diff --git a/README.md b/README.md
index cc40f98..087b7bd 100644
--- a/README.md
+++ b/README.md
@@ -2,7 +2,7 @@
### 在线访问
https://explore.yohn-z.cn/my-search/
### 技术栈
-使用原生三剑客(html+css+js)开发 , 无需编译部署
+使用原生三剑客(html+css+js)开发 , 无需编译部署, 响应式适配
### 目录结构说明
* /css - css样式
* /icon - 图标
@@ -18,4 +18,35 @@ https://explore.yohn-z.cn/my-search/

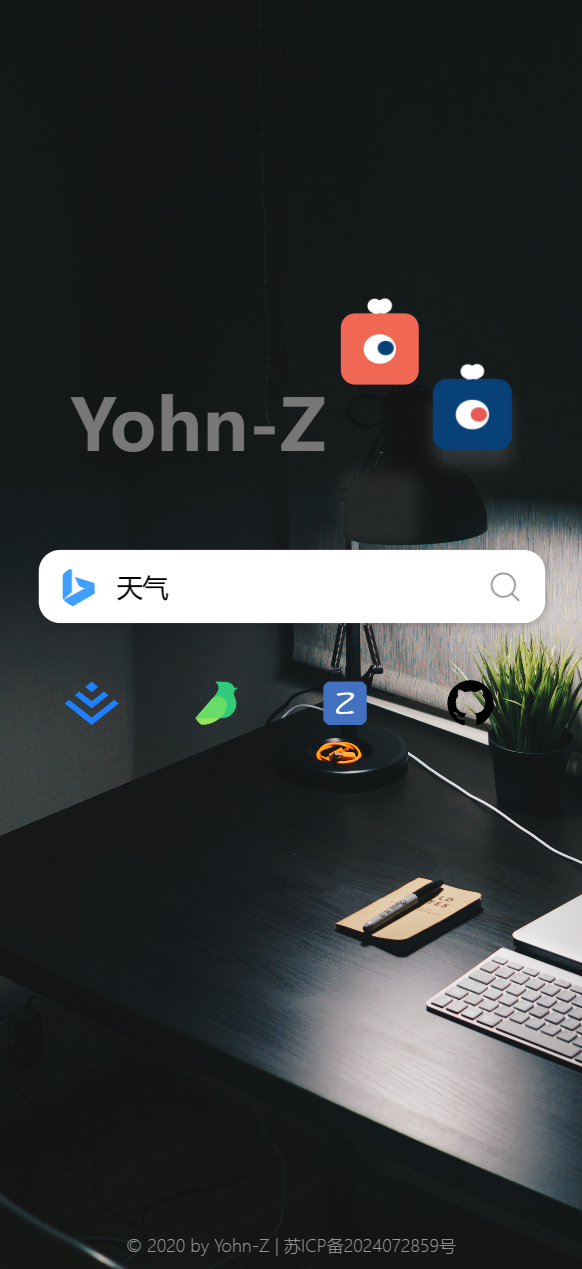
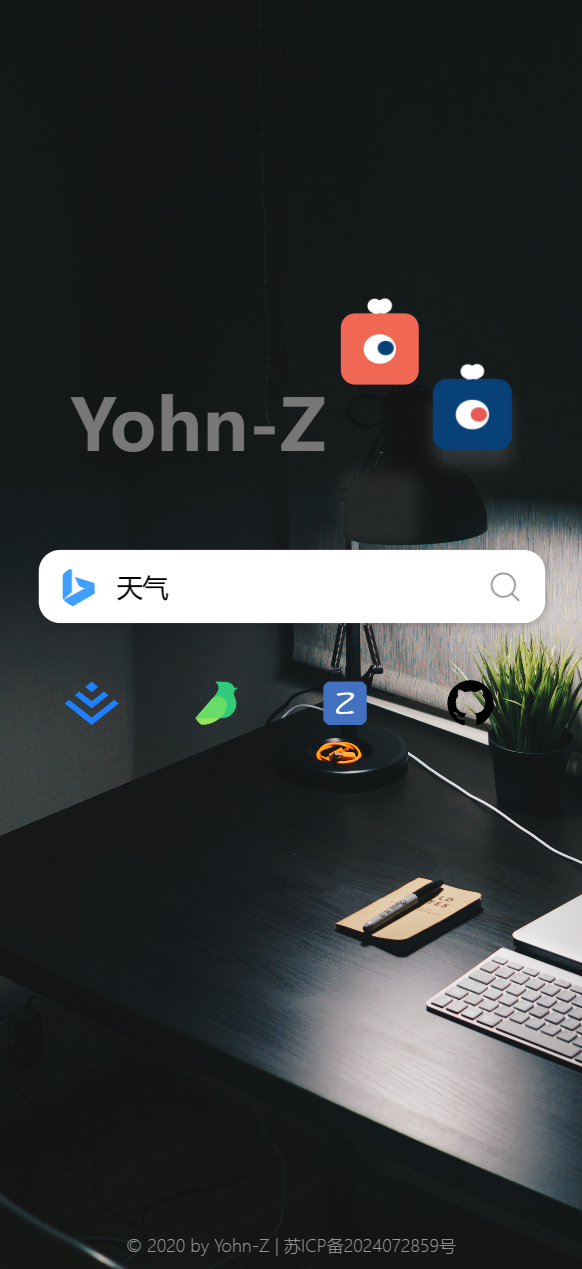
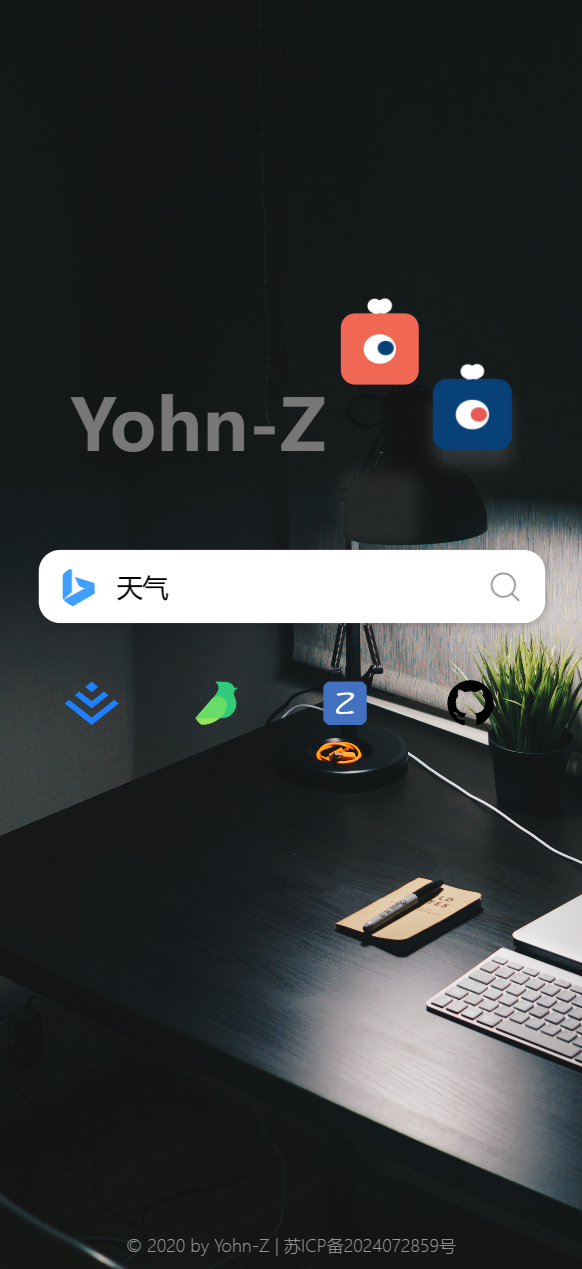
移动端访问效果
-
+ +
+### 快速部署
+1、Fork 本项目到自己的仓库
+
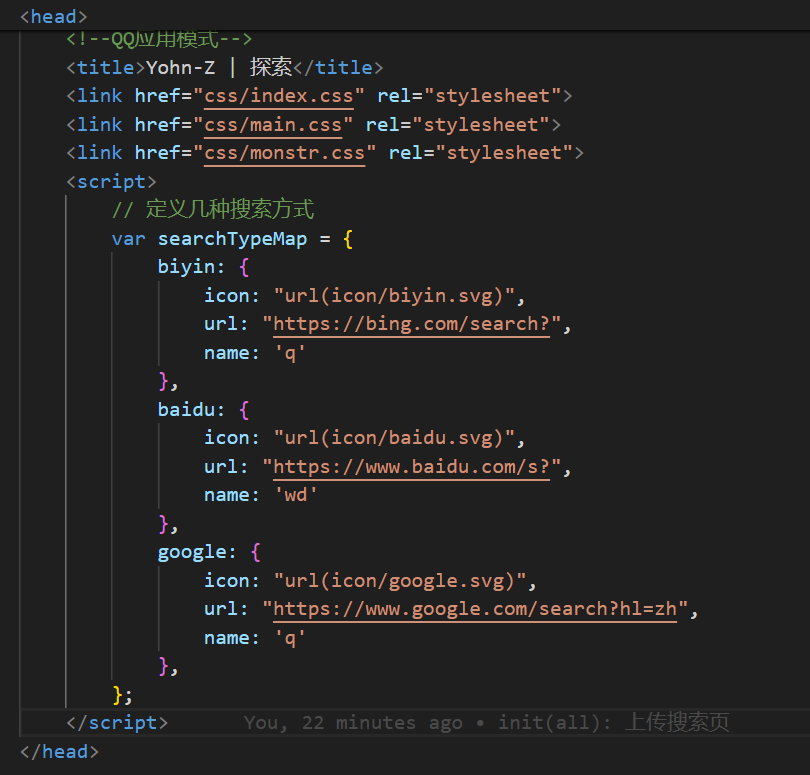
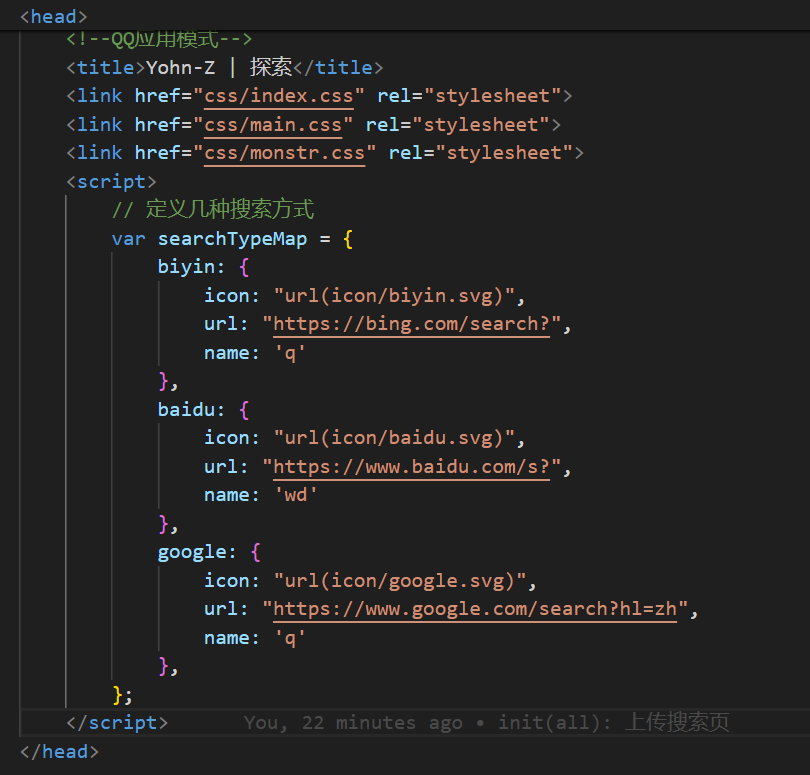
+2、更改相关代码
+
+3、直接更新仓库代码
+git ...
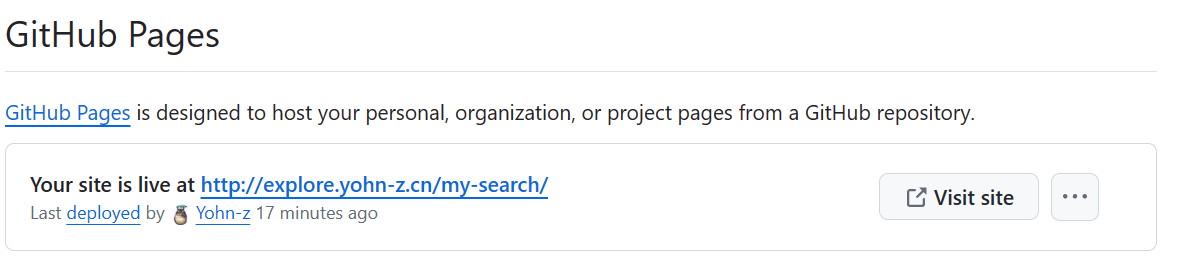
+4、使用github page
+
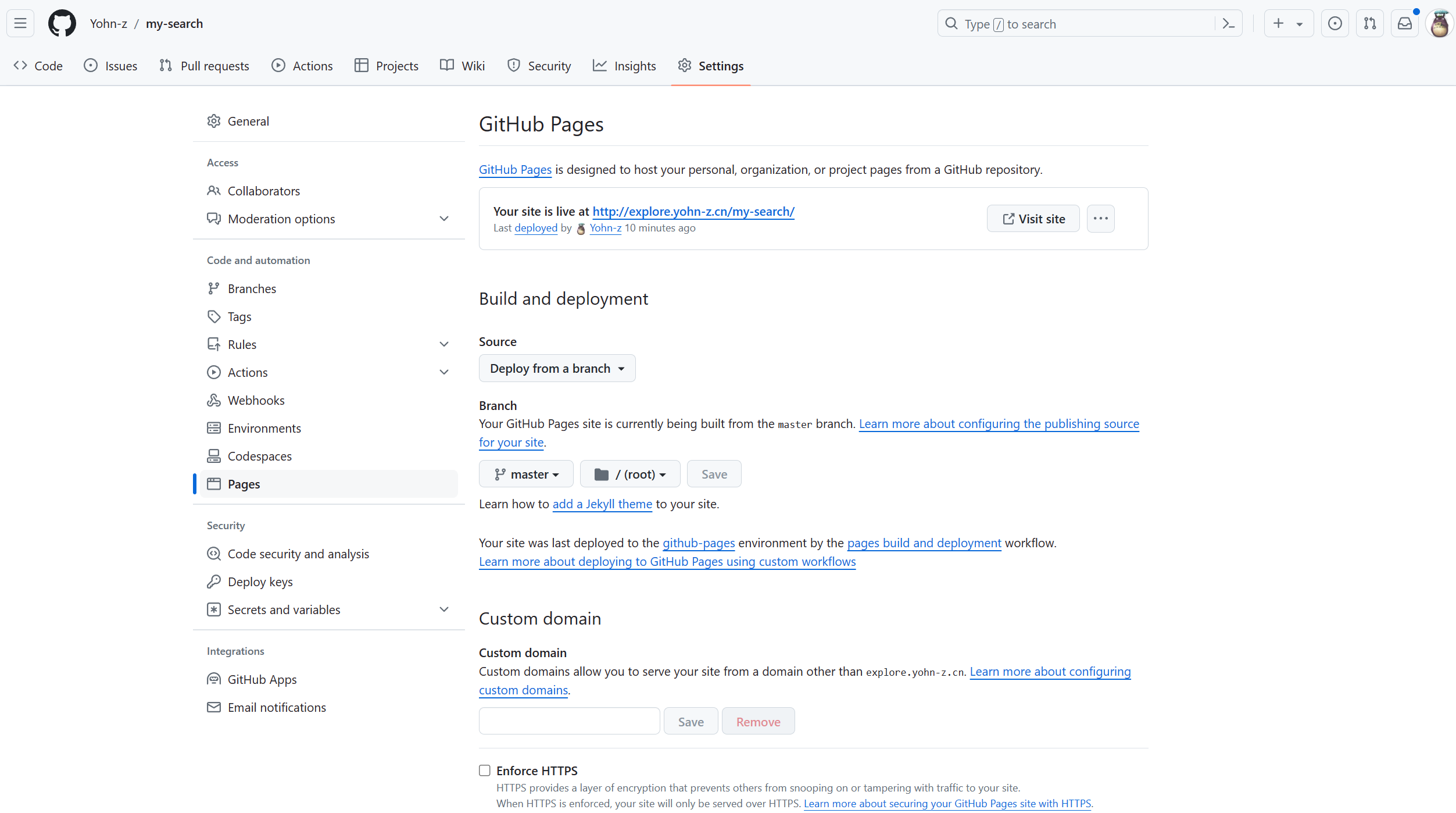
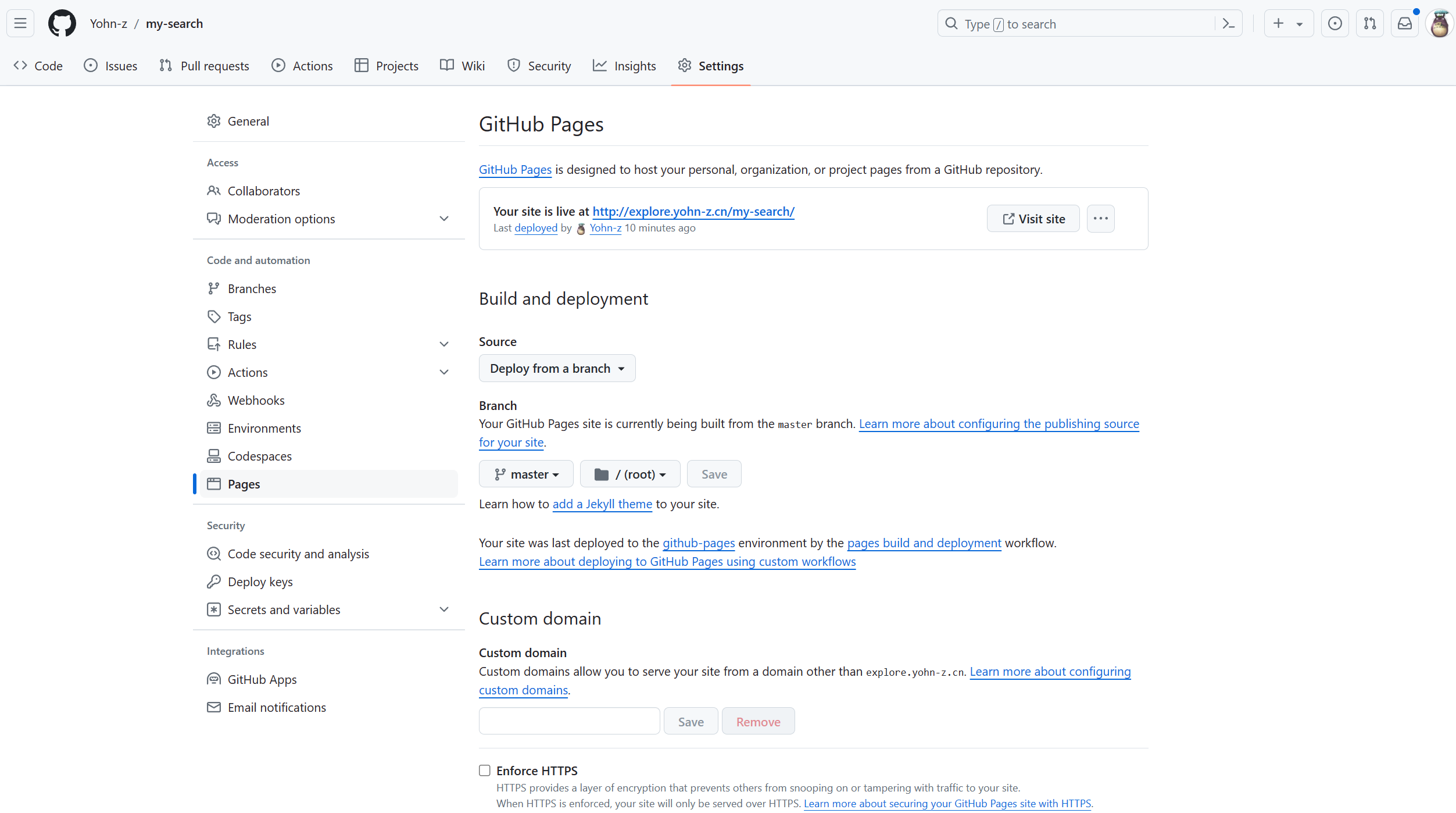
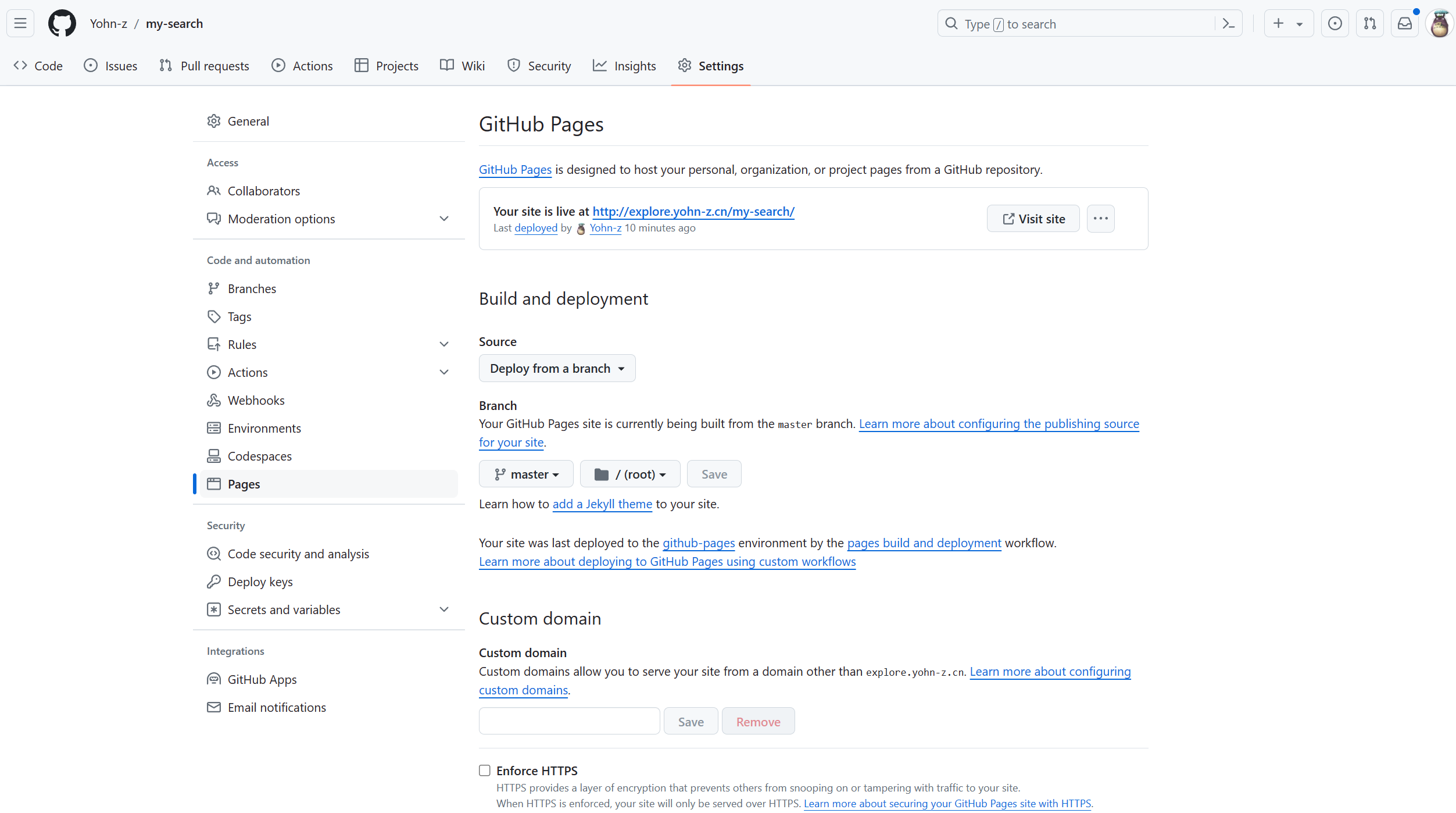
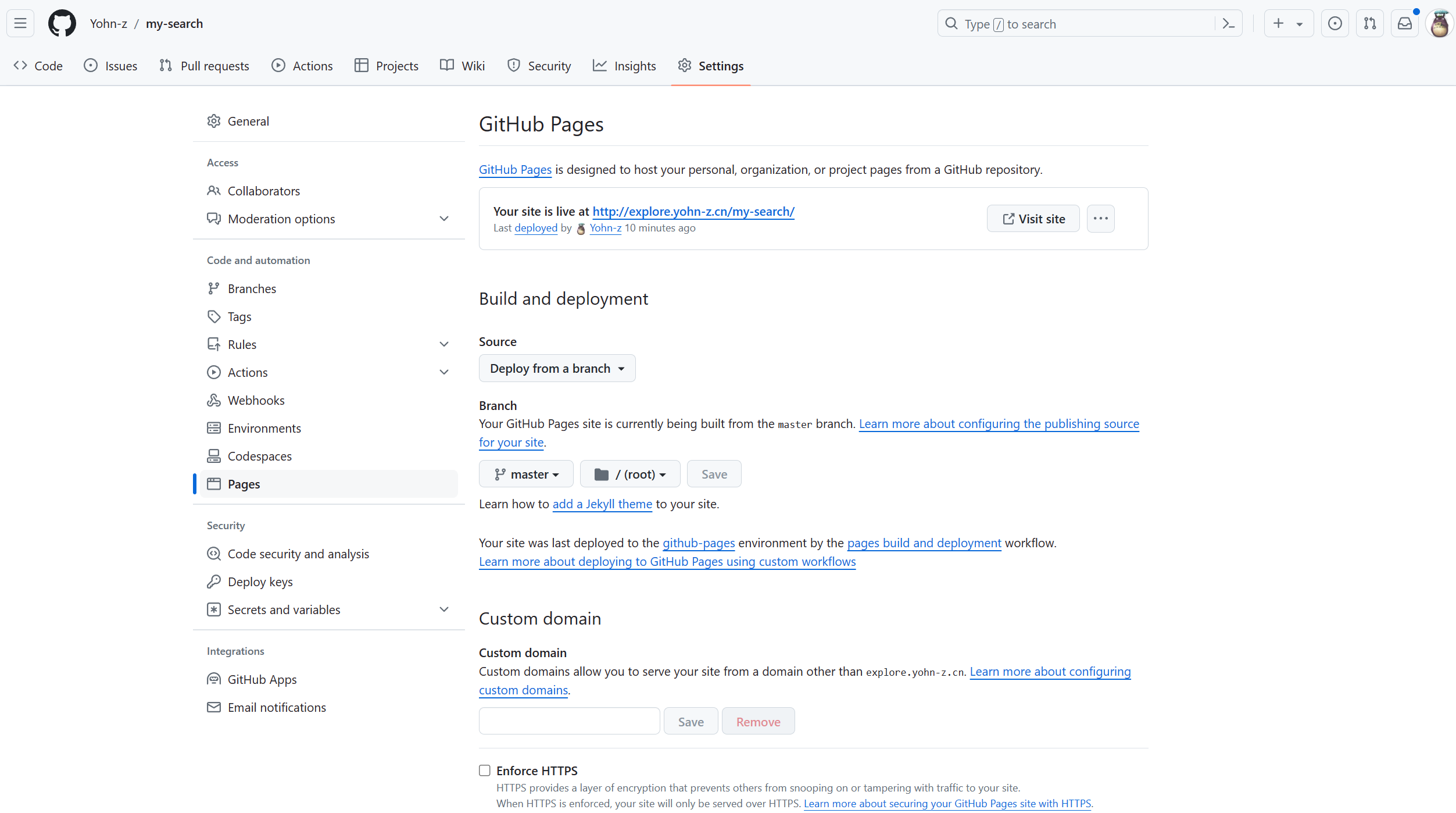
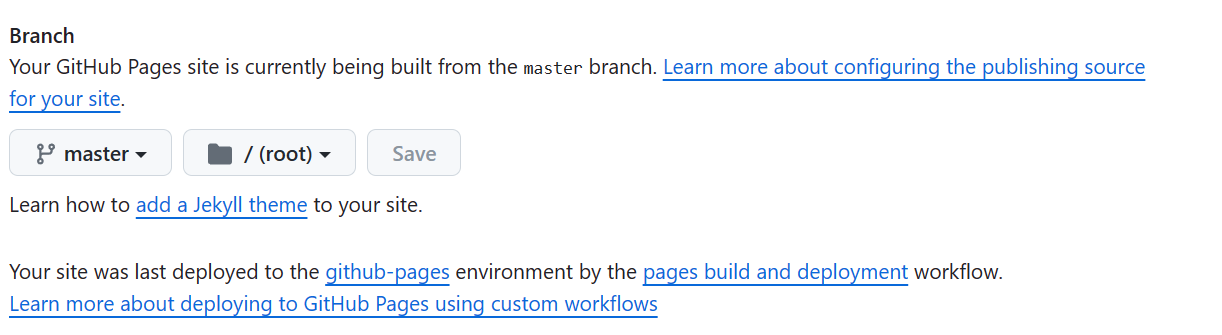
+找到配置项 my-search > Settings > Pages
+
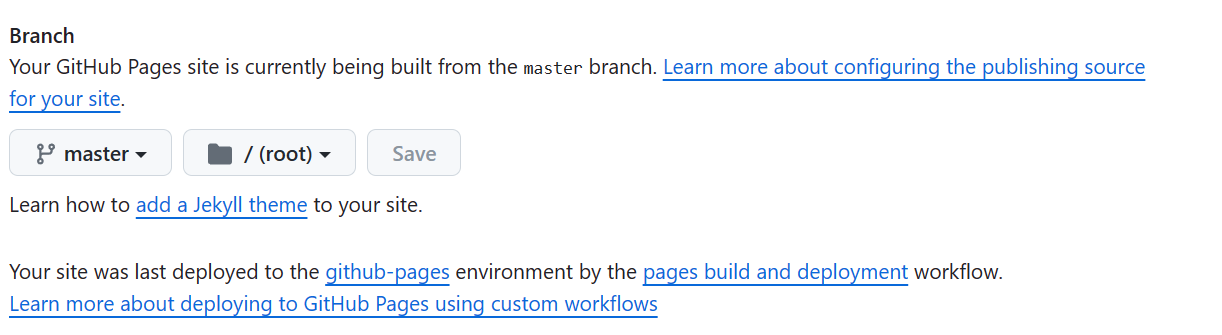
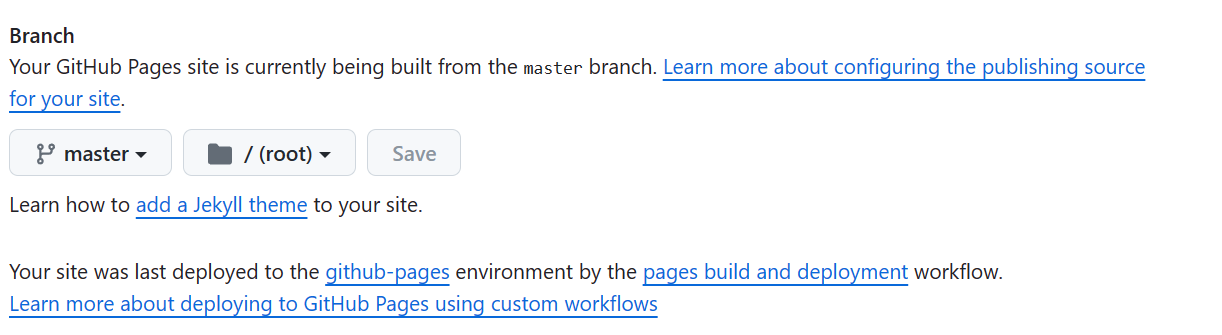
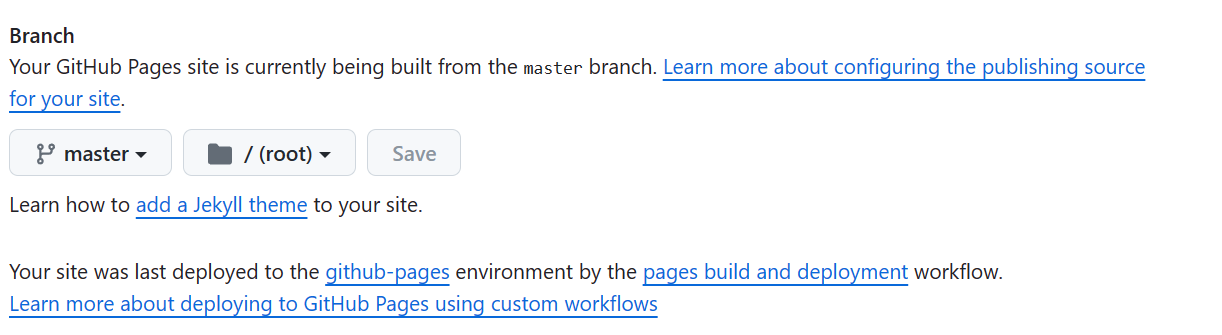
+选择仓库分支和目录 主分支 > /(root)
+
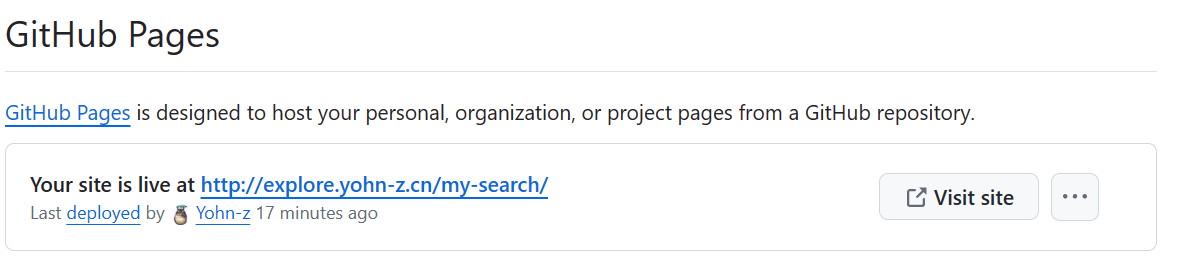
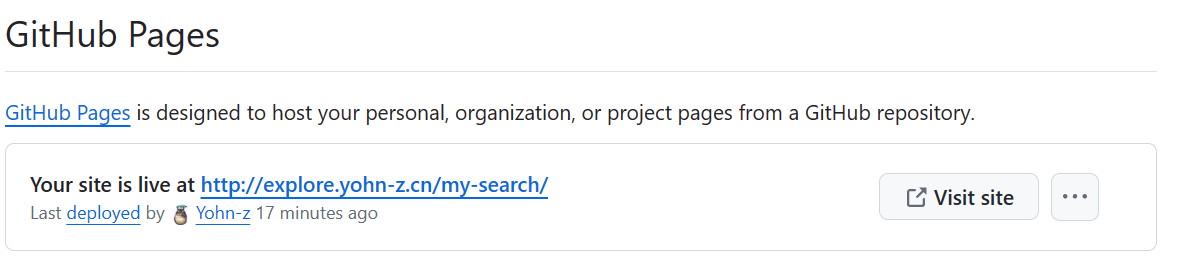
+点击保存(save)后,等待一会,GitHub 就会构建你的页面并设置访问链接
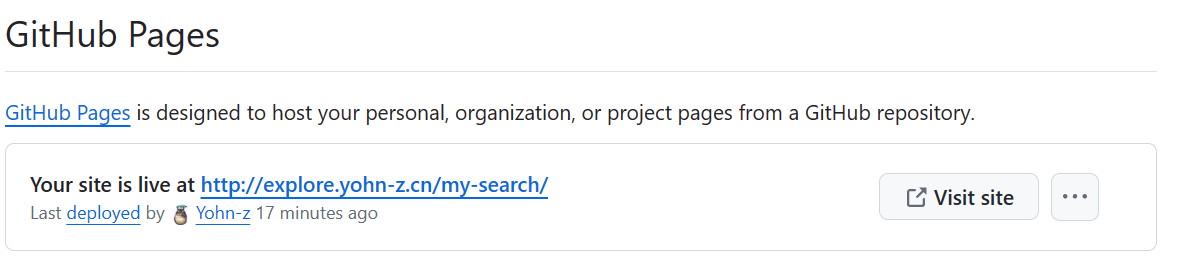
+一般是 `http://<用户名>.github.io/<仓库名>/`
+
+如果你有自己的域名,可以自定义搜索页的访问链接(域名)
+
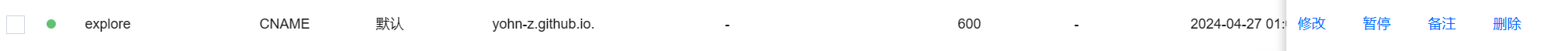
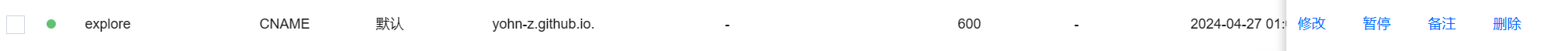
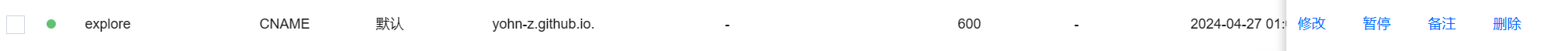
+一般是在项目根目录下创建文件 `CNAME`
+并写入你的访问域名或者子域名,如:`explore.yohn-z.cn`
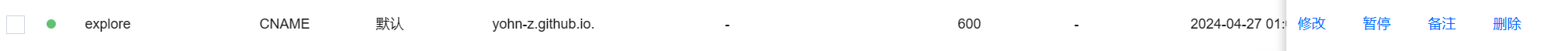
+然后在你的域名解析管理处,添加一条记录,类型是 `cname`, 指向 `<用户名>.github.io/<仓库名>`
+
+
+
+
+
+
+
+
+
diff --git a/index.html b/index.html
index 464b4b5..b2c9228 100644
--- a/index.html
+++ b/index.html
@@ -26,7 +26,7 @@
+
+### 快速部署
+1、Fork 本项目到自己的仓库
+
+2、更改相关代码
+
+3、直接更新仓库代码
+git ...
+4、使用github page
+
+找到配置项 my-search > Settings > Pages
+
+选择仓库分支和目录 主分支 > /(root)
+
+点击保存(save)后,等待一会,GitHub 就会构建你的页面并设置访问链接
+一般是 `http://<用户名>.github.io/<仓库名>/`
+
+如果你有自己的域名,可以自定义搜索页的访问链接(域名)
+
+一般是在项目根目录下创建文件 `CNAME`
+并写入你的访问域名或者子域名,如:`explore.yohn-z.cn`
+然后在你的域名解析管理处,添加一条记录,类型是 `cname`, 指向 `<用户名>.github.io/<仓库名>`
+
+
+
+
+
+
+
+
+
diff --git a/index.html b/index.html
index 464b4b5..b2c9228 100644
--- a/index.html
+++ b/index.html
@@ -26,7 +26,7 @@
 +
+### 快速部署
+1、Fork 本项目到自己的仓库
+
+2、更改相关代码
+
+3、直接更新仓库代码
+git ...
+4、使用github page
+
+找到配置项 my-search > Settings > Pages
+
+选择仓库分支和目录 主分支 > /(root)
+
+点击保存(save)后,等待一会,GitHub 就会构建你的页面并设置访问链接
+一般是 `http://<用户名>.github.io/<仓库名>/`
+
+如果你有自己的域名,可以自定义搜索页的访问链接(域名)
+
+一般是在项目根目录下创建文件 `CNAME`
+并写入你的访问域名或者子域名,如:`explore.yohn-z.cn`
+然后在你的域名解析管理处,添加一条记录,类型是 `cname`, 指向 `<用户名>.github.io/<仓库名>`
+
+
+
+
+
+
+
+
+
diff --git a/index.html b/index.html
index 464b4b5..b2c9228 100644
--- a/index.html
+++ b/index.html
@@ -26,7 +26,7 @@
+
+### 快速部署
+1、Fork 本项目到自己的仓库
+
+2、更改相关代码
+
+3、直接更新仓库代码
+git ...
+4、使用github page
+
+找到配置项 my-search > Settings > Pages
+
+选择仓库分支和目录 主分支 > /(root)
+
+点击保存(save)后,等待一会,GitHub 就会构建你的页面并设置访问链接
+一般是 `http://<用户名>.github.io/<仓库名>/`
+
+如果你有自己的域名,可以自定义搜索页的访问链接(域名)
+
+一般是在项目根目录下创建文件 `CNAME`
+并写入你的访问域名或者子域名,如:`explore.yohn-z.cn`
+然后在你的域名解析管理处,添加一条记录,类型是 `cname`, 指向 `<用户名>.github.io/<仓库名>`
+
+
+
+
+
+
+
+
+
diff --git a/index.html b/index.html
index 464b4b5..b2c9228 100644
--- a/index.html
+++ b/index.html
@@ -26,7 +26,7 @@