You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
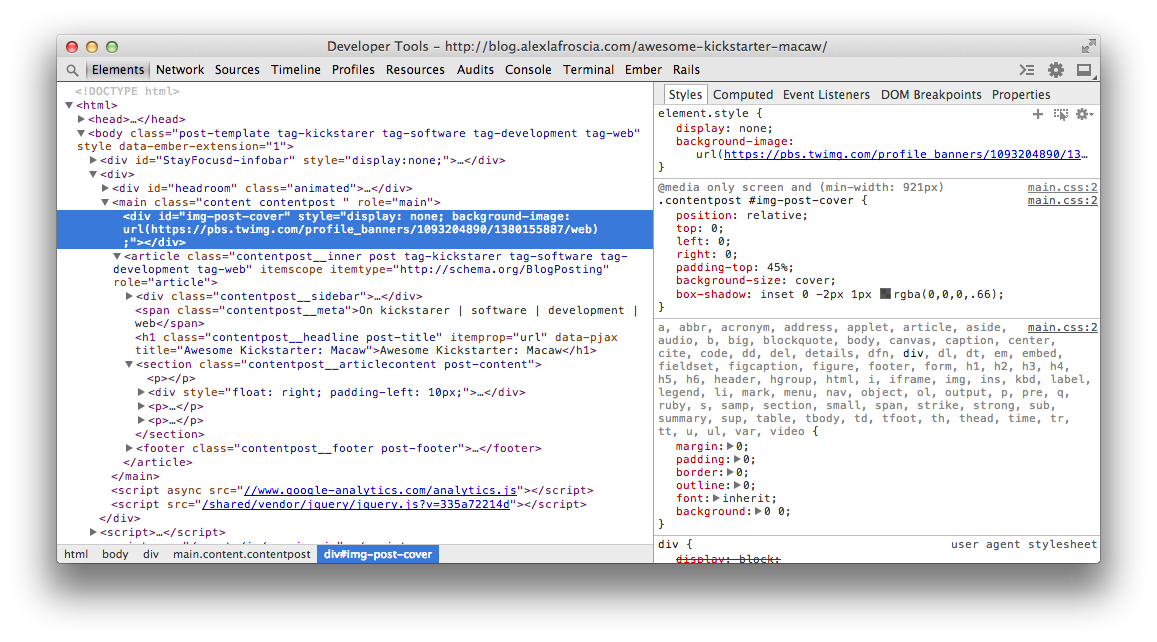
For some reason, if you add a cover image, the JS that does the conversion from image tag to div with background image also hides the cover image completely. For example, if you check the source on this page, you can see that the cover is set to display: none;.
The text was updated successfully, but these errors were encountered:
For some reason, if you add a cover image, the JS that does the conversion from image tag to div with background image also hides the cover image completely. For example, if you check the source on this page, you can see that the cover is set to

display: none;.The text was updated successfully, but these errors were encountered: