diff --git a/README.md b/README.md
index a59c5552c..9e7a5253b 100644
--- a/README.md
+++ b/README.md
@@ -69,31 +69,31 @@ curl -L https://vanblog.mereith.com/vanblog.sh -o vanblog.sh && chmod +x vanblog
### 其他部署方式
-具体请移步项目文档:[快速上手](https://vanblog.mereith.com/guide/docker.html)
+具体请移步项目文档:[快速上手](https://vanblog.mereith.com/guide/get-started.html)
## 反代
-请参考: [反代](https://vanblog.mereith.com/guide/nginx.html)
+请参考: [反代](https://vanblog.mereith.com/reference/reverse-proxy.html)
## 常见问题
-> [作者 logo 无法加载](https://vanblog.mereith.com/ref/faq.html#%E5%9B%BE%E7%89%87-%E4%BD%9C%E8%80%85-logo-%E5%8A%A0%E8%BD%BD%E4%B8%8D%E5%87%BA%E6%9D%A5)
+> [备份与迁移](https://vanblog.mereith.com/guide/backup.html)
>
-> [http error](https://vanblog.mereith.com/ref/faq.html#%E9%83%A8%E7%BD%B2%E5%90%8E-http-error)
+> [作者 logo 无法加载](https://vanblog.mereith.com/faq/usage.html#图片-作者-logo-加载不出来)
>
-> [docker 镜像拉取慢](https://vanblog.mereith.com/ref/faq.html#docker-%E9%95%9C%E5%83%8F%E6%8B%89%E5%8F%96%E6%85%A2)
+> [http error](https://vanblog.mereith.com/faq/deploy.html#部署后-http-error)
>
-> [如何外部访问数据库](https://vanblog.mereith.com/ref/faq.html#%E5%A6%82%E4%BD%95%E5%9C%A8%E5%A4%96%E9%83%A8%E8%AE%BF%E9%97%AE%E6%95%B0%E6%8D%AE%E5%BA%93)
+> [docker 镜像拉取慢](https://vanblog.mereith.com/faq/deploy.html#docker-镜像拉取慢)
>
-> [如何回滚](https://vanblog.mereith.com/ref/faq.html#%E5%A6%82%E4%BD%95%E5%9B%9E%E6%BB%9A)
+> [如何外部访问数据库](https://vanblog.mereith.com/faq/deploy.html#如何在外部访问数据库)
>
-> [如何升级](https://vanblog.mereith.com/guide/update.html)
+> [如何回滚](https://vanblog.mereith.com/faq/update.html#如何回滚)
>
-> [更新后后台报错||一直加载中](https://vanblog.mereith.com/guide/update.html#%E6%9B%B4%E6%96%B0%E5%90%8E%E5%90%8E%E5%8F%B0%E6%8A%A5%E9%94%99-%E4%B8%80%E7%9B%B4%E5%8A%A0%E8%BD%BD%E4%B8%AD)
+> [如何升级](https://vanblog.mereith.com/guide/update.html)
>
-> [备份与迁移](https://vanblog.mereith.com/guide/backup.html)
+> [更新后后台报错||一直加载中](https://vanblog.mereith.com/faq/update.html#升级后后台报错或持续加载)
>
-> [更多常见问题](https://vanblog.mereith.com/ref/faq.html)
+> [更多常见问题](https://vanblog.mereith.com/faq/)
## 关于更新
@@ -115,7 +115,7 @@ curl -L https://vanblog.mereith.com/vanblog.sh -o vanblog.sh && chmod +x vanblog
## 开发指南
-- [开发指南](https://vanblog.mereith.com/ref/dev.html)
+- [开发指南](https://vanblog.mereith.com/contribution.html)
## 谁在使用
@@ -193,8 +193,8 @@ curl -L https://vanblog.mereith.com/vanblog.sh -o vanblog.sh && chmod +x vanblog
打赏时您可以备注名称,我会将您添加至打赏列表中。
-  -
-  +
+  +
+ 
## 捐赠信息
diff --git "a/docs/.vuepress/public/\345\220\210\345\271\266.png" b/docs/.vuepress/public/merge.png
similarity index 100%
rename from "docs/.vuepress/public/\345\220\210\345\271\266.png"
rename to docs/.vuepress/public/merge.png
diff --git a/docs/.vuepress/theme.ts b/docs/.vuepress/theme.ts
index 67f9458a3..59467f25c 100644
--- a/docs/.vuepress/theme.ts
+++ b/docs/.vuepress/theme.ts
@@ -23,10 +23,10 @@ export default hopeTheme({
// navbar
navbar: [
- { text: "介绍", icon: "circle-info", link: "/intro" },
- { text: "快速上手", icon: "lightbulb", link: "/guide/get-started" },
- { text: "功能", icon: "star", link: "/features/" },
- { text: "常见问题", icon: "circle-question", link: "/faq/" },
+ "/intro",
+ "/guide/get-started",
+ "/features/",
+ "/faq/",
{
text: "Demo",
icon: "laptop-code",
@@ -63,6 +63,7 @@ export default hopeTheme({
imgLazyload: true,
imgSize: true,
include: {
+ deep: true,
resolvePath: (filePath, cwd) => {
if (filePath.startsWith("@"))
return filePath.replace("@", path.resolve(__dirname, "../"));
@@ -70,6 +71,7 @@ export default hopeTheme({
return path.resolve(cwd, filePath);
},
},
+ tabs: true,
tasklist: true,
},
},
diff --git a/docs/README.md b/docs/README.md
index 2727c9544..902c79dba 100644
--- a/docs/README.md
+++ b/docs/README.md
@@ -1,14 +1,13 @@
---
-index: false
home: true
icon: home
-heroImage: /合并.png
+index: false
heroText: VanBlog
-heroFullScreen: true
+heroImage: /merge.png
tagline: 一款简洁实用优雅的高性能个人博客系统。
actions:
- text: 💡 快速上手
- link: /guide/docker.html
+ link: /guide/get-started.html
type: primary
- text: ℹ️ 介绍
@@ -18,13 +17,14 @@ actions:
- text: ✈️ Demo
link: https://blog-demo.mereith.com
type: secondary
+
features:
- title: 优雅
- icon: bit
+ icon: clover
details: 前后台都响应式、都支持暗色模式且能自动切换
- title: 功能强大
- icon: contrast
+ icon: jet-fighter
details: 草稿、分类、标签、搜索、TOC、内嵌评论系统、图标和数学公式支持
- title: 定制化
@@ -44,11 +44,11 @@ features:
details: Lighthouse SEO 近满分,支持百度分析和 GA,支持自定义文章路径
- title: 可量化
- icon: table
+ icon: chart-area
details: 内置强大分析系统与精美看板,同时支持百度和GA,同时具有完善的日志
- title: 现代后台
- icon: strong
+ icon: chess-king
details: 功能齐全的后台,精心优化的编辑器,极致的写作体验
- title: 安全第一
@@ -56,7 +56,7 @@ features:
details: 内置了可以自定义权限的协作者模式,未来将支持更多登录安全策略
- title: 易于部署
- icon: linux
+ icon: rocket
details: Docker 一键部署,全自动 HTTPS 证书自动申请续期,支持 ARM
copyright: false
diff --git a/docs/advanced/custom-nav.md b/docs/advanced/custom-nav.md
index a342c3eed..32580753b 100644
--- a/docs/advanced/custom-nav.md
+++ b/docs/advanced/custom-nav.md
@@ -4,8 +4,14 @@ icon: window-maximize
redirectFrom: /feature/advance/customNav.html
---
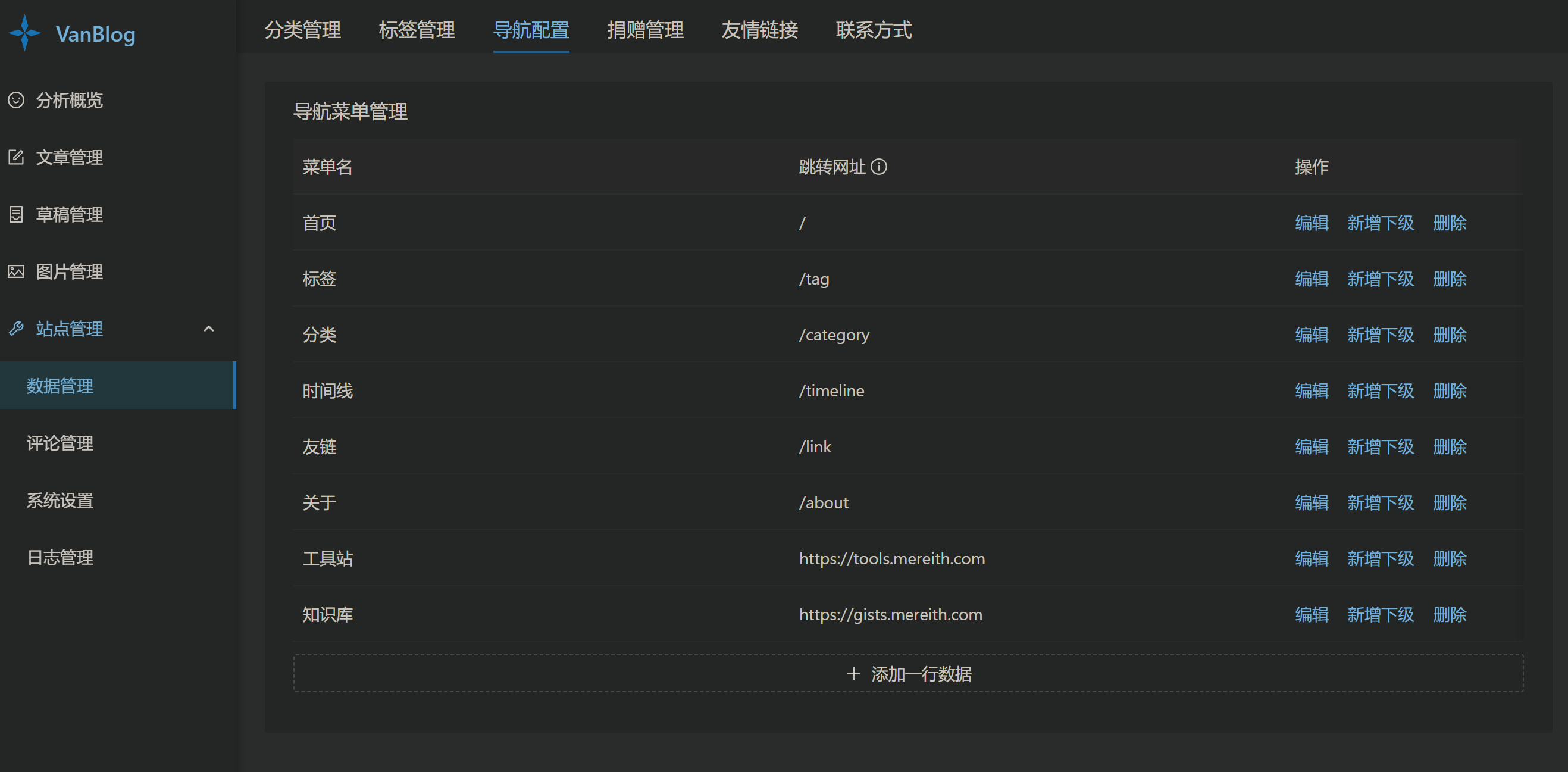
-VanBlog 支持自定义导航栏菜单(只支持添加新的菜单)。
+VanBlog 允许你在原有导航栏菜单之外,添加新的自定义菜单。
-在后台前往 `站点管理/数据管理/导航配置` 即可按需设置,目前最大只支持二级菜单。
+在后台选择 `站点管理/数据管理/导航配置` 即可按需设置。

+
+::: note
+
+目前最大只支持二级菜单。
+
+:::
diff --git a/docs/advanced/customizing.md b/docs/advanced/customizing.md
index 5b3a1b7f9..9d0ebb3a2 100644
--- a/docs/advanced/customizing.md
+++ b/docs/advanced/customizing.md
@@ -4,32 +4,44 @@ icon: wand-magic-sparkles
redirectFrom: /feature/advance/customizing.html
---
-VanBlog 定制化,也就是可以在页面嵌入自己的 HTML、CSS、JS 片段。
+VanBlog 通过定制化功能允许你在页面中嵌入自己的 HTML、CSS、JS 片段。
-具体在 `站点管理/系统设置/定制化` 选项卡:
+
+
+## 设置方法
+
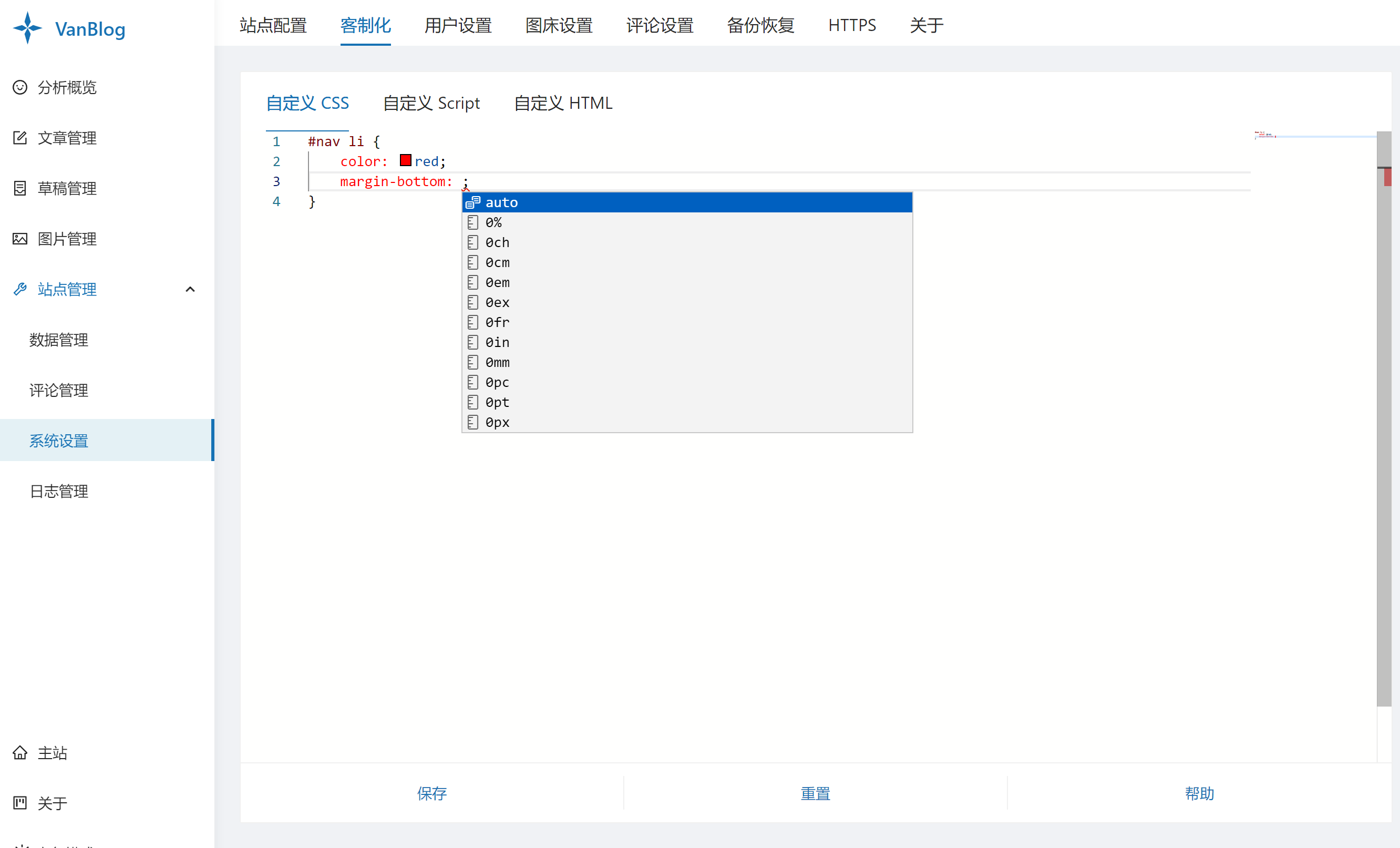
+使用 `站点管理/系统设置/定制化` 选项卡。

-默认定制化功能是开启的,你也可以在布局设置中关闭它。这样即便设置了定制化相关的代码,也不会生效。
+定制化功能默认开启,你可以在布局设置中关闭它。这样即便设置了定制化相关的代码,也不会生效。
+
+::: tip
+
+定制化使用 VSCode 同款的代码编辑器,支持自动补全。
+
+:::
+
+## 自定义 HTML
-PS: 我很自豪地用了 vscode 同款的代码编辑器,带有代码自动补全哦。
+自定义的 HTML 代码将被插入到每个前台页面布局组件的**最下方**。
## 自定义 CSS
自定义 CSS 的代码,会被插入到前台每个页面 `` 中的 ` -
-  +
+  +
+ 
 -
-  +
+  +
+ 