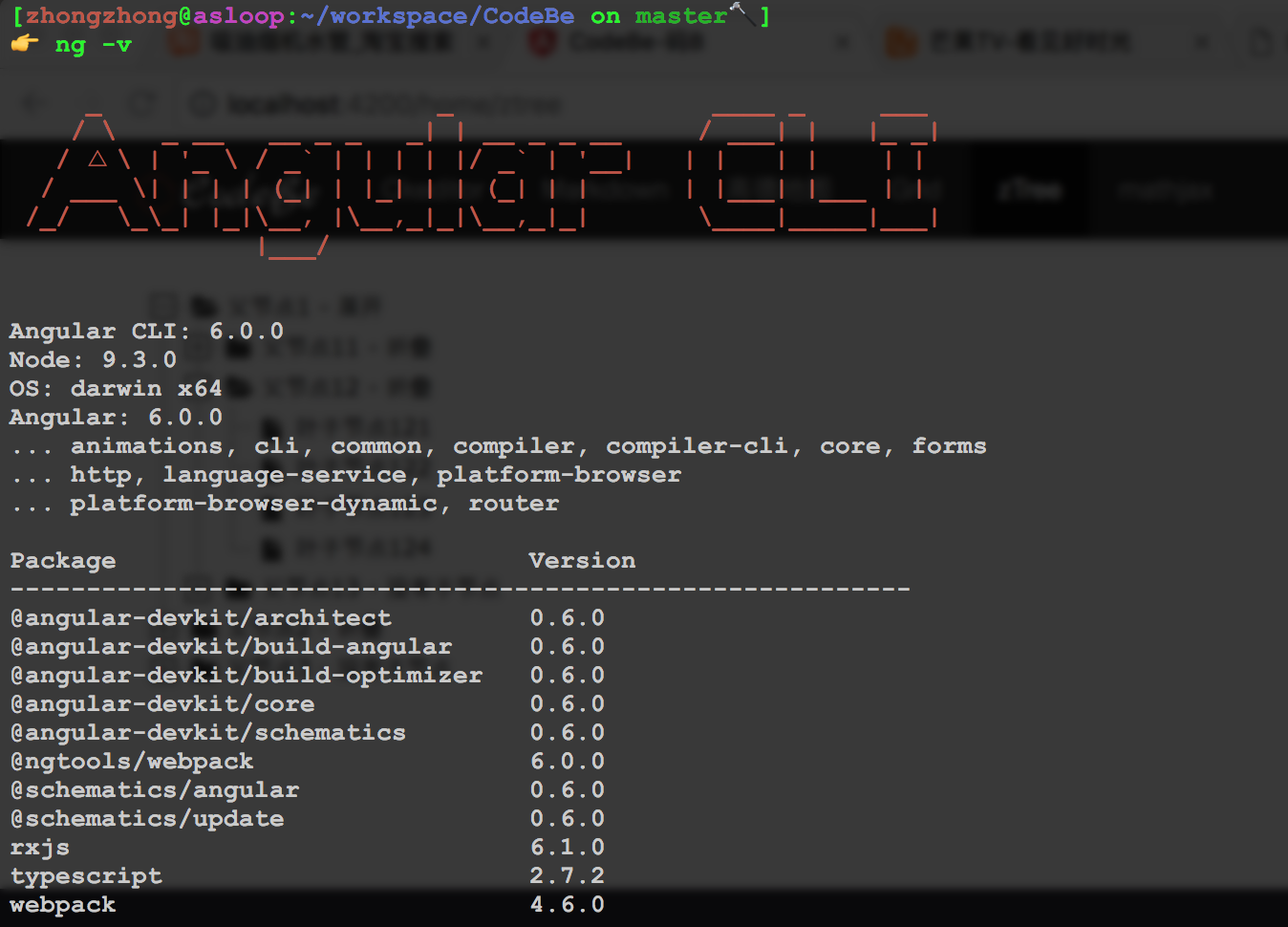
很多人反馈,项目clone下来后无法运行,这里我发一下我的本地的环境信息
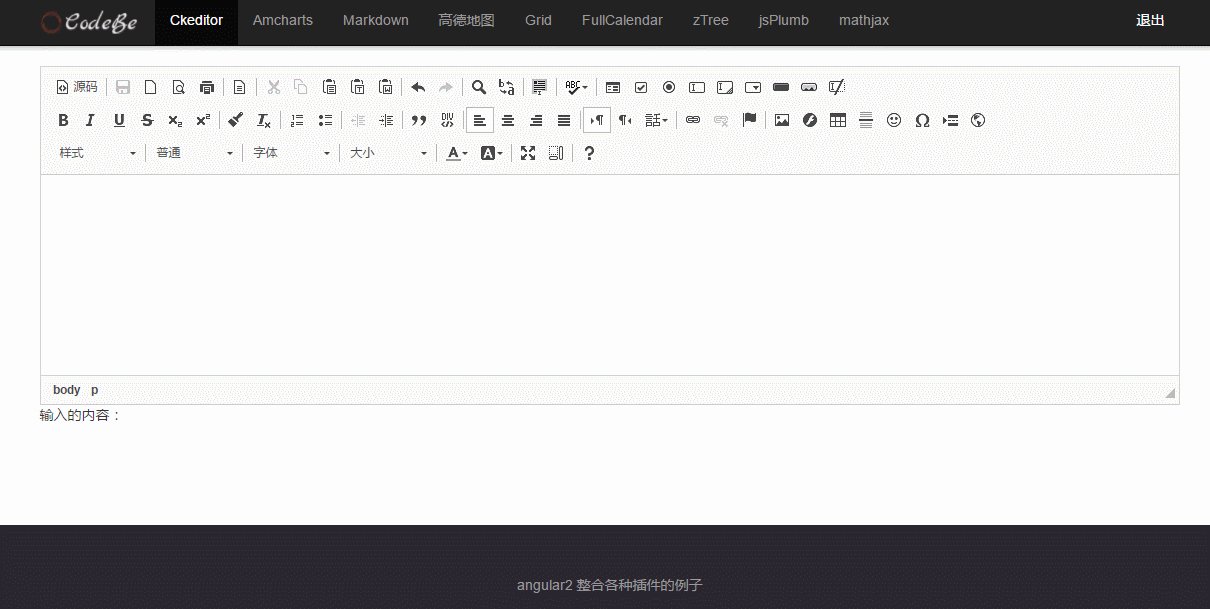
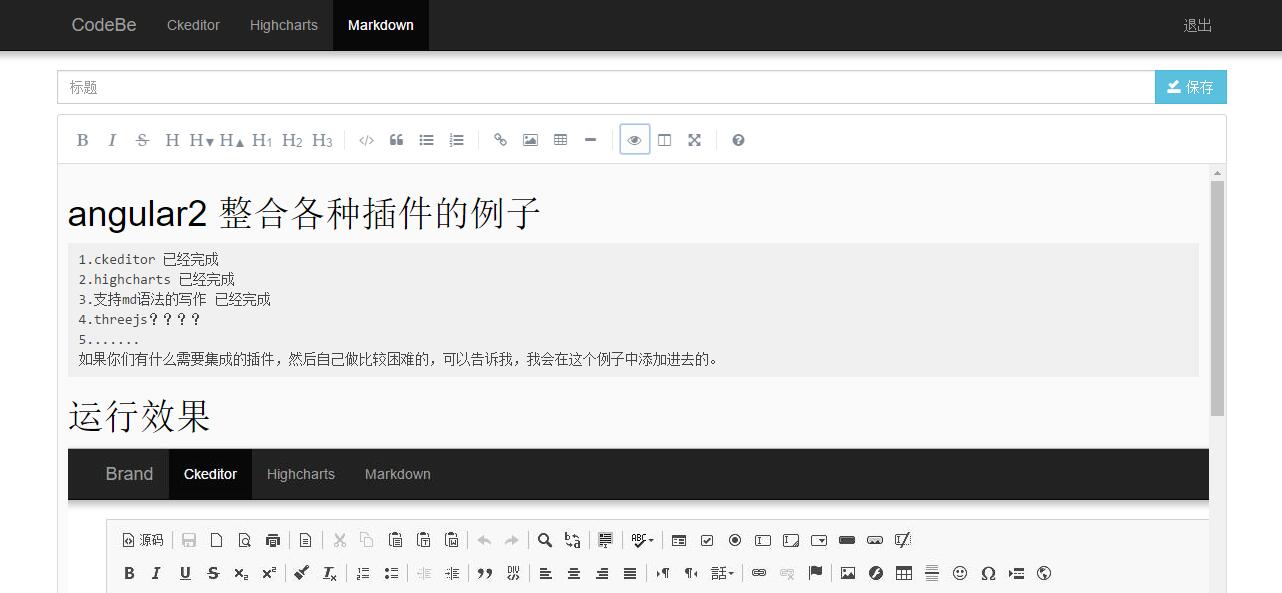
1.ckeditor 已经完成
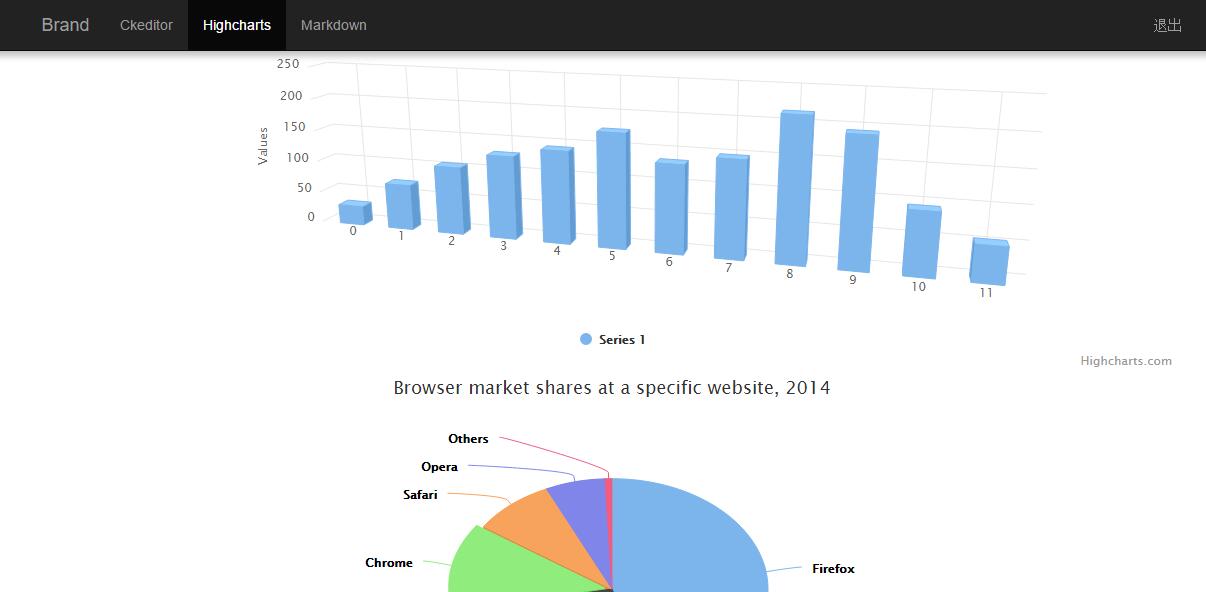
2.highcharts 已经完成(ng2分支)
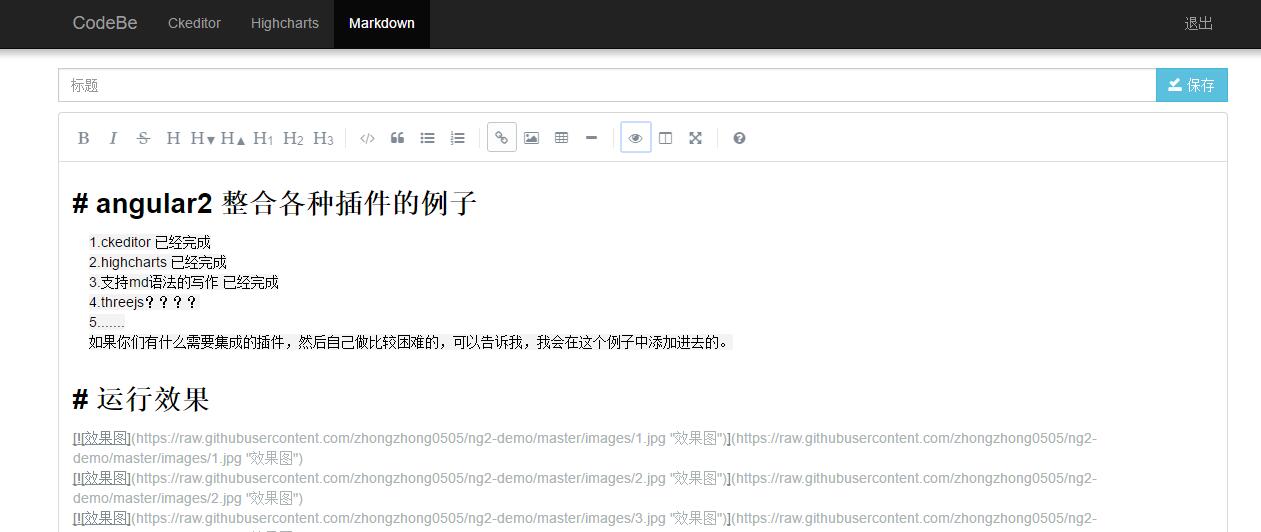
3.支持md语法的写作 已经完成
4.高德地图 已经完成
5.fullcalendar 已经完成
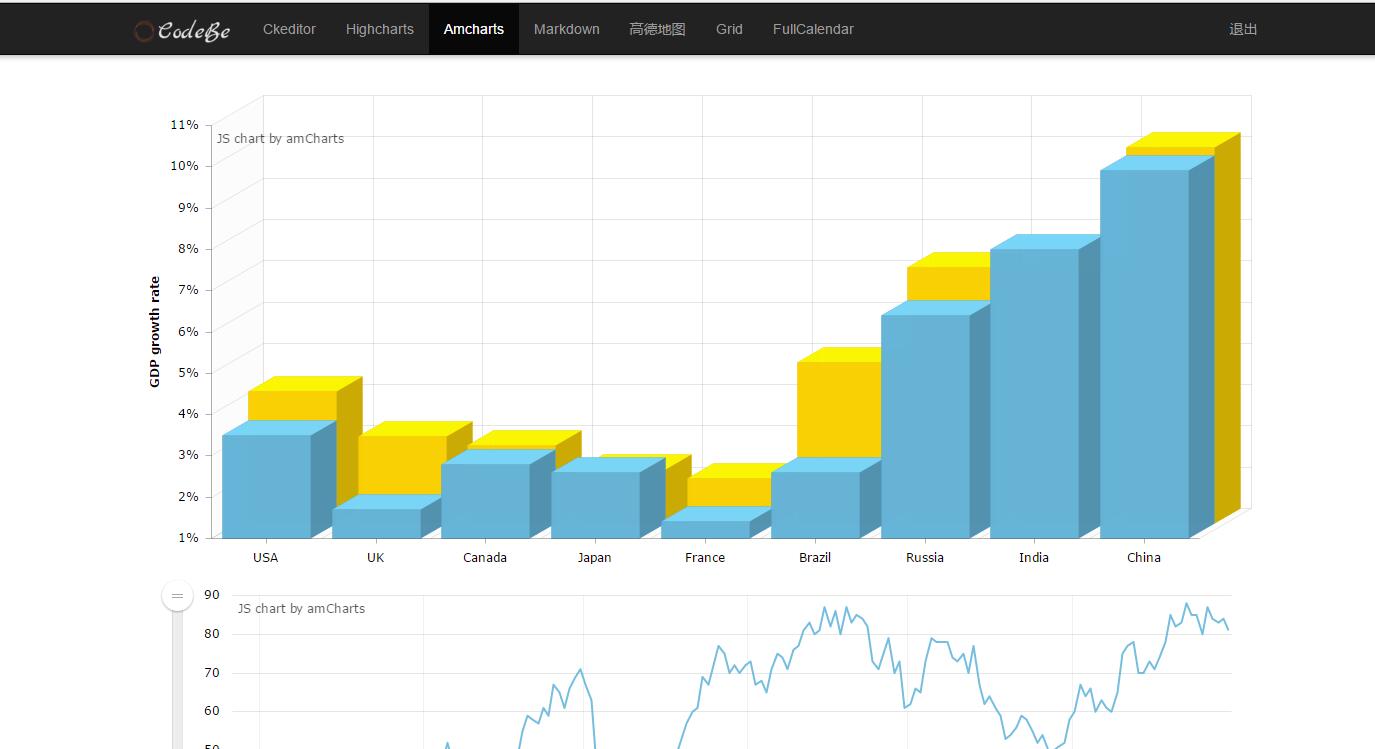
6.amcharts 已经完成(amcharts分支)
7.ztree 已经完成
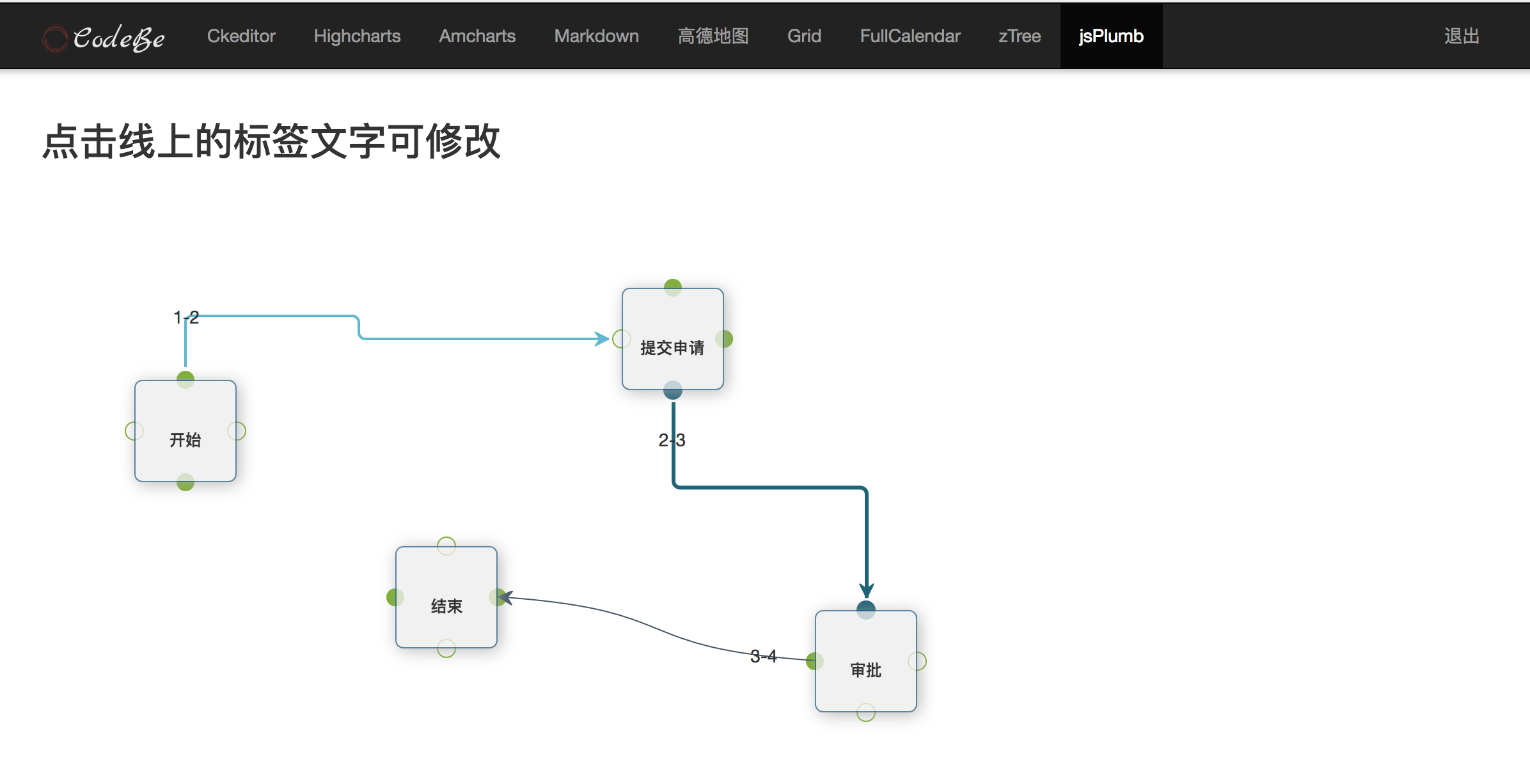
8.jsPlumb 已经完成
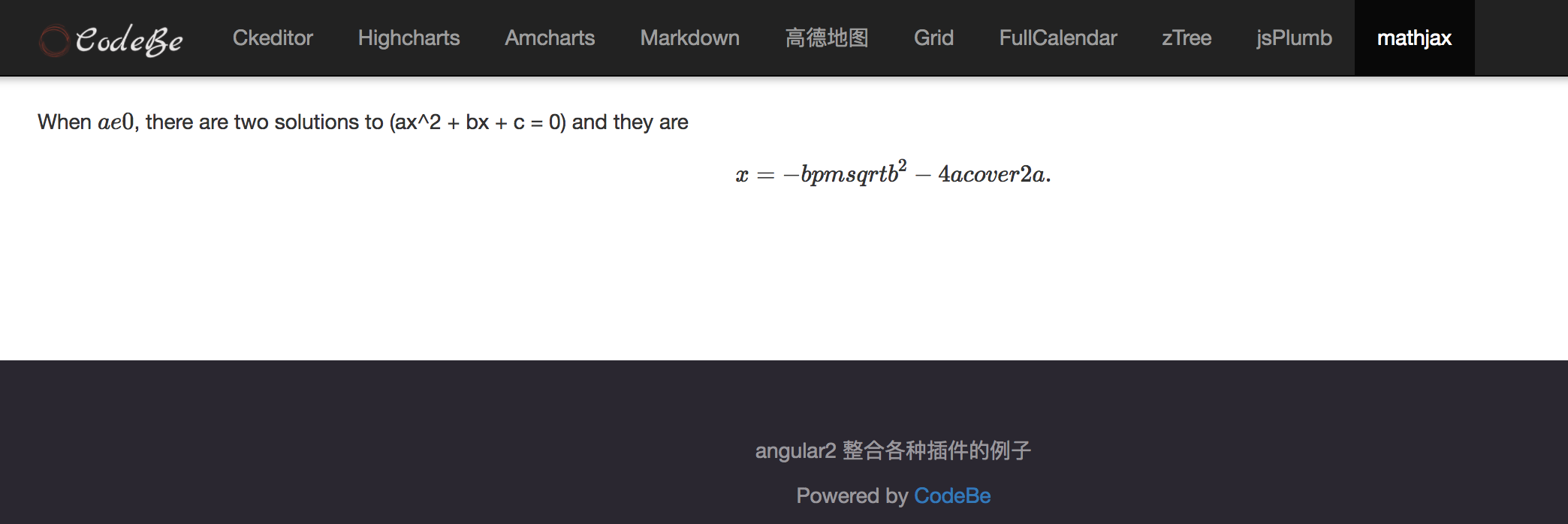
9.mathjax 已经完成
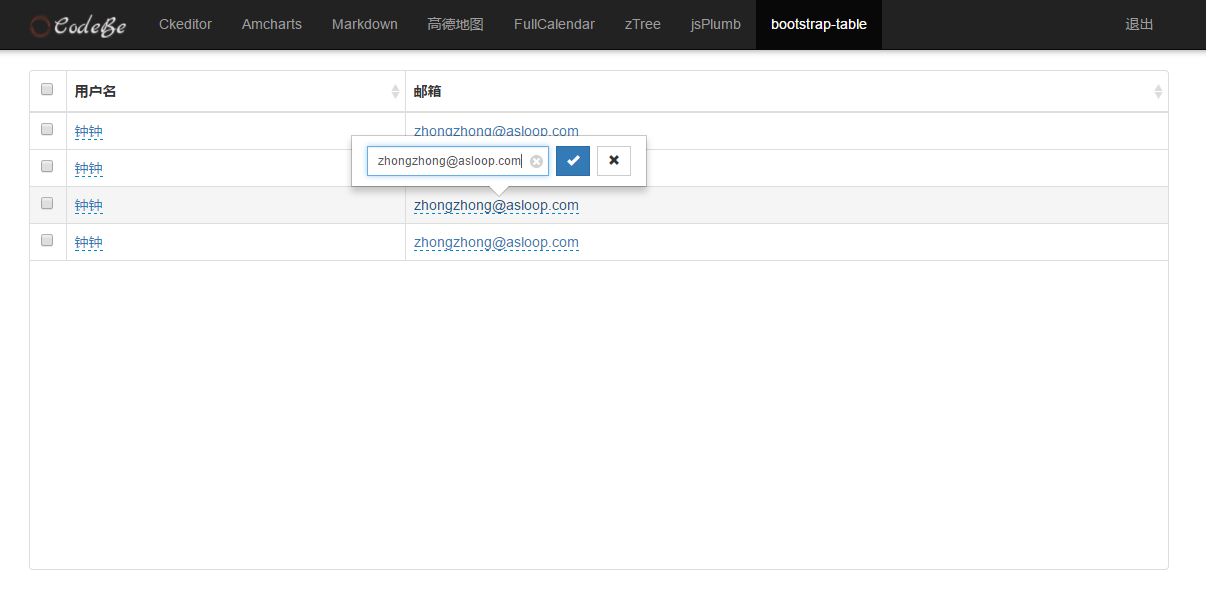
10.bootstrap-table 已经完成(bootstrap-table分支)
11.select2 已经完成(select2分支)
12.layer 已经完成(layer分支)
13.date-range-picker日期时间选择插件 已经完成(daterangepicker分支)
14.汉字转拼音 已经完成(pinyin分支)
15.flatPickr日期时间选择插件 已经完成(flatPickr分支)
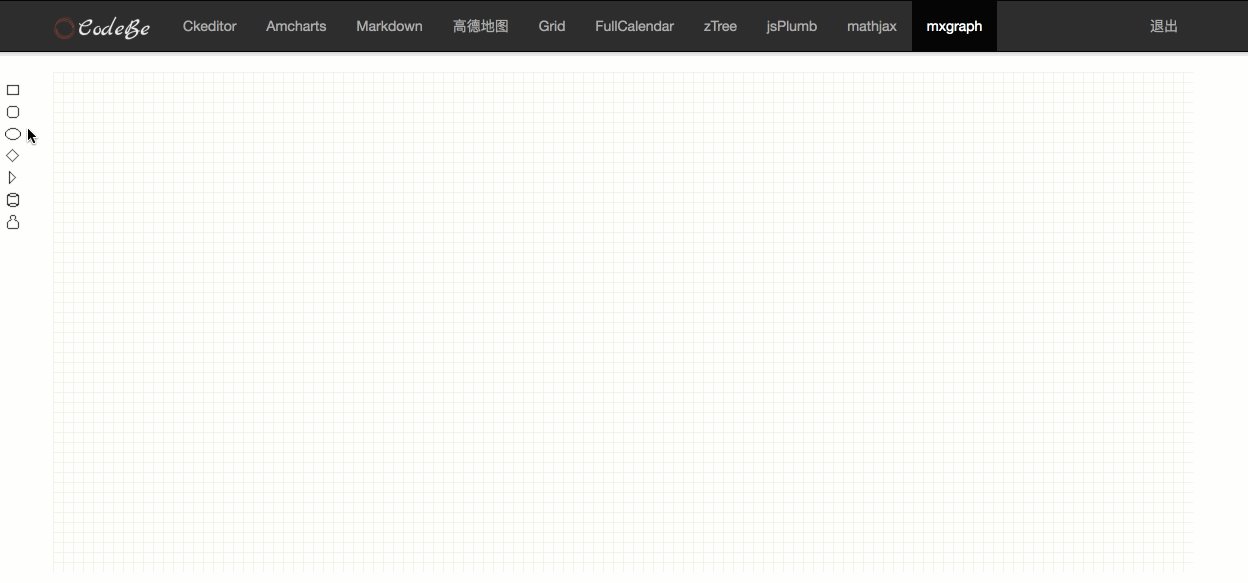
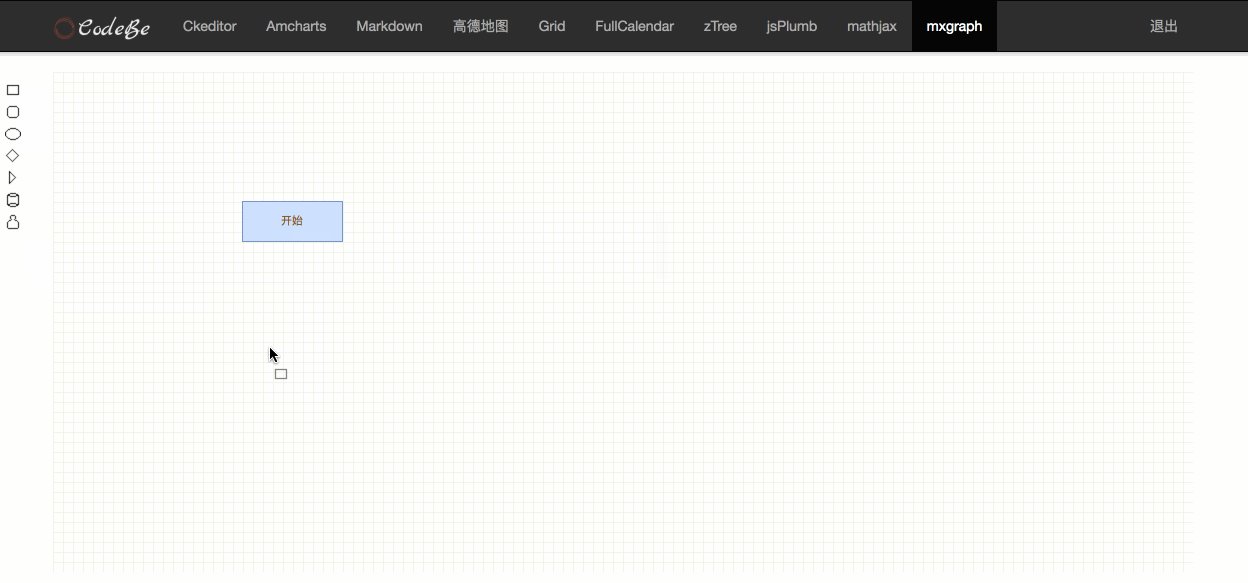
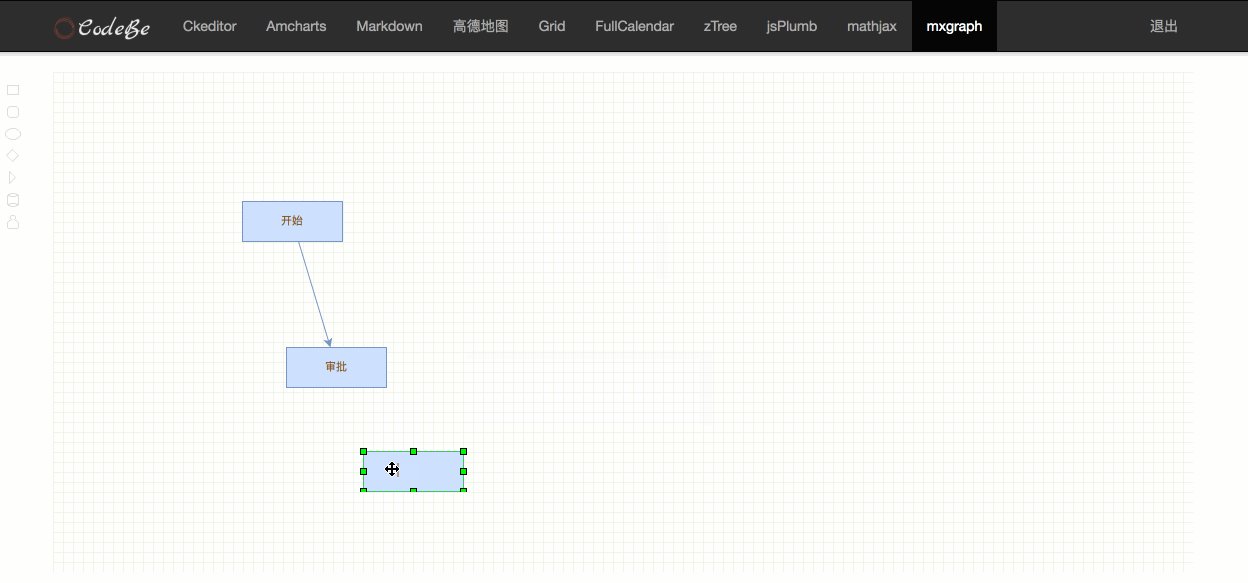
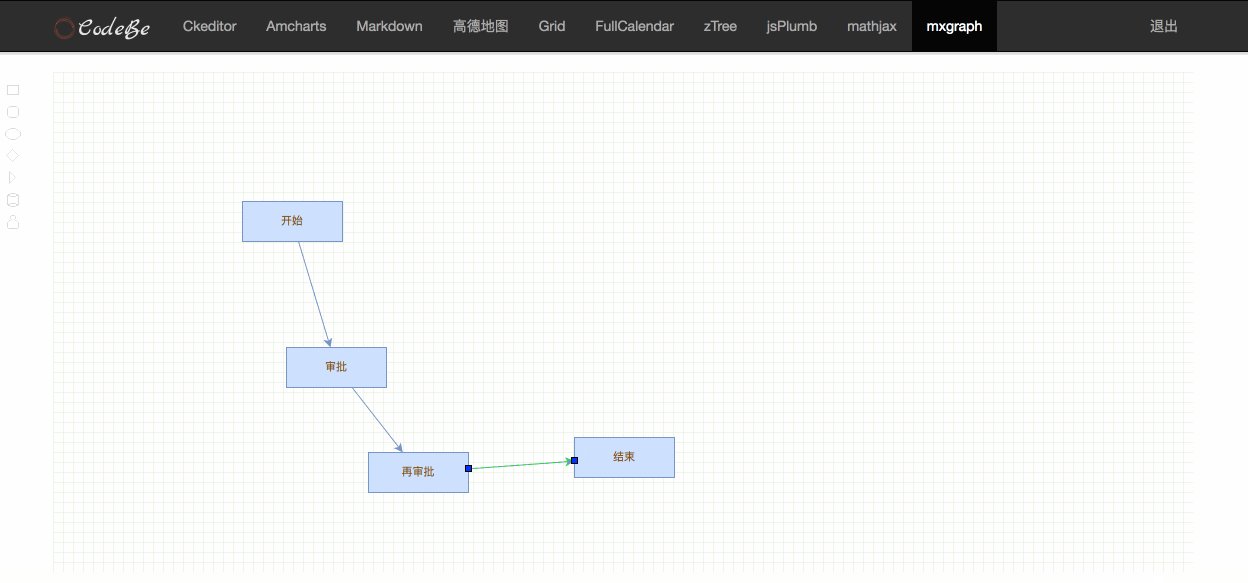
16.mxgraph 已经完成 (mxgraph分支)
17.PhotoSwipe 已经完成 (photoswipe分支)
18.ng2-pdf-viewer 已经完成(pdf-viewer分支)
19.codemirror 已经完成(codemirror分支)
20.swiper 已经完成(swiper分支)
.......
https://github.com/zhongzhong0505/CodeBe
虽然这里集成了很多插件,但是很多朋友还是需要集成其他的各种插件,这样的话你可以先看看这篇文章
https://my.oschina.net/zhongzhong5/blog/867945
然后试着自己去集成试试,如果最后实在不能自己实现的话,可以告诉我,我来帮你们弄进去啊。
我的天啦。居然有人问我插件怎么用。朋友哎,老铁们哎,我想告诉你的是Angular2中如何能够使用其他的插件,并且
每一个集成进来的插件都给了一个基本的示范。然后你们就可以省去自己集成插件的步骤,安心享受插件带来的好处就行了(就是插件怎么用,你得自己学。)。
套路不应该是这样的吗?我要是每个插件玩,我会累死的,你肯定不想这样的,对不对?
如果你们有什么需要集成的插件,然后自己做比较困难的,可以告诉我,我会在这个例子中添加进去的。
因为这个项目中集成了很多插件,你们aot build的时候可能会发现chunk很大,但是不要担心,你们实际用
的时候肯定不会把这些插件都用到的,对不对?
有些插件在对应的分支中才会存在,所以你们一定要看清楚啊。
npm install -g cnpm
cnpm install -g @angular/cli
cnpm install
ng serve