New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
problems with main.css during npm run build since 1.0.12 #602
Comments
|
cc @yangshun |
|
@dgracehmh It could be something to do with your web server's settings. Docusaurus has been using the latest version and there aren't issues with it. It would help if you could answer the following questions:
I have a suspicion it is not due to the cssnano change but due to the addition of My recommendation would be to check your web server configuration that it is serving the CSS files correctly. I had to make this change to the local web server to get it to work - https://github.com/facebook/Docusaurus/pull/566/files#diff-fe37ce87a7b7b83106303bf9233b49fbR508 |
I'm trying to dig in to figure out what changed since 1.0.11 to break my setup. |
|
The change was that we added doctype to the top of each html file, and that
makes browsers less forgiving about non-standard practices. Please check
the content type of the CSS file being served. It shouldn't be anything to
do with cssnano
…On Thu, Apr 26, 2018, 9:13 AM Darragh Grace ***@***.***> wrote:
@yangshun <https://github.com/yangshun>
1. I am using nginx to serve the site on an internal cloud via docker
container.
2. Running locally is fine.
3. Sorry, my docs are not online. I've been deploying using exact same
config (nginx + docker + Docusaurus) but when I update to 1.0.12 or beyond
on the exact same config the css is broken.
I'm trying to dig in to figure out what changed since 1.0.11 to break my
setup.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#602 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/ABQRHcCZ31q1KLhho7wB_D6m4uqQz-Dzks5tsfI0gaJpZM4Ti_1q>
.
|
|
@darren128 Please check that your webserver is serving the CSS files using the correct HTTP Closing for now. Please reopen if you find that it is indeed a bug. |
|
@yangshun Wrong person :) |
|
Oops. Sorry 😄 @dgracehmh ^^ |
|
Thanks for the pointers @yangshun : I changed my nginx configuration (content-type header - text/css) and got it working again. I guess it's handy to have a record of it here in case someone else comes up against the something similar. |
|
@dgracehmh Or if you think there is a place in the docs we should add something, a doc update PR might be a good thing too. |
Added a note to the documentation to help people who might come across this issue - facebook#602
|
Done @JoelMarcey , hopefully it's ok - #611 |
|
My bad @darren128 |
|
Ha, no worries! |
|
so fwiw S3 doesn't seem to set these mime types by default either. can't the link tag be adjusted? |


Is this a bug report?
Yes
Have you read the Contributing Guidelines on issues?
yes
Environment
(Docusaurus version via
npm outdated docusaurusoryarn outdated docusaurus, OS, Node, npm, yarn)Package Current Wanted Latest Location
docusaurus 1.0.12 1.0.12 1.0.14
OS : Mac High Sierra
Node : v8.4.0
npm : 5.6.0
yarn : 1.5.1
Steps to Reproduce
npm installfollowed bynpm run buildto generate the buildExpected Behavior
After update to 1.0.12 and later css would work correctly.
Actual Behavior
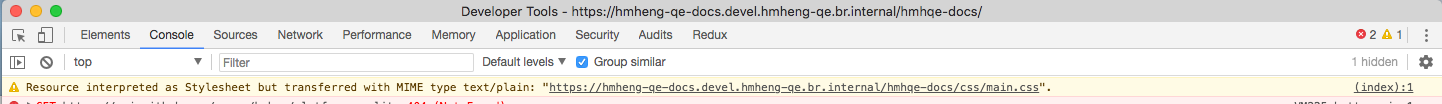
When I deploy my site it does not display correctly, css is broken. In Chrome devtools console I see ```Resource interpreted as Stylesheet but transferred with MIME type test/plain: "https://www.www.www/doc-site/css/main.css"
Reproducible Demo
To demo this..
The text was updated successfully, but these errors were encountered: