New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
square highlighting isn't perfectly aligned #51
Labels
Comments
|
SVG rects are perfectly aligned -- let's switch highlight to position via svg: function renderSquare(pos: cg.Pos, bounds: ClientRect, style: string): SVGElement {
const o = posToTranslate(pos, true, bounds);
return setAttributes(createElement('rect'), {
style: style,
x: o[0],
y: o[1],
width: bounds.width / 8,
height: bounds.height / 8
});
} |
|
Any updates on this issue? It’s ok in 7.5.1 version. |
|
It's ok in Chrome with the rounding trick, but still broken when using browser zoom or in other browsers. |
tneisinger
added a commit
to tneisinger/chesspointers.com
that referenced
this issue
Jan 21, 2021
Fix the bug described here: lichess-org/chessground#51
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


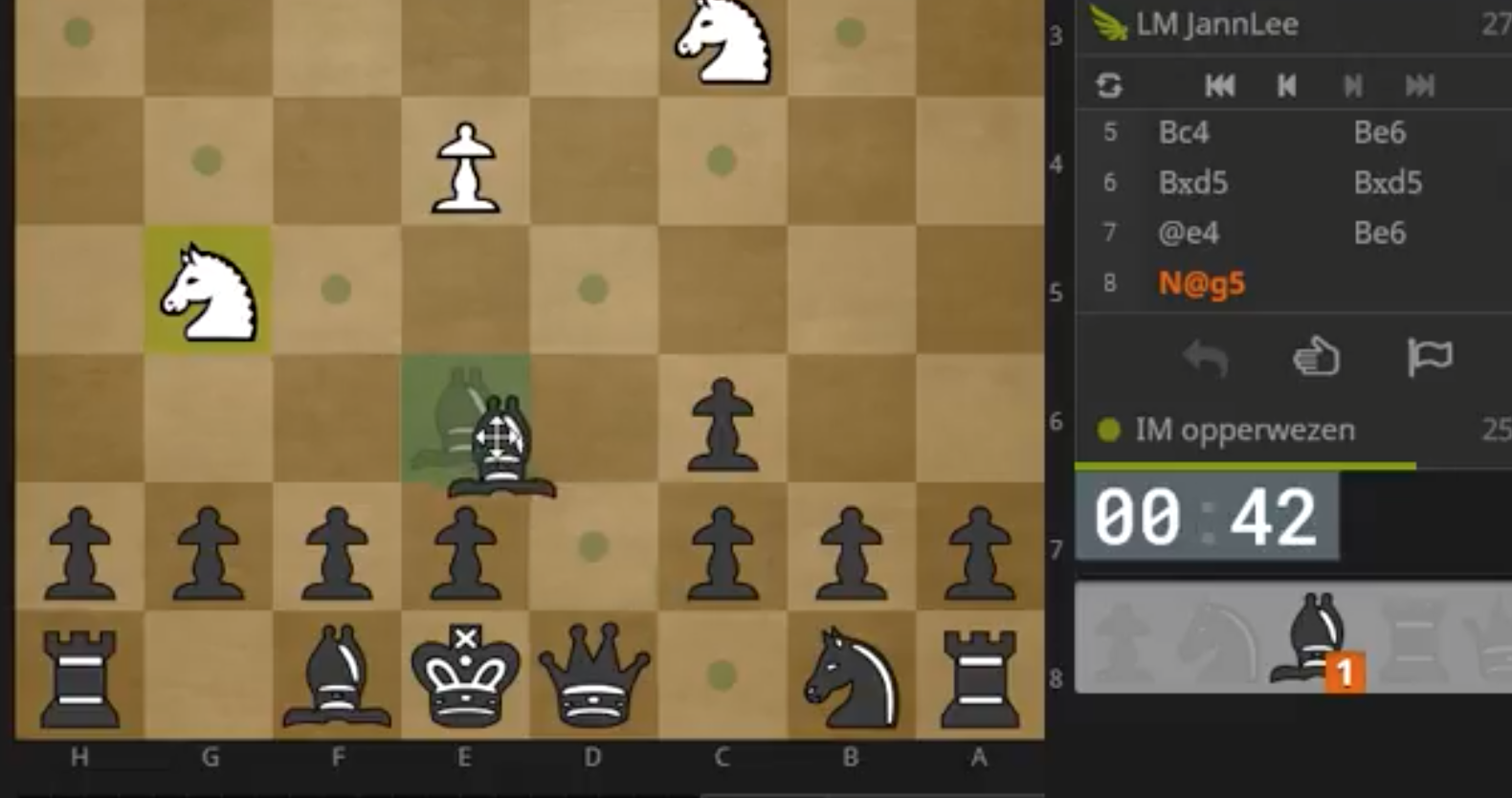
It's more obvious with the grey premove overlay, but visible for green move highlights too. In screenshot below, the green move highlight is not quite even with the bottom of
d5.My board zoom is at about 1/5 of the slider.
The text was updated successfully, but these errors were encountered: