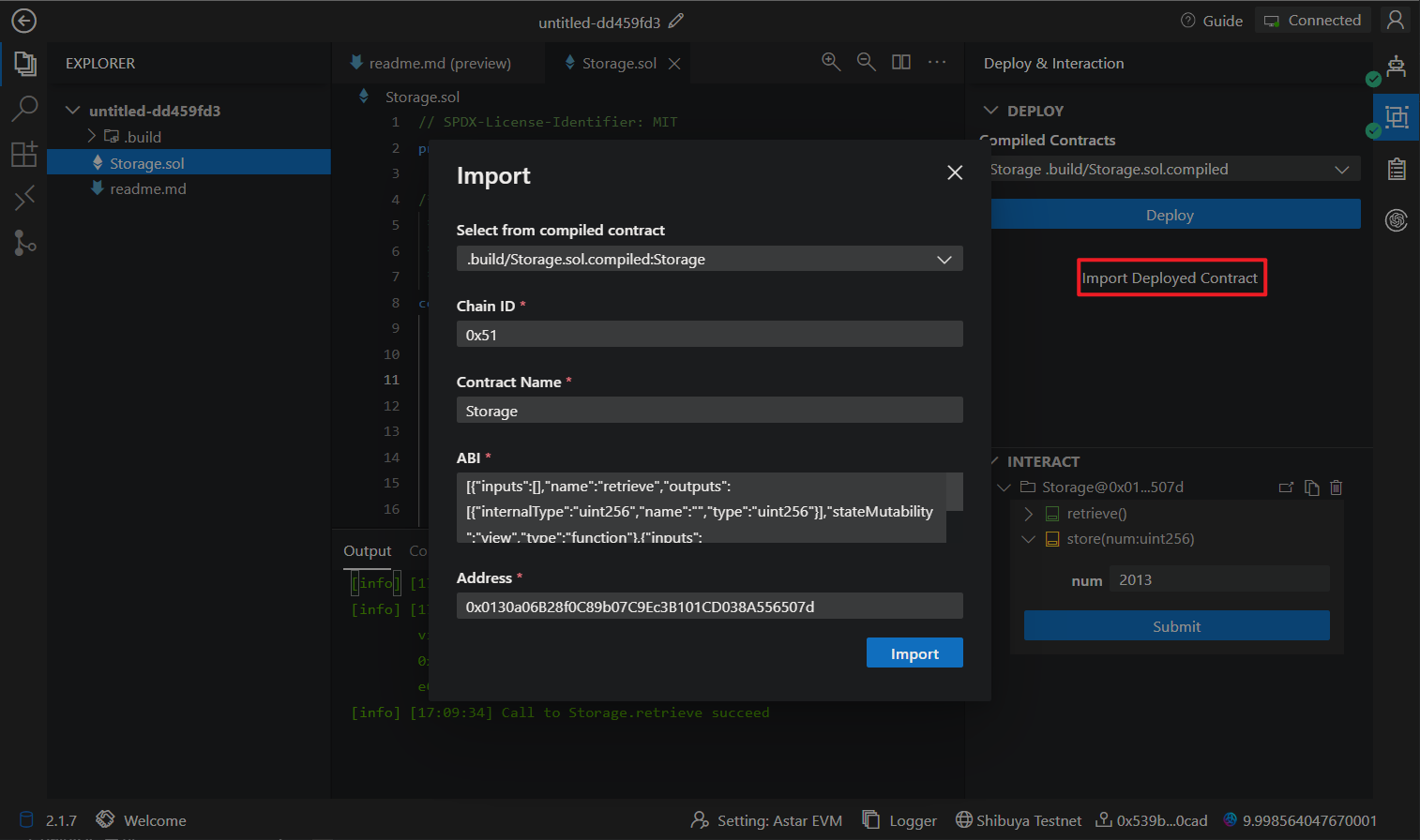
+In addition, you can click "Import Deployed Contract" to import a contract that has already been deployed for contract interactions.
+
+
+
+### 5. Contract interaction
+
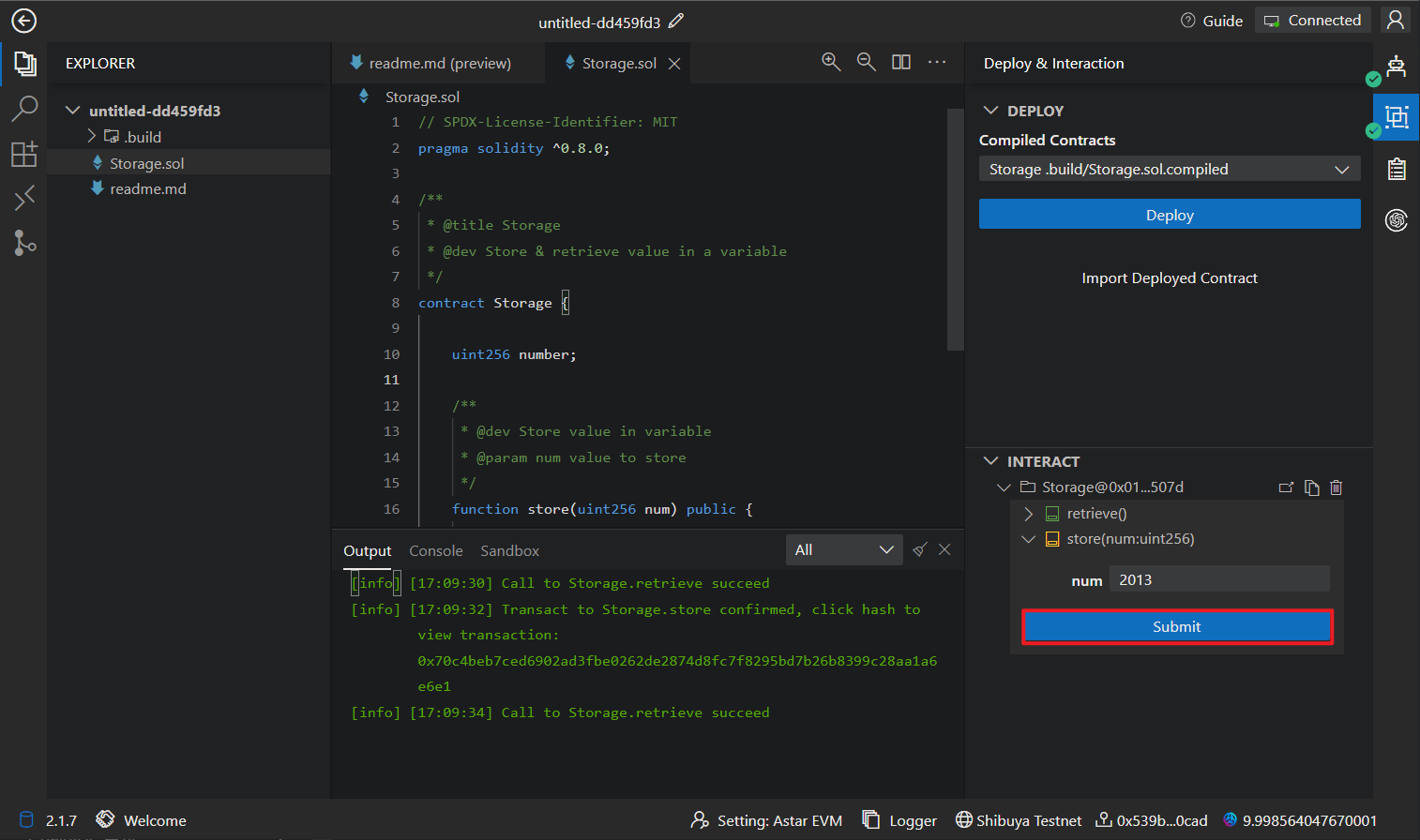
+After a successful contract deployment, you can interact with the contract. Click on the deployed contract, choose the corresponding interface, and click "Submit" or "Get" to perform interactions.
+
+
+
+### 6. Transaction Query
+
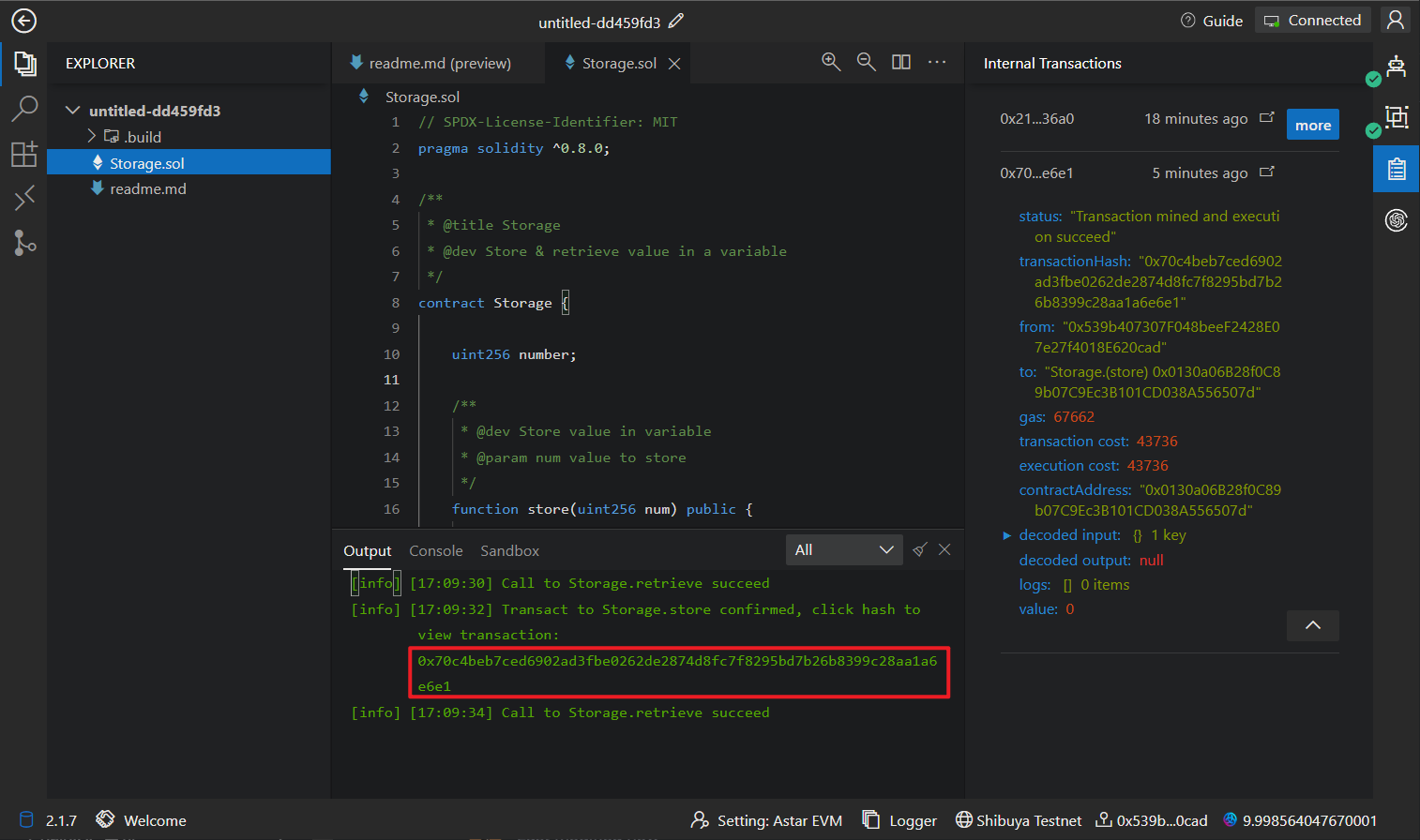
+Click on the transaction hash in the Output section to view the specific details of each transaction.
+
+
+
+### 7. Verify the contract
+
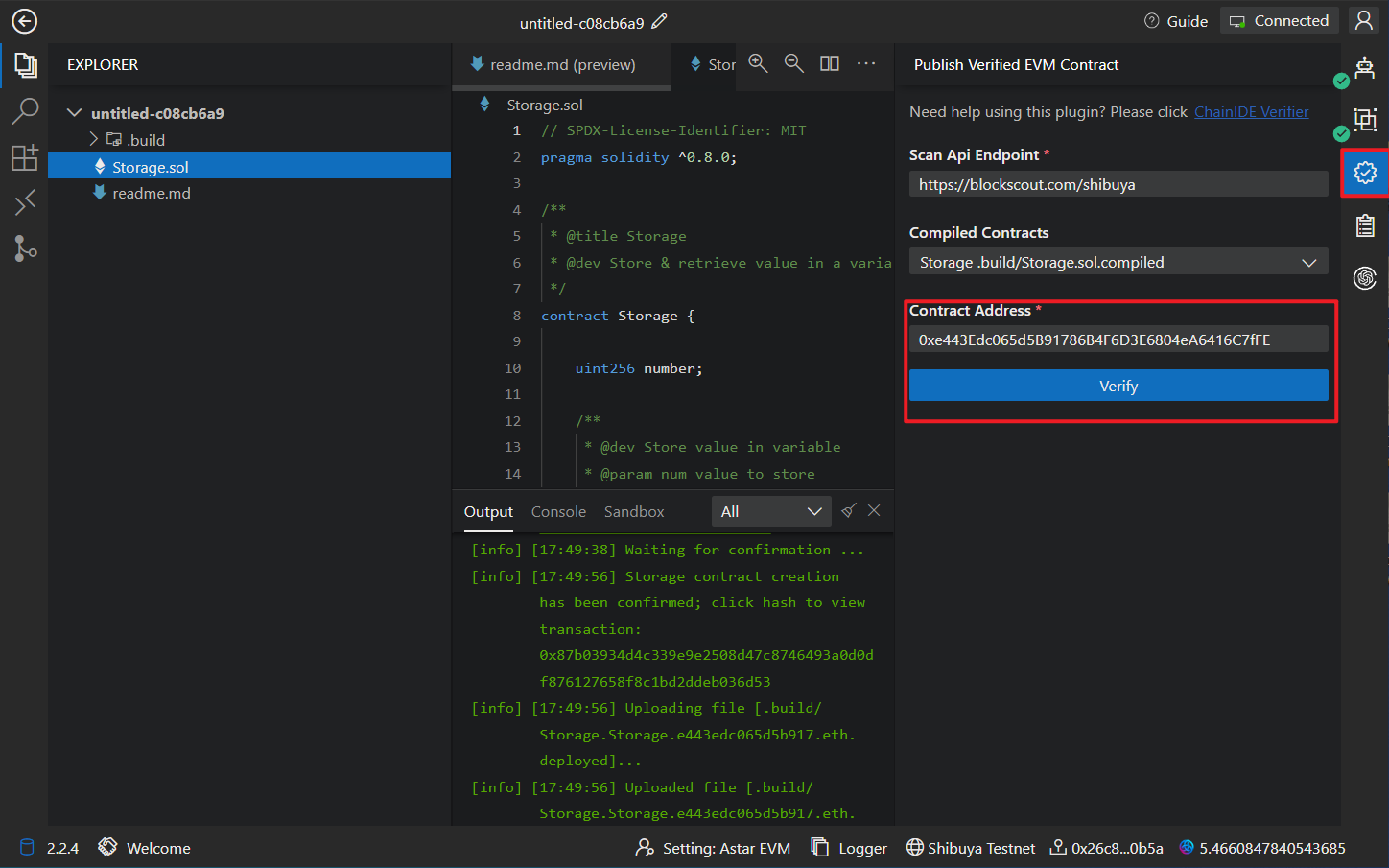
+Click on the "Scan Verifier" plugin on the right, select the contract you want to verify, enter the deployed contract address, and click "Verify."
+
+
+
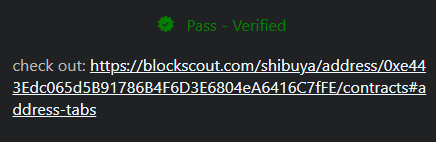
+After successful verification, you can view the link to the verified contract on BlockScout scan.
+
+
+
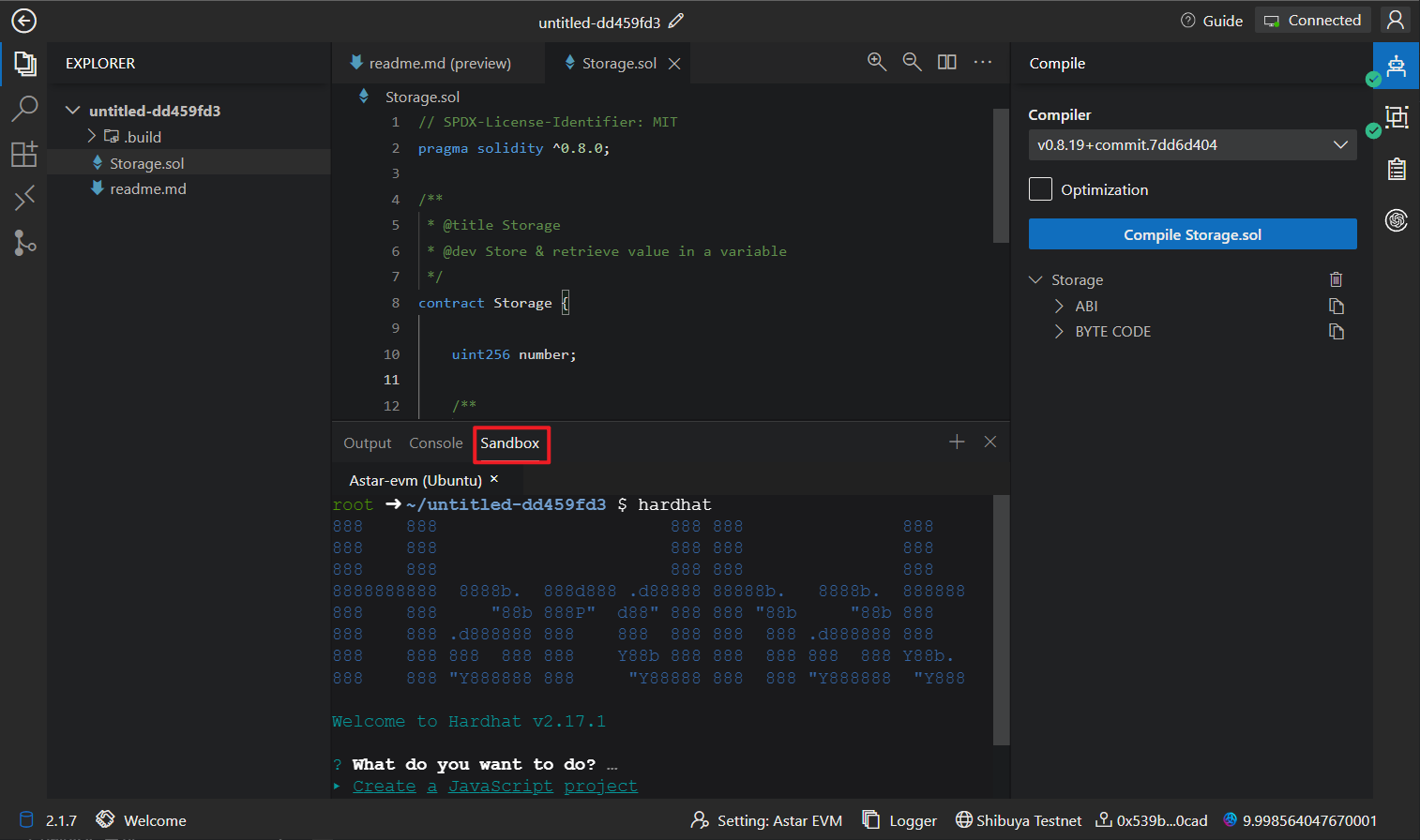
+### 8. Astar EVM Sandbox
+
+If you prefer using the command line for development, you can open the Astar EVM Sandbox, which comes pre-loaded with [Hardhat](https://hardhat.org/), [Truffle](https://trufflesuite.com/), [Brownie](https://eth-brownie.readthedocs.io/en/stable/) [Ganache](https://trufflesuite.com/ganache/), [Git](https://git-scm.com/) and [Node.js V16](https://nodejs.org/en).
+
+
+
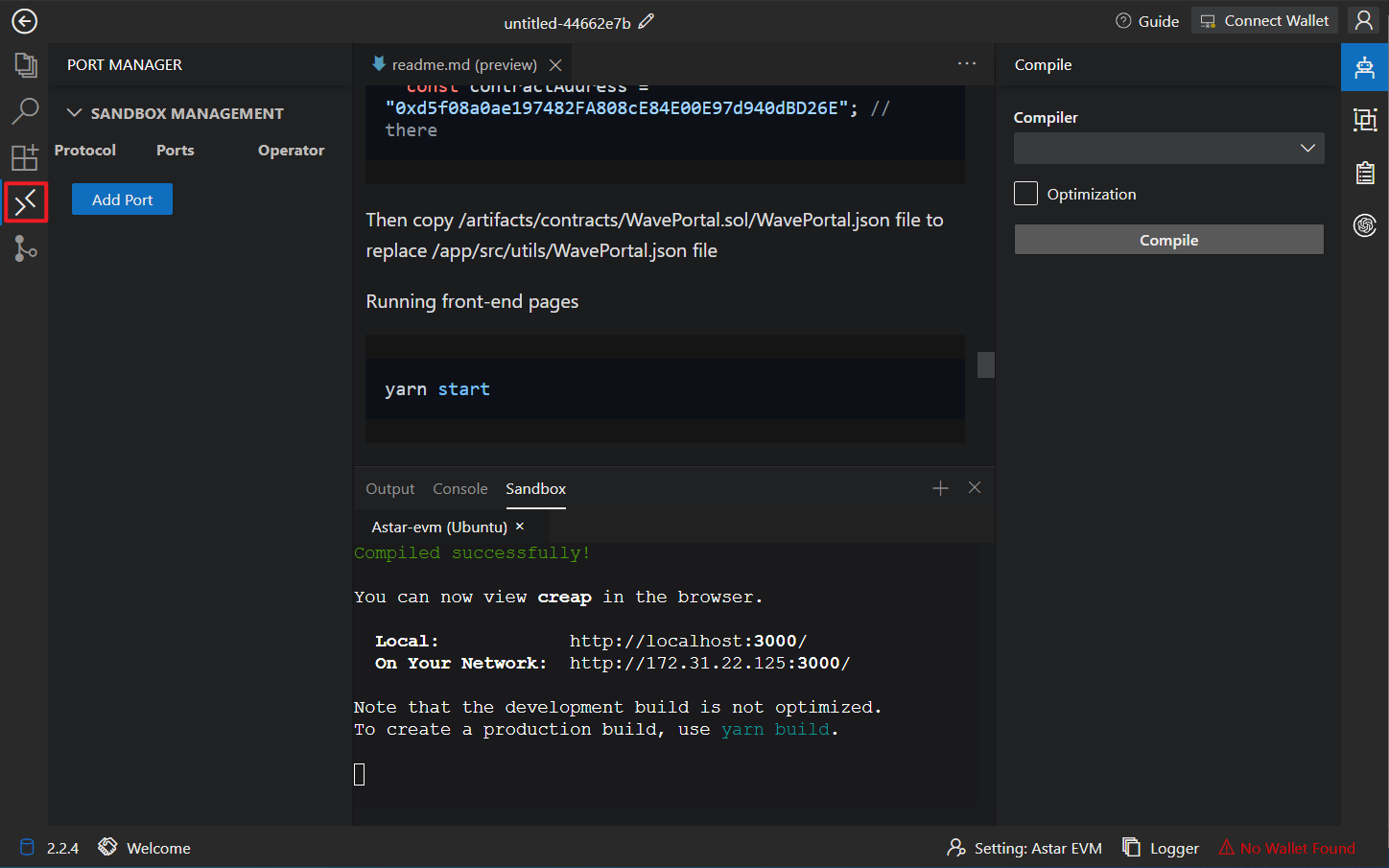
+### 9. serve your dApp
+
+ChainIDE Sandbox makes it easier to develop full-stack dApps by providing powerful features such as port-forwarding. This means you can build a frontend for your Astar dApps using frontend frameworks (React/Vue/VanillaJS) in the browser. To build the frontend for Astar dApps, please use Voting dApp or Hardhat dApp Wave template. Follow the steps below showcasing how the port manager can be used to access the frontend.
+
+#### 9.1 Open Port Manager
+
+Click on the left side's Port Manager
+
+
+
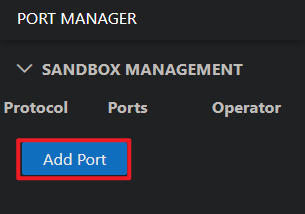
+Click on "Add Port"
+
+
+
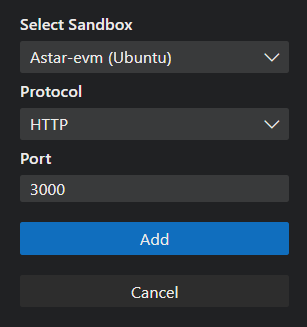
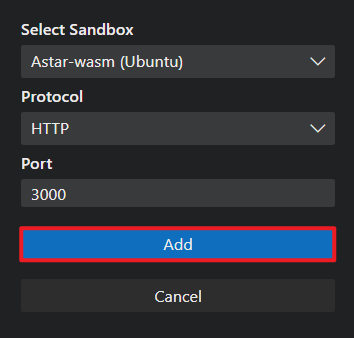
+Select the relevant options and click "Add"
+
+
+
+#### 10.2 Access the frontend
+
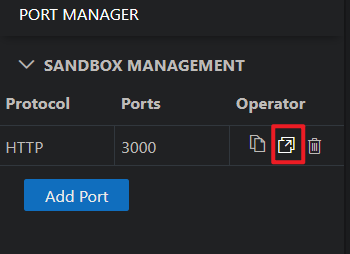
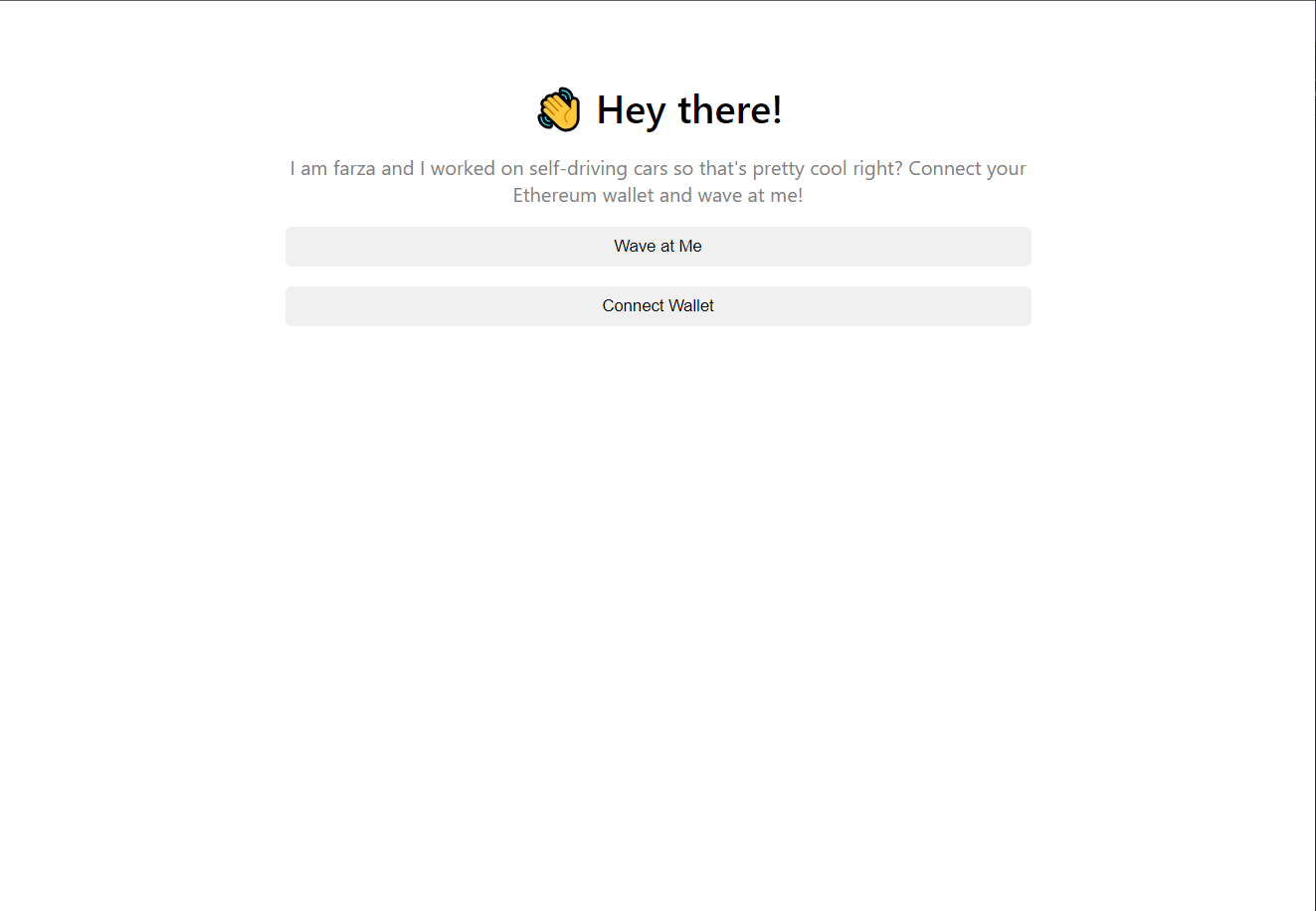
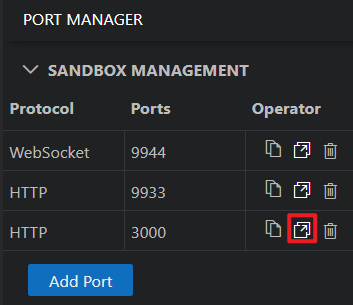
+Click the jump button to access the corresponding port
+
+
+
+
diff --git a/docs/build/wasm/chainide-for-astar-wasm/_category_.json b/docs/build/wasm/chainide-for-astar-wasm/_category_.json
new file mode 100644
index 000000000..55060ca1a
--- /dev/null
+++ b/docs/build/wasm/chainide-for-astar-wasm/_category_.json
@@ -0,0 +1,4 @@
+{
+ "label": "ChainIDE for Astar WASM",
+ "position": 7
+}
\ No newline at end of file
diff --git a/docs/build/wasm/chainide-for-astar-wasm/index.md b/docs/build/wasm/chainide-for-astar-wasm/index.md
new file mode 100644
index 000000000..00fa41e27
--- /dev/null
+++ b/docs/build/wasm/chainide-for-astar-wasm/index.md
@@ -0,0 +1,5 @@
+# ChainIDE for Astar WASM
+
+"ChainIDE for Astar" is the first multi-chain cloud-powered IDE and development platform for Astar WASM & EVM. Extending on top of our experience with ChainIDE, ChainIDE for Astar is packed with the tooling, pre-made templates & tutorials for kickstarting Astar dApp development in a fully cloud-based environment.
+
+
diff --git a/docs/build/wasm/chainide-for-astar-wasm/setup.md b/docs/build/wasm/chainide-for-astar-wasm/setup.md
new file mode 100644
index 000000000..554bbd8bc
--- /dev/null
+++ b/docs/build/wasm/chainide-for-astar-wasm/setup.md
@@ -0,0 +1,57 @@
+---
+sidebar_position: 1
+---
+
+# ChainIDE for Astar Environment Setup
+
+> This section provides a detailed explanation of the environment configuration for Astar IDE, which is essential for developing dApp on the Astar blockchain.
+
+### 1. Create a new Astar project
+
+Visit [ChainIDE](chainide.com) and click the "Try Now" button on the front page as shown in the figure below.
+
+
+
+Here, you will choose your login method, which includes two options: GitHub and Guest. We suggest you choose login with Github as later on the use of Sandbox requires users to log in with GitHub.
+
+Click the "New Project" button.
+
+
+
+A pop-up window will appear. On the left side of the pop-up, select “Astar,” and on the right side, choose the corresponding smart contract environment (EVM or WASM). Then, click to create a project using a template.
+
+
+
+### 2. Configure Wallet
+
+Astar IDE provides support for two smart contract environments: EVM and WASM. EVM is compatible with the Metamask wallet, while WASM supports four wallets: Polkadot Wallet, Sub Wallet, Math Wallet, and Talisman Wallet.
+
+#### 2.1 Wallets Supporting EVM
+
+##### 2.1.1 Metamask (Recommended)
+
+> https://metamask.io/
+
+#### 2.2 Wallets Supporting WASM
+
+##### 2.2.1 Polkadot Wallet (Recommended)
+
+> https://polkadot.js.org/extension/
+
+##### 2.2.2 Sub Wallet
+
+> https://www.subwallet.app/
+
+##### 2.2.3 Math Wallet
+
+> https://mathwallet.org/
+
+##### 2.2.4 Talisman Wallet
+
+> https://www.talisman.xyz/
+
+### 3. Acquiring test tokens
+
+A faucet is the site/place where you can get test tokens. Faucets are available for all Shibuya accounts and empty Astar and Shiden accounts. Use them to make sure your wallet has enough assets to cover the cost of deployment and pay transaction gas
+
+Tutorial on Acquiring Test Tokens: https://docs.astar.network/docs/build/environment/faucet
diff --git a/docs/build/wasm/chainide-for-astar-wasm/use.md b/docs/build/wasm/chainide-for-astar-wasm/use.md
new file mode 100644
index 000000000..120bbd205
--- /dev/null
+++ b/docs/build/wasm/chainide-for-astar-wasm/use.md
@@ -0,0 +1,155 @@
+---
+sidebar_position: 2
+---
+
+# How to Use Astar WASM IDE?
+
+> Set up the entire process of writing, compiling, deploying, interacting, querying, and verifying with Astar WASM smart contracts."
+
+
+
+### 1. Write a contract
+
+Upon entering the project, the README.md file included in the folder will be automatically previewed.
+
+
+
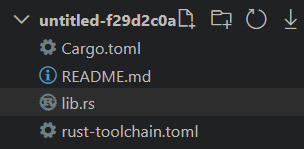
+In the Explorer panel, you can create new files (or folders), refresh the directory, and download files. You can also directly click on the files that come with the template.
+
+
+
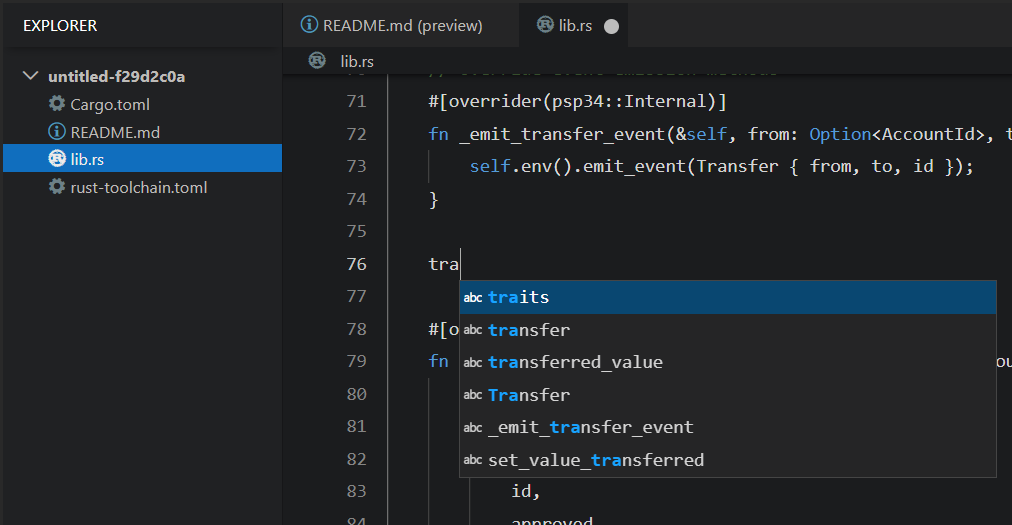
+Click on a contract file to edit the code.
+
+
+
+### 2. Compile the contract
+
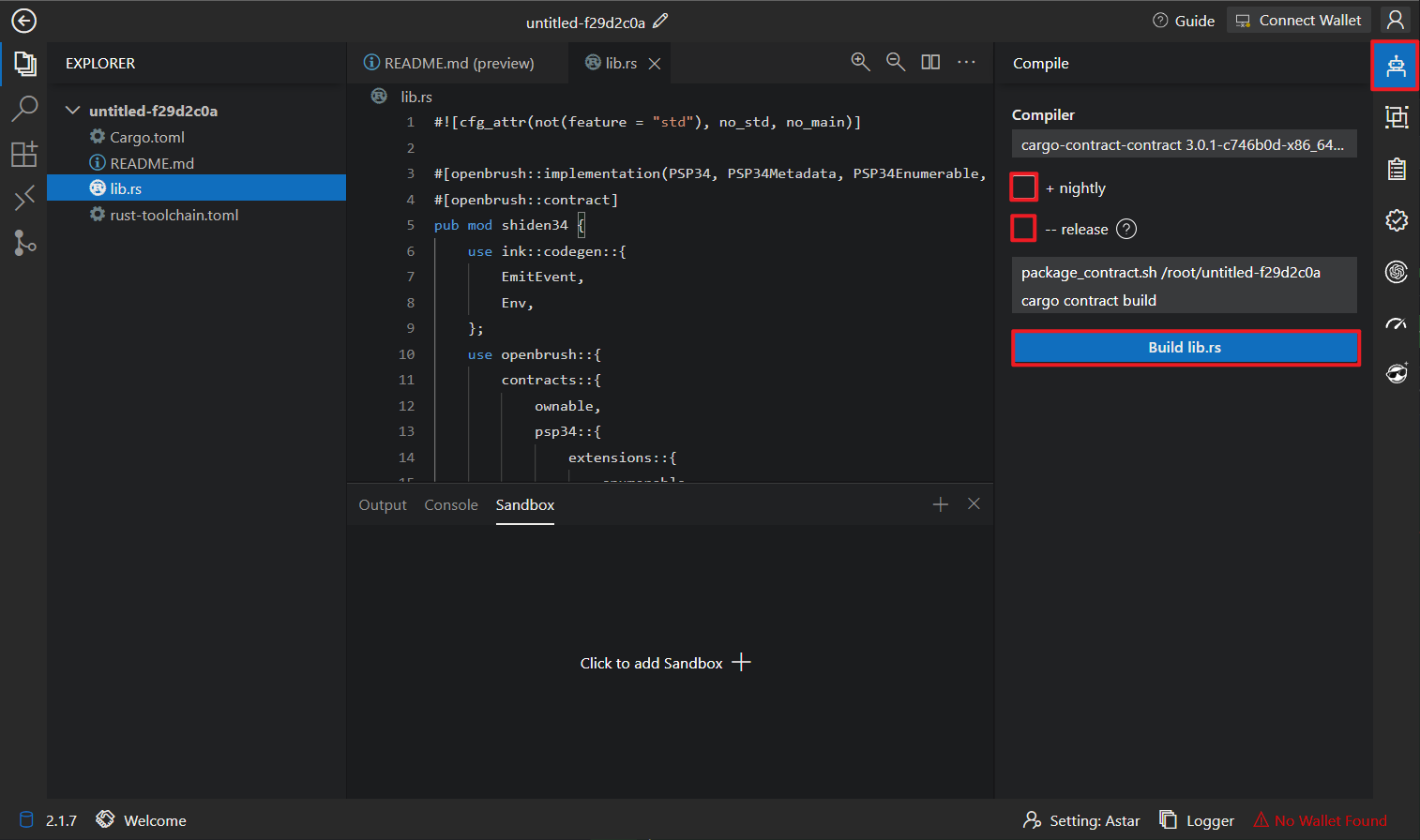
+Once the contract code is written, click the "Compiler" button on the right-hand menu to open the compilation module. Choose whether to enable "release" and "nightly" (usually not required), and then click "Build \*\*\*.rs" to initiate the compilation.
+
+> Compiling WASM contracts takes a few minutes, so in the meantime, we can proceed with the next step.
+
+
+
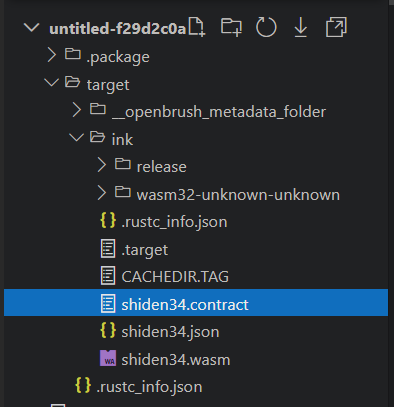
+After a successful compilation, the left-hand Explorer panel will display the "target/ink" folder, and within that folder, you will find the "\*\*\*.contract" file (used for deploying the contract).
+
+
+
+### 3. Connect to Astar WASM
+
+Before deploying the contract, you need to click on "Connect Wallet" in the upper right corner, choose your wallet, and use it to connect to the Astar blockchain.
+
+
+
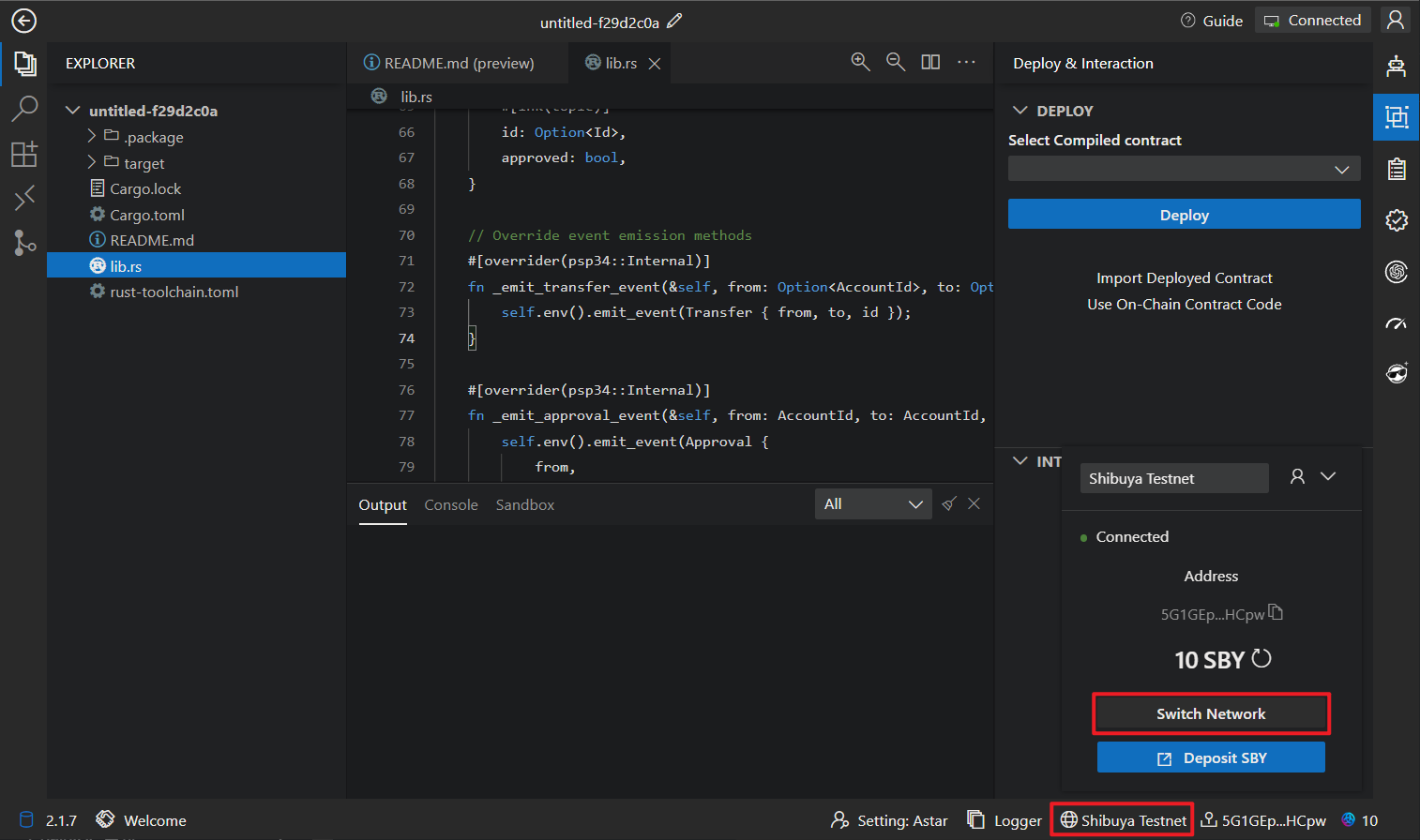
+By default, it's connected to the Shibuya testnet. If you need to switch to another network, you can click on "Shibuya Testnet" in the bottom right corner to change the network.
+
+
+
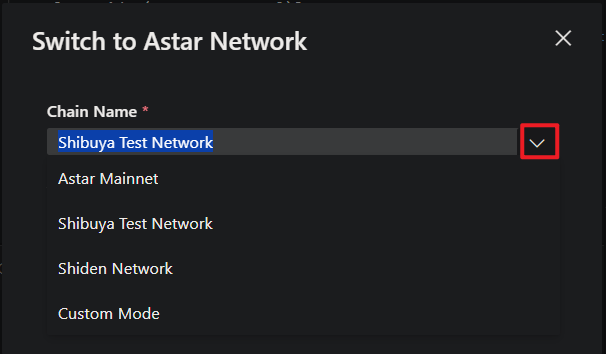
+ChainIDE supports switching between four networks: Astar Mainnet, Shibuya Testnet, Shiden Mainnet, and Custom Network.
+
+
+
+#### 3.1 Connect to Swanky Node
+
+> Swanky Node is a Substrate-based blockchain designed to facilitate local development of Wasm smart contracts. If you require a substantial amount of tokens for testing and have high-speed interaction requirements, this section is worth exploring.
