主题安装指南
1.1 新建个php站点,然后安装wp,这个不用多说了,域名的话最好是 api.wordpress.com 这种, 因为 wordpress 只用来提供接口, 实际上的主页面在外面, 所以不要主域名安装。
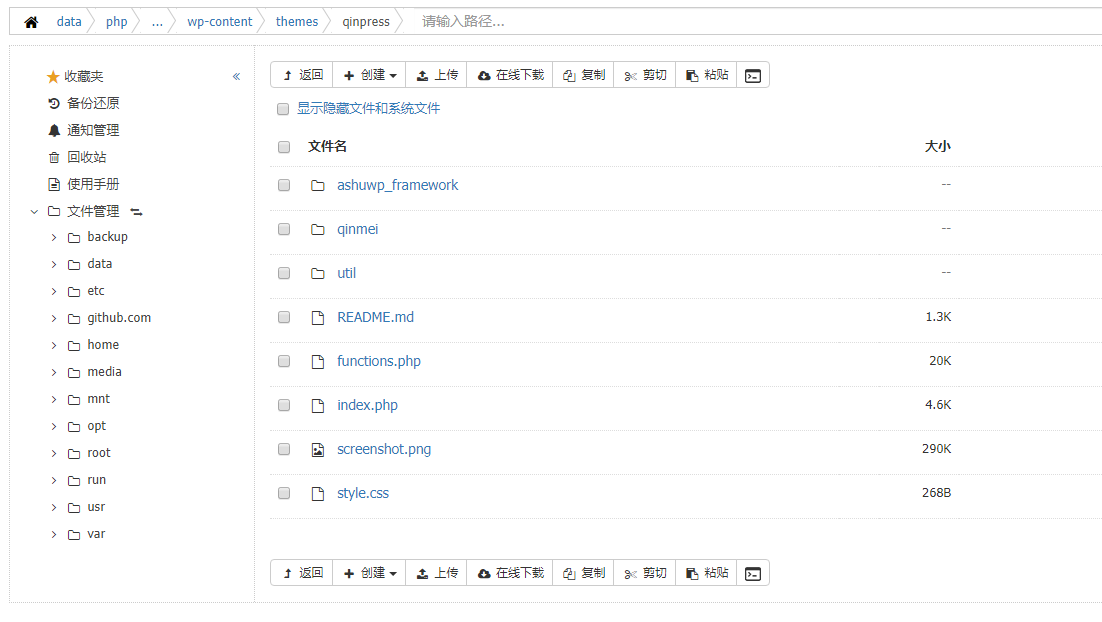
1.2 然后上传后台主题,直接ftp上传就好,后台上传估计不行,将 qinpress 文件夹上传到 theme 里面。
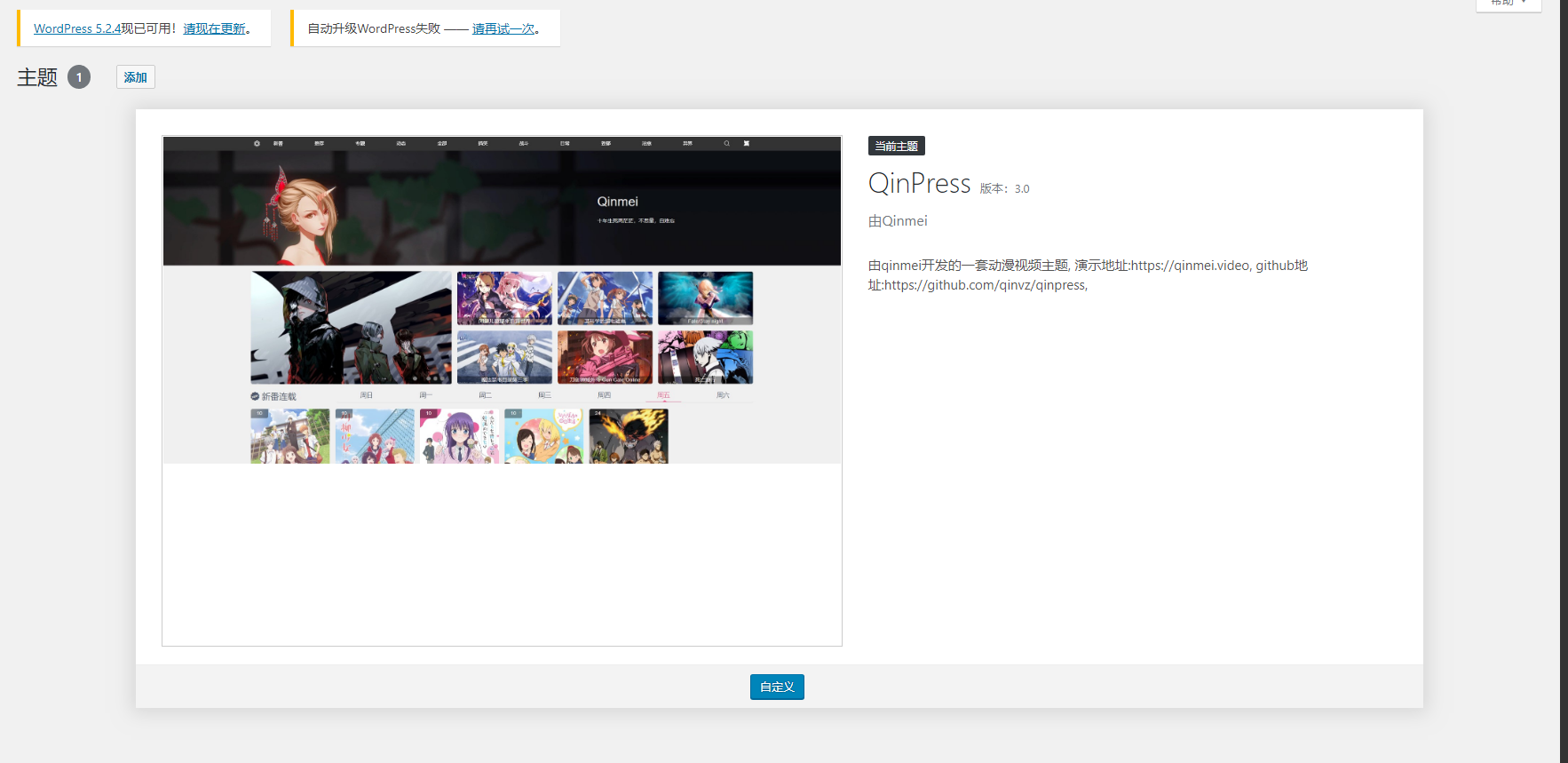
1.3 去后台启用主题
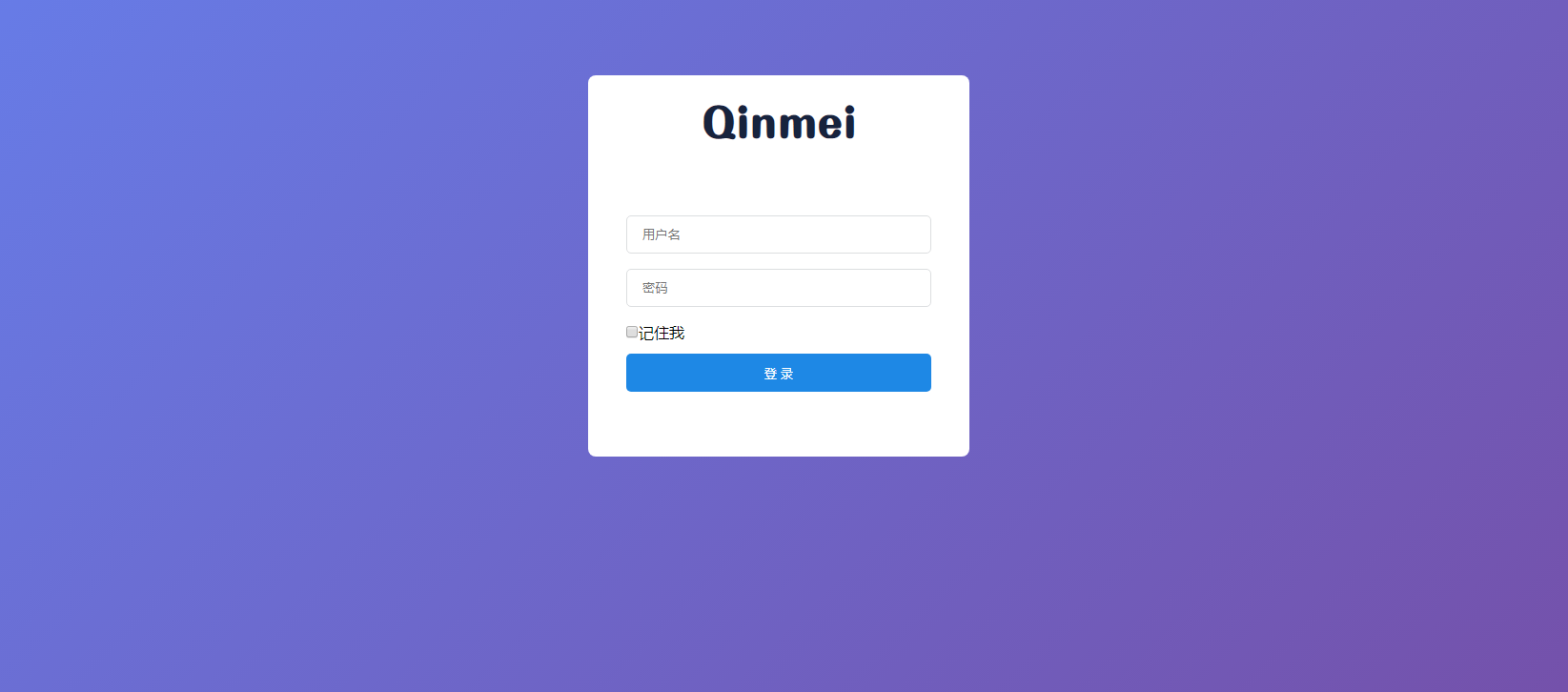
1.4 访问网站首页能看到登录界面(注意退出登录才能看到)就OK了。
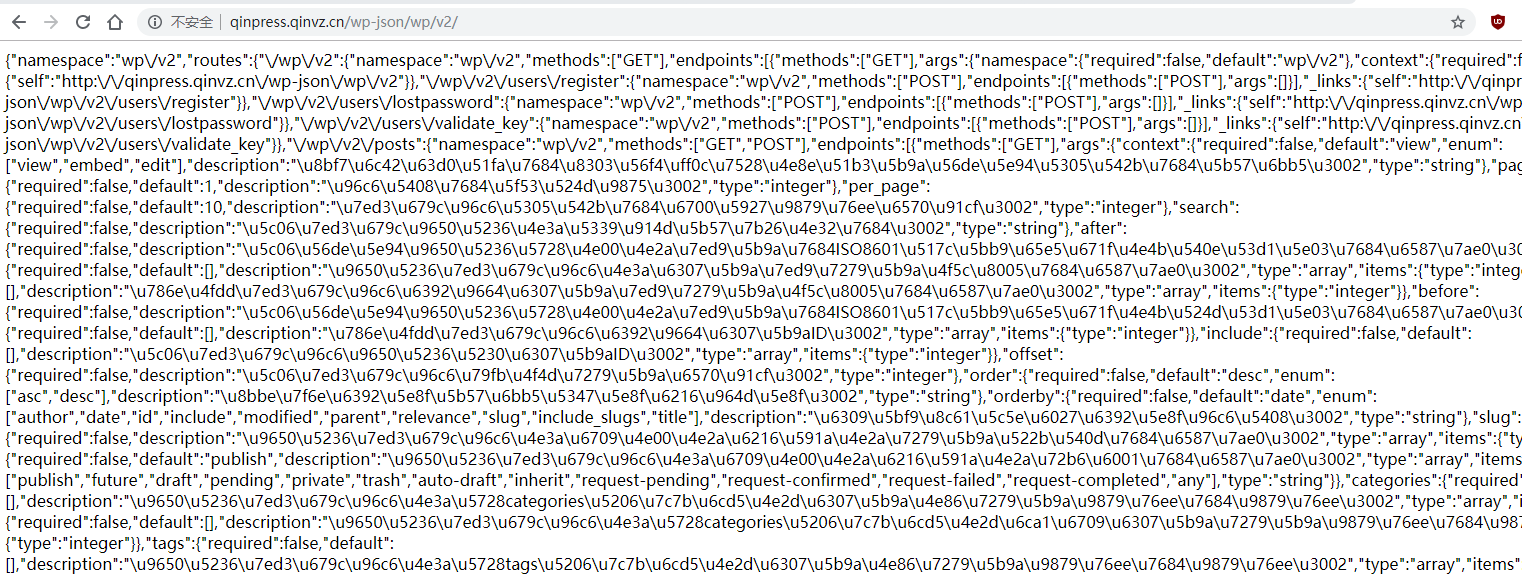
1.4 测试下数据的输出有没有问题,在域名后面加上/wp-json/wp/v2/访问能看到下面的这些信息就代表没问题了, 如果显示的不是一堆字符, 那就看伪静态有没有设置
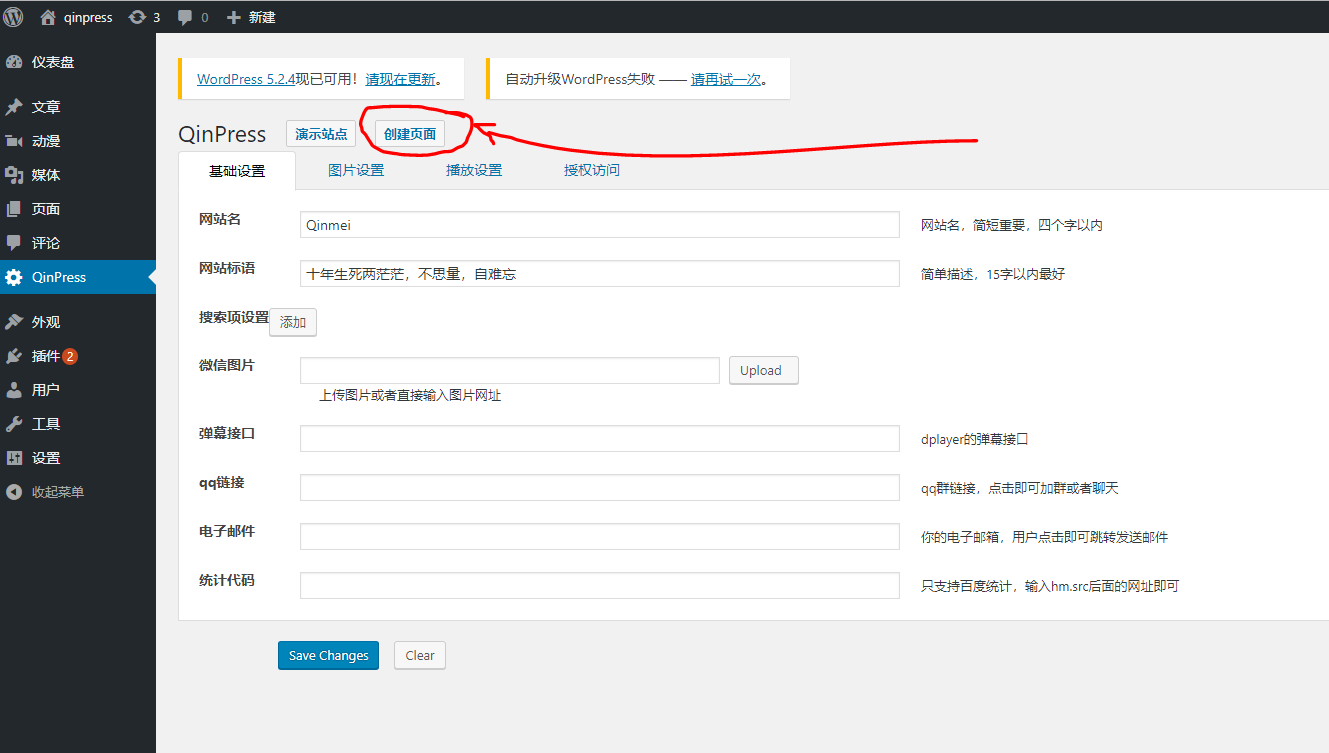
1.5 在后台的主题设置栏里面点击创建页面, 当然点击之后会跳转到一个空白页面或这上面有一些乱码, 这个不用理会, 直接看下一步即可
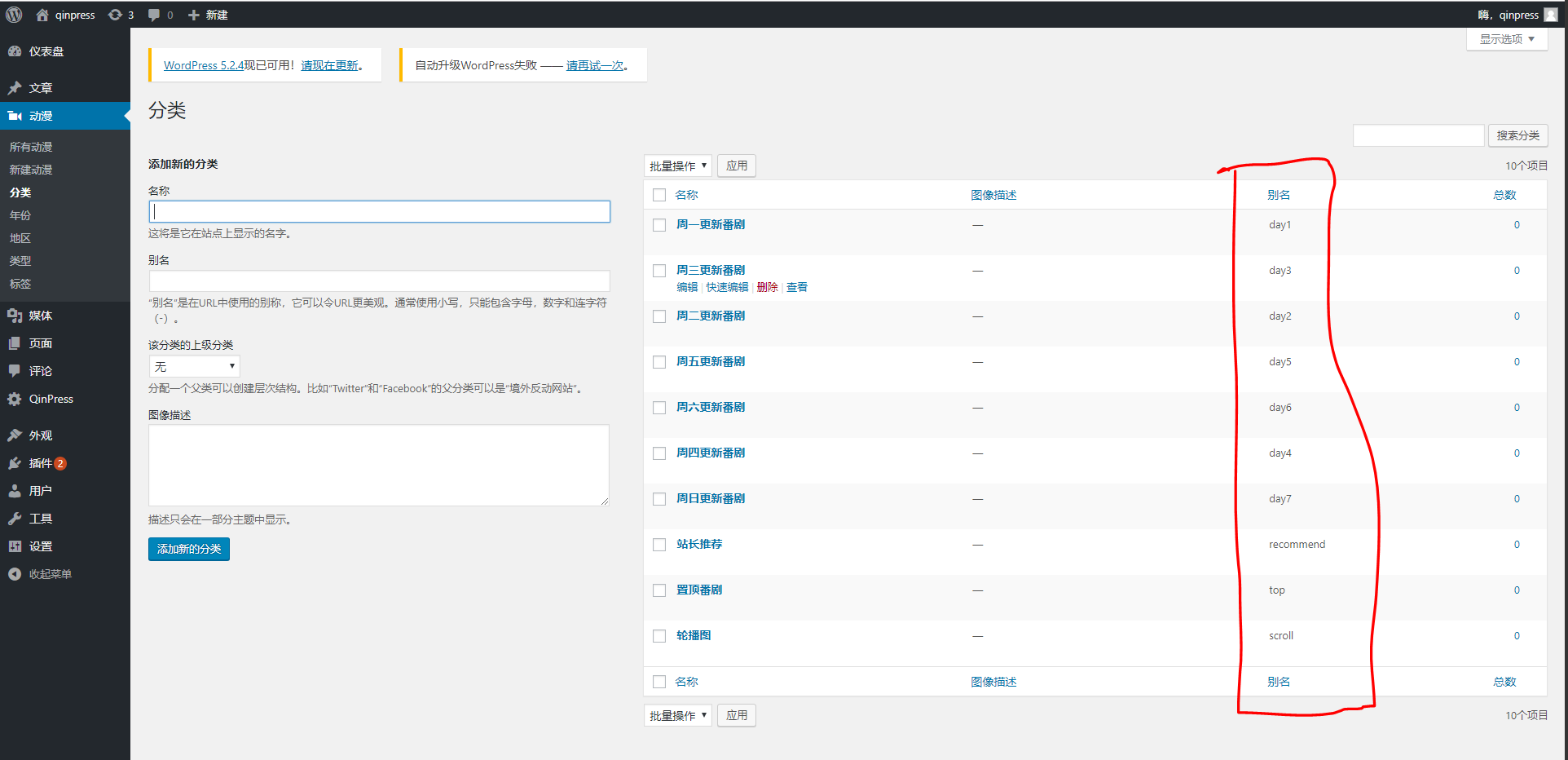
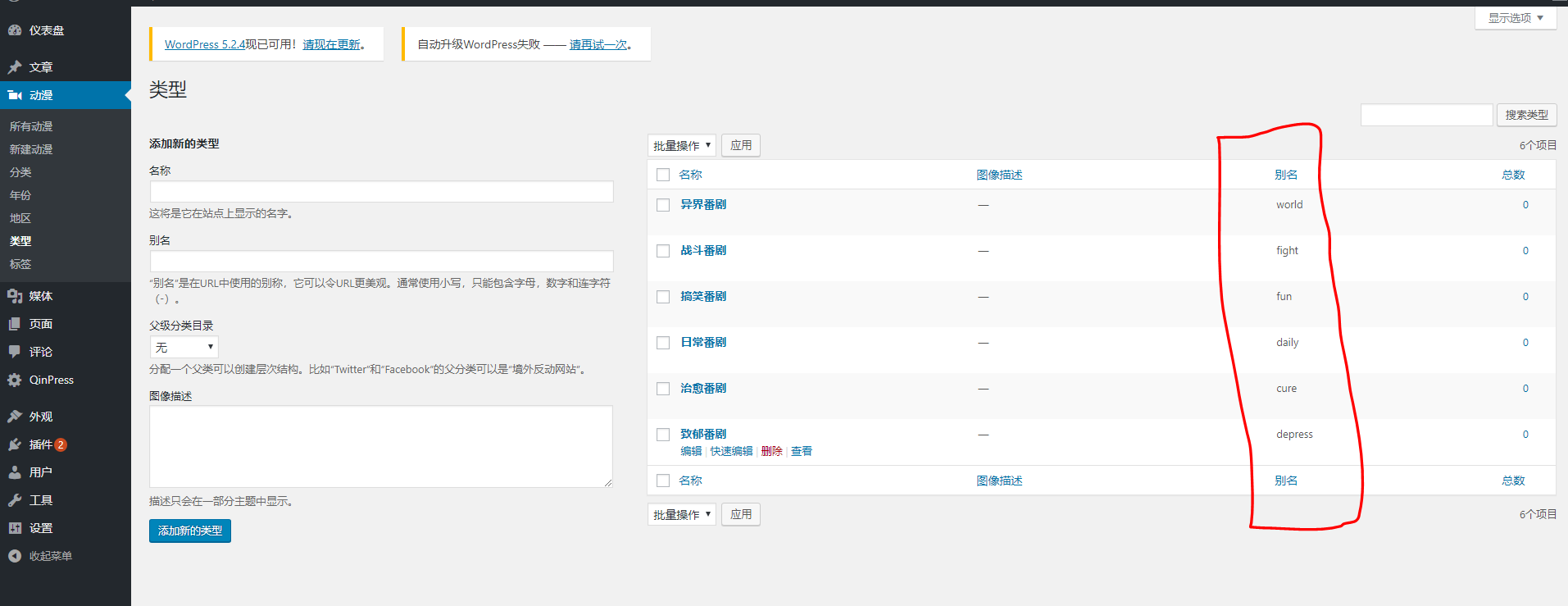
1.6 然后在动漫的分类以及类型啥的能看到自动生成的分类即可,请对照类型表格一一检查, 若有错误需要手动改正, 否则页面会不显示

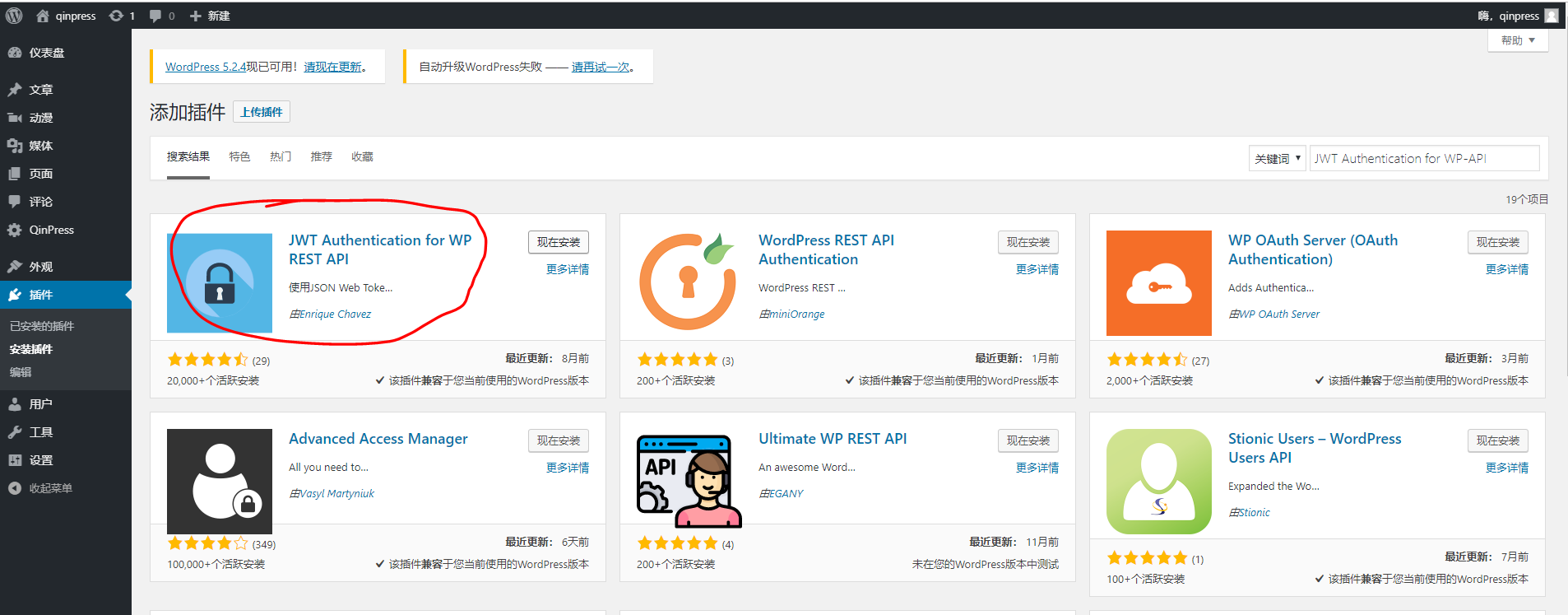
1.7 最后安装认证插件 JWT Authentication for WP-API
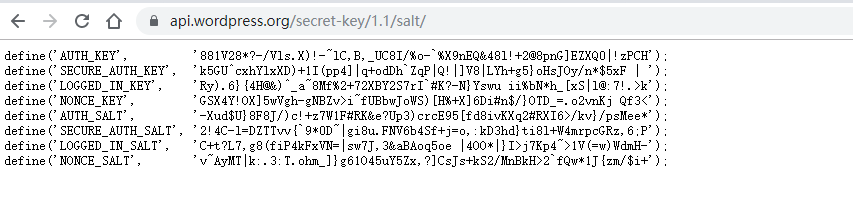
1.8 设置key,我们先去 https://api.wordpress.org/secret-key/1.1/salt/ 生成几个随机的key, 我们随便复制一个即可, 名称不重要。
1.9 然后根据下面的格式填写。
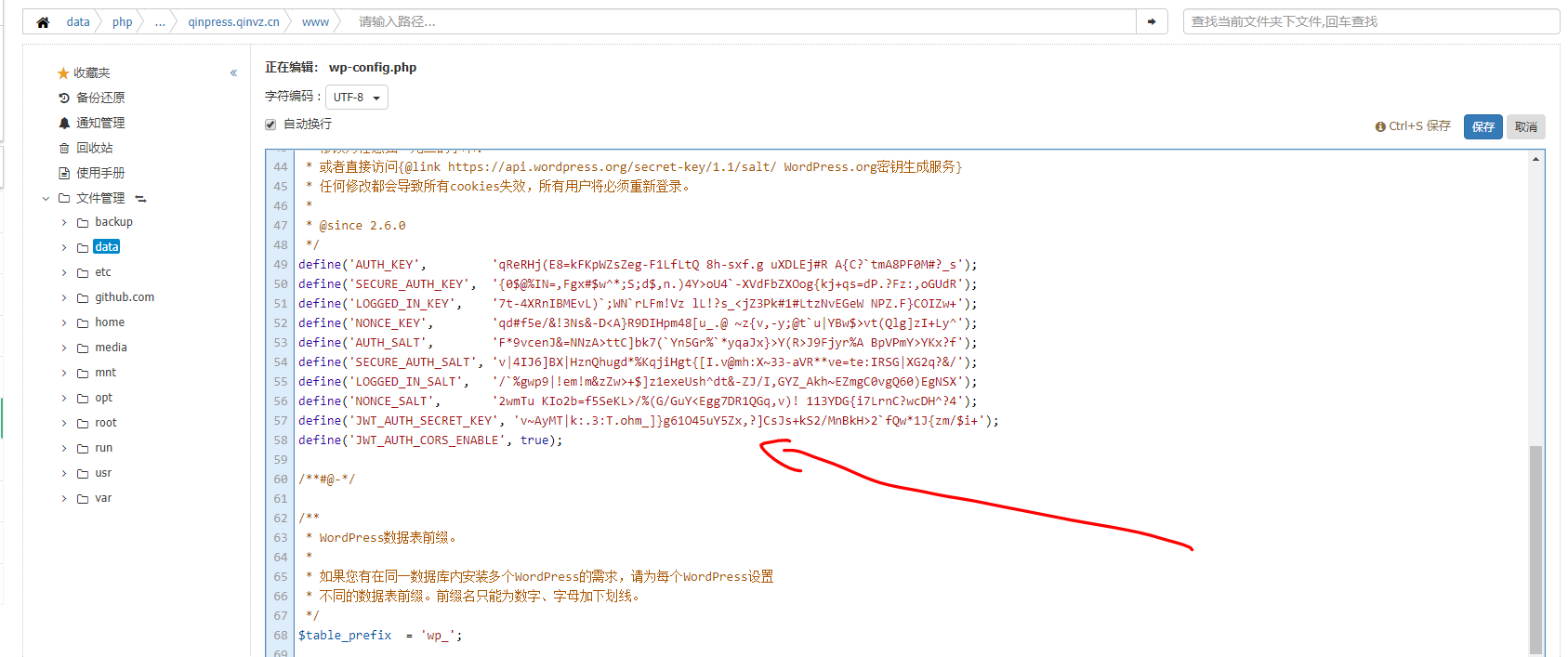
define('JWT_AUTH_SECRET_KEY', 'v~AyMT|k:.3:T.ohm_]}g61O45uY5Zx,?]CsJs+kS2/MnBkH>2`fQw*1J{zm/$i+');
define('JWT_AUTH_CORS_ENABLE', true);
1.10 然后把上面两个参数填写到网站根目录的wp-config.php里面,放到那一堆key的下面就好。
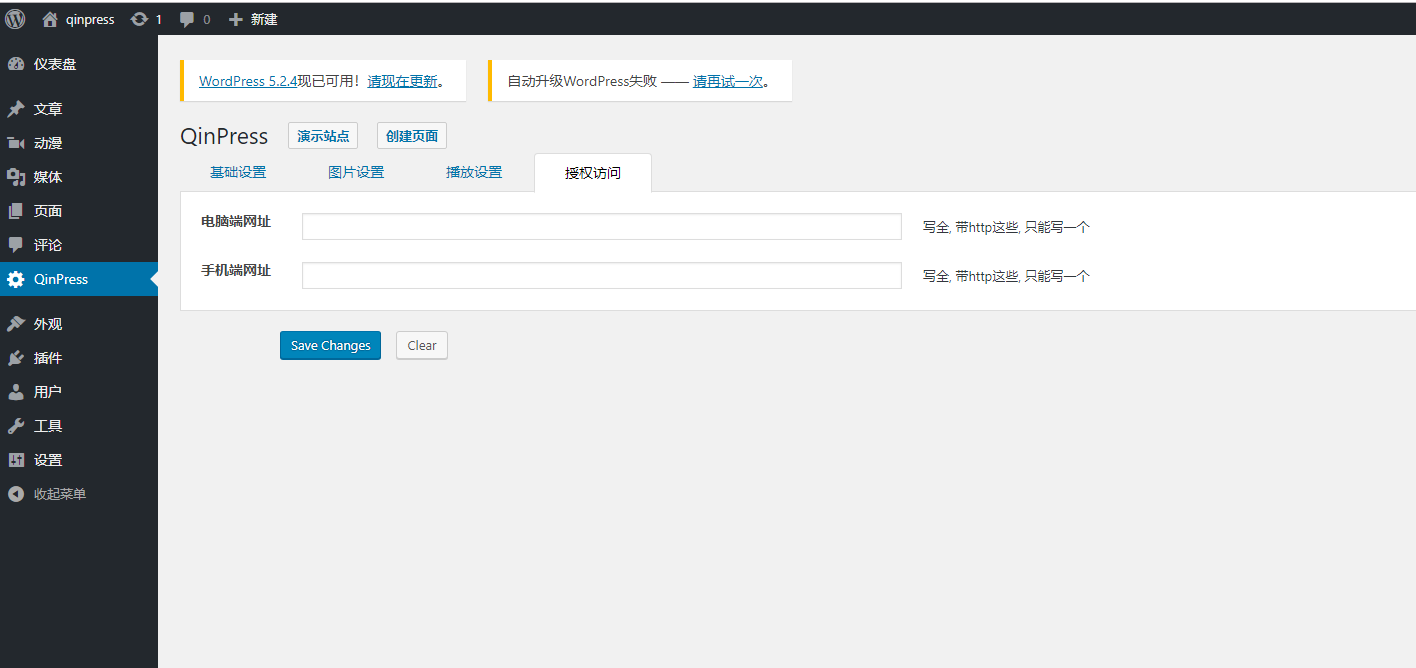
1.11 最后记得去主题设置处允许前端域名访问,后台安装基本上就搞定了
静态站才是展示的主要地方,我们需要分别创建 pc 端的网站以及移动端的网站, 建议pc端直接使用主域名, 如: www.wordpress.com, 然后移动端使用 m.wordpress.com, 然后在 nginx 中分别配置根据UA相互跳转;
由于两个站点配置都一样,所以只讲解其中一个;
我们新建个web站点, 然后上传对应的主题文件到根目录, web对应的是pc端, h5对应的是移动端;
然后设置伪静态规则,用wordpress的就行,然后把index.php改成index.html, 如下:
location / {
index index.html index.htm index.php;
try_files $uri $uri/ /index.html?$args;
}
手机端与移动端的相互跳转在nginx里面设置就好, 下面简单介绍下, 具体的可以百度, 自己修改域名;
跳转到移动端:
if ($http_user_agent ~* (mobile|nokia|iphone|ipad|android|samsung|htc|blackberry)) {
rewrite https://m.wordpress.com permanent;
}
跳转到pc端
if ($http_user_agent !~* (mobile|nokia|iphone|ipad|android|samsung|htc|blackberry)){
rewrite https://www.wordpress.com permanent;
}
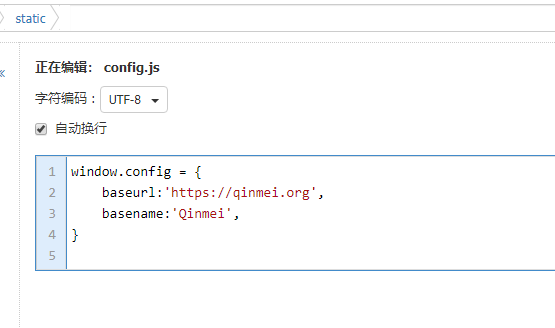
然后设置static/config.js 的内容
baseurl就是你的后端wordpress域名, basename就是你的网站名
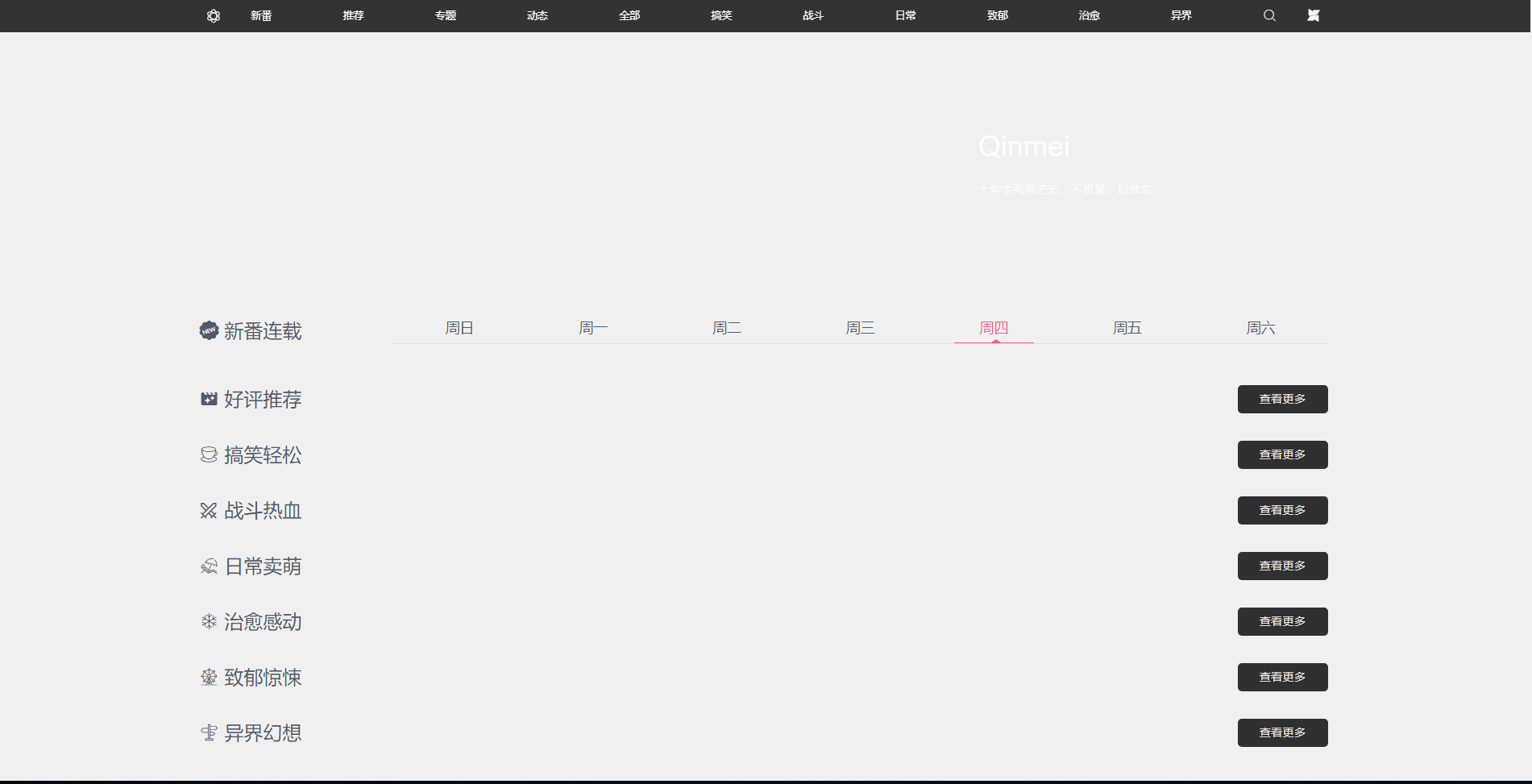
设置好之后,我们点开网页,能看到下面的内容就表示没问题了
然后点击登录看看登录注册没有没问题
进入下面的用户面板就表示没啥问题了
最后我们测试下上传图片有没有问题, 有问题的话可能就是你的wordpress权限问题了
都OK的话, 我们就可以开始后台的配置了;