This plugin helps you easily create (comment, remove, show all) log statements (console.log, print etc.)
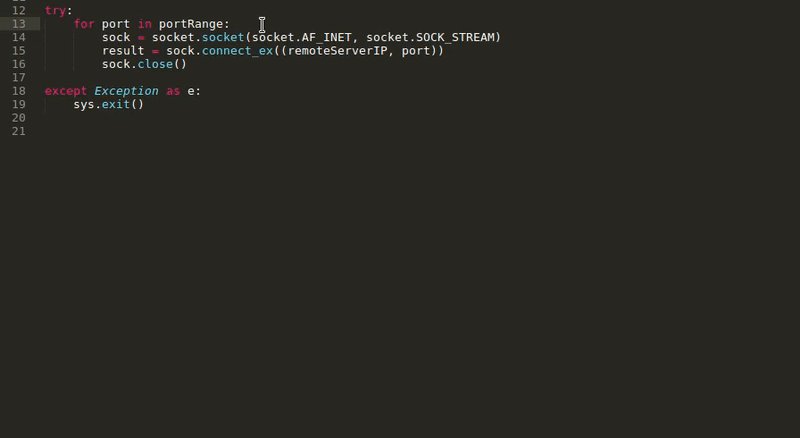
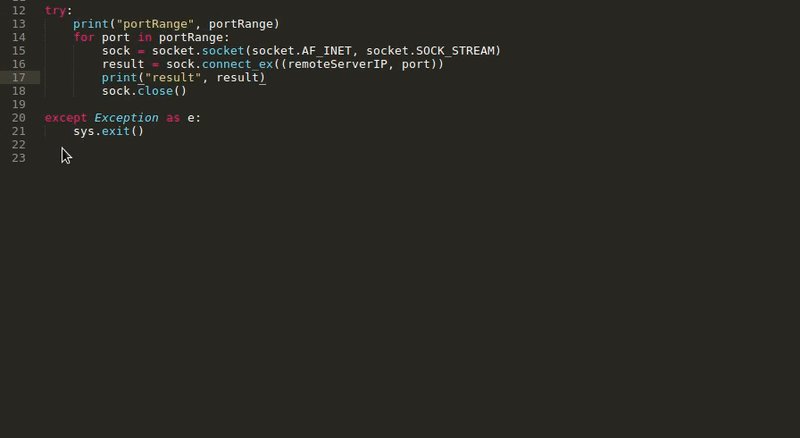
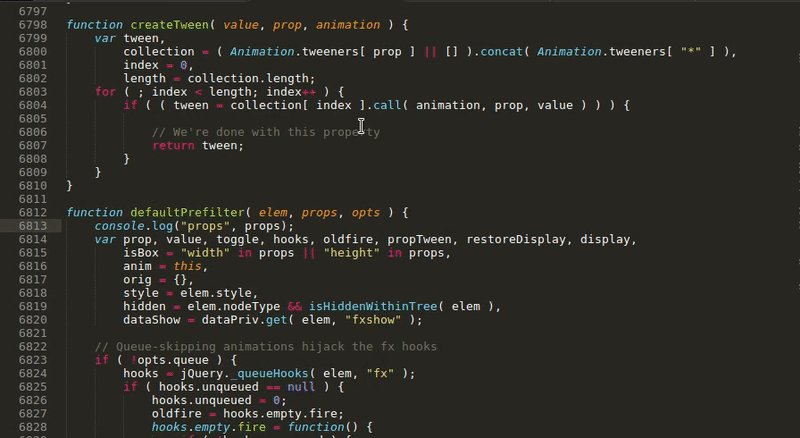
It places selected variable in log statement like console.log("variable", variable);
This is not a snippet.
- Javascript
- Python
- Php
- Go
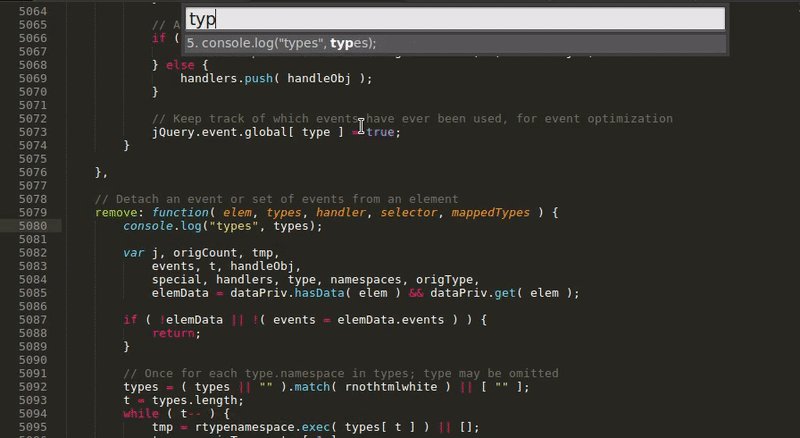
First you need to select a variable (or put cursor on it) and press "ctrl+shift+q". The log line will appear on the next line. Press "ctrl+shift+q" again to change wrapping (info,warn etc.)
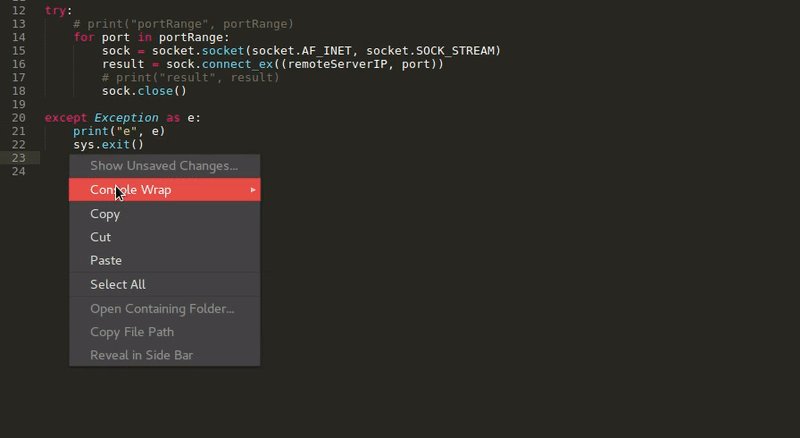
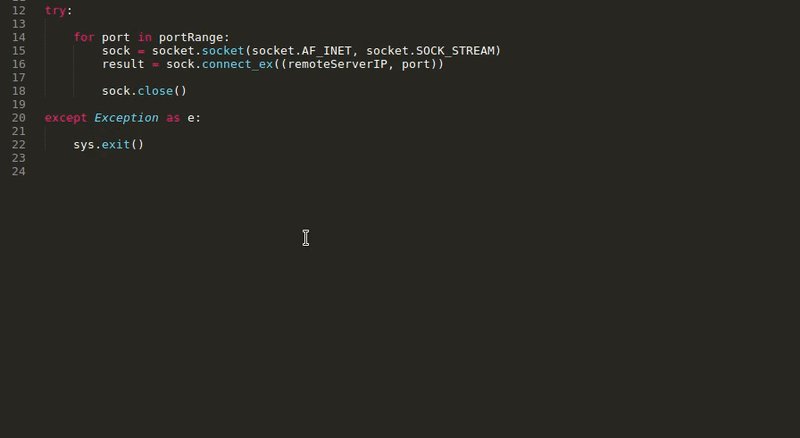
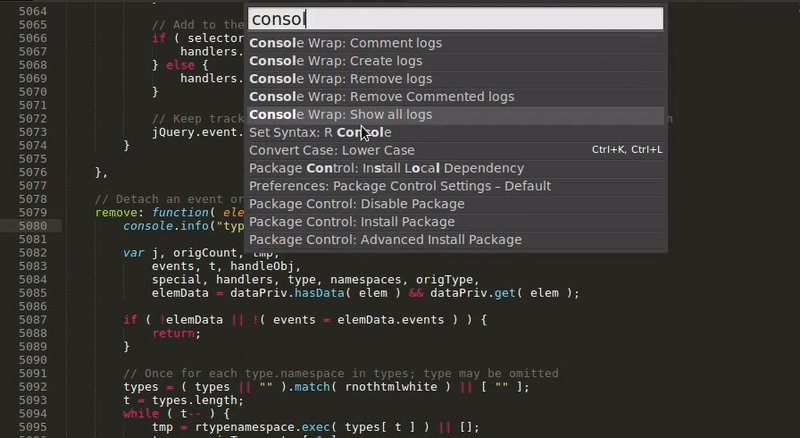
You can Also remove, comment or remove commented log statements from your selsection or from all document you can find that functionality in context menu (right click) or Command Palette (command+shift+p on OS X, control+shift+p on Linux/Windows).
