Verilog code for very simple gun(music note)-shooting game by button and VGA screen.
This programs is for CPE223 Digital system design, KMUTT.
- Mr. Rachasak Ragkamnerd 57070501075
- Mr. Suttiwat Songboonkaew 57070501079
- Install Xilinx ISE.
- Create new project,
- Set
vgagame.vas top module. ..- Dont forget to add another.vfiles into project. - Configure pin network. (see
net.ucfwhich used for APEX FPGA Discovery-III XC3S200 for example) - Implement project into binary file.
- Upload binary file into FPGA board.
- Connect VGA breakout to board. (see VGA Pong project for wiring and creating instruction.)
- Initial program
- Enjoy!
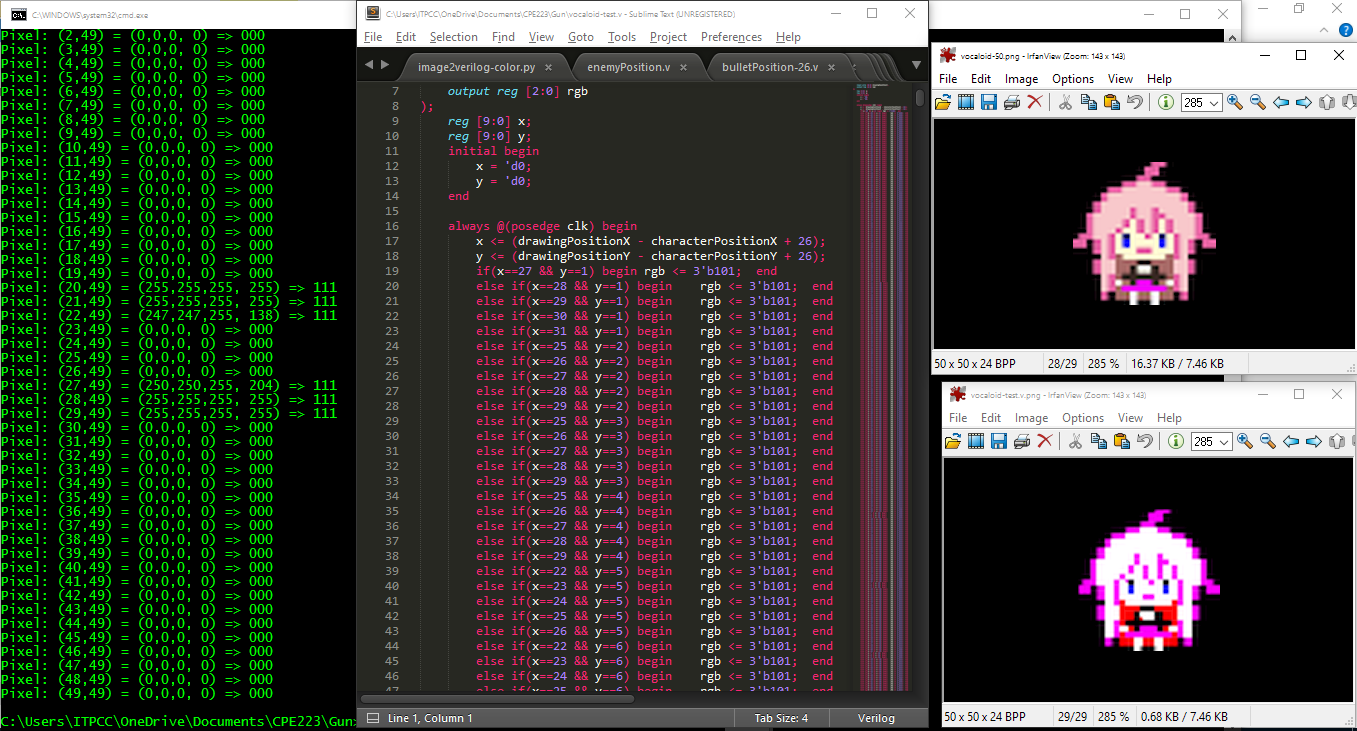
Those image2verilog-[type].py are Python 2.7 script for generating 3-bits RGB image drawing module. (Maybe) easy to use!
Read how-it-work blog article here! (in Thai)
- run
py image2verilog-[type].py(color-- color and separate command in each pixel,bw-- black white and group same color, colorgroup -- same asbwbut 3-bits RGB) (Don't forget to install Python 2.7, PILlow, and tkFileDialog first!) - Choose input image (Typical image format which supported by Python PIL)
- Name output filename. (You can use
{w}for image width and{h}for image height.) - Name output module name.
- Wait and see! :v