New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
JSDK-1510 Implementing the Bandwidth Constraints example app. #25
JSDK-1510 Implementing the Bandwidth Constraints example app. #25
Conversation
dd0402e
to
add2bef
Compare
README.md
Outdated
| @@ -45,8 +45,10 @@ video in both the tabs! | |||
|
|
|||
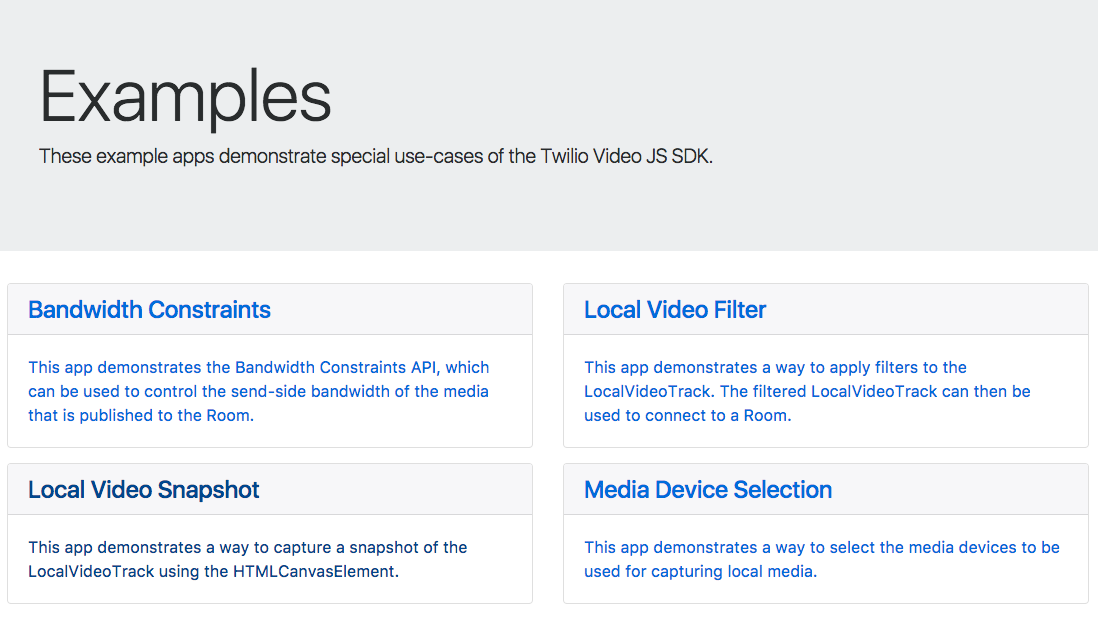
| ## Examples | |||
|
|
|||
| The project contains some common use-case examples for the Twilio Video JS SDK. | |||
| The project contains some common use-case examples for the Twilio Video JS SDK. After running the application | |||
| by following the instructions above, click on these links to run the examples. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think this indicates we ought to find a way to include these links in the app, e.g. a navigation bar or something?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@markandrus I'll add an examples/index.html page linking to all the examples.
| if (!canvas) { | ||
| waveformContainer.appendChild(waveform.element); | ||
| } | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We need to start factoring this stuff out, otherwise it will get difficult to maintain, IMO.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@markandrus I've already moved Waveform to the utils folder.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
How about our "attach"/"detach" helpers? Can these be made common?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@markandrus They're not entirely common. In this case, we're also attaching the Track to the Waveform module, whereas in other examples we are not. And I also don't want too much of the app logic to be modularized as it affects the flow of reading the code.
| // display the media of the second Participant that will enter | ||
| // the Room with bandwidth constraints. | ||
| return Video.connect(creds.token, { tracks: [] }); | ||
| }).then(function(_room) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think we can use async/await now. This also lets us avoid binding _room.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@markandrus Do Firefox and Safari support it?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes, recent versions support it.
examples/util/getroomcredentials.js
Outdated
| resolve(JSON.parse(xhr.responseText)); | ||
| } | ||
| }; | ||
| xhr.send(null); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we use fetch instead?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@markandrus Do Firefox and Safari support it?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes
|
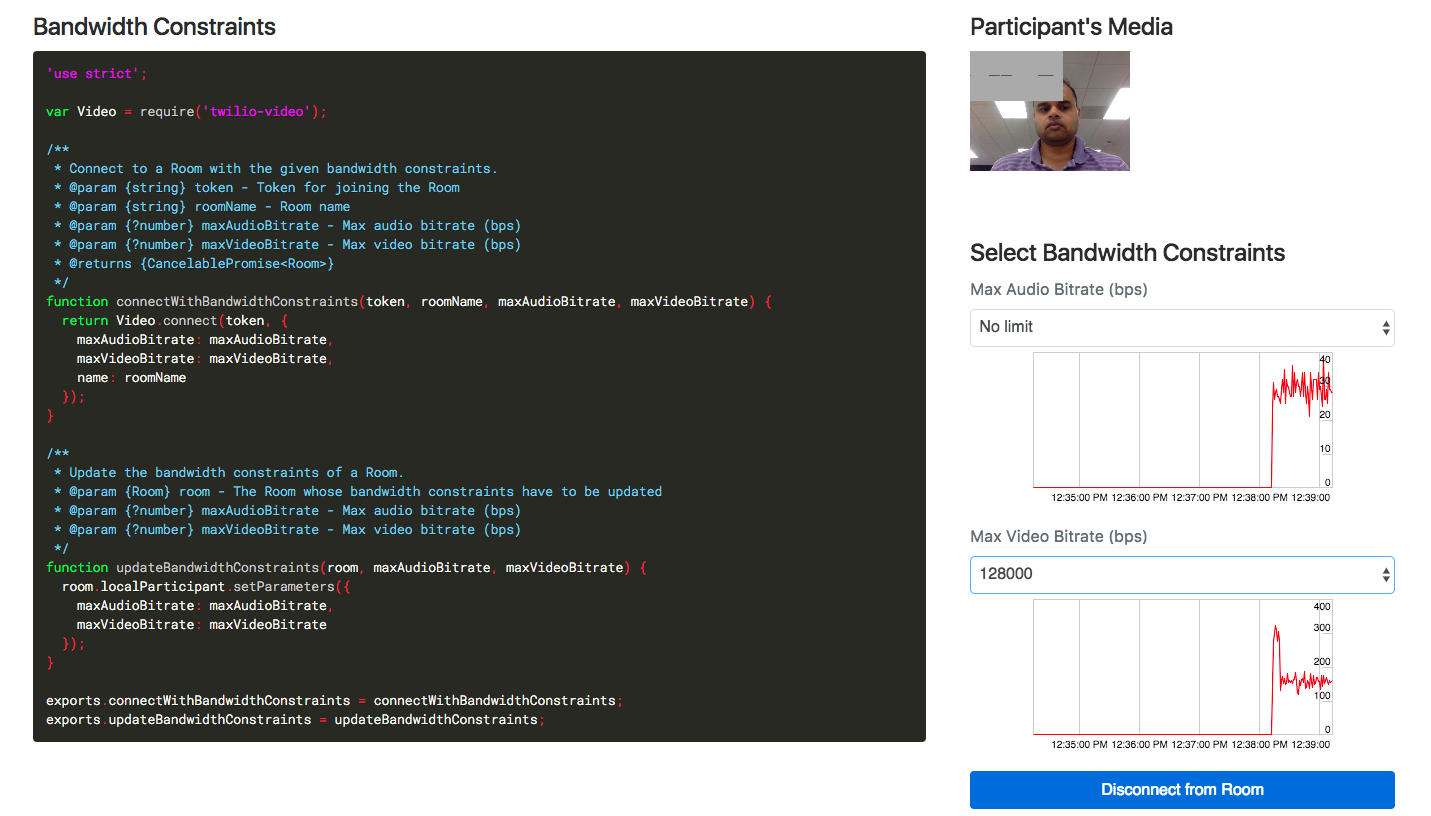
Looks good. What about indicating to the user that the constraints took effect? E.g., by reading |
|
@markandrus I'm working on adding the bitrate graphs. I'm thinking of leveraging the graph module used by the webrtc sample app demonstrating bandwidth constraints: https://github.com/webrtc/samples/blob/gh-pages/src/js/third_party/graph.js |
da00882
to
94792f0
Compare
|
@markandrus I've updated the PR with the following changes:
|
| var helpers = require('./helpers'); | ||
| var waveform = require('../../util/waveform'); | ||
| var connectWithBandwidthConstraints = helpers.connectWithBandwidthConstraints; | ||
| var updateBandwidthConstraints = helpers.updateBandwidthConstraints; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can you also use const and let instead of var? If async/await is supported, so is const and let.
| // Connect to a random Room with no media. This Participant will | ||
| // display the media of the second Participant that will enter | ||
| // the Room with bandwidth constraints. | ||
| var _room = await Video.connect(creds.token, { tracks: [] }); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why are we binding _room instead of assigning to room?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ah, why not randomRoom or someRoom?
| async function connectToOrDisconnectFromRoom(e) { | ||
| e.preventDefault(); | ||
| if (room) { | ||
| e.target.value = 'Connect to Room'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You already have connectOrDisconnect, can you set connectOrDisconnect.value instead of e.target?
| /** | ||
| * Connect to or disconnect from a Room. | ||
| */ | ||
| async function connectToOrDisconnectFromRoom(e) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think event is better than e here.
| } | ||
|
|
||
| /** | ||
| * Connect to or disconnect from a Room. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think it is better to have two functions, connectToRoom, and disconnectFromRoom, then let connectToRoom reassign the "click" event handler of to disconnectFromRoom and vice-versa.
| ? stats[0].remoteAudioTrackStats[0] | ||
| : stats[0].remoteVideoTrackStats[0] | ||
| var _bytesReceived = remoteTrackStats.bytesReceived; | ||
| var _timestamp = remoteTrackStats.timestamp; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why are we binding _bytesReceiver and _timestamp?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@markandrus We are not binding these values. These are just the current values, which will be stored in their non-underscored counterpart variables to serve as previous values for the next bitrate calculation.
examples/util/getroomcredentials.js
Outdated
| function getRoomCredentials() { | ||
| return fetch('/token').then(function(response) { | ||
| return response.json(); | ||
| }); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can use fat-arrow functions and async/await. Basically, I would like us to use all the modern syntax since it is widely available now, e.g.
async function getRoomCredentials() {
const response = await fetch('/token')
return response.json();
}
| * Copyright (c) 2015 The WebRTC project authors. All Rights Reserved. | ||
| * | ||
| * Use of this source code is governed by a BSD-style license | ||
| * that can be found in the LICENSE file in the root of the source |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We need to add/update our LICENSE.md file. It can take the same form as https://github.com/twilio/twilio-video.js/blob/master/LICENSE.md with a couple changes:
- First section: Twilio license
- Second section: the WebRTC license
|
One comment, otherwise looks good 👍 |


@markandrus
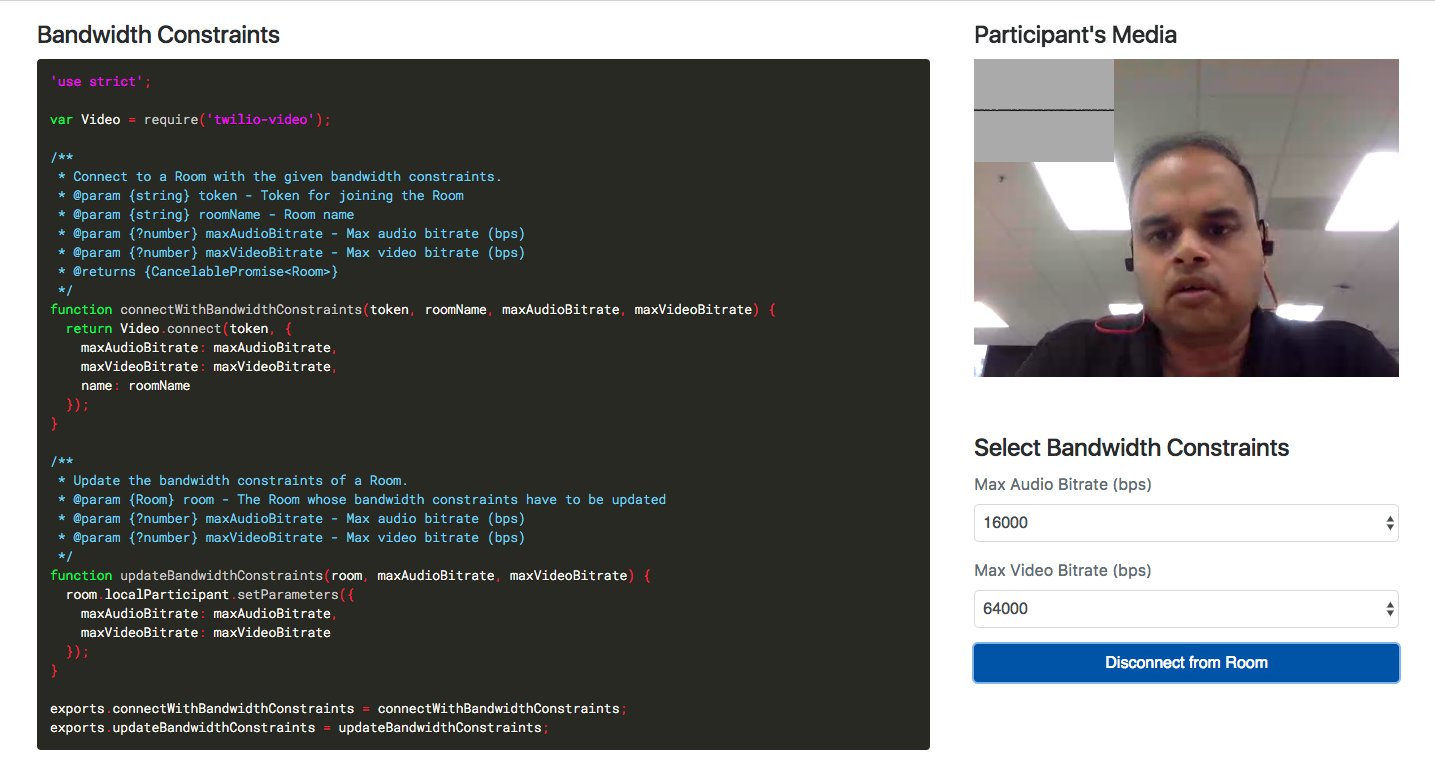
This PR contains the implementation of the Bandwidth Constraints Example.
Screenshot: