日本語の情報は以下にあります。
SharePoint Framework フィールドカスタマイザーでリストビューに完了ボタンを付けてみた
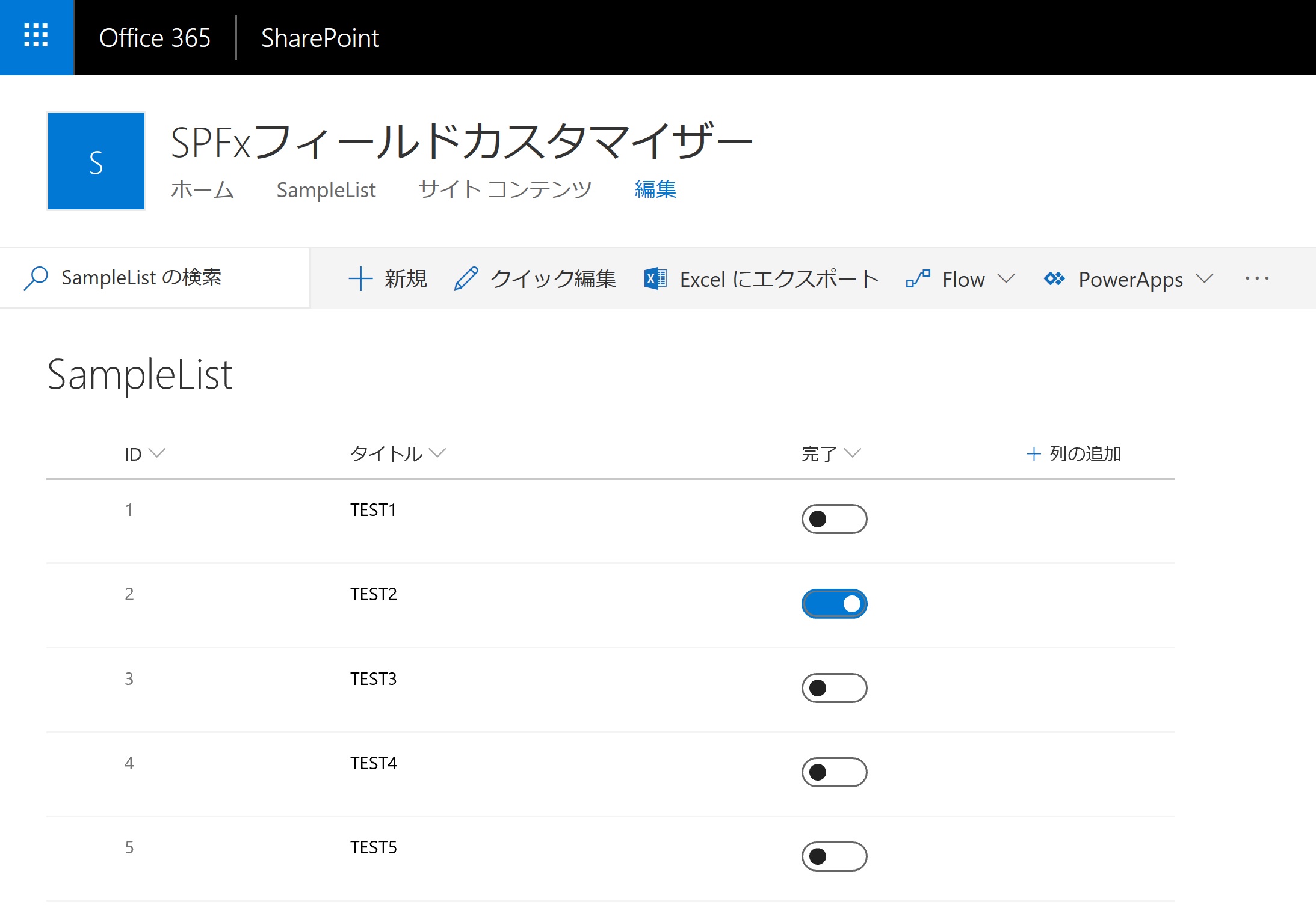
This sample code include a toggle to update the value of the sharePoint boolean field.
At first, you need to create a site and list.
For this sample, following field and view is required.
InternalName : completed
Field type : Boolean
Show 'ID' and 'completed' in your list view.
Like JSLink, you need to display the columns you want to handle in the field customizer in the view.
git clone https://github.com/MickNabewata/spfx-togglefield
Open following file, and edit according to your environment.
config > serve.json