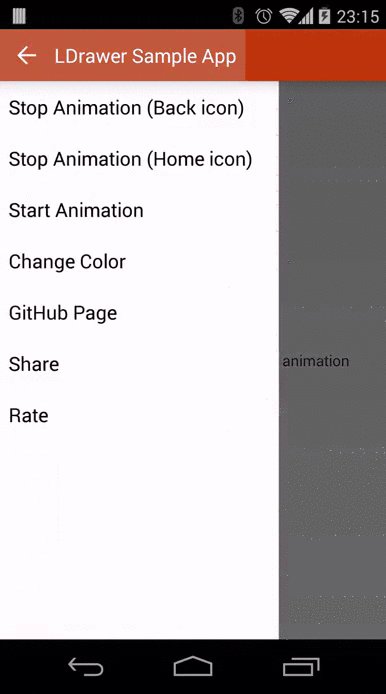
Android drawer icon with material design animation
Basically same as appcompat_v7 version 21, you can use appcompat_v7
compile 'com.android.support:appcompat-v7:21.0.+'<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="actionBarStyle">@style/ActionBar</item>
</style>
<style name="ActionBar" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="drawerArrowStyle">@style/AppTheme.DrawerArrowToggle</item>
</style>
<style name="AppTheme.DrawerArrowToggle" parent="Base.Widget.AppCompat.DrawerArrowToggle">
<item name="color">@android:color/white</item>
</style>via Maven:
<dependency>
<groupId>com.ikimuhendis</groupId>
<artifactId>ldrawer</artifactId>
<version>0.1</version>
</dependency>or Gradle:
compile 'com.ikimuhendis:ldrawer:0.1'##Usage
You can use like using normal drawer, instead of using android.support.v4.app.ActionBarDrawerToggle use com.ikimuhendis.ldrawer.ActionBarDrawerToggle
First create drawerArrow
drawerArrow = new DrawerArrowDrawable(this) {
@Override
public boolean isLayoutRtl() {
return false;
}
};Then create ActionBarDrawerToggle
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
drawerArrow, R.string.drawer_open,
R.string.drawer_close) {
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
invalidateOptionsMenu();
}
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
invalidateOptionsMenu();
}
};You can stop or start animation
mDrawerToggle.setAnimateEnabled(false);You can set drawerArrow progress or change color
drawerArrow.setProgress(0f); // normal position
drawerArrow.setProgress(1f); // back arrow position
drawerArrow.setColor(R.color.ldrawer_color); // to set color##Example Projects
Copyright 2014 İkimühendis
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.