WP Color Browser allows you to easily add custom color settings to the mobile browser while your website or app is being viewed.
Version: 1.0
Requires at least: 4.4
Tested up to: 4.5.1
License: GPLv2 or later
WP Color Browser can be installed either by downloading the zip file and uploading it to your website via WordPress, or by finding it in the WordPress plugin directory.
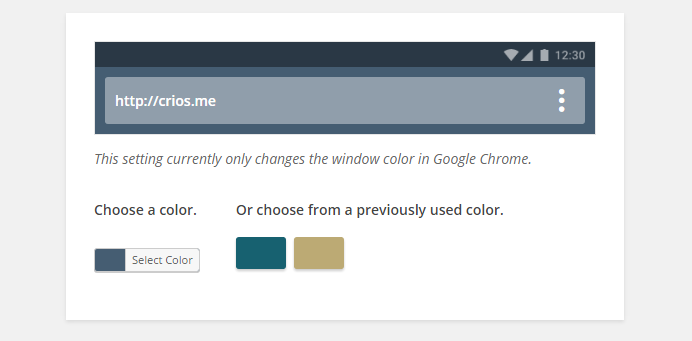
WP Color Browser uses the theme-color meta tag which is used in browsers such as Google Chrome to customize the mobile browser. Currently WP Color Browser is only working on the mobile version of Google Chrome because that is the only browser to implement the theme-color meta tag. More settings will be added to the plugin as more browers adopt use of theme-color and other meta tags.
To use WP Color Browser, all you have to do is navigate to Appearance > Color Browser and change the settings to the color you would like to use. After you've chosen a color, it will be automatically added to your site's html. If you choose to change colors, you're previous 6 colors will be available to choose from.
- initial commit