-
 -
- - Amexio Angular Extensions -
-
 -
-  ](http://godban.github.io/browsers-support-badges/)IE / Edge | [
](http://godban.github.io/browsers-support-badges/)IE / Edge | [ ](http://godban.github.io/browsers-support-badges/)Firefox | [
](http://godban.github.io/browsers-support-badges/)Firefox | [ ](http://godban.github.io/browsers-support-badges/)Chrome | [
](http://godban.github.io/browsers-support-badges/)Chrome | [ ](http://godban.github.io/browsers-support-badges/)Safari | [
](http://godban.github.io/browsers-support-badges/)Safari | [ ](http://godban.github.io/browsers-support-badges/)Opera | [
](http://godban.github.io/browsers-support-badges/)Opera | [ ](http://godban.github.io/browsers-support-badges/)iOS Safari | [
](http://godban.github.io/browsers-support-badges/)iOS Safari | [ ](http://godban.github.io/browsers-support-badges/)Chrome for Android |
-| --------- | --------- | --------- | --------- | --------- | --------- | --------- |
-| Edge| last 5 versions| last 5 versions| last 3 versions| last 4 versions| last 3 versions| last 3 versions
-
-## Table of Content
-- [Features](#features)
-- [Overview](#overview)
-- [Getting Started](#getting-started)
-- [Installation](#amexio-angular-extension---installation)
-- [Installing Dependecies](#installing-dependencies-required)
-- [Amexio Themes](#amexio-themes-material--bootstrap)
-- [Amexio Charts](#amexio-charts)
-- [Amexio Dashboard](#amexio-dashboard)
-- [Amexio Maps](#amexio-maps)
-- [Visual Studio Code Extension](#amexio-microsoft-visual-studio-code-extensions)
-- [License](#license)
-
-## Features
-- __Angular 5:__ our library supports Angular 5!
-- __Bootstrap Support:__ our library supports Bootstrap 4 & 3 out of the box
-- __Highly Customizable:__ Lot of customization can be done easily.
-- __Components, Charts, Dashboard & Maps!!:__ We make sure you're nothing short of while building your app
-- __Modular Support:__ Load Only what you want, amexio is Modular.
-
-
-
-### [Amexio Bootstrap 3](http://www.amexio.org/showcaseapp/v1/index.html)
-### [Amexio Bootstrap 4](http://www.amexio.org/showcaseapp/v2/index.html)
-
-## Angular CLI - Installation
-
-### Overview
-
-The Angular CLI is a tool to initialize, develop, scaffold and maintain Angular applications
-
-### Getting Started
-
-To install the Angular CLI:
-
-```bash
-npm install -g @angular/cli
-```
-Generating and serving an Angular project via a development server Create and run a new project:
-
-```bash
-ng new my-project
-cd my-project
-ng serve
-```
-
-Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
-
-For More on Angular CLI [commands](https://github.com/angular/angular-cli/wiki) click on the link.
-
-## Amexio Angular Extension - Installation
-
-To install this library, follow the steps given below:
-
-```bash
-$ cd your-angular-project
-```
-## For Bootstrap 4
-```bash
-$ npm install amexio-ng-extensions@latest --save
-```
-## For Bootstrap 3
-```bash
-$ npm install amexio-ng-extensions@1.0.43 --save
-```
-
-### Installing Dependencies (Required)
-Amexio requires the following libraries to work
-1) [jQuery](https://www.npmjs.com/package/jquery)
-2) [Bootstrap Alpha 6](https://www.npmjs.com/package/bootstrap). (Requires Tether.js & Popper.js)
-3)
](http://godban.github.io/browsers-support-badges/)Chrome for Android |
-| --------- | --------- | --------- | --------- | --------- | --------- | --------- |
-| Edge| last 5 versions| last 5 versions| last 3 versions| last 4 versions| last 3 versions| last 3 versions
-
-## Table of Content
-- [Features](#features)
-- [Overview](#overview)
-- [Getting Started](#getting-started)
-- [Installation](#amexio-angular-extension---installation)
-- [Installing Dependecies](#installing-dependencies-required)
-- [Amexio Themes](#amexio-themes-material--bootstrap)
-- [Amexio Charts](#amexio-charts)
-- [Amexio Dashboard](#amexio-dashboard)
-- [Amexio Maps](#amexio-maps)
-- [Visual Studio Code Extension](#amexio-microsoft-visual-studio-code-extensions)
-- [License](#license)
-
-## Features
-- __Angular 5:__ our library supports Angular 5!
