From 147dc3e9997cb9f2f45873aa1eac957b384a90c8 Mon Sep 17 00:00:00 2001
From: daiwanxing <377099119@qq.com>
Date: Thu, 15 Jun 2023 10:46:59 +0800
Subject: [PATCH] docs: update doc
---
docs/articles/algorithm/insertion-sort.md | 28 +++++++++++++++++++++++
docs/articles/algorithm/selected-sort.md | 13 +++++++----
docs/articles/javascript/event-loopV2.md | 2 +-
3 files changed, 38 insertions(+), 5 deletions(-)
create mode 100644 docs/articles/algorithm/insertion-sort.md
diff --git a/docs/articles/algorithm/insertion-sort.md b/docs/articles/algorithm/insertion-sort.md
new file mode 100644
index 00000000..d2582b97
--- /dev/null
+++ b/docs/articles/algorithm/insertion-sort.md
@@ -0,0 +1,28 @@
+# 插入排序
+
+## 概念
+
+插入排序(_Insertion-Sort_) 的算法描述是一种简单直观的排序算法。 它的工作原理是通过构建有序序列,对于未排序数据, 在已排序序列中从后向前扫描,找到相应位置并插入。 插入排序在实现上,通常采用 in-place 排序(即只需用到 O(1)的额外空间的排序), 因而在从后向前扫描过程中,需要反复把已排序元素逐步向后挪位, 为最新元素提供插入空间。
+
+```js
+function InsertionSort(data) {
+ const len = data.length;
+
+ for (let i = 1; i < len; i++) {
+ const current = data[i];
+
+ const sorted = data[j];
+
+ let j = i - 1;
+
+ while (j >= 0 && sorted > current) {
+ data[j + 1] = sorted;
+ j--;
+ }
+
+ data[j + 1] = current;
+ }
+
+ return data;
+}
+```
diff --git a/docs/articles/algorithm/selected-sort.md b/docs/articles/algorithm/selected-sort.md
index 6d9c15e7..ccb361e1 100644
--- a/docs/articles/algorithm/selected-sort.md
+++ b/docs/articles/algorithm/selected-sort.md
@@ -4,9 +4,6 @@
> 选择排序的工作原理是:在**未排序**序列中找到最小(大)元素, 存放到排序序列的起始位置,然后,再从剩余未排序元素中继续寻找最小 (大)元素,然后放到已排序序列的末尾。 以此类推,直到所有元素均排序完毕。
-
-选择排序是最稳定的算法之一,因为算法复杂度与其数据量没有任何关系,时间复杂度恒等于 *O(n2)*
-
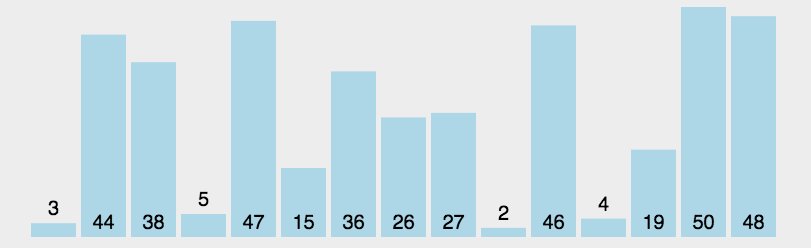
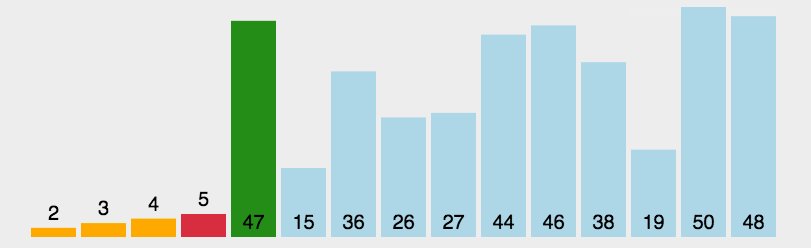
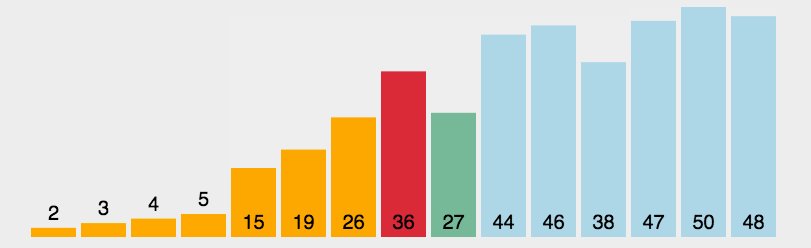
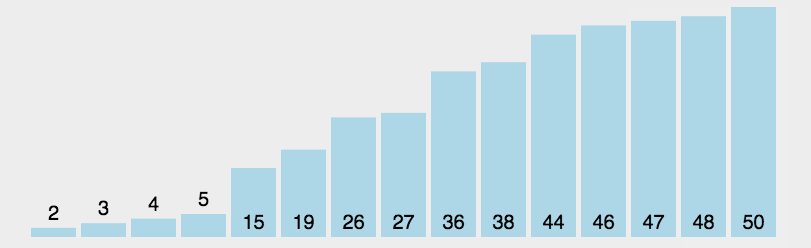
### 动图演示

@@ -42,6 +39,14 @@ selectedSort([5, 1, 2, 9, -1, 10]); // [10, 9, 5, 2, 1, -1]
## 算法复杂度
-**时间复杂度**: O(n2)
+**时间复杂度**: O(n2)
**空间复杂度**: O(1)
+
+## 总结
+
+选择排序算法不是一个稳定的算法。
+
+在稳定的排序算法中,具有相同关键字的元素在排序后的顺序与排序前的顺序保持一致。然而,在选择排序中,当相同的元素出现在不同的位置时,它们的相对顺序可能会发生改变。
+
+选择排序的基本思想是每次从未排序的元素中选择最小(或最大)的元素,然后将其放置在已排序序列的末尾。在这个过程中,如果相同的元素出现在不同的位置,它们可能会被交换到不同的位置,导致排序后它们的相对顺序发生变化。
\ No newline at end of file
diff --git a/docs/articles/javascript/event-loopV2.md b/docs/articles/javascript/event-loopV2.md
index 4bee6bb0..af8f6282 100644
--- a/docs/articles/javascript/event-loopV2.md
+++ b/docs/articles/javascript/event-loopV2.md
@@ -99,7 +99,7 @@ function fetchData() {
```
-当 js 引擎加载这个 script 脚本的时候,首先会立刻执行`const foo = 'foo'`这行同步代码。接着执行`printFoo`函数调用,调用 `printFoo` 函数,会将函数 push 到`call-stack`中。在`printFoo()`函数体内,js 又执行了`setTimeout`这个 api,并将其回调函数`fooFn()`推入到`task`中,这个`fooFn`会在三秒后被执行(不一定是三秒,如果有任务长期在线程中执行大量计算导致线程无法执行其他任务,那么这个时间会持续很久)。
+当 js 引擎加载这个 script 脚本的时候,首先会立刻执行 `const foo = 'foo'` 这行同步代码。接着执行`printFoo`函数调用,调用 `printFoo` 函数,会将函数 push 到`call-stack`中。在`printFoo()`函数体内,js 又执行了`setTimeout`这个 api,并将其回调函数`fooFn()`推入到`task`中,这个`fooFn`会在三秒后被执行(不一定是三秒,如果有任务长期在线程中执行大量计算导致线程无法执行其他任务,那么这个时间会持续很久)。
将其回调函数`fooFn()`推入到`task`后,接着立即执行`fetchData()`函数,会将`fetchData()`推入到`call-stack`中。在`fetchData`函数体内,立即将`new promise`内的匿名函数推入到`call-stack`中,并将 promise 实例复制给常量`p`.