diff --git a/docs/spring-hack-challenge.md b/docs/spring-hack-challenge.md
index 6971913b8..06173834d 100644
--- a/docs/spring-hack-challenge.md
+++ b/docs/spring-hack-challenge.md
@@ -65,7 +65,7 @@ External validation is very important to us, hence, we try to make developer exp

-**To help you start your journy**
+**To help you start your journey**
- [Vivid storybook](https://vivid.vonage.com)
- [Icon gallery](https://icons.vivid.vonage.com)
@@ -75,5 +75,55 @@ External validation is very important to us, hence, we try to make developer exp
Good luck! 🍀
+
+## Grab & Code
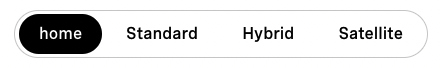
+### toggle button group
+
+
+
+```
+
+
+
+
+
+
+```
+
+
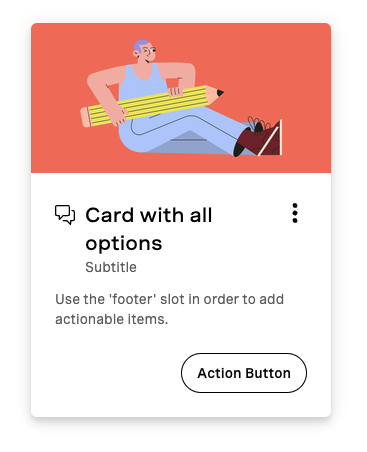
+### Card
+
+```
+
+  +
+
+
+```
+
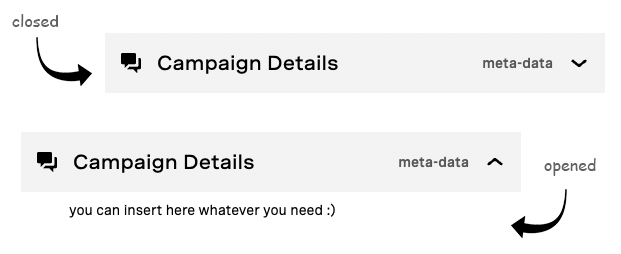
+### Expansion-panel
+
+```
+
+
+
+
+
+```
+
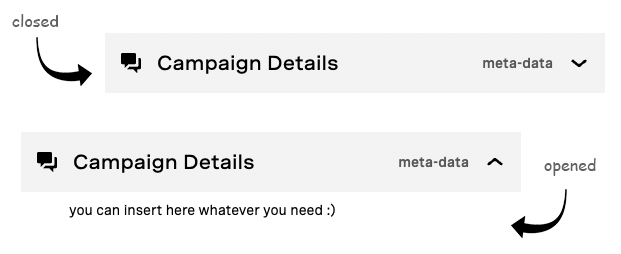
+### Expansion-panel
+
+```
+
+ you can insert here whatever you need :)
+
+```
+
+### Fixed Top App Bar
+
+```
+
+
+ Top App Bar
+
+
+
+
+
+```
+
+#### For more components see our docs: [Vivid storybook](https://vivid.vonage.com)
+
+#### Have a question or not sure how to use one or more component - contact us in [#ask-vivid](https://vonage.slack.com/archives/C013F0YKH99) Slack channel