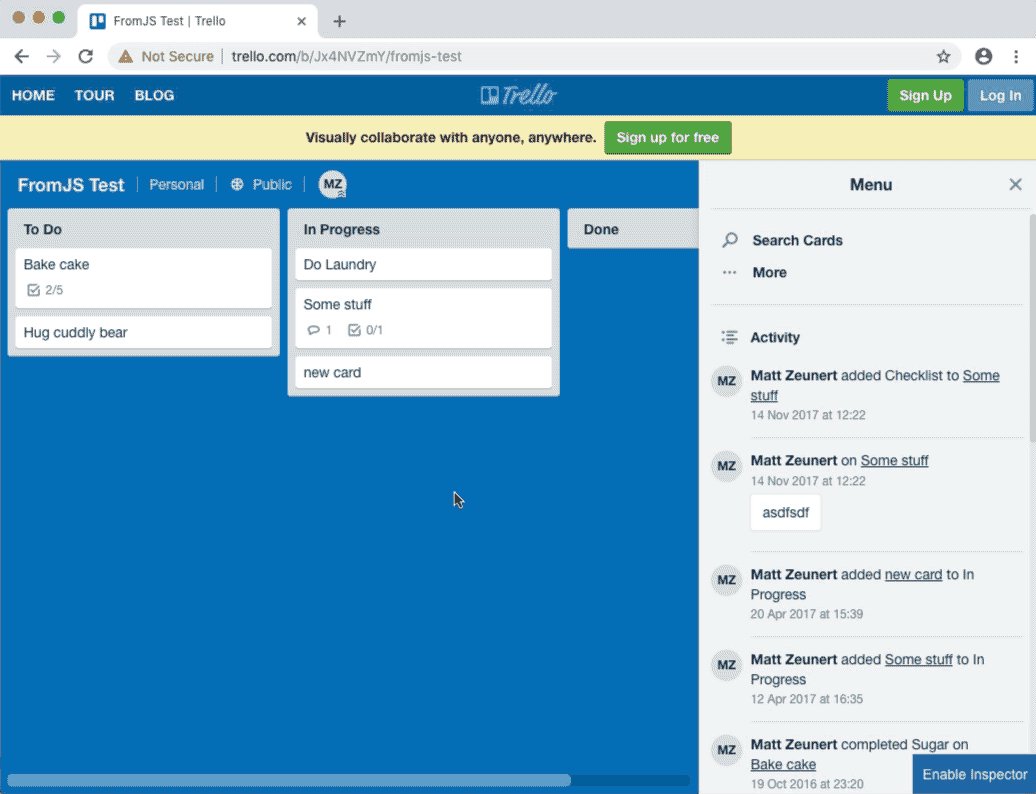
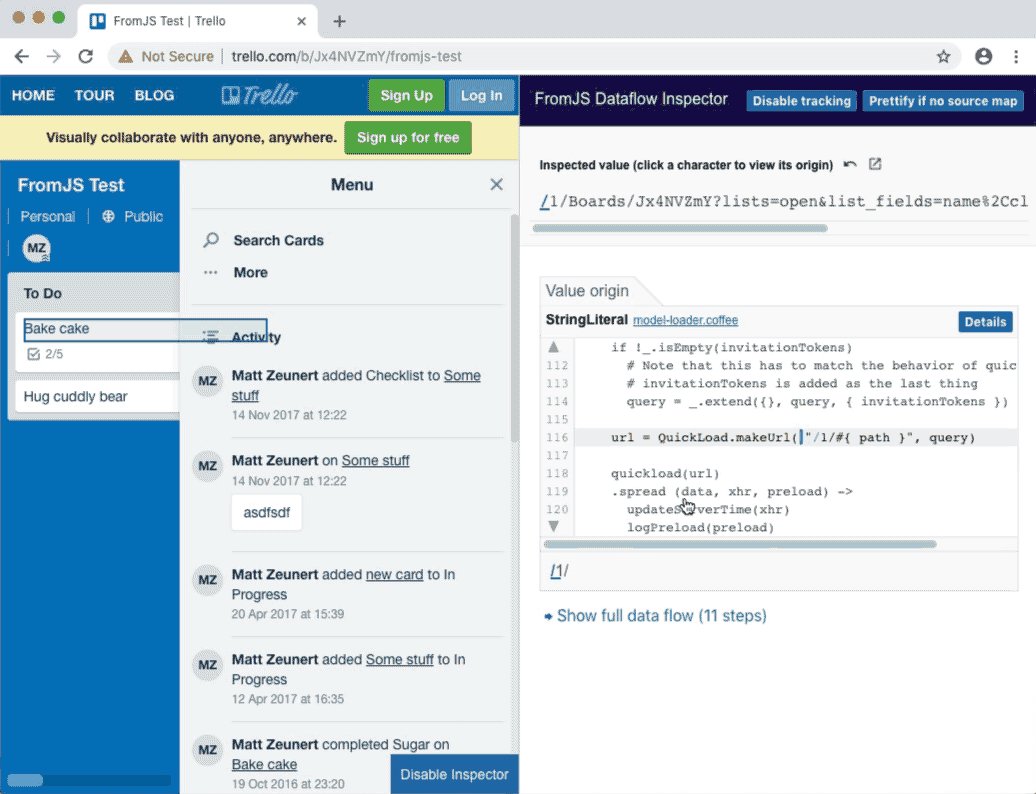
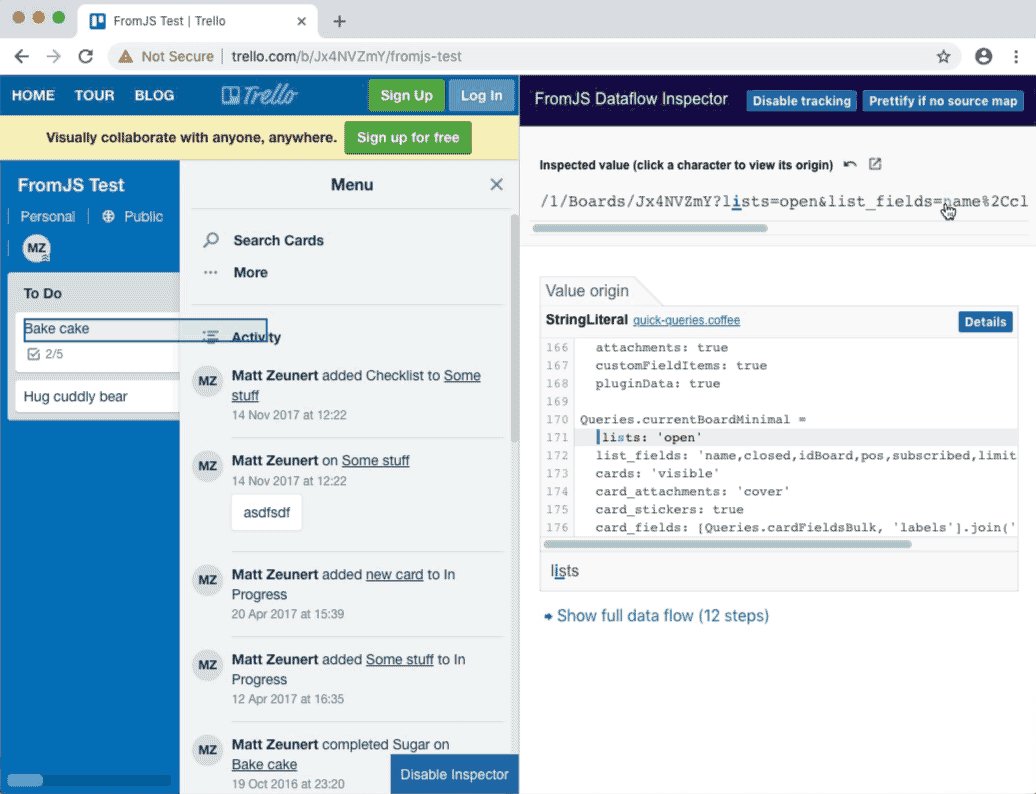
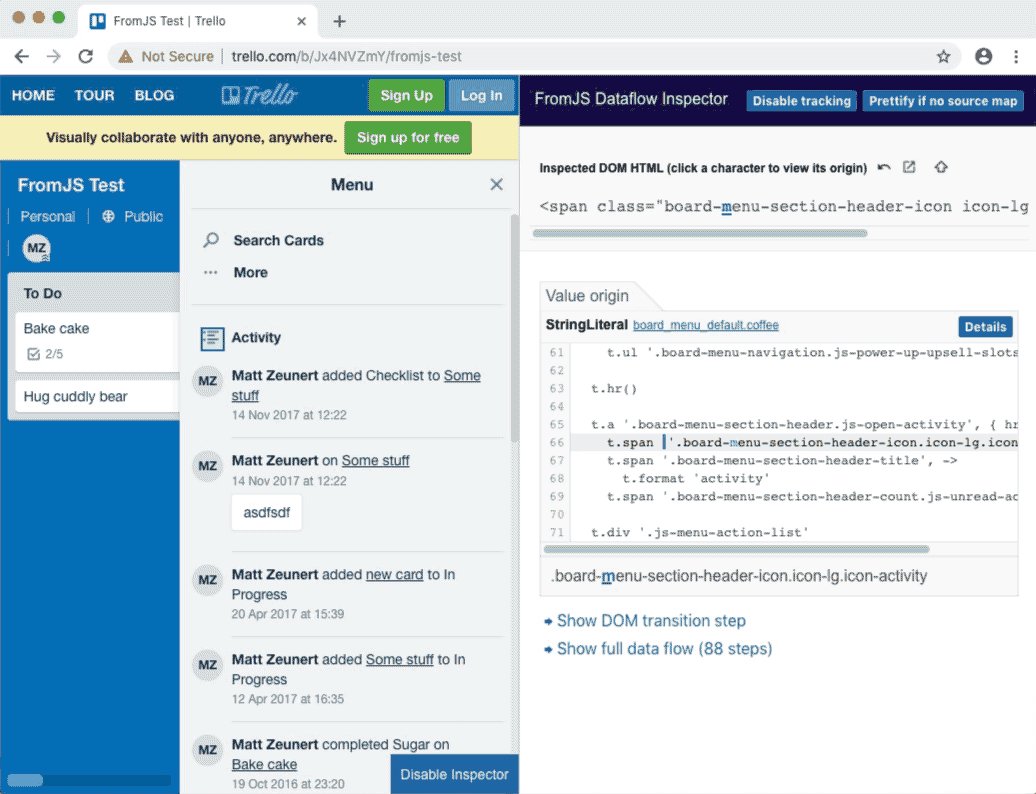
FromJS is an experiental dynamic data-flow analysis tool for front-end JavaScript. It can tell you where each bit of content on a web page came from.
For example, some content might have been loaded using fetch, some might have been stored in localStorage, and some might have been hard-coded in the JavaScript code.
Install with npm install -g @fromjs/cli and then run fromjs. This will open a new Chrome browser window.
By default FromJS will launch a web server on localhost:7000 and store the collected data in ./fromjs-session.
Loading pages will be slow! For large apps expect it to take several minutes. Maybe try something simple like Backbone TodoMVC to get started.
Instead of using the visual DOM Inspector you can also use the global fromJSInspect function in the inspected page.
If you control the code for the inspected page you can write something like this:
var greeting = "Hello world!"
fromJSInspect(greeting)
Or you can inspect DOM elements:
fromJSInspect(document.querySelector("#app"))
Read about it here, or watch this video.