New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Multiple files & text overflow #40
Comments
|
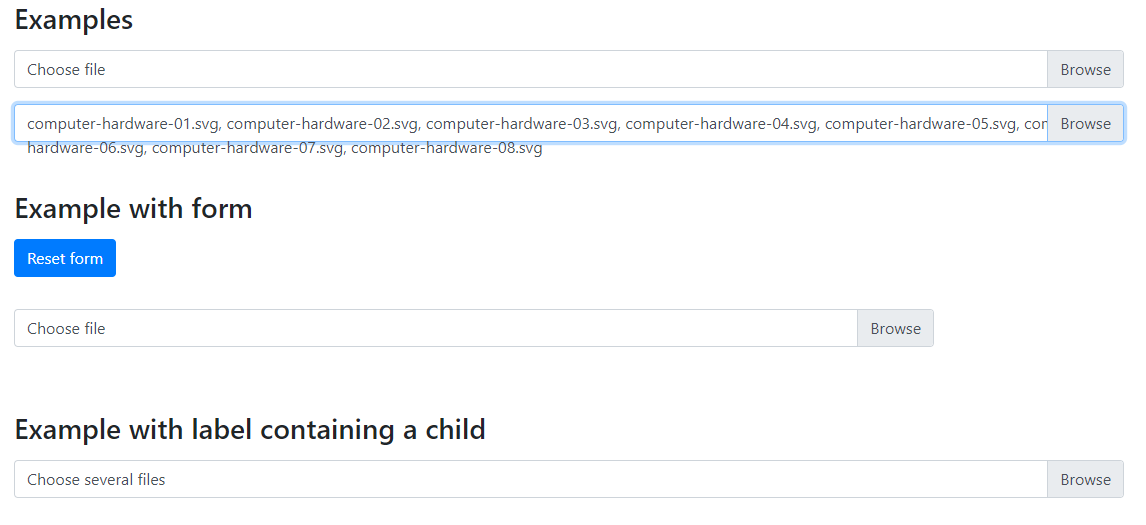
Hi I made an example how to handle multiple files and text overflow see "Example with label containing a child" here: https://bs-custom-file-input.netlify.com/ |
|
Thanks! |
|
@arthurshlain it's the last one "Example with label containing a child" |
|
Ok, thats works. But with that solution i cannot use Laravel {{ Form::label() }} construction. (I can't pass HTML for span element to the second parameter). |
|
You can use a |

I was able to remove the content out of the label with
overflow: hidden; white-space: nowrap;. Usingtext-overflow: ellipsis;didn't work though. Is this something worth pursuing?source: https://www.codelord.net/2013/08/23/css-tip-overflowing-with-text/
The text was updated successfully, but these errors were encountered: