(っ◔◡◔)っ A personal timeline for the IndieWeb that can deploy to Neocities and GitHub Pages.
- Like Twitter but it doesn't suck
- Like Geocities except it exists
✨ Neofeed is a beginner-friendly starter site to learn to use Hugo and generate awesome static websites with continuous delivery. This enriched Hugo theme helps you create a plain HTML static website. You can deploy to Neocities and GitHub Pages with continuous deployment workflows out of the box!
🖌 Use CSS skins to switch it up and make it your own. Feeling brave? All the source code is at your fingertips. Go nuts! 🥜
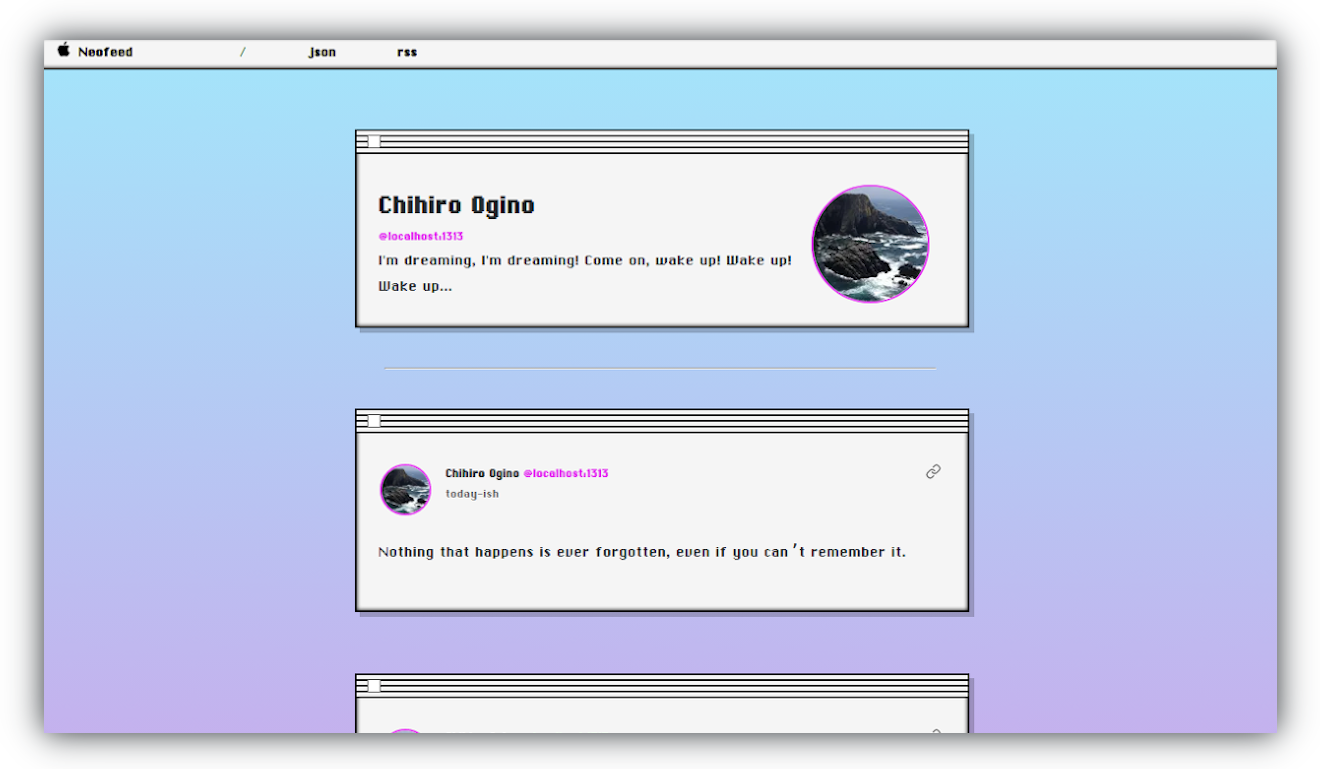
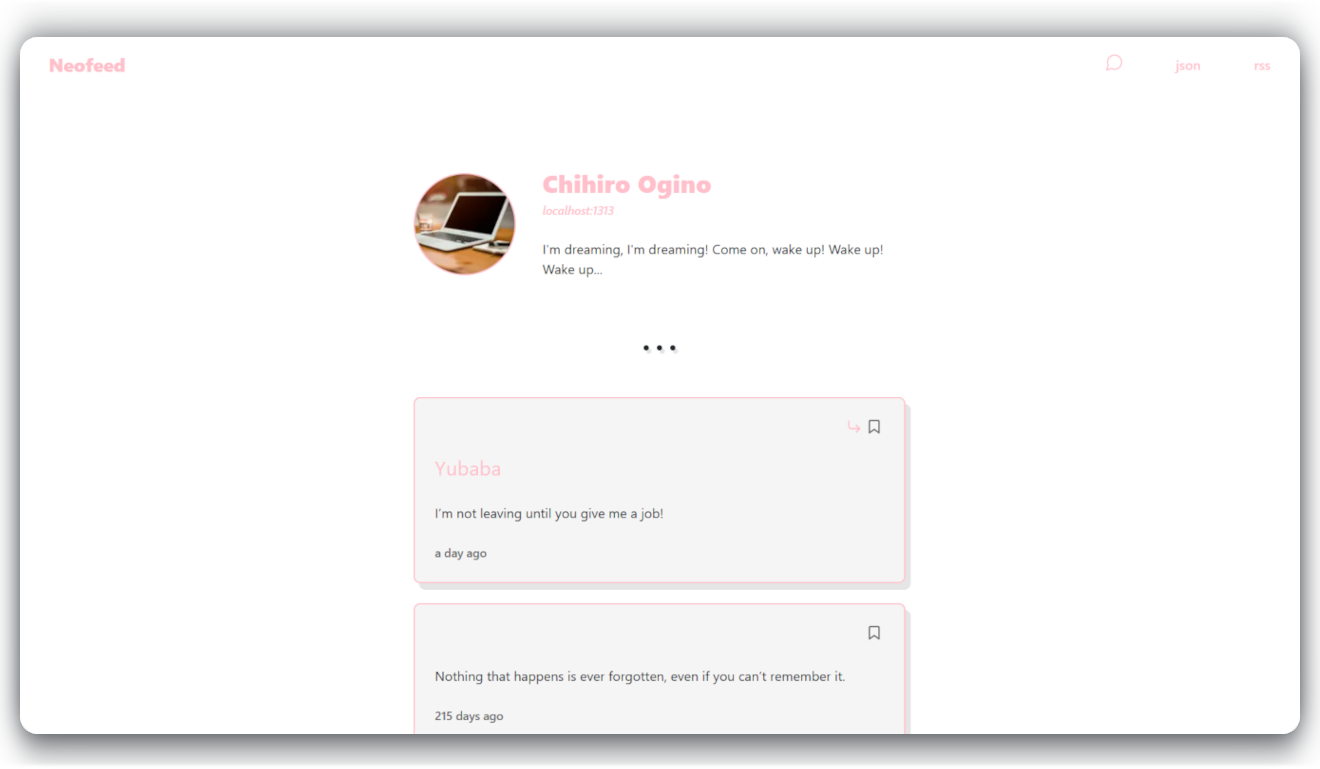
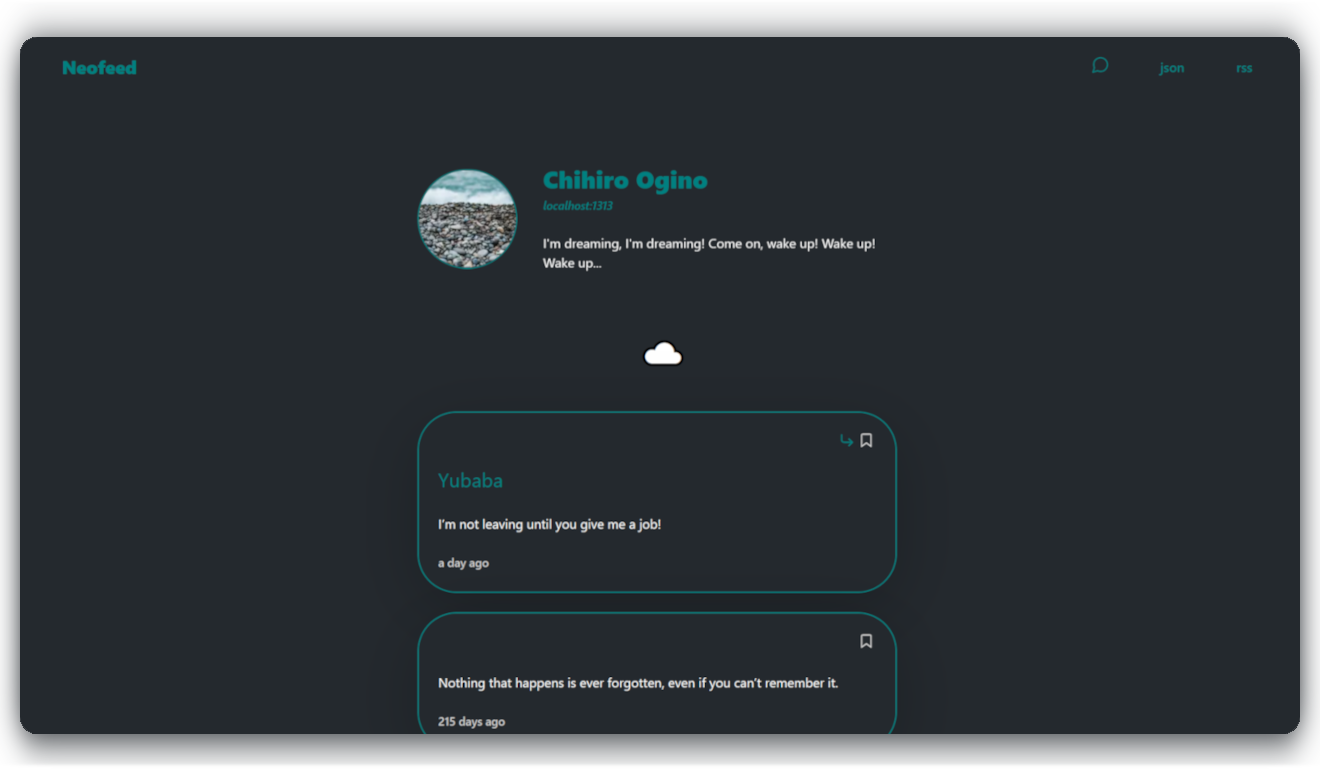
- Screenshots
- The General Idea
- Git Started
- IndieWeb Features
- Learn and Customize with Hugo
- Contributing
With just CSS you can make your Neofeed look like anything you can imagine. Here are a few options for you to use, change, or extend right out of the box.
Neofeed is an enriched Hugo theme. It gives you a fun starting point for creating your own personal feed on your own personal website! Customize as little or as much as you want and join the IndieWeb movement.
Starting from scratch? Check out the Neocities Tutorials.
You can edit your config.toml to customize basic website things, like your site title, your name, and some "about me" text. That's all you need to deploy a great-looking Neofeed.
You can choose from pre-made CSS skins with automatic light and dark modes. Create your own to give your Neofeed personality, or share a CSS skin you made with a pull request to this repository!
Day-to-day, you can deploy your own personal feed updates to your Neocities website as well as GitHub Pages with two commands.
make entry
# ---
# title: 7c483a16-7931-43d7-9417-80124a06a4fa
# date: 2021-01-03T07:03:33
# categories: ["note"]
# tags:
# ---
# Hello world! Let's take back the timeline.
make shipA special self-documenting Makefile makes this possible. Run make help in the repository root to see what you can do.
If you have Git and Make or GNU Make, Neofeed can be set up and deployed without installing any additional dependencies.
-
Fork the repository.
-
Get your Neocities API key by going to:
https://neocities.org/settings/{{your-sitename}}#api_key -
Set up your Neocities API key as a repository secret called
NEOCITIES_API_TOKEN.
Then run:
git clone https://github.com/<your username>/neofeed-theme.git neofeed
cd neofeed- Edit the
config.tomlfile to name your site and choose options. - Create your first entry and ship it!
make entry
# Write something clever in your $EDITOR
make shipThis will build your Neofeed and deploy it to Neocities using the included GitHub Actions workflow!
Your site can also be served by Github Pages. Make it so by configuring the publishing source to be your docs/ directory.
Hugo is a static site generator that helps make it easy to create a website made with plain HTML. See the quickstart to create your site then follow these three steps.
Add this theme to your Hugo site by running this command from the site's main folder:
cd <whatever you named your site folder>
git submodule add https://github.com/victoriadrake/neofeed-theme.gitCopy the exampleSite configuration file to your site's main folder. Update the settings as you like -- helpful comments are included.
Be sure to replace example.com with your own domain throughout the file.
You can use the make entry command or manually add some content.
When you're ready, you can deploy automatically with services like:
- Neocities, either using the included workflow or drag-and-drop upload.
- GitHub Actions can deploy to GitHub Pages using the included workflow. Just configure your publishing source to be your
docs/directory. - Other repository hosting services, like GitLab Pages can also serve static sites.
Neofeed supports formats and protocols that encourage independent websites! To learn more about these, the community over at IndieWebCamp is a great place to ask questions.
Here are the features Neofeed currently supports:
- Individual posts will render Webmentions with support via Webmention.io
- Your posts can be automatically shared with other social media thanks to Bridgy (see more about Publish (on your) Own Site, Syndicate Elsewhere (POSSE) on the IndieWebCamp wiki)
- Your feed can be parsed by RSS and feed readers thanks to h-card, h-feed, and h-entry microformats2 markup
- You can log into supported services using IndieAuth
rel=melinks (they're in the head file)
Your posts will be displayed slightly differently depending on the category you put in your front matter:
---
title: My Awesome Post
date: 2021-08-05T23:01:26
categories: ["note"] # note, reply, anything else
reply: # If you choose "reply" above, the URL you're replying to
tags:
---
- If it's a
note, just the text will show in your feed, like a tweet or microblog (this takes precedence over other categories) - A post with category
replywill display a post title that links to the page you're replying to with proper reply markup
Check out the example site for... examples! Just do make demo to see it.
If you wish to edit the theme, create a CSS skin, or preview your timeline locally before deploying it, you'll need the Hugo static site generator.
You can install the latest version by running make gethugo.
To see available Hugo commands, type hugo --help. Hugo's searchable documentation is also excellent. I recommend familiarizing yourself with Hugo's concepts using the Quickstart.
Look in static/skins/ to find the CSS files that give Neofeed personality. Choose one or create your own and configure your Neofeed to use it in config.toml:
[params]
skin = "macintosh"Consider this your CSS playground! You can preview changes in your browser with live reload by running Hugo's local server with hugo server. See the Hugo docs for more server options.
If you create a CSS skin you'd like to share, please consider sending a pull request to add it to this repository!
Neofeed has out-of-the-box support for these features.
You can set up site analytics using Plausible, a service that respects user privacy while still letting you see your site traffic and sources.
Once you've set up your Plausible account, just turn it on in your config.toml. Neofeed will use your site's URL automatically.
[params]
plausible = trueWeb Monetization is a proposed standard that can let you receive micropayments when visitors browse your site. You'll need to set up a wallet that supports the Interledger Protocol (ILP).
Add your wallet's payment pointer to your config.toml, for example:
[params]
paymentPointer = "$wallet.provider.com/myspecialid123"You are absolutely encouraged to contribute to this friendly open source project!
As a project, Neofeed has these main goals:
- Make it easy for people to ship a fun and useful website.
- Make it easy to participate in Neocities to encourage the creation of personal static sites.
- Demonstrate excellent open source community practices and repository maintenance practices.
Any contribution that works towards these goals is welcome. See CONTRIBUTING.md for details.