New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add 'id' to Audio widget's HTML for javascript interaction #11670
Conversation
|
Apologies for the delay in responding, this looks great, I'll try to find some time to review, but I don't see any reason to refuse this on principle. |
| @@ -89,7 +89,8 @@ class Audio(DisplayObject): | |||
| """ | |||
| _read_flags = 'rb' | |||
|
|
|||
| def __init__(self, data=None, filename=None, url=None, embed=None, rate=None, autoplay=False, normalize=True): | |||
| def __init__(self, data=None, filename=None, url=None, embed=None, rate=None, autoplay=False, normalize=True, *, | |||
| element_id=None): | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@SylvainCorlay @martinRenou @jasongrout ; is there a conventional name for element_id or is that an acceptable name ?
I've also made it kwarg only.
|
One minor question, and if that's ok for dev more familiar with widgets i'm +1. |
|
@NumesSanguis independently of this PR, you may be interested in the Advantages is that you can put them in widget layouts, and data is passed as a binary buffer instead of a base64 encoded buffer over the wire. Finally, combine with ipywebrtc, you can use it to record audio channel of video stream, stream it back etc... |
|
Also, I am fine with adding an element id to the display message. I don't have an opinion on the name. element_id is probably fine. (could be dom_id, dom_element_id?). Others may think this is an abstraction leak :) |
|
People will just have to be aware that it won't work as expected if the same id is on the page twice (which is very possible if a user executes similar code twice in jlab, or opens two views of the same notebook). |

Problem: At present, the Audio widget can play a .wav, numpy data among others. However, once initialized, we cannot interact with this Widget through code. This is a problem when creating e.g. an interactive audio dashboard.
Solution: By adding an
idto the HTML code, we can grab the Audio widget through JavaScript.With this pull request, you can do the following:
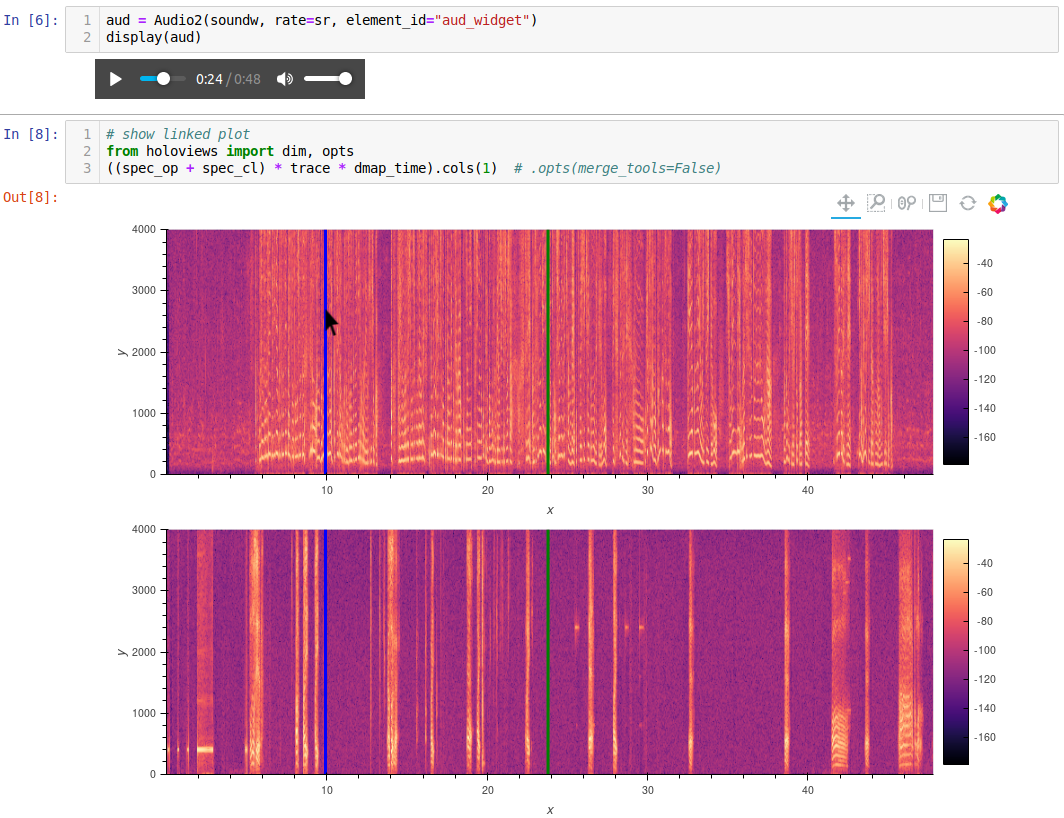
Cell 1
Output: Audio widget
Cell 2
Result: Code controlled audio play
While this solution allows for Audio widget interaction, such as 'play', 'pause' and 'currentTime' (seeking), it might be more desirable that this is implemented at a Widget level.
Even more desirable might be to expose these JavaScript functions through a Python interface, preventing the need for the user to write any JavaScript code. The library Panel, from PyViz has taken this approach: holoviz/panel#215