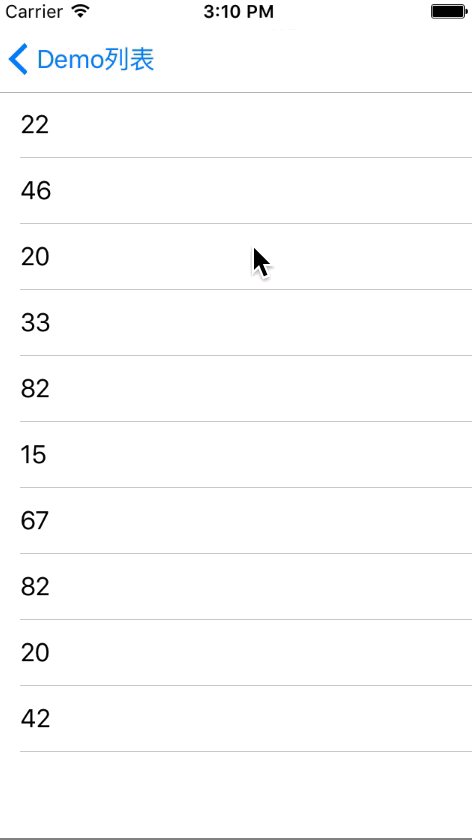
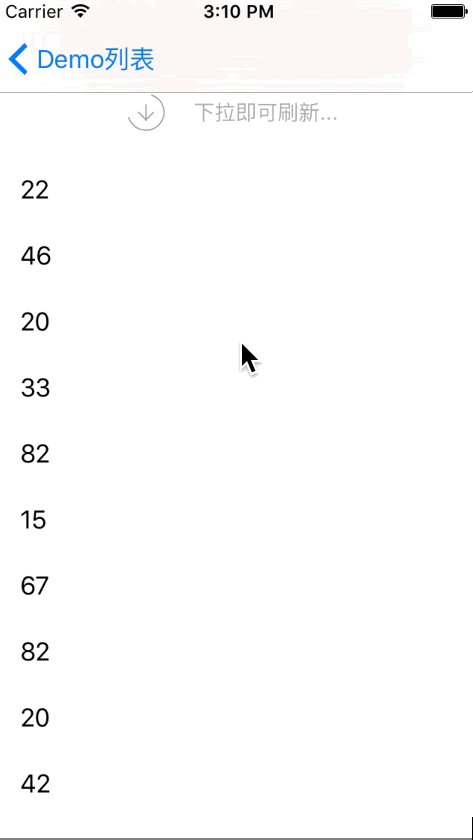
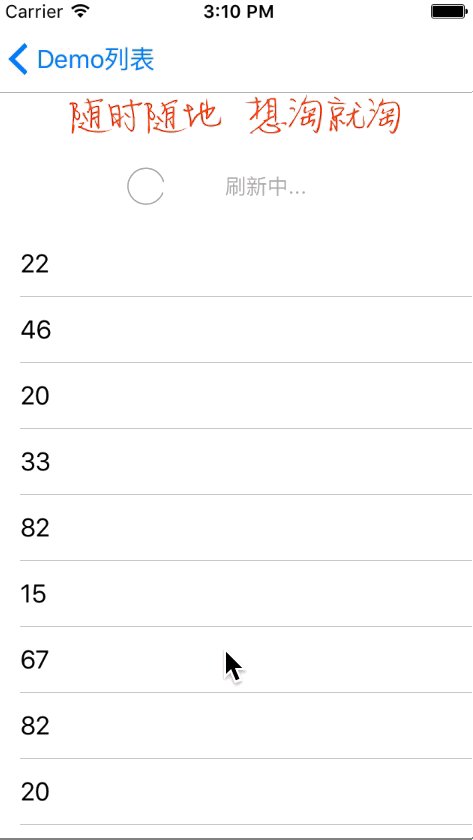
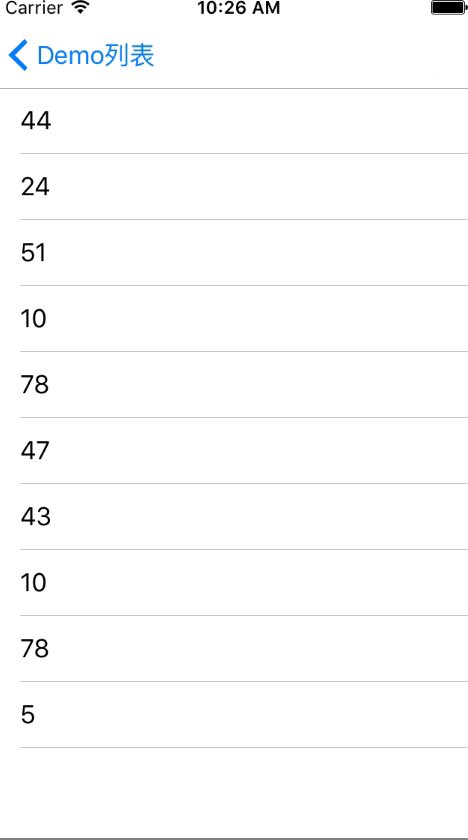
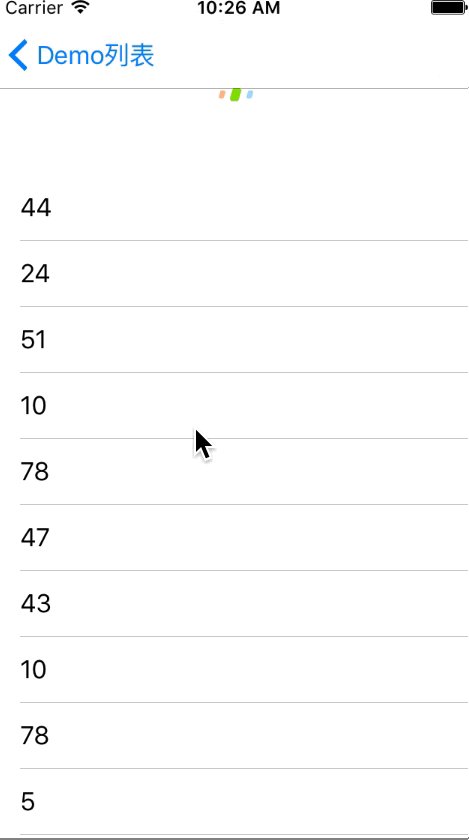
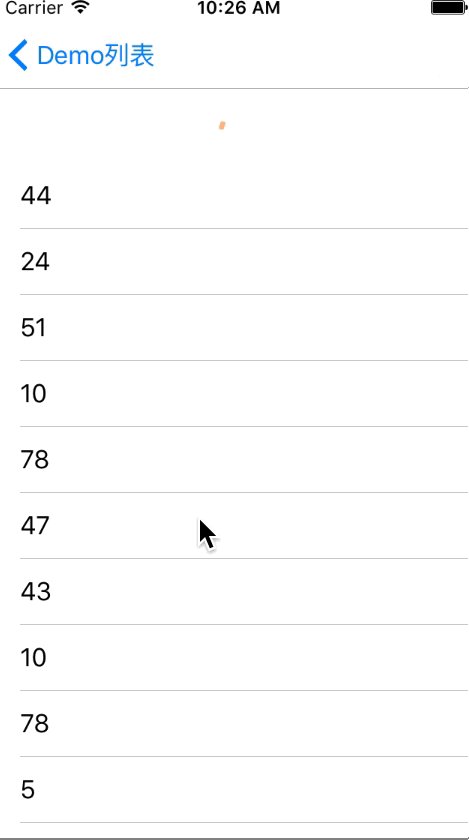
The example project contains some hot App refresh example.
| Taobao | YouKu | QQ Video |
|---|---|---|
 |
 |
 |
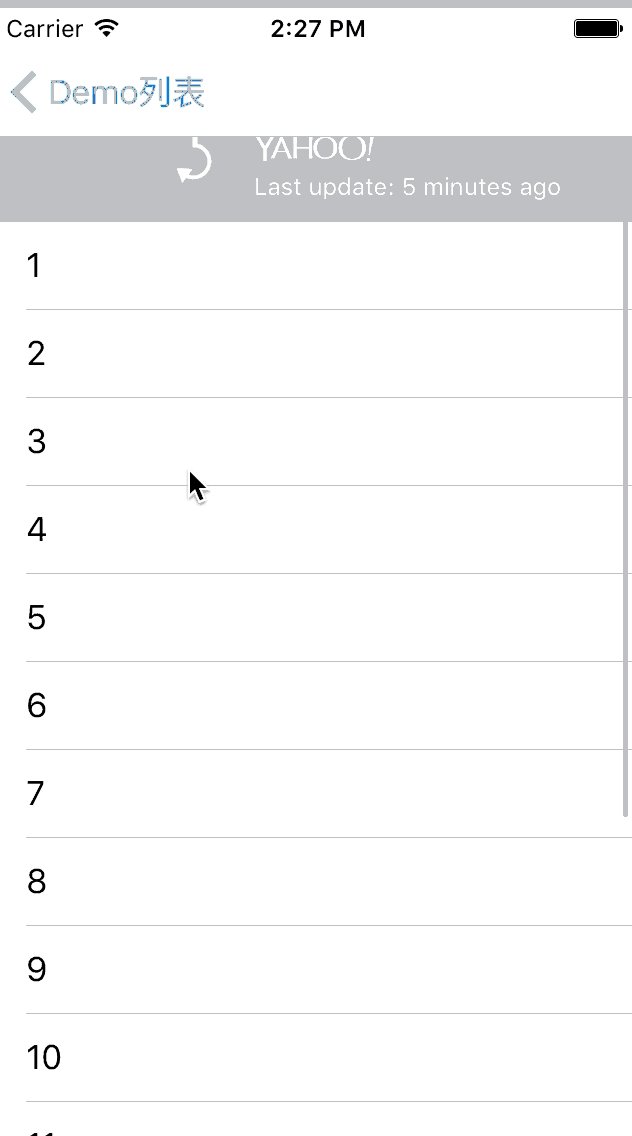
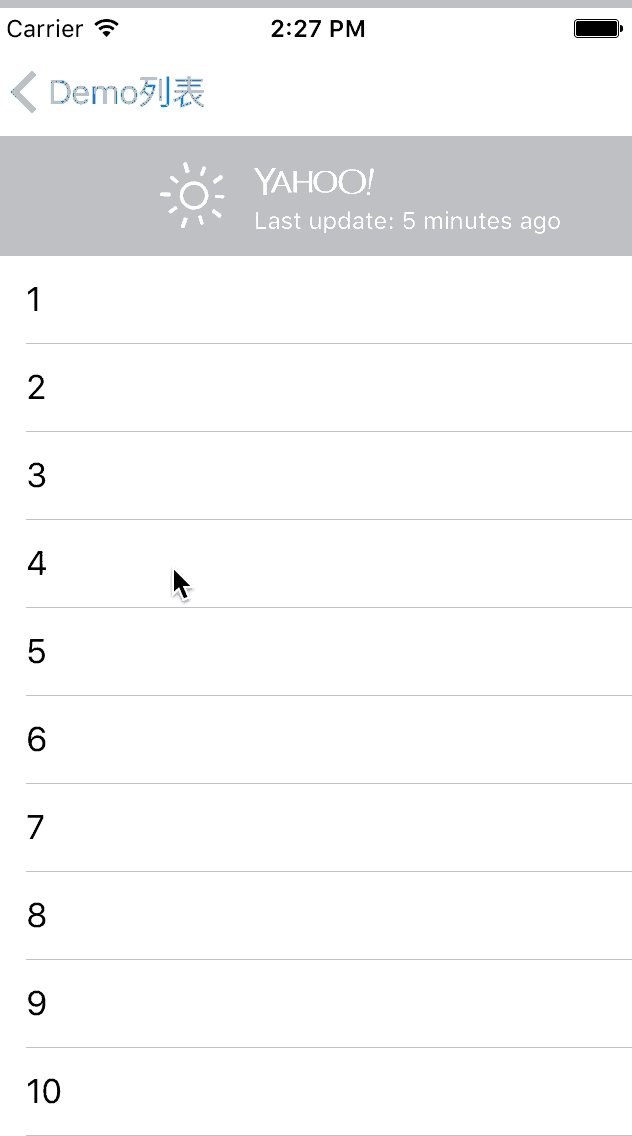
| Yahoo Weather | Dian Ping | |
 |
 |
 |
- iOS 8
- Swift 4+
- XCode 10.2+
For Swift 3, See branch Swift3
UITableView/UICollectionView/UIScrollView/UIWebView
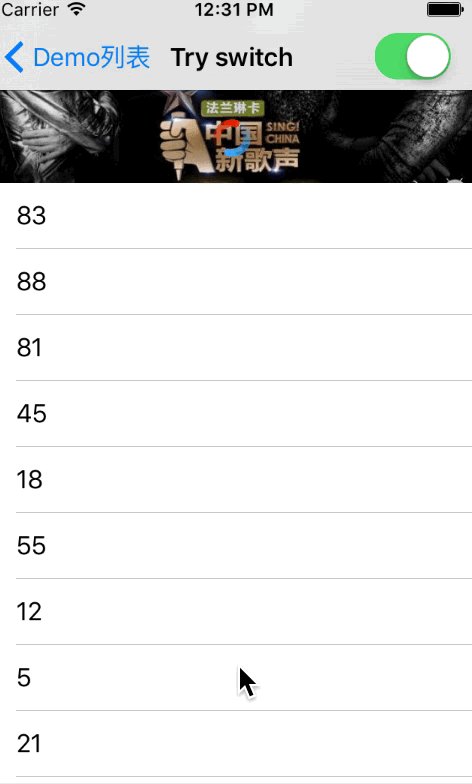
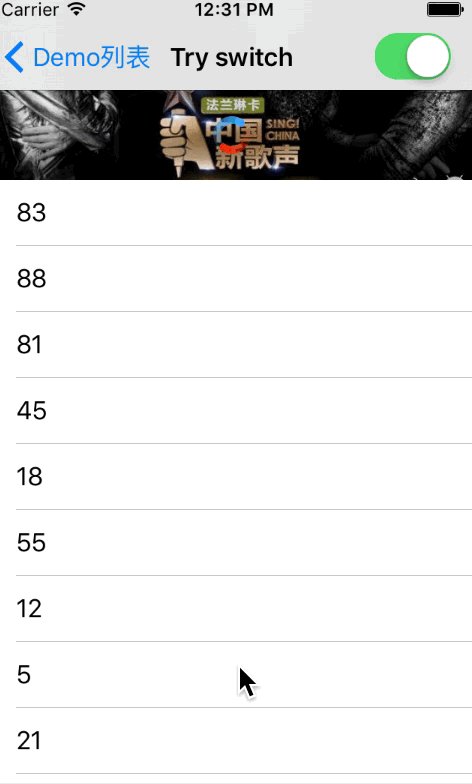
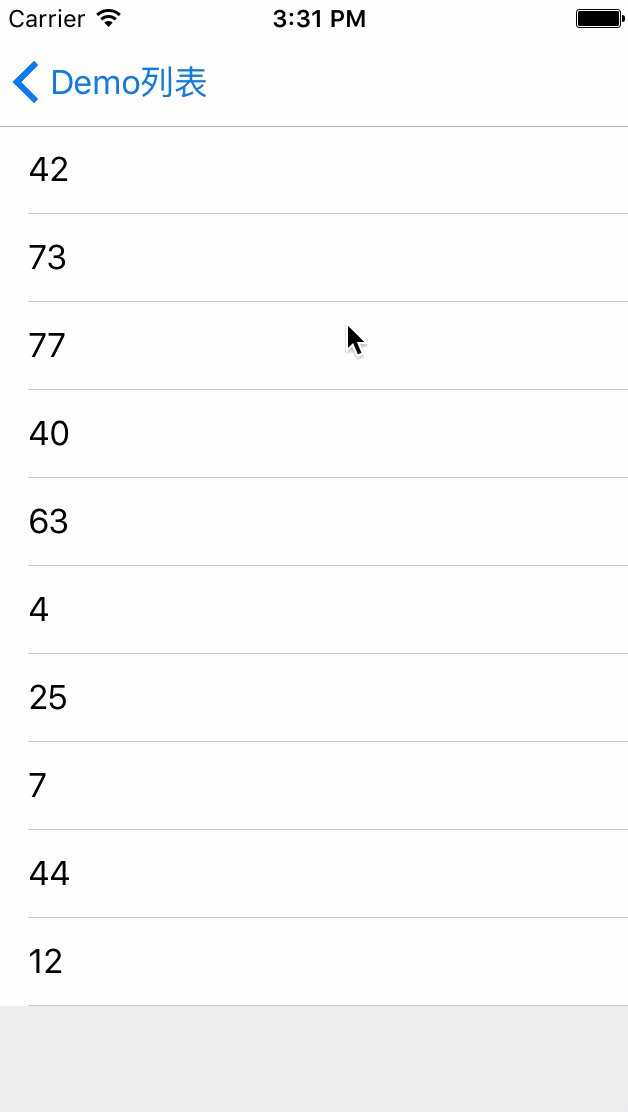
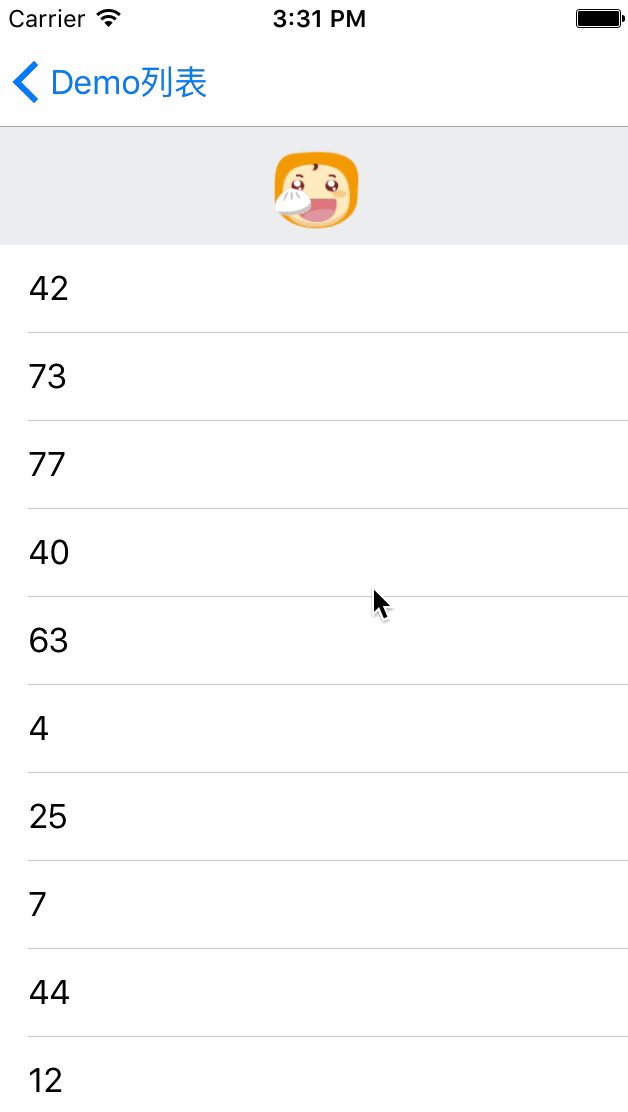
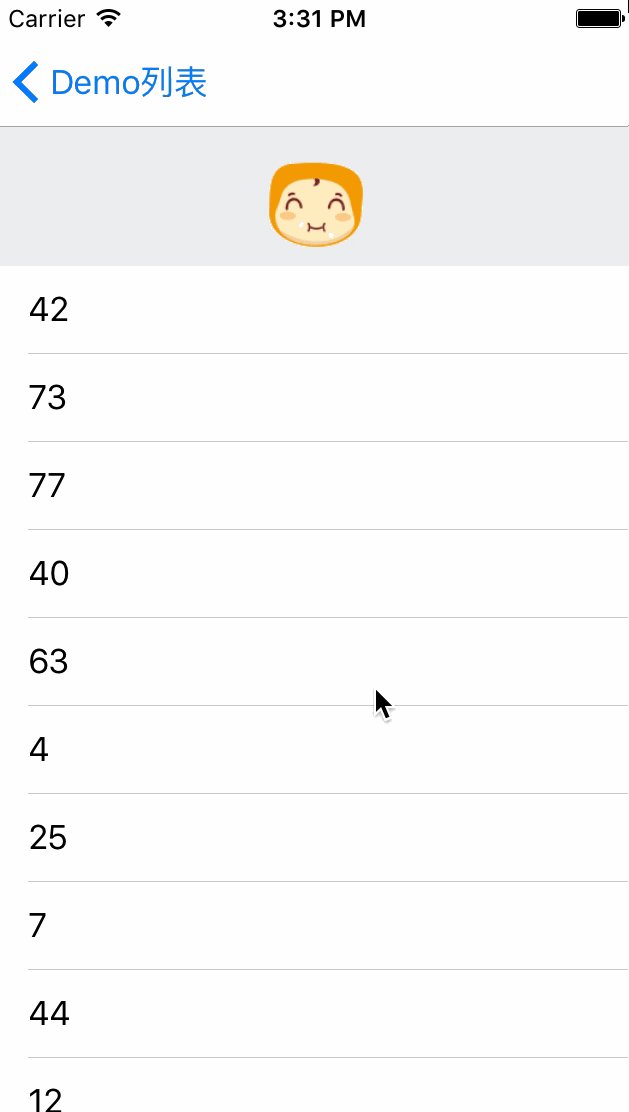
- Pull to refresh.
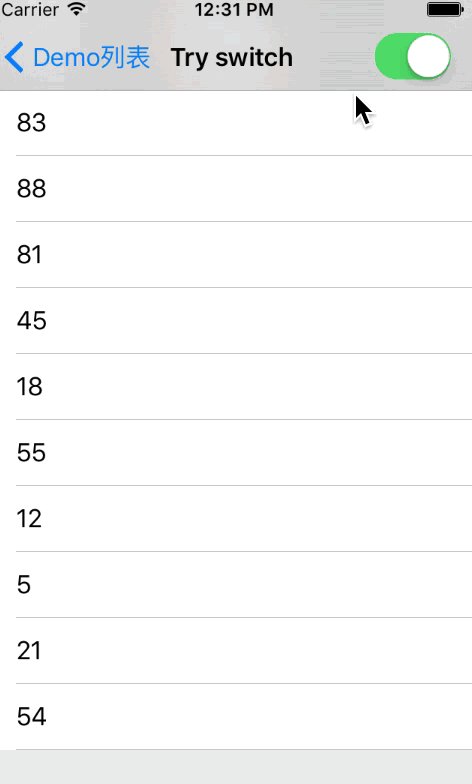
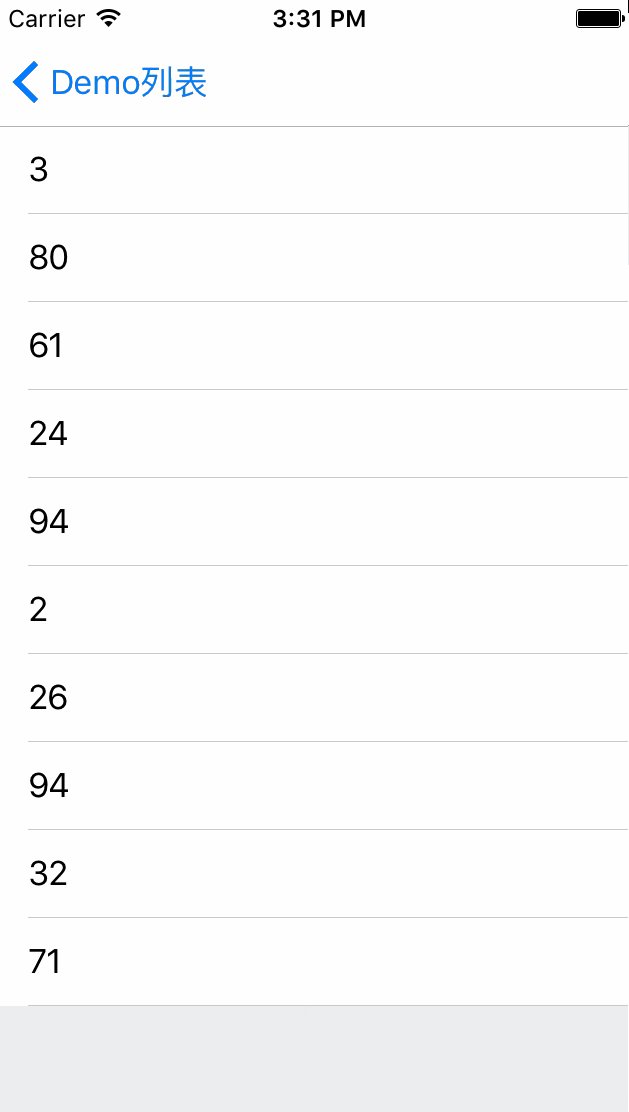
- Pull/Tap to load more.
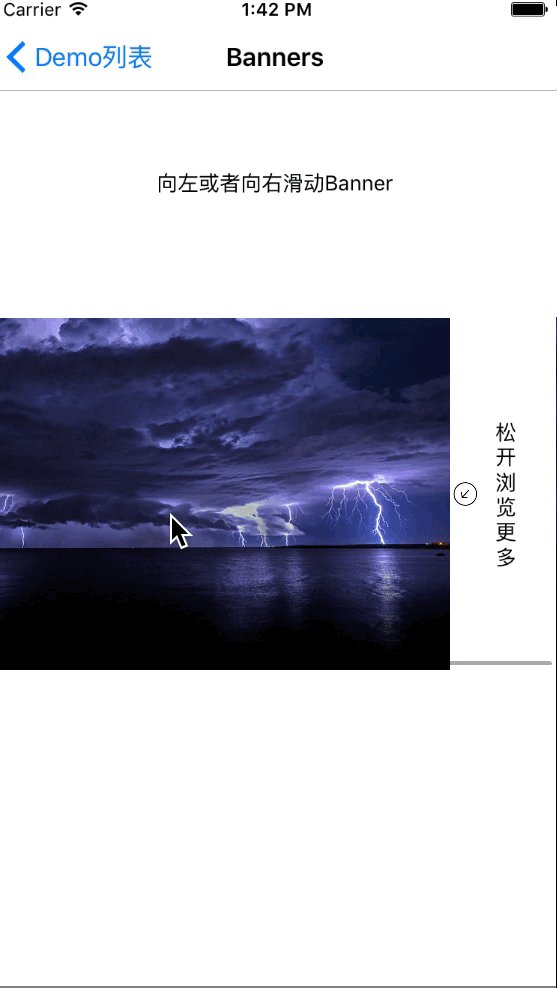
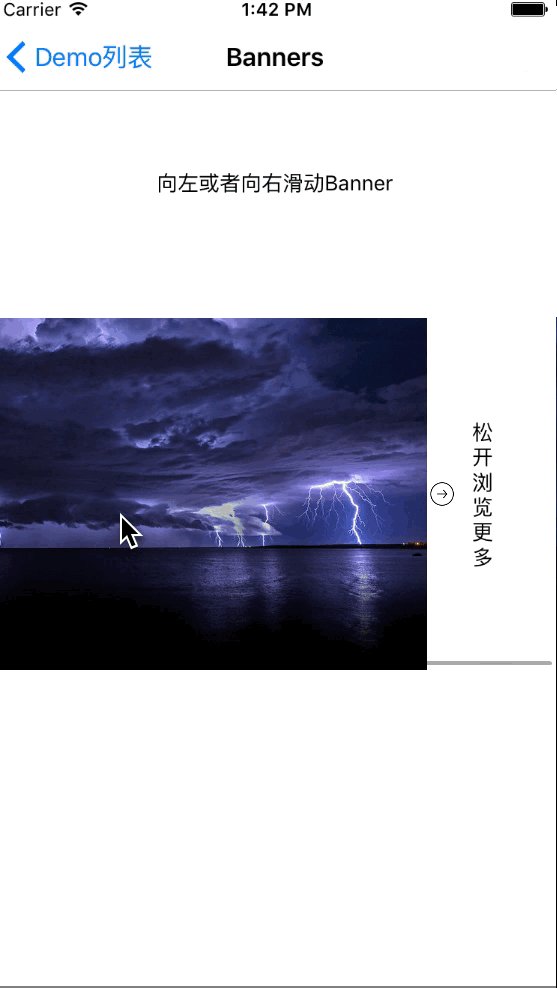
- Pull left/right to load more(Currently only support chinese)
- Elastic refresh
- Easy to customize
- English and Chinese
CocoaPod
pod "PullToRefreshKit"
Carthage
github "LeoMobileDeveloper/PullToRefreshKit"
Swift Package Manager
.package(url: "https://github.com/LeoMobileDeveloper/PullToRefreshKit.git", from: "0.8.9")What is a container? A container is the object that hold the scrollView reference, most time it is a UIViewController object
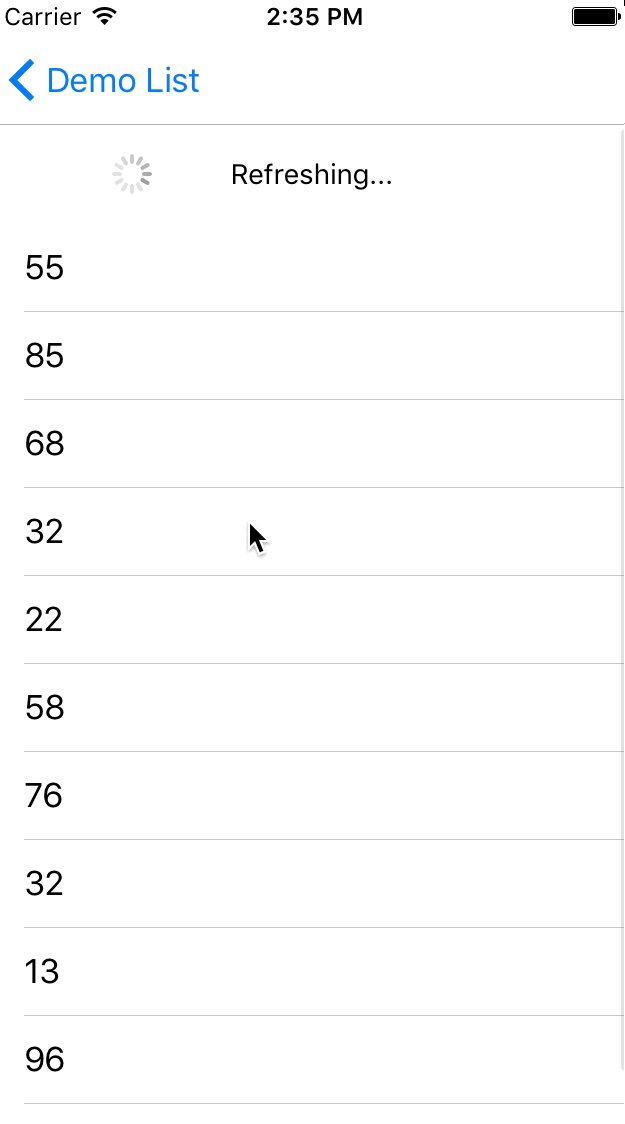
self.tableView.configRefreshHeader(container:self) { [weak self] in
delay(2, closure: {
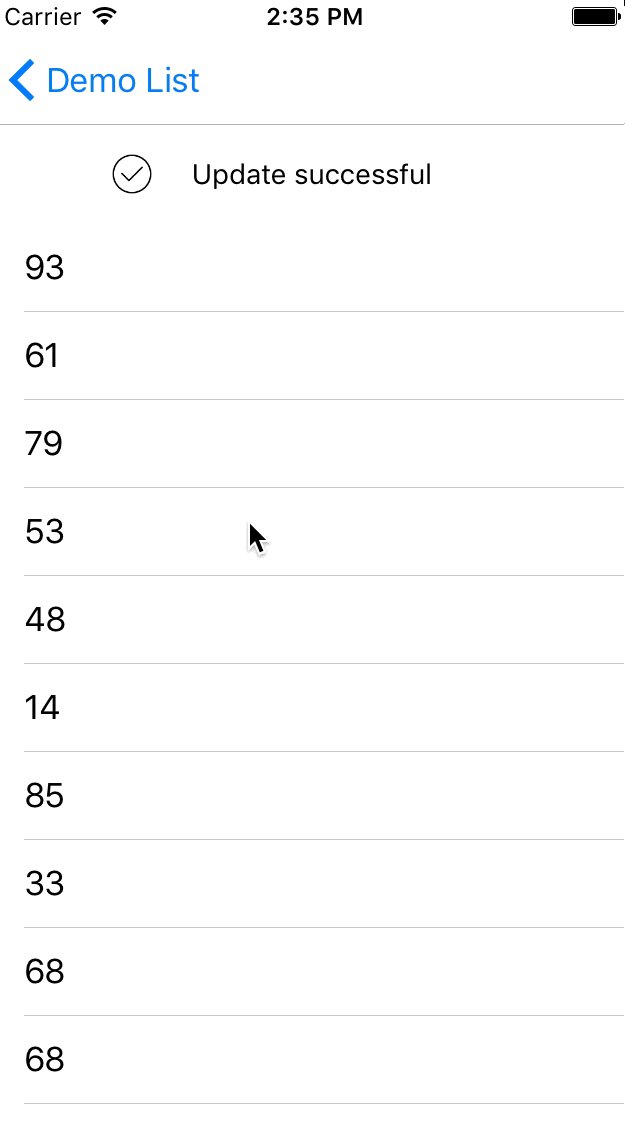
self?.tableView.switchRefreshHeader(to: .normal(.success, 0.5))
})
}
If you do not want any delay:
self.tableView.switchRefreshHeader(to: .normal(.none, 0.0))
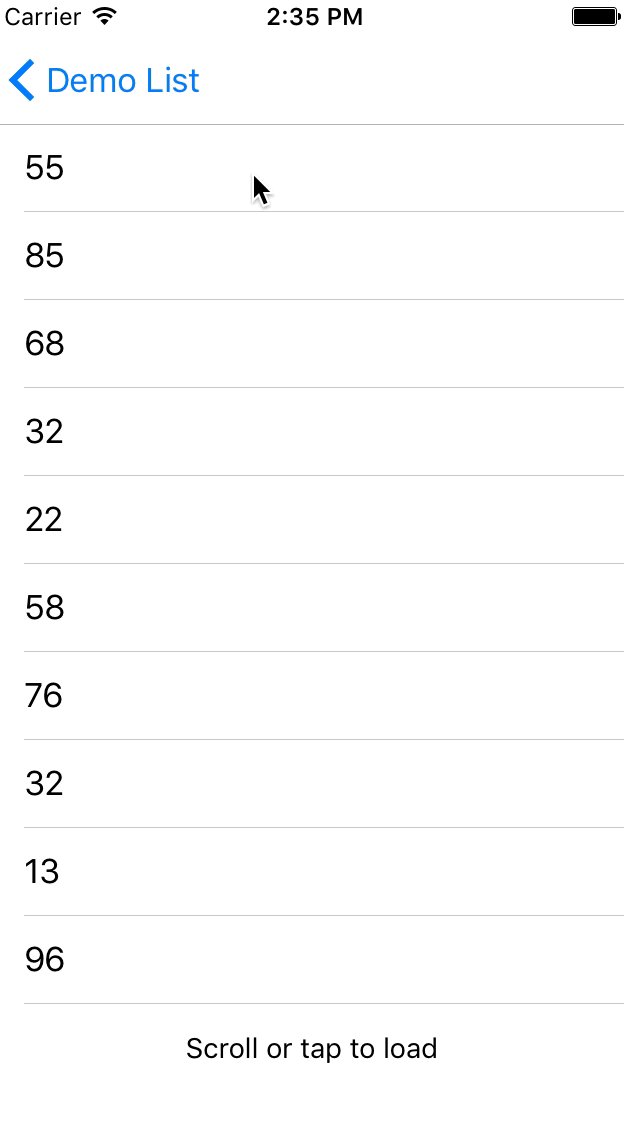
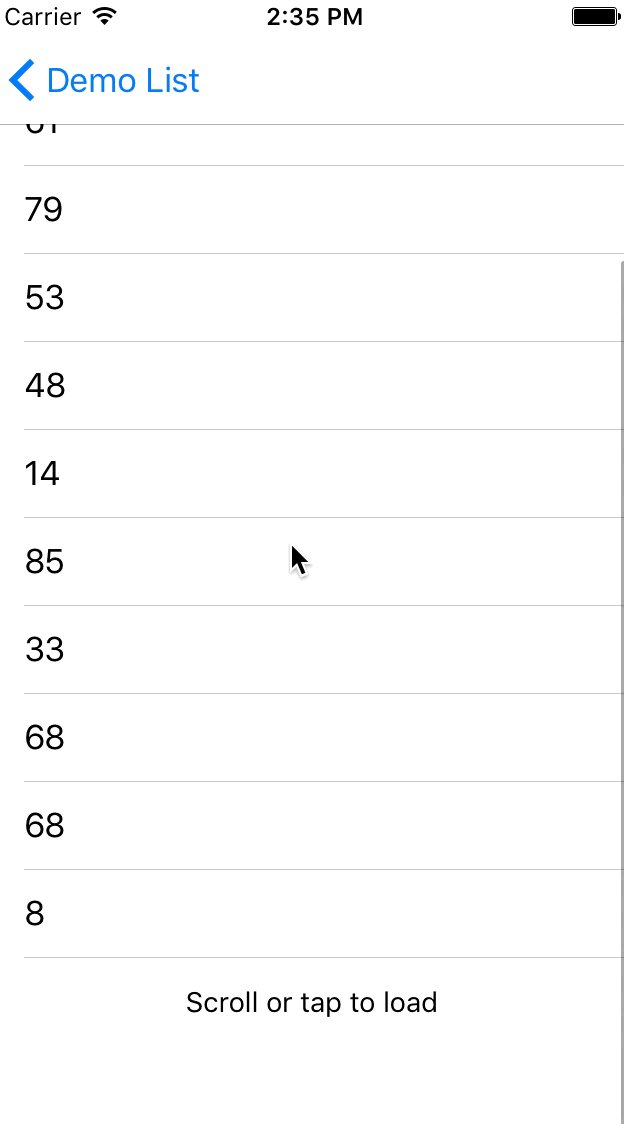
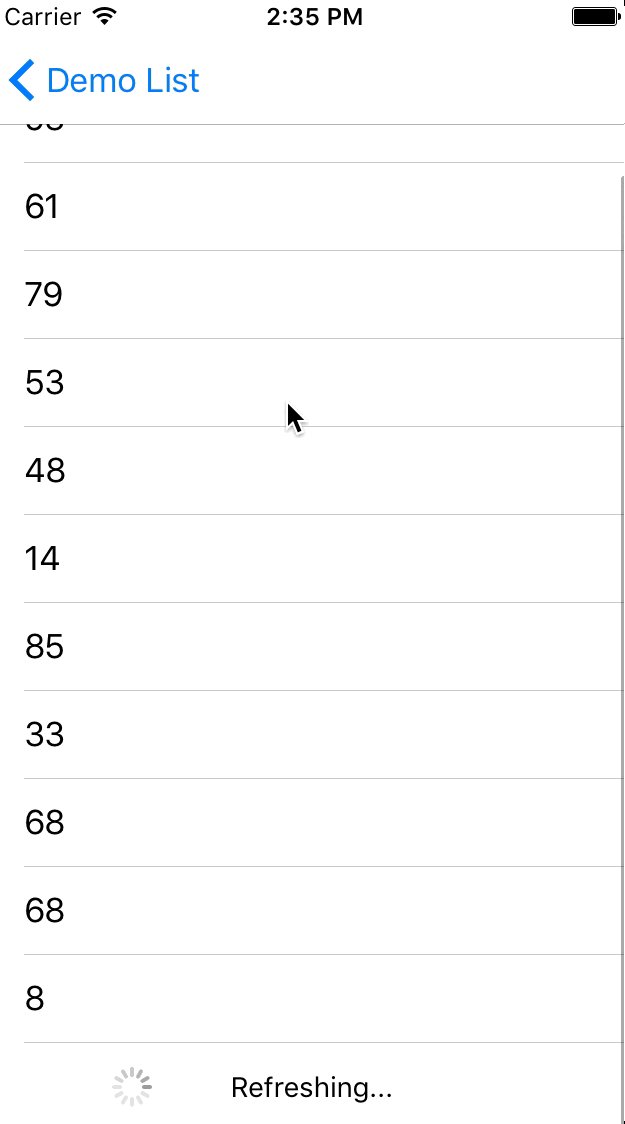
Support three mode to fire refresh action
- Tap
- Scroll
- Scroll and Tap
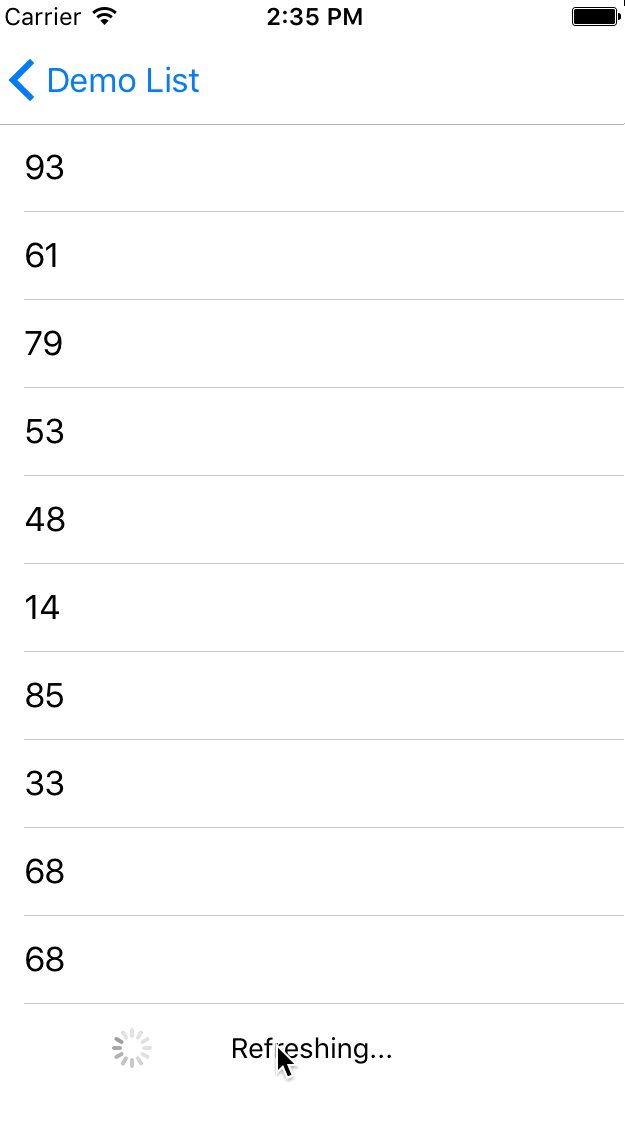
self.tableView.configRefreshFooter(container:self) { [weak self] in
delay(1.5, closure: {
self?.tableView.switchRefreshFooter(to: .normal)
})
};
Remove footer:
self.tableView.switchRefreshFooter(to: .removed)
No more Data
self.tableView.switchRefreshFooter(to: .noMoreData)
scrollView.configSideRefresh(with: DefaultRefreshLeft.left(), container:self, at: .left) {
self.navigationController?.popViewController(animated: true)
};
let right = DefaultRefreshRight.right()
right.setText("👈滑动关闭", mode: .scrollToAction)
right.setText("松开关闭", mode: .releaseToAction)
right.textLabel.textColor = UIColor.orange
scrollView.configSideRefresh(with: right, container:self, at: .right) { [weak self] in
self?.navigationController?.popViewController(animated: true)
};
PullToRefershKit offer SetUp operator,for example
let header = DefaultRefreshHeader.header()
header.setText("Pull to refresh", mode: .pullToRefresh)
header.setText("Release to refresh", mode: .releaseToRefresh)
header.setText("Success", mode: .refreshSuccess)
header.setText("Refreshing...", mode: .refreshing)
header.setText("Failed", mode: .refreshFailure)
header.tintColor = UIColor.orange
header.imageRenderingWithTintColor = true
header.durationWhenHide = 0.4
self.tableView.configRefreshHeader(with: header,container:self) { [weak self] in
delay(1.5, closure: {
self?.models = (self?.models.map({_ in random100()}))!
self?.tableView.reloadData()
self?.tableView.switchRefreshHeader(to: .normal(.success, 0.3))
})
};
You just need to write a UIView sub class,and make it conforms to these protocols
RefreshableHeaderRefreshableFooterRefreshableLeftRight
For exmaple,to create a custom header
//Height of the refresh header
func heightForHeader()->CGFloat
//Distance from top when in refreshing state
func heightForRefreshingState()->CGFloat
//Will enter refreshing state,change view state to refreshing in this function
func didBeginrefreshingState()
//The refreshing task is end.Refresh header will hide.Tell user the refreshing result here.
func didBeginHideAnimation(result:RefreshResult)
//Refresh header is hidden,reset all to inital state here
func didCompleteHideAnimation(result:RefreshResult)
//Distance to drag to fire refresh action ,default is heightForRefreshingState
optional func heightForFireRefreshing()->CGFloat
//Percent change during scrolling
optional func percentUpdateDuringScrolling(percent:CGFloat)
//Duration of header hide animation
optional func durationOfHideAnimation()->Double
Leo, leomobiledeveloper@gmail.com
PullToRefreshKit is available under the MIT license. See the LICENSE file for more info.