A curated list of delightful Visual Studio Code
packages and resources. For more awesomeness, check
out awesome.

- Table of Contents
- Official
- Syntax
- Migrating from other editors
- Using VS Code with particular technologies
- Lint and IntelliSense
- GitHub
- Productivity
- ARM Template Viewer
- Azure Cosmos DB
- Azure IoT Toolkit
- Bookmarks
- Browser Preview (deprecated)
- Color Tabs
- Create tests
- Dendron
- Deploy
- Duplicate Action
- Error Lens
- Toggle
- ES7 React/Redux/GraphQL/React-Native snippets
- Git History
- Git Project Manager
- GitLink
- GitLens
- Git Indicators
- GitLab Workflow
- Icon Fonts
- Import Cost
- Jira and Bitbucket
- JS Parameter Annotations
- Jumpy
- Kanban
- Live Server
- Multiple clipboards
- ngrok for VSCode
- Dotnet Core Test Explorer
- i18n Ally
- Instant Markdown
- npm Intellisense
- Parameter Hints
- Partial Diff
- Path Autocomplete
- Path IntelliSense
- Power Tools
- PrintCode
- Project Manager
- Project Dashboard
- Rainbow CSV
- Remote Development
- Remote VSCode
- REST Client
- Text Power Tools
- Todo Tree
- Toggle Quotes
- Typescript Destructure
- WakaTime
- Yo
- Timing
- Formatting & Beautification
- Uncategorized
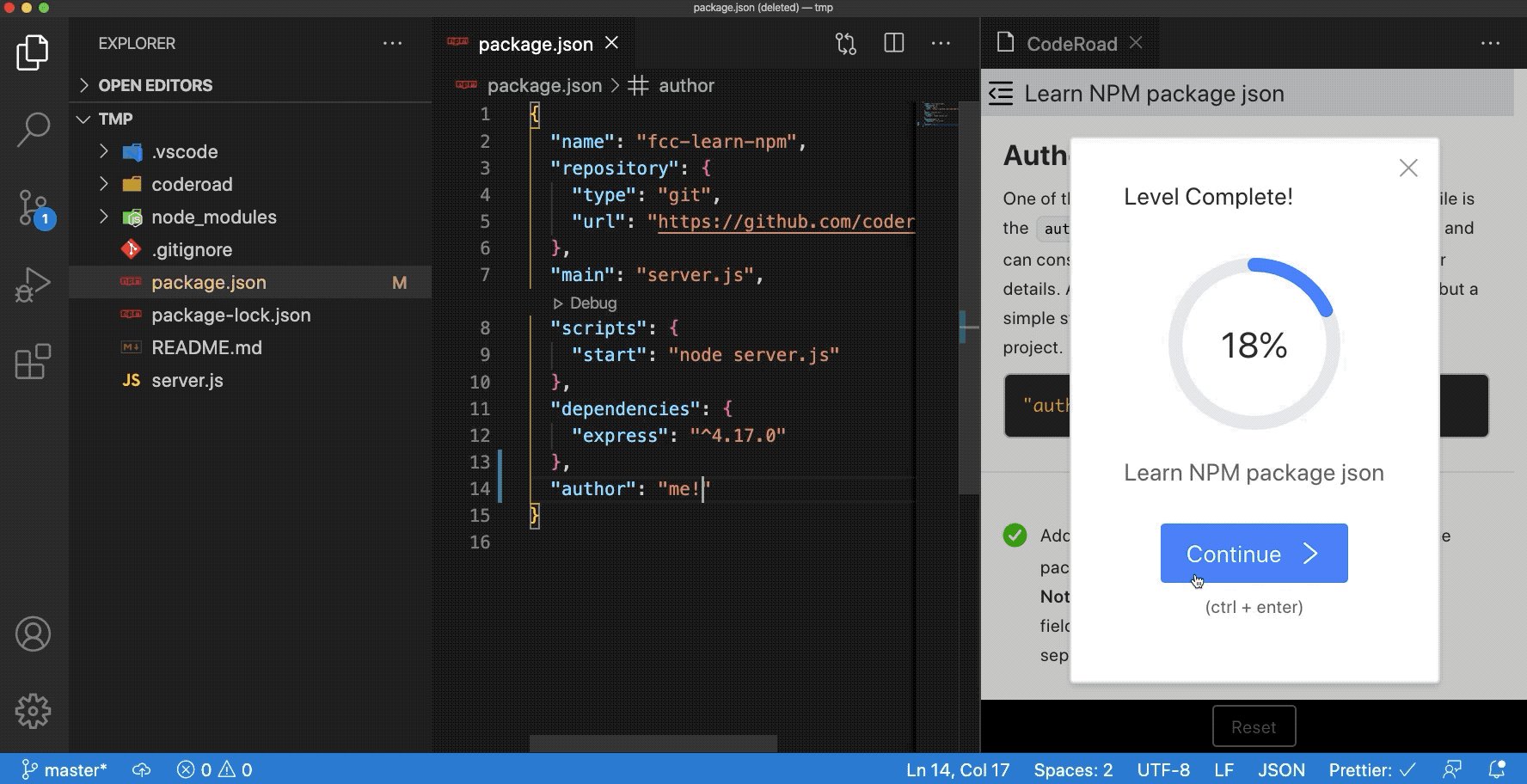
- CodeRoad
- Code Runner
- Code Time
- Color Highlight
- Output Colorizer
- Dash
- Edit with Shell Command
- Editor Config for VS Code
- ftp-sync
- Highlight JSX/HTML tags
- Indent Rainbow
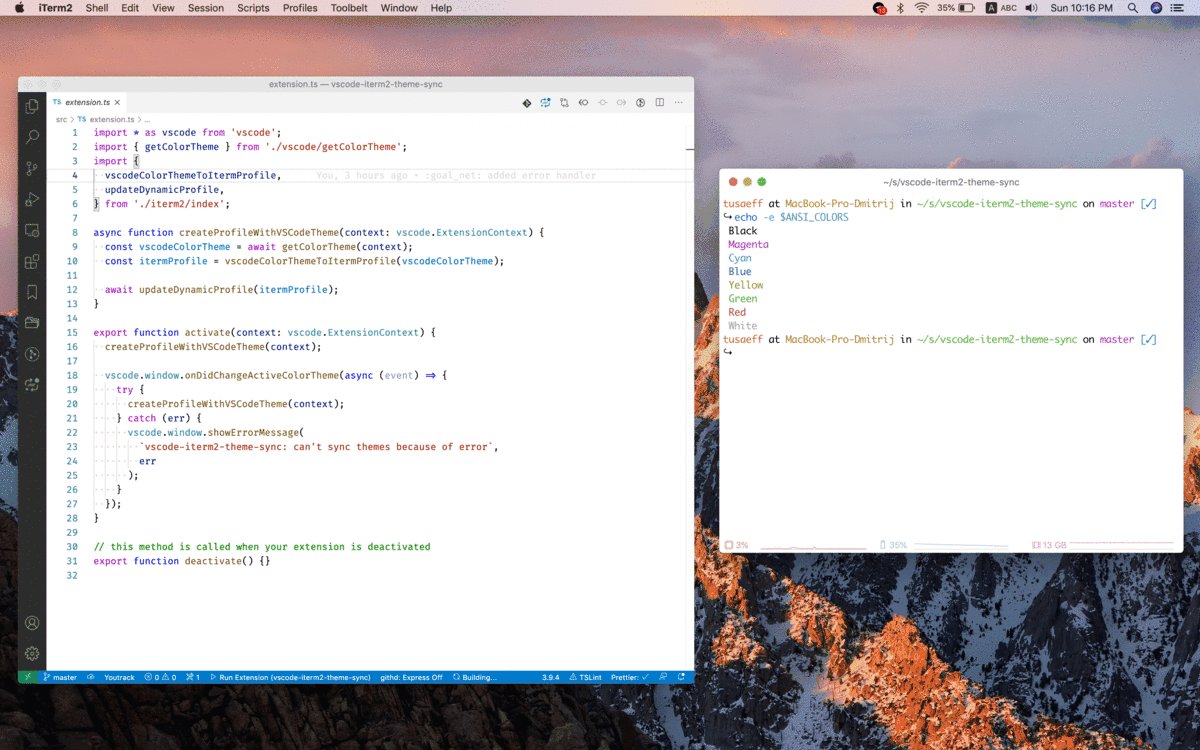
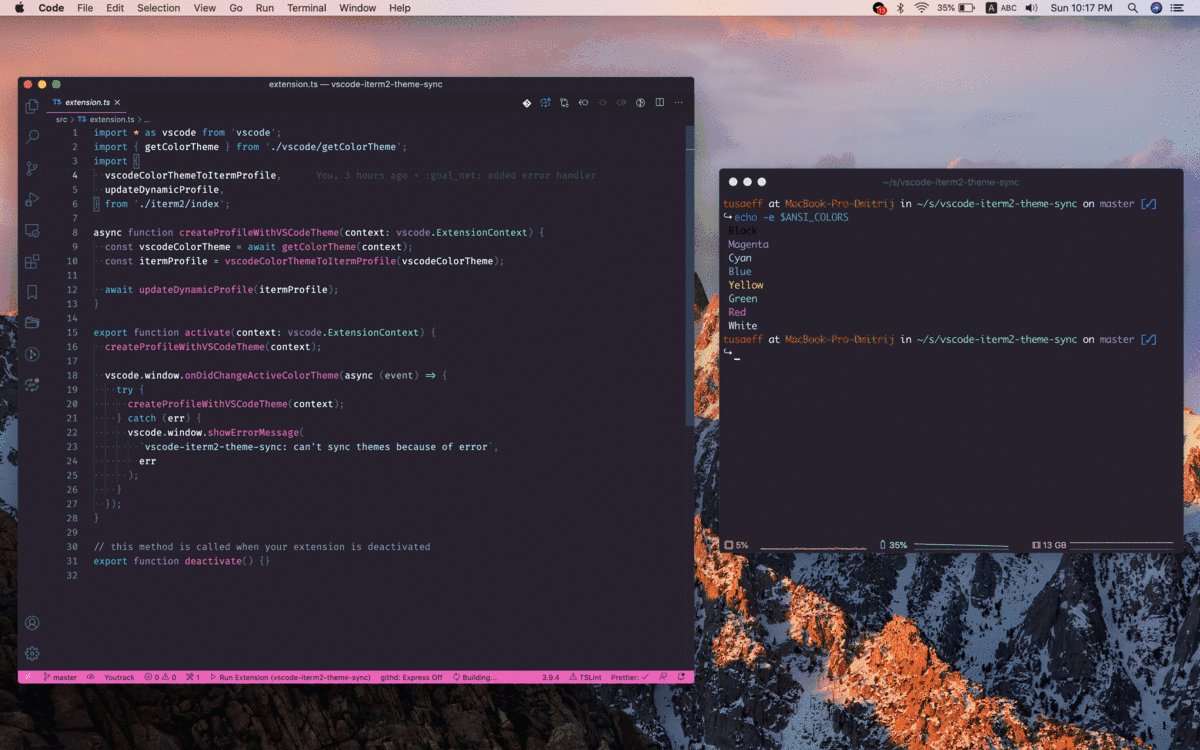
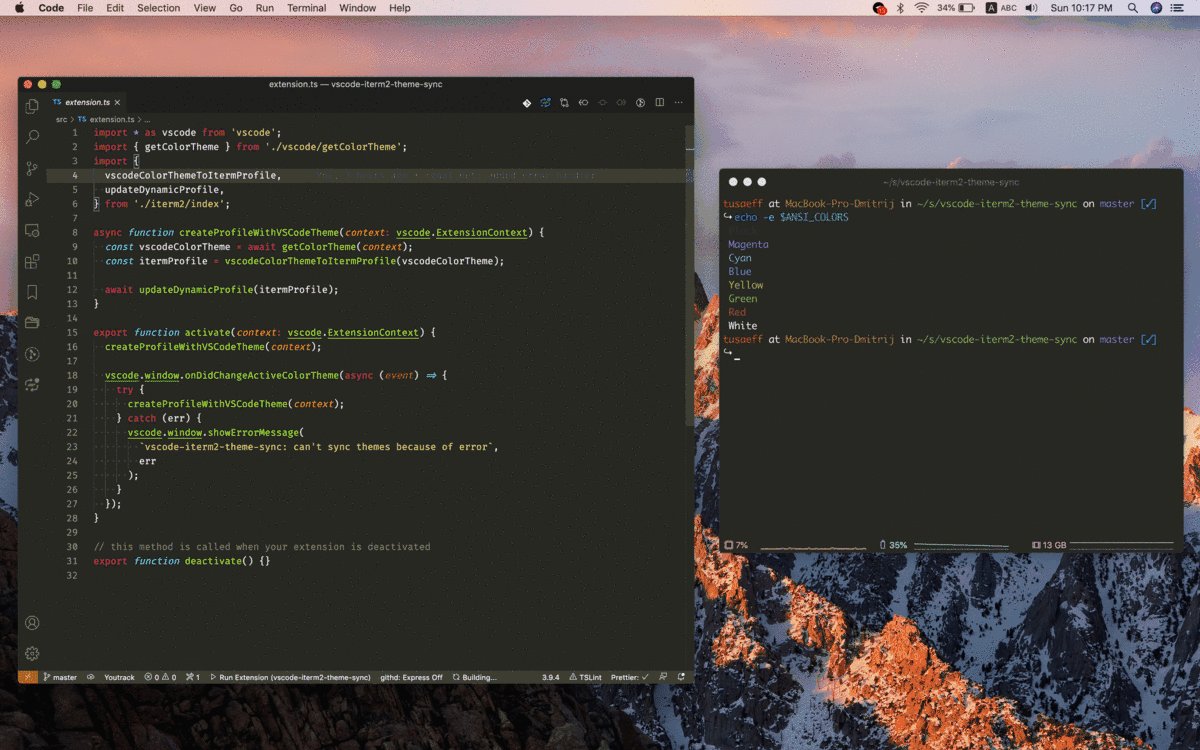
- iTerm2 Theme Sync
- Password Generator
- PlatformIO
- Polacode
- carbon-now-sh
- Quokka
- Runner
- Slack
- Spotify
- SVG
- SVG Viewer
- Text Marker (Highlighter)
- ESDOC MDN
- Interface generator
- JFrog
- Themes
- UI
- Syntax
- 2077 theme by Endormi
- An Old Hope Theme by Dustin Sanders
- Ariake Dark by wart
- Atom One Dark Theme by Mahmoud Ali
- Atomize by emroussel
- Ayu by teabyii
- Borealis Theme by Alexander Eckert
- Captain Sweetheart by ultradracula
- City Lights by Yummygum
- Cobalt2 Theme Official by Wes Bos
- Dracula Official by Dracula Theme
- Edge by Bogdan Lazar
- Eva Theme by fisheva
- Fairy Floss by nopjmp and sailorhg
- GitHub Theme by Thomas Pink
- Jellybeans Theme by Dimitar Nonov
- Material Palenight Theme by whizkydee
- Material Theme by Mattia Astorino
- Mno by u29dc
- Monokai Oblique by pushqrdx
- Monokai Pro by monokai (commercial)
- Night Owl by Sarah Drasner
- Plastic by Will Stone
- Nord by arcticicestudio
- Rainglow by Dayle Rees
- Relaxed Theme by Michael Kühnel
- Shades of Purple by Ahmad Awais
- Slime Theme by smlombardi
- Niketa Theme by Dejan Toteff
- People to Follow
- Resources for extension developers
- Online Courses
- Contribute
- License
- Official website
- Source code on GitHub
- Releases (stable channel)
- Releases (insiders channel)
- Monthly iteration plans
Language packages extend the editor with syntax highlighting and/or snippets for a specific language or file format.
- Arduino
- Befunge
- Blink
- Bolt
- Bond
- CMake
- Dart
- Dockerfile
- EJS
- Elixir
- Elm
- Erlang
- F#
- Flatbuffers
- Fortran
- Hack(HHVM)
- Handlebars
- Hive SQL
- Julia
- KL
- Kotlin
- LaTeX
- MATLAB
- Mason
- openHAB
- Parser 3
- Pascal, or OmniPascal (only for Windows)
- Perl HTML-Template
- POV-Ray
- Protobuf
- Ruby
- Scala
- Shaders (HLSL, GLSL, Cg)
- Stylus
- Swift
- VEX
- Wenyan
- Zephir
The VSCode team provides keymaps from popular editors, making the transition to VSCode almost seamless and easy.
Vim Mode - Relatively new, but promising extension implementing Vim features in VSCode
Popular Atom key bindings for Visual Studio Code
Popular Sublime Text key bindings for VS Code.
Popular Visual Studio key bindings for VS Code.
Popular Intellij IDEA key bindings for VS Code.
Like with Visual Studio and Resharper or Intellij IDEA
Microsoft created a collection of recipes for using VS Code with particular technologies (mostly Web).
Make sure to visit it at Microsoft/vscode-recipes
In case the awesome nirvana that is linting has not yet been unleashed upon you:
lint was the name originally given to a particular program that flagged some suspicious and non-portable constructs (likely to be bugs) in C language source code. The term is now applied generically to tools that flag suspicious usage in software written in any computer language.
Unlike some other editors, VS Code supports IntelliSense, linting, outline out-of-the-box and doesn't require any separate extension to run linter packages. Some linters are already integrated in VS Code, you can find the full list in the official documentation, Languages section.
- 1C/OScript - rich 1С:Enterprise 8 (BSL) language support in VSC - add syntax highlighting to *.bsl и *.os files in VSC, add IntelliSense and syntax helper for 1С lang
Syntax Highlighting, Snippets, Go to Definition, Signature helper and Code formatter
A language server for Bash
A debugger extension for Bash scripts based on
bashdb
Bash script snippets extension
- C/C++ - Preview C/C++ extension by Microsoft, read official blog post for the details
- Clangd - Provides C/C++ language IDE features for VS Code using clangd: code completion, compile errors and warnings, go-to-definition and cross references, include management, code formatting, simple refactorings.
- gnu-global-tags - Provide Intellisense for C/C++ with the help of the GNU Global tool.
- YouCompleteMe - Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using YouCompleteMe.
- C/C++ Clang Command Adapter - Completion and Diagnostic for C/C++/Objective-C using Clang command.
- CQuery - C/C++ language server supporting multi-million line code base, powered by libclang. Cross references, completion, diagnostics, semantic highlighting and more.
- C# - C# extension by Microsoft, read official documentation for the details
- C# FixFormat - Fix format of usings / indents / braces / empty lines
- C# Extensions - Provides extensions to the IDE that will speed up your development workflow.
- MSBuild Project Tools
- VSCode Solution Explorer
- .NET Core Test Explorer
Integrated REPL, linting, inline eval, test runner, and more. Powered by Cider & nRepl.
Peek or Jump to a CSS definition directly from HTML, just like in Brackets!
-
stylelint - Lint CSS/SCSS.
-
Autoprefixer Parse CSS,SCSS, LESS and add vendor prefixes automatically.

-
Intellisense for CSS class names - Provides CSS class name completion for the HTML class attribute based on the CSS files in your workspace. Also supports React's className attribute.
- Go - Rich language support for the Go language.
- VsCode Groovy Lint - Groovy lint, format, prettify and auto-fix
- haskell-linter
- Haskell IDE engine - provides language server for stack and cabal projects.
- HLSL Tools - provides rich language support for editing HLSL files in VS Code

- Babel JavaScript
- Visual Studio IntelliCode - This extension provides AI-assisted development features including autocomplete and other insights based on understanding your code context.
See the difference between these two here
-
tslint (deprecated) - TSLint for Visual Studio Code (with
"tslint.jsEnable": true). -
Prettier - Linter, Formatter and Pretty printer for Prettier.
-
Code Spell Checker - Spelling Checker for Visual Studio Code (English). Also supports other languages via external extensions.
-
Schema.org Snippets - Snippets for Schema.org.
- Vetur - Toolkit for Vue.js

A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
- Flow Language Support - provides all the functionality you would expect — linting, intellisense, type tooltips and click-to-definition
- vscode-flow-ide - an alternative Flowtype extension for Visual Studio Code
- tslint (deprecated) - TSLint for Visual Studio Code.
A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
This extension provides support for editing MATLAB® code in Visual Studio® Code and includes features such as syntax highlighting, code analysis, navigation support, and more.
Without MATLAB installed:
- Syntax highlighting
- Code snippets
- Commenting
- Code folding
With MATLAB installed:
- Automatic code completion
- Source code formatting (document formatting)
- Code navigation
- Code analysis, such as continuous code checking and automatic fixes
Linter for markdownlint.
All-in-one markdown plugin (keyboard shortcuts, table of contents, auto preview, list editing and more)
Adds emoji syntax support to VS Code's built-in Markdown preview
Rich language support for the PHP language: linting, debugging, intellisense, auto-completion, code formatting, refactoring, unit testing, profiling, and more.
These extensions provide slightly different sets of features. While the first one offers better autocompletion support, the second one seems to have more features overall.
- Laravel 5 Snippets - Laravel 5 snippets for Visual Studio Code
- Laravel Blade Snippets - Laravel blade snippets and syntax highlight support
- Laravel Model Snippets - Quickly get models up and running with Laravel Model Snippets.
- Laravel Artisan - Laravel Artisan commands within Visual Studio Code
- DotENV - Support for dotenv file syntax
To enable Emmet support in .twig files, you'll need to have the following in your settings:
{
"emmet.includeLanguages": {
"twig": "html"
}
}Smarty template support with formatting, folding, snippets, syntax highlighting and more.
- Format HTML in PHP - Formatting for the HTML in PHP files. Runs before the save action so you can still have a PHP formatter.
- Composer
- PHP Debug - XDebug extension for Visual Studio Code
- PHP DocBlocker
- php cs fixer - PHP CS Fixer extension for VS Code, php formatter, php code beautify tool
- phpcs - PHP CodeSniffer for Visual Studio Code
- phpfmt - phpfmt for Visual Studio Code
- POV-Ray - Persistence of Vision Ray Tracer (POV-Ray) Extension, includes Syntax Highlighting and Snippets for common POV-Ray scene elements, Render the current scene from within Visual Studio Code
- Python - Linting, Debugging (multi threaded, web apps), Intellisense, auto-completion, code formatting, snippets, unit testing, and more.
- TensorFlow Snippets - This extension includes a set of useful code snippets for developing TensorFlow models in Visual Studio Code.
- ReasonML - Intellisense, code formatting, refactoring, code lens and more
- rust-analyzer - Linting, auto-completion, code formatting, snippets and more
- Terraform - Syntax highlighting, linting, formatting, and validation for Hashicorp's Terraform
Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned.
Review and manage GitHub pull requests and issues
Allows you to manage GitHub Gists entirely within the editor. You can open, create, delete, fork, star and clone gists, and then seamlessly begin editing files as if they were local. It's like your very own developer library for building and referencing code snippets, commonly used config/scripts, programming-related notes/documentation, and interactive samples.
Shows GitHub Actions workflows and runs
Remotely browse and edit any GitHub repository
This extension uses the GitHub api to monitor the state of your pull requests and let you know when it's time to merge or if someone requested changes.
Displays a graphical preview of Azure Resource Manager (ARM) templates. The view will show all resources with the official Azure icons and also linkage between the resources.
Browse your database inside the vs code editor
Everything you need for the Azure IoT development: Interact with Azure IoT Hub, manage devices connected to Azure IoT Hub, and develop with code snippets for Azure IoT Hub
Mark lines and jump to them
Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug. Browser Preview is powered by Chrome Headless, and works by starting a headless Chrome instance in a new process. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!
An extension for big projects or monorepos that colors your tab/titlebar based on the current package
An extension to quickly generate test files.
An extension that can turn Visual Studio Code into a PKM tool, with excellent UX, using Markdown files to organize and reference any amount of knowledge. Whether you organize your notes with PARA or Zettelkasten, link notes together like Roam, or simply create notes in an ad-hoc manner, Dendron can help. Think of it as a second brain to help you make sense of all the information you care about. Bonus: Dendron can also publish a static site via NextJS if also using
dendron-cli.
Commands for upload or copy files of a workspace to a destination.
Ability to duplicate files and directories.
Show language diagnostics inline (errors/warnings/...).
Toggle any VS Code setting by your favorite keybindings.
Example of toggling typescript.inlayHints.functionLikeReturnTypes.enabled by shortcut:
Provides Javascript and React/Redux snippets in ES7
Generating .gitignore files made easy.
View git log, file or line History
Automatically indexes your git projects and lets you easily toggle between them
GoTo current file's online link in browser and Copy the link in clipboard.
Provides Git CodeLens information (most recent commit, # of authors), on-demand inline blame annotations, status bar blame information, file and blame history explorers, and commands to compare changes with the working tree or previous versions.
Atom-like git indicators on active panel
Adds a GitLab sidebar icon to view issues, merge requests and other GitLab resources. You can also view the results of your GitLab CI/CD pipeline and check the syntax of your
.gitlab-ci.yml.
Run gradle tasks in VS Code.
Snippets for popular icon fonts such as Font Awesome, Ionicons, Glyphicons, Octicons, Material Design Icons and many more!
This extension will display inline in the editor the size of the imported package. The extension utilizes webpack with babili-webpack-plugin in order to detect the imported size.
Bringing the power of Jira and Bitbucket to VS Code - With Atlassian for VS Code you can create and view issues, start work on issues, create pull requests, do code reviews, start builds, get build statuses and more!
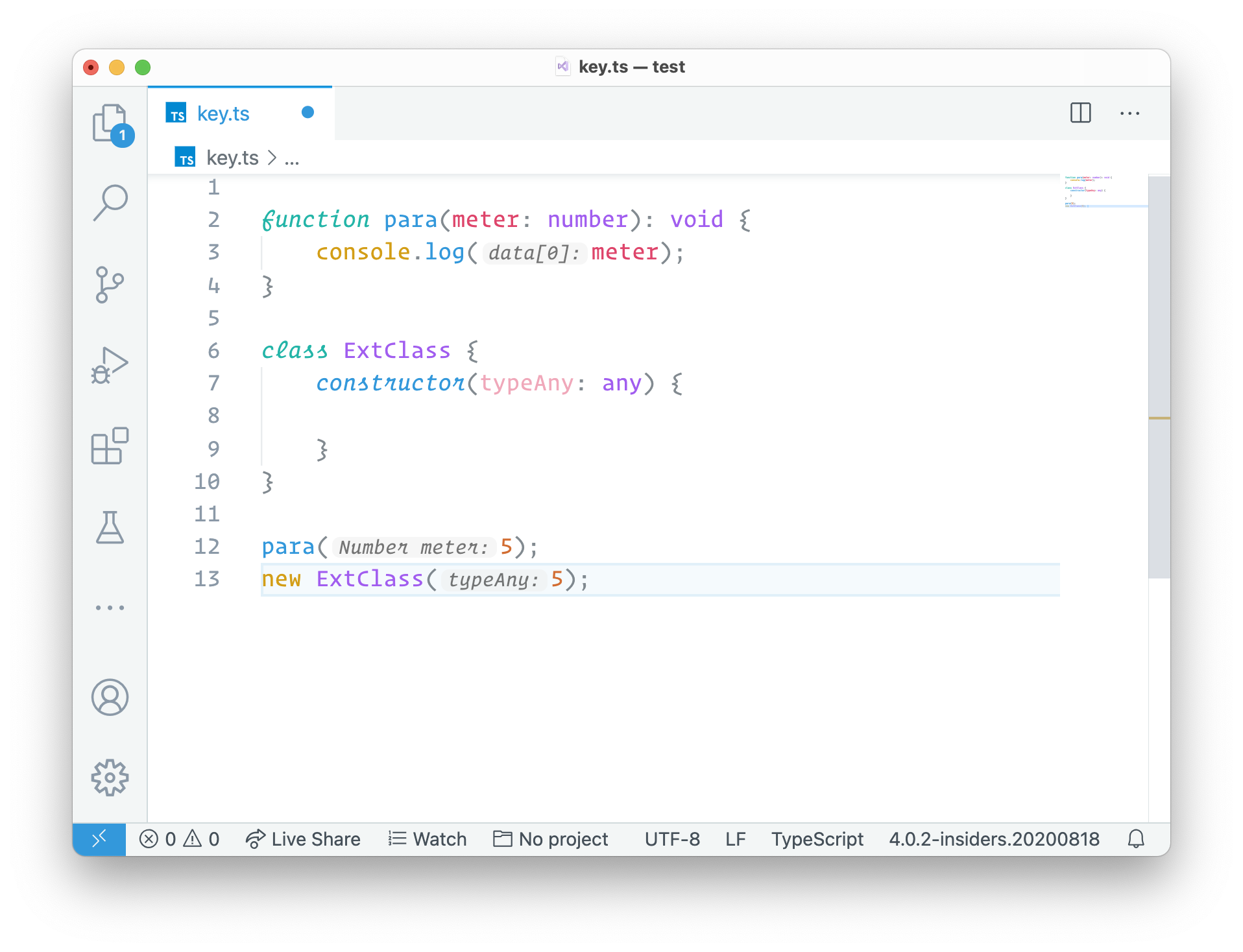
Provides annotations on function calls in JS/TS files to provide parameter names to arguments.
Provides fast cursor movement, inspired by Atom's package of the same name.
Simple Kanban board for use in Visual Studio Code, with time tracking and Markdown support.
Launch a development local Server with live reload feature for static & dynamic pages.
Override the regular Copy and Cut commands to keep selections in a clipboard ring
ngrok allows you to expose a web server running on your local machine to the internet. Just tell ngrok what port your web server is listening on. This extension allows you to control ngrok from the VSCode command palette
View and run your .NET Core tests directly in the editor.
🌍 All in one i18n extension for VSCode
Simply, edit markdown documents in vscode and instantly preview it in your browser as you type.
Visual Studio Code plugin that autocompletes npm modules in import statements.
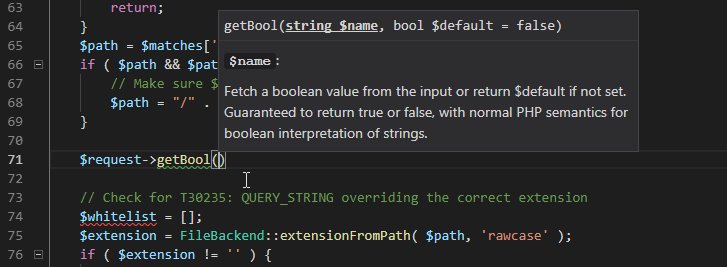
Provides parameter hints on function calls in JS/TS/PHP files.
Compare (diff) text selections within a file, across different files, or to the clipboard
Infer the structure of JSON and paste is as types in many programming languages
Provides path completion for visual studio code.
Visual Studio Code plugin that autocompletes filenames
Extends Visual Studio Code via things like Node.js based scripts or shell commands, without writing separate extensions
PrintCode converts the code being edited into an HTML file, displays it by browser and prints it.
Easily switch between projects.
VSCode Project Dashboard is a Visual Studio Code extension that lets you organize your projects in a speed-dial like manner. Pin your frequently visited folders, files, and SSH remotes onto a dashboard to access them quickly.
Highlight columns in comma, tab, semicolon and pipe separated files, consistency check and linting with CSVLint, multi-cursor column editing, column trimming and realignment, and SQL-style querying with RBQL.
Allows users to open any folder in a container, on a remote machine, container or in Windows Subsystem for Linux(WSL) and take advantage of VS Code's full feature set.
Allow user to edit files from Remote server in Visual Studio Code directly.
Allows you to send HTTP request and view the response in Visual Studio Code directly.
All-in-one extension for text manipulation: filtering (grep), remove lines, insert number sequences and GUIDs, format content as table, change case, converting numbers and more. Great for finding information in logs and manipulating text.
Custom keywords, highlighting, and colors for TODO comments. As well as a sidebar to view all your current tags.
Cycle between single, double and backtick quotes
TypeScript Language Service Plugin providing a set of source actions for easy objects destructuring
Automatic time tracker and productivity dashboard showing how long you coded in each project, file, branch, and language.
Scaffold projects using Yeoman
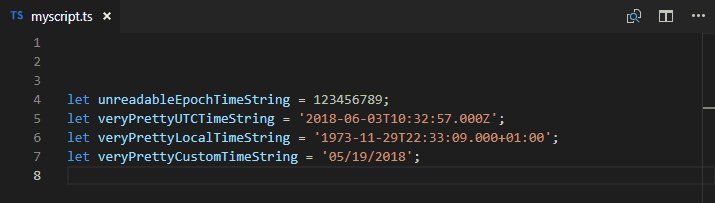
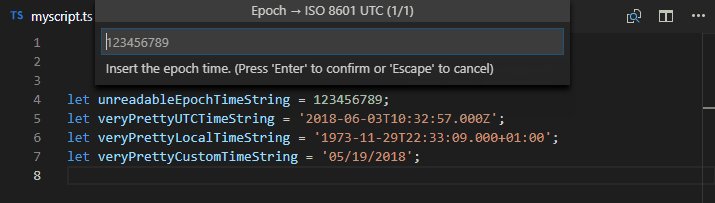
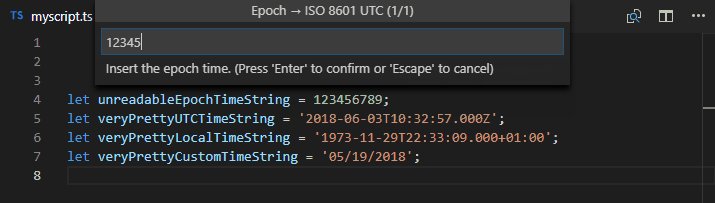
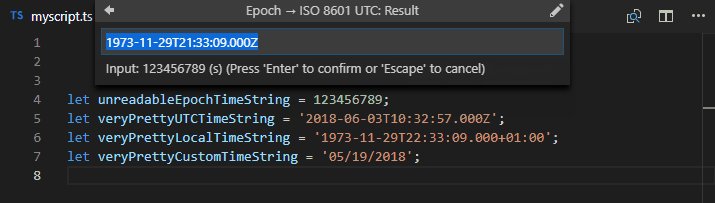
Time converter extension to convert timestamps from/to various formats and insert them on demand or just display them. It further provides a neat hover provider to beautify epoch timestamps instantly. All features are highly customizable.
Align your code by colon(:), assignment(=,+=,-=,*=,/=) and arrow(=>). It has additional support for comma-first coding style and trailing comment.
And it doesn't require you to select what to be aligned, the extension will figure it out by itself.
Native settings, just add
"editor.linkedEditing": trueto yoursettings.jsonfile
Auto rename paired HTML/XML tags
Beautify code in place for VS Code
Transform html to pug inside your Visual Studio Code, forget about using an external page anymore.
Transform quotes of ECMAScript string literals
Paste code with "correct" indentation
Sorts lines of text in specific order
A simple yet powerful extension to add wrapper templates around your code blocks.
Wraps selection or multiple selections with symbol or multiple symbols
Allows you to toggle your formatter on and off with a simple click
Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX.
shell script & Dockerfile & dotenv format
Quickly translate selected text right in your code
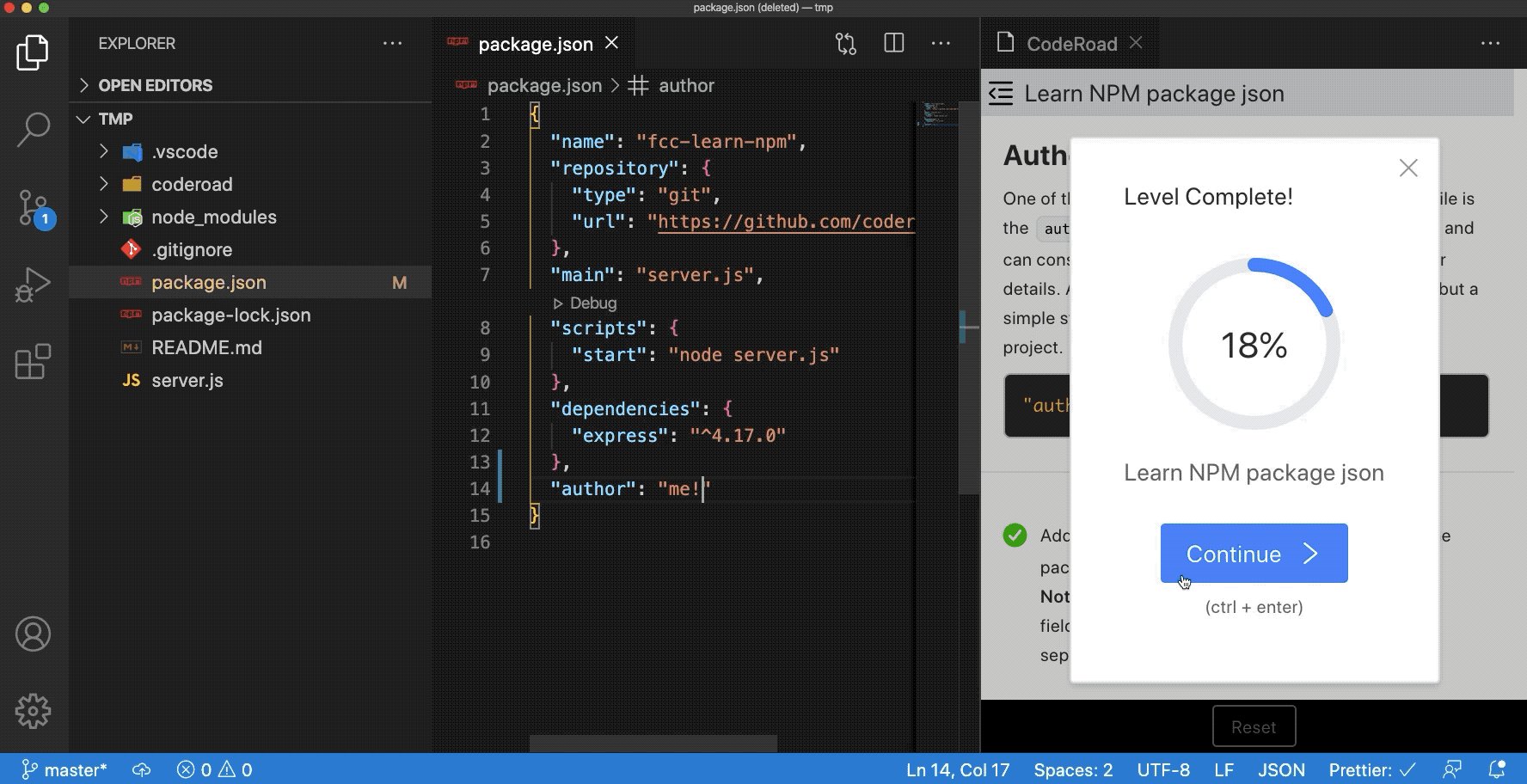
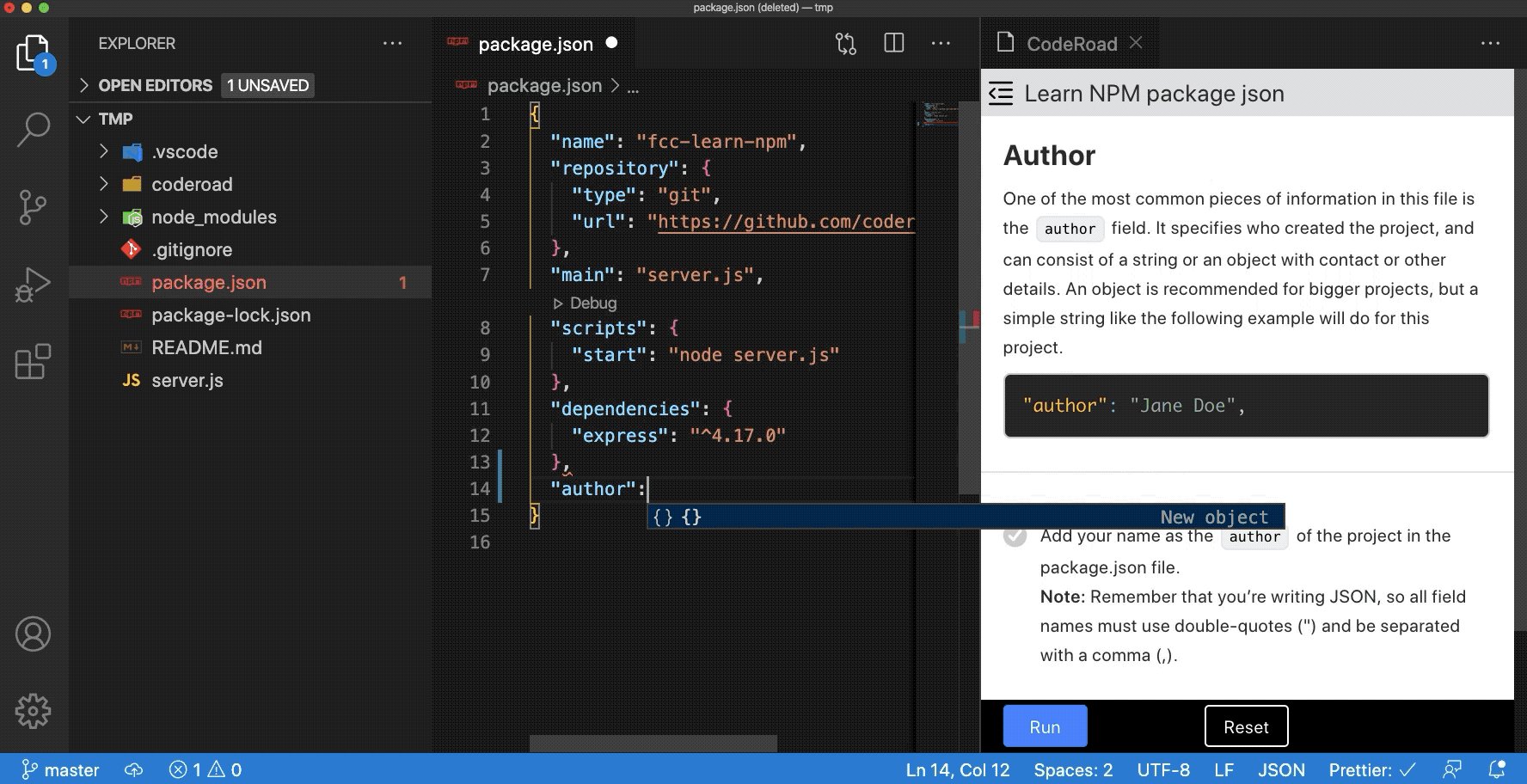
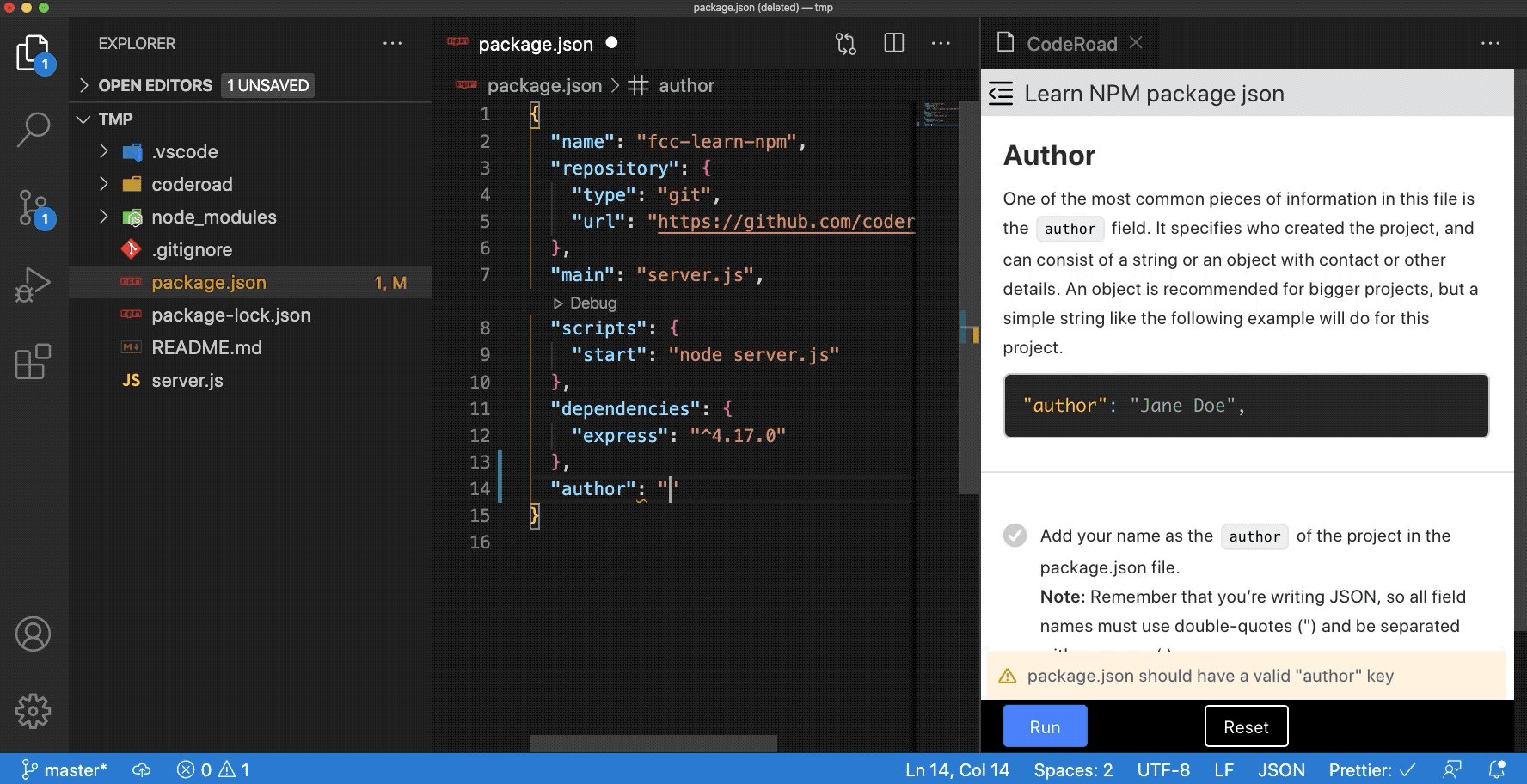
Play interactive tutorials in your favorite editor.
Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script
Automatic time reports by project and other programming metrics right in VS Code.
Highlight web colors in your editor
Syntax highlighting for the VS Code Output Panel and log files
Dash integration in Visual Studio Code
Leverage your favourite shell commands to edit text
Editor Config for VS Code
Auto-sync your work to remote FTP server
Highlights matching tags in the file.
A simple extension to make indentation more readable.
Syncs selected VSCode theme with iTerm2 color profile
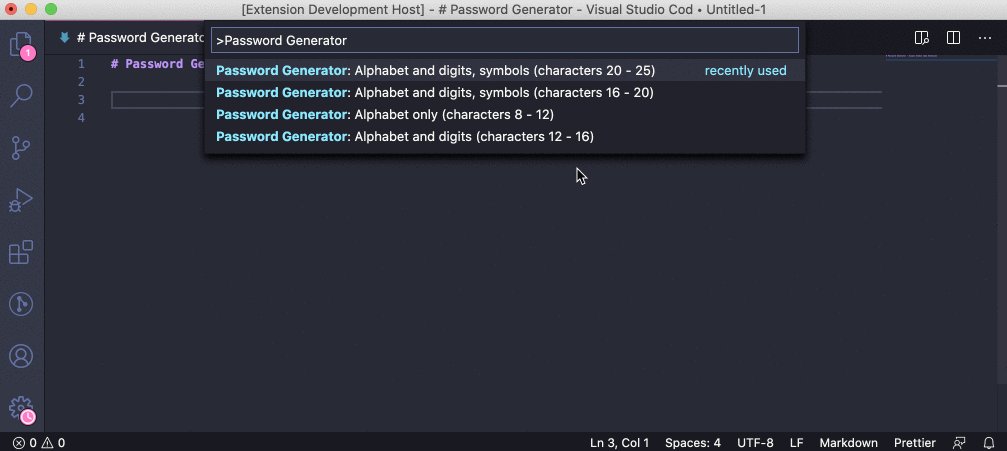
Create a secure password using our generator tool. Help prevent a security threat by getting a strong password today.
An open source ecosystem for IoT development: supports 350+ embedded boards, 20+ development platforms, 10+ frameworks. Arduino and ARM mbed compatible.
Polaroid for your code 📸.
Send your code to carbon.now.sh.
Rapid prototyping playground for JavaScript and TypeScript in VS Code, with access to your project's files, inline reporting, code coverage and rich output formatting.
Run various scripts right from VS Code
Send messages and code snippets, upload files to Slack
Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.
A Powerful SVG Language Support Extension(beta). Almost all the features you need to handle SVG.
View an SVG in the editor and export it as data URI scheme or PNG.
Highlight multiple text patterns with different colors at the same time. Highlighting a single text pattern can be done with the editor's search functionality, but it cannot highlight multiple patterns at the same time, and this is where this extension comes handy.
Quickly bring up helpful MDN documentation in the editor
Quickly generate interface definitions from typescript class
Adds JFrog Xray scanning of project dependencies to your VS Code IDE. It allows developers to view panels displaying vulnerability information about the components and their dependencies directly in their VS Code IDE. The extension also allows developers to track the status of the code while it is being built, tested and scanned on the CI server.
If you're feeling brave, there are at least two custom UIs for VS Code:
Cyberpunk 2077 inspired theme

VSCode theme inspired by a galaxy far far away...

Dark VSCode theme inspired by Japanese traditional colors and the poetry composed 1000 years ago.

One Dark Theme based on Atom.

A detailed and accurate Atom One Dark Theme.

A simple theme with bright colors and comes in three versions — dark, light and mirage for all day long comfortable work.

VS Code theme inspired by the calm colors of the aurora borealis in Alaska.

Tuff but sweet theme.

🏙 Yummygum's Official City Lights suite

🔥 Official theme by Wes Bos.

Official Dracula Theme. A dark theme for many editors, shells, and more.

A simple theme with bright colors in three variants — Night Sky, Serene and Ocean for all day long comfortable work.

A colorful and semantic coloring code theme.

A fun, purple-based pastel/candy/daydream fairyfloss theme made by sailorhg.

GitHub Theme for Visual Studio Code.

Jellybeans Theme for Visual Studio Code.

An elegant and juicy material-like theme for Visual Studio Code.

The most epic theme now for Visual Studio Code.

Minimal monochrome theme.

Monokai inspired theme for Visual Studio Code and Visual Studio IDE.

Beautiful functionality for professional developers, from the author of the original Monokai color scheme.

A VS Code theme for the night owls out there. Works well in the daytime, too, but this theme is fine-tuned for those of us who like to code late into the night. Color choices have taken into consideration what is accessible to people with color blindness and in low-light circumstances. Decisions were also based on meaningful contrast for reading comprehension and for optimal razzle dazzle. ✨

A simple theme.

An arctic, north-bluish clean and elegant Visual Studio Code theme.

Collection of 320+ beautiful syntax and UI themes.

A relaxed theme to take a more relaxed view of things.

⚡ A professional theme with hand-picked & bold shades of purple 💜 to go along with your VS Code. A custom VS Code theme with style.

A dark syntax/workbench theme for Visual Studio Code - optimized for SCSS, HTML, JS, TS, Markdown, and PHP files.

Collection of 18 light themes separated in 4 groups by background's brightness.

A list of Twitter accounts for various people in the VS Code Community
- @code - The official VS Code Twitter
- @auchenberg - VS Code Program Manager
- @BenjaminPasero - VS Code Dev
- @chrisdias - VS Code Program Manager
- @_clarkio - Developer Advocate @ Azure. Creator of VS Code release highlight videos
- @eamodio - GitLens creator
- @ErichGamma - VS Code Dev
- @IsidorN - VS Code Dev
- @joaomoreno - VS Code Dev
- @johannesrieken - VS Code Dev
- @lannonbr - Creator of vscode.rocks & JS Parameter Annotations extension
- @maeschli - VS Code Dev
- @mattbierner - VS Code Dev
- @MrAhmadAwais - JS/WordPress Core Dev. Creator of VSCode.pro course & Shades of Purple theme
- @ramyanexus - VS Code Dev. Maintainer of Go extension
- @Tyriar - VS Code Dev. Creator of xterm.js
- Better Comments - The Better Comments extension will help you create more human-friendly comments in your code.
- Visual Studio Code API section of Official Documentation
- vscode-test-content - A method to set/get editor content, and it's selection. Especially useful for unit tests.
- typed-vscode - Generates types from contribution points of your extension manifest
- Live Share - Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you're using or app types you're building.
- Online TextMate Themes Editor - since VS Code supports TextMate themes, you can create them in this online editor and then create a new VS Code package using Yo Code tool
- Yo Code - Extension Generator
- Open in Code - macOS Finder toolbar app to open current folder in Visual Studio Code
- Themer - Easily create your own theme for VS Code (and matching ones for your other tools).
- Azure Tools for Visual Studio Code - This extension for Visual Studio Code gives Azure developers some convenient commands for creating or accessing resources directly in the editor.
- Mark down preview - Markdown Preview Enhanced is an extension that provides you with many useful functionalities such as automatic scroll sync, math typesetting, mermaid, PlantUML, pandoc, PDF export, code chunk, presentation writer, etc. A lot of its ideas are inspired by Markdown Preview Plus and RStudio Markdown.
After 10 years with Sublime Text, Ahmad Awais switched to VSCode, built Shades of Purple theme, and spent over a 1,000 hours perfecting his setup. He has launched a VSCode Power User Course to help you switch today. You can bring all your custom settings from the previous editor and learn the power user workflows for HTML/CSS, Git/GitHub & Open Source, supercharged Markdown, and everything from JavaScript to PHP, Go, Python, C++, C#, ROR. In this course, you'll also learn to install/setup 50+ Extensions.
- VSCode.pro - 📺 Huge five hours 65 videos VSCode course.
- Ahmad Awais - 🙌 Creator of Shades of Purple theme. Core Developer for WP/JS. OSS Dev Advocate.
Contributions welcome! Read the contribution guidelines first.
I am providing code and resources in this repository to you under an open source license. Because this is my personal repository, the license you receive to my code and resources is from me and not my employer (Microsoft).
To the extent possible under law, Valerii Iatsko has waived all copyright and related or neighboring rights to this work.