-- __Bootstrap Support:__ our library supports Bootstrap 4 & 3 out of the box
-- __Highly Customizable:__ Lot of customization can be done easily.
-- __Components, Charts, Dashboard & Maps!!:__ We make sure you're nothing short of while building your app
-- __Modular Support:__ Load Only what you want, amexio is Modular.
-
-
-
-### [Amexio Bootstrap 3](http://www.amexio.org/showcaseapp/v1/index.html)
-### [Amexio Bootstrap 4](http://www.amexio.org/showcaseapp/v2/index.html)
-
-## Angular CLI - Installation
-
-### Overview
-
-The Angular CLI is a tool to initialize, develop, scaffold and maintain Angular applications
-
-### Getting Started
-
-To install the Angular CLI:
-
-```bash
-npm install -g @angular/cli
-```
-Generating and serving an Angular project via a development server Create and run a new project:
-
-```bash
-ng new my-project
-cd my-project
-ng serve
-```
-
-Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
-
-For More on Angular CLI [commands](https://github.com/angular/angular-cli/wiki) click on the link.
-
-## Amexio Angular Extension - Installation
-
-To install this library, follow the steps given below:
-
-```bash
-$ cd your-angular-project
-```
-## For Bootstrap 4
-```bash
-$ npm install amexio-ng-extensions@latest --save
-```
-## For Bootstrap 3
-```bash
-$ npm install amexio-ng-extensions@1.0.43 --save
-```
-
-### Installing Dependencies (Required)
-Amexio requires the following libraries to work
-1) [jQuery](https://www.npmjs.com/package/jquery)
-2) [Bootstrap Alpha 6](https://www.npmjs.com/package/bootstrap). (Requires Tether.js & Popper.js)
-3)  -
-Include the respective JS & CSS in your app i.e if you are using Angular CLI add it in .angular-cli.json.
- If not using cli then simply add it to the index.html head.
-
-
-and then from your Angular `AppModule`:
-
-```typescript
-import { BrowserModule } from '@angular/platform-browser';
-import { NgModule } from '@angular/core';
-import {FormsModule} from "@angular/forms";
-import { AppComponent } from './app.component';
-
-// Import your library
-import { AmexioWidgetModule,CommonHttpService } from 'amexio-ng-extensions';
-
-@NgModule({
- declarations: [
- AppComponent
- ],
- imports: [
- BrowserModule,
- FormsModule,
- AmexioWidgetModule
- ],
- providers: [CommonHttpService],
- bootstrap: [AppComponent]
-})
-export class AppModule { }
-```
-
-Once your library is imported, you can use its components, directives and pipes in your Angular application:
-
-```xml
-
-
-
-Include the respective JS & CSS in your app i.e if you are using Angular CLI add it in .angular-cli.json.
- If not using cli then simply add it to the index.html head.
-
-
-and then from your Angular `AppModule`:
-
-```typescript
-import { BrowserModule } from '@angular/platform-browser';
-import { NgModule } from '@angular/core';
-import {FormsModule} from "@angular/forms";
-import { AppComponent } from './app.component';
-
-// Import your library
-import { AmexioWidgetModule,CommonHttpService } from 'amexio-ng-extensions';
-
-@NgModule({
- declarations: [
- AppComponent
- ],
- imports: [
- BrowserModule,
- FormsModule,
- AmexioWidgetModule
- ],
- providers: [CommonHttpService],
- bootstrap: [AppComponent]
-})
-export class AppModule { }
-```
-
-Once your library is imported, you can use its components, directives and pipes in your Angular application:
-
-```xml
-
-| Material Themes | Bootstrap Themes |
|---|---|
| Amber | Cyan |
| Blue Grey | Deep Orange |
| Brown | Lime Green |
| Indigo | Matrix |
| Light Blue | Orange |
| Polygon | |
| Pyramid | |
| Red |
 -
-More on Amexio themes here : [Amexio themes](https://github.com/meta-magic/amexio.github.io/tree/v2.0/src/themes)
-
-# Amexio Microsoft Visual Studio Code Extensions
-
-This extension will help the developers of Visual Studio Code with quick code snippet for the Amexio Markup as well as Amexio TypeScript for the Angular Extensions.
