“It’s amazing!” people on the internet said; your coworker kept talking about it; youtube kept on recommending videos about it to you.
Yep, tailwindcss.
You tried it... and you feel it’s not time to jump ship yet. You go back to your Sass based project. But something feels missing. There’s an itch, at the back of your mind, to use gray-200 or purple-900 or red-50. It’s just too convenient.
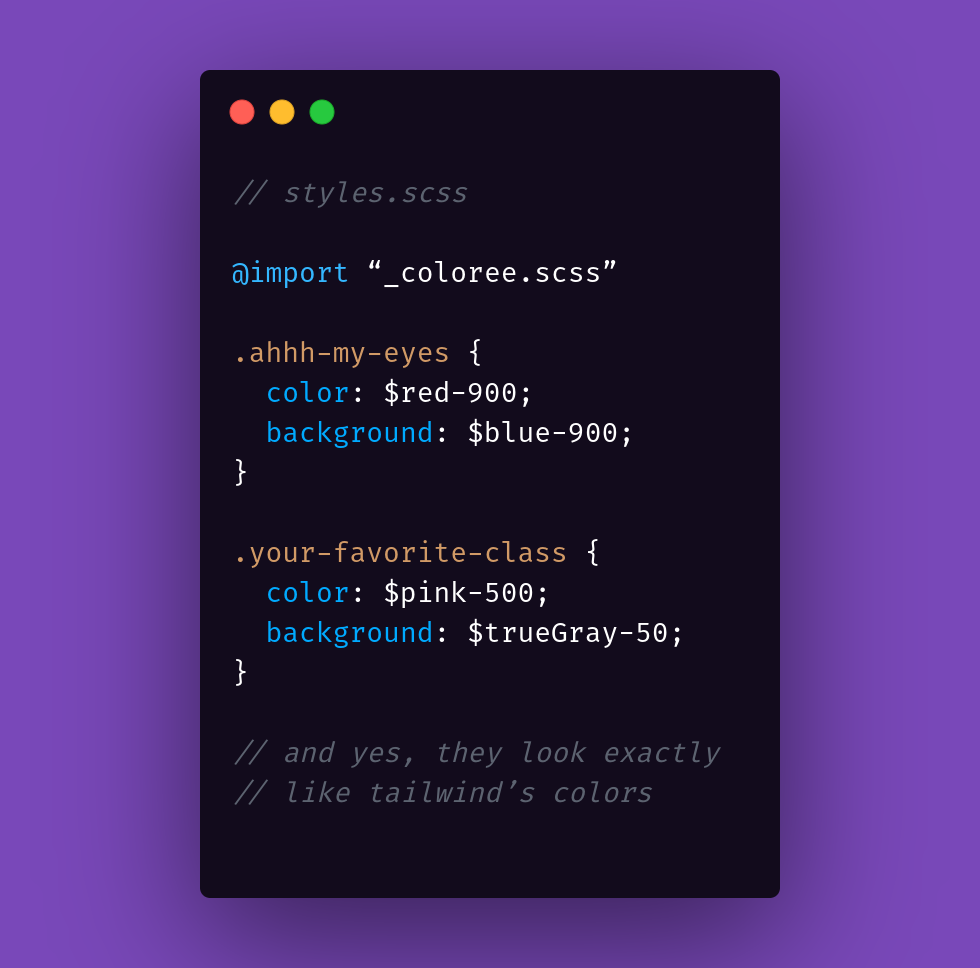
This is who coloree is for—now you can use tailwindcss’ color classes as Sass variables.
- In your terminal,
cdto your the directory where your sass files live. - Run
wget https://raw.githubusercontent.com/vinliao/coloree/master/_coloree.scss - Import
_coloree.scssin your sass file. - Start using those sweet, sweet tailwindcss colors as Sass variables
Perhaps there’s other more convenient method.