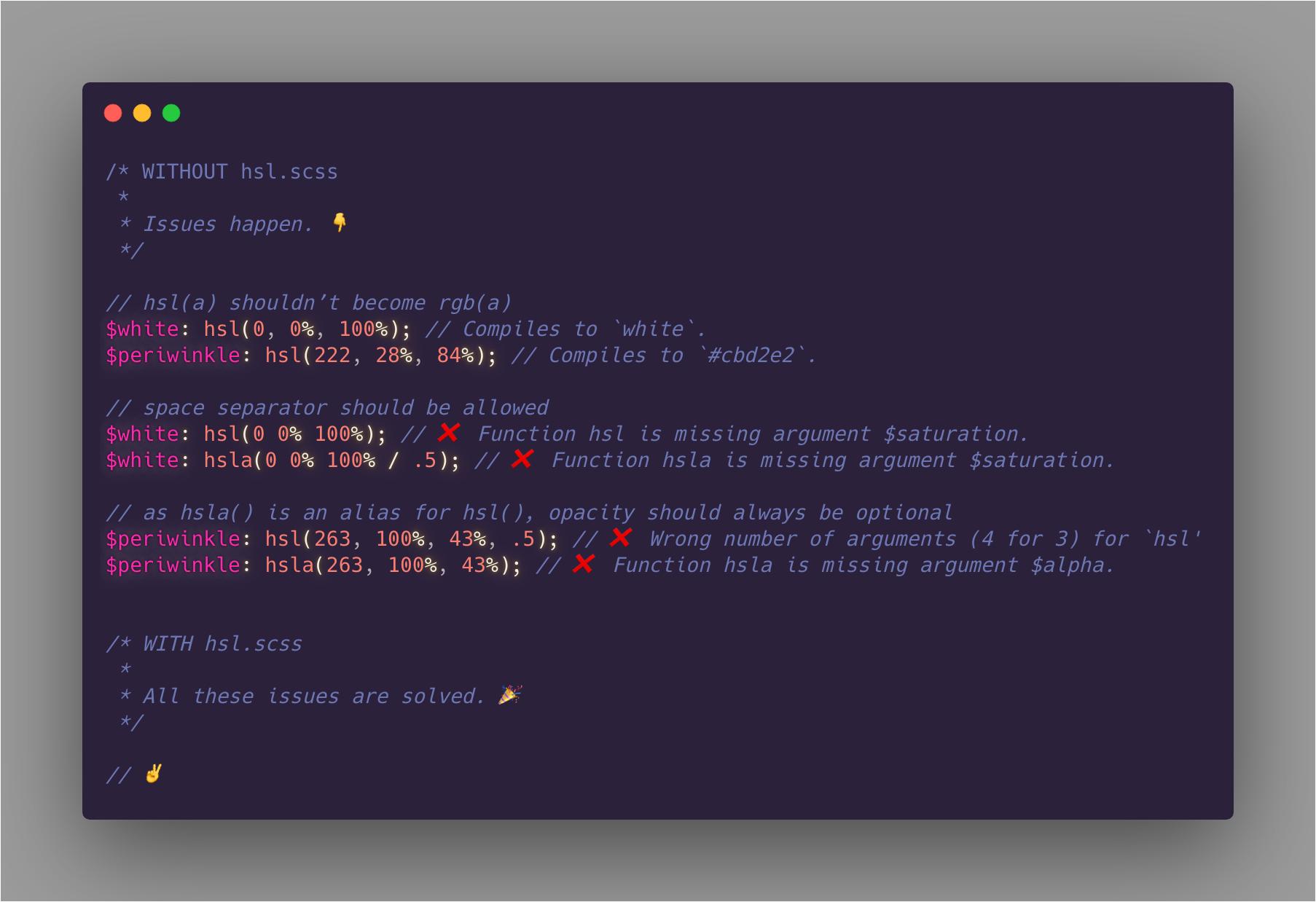
HSL colors are awesome. Unfortunately, under node-sass the SASS hsl() and hsla() functions converts to other formats (hex or RGB/RGBA). And the situation isn’t better in Dart SASS.
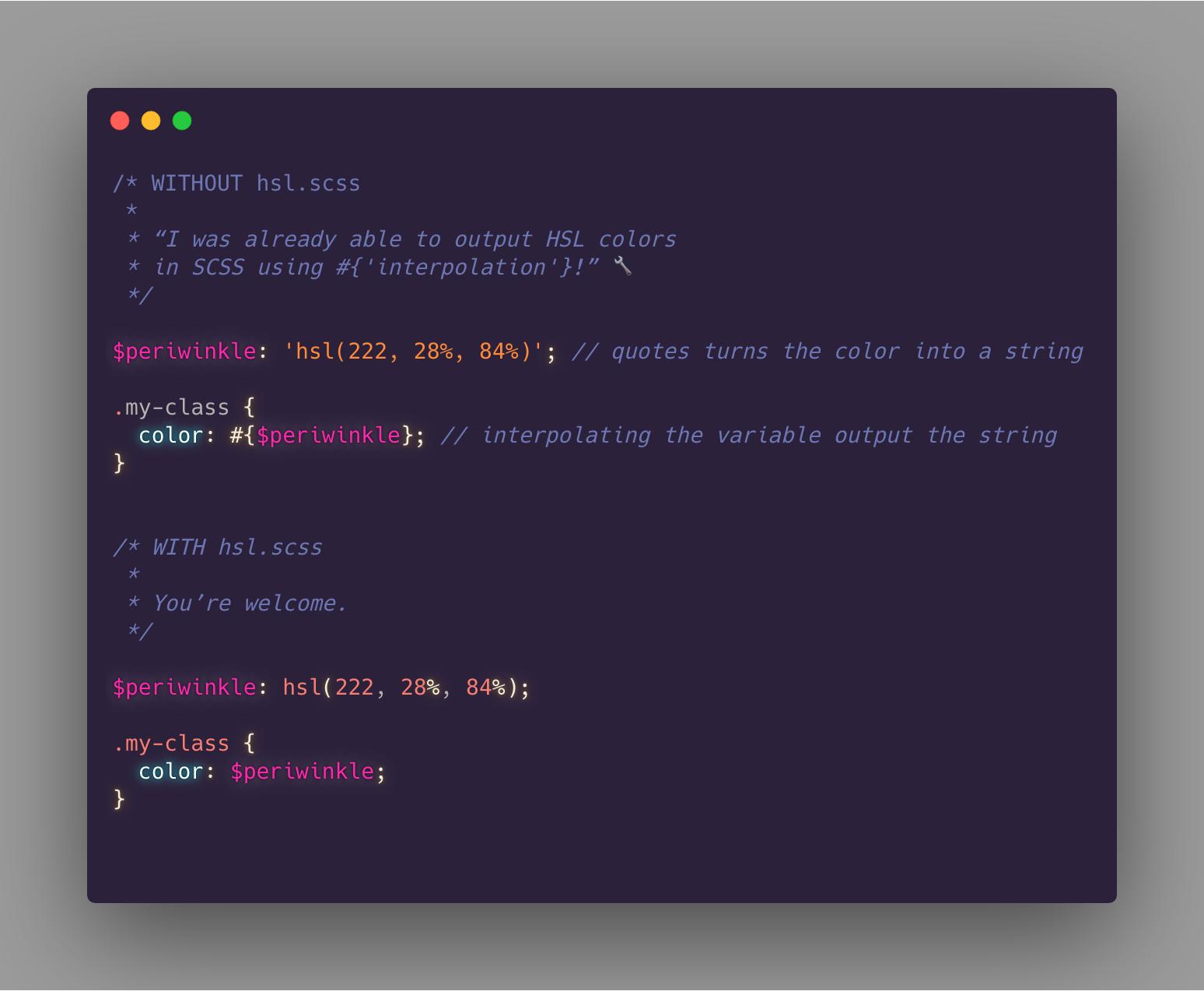
hsl.scss overwrites SASS hsl and hsla with passthrough functions, preserving HSL(A) color declarations without transformation nor validation.
npm install hsl.scss -D pulls the package into your project.
- In a
node-sassproject,@import 'hsl.scss';in a SCSS files makehsl()andhsla()available. - In a Dart SASS project,
@use 'hsl.scss' as *is required in every SCSS files wherehsl()orhsla()are used.
You can now expect hsl and hsla to behave like they do using standard CSS:
:root {
// hsl()
color: hsl(15deg, 100%, 50%);
// separator: coma (`,`)
--flashy-pink: hsl(15deg, 100%, 50%);
// separator: space
$flashy-pink: hsl(15deg 100% 50%);
// hsl() accepts opacity as fourth parameter 👇
--hue: 15deg;
--transparent-flashy-pink: hsl(var(--hue), 100%, 50%, .7);
// hsla()
$transparent-flashy-pink: hsla(15deg, 100%, 50%, .7);
// hsla(): opacity after a slash (`/`) when separator is a space
$transparent-flashy-pink: hsla(15deg 100% 50% / .7);
}