jq extension for VSCode
It provides:
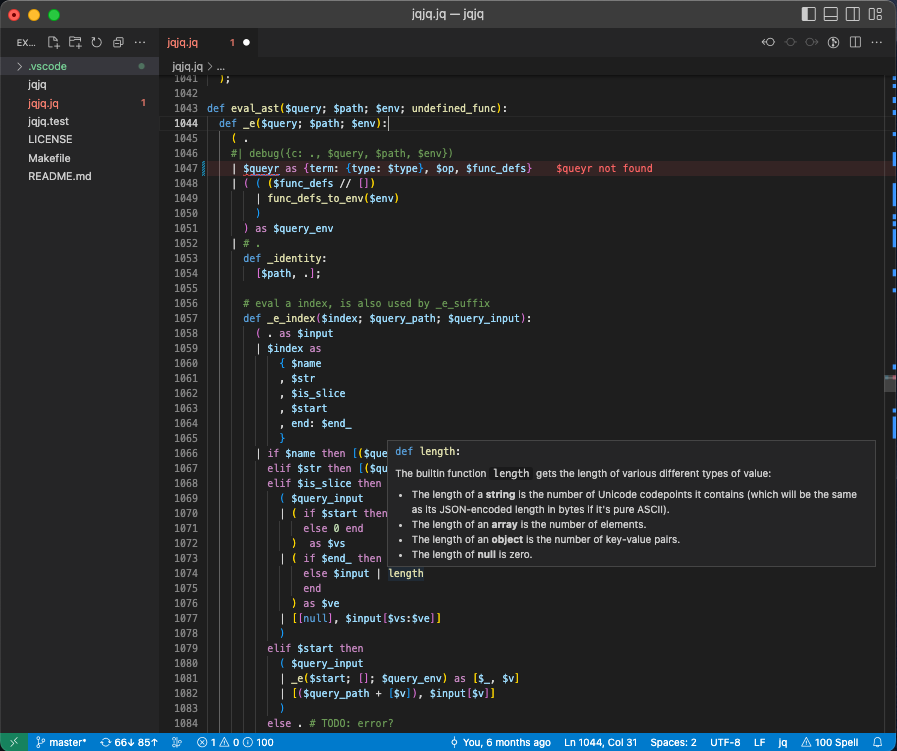
- Syntax highlighting
- Syntax checking
- Auto completion
- Goto defintion
- Hover documentation
- Snippets
Install jq-lsp and make sure it's in $PATH:
go install github.com/wader/jq-lsp@latest
cp $(go env GOPATH)/bin/jq-lsp /usr/local/binnpm install
vsce package && code --install-extension vscode-jq-*.vsix
# or if vsce is not installed
npm exec @vscode/vsce package && code --install-extension vscode-jq-*.vsixIf your using dash or zeal I would recommend installing the jq docset. Search for "jq" under "User Contributed Docsets" in dash or goto https://zealusercontributions.now.sh/.
- Run
npm install. - Open VSCode
- Press Ctrl+Shift+B to compile the client and server.
- Switch to the Debug viewlet.
- Select
Launch Clientfrom the drop down. - Run the launch config.