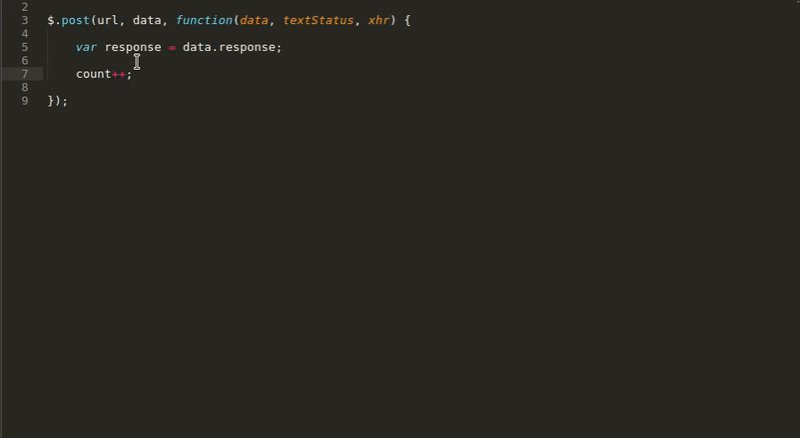
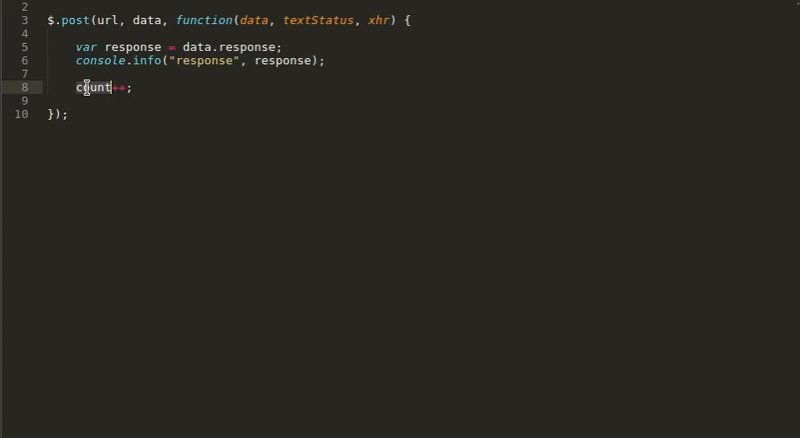
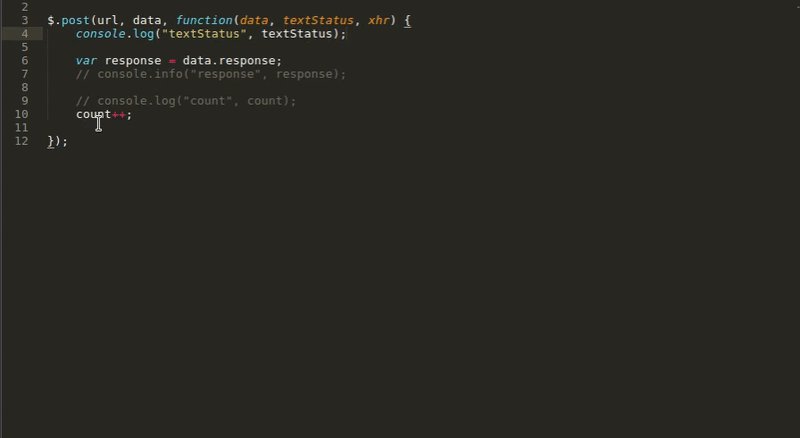
| Javascript |
|---|
 |
| Python |
|---|
 |
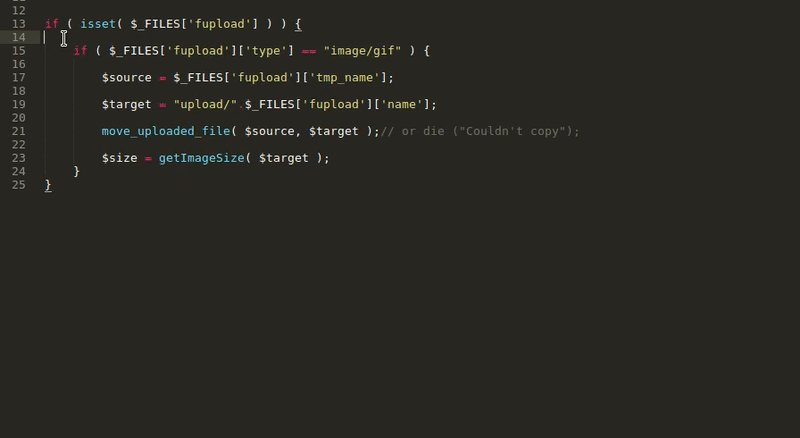
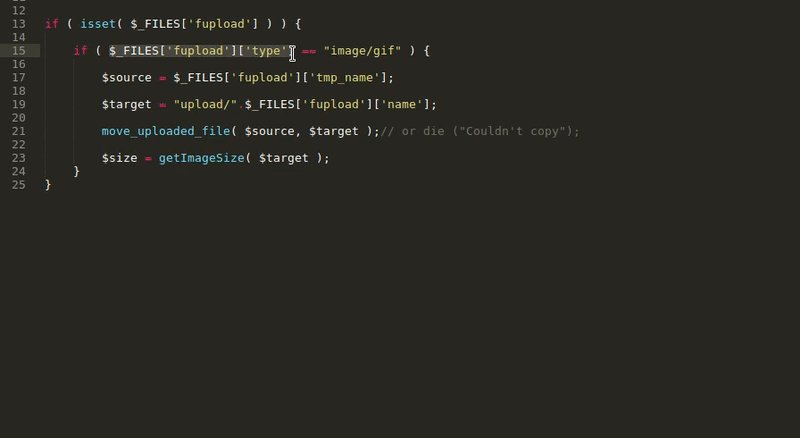
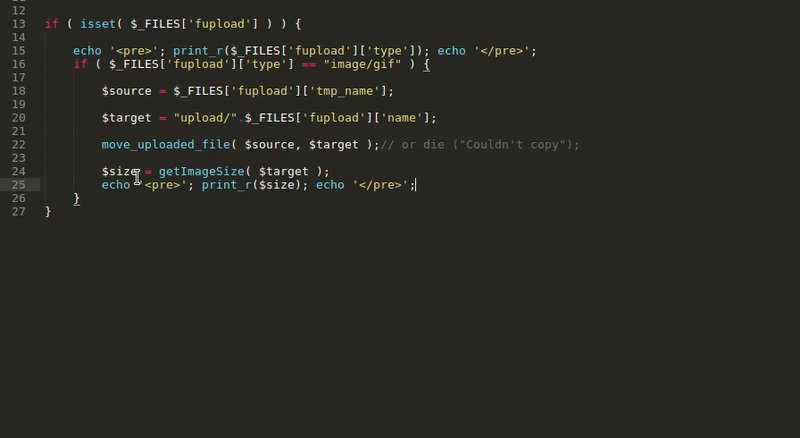
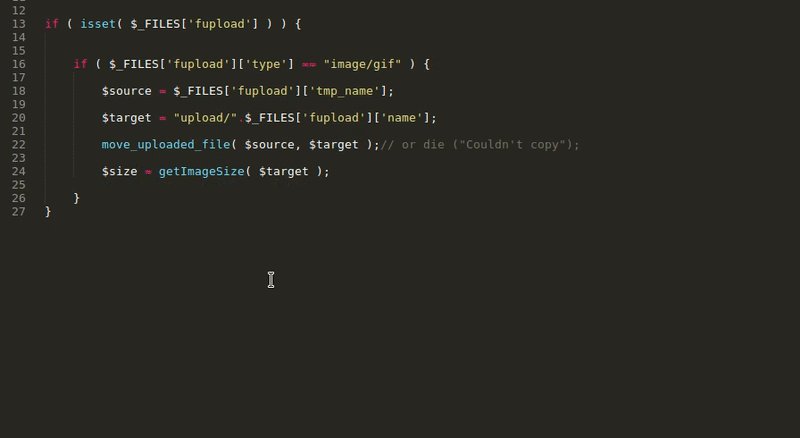
| Php |
|---|
 |
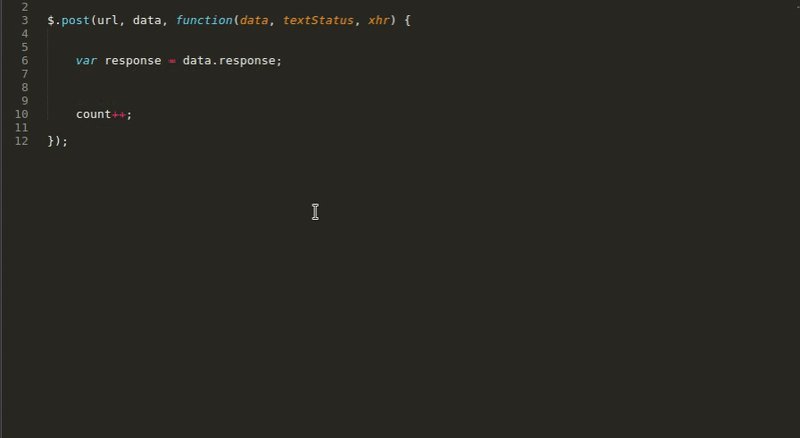
| All Logs |
|---|
 |
The default key binding is "ctrl+shift+q" and "ctrl+shift+alt+q" (insert before selection).
{
"keys": ["ctrl+shift+q"],
"command": "console_wrap",
"args": {"insert_before": false}
},
{
"keys": ["ctrl+shift+alt+q"],
"command": "console_wrap",
"args": {"insert_before": true}
}{
"caption": "Console Wrap: Create logs",
"command": "console_wrap"
}, {
"caption": "Console Wrap: Remove logs",
"command": "console_action",
"args": {"action": "remove"}
}, {
"caption": "Console Wrap: Remove Commented logs",
"command": "console_action",
"args": {"action": "remove_commented"}
}, {
"caption": "Console Wrap: Comment logs",
"command": "console_action",
"args": {"action": "comment"}
}, {
"caption": "Console Wrap: Show all logs",
"command": "console_action",
"args": {"action": "show_quick_nav"}
}{
"js": {
"consoleStr" : "{title}, {variable}", // "{title}, tmpVal = {variable}" to assigne value to temporary parameter output: console.log('title', tmpVal = variable);
"consoleFunc" : ["console", "log"], // You can change default log statement for example ["logger", "info"] output: logger.info('title', variable);
"single_quotes": false, // If true output: console.log('title', variable);
"semicolon" : true, // If false, will not add semicolon at end of line
"log_types" : ["log", "info", "warn", "error"]
},
"py": {
"consoleStr" : "{title}, {variable}",
"consoleFunc" : ["print"],
"single_quotes": false
},
"php": {
"consoleFunc" : ["print_r"], // var_dump or if you have custom logger ["$logger", "debug"] output: $logger->debug($variable);
"preTag" : true, // Put log in pre tag like echo '<pre>'; print_r($variable); echo '</pre>';
"dieAfterLog" : false // echo '<pre>'; print_r($variable); echo '</pre>'; die();
},
"go": {
"consoleStr" : "{title}, {variable}",
"consoleFunc" : ["fmt", "Println"],
"single_quotes": false,
"log_types" : ["Print", "Printf"]
},
"fileTypeMap" : { // Maps file type to wrapper. For example "text.html.vue": "js" means use js wrapper in vue js files
"text.html.vue" : "js", // php,python,js is included by dafault ("embedding.php": "php", "source.js": "js", "source.python": "py")
"source.ts" : "js",
"source.tsx" : "js",
"source.coffee" : "js",
"text.html.basic": "js",
"text.html.blade": "js",
"text.html.twig" : "js"
}
}With Package Control:
- Run “Package Control: Install Package” command, find and install
Console Wrapplugin. - Restart Sublime Text editor (if required)
Manually:
- Clone or download git repo into your packages folder (in Sublime Text, find Browse Packages... menu item to open this folder)
- Restart Sublime Text editor (if required)



