demo
Warning: ugly website ahead! HTML and CSS went AWOL :P. This is a temporary website made for desperate times while we wait on a proper demo-site, see #8.
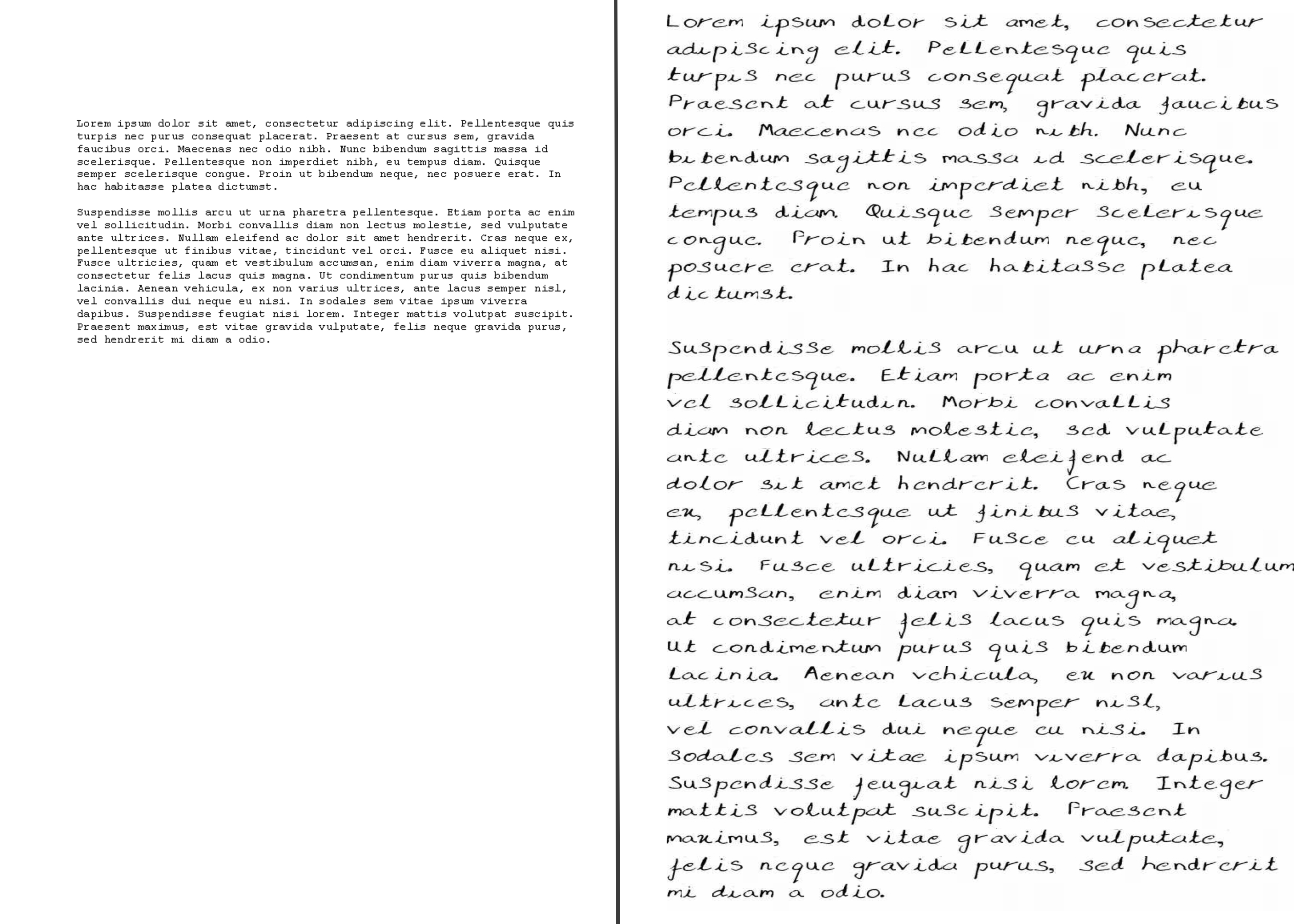
Convert typed text to realistic handwriting!
To use in browser, include <script src="https://raw.githubusercontent.com/alias-rahil/handwritten.js/master/docs/handwritten.js"></script> in one of your html files to get the latest version of handwritten.js. This will expose a global variable called handwritten which you can start using right away. Check the contents of docs/ folder for a simple implementation. For other versions, install the required version with npm and use browserify to compile it. Optionally, use babel-minify to compress the bundled javascript file.
npm install --save handwritten.jsconst handwritten = require('handwritten.js')
const fs = require('fs')
const rawtext = "Hello, world!"
handwritten(rawtext).then((converted) => {
converted.pipe(fs.createWriteStream('output.pdf'))
})npx handwritten.js -f "path/to/inputfile.txt" -o "path/to/outputfile.pdf"Note: Use this method only if you plan to use handwritten.js for one time, installing handwritten.js globally (see-below) is recommended for multiple time usages.
npm install handwritten.js -gNote: DO NOT use sudo to install global packages! The correct way is to tell npm where to install its global packages:
npm config set prefix ~/.local. Make sure~/.local/binis added toPATH.
handwritten.js -f "path/to/inputfile.txt" -o "path/to/outputfile.pdf"handwritten.js -f path/to/inputfile.txt -o path/to/outputfile.pdf
handwritten.js -f path/to/inputfile.txt -o path/to/outputfile.pdf --ruled
handwritten.js -f path/to/inputfile.txt -o path/to/outputfolder --images pngCheck --help or --version option for more details.
handwritten(rawtext)
handwritten(rawtext, { ruled: true })
handwritten(rawtext, { outputtype: "jpeg/buf" })
handwritten(rawtext, { ruled: true, outputtype: "jpeg/b64" })Default outputtype: "pdf". Supported output types are: pdf, jpeg/buf, jpeg/b64, png/buf and png/b64. If the output type is set to pdf, it returns a promise that will resolve in a pdfkit document instance. Else it will return a promise that will resolve in an array containing the buffer or base64 value of the images according to the output type provided.
👤 Rahil Kabani rahil.kabani.4@gmail.com
Give a ⭐️ if this project helped you!
Contributions, issues and feature requests are welcome! Feel free to check issues page.
handwritten.js only supports English letters. I am not planning to add support for other languages for now. Please do not make issues about this. However, I will merge pull requests if any. See the issue #18 for more details.
GDGVIT/HandWriter - For the cleaned dataset.
🏠 Homepage