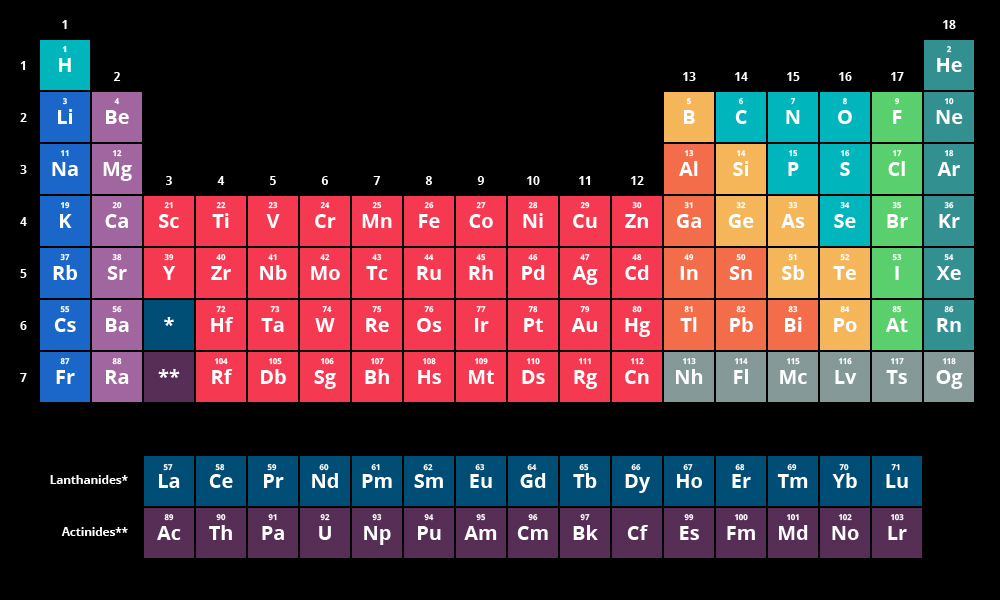
To build the classic graphical representation of the Periodic Table of the Elements using a Collection View. The data will come from our familiar elements endpoint and it will be stored in Core Data. We'll build the cell in a separate nib file.
We'll probably only get as far as doing it in black and white and placing elements 57 and 89 within the main table and ignoring the rest of the Lanthanides and Actinides depicted in the broken out rows at bottom. The data model makes this relatively easy.
Also cute, discovered in the related videos.
We will be grabbing code from (a.k.a. cannibalizing) the CoreArticles and MidtermElements projects to build this one. There's a balance between blindly cutting and pasting and blindly retyping the same code. I think it's fair to say most developers have a sort of database in their mind of projects they've worked on and the patterns that may be reusable from them, but still not worth putting in a common location.
-
Fork and clone.
-
Create a project named PeriodicTable inside.
-
Alter the storyboard to be a Collection View embeded in a Navigation Controller.
-
Create a UICollectionViewCell subclass with associated XIB file. Leave it empty for now.
-
Register the class in your collection view.
// Register cell classes self.collectionView!.register(UINib(nibName:"ElementCollectionViewCell", bundle: nil), forCellWithReuseIdentifier: reuseIdentifier)
-
Create a custom view named ElementView.swift.
-
Create a nib file named ElementView.xib.
-
Add your custom view to your collection view cell. Yes, this is a nib backed view referencing another nib backed view.
-
Add a label for the element's symbol and a label for the element's number to the view and hook it up.
-
Test your collection view with some bogus data before moving on.
let data = [("H", 1), ("He", 2), ("Li", 3)]
-
New File > Data Model. Accept the default name.
-
Make an entity named Element and give it these attributes: symbol, name, number, group, and weight.
- Make number not optional and indexed
-
Add a constraint on number to make it unique the object so that multiple attemts to insert the same entity will fail.
-
Grab
Data Controller.swiftfrom the CoreArticles project. -
Make a Element+JSON.swift. Naming convention justification that I've mentioned before.
-
Steal getData from MidtermElements' main view controller. Use this API endpoint https://api.fieldbook.com/v1/5859ad86d53164030048bae2/elements.
-
Add data controller to AppDelegate (pilfer code from CoreArticles).
-
Initialize fetched results controller (poach method from CoreArticles' table view controller).
-
First try all the data in one section.
-
Then section by group and sort by group and number.
-
Hmm, how are we going to balance this table?