-
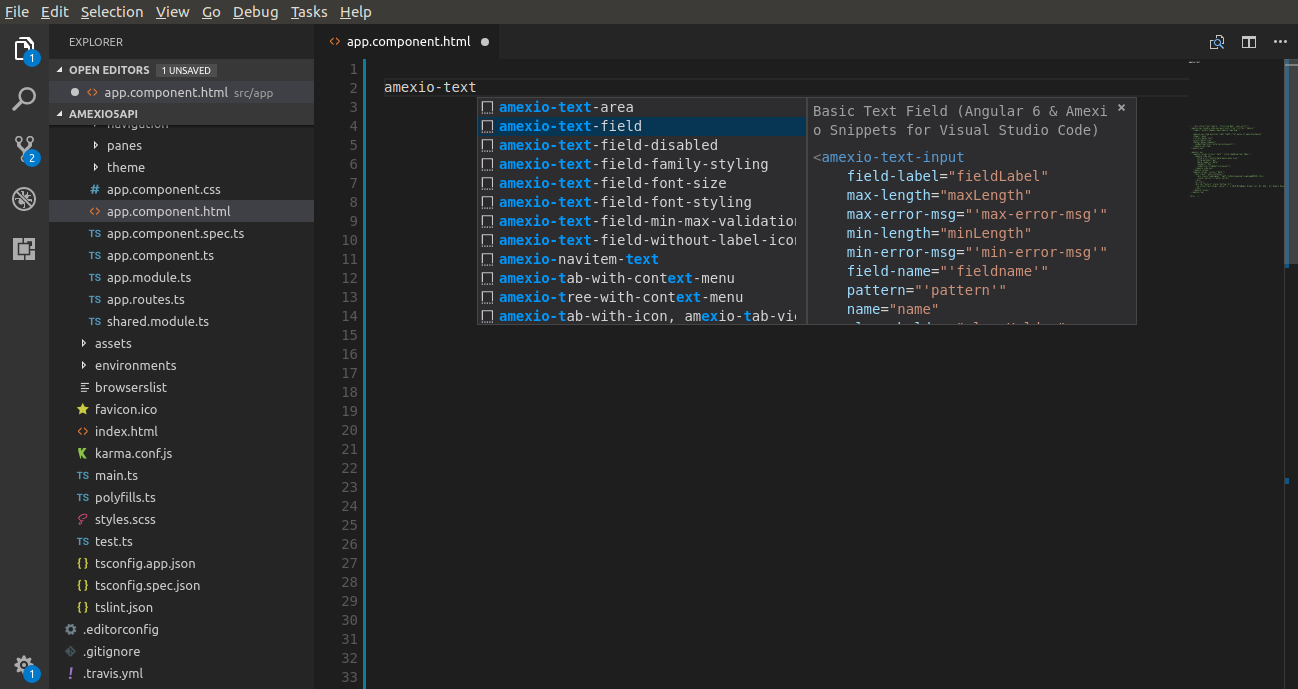
-## Usage
-
-Select the Amexio Ui Component
-
-
-More on Amexio themes here : [Amexio themes](https://github.com/meta-magic/amexio.github.io/tree/v2.0/src/themes)
-
-# Amexio Microsoft Visual Studio Code Extensions
-
-This extension will help the developers of Visual Studio Code with quick code snippet for the Amexio Markup as well as Amexio TypeScript for the Angular Extensions.
-
-## Usage
-
-Select the Amexio Ui Component
- -
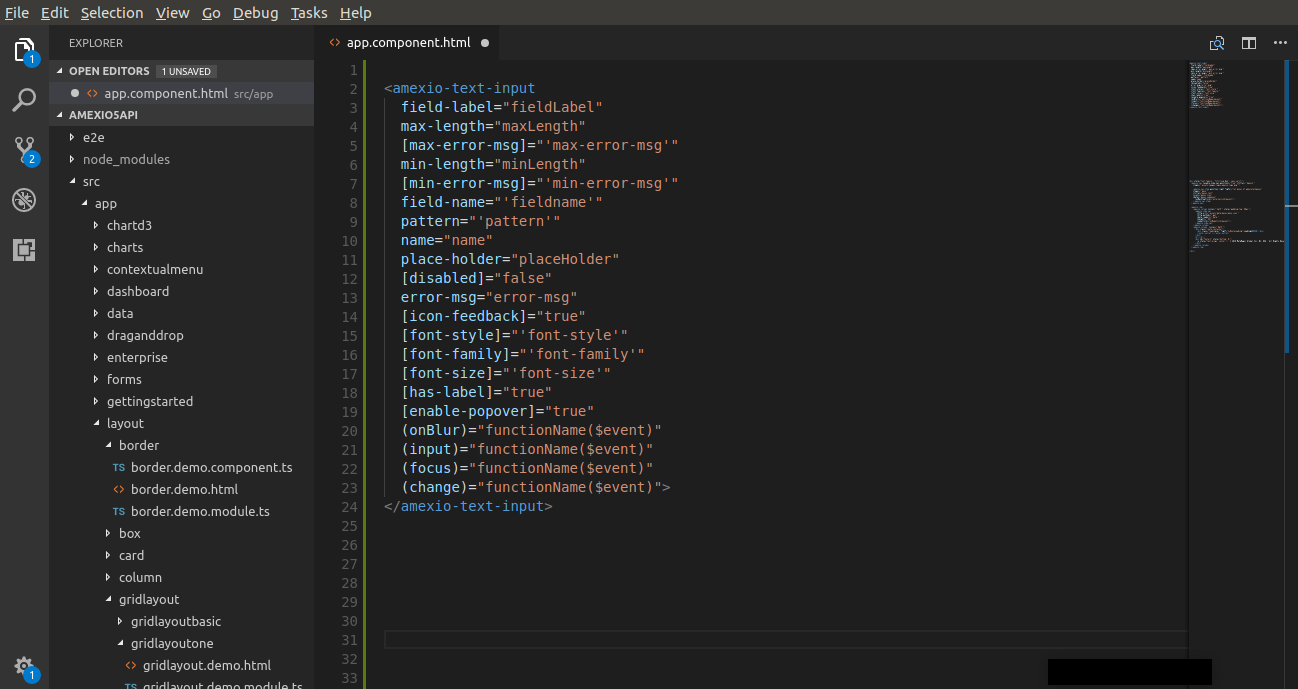
-Fill up the required Component Params
-
-
-Fill up the required Component Params
- -
-
-## License
-
-[Apache 2.0](http://www.amexio.org/metamagic-showcase/license.html) © [MetaMagic Global Inc](http://www.metamagicglobal.com/), 2017. [Amexio Angular Extensions](http://www.amexio.tech)
-
-**Enjoy!**
diff --git a/README.md b/README.md
new file mode 100644
index 000000000..fc9e79497
--- /dev/null
+++ b/README.md
@@ -0,0 +1,78 @@
+
-
-
-## License
-
-[Apache 2.0](http://www.amexio.org/metamagic-showcase/license.html) © [MetaMagic Global Inc](http://www.metamagicglobal.com/), 2017. [Amexio Angular Extensions](http://www.amexio.tech)
-
-**Enjoy!**
diff --git a/README.md b/README.md
new file mode 100644
index 000000000..fc9e79497
--- /dev/null
+++ b/README.md
@@ -0,0 +1,78 @@
+
+ 
Angular library built with ❤ using ngx-library yeoman generator.
+Scroll down to see it in action!
+ +Put your content here. Typically, examples of your library in action (directives, components...)
+Happy ng-hacking!
+{{scrollData.caption}}
-|
-
- {{title}}
-
-
-
-
-
-
-
- |
-
|
-
-
- |
-
| - |
- |
-
-
-
- |
-
|
-
- |
-
-
-
- |
-
|
-
-
-
-
-
-
-
-
-
|
- ||
| - | -||
| - No Records Found - | -||
|
-
- |
-
-
- |
- |
| - | -||
|
-
-
-
- {{row.group}}
- {{row.groupData?.length}}
-
-
-
-
-
-
-
|
- ||
| - No Records Found - | -||
|
-
- |
-
-
- {{cols.text}} :
-
-
- |
- |
| - | -
|
-
-
- Page no
-
-
-
-
-
- |
-
| - Available - | -
| {{data[displayField]}} | -
| - Selected - | -
| {{data[displayField]}} | -
 -
-
-
-|
- |
- ||
|
- |
-
- |
-
- |
-
|
- |
-
{{stepBlock.label}}
-{{stepBlock.label}}
-{{stepBlock.label}}
-{{stepBlock.label}}
-
-
|
-
-
-
- |
-
|
-
-
- |
-
-
|
-