English | 简体中文
-
🔥 Use the new
<script setup>style -
🦾 TypeScript, of course
npm install vue3-twemoji-picker-final
// or
pnpm install vue3-twemoji-picker-final
// or
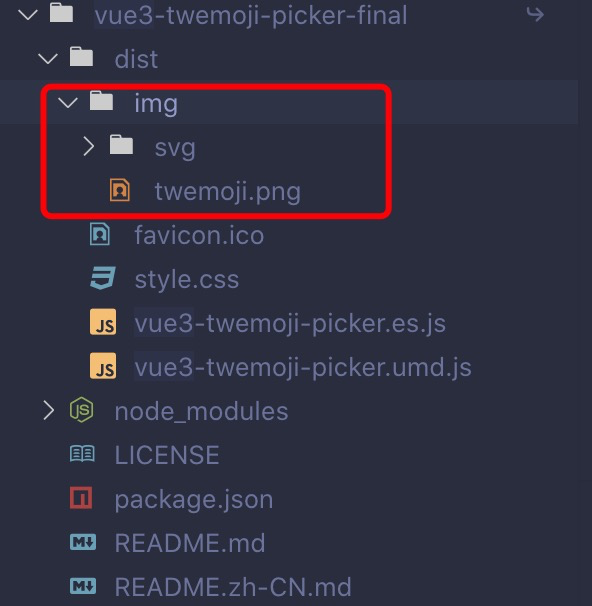
yarn add vue3-twemoji-picker-finalyou should copy images to your project folder and then 'imgSrc' param use your path,Otherwise, the picture will access the dependency package of node_modules
<script setup lang="ts">
// import picker compopnent
import { EmojiPicker } from 'vue3-twemoji-picker-final'
const selectEmoji = (e: any) => {
console.log(e, 'e')
// {
// "n": [ //desc name
// "smiling face with heart-shaped eyes",
// "heart_eyes"
// ],
// "u": {
// "u": "1f60d",//without tone
// "x": 12, // All pictures of a picture of a picture of the x coordinates
// "y": 0 //All pictures of a picture of a picture of the y coordinates
// },
// "r": {
// "u": "1f60d",//with skin tone
// "x": 12,
// "y": 0
// },
// "t": "neutral", // skin tone
// "i": "😍", // emoji unicode
// "imgSrc": "https://fastly.jsdelivr.net/gh/limin04551/vue3-twemoji-picker/public/img/svg/1f60d.svg"
// } //img path ,you can use cdn
}
</script>
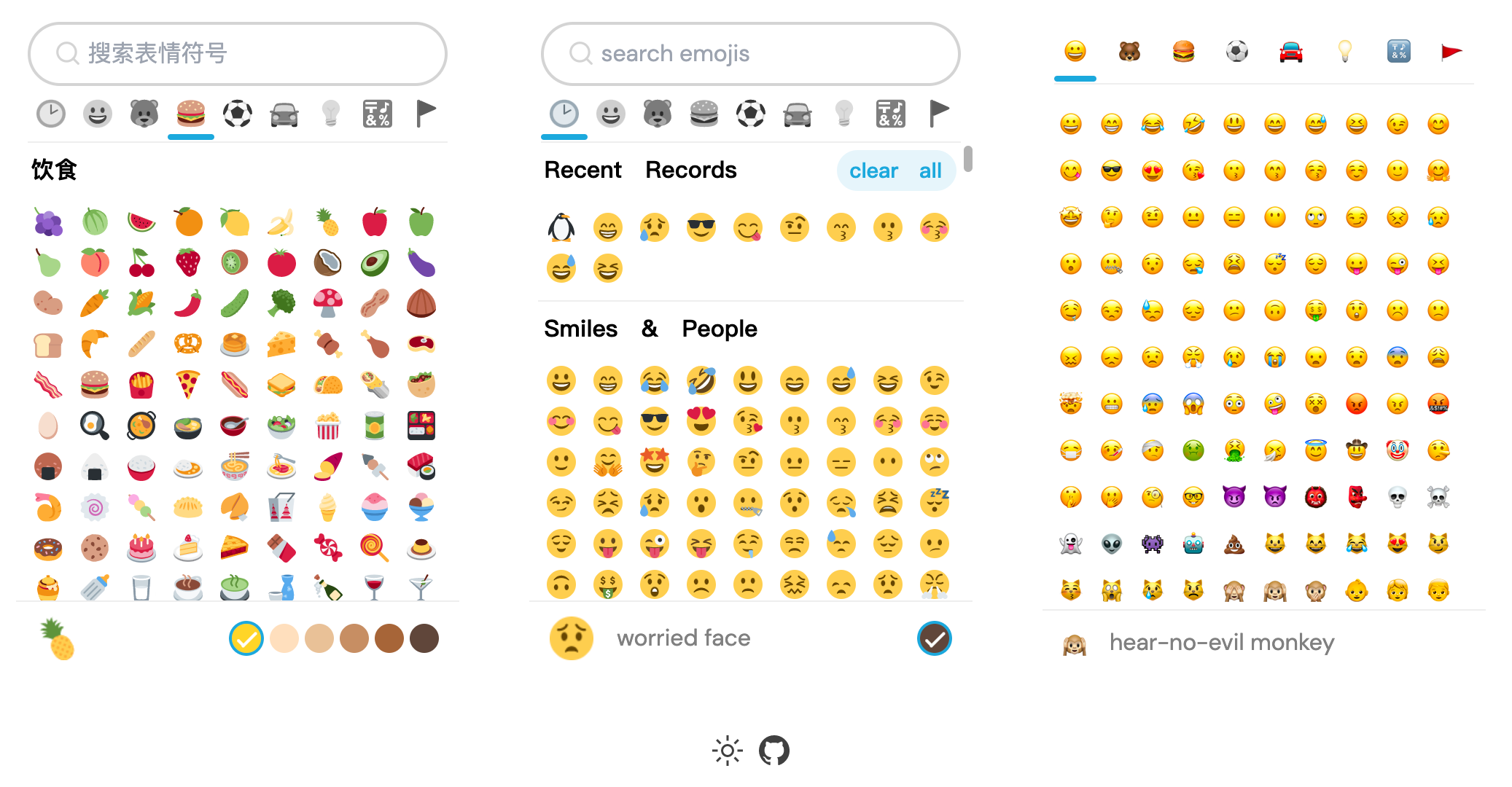
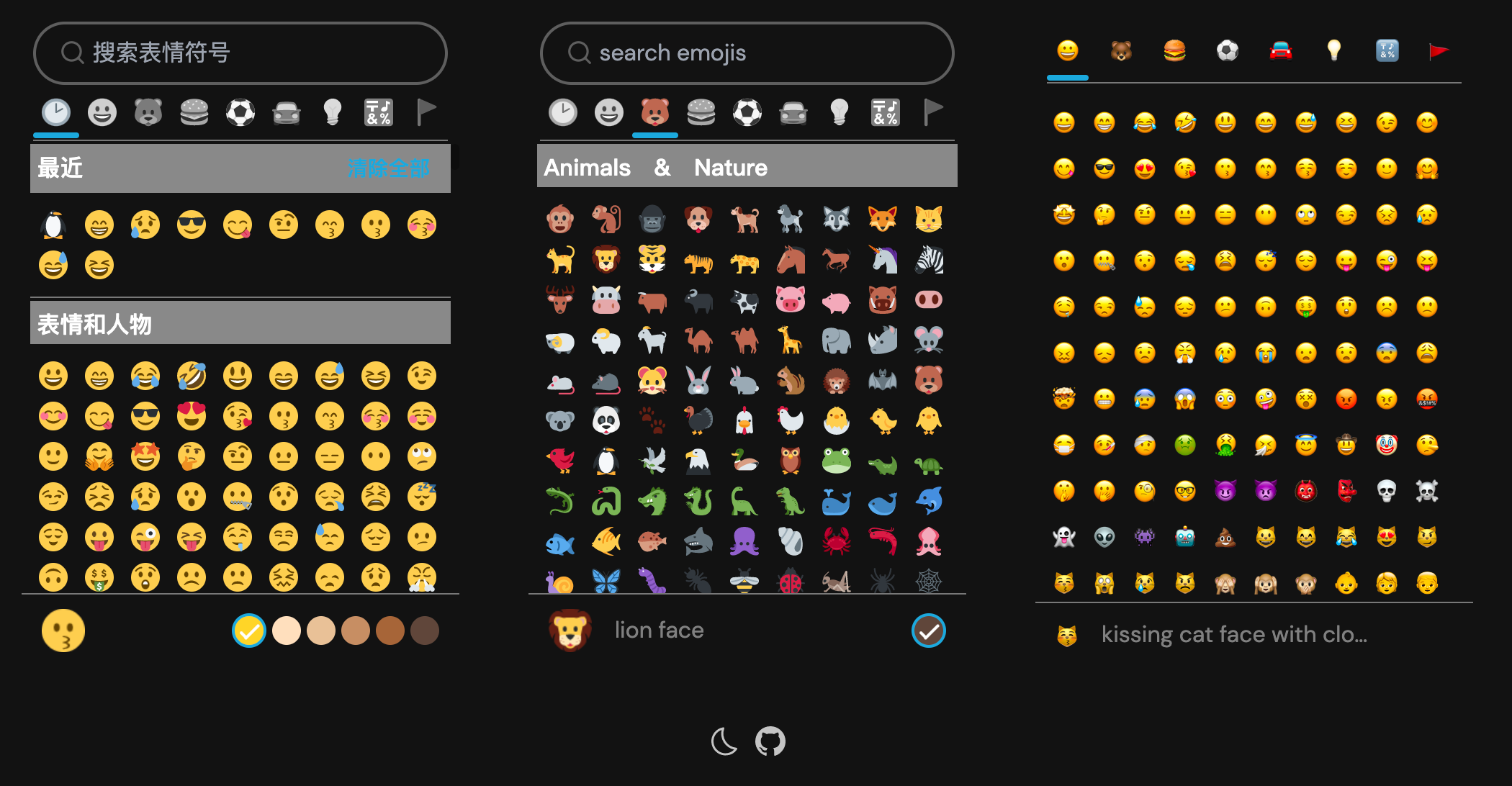
<template>
<div flex="~ col" items-center>
<div flex h120>
<EmojiPicker @select="selectEmoji" />
<EmojiPicker :options="{imgSrc:'https://fastly.jsdelivr.net/gh/limin04551/vue3-twemoji-picker/public/img/','locals':'en'}" @select="selectEmoji" />
<EmojiPicker
:options="{imgSrc:'/img/',native:true,locals:'en',hasGroupIcons:true,hasSearch:false,
hasGroupNames:false,stickyGroupNames:false,hasSkinTones:false,
recentRecords:false,}"
@select="selectEmoji"
/>
</div>
<Footer />
</div>
</template>
if use TypeScript, add your own declaration in a declaration file such as index.d.ts(maybe under the project root)
declare module 'vue3-twemoji-picker-final'