New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Show confirmation dialog before stopping test #156
Conversation
|
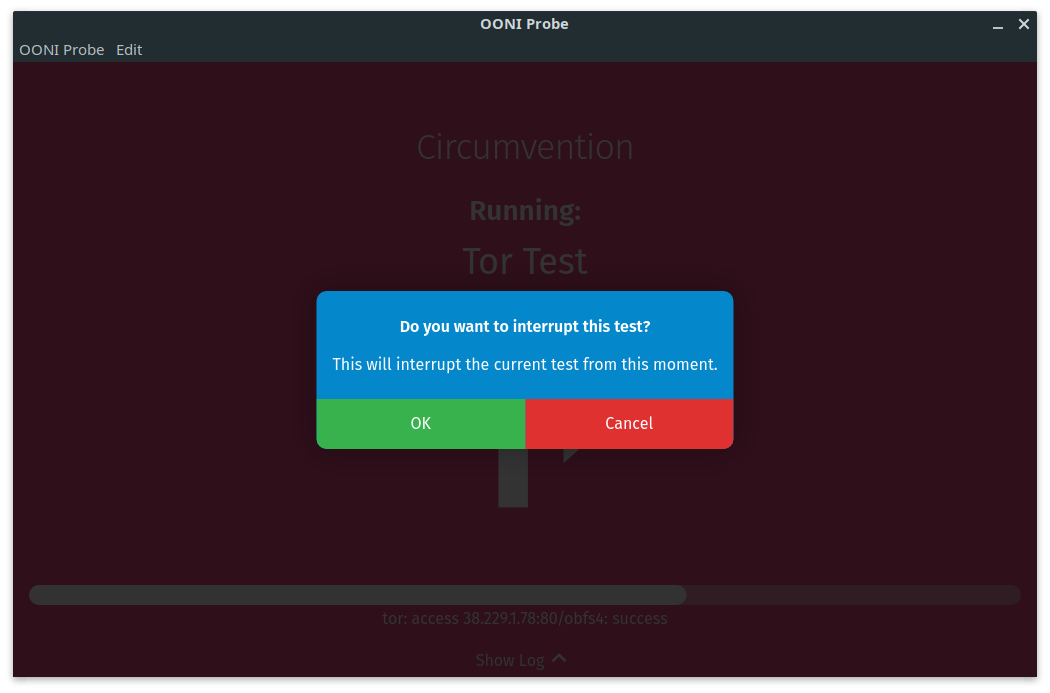
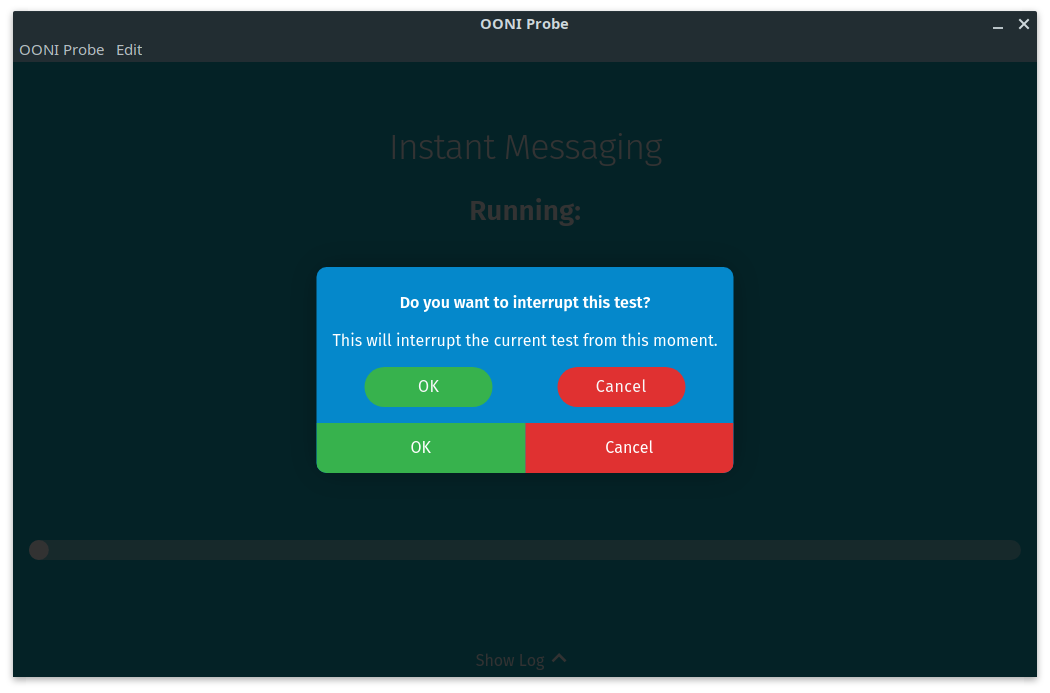
We should be using a different modal styling for this. The pattern for the modal in the onboarding is specific for the quiz. Here is what needs to change:
The copy also is a bit weird. Did @agrabeli review it? |
|
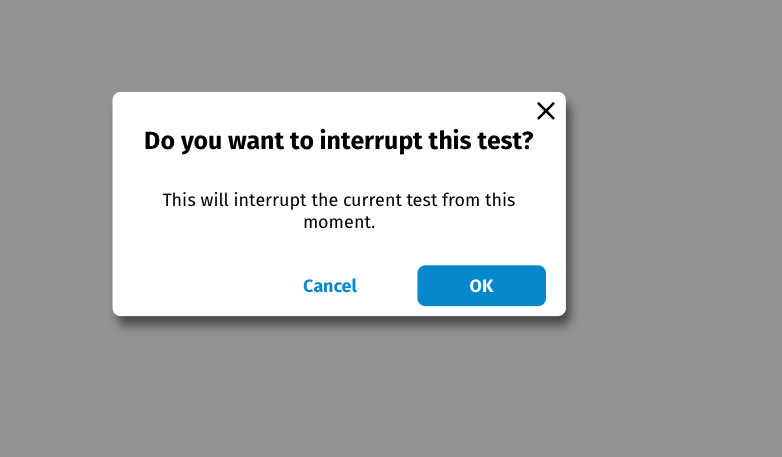
Here is a quick mockup of how it should look like: Important things to keep in mind for the implementation:
|
|
Are we not using the |
Yes, if you already have a button component, use that. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As mentioned in my previous comment:
• Invert the buttons to have OK on the right and cancel on the left.
• Make the background color of the modal be white
• Primary button (OK) should be blue background with white text, secondary button (cancel) should be blue on white
• Text should all be black
• The copy also is a bit weird. Did @agrabeli review it?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
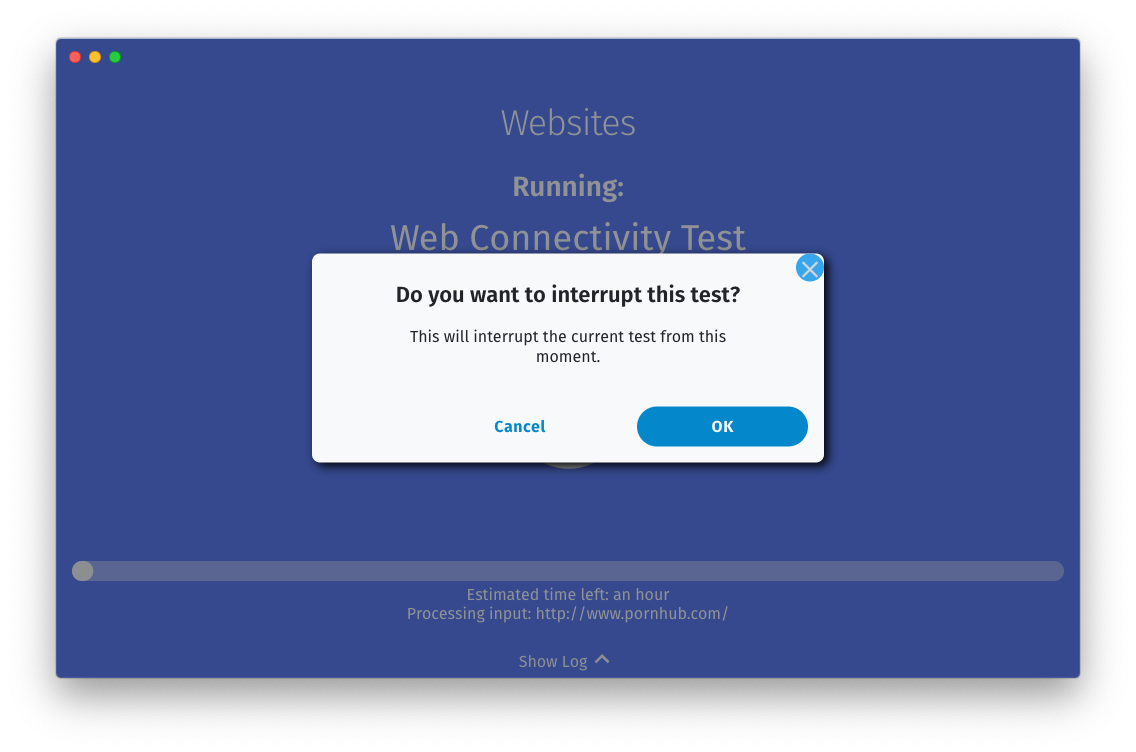
This looks great!
For me it's good to go!
🐳



Fixes ooni/probe#1205

I used the same style we use in the onboarding screens. I tried using the buttons from our design system, but dropped it later.

Also fixes the bug where the currently running test name wasn't being shown.
