A flow-based React application framework for everyone.
npm install --save react-pintu
or
yarn add react-pintu
- Write application views React components. Package the components as Pintu containers.
import * as React from 'react';
import {UIContainer, IActionCallback, IContainerSpec, Types} from 'react-pintu';
interface IInputs {
sampleInput: string;
}
interface IProps {
inputs: IInputs;
actions: IActionCallback;
//... other props
}
class ViewComponent extends React.Component<IProps, void> {
render() {
// ... render React component
}
}
export class View extends UIContainer<IInputs> {
getContainerSpec(): IContainerSpec {
return {
name: 'SampleView',
pathTemplate: '/sample(:/prevButton)',
inputs: {
sampleInput: Types.string.isRequired,
},
actions: {
sampleAction: {
id: 'sampleAction',
label: 'Sample Action',
type: 'endOfStep',
payload: {
buttonClicked: Types.string.isRequired,
},
},
},
}
}
render(inputs: IInputs, onAction: IActionCallback) {
return (
<ViewComponent inputs={inputs} onAction={onAction} />
);
}
}- Pintu containers are also used for packaging business logic.
import {LogicContainer, IContainerSpec, IActionCallback, Types} from 'react-pintu';
export class BranchLogic extends LogicContainer<void> {
getContainerSpec(): IContainerSpec {
return {
name: 'Branch',
pathTemplate: '/branch',
inputs: {
flag: Types.bool,
},
actions: {
true: {
id: 'true',
label: 'True',
type: 'endOfStep',
payload: {},
},
false: {
id: 'false',
label: 'False',
type: 'endOfStep',
payload: {},
},
},
};
}
async run(inputs: any, onAction: IActionCallback): Promise<void> {
if (inputs.flat) {
onAction('true', {});
} else {
onAction('false', {});
}
}
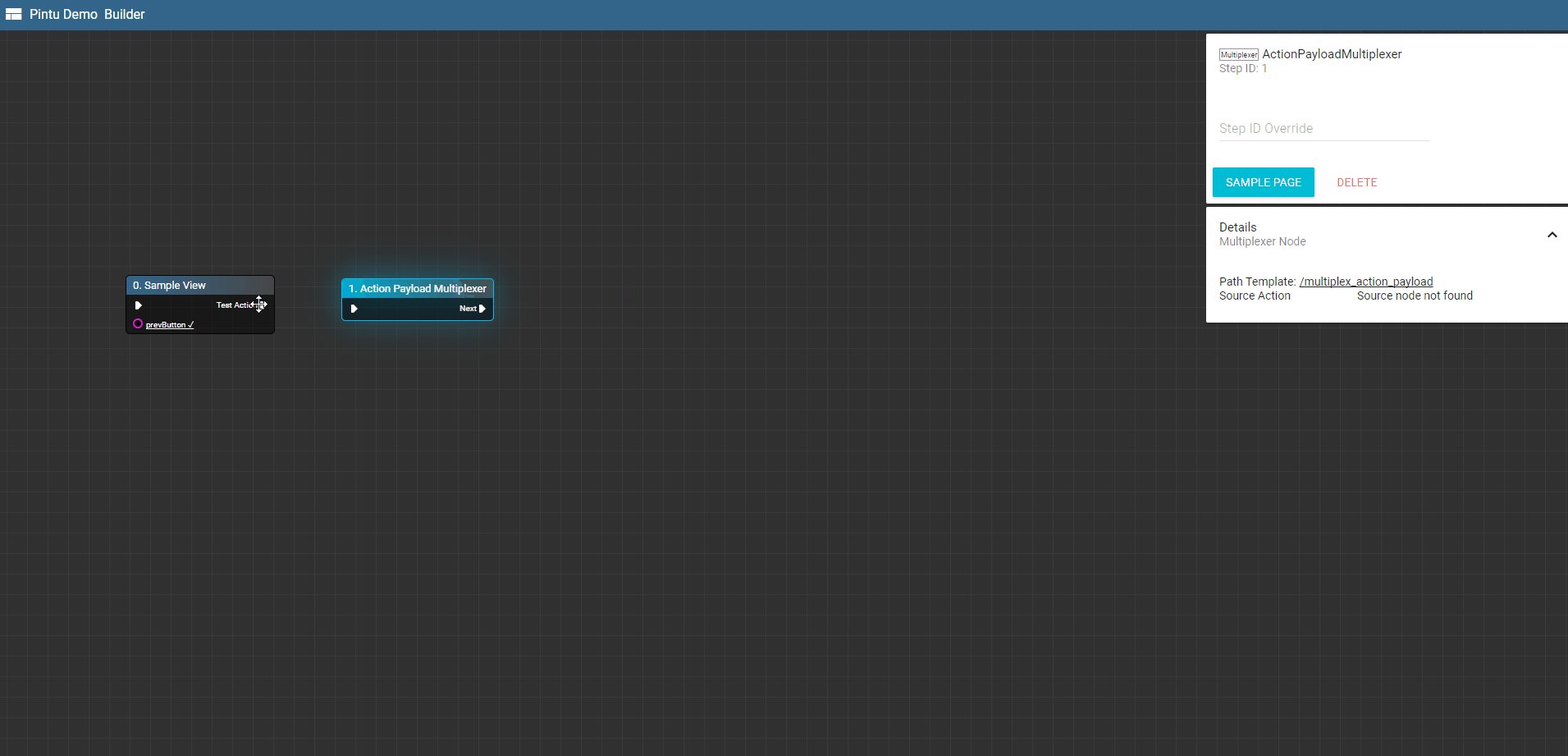
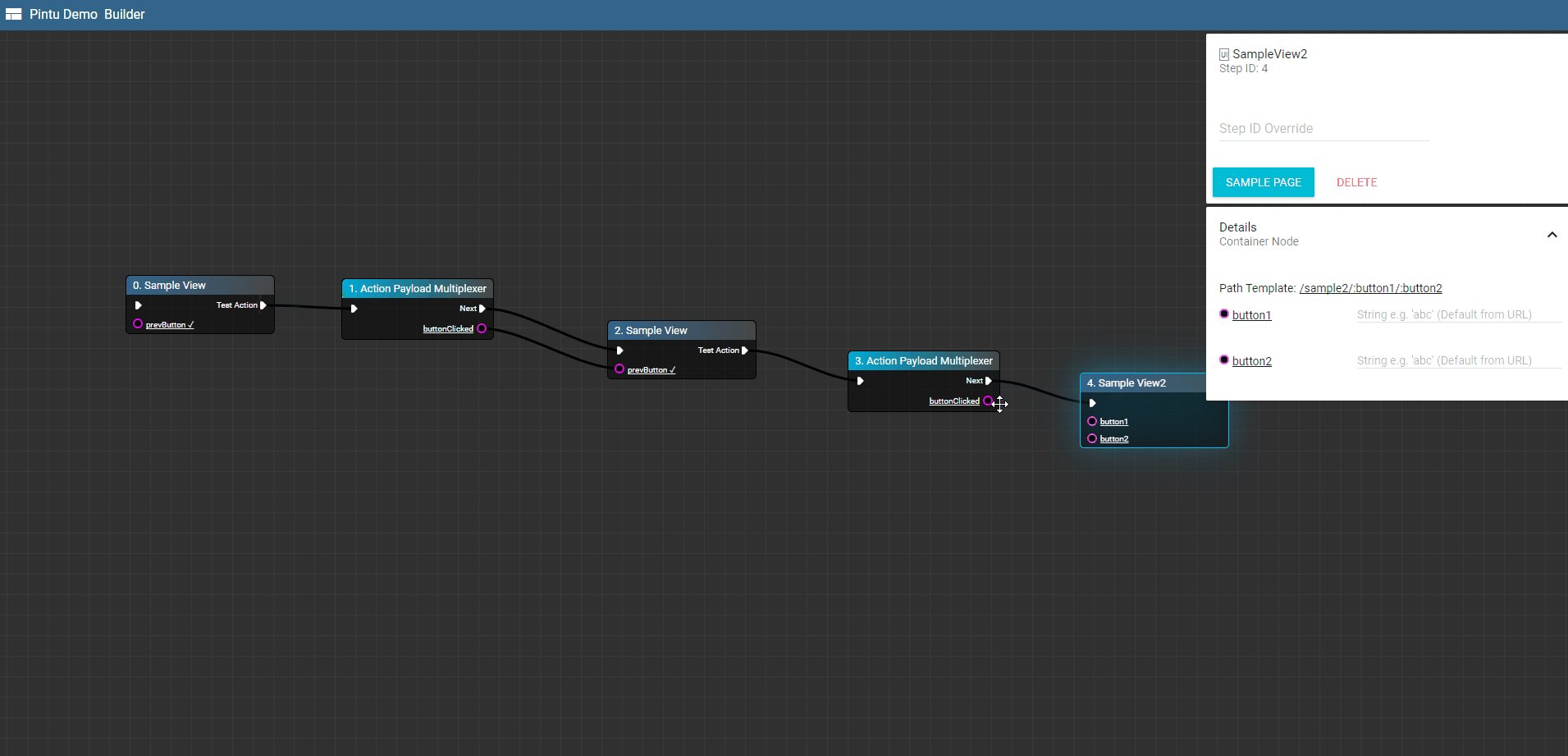
}- Connect application views and business logic using flow builder and run them.
Please refer to the sample directory for the sample usage.\
- Support container composition.
- Layout editor and code generator
- Fix common bugs and errors.
- Make sample page stable and create a Github IO page.
- Productionalize.
- Add container and flow versioning support.
- Add package script or create a binary to help with version management.
- Release ready.