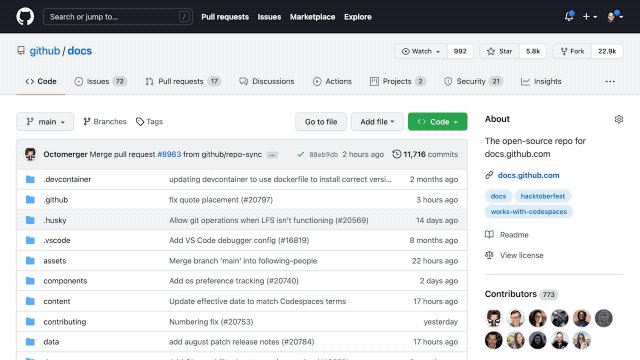
Press the . key on any repository or pull request, or swap .com with .dev in the URL, to go directly to a VS Code environment in your browser.
It’s a quick way to edit and navigate code. It's especially useful if you want to edit multiple files at a time or take advantage of all the powerful code editing features of Visual Studio Code when making a quick change. For more information, see our documentation.
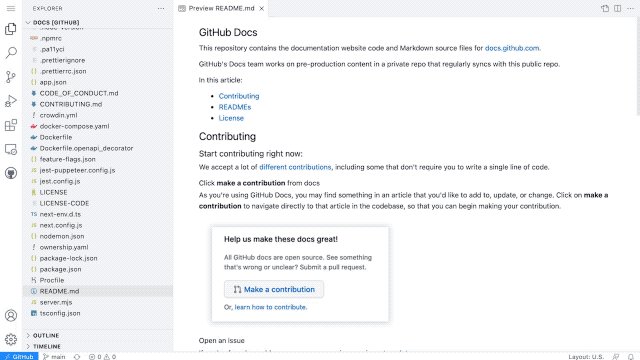
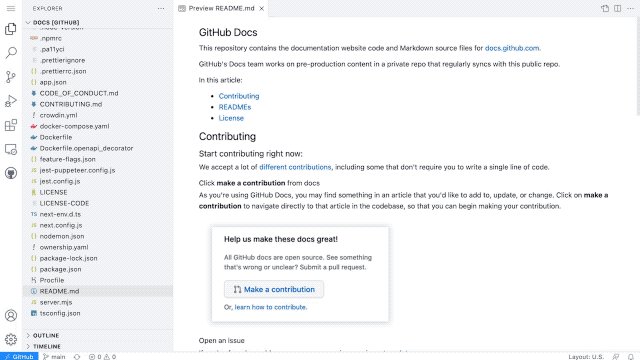
最近,我终于找到了最佳方案,那就是 GitHub 官方推出的 github.dev。
只要访问下面的网址,你就能在浏览器里面,使用 VS Code 编辑指定仓库。可以点击这里体验一下。
https://github.dev/[用户名]/[仓库名]
它实际上就是 VS Code 编辑器的 Web 版,并且与 Git 高度集成。这种组合,还有什么笔记软件会比它更强!