+
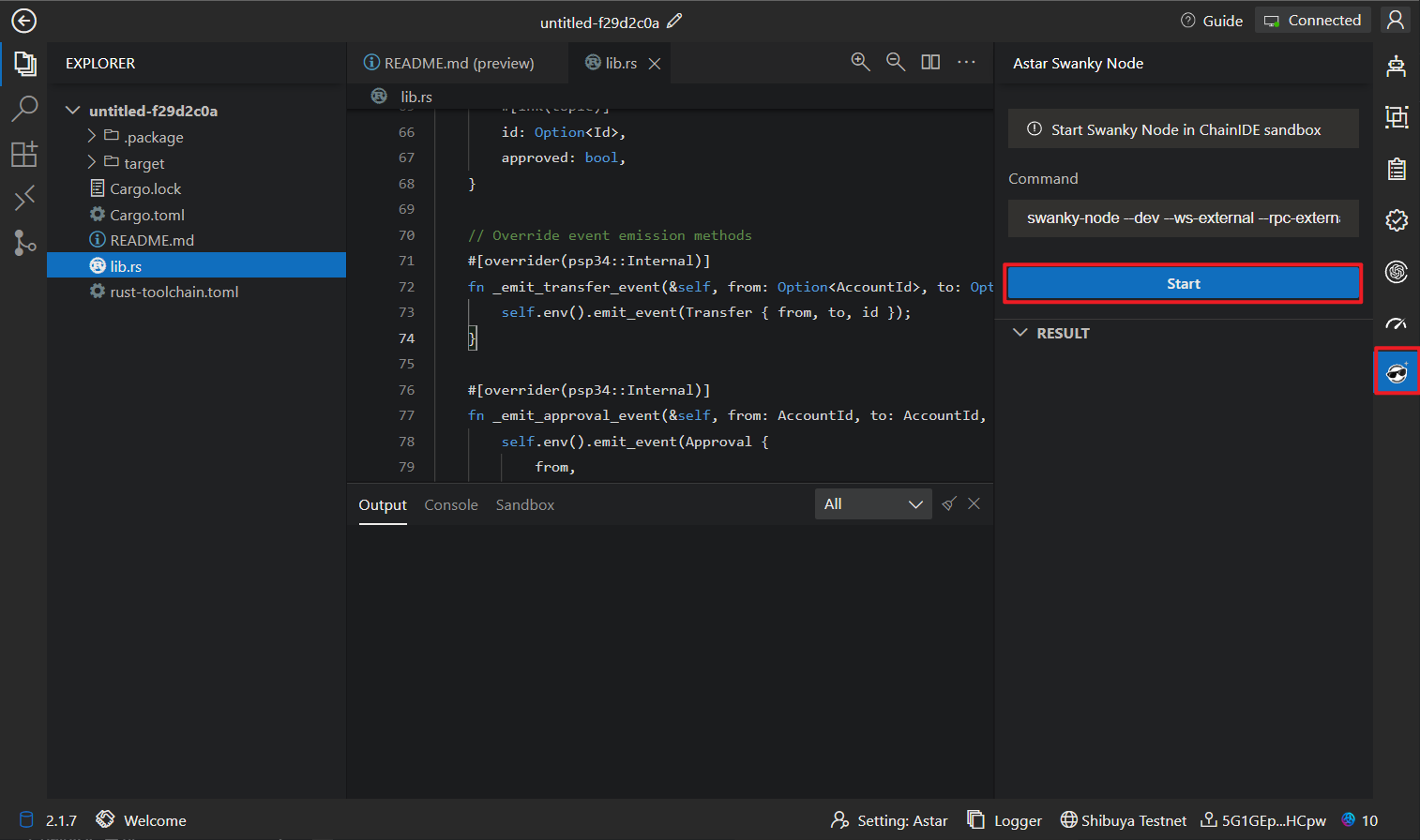
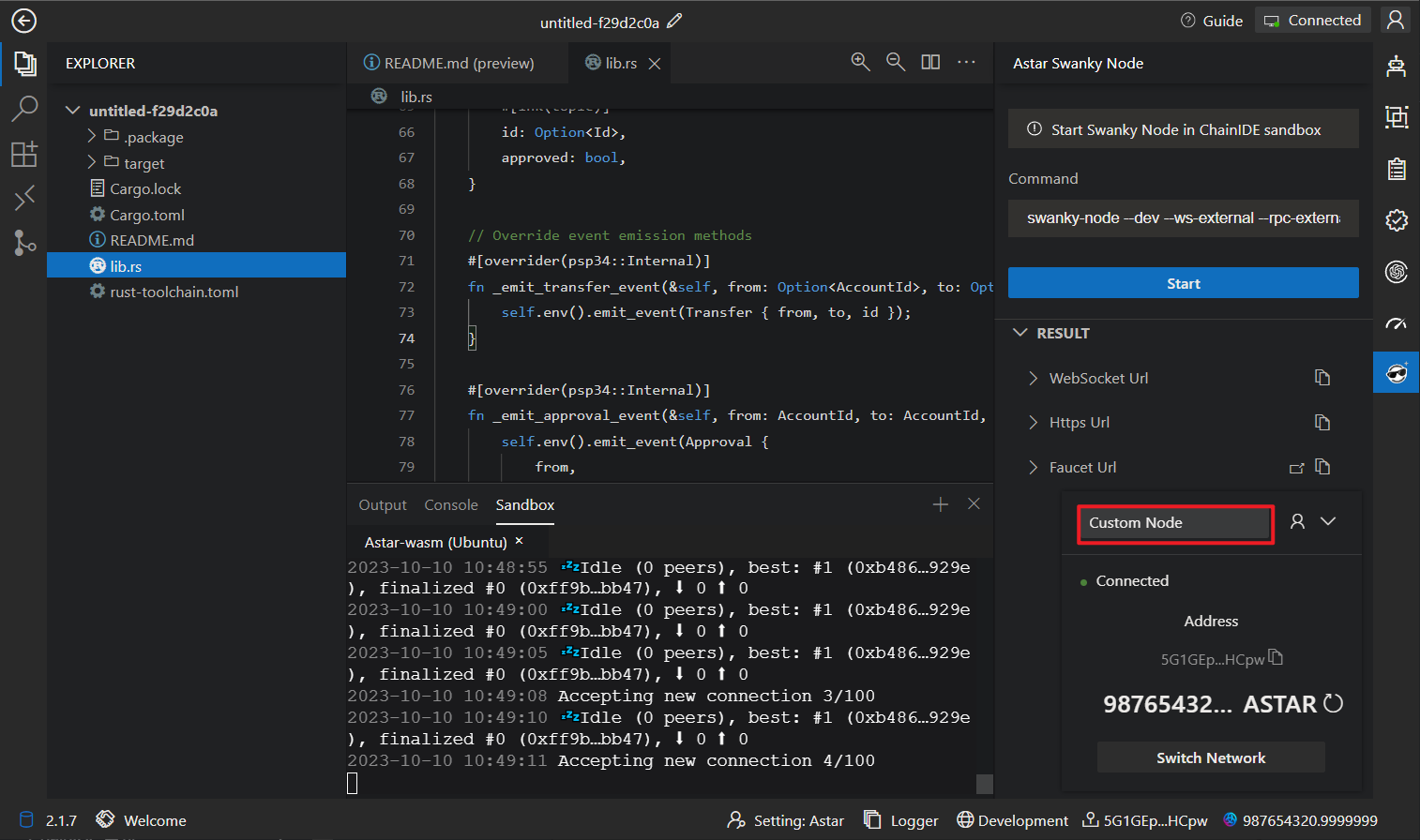
+ChainIDE has integrated a graphical Swanky Node. Click on "Astar Swanky Node" on the right-hand side and then click "Start."
+
+
+
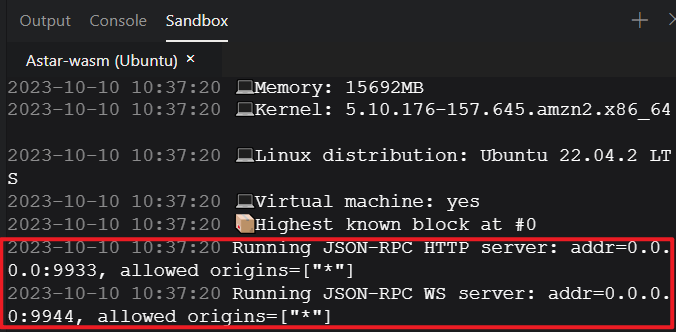
+Wait for a few seconds until the Sandbox displays the following two lines.
+
+
+
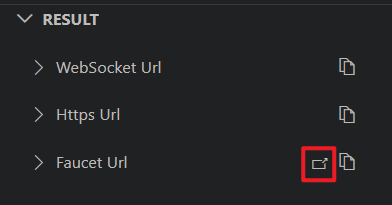
+Click on the "Jump" link in the Faucet URL to obtain test tokens on the Swanky Node's local network.
+
+
+
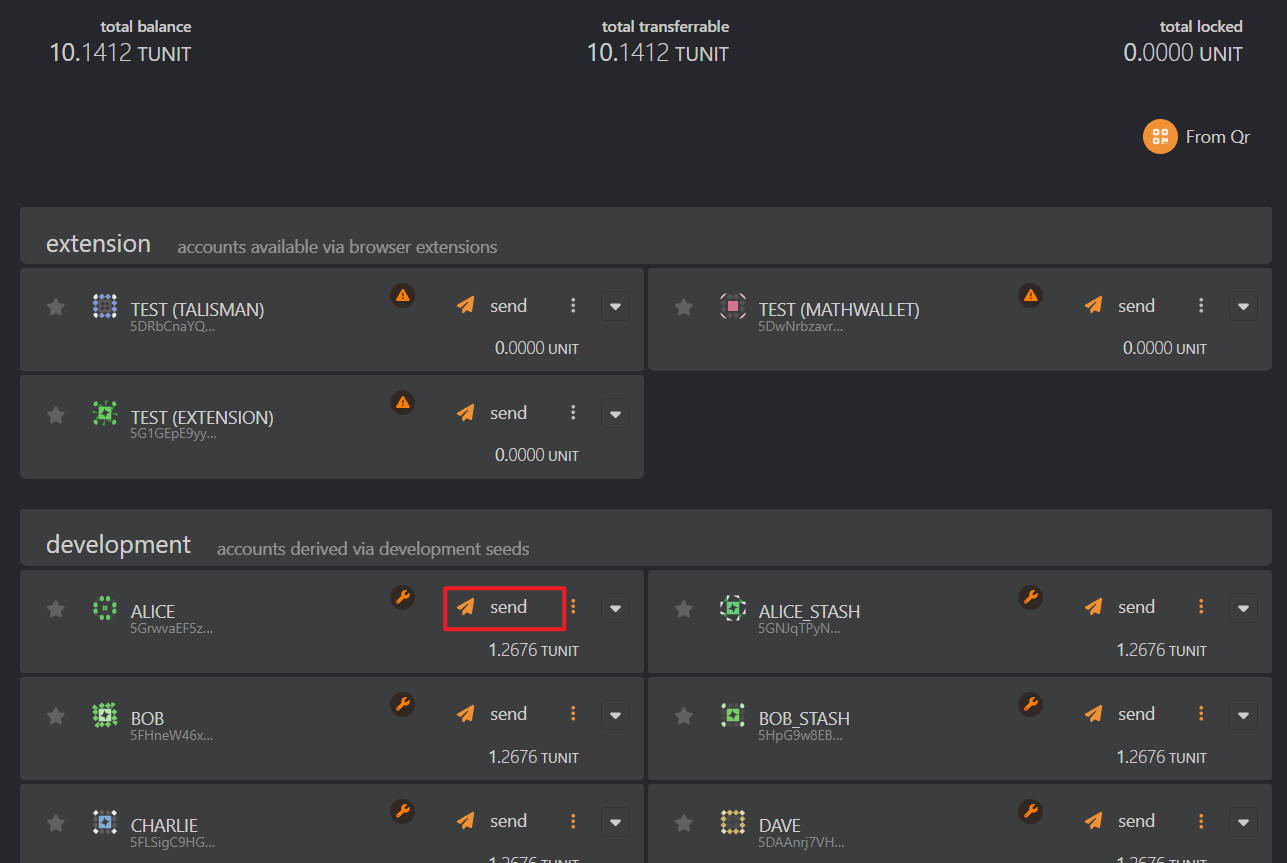
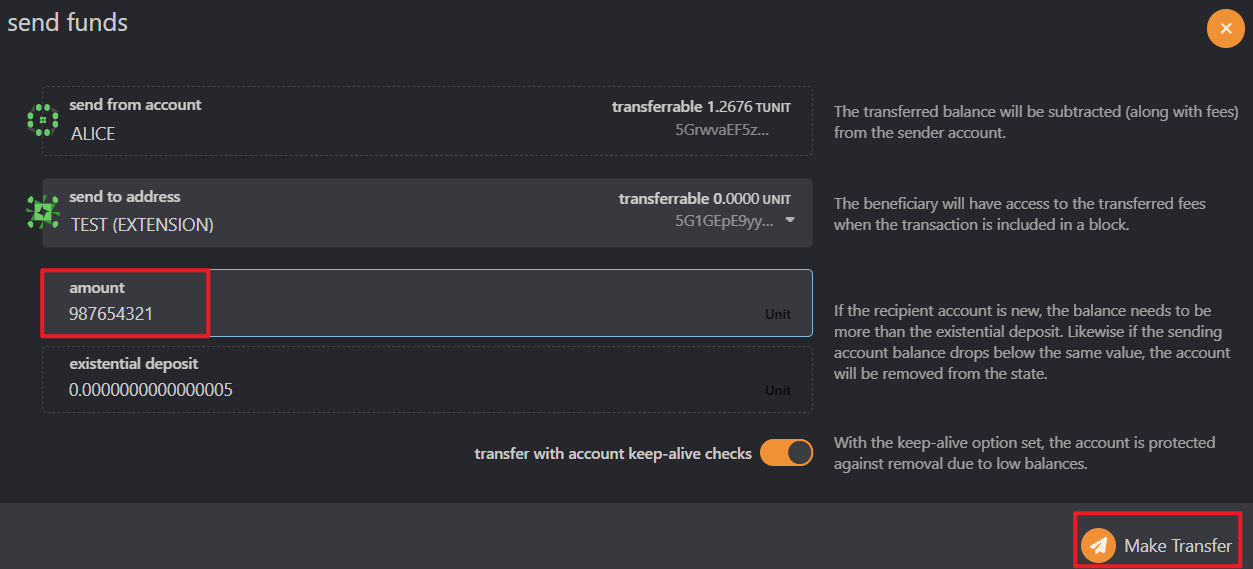
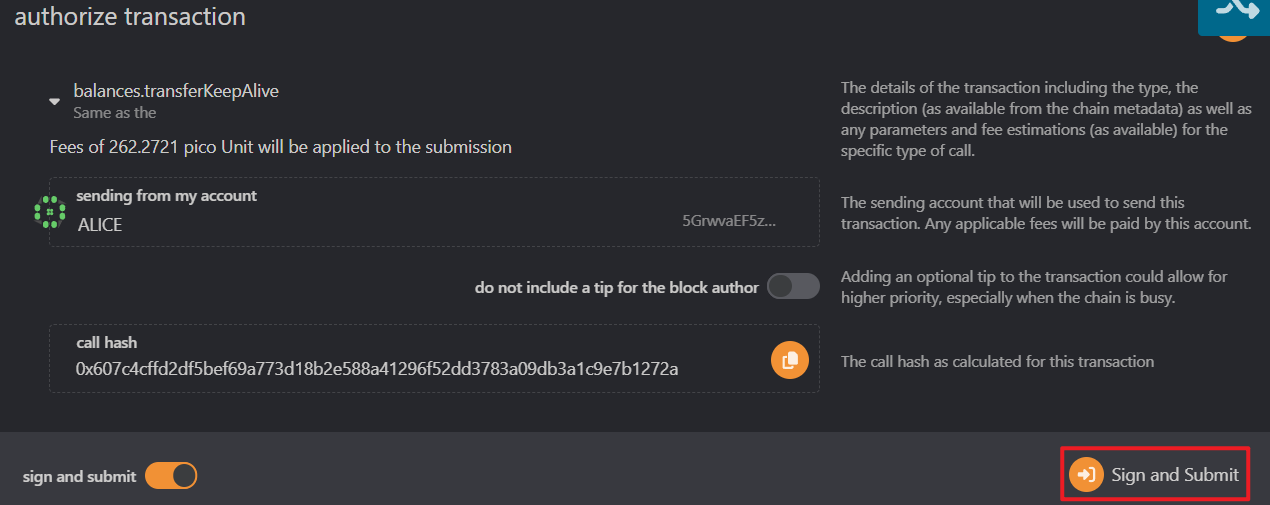
+Choose an account with tokens and transfer some tokens to your own wallet.
+
+
+
+
+
+
+
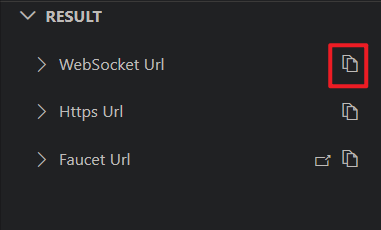
+Return to the ChainIDE for Astar page and copy the WebSocket URL.
+
+
+
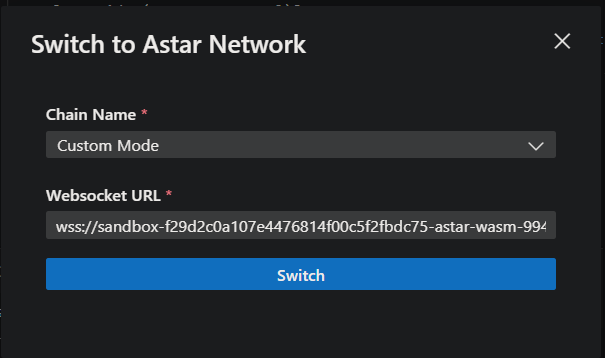
+Refer to [step 3, "Connect to Astar WASM"](#3. Connect to Astar WASM), select "Custom Mode," and enter the WebSocket URL you copied in the previous step. Then, click "Switch."
+
+
+
+Congratulations, you have successfully switched to the Swanky Node local network.
+
+
+
+### 4. Deploy the contract
+
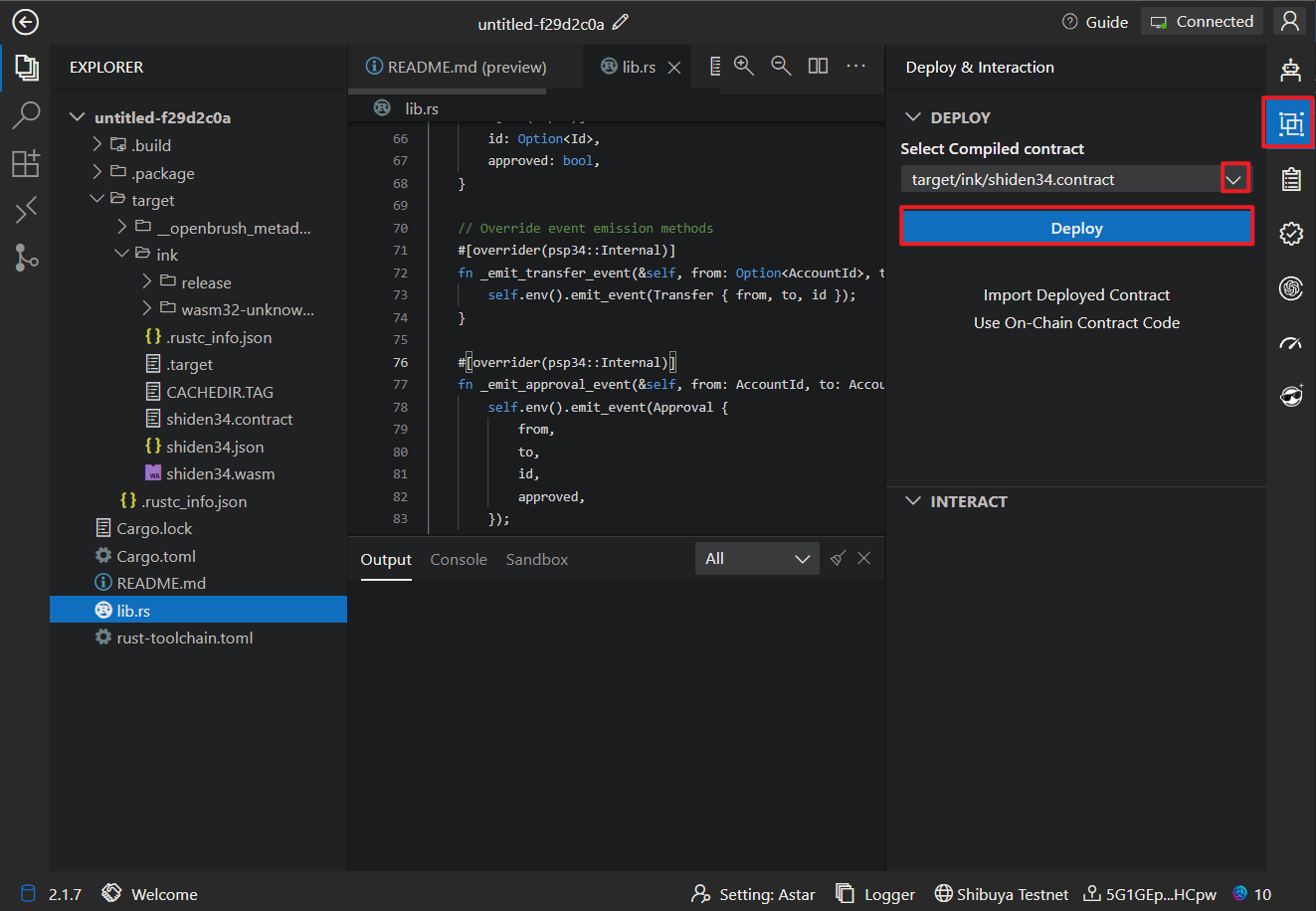
+Click the "Deploy & Interaction" button on the right-hand side, which will bring up the deployment and interaction pages. Select the compiled contract, click "Deploy" to initiate the deployment (then confirm in your wallet). After successful contract deployment, the console will display the contract deployment result and relevant information.
+
+
+
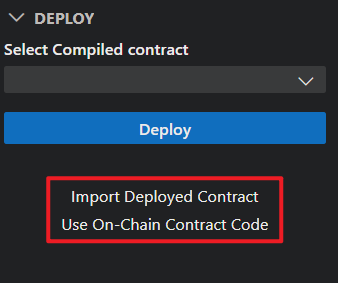
+In addition, you can click on "Import Deployed Contract" to import contracts that have already been deployed, or you can use "On-Chain Contract Code" to deploy contracts using a CodeHash.
+
+
+
+### 5. Contract interaction
+
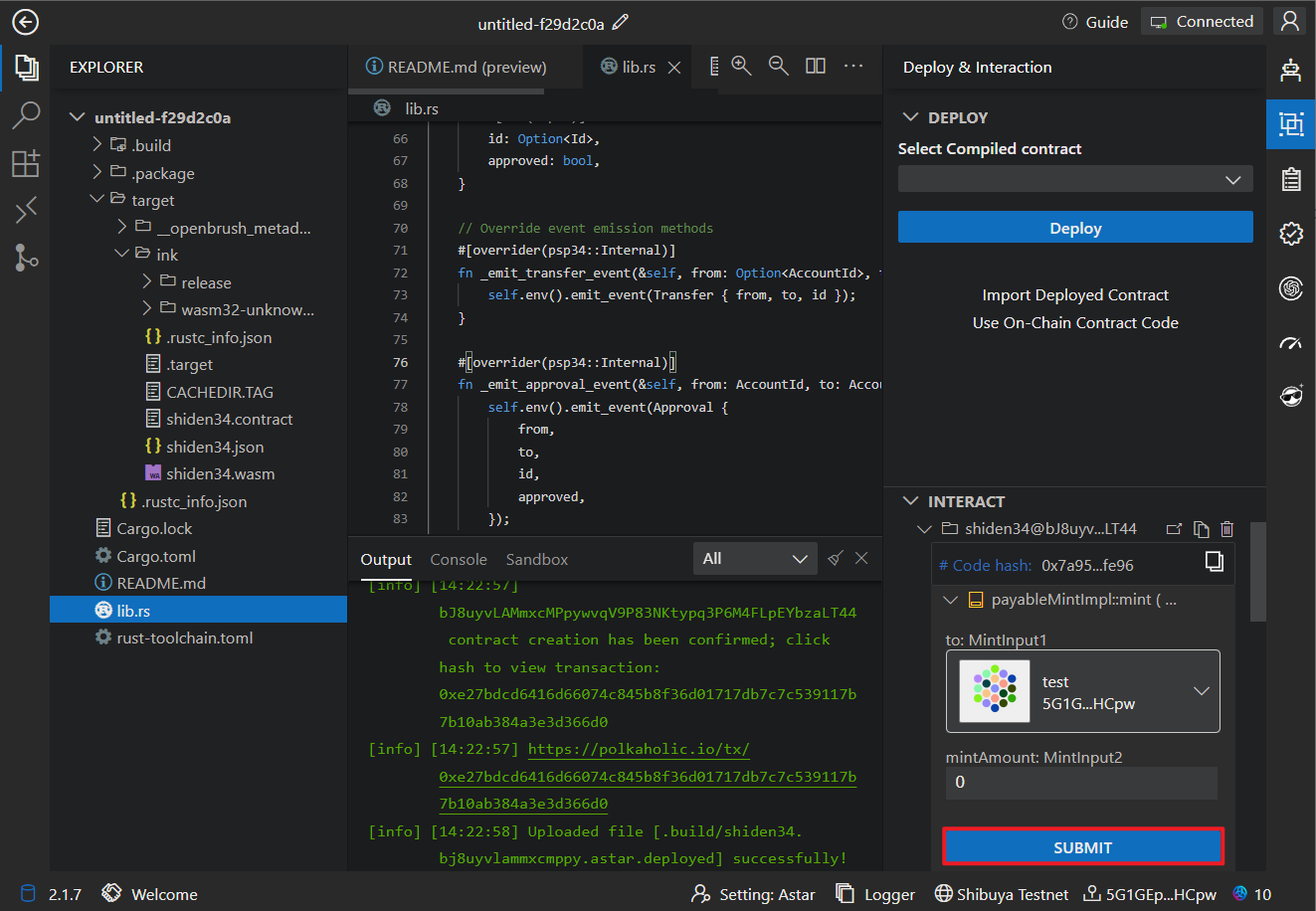
+After a successful contract deployment, you can interact with the contract. Click on the deployed contract, choose the corresponding interface, and click "Submit" or "Get" to perform interactions.
+
+
+
+### 6. Transaction Query
+
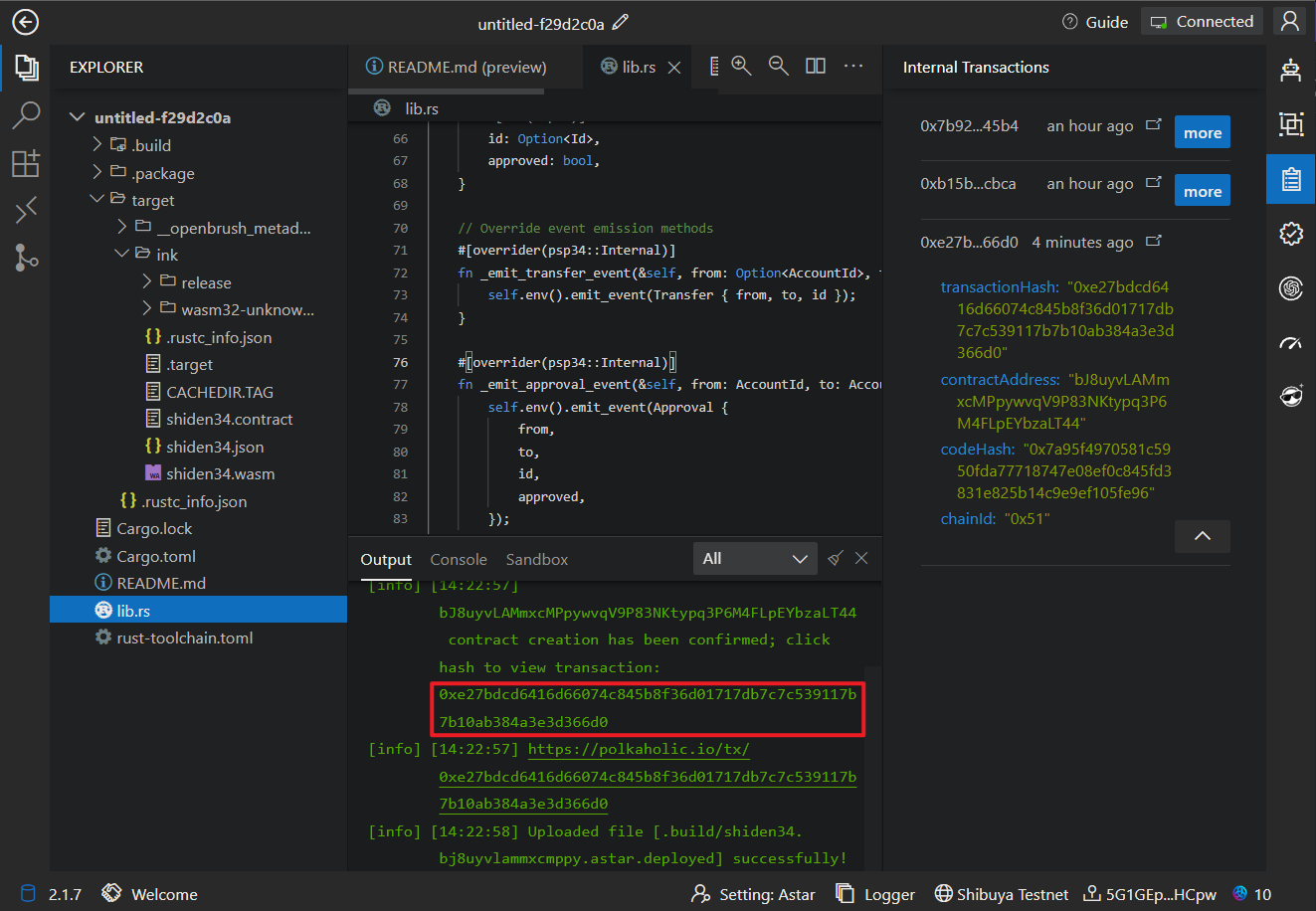
+Click on the transaction hash in the Output section to view the specific details of each transaction.
+
+
+
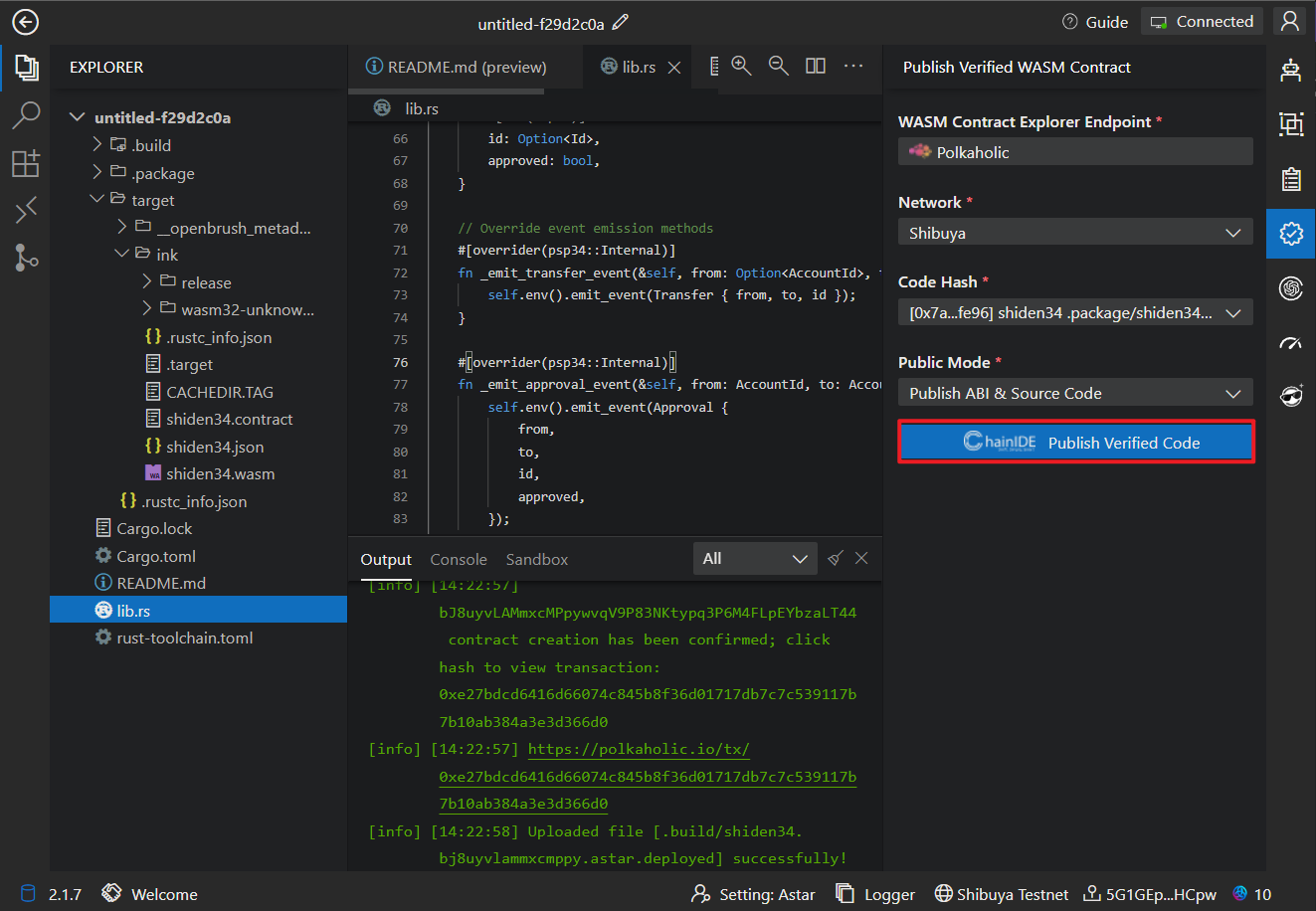
+### 7. Contract verification
+
+Contracts compiled using ChainIDE can be submitted to Polkaholic for contract verification.
+
+Click the "Scan Verifier" button on the right-hand side, select the network, code hash, and public mode, then click "Publish Verified Code" to initiate the contract verification process.
+
+
+
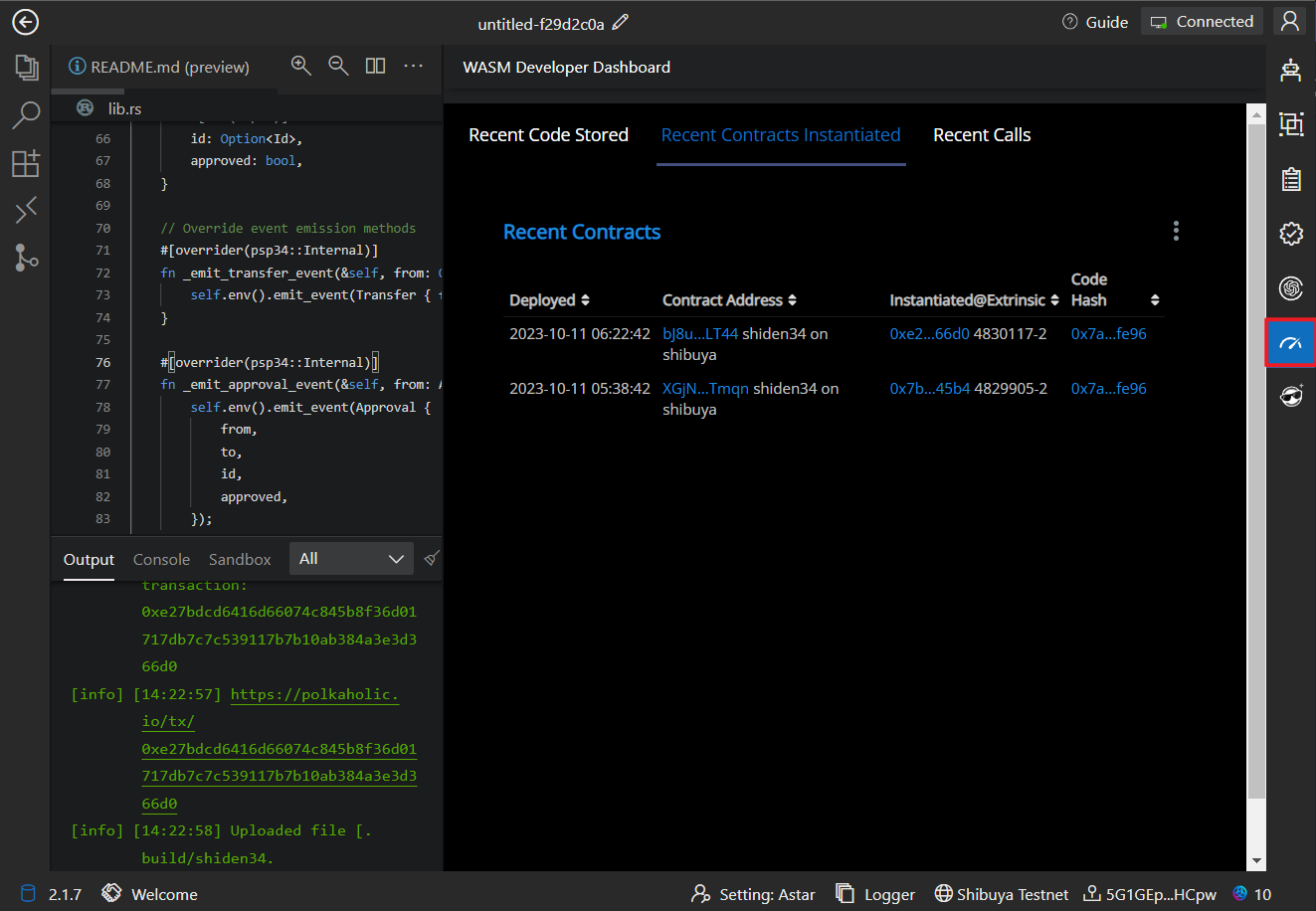
+### 8. View WASM Developer dashboard
+
+ChainIDE and Polkaholic have collaborated to develop the WASM Developer Dashboard.
+
+Click the "WASM Developer Dashboard" button on the right-hand side to view information such as "Recent Code Stored," "Recent Contracts Instantiated," and "Recent Calls."
+
+
+
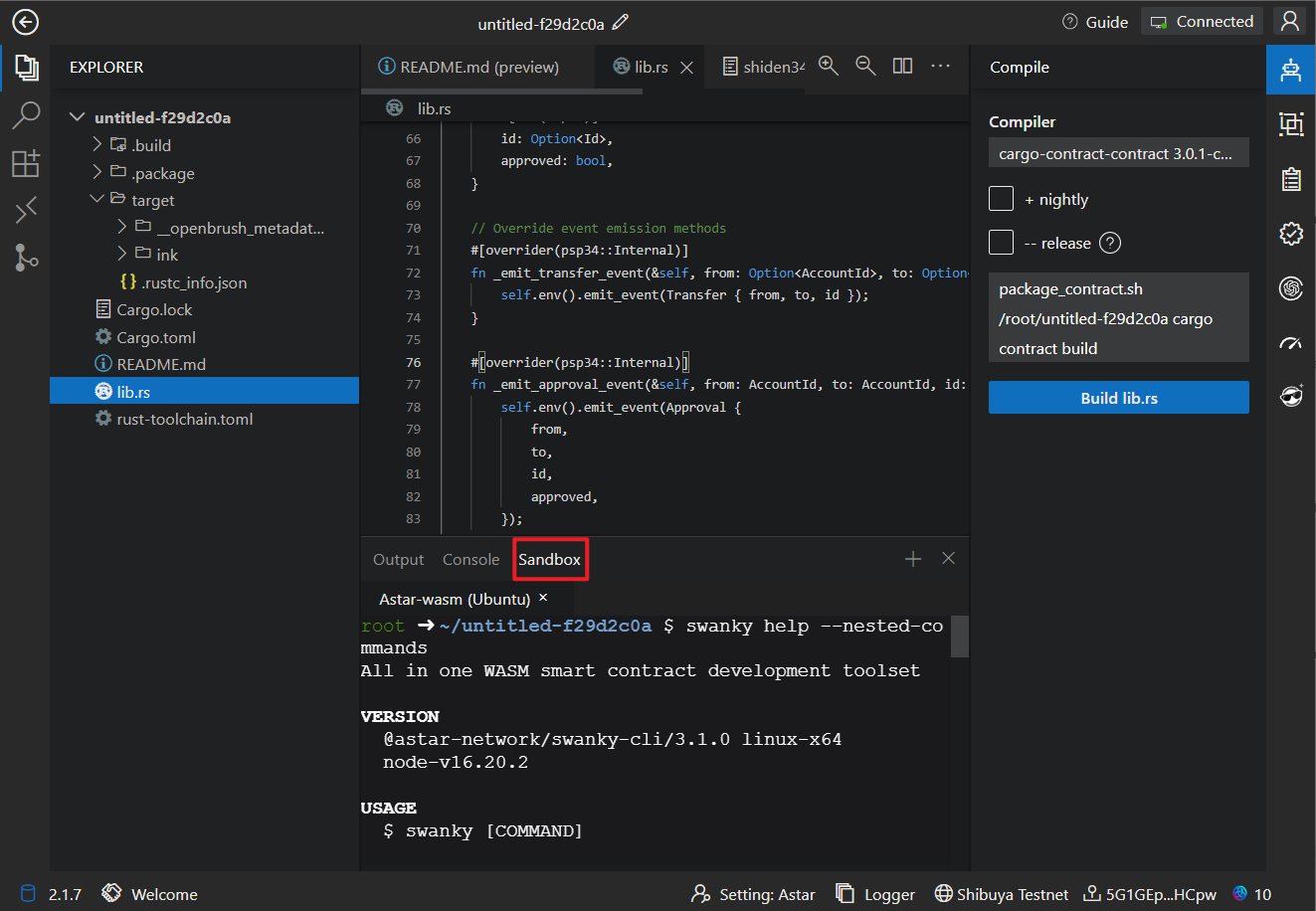
+### 9. Astar WASM Sandbox
+
+If you prefer command-line development, you can open the Astar WASM Sandbox, which comes pre-loaded with [Swanky Suite](https://docs.astar.network/docs/build/wasm/swanky-suite/), [Git](https://git-scm.com/) and [Node.js V16](https://nodejs.org/en).
+
+
+
+### 10. Serve your dApp
+
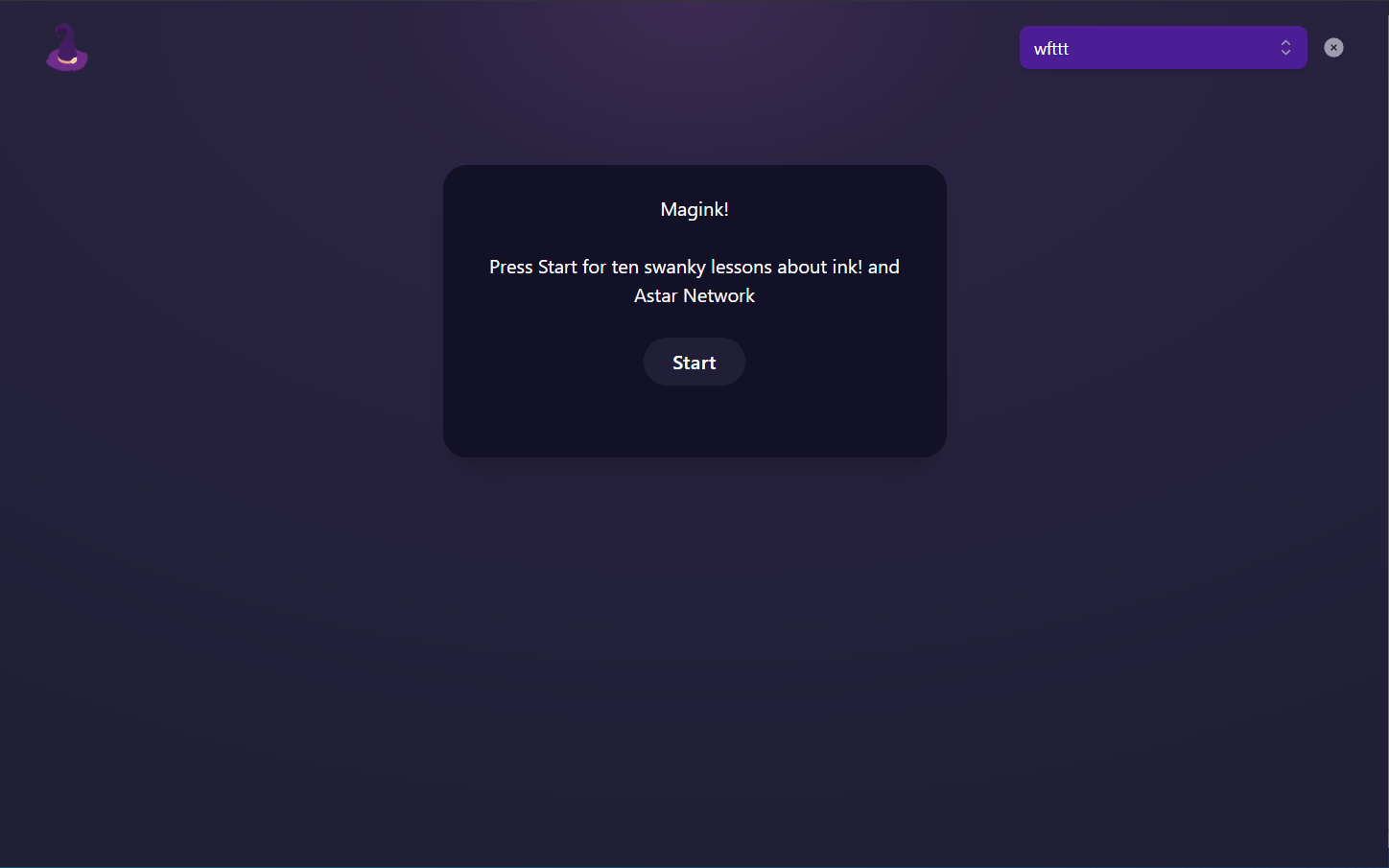
+ChainIDE Sandbox makes it easier to develop full-stack dApps by providing powerful features such as port-forwarding. To build the frontend for Astar dApps, you can utilize the magink-dApp template (ref: https://github.com/inkdevhub/magink-dapp) inside ChainIDE and build and test the frontend alongside smart contracts. Follow the below steps to set up the port manager to access the frontend.
+
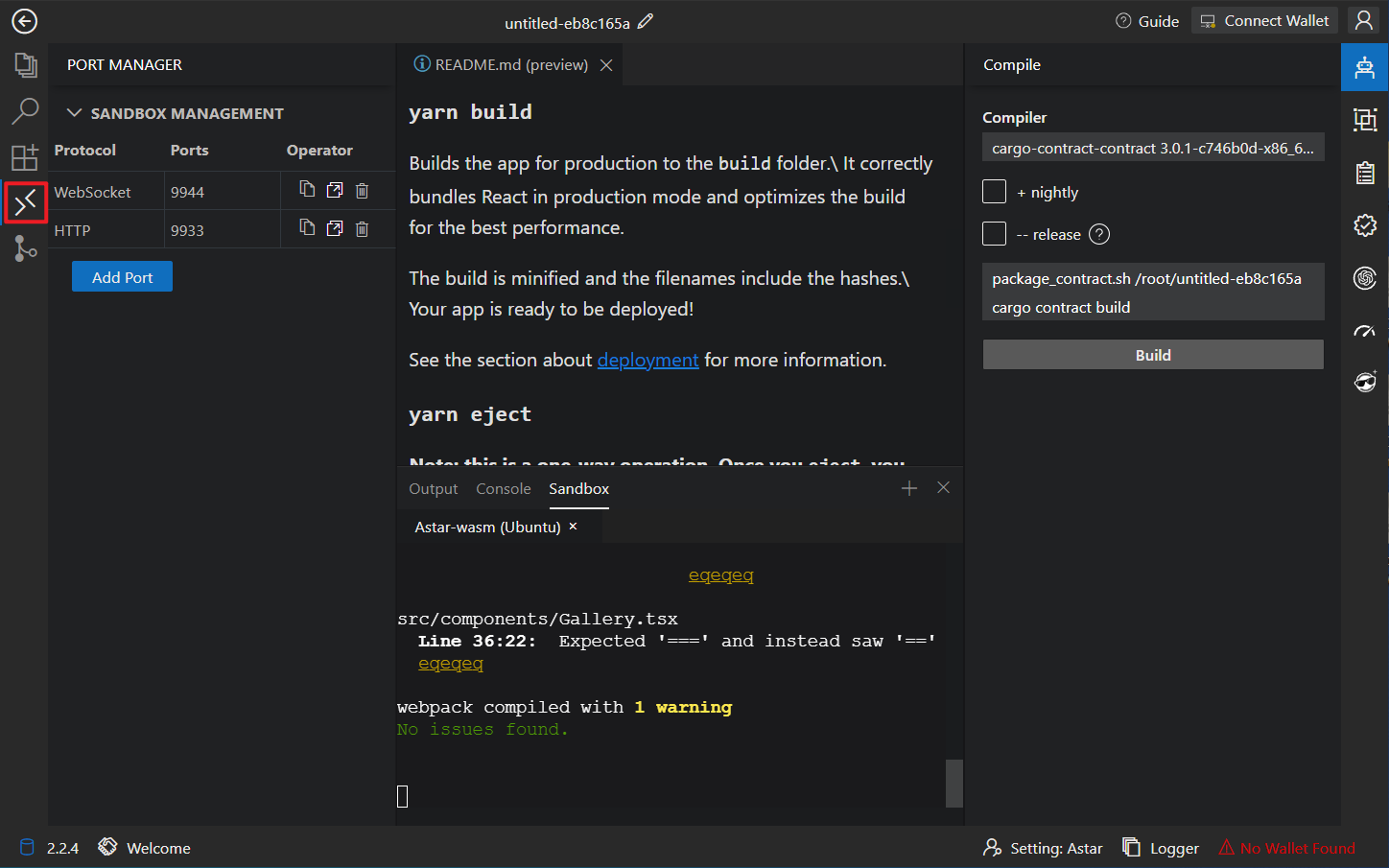
+#### 10.1 Open Port Manager
+
+Click on the left side's Port Manager
+
+
+
+Click on "Add Port"
+
+
+
+Select the relevant options and click "Add"
+
+
+
+#### 10.2 Access the frontend
+
+Click the jump button to access the corresponding port
+
+
+
+