New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Forms link shows error when not logged in and shared with users #539
Comments
|
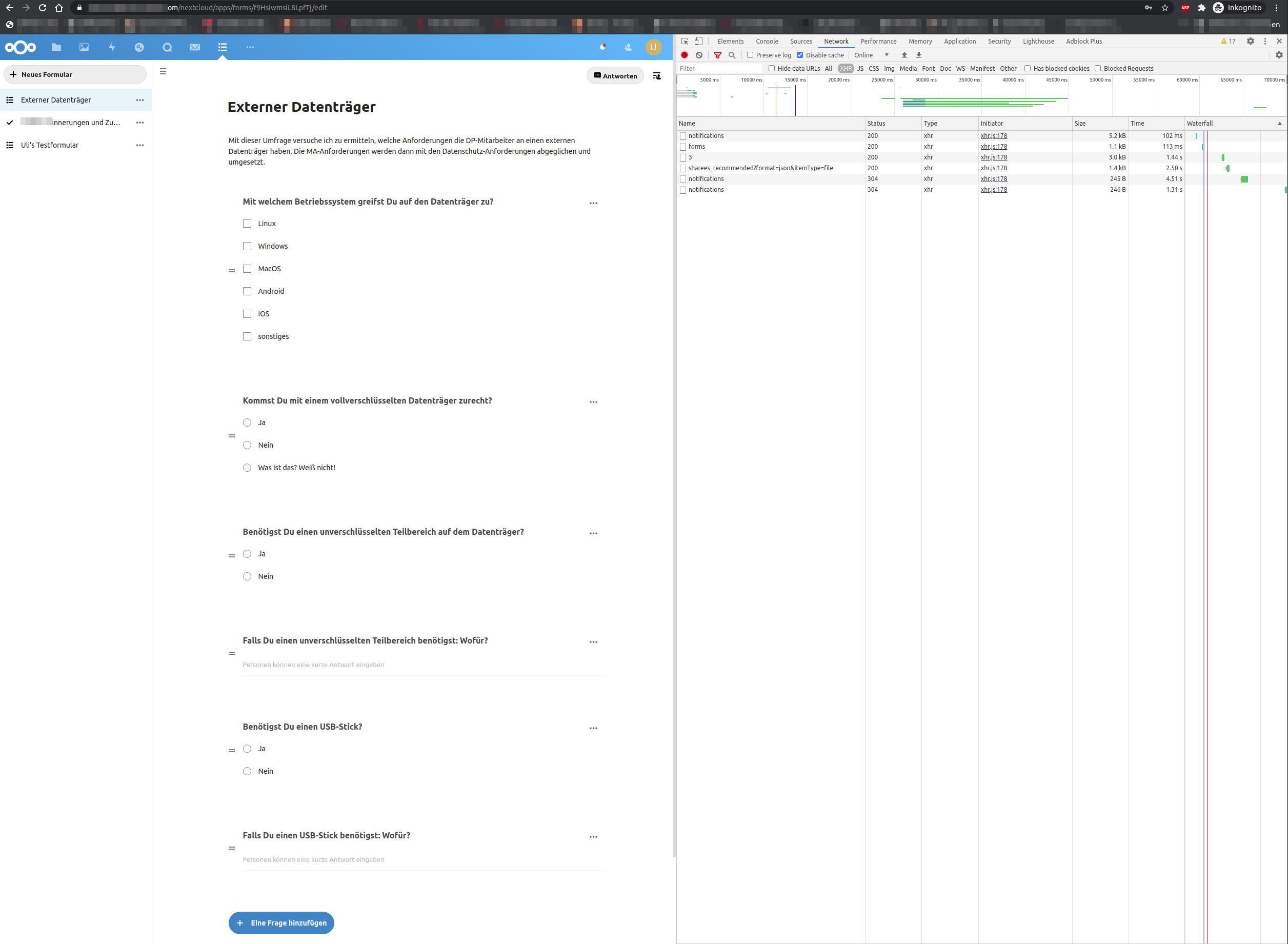
@skjnldsv : The list of requests/responses is empty when XHR is activated. |
|
I mean from the admin side, not the public :) |
|
Sorry, I do not understand what you want me to do... Logging into Nextcloud and jumping into the edit mode of the form? And collecting network responses during this procedure? This will not reproduce the error... |
Yes, please do that. |
{
"id": 3,
"hash": "f9HsiwmsiL8LpfTj",
"title": "Externer Datenträger",
"description": "Mit dieser Umfrage versuche ich zu ermitteln, welche Anforderungen die DP-Mitarbeiter an einen externen Datenträger haben. Die MA-Anforderungen werden dann mit den Datenschutz-Anforderungen abgeglichen und umgesetzt.",
"ownerId": "uli",
"created": 1596451456,
"access": {
"users": [
{
"shareWith": "agutjahr",
"displayName": "Annette Gutjahr",
"shareType": 0
},
{
"shareWith": "smeyer",
"displayName": "Sören Meyer",
"shareType": 0
},
{
"shareWith": "smotzer",
"displayName": "Steffen Motzer",
"shareType": 0
},
{
"shareWith": "jgutjahr",
"displayName": "Jasmin Gutjahr",
"shareType": 0
}
],
"groups": [],
"type": "selected"
},
"expires": 0,
"isAnonymous": false,
"submitOnce": true,
"questions": [
{
"id": 11,
"formId": 3,
"order": 1,
"type": "multiple",
"mandatory": false,
"text": "Mit welchem Betriebssystem greifst Du auf den Datenträger zu?",
"options": [
{
"id": 11,
"questionId": 11,
"text": "Linux"
},
{
"id": 12,
"questionId": 11,
"text": "Windows"
},
{
"id": 13,
"questionId": 11,
"text": "MacOS"
},
{
"id": 14,
"questionId": 11,
"text": "Android"
},
{
"id": 15,
"questionId": 11,
"text": "iOS"
},
{
"id": 16,
"questionId": 11,
"text": "sonstiges"
}
]
},
{
"id": 12,
"formId": 3,
"order": 2,
"type": "multiple_unique",
"mandatory": false,
"text": "Kommst Du mit einem vollverschlüsselten Datenträger zurecht?",
"options": [
{
"id": 17,
"questionId": 12,
"text": "Ja"
},
{
"id": 18,
"questionId": 12,
"text": "Nein"
},
{
"id": 19,
"questionId": 12,
"text": "Was ist das? Weiß nicht!"
}
]
},
{
"id": 13,
"formId": 3,
"order": 3,
"type": "multiple_unique",
"mandatory": false,
"text": "Benötigst Du einen unverschlüsselten Teilbereich auf dem Datenträger?",
"options": [
{
"id": 20,
"questionId": 13,
"text": "Ja"
},
{
"id": 21,
"questionId": 13,
"text": "Nein"
}
]
},
{
"id": 14,
"formId": 3,
"order": 4,
"type": "short",
"mandatory": false,
"text": "Falls Du einen unverschlüsselten Teilbereich benötigst: Wofür?",
"options": []
},
{
"id": 15,
"formId": 3,
"order": 5,
"type": "multiple_unique",
"mandatory": false,
"text": "Benötigst Du einen USB-Stick?",
"options": [
{
"id": 22,
"questionId": 15,
"text": "Ja"
},
{
"id": 23,
"questionId": 15,
"text": "Nein"
}
]
},
{
"id": 16,
"formId": 3,
"order": 6,
"type": "short",
"mandatory": false,
"text": "Falls Du einen USB-Stick benötigst: Wofür?",
"options": []
}
]
}``` |
This is not a public share, unless you're accessing it logged as one of those users, it will not let you display it |
|
Thx for looking at this.
Yes, it is not a public share.
How do are you supposed to inform users about a new form?
* for polls, they get a kind of invitation from nextcloud
* for forms, this doesn't work
* so I copy the link and send it to the users via email
* they click on the link and get an error (which is bad in my point of
view)
Best regards, Uli
|
|
Yes, this is something that needs improvement :) I guess we could redirect to the login page if this is a user share and no one is logged in @jotoeri ? |
|
Jep, sounds useful. Redirect if shared to instance or specific users and only show 'not existent' on public links... 👍 |
|
@uli-heller I have the same problem, as a workaround you can share a link in the form https://nextcloud.domain.tld/login?redirect_url=/apps/forms/yourformid this will show the login page or redirect to the form immediately if already logged in. |
|
@larsfu thx a lot, perfect |
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
Signed-off-by: Uli Heller <uli.heller@daemons-point.com>
I just tried it again, it still works for me. |




Describe the bug
I created a form, added some users to the form, copied the link to the form into an email which I sent to the users,
The form is not anonymous. When the users click on the link, they typically see something like this:
It reads "form not found".
However, if they log into nextcloud before clicking on the link, everything works ok.
To Reproduce
Steps to reproduce the behavior:
Expected behavior
After clicking on the link, the user should be redirected to the login page and after logging in the form should show up.
Nextcloud (please complete the following information):
Desktop (please complete the following information):
Browser log
The text was updated successfully, but these errors were encountered: