diff --git a/.editorconfig b/.editorconfig
deleted file mode 100644
index 1fe42926..00000000
--- a/.editorconfig
+++ /dev/null
@@ -1,15 +0,0 @@
-# top-most editorconfig file
-root = true
-
-# editor configuration
-[*]
-charset = utf-8
-end_of_line = lf
-indent_style = space
-indent_size = 2
-trim_trailing_whitespace = true
-insert_final_newline = true
-
-# preserve markdown line break
-[*.md]
-trim_trailing_whitespace = false
diff --git a/.gitattributes b/.gitattributes
deleted file mode 100644
index dfe07704..00000000
--- a/.gitattributes
+++ /dev/null
@@ -1,2 +0,0 @@
-# Auto detect text files and perform LF normalization
-* text=auto
diff --git a/.github/workflows/deploy-docs.yml b/.github/workflows/deploy-docs.yml
deleted file mode 100644
index f260960f..00000000
--- a/.github/workflows/deploy-docs.yml
+++ /dev/null
@@ -1,29 +0,0 @@
-# Github workflow to deploy the documentation to Github Pages
-
-name: Deploy docs
-
-on:
- push:
- branches:
- - source
-
-jobs:
- deploy:
- runs-on: ubuntu-latest
- steps:
- - uses: actions/checkout@v4
- - uses: actions/setup-node@v4
- with:
- node-version: '18'
-
- - name: Install dependencies
- run: npm ci
-
- - name: Build docs bundle
- run: npm run build
-
- - name: Deploy the documentation
- uses: JamesIves/github-pages-deploy-action@releases/v4
- with:
- branch: main
- folder: docs/.vuepress/dist
diff --git a/.gitignore b/.gitignore
deleted file mode 100644
index 06e4bad7..00000000
--- a/.gitignore
+++ /dev/null
@@ -1,4 +0,0 @@
-node_modules
-.DS_Store
-docs/.vuepress/dist
-.vscode
\ No newline at end of file
diff --git a/404.html b/404.html
new file mode 100644
index 00000000..c506125b
--- /dev/null
+++ b/404.html
@@ -0,0 +1,28 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/9.5a5477bb.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/3.9caef996.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/4.47eaa7bc.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><div class="theme-default-content"><h1>404</h1> <blockquote>There's nothing here.</blockquote> <a href="/" class="router-link-active">
+ Take me home.
+ </a></div></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/9.5a5477bb.js" defer></script>
+ </body>
+</html>
diff --git a/LICENSE.md b/LICENSE.md
deleted file mode 100644
index 8bb1fda7..00000000
--- a/LICENSE.md
+++ /dev/null
@@ -1,21 +0,0 @@
-MIT License
-
-Copyright (c) 2023 Jonas Sandstedt, Xavier Foucrier
-
-Permission is hereby granted, free of charge, to any person obtaining a copy
-of this software and associated documentation files (the "Software"), to deal
-in the Software without restriction, including without limitation the rights
-to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
-copies of the Software, and to permit persons to whom the Software is
-furnished to do so, subject to the following conditions:
-
-The above copyright notice and this permission notice shall be included in all
-copies or substantial portions of the Software.
-
-THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
-IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
-FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
-AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
-LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
-OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
-SOFTWARE.
diff --git a/README.md b/README.md
index 18846dde..d0d030bc 100644
--- a/README.md
+++ b/README.md
@@ -1,64 +1,4 @@
-# mojs.github.io – [](https://github.com/mojs/mojs.github.io/actions/workflows/deploy-docs.yml)
+# mojs.github.io
+This is the deployed branch for mo · js. To edit the source files. Checkout to the source branch.
-Website for tutorials and documentation.
-
-[](https://mojs.github.io/)
-
-## Get started
-* Run `npm i` to install all dependencies
-* Run `npm run dev` to run the project locally at `http://localhost:8080`, your browser will open the URL automatically
-
-## Deploy
-* Run `npm run build`
-* Try the build locally using `npx serve docs/.vuepress/dist`
-* Automatic deployment through Github Actions on the `main` branch
-
-## Tips for docs writers
-If you need very special demo that doesn't work with the `<MojsCode>` or the `MojsInteractive` components, create a new one and add it to the "components" folder. Make sure the name doesn't contain a number, VuePress doesn't like that.
-
-### Known bugs
-* If you get an `Unknown custom element` or any other weird errors, try restarting VuePress by stopping the process in your terminal, then run `npm run dev` again to clear the VuePress cache. It's probably due to some JS error in a custom component that you used to wrote.
-
-* If you get an `Errors compiling template: tag <p> has no matching end tag.` error, make sure you have a double line break before any HTML comments (`<!--`), like this:
-
-```md
-My code
-
-<!-- Some html comment -->
-```
-
-### Conversion guide
-Guide to convert jsx pages from the old mojs website to markdown.
-
-#### Use find and replace in the file:
-- `<UniteLink link="(.+?)">(.+?)</UniteLink>` replace with `[$2]($1)`
-- `<Cite>` replace with `> ` (make sure to remove the newline too)
-- `</Cite>` replace with ``
-- `<span className="highlight">(.+?)</span>` replace with "`$1`"
-- `<div className="post__header">(.+?)</div>` replace with `# $1`
-- `<ORXLine className="post__orx-line" />` replace with `<hr />`
-- `https://github.com/legomushroom/mojs/blob/master/api/` replace with `/api/`
-- `<Pen pen="(.+?)" height="(.+?)" />` and `<Pen pen="(.+?)" height="(.+?)"></Pen>` replace with
-```html
-<Codepen
- title="$1"
- pen="$1"
- user="sol0mka"
- height="$2"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/$1)
-```
-- `<Gif className="gif--50-width" src="(.+?)" />` replace with `<img src="/assets$1" alt="Example gif" />`
-- `<CodeSample pen="(.+?)">` replace with `// pen $1 \n```js`
-- `</CodeSample>` replace with "```"
-- `<Pen (.+?)" height="500</Pen>` replace with `<pre><code>$1</code></pre>` code
-- `<Pen (.+?)</Pen>` replace with `<pre><code>$1</code></pre>`
-
-#### Convert to markdown
-- Check that you don't have any HTML errors in your file.
-- Use an online markdown converter (https://www.browserling.com/tools/html-to-markdown or http://domchristie.github.io/turndown/)
-- Manually remove wrapping divs
-- Manually see if there are anything like: ``[Burst](/tutorials/burst/)``, replace it with `[`Burst`](/tutorials/burst/)`
-- Manually replace all code sample with <MojsDemo code=" the code " penSource="the codepen id" /> or MojsInteractive element
-
-Happy coding with `mojs` :tada:
+
diff --git a/api/easing/approximate.html b/api/easing/approximate.html
new file mode 100644
index 00000000..de5d36d2
--- /dev/null
+++ b/api/easing/approximate.html
@@ -0,0 +1,61 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Approximate | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/47.0908c1e3.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" aria-current="page" class="active sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="approximate"><a href="#approximate" class="header-anchor">#</a> Approximate</h1> <ul><li><a href="https://codepen.io/sandstedt/pen/yLJjMWP" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul> <p>The <code>approximate</code> function samples any given function with slow running time and returns new easing function with very fast one. The result still slower than <code>base easing functions</code> and may contain a tiny approximation error (by default less than <code>0.0001</code>).</p> <p>The syntax:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code> <span class="token keyword">var</span> fastEasing <span class="token operator">=</span> mojs<span class="token punctuation">.</span>easing<span class="token punctuation">.</span><span class="token function">approximate</span><span class="token punctuation">(</span> slowEasing<span class="token punctuation">,</span> n <span class="token operator">=</span> <span class="token number">4</span> <span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token comment">// where `n` is optional quantity of samples as `10^n` (larger `n` - smaller error).</span>
+</code></pre></div><p>Another strategy for the <code>approximate</code> function is to feed it with precomputed <code>JSON</code> data to same <code>CPU</code> pressure from presampling the slow function:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code> <span class="token keyword">var</span> samples <span class="token operator">=</span> <span class="token function">require</span><span class="token punctuation">(</span><span class="token string">'./samples.json'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token keyword">var</span> fastEasing <span class="token operator">=</span> mojs<span class="token punctuation">.</span>easing<span class="token punctuation">.</span><span class="token function">approximate</span><span class="token punctuation">(</span> slowEasing<span class="token punctuation">,</span> samples <span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token comment">// where `samples` is `JSON` object that contains presampled data.</span>
+</code></pre></div><p>You can have the presampled data by calling <code>getSamples</code> function:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code> <span class="token keyword">var</span> fastEasing <span class="token operator">=</span> mojs<span class="token punctuation">.</span>easing<span class="token punctuation">.</span><span class="token function">approximate</span><span class="token punctuation">(</span> slowEasing <span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token keyword">var</span> samples <span class="token operator">=</span> fastEasing<span class="token punctuation">.</span><span class="token function">getSamples</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><ul><li><a href="https://codepen.io/sandstedt/pen/yLJjMWP" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/easing/path-easing.html" class="prev">
+ Path Easing
+ </a></span> <span class="next"><a href="/api/syntax/stagger.html">
+ Stagger Strings Syntax
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/47.0908c1e3.js" defer></script>
+ </body>
+</html>
diff --git a/api/easing/base-functions.html b/api/easing/base-functions.html
new file mode 100644
index 00000000..d9ba6eb7
--- /dev/null
+++ b/api/easing/base-functions.html
@@ -0,0 +1,106 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Base Easing Functions | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/48.db04694d.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" aria-current="page" class="active sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="base-easing-functions"><a href="#base-easing-functions" class="header-anchor">#</a> Base Easing Functions</h1> <ul><li><a href="https://codepen.io/sandstedt/pen/BazxWag" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul> <p>The base easing functions could be expressed with strings that contain <code>easing name</code> and <code>direction</code> delimited by <code>.</code> or could be accessed directly on <code>mojs.easing</code> object:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code> <span class="token comment">// ...</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.in'</span><span class="token punctuation">,</span>
+ <span class="token comment">// or</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> mojs<span class="token punctuation">.</span>easing<span class="token punctuation">.</span>cubic<span class="token punctuation">.</span>in
+ <span class="token comment">// ...</span>
+</code></pre></div><p>The full list of base functions:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code>
+ <span class="token string">'linear.none'</span>
+
+ <span class="token string">'ease.in'</span>
+ <span class="token string">'ease.out'</span>
+ <span class="token string">'ease.inout'</span>
+
+ <span class="token string">'sin.in'</span>
+ <span class="token string">'sin.out'</span>
+ <span class="token string">'sin.inout'</span>
+
+ <span class="token string">'quad.in'</span>
+ <span class="token string">'quad.out'</span>
+ <span class="token string">'quad.inout'</span>
+
+ <span class="token string">'cubic.in'</span>
+ <span class="token string">'cubic.out'</span>
+ <span class="token string">'cubic.inout'</span>
+
+ <span class="token string">'quart.in'</span>
+ <span class="token string">'quart.out'</span>
+ <span class="token string">'quart.inout'</span>
+
+ <span class="token string">'quint.in'</span>
+ <span class="token string">'quint.out'</span>
+ <span class="token string">'quint.inout'</span>
+
+ <span class="token string">'expo.in'</span>
+ <span class="token string">'expo.out'</span>
+ <span class="token string">'expo.inout'</span>
+
+ <span class="token string">'circ.in'</span>
+ <span class="token string">'circ.out'</span>
+ <span class="token string">'circ.inout'</span>
+
+ <span class="token string">'back.in'</span>
+ <span class="token string">'back.out'</span>
+ <span class="token string">'back.inout'</span>
+
+ <span class="token string">'elastic.in'</span>
+ <span class="token string">'elastic.out'</span>
+ <span class="token string">'elastic.inout'</span>
+
+ <span class="token string">'bounce.in'</span>
+ <span class="token string">'bounce.out'</span>
+ <span class="token string">'bounce.inout'</span>
+
+</code></pre></div><ul><li><a href="https://codepen.io/sandstedt/pen/BazxWag" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/utils/stagger.html" class="prev">
+ Stagger
+ </a></span> <span class="next"><a href="/api/easing/bezier-curves.html">
+ Bezier Curves
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/48.db04694d.js" defer></script>
+ </body>
+</html>
diff --git a/api/easing/bezier-curves.html b/api/easing/bezier-curves.html
new file mode 100644
index 00000000..5e555398
--- /dev/null
+++ b/api/easing/bezier-curves.html
@@ -0,0 +1,59 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Bezier Curves | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/49.c121ea5b.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
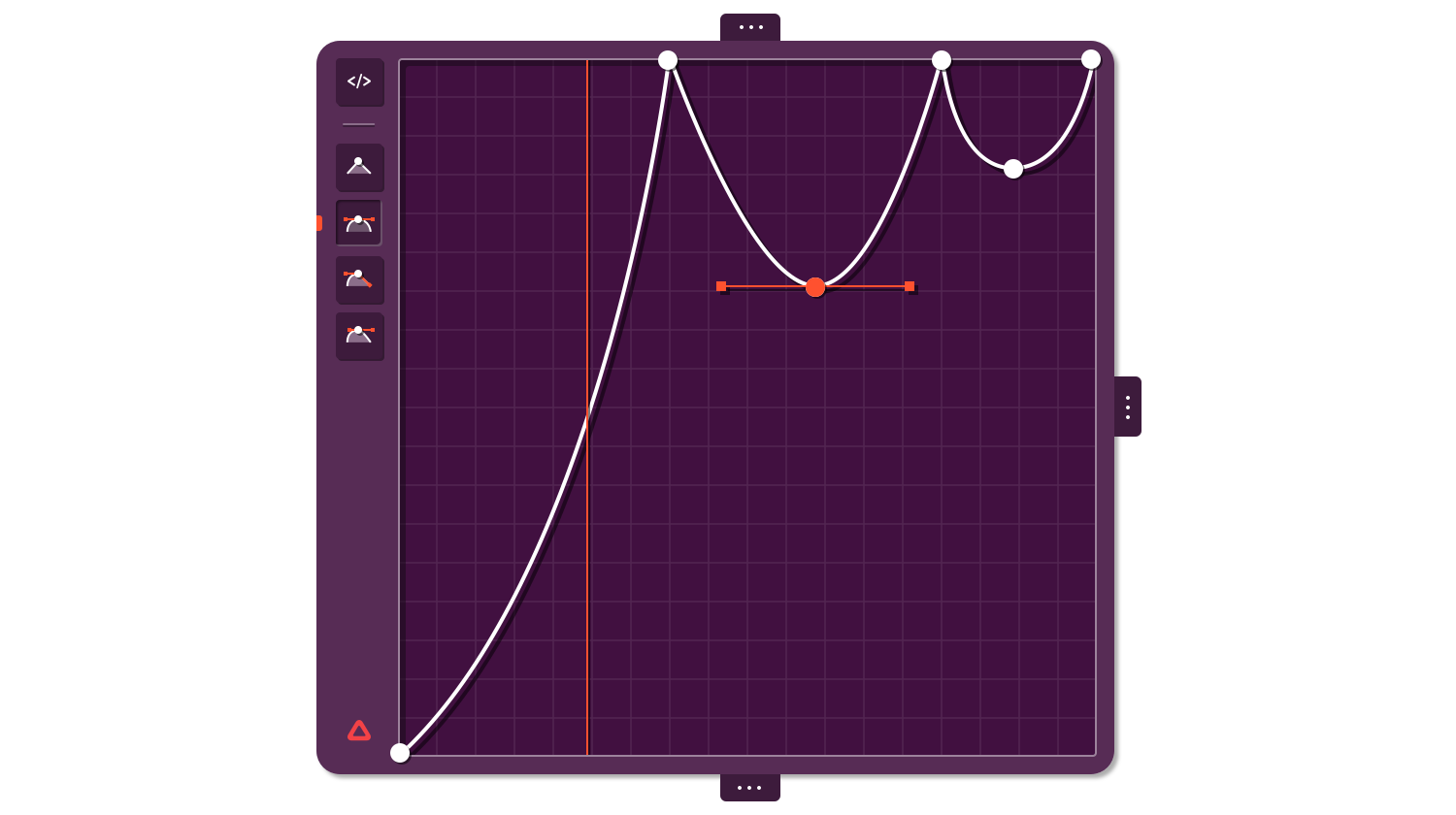
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" aria-current="page" class="active sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="bezier-curves"><a href="#bezier-curves" class="header-anchor">#</a> Bezier Curves</h1> <ul><li><a href="https://codepen.io/sandstedt/pen/QWErpLw" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul> <p>The bezier curves functions can be expressed with string containing <code>bezier()</code> function or with <code>mojs.easing.bezier</code> constructor that returns a function:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code> <span class="token comment">// ...</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'bezier()'</span><span class="token punctuation">,</span>
+ <span class="token comment">// or</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> mojs<span class="token punctuation">.</span>easing<span class="token punctuation">.</span><span class="token function">path</span><span class="token punctuation">(</span><span class="token string">'M0,100 C50,100 50,67.578125 50,50 C50,32.421875 50,0 100,0'</span><span class="token punctuation">)</span>
+ <span class="token comment">// ...</span>
+</code></pre></div><ul><li><a href="https://codepen.io/sandstedt/pen/QWErpLw" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/easing/base-functions.html" class="prev">
+ Base Easing Functions
+ </a></span> <span class="next"><a href="/api/easing/path-easing.html">
+ Path Easing
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/49.c121ea5b.js" defer></script>
+ </body>
+</html>
diff --git a/api/easing/path-easing.html b/api/easing/path-easing.html
new file mode 100644
index 00000000..b6360b0e
--- /dev/null
+++ b/api/easing/path-easing.html
@@ -0,0 +1,59 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Path Easing | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/50.b6d1a417.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" aria-current="page" class="active sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="path-easing"><a href="#path-easing" class="header-anchor">#</a> Path Easing</h1> <ul><li><a href="https://codepen.io/sandstedt/pen/oNLdBrq" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul> <p>The path easing functions can be expressed with string containing <code>svg</code> path cordinates or with <code>easing.path</code> constructor that returns a function:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code> <span class="token comment">// ...</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'M0,100 C50,100 50,67.578125 50,50 C50,32.421875 50,0 100,0'</span><span class="token punctuation">,</span>
+ <span class="token comment">// or</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> mojs<span class="token punctuation">.</span>easing<span class="token punctuation">.</span><span class="token function">path</span><span class="token punctuation">(</span><span class="token string">'M0,100 C50,100 50,67.578125 50,50 C50,32.421875 50,0 100,0'</span><span class="token punctuation">)</span>
+ <span class="token comment">// ...</span>
+</code></pre></div><ul><li><a href="https://codepen.io/sandstedt/pen/oNLdBrq" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/easing/bezier-curves.html" class="prev">
+ Bezier Curves
+ </a></span> <span class="next"><a href="/api/easing/approximate.html">
+ Approximate
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/50.b6d1a417.js" defer></script>
+ </body>
+</html>
diff --git a/api/index.html b/api/index.html
new file mode 100644
index 00000000..995d8982
--- /dev/null
+++ b/api/index.html
@@ -0,0 +1,54 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>API overview | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/46.f0a855cd.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" aria-current="page" class="nav-link router-link-exact-active router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" aria-current="page" class="nav-link router-link-exact-active router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="active sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="apis"><a href="#apis" class="header-anchor">#</a> APIs</h1> <hr> <h2 id="modules"><a href="#modules" class="header-anchor">#</a> Modules</h2> <ul><li><a href="/api/modules/html/">Html</a></li> <li><a href="/api/modules/shape/">Shape</a></li> <li><a href="/api/modules/shape-swirl/">ShapeSwirl</a></li> <li><a href="/api/modules/burst/">Burst</a></li> <li>MotionPath <em>(soon)</em></li> <li>Spriter <em>(soon)</em></li> <li>Radial Spring <em>(soon)</em></li> <li>Spring Wave <em>(soon)</em></li> <li>Goo Transfroms <em>(soon)</em></li> <li>Broom <em>(soon)</em></li></ul> <h2 id="tweens"><a href="#tweens" class="header-anchor">#</a> Tweens</h2> <ul><li><a href="/api/tweens/tween.html">Tween</a></li> <li><a href="/api/tweens/timeline.html">Timeline</a></li></ul> <h2 id="utils"><a href="#utils" class="header-anchor">#</a> Utils</h2> <ul><li><a href="/api/utils/stagger.html">Stagger</a></li></ul> <h2 id="easing"><a href="#easing" class="header-anchor">#</a> Easing</h2> <ul><li><a href="/api/easing/base-functions.html">Base Functions</a></li> <li><a href="/api/easing/bezier-curves.html">Bezier Curves</a></li> <li><a href="/api/easing/path-easing.html">Path Easing</a></li> <li>Springs <em>(soon)</em></li> <li><a href="/api/easing/approximate.html">Approximate</a></li> <li>Transforms <em>(soon)</em></li> <li>Mixes <em>(soon)</em></li></ul> <h2 id="syntax"><a href="#syntax" class="header-anchor">#</a> Syntax</h2> <ul><li><a href="/api/syntax/stagger.html">Stagger Strings</a></li> <li><a href="/api/syntax/rand.html">Rand Strings</a></li> <li><a href="/api/syntax/property-maps.html">Property Maps</a></li> <li><a href="/api/syntax/units.html">Available Units</a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/tools/timeline-editor/" class="prev">
+ Timeline Editor
+ </a></span> <span class="next"><a href="/api/modules/html/">
+ Html
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/46.f0a855cd.js" defer></script>
+ </body>
+</html>
diff --git a/api/modules/burst/index.html b/api/modules/burst/index.html
new file mode 100644
index 00000000..0d113a9d
--- /dev/null
+++ b/api/modules/burst/index.html
@@ -0,0 +1,205 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Burst | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/51.b4301778.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" aria-current="page" class="active sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="burst"><a href="#burst" class="header-anchor">#</a> Burst</h1> <ul><li><a href="https://codepen.io/sol0mka/pen/JKWKVR?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li> <li><a href="/api/modules/shape-swirl/">ShapeSwirl API</a></li> <li><a href="/api/utils/stagger.html">Stagger Strings API</a></li> <li><a href="/api/syntax/property-maps.html">Property Maps API</a></li> <li><a href="/api/tweens/tween.html">Tween API</a></li> <li><a href="/api/tweens/timeline.html">Timeline API</a></li></ul> <p>Full API reference:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+
+ <span class="token comment">/* BURST PROPERTIES */</span>
+
+ <span class="token comment">// Parent of the module. {String, Object} [selector, HTMLElement]</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> document<span class="token punctuation">.</span>body<span class="token punctuation">,</span>
+
+ <span class="token comment">// Class name. {String}</span>
+ <span class="token literal-property property">className</span><span class="token operator">:</span> <span class="token string">''</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Units :: Left position of the module. {Number, String}</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'50%'</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Units :: Top position of the module. {Number, String}</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token string">'50%'</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Units :: X shift. {Number, String}</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Units :: Y shift. {Number, String}</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Angle. {Number, String}</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Scale of the module. {Number}</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}</span>
+ <span class="token literal-property property">scaleX</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}</span>
+ <span class="token literal-property property">scaleY</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Unit :: Origin for `x`, `y`, `scale`, `rotate` properties. {String}</span>
+ <span class="token literal-property property">origin</span><span class="token operator">:</span> <span class="token string">'50% 50%'</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Opacity. {Number} [ 0..1 ]</span>
+ <span class="token literal-property property">opacity</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+
+ <span class="token comment">/*
+ Radius of the radial shape that child particles form. Note that it has different meaning compared to shape-swirl. Burst `radius` defines radius of the children module
+ */</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// Quantity of Burst particles. {Number} [ > 0 ]</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// Degree of circlular shape that the particles form. {Number} [ > 0 ]</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">360</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Radius of the Burst. {Number}</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">50</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Radius X of the Burst (fallbacks to `radius`). {Number}</span>
+ <span class="token literal-property property">radiusX</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Radius Y of the Burst (fallbacks to `radius`). {Number}</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// If should hide module with `transforms` instead of `display`. {Boolean}</span>
+ <span class="token literal-property property">isSoftHide</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// If should trigger composite layer for the module. {Boolean}</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// If should be shown before animation starts. {Boolean}</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// If should stay shown after animation ends. {Boolean}</span>
+ <span class="token literal-property property">isShowEnd</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// If refresh state on subsequent plays. {Boolean}</span>
+ <span class="token literal-property property">isRefreshState</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+
+ <span class="token comment">/*
+ Options for each children ShapeSwirl element. {Object}
+ Supports `Stagger` strings for numeric values and `Property Maps` overall.
+ see `Stagger Strings` and `Property Maps` section for more info.
+ */</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token comment">/* (+) SHAPE SWIRL PROPERTIES AND CALLBACKS (excluding `x` and `y`) - see ShapeSwirl API */</span>
+ <span class="token punctuation">}</span>
+
+ <span class="token comment">// Options for timeline that controls all child and main Shape Swirls. {Object}</span>
+ <span class="token literal-property property">timeline</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token comment">/* (+) TIMELINE PROPERTIES AND CALLBACKS - see Tween API */</span>
+ <span class="token punctuation">}</span>
+
+<span class="token punctuation">}</span><span class="token punctuation">)</span>
+
+ <span class="token comment">/*
+ Creates next state transition chain.
+ @param options {Object} Next shape state.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token comment">/* next state options */</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>
+
+ <span class="token comment">/*
+ Tunes start state with new options.
+ @param options {Object} New start properties.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token comment">/* new start properties */</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>
+
+ <span class="token comment">/*
+ Regenerates all randoms in initial properties.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+
+ <span class="token comment">/*
+ Starts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Starts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">playBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Pauses playback.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">pause</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Restarts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Restarts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">replayBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Resumes playback in direction it was prior to `pause`.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">resume</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Sets progress of the tween.
+ @param progress {Number} Progress to set [ 0..1 ].
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">setProgress</span><span class="token punctuation">(</span> progress <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Sets speed of the tween.
+ @param speed {Number} Progress to set [ 0..∞ ].
+ */</span>
+ <span class="token function">setSpeed</span> <span class="token punctuation">(</span> speed <span class="token punctuation">)</span>
+
+ <span class="token comment">/* Stops and resets the tween. */</span>
+ <span class="token function">reset</span> <span class="token punctuation">(</span> speed <span class="token punctuation">)</span>
+
+</code></pre></div><ul><li><a href="https://codepen.io/sol0mka/pen/JKWKVR?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li> <li><a href="/api/modules/shape-swirl/">ShapeSwirl API</a></li> <li><a href="/api/utils/stagger.html">Stagger Strings API</a></li> <li><a href="/api/syntax/property-maps.html">Property Maps API</a></li> <li><a href="/api/tweens/tween.html">Tween API</a></li> <li><a href="/api/tweens/timeline.html">Timeline API</a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/modules/shape-swirl/" class="prev">
+ ShapeSwirl
+ </a></span> <span class="next"><a href="/api/tweens/tween.html">
+ Tween
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/51.b4301778.js" defer></script>
+ </body>
+</html>
diff --git a/api/modules/html/index.html b/api/modules/html/index.html
new file mode 100644
index 00000000..8f9068b7
--- /dev/null
+++ b/api/modules/html/index.html
@@ -0,0 +1,252 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Html | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/52.f44b8a35.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" aria-current="page" class="active sidebar-link">Html</a><ul class="sidebar-sub-headers"><li class="sidebar-sub-header"><a href="/api/modules/html/#references" class="sidebar-link">References:</a></li><li class="sidebar-sub-header"><a href="/api/modules/html/#contents" class="sidebar-link">Contents:</a></li><li class="sidebar-sub-header"><a href="/api/modules/html/#full-api-reference" class="sidebar-link">Full API Reference:</a></li></ul></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="html"><a href="#html" class="header-anchor">#</a> Html</h1> <hr> <h2 id="references"><a href="#references" class="header-anchor">#</a> References:</h2> <ul><li><a href="https://codepen.io/sol0mka/pen/b8831849500f0d5cd0ab5691ebe17873?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li> <li><a href="/api/tweens/tween.html">Tween API</a></li></ul> <h2 id="contents"><a href="#contents" class="header-anchor">#</a> Contents:</h2> <ul><li><a href="#full-api-reference">Full API Reference</a></li> <li><a href="#other-css-properties">Other CSS properties</a></li> <li><a href="#teach-mojs-with-customproperties">Teach mojs with customProperties</a></li> <li><a href="#independent-deltas">Independent deltas</a></li></ul> <h2 id="full-api-reference"><a href="#full-api-reference" class="header-anchor">#</a> Full API Reference:</h2> <p>The module has <code>transforms/opacity</code> (<code>x</code>, <code>y</code>, <code>opacity</code> etc.) predefined properties listed below. Browsers can handle animation of that properties easily, so ideally you should not use properties besides predefined set.</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token keyword">const</span> html <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Html</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token comment">// HTMLElement to animate. {String, Object} [selector, HTMLElement]</span>
+ <span class="token literal-property property">el</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: translateX property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: translateY property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: translateZ property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">z</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: skewX property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">skewX</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: skewY property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">skewY</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: rotateX property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">rotateX</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: rotateY property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">rotateY</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: rotateZ property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">rotateZ</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: scale property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: scaleX property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">scaleX</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: scaleY property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">scaleY</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token comment">// ∆ :: opacity property. {String, Number, Object} [value, delta]</span>
+ <span class="token literal-property property">opacity</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+
+ <span class="token comment">/*
+ For other CSS properties please see `Other CSS properties` section.
+ */</span>
+
+ <span class="token comment">// Custom properties to alter mojs behaviour (see `Teach mojs with customProperties` section). {Object}</span>
+ <span class="token literal-property property">customProperties</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+ <span class="token comment">// If should be shown before animation starts. {Boolean}</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token comment">// If should stay shown after animation ends. {Boolean}</span>
+ <span class="token literal-property property">isShowEnd</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token comment">// If should trigger composite layer for the module. {Boolean}</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span>
+ <span class="token comment">// If should hide module with `transforms` instead of `display`. {Boolean}</span>
+ <span class="token literal-property property">isSoftHide</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token comment">// If refresh state on subsequent plays. {Boolean}</span>
+ <span class="token literal-property property">isRefreshState</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token comment">// Context callbacks will be called with. {Object}</span>
+ <span class="token literal-property property">callbacksContext</span><span class="token operator">:</span> <span class="token keyword">this</span>
+
+ <span class="token comment">/* TWEEN PROPERTIES */</span>
+ <span class="token comment">// Duration {Number}</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">350</span><span class="token punctuation">,</span>
+ <span class="token comment">// Delay {Number}</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// If should repeat after animation finished {Number} *(1)</span>
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// Speed of the tween {Number}[0..∞]</span>
+ <span class="token literal-property property">speed</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token comment">// If the progress should be flipped on repeat animation end {Boolean}</span>
+ <span class="token literal-property property">isYoyo</span><span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span>
+ <span class="token comment">// Easing function {String, Function}[ easing name, path coordinates, bezier string, easing function ]</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'sin.out'</span><span class="token punctuation">,</span>
+ <span class="token comment">// Easing function for backward direction of the tween animation (fallbacks to `easing`) {String, Function}[ easing name, path coordinates, bezier string, easing function ]</span>
+ <span class="token literal-property property">backwardEasing</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+ <span class="token comment">// properties fro entire timeline</span>
+ <span class="token literal-property property">timeline</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token comment">/* (+) TIMELINE PROPERTIES AND CALLBACKS - see Tween API */</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token comment">/* TWEEN CALLBACKS */</span>
+ <span class="token comment">/*
+ Fires on every update of the tween in any period (including delay periods). You probably want to use `onUpdate` method instead.
+ @param p {Number} Normal (not eased) progress.
+ @param isForward {Boolean} Direction of the progress.
+ @param isYoyo {Boolean} If in `yoyo` period.
+ */</span>
+ <span class="token function">onProgress</span> <span class="token punctuation">(</span><span class="token parameter">p<span class="token punctuation">,</span> isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the entire progress reaches `0` point(doesn't fire in repeat periods).
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onStart</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the progress reaches `0` point in normal or repeat period.
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onFirstUpdate</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires on first update of the tween in sufficiently active period (excluding delay periods).
+ @param ep {Number} Eased progress.
+ @param p {Number} Normal (not eased) progress.
+ @param isForward {Boolean} Direction of the progress.
+ @param isYoyo {Boolean} If in `yoyo` period.
+ */</span>
+ <span class="token function">onUpdate</span> <span class="token punctuation">(</span><span class="token parameter">ep<span class="token punctuation">,</span> p<span class="token punctuation">,</span> isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the progress reaches `1` point in normal or repeat period.
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onRepeatComplete</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the entire progress reaches `1` point(doesn't fire in repeat periods).
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onComplete</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the `.play` method called and tween isn't in play state yet. */</span>
+ <span class="token function">onPlaybackStart</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the `.pause` method called and tween isn't in pause state yet. */</span>
+ <span class="token function">onPlaybackPause</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the `.stop` method called and tween isn't in stop state yet. */</span>
+ <span class="token function">onPlaybackStop</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the tween end's animation (regardless progress) */</span>
+ <span class="token function">onPlaybackComplete</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+<span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Creates next state transition chain.
+ @param options {Object} Next shape state.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token comment">/* next state options */</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>
+
+ <span class="token comment">/*
+ Starts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Starts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">playBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Resumes playback in direction it was prior to `pause`.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">resume</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Pauses playback.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">pause</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Stops playback.
+ @param {Number} Progress to set after the stop [0...1].
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">stop</span><span class="token punctuation">(</span> progress <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Restarts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Restarts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">replayBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Sets progress of the tween.
+ @param progress {Number} Progress to set [ 0..1 ].
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">setProgress</span><span class="token punctuation">(</span> progress <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Sets speed of the tween.
+ @param speed {Number} Progress to set [ 0..∞ ].
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">setSpeed</span> <span class="token punctuation">(</span> speed <span class="token punctuation">)</span>
+
+ <span class="token comment">/* Stops and resets the tween. */</span>
+ <span class="token punctuation">.</span><span class="token function">reset</span> <span class="token punctuation">(</span> speed <span class="token punctuation">)</span>
+
+</code></pre></div><h3 id="other-css-properties"><a href="#other-css-properties" class="header-anchor">#</a> Other CSS properties</h3> <p>Other <code>CSS</code> properties would be inferred automatically, please set them in <code>camelCase</code>:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token keyword">const</span> html <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Html</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">el</span><span class="token operator">:</span> <span class="token string">"#js-el"</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">borderColor</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token literal-property property">cyan</span><span class="token operator">:</span> <span class="token string">"#FA3204"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">borderWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">2</span><span class="token operator">:</span> <span class="token number">12</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><ul><li><a href="https://codepen.io/sandstedt/pen/vYyazRm" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul> <h3 id="teach-mojs-with-customproperties"><a href="#teach-mojs-with-customproperties" class="header-anchor">#</a> Teach mojs with customProperties</h3> <p>If property doesn't work as expected you can teach <code>mojs</code> with a <code>customProperties</code> definition:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token keyword">const</span> html <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Html</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">el</span><span class="token operator">:</span> <span class="token string">"#js-el"</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">customProperties</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">originY</span><span class="token operator">:</span> <span class="token number">50</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">anotherCustomProp</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token function">draw</span><span class="token punctuation">(</span><span class="token parameter">el<span class="token punctuation">,</span> props</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ el<span class="token punctuation">.</span>style<span class="token punctuation">[</span><span class="token string">"transformOrigin"</span><span class="token punctuation">]</span> <span class="token operator">=</span> <span class="token template-string"><span class="token template-punctuation string">`</span><span class="token string">50% </span><span class="token interpolation"><span class="token interpolation-punctuation punctuation">${</span>props<span class="token punctuation">.</span>originY<span class="token interpolation-punctuation punctuation">}</span></span><span class="token string">%</span><span class="token template-punctuation string">`</span></span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><p><code>customProperties</code> object should have</p> <ul><li>list of custom properties names with their <code>default</code> value (<code>originY: 50, anotherCustomProp: 0</code>).</li> <li><code>draw</code> function that will be responsible for rendering that custom properties. It will be called on each animation frame and will be provided with <code>el</code> and <code>props</code> object that contain current states for all custom properties (<code>props.originY, props.anotherCustomProp</code>). Feel free to apply that state to the <code>el</code> any way that works for you.</li></ul> <p>All custom properties are expected to be plain <code>numbers</code>, you can define <code>units</code> in the <code>draw</code> function.</p> <ul><li><a href="https://codepen.io/sandstedt/pen/LYbMqqN?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul> <h3 id="independent-deltas"><a href="#independent-deltas" class="header-anchor">#</a> Independent deltas</h3> <p>All <code>delta</code> values of the <code>Html</code> module could have entire set of <code>Tween</code> properties and can be animated individually:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token keyword">const</span> html <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Html</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">el</span><span class="token operator">:</span> <span class="token string">"#js-el"</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">200</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">200</span><span class="token punctuation">,</span> <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">"cubic.in"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token number">0</span><span class="token operator">:</span> <span class="token number">200</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">"cubic.out"</span><span class="token punctuation">,</span>
+ <span class="token function">onComplete</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token comment">/* ... */</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><p>This makes <code>mojs</code> animations ultimately flexible.</p> <ul><li><a href="https://codepen.io/sol0mka/pen/087649b78e2d8aa407fb73051d7770ec?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul> <p>References:</p> <ul><li><a href="/api/tweens/tween.html">Tween API</a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/" class="prev router-link-active">
+ API overview
+ </a></span> <span class="next"><a href="/api/modules/shape/">
+ Shape
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/52.f44b8a35.js" defer></script>
+ </body>
+</html>
diff --git a/api/modules/shape-swirl/index.html b/api/modules/shape-swirl/index.html
new file mode 100644
index 00000000..da9874fb
--- /dev/null
+++ b/api/modules/shape-swirl/index.html
@@ -0,0 +1,138 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>ShapeSwirl | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/53.c0059383.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" aria-current="page" class="active sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="shapeswirl"><a href="#shapeswirl" class="header-anchor">#</a> ShapeSwirl</h1> <ul><li><a href="https://codepen.io/sol0mka/pen/pbebwQ?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li> <li><a href="/api/modules/shape/">Shape API</a></li> <li><a href="/api/tweens/tween.html">Tween API</a></li></ul> <p>Full API reference:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token keyword">const</span> shapeSwirl <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>ShapeSwirl</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+
+ <span class="token comment">// ∆ :: Diviation size of sine. {Number}</span>
+ <span class="token literal-property property">swirlSize</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Frequency of sine. {Number}</span>
+ <span class="token literal-property property">swirlFrequency</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Sine length scale. {Number} [ 0..1 ]</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Degree shift for sine path. {Number}</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// [number: -1, 1] :: Directon of sine. {Number} [ -1, 1 ]</span>
+ <span class="token literal-property property">direction</span><span class="token operator">:</span> <span class="token number">1</span>
+
+ <span class="token comment">// If shape should follow sinusoidal path. {Boolean}</span>
+ <span class="token literal-property property">isSwirl</span><span class="token operator">:</span> <span class="token boolean">true</span>
+
+ <span class="token comment">/* (+) SHAPE PROPERTIES AND CALLBACKS - see Shape API */</span>
+
+<span class="token punctuation">}</span><span class="token punctuation">)</span>
+
+ <span class="token comment">/*
+ Creates next state transition chain.
+ @param options {Object} Next shape state.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token comment">/* next state options */</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>
+
+ <span class="token comment">/*
+ Tunes start state with new options.
+ @param options {Object} New start properties.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token comment">/* new start properties */</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>
+
+ <span class="token comment">/*
+ Regenerates all randoms in initial properties.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+
+ <span class="token comment">/*
+ Starts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Starts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">playBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Pauses playback.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">pause</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Restarts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Restarts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">replayBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Resumes playback in direction it was prior to `pause`.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">resume</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Sets progress of the tween.
+ @param progress {Number} Progress to set [ 0..1 ].
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">setProgress</span><span class="token punctuation">(</span> progress <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Sets speed of the tween.
+ @param speed {Number} Progress to set [ 0..∞ ].
+ */</span>
+ <span class="token function">setSpeed</span> <span class="token punctuation">(</span> speed <span class="token punctuation">)</span>
+
+ <span class="token comment">/* Stops and resets the tween. */</span>
+ <span class="token function">reset</span> <span class="token punctuation">(</span> speed <span class="token punctuation">)</span>
+
+</code></pre></div><ul><li><a href="https://codepen.io/sol0mka/pen/pbebwQ?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li> <li><a href="/api/modules/shape/">Shape API</a></li> <li><a href="/api/tweens/tween.html">Tween API</a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/modules/shape/" class="prev">
+ Shape
+ </a></span> <span class="next"><a href="/api/modules/burst/">
+ Burst
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/53.c0059383.js" defer></script>
+ </body>
+</html>
diff --git a/api/modules/shape/index.html b/api/modules/shape/index.html
new file mode 100644
index 00000000..4b5084bf
--- /dev/null
+++ b/api/modules/shape/index.html
@@ -0,0 +1,280 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Shape | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/54.bb941569.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" aria-current="page" class="active sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="shape"><a href="#shape" class="header-anchor">#</a> Shape</h1> <ul><li><a href="https://codepen.io/sol0mka/pen/bbd4fe6c1ac8519c76bc18828844e2c3" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li> <li><a href="/api/tweens/tween.html">Tween API</a></li></ul> <p>Full API reference:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token keyword">const</span> shape <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+
+ <span class="token comment">/* SHAPE PROPERTIES */</span>
+
+ <span class="token comment">// Parent of the module. {String, Object} [selector, HTMLElement]</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> document<span class="token punctuation">.</span>body<span class="token punctuation">,</span>
+
+ <span class="token comment">// Class name. {String}</span>
+ <span class="token literal-property property">className</span><span class="token operator">:</span> <span class="token string">''</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// Shape name. {String} [ 'circle' | 'rect' | 'polygon' | 'line' | 'cross' | 'equal' | 'curve' | 'zigzag' | '*custom defined name*' ]</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Stroke color. {String} [color name, rgb, rgba, hex]</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'transparent'</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Stroke Opacity. {Number} [ 0..1 ]</span>
+ <span class="token literal-property property">strokeOpacity</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// Stroke Line Cap. {String} ['butt' | 'round' | 'square']</span>
+ <span class="token literal-property property">strokeLinecap</span><span class="token operator">:</span> <span class="token string">''</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Stroke Width. {Number} [ number ]</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">2</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Units :: Stroke Dash Array. {String, Number}</span>
+ <span class="token literal-property property">strokeDasharray</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Units :: Stroke Dash Offset. {String, Number}</span>
+ <span class="token literal-property property">strokeDashoffset</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Fill Color. {String} [color name, rgb, rgba, hex]</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'deeppink'</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Fill Opacity. {Number} [ 0..1 ]</span>
+ <span class="token literal-property property">fillOpacity</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Units :: Left position of the module. {Number, String}</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'50%'</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Units :: Top position of the module. {Number, String}</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token string">'50%'</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Units :: X shift. {Number, String}</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Units :: Y shift. {Number, String}</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Angle. {Number, String}</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Scale of the module. {Number}</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}</span>
+ <span class="token literal-property property">scaleX</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}</span>
+ <span class="token literal-property property">scaleY</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ , Unit :: Origin for `x`, `y`, `scale`, `rotate` properties. {String}</span>
+ <span class="token literal-property property">origin</span><span class="token operator">:</span> <span class="token string">'50% 50%'</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Opacity. {Number} [ 0..1 ]</span>
+ <span class="token literal-property property">opacity</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: X border radius. {Number, String}</span>
+ <span class="token literal-property property">rx</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Y border radius. {Number, String}</span>
+ <span class="token literal-property property">ry</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Points count ( for polygon, zigzag, equal ). {Number, String}</span>
+ <span class="token literal-property property">points</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Radius of the shape. {Number, String}</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">50</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Radius X of the shape (fallbacks to `radius`). {Number, String}</span>
+ <span class="token literal-property property">radiusX</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// ∆ :: Radius Y of the shape (fallbacks to `radius`). {Number, String}</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// If should hide module with `transforms` instead of `display`. {Boolean}</span>
+ <span class="token literal-property property">isSoftHide</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// If should trigger composite layer for the module. {Boolean}</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// If should be shown before animation starts. {Boolean}</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// If should stay shown after animation ends. {Boolean}</span>
+ <span class="token literal-property property">isShowEnd</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// If refresh state on subsequent plays. {Boolean}</span>
+ <span class="token literal-property property">isRefreshState</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// Context callbacks will be called with. {Object}</span>
+ <span class="token literal-property property">callbacksContext</span><span class="token operator">:</span> <span class="token keyword">this</span><span class="token punctuation">,</span>
+
+ <span class="token comment">/* TWEEN PROPERTIES */</span>
+ <span class="token comment">// Duration {Number}</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">350</span><span class="token punctuation">,</span>
+ <span class="token comment">// Delay {Number}</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// If should repeat after animation finished {Number} *(1)</span>
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// Speed of the tween {Number}[0..∞]</span>
+ <span class="token literal-property property">speed</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token comment">// If the progress should be flipped on repeat animation end {Boolean}</span>
+ <span class="token literal-property property">isYoyo</span><span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span>
+ <span class="token comment">// Easing function {String, Function}[ easing name, path coordinates, bezier string, easing function ]</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'sin.out'</span><span class="token punctuation">,</span>
+ <span class="token comment">// Easing function for backward direction of the tween animation (fallbacks to `easing`) {String, Function}[ easing name, path coordinates, bezier string, easing function ]</span>
+ <span class="token literal-property property">backwardEasing</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+
+ <span class="token comment">/* TWEEN CALLBACKS */</span>
+ <span class="token comment">/*
+ Fires on every update of the tween in any period (including delay periods). You probably want to use `onUpdate` method instead.
+ @param p {Number} Normal (not eased) progress.
+ @param isForward {Boolean} Direction of the progress.
+ @param isYoyo {Boolean} If in `yoyo` period.
+ */</span>
+ <span class="token function">onProgress</span> <span class="token punctuation">(</span><span class="token parameter">p<span class="token punctuation">,</span> isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the entire progress reaches `0` point(doesn't fire in repeat periods).
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onStart</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the progress reaches `0` point in normal or repeat period.
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onFirstUpdate</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires on first update of the tween in sufficiently active period (excluding delay periods).
+ @param ep {Number} Eased progress.
+ @param p {Number} Normal (not eased) progress.
+ @param isForward {Boolean} Direction of the progress.
+ @param isYoyo {Boolean} If in `yoyo` period.
+ */</span>
+ <span class="token function">onUpdate</span> <span class="token punctuation">(</span><span class="token parameter">ep<span class="token punctuation">,</span> p<span class="token punctuation">,</span> isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the progress reaches `1` point in normal or repeat period.
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onRepeatComplete</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the entire progress reaches `1` point(doesn't fire in repeat periods).
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onComplete</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the `.play` method called and tween isn't in play state yet. */</span>
+ <span class="token function">onPlaybackStart</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the `.pause` method called and tween isn't in pause state yet. */</span>
+ <span class="token function">onPlaybackPause</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the `.stop` method called and tween isn't in stop state yet. */</span>
+ <span class="token function">onPlaybackStop</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the tween end's animation (regardless progress) */</span>
+ <span class="token function">onPlaybackComplete</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+<span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Creates next state transition chain.
+ @param options {Object} Next shape state.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token comment">/* next state options */</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Tunes start state with new options.
+ @param options {Object} New start properties.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token comment">/* new start properties */</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>
+
+ <span class="token comment">/*
+ Regenerates all randoms in initial properties.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Starts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Starts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">playBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Pauses playback.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">pause</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Restarts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Restarts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">replayBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Resumes playback in direction it was prior to `pause`.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">resume</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Sets progress of the tween.
+ @param progress {Number} Progress to set [ 0..1 ].
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">setProgress</span><span class="token punctuation">(</span> progress <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Sets speed of the tween.
+ @param speed {Number} Progress to set [ 0..∞ ].
+ */</span>
+ <span class="token function">setSpeed</span> <span class="token punctuation">(</span> speed <span class="token punctuation">)</span>
+ <span class="token comment">/* Stops and resets the tween. */</span>
+ <span class="token function">reset</span> <span class="token punctuation">(</span> speed <span class="token punctuation">)</span>
+
+</code></pre></div><ul><li><a href="https://codepen.io/sol0mka/pen/bbd4fe6c1ac8519c76bc18828844e2c3" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li> <li><a href="/api/tweens/tween.html">Tween API</a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/modules/html/" class="prev">
+ Html
+ </a></span> <span class="next"><a href="/api/modules/shape-swirl/">
+ ShapeSwirl
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/54.bb941569.js" defer></script>
+ </body>
+</html>
diff --git a/api/syntax/property-maps.html b/api/syntax/property-maps.html
new file mode 100644
index 00000000..d46e3a90
--- /dev/null
+++ b/api/syntax/property-maps.html
@@ -0,0 +1,58 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Property Map Syntax | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/55.55364e64.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" aria-current="page" class="active sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="property-map-syntax"><a href="#property-map-syntax" class="header-anchor">#</a> Property Map Syntax</h1> <ul><li><a href="https://codepen.io/sol0mka/pen/WxpGNm?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul> <p><code>Property Map</code> array was designed to express sequential values. Often used with <code>Burst</code> and <code>Stagger</code> modules to generate values that repeat over children length. Basically it is just an array that maps its values to children based on child index with <code>mod</code> function. So if you have <code>property map</code> with <code>3 values</code> and <code>5 children</code>, then <code>4</code>th and <code>5</code>th items will recieve <code>0</code>th and <code>1</code>st values from the map respecively. Works with any values inside the array.</p> <p>You can provide a <code>null</code> value if you wanna use the default value.</p> <p>Full API reference:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code> <span class="token comment">// ...</span>
+ <span class="token literal-property property">property</span> <span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">20</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> <span class="token number">20</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token string">'rand(0, 20)'</span><span class="token punctuation">,</span> <span class="token keyword">null</span> <span class="token punctuation">]</span>
+ <span class="token comment">// ...</span>
+
+</code></pre></div><ul><li><a href="https://codepen.io/sol0mka/pen/WxpGNm?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/syntax/rand.html" class="prev">
+ Rand Strings Syntax
+ </a></span> <span class="next"><a href="/api/syntax/units.html">
+ Available Units
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/55.55364e64.js" defer></script>
+ </body>
+</html>
diff --git a/api/syntax/rand.html b/api/syntax/rand.html
new file mode 100644
index 00000000..ca142599
--- /dev/null
+++ b/api/syntax/rand.html
@@ -0,0 +1,79 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Rand Strings Syntax | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/56.7a94e9bd.js" as="script"><link rel="preload" href="/assets/js/16.327ae4ea.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" aria-current="page" class="active sidebar-link">Rand Strings Syntax</a><ul class="sidebar-sub-headers"><li class="sidebar-sub-header"><a href="/api/syntax/rand.html#example-usage" class="sidebar-link">Example usage</a></li></ul></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="rand-strings-syntax"><a href="#rand-strings-syntax" class="header-anchor">#</a> Rand Strings Syntax</h1> <ul><li><a href="https://codepen.io/sandstedt/pen/dyXevEE?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul> <p><code>Rand</code> string was designed to express random numeric values. Can be unit based (percents, pixels, rems etc.).</p> <p>Full API reference:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code> <span class="token comment">// ...</span>
+ <span class="token literal-property property">property</span> <span class="token operator">:</span> <span class="token string">'rand(min, max)'</span><span class="token punctuation">,</span>
+ <span class="token comment">// ...</span>
+
+</code></pre></div><div class="custom-block tip"><p class="custom-block-title">TIP</p> <p>If you wanna update the random value after it's been declared, you can use the <code>generate()</code> function.</p></div> <h2 id="example-usage"><a href="#example-usage" class="header-anchor">#</a> Example usage</h2> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">const</span> example <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>ShapeSwirl</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#example'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token string">'rand(600, 1000)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(10, 20)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token string">'rand(.5, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlFrequency</span><span class="token operator">:</span> <span class="token string">'rand(2, 4)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlSize</span><span class="token operator">:</span> <span class="token string">'rand(6, 14)'</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'example'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> x <span class="token operator">=</span> e<span class="token punctuation">.</span>layerX<span class="token punctuation">,</span>
+ y <span class="token operator">=</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span>e<span class="token punctuation">.</span>layerY<span class="token punctuation">]</span><span class="token operator">:</span> e<span class="token punctuation">.</span>layerY <span class="token operator">-</span> <span class="token number">150</span> <span class="token punctuation">}</span><span class="token punctuation">;</span>
+ example
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> x<span class="token punctuation">,</span> y <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+example<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span></code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <p class="mojs-interactive__clicknotice">Click anywere to see the updated random value</p> <div id="example" class="mojs-interactive__result " style="height:400px;"><!----></div></div> <ul><li><a href="https://codepen.io/sandstedt/pen/dyXevEE?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/syntax/stagger.html" class="prev">
+ Stagger Strings Syntax
+ </a></span> <span class="next"><a href="/api/syntax/property-maps.html">
+ Property Map Syntax
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/56.7a94e9bd.js" defer></script><script src="/assets/js/16.327ae4ea.js" defer></script>
+ </body>
+</html>
diff --git a/api/syntax/stagger.html b/api/syntax/stagger.html
new file mode 100644
index 00000000..e4ced4a8
--- /dev/null
+++ b/api/syntax/stagger.html
@@ -0,0 +1,58 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Stagger Strings Syntax | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/57.a03da508.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" aria-current="page" class="active sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="stagger-strings-syntax"><a href="#stagger-strings-syntax" class="header-anchor">#</a> Stagger Strings Syntax</h1> <ul><li><a href="https://codepen.io/sandstedt/pen/pobVeBW" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul> <p>Stagger string was designed to express continious numeric values. Often used with <code>Burst</code> and <code>Stagger</code> modules to generate a value on children with some <code>step</code>.</p> <p>Takes 2 parameters:</p> <ol><li><code>start</code> - start value for all children.</li> <li><code>step</code> - step of addition. It gets multiplied by child index and added to the <code>start</code>.</li></ol> <p>Full API reference:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code> <span class="token comment">// ...</span>
+ <span class="token literal-property property">property</span> <span class="token operator">:</span> <span class="token string">'stagger( start, step )'</span>
+ <span class="token comment">// ...</span>
+
+</code></pre></div><ul><li><a href="https://codepen.io/sandstedt/pen/pobVeBW" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/easing/approximate.html" class="prev">
+ Approximate
+ </a></span> <span class="next"><a href="/api/syntax/rand.html">
+ Rand Strings Syntax
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/57.a03da508.js" defer></script>
+ </body>
+</html>
diff --git a/api/syntax/units.html b/api/syntax/units.html
new file mode 100644
index 00000000..21a76d7f
--- /dev/null
+++ b/api/syntax/units.html
@@ -0,0 +1,55 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Available Units | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/58.bb4604d0.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" aria-current="page" class="active sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="available-units"><a href="#available-units" class="header-anchor">#</a> Available Units</h1> <p>The list of available units: <code>px|%|rem|em|ex|cm|ch|mm|in|pt|pc|vh|vw|vmin</code>.</p> <p>If <code>start</code> and <code>end</code> units of <code>delta</code> are different - <code>mojs</code> will fallback to <code>end</code> units.</p> <p>Usage with properties:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code> <span class="token comment">// ...</span>
+ <span class="token literal-property property">property</span> <span class="token operator">:</span> <span class="token string">'20rem'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">property2</span> <span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'10%'</span> <span class="token operator">:</span> <span class="token string">'100%'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">// ...</span>
+
+</code></pre></div></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/syntax/property-maps.html" class="prev">
+ Property Map Syntax
+ </a></span> <!----></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/58.bb4604d0.js" defer></script>
+ </body>
+</html>
diff --git a/api/tweens/timeline.html b/api/tweens/timeline.html
new file mode 100644
index 00000000..fda3db59
--- /dev/null
+++ b/api/tweens/timeline.html
@@ -0,0 +1,82 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Timeline | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/59.b16e03e9.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" aria-current="page" class="active sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="timeline"><a href="#timeline" class="header-anchor">#</a> Timeline</h1> <ul><li><a href="https://codepen.io/sandstedt/pen/bGeMqzw?editors=0011" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li> <li><a href="/api/tweens/tween.html">Tween API</a></li></ul> <p><code>Timeline</code> inherits all properties, callbacks and public methods from <code>Tween</code>, the only difference between <code>Tween</code> and <code>Timeline</code> is that the later doesn't have the <code>duration</code> property - it gets calculated from durations/delays of children. Also <code>Timeline</code> add two public methods that can recieve children. Please check the Tween API for reference.</p> <p>Full API reference:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token keyword">const</span> timeline <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Timeline</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+
+ <span class="token comment">/* PROPERTIES */</span>
+
+ <span class="token comment">/* (+) TWEEN PROPERTIES AND CALLBACKS - see Tween API */</span>
+
+ <span class="token comment">/*
+ Note: The timeline inherits all tween properties, callbacks and public methods excluding `duration` property. The `duration` property is computed automatically regarding children tweens and timelines.
+ */</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token keyword">null</span>
+
+<span class="token punctuation">}</span><span class="token punctuation">)</span>
+
+ <span class="token comment">/* PUBLIC METHODS */</span>
+
+ <span class="token comment">/*
+ Adds children tweens/timelines to the timeline.
+ @param children {Object, Array} Tweens/Timelines or array of such.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span> <span class="token parameter">tween</span> <span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span>
+ <span class="token comment">/*
+ Appends children tweens/timelines to the timeline after the current children.
+ @param children {Object, Array} Tweens/Timelines or array of such.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">append</span><span class="token punctuation">(</span> <span class="token parameter">tween</span> <span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span>
+
+ <span class="token comment">/* (+) TWEEN PUBLIC METHODS - see Tween API */</span>
+
+</code></pre></div><ul><li><a href="https://codepen.io/sandstedt/pen/bGeMqzw?editors=0011" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li> <li><a href="/api/tweens/tween.html">Tween API</a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/tweens/tween.html" class="prev">
+ Tween
+ </a></span> <span class="next"><a href="/api/utils/stagger.html">
+ Stagger
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/59.b16e03e9.js" defer></script>
+ </body>
+</html>
diff --git a/api/tweens/tween.html b/api/tweens/tween.html
new file mode 100644
index 00000000..a34969e3
--- /dev/null
+++ b/api/tweens/tween.html
@@ -0,0 +1,181 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Tween | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/60.85609e7a.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" aria-current="page" class="active sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" class="sidebar-link">Stagger</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="tween"><a href="#tween" class="header-anchor">#</a> Tween</h1> <ul><li><a href="https://codepen.io/sandstedt/pen/ZEOoePr?editors=0011" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li> <li><a href="/api/tweens/timeline.html">Timeline</a></li></ul> <p>Full API reference:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token keyword">const</span> tween <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Tween</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+
+ <span class="token comment">/* PROPERTIES */</span>
+
+ <span class="token comment">// Duration {Number}</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">350</span><span class="token punctuation">,</span>
+ <span class="token comment">// Delay {Number}</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// If should repeat after animation finished {Number} *(1)</span>
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token comment">// Speed of the tween {Number}[0..∞]</span>
+ <span class="token literal-property property">speed</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token comment">// If the progress should be flipped on repeat animation end {Boolean}</span>
+ <span class="token literal-property property">isYoyo</span><span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span>
+ <span class="token comment">// Easing function {String, Function}[ easing name, path coordinates, bezier string, easing function ]</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'sin.out'</span><span class="token punctuation">,</span>
+ <span class="token comment">// Easing function for backward direction of the tween animation (fallbacks to `easing`) {String, Function}[ easing name, path coordinates, bezier string, easing function ]</span>
+ <span class="token literal-property property">backwardEasing</span><span class="token operator">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span>
+
+ <span class="token comment">/* CALLBACKS (in order of firing) */</span>
+
+ <span class="token comment">/*
+ Fires on every when progress needs an update. For instance when tween was finished an remains in `1` progress state, and you will play it again - it will stay in the `1` state until first sufficient update after delay. So the `onRefresh` callback serves you to `refresh` the `1` state with `0` update.
+
+ @param isBefore {Boolean} If `true` - the refresh is before start time.
+ */</span>
+ <span class="token function">onRefresh</span> <span class="token punctuation">(</span><span class="token parameter">p<span class="token punctuation">,</span> isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token comment">/*
+ Fires on every update of the tween in any period (including delay periods). You probably want to use `onUpdate` method instead.
+ @param p {Number} Normal (not eased) progress.
+ @param isForward {Boolean} Direction of the progress.
+ @param isYoyo {Boolean} If in `yoyo` period.
+ */</span>
+ <span class="token function">onProgress</span> <span class="token punctuation">(</span><span class="token parameter">p<span class="token punctuation">,</span> isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the entire progress reaches `0` point(doesn't fire in repeat periods).
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onStart</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the progress reaches `0` point in normal or repeat period.
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onFirstUpdate</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires on first update of the tween in sufficiently active period (excluding delay periods).
+ @param ep {Number} Eased progress.
+ @param p {Number} Normal (not eased) progress.
+ @param isForward {Boolean} Direction of the progress.
+ @param isYoyo {Boolean} If in `yoyo` period.
+ */</span>
+ <span class="token function">onUpdate</span> <span class="token punctuation">(</span><span class="token parameter">ep<span class="token punctuation">,</span> p<span class="token punctuation">,</span> isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the progress reaches `1` point in normal or repeat period.
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onRepeatComplete</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Fires when tween's the entire progress reaches `1` point(doesn't fire in repeat periods).
+ @param isForward {Boolean} If progress moves in forward direction.
+ @param isYoyo {Boolean} If progress inside `yoyo` flip period.
+ */</span>
+ <span class="token function">onComplete</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the `.play` method called and tween isn't in play state yet. */</span>
+ <span class="token function">onPlaybackStart</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the `.pause` method called and tween isn't in pause state yet. */</span>
+ <span class="token function">onPlaybackPause</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the `.stop` method called and tween isn't in stop state yet. */</span>
+ <span class="token function">onPlaybackStop</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/* Fires when the tween end's animation (regardless progress) */</span>
+ <span class="token function">onPlaybackComplete</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token comment">/* PUBLIC METHODS */</span>
+
+ <span class="token comment">/*
+ Starts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Starts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">playBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+
+ <span class="token comment">/*
+ Stops playback.
+ @param progress {Number} Progress to set after stop [0..1]. *Default* is `0`.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">stop</span><span class="token punctuation">(</span> progress <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Pauses playback.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">pause</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Restarts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Restarts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">replayBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Resumes playback in direction it was prior to `pause`.
+ @param shift {Number} Start progress shift in milliseconds.
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">resume</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Sets progress of the tween.
+ @param progress {Number} Progress to set [ 0..1 ].
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">setProgress</span><span class="token punctuation">(</span> progress <span class="token punctuation">)</span>
+ <span class="token comment">/*
+ Sets speed of the tween.
+ @param speed {Number} Progress to set [ 0..∞ ].
+ */</span>
+ <span class="token punctuation">.</span><span class="token function">setSpeed</span><span class="token punctuation">(</span> speed <span class="token punctuation">)</span>
+
+ <span class="token comment">/* Stops and resets the tween state. */</span>
+ <span class="token punctuation">.</span><span class="token function">reset</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+
+</code></pre></div><ul><li><a href="https://codepen.io/sandstedt/pen/ZEOoePr?editors=0011" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li> <li><a href="/api/tweens/timeline.html">Timeline</a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/modules/burst/" class="prev">
+ Burst
+ </a></span> <span class="next"><a href="/api/tweens/timeline.html">
+ Timeline
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/60.85609e7a.js" defer></script>
+ </body>
+</html>
diff --git a/api/utils/stagger.html b/api/utils/stagger.html
new file mode 100644
index 00000000..51a402e0
--- /dev/null
+++ b/api/utils/stagger.html
@@ -0,0 +1,173 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Stagger | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/61.42f2e14c.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link router-link-active">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>API</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/" aria-current="page" class="sidebar-link">API overview</a></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Modules</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/modules/html/" class="sidebar-link">Html</a></li><li><a href="/api/modules/shape/" class="sidebar-link">Shape</a></li><li><a href="/api/modules/shape-swirl/" class="sidebar-link">ShapeSwirl</a></li><li><a href="/api/modules/burst/" class="sidebar-link">Burst</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Tweens</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/tweens/tween.html" class="sidebar-link">Tween</a></li><li><a href="/api/tweens/timeline.html" class="sidebar-link">Timeline</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading open"><span>Utils</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/utils/stagger.html" aria-current="page" class="active sidebar-link">Stagger</a><ul class="sidebar-sub-headers"></ul></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Easing</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/easing/base-functions.html" class="sidebar-link">Base Easing Functions</a></li><li><a href="/api/easing/bezier-curves.html" class="sidebar-link">Bezier Curves</a></li><li><a href="/api/easing/path-easing.html" class="sidebar-link">Path Easing</a></li><li><a href="/api/easing/approximate.html" class="sidebar-link">Approximate</a></li></ul></section></li><li><section class="sidebar-group is-sub-group depth-1"><p class="sidebar-heading"><span>Syntax</span> <!----></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/api/syntax/stagger.html" class="sidebar-link">Stagger Strings Syntax</a></li><li><a href="/api/syntax/rand.html" class="sidebar-link">Rand Strings Syntax</a></li><li><a href="/api/syntax/property-maps.html" class="sidebar-link">Property Map Syntax</a></li><li><a href="/api/syntax/units.html" class="sidebar-link">Available Units</a></li></ul></section></li></ul></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="stagger"><a href="#stagger" class="header-anchor">#</a> Stagger</h1> <p>References:</p> <ul><li><a href="https://codepen.io/sol0mka/pen/68c596ca7444cb3df7b66b84fb1fd5c6?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></li></ul> <p>Contents:</p> <ul><li><a href="#basic-usage">Basic Usage</a></li> <li><a href="#full-api-reference">Full API Reference</a></li></ul> <h3 id="basic-usage"><a href="#basic-usage" class="header-anchor">#</a> Basic Usage:</h3> <p><code>stagger</code> is a function <code>not constructor!</code> that wraps <code>ANY</code> module to create staggered animations. You can treat <code>stagger</code> function as a <code>prism</code> is mounted on top of modules and splits input properties evenly between them:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token comment">// wrap shape in stagger</span>
+<span class="token keyword">const</span> Shapes <span class="token operator">=</span> mojs<span class="token punctuation">.</span><span class="token function">stagger</span><span class="token punctuation">(</span> mojs<span class="token punctuation">.</span>Shape <span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token comment">// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes</span>
+<span class="token keyword">const</span> shapes <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Shapes</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token comment">// quantifier defines number of modules to create</span>
+ <span class="token literal-property property">quantifier</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token comment">// each module will have the same scale transition</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+</code></pre></div><p><a href="https://codepen.io/sol0mka/pen/81885a6b6125bc73b0665b5816b12012?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>You can use <code>array</code> to specify property value for each shape:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token comment">// wrap shape in stagger</span>
+<span class="token keyword">const</span> StaggeredShape <span class="token operator">=</span> mojs<span class="token punctuation">.</span><span class="token function">stagger</span><span class="token punctuation">(</span> mojs<span class="token punctuation">.</span>Shape <span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token comment">// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes</span>
+<span class="token keyword">const</span> shapes <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">StaggeredShape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token comment">// quantifier defines number of modules to create</span>
+ <span class="token literal-property property">quantifier</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token comment">// each module will receive value from this array. if array is smaller than amount of modules (4 vs 5), the stagger prism will loop on the array, thus `5th` item will receive value by `index = 0`, `6th` item will receive value by `index = 1` and so on. This is called `property map` because it maps properties array to modules inside stagger.</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">[</span><span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span><span class="token number">0</span><span class="token operator">:</span> <span class="token number">1.25</span><span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">1.5</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">2</span> <span class="token punctuation">}</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+</code></pre></div><p><a href="https://codepen.io/sol0mka/pen/78c17f405451e644cb424db364266015?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>You can use <code>stagger</code> string incremental properties:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token comment">// wrap shape in stagger</span>
+<span class="token keyword">const</span> StaggeredShape <span class="token operator">=</span> mojs<span class="token punctuation">.</span><span class="token function">stagger</span><span class="token punctuation">(</span> mojs<span class="token punctuation">.</span>Shape <span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token comment">// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes</span>
+<span class="token keyword">const</span> shapes <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">StaggeredShape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token comment">// quantifier defines number of modules to create</span>
+ <span class="token literal-property property">quantifier</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token comment">// the value of the property will be increased for each module with specified `step`(.25), starting from the `initial value`(1). Step could be `positive` or `negative`.</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token string">'stagger(1, .25)'</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+</code></pre></div><p><a href="https://codepen.io/sol0mka/pen/dd71c464c891b79b561b663f31c17804?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>The <code>initial value</code> could be omitted - it will fallback to <code>0</code>:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token comment">// wrap shape in stagger</span>
+<span class="token keyword">const</span> Shapes <span class="token operator">=</span> mojs<span class="token punctuation">.</span><span class="token function">stagger</span><span class="token punctuation">(</span> mojs<span class="token punctuation">.</span>Shape <span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token comment">// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes</span>
+<span class="token keyword">const</span> shapes <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Shapes</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token comment">// quantifier defines number of modules to create</span>
+ <span class="token literal-property property">quantifier</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token comment">// this means stagger with step of `50` starting from `0`</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token string">'stagger(50)'</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+</code></pre></div><p><a href="https://codepen.io/sol0mka/pen/39a051dfdaed0d565c1acef5117effc7?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p><code>stagger</code> strings can be used inside <code>deltas</code> and can contain <code>rand</code> expressions:</p> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token comment">// wrap shape in stagger</span>
+<span class="token keyword">const</span> StaggeredShape <span class="token operator">=</span> mojs<span class="token punctuation">.</span><span class="token function">stagger</span><span class="token punctuation">(</span> mojs<span class="token punctuation">.</span>Shape <span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token comment">// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes</span>
+<span class="token keyword">const</span> shapes <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">StaggeredShape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token comment">// quantifier defines number of modules to create</span>
+ <span class="token literal-property property">quantifier</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token comment">// animate scale from `0` to staggered value (`1` for 1st module, `1.25` for 2nd, `1.5` for 3rd etc.)</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token string">'stagger(1, .25)'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">// random value in range from `0` to staggered value (`200` for 1st module, `400` for 2nd, `600` for 3rd etc.)</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token string">'stagger(-300, rand(100, 200))'</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+</code></pre></div><p><a href="https://codepen.io/sol0mka/pen/097474f0a97e492adf87fc24b68cf05c?editors=0010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <h3 id="full-api-reference"><a href="#full-api-reference" class="header-anchor">#</a> Full API Reference</h3> <div class="language-javascript extra-class"><pre class="language-javascript"><code><span class="token keyword">const</span> shape <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token comment">// how many modules to create. {Number, String} [amount of modules, property name]</span>
+ <span class="token comment">// if `string` is set instead of `number` it is treated as `property name` pointer - the number of modules will be inferred on value of that property, for instance if `quantifier` is set to `el` and `el` property has `array like` as it's value - quantifier will be set to length of that array.</span>
+ <span class="token literal-property property">quantifier</span><span class="token operator">:</span> <span class="token string">'el'</span><span class="token punctuation">,</span>
+ <span class="token comment">// options for timeline that controls all modules</span>
+ <span class="token literal-property property">timeline</span><span class="token operator">:</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">/*
+ Module's properties and callbacks, depends on what module has been wrapped into stagger, please see wrapped module API reference.
+ */</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span>
+<span class="token comment">/*
+ Creates next state transition chain.
+ @param options {Object} Next shape state.
+*/</span>
+<span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token comment">/* next state options */</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>
+
+<span class="token comment">/*
+ Tunes start state with new options.
+ @param options {Object} New start properties.
+*/</span>
+<span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token comment">/* new start properties */</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>
+
+<span class="token comment">/*
+ Regenerates all randoms in initial properties.
+*/</span>
+<span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+<span class="token comment">/*
+ Starts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+*/</span>
+<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+<span class="token comment">/*
+ Starts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+*/</span>
+<span class="token punctuation">.</span><span class="token function">playBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+<span class="token comment">/*
+ Pauses playback.
+*/</span>
+<span class="token punctuation">.</span><span class="token function">pause</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+<span class="token comment">/*
+ Restarts playback.
+ @param shift {Number} Start progress shift in milliseconds.
+*/</span>
+<span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+<span class="token comment">/*
+ Restarts playback in backward direction.
+ @param shift {Number} Start progress shift in milliseconds.
+*/</span>
+<span class="token punctuation">.</span><span class="token function">replayBackward</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+<span class="token comment">/*
+ Resumes playback in direction it was prior to `pause`.
+ @param shift {Number} Start progress shift in milliseconds.
+*/</span>
+<span class="token punctuation">.</span><span class="token function">resume</span><span class="token punctuation">(</span> shift <span class="token operator">=</span> <span class="token number">0</span> <span class="token punctuation">)</span>
+<span class="token comment">/*
+ Sets progress of the tween.
+ @param progress {Number} Progress to set [ 0..1 ].
+*/</span>
+<span class="token punctuation">.</span><span class="token function">setProgress</span><span class="token punctuation">(</span> progress <span class="token punctuation">)</span>
+<span class="token comment">/*
+ Sets speed of the tween.
+ @param speed {Number} Progress to set [ 0..∞ ].
+*/</span>
+<span class="token function">setSpeed</span> <span class="token punctuation">(</span> speed <span class="token punctuation">)</span>
+<span class="token comment">/* Stops and resets the tween. */</span>
+<span class="token function">reset</span> <span class="token punctuation">(</span> speed <span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/api/tweens/timeline.html" class="prev">
+ Timeline
+ </a></span> <span class="next"><a href="/api/easing/base-functions.html">
+ Base Easing Functions
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/61.42f2e14c.js" defer></script>
+ </body>
+</html>
diff --git a/docs/.vuepress/public/assets/burst/burst-pic.png b/assets/burst/burst-pic.png
similarity index 100%
rename from docs/.vuepress/public/assets/burst/burst-pic.png
rename to assets/burst/burst-pic.png
diff --git a/assets/css/0.styles.664372c2.css b/assets/css/0.styles.664372c2.css
new file mode 100644
index 00000000..01d0a72f
--- /dev/null
+++ b/assets/css/0.styles.664372c2.css
@@ -0,0 +1 @@
+@import url(https://fonts.googleapis.com/css?family=Oswald&display=swap);.theme-default-content code{color:#f4e8df;padding:.25rem .5rem;margin:0;font-size:.85em;background-color:rgba(27,31,35,.05);border-radius:3px}.theme-default-content code .token.deleted{color:#ec5975}.theme-default-content code .token.inserted{color:#f64040}.theme-default-content pre,.theme-default-content pre[class*=language-]{line-height:1.4;padding:1.25rem 1.5rem;margin:.85rem 0;background-color:#2b062a;border-radius:6px;overflow:auto}.theme-default-content pre[class*=language-] code,.theme-default-content pre code{color:#fff;padding:0;background-color:transparent;border-radius:0}div[class*=language-]{position:relative;background-color:#2b062a;border-radius:6px}div[class*=language-] .highlight-lines{-webkit-user-select:none;user-select:none;padding-top:1.3rem;position:absolute;top:0;left:0;width:100%;line-height:1.4}div[class*=language-] .highlight-lines .highlighted{background-color:rgba(0,0,0,.66)}div[class*=language-] pre,div[class*=language-] pre[class*=language-]{background:transparent;position:relative;z-index:1}div[class*=language-]:before{position:absolute;z-index:3;top:.8em;right:1em;font-size:.75rem;color:hsla(0,0%,100%,.4)}div[class*=language-]:not(.line-numbers-mode) .line-numbers-wrapper{display:none}div[class*=language-].line-numbers-mode .highlight-lines .highlighted{position:relative}div[class*=language-].line-numbers-mode .highlight-lines .highlighted:before{content:" ";position:absolute;z-index:3;left:0;top:0;display:block;width:3.5rem;height:100%;background-color:rgba(0,0,0,.66)}div[class*=language-].line-numbers-mode pre{padding-left:4.5rem;vertical-align:middle}div[class*=language-].line-numbers-mode .line-numbers-wrapper{position:absolute;top:0;width:3.5rem;text-align:center;color:hsla(0,0%,100%,.3);padding:1.25rem 0;line-height:1.4}div[class*=language-].line-numbers-mode .line-numbers-wrapper br{-webkit-user-select:none;user-select:none}div[class*=language-].line-numbers-mode .line-numbers-wrapper .line-number{position:relative;z-index:4;-webkit-user-select:none;user-select:none;font-size:.85em}div[class*=language-].line-numbers-mode:after{content:"";position:absolute;z-index:2;top:0;left:0;width:3.5rem;height:100%;border-radius:6px 0 0 6px;border-right:1px solid rgba(0,0,0,.66);background-color:#2b062a}div[class~=language-js]:before{content:"js"}div[class~=language-ts]:before{content:"ts"}div[class~=language-html]:before{content:"html"}div[class~=language-md]:before{content:"md"}div[class~=language-vue]:before{content:"vue"}div[class~=language-css]:before{content:"css"}div[class~=language-sass]:before{content:"sass"}div[class~=language-scss]:before{content:"scss"}div[class~=language-less]:before{content:"less"}div[class~=language-stylus]:before{content:"stylus"}div[class~=language-go]:before{content:"go"}div[class~=language-java]:before{content:"java"}div[class~=language-c]:before{content:"c"}div[class~=language-sh]:before{content:"sh"}div[class~=language-yaml]:before{content:"yaml"}div[class~=language-py]:before{content:"py"}div[class~=language-javascript]:before{content:"js"}div[class~=language-typescript]:before{content:"ts"}div[class~=language-markup]:before{content:"html"}div[class~=language-markdown]:before{content:"md"}div[class~=language-json]:before{content:"json"}div[class~=language-ruby]:before{content:"rb"}div[class~=language-python]:before{content:"py"}div[class~=language-bash]:before{content:"sh"}div[class~=language-php]:before{content:"php"}.custom-block .custom-block-title{font-weight:600;margin-bottom:-.4rem}.custom-block.danger,.custom-block.tip,.custom-block.warning{padding:.1rem 1.5rem;border-left-width:.5rem;border-left-style:solid;margin:1rem 0}.custom-block.tip{background-color:#f3f5f7;border-color:#42b983}.custom-block.warning{background-color:rgba(255,229,100,.3);border-color:#e7c000;color:#6b5900}.custom-block.warning .custom-block-title{color:#b29400}.custom-block.warning a{color:#f1e2d7}.custom-block.danger{background-color:#ffe6e6;border-color:#c00;color:#4d0000}.custom-block.danger .custom-block-title{color:#900}.custom-block.danger a{color:#f1e2d7}.custom-block.details{display:block;position:relative;border-radius:2px;margin:1.6em 0;padding:1.6em;background-color:#eee}.custom-block.details h4{margin-top:0}.custom-block.details figure:last-child,.custom-block.details p:last-child{margin-bottom:0;padding-bottom:0}.custom-block.details summary{outline:none;cursor:pointer}.arrow{display:inline-block;width:0;height:0}.arrow.up{border-bottom:6px solid #ccc}.arrow.down,.arrow.up{border-left:4px solid transparent;border-right:4px solid transparent}.arrow.down{border-top:6px solid #ccc}.arrow.right{border-left:6px solid #ccc}.arrow.left,.arrow.right{border-top:4px solid transparent;border-bottom:4px solid transparent}.arrow.left{border-right:6px solid #ccc}.theme-default-content:not(.custom){max-width:740px;margin:0 auto;padding:2rem 2.5rem}@media (max-width:959px){.theme-default-content:not(.custom){padding:2rem}}@media (max-width:419px){.theme-default-content:not(.custom){padding:1.5rem}}.table-of-contents .badge{vertical-align:middle}body,html{padding:0;margin:0;background-color:#fff}body{font-family:-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen,Ubuntu,Cantarell,Fira Sans,Droid Sans,Helvetica Neue,sans-serif;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;font-size:16px;color:#f1e2d7}.page{padding-left:20rem}.navbar{z-index:20;right:0;height:3.6rem;background-color:#fff;box-sizing:border-box;border-bottom:1px solid rgba(246,64,64,.5)}.navbar,.sidebar-mask{position:fixed;top:0;left:0}.sidebar-mask{z-index:9;width:100vw;height:100vh;display:none}.sidebar{font-size:16px;background-color:#fff;width:20rem;position:fixed;z-index:10;margin:0;top:3.6rem;left:0;bottom:0;box-sizing:border-box;border-right:1px solid rgba(246,64,64,.5);overflow-y:auto}.theme-default-content:not(.custom)>:first-child{margin-top:3.6rem}.theme-default-content:not(.custom) a:hover{text-decoration:underline}.theme-default-content:not(.custom) p.demo{padding:1rem 1.5rem;border:1px solid #ddd;border-radius:4px}.theme-default-content:not(.custom) img{max-width:100%}.theme-default-content.custom{padding:0;margin:0}.theme-default-content.custom img{max-width:100%}a{font-weight:500;text-decoration:none}a,p a code{color:#f64040}p a code{font-weight:400}kbd{background:#eee;border:.15rem solid #ddd;border-bottom:.25rem solid #ddd;border-radius:.15rem;padding:0 .15em}blockquote{font-size:1rem;color:#999;border-left:.2rem solid #dfe2e5;margin:1rem 0;padding:.25rem 0 .25rem 1rem}blockquote>p{margin:0}ol,ul{padding-left:1.2em}strong{font-weight:600}h1,h2,h3,h4,h5,h6{font-weight:600;line-height:1.25}.theme-default-content:not(.custom)>h1,.theme-default-content:not(.custom)>h2,.theme-default-content:not(.custom)>h3,.theme-default-content:not(.custom)>h4,.theme-default-content:not(.custom)>h5,.theme-default-content:not(.custom)>h6{margin-top:-3.1rem;padding-top:4.6rem;margin-bottom:0}.theme-default-content:not(.custom)>h1:first-child,.theme-default-content:not(.custom)>h2:first-child,.theme-default-content:not(.custom)>h3:first-child,.theme-default-content:not(.custom)>h4:first-child,.theme-default-content:not(.custom)>h5:first-child,.theme-default-content:not(.custom)>h6:first-child{margin-top:-1.5rem;margin-bottom:1rem}.theme-default-content:not(.custom)>h1:first-child+.custom-block,.theme-default-content:not(.custom)>h1:first-child+p,.theme-default-content:not(.custom)>h1:first-child+pre,.theme-default-content:not(.custom)>h2:first-child+.custom-block,.theme-default-content:not(.custom)>h2:first-child+p,.theme-default-content:not(.custom)>h2:first-child+pre,.theme-default-content:not(.custom)>h3:first-child+.custom-block,.theme-default-content:not(.custom)>h3:first-child+p,.theme-default-content:not(.custom)>h3:first-child+pre,.theme-default-content:not(.custom)>h4:first-child+.custom-block,.theme-default-content:not(.custom)>h4:first-child+p,.theme-default-content:not(.custom)>h4:first-child+pre,.theme-default-content:not(.custom)>h5:first-child+.custom-block,.theme-default-content:not(.custom)>h5:first-child+p,.theme-default-content:not(.custom)>h5:first-child+pre,.theme-default-content:not(.custom)>h6:first-child+.custom-block,.theme-default-content:not(.custom)>h6:first-child+p,.theme-default-content:not(.custom)>h6:first-child+pre{margin-top:2rem}h1:focus .header-anchor,h1:hover .header-anchor,h2:focus .header-anchor,h2:hover .header-anchor,h3:focus .header-anchor,h3:hover .header-anchor,h4:focus .header-anchor,h4:hover .header-anchor,h5:focus .header-anchor,h5:hover .header-anchor,h6:focus .header-anchor,h6:hover .header-anchor{opacity:1}h1{font-size:2.2rem}h2{font-size:1.65rem;padding-bottom:.3rem;border-bottom:1px solid rgba(246,64,64,.5)}h3{font-size:1.35rem}a.header-anchor{font-size:.85em;float:left;margin-left:-.87em;padding-right:.23em;margin-top:.125em;-webkit-user-select:none;user-select:none;opacity:0}a.header-anchor:focus,a.header-anchor:hover{text-decoration:none}.line-number,code,kbd{font-family:source-code-pro,Menlo,Monaco,Consolas,Courier New,monospace}ol,p,ul{line-height:1.7}table{border-collapse:collapse;margin:1rem 0;display:block;overflow-x:auto}tr{border-top:1px solid #dfe2e5}tr:nth-child(2n){background-color:#f6f8fa}td,th{border:1px solid #dfe2e5;padding:.6em 1em}.theme-container.sidebar-open .sidebar-mask{display:block}.theme-container.no-navbar .theme-default-content:not(.custom)>h1,.theme-container.no-navbar h2,.theme-container.no-navbar h3,.theme-container.no-navbar h4,.theme-container.no-navbar h5,.theme-container.no-navbar h6{margin-top:1.5rem;padding-top:0}.theme-container.no-navbar .sidebar{top:0}@media (min-width:720px){.theme-container.no-sidebar .sidebar{display:none}.theme-container.no-sidebar .page{padding-left:0}}@media (max-width:959px){.sidebar{font-size:15px;width:16.4rem}.page{padding-left:16.4rem}}@media (max-width:719px){.sidebar{top:0;padding-top:3.6rem;transform:translateX(-100%);transition:transform .2s ease}.page{padding-left:0}.theme-container.sidebar-open .sidebar{transform:translateX(0)}.theme-container.no-navbar .sidebar{padding-top:0}}@media (max-width:419px){h1{font-size:1.9rem}.theme-default-content div[class*=language-]{margin:.85rem -1.5rem;border-radius:0}}body,html{color:#f1e2d7;background:#3a0839;font-family:Century Gothic,AppleGothic,CenturyGothic,apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen,Ubuntu,Cantarell,Fira Sans,Droid Sans,Helvetica Neue,sans-serif}:root h1,:root h2,:root h3,:root h4,:root h5{font-weight:400}:root h1,:root h2{color:#f64040}:root h2{border:none}:root h4{font-weight:700}:root ol,:root p,:root ul{line-height:2}:root .navbar{background-color:#4e214d;border:none;position:sticky;top:0;z-index:200}:root .navbar .links{background-color:transparent}:root .sidebar{background-color:#3a0839;z-index:100}:root .sidebar-mask{background-color:#3a0839;opacity:.85}:root .content__default{max-width:60em;margin:0 auto;padding:0 4%}:root a{font-weight:700}:root a .icon{margin-left:.4rem}:root .custom-block{color:#f1e2d7}:root .custom-block,:root .custom-block.danger,:root .custom-block.tip,:root .custom-block.warning{background-color:#4e214d}:root .custom-block.tip{border-color:#00f87f}:root .custom-block.warning{border-color:#ffe952}:root .custom-block.warning .custom-block-title{color:#ffe952}:root .custom-block.danger{border-color:#f64040}:root .custom-block.danger .custom-block-title{color:#f64040}:root .content__default code{color:#f64040;padding:.25rem .5rem;margin:0;font-size:.85em;background-color:transparent;border:1px solid #f64040;border-radius:3px;-webkit-user-select:all;user-select:all}:root .content__default pre code{border:none}:root .content__default .language-javascript code,:root .content__default .language-js code,:root .content__default .language-jsx code{-webkit-user-select:auto;user-select:auto}hr{border:0;border-top:1px solid rgba(246,64,64,.5);position:relative;margin-top:4rem;margin-bottom:2rem;overflow:visible}hr:after{content:"";display:block;position:absolute;top:-.5rem;left:0;width:4rem;height:.875rem;padding-right:1rem;background:#3a0839 url(/assets/img/symbols.svg) no-repeat}.example-anim{background:#f1e2d7;width:100%;height:300px;position:relative}.example-anim svg{overflow:visible}.button{background:#f64040;color:#f1e2d7;border:none;padding:1em 2em;font-size:.7rem;font-family:inherit;font-weight:700;border-radius:4px;cursor:pointer;text-transform:uppercase}.button--secondary{background:#3a0839;border:1px solid #f64040;color:#f64040}.button--icon{background:transparent;font-size:2rem;padding:.4em;line-height:1;color:#f64040}.button+.button{margin-left:.5rem}blockquote{display:flex;align-items:center;border:none;color:inherit;padding-left:0}blockquote:before{content:"";display:block;height:4rem;width:.875rem;background:url(/assets/img/symbols_vertical.svg) no-repeat;border-right:2px solid #f64040;margin-right:1rem;padding-right:1rem}.mojs-interactive__code{position:relative;padding-bottom:1.2em}.mojs-interactive__code .buttons{position:absolute;bottom:1rem;right:1rem}.mojs-interactive__result{background:#f1e2d7;width:100%;height:400px;position:relative;overflow:hidden}.mojs-interactive__result--dark{background:#2b062a}.mojs-interactive__result--transparent{background:none}.mojs-interactive__result svg{overflow:visible}.mojs-interactive__controller{position:absolute;bottom:0;left:0;right:0;z-index:0}.mojs-interactive__controller .controller{position:absolute}.mojs-interactive__clicknotice{font-size:.85em;color:#fdf7f7;background:#4e214d;padding:.4rem 1.5rem;margin:0}._curve-editor_10g8s_3{z-index:200!important}:root .no-pointer{pointer-events:none}:root .measure-grid{background:#f1e2d7 url(/assets/img/measure-grid.svg) repeat-x;background-size:2000px 1000px;background-position:0}#nprogress{pointer-events:none}#nprogress .bar{background:#f64040;position:fixed;z-index:1031;top:0;left:0;width:100%;height:2px}#nprogress .peg{display:block;position:absolute;right:0;width:100px;height:100%;box-shadow:0 0 10px #f64040,0 0 5px #f64040;opacity:1;transform:rotate(3deg) translateY(-4px)}#nprogress .spinner{display:block;position:fixed;z-index:1031;top:15px;right:15px}#nprogress .spinner-icon{width:18px;height:18px;box-sizing:border-box;border-color:#f64040 transparent transparent #f64040;border-style:solid;border-width:2px;border-radius:50%;animation:nprogress-spinner .4s linear infinite}.nprogress-custom-parent{overflow:hidden;position:relative}.nprogress-custom-parent #nprogress .bar,.nprogress-custom-parent #nprogress .spinner{position:absolute}@keyframes nprogress-spinner{0%{transform:rotate(0deg)}to{transform:rotate(1turn)}}.icon.outbound{color:#aaa;display:inline-block;vertical-align:middle;position:relative;top:-1px}.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);white-space:nowrap;border-width:0}.algolia-search-wrapper>span{vertical-align:middle}.algolia-search-wrapper .algolia-autocomplete{line-height:normal}.algolia-search-wrapper .algolia-autocomplete .ds-dropdown-menu{background-color:#fff;border:1px solid #999;border-radius:4px;font-size:16px;margin:6px 0 0;padding:4px;text-align:left}.algolia-search-wrapper .algolia-autocomplete .ds-dropdown-menu:before{border-color:#999}.algolia-search-wrapper .algolia-autocomplete .ds-dropdown-menu [class*=ds-dataset-]{border:none;padding:0}.algolia-search-wrapper .algolia-autocomplete .ds-dropdown-menu .ds-suggestions{margin-top:0}.algolia-search-wrapper .algolia-autocomplete .ds-dropdown-menu .ds-suggestion{border-bottom:1px solid rgba(246,64,64,.5)}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion--highlight{color:#2c815b}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion{border-color:rgba(246,64,64,.5);padding:0}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--category-header{padding:5px 10px;margin-top:0;background:#f64040;color:#fff;font-weight:600}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--category-header .algolia-docsearch-suggestion--highlight{background:hsla(0,0%,100%,.6)}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--wrapper{padding:0}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--title{font-weight:600;margin-bottom:0;color:#f1e2d7}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column{vertical-align:top;padding:5px 7px 5px 5px;border-color:rgba(246,64,64,.5);background:#f1f3f5}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column:after{display:none}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column-text{color:#555}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-footer{border-color:rgba(246,64,64,.5)}.algolia-search-wrapper .algolia-autocomplete .ds-cursor .algolia-docsearch-suggestion--content{background-color:#e7edf3!important;color:#f1e2d7}@media (min-width:719px){.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column{float:none;width:150px;min-width:150px;display:table-cell}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--content{float:none;display:table-cell;width:100%;vertical-align:top}.algolia-search-wrapper .algolia-autocomplete .algolia-docsearch-suggestion .ds-dropdown-menu{min-width:515px!important}}@media (max-width:719px){.algolia-search-wrapper .ds-dropdown-menu{min-width:calc(100vw - 4rem)!important;max-width:calc(100vw - 4rem)!important}.algolia-search-wrapper .algolia-docsearch-suggestion--wrapper{padding:5px 7px 5px 5px!important}.algolia-search-wrapper .algolia-docsearch-suggestion--subcategory-column{padding:0!important;background:#fff!important}.algolia-search-wrapper .algolia-docsearch-suggestion--subcategory-column-text:after{content:" > ";font-size:10px;line-height:14.4px;display:inline-block;width:5px;margin:-3px 3px 0;vertical-align:middle}}.home{display:block}.home .hero img{max-width:100%}@media (max-width:419px){.home{padding-left:1.5rem;padding-right:1.5rem}.home .hero img{max-height:210px;margin:2rem auto 1.2rem}.home .hero h1{font-size:2rem}.home .hero .action,.home .hero .description,.home .hero h1{margin:1.2rem auto}.home .hero .description{font-size:1.2rem}.home .hero .action-button{font-size:1rem;padding:.6rem 1.2rem}.home .feature h2{font-size:1.25rem}}.home{padding:3.6rem 2rem 0;max-width:960px;margin:0 auto}.home .hero{text-align:center}.home .hero img{max-height:280px;display:block;margin:3rem auto 1.5rem}.home .hero h1{font-size:3rem}.home .hero .action,.home .hero .description,.home .hero h1{margin:1.8rem auto}.home .hero .description{max-width:35rem;font-size:1.6rem;line-height:1.3;color:#f7eee7}.home .hero .action-button{display:inline-block;font-size:1.2rem;color:#fff;background-color:#f64040;padding:.8rem 1.6rem;border-radius:4px;transition:background-color .1s ease;box-sizing:border-box;border-bottom:1px solid #f52222}.home .hero .action-button:hover{background-color:#f75353}.home .features{border-top:1px solid rgba(246,64,64,.5);padding:1.2rem 0;margin-top:2.5rem;display:flex;flex-wrap:wrap;align-items:flex-start;align-content:stretch;justify-content:space-between}.home .feature{flex-grow:1;flex-basis:30%;max-width:30%;padding-top:2rem}.home .feature h2{font-size:1.4rem;font-weight:500;border-bottom:none;padding-bottom:0;margin:0;color:#f2e5db}.home .feature p{color:#f4e9e1}.home .feature__image{max-width:6.125rem;margin:0 auto 2rem;display:block}.home .feature__image--retina{max-width:4.5rem}.home .feature__image--simple{max-width:4.25rem}.home .feature__image--modular{max-width:5.0625rem}.home .feature__image--robust{max-width:8.75rem}.home .feature__image--open-sourced{max-width:4.75rem}.home .footer{padding:2.5rem;border-top:1px solid rgba(246,64,64,.5);text-align:center;color:#f4e9e1}@media (max-width:719px){.home .features{flex-direction:column}.home .feature{max-width:100%;padding:0 2.5rem}}@media (max-width:419px){.home{padding-left:1.5rem;padding-right:1.5rem;padding-top:0}.home .hero img{max-height:210px;margin:2rem auto 1.2rem}.home .hero h1{font-size:2rem}.home .hero .action,.home .hero .description,.home .hero h1{margin:1.2rem auto}.home .hero .description{font-size:1.2rem}.home .hero .action-button{font-size:1rem;padding:.6rem 1.2rem}.home .feature h2{font-size:1.25rem}}.search-box{display:inline-block;position:relative;margin-right:1rem}.search-box input{cursor:text;width:10rem;height:2rem;color:#f4e9e1;display:inline-block;border:1px solid rgba(245,34,34,.5);border-radius:2rem;font-size:.9rem;line-height:2rem;padding:0 .5rem 0 2rem;outline:none;transition:all .2s ease;background:#fff url(/assets/img/search.83621669.svg) .6rem .5rem no-repeat;background-size:1rem}.search-box input:focus{cursor:auto;border-color:#f64040}.search-box .suggestions{background:#fff;width:20rem;position:absolute;top:2rem;border:1px solid rgba(245,34,34,.5);border-radius:6px;padding:.4rem;list-style-type:none}.search-box .suggestions.align-right{right:0}.search-box .suggestion{line-height:1.4;padding:.4rem .6rem;border-radius:4px;cursor:pointer}.search-box .suggestion a{white-space:normal;color:#f6ece5}.search-box .suggestion a .page-title{font-weight:600}.search-box .suggestion a .header{font-size:.9em;margin-left:.25em}.search-box .suggestion.focused{background-color:#f3f4f5}.search-box .suggestion.focused a{color:#f64040}@media (max-width:959px){.search-box input{cursor:pointer;width:0;border-color:transparent;position:relative}.search-box input:focus{cursor:text;left:0;width:10rem}}@media (-ms-high-contrast:none){.search-box input{height:2rem}}@media (max-width:959px) and (min-width:719px){.search-box .suggestions{left:0}}@media (max-width:719px){.search-box{margin-right:0}.search-box input{left:1rem}.search-box .suggestions{right:0}}@media (max-width:419px){.search-box .suggestions{width:calc(100vw - 4rem)}.search-box input:focus{width:8rem}}.sidebar-button{cursor:pointer;display:none;width:1.25rem;height:1.25rem;position:absolute;padding:.6rem;top:.6rem;left:1rem}.sidebar-button .icon{display:block;width:1.25rem;height:1.25rem}@media (max-width:719px){.sidebar-button{display:block}}.dropdown-enter,.dropdown-leave-to{height:0!important}.badge[data-v-15b7b770]{display:inline-block;font-size:14px;height:18px;line-height:18px;border-radius:3px;padding:0 6px;color:#fff}.badge.green[data-v-15b7b770],.badge.tip[data-v-15b7b770],.badge[data-v-15b7b770]{background-color:#42b983}.badge.error[data-v-15b7b770]{background-color:#da5961}.badge.warn[data-v-15b7b770],.badge.warning[data-v-15b7b770],.badge.yellow[data-v-15b7b770]{background-color:#e7c000}.badge+.badge[data-v-15b7b770]{margin-left:5px}.theme-code-block[data-v-759a7d02]{display:none}.theme-code-block__active[data-v-759a7d02]{display:block}.theme-code-block>pre[data-v-759a7d02]{background-color:orange}.theme-code-group__nav[data-v-deefee04]{margin-bottom:-35px;background-color:#2b062a;padding-bottom:22px;border-top-left-radius:6px;border-top-right-radius:6px;padding-left:10px;padding-top:10px}.theme-code-group__ul[data-v-deefee04]{margin:auto 0;padding-left:0;display:inline-flex;list-style:none}.theme-code-group__nav-tab[data-v-deefee04]{border:0;padding:5px;cursor:pointer;background-color:transparent;font-size:.85em;line-height:1.4;color:hsla(0,0%,100%,.9);font-weight:600}.theme-code-group__nav-tab-active[data-v-deefee04]{border-bottom:1px solid #42b983}.pre-blank[data-v-deefee04]{color:#42b983}.character{color:#fff;font-size:68px;position:absolute;left:0;top:0;bottom:0;right:0;text-align:center;line-height:.475;font-family:Oswald,monospace}.demo-love__inputs{text-align:center;margin-top:.85rem}.demo-love__input{border:none;padding:.4rem .85rem;width:2em;background:#f1e2d7;text-align:center;font-size:1rem;margin:4px;box-shadow:0 0 0 0 rgba(241,226,215,.3);transition:box-shadow .2s}.demo-love__input:focus{box-shadow:0 0 0 6px rgba(241,226,215,.3)}.demo-mojs-logo-reveal{position:absolute;left:50%;top:50%;height:25px;width:120px;z-index:2;margin-left:-60px;margin-top:-32px;transform-origin:50% 0}.curve-example{margin-top:20px}.curve-example--open{height:300px}.curve-example--closed{height:1px}.accordion__header{display:flex;justify-content:space-between;border:none;background:#4e214d;color:#fdf7f7;padding:.4rem .85rem;font-weight:700;font-size:1em;width:100%;text-align:left;cursor:pointer}.accordion__panel{margin:0}.searchbox{display:inline-block;position:relative;width:200px;height:32px!important;white-space:nowrap;box-sizing:border-box;visibility:visible!important}.searchbox .algolia-autocomplete{display:block;width:100%;height:100%}.searchbox__wrapper{width:100%;height:100%;z-index:999;position:relative}.searchbox__input{display:inline-block;box-sizing:border-box;transition:box-shadow .4s ease,background .4s ease;border:0;border-radius:16px;box-shadow:inset 0 0 0 1px #ccc;background:#fff!important;padding:0 26px 0 32px;width:100%;height:100%;vertical-align:middle;white-space:normal;font-size:12px;-webkit-appearance:none;-moz-appearance:none;appearance:none}.searchbox__input::-webkit-search-cancel-button,.searchbox__input::-webkit-search-decoration,.searchbox__input::-webkit-search-results-button,.searchbox__input::-webkit-search-results-decoration{display:none}.searchbox__input:hover{box-shadow:inset 0 0 0 1px #b3b3b3}.searchbox__input:active,.searchbox__input:focus{outline:0;box-shadow:inset 0 0 0 1px #aaa;background:#fff}.searchbox__input::-moz-placeholder{color:#aaa}.searchbox__input::placeholder{color:#aaa}.searchbox__submit{position:absolute;top:0;margin:0;border:0;border-radius:16px 0 0 16px;background-color:rgba(69,142,225,0);padding:0;width:32px;height:100%;vertical-align:middle;text-align:center;font-size:inherit;-webkit-user-select:none;-moz-user-select:none;user-select:none;right:inherit;left:0}.searchbox__submit:before{display:inline-block;margin-right:-4px;height:100%;vertical-align:middle;content:""}.searchbox__submit:active,.searchbox__submit:hover{cursor:pointer}.searchbox__submit:focus{outline:0}.searchbox__submit svg{width:14px;height:14px;vertical-align:middle;fill:#6d7e96}.searchbox__reset{display:block;position:absolute;top:8px;right:8px;margin:0;border:0;background:none;cursor:pointer;padding:0;font-size:inherit;-webkit-user-select:none;-moz-user-select:none;user-select:none;fill:rgba(0,0,0,.5)}.searchbox__reset.hide{display:none}.searchbox__reset:focus{outline:0}.searchbox__reset svg{display:block;margin:4px;width:8px;height:8px}.searchbox__input:valid~.searchbox__reset{display:block;animation-name:sbx-reset-in;animation-duration:.15s}@keyframes sbx-reset-in{0%{transform:translate3d(-20%,0,0);opacity:0}to{transform:none;opacity:1}}.algolia-autocomplete.algolia-autocomplete-right .ds-dropdown-menu{right:0!important;left:inherit!important}.algolia-autocomplete.algolia-autocomplete-right .ds-dropdown-menu:before{right:48px}.algolia-autocomplete.algolia-autocomplete-left .ds-dropdown-menu{left:0!important;right:inherit!important}.algolia-autocomplete.algolia-autocomplete-left .ds-dropdown-menu:before{left:48px}.algolia-autocomplete .ds-dropdown-menu{top:-6px;border-radius:4px;margin:6px 0 0;padding:0;text-align:left;height:auto;position:relative;background:transparent;border:none;z-index:999;max-width:600px;min-width:500px;box-shadow:0 1px 0 0 rgba(0,0,0,.2),0 2px 3px 0 rgba(0,0,0,.1)}.algolia-autocomplete .ds-dropdown-menu:before{display:block;position:absolute;content:"";width:14px;height:14px;background:#fff;z-index:1000;top:-7px;border-top:1px solid #d9d9d9;border-right:1px solid #d9d9d9;transform:rotate(-45deg);border-radius:2px}.algolia-autocomplete .ds-dropdown-menu .ds-suggestions{position:relative;z-index:1000;margin-top:8px}.algolia-autocomplete .ds-dropdown-menu .ds-suggestions a:hover{text-decoration:none}.algolia-autocomplete .ds-dropdown-menu .ds-suggestion{cursor:pointer}.algolia-autocomplete .ds-dropdown-menu .ds-suggestion.ds-cursor .algolia-docsearch-suggestion.suggestion-layout-simple,.algolia-autocomplete .ds-dropdown-menu .ds-suggestion.ds-cursor .algolia-docsearch-suggestion:not(.suggestion-layout-simple) .algolia-docsearch-suggestion--content{background-color:rgba(69,142,225,.05)}.algolia-autocomplete .ds-dropdown-menu [class^=ds-dataset-]{position:relative;border:1px solid #d9d9d9;background:#fff;border-radius:4px;overflow:auto;padding:0 8px 8px}.algolia-autocomplete .ds-dropdown-menu *{box-sizing:border-box}.algolia-autocomplete .algolia-docsearch-suggestion{display:block;position:relative;padding:0 8px;background:#fff;color:#02060c;overflow:hidden}.algolia-autocomplete .algolia-docsearch-suggestion--highlight{color:#174d8c;background:rgba(143,187,237,.1);padding:.1em .05em}.algolia-autocomplete .algolia-docsearch-suggestion--category-header .algolia-docsearch-suggestion--category-header-lvl0 .algolia-docsearch-suggestion--highlight,.algolia-autocomplete .algolia-docsearch-suggestion--category-header .algolia-docsearch-suggestion--category-header-lvl1 .algolia-docsearch-suggestion--highlight,.algolia-autocomplete .algolia-docsearch-suggestion--text .algolia-docsearch-suggestion--highlight{padding:0 0 1px;background:inherit;box-shadow:inset 0 -2px 0 0 rgba(69,142,225,.8);color:inherit}.algolia-autocomplete .algolia-docsearch-suggestion--content{display:block;float:right;width:70%;position:relative;padding:5.33333px 0 5.33333px 10.66667px;cursor:pointer}.algolia-autocomplete .algolia-docsearch-suggestion--content:before{content:"";position:absolute;display:block;top:0;height:100%;width:1px;background:#ddd;left:-1px}.algolia-autocomplete .algolia-docsearch-suggestion--category-header{position:relative;border-bottom:1px solid #ddd;display:none;margin-top:8px;padding:4px 0;font-size:1em;color:#33363d}.algolia-autocomplete .algolia-docsearch-suggestion--wrapper{width:100%;float:left;padding:8px 0 0}.algolia-autocomplete .algolia-docsearch-suggestion--subcategory-column{float:left;width:30%;text-align:right;position:relative;padding:5.33333px 10.66667px;color:#a4a7ae;font-size:.9em;word-wrap:break-word}.algolia-autocomplete .algolia-docsearch-suggestion--subcategory-column:before{content:"";position:absolute;display:block;top:0;height:100%;width:1px;background:#ddd;right:0}.algolia-autocomplete .algolia-docsearch-suggestion--subcategory-inline{display:none}.algolia-autocomplete .algolia-docsearch-suggestion--title{margin-bottom:4px;color:#02060c;font-size:.9em;font-weight:700}.algolia-autocomplete .algolia-docsearch-suggestion--text{display:block;line-height:1.2em;font-size:.85em;color:#63676d}.algolia-autocomplete .algolia-docsearch-suggestion--no-results{width:100%;padding:8px 0;text-align:center;font-size:1.2em}.algolia-autocomplete .algolia-docsearch-suggestion--no-results:before{display:none}.algolia-autocomplete .algolia-docsearch-suggestion code{padding:1px 5px;font-size:90%;border:none;color:#222;background-color:#ebebeb;border-radius:3px;font-family:Menlo,Monaco,Consolas,Courier New,monospace}.algolia-autocomplete .algolia-docsearch-suggestion code .algolia-docsearch-suggestion--highlight{background:none}.algolia-autocomplete .algolia-docsearch-suggestion.algolia-docsearch-suggestion__main .algolia-docsearch-suggestion--category-header,.algolia-autocomplete .algolia-docsearch-suggestion.algolia-docsearch-suggestion__secondary{display:block}@media (min-width:768px){.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column{display:block}}@media (max-width:768px){.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column{display:inline-block;width:auto;float:left;padding:0;color:#02060c;font-size:.9em;font-weight:700;text-align:left;opacity:.5}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column:before{display:none}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column:after{content:"|"}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--content{display:inline-block;width:auto;text-align:left;float:left;padding:0}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--content:before{display:none}}.algolia-autocomplete .suggestion-layout-simple.algolia-docsearch-suggestion{border-bottom:1px solid #eee;padding:8px;margin:0}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--content{width:100%;padding:0}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--content:before{display:none}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header{margin:0;padding:0;display:block;width:100%;border:none}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header-lvl0,.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header-lvl1{opacity:.6;font-size:.85em}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header-lvl1:before{background-image:url('data:image/svg+xml;utf8,<svg width="10" height="10" viewBox="0 0 20 38" xmlns="http://www.w3.org/2000/svg"><path d="M1.49 4.31l14 16.126.002-2.624-14 16.074-1.314 1.51 3.017 2.626 1.313-1.508 14-16.075 1.142-1.313-1.14-1.313-14-16.125L3.2.18.18 2.8l1.31 1.51z" fill-rule="evenodd" fill="%231D3657" /></svg>');content:"";width:10px;height:10px;display:inline-block}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--wrapper{width:100%;float:left;margin:0;padding:0}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--duplicate-content,.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--subcategory-inline{display:none!important}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--title{margin:0;color:#458ee1;font-size:.9em;font-weight:400}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--title:before{content:"#";font-weight:700;color:#458ee1;display:inline-block}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--text{margin:4px 0 0;display:block;line-height:1.4em;padding:5.33333px 8px;background:#f8f8f8;font-size:.85em;opacity:.8}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--text .algolia-docsearch-suggestion--highlight{color:#3f4145;font-weight:700;box-shadow:none}.algolia-autocomplete .algolia-docsearch-footer{width:134px;height:20px;z-index:2000;margin-top:10.66667px;float:right;font-size:0;line-height:0}.algolia-autocomplete .algolia-docsearch-footer--logo{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg width='168' height='24' xmlns='http://www.w3.org/2000/svg'%3E%3Cg fill='none' fill-rule='evenodd'%3E%3Cpath d='M78.988.938h16.594a2.968 2.968 0 012.966 2.966V20.5a2.967 2.967 0 01-2.966 2.964H78.988a2.967 2.967 0 01-2.966-2.964V3.897A2.961 2.961 0 0178.988.938zm41.937 17.866c-4.386.02-4.386-3.54-4.386-4.106l-.007-13.336 2.675-.424v13.254c0 .322 0 2.358 1.718 2.364v2.248zm-10.846-2.18c.821 0 1.43-.047 1.855-.129v-2.719a6.334 6.334 0 00-1.574-.199 5.7 5.7 0 00-.897.069 2.699 2.699 0 00-.814.24c-.24.116-.439.28-.582.491-.15.212-.219.335-.219.656 0 .628.219.991.616 1.23s.938.362 1.615.362zm-.233-9.7c.883 0 1.629.109 2.231.328.602.218 1.088.525 1.444.915.363.396.609.922.76 1.483.157.56.232 1.175.232 1.85v6.874a32.5 32.5 0 01-1.868.314c-.834.123-1.772.185-2.813.185-.69 0-1.327-.069-1.895-.198a4.001 4.001 0 01-1.471-.636 3.085 3.085 0 01-.951-1.134c-.226-.465-.343-1.12-.343-1.803 0-.656.13-1.073.384-1.525a3.24 3.24 0 011.047-1.106c.445-.287.95-.492 1.532-.615a8.8 8.8 0 011.82-.185 8.404 8.404 0 011.972.24v-.438c0-.307-.035-.6-.11-.874a1.88 1.88 0 00-.384-.73 1.784 1.784 0 00-.724-.493 3.164 3.164 0 00-1.143-.205c-.616 0-1.177.075-1.69.164a7.735 7.735 0 00-1.26.307l-.321-2.192c.335-.117.834-.233 1.478-.349a10.98 10.98 0 012.073-.178zm52.842 9.626c.822 0 1.43-.048 1.854-.13V13.7a6.347 6.347 0 00-1.574-.199c-.294 0-.595.021-.896.069a2.7 2.7 0 00-.814.24 1.46 1.46 0 00-.582.491c-.15.212-.218.335-.218.656 0 .628.218.991.615 1.23.404.245.938.362 1.615.362zm-.226-9.694c.883 0 1.629.108 2.231.327.602.219 1.088.526 1.444.915.355.39.609.923.759 1.483a6.8 6.8 0 01.233 1.852v6.873c-.41.088-1.034.19-1.868.314-.834.123-1.772.184-2.813.184-.69 0-1.327-.068-1.895-.198a4.001 4.001 0 01-1.471-.635 3.085 3.085 0 01-.951-1.134c-.226-.465-.343-1.12-.343-1.804 0-.656.13-1.073.384-1.524.26-.45.608-.82 1.047-1.107.445-.286.95-.491 1.532-.614a8.803 8.803 0 012.751-.13c.329.034.671.096 1.04.185v-.437a3.3 3.3 0 00-.109-.875 1.873 1.873 0 00-.384-.731 1.784 1.784 0 00-.724-.492 3.165 3.165 0 00-1.143-.205c-.616 0-1.177.075-1.69.164a7.75 7.75 0 00-1.26.307l-.321-2.193c.335-.116.834-.232 1.478-.348a11.633 11.633 0 012.073-.177zm-8.034-1.271a1.626 1.626 0 01-1.628-1.62c0-.895.725-1.62 1.628-1.62.904 0 1.63.725 1.63 1.62 0 .895-.733 1.62-1.63 1.62zm1.348 13.22h-2.689V7.27l2.69-.423v11.956zm-4.714 0c-4.386.02-4.386-3.54-4.386-4.107l-.008-13.336 2.676-.424v13.254c0 .322 0 2.358 1.718 2.364v2.248zm-8.698-5.903c0-1.156-.253-2.119-.746-2.788-.493-.677-1.183-1.01-2.067-1.01-.882 0-1.574.333-2.065 1.01-.493.676-.733 1.632-.733 2.788 0 1.168.246 1.953.74 2.63.492.683 1.183 1.018 2.066 1.018.882 0 1.574-.342 2.067-1.019.492-.683.738-1.46.738-2.63zm2.737-.007c0 .902-.13 1.584-.397 2.33a5.52 5.52 0 01-1.128 1.906 4.986 4.986 0 01-1.752 1.223c-.685.286-1.739.45-2.265.45-.528-.006-1.574-.157-2.252-.45a5.096 5.096 0 01-1.744-1.223c-.487-.527-.863-1.162-1.137-1.906a6.345 6.345 0 01-.41-2.33c0-.902.123-1.77.397-2.508a5.554 5.554 0 011.15-1.892 5.133 5.133 0 011.75-1.216c.679-.287 1.425-.423 2.232-.423.808 0 1.553.142 2.237.423a4.88 4.88 0 011.753 1.216 5.644 5.644 0 011.135 1.892c.287.738.431 1.606.431 2.508zm-20.138 0c0 1.12.246 2.363.738 2.882.493.52 1.13.78 1.91.78.424 0 .828-.062 1.204-.178.377-.116.677-.253.917-.417V9.33a10.476 10.476 0 00-1.766-.226c-.971-.028-1.71.37-2.23 1.004-.513.636-.773 1.75-.773 2.788zm7.438 5.274c0 1.824-.466 3.156-1.404 4.004-.936.846-2.367 1.27-4.296 1.27-.705 0-2.17-.137-3.34-.396l.431-2.118c.98.205 2.272.26 2.95.26 1.074 0 1.84-.219 2.299-.656.459-.437.684-1.086.684-1.948v-.437a8.07 8.07 0 01-1.047.397c-.43.13-.93.198-1.492.198-.739 0-1.41-.116-2.018-.349a4.206 4.206 0 01-1.567-1.025c-.431-.45-.774-1.017-1.013-1.694-.24-.677-.363-1.885-.363-2.773 0-.834.13-1.88.384-2.577.26-.696.629-1.298 1.129-1.796.493-.498 1.095-.881 1.8-1.162a6.605 6.605 0 012.428-.457c.87 0 1.67.109 2.45.24.78.129 1.444.265 1.985.415V18.17z' fill='%235468FF'/%3E%3Cpath d='M6.972 6.677v1.627c-.712-.446-1.52-.67-2.425-.67-.585 0-1.045.13-1.38.391a1.24 1.24 0 00-.502 1.03c0 .425.164.765.494 1.02.33.256.835.532 1.516.83.447.192.795.356 1.045.495.25.138.537.332.862.582.324.25.563.548.718.894.154.345.23.741.23 1.188 0 .947-.334 1.691-1.004 2.234-.67.542-1.537.814-2.601.814-1.18 0-2.16-.229-2.936-.686v-1.708c.84.628 1.814.942 2.92.942.585 0 1.048-.136 1.388-.407.34-.271.51-.646.51-1.125 0-.287-.1-.55-.302-.79-.203-.24-.42-.42-.655-.542-.234-.123-.585-.29-1.053-.503a61.27 61.27 0 01-.582-.271 13.67 13.67 0 01-.55-.287 4.275 4.275 0 01-.567-.351 6.92 6.92 0 01-.455-.4c-.18-.17-.31-.34-.39-.51-.08-.17-.155-.37-.224-.598a2.553 2.553 0 01-.104-.742c0-.915.333-1.638.998-2.17.664-.532 1.523-.798 2.576-.798.968 0 1.793.17 2.473.51zm7.468 5.696v-.287c-.022-.607-.187-1.088-.495-1.444-.309-.357-.75-.535-1.324-.535-.532 0-.99.194-1.373.583-.382.388-.622.949-.717 1.683h3.909zm1.005 2.792v1.404c-.596.34-1.383.51-2.362.51-1.255 0-2.255-.377-3-1.132-.744-.755-1.116-1.744-1.116-2.968 0-1.297.34-2.316 1.021-3.055.68-.74 1.548-1.11 2.6-1.11 1.033 0 1.852.323 2.458.966.606.644.91 1.572.91 2.784 0 .33-.033.676-.096 1.038h-5.314c.107.702.405 1.239.894 1.611.49.372 1.106.558 1.85.558.862 0 1.58-.202 2.155-.606zm6.605-1.77h-1.212c-.596 0-1.045.116-1.349.35-.303.234-.454.532-.454.894 0 .372.117.664.35.877.235.213.575.32 1.022.32.51 0 .912-.142 1.204-.424.293-.281.44-.651.44-1.108v-.91zm-4.068-2.554V9.325c.627-.361 1.457-.542 2.489-.542 2.116 0 3.175 1.026 3.175 3.08V17h-1.548v-.957c-.415.68-1.143 1.02-2.186 1.02-.766 0-1.38-.22-1.843-.661-.462-.442-.694-1.003-.694-1.684 0-.776.293-1.38.878-1.81.585-.431 1.404-.647 2.457-.647h1.34V11.8c0-.554-.133-.971-.399-1.253-.266-.282-.707-.423-1.324-.423a4.07 4.07 0 00-2.345.718zm9.333-1.93v1.42c.394-1 1.101-1.5 2.123-1.5.148 0 .313.016.494.048v1.531a1.885 1.885 0 00-.75-.143c-.542 0-.989.24-1.34.718-.351.479-.527 1.048-.527 1.707V17h-1.563V8.91h1.563zm5.01 4.084c.022.82.272 1.492.75 2.019.479.526 1.15.79 2.01.79.639 0 1.235-.176 1.788-.527v1.404c-.521.319-1.186.479-1.995.479-1.265 0-2.276-.4-3.031-1.197-.755-.798-1.133-1.792-1.133-2.984 0-1.16.38-2.151 1.14-2.975.761-.825 1.79-1.237 3.088-1.237.702 0 1.346.149 1.93.447v1.436a3.242 3.242 0 00-1.77-.495c-.84 0-1.513.266-2.019.798-.505.532-.758 1.213-.758 2.042zM40.24 5.72v4.579c.458-1 1.293-1.5 2.505-1.5.787 0 1.42.245 1.899.734.479.49.718 1.17.718 2.042V17h-1.564v-5.106c0-.553-.14-.98-.422-1.284-.282-.303-.652-.455-1.11-.455-.531 0-1.002.202-1.411.606-.41.405-.615 1.022-.615 1.851V17h-1.563V5.72h1.563zm14.966 10.02c.596 0 1.096-.253 1.5-.758.404-.506.606-1.157.606-1.955 0-.915-.202-1.62-.606-2.114-.404-.495-.92-.742-1.548-.742-.553 0-1.05.224-1.491.67-.442.447-.662 1.133-.662 2.058 0 .958.212 1.67.638 2.138.425.469.946.703 1.563.703zM53.004 5.72v4.42c.574-.894 1.388-1.341 2.44-1.341 1.022 0 1.857.383 2.506 1.149.649.766.973 1.781.973 3.047 0 1.138-.309 2.109-.925 2.912-.617.803-1.463 1.205-2.537 1.205-1.075 0-1.894-.447-2.457-1.34V17h-1.58V5.72h1.58zm9.908 11.104l-3.223-7.913h1.739l1.005 2.632 1.26 3.415c.096-.32.48-1.458 1.15-3.415l.909-2.632h1.66l-2.92 7.866c-.777 2.074-1.963 3.11-3.559 3.11a2.92 2.92 0 01-.734-.079v-1.34c.17.042.351.064.543.064 1.032 0 1.755-.57 2.17-1.708z' fill='%235D6494'/%3E%3Cpath d='M89.632 5.967v-.772a.978.978 0 00-.978-.977h-2.28a.978.978 0 00-.978.977v.793c0 .088.082.15.171.13a7.127 7.127 0 011.984-.28c.65 0 1.295.088 1.917.259.082.02.164-.04.164-.13m-6.248 1.01l-.39-.389a.977.977 0 00-1.382 0l-.465.465a.973.973 0 000 1.38l.383.383c.062.061.15.047.205-.014.226-.307.472-.601.746-.874.281-.28.568-.526.883-.751.068-.042.075-.137.02-.2m4.16 2.453v3.341c0 .096.104.165.192.117l2.97-1.537c.068-.034.089-.117.055-.184a3.695 3.695 0 00-3.08-1.866c-.068 0-.136.054-.136.13m0 8.048a4.489 4.489 0 01-4.49-4.482 4.488 4.488 0 014.49-4.482 4.488 4.488 0 014.489 4.482 4.484 4.484 0 01-4.49 4.482m0-10.85a6.363 6.363 0 100 12.729 6.37 6.37 0 006.372-6.368 6.358 6.358 0 00-6.371-6.36' fill='%23FFF'/%3E%3C/g%3E%3C/svg%3E");background-repeat:no-repeat;background-position:50%;background-size:100%;overflow:hidden;text-indent:-9000px;padding:0!important;width:100%;height:100%;display:block}.dropdown-wrapper{cursor:pointer}.dropdown-wrapper .dropdown-title,.dropdown-wrapper .mobile-dropdown-title{display:block;font-size:.9rem;font-family:inherit;cursor:inherit;padding:inherit;line-height:1.4rem;background:transparent;border:none;font-weight:500;color:#f1e2d7}.dropdown-wrapper .dropdown-title:hover,.dropdown-wrapper .mobile-dropdown-title:hover{border-color:transparent}.dropdown-wrapper .dropdown-title .arrow,.dropdown-wrapper .mobile-dropdown-title .arrow{vertical-align:middle;margin-top:-1px;margin-left:.4rem}.dropdown-wrapper .mobile-dropdown-title{display:none;font-weight:600}.dropdown-wrapper .mobile-dropdown-title font-size inherit:hover{color:#f64040}.dropdown-wrapper .nav-dropdown .dropdown-item{color:inherit;line-height:1.7rem}.dropdown-wrapper .nav-dropdown .dropdown-item h4{margin:.45rem 0 0;border-top:1px solid #eee;padding:1rem 1.5rem .45rem 1.25rem}.dropdown-wrapper .nav-dropdown .dropdown-item .dropdown-subitem-wrapper{padding:0;list-style:none}.dropdown-wrapper .nav-dropdown .dropdown-item .dropdown-subitem-wrapper .dropdown-subitem{font-size:.9em}.dropdown-wrapper .nav-dropdown .dropdown-item a{display:block;line-height:1.7rem;position:relative;border-bottom:none;font-weight:400;margin-bottom:0;padding:0 1.5rem 0 1.25rem}.dropdown-wrapper .nav-dropdown .dropdown-item a.router-link-active,.dropdown-wrapper .nav-dropdown .dropdown-item a:hover{color:#f64040}.dropdown-wrapper .nav-dropdown .dropdown-item a.router-link-active:after{content:"";width:0;height:0;border-left:5px solid #f64040;border-top:3px solid transparent;border-bottom:3px solid transparent;position:absolute;top:calc(50% - 2px);left:9px}.dropdown-wrapper .nav-dropdown .dropdown-item:first-child h4{margin-top:0;padding-top:0;border-top:0}@media (max-width:719px){.dropdown-wrapper.open .dropdown-title{margin-bottom:.5rem}.dropdown-wrapper .dropdown-title{display:none}.dropdown-wrapper .mobile-dropdown-title{display:block}.dropdown-wrapper .nav-dropdown{transition:height .1s ease-out;overflow:hidden}.dropdown-wrapper .nav-dropdown .dropdown-item h4{border-top:0;margin-top:0;padding-top:0}.dropdown-wrapper .nav-dropdown .dropdown-item>a,.dropdown-wrapper .nav-dropdown .dropdown-item h4{font-size:15px;line-height:2rem}.dropdown-wrapper .nav-dropdown .dropdown-item .dropdown-subitem{font-size:14px;padding-left:1rem}}@media (min-width:719px){.dropdown-wrapper{height:1.8rem}.dropdown-wrapper.open .nav-dropdown,.dropdown-wrapper:hover .nav-dropdown{display:block!important}.dropdown-wrapper .nav-dropdown{display:none;height:auto!important;box-sizing:border-box;max-height:calc(100vh - 2.7rem);overflow-y:auto;position:absolute;top:100%;right:0;background-color:#fff;padding:.6rem 0;border:1px solid;border-color:#ddd #ddd #ccc;text-align:left;border-radius:.25rem;white-space:nowrap;margin:0}}.nav-links{display:inline-block}.nav-links a{line-height:1.4rem;color:inherit}.nav-links a.router-link-active,.nav-links a:hover{color:#f64040}.nav-links .nav-item{position:relative;display:inline-block;margin-left:1.5rem;line-height:2rem}.nav-links .nav-item:first-child{margin-left:0}.nav-links .repo-link{margin-left:1.5rem}@media (max-width:719px){.nav-links .nav-item,.nav-links .repo-link{margin-left:0}}@media (min-width:719px){.nav-links a.router-link-active,.nav-links a:hover{color:#f1e2d7}.nav-item>a:not(.external).router-link-active,.nav-item>a:not(.external):hover{margin-bottom:-2px;border-bottom:2px solid #f74f4f}}.navbar{padding:.7rem 1.5rem;line-height:2.2rem}.navbar a,.navbar img,.navbar span{display:inline-block}.navbar .logo{height:2.2rem;min-width:2.2rem;margin-right:.8rem;vertical-align:top}.navbar .site-name{font-size:1.3rem;font-weight:600;color:#f1e2d7;position:relative}.navbar .links{padding-left:1.5rem;box-sizing:border-box;background-color:#fff;white-space:nowrap;font-size:.9rem;position:absolute;right:1.5rem;top:.7rem;display:flex}.navbar .links .search-box{flex:0 0 auto;vertical-align:top}@media (max-width:719px){.navbar{padding-left:4rem}.navbar .can-hide{display:none}.navbar .links{padding-left:1.5rem}.navbar .site-name{width:calc(100vw - 9.4rem);overflow:hidden;white-space:nowrap;text-overflow:ellipsis}}.page-edit{max-width:740px;margin:0 auto;padding:2rem 2.5rem}@media (max-width:959px){.page-edit{padding:2rem}}@media (max-width:419px){.page-edit{padding:1.5rem}}.page-edit{padding-top:1rem;padding-bottom:1rem;overflow:auto}.page-edit .edit-link{display:inline-block}.page-edit .edit-link a{color:#f4e9e1;margin-right:.25rem}.page-edit .last-updated{float:right;font-size:.9em}.page-edit .last-updated .prefix{font-weight:500;color:#f4e9e1}.page-edit .last-updated .time{font-weight:400;color:#767676}@media (max-width:719px){.page-edit .edit-link{margin-bottom:.5rem}.page-edit .last-updated{font-size:.8em;float:none;text-align:left}}.page-nav{max-width:740px;margin:0 auto;padding:2rem 2.5rem}@media (max-width:959px){.page-nav{padding:2rem}}@media (max-width:419px){.page-nav{padding:1.5rem}}.page-nav{padding-top:1rem;padding-bottom:0}.page-nav .inner{min-height:2rem;margin-top:0;border-top:1px solid rgba(246,64,64,.5);padding-top:1rem;overflow:auto}.page-nav .next{float:right}.page{padding-bottom:2rem;display:block}.sidebar-group .sidebar-group{padding-left:.5em}.sidebar-group:not(.collapsable) .sidebar-heading:not(.clickable){cursor:auto;color:inherit}.sidebar-group.is-sub-group{padding-left:0}.sidebar-group.is-sub-group>.sidebar-heading{font-size:.95em;line-height:1.4;font-weight:400;padding-left:2rem}.sidebar-group.is-sub-group>.sidebar-heading:not(.clickable){opacity:.5}.sidebar-group.is-sub-group>.sidebar-group-items{padding-left:1rem}.sidebar-group.is-sub-group>.sidebar-group-items>li>.sidebar-link{font-size:.95em;border-left:none}.sidebar-group.depth-2>.sidebar-heading{border-left:none}.sidebar-heading{color:#f1e2d7;transition:color .15s ease;cursor:pointer;font-size:1.1em;font-weight:700;padding:.35rem 1.5rem .35rem 1.25rem;width:100%;box-sizing:border-box;margin:0;border-left:.25rem solid transparent}.sidebar-heading.open,.sidebar-heading:hover{color:inherit}.sidebar-heading .arrow{position:relative;top:-.12em;left:.5em}.sidebar-heading.clickable.active{font-weight:600;color:#f64040;border-left-color:#f64040}.sidebar-heading.clickable:hover{color:#f64040}.sidebar-group-items{transition:height .1s ease-out;font-size:.95em;overflow:hidden}.sidebar .sidebar-sub-headers{padding-left:1rem;font-size:.95em}a.sidebar-link{font-size:1em;font-weight:400;display:inline-block;color:#f1e2d7;border-left:.25rem solid transparent;padding:.35rem 1rem .35rem 1.25rem;line-height:1.4;width:100%;box-sizing:border-box}a.sidebar-link:hover{color:#f64040}a.sidebar-link.active{font-weight:600;color:#f64040;border-left-color:#f64040}.sidebar-group a.sidebar-link{padding-left:2rem}.sidebar-sub-headers a.sidebar-link{padding-top:.25rem;padding-bottom:.25rem;border-left:none}.sidebar-sub-headers a.sidebar-link.active{font-weight:500}.sidebar ul{padding:0;margin:0;list-style-type:none}.sidebar a{display:inline-block}.sidebar .nav-links{display:none;border-bottom:1px solid rgba(246,64,64,.5);padding:.5rem 0 .75rem}.sidebar .nav-links a{font-weight:600}.sidebar .nav-links .nav-item,.sidebar .nav-links .repo-link{display:block;line-height:1.25rem;font-size:1.1em;padding:.5rem 0 .5rem 1.5rem}.sidebar>.sidebar-links{padding:1.5rem 0}.sidebar>.sidebar-links>li>a.sidebar-link{font-size:1.1em;line-height:1.7;font-weight:700}.sidebar>.sidebar-links>li:not(:first-child){margin-top:.75rem}@media (max-width:719px){.sidebar .nav-links{display:block}.sidebar .nav-links .dropdown-wrapper .nav-dropdown .dropdown-item a.router-link-active:after{top:calc(1rem - 2px)}.sidebar>.sidebar-links{padding:1rem 0}}code[class*=language-],pre[class*=language-]{color:#ccc;background:none;font-family:Consolas,Monaco,Andale Mono,Ubuntu Mono,monospace;font-size:1em;text-align:left;white-space:pre;word-spacing:normal;word-break:normal;word-wrap:normal;line-height:1.5;-moz-tab-size:4;-o-tab-size:4;tab-size:4;-webkit-hyphens:none;hyphens:none}pre[class*=language-]{padding:1em;margin:.5em 0;overflow:auto}:not(pre)>code[class*=language-],pre[class*=language-]{background:#2d2d2d}:not(pre)>code[class*=language-]{padding:.1em;border-radius:.3em;white-space:normal}.token.block-comment,.token.cdata,.token.comment,.token.doctype,.token.prolog{color:#999}.token.punctuation{color:#ccc}.token.attr-name,.token.deleted,.token.namespace,.token.tag{color:#e2777a}.token.function-name{color:#6196cc}.token.boolean,.token.function,.token.number{color:#f08d49}.token.class-name,.token.constant,.token.property,.token.symbol{color:#f8c555}.token.atrule,.token.builtin,.token.important,.token.keyword,.token.selector{color:#cc99cd}.token.attr-value,.token.char,.token.regex,.token.string,.token.variable{color:#7ec699}.token.entity,.token.operator,.token.url{color:#67cdcc}.token.bold,.token.important{font-weight:700}.token.italic{font-style:italic}.token.entity{cursor:help}.token.inserted{color:green}
\ No newline at end of file
diff --git a/docs/.vuepress/public/assets/favicons/android-chrome-192x192.png b/assets/favicons/android-chrome-192x192.png
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/android-chrome-192x192.png
rename to assets/favicons/android-chrome-192x192.png
diff --git a/docs/.vuepress/public/assets/favicons/android-chrome-512x512.png b/assets/favicons/android-chrome-512x512.png
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/android-chrome-512x512.png
rename to assets/favicons/android-chrome-512x512.png
diff --git a/docs/.vuepress/public/assets/favicons/apple-touch-icon.png b/assets/favicons/apple-touch-icon.png
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/apple-touch-icon.png
rename to assets/favicons/apple-touch-icon.png
diff --git a/docs/.vuepress/public/assets/favicons/browserconfig.xml b/assets/favicons/browserconfig.xml
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/browserconfig.xml
rename to assets/favicons/browserconfig.xml
diff --git a/docs/.vuepress/public/assets/favicons/favicon-16x16.png b/assets/favicons/favicon-16x16.png
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/favicon-16x16.png
rename to assets/favicons/favicon-16x16.png
diff --git a/docs/.vuepress/public/assets/favicons/favicon-32x32.png b/assets/favicons/favicon-32x32.png
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/favicon-32x32.png
rename to assets/favicons/favicon-32x32.png
diff --git a/docs/.vuepress/public/assets/favicons/favicon.ico b/assets/favicons/favicon.ico
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/favicon.ico
rename to assets/favicons/favicon.ico
diff --git a/docs/.vuepress/public/assets/favicons/favicon.svg b/assets/favicons/favicon.svg
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/favicon.svg
rename to assets/favicons/favicon.svg
diff --git a/docs/.vuepress/public/assets/favicons/logo-symbol-square.svg b/assets/favicons/logo-symbol-square.svg
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/logo-symbol-square.svg
rename to assets/favicons/logo-symbol-square.svg
diff --git a/docs/.vuepress/public/assets/favicons/mstile-144x144.png b/assets/favicons/mstile-144x144.png
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/mstile-144x144.png
rename to assets/favicons/mstile-144x144.png
diff --git a/docs/.vuepress/public/assets/favicons/mstile-150x150.png b/assets/favicons/mstile-150x150.png
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/mstile-150x150.png
rename to assets/favicons/mstile-150x150.png
diff --git a/docs/.vuepress/public/assets/favicons/mstile-310x150.png b/assets/favicons/mstile-310x150.png
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/mstile-310x150.png
rename to assets/favicons/mstile-310x150.png
diff --git a/docs/.vuepress/public/assets/favicons/mstile-310x310.png b/assets/favicons/mstile-310x310.png
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/mstile-310x310.png
rename to assets/favicons/mstile-310x310.png
diff --git a/docs/.vuepress/public/assets/favicons/mstile-70x70.png b/assets/favicons/mstile-70x70.png
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/mstile-70x70.png
rename to assets/favicons/mstile-70x70.png
diff --git a/docs/.vuepress/public/assets/favicons/safari-pinned-tab.svg b/assets/favicons/safari-pinned-tab.svg
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/safari-pinned-tab.svg
rename to assets/favicons/safari-pinned-tab.svg
diff --git a/docs/.vuepress/public/assets/favicons/site.webmanifest b/assets/favicons/site.webmanifest
similarity index 100%
rename from docs/.vuepress/public/assets/favicons/site.webmanifest
rename to assets/favicons/site.webmanifest
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-10.gif b/assets/gifs/shape-animation/LingoAsset-10.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-10.gif
rename to assets/gifs/shape-animation/LingoAsset-10.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-11.gif b/assets/gifs/shape-animation/LingoAsset-11.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-11.gif
rename to assets/gifs/shape-animation/LingoAsset-11.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-111.gif b/assets/gifs/shape-animation/LingoAsset-111.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-111.gif
rename to assets/gifs/shape-animation/LingoAsset-111.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-12.gif b/assets/gifs/shape-animation/LingoAsset-12.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-12.gif
rename to assets/gifs/shape-animation/LingoAsset-12.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-16.gif b/assets/gifs/shape-animation/LingoAsset-16.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-16.gif
rename to assets/gifs/shape-animation/LingoAsset-16.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-2.gif b/assets/gifs/shape-animation/LingoAsset-2.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-2.gif
rename to assets/gifs/shape-animation/LingoAsset-2.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-20.gif b/assets/gifs/shape-animation/LingoAsset-20.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-20.gif
rename to assets/gifs/shape-animation/LingoAsset-20.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-21.gif b/assets/gifs/shape-animation/LingoAsset-21.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-21.gif
rename to assets/gifs/shape-animation/LingoAsset-21.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-23.gif b/assets/gifs/shape-animation/LingoAsset-23.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-23.gif
rename to assets/gifs/shape-animation/LingoAsset-23.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-24.gif b/assets/gifs/shape-animation/LingoAsset-24.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-24.gif
rename to assets/gifs/shape-animation/LingoAsset-24.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-25.gif b/assets/gifs/shape-animation/LingoAsset-25.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-25.gif
rename to assets/gifs/shape-animation/LingoAsset-25.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-26.gif b/assets/gifs/shape-animation/LingoAsset-26.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-26.gif
rename to assets/gifs/shape-animation/LingoAsset-26.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-28.gif b/assets/gifs/shape-animation/LingoAsset-28.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-28.gif
rename to assets/gifs/shape-animation/LingoAsset-28.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-31.gif b/assets/gifs/shape-animation/LingoAsset-31.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-31.gif
rename to assets/gifs/shape-animation/LingoAsset-31.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-32.gif b/assets/gifs/shape-animation/LingoAsset-32.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-32.gif
rename to assets/gifs/shape-animation/LingoAsset-32.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-36.gif b/assets/gifs/shape-animation/LingoAsset-36.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-36.gif
rename to assets/gifs/shape-animation/LingoAsset-36.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-38.gif b/assets/gifs/shape-animation/LingoAsset-38.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-38.gif
rename to assets/gifs/shape-animation/LingoAsset-38.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-39.gif b/assets/gifs/shape-animation/LingoAsset-39.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-39.gif
rename to assets/gifs/shape-animation/LingoAsset-39.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-6.gif b/assets/gifs/shape-animation/LingoAsset-6.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-6.gif
rename to assets/gifs/shape-animation/LingoAsset-6.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-8.gif b/assets/gifs/shape-animation/LingoAsset-8.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-8.gif
rename to assets/gifs/shape-animation/LingoAsset-8.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-9.gif b/assets/gifs/shape-animation/LingoAsset-9.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset-9.gif
rename to assets/gifs/shape-animation/LingoAsset-9.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset.gif b/assets/gifs/shape-animation/LingoAsset.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/LingoAsset.gif
rename to assets/gifs/shape-animation/LingoAsset.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/bens.gif b/assets/gifs/shape-animation/bens.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/bens.gif
rename to assets/gifs/shape-animation/bens.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/galshir-candles.gif b/assets/gifs/shape-animation/galshir-candles.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/galshir-candles.gif
rename to assets/gifs/shape-animation/galshir-candles.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/galshir-coffee-machine.gif b/assets/gifs/shape-animation/galshir-coffee-machine.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/galshir-coffee-machine.gif
rename to assets/gifs/shape-animation/galshir-coffee-machine.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/galshir-sharpener.gif b/assets/gifs/shape-animation/galshir-sharpener.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/galshir-sharpener.gif
rename to assets/gifs/shape-animation/galshir-sharpener.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/galshir-toaster.gif b/assets/gifs/shape-animation/galshir-toaster.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/galshir-toaster.gif
rename to assets/gifs/shape-animation/galshir-toaster.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/galshir.gif b/assets/gifs/shape-animation/galshir.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/galshir.gif
rename to assets/gifs/shape-animation/galshir.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/rain_dribbble.gif b/assets/gifs/shape-animation/rain_dribbble.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/rain_dribbble.gif
rename to assets/gifs/shape-animation/rain_dribbble.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/sloth.gif b/assets/gifs/shape-animation/sloth.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/sloth.gif
rename to assets/gifs/shape-animation/sloth.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-animation/space-dog.gif b/assets/gifs/shape-animation/space-dog.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-animation/space-dog.gif
rename to assets/gifs/shape-animation/space-dog.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/LingoAsset 10.gif b/assets/gifs/shape-mograph/LingoAsset 10.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/LingoAsset 10.gif
rename to assets/gifs/shape-mograph/LingoAsset 10.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/LingoAsset 3.gif b/assets/gifs/shape-mograph/LingoAsset 3.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/LingoAsset 3.gif
rename to assets/gifs/shape-mograph/LingoAsset 3.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/LingoAsset 4.gif b/assets/gifs/shape-mograph/LingoAsset 4.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/LingoAsset 4.gif
rename to assets/gifs/shape-mograph/LingoAsset 4.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/LingoAsset 7.gif b/assets/gifs/shape-mograph/LingoAsset 7.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/LingoAsset 7.gif
rename to assets/gifs/shape-mograph/LingoAsset 7.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/LingoAsset 9.gif b/assets/gifs/shape-mograph/LingoAsset 9.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/LingoAsset 9.gif
rename to assets/gifs/shape-mograph/LingoAsset 9.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/blend_square.gif b/assets/gifs/shape-mograph/blend_square.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/blend_square.gif
rename to assets/gifs/shape-mograph/blend_square.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/boundaries03.gif b/assets/gifs/shape-mograph/boundaries03.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/boundaries03.gif
rename to assets/gifs/shape-mograph/boundaries03.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/dribbble 8.gif b/assets/gifs/shape-mograph/dribbble 8.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/dribbble 8.gif
rename to assets/gifs/shape-mograph/dribbble 8.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/dribbble.gif b/assets/gifs/shape-mograph/dribbble.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/dribbble.gif
rename to assets/gifs/shape-mograph/dribbble.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/dribbble_1 2.gif b/assets/gifs/shape-mograph/dribbble_1 2.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/dribbble_1 2.gif
rename to assets/gifs/shape-mograph/dribbble_1 2.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/exquisite_player3.gif b/assets/gifs/shape-mograph/exquisite_player3.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/exquisite_player3.gif
rename to assets/gifs/shape-mograph/exquisite_player3.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/lookinside.gif b/assets/gifs/shape-mograph/lookinside.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/lookinside.gif
rename to assets/gifs/shape-mograph/lookinside.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/lukas_pink_loading.gif b/assets/gifs/shape-mograph/lukas_pink_loading.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/lukas_pink_loading.gif
rename to assets/gifs/shape-mograph/lukas_pink_loading.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/motion3_2.gif b/assets/gifs/shape-mograph/motion3_2.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/motion3_2.gif
rename to assets/gifs/shape-mograph/motion3_2.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/number_1_jrcanest.gif b/assets/gifs/shape-mograph/number_1_jrcanest.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/number_1_jrcanest.gif
rename to assets/gifs/shape-mograph/number_1_jrcanest.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/omam-logo-imprint.gif b/assets/gifs/shape-mograph/omam-logo-imprint.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/omam-logo-imprint.gif
rename to assets/gifs/shape-mograph/omam-logo-imprint.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/playsky-drib-02.gif b/assets/gifs/shape-mograph/playsky-drib-02.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/playsky-drib-02.gif
rename to assets/gifs/shape-mograph/playsky-drib-02.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/pop.gif b/assets/gifs/shape-mograph/pop.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/pop.gif
rename to assets/gifs/shape-mograph/pop.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/preview.gif b/assets/gifs/shape-mograph/preview.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/preview.gif
rename to assets/gifs/shape-mograph/preview.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/random.gif b/assets/gifs/shape-mograph/random.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/random.gif
rename to assets/gifs/shape-mograph/random.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/reel.gif b/assets/gifs/shape-mograph/reel.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/reel.gif
rename to assets/gifs/shape-mograph/reel.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/ridebot2.gif b/assets/gifs/shape-mograph/ridebot2.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/ridebot2.gif
rename to assets/gifs/shape-mograph/ridebot2.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-1.gif b/assets/gifs/shape-mograph/shapes-1.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-1.gif
rename to assets/gifs/shape-mograph/shapes-1.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-10.gif b/assets/gifs/shape-mograph/shapes-10.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-10.gif
rename to assets/gifs/shape-mograph/shapes-10.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-11.gif b/assets/gifs/shape-mograph/shapes-11.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-11.gif
rename to assets/gifs/shape-mograph/shapes-11.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-12.gif b/assets/gifs/shape-mograph/shapes-12.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-12.gif
rename to assets/gifs/shape-mograph/shapes-12.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-2.gif b/assets/gifs/shape-mograph/shapes-2.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-2.gif
rename to assets/gifs/shape-mograph/shapes-2.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-3.gif b/assets/gifs/shape-mograph/shapes-3.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-3.gif
rename to assets/gifs/shape-mograph/shapes-3.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-4.gif b/assets/gifs/shape-mograph/shapes-4.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-4.gif
rename to assets/gifs/shape-mograph/shapes-4.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-5.gif b/assets/gifs/shape-mograph/shapes-5.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-5.gif
rename to assets/gifs/shape-mograph/shapes-5.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-6.gif b/assets/gifs/shape-mograph/shapes-6.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-6.gif
rename to assets/gifs/shape-mograph/shapes-6.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-7.gif b/assets/gifs/shape-mograph/shapes-7.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-7.gif
rename to assets/gifs/shape-mograph/shapes-7.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-8.gif b/assets/gifs/shape-mograph/shapes-8.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-8.gif
rename to assets/gifs/shape-mograph/shapes-8.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/shapes-9.gif b/assets/gifs/shape-mograph/shapes-9.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/shapes-9.gif
rename to assets/gifs/shape-mograph/shapes-9.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/teva-giff02.gif b/assets/gifs/shape-mograph/teva-giff02.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/teva-giff02.gif
rename to assets/gifs/shape-mograph/teva-giff02.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_md14p0TTDw1rf78nfo1_400 2.gif b/assets/gifs/shape-mograph/tumblr_md14p0TTDw1rf78nfo1_400 2.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_md14p0TTDw1rf78nfo1_400 2.gif
rename to assets/gifs/shape-mograph/tumblr_md14p0TTDw1rf78nfo1_400 2.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_mxmbc3y7BD1rf78nfo1_400.gif b/assets/gifs/shape-mograph/tumblr_mxmbc3y7BD1rf78nfo1_400.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_mxmbc3y7BD1rf78nfo1_400.gif
rename to assets/gifs/shape-mograph/tumblr_mxmbc3y7BD1rf78nfo1_400.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_mxz9zuhNFK1rf78nfo1_400.gif b/assets/gifs/shape-mograph/tumblr_mxz9zuhNFK1rf78nfo1_400.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_mxz9zuhNFK1rf78nfo1_400.gif
rename to assets/gifs/shape-mograph/tumblr_mxz9zuhNFK1rf78nfo1_400.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_n2aofzGUQt1rf78nfo1_400.gif b/assets/gifs/shape-mograph/tumblr_n2aofzGUQt1rf78nfo1_400.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_n2aofzGUQt1rf78nfo1_400.gif
rename to assets/gifs/shape-mograph/tumblr_n2aofzGUQt1rf78nfo1_400.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_n54iceIemM1rf78nfo1_400.gif b/assets/gifs/shape-mograph/tumblr_n54iceIemM1rf78nfo1_400.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_n54iceIemM1rf78nfo1_400.gif
rename to assets/gifs/shape-mograph/tumblr_n54iceIemM1rf78nfo1_400.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_ngfrfoO1kP1rf78nfo1_500.gif b/assets/gifs/shape-mograph/tumblr_ngfrfoO1kP1rf78nfo1_500.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-mograph/tumblr_ngfrfoO1kP1rf78nfo1_500.gif
rename to assets/gifs/shape-mograph/tumblr_ngfrfoO1kP1rf78nfo1_500.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/IMG_1171.gif b/assets/gifs/shape-ui/IMG_1171.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/IMG_1171.gif
rename to assets/gifs/shape-ui/IMG_1171.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-1.gif b/assets/gifs/shape-ui/LingoAsset-1.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-1.gif
rename to assets/gifs/shape-ui/LingoAsset-1.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-2.gif b/assets/gifs/shape-ui/LingoAsset-2.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-2.gif
rename to assets/gifs/shape-ui/LingoAsset-2.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-3.gif b/assets/gifs/shape-ui/LingoAsset-3.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-3.gif
rename to assets/gifs/shape-ui/LingoAsset-3.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-4.gif b/assets/gifs/shape-ui/LingoAsset-4.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-4.gif
rename to assets/gifs/shape-ui/LingoAsset-4.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-5.gif b/assets/gifs/shape-ui/LingoAsset-5.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-5.gif
rename to assets/gifs/shape-ui/LingoAsset-5.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-6.gif b/assets/gifs/shape-ui/LingoAsset-6.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-6.gif
rename to assets/gifs/shape-ui/LingoAsset-6.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-7.gif b/assets/gifs/shape-ui/LingoAsset-7.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-7.gif
rename to assets/gifs/shape-ui/LingoAsset-7.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-8.gif b/assets/gifs/shape-ui/LingoAsset-8.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/LingoAsset-8.gif
rename to assets/gifs/shape-ui/LingoAsset-8.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/anim.gif b/assets/gifs/shape-ui/anim.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/anim.gif
rename to assets/gifs/shape-ui/anim.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/awsm.gif b/assets/gifs/shape-ui/awsm.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/awsm.gif
rename to assets/gifs/shape-ui/awsm.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/checkbox.gif b/assets/gifs/shape-ui/checkbox.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/checkbox.gif
rename to assets/gifs/shape-ui/checkbox.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/circle-menu-github-open-source-ramotion.gif b/assets/gifs/shape-ui/circle-menu-github-open-source-ramotion.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/circle-menu-github-open-source-ramotion.gif
rename to assets/gifs/shape-ui/circle-menu-github-open-source-ramotion.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/close.gif b/assets/gifs/shape-ui/close.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/close.gif
rename to assets/gifs/shape-ui/close.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/dailyui-049.gif b/assets/gifs/shape-ui/dailyui-049.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/dailyui-049.gif
rename to assets/gifs/shape-ui/dailyui-049.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/download.gif b/assets/gifs/shape-ui/download.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/download.gif
rename to assets/gifs/shape-ui/download.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/download2.gif b/assets/gifs/shape-ui/download2.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/download2.gif
rename to assets/gifs/shape-ui/download2.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/dribbble-morph.gif b/assets/gifs/shape-ui/dribbble-morph.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/dribbble-morph.gif
rename to assets/gifs/shape-ui/dribbble-morph.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/dribbble_hex-nav.gif b/assets/gifs/shape-ui/dribbble_hex-nav.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/dribbble_hex-nav.gif
rename to assets/gifs/shape-ui/dribbble_hex-nav.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/ezgif.com-gif-maker2.gif b/assets/gifs/shape-ui/ezgif.com-gif-maker2.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/ezgif.com-gif-maker2.gif
rename to assets/gifs/shape-ui/ezgif.com-gif-maker2.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/ezgif.com-gif-maker5.gif b/assets/gifs/shape-ui/ezgif.com-gif-maker5.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/ezgif.com-gif-maker5.gif
rename to assets/gifs/shape-ui/ezgif.com-gif-maker5.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/fab-animation.gif b/assets/gifs/shape-ui/fab-animation.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/fab-animation.gif
rename to assets/gifs/shape-ui/fab-animation.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/finalshot.gif b/assets/gifs/shape-ui/finalshot.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/finalshot.gif
rename to assets/gifs/shape-ui/finalshot.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/hp_dribbble_2.gif b/assets/gifs/shape-ui/hp_dribbble_2.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/hp_dribbble_2.gif
rename to assets/gifs/shape-ui/hp_dribbble_2.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/inboxui.gif b/assets/gifs/shape-ui/inboxui.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/inboxui.gif
rename to assets/gifs/shape-ui/inboxui.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/pause-push2.gif b/assets/gifs/shape-ui/pause-push2.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/pause-push2.gif
rename to assets/gifs/shape-ui/pause-push2.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/right-and-wrong.gif b/assets/gifs/shape-ui/right-and-wrong.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/right-and-wrong.gif
rename to assets/gifs/shape-ui/right-and-wrong.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/search_3.gif b/assets/gifs/shape-ui/search_3.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/search_3.gif
rename to assets/gifs/shape-ui/search_3.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/share.gif b/assets/gifs/shape-ui/share.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/share.gif
rename to assets/gifs/shape-ui/share.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/time-marine-hud.gif b/assets/gifs/shape-ui/time-marine-hud.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/time-marine-hud.gif
rename to assets/gifs/shape-ui/time-marine-hud.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/touch-me-mb.gif b/assets/gifs/shape-ui/touch-me-mb.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/touch-me-mb.gif
rename to assets/gifs/shape-ui/touch-me-mb.gif
diff --git a/docs/.vuepress/public/assets/gifs/shape-ui/upload.gif b/assets/gifs/shape-ui/upload.gif
similarity index 100%
rename from docs/.vuepress/public/assets/gifs/shape-ui/upload.gif
rename to assets/gifs/shape-ui/upload.gif
diff --git a/docs/.vuepress/public/assets/img/features/feature-fast.png b/assets/img/features/feature-fast.png
similarity index 100%
rename from docs/.vuepress/public/assets/img/features/feature-fast.png
rename to assets/img/features/feature-fast.png
diff --git a/docs/.vuepress/public/assets/img/features/feature-modular.png b/assets/img/features/feature-modular.png
similarity index 100%
rename from docs/.vuepress/public/assets/img/features/feature-modular.png
rename to assets/img/features/feature-modular.png
diff --git a/docs/.vuepress/public/assets/img/features/feature-open-sourced.png b/assets/img/features/feature-open-sourced.png
similarity index 100%
rename from docs/.vuepress/public/assets/img/features/feature-open-sourced.png
rename to assets/img/features/feature-open-sourced.png
diff --git a/docs/.vuepress/public/assets/img/features/feature-retina.png b/assets/img/features/feature-retina.png
similarity index 100%
rename from docs/.vuepress/public/assets/img/features/feature-retina.png
rename to assets/img/features/feature-retina.png
diff --git a/docs/.vuepress/public/assets/img/features/feature-robust.png b/assets/img/features/feature-robust.png
similarity index 100%
rename from docs/.vuepress/public/assets/img/features/feature-robust.png
rename to assets/img/features/feature-robust.png
diff --git a/docs/.vuepress/public/assets/img/features/feature-simple.png b/assets/img/features/feature-simple.png
similarity index 100%
rename from docs/.vuepress/public/assets/img/features/feature-simple.png
rename to assets/img/features/feature-simple.png
diff --git a/docs/.vuepress/public/assets/img/hero.svg b/assets/img/hero.svg
similarity index 100%
rename from docs/.vuepress/public/assets/img/hero.svg
rename to assets/img/hero.svg
diff --git a/docs/.vuepress/public/assets/img/logo.png b/assets/img/logo.png
similarity index 100%
rename from docs/.vuepress/public/assets/img/logo.png
rename to assets/img/logo.png
diff --git a/docs/.vuepress/public/assets/img/logo.svg b/assets/img/logo.svg
similarity index 100%
rename from docs/.vuepress/public/assets/img/logo.svg
rename to assets/img/logo.svg
diff --git a/docs/.vuepress/public/assets/img/measure-grid.svg b/assets/img/measure-grid.svg
similarity index 100%
rename from docs/.vuepress/public/assets/img/measure-grid.svg
rename to assets/img/measure-grid.svg
diff --git a/docs/.vuepress/public/assets/img/mojs-player-icons.svg b/assets/img/mojs-player-icons.svg
similarity index 100%
rename from docs/.vuepress/public/assets/img/mojs-player-icons.svg
rename to assets/img/mojs-player-icons.svg
diff --git a/assets/img/search.83621669.svg b/assets/img/search.83621669.svg
new file mode 100644
index 00000000..03d83913
--- /dev/null
+++ b/assets/img/search.83621669.svg
@@ -0,0 +1 @@
+<?xml version="1.0" encoding="UTF-8"?><svg xmlns="http://www.w3.org/2000/svg" width="12" height="13"><g stroke-width="2" stroke="#aaa" fill="none"><path d="M11.29 11.71l-4-4"/><circle cx="5" cy="5" r="4"/></g></svg>
diff --git a/docs/.vuepress/public/assets/img/symbols.svg b/assets/img/symbols.svg
similarity index 100%
rename from docs/.vuepress/public/assets/img/symbols.svg
rename to assets/img/symbols.svg
diff --git a/docs/.vuepress/public/assets/img/symbols_vertical.svg b/assets/img/symbols_vertical.svg
similarity index 100%
rename from docs/.vuepress/public/assets/img/symbols_vertical.svg
rename to assets/img/symbols_vertical.svg
diff --git a/assets/js/1.802b0dea.js b/assets/js/1.802b0dea.js
new file mode 100644
index 00000000..cc50f51b
--- /dev/null
+++ b/assets/js/1.802b0dea.js
@@ -0,0 +1,7 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[1],{286:function(t,e,s){
+/*!
+ @mojs/core – The motion graphics toolbelt for the web
+ Oleg Solomka @legomushroom 2023 MIT
+ 1.7.1
+*/
+var r;self,r=()=>(()=>{var t={50:(t,e,s)=>{"use strict";s.d(e,{Z:()=>n});var r=s(2),i={_sample:function(t){var e=arguments.length>1&&void 0!==arguments[1]?arguments[1]:4,s=(0,r.Z)(e),n={};if("number"===s){var a=0,o=Math.pow(10,e),l=1/o;n[0]=t(0);for(var h=0;h<o-1;h++)a+=l,n[parseFloat(a.toFixed(e))]=t(a);n[1]=t(1),n.base=e}else"object"===s?n=e:"string"===s&&(n=JSON.parse(e));return i._sample._proximate(n)},_proximate:function(t){var e=t.base,s=1/Math.pow(10,e),r=function(r){var i,n,a=function(t,e){e=+e||0;var s=Math.pow(10,e);return Math.round(t*s)/s}(r,e),o=t[a.toString()];if(Math.abs(r-a)<s)return o;var l=(n=r>a?t[i=a+s]:t[i=a-s])-o;return l<s?o:o+(r-a)/(i-a)*(n>o?-1:1)*l};return r.getSamples=function(){return t},r}};i._sample._proximate=i._proximate;const n=i._sample},973:(t,e,s)=>{"use strict";s.d(e,{Z:()=>l});var r=s(2),i=s(671),n=s(144),a=s(52),o=s.n(a);const l=function(){function t(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};(0,i.Z)(this,t),this._o=e,this._index=this._o.index||0,this._arrayPropertyMap={strokeDashoffset:1,strokeDasharray:1,origin:1},this._skipPropsDelta={timeline:1,prevChainModule:1,callbacksContext:1},this._declareDefaults(),this._extendDefaults(),this._vars(),this._render()}return(0,n.Z)(t,[{key:"_declareDefaults",value:function(){this._defaults={}}},{key:"_vars",value:function(){this._progress=0,this._strokeDasharrayBuffer=[]}},{key:"_render",value:function(){}},{key:"_setProp",value:function(t,e){if("object"===(0,r.Z)(t))for(var s in t)this._assignProp(s,t[s]);else this._assignProp(t,e)}},{key:"_assignProp",value:function(t,e){this._props[t]=e}},{key:"_show",value:function(){var t=this._props;this.el&&(t.isSoftHide?this._showByTransform():this.el.style.display="block",this._isShown=!0)}},{key:"_hide",value:function(){this.el&&(this._props.isSoftHide?o().setPrefixedStyle(this.el,"transform","scale(0)"):this.el.style.display="none",this._isShown=!1)}},{key:"_showByTransform",value:function(){}},{key:"_parseOptionString",value:function(t){return"string"==typeof t&&t.match(/stagger/)&&(t=o().parseStagger(t,this._index)),"string"==typeof t&&t.match(/rand/)&&(t=o().parseRand(t)),t}},{key:"_parsePositionOption",value:function(t,e){return o().unitOptionMap[t]&&(e=o().parseUnit(e).string),e}},{key:"_parseStrokeDashOption",value:function(t,e){var s=e;if(this._arrayPropertyMap[t])switch(s=[],(0,r.Z)(e)){case"number":s.push(o().parseUnit(e));break;case"string":for(var i=e.split(" "),n=0;n<i.length;n++)s.push(o().parseUnit(i[n]))}return s}},{key:"_isDelta",value:function(t){var e=o().isObject(t);return!(!(e=e&&!t.unit)||o().isArray(t)||o().isDOM(t))}},{key:"_getDelta",value:function(t,e){var s;if("left"!==t&&"top"!==t||this._o.ctx||o().warn("Consider to animate x/y properties instead of left/top,\n as it would be much more performant",e),!this._skipPropsDelta||!this._skipPropsDelta[t]){null!=(s=o().parseDelta(t,e,this._index)).type&&(this._deltas[t]=s);var i="object"===(0,r.Z)(s.end)?0===s.end.value?0:s.end.string:s.end;this._props[t]=i}}},{key:"_extendDefaults",value:function(){for(var t in this._props={},this._deltas={},this._defaults){var e=null!=this._o[t]?this._o[t]:this._defaults[t];this._parseOption(t,e)}}},{key:"_tuneNewOptions",value:function(t){for(var e in this._hide(),t)t&&delete this._deltas[e],this._o[e]=t[e],this._parseOption(e,t[e])}},{key:"_parseOption",value:function(t,e){if(this._isDelta(e)&&!this._skipPropsDelta[t]){this._getDelta(t,e);var s=o().getDeltaEnd(e);return this._assignProp(t,this._parseProperty(t,s))}this._assignProp(t,this._parseProperty(t,e))}},{key:"_parsePreArrayProperty",value:function(t,e){return e=this._parseOptionString(e),this._parsePositionOption(t,e)}},{key:"_parseProperty",value:function(t,e){return"parent"===t?o().parseEl(e):(e=this._parsePreArrayProperty(t,e),this._parseStrokeDashOption(t,e))}},{key:"_parseDeltaValues",value:function(t,e){var s={};for(var r in e){var i=e[r],n=this._parsePreArrayProperty(t,i);s[this._parsePreArrayProperty(t,r)]=n}return s}},{key:"_preparsePropValue",value:function(t,e){return this._isDelta(e)?this._parseDeltaValues(t,e):this._parsePreArrayProperty(t,e)}},{key:"_calcCurrentProps",value:function(t,e){for(var s in this._deltas){var r=this._deltas[s],i=!!r.curve,n=null==r.easing||i?t:r.easing(e);if("array"===r.type){var a;o().isArray(this._props[s])?(a=this._props[s]).length=0:a=[];for(var l=i?r.curve(e):null,h=0;h<r.delta.length;h++){var u=r.delta[h],p=i?l*(r.start[h].value+e*u.value):r.start[h].value+n*u.value;a.push({string:"".concat(p).concat(u.unit),value:p,unit:u.unit})}this._props[s]=a}else if("number"===r.type)this._props[s]=i?r.curve(e)*(r.start+e*r.delta):r.start+n*r.delta;else if("unit"===r.type){var c=i?r.curve(e)*(r.start.value+e*r.delta):r.start.value+n*r.delta;this._props[s]="".concat(c).concat(r.end.unit)}else if("color"===r.type){var d,_,f,v;if(i){var y=r.curve(e);d=parseInt(y*(r.start.r+e*r.delta.r),10),_=parseInt(y*(r.start.g+e*r.delta.g),10),f=parseInt(y*(r.start.b+e*r.delta.b),10),v=parseFloat(y*(r.start.a+e*r.delta.a))}else d=parseInt(r.start.r+n*r.delta.r,10),_=parseInt(r.start.g+n*r.delta.g,10),f=parseInt(r.start.b+n*r.delta.b,10),v=parseFloat(r.start.a+n*r.delta.a);this._props[s]="rgba(".concat(d,",").concat(_,",").concat(f,",").concat(v,")")}}}},{key:"_setProgress",value:function(t,e){this._progress=t,this._calcCurrentProps(t,e)}}]),t}()},623:(t,e,s)=>{"use strict";s.d(e,{Z:()=>p});var r=s(2),i=s(671),n=s(144),a=s(340),o=s(963),l=s(120),h=s(52),u=s.n(h);const p=function(t){(0,a.Z)(s,t);var e=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,l.Z)(t);if(e){var i=(0,l.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,o.Z)(this,s)}}(s);function s(){return(0,i.Z)(this,s),e.apply(this,arguments)}return(0,n.Z)(s,[{key:"_declareDefaults",value:function(){this._defaults={ns:"http://www.w3.org/2000/svg",tag:"ellipse",parent:document.body,ratio:1,radius:50,radiusX:null,radiusY:null,stroke:"hotpink","stroke-dasharray":"","stroke-dashoffset":"","stroke-linecap":"","stroke-width":2,"stroke-opacity":1,fill:"transparent","fill-opacity":1,width:0,height:0},this._drawMap=["stroke","stroke-width","stroke-opacity","stroke-dasharray","fill","stroke-dashoffset","stroke-linecap","fill-opacity","transform"]}},{key:"_vars",value:function(){this._state={},this._drawMapLength=this._drawMap.length}},{key:"_render",value:function(){this._isRendered||(this._isRendered=!0,this._createSVGCanvas(),this._setCanvasSize(),this._props.parent.appendChild(this._canvas))}},{key:"_createSVGCanvas",value:function(){var t=this._props;this._canvas=document.createElementNS(t.ns,"svg"),this.el=document.createElementNS(t.ns,t.tag),this._canvas.appendChild(this.el)}},{key:"_setCanvasSize",value:function(){var t=this._canvas.style;t.display="block",t.width="100%",t.height="100%",t.left="0px",t.top="0px"}},{key:"_draw",value:function(){this._props.length=this._getLength();for(var t=this._drawMapLength;t--;){var e=this._drawMap[t];switch(e){case"stroke-dasharray":case"stroke-dashoffset":this.castStrokeDash(e)}this._setAttrIfChanged(e,this._props[e])}this._state.radius=this._props.radius}},{key:"castStrokeDash",value:function(t){var e=this._props;if(u().isArray(e[t])){for(var s="",i=0;i<e[t].length;i++){var n=e[t][i],a="%"===n.unit?this.castPercent(n.value):n.value;s+="".concat(a," ")}return e[t]="0 "===s?s="":s,e[t]=s}"object"===(0,r.Z)(e[t])&&(s="%"===e[t].unit?this.castPercent(e[t].value):e[t].value,e[t]=0===s?s="":s)}},{key:"castPercent",value:function(t){return t*(this._props.length/100)}},{key:"_setAttrIfChanged",value:function(t,e){this._state[t]!==e&&(this.el.setAttribute(t,e),this._state[t]=e)}},{key:"_getLength",value:function(){var t=this._props;return this.el&&this.el.getTotalLength&&this.el.getAttribute("d")?this.el.getTotalLength():2*(null!=t.radiusX?t.radiusX:t.radius)}},{key:"_getPointsPerimiter",value:function(t){for(var e=0,s=1;s<t.length;s++)e+=this._pointsDelta(t[s-1],t[s]);return e+this._pointsDelta(t[0],u().getLastItem(t))}},{key:"_pointsDelta",value:function(t,e){var s=Math.abs(t.x-e.x),r=Math.abs(t.y-e.y);return Math.sqrt(s*s+r*r)}},{key:"_setSize",value:function(t,e){var s=this._props;s.width=t,s.height=e,this._draw()}}]),s}(s(973).Z)},472:(t,e,s)=>{"use strict";s.d(e,{Z:()=>h});var r=s(671),i=s(144),n=s(752),a=s(340),o=s(963),l=s(120);const h=function(t){(0,a.Z)(s,t);var e=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,l.Z)(t);if(e){var i=(0,l.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,o.Z)(this,s)}}(s);function s(){return(0,r.Z)(this,s),e.apply(this,arguments)}return(0,i.Z)(s,[{key:"_declareDefaults",value:function(){(0,n.Z)((0,l.Z)(s.prototype),"_declareDefaults",this).call(this),this._defaults.tag="path"}},{key:"_draw",value:function(){(0,n.Z)((0,l.Z)(s.prototype),"_draw",this).call(this);var t=this._props,e=null!=t.radiusX?t.radiusX:t.radius,r=null!=t.radiusY?t.radiusY:t.radius,i=e===this._prevRadiusX,a=r===this._prevRadiusY,o=t.points===this._prevPoints;if(!(i&&a&&o)){var h=t.width/2,u=t.height/2,p=h+e,c="M".concat(h-e," ").concat(u," Q ").concat(h," ").concat(u-2*r," ").concat(p," ").concat(u);this.el.setAttribute("d",c),this._prevPoints=t.points,this._prevRadiusX=e,this._prevRadiusY=r}}},{key:"_getLength",value:function(){var t=this._props,e=null!=t.radiusX?t.radiusX:t.radius,s=null!=t.radiusY?t.radiusY:t.radius,r=e+s,i=Math.sqrt((3*e+s)*(e+3*s));return.5*Math.PI*(3*r-i)}}]),s}(s(623).Z)},854:(t,e,s)=>{"use strict";s.d(e,{Z:()=>h});var r=s(671),i=s(144),n=s(752),a=s(340),o=s(963),l=s(120);const h=function(t){(0,a.Z)(s,t);var e=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,l.Z)(t);if(e){var i=(0,l.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,o.Z)(this,s)}}(s);function s(){return(0,r.Z)(this,s),e.apply(this,arguments)}return(0,i.Z)(s,[{key:"_declareDefaults",value:function(){(0,n.Z)((0,l.Z)(s.prototype),"_declareDefaults",this).call(this),this._defaults.tag="path",this._defaults.parent=null;for(var t=0;t<this._drawMap.length;t++)"stroke-width"===this._drawMap[t]&&this._drawMap.splice(t,1)}},{key:"getShape",value:function(){return""}},{key:"getLength",value:function(){return 100}},{key:"_draw",value:function(){var t=this._props,e=this._state,r=e.radiusX!==t.radiusX,i=e.radiusY!==t.radiusY,a=e.radius!==t.radius;(r||i||a)&&(this.el.setAttribute("transform",this._getScale()),e.radiusX=t.radiusX,e.radiusY=t.radiusY,e.radius=t.radius),this._setAttrIfChanged("stroke-width",t["stroke-width"]/t.maxScale),(0,n.Z)((0,l.Z)(s.prototype),"_draw",this).call(this)}},{key:"_render",value:function(){if(!this._isRendered){this._isRendered=!0,this._length=this.getLength();var t=this._props;t.parent.innerHTML='<svg id="js-mojs-shape-canvas" xmlns="http://www.w3.org/2000/svg" xlink="http://www.w3.org/1999/xlink"><g id="js-mojs-shape-el">'.concat(this.getShape(),"</g></svg>"),this._canvas=t.parent.querySelector("#js-mojs-shape-canvas"),this.el=t.parent.querySelector("#js-mojs-shape-el"),this._setCanvasSize()}}},{key:"_getScale",value:function(){var t=this._props,e=t.radiusX?t.radiusX:t.radius,s=t.radiusY?t.radiusY:t.radius;t.scaleX=2*e/100,t.scaleY=2*s/100,t.maxScale=Math.max(t.scaleX,t.scaleY),t.shiftX=t.width/2-50*t.scaleX,t.shiftY=t.height/2-50*t.scaleY;var r="translate(".concat(t.shiftX,", ").concat(t.shiftY,")");return"".concat(r," scale(").concat(t.scaleX,", ").concat(t.scaleY,")")}},{key:"_getLength",value:function(){return this._length}}]),s}(s(623).Z)},342:(t,e,s)=>{"use strict";s.d(e,{Z:()=>c});var r=s(671),i=s(144),n=s(340),a=s(963),o=s(752),l=s(120),h=s(52),u=s.n(h),p=s(755);const c=function(t){(0,n.Z)(s,t);var e=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,l.Z)(t);if(e){var i=(0,l.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,a.Z)(this,s)}}(s);function s(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};return(0,r.Z)(this,s),e.call(this,t)}return(0,i.Z)(s,[{key:"add",value:function(){for(var t=arguments.length,e=new Array(t),s=0;s<t;s++)e[s]=arguments[s];return this._pushTimelineArray(e),this._calcDimentions(),this}},{key:"append",value:function(){for(var t=arguments.length,e=new Array(t),s=0;s<t;s++)e[s]=arguments[s];for(var r=0,i=e;r<i.length;r++){var n=i[r];u().isArray(n)?this._appendTimelineArray(n):this._appendTimeline(n,this._timelines.length),this._calcDimentions()}return this}},{key:"stop",value:function(t){return(0,o.Z)((0,l.Z)(s.prototype),"stop",this).call(this,t),this._stopChildren(t),this}},{key:"reset",value:function(){return(0,o.Z)((0,l.Z)(s.prototype),"reset",this).call(this),this._resetChildren(),this}},{key:"_resetChildren",value:function(){for(var t=0;t<this._timelines.length;t++)this._timelines[t].reset()}},{key:"_stopChildren",value:function(t){for(var e=this._timelines.length-1;e>=0;e--)this._timelines[e].stop(t)}},{key:"_appendTimelineArray",value:function(t){for(var e=t.length,s=this._props.repeatTime-this._props.delay,r=this._timelines.length;e--;)this._appendTimeline(t[e],r,s)}},{key:"_appendTimeline",value:function(t,e,r){t.timeline instanceof s&&(t=t.timeline),t.tween instanceof p.Z&&(t=t.tween);var i=null!=r?r:this._props.duration;i+=t._props.shiftTime||0,t.index=e,this._pushTimeline(t,i)}},{key:"_pushTimelineArray",value:function(t){for(var e=0;e<t.length;e++){var s=t[e];u().isArray(s)?this._pushTimelineArray(s):this._pushTimeline(s)}}},{key:"_pushTimeline",value:function(t,e){t.timeline instanceof s&&(t=t.timeline),t.tween instanceof p.Z&&(t=t.tween),null!=e&&t._setProp({shiftTime:e}),this._timelines.push(t),this._recalcDuration(t)}},{key:"_setProgress",value:function(t,e,s){this._updateChildren(t,e,s),p.Z.prototype._setProgress.call(this,t,e)}},{key:"_updateChildren",value:function(t,e,s){var r=e>this._prevTime?-1:1;this._props.isYoyo&&s&&(r*=-1);for(var i=this._props.startTime+t*this._props.duration,n=i+r,a=this._timelines.length,o=0;o<a;o++){var l=i>n?o:a-1-o;this._timelines[l]._update(i,n,this._prevYoyo,this._onEdge)}this._prevYoyo=s}},{key:"_recalcDuration",value:function(t){var e=t._props,s=e.repeatTime/e.speed+(e.shiftTime||0)+t._negativeShift;this._props.duration=Math.max(s,this._props.duration)}},{key:"_recalcTotalDuration",value:function(){var t=this._timelines.length;for(this._props.duration=0;t--;){var e=this._timelines[t];e._recalcTotalDuration&&e._recalcTotalDuration(),this._recalcDuration(e)}this._calcDimentions()}},{key:"_setStartTime",value:function(t){var e=!(arguments.length>1&&void 0!==arguments[1])||arguments[1];(0,o.Z)((0,l.Z)(s.prototype),"_setStartTime",this).call(this,t),this._startTimelines(this._props.startTime,e)}},{key:"_startTimelines",value:function(t){var e=!(arguments.length>1&&void 0!==arguments[1])||arguments[1],s="stop"===this._state;null==t&&(t=this._props.startTime);for(var r=0;r<this._timelines.length;r++){var i=this._timelines[r];i._setStartTime(t,e),e||null==i._prevTime||s||(i._prevTime=i._normPrevTimeForward())}}},{key:"_refresh",value:function(t){for(var e=this._timelines.length,r=0;r<e;r++)this._timelines[r]._refresh(t);(0,o.Z)((0,l.Z)(s.prototype),"_refresh",this).call(this,t)}},{key:"_declareDefaults",value:function(){null!=this._o.duration&&(u().error('Duration can not be declared on Timeline, but "'.concat(this._o.duration,'" is. You probably want to use Tween instead.')),this._o.duration=0),(0,o.Z)((0,l.Z)(s.prototype),"_declareDefaults",this).call(this),this._defaults.duration=0,this._defaults.easing="Linear.None",this._defaults.backwardEasing="Linear.None",this._defaults.nameBase="Timeline"}},{key:"_vars",value:function(){this._timelines=[],(0,o.Z)((0,l.Z)(s.prototype),"_vars",this).call(this)}}]),s}(p.Z)},755:(t,e,s)=>{"use strict";s.d(e,{Z:()=>d});var r=s(671),i=s(144),n=s(326),a=s(752),o=s(340),l=s(963),h=s(120),u=s(47),p=s(283),c=s.n(p);const d=function(t){(0,o.Z)(s,t);var e=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,h.Z)(t);if(e){var i=(0,h.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,l.Z)(this,s)}}(s);function s(){var t,i=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};return(0,r.Z)(this,s),null==(t=e.call(this,i))._props.name&&t._setSelfName(),(0,l.Z)(t,(0,n.Z)(t))}return(0,i.Z)(s,[{key:"_declareDefaults",value:function(){this._defaults={duration:350,delay:0,repeat:0,speed:1,isYoyo:!1,easing:"Sin.Out",backwardEasing:null,name:null,nameBase:"Tween",onProgress:null,onStart:null,onRefresh:null,onComplete:null,onRepeatStart:null,onRepeatComplete:null,onFirstUpdate:null,onUpdate:null,isChained:!1,onPlaybackStart:null,onPlaybackPause:null,onPlaybackStop:null,onPlaybackComplete:null,callbacksContext:null}}},{key:"play",value:function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:0;return"play"===this._state&&this._isRunning||(this._props.isReversed=!1,this._subPlay(t,"play"),this._setPlaybackState("play")),this}},{key:"playBackward",value:function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:0;return"reverse"===this._state&&this._isRunning||(this._props.isReversed=!0,this._subPlay(t,"reverse"),this._setPlaybackState("reverse")),this}},{key:"pause",value:function(){return"pause"===this._state||"stop"===this._state||(this._removeFromTweener(),this._setPlaybackState("pause")),this}},{key:"stop",value:function(t){if("stop"===this._state)return this;this._wasUknownUpdate=void 0;var e=null!=t?t:"reverse"===this._state?1:0;return this.setProgress(e),this.reset(),this}},{key:"replay",value:function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:0;return this.reset(),this.play(t),this}},{key:"replayBackward",value:function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:0;return this.reset(),this.playBackward(t),this}},{key:"resume",value:function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:0;if("pause"!==this._state)return this;switch(this._prevState){case"play":this.play(t);break;case"reverse":this.playBackward(t)}return this}},{key:"setProgress",value:function(t){var e=this._props;return!e.startTime&&this._setStartTime(),this._playTime=null,t<0&&(t=0),t>1&&(t=1),this._update(e.startTime-e.delay+t*e.repeatTime),this}},{key:"setSpeed",value:function(t){return this._props.speed=t,"play"!==this._state&&"reverse"!==this._state||this._setResumeTime(this._state),this}},{key:"reset",value:function(){return this._removeFromTweener(),this._setPlaybackState("stop"),this._progressTime=0,this._isCompleted=!1,this._isStarted=!1,this._isFirstUpdate=!1,this._wasUknownUpdate=void 0,this._prevTime=void 0,this._prevYoyo=void 0,this._props.isReversed=!1,this}},{key:"_subPlay",value:function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:0,e=arguments.length>1?arguments[1]:void 0,s=this._props,r=this._state,i=this._prevState,n="pause"===r,a=("play"===r||n&&"play"===i)&&"reverse"===e||("reverse"===r||n&&"reverse"===i)&&"play"===e;return this._progressTime=this._progressTime>=s.repeatTime?0:this._progressTime,a&&(this._progressTime=s.repeatTime-this._progressTime),this._setResumeTime(e,t),u.Z.add(this),this}},{key:"_setResumeTime",value:function(t){var e=arguments.length>1&&void 0!==arguments[1]?arguments[1]:0;this._resumeTime=performance.now();var s=this._resumeTime-Math.abs(e)-this._progressTime;this._setStartTime(s,!1),null!=this._prevTime&&(this._prevTime="play"===t?this._normPrevTimeForward():this._props.endTime-this._progressTime)}},{key:"_normPrevTimeForward",value:function(){var t=this._props;return t.startTime+this._progressTime-t.delay}},{key:"_setSelfName",value:function(){var t="_".concat(this._props.nameBase,"s");u.Z[t]=null==u.Z[t]?1:++u.Z[t],this._props.name="".concat(this._props.nameBase," ").concat(u.Z[t])}},{key:"_setPlaybackState",value:function(t){this._prevState=this._state,this._state=t;var e="pause"===this._prevState,s="stop"===this._prevState,r="play"===this._prevState,i="reverse"===this._prevState,n=r||i;"play"!==t&&"reverse"!==t||!(s||e)||this._playbackStart(),"pause"===t&&n&&this._playbackPause(),"stop"===t&&(n||e)&&this._playbackStop()}},{key:"_vars",value:function(){return this.progress=0,this._prevTime=void 0,this._progressTime=0,this._negativeShift=0,this._state="stop",this._props.delay<0&&(this._negativeShift=this._props.delay,this._props.delay=0),this._calcDimentions()}},{key:"_calcDimentions",value:function(){this._props.time=this._props.duration+this._props.delay,this._props.repeatTime=this._props.time*(this._props.repeat+1)}},{key:"_extendDefaults",value:function(){this._callbackOverrides=this._o.callbackOverrides||{},delete this._o.callbackOverrides,(0,a.Z)((0,h.Z)(s.prototype),"_extendDefaults",this).call(this);var t=this._props;t.easing=c().parseEasing(t.easing),t.easing._parent=this,null!=t.backwardEasing&&(t.backwardEasing=c().parseEasing(t.backwardEasing),t.backwardEasing._parent=this)}},{key:"_setStartTime",value:function(t){var e=!(arguments.length>1&&void 0!==arguments[1])||arguments[1],s=this._props,r=s.shiftTime||0;e&&(this._isCompleted=!1,this._isRepeatCompleted=!1,this._isStarted=!1);var i=null==t?performance.now():t;return s.startTime=i+s.delay+this._negativeShift+r,s.endTime=s.startTime+s.repeatTime-s.delay,this._playTime=null!=this._resumeTime?this._resumeTime:i+r,this._resumeTime=null,this}},{key:"_update",value:function(t,e,s,r){var i=this._props;null==this._prevTime&&null!=e&&(this._props.speed&&this._playTime&&(this._prevTime=this._playTime+this._props.speed*(e-this._playTime)),this._wasUknownUpdate=!0);var n=i.startTime-i.delay;if(i.speed&&this._playTime&&(t=this._playTime+i.speed*(t-this._playTime)),Math.abs(i.endTime-t)<1e-8&&(t=i.endTime),r&&null!=s){var a=this._getPeriod(t),o=!(!i.isYoyo||!this._props.repeat||a%2!=1);if(this._timelines)for(var l=0;l<this._timelines.length;l++)this._timelines[l]._update(t,e,s,r);1===r?s?(this._prevTime=t+1,this._repeatStart(t,o),this._start(t,o)):(this._prevTime=t-1,this._repeatComplete(t,o),this._complete(t,o)):-1===r&&(s?(this._prevTime=t-1,this._repeatComplete(t,o),this._complete(t,o)):this._prevTime>=i.startTime&&this._prevTime<=i.endTime&&(this._prevTime=t+1,this._repeatStart(t,o),this._start(t,o),this._isCompleted=!0)),this._prevTime=void 0}return t>n&&t<i.endTime?this._progressTime=t-n:t<=n?this._progressTime=0:t>=i.endTime&&(this._progressTime=i.repeatTime+1e-11),i.isReversed&&(t=i.endTime-this._progressTime),null==this._prevTime?(this._prevTime=t,this._wasUknownUpdate=!0,!1):(t>=n&&t<=i.endTime&&this._progress((t-n)/i.repeatTime,t),t>=i.startTime&&t<=i.endTime?this._updateInActiveArea(t):this._isInActiveArea?this._updateInInactiveArea(t):this._isRefreshed||t<i.startTime&&0!==this.progress&&(this._refresh(!0),this._isRefreshed=!0),this._prevTime=t,t>=i.endTime||t<=n)}},{key:"_updateInInactiveArea",value:function(t){if(this._isInActiveArea){var e=this._props;if(t>e.endTime&&!this._isCompleted){this._progress(1,t);var s=this._getPeriod(e.endTime),r=e.isYoyo&&s%2==0;this._setProgress(r?0:1,t,r),this._repeatComplete(t,r),this._complete(t,r)}t<this._prevTime&&t<e.startTime&&!this._isStarted&&!this._isCompleted&&(this._progress(0,t,!1),this._setProgress(0,t,!1),this._isRepeatStart=!1,this._repeatStart(t,!1),this._start(t,!1)),this._isInActiveArea=!1}}},{key:"_updateInActiveArea",value:function(t){var e=this._props,s=e.delay+e.duration,r=e.startTime-e.delay,i=(t-e.startTime+e.delay)%s,n=Math.round((e.endTime-e.startTime+e.delay)/s),a=this._getPeriod(t),o=this._delayT,l=this._getPeriod(this._prevTime),h=this._delayT,u=e.isYoyo&&a%2==1,p=e.isYoyo&&l%2==1,c=u?1:0;if(t===e.endTime)return this._wasUknownUpdate=!1,u=e.isYoyo&&(a-1)%2==1,this._setProgress(u?0:1,t,u),t>this._prevTime&&(this._isRepeatCompleted=!1),this._repeatComplete(t,u),this._complete(t,u);if(this._isCompleted=!1,this._isRefreshed=!1,r+i>=e.startTime){this._isInActiveArea=!0,this._isRepeatCompleted=!1,this._isRepeatStart=!1,this._isStarted=!1;var d=(t-e.startTime)%s/e.duration,_=a>0&&l<a,f=l>a;if(this._onEdge=0,_&&(this._onEdge=1),f&&(this._onEdge=-1),this._wasUknownUpdate&&(t>this._prevTime&&(this._start(t,u),this._repeatStart(t,u),this._firstUpdate(t,u)),t<this._prevTime&&(this._complete(t,u),this._repeatComplete(t,u),this._firstUpdate(t,u),this._isCompleted=!1)),_){if(1!==this.progress){var v=e.isYoyo&&(a-1)%2==1;this._repeatComplete(t,v)}l>=0&&this._repeatStart(t,u)}t>this._prevTime&&(!this._isStarted&&this._prevTime<=e.startTime&&(this._start(t,u),this._repeatStart(t,u),this._isStarted=!1,this._isRepeatStart=!1),this._firstUpdate(t,u)),f&&(0!==this.progress&&1!==this.progress&&l!=n&&this._repeatStart(t,p),l!==n||this._wasUknownUpdate||(this._complete(t,u),this._repeatComplete(t,u),this._firstUpdate(t,u),this._isCompleted=!1),this._repeatComplete(t,u)),"delay"===l&&(a<h&&this._repeatComplete(t,u),a===h&&a>0&&this._repeatStart(t,u)),t>this._prevTime?(0===d&&this._repeatStart(t,u),t!==e.endTime&&this._setProgress(u?1-d:d,t,u)):(t!==e.endTime&&this._setProgress(u?1-d:d,t,u),0===d&&this._repeatStart(t,u)),t===e.startTime&&this._start(t,u)}else if(this._isInActiveArea){var y="delay"===a?o:a,m=t>this._prevTime;m&&y--,c=e.isYoyo&&y%2==1?1:0,t<this._prevTime&&(this._setProgress(c,t,1===c),this._repeatStart(t,1===c)),this._setProgress(m?1-c:c,t,1===c),t>this._prevTime&&(0===this.progress&&1!==c||this._repeatComplete(t,1===c)),this._isInActiveArea=!1}this._wasUknownUpdate=!1}},{key:"_removeFromTweener",value:function(){return u.Z.remove(this),this}},{key:"_getPeriod",value:function(t){var e=this._props,s=e.delay+e.duration,r=e.delay+t-e.startTime,i=r/s,n=t<e.endTime?r%s:0;return i=t>=e.endTime?Math.round(i):Math.floor(i),t>e.endTime?i=Math.round((e.endTime-e.startTime+e.delay)/s):n>0&&n<e.delay&&(this._delayT=i,i="delay"),i}},{key:"_setProgress",value:function(t,e,s){var r=this._props,i=r.wasYoyo!==s,n=e>this._prevTime;if(this.progress=t,n&&!s||!n&&s)this.easedProgress=r.easing(t);else if(!n&&!s||n&&s){var a=null!=r.backwardEasing?r.backwardEasing:r.easing;this.easedProgress=a(t)}return(r.prevEasedProgress!==this.easedProgress||i)&&null!=r.onUpdate&&"function"==typeof r.onUpdate&&r.onUpdate.call(r.callbacksContext||this,this.easedProgress,this.progress,n,s),r.prevEasedProgress=this.easedProgress,r.wasYoyo=s,this}},{key:"_start",value:function(t,e){if(!this._isStarted){var s=this._props;null!=s.onStart&&"function"==typeof s.onStart&&s.onStart.call(s.callbacksContext||this,t>this._prevTime,e),this._isCompleted=!1,this._isStarted=!0,this._isFirstUpdate=!1}}},{key:"_playbackStart",value:function(){var t=this._props;null!=t.onPlaybackStart&&"function"==typeof t.onPlaybackStart&&t.onPlaybackStart.call(t.callbacksContext||this)}},{key:"_playbackPause",value:function(){var t=this._props;null!=t.onPlaybackPause&&"function"==typeof t.onPlaybackPause&&t.onPlaybackPause.call(t.callbacksContext||this)}},{key:"_playbackStop",value:function(){var t=this._props;null!=t.onPlaybackStop&&"function"==typeof t.onPlaybackStop&&t.onPlaybackStop.call(t.callbacksContext||this)}},{key:"_playbackComplete",value:function(){var t=this._props;null!=t.onPlaybackComplete&&"function"==typeof t.onPlaybackComplete&&t.onPlaybackComplete.call(t.callbacksContext||this)}},{key:"_complete",value:function(t,e){if(!this._isCompleted){var s=this._props;null!=s.onComplete&&"function"==typeof s.onComplete&&s.onComplete.call(s.callbacksContext||this,t>this._prevTime,e),this._isCompleted=!0,this._isStarted=!1,this._isFirstUpdate=!1,this._prevYoyo=void 0}}},{key:"_firstUpdate",value:function(t,e){if(!this._isFirstUpdate){var s=this._props;null!=s.onFirstUpdate&&"function"==typeof s.onFirstUpdate&&(s.onFirstUpdate.tween=this,s.onFirstUpdate.call(s.callbacksContext||this,t>this._prevTime,e)),this._isFirstUpdate=!0}}},{key:"_repeatComplete",value:function(t,e){if(!this._isRepeatCompleted){var s=this._props;null!=s.onRepeatComplete&&"function"==typeof s.onRepeatComplete&&s.onRepeatComplete.call(s.callbacksContext||this,t>this._prevTime,e),this._isRepeatCompleted=!0}}},{key:"_repeatStart",value:function(t,e){if(!this._isRepeatStart){var s=this._props;null!=s.onRepeatStart&&"function"==typeof s.onRepeatStart&&s.onRepeatStart.call(s.callbacksContext||this,t>this._prevTime,e),this._isRepeatStart=!0}}},{key:"_progress",value:function(t,e){var s=this._props;null!=s.onProgress&&"function"==typeof s.onProgress&&s.onProgress.call(s.callbacksContext||this,t,e>this._prevTime)}},{key:"_refresh",value:function(t){var e=this._props;if(null!=e.onRefresh){var s=e.callbacksContext||this,r=t?0:1;e.onRefresh.call(s,t,e.easing(r),r)}}},{key:"_onTweenerRemove",value:function(){}},{key:"_onTweenerFinish",value:function(){this._setPlaybackState("stop"),this._playbackComplete()}},{key:"_setProp",value:function(t,e){(0,a.Z)((0,h.Z)(s.prototype),"_setProp",this).call(this,t,e),this._calcDimentions()}},{key:"_assignProp",value:function(t,e){null==e&&(e=this._defaults[t]),"easing"===t&&((e=c().parseEasing(e))._parent=this);var r=this._callbackOverrides[t],i=!e||!e.isMojsCallbackOverride;r&&i&&(e=this._overrideCallback(e,r)),(0,a.Z)((0,h.Z)(s.prototype),"_assignProp",this).call(this,t,e)}},{key:"_overrideCallback",value:function(t,e){var s=t&&"function"==typeof t,r=function(){s&&t.apply(this,arguments),e.apply(this,arguments)};return r.isMojsCallbackOverride=!0,r}}]),s}(s(973).Z)},47:(t,e,s)=>{"use strict";s.d(e,{Z:()=>n});var r=s(671),i=s(144);const n=new(function(){function t(){return(0,r.Z)(this,t),this._vars(),this._listenVisibilityChange(),this}return(0,i.Z)(t,[{key:"_vars",value:function(){this.tweens=[],this._savedTweens=[],this._loop=this._loop.bind(this),this._onVisibilityChange=this._onVisibilityChange.bind(this)}},{key:"_loop",value:function(){return!!this._isRunning&&(this._update(window.performance.now()),this.tweens.length?(requestAnimationFrame(this._loop),this):this._isRunning=!1)}},{key:"_startLoop",value:function(){this._isRunning||(this._isRunning=!0,requestAnimationFrame(this._loop))}},{key:"_stopLoop",value:function(){this._isRunning=!1}},{key:"_update",value:function(t){for(var e=this.tweens.length;e--;){var s=this.tweens[e];s&&!0===s._update(t)&&(this.remove(s),s._onTweenerFinish(),s._prevTime=void 0)}}},{key:"add",value:function(t){t._isRunning||(t._isRunning=!0,this.tweens.push(t),this._startLoop())}},{key:"removeAll",value:function(){this.tweens.length=0}},{key:"remove",value:function(t){var e="number"==typeof t?t:this.tweens.indexOf(t);-1!==e&&(t=this.tweens[e])&&(t._isRunning=!1,this.tweens.splice(e,1),t._onTweenerRemove())}},{key:"_listenVisibilityChange",value:function(){void 0!==document.hidden?(this._visibilityHidden="hidden",this._visibilityChange="visibilitychange"):void 0!==document.mozHidden?(this._visibilityHidden="mozHidden",this._visibilityChange="mozvisibilitychange"):void 0!==document.msHidden?(this._visibilityHidden="msHidden",this._visibilityChange="msvisibilitychange"):void 0!==document.webkitHidden&&(this._visibilityHidden="webkitHidden",this._visibilityChange="webkitvisibilitychange"),document.addEventListener(this._visibilityChange,this._onVisibilityChange,!1)}},{key:"_onVisibilityChange",value:function(){document[this._visibilityHidden]?this._savePlayingTweens():this._restorePlayingTweens()}},{key:"_savePlayingTweens",value:function(){this._savedTweens=this.tweens.slice(0);for(var t=0;t<this._savedTweens.length;t++)this._savedTweens[t].pause()}},{key:"_restorePlayingTweens",value:function(){for(var t=0;t<this._savedTweens.length;t++)this._savedTweens[t].resume()}}]),t}())},977:(t,e,s)=>{var r,i;i=s(52),r=new class{constructor(t){return this.vars(),this.generate}vars(){return this.generate=i.bind(this.generate,this)}generate(t,e,s,r){var i,n,a,o,l,h,u,p,c,d,_,f,v,y,m,g,k,w;if(arguments.length<4)return this.error("Bezier function expects 4 arguments");for(f=v=0;v<4;f=++v)if("number"!=typeof(o=arguments[f])||isNaN(o)||!isFinite(o))return this.error("Bezier function expects 4 arguments");return t<0||t>1||s<0||s>1?this.error("Bezier x values should be > 0 and < 1"):(y=.1,c=!!Float32Array,i=function(t,e){return 1-3*e+3*t},n=function(t,e){return 3*e-6*t},a=function(t){return 3*t},h=function(t,e,s){return((i(e,s)*t+n(e,s))*t+a(e))*t},d=function(t,e,s){return 3*i(e,s)*t*t+2*n(e,s)*t+a(e)},g=function(e,r){var i;for(f=0;f<4;){if(0===(i=d(r,t,s)))return r;r-=(h(r,t,s)-e)/i,++f}return r},u=function(){for(f=0;f<11;)m[f]=h(f*y,t,s),++f},l=function(e,r,i){var n,a;for(a=void 0,n=void 0,f=0;(a=h(n=r+(i-r)/2,t,s)-e)>0?i=n:r=n,Math.abs(a)>1e-7&&++f<10;);return n},_=function(e){var r,i,n,a,o,h;for(h=0,r=1;10!==r&&m[r]<=e;)h+=y,++r;return--r,i=m[r+1]-m[r],n=(e-m[r])/i,(o=d(a=h+n*y,t,s))>=.001?g(e,a):0===o?a:l(e,h,h+y)},k=function(){if(t!==e||s!==r)return u()},m=c?new Float32Array(11):new Array(11),w="bezier("+[t,e,s,r]+")",(p=function(i){return k(),t===e&&s===r?i:0===i?0:1===i?1:h(_(i),e,r)}).toStr=function(){return w},p)}error(t){return i.error(t)}},t.exports=r},283:function(t,e,s){var r,i,n,a,o,l,h,u,p;h=s(52),o=s(977),n=s(162),u=s(440),a=s(50).Z,p=Math.sin,i=Math.PI,r=function(){class t{inverse(t){return 1-t}parseEasing(t){var e;return null==t&&(t="linear.none"),"string"==typeof t?"m"===t.charAt(0).toLowerCase()?this.path(t):(e=this[(t=this._splitEasing(t))[0]])?e[t[1]]:(h.error(`Easing with name "${t[0]}" was not found, fallback to "linear.none" instead`),this.linear.none):h.isArray(t)?this.bezier.apply(this,t):t}_splitEasing(t){var e;return"function"==typeof t?t:"string"==typeof t&&t.length?[(e=t.split("."))[0].toLowerCase()||"linear",e[1].toLowerCase()||"none"]:["linear","none"]}}return t.prototype.bezier=o,t.prototype.PathEasing=n,t.prototype.path=new n("creator").create,t.prototype.approximate=a,t.prototype.linear={none:function(t){return t}},t.prototype.ease={in:o.apply(t,[.42,0,1,1]),out:o.apply(t,[0,0,.58,1]),inout:o.apply(t,[.42,0,.58,1])},t.prototype.sin={in:function(t){return 1-Math.cos(t*i/2)},out:function(t){return p(t*i/2)},inout:function(t){return.5*(1-Math.cos(i*t))}},t.prototype.quad={in:function(t){return t*t},out:function(t){return t*(2-t)},inout:function(t){return(t*=2)<1?.5*t*t:-.5*(--t*(t-2)-1)}},t.prototype.cubic={in:function(t){return t*t*t},out:function(t){return--t*t*t+1},inout:function(t){return(t*=2)<1?.5*t*t*t:.5*((t-=2)*t*t+2)}},t.prototype.quart={in:function(t){return t*t*t*t},out:function(t){return 1- --t*t*t*t},inout:function(t){return(t*=2)<1?.5*t*t*t*t:-.5*((t-=2)*t*t*t-2)}},t.prototype.quint={in:function(t){return t*t*t*t*t},out:function(t){return--t*t*t*t*t+1},inout:function(t){return(t*=2)<1?.5*t*t*t*t*t:.5*((t-=2)*t*t*t*t+2)}},t.prototype.expo={in:function(t){return 0===t?0:Math.pow(1024,t-1)},out:function(t){return 1===t?1:1-Math.pow(2,-10*t)},inout:function(t){return 0===t?0:1===t?1:(t*=2)<1?.5*Math.pow(1024,t-1):.5*(2-Math.pow(2,-10*(t-1)))}},t.prototype.circ={in:function(t){return 1-Math.sqrt(1-t*t)},out:function(t){return Math.sqrt(1- --t*t)},inout:function(t){return(t*=2)<1?-.5*(Math.sqrt(1-t*t)-1):.5*(Math.sqrt(1-(t-=2)*t)+1)}},t.prototype.back={in:function(t){return t*t*((1+1.70158)*t-1.70158)},out:function(t){return--t*t*((1+1.70158)*t+1.70158)+1},inout:function(t){var e;return e=2.5949095,(t*=2)<1?t*t*((e+1)*t-e)*.5:.5*((t-=2)*t*((e+1)*t+e)+2)}},t.prototype.elastic={in:function(t){return 0===t?0:1===t?1:-1*Math.pow(2,10*(t-=1))*Math.sin((t-.1)*(2*Math.PI)/.4)},out:function(t){return 0===t?0:1===t?1:1*Math.pow(2,-10*t)*Math.sin((t-.1)*(2*Math.PI)/.4)+1},inout:function(t){return 0===t?0:1===t?1:(t*=2)<1?1*Math.pow(2,10*(t-=1))*Math.sin((t-.1)*(2*Math.PI)/.4)*-.5:1*Math.pow(2,-10*(t-=1))*Math.sin((t-.1)*(2*Math.PI)/.4)*.5+1}},t.prototype.bounce={in:function(t){return 1-l.bounce.out(1-t)},out:function(t){return t<1/2.75?7.5625*t*t:t<2/2.75?7.5625*(t-=1.5/2.75)*t+.75:t<2.5/2.75?7.5625*(t-=2.25/2.75)*t+.9375:7.5625*(t-=2.625/2.75)*t+.984375},inout:function(t){return t<.5?.5*l.bounce.in(2*t):.5*l.bounce.out(2*t-1)+.5}},t}.call(this),(l=new r).mix=u(l),t.exports=l},440:t=>{var e,s,r,i,n,a;s=null,n=function(t){return"number"==typeof t.value?t.value:s.parseEasing(t.value)},a=function(t,e){var s;return t.value=n(t),e.value=n(e),s=0,t.to<e.to&&(s=-1),t.to>e.to&&(s=1),s},r=function(t,e){var s,r,i;for(s=r=0,i=t.length;r<i;s=++r)if(t[s].to>e)return s},i=function(...t){return t.length>1?t=t.sort(a):t[0].value=n(t[0]),function(e){var s,i;return void 0===(s=r(t,e))?1:-1!==s?(i=t[s].value,s===t.length-1&&e>t[s].to?1:"function"==typeof i?i(e):i):void 0}},e=function(t){return s=t,i},t.exports=e},162:(t,e,s)=>{var r,i;i=s(52),r=class t{_vars(){return this._precompute=i.clamp(this.o.precompute||1450,100,1e4),this._step=1/this._precompute,this._rect=this.o.rect||100,this._approximateMax=this.o.approximateMax||5,this._eps=this.o.eps||.001,this._boundsPrevProgress=-1}constructor(t,e={}){if(this.o=e,"creator"!==t){if(this.path=i.parsePath(t),null==this.path)return i.error("Error while parsing the path");this._vars(),this.path.setAttribute("d",this._normalizePath(this.path.getAttribute("d"))),this.pathLength=this.path.getTotalLength(),this.sample=i.bind(this.sample,this),this._hardSample=i.bind(this._hardSample,this),this._preSample()}}_preSample(){var t,e,s,r,i,n,a;for(this._samples=[],a=[],t=e=0,n=this._precompute;0<=n?e<=n:e>=n;t=0<=n?++e:--e)i=t*this._step,s=this.pathLength*i,r=this.path.getPointAtLength(s),a.push(this._samples[t]={point:r,length:s,progress:i});return a}_findBounds(t,e){var s,r,i,n,a,o,l,h,u,p,c,d,_;if(e===this._boundsPrevProgress)return this._prevBounds;for(null==this._boundsStartIndex&&(this._boundsStartIndex=0),o=t.length,this._boundsPrevProgress>e?(l=0,r="reverse"):(l=o,r="forward"),"forward"===r?(d=t[0],i=t[t.length-1]):(d=t[t.length-1],i=t[0]),n=a=p=this._boundsStartIndex,c=l;p<=c?a<c:a>c;n=p<=c?++a:--a){if(u=(_=t[n]).point.x/this._rect,h=e,"reverse"===r&&(s=u,u=h,h=s),!(u<h)){i=_;break}d=_,this._boundsStartIndex=n}return this._boundsPrevProgress=e,this._prevBounds={start:d,end:i}}sample(t){var e,s;return t=i.clamp(t,0,1),e=this._findBounds(this._samples,t),null!=(s=this._checkIfBoundsCloseEnough(t,e))?s:this._findApproximate(t,e.start,e.end)}_checkIfBoundsCloseEnough(t,e){var s;return null!=(s=this._checkIfPointCloseEnough(t,e.start.point))?s:this._checkIfPointCloseEnough(t,e.end.point)}_checkIfPointCloseEnough(t,e){if(i.closeEnough(t,e.x/this._rect,this._eps))return this._resolveY(e)}_approximate(t,e,s){var r,i;return r=e.point.x-t.point.x,i=(s-t.point.x/this._rect)/(r/this._rect),t.length+i*(e.length-t.length)}_findApproximate(t,e,s,r=this._approximateMax){var n,a,o,l,h;return n=this._approximate(e,s,t),h=(l=this.path.getPointAtLength(n)).x/this._rect,i.closeEnough(t,h,this._eps)||--r<1?this._resolveY(l):(o={point:l,length:n},a=t<h?[t,e,o,r]:[t,o,s,r],this._findApproximate.apply(this,a))}_resolveY(t){return 1-t.y/this._rect}_normalizePath(t){var e,s,r,i;return i=/[M|L|H|V|C|S|Q|T|A]/gim,(r=t.split(i)).shift(),e=t.match(i),r[0]=this._normalizeSegment(r[0]),r[s=r.length-1]=this._normalizeSegment(r[s],this._rect||100),this._joinNormalizedPath(e,r)}_joinNormalizedPath(t,e){var s,r,i,n;for(n="",s=r=0,i=t.length;r<i;s=++r)n+=`${0===s?"":" "}${t[s]}${e[s].trim()}`;return n}_normalizeSegment(t,e=0){var s,r,i,n,a,o,l,h;if(t=t.trim(),a=/(-|\+)?((\d+(\.(\d|\e(-|\+)?)+)?)|(\.?(\d|\e|(\-|\+))+))/gim,h=(i=(o=this._getSegmentPairs(t.match(a)))[o.length-1])[0],Number(h)!==e)for(t="",i[0]=e,s=r=0,n=o.length;r<n;s=++r)t+=`${0===s?"":" "}${(l=o[s])[0]},${l[1]}`;return t}_getSegmentPairs(t){var e,s,r,n,a;for(t.length%2!=0&&i.error("Failed to parse the path - segment pairs are not even.",t),n=[],e=s=0,r=t.length;s<r;e=s+=2)t[e],a=[t[e],t[e+1]],n.push(a);return n}create(e,s){var r;return(r=new t(e,s)).sample.path=r.path,r.sample}},t.exports=r},52:function(t){var e,s;e=function(){class t{constructor(){this.vars()}vars(){var t;return this.prefix=this.getPrefix(),this.getRemBase(),this.isFF="moz"===this.prefix.lowercase,this.isIE="ms"===this.prefix.lowercase,t=navigator.userAgent,this.isOldOpera=t.match(/presto/gim),this.isSafari=t.indexOf("Safari")>-1,this.isChrome=t.indexOf("Chrome")>-1,this.isOpera=t.toLowerCase().indexOf("op")>-1,this.isChrome&&this.isSafari&&(this.isSafari=!1),t.match(/PhantomJS/gim)&&(this.isSafari=!1),this.isChrome&&this.isOpera&&(this.isChrome=!1),this.is3d=this.checkIf3d(),this.uniqIDs=-1,this.div=document.createElement("div"),document.body.appendChild(this.div),this.defaultStyles=this.computedStyle(this.div)}cloneObj(t,e){var s,r,i,n;for(n={},s=(i=Object.keys(t)).length;s--;)r=i[s],null!=e&&e[r]||(n[r]=t[r]);return n}extend(t,e){var s;for(s in e)e[s],null==t[s]&&(t[s]=e[s]);return t}getRemBase(){var t,e;return t=document.querySelector("html"),e=getComputedStyle(t),this.remBase=parseFloat(e.fontSize)}clamp(t,e,s){return t<e?e:t>s?s:t}setPrefixedStyle(t,e,s){return"transform"===e&&(t.style[`${this.prefix.css}${e}`]=s),t.style[e]=s}style(t,e,s){var r,i,n,a;if("object"==typeof e){for(n=(i=Object.keys(e)).length,a=[];n--;)s=e[r=i[n]],a.push(this.setPrefixedStyle(t,r,s));return a}return this.setPrefixedStyle(t,e,s)}prepareForLog(t){return(t=Array.prototype.slice.apply(t)).unshift("::"),t.unshift(this.logBadgeCss),t.unshift("%cmo·js%c"),t}log(){if(!1!==mojs.isDebug)return console.log.apply(console,this.prepareForLog(arguments))}warn(){if(!1!==mojs.isDebug)return console.warn.apply(console,this.prepareForLog(arguments))}error(){if(!1!==mojs.isDebug)return console.error.apply(console,this.prepareForLog(arguments))}parseUnit(t){var e,s,r,i,n;return"number"==typeof t?{unit:"px",isStrict:!1,value:t,string:0===t?""+t:t+"px"}:"string"==typeof t?(i=/px|%|rem|em|ex|cm|ch|mm|in|pt|pc|vh|vw|vmin|deg/gim,s=!0,(n=null!=(r=t.match(i))?r[0]:void 0)||(n="px",s=!1),{unit:n,isStrict:s,value:e=parseFloat(t),string:0===e?""+e:`${e}${n}`}):t}bind(t,e){var s,r;return r=function(){var r,i;return r=Array.prototype.slice.call(arguments),i=s.concat(r),t.apply(e,i)},s=Array.prototype.slice.call(arguments,2),r}getRadialPoint(t={}){var e,s,r;return e=.017453292519943295*(t.rotate-90),s=null!=t.radiusX?t.radiusX:t.radius,r=null!=t.radiusY?t.radiusY:t.radius,{x:t.center.x+Math.cos(e)*s,y:t.center.y+Math.sin(e)*r}}getPrefix(){var t,e,s;return s=window.getComputedStyle(document.documentElement,""),t=(Array.prototype.slice.call(s).join("").match(/-(moz|webkit|ms)-/)||""===s.OLink&&["","o"])[1],{dom:null!=(e="WebKit|Moz|MS|O".match(new RegExp("("+t+")","i")))?e[1]:void 0,lowercase:t,css:"-"+t+"-",js:(null!=t?t[0].toUpperCase():void 0)+(null!=t?t.substr(1):void 0)}}strToArr(t){var e;return e=[],"number"!=typeof t||isNaN(t)?(t.trim().split(/\s+/gim).forEach(t=>e.push(this.parseUnit(this.parseIfRand(t)))),e):(e.push(this.parseUnit(t)),e)}calcArrDelta(t,e){var s,r,i,n;for(s=[],r=i=0,n=t.length;i<n;r=++i)t[r],s[r]=this.parseUnit(`${e[r].value-t[r].value}${e[r].unit}`);return s}isArray(t){return t instanceof Array}normDashArrays(t,e){var s,r,i,n,a,o,l,h,u,p;if((s=t.length)>(r=e.length))for(l=s-r,p=e.length,n=a=0,h=l;0<=h?a<h:a>h;n=0<=h?++a:--a)i=n+p,e.push(this.parseUnit("0"+t[i].unit));else if(r>s)for(l=r-s,p=t.length,n=o=0,u=l;0<=u?o<u:o>u;n=0<=u?++o:--o)i=n+p,t.push(this.parseUnit("0"+e[i].unit));return[t,e]}makeColorObj(t){var e,s,r,i,n,a,o,l;return"#"===t[0]&&(r={},(o=/^#?([a-f\d]{1,2})([a-f\d]{1,2})([a-f\d]{1,2})$/i.exec(t))&&(a=2===o[1].length?o[1]:o[1]+o[1],i=2===o[2].length?o[2]:o[2]+o[2],s=2===o[3].length?o[3]:o[3]+o[3],r={r:parseInt(a,16),g:parseInt(i,16),b:parseInt(s,16),a:1})),"#"!==t[0]&&((n="r"===t[0]&&"g"===t[1]&&"b"===t[2])&&(l=t),n||(l=this.shortColors[t]?this.shortColors[t]:(this.div.style.color=t,this.computedStyle(this.div).color)),o=new RegExp("^rgba?\\((\\d{1,3}),\\s?(\\d{1,3}),\\s?(\\d{1,3}),?\\s?(\\d{1}|0?\\.\\d{1,})?\\)$","gi").exec(l),r={},e=parseFloat(o[4]||1),o&&(r={r:parseInt(o[1],10),g:parseInt(o[2],10),b:parseInt(o[3],10),a:null==e||isNaN(e)?1:e})),r}computedStyle(t){return getComputedStyle(t)}capitalize(t){if("string"!=typeof t)throw Error("String expected - nothing to capitalize");return t.charAt(0).toUpperCase()+t.substring(1)}parseRand(t){var e,s,r;return s=t.split(/rand\(|\,|\)/),r=this.parseUnit(s[2]),e=this.rand(parseFloat(s[1]),parseFloat(s[2])),r.unit&&s[2].match(r.unit)?e+r.unit:e}parseStagger(t,e){var s,r,i,n,a,o;return i=(o=t.split(/stagger\(|\)$/)[1].toLowerCase()).split(/(rand\(.*?\)|[^\(,\s]+)(?=\s*,|\s*$)/gim),o=i.length>3?(s=this.parseUnit(this.parseIfRand(i[1])),i[3]):(s=this.parseUnit(0),i[1]),o=this.parseIfRand(o),r=e*(a=this.parseUnit(o)).value+s.value,(n=s.isStrict?s.unit:a.isStrict?a.unit:"")?`${r}${n}`:r}parseIfStagger(t,e){return"string"==typeof t&&t.match(/stagger/g)?this.parseStagger(t,e):t}parseIfRand(t){return"string"==typeof t&&t.match(/rand\(/)?this.parseRand(t):t}parseDelta(t,e,s){var r,i,n,a,o,l,h,u,p,c,d,_;if(null!=(n=(e=this.cloneObj(e)).easing)&&(n=mojs.easing.parseEasing(n)),delete e.easing,null!=(r=e.curve)&&(r=mojs.easing.parseEasing(r)),delete e.curve,a=e[c=Object.keys(e)[0]],i={start:c},!isNaN(parseFloat(c))||c.match(/rand\(/)||c.match(/stagger\(/))if("strokeDasharray"===t||"strokeDashoffset"===t||"origin"===t){for(d=this.strToArr(c),o=this.strToArr(a),this.normDashArrays(d,o),h=u=0,p=d.length;u<p;h=++u)c=d[h],a=o[h],this.mergeUnits(c,a,t);i={type:"array",name:t,start:d,end:o,delta:this.calcArrDelta(d,o),easing:n,curve:r}}else this.callbacksMap[t]||this.tweenOptionMap[t]||(this.unitOptionMap[t]?(a=this.parseUnit(this.parseStringOption(a,s)),c=this.parseUnit(this.parseStringOption(c,s)),this.mergeUnits(c,a,t),i={type:"unit",name:t,start:c,end:a,delta:a.value-c.value,easing:n,curve:r}):(a=parseFloat(this.parseStringOption(a,s)),i={type:"number",name:t,start:c=parseFloat(this.parseStringOption(c,s)),end:a,delta:a-c,easing:n,curve:r}));else{if("strokeLinecap"===t)return this.warn(`Sorry, stroke-linecap property is not animatable yet, using the start(${c}) value instead`,e),i;i={type:"color",name:t,start:_=this.makeColorObj(c),end:l=this.makeColorObj(a),easing:n,curve:r,delta:{r:l.r-_.r,g:l.g-_.g,b:l.b-_.b,a:l.a-_.a}}}return i}mergeUnits(t,e,s){return!e.isStrict&&t.isStrict?(e.unit=t.unit,e.string=`${e.value}${e.unit}`):e.isStrict&&!t.isStrict?(t.unit=e.unit,t.string=`${t.value}${t.unit}`):e.isStrict&&t.isStrict&&e.unit!==t.unit?(t.unit=e.unit,t.string=`${t.value}${t.unit}`,this.warn(`Two different units were specified on "${s}" delta property, mo · js will fallback to end "${e.unit}" unit `)):void 0}rand(t,e){return Math.random()*(e-t)+t}isDOM(t){var e;return null!=t&&(e="number"==typeof t.nodeType&&"string"==typeof t.nodeName,"object"==typeof t&&e)}getChildElements(t){var e,s,r;for(s=[],r=(e=t.childNodes).length;r--;)1===e[r].nodeType&&s.unshift(e[r]);return s}delta(t,e){var s,r,i,n,a;if(a=typeof e,s="string"==(n=typeof t)||"number"===n&&!isNaN(t),r="string"===a||"number"===a&&!isNaN(e),s&&r)return(i={})[t]=e,i;this.error(`delta method expects Strings or Numbers at input but got - ${t}, ${e}`)}getUniqID(){return++this.uniqIDs}parsePath(t){var e;return"string"==typeof t?"m"===t.charAt(0).toLowerCase()?((e=document.createElementNS(this.NS,"path")).setAttributeNS(null,"d",t),e):document.querySelector(t):t.style?t:void 0}closeEnough(t,e,s){return Math.abs(t-e)<s}checkIf3d(){var t,e,s;return t=document.createElement("div"),this.style(t,"transform","translateZ(0)"),""!==(null!=(s=t.style)[e=this.prefix.css+"transform"]?s[e]:s.transform)}isObject(t){return null!==t&&"object"==typeof t}getDeltaEnd(t){return t[Object.keys(t)[0]]}getDeltaStart(t){return Object.keys(t)[0]}isTweenProp(t){return this.tweenOptionMap[t]||this.callbacksMap[t]}parseStringOption(t,e=0){return"string"==typeof t&&(t=this.parseIfStagger(t,e),t=this.parseIfRand(t)),t}getLastItem(t){return t[t.length-1]}parseEl(t){return s.isDOM(t)||("string"==typeof t&&(t=document.querySelector(t)),null===t&&s.error("Can't parse HTML element: ",t)),t}force3d(t){return this.setPrefixedStyle(t,"backface-visibility","hidden"),t}isDelta(t){return!(!this.isObject(t)||t.unit||this.isArray(t)||this.isDOM(t))}}return t.prototype.NS="http://www.w3.org/2000/svg",t.prototype.logBadgeCss="background:#3A0839;color:#FF512F;border-radius:5px; padding: 1px 5px 2px; border: 1px solid #FF512F;",t.prototype.shortColors={transparent:"rgba(0,0,0,0)",none:"rgba(0,0,0,0)",aqua:"rgb(0,255,255)",black:"rgb(0,0,0)",blue:"rgb(0,0,255)",fuchsia:"rgb(255,0,255)",gray:"rgb(128,128,128)",green:"rgb(0,128,0)",lime:"rgb(0,255,0)",maroon:"rgb(128,0,0)",navy:"rgb(0,0,128)",olive:"rgb(128,128,0)",purple:"rgb(128,0,128)",red:"rgb(255,0,0)",silver:"rgb(192,192,192)",teal:"rgb(0,128,128)",white:"rgb(255,255,255)",yellow:"rgb(255,255,0)",orange:"rgb(255,128,0)"},t.prototype.chainOptionMap={},t.prototype.callbacksMap={onRefresh:1,onStart:1,onComplete:1,onFirstUpdate:1,onUpdate:1,onProgress:1,onRepeatStart:1,onRepeatComplete:1,onPlaybackStart:1,onPlaybackPause:1,onPlaybackStop:1,onPlaybackComplete:1},t.prototype.tweenOptionMap={duration:1,delay:1,speed:1,repeat:1,easing:1,backwardEasing:1,isYoyo:1,shiftTime:1,isReversed:1,callbacksContext:1},t.prototype.unitOptionMap={left:1,top:1,x:1,y:1,rx:1,ry:1},t.prototype.RAD_TO_DEG=180/Math.PI,t}.call(this),s=new e,t.exports=s},291:function(t,e,s){var r,i,n,a,o;a=s(52),o=s(247),n=s(755).Z,i=s(342).Z,r=function(){class t{constructor(t={}){this.calcHeight=this.calcHeight.bind(this),this.o=t,this.vars()||this.createTween()}vars(){return this.getScaler=a.bind(this.getScaler,this),this.resize=o,this.props=a.cloneObj(this.defaults),this.extendOptions(this.o),this.isMotionBlurReset=a.isSafari||a.isIE,this.isMotionBlurReset&&(this.props.motionBlur=0),this.history=[a.cloneObj(this.props)],this.postVars()}curveToPath(t){var e,s,r,i,n,o,l,h,u,p,c,d;return u=document.createElementNS(a.NS,"path"),h={x:(d=t.start).x+t.shift.x,y:d.x+t.shift.y},e=t.curvature,o=t.shift.x,l=t.shift.y,p=Math.sqrt(o*o+l*l)/100,c=Math.atan(l/o)*(180/Math.PI)+90,t.shift.x<0&&(c+=180),s="%"===(s=a.parseUnit(e.x)).unit?s.value*p:s.value,n=a.getRadialPoint({center:{x:d.x,y:d.y},radius:s,rotate:rotate}),r="%"===(r=a.parseUnit(e.y)).unit?r.value*p:r.value,i=a.getRadialPoint({center:{x:n.x,y:n.y},radius:r,rotate:c+90}),u.setAttribute("d",`M${d.x},${d.y} Q${i.x},${i.y} ${h.x},${h.y}`),u}postVars(){return this.props.pathStart=a.clamp(this.props.pathStart,0,1),this.props.pathEnd=a.clamp(this.props.pathEnd,this.props.pathStart,1),this.rotate=0,this.speedX=0,this.speedY=0,this.blurX=0,this.blurY=0,this.prevCoords={},this.blurAmount=20,this.props.motionBlur=a.clamp(this.props.motionBlur,0,1),this.onUpdate=this.props.onUpdate,this.o.el?(this.el=this.parseEl(this.props.el),this.props.motionBlur>0&&this.createFilter(),this.path=this.getPath(),this.path.getAttribute("d")?(this.len=this.path.getTotalLength(),this.slicedLen=this.len*(this.props.pathEnd-this.props.pathStart),this.startLen=this.props.pathStart*this.len,this.fill=this.props.fill,null!=this.fill&&(this.container=this.parseEl(this.props.fill.container),this.fillRule=this.props.fill.fillRule||"all",this.getScaler(),null!=this.container)?(this.removeEvent(this.container,"onresize",this.getScaler),this.addEvent(this.container,"onresize",this.getScaler)):void 0):(a.error("Path has no coordinates to work with, aborting"),!0)):(a.error('Missed "el" option. It could be a selector, DOMNode or another module.'),!0)}addEvent(t,e,s){return t.addEventListener(e,s,!1)}removeEvent(t,e,s){return t.removeEventListener(e,s,!1)}createFilter(){var t,e;return t=document.createElement("div"),this.filterID="filter-"+a.getUniqID(),t.innerHTML=`<svg id="svg-${this.filterID}"\n style="visibility:hidden; width:0px; height:0px">\n <filter id="${this.filterID}" y="-20" x="-20" width="40" height="40">\n <feOffset\n id="blur-offset" in="SourceGraphic"\n dx="0" dy="0" result="offset2"></feOffset>\n <feGaussianblur\n id="blur" in="offset2"\n stdDeviation="0,0" result="blur2"></feGaussianblur>\n <feMerge>\n <feMergeNode in="SourceGraphic"></feMergeNode>\n <feMergeNode in="blur2"></feMergeNode>\n </feMerge>\n </filter>\n</svg>`,e=t.querySelector("#svg-"+this.filterID),this.filter=e.querySelector("#blur"),this.filterOffset=e.querySelector("#blur-offset"),document.body.insertBefore(e,document.body.firstChild),this.el.style.filter=`url(#${this.filterID})`,this.el.style[a.prefix.css+"filter"]=`url(#${this.filterID})`}parseEl(t){return"string"==typeof t?document.querySelector(t):t instanceof HTMLElement?t:null!=t._setProp?(this.isModule=!0,t):void 0}getPath(){return a.parsePath(this.props.path)||(this.props.path.x||this.props.path.y?this.curveToPath({start:{x:0,y:0},shift:{x:this.props.path.x||0,y:this.props.path.y||0},curvature:{x:this.props.curvature.x||this.defaults.curvature.x,y:this.props.curvature.y||this.defaults.curvature.y}}):void 0)}getScaler(){var t,e,s;switch(this.cSize={width:this.container.offsetWidth||0,height:this.container.offsetHeight||0},s=this.path.getPointAtLength(0),t=this.path.getPointAtLength(this.len),e={},this.scaler={},e.width=t.x>=s.x?t.x-s.x:s.x-t.x,e.height=t.y>=s.y?t.y-s.y:s.y-t.y,this.fillRule){case"all":return this.calcWidth(e),this.calcHeight(e);case"width":return this.calcWidth(e),this.scaler.y=this.scaler.x;case"height":return this.calcHeight(e),this.scaler.x=this.scaler.y}}calcWidth(t){return this.scaler.x=this.cSize.width/t.width,!isFinite(this.scaler.x)&&(this.scaler.x=1)}calcHeight(t){return this.scaler.y=this.cSize.height/t.height,!isFinite(this.scaler.y)&&(this.scaler.y=1)}run(t){var e,s;if(t){for(e in this.history[0],t)s=t[e],a.callbacksMap[e]||a.tweenOptionMap[e]?(a.warn(`the property "${e}" property can not be overridden on run yet`),delete t[e]):this.history[0][e]=s;this.tuneOptions(t)}return this.startTween()}createTween(){return this.tween=new n({duration:this.props.duration,delay:this.props.delay,yoyo:this.props.yoyo,repeat:this.props.repeat,easing:this.props.easing,onStart:()=>{var t;return null!=(t=this.props.onStart)?t.apply(this):void 0},onComplete:()=>{var t;return this.props.motionBlur&&this.setBlur({blur:{x:0,y:0},offset:{x:0,y:0}}),null!=(t=this.props.onComplete)?t.apply(this):void 0},onUpdate:t=>this.setProgress(t),onFirstUpdate:(t,e)=>{if(!t)return this.history.length>1&&this.tuneOptions(this.history[0])}}),this.timeline=new i,this.timeline.add(this.tween),!this.props.isRunLess&&this.startTween(),this.props.isPresetPosition&&this.setProgress(0,!0)}startTween(){return setTimeout(()=>{var t;return null!=(t=this.timeline)?t.play():void 0},1)}setProgress(t,e){var s,r,i,n;return s=this.startLen+(this.props.isReverse?(1-t)*this.slicedLen:t*this.slicedLen),i=(r=this.path.getPointAtLength(s)).x+this.props.offsetX,n=r.y+this.props.offsetY,this._getCurrentRotation(r,s,t),this._setTransformOrigin(t),this._setTransform(i,n,t,e),this.props.motionBlur&&this.makeMotionBlur(i,n)}setElPosition(t,e,s){var r;return r=`translate(${t}px,${e}px) ${0!==this.rotate?`rotate(${this.rotate}deg)`:""} ${this.props.isCompositeLayer&&a.is3d?"translateZ(0)":""}`,a.setPrefixedStyle(this.el,"transform",r)}setModulePosition(t,e){return this.el._setProp({shiftX:t+"px",shiftY:e+"px",rotate:this.rotate}),this.el._draw()}_getCurrentRotation(t,e,s){var r,i,n,o,l;return i="function"==typeof this.props.transformOrigin,this.props.isRotation||null!=this.props.rotationOffset||i?(n=this.path.getPointAtLength(e-1),o=t.y-n.y,l=t.x-n.x,r=Math.atan(o/l),!isFinite(r)&&(r=0),this.rotate=r*a.RAD_TO_DEG,"function"!=typeof this.props.rotationOffset?this.rotate+=this.props.rotationOffset||0:this.rotate=this.props.rotationOffset.call(this,this.rotate,s)):this.rotate=0}_setTransform(t,e,s,r){var i;return this.scaler&&(t*=this.scaler.x,e*=this.scaler.y),i=null,r||(i="function"==typeof this.onUpdate?this.onUpdate(s,{x:t,y:e,rotate:this.rotate}):void 0),this.isModule?this.setModulePosition(t,e):"string"!=typeof i?this.setElPosition(t,e,s):a.setPrefixedStyle(this.el,"transform",i)}_setTransformOrigin(t){var e;if(this.props.transformOrigin)return e="function"==typeof this.props.transformOrigin?this.props.transformOrigin(this.rotate,t):this.props.transformOrigin,a.setPrefixedStyle(this.el,"transform-origin",e)}makeMotionBlur(t,e){var s,r,i,n,o,l,h;return h=0,o=1,l=1,null==this.prevCoords.x||null==this.prevCoords.y?(this.speedX=0,this.speedY=0):(i=t-this.prevCoords.x,n=e-this.prevCoords.y,i>0&&(o=-1),o<0&&(l=-1),this.speedX=Math.abs(i),this.speedY=Math.abs(n),h=Math.atan(n/i)*(180/Math.PI)+90),s=h-this.rotate,r=this.rotToCoords(s),this.blurX=a.clamp(this.speedX/16*this.props.motionBlur,0,1),this.blurY=a.clamp(this.speedY/16*this.props.motionBlur,0,1),this.setBlur({blur:{x:3*this.blurX*this.blurAmount*Math.abs(r.x),y:3*this.blurY*this.blurAmount*Math.abs(r.y)},offset:{x:3*o*this.blurX*r.x*this.blurAmount,y:3*l*this.blurY*r.y*this.blurAmount}}),this.prevCoords.x=t,this.prevCoords.y=e}setBlur(t){if(!this.isMotionBlurReset)return this.filter.setAttribute("stdDeviation",`${t.blur.x},${t.blur.y}`),this.filterOffset.setAttribute("dx",t.offset.x),this.filterOffset.setAttribute("dy",t.offset.y)}extendDefaults(t){var e,s,r;for(e in s=[],t)r=t[e],s.push(this[e]=r);return s}extendOptions(t){var e,s,r;for(e in s=[],t)r=t[e],s.push(this.props[e]=r);return s}then(t){var e,s,r,i,o;for(s in r={},i=this.history[this.history.length-1])o=i[s],!a.callbacksMap[s]&&!a.tweenOptionMap[s]||"duration"===s?null==t[s]&&(t[s]=o):null==t[s]&&(t[s]=void 0),a.tweenOptionMap[s]&&(r[s]="duration"!==s||null!=t[s]?t[s]:i[s]);return this.history.push(t),e=this,r.onUpdate=t=>this.setProgress(t),r.onStart=()=>{var t;return null!=(t=this.props.onStart)?t.apply(this):void 0},r.onComplete=()=>{var t;return null!=(t=this.props.onComplete)?t.apply(this):void 0},r.onFirstUpdate=function(){return e.tuneOptions(e.history[this.index])},r.isChained=!t.delay,this.timeline.append(new n(r)),this}tuneOptions(t){return this.extendOptions(t),this.postVars()}rotToCoords(t){var e,s,r;return e=((t%=360)-90)*Math.PI/180,s=Math.cos(e),r=Math.sin(e),{x:1.428571429*(s=s<0?Math.max(s,-.7):Math.min(s,.7)),y:1.428571429*(r=r<0?Math.max(r,-.7):Math.min(r,.7))}}}return t.prototype.defaults={path:null,curvature:{x:"75%",y:"50%"},isCompositeLayer:!0,delay:0,duration:1e3,easing:null,repeat:0,yoyo:!1,onStart:null,onComplete:null,onUpdate:null,offsetX:0,offsetY:0,rotationOffset:null,pathStart:0,pathEnd:1,motionBlur:0,transformOrigin:null,isRotation:!1,isReverse:!1,isRunLess:!1,isPresetPosition:!0},t}.call(this),t.exports=r},785:(t,e,s)=>{var r,i;r=s(623).Z,i=class extends r{_declareDefaults(){return super._declareDefaults(),this._defaults.shape="ellipse"}_draw(){var t,e;return t=null!=this._props.radiusX?this._props.radiusX:this._props.radius,e=null!=this._props.radiusY?this._props.radiusY:this._props.radius,this._setAttrIfChanged("rx",t),this._setAttrIfChanged("ry",e),this._setAttrIfChanged("cx",this._props.width/2),this._setAttrIfChanged("cy",this._props.height/2),super._draw()}_getLength(){var t,e;return t=null!=this._props.radiusX?this._props.radiusX:this._props.radius,e=null!=this._props.radiusY?this._props.radiusY:this._props.radius,2*Math.PI*Math.sqrt((t*t+e*e)/2)}},t.exports=i},158:(t,e,s)=>{var r,i;r=s(623).Z,i=class extends r{_declareDefaults(){return super._declareDefaults(),this._defaults.tag="path"}_draw(){var t,e,s,r,i,n,a;if(super._draw(),this._props,r=null!=this._props.radiusX?this._props.radiusX:this._props.radius,i=null!=this._props.radiusY?this._props.radiusY:this._props.radius,e=r===this._prevRadiusX,s=i===this._prevRadiusY,!e||!s)return t=`M${(n=this._props.width/2)-r},${a=this._props.height/2} L${n+r},${a} M${n},${a-i} L${n},${a+i}`,this.el.setAttribute("d",t),this._prevRadiusX=r,this._prevRadiusY=i}_getLength(){return 2*((null!=this._props.radiusX?this._props.radiusX:this._props.radius)+(null!=this._props.radiusY?this._props.radiusY:this._props.radius))}},t.exports=i},153:(t,e,s)=>{var r,i;r=s(623).Z,i=class extends r{_declareDefaults(){return super._declareDefaults(),this._defaults.tag="path",this._defaults.points=2}_draw(){var t,e,s,r,i,n,a,o,l,h,u,p,c,d,_,f;if(super._draw(),a=this._props,this._props.points&&(o=null!=this._props.radiusX?this._props.radiusX:this._props.radius,l=null!=this._props.radiusY?this._props.radiusY:this._props.radius,r=o===this._prevRadiusX,i=l===this._prevRadiusY,s=a.points===this._prevPoints,!(r&&i&&s))){for(u=this._props.width/2,d=this._props.height/2,p=u-o,c=u+o,t="",f=2*l/(this._props.points-1),_=d-l,e=n=0,h=this._props.points;0<=h?n<h:n>h;e=0<=h?++n:--n)t+=`M${p}, ${d=""+(e*f+_)} L${c}, ${d} `;return this.el.setAttribute("d",t),this._prevPoints=a.points,this._prevRadiusX=o,this._prevRadiusY=l}}_getLength(){return 2*(null!=this._props.radiusX?this._props.radiusX:this._props.radius)}},t.exports=i},786:(t,e,s)=>{var r,i;r=s(623).Z,i=class extends r{_declareDefaults(){return super._declareDefaults(),this._defaults.tag="line"}_draw(){var t,e,s;return t=null!=this._props.radiusX?this._props.radiusX:this._props.radius,e=this._props.width/2,s=this._props.height/2,this._setAttrIfChanged("x1",e-t),this._setAttrIfChanged("x2",e+t),this._setAttrIfChanged("y1",s),this._setAttrIfChanged("y2",s),super._draw()}},t.exports=i},878:(t,e,s)=>{var r,i,n;n=s(52),r=s(623).Z,i=class extends r{_declareDefaults(){return super._declareDefaults(),this._defaults.tag="path",this._defaults.points=3}_draw(){var t,e,s,r,i,a,o,l,h,u,p,c,d,_,f;if(h=this._props,p=null!=this._props.radiusX?this._props.radiusX:this._props.radius,c=null!=this._props.radiusY?this._props.radiusY:this._props.radius,r=p===this._prevRadiusX,i=c===this._prevRadiusY,s=h.points===this._prevPoints,!(r&&i&&s)){for(f=360/this._props.points,null==this._radialPoints?this._radialPoints=[]:this._radialPoints.length=0,e=a=0,d=this._props.points;0<=d?a<d:a>d;e=0<=d?++a:--a)this._radialPoints.push(n.getRadialPoint({radius:this._props.radius,radiusX:this._props.radiusX,radiusY:this._props.radiusY,rotate:e*f,center:{x:h.width/2,y:h.height/2}}));for(t="",e=o=0,l=(_=this._radialPoints).length;o<l;e=++o)t+=`${0===e?"M":"L"}${(u=_[e]).x.toFixed(4)},${u.y.toFixed(4)} `;this._prevPoints=h.points,this._prevRadiusX=p,this._prevRadiusY=c,this.el.setAttribute("d",t+="z")}return super._draw()}_getLength(){return this._getPointsPerimiter(this._radialPoints)}},t.exports=i},979:(t,e,s)=>{var r,i;r=s(623).Z,i=class extends r{_declareDefaults(){return super._declareDefaults(),this._defaults.tag="rect",this._defaults.rx=0,this._defaults.ry=0}_draw(){var t,e,s;return super._draw(),e=null!=(t=this._props).radiusX?t.radiusX:t.radius,s=null!=t.radiusY?t.radiusY:t.radius,this._setAttrIfChanged("width",2*e),this._setAttrIfChanged("height",2*s),this._setAttrIfChanged("x",t.width/2-e),this._setAttrIfChanged("y",t.height/2-s),this._setAttrIfChanged("rx",t.rx),this._setAttrIfChanged("ry",t.ry)}_getLength(){return 2*(2*(null!=this._props.radiusX?this._props.radiusX:this._props.radius)+2*(null!=this._props.radiusY?this._props.radiusY:this._props.radius))}},t.exports=i},806:function(t,e,s){var r,i,n,a,o,l,h,u,p,c,d,_;_=s(52),r=s(623).Z,l=s(854).Z,n=s(785),u=s(786),d=s(322),c=s(979),p=s(878),a=s(158),o=s(472).Z,h=s(153),i=function(){class t{constructor(){this.addShape=_.bind(this.addShape,this)}getShape(t){return this[t]||_.error(`no "${t}" shape available yet, please choose from this list:`,["circle","line","zigzag","rect","polygon","cross","equal","curve"])}addShape(t,e){return this[t]=e}}return t.prototype.bit=r,t.prototype.custom=l,t.prototype.circle=n,t.prototype.line=u,t.prototype.zigzag=d,t.prototype.rect=c,t.prototype.polygon=p,t.prototype.cross=a,t.prototype.equal=h,t.prototype.curve=o,t}.call(this),t.exports=new i},322:(t,e,s)=>{var r,i;r=s(623).Z,i=class extends r{_declareDefaults(){return super._declareDefaults(),this._defaults.tag="path",this._defaults.points=3}_draw(){var t,e,s,r,i,n,a,o,l,h,u,p,c,d,_,f;if(super._draw(),l=this._props,this._props.points&&(u=null!=this._props.radiusX?this._props.radiusX:this._props.radius,p=null!=this._props.radiusY?this._props.radiusY:this._props.radius,i=u===this._prevRadiusX,n=p===this._prevRadiusY,r=l.points===this._prevPoints,!(i&&n&&r))){for(t=l.width/2-u,e=_=l.height/2,d=2*u/(l.points-1),f=-1,o=-(s=Math.sqrt(d*d+p*p)),h=`M${t}, ${_} `,a=0,c=l.points;0<=c?a<c:a>c;0<=c?++a:--a)h+=`L${t}, ${e} `,t+=d,o+=s,e=-1===f?_-p:_,f=-f;return this._length=o,this.el.setAttribute("d",h),this._prevPoints=l.points,this._prevRadiusX=u,this._prevRadiusY=p}}_getLength(){return this._length}},t.exports=i},247:(t,e)=>{var s,r;r=class{constructor(t={}){this.o=t,window.isAnyResizeEventInited||(this.vars(),this.redefineProto())}vars(){return window.isAnyResizeEventInited=!0,this.allowedProtos=[HTMLDivElement,HTMLFormElement,HTMLLinkElement,HTMLBodyElement,HTMLParagraphElement,HTMLFieldSetElement,HTMLLegendElement,HTMLLabelElement,HTMLButtonElement,HTMLUListElement,HTMLOListElement,HTMLLIElement,HTMLHeadingElement,HTMLQuoteElement,HTMLPreElement,HTMLBRElement,HTMLFontElement,HTMLHRElement,HTMLModElement,HTMLParamElement,HTMLMapElement,HTMLTableElement,HTMLTableCaptionElement,HTMLImageElement,HTMLTableCellElement,HTMLSelectElement,HTMLInputElement,HTMLTextAreaElement,HTMLAnchorElement,HTMLObjectElement,HTMLTableColElement,HTMLTableSectionElement,HTMLTableRowElement],this.timerElements={img:1,textarea:1,input:1,embed:1,object:1,svg:1,canvas:1,tr:1,tbody:1,thead:1,tfoot:1,a:1,select:1,option:1,optgroup:1,dl:1,dt:1,br:1,basefont:1,font:1,col:1,iframe:1}}redefineProto(){var t,e,s;return e=this,function(){var r,i,n,a;for(n=this.allowedProtos,a=[],t=r=0,i=n.length;r<i;t=++r)null!=(s=n[t]).prototype&&a.push(function(t){return function(s){var r;r=function(){return this===window&&this===document||"onresize"===arguments[0]&&!this.isAnyResizeEventInited&&e.handleResize({args:arguments,that:this}),s.apply(this,arguments)},t.prototype.addEventListener?t.prototype.addEventListener=r:t.prototype.attachEvent&&(t.prototype.attachEvent=r)}(t.prototype.addEventListener||t.prototype.attachEvent),function(e){var s;return s=function(){return this.isAnyResizeEventInited=!1,this.iframe&&this.removeChild(this.iframe),e.apply(this,arguments)},t.prototype.removeEventListener?t.prototype.removeEventListener=s:t.prototype.detachEvent?t.prototype.detachEvent=wrappedListener:void 0}(t.prototype.removeEventListener||t.prototype.detachEvent)}(s));return a}.call(this)}handleResize(t){var e,s,r,i,n,a,o;return s=t.that,this.timerElements[s.tagName.toLowerCase()]?this.initTimer(s):(r=document.createElement("iframe"),s.appendChild(r),r.style.width="100%",r.style.height="100%",r.style.position="absolute",r.style.zIndex=-999,r.style.opacity=0,r.style.top=0,r.style.left=0,e=window.getComputedStyle?getComputedStyle(s):s.currentStyle,n=""===s.style.position,a="static"===e.position&&n,i=""===e.position&&""===s.style.position,(a||i)&&(s.style.position="relative"),null!=(o=r.contentWindow)&&(o.onresize=t=>this.dispatchEvent(s)),s.iframe=r),s.isAnyResizeEventInited=!0}initTimer(t){var e,s;return s=0,e=0,this.interval=setInterval(()=>{var r,i;if(i=t.offsetWidth,r=t.offsetHeight,i!==s||r!==e)return this.dispatchEvent(t),s=i,e=r},this.o.interval||62.5)}dispatchEvent(t){var e;return document.createEvent?((e=document.createEvent("HTMLEvents")).initEvent("onresize",!1,!1),t.dispatchEvent(e)):!!document.createEventObject&&(e=document.createEventObject(),t.fireEvent("onresize",e))}destroy(){var t,e,s,r,i,n;for(clearInterval(this.interval),this.interval=null,window.isAnyResizeEventInited=!1,n=[],t=e=0,s=(i=this.allowedProtos).length;e<s;t=++e)null!=(r=i[t]).prototype&&n.push(function(t){return t.prototype.addEventListener||t.prototype.attachEvent,t.prototype.addEventListener?t.prototype.addEventListener=Element.prototype.addEventListener:t.prototype.attachEvent&&(t.prototype.attachEvent=Element.prototype.attachEvent),t.prototype.removeEventListener?t.prototype.removeEventListener=Element.prototype.removeEventListener:t.prototype.detachEvent?t.prototype.detachEvent=Element.prototype.detachEvent:void 0}(r));return n}},void 0===(s=function(){return new r}.apply(e,[]))||(t.exports=s)},326:(t,e,s)=>{"use strict";function r(t){if(void 0===t)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return t}s.d(e,{Z:()=>r})},671:(t,e,s)=>{"use strict";function r(t,e){if(!(t instanceof e))throw new TypeError("Cannot call a class as a function")}s.d(e,{Z:()=>r})},144:(t,e,s)=>{"use strict";s.d(e,{Z:()=>n});var r=s(142);function i(t,e){for(var s=0;s<e.length;s++){var i=e[s];i.enumerable=i.enumerable||!1,i.configurable=!0,"value"in i&&(i.writable=!0),Object.defineProperty(t,(0,r.Z)(i.key),i)}}function n(t,e,s){return e&&i(t.prototype,e),s&&i(t,s),Object.defineProperty(t,"prototype",{writable:!1}),t}},752:(t,e,s)=>{"use strict";s.d(e,{Z:()=>i});var r=s(120);function i(){return(i="undefined"!=typeof Reflect&&Reflect.get?Reflect.get.bind():function(t,e,s){var i=function(t,e){for(;!Object.prototype.hasOwnProperty.call(t,e)&&null!==(t=(0,r.Z)(t)););return t}(t,e);if(i){var n=Object.getOwnPropertyDescriptor(i,e);return n.get?n.get.call(arguments.length<3?t:s):n.value}}).apply(this,arguments)}},120:(t,e,s)=>{"use strict";function r(t){return(r=Object.setPrototypeOf?Object.getPrototypeOf.bind():function(t){return t.__proto__||Object.getPrototypeOf(t)})(t)}s.d(e,{Z:()=>r})},340:(t,e,s)=>{"use strict";function r(t,e){return(r=Object.setPrototypeOf?Object.setPrototypeOf.bind():function(t,e){return t.__proto__=e,t})(t,e)}function i(t,e){if("function"!=typeof e&&null!==e)throw new TypeError("Super expression must either be null or a function");t.prototype=Object.create(e&&e.prototype,{constructor:{value:t,writable:!0,configurable:!0}}),Object.defineProperty(t,"prototype",{writable:!1}),e&&r(t,e)}s.d(e,{Z:()=>i})},963:(t,e,s)=>{"use strict";s.d(e,{Z:()=>n});var r=s(2),i=s(326);function n(t,e){if(e&&("object"===(0,r.Z)(e)||"function"==typeof e))return e;if(void 0!==e)throw new TypeError("Derived constructors may only return object or undefined");return(0,i.Z)(t)}},142:(t,e,s)=>{"use strict";s.d(e,{Z:()=>i});var r=s(2);function i(t){var e=function(t,e){if("object"!==(0,r.Z)(t)||null===t)return t;var s=t[Symbol.toPrimitive];if(void 0!==s){var i=s.call(t,e);if("object"!==(0,r.Z)(i))return i;throw new TypeError("@@toPrimitive must return a primitive value.")}return String(t)}(t,"string");return"symbol"===(0,r.Z)(e)?e:String(e)}},2:(t,e,s)=>{"use strict";function r(t){return(r="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(t){return typeof t}:function(t){return t&&"function"==typeof Symbol&&t.constructor===Symbol&&t!==Symbol.prototype?"symbol":typeof t})(t)}s.d(e,{Z:()=>r})}},e={};function s(r){var i=e[r];if(void 0!==i)return i.exports;var n=e[r]={exports:{}};return t[r].call(n.exports,n,n.exports,s),n.exports}s.n=t=>{var e=t&&t.__esModule?()=>t.default:()=>t;return s.d(e,{a:e}),e},s.d=(t,e)=>{for(var r in e)s.o(e,r)&&!s.o(t,r)&&Object.defineProperty(t,r,{enumerable:!0,get:e[r]})},s.o=(t,e)=>Object.prototype.hasOwnProperty.call(t,e);var r={};return(()=>{"use strict";s.d(r,{default:()=>G});var t=s(52),e=s.n(t),i=s(806),n=s.n(i),a=s(671),o=s(144),l=s(340),h=s(963),u=s(120),p=s(342),c=s(142);function d(t,e,s){return(e=(0,c.Z)(e))in t?Object.defineProperty(t,e,{value:s,enumerable:!0,configurable:!0,writable:!0}):t[e]=s,t}var _=s(752),f=s(755),v=s(973);const y=function(t){(0,l.Z)(s,t);var e=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,u.Z)(t);if(e){var i=(0,u.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,h.Z)(this,s)}}(s);function s(){var t,r=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};return(0,a.Z)(this,s),(t=e.call(this,r))._transformTweenOptions(),!t._o.isTweenLess&&t._makeTween(),!t._o.isTimelineLess&&t._makeTimeline(),t}return(0,o.Z)(s,[{key:"play",value:function(){return this.timeline.play.apply(this.timeline,arguments),this}},{key:"playBackward",value:function(){return this.timeline.playBackward.apply(this.timeline,arguments),this}},{key:"pause",value:function(){return this.timeline.pause.apply(this.timeline,arguments),this}},{key:"stop",value:function(){return this.timeline.stop.apply(this.timeline,arguments),this}},{key:"reset",value:function(){return this.timeline.reset.apply(this.timeline,arguments),this}},{key:"replay",value:function(){return this.timeline.replay.apply(this.timeline,arguments),this}},{key:"replayBackward",value:function(){return this.timeline.replayBackward.apply(this.timeline,arguments),this}},{key:"resume",value:function(){return this.timeline.resume.apply(this.timeline,arguments),this}},{key:"setProgress",value:function(){return this.timeline.setProgress.apply(this.timeline,arguments),this}},{key:"setSpeed",value:function(){return this.timeline.setSpeed.apply(this.timeline,arguments),this}},{key:"_transformTweenOptions",value:function(){}},{key:"_makeTween",value:function(){this._o.callbacksContext=this._o.callbacksContext||this,this.tween=new f.Z(this._o),this._o.isTimelineLess&&(this.timeline=this.tween)}},{key:"_makeTimeline",value:function(){this._o.timeline=this._o.timeline||{},this._o.timeline.callbacksContext=this._o.callbacksContext||this,this.timeline=new p.Z(this._o.timeline),this._isTimeline=!0,this.tween&&this.timeline.add(this.tween)}}]),s}(v.Z);const m=function(t){(0,l.Z)(r,t);var s=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,u.Z)(t);if(e){var i=(0,u.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,h.Z)(this,s)}}(r);function r(){return(0,a.Z)(this,r),s.apply(this,arguments)}return(0,o.Z)(r,[{key:"then",value:function(t){if(null==t||!Object.keys(t).length)return 1;var e=this._history[this._history.length-1],s=this._mergeThenOptions(e,t);this._resetMergedFlags(s);var r=new this.constructor(s);return r._masterModule=this,this._modules.push(r),this.timeline.append(r),this}},{key:"_resetMergedFlags",value:function(t){return t.isTimelineLess=!0,t.isShowStart=!1,t.isRefreshState=!1,t.callbacksContext=this._props.callbacksContext||this,t.prevChainModule=e().getLastItem(this._modules),t.masterModule=this,t}},{key:"_vars",value:function(){(0,_.Z)((0,u.Z)(r.prototype),"_vars",this).call(this),this._masterModule=this._o.masterModule,this._isChained=!!this._masterModule;var t=e().cloneObj(this._props);for(var s in this._arrayPropertyMap)if(this._o[s]){var i=this._parsePreArrayProperty(s,this._o[s]);t[s]=i}this._history=[t],this._modules=[this],this._nonMergeProps={shape:1}}},{key:"_mergeThenOptions",value:function(t,e){var s={};return this._mergeStartLoop(s,t),this._mergeEndLoop(s,t,e),this._history.push(s),s}},{key:"_checkStartValue",value:function(t,e){return e}},{key:"_mergeStartLoop",value:function(t,s){for(var r in s){var i=s[r];null!=s[r]&&(e().isTweenProp(r)&&"duration"!==r||(this._isDelta(i)?t[r]=e().getDeltaEnd(i):t[r]=i))}}},{key:"_mergeEndLoop",value:function(t,e,s){for(var r in s)if("parent"!=r){var i=s[r],n=null!=e[r]?e[r]:this._defaults[r];if(n=this._checkStartValue(r,n),null!=i){var a="radiusX"===r||"radiusY"===r;a&&null==n&&(n=e.radius),(a="scaleX"===r||"scaleY"===r)&&null==n&&(n=e.scale),t[r]=this._mergeThenProperty(r,n,i)}}else t[r]=s[r]}},{key:"_mergeThenProperty",value:function(t,s,r){var i,n,a="boolean"==typeof r;if(e().isTweenProp(t)||this._nonMergeProps[t]||a)return r;if(e().isObject(r)&&null!=r.to&&(i=r.curve,n=r.easing,r=r.to),this._isDelta(r))return this._parseDeltaValues(t,r);var o,l,h=this._parsePreArrayProperty(t,r);return this._isDelta(s)?(d(o={},e().getDeltaEnd(s),h),d(o,"easing",n),d(o,"curve",i),o):(d(l={},s,h),d(l,"easing",n),d(l,"curve",i),l)}},{key:"_getArrayLength",value:function(t){return e().isArray(t)?t.length:-1}},{key:"_isDelta",value:function(t){var s=e().isObject(t);return!(!(s=s&&!t.unit)||e().isArray(t)||e().isDOM(t))}},{key:"_isFirstInChain",value:function(){return!this._masterModule}},{key:"_isLastInChain",value:function(){var t=this._masterModule;return t?this===e().getLastItem(t._modules):1===this._modules.length}}]),r}(y);const g=function(t){(0,l.Z)(r,t);var s=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,u.Z)(t);if(e){var i=(0,u.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,h.Z)(this,s)}}(r);function r(){return(0,a.Z)(this,r),s.apply(this,arguments)}return(0,o.Z)(r,[{key:"tune",value:function(t){if(t&&Object.keys(t).length){for(var s in this._transformHistory(t),this._tuneNewOptions(t),this._history[0]=e().cloneObj(this._props),this._arrayPropertyMap)null!=t[s]&&(this._history[0][s]=this._preparsePropValue(s,t[s]));this._tuneSubModules(),this._resetTweens()}return this}},{key:"generate",value:function(){return this.tune(this._o)}},{key:"_transformHistory",value:function(t){for(var e in t){var s=t[e];this._transformHistoryFor(e,this._preparsePropValue(e,s))}}},{key:"_transformHistoryFor",value:function(t,e){for(var s=0;s<this._history.length&&null!=(e=this._transformHistoryRecord(s,t,e));s++);}},{key:"_transformHistoryRecord",value:function(t,s,r,i,n){if(null==r)return null;i=null==i?this._history[t]:i,n=null==n?this._history[t+1]:n;var a=i[s],o=null==n?null:n[s];if(0===t){if(i[s]=r,e().isTweenProp(s)&&"duration"!==s)return null;var l=this._isRewriteNext(a,o),h=this._isDelta(r)?e().getDeltaEnd(r):r;return l?h:null}return this._isDelta(a)?(i[s]=d({},r,e().getDeltaEnd(a)),null):(i[s]=r,this._isRewriteNext(a,o)?r:null)}},{key:"_isRewriteNext",value:function(t,s){if(null==s&&null!=t)return!1;var r=t===s,i=this._isDelta(s),n=!1,a=!1;return this._isDelta(t)&&i?e().getDeltaEnd(t)==e().getDeltaStart(s)&&(a=!0):i&&(n=e().getDeltaStart(s)==="".concat(t)),r||n||a}},{key:"_tuneSubModules",value:function(){for(var t=1;t<this._modules.length;t++)this._modules[t]._tuneNewOptions(this._history[t])}},{key:"_resetTweens",value:function(){var t=0,e=this.timeline._timelines;if(null!=e){for(var s=0;s<e.length;s++){var r=e[s],i=e[s-1];t+=i?i._props.repeatTime:0,this._resetTween(r,this._history[s],t)}this.timeline._setProp(this._props.timeline),this.timeline._recalcTotalDuration()}}},{key:"_resetTween",value:function(t,e){var s=arguments.length>2&&void 0!==arguments[2]?arguments[2]:0;e.shiftTime=s,t._setProp(e)}}]),r}(m);var k=function(t){(0,l.Z)(r,t);var s=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,u.Z)(t);if(e){var i=(0,u.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,h.Z)(this,s)}}(r);function r(t,e){var i;return(0,a.Z)(this,r),i=s.call(this),(0,h.Z)(i,i._init(t,e))}return(0,o.Z)(r,[{key:"then",value:function(t){if(null==t)return this;for(var e=0;e<this._modules.length;e++)this._modules[e].then(this._getOptionByIndex(e,t));return this.timeline._recalcTotalDuration(),this}},{key:"tune",value:function(t){if(null==t)return this;for(var e=0;e<this._modules.length;e++)this._modules[e].tune(this._getOptionByIndex(e,t));return this.timeline._recalcTotalDuration(),this}},{key:"generate",value:function(){for(var t=0;t<this._modules.length;t++)this._modules[t].generate();return this.timeline._recalcTotalDuration(),this}},{key:"_getOptionByMod",value:function(t,s,r){var i=r[t];i+""!="[object NodeList]"&&i+""!="[object HTMLCollection]"||(i=Array.prototype.slice.call(i,0));var n=e().isArray(i)?i[s%i.length]:i;return e().parseIfStagger(n,s)}},{key:"_getOptionByIndex",value:function(t,e){var s=this,r={};return Object.keys(e).forEach((function(i){return r[i]=s._getOptionByMod(i,t,e)})),r}},{key:"_getChildQuantity",value:function(t,s){if("number"==typeof t)return t;var r=s[t];return e().isArray(r)||r+""=="[object NodeList]"?r.length:r+""=="[object HTMLCollection]"?Array.prototype.slice.call(r,0).length:r instanceof HTMLElement||"string"==typeof r?1:void 0}},{key:"_init",value:function(t,e){var s=this._getChildQuantity(t.quantifier||"el",t);this._createTimeline(t),this._modules=[];for(var r=0;r<s;r++){var i=this._getOptionByIndex(r,t);i.isRunLess=!0,i.index=r;var n=new e(i);this._modules.push(n),this.timeline.add(n)}return this}},{key:"_createTimeline",value:function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};this.timeline=new p.Z(t.timeline)}},{key:"_makeTween",value:function(){}},{key:"_makeTimeline",value:function(){}}]),r}(g),w=s(47),b=s(283),S=s.n(b);const P=function(t){(0,l.Z)(r,t);var s=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,u.Z)(t);if(e){var i=(0,u.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,h.Z)(this,s)}}(r);function r(){return(0,a.Z)(this,r),s.apply(this,arguments)}return(0,o.Z)(r,[{key:"_declareDefaults",value:function(){this._defaults={parent:document.body,className:"",shape:"circle",stroke:"transparent",strokeOpacity:1,strokeLinecap:"",strokeWidth:2,strokeDasharray:0,strokeDashoffset:0,fill:"deeppink",fillOpacity:1,isSoftHide:!0,isForce3d:!1,left:"50%",top:"50%",x:0,y:0,rotate:0,scale:1,scaleX:null,scaleY:null,origin:"50% 50%",opacity:1,rx:0,ry:0,points:3,radius:50,radiusX:null,radiusY:null,isShowStart:!1,isShowEnd:!0,isRefreshState:!0,duration:400,width:null,height:null,isWithShape:!0,callbacksContext:this}}},{key:"tune",value:function(t){return(0,_.Z)((0,u.Z)(r.prototype),"tune",this).call(this,t),this._getMaxSizeInChain(),this}},{key:"then",value:function(t){return(0,_.Z)((0,u.Z)(r.prototype),"then",this).call(this,t),this._getMaxSizeInChain(),this}},{key:"_vars",value:function(){return(0,_.Z)((0,u.Z)(r.prototype),"_vars",this).call(this),this._lastSet={},this._prevChainModule=this._o.prevChainModule,this.isForeign=!!this._o.ctx,this.isForeignBit=!!this._o.shape}},{key:"_render",value:function(){return this._isRendered||this._isChained?this._isChained&&(this.el=this._masterModule.el,this.shapeModule=this._masterModule.shapeModule):(this.el=document.createElement("div"),this.el.setAttribute("data-name","mojs-shape"),this.el.setAttribute("class",this._props.className),this._createShape(),this._props.parent.appendChild(this.el),this._setElStyles(),this._setProgress(0,0),this._props.isShowStart?this._show():this._hide(),this._isRendered=!0),this}},{key:"_setElStyles",value:function(){if(this.el){var t=this._props,s=this.el.style,r=t.shapeWidth,i=t.shapeHeight;if(s.position="absolute",this._setElSizeStyles(r,i),t.isForce3d){var n="backface-visibility";s["".concat(n)]="hidden",s["".concat(e().prefix.css).concat(n)]="hidden"}}}},{key:"_setElSizeStyles",value:function(t,e){var s=this.el.style;s.width="".concat(t,"px"),s.height="".concat(e,"px"),s["margin-left"]="".concat(-t/2,"px"),s["margin-top"]="".concat(-e/2,"px")}},{key:"_draw",value:function(){if(this.shapeModule){var t=this._props,e=this.shapeModule._props;e.rx=t.rx,e.ry=t.ry,e.stroke=t.stroke,e["stroke-width"]=t.strokeWidth,e["stroke-opacity"]=t.strokeOpacity,e["stroke-dasharray"]=t.strokeDasharray,e["stroke-dashoffset"]=t.strokeDashoffset,e["stroke-linecap"]=t.strokeLinecap,e.fill=t.fill,e["fill-opacity"]=t.fillOpacity,e.radius=t.radius,e.radiusX=t.radiusX,e.radiusY=t.radiusY,e.points=t.points,this.shapeModule._draw(),this._drawEl()}}},{key:"_drawEl",value:function(){if(null==this.el)return!0;var t=this._props,s=this.el.style;if(this._isPropChanged("opacity")&&(s.opacity=t.opacity),!this.isForeign){this._isPropChanged("left")&&(s.left=t.left),this._isPropChanged("top")&&(s.top=t.top);var r=this._isPropChanged("x"),i=this._isPropChanged("y"),n=r||i,a=this._isPropChanged("scaleX"),o=this._isPropChanged("scaleY"),l=this._isPropChanged("scale"),h=this._isPropChanged("rotate");if(l=l||a||o,n||l||h){var u=this._fillTransform();s["".concat(e().prefix.css,"transform")]=u,s.transform=u}if(this._isPropChanged("origin")||this._deltas.origin){var p=this._fillOrigin();s["".concat(e().prefix.css,"transform-origin")]=p,s["transform-origin"]=p}}}},{key:"_isPropChanged",value:function(t){return null==this._lastSet[t]&&(this._lastSet[t]={}),this._lastSet[t].value!==this._props[t]&&(this._lastSet[t].value=this._props[t],!0)}},{key:"_tuneNewOptions",value:function(t){if((0,_.Z)((0,u.Z)(r.prototype),"_tuneNewOptions",this).call(this,t),null==t||!Object.keys(t).length)return 1;this._setElStyles()}},{key:"_getMaxRadius",value:function(t){var e;return e=this._getRadiusSize("radius"),this._getRadiusSize(t,e)}},{key:"_increaseSizeWithEasing",value:function(){var t=this._props,e=this._o.easing;switch(e&&"string"==typeof e&&e.toLowerCase()){case"elastic.out":case"elastic.inout":t.size*=1.25;break;case"back.out":case"back.inout":t.size*=1.1}}},{key:"_getRadiusSize",value:function(t){var e=arguments.length>1&&void 0!==arguments[1]?arguments[1]:0,s=this._deltas[t];return null!=s?Math.max(Math.abs(s.end),Math.abs(s.start)):null!=this._props[t]?parseFloat(this._props[t]):e}},{key:"_getShapeSize",value:function(){var t=this._props,e=this._getMaxStroke();t.shapeWidth=null!=t.width?t.width:2*this._getMaxRadius("radiusX")+e,t.shapeHeight=null!=t.height?t.height:2*this._getMaxRadius("radiusY")+e}},{key:"_createShape",value:function(){if(this._getShapeSize(),this._props.isWithShape){var t=this._props,e=n().getShape(this._props.shape);this.shapeModule=new e({width:t.shapeWidth,height:t.shapeHeight,parent:this.el})}}},{key:"_getMaxSizeInChain",value:function(){for(var t=0,e=0,s=0;s<this._modules.length;s++)this._modules[s]._getShapeSize(),t=Math.max(t,this._modules[s]._props.shapeWidth),e=Math.max(e,this._modules[s]._props.shapeHeight);this.shapeModule&&this.shapeModule._setSize(t,e),this._setElSizeStyles(t,e)}},{key:"_getMaxStroke",value:function(){var t=this._props,e=this._deltas.strokeWidth;return null!=e?Math.max(e.start,e.end):t.strokeWidth}},{key:"_setProgress",value:function(t,e){v.Z.prototype._setProgress.call(this,t,e),this._draw(t)}},{key:"_applyCallbackOverrides",value:function(t){var e=this,s=this._props;t.callbackOverrides={onUpdate:function(t,s){return e._setProgress(t,s)},onStart:function(t){e._isChained||(t?e._show():s.isShowStart||e._hide())},onComplete:function(t){e._isLastInChain()&&(t?s.isShowEnd||e._hide():e._show())},onRefresh:function(t){s.isRefreshState&&t&&e._refreshBefore()}}}},{key:"_transformTweenOptions",value:function(){this._applyCallbackOverrides(this._o)}},{key:"_fillTransform",value:function(){var t=this._props,e=null!=t.scaleX?t.scaleX:t.scale,s=null!=t.scaleY?t.scaleY:t.scale,r="".concat(e,", ").concat(s);return"translate(".concat(t.x,", ").concat(t.y,") rotate(").concat(t.rotate,"deg) scale(").concat(r,")")}},{key:"_fillOrigin",value:function(){for(var t=this._props,e="",s=0;s<t.origin.length;s++)e+="".concat(t.origin[s].string," ");return e}},{key:"_refreshBefore",value:function(){this._setProgress(this.tween._props.easing(0),0),this._props.isShowStart?this._show():this._hide()}},{key:"_showByTransform",value:function(){this._lastSet.scale=null,this._drawEl()}}]),r}(g);const T=function(t){(0,l.Z)(r,t);var s=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,u.Z)(t);if(e){var i=(0,u.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,h.Z)(this,s)}}(r);function r(){return(0,a.Z)(this,r),s.apply(this,arguments)}return(0,o.Z)(r,[{key:"_declareDefaults",value:function(){(0,_.Z)((0,u.Z)(r.prototype),"_declareDefaults",this).call(this),this._defaults.isSwirl=!0,this._defaults.swirlSize=10,this._defaults.swirlFrequency=3,this._defaults.pathScale=1,this._defaults.degreeShift=0,this._defaults.radius=5,this._defaults.x=0,this._defaults.y=0,this._defaults.scale={1:0},this._defaults.direction=1}},{key:"_extendDefaults",value:function(){(0,_.Z)((0,u.Z)(r.prototype),"_extendDefaults",this).call(this),this._calcPosData()}},{key:"_tuneNewOptions",value:function(t){null!=t&&((0,_.Z)((0,u.Z)(r.prototype),"_tuneNewOptions",this).call(this,t),null==t.x&&null==t.y||this._calcPosData())}},{key:"_calcPosData",value:function(){var t=this._getPosValue("x"),s=this._getPosValue("y"),r=90+Math.atan(s.delta/t.delta||0)*e().RAD_TO_DEG;this._posData={radius:Math.sqrt(t.delta*t.delta+s.delta*s.delta),rotate:t.delta<0?r+180:r,x:t,y:s}}},{key:"_getPosValue",value:function(t){var s=this._deltas[t];if(s)return delete this._deltas[t],{start:s.start.value,end:s.end.value,delta:s.delta,units:s.end.unit};var r=e().parseUnit(this._props[t]);return{start:r.value,end:r.value,delta:0,units:r.unit}}},{key:"_setProgress",value:function(t,e){this._progress=t,this._calcCurrentProps(t,e),this._calcSwirlXY(t),this._draw(t)}},{key:"_calcSwirlXY",value:function(t){var s=this._props,r=this._posData.rotate+s.degreeShift,i=e().getRadialPoint({rotate:s.isSwirl?r+this._getSwirl(t):r,radius:t*this._posData.radius*s.pathScale,center:{x:this._posData.x.start,y:this._posData.y.start}}),n=i.x,a=i.y,o=1e-6;n>0&&n<o&&(n=o),a>0&&a<o&&(a=o),n<0&&n>-1e-6&&(n=-1e-6),a<0&&a>-1e-6&&(a=-1e-6),s.x=this._o.ctx?n:"".concat(n).concat(this._posData.x.units),s.y=this._o.ctx?a:"".concat(a).concat(this._posData.y.units)}},{key:"_getSwirl",value:function(t){var e=this._props;return e.direction*e.swirlSize*Math.sin(e.swirlFrequency*t)}},{key:"_draw",value:function(){var t=this._props.isWithShape?"_draw":"_drawEl";P.prototype[t].call(this)}}]),r}(P);function x(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,u.Z)(t);if(e){var i=(0,u.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,h.Z)(this,s)}}var C=function(t){(0,l.Z)(r,t);var s=x(r);function r(){return(0,a.Z)(this,r),s.apply(this,arguments)}return(0,o.Z)(r,[{key:"_declareDefaults",value:function(){this._defaults={count:5,degree:360,radius:{0:50},radiusX:null,radiusY:null,width:0,height:0}}},{key:"then",value:function(t){this._removeTweenProperties(t);var e=this._masterThen(t),s=this._childThen(t);return this._setSwirlDuration(e,this._calcPackTime(s)),this.timeline._recalcTotalDuration(),this}},{key:"tune",value:function(t){return null==t||(this._saveTimelineOptions(t),this.timeline._setProp(this._timelineOptions),this._removeTweenProperties(t),this._tuneNewOptions(t),this.masterSwirl.tune(t),this._tuneSwirls(t),this._recalcModulesTime()),this}},{key:"_extendDefaults",value:function(){this._removeTweenProperties(this._o),(0,_.Z)((0,u.Z)(r.prototype),"_extendDefaults",this).call(this)}},{key:"_removeTweenProperties",value:function(t){for(var s in e().tweenOptionMap)null==this._defaults[s]&&delete t[s]}},{key:"_recalcModulesTime",value:function(){for(var t=this.masterSwirl._modules,e=this._swirls,s=0,r=0;r<t.length;r++){var i=t[r].tween,n=this._calcPackTime(e[r]);i._setProp({duration:n,shiftTime:s}),s+=n}this.timeline._recalcTotalDuration()}},{key:"_tuneSwirls",value:function(t){for(var e=this._swirls[0],s=0;s<e.length;s++){var r=e[s],i=this._getChildOption(t||{},s),n=null!=i.degreeShift;n||(i.degreeShift=this._swirls[0][s]._props.degreeShift),this._addBurstProperties(i,s),n||delete i.degreeShift,r.tune(i),this._refreshBurstOptions(r._modules,s)}}},{key:"_refreshBurstOptions",value:function(t,e){for(var s=1;s<t.length;s++){var r=t[s],i={};this._addBurstProperties(i,e,s),r._tuneNewOptions(i)}}},{key:"_masterThen",value:function(t){this.masterSwirl.then(t);var s=e().getLastItem(this.masterSwirl._modules);return this._masterSwirls.push(s),s}},{key:"_childThen",value:function(t){for(var s=this._swirls[0],r=[],i=0;i<s.length;i++){var n=this._getChildOption(t,i),a=s[i];n.parent=this.el,this._addBurstProperties(n,i,this._masterSwirls.length-1),a.then(n),r.push(e().getLastItem(a._modules))}return this._swirls[this._masterSwirls.length-1]=r,r}},{key:"_vars",value:function(){(0,_.Z)((0,u.Z)(r.prototype),"_vars",this).call(this),this._bufferTimeline=new p.Z}},{key:"_render",value:function(){this._o.isWithShape=!1,this._o.isSwirl=this._props.isSwirl,this._o.callbacksContext=this,this._saveTimelineOptions(this._o),this.masterSwirl=new M(this._o),this._masterSwirls=[this.masterSwirl],this.el=this.masterSwirl.el,this._renderSwirls()}},{key:"_renderSwirls",value:function(){for(var t=this._props,e=[],s=0;s<t.count;s++){var r=this._getChildOption(this._o,s);e.push(new O(this._addOptionalProps(r,s)))}this._swirls={0:e},this._setSwirlDuration(this.masterSwirl,this._calcPackTime(e))}},{key:"_saveTimelineOptions",value:function(t){this._timelineOptions=t.timeline,delete t.timeline}},{key:"_calcPackTime",value:function(t){for(var e=0,s=0;s<t.length;s++){var r=t[s].tween._props;e=Math.max(r.repeatTime/r.speed,e)}return e}},{key:"_setSwirlDuration",value:function(t,e){t.tween._setProp("duration",e),t.timeline&&t.timeline._recalcTotalDuration&&t.timeline._recalcTotalDuration()}},{key:"_getChildOption",value:function(t,e){var s={};for(var r in t.children)s[r]=this._getPropByMod(r,e,t.children);return s}},{key:"_getPropByMod",value:function(t,s){var r=(arguments.length>2&&void 0!==arguments[2]?arguments[2]:{})[t];return e().isArray(r)?r[s%r.length]:r}},{key:"_addOptionalProps",value:function(t,e){return t.index=e,t.parent=this.masterSwirl.el,this._addBurstProperties(t,e),t}},{key:"_addBurstProperties",value:function(t,e,s){var r=this._index;this._index=e;var i=this._parseProperty("degreeShift",t.degreeShift||0);this._index=r;var n=this._props,a=n.degree%360==0?n.count:n.count-1||1,o=n.degree/a,l=this._getSidePoint("start",e*o+i,s),h=this._getSidePoint("end",e*o+i,s);t.x=this._getDeltaFromPoints("x",l,h),t.y=this._getDeltaFromPoints("y",l,h),t.rotate=this._getBitRotation(t.rotate||0,i,e)}},{key:"_getBitRotation",value:function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:0,s=arguments.length>1&&void 0!==arguments[1]?arguments[1]:0,r=arguments.length>2?arguments[2]:void 0,i=this._props,n=i.degree%360==0?i.count:i.count-1||1,a=r*(i.degree/n)+90;if(a+=s,this._isDelta(t)){var o={},l=Object.keys(t)[0],h=t[l];l=e().parseStringOption(l,r),h=e().parseStringOption(h,r),o[parseFloat(l)+a]=parseFloat(h)+a,t=o}else t+=a;return t}},{key:"_getSidePoint",value:function(t,s,r){var i=this._getSideRadius(t,r);return e().getRadialPoint({radius:i.radius,radiusX:i.radiusX,radiusY:i.radiusY,rotate:s,center:{x:0,y:0}})}},{key:"_getSideRadius",value:function(t,e){return{radius:this._getRadiusByKey("radius",t,e),radiusX:this._getRadiusByKey("radiusX",t,e),radiusY:this._getRadiusByKey("radiusY",t,e)}}},{key:"_getRadiusByKey",value:function(t,e){var s=arguments.length>2&&void 0!==arguments[2]?arguments[2]:0,r=this._masterSwirls[s],i=r._deltas,n=r._props;return null!=i[t]?i[t][e]:null!=n[t]?n[t]:void 0}},{key:"_getDeltaFromPoints",value:function(t,e,s){var r={};return e[t]===s[t]?r=e[t]:r[e[t]]=s[t],r}},{key:"_makeTimeline",value:function(){this._o.timeline=this._timelineOptions,(0,_.Z)((0,u.Z)(r.prototype),"_makeTimeline",this).call(this),this.timeline.add(this.masterSwirl,this._swirls[0])}},{key:"_makeTween",value:function(){}},{key:"_hide",value:function(){}},{key:"_show",value:function(){}}]),r}(g),O=function(t){(0,l.Z)(s,t);var e=x(s);function s(){return(0,a.Z)(this,s),e.apply(this,arguments)}return(0,o.Z)(s,[{key:"_declareDefaults",value:function(){(0,_.Z)((0,u.Z)(s.prototype),"_declareDefaults",this).call(this),this._defaults.isSwirl=!1,this._o.duration=null!=this._o.duration?this._o.duration:700}},{key:"_calcSwirlXY",value:function(t){var e=this._props.degreeShift;this._props.degreeShift=0,(0,_.Z)((0,u.Z)(s.prototype),"_calcSwirlXY",this).call(this,t),this._props.degreeShift=e}}]),s}(T),M=function(t){(0,l.Z)(s,t);var e=x(s);function s(){return(0,a.Z)(this,s),e.apply(this,arguments)}return(0,o.Z)(s,[{key:"_declareDefaults",value:function(){(0,_.Z)((0,u.Z)(s.prototype),"_declareDefaults",this).call(this),this._defaults.scale=1,this._defaults.width=0,this._defaults.height=0,this._defaults.radius={25:75}}}]),s}(O);C.ChildSwirl=O,C.MainSwirl=M;const Z=C;const D=function(){function t(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};(0,a.Z)(this,t),this._o=e,this._createTween(e.tweenOptions),!this._o.isChained&&this.refresh(!0)}return(0,o.Z)(t,[{key:"refresh",value:function(t){this._previousValues=[];for(var e=this._o.deltas,s=0;s<e.length;s++){var r=e[s].name;this._previousValues.push({name:r,value:this._o.props[r]})}return this.tween._refresh(t),this}},{key:"restore",value:function(){for(var t=this._previousValues,e=0;e<t.length;e++){var s=t[e];this._o.props[s.name]=s.value}return this}},{key:"_createTween",value:function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{},e=this;t.callbackOverrides={onUpdate:function(t,s){e._calcCurrentProps(t,s)}},this._o.isChained||(t.callbackOverrides.onRefresh=function(t,s,r){e._calcCurrentProps(s,r)}),t.callbacksContext=this._o.callbacksContext,this.tween=new f.Z(t)}},{key:"_calcCurrentProps",value:function(t,e){for(var s=this._o.deltas,r=0;r<s.length;r++){var i=s[r].type;this["_calcCurrent_".concat(i)](s[r],t,e)}}},{key:"_calcCurrent_color",value:function(t,e,s){var r,i,n,a,o=t.start,l=t.delta;if(t.curve){var h=t.curve(s);r=parseInt(h*(o.r+s*l.r),10),i=parseInt(h*(o.g+s*l.g),10),n=parseInt(h*(o.b+s*l.b),10),a=parseFloat(h*(o.a+s*l.a))}else r=parseInt(o.r+e*l.r,10),i=parseInt(o.g+e*l.g,10),n=parseInt(o.b+e*l.b,10),a=parseFloat(o.a+e*l.a);this._o.props[t.name]="rgba(".concat(r,",").concat(i,",").concat(n,",").concat(a,")")}},{key:"_calcCurrent_number",value:function(t,e,s){this._o.props[t.name]=t.curve?t.curve(s)*(t.start+s*t.delta):t.start+e*t.delta}},{key:"_calcCurrent_unit",value:function(t,e,s){var r=t.curve?t.curve(s)*(t.start.value+s*t.delta):t.start.value+e*t.delta;this._o.props[t.name]="".concat(r).concat(t.end.unit)}},{key:"_calcCurrent_array",value:function(t,e,s){for(var r=t.name,i=this._o.props,n="",a=t.curve?t.curve(s):null,o=0;o<t.delta.length;o++){var l=t.delta[o],h=t.curve?a*(t.start[o].value+s*l.value):t.start[o].value+e*l.value;n+="".concat(h).concat(l.unit," ")}i[r]=n}}]),t}();function R(t,e){var s=Object.keys(t);if(Object.getOwnPropertySymbols){var r=Object.getOwnPropertySymbols(t);e&&(r=r.filter((function(e){return Object.getOwnPropertyDescriptor(t,e).enumerable}))),s.push.apply(s,r)}return s}function E(t){for(var e=1;e<arguments.length;e++){var s=null!=arguments[e]?arguments[e]:{};e%2?R(Object(s),!0).forEach((function(e){d(t,e,s[e])})):Object.getOwnPropertyDescriptors?Object.defineProperties(t,Object.getOwnPropertyDescriptors(s)):R(Object(s)).forEach((function(e){Object.defineProperty(t,e,Object.getOwnPropertyDescriptor(s,e))}))}return t}var L={};f.Z.prototype._declareDefaults.call(L);for(var A=Object.keys(L._defaults),I=0;I<A.length;I++)L._defaults[A[I]]=1;L._defaults.timeline=1;var j=L._defaults;const Y=function(){function t(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};(0,a.Z)(this,t),this._o=e,this._shortColors={transparent:"rgba(0,0,0,0)",none:"rgba(0,0,0,0)",aqua:"rgb(0,255,255)",black:"rgb(0,0,0)",blue:"rgb(0,0,255)",fuchsia:"rgb(255,0,255)",gray:"rgb(128,128,128)",green:"rgb(0,128,0)",lime:"rgb(0,255,0)",maroon:"rgb(128,0,0)",navy:"rgb(0,0,128)",olive:"rgb(128,128,0)",purple:"rgb(128,0,128)",red:"rgb(255,0,0)",silver:"rgb(192,192,192)",teal:"rgb(0,128,128)",white:"rgb(255,255,255)",yellow:"rgb(255,255,0)",orange:"rgb(255,128,0)"},this._ignoreDeltasMap={prevChainModule:1,masterModule:1},this._parseDeltas(e.options),this._createDeltas(),this._createTimeline(this._mainTweenOptions)}return(0,o.Z)(t,[{key:"refresh",value:function(t){for(var e=0;e<this._deltas.length;e++)this._deltas[e].refresh(t);return this}},{key:"restore",value:function(){for(var t=0;t<this._deltas.length;t++)this._deltas[t].restore();return this}},{key:"_createTimeline",value:function(){this.timeline=new p.Z,this.timeline.add(this._deltas)}},{key:"_createDeltas",value:function(){this._deltas=[],this._deltas.push(this._createDelta(this._mainDeltas,this._mainTweenOptions));for(var t=0;t<this._childDeltas.length;t++){var e=this._childDeltas[t];this._deltas.push(this._createDelta([e.delta],e.tweenOptions))}}},{key:"_createDelta",value:function(t,e){var s=this._o;return new D({deltas:t,tweenOptions:e,props:s.props,isChained:s.isChained,callbacksContext:s.callbacksContext})}},{key:"_parseDeltas",value:function(t){var e=this._splitTweenOptions(t),s=e.delta;this._mainTweenOptions=e.tweenOptions,this._mainDeltas=[],this._childDeltas=[];for(var r=Object.keys(s),i=0;i<r.length;i++){var n=r[i];if(this._isDelta(s[n])&&!this._ignoreDeltasMap[n]){var a=this._splitAndParseDelta(n,s[n]);a.tweenOptions?this._childDeltas.push(a):this._mainDeltas.push(a.delta)}}}},{key:"_splitAndParseDelta",value:function(t,e){var s=this._splitTweenOptions(e);return s.delta=this._parseDelta(t,s.delta),s}},{key:"_parseDelta",value:function(t,e,s){return this._o.customProps&&null!=this._o.customProps[t]?this._parseDeltaByCustom(t,e,s):this._parseDeltaByGuess(t,e,s)}},{key:"_parseDeltaByCustom",value:function(t,e,s){return this._parseNumberDelta(t,e,s)}},{key:"_parseDeltaByGuess",value:function(t,e,s){var r=this._preparseDelta(e).start,i=this._o;return!isNaN(parseFloat(r))||r.match(/rand\(/)||r.match(/stagger\(/)?i.arrayPropertyMap&&i.arrayPropertyMap[t]?this._parseArrayDelta(t,e):i.numberPropertyMap&&i.numberPropertyMap[t]?this._parseNumberDelta(t,e,s):this._parseUnitDelta(t,e,s):this._parseColorDelta(t,e)}},{key:"_splitTweenOptions",value:function(t){t=E({},t);for(var e=Object.keys(t),s={},r=null,i=0;i<e.length;i++){var n=e[i];j[n]&&(null!=t[n]&&(s[n]=t[n],r=!0),delete t[n])}return{delta:t,tweenOptions:r?s:void 0}}},{key:"_isDelta",value:function(t){var s=e().isObject(t);return!(!(s=s&&!t.unit)||e().isArray(t)||e().isDOM(t))}},{key:"_parseColorDelta",value:function(t,s){if("strokeLinecap"===t)return e().warn("Sorry, stroke-linecap property is not animatable yet, using the start(#{start}) value instead",s),{};var r=this._preparseDelta(s),i=this._makeColorObj(r.start),n=this._makeColorObj(r.end);return{type:"color",name:t,start:i,end:n,curve:r.curve,delta:{r:n.r-i.r,g:n.g-i.g,b:n.b-i.b,a:n.a-i.a}}}},{key:"_parseArrayDelta",value:function(t,s){var r=this._preparseDelta(s),i=this._strToArr(r.start),n=this._strToArr(r.end);e().normDashArrays(i,n);for(var a=0;a<i.length;a++){var o=n[a];e().mergeUnits(i[a],o,t)}return{type:"array",name:t,start:i,end:n,delta:e().calcArrDelta(i,n),curve:r.curve}}},{key:"_parseUnitDelta",value:function(t,s,r){var i=this._preparseDelta(s),n=e().parseUnit(e().parseStringOption(i.end,r)),a=e().parseUnit(e().parseStringOption(i.start,r));return e().mergeUnits(a,n,t),{type:"unit",name:t,start:a,end:n,delta:n.value-a.value,curve:i.curve}}},{key:"_parseNumberDelta",value:function(t,s,r){var i=this._preparseDelta(s),n=parseFloat(e().parseStringOption(i.end,r)),a=parseFloat(e().parseStringOption(i.start,r));return{type:"number",name:t,start:a,end:n,delta:n-a,curve:i.curve}}},{key:"_preparseDelta",value:function(t){var e=(t=E({},t)).curve;null!=e&&((e=S().parseEasing(e))._parent=this),delete t.curve;var s=Object.keys(t)[0];return{start:s,end:t[s],curve:e}}},{key:"_makeColorObj",value:function(t){var s={};if("#"===t[0]){var r=/^#?([a-f\d]{1,2})([a-f\d]{1,2})([a-f\d]{1,2})$/i.exec(t);if(r){var i=2===r[1].length?r[1]:r[1]+r[1],n=2===r[2].length?r[2]:r[2]+r[2],a=2===r[3].length?r[3]:r[3]+r[3];s={r:parseInt(i,16),g:parseInt(n,16),b:parseInt(a,16),a:1}}}if("#"!==t[0]){var o,l="r"===t[0]&&"g"===t[1]&&"b"===t[2];l&&(o=t),l||(this._shortColors[t]?o=this._shortColors[t]:(e().div.style.color=t,o=e().computedStyle(e().div).color));var h=new RegExp("^rgba?\\((\\d{1,3}),\\s?(\\d{1,3}),\\s?(\\d{1,3}),?\\s?(\\d{1}|0?\\.\\d{1,})?\\)$","gi").exec(o),u=parseFloat(h[4]||1);h&&(s={r:parseInt(h[1],10),g:parseInt(h[2],10),b:parseInt(h[3],10),a:null==u||isNaN(u)?1:u})}return s}},{key:"_strToArr",value:function(t){var s=[];return"number"!=typeof t||isNaN(t)?(t.trim().split(/\s+/gim).forEach((function(t){s.push(e().parseUnit(e().parseIfRand(t)))})),s):(s.push(e().parseUnit(t)),s)}}]),t}();function B(t,e){var s=Object.keys(t);if(Object.getOwnPropertySymbols){var r=Object.getOwnPropertySymbols(t);e&&(r=r.filter((function(e){return Object.getOwnPropertyDescriptor(t,e).enumerable}))),s.push.apply(s,r)}return s}function X(t){for(var e=1;e<arguments.length;e++){var s=null!=arguments[e]?arguments[e]:{};e%2?B(Object(s),!0).forEach((function(e){d(t,e,s[e])})):Object.getOwnPropertyDescriptors?Object.defineProperties(t,Object.getOwnPropertyDescriptors(s)):B(Object(s)).forEach((function(e){Object.defineProperty(t,e,Object.getOwnPropertyDescriptor(s,e))}))}return t}var F={};f.Z.prototype._declareDefaults.call(F);for(var U=Object.keys(F._defaults),H=0;H<U.length;H++)F._defaults[U[H]]=1;F._defaults.timeline=1;var z=F._defaults;const $=function(t){(0,l.Z)(r,t);var s=function(t){var e=function(){if("undefined"==typeof Reflect||!Reflect.construct)return!1;if(Reflect.construct.sham)return!1;if("function"==typeof Proxy)return!0;try{return Boolean.prototype.valueOf.call(Reflect.construct(Boolean,[],(function(){}))),!0}catch(t){return!1}}();return function(){var s,r=(0,u.Z)(t);if(e){var i=(0,u.Z)(this).constructor;s=Reflect.construct(r,arguments,i)}else s=r.apply(this,arguments);return(0,h.Z)(this,s)}}(r);function r(){return(0,a.Z)(this,r),s.apply(this,arguments)}return(0,o.Z)(r,[{key:"_declareDefaults",value:function(){this._defaults={x:0,y:0,z:0,skewX:0,skewY:0,rotateX:0,rotateY:0,rotateZ:0,scale:1,scaleX:1,scaleY:1,isSoftHide:!0,isShowStart:!0,isShowEnd:!0,isForce3d:!1,isRefreshState:!0},this._drawExclude={el:1},this._3dProperties=["rotateX","rotateY","z"],this._arrayPropertyMap={transformOrigin:1,backgroundPosition:1},this._numberPropertyMap={opacity:1,scale:1,scaleX:1,scaleY:1,rotateX:1,rotateY:1,rotateZ:1,skewX:1,skewY:1},this._prefixPropertyMap={transform:1,transformOrigin:1},this._prefix=e().prefix.css}},{key:"then",value:function(t){if(null==t||!Object.keys(t).length)return 1;var s=e().getLastItem(this._modules);return s.deltas.refresh(!1),this._history[this._history.length-1]=s._o,(0,_.Z)((0,u.Z)(r.prototype),"then",this).call(this,t),s.deltas.restore(),this}},{key:"_checkStartValue",value:function(t,s){return null==s?null!=this._defaults[t]?this._defaults[t]:null!=this._customProps[t]?this._customProps[t]:null!=e().defaultStyles[t]?e().defaultStyles[t]:0:s}},{key:"_draw",value:function(){for(var t=this._props,e=0;e<this._drawProps.length;e++){var s=this._drawProps[e];this._setStyle(s,t[s])}this._drawTransform(),this._customDraw&&this._customDraw(this._props.el,this._props)}},{key:"_drawTransform",value:function(){var t=this._props,e=this._is3d?"translate3d(".concat(t.x,", ").concat(t.y,", ").concat(t.z,") rotateX(").concat(t.rotateX,"deg) rotateY(").concat(t.rotateY,"deg) rotateZ(").concat(t.rotateZ,"deg) skew(").concat(t.skewX,"deg, ").concat(t.skewY,"deg) scale(").concat(t.scaleX,", ").concat(t.scaleY,")"):"translate(".concat(t.x,", ").concat(t.y,") rotate(").concat(t.rotateZ,"deg) skew(").concat(t.skewX,"deg, ").concat(t.skewY,"deg) scale(").concat(t.scaleX,", ").concat(t.scaleY,")");this._setStyle("transform",e)}},{key:"_render",value:function(){if(!this._o.prevChainModule){for(var t=this._props,e=0;e<this._renderProps.length;e++){var s=this._renderProps[e],r=t[s];r="number"==typeof r?"".concat(r,"px"):r,this._setStyle(s,r)}this._draw(),t.isShowStart||this._hide()}}},{key:"_setStyle",value:function(t,e){if(this._state[t]!==e){var s=this._props.el.style;s[t]=e,this._prefixPropertyMap[t]&&(s["".concat(this._prefix).concat(t)]=e),this._state[t]=e}}},{key:"_extendDefaults",value:function(){this._props=this._o.props||{},this._renderProps=[],this._drawProps=[],this._saveCustomProperties(this._o);var t=X({},this._o);t=this._addDefaults(t);for(var s=Object.keys(t),r=0;r<s.length;r++){var i=s[r],n=!this._drawExclude[i]&&null==this._defaults[i]&&!z[i],a=this._customProps[i];e().isDelta(t[i])||z[i]?n&&!a&&this._drawProps.push(i):(this._parseOption(i,t[i]),"el"===i&&(this._props.el=e().parseEl(t.el),this.el=this._props.el),n&&!a&&this._renderProps.push(i))}this._createDeltas(t)}},{key:"_saveCustomProperties",value:function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};this._customProps=t.customProperties||{},this._customProps=X({},this._customProps),this._customDraw=this._customProps.draw,delete this._customProps.draw,delete t.customProperties,this._copyDefaultCustomProps()}},{key:"_copyDefaultCustomProps",value:function(){for(var t in this._customProps)null==this._o[t]&&(this._o[t]=this._customProps[t])}},{key:"_resetMergedFlags",value:function(t){return(0,_.Z)((0,u.Z)(r.prototype),"_resetMergedFlags",this).call(this,t),t.props=this._props,t.customProperties=this._customProps,t}},{key:"_parseOption",value:function(t,s){(0,_.Z)((0,u.Z)(r.prototype),"_parseOption",this).call(this,t,s);var i=this._props[t];e().isArray(i)&&(this._props[t]=this._arrToString(i))}},{key:"_arrToString",value:function(t){for(var e="",s=0;s<t.length;s++)e+="".concat(t[s].string," ");return e}},{key:"_addDefaults",value:function(t){for(var e in this._is3d=!1,this._defaults)null==t[e]?t[e]="scaleX"===e||"scaleY"===e?null!=t.scale?t.scale:this._defaults.scale:this._defaults[e]:-1!==this._3dProperties.indexOf(e)&&(this._is3d=!0);return this._o.isForce3d&&(this._is3d=!0),t}},{key:"_vars",value:function(){this.deltas.refresh(!1),(0,_.Z)((0,u.Z)(r.prototype),"_vars",this).call(this),this._state={},this.deltas.restore(!1)}},{key:"_createDeltas",value:function(t){this.deltas=new Y({options:t,props:this._props,arrayPropertyMap:this._arrayPropertyMap,numberPropertyMap:this._numberPropertyMap,customProps:this._customProps,callbacksContext:t.callbacksContext||this,isChained:!!this._o.prevChainModule}),this._o.prevChainModule&&(this.timeline=this.deltas.timeline)}},{key:"_makeTween",value:function(){}},{key:"_makeTimeline",value:function(){this._o.prevChainModule||(this._o.timeline=this._o.timeline||{},this._addCallbackOverrides(this._o.timeline),(0,_.Z)((0,u.Z)(r.prototype),"_makeTimeline",this).call(this),this.timeline.add(this.deltas))}},{key:"_addCallbackOverrides",value:function(t){var e=this,s=this._props;t.callbackOverrides={onUpdate:this._draw,onRefresh:this._props.isRefreshState?this._draw:void 0,onStart:function(t){e._isChained||(t&&!s.isShowStart?e._show():s.isShowStart||e._hide())},onComplete:function(t){e._isChained||(t?s.isShowEnd||e._hide():s.isShowEnd||e._show())}}}},{key:"_showByTransform",value:function(){this._drawTransform()}},{key:"_mergeThenProperty",value:function(t,s,r){var i="boolean"==typeof r;if(e().isTweenProp(t)||this._nonMergeProps[t]||i)return r;var n={};if(e().isObject(r)&&null!=r.to){for(var a in r)(z[a]||"curve"===a)&&(n[a]=r[a],delete r[a]);r=r.to}if(this._isDelta(r)){var o={};for(var l in r)(z[l]||"curve"===l)&&(o[l]=r[l],delete r[l]);return X(X({},this._parseDeltaValues(t,r)),o)}var h=this._parsePreArrayProperty(t,r);return this._isDelta(s)?X(d({},e().getDeltaEnd(s),h),n):X(d({},s,h),n)}}]),r}(m),N=function(){function t(){var s=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};return(0,a.Z)(this,t),this.o=s,this.o.el?(this._vars(),this._declareDefaults(),this._extendDefaults(),this._parseFrames(),this._frames.length<=2&&e().warn("Spriter: only ".concat(this._frames.length," frames found")),this._frames.length<1&&e().error("Spriter: there is no frames to animate, aborting"),this._createTween(),this):e().error('No "el" option specified, aborting')}return(0,o.Z)(t,[{key:"_declareDefaults",value:function(){this._defaults={duration:500,delay:0,easing:"linear.none",repeat:0,yoyo:!1,isRunLess:!1,isShowEnd:!1,onStart:null,onUpdate:null,onComplete:null}}},{key:"_vars",value:function(){this._props=e().cloneObj(this.o),this.el=this.o.el,this._frames=[]}},{key:"run",value:function(){return this.timeline.play()}},{key:"_extendDefaults",value:function(){return e().extend(this._props,this._defaults)}},{key:"_parseFrames",value:function(){this._frames=Array.prototype.slice.call(this.el.children,0),this._frames.forEach((function(t){return t.style.opacity=0})),this._frameStep=1/this._frames.length}},{key:"_createTween",value:function(){var t=this;this._tween=new f.Z({duration:this._props.duration,delay:this._props.delay,yoyo:this._props.yoyo,repeat:this._props.repeat,easing:this._props.easing,onStart:function(){return t._props.onStart&&t._props.onStart()},onComplete:function(){return t._props.onComplete&&t._props.onComplete()},onUpdate:function(e){return t._setProgress(e)}}),this.timeline=new p.Z,this.timeline.add(this._tween),this._props.isRunLess||this._startTween()}},{key:"_startTween",value:function(){var t=this;setTimeout((function(){return t.timeline.play()}),1)}},{key:"_setProgress",value:function(t){var e=Math.floor(t/this._frameStep);if(this._prevFrame!=this._frames[e]){this._prevFrame&&(this._prevFrame.style.opacity=0);var s=1===t&&this._props.isShowEnd?e-1:e;this._frames[s]&&(this._frames[s].style.opacity=1),this._prevFrame=this._frames[e]}this._props.onUpdate&&this._props.onUpdate(t)}}]),t}();var q=s(291),V=s.n(q),W={revision:"1.7.1",isDebug:!1,helpers:e(),Shape:P,ShapeSwirl:T,Burst:Z,Html:$,stagger:function(t){return function(e){return new k(e,t)}},Spriter:N,MotionPath:V(),Tween:f.Z,Timeline:p.Z,Tweenable:y,Thenable:m,Tunable:g,Module:v.Z,tweener:w.Z,easing:S(),shapesMap:n(),_pool:{Delta:D,Deltas:Y},h:e(),delta:e().delta,addShape:n().addShape,CustomShape:n().custom,Transit:P,Swirl:T};"undefined"!=typeof window&&(window.mojs=W);const G=W})(),r.default})(),t.exports=r()}}]);
\ No newline at end of file
diff --git a/assets/js/12.6085c0ff.js b/assets/js/12.6085c0ff.js
new file mode 100644
index 00000000..82b7e933
--- /dev/null
+++ b/assets/js/12.6085c0ff.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[12],{242:function(t,e,a){},244:function(t,e){t.exports=function(t){return null==t}},247:function(t,e,a){},248:function(t,e,a){},249:function(t,e,a){},250:function(t,e,a){"use strict";a.r(e);var s=a(261),i=a(255),n=a(239);function r(t,e){if("group"===e.type){const a=e.path&&Object(n.e)(t,e.path),s=e.children.some(e=>"group"===e.type?r(t,e):"page"===e.type&&Object(n.e)(t,e.path));return a||s}return!1}var o={name:"SidebarLinks",components:{SidebarGroup:s.default,SidebarLink:i.default},props:["items","depth","sidebarDepth","initialOpenGroupIndex"],data(){return{openGroupIndex:this.initialOpenGroupIndex||0}},watch:{$route(){this.refreshIndex()}},created(){this.refreshIndex()},methods:{refreshIndex(){const t=function(t,e){for(let a=0;a<e.length;a++){const s=e[a];if(r(t,s))return a}return-1}(this.$route,this.items);t>-1&&(this.openGroupIndex=t)},toggleGroup(t){this.openGroupIndex=t===this.openGroupIndex?-1:t},isActive(t){return Object(n.e)(this.$route,t.regularPath)}}},l=a(14),u=Object(l.a)(o,(function(){var t=this,e=t._self._c;return t.items.length?e("ul",{staticClass:"sidebar-links"},t._l(t.items,(function(a,s){return e("li",{key:s},["group"===a.type?e("SidebarGroup",{attrs:{item:a,open:s===t.openGroupIndex,collapsable:a.collapsable||a.collapsible,depth:t.depth},on:{toggle:function(e){return t.toggleGroup(s)}}}):e("SidebarLink",{attrs:{"sidebar-depth":t.sidebarDepth,item:a}})],1)})),0):t._e()}),[],!1,null,null,null);e.default=u.exports},251:function(t,e,a){"use strict";a(242)},253:function(t,e,a){},254:function(t,e,a){},255:function(t,e,a){"use strict";a.r(e);var s=a(239);function i(t,e,a,s,i){const n={props:{to:e,activeClass:"",exactActiveClass:""},class:{active:s,"sidebar-link":!0}};return i>2&&(n.style={"padding-left":i+"rem"}),t("RouterLink",n,a)}function n(t,e,a,r,o,l=1){return!e||l>o?null:t("ul",{class:"sidebar-sub-headers"},e.map(e=>{const u=Object(s.e)(r,a+"#"+e.slug);return t("li",{class:"sidebar-sub-header"},[i(t,a+"#"+e.slug,e.title,u,e.level-1),n(t,e.children,a,r,o,l+1)])}))}var r={functional:!0,props:["item","sidebarDepth"],render(t,{parent:{$page:e,$site:a,$route:r,$themeConfig:o,$themeLocaleConfig:l},props:{item:u,sidebarDepth:c}}){const p=Object(s.e)(r,u.path),d="auto"===u.type?p||u.children.some(t=>Object(s.e)(r,u.basePath+"#"+t.slug)):p,h="external"===u.type?function(t,e,a){return t("a",{attrs:{href:e,target:"_blank",rel:"noopener noreferrer"},class:{"sidebar-link":!0}},[a,t("OutboundLink")])}(t,u.path,u.title||u.path):i(t,u.path,u.title||u.path,d),f=[e.frontmatter.sidebarDepth,c,l.sidebarDepth,o.sidebarDepth,1].find(t=>void 0!==t),g=l.displayAllHeaders||o.displayAllHeaders;if("auto"===u.type)return[h,n(t,u.children,u.basePath,r,f)];if((d||g)&&u.headers&&!s.d.test(u.path)){return[h,n(t,Object(s.c)(u.headers),u.path,r,f)]}return h}},o=(a(251),a(14)),l=Object(o.a)(r,void 0,void 0,!1,null,null,null);e.default=l.exports},257:function(t,e,a){"use strict";a(247)},258:function(t,e,a){var s=a(11),i=a(4),n=a(10);t.exports=function(t){return"string"==typeof t||!i(t)&&n(t)&&"[object String]"==s(t)}},259:function(t,e,a){"use strict";a(248)},260:function(t,e,a){"use strict";a(249)},261:function(t,e,a){"use strict";a.r(e);var s=a(239),i={name:"SidebarGroup",components:{DropdownTransition:a(243).default},props:["item","open","collapsable","depth"],beforeCreate(){this.$options.components.SidebarLinks=a(250).default},methods:{isActive:s.e}},n=(a(260),a(14)),r=Object(n.a)(i,(function(){var t=this,e=t._self._c;return e("section",{staticClass:"sidebar-group",class:[{collapsable:t.collapsable,"is-sub-group":0!==t.depth},"depth-"+t.depth]},[t.item.path?e("RouterLink",{staticClass:"sidebar-heading clickable",class:{open:t.open,active:t.isActive(t.$route,t.item.path)},attrs:{to:t.item.path},nativeOn:{click:function(e){return t.$emit("toggle")}}},[e("span",[t._v(t._s(t.item.title))]),t._v(" "),t.collapsable?e("span",{staticClass:"arrow",class:t.open?"down":"right"}):t._e()]):e("p",{staticClass:"sidebar-heading",class:{open:t.open},on:{click:function(e){return t.$emit("toggle")}}},[e("span",[t._v(t._s(t.item.title))]),t._v(" "),t.collapsable?e("span",{staticClass:"arrow",class:t.open?"down":"right"}):t._e()]),t._v(" "),e("DropdownTransition",[t.open||!t.collapsable?e("SidebarLinks",{staticClass:"sidebar-group-items",attrs:{items:t.item.children,"sidebar-depth":t.item.sidebarDepth,"initial-open-group-index":t.item.initialOpenGroupIndex,depth:t.depth+1}}):t._e()],1)],1)}),[],!1,null,null,null);e.default=r.exports},264:function(t,e,a){"use strict";a.r(e);var s=a(244),i=a.n(s),n=a(239),r={name:"PageEdit",computed:{lastUpdated(){return this.$page.lastUpdated},lastUpdatedText(){return"string"==typeof this.$themeLocaleConfig.lastUpdated?this.$themeLocaleConfig.lastUpdated:"string"==typeof this.$site.themeConfig.lastUpdated?this.$site.themeConfig.lastUpdated:"Last Updated"},editLink(){const t=i()(this.$page.frontmatter.editLink)?this.$site.themeConfig.editLinks:this.$page.frontmatter.editLink,{repo:e,docsDir:a="",docsBranch:s="master",docsRepo:n=e}=this.$site.themeConfig;return t&&n&&this.$page.relativePath?this.createEditLink(e,n,a,s,this.$page.relativePath):null},editLinkText(){return this.$themeLocaleConfig.editLinkText||this.$site.themeConfig.editLinkText||"Edit this page"}},methods:{createEditLink(t,e,a,s,i){if(/bitbucket.org/.test(e)){return e.replace(n.a,"")+"/src"+`/${s}/`+(a?a.replace(n.a,"")+"/":"")+i+`?mode=edit&spa=0&at=${s}&fileviewer=file-view-default`}if(/gitlab.com/.test(e)){return e.replace(n.a,"")+"/-/edit"+`/${s}/`+(a?a.replace(n.a,"")+"/":"")+i}return(n.i.test(e)?e:"https://github.com/"+e).replace(n.a,"")+"/edit"+`/${s}/`+(a?a.replace(n.a,"")+"/":"")+i}}},o=(a(257),a(14)),l=Object(o.a)(r,(function(){var t=this,e=t._self._c;return e("footer",{staticClass:"page-edit"},[t.editLink?e("div",{staticClass:"edit-link"},[e("a",{attrs:{href:t.editLink,target:"_blank",rel:"noopener noreferrer"}},[t._v(t._s(t.editLinkText))]),t._v(" "),e("OutboundLink")],1):t._e(),t._v(" "),t.lastUpdated?e("div",{staticClass:"last-updated"},[e("span",{staticClass:"prefix"},[t._v(t._s(t.lastUpdatedText)+":")]),t._v(" "),e("span",{staticClass:"time"},[t._v(t._s(t.lastUpdated))])]):t._e()])}),[],!1,null,null,null);e.default=l.exports},265:function(t,e,a){"use strict";a.r(e);a(90);var s=a(239),i=a(258),n=a.n(i),r=a(244),o=a.n(r),l={name:"PageNav",props:["sidebarItems"],computed:{prev(){return c(u.PREV,this)},next(){return c(u.NEXT,this)}}};const u={NEXT:{resolveLink:function(t,e){return p(t,e,1)},getThemeLinkConfig:({nextLinks:t})=>t,getPageLinkConfig:({frontmatter:t})=>t.next},PREV:{resolveLink:function(t,e){return p(t,e,-1)},getThemeLinkConfig:({prevLinks:t})=>t,getPageLinkConfig:({frontmatter:t})=>t.prev}};function c(t,{$themeConfig:e,$page:a,$route:i,$site:r,sidebarItems:l}){const{resolveLink:u,getThemeLinkConfig:c,getPageLinkConfig:p}=t,d=c(e),h=p(a),f=o()(h)?d:h;return!1===f?void 0:n()(f)?Object(s.k)(r.pages,f,i.path):u(a,l)}function p(t,e,a){const s=[];!function t(e,a){for(let s=0,i=e.length;s<i;s++)"group"===e[s].type?t(e[s].children||[],a):a.push(e[s])}(e,s);for(let e=0;e<s.length;e++){const i=s[e];if("page"===i.type&&i.path===decodeURIComponent(t.path))return s[e+a]}}var d=l,h=(a(259),a(14)),f=Object(h.a)(d,(function(){var t=this,e=t._self._c;return t.prev||t.next?e("div",{staticClass:"page-nav"},[e("p",{staticClass:"inner"},[t.prev?e("span",{staticClass:"prev"},[t._v("\n ←\n "),"external"===t.prev.type?e("a",{staticClass:"prev",attrs:{href:t.prev.path,target:"_blank",rel:"noopener noreferrer"}},[t._v("\n "+t._s(t.prev.title||t.prev.path)+"\n\n "),e("OutboundLink")],1):e("RouterLink",{staticClass:"prev",attrs:{to:t.prev.path}},[t._v("\n "+t._s(t.prev.title||t.prev.path)+"\n ")])],1):t._e(),t._v(" "),t.next?e("span",{staticClass:"next"},["external"===t.next.type?e("a",{attrs:{href:t.next.path,target:"_blank",rel:"noopener noreferrer"}},[t._v("\n "+t._s(t.next.title||t.next.path)+"\n\n "),e("OutboundLink")],1):e("RouterLink",{attrs:{to:t.next.path}},[t._v("\n "+t._s(t.next.title||t.next.path)+"\n ")]),t._v("\n →\n ")],1):t._e()])]):t._e()}),[],!1,null,null,null);e.default=f.exports},269:function(t,e,a){"use strict";a(253)},270:function(t,e,a){"use strict";a(254)},271:function(t,e,a){},272:function(t,e,a){"use strict";a.r(e);var s=a(264),i=a(265),n={components:{PageEdit:s.default,PageNav:i.default},props:["sidebarItems"]},r=(a(269),a(14)),o=Object(r.a)(n,(function(){var t=this._self._c;return t("main",{staticClass:"page"},[this._t("top"),this._v(" "),t("Content",{staticClass:"theme-default-content"}),this._v(" "),t("PageEdit"),this._v(" "),t("PageNav",this._b({},"PageNav",{sidebarItems:this.sidebarItems},!1)),this._v(" "),this._t("bottom")],2)}),[],!1,null,null,null);e.default=o.exports},273:function(t,e,a){"use strict";a.r(e);var s=a(250),i=a(263),n={name:"Sidebar",components:{SidebarLinks:s.default,NavLinks:i.default},props:["items"]},r=(a(270),a(14)),o=Object(r.a)(n,(function(){var t=this._self._c;return t("aside",{staticClass:"sidebar"},[t("NavLinks"),this._v(" "),this._t("top"),this._v(" "),t("SidebarLinks",{attrs:{depth:0,items:this.items}}),this._v(" "),this._t("bottom")],2)}),[],!1,null,null,null);e.default=o.exports},276:function(t,e,a){"use strict";a(271)},287:function(t,e,a){},293:function(t,e,a){"use strict";a.r(e);var s={components:{NavLink:a(241).default},computed:{data(){return this.$page.frontmatter},actionLink(){return{link:this.data.actionLink,text:this.data.actionText}}}},i=(a(276),a(14)),n=Object(i.a)(s,(function(){var t=this,e=t._self._c;return e("div",{staticClass:"home"},[e("div",{staticClass:"hero"},[e("DemoMojsLogoReveal",{attrs:{isPlaying:""}}),t._v(" "),t.data.actionText&&t.data.actionLink?e("p",{staticClass:"action"},[e("NavLink",{staticClass:"action-button",attrs:{item:t.actionLink}})],1):t._e()],1),t._v(" "),t.data.features&&t.data.features.length?e("div",{staticClass:"features"},t._l(t.data.features,(function(a,s){return e("div",{key:s,staticClass:"feature"},[e("img",{class:a.imageClass?"feature__image "+a.imageClass:"feature__image",attrs:{src:a.image,alt:a.title}}),t._v(" "),e("h2",[t._v(t._s(a.title))]),t._v(" "),e("p",[t._v(t._s(a.details))])])})),0):t._e(),t._v(" "),e("Content",{attrs:{custom:""}}),t._v(" "),t.data.footer?e("div",{staticClass:"footer"},[t._v("\n "+t._s(t.data.footer)+"\n ")]):t._e()],1)}),[],!1,null,null,null);e.default=n.exports},310:function(t,e,a){"use strict";a(287)},349:function(t,e,a){"use strict";a.r(e);var s=a(293),i=a(291),n=a(272),r=a(273),o=a(239),l={components:{Home:s.default,Page:n.default,Sidebar:r.default,Navbar:i.default},data:()=>({isSidebarOpen:!1}),computed:{shouldShowNavbar(){const{themeConfig:t}=this.$site,{frontmatter:e}=this.$page;return!1!==e.navbar&&!1!==t.navbar&&(this.$title||t.logo||t.repo||t.nav||this.$themeLocaleConfig.nav)},shouldShowSidebar(){const{frontmatter:t}=this.$page;return!t.home&&!1!==t.sidebar&&this.sidebarItems.length},sidebarItems(){return Object(o.l)(this.$page,this.$page.regularPath,this.$site,this.$localePath)},pageClasses(){const t=this.$page.frontmatter.pageClass;return[{"no-navbar":!this.shouldShowNavbar,"sidebar-open":this.isSidebarOpen,"no-sidebar":!this.shouldShowSidebar},t]}},mounted(){this.$router.afterEach(()=>{this.isSidebarOpen=!1})},methods:{toggleSidebar(t){this.isSidebarOpen="boolean"==typeof t?t:!this.isSidebarOpen},onTouchStart(t){this.touchStart={x:t.changedTouches[0].clientX,y:t.changedTouches[0].clientY}},onTouchEnd(t){const e=t.changedTouches[0].clientX-this.touchStart.x,a=t.changedTouches[0].clientY-this.touchStart.y;Math.abs(e)>Math.abs(a)&&Math.abs(e)>40&&(e>0&&this.touchStart.x<=80?this.toggleSidebar(!0):this.toggleSidebar(!1))}}},u=(a(310),a(14)),c=Object(u.a)(l,(function(){var t=this,e=t._self._c;return e("div",{staticClass:"theme-container",class:t.pageClasses,on:{touchstart:t.onTouchStart,touchend:t.onTouchEnd}},[t.shouldShowNavbar?e("Navbar",{on:{"toggle-sidebar":t.toggleSidebar}}):t._e(),t._v(" "),e("div",{staticClass:"sidebar-mask",on:{click:function(e){return t.toggleSidebar(!1)}}}),t._v(" "),e("Sidebar",{attrs:{items:t.sidebarItems},on:{"toggle-sidebar":t.toggleSidebar}},[t._t("sidebar-top",null,{slot:"top"}),t._v(" "),t._t("sidebar-bottom",null,{slot:"bottom"})],2),t._v(" "),t.$page.frontmatter.home?e("Home"):e("Page",{attrs:{"sidebar-items":t.sidebarItems}},[t._t("page-top",null,{slot:"top"}),t._v(" "),t._t("page-bottom",null,{slot:"bottom"})],2)],1)}),[],!1,null,null,null);e.default=c.exports}}]);
\ No newline at end of file
diff --git a/assets/js/13.58d1b12e.js b/assets/js/13.58d1b12e.js
new file mode 100644
index 00000000..242e47af
--- /dev/null
+++ b/assets/js/13.58d1b12e.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[13,5,15,18,27,29,33],{239:function(t,e,n){"use strict";n.d(e,"d",(function(){return i})),n.d(e,"a",(function(){return r})),n.d(e,"i",(function(){return a})),n.d(e,"f",(function(){return l})),n.d(e,"g",(function(){return u})),n.d(e,"h",(function(){return c})),n.d(e,"b",(function(){return p})),n.d(e,"e",(function(){return h})),n.d(e,"k",(function(){return d})),n.d(e,"l",(function(){return f})),n.d(e,"c",(function(){return m})),n.d(e,"j",(function(){return g}));n(90);const i=/#.*$/,s=/\.(md|html)$/,r=/\/$/,a=/^[a-z]+:/i;function o(t){return decodeURI(t).replace(i,"").replace(s,"")}function l(t){return a.test(t)}function u(t){return/^mailto:/.test(t)}function c(t){return/^tel:/.test(t)}function p(t){if(l(t))return t;const e=t.match(i),n=e?e[0]:"",s=o(t);return r.test(s)?t:s+".html"+n}function h(t,e){const n=decodeURIComponent(t.hash),s=function(t){const e=t.match(i);if(e)return e[0]}(e);if(s&&n!==s)return!1;return o(t.path)===o(e)}function d(t,e,n){if(l(e))return{type:"external",path:e};n&&(e=function(t,e,n){const i=t.charAt(0);if("/"===i)return t;if("?"===i||"#"===i)return e+t;const s=e.split("/");n&&s[s.length-1]||s.pop();const r=t.replace(/^\//,"").split("/");for(let t=0;t<r.length;t++){const e=r[t];".."===e?s.pop():"."!==e&&s.push(e)}""!==s[0]&&s.unshift("");return s.join("/")}(e,n));const i=o(e);for(let e=0;e<t.length;e++)if(o(t[e].regularPath)===i)return Object.assign({},t[e],{type:"page",path:p(t[e].path)});return console.error(`[vuepress] No matching page found for sidebar item "${e}"`),{}}function f(t,e,n,i){const{pages:s,themeConfig:r}=n,a=i&&r.locales&&r.locales[i]||r;if("auto"===(t.frontmatter.sidebar||a.sidebar||r.sidebar))return b(t);const o=a.sidebar||r.sidebar;if(o){const{base:n,config:i}=function(t,e){if(Array.isArray(e))return{base:"/",config:e};for(const i in e)if(0===(n=t,/(\.html|\/)$/.test(n)?n:n+"/").indexOf(encodeURI(i)))return{base:i,config:e[i]};var n;return{}}(e,o);return"auto"===i?b(t):i?i.map(t=>function t(e,n,i,s=1){if("string"==typeof e)return d(n,e,i);if(Array.isArray(e))return Object.assign(d(n,e[0],i),{title:e[1]});{const r=e.children||[];return 0===r.length&&e.path?Object.assign(d(n,e.path,i),{title:e.title}):{type:"group",path:e.path,title:e.title,sidebarDepth:e.sidebarDepth,initialOpenGroupIndex:e.initialOpenGroupIndex,children:r.map(e=>t(e,n,i,s+1)),collapsable:!1!==e.collapsable}}}(t,s,n)):[]}return[]}function b(t){const e=m(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:e.map(e=>({type:"auto",title:e.title,basePath:t.path,path:t.path+"#"+e.slug,children:e.children||[]}))}]}function m(t){let e;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?e=t:e&&(e.children||(e.children=[])).push(t)}),t.filter(t=>2===t.level)}function g(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},240:function(t,e,n){},241:function(t,e,n){"use strict";n.r(e);var i=n(239),s={name:"NavLink",props:{item:{required:!0}},computed:{link(){return Object(i.b)(this.item.link)},exact(){return this.$site.locales?Object.keys(this.$site.locales).some(t=>t===this.link):"/"===this.link},isNonHttpURI(){return Object(i.g)(this.link)||Object(i.h)(this.link)},isBlankTarget(){return"_blank"===this.target},isInternal(){return!Object(i.f)(this.link)&&!this.isBlankTarget},target(){return this.isNonHttpURI?null:this.item.target?this.item.target:Object(i.f)(this.link)?"_blank":""},rel(){return this.isNonHttpURI||!1===this.item.rel?null:this.item.rel?this.item.rel:this.isBlankTarget?"noopener noreferrer":null}},methods:{focusoutAction(){this.$emit("focusout")}}},r=n(14),a=Object(r.a)(s,(function(){var t=this,e=t._self._c;return t.isInternal?e("RouterLink",{staticClass:"nav-link",attrs:{to:t.link,exact:t.exact},nativeOn:{focusout:function(e){return t.focusoutAction.apply(null,arguments)}}},[t._v("\n "+t._s(t.item.text)+"\n")]):e("a",{staticClass:"nav-link external",attrs:{href:t.link,target:t.target,rel:t.rel},on:{focusout:t.focusoutAction}},[t._v("\n "+t._s(t.item.text)+"\n "),t.isBlankTarget?e("OutboundLink"):t._e()],1)}),[],!1,null,null,null);e.default=a.exports},242:function(t,e,n){},243:function(t,e,n){"use strict";n.r(e);var i={name:"DropdownTransition",methods:{setHeight(t){t.style.height=t.scrollHeight+"px"},unsetHeight(t){t.style.height=""}}},s=(n(245),n(14)),r=Object(s.a)(i,(function(){return(0,this._self._c)("transition",{attrs:{name:"dropdown"},on:{enter:this.setHeight,"after-enter":this.unsetHeight,"before-leave":this.setHeight}},[this._t("default")],2)}),[],!1,null,null,null);e.default=r.exports},245:function(t,e,n){"use strict";n(240)},246:function(t,e,n){},249:function(t,e,n){},250:function(t,e,n){"use strict";n.r(e);var i=n(261),s=n(255),r=n(239);function a(t,e){if("group"===e.type){const n=e.path&&Object(r.e)(t,e.path),i=e.children.some(e=>"group"===e.type?a(t,e):"page"===e.type&&Object(r.e)(t,e.path));return n||i}return!1}var o={name:"SidebarLinks",components:{SidebarGroup:i.default,SidebarLink:s.default},props:["items","depth","sidebarDepth","initialOpenGroupIndex"],data(){return{openGroupIndex:this.initialOpenGroupIndex||0}},watch:{$route(){this.refreshIndex()}},created(){this.refreshIndex()},methods:{refreshIndex(){const t=function(t,e){for(let n=0;n<e.length;n++){const i=e[n];if(a(t,i))return n}return-1}(this.$route,this.items);t>-1&&(this.openGroupIndex=t)},toggleGroup(t){this.openGroupIndex=t===this.openGroupIndex?-1:t},isActive(t){return Object(r.e)(this.$route,t.regularPath)}}},l=n(14),u=Object(l.a)(o,(function(){var t=this,e=t._self._c;return t.items.length?e("ul",{staticClass:"sidebar-links"},t._l(t.items,(function(n,i){return e("li",{key:i},["group"===n.type?e("SidebarGroup",{attrs:{item:n,open:i===t.openGroupIndex,collapsable:n.collapsable||n.collapsible,depth:t.depth},on:{toggle:function(e){return t.toggleGroup(i)}}}):e("SidebarLink",{attrs:{"sidebar-depth":t.sidebarDepth,item:n}})],1)})),0):t._e()}),[],!1,null,null,null);e.default=u.exports},251:function(t,e,n){"use strict";n(242)},252:function(t,e,n){},254:function(t,e,n){},255:function(t,e,n){"use strict";n.r(e);var i=n(239);function s(t,e,n,i,s){const r={props:{to:e,activeClass:"",exactActiveClass:""},class:{active:i,"sidebar-link":!0}};return s>2&&(r.style={"padding-left":s+"rem"}),t("RouterLink",r,n)}function r(t,e,n,a,o,l=1){return!e||l>o?null:t("ul",{class:"sidebar-sub-headers"},e.map(e=>{const u=Object(i.e)(a,n+"#"+e.slug);return t("li",{class:"sidebar-sub-header"},[s(t,n+"#"+e.slug,e.title,u,e.level-1),r(t,e.children,n,a,o,l+1)])}))}var a={functional:!0,props:["item","sidebarDepth"],render(t,{parent:{$page:e,$site:n,$route:a,$themeConfig:o,$themeLocaleConfig:l},props:{item:u,sidebarDepth:c}}){const p=Object(i.e)(a,u.path),h="auto"===u.type?p||u.children.some(t=>Object(i.e)(a,u.basePath+"#"+t.slug)):p,d="external"===u.type?function(t,e,n){return t("a",{attrs:{href:e,target:"_blank",rel:"noopener noreferrer"},class:{"sidebar-link":!0}},[n,t("OutboundLink")])}(t,u.path,u.title||u.path):s(t,u.path,u.title||u.path,h),f=[e.frontmatter.sidebarDepth,c,l.sidebarDepth,o.sidebarDepth,1].find(t=>void 0!==t),b=l.displayAllHeaders||o.displayAllHeaders;if("auto"===u.type)return[d,r(t,u.children,u.basePath,a,f)];if((h||b)&&u.headers&&!i.d.test(u.path)){return[d,r(t,Object(i.c)(u.headers),u.path,a,f)]}return d}},o=(n(251),n(14)),l=Object(o.a)(a,void 0,void 0,!1,null,null,null);e.default=l.exports},256:function(t,e,n){"use strict";n(246)},260:function(t,e,n){"use strict";n(249)},261:function(t,e,n){"use strict";n.r(e);var i=n(239),s={name:"SidebarGroup",components:{DropdownTransition:n(243).default},props:["item","open","collapsable","depth"],beforeCreate(){this.$options.components.SidebarLinks=n(250).default},methods:{isActive:i.e}},r=(n(260),n(14)),a=Object(r.a)(s,(function(){var t=this,e=t._self._c;return e("section",{staticClass:"sidebar-group",class:[{collapsable:t.collapsable,"is-sub-group":0!==t.depth},"depth-"+t.depth]},[t.item.path?e("RouterLink",{staticClass:"sidebar-heading clickable",class:{open:t.open,active:t.isActive(t.$route,t.item.path)},attrs:{to:t.item.path},nativeOn:{click:function(e){return t.$emit("toggle")}}},[e("span",[t._v(t._s(t.item.title))]),t._v(" "),t.collapsable?e("span",{staticClass:"arrow",class:t.open?"down":"right"}):t._e()]):e("p",{staticClass:"sidebar-heading",class:{open:t.open},on:{click:function(e){return t.$emit("toggle")}}},[e("span",[t._v(t._s(t.item.title))]),t._v(" "),t.collapsable?e("span",{staticClass:"arrow",class:t.open?"down":"right"}):t._e()]),t._v(" "),e("DropdownTransition",[t.open||!t.collapsable?e("SidebarLinks",{staticClass:"sidebar-group-items",attrs:{items:t.item.children,"sidebar-depth":t.item.sidebarDepth,"initial-open-group-index":t.item.initialOpenGroupIndex,depth:t.depth+1}}):t._e()],1)],1)}),[],!1,null,null,null);e.default=a.exports},262:function(t,e,n){"use strict";n.r(e);var i=n(241),s=n(243),r=n(91),a=n.n(r),o={name:"DropdownLink",components:{NavLink:i.default,DropdownTransition:s.default},props:{item:{required:!0}},data:()=>({open:!1}),computed:{dropdownAriaLabel(){return this.item.ariaLabel||this.item.text}},watch:{$route(){this.open=!1}},methods:{setOpen(t){this.open=t},isLastItemOfArray:(t,e)=>a()(e)===t,handleDropdown(){0===event.detail&&this.setOpen(!this.open)}}},l=(n(256),n(14)),u=Object(l.a)(o,(function(){var t=this,e=t._self._c;return e("div",{staticClass:"dropdown-wrapper",class:{open:t.open}},[e("button",{staticClass:"dropdown-title",attrs:{type:"button","aria-label":t.dropdownAriaLabel},on:{click:t.handleDropdown}},[e("span",{staticClass:"title"},[t._v(t._s(t.item.text))]),t._v(" "),e("span",{staticClass:"arrow down"})]),t._v(" "),e("button",{staticClass:"mobile-dropdown-title",attrs:{type:"button","aria-label":t.dropdownAriaLabel},on:{click:function(e){return t.setOpen(!t.open)}}},[e("span",{staticClass:"title"},[t._v(t._s(t.item.text))]),t._v(" "),e("span",{staticClass:"arrow",class:t.open?"down":"right"})]),t._v(" "),e("DropdownTransition",[e("ul",{directives:[{name:"show",rawName:"v-show",value:t.open,expression:"open"}],staticClass:"nav-dropdown"},t._l(t.item.items,(function(n,i){return e("li",{key:n.link||i,staticClass:"dropdown-item"},["links"===n.type?e("h4",[t._v("\n "+t._s(n.text)+"\n ")]):t._e(),t._v(" "),"links"===n.type?e("ul",{staticClass:"dropdown-subitem-wrapper"},t._l(n.items,(function(i){return e("li",{key:i.link,staticClass:"dropdown-subitem"},[e("NavLink",{attrs:{item:i},on:{focusout:function(e){t.isLastItemOfArray(i,n.items)&&t.isLastItemOfArray(n,t.item.items)&&t.setOpen(!1)}}})],1)})),0):e("NavLink",{attrs:{item:n},on:{focusout:function(e){t.isLastItemOfArray(n,t.item.items)&&t.setOpen(!1)}}})],1)})),0)])],1)}),[],!1,null,null,null);e.default=u.exports},263:function(t,e,n){"use strict";n.r(e);var i=n(262),s=n(239),r={name:"NavLinks",components:{NavLink:n(241).default,DropdownLink:i.default},computed:{userNav(){return this.$themeLocaleConfig.nav||this.$site.themeConfig.nav||[]},nav(){const{locales:t}=this.$site;if(t&&Object.keys(t).length>1){const e=this.$page.path,n=this.$router.options.routes,i=this.$site.themeConfig.locales||{},s={text:this.$themeLocaleConfig.selectText||"Languages",ariaLabel:this.$themeLocaleConfig.ariaLabel||"Select language",items:Object.keys(t).map(s=>{const r=t[s],a=i[s]&&i[s].label||r.lang;let o;return r.lang===this.$lang?o=e:(o=e.replace(this.$localeConfig.path,s),n.some(t=>t.path===o)||(o=s)),{text:a,link:o}})};return[...this.userNav,s]}return this.userNav},userLinks(){return(this.nav||[]).map(t=>Object.assign(Object(s.j)(t),{items:(t.items||[]).map(s.j)}))},repoLink(){const{repo:t}=this.$site.themeConfig;return t?/^https?:/.test(t)?t:"https://github.com/"+t:null},repoLabel(){if(!this.repoLink)return;if(this.$site.themeConfig.repoLabel)return this.$site.themeConfig.repoLabel;const t=this.repoLink.match(/^https?:\/\/[^/]+/)[0],e=["GitHub","GitLab","Bitbucket"];for(let n=0;n<e.length;n++){const i=e[n];if(new RegExp(i,"i").test(t))return i}return"Source"}}},a=(n(267),n(14)),o=Object(a.a)(r,(function(){var t=this,e=t._self._c;return t.userLinks.length||t.repoLink?e("nav",{staticClass:"nav-links"},[t._l(t.userLinks,(function(t){return e("div",{key:t.link,staticClass:"nav-item"},["links"===t.type?e("DropdownLink",{attrs:{item:t}}):e("NavLink",{attrs:{item:t}})],1)})),t._v(" "),t.repoLink?e("a",{staticClass:"repo-link",attrs:{href:t.repoLink,target:"_blank",rel:"noopener noreferrer"}},[t._v("\n "+t._s(t.repoLabel)+"\n "),e("OutboundLink")],1):t._e()],2):t._e()}),[],!1,null,null,null);e.default=o.exports},267:function(t,e,n){"use strict";n(252)},270:function(t,e,n){"use strict";n(254)},273:function(t,e,n){"use strict";n.r(e);var i=n(250),s=n(263),r={name:"Sidebar",components:{SidebarLinks:i.default,NavLinks:s.default},props:["items"]},a=(n(270),n(14)),o=Object(a.a)(r,(function(){var t=this._self._c;return t("aside",{staticClass:"sidebar"},[t("NavLinks"),this._v(" "),this._t("top"),this._v(" "),t("SidebarLinks",{attrs:{depth:0,items:this.items}}),this._v(" "),this._t("bottom")],2)}),[],!1,null,null,null);e.default=o.exports}}]);
\ No newline at end of file
diff --git a/assets/js/14.011f4638.js b/assets/js/14.011f4638.js
new file mode 100644
index 00000000..891ba5ae
--- /dev/null
+++ b/assets/js/14.011f4638.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[14,20,25],{239:function(t,e,n){"use strict";n.d(e,"d",(function(){return r})),n.d(e,"a",(function(){return a})),n.d(e,"i",(function(){return s})),n.d(e,"f",(function(){return u})),n.d(e,"g",(function(){return c})),n.d(e,"h",(function(){return l})),n.d(e,"b",(function(){return p})),n.d(e,"e",(function(){return f})),n.d(e,"k",(function(){return d})),n.d(e,"l",(function(){return h})),n.d(e,"c",(function(){return v})),n.d(e,"j",(function(){return m}));n(90);const r=/#.*$/,i=/\.(md|html)$/,a=/\/$/,s=/^[a-z]+:/i;function o(t){return decodeURI(t).replace(r,"").replace(i,"")}function u(t){return s.test(t)}function c(t){return/^mailto:/.test(t)}function l(t){return/^tel:/.test(t)}function p(t){if(u(t))return t;const e=t.match(r),n=e?e[0]:"",i=o(t);return a.test(i)?t:i+".html"+n}function f(t,e){const n=decodeURIComponent(t.hash),i=function(t){const e=t.match(r);if(e)return e[0]}(e);if(i&&n!==i)return!1;return o(t.path)===o(e)}function d(t,e,n){if(u(e))return{type:"external",path:e};n&&(e=function(t,e,n){const r=t.charAt(0);if("/"===r)return t;if("?"===r||"#"===r)return e+t;const i=e.split("/");n&&i[i.length-1]||i.pop();const a=t.replace(/^\//,"").split("/");for(let t=0;t<a.length;t++){const e=a[t];".."===e?i.pop():"."!==e&&i.push(e)}""!==i[0]&&i.unshift("");return i.join("/")}(e,n));const r=o(e);for(let e=0;e<t.length;e++)if(o(t[e].regularPath)===r)return Object.assign({},t[e],{type:"page",path:p(t[e].path)});return console.error(`[vuepress] No matching page found for sidebar item "${e}"`),{}}function h(t,e,n,r){const{pages:i,themeConfig:a}=n,s=r&&a.locales&&a.locales[r]||a;if("auto"===(t.frontmatter.sidebar||s.sidebar||a.sidebar))return g(t);const o=s.sidebar||a.sidebar;if(o){const{base:n,config:r}=function(t,e){if(Array.isArray(e))return{base:"/",config:e};for(const r in e)if(0===(n=t,/(\.html|\/)$/.test(n)?n:n+"/").indexOf(encodeURI(r)))return{base:r,config:e[r]};var n;return{}}(e,o);return"auto"===r?g(t):r?r.map(t=>function t(e,n,r,i=1){if("string"==typeof e)return d(n,e,r);if(Array.isArray(e))return Object.assign(d(n,e[0],r),{title:e[1]});{const a=e.children||[];return 0===a.length&&e.path?Object.assign(d(n,e.path,r),{title:e.title}):{type:"group",path:e.path,title:e.title,sidebarDepth:e.sidebarDepth,initialOpenGroupIndex:e.initialOpenGroupIndex,children:a.map(e=>t(e,n,r,i+1)),collapsable:!1!==e.collapsable}}}(t,i,n)):[]}return[]}function g(t){const e=v(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:e.map(e=>({type:"auto",title:e.title,basePath:t.path,path:t.path+"#"+e.slug,children:e.children||[]}))}]}function v(t){let e;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?e=t:e&&(e.children||(e.children=[])).push(t)}),t.filter(t=>2===t.level)}function m(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},244:function(t,e){t.exports=function(t){return null==t}},247:function(t,e,n){},248:function(t,e,n){},253:function(t,e,n){},257:function(t,e,n){"use strict";n(247)},258:function(t,e,n){var r=n(11),i=n(4),a=n(10);t.exports=function(t){return"string"==typeof t||!i(t)&&a(t)&&"[object String]"==r(t)}},259:function(t,e,n){"use strict";n(248)},264:function(t,e,n){"use strict";n.r(e);var r=n(244),i=n.n(r),a=n(239),s={name:"PageEdit",computed:{lastUpdated(){return this.$page.lastUpdated},lastUpdatedText(){return"string"==typeof this.$themeLocaleConfig.lastUpdated?this.$themeLocaleConfig.lastUpdated:"string"==typeof this.$site.themeConfig.lastUpdated?this.$site.themeConfig.lastUpdated:"Last Updated"},editLink(){const t=i()(this.$page.frontmatter.editLink)?this.$site.themeConfig.editLinks:this.$page.frontmatter.editLink,{repo:e,docsDir:n="",docsBranch:r="master",docsRepo:a=e}=this.$site.themeConfig;return t&&a&&this.$page.relativePath?this.createEditLink(e,a,n,r,this.$page.relativePath):null},editLinkText(){return this.$themeLocaleConfig.editLinkText||this.$site.themeConfig.editLinkText||"Edit this page"}},methods:{createEditLink(t,e,n,r,i){if(/bitbucket.org/.test(e)){return e.replace(a.a,"")+"/src"+`/${r}/`+(n?n.replace(a.a,"")+"/":"")+i+`?mode=edit&spa=0&at=${r}&fileviewer=file-view-default`}if(/gitlab.com/.test(e)){return e.replace(a.a,"")+"/-/edit"+`/${r}/`+(n?n.replace(a.a,"")+"/":"")+i}return(a.i.test(e)?e:"https://github.com/"+e).replace(a.a,"")+"/edit"+`/${r}/`+(n?n.replace(a.a,"")+"/":"")+i}}},o=(n(257),n(14)),u=Object(o.a)(s,(function(){var t=this,e=t._self._c;return e("footer",{staticClass:"page-edit"},[t.editLink?e("div",{staticClass:"edit-link"},[e("a",{attrs:{href:t.editLink,target:"_blank",rel:"noopener noreferrer"}},[t._v(t._s(t.editLinkText))]),t._v(" "),e("OutboundLink")],1):t._e(),t._v(" "),t.lastUpdated?e("div",{staticClass:"last-updated"},[e("span",{staticClass:"prefix"},[t._v(t._s(t.lastUpdatedText)+":")]),t._v(" "),e("span",{staticClass:"time"},[t._v(t._s(t.lastUpdated))])]):t._e()])}),[],!1,null,null,null);e.default=u.exports},265:function(t,e,n){"use strict";n.r(e);n(90);var r=n(239),i=n(258),a=n.n(i),s=n(244),o=n.n(s),u={name:"PageNav",props:["sidebarItems"],computed:{prev(){return l(c.PREV,this)},next(){return l(c.NEXT,this)}}};const c={NEXT:{resolveLink:function(t,e){return p(t,e,1)},getThemeLinkConfig:({nextLinks:t})=>t,getPageLinkConfig:({frontmatter:t})=>t.next},PREV:{resolveLink:function(t,e){return p(t,e,-1)},getThemeLinkConfig:({prevLinks:t})=>t,getPageLinkConfig:({frontmatter:t})=>t.prev}};function l(t,{$themeConfig:e,$page:n,$route:i,$site:s,sidebarItems:u}){const{resolveLink:c,getThemeLinkConfig:l,getPageLinkConfig:p}=t,f=l(e),d=p(n),h=o()(d)?f:d;return!1===h?void 0:a()(h)?Object(r.k)(s.pages,h,i.path):c(n,u)}function p(t,e,n){const r=[];!function t(e,n){for(let r=0,i=e.length;r<i;r++)"group"===e[r].type?t(e[r].children||[],n):n.push(e[r])}(e,r);for(let e=0;e<r.length;e++){const i=r[e];if("page"===i.type&&i.path===decodeURIComponent(t.path))return r[e+n]}}var f=u,d=(n(259),n(14)),h=Object(d.a)(f,(function(){var t=this,e=t._self._c;return t.prev||t.next?e("div",{staticClass:"page-nav"},[e("p",{staticClass:"inner"},[t.prev?e("span",{staticClass:"prev"},[t._v("\n ←\n "),"external"===t.prev.type?e("a",{staticClass:"prev",attrs:{href:t.prev.path,target:"_blank",rel:"noopener noreferrer"}},[t._v("\n "+t._s(t.prev.title||t.prev.path)+"\n\n "),e("OutboundLink")],1):e("RouterLink",{staticClass:"prev",attrs:{to:t.prev.path}},[t._v("\n "+t._s(t.prev.title||t.prev.path)+"\n ")])],1):t._e(),t._v(" "),t.next?e("span",{staticClass:"next"},["external"===t.next.type?e("a",{attrs:{href:t.next.path,target:"_blank",rel:"noopener noreferrer"}},[t._v("\n "+t._s(t.next.title||t.next.path)+"\n\n "),e("OutboundLink")],1):e("RouterLink",{attrs:{to:t.next.path}},[t._v("\n "+t._s(t.next.title||t.next.path)+"\n ")]),t._v("\n →\n ")],1):t._e()])]):t._e()}),[],!1,null,null,null);e.default=h.exports},269:function(t,e,n){"use strict";n(253)},272:function(t,e,n){"use strict";n.r(e);var r=n(264),i=n(265),a={components:{PageEdit:r.default,PageNav:i.default},props:["sidebarItems"]},s=(n(269),n(14)),o=Object(s.a)(a,(function(){var t=this._self._c;return t("main",{staticClass:"page"},[this._t("top"),this._v(" "),t("Content",{staticClass:"theme-default-content"}),this._v(" "),t("PageEdit"),this._v(" "),t("PageNav",this._b({},"PageNav",{sidebarItems:this.sidebarItems},!1)),this._v(" "),this._t("bottom")],2)}),[],!1,null,null,null);e.default=o.exports}}]);
\ No newline at end of file
diff --git a/assets/js/15.ff764163.js b/assets/js/15.ff764163.js
new file mode 100644
index 00000000..c0c1f187
--- /dev/null
+++ b/assets/js/15.ff764163.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[15,18,29,33],{239:function(t,e,n){"use strict";n.d(e,"d",(function(){return i})),n.d(e,"a",(function(){return s})),n.d(e,"i",(function(){return a})),n.d(e,"f",(function(){return l})),n.d(e,"g",(function(){return u})),n.d(e,"h",(function(){return c})),n.d(e,"b",(function(){return p})),n.d(e,"e",(function(){return h})),n.d(e,"k",(function(){return f})),n.d(e,"l",(function(){return d})),n.d(e,"c",(function(){return b})),n.d(e,"j",(function(){return g}));n(90);const i=/#.*$/,r=/\.(md|html)$/,s=/\/$/,a=/^[a-z]+:/i;function o(t){return decodeURI(t).replace(i,"").replace(r,"")}function l(t){return a.test(t)}function u(t){return/^mailto:/.test(t)}function c(t){return/^tel:/.test(t)}function p(t){if(l(t))return t;const e=t.match(i),n=e?e[0]:"",r=o(t);return s.test(r)?t:r+".html"+n}function h(t,e){const n=decodeURIComponent(t.hash),r=function(t){const e=t.match(i);if(e)return e[0]}(e);if(r&&n!==r)return!1;return o(t.path)===o(e)}function f(t,e,n){if(l(e))return{type:"external",path:e};n&&(e=function(t,e,n){const i=t.charAt(0);if("/"===i)return t;if("?"===i||"#"===i)return e+t;const r=e.split("/");n&&r[r.length-1]||r.pop();const s=t.replace(/^\//,"").split("/");for(let t=0;t<s.length;t++){const e=s[t];".."===e?r.pop():"."!==e&&r.push(e)}""!==r[0]&&r.unshift("");return r.join("/")}(e,n));const i=o(e);for(let e=0;e<t.length;e++)if(o(t[e].regularPath)===i)return Object.assign({},t[e],{type:"page",path:p(t[e].path)});return console.error(`[vuepress] No matching page found for sidebar item "${e}"`),{}}function d(t,e,n,i){const{pages:r,themeConfig:s}=n,a=i&&s.locales&&s.locales[i]||s;if("auto"===(t.frontmatter.sidebar||a.sidebar||s.sidebar))return m(t);const o=a.sidebar||s.sidebar;if(o){const{base:n,config:i}=function(t,e){if(Array.isArray(e))return{base:"/",config:e};for(const i in e)if(0===(n=t,/(\.html|\/)$/.test(n)?n:n+"/").indexOf(encodeURI(i)))return{base:i,config:e[i]};var n;return{}}(e,o);return"auto"===i?m(t):i?i.map(t=>function t(e,n,i,r=1){if("string"==typeof e)return f(n,e,i);if(Array.isArray(e))return Object.assign(f(n,e[0],i),{title:e[1]});{const s=e.children||[];return 0===s.length&&e.path?Object.assign(f(n,e.path,i),{title:e.title}):{type:"group",path:e.path,title:e.title,sidebarDepth:e.sidebarDepth,initialOpenGroupIndex:e.initialOpenGroupIndex,children:s.map(e=>t(e,n,i,r+1)),collapsable:!1!==e.collapsable}}}(t,r,n)):[]}return[]}function m(t){const e=b(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:e.map(e=>({type:"auto",title:e.title,basePath:t.path,path:t.path+"#"+e.slug,children:e.children||[]}))}]}function b(t){let e;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?e=t:e&&(e.children||(e.children=[])).push(t)}),t.filter(t=>2===t.level)}function g(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},240:function(t,e,n){},241:function(t,e,n){"use strict";n.r(e);var i=n(239),r={name:"NavLink",props:{item:{required:!0}},computed:{link(){return Object(i.b)(this.item.link)},exact(){return this.$site.locales?Object.keys(this.$site.locales).some(t=>t===this.link):"/"===this.link},isNonHttpURI(){return Object(i.g)(this.link)||Object(i.h)(this.link)},isBlankTarget(){return"_blank"===this.target},isInternal(){return!Object(i.f)(this.link)&&!this.isBlankTarget},target(){return this.isNonHttpURI?null:this.item.target?this.item.target:Object(i.f)(this.link)?"_blank":""},rel(){return this.isNonHttpURI||!1===this.item.rel?null:this.item.rel?this.item.rel:this.isBlankTarget?"noopener noreferrer":null}},methods:{focusoutAction(){this.$emit("focusout")}}},s=n(14),a=Object(s.a)(r,(function(){var t=this,e=t._self._c;return t.isInternal?e("RouterLink",{staticClass:"nav-link",attrs:{to:t.link,exact:t.exact},nativeOn:{focusout:function(e){return t.focusoutAction.apply(null,arguments)}}},[t._v("\n "+t._s(t.item.text)+"\n")]):e("a",{staticClass:"nav-link external",attrs:{href:t.link,target:t.target,rel:t.rel},on:{focusout:t.focusoutAction}},[t._v("\n "+t._s(t.item.text)+"\n "),t.isBlankTarget?e("OutboundLink"):t._e()],1)}),[],!1,null,null,null);e.default=a.exports},243:function(t,e,n){"use strict";n.r(e);var i={name:"DropdownTransition",methods:{setHeight(t){t.style.height=t.scrollHeight+"px"},unsetHeight(t){t.style.height=""}}},r=(n(245),n(14)),s=Object(r.a)(i,(function(){return(0,this._self._c)("transition",{attrs:{name:"dropdown"},on:{enter:this.setHeight,"after-enter":this.unsetHeight,"before-leave":this.setHeight}},[this._t("default")],2)}),[],!1,null,null,null);e.default=s.exports},245:function(t,e,n){"use strict";n(240)},246:function(t,e,n){},252:function(t,e,n){},256:function(t,e,n){"use strict";n(246)},262:function(t,e,n){"use strict";n.r(e);var i=n(241),r=n(243),s=n(91),a=n.n(s),o={name:"DropdownLink",components:{NavLink:i.default,DropdownTransition:r.default},props:{item:{required:!0}},data:()=>({open:!1}),computed:{dropdownAriaLabel(){return this.item.ariaLabel||this.item.text}},watch:{$route(){this.open=!1}},methods:{setOpen(t){this.open=t},isLastItemOfArray:(t,e)=>a()(e)===t,handleDropdown(){0===event.detail&&this.setOpen(!this.open)}}},l=(n(256),n(14)),u=Object(l.a)(o,(function(){var t=this,e=t._self._c;return e("div",{staticClass:"dropdown-wrapper",class:{open:t.open}},[e("button",{staticClass:"dropdown-title",attrs:{type:"button","aria-label":t.dropdownAriaLabel},on:{click:t.handleDropdown}},[e("span",{staticClass:"title"},[t._v(t._s(t.item.text))]),t._v(" "),e("span",{staticClass:"arrow down"})]),t._v(" "),e("button",{staticClass:"mobile-dropdown-title",attrs:{type:"button","aria-label":t.dropdownAriaLabel},on:{click:function(e){return t.setOpen(!t.open)}}},[e("span",{staticClass:"title"},[t._v(t._s(t.item.text))]),t._v(" "),e("span",{staticClass:"arrow",class:t.open?"down":"right"})]),t._v(" "),e("DropdownTransition",[e("ul",{directives:[{name:"show",rawName:"v-show",value:t.open,expression:"open"}],staticClass:"nav-dropdown"},t._l(t.item.items,(function(n,i){return e("li",{key:n.link||i,staticClass:"dropdown-item"},["links"===n.type?e("h4",[t._v("\n "+t._s(n.text)+"\n ")]):t._e(),t._v(" "),"links"===n.type?e("ul",{staticClass:"dropdown-subitem-wrapper"},t._l(n.items,(function(i){return e("li",{key:i.link,staticClass:"dropdown-subitem"},[e("NavLink",{attrs:{item:i},on:{focusout:function(e){t.isLastItemOfArray(i,n.items)&&t.isLastItemOfArray(n,t.item.items)&&t.setOpen(!1)}}})],1)})),0):e("NavLink",{attrs:{item:n},on:{focusout:function(e){t.isLastItemOfArray(n,t.item.items)&&t.setOpen(!1)}}})],1)})),0)])],1)}),[],!1,null,null,null);e.default=u.exports},263:function(t,e,n){"use strict";n.r(e);var i=n(262),r=n(239),s={name:"NavLinks",components:{NavLink:n(241).default,DropdownLink:i.default},computed:{userNav(){return this.$themeLocaleConfig.nav||this.$site.themeConfig.nav||[]},nav(){const{locales:t}=this.$site;if(t&&Object.keys(t).length>1){const e=this.$page.path,n=this.$router.options.routes,i=this.$site.themeConfig.locales||{},r={text:this.$themeLocaleConfig.selectText||"Languages",ariaLabel:this.$themeLocaleConfig.ariaLabel||"Select language",items:Object.keys(t).map(r=>{const s=t[r],a=i[r]&&i[r].label||s.lang;let o;return s.lang===this.$lang?o=e:(o=e.replace(this.$localeConfig.path,r),n.some(t=>t.path===o)||(o=r)),{text:a,link:o}})};return[...this.userNav,r]}return this.userNav},userLinks(){return(this.nav||[]).map(t=>Object.assign(Object(r.j)(t),{items:(t.items||[]).map(r.j)}))},repoLink(){const{repo:t}=this.$site.themeConfig;return t?/^https?:/.test(t)?t:"https://github.com/"+t:null},repoLabel(){if(!this.repoLink)return;if(this.$site.themeConfig.repoLabel)return this.$site.themeConfig.repoLabel;const t=this.repoLink.match(/^https?:\/\/[^/]+/)[0],e=["GitHub","GitLab","Bitbucket"];for(let n=0;n<e.length;n++){const i=e[n];if(new RegExp(i,"i").test(t))return i}return"Source"}}},a=(n(267),n(14)),o=Object(a.a)(s,(function(){var t=this,e=t._self._c;return t.userLinks.length||t.repoLink?e("nav",{staticClass:"nav-links"},[t._l(t.userLinks,(function(t){return e("div",{key:t.link,staticClass:"nav-item"},["links"===t.type?e("DropdownLink",{attrs:{item:t}}):e("NavLink",{attrs:{item:t}})],1)})),t._v(" "),t.repoLink?e("a",{staticClass:"repo-link",attrs:{href:t.repoLink,target:"_blank",rel:"noopener noreferrer"}},[t._v("\n "+t._s(t.repoLabel)+"\n "),e("OutboundLink")],1):t._e()],2):t._e()}),[],!1,null,null,null);e.default=o.exports},267:function(t,e,n){"use strict";n(252)}}]);
\ No newline at end of file
diff --git a/assets/js/16.327ae4ea.js b/assets/js/16.327ae4ea.js
new file mode 100644
index 00000000..51fa20df
--- /dev/null
+++ b/assets/js/16.327ae4ea.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[16],{289:function(t,e,i){},322:function(t,e,i){"use strict";i(289)},323:function(t,e){},324:function(t,e){},325:function(t,e){},326:function(t,e){},327:function(t,e){},352:function(t,e,i){"use strict";i.r(e);i(315),i(320);var o=i(321),n={components:{PrismEditor:i.n(o).a},props:{id:{type:String,default:"code_example"},controller:{type:[String,Boolean],default:!0},playbutton:{type:Boolean,default:!1},height:{type:String,default:"300px"},code:{type:String,default:""},dark:{type:Boolean,default:!1},notice:{type:[String,Boolean],default:!1},autoplay:{type:Boolean,default:!1},global:{type:String,default:""}},data:function(){return{rawCode:this.code,isPlaying:!1}},computed:{style(){return"height: "+this.height}},methods:{change:function(t){this.rawCode=t},handleCode:function(t,e){if(window){var i=window["demo_"+this.id]||""!==this.global&&window[this.global];if(i&&i.stop&&(i.stop(),i.el.remove()),window["mojsPlayer_"+this.id]&&(window["mojsPlayer_"+this.id].el.remove(),delete window["mojsPlayer_"+this.id]),""!==this.global){let e=t.replaceAll("const "+this.global,"window."+this.global);e=e.replaceAll("var "+this.global,"window."+this.global),e=e.replaceAll("let "+this.global,"window."+this.global),new Function(e)()}else{const e=new Function('window["demo_'+this.id+'"] = '+t);try{e()}catch(t){console.error("Woops, please check your code for errors.",t)}}if(i=window["demo_"+this.id]||""!==this.global&&window[this.global],this.controller&&i){const t=document.getElementById(this.id+"_controller");window["mojsPlayer_"+this.id]=new MojsPlayer({add:i,parent:t,className:"controller",isSaveState:!1,isPlaying:!!e||this.autoplay,isRepeat:!0,name:"demo_"+this.id})}}},updateCode:function(){this.handleCode(this.rawCode,!0)},reset:function(){this.handleCode(this.code),this.rawCode=this.code},playPause:function(){this.isPlaying?this.timeline.pause():this.timeline.play(),this.isPlaying=!this.isPlaying}},mounted(){i.e(1).then(i.t.bind(null,286,7)).then(t=>{i.e(2).then(i.t.bind(null,332,7)).then(t=>{this.handleCode(this.code)})})}},s=(i(322),i(14)),l=i(323),a=i.n(l),d=i(324),c=i.n(d),r=i(325),h=i.n(r),u=i(326),p=i.n(u),f=i(327),w=i.n(f),y=Object(s.a)(n,(function(){var t=this,e=t._self._c;return e("div",{staticClass:"mojs-interactive"},[e("div",{staticClass:"mojs-interactive__code"},[e("prism-editor",{attrs:{code:t.rawCode,language:"js"},on:{change:t.change}}),t._v(" "),e("div",{staticClass:"buttons"},[e("button",{staticClass:"button button--secondary",on:{click:t.reset}},[t._v("\n Reset\n ")]),t._v(" "),e("button",{staticClass:"button",on:{click:t.updateCode}},[t._v("Update code")])])],1),t._v(" "),t.notice?e("p",{staticClass:"mojs-interactive__clicknotice"},[t._v(t._s(this.notice))]):t._e(),t._v(" "),e("div",{class:"mojs-interactive__result "+(t.dark?"mojs-interactive__result--dark":""),style:t.style,attrs:{id:this.id}},[t.controller?e("div",{staticClass:"mojs-interactive__controller",attrs:{id:this.id+"_controller"}}):t._e()])])}),[],!1,null,null,null);"function"==typeof a.a&&a()(y),"function"==typeof c.a&&c()(y),"function"==typeof h.a&&h()(y),"function"==typeof p.a&&p()(y),"function"==typeof w.a&&w()(y);e.default=y.exports}}]);
\ No newline at end of file
diff --git a/assets/js/17.a1672e05.js b/assets/js/17.a1672e05.js
new file mode 100644
index 00000000..7fe9b9ef
--- /dev/null
+++ b/assets/js/17.a1672e05.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[17],{277:function(e,t,a){"use strict";var i=TypeError;e.exports=function(e,t){if(e<t)throw new i("Not enough arguments");return e}},278:function(e,t,a){},295:function(e,t,a){"use strict";var i=a(93),n=a(2),r=a(92),s=a(277),o=URLSearchParams,l=o.prototype,h=n(l.append),u=n(l.delete),c=n(l.forEach),p=n([].push),f=new o("a=1&a=2&b=3");f.delete("a",1),f.delete("b",void 0),f+""!="a=2"&&i(l,"delete",(function(e){var t=arguments.length,a=t<2?void 0:arguments[1];if(t&&void 0===a)return u(this,e);var i=[];c(this,(function(e,t){p(i,{key:t,value:e})})),s(t,1);for(var n,o=r(e),l=r(a),f=0,d=0,g=!1,v=i.length;f<v;)n=i[f++],g||n.key===o?(g=!0,u(this,n.key)):d++;for(;d<v;)(n=i[d++]).key===o&&n.value===l||h(this,n.key,n.value)}),{enumerable:!0,unsafe:!0})},296:function(e,t,a){"use strict";var i=a(93),n=a(2),r=a(92),s=a(277),o=URLSearchParams,l=o.prototype,h=n(l.getAll),u=n(l.has),c=new o("a=1");!c.has("a",2)&&c.has("a",void 0)||i(l,"has",(function(e){var t=arguments.length,a=t<2?void 0:arguments[1];if(t&&void 0===a)return u(this,e);var i=h(this,e);s(t,1);for(var n=r(a),o=0;o<i.length;)if(i[o++]===n)return!0;return!1}),{enumerable:!0,unsafe:!0})},297:function(e,t,a){"use strict";var i=a(5),n=a(2),r=a(298),s=URLSearchParams.prototype,o=n(s.forEach);i&&!("size"in s)&&r(s,"size",{get:function(){var e=0;return o(this,(function(){e++})),e},configurable:!0,enumerable:!0})},298:function(e,t,a){"use strict";var i=a(95),n=a(16);e.exports=function(e,t,a){return a.get&&i(a.get,t,{getter:!0}),a.set&&i(a.set,t,{setter:!0}),n.f(e,t,a)}},299:function(e,t,a){"use strict";a(278)},334:function(e,t,a){"use strict";a.r(t);a(295),a(296),a(297),a(90);var i={name:"AlgoliaSearchBox",props:["options"],data:()=>({placeholder:void 0}),watch:{$lang(e){this.update(this.options,e)},options(e){this.update(e,this.$lang)}},mounted(){this.initialize(this.options,this.$lang),this.placeholder=this.$site.themeConfig.searchPlaceholder||""},methods:{initialize(e,t){Promise.all([Promise.all([a.e(0),a.e(11)]).then(a.t.bind(null,330,7)),Promise.all([a.e(0),a.e(11)]).then(a.t.bind(null,331,7))]).then(([a])=>{a=a.default;const{algoliaOptions:i={}}=e;a(Object.assign({},e,{inputSelector:"#algolia-search-input",algoliaOptions:{...i,facetFilters:["lang:"+t].concat(i.facetFilters||[])},handleSelected:(e,t,a)=>{const{pathname:i,hash:n}=new URL(a.url),r=i.replace(this.$site.base,"/"),s=decodeURIComponent(n);this.$router.push(`${r}${s}`)}}))})},update(e,t){this.$el.innerHTML='<input id="algolia-search-input" class="search-query">',this.initialize(e,t)}}},n=(a(299),a(14)),r=Object(n.a)(i,(function(){var e=this._self._c;return e("form",{staticClass:"algolia-search-wrapper search-box",attrs:{id:"search-form",role:"search"}},[e("input",{staticClass:"search-query",attrs:{id:"algolia-search-input",placeholder:this.placeholder}})])}),[],!1,null,null,null);t.default=r.exports}}]);
\ No newline at end of file
diff --git a/assets/js/18.0efa973c.js b/assets/js/18.0efa973c.js
new file mode 100644
index 00000000..db029d78
--- /dev/null
+++ b/assets/js/18.0efa973c.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[18,29,33],{239:function(t,e,n){"use strict";n.d(e,"d",(function(){return i})),n.d(e,"a",(function(){return s})),n.d(e,"i",(function(){return o})),n.d(e,"f",(function(){return l})),n.d(e,"g",(function(){return u})),n.d(e,"h",(function(){return c})),n.d(e,"b",(function(){return p})),n.d(e,"e",(function(){return f})),n.d(e,"k",(function(){return h})),n.d(e,"l",(function(){return d})),n.d(e,"c",(function(){return b})),n.d(e,"j",(function(){return g}));n(90);const i=/#.*$/,r=/\.(md|html)$/,s=/\/$/,o=/^[a-z]+:/i;function a(t){return decodeURI(t).replace(i,"").replace(r,"")}function l(t){return o.test(t)}function u(t){return/^mailto:/.test(t)}function c(t){return/^tel:/.test(t)}function p(t){if(l(t))return t;const e=t.match(i),n=e?e[0]:"",r=a(t);return s.test(r)?t:r+".html"+n}function f(t,e){const n=decodeURIComponent(t.hash),r=function(t){const e=t.match(i);if(e)return e[0]}(e);if(r&&n!==r)return!1;return a(t.path)===a(e)}function h(t,e,n){if(l(e))return{type:"external",path:e};n&&(e=function(t,e,n){const i=t.charAt(0);if("/"===i)return t;if("?"===i||"#"===i)return e+t;const r=e.split("/");n&&r[r.length-1]||r.pop();const s=t.replace(/^\//,"").split("/");for(let t=0;t<s.length;t++){const e=s[t];".."===e?r.pop():"."!==e&&r.push(e)}""!==r[0]&&r.unshift("");return r.join("/")}(e,n));const i=a(e);for(let e=0;e<t.length;e++)if(a(t[e].regularPath)===i)return Object.assign({},t[e],{type:"page",path:p(t[e].path)});return console.error(`[vuepress] No matching page found for sidebar item "${e}"`),{}}function d(t,e,n,i){const{pages:r,themeConfig:s}=n,o=i&&s.locales&&s.locales[i]||s;if("auto"===(t.frontmatter.sidebar||o.sidebar||s.sidebar))return m(t);const a=o.sidebar||s.sidebar;if(a){const{base:n,config:i}=function(t,e){if(Array.isArray(e))return{base:"/",config:e};for(const i in e)if(0===(n=t,/(\.html|\/)$/.test(n)?n:n+"/").indexOf(encodeURI(i)))return{base:i,config:e[i]};var n;return{}}(e,a);return"auto"===i?m(t):i?i.map(t=>function t(e,n,i,r=1){if("string"==typeof e)return h(n,e,i);if(Array.isArray(e))return Object.assign(h(n,e[0],i),{title:e[1]});{const s=e.children||[];return 0===s.length&&e.path?Object.assign(h(n,e.path,i),{title:e.title}):{type:"group",path:e.path,title:e.title,sidebarDepth:e.sidebarDepth,initialOpenGroupIndex:e.initialOpenGroupIndex,children:s.map(e=>t(e,n,i,r+1)),collapsable:!1!==e.collapsable}}}(t,r,n)):[]}return[]}function m(t){const e=b(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:e.map(e=>({type:"auto",title:e.title,basePath:t.path,path:t.path+"#"+e.slug,children:e.children||[]}))}]}function b(t){let e;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?e=t:e&&(e.children||(e.children=[])).push(t)}),t.filter(t=>2===t.level)}function g(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},240:function(t,e,n){},241:function(t,e,n){"use strict";n.r(e);var i=n(239),r={name:"NavLink",props:{item:{required:!0}},computed:{link(){return Object(i.b)(this.item.link)},exact(){return this.$site.locales?Object.keys(this.$site.locales).some(t=>t===this.link):"/"===this.link},isNonHttpURI(){return Object(i.g)(this.link)||Object(i.h)(this.link)},isBlankTarget(){return"_blank"===this.target},isInternal(){return!Object(i.f)(this.link)&&!this.isBlankTarget},target(){return this.isNonHttpURI?null:this.item.target?this.item.target:Object(i.f)(this.link)?"_blank":""},rel(){return this.isNonHttpURI||!1===this.item.rel?null:this.item.rel?this.item.rel:this.isBlankTarget?"noopener noreferrer":null}},methods:{focusoutAction(){this.$emit("focusout")}}},s=n(14),o=Object(s.a)(r,(function(){var t=this,e=t._self._c;return t.isInternal?e("RouterLink",{staticClass:"nav-link",attrs:{to:t.link,exact:t.exact},nativeOn:{focusout:function(e){return t.focusoutAction.apply(null,arguments)}}},[t._v("\n "+t._s(t.item.text)+"\n")]):e("a",{staticClass:"nav-link external",attrs:{href:t.link,target:t.target,rel:t.rel},on:{focusout:t.focusoutAction}},[t._v("\n "+t._s(t.item.text)+"\n "),t.isBlankTarget?e("OutboundLink"):t._e()],1)}),[],!1,null,null,null);e.default=o.exports},243:function(t,e,n){"use strict";n.r(e);var i={name:"DropdownTransition",methods:{setHeight(t){t.style.height=t.scrollHeight+"px"},unsetHeight(t){t.style.height=""}}},r=(n(245),n(14)),s=Object(r.a)(i,(function(){return(0,this._self._c)("transition",{attrs:{name:"dropdown"},on:{enter:this.setHeight,"after-enter":this.unsetHeight,"before-leave":this.setHeight}},[this._t("default")],2)}),[],!1,null,null,null);e.default=s.exports},245:function(t,e,n){"use strict";n(240)},246:function(t,e,n){},256:function(t,e,n){"use strict";n(246)},262:function(t,e,n){"use strict";n.r(e);var i=n(241),r=n(243),s=n(91),o=n.n(s),a={name:"DropdownLink",components:{NavLink:i.default,DropdownTransition:r.default},props:{item:{required:!0}},data:()=>({open:!1}),computed:{dropdownAriaLabel(){return this.item.ariaLabel||this.item.text}},watch:{$route(){this.open=!1}},methods:{setOpen(t){this.open=t},isLastItemOfArray:(t,e)=>o()(e)===t,handleDropdown(){0===event.detail&&this.setOpen(!this.open)}}},l=(n(256),n(14)),u=Object(l.a)(a,(function(){var t=this,e=t._self._c;return e("div",{staticClass:"dropdown-wrapper",class:{open:t.open}},[e("button",{staticClass:"dropdown-title",attrs:{type:"button","aria-label":t.dropdownAriaLabel},on:{click:t.handleDropdown}},[e("span",{staticClass:"title"},[t._v(t._s(t.item.text))]),t._v(" "),e("span",{staticClass:"arrow down"})]),t._v(" "),e("button",{staticClass:"mobile-dropdown-title",attrs:{type:"button","aria-label":t.dropdownAriaLabel},on:{click:function(e){return t.setOpen(!t.open)}}},[e("span",{staticClass:"title"},[t._v(t._s(t.item.text))]),t._v(" "),e("span",{staticClass:"arrow",class:t.open?"down":"right"})]),t._v(" "),e("DropdownTransition",[e("ul",{directives:[{name:"show",rawName:"v-show",value:t.open,expression:"open"}],staticClass:"nav-dropdown"},t._l(t.item.items,(function(n,i){return e("li",{key:n.link||i,staticClass:"dropdown-item"},["links"===n.type?e("h4",[t._v("\n "+t._s(n.text)+"\n ")]):t._e(),t._v(" "),"links"===n.type?e("ul",{staticClass:"dropdown-subitem-wrapper"},t._l(n.items,(function(i){return e("li",{key:i.link,staticClass:"dropdown-subitem"},[e("NavLink",{attrs:{item:i},on:{focusout:function(e){t.isLastItemOfArray(i,n.items)&&t.isLastItemOfArray(n,t.item.items)&&t.setOpen(!1)}}})],1)})),0):e("NavLink",{attrs:{item:n},on:{focusout:function(e){t.isLastItemOfArray(n,t.item.items)&&t.setOpen(!1)}}})],1)})),0)])],1)}),[],!1,null,null,null);e.default=u.exports}}]);
\ No newline at end of file
diff --git a/assets/js/19.023238fa.js b/assets/js/19.023238fa.js
new file mode 100644
index 00000000..624c8d26
--- /dev/null
+++ b/assets/js/19.023238fa.js
@@ -0,0 +1,22 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[19],{315:function(e,t,n){"use strict";var r=n(25),i=n(23),a=n(2),o=n(45),s=n(0),u=n(46),c=n(316),l=n(92),f=n(94),p=n(317),d=n(319),g=n(24),h=n(48),v=g("replace"),m=TypeError,y=a("".indexOf),b=a("".replace),x=a("".slice),w=Math.max,k=function(e,t,n){return n>e.length?-1:""===t?n:y(e,t,n)};r({target:"String",proto:!0},{replaceAll:function(e,t){var n,r,a,g,S,_,F,A,$,E=o(this),C=0,j=0,O="";if(!u(e)){if((n=c(e))&&(r=l(o(p(e))),!~y(r,"g")))throw new m("`.replaceAll` does not allow non-global regexes");if(a=f(e,v))return i(a,e,E,t);if(h&&n)return b(l(E),e,t)}for(g=l(E),S=l(e),(_=s(t))||(t=l(t)),F=S.length,A=w(1,F),C=k(g,S,0);-1!==C;)$=_?l(t(S,C,g)):d(S,g,C,[],void 0,t),O+=x(g,j,C)+$,j=C+F,C=k(g,S,C+A);return j<g.length&&(O+=x(g,j)),O}})},316:function(e,t,n){"use strict";var r=n(8),i=n(15),a=n(24)("match");e.exports=function(e){var t;return r(e)&&(void 0!==(t=e[a])?!!t:"RegExp"===i(e))}},317:function(e,t,n){"use strict";var r=n(23),i=n(7),a=n(47),o=n(318),s=RegExp.prototype;e.exports=function(e){var t=e.flags;return void 0!==t||"flags"in s||i(e,"flags")||!a(s,e)?t:r(o,e)}},318:function(e,t,n){"use strict";var r=n(27);e.exports=function(){var e=r(this),t="";return e.hasIndices&&(t+="d"),e.global&&(t+="g"),e.ignoreCase&&(t+="i"),e.multiline&&(t+="m"),e.dotAll&&(t+="s"),e.unicode&&(t+="u"),e.unicodeSets&&(t+="v"),e.sticky&&(t+="y"),t}},319:function(e,t,n){"use strict";var r=n(2),i=n(26),a=Math.floor,o=r("".charAt),s=r("".replace),u=r("".slice),c=/\$([$&'`]|\d{1,2}|<[^>]*>)/g,l=/\$([$&'`]|\d{1,2})/g;e.exports=function(e,t,n,r,f,p){var d=n+e.length,g=r.length,h=l;return void 0!==f&&(f=i(f),h=c),s(p,h,(function(i,s){var c;switch(o(s,0)){case"$":return"$";case"&":return e;case"`":return u(t,0,n);case"'":return u(t,d);case"<":c=f[u(s,1,-1)];break;default:var l=+s;if(0===l)return i;if(l>g){var p=a(l/10);return 0===p?i:p<=g?void 0===r[p-1]?o(s,1):r[p-1]+o(s,1):i}c=r[l-1]}return void 0===c?"":c}))}},320:function(e,t,n){var r=function(e){var t=/(?:^|\s)lang(?:uage)?-([\w-]+)(?=\s|$)/i,n=0,r={},i={manual:e.Prism&&e.Prism.manual,disableWorkerMessageHandler:e.Prism&&e.Prism.disableWorkerMessageHandler,util:{encode:function e(t){return t instanceof a?new a(t.type,e(t.content),t.alias):Array.isArray(t)?t.map(e):t.replace(/&/g,"&").replace(/</g,"<").replace(/\u00a0/g," ")},type:function(e){return Object.prototype.toString.call(e).slice(8,-1)},objId:function(e){return e.__id||Object.defineProperty(e,"__id",{value:++n}),e.__id},clone:function e(t,n){var r,a;switch(n=n||{},i.util.type(t)){case"Object":if(a=i.util.objId(t),n[a])return n[a];for(var o in r={},n[a]=r,t)t.hasOwnProperty(o)&&(r[o]=e(t[o],n));return r;case"Array":return a=i.util.objId(t),n[a]?n[a]:(r=[],n[a]=r,t.forEach((function(t,i){r[i]=e(t,n)})),r);default:return t}},getLanguage:function(e){for(;e;){var n=t.exec(e.className);if(n)return n[1].toLowerCase();e=e.parentElement}return"none"},setLanguage:function(e,n){e.className=e.className.replace(RegExp(t,"gi"),""),e.classList.add("language-"+n)},currentScript:function(){if("undefined"==typeof document)return null;if("currentScript"in document)return document.currentScript;try{throw new Error}catch(r){var e=(/at [^(\r\n]*\((.*):[^:]+:[^:]+\)$/i.exec(r.stack)||[])[1];if(e){var t=document.getElementsByTagName("script");for(var n in t)if(t[n].src==e)return t[n]}return null}},isActive:function(e,t,n){for(var r="no-"+t;e;){var i=e.classList;if(i.contains(t))return!0;if(i.contains(r))return!1;e=e.parentElement}return!!n}},languages:{plain:r,plaintext:r,text:r,txt:r,extend:function(e,t){var n=i.util.clone(i.languages[e]);for(var r in t)n[r]=t[r];return n},insertBefore:function(e,t,n,r){var a=(r=r||i.languages)[e],o={};for(var s in a)if(a.hasOwnProperty(s)){if(s==t)for(var u in n)n.hasOwnProperty(u)&&(o[u]=n[u]);n.hasOwnProperty(s)||(o[s]=a[s])}var c=r[e];return r[e]=o,i.languages.DFS(i.languages,(function(t,n){n===c&&t!=e&&(this[t]=o)})),o},DFS:function e(t,n,r,a){a=a||{};var o=i.util.objId;for(var s in t)if(t.hasOwnProperty(s)){n.call(t,s,t[s],r||s);var u=t[s],c=i.util.type(u);"Object"!==c||a[o(u)]?"Array"!==c||a[o(u)]||(a[o(u)]=!0,e(u,n,s,a)):(a[o(u)]=!0,e(u,n,null,a))}}},plugins:{},highlightAll:function(e,t){i.highlightAllUnder(document,e,t)},highlightAllUnder:function(e,t,n){var r={callback:n,container:e,selector:'code[class*="language-"], [class*="language-"] code, code[class*="lang-"], [class*="lang-"] code'};i.hooks.run("before-highlightall",r),r.elements=Array.prototype.slice.apply(r.container.querySelectorAll(r.selector)),i.hooks.run("before-all-elements-highlight",r);for(var a,o=0;a=r.elements[o++];)i.highlightElement(a,!0===t,r.callback)},highlightElement:function(t,n,r){var a=i.util.getLanguage(t),o=i.languages[a];i.util.setLanguage(t,a);var s=t.parentElement;s&&"pre"===s.nodeName.toLowerCase()&&i.util.setLanguage(s,a);var u={element:t,language:a,grammar:o,code:t.textContent};function c(e){u.highlightedCode=e,i.hooks.run("before-insert",u),u.element.innerHTML=u.highlightedCode,i.hooks.run("after-highlight",u),i.hooks.run("complete",u),r&&r.call(u.element)}if(i.hooks.run("before-sanity-check",u),(s=u.element.parentElement)&&"pre"===s.nodeName.toLowerCase()&&!s.hasAttribute("tabindex")&&s.setAttribute("tabindex","0"),!u.code)return i.hooks.run("complete",u),void(r&&r.call(u.element));if(i.hooks.run("before-highlight",u),u.grammar)if(n&&e.Worker){var l=new Worker(i.filename);l.onmessage=function(e){c(e.data)},l.postMessage(JSON.stringify({language:u.language,code:u.code,immediateClose:!0}))}else c(i.highlight(u.code,u.grammar,u.language));else c(i.util.encode(u.code))},highlight:function(e,t,n){var r={code:e,grammar:t,language:n};if(i.hooks.run("before-tokenize",r),!r.grammar)throw new Error('The language "'+r.language+'" has no grammar.');return r.tokens=i.tokenize(r.code,r.grammar),i.hooks.run("after-tokenize",r),a.stringify(i.util.encode(r.tokens),r.language)},tokenize:function(e,t){var n=t.rest;if(n){for(var r in n)t[r]=n[r];delete t.rest}var l=new s;return u(l,l.head,e),function e(t,n,r,s,l,f){for(var p in r)if(r.hasOwnProperty(p)&&r[p]){var d=r[p];d=Array.isArray(d)?d:[d];for(var g=0;g<d.length;++g){if(f&&f.cause==p+","+g)return;var h=d[g],v=h.inside,m=!!h.lookbehind,y=!!h.greedy,b=h.alias;if(y&&!h.pattern.global){var x=h.pattern.toString().match(/[imsuy]*$/)[0];h.pattern=RegExp(h.pattern.source,x+"g")}for(var w=h.pattern||h,k=s.next,S=l;k!==n.tail&&!(f&&S>=f.reach);S+=k.value.length,k=k.next){var _=k.value;if(n.length>t.length)return;if(!(_ instanceof a)){var F,A=1;if(y){if(!(F=o(w,S,t,m))||F.index>=t.length)break;var $=F.index,E=F.index+F[0].length,C=S;for(C+=k.value.length;$>=C;)k=k.next,C+=k.value.length;if(C-=k.value.length,S=C,k.value instanceof a)continue;for(var j=k;j!==n.tail&&(C<E||"string"==typeof j.value);j=j.next)A++,C+=j.value.length;A--,_=t.slice(S,C),F.index-=S}else if(!(F=o(w,0,_,m)))continue;$=F.index;var O=F[0],T=_.slice(0,$),P=_.slice($+O.length),M=S+_.length;f&&M>f.reach&&(f.reach=M);var L=k.prev;T&&(L=u(n,L,T),S+=T.length),c(n,L,A);var N=new a(p,v?i.tokenize(O,v):O,b,O);if(k=u(n,L,N),P&&u(n,k,P),A>1){var D={cause:p+","+g,reach:M};e(t,n,r,k.prev,S,D),f&&D.reach>f.reach&&(f.reach=D.reach)}}}}}}(e,l,t,l.head,0),function(e){var t=[],n=e.head.next;for(;n!==e.tail;)t.push(n.value),n=n.next;return t}(l)},hooks:{all:{},add:function(e,t){var n=i.hooks.all;n[e]=n[e]||[],n[e].push(t)},run:function(e,t){var n=i.hooks.all[e];if(n&&n.length)for(var r,a=0;r=n[a++];)r(t)}},Token:a};function a(e,t,n,r){this.type=e,this.content=t,this.alias=n,this.length=0|(r||"").length}function o(e,t,n,r){e.lastIndex=t;var i=e.exec(n);if(i&&r&&i[1]){var a=i[1].length;i.index+=a,i[0]=i[0].slice(a)}return i}function s(){var e={value:null,prev:null,next:null},t={value:null,prev:e,next:null};e.next=t,this.head=e,this.tail=t,this.length=0}function u(e,t,n){var r=t.next,i={value:n,prev:t,next:r};return t.next=i,r.prev=i,e.length++,i}function c(e,t,n){for(var r=t.next,i=0;i<n&&r!==e.tail;i++)r=r.next;t.next=r,r.prev=t,e.length-=i}if(e.Prism=i,a.stringify=function e(t,n){if("string"==typeof t)return t;if(Array.isArray(t)){var r="";return t.forEach((function(t){r+=e(t,n)})),r}var a={type:t.type,content:e(t.content,n),tag:"span",classes:["token",t.type],attributes:{},language:n},o=t.alias;o&&(Array.isArray(o)?Array.prototype.push.apply(a.classes,o):a.classes.push(o)),i.hooks.run("wrap",a);var s="";for(var u in a.attributes)s+=" "+u+'="'+(a.attributes[u]||"").replace(/"/g,""")+'"';return"<"+a.tag+' class="'+a.classes.join(" ")+'"'+s+">"+a.content+"</"+a.tag+">"},!e.document)return e.addEventListener?(i.disableWorkerMessageHandler||e.addEventListener("message",(function(t){var n=JSON.parse(t.data),r=n.language,a=n.code,o=n.immediateClose;e.postMessage(i.highlight(a,i.languages[r],r)),o&&e.close()}),!1),i):i;var l=i.util.currentScript();function f(){i.manual||i.highlightAll()}if(l&&(i.filename=l.src,l.hasAttribute("data-manual")&&(i.manual=!0)),!i.manual){var p=document.readyState;"loading"===p||"interactive"===p&&l&&l.defer?document.addEventListener("DOMContentLoaded",f):window.requestAnimationFrame?window.requestAnimationFrame(f):window.setTimeout(f,16)}return i}("undefined"!=typeof window?window:"undefined"!=typeof WorkerGlobalScope&&self instanceof WorkerGlobalScope?self:{});
+/**
+ * Prism: Lightweight, robust, elegant syntax highlighting
+ *
+ * @license MIT <https://opensource.org/licenses/MIT>
+ * @author Lea Verou <https://lea.verou.me>
+ * @namespace
+ * @public
+ */e.exports&&(e.exports=r),"undefined"!=typeof global&&(global.Prism=r),r.languages.markup={comment:{pattern:/<!--(?:(?!<!--)[\s\S])*?-->/,greedy:!0},prolog:{pattern:/<\?[\s\S]+?\?>/,greedy:!0},doctype:{pattern:/<!DOCTYPE(?:[^>"'[\]]|"[^"]*"|'[^']*')+(?:\[(?:[^<"'\]]|"[^"]*"|'[^']*'|<(?!!--)|<!--(?:[^-]|-(?!->))*-->)*\]\s*)?>/i,greedy:!0,inside:{"internal-subset":{pattern:/(^[^\[]*\[)[\s\S]+(?=\]>$)/,lookbehind:!0,greedy:!0,inside:null},string:{pattern:/"[^"]*"|'[^']*'/,greedy:!0},punctuation:/^<!|>$|[[\]]/,"doctype-tag":/^DOCTYPE/i,name:/[^\s<>'"]+/}},cdata:{pattern:/<!\[CDATA\[[\s\S]*?\]\]>/i,greedy:!0},tag:{pattern:/<\/?(?!\d)[^\s>\/=$<%]+(?:\s(?:\s*[^\s>\/=]+(?:\s*=\s*(?:"[^"]*"|'[^']*'|[^\s'">=]+(?=[\s>]))|(?=[\s/>])))+)?\s*\/?>/,greedy:!0,inside:{tag:{pattern:/^<\/?[^\s>\/]+/,inside:{punctuation:/^<\/?/,namespace:/^[^\s>\/:]+:/}},"special-attr":[],"attr-value":{pattern:/=\s*(?:"[^"]*"|'[^']*'|[^\s'">=]+)/,inside:{punctuation:[{pattern:/^=/,alias:"attr-equals"},{pattern:/^(\s*)["']|["']$/,lookbehind:!0}]}},punctuation:/\/?>/,"attr-name":{pattern:/[^\s>\/]+/,inside:{namespace:/^[^\s>\/:]+:/}}}},entity:[{pattern:/&[\da-z]{1,8};/i,alias:"named-entity"},/&#x?[\da-f]{1,8};/i]},r.languages.markup.tag.inside["attr-value"].inside.entity=r.languages.markup.entity,r.languages.markup.doctype.inside["internal-subset"].inside=r.languages.markup,r.hooks.add("wrap",(function(e){"entity"===e.type&&(e.attributes.title=e.content.replace(/&/,"&"))})),Object.defineProperty(r.languages.markup.tag,"addInlined",{value:function(e,t){var n={};n["language-"+t]={pattern:/(^<!\[CDATA\[)[\s\S]+?(?=\]\]>$)/i,lookbehind:!0,inside:r.languages[t]},n.cdata=/^<!\[CDATA\[|\]\]>$/i;var i={"included-cdata":{pattern:/<!\[CDATA\[[\s\S]*?\]\]>/i,inside:n}};i["language-"+t]={pattern:/[\s\S]+/,inside:r.languages[t]};var a={};a[e]={pattern:RegExp(/(<__[^>]*>)(?:<!\[CDATA\[(?:[^\]]|\](?!\]>))*\]\]>|(?!<!\[CDATA\[)[\s\S])*?(?=<\/__>)/.source.replace(/__/g,(function(){return e})),"i"),lookbehind:!0,greedy:!0,inside:i},r.languages.insertBefore("markup","cdata",a)}}),Object.defineProperty(r.languages.markup.tag,"addAttribute",{value:function(e,t){r.languages.markup.tag.inside["special-attr"].push({pattern:RegExp(/(^|["'\s])/.source+"(?:"+e+")"+/\s*=\s*(?:"[^"]*"|'[^']*'|[^\s'">=]+(?=[\s>]))/.source,"i"),lookbehind:!0,inside:{"attr-name":/^[^\s=]+/,"attr-value":{pattern:/=[\s\S]+/,inside:{value:{pattern:/(^=\s*(["']|(?!["'])))\S[\s\S]*(?=\2$)/,lookbehind:!0,alias:[t,"language-"+t],inside:r.languages[t]},punctuation:[{pattern:/^=/,alias:"attr-equals"},/"|'/]}}}})}}),r.languages.html=r.languages.markup,r.languages.mathml=r.languages.markup,r.languages.svg=r.languages.markup,r.languages.xml=r.languages.extend("markup",{}),r.languages.ssml=r.languages.xml,r.languages.atom=r.languages.xml,r.languages.rss=r.languages.xml,function(e){var t=/(?:"(?:\\(?:\r\n|[\s\S])|[^"\\\r\n])*"|'(?:\\(?:\r\n|[\s\S])|[^'\\\r\n])*')/;e.languages.css={comment:/\/\*[\s\S]*?\*\//,atrule:{pattern:RegExp("@[\\w-](?:"+/[^;{\s"']|\s+(?!\s)/.source+"|"+t.source+")*?"+/(?:;|(?=\s*\{))/.source),inside:{rule:/^@[\w-]+/,"selector-function-argument":{pattern:/(\bselector\s*\(\s*(?![\s)]))(?:[^()\s]|\s+(?![\s)])|\((?:[^()]|\([^()]*\))*\))+(?=\s*\))/,lookbehind:!0,alias:"selector"},keyword:{pattern:/(^|[^\w-])(?:and|not|only|or)(?![\w-])/,lookbehind:!0}}},url:{pattern:RegExp("\\burl\\((?:"+t.source+"|"+/(?:[^\\\r\n()"']|\\[\s\S])*/.source+")\\)","i"),greedy:!0,inside:{function:/^url/i,punctuation:/^\(|\)$/,string:{pattern:RegExp("^"+t.source+"$"),alias:"url"}}},selector:{pattern:RegExp("(^|[{}\\s])[^{}\\s](?:[^{};\"'\\s]|\\s+(?![\\s{])|"+t.source+")*(?=\\s*\\{)"),lookbehind:!0},string:{pattern:t,greedy:!0},property:{pattern:/(^|[^-\w\xA0-\uFFFF])(?!\s)[-_a-z\xA0-\uFFFF](?:(?!\s)[-\w\xA0-\uFFFF])*(?=\s*:)/i,lookbehind:!0},important:/!important\b/i,function:{pattern:/(^|[^-a-z0-9])[-a-z0-9]+(?=\()/i,lookbehind:!0},punctuation:/[(){};:,]/},e.languages.css.atrule.inside.rest=e.languages.css;var n=e.languages.markup;n&&(n.tag.addInlined("style","css"),n.tag.addAttribute("style","css"))}(r),r.languages.clike={comment:[{pattern:/(^|[^\\])\/\*[\s\S]*?(?:\*\/|$)/,lookbehind:!0,greedy:!0},{pattern:/(^|[^\\:])\/\/.*/,lookbehind:!0,greedy:!0}],string:{pattern:/(["'])(?:\\(?:\r\n|[\s\S])|(?!\1)[^\\\r\n])*\1/,greedy:!0},"class-name":{pattern:/(\b(?:class|extends|implements|instanceof|interface|new|trait)\s+|\bcatch\s+\()[\w.\\]+/i,lookbehind:!0,inside:{punctuation:/[.\\]/}},keyword:/\b(?:break|catch|continue|do|else|finally|for|function|if|in|instanceof|new|null|return|throw|try|while)\b/,boolean:/\b(?:false|true)\b/,function:/\b\w+(?=\()/,number:/\b0x[\da-f]+\b|(?:\b\d+(?:\.\d*)?|\B\.\d+)(?:e[+-]?\d+)?/i,operator:/[<>]=?|[!=]=?=?|--?|\+\+?|&&?|\|\|?|[?*/~^%]/,punctuation:/[{}[\];(),.:]/},r.languages.javascript=r.languages.extend("clike",{"class-name":[r.languages.clike["class-name"],{pattern:/(^|[^$\w\xA0-\uFFFF])(?!\s)[_$A-Z\xA0-\uFFFF](?:(?!\s)[$\w\xA0-\uFFFF])*(?=\.(?:constructor|prototype))/,lookbehind:!0}],keyword:[{pattern:/((?:^|\})\s*)catch\b/,lookbehind:!0},{pattern:/(^|[^.]|\.\.\.\s*)\b(?:as|assert(?=\s*\{)|async(?=\s*(?:function\b|\(|[$\w\xA0-\uFFFF]|$))|await|break|case|class|const|continue|debugger|default|delete|do|else|enum|export|extends|finally(?=\s*(?:\{|$))|for|from(?=\s*(?:['"]|$))|function|(?:get|set)(?=\s*(?:[#\[$\w\xA0-\uFFFF]|$))|if|implements|import|in|instanceof|interface|let|new|null|of|package|private|protected|public|return|static|super|switch|this|throw|try|typeof|undefined|var|void|while|with|yield)\b/,lookbehind:!0}],function:/#?(?!\s)[_$a-zA-Z\xA0-\uFFFF](?:(?!\s)[$\w\xA0-\uFFFF])*(?=\s*(?:\.\s*(?:apply|bind|call)\s*)?\()/,number:{pattern:RegExp(/(^|[^\w$])/.source+"(?:"+/NaN|Infinity/.source+"|"+/0[bB][01]+(?:_[01]+)*n?/.source+"|"+/0[oO][0-7]+(?:_[0-7]+)*n?/.source+"|"+/0[xX][\dA-Fa-f]+(?:_[\dA-Fa-f]+)*n?/.source+"|"+/\d+(?:_\d+)*n/.source+"|"+/(?:\d+(?:_\d+)*(?:\.(?:\d+(?:_\d+)*)?)?|\.\d+(?:_\d+)*)(?:[Ee][+-]?\d+(?:_\d+)*)?/.source+")"+/(?![\w$])/.source),lookbehind:!0},operator:/--|\+\+|\*\*=?|=>|&&=?|\|\|=?|[!=]==|<<=?|>>>?=?|[-+*/%&|^!=<>]=?|\.{3}|\?\?=?|\?\.?|[~:]/}),r.languages.javascript["class-name"][0].pattern=/(\b(?:class|extends|implements|instanceof|interface|new)\s+)[\w.\\]+/,r.languages.insertBefore("javascript","keyword",{regex:{pattern:RegExp(/((?:^|[^$\w\xA0-\uFFFF."'\])\s]|\b(?:return|yield))\s*)/.source+/\//.source+"(?:"+/(?:\[(?:[^\]\\\r\n]|\\.)*\]|\\.|[^/\\\[\r\n])+\/[dgimyus]{0,7}/.source+"|"+/(?:\[(?:[^[\]\\\r\n]|\\.|\[(?:[^[\]\\\r\n]|\\.|\[(?:[^[\]\\\r\n]|\\.)*\])*\])*\]|\\.|[^/\\\[\r\n])+\/[dgimyus]{0,7}v[dgimyus]{0,7}/.source+")"+/(?=(?:\s|\/\*(?:[^*]|\*(?!\/))*\*\/)*(?:$|[\r\n,.;:})\]]|\/\/))/.source),lookbehind:!0,greedy:!0,inside:{"regex-source":{pattern:/^(\/)[\s\S]+(?=\/[a-z]*$)/,lookbehind:!0,alias:"language-regex",inside:r.languages.regex},"regex-delimiter":/^\/|\/$/,"regex-flags":/^[a-z]+$/}},"function-variable":{pattern:/#?(?!\s)[_$a-zA-Z\xA0-\uFFFF](?:(?!\s)[$\w\xA0-\uFFFF])*(?=\s*[=:]\s*(?:async\s*)?(?:\bfunction\b|(?:\((?:[^()]|\([^()]*\))*\)|(?!\s)[_$a-zA-Z\xA0-\uFFFF](?:(?!\s)[$\w\xA0-\uFFFF])*)\s*=>))/,alias:"function"},parameter:[{pattern:/(function(?:\s+(?!\s)[_$a-zA-Z\xA0-\uFFFF](?:(?!\s)[$\w\xA0-\uFFFF])*)?\s*\(\s*)(?!\s)(?:[^()\s]|\s+(?![\s)])|\([^()]*\))+(?=\s*\))/,lookbehind:!0,inside:r.languages.javascript},{pattern:/(^|[^$\w\xA0-\uFFFF])(?!\s)[_$a-z\xA0-\uFFFF](?:(?!\s)[$\w\xA0-\uFFFF])*(?=\s*=>)/i,lookbehind:!0,inside:r.languages.javascript},{pattern:/(\(\s*)(?!\s)(?:[^()\s]|\s+(?![\s)])|\([^()]*\))+(?=\s*\)\s*=>)/,lookbehind:!0,inside:r.languages.javascript},{pattern:/((?:\b|\s|^)(?!(?:as|async|await|break|case|catch|class|const|continue|debugger|default|delete|do|else|enum|export|extends|finally|for|from|function|get|if|implements|import|in|instanceof|interface|let|new|null|of|package|private|protected|public|return|set|static|super|switch|this|throw|try|typeof|undefined|var|void|while|with|yield)(?![$\w\xA0-\uFFFF]))(?:(?!\s)[_$a-zA-Z\xA0-\uFFFF](?:(?!\s)[$\w\xA0-\uFFFF])*\s*)\(\s*|\]\s*\(\s*)(?!\s)(?:[^()\s]|\s+(?![\s)])|\([^()]*\))+(?=\s*\)\s*\{)/,lookbehind:!0,inside:r.languages.javascript}],constant:/\b[A-Z](?:[A-Z_]|\dx?)*\b/}),r.languages.insertBefore("javascript","string",{hashbang:{pattern:/^#!.*/,greedy:!0,alias:"comment"},"template-string":{pattern:/`(?:\\[\s\S]|\$\{(?:[^{}]|\{(?:[^{}]|\{[^}]*\})*\})+\}|(?!\$\{)[^\\`])*`/,greedy:!0,inside:{"template-punctuation":{pattern:/^`|`$/,alias:"string"},interpolation:{pattern:/((?:^|[^\\])(?:\\{2})*)\$\{(?:[^{}]|\{(?:[^{}]|\{[^}]*\})*\})+\}/,lookbehind:!0,inside:{"interpolation-punctuation":{pattern:/^\$\{|\}$/,alias:"punctuation"},rest:r.languages.javascript}},string:/[\s\S]+/}},"string-property":{pattern:/((?:^|[,{])[ \t]*)(["'])(?:\\(?:\r\n|[\s\S])|(?!\2)[^\\\r\n])*\2(?=\s*:)/m,lookbehind:!0,greedy:!0,alias:"property"}}),r.languages.insertBefore("javascript","operator",{"literal-property":{pattern:/((?:^|[,{])[ \t]*)(?!\s)[_$a-zA-Z\xA0-\uFFFF](?:(?!\s)[$\w\xA0-\uFFFF])*(?=\s*:)/m,lookbehind:!0,alias:"property"}}),r.languages.markup&&(r.languages.markup.tag.addInlined("script","javascript"),r.languages.markup.tag.addAttribute(/on(?:abort|blur|change|click|composition(?:end|start|update)|dblclick|error|focus(?:in|out)?|key(?:down|up)|load|mouse(?:down|enter|leave|move|out|over|up)|reset|resize|scroll|select|slotchange|submit|unload|wheel)/.source,"javascript")),r.languages.js=r.languages.javascript,function(){if(void 0!==r&&"undefined"!=typeof document){Element.prototype.matches||(Element.prototype.matches=Element.prototype.msMatchesSelector||Element.prototype.webkitMatchesSelector);var e={js:"javascript",py:"python",rb:"ruby",ps1:"powershell",psm1:"powershell",sh:"bash",bat:"batch",h:"c",tex:"latex"},t='pre[data-src]:not([data-src-status="loaded"]):not([data-src-status="loading"])';r.hooks.add("before-highlightall",(function(e){e.selector+=", "+t})),r.hooks.add("before-sanity-check",(function(n){var i=n.element;if(i.matches(t)){n.code="",i.setAttribute("data-src-status","loading");var a=i.appendChild(document.createElement("CODE"));a.textContent="Loading…";var o=i.getAttribute("data-src"),s=n.language;if("none"===s){var u=(/\.(\w+)$/.exec(o)||[,"none"])[1];s=e[u]||u}r.util.setLanguage(a,s),r.util.setLanguage(i,s);var c=r.plugins.autoloader;c&&c.loadLanguages(s),function(e,t,n){var r=new XMLHttpRequest;r.open("GET",e,!0),r.onreadystatechange=function(){var e,i;4==r.readyState&&(r.status<400&&r.responseText?t(r.responseText):r.status>=400?n((e=r.status,i=r.statusText,"✖ Error "+e+" while fetching file: "+i)):n("✖ Error: File does not exist or is empty"))},r.send(null)}(o,(function(e){i.setAttribute("data-src-status","loaded");var t=function(e){var t=/^\s*(\d+)\s*(?:(,)\s*(?:(\d+)\s*)?)?$/.exec(e||"");if(t){var n=Number(t[1]),r=t[2],i=t[3];return r?i?[n,Number(i)]:[n,void 0]:[n,n]}}(i.getAttribute("data-range"));if(t){var n=e.split(/\r\n?|\n/g),o=t[0],s=null==t[1]?n.length:t[1];o<0&&(o+=n.length),o=Math.max(0,Math.min(o-1,n.length)),s<0&&(s+=n.length),s=Math.max(0,Math.min(s,n.length)),e=n.slice(o,s).join("\n"),i.hasAttribute("data-start")||i.setAttribute("data-start",String(o+1))}a.textContent=e,r.highlightElement(a)}),(function(e){i.setAttribute("data-src-status","failed"),a.textContent=e}))}})),r.plugins.fileHighlight={highlight:function(e){for(var n,i=(e||document).querySelectorAll(t),a=0;n=i[a++];)r.highlightElement(n)}};var n=!1;r.fileHighlight=function(){n||(console.warn("Prism.fileHighlight is deprecated. Use `Prism.plugins.fileHighlight.highlight` instead."),n=!0),r.plugins.fileHighlight.highlight.apply(this,arguments)}}}()},321:function(e,t){e.exports=function(e){var t={};function n(r){if(t[r])return t[r].exports;var i=t[r]={i:r,l:!1,exports:{}};return e[r].call(i.exports,i,i.exports,n),i.l=!0,i.exports}return n.m=e,n.c=t,n.d=function(e,t,r){n.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:r})},n.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},n.t=function(e,t){if(1&t&&(e=n(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var r=Object.create(null);if(n.r(r),Object.defineProperty(r,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var i in e)n.d(r,i,function(t){return e[t]}.bind(null,i));return r},n.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return n.d(t,"a",t),t},n.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},n.p="",n(n.s="fb15")}({"0029":function(e,t){e.exports="constructor,hasOwnProperty,isPrototypeOf,propertyIsEnumerable,toLocaleString,toString,valueOf".split(",")},"0a0d":function(e,t,n){e.exports=n("82e3")},"0bfb":function(e,t,n){"use strict";var r=n("cb7c");e.exports=function(){var e=r(this),t="";return e.global&&(t+="g"),e.ignoreCase&&(t+="i"),e.multiline&&(t+="m"),e.unicode&&(t+="u"),e.sticky&&(t+="y"),t}},"0f89":function(e,t,n){var r=n("6f8a");e.exports=function(e){if(!r(e))throw TypeError(e+" is not an object!");return e}},"12fd":function(e,t,n){var r=n("6f8a"),i=n("da3c").document,a=r(i)&&r(i.createElement);e.exports=function(e){return a?i.createElement(e):{}}},"1b8f":function(e,t,n){var r=n("a812"),i=Math.max,a=Math.min;e.exports=function(e,t){return(e=r(e))<0?i(e+t,0):a(e,t)}},"214f":function(e,t,n){"use strict";var r=n("32e9"),i=n("2aba"),a=n("79e5"),o=n("be13"),s=n("2b4c");e.exports=function(e,t,n){var u=s(e),c=n(o,u,""[e]),l=c[0],f=c[1];a((function(){var t={};return t[u]=function(){return 7},7!=""[e](t)}))&&(i(String.prototype,e,l),r(RegExp.prototype,u,2==t?function(e,t){return f.call(e,this,t)}:function(e){return f.call(e,this)}))}},"230e":function(e,t,n){var r=n("d3f4"),i=n("7726").document,a=r(i)&&r(i.createElement);e.exports=function(e){return a?i.createElement(e):{}}},2418:function(e,t,n){var r=n("6a9b"),i=n("a5ab"),a=n("1b8f");e.exports=function(e){return function(t,n,o){var s,u=r(t),c=i(u.length),l=a(o,c);if(e&&n!=n){for(;c>l;)if((s=u[l++])!=s)return!0}else for(;c>l;l++)if((e||l in u)&&u[l]===n)return e||l||0;return!e&&-1}}},2695:function(e,t,n){var r=n("43c8"),i=n("6a9b"),a=n("2418")(!1),o=n("5d8f")("IE_PROTO");e.exports=function(e,t){var n,s=i(e),u=0,c=[];for(n in s)n!=o&&r(s,n)&&c.push(n);for(;t.length>u;)r(s,n=t[u++])&&(~a(c,n)||c.push(n));return c}},"28a5":function(e,t,n){n("214f")("split",2,(function(e,t,r){"use strict";var i=n("aae3"),a=r,o=[].push,s="length";if("c"=="abbc".split(/(b)*/)[1]||4!="test".split(/(?:)/,-1)[s]||2!="ab".split(/(?:ab)*/)[s]||4!=".".split(/(.?)(.?)/)[s]||".".split(/()()/)[s]>1||"".split(/.?/)[s]){var u=void 0===/()??/.exec("")[1];r=function(e,t){var n=String(this);if(void 0===e&&0===t)return[];if(!i(e))return a.call(n,e,t);var r,c,l,f,p,d=[],g=(e.ignoreCase?"i":"")+(e.multiline?"m":"")+(e.unicode?"u":"")+(e.sticky?"y":""),h=0,v=void 0===t?4294967295:t>>>0,m=new RegExp(e.source,g+"g");for(u||(r=new RegExp("^"+m.source+"$(?!\\s)",g));(c=m.exec(n))&&!((l=c.index+c[0][s])>h&&(d.push(n.slice(h,c.index)),!u&&c[s]>1&&c[0].replace(r,(function(){for(p=1;p<arguments[s]-2;p++)void 0===arguments[p]&&(c[p]=void 0)})),c[s]>1&&c.index<n[s]&&o.apply(d,c.slice(1)),f=c[0][s],h=l,d[s]>=v));)m.lastIndex===c.index&&m.lastIndex++;return h===n[s]?!f&&m.test("")||d.push(""):d.push(n.slice(h)),d[s]>v?d.slice(0,v):d}}else"0".split(void 0,0)[s]&&(r=function(e,t){return void 0===e&&0===t?[]:a.call(this,e,t)});return[function(n,i){var a=e(this),o=null==n?void 0:n[t];return void 0!==o?o.call(n,a,i):r.call(String(a),n,i)},r]}))},"2aba":function(e,t,n){var r=n("7726"),i=n("32e9"),a=n("69a8"),o=n("ca5a")("src"),s=Function.toString,u=(""+s).split("toString");n("8378").inspectSource=function(e){return s.call(e)},(e.exports=function(e,t,n,s){var c="function"==typeof n;c&&(a(n,"name")||i(n,"name",t)),e[t]!==n&&(c&&(a(n,o)||i(n,o,e[t]?""+e[t]:u.join(String(t)))),e===r?e[t]=n:s?e[t]?e[t]=n:i(e,t,n):(delete e[t],i(e,t,n)))})(Function.prototype,"toString",(function(){return"function"==typeof this&&this[o]||s.call(this)}))},"2b4c":function(e,t,n){var r=n("5537")("wks"),i=n("ca5a"),a=n("7726").Symbol,o="function"==typeof a;(e.exports=function(e){return r[e]||(r[e]=o&&a[e]||(o?a:i)("Symbol."+e))}).store=r},"2d00":function(e,t){e.exports=!1},"2d95":function(e,t){var n={}.toString;e.exports=function(e){return n.call(e).slice(8,-1)}},"2ea1":function(e,t,n){var r=n("6f8a");e.exports=function(e,t){if(!r(e))return e;var n,i;if(t&&"function"==typeof(n=e.toString)&&!r(i=n.call(e)))return i;if("function"==typeof(n=e.valueOf)&&!r(i=n.call(e)))return i;if(!t&&"function"==typeof(n=e.toString)&&!r(i=n.call(e)))return i;throw TypeError("Can't convert object to primitive value")}},"2fdb":function(e,t,n){"use strict";var r=n("5ca1"),i=n("d2c8");r(r.P+r.F*n("5147")("includes"),"String",{includes:function(e){return!!~i(this,e,"includes").indexOf(e,arguments.length>1?arguments[1]:void 0)}})},"32e9":function(e,t,n){var r=n("86cc"),i=n("4630");e.exports=n("9e1e")?function(e,t,n){return r.f(e,t,i(1,n))}:function(e,t,n){return e[t]=n,e}},3846:function(e,t,n){n("9e1e")&&"g"!=/./g.flags&&n("86cc").f(RegExp.prototype,"flags",{configurable:!0,get:n("0bfb")})},"3adc":function(e,t,n){var r=n("0f89"),i=n("a47f"),a=n("2ea1"),o=Object.defineProperty;t.f=n("7d95")?Object.defineProperty:function(e,t,n){if(r(e),t=a(t,!0),r(n),i)try{return o(e,t,n)}catch(e){}if("get"in n||"set"in n)throw TypeError("Accessors not supported!");return"value"in n&&(e[t]=n.value),e}},"3dcc":function(e,t,n){var r=n("d13f");r(r.S,"Date",{now:function(){return(new Date).getTime()}})},"412e":function(e,t,n){},"43c8":function(e,t){var n={}.hasOwnProperty;e.exports=function(e,t){return n.call(e,t)}},4588:function(e,t){var n=Math.ceil,r=Math.floor;e.exports=function(e){return isNaN(e=+e)?0:(e>0?r:n)(e)}},4630:function(e,t){e.exports=function(e,t){return{enumerable:!(1&e),configurable:!(2&e),writable:!(4&e),value:t}}},4917:function(e,t,n){n("214f")("match",1,(function(e,t,n){return[function(n){"use strict";var r=e(this),i=null==n?void 0:n[t];return void 0!==i?i.call(n,r):new RegExp(n)[t](String(r))},n]}))},5147:function(e,t,n){var r=n("2b4c")("match");e.exports=function(e){var t=/./;try{"/./"[e](t)}catch(n){try{return t[r]=!1,!"/./"[e](t)}catch(e){}}return!0}},5537:function(e,t,n){var r=n("8378"),i=n("7726"),a=i["__core-js_shared__"]||(i["__core-js_shared__"]={});(e.exports=function(e,t){return a[e]||(a[e]=void 0!==t?t:{})})("versions",[]).push({version:r.version,mode:n("2d00")?"pure":"global",copyright:"© 2018 Denis Pushkarev (zloirock.ru)"})},"5ca1":function(e,t,n){var r=n("7726"),i=n("8378"),a=n("32e9"),o=n("2aba"),s=n("9b43"),u=function(e,t,n){var c,l,f,p,d=e&u.F,g=e&u.G,h=e&u.S,v=e&u.P,m=e&u.B,y=g?r:h?r[t]||(r[t]={}):(r[t]||{}).prototype,b=g?i:i[t]||(i[t]={}),x=b.prototype||(b.prototype={});for(c in g&&(n=t),n)f=((l=!d&&y&&void 0!==y[c])?y:n)[c],p=m&&l?s(f,r):v&&"function"==typeof f?s(Function.call,f):f,y&&o(y,c,f,e&u.U),b[c]!=f&&a(b,c,p),v&&x[c]!=f&&(x[c]=f)};r.core=i,u.F=1,u.G=2,u.S=4,u.P=8,u.B=16,u.W=32,u.U=64,u.R=128,e.exports=u},"5d8f":function(e,t,n){var r=n("7772")("keys"),i=n("7b00");e.exports=function(e){return r[e]||(r[e]=i(e))}},"626a":function(e,t,n){var r=n("2d95");e.exports=Object("z").propertyIsEnumerable(0)?Object:function(e){return"String"==r(e)?e.split(""):Object(e)}},6762:function(e,t,n){"use strict";var r=n("5ca1"),i=n("c366")(!0);r(r.P,"Array",{includes:function(e){return i(this,e,arguments.length>1?arguments[1]:void 0)}}),n("9c6c")("includes")},6821:function(e,t,n){var r=n("626a"),i=n("be13");e.exports=function(e){return r(i(e))}},"69a8":function(e,t){var n={}.hasOwnProperty;e.exports=function(e,t){return n.call(e,t)}},"6a99":function(e,t,n){var r=n("d3f4");e.exports=function(e,t){if(!r(e))return e;var n,i;if(t&&"function"==typeof(n=e.toString)&&!r(i=n.call(e)))return i;if("function"==typeof(n=e.valueOf)&&!r(i=n.call(e)))return i;if(!t&&"function"==typeof(n=e.toString)&&!r(i=n.call(e)))return i;throw TypeError("Can't convert object to primitive value")}},"6a9b":function(e,t,n){var r=n("8bab"),i=n("e5fa");e.exports=function(e){return r(i(e))}},"6b54":function(e,t,n){"use strict";n("3846");var r=n("cb7c"),i=n("0bfb"),a=n("9e1e"),o=/./.toString,s=function(e){n("2aba")(RegExp.prototype,"toString",e,!0)};n("79e5")((function(){return"/a/b"!=o.call({source:"a",flags:"b"})}))?s((function(){var e=r(this);return"/".concat(e.source,"/","flags"in e?e.flags:!a&&e instanceof RegExp?i.call(e):void 0)})):"toString"!=o.name&&s((function(){return o.call(this)}))},"6e1f":function(e,t){var n={}.toString;e.exports=function(e){return n.call(e).slice(8,-1)}},"6f8a":function(e,t){e.exports=function(e){return"object"==typeof e?null!==e:"function"==typeof e}},"72d6":function(e,t,n){var r=n("8a8d"),i=n("ad9a");function a(e,t){if(!(this instanceof a))return new a(e,t);if(this.node=this.start=this.peeked=e,this.root=t,this.closingTag=!1,this._revisit=!0,this._selects=[],this._rejects=[],e&&this.higher(e))throw new Error("root must be a parent or ancestor to node")}function o(e,t){var n="nextSibling"==e;return function(i,a,o){i=this.compile(i),a=a&&a>0?a:1;for(var s=this.node,u=this.closingTag,c=this._revisit;s;){if(r(n,u)&&s[t])s=s[t],u=!n;else if(1==s.nodeType&&!s[t]&&r(n,u)){if(u=n,!c)continue}else if(s[e])s=s[e],u=!n;else if(s=s.parentNode,u=n,!c)continue;if(!s||this.higher(s,this.root))break;if(i(s)&&this.selects(s,o)&&this.rejects(s,o)){if(--a)continue;return o||(this.node=s),this.closingTag=u,s}}return null}}e.exports=a,a.prototype.reset=function(e){return this.node=e||this.start,this},a.prototype.revisit=function(e){return this._revisit=null==e||e,this},a.prototype.opening=function(){return 1==this.node.nodeType&&(this.closingTag=!1),this},a.prototype.atOpening=function(){return!this.closingTag},a.prototype.closing=function(){return 1==this.node.nodeType&&(this.closingTag=!0),this},a.prototype.atClosing=function(){return this.closingTag},a.prototype.next=o("nextSibling","firstChild"),a.prototype.previous=a.prototype.prev=o("previousSibling","lastChild"),a.prototype.select=function(e){return e=this.compile(e),this._selects.push(e),this},a.prototype.selects=function(e,t){var n=this._selects,r=n.length;if(!r)return!0;for(var i=0;i<r;i++)if(n[i].call(this,e,t))return!0;return!1},a.prototype.reject=function(e){return e=this.compile(e),this._rejects.push(e),this},a.prototype.rejects=function(e,t){var n=this._rejects,r=n.length;if(!r)return!0;for(var i=0;i<r;i++)if(n[i].call(this,e,t))return!1;return!0},a.prototype.higher=function(e){var t=this.root;if(!t)return!1;for(e=e.parentNode;e&&e!=t;)e=e.parentNode;return e!=t},a.prototype.compile=function(e){switch(typeof e){case"number":return function(t){return e==t.nodeType};case"string":return new Function("node","return "+i(e,"node."));case"function":return e;default:return function(){return!0}}},a.prototype.peak=a.prototype.peek=function(e,t){return 1==arguments.length&&(t=e,e=!0),(t=null==t?1:t)?t>0?this.next(e,t,!0):this.prev(e,Math.abs(t),!0):this.node},a.prototype.use=function(e){return e(this),this}},"74a0":function(e,t,n){"use strict";
+/*!
+ * escape-html
+ * Copyright(c) 2012-2013 TJ Holowaychuk
+ * Copyright(c) 2015 Andreas Lubbe
+ * Copyright(c) 2015 Tiancheng "Timothy" Gu
+ * MIT Licensed
+ */var r=/["'&<>]/;e.exports=function(e){var t,n=""+e,i=r.exec(n);if(!i)return n;var a="",o=0,s=0;for(o=i.index;o<n.length;o++){switch(n.charCodeAt(o)){case 34:t=""";break;case 38:t="&";break;case 39:t="'";break;case 60:t="<";break;case 62:t=">";break;default:continue}s!==o&&(a+=n.substring(s,o)),s=o+1,a+=t}return s!==o?a+n.substring(s,o):a}},7633:function(e,t,n){var r=n("2695"),i=n("0029");e.exports=Object.keys||function(e){return r(e,i)}},7726:function(e,t){var n=e.exports="undefined"!=typeof window&&window.Math==Math?window:"undefined"!=typeof self&&self.Math==Math?self:Function("return this")();"number"==typeof __g&&(__g=n)},7772:function(e,t,n){var r=n("a7d3"),i=n("da3c"),a=i["__core-js_shared__"]||(i["__core-js_shared__"]={});(e.exports=function(e,t){return a[e]||(a[e]=void 0!==t?t:{})})("versions",[]).push({version:r.version,mode:n("b457")?"pure":"global",copyright:"© 2019 Denis Pushkarev (zloirock.ru)"})},"77f1":function(e,t,n){var r=n("4588"),i=Math.max,a=Math.min;e.exports=function(e,t){return(e=r(e))<0?i(e+t,0):a(e,t)}},"79e5":function(e,t){e.exports=function(e){try{return!!e()}catch(e){return!0}}},"7b00":function(e,t){var n=0,r=Math.random();e.exports=function(e){return"Symbol(".concat(void 0===e?"":e,")_",(++n+r).toString(36))}},"7d95":function(e,t,n){e.exports=!n("d782")((function(){return 7!=Object.defineProperty({},"a",{get:function(){return 7}}).a}))},"82e3":function(e,t,n){n("3dcc"),e.exports=n("a7d3").Date.now},8378:function(e,t){var n=e.exports={version:"2.5.7"};"number"==typeof __e&&(__e=n)},"86cc":function(e,t,n){var r=n("cb7c"),i=n("c69a"),a=n("6a99"),o=Object.defineProperty;t.f=n("9e1e")?Object.defineProperty:function(e,t,n){if(r(e),t=a(t,!0),r(n),i)try{return o(e,t,n)}catch(e){}if("get"in n||"set"in n)throw TypeError("Accessors not supported!");return"value"in n&&(e[t]=n.value),e}},"8a8d":function(e,t){e.exports=function(e,t){return e^t}},"8bab":function(e,t,n){var r=n("6e1f");e.exports=Object("z").propertyIsEnumerable(0)?Object:function(e){return"String"==r(e)?e.split(""):Object(e)}},"8ce0":function(e,t,n){var r=n("3adc"),i=n("f845");e.exports=n("7d95")?function(e,t,n){return r.f(e,t,i(1,n))}:function(e,t,n){return e[t]=n,e}},"954e":function(e,t,n){"use strict";var r,i=n("cf4f"),a={},o={default:{""":'"',""":'"',"'":"'","'":"'","&":"&","&":"&",">":">",">":">","<":"<","<":"<"},extras:{"¢":"¢","¢":"¢","©":"©","©":"©","€":"€","€":"€","£":"£","£":"£","®":"®","®":"®","¥":"¥","¥":"¥"}};function s(e,t){if(!function(e){return e&&"string"==typeof e}(e))return"";var n=o[t||"default"],r=function(e,t){if(a[e])return a[e];var n=Object.keys(t).join("|"),r=new RegExp("(?=("+n+"))\\1","g");return a[e]=r,r}(t,n);return e.replace(r,(function(e){return n[e]}))}Object.defineProperty(o,"all",{get:function(){return r||(r=i({},o.default,o.extras))}}),s.chars=o.default,s.extras=o.extras,Object.defineProperty(s,"all",{get:function(){return o.all}}),e.exports=s},"9b43":function(e,t,n){var r=n("d8e8");e.exports=function(e,t,n){if(r(e),void 0===t)return e;switch(n){case 1:return function(n){return e.call(t,n)};case 2:return function(n,r){return e.call(t,n,r)};case 3:return function(n,r,i){return e.call(t,n,r,i)}}return function(){return e.apply(t,arguments)}}},"9c6c":function(e,t,n){var r=n("2b4c")("unscopables"),i=Array.prototype;null==i[r]&&n("32e9")(i,r,{}),e.exports=function(e){i[r][e]=!0}},"9def":function(e,t,n){var r=n("4588"),i=Math.min;e.exports=function(e){return e>0?i(r(e),9007199254740991):0}},"9e1e":function(e,t,n){e.exports=!n("79e5")((function(){return 7!=Object.defineProperty({},"a",{get:function(){return 7}}).a}))},a47f:function(e,t,n){e.exports=!n("7d95")&&!n("d782")((function(){return 7!=Object.defineProperty(n("12fd")("div"),"a",{get:function(){return 7}}).a}))},a481:function(e,t,n){n("214f")("replace",2,(function(e,t,n){return[function(r,i){"use strict";var a=e(this),o=null==r?void 0:r[t];return void 0!==o?o.call(r,a,i):n.call(String(a),r,i)},n]}))},a5ab:function(e,t,n){var r=n("a812"),i=Math.min;e.exports=function(e){return e>0?i(r(e),9007199254740991):0}},a7d3:function(e,t){var n=e.exports={version:"2.6.5"};"number"==typeof __e&&(__e=n)},a812:function(e,t){var n=Math.ceil,r=Math.floor;e.exports=function(e){return isNaN(e=+e)?0:(e>0?r:n)(e)}},aae3:function(e,t,n){var r=n("d3f4"),i=n("2d95"),a=n("2b4c")("match");e.exports=function(e){var t;return r(e)&&(void 0!==(t=e[a])?!!t:"RegExp"==i(e))}},ad9a:function(e,t){var n=/\b(Array|Date|Object|Math|JSON)\b/g;e.exports=function(e,t){var r=function(e){for(var t=[],n=0;n<e.length;n++)~t.indexOf(e[n])||t.push(e[n]);return t}(function(e){return e.replace(/\.\w+|\w+ *\(|"[^"]*"|'[^']*'|\/([^/]+)\//g,"").replace(n,"").match(/[a-zA-Z_]\w*/g)||[]}(e));return t&&"string"==typeof t&&(t=function(e){return function(t){return e+t}}(t)),t?function(e,t,n){return e.replace(/\.\w+|\w+ *\(|"[^"]*"|'[^']*'|\/([^/]+)\/|[a-zA-Z_]\w*/g,(function(e){return"("==e[e.length-1]||~t.indexOf(e)?n(e):e}))}(e,r,t):r}},aef6:function(e,t,n){"use strict";var r=n("5ca1"),i=n("9def"),a=n("d2c8"),o="".endsWith;r(r.P+r.F*n("5147")("endsWith"),"String",{endsWith:function(e){var t=a(this,e,"endsWith"),n=arguments.length>1?arguments[1]:void 0,r=i(t.length),s=void 0===n?r:Math.min(i(n),r),u=String(e);return o?o.call(t,u,s):t.slice(s-u.length,s)===u}})},b16a:function(e,t,n){"use strict";var r=n("412e");n.n(r).a},b457:function(e,t){e.exports=!0},bc25:function(e,t,n){var r=n("f2fe");e.exports=function(e,t,n){if(r(e),void 0===t)return e;switch(n){case 1:return function(n){return e.call(t,n)};case 2:return function(n,r){return e.call(t,n,r)};case 3:return function(n,r,i){return e.call(t,n,r,i)}}return function(){return e.apply(t,arguments)}}},be13:function(e,t){e.exports=function(e){if(null==e)throw TypeError("Can't call method on "+e);return e}},c366:function(e,t,n){var r=n("6821"),i=n("9def"),a=n("77f1");e.exports=function(e){return function(t,n,o){var s,u=r(t),c=i(u.length),l=a(o,c);if(e&&n!=n){for(;c>l;)if((s=u[l++])!=s)return!0}else for(;c>l;l++)if((e||l in u)&&u[l]===n)return e||l||0;return!e&&-1}}},c69a:function(e,t,n){e.exports=!n("9e1e")&&!n("79e5")((function(){return 7!=Object.defineProperty(n("230e")("div"),"a",{get:function(){return 7}}).a}))},c764:function(e,t,n){n("dc9b"),e.exports=n("a7d3").Object.values},ca5a:function(e,t){var n=0,r=Math.random();e.exports=function(e){return"Symbol(".concat(void 0===e?"":e,")_",(++n+r).toString(36))}},cb7c:function(e,t,n){var r=n("d3f4");e.exports=function(e){if(!r(e))throw TypeError(e+" is not an object!");return e}},cf4f:function(e,t,n){"use strict";var r=n("d913");function i(e,t){for(var n in t)a(t,n)&&(e[n]=t[n])}function a(e,t){return Object.prototype.hasOwnProperty.call(e,t)}e.exports=function(e){r(e)||(e={});for(var t=arguments.length,n=1;n<t;n++){var a=arguments[n];r(a)&&i(e,a)}return e}},cff3:function(e,t,n){var r=n("7633"),i=n("6a9b"),a=n("d74e").f;e.exports=function(e){return function(t){for(var n,o=i(t),s=r(o),u=s.length,c=0,l=[];u>c;)a.call(o,n=s[c++])&&l.push(e?[n,o[n]]:o[n]);return l}}},d13f:function(e,t,n){var r=n("da3c"),i=n("a7d3"),a=n("bc25"),o=n("8ce0"),s=n("43c8"),u=function(e,t,n){var c,l,f,p=e&u.F,d=e&u.G,g=e&u.S,h=e&u.P,v=e&u.B,m=e&u.W,y=d?i:i[t]||(i[t]={}),b=y.prototype,x=d?r:g?r[t]:(r[t]||{}).prototype;for(c in d&&(n=t),n)(l=!p&&x&&void 0!==x[c])&&s(y,c)||(f=l?x[c]:n[c],y[c]=d&&"function"!=typeof x[c]?n[c]:v&&l?a(f,r):m&&x[c]==f?function(e){var t=function(t,n,r){if(this instanceof e){switch(arguments.length){case 0:return new e;case 1:return new e(t);case 2:return new e(t,n)}return new e(t,n,r)}return e.apply(this,arguments)};return t.prototype=e.prototype,t}(f):h&&"function"==typeof f?a(Function.call,f):f,h&&((y.virtual||(y.virtual={}))[c]=f,e&u.R&&b&&!b[c]&&o(b,c,f)))};u.F=1,u.G=2,u.S=4,u.P=8,u.B=16,u.W=32,u.U=64,u.R=128,e.exports=u},d2c8:function(e,t,n){var r=n("aae3"),i=n("be13");e.exports=function(e,t,n){if(r(t))throw TypeError("String#"+n+" doesn't accept regex!");return String(i(e))}},d3f4:function(e,t){e.exports=function(e){return"object"==typeof e?null!==e:"function"==typeof e}},d74e:function(e,t){t.f={}.propertyIsEnumerable},d782:function(e,t){e.exports=function(e){try{return!!e()}catch(e){return!0}}},d8e8:function(e,t){e.exports=function(e){if("function"!=typeof e)throw TypeError(e+" is not a function!");return e}},d913:function(e,t,n){"use strict";
+/*!
+ * is-extendable <https://github.com/jonschlinkert/is-extendable>
+ *
+ * Copyright (c) 2015, Jon Schlinkert.
+ * Licensed under the MIT License.
+ */e.exports=function(e){return null!=e&&("object"==typeof e||"function"==typeof e)}},da3c:function(e,t){var n=e.exports="undefined"!=typeof window&&window.Math==Math?window:"undefined"!=typeof self&&self.Math==Math?self:Function("return this")();"number"==typeof __g&&(__g=n)},db0c:function(e,t,n){e.exports=n("c764")},dc9b:function(e,t,n){var r=n("d13f"),i=n("cff3")(!1);r(r.S,"Object",{values:function(e){return i(e)}})},e5fa:function(e,t){e.exports=function(e){if(null==e)throw TypeError("Can't call method on "+e);return e}},f2fe:function(e,t){e.exports=function(e){if("function"!=typeof e)throw TypeError(e+" is not a function!");return e}},f6fd:function(e,t){!function(e){var t=e.getElementsByTagName("script");"currentScript"in e||Object.defineProperty(e,"currentScript",{get:function(){try{throw new Error}catch(r){var e,n=(/.*at [^\(]*\((.*):.+:.+\)$/gi.exec(r.stack)||[!1])[1];for(e in t)if(t[e].src==n||"interactive"==t[e].readyState)return t[e];return null}}})}(document)},f845:function(e,t){e.exports=function(e,t){return{enumerable:!(1&e),configurable:!(2&e),writable:!(4&e),value:t}}},fb15:function(e,t,n){"use strict";var r;(n.r(t),"undefined"!=typeof window)&&(n("f6fd"),(r=window.document.currentScript)&&(r=r.src.match(/(.+\/)[^/]+\.js(\?.*)?$/))&&(n.p=r[1]));var i=n("db0c"),a=n.n(i),o=(n("6762"),n("2fdb"),n("0a0d")),s=n.n(o),u=(n("aef6"),n("28a5"),n("74a0")),c=n.n(u);function l(e,t,n){return"text"===t&&(e=c()(e)),'<code class="language-'.concat(n,'">').concat(e,"</code>")}n("a481");var f=function(e){return e.replace("\n","<br>")},p=n("954e"),d=n.n(p),g=function(e){return d()(e.replace(/<br>/gm,"\n").replace(/<\/?[^>]*>/gm,""))},h=(n("6b54"),n("72d6")),v=n.n(h);function m(e,t){var n=window.getSelection();e.focus(),n.removeAllRanges(),n.addRange(t)}var y=function(e,t){if(document.activeElement===e){var n=window.getSelection();if(1==arguments.length){if(!n.rangeCount)return;var r={},i=(c=n.getRangeAt(0)).cloneRange();return i.selectNodeContents(e),i.setEnd(c.endContainer,c.endOffset),r.end=i.toString().length,i.setStart(c.startContainer,c.startOffset),r.start=r.end-i.toString().length,r.atStart=0===i.startOffset,r.commonAncestorContainer=i.commonAncestorContainer,r.endContainer=i.endContainer,r.startContainer=i.startContainer,r}for(var a,o,s=t.end&&t.end!==t.start,u=0,c=document.createRange(),l=v()(e).select(Node.TEXT_NODE).revisit(!1),f=t.start>e.textContent.length?e.textContent.length:t.start,p=t.end>e.textContent.length?e.textContent.length:t.end,d=t.atStart;a=l.next();){var g=u;u+=a.textContent.length;var h=d?u>f:u>=f;if(!o&&h&&(o=!0,c.setStart(a,f-g),!s)){c.collapse(!0),m(e,c);break}if(s&&u>=p){c.setEnd(a,p-g),m(e,c);break}}}},b=(n("4917"),function(e,t){var n=e.slice(0,t),r=n.lastIndexOf("\n")+1;return n.slice(r)}),x=/^\s+/,w=/^(\t| {2})* {2}$/,k={shift:16,ctrl:17,alt:18,pauseBreak:19,capsLock:20,esc:27,pageUp:33,pageDown:34,end:35,home:36,arrowLeft:37,arrowUp:38,arrowRight:39,arrowDown:40,printScreen:44,meta:91,f1:112,f2:113,f3:114,f4:115,f5:116,f6:117,f7:118,f8:119,f9:120,f10:121,f11:122,f12:123,numLock:144,scrollLock:145},S={model:{prop:"code",event:"change"},props:{emitEvents:{type:Boolean,default:!1},language:{type:String,default:"js"},lineNumbers:{type:Boolean,default:!1},autoStyleLineNumbers:{type:Boolean,default:!0},readonly:{type:Boolean,default:!1},code:{type:String,default:""}},data:function(){return{undoStack:[],selection:void 0,lineNumbersHeight:"20px",undoOffset:0,undoTimestamp:0,lastPos:0,codeData:"",composing:!1}},watch:{code:{immediate:!0,handler:function(e){this.codeData=e||""}},content:{immediate:!0,handler:function(){var e=this;this.lineNumbers&&this.$nextTick((function(){e.setLineNumbersHeight()}))}},lineNumbers:function(){var e=this;this.$nextTick((function(){e.styleLineNumbers(),e.setLineNumbersHeight()}))}},computed:{content:function(){return function(e,t){if(!t)return l(e,"text","text");var n=t=t.toLowerCase();return"vue"!==t&&"html"!==t||(t="markup"),"md"===t&&(t="markdown"),"ts"===t&&(t="typescript"),Prism.languages[t]?l(Prism.highlight(e,Prism.languages[t],t),n,t):l(e,"text","text")}(this.codeData||"",this.language)},lineNumbersCount:function(){var e=this.codeData.split(/\r\n|\n/).length;return this.codeData.endsWith("\n")&&e--,e}},updated:function(){this.selection&&y(this.$refs.pre,this.selection)},mounted:function(){var e=this;this.recordChange(this.getPlain()),this.undoTimestamp=0,this.styleLineNumbers();var t=function(t){t.preventDefault();var n=y(e.$refs.pre),r=(t.originalEvent||t).clipboardData.getData("Text");document.execCommand("insertHTML",!1,c()(r));var i=n.end+r.length;e.selection={start:i,end:i};var a=e.getPlain();e.recordChange(a,e.selection),e.updateContent(a),e.setLineNumbersHeight()},n=this.$refs.pre;n.addEventListener("paste",t),this.$once("hook:beforeDestroy",(function(){n.removeEventListener("paste",t)})),n.addEventListener("compositionstart",(function(){e.composing=!0})),n.addEventListener("compositionend",(function(){e.composing=!1}))},methods:{setLineNumbersHeight:function(){this.lineNumbersHeight=getComputedStyle(this.$refs.pre).height},styleLineNumbers:function(){if(this.lineNumbers&&this.autoStyleLineNumbers){var e=this.$refs.pre,t=this.$el.querySelector(".prism-editor__line-numbers"),n=window.getComputedStyle(e);this.$nextTick((function(){var r="border-top-left-radius",i="border-bottom-left-radius";t.style[r]=n[r],t.style[i]=n[i],e.style[r]=0,e.style[i]=0;["background-color","margin-top","padding-top","font-family","font-size","line-height"].forEach((function(e){t.style[e]=n[e]})),t.style["margin-bottom"]="-"+n["padding-top"]}))}},handleClick:function(e){this.emitEvents&&this.$emit("editorClick",e),this.undoTimestamp=0,this.selection=y(this.$refs.pre)},getPlain:function(){if(this._innerHTML===this.$refs.pre.innerHTML)return this._plain;var e=g(f(this.$refs.pre.innerHTML));return this._innerHTML=this.$refs.pre.innerHTML,this._plain=e,this._plain},recordChange:function(e,t){if(e!==this.undoStack[this.undoStack.length-1]){this.undoOffset>0&&(this.undoStack=this.undoStack.slice(0,-this.undoOffset),this.undoOffset=0);var n=s()(),r={plain:e,selection:t};n-this.undoTimestamp<3e3?this.undoStack[this.undoStack.length-1]=r:(this.undoStack.push(r),this.undoStack.length>50&&this.undoStack.shift()),this.undoTimestamp=n}},updateContent:function(e){this.$emit("change",e),this.$emit("update:code",e)},restoreStackState:function(e){var t=this.undoStack[this.undoStack.length-1-e],n=t.plain,r=t.selection;this.selection=r,this.undoOffset=e,this.updateContent(n)},undo:function(){var e=this.undoOffset+1;e>=this.undoStack.length||this.restoreStackState(e)},redo:function(){var e=this.undoOffset-1;e<0||this.restoreStackState(e)},handleKeyDown:function(e){if(this.emitEvents&&this.$emit("keydown",e),9!==e.keyCode||this.ignoreTabKey)if(8===e.keyCode){var t=y(this.$refs.pre),n=t.start;if(n!==t.end)return;var r=function(e,t){var n=b(e,t);return w.test(n)?2:0}(this.$refs.pre.innerText,n);if(r<=0)return;for(var i=0;i<r;i++)document.execCommand("delete",!1);e.preventDefault()}else if(13===e.keyCode){var a=y(this.$refs.pre).start,o=function(e,t){var n=b(e,t).match(x);return null===n?"":n[0]||""}(this.$refs.pre.innerText,a);document.execCommand("insertHTML",!1,"\n "+o),document.execCommand("delete",!1),e.preventDefault()}else 90!==e.keyCode||e.metaKey===e.ctrlKey||e.altKey||(e.shiftKey?this.redo():this.undo(),e.preventDefault());else document.execCommand("insertHTML",!1," "),e.preventDefault()},handleKeyUp:function(e){var t=e.which;if(this.composing){if(13!==t)return;this.composing=!1}if(this.code||(this.codeData=e.target.innerText),this.emitEvents&&this.$emit("keyup",e),91!==e.keyCode&&93!==e.keyCode&&!e.ctrlKey&&!e.metaKey)if(13===e.keyCode&&(this.undoTimestamp=0),this.selection=y(this.$refs.pre),a()(k).includes(e.keyCode))this.undoTimestamp=0;else{var n=this.getPlain();this.recordChange(n,this.selection),this.updateContent(n)}}}};n("b16a");var _=function(e,t,n,r,i,a,o,s){var u,c="function"==typeof e?e.options:e;if(t&&(c.render=t,c.staticRenderFns=n,c._compiled=!0),r&&(c.functional=!0),a&&(c._scopeId="data-v-"+a),o?(u=function(e){(e=e||this.$vnode&&this.$vnode.ssrContext||this.parent&&this.parent.$vnode&&this.parent.$vnode.ssrContext)||"undefined"==typeof __VUE_SSR_CONTEXT__||(e=__VUE_SSR_CONTEXT__),i&&i.call(this,e),e&&e._registeredComponents&&e._registeredComponents.add(o)},c._ssrRegister=u):i&&(u=s?function(){i.call(this,this.$root.$options.shadowRoot)}:i),u)if(c.functional){c._injectStyles=u;var l=c.render;c.render=function(e,t){return u.call(t),l(e,t)}}else{var f=c.beforeCreate;c.beforeCreate=f?[].concat(f,u):[u]}return{exports:e,options:c}}(S,(function(){var e,t=this,n=t.$createElement,r=t._self._c||n;return r("div",{staticClass:"prism-editor-wrapper"},[t.lineNumbers?r("div",{staticClass:"prism-editor__line-numbers",style:{"min-height":t.lineNumbersHeight},attrs:{"aria-hidden":"true"}},[r("div",{staticClass:"prism-editor__line-width-calc",staticStyle:{height:"0px",visibility:"hidden","pointer-events":"none"}},[t._v("\n 999\n ")]),t._l(t.lineNumbersCount,(function(e){return r("div",{key:e,staticClass:"prism-editor__line-number token comment"},[t._v("\n "+t._s(e)+"\n ")])}))],2):t._e(),r("pre",t._g({ref:"pre",staticClass:"prism-editor__code",class:(e={},e["language-"+t.language]=!0,e),attrs:{contenteditable:!t.readonly,spellCheck:"false",autocapitalize:"off",autocomplete:"off",autocorrect:"off","data-gramm":"false"},domProps:{innerHTML:t._s(t.content)},on:{keydown:t.handleKeyDown,keyup:t.handleKeyUp,click:t.handleClick}},t.$listeners))])}),[],!1,null,null,null).exports;t.default=_}}).default}}]);
\ No newline at end of file
diff --git a/assets/js/2.64b8d96f.js b/assets/js/2.64b8d96f.js
new file mode 100644
index 00000000..e587eb2f
--- /dev/null
+++ b/assets/js/2.64b8d96f.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[2],{332:function(t,e,n){t.exports=function(t){function e(i){if(n[i])return n[i].exports;var s=n[i]={exports:{},id:i,loaded:!1};return t[i].call(s.exports,s,s.exports,e),s.loaded=!0,s.exports}var n={};return e.m=t,e.c=n,e.p="build/",e(0)}([function(t,e,n){t.exports=n(1)},function(t,e,n){var i;(function(t,s){"use strict";function o(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var r=o(n(3)),a=o(n(70)),u=o(n(72)),l=o(n(77)),p=o(n(78)),c=o(n(79)),h=(o(n(87)),n(88)),d=o(h),f=o(n(89)),_=o(n(90)),v=o(n(110)),y=o(n(122)),g=o(n(134)),m=o(n(142)),b=o(n(146)),x=o(n(154)),S=o(n(155));n(159);var w=n(161),P=function(t){function e(n){if((0,l.default)(this,e),"undefined"==typeof mojs)throw new Error("MojsPlayer relies on mojs^0.225.2, please include it before player initialization. [ https://github.com/mojs/mojs ] ");return(0,p.default)(this,t.call(this,n))}return(0,c.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.isSaveState=!0,this._defaults.isPlaying=!1,this._defaults.progress=0,this._defaults.isRepeat=!1,this._defaults.isBounds=!1,this._defaults.leftBound=0,this._defaults.rightBound=1,this._defaults.isSpeed=!1,this._defaults.speed=1,this._defaults.isHidden=!1,this._defaults.precision=.1,this._defaults.name="mojs-player",this._defaults.onToggleHide=null,this._defaults.onPlayStateChange=null,this._defaults.onSeekStart=null,this._defaults.onSeekEnd=null,this._defaults.onProgress=null,this._play=this._play.bind(this),this.revision="1.0.1";var e=this._fallbackTo(this._o.name,this._defaults.name);e+=e===this._defaults.name?"":"__"+this._defaults.name,this._localStorage=e+"__"+this._hashCode(e)},e.prototype._extendDefaults=function(){this._props={};var t=this._props,e=this._o,n=this._defaults;t.isSaveState=this._fallbackTo(e.isSaveState,n.isSaveState);var i=t.isSaveState&&JSON.parse(localStorage.getItem(this._localStorage))||{};for(var s in n){var o=this._fallbackTo(i[s],e[s]);this._assignProp(s,this._fallbackTo(o,n[s]))}this._props["raw-speed"]=this._fallbackTo(i["raw-speed"],.5)},e.prototype._keyUp=function(t){if(t.altKey)switch(t.keyCode){case 80:this._props.isPlaying=!this._props.isPlaying,this._onPlayStateChange(this._props.isPlaying);break;case 189:this.playButton.off(),this.playerSlider.decreaseProgress(t.shiftKey?.1:.01);break;case 187:this.playButton.off(),this.playerSlider.increaseProgress(t.shiftKey?.1:.01);break;case 83:this._onStop();break;case 82:this._props.isRepeat=!this._props.isRepeat;var e=this._props.isRepeat?"on":"off";this.repeatButton[e]();break;case 66:this._props.isBounds=!this._props.isBounds,e=this._props.isBounds?"on":"off",this.boundsButton[e]();break;case 72:this._props.isHidden=!this._props.isHidden,this._onHideStateChange(this._props.isHidden),e=this._props.isHidden?"on":"off",this.hideButton[e]();break;case 81:this.speedControl.reset();break;case 50:this.speedControl.decreaseSpeed(t.shiftKey?.05:.01);break;case 51:this.speedControl.increaseSpeed(t.shiftKey?.05:.01)}},e.prototype._vars=function(){this._hideCount=0},e.prototype._render=function(){this._initTimeline();var e=this._props,n="mojs-player";new d.default({prefix:this._props.prefix}),t.prototype._render.call(this),this.el.classList.add(w[n]),this.el.setAttribute("id","js-mojs-player");var i=this._createChild("div",w[n+"__left"]),s=this._createChild("div",w[n+"__mid"]),o=this._createChild("div",w[n+"__right"]);this.repeatButton=new b.default({parent:i,isOn:e.isRepeat,onStateChange:this._onRepeatStateChange.bind(this),prefix:this._props.prefix}),this.playerSlider=new _.default({parent:s,isBounds:e.isBounds,leftProgress:e.leftBound,rightProgress:e.rightBound,progress:e.progress,onLeftProgress:this._onLeftProgress.bind(this),onProgress:this._onProgress.bind(this),onRightProgress:this._onRightProgress.bind(this),onSeekStart:this._onSeekStart.bind(this),onSeekEnd:this._onSeekEnd.bind(this)}),this.boundsButton=new x.default({isOn:e.isBounds,parent:i,onStateChange:this._boundsStateChange.bind(this),prefix:this._props.prefix}),this.speedControl=new y.default({parent:i,speed:e.speed,isOn:e.isSpeed,onSpeedChange:this._onSpeedChange.bind(this),onIsSpeed:this._onIsSpeed.bind(this),prefix:this._props.prefix}),this.stopButton=new m.default({parent:i,isPrepend:!0,onPointerUp:this._onStop.bind(this),prefix:this._props.prefix}),this.playButton=new g.default({parent:i,isOn:e.isPlaying,isPrepend:!0,onStateChange:this._onPlayStateChange.bind(this),prefix:this._props.prefix}),this.mojsButton=new v.default({parent:o,className:w[n+"__mojs-logo"],icon:"mojs",target:"_blank",link:"https://github.com/mojs/mojs-player",title:"mo • js",prefix:this._props.prefix}),this.hideButton=new S.default({parent:this.el,className:w[n+"__hide-button"],isOn:e.isHidden,onStateChange:this._onHideStateChange.bind(this),prefix:this._props.prefix}),this._listen()},e.prototype._listen=function(){var t="onpagehide"in window?"pagehide":"beforeunload";window.addEventListener(t,this._onUnload.bind(this)),document.addEventListener("keyup",this._keyUp.bind(this))},e.prototype._onSeekStart=function(t){this._sysTween.pause();var e=this._props.onSeekStart;this._isFunction(e)&&e(t)},e.prototype._onSeekEnd=function(t){var e=this;clearTimeout(this._endTimer),this._endTimer=setTimeout((function(){e._props.isPlaying&&e._play()}),20)},e.prototype._initTimeline=function(){var t=this;this.timeline=new mojs.Timeline({});var e=this._o.add,n=void 0===e;n||(e=e.timeline||e.tween||e);var i=!!e.setProgress;if(n||!i)throw new Error("MojsPlayer expects Tween/Timeline/Module as `add` option in constructor call. [ new MojsPlayer({ add: new mojs.Tween }); ]");this.timeline.add(this._o.add);var s=this.timeline._props,o=void 0!==s.repeatTime?s:s.delay+s.duration;this._sysTween=new mojs.Tween({easing:"linear.none",duration:o,onUpdate:this._onSysProgress.bind(this),onComplete:this._onSysTweenComplete.bind(this),onPlaybackStop:function(){t._setPlayState("off")},onPlaybackPause:function(){t._setPlayState("off")},onPlaybackStart:function(){t._setPlayState("on")}})},e.prototype._onSysProgress=function(t){this.playerSlider.setTrackProgress(t);var e=this._props.isBounds?this._props.rightBound:1;t<(this._props.isBounds?this._props.leftBound:-1)-.01&&0!==t&&(this._reset(),requestAnimationFrame(this._play)),t>=e&&(this._reset(1===e),this._props.isRepeat?requestAnimationFrame(this._play):this._props.isPlaying=!1)},e.prototype._play=function(){var t=this._props,e=t.isBounds?t.leftBound:t.progress,n=t.progress>=this._getBound("right")?e:t.progress;1===n&&(n=t.isBounds?t.leftBound:0),0!==n&&this._sysTween.setProgress(n),this._sysTween.play()},e.prototype._reset=function(t){this._sysTween.reset(),this.timeline.reset()},e.prototype._setPlayState=function(t){var e=this;clearTimeout(this._playTimeout),this._playTimeout=setTimeout((function(){e.playButton&&e.playButton[t](!1)}),20)},e.prototype._onSysTweenComplete=function(t){},e.prototype._onPlayStateChange=function(t){this._props.isPlaying=t,t?this._play():this._sysTween.pause();var e=this._props.onPlayStateChange;this._isFunction(e)&&e(t)},e.prototype._onHideStateChange=function(t){this._props.isHidden=t;var e=this._props.onToggleHide;this._isFunction(e)&&e(t);var n=t?"add":"remove";this.el.classList[n](w["is-hidden"]),1==this._hideCount++&&this.el.classList.add(w["is-transition"])},e.prototype._onStop=function(){var t=this._props;t.isPlaying=!1;var e=t.isBounds?t.leftBound:0;this._sysTween.setProgress(e+.01),this._sysTween.setProgress(e),this._reset()},e.prototype._onRepeatStateChange=function(t){this._props.isRepeat=t},e.prototype._boundsStateChange=function(t){this.playerSlider._props.isBounds=t,this.playerSlider[(t?"enable":"disable")+"Bounds"](),this._props.isBounds=t},e.prototype._onSpeedChange=function(t,e){this._props["raw-speed"]=e,this._props.speed=t,this._sysTween.setSpeed(t)},e.prototype._onIsSpeed=function(t){this._props.isSpeed=t},e.prototype._onLeftProgress=function(t){this._props.leftBound=t},e.prototype._onProgress=function(t){this._props.progress=t,this.timeline.setProgress(t)},e.prototype._onRightProgress=function(t){this._props.rightBound=t},e.prototype._onUnload=function(t){if(!this._props.isSaveState)return localStorage.removeItem(this._localStorage);var e=(0,u.default)({},this._props);delete e.parent,delete e.className,delete e.isSaveState,delete e.precision,localStorage.setItem(this._localStorage,(0,a.default)(e))},e.prototype._fallbackTo=function(t,e){return null!=t?t:e},e.prototype._getBound=function(t){var e=this._props,n="left"===t?0:1;return e.isBounds?e[t+"Bound"]:n},e.prototype._defer=function(t){setTimeout(t.bind(this),1)},e.prototype._hashCode=function(t){var e,n,i=0;if(0===t.length)return i;for(e=0,n=t.length;e<n;e++)i=(i<<5)-i+t.charCodeAt(e),i|=0;return Math.abs(i)},e.prototype._isFunction=function(t){return"function"==typeof t},e}(f.default);void 0!==(i=function(){return P}.call(e,n,e,t))&&(t.exports=i),"object"===(0,r.default)(t)&&"object"===(0,r.default)(t.exports)&&(t.exports=P),(void 0!==s?s:window).MojsPlayer=P,e.default=P}).call(e,n(2)(t),function(){return this}())},function(t,e){t.exports=function(t){return t.webpackPolyfill||(t.deprecate=function(){},t.paths=[],t.children=[],t.webpackPolyfill=1),t}},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(4)),o=i(n(55)),r="function"==typeof o.default&&"symbol"==typeof s.default?function(t){return typeof t}:function(t){return t&&"function"==typeof o.default&&t.constructor===o.default&&t!==o.default.prototype?"symbol":typeof t};e.default="function"==typeof o.default&&"symbol"===r(s.default)?function(t){return void 0===t?"undefined":r(t)}:function(t){return t&&"function"==typeof o.default&&t.constructor===o.default&&t!==o.default.prototype?"symbol":void 0===t?"undefined":r(t)}},function(t,e,n){t.exports={default:n(5),__esModule:!0}},function(t,e,n){n(6),n(50),t.exports=n(54).f("iterator")},function(t,e,n){"use strict";var i=n(7)(!0);n(10)(String,"String",(function(t){this._t=String(t),this._i=0}),(function(){var t,e=this._t,n=this._i;return n>=e.length?{value:void 0,done:!0}:(t=i(e,n),this._i+=t.length,{value:t,done:!1})}))},function(t,e,n){var i=n(8),s=n(9);t.exports=function(t){return function(e,n){var o,r,a=String(s(e)),u=i(n),l=a.length;return u<0||u>=l?t?"":void 0:(o=a.charCodeAt(u))<55296||o>56319||u+1===l||(r=a.charCodeAt(u+1))<56320||r>57343?t?a.charAt(u):o:t?a.slice(u,u+2):r-56320+(o-55296<<10)+65536}}},function(t,e){var n=Math.ceil,i=Math.floor;t.exports=function(t){return isNaN(t=+t)?0:(t>0?i:n)(t)}},function(t,e){t.exports=function(t){if(null==t)throw TypeError("Can't call method on "+t);return t}},function(t,e,n){"use strict";var i=n(11),s=n(12),o=n(28),r=n(17),a=n(29),u=n(30),l=n(46),p=n(48),c=n(47)("iterator"),h=!([].keys&&"next"in[].keys()),d="keys",f="values",_=function(){return this};t.exports=function(t,e,n,v,y,g,m){u(n,e,v);var b,x,S,w=function(t){if(!h&&t in C)return C[t];switch(t){case d:case f:return function(){return new n(this,t)}}return function(){return new n(this,t)}},P=e+" Iterator",T=y==f,k=!1,C=t.prototype,E=C[c]||C["@@iterator"]||y&&C[y],M=E||w(y),j=y?T?w("entries"):M:void 0,L="Array"==e&&C.entries||E;if(L&&(S=p(L.call(new t)))!==Object.prototype&&S.next&&(l(S,P,!0),i||"function"==typeof S[c]||r(S,c,_)),T&&E&&E.name!==f&&(k=!0,M=function(){return E.call(this)}),i&&!m||!h&&!k&&C[c]||r(C,c,M),a[e]=M,a[P]=_,y)if(b={values:T?M:w(f),keys:g?M:w(d),entries:j},m)for(x in b)x in C||o(C,x,b[x]);else s(s.P+s.F*(h||k),e,b);return b}},function(t,e){t.exports=!0},function(t,e,n){var i=n(13),s=n(14),o=n(15),r=n(17),a=n(27),u="prototype",l=function(t,e,n){var p,c,h,d=t&l.F,f=t&l.G,_=t&l.S,v=t&l.P,y=t&l.B,g=t&l.W,m=f?s:s[e]||(s[e]={}),b=m[u],x=f?i:_?i[e]:(i[e]||{})[u];for(p in f&&(n=e),n)(c=!d&&x&&void 0!==x[p])&&a(m,p)||(h=c?x[p]:n[p],m[p]=f&&"function"!=typeof x[p]?n[p]:y&&c?o(h,i):g&&x[p]==h?function(t){var e=function(e,n,i){if(this instanceof t){switch(arguments.length){case 0:return new t;case 1:return new t(e);case 2:return new t(e,n)}return new t(e,n,i)}return t.apply(this,arguments)};return e[u]=t[u],e}(h):v&&"function"==typeof h?o(Function.call,h):h,v&&((m.virtual||(m.virtual={}))[p]=h,t&l.R&&b&&!b[p]&&r(b,p,h)))};l.F=1,l.G=2,l.S=4,l.P=8,l.B=16,l.W=32,l.U=64,l.R=128,t.exports=l},function(t,e){var n=t.exports="undefined"!=typeof window&&window.Math==Math?window:"undefined"!=typeof self&&self.Math==Math?self:Function("return this")();"number"==typeof __g&&(__g=n)},function(t,e){var n=t.exports={version:"2.6.9"};"number"==typeof __e&&(__e=n)},function(t,e,n){var i=n(16);t.exports=function(t,e,n){if(i(t),void 0===e)return t;switch(n){case 1:return function(n){return t.call(e,n)};case 2:return function(n,i){return t.call(e,n,i)};case 3:return function(n,i,s){return t.call(e,n,i,s)}}return function(){return t.apply(e,arguments)}}},function(t,e){t.exports=function(t){if("function"!=typeof t)throw TypeError(t+" is not a function!");return t}},function(t,e,n){var i=n(18),s=n(26);t.exports=n(22)?function(t,e,n){return i.f(t,e,s(1,n))}:function(t,e,n){return t[e]=n,t}},function(t,e,n){var i=n(19),s=n(21),o=n(25),r=Object.defineProperty;e.f=n(22)?Object.defineProperty:function(t,e,n){if(i(t),e=o(e,!0),i(n),s)try{return r(t,e,n)}catch(t){}if("get"in n||"set"in n)throw TypeError("Accessors not supported!");return"value"in n&&(t[e]=n.value),t}},function(t,e,n){var i=n(20);t.exports=function(t){if(!i(t))throw TypeError(t+" is not an object!");return t}},function(t,e){t.exports=function(t){return"object"==typeof t?null!==t:"function"==typeof t}},function(t,e,n){t.exports=!n(22)&&!n(23)((function(){return 7!=Object.defineProperty(n(24)("div"),"a",{get:function(){return 7}}).a}))},function(t,e,n){t.exports=!n(23)((function(){return 7!=Object.defineProperty({},"a",{get:function(){return 7}}).a}))},function(t,e){t.exports=function(t){try{return!!t()}catch(t){return!0}}},function(t,e,n){var i=n(20),s=n(13).document,o=i(s)&&i(s.createElement);t.exports=function(t){return o?s.createElement(t):{}}},function(t,e,n){var i=n(20);t.exports=function(t,e){if(!i(t))return t;var n,s;if(e&&"function"==typeof(n=t.toString)&&!i(s=n.call(t)))return s;if("function"==typeof(n=t.valueOf)&&!i(s=n.call(t)))return s;if(!e&&"function"==typeof(n=t.toString)&&!i(s=n.call(t)))return s;throw TypeError("Can't convert object to primitive value")}},function(t,e){t.exports=function(t,e){return{enumerable:!(1&t),configurable:!(2&t),writable:!(4&t),value:e}}},function(t,e){var n={}.hasOwnProperty;t.exports=function(t,e){return n.call(t,e)}},function(t,e,n){t.exports=n(17)},function(t,e){t.exports={}},function(t,e,n){"use strict";var i=n(31),s=n(26),o=n(46),r={};n(17)(r,n(47)("iterator"),(function(){return this})),t.exports=function(t,e,n){t.prototype=i(r,{next:s(1,n)}),o(t,e+" Iterator")}},function(t,e,n){var i=n(19),s=n(32),o=n(44),r=n(41)("IE_PROTO"),a=function(){},u="prototype",l=function(){var t,e=n(24)("iframe"),i=o.length;for(e.style.display="none",n(45).appendChild(e),e.src="javascript:",(t=e.contentWindow.document).open(),t.write("<script>document.F=Object<\/script>"),t.close(),l=t.F;i--;)delete l[u][o[i]];return l()};t.exports=Object.create||function(t,e){var n;return null!==t?(a[u]=i(t),n=new a,a[u]=null,n[r]=t):n=l(),void 0===e?n:s(n,e)}},function(t,e,n){var i=n(18),s=n(19),o=n(33);t.exports=n(22)?Object.defineProperties:function(t,e){s(t);for(var n,r=o(e),a=r.length,u=0;a>u;)i.f(t,n=r[u++],e[n]);return t}},function(t,e,n){var i=n(34),s=n(44);t.exports=Object.keys||function(t){return i(t,s)}},function(t,e,n){var i=n(27),s=n(35),o=n(38)(!1),r=n(41)("IE_PROTO");t.exports=function(t,e){var n,a=s(t),u=0,l=[];for(n in a)n!=r&&i(a,n)&&l.push(n);for(;e.length>u;)i(a,n=e[u++])&&(~o(l,n)||l.push(n));return l}},function(t,e,n){var i=n(36),s=n(9);t.exports=function(t){return i(s(t))}},function(t,e,n){var i=n(37);t.exports=Object("z").propertyIsEnumerable(0)?Object:function(t){return"String"==i(t)?t.split(""):Object(t)}},function(t,e){var n={}.toString;t.exports=function(t){return n.call(t).slice(8,-1)}},function(t,e,n){var i=n(35),s=n(39),o=n(40);t.exports=function(t){return function(e,n,r){var a,u=i(e),l=s(u.length),p=o(r,l);if(t&&n!=n){for(;l>p;)if((a=u[p++])!=a)return!0}else for(;l>p;p++)if((t||p in u)&&u[p]===n)return t||p||0;return!t&&-1}}},function(t,e,n){var i=n(8),s=Math.min;t.exports=function(t){return t>0?s(i(t),9007199254740991):0}},function(t,e,n){var i=n(8),s=Math.max,o=Math.min;t.exports=function(t,e){return(t=i(t))<0?s(t+e,0):o(t,e)}},function(t,e,n){var i=n(42)("keys"),s=n(43);t.exports=function(t){return i[t]||(i[t]=s(t))}},function(t,e,n){var i=n(14),s=n(13),o="__core-js_shared__",r=s[o]||(s[o]={});(t.exports=function(t,e){return r[t]||(r[t]=void 0!==e?e:{})})("versions",[]).push({version:i.version,mode:n(11)?"pure":"global",copyright:"© 2019 Denis Pushkarev (zloirock.ru)"})},function(t,e){var n=0,i=Math.random();t.exports=function(t){return"Symbol(".concat(void 0===t?"":t,")_",(++n+i).toString(36))}},function(t,e){t.exports="constructor,hasOwnProperty,isPrototypeOf,propertyIsEnumerable,toLocaleString,toString,valueOf".split(",")},function(t,e,n){var i=n(13).document;t.exports=i&&i.documentElement},function(t,e,n){var i=n(18).f,s=n(27),o=n(47)("toStringTag");t.exports=function(t,e,n){t&&!s(t=n?t:t.prototype,o)&&i(t,o,{configurable:!0,value:e})}},function(t,e,n){var i=n(42)("wks"),s=n(43),o=n(13).Symbol,r="function"==typeof o;(t.exports=function(t){return i[t]||(i[t]=r&&o[t]||(r?o:s)("Symbol."+t))}).store=i},function(t,e,n){var i=n(27),s=n(49),o=n(41)("IE_PROTO"),r=Object.prototype;t.exports=Object.getPrototypeOf||function(t){return t=s(t),i(t,o)?t[o]:"function"==typeof t.constructor&&t instanceof t.constructor?t.constructor.prototype:t instanceof Object?r:null}},function(t,e,n){var i=n(9);t.exports=function(t){return Object(i(t))}},function(t,e,n){n(51);for(var i=n(13),s=n(17),o=n(29),r=n(47)("toStringTag"),a="CSSRuleList,CSSStyleDeclaration,CSSValueList,ClientRectList,DOMRectList,DOMStringList,DOMTokenList,DataTransferItemList,FileList,HTMLAllCollection,HTMLCollection,HTMLFormElement,HTMLSelectElement,MediaList,MimeTypeArray,NamedNodeMap,NodeList,PaintRequestList,Plugin,PluginArray,SVGLengthList,SVGNumberList,SVGPathSegList,SVGPointList,SVGStringList,SVGTransformList,SourceBufferList,StyleSheetList,TextTrackCueList,TextTrackList,TouchList".split(","),u=0;u<a.length;u++){var l=a[u],p=i[l],c=p&&p.prototype;c&&!c[r]&&s(c,r,l),o[l]=o.Array}},function(t,e,n){"use strict";var i=n(52),s=n(53),o=n(29),r=n(35);t.exports=n(10)(Array,"Array",(function(t,e){this._t=r(t),this._i=0,this._k=e}),(function(){var t=this._t,e=this._k,n=this._i++;return!t||n>=t.length?(this._t=void 0,s(1)):s(0,"keys"==e?n:"values"==e?t[n]:[n,t[n]])}),"values"),o.Arguments=o.Array,i("keys"),i("values"),i("entries")},function(t,e){t.exports=function(){}},function(t,e){t.exports=function(t,e){return{value:e,done:!!t}}},function(t,e,n){e.f=n(47)},function(t,e,n){t.exports={default:n(56),__esModule:!0}},function(t,e,n){n(57),n(67),n(68),n(69),t.exports=n(14).Symbol},function(t,e,n){"use strict";var i=n(13),s=n(27),o=n(22),r=n(12),a=n(28),u=n(58).KEY,l=n(23),p=n(42),c=n(46),h=n(43),d=n(47),f=n(54),_=n(59),v=n(60),y=n(63),g=n(19),m=n(20),b=n(49),x=n(35),S=n(25),w=n(26),P=n(31),T=n(64),k=n(66),C=n(61),E=n(18),M=n(33),j=k.f,L=E.f,O=T.f,B=i.Symbol,D=i.JSON,I=D&&D.stringify,R="prototype",A=d("_hidden"),F=d("toPrimitive"),N={}.propertyIsEnumerable,z=p("symbol-registry"),X=p("symbols"),U=p("op-symbols"),H=Object[R],W="function"==typeof B&&!!C.f,Y=i.QObject,$=!Y||!Y[R]||!Y[R].findChild,q=o&&l((function(){return 7!=P(L({},"a",{get:function(){return L(this,"a",{value:7}).a}})).a}))?function(t,e,n){var i=j(H,e);i&&delete H[e],L(t,e,n),i&&t!==H&&L(H,e,i)}:L,V=function(t){var e=X[t]=P(B[R]);return e._k=t,e},G=W&&"symbol"==typeof B.iterator?function(t){return"symbol"==typeof t}:function(t){return t instanceof B},Z=function(t,e,n){return t===H&&Z(U,e,n),g(t),e=S(e,!0),g(n),s(X,e)?(n.enumerable?(s(t,A)&&t[A][e]&&(t[A][e]=!1),n=P(n,{enumerable:w(0,!1)})):(s(t,A)||L(t,A,w(1,{})),t[A][e]=!0),q(t,e,n)):L(t,e,n)},J=function(t,e){g(t);for(var n,i=v(e=x(e)),s=0,o=i.length;o>s;)Z(t,n=i[s++],e[n]);return t},K=function(t){var e=N.call(this,t=S(t,!0));return!(this===H&&s(X,t)&&!s(U,t))&&(!(e||!s(this,t)||!s(X,t)||s(this,A)&&this[A][t])||e)},Q=function(t,e){if(t=x(t),e=S(e,!0),t!==H||!s(X,e)||s(U,e)){var n=j(t,e);return!n||!s(X,e)||s(t,A)&&t[A][e]||(n.enumerable=!0),n}},tt=function(t){for(var e,n=O(x(t)),i=[],o=0;n.length>o;)s(X,e=n[o++])||e==A||e==u||i.push(e);return i},et=function(t){for(var e,n=t===H,i=O(n?U:x(t)),o=[],r=0;i.length>r;)!s(X,e=i[r++])||n&&!s(H,e)||o.push(X[e]);return o};W||(a((B=function(){if(this instanceof B)throw TypeError("Symbol is not a constructor!");var t=h(arguments.length>0?arguments[0]:void 0),e=function(n){this===H&&e.call(U,n),s(this,A)&&s(this[A],t)&&(this[A][t]=!1),q(this,t,w(1,n))};return o&&$&&q(H,t,{configurable:!0,set:e}),V(t)})[R],"toString",(function(){return this._k})),k.f=Q,E.f=Z,n(65).f=T.f=tt,n(62).f=K,C.f=et,o&&!n(11)&&a(H,"propertyIsEnumerable",K,!0),f.f=function(t){return V(d(t))}),r(r.G+r.W+r.F*!W,{Symbol:B});for(var nt="hasInstance,isConcatSpreadable,iterator,match,replace,search,species,split,toPrimitive,toStringTag,unscopables".split(","),it=0;nt.length>it;)d(nt[it++]);for(var st=M(d.store),ot=0;st.length>ot;)_(st[ot++]);r(r.S+r.F*!W,"Symbol",{for:function(t){return s(z,t+="")?z[t]:z[t]=B(t)},keyFor:function(t){if(!G(t))throw TypeError(t+" is not a symbol!");for(var e in z)if(z[e]===t)return e},useSetter:function(){$=!0},useSimple:function(){$=!1}}),r(r.S+r.F*!W,"Object",{create:function(t,e){return void 0===e?P(t):J(P(t),e)},defineProperty:Z,defineProperties:J,getOwnPropertyDescriptor:Q,getOwnPropertyNames:tt,getOwnPropertySymbols:et});var rt=l((function(){C.f(1)}));r(r.S+r.F*rt,"Object",{getOwnPropertySymbols:function(t){return C.f(b(t))}}),D&&r(r.S+r.F*(!W||l((function(){var t=B();return"[null]"!=I([t])||"{}"!=I({a:t})||"{}"!=I(Object(t))}))),"JSON",{stringify:function(t){for(var e,n,i=[t],s=1;arguments.length>s;)i.push(arguments[s++]);if(n=e=i[1],(m(e)||void 0!==t)&&!G(t))return y(e)||(e=function(t,e){if("function"==typeof n&&(e=n.call(this,t,e)),!G(e))return e}),i[1]=e,I.apply(D,i)}}),B[R][F]||n(17)(B[R],F,B[R].valueOf),c(B,"Symbol"),c(Math,"Math",!0),c(i.JSON,"JSON",!0)},function(t,e,n){var i=n(43)("meta"),s=n(20),o=n(27),r=n(18).f,a=0,u=Object.isExtensible||function(){return!0},l=!n(23)((function(){return u(Object.preventExtensions({}))})),p=function(t){r(t,i,{value:{i:"O"+ ++a,w:{}}})},c=t.exports={KEY:i,NEED:!1,fastKey:function(t,e){if(!s(t))return"symbol"==typeof t?t:("string"==typeof t?"S":"P")+t;if(!o(t,i)){if(!u(t))return"F";if(!e)return"E";p(t)}return t[i].i},getWeak:function(t,e){if(!o(t,i)){if(!u(t))return!0;if(!e)return!1;p(t)}return t[i].w},onFreeze:function(t){return l&&c.NEED&&u(t)&&!o(t,i)&&p(t),t}}},function(t,e,n){var i=n(13),s=n(14),o=n(11),r=n(54),a=n(18).f;t.exports=function(t){var e=s.Symbol||(s.Symbol=o?{}:i.Symbol||{});"_"==t.charAt(0)||t in e||a(e,t,{value:r.f(t)})}},function(t,e,n){var i=n(33),s=n(61),o=n(62);t.exports=function(t){var e=i(t),n=s.f;if(n)for(var r,a=n(t),u=o.f,l=0;a.length>l;)u.call(t,r=a[l++])&&e.push(r);return e}},function(t,e){e.f=Object.getOwnPropertySymbols},function(t,e){e.f={}.propertyIsEnumerable},function(t,e,n){var i=n(37);t.exports=Array.isArray||function(t){return"Array"==i(t)}},function(t,e,n){var i=n(35),s=n(65).f,o={}.toString,r="object"==typeof window&&window&&Object.getOwnPropertyNames?Object.getOwnPropertyNames(window):[];t.exports.f=function(t){return r&&"[object Window]"==o.call(t)?function(t){try{return s(t)}catch(t){return r.slice()}}(t):s(i(t))}},function(t,e,n){var i=n(34),s=n(44).concat("length","prototype");e.f=Object.getOwnPropertyNames||function(t){return i(t,s)}},function(t,e,n){var i=n(62),s=n(26),o=n(35),r=n(25),a=n(27),u=n(21),l=Object.getOwnPropertyDescriptor;e.f=n(22)?l:function(t,e){if(t=o(t),e=r(e,!0),u)try{return l(t,e)}catch(t){}if(a(t,e))return s(!i.f.call(t,e),t[e])}},function(t,e){},function(t,e,n){n(59)("asyncIterator")},function(t,e,n){n(59)("observable")},function(t,e,n){t.exports={default:n(71),__esModule:!0}},function(t,e,n){var i=n(14),s=i.JSON||(i.JSON={stringify:JSON.stringify});t.exports=function(t){return s.stringify.apply(s,arguments)}},function(t,e,n){"use strict";e.__esModule=!0;var i=function(t){return t&&t.__esModule?t:{default:t}}(n(73));e.default=i.default||function(t){for(var e=1;e<arguments.length;e++){var n=arguments[e];for(var i in n)Object.prototype.hasOwnProperty.call(n,i)&&(t[i]=n[i])}return t}},function(t,e,n){t.exports={default:n(74),__esModule:!0}},function(t,e,n){n(75),t.exports=n(14).Object.assign},function(t,e,n){var i=n(12);i(i.S+i.F,"Object",{assign:n(76)})},function(t,e,n){"use strict";var i=n(22),s=n(33),o=n(61),r=n(62),a=n(49),u=n(36),l=Object.assign;t.exports=!l||n(23)((function(){var t={},e={},n=Symbol(),i="abcdefghijklmnopqrst";return t[n]=7,i.split("").forEach((function(t){e[t]=t})),7!=l({},t)[n]||Object.keys(l({},e)).join("")!=i}))?function(t,e){for(var n=a(t),l=arguments.length,p=1,c=o.f,h=r.f;l>p;)for(var d,f=u(arguments[p++]),_=c?s(f).concat(c(f)):s(f),v=_.length,y=0;v>y;)d=_[y++],i&&!h.call(f,d)||(n[d]=f[d]);return n}:l},function(t,e){"use strict";e.__esModule=!0,e.default=function(t,e){if(!(t instanceof e))throw new TypeError("Cannot call a class as a function")}},function(t,e,n){"use strict";e.__esModule=!0;var i=function(t){return t&&t.__esModule?t:{default:t}}(n(3));e.default=function(t,e){if(!t)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!e||"object"!==(void 0===e?"undefined":(0,i.default)(e))&&"function"!=typeof e?t:e}},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(80)),o=i(n(84)),r=i(n(3));e.default=function(t,e){if("function"!=typeof e&&null!==e)throw new TypeError("Super expression must either be null or a function, not "+(void 0===e?"undefined":(0,r.default)(e)));t.prototype=(0,o.default)(e&&e.prototype,{constructor:{value:t,enumerable:!1,writable:!0,configurable:!0}}),e&&(s.default?(0,s.default)(t,e):t.__proto__=e)}},function(t,e,n){t.exports={default:n(81),__esModule:!0}},function(t,e,n){n(82),t.exports=n(14).Object.setPrototypeOf},function(t,e,n){var i=n(12);i(i.S,"Object",{setPrototypeOf:n(83).set})},function(t,e,n){var i=n(20),s=n(19),o=function(t,e){if(s(t),!i(e)&&null!==e)throw TypeError(e+": can't set as prototype!")};t.exports={set:Object.setPrototypeOf||("__proto__"in{}?function(t,e,i){try{(i=n(15)(Function.call,n(66).f(Object.prototype,"__proto__").set,2))(t,[]),e=!(t instanceof Array)}catch(t){e=!0}return function(t,n){return o(t,n),e?t.__proto__=n:i(t,n),t}}({},!1):void 0),check:o}},function(t,e,n){t.exports={default:n(85),__esModule:!0}},function(t,e,n){n(86);var i=n(14).Object;t.exports=function(t,e){return i.create(t,e)}},function(t,e,n){var i=n(12);i(i.S,"Object",{create:n(31)})},function(t,e){"document"in window.self&&("classList"in document.createElement("_")&&(!document.createElementNS||"classList"in document.createElementNS("http://www.w3.org/2000/svg","g"))||function(t){"use strict";if("Element"in t){var e="classList",n="prototype",i=t.Element[n],s=Object,o=String[n].trim||function(){return this.replace(/^\s+|\s+$/g,"")},r=Array[n].indexOf||function(t){for(var e=0,n=this.length;e<n;e++)if(e in this&&this[e]===t)return e;return-1},a=function(t,e){this.name=t,this.code=DOMException[t],this.message=e},u=function(t,e){if(""===e)throw new a("SYNTAX_ERR","An invalid or illegal string was specified");if(/\s/.test(e))throw new a("INVALID_CHARACTER_ERR","String contains an invalid character");return r.call(t,e)},l=function(t){for(var e=o.call(t.getAttribute("class")||""),n=e?e.split(/\s+/):[],i=0,s=n.length;i<s;i++)this.push(n[i]);this._updateClassName=function(){t.setAttribute("class",this.toString())}},p=l[n]=[],c=function(){return new l(this)};if(a[n]=Error[n],p.item=function(t){return this[t]||null},p.contains=function(t){return-1!==u(this,t+="")},p.add=function(){var t,e=arguments,n=0,i=e.length,s=!1;do{t=e[n]+"",-1===u(this,t)&&(this.push(t),s=!0)}while(++n<i);s&&this._updateClassName()},p.remove=function(){var t,e,n=arguments,i=0,s=n.length,o=!1;do{for(t=n[i]+"",e=u(this,t);-1!==e;)this.splice(e,1),o=!0,e=u(this,t)}while(++i<s);o&&this._updateClassName()},p.toggle=function(t,e){t+="";var n=this.contains(t),i=n?!0!==e&&"remove":!1!==e&&"add";return i&&this[i](t),!0===e||!1===e?e:!n},p.toString=function(){return this.join(" ")},s.defineProperty){var h={get:c,enumerable:!0,configurable:!0};try{s.defineProperty(i,e,h)}catch(t){void 0!==t.number&&-2146823252!==t.number||(h.enumerable=!1,s.defineProperty(i,e,h))}}else s[n].__defineGetter__&&i.__defineGetter__(e,c)}}(window.self),function(){"use strict";var t=document.createElement("_");if(t.classList.add("c1","c2"),!t.classList.contains("c2")){var e=function(t){var e=DOMTokenList.prototype[t];DOMTokenList.prototype[t]=function(t){var n,i=arguments.length;for(n=0;n<i;n++)t=arguments[n],e.call(this,t)}};e("add"),e("remove")}if(t.classList.toggle("c3",!1),t.classList.contains("c3")){var n=DOMTokenList.prototype.toggle;DOMTokenList.prototype.toggle=function(t,e){return 1 in arguments&&!this.contains(t)==!e?e:n.call(this,t)}}t=null}())},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._render=function(){this.el=this._createElement("div"),this.el.innerHTML=this.getIcons(),this.el.setAttribute("id",this._props.prefix+"icons"),this._prependChild(document.body,this.el)},e.prototype.getIcons=function(){var t=this._props.prefix;return'<svg height="0" version="1.1" xmlns="http://www.w3.org/2000/svg" style="position:absolute; margin-left: -100%; width:0; height:0;" xmlns:xlink="http://www.w3.org/1999/xlink">\n <path id="'+t+'play-icon-shape" d="M0.000549111126,31.9982154 C-0.000686388908,21.3321436 0.000549111126,10.6660718 0.000549111126,1.77635684e-15 C10.6678564,5.33118265 21.3339282,10.6648363 32,15.9984899 C21.3339282,21.3321436 10.6678564,26.6657972 0.000549111126,31.9982154 L0.000549111126,31.9982154 Z"></path>\n <g id="'+t+'pause-icon-shape">\n <path d="M-8.8817842e-16,0 C3.55529197,-0.000248559134 7.11058393,-0.000248559134 10.6666667,0 C10.6669303,10.6669152 10.6669303,21.3330848 10.6666667,32 C7.11058393,32.0002486 3.55529197,32.0002486 -8.8817842e-16,32 L-8.8817842e-16,0 L-8.8817842e-16,0 Z"></path>\n <path d="M21.3333333,0 C24.8894161,-0.000248559134 28.444708,-0.000248559134 32,0 L32,32 C28.444708,32.0002486 24.8894161,32.0002486 21.3333333,32 C21.3330697,21.3330848 21.3330697,10.6669152 21.3333333,0 L21.3333333,0 Z"></path>\n </g>\n <rect id="'+t+'stop-icon-shape" x="0" y="0" width="32" height="32"></rect>\n <path id="'+t+'repeat-icon-shape" d="M9.871,1.48 C12.322,0.209 15.176,-0.247 17.906,0.137 C20.914,0.556 23.762,2.041 25.823,4.274 C27.359,5.896 28.452,7.916 29.033,10.069 C29.472,9.674 29.825,9.123 30.422,8.955 C31.003,8.779 31.696,9.094 31.909,9.67 C32.106,10.155 31.972,10.736 31.6,11.1 C30.713,12.013 29.808,12.908 28.91,13.811 C28.709,14.011 28.506,14.231 28.23,14.323 C27.772,14.498 27.224,14.379 26.881,14.03 C25.918,13.021 24.913,12.052 23.938,11.055 C23.542,10.656 23.511,9.982 23.82,9.523 C24.104,9.072 24.681,8.844 25.196,8.988 C25.679,9.098 25.966,9.536 26.31,9.852 C25.345,7.149 23.302,4.829 20.694,3.611 C18.713,2.653 16.434,2.344 14.264,2.689 C10.576,3.238 7.291,5.853 5.897,9.306 C5.697,9.872 5.1,10.301 4.488,10.184 C3.863,10.113 3.366,9.501 3.399,8.878 C3.413,8.644 3.512,8.429 3.601,8.216 C4.804,5.321 7.089,2.911 9.871,1.48 Z M3.374,12.873 C3.855,12.401 4.7,12.476 5.151,12.952 C6.038,13.863 6.935,14.765 7.839,15.659 C8.049,15.864 8.261,16.088 8.343,16.379 C8.605,17.177 7.852,18.12 7.004,17.996 C6.43,17.963 6.069,17.47 5.692,17.101 C6.657,19.849 8.766,22.168 11.406,23.395 C14.249,24.712 17.666,24.737 20.514,23.423 C22.848,22.38 24.775,20.47 25.864,18.16 C26.072,17.753 26.185,17.255 26.588,16.987 C27.062,16.635 27.776,16.687 28.195,17.101 C28.527,17.419 28.687,17.926 28.541,18.369 C27.351,21.477 24.943,24.088 21.961,25.559 C18.251,27.421 13.67,27.405 9.973,25.52 C6.545,23.823 3.931,20.588 2.96,16.892 C2.624,17.217 2.319,17.58 1.935,17.85 C1.405,18.183 0.615,18.077 0.239,17.56 C-0.143,17.042 -0.048,16.254 0.431,15.828 C1.415,14.846 2.374,13.838 3.374,12.873 Z"></path>\n <path id="'+t+'bounds-icon-shape" d="M16,6 L16,-1.13686838e-13 L18,-1.13686838e-13 L18,6 L21.9941413,6 C23.1019465,6 24,6.89821238 24,7.99079514 L24,24.0092049 C24,25.1086907 23.1029399,26 21.9941413,26 L18,26 L18,32 L16,32 L16,26 L12.0058587,26 C10.8980535,26 10,25.1017876 10,24.0092049 L10,7.99079514 C10,6.89130934 10.8970601,6 12.0058587,6 L16,6 Z"></path>\n <path id="'+t+'mojs-icon-shape" d="M18.4678907,2.67700048 C19.488586,3.25758625 20.2789227,4.18421651 20.87823,5.1973579 C24.0807788,10.501451 27.2777091,15.8113116 30.480258,21.1154047 C31.1320047,22.1612281 31.7706417,23.2647256 31.9354512,24.5162532 C32.188284,26.0619186 31.6919826,27.7363895 30.5589171,28.80336 C29.4501984,29.8857103 27.8807622,30.3182659 26.3806209,30.3048086 C19.4511293,30.3086535 12.5235106,30.3086535 5.59401901,30.3048086 C3.71556494,30.343258 1.69852104,29.5723478 0.683444165,27.8709623 C-0.406546132,26.1099803 -0.0975282643,23.7914822 0.940022637,22.0843293 C4.34296485,16.4130445 7.76650826,10.7532945 11.1825603,5.08969961 C11.9747698,3.74781595 13.1846215,2.60202418 14.6847628,2.18292584 C15.9451812,1.81573418 17.3348251,2.01182606 18.4678907,2.67700048 Z M15.3334668,9.51526849 C15.6146238,9.03779476 16.0791597,9.02250655 16.3785679,9.4929547 L25.2763555,23.4736913 C25.5723919,23.9388414 25.3568433,24.3159201 24.8074398,24.3159202 L7.62314647,24.3159205 C7.06813505,24.3159206 6.84622798,23.9286889 7.12728913,23.4513779 L15.3334668,9.51526849 Z" fill-rule="evenodd"></path>\n <path id="'+t+'hide-icon-shape" d="M18.0297509,24.5024819 C18.1157323,24.4325886 18.1989631,24.3576024 18.2790422,24.2775233 L31.0556518,11.5009137 C32.3147827,10.2417828 32.3147827,8.20347913 31.0556518,6.9443482 C29.7965209,5.68521727 27.7582172,5.68521727 26.4990863,6.9443482 L15.9992406,17.4441939 L5.50091369,6.94586705 C4.24330161,5.68825498 2.20347913,5.68673612 0.944348198,6.94586705 C-0.314782733,8.20499798 -0.314782733,10.2433016 0.944348198,11.5024325 L13.7209578,24.2790422 C14.9005165,25.4586008 16.7638781,25.5331444 18.0298642,24.5026731 L18.0297509,24.5024819 Z"></path>\n </svg>'},e}(i(n(89)).default);e.default=a},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(3)),o=i(n(77)),r=function(){function t(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};(0,o.default)(this,t),this._o=e,this._index=this._o.index||0,this._declareDefaults(),this._extendDefaults(),this._vars(),this._render()}return t.prototype._declareDefaults=function(){this._defaults={className:"",parent:document.body,isPrepend:!1,isRipple:!1,prefix:""}},t.prototype._addPointerDownEvent=function(t,e){window.navigator.msPointerEnabled?t.addEventListener("MSPointerDown",e):void 0!==window.ontouchstart?(t.addEventListener("touchstart",e),t.addEventListener("mousedown",e)):t.addEventListener("mousedown",e)},t.prototype._addPointerUpEvent=function(t,e){window.navigator.msPointerEnabled?t.addEventListener("MSPointerUp",e):void 0!==window.ontouchstart?(t.addEventListener("touchend",e),t.addEventListener("mouseup",e)):t.addEventListener("mouseup",e)},t.prototype._isFunction=function(t){return"function"==typeof t},t.prototype._callIfFunction=function(t){Array.prototype.shift.call(arguments),this._isFunction(t)&&t.apply(this,arguments)},t.prototype._vars=function(){},t.prototype._render=function(){this._addMainElement()},t.prototype._addMainElement=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:"div",e=this._props;this.el=this._createElement(t),this._addMainClasses();var n=e.isPrepend?"prepend":"append";this["_"+n+"Child"](e.parent,this.el)},t.prototype._addMainClasses=function(){var t=this._props;if(t.className instanceof Array)for(var e=0;e<t.className.length;e++)this._addClass(this.el,t.className[e]);else this._addClass(this.el,t.className)},t.prototype._addClass=function(t,e){e&&t.classList.add(e)},t.prototype._setProp=function(t,e){if("object"===(void 0===t?"undefined":(0,s.default)(t)))for(var n in t)this._assignProp(n,t[n]);else this._assignProp(t,e)},t.prototype._assignProp=function(t,e){this._props[t]=e},t.prototype._extendDefaults=function(){for(var t in this._props={},this._defaults){var e=this._o[t];this.isIt&&console.log(t),this._assignProp(t,null!=e?e:this._defaults[t])}},t.prototype._createElement=function(t){return document.createElement(t)},t.prototype._createChild=function(t,e){var n=this._createElement("div");return e&&n.classList.add(e),this.el.appendChild(n),n},t.prototype._appendChild=function(t,e){t.appendChild(e)},t.prototype._prependChild=function(t,e){t.insertBefore(e,t.firstChild)},t}();e.default=r},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(91)),u=i(n(89));n(107);var l=n(109),p=n(106),c=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){this._defaults={className:l["player-slider"],parent:document.body,progress:0,leftProgress:0,rightProgress:1,isBounds:!1,onLeftProgress:null,onProgress:null,onRightProgress:null,onSeekStart:null,onSeekEnd:null}},e.prototype.disableBounds=function(){return this.track.setBounds(0,1),this.rightBound.hide(),this.leftBound.hide(),this},e.prototype.enableBounds=function(){var t=this._props;return this.track.setBounds(t.leftProgress,t.rightProgress),this.rightBound.show(),this.leftBound.show(),this},e.prototype.setTrackProgress=function(t){return this.track.setProgress(t),this},e.prototype.decreaseProgress=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:.01,e=this.track._progress;return e=(e-=t)<0?0:e,this.setTrackProgress(e),this},e.prototype.increaseProgress=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:.01,e=this.track._progress;return e=(e+=t)>1?1:e,this.setTrackProgress(e),this},e.prototype._render=function(){var t=this._props;this._addMainElement(),this.el.classList.add(p.slider),this.leftBound=new a.default({isBound:!0,parent:this.el,isRipple:!1,onProgress:this._onLeftBoundProgress.bind(this),onSeekStart:t.onSeekStart,onSeekEnd:t.onSeekEnd}),this.track=new a.default({parent:this.el,className:l.slider,onProgress:this._onTrackProgress.bind(this),onSeekStart:t.onSeekStart,onSeekEnd:t.onSeekEnd}),this.rightBound=new a.default({isBound:!0,parent:this.el,isRipple:!1,isInversed:!0,onProgress:this._onRightBoundProgress.bind(this),onSeekStart:t.onSeekStart,onSeekEnd:t.onSeekEnd}),this.rightBound.setProgress(t.rightProgress),this.track.setProgress(t.progress),this.leftBound.setProgress(t.leftProgress),t.parent.appendChild(this.el)},e.prototype._onTrackProgress=function(t){this._callIfFunction(this._props.onProgress,t)},e.prototype._onLeftBoundProgress=function(t){this._props.isBounds&&(this._props.leftProgress=t,this.track.setMinBound(t),this.rightBound.setMinBound(t),this._callIfFunction(this._props.onLeftProgress,t))},e.prototype._onRightBoundProgress=function(t){this._props.isBounds&&(this._props.rightProgress=t,this.track.setMaxBound(t),this.leftBound.setMaxBound(t),this._callIfFunction(this._props.onRightProgress,t))},e}(u.default);e.default=c},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(89)),u=i(n(92)),l=i(n(99));n(104);var p=n(106),c=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){this._defaults={className:"",parent:document.body,isBound:!1,isInversed:!1,isRipple:!0,isProgress:!0,onProgress:null,onSeekStart:null,onSeekEnd:null,direction:"x",snapPoint:0,snapStrength:0}},e.prototype.setProgress=function(t){return this.handle.setProgress(t),this.track.setProgress(t),this},e.prototype.setBounds=function(t,e){return this.handle.setBounds(t,e),this.track.setBounds(t,e),this},e.prototype.setMinBound=function(t){return this.handle.setMinBound(t),this.track.setMinBound(t),this},e.prototype.setMaxBound=function(t){return this.handle.setMaxBound(t),this.track.setMaxBound(t),this},e.prototype.show=function(){this.track.el.style.display="block",this.handle.el.style.display="block"},e.prototype.hide=function(){this.track.el.style.display="none",this.handle.el.style.display="none"},e.prototype._render=function(){var t=this._props;if(!t.isBound){var e=this._createElement("div"),n=e.classList;this.el=e,this.inner=this._createElement("div"),this.inner.classList.add(p.slider__inner),this.el.appendChild(this.inner),n.add(p.slider),"y"===t.direction&&n.add(p["is-y"]),t.className&&n.add(t.className),t.parent.appendChild(e)}var i=t.isBound?t.parent:this.inner;this.track=new l.default({className:p.track,onProgress:this._onTrackProgress.bind(this),onSeekStart:t.onSeekStart,onSeekEnd:t.onSeekEnd,isBound:t.isBound,isInversed:t.isInversed,isRipple:t.isRipple,isProgress:t.isProgress,parent:i,direction:t.direction,snapPoint:t.snapPoint,snapStrength:t.snapStrength}),i.appendChild(this.track.el);var s=[p.handle];t.isBound||s.push(p["progress-handle"]),this.handle=new u.default({className:s,onProgress:this._onHandleProgress.bind(this),onSeekStart:t.onSeekStart,onSeekEnd:t.onSeekEnd,isBound:t.isBound,isInversed:t.isInversed,parent:i,direction:t.direction,snapPoint:t.snapPoint,snapStrength:t.snapStrength}),i.appendChild(this.handle.el)},e.prototype._onHandleProgress=function(t){this.track.setProgress(t,!1),this._onProgress(t)},e.prototype._onTrackProgress=function(t){this.handle.setProgress(t,!1),this._onProgress(t)},e.prototype._onProgress=function(t){var e=this._props;"function"==typeof e.onProgress&&this._progress!==t&&(this._progress=t,e.onProgress.call(this,t))},e}(a.default);e.default=c},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(89)),u=i(n(93));n(94);var l=n(98),p=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.minBound=0,this._defaults.maxBound=1,this._defaults.isBound=!1,this._defaults.isInversed=!1,this._defaults.direction="x",this._defaults.onSeekStart=null,this._defaults.onSeekEnd=null,this._defaults.onProgress=null,this._defaults.snapPoint=0,this._defaults.snapStrength=0},e.prototype.setProgress=function(t){var e=!(arguments.length>1&&void 0!==arguments[1])||arguments[1],n=this._progressToShift(t);return this._setShift(n,e),this._delta=n-this._shift,this._saveDelta(),this},e.prototype.setBounds=function(t,e){return this.setMinBound(t),this.setMaxBound(e),this},e.prototype.setMinBound=function(t){return this._props.minBound=Math.max(t,0),this._progress<t&&this.setProgress(t),this},e.prototype.setMaxBound=function(t){return this._props.maxBound=Math.min(t,1),this._progress>t&&this.setProgress(t),this},e.prototype._vars=function(){this._progress=0,this._shift=0,this._delta=0},e.prototype._setShift=function(t){var e=!(arguments.length>1&&void 0!==arguments[1])||arguments[1],n=this._props,i=n.minBound*this._maxWidth,s=n.maxBound*this._maxWidth;return t=this.clamp(t,i,s),this._applyShift(t),e?this._onProgress(t):this._progress=this._shiftToProgress(t),t},e.prototype.clamp=function(t,e,n){return Math.min(Math.max(t,e),n)},e.prototype._applyShift=function(t){var e=this._props;this.el.style.transform="x"===e.direction?"translateX( "+t+"px )":"translateY( "+-t+"px )"},e.prototype._getMaxWidth=function(){var t=this._props,e=t.parent;this._maxWidth="x"===t.direction?e.clientWidth:e.clientHeight},e.prototype._render=function(){t.prototype._render.call(this),this._addElements(),this._getMaxWidth(),this._hammerTime()},e.prototype._addMainClasses=function(){t.prototype._addMainClasses.call(this);var e=this._props,n=this.el.classList;n.add(l.handle),e.isBound&&n.add(l["is-bound"]),e.isInversed&&n.add(l["is-inversed"])},e.prototype._addElements=function(){var t=this._createElement("div"),e=this._createElement("div");t.classList.add(""+l.handle__inner),e.classList.add(""+l.handle__shadow),this.el.appendChild(e),this.el.appendChild(t)},e.prototype._hammerTime=function(){var t="x"===this._props.direction?"HORIZONTAL":"VERTICAL",e=new u.default.Manager(this.el,{recognizers:[[u.default.Pan,{direction:u.default["DIRECTION_"+t]}]]});e.on("pan",this._pan.bind(this)),e.on("panend",this._panEnd.bind(this)),this._addPointerDownEvent(this.el,this._pointerDown.bind(this)),this._addPointerUpEvent(this.el,this._pointerUp.bind(this)),this._addPointerUpEvent(document,this._pointerUpDoc.bind(this)),window.addEventListener("resize",this._onWindowResize.bind(this))},e.prototype._pan=function(t){var e=this._props;this._delta="x"===e.direction?t.deltaX:-t.deltaY;var n=this._shift+this._delta,i=this._shiftToProgress(n);i=Math.abs(i-e.snapPoint)<e.snapStrength?e.snapPoint:i,this._setShift(this._progressToShift(i))},e.prototype._panEnd=function(t){this._saveDelta(),this._callIfFunction(this._props.onSeekEnd,t)},e.prototype._pointerDown=function(t){var e=this._props;this._isPointerDown=!0,this._callIfFunction(e.onSeekStart,t)},e.prototype._pointerUp=function(t){return this._callIfFunction(this._props.onSeekEnd,t),t.preventDefault(),!1},e.prototype._pointerUpDoc=function(t){this._isPointerDown&&(this._callIfFunction(this._props.onSeekEnd,t),this._isPointerDown=!1)},e.prototype._saveDelta=function(){this._shift+=this._delta},e.prototype._onProgress=function(t){var e=this._props,n=this._shiftToProgress(t);this._progress!==n&&(this._progress=n,this._isFunction(e.onProgress)&&e.onProgress.call(this,n))},e.prototype._shiftToProgress=function(t){return t/this._maxWidth},e.prototype._progressToShift=function(t){return t*this._maxWidth},e.prototype._onWindowResize=function(t){this._getMaxWidth(),this.setProgress(this._progress)},e}(a.default);e.default=p},function(t,e,n){var i;!function(s,o,r,a){"use strict";function u(t,e,n){return setTimeout(d(t,n),e)}function l(t,e,n){return!!Array.isArray(t)&&(p(t,n[e],n),!0)}function p(t,e,n){var i;if(t)if(t.forEach)t.forEach(e,n);else if(t.length!==a)for(i=0;i<t.length;)e.call(n,t[i],i,t),i++;else for(i in t)t.hasOwnProperty(i)&&e.call(n,t[i],i,t)}function c(t,e,n){var i="DEPRECATED METHOD: "+e+"\n"+n+" AT \n";return function(){var e=new Error("get-stack-trace"),n=e&&e.stack?e.stack.replace(/^[^\(]+?[\n$]/gm,"").replace(/^\s+at\s+/gm,"").replace(/^Object.<anonymous>\s*\(/gm,"{anonymous}()@"):"Unknown Stack Trace",o=s.console&&(s.console.warn||s.console.log);return o&&o.call(s.console,i,n),t.apply(this,arguments)}}function h(t,e,n){var i,s=e.prototype;(i=t.prototype=Object.create(s)).constructor=t,i._super=s,n&&rt(i,n)}function d(t,e){return function(){return t.apply(e,arguments)}}function f(t,e){return typeof t==lt?t.apply(e&&e[0]||a,e):t}function _(t,e){return t===a?e:t}function v(t,e,n){p(b(e),(function(e){t.addEventListener(e,n,!1)}))}function y(t,e,n){p(b(e),(function(e){t.removeEventListener(e,n,!1)}))}function g(t,e){for(;t;){if(t==e)return!0;t=t.parentNode}return!1}function m(t,e){return t.indexOf(e)>-1}function b(t){return t.trim().split(/\s+/g)}function x(t,e,n){if(t.indexOf&&!n)return t.indexOf(e);for(var i=0;i<t.length;){if(n&&t[i][n]==e||!n&&t[i]===e)return i;i++}return-1}function S(t){return Array.prototype.slice.call(t,0)}function w(t,e,n){for(var i=[],s=[],o=0;o<t.length;){var r=e?t[o][e]:t[o];x(s,r)<0&&i.push(t[o]),s[o]=r,o++}return n&&(i=e?i.sort((function(t,n){return t[e]>n[e]})):i.sort()),i}function P(t,e){for(var n,i,s=e[0].toUpperCase()+e.slice(1),o=0;o<at.length;){if((i=(n=at[o])?n+s:e)in t)return i;o++}return a}function T(t){var e=t.ownerDocument||t;return e.defaultView||e.parentWindow||s}function k(t,e){var n=this;this.manager=t,this.callback=e,this.element=t.element,this.target=t.options.inputTarget,this.domHandler=function(e){f(t.options.enable,[t])&&n.handler(e)},this.init()}function C(t,e,n){var i=n.pointers.length,s=n.changedPointers.length,o=e&St&&i-s==0,r=e&(Pt|Tt)&&i-s==0;n.isFirst=!!o,n.isFinal=!!r,o&&(t.session={}),n.eventType=e,function(t,e){var n=t.session,i=e.pointers,s=i.length;n.firstInput||(n.firstInput=M(e)),s>1&&!n.firstMultiple?n.firstMultiple=M(e):1===s&&(n.firstMultiple=!1);var o=n.firstInput,r=n.firstMultiple,a=r?r.center:o.center,u=e.center=j(i);e.timeStamp=ht(),e.deltaTime=e.timeStamp-o.timeStamp,e.angle=D(a,u),e.distance=B(a,u),function(t,e){var n=e.center,i=t.offsetDelta||{},s=t.prevDelta||{},o=t.prevInput||{};e.eventType!==St&&o.eventType!==Pt||(s=t.prevDelta={x:o.deltaX||0,y:o.deltaY||0},i=t.offsetDelta={x:n.x,y:n.y}),e.deltaX=s.x+(n.x-i.x),e.deltaY=s.y+(n.y-i.y)}(n,e),e.offsetDirection=O(e.deltaX,e.deltaY);var l=L(e.deltaTime,e.deltaX,e.deltaY);e.overallVelocityX=l.x,e.overallVelocityY=l.y,e.overallVelocity=ct(l.x)>ct(l.y)?l.x:l.y,e.scale=r?function(t,e){return B(e[0],e[1],It)/B(t[0],t[1],It)}(r.pointers,i):1,e.rotation=r?function(t,e){return D(e[1],e[0],It)+D(t[1],t[0],It)}(r.pointers,i):0,e.maxPointers=n.prevInput?e.pointers.length>n.prevInput.maxPointers?e.pointers.length:n.prevInput.maxPointers:e.pointers.length,E(n,e);var p=t.element;g(e.srcEvent.target,p)&&(p=e.srcEvent.target),e.target=p}(t,n),t.emit("hammer.input",n),t.recognize(n),t.session.prevInput=n}function E(t,e){var n,i,s,o,r=t.lastInterval||e,u=e.timeStamp-r.timeStamp;if(e.eventType!=Tt&&(u>xt||r.velocity===a)){var l=e.deltaX-r.deltaX,p=e.deltaY-r.deltaY,c=L(u,l,p);i=c.x,s=c.y,n=ct(c.x)>ct(c.y)?c.x:c.y,o=O(l,p),t.lastInterval=e}else n=r.velocity,i=r.velocityX,s=r.velocityY,o=r.direction;e.velocity=n,e.velocityX=i,e.velocityY=s,e.direction=o}function M(t){for(var e=[],n=0;n<t.pointers.length;)e[n]={clientX:pt(t.pointers[n].clientX),clientY:pt(t.pointers[n].clientY)},n++;return{timeStamp:ht(),pointers:e,center:j(e),deltaX:t.deltaX,deltaY:t.deltaY}}function j(t){var e=t.length;if(1===e)return{x:pt(t[0].clientX),y:pt(t[0].clientY)};for(var n=0,i=0,s=0;s<e;)n+=t[s].clientX,i+=t[s].clientY,s++;return{x:pt(n/e),y:pt(i/e)}}function L(t,e,n){return{x:e/t||0,y:n/t||0}}function O(t,e){return t===e?kt:ct(t)>=ct(e)?t<0?Ct:Et:e<0?Mt:jt}function B(t,e,n){n||(n=Dt);var i=e[n[0]]-t[n[0]],s=e[n[1]]-t[n[1]];return Math.sqrt(i*i+s*s)}function D(t,e,n){n||(n=Dt);var i=e[n[0]]-t[n[0]],s=e[n[1]]-t[n[1]];return 180*Math.atan2(s,i)/Math.PI}function I(){this.evEl=At,this.evWin=Ft,this.pressed=!1,k.apply(this,arguments)}function R(){this.evEl=Xt,this.evWin=Ut,k.apply(this,arguments),this.store=this.manager.session.pointerEvents=[]}function A(){this.evTarget=Wt,this.evWin=Yt,this.started=!1,k.apply(this,arguments)}function F(t,e){var n=S(t.touches),i=S(t.changedTouches);return e&(Pt|Tt)&&(n=w(n.concat(i),"identifier",!0)),[n,i]}function N(){this.evTarget=qt,this.targetIds={},k.apply(this,arguments)}function z(t,e){var n=S(t.touches),i=this.targetIds;if(e&(St|wt)&&1===n.length)return i[n[0].identifier]=!0,[n,n];var s,o,r=S(t.changedTouches),a=[],u=this.target;if(o=n.filter((function(t){return g(t.target,u)})),e===St)for(s=0;s<o.length;)i[o[s].identifier]=!0,s++;for(s=0;s<r.length;)i[r[s].identifier]&&a.push(r[s]),e&(Pt|Tt)&&delete i[r[s].identifier],s++;return a.length?[w(o.concat(a),"identifier",!0),a]:void 0}function X(){k.apply(this,arguments);var t=d(this.handler,this);this.touch=new N(this.manager,t),this.mouse=new I(this.manager,t),this.primaryTouch=null,this.lastTouches=[]}function U(t,e){t&St?(this.primaryTouch=e.changedPointers[0].identifier,H.call(this,e)):t&(Pt|Tt)&&H.call(this,e)}function H(t){var e=t.changedPointers[0];if(e.identifier===this.primaryTouch){var n={x:e.clientX,y:e.clientY};this.lastTouches.push(n);var i=this.lastTouches;setTimeout((function(){var t=i.indexOf(n);t>-1&&i.splice(t,1)}),Vt)}}function W(t){for(var e=t.srcEvent.clientX,n=t.srcEvent.clientY,i=0;i<this.lastTouches.length;i++){var s=this.lastTouches[i],o=Math.abs(e-s.x),r=Math.abs(n-s.y);if(o<=Gt&&r<=Gt)return!0}return!1}function Y(t,e){this.manager=t,this.set(e)}function $(t){this.options=rt({},this.defaults,t||{}),this.id=_t++,this.manager=null,this.options.enable=_(this.options.enable,!0),this.state=oe,this.simultaneous={},this.requireFail=[]}function q(t){return t&pe?"cancel":t&ue?"end":t&ae?"move":t&re?"start":""}function V(t){return t==jt?"down":t==Mt?"up":t==Ct?"left":t==Et?"right":""}function G(t,e){var n=e.manager;return n?n.get(t):t}function Z(){$.apply(this,arguments)}function J(){Z.apply(this,arguments),this.pX=null,this.pY=null}function K(){Z.apply(this,arguments)}function Q(){$.apply(this,arguments),this._timer=null,this._input=null}function tt(){Z.apply(this,arguments)}function et(){Z.apply(this,arguments)}function nt(){$.apply(this,arguments),this.pTime=!1,this.pCenter=!1,this._timer=null,this._input=null,this.count=0}function it(t,e){return(e=e||{}).recognizers=_(e.recognizers,it.defaults.preset),new st(t,e)}function st(t,e){this.options=rt({},it.defaults,e||{}),this.options.inputTarget=this.options.inputTarget||t,this.handlers={},this.session={},this.recognizers=[],this.oldCssProps={},this.element=t,this.input=function(t){var e=t.options.inputClass;return new(e||(yt?R:gt?N:vt?X:I))(t,C)}(this),this.touchAction=new Y(this,this.options.touchAction),ot(this,!0),p(this.options.recognizers,(function(t){var e=this.add(new t[0](t[1]));t[2]&&e.recognizeWith(t[2]),t[3]&&e.requireFailure(t[3])}),this)}function ot(t,e){var n,i=t.element;i.style&&(p(t.options.cssProps,(function(s,o){n=P(i.style,o),e?(t.oldCssProps[n]=i.style[n],i.style[n]=s):i.style[n]=t.oldCssProps[n]||""})),e||(t.oldCssProps={}))}var rt,at=["","webkit","Moz","MS","ms","o"],ut=o.createElement("div"),lt="function",pt=Math.round,ct=Math.abs,ht=Date.now;rt="function"!=typeof Object.assign?function(t){if(t===a||null===t)throw new TypeError("Cannot convert undefined or null to object");for(var e=Object(t),n=1;n<arguments.length;n++){var i=arguments[n];if(i!==a&&null!==i)for(var s in i)i.hasOwnProperty(s)&&(e[s]=i[s])}return e}:Object.assign;var dt=c((function(t,e,n){for(var i=Object.keys(e),s=0;s<i.length;)(!n||n&&t[i[s]]===a)&&(t[i[s]]=e[i[s]]),s++;return t}),"extend","Use `assign`."),ft=c((function(t,e){return dt(t,e,!0)}),"merge","Use `assign`."),_t=1,vt="ontouchstart"in s,yt=P(s,"PointerEvent")!==a,gt=vt&&/mobile|tablet|ip(ad|hone|od)|android/i.test(navigator.userAgent),mt="touch",bt="mouse",xt=25,St=1,wt=2,Pt=4,Tt=8,kt=1,Ct=2,Et=4,Mt=8,jt=16,Lt=Ct|Et,Ot=Mt|jt,Bt=Lt|Ot,Dt=["x","y"],It=["clientX","clientY"];k.prototype={handler:function(){},init:function(){this.evEl&&v(this.element,this.evEl,this.domHandler),this.evTarget&&v(this.target,this.evTarget,this.domHandler),this.evWin&&v(T(this.element),this.evWin,this.domHandler)},destroy:function(){this.evEl&&y(this.element,this.evEl,this.domHandler),this.evTarget&&y(this.target,this.evTarget,this.domHandler),this.evWin&&y(T(this.element),this.evWin,this.domHandler)}};var Rt={mousedown:St,mousemove:wt,mouseup:Pt},At="mousedown",Ft="mousemove mouseup";h(I,k,{handler:function(t){var e=Rt[t.type];e&St&&0===t.button&&(this.pressed=!0),e&wt&&1!==t.which&&(e=Pt),this.pressed&&(e&Pt&&(this.pressed=!1),this.callback(this.manager,e,{pointers:[t],changedPointers:[t],pointerType:bt,srcEvent:t}))}});var Nt={pointerdown:St,pointermove:wt,pointerup:Pt,pointercancel:Tt,pointerout:Tt},zt={2:mt,3:"pen",4:bt,5:"kinect"},Xt="pointerdown",Ut="pointermove pointerup pointercancel";s.MSPointerEvent&&!s.PointerEvent&&(Xt="MSPointerDown",Ut="MSPointerMove MSPointerUp MSPointerCancel"),h(R,k,{handler:function(t){var e=this.store,n=!1,i=t.type.toLowerCase().replace("ms",""),s=Nt[i],o=zt[t.pointerType]||t.pointerType,r=o==mt,a=x(e,t.pointerId,"pointerId");s&St&&(0===t.button||r)?a<0&&(e.push(t),a=e.length-1):s&(Pt|Tt)&&(n=!0),a<0||(e[a]=t,this.callback(this.manager,s,{pointers:e,changedPointers:[t],pointerType:o,srcEvent:t}),n&&e.splice(a,1))}});var Ht={touchstart:St,touchmove:wt,touchend:Pt,touchcancel:Tt},Wt="touchstart",Yt="touchstart touchmove touchend touchcancel";h(A,k,{handler:function(t){var e=Ht[t.type];if(e===St&&(this.started=!0),this.started){var n=F.call(this,t,e);e&(Pt|Tt)&&n[0].length-n[1].length==0&&(this.started=!1),this.callback(this.manager,e,{pointers:n[0],changedPointers:n[1],pointerType:mt,srcEvent:t})}}});var $t={touchstart:St,touchmove:wt,touchend:Pt,touchcancel:Tt},qt="touchstart touchmove touchend touchcancel";h(N,k,{handler:function(t){var e=$t[t.type],n=z.call(this,t,e);n&&this.callback(this.manager,e,{pointers:n[0],changedPointers:n[1],pointerType:mt,srcEvent:t})}});var Vt=2500,Gt=25;h(X,k,{handler:function(t,e,n){var i=n.pointerType==mt,s=n.pointerType==bt;if(!(s&&n.sourceCapabilities&&n.sourceCapabilities.firesTouchEvents)){if(i)U.call(this,e,n);else if(s&&W.call(this,n))return;this.callback(t,e,n)}},destroy:function(){this.touch.destroy(),this.mouse.destroy()}});var Zt=P(ut.style,"touchAction"),Jt=Zt!==a,Kt="compute",Qt="auto",te="manipulation",ee="none",ne="pan-x",ie="pan-y",se=function(){if(!Jt)return!1;var t={},e=s.CSS&&s.CSS.supports;return["auto","manipulation","pan-y","pan-x","pan-x pan-y","none"].forEach((function(n){t[n]=!e||s.CSS.supports("touch-action",n)})),t}();Y.prototype={set:function(t){t==Kt&&(t=this.compute()),Jt&&this.manager.element.style&&se[t]&&(this.manager.element.style[Zt]=t),this.actions=t.toLowerCase().trim()},update:function(){this.set(this.manager.options.touchAction)},compute:function(){var t=[];return p(this.manager.recognizers,(function(e){f(e.options.enable,[e])&&(t=t.concat(e.getTouchAction()))})),function(t){if(m(t,ee))return ee;var e=m(t,ne),n=m(t,ie);return e&&n?ee:e||n?e?ne:ie:m(t,te)?te:Qt}(t.join(" "))},preventDefaults:function(t){var e=t.srcEvent,n=t.offsetDirection;if(!this.manager.session.prevented){var i=this.actions,s=m(i,ee)&&!se[ee],o=m(i,ie)&&!se[ie],r=m(i,ne)&&!se[ne];if(s){var a=1===t.pointers.length,u=t.distance<2,l=t.deltaTime<250;if(a&&u&&l)return}return r&&o?void 0:s||o&&n&Lt||r&&n&Ot?this.preventSrc(e):void 0}e.preventDefault()},preventSrc:function(t){this.manager.session.prevented=!0,t.preventDefault()}};var oe=1,re=2,ae=4,ue=8,le=ue,pe=16;$.prototype={defaults:{},set:function(t){return rt(this.options,t),this.manager&&this.manager.touchAction.update(),this},recognizeWith:function(t){if(l(t,"recognizeWith",this))return this;var e=this.simultaneous;return e[(t=G(t,this)).id]||(e[t.id]=t,t.recognizeWith(this)),this},dropRecognizeWith:function(t){return l(t,"dropRecognizeWith",this)||(t=G(t,this),delete this.simultaneous[t.id]),this},requireFailure:function(t){if(l(t,"requireFailure",this))return this;var e=this.requireFail;return-1===x(e,t=G(t,this))&&(e.push(t),t.requireFailure(this)),this},dropRequireFailure:function(t){if(l(t,"dropRequireFailure",this))return this;t=G(t,this);var e=x(this.requireFail,t);return e>-1&&this.requireFail.splice(e,1),this},hasRequireFailures:function(){return this.requireFail.length>0},canRecognizeWith:function(t){return!!this.simultaneous[t.id]},emit:function(t){function e(e){n.manager.emit(e,t)}var n=this,i=this.state;i<ue&&e(n.options.event+q(i)),e(n.options.event),t.additionalEvent&&e(t.additionalEvent),i>=ue&&e(n.options.event+q(i))},tryEmit:function(t){return this.canEmit()?this.emit(t):void(this.state=32)},canEmit:function(){for(var t=0;t<this.requireFail.length;){if(!(this.requireFail[t].state&(32|oe)))return!1;t++}return!0},recognize:function(t){var e=rt({},t);return f(this.options.enable,[this,e])?(this.state&(le|pe|32)&&(this.state=oe),this.state=this.process(e),void(this.state&(re|ae|ue|pe)&&this.tryEmit(e))):(this.reset(),void(this.state=32))},process:function(t){},getTouchAction:function(){},reset:function(){}},h(Z,$,{defaults:{pointers:1},attrTest:function(t){var e=this.options.pointers;return 0===e||t.pointers.length===e},process:function(t){var e=this.state,n=t.eventType,i=e&(re|ae),s=this.attrTest(t);return i&&(n&Tt||!s)?e|pe:i||s?n&Pt?e|ue:e&re?e|ae:re:32}}),h(J,Z,{defaults:{event:"pan",threshold:10,pointers:1,direction:Bt},getTouchAction:function(){var t=this.options.direction,e=[];return t&Lt&&e.push(ie),t&Ot&&e.push(ne),e},directionTest:function(t){var e=this.options,n=!0,i=t.distance,s=t.direction,o=t.deltaX,r=t.deltaY;return s&e.direction||(e.direction&Lt?(s=0===o?kt:o<0?Ct:Et,n=o!=this.pX,i=Math.abs(t.deltaX)):(s=0===r?kt:r<0?Mt:jt,n=r!=this.pY,i=Math.abs(t.deltaY))),t.direction=s,n&&i>e.threshold&&s&e.direction},attrTest:function(t){return Z.prototype.attrTest.call(this,t)&&(this.state&re||!(this.state&re)&&this.directionTest(t))},emit:function(t){this.pX=t.deltaX,this.pY=t.deltaY;var e=V(t.direction);e&&(t.additionalEvent=this.options.event+e),this._super.emit.call(this,t)}}),h(K,Z,{defaults:{event:"pinch",threshold:0,pointers:2},getTouchAction:function(){return[ee]},attrTest:function(t){return this._super.attrTest.call(this,t)&&(Math.abs(t.scale-1)>this.options.threshold||this.state&re)},emit:function(t){if(1!==t.scale){var e=t.scale<1?"in":"out";t.additionalEvent=this.options.event+e}this._super.emit.call(this,t)}}),h(Q,$,{defaults:{event:"press",pointers:1,time:251,threshold:9},getTouchAction:function(){return[Qt]},process:function(t){var e=this.options,n=t.pointers.length===e.pointers,i=t.distance<e.threshold,s=t.deltaTime>e.time;if(this._input=t,!i||!n||t.eventType&(Pt|Tt)&&!s)this.reset();else if(t.eventType&St)this.reset(),this._timer=u((function(){this.state=le,this.tryEmit()}),e.time,this);else if(t.eventType&Pt)return le;return 32},reset:function(){clearTimeout(this._timer)},emit:function(t){this.state===le&&(t&&t.eventType&Pt?this.manager.emit(this.options.event+"up",t):(this._input.timeStamp=ht(),this.manager.emit(this.options.event,this._input)))}}),h(tt,Z,{defaults:{event:"rotate",threshold:0,pointers:2},getTouchAction:function(){return[ee]},attrTest:function(t){return this._super.attrTest.call(this,t)&&(Math.abs(t.rotation)>this.options.threshold||this.state&re)}}),h(et,Z,{defaults:{event:"swipe",threshold:10,velocity:.3,direction:Lt|Ot,pointers:1},getTouchAction:function(){return J.prototype.getTouchAction.call(this)},attrTest:function(t){var e,n=this.options.direction;return n&(Lt|Ot)?e=t.overallVelocity:n&Lt?e=t.overallVelocityX:n&Ot&&(e=t.overallVelocityY),this._super.attrTest.call(this,t)&&n&t.offsetDirection&&t.distance>this.options.threshold&&t.maxPointers==this.options.pointers&&ct(e)>this.options.velocity&&t.eventType&Pt},emit:function(t){var e=V(t.offsetDirection);e&&this.manager.emit(this.options.event+e,t),this.manager.emit(this.options.event,t)}}),h(nt,$,{defaults:{event:"tap",pointers:1,taps:1,interval:300,time:250,threshold:9,posThreshold:10},getTouchAction:function(){return[te]},process:function(t){var e=this.options,n=t.pointers.length===e.pointers,i=t.distance<e.threshold,s=t.deltaTime<e.time;if(this.reset(),t.eventType&St&&0===this.count)return this.failTimeout();if(i&&s&&n){if(t.eventType!=Pt)return this.failTimeout();var o=!this.pTime||t.timeStamp-this.pTime<e.interval,r=!this.pCenter||B(this.pCenter,t.center)<e.posThreshold;if(this.pTime=t.timeStamp,this.pCenter=t.center,r&&o?this.count+=1:this.count=1,this._input=t,0==this.count%e.taps)return this.hasRequireFailures()?(this._timer=u((function(){this.state=le,this.tryEmit()}),e.interval,this),re):le}return 32},failTimeout:function(){return this._timer=u((function(){this.state=32}),this.options.interval,this),32},reset:function(){clearTimeout(this._timer)},emit:function(){this.state==le&&(this._input.tapCount=this.count,this.manager.emit(this.options.event,this._input))}}),it.VERSION="2.0.7",it.defaults={domEvents:!1,touchAction:Kt,enable:!0,inputTarget:null,inputClass:null,preset:[[tt,{enable:!1}],[K,{enable:!1},["rotate"]],[et,{direction:Lt}],[J,{direction:Lt},["swipe"]],[nt],[nt,{event:"doubletap",taps:2},["tap"]],[Q]],cssProps:{userSelect:"none",touchSelect:"none",touchCallout:"none",contentZooming:"none",userDrag:"none",tapHighlightColor:"rgba(0,0,0,0)"}},st.prototype={set:function(t){return rt(this.options,t),t.touchAction&&this.touchAction.update(),t.inputTarget&&(this.input.destroy(),this.input.target=t.inputTarget,this.input.init()),this},stop:function(t){this.session.stopped=t?2:1},recognize:function(t){var e=this.session;if(!e.stopped){this.touchAction.preventDefaults(t);var n,i=this.recognizers,s=e.curRecognizer;(!s||s&&s.state&le)&&(s=e.curRecognizer=null);for(var o=0;o<i.length;)n=i[o],2===e.stopped||s&&n!=s&&!n.canRecognizeWith(s)?n.reset():n.recognize(t),!s&&n.state&(re|ae|ue)&&(s=e.curRecognizer=n),o++}},get:function(t){if(t instanceof $)return t;for(var e=this.recognizers,n=0;n<e.length;n++)if(e[n].options.event==t)return e[n];return null},add:function(t){if(l(t,"add",this))return this;var e=this.get(t.options.event);return e&&this.remove(e),this.recognizers.push(t),t.manager=this,this.touchAction.update(),t},remove:function(t){if(l(t,"remove",this))return this;if(t=this.get(t)){var e=this.recognizers,n=x(e,t);-1!==n&&(e.splice(n,1),this.touchAction.update())}return this},on:function(t,e){if(t!==a&&e!==a){var n=this.handlers;return p(b(t),(function(t){n[t]=n[t]||[],n[t].push(e)})),this}},off:function(t,e){if(t!==a){var n=this.handlers;return p(b(t),(function(t){e?n[t]&&n[t].splice(x(n[t],e),1):delete n[t]})),this}},emit:function(t,e){this.options.domEvents&&function(t,e){var n=o.createEvent("Event");n.initEvent(t,!0,!0),n.gesture=e,e.target.dispatchEvent(n)}(t,e);var n=this.handlers[t]&&this.handlers[t].slice();if(n&&n.length){e.type=t,e.preventDefault=function(){e.srcEvent.preventDefault()};for(var i=0;i<n.length;)n[i](e),i++}},destroy:function(){this.element&&ot(this,!1),this.handlers={},this.session={},this.input.destroy(),this.element=null}},rt(it,{INPUT_START:St,INPUT_MOVE:wt,INPUT_END:Pt,INPUT_CANCEL:Tt,STATE_POSSIBLE:oe,STATE_BEGAN:re,STATE_CHANGED:ae,STATE_ENDED:ue,STATE_RECOGNIZED:le,STATE_CANCELLED:pe,STATE_FAILED:32,DIRECTION_NONE:kt,DIRECTION_LEFT:Ct,DIRECTION_RIGHT:Et,DIRECTION_UP:Mt,DIRECTION_DOWN:jt,DIRECTION_HORIZONTAL:Lt,DIRECTION_VERTICAL:Ot,DIRECTION_ALL:Bt,Manager:st,Input:k,TouchAction:Y,TouchInput:N,MouseInput:I,PointerEventInput:R,TouchMouseInput:X,SingleTouchInput:A,Recognizer:$,AttrRecognizer:Z,Tap:nt,Pan:J,Swipe:et,Pinch:K,Rotate:tt,Press:Q,on:v,off:y,each:p,merge:ft,extend:dt,assign:rt,inherit:h,bindFn:d,prefixed:P}),(void 0!==s?s:"undefined"!=typeof self?self:{}).Hammer=it,(i=function(){return it}.call(e,n,e,t))===a||(t.exports=i)}(window,document)},function(t,e,n){var i=n(95);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n._handle_8vrrs_5 {\n width: 13px;\n height: 13px;\n\n cursor: pointer;\n transform: translateX(0);\n -webkit-backface-visibility: hidden;\n backface-visibility: hidden\n}\n._handle__inner_8vrrs_1, ._handle__shadow_8vrrs_1 {\n position: absolute;\n left: 0;\n top: 0;\n z-index: 1;\n width: 100%;\n height: 100%;\n border-radius: 50%;\n cursor: pointer\n /*transform: translateZ(0);*/\n /*backface-visibility: hidden;*/\n}\n._handle__inner_8vrrs_1 {\n background: #FFF\n}\n._handle__shadow_8vrrs_1 {\n box-shadow: 1px 1px 2px black;\n opacity: .35;\n z-index: 0\n}\n._handle_8vrrs_5:hover ._handle__inner_8vrrs_1, ._handle_8vrrs_5:hover ._handle__shadow_8vrrs_1 {\n transform: scale(1.1)\n}\n._handle_8vrrs_5:active ._handle__inner_8vrrs_1 {\n transform: scale(1.2)\n /*box-shadow: calc( $PX ) calc( $PX ) calc( 1*$PX ) rgba(0,0,0,.35);*/\n}\n._handle_8vrrs_5:active ._handle__shadow_8vrrs_1 {\n opacity: .85;\n transform: scale(1)\n}\n._handle_8vrrs_5._is-bound_8vrrs_54 {\n width: 9px;\n height: 20px;\n margin-left: -9px;\n margin-top: -10px\n}\n._handle_8vrrs_5._is-bound_8vrrs_54 ._handle__inner_8vrrs_1 {\n background: #FF512F\n}\n._handle_8vrrs_5._is-bound_8vrrs_54 ._handle__inner_8vrrs_1:after {\n content: '';\n position: absolute;\n right: 0;\n top: 50%;\n margin-top: -20px;\n width: 1px;\n height: 40px;\n background: #FF512F\n}\n._handle_8vrrs_5._is-bound_8vrrs_54 ._handle__inner_8vrrs_1, ._handle_8vrrs_5._is-bound_8vrrs_54 ._handle__shadow_8vrrs_1 {\n border-top-left-radius: 3px;\n border-bottom-left-radius: 3px;\n border-top-right-radius: 0;\n border-bottom-right-radius: 0\n}\n._handle_8vrrs_5._is-inversed_8vrrs_82 {\n margin-left: 0\n}\n._handle_8vrrs_5._is-inversed_8vrrs_82 ._handle__shadow_8vrrs_1 {\n box-shadow: -1px 1px 2px black\n}\n._handle_8vrrs_5._is-inversed_8vrrs_82 ._handle__inner_8vrrs_1 {\n border-top-left-radius: 0;\n border-bottom-left-radius: 0;\n border-top-right-radius: 3px;\n border-bottom-right-radius: 3px\n}\n._handle_8vrrs_5._is-inversed_8vrrs_82 ._handle__inner_8vrrs_1:after {\n right: auto;\n left: 0\n}\n",""])},function(t,e){t.exports=function(){var t=[];return t.toString=function(){for(var t=[],e=0;e<this.length;e++){var n=this[e];n[2]?t.push("@media "+n[2]+"{"+n[1]+"}"):t.push(n[1])}return t.join("")},t.i=function(e,n){"string"==typeof e&&(e=[[null,e,""]]);for(var i={},s=0;s<this.length;s++){var o=this[s][0];"number"==typeof o&&(i[o]=!0)}for(s=0;s<e.length;s++){var r=e[s];"number"==typeof r[0]&&i[r[0]]||(n&&!r[2]?r[2]=n:n&&(r[2]="("+r[2]+") and ("+n+")"),t.push(r))}},t}},function(t,e,n){function i(t,e){for(var n=0;n<t.length;n++){var i=t[n],s=d[i.id];if(s){s.refs++;for(var o=0;o<s.parts.length;o++)s.parts[o](i.parts[o]);for(;o<i.parts.length;o++)s.parts.push(l(i.parts[o],e))}else{var r=[];for(o=0;o<i.parts.length;o++)r.push(l(i.parts[o],e));d[i.id]={id:i.id,refs:1,parts:r}}}}function s(t){for(var e=[],n={},i=0;i<t.length;i++){var s=t[i],o=s[0],r={css:s[1],media:s[2],sourceMap:s[3]};n[o]?n[o].parts.push(r):e.push(n[o]={id:o,parts:[r]})}return e}function o(t,e){var n=v(),i=m[m.length-1];if("top"===t.insertAt)i?i.nextSibling?n.insertBefore(e,i.nextSibling):n.appendChild(e):n.insertBefore(e,n.firstChild),m.push(e);else{if("bottom"!==t.insertAt)throw new Error("Invalid value for parameter 'insertAt'. Must be 'top' or 'bottom'.");n.appendChild(e)}}function r(t){t.parentNode.removeChild(t);var e=m.indexOf(t);e>=0&&m.splice(e,1)}function a(t){var e=document.createElement("style");return e.type="text/css",o(t,e),e}function u(t){var e=document.createElement("link");return e.rel="stylesheet",o(t,e),e}function l(t,e){var n,i,s;if(e.singleton){var o=g++;n=y||(y=a(e)),i=p.bind(null,n,o,!1),s=p.bind(null,n,o,!0)}else t.sourceMap&&"function"==typeof URL&&"function"==typeof URL.createObjectURL&&"function"==typeof URL.revokeObjectURL&&"function"==typeof Blob&&"function"==typeof btoa?(n=u(e),i=h.bind(null,n),s=function(){r(n),n.href&&URL.revokeObjectURL(n.href)}):(n=a(e),i=c.bind(null,n),s=function(){r(n)});return i(t),function(e){if(e){if(e.css===t.css&&e.media===t.media&&e.sourceMap===t.sourceMap)return;i(t=e)}else s()}}function p(t,e,n,i){var s=n?"":i.css;if(t.styleSheet)t.styleSheet.cssText=b(e,s);else{var o=document.createTextNode(s),r=t.childNodes;r[e]&&t.removeChild(r[e]),r.length?t.insertBefore(o,r[e]):t.appendChild(o)}}function c(t,e){var n=e.css,i=e.media;if(i&&t.setAttribute("media",i),t.styleSheet)t.styleSheet.cssText=n;else{for(;t.firstChild;)t.removeChild(t.firstChild);t.appendChild(document.createTextNode(n))}}function h(t,e){var n=e.css,i=e.sourceMap;i&&(n+="\n/*# sourceMappingURL=data:application/json;base64,"+btoa(unescape(encodeURIComponent(JSON.stringify(i))))+" */");var s=new Blob([n],{type:"text/css"}),o=t.href;t.href=URL.createObjectURL(s),o&&URL.revokeObjectURL(o)}var d={},f=function(t){var e;return function(){return void 0===e&&(e=t.apply(this,arguments)),e}},_=f((function(){return/msie [6-9]\b/.test(self.navigator.userAgent.toLowerCase())})),v=f((function(){return document.head||document.getElementsByTagName("head")[0]})),y=null,g=0,m=[];t.exports=function(t,e){void 0===(e=e||{}).singleton&&(e.singleton=_()),void 0===e.insertAt&&(e.insertAt="bottom");var n=s(t);return i(n,e),function(t){for(var o=[],r=0;r<n.length;r++){var a=n[r];(u=d[a.id]).refs--,o.push(u)}for(t&&i(s(t),e),r=0;r<o.length;r++){var u;if(0===(u=o[r]).refs){for(var l=0;l<u.parts.length;l++)u.parts[l]();delete d[u.id]}}}};var b=function(){var t=[];return function(e,n){return t[e]=n,t.filter(Boolean).join("\n")}}()},function(t,e){t.exports={handle:"_handle_8vrrs_5",handle__inner:"_handle__inner_8vrrs_1",handle__shadow:"_handle__shadow_8vrrs_1","is-bound":"_is-bound_8vrrs_54","is-inversed":"_is-inversed_8vrrs_82"}},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(92)),u=(i(n(93)),n(100)),l=i(u);n(101);var p=n(103),c=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.isProgress=!0,this._defaults.isRipple=!0},e.prototype._render=function(){t.prototype._render.call(this),this._props.isRipple&&(this.ripple=new l.default({withHold:!1,className:p.track__ripple,parent:this.el}))},e.prototype._applyShift=function(t){if(this._props.isProgress){this._props.isInversed&&(t=this._maxWidth-t);var e="scaleX( "+t+" ) translateZ(0)";this.trackProgressEl.style.transform=e}},e.prototype._addMainClasses=function(){var t=this._props,e=this.el.classList;e.add(p.track),t.isInversed&&e.add(p["is-inversed"]),t.isBound&&e.add(p["is-bound"]),"y"===t.direction&&e.add(p["is-y"])},e.prototype._addElements=function(){var t=this._props;if(t.isProgress){var e=document.createElement("div");e.classList.add(""+p["track__track-progress"]),this.trackProgressEl=e,this.el.appendChild(e)}if(!t.isBound){var n=document.createElement("div");n.classList.add(""+p.track__track),this.el.appendChild(n)}},e.prototype._pointerDown=function(t){var e=this._props,n="x"===e.direction?t.layerX:t.layerY;this._isPointerDown=!0,"y"===e.direction&&(n=this._maxWidth-t.layerY),n=this._props.isInversed&&n<0?this._maxWidth+n:n;var i=this._shiftToProgress(n);i=Math.abs(e.snapPoint-i)<e.snapStrength?e.snapPoint:i,this.setProgress(i),e.isRipple&&this.ripple._hold(t),this._callIfFunction(e.onSeekStart,t)},e}(a.default);e.default=c},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.withHold=!0},e.prototype._render=function(){t.prototype._render.call(this),this.curtain=document.createElement("div"),this.curtain.style.position="absolute",this.curtain.style.width="100%",this.curtain.style.height="100%",this.curtain.style.left=0,this.curtain.style.top=0,this.curtain.style.zIndex=1,this.el.appendChild(this.curtain),mojs.Shape&&this._addRipple()},e.prototype._addRipple=function(){var t,e=this;this.shape=new mojs.Shape(((t={parent:this.el,left:0,top:this._o.top||0,strokeWidth:{10:0},fill:"none",stroke:"hotpink"}).fill="hotpink",t.fillOpacity=.75,t.opacity={.85:0},t.radius=40,t.scale={0:1},t.isShowEnd=!1,t.onStart=function(){e.isStart=!0},t.onUpdate=this._onUpdate.bind(this),t.onComplete=function(){e.isStart=!1},t))},e.prototype._onUpdate=function(t){this._props.withHold&&t>=.15&&this.isStart&&!this.isRelease&&(this.isStart=!1,mojs.Shape&&this.shape.setSpeed(.02))},e.prototype._release=function(){this._props.withHold&&(this.isRelease=!0,mojs.Shape&&this.shape.setSpeed(1).play())},e.prototype._hold=function(t){var e=null!=t.offsetX?t.offsetX:t.layerX,n=null!=t.offsetY?t.offsetY:t.layerY;this.isRelease=!1,mojs.Shape&&this.shape.tune({x:e,y:n}).replay()},e.prototype._cancel=function(){this._props.withHold&&(this.isRelease=!0,mojs.Shape&&this.shape.pause().setSpeed(1).playBackward())},e}(i(n(89)).default);e.default=a},function(t,e,n){var i=n(102);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n._track_1dpwb_5 {\n position: relative;\n height: 100%\n\n\n}\n._track__track_1dpwb_1 {\n position: absolute;\n top: 50%;\n left: 0;\n width: 100%;\n height: 1px;\n background: #FFF;\n box-shadow: 1px 1px 1px rgba(0, 0, 0, .5)\n\n\n}\n._track__track_1dpwb_1:after {\n content: '';\n position: absolute;\n left: 0;\n top: -20px;\n width: 100%;\n height: 40px;\n cursor: pointer\n /*background-color: yellow;*/\n\n\n}\n._track__track-progress_1dpwb_1 {\n position: absolute;\n left: 0;\n top: 50%;\n margin-top: -1px;\n height: 3px;\n width: 0.0625em;\n /*background: $c-orange;*/\n background: #FFFFFF;\n z-index: 1;\n transform-origin: left center\n\n\n}\n._track__track-progress_1dpwb_1:after {\n /*content: '';*/\n position: absolute;\n left: 0;\n top: -20px;\n width: 100%;\n height: 40px;\n cursor: pointer;\n -webkit-backface-visibility: hidden;\n backface-visibility: hidden\n\n\n}\n._track__ripple_1dpwb_1 {\n position: absolute;\n left: 0;\n top: 0;\n right: 0;\n bottom: 0;\n overflow: hidden\n /*background: black;*/\n /*z-index: 1;*/\n\n\n}\n._track_1dpwb_5._is-inversed_1dpwb_66 {\n left: auto;\n right: 0\n\n\n}\n._track_1dpwb_5._is-inversed_1dpwb_66 ._track__track-progress_1dpwb_1 {\n transform-origin: right center\n\n\n}\n._track_1dpwb_5._is-bound_1dpwb_75 ._track__track-progress_1dpwb_1 {\n background: #FF512F\n\n\n}\n._track_1dpwb_5._is-y_1dpwb_79 ._track__track_1dpwb_1 {\n top: 0;\n left: 50%;\n height: 100%;\n width: 1px\n /*box-shadow: calc( $PX ) calc( $PX ) calc( $PX ) rgba(0,0,0,.5); */\n\n\n}\n",""])},function(t,e){t.exports={track:"_track_1dpwb_5",track__track:"_track__track_1dpwb_1","track__track-progress":"_track__track-progress_1dpwb_1",track__ripple:"_track__ripple_1dpwb_1","is-inversed":"_is-inversed_1dpwb_66","is-bound":"_is-bound_1dpwb_75","is-y":"_is-y_1dpwb_79"}},function(t,e,n){var i=n(105);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n/*@import './handle.postcss.css';*/\n._slider_1e5my_6 {\n position: relative;\n width: 100%;\n height: 30px\n}\n._slider__inner_1e5my_1 {\n width: 100%;\n height: 100%;\n position: relative\n}\n._slider_1e5my_6 ._handle_1e5my_17, ._slider_1e5my_6 ._progress-handle_1e5my_18 {\n z-index: 3;\n position: absolute;\n top: 50%\n}\n._slider_1e5my_6 ._progress-handle_1e5my_18 {\n left: 0;\n margin-left: -6.5px;\n margin-top: -6.5px\n}\n._slider_1e5my_6 ._track_1e5my_30 {\n z-index: 2\n}\n._slider_1e5my_6._is-y_1e5my_34 {\n width: 30px;\n height: 100%;\n}\n._slider_1e5my_6._is-y_1e5my_34 ._handle_1e5my_17 {\n left: 50%;\n top: auto;\n bottom: 0;\n margin-top: 0;\n margin-bottom: -6.5px\n}\n",""])},function(t,e){t.exports={slider:"_slider_1e5my_6",slider__inner:"_slider__inner_1e5my_1",handle:"_handle_1e5my_17","progress-handle":"_progress-handle_1e5my_18",track:"_track_1e5my_30","is-y":"_is-y_1e5my_34"}},function(t,e,n){var i=n(108);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n/*@import './handle.postcss.css';*/\n._player-slider_1h9vh_6 {\n /*overflow: hidden;*/\n height: 40px\n\n}\n._player-slider_1h9vh_6 > div {\n position: absolute;\n left: 0;\n top: 0;\n z-index: 2\n\n}\n._player-slider_1h9vh_6 ._slider_1h9vh_15 {\n z-index: 1;\n height: 100%\n\n}\n",""])},function(t,e){t.exports={"player-slider":"_player-slider_1h9vh_6",slider:"_slider_1h9vh_15"}},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(111)),u=i(n(115));n(119);var l=n(121),p=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.icon="",this._defaults.iconClass=""},e.prototype._render=function(){t.prototype._render.call(this);var e=this._props;this.el.classList.add(l["icon-button"]),new a.default({shape:e.icon,parent:this.el,className:[l.icon,e.iconClass],prefix:e.prefix})},e}(u.default);e.default=p},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(89));i(n(93)),n(112);var u=n(114),l=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.shape="",this._defaults.size="x1",this.NS="http://www.w3.org/2000/svg"},e.prototype._render=function(){this._addMainElement(),this.el.classList.add(u.icon),this.el.classList.add(u["is-"+this._props.size]),this.el.setAttribute("data-component","icon"),this._renderIcon()},e.prototype._renderIcon=function(){var t=this._props,e=document.createElementNS(this.NS,"svg"),n='<use xlink:href="#'+t.prefix+t.shape+'-icon-shape" />';e.setAttribute("viewBox","0 0 32 32"),this._addSVGHtml(e,n),this.el.appendChild(e)},e.prototype._addSVGHtml=function(t,e){var n=this._createElement("div"),i="<svg> "+e+" </svg>";n.innerHTML=i;for(var s=Array.prototype.slice.call(n.childNodes[0].childNodes),o=0;o<s.length;o++)t.appendChild(s[o])},e}(a.default);e.default=l},function(t,e,n){var i=n(113);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n._icon_if24v_5 {\n position: relative;\n width: 12px;\n height: 12px;\n cursor: pointer\n}\n._icon_if24v_5 > svg {\n position: absolute;\n left: 0;\n top: 0;\n width: 100%;\n height: 100%;\n fill: inherit\n}\n._icon_if24v_5 > svg > use {\n fill: inherit\n}\n._icon_if24v_5:after {\n content: '';\n position: absolute;\n left: 0;\n top: 0;\n right: 0;\n bottom: 0;\n z-index: 1\n}\n._icon_if24v_5._is-x2_if24v_33 {\n width: 16px;\n height: 16px\n}\n",""])},function(t,e){t.exports={icon:"_icon_if24v_5","is-x2":"_is-x2_if24v_33"}},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(89)),u=i(n(93)),l=i(n(100));n(116);var p=n(118),c=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.link=null,this._defaults.title="",this._defaults.target=null,this._defaults.onPointerDown=null,this._defaults.onPointerUp=null,this._defaults.onDoubleTap=null},e.prototype._render=function(){var t=this._props,e=null!=t.link?"a":"div";this._addMainElement(e),this.el.classList.add(p.button),this.el.setAttribute("title",t.title),t.link&&this.el.setAttribute("href",t.link),t.link&&t.target&&this.el.setAttribute("target",t.target),this._addListeners(),this._createRipple()},e.prototype._createRipple=function(){this.ripple=new l.default({className:p.button__ripple,parent:this.el})},e.prototype._addListeners=function(){this._addPointerDownEvent(this.el,this._pointerDown.bind(this)),this._addPointerUpEvent(this.el,this._pointerUp.bind(this)),this._addPointerUpEvent(document,this._pointerCancel.bind(this)),(0,u.default)(this.el).on("doubletap",this._doubleTap.bind(this))},e.prototype._pointerDown=function(t){this.wasTouched=!0,this._callIfFunction(this._props.onPointerDown),this.ripple._hold(t)},e.prototype._pointerUp=function(t){return this.wasTouched?(this.wasTouched=!1,this._callIfFunction(this._props.onPointerUp),this.ripple._release(),t.preventDefault(),!1):void t.stopPropagation()},e.prototype._pointerCancel=function(t){this.wasTouched&&(this.wasTouched=!1,this.ripple._cancel())},e.prototype._doubleTap=function(t){this._callIfFunction(this._props.onDoubleTap)},e}(a.default);e.default=c},function(t,e,n){var i=n(117);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,'/*$PX: 1/16rem;*/\n\n._button_wb9ek_4 {\n position: relative;\n width: 35px;\n height: 40px;\n cursor: pointer;\n fill: #FFF;\n display: inline-block\n}\n\n._button__ripple_wb9ek_1 {\n position: absolute;\n left: 0;\n right: 0;\n top: 0;\n bottom: 0;\n z-index: 5;\n overflow: hidden\n}\n\n._button__ripple_wb9ek_1:after {\n content: "";\n position: absolute;\n left: 0;\n right: 0;\n top: 0;\n bottom: 0;\n z-index: 1;\n cursor: pointer\n}\n\n._button_wb9ek_4:hover {\n opacity: .85\n}\n\n._button_wb9ek_4:active {\n opacity: 1\n}\n',""])},function(t,e){t.exports={button:"_button_wb9ek_4",button__ripple:"_button__ripple_wb9ek_1"}},function(t,e,n){var i=n(120);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n\n._icon-button_qglug_4 {\n /* styles */\n}\n\n._icon-button_qglug_4 ._icon_qglug_4 {\n\n position: absolute;\n\n left: 50%;\n\n top: 50%;\n\n transform: translate( -50%, -50% )\n}\n",""])},function(t,e){t.exports={"icon-button":"_icon-button_qglug_4",icon:"_icon_qglug_4"}},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(89)),u=i(n(123)),l=i(n(91));n(131);var p=n(133),c=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.isOn=!1,this._defaults.speed=1,this._defaults.progress=.5,this._defaults.onSpeedChange=null,this._defaults.onIsSpeed=null},e.prototype.reset=function(){this._onDoubleTap()},e.prototype.decreaseSpeed=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:.01,e=this._props;return e.progress-=t,e.progress=e.progress<0?0:e.progress,this.slider.setProgress(e.progress),this},e.prototype.increaseSpeed=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:.01,e=this._props;return e.progress+=t,e.progress=e.progress>1?1:e.progress,this.slider.setProgress(e.progress),this},e.prototype._render=function(){var t=this._props,e="speed-control",n=this._createElement("div");this._createElement("div"),this._createElement("div"),this._addMainElement(),this.el.classList.add(p[e]),n.classList.add(p[e+"__slider"]),this.el.appendChild(n),this.labelButton=new u.default({parent:this.el,isOn:t.isOn,className:p[e+"__icon"],onStateChange:this._onButtonStateChange.bind(this),onDoubleTap:this._onDoubleTap.bind(this)}),this.slider=new l.default({parent:n,isProgress:!1,direction:"y",onProgress:this._onSliderProgress.bind(this),snapPoint:.5,snapStrength:.05}),this.slider.setProgress(this._speedToProgress(this._props.speed))},e.prototype._onSliderProgress=function(t){t=Math.max(t,1e-4);var e=this._props;this._callIfFunction(e.onSpeedChange,this._progressToSpeed(t),t),this.labelButton.setLabelText(this._progressToLabel(e.progress=t))},e.prototype._onButtonStateChange=function(t){var e=t?"add":"remove";this.el.classList[e](p["is-on"]),this._callIfFunction(this._props.onIsSpeed,t)},e.prototype._progressToLabel=function(t){var e=this._progressToSpeed(t).toFixed(2),n=/\.+00$/;return e.match(n)&&(e=e.replace(n,"")),e+"x"},e.prototype._progressToSpeed=function(t){var e=t;return t<.5&&(e=2*t),.5===t&&(e=1),t>.5&&(e=1+18*(t-=.5)),e},e.prototype._speedToProgress=function(t){var e=t;return t<1&&(e=t/2),1===t&&(e=.5),t>1&&(e=.5+(t-1)/18),e},e.prototype._onDoubleTap=function(){this.slider.setProgress(.5),this.labelButton.off()},e}(a.default);e.default=c},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(124));n(128);var u=n(130),l=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.title="speed (reset: alt + 1)"},e.prototype.setLabelText=function(t){this.label.innerHTML=t},e.prototype._render=function(){t.prototype._render.call(this),this._addClass(this.el,u["label-button"]),this._addLabel()},e.prototype._addLabel=function(){this.label=this._createElement("div"),this.label.classList.add(u["label-button__label"]),this.el.appendChild(this.label)},e}(a.default);e.default=l},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(115));n(125);var u=n(127),l=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.isOn=!1,this._defaults.onStateChange=null},e.prototype.on=function(){var t=!(arguments.length>0&&void 0!==arguments[0])||arguments[0];this._props.isOn=!0,this._reactOnStateChange(t)},e.prototype.off=function(){var t=!(arguments.length>0&&void 0!==arguments[0])||arguments[0];this._props.isOn=!1,this._reactOnStateChange(t)},e.prototype._render=function(){t.prototype._render.call(this),this.el.classList.add(u["button-switch"]),this._setState(),this._reactOnStateChange()},e.prototype._pointerUp=function(e){return this.wasTouched?(this._changeState(),void t.prototype._pointerUp.call(this,e)):(this.wasTouched=!1,void e.stopPropagation())},e.prototype._changeState=function(){this._props.isOn=!this._props.isOn,this._reactOnStateChange()},e.prototype._reactOnStateChange=function(){var t=!(arguments.length>0&&void 0!==arguments[0])||arguments[0];t&&this._callIfFunction(this._props.onStateChange,this._props.isOn),this._setState()},e.prototype._setState=function(){},e}(a.default);e.default=l},function(t,e,n){var i=n(126);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,'/*$PX: 1/16rem;*/\n\n._button-switch_1putg_4 {\n position: relative;\n display: inline-block\n}\n\n._button-switch_1putg_4 > ._icon_1putg_8 {\n position: absolute\n}\n\n._button-switch_1putg_4:after {\n content: "";\n position: absolute;\n left: 0;\n top: 0;\n right: 0;\n bottom: 0;\n z-index: 1\n}\n',""])},function(t,e){t.exports={"button-switch":"_button-switch_1putg_4",icon:"_icon_1putg_8"}},function(t,e,n){var i=n(129);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n\n._label-button_1cxps_4 {\n font-family: Arial, sans-serif;\n font-size: 9px;\n letter-spacing: 0.5px;\n color: white\n}\n\n._label-button__label_1cxps_1 {\n position: absolute;\n left: 50%;\n top: 50%;\n transform: translate( -50%, -50% )\n}\n",""])},function(t,e){t.exports={"label-button":"_label-button_1cxps_4","label-button__label":"_label-button__label_1cxps_1"}},function(t,e,n){var i=n(132);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n\n._speed-control_1jd3z_3 {\n position: relative;\n display: inline-block;\n height: 40px\n}\n\n._speed-control__slider_1jd3z_1 {\n position: absolute;\n bottom: 100%;\n left: 3px;\n width: 30px;\n height: 120px;\n padding-top: 20px;\n padding-bottom: 20px;\n border-top-right-radius: 3px;\n border-top-left-radius: 3px;\n background: #3A0839;\n transform: translate(-99999999px, -99999999px);\n -webkit-backface-visibility: hidden;\n backface-visibility: hidden\n}\n\n._speed-control__slider_1jd3z_1:before, ._speed-control__slider_1jd3z_1:after {\n content: '';\n position: absolute;\n top: 50%;\n width: 3px;\n height: 1px;\n background: #FFF\n}\n\n._speed-control__slider_1jd3z_1:before {\n left: 5px\n}\n\n._speed-control__slider_1jd3z_1:after {\n right: 5px\n}\n\n._speed-control__button_1jd3z_1 {\n border: 1px solid cyan\n}\n\n._speed-control_1jd3z_3._is-on_1jd3z_48 ._speed-control__slider_1jd3z_1 {\n transform: translate(0, 0)\n}\n",""])},function(t,e){t.exports={"speed-control":"_speed-control_1jd3z_3","speed-control__slider":"_speed-control__slider_1jd3z_1","speed-control__button":"_speed-control__button_1jd3z_1","is-on":"_is-on_1jd3z_48"}},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(135));n(139);var u=n(141),l=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.icon1="pause",this._defaults.icon2="play",this._defaults.title="play/pause (alt + p)"},e.prototype._render=function(){t.prototype._render.call(this),this._addClass(this.el,u["play-button"])},e}(a.default);e.default=l},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(124)),u=i(n(111));n(136);var l=n(138),p=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._render=function(){t.prototype._render.call(this),this.el.classList.add(l["icon-fork"]);var e=this._props,n=e.prefix,i=this.el,s=l.icon;this.icon1=new u.default({shape:e.icon1,prefix:n,parent:i,className:s}),this.icon2=new u.default({shape:e.icon2,prefix:n,parent:i,className:s})},e.prototype._setState=function(){var t=this._props;this.el.classList[t.isOn?"add":"remove"](l["is-on"])},e}(a.default);e.default=p},function(t,e,n){var i=n(137);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n\n._icon-fork_1n6j9_4 {\n}\n\n._icon-fork_1n6j9_4 > ._icon_1n6j9_4 {\n\n /*position: absolute;*/\n\n opacity: 0;\n\n position: absolute;\n\n top: 50%;\n\n left: 50%;\n\n transform: translate( -50%, -50% )\n}\n\n._icon-fork_1n6j9_4 > ._icon_1n6j9_4:nth-of-type(3) {\n\n position: absolute;\n\n opacity: 1\n}\n\n._icon-fork_1n6j9_4._is-on_1n6j9_18 > ._icon_1n6j9_4:nth-of-type(2) {\n\n opacity: 1\n}\n\n._icon-fork_1n6j9_4._is-on_1n6j9_18 > ._icon_1n6j9_4:nth-of-type(3) {\n\n opacity: 0\n}\n",""])},function(t,e){t.exports={"icon-fork":"_icon-fork_1n6j9_4",icon:"_icon_1n6j9_4","is-on":"_is-on_1n6j9_18"}},function(t,e,n){var i=n(140);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n\n._play-button_16uj5_4 {\n /* styles */\n}\n",""])},function(t,e){t.exports={"play-button":"_play-button_16uj5_4"}},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(110));n(143);var u=n(145),l=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.icon="stop",this._defaults.title="stop (alt + s)"},e.prototype._render=function(){t.prototype._render.call(this),this._addClass(this.el,u["stop-button"])},e}(a.default);e.default=l},function(t,e,n){var i=n(144);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n\n._stop-button_lpa7l_4 {\n /* styles */\n}\n",""])},function(t,e){t.exports={"stop-button":"_stop-button_lpa7l_4"}},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(147));n(151);var u=n(153),l=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.icon="repeat",this._defaults.iconSize="x2",this._defaults.title="repeat (alt + r)"},e.prototype._render=function(){t.prototype._render.call(this),this._addClass(this.el,u["repeat-button"])},e}(a.default);e.default=l},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(111)),u=i(n(124));n(148);var l=n(150),p=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.icon="",this._defaults.iconSize=""},e.prototype._render=function(){t.prototype._render.call(this),this.el.classList.add(l["opacity-switch"]);var e=this._props,n=new a.default({parent:this.el,shape:e.icon,size:e.iconSize,className:l.icon,prefix:e.prefix});this.el.appendChild(n.el)},e.prototype._setState=function(){var t=this._props.isOn?"add":"remove";this.el.classList[t](l["is-on"])},e}(u.default);e.default=p},function(t,e,n){var i=n(149);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n\n._opacity-switch_17z5s_4 {\n opacity: .5;\n\n\n\n\n}\n\n._opacity-switch_17z5s_4 ._icon_17z5s_6 {\n position: absolute;\n left: 50%;\n top: 50%;\n transform: translate(-50%, -50%);\n\n\n\n\n}\n\n._opacity-switch_17z5s_4:hover {\n opacity: .4;\n\n\n\n\n}\n\n._opacity-switch_17z5s_4._is-on_17z5s_15 {\n opacity: 1;\n\n\n\n\n}\n\n._opacity-switch_17z5s_4._is-on_17z5s_15:hover {\n opacity: .85;\n\n\n\n\n}\n",""])},function(t,e){t.exports={"opacity-switch":"_opacity-switch_17z5s_4",icon:"_icon_17z5s_6","is-on":"_is-on_17z5s_15"}},function(t,e,n){var i=n(152);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n\n._repeat-button_xhfpi_4 {\n /* styles */\n}\n",""])},function(t,e){t.exports={"repeat-button":"_repeat-button_xhfpi_4"}},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.icon="bounds",this._defaults.title="progress bounds (alt + b)"},e}(i(n(146)).default);e.default=a},function(t,e,n){"use strict";function i(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var s=i(n(77)),o=i(n(78)),r=i(n(79)),a=i(n(124)),u=i(n(111));n(156);var l=n(158),p="hide-button",c=function(t){function e(){return(0,s.default)(this,e),(0,o.default)(this,t.apply(this,arguments))}return(0,r.default)(e,t),e.prototype._declareDefaults=function(){t.prototype._declareDefaults.call(this),this._defaults.title="hide (alt + h)"},e.prototype._render=function(){t.prototype._render.call(this),this.el.classList.add(l[p]),this._addIcon()},e.prototype._addIcon=function(){this.icon=new u.default({parent:this.el,className:l[p+"__icon"],shape:"hide",prefix:this._props.prefix})},e.prototype._setState=function(){var t=this._props.isOn?"add":"remove";this.el.classList[t](l["is-hidden"])},e}(a.default);e.default=c},function(t,e,n){var i=n(157);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,"/*$PX: 1/16rem;*/\n\n._hide-button_aiv1o_4 {\n\n width: 22px;\n height: 16px;\n\n background: #3A0839;\n\n border-top-left-radius: 3px;\n border-top-right-radius: 3px\n}\n\n._hide-button__icon_aiv1o_1 {\n\n position: absolute;\n\n left: 50%;\n\n top: 50%;\n\n width: 8px;\n\n height: 8px;\n\n margin-top: 1px;\n\n transform: translate( -50%, -50% )\n}\n\n._hide-button_aiv1o_4._is-hidden_aiv1o_24 ._hide-button__icon_aiv1o_1 {\n\n transform: translate( -50%, -65% ) rotate( 180deg )\n}\n",""])},function(t,e){t.exports={"hide-button":"_hide-button_aiv1o_4","hide-button__icon":"_hide-button__icon_aiv1o_1","is-hidden":"_is-hidden_aiv1o_24"}},function(t,e,n){var i=n(160);"string"==typeof i&&(i=[[t.id,i,""]]),n(97)(i,{}),i.locals&&(t.exports=i.locals)},function(t,e,n){(t.exports=n(96)()).push([t.id,'/*$PX: 1/16rem;*/\n\n._mojs-player_12g93_4 {\n position: fixed;\n left: 0;\n bottom: 0;\n width: 100%;\n height: 40px;\n background: rgba(58, 8, 57, .85);\n z-index: 100;\n}\n\n._mojs-player_12g93_4 * {\n box-sizing: border-box;\n}\n\n._mojs-player__left_12g93_1 {\n position: absolute;\n left: 0;\n width: 175px;\n}\n\n._mojs-player__mid_12g93_1 {\n position: absolute;\n left: 175px;\n right: 17.5px;\n overflow: hidden;\n padding: 0 20px;\n}\n\n._mojs-player__right_12g93_1 {\n position: absolute;\n right: 0;\n}\n\n._mojs-player__hide-button_12g93_1 {\n position: absolute;\n right: 6px;\n bottom: 100%;\n}\n\n._mojs-player__mojs-logo_12g93_1 [data-component="icon"] {\n fill: #FF512F;\n}\n\n._mojs-player_12g93_4._is-hidden_12g93_51 {\n transform: translateY(100%);\n}\n\n._mojs-player_12g93_4._is-transition_12g93_54 {\n transition: all .15s ease-out;\n}\n',""])},function(t,e){t.exports={"mojs-player":"_mojs-player_12g93_4","mojs-player__left":"_mojs-player__left_12g93_1","mojs-player__mid":"_mojs-player__mid_12g93_1","mojs-player__right":"_mojs-player__right_12g93_1","mojs-player__hide-button":"_mojs-player__hide-button_12g93_1","mojs-player__mojs-logo":"_mojs-player__mojs-logo_12g93_1","is-hidden":"_is-hidden_12g93_51","is-transition":"_is-transition_12g93_54"}}])}}]);
\ No newline at end of file
diff --git a/assets/js/20.d29d73cc.js b/assets/js/20.d29d73cc.js
new file mode 100644
index 00000000..1d054b73
--- /dev/null
+++ b/assets/js/20.d29d73cc.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[20],{239:function(t,n,e){"use strict";e.d(n,"d",(function(){return r})),e.d(n,"a",(function(){return o})),e.d(n,"i",(function(){return a})),e.d(n,"f",(function(){return u})),e.d(n,"g",(function(){return c})),e.d(n,"h",(function(){return p})),e.d(n,"b",(function(){return l})),e.d(n,"e",(function(){return f})),e.d(n,"k",(function(){return h})),e.d(n,"l",(function(){return d})),e.d(n,"c",(function(){return v})),e.d(n,"j",(function(){return b}));e(90);const r=/#.*$/,i=/\.(md|html)$/,o=/\/$/,a=/^[a-z]+:/i;function s(t){return decodeURI(t).replace(r,"").replace(i,"")}function u(t){return a.test(t)}function c(t){return/^mailto:/.test(t)}function p(t){return/^tel:/.test(t)}function l(t){if(u(t))return t;const n=t.match(r),e=n?n[0]:"",i=s(t);return o.test(i)?t:i+".html"+e}function f(t,n){const e=decodeURIComponent(t.hash),i=function(t){const n=t.match(r);if(n)return n[0]}(n);if(i&&e!==i)return!1;return s(t.path)===s(n)}function h(t,n,e){if(u(n))return{type:"external",path:n};e&&(n=function(t,n,e){const r=t.charAt(0);if("/"===r)return t;if("?"===r||"#"===r)return n+t;const i=n.split("/");e&&i[i.length-1]||i.pop();const o=t.replace(/^\//,"").split("/");for(let t=0;t<o.length;t++){const n=o[t];".."===n?i.pop():"."!==n&&i.push(n)}""!==i[0]&&i.unshift("");return i.join("/")}(n,e));const r=s(n);for(let n=0;n<t.length;n++)if(s(t[n].regularPath)===r)return Object.assign({},t[n],{type:"page",path:l(t[n].path)});return console.error(`[vuepress] No matching page found for sidebar item "${n}"`),{}}function d(t,n,e,r){const{pages:i,themeConfig:o}=e,a=r&&o.locales&&o.locales[r]||o;if("auto"===(t.frontmatter.sidebar||a.sidebar||o.sidebar))return g(t);const s=a.sidebar||o.sidebar;if(s){const{base:e,config:r}=function(t,n){if(Array.isArray(n))return{base:"/",config:n};for(const r in n)if(0===(e=t,/(\.html|\/)$/.test(e)?e:e+"/").indexOf(encodeURI(r)))return{base:r,config:n[r]};var e;return{}}(n,s);return"auto"===r?g(t):r?r.map(t=>function t(n,e,r,i=1){if("string"==typeof n)return h(e,n,r);if(Array.isArray(n))return Object.assign(h(e,n[0],r),{title:n[1]});{const o=n.children||[];return 0===o.length&&n.path?Object.assign(h(e,n.path,r),{title:n.title}):{type:"group",path:n.path,title:n.title,sidebarDepth:n.sidebarDepth,initialOpenGroupIndex:n.initialOpenGroupIndex,children:o.map(n=>t(n,e,r,i+1)),collapsable:!1!==n.collapsable}}}(t,i,e)):[]}return[]}function g(t){const n=v(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:n.map(n=>({type:"auto",title:n.title,basePath:t.path,path:t.path+"#"+n.slug,children:n.children||[]}))}]}function v(t){let n;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?n=t:n&&(n.children||(n.children=[])).push(t)}),t.filter(t=>2===t.level)}function b(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},244:function(t,n){t.exports=function(t){return null==t}},248:function(t,n,e){},258:function(t,n,e){var r=e(11),i=e(4),o=e(10);t.exports=function(t){return"string"==typeof t||!i(t)&&o(t)&&"[object String]"==r(t)}},259:function(t,n,e){"use strict";e(248)},265:function(t,n,e){"use strict";e.r(n);e(90);var r=e(239),i=e(258),o=e.n(i),a=e(244),s=e.n(a),u={name:"PageNav",props:["sidebarItems"],computed:{prev(){return p(c.PREV,this)},next(){return p(c.NEXT,this)}}};const c={NEXT:{resolveLink:function(t,n){return l(t,n,1)},getThemeLinkConfig:({nextLinks:t})=>t,getPageLinkConfig:({frontmatter:t})=>t.next},PREV:{resolveLink:function(t,n){return l(t,n,-1)},getThemeLinkConfig:({prevLinks:t})=>t,getPageLinkConfig:({frontmatter:t})=>t.prev}};function p(t,{$themeConfig:n,$page:e,$route:i,$site:a,sidebarItems:u}){const{resolveLink:c,getThemeLinkConfig:p,getPageLinkConfig:l}=t,f=p(n),h=l(e),d=s()(h)?f:h;return!1===d?void 0:o()(d)?Object(r.k)(a.pages,d,i.path):c(e,u)}function l(t,n,e){const r=[];!function t(n,e){for(let r=0,i=n.length;r<i;r++)"group"===n[r].type?t(n[r].children||[],e):e.push(n[r])}(n,r);for(let n=0;n<r.length;n++){const i=r[n];if("page"===i.type&&i.path===decodeURIComponent(t.path))return r[n+e]}}var f=u,h=(e(259),e(14)),d=Object(h.a)(f,(function(){var t=this,n=t._self._c;return t.prev||t.next?n("div",{staticClass:"page-nav"},[n("p",{staticClass:"inner"},[t.prev?n("span",{staticClass:"prev"},[t._v("\n ←\n "),"external"===t.prev.type?n("a",{staticClass:"prev",attrs:{href:t.prev.path,target:"_blank",rel:"noopener noreferrer"}},[t._v("\n "+t._s(t.prev.title||t.prev.path)+"\n\n "),n("OutboundLink")],1):n("RouterLink",{staticClass:"prev",attrs:{to:t.prev.path}},[t._v("\n "+t._s(t.prev.title||t.prev.path)+"\n ")])],1):t._e(),t._v(" "),t.next?n("span",{staticClass:"next"},["external"===t.next.type?n("a",{attrs:{href:t.next.path,target:"_blank",rel:"noopener noreferrer"}},[t._v("\n "+t._s(t.next.title||t.next.path)+"\n\n "),n("OutboundLink")],1):n("RouterLink",{attrs:{to:t.next.path}},[t._v("\n "+t._s(t.next.title||t.next.path)+"\n ")]),t._v("\n →\n ")],1):t._e()])]):t._e()}),[],!1,null,null,null);n.default=d.exports}}]);
\ No newline at end of file
diff --git a/assets/js/21.07c1ea1a.js b/assets/js/21.07c1ea1a.js
new file mode 100644
index 00000000..b9a57410
--- /dev/null
+++ b/assets/js/21.07c1ea1a.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[21],{285:function(e,t,a){},307:function(e,t,a){"use strict";a(285)},308:function(e,t){},309:function(e,t){},344:function(t,a,s){"use strict";s.r(a);var n={props:{isPlaying:{type:Boolean,default:!1},dark:{type:Boolean,default:!1}},mounted:function(){s.e(1).then(s.t.bind(null,286,7)).then(t=>{s.e(2).then(s.t.bind(null,332,7)).then(t=>{const a="#ffffff",s="cyan",n="#FFE202",o="deeppink";class i extends mojs.CustomShape{getShape(){return'<path d="M91.5714286,44.4285714 L91.5714286,100 L96.7142857,100 L96.7142857,33.4285714 L49.8571429,72 L3,33.4285714 L3,100 L8.14285714,100 L8.14285714,44.4285714 L49.8571429,78.7142857 L91.5714286,44.4285714 Z M49.8571429,38.7142857 L92,3.85714286 L88.7142857,-6.50146603e-13 L49.8571429,31.8571429 L11,-6.50146603e-13 L7.71428571,3.85714286 L49.8571429,38.7142857 Z"></path>'}}mojs.addShape("m",i);class r extends mojs.CustomShape{getShape(){return'<path d="M22,87.535014 C27.7422969,95.0980392 36.8459384,100 47.070028,100 C64.2969188,100 78.442577,88.6554622 78.442577,68.627451 L78.442577,0 L73.4005602,0 L73.4005602,68.627451 C73.4005602,85.8543417 61.4957983,94.9579832 47.070028,94.9579832 C38.3865546,94.9579832 30.5434174,90.6162465 25.7815126,84.0336134 L22,87.535014 Z"></path>'}}mojs.addShape("j",r);class l extends mojs.CustomShape{getShape(){return'<path d="M15,71.0164835 C15,92.3076923 34.7802198,100 49.478022,100 C68.5714286,100 84.0934066,91.2087912 84.0934066,72.3901099 C84.0934066,61.5384615 79.2857143,51.7857143 61.978022,45.1923077 C45.2197802,38.8736264 27.2252747,35.5769231 27.2252747,21.8406593 C27.2252747,10.3021978 38.0769231,4.53296703 48.9285714,4.53296703 C59.9175824,4.53296703 70.7692308,10.3021978 70.7692308,21.8406593 L75.7142857,21.8406593 C75.7142857,7.14285714 62.6648352,0 49.478022,0 C36.0164835,0 22.2802198,7.41758242 22.2802198,21.8406593 C22.2802198,39.5604396 43.4340659,42.9945055 60.6043956,49.5879121 C74.8901099,55.0824176 79.1483516,63.7362637 79.1483516,72.5274725 C79.1483516,89.010989 64.1758242,95.0549451 49.478022,95.0549451 C35.3296703,95.0549451 19.9450549,87.6373626 19.9450549,71.0164835 L15,71.0164835 Z"></path>'}}mojs.addShape("s",l);const{approximate:d}=mojs.easing,c=d(mojs.easing.path("M0,100 C50,100 50,100 50,50 C50,0 50,0 100,0")),h=d(mojs.easing.path("M0,100 C21.3776817,95.8051376 50,77.3262711 50,-700 C50,80.1708527 76.6222458,93.9449005 100,100")),u=document.querySelector("#demo-mojs-logo-reveal"),p={parent:u,isForce3d:!0,fill:"white",radius:12.5,stroke:"white",strokeWidth:2},m={delay:930,isShowEnd:!1},f=function(e,t){return a=>t+e(a)},y=d(f(h,1)),j=e=>{return f((t=h,a=e,e=>a*t(e)),1);var t,a},v=d(j(.75)),w=new mojs.Shape({...p,shape:"m",left:"22%",x:-7,y:{350:150,easing:c},scaleY:{1:1,curve:v},origin:{"50% 100%":"50% 0%",easing:c},delay:232,duration:680}).then({delay:115,y:{to:0,easing:c},scaleY:{1:1,curve:d(j(.5))},origin:{"50% 100%":"50% 0%",easing:c}}).then(m),S=new mojs.Shape({...p,shape:"circle",fill:"none",left:"44%",delay:350,duration:465,strokeWidth:3,x:200,y:{[-100]:250,easing:c},scaleY:{1:1,curve:y},origin:{"50% 0%":"50% 100%",easing:c}}).then({duration:407,x:{to:0,easing:c},scaleX:{1:1,curve:v},origin:{"100% 50%":"0% 50%",easing:c}}).then({duration:700,y:{to:0,easing:c},scaleY:{1:1,curve:v},origin:{"50% 100%":"50% 0%",easing:c}}).then(m),C=new mojs.Shape({parent:S.el,fill:"white",radius:3,delay:1337,y:{0:35},easing:"expo.out",isForce3d:!0,isShowStart:!0}).then({y:0,easing:"elastic.out",duration:1160}),k=new mojs.Shape({...p,shape:"j",left:"66%",delay:40,duration:580,x:-200,y:{250:-100,easing:c},scaleY:{1:1,curve:y},origin:{"50% 100%":"50% 0%",easing:c}}).then({duration:523,x:{to:0,easing:c},scaleX:{1:1,curve:v},origin:{"0% 50%":"100% 50%",easing:c}}).then({y:{to:0,easing:c},scaleY:{1:1,curve:d(j(.5))},origin:{"50% 0%":"50% 100%",easing:c}}).then(m),L=new mojs.Shape({...p,shape:"s",left:"88%",delay:116,duration:523,x:{500:0,easing:c},y:200,scaleX:{1:1,curve:y},origin:{"100% 50%":"0% 100%",easing:c}}).then({delay:116,y:{to:0,easing:c},scaleY:{1:1,curve:v},origin:{"50% 100%":"50% 0%",easing:c}}).then({...m,delay:1280});let x={shape:"line",strokeWidth:{10:0},stroke:s,radius:44,parent:u,rotate:90,duration:465,delay:495,radiusY:0,strokeDasharray:"100% 100%",strokeDashoffset:{"100%":"-100%"}},_=new mojs.Shape({...x,x:189,y:{[-20]:160}}),Y=new mojs.Shape({...x,x:-175,y:{200:-20},stroke:o,strokeDashoffset:{"-100%":"100%"},delay:290}),M=new mojs.Shape({...x,radius:53,y:30,stroke:n,strokeDashoffset:{"-100%":"100%"},delay:804,rotate:0}),b=new mojs.stagger(mojs.Shape),D=new b({...x,radius:53,rotate:0,radiusY:0,y:30,strokeWidth:2,stroke:[o,n,s,a],duration:581,delay:"stagger(1686, 145)",strokeDasharray:null,strokeDashoffset:null,scaleX:{0:1},origin:"0 50%",quantifier:"stroke",easing:"expo.out",x:1,isForce3d:!0}),P=new b({parent:u,left:"100%",x:[-20,10,0],y:[-25,-5,-35],quantifier:"shape",shape:["circle","polygon","rect"],radius:7,fill:"none",stroke:["deeppink",s,n],strokeWidth:{5:0},scale:{.75:1},delay:"stagger(1860, 58)",isTimelineLess:!0}),F=0;const W=()=>{const t=window.innerHeight||e.clientHeight||g.clientHeight;F=t/1.5};W(),window.addEventListener("resize",W);let q=new mojs.Tween({duration:349,delay:2790,onUpdate(e){var t=mojs.easing.cubic.in(e),a=mojs.easing.quad.in(e);mojs.h.setPrefixedStyle(u,"transform",`translate(0px, ${F*t}px)\n scaleY(${1+25*a})`)}});const E=new mojs.Timeline({onStart(){mojs.h.setPrefixedStyle(u,"transform","none")},onComplete(){let e=D._modules;for(var t=0;t<e.length;t++)e[t]._hide()}});E.add(w,S,C,k,L,D,_,Y,M,P,q);const X=document.getElementById("demo-mojs-logo-reveal_controller");new MojsPlayer({add:E,isPlaying:this.isPlaying,isRepeat:!0,parent:X,name:"demo-mojs-logo-reveal_controller",className:"controller",isSaveState:!1})})})}},o=(s(307),s(14)),i=s(308),r=s.n(i),l=s(309),d=s.n(l),c=Object(o.a)(n,(function(){var e=this._self._c;return e("div",{staticClass:"mojs-interactive demo-mojs-logo-reveal__wrap"},[this._t("default"),this._v(" "),e("div",{class:"mojs-interactive__result "+(this.dark?"mojs-interactive__result--dark":"mojs-interactive__result--transparent"),staticStyle:{height:"600px"}},[e("div",{staticClass:"demo-mojs-logo-reveal",attrs:{id:"demo-mojs-logo-reveal"}}),this._v(" "),e("div",{staticClass:"mojs-interactive__controller",attrs:{id:"demo-mojs-logo-reveal_controller"}})])],2)}),[],!1,null,null,null);"function"==typeof r.a&&r()(c),"function"==typeof d.a&&d()(c);a.default=c.exports}}]);
\ No newline at end of file
diff --git a/assets/js/22.49e6dbe1.js b/assets/js/22.49e6dbe1.js
new file mode 100644
index 00000000..8f125b15
--- /dev/null
+++ b/assets/js/22.49e6dbe1.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[22,33],{239:function(t,e,n){"use strict";n.d(e,"d",(function(){return i})),n.d(e,"a",(function(){return a})),n.d(e,"i",(function(){return s})),n.d(e,"f",(function(){return u})),n.d(e,"g",(function(){return l})),n.d(e,"h",(function(){return c})),n.d(e,"b",(function(){return f})),n.d(e,"e",(function(){return h})),n.d(e,"k",(function(){return p})),n.d(e,"l",(function(){return d})),n.d(e,"c",(function(){return m})),n.d(e,"j",(function(){return b}));n(90);const i=/#.*$/,r=/\.(md|html)$/,a=/\/$/,s=/^[a-z]+:/i;function o(t){return decodeURI(t).replace(i,"").replace(r,"")}function u(t){return s.test(t)}function l(t){return/^mailto:/.test(t)}function c(t){return/^tel:/.test(t)}function f(t){if(u(t))return t;const e=t.match(i),n=e?e[0]:"",r=o(t);return a.test(r)?t:r+".html"+n}function h(t,e){const n=decodeURIComponent(t.hash),r=function(t){const e=t.match(i);if(e)return e[0]}(e);if(r&&n!==r)return!1;return o(t.path)===o(e)}function p(t,e,n){if(u(e))return{type:"external",path:e};n&&(e=function(t,e,n){const i=t.charAt(0);if("/"===i)return t;if("?"===i||"#"===i)return e+t;const r=e.split("/");n&&r[r.length-1]||r.pop();const a=t.replace(/^\//,"").split("/");for(let t=0;t<a.length;t++){const e=a[t];".."===e?r.pop():"."!==e&&r.push(e)}""!==r[0]&&r.unshift("");return r.join("/")}(e,n));const i=o(e);for(let e=0;e<t.length;e++)if(o(t[e].regularPath)===i)return Object.assign({},t[e],{type:"page",path:f(t[e].path)});return console.error(`[vuepress] No matching page found for sidebar item "${e}"`),{}}function d(t,e,n,i){const{pages:r,themeConfig:a}=n,s=i&&a.locales&&a.locales[i]||a;if("auto"===(t.frontmatter.sidebar||s.sidebar||a.sidebar))return g(t);const o=s.sidebar||a.sidebar;if(o){const{base:n,config:i}=function(t,e){if(Array.isArray(e))return{base:"/",config:e};for(const i in e)if(0===(n=t,/(\.html|\/)$/.test(n)?n:n+"/").indexOf(encodeURI(i)))return{base:i,config:e[i]};var n;return{}}(e,o);return"auto"===i?g(t):i?i.map(t=>function t(e,n,i,r=1){if("string"==typeof e)return p(n,e,i);if(Array.isArray(e))return Object.assign(p(n,e[0],i),{title:e[1]});{const a=e.children||[];return 0===a.length&&e.path?Object.assign(p(n,e.path,i),{title:e.title}):{type:"group",path:e.path,title:e.title,sidebarDepth:e.sidebarDepth,initialOpenGroupIndex:e.initialOpenGroupIndex,children:a.map(e=>t(e,n,i,r+1)),collapsable:!1!==e.collapsable}}}(t,r,n)):[]}return[]}function g(t){const e=m(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:e.map(e=>({type:"auto",title:e.title,basePath:t.path,path:t.path+"#"+e.slug,children:e.children||[]}))}]}function m(t){let e;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?e=t:e&&(e.children||(e.children=[])).push(t)}),t.filter(t=>2===t.level)}function b(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},241:function(t,e,n){"use strict";n.r(e);var i=n(239),r={name:"NavLink",props:{item:{required:!0}},computed:{link(){return Object(i.b)(this.item.link)},exact(){return this.$site.locales?Object.keys(this.$site.locales).some(t=>t===this.link):"/"===this.link},isNonHttpURI(){return Object(i.g)(this.link)||Object(i.h)(this.link)},isBlankTarget(){return"_blank"===this.target},isInternal(){return!Object(i.f)(this.link)&&!this.isBlankTarget},target(){return this.isNonHttpURI?null:this.item.target?this.item.target:Object(i.f)(this.link)?"_blank":""},rel(){return this.isNonHttpURI||!1===this.item.rel?null:this.item.rel?this.item.rel:this.isBlankTarget?"noopener noreferrer":null}},methods:{focusoutAction(){this.$emit("focusout")}}},a=n(14),s=Object(a.a)(r,(function(){var t=this,e=t._self._c;return t.isInternal?e("RouterLink",{staticClass:"nav-link",attrs:{to:t.link,exact:t.exact},nativeOn:{focusout:function(e){return t.focusoutAction.apply(null,arguments)}}},[t._v("\n "+t._s(t.item.text)+"\n")]):e("a",{staticClass:"nav-link external",attrs:{href:t.link,target:t.target,rel:t.rel},on:{focusout:t.focusoutAction}},[t._v("\n "+t._s(t.item.text)+"\n "),t.isBlankTarget?e("OutboundLink"):t._e()],1)}),[],!1,null,null,null);e.default=s.exports},271:function(t,e,n){},276:function(t,e,n){"use strict";n(271)},293:function(t,e,n){"use strict";n.r(e);var i={components:{NavLink:n(241).default},computed:{data(){return this.$page.frontmatter},actionLink(){return{link:this.data.actionLink,text:this.data.actionText}}}},r=(n(276),n(14)),a=Object(r.a)(i,(function(){var t=this,e=t._self._c;return e("div",{staticClass:"home"},[e("div",{staticClass:"hero"},[e("DemoMojsLogoReveal",{attrs:{isPlaying:""}}),t._v(" "),t.data.actionText&&t.data.actionLink?e("p",{staticClass:"action"},[e("NavLink",{staticClass:"action-button",attrs:{item:t.actionLink}})],1):t._e()],1),t._v(" "),t.data.features&&t.data.features.length?e("div",{staticClass:"features"},t._l(t.data.features,(function(n,i){return e("div",{key:i,staticClass:"feature"},[e("img",{class:n.imageClass?"feature__image "+n.imageClass:"feature__image",attrs:{src:n.image,alt:n.title}}),t._v(" "),e("h2",[t._v(t._s(n.title))]),t._v(" "),e("p",[t._v(t._s(n.details))])])})),0):t._e(),t._v(" "),e("Content",{attrs:{custom:""}}),t._v(" "),t.data.footer?e("div",{staticClass:"footer"},[t._v("\n "+t._s(t.data.footer)+"\n ")]):t._e()],1)}),[],!1,null,null,null);e.default=a.exports}}]);
\ No newline at end of file
diff --git a/assets/js/23.df96f4a4.js b/assets/js/23.df96f4a4.js
new file mode 100644
index 00000000..193f124a
--- /dev/null
+++ b/assets/js/23.df96f4a4.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[23],{288:function(e,t,n){},312:function(e,t,n){"use strict";n(288)},313:function(e,t){},314:function(e,t){},351:function(e,t,n){"use strict";n.r(t);var i={data:function(){return{open:!1}},props:{isPlaying:{type:Boolean,default:!0},dark:{type:Boolean,default:!1}},methods:{openExample:function(e){this.open=!this.open,this.open?this.myCurve.maximize():this.myCurve.minimize()}},mounted:function(){n.e(1).then(n.t.bind(null,286,7)).then(e=>{n.e(2).then(n.t.bind(null,332,7)).then(e=>{n.e(34).then(n.t.bind(null,333,7)).then(e=>{this.myCurve=new MojsCurveEditor({name:"myCurve",startPath:"M0, 100 C0, 100 0, 100 0, 100 C26, 100 30, 0 30, 0 C30, 0 37, 50 50, 50 C63, 50 75, 0 75, 0 C75, 0 83, 100 100, 100",isHiddenOnMin:!0,isSaveState:!1}),this.myCurve.minimize();const t=new mojs.Shape({parent:"#curve-editor-example",y:{"-100":100},duration:2e3,easing:this.myCurve.getEasing()}),n=new mojs.Timeline;n.add(t);const i=document.getElementById("curve-controller");new MojsPlayer({add:n,isPlaying:this.isPlaying,isRepeat:!0,parent:i,name:"curve-controller",className:"controller",isSaveState:!1})})})})}},o=(n(312),n(14)),a=n(313),s=n.n(a),r=n(314),l=n.n(r),c=Object(o.a)(i,(function(){var e=this,t=e._self._c;return t("div",{staticClass:"mojs-interactive demo-mojs-logo-reveal__wrap"},[e._t("default"),e._v(" "),t("button",{staticClass:"button",on:{click:function(t){return e.openExample()}}},[e._v(e._s(e.open?"Close demo":"Open demo"))]),e._v(" "),e.open?t("p",[e._v("This easing curve makes the circle bounce when animating the "),t("code",[e._v("y")]),e._v(" value. Click on the points to edit them, or click on the curve in between to add new points. See shortcuts "),t("a",{attrs:{href:"#shortcuts"}},[e._v("below")]),e._v(".")]):e._e(),e._v(" "),t("div",{class:(e.open?"curve-example curve-example--open ":"curve-example curve-example--closed ")+"mojs-interactive__result "+(e.dark?"mojs-interactive__result--dark":"mojs-interactive__result--transparent"),attrs:{id:"curve-editor-example"}},[t("div",{staticClass:"mojs-interactive__controller",attrs:{id:"curve-controller"}})])],2)}),[],!1,null,null,null);"function"==typeof s.a&&s()(c),"function"==typeof l.a&&l()(c);t.default=c.exports}}]);
\ No newline at end of file
diff --git a/assets/js/24.388efe1c.js b/assets/js/24.388efe1c.js
new file mode 100644
index 00000000..7bd2ad4e
--- /dev/null
+++ b/assets/js/24.388efe1c.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[24,33],{239:function(t,e,n){"use strict";n.d(e,"d",(function(){return i})),n.d(e,"a",(function(){return a})),n.d(e,"i",(function(){return s})),n.d(e,"f",(function(){return l})),n.d(e,"g",(function(){return u})),n.d(e,"h",(function(){return c})),n.d(e,"b",(function(){return f})),n.d(e,"e",(function(){return h})),n.d(e,"k",(function(){return d})),n.d(e,"l",(function(){return p})),n.d(e,"c",(function(){return g})),n.d(e,"j",(function(){return b}));n(90);const i=/#.*$/,r=/\.(md|html)$/,a=/\/$/,s=/^[a-z]+:/i;function o(t){return decodeURI(t).replace(i,"").replace(r,"")}function l(t){return s.test(t)}function u(t){return/^mailto:/.test(t)}function c(t){return/^tel:/.test(t)}function f(t){if(l(t))return t;const e=t.match(i),n=e?e[0]:"",r=o(t);return a.test(r)?t:r+".html"+n}function h(t,e){const n=decodeURIComponent(t.hash),r=function(t){const e=t.match(i);if(e)return e[0]}(e);if(r&&n!==r)return!1;return o(t.path)===o(e)}function d(t,e,n){if(l(e))return{type:"external",path:e};n&&(e=function(t,e,n){const i=t.charAt(0);if("/"===i)return t;if("?"===i||"#"===i)return e+t;const r=e.split("/");n&&r[r.length-1]||r.pop();const a=t.replace(/^\//,"").split("/");for(let t=0;t<a.length;t++){const e=a[t];".."===e?r.pop():"."!==e&&r.push(e)}""!==r[0]&&r.unshift("");return r.join("/")}(e,n));const i=o(e);for(let e=0;e<t.length;e++)if(o(t[e].regularPath)===i)return Object.assign({},t[e],{type:"page",path:f(t[e].path)});return console.error(`[vuepress] No matching page found for sidebar item "${e}"`),{}}function p(t,e,n,i){const{pages:r,themeConfig:a}=n,s=i&&a.locales&&a.locales[i]||a;if("auto"===(t.frontmatter.sidebar||s.sidebar||a.sidebar))return m(t);const o=s.sidebar||a.sidebar;if(o){const{base:n,config:i}=function(t,e){if(Array.isArray(e))return{base:"/",config:e};for(const i in e)if(0===(n=t,/(\.html|\/)$/.test(n)?n:n+"/").indexOf(encodeURI(i)))return{base:i,config:e[i]};var n;return{}}(e,o);return"auto"===i?m(t):i?i.map(t=>function t(e,n,i,r=1){if("string"==typeof e)return d(n,e,i);if(Array.isArray(e))return Object.assign(d(n,e[0],i),{title:e[1]});{const a=e.children||[];return 0===a.length&&e.path?Object.assign(d(n,e.path,i),{title:e.title}):{type:"group",path:e.path,title:e.title,sidebarDepth:e.sidebarDepth,initialOpenGroupIndex:e.initialOpenGroupIndex,children:a.map(e=>t(e,n,i,r+1)),collapsable:!1!==e.collapsable}}}(t,r,n)):[]}return[]}function m(t){const e=g(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:e.map(e=>({type:"auto",title:e.title,basePath:t.path,path:t.path+"#"+e.slug,children:e.children||[]}))}]}function g(t){let e;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?e=t:e&&(e.children||(e.children=[])).push(t)}),t.filter(t=>2===t.level)}function b(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},241:function(t,e,n){"use strict";n.r(e);var i=n(239),r={name:"NavLink",props:{item:{required:!0}},computed:{link(){return Object(i.b)(this.item.link)},exact(){return this.$site.locales?Object.keys(this.$site.locales).some(t=>t===this.link):"/"===this.link},isNonHttpURI(){return Object(i.g)(this.link)||Object(i.h)(this.link)},isBlankTarget(){return"_blank"===this.target},isInternal(){return!Object(i.f)(this.link)&&!this.isBlankTarget},target(){return this.isNonHttpURI?null:this.item.target?this.item.target:Object(i.f)(this.link)?"_blank":""},rel(){return this.isNonHttpURI||!1===this.item.rel?null:this.item.rel?this.item.rel:this.isBlankTarget?"noopener noreferrer":null}},methods:{focusoutAction(){this.$emit("focusout")}}},a=n(14),s=Object(a.a)(r,(function(){var t=this,e=t._self._c;return t.isInternal?e("RouterLink",{staticClass:"nav-link",attrs:{to:t.link,exact:t.exact},nativeOn:{focusout:function(e){return t.focusoutAction.apply(null,arguments)}}},[t._v("\n "+t._s(t.item.text)+"\n")]):e("a",{staticClass:"nav-link external",attrs:{href:t.link,target:t.target,rel:t.rel},on:{focusout:t.focusoutAction}},[t._v("\n "+t._s(t.item.text)+"\n "),t.isBlankTarget?e("OutboundLink"):t._e()],1)}),[],!1,null,null,null);e.default=s.exports},266:function(t,e,n){},274:function(t,e,n){"use strict";n(266)},292:function(t,e,n){"use strict";n.r(e);var i={name:"Home",components:{NavLink:n(241).default},computed:{data(){return this.$page.frontmatter},actionLink(){return{link:this.data.actionLink,text:this.data.actionText}}}},r=(n(274),n(14)),a=Object(r.a)(i,(function(){var t=this,e=t._self._c;return e("main",{staticClass:"home",attrs:{"aria-labelledby":null!==t.data.heroText?"main-title":null}},[e("header",{staticClass:"hero"},[t.data.heroImage?e("img",{attrs:{src:t.$withBase(t.data.heroImage),alt:t.data.heroAlt||"hero"}}):t._e(),t._v(" "),null!==t.data.heroText?e("h1",{attrs:{id:"main-title"}},[t._v("\n "+t._s(t.data.heroText||t.$title||"Hello")+"\n ")]):t._e(),t._v(" "),null!==t.data.tagline?e("p",{staticClass:"description"},[t._v("\n "+t._s(t.data.tagline||t.$description||"Welcome to your VuePress site")+"\n ")]):t._e(),t._v(" "),t.data.actionText&&t.data.actionLink?e("p",{staticClass:"action"},[e("NavLink",{staticClass:"action-button",attrs:{item:t.actionLink}})],1):t._e()]),t._v(" "),t.data.features&&t.data.features.length?e("div",{staticClass:"features"},t._l(t.data.features,(function(n,i){return e("div",{key:i,staticClass:"feature"},[e("h2",[t._v(t._s(n.title))]),t._v(" "),e("p",[t._v(t._s(n.details))])])})),0):t._e(),t._v(" "),e("Content",{staticClass:"theme-default-content custom"}),t._v(" "),t.data.footer?e("div",{staticClass:"footer"},[t._v("\n "+t._s(t.data.footer)+"\n ")]):e("Content",{staticClass:"footer",attrs:{"slot-key":"footer"}})],1)}),[],!1,null,null,null);e.default=a.exports}}]);
\ No newline at end of file
diff --git a/assets/js/25.07c26136.js b/assets/js/25.07c26136.js
new file mode 100644
index 00000000..c460a16f
--- /dev/null
+++ b/assets/js/25.07c26136.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[25],{239:function(t,e,n){"use strict";n.d(e,"d",(function(){return i})),n.d(e,"a",(function(){return a})),n.d(e,"i",(function(){return s})),n.d(e,"f",(function(){return c})),n.d(e,"g",(function(){return u})),n.d(e,"h",(function(){return l})),n.d(e,"b",(function(){return d})),n.d(e,"e",(function(){return p})),n.d(e,"k",(function(){return f})),n.d(e,"l",(function(){return h})),n.d(e,"c",(function(){return m})),n.d(e,"j",(function(){return b}));n(90);const i=/#.*$/,r=/\.(md|html)$/,a=/\/$/,s=/^[a-z]+:/i;function o(t){return decodeURI(t).replace(i,"").replace(r,"")}function c(t){return s.test(t)}function u(t){return/^mailto:/.test(t)}function l(t){return/^tel:/.test(t)}function d(t){if(c(t))return t;const e=t.match(i),n=e?e[0]:"",r=o(t);return a.test(r)?t:r+".html"+n}function p(t,e){const n=decodeURIComponent(t.hash),r=function(t){const e=t.match(i);if(e)return e[0]}(e);if(r&&n!==r)return!1;return o(t.path)===o(e)}function f(t,e,n){if(c(e))return{type:"external",path:e};n&&(e=function(t,e,n){const i=t.charAt(0);if("/"===i)return t;if("?"===i||"#"===i)return e+t;const r=e.split("/");n&&r[r.length-1]||r.pop();const a=t.replace(/^\//,"").split("/");for(let t=0;t<a.length;t++){const e=a[t];".."===e?r.pop():"."!==e&&r.push(e)}""!==r[0]&&r.unshift("");return r.join("/")}(e,n));const i=o(e);for(let e=0;e<t.length;e++)if(o(t[e].regularPath)===i)return Object.assign({},t[e],{type:"page",path:d(t[e].path)});return console.error(`[vuepress] No matching page found for sidebar item "${e}"`),{}}function h(t,e,n,i){const{pages:r,themeConfig:a}=n,s=i&&a.locales&&a.locales[i]||a;if("auto"===(t.frontmatter.sidebar||s.sidebar||a.sidebar))return g(t);const o=s.sidebar||a.sidebar;if(o){const{base:n,config:i}=function(t,e){if(Array.isArray(e))return{base:"/",config:e};for(const i in e)if(0===(n=t,/(\.html|\/)$/.test(n)?n:n+"/").indexOf(encodeURI(i)))return{base:i,config:e[i]};var n;return{}}(e,o);return"auto"===i?g(t):i?i.map(t=>function t(e,n,i,r=1){if("string"==typeof e)return f(n,e,i);if(Array.isArray(e))return Object.assign(f(n,e[0],i),{title:e[1]});{const a=e.children||[];return 0===a.length&&e.path?Object.assign(f(n,e.path,i),{title:e.title}):{type:"group",path:e.path,title:e.title,sidebarDepth:e.sidebarDepth,initialOpenGroupIndex:e.initialOpenGroupIndex,children:a.map(e=>t(e,n,i,r+1)),collapsable:!1!==e.collapsable}}}(t,r,n)):[]}return[]}function g(t){const e=m(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:e.map(e=>({type:"auto",title:e.title,basePath:t.path,path:t.path+"#"+e.slug,children:e.children||[]}))}]}function m(t){let e;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?e=t:e&&(e.children||(e.children=[])).push(t)}),t.filter(t=>2===t.level)}function b(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},244:function(t,e){t.exports=function(t){return null==t}},247:function(t,e,n){},257:function(t,e,n){"use strict";n(247)},264:function(t,e,n){"use strict";n.r(e);var i=n(244),r=n.n(i),a=n(239),s={name:"PageEdit",computed:{lastUpdated(){return this.$page.lastUpdated},lastUpdatedText(){return"string"==typeof this.$themeLocaleConfig.lastUpdated?this.$themeLocaleConfig.lastUpdated:"string"==typeof this.$site.themeConfig.lastUpdated?this.$site.themeConfig.lastUpdated:"Last Updated"},editLink(){const t=r()(this.$page.frontmatter.editLink)?this.$site.themeConfig.editLinks:this.$page.frontmatter.editLink,{repo:e,docsDir:n="",docsBranch:i="master",docsRepo:a=e}=this.$site.themeConfig;return t&&a&&this.$page.relativePath?this.createEditLink(e,a,n,i,this.$page.relativePath):null},editLinkText(){return this.$themeLocaleConfig.editLinkText||this.$site.themeConfig.editLinkText||"Edit this page"}},methods:{createEditLink(t,e,n,i,r){if(/bitbucket.org/.test(e)){return e.replace(a.a,"")+"/src"+`/${i}/`+(n?n.replace(a.a,"")+"/":"")+r+`?mode=edit&spa=0&at=${i}&fileviewer=file-view-default`}if(/gitlab.com/.test(e)){return e.replace(a.a,"")+"/-/edit"+`/${i}/`+(n?n.replace(a.a,"")+"/":"")+r}return(a.i.test(e)?e:"https://github.com/"+e).replace(a.a,"")+"/edit"+`/${i}/`+(n?n.replace(a.a,"")+"/":"")+r}}},o=(n(257),n(14)),c=Object(o.a)(s,(function(){var t=this,e=t._self._c;return e("footer",{staticClass:"page-edit"},[t.editLink?e("div",{staticClass:"edit-link"},[e("a",{attrs:{href:t.editLink,target:"_blank",rel:"noopener noreferrer"}},[t._v(t._s(t.editLinkText))]),t._v(" "),e("OutboundLink")],1):t._e(),t._v(" "),t.lastUpdated?e("div",{staticClass:"last-updated"},[e("span",{staticClass:"prefix"},[t._v(t._s(t.lastUpdatedText)+":")]),t._v(" "),e("span",{staticClass:"time"},[t._v(t._s(t.lastUpdated))])]):t._e()])}),[],!1,null,null,null);e.default=c.exports}}]);
\ No newline at end of file
diff --git a/assets/js/26.42f4244d.js b/assets/js/26.42f4244d.js
new file mode 100644
index 00000000..2c7e3076
--- /dev/null
+++ b/assets/js/26.42f4244d.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[26],{290:function(n,o,t){},328:function(n,o,t){"use strict";t(290)},329:function(n,o){},353:function(n,o,t){"use strict";t.r(o);var e={data:function(){return{open:!1}},props:{label:{type:String,default:"Expand to see more"}},methods:{toggleAccordeon:function(){this.open=!this.open}}},c=(t(328),t(14)),s=t(329),a=t.n(s),i=Object(c.a)(e,(function(){var n=this,o=n._self._c;return o("div",{staticClass:"accordion"},[o("button",{staticClass:"accordion__header",on:{click:n.toggleAccordeon}},[n._v("\n "+n._s(n.open?"Close":n.label)+"\n "),o("span",[n._v(n._s(n.open?"–":"+"))])]),n._v(" "),n.open?o("div",{staticClass:"accordion__panel"},[n._t("default")],2):n._e()])}),[],!1,null,null,null);"function"==typeof a.a&&a()(i);o.default=i.exports}}]);
\ No newline at end of file
diff --git a/assets/js/27.85638e06.js b/assets/js/27.85638e06.js
new file mode 100644
index 00000000..f59d7ed3
--- /dev/null
+++ b/assets/js/27.85638e06.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[27],{239:function(t,e,n){"use strict";n.d(e,"d",(function(){return r})),n.d(e,"a",(function(){return a})),n.d(e,"i",(function(){return s})),n.d(e,"f",(function(){return o})),n.d(e,"g",(function(){return c})),n.d(e,"h",(function(){return l})),n.d(e,"b",(function(){return p})),n.d(e,"e",(function(){return f})),n.d(e,"k",(function(){return d})),n.d(e,"l",(function(){return h})),n.d(e,"c",(function(){return g})),n.d(e,"j",(function(){return m}));n(90);const r=/#.*$/,i=/\.(md|html)$/,a=/\/$/,s=/^[a-z]+:/i;function u(t){return decodeURI(t).replace(r,"").replace(i,"")}function o(t){return s.test(t)}function c(t){return/^mailto:/.test(t)}function l(t){return/^tel:/.test(t)}function p(t){if(o(t))return t;const e=t.match(r),n=e?e[0]:"",i=u(t);return a.test(i)?t:i+".html"+n}function f(t,e){const n=decodeURIComponent(t.hash),i=function(t){const e=t.match(r);if(e)return e[0]}(e);if(i&&n!==i)return!1;return u(t.path)===u(e)}function d(t,e,n){if(o(e))return{type:"external",path:e};n&&(e=function(t,e,n){const r=t.charAt(0);if("/"===r)return t;if("?"===r||"#"===r)return e+t;const i=e.split("/");n&&i[i.length-1]||i.pop();const a=t.replace(/^\//,"").split("/");for(let t=0;t<a.length;t++){const e=a[t];".."===e?i.pop():"."!==e&&i.push(e)}""!==i[0]&&i.unshift("");return i.join("/")}(e,n));const r=u(e);for(let e=0;e<t.length;e++)if(u(t[e].regularPath)===r)return Object.assign({},t[e],{type:"page",path:p(t[e].path)});return console.error(`[vuepress] No matching page found for sidebar item "${e}"`),{}}function h(t,e,n,r){const{pages:i,themeConfig:a}=n,s=r&&a.locales&&a.locales[r]||a;if("auto"===(t.frontmatter.sidebar||s.sidebar||a.sidebar))return b(t);const u=s.sidebar||a.sidebar;if(u){const{base:n,config:r}=function(t,e){if(Array.isArray(e))return{base:"/",config:e};for(const r in e)if(0===(n=t,/(\.html|\/)$/.test(n)?n:n+"/").indexOf(encodeURI(r)))return{base:r,config:e[r]};var n;return{}}(e,u);return"auto"===r?b(t):r?r.map(t=>function t(e,n,r,i=1){if("string"==typeof e)return d(n,e,r);if(Array.isArray(e))return Object.assign(d(n,e[0],r),{title:e[1]});{const a=e.children||[];return 0===a.length&&e.path?Object.assign(d(n,e.path,r),{title:e.title}):{type:"group",path:e.path,title:e.title,sidebarDepth:e.sidebarDepth,initialOpenGroupIndex:e.initialOpenGroupIndex,children:a.map(e=>t(e,n,r,i+1)),collapsable:!1!==e.collapsable}}}(t,i,n)):[]}return[]}function b(t){const e=g(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:e.map(e=>({type:"auto",title:e.title,basePath:t.path,path:t.path+"#"+e.slug,children:e.children||[]}))}]}function g(t){let e;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?e=t:e&&(e.children||(e.children=[])).push(t)}),t.filter(t=>2===t.level)}function m(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},242:function(t,e,n){},251:function(t,e,n){"use strict";n(242)},255:function(t,e,n){"use strict";n.r(e);var r=n(239);function i(t,e,n,r,i){const a={props:{to:e,activeClass:"",exactActiveClass:""},class:{active:r,"sidebar-link":!0}};return i>2&&(a.style={"padding-left":i+"rem"}),t("RouterLink",a,n)}function a(t,e,n,s,u,o=1){return!e||o>u?null:t("ul",{class:"sidebar-sub-headers"},e.map(e=>{const c=Object(r.e)(s,n+"#"+e.slug);return t("li",{class:"sidebar-sub-header"},[i(t,n+"#"+e.slug,e.title,c,e.level-1),a(t,e.children,n,s,u,o+1)])}))}var s={functional:!0,props:["item","sidebarDepth"],render(t,{parent:{$page:e,$site:n,$route:s,$themeConfig:u,$themeLocaleConfig:o},props:{item:c,sidebarDepth:l}}){const p=Object(r.e)(s,c.path),f="auto"===c.type?p||c.children.some(t=>Object(r.e)(s,c.basePath+"#"+t.slug)):p,d="external"===c.type?function(t,e,n){return t("a",{attrs:{href:e,target:"_blank",rel:"noopener noreferrer"},class:{"sidebar-link":!0}},[n,t("OutboundLink")])}(t,c.path,c.title||c.path):i(t,c.path,c.title||c.path,f),h=[e.frontmatter.sidebarDepth,l,o.sidebarDepth,u.sidebarDepth,1].find(t=>void 0!==t),b=o.displayAllHeaders||u.displayAllHeaders;if("auto"===c.type)return[d,a(t,c.children,c.basePath,s,h)];if((f||b)&&c.headers&&!r.d.test(c.path)){return[d,a(t,Object(r.c)(c.headers),c.path,s,h)]}return d}},u=(n(251),n(14)),o=Object(u.a)(s,void 0,void 0,!1,null,null,null);e.default=o.exports}}]);
\ No newline at end of file
diff --git a/assets/js/28.f8c71aa2.js b/assets/js/28.f8c71aa2.js
new file mode 100644
index 00000000..81f52ae0
--- /dev/null
+++ b/assets/js/28.f8c71aa2.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[28],{284:function(e,t,a){},306:function(e,t,a){"use strict";a(284)},343:function(e,t,a){"use strict";a.r(t);var n={data:function(){return{letter1:"l",letter2:"o",letter3:"v",letter4:"e"}},watch:{letter1:function(e){this.character1.innerHTML=this.letter1},letter2:function(e){this.character2.innerHTML=this.letter2},letter3:function(e){this.character3.innerHTML=this.letter3},letter4:function(e){this.character4.innerHTML=this.letter4}},mounted:function(){a.e(1).then(a.t.bind(null,286,7)).then(e=>{a.e(2).then(a.t.bind(null,332,7)).then(e=>{const t=document.getElementById("demo-love"),a="#FD5061",n="white",i="#A50710",s={parent:t,radius:200,scale:{.25:3},duration:500,easing:"cubic.out",isForce3d:!0,isTimelineLess:!0},r=new mojs.Shape({...s,radius:s.radius-2,fill:n}),o=new mojs.Shape({...s,fill:a,delay:50,easing:"quad.out"}),l=new mojs.Burst({parent:t,count:5,radius:{50:250},children:{fill:"white",shape:"line",stroke:[n,i],strokeWidth:12,radius:"rand(30, 60)",radiusY:0,scale:{1:0},pathScale:"rand(.5, 1)",isForce3d:!0,degreeShift:"rand(-360, 360)"}}),c=new mojs.Burst({parent:t,count:3,radius:{0:250},children:{shape:["circle","rect"],points:5,fill:[n,i],radius:"rand(30, 60)",scale:{1:0},pathScale:"rand(.5, 1)",isForce3d:!0}}),d={parent:t,fill:n,scale:{.2:1},opacity:{1:0},isForce3d:!0,isShowEnd:!1},u=new mojs.Shape({...d,radius:200}),h=new mojs.Shape({...d,radius:240,easing:"cubic.out",delay:150}),C={parent:t,fill:n,radius:10,isForce3d:!0,isShowEnd:!1};let p=.25,m=2,g=0,v=20;const y={scaleX:m,scaleY:p,y:g,rotate:0,duration:75};let w=160;const j=mojs.easing.path("M0,-100 C0,-100 15.6877613,115.487686 32.0269814,74.203186 C62.0118605,-1.559962 100.057489,-0.0941416292 100.057489,-0.0941416292"),f=e=>2-j(e),x=new mojs.Shape({...C,y:{[-100+g]:-200},x:{[v]:-80+v,easing:"linear.none"},rotate:-11,scaleX:{[p]:1},scaleY:{[m]:1},easing:"quad.out",origin:"50% 100%"}).then({scaleX:p,scaleY:m,x:{to:-160+v,easing:"linear.none"},y:g,rotate:{0:11},easing:"sin.in"}).then(y).then({scaleX:{1:1,curve:j},scaleY:{1:1,curve:f},x:{to:-100+v,easing:"linear.none"},y:-175+g,rotate:{to:20,easing:"quad.out"},duration:350}).then({x:{to:-40+v,easing:"linear.none"},y:g,scaleX:p,scaleY:m,rotate:{0:-10},easing:"quad.in"}).then(y),_=new mojs.Shape({...C,shape:"rect",y:{[-100+g]:-220},x:{[v]:-70+v,easing:"linear.none"},rotate:-11,scaleX:{[p]:1},scaleY:{[m]:1},easing:"quad.out",delay:100,duration:425,origin:"50% 100%"}).then({scaleX:p,scaleY:m,x:{to:-140+v,easing:"linear.none"},y:-55+g,rotate:{to:5,easing:"cubic.out"},easing:"quad.in",duration:350}).then({...y,duration:40,y:-95+g}).then({scaleX:{1:1,curve:j},scaleY:{1:1,curve:f},x:{to:-110+v,easing:"linear.none"},y:-275+g,rotate:0,easing:"cubic.out",duration:450}).then({x:{to:-80+v,easing:"linear.none"},y:g,scaleX:p,scaleY:m,rotate:{180:180,curve:"quad.out"},origin:{"50% 50%":"50% 50%"},easing:"quad.in",duration:450}).then({...y,rotate:{360:360},easing:"quad.out",origin:"50% 100%"}),S=new mojs.Shape({...C,shape:"rect",y:{[-100+g]:-200},x:{[v]:60+v,easing:"linear.none"},rotate:-11,scaleX:{[p]:1},scaleY:{[m]:1},easing:"quad.out",origin:"50% 100%",delay:200}).then({scaleX:p,scaleY:m,x:{to:120+v,easing:"linear.none"},y:g,rotate:{0:-11},easing:"quad.in",duration:400}).then(y).then({x:{to:60+v,easing:"linear.none"},y:-155+g,duration:300,rotate:-200,easing:"quad.out"}).then({x:{to:v,easing:"linear.none"},y:g,rotate:-360,easing:"quad.in",duration:350}),b=new mojs.Shape({...C,shape:"polygon",points:5,y:{[-100+g]:-220},x:{[v]:50+v,easing:"linear.none"},rotate:-11,scaleX:{[p]:1},scaleY:{[m]:1},easing:"quad.out",delay:300,duration:425,origin:"50% 100%",isForce3d:!0}).then({scaleX:p,scaleY:m,x:{to:100+v,easing:"linear.none"},y:-55+g,rotate:{to:5,easing:"cubic.out"},easing:"quad.in",duration:350}).then({...y,duration:40,y:-95+g}).then({scaleX:{1:1,curve:j},scaleY:{1:1,curve:f},x:{to:70+v,easing:"linear.none"},y:-250+g,rotate:0,easing:"cubic.out",duration:450}).then({x:{to:40+v,easing:"linear.none"},y:g,scaleX:p,scaleY:m,rotate:{180:180,curve:"quad.out"},origin:{"50% 50%":"50% 50%"},easing:"quad.in",duration:450}).then({...y,rotate:{360:360},easing:"quad.out",origin:"50% 100%"}),Y=new mojs.Burst({parent:t,degree:20,count:2,rotate:-90,x:-150+v,y:-100+g,radius:{10:100},timeline:{delay:900},children:{shape:"line",scale:{1:0},radius:"rand(8, 18)",radiusY:0,stroke:i,strokeWidth:7,duration:450,isForce3d:!0}}),L=new mojs.Timeline;L.add(x,_,S,b,Y);class X extends mojs.CustomShape{getShape(){return'<path d="M42.1607744,3.35412196 C43.8754171,3.12221909 45.6088675,3.18176172 47.332914,3.16922643 C49.2544423,3.18489554 51.188509,3.07521174 53.0943641,3.37919255 C56.2070518,3.85239977 59.3542203,4.19712027 62.3979461,5.0432524 C64.4856098,5.74522868 66.4478882,6.83893281 68.6452639,7.22125918 C71.7830286,7.79161491 74.6512151,9.30525127 77.3219199,10.9943817 C81.0803413,13.410559 84.5973963,16.1871259 87.9796621,19.0984472 C90.192711,21.4926877 92.0452773,24.2003106 93.9730748,26.826454 C95.9353532,29.7847826 97.6029764,33.0220215 98.2831912,36.5350367 C98.750251,39.038961 99.6467552,41.4708075 99.7564673,44.0405421 C100.004103,47.8575381 98.7533857,51.5303783 98.1640752,55.2596273 C97.7158231,57.8481649 96.5622793,60.2267363 95.5591976,62.6335121 C94.8476366,64.3633823 93.471534,65.6827216 92.3712789,67.1618859 C91.4935824,68.36214 90.2648074,69.2302089 88.9921476,69.9697911 C87.4812559,70.8441276 86.0706724,71.9033597 84.4626072,72.6084698 C79.193294,74.7363354 73.5133444,75.4289102 67.9462414,76.334585 C66.3130991,76.5382835 64.6329374,76.6416996 63.1032379,77.2872671 C62.2819648,77.5881141 61.984175,78.4875212 61.7584816,79.2490401 C61.3885953,80.6185206 61.0908054,82.0224732 60.4858218,83.316742 C59.3636242,85.7799266 57.5330003,87.8106437 55.8810502,89.925974 C54.0128107,92.3202146 51.5552607,94.1472332 49.2293652,96.0714003 C48.477054,96.7201016 47.3548564,97.2058442 46.4238713,96.6166855 C45.4991554,96.058865 44.5619011,94.733258 45.307943,93.6928289 C46.2702744,92.2575381 47.6683194,91.1356296 48.4049575,89.5405138 C49.8688298,86.8767645 50.0036188,83.7210051 49.5929823,80.7752117 C49.1729419,79.3681254 48.4645155,77.7322699 46.994374,77.1869848 C44.5054777,76.7952569 42.0040429,77.4157538 39.5057428,77.3781479 C36.5529212,77.3562112 33.5844266,77.6288538 30.6441435,77.2245906 C27.5941485,76.8328628 24.4877301,76.4693394 21.6101397,75.3192264 C17.8203719,73.8557312 14.1936049,71.9033597 11.0119554,69.3680971 C8.27228875,67.2151609 6.07491307,64.4542631 4.20667355,61.5335404 C1.74598895,57.6350649 -0.0156731503,53.109825 0.150462243,48.4404291 C0.159866133,47.0772163 0.125385203,45.7140034 0.188077804,44.3539243 C0.639464534,39.3523433 2.73026279,34.726821 4.72075288,30.1827781 C6.01222047,27.1805759 7.81463276,24.4384811 9.7894497,21.8468097 C11.4978231,19.4337662 13.4977171,17.2338227 15.7703239,15.3409938 C18.0586038,13.4607002 20.1650752,11.3202993 22.7417411,9.81606437 C25.4469269,8.25228684 28.2179399,6.74805195 31.2240501,5.84237719 C33.3681371,5.20621118 35.3680311,4.04042914 37.6280993,3.84926595 C39.1421257,3.72077922 40.6498827,3.5390175 42.1607744,3.35412196 L42.1607744,3.35412196 Z M45.4145204,7.13037832 C41.3896554,7.31214003 37.3052324,7.80728402 33.546811,9.3365895 C29.1990791,11.0727273 25.0676367,13.3792208 21.3342922,16.202795 C15.4067068,20.9348673 10.7705889,27.1774421 7.60774718,34.0467815 C6.31001033,37.0865895 5.32887112,40.2580181 4.57969453,43.476454 C3.24120749,50.3551948 5.40723687,57.6820723 9.8928925,63.0095709 C10.9273204,64.1628176 12.0338448,65.2533879 13.1372346,66.3408244 C15.0023395,68.2148504 17.3533121,69.4871824 19.6729383,70.6968379 C23.1962625,72.5175889 27.1020116,73.4734049 31.0202992,73.9403444 C34.1611985,74.0249577 37.3083671,73.9622812 40.452401,73.9434783 C43.2328179,73.9278091 45.9850231,72.6335404 48.7560361,73.2446358 C50.6744297,74.2599944 51.8342428,76.2750423 52.8279205,78.1333992 C54.01908,80.2738001 53.6648668,82.7902597 54.1820807,85.1061547 C54.984546,84.4668549 55.815223,83.8024845 56.2666097,82.8592038 C57.1850563,80.982044 57.9687139,78.8949181 57.6897318,76.7733202 C57.6270392,75.927188 57.3605956,74.8773574 58.1317146,74.2599944 C59.322874,73.0754094 61.1064786,73.4138622 62.6205049,73.3887916 C65.1877669,73.4483343 67.6986056,72.8466403 70.2251174,72.4862507 C72.4224931,72.2668831 74.5822532,71.7905421 76.7545519,71.3988142 C81.8044409,70.342716 86.5095206,67.6413608 89.929402,63.7710898 C92.1706625,61.151214 92.9073006,57.6820723 93.9856133,54.4949746 C94.9698872,51.6275268 95.2708117,48.6002541 95.700256,45.6168549 C95.9917766,43.0972614 95.3836583,40.61214 95.0263105,38.1332863 C94.0608445,33.1348391 91.6095637,28.5187182 88.4185103,24.5889046 C86.8386568,22.548786 85.1867067,20.5086674 83.0050042,19.0733766 C79.1274668,16.3939582 75.3565068,13.3541502 70.8144279,11.8781197 C68.2691083,11.006917 65.7237886,10.1043761 63.0718916,9.62176736 C61.4575571,9.34912479 60.0563775,8.48418972 58.5925052,7.81981931 C56.840247,7.02069452 54.874834,7.30900621 53.0128637,7.12724449 C50.4894865,6.87027103 47.9378976,6.86086957 45.4145204,7.13037832 L45.4145204,7.13037832 Z"></path><path d="M49.5052127,21.7872671 C52.6617851,20.0448617 56.1913786,17.7571711 59.9592039,18.800734 C62.128368,19.4055618 64.7301109,19.9101073 65.9181357,22.0630435 C67.5481433,25.2219368 68.0371456,29.0389328 66.8867364,32.4359966 C66.1971178,34.833371 64.5953218,36.8546866 62.7239477,38.4529362 C61.2506715,39.747205 59.5046826,40.8565782 58.5705628,42.6397233 C57.2446143,45.2000565 57.0596711,48.1301807 56.8966704,50.9506211 C56.8872665,51.8907679 56.3481101,52.6867589 55.8904541,53.4670807 C54.6554099,53.1192264 53.1758645,52.7995765 52.5207268,51.5617165 C52.6022272,50.5150198 53.0097291,49.5309994 53.2197493,48.5062394 C53.7651749,46.1590062 53.7651749,43.6049407 55.069181,41.4990119 C56.9280167,38.4059289 60.1692242,36.5225014 62.3164458,33.6738566 C64.3288783,30.608978 64.7645918,26.4597967 63.1753344,23.1191417 C62.8712753,22.4829757 62.4167539,21.824873 61.6895197,21.6493789 C60.1911666,21.2263128 58.5831013,21.2889893 57.0816135,21.6556465 C55.1444122,22.1288538 53.6554629,23.6550254 51.705723,24.0812253 C50.4393324,24.1533032 49.5522321,22.9687182 49.5052127,21.7872671 L49.5052127,21.7872671 Z"></path><path d="M36.8695189,19.367956 C37.9854472,19.1767928 39.4336463,19.0733766 40.1107264,20.1890175 C41.0981348,22.0223038 40.8066142,24.1909091 40.8379605,26.190288 C40.8724415,31.2764822 40.7376524,36.3626765 40.9570765,41.442603 C41.0887309,44.6861095 42.257948,47.8794749 41.8316383,51.1355167 C41.1576928,52.1132693 39.5464929,52.1759458 38.5684884,51.536646 C37.546599,51.0164314 37.8537927,49.6939582 37.7911001,48.7663467 C37.9791779,46.0054489 36.8726535,43.3793055 36.8977305,40.6340768 C36.8569803,33.5453698 36.9290768,26.4566629 36.8695189,19.367956 L36.8695189,19.367956 Z"></path><path d="M37.6688495,60.5902597 C38.2769678,60.3113495 38.860009,59.9384246 39.5276852,59.8193394 C40.4085162,59.7127894 41.1702313,60.2643422 41.9413503,60.5996612 C41.8661192,61.2201581 41.8817923,61.8563241 41.7125223,62.4611519 C41.1169426,63.9215133 38.7471623,64.0782044 37.9603701,62.724393 C37.6782534,62.0537549 37.7503499,61.2985037 37.6688495,60.5902597 L37.6688495,60.5902597 Z"></path><path d="M53.3608077,60.2298701 C54.7181025,59.878882 56.7399389,60.4868436 56.5393225,62.2073123 C56.3669179,64.0813382 53.7275594,63.9027103 52.7495548,62.7619989 C51.7966272,62.0568888 52.1257634,60.3614907 53.3608077,60.2298701 L53.3608077,60.2298701 Z"></path>'}}mojs.addShape("bubble-speech",X);class q extends mojs.CustomShape{getShape(){return'<path d="M2.5,50.3296666 C3.31230785,50.3563224 4.33314197,51.7391553 5.26159075,51.244112 C6.0077473,50.8462659 7.06209448,50.3203773 7.71562592,50.3296666 C8.76504493,50.344583 10.5026522,50.7289147 10.5026522,50.7289147 C10.5026522,50.7289147 12.2264054,51.3540485 14.3045941,51.244112 C15.3644039,51.1880478 16.0579859,49.0942327 17.5373074,49.0205791 C18.3943409,48.9779084 19.7113596,50.7755195 20.6875422,50.7289147 C21.6556682,50.6826945 22.3001602,49.0692534 23.3699153,49.0205791 C24.1641633,48.9844405 26.4617126,51.2809265 27.3045404,51.244112 C28.6211722,51.1866018 29.868997,49.0779353 31.2843519,49.0205791 C32.5621635,48.9687968 34.5177647,50.7788661 35.8572938,50.7289147 C36.7433562,50.6958732 38.2335712,49.0522313 39.1401705,49.0205791 C39.9800278,48.9912571 40.561996,49.9055655 41.4152209,49.877823 C42.1696178,49.8532938 42.2680621,50.7519349 43.0298941,50.7289147 C43.9790327,50.7002347 44.036439,49.4065744 44.9921859,49.3806853 C45.4945214,49.3670781 46.5973018,48.5718404 47.1003097,48.559109 C48.1308079,48.5330267 48.971762,50.3516106 49.9999991,50.3296666 C50.8452183,50.3116285 50.5604619,49.1586632 51.3999478,49.1438038 C51.9113862,49.134751 53.4831103,48.5668789 53.9912876,48.559109 C54.882369,48.5454847 55.8282738,48.5684585 56.7056958,48.559109 C57.5279585,48.5503473 57.7153436,49.0252286 58.5216754,49.0205791 C59.2920272,49.016137 59.891015,48.0863678 60.6434283,48.0859881 C61.5658387,48.0855227 62.142412,49.0587083 63.0323087,49.0648534 C63.7314385,49.0696813 66.0372641,48.0767735 66.712955,48.0859881 C68.0228785,48.1038519 67.6682957,49.130074 68.8737479,49.1659145 C69.5874211,49.1871333 71.5986501,48.5310407 72.2696752,48.559109 C73.0379259,48.5912442 75.275178,49.892825 76.2284459,49.877823 C77.75882,49.8537388 76.8128295,49.1641707 78.6451998,49.0836451 C79.7893236,49.0333653 80.4770207,49.924725 81.6706526,49.877823 C83.0151778,49.8249918 82.7003946,49.0428007 84.0369748,49.0205791 C84.9618645,49.0052021 86.6077598,49.8672453 87.4984761,49.877823 C88.1326772,49.8853544 90.8057301,49.8531233 91.4118266,49.877823 C92.2804437,49.9132209 93.4120929,49.7988292 94.2005825,49.877823 C95.0771269,49.9656384 95.2679881,49.7233196 96.0110715,49.877823 C96.6642711,50.0136376 96.9762504,49.6806854 97.5,49.877823"></path>'}getLength(){return 100}}mojs.addShape("underline",q);const k=new mojs.Shape({parent:t,shape:"bubble-speech",radius:45,y:-100,scale:{0:1,easing:"elastic.out"},rotate:{[-90]:0,easing:"elastic.out"},duration:1550,easing:"cubic.out",delay:600,fill:i,origin:"50% 100%",isForce3d:!0}),M=new mojs.Shape({parent:t,shape:"underline",fill:"none",radius:75,y:20,duration:600,scaleX:{2:1},origin:"0 50%",easing:"cubic.out",delay:675,stroke:i,strokeWidth:4,strokeLinecap:"round",strokeDasharray:"100",strokeDashoffset:{100:0}}),T={parent:t,left:"50%",top:"50%",fill:"none",radius:23,isShowEnd:!0,isForce3d:!0};p=.125,m=1,g=-20,v=20;w=160;const F=mojs.easing.path("M0,0 L42.4468,99.9990418 C46.3646102,-8.62551409 51.8137449,77.8031065 53.2538649,98.8047514 C54.3071019,114.164379 57.4212363,145.777285 62.4147182,98.8047479 C62.4147182,98.8047504 64.981755,73.166208 70.2635684,98.8047479 C73.8553743,114.6133 81.1660962,98.8047504 100,99.9990418"),E=mojs.easing.path("M1.77635684e-15,-0.000957489014 L42.4468,-0.000958179367 C46.3646102,-108.625514 51.8137449,-22.1968935 53.2538649,-1.19524857 C54.3071019,14.1643792 57.4212363,45.7772847 62.4147182,-1.19525215 C62.4147182,-1.19524958 64.981755,-26.833792 70.2635684,-1.19525215 C73.8553743,14.6132996 81.1660962,-1.19524958 100,-0.000958179367"),B=((e,t=1)=>a=>t-e(a))(E,2),H=new mojs.Shape({...T,y:{[g]:-100+g},rotate:{0:-50},x:-40+v,scaleX:{1:1,curve:j},scaleY:{1:1,curve:f},easing:"quad.out",origin:"50% 100%",duration:350}).then({y:g,rotate:{to:-100,curve:F},easing:"bounce.out",duration:850});this.character2=document.createElement("div"),this.character2.classList.add("character"),H.el.appendChild(this.character2);const W=new mojs.Shape({...T,y:{[g]:-125+g},rotate:{[-90]:-50},x:v,scaleX:{.5:1,curve:j},scaleY:{1:1,curve:f},easing:"quad.out",origin:"50% 100%",delay:75,duration:350}).then({y:g,rotate:{to:100,curve:F},easing:"bounce.out",duration:950});this.character3=document.createElement("div"),this.character3.classList.add("character"),W.el.appendChild(this.character3);const P=new mojs.Shape({...T,y:{[g]:-150+g},rotate:{0:-180,easing:"cubic.in"},x:-80+v,scaleY:{1:1,curve:j},scaleX:{1:1,curve:f},easing:"quad.out",delay:250,duration:350}).then({y:g,rotate:{to:-360,easing:"expo.out"},easing:"bounce.out",duration:1e3,origin:"50% 100%"});this.character1=document.createElement("div"),this.character1.classList.add("character"),P.el.appendChild(this.character1);const Z=new mojs.Shape({...T,y:{[g]:-125+g},rotate:{0:180,easing:"cubic.in"},x:40+v,scaleY:{1:1,curve:f},scaleX:{1:1,curve:j},easing:"quad.out",delay:500,duration:300}).then({y:g,scaleX:{1:1,curve:E},scaleY:{1:1,curve:B},rotate:{to:360,easing:"expo.out"},easing:"bounce.out",duration:1e3});this.character4=document.createElement("div"),this.character4.classList.add("character"),Z.el.appendChild(this.character4),this.character1.innerHTML=this.letter1,this.character2.innerHTML=this.letter2,this.character3.innerHTML=this.letter3,this.character4.innerHTML=this.letter4;const N={parent:t,degree:20,count:2,x:40+v,y:g,radius:{10:100},children:{shape:"line",scale:{1:0},radius:"rand(8, 18)",radiusY:0,stroke:i,strokeWidth:7,duration:450,isForce3d:!0}},D=new mojs.Burst({...N,timeline:{delay:600}}),z=(new mojs.Burst({...N,rotate:-20,timeline:{delay:100},x:40-3*v}),new mojs.Shape({parent:t,shape:"line",stroke:i,radius:40,radiusY:0,x:-40+v,y:50+g,scaleX:{0:1},strokeWidth:4,duration:100,isTimelineLess:!0,isShowEnd:!1}));z.el.style["z-index"]=1;const I=new mojs.Shape({parent:t,shape:"line",stroke:i,radius:15,radiusY:0,x:{[v]:40+v},y:50+g,scaleX:{1:0},strokeWidth:4,duration:400,isTimelineLess:!0,isShowEnd:!1});I.el.style["z-index"]=1;const J=new mojs.Burst({parent:t,degree:120,count:5,rotate:-60,y:-100,radius:{55:95},timeline:{delay:1e3},children:{shape:"line",scale:{1:0},radius:12,radiusY:0,stroke:i,strokeWidth:7,duration:400,isForce3d:!0}}),A=new mojs.Timeline({delay:1600});A.add(H,W,P,Z,D,J,z,I,k,M);const O=new mojs.Timeline;O.add(r,o,l,c,u,h,L,A);const R=document.getElementById("demo-love_controller");new MojsPlayer({add:O,isPlaying:!1,isRepeat:!0,parent:R,name:"demo-love_controller",className:"controller",isSaveState:!1})})})}},i=(a(306),a(14)),s=Object(i.a)(n,(function(){var e=this,t=e._self._c;return t("div",[t("p",[e._v("\n There is another demo that can set some light on the shape usage in motion\n graphics, it was made with bunch of shapes and few characters that compose\n a "),t("code",[e._v(e._s(e.letter1)+e._s(e.letter2)+e._s(e.letter3)+e._s(e.letter4))]),e._v(" word\n together:\n ")]),e._v(" "),t("div",{staticClass:"mojs-interactive"},[e._t("default"),e._v(" "),e._m(0)],2),e._v(" "),t("form",{staticClass:"demo-love__inputs"},[t("input",{directives:[{name:"model",rawName:"v-model",value:e.letter1,expression:"letter1"}],staticClass:"demo-love__input",attrs:{placeholder:"l"},domProps:{value:e.letter1},on:{input:function(t){t.target.composing||(e.letter1=t.target.value)}}}),e._v(" "),t("input",{directives:[{name:"model",rawName:"v-model",value:e.letter2,expression:"letter2"}],staticClass:"demo-love__input",attrs:{placeholder:"o"},domProps:{value:e.letter2},on:{input:function(t){t.target.composing||(e.letter2=t.target.value)}}}),e._v(" "),t("input",{directives:[{name:"model",rawName:"v-model",value:e.letter3,expression:"letter3"}],staticClass:"demo-love__input",attrs:{placeholder:"v"},domProps:{value:e.letter3},on:{input:function(t){t.target.composing||(e.letter3=t.target.value)}}}),e._v(" "),t("input",{directives:[{name:"model",rawName:"v-model",value:e.letter4,expression:"letter4"}],staticClass:"demo-love__input",attrs:{placeholder:"e"},domProps:{value:e.letter4},on:{input:function(t){t.target.composing||(e.letter4=t.target.value)}}})])])}),[function(){var e=this._self._c;return e("div",{staticClass:"mojs-interactive__result",staticStyle:{background:"#fd5061"},attrs:{id:"demo-love"}},[e("div",{staticClass:"mojs-interactive__controller",attrs:{id:"demo-love_controller"}})])}],!1,null,null,null);t.default=s.exports}}]);
\ No newline at end of file
diff --git a/assets/js/29.86905a8c.js b/assets/js/29.86905a8c.js
new file mode 100644
index 00000000..6f5205ce
--- /dev/null
+++ b/assets/js/29.86905a8c.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[29],{240:function(t,e,n){},243:function(t,e,n){"use strict";n.r(e);var s={name:"DropdownTransition",methods:{setHeight(t){t.style.height=t.scrollHeight+"px"},unsetHeight(t){t.style.height=""}}},i=(n(245),n(14)),o=Object(i.a)(s,(function(){return(0,this._self._c)("transition",{attrs:{name:"dropdown"},on:{enter:this.setHeight,"after-enter":this.unsetHeight,"before-leave":this.setHeight}},[this._t("default")],2)}),[],!1,null,null,null);e.default=o.exports},245:function(t,e,n){"use strict";n(240)}}]);
\ No newline at end of file
diff --git a/assets/js/3.9caef996.js b/assets/js/3.9caef996.js
new file mode 100644
index 00000000..e7105f9c
--- /dev/null
+++ b/assets/js/3.9caef996.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[3,15,18,29,30,33],{239:function(t,e,n){"use strict";n.d(e,"d",(function(){return s})),n.d(e,"a",(function(){return r})),n.d(e,"i",(function(){return o})),n.d(e,"f",(function(){return l})),n.d(e,"g",(function(){return u})),n.d(e,"h",(function(){return c})),n.d(e,"b",(function(){return h})),n.d(e,"e",(function(){return f})),n.d(e,"k",(function(){return p})),n.d(e,"l",(function(){return d})),n.d(e,"c",(function(){return m})),n.d(e,"j",(function(){return k}));n(90);const s=/#.*$/,i=/\.(md|html)$/,r=/\/$/,o=/^[a-z]+:/i;function a(t){return decodeURI(t).replace(s,"").replace(i,"")}function l(t){return o.test(t)}function u(t){return/^mailto:/.test(t)}function c(t){return/^tel:/.test(t)}function h(t){if(l(t))return t;const e=t.match(s),n=e?e[0]:"",i=a(t);return r.test(i)?t:i+".html"+n}function f(t,e){const n=decodeURIComponent(t.hash),i=function(t){const e=t.match(s);if(e)return e[0]}(e);if(i&&n!==i)return!1;return a(t.path)===a(e)}function p(t,e,n){if(l(e))return{type:"external",path:e};n&&(e=function(t,e,n){const s=t.charAt(0);if("/"===s)return t;if("?"===s||"#"===s)return e+t;const i=e.split("/");n&&i[i.length-1]||i.pop();const r=t.replace(/^\//,"").split("/");for(let t=0;t<r.length;t++){const e=r[t];".."===e?i.pop():"."!==e&&i.push(e)}""!==i[0]&&i.unshift("");return i.join("/")}(e,n));const s=a(e);for(let e=0;e<t.length;e++)if(a(t[e].regularPath)===s)return Object.assign({},t[e],{type:"page",path:h(t[e].path)});return console.error(`[vuepress] No matching page found for sidebar item "${e}"`),{}}function d(t,e,n,s){const{pages:i,themeConfig:r}=n,o=s&&r.locales&&r.locales[s]||r;if("auto"===(t.frontmatter.sidebar||o.sidebar||r.sidebar))return g(t);const a=o.sidebar||r.sidebar;if(a){const{base:n,config:s}=function(t,e){if(Array.isArray(e))return{base:"/",config:e};for(const s in e)if(0===(n=t,/(\.html|\/)$/.test(n)?n:n+"/").indexOf(encodeURI(s)))return{base:s,config:e[s]};var n;return{}}(e,a);return"auto"===s?g(t):s?s.map(t=>function t(e,n,s,i=1){if("string"==typeof e)return p(n,e,s);if(Array.isArray(e))return Object.assign(p(n,e[0],s),{title:e[1]});{const r=e.children||[];return 0===r.length&&e.path?Object.assign(p(n,e.path,s),{title:e.title}):{type:"group",path:e.path,title:e.title,sidebarDepth:e.sidebarDepth,initialOpenGroupIndex:e.initialOpenGroupIndex,children:r.map(e=>t(e,n,s,i+1)),collapsable:!1!==e.collapsable}}}(t,i,n)):[]}return[]}function g(t){const e=m(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:e.map(e=>({type:"auto",title:e.title,basePath:t.path,path:t.path+"#"+e.slug,children:e.children||[]}))}]}function m(t){let e;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?e=t:e&&(e.children||(e.children=[])).push(t)}),t.filter(t=>2===t.level)}function k(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},240:function(t,e,n){},241:function(t,e,n){"use strict";n.r(e);var s=n(239),i={name:"NavLink",props:{item:{required:!0}},computed:{link(){return Object(s.b)(this.item.link)},exact(){return this.$site.locales?Object.keys(this.$site.locales).some(t=>t===this.link):"/"===this.link},isNonHttpURI(){return Object(s.g)(this.link)||Object(s.h)(this.link)},isBlankTarget(){return"_blank"===this.target},isInternal(){return!Object(s.f)(this.link)&&!this.isBlankTarget},target(){return this.isNonHttpURI?null:this.item.target?this.item.target:Object(s.f)(this.link)?"_blank":""},rel(){return this.isNonHttpURI||!1===this.item.rel?null:this.item.rel?this.item.rel:this.isBlankTarget?"noopener noreferrer":null}},methods:{focusoutAction(){this.$emit("focusout")}}},r=n(14),o=Object(r.a)(i,(function(){var t=this,e=t._self._c;return t.isInternal?e("RouterLink",{staticClass:"nav-link",attrs:{to:t.link,exact:t.exact},nativeOn:{focusout:function(e){return t.focusoutAction.apply(null,arguments)}}},[t._v("\n "+t._s(t.item.text)+"\n")]):e("a",{staticClass:"nav-link external",attrs:{href:t.link,target:t.target,rel:t.rel},on:{focusout:t.focusoutAction}},[t._v("\n "+t._s(t.item.text)+"\n "),t.isBlankTarget?e("OutboundLink"):t._e()],1)}),[],!1,null,null,null);e.default=o.exports},243:function(t,e,n){"use strict";n.r(e);var s={name:"DropdownTransition",methods:{setHeight(t){t.style.height=t.scrollHeight+"px"},unsetHeight(t){t.style.height=""}}},i=(n(245),n(14)),r=Object(i.a)(s,(function(){return(0,this._self._c)("transition",{attrs:{name:"dropdown"},on:{enter:this.setHeight,"after-enter":this.unsetHeight,"before-leave":this.setHeight}},[this._t("default")],2)}),[],!1,null,null,null);e.default=r.exports},245:function(t,e,n){"use strict";n(240)},246:function(t,e,n){},252:function(t,e,n){},256:function(t,e,n){"use strict";n(246)},262:function(t,e,n){"use strict";n.r(e);var s=n(241),i=n(243),r=n(91),o=n.n(r),a={name:"DropdownLink",components:{NavLink:s.default,DropdownTransition:i.default},props:{item:{required:!0}},data:()=>({open:!1}),computed:{dropdownAriaLabel(){return this.item.ariaLabel||this.item.text}},watch:{$route(){this.open=!1}},methods:{setOpen(t){this.open=t},isLastItemOfArray:(t,e)=>o()(e)===t,handleDropdown(){0===event.detail&&this.setOpen(!this.open)}}},l=(n(256),n(14)),u=Object(l.a)(a,(function(){var t=this,e=t._self._c;return e("div",{staticClass:"dropdown-wrapper",class:{open:t.open}},[e("button",{staticClass:"dropdown-title",attrs:{type:"button","aria-label":t.dropdownAriaLabel},on:{click:t.handleDropdown}},[e("span",{staticClass:"title"},[t._v(t._s(t.item.text))]),t._v(" "),e("span",{staticClass:"arrow down"})]),t._v(" "),e("button",{staticClass:"mobile-dropdown-title",attrs:{type:"button","aria-label":t.dropdownAriaLabel},on:{click:function(e){return t.setOpen(!t.open)}}},[e("span",{staticClass:"title"},[t._v(t._s(t.item.text))]),t._v(" "),e("span",{staticClass:"arrow",class:t.open?"down":"right"})]),t._v(" "),e("DropdownTransition",[e("ul",{directives:[{name:"show",rawName:"v-show",value:t.open,expression:"open"}],staticClass:"nav-dropdown"},t._l(t.item.items,(function(n,s){return e("li",{key:n.link||s,staticClass:"dropdown-item"},["links"===n.type?e("h4",[t._v("\n "+t._s(n.text)+"\n ")]):t._e(),t._v(" "),"links"===n.type?e("ul",{staticClass:"dropdown-subitem-wrapper"},t._l(n.items,(function(s){return e("li",{key:s.link,staticClass:"dropdown-subitem"},[e("NavLink",{attrs:{item:s},on:{focusout:function(e){t.isLastItemOfArray(s,n.items)&&t.isLastItemOfArray(n,t.item.items)&&t.setOpen(!1)}}})],1)})),0):e("NavLink",{attrs:{item:n},on:{focusout:function(e){t.isLastItemOfArray(n,t.item.items)&&t.setOpen(!1)}}})],1)})),0)])],1)}),[],!1,null,null,null);e.default=u.exports},263:function(t,e,n){"use strict";n.r(e);var s=n(262),i=n(239),r={name:"NavLinks",components:{NavLink:n(241).default,DropdownLink:s.default},computed:{userNav(){return this.$themeLocaleConfig.nav||this.$site.themeConfig.nav||[]},nav(){const{locales:t}=this.$site;if(t&&Object.keys(t).length>1){const e=this.$page.path,n=this.$router.options.routes,s=this.$site.themeConfig.locales||{},i={text:this.$themeLocaleConfig.selectText||"Languages",ariaLabel:this.$themeLocaleConfig.ariaLabel||"Select language",items:Object.keys(t).map(i=>{const r=t[i],o=s[i]&&s[i].label||r.lang;let a;return r.lang===this.$lang?a=e:(a=e.replace(this.$localeConfig.path,i),n.some(t=>t.path===a)||(a=i)),{text:o,link:a}})};return[...this.userNav,i]}return this.userNav},userLinks(){return(this.nav||[]).map(t=>Object.assign(Object(i.j)(t),{items:(t.items||[]).map(i.j)}))},repoLink(){const{repo:t}=this.$site.themeConfig;return t?/^https?:/.test(t)?t:"https://github.com/"+t:null},repoLabel(){if(!this.repoLink)return;if(this.$site.themeConfig.repoLabel)return this.$site.themeConfig.repoLabel;const t=this.repoLink.match(/^https?:\/\/[^/]+/)[0],e=["GitHub","GitLab","Bitbucket"];for(let n=0;n<e.length;n++){const s=e[n];if(new RegExp(s,"i").test(t))return s}return"Source"}}},o=(n(267),n(14)),a=Object(o.a)(r,(function(){var t=this,e=t._self._c;return t.userLinks.length||t.repoLink?e("nav",{staticClass:"nav-links"},[t._l(t.userLinks,(function(t){return e("div",{key:t.link,staticClass:"nav-item"},["links"===t.type?e("DropdownLink",{attrs:{item:t}}):e("NavLink",{attrs:{item:t}})],1)})),t._v(" "),t.repoLink?e("a",{staticClass:"repo-link",attrs:{href:t.repoLink,target:"_blank",rel:"noopener noreferrer"}},[t._v("\n "+t._s(t.repoLabel)+"\n "),e("OutboundLink")],1):t._e()],2):t._e()}),[],!1,null,null,null);e.default=a.exports},267:function(t,e,n){"use strict";n(252)},268:function(t,e,n){},275:function(t,e,n){"use strict";n(268)},279:function(t,e,n){},280:function(t,e,n){},291:function(t,e,n){"use strict";n.r(e);n(90);var s=n(96),i=n.n(s),r=(t,e,n=null)=>{let s=i()(e,"title","");return i()(e,"frontmatter.tags")&&(s+=" "+e.frontmatter.tags.join(" ")),n&&(s+=" "+n),o(t,s)};const o=(t,e)=>{const n=t=>t.replace(/[-/\\^$*+?.()|[\]{}]/g,"\\$&"),s=new RegExp("[^\0-]"),i=t.split(/\s+/g).map(t=>t.trim()).filter(t=>!!t);if(s.test(t))return i.some(t=>e.toLowerCase().indexOf(t)>-1);{const s=t.endsWith(" ");return new RegExp(i.map((t,e)=>i.length!==e+1||s?`(?=.*\\b${n(t)}\\b)`:`(?=.*\\b${n(t)})`).join("")+".+","gi").test(e)}};var a={name:"SearchBox",data:()=>({query:"",focused:!1,focusIndex:0,placeholder:void 0}),computed:{showSuggestions(){return this.focused&&this.suggestions&&this.suggestions.length},suggestions(){const t=this.query.trim().toLowerCase();if(!t)return;const{pages:e}=this.$site,n=this.$site.themeConfig.searchMaxSuggestions||5,s=this.$localePath,i=[];for(let o=0;o<e.length&&!(i.length>=n);o++){const a=e[o];if(this.getPageLocalePath(a)===s&&this.isSearchable(a))if(r(t,a))i.push(a);else if(a.headers)for(let e=0;e<a.headers.length&&!(i.length>=n);e++){const n=a.headers[e];n.title&&r(t,a,n.title)&&i.push(Object.assign({},a,{path:a.path+"#"+n.slug,header:n}))}}return i},alignRight(){return(this.$site.themeConfig.nav||[]).length+(this.$site.repo?1:0)<=2}},mounted(){this.placeholder=this.$site.themeConfig.searchPlaceholder||"",document.addEventListener("keydown",this.onHotkey)},beforeDestroy(){document.removeEventListener("keydown",this.onHotkey)},methods:{getPageLocalePath(t){for(const e in this.$site.locales||{})if("/"!==e&&0===t.path.indexOf(e))return e;return"/"},isSearchable(t){let e=null;return null===e||(e=Array.isArray(e)?e:new Array(e),e.filter(e=>t.path.match(e)).length>0)},onHotkey(t){t.srcElement===document.body&&["s","/"].includes(t.key)&&(this.$refs.input.focus(),t.preventDefault())},onUp(){this.showSuggestions&&(this.focusIndex>0?this.focusIndex--:this.focusIndex=this.suggestions.length-1)},onDown(){this.showSuggestions&&(this.focusIndex<this.suggestions.length-1?this.focusIndex++:this.focusIndex=0)},go(t){this.showSuggestions&&(this.$router.push(this.suggestions[t].path),this.query="",this.focusIndex=0)},focus(t){this.focusIndex=t},unfocus(){this.focusIndex=-1}}},l=(n(300),n(14)),u=Object(l.a)(a,(function(){var t=this,e=t._self._c;return e("div",{staticClass:"search-box"},[e("input",{ref:"input",class:{focused:t.focused},attrs:{"aria-label":"Search",placeholder:t.placeholder,autocomplete:"off",spellcheck:"false"},domProps:{value:t.query},on:{input:function(e){t.query=e.target.value},focus:function(e){t.focused=!0},blur:function(e){t.focused=!1},keyup:[function(e){return!e.type.indexOf("key")&&t._k(e.keyCode,"enter",13,e.key,"Enter")?null:t.go(t.focusIndex)},function(e){return!e.type.indexOf("key")&&t._k(e.keyCode,"up",38,e.key,["Up","ArrowUp"])?null:t.onUp.apply(null,arguments)},function(e){return!e.type.indexOf("key")&&t._k(e.keyCode,"down",40,e.key,["Down","ArrowDown"])?null:t.onDown.apply(null,arguments)}]}}),t._v(" "),t.showSuggestions?e("ul",{staticClass:"suggestions",class:{"align-right":t.alignRight},on:{mouseleave:t.unfocus}},t._l(t.suggestions,(function(n,s){return e("li",{key:s,staticClass:"suggestion",class:{focused:s===t.focusIndex},on:{mousedown:function(e){return t.go(s)},mouseenter:function(e){return t.focus(s)}}},[e("a",{attrs:{href:n.path},on:{click:function(t){t.preventDefault()}}},[e("span",{staticClass:"page-title"},[t._v(t._s(n.title||n.path))]),t._v(" "),n.header?e("span",{staticClass:"header"},[t._v("> "+t._s(n.header.title))]):t._e()])])})),0):t._e()])}),[],!1,null,null,null).exports,c=n(294),h=n(263);function f(t,e){return t.ownerDocument.defaultView.getComputedStyle(t,null)[e]}var p={name:"Navbar",components:{SidebarButton:c.default,NavLinks:h.default,SearchBox:u,AlgoliaSearchBox:{}},data:()=>({linksWrapMaxWidth:null}),computed:{algolia(){return this.$themeLocaleConfig.algolia||this.$site.themeConfig.algolia||{}},isAlgoliaSearch(){return this.algolia&&this.algolia.apiKey&&this.algolia.indexName}},mounted(){const t=parseInt(f(this.$el,"paddingLeft"))+parseInt(f(this.$el,"paddingRight")),e=()=>{document.documentElement.clientWidth<719?this.linksWrapMaxWidth=null:this.linksWrapMaxWidth=this.$el.offsetWidth-t-(this.$refs.siteName&&this.$refs.siteName.offsetWidth||0)};e(),window.addEventListener("resize",e,!1)}},d=(n(301),Object(l.a)(p,(function(){var t=this,e=t._self._c;return e("header",{staticClass:"navbar"},[e("SidebarButton",{on:{"toggle-sidebar":function(e){return t.$emit("toggle-sidebar")}}}),t._v(" "),e("RouterLink",{staticClass:"home-link",attrs:{to:t.$localePath}},[t.$site.themeConfig.logo?e("img",{staticClass:"logo",attrs:{src:t.$withBase(t.$site.themeConfig.logo),alt:t.$siteTitle}}):t._e(),t._v(" "),t.$siteTitle?e("span",{ref:"siteName",staticClass:"site-name",class:{"can-hide":t.$site.themeConfig.logo}},[t._v(t._s(t.$siteTitle))]):t._e()]),t._v(" "),e("div",{staticClass:"links",style:t.linksWrapMaxWidth?{"max-width":t.linksWrapMaxWidth+"px"}:{}},[t.isAlgoliaSearch?e("AlgoliaSearchBox",{attrs:{options:t.algolia}}):!1!==t.$site.themeConfig.search&&!1!==t.$page.frontmatter.search?e("SearchBox"):t._e(),t._v(" "),e("NavLinks",{staticClass:"can-hide"})],1)],1)}),[],!1,null,null,null));e.default=d.exports},294:function(t,e,n){"use strict";n.r(e);n(275);var s=n(14),i=Object(s.a)({},(function(){var t=this,e=t._self._c;return e("div",{staticClass:"sidebar-button",on:{click:function(e){return t.$emit("toggle-sidebar")}}},[e("svg",{staticClass:"icon",attrs:{xmlns:"http://www.w3.org/2000/svg","aria-hidden":"true",role:"img",viewBox:"0 0 448 512"}},[e("path",{attrs:{fill:"currentColor",d:"M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"}})])])}),[],!1,null,null,null);e.default=i.exports},300:function(t,e,n){"use strict";n(279)},301:function(t,e,n){"use strict";n(280)}}]);
\ No newline at end of file
diff --git a/assets/js/30.b7a4cd53.js b/assets/js/30.b7a4cd53.js
new file mode 100644
index 00000000..39e7f6f8
--- /dev/null
+++ b/assets/js/30.b7a4cd53.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[30],{268:function(t,c,n){},275:function(t,c,n){"use strict";n(268)},294:function(t,c,n){"use strict";n.r(c);n(275);var i=n(14),s=Object(i.a)({},(function(){var t=this,c=t._self._c;return c("div",{staticClass:"sidebar-button",on:{click:function(c){return t.$emit("toggle-sidebar")}}},[c("svg",{staticClass:"icon",attrs:{xmlns:"http://www.w3.org/2000/svg","aria-hidden":"true",role:"img",viewBox:"0 0 448 512"}},[c("path",{attrs:{fill:"currentColor",d:"M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"}})])])}),[],!1,null,null,null);c.default=s.exports}}]);
\ No newline at end of file
diff --git a/assets/js/31.8b64c779.js b/assets/js/31.8b64c779.js
new file mode 100644
index 00000000..a0b76abf
--- /dev/null
+++ b/assets/js/31.8b64c779.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[31],{305:function(t,e){},340:function(t,e,a){"use strict";a.r(e);var s={props:{title:{type:String,default:"Pen"},pen:{type:String,default:"RRRgLq"},user:{type:String,default:"sol0mka"}}},n=a(14),r=a(305),i=a.n(r),p=Object(n.a)(s,(function(){var t=this,e=t._self._c;return e("div",[e("p",{staticClass:"codepen",staticStyle:{height:"600px","box-sizing":"border-box",display:"flex","align-items":"center","justify-content":"center",border:"2px solid",margin:"1em 0",padding:"1em"},attrs:{"data-height":"600","data-theme-id":"dark","data-default-tab":"result","data-user":t.user,"data-slug-hash":t.pen,"data-preview":"true","data-pen-title":t.title}},[e("span",[t._v("See the Pen "),e("a",{attrs:{href:`https://codepen.io/{{user}}/full/${t.pen}/`}},[t._v("\n mograph")]),t._v(" by LegoMushroom ("),e("a",{attrs:{href:"https://codepen.io/"+t.user}},[t._v("@"+t._s(t.user))]),t._v(")\n on "),e("a",{attrs:{href:"https://codepen.io"}},[t._v("CodePen")]),t._v(".")])]),t._v(" "),e("script",{attrs:{async:"",src:"https://static.codepen.io/assets/embed/ei.js"}})])}),[],!1,null,null,null);"function"==typeof i.a&&i()(p);e.default=p.exports}}]);
\ No newline at end of file
diff --git a/assets/js/32.205dd310.js b/assets/js/32.205dd310.js
new file mode 100644
index 00000000..e7b8c80b
--- /dev/null
+++ b/assets/js/32.205dd310.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[32],{311:function(t,e){},350:function(t,e,n){"use strict";n.r(e);var o={name:"MojsCode",props:{id:{type:String,default:"code_example"},controller:{type:[String,Boolean],default:!0},height:{type:String,default:"300px"},code:{type:[String,Boolean],default:""},dark:{type:Boolean,default:!1},notice:{type:[String,Boolean],default:!1}},computed:{style(){return"height: "+this.height}},methods:{handleCode:function(t){if(!window||!t)return;const e=new Function(t);try{e()}catch(t){console.error("Woops, please check your code for errors.",t)}}},mounted(){n.e(1).then(n.t.bind(null,286,7)).then(t=>{n.e(2).then(n.t.bind(null,332,7)).then(t=>{this.handleCode(this.code)})})}},i=n(14),s=n(311),l=n.n(s),r=Object(i.a)(o,(function(){var t=this,e=t._self._c;return e("div",{staticClass:"mojs-interactive"},[e("div",{staticClass:"mojs-interactive__code"},[t._t("default")],2),t._v(" "),t.notice?e("p",{staticClass:"mojs-interactive__clicknotice"},[t._v(t._s(this.notice))]):t._e(),t._v(" "),e("div",{class:"mojs-interactive__result "+(t.dark?"mojs-interactive__result--dark":""),style:t.style,attrs:{id:this.id}},[t.controller?e("div",{staticClass:"mojs-interactive__controller",attrs:{id:this.id+"_controller"}}):t._e()])])}),[],!1,null,null,null);"function"==typeof l.a&&l()(r);e.default=r.exports}}]);
\ No newline at end of file
diff --git a/assets/js/33.309ee930.js b/assets/js/33.309ee930.js
new file mode 100644
index 00000000..bc2d4576
--- /dev/null
+++ b/assets/js/33.309ee930.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[33],{239:function(t,n,e){"use strict";e.d(n,"d",(function(){return r})),e.d(n,"a",(function(){return s})),e.d(n,"i",(function(){return u})),e.d(n,"f",(function(){return a})),e.d(n,"g",(function(){return l})),e.d(n,"h",(function(){return c})),e.d(n,"b",(function(){return f})),e.d(n,"e",(function(){return h})),e.d(n,"k",(function(){return p})),e.d(n,"l",(function(){return d})),e.d(n,"c",(function(){return b})),e.d(n,"j",(function(){return m}));e(90);const r=/#.*$/,i=/\.(md|html)$/,s=/\/$/,u=/^[a-z]+:/i;function o(t){return decodeURI(t).replace(r,"").replace(i,"")}function a(t){return u.test(t)}function l(t){return/^mailto:/.test(t)}function c(t){return/^tel:/.test(t)}function f(t){if(a(t))return t;const n=t.match(r),e=n?n[0]:"",i=o(t);return s.test(i)?t:i+".html"+e}function h(t,n){const e=decodeURIComponent(t.hash),i=function(t){const n=t.match(r);if(n)return n[0]}(n);if(i&&e!==i)return!1;return o(t.path)===o(n)}function p(t,n,e){if(a(n))return{type:"external",path:n};e&&(n=function(t,n,e){const r=t.charAt(0);if("/"===r)return t;if("?"===r||"#"===r)return n+t;const i=n.split("/");e&&i[i.length-1]||i.pop();const s=t.replace(/^\//,"").split("/");for(let t=0;t<s.length;t++){const n=s[t];".."===n?i.pop():"."!==n&&i.push(n)}""!==i[0]&&i.unshift("");return i.join("/")}(n,e));const r=o(n);for(let n=0;n<t.length;n++)if(o(t[n].regularPath)===r)return Object.assign({},t[n],{type:"page",path:f(t[n].path)});return console.error(`[vuepress] No matching page found for sidebar item "${n}"`),{}}function d(t,n,e,r){const{pages:i,themeConfig:s}=e,u=r&&s.locales&&s.locales[r]||s;if("auto"===(t.frontmatter.sidebar||u.sidebar||s.sidebar))return g(t);const o=u.sidebar||s.sidebar;if(o){const{base:e,config:r}=function(t,n){if(Array.isArray(n))return{base:"/",config:n};for(const r in n)if(0===(e=t,/(\.html|\/)$/.test(e)?e:e+"/").indexOf(encodeURI(r)))return{base:r,config:n[r]};var e;return{}}(n,o);return"auto"===r?g(t):r?r.map(t=>function t(n,e,r,i=1){if("string"==typeof n)return p(e,n,r);if(Array.isArray(n))return Object.assign(p(e,n[0],r),{title:n[1]});{const s=n.children||[];return 0===s.length&&n.path?Object.assign(p(e,n.path,r),{title:n.title}):{type:"group",path:n.path,title:n.title,sidebarDepth:n.sidebarDepth,initialOpenGroupIndex:n.initialOpenGroupIndex,children:s.map(n=>t(n,e,r,i+1)),collapsable:!1!==n.collapsable}}}(t,i,e)):[]}return[]}function g(t){const n=b(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:n.map(n=>({type:"auto",title:n.title,basePath:t.path,path:t.path+"#"+n.slug,children:n.children||[]}))}]}function b(t){let n;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?n=t:n&&(n.children||(n.children=[])).push(t)}),t.filter(t=>2===t.level)}function m(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},241:function(t,n,e){"use strict";e.r(n);var r=e(239),i={name:"NavLink",props:{item:{required:!0}},computed:{link(){return Object(r.b)(this.item.link)},exact(){return this.$site.locales?Object.keys(this.$site.locales).some(t=>t===this.link):"/"===this.link},isNonHttpURI(){return Object(r.g)(this.link)||Object(r.h)(this.link)},isBlankTarget(){return"_blank"===this.target},isInternal(){return!Object(r.f)(this.link)&&!this.isBlankTarget},target(){return this.isNonHttpURI?null:this.item.target?this.item.target:Object(r.f)(this.link)?"_blank":""},rel(){return this.isNonHttpURI||!1===this.item.rel?null:this.item.rel?this.item.rel:this.isBlankTarget?"noopener noreferrer":null}},methods:{focusoutAction(){this.$emit("focusout")}}},s=e(14),u=Object(s.a)(i,(function(){var t=this,n=t._self._c;return t.isInternal?n("RouterLink",{staticClass:"nav-link",attrs:{to:t.link,exact:t.exact},nativeOn:{focusout:function(n){return t.focusoutAction.apply(null,arguments)}}},[t._v("\n "+t._s(t.item.text)+"\n")]):n("a",{staticClass:"nav-link external",attrs:{href:t.link,target:t.target,rel:t.rel},on:{focusout:t.focusoutAction}},[t._v("\n "+t._s(t.item.text)+"\n "),t.isBlankTarget?n("OutboundLink"):t._e()],1)}),[],!1,null,null,null);n.default=u.exports}}]);
\ No newline at end of file
diff --git a/assets/js/34.2792bbab.js b/assets/js/34.2792bbab.js
new file mode 100644
index 00000000..a17fbdc6
--- /dev/null
+++ b/assets/js/34.2792bbab.js
@@ -0,0 +1,8 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[34],{333:function(t,e,n){t.exports=function(t){function e(r){if(n[r])return n[r].exports;var i=n[r]={exports:{},id:r,loaded:!1};return t[r].call(i.exports,i,i.exports,e),i.loaded=!0,i.exports}var n={};return e.m=t,e.c=n,e.p="build/",e(0)}([function(t,e,n){t.exports=n(1)},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(2)),o=r(n(5)),s=r(n(43)),a=r(n(44)),u=n(48),l=n(49),c=r(n(71)),p=r(n(189)),f=(r(n(118)),n(132)),d=r(f),h=r(n(216)),_=r(n(217)),v=(r(n(138)),n(218)),y=r(v),m=function(){function t(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};(0,s.default)(this,t),this._o=e,this._decalareDefaults(),this._extendDefaults(),this._vars(),this._render(),this._tryToRestore(),this._listenUnload(),this._subscribe()}return(0,a.default)(t,[{key:"_decalareDefaults",value:function(){this._defaults={name:"mojs-curve-editor",isSaveState:!0,isHiddenOnMin:!1,startPath:"M0,100 L100,0",onChange:null}}},{key:"_extendDefaults",value:function(){for(var t in this._props={},this._defaults)this._props[t]=(0,h.default)(this._o[t],this._defaults[t])}},{key:"_vars",value:function(){this.revision="1.7.1",this.store=(0,p.default)(),this._easings=[],this._progressLines=[];var t=this._props.name;t+=t===this._defaults.name?"":"__"+this._defaults.name,this._localStorage=t+"__"+(0,d.default)(t),this.store.dispatch({type:"SET_EDITOR_NAME",data:this._localStorage})}},{key:"_render",value:function(){var t=this,e=document,n=e.readyState;return"complete"===n||"loaded"===n||"interactive"===n?this._renderApp():void e.addEventListener("DOMContentLoaded",(function(){t._renderApp()}))}},{key:"_renderApp",value:function(){var t=this;this._rootEl=(0,l.render)((0,l.h)(u.Provider,{store:this.store},(0,l.h)(c.default,{progressLines:this._progressLines,options:this._props,ref:function(e){t._el=e}})),document.body)}},{key:"_listenUnload",value:function(){var t=this,e="onpagehide"in window?"pagehide":"beforeunload";window.addEventListener(e,(function(){if(t._props.isSaveState){var e=(0,o.default)({},t.store.getState());delete e.points.history,delete e.pointControls.history,e.progressLines.lines=[],localStorage.setItem(t._localStorage,(0,i.default)(e))}else localStorage.removeItem(t._localStorage)}))}},{key:"_tryToRestore",value:function(){var t=localStorage.getItem(this._localStorage);t?this.store.dispatch({type:"SET_STATE",data:JSON.parse(t)}):this._drawStartPath()}},{key:"_subscribe",value:function(){this._compilePath(),this.store.subscribe(this._compilePath.bind(this))}},{key:"_compilePath",value:function(){var t=this,e=this.store.getState().points.present.path;this._easing||(this._easing=mojs.easing.path(e)),clearTimeout(this._tm),this._tm=setTimeout((function(){t._prevPath!==e&&(t._prevPath=e,t._easing=mojs.easing.path(e),t._fireOnChange(e))}),40)}},{key:"_fireOnChange",value:function(t){var e=this._props.onChange;"function"==typeof e&&e(t);for(var n=0;n<this._easings.length;n++){var r=this._easings[n],i=r.options,o=r.easing,s=i.onChange;"function"==typeof s&&s(o,t),this._updateParent(o)}}},{key:"_updateParent",value:function(t){var e=t._parent;e&&(e.setProgress?this._triggerParent(e):e._o.callbacksContext?this._triggerParent(e._o.callbacksContext.timeline):e.timeline?this._triggerParent(e.timeline):e.tween&&this._triggerParent(e.tween))}},{key:"_triggerParent",value:function(t){var e=.01,n=t.progress,r=n+e<1?n+e:n-e;t.setProgress(r),t.setProgress(n)}},{key:"_updateProgressLine",value:function(t,e,n){var r=n[e];this.store.getState().resize,r&&(r.style.left=100*t+"%")}},{key:"getEasing",value:function(){var t=this,e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{},n=function(){var e=t._easings.length;return function(n){t._updateProgressLine(n,e,t._progressLines);var r=t._easings[e].options.transform;return r?r(t._easing(n)):t._easing(n)}}();return this.store.dispatch({type:"ADD_PROGRESS_LINE",data:{}}),this._easings.push({options:e,easing:n}),(0,_.default)((function(){t._fireOnChange(t._prevPath)})),n}},{key:"minimize",value:function(){this.store.dispatch({type:"SET_MINIMIZE",data:!0})}},{key:"maximize",value:function(){this.store.dispatch({type:"SET_MINIMIZE",data:!1})}},{key:"toggleSize",value:function(){var t=this.store.getState().controls;return t.isMinimize?this.maximize():this.minimize(),t.isMinimize}},{key:"destroy",value:function(){(0,l.render)((0,l.h)((function(){return null}),null),document.body,this._rootEl)}},{key:"_getStartPathPoints",value:function(){var t=this._props.startPath,e=[];try{var n=document.createElementNS("http://www.w3.org/2000/svg","path");n.setAttribute("d",t),e=(0,y.default)(n)}catch(t){console.error("Something went wrong while parsing `startPath`",t)}return e}},{key:"_drawStartPath",value:function(){var t=this,e=this._getStartPathPoints();e.length&&(this.store.dispatch({type:"POINTS_REMOVE"}),e.forEach((function(e,n){t.store.dispatch({type:"POINT_ADD",data:{point:e,index:n}})})))}}]),t}();e.default=m,window.MojsCurveEditor=m},function(t,e,n){t.exports={default:n(3),__esModule:!0}},function(t,e,n){var r=n(4),i=r.JSON||(r.JSON={stringify:JSON.stringify});t.exports=function(t){return i.stringify.apply(i,arguments)}},function(t,e){var n=t.exports={version:"2.6.12"};"number"==typeof __e&&(__e=n)},function(t,e,n){"use strict";e.__esModule=!0;var r=function(t){return t&&t.__esModule?t:{default:t}}(n(6));e.default=r.default||function(t){for(var e=1;e<arguments.length;e++){var n=arguments[e];for(var r in n)Object.prototype.hasOwnProperty.call(n,r)&&(t[r]=n[r])}return t}},function(t,e,n){t.exports={default:n(7),__esModule:!0}},function(t,e,n){n(8),t.exports=n(4).Object.assign},function(t,e,n){var r=n(9);r(r.S+r.F,"Object",{assign:n(24)})},function(t,e,n){var r=n(10),i=n(4),o=n(11),s=n(13),a=n(23),u="prototype",l=function(t,e,n){var c,p,f,d=t&l.F,h=t&l.G,_=t&l.S,v=t&l.P,y=t&l.B,m=t&l.W,g=h?i:i[e]||(i[e]={}),b=g[u],x=h?r:_?r[e]:(r[e]||{})[u];for(c in h&&(n=e),n)(p=!d&&x&&void 0!==x[c])&&a(g,c)||(f=p?x[c]:n[c],g[c]=h&&"function"!=typeof x[c]?n[c]:y&&p?o(f,r):m&&x[c]==f?function(t){var e=function(e,n,r){if(this instanceof t){switch(arguments.length){case 0:return new t;case 1:return new t(e);case 2:return new t(e,n)}return new t(e,n,r)}return t.apply(this,arguments)};return e[u]=t[u],e}(f):v&&"function"==typeof f?o(Function.call,f):f,v&&((g.virtual||(g.virtual={}))[c]=f,t&l.R&&b&&!b[c]&&s(b,c,f)))};l.F=1,l.G=2,l.S=4,l.P=8,l.B=16,l.W=32,l.U=64,l.R=128,t.exports=l},function(t,e){var n=t.exports="undefined"!=typeof window&&window.Math==Math?window:"undefined"!=typeof self&&self.Math==Math?self:Function("return this")();"number"==typeof __g&&(__g=n)},function(t,e,n){var r=n(12);t.exports=function(t,e,n){if(r(t),void 0===e)return t;switch(n){case 1:return function(n){return t.call(e,n)};case 2:return function(n,r){return t.call(e,n,r)};case 3:return function(n,r,i){return t.call(e,n,r,i)}}return function(){return t.apply(e,arguments)}}},function(t,e){t.exports=function(t){if("function"!=typeof t)throw TypeError(t+" is not a function!");return t}},function(t,e,n){var r=n(14),i=n(22);t.exports=n(18)?function(t,e,n){return r.f(t,e,i(1,n))}:function(t,e,n){return t[e]=n,t}},function(t,e,n){var r=n(15),i=n(17),o=n(21),s=Object.defineProperty;e.f=n(18)?Object.defineProperty:function(t,e,n){if(r(t),e=o(e,!0),r(n),i)try{return s(t,e,n)}catch(t){}if("get"in n||"set"in n)throw TypeError("Accessors not supported!");return"value"in n&&(t[e]=n.value),t}},function(t,e,n){var r=n(16);t.exports=function(t){if(!r(t))throw TypeError(t+" is not an object!");return t}},function(t,e){t.exports=function(t){return"object"==typeof t?null!==t:"function"==typeof t}},function(t,e,n){t.exports=!n(18)&&!n(19)((function(){return 7!=Object.defineProperty(n(20)("div"),"a",{get:function(){return 7}}).a}))},function(t,e,n){t.exports=!n(19)((function(){return 7!=Object.defineProperty({},"a",{get:function(){return 7}}).a}))},function(t,e){t.exports=function(t){try{return!!t()}catch(t){return!0}}},function(t,e,n){var r=n(16),i=n(10).document,o=r(i)&&r(i.createElement);t.exports=function(t){return o?i.createElement(t):{}}},function(t,e,n){var r=n(16);t.exports=function(t,e){if(!r(t))return t;var n,i;if(e&&"function"==typeof(n=t.toString)&&!r(i=n.call(t)))return i;if("function"==typeof(n=t.valueOf)&&!r(i=n.call(t)))return i;if(!e&&"function"==typeof(n=t.toString)&&!r(i=n.call(t)))return i;throw TypeError("Can't convert object to primitive value")}},function(t,e){t.exports=function(t,e){return{enumerable:!(1&t),configurable:!(2&t),writable:!(4&t),value:e}}},function(t,e){var n={}.hasOwnProperty;t.exports=function(t,e){return n.call(t,e)}},function(t,e,n){"use strict";var r=n(18),i=n(25),o=n(40),s=n(41),a=n(42),u=n(28),l=Object.assign;t.exports=!l||n(19)((function(){var t={},e={},n=Symbol(),r="abcdefghijklmnopqrst";return t[n]=7,r.split("").forEach((function(t){e[t]=t})),7!=l({},t)[n]||Object.keys(l({},e)).join("")!=r}))?function(t,e){for(var n=a(t),l=arguments.length,c=1,p=o.f,f=s.f;l>c;)for(var d,h=u(arguments[c++]),_=p?i(h).concat(p(h)):i(h),v=_.length,y=0;v>y;)d=_[y++],r&&!f.call(h,d)||(n[d]=h[d]);return n}:l},function(t,e,n){var r=n(26),i=n(39);t.exports=Object.keys||function(t){return r(t,i)}},function(t,e,n){var r=n(23),i=n(27),o=n(31)(!1),s=n(35)("IE_PROTO");t.exports=function(t,e){var n,a=i(t),u=0,l=[];for(n in a)n!=s&&r(a,n)&&l.push(n);for(;e.length>u;)r(a,n=e[u++])&&(~o(l,n)||l.push(n));return l}},function(t,e,n){var r=n(28),i=n(30);t.exports=function(t){return r(i(t))}},function(t,e,n){var r=n(29);t.exports=Object("z").propertyIsEnumerable(0)?Object:function(t){return"String"==r(t)?t.split(""):Object(t)}},function(t,e){var n={}.toString;t.exports=function(t){return n.call(t).slice(8,-1)}},function(t,e){t.exports=function(t){if(null==t)throw TypeError("Can't call method on "+t);return t}},function(t,e,n){var r=n(27),i=n(32),o=n(34);t.exports=function(t){return function(e,n,s){var a,u=r(e),l=i(u.length),c=o(s,l);if(t&&n!=n){for(;l>c;)if((a=u[c++])!=a)return!0}else for(;l>c;c++)if((t||c in u)&&u[c]===n)return t||c||0;return!t&&-1}}},function(t,e,n){var r=n(33),i=Math.min;t.exports=function(t){return t>0?i(r(t),9007199254740991):0}},function(t,e){var n=Math.ceil,r=Math.floor;t.exports=function(t){return isNaN(t=+t)?0:(t>0?r:n)(t)}},function(t,e,n){var r=n(33),i=Math.max,o=Math.min;t.exports=function(t,e){return(t=r(t))<0?i(t+e,0):o(t,e)}},function(t,e,n){var r=n(36)("keys"),i=n(38);t.exports=function(t){return r[t]||(r[t]=i(t))}},function(t,e,n){var r=n(4),i=n(10),o="__core-js_shared__",s=i[o]||(i[o]={});(t.exports=function(t,e){return s[t]||(s[t]=void 0!==e?e:{})})("versions",[]).push({version:r.version,mode:n(37)?"pure":"global",copyright:"© 2020 Denis Pushkarev (zloirock.ru)"})},function(t,e){t.exports=!0},function(t,e){var n=0,r=Math.random();t.exports=function(t){return"Symbol(".concat(void 0===t?"":t,")_",(++n+r).toString(36))}},function(t,e){t.exports="constructor,hasOwnProperty,isPrototypeOf,propertyIsEnumerable,toLocaleString,toString,valueOf".split(",")},function(t,e){e.f=Object.getOwnPropertySymbols},function(t,e){e.f={}.propertyIsEnumerable},function(t,e,n){var r=n(30);t.exports=function(t){return Object(r(t))}},function(t,e){"use strict";e.__esModule=!0,e.default=function(t,e){if(!(t instanceof e))throw new TypeError("Cannot call a class as a function")}},function(t,e,n){"use strict";e.__esModule=!0;var r=function(t){return t&&t.__esModule?t:{default:t}}(n(45));e.default=function(){function t(t,e){for(var n=0;n<e.length;n++){var i=e[n];i.enumerable=i.enumerable||!1,i.configurable=!0,"value"in i&&(i.writable=!0),(0,r.default)(t,i.key,i)}}return function(e,n,r){return n&&t(e.prototype,n),r&&t(e,r),e}}()},function(t,e,n){t.exports={default:n(46),__esModule:!0}},function(t,e,n){n(47);var r=n(4).Object;t.exports=function(t,e,n){return r.defineProperty(t,e,n)}},function(t,e,n){var r=n(9);r(r.S+r.F*!n(18),"Object",{defineProperty:n(14).f})},function(t,e,n){t.exports=function(t,e){function n(){}function r(t){"undefined"!=typeof console&&"function"==typeof console.error&&console.error(t);try{throw new Error(t)}catch(t){}}function i(t,e){if(t===e)return!0;var n=Object.keys(t),r=Object.keys(e);if(n.length!==r.length)return!1;for(var i=Object.prototype.hasOwnProperty,o=0;o<n.length;o++)if(!i.call(e,n[o])||t[n[o]]!==e[n[o]])return!1;return!0}function o(t){return function(n){return e.bindActionCreators(t,n)}}function s(t){if(!function(t){return!!t&&"object"==typeof t}(t)||P.call(t)!=g||function(t){var e=!1;if(null!=t&&"function"!=typeof t.toString)try{e=!!(t+"")}catch(t){}return e}(t))return!1;var e=m(t);if(null===e)return!0;var n=T.call(e,"constructor")&&e.constructor;return"function"==typeof n&&n instanceof n&&E.call(n)==w}function a(t){return t.displayName||t.name||"Component"}function u(t,e){try{return t.apply(e)}catch(t){return j.value=t,j}}var l=function(t){return t&&t[0]||null};n.isRequired=n;var c={element:n,func:n,shape:function(){return n}},p=c.shape({subscribe:c.func.isRequired,dispatch:c.func.isRequired,getState:c.func.isRequired}),f=function(t,e){if(!(t instanceof e))throw new TypeError("Cannot call a class as a function")},d=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n=arguments[e];for(var r in n)Object.prototype.hasOwnProperty.call(n,r)&&(t[r]=n[r])}return t},h=function(t,e){if("function"!=typeof e&&null!==e)throw new TypeError("Super expression must either be null or a function, not "+typeof e);t.prototype=Object.create(e&&e.prototype,{constructor:{value:t,enumerable:!1,writable:!0,configurable:!0}}),e&&(Object.setPrototypeOf?Object.setPrototypeOf(t,e):t.__proto__=e)},_=function(t,e){if(!t)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!e||"object"!=typeof e&&"function"!=typeof e?t:e},v=!1,y=function(t){function e(n,r){f(this,e);var i=_(this,t.call(this,n,r));return i.store=n.store,i}return h(e,t),e.prototype.getChildContext=function(){return{store:this.store}},e.prototype.render=function(){var t=this.props.children;return l(t)},e}(t.Component);y.prototype.componentWillReceiveProps=function(t){this.store!==t.store&&(v||(v=!0,r("<Provider> does not support changing `store` on the fly. It is most likely that you see this error because you updated to Redux 2.x and React Redux 2.x which no longer hot reload reducers automatically. See https://github.com/reactjs/react-redux/releases/tag/v2.0.0 for the migration instructions.")))},y.childContextTypes={store:p.isRequired};var m=function(t,e){return function(n){return t(e(n))}}(Object.getPrototypeOf,Object),g="[object Object]",b=Function.prototype,x=Object.prototype,E=b.toString,T=x.hasOwnProperty,w=E.call(Object),P=x.toString,M=function(t){return t&&"object"==typeof t&&"default"in t?t.default:t}(function(t,e){return t(e={exports:{}},e.exports),e.exports}((function(t){"use strict";var e={childContextTypes:!0,contextTypes:!0,defaultProps:!0,displayName:!0,getDefaultProps:!0,mixins:!0,propTypes:!0,type:!0},n={name:!0,length:!0,prototype:!0,caller:!0,arguments:!0,arity:!0},r="function"==typeof Object.getOwnPropertySymbols;t.exports=function(t,i,o){if("string"!=typeof i){var s=Object.getOwnPropertyNames(i);r&&(s=s.concat(Object.getOwnPropertySymbols(i)));for(var a=0;a<s.length;++a)if(!(e[s[a]]||n[s[a]]||o&&o[s[a]]))try{t[s[a]]=i[s[a]]}catch(t){}}return t}}))),S=function(t){return{}},O=function(t){return{dispatch:t}},C=function(t,e,n){return d({},n,t,e)},j={value:null},I=0;return{Provider:y,connect:function(e,n,l){var c=arguments.length<=3||void 0===arguments[3]?{}:arguments[3],v=Boolean(e),y=e||S,m=void 0;m="function"==typeof n?n:n?o(n):O;var g=l||C,b=c.pure,x=void 0===b||b,E=c.withRef,T=void 0!==E&&E,w=x&&g!==C,P=I++;return function(e){function n(t,e){s(t)||r(e+"() in "+o+" must return a plain object. Instead received "+t+".")}var o="Connect("+a(e)+")",l=function(r){function o(t,e){f(this,o);var n=_(this,r.call(this,t,e));n.version=P,n.store=t.store||e.store,n.store;var i=n.store.getState();return n.state={storeState:i},n.clearCache(),n}return h(o,r),o.prototype.shouldComponentUpdate=function(){return!x||this.haveOwnPropsChanged||this.hasStoreStateChanged},o.prototype.computeStateProps=function(t,e){if(!this.finalMapStateToProps)return this.configureFinalMapState(t,e);var r=t.getState(),i=this.doStatePropsDependOnOwnProps?this.finalMapStateToProps(r,e):this.finalMapStateToProps(r);return n(i,"mapStateToProps"),i},o.prototype.configureFinalMapState=function(t,e){var r=y(t.getState(),e),i="function"==typeof r;return this.finalMapStateToProps=i?r:y,this.doStatePropsDependOnOwnProps=1!==this.finalMapStateToProps.length,i?this.computeStateProps(t,e):(n(r,"mapStateToProps"),r)},o.prototype.computeDispatchProps=function(t,e){if(!this.finalMapDispatchToProps)return this.configureFinalMapDispatch(t,e);var r=t.dispatch,i=this.doDispatchPropsDependOnOwnProps?this.finalMapDispatchToProps(r,e):this.finalMapDispatchToProps(r);return n(i,"mapDispatchToProps"),i},o.prototype.configureFinalMapDispatch=function(t,e){var r=m(t.dispatch,e),i="function"==typeof r;return this.finalMapDispatchToProps=i?r:m,this.doDispatchPropsDependOnOwnProps=1!==this.finalMapDispatchToProps.length,i?this.computeDispatchProps(t,e):(n(r,"mapDispatchToProps"),r)},o.prototype.updateStatePropsIfNeeded=function(){var t=this.computeStateProps(this.store,this.props);return!(this.stateProps&&i(t,this.stateProps)||(this.stateProps=t,0))},o.prototype.updateDispatchPropsIfNeeded=function(){var t=this.computeDispatchProps(this.store,this.props);return!(this.dispatchProps&&i(t,this.dispatchProps)||(this.dispatchProps=t,0))},o.prototype.updateMergedPropsIfNeeded=function(){var t=function(t,e,r){var i=g(t,e,r);return n(i,"mergeProps"),i}(this.stateProps,this.dispatchProps,this.props);return!(this.mergedProps&&w&&i(t,this.mergedProps)||(this.mergedProps=t,0))},o.prototype.isSubscribed=function(){return"function"==typeof this.unsubscribe},o.prototype.trySubscribe=function(){v&&!this.unsubscribe&&(this.unsubscribe=this.store.subscribe(this.handleChange.bind(this)),this.handleChange())},o.prototype.tryUnsubscribe=function(){this.unsubscribe&&(this.unsubscribe(),this.unsubscribe=null)},o.prototype.componentDidMount=function(){this.trySubscribe()},o.prototype.componentWillReceiveProps=function(t){x&&i(t,this.props)||(this.haveOwnPropsChanged=!0)},o.prototype.componentWillUnmount=function(){this.tryUnsubscribe(),this.clearCache()},o.prototype.clearCache=function(){this.dispatchProps=null,this.stateProps=null,this.mergedProps=null,this.haveOwnPropsChanged=!0,this.hasStoreStateChanged=!0,this.haveStatePropsBeenPrecalculated=!1,this.statePropsPrecalculationError=null,this.renderedElement=null,this.finalMapDispatchToProps=null,this.finalMapStateToProps=null},o.prototype.handleChange=function(){if(this.unsubscribe){var t=this.store.getState(),e=this.state.storeState;if(!x||e!==t){if(x&&!this.doStatePropsDependOnOwnProps){var n=u(this.updateStatePropsIfNeeded,this);if(!n)return;n===j&&(this.statePropsPrecalculationError=j.value),this.haveStatePropsBeenPrecalculated=!0}this.hasStoreStateChanged=!0,this.setState({storeState:t})}}},o.prototype.getWrappedInstance=function(){return this.refs.wrappedInstance},o.prototype.render=function(){var n=this.haveOwnPropsChanged,r=this.hasStoreStateChanged,i=this.haveStatePropsBeenPrecalculated,o=this.statePropsPrecalculationError,s=this.renderedElement;if(this.haveOwnPropsChanged=!1,this.hasStoreStateChanged=!1,this.haveStatePropsBeenPrecalculated=!1,this.statePropsPrecalculationError=null,o)throw o;var a=!0,u=!0;x&&s&&(a=r||n&&this.doStatePropsDependOnOwnProps,u=n&&this.doDispatchPropsDependOnOwnProps);var l=!1,c=!1;return i?l=!0:a&&(l=this.updateStatePropsIfNeeded()),u&&(c=this.updateDispatchPropsIfNeeded()),(l||c||n)&&this.updateMergedPropsIfNeeded()||!s?(this.renderedElement=T?t.h(e,d({},this.mergedProps,{ref:"wrappedInstance"})):t.h(e,this.mergedProps),this.renderedElement):s},o}(t.Component);return l.displayName=o,l.WrappedComponent=e,l.contextTypes={store:p},l.prototype.componentWillUpdate=function(){this.version!==P&&(this.version=P,this.trySubscribe(),this.clearCache())},M(l,e)}}}}(n(49),n(50))},function(t,e,n){!function(t){function e(t,e,n){this.nodeName=t,this.attributes=e,this.children=n,this.key=e&&e.key}function n(t,n){var r,i,o,s,a;for(a=arguments.length;a-- >2;)j.push(arguments[a]);for(n&&n.children&&(j.length||j.push(n.children),delete n.children);j.length;)if((o=j.pop())instanceof Array)for(a=o.length;a--;)j.push(o[a]);else null!=o&&!0!==o&&!1!==o&&("number"==typeof o&&(o=String(o)),(s="string"==typeof o)&&i?r[r.length-1]+=o:((r||(r=[])).push(o),i=s));var u=new e(t,n||void 0,r||I);return C.vnode&&C.vnode(u),u}function r(t,e){if(e)for(var n in e)t[n]=e[n];return t}function i(t){return r({},t)}function o(t){return"function"==typeof t}function s(t){return"string"==typeof t}function a(t){!t._dirty&&(t._dirty=!0)&&1==U.push(t)&&(C.debounceRendering||L)(u)}function u(){var t,e=U;for(U=[];t=e.pop();)t._dirty&&P(t)}function l(t){var e=t&&t.nodeName;return e&&o(e)&&!(e.prototype&&e.prototype.render)}function c(t,e){return t.nodeName(d(t),e||D)}function p(t,e){return s(e)?t instanceof Text:s(e.nodeName)?!t._componentConstructor&&f(t,e.nodeName):o(e.nodeName)?!t._componentConstructor||t._componentConstructor===e.nodeName||l(e):void 0}function f(t,e){return t.normalizedNodeName===e||N(t.nodeName)===N(e)}function d(t){var e=i(t.attributes);e.children=t.children;var n=t.nodeName.defaultProps;if(n)for(var r in n)void 0===e[r]&&(e[r]=n[r]);return e}function h(t){var e=t.parentNode;e&&e.removeChild(t)}function _(t,e,n,r,i){if("className"===e&&(e="class"),"class"===e&&r&&"object"==typeof r&&(r=function(t){var e="";for(var n in t)t[n]&&(e&&(e+=" "),e+=n);return e}(r)),"key"===e);else if("class"!==e||i)if("style"===e){if((!r||s(r)||s(n))&&(t.style.cssText=r||""),r&&"object"==typeof r){if(!s(n))for(var a in n)a in r||(t.style[a]="");for(var a in r)t.style[a]="number"!=typeof r[a]||z[a]?r[a]:r[a]+"px"}}else if("dangerouslySetInnerHTML"===e)r&&(t.innerHTML=r.__html||"");else if("o"==e[0]&&"n"==e[1]){var u=t._listeners||(t._listeners={});e=N(e.substring(2)),r?u[e]||t.addEventListener(e,v,!!F[e]):u[e]&&t.removeEventListener(e,v,!!F[e]),u[e]=r}else if("list"!==e&&"type"!==e&&!i&&e in t)(function(t,e,n){try{t[e]=n}catch(t){}})(t,e,null==r?"":r),null!=r&&!1!==r||t.removeAttribute(e);else{var l=i&&e.match(/^xlink\:?(.+)/);null==r||!1===r?l?t.removeAttributeNS("http://www.w3.org/1999/xlink",N(l[1])):t.removeAttribute(e):"object"==typeof r||o(r)||(l?t.setAttributeNS("http://www.w3.org/1999/xlink",N(l[1]),r):t.setAttribute(e,r))}else t.className=r||""}function v(t){return this._listeners[t.type](C.event&&C.event(t)||t)}function y(t,e){var n=N(t),r=V[n]&&V[n].pop()||(e?document.createElementNS("http://www.w3.org/2000/svg",t):document.createElement(t));return r.normalizedNodeName=n,r}function m(){for(var t;t=Y.pop();)C.afterMount&&C.afterMount(t),t.componentDidMount&&t.componentDidMount()}function g(t,e,n,r,i,o){X++||(H=i&&void 0!==i.ownerSVGElement,q=t&&!(R in t));var s=b(t,e,n,r);return i&&s.parentNode!==i&&i.appendChild(s),--X||(q=!1,o||m()),s}function b(t,e,n,r){for(var i=e&&e.attributes&&e.attributes.ref;l(e);)e=c(e,n);if(null==e&&(e=""),s(e))return t&&t instanceof Text&&t.parentNode?t.nodeValue!=e&&(t.nodeValue=e):(t&&E(t),t=document.createTextNode(e)),t;if(o(e.nodeName))return M(t,e,n,r);var a=t,u=String(e.nodeName),p=H,d=e.children;if(H="svg"===u||"foreignObject"!==u&&H,t){if(!f(t,u)){for(a=y(u,H);t.firstChild;)a.appendChild(t.firstChild);t.parentNode&&t.parentNode.replaceChild(a,t),E(t)}}else a=y(u,H);var h=a.firstChild,v=a[R];if(!v){a[R]=v={};for(var m=a.attributes,g=m.length;g--;)v[m[g].name]=m[g].value}return!q&&d&&1===d.length&&"string"==typeof d[0]&&h&&h instanceof Text&&!h.nextSibling?h.nodeValue!=d[0]&&(h.nodeValue=d[0]):(d&&d.length||h)&&x(a,d,n,r,!!v.dangerouslySetInnerHTML),function(t,e,n){var r;for(r in n)e&&r in e||null==n[r]||_(t,r,n[r],n[r]=void 0,H);if(e)for(r in e)"children"===r||"innerHTML"===r||r in n&&e[r]===("value"===r||"checked"===r?t[r]:n[r])||_(t,r,n[r],n[r]=e[r],H)}(a,e.attributes,v),i&&(v.ref=i)(a),H=p,a}function x(t,e,n,r,i){var o,s,a,u,l=t.childNodes,c=[],f={},d=0,_=0,v=l.length,y=0,m=e&&e.length;if(v)for(var g=0;g<v;g++){var x=l[g],T=x[R];null!=(w=m?(s=x._component)?s.__key:T?T.key:null:null)?(d++,f[w]=x):(q||i||T||x instanceof Text)&&(c[y++]=x)}if(m)for(g=0;g<m;g++){var w;if(u=null,null!=(w=(a=e[g]).key))d&&w in f&&(u=f[w],f[w]=void 0,d--);else if(!u&&_<y)for(o=_;o<y;o++)if((s=c[o])&&p(s,a)){u=s,c[o]=void 0,o===y-1&&y--,o===_&&_++;break}(u=b(u,a,n,r))&&u!==t&&(g>=v?t.appendChild(u):u!==l[g]&&(u===l[g+1]&&h(l[g]),t.insertBefore(u,l[g]||null)))}if(d)for(var g in f)f[g]&&E(f[g]);for(;_<=y;)(u=c[y--])&&E(u)}function E(t,e){var n=t._component;if(n)S(n,!e);else{t[R]&&t[R].ref&&t[R].ref(null),e||function(t){if(h(t),t instanceof Element){t._component=t._componentConstructor=null;var e=t.normalizedNodeName||N(t.nodeName);(V[e]||(V[e]=[])).push(t)}}(t);for(var r;r=t.lastChild;)E(r,e)}}function T(t,e,n){var r=new t(e,n),i=W[t.name];if(O.call(r,e,n),i)for(var o=i.length;o--;)if(i[o].constructor===t){r.nextBase=i[o].nextBase,i.splice(o,1);break}return r}function w(t,e,n,r,i){t._disable||(t._disable=!0,(t.__ref=e.ref)&&delete e.ref,(t.__key=e.key)&&delete e.key,!t.base||i?t.componentWillMount&&t.componentWillMount():t.componentWillReceiveProps&&t.componentWillReceiveProps(e,r),r&&r!==t.context&&(t.prevContext||(t.prevContext=t.context),t.context=r),t.prevProps||(t.prevProps=t.props),t.props=e,t._disable=!1,0!==n&&(1!==n&&!1===C.syncComponentUpdates&&t.base?a(t):P(t,1,i)),t.__ref&&t.__ref(t))}function P(t,e,n,s){if(!t._disable){var a,u,p,f,h=t.props,_=t.state,v=t.context,y=t.prevProps||h,b=t.prevState||_,x=t.prevContext||v,M=t.base,O=t.nextBase,j=M||O,I=t._component;if(M&&(t.props=y,t.state=b,t.context=x,2!==e&&t.shouldComponentUpdate&&!1===t.shouldComponentUpdate(h,_,v)?a=!0:t.componentWillUpdate&&t.componentWillUpdate(h,_,v),t.props=h,t.state=_,t.context=v),t.prevProps=t.prevState=t.prevContext=t.nextBase=null,t._dirty=!1,!a){for(t.render&&(u=t.render(h,_,v)),t.getChildContext&&(v=r(i(v),t.getChildContext()));l(u);)u=c(u,v);var k,N,A=u&&u.nodeName;if(o(A)){var L=d(u);(p=I)&&p.constructor===A&&L.key==p.__key?w(p,L,1,v):(k=p,(p=T(A,L,v)).nextBase=p.nextBase||O,p._parentComponent=t,t._component=p,w(p,L,0,v),P(p,1,n,!0)),N=p.base}else f=j,(k=I)&&(f=t._component=null),(j||1===e)&&(f&&(f._component=null),N=g(f,u,v,n||!M,j&&j.parentNode,!0));if(j&&N!==j&&p!==I){var D=j.parentNode;D&&N!==D&&(D.replaceChild(N,j),k||(j._component=null,E(j)))}if(k&&S(k,N!==j),t.base=N,N&&!s){for(var R=t,z=t;z=z._parentComponent;)(R=z).base=N;N._component=R,N._componentConstructor=R.constructor}}!M||n?Y.unshift(t):a||(t.componentDidUpdate&&t.componentDidUpdate(y,b,x),C.afterUpdate&&C.afterUpdate(t));var F,U=t._renderCallbacks;if(U)for(;F=U.pop();)F.call(t);X||s||m()}}function M(t,e,n,r){for(var i=t&&t._component,o=i,s=t,a=i&&t._componentConstructor===e.nodeName,u=a,l=d(e);i&&!u&&(i=i._parentComponent);)u=i.constructor===e.nodeName;return i&&u&&(!r||i._component)?(w(i,l,3,n,r),t=i.base):(o&&!a&&(S(o,!0),t=s=null),i=T(e.nodeName,l,n),t&&!i.nextBase&&(i.nextBase=t,s=null),w(i,l,1,n,r),t=i.base,s&&t!==s&&(s._component=null,E(s))),t}function S(t,e){C.beforeUnmount&&C.beforeUnmount(t);var n=t.base;t._disable=!0,t.componentWillUnmount&&t.componentWillUnmount(),t.base=null;var r=t._component;if(r)S(r,e);else if(n){n[R]&&n[R].ref&&n[R].ref(null),t.nextBase=n,e&&(h(n),function(t){var e=t.constructor.name,n=W[e];n?n.push(t):W[e]=[t]}(t));for(var i;i=n.lastChild;)E(i,!e)}t.__ref&&t.__ref(null),t.componentDidUnmount&&t.componentDidUnmount()}function O(t,e){this._dirty=!0,this.context=e,this.props=t,this.state||(this.state={})}var C={},j=[],I=[],k={},N=function(t){return k[t]||(k[t]=t.toLowerCase())},A="undefined"!=typeof Promise&&Promise.resolve(),L=A?function(t){A.then(t)}:setTimeout,D={},R="undefined"!=typeof Symbol?Symbol.for("preactattr"):"__preactattr_",z={boxFlex:1,boxFlexGroup:1,columnCount:1,fillOpacity:1,flex:1,flexGrow:1,flexPositive:1,flexShrink:1,flexNegative:1,fontWeight:1,lineClamp:1,lineHeight:1,opacity:1,order:1,orphans:1,strokeOpacity:1,widows:1,zIndex:1,zoom:1},F={blur:1,error:1,focus:1,load:1,resize:1,scroll:1},U=[],V={},Y=[],X=0,H=!1,q=!1,W={};r(O.prototype,{linkState:function(t,e){var n=this._linkedStates||(this._linkedStates={});return n[t+e]||(n[t+e]=function(t,e,n){var r=e.split(".");return function(e){for(var i=e&&e.target||this,o={},a=o,u=s(n)?function(t,e){for(var n=e.split("."),r=0;r<n.length&&t;r++)t=t[n[r]];return t}(e,n):i.nodeName?i.type.match(/^che|rad/)?i.checked:i.value:e,l=0;l<r.length-1;l++)a=a[r[l]]||(a[r[l]]=!l&&t.state[r[l]]||{});a[r[l]]=u,t.setState(o)}}(this,t,e))},setState:function(t,e){var n=this.state;this.prevState||(this.prevState=i(n)),r(n,o(t)?t(n,this.props):t),e&&(this._renderCallbacks=this._renderCallbacks||[]).push(e),a(this)},forceUpdate:function(){P(this,2)},render:function(){}}),t.h=n,t.cloneElement=function(t,e){return n(t.nodeName,r(i(t.attributes),e),arguments.length>2?[].slice.call(arguments,2):t.children)},t.Component=O,t.render=function(t,e,n){return g(n,t,{},!1,e)},t.rerender=u,t.options=C}(e)},function(t,e,n){(function(t){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}function i(){}e.__esModule=!0,e.compose=e.applyMiddleware=e.bindActionCreators=e.combineReducers=e.createStore=void 0;var o=r(n(52)),s=r(n(66)),a=r(n(68)),u=r(n(69)),l=r(n(70)),c=r(n(67));"production"!==t.env.NODE_ENV&&"string"==typeof i.name&&"isCrushed"!==i.name&&(0,c.default)("You are currently using minified code outside of NODE_ENV === 'production'. This means that you are running a slower development build of Redux. You can use loose-envify (https://github.com/zertosh/loose-envify) for browserify or DefinePlugin for webpack (http://stackoverflow.com/questions/30030031) to ensure you have the correct code for your production build."),e.createStore=o.default,e.combineReducers=s.default,e.bindActionCreators=a.default,e.applyMiddleware=u.default,e.compose=l.default}).call(e,n(51))},function(t,e){function n(){throw new Error("setTimeout has not been defined")}function r(){throw new Error("clearTimeout has not been defined")}function i(t){if(l===setTimeout)return setTimeout(t,0);if((l===n||!l)&&setTimeout)return l=setTimeout,setTimeout(t,0);try{return l(t,0)}catch(e){try{return l.call(null,t,0)}catch(e){return l.call(this,t,0)}}}function o(){h&&f&&(h=!1,f.length?d=f.concat(d):_=-1,d.length&&s())}function s(){if(!h){var t=i(o);h=!0;for(var e=d.length;e;){for(f=d,d=[];++_<e;)f&&f[_].run();_=-1,e=d.length}f=null,h=!1,function(t){if(c===clearTimeout)return clearTimeout(t);if((c===r||!c)&&clearTimeout)return c=clearTimeout,clearTimeout(t);try{c(t)}catch(e){try{return c.call(null,t)}catch(e){return c.call(this,t)}}}(t)}}function a(t,e){this.fun=t,this.array=e}function u(){}var l,c,p=t.exports={};!function(){try{l="function"==typeof setTimeout?setTimeout:n}catch(t){l=n}try{c="function"==typeof clearTimeout?clearTimeout:r}catch(t){c=r}}();var f,d=[],h=!1,_=-1;p.nextTick=function(t){var e=new Array(arguments.length-1);if(arguments.length>1)for(var n=1;n<arguments.length;n++)e[n-1]=arguments[n];d.push(new a(t,e)),1!==d.length||h||i(s)},a.prototype.run=function(){this.fun.apply(null,this.array)},p.title="browser",p.browser=!0,p.env={},p.argv=[],p.version="",p.versions={},p.on=u,p.addListener=u,p.once=u,p.off=u,p.removeListener=u,p.removeAllListeners=u,p.emit=u,p.prependListener=u,p.prependOnceListener=u,p.listeners=function(t){return[]},p.binding=function(t){throw new Error("process.binding is not supported")},p.cwd=function(){return"/"},p.chdir=function(t){throw new Error("process.chdir is not supported")},p.umask=function(){return 0}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0,e.ActionTypes=void 0,e.default=function t(e,n,r){function a(){_===h&&(_=h.slice())}function u(){return d}function l(t){if("function"!=typeof t)throw new Error("Expected listener to be a function.");var e=!0;return a(),_.push(t),function(){if(e){e=!1,a();var n=_.indexOf(t);_.splice(n,1)}}}function c(t){if(!(0,i.default)(t))throw new Error("Actions must be plain objects. Use custom middleware for async actions.");if(void 0===t.type)throw new Error('Actions may not have an undefined "type" property. Have you misspelled a constant?');if(v)throw new Error("Reducers may not dispatch actions.");try{v=!0,d=f(d,t)}finally{v=!1}for(var e=h=_,n=0;n<e.length;n++)(0,e[n])();return t}var p;if("function"==typeof n&&void 0===r&&(r=n,n=void 0),void 0!==r){if("function"!=typeof r)throw new Error("Expected the enhancer to be a function.");return r(t)(e,n)}if("function"!=typeof e)throw new Error("Expected the reducer to be a function.");var f=e,d=n,h=[],_=h,v=!1;return c({type:s.INIT}),(p={dispatch:c,subscribe:l,getState:u,replaceReducer:function(t){if("function"!=typeof t)throw new Error("Expected the nextReducer to be a function.");f=t,c({type:s.INIT})}})[o.default]=function(){var t,e=l;return(t={subscribe:function(t){function n(){t.next&&t.next(u())}if("object"!=typeof t)throw new TypeError("Expected the observer to be an object.");return n(),{unsubscribe:e(n)}}})[o.default]=function(){return this},t},p};var i=r(n(53)),o=r(n(63)),s=e.ActionTypes={INIT:"@@redux/INIT"}},function(t,e,n){var r=n(54),i=n(60),o=n(62),s="[object Object]",a=Function.prototype,u=Object.prototype,l=a.toString,c=u.hasOwnProperty,p=l.call(Object);t.exports=function(t){if(!o(t)||r(t)!=s)return!1;var e=i(t);if(null===e)return!0;var n=c.call(e,"constructor")&&e.constructor;return"function"==typeof n&&n instanceof n&&l.call(n)==p}},function(t,e,n){var r=n(55),i=n(58),o=n(59),s="[object Null]",a="[object Undefined]",u=r?r.toStringTag:void 0;t.exports=function(t){return null==t?void 0===t?a:s:u&&u in Object(t)?i(t):o(t)}},function(t,e,n){var r=n(56).Symbol;t.exports=r},function(t,e,n){var r=n(57),i="object"==typeof self&&self&&self.Object===Object&&self,o=r||i||Function("return this")();t.exports=o},function(t,e){(function(e){var n="object"==typeof e&&e&&e.Object===Object&&e;t.exports=n}).call(e,function(){return this}())},function(t,e,n){var r=n(55),i=Object.prototype,o=i.hasOwnProperty,s=i.toString,a=r?r.toStringTag:void 0;t.exports=function(t){var e=o.call(t,a),n=t[a];try{t[a]=void 0;var r=!0}catch(t){}var i=s.call(t);return r&&(e?t[a]=n:delete t[a]),i}},function(t,e){var n=Object.prototype.toString;t.exports=function(t){return n.call(t)}},function(t,e,n){var r=n(61)(Object.getPrototypeOf,Object);t.exports=r},function(t,e){t.exports=function(t,e){return function(n){return t(e(n))}}},function(t,e){t.exports=function(t){return null!=t&&"object"==typeof t}},function(t,e,n){(function(t,r){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var i,o=function(t){return t&&t.__esModule?t:{default:t}}(n(65));i="undefined"!=typeof self?self:"undefined"!=typeof window?window:void 0!==t?t:r;var s=(0,o.default)(i);e.default=s}).call(e,function(){return this}(),n(64)(t))},function(t,e){t.exports=function(t){return t.webpackPolyfill||(t.deprecate=function(){},t.paths=[],t.children=[],t.webpackPolyfill=1),t}},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t){var e,n=t.Symbol;return"function"==typeof n?n.observable?e=n.observable:(e=n("observable"),n.observable=e):e="@@observable",e}},function(t,e,n){(function(t){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}function i(t,e){var n=e&&e.type;return"Given action "+(n&&'"'+n.toString()+'"'||"an action")+', reducer "'+t+'" returned undefined. To ignore an action, you must explicitly return the previous state. If you want this reducer to hold no value, you can return null instead of undefined.'}function o(t,e,n,r){var i=Object.keys(e),o=n&&n.type===a.ActionTypes.INIT?"preloadedState argument passed to createStore":"previous state received by the reducer";if(0===i.length)return"Store does not have a valid reducer. Make sure the argument passed to combineReducers is an object whose values are reducers.";if(!(0,u.default)(t))return"The "+o+' has unexpected type of "'+{}.toString.call(t).match(/\s([a-z|A-Z]+)/)[1]+'". Expected argument to be an object with the following keys: "'+i.join('", "')+'"';var s=Object.keys(t).filter((function(t){return!e.hasOwnProperty(t)&&!r[t]}));return s.forEach((function(t){r[t]=!0})),s.length>0?"Unexpected "+(s.length>1?"keys":"key")+' "'+s.join('", "')+'" found in '+o+'. Expected to find one of the known reducer keys instead: "'+i.join('", "')+'". Unexpected keys will be ignored.':void 0}function s(t){Object.keys(t).forEach((function(e){var n=t[e];if(void 0===n(void 0,{type:a.ActionTypes.INIT}))throw new Error('Reducer "'+e+"\" returned undefined during initialization. If the state passed to the reducer is undefined, you must explicitly return the initial state. The initial state may not be undefined. If you don't want to set a value for this reducer, you can use null instead of undefined.");if(void 0===n(void 0,{type:"@@redux/PROBE_UNKNOWN_ACTION_"+Math.random().toString(36).substring(7).split("").join(".")}))throw new Error('Reducer "'+e+"\" returned undefined when probed with a random type. Don't try to handle "+a.ActionTypes.INIT+' or other actions in "redux/*" namespace. They are considered private. Instead, you must return the current state for any unknown actions, unless it is undefined, in which case you must return the initial state, regardless of the action type. The initial state may not be undefined, but can be null.')}))}e.__esModule=!0,e.default=function(e){for(var n=Object.keys(e),r={},a=0;a<n.length;a++){var u=n[a];"production"!==t.env.NODE_ENV&&void 0===e[u]&&(0,l.default)('No reducer provided for key "'+u+'"'),"function"==typeof e[u]&&(r[u]=e[u])}var c=Object.keys(r),p=void 0;"production"!==t.env.NODE_ENV&&(p={});var f=void 0;try{s(r)}catch(t){f=t}return function(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{},n=arguments[1];if(f)throw f;if("production"!==t.env.NODE_ENV){var s=o(e,r,n,p);s&&(0,l.default)(s)}for(var a=!1,u={},d=0;d<c.length;d++){var h=c[d],_=r[h],v=e[h],y=_(v,n);if(void 0===y){var m=i(h,n);throw new Error(m)}u[h]=y,a=a||y!==v}return a?u:e}};var a=n(52),u=r(n(53)),l=r(n(67))}).call(e,n(51))},function(t,e){"use strict";e.__esModule=!0,e.default=function(t){"undefined"!=typeof console&&"function"==typeof console.error&&console.error(t);try{throw new Error(t)}catch(t){}}},function(t,e){"use strict";function n(t,e){return function(){return e(t.apply(void 0,arguments))}}e.__esModule=!0,e.default=function(t,e){if("function"==typeof t)return n(t,e);if("object"!=typeof t||null===t)throw new Error("bindActionCreators expected an object or a function, instead received "+(null===t?"null":typeof t)+'. Did you write "import ActionCreators from" instead of "import * as ActionCreators from"?');for(var r=Object.keys(t),i={},o=0;o<r.length;o++){var s=r[o],a=t[s];"function"==typeof a&&(i[s]=n(a,e))}return i}},function(t,e,n){"use strict";e.__esModule=!0;var r=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n=arguments[e];for(var r in n)Object.prototype.hasOwnProperty.call(n,r)&&(t[r]=n[r])}return t};e.default=function(){for(var t=arguments.length,e=Array(t),n=0;n<t;n++)e[n]=arguments[n];return function(t){return function(n,o,s){var a,u=t(n,o,s),l=u.dispatch,c={getState:u.getState,dispatch:function(t){return l(t)}};return a=e.map((function(t){return t(c)})),l=i.default.apply(void 0,a)(u.dispatch),r({},u,{dispatch:l})}}};var i=function(t){return t&&t.__esModule?t:{default:t}}(n(70))},function(t,e){"use strict";e.__esModule=!0,e.default=function(){for(var t=arguments.length,e=Array(t),n=0;n<t;n++)e[n]=arguments[n];return 0===e.length?function(t){return t}:1===e.length?e[0]:e.reduce((function(t,e){return function(){return t(e.apply(void 0,arguments))}}))}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=n(49),c=r(n(118)),p=r(n(119)),f=r(n(120)),d=n(121),h=r(n(122)),_=r(n(164)),v=r(n(180)),y=r(n(184)),m=(r(n(147)),n(138)),g=r(m),b=n(185),x=r(n(186));n(187);var E=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"render",value:function(){var t=n(163),e=this.context.store.getState();this._state=e;var r=this.props,i=r.options,o=e.controls,s=o.isMinimize,a=o.isActive,u=o.isHighlight,c=this._getStyle(e),p=""+t["curve-editor"];return p+=s?" "+t["is-minimized"]:"",p+=a?"":" "+t["is-inactive"],p+=u?" "+t["is-highlighted"]:"",p+=i.isHiddenOnMin?" "+t["is-hidden-on-min"]:"",this._state=e,(0,l.h)("div",{className:p,style:c},(0,l.h)(y.default,null),(0,l.h)(v.default,{state:e}),(0,l.h)(_.default,{state:e}),(0,l.h)(h.default,{state:e,progressLines:r.progressLines,options:i}))}},{key:"_getStyle",value:function(t){var e=this._state.controls,n=(e.isMinimize,e.isActive,c.default.CURVE_SIZE+53),r=c.default.CURVE_SIZE+2*c.default.CURVE_PADDING,i=t.resize,o=i.temp_top,s=i.temp_bottom,a=i.temp_right;i.translate;var u="height: "+(r-(o+=i.top)+(s+=i.bottom))+"px",l="width: "+(n+(a+=i.right))+"px",p="transform: translate("+(i.x+i.tempX)+"px, "+(i.y+i.tempY+o)+"px)";return""+mojs.h.prefix.css+p+"; "+p+"; "+l+"; "+u+";"}},{key:"componentDidMount",value:function(){this._resetCounter=0;var t=this.context.store,e=this.base.querySelector("#js-left-panel");this._mc=(0,f.default)(new p.default.Manager(e)),this._mc.add(new p.default.Pan({threshold:0})),this._mc.on("pan",(function(e){var n=e.deltaX,r=e.deltaY;t.dispatch({type:"EDITOR_TRANSLATE",data:{x:n,y:r}})})).on("panend",(function(e){var n=e.deltaX,r=e.deltaY;t.dispatch({type:"EDITOR_TRANSLATE_END",data:{x:n,y:r}})})),this._addKeyUp(),this._subscribeFocus(),t.subscribe(this.forceUpdate.bind(this))}},{key:"componentWillUnmount",value:function(){this._mc.off("pan"),this._mc.off("panend")}},{key:"_addKeyUp",value:function(){document.addEventListener("keyup",this._onKeyUp.bind(this))}},{key:"_onKeyUp",value:function(t){var e=this.context.store,n=this._state.controls;if(n.isActive&&!n.isMinimize&&t.altKey)switch(t.which){case 90:return e.dispatch(d.ActionCreators.undo());case 88:return e.dispatch(d.ActionCreators.redo());case 68:return e.dispatch({type:"POINT_DELETE"});case 220:return t.shiftKey&&this._tryToReset(e)}}},{key:"_tryToReset",value:function(t){var e=this;++this._resetCounter>2&&(0,b.reset)(t),clearTimeout(this._tm),this._tm=setTimeout((function(){e._resetCounter=0}),300)}},{key:"_subscribeFocus",value:function(){var t=this;this._createActivePool();var e=this.context.store;(0,g.default)(this.base,(function(n){var r=mojs[c.default.ACTIVE_POOL_NAME];r&&r.resetActive(t),t._state.controls.isActive||e.dispatch({type:"SET_ACTIVE",data:!0})}))}},{key:"_getPool",value:function(){return mojs[c.default.ACTIVE_POOL_NAME]||(mojs[c.default.ACTIVE_POOL_NAME]=new x.default),mojs[c.default.ACTIVE_POOL_NAME]}},{key:"_createActivePool",value:function(){var t=this._getPool();t.add(this._setInactive.bind(this)),mojs[c.default.ACTIVE_POOL_NAME]=t}},{key:"_setInactive",value:function(t){var e=this.context.store;t!==this&&e.dispatch({type:"SET_ACTIVE",data:!1})}}]),e}(l.Component);e.default=E},function(t,e,n){t.exports={default:n(73),__esModule:!0}},function(t,e,n){n(74),t.exports=n(4).Object.getPrototypeOf},function(t,e,n){var r=n(42),i=n(75);n(76)("getPrototypeOf",(function(){return function(t){return i(r(t))}}))},function(t,e,n){var r=n(23),i=n(42),o=n(35)("IE_PROTO"),s=Object.prototype;t.exports=Object.getPrototypeOf||function(t){return t=i(t),r(t,o)?t[o]:"function"==typeof t.constructor&&t instanceof t.constructor?t.constructor.prototype:t instanceof Object?s:null}},function(t,e,n){var r=n(9),i=n(4),o=n(19);t.exports=function(t,e){var n=(i.Object||{})[t]||Object[t],s={};s[t]=e(n),r(r.S+r.F*o((function(){n(1)})),"Object",s)}},function(t,e,n){"use strict";e.__esModule=!0;var r=function(t){return t&&t.__esModule?t:{default:t}}(n(78));e.default=function(t,e){if(!t)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!e||"object"!==(void 0===e?"undefined":(0,r.default)(e))&&"function"!=typeof e?t:e}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var i=r(n(79)),o=r(n(97)),s="function"==typeof o.default&&"symbol"==typeof i.default?function(t){return typeof t}:function(t){return t&&"function"==typeof o.default&&t.constructor===o.default&&t!==o.default.prototype?"symbol":typeof t};e.default="function"==typeof o.default&&"symbol"===s(i.default)?function(t){return void 0===t?"undefined":s(t)}:function(t){return t&&"function"==typeof o.default&&t.constructor===o.default&&t!==o.default.prototype?"symbol":void 0===t?"undefined":s(t)}},function(t,e,n){t.exports={default:n(80),__esModule:!0}},function(t,e,n){n(81),n(92),t.exports=n(96).f("iterator")},function(t,e,n){"use strict";var r=n(82)(!0);n(83)(String,"String",(function(t){this._t=String(t),this._i=0}),(function(){var t,e=this._t,n=this._i;return n>=e.length?{value:void 0,done:!0}:(t=r(e,n),this._i+=t.length,{value:t,done:!1})}))},function(t,e,n){var r=n(33),i=n(30);t.exports=function(t){return function(e,n){var o,s,a=String(i(e)),u=r(n),l=a.length;return u<0||u>=l?t?"":void 0:(o=a.charCodeAt(u))<55296||o>56319||u+1===l||(s=a.charCodeAt(u+1))<56320||s>57343?t?a.charAt(u):o:t?a.slice(u,u+2):s-56320+(o-55296<<10)+65536}}},function(t,e,n){"use strict";var r=n(37),i=n(9),o=n(84),s=n(13),a=n(85),u=n(86),l=n(90),c=n(75),p=n(91)("iterator"),f=!([].keys&&"next"in[].keys()),d="keys",h="values",_=function(){return this};t.exports=function(t,e,n,v,y,m,g){u(n,e,v);var b,x,E,T=function(t){if(!f&&t in S)return S[t];switch(t){case d:case h:return function(){return new n(this,t)}}return function(){return new n(this,t)}},w=e+" Iterator",P=y==h,M=!1,S=t.prototype,O=S[p]||S["@@iterator"]||y&&S[y],C=O||T(y),j=y?P?T("entries"):C:void 0,I="Array"==e&&S.entries||O;if(I&&(E=c(I.call(new t)))!==Object.prototype&&E.next&&(l(E,w,!0),r||"function"==typeof E[p]||s(E,p,_)),P&&O&&O.name!==h&&(M=!0,C=function(){return O.call(this)}),r&&!g||!f&&!M&&S[p]||s(S,p,C),a[e]=C,a[w]=_,y)if(b={values:P?C:T(h),keys:m?C:T(d),entries:j},g)for(x in b)x in S||o(S,x,b[x]);else i(i.P+i.F*(f||M),e,b);return b}},function(t,e,n){t.exports=n(13)},function(t,e){t.exports={}},function(t,e,n){"use strict";var r=n(87),i=n(22),o=n(90),s={};n(13)(s,n(91)("iterator"),(function(){return this})),t.exports=function(t,e,n){t.prototype=r(s,{next:i(1,n)}),o(t,e+" Iterator")}},function(t,e,n){var r=n(15),i=n(88),o=n(39),s=n(35)("IE_PROTO"),a=function(){},u="prototype",l=function(){var t,e=n(20)("iframe"),r=o.length;for(e.style.display="none",n(89).appendChild(e),e.src="javascript:",(t=e.contentWindow.document).open(),t.write("<script>document.F=Object<\/script>"),t.close(),l=t.F;r--;)delete l[u][o[r]];return l()};t.exports=Object.create||function(t,e){var n;return null!==t?(a[u]=r(t),n=new a,a[u]=null,n[s]=t):n=l(),void 0===e?n:i(n,e)}},function(t,e,n){var r=n(14),i=n(15),o=n(25);t.exports=n(18)?Object.defineProperties:function(t,e){i(t);for(var n,s=o(e),a=s.length,u=0;a>u;)r.f(t,n=s[u++],e[n]);return t}},function(t,e,n){var r=n(10).document;t.exports=r&&r.documentElement},function(t,e,n){var r=n(14).f,i=n(23),o=n(91)("toStringTag");t.exports=function(t,e,n){t&&!i(t=n?t:t.prototype,o)&&r(t,o,{configurable:!0,value:e})}},function(t,e,n){var r=n(36)("wks"),i=n(38),o=n(10).Symbol,s="function"==typeof o;(t.exports=function(t){return r[t]||(r[t]=s&&o[t]||(s?o:i)("Symbol."+t))}).store=r},function(t,e,n){n(93);for(var r=n(10),i=n(13),o=n(85),s=n(91)("toStringTag"),a="CSSRuleList,CSSStyleDeclaration,CSSValueList,ClientRectList,DOMRectList,DOMStringList,DOMTokenList,DataTransferItemList,FileList,HTMLAllCollection,HTMLCollection,HTMLFormElement,HTMLSelectElement,MediaList,MimeTypeArray,NamedNodeMap,NodeList,PaintRequestList,Plugin,PluginArray,SVGLengthList,SVGNumberList,SVGPathSegList,SVGPointList,SVGStringList,SVGTransformList,SourceBufferList,StyleSheetList,TextTrackCueList,TextTrackList,TouchList".split(","),u=0;u<a.length;u++){var l=a[u],c=r[l],p=c&&c.prototype;p&&!p[s]&&i(p,s,l),o[l]=o.Array}},function(t,e,n){"use strict";var r=n(94),i=n(95),o=n(85),s=n(27);t.exports=n(83)(Array,"Array",(function(t,e){this._t=s(t),this._i=0,this._k=e}),(function(){var t=this._t,e=this._k,n=this._i++;return!t||n>=t.length?(this._t=void 0,i(1)):i(0,"keys"==e?n:"values"==e?t[n]:[n,t[n]])}),"values"),o.Arguments=o.Array,r("keys"),r("values"),r("entries")},function(t,e){t.exports=function(){}},function(t,e){t.exports=function(t,e){return{value:e,done:!!t}}},function(t,e,n){e.f=n(91)},function(t,e,n){t.exports={default:n(98),__esModule:!0}},function(t,e,n){n(99),n(107),n(108),n(109),t.exports=n(4).Symbol},function(t,e,n){"use strict";var r=n(10),i=n(23),o=n(18),s=n(9),a=n(84),u=n(100).KEY,l=n(19),c=n(36),p=n(90),f=n(38),d=n(91),h=n(96),_=n(101),v=n(102),y=n(103),m=n(15),g=n(16),b=n(42),x=n(27),E=n(21),T=n(22),w=n(87),P=n(104),M=n(106),S=n(40),O=n(14),C=n(25),j=M.f,I=O.f,k=P.f,N=r.Symbol,A=r.JSON,L=A&&A.stringify,D="prototype",R=d("_hidden"),z=d("toPrimitive"),F={}.propertyIsEnumerable,U=c("symbol-registry"),V=c("symbols"),Y=c("op-symbols"),X=Object[D],H="function"==typeof N&&!!S.f,q=r.QObject,W=!q||!q[D]||!q[D].findChild,Z=o&&l((function(){return 7!=w(I({},"a",{get:function(){return I(this,"a",{value:7}).a}})).a}))?function(t,e,n){var r=j(X,e);r&&delete X[e],I(t,e,n),r&&t!==X&&I(X,e,r)}:I,G=function(t){var e=V[t]=w(N[D]);return e._k=t,e},B=H&&"symbol"==typeof N.iterator?function(t){return"symbol"==typeof t}:function(t){return t instanceof N},J=function(t,e,n){return t===X&&J(Y,e,n),m(t),e=E(e,!0),m(n),i(V,e)?(n.enumerable?(i(t,R)&&t[R][e]&&(t[R][e]=!1),n=w(n,{enumerable:T(0,!1)})):(i(t,R)||I(t,R,T(1,{})),t[R][e]=!0),Z(t,e,n)):I(t,e,n)},K=function(t,e){m(t);for(var n,r=v(e=x(e)),i=0,o=r.length;o>i;)J(t,n=r[i++],e[n]);return t},Q=function(t){var e=F.call(this,t=E(t,!0));return!(this===X&&i(V,t)&&!i(Y,t))&&(!(e||!i(this,t)||!i(V,t)||i(this,R)&&this[R][t])||e)},$=function(t,e){if(t=x(t),e=E(e,!0),t!==X||!i(V,e)||i(Y,e)){var n=j(t,e);return!n||!i(V,e)||i(t,R)&&t[R][e]||(n.enumerable=!0),n}},tt=function(t){for(var e,n=k(x(t)),r=[],o=0;n.length>o;)i(V,e=n[o++])||e==R||e==u||r.push(e);return r},et=function(t){for(var e,n=t===X,r=k(n?Y:x(t)),o=[],s=0;r.length>s;)!i(V,e=r[s++])||n&&!i(X,e)||o.push(V[e]);return o};H||(a((N=function(){if(this instanceof N)throw TypeError("Symbol is not a constructor!");var t=f(arguments.length>0?arguments[0]:void 0),e=function(n){this===X&&e.call(Y,n),i(this,R)&&i(this[R],t)&&(this[R][t]=!1),Z(this,t,T(1,n))};return o&&W&&Z(X,t,{configurable:!0,set:e}),G(t)})[D],"toString",(function(){return this._k})),M.f=$,O.f=J,n(105).f=P.f=tt,n(41).f=Q,S.f=et,o&&!n(37)&&a(X,"propertyIsEnumerable",Q,!0),h.f=function(t){return G(d(t))}),s(s.G+s.W+s.F*!H,{Symbol:N});for(var nt="hasInstance,isConcatSpreadable,iterator,match,replace,search,species,split,toPrimitive,toStringTag,unscopables".split(","),rt=0;nt.length>rt;)d(nt[rt++]);for(var it=C(d.store),ot=0;it.length>ot;)_(it[ot++]);s(s.S+s.F*!H,"Symbol",{for:function(t){return i(U,t+="")?U[t]:U[t]=N(t)},keyFor:function(t){if(!B(t))throw TypeError(t+" is not a symbol!");for(var e in U)if(U[e]===t)return e},useSetter:function(){W=!0},useSimple:function(){W=!1}}),s(s.S+s.F*!H,"Object",{create:function(t,e){return void 0===e?w(t):K(w(t),e)},defineProperty:J,defineProperties:K,getOwnPropertyDescriptor:$,getOwnPropertyNames:tt,getOwnPropertySymbols:et});var st=l((function(){S.f(1)}));s(s.S+s.F*st,"Object",{getOwnPropertySymbols:function(t){return S.f(b(t))}}),A&&s(s.S+s.F*(!H||l((function(){var t=N();return"[null]"!=L([t])||"{}"!=L({a:t})||"{}"!=L(Object(t))}))),"JSON",{stringify:function(t){for(var e,n,r=[t],i=1;arguments.length>i;)r.push(arguments[i++]);if(n=e=r[1],(g(e)||void 0!==t)&&!B(t))return y(e)||(e=function(t,e){if("function"==typeof n&&(e=n.call(this,t,e)),!B(e))return e}),r[1]=e,L.apply(A,r)}}),N[D][z]||n(13)(N[D],z,N[D].valueOf),p(N,"Symbol"),p(Math,"Math",!0),p(r.JSON,"JSON",!0)},function(t,e,n){var r=n(38)("meta"),i=n(16),o=n(23),s=n(14).f,a=0,u=Object.isExtensible||function(){return!0},l=!n(19)((function(){return u(Object.preventExtensions({}))})),c=function(t){s(t,r,{value:{i:"O"+ ++a,w:{}}})},p=t.exports={KEY:r,NEED:!1,fastKey:function(t,e){if(!i(t))return"symbol"==typeof t?t:("string"==typeof t?"S":"P")+t;if(!o(t,r)){if(!u(t))return"F";if(!e)return"E";c(t)}return t[r].i},getWeak:function(t,e){if(!o(t,r)){if(!u(t))return!0;if(!e)return!1;c(t)}return t[r].w},onFreeze:function(t){return l&&p.NEED&&u(t)&&!o(t,r)&&c(t),t}}},function(t,e,n){var r=n(10),i=n(4),o=n(37),s=n(96),a=n(14).f;t.exports=function(t){var e=i.Symbol||(i.Symbol=o?{}:r.Symbol||{});"_"==t.charAt(0)||t in e||a(e,t,{value:s.f(t)})}},function(t,e,n){var r=n(25),i=n(40),o=n(41);t.exports=function(t){var e=r(t),n=i.f;if(n)for(var s,a=n(t),u=o.f,l=0;a.length>l;)u.call(t,s=a[l++])&&e.push(s);return e}},function(t,e,n){var r=n(29);t.exports=Array.isArray||function(t){return"Array"==r(t)}},function(t,e,n){var r=n(27),i=n(105).f,o={}.toString,s="object"==typeof window&&window&&Object.getOwnPropertyNames?Object.getOwnPropertyNames(window):[];t.exports.f=function(t){return s&&"[object Window]"==o.call(t)?function(t){try{return i(t)}catch(t){return s.slice()}}(t):i(r(t))}},function(t,e,n){var r=n(26),i=n(39).concat("length","prototype");e.f=Object.getOwnPropertyNames||function(t){return r(t,i)}},function(t,e,n){var r=n(41),i=n(22),o=n(27),s=n(21),a=n(23),u=n(17),l=Object.getOwnPropertyDescriptor;e.f=n(18)?l:function(t,e){if(t=o(t),e=s(e,!0),u)try{return l(t,e)}catch(t){}if(a(t,e))return i(!r.f.call(t,e),t[e])}},function(t,e){},function(t,e,n){n(101)("asyncIterator")},function(t,e,n){n(101)("observable")},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var i=r(n(111)),o=r(n(115)),s=r(n(78));e.default=function(t,e){if("function"!=typeof e&&null!==e)throw new TypeError("Super expression must either be null or a function, not "+(void 0===e?"undefined":(0,s.default)(e)));t.prototype=(0,o.default)(e&&e.prototype,{constructor:{value:t,enumerable:!1,writable:!0,configurable:!0}}),e&&(i.default?(0,i.default)(t,e):t.__proto__=e)}},function(t,e,n){t.exports={default:n(112),__esModule:!0}},function(t,e,n){n(113),t.exports=n(4).Object.setPrototypeOf},function(t,e,n){var r=n(9);r(r.S,"Object",{setPrototypeOf:n(114).set})},function(t,e,n){var r=n(16),i=n(15),o=function(t,e){if(i(t),!r(e)&&null!==e)throw TypeError(e+": can't set as prototype!")};t.exports={set:Object.setPrototypeOf||("__proto__"in{}?function(t,e,r){try{(r=n(11)(Function.call,n(106).f(Object.prototype,"__proto__").set,2))(t,[]),e=!(t instanceof Array)}catch(t){e=!0}return function(t,n){return o(t,n),e?t.__proto__=n:r(t,n),t}}({},!1):void 0),check:o}},function(t,e,n){t.exports={default:n(116),__esModule:!0}},function(t,e,n){n(117);var r=n(4).Object;t.exports=function(t,e){return r.create(t,e)}},function(t,e,n){var r=n(9);r(r.S,"Object",{create:n(87)})},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default={CURVE_SIZE:350,RESIZE_NEGATIVE_OFFSET:150,CURVE_PERCENT:3.5,CURVE_PADDING:10,ACTIVE_POOL_NAME:"_mojsCurveEditorPool"}},function(t,e,n){var r;
+/*! Hammer.JS - v2.0.7 - 2016-04-22
+ * http://hammerjs.github.io/
+ *
+ * Copyright (c) 2016 Jorik Tangelder;
+ * Licensed under the MIT license */!function(i,o,s,a){"use strict";function u(t,e,n){return setTimeout(d(t,n),e)}function l(t,e,n){return!!Array.isArray(t)&&(c(t,n[e],n),!0)}function c(t,e,n){var r;if(t)if(t.forEach)t.forEach(e,n);else if(t.length!==a)for(r=0;r<t.length;)e.call(n,t[r],r,t),r++;else for(r in t)t.hasOwnProperty(r)&&e.call(n,t[r],r,t)}function p(t,e,n){var r="DEPRECATED METHOD: "+e+"\n"+n+" AT \n";return function(){var e=new Error("get-stack-trace"),n=e&&e.stack?e.stack.replace(/^[^\(]+?[\n$]/gm,"").replace(/^\s+at\s+/gm,"").replace(/^Object.<anonymous>\s*\(/gm,"{anonymous}()@"):"Unknown Stack Trace",o=i.console&&(i.console.warn||i.console.log);return o&&o.call(i.console,r,n),t.apply(this,arguments)}}function f(t,e,n){var r,i=e.prototype;(r=t.prototype=Object.create(i)).constructor=t,r._super=i,n&&st(r,n)}function d(t,e){return function(){return t.apply(e,arguments)}}function h(t,e){return typeof t==lt?t.apply(e&&e[0]||a,e):t}function _(t,e){return t===a?e:t}function v(t,e,n){c(b(e),(function(e){t.addEventListener(e,n,!1)}))}function y(t,e,n){c(b(e),(function(e){t.removeEventListener(e,n,!1)}))}function m(t,e){for(;t;){if(t==e)return!0;t=t.parentNode}return!1}function g(t,e){return t.indexOf(e)>-1}function b(t){return t.trim().split(/\s+/g)}function x(t,e,n){if(t.indexOf&&!n)return t.indexOf(e);for(var r=0;r<t.length;){if(n&&t[r][n]==e||!n&&t[r]===e)return r;r++}return-1}function E(t){return Array.prototype.slice.call(t,0)}function T(t,e,n){for(var r=[],i=[],o=0;o<t.length;){var s=e?t[o][e]:t[o];x(i,s)<0&&r.push(t[o]),i[o]=s,o++}return n&&(r=e?r.sort((function(t,n){return t[e]>n[e]})):r.sort()),r}function w(t,e){for(var n,r,i=e[0].toUpperCase()+e.slice(1),o=0;o<at.length;){if((r=(n=at[o])?n+i:e)in t)return r;o++}return a}function P(t){var e=t.ownerDocument||t;return e.defaultView||e.parentWindow||i}function M(t,e){var n=this;this.manager=t,this.callback=e,this.element=t.element,this.target=t.options.inputTarget,this.domHandler=function(e){h(t.options.enable,[t])&&n.handler(e)},this.init()}function S(t,e,n){var r=n.pointers.length,i=n.changedPointers.length,o=e&Et&&r-i==0,s=e&(wt|Pt)&&r-i==0;n.isFirst=!!o,n.isFinal=!!s,o&&(t.session={}),n.eventType=e,function(t,e){var n=t.session,r=e.pointers,i=r.length;n.firstInput||(n.firstInput=C(e)),i>1&&!n.firstMultiple?n.firstMultiple=C(e):1===i&&(n.firstMultiple=!1);var o=n.firstInput,s=n.firstMultiple,a=s?s.center:o.center,u=e.center=j(r);e.timeStamp=ft(),e.deltaTime=e.timeStamp-o.timeStamp,e.angle=A(a,u),e.distance=N(a,u),function(t,e){var n=e.center,r=t.offsetDelta||{},i=t.prevDelta||{},o=t.prevInput||{};e.eventType!==Et&&o.eventType!==wt||(i=t.prevDelta={x:o.deltaX||0,y:o.deltaY||0},r=t.offsetDelta={x:n.x,y:n.y}),e.deltaX=i.x+(n.x-r.x),e.deltaY=i.y+(n.y-r.y)}(n,e),e.offsetDirection=k(e.deltaX,e.deltaY);var l=I(e.deltaTime,e.deltaX,e.deltaY);e.overallVelocityX=l.x,e.overallVelocityY=l.y,e.overallVelocity=pt(l.x)>pt(l.y)?l.x:l.y,e.scale=s?function(t,e){return N(e[0],e[1],Lt)/N(t[0],t[1],Lt)}(s.pointers,r):1,e.rotation=s?function(t,e){return A(e[1],e[0],Lt)+A(t[1],t[0],Lt)}(s.pointers,r):0,e.maxPointers=n.prevInput?e.pointers.length>n.prevInput.maxPointers?e.pointers.length:n.prevInput.maxPointers:e.pointers.length,O(n,e);var c=t.element;m(e.srcEvent.target,c)&&(c=e.srcEvent.target),e.target=c}(t,n),t.emit("hammer.input",n),t.recognize(n),t.session.prevInput=n}function O(t,e){var n,r,i,o,s=t.lastInterval||e,u=e.timeStamp-s.timeStamp;if(e.eventType!=Pt&&(u>xt||s.velocity===a)){var l=e.deltaX-s.deltaX,c=e.deltaY-s.deltaY,p=I(u,l,c);r=p.x,i=p.y,n=pt(p.x)>pt(p.y)?p.x:p.y,o=k(l,c),t.lastInterval=e}else n=s.velocity,r=s.velocityX,i=s.velocityY,o=s.direction;e.velocity=n,e.velocityX=r,e.velocityY=i,e.direction=o}function C(t){for(var e=[],n=0;n<t.pointers.length;)e[n]={clientX:ct(t.pointers[n].clientX),clientY:ct(t.pointers[n].clientY)},n++;return{timeStamp:ft(),pointers:e,center:j(e),deltaX:t.deltaX,deltaY:t.deltaY}}function j(t){var e=t.length;if(1===e)return{x:ct(t[0].clientX),y:ct(t[0].clientY)};for(var n=0,r=0,i=0;i<e;)n+=t[i].clientX,r+=t[i].clientY,i++;return{x:ct(n/e),y:ct(r/e)}}function I(t,e,n){return{x:e/t||0,y:n/t||0}}function k(t,e){return t===e?Mt:pt(t)>=pt(e)?t<0?St:Ot:e<0?Ct:jt}function N(t,e,n){n||(n=At);var r=e[n[0]]-t[n[0]],i=e[n[1]]-t[n[1]];return Math.sqrt(r*r+i*i)}function A(t,e,n){n||(n=At);var r=e[n[0]]-t[n[0]],i=e[n[1]]-t[n[1]];return 180*Math.atan2(i,r)/Math.PI}function L(){this.evEl=Rt,this.evWin=zt,this.pressed=!1,M.apply(this,arguments)}function D(){this.evEl=Vt,this.evWin=Yt,M.apply(this,arguments),this.store=this.manager.session.pointerEvents=[]}function R(){this.evTarget=Ht,this.evWin=qt,this.started=!1,M.apply(this,arguments)}function z(t,e){var n=E(t.touches),r=E(t.changedTouches);return e&(wt|Pt)&&(n=T(n.concat(r),"identifier",!0)),[n,r]}function F(){this.evTarget=Zt,this.targetIds={},M.apply(this,arguments)}function U(t,e){var n=E(t.touches),r=this.targetIds;if(e&(Et|Tt)&&1===n.length)return r[n[0].identifier]=!0,[n,n];var i,o,s=E(t.changedTouches),a=[],u=this.target;if(o=n.filter((function(t){return m(t.target,u)})),e===Et)for(i=0;i<o.length;)r[o[i].identifier]=!0,i++;for(i=0;i<s.length;)r[s[i].identifier]&&a.push(s[i]),e&(wt|Pt)&&delete r[s[i].identifier],i++;return a.length?[T(o.concat(a),"identifier",!0),a]:void 0}function V(){M.apply(this,arguments);var t=d(this.handler,this);this.touch=new F(this.manager,t),this.mouse=new L(this.manager,t),this.primaryTouch=null,this.lastTouches=[]}function Y(t,e){t&Et?(this.primaryTouch=e.changedPointers[0].identifier,X.call(this,e)):t&(wt|Pt)&&X.call(this,e)}function X(t){var e=t.changedPointers[0];if(e.identifier===this.primaryTouch){var n={x:e.clientX,y:e.clientY};this.lastTouches.push(n);var r=this.lastTouches;setTimeout((function(){var t=r.indexOf(n);t>-1&&r.splice(t,1)}),Gt)}}function H(t){for(var e=t.srcEvent.clientX,n=t.srcEvent.clientY,r=0;r<this.lastTouches.length;r++){var i=this.lastTouches[r],o=Math.abs(e-i.x),s=Math.abs(n-i.y);if(o<=Bt&&s<=Bt)return!0}return!1}function q(t,e){this.manager=t,this.set(e)}function W(t){this.options=st({},this.defaults,t||{}),this.id=_t++,this.manager=null,this.options.enable=_(this.options.enable,!0),this.state=oe,this.simultaneous={},this.requireFail=[]}function Z(t){return t&ce?"cancel":t&ue?"end":t&ae?"move":t&se?"start":""}function G(t){return t==jt?"down":t==Ct?"up":t==St?"left":t==Ot?"right":""}function B(t,e){var n=e.manager;return n?n.get(t):t}function J(){W.apply(this,arguments)}function K(){J.apply(this,arguments),this.pX=null,this.pY=null}function Q(){J.apply(this,arguments)}function $(){W.apply(this,arguments),this._timer=null,this._input=null}function tt(){J.apply(this,arguments)}function et(){J.apply(this,arguments)}function nt(){W.apply(this,arguments),this.pTime=!1,this.pCenter=!1,this._timer=null,this._input=null,this.count=0}function rt(t,e){return(e=e||{}).recognizers=_(e.recognizers,rt.defaults.preset),new it(t,e)}function it(t,e){this.options=st({},rt.defaults,e||{}),this.options.inputTarget=this.options.inputTarget||t,this.handlers={},this.session={},this.recognizers=[],this.oldCssProps={},this.element=t,this.input=function(t){var e=t.options.inputClass;return new(e||(yt?D:mt?F:vt?V:L))(t,S)}(this),this.touchAction=new q(this,this.options.touchAction),ot(this,!0),c(this.options.recognizers,(function(t){var e=this.add(new t[0](t[1]));t[2]&&e.recognizeWith(t[2]),t[3]&&e.requireFailure(t[3])}),this)}function ot(t,e){var n,r=t.element;r.style&&(c(t.options.cssProps,(function(i,o){n=w(r.style,o),e?(t.oldCssProps[n]=r.style[n],r.style[n]=i):r.style[n]=t.oldCssProps[n]||""})),e||(t.oldCssProps={}))}var st,at=["","webkit","Moz","MS","ms","o"],ut=o.createElement("div"),lt="function",ct=Math.round,pt=Math.abs,ft=Date.now;st="function"!=typeof Object.assign?function(t){if(t===a||null===t)throw new TypeError("Cannot convert undefined or null to object");for(var e=Object(t),n=1;n<arguments.length;n++){var r=arguments[n];if(r!==a&&null!==r)for(var i in r)r.hasOwnProperty(i)&&(e[i]=r[i])}return e}:Object.assign;var dt=p((function(t,e,n){for(var r=Object.keys(e),i=0;i<r.length;)(!n||n&&t[r[i]]===a)&&(t[r[i]]=e[r[i]]),i++;return t}),"extend","Use `assign`."),ht=p((function(t,e){return dt(t,e,!0)}),"merge","Use `assign`."),_t=1,vt="ontouchstart"in i,yt=w(i,"PointerEvent")!==a,mt=vt&&/mobile|tablet|ip(ad|hone|od)|android/i.test(navigator.userAgent),gt="touch",bt="mouse",xt=25,Et=1,Tt=2,wt=4,Pt=8,Mt=1,St=2,Ot=4,Ct=8,jt=16,It=St|Ot,kt=Ct|jt,Nt=It|kt,At=["x","y"],Lt=["clientX","clientY"];M.prototype={handler:function(){},init:function(){this.evEl&&v(this.element,this.evEl,this.domHandler),this.evTarget&&v(this.target,this.evTarget,this.domHandler),this.evWin&&v(P(this.element),this.evWin,this.domHandler)},destroy:function(){this.evEl&&y(this.element,this.evEl,this.domHandler),this.evTarget&&y(this.target,this.evTarget,this.domHandler),this.evWin&&y(P(this.element),this.evWin,this.domHandler)}};var Dt={mousedown:Et,mousemove:Tt,mouseup:wt},Rt="mousedown",zt="mousemove mouseup";f(L,M,{handler:function(t){var e=Dt[t.type];e&Et&&0===t.button&&(this.pressed=!0),e&Tt&&1!==t.which&&(e=wt),this.pressed&&(e&wt&&(this.pressed=!1),this.callback(this.manager,e,{pointers:[t],changedPointers:[t],pointerType:bt,srcEvent:t}))}});var Ft={pointerdown:Et,pointermove:Tt,pointerup:wt,pointercancel:Pt,pointerout:Pt},Ut={2:gt,3:"pen",4:bt,5:"kinect"},Vt="pointerdown",Yt="pointermove pointerup pointercancel";i.MSPointerEvent&&!i.PointerEvent&&(Vt="MSPointerDown",Yt="MSPointerMove MSPointerUp MSPointerCancel"),f(D,M,{handler:function(t){var e=this.store,n=!1,r=t.type.toLowerCase().replace("ms",""),i=Ft[r],o=Ut[t.pointerType]||t.pointerType,s=o==gt,a=x(e,t.pointerId,"pointerId");i&Et&&(0===t.button||s)?a<0&&(e.push(t),a=e.length-1):i&(wt|Pt)&&(n=!0),a<0||(e[a]=t,this.callback(this.manager,i,{pointers:e,changedPointers:[t],pointerType:o,srcEvent:t}),n&&e.splice(a,1))}});var Xt={touchstart:Et,touchmove:Tt,touchend:wt,touchcancel:Pt},Ht="touchstart",qt="touchstart touchmove touchend touchcancel";f(R,M,{handler:function(t){var e=Xt[t.type];if(e===Et&&(this.started=!0),this.started){var n=z.call(this,t,e);e&(wt|Pt)&&n[0].length-n[1].length==0&&(this.started=!1),this.callback(this.manager,e,{pointers:n[0],changedPointers:n[1],pointerType:gt,srcEvent:t})}}});var Wt={touchstart:Et,touchmove:Tt,touchend:wt,touchcancel:Pt},Zt="touchstart touchmove touchend touchcancel";f(F,M,{handler:function(t){var e=Wt[t.type],n=U.call(this,t,e);n&&this.callback(this.manager,e,{pointers:n[0],changedPointers:n[1],pointerType:gt,srcEvent:t})}});var Gt=2500,Bt=25;f(V,M,{handler:function(t,e,n){var r=n.pointerType==gt,i=n.pointerType==bt;if(!(i&&n.sourceCapabilities&&n.sourceCapabilities.firesTouchEvents)){if(r)Y.call(this,e,n);else if(i&&H.call(this,n))return;this.callback(t,e,n)}},destroy:function(){this.touch.destroy(),this.mouse.destroy()}});var Jt=w(ut.style,"touchAction"),Kt=Jt!==a,Qt="compute",$t="auto",te="manipulation",ee="none",ne="pan-x",re="pan-y",ie=function(){if(!Kt)return!1;var t={},e=i.CSS&&i.CSS.supports;return["auto","manipulation","pan-y","pan-x","pan-x pan-y","none"].forEach((function(n){t[n]=!e||i.CSS.supports("touch-action",n)})),t}();q.prototype={set:function(t){t==Qt&&(t=this.compute()),Kt&&this.manager.element.style&&ie[t]&&(this.manager.element.style[Jt]=t),this.actions=t.toLowerCase().trim()},update:function(){this.set(this.manager.options.touchAction)},compute:function(){var t=[];return c(this.manager.recognizers,(function(e){h(e.options.enable,[e])&&(t=t.concat(e.getTouchAction()))})),function(t){if(g(t,ee))return ee;var e=g(t,ne),n=g(t,re);return e&&n?ee:e||n?e?ne:re:g(t,te)?te:$t}(t.join(" "))},preventDefaults:function(t){var e=t.srcEvent,n=t.offsetDirection;if(!this.manager.session.prevented){var r=this.actions,i=g(r,ee)&&!ie[ee],o=g(r,re)&&!ie[re],s=g(r,ne)&&!ie[ne];if(i){var a=1===t.pointers.length,u=t.distance<2,l=t.deltaTime<250;if(a&&u&&l)return}return s&&o?void 0:i||o&&n&It||s&&n&kt?this.preventSrc(e):void 0}e.preventDefault()},preventSrc:function(t){this.manager.session.prevented=!0,t.preventDefault()}};var oe=1,se=2,ae=4,ue=8,le=ue,ce=16;W.prototype={defaults:{},set:function(t){return st(this.options,t),this.manager&&this.manager.touchAction.update(),this},recognizeWith:function(t){if(l(t,"recognizeWith",this))return this;var e=this.simultaneous;return e[(t=B(t,this)).id]||(e[t.id]=t,t.recognizeWith(this)),this},dropRecognizeWith:function(t){return l(t,"dropRecognizeWith",this)||(t=B(t,this),delete this.simultaneous[t.id]),this},requireFailure:function(t){if(l(t,"requireFailure",this))return this;var e=this.requireFail;return-1===x(e,t=B(t,this))&&(e.push(t),t.requireFailure(this)),this},dropRequireFailure:function(t){if(l(t,"dropRequireFailure",this))return this;t=B(t,this);var e=x(this.requireFail,t);return e>-1&&this.requireFail.splice(e,1),this},hasRequireFailures:function(){return this.requireFail.length>0},canRecognizeWith:function(t){return!!this.simultaneous[t.id]},emit:function(t){function e(e){n.manager.emit(e,t)}var n=this,r=this.state;r<ue&&e(n.options.event+Z(r)),e(n.options.event),t.additionalEvent&&e(t.additionalEvent),r>=ue&&e(n.options.event+Z(r))},tryEmit:function(t){return this.canEmit()?this.emit(t):void(this.state=32)},canEmit:function(){for(var t=0;t<this.requireFail.length;){if(!(this.requireFail[t].state&(32|oe)))return!1;t++}return!0},recognize:function(t){var e=st({},t);return h(this.options.enable,[this,e])?(this.state&(le|ce|32)&&(this.state=oe),this.state=this.process(e),void(this.state&(se|ae|ue|ce)&&this.tryEmit(e))):(this.reset(),void(this.state=32))},process:function(t){},getTouchAction:function(){},reset:function(){}},f(J,W,{defaults:{pointers:1},attrTest:function(t){var e=this.options.pointers;return 0===e||t.pointers.length===e},process:function(t){var e=this.state,n=t.eventType,r=e&(se|ae),i=this.attrTest(t);return r&&(n&Pt||!i)?e|ce:r||i?n&wt?e|ue:e&se?e|ae:se:32}}),f(K,J,{defaults:{event:"pan",threshold:10,pointers:1,direction:Nt},getTouchAction:function(){var t=this.options.direction,e=[];return t&It&&e.push(re),t&kt&&e.push(ne),e},directionTest:function(t){var e=this.options,n=!0,r=t.distance,i=t.direction,o=t.deltaX,s=t.deltaY;return i&e.direction||(e.direction&It?(i=0===o?Mt:o<0?St:Ot,n=o!=this.pX,r=Math.abs(t.deltaX)):(i=0===s?Mt:s<0?Ct:jt,n=s!=this.pY,r=Math.abs(t.deltaY))),t.direction=i,n&&r>e.threshold&&i&e.direction},attrTest:function(t){return J.prototype.attrTest.call(this,t)&&(this.state&se||!(this.state&se)&&this.directionTest(t))},emit:function(t){this.pX=t.deltaX,this.pY=t.deltaY;var e=G(t.direction);e&&(t.additionalEvent=this.options.event+e),this._super.emit.call(this,t)}}),f(Q,J,{defaults:{event:"pinch",threshold:0,pointers:2},getTouchAction:function(){return[ee]},attrTest:function(t){return this._super.attrTest.call(this,t)&&(Math.abs(t.scale-1)>this.options.threshold||this.state&se)},emit:function(t){if(1!==t.scale){var e=t.scale<1?"in":"out";t.additionalEvent=this.options.event+e}this._super.emit.call(this,t)}}),f($,W,{defaults:{event:"press",pointers:1,time:251,threshold:9},getTouchAction:function(){return[$t]},process:function(t){var e=this.options,n=t.pointers.length===e.pointers,r=t.distance<e.threshold,i=t.deltaTime>e.time;if(this._input=t,!r||!n||t.eventType&(wt|Pt)&&!i)this.reset();else if(t.eventType&Et)this.reset(),this._timer=u((function(){this.state=le,this.tryEmit()}),e.time,this);else if(t.eventType&wt)return le;return 32},reset:function(){clearTimeout(this._timer)},emit:function(t){this.state===le&&(t&&t.eventType&wt?this.manager.emit(this.options.event+"up",t):(this._input.timeStamp=ft(),this.manager.emit(this.options.event,this._input)))}}),f(tt,J,{defaults:{event:"rotate",threshold:0,pointers:2},getTouchAction:function(){return[ee]},attrTest:function(t){return this._super.attrTest.call(this,t)&&(Math.abs(t.rotation)>this.options.threshold||this.state&se)}}),f(et,J,{defaults:{event:"swipe",threshold:10,velocity:.3,direction:It|kt,pointers:1},getTouchAction:function(){return K.prototype.getTouchAction.call(this)},attrTest:function(t){var e,n=this.options.direction;return n&(It|kt)?e=t.overallVelocity:n&It?e=t.overallVelocityX:n&kt&&(e=t.overallVelocityY),this._super.attrTest.call(this,t)&&n&t.offsetDirection&&t.distance>this.options.threshold&&t.maxPointers==this.options.pointers&&pt(e)>this.options.velocity&&t.eventType&wt},emit:function(t){var e=G(t.offsetDirection);e&&this.manager.emit(this.options.event+e,t),this.manager.emit(this.options.event,t)}}),f(nt,W,{defaults:{event:"tap",pointers:1,taps:1,interval:300,time:250,threshold:9,posThreshold:10},getTouchAction:function(){return[te]},process:function(t){var e=this.options,n=t.pointers.length===e.pointers,r=t.distance<e.threshold,i=t.deltaTime<e.time;if(this.reset(),t.eventType&Et&&0===this.count)return this.failTimeout();if(r&&i&&n){if(t.eventType!=wt)return this.failTimeout();var o=!this.pTime||t.timeStamp-this.pTime<e.interval,s=!this.pCenter||N(this.pCenter,t.center)<e.posThreshold;if(this.pTime=t.timeStamp,this.pCenter=t.center,s&&o?this.count+=1:this.count=1,this._input=t,0==this.count%e.taps)return this.hasRequireFailures()?(this._timer=u((function(){this.state=le,this.tryEmit()}),e.interval,this),se):le}return 32},failTimeout:function(){return this._timer=u((function(){this.state=32}),this.options.interval,this),32},reset:function(){clearTimeout(this._timer)},emit:function(){this.state==le&&(this._input.tapCount=this.count,this.manager.emit(this.options.event,this._input))}}),rt.VERSION="2.0.7",rt.defaults={domEvents:!1,touchAction:Qt,enable:!0,inputTarget:null,inputClass:null,preset:[[tt,{enable:!1}],[Q,{enable:!1},["rotate"]],[et,{direction:It}],[K,{direction:It},["swipe"]],[nt],[nt,{event:"doubletap",taps:2},["tap"]],[$]],cssProps:{userSelect:"none",touchSelect:"none",touchCallout:"none",contentZooming:"none",userDrag:"none",tapHighlightColor:"rgba(0,0,0,0)"}},it.prototype={set:function(t){return st(this.options,t),t.touchAction&&this.touchAction.update(),t.inputTarget&&(this.input.destroy(),this.input.target=t.inputTarget,this.input.init()),this},stop:function(t){this.session.stopped=t?2:1},recognize:function(t){var e=this.session;if(!e.stopped){this.touchAction.preventDefaults(t);var n,r=this.recognizers,i=e.curRecognizer;(!i||i&&i.state&le)&&(i=e.curRecognizer=null);for(var o=0;o<r.length;)n=r[o],2===e.stopped||i&&n!=i&&!n.canRecognizeWith(i)?n.reset():n.recognize(t),!i&&n.state&(se|ae|ue)&&(i=e.curRecognizer=n),o++}},get:function(t){if(t instanceof W)return t;for(var e=this.recognizers,n=0;n<e.length;n++)if(e[n].options.event==t)return e[n];return null},add:function(t){if(l(t,"add",this))return this;var e=this.get(t.options.event);return e&&this.remove(e),this.recognizers.push(t),t.manager=this,this.touchAction.update(),t},remove:function(t){if(l(t,"remove",this))return this;if(t=this.get(t)){var e=this.recognizers,n=x(e,t);-1!==n&&(e.splice(n,1),this.touchAction.update())}return this},on:function(t,e){if(t!==a&&e!==a){var n=this.handlers;return c(b(t),(function(t){n[t]=n[t]||[],n[t].push(e)})),this}},off:function(t,e){if(t!==a){var n=this.handlers;return c(b(t),(function(t){e?n[t]&&n[t].splice(x(n[t],e),1):delete n[t]})),this}},emit:function(t,e){this.options.domEvents&&function(t,e){var n=o.createEvent("Event");n.initEvent(t,!0,!0),n.gesture=e,e.target.dispatchEvent(n)}(t,e);var n=this.handlers[t]&&this.handlers[t].slice();if(n&&n.length){e.type=t,e.preventDefault=function(){e.srcEvent.preventDefault()};for(var r=0;r<n.length;)n[r](e),r++}},destroy:function(){this.element&&ot(this,!1),this.handlers={},this.session={},this.input.destroy(),this.element=null}},st(rt,{INPUT_START:Et,INPUT_MOVE:Tt,INPUT_END:wt,INPUT_CANCEL:Pt,STATE_POSSIBLE:oe,STATE_BEGAN:se,STATE_CHANGED:ae,STATE_ENDED:ue,STATE_RECOGNIZED:le,STATE_CANCELLED:ce,STATE_FAILED:32,DIRECTION_NONE:Mt,DIRECTION_LEFT:St,DIRECTION_RIGHT:Ot,DIRECTION_UP:Ct,DIRECTION_DOWN:jt,DIRECTION_HORIZONTAL:It,DIRECTION_VERTICAL:kt,DIRECTION_ALL:Nt,Manager:it,Input:M,TouchAction:q,TouchInput:F,MouseInput:L,PointerEventInput:D,TouchMouseInput:V,SingleTouchInput:R,Recognizer:W,AttrRecognizer:J,Tap:nt,Pan:K,Swipe:et,Pinch:Q,Rotate:tt,Press:$,on:v,off:y,each:c,merge:ht,extend:dt,assign:st,inherit:f,bindFn:d,prefixed:w}),(void 0!==i?i:"undefined"!=typeof self?self:{}).Hammer=rt,(r=function(){return rt}.call(e,n,e,t))===a||(t.exports=r)}(window,document)},function(t,e,n){var r,i,o;i=[],void 0===(o="function"==typeof(r=function(){var t=null;return function e(n,r){function i(t){return t.match(/[^ ]+/g)}function o(e){if("hammer.input"!==e.type){if(e.srcEvent._handled||(e.srcEvent._handled={}),e.srcEvent._handled[e.type])return;e.srcEvent._handled[e.type]=!0}var n=!1;e.stopPropagation=function(){n=!0};var r=e.srcEvent.stopPropagation.bind(e.srcEvent);"function"==typeof r&&(e.srcEvent.stopPropagation=function(){r(),e.stopPropagation()}),e.firstTarget=t;for(var i=t;i&&!n;){var o=i.hammer;if(o)for(var s,a=0;a<o.length;a++)if(s=o[a]._handlers[e.type])for(var u=0;u<s.length&&!n;u++)s[u](e);i=i.parentNode}}var s=r||{preventDefault:!1};if(n.Manager){var a=n,u=function(t,n){var r=Object.create(s);return n&&a.assign(r,n),e(new a(t,r),r)};return a.assign(u,a),u.Manager=function(t,n){var r=Object.create(s);return n&&a.assign(r,n),e(new a.Manager(t,r),r)},u}var l=Object.create(n),c=n.element;return c.hammer||(c.hammer=[]),c.hammer.push(l),n.on("hammer.input",(function(e){!0!==s.preventDefault&&s.preventDefault!==e.pointerType||e.preventDefault(),e.isFirst&&(t=e.target)})),l._handlers={},l.on=function(t,e){return i(t).forEach((function(t){var r=l._handlers[t];r||(l._handlers[t]=r=[],n.on(t,o)),r.push(e)})),l},l.off=function(t,e){return i(t).forEach((function(t){var r=l._handlers[t];r&&((r=e?r.filter((function(t){return t!==e})):[]).length>0?l._handlers[t]=r:(n.off(t,o),delete l._handlers[t]))})),l},l.emit=function(e,r){t=t||r.target,n.emit(e,r)},l.destroy=function(){var t=n.element.hammer,e=t.indexOf(l);-1!==e&&t.splice(e,1),t.length||delete n.element.hammer,l._handlers={},n.destroy()},l}})?r.apply(e,i):r)||(t.exports=o)},function(t,e){"use strict";function n(t){if(Array.isArray(t)){for(var e=0,n=Array(t.length);e<t.length;e++)n[e]=t[e];return n}return Array.from(t)}function r(){if(m){for(var t,e=arguments.length,n=Array(e),r=0;r<e;r++)n[r]=arguments[r];console.group||n.unshift("%credux-undo","font-style: italic"),(t=console).log.apply(t,n)}}function i(t,e){if(m){var n,i=["action",t.type];console.group?(i.unshift("%credux-undo","font-style: italic"),(n=console).groupCollapsed.apply(n,i),console.log("received",{state:e,action:t})):r.apply(void 0,i)}}function o(){if(m)return console.groupEnd&&console.groupEnd()}function s(t){var e=t.past,n=t.future;return e.length+1+n.length}function a(t,e,i){r("insert",{state:e,history:t,free:i-s(t)});var o=t.past,a=t.present,u=i&&s(t)>=i;return void 0===a?{past:[],present:e,future:[]}:{past:[].concat(n(o.slice(u?1:0)),[a]),present:e,future:[]}}function u(t){r("undo",{history:t});var e=t.past,i=t.present,o=t.future;return e.length<=0?t:{past:e.slice(0,e.length-1),present:e[e.length-1],future:[i].concat(n(o))}}function l(t){r("redo",{history:t});var e=t.past,i=t.present,o=t.future;return o.length<=0?t:{future:o.slice(1,o.length),present:o[0],past:[].concat(n(e),[i])}}function c(t,e){if(0===e)return l(t);var n=t.past,r=t.present,i=t.future;return{future:i.slice(e+1),present:i[e],past:n.concat([r]).concat(i.slice(0,e))}}function p(t,e){if(e===t.past.length-1)return u(t);var n=t.past,r=t.present,i=t.future;return{future:n.slice(e+1).concat([r]).concat(i),present:n[e],past:n.slice(0,e)}}function f(t){return y({},t,{history:t})}function d(t,e){return f(y({},t,e))}function h(t){return{past:[],present:t,future:[]}}function _(t){var e=arguments.length<=1||void 0===arguments[1]?[]:arguments[1];return Array.isArray(t)?t:"string"==typeof t?[t]:e}function v(t){var e=_(t);return function(t){return e.indexOf(t.type)>=0}}Object.defineProperty(e,"__esModule",{value:!0});var y=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n=arguments[e];for(var r in n)Object.prototype.hasOwnProperty.call(n,r)&&(t[r]=n[r])}return t};e.parseActions=_,e.default=function(t){var e=arguments.length<=1||void 0===arguments[1]?{}:arguments[1];m=e.debug;var n={initialState:e.initialState,initTypes:_(e.initTypes,["@@redux/INIT","@@INIT"]),limit:e.limit,filter:e.filter||function(){return!0},undoType:e.undoType||g.UNDO,redoType:e.redoType||g.REDO,jumpToPastType:e.jumpToPastType||g.JUMP_TO_PAST,jumpToFutureType:e.jumpToFutureType||g.JUMP_TO_FUTURE};return n.history=e.initialHistory||h(n.initialState),0===n.initTypes.length&&console.warn("redux-undo: supply at least one action type in initTypes to ensure initial state"),function(e,_){i(_,e);var v=void 0;switch(_.type){case n.undoType:return r("after undo",v=u(e)),o(),v?d(e,v):e;case n.redoType:return r("after redo",v=l(e)),o(),v?d(e,v):e;case n.jumpToPastType:return r("after jumpToPast",v=p(e,_.index)),o(),v?d(e,v):e;case n.jumpToFutureType:return r("after jumpToFuture",v=c(e,_.index)),o(),v?d(e,v):e;default:if(v=t(e&&e.present,_),n.initTypes.some((function(t){return t===_.type})))return r("reset history due to init action"),o(),f(y({},e,h(v)));if(n.filter&&"function"==typeof n.filter&&!n.filter(_,v,e&&e.present))return r("filter prevented action, not storing it"),o(),f(y({},e,{present:v}));var m=a(e&&void 0!==e.present?e:n.history,v,n.limit);return r("after insert",{history:m,free:n.limit-s(m)}),o(),f(y({},e,m))}}},e.distinctState=function(){return function(t,e,n){return e!==n}},e.includeAction=v,e.ifAction=function(t){return console.error("Deprecation Warning: Please change `ifAction` to `includeAction`"),v(t)},e.excludeAction=function(){var t=arguments.length<=0||void 0===arguments[0]?[]:arguments[0],e=_(t);return function(t){return e.indexOf(t.type)<0}};var m=void 0,g=e.ActionTypes={UNDO:"@@redux-undo/UNDO",REDO:"@@redux-undo/REDO",JUMP_TO_FUTURE:"@@redux-undo/JUMP_TO_FUTURE",JUMP_TO_PAST:"@@redux-undo/JUMP_TO_PAST"};e.ActionCreators={undo:function(){return{type:g.UNDO}},redo:function(){return{type:g.REDO}},jumpToFuture:function(t){return{type:g.JUMP_TO_FUTURE,index:t}},jumpToPast:function(t){return{type:g.JUMP_TO_PAST,index:t}}}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=n(49),o=r(n(123)),s=r(n(154)),a=n(163);e.default=function(t){var e=t.state,n=t.progressLines,r=t.options;return(0,i.h)("div",{className:a["curve-editor__right"]},(0,i.h)(o.default,{state:e,options:r,progressLines:n}),(0,i.h)(s.default,{state:e,type:"right",className:a["curve-editor__resize-handle"]}),(0,i.h)(s.default,{state:e,type:"bottom",className:a["curve-editor__resize-handle"]}))}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=n(49),c=(r(n(124)),n(125)),p=r(c),f=r(n(131)),d=r(n(133)),h=r(n(137)),_=(r(n(147)),n(118)),v=r(_),y=r(n(119)),m=r(n(120));n(151);var g=n(153),b=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"render",value:function(){var t=this.props.state,e=t.points.present.path,n=this._getStyle(t),r=this._renderPoints(t),i=this._renderSegments(t),o=this._renderProgressLines(t),s=this._getCurveHeight();return(0,l.h)("div",{className:this._getClassName(),"data-component":"curve"},(0,l.h)("div",{id:"js-background",className:g.curve__background,style:n.background},(0,l.h)(f.default,{styles:n})),o,(0,l.h)("div",{className:g["curve__svg-wrapper"],style:n.transform},(0,l.h)(d.default,null),(0,l.h)(d.default,{type:"right"}),r,(0,l.h)("svg",{height:v.default.CURVE_SIZE,viewBox:"0 0 100 "+s,preserveAspectRatio:"none",id:"js-svg",class:g.curve__svg},(0,l.h)("path",{d:e,stroke:"#000000","stroke-opacity":"0.35","stroke-width":"4","vector-effect":"non-scaling-stroke",transform:"translate(.75,.75)",fill:"none"}),(0,l.h)("g",{id:"js-segments"}," ",i," "))))}},{key:"_getClassName",value:function(){var t=this.props.state.controls.isMinimize?g["is-minimized"]:"";return g.curve+" "+t}},{key:"_getCurveHeight",value:function(){var t=this.props,e=t.state;return t.options,e.resize,e.controls.isMinimize?4.28*v.default.CURVE_SIZE:100}},{key:"_getStyle",value:function(t){var e=t.resize,n=e.temp_top,r=e.temp_bottom,i=e.temp_right,o=e.panTempY,s=v.default.CURVE_SIZE-(n+e.top)+(r+e.bottom);o+=e.panY,n+=e.top-o,i+=e.right;var a=t.controls.isMinimize?-n/v.default.CURVE_SIZE*(20/(s/v.default.CURVE_SIZE)):-n,u=(v.default.CURVE_SIZE+Math.max(i,0))/v.default.CURVE_SIZE,l="width: "+v.default.CURVE_SIZE*u+"px;",c="transform: translate(0px, "+a+"px)";return{transform:""+mojs.h.prefix.css+c+"; "+c+";",background:l,height:s,svgTop:n}}},{key:"_renderPoints",value:function(t){for(var e=t.points.present.points,n=[],r=e.length,i=0;i<r;i++)n.push((0,l.h)(h.default,{point:e[i],state:t,index:i,pointsCount:r}));return n}},{key:"_renderSegments",value:function(t){for(var e=t.points.present.segments,n=[],r=0;r<e.length;r++){var i=e[r];n.push((0,l.h)("path",{d:i.segmentString,"data-index":i.index,stroke:"white",fill:"none","stroke-width":"","vector-effect":"non-scaling-stroke",class:g["curve__svg-segment"]}))}return n}},{key:"_renderProgressLines",value:function(t){for(var e=t.progressLines.lines,n=[],r=e.length-1;r>=0;r--){var i=e[r];n.push((0,l.h)(p.default,i))}return n}},{key:"_updateDomProgressLines",value:function(){var t=this.props.progressLines;t.length=0;for(var e=this.base.querySelectorAll('[data-component="progress-line"]'),n=0;n<e.length;n++)t[n]=e[n]}},{key:"componentDidUpdate",value:function(){this._updateDomProgressLines()}},{key:"componentWillMount",value:function(){this._isFirefox=navigator.userAgent.indexOf("Firefox")>-1}},{key:"componentDidMount",value:function(){var t=this;this._updateDomProgressLines();var e=this.context.store,n=this.base.querySelector("#js-segments");this._mc=(0,m.default)(new y.default.Manager(n)),this._mc.add(new y.default.Tap),this._mc.on("tap",(function(n){var r=t.props.state,i=n.srcEvent,o=i.target;if("path"===o.tagName.toLowerCase()){var s=i.offsetX,a=i.offsetY,u=parseInt(o.getAttribute("data-index"))+1;t._isFirefox?(a*=v.default.CURVE_PERCENT,s-=1,a-=1):s/=r.resize.scalerX,t._isFirefox,e.dispatch({type:"POINT_ADD",data:{point:{x:s,y:a},index:u},isRecord:!0}),e.dispatch({type:"POINT_SELECT",data:{index:u,type:"straight"}}),n.stopPropagation()}})),this.base.querySelector("#js-svg"),this._svgMc=(0,m.default)(new y.default.Manager(this.base)),this._svgMc.add(new y.default.Tap),this._svgMc.add(new y.default.Pan),this._svgMc.on("tap",(function(t){e.dispatch({type:"POINT_DESELECT_ALL"})})).on("pan",(function(t){e.dispatch({type:"EDITOR_PAN",data:t.deltaY})})).on("panend",(function(t){e.dispatch({type:"EDITOR_PAN_END",data:t.deltaY})}))}},{key:"componentWillUnmount",value:function(){this._mc.off("tap"),this._svgMc.off("tap"),this._svgMc.off("pan"),this._svgMc.off("panend")}}]),e}(l.Component);e.default=b},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t,e){return mojs.h.getRadialPoint({rotate:t,radius:e,center:{x:0,y:0}})}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=n(49);n(126);var c=n(130),p=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"render",value:function(){var t={backgroundColor:this.props.color};return(0,l.h)("div",{className:c["progress-line"],style:t,"data-component":"progress-line"})}}]),e}(l.Component);e.default=p},function(t,e,n){var r=n(127);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,"._progress-line_1j4pp_3{position:absolute;top:0;bottom:0;width:1px;margin-left:-1.5px}",""])},function(t,e){t.exports=function(){var t=[];return t.toString=function(){for(var t=[],e=0;e<this.length;e++){var n=this[e];n[2]?t.push("@media "+n[2]+"{"+n[1]+"}"):t.push(n[1])}return t.join("")},t.i=function(e,n){"string"==typeof e&&(e=[[null,e,""]]);for(var r={},i=0;i<this.length;i++){var o=this[i][0];"number"==typeof o&&(r[o]=!0)}for(i=0;i<e.length;i++){var s=e[i];"number"==typeof s[0]&&r[s[0]]||(n&&!s[2]?s[2]=n:n&&(s[2]="("+s[2]+") and ("+n+")"),t.push(s))}},t}},function(t,e,n){function r(t,e){for(var n=0;n<t.length;n++){var r=t[n],i=d[r.id];if(i){i.refs++;for(var o=0;o<i.parts.length;o++)i.parts[o](r.parts[o]);for(;o<r.parts.length;o++)i.parts.push(l(r.parts[o],e))}else{var s=[];for(o=0;o<r.parts.length;o++)s.push(l(r.parts[o],e));d[r.id]={id:r.id,refs:1,parts:s}}}}function i(t){for(var e=[],n={},r=0;r<t.length;r++){var i=t[r],o=i[0],s={css:i[1],media:i[2],sourceMap:i[3]};n[o]?n[o].parts.push(s):e.push(n[o]={id:o,parts:[s]})}return e}function o(t,e){var n=v(),r=g[g.length-1];if("top"===t.insertAt)r?r.nextSibling?n.insertBefore(e,r.nextSibling):n.appendChild(e):n.insertBefore(e,n.firstChild),g.push(e);else{if("bottom"!==t.insertAt)throw new Error("Invalid value for parameter 'insertAt'. Must be 'top' or 'bottom'.");n.appendChild(e)}}function s(t){t.parentNode.removeChild(t);var e=g.indexOf(t);e>=0&&g.splice(e,1)}function a(t){var e=document.createElement("style");return e.type="text/css",o(t,e),e}function u(t){var e=document.createElement("link");return e.rel="stylesheet",o(t,e),e}function l(t,e){var n,r,i;if(e.singleton){var o=m++;n=y||(y=a(e)),r=c.bind(null,n,o,!1),i=c.bind(null,n,o,!0)}else t.sourceMap&&"function"==typeof URL&&"function"==typeof URL.createObjectURL&&"function"==typeof URL.revokeObjectURL&&"function"==typeof Blob&&"function"==typeof btoa?(n=u(e),r=f.bind(null,n),i=function(){s(n),n.href&&URL.revokeObjectURL(n.href)}):(n=a(e),r=p.bind(null,n),i=function(){s(n)});return r(t),function(e){if(e){if(e.css===t.css&&e.media===t.media&&e.sourceMap===t.sourceMap)return;r(t=e)}else i()}}function c(t,e,n,r){var i=n?"":r.css;if(t.styleSheet)t.styleSheet.cssText=b(e,i);else{var o=document.createTextNode(i),s=t.childNodes;s[e]&&t.removeChild(s[e]),s.length?t.insertBefore(o,s[e]):t.appendChild(o)}}function p(t,e){var n=e.css,r=e.media;if(r&&t.setAttribute("media",r),t.styleSheet)t.styleSheet.cssText=n;else{for(;t.firstChild;)t.removeChild(t.firstChild);t.appendChild(document.createTextNode(n))}}function f(t,e){var n=e.css,r=e.sourceMap;r&&(n+="\n/*# sourceMappingURL=data:application/json;base64,"+btoa(unescape(encodeURIComponent(JSON.stringify(r))))+" */");var i=new Blob([n],{type:"text/css"}),o=t.href;t.href=URL.createObjectURL(i),o&&URL.revokeObjectURL(o)}var d={},h=function(t){var e;return function(){return void 0===e&&(e=t.apply(this,arguments)),e}},_=h((function(){return/msie [6-9]\b/.test(self.navigator.userAgent.toLowerCase())})),v=h((function(){return document.head||document.getElementsByTagName("head")[0]})),y=null,m=0,g=[];t.exports=function(t,e){void 0===(e=e||{}).singleton&&(e.singleton=_()),void 0===e.insertAt&&(e.insertAt="bottom");var n=i(t);return r(n,e),function(t){for(var o=[],s=0;s<n.length;s++){var a=n[s];(u=d[a.id]).refs--,o.push(u)}for(t&&r(i(t),e),s=0;s<o.length;s++){var u;if(0===(u=o[s]).refs){for(var l=0;l<u.parts.length;l++)u.parts[l]();delete d[u.id]}}}};var b=function(){var t=[];return function(e,n){return t[e]=n,t.filter(Boolean).join("\n")}}()},function(t,e){t.exports={"progress-line":"_progress-line_1j4pp_3"}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=n(49),c=r(n(132)),p=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"componentWillMount",value:function(){this._hash=(0,c.default)(Math.random()+""),this._patternName="rect-paper-"+this._hash}},{key:"render",value:function(){var t=this.props.styles;return(0,l.h)("svg",{preserveAspectRatio:"none",height:t.height+"px",viewBox:"0 0 "+(350+1e-4*Math.random())+" "+t.height},(0,l.h)("pattern",{id:this._patternName,x:"0",y:""+-t.svgTop,height:"350",width:"350",patternUnits:"userSpaceOnUse"},(0,l.h)("g",{id:"Group",transform:"translate(-1.000000, -1.000000)",stroke:"#FFFFFF","stroke-width":"1",fill:"none","vector-effect":"non-scaling-stroke"},(0,l.h)("g",{opacity:"0.25"},(0,l.h)("path",{d:"M333.497821,350.501088 L333.497821,0.501088302"}),(0,l.h)("path",{d:"M315.997821,350.501088 L315.997821,0.501088302"}),(0,l.h)("path",{d:"M298.497821,350.501088 L298.497821,0.501088302"}),(0,l.h)("path",{d:"M280.997821,350.501088 L280.997821,0.501088302"}),(0,l.h)("path",{d:"M245.997821,350.501088 L245.997821,0.501088302"}),(0,l.h)("path",{d:"M228.497821,350.501088 L228.497821,0.501088302"}),(0,l.h)("path",{d:"M210.997821,350.501088 L210.997821,0.501088302"}),(0,l.h)("path",{d:"M193.497821,350.501088 L193.497821,0.501088302"}),(0,l.h)("path",{d:"M159.372821,350.501088 L159.372821,0.501088302"}),(0,l.h)("path",{d:"M141.872821,350.501088 L141.872821,0.501088302"}),(0,l.h)("path",{d:"M124.372821,350.501088 L124.372821,0.501088302"}),(0,l.h)("path",{d:"M106.872821,350.501088 L106.872821,0.501088302"}),(0,l.h)("path",{d:"M71.8728207,350.501088 L71.8728207,0.501088302"}),(0,l.h)("path",{d:"M54.3728207,350.501088 L54.3728207,0.501088302"}),(0,l.h)("path",{d:"M36.8728207,350.501088 L36.8728207,0.501088302"}),(0,l.h)("path",{d:"M19.3728207,350.501088 L19.3728207,0.501088302"}),(0,l.h)("path",{d:"M351.001088,19.0021793 L1.0010883,19.0021793"}),(0,l.h)("path",{d:"M351.001088,36.5021793 L1.0010883,36.5021793"}),(0,l.h)("path",{d:"M351.001088,54.0021793 L1.0010883,54.0021793"}),(0,l.h)("path",{d:"M351.001088,71.5021793 L1.0010883,71.5021793"}),(0,l.h)("path",{d:"M351.001088,106.502179 L1.0010883,106.502179"}),(0,l.h)("path",{d:"M351.001088,124.002179 L1.0010883,124.002179"}),(0,l.h)("path",{d:"M351.001088,141.502179 L1.0010883,141.502179"}),(0,l.h)("path",{d:"M351.001088,159.002179 L1.0010883,159.002179"}),(0,l.h)("path",{d:"M351.001088,193.127179 L1.0010883,193.127179"}),(0,l.h)("path",{d:"M351.001088,210.627179 L1.0010883,210.627179"}),(0,l.h)("path",{d:"M351.001088,228.127179 L1.0010883,228.127179"}),(0,l.h)("path",{d:"M351.001088,245.627179 L1.0010883,245.627179"}),(0,l.h)("path",{d:"M351.001088,280.627179 L1.0010883,280.627179"}),(0,l.h)("path",{d:"M351.001088,298.127179 L1.0010883,298.127179"}),(0,l.h)("path",{d:"M351.001088,315.627179 L1.0010883,315.627179"}),(0,l.h)("path",{d:"M351.001088,333.127179 L1.0010883,333.127179"})),(0,l.h)("g",{opacity:"0.5"},(0,l.h)("path",{d:"M88.0641352,1 L88.0641352,351"}),(0,l.h)("path",{d:"M175.12827,1 L175.12827,351"}),(0,l.h)("path",{d:"M262.192406,1 L262.192406,351"}),(0,l.h)("path",{d:"M350.563591,88.0646793 L0.563591022,88.0646793"}),(0,l.h)("path",{d:"M350.563591,175.564679 L0.563591022,175.564679"}),(0,l.h)("path",{d:"M350.563591,263.064679 L0.563591022,263.064679"})),(0,l.h)("rect",{opacity:"0.75",x:"1",y:"1",width:"350",height:"350"}))),(0,l.h)("rect",{width:"350",height:t.height,fill:"url(#"+this._patternName+")"}))}}]),e}(l.Component);e.default=p},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t){var e,n,r=0;if(0===t.length)return r;for(e=0,n=t.length;e<n;e++)r=(r<<5)-r+t.charCodeAt(e),r|=0;return Math.abs(r)}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0}),e.Ruler=void 0;var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=n(49);n(134);var c=n(136),p=e.Ruler=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"render",value:function(){var t=""+c.ruler;return"right"===this.props.type&&(t+=" "+c["ruler--right"]),(0,l.h)("div",{className:t,"data-component":"ruler"},(0,l.h)("div",{className:c.ruler__item+" "+c["ruler__item--2"]}," 2 "),(0,l.h)("div",{className:c.ruler__item+" "+c["ruler__item--1"]}," 1 "),(0,l.h)("div",{className:c.ruler__item+" "+c["ruler__item--0"]}," 0 "),(0,l.h)("div",{className:c.ruler__item+" "+c["ruler__item--n1"]}," -1 "),(0,l.h)("div",{className:c.ruler__item+" "+c["ruler__item--n2"]}," -2 "))}}]),e}(l.Component);e.default=p},function(t,e,n){var r=n(135);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,"._ruler_qlwtd_4{position:absolute;left:0;top:-1050px;height:2450px;width:18px}._ruler--right_qlwtd_1{left:auto;right:0}._ruler__item_qlwtd_1{position:absolute;color:#9c829a;font-size:8px;font-family:sans-serif;border-radius:50%;left:50%;width:7px;height:14px;text-align:center;line-height:14px;margin-top:3px;margin-left:-3.5px}._ruler__item--0_qlwtd_1{top:1400px}._ruler__item--1_qlwtd_1{top:1050px}._ruler__item--2_qlwtd_1{top:700px}._ruler__item--n1_qlwtd_1{top:1750px}._ruler__item--n2_qlwtd_1{top:2100px}",""])},function(t,e){t.exports={ruler:"_ruler_qlwtd_4","ruler--right":"_ruler--right_qlwtd_1",ruler__item:"_ruler__item_qlwtd_1","ruler__item--0":"_ruler__item--0_qlwtd_1","ruler__item--1":"_ruler__item--1_qlwtd_1","ruler__item--2":"_ruler__item--2_qlwtd_1","ruler__item--n1":"_ruler__item--n1_qlwtd_1","ruler__item--n2":"_ruler__item--n2_qlwtd_1"}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=n(49),c=r(n(138)),p=r(n(139)),f=r(n(120)),d=r(n(145)),h=r(n(119)),_=r(n(146)),v=(r(n(147)),n(118)),y=r(v);n(148);var m=n(150),g=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"render",value:function(){var t=this.props,e=t.point,n=t.state,r=e.isSelected?m["is-selected"]:"",i="straight"===e.type?m["is-hide-handles"]:"",o=this._getLittleHandles();return(0,l.h)("div",{className:m.point+" "+r+" "+i,style:this._getStyle(n),"data-component":"point"},(0,l.h)("div",{className:m.point__touch,id:"js-point-touch"}),o)}},{key:"_getStyle",value:function(t){var e=this.props.point,n=t.resize,r="transform: translate("+(0,_.default)(e.x+e.tempX,0,100)*n.scalerX+"px, "+(e.y+e.tempY-1)+"px)";return""+mojs.h.prefix.css+r+"; "+r}},{key:"_getLittleHandles",value:function(){var t=this.props,e=t.index,n=t.point,r=t.pointsCount,i=[];return 0!==e&&i.push(this._createHandle(1,n)),e!==r-1&&i.push(this._createHandle(2,n)),i}},{key:"_createHandle",value:function(t,e){return(0,l.h)(p.default,{index:t,state:this.props.state,parentIndex:this.props.index,handle:e["handle"+t],type:e.type})}},{key:"componentDidMount",value:function(){var t=this,e=this.context.store,n=function(e){var n=t.props.state.resize,r=t.props,i=r.point;if(r.index,i.isLockedX)return 0;var o=e.deltaX/n.scalerX;return i.x+o<0?0-i.x:i.x+o>100?100-i.x:(0,d.default)(i.x+o,5,1.5)-i.x},r=function(e){var n=t.props.state.resize,r=t.props,i=r.point,o=(r.index,i.y+e.deltaY),s=o;return o<n.top-n.panY?s=n.top-n.panY:o>y.default.CURVE_SIZE+n.bottom-n.panY&&(s=y.default.CURVE_SIZE+n.bottom-n.panY),(0,d.default)(s,5*y.default.CURVE_PERCENT,2*y.default.CURVE_PERCENT)-i.y},i=this.base.querySelector("#js-point-touch");this._mc=(0,f.default)(new h.default.Manager(i)),this._mc.add(new h.default.Pan({threshold:0})),this._mc.on("pan",(function(i){var o=t.props,s=(o.point,o.index);e.dispatch({type:"POINT_TRANSLATE",data:{x:n(i),y:r(i),index:s}}),i.stopPropagation()})).on("panend",(function(n){var r=t.props,i=(r.point,r.index);e.dispatch({type:"POINT_TRANSLATE_END",data:i,isRecord:!0}),n.stopPropagation()})).on("tap",(function(t){t.stopPropagation()})),(0,c.default)(i,(function(n){var r=t.props,i=r.point,o=r.index;e.dispatch({type:"POINT_SELECT",data:{index:o,isDeselect:!n.shiftKey,type:i.type}})}))}},{key:"componentWillUnmount",value:function(){this._mc.off("tap"),this._mc.off("pan"),this._mc.off("panend")}}]),e}(l.Component);e.default=g},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t,e){window.navigator.msPointerEnabled?t.addEventListener("MSPointerDown",e):void 0!==window.ontouchstart?(t.addEventListener("touchstart",e),t.addEventListener("mousedown",e)):t.addEventListener("mousedown",e)}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(5)),o=r(n(72)),s=r(n(43)),a=r(n(44)),u=r(n(77)),l=r(n(110)),c=n(49),p=r(n(124)),f=r(n(140)),d=(r(n(118)),n(141)),h=r(d),_=r(n(120)),v=r(n(119));n(142);var y=n(144),m=function(t){function e(){return(0,s.default)(this,e),(0,u.default)(this,(e.__proto__||(0,o.default)(e)).apply(this,arguments))}return(0,l.default)(e,t),(0,a.default)(e,[{key:"render",value:function(){return(0,c.h)("div",{className:y["little-handle"],"data-component":"little-handle"},(0,c.h)("div",{class:y["little-handle__point"],style:this._getPointStyle()},(0,c.h)("div",{className:y["little-handle__easy-touch"]})),(0,c.h)("div",{class:y["little-handle__line"],style:this._getLineStyle()}))}},{key:"componentDidMount",value:function(){var t=this,e=this.context.store,n=(0,_.default)(new v.default.Manager(this.base)),r=this.props.handle;n.add(new v.default.Pan({threshold:0})),n.on("panstart",(function(e){r=t.props.handle})).on("pan",(function(n){var o=t.props,s=o.index,a=o.parentIndex,u=o.state,l=(0,p.default)(r.rotate,r.radius),c=l.y+n.deltaY,d=u.resize,h=l.x+n.deltaX/d.absScalerX,_=(0,f.default)(h,c);if(e.dispatch({type:"HANDLE_TRANSLATE",data:(0,i.default)({index:s,parentIndex:a},_)}),"mirrored"===t.props.type){var v=1===s?2:1;e.dispatch({type:"HANDLE_TRANSLATE",data:{index:v,parentIndex:a,radius:_.radius,rotate:_.rotate-180}})}if("asymmetric"===t.props.type){var y=1===s?2:1;e.dispatch({type:"HANDLE_TRANSLATE",data:{index:y,parentIndex:a,radius:r.radius,rotate:_.rotate-180}})}n.stopPropagation()})).on("panend",(function(t){e.dispatch({type:"HANDLE_TRANSLATE_END",isRecord:!0}),h.default.clear(),t.stopPropagation()}))}},{key:"_getPointStyle",value:function(){var t=this.props,e=t.handle,n=t.state.resize,r=(0,p.default)(e.rotate,e.radius),i="transform: translate("+r.x*n.absScalerX+"px, "+r.y+"px) rotate("+e.rotate+"deg)";return""+mojs.h.prefix.css+i+"; "+i}},{key:"_getLineStyle",value:function(){var t=this.props,e=t.handle,n=t.state.resize,r=(0,p.default)(e.rotate,e.radius),i=(0,f.default)(r.x*n.absScalerX,r.y),o="transform: rotate("+i.rotate+"deg) scaleY("+i.radius+")";return""+mojs.h.prefix.css+o+"; "+o}}]),e}(c.Component);e.default=m},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t,e){var n=Math.sqrt(t*t+e*e),r=Math.atan(e/(t||1))*(180/Math.PI)-90;return t>0&&(r-=180),{radius:n,rotate:r}}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(43)),o=r(n(44)),s=function(){function t(){(0,i.default)(this,t),this._states=[]}return(0,o.default)(t,[{key:"push",value:function(t){return this}},{key:"clear",value:function(){return this._states=[],this}}]),t}();e.default=new s},function(t,e,n){var r=n(143);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,"._little-handle_3dk3h_3{position:absolute;left:50%;top:50%;width:0;height:0}._little-handle__point_3dk3h_1{position:absolute;z-index:1;width:6px;height:6px;left:50%;top:50%;margin-left:-3px;margin-top:-3px;background:#ff512f;box-shadow:1px 1px 0 rgba(0,0,0,.5)}._little-handle__easy-touch_3dk3h_1{position:absolute;z-index:1;width:200%;height:200%;left:50%;top:50%;margin-left:-100%;margin-top:-100%}._little-handle__line_3dk3h_1{position:absolute;width:1px;height:1px;margin-left:-1px;margin-top:-1px;left:50%;top:50%;background:#ff512f;transform-origin:50% 100%}",""])},function(t,e){t.exports={"little-handle":"_little-handle_3dk3h_3","little-handle__point":"_little-handle__point_3dk3h_1","little-handle__easy-touch":"_little-handle__easy-touch_3dk3h_1","little-handle__line":"_little-handle__line_3dk3h_1"}},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t,e,n){var r=Math.round(t/e)*e;return Math.abs(t-r)<n?r:t}},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t,e,n){return t<e?e:t>n?n:t}},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r=function(t){return t&&t.__esModule?t:{default:t}}(n(118)).default.CURVE_SIZE;e.default=function(t){var e=arguments.length>1&&void 0!==arguments[1]?arguments[1]:1,n=Math.abs(t%r),i=parseInt(t/r),o=15;return n<o?t=i*r:n>r-o&&(t=(i+1*e)*r),t}},function(t,e,n){var r=n(149);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,"._point_zvcv8_5{position:absolute;width:10px;height:10px;margin-left:-5px;margin-top:-5px;cursor:move;background:#fff;border-radius:50%;z-index:3;box-shadow:3px 3px 0 rgba(0,0,0,.5)}._point_zvcv8_5 [data-component=little-handle]{display:none}._point__touch_zvcv8_1{position:absolute;left:50%;top:50%;width:20px;height:20px;margin-left:-10px;margin-top:-10px}._point_zvcv8_5._is-selected_zvcv8_31,._point_zvcv8_5:hover{background:#ff512f}._point_zvcv8_5._is-selected_zvcv8_31 [data-component=little-handle]{display:block}._point_zvcv8_5._is-hide-handles_zvcv8_43 [data-component=little-handle]{display:none}",""])},function(t,e){t.exports={point:"_point_zvcv8_5",point__touch:"_point__touch_zvcv8_1","is-selected":"_is-selected_zvcv8_31","is-hide-handles":"_is-hide-handles_zvcv8_43"}},function(t,e,n){var r=n(152);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,"._curve_1w89w_5{position:absolute;left:0;top:10px;right:10px;bottom:10px;border-radius:2px;background:rgba(58,8,58,.75);border:1px solid #9c829a;box-shadow:inset 4px 4px 0 rgba(0,0,0,.5);z-index:2;overflow:hidden}._curve__background_1w89w_1{position:absolute;z-index:0;top:0;bottom:0;width:350px;left:0;opacity:.5;border-radius:inherit}._curve__background_1w89w_1 svg{width:100%}._curve__background_1w89w_1 path{vector-effect:non-scaling-stroke}._curve__svg-wrapper_1w89w_1{position:absolute;z-index:1;left:-1px;right:-1px}._curve__svg_1w89w_1{display:block;overflow:visible;width:100%;position:relative;z-index:1}._curve__svg-segment_1w89w_1{stroke:#fff;stroke-width:2px;cursor:crosshair}._curve__svg-segment_1w89w_1:hover{stroke:#ff512f}",""])},function(t,e){t.exports={curve:"_curve_1w89w_5",curve__background:"_curve__background_1w89w_1","curve__svg-wrapper":"_curve__svg-wrapper_1w89w_1",curve__svg:"_curve__svg_1w89w_1","curve__svg-segment":"_curve__svg-segment_1w89w_1"}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(5)),o=r(n(72)),s=r(n(43)),a=r(n(44)),u=r(n(77)),l=r(n(110)),c=n(49),p=r(n(155)),f=r(n(119)),d=r(n(120)),h=r(n(159)),_=n(160);n(161);var v=function(t){function e(){return(0,s.default)(this,e),(0,u.default)(this,(e.__proto__||(0,o.default)(e)).apply(this,arguments))}return(0,l.default)(e,t),(0,a.default)(e,[{key:"render",value:function(){var t=this.props.type,e=""+_["resize-handle"],n=""+_["resize-handle--"+t];return(0,c.h)("div",{className:e+" "+n+" "+this.props.className,"data-type":t,"data-component":"resize-handle"},(0,c.h)(p.default,{shape:"ellipsis"}))}},{key:"componentDidMount",value:function(){var t=this,e=this.props.type,n=this.context.store;this._mc=(0,d.default)(new f.default.Manager(this.base)),this._mc.add(new f.default.Pan({threshold:0})),this._mc.on("pan",(function(r){n.dispatch({type:"EDITOR_RESIZE",data:(0,i.default)({},(0,h.default)(r.deltaX,r.deltaY,e,t.props.state))}),r.stopPropagation()})).on("panend",(function(r){n.dispatch({type:"EDITOR_RESIZE_END",data:(0,i.default)({},(0,h.default)(r.deltaX,r.deltaY,e,t.props.state))}),r.stopPropagation()}))}},{key:"componentWillUnmount",value:function(){this._mc.off("pan"),this._mc.off("panend")}}]),e}(c.Component);e.default=v},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=n(49),c=n(156);n(157);var p=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"render",value:function(){var t='<svg viewBox="0 0 32 32"><use xlink:href="#'+this.props.shape+'-shape" /></svg>';return(0,l.h)("div",{className:c.icon,"data-component":"icon",dangerouslySetInnerHTML:{__html:t}})}}]),e}(l.Component);e.default=p},function(t,e){t.exports={icon:"_icon_4a8lf_5"}},function(t,e,n){var r=n(158);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,'._icon_4a8lf_5{position:relative;width:32px;height:32px;cursor:pointer;fill:#fff;display:block}._icon_4a8lf_5>svg{position:absolute;left:0;top:0;width:100%;height:100%;fill:inherit}._icon_4a8lf_5>svg>use{fill:inherit}._icon_4a8lf_5:after{content:"";position:absolute;left:0;top:0;right:0;bottom:0;z-index:1}',""])},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(147));r(n(118)),e.default=function(t,e,n,r){var o=r.resize;if("right"!==n){var s=o[n]+e,a="top"===n?-1:1;e=(0,i.default)(s,a),e-=o[n],s*a<-0&&(e=-o[n]-0)}else o[n]+t<0&&(t=-o[n]);return{x:t,y:e,type:n,resize:o}}},function(t,e){t.exports={"resize-handle":"_resize-handle_5miht_4","resize-handle--right":"_resize-handle--right_5miht_1","resize-handle--bottom":"_resize-handle--bottom_5miht_1"}},function(t,e,n){var r=n(162);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,'._resize-handle_5miht_4{background:#3d1b3c;width:32px;height:16px;display:block;cursor:n-resize;overflow:hidden;position:relative;border-top-left-radius:3px;border-top-right-radius:3px;transform-origin:50% 100%;box-shadow:inset 0 0 0 1px #572b51}._resize-handle_5miht_4:after{content:"";position:absolute;left:0;top:0;right:0;bottom:0;z-index:2}._resize-handle_5miht_4 [data-component=icon]{position:absolute;left:0;top:-7px}._resize-handle_5miht_4:hover{opacity:.85}._resize-handle--right_5miht_1{transform:rotate(90deg);cursor:e-resize}._resize-handle--bottom_5miht_1{transform:rotate(180deg);cursor:s-resize}',""])},function(t,e){t.exports={"curve-editor":"_curve-editor_d81sj_3","curve-editor__left":"_curve-editor__left_d81sj_1","curve-editor__right":"_curve-editor__right_d81sj_138","curve-editor__resize-handle":"_curve-editor__resize-handle_d81sj_1","curve-editor__anchor-buttons":"_curve-editor__anchor-buttons_d81sj_133","curve-editor__mojs-logo":"_curve-editor__mojs-logo_d81sj_116","is-inactive":"_is-inactive_d81sj_115","is-minimized":"_is-minimized_d81sj_123","curve__svg-wrapper":"_curve__svg-wrapper_d81sj_142","is-hidden-on-min":"_is-hidden-on-min_d81sj_152"}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=n(49),o=r(n(155)),s=r(n(165)),a=r(n(170)),u=r(n(171)),l=r(n(172)),c=r(n(176)),p=n(163);e.default=function(t){var e=t.state;return(0,i.h)("div",{className:p["curve-editor__left"],id:"js-left-panel"},(0,i.h)(a.default,{state:e}),(0,i.h)(u.default,{state:e}),(0,i.h)(s.default,{state:e}),(0,i.h)(l.default,null),(0,i.h)(c.default,{state:e,className:p["curve-editor__anchor-buttons"]}),(0,i.h)("a",{className:p["curve-editor__mojs-logo"],href:"https://github.com/mojs/mojs-curve-editor",target:"_blank"},(0,i.h)(o.default,{shape:"mojs-logo"})))}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=n(49),c=r(n(166)),p=r(n(120)),f=r(n(119)),d=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"render",value:function(){var t=this.props.state;return(0,l.h)("div",{"data-component":"code-button",title:"get code"},(0,l.h)(c.default,{shape:"code",isCheck:t.controls.isCode}))}},{key:"componentDidMount",value:function(){var t=this.context.store;this._mc=(0,p.default)(new f.default.Manager(this.base)),this._mc.add(new f.default.Tap),this._mc.on("tap",(function(e){t.dispatch({type:"CODE_TAP"})}))}},{key:"componentWillUnmount",value:function(){this._mc.off("tap")}}]),e}(l.Component);e.default=d},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=r(n(119)),c=n(49),p=r(n(155));n(167);var f=n(169),d=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"render",value:function(){var t=this.props,e=t.isCheck?f["is-checked"]:"";return(0,c.h)("div",{className:f["icon-button"]+" "+e,title:t.title||"","data-component":"icon-button"},(0,c.h)(p.default,{shape:this.props.shape}))}},{key:"componentDidMount",value:function(){var t=this;"function"==typeof this.props.onTap&&(this._mc=new l.default(this.base).on("tap",(function(e){t.props.onTap(e,t.props)})))}},{key:"componentWillUnmount",value:function(){"function"==typeof this.props.onTap&&this._mc.off("tap")}}]),e}(c.Component);e.default=d},function(t,e,n){var r=n(168);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,"._icon-button_6ysdi_4{position:relative;width:24px;height:24px;display:block;background:#3a0839;border-radius:3px;box-shadow:1px 1px 0 rgba(0,0,0,.15)}._icon-button_6ysdi_4 [data-component=icon]{position:absolute;left:50%;top:50%;width:100%;height:100%;transform:translate(-50%,-50%)}._icon-button_6ysdi_4:hover{box-shadow:none}._icon-button_6ysdi_4:hover [data-component=icon]{transform:translate(-52%,-52%)}._icon-button_6ysdi_4._is-checked_6ysdi_31,._icon-button_6ysdi_4:active{border-radius:3px;box-shadow:inset -1px -1px 0 hsla(0,0%,100%,.25),inset 1px 1px 1px rgba(0,0,0,.4)}._icon-button_6ysdi_4._is-checked_6ysdi_31 [data-component=icon],._icon-button_6ysdi_4:active [data-component=icon]{transform:translate(-54%,-54%) scale(.95)}",""])},function(t,e){t.exports={"icon-button":"_icon-button_6ysdi_4","is-checked":"_is-checked_6ysdi_31"}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=n(49),c=r(n(166)),p=r(n(120)),f=r(n(119)),d=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"render",value:function(){return this.props.state,(0,l.h)("div",{"data-component":"minimize-button",title:"minimize"},(0,l.h)(c.default,{shape:"minimize"}))}},{key:"componentDidMount",value:function(){var t=this.context.store;this._mc=(0,p.default)(new f.default.Manager(this.base)),this._mc.add(new f.default.Tap),this._mc.on("tap",(function(e){t.dispatch({type:"SET_MINIMIZE",data:!0})}))}},{key:"componentWillUnmount",value:function(){this._mc.off("tap")}}]),e}(l.Component);e.default=d},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=n(49),c=r(n(166)),p=r(n(120)),f=r(n(119)),d=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"render",value:function(){return this.props.state,(0,l.h)("div",{"data-component":"maximize-button",title:"maximize"},(0,l.h)(c.default,{shape:"maximize"}))}},{key:"componentDidMount",value:function(){var t=this.context.store;this._mc=(0,p.default)(new f.default.Manager(this.base)),this._mc.add(new f.default.Tap),this._mc.on("tap",(function(e){t.dispatch({type:"SET_MINIMIZE",data:!1})}))}},{key:"componentWillUnmount",value:function(){this._mc.off("tap")}}]),e}(l.Component);e.default=d},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r=n(49),i=n(173);n(174),e.default=function(){return(0,r.h)("div",{className:i["icon-divider"],"data-component":"icon-divider"})}},function(t,e){t.exports={"icon-divider":"_icon-divider_ftask_3"}},function(t,e,n){var r=n(175);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,"._icon-divider_ftask_3{position:relative;margin:0 auto;width:16px;height:1px;display:block;background:hsla(0,0%,100%,.3);box-shadow:0 1px 0 rgba(0,0,0,.3)}",""])},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(72)),o=r(n(43)),s=r(n(44)),a=r(n(77)),u=r(n(110)),l=n(49),c=r(n(166));n(177);var p=n(179),f=function(t){function e(){return(0,o.default)(this,e),(0,a.default)(this,(e.__proto__||(0,i.default)(e)).apply(this,arguments))}return(0,u.default)(e,t),(0,s.default)(e,[{key:"render",value:function(){var t=this.props,e=t.state.pointControls.present,n=e.isShow?p["is-show"]:"",r=t.className+" "+p["point-controls"]+" "+n,i=this._addButtons(e);return(0,l.h)("div",{className:r}," ",i," ")}},{key:"_onButtonTap",value:function(t){var e=this;return function(n){e.context.store.dispatch({type:"POINT_CHANGE_TYPE",data:t,isRecord:!0})}}},{key:"_addButtons",value:function(t){for(var e=["straight","disconnected","mirrored","asymmetric"],n=[],r=0;r<e.length;r++){var i=e[r];n.push((0,l.h)(c.default,{shape:"point-"+i,title:i,isCheck:t.type===i,onTap:this._onButtonTap(i)}))}return n}}]),e}(l.Component);e.default=f},function(t,e,n){var r=n(178);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,'._point-controls_16z63_4{display:none}._point-controls_16z63_4 [data-component=icon-button]:after{content:"";position:absolute;width:3px;height:7.5px;background:#ff512f;border-top-right-radius:2px;border-bottom-right-radius:2px;left:-10px;top:50%;margin-top:-3.75px;display:none}._point-controls_16z63_4 [data-component=icon-button][class*=is-checked]:after,._point-controls_16z63_4._is-show_16z63_7{display:block}',""])},function(t,e){t.exports={"point-controls":"_point-controls_16z63_4","is-show":"_is-show_16z63_7"}},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r=n(49),i=function(t){return t&&t.__esModule?t:{default:t}}(n(154));n(181);var o=n(183);e.default=function(t){var e=t.state,n=e.points,s=e.controls,a=s.isCode&&!s.isMinimize?o["is-open"]:"",u=o["code-panel"]+" "+a;return(0,r.h)("div",{className:u},(0,r.h)("div",{className:o["code-panel__inner"]},(0,r.h)(i.default,{state:e,type:"top"}),(0,r.h)("div",{className:o["code-panel__input-wrap"]},(0,r.h)("input",{className:o["code-panel__input-field"],type:"text",readonly:"readonly",value:n.present.path}))))}},function(t,e,n){var r=n(182);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,"._code-panel_r9rmj_3{position:absolute;left:10px;right:10px;bottom:100%;z-index:1;overflow:hidden;padding-top:16px;box-sizing:content-box}._code-panel_r9rmj_3 [data-component=resize-handle]{position:absolute;left:50%;bottom:100%}._code-panel__inner_r9rmj_1{border-radius:6px 6px 0 0;background:#3d1b3c;padding:4px 5px 5px;transform:translateY(100%);transition:all .2s ease-out}._code-panel__input-wrap_r9rmj_1{border-radius:2px;background:#42103f;border:1px solid #9c829a;box-shadow:inset 2px 2px 0 rgba(0,0,0,.5)}._code-panel__input-field_r9rmj_1{display:block;background:transparent;color:#fff;font-size:9px;font-family:Arial,Helvetica,sans-serif;letter-spacing:.45px;font-weight:100;padding:0 .3em 0 .8em;border:none;width:100%;height:21px;white-space:nowrap;text-overflow:ellipsis}._code-panel_r9rmj_3 ::-moz-selection,.code-panel ::-moz-selection{background:#ff512f}._code-panel_r9rmj_3 ::selection{background:#ff512f}._code-panel_r9rmj_3._is-open_r9rmj_61 ._code-panel__inner_r9rmj_1{transform:translateY(0)}",""])},function(t,e){t.exports={"code-panel":"_code-panel_r9rmj_3","code-panel__inner":"_code-panel__inner_r9rmj_1","code-panel__input-wrap":"_code-panel__input-wrap_r9rmj_1","code-panel__input-field":"_code-panel__input-field_r9rmj_1","is-open":"_is-open_r9rmj_61"}},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r=n(49);e.default=function(){return(0,r.h)("div",{dangerouslySetInnerHTML:{__html:'<svg height="0" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">\n <defs>\n <g id="ellipsis-shape">\n <circle cx="11" cy="16" r="1"></circle>\n <circle cx="16" cy="16" r="1"></circle>\n <circle cx="21" cy="16" r="1"></circle>\n </g>\n <path id="code-shape" d="M8,16.0849648 C8,15.8210793 8.11149069,15.6129393 8.33483405,15.4609065 L12.3390874,12.8419612 C12.3897649,12.8014192 12.4657813,12.7811481 12.5674985,12.7811481 C12.7398023,12.7811481 12.9048664,12.8571645 13.0623289,13.0095592 C13.2194294,13.161954 13.2983417,13.3393255 13.2983417,13.5423979 C13.2983417,13.7353347 13.2219633,13.8826617 13.0692066,13.9840168 L9.85769553,16.0849648 L13.0692066,18.1862747 C13.2219633,18.2677208 13.2983417,18.4146858 13.2983417,18.6278937 C13.2983417,18.830966 13.2197914,19.0061657 13.0623289,19.1531307 C12.9048664,19.3004576 12.7398023,19.3739401 12.5674985,19.3739401 C12.4657813,19.3739401 12.3897649,19.3536691 12.3390874,19.313127 L8.33483405,16.6938198 C8.11149069,16.541425 8,16.3387147 8,16.0849648 L8,16.0849648 Z M14.1399516,20.6875756 C14.1265582,20.6075774 14.1287301,20.5301131 14.1468293,20.4548207 L16.9395263,11.356022 C16.9891179,11.1623612 17.1237755,11.0468887 17.344223,11.0096045 C17.5042194,10.9824558 17.658786,11.0128623 17.8075609,11.1008242 C17.9563358,11.1891479 18.0442976,11.313308 18.0710844,11.4733044 C18.0862876,11.5634381 18.079772,11.6470561 18.0518993,11.7237965 L15.2664419,20.7748134 C15.2085247,20.9800577 15.0593878,21.1031318 14.8193932,21.1440358 C14.6488993,21.1729945 14.4994005,21.1389681 14.3698106,21.0426807 C14.2402208,20.9460313 14.1638424,20.8276629 14.1399516,20.6875756 L14.1399516,20.6875756 Z M18.9528744,19.1527687 C18.7954119,19.0058037 18.7168616,18.830604 18.7168616,18.6275317 C18.7168616,18.4244594 18.7878102,18.2774944 18.9300695,18.1859127 L22.1426665,16.0846028 L18.9300695,13.9836549 C18.7878102,13.8718022 18.7168616,13.7248372 18.7168616,13.5420359 C18.7168616,13.3389636 18.7954119,13.161592 18.9528744,13.0091973 C19.1103369,12.8568025 19.275039,12.7807861 19.4477048,12.7807861 C19.5389245,12.7807861 19.6098731,12.8014192 19.6609126,12.8415992 L23.6651659,15.4605445 C23.8881473,15.6129393 24,15.8210793 24,16.0846028 C24,16.3488502 23.8881473,16.5515606 23.6651659,16.6938198 L19.6609126,19.3127651 C19.6098731,19.3533071 19.5389245,19.3735782 19.4477048,19.3735782 C19.275039,19.3735782 19.1103369,19.3000957 18.9528744,19.1527687 L18.9528744,19.1527687 Z"></path>\n <g id="point-straight-shape" fill="none">\n <polyline fill="#8B6E8A" stroke="#FFFFFF" points="7.881 20.568 15.451 12.241 23.892 20.568"/>\n <ellipse stroke="none" cx="16.8" cy="13.9" rx="2.667" ry="2.667" fill="black" fill-opacity="0.5" />\n <circle cx="15.333" cy="12" r="2.667" fill="#FFFFFF"/>\n </g>\n <g id="point-mirrored-shape" fill="none" fill-rule="evenodd">\n <path fill="#8B6E8A" stroke="#FFFFFF" d="M7.88144841,21.9012632 C7.88144841,21.9012632 7.59287172,13.5740537 15.4514423,13.5740537 C23.3100129,13.5740537 23.8921228,21.9012632 23.8921228,21.9012632"/>\n <path stroke="#FF512F" d="M7.13883527,13.3333333 L25.8055013,13.3333333"/>\n <ellipse stroke="none" cx="16.8" cy="14.9" rx="2.667" ry="2.667" fill="black" fill-opacity="0.5" />\n <ellipse cx="15.333" cy="13.333" fill="#FFFFFF" rx="2.667" ry="2.667"/>\n <rect width="2.667" height="2.667" x="24" y="12" fill="#FF512F"/>\n <rect width="2.667" height="2.667" x="5.333" y="12" fill="#FF512F"/>\n </g>\n <g id="point-disconnected-shape" fill="none" fill-rule="evenodd">\n <path fill="#8B6E8A" stroke="#FFFFFF" d="M7.88144841,20.5679298 C7.88144841,20.5679298 7.59287172,12.2407204 15.4514423,12.2407204 C21.2005207,17.88737 23.8921228,20.5679298 23.8921228,20.5679298"/>\n <polyline stroke="#FF512F" points="6.133 12 15.228 12 23.933 20.602"/>\n <ellipse stroke="none" cx="16.8" cy="13.4" rx="2.667" ry="2.667" fill="black" fill-opacity="0.5" />\n <circle cx="15.333" cy="12" r="2.667" fill="#FFFFFF"/>\n <rect width="2.667" height="2.667" x="21.886" y="18.552" fill="#FF512F" transform="rotate(45 23.219 19.886)"/>\n <rect width="2.667" height="2.667" x="5.333" y="10.667" fill="#FF512F"/>\n </g>\n <g id="point-asymmetric-shape" fill="none" fill-rule="evenodd" transform="translate(7.667 9.333)">\n <path fill="#8B6E8A" stroke="#FFFFFF" d="M0.214781742,11.2345965 C0.214781742,11.2345965 -0.373511869,2.90709613 7.78477564,2.90738704 C10.7500003,2.90749277 16.2254562,11.2345965 16.2254562,11.2345965"/>\n <ellipse stroke="none" cx="9" cy="4.4" rx="2.667" ry="2.667" fill="black" fill-opacity="0.5" />\n <path stroke="#FF512F" d="M2.52788503,2.66666667 L18.1388346,2.66666667"/>\n <ellipse cx="7.667" cy="2.667" fill="#FFFFFF" rx="2.667" ry="2.667"/>\n <rect width="2.667" height="2.667" x="16.333" y="1.333" fill="#FF512F"/>\n <rect width="2.667" height="2.667" x=".333" y="1.333" fill="#FF512F"/>\n </g>\n <path id="mojs-logo-shape" d="M18.4678907,2.67700048 C19.488586,3.25758625 20.2789227,4.18421651 20.87823,5.1973579 C24.0807788,10.501451 27.2777091,15.8113116 30.480258,21.1154047 C31.1320047,22.1612281 31.7706417,23.2647256 31.9354512,24.5162532 C32.188284,26.0619186 31.6919826,27.7363895 30.5589171,28.80336 C29.4501984,29.8857103 27.8807622,30.3182659 26.3806209,30.3048086 C19.4511293,30.3086535 12.5235106,30.3086535 5.59401901,30.3048086 C3.71556494,30.343258 1.69852104,29.5723478 0.683444165,27.8709623 C-0.406546132,26.1099803 -0.0975282643,23.7914822 0.940022637,22.0843293 C4.34296485,16.4130445 7.76650826,10.7532945 11.1825603,5.08969961 C11.9747698,3.74781595 13.1846215,2.60202418 14.6847628,2.18292584 C15.9451812,1.81573418 17.3348251,2.01182606 18.4678907,2.67700048 Z M15.3334668,9.51526849 C15.6146238,9.03779476 16.0791597,9.02250655 16.3785679,9.4929547 L25.2763555,23.4736913 C25.5723919,23.9388414 25.3568433,24.3159201 24.8074398,24.3159202 L7.62314647,24.3159205 C7.06813505,24.3159206 6.84622798,23.9286889 7.12728913,23.4513779 L15.3334668,9.51526849 Z" fill-rule="evenodd"></path>\n <path id="minimize-shape" d="M9,18.1970803 L14.4501217,18.1970803 L14.4501217,23.6472019 L9,18.1970803 Z M16.8832117,9 L22.3333333,14.4501217 L16.8832117,14.4501217 L16.8832117,9 Z"></path>\n <path id="maximize-shape" d="M16.1358025,11 L21.6666667,11 L21.6666667,16.5308642 L16.1358025,11 Z M11,16.1358025 L16.5308642,21.6666667 L11,21.6666667 L11,16.1358025 Z"></path>\n </defs>\n </svg>'}})}},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.reset=function(t){t.dispatch({type:"POINTS_REMOVE"}),t.dispatch({type:"POINT_ADD",data:{point:{x:0,y:r.default.CURVE_SIZE,isLockedX:!0},index:0}}),t.dispatch({type:"POINT_ADD",data:{point:{x:100,y:0,isLockedX:!0},index:1}})};var r=function(t){return t&&t.__esModule?t:{default:t}}(n(118))},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(43)),o=r(n(44)),s=function(){function t(){(0,i.default)(this,t),this._subscribers=[]}return(0,o.default)(t,[{key:"add",value:function(t){this._subscribers.push(t)}},{key:"resetActive",value:function(t){for(var e=0;e<this._subscribers.length;e++)this._subscribers[e](t)}}]),t}();e.default=s},function(t,e,n){var r=n(188);"string"==typeof r&&(r=[[t.id,r,""]]),n(129)(r,{}),r.locals&&(t.exports=r.locals)},function(t,e,n){(t.exports=n(128)()).push([t.id,'._curve-editor_d81sj_3{position:fixed;left:0;top:0;width:403px;height:378px;border-radius:12px;background:#572b51;z-index:100;box-shadow:0 0 3px 1px rgba(0,0,0,.38)}._curve-editor_d81sj_3 svg,._curve-editor_d81sj_3 svg:not(:root){overflow:visible}._curve-editor_d81sj_3 [data-component=maximize-button]{display:none}._curve-editor_d81sj_3 *{box-sizing:border-box}._curve-editor__left_d81sj_1{position:absolute;width:42px;left:0;top:0;bottom:0;padding:10px;cursor:move}._curve-editor__left_d81sj_1 [data-component=code-button]{margin-top:5px}._curve-editor__left_d81sj_1 [data-component=icon-divider]{margin:10px auto}._curve-editor__right_d81sj_138{position:absolute;left:43px;top:0;right:0;bottom:0}._curve-editor__right_d81sj_138:after{content:"";position:absolute;left:0;top:0;right:0;bottom:0;z-index:2;display:none}._curve-editor__resize-handle_d81sj_1{position:absolute}._curve-editor__resize-handle_d81sj_1[data-type=top]{top:-17px}._curve-editor__resize-handle_d81sj_1[data-type=bottom]{bottom:1px}._curve-editor__resize-handle_d81sj_1[data-type=bottom],._curve-editor__resize-handle_d81sj_1[data-type=top]{left:50%;margin-left:-21px}._curve-editor__resize-handle_d81sj_1[data-type=right]{right:-15px;top:50%;margin-top:-16px}._curve-editor__anchor-buttons_d81sj_133{margin-top:10px}._curve-editor__anchor-buttons_d81sj_133 [data-component=icon-button]{margin-bottom:5px}._curve-editor__mojs-logo_d81sj_116{position:absolute;bottom:17px;left:50%;margin-left:1px;transform:translateX(-50%)}._curve-editor__mojs-logo_d81sj_116 [data-component=icon]{fill:#ff512f;width:12px;height:12px}._curve-editor_d81sj_3._is-inactive_d81sj_115 ._curve-editor__mojs-logo_d81sj_116 [data-component=icon]{fill:#9c829a}._curve-editor_d81sj_3._is-minimized_d81sj_123{width:100px!important;height:45px!important;border-radius:7px}._curve-editor_d81sj_3._is-minimized_d81sj_123 ._curve-editor__anchor-buttons_d81sj_133,._curve-editor_d81sj_3._is-minimized_d81sj_123 ._curve-editor__mojs-logo_d81sj_116,._curve-editor_d81sj_3._is-minimized_d81sj_123 [data-component=code-button],._curve-editor_d81sj_3._is-minimized_d81sj_123 [data-component=icon-divider],._curve-editor_d81sj_3._is-minimized_d81sj_123 [data-component=minimize-button],._curve-editor_d81sj_3._is-minimized_d81sj_123 [data-component=point],._curve-editor_d81sj_3._is-minimized_d81sj_123 [data-component=resize-handle]{display:none}._curve-editor_d81sj_3._is-minimized_d81sj_123 ._curve-editor__right_d81sj_138:after{display:block}._curve-editor_d81sj_3._is-minimized_d81sj_123 ._curve__svg-wrapper_d81sj_142{margin-top:-200px}._curve-editor_d81sj_3._is-minimized_d81sj_123 [data-component=maximize-button]{display:block}._curve-editor_d81sj_3._is-hidden-on-min_d81sj_152._is-minimized_d81sj_123{display:none}',""])},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r=n(50),i=function(t){return t&&t.__esModule?t:{default:t}}(n(190));e.default=function(){return(0,r.createStore)(i.default)}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(5)),o=n(50),s=r(n(121)),a=r(n(191)),u=r(n(193)),l=r(n(212)),c=r(n(213)),p=r(n(214)),f={limit:10,filter:function(t,e,n){return t.isRecord},debug:!1},d=(0,r(n(215)).default)((0,o.combineReducers)({resize:a.default,points:(0,s.default)(u.default,(0,i.default)({},f)),controls:l.default,pointControls:(0,s.default)(c.default,(0,i.default)({},f)),progressLines:p.default}),["SET_STATE"],(function(t,e){return e.data}));e.default=d},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(192)),o=r(n(5)),s=r(n(118)),a=r(n(141)),u={x:20,tempX:0,y:20,tempY:0,top:0,temp_top:0,right:0,temp_right:0,bottom:0,temp_bottom:0,panY:0,panTempY:0,scalerX:s.default.CURVE_PERCENT,absScalerX:1};e.default=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:u,e=arguments[1];switch(a.default.push(t),e.type){case"EDITOR_RESIZE":var n=e.data,r=n.type,l="top"===r||"bottom"===r?n.y:n.x,c=(0,o.default)({},t,(0,i.default)({},"temp_"+r,l));return"right"===r&&(c.scalerX=(s.default.CURVE_SIZE+Math.max(t.right+l,0))/100,c.absScalerX=c.scalerX/s.default.CURVE_PERCENT),c;case"EDITOR_RESIZE_END":var p,f=e.data,d=f.type,h="top"===d||"bottom"===d?f.y:f.x,_=t[""+e.data.type]+h,v="top"===d?"min":"max",y=(0,o.default)({},t,(p={},(0,i.default)(p,""+e.data.type,Math[v](0,_)),(0,i.default)(p,"temp_"+e.data.type,0),p));return y;case"EDITOR_TRANSLATE":var m=e.data,g=m.x,b=m.y;return(0,o.default)({},t,{tempX:g,tempY:b});case"EDITOR_TRANSLATE_END":var x=e.data,E=x.x,T=x.y;return E+=t.x,T+=t.y,(0,o.default)({},t,{x:E,y:T,tempX:0,tempY:0});case"EDITOR_PAN":var w=e.data;return(0,o.default)({},t,{panTempY:w});case"EDITOR_PAN_END":var P=e.data;return(0,o.default)({},t,{panTempY:0,panY:P+t.panY})}return t}},function(t,e,n){"use strict";e.__esModule=!0;var r=function(t){return t&&t.__esModule?t:{default:t}}(n(45));e.default=function(t,e,n){return e in t?(0,r.default)(t,e,{value:n,enumerable:!0,configurable:!0,writable:!0}):t[e]=n,t}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(194)),o=r(n(5)),s=r(n(204)),a=(r(n(118)),n(205)),u=r(a),l=r(n(207)),c=r(n(210)),p=r(n(211)),f=r(n(141)),d={path:"",name:"mojs-curve-editor",segments:[],points:[]};e.default=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:d,e=arguments[1];switch(f.default.push(t),e.type){case"SET_EDITOR_NAME":return(0,o.default)({},t,{name:e.data});case"POINT_TRANSLATE":var n=e.data,r=n.index,a=t.points,h=a[r],_=[].concat((0,i.default)(a));return _[n.index]=(0,o.default)({},h,{tempX:n.x,tempY:n.y}),(0,o.default)({},t,{points:_},(0,l.default)(_));case"POINT_TRANSLATE_END":var v=e.data,y=t.points,m=y[v],g=[].concat((0,i.default)(y));return g[v]=(0,o.default)({},m,{x:m.x+m.tempX,y:m.y+m.tempY,tempX:0,tempY:0}),(0,o.default)({},t,{points:g},(0,l.default)(g));case"POINT_SELECT":var b=e.data,x=b.index,E=b.isDeselect,T=E?(0,c.default)(t):(0,o.default)({},t),w=T.points,P=w[x];return P.isSelected=!0,(0,o.default)({},t,{points:w});case"POINT_ADD":var M=e.data,S=M.index,O=M.point,C=(0,c.default)(t),j=[].concat((0,i.default)(C.points.slice(0,S)),[(0,s.default)((0,o.default)({},O))],(0,i.default)(C.points.slice(S))),I=j.length>1?(0,u.default)(j):j,k=I.length>1?(0,l.default)(I):{};return(0,o.default)({},t,{points:I},k);case"POINT_DELETE":for(var N=t.points,A=(0,p.default)(N),L=[],D=0;D<N.length;D++){var R=N[D];(-1===A.indexOf(D)||R.isLockedX)&&L.push(R)}return(0,o.default)({},t,{points:L},(0,l.default)(L));case"POINT_CHANGE_TYPE":var z=t.points,F=e.data,U=(0,p.default)(z),V=[].concat((0,i.default)(z));for(D=0;D<U.length;D++){var Y=U[D],X=(0,o.default)({},V[Y],{type:F}),H=Y===V.length-1?1:2,q=1===H?2:1,W="handle"+H,Z="handle"+q,G=(0,o.default)({},X[W]),B=(0,o.default)({},X[Z]);"mirrored"!==F&&"asymmetric"!==F||(B.rotate=G.rotate-180,"mirrored"===F&&(B.radius=G.radius)),V[Y]=X,X[W]=G,X[Z]=B}return(0,o.default)({},t,{points:V},(0,l.default)(V));case"POINT_DESELECT_ALL":return(0,o.default)({},(0,c.default)(t));case"SET_ACTIVE":return e.data?t:(0,o.default)({},(0,c.default)(t));case"HANDLE_TRANSLATE":var J=t.points,K=e.data,Q=[].concat((0,i.default)(J)),$=(0,o.default)({},Q[K.parentIndex]);Q[K.parentIndex]=$;var tt="handle"+K.index,et=(0,o.default)({},$[tt]);return $[tt]=et,et.rotate=K.rotate,et.radius=K.radius,(0,o.default)({},t,{points:Q},(0,l.default)(Q));case"HANDLE_TRANSLATE_END":return t;case"POINTS_REMOVE":return(0,o.default)({},t,{points:[]})}return t}},function(t,e,n){"use strict";e.__esModule=!0;var r=function(t){return t&&t.__esModule?t:{default:t}}(n(195));e.default=function(t){if(Array.isArray(t)){for(var e=0,n=Array(t.length);e<t.length;e++)n[e]=t[e];return n}return(0,r.default)(t)}},function(t,e,n){t.exports={default:n(196),__esModule:!0}},function(t,e,n){n(81),n(197),t.exports=n(4).Array.from},function(t,e,n){"use strict";var r=n(11),i=n(9),o=n(42),s=n(198),a=n(199),u=n(32),l=n(200),c=n(201);i(i.S+i.F*!n(203)((function(t){Array.from(t)})),"Array",{from:function(t){var e,n,i,p,f=o(t),d="function"==typeof this?this:Array,h=arguments.length,_=h>1?arguments[1]:void 0,v=void 0!==_,y=0,m=c(f);if(v&&(_=r(_,h>2?arguments[2]:void 0,2)),null==m||d==Array&&a(m))for(n=new d(e=u(f.length));e>y;y++)l(n,y,v?_(f[y],y):f[y]);else for(p=m.call(f),n=new d;!(i=p.next()).done;y++)l(n,y,v?s(p,_,[i.value,y],!0):i.value);return n.length=y,n}})},function(t,e,n){var r=n(15);t.exports=function(t,e,n,i){try{return i?e(r(n)[0],n[1]):e(n)}catch(e){var o=t.return;throw void 0!==o&&r(o.call(t)),e}}},function(t,e,n){var r=n(85),i=n(91)("iterator"),o=Array.prototype;t.exports=function(t){return void 0!==t&&(r.Array===t||o[i]===t)}},function(t,e,n){"use strict";var r=n(14),i=n(22);t.exports=function(t,e,n){e in t?r.f(t,e,i(0,n)):t[e]=n}},function(t,e,n){var r=n(202),i=n(91)("iterator"),o=n(85);t.exports=n(4).getIteratorMethod=function(t){if(null!=t)return t[i]||t["@@iterator"]||o[r(t)]}},function(t,e,n){var r=n(29),i=n(91)("toStringTag"),o="Arguments"==r(function(){return arguments}());t.exports=function(t){var e,n,s;return void 0===t?"Undefined":null===t?"Null":"string"==typeof(n=function(t,e){try{return t[e]}catch(t){}}(e=Object(t),i))?n:o?r(e):"Object"==(s=r(e))&&"function"==typeof e.callee?"Arguments":s}},function(t,e,n){var r=n(91)("iterator"),i=!1;try{var o=[7][r]();o.return=function(){i=!0},Array.from(o,(function(){throw 2}))}catch(t){}t.exports=function(t,e){if(!e&&!i)return!1;var n=!1;try{var o=[7],s=o[r]();s.next=function(){return{done:n=!0}},o[r]=function(){return s},t(o)}catch(t){}return n}},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r=function(t){return t&&t.__esModule?t:{default:t}}(n(5)),i=function(t,e){return null!=t?t:e},o=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};return{index:i(t.index,0),rotate:i(t.rotate,null),radius:i(t.radius,null),isTouched:i(t.isTouched,!1),isSelected:i(t.isSelected,!1)}},s=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};return{x:i(t.x,0),y:i(t.y,0),tempX:i(t.tempX,0),tempY:i(t.tempY,0),isTouched:i(t.isTouched,!1),isSelected:i(t.isSelected,!1)}};e.default=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};return(0,r.default)({isLockedX:i(t.isLockedX,!1),isLockedY:i(t.isLockedY,!1),type:i(t.type,"straight")},s(t),{handle1:o(t.handle1||{index:1}),handle2:o(t.handle2||{index:2})})}},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r=function(t){return t&&t.__esModule?t:{default:t}}(n(206));e.default=function(t){for(var e=[],n=0;n<t.length;n++){var i=t[n],o=n===t.length-1?t[n-1]:t[n+1],s=n===t.length-1?1:2;e.push((0,r.default)(i,o,s))}return e}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(5)),o=r(n(118));e.default=function(t,e,n){t=(0,i.default)({},t);var r="handle"+n,s="handle"+(1===n?2:1),a=(0,i.default)({},t[r]),u=(0,i.default)({},t[s]);if(t.type,t[r]=a,t[s]=u,null==a.rotate||null==a.radius){a.radius=50;var l=(e.y-t.y)/o.default.CURVE_PERCENT,c=e.x-t.x,p=Math.atan(l/c)*(180/Math.PI)-90;c>0&&(p-=180),a.rotate=p,u.radius=a.radius,u.rotate=a.rotate-180}return t}},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r=function(t){return t&&t.__esModule?t:{default:t}}(n(208));e.default=function(t){for(var e="",n=[],i=0;i<t.length-1;i++){var o=t[i],s=t[i+1],a=(0,r.default)(o,s,i);n.push(a),e+=a.string}return{path:e,segments:n}}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(118)),o=r(n(209));e.default=function(t,e,n){if(!e)return 1;var r="",s="",a=t.x+t.tempX,u=t.y+t.tempY,l=e.x+e.tempX,c=e.y+e.tempY,p="M"+a+", "+u/i.default.CURVE_PERCENT+" ";0===n&&(r+=p),s+=p;var f=(0,o.default)(t,2);r+=f,s+=f;var d=(0,o.default)(e,1);r+=d,s+=d;var h=l+", "+c/i.default.CURVE_PERCENT+" ";return{string:r+=h,segmentString:s+=h,index:n}}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(124)),o=r(n(118));e.default=function(t){var e=arguments.length>1&&void 0!==arguments[1]?arguments[1]:1,n=t.x+t.tempX,r=t.y+t.tempY,s=t["handle"+e],a=2===e?"C":"";if("straight"!==t.type){var u=(0,i.default)(s.rotate,s.radius);return""+a+(n+u.x/o.default.CURVE_PERCENT)+", "+(r+u.y)/o.default.CURVE_PERCENT+" "}return""+a+n+", "+r/o.default.CURVE_PERCENT+" "}},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r=function(t){return t&&t.__esModule?t:{default:t}}(n(5));e.default=function(t){for(var e=(0,r.default)({},t,{points:[]}),n=t.points,i=0;i<n.length;i++)e.points.push((0,r.default)({},n[i],{isSelected:!1}));return e}},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t){for(var e=[],n=0;n<t.length;n++)t[n].isSelected&&e.push(n);return e}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(5)),o=(r(n(207)),n(141)),s=r(o),a={isCode:!1,isMinimize:!1,isActive:!1,isHighlight:!1};e.default=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:a,e=arguments[1];switch(s.default.push(t),e.type){case"CODE_TAP":return(0,i.default)({},t,{isCode:!t.isCode});case"SET_MINIMIZE":return(0,i.default)({},t,{isMinimize:e.data});case"SET_ACTIVE":return(0,i.default)({},t,{isActive:e.data})}return t}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(5)),o=r(n(141)),s={isShow:!1,type:"straight"};e.default=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:s,e=arguments[1];switch(o.default.push(t),e.type){case"POINT_SELECT":var n=e.data.type;return(0,i.default)({},t,{isShow:!e.isDeselect,type:n});case"POINT_CHANGE_TYPE":return(0,i.default)({},t,{type:e.data});case"POINT_DESELECT_ALL":return(0,i.default)({},t,{isShow:!1})}return t}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(194)),o=r(n(5)),s=r(n(141)),a={selected:0,lines:[]},u=function(t){var e=["#FF512F","#FF00C5","#00FF69","white","#1B8FE6","CYAN","YELLOW"];return e[t.length%e.length]},l=function(){var t=arguments[1],e=t.lines;return{color:u(e),name:"easing"+(e.length+1)}};e.default=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:a,e=arguments[1];switch(s.default.push(t),e.type){case"ADD_PROGRESS_LINE":var n=(0,o.default)({},t);return n.lines=[].concat((0,i.default)(n.lines),[l(e.data,t)]),n;case"SET_SELECTED_PROGRESS_LINE":var r=e.index;return(0,o.default)({},t,{selected:r})}return t}},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t,e,n){var r=arguments.length>3&&void 0!==arguments[3]?arguments[3]:{},i="function"==typeof n?n:function(){return n},o=void 0===r.recycleActionType?"@@redux-recycle/INIT":r.recycleActionType;return function(n,r){return-1===e.indexOf(r.type)?t(n,r):o?t(i(n,r),{type:o}):i(n,r)}}},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t,e){return null!=t?t:e}},function(t,e){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t){setTimeout(t,1)}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0}),n(219);var i=r(n(220)),o=r(n(228));e.default=function(t){for(var e=[],n=t.getPathData(),r=0;r<n.length;r++){var s=0===r||r===n.length-1,a=n[r],u=a.type,l=a.values;switch(u){case"M":case"L":e=(0,o.default)(l,e,s);break;case"C":e=(0,i.default)(l,e,s)}}return e}},function(t,e){
+// @license
+SVGPathElement.prototype.getPathData&&SVGPathElement.prototype.setPathData||function(){var t={Z:"Z",M:"M",L:"L",C:"C",Q:"Q",A:"A",H:"H",V:"V",S:"S",T:"T",z:"Z",m:"m",l:"l",c:"c",q:"q",a:"a",h:"h",v:"v",s:"s",t:"t"},e=function(t){this._string=t,this._currentIndex=0,this._endIndex=this._string.length,this._prevCommand=null,this._skipOptionalSpaces()},n=-1!==window.navigator.userAgent.indexOf("MSIE ");e.prototype={parseSegment:function(){var e=this._string[this._currentIndex],n=t[e]?t[e]:null;if(null===n){if(null===this._prevCommand)return null;if(null===(n=("+"===e||"-"===e||"."===e||e>="0"&&e<="9")&&"Z"!==this._prevCommand?"M"===this._prevCommand?"L":"m"===this._prevCommand?"l":this._prevCommand:null))return null}else this._currentIndex+=1;this._prevCommand=n;var r=null,i=n.toUpperCase();return"H"===i||"V"===i?r=[this._parseNumber()]:"M"===i||"L"===i||"T"===i?r=[this._parseNumber(),this._parseNumber()]:"S"===i||"Q"===i?r=[this._parseNumber(),this._parseNumber(),this._parseNumber(),this._parseNumber()]:"C"===i?r=[this._parseNumber(),this._parseNumber(),this._parseNumber(),this._parseNumber(),this._parseNumber(),this._parseNumber()]:"A"===i?r=[this._parseNumber(),this._parseNumber(),this._parseNumber(),this._parseArcFlag(),this._parseArcFlag(),this._parseNumber(),this._parseNumber()]:"Z"===i&&(this._skipOptionalSpaces(),r=[]),null===r||r.indexOf(null)>=0?null:{type:n,values:r}},hasMoreData:function(){return this._currentIndex<this._endIndex},peekSegmentType:function(){var e=this._string[this._currentIndex];return t[e]?t[e]:null},initialCommandIsMoveTo:function(){if(!this.hasMoreData())return!0;var t=this.peekSegmentType();return"M"===t||"m"===t},_isCurrentSpace:function(){var t=this._string[this._currentIndex];return t<=" "&&(" "===t||"\n"===t||"\t"===t||"\r"===t||"\f"===t)},_skipOptionalSpaces:function(){for(;this._currentIndex<this._endIndex&&this._isCurrentSpace();)this._currentIndex+=1;return this._currentIndex<this._endIndex},_skipOptionalSpacesOrDelimiter:function(){return!(this._currentIndex<this._endIndex&&!this._isCurrentSpace()&&","!==this._string[this._currentIndex])&&(this._skipOptionalSpaces()&&this._currentIndex<this._endIndex&&","===this._string[this._currentIndex]&&(this._currentIndex+=1,this._skipOptionalSpaces()),this._currentIndex<this._endIndex)},_parseNumber:function(){var t=0,e=0,n=1,r=0,i=1,o=1,s=this._currentIndex;if(this._skipOptionalSpaces(),this._currentIndex<this._endIndex&&"+"===this._string[this._currentIndex]?this._currentIndex+=1:this._currentIndex<this._endIndex&&"-"===this._string[this._currentIndex]&&(this._currentIndex+=1,i=-1),this._currentIndex===this._endIndex||(this._string[this._currentIndex]<"0"||this._string[this._currentIndex]>"9")&&"."!==this._string[this._currentIndex])return null;for(var a=this._currentIndex;this._currentIndex<this._endIndex&&this._string[this._currentIndex]>="0"&&this._string[this._currentIndex]<="9";)this._currentIndex+=1;if(this._currentIndex!==a)for(var u=this._currentIndex-1,l=1;u>=a;)e+=l*(this._string[u]-"0"),u-=1,l*=10;if(this._currentIndex<this._endIndex&&"."===this._string[this._currentIndex]){if(this._currentIndex+=1,this._currentIndex>=this._endIndex||this._string[this._currentIndex]<"0"||this._string[this._currentIndex]>"9")return null;for(;this._currentIndex<this._endIndex&&this._string[this._currentIndex]>="0"&&this._string[this._currentIndex]<="9";)n*=10,r+=(this._string.charAt(this._currentIndex)-"0")/n,this._currentIndex+=1}if(this._currentIndex!==s&&this._currentIndex+1<this._endIndex&&("e"===this._string[this._currentIndex]||"E"===this._string[this._currentIndex])&&"x"!==this._string[this._currentIndex+1]&&"m"!==this._string[this._currentIndex+1]){if(this._currentIndex+=1,"+"===this._string[this._currentIndex]?this._currentIndex+=1:"-"===this._string[this._currentIndex]&&(this._currentIndex+=1,o=-1),this._currentIndex>=this._endIndex||this._string[this._currentIndex]<"0"||this._string[this._currentIndex]>"9")return null;for(;this._currentIndex<this._endIndex&&this._string[this._currentIndex]>="0"&&this._string[this._currentIndex]<="9";)t*=10,t+=this._string[this._currentIndex]-"0",this._currentIndex+=1}var c=e+r;return c*=i,t&&(c*=Math.pow(10,o*t)),s===this._currentIndex?null:(this._skipOptionalSpacesOrDelimiter(),c)},_parseArcFlag:function(){if(this._currentIndex>=this._endIndex)return null;var t=null,e=this._string[this._currentIndex];if(this._currentIndex+=1,"0"===e)t=0;else{if("1"!==e)return null;t=1}return this._skipOptionalSpacesOrDelimiter(),t}};var r=function(t){if(!t||0===t.length)return[];var n=new e(t),r=[];if(n.initialCommandIsMoveTo())for(;n.hasMoreData();){var i=n.parseSegment();if(null===i)break;r.push(i)}return r},i=SVGPathElement.prototype.setAttribute,o=SVGPathElement.prototype.removeAttribute,s=window.Symbol?Symbol():"__cachedPathData",a=window.Symbol?Symbol():"__cachedNormalizedPathData",u=function(t,e,n,r,i,o,s,a,l,c){var p,f,d,h,_=function(t,e,n){return{x:t*Math.cos(n)-e*Math.sin(n),y:t*Math.sin(n)+e*Math.cos(n)}},v=function(t){return Math.PI*t/180}(s),y=[];if(c)p=c[0],f=c[1],d=c[2],h=c[3];else{var m=_(t,e,-v);t=m.x,e=m.y;var g=_(n,r,-v),b=(t-(n=g.x))/2,x=(e-(r=g.y))/2,E=b*b/(i*i)+x*x/(o*o);E>1&&(i*=E=Math.sqrt(E),o*=E);var T=i*i,w=o*o,P=T*w-T*x*x-w*b*b,M=T*x*x+w*b*b,S=(a===l?-1:1)*Math.sqrt(Math.abs(P/M));d=S*i*x/o+(t+n)/2,h=S*-o*b/i+(e+r)/2,p=Math.asin(parseFloat(((e-h)/o).toFixed(9))),f=Math.asin(parseFloat(((r-h)/o).toFixed(9))),t<d&&(p=Math.PI-p),n<d&&(f=Math.PI-f),p<0&&(p=2*Math.PI+p),f<0&&(f=2*Math.PI+f),l&&p>f&&(p-=2*Math.PI),!l&&f>p&&(f-=2*Math.PI)}var O=f-p;if(Math.abs(O)>120*Math.PI/180){var C=f,j=n,I=r;f=l&&f>p?p+120*Math.PI/180*1:p+120*Math.PI/180*-1,n=d+i*Math.cos(f),r=h+o*Math.sin(f),y=u(n,r,j,I,i,o,s,0,l,[f,C,d,h])}O=f-p;var k=Math.cos(p),N=Math.sin(p),A=Math.cos(f),L=Math.sin(f),D=Math.tan(O/4),R=4/3*i*D,z=4/3*o*D,F=[t,e],U=[t+R*N,e-z*k],V=[n+R*L,r-z*A],Y=[n,r];if(U[0]=2*F[0]-U[0],U[1]=2*F[1]-U[1],c)return[U,V,Y].concat(y);y=[U,V,Y].concat(y);for(var X=[],H=0;H<y.length;H+=3){i=_(y[H][0],y[H][1],v),o=_(y[H+1][0],y[H+1][1],v);var q=_(y[H+2][0],y[H+2][1],v);X.push([i.x,i.y,o.x,o.y,q.x,q.y])}return X},l=function(t){return t.map((function(t){return{type:t.type,values:Array.prototype.slice.call(t.values)}}))},c=function(t){var e=[],n=null,r=null,i=null,o=null,s=null,a=null,l=null;return t.forEach((function(t){if("M"===t.type){var c=t.values[0],p=t.values[1];e.push({type:"M",values:[c,p]}),a=c,l=p,o=c,s=p}else if("C"===t.type){var f=t.values[0],d=t.values[1],h=t.values[2],_=t.values[3];c=t.values[4],p=t.values[5],e.push({type:"C",values:[f,d,h,_,c,p]}),r=h,i=_,o=c,s=p}else if("L"===t.type)c=t.values[0],p=t.values[1],e.push({type:"L",values:[c,p]}),o=c,s=p;else if("H"===t.type)c=t.values[0],e.push({type:"L",values:[c,s]}),o=c;else if("V"===t.type)p=t.values[0],e.push({type:"L",values:[o,p]}),s=p;else if("S"===t.type)h=t.values[0],_=t.values[1],c=t.values[2],p=t.values[3],"C"===n||"S"===n?(v=o+(o-r),y=s+(s-i)):(v=o,y=s),e.push({type:"C",values:[v,y,h,_,c,p]}),r=h,i=_,o=c,s=p;else if("T"===t.type){c=t.values[0],p=t.values[1],"Q"===n||"T"===n?(f=o+(o-r),d=s+(s-i)):(f=o,d=s);var v=o+2*(f-o)/3,y=s+2*(d-s)/3,m=c+2*(f-c)/3,g=p+2*(d-p)/3;e.push({type:"C",values:[v,y,m,g,c,p]}),r=f,i=d,o=c,s=p}else if("Q"===t.type)f=t.values[0],d=t.values[1],c=t.values[2],p=t.values[3],v=o+2*(f-o)/3,y=s+2*(d-s)/3,m=c+2*(f-c)/3,g=p+2*(d-p)/3,e.push({type:"C",values:[v,y,m,g,c,p]}),r=f,i=d,o=c,s=p;else if("A"===t.type){var b=Math.abs(t.values[0]),x=Math.abs(t.values[1]),E=t.values[2],T=t.values[3],w=t.values[4];c=t.values[5],p=t.values[6],0===b||0===x?(e.push({type:"C",values:[o,s,c,p,c,p]}),o=c,s=p):o===c&&s===p||(u(o,s,c,p,b,x,E,T,w).forEach((function(t){e.push({type:"C",values:t})})),o=c,s=p)}else"Z"===t.type&&(e.push(t),o=a,s=l);n=t.type})),e};SVGPathElement.prototype.setAttribute=function(t,e){"d"===t&&(this[s]=null,this[a]=null),i.call(this,t,e)},SVGPathElement.prototype.removeAttribute=function(t,e){"d"===t&&(this[s]=null,this[a]=null),o.call(this,t)},SVGPathElement.prototype.getPathData=function(t){if(t&&t.normalize){if(this[a])return l(this[a]);this[s]?n=l(this[s]):(n=r(this.getAttribute("d")||""),this[s]=l(n));var e=c(function(t){var e=[],n=null,r=null,i=null,o=null;return t.forEach((function(t){var s=t.type;if("M"===s){var a=t.values[0],u=t.values[1];e.push({type:"M",values:[a,u]}),i=a,o=u,n=a,r=u}else if("m"===s)a=n+t.values[0],u=r+t.values[1],e.push({type:"M",values:[a,u]}),i=a,o=u,n=a,r=u;else if("L"===s)a=t.values[0],u=t.values[1],e.push({type:"L",values:[a,u]}),n=a,r=u;else if("l"===s)a=n+t.values[0],u=r+t.values[1],e.push({type:"L",values:[a,u]}),n=a,r=u;else if("C"===s){var l=t.values[0],c=t.values[1],p=t.values[2],f=t.values[3];a=t.values[4],u=t.values[5],e.push({type:"C",values:[l,c,p,f,a,u]}),n=a,r=u}else"c"===s?(l=n+t.values[0],c=r+t.values[1],p=n+t.values[2],f=r+t.values[3],a=n+t.values[4],u=r+t.values[5],e.push({type:"C",values:[l,c,p,f,a,u]}),n=a,r=u):"Q"===s?(l=t.values[0],c=t.values[1],a=t.values[2],u=t.values[3],e.push({type:"Q",values:[l,c,a,u]}),n=a,r=u):"q"===s?(l=n+t.values[0],c=r+t.values[1],a=n+t.values[2],u=r+t.values[3],e.push({type:"Q",values:[l,c,a,u]}),n=a,r=u):"A"===s?(a=t.values[5],u=t.values[6],e.push({type:"A",values:[t.values[0],t.values[1],t.values[2],t.values[3],t.values[4],a,u]}),n=a,r=u):"a"===s?(a=n+t.values[5],u=r+t.values[6],e.push({type:"A",values:[t.values[0],t.values[1],t.values[2],t.values[3],t.values[4],a,u]}),n=a,r=u):"H"===s?(a=t.values[0],e.push({type:"H",values:[a]}),n=a):"h"===s?(a=n+t.values[0],e.push({type:"H",values:[a]}),n=a):"V"===s?(u=t.values[0],e.push({type:"V",values:[u]}),r=u):"v"===s?(u=r+t.values[0],e.push({type:"V",values:[u]}),r=u):"S"===s?(p=t.values[0],f=t.values[1],a=t.values[2],u=t.values[3],e.push({type:"S",values:[p,f,a,u]}),n=a,r=u):"s"===s?(p=n+t.values[0],f=r+t.values[1],a=n+t.values[2],u=r+t.values[3],e.push({type:"S",values:[p,f,a,u]}),n=a,r=u):"T"===s?(a=t.values[0],u=t.values[1],e.push({type:"T",values:[a,u]}),n=a,r=u):"t"===s?(a=n+t.values[0],u=r+t.values[1],e.push({type:"T",values:[a,u]}),n=a,r=u):"Z"!==s&&"z"!==s||(e.push({type:"Z",values:[]}),n=i,r=o)})),e}(n));return this[a]=l(e),e}if(this[s])return l(this[s]);var n=r(this.getAttribute("d")||"");return this[s]=l(n),n},SVGPathElement.prototype.setPathData=function(t){if(0===t.length)n?this.setAttribute("d",""):this.removeAttribute("d");else{for(var e="",r=0,i=t.length;r<i;r+=1){var o=t[r];r>0&&(e+=" "),e+=o.type,o.values&&o.values.length>0&&(e+=" "+o.values.join(" "))}this.setAttribute("d",e)}},SVGRectElement.prototype.getPathData=function(t){var e=this.x.baseVal.value,n=this.y.baseVal.value,r=this.width.baseVal.value,i=this.height.baseVal.value,o=this.hasAttribute("rx")?this.rx.baseVal.value:this.ry.baseVal.value,s=this.hasAttribute("ry")?this.ry.baseVal.value:this.rx.baseVal.value;o>r/2&&(o=r/2),s>i/2&&(s=i/2);var a=[{type:"M",values:[e+o,n]},{type:"H",values:[e+r-o]},{type:"A",values:[o,s,0,0,1,e+r,n+s]},{type:"V",values:[n+i-s]},{type:"A",values:[o,s,0,0,1,e+r-o,n+i]},{type:"H",values:[e+o]},{type:"A",values:[o,s,0,0,1,e,n+i-s]},{type:"V",values:[n+s]},{type:"A",values:[o,s,0,0,1,e+o,n]},{type:"Z",values:[]}];return a=a.filter((function(t){return"A"!==t.type||0!==t.values[0]&&0!==t.values[1]})),t&&!0===t.normalize&&(a=c(a)),a},SVGCircleElement.prototype.getPathData=function(t){var e=this.cx.baseVal.value,n=this.cy.baseVal.value,r=this.r.baseVal.value,i=[{type:"M",values:[e+r,n]},{type:"A",values:[r,r,0,0,1,e,n+r]},{type:"A",values:[r,r,0,0,1,e-r,n]},{type:"A",values:[r,r,0,0,1,e,n-r]},{type:"A",values:[r,r,0,0,1,e+r,n]},{type:"Z",values:[]}];return t&&!0===t.normalize&&(i=c(i)),i},SVGEllipseElement.prototype.getPathData=function(t){var e=this.cx.baseVal.value,n=this.cy.baseVal.value,r=this.rx.baseVal.value,i=this.ry.baseVal.value,o=[{type:"M",values:[e+r,n]},{type:"A",values:[r,i,0,0,1,e,n+i]},{type:"A",values:[r,i,0,0,1,e-r,n]},{type:"A",values:[r,i,0,0,1,e,n-i]},{type:"A",values:[r,i,0,0,1,e+r,n]},{type:"Z",values:[]}];return t&&!0===t.normalize&&(o=c(o)),o},SVGLineElement.prototype.getPathData=function(){return[{type:"M",values:[this.x1.baseVal.value,this.y1.baseVal.value]},{type:"L",values:[this.x2.baseVal.value,this.y2.baseVal.value]}]},SVGPolylineElement.prototype.getPathData=function(){for(var t=[],e=0;e<this.points.numberOfItems;e+=1){var n=this.points.getItem(e);t.push({type:0===e?"M":"L",values:[n.x,n.y]})}return t},SVGPolygonElement.prototype.getPathData=function(){for(var t=[],e=0;e<this.points.numberOfItems;e+=1){var n=this.points.getItem(e);t.push({type:0===e?"M":"L",values:[n.x,n.y]})}return t.push({type:"Z",values:[]}),t}}()},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(194)),o=r(n(221)),s=r(n(140)),a=r(n(118)).default.CURVE_PERCENT;e.default=function(t,e,n){var r=(0,o.default)(t,6),u=r[0],l=r[1],c=r[2],p=r[3],f=r[4],d=r[5],h=e[e.length-1],_=(0,s.default)((u-h.x)*a,l*a-h.y);h.handle2=_;var v={x:f,y:d*a,type:"disconnected",handle1:(0,s.default)((c-f)*a,(p-d)*a),isLockedX:n};return[].concat((0,i.default)(e),[v])}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}e.__esModule=!0;var i=r(n(222)),o=r(n(225));e.default=function(t,e){if(Array.isArray(t))return t;if((0,i.default)(Object(t)))return function(t,e){var n=[],r=!0,i=!1,s=void 0;try{for(var a,u=(0,o.default)(t);!(r=(a=u.next()).done)&&(n.push(a.value),!e||n.length!==e);r=!0);}catch(t){i=!0,s=t}finally{try{!r&&u.return&&u.return()}finally{if(i)throw s}}return n}(t,e);throw new TypeError("Invalid attempt to destructure non-iterable instance")}},function(t,e,n){t.exports={default:n(223),__esModule:!0}},function(t,e,n){n(92),n(81),t.exports=n(224)},function(t,e,n){var r=n(202),i=n(91)("iterator"),o=n(85);t.exports=n(4).isIterable=function(t){var e=Object(t);return void 0!==e[i]||"@@iterator"in e||o.hasOwnProperty(r(e))}},function(t,e,n){t.exports={default:n(226),__esModule:!0}},function(t,e,n){n(92),n(81),t.exports=n(227)},function(t,e,n){var r=n(15),i=n(201);t.exports=n(4).getIterator=function(t){var e=i(t);if("function"!=typeof e)throw TypeError(t+" is not iterable!");return r(e.call(t))}},function(t,e,n){"use strict";function r(t){return t&&t.__esModule?t:{default:t}}Object.defineProperty(e,"__esModule",{value:!0});var i=r(n(194)),o=r(n(221)),s=r(n(118));e.default=function(t,e,n){var r=(0,o.default)(t,2),a={x:r[0],y:r[1]*s.default.CURVE_PERCENT,isLockedX:n};return[].concat((0,i.default)(e),[a])}}])}}]);
\ No newline at end of file
diff --git a/assets/js/35.069cfd14.js b/assets/js/35.069cfd14.js
new file mode 100644
index 00000000..f720ad1f
--- /dev/null
+++ b/assets/js/35.069cfd14.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[35],{339:function(e,t,n){"use strict";n.r(t);var s={mounted:function(){n.e(1).then(n.t.bind(null,286,7)).then(e=>{n.e(2).then(n.t.bind(null,332,7)).then(e=>{const t="#ffffff",n=-50,s=new mojs.Shape({parent:"#demo-elegant-triangles",shape:"polygon",duration:1160,radius:{60:65},rotate:-60,fill:"none",stroke:t,strokeWidth:{30:5},easing:"cubic.out",isShowEnd:!1,width:170,height:170,y:n});let a={parent:"#demo-elegant-triangles",shape:"polygon",duration:1160,radius:14,rotate:-60,fill:"none",stroke:t,strokeWidth:{14:4},easing:"expo.out",isShowEnd:!1},i=new mojs.Shape({...a,x:{0:-87},y:{[n]:-100}}),o=new mojs.Shape({...a,x:{0:87},y:{[n]:-100}}),l=new mojs.Shape({...a,y:{[n]:50.05}}),r={parent:"#demo-elegant-triangles",shape:"polygon",duration:1e3,radius:{40:20},rotate:-60,fill:"white",fillOpacity:{0:1},stroke:t,strokeWidth:{7:0},easing:"cubic.out",delay:60,y:n,isShowEnd:!1},d=new mojs.Shape(r),c=new mojs.Transit({...r,strokeWidth:{4:0},fill:"none",radius:{85:95}});const u=new mojs.Timeline;u.add(s,[i,o,l],[d,c]);const h=document.getElementById("demo-elegant-triangles_controller");new MojsPlayer({add:u,isPlaying:!1,isRepeat:!1,parent:h,name:"demo-elegant-triangles_controller",className:"controller",isSaveState:!1})})})}},a=n(14),i=Object(a.a)(s,(function(){return(0,this._self._c)("div",{staticClass:"mojs-interactive"},[this._t("default"),this._v(" "),this._m(0)],2)}),[function(){var e=this._self._c;return e("div",{staticClass:"mojs-interactive__result mojs-interactive__result--dark",attrs:{id:"demo-elegant-triangles"}},[e("div",{staticClass:"mojs-interactive__controller",attrs:{id:"demo-elegant-triangles_controller"}})])}],!1,null,null,null);t.default=i.exports}}]);
\ No newline at end of file
diff --git a/assets/js/36.039847a1.js b/assets/js/36.039847a1.js
new file mode 100644
index 00000000..addc9fe8
--- /dev/null
+++ b/assets/js/36.039847a1.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[36],{341:function(i,n,t){"use strict";t.r(n);var a={mounted:function(){t.e(1).then(t.t.bind(null,286,7)).then(i=>{t.e(2).then(t.t.bind(null,332,7)).then(i=>{const n="rgb(241, 226, 215)",t="#3A0839";let a=(o=500,(()=>{const i=window;return Math.max(i.innerHeight||e.clientHeight||g.clientHeight,i.innerWidth||e.clientWidth||g.clientWidth)})()/o/2*1.4),s={parent:"#demo-expanding-circle",radius:500,fill:t,scale:{.05:.2},duration:465,easing:"cubic.out",isShowEnd:!1,isForce3d:!0};var o;const r=new mojs.Shape(s).then({easing:"cubic.inout",scale:.125,duration:350}).then({easing:"cubic.inout",scale:a,duration:465}),l=new mojs.Shape({...s,fill:n,scale:{0:.1125},duration:407,delay:580}).then({easing:"cubic.inout",scale:a,duration:350}),c=new mojs.Shape({...s,scale:{0:a},duration:580,delay:1160,isShowStart:!1,isShowEnd:!0}),d=new mojs.Shape({parent:"#demo-expanding-circle",radius:{5:25},fill:"none",stroke:t,strokeWidth:{20:0},isShowEnd:!1,delay:700,duration:290}),u={parent:"#demo-expanding-circle",shape:"polygon",radius:15,duration:407,fill:n,y:{80:-15},scale:{1:0},delay:495,isForce3d:!0,easing:"cubic.out"},h=new mojs.Shape(u),p=new mojs.Shape({...u,y:{[-80]:15},rotate:180}),m={parent:"#demo-expanding-circle",shape:"line",x:-180,radius:50,radiusY:0,stroke:t,strokeWidth:{15:0},duration:580,isShowEnd:!1,strokeDasharray:"100% 100%",strokeDashoffset:{"-100%":"100%"},easing:"cubic.out"},w=new mojs.Shape(m),S=new mojs.Shape({...m,rotate:180,x:-m.x});this.timeline=new mojs.Timeline,this.timeline.add(r,l,c,d,h,p,w,S);const b=document.getElementById("demo-expanding-circle_controller");new MojsPlayer({add:this.timeline,isPlaying:!1,isRepeat:!1,parent:b,name:"demo-expanding-circle_controller",className:"controller",isSaveState:!1,isHidden:!1})})})}},s=t(14),o=Object(s.a)(a,(function(){return(0,this._self._c)("div",{staticClass:"mojs-interactive"},[this._t("default"),this._v(" "),this._m(0)],2)}),[function(){var e=this._self._c;return e("div",{staticClass:"mojs-interactive__result",staticStyle:{background:"rgb(241, 226, 215)",height:"600px"},attrs:{id:"demo-expanding-circle"}},[e("div",{staticClass:"mojs-interactive__controller",attrs:{id:"demo-expanding-circle_controller"}})])}],!1,null,null,null);n.default=o.exports}}]);
\ No newline at end of file
diff --git a/assets/js/37.89221f5e.js b/assets/js/37.89221f5e.js
new file mode 100644
index 00000000..dee7b6da
--- /dev/null
+++ b/assets/js/37.89221f5e.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[37],{342:function(e,t,s){"use strict";s.r(t);var a={mounted:function(){s.e(1).then(s.t.bind(null,286,7)).then(e=>{s.e(2).then(s.t.bind(null,332,7)).then(e=>{class t extends mojs.CustomShape{getShape(){return'<path d="M11.8274713,76.9078071 C11.8274713,76.9078071 2.16693973,42.95046 30.0687526,21.2517012"></path><path d="M25.7538383,77.4836394 C25.7538383,77.4836394 20.7413252,19.6928312 92.8457655,18.1298659"></path><path d="M29.8949928,85.1781099 C29.8949928,85.1781099 41.4904038,48.3985179 81.1308462,59.416066"></path>'}}mojs.addShape("sparks",t);const s=new mojs.Shape({parent:"#demo-funky-square",shape:"rect",stroke:"deeppink",strokeWidth:40,rotate:{240:0},radius:20,scale:{0:2},duration:872,fill:"none",easing:"expo.out",y:-35}),a={parent:"#demo-funky-square",shape:"sparks",parent:s.el,radius:15,left:"130%",top:"25%",fill:"none",strokeWidth:{10:0},stroke:"white",strokeDasharray:"75",strokeDashoffset:{75:"-75"},duration:900,easing:"cubic.out",strokeLinecap:"round",isForce3d:!0},n=new mojs.Shape({...a,left:"125%",top:"25%",rotate:80}),o=new mojs.Shape({...a,top:"125%",left:"80%",rotate:165}),r=new mojs.Shape({...a,top:"75%",left:"-25%",rotate:250}),i=new mojs.Shape({...a,top:"-25%",left:"20%",rotate:330}),l=new mojs.Timeline({speed:.5});l.add(s,n,o,r,i);const d=document.getElementById("demo-funky-square_controller");new MojsPlayer({add:l,isPlaying:!1,isRepeat:!0,parent:d,name:"demo-funky-square_controller",className:"controller",isSaveState:!1})})})}},n=s(14),o=Object(n.a)(a,(function(){return(0,this._self._c)("div",{staticClass:"mojs-interactive"},[this._t("default"),this._v(" "),this._m(0)],2)}),[function(){var e=this._self._c;return e("div",{staticClass:"mojs-interactive__result",staticStyle:{background:"#49f2cc",height:"500px"},attrs:{id:"demo-funky-square"}},[e("div",{staticClass:"mojs-interactive__controller",attrs:{id:"demo-funky-square_controller"}})])}],!1,null,null,null);t.default=o.exports}}]);
\ No newline at end of file
diff --git a/assets/js/38.c6cb2a66.js b/assets/js/38.c6cb2a66.js
new file mode 100644
index 00000000..b9fcdc6d
--- /dev/null
+++ b/assets/js/38.c6cb2a66.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[38],{345:function(e,t,a){"use strict";a.r(t);var s={mounted:function(){a.e(1).then(a.t.bind(null,286,7)).then(e=>{a.e(2).then(a.t.bind(null,332,7)).then(e=>{class t extends mojs.CustomShape{getShape(){return'<path d="M83.0657721,87.5048737 C74.252469,95.2810178 62.6770192,99.9991713 49.9995857,99.9991713 C22.385577,99.9991713 0,77.6135943 0,49.9995857 C0,22.385577 22.385577,0 49.9995857,0 C77.6135943,0 99.9991713,22.385577 99.9991713,49.9995857 C99.9991713,50.0248803 99.9991526,50.0501705 99.999115,50.0754564 L100,94.5453117 C100,99.9979302 96.8685022,101.290527 93.0045119,97.4313174 L83.0657721,87.5048737 Z"></path>'}getLength(){return 200}}class a extends mojs.CustomShape{getShape(){return'<path d="M16.9342279,87.5048737 C25.747531,95.2810178 37.3229808,99.9991713 50.0004143,99.9991713 C77.614423,99.9991713 100,77.6135943 100,49.9995857 C100,22.385577 77.614423,0 50.0004143,0 C22.3864057,0 0.000828659217,22.385577 0.000828659217,49.9995857 C0.000828659217,50.0248803 0.000847442255,50.0501705 0.000884995143,50.0754564 L0,94.5453117 C-5.64518814e-08,99.9979302 3.13149782,101.290527 6.99548809,97.4313174 L16.9342279,87.5048737 L16.9342279,87.5048737 Z"></path>'}}class s extends mojs.CustomShape{getShape(){return'<path d="M0,51.0412084 L30.5724856,79.9380913 C32.5759723,81.8317718 35.7778521,81.7755744 37.7145439,79.8221934 L100,17"></path>'}getLength(){return 175}}mojs.addShape("bubble",t),mojs.addShape("bubble-flip",a),mojs.addShape("check",s);const n="#8A5CE6",i="#42AFE3",o="#FADD4A",l="#FF6680";let r=0;const u={shape:"bubble",scale:{0:1},rotate:{[-90]:30,easing:"cubic.out"},y:{0:-10},easing:"sin.out",radius:43,duration:350},d={y:50,rotate:{to:-45,easing:"cubic.in"},scale:{to:0,easing:"quad.in"},easing:"sin.in"},c=new mojs.Shape({...u,parent:"#demo-speech-bubble",fill:n,origin:"100% 100%"}).then({...d}),h=new mojs.Shape({...u,parent:"#demo-speech-bubble",shape:"bubble-flip",fill:l,origin:"0% 100%",delay:r+=350/3,x:10,y:{[-55]:-65},rotate:{40:-30}}).then({...d,rotate:{to:90,easing:"expo.in"}}),p=new mojs.Shape({parent:"#demo-speech-bubble",shape:"rect",fill:i,rx:15,radius:74,scale:{0:1},duration:1.1*350,delay:787.5,easing:"quint.out"}).then({scale:0,rotate:90,delay:775,easing:"quad.in"}),b=new mojs.Shape({parent:"#demo-speech-bubble",shape:"bubble",fill:"white",radius:48,scale:{0:1},duration:437.5,delay:787.5,easing:"quint.out",x:{[-25]:0},y:{[-25]:0}}).then({scale:0,rotate:180,delay:600,easing:"sin.in"}),m=new mojs.Shape({...u,parent:"#demo-speech-bubble",fill:o,origin:"100% 100%",delay:r+=350/3,y:{[-85]:-95},x:15,rotate:{[-30]:30}}).then({...d,duration:300,y:15}),g=new mojs.Shape({parent:"#demo-speech-bubble",shape:"circle",fill:i,radius:10,scale:{0:1},x:{[-25]:-55},y:{0:-70},delay:225,duration:350,easing:"quad.out"}).then({x:-20,y:0,delay:50,scale:{to:.65,easing:"quad.in"},duration:200,easing:"cubic.in",isShowEnd:!1}),y=new mojs.Shape({parent:"#demo-speech-bubble",shape:"check",stroke:i,fill:"none",radius:18,strokeWidth:15,x:1,y:2,strokeLinecap:"round",strokeDasharray:"100%",strokeDashoffset:{"100%":0},delay:825,duration:437.5,easing:"quad.out"}).then({scale:0,duration:1.35*350,delay:450,rotate:360,easing:"cubic.in"}),S=new mojs.ShapeSwirl({parent:"#demo-speech-bubble",fill:i,shape:"rect",radius:10,rx:4,scale:{0:1},duration:1e3,easing:"elastic.out",opacity:{1:0,easing:"cubic.out"}}),f=new mojs.Timeline({delay:0});f.add(c,h,m,g,p,b,y).append(S);const j=document.getElementById("demo-speech-bubble_controller");new MojsPlayer({add:f,isPlaying:!1,isRepeat:!0,parent:j,name:"demo-speech-bubble_controller",className:"controller",isSaveState:!1})})})}},n=a(14),i=Object(n.a)(s,(function(){return(0,this._self._c)("div",{staticClass:"mojs-interactive"},[this._t("default"),this._v(" "),this._m(0)],2)}),[function(){var e=this._self._c;return e("div",{staticClass:"mojs-interactive__result",attrs:{id:"demo-speech-bubble"}},[e("div",{staticClass:"mojs-interactive__controller",attrs:{id:"demo-speech-bubble_controller"}})])}],!1,null,null,null);t.default=i.exports}}]);
\ No newline at end of file
diff --git a/assets/js/39.bdda383c.js b/assets/js/39.bdda383c.js
new file mode 100644
index 00000000..0d182295
--- /dev/null
+++ b/assets/js/39.bdda383c.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[39],{347:function(e,t,s){"use strict";s.r(t);var n={mounted:function(){s.e(1).then(s.t.bind(null,286,7)).then(e=>{s.e(2).then(s.t.bind(null,332,7)).then(e=>{const t="cyan",s="#FFE202",n="deeppink",a=-35,o={parent:"#demo-triangles",shape:"polygon",fill:t,isShowEnd:!1,duration:465,radius:65,rotate:{[-120]:-40},x:{[-200]:20},y:{15:-55},scaleX:{0:1.3}},l={x:0,y:a,duration:175,rotate:-60,scaleX:1},r=new mojs.Shape({...o}).then(l);r.el.style["mix-blend-mode"]="screen";const i=new mojs.Shape({...o,fill:n,rotate:{[-180]:-20},y:{[-5]:-65},scaleX:{0:1.46},delay:45}).then(l);i.el.style["mix-blend-mode"]="screen";const d=new mojs.Shape({...o,fill:s,rotate:{[-220]:-10},y:{25:-85},scaleX:{0:1.3},delay:90}).then(l);d.el.style["mix-blend-mode"]="screen";const c={parent:"#demo-triangles",shape:"polygon",duration:700,radius:{150:100},rotate:{"-70":"-60"},fill:"none",stroke:t,strokeWidth:3,strokeDasharray:{"50% 100%":"0% 100%"},strokeDashoffset:{"50%":"-66%"},y:a};let m=new mojs.Transit(c);m.el.style["mix-blend-mode"]="screen";let h=new mojs.Transit({...c,stroke:n,strokeDasharray:{"30% 120%":"0% 120%"},strokeDashoffset:{"42%":"-76%"},rotate:{[-80]:-60},delay:45});h.el.style["mix-blend-mode"]="screen";let u=new mojs.Transit({...c,stroke:s,strokeDasharray:{"30% 120%":"0% 120%"},strokeDashoffset:{"42%":"-86%"},rotate:{[-90]:-60},delay:90});u.el.style["mix-blend-mode"]="screen";const y=new mojs.Timeline({speed:.75});y.add(r,i,d).add(m,h,u);const p=document.getElementById("demo-triangles_controller");new MojsPlayer({add:y,isPlaying:!1,isRepeat:!0,parent:p,name:"demo-triangles_controller",className:"controller",isSaveState:!1})})})}},a=s(14),o=Object(a.a)(n,(function(){return(0,this._self._c)("div",{staticClass:"mojs-interactive"},[this._t("default"),this._v(" "),this._m(0)],2)}),[function(){var e=this._self._c;return e("div",{staticClass:"mojs-interactive__result mojs-interactive__result--dark",attrs:{id:"demo-triangles"}},[e("div",{staticClass:"mojs-interactive__controller",attrs:{id:"demo-triangles_controller"}})])}],!1,null,null,null);t.default=o.exports}}]);
\ No newline at end of file
diff --git a/assets/js/4.47eaa7bc.js b/assets/js/4.47eaa7bc.js
new file mode 100644
index 00000000..d5343513
--- /dev/null
+++ b/assets/js/4.47eaa7bc.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[4],{242:function(t,e,a){},244:function(t,e){t.exports=function(t){return null==t}},247:function(t,e,a){},248:function(t,e,a){},249:function(t,e,a){},250:function(t,e,a){"use strict";a.r(e);var n=a(261),s=a(255),i=a(239);function r(t,e){if("group"===e.type){const a=e.path&&Object(i.e)(t,e.path),n=e.children.some(e=>"group"===e.type?r(t,e):"page"===e.type&&Object(i.e)(t,e.path));return a||n}return!1}var o={name:"SidebarLinks",components:{SidebarGroup:n.default,SidebarLink:s.default},props:["items","depth","sidebarDepth","initialOpenGroupIndex"],data(){return{openGroupIndex:this.initialOpenGroupIndex||0}},watch:{$route(){this.refreshIndex()}},created(){this.refreshIndex()},methods:{refreshIndex(){const t=function(t,e){for(let a=0;a<e.length;a++){const n=e[a];if(r(t,n))return a}return-1}(this.$route,this.items);t>-1&&(this.openGroupIndex=t)},toggleGroup(t){this.openGroupIndex=t===this.openGroupIndex?-1:t},isActive(t){return Object(i.e)(this.$route,t.regularPath)}}},l=a(14),u=Object(l.a)(o,(function(){var t=this,e=t._self._c;return t.items.length?e("ul",{staticClass:"sidebar-links"},t._l(t.items,(function(a,n){return e("li",{key:n},["group"===a.type?e("SidebarGroup",{attrs:{item:a,open:n===t.openGroupIndex,collapsable:a.collapsable||a.collapsible,depth:t.depth},on:{toggle:function(e){return t.toggleGroup(n)}}}):e("SidebarLink",{attrs:{"sidebar-depth":t.sidebarDepth,item:a}})],1)})),0):t._e()}),[],!1,null,null,null);e.default=u.exports},251:function(t,e,a){"use strict";a(242)},253:function(t,e,a){},254:function(t,e,a){},255:function(t,e,a){"use strict";a.r(e);var n=a(239);function s(t,e,a,n,s){const i={props:{to:e,activeClass:"",exactActiveClass:""},class:{active:n,"sidebar-link":!0}};return s>2&&(i.style={"padding-left":s+"rem"}),t("RouterLink",i,a)}function i(t,e,a,r,o,l=1){return!e||l>o?null:t("ul",{class:"sidebar-sub-headers"},e.map(e=>{const u=Object(n.e)(r,a+"#"+e.slug);return t("li",{class:"sidebar-sub-header"},[s(t,a+"#"+e.slug,e.title,u,e.level-1),i(t,e.children,a,r,o,l+1)])}))}var r={functional:!0,props:["item","sidebarDepth"],render(t,{parent:{$page:e,$site:a,$route:r,$themeConfig:o,$themeLocaleConfig:l},props:{item:u,sidebarDepth:c}}){const p=Object(n.e)(r,u.path),d="auto"===u.type?p||u.children.some(t=>Object(n.e)(r,u.basePath+"#"+t.slug)):p,h="external"===u.type?function(t,e,a){return t("a",{attrs:{href:e,target:"_blank",rel:"noopener noreferrer"},class:{"sidebar-link":!0}},[a,t("OutboundLink")])}(t,u.path,u.title||u.path):s(t,u.path,u.title||u.path,d),f=[e.frontmatter.sidebarDepth,c,l.sidebarDepth,o.sidebarDepth,1].find(t=>void 0!==t),b=l.displayAllHeaders||o.displayAllHeaders;if("auto"===u.type)return[h,i(t,u.children,u.basePath,r,f)];if((d||b)&&u.headers&&!n.d.test(u.path)){return[h,i(t,Object(n.c)(u.headers),u.path,r,f)]}return h}},o=(a(251),a(14)),l=Object(o.a)(r,void 0,void 0,!1,null,null,null);e.default=l.exports},257:function(t,e,a){"use strict";a(247)},258:function(t,e,a){var n=a(11),s=a(4),i=a(10);t.exports=function(t){return"string"==typeof t||!s(t)&&i(t)&&"[object String]"==n(t)}},259:function(t,e,a){"use strict";a(248)},260:function(t,e,a){"use strict";a(249)},261:function(t,e,a){"use strict";a.r(e);var n=a(239),s={name:"SidebarGroup",components:{DropdownTransition:a(243).default},props:["item","open","collapsable","depth"],beforeCreate(){this.$options.components.SidebarLinks=a(250).default},methods:{isActive:n.e}},i=(a(260),a(14)),r=Object(i.a)(s,(function(){var t=this,e=t._self._c;return e("section",{staticClass:"sidebar-group",class:[{collapsable:t.collapsable,"is-sub-group":0!==t.depth},"depth-"+t.depth]},[t.item.path?e("RouterLink",{staticClass:"sidebar-heading clickable",class:{open:t.open,active:t.isActive(t.$route,t.item.path)},attrs:{to:t.item.path},nativeOn:{click:function(e){return t.$emit("toggle")}}},[e("span",[t._v(t._s(t.item.title))]),t._v(" "),t.collapsable?e("span",{staticClass:"arrow",class:t.open?"down":"right"}):t._e()]):e("p",{staticClass:"sidebar-heading",class:{open:t.open},on:{click:function(e){return t.$emit("toggle")}}},[e("span",[t._v(t._s(t.item.title))]),t._v(" "),t.collapsable?e("span",{staticClass:"arrow",class:t.open?"down":"right"}):t._e()]),t._v(" "),e("DropdownTransition",[t.open||!t.collapsable?e("SidebarLinks",{staticClass:"sidebar-group-items",attrs:{items:t.item.children,"sidebar-depth":t.item.sidebarDepth,"initial-open-group-index":t.item.initialOpenGroupIndex,depth:t.depth+1}}):t._e()],1)],1)}),[],!1,null,null,null);e.default=r.exports},264:function(t,e,a){"use strict";a.r(e);var n=a(244),s=a.n(n),i=a(239),r={name:"PageEdit",computed:{lastUpdated(){return this.$page.lastUpdated},lastUpdatedText(){return"string"==typeof this.$themeLocaleConfig.lastUpdated?this.$themeLocaleConfig.lastUpdated:"string"==typeof this.$site.themeConfig.lastUpdated?this.$site.themeConfig.lastUpdated:"Last Updated"},editLink(){const t=s()(this.$page.frontmatter.editLink)?this.$site.themeConfig.editLinks:this.$page.frontmatter.editLink,{repo:e,docsDir:a="",docsBranch:n="master",docsRepo:i=e}=this.$site.themeConfig;return t&&i&&this.$page.relativePath?this.createEditLink(e,i,a,n,this.$page.relativePath):null},editLinkText(){return this.$themeLocaleConfig.editLinkText||this.$site.themeConfig.editLinkText||"Edit this page"}},methods:{createEditLink(t,e,a,n,s){if(/bitbucket.org/.test(e)){return e.replace(i.a,"")+"/src"+`/${n}/`+(a?a.replace(i.a,"")+"/":"")+s+`?mode=edit&spa=0&at=${n}&fileviewer=file-view-default`}if(/gitlab.com/.test(e)){return e.replace(i.a,"")+"/-/edit"+`/${n}/`+(a?a.replace(i.a,"")+"/":"")+s}return(i.i.test(e)?e:"https://github.com/"+e).replace(i.a,"")+"/edit"+`/${n}/`+(a?a.replace(i.a,"")+"/":"")+s}}},o=(a(257),a(14)),l=Object(o.a)(r,(function(){var t=this,e=t._self._c;return e("footer",{staticClass:"page-edit"},[t.editLink?e("div",{staticClass:"edit-link"},[e("a",{attrs:{href:t.editLink,target:"_blank",rel:"noopener noreferrer"}},[t._v(t._s(t.editLinkText))]),t._v(" "),e("OutboundLink")],1):t._e(),t._v(" "),t.lastUpdated?e("div",{staticClass:"last-updated"},[e("span",{staticClass:"prefix"},[t._v(t._s(t.lastUpdatedText)+":")]),t._v(" "),e("span",{staticClass:"time"},[t._v(t._s(t.lastUpdated))])]):t._e()])}),[],!1,null,null,null);e.default=l.exports},265:function(t,e,a){"use strict";a.r(e);a(90);var n=a(239),s=a(258),i=a.n(s),r=a(244),o=a.n(r),l={name:"PageNav",props:["sidebarItems"],computed:{prev(){return c(u.PREV,this)},next(){return c(u.NEXT,this)}}};const u={NEXT:{resolveLink:function(t,e){return p(t,e,1)},getThemeLinkConfig:({nextLinks:t})=>t,getPageLinkConfig:({frontmatter:t})=>t.next},PREV:{resolveLink:function(t,e){return p(t,e,-1)},getThemeLinkConfig:({prevLinks:t})=>t,getPageLinkConfig:({frontmatter:t})=>t.prev}};function c(t,{$themeConfig:e,$page:a,$route:s,$site:r,sidebarItems:l}){const{resolveLink:u,getThemeLinkConfig:c,getPageLinkConfig:p}=t,d=c(e),h=p(a),f=o()(h)?d:h;return!1===f?void 0:i()(f)?Object(n.k)(r.pages,f,s.path):u(a,l)}function p(t,e,a){const n=[];!function t(e,a){for(let n=0,s=e.length;n<s;n++)"group"===e[n].type?t(e[n].children||[],a):a.push(e[n])}(e,n);for(let e=0;e<n.length;e++){const s=n[e];if("page"===s.type&&s.path===decodeURIComponent(t.path))return n[e+a]}}var d=l,h=(a(259),a(14)),f=Object(h.a)(d,(function(){var t=this,e=t._self._c;return t.prev||t.next?e("div",{staticClass:"page-nav"},[e("p",{staticClass:"inner"},[t.prev?e("span",{staticClass:"prev"},[t._v("\n ←\n "),"external"===t.prev.type?e("a",{staticClass:"prev",attrs:{href:t.prev.path,target:"_blank",rel:"noopener noreferrer"}},[t._v("\n "+t._s(t.prev.title||t.prev.path)+"\n\n "),e("OutboundLink")],1):e("RouterLink",{staticClass:"prev",attrs:{to:t.prev.path}},[t._v("\n "+t._s(t.prev.title||t.prev.path)+"\n ")])],1):t._e(),t._v(" "),t.next?e("span",{staticClass:"next"},["external"===t.next.type?e("a",{attrs:{href:t.next.path,target:"_blank",rel:"noopener noreferrer"}},[t._v("\n "+t._s(t.next.title||t.next.path)+"\n\n "),e("OutboundLink")],1):e("RouterLink",{attrs:{to:t.next.path}},[t._v("\n "+t._s(t.next.title||t.next.path)+"\n ")]),t._v("\n →\n ")],1):t._e()])]):t._e()}),[],!1,null,null,null);e.default=f.exports},266:function(t,e,a){},269:function(t,e,a){"use strict";a(253)},270:function(t,e,a){"use strict";a(254)},272:function(t,e,a){"use strict";a.r(e);var n=a(264),s=a(265),i={components:{PageEdit:n.default,PageNav:s.default},props:["sidebarItems"]},r=(a(269),a(14)),o=Object(r.a)(i,(function(){var t=this._self._c;return t("main",{staticClass:"page"},[this._t("top"),this._v(" "),t("Content",{staticClass:"theme-default-content"}),this._v(" "),t("PageEdit"),this._v(" "),t("PageNav",this._b({},"PageNav",{sidebarItems:this.sidebarItems},!1)),this._v(" "),this._t("bottom")],2)}),[],!1,null,null,null);e.default=o.exports},273:function(t,e,a){"use strict";a.r(e);var n=a(250),s=a(263),i={name:"Sidebar",components:{SidebarLinks:n.default,NavLinks:s.default},props:["items"]},r=(a(270),a(14)),o=Object(r.a)(i,(function(){var t=this._self._c;return t("aside",{staticClass:"sidebar"},[t("NavLinks"),this._v(" "),this._t("top"),this._v(" "),t("SidebarLinks",{attrs:{depth:0,items:this.items}}),this._v(" "),this._t("bottom")],2)}),[],!1,null,null,null);e.default=o.exports},274:function(t,e,a){"use strict";a(266)},292:function(t,e,a){"use strict";a.r(e);var n={name:"Home",components:{NavLink:a(241).default},computed:{data(){return this.$page.frontmatter},actionLink(){return{link:this.data.actionLink,text:this.data.actionText}}}},s=(a(274),a(14)),i=Object(s.a)(n,(function(){var t=this,e=t._self._c;return e("main",{staticClass:"home",attrs:{"aria-labelledby":null!==t.data.heroText?"main-title":null}},[e("header",{staticClass:"hero"},[t.data.heroImage?e("img",{attrs:{src:t.$withBase(t.data.heroImage),alt:t.data.heroAlt||"hero"}}):t._e(),t._v(" "),null!==t.data.heroText?e("h1",{attrs:{id:"main-title"}},[t._v("\n "+t._s(t.data.heroText||t.$title||"Hello")+"\n ")]):t._e(),t._v(" "),null!==t.data.tagline?e("p",{staticClass:"description"},[t._v("\n "+t._s(t.data.tagline||t.$description||"Welcome to your VuePress site")+"\n ")]):t._e(),t._v(" "),t.data.actionText&&t.data.actionLink?e("p",{staticClass:"action"},[e("NavLink",{staticClass:"action-button",attrs:{item:t.actionLink}})],1):t._e()]),t._v(" "),t.data.features&&t.data.features.length?e("div",{staticClass:"features"},t._l(t.data.features,(function(a,n){return e("div",{key:n,staticClass:"feature"},[e("h2",[t._v(t._s(a.title))]),t._v(" "),e("p",[t._v(t._s(a.details))])])})),0):t._e(),t._v(" "),e("Content",{staticClass:"theme-default-content custom"}),t._v(" "),t.data.footer?e("div",{staticClass:"footer"},[t._v("\n "+t._s(t.data.footer)+"\n ")]):e("Content",{staticClass:"footer",attrs:{"slot-key":"footer"}})],1)}),[],!1,null,null,null);e.default=i.exports},338:function(t,e,a){"use strict";a.r(e);var n=a(292),s=a(291),i=a(272),r=a(273),o=a(239),l={name:"Layout",components:{Home:n.default,Page:i.default,Sidebar:r.default,Navbar:s.default},data:()=>({isSidebarOpen:!1}),computed:{shouldShowNavbar(){const{themeConfig:t}=this.$site,{frontmatter:e}=this.$page;return!1!==e.navbar&&!1!==t.navbar&&(this.$title||t.logo||t.repo||t.nav||this.$themeLocaleConfig.nav)},shouldShowSidebar(){const{frontmatter:t}=this.$page;return!t.home&&!1!==t.sidebar&&this.sidebarItems.length},sidebarItems(){return Object(o.l)(this.$page,this.$page.regularPath,this.$site,this.$localePath)},pageClasses(){const t=this.$page.frontmatter.pageClass;return[{"no-navbar":!this.shouldShowNavbar,"sidebar-open":this.isSidebarOpen,"no-sidebar":!this.shouldShowSidebar},t]}},mounted(){this.$router.afterEach(()=>{this.isSidebarOpen=!1})},methods:{toggleSidebar(t){this.isSidebarOpen="boolean"==typeof t?t:!this.isSidebarOpen,this.$emit("toggle-sidebar",this.isSidebarOpen)},onTouchStart(t){this.touchStart={x:t.changedTouches[0].clientX,y:t.changedTouches[0].clientY}},onTouchEnd(t){const e=t.changedTouches[0].clientX-this.touchStart.x,a=t.changedTouches[0].clientY-this.touchStart.y;Math.abs(e)>Math.abs(a)&&Math.abs(e)>40&&(e>0&&this.touchStart.x<=80?this.toggleSidebar(!0):this.toggleSidebar(!1))}}},u=a(14),c=Object(u.a)(l,(function(){var t=this,e=t._self._c;return e("div",{staticClass:"theme-container",class:t.pageClasses,on:{touchstart:t.onTouchStart,touchend:t.onTouchEnd}},[t.shouldShowNavbar?e("Navbar",{on:{"toggle-sidebar":t.toggleSidebar}}):t._e(),t._v(" "),e("div",{staticClass:"sidebar-mask",on:{click:function(e){return t.toggleSidebar(!1)}}}),t._v(" "),e("Sidebar",{attrs:{items:t.sidebarItems},on:{"toggle-sidebar":t.toggleSidebar},scopedSlots:t._u([{key:"top",fn:function(){return[t._t("sidebar-top")]},proxy:!0},{key:"bottom",fn:function(){return[t._t("sidebar-bottom")]},proxy:!0}],null,!0)}),t._v(" "),t.$page.frontmatter.home?e("Home"):e("Page",{attrs:{"sidebar-items":t.sidebarItems},scopedSlots:t._u([{key:"top",fn:function(){return[t._t("page-top")]},proxy:!0},{key:"bottom",fn:function(){return[t._t("page-bottom")]},proxy:!0}],null,!0)})],1)}),[],!1,null,null,null);e.default=c.exports}}]);
\ No newline at end of file
diff --git a/assets/js/40.1000aacf.js b/assets/js/40.1000aacf.js
new file mode 100644
index 00000000..e40ec8c7
--- /dev/null
+++ b/assets/js/40.1000aacf.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[40],{346:function(i,t,a){"use strict";a.r(t);var e=a(286),n=a.n(e),s={mounted:function(){new n.a.Shape({parent:"#circle-anim",shape:"circle",fill:{"#F64040":"#FC46AD"},radius:{20:80},duration:2e3,isYoyo:!0,easing:"elastic.inout",repeat:999}).play()}},c=a(14),l=Object(c.a)(s,(function(){var i=this._self._c;return i("div",{staticClass:"interactive-code"},[this._t("default"),this._v(" "),i("div",{staticClass:"example-anim",attrs:{id:"circle-anim"}})],2)}),[],!1,null,null,null);t.default=l.exports}}]);
\ No newline at end of file
diff --git a/assets/js/41.0ac526df.js b/assets/js/41.0ac526df.js
new file mode 100644
index 00000000..2e1cd707
--- /dev/null
+++ b/assets/js/41.0ac526df.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[41],{348:function(t,e,i){"use strict";i.r(e);var s=i(286),a=i.n(s),n={props:{id:{type:String,default:"#code-example"},height:{type:String,default:"300px"}},computed:{style(){return"height: "+this.height}},mounted:function(){var t=new a.a.Shape({parent:"#"+this.id,shape:"circle",stroke:"#FC46AD",strokeDasharray:"125, 125",strokeDashoffset:{0:"-125"},strokeWidth:4,fill:"none",left:"50%",top:"50%",rotate:{"-90":"270"},radius:20,isShowStart:!0,duration:2e3,easing:"back.in"}).then({rotate:{"-90":"270"},strokeDashoffset:{"-125":"-250"},duration:3e3,easing:"cubic.out",onComplete(){t.replay(0)}}).play()}},r=i(14),o=Object(r.a)(n,(function(){var t=this._self._c;return t("div",{staticClass:"interactive-code"},[this._t("default"),this._v(" "),t("div",{staticClass:"example-anim",style:this.style,attrs:{id:this.id}})],2)}),[],!1,null,null,null);e.default=o.exports}}]);
\ No newline at end of file
diff --git a/assets/js/42.3e2d6a41.js b/assets/js/42.3e2d6a41.js
new file mode 100644
index 00000000..cab94385
--- /dev/null
+++ b/assets/js/42.3e2d6a41.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[42],{354:function(t,e,s){"use strict";s.r(e);var i={name:"ShapeSwirlCustomShape1",props:{id:{type:String,default:"code_example"},height:{type:String,default:"300px"}},computed:{style(){return"height: "+this.height}},mounted:function(){s.e(1).then(s.t.bind(null,286,7)).then(t=>{s.e(2).then(s.t.bind(null,332,7)).then(t=>{class e extends mojs.CustomShape{getShape(){return'<path d="M92.6 7.4c-10-9.9-26-9.9-35.9 0l-4.4 4.3a3.4 3.4 0 0 1-4.7 0l-4.3-4.3c-10-9.9-26-9.9-35.9 0a25 25 0 0 0 0 35.5l22.4 22.2 13.5 13.4a9.5 9.5 0 0 0 13.4 0L70.2 65 92.6 43a25 25 0 0 0 0-35.5z"/>'}getLength(){return 200}}mojs.addShape("heart",e);const s=new mojs.Shape({parent:"#"+this.id,shape:"heart",fill:"none",stroke:"#F64040",scale:{0:1},strokeWidth:{50:0},y:-20,duration:1e3}),i=document.getElementById(this.id+"_controller");new MojsPlayer({add:s,parent:i,className:"controller",isSaveState:!0,isPlaying:!0,isRepeat:!0,name:this.id+"_controller"})})})}},a=s(14),n=Object(a.a)(i,(function(){var t=this._self._c;return t("div",{staticClass:"mojs-interactive"},[t("div",{staticClass:"mojs-interactive__code"},[this._t("default")],2),this._v(" "),t("div",{staticClass:"mojs-interactive__result",style:this.style,attrs:{id:this.id}},[t("div",{staticClass:"mojs-interactive__controller",attrs:{id:this.id+"_controller"}})])])}),[],!1,null,null,null);e.default=n.exports}}]);
\ No newline at end of file
diff --git a/assets/js/43.8bf09c0e.js b/assets/js/43.8bf09c0e.js
new file mode 100644
index 00000000..bbff6abc
--- /dev/null
+++ b/assets/js/43.8bf09c0e.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[43],{355:function(t,e,s){"use strict";s.r(e);var i={name:"ShapeSwirlCustomShape3",props:{id:{type:String,default:"code_example"},height:{type:String,default:"300px"}},computed:{style(){return"height: "+this.height}},mounted:function(){s.e(1).then(s.t.bind(null,286,7)).then(t=>{s.e(2).then(s.t.bind(null,332,7)).then(t=>{class e extends mojs.CustomShape{getShape(){return'<path d="M92.5939814,7.35914503 C82.6692916,-2.45304834 66.6322927,-2.45304834 56.7076029,7.35914503 L52.3452392,11.6965095 C51.0327802,12.9714696 48.9328458,12.9839693 47.6203869,11.6715103 L47.6203869,11.6715103 L43.2705228,7.35914503 C33.3833318,-2.45304834 17.3213337,-2.45304834 7.43414268,7.35914503 C-2.47804756,17.1963376 -2.47804756,33.12084 7.43414268,42.9205337 L29.7959439,65.11984 C29.7959439,65.1323396 29.8084435,65.1323396 29.8084435,65.1448392 L43.2580232,78.4819224 C46.9704072,82.1818068 52.9952189,82.1818068 56.7076029,78.4819224 L70.1696822,65.1448392 C70.1696822,65.1448392 70.1696822,65.1323396 70.1821818,65.1323396 L92.5939814,42.9205337 C102.468673,33.12084 102.468673,17.1963376 92.5939814,7.35914503 L92.5939814,7.35914503 Z"></path>'}getLength(){return 292.110107421875}}mojs.addShape("heart",e);const s=new mojs.Shape({parent:"#"+this.id,shape:"heart",fill:"none",stroke:"deeppink",strokeDasharray:"100%",strokeDashoffset:{"-100%":"100%"},y:-20,duration:2e3}),i=document.getElementById(this.id+"_controller");new MojsPlayer({add:s,parent:i,className:"controller",isSaveState:!0,isPlaying:!0,isRepeat:!0,name:this.id+"_controller"})})})}},a=s(14),n=Object(a.a)(i,(function(){var t=this._self._c;return t("div",{staticClass:"mojs-interactive"},[t("div",{staticClass:"mojs-interactive__code"},[this._t("default")],2),this._v(" "),t("div",{staticClass:"mojs-interactive__result",style:this.style,attrs:{id:this.id}},[t("div",{staticClass:"mojs-interactive__controller",attrs:{id:this.id+"_controller"}})])])}),[],!1,null,null,null);e.default=n.exports}}]);
\ No newline at end of file
diff --git a/assets/js/44.a5b69f5c.js b/assets/js/44.a5b69f5c.js
new file mode 100644
index 00000000..2594ca6a
--- /dev/null
+++ b/assets/js/44.a5b69f5c.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[44],{356:function(t,e,s){"use strict";s.r(e);var i={name:"ShapeSwirlCustomShape2",props:{id:{type:String,default:"code_example"},height:{type:String,default:"300px"}},computed:{style(){return"height: "+this.height}},mounted:function(){s.e(1).then(s.t.bind(null,286,7)).then(t=>{s.e(2).then(s.t.bind(null,332,7)).then(t=>{class e extends mojs.CustomShape{getShape(){return'<path d="M79.8226133,31.1716767 C71.2668462,22.7128894 57.4418472,22.7128894 48.8860801,31.1716767 L45.1254217,34.910784 C43.9939916,36.0098876 42.1837033,36.0206631 41.0522732,34.889233 L41.0522732,34.889233 L37.3023903,31.1716767 C28.7789498,22.7128894 14.9323997,22.7128894 6.40895921,31.1716767 C-2.13603238,39.6520152 -2.13603238,53.3800345 6.40895921,61.8280463 L25.686374,80.9653793 C25.686374,80.9761548 25.6971496,80.9761548 25.6971496,80.9869304 L37.2916148,92.4844159 C40.4919458,95.6739714 45.6857491,95.6739714 48.8860801,92.4844159 L60.4913209,80.9869304 C60.4913209,80.9869304 60.4913209,80.9761548 60.5020964,80.9761548 L79.8226133,61.8280463 C88.3352783,53.3800345 88.3352783,39.6520152 79.8226133,31.1716767 L79.8226133,31.1716767 Z"></path><path d="M87.2293862,20.3305554 C81.6681375,14.8323436 72.6818882,14.8323436 67.1206395,20.3305554 L64.6762116,22.7609751 C63.940782,23.4753925 62.7640947,23.4823966 62.0286651,22.746967 L62.0286651,22.746967 L59.5912412,20.3305554 C54.0510049,14.8323436 45.0507473,14.8323436 39.510511,20.3305554 C33.9562665,25.8427754 33.9562665,34.7659879 39.510511,40.2571956 L52.0408306,52.6964621 C52.0408306,52.7034662 52.0478347,52.7034662 52.0478347,52.7104703 L59.5842371,60.1838358 C61.6644523,62.2570469 65.0404244,62.2570469 67.1206395,60.1838358 L74.6640461,52.7104703 C74.6640461,52.7104703 74.6640461,52.7034662 74.6710502,52.7034662 L87.2293862,40.2571956 C92.7626184,34.7659879 92.7626184,25.8427754 87.2293862,20.3305554 L87.2293862,20.3305554 Z" stroke="#50E3C2"></path><path d="M97.1269756,7.85484074 C93.2768804,4.04838642 87.0556308,4.04838642 83.2055356,7.85484074 L81.5132393,9.53743902 C81.0040958,10.0320356 80.1894661,10.0368846 79.6803225,9.52774105 L79.6803225,9.52774105 L77.9928752,7.85484074 C74.157327,4.04838642 67.9263795,4.04838642 64.0908312,7.85484074 C60.245585,11.670993 60.245585,17.8486017 64.0908312,21.6502071 L72.7656679,30.2620069 C72.7656679,30.2668559 72.7705169,30.2668559 72.7705169,30.2717049 L77.9880262,35.4455734 C79.4281752,36.8808733 81.7653866,36.8808733 83.2055356,35.4455734 L88.427894,30.2717049 C88.427894,30.2717049 88.427894,30.2668559 88.4327429,30.2668559 L97.1269756,21.6502071 C100.957675,17.8486017 100.957675,11.670993 97.1269756,7.85484074 L97.1269756,7.85484074 Z"></path>'}getLength(){return 200}}mojs.addShape("heart2",e);const s=new mojs.Shape({parent:"#"+this.id,shape:"heart2",fill:"none",stroke:{white:"deeppink"},scale:{0:1},strokeWidth:{50:0},y:-20,duration:1e3}),i=document.getElementById(this.id+"_controller");new MojsPlayer({add:s,parent:i,className:"controller",isSaveState:!0,isPlaying:!0,isRepeat:!0,name:this.id+"_controller"})})})}},a=s(14),n=Object(a.a)(i,(function(){var t=this._self._c;return t("div",{staticClass:"mojs-interactive"},[t("div",{staticClass:"mojs-interactive__code"},[this._t("default")],2),this._v(" "),t("div",{staticClass:"mojs-interactive__result",style:this.style,attrs:{id:this.id}},[t("div",{staticClass:"mojs-interactive__controller",attrs:{id:this.id+"_controller"}})])])}),[],!1,null,null,null);e.default=n.exports}}]);
\ No newline at end of file
diff --git a/assets/js/45.edd3a23b.js b/assets/js/45.edd3a23b.js
new file mode 100644
index 00000000..9c56c82e
--- /dev/null
+++ b/assets/js/45.edd3a23b.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[45],{358:function(t,n,s){"use strict";s.r(n);var e=s(14),o=Object(e.a)({},(function(){return(0,this._self._c)("ContentSlotsDistributor",{attrs:{"slot-key":this.$parent.slotKey}})}),[],!1,null,null,null);n.default=o.exports}}]);
\ No newline at end of file
diff --git a/assets/js/46.f0a855cd.js b/assets/js/46.f0a855cd.js
new file mode 100644
index 00000000..6675be9d
--- /dev/null
+++ b/assets/js/46.f0a855cd.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[46],{359:function(t,s,a){"use strict";a.r(s);var i=a(14),e=Object(i.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("h1",{attrs:{id:"apis"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#apis"}},[t._v("#")]),t._v(" APIs")]),t._v(" "),s("hr"),t._v(" "),s("h2",{attrs:{id:"modules"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#modules"}},[t._v("#")]),t._v(" Modules")]),t._v(" "),s("ul",[s("li",[s("RouterLink",{attrs:{to:"/api/modules/html/"}},[t._v("Html")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/modules/shape/"}},[t._v("Shape")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/modules/shape-swirl/"}},[t._v("ShapeSwirl")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/modules/burst/"}},[t._v("Burst")])],1),t._v(" "),s("li",[t._v("MotionPath "),s("em",[t._v("(soon)")])]),t._v(" "),s("li",[t._v("Spriter "),s("em",[t._v("(soon)")])]),t._v(" "),s("li",[t._v("Radial Spring "),s("em",[t._v("(soon)")])]),t._v(" "),s("li",[t._v("Spring Wave "),s("em",[t._v("(soon)")])]),t._v(" "),s("li",[t._v("Goo Transfroms "),s("em",[t._v("(soon)")])]),t._v(" "),s("li",[t._v("Broom "),s("em",[t._v("(soon)")])])]),t._v(" "),s("h2",{attrs:{id:"tweens"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#tweens"}},[t._v("#")]),t._v(" Tweens")]),t._v(" "),s("ul",[s("li",[s("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[t._v("Tween")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/timeline.html"}},[t._v("Timeline")])],1)]),t._v(" "),s("h2",{attrs:{id:"utils"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#utils"}},[t._v("#")]),t._v(" Utils")]),t._v(" "),s("ul",[s("li",[s("RouterLink",{attrs:{to:"/api/utils/stagger.html"}},[t._v("Stagger")])],1)]),t._v(" "),s("h2",{attrs:{id:"easing"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#easing"}},[t._v("#")]),t._v(" Easing")]),t._v(" "),s("ul",[s("li",[s("RouterLink",{attrs:{to:"/api/easing/base-functions.html"}},[t._v("Base Functions")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/easing/bezier-curves.html"}},[t._v("Bezier Curves")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/easing/path-easing.html"}},[t._v("Path Easing")])],1),t._v(" "),s("li",[t._v("Springs "),s("em",[t._v("(soon)")])]),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/easing/approximate.html"}},[t._v("Approximate")])],1),t._v(" "),s("li",[t._v("Transforms "),s("em",[t._v("(soon)")])]),t._v(" "),s("li",[t._v("Mixes "),s("em",[t._v("(soon)")])])]),t._v(" "),s("h2",{attrs:{id:"syntax"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#syntax"}},[t._v("#")]),t._v(" Syntax")]),t._v(" "),s("ul",[s("li",[s("RouterLink",{attrs:{to:"/api/syntax/stagger.html"}},[t._v("Stagger Strings")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/syntax/rand.html"}},[t._v("Rand Strings")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/syntax/property-maps.html"}},[t._v("Property Maps")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/syntax/units.html"}},[t._v("Available Units")])],1)])])}),[],!1,null,null,null);s.default=e.exports}}]);
\ No newline at end of file
diff --git a/assets/js/47.0908c1e3.js b/assets/js/47.0908c1e3.js
new file mode 100644
index 00000000..c58f295d
--- /dev/null
+++ b/assets/js/47.0908c1e3.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[47],{360:function(t,a,s){"use strict";s.r(a);var n=s(14),e=Object(n.a)({},(function(){var t=this,a=t._self._c;return a("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[a("h1",{attrs:{id:"approximate"}},[a("a",{staticClass:"header-anchor",attrs:{href:"#approximate"}},[t._v("#")]),t._v(" Approximate")]),t._v(" "),a("ul",[a("li",[a("a",{attrs:{href:"https://codepen.io/sandstedt/pen/yLJjMWP",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),a("OutboundLink")],1)])]),t._v(" "),a("p",[t._v("The "),a("code",[t._v("approximate")]),t._v(" function samples any given function with slow running time and returns new easing function with very fast one. The result still slower than "),a("code",[t._v("base easing functions")]),t._v(" and may contain a tiny approximation error (by default less than "),a("code",[t._v("0.0001")]),t._v(").")]),t._v(" "),a("p",[t._v("The syntax:")]),t._v(" "),a("div",{staticClass:"language-javascript extra-class"},[a("pre",{pre:!0,attrs:{class:"language-javascript"}},[a("code",[t._v(" "),a("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" fastEasing "),a("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" mojs"),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("easing"),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),a("span",{pre:!0,attrs:{class:"token function"}},[t._v("approximate")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" slowEasing"),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" n "),a("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token number"}},[t._v("4")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),a("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// where `n` is optional quantity of samples as `10^n` (larger `n` - smaller error).")]),t._v("\n")])])]),a("p",[t._v("Another strategy for the "),a("code",[t._v("approximate")]),t._v(" function is to feed it with precomputed "),a("code",[t._v("JSON")]),t._v(" data to same "),a("code",[t._v("CPU")]),t._v(" pressure from presampling the slow function:")]),t._v(" "),a("div",{staticClass:"language-javascript extra-class"},[a("pre",{pre:!0,attrs:{class:"language-javascript"}},[a("code",[t._v(" "),a("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" samples "),a("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token function"}},[t._v("require")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),a("span",{pre:!0,attrs:{class:"token string"}},[t._v("'./samples.json'")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),a("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" fastEasing "),a("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" mojs"),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("easing"),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),a("span",{pre:!0,attrs:{class:"token function"}},[t._v("approximate")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" slowEasing"),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" samples "),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),a("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// where `samples` is `JSON` object that contains presampled data.")]),t._v("\n")])])]),a("p",[t._v("You can have the presampled data by calling "),a("code",[t._v("getSamples")]),t._v(" function:")]),t._v(" "),a("div",{staticClass:"language-javascript extra-class"},[a("pre",{pre:!0,attrs:{class:"language-javascript"}},[a("code",[t._v(" "),a("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" fastEasing "),a("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" mojs"),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("easing"),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),a("span",{pre:!0,attrs:{class:"token function"}},[t._v("approximate")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" slowEasing "),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),a("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" samples "),a("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" fastEasing"),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),a("span",{pre:!0,attrs:{class:"token function"}},[t._v("getSamples")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),a("ul",[a("li",[a("a",{attrs:{href:"https://codepen.io/sandstedt/pen/yLJjMWP",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),a("OutboundLink")],1)])])])}),[],!1,null,null,null);a.default=e.exports}}]);
\ No newline at end of file
diff --git a/assets/js/48.db04694d.js b/assets/js/48.db04694d.js
new file mode 100644
index 00000000..f403f66f
--- /dev/null
+++ b/assets/js/48.db04694d.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[48],{361:function(s,t,n){"use strict";n.r(t);var a=n(14),e=Object(a.a)({},(function(){var s=this,t=s._self._c;return t("ContentSlotsDistributor",{attrs:{"slot-key":s.$parent.slotKey}},[t("h1",{attrs:{id:"base-easing-functions"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#base-easing-functions"}},[s._v("#")]),s._v(" Base Easing Functions")]),s._v(" "),t("ul",[t("li",[t("a",{attrs:{href:"https://codepen.io/sandstedt/pen/BazxWag",target:"_blank",rel:"noopener noreferrer"}},[s._v("CodePen Example"),t("OutboundLink")],1)])]),s._v(" "),t("p",[s._v("The base easing functions could be expressed with strings that contain "),t("code",[s._v("easing name")]),s._v(" and "),t("code",[s._v("direction")]),s._v(" delimited by "),t("code",[s._v(".")]),s._v(" or could be accessed directly on "),t("code",[s._v("mojs.easing")]),s._v(" object:")]),s._v(" "),t("div",{staticClass:"language-javascript extra-class"},[t("pre",{pre:!0,attrs:{class:"language-javascript"}},[t("code",[s._v(" "),t("span",{pre:!0,attrs:{class:"token comment"}},[s._v("// ...")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[s._v("easing")]),t("span",{pre:!0,attrs:{class:"token operator"}},[s._v(":")]),s._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'cubic.in'")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[s._v(",")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[s._v("// or")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[s._v("easing")]),t("span",{pre:!0,attrs:{class:"token operator"}},[s._v(":")]),s._v(" mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[s._v(".")]),s._v("easing"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[s._v(".")]),s._v("cubic"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[s._v(".")]),s._v("in\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[s._v("// ...")]),s._v("\n")])])]),t("p",[s._v("The full list of base functions:")]),s._v(" "),t("div",{staticClass:"language-javascript extra-class"},[t("pre",{pre:!0,attrs:{class:"language-javascript"}},[t("code",[s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'linear.none'")]),s._v("\n\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'ease.in'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'ease.out'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'ease.inout'")]),s._v("\n\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'sin.in'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'sin.out'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'sin.inout'")]),s._v("\n\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'quad.in'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'quad.out'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'quad.inout'")]),s._v("\n\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'cubic.in'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'cubic.out'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'cubic.inout'")]),s._v("\n\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'quart.in'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'quart.out'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'quart.inout'")]),s._v("\n\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'quint.in'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'quint.out'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'quint.inout'")]),s._v("\n\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'expo.in'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'expo.out'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'expo.inout'")]),s._v("\n\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'circ.in'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'circ.out'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'circ.inout'")]),s._v("\n\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'back.in'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'back.out'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'back.inout'")]),s._v("\n\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'elastic.in'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'elastic.out'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'elastic.inout'")]),s._v("\n\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'bounce.in'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'bounce.out'")]),s._v("\n "),t("span",{pre:!0,attrs:{class:"token string"}},[s._v("'bounce.inout'")]),s._v("\n\n")])])]),t("ul",[t("li",[t("a",{attrs:{href:"https://codepen.io/sandstedt/pen/BazxWag",target:"_blank",rel:"noopener noreferrer"}},[s._v("CodePen Example"),t("OutboundLink")],1)])])])}),[],!1,null,null,null);t.default=e.exports}}]);
\ No newline at end of file
diff --git a/assets/js/49.c121ea5b.js b/assets/js/49.c121ea5b.js
new file mode 100644
index 00000000..57e3c6e9
--- /dev/null
+++ b/assets/js/49.c121ea5b.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[49],{362:function(t,e,s){"use strict";s.r(e);var n=s(14),r=Object(n.a)({},(function(){var t=this,e=t._self._c;return e("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[e("h1",{attrs:{id:"bezier-curves"}},[e("a",{staticClass:"header-anchor",attrs:{href:"#bezier-curves"}},[t._v("#")]),t._v(" Bezier Curves")]),t._v(" "),e("ul",[e("li",[e("a",{attrs:{href:"https://codepen.io/sandstedt/pen/QWErpLw",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),e("OutboundLink")],1)])]),t._v(" "),e("p",[t._v("The bezier curves functions can be expressed with string containing "),e("code",[t._v("bezier()")]),t._v(" function or with "),e("code",[t._v("mojs.easing.bezier")]),t._v(" constructor that returns a function:")]),t._v(" "),e("div",{staticClass:"language-javascript extra-class"},[e("pre",{pre:!0,attrs:{class:"language-javascript"}},[e("code",[t._v(" "),e("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ...")]),t._v("\n "),e("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),e("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),e("span",{pre:!0,attrs:{class:"token string"}},[t._v("'bezier()'")]),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),e("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// or")]),t._v("\n "),e("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),e("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" mojs"),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("easing"),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),e("span",{pre:!0,attrs:{class:"token function"}},[t._v("path")]),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),e("span",{pre:!0,attrs:{class:"token string"}},[t._v("'M0,100 C50,100 50,67.578125 50,50 C50,32.421875 50,0 100,0'")]),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),e("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ...")]),t._v("\n")])])]),e("ul",[e("li",[e("a",{attrs:{href:"https://codepen.io/sandstedt/pen/QWErpLw",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),e("OutboundLink")],1)])])])}),[],!1,null,null,null);e.default=r.exports}}]);
\ No newline at end of file
diff --git a/assets/js/5.50a866a7.js b/assets/js/5.50a866a7.js
new file mode 100644
index 00000000..2f9e4405
--- /dev/null
+++ b/assets/js/5.50a866a7.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[5,27,29],{239:function(t,e,n){"use strict";n.d(e,"d",(function(){return r})),n.d(e,"a",(function(){return s})),n.d(e,"i",(function(){return a})),n.d(e,"f",(function(){return l})),n.d(e,"g",(function(){return u})),n.d(e,"h",(function(){return c})),n.d(e,"b",(function(){return p})),n.d(e,"e",(function(){return d})),n.d(e,"k",(function(){return h})),n.d(e,"l",(function(){return f})),n.d(e,"c",(function(){return g})),n.d(e,"j",(function(){return m}));n(90);const r=/#.*$/,i=/\.(md|html)$/,s=/\/$/,a=/^[a-z]+:/i;function o(t){return decodeURI(t).replace(r,"").replace(i,"")}function l(t){return a.test(t)}function u(t){return/^mailto:/.test(t)}function c(t){return/^tel:/.test(t)}function p(t){if(l(t))return t;const e=t.match(r),n=e?e[0]:"",i=o(t);return s.test(i)?t:i+".html"+n}function d(t,e){const n=decodeURIComponent(t.hash),i=function(t){const e=t.match(r);if(e)return e[0]}(e);if(i&&n!==i)return!1;return o(t.path)===o(e)}function h(t,e,n){if(l(e))return{type:"external",path:e};n&&(e=function(t,e,n){const r=t.charAt(0);if("/"===r)return t;if("?"===r||"#"===r)return e+t;const i=e.split("/");n&&i[i.length-1]||i.pop();const s=t.replace(/^\//,"").split("/");for(let t=0;t<s.length;t++){const e=s[t];".."===e?i.pop():"."!==e&&i.push(e)}""!==i[0]&&i.unshift("");return i.join("/")}(e,n));const r=o(e);for(let e=0;e<t.length;e++)if(o(t[e].regularPath)===r)return Object.assign({},t[e],{type:"page",path:p(t[e].path)});return console.error(`[vuepress] No matching page found for sidebar item "${e}"`),{}}function f(t,e,n,r){const{pages:i,themeConfig:s}=n,a=r&&s.locales&&s.locales[r]||s;if("auto"===(t.frontmatter.sidebar||a.sidebar||s.sidebar))return b(t);const o=a.sidebar||s.sidebar;if(o){const{base:n,config:r}=function(t,e){if(Array.isArray(e))return{base:"/",config:e};for(const r in e)if(0===(n=t,/(\.html|\/)$/.test(n)?n:n+"/").indexOf(encodeURI(r)))return{base:r,config:e[r]};var n;return{}}(e,o);return"auto"===r?b(t):r?r.map(t=>function t(e,n,r,i=1){if("string"==typeof e)return h(n,e,r);if(Array.isArray(e))return Object.assign(h(n,e[0],r),{title:e[1]});{const s=e.children||[];return 0===s.length&&e.path?Object.assign(h(n,e.path,r),{title:e.title}):{type:"group",path:e.path,title:e.title,sidebarDepth:e.sidebarDepth,initialOpenGroupIndex:e.initialOpenGroupIndex,children:s.map(e=>t(e,n,r,i+1)),collapsable:!1!==e.collapsable}}}(t,i,n)):[]}return[]}function b(t){const e=g(t.headers||[]);return[{type:"group",collapsable:!1,title:t.title,path:null,children:e.map(e=>({type:"auto",title:e.title,basePath:t.path,path:t.path+"#"+e.slug,children:e.children||[]}))}]}function g(t){let e;return(t=t.map(t=>Object.assign({},t))).forEach(t=>{2===t.level?e=t:e&&(e.children||(e.children=[])).push(t)}),t.filter(t=>2===t.level)}function m(t){return Object.assign(t,{type:t.items&&t.items.length?"links":"link"})}},240:function(t,e,n){},242:function(t,e,n){},243:function(t,e,n){"use strict";n.r(e);var r={name:"DropdownTransition",methods:{setHeight(t){t.style.height=t.scrollHeight+"px"},unsetHeight(t){t.style.height=""}}},i=(n(245),n(14)),s=Object(i.a)(r,(function(){return(0,this._self._c)("transition",{attrs:{name:"dropdown"},on:{enter:this.setHeight,"after-enter":this.unsetHeight,"before-leave":this.setHeight}},[this._t("default")],2)}),[],!1,null,null,null);e.default=s.exports},245:function(t,e,n){"use strict";n(240)},249:function(t,e,n){},250:function(t,e,n){"use strict";n.r(e);var r=n(261),i=n(255),s=n(239);function a(t,e){if("group"===e.type){const n=e.path&&Object(s.e)(t,e.path),r=e.children.some(e=>"group"===e.type?a(t,e):"page"===e.type&&Object(s.e)(t,e.path));return n||r}return!1}var o={name:"SidebarLinks",components:{SidebarGroup:r.default,SidebarLink:i.default},props:["items","depth","sidebarDepth","initialOpenGroupIndex"],data(){return{openGroupIndex:this.initialOpenGroupIndex||0}},watch:{$route(){this.refreshIndex()}},created(){this.refreshIndex()},methods:{refreshIndex(){const t=function(t,e){for(let n=0;n<e.length;n++){const r=e[n];if(a(t,r))return n}return-1}(this.$route,this.items);t>-1&&(this.openGroupIndex=t)},toggleGroup(t){this.openGroupIndex=t===this.openGroupIndex?-1:t},isActive(t){return Object(s.e)(this.$route,t.regularPath)}}},l=n(14),u=Object(l.a)(o,(function(){var t=this,e=t._self._c;return t.items.length?e("ul",{staticClass:"sidebar-links"},t._l(t.items,(function(n,r){return e("li",{key:r},["group"===n.type?e("SidebarGroup",{attrs:{item:n,open:r===t.openGroupIndex,collapsable:n.collapsable||n.collapsible,depth:t.depth},on:{toggle:function(e){return t.toggleGroup(r)}}}):e("SidebarLink",{attrs:{"sidebar-depth":t.sidebarDepth,item:n}})],1)})),0):t._e()}),[],!1,null,null,null);e.default=u.exports},251:function(t,e,n){"use strict";n(242)},255:function(t,e,n){"use strict";n.r(e);var r=n(239);function i(t,e,n,r,i){const s={props:{to:e,activeClass:"",exactActiveClass:""},class:{active:r,"sidebar-link":!0}};return i>2&&(s.style={"padding-left":i+"rem"}),t("RouterLink",s,n)}function s(t,e,n,a,o,l=1){return!e||l>o?null:t("ul",{class:"sidebar-sub-headers"},e.map(e=>{const u=Object(r.e)(a,n+"#"+e.slug);return t("li",{class:"sidebar-sub-header"},[i(t,n+"#"+e.slug,e.title,u,e.level-1),s(t,e.children,n,a,o,l+1)])}))}var a={functional:!0,props:["item","sidebarDepth"],render(t,{parent:{$page:e,$site:n,$route:a,$themeConfig:o,$themeLocaleConfig:l},props:{item:u,sidebarDepth:c}}){const p=Object(r.e)(a,u.path),d="auto"===u.type?p||u.children.some(t=>Object(r.e)(a,u.basePath+"#"+t.slug)):p,h="external"===u.type?function(t,e,n){return t("a",{attrs:{href:e,target:"_blank",rel:"noopener noreferrer"},class:{"sidebar-link":!0}},[n,t("OutboundLink")])}(t,u.path,u.title||u.path):i(t,u.path,u.title||u.path,d),f=[e.frontmatter.sidebarDepth,c,l.sidebarDepth,o.sidebarDepth,1].find(t=>void 0!==t),b=l.displayAllHeaders||o.displayAllHeaders;if("auto"===u.type)return[h,s(t,u.children,u.basePath,a,f)];if((d||b)&&u.headers&&!r.d.test(u.path)){return[h,s(t,Object(r.c)(u.headers),u.path,a,f)]}return h}},o=(n(251),n(14)),l=Object(o.a)(a,void 0,void 0,!1,null,null,null);e.default=l.exports},260:function(t,e,n){"use strict";n(249)},261:function(t,e,n){"use strict";n.r(e);var r=n(239),i={name:"SidebarGroup",components:{DropdownTransition:n(243).default},props:["item","open","collapsable","depth"],beforeCreate(){this.$options.components.SidebarLinks=n(250).default},methods:{isActive:r.e}},s=(n(260),n(14)),a=Object(s.a)(i,(function(){var t=this,e=t._self._c;return e("section",{staticClass:"sidebar-group",class:[{collapsable:t.collapsable,"is-sub-group":0!==t.depth},"depth-"+t.depth]},[t.item.path?e("RouterLink",{staticClass:"sidebar-heading clickable",class:{open:t.open,active:t.isActive(t.$route,t.item.path)},attrs:{to:t.item.path},nativeOn:{click:function(e){return t.$emit("toggle")}}},[e("span",[t._v(t._s(t.item.title))]),t._v(" "),t.collapsable?e("span",{staticClass:"arrow",class:t.open?"down":"right"}):t._e()]):e("p",{staticClass:"sidebar-heading",class:{open:t.open},on:{click:function(e){return t.$emit("toggle")}}},[e("span",[t._v(t._s(t.item.title))]),t._v(" "),t.collapsable?e("span",{staticClass:"arrow",class:t.open?"down":"right"}):t._e()]),t._v(" "),e("DropdownTransition",[t.open||!t.collapsable?e("SidebarLinks",{staticClass:"sidebar-group-items",attrs:{items:t.item.children,"sidebar-depth":t.item.sidebarDepth,"initial-open-group-index":t.item.initialOpenGroupIndex,depth:t.depth+1}}):t._e()],1)],1)}),[],!1,null,null,null);e.default=a.exports}}]);
\ No newline at end of file
diff --git a/assets/js/50.b6d1a417.js b/assets/js/50.b6d1a417.js
new file mode 100644
index 00000000..6c4167c8
--- /dev/null
+++ b/assets/js/50.b6d1a417.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[50],{363:function(t,a,s){"use strict";s.r(a);var n=s(14),e=Object(n.a)({},(function(){var t=this,a=t._self._c;return a("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[a("h1",{attrs:{id:"path-easing"}},[a("a",{staticClass:"header-anchor",attrs:{href:"#path-easing"}},[t._v("#")]),t._v(" Path Easing")]),t._v(" "),a("ul",[a("li",[a("a",{attrs:{href:"https://codepen.io/sandstedt/pen/oNLdBrq",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),a("OutboundLink")],1)])]),t._v(" "),a("p",[t._v("The path easing functions can be expressed with string containing "),a("code",[t._v("svg")]),t._v(" path cordinates or with "),a("code",[t._v("easing.path")]),t._v(" constructor that returns a function:")]),t._v(" "),a("div",{staticClass:"language-javascript extra-class"},[a("pre",{pre:!0,attrs:{class:"language-javascript"}},[a("code",[t._v(" "),a("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ...")]),t._v("\n "),a("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),a("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token string"}},[t._v("'M0,100 C50,100 50,67.578125 50,50 C50,32.421875 50,0 100,0'")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),a("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// or")]),t._v("\n "),a("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),a("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" mojs"),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("easing"),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),a("span",{pre:!0,attrs:{class:"token function"}},[t._v("path")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),a("span",{pre:!0,attrs:{class:"token string"}},[t._v("'M0,100 C50,100 50,67.578125 50,50 C50,32.421875 50,0 100,0'")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),a("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ...")]),t._v("\n")])])]),a("ul",[a("li",[a("a",{attrs:{href:"https://codepen.io/sandstedt/pen/oNLdBrq",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),a("OutboundLink")],1)])])])}),[],!1,null,null,null);a.default=e.exports}}]);
\ No newline at end of file
diff --git a/assets/js/51.b4301778.js b/assets/js/51.b4301778.js
new file mode 100644
index 00000000..dbf8ffba
--- /dev/null
+++ b/assets/js/51.b4301778.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[51],{364:function(t,s,a){"use strict";a.r(s);var n=a(14),e=Object(n.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("h1",{attrs:{id:"burst"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#burst"}},[t._v("#")]),t._v(" Burst")]),t._v(" "),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/JKWKVR?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/modules/shape-swirl/"}},[t._v("ShapeSwirl API")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/utils/stagger.html"}},[t._v("Stagger Strings API")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/syntax/property-maps.html"}},[t._v("Property Maps API")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[t._v("Tween API")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/timeline.html"}},[t._v("Timeline API")])],1)]),t._v(" "),s("p",[t._v("Full API reference:")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* BURST PROPERTIES */")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Parent of the module. {String, Object} [selector, HTMLElement]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("parent")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" document"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("body"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Class name. {String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("className")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("''")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Units :: Left position of the module. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'50%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Units :: Top position of the module. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'50%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Units :: X shift. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Units :: Y shift. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Angle. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Scale of the module. {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Unit :: Origin for `x`, `y`, `scale`, `rotate` properties. {String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("origin")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'50% 50%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Opacity. {Number} [ 0..1 ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("opacity")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Radius of the radial shape that child particles form. Note that it has different meaning compared to shape-swirl. Burst `radius` defines radius of the children module\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Quantity of Burst particles. {Number} [ > 0 ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Degree of circlular shape that the particles form. {Number} [ > 0 ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("360")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Radius of the Burst. {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Radius X of the Burst (fallbacks to `radius`). {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Radius Y of the Burst (fallbacks to `radius`). {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should hide module with `transforms` instead of `display`. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isSoftHide")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should trigger composite layer for the module. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should be shown before animation starts. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should stay shown after animation ends. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowEnd")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If refresh state on subsequent plays. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isRefreshState")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Options for each children ShapeSwirl element. {Object}\n Supports `Stagger` strings for numeric values and `Property Maps` overall.\n see `Stagger Strings` and `Property Maps` section for more info.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* (+) SHAPE SWIRL PROPERTIES AND CALLBACKS (excluding `x` and `y`) - see ShapeSwirl API */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Options for timeline that controls all child and main Shape Swirls. {Object}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("timeline")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* (+) TIMELINE PROPERTIES AND CALLBACKS - see Tween API */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Creates next state transition chain.\n @param options {Object} Next shape state.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("then")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* next state options */")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Tunes start state with new options.\n @param options {Object} New start properties.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* new start properties */")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Regenerates all randoms in initial properties.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("playBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Pauses playback.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("pause")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replayBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Resumes playback in direction it was prior to `pause`.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("resume")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets progress of the tween.\n @param progress {Number} Progress to set [ 0..1 ].\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setProgress")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" progress "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets speed of the tween.\n @param speed {Number} Progress to set [ 0..∞ ].\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setSpeed")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" speed "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Stops and resets the tween. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("reset")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" speed "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n")])])]),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/JKWKVR?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/modules/shape-swirl/"}},[t._v("ShapeSwirl API")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/utils/stagger.html"}},[t._v("Stagger Strings API")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/syntax/property-maps.html"}},[t._v("Property Maps API")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[t._v("Tween API")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/timeline.html"}},[t._v("Timeline API")])],1)])])}),[],!1,null,null,null);s.default=e.exports}}]);
\ No newline at end of file
diff --git a/assets/js/52.f44b8a35.js b/assets/js/52.f44b8a35.js
new file mode 100644
index 00000000..23445331
--- /dev/null
+++ b/assets/js/52.f44b8a35.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[52],{365:function(t,s,a){"use strict";a.r(s);var e=a(14),n=Object(e.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("h1",{attrs:{id:"html"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#html"}},[t._v("#")]),t._v(" Html")]),t._v(" "),s("hr"),t._v(" "),s("h2",{attrs:{id:"references"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#references"}},[t._v("#")]),t._v(" References:")]),t._v(" "),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/b8831849500f0d5cd0ab5691ebe17873?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[t._v("Tween API")])],1)]),t._v(" "),s("h2",{attrs:{id:"contents"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#contents"}},[t._v("#")]),t._v(" Contents:")]),t._v(" "),s("ul",[s("li",[s("a",{attrs:{href:"#full-api-reference"}},[t._v("Full API Reference")])]),t._v(" "),s("li",[s("a",{attrs:{href:"#other-css-properties"}},[t._v("Other CSS properties")])]),t._v(" "),s("li",[s("a",{attrs:{href:"#teach-mojs-with-customproperties"}},[t._v("Teach mojs with customProperties")])]),t._v(" "),s("li",[s("a",{attrs:{href:"#independent-deltas"}},[t._v("Independent deltas")])])]),t._v(" "),s("h2",{attrs:{id:"full-api-reference"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#full-api-reference"}},[t._v("#")]),t._v(" Full API Reference:")]),t._v(" "),s("p",[t._v("The module has "),s("code",[t._v("transforms/opacity")]),t._v(" ("),s("code",[t._v("x")]),t._v(", "),s("code",[t._v("y")]),t._v(", "),s("code",[t._v("opacity")]),t._v(" etc.) predefined properties listed below. Browsers can handle animation of that properties easily, so ideally you should not use properties besides predefined set.")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" html "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Html")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// HTMLElement to animate. {String, Object} [selector, HTMLElement]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("el")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: translateX property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: translateY property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: translateZ property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("z")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: skewX property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("skewX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: skewY property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("skewY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: rotateX property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotateX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: rotateY property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotateY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: rotateZ property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotateZ")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: scale property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: scaleX property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: scaleY property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: opacity property. {String, Number, Object} [value, delta]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("opacity")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n For other CSS properties please see `Other CSS properties` section.\n */")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Custom properties to alter mojs behaviour (see `Teach mojs with customProperties` section). {Object}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("customProperties")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should be shown before animation starts. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should stay shown after animation ends. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowEnd")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should trigger composite layer for the module. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should hide module with `transforms` instead of `display`. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isSoftHide")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If refresh state on subsequent plays. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isRefreshState")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Context callbacks will be called with. {Object}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("callbacksContext")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("this")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* TWEEN PROPERTIES */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Duration {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("350")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Delay {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should repeat after animation finished {Number} *(1)")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("repeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Speed of the tween {Number}[0..∞]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("speed")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If the progress should be flipped on repeat animation end {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isYoyo")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Easing function {String, Function}[ easing name, path coordinates, bezier string, easing function ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'sin.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Easing function for backward direction of the tween animation (fallbacks to `easing`) {String, Function}[ easing name, path coordinates, bezier string, easing function ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("backwardEasing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// properties fro entire timeline")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("timeline")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* (+) TIMELINE PROPERTIES AND CALLBACKS - see Tween API */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* TWEEN CALLBACKS */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires on every update of the tween in any period (including delay periods). You probably want to use `onUpdate` method instead.\n @param p {Number} Normal (not eased) progress.\n @param isForward {Boolean} Direction of the progress.\n @param isYoyo {Boolean} If in `yoyo` period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onProgress")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("p"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the entire progress reaches `0` point(doesn't fire in repeat periods).\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onStart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the progress reaches `0` point in normal or repeat period.\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onFirstUpdate")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires on first update of the tween in sufficiently active period (excluding delay periods).\n @param ep {Number} Eased progress.\n @param p {Number} Normal (not eased) progress.\n @param isForward {Boolean} Direction of the progress.\n @param isYoyo {Boolean} If in `yoyo` period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onUpdate")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("ep"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" p"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the progress reaches `1` point in normal or repeat period.\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onRepeatComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the entire progress reaches `1` point(doesn't fire in repeat periods).\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the `.play` method called and tween isn't in play state yet. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackStart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the `.pause` method called and tween isn't in pause state yet. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackPause")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the `.stop` method called and tween isn't in stop state yet. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackStop")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the tween end's animation (regardless progress) */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Creates next state transition chain.\n @param options {Object} Next shape state.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("then")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* next state options */")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("playBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Resumes playback in direction it was prior to `pause`.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("resume")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Pauses playback.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("pause")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Stops playback.\n @param {Number} Progress to set after the stop [0...1].\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("stop")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" progress "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replayBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets progress of the tween.\n @param progress {Number} Progress to set [ 0..1 ].\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setProgress")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" progress "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets speed of the tween.\n @param speed {Number} Progress to set [ 0..∞ ].\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setSpeed")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" speed "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Stops and resets the tween. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("reset")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" speed "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n")])])]),s("h3",{attrs:{id:"other-css-properties"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#other-css-properties"}},[t._v("#")]),t._v(" Other CSS properties")]),t._v(" "),s("p",[t._v("Other "),s("code",[t._v("CSS")]),t._v(" properties would be inferred automatically, please set them in "),s("code",[t._v("camelCase")]),t._v(":")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" html "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Html")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("el")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"#js-el"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("borderColor")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("cyan")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"#FA3204"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("borderWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("12")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sandstedt/pen/vYyazRm",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)])]),t._v(" "),s("h3",{attrs:{id:"teach-mojs-with-customproperties"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#teach-mojs-with-customproperties"}},[t._v("#")]),t._v(" Teach mojs with customProperties")]),t._v(" "),s("p",[t._v("If property doesn't work as expected you can teach "),s("code",[t._v("mojs")]),t._v(" with a "),s("code",[t._v("customProperties")]),t._v(" definition:")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" html "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Html")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("el")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"#js-el"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("customProperties")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("originY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("anotherCustomProp")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("draw")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("el"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" props")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n el"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("style"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"transformOrigin"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token template-string"}},[s("span",{pre:!0,attrs:{class:"token template-punctuation string"}},[t._v("`")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("50% ")]),s("span",{pre:!0,attrs:{class:"token interpolation"}},[s("span",{pre:!0,attrs:{class:"token interpolation-punctuation punctuation"}},[t._v("${")]),t._v("props"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("originY"),s("span",{pre:!0,attrs:{class:"token interpolation-punctuation punctuation"}},[t._v("}")])]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("%")]),s("span",{pre:!0,attrs:{class:"token template-punctuation string"}},[t._v("`")])]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("p",[s("code",[t._v("customProperties")]),t._v(" object should have")]),t._v(" "),s("ul",[s("li",[t._v("list of custom properties names with their "),s("code",[t._v("default")]),t._v(" value ("),s("code",[t._v("originY: 50, anotherCustomProp: 0")]),t._v(").")]),t._v(" "),s("li",[s("code",[t._v("draw")]),t._v(" function that will be responsible for rendering that custom properties. It will be called on each animation frame and will be provided with "),s("code",[t._v("el")]),t._v(" and "),s("code",[t._v("props")]),t._v(" object that contain current states for all custom properties ("),s("code",[t._v("props.originY, props.anotherCustomProp")]),t._v("). Feel free to apply that state to the "),s("code",[t._v("el")]),t._v(" any way that works for you.")])]),t._v(" "),s("p",[t._v("All custom properties are expected to be plain "),s("code",[t._v("numbers")]),t._v(", you can define "),s("code",[t._v("units")]),t._v(" in the "),s("code",[t._v("draw")]),t._v(" function.")]),t._v(" "),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sandstedt/pen/LYbMqqN?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)])]),t._v(" "),s("h3",{attrs:{id:"independent-deltas"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#independent-deltas"}},[t._v("#")]),t._v(" Independent deltas")]),t._v(" "),s("p",[t._v("All "),s("code",[t._v("delta")]),t._v(" values of the "),s("code",[t._v("Html")]),t._v(" module could have entire set of "),s("code",[t._v("Tween")]),t._v(" properties and can be animated individually:")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" html "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Html")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("el")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"#js-el"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"cubic.in"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"cubic.out"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onComplete")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* ... */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("p",[t._v("This makes "),s("code",[t._v("mojs")]),t._v(" animations ultimately flexible.")]),t._v(" "),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/087649b78e2d8aa407fb73051d7770ec?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)])]),t._v(" "),s("p",[t._v("References:")]),t._v(" "),s("ul",[s("li",[s("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[t._v("Tween API")])],1)])])}),[],!1,null,null,null);s.default=n.exports}}]);
\ No newline at end of file
diff --git a/assets/js/53.c0059383.js b/assets/js/53.c0059383.js
new file mode 100644
index 00000000..4bf99217
--- /dev/null
+++ b/assets/js/53.c0059383.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[53],{366:function(t,s,n){"use strict";n.r(s);var a=n(14),e=Object(a.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("h1",{attrs:{id:"shapeswirl"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#shapeswirl"}},[t._v("#")]),t._v(" ShapeSwirl")]),t._v(" "),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/pbebwQ?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/modules/shape/"}},[t._v("Shape API")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[t._v("Tween API")])],1)]),t._v(" "),s("p",[t._v("Full API reference:")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shapeSwirl "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("ShapeSwirl")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Diviation size of sine. {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlSize")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Frequency of sine. {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlFrequency")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Sine length scale. {Number} [ 0..1 ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Degree shift for sine path. {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// [number: -1, 1] :: Directon of sine. {Number} [ -1, 1 ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("direction")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If shape should follow sinusoidal path. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isSwirl")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* (+) SHAPE PROPERTIES AND CALLBACKS - see Shape API */")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Creates next state transition chain.\n @param options {Object} Next shape state.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("then")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* next state options */")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Tunes start state with new options.\n @param options {Object} New start properties.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* new start properties */")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Regenerates all randoms in initial properties.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("playBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Pauses playback.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("pause")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replayBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Resumes playback in direction it was prior to `pause`.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("resume")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets progress of the tween.\n @param progress {Number} Progress to set [ 0..1 ].\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setProgress")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" progress "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets speed of the tween.\n @param speed {Number} Progress to set [ 0..∞ ].\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setSpeed")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" speed "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Stops and resets the tween. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("reset")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" speed "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n")])])]),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/pbebwQ?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/modules/shape/"}},[t._v("Shape API")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[t._v("Tween API")])],1)])])}),[],!1,null,null,null);s.default=e.exports}}]);
\ No newline at end of file
diff --git a/assets/js/54.bb941569.js b/assets/js/54.bb941569.js
new file mode 100644
index 00000000..8e49fefb
--- /dev/null
+++ b/assets/js/54.bb941569.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[54],{369:function(t,s,a){"use strict";a.r(s);var n=a(14),e=Object(n.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("h1",{attrs:{id:"shape"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#shape"}},[t._v("#")]),t._v(" Shape")]),t._v(" "),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/bbd4fe6c1ac8519c76bc18828844e2c3",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[t._v("Tween API")])],1)]),t._v(" "),s("p",[t._v("Full API reference:")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shape "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* SHAPE PROPERTIES */")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Parent of the module. {String, Object} [selector, HTMLElement]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("parent")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" document"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("body"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Class name. {String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("className")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("''")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Shape name. {String} [ 'circle' | 'rect' | 'polygon' | 'line' | 'cross' | 'equal' | 'curve' | 'zigzag' | '*custom defined name*' ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'circle'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Stroke color. {String} [color name, rgb, rgba, hex]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'transparent'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Stroke Opacity. {Number} [ 0..1 ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeOpacity")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Stroke Line Cap. {String} ['butt' | 'round' | 'square']")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeLinecap")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("''")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Stroke Width. {Number} [ number ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Units :: Stroke Dash Array. {String, Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDasharray")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Units :: Stroke Dash Offset. {String, Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDashoffset")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Fill Color. {String} [color name, rgb, rgba, hex]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'deeppink'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Fill Opacity. {Number} [ 0..1 ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fillOpacity")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Units :: Left position of the module. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'50%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Units :: Top position of the module. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'50%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Units :: X shift. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Units :: Y shift. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Angle. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Scale of the module. {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ , Unit :: Origin for `x`, `y`, `scale`, `rotate` properties. {String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("origin")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'50% 50%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Opacity. {Number} [ 0..1 ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("opacity")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: X border radius. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rx")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Y border radius. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("ry")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Points count ( for polygon, zigzag, equal ). {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("points")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Radius of the shape. {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Radius X of the shape (fallbacks to `radius`). {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ∆ :: Radius Y of the shape (fallbacks to `radius`). {Number, String}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should hide module with `transforms` instead of `display`. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isSoftHide")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should trigger composite layer for the module. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should be shown before animation starts. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should stay shown after animation ends. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowEnd")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If refresh state on subsequent plays. {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isRefreshState")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Context callbacks will be called with. {Object}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("callbacksContext")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("this")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* TWEEN PROPERTIES */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Duration {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("350")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Delay {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should repeat after animation finished {Number} *(1)")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("repeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Speed of the tween {Number}[0..∞]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("speed")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If the progress should be flipped on repeat animation end {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isYoyo")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Easing function {String, Function}[ easing name, path coordinates, bezier string, easing function ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'sin.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Easing function for backward direction of the tween animation (fallbacks to `easing`) {String, Function}[ easing name, path coordinates, bezier string, easing function ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("backwardEasing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* TWEEN CALLBACKS */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires on every update of the tween in any period (including delay periods). You probably want to use `onUpdate` method instead.\n @param p {Number} Normal (not eased) progress.\n @param isForward {Boolean} Direction of the progress.\n @param isYoyo {Boolean} If in `yoyo` period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onProgress")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("p"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the entire progress reaches `0` point(doesn't fire in repeat periods).\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onStart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the progress reaches `0` point in normal or repeat period.\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onFirstUpdate")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires on first update of the tween in sufficiently active period (excluding delay periods).\n @param ep {Number} Eased progress.\n @param p {Number} Normal (not eased) progress.\n @param isForward {Boolean} Direction of the progress.\n @param isYoyo {Boolean} If in `yoyo` period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onUpdate")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("ep"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" p"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the progress reaches `1` point in normal or repeat period.\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onRepeatComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the entire progress reaches `1` point(doesn't fire in repeat periods).\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the `.play` method called and tween isn't in play state yet. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackStart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the `.pause` method called and tween isn't in pause state yet. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackPause")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the `.stop` method called and tween isn't in stop state yet. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackStop")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the tween end's animation (regardless progress) */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Creates next state transition chain.\n @param options {Object} Next shape state.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("then")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* next state options */")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Tunes start state with new options.\n @param options {Object} New start properties.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* new start properties */")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Regenerates all randoms in initial properties.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("playBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Pauses playback.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("pause")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replayBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Resumes playback in direction it was prior to `pause`.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("resume")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets progress of the tween.\n @param progress {Number} Progress to set [ 0..1 ].\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setProgress")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" progress "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets speed of the tween.\n @param speed {Number} Progress to set [ 0..∞ ].\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setSpeed")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" speed "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Stops and resets the tween. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("reset")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" speed "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n")])])]),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/bbd4fe6c1ac8519c76bc18828844e2c3",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[t._v("Tween API")])],1)])])}),[],!1,null,null,null);s.default=e.exports}}]);
\ No newline at end of file
diff --git a/assets/js/55.55364e64.js b/assets/js/55.55364e64.js
new file mode 100644
index 00000000..b1912015
--- /dev/null
+++ b/assets/js/55.55364e64.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[55],{367:function(e,t,a){"use strict";a.r(t);var s=a(14),r=Object(s.a)({},(function(){var e=this,t=e._self._c;return t("ContentSlotsDistributor",{attrs:{"slot-key":e.$parent.slotKey}},[t("h1",{attrs:{id:"property-map-syntax"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#property-map-syntax"}},[e._v("#")]),e._v(" Property Map Syntax")]),e._v(" "),t("ul",[t("li",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/WxpGNm?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[e._v("CodePen Example"),t("OutboundLink")],1)])]),e._v(" "),t("p",[t("code",[e._v("Property Map")]),e._v(" array was designed to express sequential values. Often used with "),t("code",[e._v("Burst")]),e._v(" and "),t("code",[e._v("Stagger")]),e._v(" modules to generate values that repeat over children length. Basically it is just an array that maps its values to children based on child index with "),t("code",[e._v("mod")]),e._v(" function. So if you have "),t("code",[e._v("property map")]),e._v(" with "),t("code",[e._v("3 values")]),e._v(" and "),t("code",[e._v("5 children")]),e._v(", then "),t("code",[e._v("4")]),e._v("th and "),t("code",[e._v("5")]),e._v("th items will recieve "),t("code",[e._v("0")]),e._v("th and "),t("code",[e._v("1")]),e._v("st values from the map respecively. Works with any values inside the array.")]),e._v(" "),t("p",[e._v("You can provide a "),t("code",[e._v("null")]),e._v(" value if you wanna use the default value.")]),e._v(" "),t("p",[e._v("Full API reference:")]),e._v(" "),t("div",{staticClass:"language-javascript extra-class"},[t("pre",{pre:!0,attrs:{class:"language-javascript"}},[t("code",[e._v(" "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("// ...")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("property")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("[")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("20")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("20")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'rand(0, 20)'")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("null")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("]")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("// ...")]),e._v("\n\n")])])]),t("ul",[t("li",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/WxpGNm?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[e._v("CodePen Example"),t("OutboundLink")],1)])])])}),[],!1,null,null,null);t.default=r.exports}}]);
\ No newline at end of file
diff --git a/assets/js/56.7a94e9bd.js b/assets/js/56.7a94e9bd.js
new file mode 100644
index 00000000..653b9537
--- /dev/null
+++ b/assets/js/56.7a94e9bd.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[56],{368:function(e,t,a){"use strict";a.r(t);var n=a(14),r=Object(n.a)({},(function(){var e=this,t=e._self._c;return t("ContentSlotsDistributor",{attrs:{"slot-key":e.$parent.slotKey}},[t("h1",{attrs:{id:"rand-strings-syntax"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#rand-strings-syntax"}},[e._v("#")]),e._v(" Rand Strings Syntax")]),e._v(" "),t("ul",[t("li",[t("a",{attrs:{href:"https://codepen.io/sandstedt/pen/dyXevEE?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[e._v("CodePen Example"),t("OutboundLink")],1)])]),e._v(" "),t("p",[t("code",[e._v("Rand")]),e._v(" string was designed to express random numeric values. Can be unit based (percents, pixels, rems etc.).")]),e._v(" "),t("p",[e._v("Full API reference:")]),e._v(" "),t("div",{staticClass:"language-javascript extra-class"},[t("pre",{pre:!0,attrs:{class:"language-javascript"}},[t("code",[e._v(" "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("// ...")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("property")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'rand(min, max)'")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("// ...")]),e._v("\n\n")])])]),t("div",{staticClass:"custom-block tip"},[t("p",{staticClass:"custom-block-title"},[e._v("TIP")]),e._v(" "),t("p",[e._v("If you wanna update the random value after it's been declared, you can use the "),t("code",[e._v("generate()")]),e._v(" function.")])]),e._v(" "),t("h2",{attrs:{id:"example-usage"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#example-usage"}},[e._v("#")]),e._v(" Example usage")]),e._v(" "),t("MojsInteractive",{attrs:{id:"example",autoplay:"",height:"400px",global:"example",controller:!1,notice:"Click anywere to see the updated random value",code:"const example = new mojs.ShapeSwirl({\n parent: '#example',\n left: 0, top: 0,\n duration: 'rand(600, 1000)',\n radius: 'rand(10, 20)',\n pathScale: 'rand(.5, 1)',\n swirlFrequency: 'rand(2, 4)',\n swirlSize: 'rand(6, 14)',\n});\n\ndocument.getElementById('example').addEventListener( 'click', function (e) {\n const x = e.layerX,\n y = { [e.layerY]: e.layerY - 150 };\n example\n .tune({ x, y })\n .generate()\n .replay();\n});\n\nexample.play();"}}),e._v(" "),t("ul",[t("li",[t("a",{attrs:{href:"https://codepen.io/sandstedt/pen/dyXevEE?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[e._v("CodePen Example"),t("OutboundLink")],1)])])],1)}),[],!1,null,null,null);t.default=r.exports}}]);
\ No newline at end of file
diff --git a/assets/js/57.a03da508.js b/assets/js/57.a03da508.js
new file mode 100644
index 00000000..8c7947bb
--- /dev/null
+++ b/assets/js/57.a03da508.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[57],{370:function(e,t,s){"use strict";s.r(t);var a=s(14),r=Object(a.a)({},(function(){var e=this,t=e._self._c;return t("ContentSlotsDistributor",{attrs:{"slot-key":e.$parent.slotKey}},[t("h1",{attrs:{id:"stagger-strings-syntax"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#stagger-strings-syntax"}},[e._v("#")]),e._v(" Stagger Strings Syntax")]),e._v(" "),t("ul",[t("li",[t("a",{attrs:{href:"https://codepen.io/sandstedt/pen/pobVeBW",target:"_blank",rel:"noopener noreferrer"}},[e._v("CodePen Example"),t("OutboundLink")],1)])]),e._v(" "),t("p",[e._v("Stagger string was designed to express continious numeric values. Often used with "),t("code",[e._v("Burst")]),e._v(" and "),t("code",[e._v("Stagger")]),e._v(" modules to generate a value on children with some "),t("code",[e._v("step")]),e._v(".")]),e._v(" "),t("p",[e._v("Takes 2 parameters:")]),e._v(" "),t("ol",[t("li",[t("code",[e._v("start")]),e._v(" - start value for all children.")]),e._v(" "),t("li",[t("code",[e._v("step")]),e._v(" - step of addition. It gets multiplied by child index and added to the "),t("code",[e._v("start")]),e._v(".")])]),e._v(" "),t("p",[e._v("Full API reference:")]),e._v(" "),t("div",{staticClass:"language-javascript extra-class"},[t("pre",{pre:!0,attrs:{class:"language-javascript"}},[t("code",[e._v(" "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("// ...")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("property")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'stagger( start, step )'")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("// ...")]),e._v("\n\n")])])]),t("ul",[t("li",[t("a",{attrs:{href:"https://codepen.io/sandstedt/pen/pobVeBW",target:"_blank",rel:"noopener noreferrer"}},[e._v("CodePen Example"),t("OutboundLink")],1)])])])}),[],!1,null,null,null);t.default=r.exports}}]);
\ No newline at end of file
diff --git a/assets/js/58.bb4604d0.js b/assets/js/58.bb4604d0.js
new file mode 100644
index 00000000..696a843d
--- /dev/null
+++ b/assets/js/58.bb4604d0.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[58],{372:function(t,a,s){"use strict";s.r(a);var e=s(14),r=Object(e.a)({},(function(){var t=this,a=t._self._c;return a("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[a("h1",{attrs:{id:"available-units"}},[a("a",{staticClass:"header-anchor",attrs:{href:"#available-units"}},[t._v("#")]),t._v(" Available Units")]),t._v(" "),a("p",[t._v("The list of available units: "),a("code",[t._v("px|%|rem|em|ex|cm|ch|mm|in|pt|pc|vh|vw|vmin")]),t._v(".")]),t._v(" "),a("p",[t._v("If "),a("code",[t._v("start")]),t._v(" and "),a("code",[t._v("end")]),t._v(" units of "),a("code",[t._v("delta")]),t._v(" are different - "),a("code",[t._v("mojs")]),t._v(" will fallback to "),a("code",[t._v("end")]),t._v(" units.")]),t._v(" "),a("p",[t._v("Usage with properties:")]),t._v(" "),a("div",{staticClass:"language-javascript extra-class"},[a("pre",{pre:!0,attrs:{class:"language-javascript"}},[a("code",[t._v(" "),a("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ...")]),t._v("\n "),a("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("property")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token string"}},[t._v("'20rem'")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),a("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("property2")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'10%'")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100%'")]),t._v(" "),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),a("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),a("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// ...")]),t._v("\n\n")])])])])}),[],!1,null,null,null);a.default=r.exports}}]);
\ No newline at end of file
diff --git a/assets/js/59.b16e03e9.js b/assets/js/59.b16e03e9.js
new file mode 100644
index 00000000..b447ad93
--- /dev/null
+++ b/assets/js/59.b16e03e9.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[59],{371:function(e,t,n){"use strict";n.r(t);var s=n(14),a=Object(s.a)({},(function(){var e=this,t=e._self._c;return t("ContentSlotsDistributor",{attrs:{"slot-key":e.$parent.slotKey}},[t("h1",{attrs:{id:"timeline"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#timeline"}},[e._v("#")]),e._v(" Timeline")]),e._v(" "),t("ul",[t("li",[t("a",{attrs:{href:"https://codepen.io/sandstedt/pen/bGeMqzw?editors=0011",target:"_blank",rel:"noopener noreferrer"}},[e._v("CodePen Example"),t("OutboundLink")],1)]),e._v(" "),t("li",[t("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[e._v("Tween API")])],1)]),e._v(" "),t("p",[t("code",[e._v("Timeline")]),e._v(" inherits all properties, callbacks and public methods from "),t("code",[e._v("Tween")]),e._v(", the only difference between "),t("code",[e._v("Tween")]),e._v(" and "),t("code",[e._v("Timeline")]),e._v(" is that the later doesn't have the "),t("code",[e._v("duration")]),e._v(" property - it gets calculated from durations/delays of children. Also "),t("code",[e._v("Timeline")]),e._v(" add two public methods that can recieve children. Please check the Tween API for reference.")]),e._v(" "),t("p",[e._v("Full API reference:")]),e._v(" "),t("div",{staticClass:"language-javascript extra-class"},[t("pre",{pre:!0,attrs:{class:"language-javascript"}},[t("code",[t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("const")]),e._v(" timeline "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("new")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token class-name"}},[e._v("mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("Timeline")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("/* PROPERTIES */")]),e._v("\n\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("/* (+) TWEEN PROPERTIES AND CALLBACKS - see Tween API */")]),e._v("\n\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("/*\n Note: The timeline inherits all tween properties, callbacks and public methods excluding `duration` property. The `duration` property is computed automatically regarding children tweens and timelines.\n */")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("duration")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("null")]),e._v("\n\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),e._v("\n\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("/* PUBLIC METHODS */")]),e._v("\n\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("/*\n Adds children tweens/timelines to the timeline.\n @param children {Object, Array} Tweens/Timelines or array of such.\n */")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),t("span",{pre:!0,attrs:{class:"token function"}},[e._v("add")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token parameter"}},[e._v("tween")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("/*\n Appends children tweens/timelines to the timeline after the current children.\n @param children {Object, Array} Tweens/Timelines or array of such.\n */")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),t("span",{pre:!0,attrs:{class:"token function"}},[e._v("append")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token parameter"}},[e._v("tween")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),e._v("\n\n "),t("span",{pre:!0,attrs:{class:"token comment"}},[e._v("/* (+) TWEEN PUBLIC METHODS - see Tween API */")]),e._v("\n\n")])])]),t("ul",[t("li",[t("a",{attrs:{href:"https://codepen.io/sandstedt/pen/bGeMqzw?editors=0011",target:"_blank",rel:"noopener noreferrer"}},[e._v("CodePen Example"),t("OutboundLink")],1)]),e._v(" "),t("li",[t("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[e._v("Tween API")])],1)])])}),[],!1,null,null,null);t.default=a.exports}}]);
\ No newline at end of file
diff --git a/assets/js/6.b54c7728.js b/assets/js/6.b54c7728.js
new file mode 100644
index 00000000..63b4a789
--- /dev/null
+++ b/assets/js/6.b54c7728.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[6],{281:function(t,e,n){},302:function(t,e,n){"use strict";n(281)},357:function(t,e,n){"use strict";n.r(e);var i={functional:!0,props:{type:{type:String,default:"tip"},text:String,vertical:{type:String,default:"top"}},render:(t,{props:e,slots:n})=>t("span",{class:["badge",e.type],style:{verticalAlign:e.vertical}},e.text||n().default)},p=(n(302),n(14)),l=Object(p.a)(i,void 0,void 0,!1,null,"15b7b770",null);e.default=l.exports}}]);
\ No newline at end of file
diff --git a/assets/js/60.85609e7a.js b/assets/js/60.85609e7a.js
new file mode 100644
index 00000000..5f5bddf8
--- /dev/null
+++ b/assets/js/60.85609e7a.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[60],{373:function(t,s,n){"use strict";n.r(s);var a=n(14),e=Object(a.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("h1",{attrs:{id:"tween"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#tween"}},[t._v("#")]),t._v(" Tween")]),t._v(" "),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sandstedt/pen/ZEOoePr?editors=0011",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/timeline.html"}},[t._v("Timeline")])],1)]),t._v(" "),s("p",[t._v("Full API reference:")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" tween "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Tween")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* PROPERTIES */")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Duration {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("350")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Delay {Number}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If should repeat after animation finished {Number} *(1)")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("repeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Speed of the tween {Number}[0..∞]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("speed")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// If the progress should be flipped on repeat animation end {Boolean}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isYoyo")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Easing function {String, Function}[ easing name, path coordinates, bezier string, easing function ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'sin.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Easing function for backward direction of the tween animation (fallbacks to `easing`) {String, Function}[ easing name, path coordinates, bezier string, easing function ]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("backwardEasing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* CALLBACKS (in order of firing) */")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires on every when progress needs an update. For instance when tween was finished an remains in `1` progress state, and you will play it again - it will stay in the `1` state until first sufficient update after delay. So the `onRefresh` callback serves you to `refresh` the `1` state with `0` update.\n\n @param isBefore {Boolean} If `true` - the refresh is before start time.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onRefresh")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("p"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires on every update of the tween in any period (including delay periods). You probably want to use `onUpdate` method instead.\n @param p {Number} Normal (not eased) progress.\n @param isForward {Boolean} Direction of the progress.\n @param isYoyo {Boolean} If in `yoyo` period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onProgress")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("p"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the entire progress reaches `0` point(doesn't fire in repeat periods).\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onStart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the progress reaches `0` point in normal or repeat period.\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onFirstUpdate")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires on first update of the tween in sufficiently active period (excluding delay periods).\n @param ep {Number} Eased progress.\n @param p {Number} Normal (not eased) progress.\n @param isForward {Boolean} Direction of the progress.\n @param isYoyo {Boolean} If in `yoyo` period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onUpdate")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("ep"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" p"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the progress reaches `1` point in normal or repeat period.\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onRepeatComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Fires when tween's the entire progress reaches `1` point(doesn't fire in repeat periods).\n @param isForward {Boolean} If progress moves in forward direction.\n @param isYoyo {Boolean} If progress inside `yoyo` flip period.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the `.play` method called and tween isn't in play state yet. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackStart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the `.pause` method called and tween isn't in pause state yet. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackPause")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the `.stop` method called and tween isn't in stop state yet. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackStop")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Fires when the tween end's animation (regardless progress) */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* PUBLIC METHODS */")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("playBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Stops playback.\n @param progress {Number} Progress to set after stop [0..1]. *Default* is `0`.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("stop")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" progress "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Pauses playback.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("pause")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replayBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Resumes playback in direction it was prior to `pause`.\n @param shift {Number} Start progress shift in milliseconds.\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("resume")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets progress of the tween.\n @param progress {Number} Progress to set [ 0..1 ].\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setProgress")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" progress "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets speed of the tween.\n @param speed {Number} Progress to set [ 0..∞ ].\n */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setSpeed")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" speed "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Stops and resets the tween state. */")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("reset")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n")])])]),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sandstedt/pen/ZEOoePr?editors=0011",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/api/tweens/timeline.html"}},[t._v("Timeline")])],1)])])}),[],!1,null,null,null);s.default=e.exports}}]);
\ No newline at end of file
diff --git a/assets/js/61.42f2e14c.js b/assets/js/61.42f2e14c.js
new file mode 100644
index 00000000..2e0516f4
--- /dev/null
+++ b/assets/js/61.42f2e14c.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[61],{374:function(t,s,a){"use strict";a.r(s);var e=a(14),n=Object(e.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("h1",{attrs:{id:"stagger"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#stagger"}},[t._v("#")]),t._v(" Stagger")]),t._v(" "),s("p",[t._v("References:")]),t._v(" "),s("ul",[s("li",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/68c596ca7444cb3df7b66b84fb1fd5c6?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)])]),t._v(" "),s("p",[t._v("Contents:")]),t._v(" "),s("ul",[s("li",[s("a",{attrs:{href:"#basic-usage"}},[t._v("Basic Usage")])]),t._v(" "),s("li",[s("a",{attrs:{href:"#full-api-reference"}},[t._v("Full API Reference")])])]),t._v(" "),s("h3",{attrs:{id:"basic-usage"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#basic-usage"}},[t._v("#")]),t._v(" Basic Usage:")]),t._v(" "),s("p",[s("code",[t._v("stagger")]),t._v(" is a function "),s("code",[t._v("not constructor!")]),t._v(" that wraps "),s("code",[t._v("ANY")]),t._v(" module to create staggered animations. You can treat "),s("code",[t._v("stagger")]),t._v(" function as a "),s("code",[t._v("prism")]),t._v(" is mounted on top of modules and splits input properties evenly between them:")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// wrap shape in stagger")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" Shapes "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("stagger")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shapes "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("Shapes")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// quantifier defines number of modules to create")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("quantifier")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// each module will have the same scale transition")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n")])])]),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/81885a6b6125bc73b0665b5816b12012?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("p",[t._v("You can use "),s("code",[t._v("array")]),t._v(" to specify property value for each shape:")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// wrap shape in stagger")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" StaggeredShape "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("stagger")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shapes "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("StaggeredShape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// quantifier defines number of modules to create")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("quantifier")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// each module will receive value from this array. if array is smaller than amount of modules (4 vs 5), the stagger prism will loop on the array, thus `5th` item will receive value by `index = 0`, `6th` item will receive value by `index = 1` and so on. This is called `property map` because it maps properties array to modules inside stagger.")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1.25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1.5")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n")])])]),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/78c17f405451e644cb424db364266015?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("p",[t._v("You can use "),s("code",[t._v("stagger")]),t._v(" string incremental properties:")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// wrap shape in stagger")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" StaggeredShape "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("stagger")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shapes "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("StaggeredShape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// quantifier defines number of modules to create")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("quantifier")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// the value of the property will be increased for each module with specified `step`(.25), starting from the `initial value`(1). Step could be `positive` or `negative`.")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(1, .25)'")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n")])])]),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/dd71c464c891b79b561b663f31c17804?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("initial value")]),t._v(" could be omitted - it will fallback to "),s("code",[t._v("0")]),t._v(":")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// wrap shape in stagger")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" Shapes "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("stagger")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shapes "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("Shapes")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// quantifier defines number of modules to create")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("quantifier")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// this means stagger with step of `50` starting from `0`")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(50)'")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n")])])]),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/39a051dfdaed0d565c1acef5117effc7?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("p",[s("code",[t._v("stagger")]),t._v(" strings can be used inside "),s("code",[t._v("deltas")]),t._v(" and can contain "),s("code",[t._v("rand")]),t._v(" expressions:")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// wrap shape in stagger")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" StaggeredShape "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("stagger")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shapes "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("StaggeredShape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// quantifier defines number of modules to create")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("quantifier")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// animate scale from `0` to staggered value (`1` for 1st module, `1.25` for 2nd, `1.5` for 3rd etc.)")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(1, .25)'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// random value in range from `0` to staggered value (`200` for 1st module, `400` for 2nd, `600` for 3rd etc.)")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(-300, rand(100, 200))'")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n")])])]),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/097474f0a97e492adf87fc24b68cf05c?editors=0010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("h3",{attrs:{id:"full-api-reference"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#full-api-reference"}},[t._v("#")]),t._v(" Full API Reference")]),t._v(" "),s("div",{staticClass:"language-javascript extra-class"},[s("pre",{pre:!0,attrs:{class:"language-javascript"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shape "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// how many modules to create. {Number, String} [amount of modules, property name]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// if `string` is set instead of `number` it is treated as `property name` pointer - the number of modules will be inferred on value of that property, for instance if `quantifier` is set to `el` and `el` property has `array like` as it's value - quantifier will be set to length of that array.")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("quantifier")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'el'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// options for timeline that controls all modules")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("timeline")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Module's properties and callbacks, depends on what module has been wrapped into stagger, please see wrapped module API reference.\n */")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Creates next state transition chain.\n @param options {Object} Next shape state.\n*/")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("then")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* next state options */")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Tunes start state with new options.\n @param options {Object} New start properties.\n*/")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* new start properties */")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Regenerates all randoms in initial properties.\n*/")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback.\n @param shift {Number} Start progress shift in milliseconds.\n*/")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Starts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n*/")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("playBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Pauses playback.\n*/")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("pause")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback.\n @param shift {Number} Start progress shift in milliseconds.\n*/")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Restarts playback in backward direction.\n @param shift {Number} Start progress shift in milliseconds.\n*/")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replayBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Resumes playback in direction it was prior to `pause`.\n @param shift {Number} Start progress shift in milliseconds.\n*/")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("resume")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" shift "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets progress of the tween.\n @param progress {Number} Progress to set [ 0..1 ].\n*/")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setProgress")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" progress "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/*\n Sets speed of the tween.\n @param speed {Number} Progress to set [ 0..∞ ].\n*/")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setSpeed")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" speed "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Stops and resets the tween. */")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("reset")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" speed "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])])}),[],!1,null,null,null);s.default=n.exports}}]);
\ No newline at end of file
diff --git a/assets/js/62.284d3cac.js b/assets/js/62.284d3cac.js
new file mode 100644
index 00000000..3dcbddb9
--- /dev/null
+++ b/assets/js/62.284d3cac.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[62],{376:function(t,o,e){"use strict";e.r(o);var r=e(14),s=Object(r.a)({},(function(){var t=this,o=t._self._c;return o("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[o("h1",{attrs:{id:"tools"}},[o("a",{staticClass:"header-anchor",attrs:{href:"#tools"}},[t._v("#")]),t._v(" Tools")]),t._v(" "),o("p",[o("strong",[t._v("mo.js developer tools helps you when you are building and debugging your animations.")])]),t._v(" "),o("hr"),t._v(" "),o("ul",[o("li",[o("a",{attrs:{href:"/tools/player"}},[t._v("Player")]),t._v(" - Player to control your animations")]),t._v(" "),o("li",[o("a",{attrs:{href:"/tools/curve-editor"}},[t._v("Curve Editor")]),t._v(" - Helps you create custom easing / property curves")]),t._v(" "),o("li",[o("a",{attrs:{href:"/tools/timeline-editor"}},[t._v("Timeline Editor")]),t._v(" - Interactive html / custom points / timeline editing")])])])}),[],!1,null,null,null);o.default=s.exports}}]);
\ No newline at end of file
diff --git a/assets/js/63.ea03df9f.js b/assets/js/63.ea03df9f.js
new file mode 100644
index 00000000..1aa332da
--- /dev/null
+++ b/assets/js/63.ea03df9f.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[63],{375:function(t,s,a){"use strict";a.r(s);var e=a(14),n=Object(e.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("h1",{attrs:{id:"mojs-curve-editor"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#mojs-curve-editor"}},[t._v("#")]),t._v(" "),s("a",{attrs:{href:"https://github.com/mojs/mojs-curve-editor",target:"_blank",rel:"noopener noreferrer"}},[t._v("Mojs Curve Editor"),s("OutboundLink")],1)]),t._v(" "),s("p",[s("a",{attrs:{href:"https://www.npmjs.com/package/@mojs/curve-editor",target:"_blank",rel:"noopener noreferrer"}},[s("img",{attrs:{src:"https://img.shields.io/npm/v/@mojs/curve-editor.svg",alt:"npm"}}),s("OutboundLink")],1)]),t._v(" "),s("blockquote",[s("p",[s("code",[t._v("MojsCurveEditor")]),t._v(" is a GUI plugin for interactive "),s("strong",[t._v("custom easings / property curves")]),t._v(" editing while crafting your animations. Part of mojs tools.")])]),t._v(" "),s("p",[s("a",{attrs:{href:"https://codepen.io/sandstedt/pen/MWJNewP?editors=1010",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodePen Example"),s("OutboundLink")],1)]),t._v(" "),s("h2",{attrs:{id:"tldr"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#tldr"}},[t._v("#")]),t._v(" TLDR;")]),t._v(" "),s("ul",[s("li",[t._v("Install it: "),s("code",[t._v("npm i @mojs/curve-editor")])]),t._v(" "),s("li",[t._v("Import it: "),s("code",[t._v("import MojsCurveEditor from '@mojs/curve-editor';")]),t._v("'")]),t._v(" "),s("li",[t._v("Use it:")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" mojsCurve "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("MojsCurveEditor")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" tween "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Tween")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" mojsCurve"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getEasing")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("p",[s("img",{attrs:{src:"https://raw.githubusercontent.com/mojs/mojs-curve-editor/master/logo.png",alt:"mojs-curve-editor"}})]),t._v(" "),s("MojsCurveEditorExample",{attrs:{dark:""}}),t._v(" "),s("h2",{attrs:{id:"installation"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#installation"}},[t._v("#")]),t._v(" Installation")]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("MojsCurveEditor")]),t._v(" depends on "),s("code",[t._v("mojs >= 0.225.2")]),t._v(", tween autoupdates available for "),s("code",[t._v("mojs >= 0.276.2")]),t._v(". Please make sure you've imported "),s("a",{attrs:{href:"https://github.com/mojs/mojs",target:"_blank",rel:"noopener noreferrer"}},[t._v("mojs"),s("OutboundLink")],1),t._v(" library first.")]),t._v(" "),s("h3",{attrs:{id:"cdn"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#cdn"}},[t._v("#")]),t._v(" cdn")]),t._v(" "),s("div",{staticClass:"language-html extra-class"},[s("pre",{pre:!0,attrs:{class:"language-html"}},[s("code",[s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("<")]),t._v("script")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token attr-name"}},[t._v("src")]),s("span",{pre:!0,attrs:{class:"token attr-value"}},[s("span",{pre:!0,attrs:{class:"token punctuation attr-equals"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v('"')]),t._v("https://cdn.jsdelivr.net/npm/@mojs/curve-editor"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v('"')])]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(">")])]),s("span",{pre:!0,attrs:{class:"token script"}}),s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("</")]),t._v("script")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(">")])]),t._v("\n")])])]),s("h3",{attrs:{id:"npm"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#npm"}},[t._v("#")]),t._v(" npm")]),t._v(" "),s("div",{staticClass:"language-bash extra-class"},[s("pre",{pre:!0,attrs:{class:"language-bash"}},[s("code",[s("span",{pre:!0,attrs:{class:"token function"}},[t._v("npm")]),t._v(" i @mojs/curve-editor\n")])])]),s("p",[t._v("Import "),s("code",[t._v("MojsCurveEditor")]),t._v(" into your code:")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("import")]),t._v(" MojsCurveEditor "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("from")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'@mojs/curve-editor'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("div",{staticClass:"custom-block tip"},[s("p",{staticClass:"custom-block-title"},[t._v("TIP")]),t._v(" "),s("p",[t._v("If you installed it with the CDN option - you should have "),s("code",[t._v("MojsCurveEditor")]),t._v(" globally.")])]),t._v(" "),s("h2",{attrs:{id:"usage"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#usage"}},[t._v("#")]),t._v(" Usage")]),t._v(" "),s("p",[t._v("Construct "),s("code",[t._v("MojsCurveEditor")]),t._v(" and provide a name of the curve you're working on:")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("div",{staticClass:"highlight-lines"},[s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br")]),s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" mojsCurve "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("MojsCurveEditor")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("name")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'bounce curve'")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("div",{staticClass:"custom-block tip"},[s("p",{staticClass:"custom-block-title"},[t._v("TIP")]),t._v(" "),s("p",[t._v("The name is used to\nidentify record in "),s("code",[t._v("localStorage")]),t._v(" to restore the state from\nwhen page gets reloaded, so please specify unique names if\nyou use more than one editor on the same page.")])]),t._v(" "),s("p",[t._v('After that you can "connect" the curve with your '),s("code",[t._v("mojs")]),t._v(' modules by passing a "sample" of the curve to the '),s("code",[t._v("easing")]),t._v(" property of the module, like this:")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" myCurve "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("MojsCurveEditor")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("name")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'myCurve'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" tween "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Tween")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" myCurve"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getEasing")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// or")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shape "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" myCurve"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getEasing")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// or as `property curve`")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" html "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Html")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("el")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#js-el'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("curve")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" myCurve"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getEasing")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n")])])]),s("p",[t._v("Each "),s("code",[t._v("tween")]),t._v("/"),s("code",[t._v("module")]),t._v(" should have it's out sample of the curve, this means you need to call "),s("code",[t._v("myCurve.getEasing()")]),t._v(" send the "),s("code",[t._v("sample")]),t._v(" of the curve to the "),s("code",[t._v("easing")]),t._v(" property of modules.")]),t._v(" "),s("p",[t._v("If you use "),s("code",[t._v("mojs>0.276.5")]),t._v(" the state of the modules with the curve "),s("code",[t._v("sample")]),t._v(" will be updated automatically.")]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("getEasing")]),t._v(" function receives options hash:")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" myCurve"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getEasing")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// `transform` function that pipes through the current value")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// of the curve so you can transform it")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("transform")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("k")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" k"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n")])])]),s("p",[t._v("After you are happy with the curve you made, you need to change the "),s("strong",[t._v("sample")]),t._v(" (the "),s("code",[t._v("myCurve.getEasing()")]),t._v(" call) with the actual path data which you can get by clicking on the "),s("code",[t._v("code")]),t._v(" button ( "),s("svg",{staticStyle:{position:"relative",top:"0.4em",width:"24px",height:"24px",display:"inline-block",background:"#fff","border-radius":"3px","box-shadow":"1px 1px 0 rgba(0,0,0,.15)"},attrs:{width:"32",viewBox:"0 0 32 32"}},[s("use",{attrs:{"xlink:href":"#maximize-shape"}})]),t._v(" ):")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" html "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Html")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("el")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#js-el'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'M0, 100 C0, 100 19.8984745544779, 40.10152544552211 30, 30 C40.1015254455221, 19.89847455447789 80, 45 80, 45 C80, 45 100, 0 100, 0 '")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h2",{attrs:{id:"options"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#options"}},[t._v("#")]),t._v(" Options")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" curveEditor "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("MojsCurveEditor")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// name of the curve editor")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("name")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'bounce curve'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// if should preserve state on page reloads")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isSaveState")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// start path - will be loaded on initialization of the curve,")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// e.g. before any user modifications were made. Path of 'M0, 100 L100, 0' is set by default.")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("startPath")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'M0, 100 L100, 0'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// callback on path change, accepts path string")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("onChange")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("path")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// if should hide when minimized - useful when you try to embed")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isHiddenOnMin")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h2",{attrs:{id:"public-methods"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#public-methods"}},[t._v("#")]),t._v(" Public Methods")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("curveEditor\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// get `easing function` of the curve")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getEasing")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// maximize the curve editor")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("maximize")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// minimize the curve editor")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("minimize")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// toggle `maximize/minimize` methods regarding editor's state")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("toggleSize")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h2",{attrs:{id:"shortcuts"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#shortcuts"}},[t._v("#")]),t._v(" Shortcuts")]),t._v(" "),s("ul",[s("li",[s("code",[t._v("alt + z")]),t._v(" - "),s("strong",[t._v("undo")]),t._v(" curve action")]),t._v(" "),s("li",[s("code",[t._v("alt + x")]),t._v(" - "),s("strong",[t._v("redo")]),t._v(" curve action")]),t._v(" "),s("li",[s("code",[t._v("alt + d")]),t._v(" - "),s("strong",[t._v("delete")]),t._v(" selected point(s)")]),t._v(" "),s("li",[t._v("[3 times] "),s("code",[t._v("alt + \\")]),t._v(" - "),s("strong",[t._v("reset")]),t._v(" curve")])]),t._v(" "),s("div",{staticClass:"custom-block tip"},[s("p",{staticClass:"custom-block-title"},[t._v("TIP")]),t._v(" "),s("p",[t._v("The shortcuts works only in the active editor - it should have "),s("strong",[t._v("orange mojs logo indicator")]),t._v(" at the bottom left.")])])],1)}),[],!1,null,null,null);s.default=n.exports}}]);
\ No newline at end of file
diff --git a/assets/js/64.dc69cff4.js b/assets/js/64.dc69cff4.js
new file mode 100644
index 00000000..83a31910
--- /dev/null
+++ b/assets/js/64.dc69cff4.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[64],{377:function(t,e,a){"use strict";a.r(e);var s=a(14),r=Object(s.a)({},(function(){var t=this,e=t._self._c;return e("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[e("h1",{attrs:{id:"mojs-player"}},[e("a",{staticClass:"header-anchor",attrs:{href:"#mojs-player"}},[t._v("#")]),t._v(" "),e("a",{attrs:{href:"https://github.com/mojs/mojs-player",target:"_blank",rel:"noopener noreferrer"}},[t._v("Mojs Player"),e("OutboundLink")],1)]),t._v(" "),e("p",[e("a",{attrs:{href:"https://www.npmjs.com/package/@mojs/player",target:"_blank",rel:"noopener noreferrer"}},[e("img",{attrs:{src:"https://img.shields.io/npm/v/@mojs/player.svg",alt:"npm"}}),e("OutboundLink")],1)]),t._v(" "),e("p",[t._v("GUI player to control your animations")]),t._v(" "),e("h3",{attrs:{id:"usage"}},[e("a",{staticClass:"header-anchor",attrs:{href:"#usage"}},[t._v("#")]),t._v(" Usage")]),t._v(" "),e("ul",[e("li",[t._v("Install it: "),e("code",[t._v("npm i @mojs/player")])]),t._v(" "),e("li",[t._v("Import it: "),e("code",[t._v("import MojsPlayer from '@mojs/player';")]),t._v(" or "),e("br"),t._v(" "),e("code",[t._v("var MojsPlayer = require('mojs-player');")])]),t._v(" "),e("li",[t._v("Use it:\n"),e("ol",[e("li",[t._v("Create a "),e("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[t._v("tween")]),t._v(" or a "),e("RouterLink",{attrs:{to:"/api/tweens/timeline.html"}},[t._v("timeline")])],1),t._v(" "),e("li",[t._v("Create a player and mass the tween/timeline as the "),e("code",[t._v("add")]),t._v(" option:")])]),t._v(" "),e("div",{staticClass:"language-js extra-class"},[e("pre",{pre:!0,attrs:{class:"language-js"}},[e("code",[t._v(" "),e("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" mojsPlayer "),e("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),e("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),e("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("MojsPlayer")]),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),e("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("add")]),e("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" mainTimeline "),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])])]),t._v(" "),e("div",{staticClass:"custom-block tip"},[e("p",{staticClass:"custom-block-title"},[t._v("TIP")]),t._v(" "),e("p",[t._v("For shotcuts and more options, "),e("a",{attrs:{href:"https://github.com/mojs/mojs-player",target:"_blank",rel:"noopener noreferrer"}},[t._v("read more here"),e("OutboundLink")],1)])])])}),[],!1,null,null,null);e.default=r.exports}}]);
\ No newline at end of file
diff --git a/assets/js/65.b4b0c63b.js b/assets/js/65.b4b0c63b.js
new file mode 100644
index 00000000..6f82ee2a
--- /dev/null
+++ b/assets/js/65.b4b0c63b.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[65],{378:function(t,e,s){"use strict";s.r(e);var o=s(14),i=Object(o.a)({},(function(){var t=this,e=t._self._c;return e("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[e("h1",{attrs:{id:"timeline-editor"}},[e("a",{staticClass:"header-anchor",attrs:{href:"#timeline-editor"}},[t._v("#")]),t._v(" "),e("a",{attrs:{href:"https://github.com/mojs/mojs-timeline-editor",target:"_blank",rel:"noopener noreferrer"}},[t._v("Timeline Editor"),e("OutboundLink")],1)]),t._v(" "),e("p",[e("a",{attrs:{href:"https://www.npmjs.com/package/@mojs/timeline-editor",target:"_blank",rel:"noopener noreferrer"}},[e("img",{attrs:{src:"https://img.shields.io/npm/v/@mojs/timeline-editor.svg",alt:"npm"}}),e("OutboundLink")],1)]),t._v(" "),e("p",[t._v("MojsTimelineEditor is a GUI plugin for interactive "),e("code",[t._v("html")]),t._v("/"),e("code",[t._v("custom points")]),t._v("/"),e("code",[t._v("timeline")]),t._v(" editing while crafting your animations.")]),t._v(" "),e("h3",{attrs:{id:"usage"}},[e("a",{staticClass:"header-anchor",attrs:{href:"#usage"}},[t._v("#")]),t._v(" Usage")]),t._v(" "),e("div",{staticClass:"custom-block warning"},[e("p",{staticClass:"custom-block-title"},[t._v("WARNING")]),t._v(" "),e("p",[t._v("This tool is a work in progress. The description below may not be correct.")])]),t._v(" "),e("ul",[e("li",[t._v("Install it: "),e("code",[t._v("npm i @mojs/timeline-editor")]),t._v(" (Note: this is currently not on NPM)")]),t._v(" "),e("li",[t._v("Import it: "),e("code",[t._v("import MojsTimelineEditor from '@mojs/timeline-editor';")])]),t._v(" "),e("li",[t._v("Use it:"),e("div",{staticClass:"language-js extra-class"},[e("pre",{pre:!0,attrs:{class:"language-js"}},[e("code",[t._v(" "),e("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" mojsTimelineEditor "),e("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),e("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),e("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("MojsTimelineEditor")]),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),e("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])])]),t._v(" "),e("div",{staticClass:"custom-block tip"},[e("p",{staticClass:"custom-block-title"},[t._v("TIP")]),t._v(" "),e("p",[e("a",{attrs:{href:"https://github.com/mojs/mojs-timeline-editor",target:"_blank",rel:"noopener noreferrer"}},[t._v("Read more here"),e("OutboundLink")],1)])])])}),[],!1,null,null,null);e.default=i.exports}}]);
\ No newline at end of file
diff --git a/assets/js/66.38efd21d.js b/assets/js/66.38efd21d.js
new file mode 100644
index 00000000..6b69e721
--- /dev/null
+++ b/assets/js/66.38efd21d.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[66],{379:function(t,s,a){"use strict";a.r(s);var r=a(14),e=Object(r.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("h1",{attrs:{id:"tutorials"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#tutorials"}},[t._v("#")]),t._v(" Tutorials")]),t._v(" "),s("hr"),t._v(" "),s("h2",{attrs:{id:"basics"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#basics"}},[t._v("#")]),t._v(" Basics")]),t._v(" "),s("ul",[s("li",[s("RouterLink",{attrs:{to:"/tutorials/getting-started.html"}},[t._v("Getting started")])],1),t._v(" "),s("li",[s("a",{attrs:{href:"#"}},[t._v("APIs Overview")]),t._v(" (Need to be written)")])]),t._v(" "),s("h2",{attrs:{id:"modules"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#modules"}},[t._v("#")]),t._v(" Modules")]),t._v(" "),s("ul",[s("li",[s("RouterLink",{attrs:{to:"/tutorials/shape-swirl/"}},[t._v("Shape & ShapeSwirl")])],1),t._v(" "),s("li",[s("RouterLink",{attrs:{to:"/tutorials/burst/"}},[t._v("Burst")])],1)]),t._v(" "),s("h2",{attrs:{id:"ssr"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#ssr"}},[t._v("#")]),t._v(" SSR")]),t._v(" "),s("ul",[s("li",[s("RouterLink",{attrs:{to:"/tutorials/usage-with-react.html"}},[t._v("Usage with React")])],1)])])}),[],!1,null,null,null);s.default=e.exports}}]);
\ No newline at end of file
diff --git a/assets/js/67.375a5dcf.js b/assets/js/67.375a5dcf.js
new file mode 100644
index 00000000..f6afb775
--- /dev/null
+++ b/assets/js/67.375a5dcf.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[67],{380:function(e,t,a){"use strict";a.r(t);var s=a(14),n=Object(s.a)({},(function(){var e=this,t=e._self._c;return t("ContentSlotsDistributor",{attrs:{"slot-key":e.$parent.slotKey}},[t("h1",{attrs:{id:"burst"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#burst"}},[e._v("#")]),e._v(" Burst")]),e._v(" "),t("p",[e._v("Burst is the module that helps you to craft numerous sophisticated motion effects.")]),e._v(" "),t("ul",[t("li",[t("a",{attrs:{href:"/api/burst"}},[e._v("API reference")])])]),e._v(" "),t("blockquote",[t("p",[e._v("Please make sure you are comfortable with "),t("RouterLink",{attrs:{to:"/tutorials//shape-swirl/"}},[e._v("Shapes & ShapeSwirl")]),e._v(" before proceeding with this tutorial. Understanding those modules is crucial for understanding the "),t("code",[e._v("Burst")]),e._v(".")],1)]),e._v(" "),t("h2",{attrs:{id:"burst-2"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#burst-2"}},[e._v("#")]),e._v(" Burst")]),e._v(" "),t("p",[t("code",[e._v("Burst")]),e._v(" is a higher order module that creates sophisticated visual effects in any part of the screen you want. You can think of "),t("code",[e._v("Burst")]),e._v(" as a particle emitter that composes a bunch of "),t("code",[e._v("ShapeSwirl")]),e._v("'s together, creating a circle of particles.")]),e._v(" "),t("p",[e._v("That's how it looks like by default:")]),e._v(" "),t("MojsCode",{attrs:{id:"pen_19099317e0137756f414ed3a043f85ae",notice:"Click somewhere to see",code:"\nconst parent = document.getElementById('pen_19099317e0137756f414ed3a043f85ae');\n\nconst burst = new mojs.Burst({\n parent: parent\n});\n\nparent.addEventListener( 'click', function (e) {\n burst.replay();\n});\n"}},[t("div",{staticClass:"language-js extra-class"},[t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("const")]),e._v(" burst "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("new")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token class-name"}},[e._v("mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("Burst")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n\ndocument"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),t("span",{pre:!0,attrs:{class:"token function"}},[e._v("addEventListener")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'click'")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("function")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token parameter"}},[e._v("e")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n burst"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),t("span",{pre:!0,attrs:{class:"token function"}},[e._v("replay")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("p",[e._v("Just like with "),t("code",[e._v("Shape")]),e._v(", mojs takes care about all bootstrapping work, creates as narrow container for the burst as possible and positioning the effect for you.")]),e._v(" "),t("p",[e._v("From the technical point of view, "),t("code",[e._v("Burst")]),e._v(" is just a main "),t("code",[e._v("ShapeSwirl")]),e._v(" that holds a bunch of child "),t("code",[e._v("ShapeSwirl")]),e._v("'s. Pictorially it looks like this:")]),e._v(" "),t("p",[t("img",{attrs:{src:"/assets/burst/burst-pic.png",alt:"Illustration of how the burst swirls works"}})]),e._v(" "),t("p",[e._v("The main swirl has no "),t("code",[e._v("shape")]),e._v(" nor any presentation properties and in fact, is "),t("code",[e._v("0")]),e._v(" size by default completely unreachable for user's interaction pointer.")]),e._v(" "),t("p",[e._v("Another important note is that "),t("code",[e._v("radius")]),e._v(" property (and "),t("code",[e._v("radiusX")]),e._v("/"),t("code",[e._v("radiusY")]),e._v(" ones) has different meaning - it controls the radius of radial shape of particles:")]),e._v(" "),t("MojsCode",{attrs:{id:"pen_643c0d3499e331934e95e80ffe2e323c",notice:"Click somewhere to see",code:"\nconst parent = document.getElementById('pen_643c0d3499e331934e95e80ffe2e323c');\n\nconst burst = new mojs.Burst({\n radius: { 0: 100 },\n parent: parent\n});\n\nparent.addEventListener( 'click', function (e) {\n burst.replay();\n});\n"}},[t("div",{staticClass:"language-js extra-class"},[t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("const")]),e._v(" burst "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("new")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token class-name"}},[e._v("mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("Burst")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("radius")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("100")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),e._v("\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("p",[e._v("There are few more properties that "),t("code",[e._v("Burst")]),e._v(" implements over "),t("code",[e._v("ShapeSwirl")]),e._v(" to control the radial shape behavior that particles compose. The first one is the "),t("code",[e._v("count")]),e._v(" property that sets the amount of particles:")]),e._v(" "),t("MojsCode",{attrs:{id:"fe6f9d1476aae148f1cfb36f599c92ff",notice:"Click somewhere to see",code:"\nconst parent = document.getElementById('fe6f9d1476aae148f1cfb36f599c92ff');\n\nconst burst = new mojs.Burst({\n parent: parent,\n radius: { 0: 100 },\n count: 3\n});\n\nparent.addEventListener( 'click', function (e) {\n burst.replay();\n});\n"}},[t("div",{staticClass:"language-js extra-class"},[t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("const")]),e._v(" burst "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("new")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token class-name"}},[e._v("mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("Burst")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("radius")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("100")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("count")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("3")]),e._v("\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("p",[e._v("The particles of the burst are evenly placed in a 360 degree circle, which you can narrow down with the "),t("code",[e._v("degree")]),e._v(" property:")]),e._v(" "),t("MojsCode",{attrs:{id:"pen_11fadc18861a656f0a72f5e132f48f12",notice:"Click somewhere to see",code:"\nconst parent = document.getElementById('pen_11fadc18861a656f0a72f5e132f48f12');\n\nconst burst = new mojs.Burst({\n parent: parent,\n radius: { 0: 100 },\n count: 5,\n degree: 30\n});\n\nparent.addEventListener( 'click', function (e) {\n burst.replay();\n});\n"}},[t("div",{staticClass:"language-js extra-class"},[t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("const")]),e._v(" burst "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("new")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token class-name"}},[e._v("mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("Burst")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("radius")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("100")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("count")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("5")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("degree")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("30")]),e._v("\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("p",[e._v("Here above, we have a burst that has "),t("code",[e._v("30 degrees")]),e._v(" of sufficient place for particles.")]),e._v(" "),t("p",[e._v("It is very important to note here that since the main swirl of "),t("code",[e._v("Burst")]),e._v(" module has no actual shape - it has no style attributes that define shape's presentation - all of them among which are the "),t("code",[e._v("stroke")]),e._v(" or "),t("code",[e._v("strokeWidth")]),e._v(" or "),t("code",[e._v("fill")]),e._v(" are completely useless.")]),e._v(" "),t("p",[e._v("Also, the main swirl of the burst have no "),t("code",[e._v("tween")]),e._v(" related properties like "),t("code",[e._v("delay")]),e._v(" or "),t("code",[e._v("duration")]),e._v(", the later one gets computed automatically regarding the "),t("code",[e._v("duration")]),e._v(" of the particles.")]),e._v(" "),t("p",[e._v("Nonetheless, all "),t("strong",[e._v("properties")]),e._v(" that control shape position, parent and opacity are present:")]),e._v(" "),t("MojsCode",{attrs:{id:"dd9e8ce40b04df492bbf500616ddb815",notice:"Click somewhere to see",code:"\nconst parent = document.getElementById('dd9e8ce40b04df492bbf500616ddb815');\n\nconst burst = new mojs.Burst({\n parent: parent,\n radius: { 0: 100 },\n count: 7,\n rotate: { 0: 90 },\n opacity: { 1: 0 },\n});\n\nparent.addEventListener( 'click', function (e) {\n burst.replay();\n});\n"}},[t("div",{staticClass:"language-js extra-class"},[t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("const")]),e._v(" burst "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("new")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token class-name"}},[e._v("mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("Burst")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("radius")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("100")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("count")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("7")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("rotate")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("90")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("opacity")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("1")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("p",[e._v("To recap, the main swirl of the "),t("code",[e._v("Burst")]),e._v(" has no "),t("code",[e._v("style")]),e._v(" attributes because it has no shape, furthermore it has no "),t("code",[e._v("tween")]),e._v(" related properties like "),t("code",[e._v("duration")]),e._v(" which is computed from the particles "),t("code",[e._v("duration")]),e._v(". But "),t("code",[e._v("Burst")]),e._v(" has all the other properties, most of them regarding position, opacity, parent etc. You can always use the "),t("a",{attrs:{href:"/api/burst"}},[e._v("Burst API")]),e._v(" as the reference.")]),e._v(" "),t("p",[e._v("But "),t("code",[e._v("Burst")]),e._v(" won't be much interesting unless we can control child particles, right?")]),e._v(" "),t("h2",{attrs:{id:"children-options"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#children-options"}},[e._v("#")]),e._v(" Children Options")]),e._v(" "),t("p",[e._v("You can control children options with the "),t("code",[e._v("children")]),e._v(" object property:")]),e._v(" "),t("MojsCode",{attrs:{id:"pen_4df574c7099a40929aebaaf4af386a04",notice:"Click somewhere to see",dark:!0,code:"\nconst parent = document.getElementById('pen_4df574c7099a40929aebaaf4af386a04');\n\nconst burst = new mojs.Burst({\n parent: parent,\n radius: { 0: 100 },\n count: 5,\n degree: 30,\n children: {\n fill: { 'magenta' : 'cyan' },\n duration: 2000\n }\n});\n\nparent.addEventListener( 'click', function (e) {\n burst.replay();\n});\n"}},[t("div",{staticClass:"language-js extra-class"},[t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("const")]),e._v(" burst "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("new")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token class-name"}},[e._v("mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("Burst")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("radius")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("100")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("count")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("5")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("degree")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("30")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("children")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("fill")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string-property property"}},[e._v("'magenta'")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'cyan'")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("duration")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("2000")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),e._v("\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("p",[e._v("I have some good news for you - you already know "),t("code",[e._v("Burst")]),e._v("'s syntax! Confusing claim? Nah! If you are familiar with "),t("code",[e._v("Shape")]),e._v(" and "),t("code",[e._v("ShapeSwirl")]),e._v(" modules - you know the "),t("code",[e._v("Burst")]),e._v(". That's because the "),t("code",[e._v("Burst")]),e._v(" is nothing than just a "),t("code",[e._v("ShapeSwirl")]),e._v(" that holds child "),t("code",[e._v("ShapeSwirls")]),e._v(", remember? This means you can put any property of "),t("code",[e._v("ShapeSwirl")]),e._v(" to the "),t("code",[e._v("children")]),e._v(" object, go try:")]),e._v(" "),t("MojsCode",{attrs:{id:"pen_64f13b396761ceabeb6e2967472acfa2",notice:"Click somewhere to see",dark:!0,code:"\nconst parent = document.getElementById('pen_64f13b396761ceabeb6e2967472acfa2');\n\nconst burst = new mojs.Burst({\n parent: parent,\n radius: { 0: 100 },\n count: 5,\n children: {\n shape: 'polygon',\n fill: { 'cyan' : 'yellow' },\n radius: 20,\n rotate: { 360: 0 },\n duration: 2000\n }\n});\n\nparent.addEventListener( 'click', function (e) {\n burst.replay();\n});\n"}},[t("div",{staticClass:"language-js extra-class"},[t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("const")]),e._v(" burst "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("new")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token class-name"}},[e._v("mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("Burst")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("radius")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("100")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("count")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("5")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("children")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("shape")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'polygon'")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("fill")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string-property property"}},[e._v("'cyan'")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'yellow'")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("radius")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("20")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("rotate")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("360")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("duration")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("2000")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),e._v("\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("p",[e._v("Actually "),t("code",[e._v("Burst")]),e._v(" gives you even more control over each child, allowing you to specify property for each of them explicitly. These two techniques are called "),t("code",[e._v("Stagger Strings")]),e._v(" and "),t("code",[e._v("Property Maps")]),e._v(".")]),e._v(" "),t("h3",{attrs:{id:"stagger-strings"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#stagger-strings"}},[e._v("#")]),e._v(" Stagger Strings")]),e._v(" "),t("p",[t("code",[e._v("Stagger Strings")]),e._v(" were designed to express continuous numeric values with some defined step (see delay property on children):")]),e._v(" "),t("MojsCode",{attrs:{id:"pen_3610a7d0e0ab283acf8d42f3a4b6b9a9",notice:"Click somewhere to see",dark:!0,code:"\nconst parent = document.getElementById('pen_3610a7d0e0ab283acf8d42f3a4b6b9a9');\n\nconst burst = new mojs.Burst({\n parent: parent,\n radius: { 0: 100 },\n count: 10,\n children: {\n shape: 'polygon',\n points: 5,\n fill: { 'cyan' : 'yellow' },\n rotate: { 360: 0 },\n duration: 2000,\n delay: 'stagger(0, 100)'\n }\n});\n\nparent.addEventListener( 'click', function (e) {\n burst.replay();\n});\n"}},[t("div",{staticClass:"language-js extra-class"},[t("div",{staticClass:"highlight-lines"},[t("br"),t("br"),t("br"),t("br"),t("br"),t("br"),t("br"),t("br"),t("br"),t("div",{staticClass:"highlighted"},[e._v(" ")]),t("br"),t("br"),t("br")]),t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("const")]),e._v(" burst "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("new")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token class-name"}},[e._v("mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("Burst")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("radius")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("100")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("count")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("10")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("children")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("shape")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'polygon'")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("points")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("5")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("fill")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string-property property"}},[e._v("'cyan'")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'yellow'")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("rotate")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("360")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("duration")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("2000")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("delay")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'stagger(0, 100)'")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),e._v("\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("p",[e._v("The first parameter in "),t("code",[e._v("stagger")]),e._v(" function is the "),t("code",[e._v("start")]),e._v(" value, all subsequent steps will be added to that start value, that is optional; If you just write "),t("code",[e._v("stagger(25)")]),e._v(", it will mean to stagger with step of "),t("code",[e._v("25")]),e._v(", starting from "),t("code",[e._v("0")]),e._v(".")]),e._v(" "),t("p",[e._v("In the demo above, that's exact the same circle as in the demo before, but we have "),t("strong",[e._v("staggered")]),e._v(" the "),t("code",[e._v("delay")]),e._v(" property so it looks rather spiral now.")]),e._v(" "),t("p",[e._v("Every numeric value can be expressed with stagger stings. Also, they can contain "),t("code",[e._v("rand")]),e._v("oms (see the delay property in children):")]),e._v(" "),t("MojsCode",{attrs:{id:"pen_05ff77cfc49e2d5f82363d90339a24e1",notice:"Click somewhere to see",dark:!0,code:"\nconst parent = document.getElementById('pen_05ff77cfc49e2d5f82363d90339a24e1');\n\nconst burst = new mojs.Burst({\n parent: parent,\n radius: { 0: 100 },\n count: 10,\n children: {\n shape: 'polygon',\n points: 5,\n fill: { 'cyan' : 'yellow' },\n rotate: { 360: 0 },\n duration: 2000,\n delay: 'stagger( rand(0, 200) )'\n }\n});\n\nparent.addEventListener( 'click', function (e) {\n burst.generate();\n burst.replay();\n});\n"}},[t("div",{staticClass:"language-js extra-class"},[t("div",{staticClass:"highlight-lines"},[t("br"),t("br"),t("br"),t("br"),t("br"),t("br"),t("br"),t("br"),t("br"),t("div",{staticClass:"highlighted"},[e._v(" ")]),t("br"),t("br"),t("br")]),t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("const")]),e._v(" burst "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("new")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token class-name"}},[e._v("mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("Burst")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("radius")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("100")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("count")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("10")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("children")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("shape")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'polygon'")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("points")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("5")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("fill")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string-property property"}},[e._v("'cyan'")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'yellow'")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("rotate")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("360")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("duration")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("2000")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("delay")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'stagger( rand(0, 200) )'")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),e._v("\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("p",[e._v("We have staggered the delay with random function in interval of 0 to 200.")]),e._v(" "),t("div",{staticClass:"custom-block tip"},[t("p",{staticClass:"custom-block-title"},[e._v("TIP")]),e._v(" "),t("p",[e._v("If you run the "),t("code",[e._v(".generate()")]),e._v(" function before playing your burst, all random values will be recalculated for each time you play the burst. Like this:")]),e._v(" "),t("div",{staticClass:"language-js extra-class"},[t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[e._v("burst"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),t("span",{pre:!0,attrs:{class:"token function"}},[e._v("generate")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\nburst"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),t("span",{pre:!0,attrs:{class:"token function"}},[e._v("replay")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("h3",{attrs:{id:"property-maps"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#property-maps"}},[e._v("#")]),e._v(" Property Maps")]),e._v(" "),t("p",[e._v("Property Map was designed to express sequential values. You can use it to generate values that repeat over and over but are mapped to children length. Basically, it is just an array that maps its values to children regarding child index with "),t("code",[e._v("mod")]),e._v(" function. So if you have a "),t("code",[e._v("property map")]),e._v(" with "),t("code",[e._v("3 values")]),e._v(" and burst has "),t("code",[e._v("5 children")]),e._v(", then the "),t("code",[e._v("4")]),e._v("th and "),t("code",[e._v("5")]),e._v("th items will receive the "),t("code",[e._v("0")]),e._v("th and "),t("code",[e._v("1")]),e._v("st values from the map respectively:")]),e._v(" "),t("MojsCode",{attrs:{id:"c3c518a84fea019d715cad07e87c29bf",dark:!0,controller:!0,code:"\nconst parent = document.getElementById('c3c518a84fea019d715cad07e87c29bf');\n\nconst burst = new mojs.Burst({\n parent: parent,\n radius: { 0: 100 },\n count: 5,\n children: {\n shape: 'circle',\n radius: 20,\n fill: [ 'deeppink', 'cyan', 'yellow' ],\n strokeWidth: 5,\n duration: 2000\n }\n});\n\nconst controller = document.getElementById('c3c518a84fea019d715cad07e87c29bf_controller');\nnew MojsPlayer({ parent: controller , add: burst, isPlaying: false, isRepeat: true, className: 'controller', });\n\n"}},[t("div",{staticClass:"language-js extra-class"},[t("div",{staticClass:"highlight-lines"},[t("br"),t("br"),t("br"),t("br"),t("br"),t("br"),t("div",{staticClass:"highlighted"},[e._v(" ")]),t("br"),t("br"),t("br"),t("br"),t("br")]),t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("const")]),e._v(" burst "),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("new")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token class-name"}},[e._v("mojs"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("Burst")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("radius")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("0")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("100")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("count")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("5")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("children")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("shape")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'circle'")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("radius")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("20")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("fill")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("[")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'deeppink'")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'cyan'")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'yellow'")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("]")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("strokeWidth")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("5")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("duration")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("2000")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),e._v("\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("p",[e._v("So starting from 12 o'clock clockwise, the 5 childrens "),t("code",[e._v("fill")]),e._v(" properties get values of "),t("code",[e._v("deeppink")]),e._v(", "),t("code",[e._v("cyan")]),e._v(", "),t("code",[e._v("yellow")]),e._v(" and then again starting from the beginning of the property map - "),t("code",[e._v("deeppink")]),e._v(", "),t("code",[e._v("cyan")]),e._v(" ( "),t("code",{attrs:{className:"code-inline"}},[e._v("[0],[1],[2],[0],[1]")]),e._v(" ).")]),e._v(" "),t("p",[e._v("Property maps work with any property and property forms, in fact, that's just a prism (or multiplexer) that feeds children with properties by virtue of modulus function. Good aid if you want to set some property on child explicitly.")]),e._v(" "),t("h2",{attrs:{id:"then-tune-generate-and-play"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#then-tune-generate-and-play"}},[e._v("#")]),e._v(" then, tune, generate and play")]),e._v(" "),t("p",[e._v("You can make "),t("code",[e._v("then")]),e._v(" state chains, "),t("code",[e._v("tune")]),e._v(" and "),t("code",[e._v("generate")]),e._v(" any "),t("code",[e._v("Burst")]),e._v(" the same as you do with "),t("code",[e._v("Shape")]),e._v(" or "),t("code",[e._v("ShapeSwirl")]),e._v(". Also, since the "),t("code",[e._v("Burst")]),e._v(" is merely a "),t("code",[e._v("ShapeSwirl")]),e._v(" under the hood, you can use any "),t("code",[e._v("tween")]),e._v(" interface public method like "),t("code",[e._v("play")]),e._v(", "),t("code",[e._v("setProgress")]),e._v(", "),t("code",[e._v("replay")]),e._v(" etc (click somewhere to see):")]),e._v(" "),t("MojsCode",{attrs:{id:"dbf4904aa71f428a38401610e1c8f863",notice:"Click anywhere to see",dark:!0,code:"\nconst parent = document.getElementById('dbf4904aa71f428a38401610e1c8f863');\n\nconst burst = new mojs.Burst({\n parent: parent,\n left: 0, top: 0,\n radius: { 0: 100 },\n count: 5,\n children: {\n shape: 'circle',\n radius: 20,\n fill: [ 'deeppink', 'cyan', 'yellow' ],\n strokeWidth: 5,\n duration: 2000\n }\n});\n\nparent.addEventListener( 'click', function (e) {\n burst\n .tune({ x: e.offsetX, y: e.offsetY })\n .setSpeed(3)\n .replay();\n});\n"}},[t("div",{staticClass:"language-js extra-class"},[t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[e._v("document"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),t("span",{pre:!0,attrs:{class:"token function"}},[e._v("addEventListener")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token string"}},[e._v("'click'")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token keyword"}},[e._v("function")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token parameter"}},[e._v("e")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v("\n burst\n "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),t("span",{pre:!0,attrs:{class:"token function"}},[e._v("tune")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("{")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("x")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" e"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("pageX"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(",")]),e._v(" "),t("span",{pre:!0,attrs:{class:"token literal-property property"}},[e._v("y")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(":")]),e._v(" e"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),e._v("pageY "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),t("span",{pre:!0,attrs:{class:"token function"}},[e._v("setSpeed")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token number"}},[e._v("3")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),e._v("\n "),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(".")]),t("span",{pre:!0,attrs:{class:"token function"}},[e._v("replay")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("(")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n"),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v("}")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(")")]),t("span",{pre:!0,attrs:{class:"token punctuation"}},[e._v(";")]),e._v("\n")])])])]),e._v(" "),t("h2",{attrs:{id:"recap"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#recap"}},[e._v("#")]),e._v(" Recap")]),e._v(" "),t("p",[e._v("That's basically the burst, as I said you already know it so we won't go thru the children options again, instead, let's jog thru some use cases in the next section which will help as to gain some intuition over where and how to use the bursts. As you remember, - "),t("code",[e._v("Burst")]),e._v(" is just a composition of a bunch of "),t("code",[e._v("ShapeSwirls")]),e._v(". There is the main swirl in the center of the burst but it has no visual shape. Also, it has no tween properties and its durations is calculated regarding the duration of the children. All child swirls use the main one as a "),t("code",[e._v("parent")]),e._v(". You can set properties of "),t("code",[e._v("children")]),e._v(" with the appropriate property. Please, use the "),t("a",{attrs:{href:"/api/burst"}},[e._v("Burst API")]),e._v(" as the reference.")]),e._v(" "),t("h2",{attrs:{id:"use-cases"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#use-cases"}},[e._v("#")]),e._v(" Use Cases")]),e._v(" "),t("blockquote",[t("p",[e._v("Please note that the use cases section contains a lot of live code examples but the actual code samples are omitted for time savings and simplicity sake. The actual code is still available on the "),t("code",[e._v("Babel")]),e._v(" tab of the pens and I highly encourage you to read through and play with them while we will walk through this section. You can omit reading large demos code since it is probably unreadable (some Codepens can contain bundled code) or it could be too large to understand sparingly, but you can return to them later. I will leave a little "),t("strong",[e._v("(×)")]),e._v(" mark for you to indicate that you can skip reading the source code of the Codepen for now.")])]),e._v(" "),t("p",[t("code",[e._v("Burst")]),e._v(", in similarity with "),t("code",[e._v("Shape")]),e._v(" or "),t("code",[e._v("ShapeSwirl")]),e._v(", has numerous application fields, among which are motion graphics and UI-animations. In contrary to the "),t("RouterLink",{attrs:{to:"/tutorials/shape-swirl/"}},[e._v(" Shape & ShapeSwirl ")]),e._v(" tutorial, I won't split use cases to different entities but rather will try to do lot's of small demos, each with explanation comments. Hang tight!")],1),e._v(" "),t("h3",[e._v("Micro Animations")]),e._v(" "),t("p",[e._v("The first thing that comes to mind when I see the default burst - is the famous "),t("a",{attrs:{href:"https://codepen.io/donovanh/pen/dYqxNb",target:"_blank",rel:"noopener noreferrer"}},[e._v("Twitter's fav animation"),t("OutboundLink")],1),e._v(". Animations like that are usually called "),t("strong",[e._v("micro animations")]),e._v(" but I've used to call them "),t("strong",[e._v("micro celebrations")]),e._v(" because of their festivity.")]),e._v(" "),t("p",[e._v("Anyways, sequences like that are a cinch when you have the burst module in your hands. Here's how to do the main part of the sequence (click anywhere to see):")]),e._v(" "),t("Codepen",{attrs:{title:"cb910fce2e9ed27f902ae7f895bbb9ac",pen:"cb910fce2e9ed27f902ae7f895bbb9ac",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/cb910fce2e9ed27f902ae7f895bbb9ac",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Here above, we have declared a burst with 5 particles (which is by default) with a burst's radius transition from 4 to 19. There are 2 strategies for bursts like that - one is to scale children down (by default), the second one is to animate "),t("code",[e._v("strokeDashoffset")]),e._v(" on children which we have used here.")]),e._v(" "),t("p",[e._v("The next step is to add two more shapes to the scene - one circle with "),t("code",[e._v("strokeWidth")]),e._v(" animation and a custom one - the star with "),t("code",[e._v("elastic.out")]),e._v(" transition for the "),t("code",[e._v("scale")]),e._v("(click anywhere to see):")]),e._v(" "),t("Codepen",{attrs:{title:"080045a3420abd5344443aff91c85fa2",pen:"080045a3420abd5344443aff91c85fa2",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/080045a3420abd5344443aff91c85fa2",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("I love using the burst module over sprites because it turns out to be a way flexible over pre-rendered sequence of images, - you can play with easings, time, delay, colors etc. Also, you can even change shapes with no effort at all - for instance, if you want to add stars instead of lines (click anywhere to see):")]),e._v(" "),t("Codepen",{attrs:{title:"0fd14523d76f93865539f1f011682da9",pen:"0fd14523d76f93865539f1f011682da9",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/0fd14523d76f93865539f1f011682da9",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Ok, let's redo the later Twitter love animation too. There is the burst part of the sequence(click anywhere to see):")]),e._v(" "),t("Codepen",{attrs:{title:"28b429cd2d5ae8c0dd0f10cecd6d0bd0",pen:"28b429cd2d5ae8c0dd0f10cecd6d0bd0",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/28b429cd2d5ae8c0dd0f10cecd6d0bd0",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("The catch here is to use the "),t("code",[e._v("in")]),e._v(" easing for "),t("code",[e._v("scale")]),e._v(" property and the opposite "),t("code",[e._v("out")]),e._v(" easing for particles position. Also, we have set the "),t("code",[e._v("pathScale")]),e._v(' slightly smaller for "inner" particles. After that, we have defined a small '),t("code",[e._v("degreeShift")]),e._v(" for each odd / inner particle. Then "),t("code",[e._v("null")]),e._v(" value in the "),t("a",{attrs:{href:"/api/syntax/property-maps"}},[e._v("properyMaps")]),e._v(" mean that it takes the default value. For scale it's "),t("code",[e._v("1")]),e._v(" and in "),t("code",[e._v("degreeShift")]),e._v(" it's "),t("code",[e._v("0")]),e._v(".")]),e._v(" "),t("p",[e._v("The next step is to add the circle shape and heart animations, almost identical to ones we have used in the Twitter fav scene (click anywhere to see):")]),e._v(" "),t("Codepen",{attrs:{title:"e3751855536c67dc6f57f9e74e5e347d",pen:"e3751855536c67dc6f57f9e74e5e347d",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/e3751855536c67dc6f57f9e74e5e347d",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("And the last touch is to add all the color deltas, there are quite some of them (click anywhere to see):")]),e._v(" "),t("Codepen",{attrs:{title:"f25a2fbaf15c43c0923f507d54951cdb",pen:"f25a2fbaf15c43c0923f507d54951cdb",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/f25a2fbaf15c43c0923f507d54951cdb",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("That's basically the same micro confirmations that I've given you in the "),t("RouterLink",{attrs:{to:"/tutorials/shape/"}},[e._v("Shape & ShapeSwirl")]),e._v(" tutorial "),t("strong",[e._v("(×)")]),e._v(":")],1),e._v(" "),t("Codepen",{attrs:{title:"3c49de2d7d0ca3e92bf5db5bf7a2687d",pen:"3c49de2d7d0ca3e92bf5db5bf7a2687d",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/3c49de2d7d0ca3e92bf5db5bf7a2687d",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("In the example above we didn't use the "),t("code",[e._v("Burst")]),e._v(" module that much. But you can imagine that those effects are much easier with the "),t("code",[e._v("Burst")]),e._v(" module. For instance the bubbles in the first part could be made like this:")]),e._v(" "),t("Codepen",{attrs:{title:"a336008aff2d73121763887097a99001",pen:"a336008aff2d73121763887097a99001",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/a336008aff2d73121763887097a99001",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Here we have the static "),t("code",[e._v("radius")]),e._v(" of "),t("code",[e._v("25")]),e._v(" on burst and "),t("code",[e._v("3")]),e._v(" "),t("code",[e._v("white")]),e._v(" particles. We've set a slightly "),t("code",[e._v("rand")]),e._v("om "),t("code",[e._v("degreeShift")]),e._v(" and a "),t("code",[e._v("delay")]),e._v(" on the "),t("code",[e._v("children")]),e._v(" that eventually gives us the bubble like motion.")]),e._v(" "),t("p",[e._v("The second burst is super simple too:")]),e._v(" "),t("Codepen",{attrs:{title:"afbfb59f00d5dfb8b28fc97510fcc167",pen:"afbfb59f00d5dfb8b28fc97510fcc167",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/afbfb59f00d5dfb8b28fc97510fcc167",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("As you can see, the second burst is almost the default one, we have only changed the main "),t("code",[e._v("radius")]),e._v(" to "),t("code",[e._v("0 : 30")]),e._v(". As for children, we tweaked the "),t("code",[e._v("shape")]),e._v(" to a "),t("code",[e._v("line")]),e._v(" value, and made the "),t("code",[e._v("scaleX")]),e._v(" to fade out from "),t("code",[e._v("1")]),e._v(" to "),t("code",[e._v("0")]),e._v(".")]),e._v(" "),t("p",[e._v("The final touch is to add center "),t("code",[e._v("circle")]),e._v(" and "),t("code",[e._v("cross")]),e._v(" shapes:")]),e._v(" "),t("Codepen",{attrs:{title:"d260dc9246f2100b9f2dbe79a01d01f6",pen:"d260dc9246f2100b9f2dbe79a01d01f6",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/d260dc9246f2100b9f2dbe79a01d01f6",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("The second part - the bubble fadeout effect is even simpler. For the "),t("code",[e._v("Burst")]),e._v(" module, we just need to set "),t("code",[e._v("degree")]),e._v(" to "),t("code",[e._v("0")]),e._v(" so the particles will flow in one direction, then set "),t("code",[e._v("isSwirl")]),e._v(" to "),t("code",[e._v("true")]),e._v(" (Burst composes ShapeSwirls, remember?) on "),t("code",[e._v("children")]),e._v(" thus particles will follow sine path. After that we need to slightly randomize "),t("code",[e._v("swirlSize")]),e._v(", "),t("code",[e._v("swirlFrequency")]),e._v(" and "),t("code",[e._v("pathScale")]),e._v(" parameters (click somewhere to see):")]),e._v(" "),t("Codepen",{attrs:{title:"60d5d3c97981022f20f86c37580bceb1",pen:"60d5d3c97981022f20f86c37580bceb1",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/60d5d3c97981022f20f86c37580bceb1",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Just like with the previous example, the last touch is to add "),t("code",[e._v("circle")]),e._v(" and "),t("code",[e._v("cross")]),e._v(" transitions (click somewhere to see):")]),e._v(" "),t("Codepen",{attrs:{title:"f307bc95b1ac02c09042c89ea7afe945",pen:"f307bc95b1ac02c09042c89ea7afe945",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/f307bc95b1ac02c09042c89ea7afe945",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("h3",{attrs:{id:"motion-for-the-web"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#motion-for-the-web"}},[e._v("#")]),e._v(" Motion for the web")]),e._v(" "),t("p",[e._v('Let\'s recall the old "motion for the web" demo '),t("strong",[e._v("(×)")]),e._v(":")]),e._v(" "),t("Codepen",{attrs:{title:"ogOYJj",pen:"ogOYJj",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/ogOYJj",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("em",[e._v("\n Note that the demo was made a while ago so it contains deprecated syntax.\n")]),e._v(" "),t("p",[e._v("How many burst modules have you noticed in this demo? There are quite some actually. I think the most noticeable are collisions with the ground (click to see):")]),e._v(" "),t("Codepen",{attrs:{title:"4fe37a79f6d665d749ebcb4f22c2ee4e",pen:"4fe37a79f6d665d749ebcb4f22c2ee4e",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/4fe37a79f6d665d749ebcb4f22c2ee4e",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("This one was made by virtue of "),t("code",[e._v("degree: 180")]),e._v(", childrens' "),t("code",[e._v("radius")]),e._v(" of "),t("code",[e._v("7")]),e._v(" and "),t("code",[e._v("strokeDashoffset")]),e._v(" animation on particles.")]),e._v(" "),t("p",[e._v("There is another burst in that demo:")]),e._v(" "),t("Codepen",{attrs:{title:"953926af8c30d3dd297070b1a079e059",pen:"953926af8c30d3dd297070b1a079e059",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/953926af8c30d3dd297070b1a079e059",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("This one is simple too, the good one to practice basics.")]),e._v(" "),t("p",[e._v("Did you notice those meteors on the left of the letters? Those are "),t("code",[e._v("Burst")]),e._v(" too. How? Well first you have a burst with 3 children:")]),e._v(" "),t("Codepen",{attrs:{title:"1018219ace50f564f7bb8b77b53efeb8",pen:"1018219ace50f564f7bb8b77b53efeb8",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/1018219ace50f564f7bb8b77b53efeb8",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Then you set "),t("code",[e._v("degree")]),e._v(" of "),t("code",[e._v("0")]),e._v(" so they all will fly to the same direction:")]),e._v(" "),t("Codepen",{attrs:{title:"d84370a3c19fdcea8c714e7049c9ab5d",pen:"d84370a3c19fdcea8c714e7049c9ab5d",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/d84370a3c19fdcea8c714e7049c9ab5d",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Hm, they kind of overlap, so let's shift them by staggering "),t("code",[e._v("left")]),e._v(" and "),t("code",[e._v("top")]),e._v(" properties on children, after that let's add some "),t("code",[e._v("delay")]),e._v(" with help of property map:")]),e._v(" "),t("Codepen",{attrs:{title:"2be25259bdd8e01f9ac3770f6f2bd36a",pen:"2be25259bdd8e01f9ac3770f6f2bd36a",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/2be25259bdd8e01f9ac3770f6f2bd36a",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Do you see that? Almost there. The last touch is to rotate the main swirl:")]),e._v(" "),t("Codepen",{attrs:{title:"bf8377efd5b0dada9537481e29ecd6af",pen:"bf8377efd5b0dada9537481e29ecd6af",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/bf8377efd5b0dada9537481e29ecd6af",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Pretty yummy detail.")]),e._v(" "),t("p",[e._v("What else have we got in the demo? Letters! That's how O letter was made:")]),e._v(" "),t("Codepen",{attrs:{title:"432464f276fe6f06b457915ca6062723",pen:"432464f276fe6f06b457915ca6062723",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/432464f276fe6f06b457915ca6062723",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("As you can see, we've set the main swirl's "),t("code",[e._v("radius")]),e._v(" and "),t("code",[e._v("degree")]),e._v(" to "),t("code",[e._v("0")]),e._v(" to put the child shapes in the one spot. Then we just have to slightly stagger "),t("code",[e._v("delay")]),e._v(" on children.")]),e._v(" "),t("p",[e._v("The same technique for the other parts - vertical and horizontal lines:")]),e._v(" "),t("Codepen",{attrs:{title:"33f7924ecd146d951698bf190ac7838e",pen:"33f7924ecd146d951698bf190ac7838e",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/33f7924ecd146d951698bf190ac7838e",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Good. Let's refactor it a bit and make the vertical line start from the bottom, like firework launch:")]),e._v(" "),t("Codepen",{attrs:{title:"a3c64825683dddd18316f8f288475131",pen:"a3c64825683dddd18316f8f288475131",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/a3c64825683dddd18316f8f288475131",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("That's better.")]),e._v(" "),t("h3",[e._v("Blast all the things up")]),e._v(" "),t("p",[e._v("Let's move on. What else we can do with "),t("code",[e._v("Burst")]),e._v("? We can blast things up. I love blasting things up, do you? Recall this demo from the "),t("RouterLink",{attrs:{to:"/tutorials/shape/"}},[e._v("Shape & ShapeSwirl")]),e._v(" tutorial(×):")],1),e._v(" "),t("Codepen",{attrs:{title:"c94452fb65dbf676b0ae8a12d4267473",pen:"RzqpRz",user:"sandstedt"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sandstedt/pen/RzqpRz",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Do you see that blast at the start? Let's make it together. First, you can notice these small particles (click somewhere to see):")]),e._v(" "),t("Codepen",{attrs:{title:"79db23782ec1eb9d16246b136ec82b9c",pen:"79db23782ec1eb9d16246b136ec82b9c",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/79db23782ec1eb9d16246b136ec82b9c",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Notice how we use "),t("code",[e._v("pathScale")]),e._v(" and "),t("code",[e._v("degreeShift")]),e._v(" properties to add randomness to the blast. The "),t("code",[e._v("pathScale")]),e._v(" property defines how the length of the particle's path scales. The "),t("code",[e._v("degreeShift")]),e._v(" property defines how much the particle will shift in its radial position in burst circle shape. So if a particle has "),t("code",[e._v("degreeShift")]),e._v(" of "),t("code",[e._v("90")]),e._v(", it will be shifted in radial shape by 90 degrees. Since "),t("code",[e._v("pathScale")]),e._v(" and "),t("code",[e._v("degreeShift")]),e._v(" both have random values and we "),t("code",[e._v("generate")]),e._v(" the module on each user click - we always have the random blast pattern.")]),e._v(" "),t("p",[e._v("Let's add more details to the blast, for instance, another burst with large geometric shapes:")]),e._v(" "),t("Codepen",{attrs:{title:"3b9c757a7625dc015753740bcad8fb66",pen:"3b9c757a7625dc015753740bcad8fb66",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/3b9c757a7625dc015753740bcad8fb66",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Feels rather messy. But it's fine for now, it should get straight when we will add more shapes:")]),e._v(" "),t("Codepen",{attrs:{title:"4c8366d3a7eea2a5f83a3d457f8e9cd9",pen:"4c8366d3a7eea2a5f83a3d457f8e9cd9",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/4c8366d3a7eea2a5f83a3d457f8e9cd9",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v('And the last touch is to add "one spot" large burst of 3 items - one red, one white and one black:')]),e._v(" "),t("Codepen",{attrs:{title:"699cfc8716a13e0e1c15105af2b6fb95",pen:"699cfc8716a13e0e1c15105af2b6fb95",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/699cfc8716a13e0e1c15105af2b6fb95",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Yum. I hope you love to blast things up too now. Notice we did it without a single repaint!")]),e._v(" "),t("h3",[e._v("Modal blast")]),e._v(" "),t("p",[e._v("If you recall the next old demo, you probably can say now how it was made. How many modules does this blast compose (click close to see the effect) "),t("strong",[e._v("(×)")]),e._v("?")]),e._v(" "),t("Codepen",{attrs:{title:"XJjLxe",pen:"XJjLxe",user:"sol0mka",height:"700"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/XJjLxe",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("The answer is 3 - "),t("code",[e._v("2 Bursts")]),e._v(" and "),t("code",[e._v("1 subtle circle")]),e._v(" in the middle.")]),e._v(" "),t("Codepen",{attrs:{title:"6caf96461207a5caa9226fbd2631569d",pen:"6caf96461207a5caa9226fbd2631569d",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/6caf96461207a5caa9226fbd2631569d",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("The effect is a bit more modest than the previous one. As you can see, I haven't recreated exactly the same sequence here, but rather made a slightly different one.")]),e._v(" "),t("h3",[e._v("The sleepy mole")]),e._v(" "),t("p",[e._v("OK. Enough distraction. Let's create something less straightforward. Recall this demo with the mole "),t("strong",[e._v("(×)")]),e._v(":")]),e._v(" "),t("Codepen",{attrs:{title:"477056cb1ffe88c4bfbf8a3005d99496",pen:"477056cb1ffe88c4bfbf8a3005d99496",user:"sol0mka",height:"600"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/477056cb1ffe88c4bfbf8a3005d99496",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Can you count how much effects are bursts here? There are quite a few. The most noticeable is the effect that appears after the door shuts down - the 4 spots of dust. This one was composed with 4 bursts (one for each corner), let's start with just one for now:")]),e._v(" "),t("Codepen",{attrs:{title:"97a95a5cb7663cf336e8d80f9f511553",pen:"97a95a5cb7663cf336e8d80f9f511553",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/97a95a5cb7663cf336e8d80f9f511553",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("How is it possible? Remember that the "),t("code",[e._v("Burst")]),e._v(" composes "),t("code",[e._v("ShapeSwirls")]),e._v(", not simple "),t("code",[e._v("Shape")]),e._v("s so, if we set "),t("code",[e._v("isSwirl")]),e._v(" to "),t("code",[e._v("true")]),e._v(", we will have sine paths. This is how you do 4 at once (click to see):")]),e._v(" "),t("Codepen",{attrs:{title:"bbc4c52b7145d9d872ac437f21afd75f",pen:"bbc4c52b7145d9d872ac437f21afd75f",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/bbc4c52b7145d9d872ac437f21afd75f",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("em",[e._v("\n You can do the same `4 dust points effect` with just one declarative call if will use `Stagger` module, but that's a topic for the next tutorial.\n")]),e._v(" "),t("p",[e._v("OK. Recalling the mole demo, what else did you notice? Probably confetti that appears when cube hits the floor. Right!")]),e._v(" "),t("p",[e._v("That's how you do the first large one:")]),e._v(" "),t("Codepen",{attrs:{title:"421a16733643447bb4770424cf72563d",pen:"421a16733643447bb4770424cf72563d",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/421a16733643447bb4770424cf72563d",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("The main catch here is to mimic the air flow by rotating the main swirl backward slightly. Then you have to create more bursts, each one is smaller than previous one and each of them should have a smaller delay.")]),e._v(" "),t("Codepen",{attrs:{title:"d0d0c2b1e98f1a0f8d6ea250c31ed081",pen:"d0d0c2b1e98f1a0f8d6ea250c31ed081",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/d0d0c2b1e98f1a0f8d6ea250c31ed081",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("What else have you noticed in the mole demo? Yep saliva that comes from the mole mouth when it teases. First, you want to make "),t("code",[e._v("0-degree")]),e._v(" burst, and rotate the main swirl downward, imitating that the air current which comes out of his mouth gets weaker:")]),e._v(" "),t("Codepen",{attrs:{title:"828d4f1e1f6fdfd608b588af0b9bdd45",pen:"828d4f1e1f6fdfd608b588af0b9bdd45",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/828d4f1e1f6fdfd608b588af0b9bdd45",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Then add larger burst's "),t("code",[e._v("radius")]),e._v(", turn on swirl sine paths and randomize them with "),t("code",[e._v("pathScale")]),e._v(" property:")]),e._v(" "),t("Codepen",{attrs:{title:"8b3f0eb920226a7c2d703e601af38fcf",pen:"8b3f0eb920226a7c2d703e601af38fcf",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/8b3f0eb920226a7c2d703e601af38fcf",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("At last, add random "),t("code",[e._v("radius")]),e._v(" to children and mix "),t("code",[e._v("direction")]),e._v(" of the swirls:")]),e._v(" "),t("Codepen",{attrs:{title:"b1e36259bfa2d6023402eef7de77cc8d",pen:"b1e36259bfa2d6023402eef7de77cc8d",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/b1e36259bfa2d6023402eef7de77cc8d",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("You can see that the "),t("code",[e._v("Burst")]),e._v(" module is pretty flexible thus helps you to craft numerous sophisticated effects.")]),e._v(" "),t("h3",[e._v("The dust trail")]),e._v(" "),t("p",[e._v("OK, let's recall another demo, remember this one from previous the tutorial? Did I notice that the dust trail effect is much easier with burst "),t("strong",[e._v("(×)")]),e._v("?")]),e._v(" "),t("Codepen",{attrs:{title:"633e6aa52d40691cca2f2cda91650bae",pen:"633e6aa52d40691cca2f2cda91650bae",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/633e6aa52d40691cca2f2cda91650bae",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("As you remember, to create the dust trail effect, we first need to shoot the child swirls downwards to the ground with random children radiuses:")]),e._v(" "),t("Codepen",{attrs:{title:"c59d4e046a6c78f3ac9d3a5699018fa8",pen:"c59d4e046a6c78f3ac9d3a5699018fa8",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/c59d4e046a6c78f3ac9d3a5699018fa8",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("Now instead of multiple swirl modules which we have been using in the previous tutorial, we use just one burst - "),t("code",[e._v("stagger")]),e._v(" expressions turn out to be useful! After that you want to create an "),t("code",[e._v("overflow: hidden")]),e._v(" container and assign it as "),t("code",[e._v("parent")]),e._v(" to the burst:")]),e._v(" "),t("Codepen",{attrs:{title:"e48eb4e56ce1fa94c515b4fda6513d24",pen:"e48eb4e56ce1fa94c515b4fda6513d24",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/e48eb4e56ce1fa94c515b4fda6513d24",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("This time, we have used the "),t("code",[e._v("Shape")]),e._v(" module as "),t("code",[e._v("parent")]),e._v(" overflow constrain.")]),e._v(" "),t("p",[e._v("The last touch is to add the fading burst at the end and make the "),t("code",[e._v("parent")]),e._v(" move to the left:")]),e._v(" "),t("Codepen",{attrs:{title:"10cc620075141688d0cf8eca7a561062",pen:"10cc620075141688d0cf8eca7a561062",user:"sol0mka"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/10cc620075141688d0cf8eca7a561062",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("That's exact the same effect as we have made in the "),t("RouterLink",{attrs:{to:"/tutorials/shape/"}},[e._v("Shape & ShapeSwirl")]),e._v(" tutorial, but this time with just 2 "),t("code",[e._v("Bursts")]),e._v("! "),t("code",[e._v("Bursts")]),e._v(" are fun, there is a little demo I've made with this dust trail effect (click to see):")],1),e._v(" "),t("Codepen",{attrs:{title:"03e9d8f2fbf886aa1505c61c81d782a0",pen:"03e9d8f2fbf886aa1505c61c81d782a0",user:"sol0mka",height:"700"}}),e._v(" "),t("p",[t("a",{attrs:{href:"https://codepen.io/sol0mka/pen/03e9d8f2fbf886aa1505c61c81d782a0",target:"_blank",rel:"noopener noreferrer"}},[e._v("Link to pen"),t("OutboundLink")],1)]),e._v(" "),t("p",[e._v("That's it for "),t("code",[e._v("Burst")]),e._v(". We've touched only the surface of the possible effects that you can compose with this module, but that's a good start to convey the idea and APIs. Also, my friends from "),t("a",{attrs:{href:"http://tympanus.net/codrops/",target:"_blank",rel:"noopener noreferrer"}},[e._v("Codrops"),t("OutboundLink")],1),e._v(" wrote an awesome "),t("a",{attrs:{href:"http://tympanus.net/Development/Animocons/",target:"_blank",rel:"noopener noreferrer"}},[e._v("post"),t("OutboundLink")],1),e._v(" a while ago on the "),t("code",[e._v("Burst")]),e._v(" matter, definitely check it out.")]),e._v(" "),t("h2",{attrs:{id:"recap-2"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#recap-2"}},[e._v("#")]),e._v(" Recap")]),e._v(" "),t("p",[e._v("Burst is the module that helps you to craft sophisticated motion effects with simple declarative calls. Technically, it is the main "),t("code",[e._v("ShapeSwirl")]),e._v(" that composes a bunch of child "),t("code",[e._v("ShapeSwirls")]),e._v(" forming the radial shape by default. "),t("code",[e._v("mojs")]),e._v(" takes care about all markup bootstrapping and positioning of the module for you. The main swirl has no shape thus no presentation properties. The duration of the main swirl is calculated regarding duration of the child swirls. To control child swirls, pass the "),t("code",[e._v("ShapeSwirl")]),e._v(" properties to the "),t("code",[e._v("children")]),e._v(" property of the main swirl. You can find exhaustive API reference at "),t("a",{attrs:{href:"/api/burst"}},[e._v("Burst API")]),e._v(" section.")]),e._v(" "),t("p",[e._v("Burst is indeed an interesting module but, please don't overuse it. Your intention should be to guide and cheer users but not overwhelm them. Be cautious and think twice, if you feel that anyhow the effect you've done makes a visual noize rather than helps to solve a real problem, skip it entirely.")]),e._v(" "),t("hr"),e._v(" "),t("h2",{attrs:{id:"thank-you"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#thank-you"}},[e._v("#")]),e._v(" Thank you!")]),e._v(" "),t("p",[e._v("I'm happy you've made it here! It was a long and intense journey, I hope you don't feel overwhelmed. I also humbly hope that these effect modules will come handy to you on your web development route. There are some more \"effects\" modules that will land to the mojs shortly so stay tuned. For any questions, catch me on Twitter "),t("a",{attrs:{href:"https://twitter.com/legomushroom",target:"_blank",rel:"noopener noreferrer"}},[e._v("@legomushroom"),t("OutboundLink")],1),e._v(", ask a question on StackOverflow with "),t("code",[e._v("#mojs")]),e._v(" tag, rise an issue on the "),t("a",{attrs:{href:"https://github.com/mojs/",target:"_blank",rel:"noopener noreferrer"}},[e._v("GitHub repo"),t("OutboundLink")],1),e._v(". You can help the project on "),t("a",{attrs:{href:"https://github.com/mojs/",target:"_blank",rel:"noopener noreferrer"}},[e._v("GitHub"),t("OutboundLink")],1),e._v(". {'Love ❤️.'}")]),e._v(" "),t("p",[e._v("Kudos to "),t("a",{attrs:{href:"https://twitter.com/jonassandstedt",target:"_blank",rel:"noopener noreferrer"}},[e._v("Jonas Sandstedt"),t("OutboundLink")],1),e._v(" for his help in read proofing this tutorial!")])],1)}),[],!1,null,null,null);t.default=n.exports}}]);
\ No newline at end of file
diff --git a/assets/js/68.1f312304.js b/assets/js/68.1f312304.js
new file mode 100644
index 00000000..0a8f7491
--- /dev/null
+++ b/assets/js/68.1f312304.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[68],{381:function(t,s,a){"use strict";a.r(s);var n=a(14),r=Object(n.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("p",[t._v("In case the codepens in the tutorial disapears, here is a backup of all of them")]),t._v(" "),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-cb910fce2e9ed27f902ae7f895bbb9ac"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-cb910fce2e9ed27f902ae7f895bbb9ac"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/cb910fce2e9ed27f902ae7f895bbb9ac")]),t._v(" "),s("div",{staticClass:"language-css extra-class"},[s("pre",{pre:!0,attrs:{class:"language-css"}},[s("code",[s("span",{pre:!0,attrs:{class:"token selector"}},[t._v("body, html")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token property"}},[t._v("padding")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(":")]),t._v(" 0"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token selector"}},[t._v("body")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n //"),s("span",{pre:!0,attrs:{class:"token property"}},[t._v("background")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(":")]),t._v(" #202223"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n")])])]),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("4")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("19")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("45")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FD7932'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDasharray")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDashoffset")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'-100%'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100%'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("700")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'quad.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n burst\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-080045a3420abd5344443aff91c85fa2"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-080045a3420abd5344443aff91c85fa2"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/080045a3420abd5344443aff91c85fa2")]),t._v(" "),s("div",{staticClass:"language- extra-class"},[s("pre",{pre:!0,attrs:{class:"language-text"}},[s("code",[t._v("const RADIUS = 28;\nconst circle = new mojs.Shape({\n left: 0, top: 0,\n stroke: '#FF9C00',\n strokeWidth: { [2*RADIUS] : 0 },\n fill: 'none',\n scale: { 0: 1, easing: 'quad.out' },\n radius: RADIUS,\n duration: 450\n});\n\nconst burst = new mojs.Burst({\n left: 0, top: 0,\n radius: { 6: RADIUS - 7 },\n rotate: 45,\n children: {\n shape: 'line',\n radius: RADIUS/7.3,\n scale: 1,\n stroke: '#FD7932',\n strokeDasharray: '100%',\n strokeDashoffset: { '-100%' : '100%' },\n degreeShift: 'stagger(0,-5)',\n duration: 700,\n delay: 200,\n easing: 'quad.out',\n }\n});\n\nclass Star extends mojs.CustomShape {\n getShape () {\n return '<path d=\"M5.51132201,34.7776271 L33.703781,32.8220808 L44.4592855,6.74813038 C45.4370587,4.30369752 47.7185293,3 50,3 C52.2814707,3 54.5629413,4.30369752 55.5407145,6.74813038 L66.296219,32.8220808 L94.488678,34.7776271 C99.7034681,35.1035515 101.984939,41.7850013 97.910884,45.2072073 L75.9109883,63.1330483 L82.5924381,90.3477341 C83.407249,94.4217888 80.4739296,97.6810326 77.0517236,97.6810326 C76.0739505,97.6810326 74.9332151,97.3551083 73.955442,96.7032595 L49.8370378,81.8737002 L26.044558,96.7032595 C25.0667849,97.3551083 23.9260495,97.6810326 22.9482764,97.6810326 C19.3631082,97.6810326 16.2668266,94.4217888 17.4075619,90.3477341 L23.9260495,63.2960105 L2.08911601,45.2072073 C-1.98493875,41.7850013 0.296531918,35.1035515 5.51132201,34.7776271 Z\" />';\n }\n}\nmojs.addShape( 'star', Star );\n\nconst star = new mojs.Shape({\n left: 0, top: 0,\n shape: 'star',\n fill: '#FF9C00',\n scale: { 0 : 1 },\n easing: 'elastic.out',\n duration: 1600,\n delay: 300,\n radius: RADIUS/2.25\n});\n\nconst timeline = new mojs.Timeline({ speed: 1.5 });\n\ntimeline\n .add( burst, circle, star );\n\ndocument.addEventListener( 'click', function (e) {\n const coords = { x: e.pageX, y: e.pageY };\n burst.tune(coords);\n circle.tune(coords);\n star.tune(coords);\n timeline.replay();\n});\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-0fd14523d76f93865539f1f011682da9"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-0fd14523d76f93865539f1f011682da9"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/0fd14523d76f93865539f1f011682da9")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("class")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("Star")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("extends")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("CustomShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'<path d=\"M5.51132201,34.7776271 L33.703781,32.8220808 L44.4592855,6.74813038 C45.4370587,4.30369752 47.7185293,3 50,3 C52.2814707,3 54.5629413,4.30369752 55.5407145,6.74813038 L66.296219,32.8220808 L94.488678,34.7776271 C99.7034681,35.1035515 101.984939,41.7850013 97.910884,45.2072073 L75.9109883,63.1330483 L82.5924381,90.3477341 C83.407249,94.4217888 80.4739296,97.6810326 77.0517236,97.6810326 C76.0739505,97.6810326 74.9332151,97.3551083 73.955442,96.7032595 L49.8370378,81.8737002 L26.044558,96.7032595 C25.0667849,97.3551083 23.9260495,97.6810326 22.9482764,97.6810326 C19.3631082,97.6810326 16.2668266,94.4217888 17.4075619,90.3477341 L23.9260495,63.2960105 L2.08911601,45.2072073 C-1.98493875,41.7850013 0.296531918,35.1035515 5.51132201,34.7776271 Z\" />'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\nmojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addShape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'star'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" Star "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RADIUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("28")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FF9C00'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("*")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RADIUS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'quad.out'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RADIUS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("450")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("6")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RADIUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("45")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'star'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RADIUS")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2.2")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FD7932'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(0,-5)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("700")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'quad.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// delay: 100,")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" star "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'star'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FF9C00'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'elastic.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1600")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("300")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RADIUS")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2.35")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" timeline "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Timeline")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("speed")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1.5")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ntimeline\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("add")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" burst"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" circle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" star "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" coords "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n burst"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("coords"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n circle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("coords"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n star"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("coords"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n timeline"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-28b429cd2d5ae8c0dd0f10cecd6d0bd0"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-28b429cd2d5ae8c0dd0f10cecd6d0bd0"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/28b429cd2d5ae8c0dd0f10cecd6d0bd0")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("4")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("32")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("45")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("14")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2.5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FD7932'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'quad.in'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("13")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("500")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("700")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'quint.out'")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" coords "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n burst\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("coords"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-28b429cd2d5ae8c0dd0f10cecd6d0bd0-2"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-28b429cd2d5ae8c0dd0f10cecd6d0bd0-2"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/28b429cd2d5ae8c0dd0f10cecd6d0bd0")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("class")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("Heart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("extends")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("CustomShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'<path d=\"M73.6170213,0 C64.4680851,0 56.5957447,5.53191489 51.7021277,13.8297872 C50.8510638,15.3191489 48.9361702,15.3191489 48.0851064,13.8297872 C43.4042553,5.53191489 35.3191489,0 26.1702128,0 C11.9148936,0 0,14.0425532 0,31.2765957 C0,48.0851064 14.893617,77.8723404 47.6595745,99.3617021 C49.1489362,100.212766 50.8510638,100.212766 52.1276596,99.3617021 C83.8297872,78.5106383 99.787234,48.2978723 99.787234,31.2765957 C100,14.0425532 88.0851064,0 73.6170213,0 L73.6170213,0 Z\"></path>'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\nmojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addShape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'heart'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" Heart "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_RADIUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RADIUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("32")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FF9C00'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("*")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_RADIUS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_RADIUS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("4")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RADIUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("45")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("14")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("timeline")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("300")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2.5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FD7932'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'quad.in'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("13")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("500")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("700")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'quint.out'")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" heart "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'heart'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#E5214A'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'elastic.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1600")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("300")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("11")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" coords "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n burst\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("coords"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n circle\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" coords "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n heart\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" coords "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-f25a2fbaf15c43c0923f507d54951cdb"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-f25a2fbaf15c43c0923f507d54951cdb"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/f25a2fbaf15c43c0923f507d54951cdb")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("class")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("Heart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("extends")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("CustomShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'<path d=\"M73.6170213,0 C64.4680851,0 56.5957447,5.53191489 51.7021277,13.8297872 C50.8510638,15.3191489 48.9361702,15.3191489 48.0851064,13.8297872 C43.4042553,5.53191489 35.3191489,0 26.1702128,0 C11.9148936,0 0,14.0425532 0,31.2765957 C0,48.0851064 14.893617,77.8723404 47.6595745,99.3617021 C49.1489362,100.212766 50.8510638,100.212766 52.1276596,99.3617021 C83.8297872,78.5106383 99.787234,48.2978723 99.787234,31.2765957 C100,14.0425532 88.0851064,0 73.6170213,0 L73.6170213,0 Z\"></path>'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\nmojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addShape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'heart'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" Heart "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_RADIUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RADIUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("32")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#E5214A'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#CC8EF5'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("*")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_RADIUS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_RADIUS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("4")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RADIUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("45")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("14")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("timeline")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("300")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2.5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// { '#91D2FA' : '#BDEFD8' },")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// { '#91D2FA' : '#ADD6CA' },")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#9EC9F5'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#9ED8C6'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#91D3F7'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#9AE4CF'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#DC93CF'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#E3D36B'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#CF8EEF'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#CBEB98'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#87E9C6'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#1FCC93'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#A7ECD0'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#9AE4CF'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#87E9C6'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#A635D9'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#D58EB3'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#E0B6F5'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#F48BA2'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#CF8EEF'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#91D3F7'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#A635D9'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#CF8EEF'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#CBEB98'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#87E9C6'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#A635D9'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'quad.in'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("13")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("null")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("500")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("700")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'quint.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// speed: .1")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" heart "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'heart'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#E5214A'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'elastic.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("300")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("11")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" coords "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n burst\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("coords"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n circle\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" coords "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n heart\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" coords "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-a336008aff2d73121763887097a99001"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-a336008aff2d73121763887097a99001"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/a336008aff2d73121763887097a99001")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" bubbles "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(8, 12)'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(-50, 50)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0, 250)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n bubbles\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-d260dc9246f2100b9f2dbe79a01d01f6"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-d260dc9246f2100b9f2dbe79a01d01f6"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/d260dc9246f2100b9f2dbe79a01d01f6")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("30")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0, 360)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("timeline")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// easing: 'cubic.out',")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("650")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" bubbles "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("28")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("timeline")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(6, 10)'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(-50, 50)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("450")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0, 250)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" cross "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cross'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("45")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("9")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("16")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'sin.out'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("450")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n burst\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n bubbles\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n cross\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n circle\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-60d5d3c97981022f20f86c37580bceb1"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-60d5d3c97981022f20f86c37580bceb1"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/60d5d3c97981022f20f86c37580bceb1")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("DURATION")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" smoke "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0.5, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(12, 15)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlSize")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(10, 15)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlFrequency")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(2, 4)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("direction")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token template-string"}},[s("span",{pre:!0,attrs:{class:"token template-punctuation string"}},[t._v("`")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("rand(")]),s("span",{pre:!0,attrs:{class:"token interpolation"}},[s("span",{pre:!0,attrs:{class:"token interpolation-punctuation punctuation"}},[t._v("${")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("*")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("DURATION")]),s("span",{pre:!0,attrs:{class:"token interpolation-punctuation punctuation"}},[t._v("}")])]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v(", ")]),s("span",{pre:!0,attrs:{class:"token interpolation"}},[s("span",{pre:!0,attrs:{class:"token interpolation-punctuation punctuation"}},[t._v("${")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("*")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("DURATION")]),s("span",{pre:!0,attrs:{class:"token interpolation-punctuation punctuation"}},[t._v("}")])]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token template-punctuation string"}},[t._v("`")])]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0, 75)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'quad.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isSwirl")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n smoke\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-f307bc95b1ac02c09042c89ea7afe945"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-f307bc95b1ac02c09042c89ea7afe945"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/f307bc95b1ac02c09042c89ea7afe945")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("DURATION")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" bubbles "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0.5, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(12, 15)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlSize")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(10, 15)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlFrequency")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(2, 4)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("direction")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token template-string"}},[s("span",{pre:!0,attrs:{class:"token template-punctuation string"}},[t._v("`")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("rand(")]),s("span",{pre:!0,attrs:{class:"token interpolation"}},[s("span",{pre:!0,attrs:{class:"token interpolation-punctuation punctuation"}},[t._v("${")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("*")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("DURATION")]),s("span",{pre:!0,attrs:{class:"token interpolation-punctuation punctuation"}},[t._v("}")])]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v(", ")]),s("span",{pre:!0,attrs:{class:"token interpolation"}},[s("span",{pre:!0,attrs:{class:"token interpolation-punctuation punctuation"}},[t._v("${")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("*")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("DURATION")]),s("span",{pre:!0,attrs:{class:"token interpolation-punctuation punctuation"}},[t._v("}")])]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token template-punctuation string"}},[t._v("`")])]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0, 75)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'quad.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isSwirl")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("500")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// delay: 200")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" cross "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("45")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cross'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("500")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n bubbles\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n circle\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n cross\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-4fe37a79f6d665d749ebcb4f22c2ee4e"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-4fe37a79f6d665d749ebcb4f22c2ee4e"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/4fe37a79f6d665d749ebcb4f22c2ee4e")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("180")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("90")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("7")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDasharray")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDashoffset")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'-100%'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100%'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F9DD5E'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'linear.none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("600")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n burst\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-953926af8c30d3dd297070b1a079e059"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-953926af8c30d3dd297070b1a079e059"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/953926af8c30d3dd297070b1a079e059")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("4")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("7")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDasharray")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDashoffset")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'-100%'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100%'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FC2D79'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'linear.none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("600")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n burst\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-1018219ace50f564f7bb8b77b53efeb8"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-1018219ace50f564f7bb8b77b53efeb8"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/1018219ace50f564f7bb8b77b53efeb8")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" meteors "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F9DD5E'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FC2D79'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#11CDC5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("60")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n meteors\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });")]),t._v("\n\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-d84370a3c19fdcea8c714e7049c9ab5d"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-d84370a3c19fdcea8c714e7049c9ab5d"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/d84370a3c19fdcea8c714e7049c9ab5d")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" meteors "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F9DD5E'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FC2D79'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#11CDC5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("60")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n meteors\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-2be25259bdd8e01f9ac3770f6f2bd36a"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-2be25259bdd8e01f9ac3770f6f2bd36a"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/2be25259bdd8e01f9ac3770f6f2bd36a")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" meteors "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F9DD5E'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FC2D79'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#11CDC5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("60")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(20)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(20)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n meteors\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-bf8377efd5b0dada9537481e29ecd6af"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-bf8377efd5b0dada9537481e29ecd6af"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/bf8377efd5b0dada9537481e29ecd6af")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" meteors "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("225")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F9DD5E'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FC2D79'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#11CDC5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("60")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(20)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(20)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n meteors\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-432464f276fe6f06b457915ca6062723"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-432464f276fe6f06b457915ca6062723"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/432464f276fe6f06b457915ca6062723")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" o "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FC2D79'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#11CDC5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("800")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(125)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" timeline "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Timeline")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ntimeline\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("add")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" o "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("MojsPlayer")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("add")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" timeline"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isPlaying")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isRepeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-33f7924ecd146d951698bf190ac7838e"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-33f7924ecd146d951698bf190ac7838e"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/33f7924ecd146d951698bf190ac7838e")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" vertLine "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FC2D79'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#11CDC5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("800")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(125)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" horLine "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("90")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FC2D79'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#11CDC5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("800")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(800, 125)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" o "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FC2D79'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#11CDC5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("800")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(600, 125)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" timeline "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Timeline")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ntimeline\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("add")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" o"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" vertLine"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" horLine "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("MojsPlayer")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("add")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" timeline"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isPlaying")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isRepeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-a3c64825683dddd18316f8f288475131"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-a3c64825683dddd18316f8f288475131"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/a3c64825683dddd18316f8f288475131")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("MAIN_OPTS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CHILD_OPTS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FC2D79'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#11CDC5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("800")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(125)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" vertLine "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("MAIN_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CHILD_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("origin")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100% 50%'")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" horLine "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("MAIN_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("90")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CHILD_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(800, 125)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" o "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("MAIN_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("width")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("height")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CHILD_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(650, 125)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" timeline "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Timeline")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\ntimeline\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("add")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" o"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" vertLine"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" horLine "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("MojsPlayer")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("add")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" timeline"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isPlaying")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isRepeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-79db23782ec1eb9d16246b136ec82b9c"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-79db23782ec1eb9d16246b136ec82b9c"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/79db23782ec1eb9d16246b136ec82b9c")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RED")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FD5061'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("YELLOW")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FFCEA5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("BLACK")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#29363B'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#A50710'")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst1 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("12")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(30, 60)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(.5, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(-360, 360)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n burst1\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-3b9c757a7625dc015753740bcad8fb66"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-3b9c757a7625dc015753740bcad8fb66"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/3b9c757a7625dc015753740bcad8fb66")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RED")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FD5061'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("YELLOW")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FFCEA5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("BLACK")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#29363B'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#A50710'")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst1 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("12")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(30, 60)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(.5, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(-360, 360)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst2 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0, 360)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'circle'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rect'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("points")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(30, 60)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(.5, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n burst1\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n burst2\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-4c8366d3a7eea2a5f83a3d457f8e9cd9"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-4c8366d3a7eea2a5f83a3d457f8e9cd9"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/4c8366d3a7eea2a5f83a3d457f8e9cd9")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RED")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FD5061'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("YELLOW")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FFCEA5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("BLACK")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#29363B'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#A50710'")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst1 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("12")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(30, 60)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(.5, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(-360, 360)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst2 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'circle'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rect'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("points")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(30, 60)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(.5, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_OPTS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".2")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("opacity")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowEnd")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle1 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle2 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("240")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n burst1\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n burst2\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n circle1\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n circle2\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-699cfc8716a13e0e1c15105af2b6fb95"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-699cfc8716a13e0e1c15105af2b6fb95"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/699cfc8716a13e0e1c15105af2b6fb95")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RED")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FD5061'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("YELLOW")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FFCEA5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("BLACK")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#29363B'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#A50710'")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" bgBurst "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowEnd")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RED")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("BLACK")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(200, 2)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".25")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("500")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'stagger(50)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst1 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("12")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(30, 60)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(.5, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(-360, 360)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst2 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'circle'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rect'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("points")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(30, 60)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(.5, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_OPTS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".2")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("opacity")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowEnd")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle1 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle2 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("240")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n burst1\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n burst2\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n circle1\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n circle2\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n bgBurst\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-6caf96461207a5caa9226fbd2631569d"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-6caf96461207a5caa9226fbd2631569d"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/6caf96461207a5caa9226fbd2631569d")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("COLORS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("RED")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FD5061'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("YELLOW")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FFCEA5'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("BLACK")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#29363B'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("WHITE")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("VINOUS")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#A50710'")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst1 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FFE217'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#FC46AD'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#D0D202'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#B8E986'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#D0D202'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// pathScale: 'rand(.5, 1.25)',")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(-90, 90)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(20, 40)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// duration: 200,")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0, 150)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" largeBurst "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("4")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("45")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("450")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'line'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#4ACAD9'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("450")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.inout'")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_OPTS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" largeCircle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("4")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("opacity")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".25")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("250")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("600")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" smallCircle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("CIRCLE_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("opacity")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".5")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("30")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n\n burst1\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n largeBurst\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n largeCircle\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n smallCircle\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-97a95a5cb7663cf336e8d80f9f511553"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-97a95a5cb7663cf336e8d80f9f511553"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/97a95a5cb7663cf336e8d80f9f511553")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" burst1 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.in'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(4,6)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("40")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(10, 20)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0, .5)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(.5, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(.2, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlFrequency")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(3, 10)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("direction")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isSwirl")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("600")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" timeline "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Timeline")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("speed")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".5")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\ntimeline"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("add")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" burst1 "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("MojsPlayer")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("add")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" timeline"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isPlaying")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isRepeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h1",{attrs:{id:"https-codepen-io-sol0mka-pen-bbc4c52b7145d9d872ac437f21afd75f"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#https-codepen-io-sol0mka-pen-bbc4c52b7145d9d872ac437f21afd75f"}},[t._v("#")]),t._v(" https://codepen.io/sol0mka/pen/bbc4c52b7145d9d872ac437f21afd75f")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("BUST_OPTS")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("parent")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#js-container'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("count")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(3,5)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degree")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("40")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("75")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("children")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(8, 15)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0, .5)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(.35, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(.2, 1)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlFrequency")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(3, 5)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("direction")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isSwirl")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("400")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isForce3d")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst1 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("BUST_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("145")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("75")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("65")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst2 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("BUST_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("295")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst3 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("BUST_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" burst4 "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Burst")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("...")]),s("span",{pre:!0,attrs:{class:"token constant"}},[t._v("BUST_OPTS")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("175")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("top")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" timeline "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Timeline")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("speed")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".5")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\ntimeline"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("add")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" burst1"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" burst2"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" burst3"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" burst4 "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n timeline"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// new MojsPlayer({")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// add: timeline, isPlaying: true, isRepeat: true")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// });")]),t._v("\n")])])]),s("h1",{attrs:{id:""}},[s("a",{staticClass:"header-anchor",attrs:{href:"#"}},[t._v("#")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("\n")])])]),s("h1",{attrs:{id:"-2"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#-2"}},[t._v("#")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("\n")])])]),s("h1",{attrs:{id:"-3"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#-3"}},[t._v("#")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("\n")])])]),s("h1",{attrs:{id:"-4"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#-4"}},[t._v("#")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("\n")])])]),s("h1",{attrs:{id:"-5"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#-5"}},[t._v("#")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("\n")])])]),s("h1",{attrs:{id:"-6"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#-6"}},[t._v("#")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("\n")])])]),s("h1",{attrs:{id:"-7"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#-7"}},[t._v("#")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("\n")])])]),s("h1",{attrs:{id:"-8"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#-8"}},[t._v("#")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("\n")])])]),s("h1",{attrs:{id:"-9"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#-9"}},[t._v("#")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("\n")])])]),s("h1",{attrs:{id:"-10"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#-10"}},[t._v("#")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("\n")])])])])}),[],!1,null,null,null);s.default=r.exports}}]);
\ No newline at end of file
diff --git a/assets/js/69.280cf201.js b/assets/js/69.280cf201.js
new file mode 100644
index 00000000..33417070
--- /dev/null
+++ b/assets/js/69.280cf201.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[69],{382:function(t,n,s){"use strict";s.r(n);var o=s(14),e=Object(o.a)({},(function(){var t=this._self._c;return t("ContentSlotsDistributor",{attrs:{"slot-key":this.$parent.slotKey}},[t("p",[this._v("Coming soon")])])}),[],!1,null,null,null);n.default=e.exports}}]);
\ No newline at end of file
diff --git a/assets/js/7.f9036875.js b/assets/js/7.f9036875.js
new file mode 100644
index 00000000..a568e9d5
--- /dev/null
+++ b/assets/js/7.f9036875.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[7],{282:function(t,e,a){},303:function(t,e,a){"use strict";a(282)},335:function(t,e,a){"use strict";a.r(e);var s={name:"CodeBlock",props:{title:{type:String,required:!0},active:{type:Boolean,default:!1}},mounted(){this.$parent&&this.$parent.loadTabs&&this.$parent.loadTabs()}},i=(a(303),a(14)),n=Object(i.a)(s,(function(){return(0,this._self._c)("div",{staticClass:"theme-code-block",class:{"theme-code-block__active":this.active}},[this._t("default")],2)}),[],!1,null,"759a7d02",null);e.default=n.exports}}]);
\ No newline at end of file
diff --git a/assets/js/70.a67a7642.js b/assets/js/70.a67a7642.js
new file mode 100644
index 00000000..ce9c511f
--- /dev/null
+++ b/assets/js/70.a67a7642.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[70],{383:function(e,t,r){"use strict";r.r(t);var n=r(14),o=Object(n.a)({},(function(){var e=this,t=e._self._c;return t("ContentSlotsDistributor",{attrs:{"slot-key":e.$parent.slotKey}},[t("h1",{attrs:{id:"getting-started"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#getting-started"}},[e._v("#")]),e._v(" Getting started")]),e._v(" "),t("h2",{attrs:{id:"setup-mo-js-in-your-project"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#setup-mo-js-in-your-project"}},[e._v("#")]),e._v(" Setup mo.js in your project")]),e._v(" "),t("ul",[t("li",[t("p",[e._v("Run "),t("code",[e._v("npm i @mojs/core")]),e._v(" OR "),t("code",[e._v("yarn add @mojs/core")])])]),e._v(" "),t("li",[t("p",[e._v("Import it "),t("code",[e._v("import mojs from '@mojs/core'")])]),e._v(" "),t("p",[e._v("Or use the minified CDN version:")]),e._v(" "),t("div",{staticClass:"language-js extra-class"},[t("pre",{pre:!0,attrs:{class:"language-js"}},[t("code",[t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("<")]),e._v("script src"),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("=")]),t("span",{pre:!0,attrs:{class:"token string"}},[e._v('"https://cdn.jsdelivr.net/npm/@mojs/core"')]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(">")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("<")]),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v("/")]),e._v("script"),t("span",{pre:!0,attrs:{class:"token operator"}},[e._v(">")]),e._v("\n")])])])]),e._v(" "),t("li",[t("p",[e._v("Create your animations. What about a bouncy circle?")])])]),e._v(" "),t("MojsInteractive",{attrs:{id:"bouncyCircle",autoplay:"",global:"bouncyCircle",code:"const bouncyCircle = new mojs.Shape({\n parent: '#bouncyCircle',\n shape: 'circle',\n fill: {'#F64040': '#FC46AD'},\n radius: {20: 80},\n duration: 2000,\n isYoyo: true,\n isShowStart: true,\n easing: 'elastic.inout',\n repeat: 1,\n});\n\nbouncyCircle.play()"}}),e._v(" "),t("hr"),e._v(" "),t("p",[e._v("Or maybe a loading animation?")]),e._v(" "),t("MojsInteractive",{attrs:{id:"spinner",autoplay:"",height:"200px",global:"spinner",code:"const spinner = new mojs.Shape({\n parent: '#spinner',\n shape: 'circle',\n stroke: '#FC46AD',\n strokeDasharray: '125, 125',\n strokeDashoffset: {'0': '-125'},\n strokeWidth: 4,\n fill: 'none',\n left: '50%',\n top: '50%',\n rotate: {'-90': '270'},\n radius: 20,\n isShowStart: true,\n duration: 2000,\n easing: 'back.in',\n})\n.then({\n rotate: {'-90': '270'},\n strokeDashoffset: {'-125': '-250'},\n duration: 3000,\n easing: 'cubic.out',\n});\n\nspinner.play();"}}),e._v(" "),t("p",[e._v("Go creative!")]),e._v(" "),t("p",[e._v("See the "),t("RouterLink",{attrs:{to:"/api/"}},[e._v("API")]),e._v(" for more info.")],1),e._v(" "),t("h2",{attrs:{id:"usage-with-server-side-rendering-ssr"}},[t("a",{staticClass:"header-anchor",attrs:{href:"#usage-with-server-side-rendering-ssr"}},[e._v("#")]),e._v(" Usage with Server Side Rendering (SSR)")]),e._v(" "),t("p",[e._v("Note that this is a client-side library, and is not meant to be run on a server. So if you are using a library like Next.js, Gatsby, Nuxt.js or Angular Universal, make sure not to run your MoJS code on the server, just on the client side. How to do that differs from the library you are using. In React based libraries you can use the "),t("code",[e._v("useEffect")]),e._v(" hook or a dynamic import ("),t("a",{attrs:{href:"https://dev.to/vvo/how-to-solve-window-is-not-defined-errors-in-react-and-next-js-5f97",target:"_blank",rel:"noopener noreferrer"}},[e._v("read more here"),t("OutboundLink")],1),e._v("). For Angular Universal you can use Guards ("),t("a",{attrs:{href:"https://github.com/angular/universal/blob/master/docs/gotchas.md#window-is-not-defined",target:"_blank",rel:"noopener noreferrer"}},[e._v("read more about it here"),t("OutboundLink")],1),e._v("). Lastly if you use Vue with Nuxt.js, you will find "),t("a",{attrs:{href:"https://nuxtjs.org/faq/window-document-undefined",target:"_blank",rel:"noopener noreferrer"}},[e._v("more info here"),t("OutboundLink")],1),e._v(", or info about using the "),t("code",[e._v("mounted")]),e._v(" hook "),t("a",{attrs:{href:"https://nuxtjs.org/guides/concepts/server-side-rendering",target:"_blank",rel:"noopener noreferrer"}},[e._v("here"),t("OutboundLink")],1),e._v(".")]),e._v(" "),t("p",[e._v("Also see tutorial on how to use MoJS inside a "),t("RouterLink",{attrs:{to:"/tutorials/usage-with-react.html"}},[e._v("React app here")]),e._v(".")],1)],1)}),[],!1,null,null,null);t.default=o.exports}}]);
\ No newline at end of file
diff --git a/assets/js/71.8bd8d003.js b/assets/js/71.8bd8d003.js
new file mode 100644
index 00000000..fb23ab8a
--- /dev/null
+++ b/assets/js/71.8bd8d003.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[71],{384:function(t,s,e){"use strict";e.r(s);var a=e(14),n=Object(a.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("h1",{attrs:{id:"shape-shapeswirl"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#shape-shapeswirl"}},[t._v("#")]),t._v(" Shape & ShapeSwirl")]),t._v(" "),s("p",[t._v("This post is about Shape and ShapeSwirl - modules that help you to bootstrap motion effects.")]),t._v(" "),s("ul",[s("li",[s("a",{attrs:{href:"/api/shape-swirl"}},[t._v("API reference")])])]),t._v(" "),s("h4",{attrs:{id:"author-legomushroom"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#author-legomushroom"}},[t._v("#")]),t._v(" Author: "),s("a",{attrs:{href:"https://github.com/legomushroom/",target:"_blank",rel:"noopener noreferrer"}},[t._v("legomushroom"),s("OutboundLink")],1)]),t._v(" "),s("hr"),t._v(" "),s("h2",{attrs:{id:"shape"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#shape"}},[t._v("#")]),t._v(" Shape")]),t._v(" "),s("p",[s("code",[t._v("Shape")]),t._v(" is a special "),s("code",[t._v("mojs")]),t._v(" module that bootstraps visual effects. The idea behind "),s("code",[t._v("Shapes")]),t._v(" is simple and neat - you can have an animatable shape in any part of the screen or an "),s("code",[t._v("HTML")]),t._v(" element with one declarative call. So it's like saying:")]),t._v(" "),s("blockquote",[s("p",[t._v("Hey Computer! I want a pink outlined polygon right in the middle of the screen!")])]),t._v(" "),s("p",[t._v("or like something this:")]),t._v(" "),s("blockquote",[s("p",[t._v("Hey Machine! I want a dust trail after this element when it moves!")])]),t._v(" "),s("p",[t._v("And appropriate effects should appear. Most importantly, "),s("code",[t._v("Shape")]),t._v(" is a tiny bit that can be composed into more mature modules like "),s("RouterLink",{attrs:{to:"/tutorials/burst/"}},[s("code",[t._v("Burst")])]),t._v(" or "),s("code",[t._v("Stagger")]),t._v(" which we will discuss shortly in the upcoming tutorials, right now I should make sure you are comfortable with "),s("RouterLink",{attrs:{to:"/api/shape.html"}},[t._v("Shape APIs")]),t._v(" and use cases.")],1),t._v(" "),s("p",[t._v("So in the simplest way - "),s("code",[t._v("Shape")]),t._v(" is just a declarative shape transition in any desired place of the screen in any moment of the time. The concept can be confusing at first, so I will try to give you as much code samples as possible, there is the first one:")]),t._v(" "),s("MojsCode",{attrs:{id:"f2227be6d2ac4ea73dc43fbe78046ec9",code:"new mojs.Shape({\n parent: '#f2227be6d2ac4ea73dc43fbe78046ec9',\n shape: 'circle',\n isShowStart: true,\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'circle'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("Nothing interesting yet. Well maybe there is one thing - the shape magically appears just in the middle of the screen. "),s("code",[t._v("mojs")]),t._v(" takes care to create as narrow container for the shape as possible, bootstraps all the markup and places the result just where you want it. Pretty handy. "),s("code",[t._v("isShowStart")]),t._v(" property says to the shape to be visible even before any animations starts.")]),t._v(" "),s("p",[t._v("Obviously, you can style the shape as you want (play around with the different props and use the buttons to update the code):")]),t._v(" "),s("MojsInteractive",{attrs:{id:"circle",controller:!1,code:"new mojs.Shape({\n parent: '#circle',\n shape: 'circle', // shape 'circle' is default\n radius: 25, // shape radius\n fill: 'transparent',// same as 'transparent'\n stroke: '#F64040', // or 'cyan'\n strokeWidth: 5, // width of the stroke\n isShowStart: true, // show before any animation starts\n});\n"}}),t._v(" "),s("p",[t._v("The entire list of shape properties with comments could be found at "),s("RouterLink",{attrs:{to:"/api/shape/"}},[t._v("Shape API")]),t._v(" section.")],1),t._v(" "),s("h2",{attrs:{id:"value-types"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#value-types"}},[t._v("#")]),t._v(" Value types")]),t._v(" "),s("p",[t._v("When you set colors, they can be expressed in different forms like "),s("a",{attrs:{href:"https://www.w3.org/TR/css3-color/",target:"_blank",rel:"noopener noreferrer"}},[t._v("color keywords"),s("OutboundLink")],1),t._v(", "),s("code",[t._v("rgb")]),t._v(", "),s("code",[t._v("rgba")]),t._v(" or "),s("code",[t._v("hex")]),t._v(" (see "),s("code",[t._v("stroke")]),t._v(" and "),s("code",[t._v("fill")]),t._v(" properties).")]),t._v(" "),s("p",[t._v("Numeric properties may be unit based (like "),s("code",[t._v("top")]),t._v("/"),s("code",[t._v("left")]),t._v(" below) or can be expressed with "),s("code",[t._v("rand")]),t._v(" strings (like "),s("code",[t._v("x")]),t._v(" below):")]),t._v(" "),s("MojsInteractive",{attrs:{id:"values",controller:!1,code:"new mojs.Shape({\n parent: '#values',\n shape: 'circle',\n top: '50%',\n x: 'rand(-250, 250)',\n isShowStart: true,\n});\n"}}),t._v(" "),s("div",{staticClass:"custom-block tip"},[s("p",{staticClass:"custom-block-title"},[t._v("TIP")]),t._v(" "),s("p",[t._v("Use the "),s("em",[t._v("Update code")]),t._v(" button to see the random function in use.")])]),t._v(" "),s("p",[t._v("Here above, we've set random value for the "),s("code",[t._v("x")]),t._v(" property in the interval from "),s("code",[t._v("-250")]),t._v(" to "),s("code",[t._v("250")]),t._v(" so it should show up in random position inside that period every time you will rerun the code. "),s("code",[t._v("rand")]),t._v(" string syntax is simple - it takes start and end value to generate a random value between those two.")]),t._v(" "),s("p",[t._v("With the "),s("code",[t._v("x")]),t._v(" and "),s("code",[t._v("y")]),t._v(" properties, the shape is always translated from the current position of the shape, so if the "),s("code",[t._v("x")]),t._v(" property gets the value of 250px, the circle's gets translated 250px to the right.")]),t._v(" "),s("h3",{attrs:{id:"radius"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#radius"}},[t._v("#")]),t._v(" Radius")]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("radius")]),t._v(" property sets shape's (no prizes for guessing) radius. Also, you can set "),s("code",[t._v("radiusX")]),t._v("/"),s("code",[t._v("radiusY")]),t._v(" values explicitly:")]),t._v(" "),s("MojsInteractive",{attrs:{id:"radius_example",controller:!1,code:"new mojs.Shape({\n parent: '#radius_example',\n shape: 'circle',\n radius: 25,\n radiusX: 35, // explicit radiusX\n fill: 'transparent',\n stroke: '#F64040',\n strokeWidth: 7,\n isShowStart: true,\n});\n"}}),t._v(" "),s("p",[t._v("Worth noting that the "),s("code",[t._v("radius")]),t._v(" property is a property that determines size of any shape, not just "),s("code",[t._v("circle")]),t._v(" as in example above, so if you have a shape of "),s("code",[t._v("rect")]),t._v(" or "),s("code",[t._v("polygon")]),t._v(" or any other, they would have "),s("code",[t._v("radius")]),t._v(" properties too, just like a circle shape:")]),t._v(" "),s("MojsCode",{attrs:{id:"pen_53893077e0318813dd16cefc7b3e9932",height:"150px",code:"var circle = new mojs.Shape({\n parent: '#pen_53893077e0318813dd16cefc7b3e9932',\n shape: 'circle',\n radius: 10,\n radiusX: 20, // explicit radiusX\n left: '25%',\n fill: 'deeppink',\n isShowStart: true,\n});\n\nvar rect = new mojs.Shape({\n parent: '#pen_53893077e0318813dd16cefc7b3e9932',\n shape: 'rect',\n radius: 15,\n left: '50%',\n fill: 'cyan',\n isShowStart: true,\n});\n\nvar polygon = new mojs.Shape({\n parent: '#pen_53893077e0318813dd16cefc7b3e9932',\n shape: 'polygon',\n radiusX: 10,\n radiusY: 20,\n left: '75%',\n fill: 'yellow',\n isShowStart: true,\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" circle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'circle'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// explicit radiusX")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'25%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'deeppink'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" rect "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rect'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("15")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'50%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cyan'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" polygon "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'polygon'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'75%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'yellow'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("Also, worth noting that the "),s("code",[t._v("radius")]),t._v(" properties control form of shape not just size - it gets pretty clear with "),s("code",[t._v("zigzag")]),t._v(" or "),s("code",[t._v("curve")]),t._v(" shapes:")]),t._v(" "),s("MojsCode",{attrs:{id:"fc3ffe076aaafdb173f12d8688cde450",code:"var zigzag = new mojs.Shape({\n parent: '#fc3ffe076aaafdb173f12d8688cde450',\n shape: 'zigzag',\n points: 11,\n radius: 25,\n radiusY: 50,\n left: '25%',\n fill: 'none',\n stroke: 'deeppink',\n isShowStart: true,\n});\n\nvar curve = new mojs.Shape({\n parent: '#fc3ffe076aaafdb173f12d8688cde450',\n shape: 'curve',\n points: 11,\n radius: 25,\n radiusY: 50,\n left: '50%',\n fill: 'none',\n stroke: 'deeppink',\n isShowStart: true,\n});\n\nvar cross = new mojs.Shape({\n parent: '#fc3ffe076aaafdb173f12d8688cde450',\n shape: 'cross',\n points: 11,\n radius: 25,\n radiusX: 50,\n left: '75%',\n fill: 'none',\n stroke: 'deeppink',\n isShowStart: true,\n y: -25,\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" zigzag "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'zigzag'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("points")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("11")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'25%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'deeppink'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" curve "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'curve'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("points")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("11")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'50%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'deeppink'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("var")]),t._v(" cross "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cross'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("points")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("11")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radiusX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'75%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'deeppink'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("You can see in example above, the "),s("code",[t._v("radiusY")]),t._v(" controls size of the spikes for the "),s("code",[t._v("zigzag")]),t._v(" shape and for the "),s("code",[t._v("curve")]),t._v(" it controls how much it bends up.")]),t._v(" "),s("h2",{attrs:{id:"boolean-properties"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#boolean-properties"}},[t._v("#")]),t._v(" Boolean properties")]),t._v(" "),s("p",[t._v("As for boolean properties of the shape, they start with the "),s("code",[t._v("is")]),t._v(" prefix to separate them from other values (e.g. "),s("code",[t._v("isShowStart")]),t._v(", "),s("code",[t._v("isShowEnd")]),t._v(", "),s("code",[t._v("isYoyo")]),t._v(" etc.).")]),t._v(" "),s("h2",{attrs:{id:"delta-∆"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#delta-∆"}},[t._v("#")]),t._v(" Delta (∆)")]),t._v(" "),s("p",[t._v("To keep the "),s("code",[t._v("APIs")]),t._v(" declarative, "),s("code",[t._v("mojs")]),t._v(" uses "),s("code",[t._v("delta")]),t._v(" objects to describe transitions of shape properties:")]),t._v(" "),s("MojsInteractive",{attrs:{id:"delta",code:"new mojs.Shape({\n parent: '#delta',\n shape: 'circle',\n scale: { 0 : 1 },\n\n duration: 1000,\n delay: 1000,\n easing: 'cubic.out',\n repeat: 2\n}).play();"}}),t._v(" "),s("p",[t._v("We have set transition for the "),s("code",[t._v("scale")]),t._v(" property of the shape from "),s("code",[t._v("0")]),t._v(" to "),s("code",[t._v("1")]),t._v(". As you can see the "),s("code",[t._v("delta")]),t._v(" in "),s("code",[t._v("mojs")]),t._v(" is plain javascript object that holds "),s("code",[t._v("start")]),t._v(" and "),s("code",[t._v("end")]),t._v(" state of the property, where the "),s("code",[t._v("key")]),t._v(" of the object is the "),s("code",[t._v("start")]),t._v(" state and "),s("code",[t._v("value")]),t._v(" of the object is the "),s("code",[t._v("end")]),t._v(" state respectively. If you still feel confused, just change "),s("code",[t._v(":")]),t._v(" to "),s("code",[t._v("->")]),t._v(" in your mind and you will have "),s("code",[t._v("{ '0 -> 1' }")]),t._v(" outcome which might be more intuitive.")]),t._v(" "),s("div",{staticClass:"custom-block tip"},[s("p",{staticClass:"custom-block-title"},[t._v("TIP")]),t._v(" "),s("p",[t._v("To play the animation, add the "),s("code",[t._v(".play()")]),t._v(" method after your shape declaration. For simplicity, we have left that one out for most of the other examples. For other public methods, check out the "),s("RouterLink",{attrs:{to:"/api/shape/"}},[t._v("API")]),t._v(".")],1)]),t._v(" "),s("p",[t._v("Start and end values in the "),s("code",[t._v("delta")]),t._v(" object can be "),s("code",[t._v("unit")]),t._v(" based or random ("),s("code",[t._v("rand")]),t._v(") ones or whatever you have — just the same as we did it before with static values (all objects in the code sample below are deltas):")]),t._v(" "),s("MojsCode",{attrs:{id:"bbd4fe6c1ac8519c76bc18828844e2c3",code:"const circle = new mojs.Shape({\n parent: '#bbd4fe6c1ac8519c76bc18828844e2c3',\n shape: 'circle',\n scale: { 0 : 1 },\n left: '25%',\n fill: { 'cyan': 'yellow' },\n radius: 25,\n\n duration: 2000,\n repeat: 999,\n}).play();\n\nconst rect = new mojs.Shape({\n parent: '#bbd4fe6c1ac8519c76bc18828844e2c3',\n shape: 'rect',\n left: '50%',\n fill: 'none',\n radius: 20,\n stroke: { 'rgba(0,255,255, 1)' : 'magenta' },\n strokeWidth: { 10: 0 },\n strokeDasharray: '100%',\n strokeDashoffset: { '-100%' : '100%' },\n rotate: { 0: 180 },\n\n duration: 2000,\n repeat: 999,\n}).play();\n\nconst polygon = new mojs.Shape({\n parent: '#bbd4fe6c1ac8519c76bc18828844e2c3',\n shape: 'polygon',\n points: 5,\n left: '75%',\n fill: { 'deeppink' : '#00F87F' },\n x: { 'rand(-100%, -200%)' : 0 },\n rotate: { 0: 'rand(0, 360)' },\n radius: 25,\n\n duration: 2000,\n repeat: 999,\n}).play();\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'circle'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'25%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'cyan'")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'yellow'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("repeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("999")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" rect "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rect'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'50%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'rgba(0,255,255, 1)'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'magenta'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDasharray")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDashoffset")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'-100%'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100%'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("180")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("repeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("999")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" polygon "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'polygon'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("points")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("left")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'75%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'deeppink'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#00F87F'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'rand(-100%, -200%)'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand(0, 360)'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("25")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("repeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("999")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("Here, delta of the "),s("code",[t._v("strokeDashoffset")]),t._v(" property on the rectangle uses "),s("strong",[s("em",[t._v("unit based")])]),t._v(" values. The delta of the "),s("code",[t._v("x")]),t._v(" property of the polygon shape uses random unit based values. The delta of the "),s("code",[t._v("fill")]),t._v(" property for all the shapes uses "),s("strong",[s("em",[t._v("color keywords")])]),t._v(" to describe color transitions.")]),t._v(" "),s("p",[t._v("The nice thing about declarative APIs is that you define "),s("em",[t._v("what")]),t._v(" you want to do by contrast with "),s("em",[t._v("how")]),t._v(" to do it, so it makes the intention of the transition crystal clear with just one short glimpse. Consider this code sample of a trirotate:")]),t._v(" "),s("MojsInteractive",{attrs:{id:"triangle",code:"new mojs.Shape({\n parent: '#triangle',\n shape: 'polygon',\n fill: 'orange',\n radius: 65,\n rotate: { [-120]: -40 },\n x: { [-200]: 20 },\n y: { [50]: -20 },\n scaleX: { 0 : 1.3 },\n\n repeat: 10,\n duration: 800,\n isYoyo: true,\n backwardEasing: 'sin.in',\n\n isShowEnd: false\n})"}}),t._v(" "),s("p",[t._v("If you will translate this code sample to proper English, you will have something like this — we have a "),s("code",[t._v("orange")]),t._v(" "),s("code",[t._v("polygon")]),t._v(" of "),s("code",[t._v("65px radius")]),t._v(" right in the middle of the screen(by default), when animation starts — it rotates from "),s("code",[t._v("-120")]),t._v(" to "),s("code",[t._v("-40")]),t._v(" degrees, shifts "),s("code",[t._v("180px")]),t._v(" to the right starting from "),s("code",[t._v("-200px")]),t._v(" and "),s("code",[t._v("scale")]),t._v("s from "),s("code",[t._v("0")]),t._v(" to "),s("code",[t._v("1.3")]),t._v(" concurrently. That happens during "),s("code",[t._v("800ms")]),t._v(" and repeats "),s("code",[t._v("10")]),t._v(" times with default "),s("code",[t._v("easing")]),t._v(" and "),s("code",[t._v("sin.in")]),t._v(" easing when moving backward in "),s("code",[t._v("yoyo")]),t._v(" period. When animation ends, the shape "),s("code",[t._v("disappears")]),t._v(".")]),t._v(" "),s("p",[t._v("Note that almost every property transition besides "),s("code",[t._v("tween")]),t._v(" properties (like duration/delay etc) and "),s("code",[t._v("boolean")]),t._v(" values, can be expressed with "),s("code",[t._v("delta")]),t._v(" object, please refer to the "),s("RouterLink",{attrs:{to:"/api/shape/"}},[t._v("API")]),t._v(" on that matter. The "),s("code",[t._v("∆")]),t._v(" symbol in the comment right above properties defines that the property is "),s("em",[t._v('"deltable"')]),t._v(" thus supports delta transitions.")],1),t._v(" "),s("h3",{attrs:{id:"delta-easing"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#delta-easing"}},[t._v("#")]),t._v(" Delta easing")]),t._v(" "),s("p",[t._v("Delta can also have its own explicit "),s("code",[t._v("easing")]),t._v(" field that can hold any "),s("code",[t._v("mojs")]),t._v(" "),s("a",{attrs:{href:""}},[t._v("easing type")]),t._v(", this makes shape transitions more flexible to the real world needs.")]),t._v(" "),s("MojsInteractive",{attrs:{id:"deltaeasing",code:"new mojs.Shape({\n parent: '#deltaeasing',\n shape: 'circle',\n scale: { 0 : 1, easing: 'cubic.out' },\n fill: { 'cyan': 'yellow', easing: 'cubic.in' },\n\n duration: 2000,\n repeat: 2,\n})"}}),t._v(" "),s("p",[t._v("Here above, we've defined the explicit easing values for "),s("code",[t._v("scale")]),t._v(" and "),s("code",[t._v("fill")]),t._v(" properties.")]),t._v(" "),s("h3",{attrs:{id:"delta-curve"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#delta-curve"}},[t._v("#")]),t._v(" Delta curve")]),t._v(" "),s("p",[t._v("The 3rd property that is available on delta objects is "),s("code",[t._v("curve")]),t._v(" property that overrides "),s("code",[t._v("easing")]),t._v(" property if both present. The "),s("code",[t._v("curve")]),t._v(" property is the way to go if you want to declare a "),s("code",[t._v("property curve")]),t._v(" for a property transition, where start and end values of the "),s("code",[t._v("delta")]),t._v(" are based on a curve, that will be multiplied by current curve's value when animation runs:")]),t._v(" "),s("MojsCode",{attrs:{id:"pen_8a4d6ffc83e6c8633b26f0691055cdad",height:"200px",code:"\nconst shiftCurve = mojs.easing.path( 'M0,100 C50,100 50,100 50,50 C50,0 50,0 100,0' );\nconst scaleCurveBase = mojs.easing.path( 'M0,100 C21.3776817,95.8051376 50,77.3262711 50,-700 C50,80.1708527 76.6222458,93.9449005 100,100' );\nconst scaleCurve = function(p) { return 1 + scaleCurveBase(p); };\nconst nScaleCurve = function(p) { return 1 - scaleCurveBase(p)/10; };\n\nconst circle = new mojs.Shape({\n parent: '#pen_8a4d6ffc83e6c8633b26f0691055cdad',\n shape: 'rect',\n fill: { '#F64040' : '#F64040', curve: scaleCurve },\n radius: 10,\n rx: 3,\n x: { [-125] : 125, easing: shiftCurve },\n scaleX: { 1 : 1, curve: scaleCurve },\n scaleY: { 1 : 1, curve: nScaleCurve },\n origin: { '0 50%' : '100% 50%', easing: shiftCurve },\n\n isYoyo: true,\n delay: 500,\n duration: 800,\n repeat: 999\n}).play();\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shiftCurve "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("easing"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("path")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'M0,100 C50,100 50,100 50,50 C50,0 50,0 100,0'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" scaleCurveBase "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("easing"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("path")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'M0,100 C21.3776817,95.8051376 50,77.3262711 50,-700 C50,80.1708527 76.6222458,93.9449005 100,100'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("scaleCurve")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("p")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("+")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("scaleCurveBase")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("p"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("nScaleCurve")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("p")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("scaleCurveBase")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("p"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rect'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'#F64040'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F64040'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("curve")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" scaleCurve "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rx")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("125")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("125")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" shiftCurve "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleX")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("curve")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" scaleCurve "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scaleY")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("curve")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" nScaleCurve "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("origin")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'0 50%'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100% 50%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" shiftCurve "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isYoyo")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("500")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("800")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("repeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("999")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("We won't spend a lot of time with "),s("code",[t._v("property curves")]),t._v(" in this tutorial, but I highly encourage you to dig into the "),s("RouterLink",{attrs:{to:"/tutorials/easing/path-easing/"}},[t._v("topic")]),t._v(" because it is a very sophisticated and powerful concept to note.")],1),t._v(" "),s("p",[t._v("So to recap, "),s("code",[t._v("delta")]),t._v("'s syntax:")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("startState")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" endState"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cubic.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// optional `easing`,")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("curve")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'M0,100 L100,0'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// optional `curve` that suppress `easing` if both present")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n")])])]),s("p",[t._v("At this point we can declare and animate shapes.")]),t._v(" "),s("p",[t._v("Then what?")]),t._v(" "),s("h2",{attrs:{id:"then-zen"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#then-zen"}},[t._v("#")]),t._v(" Then Zen")]),t._v(" "),s("p",[t._v("You can chain shape states with "),s("code",[t._v("then")]),t._v(" calls (hit play button to see):")]),t._v(" "),s("MojsInteractive",{attrs:{id:"then",code:"new mojs.Shape({\n parent: '#then',\n shape: 'rect',\n fill: 'none',\n stroke: '#FC46AD',\n radius: 10,\n strokeWidth: 20,\n rotate: { [-180] : 0 },\n\n duration: 600\n}).then({\n strokeWidth: 0,\n scale: { to: 2, easing: 'sin.in' },\n});"}}),t._v(" "),s("div",{staticClass:"custom-block tip"},[s("p",{staticClass:"custom-block-title"},[t._v("Note")]),t._v(" "),s("p",[t._v("In the demo above, I've added "),s("code",[t._v("MojsPlayer")]),t._v(" to control the demo sequence instead of explicit "),s("code",[t._v(".play")]),t._v(" call on the shape. "),s("code",[t._v("MojsPlayer")]),t._v(" is part of "),s("strong",[s("em",[t._v("mojs tools")])]),t._v(" that gives you GUI controls thus helps you to craft your motion sequences. Also, it keeps the animation state and settings on page reloads, saving you lots of time and effort. Since our animations can get quite complex, the player could be a good aide. "),s("RouterLink",{attrs:{to:"/tools/#player"}},[t._v("Read more here")]),t._v(" how to use it.")],1)]),t._v(" "),s("p",[t._v("So in the demo above, we have continued the sequence with the next state declaration for the "),s("code",[t._v("strokeWidth")]),t._v(" and "),s("code",[t._v("scale")]),t._v(" properties. What's important - "),s("code",[t._v("then")]),t._v(" doesn't need delta to describe new transition - it creates delta automatically from whatever property value was before to the new one.")]),t._v(" "),s("p",[t._v("If you want explicitly specify "),s("code",[t._v("easing")]),t._v(" for next property state - you can use object instead of primitive value, where "),s("code",[t._v("to")]),t._v(" key describes the next state ( see "),s("code",[t._v("scale")]),t._v(" property in "),s("code",[t._v("then")]),t._v(" call above).")]),t._v(" "),s("p",[t._v("Yet you can set entire new "),s("code",[t._v("delta")]),t._v(" for "),s("code",[t._v("then")]),t._v(" call (see "),s("code",[t._v("strokeWidth")]),t._v(" and "),s("code",[t._v("stroke")]),t._v(" property in "),s("code",[t._v("then")]),t._v(" call below):")]),t._v(" "),s("MojsInteractive",{attrs:{id:"newdeltainthen",code:"new mojs.Shape({\n parent: '#newdeltainthen',\n shape: 'rect',\n fill: 'none',\n stroke: 'cyan',\n radius: 10,\n strokeWidth: 20,\n rotate: { [-180] : 0 },\n\n duration: 600\n}).then({\n strokeWidth: { 50 : 0 },\n stroke: { 'magenta' : 'yellow' }\n});"}}),t._v(" "),s("p",[t._v("As you can witness, setting new "),s("code",[t._v("delta")]),t._v(" in "),s("code",[t._v("then")]),t._v(" call tells "),s("code",[t._v("mojs")]),t._v(" to ignore everything whatever was before and proceed with completely new delta transition.")]),t._v(" "),s("p",[t._v("The last thing to note is that if the "),s("code",[t._v("duration")]),t._v(" property is not set in the new "),s("code",[t._v("then")]),t._v(" call, it inherits the value from the previous block:")]),t._v(" "),s("MojsInteractive",{attrs:{id:"duration",code:"new mojs.Shape({\n parent: '#duration',\n shape: 'rect',\n fill: 'none',\n stroke: 'cyan',\n radius: 10,\n strokeWidth: 20,\n rotate: { [-180] : 0 },\n top: '50%', y: -20,\n\n duration: 600,\n delay: 200\n}).then({\n\n // duration here will be 600 too because inherited from the previous block\n // delay here will have default 0 value\n\n rotate: -360,\n scale: 2,\n strokeWidth: 0,\n stroke: { 'magenta' : 'yellow' }\n});"}}),t._v(" "),s("p",[t._v("So in the code sample above, the duration inside "),s("code",[t._v("then")]),t._v(" call has the same value of "),s("code",[t._v("600ms")]),t._v(" inherited from the previous state block, but the "),s("code",[t._v("delay")]),t._v(" has the default value of "),s("code",[t._v("0")]),t._v(".")]),t._v(" "),s("h2",{attrs:{id:"tweenable-interface"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#tweenable-interface"}},[t._v("#")]),t._v(" Tweenable Interface")]),t._v(" "),s("p",[s("code",[t._v("Shape")]),t._v(" obeys "),s("code",[t._v("tweenable")]),t._v(" interface thus it has the same "),s("code",[t._v("tween properties")]),t._v(", "),s("code",[t._v("callbacks")]),t._v(" and "),s("code",[t._v("public methods")]),t._v(" as any "),s("RouterLink",{attrs:{to:"/api/tweens/tween.html"}},[t._v("tween")]),t._v(" has:")],1),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shape "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// shape properties which we have already used")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rect'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'cyan'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("rotate")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("360")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// tween properties")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("600")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("delay")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("repeat")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("speed")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("yoyo")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'sin.out'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("backwardEasing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'sin.in'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("yoyo")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// callbacks")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onStart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("//...")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onRepeatStart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("//...")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onUpdate")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("ep"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" p"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("//...")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onRepeatComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("//...")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("//...")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onProgress")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("p"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isForward"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" isYoyo")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("//...")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onRefresh")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("isBefore")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("//...")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackStart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackPause")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackStop")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onPlaybackComplete")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// tween public methods")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("playBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("pause")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("stop")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replayBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setProgress")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setSpeed")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("reset")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n")])])]),s("p",[t._v("Also implementing "),s("code",[t._v("tweenable")]),t._v(" interface means that any "),s("code",[t._v("Shape")]),t._v(" can be "),s("code",[t._v("add")]),t._v("ed or "),s("code",[t._v("append")]),t._v("ed to any "),s("code",[t._v("timeline")]),t._v(" exact the same way as any simple "),s("code",[t._v("tween")]),t._v(":")]),t._v(" "),s("MojsCode",{attrs:{id:"pen_72e333584c53191806ec7ecb5bce1630",code:"\nconst OPTS = {\n parent: '#pen_72e333584c53191806ec7ecb5bce1630',\n fill: 'none',\n radius: 50,\n strokeWidth: { 50 : 0 },\n scale: { 0: 1 },\n rotate: { 'rand(-35, -70)': 0 },\n};\n\nlet delay = 0,\n delayStep = 150,\n easing = 'cubic.out';\n\nconst rect = new mojs.Shape({\n ...OPTS,\n shape: 'rect',\n stroke: 'cyan'\n});\n\nconst circle = new mojs.Shape({\n ...OPTS,\n shape: 'circle',\n stroke: 'yellow',\n delay: delay += delayStep,\n radius: 25,\n strokeWidth: { 25: 0, easing },\n x: -35, y: -35\n});\n\nconst triangle = new mojs.Shape({\n ...OPTS,\n shape: 'polygon',\n stroke: 'magenta',\n delay: delay += delayStep,\n radius: 30,\n strokeWidth: { 30: 0, easing },\n x: -20, y: 25\n});\n\nconst polygon = new mojs.Shape({\n ...OPTS,\n shape: 'polygon',\n points: 5,\n stroke: '#00F87F',\n delay: delay += delayStep,\n x: 20, y: -35\n});\n\nconst triangle2 = new mojs.Shape({\n ...OPTS,\n shape: 'polygon',\n points: { 3: 10 },\n stroke: 'yellow',\n delay: delay += delayStep,\n});\n\nconst polygon2 = new mojs.Shape({\n ...OPTS,\n shape: 'polygon',\n points: 5,\n stroke: 'magenta',\n delay: delay += delayStep,\n radius: 25,\n strokeWidth: { 25 : 0, easing },\n x: -35, y: -20\n});\n\nconst circle2 = new mojs.Shape({\n ...OPTS,\n stroke: '#F64040',\n delay: delay += delayStep,\n radius: 20,\n strokeWidth: { 20: 0, easing },\n x: 35, y: 35\n});\n\nconst timeline = new mojs.Timeline;\n\ntimeline\n .add( rect, circle, triangle, polygon, triangle2, polygon2, circle2 )\n .play();\n\nconst parentDOM = document.getElementById('pen_72e333584c53191806ec7ecb5bce1630_controller'); \n// Create a global mojs player instance\nnew MojsPlayer({\n add: timeline,\n parent: parentDOM,\n className: 'controller',\n isSaveState: true,\n isPlaying: true,\n isRepeat: true,\n name: 'demo_pen_72e333584c53191806ec7ecb5bce1630_controller',\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" timeline "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Timeline")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\ntimeline\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("add")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" rect"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" circle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" triangle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" polygon"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" triangle2"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" polygon2"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" circle2 "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("Here above we have added shapes to timeline just like any tween - with the "),s("code",[t._v("add")]),t._v(" public method.")]),t._v(" "),s("h2",{attrs:{id:"tune"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#tune"}},[t._v("#")]),t._v(" Tune")]),t._v(" "),s("p",[t._v("After you have created a shape, you can "),s("code",[t._v("tune")]),t._v(" any of its properties before starting the animation. The "),s("code",[t._v("tune")]),t._v(" method is handy when you want to add some interactivity to your animation or to play the shape regarding user input - the method was designed exactly for this purpose(click somewhere to see):")]),t._v(" "),s("MojsCode",{attrs:{id:"fcf6121653db713d8567271d3e8eea10",code:"\nconst parentDOM = document.getElementById('fcf6121653db713d8567271d3e8eea10');\nconst OPTS = {\n parent: parentDOM,\n fill: 'none',\n radius: 25,\n strokeWidth: { 50 : 0 },\n scale: { 0: 1 },\n rotate: { 'rand(-35, -70)': 0 },\n duration: 500,\n left: 0, top: 0,\n easing: 'cubic.out',\n className: 'no-pointer',\n};\n\nconst circle1 = new mojs.Shape({\n ...OPTS,\n stroke: 'cyan',\n});\n\nconst circle2 = new mojs.Shape({\n ...OPTS,\n radius: { 0 : 15 },\n strokeWidth: { 30: 0 },\n stroke: 'magenta',\n delay: 'rand(75, 150)'\n});\n\nparentDOM.addEventListener( 'click', function (e) {\n circle1\n .tune({ x: e.offsetX, y: e.offsetY })\n .replay();\n\n circle2\n .tune({ x: e.offsetX, y: e.offsetY })\n .replay();\n\n});\n\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("document"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n\n circle1\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n circle2\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageX"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" e"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("pageY "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("div",{staticClass:"custom-block tip"},[s("p",{staticClass:"custom-block-title"},[t._v("TIP")]),t._v(" "),s("p",[t._v("See the full source code on "),s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/XKdWJg",target:"_blank",rel:"noopener noreferrer"}},[t._v("codepen"),s("OutboundLink")],1),t._v(". You can also see how to use it in a container like we do it on this demo page "),s("a",{attrs:{href:"https://codepen.io/sandstedt/pen/PgyYro",target:"_blank",rel:"noopener noreferrer"}},[t._v("in this pen"),s("OutboundLink")],1)])]),t._v(" "),s("p",[t._v("Here above, we have tuned "),s("code",[t._v("x")]),t._v(" and "),s("code",[t._v("y")]),t._v(" properties of the circles before "),s("code",[t._v("replay")]),t._v("ing it. Any properties besides "),s("code",[t._v("shape")]),t._v(" ones could be tuned at any moment of time.")]),t._v(" "),s("p",[t._v("Note that "),s("code",[t._v("tune")]),t._v(" call transforms entire shape's property query that was set up with "),s("code",[t._v("then")]),t._v(" calls. It works that way to keep the chain up to date starting from the newly tuned value. Thus you tune not only the first shape state but the subsequent ones. For instance, if you had a chain of y "),s("code",[t._v("-50 -> 50")]),t._v(" then "),s("code",[t._v("100")]),t._v(", and tune it to "),s("code",[t._v("-100")]),t._v(", you will eventually have "),s("code",[t._v("-150 -> -150 -> 100")]),t._v(" chain. But if you will tune to delta value like "),s("code",[t._v("-100 -> 0")]),t._v(", you will have the "),s("code",[t._v("-100 -> 0 -> 100")]),t._v(" chain as the result (click somewhere to see):")]),t._v(" "),s("MojsCode",{attrs:{id:"e991f4bb942c8aa698fbe4a3dba0ad4b",height:"300px",className:"measure-grid",code:"\nconst parentDOM = document.getElementById('e991f4bb942c8aa698fbe4a3dba0ad4b');\n\nconst PROPS = {\n parent: parentDOM,\n y: { [-50] : 0 },\n radius: 25,\n duration: 2000,\n}\nconst circle1 = new mojs.Shape({\n ...PROPS,\n left: '25%',\n}).then({\n y: 100\n});\n\nconst circle2 = new mojs.Shape({\n ...PROPS,\n left: '50%',\n}).then({\n y: 100\n});\n\nconst circle3 = new mojs.Shape({\n ...PROPS,\n left: '75%',\n}).then({\n y: 100\n});\n\nconst circplePurple = new mojs.Shape({\n ...PROPS,\n x: 0,\n top: 0,\n left: 0,\n fill: '#4e214d',\n}).then({\n y: 100 // this doenst work for some reason\n});\n\nparentDOM.addEventListener( 'click', function (e) {\n circle1.replay();\n\n circle2\n .tune({ y: -100 })\n .replay();\n\n circle3\n .tune({ y: { [-100] : 0 } })\n .replay();\n\n // circplePurple\n // .tune({ x: { [e.offsetX] : e.target.offsetWidth / 2 }, y: { [e.offsetY] : e.target.offsetHeight / 2 } })\n // .replay();\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" circle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("then")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// no tune")]),t._v("\n circle1\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// static value tune, results in -100 for the first block,")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// transforms the second block to the '-100 -> 100' delta")]),t._v("\n circle2\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// delta tune, results in -100 : 25 for the first block,")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// transforms the second block to the '25 -> 100' delta")]),t._v("\n circle3\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[s("em",[t._v("1st circle wasn't tuned at all, 2nd circle was tuned to static value, 3rd circle was tuned to new delta value")])]),t._v(" "),s("h2",{attrs:{id:"generate"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#generate"}},[t._v("#")]),t._v(" Generate")]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("generate")]),t._v(" method is very similar to "),s("code",[t._v("tune")]),t._v(" one, but it doesn't receive any options. The method was designed to regenerate randoms that the shape had on initialization:")]),t._v(" "),s("MojsCode",{attrs:{id:"pen_7d905a98fd120441f52df0b59421fc80",code:"\nconst OPTS = {\n fill: 'none',\n radius: 25,\n strokeWidth: { 50 : 0 },\n scale: { 0: 1 },\n duration: 500,\n left: 0, top: 0,\n easing: 'cubic.out',\n className: 'no-pointer'\n};\n\nconst mainCircle = new mojs.Shape({\n ...OPTS,\n parent: '#pen_7d905a98fd120441f52df0b59421fc80',\n stroke: 'cyan',\n});\n\nconst smallCircles = [];\nconst colors = [ 'deeppink', 'magenta', 'yellow', '#00F87F' ];\n\nfor ( let i = 0; i < 4; i++ ) {\n smallCircles.push(new mojs.Shape({\n ...OPTS,\n parent: mainCircle.el,\n radius: { 0 : 15 },\n strokeWidth: { 30: 0 },\n left: '50%', top: '50%',\n stroke: colors[ i % colors.length],\n delay: 'rand(0, 350)',\n x: 'rand(-50, 50)',\n y: 'rand(-50, 50)',\n radius: 'rand(5, 20)'\n })\n );\n}\n\ndocument.addEventListener( 'click', function (e) {\n\n mainCircle\n .tune({ x: e.offsetX, y: e.offsetY })\n .replay();\n\n for ( let i = 0; i < smallCircles.length; i++ ) {\n smallCircles[i]\n .generate()\n .replay();\n }\n\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* Props from smallCircles:\n{\n delay: 'rand(0, 350)',\n x: 'rand(-50, 50)',\n y: 'rand(-50, 50)',\n radius: 'rand(5, 20)'\n}\n*/")]),t._v("\n\ndocument"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addEventListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'click'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("function")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[t._v("e")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("for")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("let")]),t._v(" i "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" i "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v(" smallCircles"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("length"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" i"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("++")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n smallCircles"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v("i"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("generate")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("Here above, shapes had randoms in "),s("code",[t._v("delay")]),t._v(", "),s("code",[t._v("x")]),t._v(", "),s("code",[t._v("y")]),t._v(" and "),s("code",[t._v("radius")]),t._v(" properties. Then we've added the mouse click handler, and "),s("code",[t._v("generate")]),t._v(" the shapes inside, as the result, we have unique effect pattern every time the click event fires. "),s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/7d905a98fd120441f52df0b59421fc80",target:"_blank",rel:"noopener noreferrer"}},[t._v("See full code here."),s("OutboundLink")],1)]),t._v(" "),s("h2",{attrs:{id:"custom-shapes"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#custom-shapes"}},[t._v("#")]),t._v(" Custom Shapes")]),t._v(" "),s("p",[t._v("You probably have noticed that mojs supports a bunch of built in shapes. Namely, they are "),s("code",[t._v("circle")]),t._v(", "),s("code",[t._v("rect")]),t._v(", "),s("code",[t._v("polygon")]),t._v(", "),s("code",[t._v("line")]),t._v(", "),s("code",[t._v("cross")]),t._v(", "),s("code",[t._v("equal")]),t._v(", "),s("code",[t._v("curve")]),t._v(" and "),s("code",[t._v("zigzag")]),t._v(". You can extend this set of shapes by providing mojs with a custom one that suits your needs. For that:")]),t._v(" "),s("ul",[s("li",[s("p",[t._v("Draw your shape on a "),s("code",[t._v("100x100")]),t._v(" artboard (viewBox) in any vector editor and save the shape as a "),s("code",[t._v("svg")]),t._v(".")])]),t._v(" "),s("li",[s("p",[t._v("Create a class that extends the "),s("code",[t._v("mojs.CustomShape")]),t._v(" class.")])]),t._v(" "),s("li",[s("p",[t._v("Copy the shape tags from within the svg file...")]),t._v(" "),s("div",{staticClass:"language-svg extra-class"},[s("div",{staticClass:"highlight-lines"},[s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br")]),s("pre",{pre:!0,attrs:{class:"language-svg"}},[s("code",[s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("<")]),t._v("svg")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token attr-name"}},[t._v("xmlns")]),s("span",{pre:!0,attrs:{class:"token attr-value"}},[s("span",{pre:!0,attrs:{class:"token punctuation attr-equals"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v('"')]),t._v("http://www.w3.org/2000/svg"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v('"')])]),t._v(" "),s("span",{pre:!0,attrs:{class:"token attr-name"}},[t._v("viewBox")]),s("span",{pre:!0,attrs:{class:"token attr-value"}},[s("span",{pre:!0,attrs:{class:"token punctuation attr-equals"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v('"')]),t._v("0 0 100 100"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v('"')])]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(">")])]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("<")]),t._v("path")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token attr-name"}},[t._v("d")]),s("span",{pre:!0,attrs:{class:"token attr-value"}},[s("span",{pre:!0,attrs:{class:"token punctuation attr-equals"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v('"')]),t._v("M83.0657721,87.5048737 C74.252469,95.2810178 62.6770192,99.9991713 49.9995857,99.9991713 C22.385577,99.9991713 0,77.6135943 0,49.9995857 C0,22.385577 22.385577,0 49.9995857,0 C77.6135943,0 99.9991713,22.385577 99.9991713,49.9995857 C99.9991713,50.0248803 99.9991526,50.0501705 99.999115,50.0754564 L100,94.5453117 C100,99.9979302 96.8685022,101.290527 93.0045119,97.4313174 L83.0657721,87.5048737 Z"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v('"')])]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(">")])]),s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("</")]),t._v("path")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(">")])]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token tag"}},[s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("</")]),t._v("svg")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(">")])]),t._v("\n")])])])]),t._v(" "),s("li",[s("p",[t._v("... and paste and return them inside a "),s("code",[t._v("getShape")]),t._v(" method.")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("class")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("Bubble")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("extends")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("CustomShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'<path d=\"M83.0657721,87.5048737 C74.252469,95.2810178 62.6770192,99.9991713 49.9995857,99.9991713 C22.385577,99.9991713 0,77.6135943 0,49.9995857 C0,22.385577 22.385577,0 49.9995857,0 C77.6135943,0 99.9991713,22.385577 99.9991713,49.9995857 C99.9991713,50.0248803 99.9991526,50.0501705 99.999115,50.0754564 L100,94.5453117 C100,99.9979302 96.8685022,101.290527 93.0045119,97.4313174 L83.0657721,87.5048737 Z\"></path>'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getLength")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// optional")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n")])])])]),t._v(" "),s("li",[s("p",[t._v("Now you can register this shape in mojs with a "),s("code",[t._v("custom name")]),t._v(" that will be used further in "),s("code",[t._v("shape")]),t._v(" property of "),s("code",[t._v("mojs.Shape")]),t._v(" constructor as you did it before:")])])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addShape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'bubble'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" Bubble "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// passing name and Bubble class")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// now it is avaliable on mojs.Shape constructor as usual")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'bubble'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("`\n")])])]),s("p",[t._v("All together in one block:")]),t._v(" "),s("ShapeSwirlCustomShapeOne",{attrs:{id:"bc80126bb5cef3054ee1d4e02882de97"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* ADD CUSTOM SHAPE SOMEWHERE IN YOUR CODE */")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("class")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("Heart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("extends")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("CustomShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'<path d=\"M92.6 7.4c-10-9.9-26-9.9-35.9 0l-4.4 4.3a3.4 3.4 0 0 1-4.7 0l-4.3-4.3c-10-9.9-26-9.9-35.9 0a25 25 0 0 0 0 35.5l22.4 22.2 13.5 13.4a9.5 9.5 0 0 0 13.4 0L70.2 65 92.6 43a25 25 0 0 0 0-35.5z\"/>'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getLength")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// optional")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\nmojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addShape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'heart'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" Heart "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// passing name and Bubble class")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* USE CUSTOM SHAPE */")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// now it is available on mojs.Shape constructor as usual")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" heart "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'heart'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// <--- shape of heart is now available!")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'red'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("Worth noting that you should remove all presentation attributes from svg tags to give "),s("code",[t._v("mojs")]),t._v(" the ability to style them, otherwise the values will be static:")]),t._v(" "),s("ShapeSwirlCustomShapeTwo",{attrs:{id:"d2be0ef912c7e21e0e990536ed6d39fa"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* ADD CUSTOM SHAPE */")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("class")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("Heart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("extends")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("CustomShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("''")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("+")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("''")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("+")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("''")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// see full code here: https://codepen.io/sol0mka/pen/d2be0ef912c7e21e0e990536ed6d39fa")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getLength")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// optional")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\nmojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addShape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'heart'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" Heart "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// passing name and Bubble class")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* USE CUSTOM SHAPE */")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// now it is available on mojs.Shape constructor as usual")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" heart "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'heart'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'white'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'deeppink'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("scale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeWidth")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("Here above, the middle heart has static "),s("code",[t._v("stroke")]),t._v(" property on its tag, so it was left unattended by contrast with other two.")]),t._v(" "),s("p",[t._v("Regarding the second "),s("code",[t._v("getLength")]),t._v(" lifecycle method, - it is handy only if you want to use relative percent values for "),s("code",[t._v("strokeDasharray")]),t._v("/"),s("code",[t._v("strokeDashoffset")]),t._v(" properties. Since "),s("code",[t._v("mojs")]),t._v(" knows very little about the custom shape you have had provided, it is on you to specify what is the perimeter length of the custom shape. In the example below, we return the precise "),s("code",[t._v("292.110107421875")]),t._v(" length of the heart from the "),s("code",[t._v("getLength")]),t._v(" method, this allows us to use percent values in "),s("code",[t._v("strokeDash*")]),t._v(" properties.")]),t._v(" "),s("ShapeSwirlCustomShapeThree",{attrs:{id:"pen_75894cd43b0f12ecdb425cad5149ab37"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* ADD CUSTOM SHAPE */")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("class")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("Heart")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("extends")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("CustomShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getShape")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("''")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// see full code here: https://codepen.io/sol0mka/pen/75894cd43b0f12ecdb425cad5149ab37")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getLength")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("292.110107421875")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// optional")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\nmojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addShape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'heart'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" Heart "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// passing name and Bubble class")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/* USE CUSTOM SHAPE */")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// now it is available on mojs.Shape constructor as usual")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" heart "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'heart'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'none'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("stroke")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'white'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDasharray")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100%'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("strokeDashoffset")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v("'-100%'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'100%'")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("20")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("Here above, we are using percent values for "),s("code",[t._v("strokeDashoffset")]),t._v(" property so we had to provide the custom shape with "),s("code",[t._v("getLength")]),t._v(" method for precise stroke dash length calculations. Read how to find out what the exact length is "),s("a",{attrs:{href:"https://github.com/mojs/mojs/wiki/Get-the-exact-length-for-a-custom-shape",target:"_blank",rel:"noopener noreferrer"}},[t._v("in the Wiki"),s("OutboundLink")],1),t._v(".")]),t._v(" "),s("h2",{attrs:{id:"shapeswirl"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#shapeswirl"}},[t._v("#")]),t._v(" ShapeSwirl")]),t._v(" "),s("p",[s("code",[t._v("ShapeSwirl")]),t._v(" module basically is a "),s("code",[t._v("Shape")]),t._v(" with a little bit more functionality bolted on. ShapeSwirl automatically calculates sinusoidal x/y path for shape making it easy to send the shapes over sine trajectories.")]),t._v(" "),s("MojsCode",{attrs:{notice:"Click anywhere to trigger the animation",id:"c6888ce5c9f81ad825444d969779eadc",code:"const shapeswirl = new mojs.ShapeSwirl({\n parent: '#c6888ce5c9f81ad825444d969779eadc',\n fill: '#F64040',\n y: { 0: -150 },\n duration: 1000\n});\nconst shapeSwirlContainer = document.getElementById('c6888ce5c9f81ad825444d969779eadc');\nshapeSwirlContainer.addEventListener('click', function () {\n shapeswirl.replay();\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shapeswirl "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("ShapeSwirl")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F64040'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("div",{staticClass:"custom-block tip"},[s("p",{staticClass:"custom-block-title"},[t._v("TIP")]),t._v(" "),s("p",[t._v("Note that the ShapeSwirl has the default of "),s("code",[t._v("{ 1 : 0 }")]),t._v(" for the "),s("code",[t._v("scale")]),t._v(" property so it fades out.")]),t._v(" "),s("p",[t._v("To trigger the animation we have added a click event listener to the container and then run "),s("code",[t._v("shapeswirl.replay()")]),t._v(".")])]),t._v(" "),s("p",[t._v("To give you control over this behavior, ShapeSwirl accepts more "),s("code",[t._v("6")]),t._v(" properties, thus you can define frequency or size of the path and other supporting parameters:")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" shapeSwirl "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("ShapeSwirl")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// other props:")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isSwirl")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// sets if the shape should follow sinusoidal path, true by default")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlSize")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// defines amplitude of the sine")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlFrequency")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("3")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// defines frequency of the sine")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'rand( .1, 1 )'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// defines how much the total path length should be scaled")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("direction")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// direction of the sine could be 1 or -1")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("45")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// rotatation shift for the sinusoidal path")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("h3",{attrs:{id:"_1-isswirl"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#_1-isswirl"}},[t._v("#")]),t._v(" 1. isSwirl")]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("isSwirl")]),t._v(" property ("),s("code",[t._v("true")]),t._v(" by default) defines if shape should follow sine path, if set to "),s("code",[t._v("false")]),t._v(" it will act exactly the same as simple "),s("code",[t._v("Shape")]),t._v(".")]),t._v(" "),s("h3",{attrs:{id:"_2-swirlsize"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#_2-swirlsize"}},[t._v("#")]),t._v(" 2. swirlSize")]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("swirlSize")]),t._v(" property ("),s("code",[t._v("10")]),t._v(" by default) defines the deviation or amplitude of the sine. Here is an example with "),s("code",[t._v("swirlSize: 35")]),t._v(":")]),t._v(" "),s("MojsCode",{attrs:{notice:"Click anywhere to trigger the animation",id:"pen_0b3e2fe009d06a67a08e8ae04a7f7904",code:"const shapeswirl2 = new mojs.ShapeSwirl({\n parent: '#pen_0b3e2fe009d06a67a08e8ae04a7f7904',\n fill: '#F64040',\n y: { 0: -150 },\n radius: 8,\n swirlSize: 35,\n swirlFrequency: 4,\n duration: 1000,\n direction: -1,\n});\n\nconst shapeSwirlContainer2 = document.getElementById('pen_0b3e2fe009d06a67a08e8ae04a7f7904');\nshapeSwirlContainer2.addEventListener('click', function () {\n shapeswirl2.replay();\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" swirl "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("ShapeSwirl")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F64040'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlSize")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlFrequency")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("4")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("direction")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("h3",{attrs:{id:"_3-swirlfrequency"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#_3-swirlfrequency"}},[t._v("#")]),t._v(" 3. swirlFrequency")]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("swirlFrequency")]),t._v(" property ("),s("code",[t._v("3")]),t._v(" by default) defines the frequency of the sine, here is an example with "),s("code",[t._v("swirlFrequency: 10")]),t._v(":")]),t._v(" "),s("MojsCode",{attrs:{notice:"Click anywhere to trigger the animation",id:"pen_d63af6450cb170fafc8636f185634830",code:"const shapeswirl3 = new mojs.ShapeSwirl({\n parent: '#pen_d63af6450cb170fafc8636f185634830',\n fill: '#F64040',\n y: { 0: -150 },\n radius: 8,\n swirlFrequency: 10,\n duration: 1000,\n});\n\nconst shapeSwirlContainer3 = document.getElementById('pen_d63af6450cb170fafc8636f185634830');\nshapeSwirlContainer3.addEventListener('click', function () {\n shapeswirl3.replay();\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" swirl "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("ShapeSwirl")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F64040'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlFrequency")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("10")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("h3",{attrs:{id:"_4-direction"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#_4-direction"}},[t._v("#")]),t._v(" 4. direction")]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("direction")]),t._v(" property ("),s("code",[t._v("1")]),t._v(" by default) defines direction of the amplitude of the sine - it have value of either "),s("code",[t._v("1")]),t._v(" or "),s("code",[t._v("-1")]),t._v(". Here is the example for "),s("code",[t._v("-1")]),t._v(". Note how it starts to the left instead of right:")]),t._v(" "),s("MojsCode",{attrs:{notice:"Click anywhere to trigger the animation",id:"f1fb2e4dc7bb9b11e3b6b96299fa99f9",code:"const shapeswirl4 = new mojs.ShapeSwirl({\n parent: '#f1fb2e4dc7bb9b11e3b6b96299fa99f9',\n fill: '#F64040',\n y: { 0: -150 },\n radius: 8,\n direction: -1,\n swirlSize: 35,\n swirlFrequency: 4,\n duration: 1000\n});\n\nconst shapeSwirlContainer4 = document.getElementById('f1fb2e4dc7bb9b11e3b6b96299fa99f9');\nshapeSwirlContainer4.addEventListener('click', function () {\n shapeswirl4.replay();\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" swirl "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("ShapeSwirl")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F64040'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("direction")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlSize")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("35")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("swirlFrequency")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("4")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("h3",{attrs:{id:"_5-pathscale"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#_5-pathscale"}},[t._v("#")]),t._v(" 5. pathScale")]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("pathScale")]),t._v(" property ("),s("code",[t._v("1")]),t._v(" by default) defines the scale size of the sine path. Here is an example of "),s("code",[t._v("pathScale: .5")]),t._v(" - which scales the sine by half (of the original radius):")]),t._v(" "),s("MojsCode",{attrs:{notice:"Click anywhere to trigger the animation",id:"b4c26893f3814227480d7cc5ab5ceded",code:"const shapeswirl4 = new mojs.ShapeSwirl({\n parent: '#b4c26893f3814227480d7cc5ab5ceded',\n fill: '#F64040',\n y: { 0: -150 },\n radius: 8,\n pathScale: .5,\n duration: 1000,\n});\n\nconst shapeSwirlContainer4 = document.getElementById('b4c26893f3814227480d7cc5ab5ceded');\nshapeSwirlContainer4.addEventListener('click', function () {\n shapeswirl4.replay();\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" swirl "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("ShapeSwirl")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F64040'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("You are probably thinking - why not just to shorten the "),s("code",[t._v("y")]),t._v(" value instead of "),s("code",[t._v("pathScale")]),t._v(" one? Well, because the "),s("code",[t._v("pathScale")]),t._v(" scales the actual path of the swirl, for instance if you will add the transition for the "),s("code",[t._v("x")]),t._v(" property, the path scale will affect the product of "),s("code",[t._v("y")]),t._v(" and "),s("code",[t._v("x")]),t._v(" - the actual path that the shape makes while move:")]),t._v(" "),s("MojsCode",{attrs:{notice:"Click anywhere to trigger the animation",id:"pen_49bc780ab7d4d812e1832437fa9c6762",code:"const shapeswirl5 = new mojs.ShapeSwirl({\n parent: '#pen_49bc780ab7d4d812e1832437fa9c6762',\n fill: '#F64040',\n x: { 0: -100 },\n y: { 0: -150 },\n radius: 8,\n pathScale: .5,\n duration: 1000,\n});\n\nconst shapeSwirlContainer5 = document.getElementById('pen_49bc780ab7d4d812e1832437fa9c6762');\nshapeSwirlContainer5.addEventListener('click', function () {\n shapeswirl5.replay();\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" swirl "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("ShapeSwirl")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F64040'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("x")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("100")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("pathScale")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v(".5")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("pathScale")]),t._v(" property will become very useful when we will discuss the "),s("code",[t._v("Burst")]),t._v(" module shortly and will have a bunch of "),s("code",[t._v("ShapeSwirls")]),t._v(" at once, especially when we will need to randomize their sine lengths.")]),t._v(" "),s("h3",{attrs:{id:"_6-degreeshift"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#_6-degreeshift"}},[t._v("#")]),t._v(" 6. degreeShift")]),t._v(" "),s("p",[t._v("The "),s("code",[t._v("degreeShift")]),t._v(" property ("),s("code",[t._v("0")]),t._v(" by default) defines rotatation of the swirl. This property becomes interesting when "),s("code",[t._v("shapeSwirl")]),t._v(" is used inside other modules (like "),s("code",[t._v("Burst")]),t._v("). For now it will act just like rotatation of the sine path. Here is an example for "),s("code",[t._v("degreeShift: 90")]),t._v(":")]),t._v(" "),s("MojsCode",{attrs:{notice:"Click anywhere to trigger the animation",id:"pen_6bc8f77ec8528e0c8c394660db150a9e",code:"const shapeswirl5 = new mojs.ShapeSwirl({\n parent: '#pen_6bc8f77ec8528e0c8c394660db150a9e',\n fill: '#F64040',\n y: { 0: -150 },\n radius: 8,\n degreeShift: 90,\n duration: 1000,\n});\n\nconst shapeSwirlContainer5 = document.getElementById('pen_6bc8f77ec8528e0c8c394660db150a9e');\nshapeSwirlContainer5.addEventListener('click', function () {\n shapeswirl5.replay();\n});\n"}},[s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" swirl "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("ShapeSwirl")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'#F64040'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("y")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("-")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("150")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("8")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("degreeShift")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("90")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])])]),t._v(" "),s("p",[t._v("How ShapeSwirl can be handy will be cristal clear soon, in short, the main idea behind swirls is to give you the ability to compose dust/smoke/bubbles effects or basically any effect that needs shapes to move over sine path:")]),t._v(" "),s("MojsCode",{attrs:{notice:"Click anywhere to see",id:"pen_90e2506d73313d14d49486f7d71fb9d0",code:"\nconst SWIRL_OPTS = {\n left: 0, top: 0,\n fill: '#F64040',\n duration: 'rand(600, 1000)',\n radius: 'rand(10, 20)',\n pathScale: 'rand(.5, 1)',\n swirlFrequency: 'rand(2,4)',\n swirlSize: 'rand(6,14)',\n}\n\nconst swirl1 = new mojs.ShapeSwirl({\n ...SWIRL_OPTS\n});\n\nconst swirl2 = new mojs.ShapeSwirl({\n ...SWIRL_OPTS,\n direction: -1\n});\n\nconst swirl3 = new mojs.ShapeSwirl({\n ...SWIRL_OPTS\n});\n\nconst swirl4 = new mojs.ShapeSwirl({\n ...SWIRL_OPTS\n});\n\nconst shapeSwirlContainer6 = document.getElementById('pen_90e2506d73313d14d49486f7d71fb9d0');\nshapeSwirlContainer6.addEventListener('click', function (e) {\n const x = e.pageX,\n y = { [e.pageY]: e.pageY-150 };\n swirl1\n .tune({ x, y })\n .generate()\n .replay();\n\n swirl2\n .tune({ x, y })\n .generate()\n .replay();\n\n swirl3\n .tune({ x, y })\n .generate()\n .replay();\n\n swirl4\n .tune({ x, y })\n .generate()\n .replay();\n});\n"}},[s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/90e2506d73313d14d49486f7d71fb9d0",target:"_blank",rel:"noopener noreferrer"}},[t._v("See code here"),s("OutboundLink")],1)])]),t._v(" "),s("p",[t._v("Except those 6 properties, the "),s("code",[t._v("ShapeSwirl")]),t._v(" is the same as a simple "),s("code",[t._v("Shape")]),t._v(".")]),t._v(" "),s("h2",{attrs:{id:"recap"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#recap"}},[t._v("#")]),t._v(" Recap")]),t._v(" "),s("p",[t._v("That was a pretty fast intro to the "),s("code",[t._v("Shape")]),t._v(" module. You can use "),s("a",{attrs:{href:"/api/shape"}},[t._v("Shape APIs")]),t._v(" and "),s("a",{attrs:{href:"/api/shape-swirl"}},[t._v("ShapeSwirl API")]),t._v(" sections as reference further on. What is important ro remember:")]),t._v(" "),s("ul",[s("li",[t._v("You can create a "),s("code",[t._v("Shape")]),t._v(" in any part of the screen, or an HTML element using the parent prop.")]),t._v(" "),s("li",[t._v("If you want to animate some property — you add a "),s("code",[t._v("delta")]),t._v(" object ("),s("code",[t._v("{'from': to}")]),t._v(") that describes the transition of that property.")]),t._v(" "),s("li",[t._v("You can chain the shape transitions with "),s("code",[t._v("then")]),t._v(" calls and "),s("code",[t._v("tune")]),t._v(" new properties when you want.")]),t._v(" "),s("li",[t._v("Tweenable interface allows you to work with "),s("code",[t._v("Shape")]),t._v(" in the same way you work with any other "),s("code",[t._v("Tween")]),t._v(".")])]),t._v(" "),s("p",[t._v("Now you probably asking yourself - Why do we need something as simple as an animatable shape? In the next section I will cover few use cases for shapes but most importantly it will become crystal clear why do we need shapes in the next "),s("RouterLink",{attrs:{to:"/tutorials/burst/"}},[t._v("Burst Tutorial")]),t._v(". Probably, you can treat this tutorial as finished at this point, the further sections are rather optional and were written just for fun. So you can skip reading them in favor of "),s("RouterLink",{attrs:{to:"/tutorials/burst/"}},[t._v("Burst Tutorial")]),t._v(" but I highly encourage you to continue reading to gain solid understanding of the shapes.")],1),t._v(" "),s("hr"),t._v(" "),s("h2",{attrs:{id:"use-cases"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#use-cases"}},[t._v("#")]),t._v(" Use Cases")]),t._v(" "),s("blockquote",[s("p",[t._v("Please note that the use cases section contains a lot of live code examples but the actual code samples are omitted for time savings and simplicity sake. The actual code is still available in the Codepen link and I highly encourage you to read through and play with them while we will walk through this section. You can omit reading large demos code since it is probably unreadable (Codepen can contain bundled code) or it could be too large to understand sparingly, but you can return to them later, - after you will complete this tutorial. I will leave a little (×) mark for you to indicate that you can skip reading the source code of the Codepen for now.")])]),t._v(" "),s("p",[t._v("Despite the fact that "),s("code",[t._v("Shape")]),t._v(" and "),s("code",[t._v("ShapeSwirl")]),t._v(" modules are nothing than tiny bits that compose higher order modules creating some matured effects, they have strong use cases and can be used on their own. There is no thing in the whole world such expressive and appealing as simple geometric shapes so they are ubiquitous in the motion graphics nowadays. You can use shapes in your animations to add special effects and details making your animation more expressive. Also, "),s("code",[t._v("Shapes")]),t._v(" are often used to implode them into "),s("code",[t._v("UI")]),t._v(" thus enhancing it. From the development point of view — "),s("code",[t._v("Shape")]),t._v(" can be created with just one declarative call allowing you to focus entirely on you motion sequences and don't spend the time bootstrapping things, this fact powers you with a "),s("code",[t._v('"shape framework"')]),t._v(" to think in, so your motion sequences get more organized and consistent.")]),t._v(" "),s("p",[t._v("I hope you don't believe that "),s("code",[t._v("Shapes")]),t._v(" are useful just because I claimed it out loud, so let me convince you with the next real world use cases. Note that the code samples are omitted in this section but feel free to check Codepen link to tweak the part that interests you.")]),t._v(" "),s("h3",{attrs:{id:"motion-graphics-use-cases"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#motion-graphics-use-cases"}},[t._v("#")]),t._v(" Motion Graphics Use Cases")]),t._v(" "),s("p",[t._v("Motion graphics is indeed one of the strongest use cases for "),s("code",[t._v("Shapes")]),t._v(". Nothing breathes life into static content better than the use of motion graphics. With shapes, the limits are simply the imagination of the designer or the artist, - you can create complex mograph sequences based entirely on geometric or custom shapes or use them aside as reinforcement support.")]),t._v(" "),s("h4",{attrs:{id:"bubbles"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#bubbles"}},[t._v("#")]),t._v(" Bubbles")]),t._v(" "),s("p",[t._v('Let\'s start with the simple intro sequence, it was composed of custom "speech bubble" shapes and few built in ones.')]),t._v(" "),s("DemoSpeechBubble"),t._v(" "),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/EyKxqO",target:"_blank",rel:"noopener noreferrer"}},[t._v("Link to pen"),s("OutboundLink")],1)]),t._v(" "),s("p",[t._v("Custom shapes allow you to use shapes that suite your current needs. To be clear that's not just images that you can animate inside some wrapper, they are highly styleable shapes thus a way flexible than just an image or HTMLElement with some background.")]),t._v(" "),s("h4",{attrs:{id:"geometric-scenes"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#geometric-scenes"}},[t._v("#")]),t._v(" Geometric Scenes")]),t._v(" "),s("p",[t._v("Let's walk through some short random geometric scenes just to get some intuition about shape usage with mograph. After that, we will combine them to get slightly longer intro sequence.")]),t._v(" "),s("p",[t._v("We will start with a simple and appealing triangles scene. Just 6 triangles and few "),s("code",[t._v("then")]),t._v(" statements:")]),t._v(" "),s("DemoTriangles"),t._v(" "),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/4db9ec6079a3537d8c60ec888dd8e532",target:"_blank",rel:"noopener noreferrer"}},[t._v("Link to pen"),s("OutboundLink")],1)]),t._v(" "),s("p",[t._v("We will compose the next scene by using another 6 triangles, slightly more elegant, with a little contrast to the first one, but still quite simple:")]),t._v(" "),s("DemoElegantTriangles"),t._v(" "),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/c0b7b94e90142f19acba6ed9a4b05a2f",target:"_blank",rel:"noopener noreferrer"}},[t._v("Link to pen"),s("OutboundLink")],1)]),t._v(" "),s("p",[t._v("Let's do the next one with contrast to these two, - simple rectangle with some sparks, this one rather funky:")]),t._v(" "),s("DemoFunkySquare"),t._v(" "),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/c33a3582fc02842b99fa6eb01be6b3ba",target:"_blank",rel:"noopener noreferrer"}},[t._v("Link to pen"),s("OutboundLink")],1)]),t._v(" "),s("p",[t._v("Note that the best module to use for the white "),s("code",[t._v("sparks")]),t._v(" effect on the sides of the square would be the "),s("code",[t._v("Burst")]),t._v(" module which we will discuss shortly in the next tutorial. Meanwhile in this particular demo, it was made with custom shapes to give you yet another clue how you would use the custom shapes.")]),t._v(" "),s("p",[t._v("After that we need a nice transition between screens, just a few circles will do the trick:")]),t._v(" "),s("DemoExpandingCircles"),t._v(" "),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/95a862f1ad8445134466ad7d64213d46",target:"_blank",rel:"noopener noreferrer"}},[t._v("Link to pen"),s("OutboundLink")],1)]),t._v(" "),s("div",{staticClass:"custom-block warning"},[s("p",{staticClass:"custom-block-title"},[t._v("Accessibility warning")]),t._v(" "),s("p",[t._v("When making fullscreen transitions, make sure to include a chech for if the user preferes reduced motion. We don't wanna trigger a migrane attack for our user. For example, you can play the animation from the end instead of frame 0, to ensure the last frame will be visible:")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("let")]),t._v(" prefersReducedMotion "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" motionQuery "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("matchMedia")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v("'(prefers-reduced-motion)'")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("handleReduceMotionChanged")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n prefersReducedMotion "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" motionQuery"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("matches"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// set to true if user preferes reduced motion")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\nmotionQuery"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("addListener")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("handleReduceMotionChanged"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("handleReduceMotionChanged")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// trigger once on load to check initial value")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("this")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("timeline"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("\n prefersReducedMotion "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("?")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("0")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// 1000 = the length/end of the timeline")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("p",[s("a",{attrs:{href:"https://css-tricks.com/introduction-reduced-motion-media-query/",target:"_blank",rel:"noopener noreferrer"}},[t._v("Read more at CSS-tricks"),s("OutboundLink")],1),t._v(".")])]),t._v(" "),s("p",[t._v("The last scene for this sequence would be "),s("code",[t._v("mojs")]),t._v(" logo reveal - use case for shapes in tandem with "),s("code",[t._v("property curves")]),t._v(":")]),t._v(" "),s("DemoMojsLogoReveal",{attrs:{dark:""}}),t._v(" "),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/b37bb9c6dede99d0ac75d60b5fb0d43d",target:"_blank",rel:"noopener noreferrer"}},[t._v("Link to pen"),s("OutboundLink")],1)]),t._v(" "),s("p",[t._v("Now, let's finally compose these short scenes into one:")]),t._v(" "),s("Codepen",{attrs:{title:"mograph",pen:"RRRgLq",user:"sol0mka"}}),t._v(" "),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/RRRgLq",target:"_blank",rel:"noopener noreferrer"}},[t._v("Link to pen"),s("OutboundLink")],1)]),t._v(" "),s("p",[s("em",[t._v("You can find the entire source code in "),s("a",{attrs:{href:"https://github.com/legomushroom/shape-demo1",target:"_blank",rel:"noopener noreferrer"}},[t._v("this repo"),s("OutboundLink")],1),t._v(" since the bundled Codepen code "),s("s",[t._v("could be")]),t._v(" "),s("strong",[t._v("is")]),t._v(" unreadable.")])]),t._v(" "),s("h4",{attrs:{id:"word-reveal"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#word-reveal"}},[t._v("#")]),t._v(" Word reveal")]),t._v(" "),s("DemoLove"),t._v(" "),s("p",[s("a",{attrs:{href:"https://codepen.io/sol0mka/pen/c94452fb65dbf676b0ae8a12d4267473",target:"_blank",rel:"noopener noreferrer"}},[t._v("Link to pen"),s("OutboundLink")],1)]),t._v(" "),s("p",[t._v("That's was the last demo for the mograph use cases, I hope you getting more convinced that shapes could be useful sometimes. Let's move on.")]),t._v(" "),s("h2",{attrs:{id:"inspiration"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#inspiration"}},[t._v("#")]),t._v(" Inspiration")]),t._v(" "),s("p",[t._v("There are also few gifs for your inspiration. All of them pretty much easy with "),s("code",[t._v("mojs")]),t._v(" shapes:\n"),s("More",{attrs:{label:"Click here to see the gifs"}},[s("img",{attrs:{src:"/assets/gifs/shape-mograph/blend_square.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/random.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/omam-logo-imprint.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/number_1_jrcanest.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/lookinside.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/lukas_pink_loading.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-1.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-2.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-3.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-4.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-5.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-6.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-7.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-8.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-11.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-12.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-10.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-mograph/shapes-9.gif",alt:"Example gif"}})])],1),t._v(" "),s("h2",{attrs:{id:"animation-use-cases"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#animation-use-cases"}},[t._v("#")]),t._v(" Animation Use Cases")]),t._v(" "),s("p",[t._v("Animation is another field for Shapes application. You can compose some visual effects to support your main sequence, crafting more details and depth.")]),t._v(" "),s("p",[t._v("I've made a little animation demo as a starting point to which we will apply some effects. 4 physical balls in a harsh living situation(x):")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-animation-1",pen:"3fe5eabaf7cfb83142bbd1be3f2f2850",user:"sol0mka"}}),t._v(" "),s("p",[s("em",[t._v("You can find the entire source code in "),s("a",{attrs:{href:"https://github.com/legomushroom/shape-demo2",target:"_blank",rel:"noopener noreferrer"}},[t._v("this repo"),s("OutboundLink")],1),t._v(" since the bundled Codepen code could be unreadable.")])]),t._v(" "),s("p",[t._v('The demo itself is a good illustration of how you can use shapes as "main actors" in your scenes because it was made entirely with shapes. But there are few cases that should be discussed besides that.')]),t._v(" "),s("p",[t._v("For instance, you can add the effect of collision between balls with ease(x):")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-animation-2",pen:"7315f4364360ec87a6655d33782702fe",user:"sol0mka"}}),t._v(" "),s("p",[s("em",[t._v("You can find the entire source code in "),s("a",{attrs:{href:"https://github.com/legomushroom/shape-demo2",target:"_blank",rel:"noopener noreferrer"}},[t._v("this repo"),s("OutboundLink")],1),t._v(" since the bundled Codepen code could be unreadable.")])]),t._v(" "),s("p",[t._v("As you would expect, the effect itself was composed of bunch of shapes and swirls:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-animation-3",pen:"c29f0b2ce24147e4886691b61b31b3fb",user:"sol0mka"}}),t._v(" "),s("p",[t._v('The next effect, you can add to the scene is the "motion trails" effect (x):')]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-animation-4",pen:"92f9a7b05498b8a0be3734737a9cfc70",user:"sol0mka"}}),t._v(" "),s("p",[s("em",[t._v("You can find the entire source code in "),s("a",{attrs:{href:"https://github.com/legomushroom/shape-demo2",target:"_blank",rel:"noopener noreferrer"}},[t._v("this repo"),s("OutboundLink")],1),t._v(" since the bundled Codepen code could be unreadable.")])]),t._v(" "),s("p",[t._v("Motion trail effect is usually used to exaggerate velocity of the object that moves and the environment it moves in. Just a nice subtle detail. The effect was composed of 2 shapes, namely curves.")]),t._v(" "),s("p",[t._v("There is another simple example with lines instead of curves:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-animation-5",pen:"fff0bcc079e0448bd0a72ee311ebadfa",user:"sol0mka"}}),t._v(" "),s("p",[t._v('The next effect that can fit this scene is the "dust trail" effect (x):')]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-animation-6",pen:"6f7b05a45679964ccdf9212fa68075c8",user:"sol0mka"}}),t._v(" "),s("p",[s("em",[t._v("You can find the entire source code in "),s("a",{attrs:{href:"https://github.com/legomushroom/shape-demo2",target:"_blank",rel:"noopener noreferrer"}},[t._v("this repo"),s("OutboundLink")],1),t._v(" since the bundled Codepen code could be unreadable.")])]),t._v(" "),s("p",[t._v("It was composed of bunch of swirls, let's spend some time and see how exactly you can build something like that. First, you want to make the swirls move downward, - somewhere into the ground:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-animation-7",pen:"80d765ff22ae515cb28a78c0ec5686c9",user:"sol0mka"}}),t._v(" "),s("p",[t._v("Then put these swirls inside "),s("code",[t._v("overflow: hidden")]),t._v(" container to constrain the visible area:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-animation-7",pen:"eb05789c56571993be7fb966b8b9207f",user:"sol0mka"}}),t._v(" "),s("p",[t._v("As the last touch, you need to add 2 swirls that will fade upward at the end:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-animation-9",pen:"73dcc20f9e36c64e8d3b55d0188f016a",user:"sol0mka"}}),t._v(" "),s("p",[t._v("To recap, there is the same exact effect with simple object:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-animation-8",pen:"633e6aa52d40691cca2f2cda91650bae",user:"sol0mka"}}),t._v(" "),s("p",[s("em",[t._v("Note: Again, this dust effect could be done with just one declarative call with "),s("code",[t._v("Burst")]),t._v(" or "),s("code",[t._v("Stagger")]),t._v(" modules that we will discuss shortly, but for now let's keep it "),s("code",[t._v("Swirl")]),t._v(".")])]),t._v(" "),s("p",[t._v("That's basically all for animation use cases. My effort in this section was focused to convey the idea of how you can use the shapes to enhance and support your main animation scenes, applying little effects and details.")]),t._v(" "),s("p",[t._v("Just a few gifs for your inspiration:\n"),s("More",{attrs:{label:"Click here to see the gifs"}},[s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/bens.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/galshir-candles.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/space-dog.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/galshir-coffee-machine.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/galshir.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/galshir-sharpener.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/galshir-toaster.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-9.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-11.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-20.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-2.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-6.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-8.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-10.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-111.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-12.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-16.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-21.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-24.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-25.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-28.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-31.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-32.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-36.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-38.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-39.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/rain_dribbble.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/sloth.gif",alt:"Example gif"}}),s("br"),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-animation/LingoAsset-23.gif",alt:"Example gif"}}),s("br")])],1),t._v(" "),s("h2",{attrs:{id:"ui-use-cases"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#ui-use-cases"}},[t._v("#")]),t._v(" UI Use Cases")]),t._v(" "),s("p",[t._v("UI is another common use case for shapes. You can enhance UI transitions with shapes, add effects or even implode shapes to use them as part of UIs.")]),t._v(" "),s("p",[t._v("Usually motion in UI helps the user to catch a clue about position, purpose and intention of the UI element.")]),t._v(" "),s("h3",{attrs:{id:"bubble-close-button"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#bubble-close-button"}},[t._v("#")]),t._v(" Bubble Close Button")]),t._v(" "),s("p",[t._v("The next demo illustrates how the shapes can be used to appeal users' attention, providing them with feedback about availability of the control element in a playful way. There is a demo with two shapes that act in place of UI element:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui1",pen:"3e7e766d0d5eaa3fa953c56c394bc1b5",user:"sol0mka"}}),t._v(" "),s("p",[t._v('Then you can add even more effects to the button to fit the mood of your current UIs, for instance "bubble UI":')]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui2",pen:"97d57587438de4d1e8592304a961be84",user:"sol0mka"}}),t._v(" "),s("p",[t._v('If user will click the close button, we need to remove it, for that we can add a "bubbles fade out" effect to keep the "bubbles" pace:')]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui3",pen:"181b4ba2ebb5a05d755647e9144a50d8",user:"sol0mka"}}),t._v(" "),s("p",[t._v("This is how it will look like if we will connect these two transitions (click the close button):")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui4",pen:"3c49de2d7d0ca3e92bf5db5bf7a2687d",user:"sol0mka"}}),t._v(" "),s("p",[t._v("That's the exact same effect I've used in Bubble Layout demo a while ago, when I was trying to convey the bubble interface (click on any circle to see the close button)(x):")]),t._v(" "),s("Codepen",{attrs:{title:"Bubble Layout",pen:"yNOage",user:"sol0mka"}}),t._v(" "),s("p",[t._v("In this demo above you can notice two more effects that were made with shapes, - one is the subtle white ripple that spreads out when you click on any bubble (click somewhere to see):")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui5",pen:"aa500ebd18bde6a4f67c31496eb4d095",user:"sol0mka"}}),t._v(" "),s("p",[t._v("The second one is the white collision effect right under the project image box when it jumps over the screen:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui5",pen:"e5fe8c0a9a0a2b387cfa2858ea7e2046",user:"sol0mka"}}),t._v(" "),s("h3",{attrs:{id:"micro-interactions"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#micro-interactions"}},[t._v("#")]),t._v(" Micro Interactions")]),t._v(" "),s("p",[t._v("Since the shapes are tuneable, you can add effects to you UI regarding user interactions (hover over the links to see):")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui6",pen:"a46534d118a64d2450e6a0e8e93541fd",user:"sol0mka"}}),t._v(" "),s("p",[t._v("Another demo for micro interactions is the pointer ripple, the effect that spreads out after a user clicks any touchable surface. The "),s("code",[t._v("mojs-player")]),t._v(" itself has a lot of those so I will put an empty player as demo (click on player controls to see):")]),t._v(" "),s("Codepen",{attrs:{title:"MojsPlayer",pen:"249b42683dfa4b7a11f641e842270427",user:"sol0mka"}}),t._v(" "),s("p",[t._v("That's basically exact the same principle we have used in this tune demo (click somewhere to see):")]),t._v(" "),s("Codepen",{attrs:{title:"Simple Ripple",pen:"fcf6121653db713d8567271d3e8eea10",user:"sol0mka"}}),t._v(" "),s("h3",{attrs:{id:"love-hate-modal"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#love-hate-modal"}},[t._v("#")]),t._v(" Love/Hate Modal")]),t._v(" "),s("p",[t._v("OK. Let's do another demo with shapes regarding UI. This time, we will have a plus button, it will show up from bottom left, after it will stop - we will mimic button push transition by adding the concurrent rotation of the button. By that we will imitate \"let's go/follow me\" gesture, inviting user to follow up with a click:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui7",pen:"1f6cce8046f76ca43aca3a5ac681b97c",user:"sol0mka"}}),t._v(" "),s("p",[t._v("Then we can expand the button sequence even more to add some playful splash effect:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui8",pen:"51350c86ef0e0fb722e034006fcafb8f",user:"sol0mka"}}),t._v(" "),s("p",[t._v("Then, if user doesn't click the button for a while, let's invite him to proceed by adding the callout vibration, to mime an incoming call:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui9",pen:"9935b7cec036eae2ddb762213ceae6d4",user:"sol0mka"}}),t._v(" "),s("p",[t._v("When the user eventually will click the button, we will show the quiz modal with the most valuable question we have ever had. That's how the modal will look like:")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui10",pen:"2c95e0397b0d20eb4fbc952e3c5f0fe0",user:"sol0mka"}}),t._v(" "),s("p",[t._v("Every piece of this sequence above is composed of shapes - ripple inside a modal, few details in the top and bottom right corners, background spread effect, modal shape itself and its corner are shapes too.")]),t._v(" "),s("p",[t._v("Now when the user hovers over any button, we need to show some tension, conveying that something is going to happen if he will proceed with a click (hover over buttons to see):")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui11",pen:"ad612440c8b08d0b506e0a8cb4152b9c",user:"sol0mka"}}),t._v(" "),s("p",[t._v("The extend parts of inflating modal are nothing than plain shapes, in fact - "),s("code",[t._v("curve")]),t._v("s that just get scaled when the user hovers over the buttons. I've set the modal shape to disappear to reveal the extending parts so it will be clear for you what I mean (hover over buttons):")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui11",pen:"4b54df04faa5b6c885a7b0222c842b5d",user:"sol0mka"}}),t._v(" "),s("p",[t._v("As you can see now - the extending parts are just "),s("code",[t._v("curves")]),t._v(" on each side of the modal. They get larger when user hovers over the buttons.")]),t._v(" "),s("p",[t._v("Next, if user leaves the button with his pointer, we need to show the tension relief by mimicking the air currents that float out of the modal, just a few swirls would do here (hover over buttons and then release to see):")]),t._v(" "),s("Codepen",{attrs:{title:"shape-tutorial-ui13",pen:"fcc29bcf5d0eebf37d558864b7a2e334",user:"sol0mka"}}),t._v(" "),s("p",[t._v("In the other case, when the user finally proceeds with the button click, we will blow up the modal as a consequence of the modal's tension and show the chosen word. That's the entire sequence (x):")]),t._v(" "),s("Codepen",{attrs:{title:"Love or Hate?",pen:"812699ce32c9a7aeb70c9384b32a533a",user:"sol0mka"}}),t._v(" "),s("p",[s("em",[t._v("You can find the entire source code in "),s("a",{attrs:{href:"https://github.com/legomushroom/shape-demo3",target:"_blank",rel:"noopener noreferrer"}},[t._v("this repo"),s("OutboundLink")],1),t._v(" since the bundled Codepen code could be unreadable.")])]),t._v(" "),s("p",[t._v("There are few gifs for your inspiration over the UI's and shapes:")]),t._v(" "),s("More",{attrs:{label:"Click here to see the gifs"}},[s("p",[s("img",{attrs:{src:"/assets/gifs/shape-ui/upload.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/awsm.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/checkbox.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/download.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/circle-menu-github-open-source-ramotion.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/close.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/dailyui-049.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/download2.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/dribbble_hex-nav.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/dribbble-morph.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/ezgif.com-gif-maker2.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/ezgif.com-gif-maker5.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/fab-animation.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/finalshot.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/hp_dribbble_2.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/IMG_1171.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/inboxui.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/LingoAsset-1.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/LingoAsset-2.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/LingoAsset-3.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/LingoAsset-4.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/LingoAsset-5.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/LingoAsset-6.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/LingoAsset-7.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/LingoAsset-8.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/pause-push2.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/right-and-wrong.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/search_3.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/share.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/time-marine-hud.gif",alt:"Example gif"}}),t._v(" "),s("img",{attrs:{src:"/assets/gifs/shape-ui/anim.gif",alt:"Example gif"}})])]),t._v(" "),s("h2",{attrs:{id:"it-s-a-wrap"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#it-s-a-wrap"}},[t._v("#")]),t._v(" It's a wrap!")]),t._v(" "),s("p",[t._v("Phew, that was intense. I hope you didn't get bored. We have touched only the surface of possible use cases in this post but I hope it puts some light on why and when you can use shapes. At this point it's probably clear that to create a shape you use a declarative call and the shape appears in any place of the screen (or HTMLElement) you want without any bootstrapping. You can use "),s("code",[t._v("then")]),t._v(" method to chain states of shape and "),s("code",[t._v("tune")]),t._v(" them afterward or even re"),s("code",[t._v("generate")]),t._v(" all random properties on it before starting the animation. Remember that shapes obey the "),s("code",[t._v("tweenable")]),t._v(" interface thus it has tween properties, callbacks and public methods that any "),s("code",[t._v("tween")]),t._v(" has.")]),t._v(" "),s("p",[t._v("Need to admit that this post was written as an introduction to more complex and mature module that is called "),s("code",[t._v("Burst")]),t._v(", it was important to familiarize you with the base concepts and API's syntax before we will proceed further. I think now you are ready to meet the "),s("RouterLink",{attrs:{to:"/tutorials/burst/"}},[t._v("Burst")]),t._v("!")],1),t._v(" "),s("h2",{attrs:{id:"thank-you"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#thank-you"}},[t._v("#")]),t._v(" Thank you!")]),t._v(" "),s("p",[t._v("I deeply appreciate you did it down here, I tried to make it not so boring for you. For any questions, catch me on twitter ("),s("a",{attrs:{href:"https://twitter.com/legomushroom",target:"_blank",rel:"noopener noreferrer"}},[t._v("@legomushroom"),s("OutboundLink")],1),t._v("), ask a question on StackOverflow with "),s("code",[t._v("#mojs")]),t._v(" tag, rise an issue on "),s("a",{attrs:{href:"https://github.com/mojs/mojs",target:"_blank",rel:"noopener noreferrer"}},[t._v("GitHub repo"),s("OutboundLink")],1),t._v(" or join our "),s("a",{attrs:{href:"https://mojs.slack.com/",target:"_blank",rel:"noopener noreferrer"}},[t._v("Slack Community"),s("OutboundLink")],1),t._v(". You can help the project on "),s("a",{attrs:{href:"https://github.com/mojs/",target:"_blank",rel:"noopener noreferrer"}},[t._v("GitHub"),s("OutboundLink")],1),t._v(". {'Love ❤️.'}")]),t._v(" "),s("p",[t._v("Kudos to "),s("a",{attrs:{href:"https://twitter.com/jonassandstedt",target:"_blank",rel:"noopener noreferrer"}},[t._v("Jonas Sandstedt"),s("OutboundLink")],1),t._v(" for his help in rewriting and proof reading this tutorial!")])],1)}),[],!1,null,null,null);s.default=n.exports}}]);
\ No newline at end of file
diff --git a/assets/js/72.784cd386.js b/assets/js/72.784cd386.js
new file mode 100644
index 00000000..e5772f0a
--- /dev/null
+++ b/assets/js/72.784cd386.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[72],{385:function(t,s,a){"use strict";a.r(s);var n=a(14),r=Object(n.a)({},(function(){var t=this,s=t._self._c;return s("ContentSlotsDistributor",{attrs:{"slot-key":t.$parent.slotKey}},[s("h1",{attrs:{id:"usage-with-react"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#usage-with-react"}},[t._v("#")]),t._v(" Usage with React")]),t._v(" "),s("blockquote",[s("h3",{attrs:{id:"in-this-tutorial-your-will-learn-how-to-use-mojs-in-react-using-react-s-hooks-api"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#in-this-tutorial-your-will-learn-how-to-use-mojs-in-react-using-react-s-hooks-api"}},[t._v("#")]),t._v(" In this tutorial your will learn how to use MoJS in React using React's Hooks API.")])]),t._v(" "),s("h4",{attrs:{id:"author-jonas-sandstedt"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#author-jonas-sandstedt"}},[t._v("#")]),t._v(" Author: "),s("a",{attrs:{href:"https://twitter.com/jonassandstedt",target:"_blank",rel:"noopener noreferrer"}},[t._v("Jonas Sandstedt"),s("OutboundLink")],1)]),t._v(" "),s("p",[s("a",{attrs:{href:"https://codesandbox.io/s/mojs-react-example-kbikb?file=/src/MojsExample.js",target:"_blank",rel:"noopener noreferrer"}},[t._v("Fork example on CodeSandbox"),s("OutboundLink")],1)]),t._v(" "),s("div",{staticClass:"custom-block tip"},[s("p",{staticClass:"custom-block-title"},[t._v("TLDR;")]),t._v(" "),s("p",[t._v("Assign your animation to an "),s("code",[t._v("useRef")]),t._v(" immutable object inside a "),s("code",[t._v("useEffect")]),t._v(" hook. Then you can use this ref to control the animation, like this: "),s("code",[t._v("myRef.current.play()")])])]),t._v(" "),s("hr"),t._v(" "),s("h2",{attrs:{id:"install-packages"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#install-packages"}},[t._v("#")]),t._v(" Install packages")]),t._v(" "),s("p",[t._v("Start by installing React, ReactDOM and @mojs/core from your favorite package manager. Here we use npm:")]),t._v(" "),s("div",{staticClass:"language-bash extra-class"},[s("pre",{pre:!0,attrs:{class:"language-bash"}},[s("code",[s("span",{pre:!0,attrs:{class:"token function"}},[t._v("npm")]),t._v(" i react react-dom @mojs/core\n")])])]),s("h2",{attrs:{id:"create-the-animation-component"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#create-the-animation-component"}},[t._v("#")]),t._v(" Create the animation component")]),t._v(" "),s("p",[t._v("Here is the final component that we're gonna build:")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("import")]),t._v(" React"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" useRef"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" useEffect"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" useState"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" useCallback "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("from")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"react"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("import")]),t._v(" mojs "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("from")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"@mojs/core"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/**\n * Usage:\n * import MojsExample from './MojsExample';\n *\n * <MojsExample duration={1000}/>\n */")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("MojsExample")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" duration "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")])]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" animDom "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" bouncyCircle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v("isOpen"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" setIsOpen"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useState")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v("isAnimating"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" setIsAnimating"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useState")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useEffect")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Prevent multiple instansiations on hot reloads")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("if")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Assign a Shape animation to a ref")]),t._v("\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("parent")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" animDom"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"circle"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v('"#FC46AD"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"#F64040"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" duration"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"elastic.inout"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onStart")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setIsAnimating")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onComplete")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setIsAnimating")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("// Update the animation values when the prop changes")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useEffect")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("if")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("!")]),t._v("bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" duration "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n isOpen\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("?")]),t._v(" bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replayBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setIsOpen")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("!")]),t._v("isOpen"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v("duration"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" clickHandler "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useCallback")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v('// If the "modal" is open, play the animation backwards, else play it forwards')]),t._v("\n isOpen "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("?")]),t._v(" bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("playBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setIsOpen")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("!")]),t._v("isOpen"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v("isOpen"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("div ref"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("animDom"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" className"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"MojsExample"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("div className"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"content"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("h1"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("MoJS React Example"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("h1"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("p"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("Using hooks"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("p"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("button className"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"button"')]),t._v(" onClick"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("clickHandler"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("isAnimating "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("&&")]),t._v(" isOpen "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("?")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"Animating"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" isOpen "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("?")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"Close"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"Open"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("button"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("div"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("div"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("export")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("default")]),t._v(" MojsExample"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("hr"),t._v(" "),s("h3",{attrs:{id:"let-s-break-it-down"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#let-s-break-it-down"}},[t._v("#")]),t._v(" Let's break it down!")]),t._v(" "),s("p",[t._v("First we create a "),s("code",[t._v("useRef")]),t._v(" hooks, and takes advantage of its immutable object and assign our MoJS "),s("code",[t._v("Shape")]),t._v(" animation to it. This way we can later use it to control our animation:")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("div",{staticClass:"highlight-lines"},[s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br")]),s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("MojsExample")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" bouncyCircle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useEffect")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"circle"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v('"#FC46AD"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"#F64040"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"elastic.inout"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("p",[t._v("By checking if the ref already has been assigned, we can prevent the animation from being instantiated again on re-renders (very useful when using hot reloads):")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("div",{staticClass:"highlight-lines"},[s("br"),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br")]),s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("MojsExample")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" bouncyCircle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useEffect")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("if")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"circle"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v('"#FC46AD"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"#F64040"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"elastic.inout"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("p",[t._v("To get the reference to DOM element we want to append our animation to, we can use a "),s("code",[t._v("useRef")]),t._v(" hook, and attach it to a container:")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("div",{staticClass:"highlight-lines"},[s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br")]),s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("MojsExample")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" bouncyCircle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" animDom "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useEffect")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("if")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("parent")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" animDom"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"circle"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v('"#FC46AD"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"#F64040"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"elastic.inout"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("div ref"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("animDom"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" className"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"MojsExample"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("export")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("default")]),t._v(" MojsExample"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("p",[t._v("Now lets add a button to play the animation when we click it. To control the animation, we can now reference the MoJS animation using "),s("code",[t._v("bouncyCircle.current.play();")])]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("div",{staticClass:"highlight-lines"},[s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("br"),s("br")]),s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("MojsExample")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" bouncyCircle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" animDom "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useEffect")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("if")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("parent")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" animDom"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"circle"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v('"#FC46AD"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"#F64040"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("1000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"elastic.inout"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" clickHandler "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useCallback")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("div ref"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("animDom"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" className"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"MojsExample"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("button className"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"button"')]),t._v(" onClick"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("clickHandler"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n Play animation\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("button"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("div"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("export")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("default")]),t._v(" MojsExample"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("div",{staticClass:"custom-block tip"},[s("p",{staticClass:"custom-block-title"},[t._v("TIP")]),t._v(" "),s("p",[t._v("If we instead would want to play our animation directly, we could add "),s("code",[t._v("bouncyCircle.current.play();")]),t._v(" directly after the bouncyCircle declaration.")])]),t._v(" "),s("p",[t._v("By passing props to our "),s("code",[t._v("MojsExample")]),t._v(" function, we can control the initial values of the animation, and also "),s("code",[t._v(".tune()")]),t._v(" the animation when they change.")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("div",{staticClass:"highlight-lines"},[s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br")]),s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token comment"}},[t._v("/**\n * Usage:\n * import MojsExample from './MojsExample';\n *\n * <MojsExample duration={1000}/>\n */")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("MojsExample")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" duration "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")])]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" animDom "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" bouncyCircle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useEffect")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("if")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("parent")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" animDom"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"circle"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v('"#FC46AD"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"#F64040"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" duration"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"elastic.inout"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useEffect")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("if")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("!")]),t._v("bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" duration "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v("duration"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" clickHandler "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useCallback")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("div ref"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("animDom"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" className"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"MojsExample"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("button className"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"button"')]),t._v(" onClick"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("clickHandler"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n Play animation\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("button"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("div"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("p",[t._v("As a final touch, lets add some methods to listen animation events, and use Reacts useState to save it as a local state:")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("div",{staticClass:"highlight-lines"},[s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("div",{staticClass:"highlighted"},[t._v(" ")]),s("br"),s("br"),s("br"),s("br"),s("br")]),s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function-variable function"}},[t._v("MojsExample")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token parameter"}},[s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" duration "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")])]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" animDom "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" bouncyCircle "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useRef")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v("isOpen"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" setIsOpen"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useState")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v("isAnimating"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" setIsAnimating"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useState")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useEffect")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("if")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("new")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token class-name"}},[t._v("mojs"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("Shape")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("parent")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" animDom"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("shape")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"circle"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("fill")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string-property property"}},[t._v('"#FC46AD"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"#F64040"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("radius")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("50")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("200")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" duration"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("isShowStart")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("easing")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"elastic.inout"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onStart")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setIsAnimating")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("true")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("onComplete")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setIsAnimating")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token boolean"}},[t._v("false")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useEffect")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("if")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("!")]),t._v("bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("tune")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token literal-property property"}},[t._v("duration")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" duration "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n isOpen\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("?")]),t._v(" bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replayBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("replay")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setIsOpen")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("!")]),t._v("isOpen"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v("duration"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" clickHandler "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("useCallback")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=>")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token comment"}},[t._v('// If the "modal" is open, play the animation backwards, else play it forwards')]),t._v("\n isOpen "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("?")]),t._v(" bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("playBackward")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" bouncyCircle"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("current"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("play")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("setIsOpen")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("!")]),t._v("isOpen"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("[")]),t._v("isOpen"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("]")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("return")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("div ref"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("animDom"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" className"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"MojsExample"')]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("button className"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"button"')]),t._v(" onClick"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("clickHandler"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),t._v("isAnimating "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("&&")]),t._v(" isOpen "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("?")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"Animating"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" isOpen "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("?")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"Close"')]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(":")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"Open"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("button"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("div"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("hr"),t._v(" "),s("h2",{attrs:{id:"create-the-root-app-and-render-the-page"}},[s("a",{staticClass:"header-anchor",attrs:{href:"#create-the-root-app-and-render-the-page"}},[t._v("#")]),t._v(" Create the root App and render the page")]),t._v(" "),s("p",[t._v("Finally we import our component and add it to the root of our site.")]),t._v(" "),s("div",{staticClass:"language-js extra-class"},[s("pre",{pre:!0,attrs:{class:"language-js"}},[s("code",[s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("import")]),t._v(" React "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("from")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"react"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("import")]),t._v(" ReactDOM "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("from")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"react-dom"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("import")]),t._v(" MojsExample "),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("from")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"./MojsExample"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n\n"),s("span",{pre:!0,attrs:{class:"token keyword"}},[t._v("const")]),t._v(" rootElement "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),t._v(" document"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("getElementById")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),s("span",{pre:!0,attrs:{class:"token string"}},[t._v('"root"')]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\nReactDOM"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),s("span",{pre:!0,attrs:{class:"token function"}},[t._v("render")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("(")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("React"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("StrictMode"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),t._v("MojsExample duration"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("=")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("{")]),s("span",{pre:!0,attrs:{class:"token number"}},[t._v("2000")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v("}")]),t._v(" "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),t._v("\n "),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("<")]),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v("/")]),t._v("React"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(".")]),t._v("StrictMode"),s("span",{pre:!0,attrs:{class:"token operator"}},[t._v(">")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(",")]),t._v("\n rootElement\n"),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(")")]),s("span",{pre:!0,attrs:{class:"token punctuation"}},[t._v(";")]),t._v("\n")])])]),s("p",[t._v("You can see the full example and try it out here: "),s("a",{attrs:{href:"https://codesandbox.io/s/mojs-react-example-kbikb?file=/src/MojsExample.js",target:"_blank",rel:"noopener noreferrer"}},[t._v("CodeSandbox"),s("OutboundLink")],1),t._v(".\nThere is also a "),s("a",{attrs:{href:"https://codesandbox.io/s/mojs-react-example-kbikb?file=/src/Button.js",target:"_blank",rel:"noopener noreferrer"}},[t._v("button example"),s("OutboundLink")],1),t._v(" with a "),s("code",[t._v("Burst")]),t._v(" animation using an object pooling array.")]),t._v(" "),s("div",{staticClass:"custom-block tip"},[s("p",{staticClass:"custom-block-title"},[t._v("Usage with Server Side Rendering (SSR)")]),t._v(" "),s("p",[t._v("Note that this is a client-side library, and is not meant to be run on a server. So if you are using a library like Next.js, Gatsby, Nuxt.js or Angular Universal, make sure not to run your MoJS code on the server, just on the client side. How to do that differs from the library you are using. In React based libraries you can use the "),s("code",[t._v("useEffect")]),t._v(" hook or a dynamic import ("),s("a",{attrs:{href:"https://dev.to/vvo/how-to-solve-window-is-not-defined-errors-in-react-and-next-js-5f97",target:"_blank",rel:"noopener noreferrer"}},[t._v("read more here"),s("OutboundLink")],1),t._v(").")])]),t._v(" "),s("p",[t._v("Happy animating!")])])}),[],!1,null,null,null);s.default=r.exports}}]);
\ No newline at end of file
diff --git a/assets/js/8.a1de01cd.js b/assets/js/8.a1de01cd.js
new file mode 100644
index 00000000..2922e1b4
--- /dev/null
+++ b/assets/js/8.a1de01cd.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[8],{283:function(e,t,a){},304:function(e,t,a){"use strict";a(283)},336:function(e,t,a){"use strict";a.r(t);var o={name:"CodeGroup",data:()=>({codeTabs:[],activeCodeTabIndex:-1}),watch:{activeCodeTabIndex(e){this.activateCodeTab(e)}},mounted(){this.loadTabs()},methods:{changeCodeTab(e){this.activeCodeTabIndex=e},loadTabs(){this.codeTabs=(this.$slots.default||[]).filter(e=>Boolean(e.componentOptions)).map((e,t)=>(""===e.componentOptions.propsData.active&&(this.activeCodeTabIndex=t),{title:e.componentOptions.propsData.title,elm:e.elm})),-1===this.activeCodeTabIndex&&this.codeTabs.length>0&&(this.activeCodeTabIndex=0),this.activateCodeTab(0)},activateCodeTab(e){this.codeTabs.forEach(e=>{e.elm&&e.elm.classList.remove("theme-code-block__active")}),this.codeTabs[e].elm&&this.codeTabs[e].elm.classList.add("theme-code-block__active")}}},s=(a(304),a(14)),c=Object(s.a)(o,(function(){var e=this,t=e._self._c;return t("ClientOnly",[t("div",{staticClass:"theme-code-group"},[t("div",{staticClass:"theme-code-group__nav"},[t("ul",{staticClass:"theme-code-group__ul"},e._l(e.codeTabs,(function(a,o){return t("li",{key:a.title,staticClass:"theme-code-group__li"},[t("button",{staticClass:"theme-code-group__nav-tab",class:{"theme-code-group__nav-tab-active":o===e.activeCodeTabIndex},on:{click:function(t){return e.changeCodeTab(o)}}},[e._v("\n "+e._s(a.title)+"\n ")])])})),0)]),e._v(" "),e._t("default"),e._v(" "),e.codeTabs.length<1?t("pre",{staticClass:"pre-blank"},[e._v("// Make sure to add code blocks to your code group")]):e._e()],2)])}),[],!1,null,"deefee04",null);t.default=c.exports}}]);
\ No newline at end of file
diff --git a/assets/js/9.5a5477bb.js b/assets/js/9.5a5477bb.js
new file mode 100644
index 00000000..eafaf57a
--- /dev/null
+++ b/assets/js/9.5a5477bb.js
@@ -0,0 +1 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[9],{337:function(t,e,s){"use strict";s.r(e);const o=["There's nothing here.","How did we get here?","That's a Four-Oh-Four.","Looks like we've got some broken links."];var n={methods:{getMsg:()=>o[Math.floor(Math.random()*o.length)]}},h=s(14),i=Object(h.a)(n,(function(){var t=this._self._c;return t("div",{staticClass:"theme-container"},[t("div",{staticClass:"theme-default-content"},[t("h1",[this._v("404")]),this._v(" "),t("blockquote",[this._v(this._s(this.getMsg()))]),this._v(" "),t("RouterLink",{attrs:{to:"/"}},[this._v("\n Take me home.\n ")])],1)])}),[],!1,null,null,null);e.default=i.exports}}]);
\ No newline at end of file
diff --git a/assets/js/app.9511ae28.js b/assets/js/app.9511ae28.js
new file mode 100644
index 00000000..f099e3c3
--- /dev/null
+++ b/assets/js/app.9511ae28.js
@@ -0,0 +1,16 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[0],[]]);!function(t){function e(e){for(var r,a,s=e[0],u=e[1],c=e[2],f=0,p=[];f<s.length;f++)a=s[f],Object.prototype.hasOwnProperty.call(o,a)&&o[a]&&p.push(o[a][0]),o[a]=0;for(r in u)Object.prototype.hasOwnProperty.call(u,r)&&(t[r]=u[r]);for(l&&l(e);p.length;)p.shift()();return i.push.apply(i,c||[]),n()}function n(){for(var t,e=0;e<i.length;e++){for(var n=i[e],r=!0,s=1;s<n.length;s++){var u=n[s];0!==o[u]&&(r=!1)}r&&(i.splice(e--,1),t=a(a.s=n[0]))}return t}var r={},o={10:0},i=[];function a(e){if(r[e])return r[e].exports;var n=r[e]={i:e,l:!1,exports:{}};return t[e].call(n.exports,n,n.exports,a),n.l=!0,n.exports}a.e=function(t){var e=[],n=o[t];if(0!==n)if(n)e.push(n[2]);else{var r=new Promise((function(e,r){n=o[t]=[e,r]}));e.push(n[2]=r);var i,s=document.createElement("script");s.charset="utf-8",s.timeout=120,a.nc&&s.setAttribute("nonce",a.nc),s.src=function(t){return a.p+"assets/js/"+({11:"vendors~docsearch"}[t]||t)+"."+{1:"802b0dea",2:"64b8d96f",3:"9caef996",4:"47eaa7bc",5:"50a866a7",6:"b54c7728",7:"f9036875",8:"a1de01cd",9:"5a5477bb",11:"b7d5e58e",12:"6085c0ff",13:"58d1b12e",14:"011f4638",15:"ff764163",16:"327ae4ea",17:"a1672e05",18:"0efa973c",19:"023238fa",20:"d29d73cc",21:"07c1ea1a",22:"49e6dbe1",23:"df96f4a4",24:"388efe1c",25:"07c26136",26:"42f4244d",27:"85638e06",28:"f8c71aa2",29:"86905a8c",30:"b7a4cd53",31:"8b64c779",32:"205dd310",33:"309ee930",34:"2792bbab",35:"069cfd14",36:"039847a1",37:"89221f5e",38:"c6cb2a66",39:"bdda383c",40:"1000aacf",41:"0ac526df",42:"3e2d6a41",43:"8bf09c0e",44:"a5b69f5c",45:"edd3a23b",46:"f0a855cd",47:"0908c1e3",48:"db04694d",49:"c121ea5b",50:"b6d1a417",51:"b4301778",52:"f44b8a35",53:"c0059383",54:"bb941569",55:"55364e64",56:"7a94e9bd",57:"a03da508",58:"bb4604d0",59:"b16e03e9",60:"85609e7a",61:"42f2e14c",62:"284d3cac",63:"ea03df9f",64:"dc69cff4",65:"b4b0c63b",66:"38efd21d",67:"375a5dcf",68:"1f312304",69:"280cf201",70:"a67a7642",71:"8bd8d003",72:"784cd386"}[t]+".js"}(t);var u=new Error;i=function(e){s.onerror=s.onload=null,clearTimeout(c);var n=o[t];if(0!==n){if(n){var r=e&&("load"===e.type?"missing":e.type),i=e&&e.target&&e.target.src;u.message="Loading chunk "+t+" failed.\n("+r+": "+i+")",u.name="ChunkLoadError",u.type=r,u.request=i,n[1](u)}o[t]=void 0}};var c=setTimeout((function(){i({type:"timeout",target:s})}),12e4);s.onerror=s.onload=i,document.head.appendChild(s)}return Promise.all(e)},a.m=t,a.c=r,a.d=function(t,e,n){a.o(t,e)||Object.defineProperty(t,e,{enumerable:!0,get:n})},a.r=function(t){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(t,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(t,"__esModule",{value:!0})},a.t=function(t,e){if(1&e&&(t=a(t)),8&e)return t;if(4&e&&"object"==typeof t&&t&&t.__esModule)return t;var n=Object.create(null);if(a.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:t}),2&e&&"string"!=typeof t)for(var r in t)a.d(n,r,function(e){return t[e]}.bind(null,r));return n},a.n=function(t){var e=t&&t.__esModule?function(){return t.default}:function(){return t};return a.d(e,"a",e),e},a.o=function(t,e){return Object.prototype.hasOwnProperty.call(t,e)},a.p="/",a.oe=function(t){throw console.error(t),t};var s=window.webpackJsonp=window.webpackJsonp||[],u=s.push.bind(s);s.push=e,s=s.slice();for(var c=0;c<s.length;c++)e(s[c]);var l=u;i.push([97,0]),n()}([function(t,e,n){"use strict";var r=n(52),o=r.all;t.exports=r.IS_HTMLDDA?function(t){return"function"==typeof t||t===o}:function(t){return"function"==typeof t}},function(t,e,n){"use strict";var r=function(t){return t&&t.Math===Math&&t};t.exports=r("object"==typeof globalThis&&globalThis)||r("object"==typeof window&&window)||r("object"==typeof self&&self)||r("object"==typeof global&&global)||function(){return this}()||this||Function("return this")()},function(t,e,n){"use strict";var r=n(28),o=Function.prototype,i=o.call,a=r&&o.bind.bind(i,i);t.exports=r?a:function(t){return function(){return i.apply(t,arguments)}}},function(t,e,n){"use strict";t.exports=function(t){try{return!!t()}catch(t){return!0}}},function(t,e){var n=Array.isArray;t.exports=n},function(t,e,n){"use strict";var r=n(3);t.exports=!r((function(){return 7!==Object.defineProperty({},1,{get:function(){return 7}})[1]}))},function(t,e,n){var r=n(65),o="object"==typeof self&&self&&self.Object===Object&&self,i=r||o||Function("return this")();t.exports=i},function(t,e,n){"use strict";var r=n(2),o=n(26),i=r({}.hasOwnProperty);t.exports=Object.hasOwn||function(t,e){return i(o(t),e)}},function(t,e,n){"use strict";var r=n(0),o=n(52),i=o.all;t.exports=o.IS_HTMLDDA?function(t){return"object"==typeof t?null!==t:r(t)||t===i}:function(t){return"object"==typeof t?null!==t:r(t)}},function(t,e,n){var r=n(159),o=n(162);t.exports=function(t,e){var n=o(t,e);return r(n)?n:void 0}},function(t,e){t.exports=function(t){return null!=t&&"object"==typeof t}},function(t,e,n){var r=n(13),o=n(144),i=n(145),a=r?r.toStringTag:void 0;t.exports=function(t){return null==t?void 0===t?"[object Undefined]":"[object Null]":a&&a in Object(t)?o(t):i(t)}},function(t,e,n){"use strict";var r=n(5),o=n(16),i=n(29);t.exports=r?function(t,e,n){return o.f(t,e,i(1,n))}:function(t,e,n){return t[e]=n,t}},function(t,e,n){var r=n(6).Symbol;t.exports=r},function(t,e,n){"use strict";function r(t,e,n,r,o,i,a,s){var u,c="function"==typeof t?t.options:t;if(e&&(c.render=e,c.staticRenderFns=n,c._compiled=!0),r&&(c.functional=!0),i&&(c._scopeId="data-v-"+i),a?(u=function(t){(t=t||this.$vnode&&this.$vnode.ssrContext||this.parent&&this.parent.$vnode&&this.parent.$vnode.ssrContext)||"undefined"==typeof __VUE_SSR_CONTEXT__||(t=__VUE_SSR_CONTEXT__),o&&o.call(this,t),t&&t._registeredComponents&&t._registeredComponents.add(a)},c._ssrRegister=u):o&&(u=s?function(){o.call(this,(c.functional?this.parent:this).$root.$options.shadowRoot)}:o),u)if(c.functional){c._injectStyles=u;var l=c.render;c.render=function(t,e){return u.call(e),l(t,e)}}else{var f=c.beforeCreate;c.beforeCreate=f?[].concat(f,u):[u]}return{exports:t,options:c}}n.d(e,"a",(function(){return r}))},function(t,e,n){"use strict";var r=n(2),o=r({}.toString),i=r("".slice);t.exports=function(t){return i(o(t),8,-1)}},function(t,e,n){"use strict";var r=n(5),o=n(59),i=n(105),a=n(27),s=n(51),u=TypeError,c=Object.defineProperty,l=Object.getOwnPropertyDescriptor;e.f=r?i?function(t,e,n){if(a(t),e=s(e),a(n),"function"==typeof t&&"prototype"===e&&"value"in n&&"writable"in n&&!n.writable){var r=l(t,e);r&&r.writable&&(t[e]=n.value,n={configurable:"configurable"in n?n.configurable:r.configurable,enumerable:"enumerable"in n?n.enumerable:r.enumerable,writable:!1})}return c(t,e,n)}:c:function(t,e,n){if(a(t),e=s(e),a(n),o)try{return c(t,e,n)}catch(t){}if("get"in n||"set"in n)throw new u("Accessors not supported");return"value"in n&&(t[e]=n.value),t}},function(t,e,n){var r=n(149),o=n(150),i=n(151),a=n(152),s=n(153);function u(t){var e=-1,n=null==t?0:t.length;for(this.clear();++e<n;){var r=t[e];this.set(r[0],r[1])}}u.prototype.clear=r,u.prototype.delete=o,u.prototype.get=i,u.prototype.has=a,u.prototype.set=s,t.exports=u},function(t,e,n){var r=n(67);t.exports=function(t,e){for(var n=t.length;n--;)if(r(t[n][0],e))return n;return-1}},function(t,e,n){var r=n(9)(Object,"create");t.exports=r},function(t,e,n){var r=n(171);t.exports=function(t,e){var n=t.__data__;return r(e)?n["string"==typeof e?"string":"hash"]:n.map}},function(t,e,n){var r=n(43);t.exports=function(t){if("string"==typeof t||r(t))return t;var e=t+"";return"0"==e&&1/t==-1/0?"-0":e}},function(t,e,n){var r,o;
+/* NProgress, (c) 2013, 2014 Rico Sta. Cruz - http://ricostacruz.com/nprogress
+ * @license MIT */void 0===(o="function"==typeof(r=function(){var t,e,n={version:"0.2.0"},r=n.settings={minimum:.08,easing:"ease",positionUsing:"",speed:200,trickle:!0,trickleRate:.02,trickleSpeed:800,showSpinner:!0,barSelector:'[role="bar"]',spinnerSelector:'[role="spinner"]',parent:"body",template:'<div class="bar" role="bar"><div class="peg"></div></div><div class="spinner" role="spinner"><div class="spinner-icon"></div></div>'};function o(t,e,n){return t<e?e:t>n?n:t}function i(t){return 100*(-1+t)}n.configure=function(t){var e,n;for(e in t)void 0!==(n=t[e])&&t.hasOwnProperty(e)&&(r[e]=n);return this},n.status=null,n.set=function(t){var e=n.isStarted();t=o(t,r.minimum,1),n.status=1===t?null:t;var u=n.render(!e),c=u.querySelector(r.barSelector),l=r.speed,f=r.easing;return u.offsetWidth,a((function(e){""===r.positionUsing&&(r.positionUsing=n.getPositioningCSS()),s(c,function(t,e,n){var o;return(o="translate3d"===r.positionUsing?{transform:"translate3d("+i(t)+"%,0,0)"}:"translate"===r.positionUsing?{transform:"translate("+i(t)+"%,0)"}:{"margin-left":i(t)+"%"}).transition="all "+e+"ms "+n,o}(t,l,f)),1===t?(s(u,{transition:"none",opacity:1}),u.offsetWidth,setTimeout((function(){s(u,{transition:"all "+l+"ms linear",opacity:0}),setTimeout((function(){n.remove(),e()}),l)}),l)):setTimeout(e,l)})),this},n.isStarted=function(){return"number"==typeof n.status},n.start=function(){n.status||n.set(0);var t=function(){setTimeout((function(){n.status&&(n.trickle(),t())}),r.trickleSpeed)};return r.trickle&&t(),this},n.done=function(t){return t||n.status?n.inc(.3+.5*Math.random()).set(1):this},n.inc=function(t){var e=n.status;return e?("number"!=typeof t&&(t=(1-e)*o(Math.random()*e,.1,.95)),e=o(e+t,0,.994),n.set(e)):n.start()},n.trickle=function(){return n.inc(Math.random()*r.trickleRate)},t=0,e=0,n.promise=function(r){return r&&"resolved"!==r.state()?(0===e&&n.start(),t++,e++,r.always((function(){0==--e?(t=0,n.done()):n.set((t-e)/t)})),this):this},n.render=function(t){if(n.isRendered())return document.getElementById("nprogress");c(document.documentElement,"nprogress-busy");var e=document.createElement("div");e.id="nprogress",e.innerHTML=r.template;var o,a=e.querySelector(r.barSelector),u=t?"-100":i(n.status||0),l=document.querySelector(r.parent);return s(a,{transition:"all 0 linear",transform:"translate3d("+u+"%,0,0)"}),r.showSpinner||(o=e.querySelector(r.spinnerSelector))&&p(o),l!=document.body&&c(l,"nprogress-custom-parent"),l.appendChild(e),e},n.remove=function(){l(document.documentElement,"nprogress-busy"),l(document.querySelector(r.parent),"nprogress-custom-parent");var t=document.getElementById("nprogress");t&&p(t)},n.isRendered=function(){return!!document.getElementById("nprogress")},n.getPositioningCSS=function(){var t=document.body.style,e="WebkitTransform"in t?"Webkit":"MozTransform"in t?"Moz":"msTransform"in t?"ms":"OTransform"in t?"O":"";return e+"Perspective"in t?"translate3d":e+"Transform"in t?"translate":"margin"};var a=function(){var t=[];function e(){var n=t.shift();n&&n(e)}return function(n){t.push(n),1==t.length&&e()}}(),s=function(){var t=["Webkit","O","Moz","ms"],e={};function n(n){return n=n.replace(/^-ms-/,"ms-").replace(/-([\da-z])/gi,(function(t,e){return e.toUpperCase()})),e[n]||(e[n]=function(e){var n=document.body.style;if(e in n)return e;for(var r,o=t.length,i=e.charAt(0).toUpperCase()+e.slice(1);o--;)if((r=t[o]+i)in n)return r;return e}(n))}function r(t,e,r){e=n(e),t.style[e]=r}return function(t,e){var n,o,i=arguments;if(2==i.length)for(n in e)void 0!==(o=e[n])&&e.hasOwnProperty(n)&&r(t,n,o);else r(t,i[1],i[2])}}();function u(t,e){return("string"==typeof t?t:f(t)).indexOf(" "+e+" ")>=0}function c(t,e){var n=f(t),r=n+e;u(n,e)||(t.className=r.substring(1))}function l(t,e){var n,r=f(t);u(t,e)&&(n=r.replace(" "+e+" "," "),t.className=n.substring(1,n.length-1))}function f(t){return(" "+(t.className||"")+" ").replace(/\s+/gi," ")}function p(t){t&&t.parentNode&&t.parentNode.removeChild(t)}return n})?r.call(e,n,e,t):r)||(t.exports=o)},function(t,e,n){"use strict";var r=n(28),o=Function.prototype.call;t.exports=r?o.bind(o):function(){return o.apply(o,arguments)}},function(t,e,n){"use strict";var r=n(1),o=n(57),i=n(7),a=n(58),s=n(55),u=n(54),c=r.Symbol,l=o("wks"),f=u?c.for||c:c&&c.withoutSetter||a;t.exports=function(t){return i(l,t)||(l[t]=s&&i(c,t)?c[t]:f("Symbol."+t)),l[t]}},function(t,e,n){"use strict";var r=n(1),o=n(49).f,i=n(12),a=n(93),s=n(34),u=n(61),c=n(120);t.exports=function(t,e){var n,l,f,p,h,d=t.target,v=t.global,m=t.stat;if(n=v?r:m?r[d]||s(d,{}):(r[d]||{}).prototype)for(l in e){if(p=e[l],f=t.dontCallGetSet?(h=o(n,l))&&h.value:n[l],!c(v?l:d+(m?".":"#")+l,t.forced)&&void 0!==f){if(typeof p==typeof f)continue;u(p,f)}(t.sham||f&&f.sham)&&i(p,"sham",!0),a(n,l,p,t)}}},function(t,e,n){"use strict";var r=n(45),o=Object;t.exports=function(t){return o(r(t))}},function(t,e,n){"use strict";var r=n(8),o=String,i=TypeError;t.exports=function(t){if(r(t))return t;throw new i(o(t)+" is not an object")}},function(t,e,n){"use strict";var r=n(3);t.exports=!r((function(){var t=function(){}.bind();return"function"!=typeof t||t.hasOwnProperty("prototype")}))},function(t,e,n){"use strict";t.exports=function(t,e){return{enumerable:!(1&t),configurable:!(2&t),writable:!(4&t),value:e}}},function(t,e,n){"use strict";var r=n(50),o=n(45);t.exports=function(t){return r(o(t))}},function(t,e,n){"use strict";var r=n(1),o=n(0),i=function(t){return o(t)?t:void 0};t.exports=function(t,e){return arguments.length<2?i(r[t]):r[t]&&r[t][e]}},function(t,e,n){"use strict";var r=n(0),o=n(102),i=TypeError;t.exports=function(t){if(r(t))return t;throw new i(o(t)+" is not a function")}},function(t,e,n){"use strict";var r=n(1),o=n(34),i=r["__core-js_shared__"]||o("__core-js_shared__",{});t.exports=i},function(t,e,n){"use strict";var r=n(1),o=Object.defineProperty;t.exports=function(t,e){try{o(r,t,{value:e,configurable:!0,writable:!0})}catch(n){r[t]=e}return e}},function(t,e,n){"use strict";var r=n(117);t.exports=function(t){return r(t.length)}},function(t,e,n){var r=n(143),o=n(10),i=Object.prototype,a=i.hasOwnProperty,s=i.propertyIsEnumerable,u=r(function(){return arguments}())?r:function(t){return o(t)&&a.call(t,"callee")&&!s.call(t,"callee")};t.exports=u},function(t,e,n){var r=n(9)(n(6),"Map");t.exports=r},function(t,e){t.exports=function(t){var e=typeof t;return null!=t&&("object"==e||"function"==e)}},function(t,e,n){var r=n(163),o=n(170),i=n(172),a=n(173),s=n(174);function u(t){var e=-1,n=null==t?0:t.length;for(this.clear();++e<n;){var r=t[e];this.set(r[0],r[1])}}u.prototype.clear=r,u.prototype.delete=o,u.prototype.get=i,u.prototype.has=a,u.prototype.set=s,t.exports=u},function(t,e){t.exports=function(t){var e=-1,n=Array(t.size);return t.forEach((function(t){n[++e]=t})),n}},function(t,e){t.exports=function(t){return"number"==typeof t&&t>-1&&t%1==0&&t<=9007199254740991}},function(t,e,n){var r=n(4),o=n(43),i=/\.|\[(?:[^[\]]*|(["'])(?:(?!\1)[^\\]|\\.)*?\1)\]/,a=/^\w*$/;t.exports=function(t,e){if(r(t))return!1;var n=typeof t;return!("number"!=n&&"symbol"!=n&&"boolean"!=n&&null!=t&&!o(t))||(a.test(t)||!i.test(t)||null!=e&&t in Object(e))}},function(t,e,n){var r=n(11),o=n(10);t.exports=function(t){return"symbol"==typeof t||o(t)&&"[object Symbol]"==r(t)}},function(t,e){t.exports=function(t){return t}},function(t,e,n){"use strict";var r=n(46),o=TypeError;t.exports=function(t){if(r(t))throw new o("Can't call method on "+t);return t}},function(t,e,n){"use strict";t.exports=function(t){return null==t}},function(t,e,n){"use strict";var r=n(2);t.exports=r({}.isPrototypeOf)},function(t,e,n){"use strict";t.exports=!1},function(t,e,n){"use strict";var r=n(5),o=n(23),i=n(99),a=n(29),s=n(30),u=n(51),c=n(7),l=n(59),f=Object.getOwnPropertyDescriptor;e.f=r?f:function(t,e){if(t=s(t),e=u(e),l)try{return f(t,e)}catch(t){}if(c(t,e))return a(!o(i.f,t,e),t[e])}},function(t,e,n){"use strict";var r=n(2),o=n(3),i=n(15),a=Object,s=r("".split);t.exports=o((function(){return!a("z").propertyIsEnumerable(0)}))?function(t){return"String"===i(t)?s(t,""):a(t)}:a},function(t,e,n){"use strict";var r=n(100),o=n(53);t.exports=function(t){var e=r(t,"string");return o(e)?e:e+""}},function(t,e,n){"use strict";var r="object"==typeof document&&document.all,o=void 0===r&&void 0!==r;t.exports={all:r,IS_HTMLDDA:o}},function(t,e,n){"use strict";var r=n(31),o=n(0),i=n(47),a=n(54),s=Object;t.exports=a?function(t){return"symbol"==typeof t}:function(t){var e=r("Symbol");return o(e)&&i(e.prototype,s(t))}},function(t,e,n){"use strict";var r=n(55);t.exports=r&&!Symbol.sham&&"symbol"==typeof Symbol.iterator},function(t,e,n){"use strict";var r=n(56),o=n(3),i=n(1).String;t.exports=!!Object.getOwnPropertySymbols&&!o((function(){var t=Symbol("symbol detection");return!i(t)||!(Object(t)instanceof Symbol)||!Symbol.sham&&r&&r<41}))},function(t,e,n){"use strict";var r,o,i=n(1),a=n(101),s=i.process,u=i.Deno,c=s&&s.versions||u&&u.version,l=c&&c.v8;l&&(o=(r=l.split("."))[0]>0&&r[0]<4?1:+(r[0]+r[1])),!o&&a&&(!(r=a.match(/Edge\/(\d+)/))||r[1]>=74)&&(r=a.match(/Chrome\/(\d+)/))&&(o=+r[1]),t.exports=o},function(t,e,n){"use strict";var r=n(48),o=n(33);(t.exports=function(t,e){return o[t]||(o[t]=void 0!==e?e:{})})("versions",[]).push({version:"3.33.0",mode:r?"pure":"global",copyright:"© 2014-2023 Denis Pushkarev (zloirock.ru)",license:"https://github.com/zloirock/core-js/blob/v3.33.0/LICENSE",source:"https://github.com/zloirock/core-js"})},function(t,e,n){"use strict";var r=n(2),o=0,i=Math.random(),a=r(1..toString);t.exports=function(t){return"Symbol("+(void 0===t?"":t)+")_"+a(++o+i,36)}},function(t,e,n){"use strict";var r=n(5),o=n(3),i=n(104);t.exports=!r&&!o((function(){return 7!==Object.defineProperty(i("div"),"a",{get:function(){return 7}}).a}))},function(t,e,n){"use strict";t.exports={}},function(t,e,n){"use strict";var r=n(7),o=n(111),i=n(49),a=n(16);t.exports=function(t,e,n){for(var s=o(e),u=a.f,c=i.f,l=0;l<s.length;l++){var f=s[l];r(t,f)||n&&r(n,f)||u(t,f,c(e,f))}}},function(t,e,n){"use strict";var r=n(116);t.exports=function(t){var e=+t;return e!=e||0===e?0:r(e)}},function(t,e,n){"use strict";var r=n(130),o=n(27),i=n(131);t.exports=Object.setPrototypeOf||("__proto__"in{}?function(){var t,e=!1,n={};try{(t=r(Object.prototype,"__proto__","set"))(n,[]),e=n instanceof Array}catch(t){}return function(n,r){return o(n),i(r),e?t(n,r):n.__proto__=r,n}}():void 0)},function(t,e){t.exports=function(t,e){for(var n=-1,r=e.length,o=t.length;++n<r;)t[o+n]=e[n];return t}},function(t,e){var n="object"==typeof global&&global&&global.Object===Object&&global;t.exports=n},function(t,e,n){var r=n(17),o=n(154),i=n(155),a=n(156),s=n(157),u=n(158);function c(t){var e=this.__data__=new r(t);this.size=e.size}c.prototype.clear=o,c.prototype.delete=i,c.prototype.get=a,c.prototype.has=s,c.prototype.set=u,t.exports=c},function(t,e){t.exports=function(t,e){return t===e||t!=t&&e!=e}},function(t,e,n){var r=n(11),o=n(38);t.exports=function(t){if(!o(t))return!1;var e=r(t);return"[object Function]"==e||"[object GeneratorFunction]"==e||"[object AsyncFunction]"==e||"[object Proxy]"==e}},function(t,e){var n=Function.prototype.toString;t.exports=function(t){if(null!=t){try{return n.call(t)}catch(t){}try{return t+""}catch(t){}}return""}},function(t,e,n){var r=n(175),o=n(10);t.exports=function t(e,n,i,a,s){return e===n||(null==e||null==n||!o(e)&&!o(n)?e!=e&&n!=n:r(e,n,i,a,t,s))}},function(t,e,n){var r=n(72),o=n(178),i=n(73);t.exports=function(t,e,n,a,s,u){var c=1&n,l=t.length,f=e.length;if(l!=f&&!(c&&f>l))return!1;var p=u.get(t),h=u.get(e);if(p&&h)return p==e&&h==t;var d=-1,v=!0,m=2&n?new r:void 0;for(u.set(t,e),u.set(e,t);++d<l;){var g=t[d],y=e[d];if(a)var b=c?a(y,g,d,e,t,u):a(g,y,d,t,e,u);if(void 0!==b){if(b)continue;v=!1;break}if(m){if(!o(e,(function(t,e){if(!i(m,e)&&(g===t||s(g,t,n,a,u)))return m.push(e)}))){v=!1;break}}else if(g!==y&&!s(g,y,n,a,u)){v=!1;break}}return u.delete(t),u.delete(e),v}},function(t,e,n){var r=n(39),o=n(176),i=n(177);function a(t){var e=-1,n=null==t?0:t.length;for(this.__data__=new r;++e<n;)this.add(t[e])}a.prototype.add=a.prototype.push=o,a.prototype.has=i,t.exports=a},function(t,e){t.exports=function(t,e){return t.has(e)}},function(t,e,n){var r=n(188),o=n(194),i=n(79);t.exports=function(t){return i(t)?r(t):o(t)}},function(t,e,n){(function(t){var r=n(6),o=n(190),i=e&&!e.nodeType&&e,a=i&&"object"==typeof t&&t&&!t.nodeType&&t,s=a&&a.exports===i?r.Buffer:void 0,u=(s?s.isBuffer:void 0)||o;t.exports=u}).call(this,n(76)(t))},function(t,e){t.exports=function(t){return t.webpackPolyfill||(t.deprecate=function(){},t.paths=[],t.children||(t.children=[]),Object.defineProperty(t,"loaded",{enumerable:!0,get:function(){return t.l}}),Object.defineProperty(t,"id",{enumerable:!0,get:function(){return t.i}}),t.webpackPolyfill=1),t}},function(t,e){var n=/^(?:0|[1-9]\d*)$/;t.exports=function(t,e){var r=typeof t;return!!(e=null==e?9007199254740991:e)&&("number"==r||"symbol"!=r&&n.test(t))&&t>-1&&t%1==0&&t<e}},function(t,e,n){var r=n(191),o=n(192),i=n(193),a=i&&i.isTypedArray,s=a?o(a):r;t.exports=s},function(t,e,n){var r=n(68),o=n(41);t.exports=function(t){return null!=t&&o(t.length)&&!r(t)}},function(t,e,n){var r=n(9)(n(6),"Set");t.exports=r},function(t,e,n){var r=n(38);t.exports=function(t){return t==t&&!r(t)}},function(t,e){t.exports=function(t,e){return function(n){return null!=n&&(n[t]===e&&(void 0!==e||t in Object(n)))}}},function(t,e,n){var r=n(84),o=n(21);t.exports=function(t,e){for(var n=0,i=(e=r(e,t)).length;null!=t&&n<i;)t=t[o(e[n++])];return n&&n==i?t:void 0}},function(t,e,n){var r=n(4),o=n(42),i=n(204),a=n(207);t.exports=function(t,e){return r(t)?t:o(t,e)?[t]:i(a(t))}},function(t,e,n){},function(t,e,n){},function(t,e,n){var r=n(141),o=n(146),i=n(216),a=n(224),s=n(233),u=n(91),c=i((function(t){var e=u(t);return s(e)&&(e=void 0),a(r(t,1,s,!0),o(e,2))}));t.exports=c},function(t,e,n){"use strict";
+/*!
+ * escape-html
+ * Copyright(c) 2012-2013 TJ Holowaychuk
+ * Copyright(c) 2015 Andreas Lubbe
+ * Copyright(c) 2015 Tiancheng "Timothy" Gu
+ * MIT Licensed
+ */var r=/["'&<>]/;t.exports=function(t){var e,n=""+t,o=r.exec(n);if(!o)return n;var i="",a=0,s=0;for(a=o.index;a<n.length;a++){switch(n.charCodeAt(a)){case 34:e=""";break;case 38:e="&";break;case 39:e="'";break;case 60:e="<";break;case 62:e=">";break;default:continue}s!==a&&(i+=n.substring(s,a)),s=a+1,i+=e}return s!==a?i+n.substring(s,a):i}},function(t,e){var n=/^\s+|\s+$/g,r=/^[-+]0x[0-9a-f]+$/i,o=/^0b[01]+$/i,i=/^0o[0-7]+$/i,a=parseInt,s="object"==typeof global&&global&&global.Object===Object&&global,u="object"==typeof self&&self&&self.Object===Object&&self,c=s||u||Function("return this")(),l=Object.prototype.toString,f=Math.max,p=Math.min,h=function(){return c.Date.now()};function d(t){var e=typeof t;return!!t&&("object"==e||"function"==e)}function v(t){if("number"==typeof t)return t;if(function(t){return"symbol"==typeof t||function(t){return!!t&&"object"==typeof t}(t)&&"[object Symbol]"==l.call(t)}(t))return NaN;if(d(t)){var e="function"==typeof t.valueOf?t.valueOf():t;t=d(e)?e+"":e}if("string"!=typeof t)return 0===t?t:+t;t=t.replace(n,"");var s=o.test(t);return s||i.test(t)?a(t.slice(2),s?2:8):r.test(t)?NaN:+t}t.exports=function(t,e,n){var r,o,i,a,s,u,c=0,l=!1,m=!1,g=!0;if("function"!=typeof t)throw new TypeError("Expected a function");function y(e){var n=r,i=o;return r=o=void 0,c=e,a=t.apply(i,n)}function b(t){return c=t,s=setTimeout(x,e),l?y(t):a}function _(t){var n=t-u;return void 0===u||n>=e||n<0||m&&t-c>=i}function x(){var t=h();if(_(t))return w(t);s=setTimeout(x,function(t){var n=e-(t-u);return m?p(n,i-(t-c)):n}(t))}function w(t){return s=void 0,g&&r?y(t):(r=o=void 0,a)}function S(){var t=h(),n=_(t);if(r=arguments,o=this,u=t,n){if(void 0===s)return b(u);if(m)return s=setTimeout(x,e),y(u)}return void 0===s&&(s=setTimeout(x,e)),a}return e=v(e)||0,d(n)&&(l=!!n.leading,i=(m="maxWait"in n)?f(v(n.maxWait)||0,e):i,g="trailing"in n?!!n.trailing:g),S.cancel=function(){void 0!==s&&clearTimeout(s),c=0,r=u=o=s=void 0},S.flush=function(){return void 0===s?a:w(h())},S}},function(t,e,n){"use strict";var r=n(25),o=n(26),i=n(35),a=n(124),s=n(126);r({target:"Array",proto:!0,arity:1,forced:n(3)((function(){return 4294967297!==[].push.call({length:4294967296},1)}))||!function(){try{Object.defineProperty([],"length",{writable:!1}).push()}catch(t){return t instanceof TypeError}}()},{push:function(t){var e=o(this),n=i(e),r=arguments.length;s(n+r);for(var u=0;u<r;u++)e[n]=arguments[u],n++;return a(e,n),n}})},function(t,e){t.exports=function(t){var e=null==t?0:t.length;return e?t[e-1]:void 0}},function(t,e,n){"use strict";var r=n(135),o=String;t.exports=function(t){if("Symbol"===r(t))throw new TypeError("Cannot convert a Symbol value to a string");return o(t)}},function(t,e,n){"use strict";var r=n(0),o=n(16),i=n(95),a=n(34);t.exports=function(t,e,n,s){s||(s={});var u=s.enumerable,c=void 0!==s.name?s.name:e;if(r(n)&&i(n,c,s),s.global)u?t[e]=n:a(e,n);else{try{s.unsafe?t[e]&&(u=!0):delete t[e]}catch(t){}u?t[e]=n:o.f(t,e,{value:n,enumerable:!1,configurable:!s.nonConfigurable,writable:!s.nonWritable})}return t}},function(t,e,n){"use strict";var r=n(32),o=n(46);t.exports=function(t,e){var n=t[e];return o(n)?void 0:r(n)}},function(t,e,n){"use strict";var r=n(2),o=n(3),i=n(0),a=n(7),s=n(5),u=n(106).CONFIGURABLE,c=n(107),l=n(108),f=l.enforce,p=l.get,h=String,d=Object.defineProperty,v=r("".slice),m=r("".replace),g=r([].join),y=s&&!o((function(){return 8!==d((function(){}),"length",{value:8}).length})),b=String(String).split("String"),_=t.exports=function(t,e,n){"Symbol("===v(h(e),0,7)&&(e="["+m(h(e),/^Symbol\(([^)]*)\)/,"$1")+"]"),n&&n.getter&&(e="get "+e),n&&n.setter&&(e="set "+e),(!a(t,"name")||u&&t.name!==e)&&(s?d(t,"name",{value:e,configurable:!0}):t.name=e),y&&n&&a(n,"arity")&&t.length!==n.arity&&d(t,"length",{value:n.arity});try{n&&a(n,"constructor")&&n.constructor?s&&d(t,"prototype",{writable:!1}):t.prototype&&(t.prototype=void 0)}catch(t){}var r=f(t);return a(r,"source")||(r.source=g(b,"string"==typeof e?e:"")),t};Function.prototype.toString=_((function(){return i(this)&&p(this).source||c(this)}),"toString")},function(t,e,n){var r=n(83);t.exports=function(t,e,n){var o=null==t?void 0:r(t,e);return void 0===o?n:o}},function(t,e,n){t.exports=n(238)},function(t,e,n){"use strict";var r=n(25),o=n(121).left,i=n(122),a=n(56);r({target:"Array",proto:!0,forced:!n(123)&&a>79&&a<83||!i("reduce")},{reduce:function(t){var e=arguments.length;return o(this,t,e,e>1?arguments[1]:void 0)}})},function(t,e,n){"use strict";var r={}.propertyIsEnumerable,o=Object.getOwnPropertyDescriptor,i=o&&!r.call({1:2},1);e.f=i?function(t){var e=o(this,t);return!!e&&e.enumerable}:r},function(t,e,n){"use strict";var r=n(23),o=n(8),i=n(53),a=n(94),s=n(103),u=n(24),c=TypeError,l=u("toPrimitive");t.exports=function(t,e){if(!o(t)||i(t))return t;var n,u=a(t,l);if(u){if(void 0===e&&(e="default"),n=r(u,t,e),!o(n)||i(n))return n;throw new c("Can't convert object to primitive value")}return void 0===e&&(e="number"),s(t,e)}},function(t,e,n){"use strict";t.exports="undefined"!=typeof navigator&&String(navigator.userAgent)||""},function(t,e,n){"use strict";var r=String;t.exports=function(t){try{return r(t)}catch(t){return"Object"}}},function(t,e,n){"use strict";var r=n(23),o=n(0),i=n(8),a=TypeError;t.exports=function(t,e){var n,s;if("string"===e&&o(n=t.toString)&&!i(s=r(n,t)))return s;if(o(n=t.valueOf)&&!i(s=r(n,t)))return s;if("string"!==e&&o(n=t.toString)&&!i(s=r(n,t)))return s;throw new a("Can't convert object to primitive value")}},function(t,e,n){"use strict";var r=n(1),o=n(8),i=r.document,a=o(i)&&o(i.createElement);t.exports=function(t){return a?i.createElement(t):{}}},function(t,e,n){"use strict";var r=n(5),o=n(3);t.exports=r&&o((function(){return 42!==Object.defineProperty((function(){}),"prototype",{value:42,writable:!1}).prototype}))},function(t,e,n){"use strict";var r=n(5),o=n(7),i=Function.prototype,a=r&&Object.getOwnPropertyDescriptor,s=o(i,"name"),u=s&&"something"===function(){}.name,c=s&&(!r||r&&a(i,"name").configurable);t.exports={EXISTS:s,PROPER:u,CONFIGURABLE:c}},function(t,e,n){"use strict";var r=n(2),o=n(0),i=n(33),a=r(Function.toString);o(i.inspectSource)||(i.inspectSource=function(t){return a(t)}),t.exports=i.inspectSource},function(t,e,n){"use strict";var r,o,i,a=n(109),s=n(1),u=n(8),c=n(12),l=n(7),f=n(33),p=n(110),h=n(60),d=s.TypeError,v=s.WeakMap;if(a||f.state){var m=f.state||(f.state=new v);m.get=m.get,m.has=m.has,m.set=m.set,r=function(t,e){if(m.has(t))throw new d("Object already initialized");return e.facade=t,m.set(t,e),e},o=function(t){return m.get(t)||{}},i=function(t){return m.has(t)}}else{var g=p("state");h[g]=!0,r=function(t,e){if(l(t,g))throw new d("Object already initialized");return e.facade=t,c(t,g,e),e},o=function(t){return l(t,g)?t[g]:{}},i=function(t){return l(t,g)}}t.exports={set:r,get:o,has:i,enforce:function(t){return i(t)?o(t):r(t,{})},getterFor:function(t){return function(e){var n;if(!u(e)||(n=o(e)).type!==t)throw new d("Incompatible receiver, "+t+" required");return n}}}},function(t,e,n){"use strict";var r=n(1),o=n(0),i=r.WeakMap;t.exports=o(i)&&/native code/.test(String(i))},function(t,e,n){"use strict";var r=n(57),o=n(58),i=r("keys");t.exports=function(t){return i[t]||(i[t]=o(t))}},function(t,e,n){"use strict";var r=n(31),o=n(2),i=n(112),a=n(119),s=n(27),u=o([].concat);t.exports=r("Reflect","ownKeys")||function(t){var e=i.f(s(t)),n=a.f;return n?u(e,n(t)):e}},function(t,e,n){"use strict";var r=n(113),o=n(118).concat("length","prototype");e.f=Object.getOwnPropertyNames||function(t){return r(t,o)}},function(t,e,n){"use strict";var r=n(2),o=n(7),i=n(30),a=n(114).indexOf,s=n(60),u=r([].push);t.exports=function(t,e){var n,r=i(t),c=0,l=[];for(n in r)!o(s,n)&&o(r,n)&&u(l,n);for(;e.length>c;)o(r,n=e[c++])&&(~a(l,n)||u(l,n));return l}},function(t,e,n){"use strict";var r=n(30),o=n(115),i=n(35),a=function(t){return function(e,n,a){var s,u=r(e),c=i(u),l=o(a,c);if(t&&n!=n){for(;c>l;)if((s=u[l++])!=s)return!0}else for(;c>l;l++)if((t||l in u)&&u[l]===n)return t||l||0;return!t&&-1}};t.exports={includes:a(!0),indexOf:a(!1)}},function(t,e,n){"use strict";var r=n(62),o=Math.max,i=Math.min;t.exports=function(t,e){var n=r(t);return n<0?o(n+e,0):i(n,e)}},function(t,e,n){"use strict";var r=Math.ceil,o=Math.floor;t.exports=Math.trunc||function(t){var e=+t;return(e>0?o:r)(e)}},function(t,e,n){"use strict";var r=n(62),o=Math.min;t.exports=function(t){return t>0?o(r(t),9007199254740991):0}},function(t,e,n){"use strict";t.exports=["constructor","hasOwnProperty","isPrototypeOf","propertyIsEnumerable","toLocaleString","toString","valueOf"]},function(t,e,n){"use strict";e.f=Object.getOwnPropertySymbols},function(t,e,n){"use strict";var r=n(3),o=n(0),i=/#|\.prototype\./,a=function(t,e){var n=u[s(t)];return n===l||n!==c&&(o(e)?r(e):!!e)},s=a.normalize=function(t){return String(t).replace(i,".").toLowerCase()},u=a.data={},c=a.NATIVE="N",l=a.POLYFILL="P";t.exports=a},function(t,e,n){"use strict";var r=n(32),o=n(26),i=n(50),a=n(35),s=TypeError,u=function(t){return function(e,n,u,c){r(n);var l=o(e),f=i(l),p=a(l),h=t?p-1:0,d=t?-1:1;if(u<2)for(;;){if(h in f){c=f[h],h+=d;break}if(h+=d,t?h<0:p<=h)throw new s("Reduce of empty array with no initial value")}for(;t?h>=0:p>h;h+=d)h in f&&(c=n(c,f[h],h,l));return c}};t.exports={left:u(!1),right:u(!0)}},function(t,e,n){"use strict";var r=n(3);t.exports=function(t,e){var n=[][t];return!!n&&r((function(){n.call(null,e||function(){return 1},1)}))}},function(t,e,n){"use strict";var r=n(1),o=n(15);t.exports="process"===o(r.process)},function(t,e,n){"use strict";var r=n(5),o=n(125),i=TypeError,a=Object.getOwnPropertyDescriptor,s=r&&!function(){if(void 0!==this)return!0;try{Object.defineProperty([],"length",{writable:!1}).length=1}catch(t){return t instanceof TypeError}}();t.exports=s?function(t,e){if(o(t)&&!a(t,"length").writable)throw new i("Cannot set read only .length");return t.length=e}:function(t,e){return t.length=e}},function(t,e,n){"use strict";var r=n(15);t.exports=Array.isArray||function(t){return"Array"===r(t)}},function(t,e,n){"use strict";var r=TypeError;t.exports=function(t){if(t>9007199254740991)throw r("Maximum allowed index exceeded");return t}},function(t,e,n){"use strict";var r=n(25),o=n(1),i=n(128),a=n(129),s=o.WebAssembly,u=7!==new Error("e",{cause:7}).cause,c=function(t,e){var n={};n[t]=a(t,e,u),r({global:!0,constructor:!0,arity:1,forced:u},n)},l=function(t,e){if(s&&s[t]){var n={};n[t]=a("WebAssembly."+t,e,u),r({target:"WebAssembly",stat:!0,constructor:!0,arity:1,forced:u},n)}};c("Error",(function(t){return function(e){return i(t,this,arguments)}})),c("EvalError",(function(t){return function(e){return i(t,this,arguments)}})),c("RangeError",(function(t){return function(e){return i(t,this,arguments)}})),c("ReferenceError",(function(t){return function(e){return i(t,this,arguments)}})),c("SyntaxError",(function(t){return function(e){return i(t,this,arguments)}})),c("TypeError",(function(t){return function(e){return i(t,this,arguments)}})),c("URIError",(function(t){return function(e){return i(t,this,arguments)}})),l("CompileError",(function(t){return function(e){return i(t,this,arguments)}})),l("LinkError",(function(t){return function(e){return i(t,this,arguments)}})),l("RuntimeError",(function(t){return function(e){return i(t,this,arguments)}}))},function(t,e,n){"use strict";var r=n(28),o=Function.prototype,i=o.apply,a=o.call;t.exports="object"==typeof Reflect&&Reflect.apply||(r?a.bind(i):function(){return a.apply(i,arguments)})},function(t,e,n){"use strict";var r=n(31),o=n(7),i=n(12),a=n(47),s=n(63),u=n(61),c=n(132),l=n(133),f=n(134),p=n(137),h=n(138),d=n(5),v=n(48);t.exports=function(t,e,n,m){var g=m?2:1,y=t.split("."),b=y[y.length-1],_=r.apply(null,y);if(_){var x=_.prototype;if(!v&&o(x,"cause")&&delete x.cause,!n)return _;var w=r("Error"),S=e((function(t,e){var n=f(m?e:t,void 0),r=m?new _(t):new _;return void 0!==n&&i(r,"message",n),h(r,S,r.stack,2),this&&a(x,this)&&l(r,this,S),arguments.length>g&&p(r,arguments[g]),r}));if(S.prototype=x,"Error"!==b?s?s(S,w):u(S,w,{name:!0}):d&&"stackTraceLimit"in _&&(c(S,_,"stackTraceLimit"),c(S,_,"prepareStackTrace")),u(S,_),!v)try{x.name!==b&&i(x,"name",b),x.constructor=S}catch(t){}return S}}},function(t,e,n){"use strict";var r=n(2),o=n(32);t.exports=function(t,e,n){try{return r(o(Object.getOwnPropertyDescriptor(t,e)[n]))}catch(t){}}},function(t,e,n){"use strict";var r=n(0),o=String,i=TypeError;t.exports=function(t){if("object"==typeof t||r(t))return t;throw new i("Can't set "+o(t)+" as a prototype")}},function(t,e,n){"use strict";var r=n(16).f;t.exports=function(t,e,n){n in t||r(t,n,{configurable:!0,get:function(){return e[n]},set:function(t){e[n]=t}})}},function(t,e,n){"use strict";var r=n(0),o=n(8),i=n(63);t.exports=function(t,e,n){var a,s;return i&&r(a=e.constructor)&&a!==n&&o(s=a.prototype)&&s!==n.prototype&&i(t,s),t}},function(t,e,n){"use strict";var r=n(92);t.exports=function(t,e){return void 0===t?arguments.length<2?"":e:r(t)}},function(t,e,n){"use strict";var r=n(136),o=n(0),i=n(15),a=n(24)("toStringTag"),s=Object,u="Arguments"===i(function(){return arguments}());t.exports=r?i:function(t){var e,n,r;return void 0===t?"Undefined":null===t?"Null":"string"==typeof(n=function(t,e){try{return t[e]}catch(t){}}(e=s(t),a))?n:u?i(e):"Object"===(r=i(e))&&o(e.callee)?"Arguments":r}},function(t,e,n){"use strict";var r={};r[n(24)("toStringTag")]="z",t.exports="[object z]"===String(r)},function(t,e,n){"use strict";var r=n(8),o=n(12);t.exports=function(t,e){r(e)&&"cause"in e&&o(t,"cause",e.cause)}},function(t,e,n){"use strict";var r=n(12),o=n(139),i=n(140),a=Error.captureStackTrace;t.exports=function(t,e,n,s){i&&(a?a(t,e):r(t,"stack",o(n,s)))}},function(t,e,n){"use strict";var r=n(2),o=Error,i=r("".replace),a=String(new o("zxcasd").stack),s=/\n\s*at [^:]*:[^\n]*/,u=s.test(a);t.exports=function(t,e){if(u&&"string"==typeof t&&!o.prepareStackTrace)for(;e--;)t=i(t,s,"");return t}},function(t,e,n){"use strict";var r=n(3),o=n(29);t.exports=!r((function(){var t=new Error("a");return!("stack"in t)||(Object.defineProperty(t,"stack",o(1,7)),7!==t.stack)}))},function(t,e,n){var r=n(64),o=n(142);t.exports=function t(e,n,i,a,s){var u=-1,c=e.length;for(i||(i=o),s||(s=[]);++u<c;){var l=e[u];n>0&&i(l)?n>1?t(l,n-1,i,a,s):r(s,l):a||(s[s.length]=l)}return s}},function(t,e,n){var r=n(13),o=n(36),i=n(4),a=r?r.isConcatSpreadable:void 0;t.exports=function(t){return i(t)||o(t)||!!(a&&t&&t[a])}},function(t,e,n){var r=n(11),o=n(10);t.exports=function(t){return o(t)&&"[object Arguments]"==r(t)}},function(t,e,n){var r=n(13),o=Object.prototype,i=o.hasOwnProperty,a=o.toString,s=r?r.toStringTag:void 0;t.exports=function(t){var e=i.call(t,s),n=t[s];try{t[s]=void 0;var r=!0}catch(t){}var o=a.call(t);return r&&(e?t[s]=n:delete t[s]),o}},function(t,e){var n=Object.prototype.toString;t.exports=function(t){return n.call(t)}},function(t,e,n){var r=n(147),o=n(203),i=n(44),a=n(4),s=n(213);t.exports=function(t){return"function"==typeof t?t:null==t?i:"object"==typeof t?a(t)?o(t[0],t[1]):r(t):s(t)}},function(t,e,n){var r=n(148),o=n(202),i=n(82);t.exports=function(t){var e=o(t);return 1==e.length&&e[0][2]?i(e[0][0],e[0][1]):function(n){return n===t||r(n,t,e)}}},function(t,e,n){var r=n(66),o=n(70);t.exports=function(t,e,n,i){var a=n.length,s=a,u=!i;if(null==t)return!s;for(t=Object(t);a--;){var c=n[a];if(u&&c[2]?c[1]!==t[c[0]]:!(c[0]in t))return!1}for(;++a<s;){var l=(c=n[a])[0],f=t[l],p=c[1];if(u&&c[2]){if(void 0===f&&!(l in t))return!1}else{var h=new r;if(i)var d=i(f,p,l,t,e,h);if(!(void 0===d?o(p,f,3,i,h):d))return!1}}return!0}},function(t,e){t.exports=function(){this.__data__=[],this.size=0}},function(t,e,n){var r=n(18),o=Array.prototype.splice;t.exports=function(t){var e=this.__data__,n=r(e,t);return!(n<0)&&(n==e.length-1?e.pop():o.call(e,n,1),--this.size,!0)}},function(t,e,n){var r=n(18);t.exports=function(t){var e=this.__data__,n=r(e,t);return n<0?void 0:e[n][1]}},function(t,e,n){var r=n(18);t.exports=function(t){return r(this.__data__,t)>-1}},function(t,e,n){var r=n(18);t.exports=function(t,e){var n=this.__data__,o=r(n,t);return o<0?(++this.size,n.push([t,e])):n[o][1]=e,this}},function(t,e,n){var r=n(17);t.exports=function(){this.__data__=new r,this.size=0}},function(t,e){t.exports=function(t){var e=this.__data__,n=e.delete(t);return this.size=e.size,n}},function(t,e){t.exports=function(t){return this.__data__.get(t)}},function(t,e){t.exports=function(t){return this.__data__.has(t)}},function(t,e,n){var r=n(17),o=n(37),i=n(39);t.exports=function(t,e){var n=this.__data__;if(n instanceof r){var a=n.__data__;if(!o||a.length<199)return a.push([t,e]),this.size=++n.size,this;n=this.__data__=new i(a)}return n.set(t,e),this.size=n.size,this}},function(t,e,n){var r=n(68),o=n(160),i=n(38),a=n(69),s=/^\[object .+?Constructor\]$/,u=Function.prototype,c=Object.prototype,l=u.toString,f=c.hasOwnProperty,p=RegExp("^"+l.call(f).replace(/[\\^$.*+?()[\]{}|]/g,"\\$&").replace(/hasOwnProperty|(function).*?(?=\\\()| for .+?(?=\\\])/g,"$1.*?")+"$");t.exports=function(t){return!(!i(t)||o(t))&&(r(t)?p:s).test(a(t))}},function(t,e,n){var r,o=n(161),i=(r=/[^.]+$/.exec(o&&o.keys&&o.keys.IE_PROTO||""))?"Symbol(src)_1."+r:"";t.exports=function(t){return!!i&&i in t}},function(t,e,n){var r=n(6)["__core-js_shared__"];t.exports=r},function(t,e){t.exports=function(t,e){return null==t?void 0:t[e]}},function(t,e,n){var r=n(164),o=n(17),i=n(37);t.exports=function(){this.size=0,this.__data__={hash:new r,map:new(i||o),string:new r}}},function(t,e,n){var r=n(165),o=n(166),i=n(167),a=n(168),s=n(169);function u(t){var e=-1,n=null==t?0:t.length;for(this.clear();++e<n;){var r=t[e];this.set(r[0],r[1])}}u.prototype.clear=r,u.prototype.delete=o,u.prototype.get=i,u.prototype.has=a,u.prototype.set=s,t.exports=u},function(t,e,n){var r=n(19);t.exports=function(){this.__data__=r?r(null):{},this.size=0}},function(t,e){t.exports=function(t){var e=this.has(t)&&delete this.__data__[t];return this.size-=e?1:0,e}},function(t,e,n){var r=n(19),o=Object.prototype.hasOwnProperty;t.exports=function(t){var e=this.__data__;if(r){var n=e[t];return"__lodash_hash_undefined__"===n?void 0:n}return o.call(e,t)?e[t]:void 0}},function(t,e,n){var r=n(19),o=Object.prototype.hasOwnProperty;t.exports=function(t){var e=this.__data__;return r?void 0!==e[t]:o.call(e,t)}},function(t,e,n){var r=n(19);t.exports=function(t,e){var n=this.__data__;return this.size+=this.has(t)?0:1,n[t]=r&&void 0===e?"__lodash_hash_undefined__":e,this}},function(t,e,n){var r=n(20);t.exports=function(t){var e=r(this,t).delete(t);return this.size-=e?1:0,e}},function(t,e){t.exports=function(t){var e=typeof t;return"string"==e||"number"==e||"symbol"==e||"boolean"==e?"__proto__"!==t:null===t}},function(t,e,n){var r=n(20);t.exports=function(t){return r(this,t).get(t)}},function(t,e,n){var r=n(20);t.exports=function(t){return r(this,t).has(t)}},function(t,e,n){var r=n(20);t.exports=function(t,e){var n=r(this,t),o=n.size;return n.set(t,e),this.size+=n.size==o?0:1,this}},function(t,e,n){var r=n(66),o=n(71),i=n(179),a=n(182),s=n(198),u=n(4),c=n(75),l=n(78),f="[object Object]",p=Object.prototype.hasOwnProperty;t.exports=function(t,e,n,h,d,v){var m=u(t),g=u(e),y=m?"[object Array]":s(t),b=g?"[object Array]":s(e),_=(y="[object Arguments]"==y?f:y)==f,x=(b="[object Arguments]"==b?f:b)==f,w=y==b;if(w&&c(t)){if(!c(e))return!1;m=!0,_=!1}if(w&&!_)return v||(v=new r),m||l(t)?o(t,e,n,h,d,v):i(t,e,y,n,h,d,v);if(!(1&n)){var S=_&&p.call(t,"__wrapped__"),C=x&&p.call(e,"__wrapped__");if(S||C){var O=S?t.value():t,k=C?e.value():e;return v||(v=new r),d(O,k,n,h,v)}}return!!w&&(v||(v=new r),a(t,e,n,h,d,v))}},function(t,e){t.exports=function(t){return this.__data__.set(t,"__lodash_hash_undefined__"),this}},function(t,e){t.exports=function(t){return this.__data__.has(t)}},function(t,e){t.exports=function(t,e){for(var n=-1,r=null==t?0:t.length;++n<r;)if(e(t[n],n,t))return!0;return!1}},function(t,e,n){var r=n(13),o=n(180),i=n(67),a=n(71),s=n(181),u=n(40),c=r?r.prototype:void 0,l=c?c.valueOf:void 0;t.exports=function(t,e,n,r,c,f,p){switch(n){case"[object DataView]":if(t.byteLength!=e.byteLength||t.byteOffset!=e.byteOffset)return!1;t=t.buffer,e=e.buffer;case"[object ArrayBuffer]":return!(t.byteLength!=e.byteLength||!f(new o(t),new o(e)));case"[object Boolean]":case"[object Date]":case"[object Number]":return i(+t,+e);case"[object Error]":return t.name==e.name&&t.message==e.message;case"[object RegExp]":case"[object String]":return t==e+"";case"[object Map]":var h=s;case"[object Set]":var d=1&r;if(h||(h=u),t.size!=e.size&&!d)return!1;var v=p.get(t);if(v)return v==e;r|=2,p.set(t,e);var m=a(h(t),h(e),r,c,f,p);return p.delete(t),m;case"[object Symbol]":if(l)return l.call(t)==l.call(e)}return!1}},function(t,e,n){var r=n(6).Uint8Array;t.exports=r},function(t,e){t.exports=function(t){var e=-1,n=Array(t.size);return t.forEach((function(t,r){n[++e]=[r,t]})),n}},function(t,e,n){var r=n(183),o=Object.prototype.hasOwnProperty;t.exports=function(t,e,n,i,a,s){var u=1&n,c=r(t),l=c.length;if(l!=r(e).length&&!u)return!1;for(var f=l;f--;){var p=c[f];if(!(u?p in e:o.call(e,p)))return!1}var h=s.get(t),d=s.get(e);if(h&&d)return h==e&&d==t;var v=!0;s.set(t,e),s.set(e,t);for(var m=u;++f<l;){var g=t[p=c[f]],y=e[p];if(i)var b=u?i(y,g,p,e,t,s):i(g,y,p,t,e,s);if(!(void 0===b?g===y||a(g,y,n,i,s):b)){v=!1;break}m||(m="constructor"==p)}if(v&&!m){var _=t.constructor,x=e.constructor;_==x||!("constructor"in t)||!("constructor"in e)||"function"==typeof _&&_ instanceof _&&"function"==typeof x&&x instanceof x||(v=!1)}return s.delete(t),s.delete(e),v}},function(t,e,n){var r=n(184),o=n(185),i=n(74);t.exports=function(t){return r(t,i,o)}},function(t,e,n){var r=n(64),o=n(4);t.exports=function(t,e,n){var i=e(t);return o(t)?i:r(i,n(t))}},function(t,e,n){var r=n(186),o=n(187),i=Object.prototype.propertyIsEnumerable,a=Object.getOwnPropertySymbols,s=a?function(t){return null==t?[]:(t=Object(t),r(a(t),(function(e){return i.call(t,e)})))}:o;t.exports=s},function(t,e){t.exports=function(t,e){for(var n=-1,r=null==t?0:t.length,o=0,i=[];++n<r;){var a=t[n];e(a,n,t)&&(i[o++]=a)}return i}},function(t,e){t.exports=function(){return[]}},function(t,e,n){var r=n(189),o=n(36),i=n(4),a=n(75),s=n(77),u=n(78),c=Object.prototype.hasOwnProperty;t.exports=function(t,e){var n=i(t),l=!n&&o(t),f=!n&&!l&&a(t),p=!n&&!l&&!f&&u(t),h=n||l||f||p,d=h?r(t.length,String):[],v=d.length;for(var m in t)!e&&!c.call(t,m)||h&&("length"==m||f&&("offset"==m||"parent"==m)||p&&("buffer"==m||"byteLength"==m||"byteOffset"==m)||s(m,v))||d.push(m);return d}},function(t,e){t.exports=function(t,e){for(var n=-1,r=Array(t);++n<t;)r[n]=e(n);return r}},function(t,e){t.exports=function(){return!1}},function(t,e,n){var r=n(11),o=n(41),i=n(10),a={};a["[object Float32Array]"]=a["[object Float64Array]"]=a["[object Int8Array]"]=a["[object Int16Array]"]=a["[object Int32Array]"]=a["[object Uint8Array]"]=a["[object Uint8ClampedArray]"]=a["[object Uint16Array]"]=a["[object Uint32Array]"]=!0,a["[object Arguments]"]=a["[object Array]"]=a["[object ArrayBuffer]"]=a["[object Boolean]"]=a["[object DataView]"]=a["[object Date]"]=a["[object Error]"]=a["[object Function]"]=a["[object Map]"]=a["[object Number]"]=a["[object Object]"]=a["[object RegExp]"]=a["[object Set]"]=a["[object String]"]=a["[object WeakMap]"]=!1,t.exports=function(t){return i(t)&&o(t.length)&&!!a[r(t)]}},function(t,e){t.exports=function(t){return function(e){return t(e)}}},function(t,e,n){(function(t){var r=n(65),o=e&&!e.nodeType&&e,i=o&&"object"==typeof t&&t&&!t.nodeType&&t,a=i&&i.exports===o&&r.process,s=function(){try{var t=i&&i.require&&i.require("util").types;return t||a&&a.binding&&a.binding("util")}catch(t){}}();t.exports=s}).call(this,n(76)(t))},function(t,e,n){var r=n(195),o=n(196),i=Object.prototype.hasOwnProperty;t.exports=function(t){if(!r(t))return o(t);var e=[];for(var n in Object(t))i.call(t,n)&&"constructor"!=n&&e.push(n);return e}},function(t,e){var n=Object.prototype;t.exports=function(t){var e=t&&t.constructor;return t===("function"==typeof e&&e.prototype||n)}},function(t,e,n){var r=n(197)(Object.keys,Object);t.exports=r},function(t,e){t.exports=function(t,e){return function(n){return t(e(n))}}},function(t,e,n){var r=n(199),o=n(37),i=n(200),a=n(80),s=n(201),u=n(11),c=n(69),l=c(r),f=c(o),p=c(i),h=c(a),d=c(s),v=u;(r&&"[object DataView]"!=v(new r(new ArrayBuffer(1)))||o&&"[object Map]"!=v(new o)||i&&"[object Promise]"!=v(i.resolve())||a&&"[object Set]"!=v(new a)||s&&"[object WeakMap]"!=v(new s))&&(v=function(t){var e=u(t),n="[object Object]"==e?t.constructor:void 0,r=n?c(n):"";if(r)switch(r){case l:return"[object DataView]";case f:return"[object Map]";case p:return"[object Promise]";case h:return"[object Set]";case d:return"[object WeakMap]"}return e}),t.exports=v},function(t,e,n){var r=n(9)(n(6),"DataView");t.exports=r},function(t,e,n){var r=n(9)(n(6),"Promise");t.exports=r},function(t,e,n){var r=n(9)(n(6),"WeakMap");t.exports=r},function(t,e,n){var r=n(81),o=n(74);t.exports=function(t){for(var e=o(t),n=e.length;n--;){var i=e[n],a=t[i];e[n]=[i,a,r(a)]}return e}},function(t,e,n){var r=n(70),o=n(96),i=n(210),a=n(42),s=n(81),u=n(82),c=n(21);t.exports=function(t,e){return a(t)&&s(e)?u(c(t),e):function(n){var a=o(n,t);return void 0===a&&a===e?i(n,t):r(e,a,3)}}},function(t,e,n){var r=n(205),o=/[^.[\]]+|\[(?:(-?\d+(?:\.\d+)?)|(["'])((?:(?!\2)[^\\]|\\.)*?)\2)\]|(?=(?:\.|\[\])(?:\.|\[\]|$))/g,i=/\\(\\)?/g,a=r((function(t){var e=[];return 46===t.charCodeAt(0)&&e.push(""),t.replace(o,(function(t,n,r,o){e.push(r?o.replace(i,"$1"):n||t)})),e}));t.exports=a},function(t,e,n){var r=n(206);t.exports=function(t){var e=r(t,(function(t){return 500===n.size&&n.clear(),t})),n=e.cache;return e}},function(t,e,n){var r=n(39);function o(t,e){if("function"!=typeof t||null!=e&&"function"!=typeof e)throw new TypeError("Expected a function");var n=function(){var r=arguments,o=e?e.apply(this,r):r[0],i=n.cache;if(i.has(o))return i.get(o);var a=t.apply(this,r);return n.cache=i.set(o,a)||i,a};return n.cache=new(o.Cache||r),n}o.Cache=r,t.exports=o},function(t,e,n){var r=n(208);t.exports=function(t){return null==t?"":r(t)}},function(t,e,n){var r=n(13),o=n(209),i=n(4),a=n(43),s=r?r.prototype:void 0,u=s?s.toString:void 0;t.exports=function t(e){if("string"==typeof e)return e;if(i(e))return o(e,t)+"";if(a(e))return u?u.call(e):"";var n=e+"";return"0"==n&&1/e==-1/0?"-0":n}},function(t,e){t.exports=function(t,e){for(var n=-1,r=null==t?0:t.length,o=Array(r);++n<r;)o[n]=e(t[n],n,t);return o}},function(t,e,n){var r=n(211),o=n(212);t.exports=function(t,e){return null!=t&&o(t,e,r)}},function(t,e){t.exports=function(t,e){return null!=t&&e in Object(t)}},function(t,e,n){var r=n(84),o=n(36),i=n(4),a=n(77),s=n(41),u=n(21);t.exports=function(t,e,n){for(var c=-1,l=(e=r(e,t)).length,f=!1;++c<l;){var p=u(e[c]);if(!(f=null!=t&&n(t,p)))break;t=t[p]}return f||++c!=l?f:!!(l=null==t?0:t.length)&&s(l)&&a(p,l)&&(i(t)||o(t))}},function(t,e,n){var r=n(214),o=n(215),i=n(42),a=n(21);t.exports=function(t){return i(t)?r(a(t)):o(t)}},function(t,e){t.exports=function(t){return function(e){return null==e?void 0:e[t]}}},function(t,e,n){var r=n(83);t.exports=function(t){return function(e){return r(e,t)}}},function(t,e,n){var r=n(44),o=n(217),i=n(219);t.exports=function(t,e){return i(o(t,e,r),t+"")}},function(t,e,n){var r=n(218),o=Math.max;t.exports=function(t,e,n){return e=o(void 0===e?t.length-1:e,0),function(){for(var i=arguments,a=-1,s=o(i.length-e,0),u=Array(s);++a<s;)u[a]=i[e+a];a=-1;for(var c=Array(e+1);++a<e;)c[a]=i[a];return c[e]=n(u),r(t,this,c)}}},function(t,e){t.exports=function(t,e,n){switch(n.length){case 0:return t.call(e);case 1:return t.call(e,n[0]);case 2:return t.call(e,n[0],n[1]);case 3:return t.call(e,n[0],n[1],n[2])}return t.apply(e,n)}},function(t,e,n){var r=n(220),o=n(223)(r);t.exports=o},function(t,e,n){var r=n(221),o=n(222),i=n(44),a=o?function(t,e){return o(t,"toString",{configurable:!0,enumerable:!1,value:r(e),writable:!0})}:i;t.exports=a},function(t,e){t.exports=function(t){return function(){return t}}},function(t,e,n){var r=n(9),o=function(){try{var t=r(Object,"defineProperty");return t({},"",{}),t}catch(t){}}();t.exports=o},function(t,e){var n=Date.now;t.exports=function(t){var e=0,r=0;return function(){var o=n(),i=16-(o-r);if(r=o,i>0){if(++e>=800)return arguments[0]}else e=0;return t.apply(void 0,arguments)}}},function(t,e,n){var r=n(72),o=n(225),i=n(230),a=n(73),s=n(231),u=n(40);t.exports=function(t,e,n){var c=-1,l=o,f=t.length,p=!0,h=[],d=h;if(n)p=!1,l=i;else if(f>=200){var v=e?null:s(t);if(v)return u(v);p=!1,l=a,d=new r}else d=e?[]:h;t:for(;++c<f;){var m=t[c],g=e?e(m):m;if(m=n||0!==m?m:0,p&&g==g){for(var y=d.length;y--;)if(d[y]===g)continue t;e&&d.push(g),h.push(m)}else l(d,g,n)||(d!==h&&d.push(g),h.push(m))}return h}},function(t,e,n){var r=n(226);t.exports=function(t,e){return!!(null==t?0:t.length)&&r(t,e,0)>-1}},function(t,e,n){var r=n(227),o=n(228),i=n(229);t.exports=function(t,e,n){return e==e?i(t,e,n):r(t,o,n)}},function(t,e){t.exports=function(t,e,n,r){for(var o=t.length,i=n+(r?1:-1);r?i--:++i<o;)if(e(t[i],i,t))return i;return-1}},function(t,e){t.exports=function(t){return t!=t}},function(t,e){t.exports=function(t,e,n){for(var r=n-1,o=t.length;++r<o;)if(t[r]===e)return r;return-1}},function(t,e){t.exports=function(t,e,n){for(var r=-1,o=null==t?0:t.length;++r<o;)if(n(e,t[r]))return!0;return!1}},function(t,e,n){var r=n(80),o=n(232),i=n(40),a=r&&1/i(new r([,-0]))[1]==1/0?function(t){return new r(t)}:o;t.exports=a},function(t,e){t.exports=function(){}},function(t,e,n){var r=n(79),o=n(10);t.exports=function(t){return o(t)&&r(t)}},function(t,e,n){},function(t,e,n){},function(t,e,n){"use strict";n(85)},function(t,e,n){"use strict";n(86)},function(t,e,n){"use strict";n.r(e);
+/*!
+ * Vue.js v2.7.14
+ * (c) 2014-2022 Evan You
+ * Released under the MIT License.
+ */
+var r=Object.freeze({}),o=Array.isArray;function i(t){return null==t}function a(t){return null!=t}function s(t){return!0===t}function u(t){return"string"==typeof t||"number"==typeof t||"symbol"==typeof t||"boolean"==typeof t}function c(t){return"function"==typeof t}function l(t){return null!==t&&"object"==typeof t}var f=Object.prototype.toString;function p(t){return"[object Object]"===f.call(t)}function h(t){return"[object RegExp]"===f.call(t)}function d(t){var e=parseFloat(String(t));return e>=0&&Math.floor(e)===e&&isFinite(t)}function v(t){return a(t)&&"function"==typeof t.then&&"function"==typeof t.catch}function m(t){return null==t?"":Array.isArray(t)||p(t)&&t.toString===f?JSON.stringify(t,null,2):String(t)}function g(t){var e=parseFloat(t);return isNaN(e)?t:e}function y(t,e){for(var n=Object.create(null),r=t.split(","),o=0;o<r.length;o++)n[r[o]]=!0;return e?function(t){return n[t.toLowerCase()]}:function(t){return n[t]}}y("slot,component",!0);var b=y("key,ref,slot,slot-scope,is");function _(t,e){var n=t.length;if(n){if(e===t[n-1])return void(t.length=n-1);var r=t.indexOf(e);if(r>-1)return t.splice(r,1)}}var x=Object.prototype.hasOwnProperty;function w(t,e){return x.call(t,e)}function S(t){var e=Object.create(null);return function(n){return e[n]||(e[n]=t(n))}}var C=/-(\w)/g,O=S((function(t){return t.replace(C,(function(t,e){return e?e.toUpperCase():""}))})),k=S((function(t){return t.charAt(0).toUpperCase()+t.slice(1)})),$=/\B([A-Z])/g,j=S((function(t){return t.replace($,"-$1").toLowerCase()}));var E=Function.prototype.bind?function(t,e){return t.bind(e)}:function(t,e){function n(n){var r=arguments.length;return r?r>1?t.apply(e,arguments):t.call(e,n):t.call(e)}return n._length=t.length,n};function P(t,e){e=e||0;for(var n=t.length-e,r=new Array(n);n--;)r[n]=t[n+e];return r}function A(t,e){for(var n in e)t[n]=e[n];return t}function T(t){for(var e={},n=0;n<t.length;n++)t[n]&&A(e,t[n]);return e}function L(t,e,n){}var R=function(t,e,n){return!1},M=function(t){return t};function I(t,e){if(t===e)return!0;var n=l(t),r=l(e);if(!n||!r)return!n&&!r&&String(t)===String(e);try{var o=Array.isArray(t),i=Array.isArray(e);if(o&&i)return t.length===e.length&&t.every((function(t,n){return I(t,e[n])}));if(t instanceof Date&&e instanceof Date)return t.getTime()===e.getTime();if(o||i)return!1;var a=Object.keys(t),s=Object.keys(e);return a.length===s.length&&a.every((function(n){return I(t[n],e[n])}))}catch(t){return!1}}function D(t,e){for(var n=0;n<t.length;n++)if(I(t[n],e))return n;return-1}function N(t){var e=!1;return function(){e||(e=!0,t.apply(this,arguments))}}function U(t,e){return t===e?0===t&&1/t!=1/e:t==t||e==e}var F=["component","directive","filter"],z=["beforeCreate","created","beforeMount","mounted","beforeUpdate","updated","beforeDestroy","destroyed","activated","deactivated","errorCaptured","serverPrefetch","renderTracked","renderTriggered"],B={optionMergeStrategies:Object.create(null),silent:!1,productionTip:!1,devtools:!1,performance:!1,errorHandler:null,warnHandler:null,ignoredElements:[],keyCodes:Object.create(null),isReservedTag:R,isReservedAttr:R,isUnknownElement:R,getTagNamespace:L,parsePlatformTagName:M,mustUseProp:R,async:!0,_lifecycleHooks:z},V=/a-zA-Z\u00B7\u00C0-\u00D6\u00D8-\u00F6\u00F8-\u037D\u037F-\u1FFF\u200C-\u200D\u203F-\u2040\u2070-\u218F\u2C00-\u2FEF\u3001-\uD7FF\uF900-\uFDCF\uFDF0-\uFFFD/;function H(t){var e=(t+"").charCodeAt(0);return 36===e||95===e}function q(t,e,n,r){Object.defineProperty(t,e,{value:n,enumerable:!!r,writable:!0,configurable:!0})}var W=new RegExp("[^".concat(V.source,".$_\\d]"));var K="__proto__"in{},G="undefined"!=typeof window,J=G&&window.navigator.userAgent.toLowerCase(),X=J&&/msie|trident/.test(J),Y=J&&J.indexOf("msie 9.0")>0,Z=J&&J.indexOf("edge/")>0;J&&J.indexOf("android");var Q=J&&/iphone|ipad|ipod|ios/.test(J);J&&/chrome\/\d+/.test(J),J&&/phantomjs/.test(J);var tt,et=J&&J.match(/firefox\/(\d+)/),nt={}.watch,rt=!1;if(G)try{var ot={};Object.defineProperty(ot,"passive",{get:function(){rt=!0}}),window.addEventListener("test-passive",null,ot)}catch(t){}var it=function(){return void 0===tt&&(tt=!G&&"undefined"!=typeof global&&(global.process&&"server"===global.process.env.VUE_ENV)),tt},at=G&&window.__VUE_DEVTOOLS_GLOBAL_HOOK__;function st(t){return"function"==typeof t&&/native code/.test(t.toString())}var ut,ct="undefined"!=typeof Symbol&&st(Symbol)&&"undefined"!=typeof Reflect&&st(Reflect.ownKeys);ut="undefined"!=typeof Set&&st(Set)?Set:function(){function t(){this.set=Object.create(null)}return t.prototype.has=function(t){return!0===this.set[t]},t.prototype.add=function(t){this.set[t]=!0},t.prototype.clear=function(){this.set=Object.create(null)},t}();var lt=null;function ft(t){void 0===t&&(t=null),t||lt&<._scope.off(),lt=t,t&&t._scope.on()}var pt=function(){function t(t,e,n,r,o,i,a,s){this.tag=t,this.data=e,this.children=n,this.text=r,this.elm=o,this.ns=void 0,this.context=i,this.fnContext=void 0,this.fnOptions=void 0,this.fnScopeId=void 0,this.key=e&&e.key,this.componentOptions=a,this.componentInstance=void 0,this.parent=void 0,this.raw=!1,this.isStatic=!1,this.isRootInsert=!0,this.isComment=!1,this.isCloned=!1,this.isOnce=!1,this.asyncFactory=s,this.asyncMeta=void 0,this.isAsyncPlaceholder=!1}return Object.defineProperty(t.prototype,"child",{get:function(){return this.componentInstance},enumerable:!1,configurable:!0}),t}(),ht=function(t){void 0===t&&(t="");var e=new pt;return e.text=t,e.isComment=!0,e};function dt(t){return new pt(void 0,void 0,void 0,String(t))}function vt(t){var e=new pt(t.tag,t.data,t.children&&t.children.slice(),t.text,t.elm,t.context,t.componentOptions,t.asyncFactory);return e.ns=t.ns,e.isStatic=t.isStatic,e.key=t.key,e.isComment=t.isComment,e.fnContext=t.fnContext,e.fnOptions=t.fnOptions,e.fnScopeId=t.fnScopeId,e.asyncMeta=t.asyncMeta,e.isCloned=!0,e}var mt=0,gt=[],yt=function(){function t(){this._pending=!1,this.id=mt++,this.subs=[]}return t.prototype.addSub=function(t){this.subs.push(t)},t.prototype.removeSub=function(t){this.subs[this.subs.indexOf(t)]=null,this._pending||(this._pending=!0,gt.push(this))},t.prototype.depend=function(e){t.target&&t.target.addDep(this)},t.prototype.notify=function(t){var e=this.subs.filter((function(t){return t}));for(var n=0,r=e.length;n<r;n++){0,e[n].update()}},t}();yt.target=null;var bt=[];function _t(t){bt.push(t),yt.target=t}function xt(){bt.pop(),yt.target=bt[bt.length-1]}var wt=Array.prototype,St=Object.create(wt);["push","pop","shift","unshift","splice","sort","reverse"].forEach((function(t){var e=wt[t];q(St,t,(function(){for(var n=[],r=0;r<arguments.length;r++)n[r]=arguments[r];var o,i=e.apply(this,n),a=this.__ob__;switch(t){case"push":case"unshift":o=n;break;case"splice":o=n.slice(2)}return o&&a.observeArray(o),a.dep.notify(),i}))}));var Ct=Object.getOwnPropertyNames(St),Ot={},kt=!0;function $t(t){kt=t}var jt={notify:L,depend:L,addSub:L,removeSub:L},Et=function(){function t(t,e,n){if(void 0===e&&(e=!1),void 0===n&&(n=!1),this.value=t,this.shallow=e,this.mock=n,this.dep=n?jt:new yt,this.vmCount=0,q(t,"__ob__",this),o(t)){if(!n)if(K)t.__proto__=St;else for(var r=0,i=Ct.length;r<i;r++){q(t,s=Ct[r],St[s])}e||this.observeArray(t)}else{var a=Object.keys(t);for(r=0;r<a.length;r++){var s;At(t,s=a[r],Ot,void 0,e,n)}}}return t.prototype.observeArray=function(t){for(var e=0,n=t.length;e<n;e++)Pt(t[e],!1,this.mock)},t}();function Pt(t,e,n){return t&&w(t,"__ob__")&&t.__ob__ instanceof Et?t.__ob__:!kt||!n&&it()||!o(t)&&!p(t)||!Object.isExtensible(t)||t.__v_skip||Nt(t)||t instanceof pt?void 0:new Et(t,e,n)}function At(t,e,n,r,i,a){var s=new yt,u=Object.getOwnPropertyDescriptor(t,e);if(!u||!1!==u.configurable){var c=u&&u.get,l=u&&u.set;c&&!l||n!==Ot&&2!==arguments.length||(n=t[e]);var f=!i&&Pt(n,!1,a);return Object.defineProperty(t,e,{enumerable:!0,configurable:!0,get:function(){var e=c?c.call(t):n;return yt.target&&(s.depend(),f&&(f.dep.depend(),o(e)&&Rt(e))),Nt(e)&&!i?e.value:e},set:function(e){var r=c?c.call(t):n;if(U(r,e)){if(l)l.call(t,e);else{if(c)return;if(!i&&Nt(r)&&!Nt(e))return void(r.value=e);n=e}f=!i&&Pt(e,!1,a),s.notify()}}}),s}}function Tt(t,e,n){if(!Dt(t)){var r=t.__ob__;return o(t)&&d(e)?(t.length=Math.max(t.length,e),t.splice(e,1,n),r&&!r.shallow&&r.mock&&Pt(n,!1,!0),n):e in t&&!(e in Object.prototype)?(t[e]=n,n):t._isVue||r&&r.vmCount?n:r?(At(r.value,e,n,void 0,r.shallow,r.mock),r.dep.notify(),n):(t[e]=n,n)}}function Lt(t,e){if(o(t)&&d(e))t.splice(e,1);else{var n=t.__ob__;t._isVue||n&&n.vmCount||Dt(t)||w(t,e)&&(delete t[e],n&&n.dep.notify())}}function Rt(t){for(var e=void 0,n=0,r=t.length;n<r;n++)(e=t[n])&&e.__ob__&&e.__ob__.dep.depend(),o(e)&&Rt(e)}function Mt(t){return It(t,!0),q(t,"__v_isShallow",!0),t}function It(t,e){if(!Dt(t)){Pt(t,e,it());0}}function Dt(t){return!(!t||!t.__v_isReadonly)}function Nt(t){return!(!t||!0!==t.__v_isRef)}function Ut(t,e,n){Object.defineProperty(t,n,{enumerable:!0,configurable:!0,get:function(){var t=e[n];if(Nt(t))return t.value;var r=t&&t.__ob__;return r&&r.dep.depend(),t},set:function(t){var r=e[n];Nt(r)&&!Nt(t)?r.value=t:e[n]=t}})}"".concat("watcher"," callback"),"".concat("watcher"," getter"),"".concat("watcher"," cleanup");var Ft;var zt=function(){function t(t){void 0===t&&(t=!1),this.detached=t,this.active=!0,this.effects=[],this.cleanups=[],this.parent=Ft,!t&&Ft&&(this.index=(Ft.scopes||(Ft.scopes=[])).push(this)-1)}return t.prototype.run=function(t){if(this.active){var e=Ft;try{return Ft=this,t()}finally{Ft=e}}else 0},t.prototype.on=function(){Ft=this},t.prototype.off=function(){Ft=this.parent},t.prototype.stop=function(t){if(this.active){var e=void 0,n=void 0;for(e=0,n=this.effects.length;e<n;e++)this.effects[e].teardown();for(e=0,n=this.cleanups.length;e<n;e++)this.cleanups[e]();if(this.scopes)for(e=0,n=this.scopes.length;e<n;e++)this.scopes[e].stop(!0);if(!this.detached&&this.parent&&!t){var r=this.parent.scopes.pop();r&&r!==this&&(this.parent.scopes[this.index]=r,r.index=this.index)}this.parent=void 0,this.active=!1}},t}();function Bt(t){var e=t._provided,n=t.$parent&&t.$parent._provided;return n===e?t._provided=Object.create(n):e}var Vt=S((function(t){var e="&"===t.charAt(0),n="~"===(t=e?t.slice(1):t).charAt(0),r="!"===(t=n?t.slice(1):t).charAt(0);return{name:t=r?t.slice(1):t,once:n,capture:r,passive:e}}));function Ht(t,e){function n(){var t=n.fns;if(!o(t))return ke(t,null,arguments,e,"v-on handler");for(var r=t.slice(),i=0;i<r.length;i++)ke(r[i],null,arguments,e,"v-on handler")}return n.fns=t,n}function qt(t,e,n,r,o,a){var u,c,l,f;for(u in t)c=t[u],l=e[u],f=Vt(u),i(c)||(i(l)?(i(c.fns)&&(c=t[u]=Ht(c,a)),s(f.once)&&(c=t[u]=o(f.name,c,f.capture)),n(f.name,c,f.capture,f.passive,f.params)):c!==l&&(l.fns=c,t[u]=l));for(u in e)i(t[u])&&r((f=Vt(u)).name,e[u],f.capture)}function Wt(t,e,n){var r;t instanceof pt&&(t=t.data.hook||(t.data.hook={}));var o=t[e];function u(){n.apply(this,arguments),_(r.fns,u)}i(o)?r=Ht([u]):a(o.fns)&&s(o.merged)?(r=o).fns.push(u):r=Ht([o,u]),r.merged=!0,t[e]=r}function Kt(t,e,n,r,o){if(a(e)){if(w(e,n))return t[n]=e[n],o||delete e[n],!0;if(w(e,r))return t[n]=e[r],o||delete e[r],!0}return!1}function Gt(t){return u(t)?[dt(t)]:o(t)?function t(e,n){var r,c,l,f,p=[];for(r=0;r<e.length;r++)i(c=e[r])||"boolean"==typeof c||(l=p.length-1,f=p[l],o(c)?c.length>0&&(Jt((c=t(c,"".concat(n||"","_").concat(r)))[0])&&Jt(f)&&(p[l]=dt(f.text+c[0].text),c.shift()),p.push.apply(p,c)):u(c)?Jt(f)?p[l]=dt(f.text+c):""!==c&&p.push(dt(c)):Jt(c)&&Jt(f)?p[l]=dt(f.text+c.text):(s(e._isVList)&&a(c.tag)&&i(c.key)&&a(n)&&(c.key="__vlist".concat(n,"_").concat(r,"__")),p.push(c)));return p}(t):void 0}function Jt(t){return a(t)&&a(t.text)&&!1===t.isComment}function Xt(t,e){var n,r,i,s,u=null;if(o(t)||"string"==typeof t)for(u=new Array(t.length),n=0,r=t.length;n<r;n++)u[n]=e(t[n],n);else if("number"==typeof t)for(u=new Array(t),n=0;n<t;n++)u[n]=e(n+1,n);else if(l(t))if(ct&&t[Symbol.iterator]){u=[];for(var c=t[Symbol.iterator](),f=c.next();!f.done;)u.push(e(f.value,u.length)),f=c.next()}else for(i=Object.keys(t),u=new Array(i.length),n=0,r=i.length;n<r;n++)s=i[n],u[n]=e(t[s],s,n);return a(u)||(u=[]),u._isVList=!0,u}function Yt(t,e,n,r){var o,i=this.$scopedSlots[t];i?(n=n||{},r&&(n=A(A({},r),n)),o=i(n)||(c(e)?e():e)):o=this.$slots[t]||(c(e)?e():e);var a=n&&n.slot;return a?this.$createElement("template",{slot:a},o):o}function Zt(t){return Pn(this.$options,"filters",t,!0)||M}function Qt(t,e){return o(t)?-1===t.indexOf(e):t!==e}function te(t,e,n,r,o){var i=B.keyCodes[e]||n;return o&&r&&!B.keyCodes[e]?Qt(o,r):i?Qt(i,t):r?j(r)!==e:void 0===t}function ee(t,e,n,r,i){if(n)if(l(n)){o(n)&&(n=T(n));var a=void 0,s=function(o){if("class"===o||"style"===o||b(o))a=t;else{var s=t.attrs&&t.attrs.type;a=r||B.mustUseProp(e,s,o)?t.domProps||(t.domProps={}):t.attrs||(t.attrs={})}var u=O(o),c=j(o);u in a||c in a||(a[o]=n[o],i&&((t.on||(t.on={}))["update:".concat(o)]=function(t){n[o]=t}))};for(var u in n)s(u)}else;return t}function ne(t,e){var n=this._staticTrees||(this._staticTrees=[]),r=n[t];return r&&!e||oe(r=n[t]=this.$options.staticRenderFns[t].call(this._renderProxy,this._c,this),"__static__".concat(t),!1),r}function re(t,e,n){return oe(t,"__once__".concat(e).concat(n?"_".concat(n):""),!0),t}function oe(t,e,n){if(o(t))for(var r=0;r<t.length;r++)t[r]&&"string"!=typeof t[r]&&ie(t[r],"".concat(e,"_").concat(r),n);else ie(t,e,n)}function ie(t,e,n){t.isStatic=!0,t.key=e,t.isOnce=n}function ae(t,e){if(e)if(p(e)){var n=t.on=t.on?A({},t.on):{};for(var r in e){var o=n[r],i=e[r];n[r]=o?[].concat(o,i):i}}else;return t}function se(t,e,n,r){e=e||{$stable:!n};for(var i=0;i<t.length;i++){var a=t[i];o(a)?se(a,e,n):a&&(a.proxy&&(a.fn.proxy=!0),e[a.key]=a.fn)}return r&&(e.$key=r),e}function ue(t,e){for(var n=0;n<e.length;n+=2){var r=e[n];"string"==typeof r&&r&&(t[e[n]]=e[n+1])}return t}function ce(t,e){return"string"==typeof t?e+t:t}function le(t){t._o=re,t._n=g,t._s=m,t._l=Xt,t._t=Yt,t._q=I,t._i=D,t._m=ne,t._f=Zt,t._k=te,t._b=ee,t._v=dt,t._e=ht,t._u=se,t._g=ae,t._d=ue,t._p=ce}function fe(t,e){if(!t||!t.length)return{};for(var n={},r=0,o=t.length;r<o;r++){var i=t[r],a=i.data;if(a&&a.attrs&&a.attrs.slot&&delete a.attrs.slot,i.context!==e&&i.fnContext!==e||!a||null==a.slot)(n.default||(n.default=[])).push(i);else{var s=a.slot,u=n[s]||(n[s]=[]);"template"===i.tag?u.push.apply(u,i.children||[]):u.push(i)}}for(var c in n)n[c].every(pe)&&delete n[c];return n}function pe(t){return t.isComment&&!t.asyncFactory||" "===t.text}function he(t){return t.isComment&&t.asyncFactory}function de(t,e,n,o){var i,a=Object.keys(n).length>0,s=e?!!e.$stable:!a,u=e&&e.$key;if(e){if(e._normalized)return e._normalized;if(s&&o&&o!==r&&u===o.$key&&!a&&!o.$hasNormal)return o;for(var c in i={},e)e[c]&&"$"!==c[0]&&(i[c]=ve(t,n,c,e[c]))}else i={};for(var l in n)l in i||(i[l]=me(n,l));return e&&Object.isExtensible(e)&&(e._normalized=i),q(i,"$stable",s),q(i,"$key",u),q(i,"$hasNormal",a),i}function ve(t,e,n,r){var i=function(){var e=lt;ft(t);var n=arguments.length?r.apply(null,arguments):r({}),i=(n=n&&"object"==typeof n&&!o(n)?[n]:Gt(n))&&n[0];return ft(e),n&&(!i||1===n.length&&i.isComment&&!he(i))?void 0:n};return r.proxy&&Object.defineProperty(e,n,{get:i,enumerable:!0,configurable:!0}),i}function me(t,e){return function(){return t[e]}}function ge(t){return{get attrs(){if(!t._attrsProxy){var e=t._attrsProxy={};q(e,"_v_attr_proxy",!0),ye(e,t.$attrs,r,t,"$attrs")}return t._attrsProxy},get listeners(){t._listenersProxy||ye(t._listenersProxy={},t.$listeners,r,t,"$listeners");return t._listenersProxy},get slots(){return function(t){t._slotsProxy||_e(t._slotsProxy={},t.$scopedSlots);return t._slotsProxy}(t)},emit:E(t.$emit,t),expose:function(e){e&&Object.keys(e).forEach((function(n){return Ut(t,e,n)}))}}}function ye(t,e,n,r,o){var i=!1;for(var a in e)a in t?e[a]!==n[a]&&(i=!0):(i=!0,be(t,a,r,o));for(var a in t)a in e||(i=!0,delete t[a]);return i}function be(t,e,n,r){Object.defineProperty(t,e,{enumerable:!0,configurable:!0,get:function(){return n[r][e]}})}function _e(t,e){for(var n in e)t[n]=e[n];for(var n in t)n in e||delete t[n]}var xe=null;function we(t,e){return(t.__esModule||ct&&"Module"===t[Symbol.toStringTag])&&(t=t.default),l(t)?e.extend(t):t}function Se(t){if(o(t))for(var e=0;e<t.length;e++){var n=t[e];if(a(n)&&(a(n.componentOptions)||he(n)))return n}}function Ce(t,e,n,r,f,p){return(o(n)||u(n))&&(f=r,r=n,n=void 0),s(p)&&(f=2),function(t,e,n,r,u){if(a(n)&&a(n.__ob__))return ht();a(n)&&a(n.is)&&(e=n.is);if(!e)return ht();0;o(r)&&c(r[0])&&((n=n||{}).scopedSlots={default:r[0]},r.length=0);2===u?r=Gt(r):1===u&&(r=function(t){for(var e=0;e<t.length;e++)if(o(t[e]))return Array.prototype.concat.apply([],t);return t}(r));var f,p;if("string"==typeof e){var h=void 0;p=t.$vnode&&t.$vnode.ns||B.getTagNamespace(e),f=B.isReservedTag(e)?new pt(B.parsePlatformTagName(e),n,r,void 0,void 0,t):n&&n.pre||!a(h=Pn(t.$options,"components",e))?new pt(e,n,r,void 0,void 0,t):_n(h,n,t,r,e)}else f=_n(e,n,t,r);return o(f)?f:a(f)?(a(p)&&function t(e,n,r){e.ns=n,"foreignObject"===e.tag&&(n=void 0,r=!0);if(a(e.children))for(var o=0,u=e.children.length;o<u;o++){var c=e.children[o];a(c.tag)&&(i(c.ns)||s(r)&&"svg"!==c.tag)&&t(c,n,r)}}(f,p),a(n)&&function(t){l(t.style)&&ze(t.style);l(t.class)&&ze(t.class)}(n),f):ht()}(t,e,n,r,f)}function Oe(t,e,n){_t();try{if(e)for(var r=e;r=r.$parent;){var o=r.$options.errorCaptured;if(o)for(var i=0;i<o.length;i++)try{if(!1===o[i].call(r,t,e,n))return}catch(t){$e(t,r,"errorCaptured hook")}}$e(t,e,n)}finally{xt()}}function ke(t,e,n,r,o){var i;try{(i=n?t.apply(e,n):t.call(e))&&!i._isVue&&v(i)&&!i._handled&&(i.catch((function(t){return Oe(t,r,o+" (Promise/async)")})),i._handled=!0)}catch(t){Oe(t,r,o)}return i}function $e(t,e,n){if(B.errorHandler)try{return B.errorHandler.call(null,t,e,n)}catch(e){e!==t&&je(e,null,"config.errorHandler")}je(t,e,n)}function je(t,e,n){if(!G||"undefined"==typeof console)throw t;console.error(t)}var Ee,Pe=!1,Ae=[],Te=!1;function Le(){Te=!1;var t=Ae.slice(0);Ae.length=0;for(var e=0;e<t.length;e++)t[e]()}if("undefined"!=typeof Promise&&st(Promise)){var Re=Promise.resolve();Ee=function(){Re.then(Le),Q&&setTimeout(L)},Pe=!0}else if(X||"undefined"==typeof MutationObserver||!st(MutationObserver)&&"[object MutationObserverConstructor]"!==MutationObserver.toString())Ee="undefined"!=typeof setImmediate&&st(setImmediate)?function(){setImmediate(Le)}:function(){setTimeout(Le,0)};else{var Me=1,Ie=new MutationObserver(Le),De=document.createTextNode(String(Me));Ie.observe(De,{characterData:!0}),Ee=function(){Me=(Me+1)%2,De.data=String(Me)},Pe=!0}function Ne(t,e){var n;if(Ae.push((function(){if(t)try{t.call(e)}catch(t){Oe(t,e,"nextTick")}else n&&n(e)})),Te||(Te=!0,Ee()),!t&&"undefined"!=typeof Promise)return new Promise((function(t){n=t}))}function Ue(t){return function(e,n){if(void 0===n&&(n=lt),n)return function(t,e,n){var r=t.$options;r[e]=kn(r[e],n)}(n,t,e)}}Ue("beforeMount"),Ue("mounted"),Ue("beforeUpdate"),Ue("updated"),Ue("beforeDestroy"),Ue("destroyed"),Ue("activated"),Ue("deactivated"),Ue("serverPrefetch"),Ue("renderTracked"),Ue("renderTriggered"),Ue("errorCaptured");var Fe=new ut;function ze(t){return function t(e,n){var r,i,a=o(e);if(!a&&!l(e)||e.__v_skip||Object.isFrozen(e)||e instanceof pt)return;if(e.__ob__){var s=e.__ob__.dep.id;if(n.has(s))return;n.add(s)}if(a)for(r=e.length;r--;)t(e[r],n);else if(Nt(e))t(e.value,n);else for(i=Object.keys(e),r=i.length;r--;)t(e[i[r]],n)}(t,Fe),Fe.clear(),t}var Be,Ve=0,He=function(){function t(t,e,n,r,o){var i,a;i=this,void 0===(a=Ft&&!Ft._vm?Ft:t?t._scope:void 0)&&(a=Ft),a&&a.active&&a.effects.push(i),(this.vm=t)&&o&&(t._watcher=this),r?(this.deep=!!r.deep,this.user=!!r.user,this.lazy=!!r.lazy,this.sync=!!r.sync,this.before=r.before):this.deep=this.user=this.lazy=this.sync=!1,this.cb=n,this.id=++Ve,this.active=!0,this.post=!1,this.dirty=this.lazy,this.deps=[],this.newDeps=[],this.depIds=new ut,this.newDepIds=new ut,this.expression="",c(e)?this.getter=e:(this.getter=function(t){if(!W.test(t)){var e=t.split(".");return function(t){for(var n=0;n<e.length;n++){if(!t)return;t=t[e[n]]}return t}}}(e),this.getter||(this.getter=L)),this.value=this.lazy?void 0:this.get()}return t.prototype.get=function(){var t;_t(this);var e=this.vm;try{t=this.getter.call(e,e)}catch(t){if(!this.user)throw t;Oe(t,e,'getter for watcher "'.concat(this.expression,'"'))}finally{this.deep&&ze(t),xt(),this.cleanupDeps()}return t},t.prototype.addDep=function(t){var e=t.id;this.newDepIds.has(e)||(this.newDepIds.add(e),this.newDeps.push(t),this.depIds.has(e)||t.addSub(this))},t.prototype.cleanupDeps=function(){for(var t=this.deps.length;t--;){var e=this.deps[t];this.newDepIds.has(e.id)||e.removeSub(this)}var n=this.depIds;this.depIds=this.newDepIds,this.newDepIds=n,this.newDepIds.clear(),n=this.deps,this.deps=this.newDeps,this.newDeps=n,this.newDeps.length=0},t.prototype.update=function(){this.lazy?this.dirty=!0:this.sync?this.run():pn(this)},t.prototype.run=function(){if(this.active){var t=this.get();if(t!==this.value||l(t)||this.deep){var e=this.value;if(this.value=t,this.user){var n='callback for watcher "'.concat(this.expression,'"');ke(this.cb,this.vm,[t,e],this.vm,n)}else this.cb.call(this.vm,t,e)}}},t.prototype.evaluate=function(){this.value=this.get(),this.dirty=!1},t.prototype.depend=function(){for(var t=this.deps.length;t--;)this.deps[t].depend()},t.prototype.teardown=function(){if(this.vm&&!this.vm._isBeingDestroyed&&_(this.vm._scope.effects,this),this.active){for(var t=this.deps.length;t--;)this.deps[t].removeSub(this);this.active=!1,this.onStop&&this.onStop()}},t}();function qe(t,e){Be.$on(t,e)}function We(t,e){Be.$off(t,e)}function Ke(t,e){var n=Be;return function r(){var o=e.apply(null,arguments);null!==o&&n.$off(t,r)}}function Ge(t,e,n){Be=t,qt(e,n||{},qe,We,Ke,t),Be=void 0}var Je=null;function Xe(t){var e=Je;return Je=t,function(){Je=e}}function Ye(t){for(;t&&(t=t.$parent);)if(t._inactive)return!0;return!1}function Ze(t,e){if(e){if(t._directInactive=!1,Ye(t))return}else if(t._directInactive)return;if(t._inactive||null===t._inactive){t._inactive=!1;for(var n=0;n<t.$children.length;n++)Ze(t.$children[n]);Qe(t,"activated")}}function Qe(t,e,n,r){void 0===r&&(r=!0),_t();var o=lt;r&&ft(t);var i=t.$options[e],a="".concat(e," hook");if(i)for(var s=0,u=i.length;s<u;s++)ke(i[s],t,n||null,t,a);t._hasHookEvent&&t.$emit("hook:"+e),r&&ft(o),xt()}var tn=[],en=[],nn={},rn=!1,on=!1,an=0;var sn=0,un=Date.now;if(G&&!X){var cn=window.performance;cn&&"function"==typeof cn.now&&un()>document.createEvent("Event").timeStamp&&(un=function(){return cn.now()})}var ln=function(t,e){if(t.post){if(!e.post)return 1}else if(e.post)return-1;return t.id-e.id};function fn(){var t,e;for(sn=un(),on=!0,tn.sort(ln),an=0;an<tn.length;an++)(t=tn[an]).before&&t.before(),e=t.id,nn[e]=null,t.run();var n=en.slice(),r=tn.slice();an=tn.length=en.length=0,nn={},rn=on=!1,function(t){for(var e=0;e<t.length;e++)t[e]._inactive=!0,Ze(t[e],!0)}(n),function(t){var e=t.length;for(;e--;){var n=t[e],r=n.vm;r&&r._watcher===n&&r._isMounted&&!r._isDestroyed&&Qe(r,"updated")}}(r),function(){for(var t=0;t<gt.length;t++){var e=gt[t];e.subs=e.subs.filter((function(t){return t})),e._pending=!1}gt.length=0}(),at&&B.devtools&&at.emit("flush")}function pn(t){var e=t.id;if(null==nn[e]&&(t!==yt.target||!t.noRecurse)){if(nn[e]=!0,on){for(var n=tn.length-1;n>an&&tn[n].id>t.id;)n--;tn.splice(n+1,0,t)}else tn.push(t);rn||(rn=!0,Ne(fn))}}function hn(t,e){if(t){for(var n=Object.create(null),r=ct?Reflect.ownKeys(t):Object.keys(t),o=0;o<r.length;o++){var i=r[o];if("__ob__"!==i){var a=t[i].from;if(a in e._provided)n[i]=e._provided[a];else if("default"in t[i]){var s=t[i].default;n[i]=c(s)?s.call(e):s}else 0}}return n}}function dn(t,e,n,i,a){var u,c=this,l=a.options;w(i,"_uid")?(u=Object.create(i))._original=i:(u=i,i=i._original);var f=s(l._compiled),p=!f;this.data=t,this.props=e,this.children=n,this.parent=i,this.listeners=t.on||r,this.injections=hn(l.inject,i),this.slots=function(){return c.$slots||de(i,t.scopedSlots,c.$slots=fe(n,i)),c.$slots},Object.defineProperty(this,"scopedSlots",{enumerable:!0,get:function(){return de(i,t.scopedSlots,this.slots())}}),f&&(this.$options=l,this.$slots=this.slots(),this.$scopedSlots=de(i,t.scopedSlots,this.$slots)),l._scopeId?this._c=function(t,e,n,r){var a=Ce(u,t,e,n,r,p);return a&&!o(a)&&(a.fnScopeId=l._scopeId,a.fnContext=i),a}:this._c=function(t,e,n,r){return Ce(u,t,e,n,r,p)}}function vn(t,e,n,r,o){var i=vt(t);return i.fnContext=n,i.fnOptions=r,e.slot&&((i.data||(i.data={})).slot=e.slot),i}function mn(t,e){for(var n in e)t[O(n)]=e[n]}function gn(t){return t.name||t.__name||t._componentTag}le(dn.prototype);var yn={init:function(t,e){if(t.componentInstance&&!t.componentInstance._isDestroyed&&t.data.keepAlive){var n=t;yn.prepatch(n,n)}else{(t.componentInstance=function(t,e){var n={_isComponent:!0,_parentVnode:t,parent:e},r=t.data.inlineTemplate;a(r)&&(n.render=r.render,n.staticRenderFns=r.staticRenderFns);return new t.componentOptions.Ctor(n)}(t,Je)).$mount(e?t.elm:void 0,e)}},prepatch:function(t,e){var n=e.componentOptions;!function(t,e,n,o,i){var a=o.data.scopedSlots,s=t.$scopedSlots,u=!!(a&&!a.$stable||s!==r&&!s.$stable||a&&t.$scopedSlots.$key!==a.$key||!a&&t.$scopedSlots.$key),c=!!(i||t.$options._renderChildren||u),l=t.$vnode;t.$options._parentVnode=o,t.$vnode=o,t._vnode&&(t._vnode.parent=o),t.$options._renderChildren=i;var f=o.data.attrs||r;t._attrsProxy&&ye(t._attrsProxy,f,l.data&&l.data.attrs||r,t,"$attrs")&&(c=!0),t.$attrs=f,n=n||r;var p=t.$options._parentListeners;if(t._listenersProxy&&ye(t._listenersProxy,n,p||r,t,"$listeners"),t.$listeners=t.$options._parentListeners=n,Ge(t,n,p),e&&t.$options.props){$t(!1);for(var h=t._props,d=t.$options._propKeys||[],v=0;v<d.length;v++){var m=d[v],g=t.$options.props;h[m]=An(m,g,e,t)}$t(!0),t.$options.propsData=e}c&&(t.$slots=fe(i,o.context),t.$forceUpdate())}(e.componentInstance=t.componentInstance,n.propsData,n.listeners,e,n.children)},insert:function(t){var e,n=t.context,r=t.componentInstance;r._isMounted||(r._isMounted=!0,Qe(r,"mounted")),t.data.keepAlive&&(n._isMounted?((e=r)._inactive=!1,en.push(e)):Ze(r,!0))},destroy:function(t){var e=t.componentInstance;e._isDestroyed||(t.data.keepAlive?function t(e,n){if(!(n&&(e._directInactive=!0,Ye(e))||e._inactive)){e._inactive=!0;for(var r=0;r<e.$children.length;r++)t(e.$children[r]);Qe(e,"deactivated")}}(e,!0):e.$destroy())}},bn=Object.keys(yn);function _n(t,e,n,u,c){if(!i(t)){var f=n.$options._base;if(l(t)&&(t=f.extend(t)),"function"==typeof t){var p;if(i(t.cid)&&void 0===(t=function(t,e){if(s(t.error)&&a(t.errorComp))return t.errorComp;if(a(t.resolved))return t.resolved;var n=xe;if(n&&a(t.owners)&&-1===t.owners.indexOf(n)&&t.owners.push(n),s(t.loading)&&a(t.loadingComp))return t.loadingComp;if(n&&!a(t.owners)){var r=t.owners=[n],o=!0,u=null,c=null;n.$on("hook:destroyed",(function(){return _(r,n)}));var f=function(t){for(var e=0,n=r.length;e<n;e++)r[e].$forceUpdate();t&&(r.length=0,null!==u&&(clearTimeout(u),u=null),null!==c&&(clearTimeout(c),c=null))},p=N((function(n){t.resolved=we(n,e),o?r.length=0:f(!0)})),h=N((function(e){a(t.errorComp)&&(t.error=!0,f(!0))})),d=t(p,h);return l(d)&&(v(d)?i(t.resolved)&&d.then(p,h):v(d.component)&&(d.component.then(p,h),a(d.error)&&(t.errorComp=we(d.error,e)),a(d.loading)&&(t.loadingComp=we(d.loading,e),0===d.delay?t.loading=!0:u=setTimeout((function(){u=null,i(t.resolved)&&i(t.error)&&(t.loading=!0,f(!1))}),d.delay||200)),a(d.timeout)&&(c=setTimeout((function(){c=null,i(t.resolved)&&h(null)}),d.timeout)))),o=!1,t.loading?t.loadingComp:t.resolved}}(p=t,f)))return function(t,e,n,r,o){var i=ht();return i.asyncFactory=t,i.asyncMeta={data:e,context:n,children:r,tag:o},i}(p,e,n,u,c);e=e||{},qn(t),a(e.model)&&function(t,e){var n=t.model&&t.model.prop||"value",r=t.model&&t.model.event||"input";(e.attrs||(e.attrs={}))[n]=e.model.value;var i=e.on||(e.on={}),s=i[r],u=e.model.callback;a(s)?(o(s)?-1===s.indexOf(u):s!==u)&&(i[r]=[u].concat(s)):i[r]=u}(t.options,e);var h=function(t,e,n){var r=e.options.props;if(!i(r)){var o={},s=t.attrs,u=t.props;if(a(s)||a(u))for(var c in r){var l=j(c);Kt(o,u,c,l,!0)||Kt(o,s,c,l,!1)}return o}}(e,t);if(s(t.options.functional))return function(t,e,n,i,s){var u=t.options,c={},l=u.props;if(a(l))for(var f in l)c[f]=An(f,l,e||r);else a(n.attrs)&&mn(c,n.attrs),a(n.props)&&mn(c,n.props);var p=new dn(n,c,s,i,t),h=u.render.call(null,p._c,p);if(h instanceof pt)return vn(h,n,p.parent,u,p);if(o(h)){for(var d=Gt(h)||[],v=new Array(d.length),m=0;m<d.length;m++)v[m]=vn(d[m],n,p.parent,u,p);return v}}(t,h,e,n,u);var d=e.on;if(e.on=e.nativeOn,s(t.options.abstract)){var m=e.slot;e={},m&&(e.slot=m)}!function(t){for(var e=t.hook||(t.hook={}),n=0;n<bn.length;n++){var r=bn[n],o=e[r],i=yn[r];o===i||o&&o._merged||(e[r]=o?xn(i,o):i)}}(e);var g=gn(t.options)||c;return new pt("vue-component-".concat(t.cid).concat(g?"-".concat(g):""),e,void 0,void 0,void 0,n,{Ctor:t,propsData:h,listeners:d,tag:c,children:u},p)}}}function xn(t,e){var n=function(n,r){t(n,r),e(n,r)};return n._merged=!0,n}var wn=L,Sn=B.optionMergeStrategies;function Cn(t,e,n){if(void 0===n&&(n=!0),!e)return t;for(var r,o,i,a=ct?Reflect.ownKeys(e):Object.keys(e),s=0;s<a.length;s++)"__ob__"!==(r=a[s])&&(o=t[r],i=e[r],n&&w(t,r)?o!==i&&p(o)&&p(i)&&Cn(o,i):Tt(t,r,i));return t}function On(t,e,n){return n?function(){var r=c(e)?e.call(n,n):e,o=c(t)?t.call(n,n):t;return r?Cn(r,o):o}:e?t?function(){return Cn(c(e)?e.call(this,this):e,c(t)?t.call(this,this):t)}:e:t}function kn(t,e){var n=e?t?t.concat(e):o(e)?e:[e]:t;return n?function(t){for(var e=[],n=0;n<t.length;n++)-1===e.indexOf(t[n])&&e.push(t[n]);return e}(n):n}function $n(t,e,n,r){var o=Object.create(t||null);return e?A(o,e):o}Sn.data=function(t,e,n){return n?On(t,e,n):e&&"function"!=typeof e?t:On(t,e)},z.forEach((function(t){Sn[t]=kn})),F.forEach((function(t){Sn[t+"s"]=$n})),Sn.watch=function(t,e,n,r){if(t===nt&&(t=void 0),e===nt&&(e=void 0),!e)return Object.create(t||null);if(!t)return e;var i={};for(var a in A(i,t),e){var s=i[a],u=e[a];s&&!o(s)&&(s=[s]),i[a]=s?s.concat(u):o(u)?u:[u]}return i},Sn.props=Sn.methods=Sn.inject=Sn.computed=function(t,e,n,r){if(!t)return e;var o=Object.create(null);return A(o,t),e&&A(o,e),o},Sn.provide=function(t,e){return t?function(){var n=Object.create(null);return Cn(n,c(t)?t.call(this):t),e&&Cn(n,c(e)?e.call(this):e,!1),n}:e};var jn=function(t,e){return void 0===e?t:e};function En(t,e,n){if(c(e)&&(e=e.options),function(t,e){var n=t.props;if(n){var r,i,a={};if(o(n))for(r=n.length;r--;)"string"==typeof(i=n[r])&&(a[O(i)]={type:null});else if(p(n))for(var s in n)i=n[s],a[O(s)]=p(i)?i:{type:i};else 0;t.props=a}}(e),function(t,e){var n=t.inject;if(n){var r=t.inject={};if(o(n))for(var i=0;i<n.length;i++)r[n[i]]={from:n[i]};else if(p(n))for(var a in n){var s=n[a];r[a]=p(s)?A({from:a},s):{from:s}}else 0}}(e),function(t){var e=t.directives;if(e)for(var n in e){var r=e[n];c(r)&&(e[n]={bind:r,update:r})}}(e),!e._base&&(e.extends&&(t=En(t,e.extends,n)),e.mixins))for(var r=0,i=e.mixins.length;r<i;r++)t=En(t,e.mixins[r],n);var a,s={};for(a in t)u(a);for(a in e)w(t,a)||u(a);function u(r){var o=Sn[r]||jn;s[r]=o(t[r],e[r],n,r)}return s}function Pn(t,e,n,r){if("string"==typeof n){var o=t[e];if(w(o,n))return o[n];var i=O(n);if(w(o,i))return o[i];var a=k(i);return w(o,a)?o[a]:o[n]||o[i]||o[a]}}function An(t,e,n,r){var o=e[t],i=!w(n,t),a=n[t],s=Mn(Boolean,o.type);if(s>-1)if(i&&!w(o,"default"))a=!1;else if(""===a||a===j(t)){var u=Mn(String,o.type);(u<0||s<u)&&(a=!0)}if(void 0===a){a=function(t,e,n){if(!w(e,"default"))return;var r=e.default;0;if(t&&t.$options.propsData&&void 0===t.$options.propsData[n]&&void 0!==t._props[n])return t._props[n];return c(r)&&"Function"!==Ln(e.type)?r.call(t):r}(r,o,t);var l=kt;$t(!0),Pt(a),$t(l)}return a}var Tn=/^\s*function (\w+)/;function Ln(t){var e=t&&t.toString().match(Tn);return e?e[1]:""}function Rn(t,e){return Ln(t)===Ln(e)}function Mn(t,e){if(!o(e))return Rn(e,t)?0:-1;for(var n=0,r=e.length;n<r;n++)if(Rn(e[n],t))return n;return-1}var In={enumerable:!0,configurable:!0,get:L,set:L};function Dn(t,e,n){In.get=function(){return this[e][n]},In.set=function(t){this[e][n]=t},Object.defineProperty(t,n,In)}function Nn(t){var e=t.$options;if(e.props&&function(t,e){var n=t.$options.propsData||{},r=t._props=Mt({}),o=t.$options._propKeys=[];t.$parent&&$t(!1);var i=function(i){o.push(i);var a=An(i,e,n,t);At(r,i,a),i in t||Dn(t,"_props",i)};for(var a in e)i(a);$t(!0)}(t,e.props),function(t){var e=t.$options,n=e.setup;if(n){var r=t._setupContext=ge(t);ft(t),_t();var o=ke(n,null,[t._props||Mt({}),r],t,"setup");if(xt(),ft(),c(o))e.render=o;else if(l(o))if(t._setupState=o,o.__sfc){var i=t._setupProxy={};for(var a in o)"__sfc"!==a&&Ut(i,o,a)}else for(var a in o)H(a)||Ut(t,o,a);else 0}}(t),e.methods&&function(t,e){t.$options.props;for(var n in e)t[n]="function"!=typeof e[n]?L:E(e[n],t)}(t,e.methods),e.data)!function(t){var e=t.$options.data;p(e=t._data=c(e)?function(t,e){_t();try{return t.call(e,e)}catch(t){return Oe(t,e,"data()"),{}}finally{xt()}}(e,t):e||{})||(e={});var n=Object.keys(e),r=t.$options.props,o=(t.$options.methods,n.length);for(;o--;){var i=n[o];0,r&&w(r,i)||H(i)||Dn(t,"_data",i)}var a=Pt(e);a&&a.vmCount++}(t);else{var n=Pt(t._data={});n&&n.vmCount++}e.computed&&function(t,e){var n=t._computedWatchers=Object.create(null),r=it();for(var o in e){var i=e[o],a=c(i)?i:i.get;0,r||(n[o]=new He(t,a||L,L,Un)),o in t||Fn(t,o,i)}}(t,e.computed),e.watch&&e.watch!==nt&&function(t,e){for(var n in e){var r=e[n];if(o(r))for(var i=0;i<r.length;i++)Vn(t,n,r[i]);else Vn(t,n,r)}}(t,e.watch)}var Un={lazy:!0};function Fn(t,e,n){var r=!it();c(n)?(In.get=r?zn(e):Bn(n),In.set=L):(In.get=n.get?r&&!1!==n.cache?zn(e):Bn(n.get):L,In.set=n.set||L),Object.defineProperty(t,e,In)}function zn(t){return function(){var e=this._computedWatchers&&this._computedWatchers[t];if(e)return e.dirty&&e.evaluate(),yt.target&&e.depend(),e.value}}function Bn(t){return function(){return t.call(this,this)}}function Vn(t,e,n,r){return p(n)&&(r=n,n=n.handler),"string"==typeof n&&(n=t[n]),t.$watch(e,n,r)}var Hn=0;function qn(t){var e=t.options;if(t.super){var n=qn(t.super);if(n!==t.superOptions){t.superOptions=n;var r=function(t){var e,n=t.options,r=t.sealedOptions;for(var o in n)n[o]!==r[o]&&(e||(e={}),e[o]=n[o]);return e}(t);r&&A(t.extendOptions,r),(e=t.options=En(n,t.extendOptions)).name&&(e.components[e.name]=t)}}return e}function Wn(t){this._init(t)}function Kn(t){t.cid=0;var e=1;t.extend=function(t){t=t||{};var n=this,r=n.cid,o=t._Ctor||(t._Ctor={});if(o[r])return o[r];var i=gn(t)||gn(n.options);var a=function(t){this._init(t)};return(a.prototype=Object.create(n.prototype)).constructor=a,a.cid=e++,a.options=En(n.options,t),a.super=n,a.options.props&&function(t){var e=t.options.props;for(var n in e)Dn(t.prototype,"_props",n)}(a),a.options.computed&&function(t){var e=t.options.computed;for(var n in e)Fn(t.prototype,n,e[n])}(a),a.extend=n.extend,a.mixin=n.mixin,a.use=n.use,F.forEach((function(t){a[t]=n[t]})),i&&(a.options.components[i]=a),a.superOptions=n.options,a.extendOptions=t,a.sealedOptions=A({},a.options),o[r]=a,a}}function Gn(t){return t&&(gn(t.Ctor.options)||t.tag)}function Jn(t,e){return o(t)?t.indexOf(e)>-1:"string"==typeof t?t.split(",").indexOf(e)>-1:!!h(t)&&t.test(e)}function Xn(t,e){var n=t.cache,r=t.keys,o=t._vnode;for(var i in n){var a=n[i];if(a){var s=a.name;s&&!e(s)&&Yn(n,i,r,o)}}}function Yn(t,e,n,r){var o=t[e];!o||r&&o.tag===r.tag||o.componentInstance.$destroy(),t[e]=null,_(n,e)}Wn.prototype._init=function(t){var e=this;e._uid=Hn++,e._isVue=!0,e.__v_skip=!0,e._scope=new zt(!0),e._scope._vm=!0,t&&t._isComponent?function(t,e){var n=t.$options=Object.create(t.constructor.options),r=e._parentVnode;n.parent=e.parent,n._parentVnode=r;var o=r.componentOptions;n.propsData=o.propsData,n._parentListeners=o.listeners,n._renderChildren=o.children,n._componentTag=o.tag,e.render&&(n.render=e.render,n.staticRenderFns=e.staticRenderFns)}(e,t):e.$options=En(qn(e.constructor),t||{},e),e._renderProxy=e,e._self=e,function(t){var e=t.$options,n=e.parent;if(n&&!e.abstract){for(;n.$options.abstract&&n.$parent;)n=n.$parent;n.$children.push(t)}t.$parent=n,t.$root=n?n.$root:t,t.$children=[],t.$refs={},t._provided=n?n._provided:Object.create(null),t._watcher=null,t._inactive=null,t._directInactive=!1,t._isMounted=!1,t._isDestroyed=!1,t._isBeingDestroyed=!1}(e),function(t){t._events=Object.create(null),t._hasHookEvent=!1;var e=t.$options._parentListeners;e&&Ge(t,e)}(e),function(t){t._vnode=null,t._staticTrees=null;var e=t.$options,n=t.$vnode=e._parentVnode,o=n&&n.context;t.$slots=fe(e._renderChildren,o),t.$scopedSlots=n?de(t.$parent,n.data.scopedSlots,t.$slots):r,t._c=function(e,n,r,o){return Ce(t,e,n,r,o,!1)},t.$createElement=function(e,n,r,o){return Ce(t,e,n,r,o,!0)};var i=n&&n.data;At(t,"$attrs",i&&i.attrs||r,null,!0),At(t,"$listeners",e._parentListeners||r,null,!0)}(e),Qe(e,"beforeCreate",void 0,!1),function(t){var e=hn(t.$options.inject,t);e&&($t(!1),Object.keys(e).forEach((function(n){At(t,n,e[n])})),$t(!0))}(e),Nn(e),function(t){var e=t.$options.provide;if(e){var n=c(e)?e.call(t):e;if(!l(n))return;for(var r=Bt(t),o=ct?Reflect.ownKeys(n):Object.keys(n),i=0;i<o.length;i++){var a=o[i];Object.defineProperty(r,a,Object.getOwnPropertyDescriptor(n,a))}}}(e),Qe(e,"created"),e.$options.el&&e.$mount(e.$options.el)},function(t){var e={get:function(){return this._data}},n={get:function(){return this._props}};Object.defineProperty(t.prototype,"$data",e),Object.defineProperty(t.prototype,"$props",n),t.prototype.$set=Tt,t.prototype.$delete=Lt,t.prototype.$watch=function(t,e,n){if(p(e))return Vn(this,t,e,n);(n=n||{}).user=!0;var r=new He(this,t,e,n);if(n.immediate){var o='callback for immediate watcher "'.concat(r.expression,'"');_t(),ke(e,this,[r.value],this,o),xt()}return function(){r.teardown()}}}(Wn),function(t){var e=/^hook:/;t.prototype.$on=function(t,n){var r=this;if(o(t))for(var i=0,a=t.length;i<a;i++)r.$on(t[i],n);else(r._events[t]||(r._events[t]=[])).push(n),e.test(t)&&(r._hasHookEvent=!0);return r},t.prototype.$once=function(t,e){var n=this;function r(){n.$off(t,r),e.apply(n,arguments)}return r.fn=e,n.$on(t,r),n},t.prototype.$off=function(t,e){var n=this;if(!arguments.length)return n._events=Object.create(null),n;if(o(t)){for(var r=0,i=t.length;r<i;r++)n.$off(t[r],e);return n}var a,s=n._events[t];if(!s)return n;if(!e)return n._events[t]=null,n;for(var u=s.length;u--;)if((a=s[u])===e||a.fn===e){s.splice(u,1);break}return n},t.prototype.$emit=function(t){var e=this,n=e._events[t];if(n){n=n.length>1?P(n):n;for(var r=P(arguments,1),o='event handler for "'.concat(t,'"'),i=0,a=n.length;i<a;i++)ke(n[i],e,r,e,o)}return e}}(Wn),function(t){t.prototype._update=function(t,e){var n=this,r=n.$el,o=n._vnode,i=Xe(n);n._vnode=t,n.$el=o?n.__patch__(o,t):n.__patch__(n.$el,t,e,!1),i(),r&&(r.__vue__=null),n.$el&&(n.$el.__vue__=n);for(var a=n;a&&a.$vnode&&a.$parent&&a.$vnode===a.$parent._vnode;)a.$parent.$el=a.$el,a=a.$parent},t.prototype.$forceUpdate=function(){this._watcher&&this._watcher.update()},t.prototype.$destroy=function(){var t=this;if(!t._isBeingDestroyed){Qe(t,"beforeDestroy"),t._isBeingDestroyed=!0;var e=t.$parent;!e||e._isBeingDestroyed||t.$options.abstract||_(e.$children,t),t._scope.stop(),t._data.__ob__&&t._data.__ob__.vmCount--,t._isDestroyed=!0,t.__patch__(t._vnode,null),Qe(t,"destroyed"),t.$off(),t.$el&&(t.$el.__vue__=null),t.$vnode&&(t.$vnode.parent=null)}}}(Wn),function(t){le(t.prototype),t.prototype.$nextTick=function(t){return Ne(t,this)},t.prototype._render=function(){var t,e=this,n=e.$options,r=n.render,i=n._parentVnode;i&&e._isMounted&&(e.$scopedSlots=de(e.$parent,i.data.scopedSlots,e.$slots,e.$scopedSlots),e._slotsProxy&&_e(e._slotsProxy,e.$scopedSlots)),e.$vnode=i;try{ft(e),xe=e,t=r.call(e._renderProxy,e.$createElement)}catch(n){Oe(n,e,"render"),t=e._vnode}finally{xe=null,ft()}return o(t)&&1===t.length&&(t=t[0]),t instanceof pt||(t=ht()),t.parent=i,t}}(Wn);var Zn=[String,RegExp,Array],Qn={KeepAlive:{name:"keep-alive",abstract:!0,props:{include:Zn,exclude:Zn,max:[String,Number]},methods:{cacheVNode:function(){var t=this.cache,e=this.keys,n=this.vnodeToCache,r=this.keyToCache;if(n){var o=n.tag,i=n.componentInstance,a=n.componentOptions;t[r]={name:Gn(a),tag:o,componentInstance:i},e.push(r),this.max&&e.length>parseInt(this.max)&&Yn(t,e[0],e,this._vnode),this.vnodeToCache=null}}},created:function(){this.cache=Object.create(null),this.keys=[]},destroyed:function(){for(var t in this.cache)Yn(this.cache,t,this.keys)},mounted:function(){var t=this;this.cacheVNode(),this.$watch("include",(function(e){Xn(t,(function(t){return Jn(e,t)}))})),this.$watch("exclude",(function(e){Xn(t,(function(t){return!Jn(e,t)}))}))},updated:function(){this.cacheVNode()},render:function(){var t=this.$slots.default,e=Se(t),n=e&&e.componentOptions;if(n){var r=Gn(n),o=this.include,i=this.exclude;if(o&&(!r||!Jn(o,r))||i&&r&&Jn(i,r))return e;var a=this.cache,s=this.keys,u=null==e.key?n.Ctor.cid+(n.tag?"::".concat(n.tag):""):e.key;a[u]?(e.componentInstance=a[u].componentInstance,_(s,u),s.push(u)):(this.vnodeToCache=e,this.keyToCache=u),e.data.keepAlive=!0}return e||t&&t[0]}}};!function(t){var e={get:function(){return B}};Object.defineProperty(t,"config",e),t.util={warn:wn,extend:A,mergeOptions:En,defineReactive:At},t.set=Tt,t.delete=Lt,t.nextTick=Ne,t.observable=function(t){return Pt(t),t},t.options=Object.create(null),F.forEach((function(e){t.options[e+"s"]=Object.create(null)})),t.options._base=t,A(t.options.components,Qn),function(t){t.use=function(t){var e=this._installedPlugins||(this._installedPlugins=[]);if(e.indexOf(t)>-1)return this;var n=P(arguments,1);return n.unshift(this),c(t.install)?t.install.apply(t,n):c(t)&&t.apply(null,n),e.push(t),this}}(t),function(t){t.mixin=function(t){return this.options=En(this.options,t),this}}(t),Kn(t),function(t){F.forEach((function(e){t[e]=function(t,n){return n?("component"===e&&p(n)&&(n.name=n.name||t,n=this.options._base.extend(n)),"directive"===e&&c(n)&&(n={bind:n,update:n}),this.options[e+"s"][t]=n,n):this.options[e+"s"][t]}}))}(t)}(Wn),Object.defineProperty(Wn.prototype,"$isServer",{get:it}),Object.defineProperty(Wn.prototype,"$ssrContext",{get:function(){return this.$vnode&&this.$vnode.ssrContext}}),Object.defineProperty(Wn,"FunctionalRenderContext",{value:dn}),Wn.version="2.7.14";var tr=y("style,class"),er=y("input,textarea,option,select,progress"),nr=y("contenteditable,draggable,spellcheck"),rr=y("events,caret,typing,plaintext-only"),or=y("allowfullscreen,async,autofocus,autoplay,checked,compact,controls,declare,default,defaultchecked,defaultmuted,defaultselected,defer,disabled,enabled,formnovalidate,hidden,indeterminate,inert,ismap,itemscope,loop,multiple,muted,nohref,noresize,noshade,novalidate,nowrap,open,pauseonexit,readonly,required,reversed,scoped,seamless,selected,sortable,truespeed,typemustmatch,visible"),ir="http://www.w3.org/1999/xlink",ar=function(t){return":"===t.charAt(5)&&"xlink"===t.slice(0,5)},sr=function(t){return ar(t)?t.slice(6,t.length):""},ur=function(t){return null==t||!1===t};function cr(t){for(var e=t.data,n=t,r=t;a(r.componentInstance);)(r=r.componentInstance._vnode)&&r.data&&(e=lr(r.data,e));for(;a(n=n.parent);)n&&n.data&&(e=lr(e,n.data));return function(t,e){if(a(t)||a(e))return fr(t,pr(e));return""}(e.staticClass,e.class)}function lr(t,e){return{staticClass:fr(t.staticClass,e.staticClass),class:a(t.class)?[t.class,e.class]:e.class}}function fr(t,e){return t?e?t+" "+e:t:e||""}function pr(t){return Array.isArray(t)?function(t){for(var e,n="",r=0,o=t.length;r<o;r++)a(e=pr(t[r]))&&""!==e&&(n&&(n+=" "),n+=e);return n}(t):l(t)?function(t){var e="";for(var n in t)t[n]&&(e&&(e+=" "),e+=n);return e}(t):"string"==typeof t?t:""}var hr={svg:"http://www.w3.org/2000/svg",math:"http://www.w3.org/1998/Math/MathML"},dr=y("html,body,base,head,link,meta,style,title,address,article,aside,footer,header,h1,h2,h3,h4,h5,h6,hgroup,nav,section,div,dd,dl,dt,figcaption,figure,picture,hr,img,li,main,ol,p,pre,ul,a,b,abbr,bdi,bdo,br,cite,code,data,dfn,em,i,kbd,mark,q,rp,rt,rtc,ruby,s,samp,small,span,strong,sub,sup,time,u,var,wbr,area,audio,map,track,video,embed,object,param,source,canvas,script,noscript,del,ins,caption,col,colgroup,table,thead,tbody,td,th,tr,button,datalist,fieldset,form,input,label,legend,meter,optgroup,option,output,progress,select,textarea,details,dialog,menu,menuitem,summary,content,element,shadow,template,blockquote,iframe,tfoot"),vr=y("svg,animate,circle,clippath,cursor,defs,desc,ellipse,filter,font-face,foreignobject,g,glyph,image,line,marker,mask,missing-glyph,path,pattern,polygon,polyline,rect,switch,symbol,text,textpath,tspan,use,view",!0),mr=function(t){return dr(t)||vr(t)};var gr=Object.create(null);var yr=y("text,number,password,search,email,tel,url");var br=Object.freeze({__proto__:null,createElement:function(t,e){var n=document.createElement(t);return"select"!==t||e.data&&e.data.attrs&&void 0!==e.data.attrs.multiple&&n.setAttribute("multiple","multiple"),n},createElementNS:function(t,e){return document.createElementNS(hr[t],e)},createTextNode:function(t){return document.createTextNode(t)},createComment:function(t){return document.createComment(t)},insertBefore:function(t,e,n){t.insertBefore(e,n)},removeChild:function(t,e){t.removeChild(e)},appendChild:function(t,e){t.appendChild(e)},parentNode:function(t){return t.parentNode},nextSibling:function(t){return t.nextSibling},tagName:function(t){return t.tagName},setTextContent:function(t,e){t.textContent=e},setStyleScope:function(t,e){t.setAttribute(e,"")}}),_r={create:function(t,e){xr(e)},update:function(t,e){t.data.ref!==e.data.ref&&(xr(t,!0),xr(e))},destroy:function(t){xr(t,!0)}};function xr(t,e){var n=t.data.ref;if(a(n)){var r=t.context,i=t.componentInstance||t.elm,s=e?null:i,u=e?void 0:i;if(c(n))ke(n,r,[s],r,"template ref function");else{var l=t.data.refInFor,f="string"==typeof n||"number"==typeof n,p=Nt(n),h=r.$refs;if(f||p)if(l){var d=f?h[n]:n.value;e?o(d)&&_(d,i):o(d)?d.includes(i)||d.push(i):f?(h[n]=[i],wr(r,n,h[n])):n.value=[i]}else if(f){if(e&&h[n]!==i)return;h[n]=u,wr(r,n,s)}else if(p){if(e&&n.value!==i)return;n.value=s}else 0}}}function wr(t,e,n){var r=t._setupState;r&&w(r,e)&&(Nt(r[e])?r[e].value=n:r[e]=n)}var Sr=new pt("",{},[]),Cr=["create","activate","update","remove","destroy"];function Or(t,e){return t.key===e.key&&t.asyncFactory===e.asyncFactory&&(t.tag===e.tag&&t.isComment===e.isComment&&a(t.data)===a(e.data)&&function(t,e){if("input"!==t.tag)return!0;var n,r=a(n=t.data)&&a(n=n.attrs)&&n.type,o=a(n=e.data)&&a(n=n.attrs)&&n.type;return r===o||yr(r)&&yr(o)}(t,e)||s(t.isAsyncPlaceholder)&&i(e.asyncFactory.error))}function kr(t,e,n){var r,o,i={};for(r=e;r<=n;++r)a(o=t[r].key)&&(i[o]=r);return i}var $r={create:jr,update:jr,destroy:function(t){jr(t,Sr)}};function jr(t,e){(t.data.directives||e.data.directives)&&function(t,e){var n,r,o,i=t===Sr,a=e===Sr,s=Pr(t.data.directives,t.context),u=Pr(e.data.directives,e.context),c=[],l=[];for(n in u)r=s[n],o=u[n],r?(o.oldValue=r.value,o.oldArg=r.arg,Tr(o,"update",e,t),o.def&&o.def.componentUpdated&&l.push(o)):(Tr(o,"bind",e,t),o.def&&o.def.inserted&&c.push(o));if(c.length){var f=function(){for(var n=0;n<c.length;n++)Tr(c[n],"inserted",e,t)};i?Wt(e,"insert",f):f()}l.length&&Wt(e,"postpatch",(function(){for(var n=0;n<l.length;n++)Tr(l[n],"componentUpdated",e,t)}));if(!i)for(n in s)u[n]||Tr(s[n],"unbind",t,t,a)}(t,e)}var Er=Object.create(null);function Pr(t,e){var n,r,o=Object.create(null);if(!t)return o;for(n=0;n<t.length;n++){if((r=t[n]).modifiers||(r.modifiers=Er),o[Ar(r)]=r,e._setupState&&e._setupState.__sfc){var i=r.def||Pn(e,"_setupState","v-"+r.name);r.def="function"==typeof i?{bind:i,update:i}:i}r.def=r.def||Pn(e.$options,"directives",r.name)}return o}function Ar(t){return t.rawName||"".concat(t.name,".").concat(Object.keys(t.modifiers||{}).join("."))}function Tr(t,e,n,r,o){var i=t.def&&t.def[e];if(i)try{i(n.elm,t,n,r,o)}catch(r){Oe(r,n.context,"directive ".concat(t.name," ").concat(e," hook"))}}var Lr=[_r,$r];function Rr(t,e){var n=e.componentOptions;if(!(a(n)&&!1===n.Ctor.options.inheritAttrs||i(t.data.attrs)&&i(e.data.attrs))){var r,o,u=e.elm,c=t.data.attrs||{},l=e.data.attrs||{};for(r in(a(l.__ob__)||s(l._v_attr_proxy))&&(l=e.data.attrs=A({},l)),l)o=l[r],c[r]!==o&&Mr(u,r,o,e.data.pre);for(r in(X||Z)&&l.value!==c.value&&Mr(u,"value",l.value),c)i(l[r])&&(ar(r)?u.removeAttributeNS(ir,sr(r)):nr(r)||u.removeAttribute(r))}}function Mr(t,e,n,r){r||t.tagName.indexOf("-")>-1?Ir(t,e,n):or(e)?ur(n)?t.removeAttribute(e):(n="allowfullscreen"===e&&"EMBED"===t.tagName?"true":e,t.setAttribute(e,n)):nr(e)?t.setAttribute(e,function(t,e){return ur(e)||"false"===e?"false":"contenteditable"===t&&rr(e)?e:"true"}(e,n)):ar(e)?ur(n)?t.removeAttributeNS(ir,sr(e)):t.setAttributeNS(ir,e,n):Ir(t,e,n)}function Ir(t,e,n){if(ur(n))t.removeAttribute(e);else{if(X&&!Y&&"TEXTAREA"===t.tagName&&"placeholder"===e&&""!==n&&!t.__ieph){var r=function(e){e.stopImmediatePropagation(),t.removeEventListener("input",r)};t.addEventListener("input",r),t.__ieph=!0}t.setAttribute(e,n)}}var Dr={create:Rr,update:Rr};function Nr(t,e){var n=e.elm,r=e.data,o=t.data;if(!(i(r.staticClass)&&i(r.class)&&(i(o)||i(o.staticClass)&&i(o.class)))){var s=cr(e),u=n._transitionClasses;a(u)&&(s=fr(s,pr(u))),s!==n._prevClass&&(n.setAttribute("class",s),n._prevClass=s)}}var Ur,Fr={create:Nr,update:Nr};function zr(t,e,n){var r=Ur;return function o(){var i=e.apply(null,arguments);null!==i&&Hr(t,o,n,r)}}var Br=Pe&&!(et&&Number(et[1])<=53);function Vr(t,e,n,r){if(Br){var o=sn,i=e;e=i._wrapper=function(t){if(t.target===t.currentTarget||t.timeStamp>=o||t.timeStamp<=0||t.target.ownerDocument!==document)return i.apply(this,arguments)}}Ur.addEventListener(t,e,rt?{capture:n,passive:r}:n)}function Hr(t,e,n,r){(r||Ur).removeEventListener(t,e._wrapper||e,n)}function qr(t,e){if(!i(t.data.on)||!i(e.data.on)){var n=e.data.on||{},r=t.data.on||{};Ur=e.elm||t.elm,function(t){if(a(t.__r)){var e=X?"change":"input";t[e]=[].concat(t.__r,t[e]||[]),delete t.__r}a(t.__c)&&(t.change=[].concat(t.__c,t.change||[]),delete t.__c)}(n),qt(n,r,Vr,Hr,zr,e.context),Ur=void 0}}var Wr,Kr={create:qr,update:qr,destroy:function(t){return qr(t,Sr)}};function Gr(t,e){if(!i(t.data.domProps)||!i(e.data.domProps)){var n,r,o=e.elm,u=t.data.domProps||{},c=e.data.domProps||{};for(n in(a(c.__ob__)||s(c._v_attr_proxy))&&(c=e.data.domProps=A({},c)),u)n in c||(o[n]="");for(n in c){if(r=c[n],"textContent"===n||"innerHTML"===n){if(e.children&&(e.children.length=0),r===u[n])continue;1===o.childNodes.length&&o.removeChild(o.childNodes[0])}if("value"===n&&"PROGRESS"!==o.tagName){o._value=r;var l=i(r)?"":String(r);Jr(o,l)&&(o.value=l)}else if("innerHTML"===n&&vr(o.tagName)&&i(o.innerHTML)){(Wr=Wr||document.createElement("div")).innerHTML="<svg>".concat(r,"</svg>");for(var f=Wr.firstChild;o.firstChild;)o.removeChild(o.firstChild);for(;f.firstChild;)o.appendChild(f.firstChild)}else if(r!==u[n])try{o[n]=r}catch(t){}}}}function Jr(t,e){return!t.composing&&("OPTION"===t.tagName||function(t,e){var n=!0;try{n=document.activeElement!==t}catch(t){}return n&&t.value!==e}(t,e)||function(t,e){var n=t.value,r=t._vModifiers;if(a(r)){if(r.number)return g(n)!==g(e);if(r.trim)return n.trim()!==e.trim()}return n!==e}(t,e))}var Xr={create:Gr,update:Gr},Yr=S((function(t){var e={},n=/:(.+)/;return t.split(/;(?![^(]*\))/g).forEach((function(t){if(t){var r=t.split(n);r.length>1&&(e[r[0].trim()]=r[1].trim())}})),e}));function Zr(t){var e=Qr(t.style);return t.staticStyle?A(t.staticStyle,e):e}function Qr(t){return Array.isArray(t)?T(t):"string"==typeof t?Yr(t):t}var to,eo=/^--/,no=/\s*!important$/,ro=function(t,e,n){if(eo.test(e))t.style.setProperty(e,n);else if(no.test(n))t.style.setProperty(j(e),n.replace(no,""),"important");else{var r=io(e);if(Array.isArray(n))for(var o=0,i=n.length;o<i;o++)t.style[r]=n[o];else t.style[r]=n}},oo=["Webkit","Moz","ms"],io=S((function(t){if(to=to||document.createElement("div").style,"filter"!==(t=O(t))&&t in to)return t;for(var e=t.charAt(0).toUpperCase()+t.slice(1),n=0;n<oo.length;n++){var r=oo[n]+e;if(r in to)return r}}));function ao(t,e){var n=e.data,r=t.data;if(!(i(n.staticStyle)&&i(n.style)&&i(r.staticStyle)&&i(r.style))){var o,s,u=e.elm,c=r.staticStyle,l=r.normalizedStyle||r.style||{},f=c||l,p=Qr(e.data.style)||{};e.data.normalizedStyle=a(p.__ob__)?A({},p):p;var h=function(t,e){var n,r={};if(e)for(var o=t;o.componentInstance;)(o=o.componentInstance._vnode)&&o.data&&(n=Zr(o.data))&&A(r,n);(n=Zr(t.data))&&A(r,n);for(var i=t;i=i.parent;)i.data&&(n=Zr(i.data))&&A(r,n);return r}(e,!0);for(s in f)i(h[s])&&ro(u,s,"");for(s in h)(o=h[s])!==f[s]&&ro(u,s,null==o?"":o)}}var so={create:ao,update:ao},uo=/\s+/;function co(t,e){if(e&&(e=e.trim()))if(t.classList)e.indexOf(" ")>-1?e.split(uo).forEach((function(e){return t.classList.add(e)})):t.classList.add(e);else{var n=" ".concat(t.getAttribute("class")||""," ");n.indexOf(" "+e+" ")<0&&t.setAttribute("class",(n+e).trim())}}function lo(t,e){if(e&&(e=e.trim()))if(t.classList)e.indexOf(" ")>-1?e.split(uo).forEach((function(e){return t.classList.remove(e)})):t.classList.remove(e),t.classList.length||t.removeAttribute("class");else{for(var n=" ".concat(t.getAttribute("class")||""," "),r=" "+e+" ";n.indexOf(r)>=0;)n=n.replace(r," ");(n=n.trim())?t.setAttribute("class",n):t.removeAttribute("class")}}function fo(t){if(t){if("object"==typeof t){var e={};return!1!==t.css&&A(e,po(t.name||"v")),A(e,t),e}return"string"==typeof t?po(t):void 0}}var po=S((function(t){return{enterClass:"".concat(t,"-enter"),enterToClass:"".concat(t,"-enter-to"),enterActiveClass:"".concat(t,"-enter-active"),leaveClass:"".concat(t,"-leave"),leaveToClass:"".concat(t,"-leave-to"),leaveActiveClass:"".concat(t,"-leave-active")}})),ho=G&&!Y,vo="transition",mo="transitionend",go="animation",yo="animationend";ho&&(void 0===window.ontransitionend&&void 0!==window.onwebkittransitionend&&(vo="WebkitTransition",mo="webkitTransitionEnd"),void 0===window.onanimationend&&void 0!==window.onwebkitanimationend&&(go="WebkitAnimation",yo="webkitAnimationEnd"));var bo=G?window.requestAnimationFrame?window.requestAnimationFrame.bind(window):setTimeout:function(t){return t()};function _o(t){bo((function(){bo(t)}))}function xo(t,e){var n=t._transitionClasses||(t._transitionClasses=[]);n.indexOf(e)<0&&(n.push(e),co(t,e))}function wo(t,e){t._transitionClasses&&_(t._transitionClasses,e),lo(t,e)}function So(t,e,n){var r=Oo(t,e),o=r.type,i=r.timeout,a=r.propCount;if(!o)return n();var s="transition"===o?mo:yo,u=0,c=function(){t.removeEventListener(s,l),n()},l=function(e){e.target===t&&++u>=a&&c()};setTimeout((function(){u<a&&c()}),i+1),t.addEventListener(s,l)}var Co=/\b(transform|all)(,|$)/;function Oo(t,e){var n,r=window.getComputedStyle(t),o=(r[vo+"Delay"]||"").split(", "),i=(r[vo+"Duration"]||"").split(", "),a=ko(o,i),s=(r[go+"Delay"]||"").split(", "),u=(r[go+"Duration"]||"").split(", "),c=ko(s,u),l=0,f=0;return"transition"===e?a>0&&(n="transition",l=a,f=i.length):"animation"===e?c>0&&(n="animation",l=c,f=u.length):f=(n=(l=Math.max(a,c))>0?a>c?"transition":"animation":null)?"transition"===n?i.length:u.length:0,{type:n,timeout:l,propCount:f,hasTransform:"transition"===n&&Co.test(r[vo+"Property"])}}function ko(t,e){for(;t.length<e.length;)t=t.concat(t);return Math.max.apply(null,e.map((function(e,n){return $o(e)+$o(t[n])})))}function $o(t){return 1e3*Number(t.slice(0,-1).replace(",","."))}function jo(t,e){var n=t.elm;a(n._leaveCb)&&(n._leaveCb.cancelled=!0,n._leaveCb());var r=fo(t.data.transition);if(!i(r)&&!a(n._enterCb)&&1===n.nodeType){for(var o=r.css,s=r.type,u=r.enterClass,f=r.enterToClass,p=r.enterActiveClass,h=r.appearClass,d=r.appearToClass,v=r.appearActiveClass,m=r.beforeEnter,y=r.enter,b=r.afterEnter,_=r.enterCancelled,x=r.beforeAppear,w=r.appear,S=r.afterAppear,C=r.appearCancelled,O=r.duration,k=Je,$=Je.$vnode;$&&$.parent;)k=$.context,$=$.parent;var j=!k._isMounted||!t.isRootInsert;if(!j||w||""===w){var E=j&&h?h:u,P=j&&v?v:p,A=j&&d?d:f,T=j&&x||m,L=j&&c(w)?w:y,R=j&&S||b,M=j&&C||_,I=g(l(O)?O.enter:O);0;var D=!1!==o&&!Y,U=Ao(L),F=n._enterCb=N((function(){D&&(wo(n,A),wo(n,P)),F.cancelled?(D&&wo(n,E),M&&M(n)):R&&R(n),n._enterCb=null}));t.data.show||Wt(t,"insert",(function(){var e=n.parentNode,r=e&&e._pending&&e._pending[t.key];r&&r.tag===t.tag&&r.elm._leaveCb&&r.elm._leaveCb(),L&&L(n,F)})),T&&T(n),D&&(xo(n,E),xo(n,P),_o((function(){wo(n,E),F.cancelled||(xo(n,A),U||(Po(I)?setTimeout(F,I):So(n,s,F)))}))),t.data.show&&(e&&e(),L&&L(n,F)),D||U||F()}}}function Eo(t,e){var n=t.elm;a(n._enterCb)&&(n._enterCb.cancelled=!0,n._enterCb());var r=fo(t.data.transition);if(i(r)||1!==n.nodeType)return e();if(!a(n._leaveCb)){var o=r.css,s=r.type,u=r.leaveClass,c=r.leaveToClass,f=r.leaveActiveClass,p=r.beforeLeave,h=r.leave,d=r.afterLeave,v=r.leaveCancelled,m=r.delayLeave,y=r.duration,b=!1!==o&&!Y,_=Ao(h),x=g(l(y)?y.leave:y);0;var w=n._leaveCb=N((function(){n.parentNode&&n.parentNode._pending&&(n.parentNode._pending[t.key]=null),b&&(wo(n,c),wo(n,f)),w.cancelled?(b&&wo(n,u),v&&v(n)):(e(),d&&d(n)),n._leaveCb=null}));m?m(S):S()}function S(){w.cancelled||(!t.data.show&&n.parentNode&&((n.parentNode._pending||(n.parentNode._pending={}))[t.key]=t),p&&p(n),b&&(xo(n,u),xo(n,f),_o((function(){wo(n,u),w.cancelled||(xo(n,c),_||(Po(x)?setTimeout(w,x):So(n,s,w)))}))),h&&h(n,w),b||_||w())}}function Po(t){return"number"==typeof t&&!isNaN(t)}function Ao(t){if(i(t))return!1;var e=t.fns;return a(e)?Ao(Array.isArray(e)?e[0]:e):(t._length||t.length)>1}function To(t,e){!0!==e.data.show&&jo(e)}var Lo=function(t){var e,n,r={},c=t.modules,l=t.nodeOps;for(e=0;e<Cr.length;++e)for(r[Cr[e]]=[],n=0;n<c.length;++n)a(c[n][Cr[e]])&&r[Cr[e]].push(c[n][Cr[e]]);function f(t){var e=l.parentNode(t);a(e)&&l.removeChild(e,t)}function p(t,e,n,o,i,u,c){if(a(t.elm)&&a(u)&&(t=u[c]=vt(t)),t.isRootInsert=!i,!function(t,e,n,o){var i=t.data;if(a(i)){var u=a(t.componentInstance)&&i.keepAlive;if(a(i=i.hook)&&a(i=i.init)&&i(t,!1),a(t.componentInstance))return h(t,e),d(n,t.elm,o),s(u)&&function(t,e,n,o){var i,s=t;for(;s.componentInstance;)if(s=s.componentInstance._vnode,a(i=s.data)&&a(i=i.transition)){for(i=0;i<r.activate.length;++i)r.activate[i](Sr,s);e.push(s);break}d(n,t.elm,o)}(t,e,n,o),!0}}(t,e,n,o)){var f=t.data,p=t.children,m=t.tag;a(m)?(t.elm=t.ns?l.createElementNS(t.ns,m):l.createElement(m,t),b(t),v(t,p,e),a(f)&&g(t,e),d(n,t.elm,o)):s(t.isComment)?(t.elm=l.createComment(t.text),d(n,t.elm,o)):(t.elm=l.createTextNode(t.text),d(n,t.elm,o))}}function h(t,e){a(t.data.pendingInsert)&&(e.push.apply(e,t.data.pendingInsert),t.data.pendingInsert=null),t.elm=t.componentInstance.$el,m(t)?(g(t,e),b(t)):(xr(t),e.push(t))}function d(t,e,n){a(t)&&(a(n)?l.parentNode(n)===t&&l.insertBefore(t,e,n):l.appendChild(t,e))}function v(t,e,n){if(o(e)){0;for(var r=0;r<e.length;++r)p(e[r],n,t.elm,null,!0,e,r)}else u(t.text)&&l.appendChild(t.elm,l.createTextNode(String(t.text)))}function m(t){for(;t.componentInstance;)t=t.componentInstance._vnode;return a(t.tag)}function g(t,n){for(var o=0;o<r.create.length;++o)r.create[o](Sr,t);a(e=t.data.hook)&&(a(e.create)&&e.create(Sr,t),a(e.insert)&&n.push(t))}function b(t){var e;if(a(e=t.fnScopeId))l.setStyleScope(t.elm,e);else for(var n=t;n;)a(e=n.context)&&a(e=e.$options._scopeId)&&l.setStyleScope(t.elm,e),n=n.parent;a(e=Je)&&e!==t.context&&e!==t.fnContext&&a(e=e.$options._scopeId)&&l.setStyleScope(t.elm,e)}function _(t,e,n,r,o,i){for(;r<=o;++r)p(n[r],i,t,e,!1,n,r)}function x(t){var e,n,o=t.data;if(a(o))for(a(e=o.hook)&&a(e=e.destroy)&&e(t),e=0;e<r.destroy.length;++e)r.destroy[e](t);if(a(e=t.children))for(n=0;n<t.children.length;++n)x(t.children[n])}function w(t,e,n){for(;e<=n;++e){var r=t[e];a(r)&&(a(r.tag)?(S(r),x(r)):f(r.elm))}}function S(t,e){if(a(e)||a(t.data)){var n,o=r.remove.length+1;for(a(e)?e.listeners+=o:e=function(t,e){function n(){0==--n.listeners&&f(t)}return n.listeners=e,n}(t.elm,o),a(n=t.componentInstance)&&a(n=n._vnode)&&a(n.data)&&S(n,e),n=0;n<r.remove.length;++n)r.remove[n](t,e);a(n=t.data.hook)&&a(n=n.remove)?n(t,e):e()}else f(t.elm)}function C(t,e,n,r){for(var o=n;o<r;o++){var i=e[o];if(a(i)&&Or(t,i))return o}}function O(t,e,n,o,u,c){if(t!==e){a(e.elm)&&a(o)&&(e=o[u]=vt(e));var f=e.elm=t.elm;if(s(t.isAsyncPlaceholder))a(e.asyncFactory.resolved)?j(t.elm,e,n):e.isAsyncPlaceholder=!0;else if(s(e.isStatic)&&s(t.isStatic)&&e.key===t.key&&(s(e.isCloned)||s(e.isOnce)))e.componentInstance=t.componentInstance;else{var h,d=e.data;a(d)&&a(h=d.hook)&&a(h=h.prepatch)&&h(t,e);var v=t.children,g=e.children;if(a(d)&&m(e)){for(h=0;h<r.update.length;++h)r.update[h](t,e);a(h=d.hook)&&a(h=h.update)&&h(t,e)}i(e.text)?a(v)&&a(g)?v!==g&&function(t,e,n,r,o){var s,u,c,f=0,h=0,d=e.length-1,v=e[0],m=e[d],g=n.length-1,y=n[0],b=n[g],x=!o;for(0;f<=d&&h<=g;)i(v)?v=e[++f]:i(m)?m=e[--d]:Or(v,y)?(O(v,y,r,n,h),v=e[++f],y=n[++h]):Or(m,b)?(O(m,b,r,n,g),m=e[--d],b=n[--g]):Or(v,b)?(O(v,b,r,n,g),x&&l.insertBefore(t,v.elm,l.nextSibling(m.elm)),v=e[++f],b=n[--g]):Or(m,y)?(O(m,y,r,n,h),x&&l.insertBefore(t,m.elm,v.elm),m=e[--d],y=n[++h]):(i(s)&&(s=kr(e,f,d)),i(u=a(y.key)?s[y.key]:C(y,e,f,d))?p(y,r,t,v.elm,!1,n,h):Or(c=e[u],y)?(O(c,y,r,n,h),e[u]=void 0,x&&l.insertBefore(t,c.elm,v.elm)):p(y,r,t,v.elm,!1,n,h),y=n[++h]);f>d?_(t,i(n[g+1])?null:n[g+1].elm,n,h,g,r):h>g&&w(e,f,d)}(f,v,g,n,c):a(g)?(a(t.text)&&l.setTextContent(f,""),_(f,null,g,0,g.length-1,n)):a(v)?w(v,0,v.length-1):a(t.text)&&l.setTextContent(f,""):t.text!==e.text&&l.setTextContent(f,e.text),a(d)&&a(h=d.hook)&&a(h=h.postpatch)&&h(t,e)}}}function k(t,e,n){if(s(n)&&a(t.parent))t.parent.data.pendingInsert=e;else for(var r=0;r<e.length;++r)e[r].data.hook.insert(e[r])}var $=y("attrs,class,staticClass,staticStyle,key");function j(t,e,n,r){var o,i=e.tag,u=e.data,c=e.children;if(r=r||u&&u.pre,e.elm=t,s(e.isComment)&&a(e.asyncFactory))return e.isAsyncPlaceholder=!0,!0;if(a(u)&&(a(o=u.hook)&&a(o=o.init)&&o(e,!0),a(o=e.componentInstance)))return h(e,n),!0;if(a(i)){if(a(c))if(t.hasChildNodes())if(a(o=u)&&a(o=o.domProps)&&a(o=o.innerHTML)){if(o!==t.innerHTML)return!1}else{for(var l=!0,f=t.firstChild,p=0;p<c.length;p++){if(!f||!j(f,c[p],n,r)){l=!1;break}f=f.nextSibling}if(!l||f)return!1}else v(e,c,n);if(a(u)){var d=!1;for(var m in u)if(!$(m)){d=!0,g(e,n);break}!d&&u.class&&ze(u.class)}}else t.data!==e.text&&(t.data=e.text);return!0}return function(t,e,n,o){if(!i(e)){var u,c=!1,f=[];if(i(t))c=!0,p(e,f);else{var h=a(t.nodeType);if(!h&&Or(t,e))O(t,e,f,null,null,o);else{if(h){if(1===t.nodeType&&t.hasAttribute("data-server-rendered")&&(t.removeAttribute("data-server-rendered"),n=!0),s(n)&&j(t,e,f))return k(e,f,!0),t;u=t,t=new pt(l.tagName(u).toLowerCase(),{},[],void 0,u)}var d=t.elm,v=l.parentNode(d);if(p(e,f,d._leaveCb?null:v,l.nextSibling(d)),a(e.parent))for(var g=e.parent,y=m(e);g;){for(var b=0;b<r.destroy.length;++b)r.destroy[b](g);if(g.elm=e.elm,y){for(var _=0;_<r.create.length;++_)r.create[_](Sr,g);var S=g.data.hook.insert;if(S.merged)for(var C=1;C<S.fns.length;C++)S.fns[C]()}else xr(g);g=g.parent}a(v)?w([t],0,0):a(t.tag)&&x(t)}}return k(e,f,c),e.elm}a(t)&&x(t)}}({nodeOps:br,modules:[Dr,Fr,Kr,Xr,so,G?{create:To,activate:To,remove:function(t,e){!0!==t.data.show?Eo(t,e):e()}}:{}].concat(Lr)});Y&&document.addEventListener("selectionchange",(function(){var t=document.activeElement;t&&t.vmodel&&zo(t,"input")}));var Ro={inserted:function(t,e,n,r){"select"===n.tag?(r.elm&&!r.elm._vOptions?Wt(n,"postpatch",(function(){Ro.componentUpdated(t,e,n)})):Mo(t,e,n.context),t._vOptions=[].map.call(t.options,No)):("textarea"===n.tag||yr(t.type))&&(t._vModifiers=e.modifiers,e.modifiers.lazy||(t.addEventListener("compositionstart",Uo),t.addEventListener("compositionend",Fo),t.addEventListener("change",Fo),Y&&(t.vmodel=!0)))},componentUpdated:function(t,e,n){if("select"===n.tag){Mo(t,e,n.context);var r=t._vOptions,o=t._vOptions=[].map.call(t.options,No);if(o.some((function(t,e){return!I(t,r[e])})))(t.multiple?e.value.some((function(t){return Do(t,o)})):e.value!==e.oldValue&&Do(e.value,o))&&zo(t,"change")}}};function Mo(t,e,n){Io(t,e,n),(X||Z)&&setTimeout((function(){Io(t,e,n)}),0)}function Io(t,e,n){var r=e.value,o=t.multiple;if(!o||Array.isArray(r)){for(var i,a,s=0,u=t.options.length;s<u;s++)if(a=t.options[s],o)i=D(r,No(a))>-1,a.selected!==i&&(a.selected=i);else if(I(No(a),r))return void(t.selectedIndex!==s&&(t.selectedIndex=s));o||(t.selectedIndex=-1)}}function Do(t,e){return e.every((function(e){return!I(e,t)}))}function No(t){return"_value"in t?t._value:t.value}function Uo(t){t.target.composing=!0}function Fo(t){t.target.composing&&(t.target.composing=!1,zo(t.target,"input"))}function zo(t,e){var n=document.createEvent("HTMLEvents");n.initEvent(e,!0,!0),t.dispatchEvent(n)}function Bo(t){return!t.componentInstance||t.data&&t.data.transition?t:Bo(t.componentInstance._vnode)}var Vo={model:Ro,show:{bind:function(t,e,n){var r=e.value,o=(n=Bo(n)).data&&n.data.transition,i=t.__vOriginalDisplay="none"===t.style.display?"":t.style.display;r&&o?(n.data.show=!0,jo(n,(function(){t.style.display=i}))):t.style.display=r?i:"none"},update:function(t,e,n){var r=e.value;!r!=!e.oldValue&&((n=Bo(n)).data&&n.data.transition?(n.data.show=!0,r?jo(n,(function(){t.style.display=t.__vOriginalDisplay})):Eo(n,(function(){t.style.display="none"}))):t.style.display=r?t.__vOriginalDisplay:"none")},unbind:function(t,e,n,r,o){o||(t.style.display=t.__vOriginalDisplay)}}},Ho={name:String,appear:Boolean,css:Boolean,mode:String,type:String,enterClass:String,leaveClass:String,enterToClass:String,leaveToClass:String,enterActiveClass:String,leaveActiveClass:String,appearClass:String,appearActiveClass:String,appearToClass:String,duration:[Number,String,Object]};function qo(t){var e=t&&t.componentOptions;return e&&e.Ctor.options.abstract?qo(Se(e.children)):t}function Wo(t){var e={},n=t.$options;for(var r in n.propsData)e[r]=t[r];var o=n._parentListeners;for(var r in o)e[O(r)]=o[r];return e}function Ko(t,e){if(/\d-keep-alive$/.test(e.tag))return t("keep-alive",{props:e.componentOptions.propsData})}var Go=function(t){return t.tag||he(t)},Jo=function(t){return"show"===t.name},Xo={name:"transition",props:Ho,abstract:!0,render:function(t){var e=this,n=this.$slots.default;if(n&&(n=n.filter(Go)).length){0;var r=this.mode;0;var o=n[0];if(function(t){for(;t=t.parent;)if(t.data.transition)return!0}(this.$vnode))return o;var i=qo(o);if(!i)return o;if(this._leaving)return Ko(t,o);var a="__transition-".concat(this._uid,"-");i.key=null==i.key?i.isComment?a+"comment":a+i.tag:u(i.key)?0===String(i.key).indexOf(a)?i.key:a+i.key:i.key;var s=(i.data||(i.data={})).transition=Wo(this),c=this._vnode,l=qo(c);if(i.data.directives&&i.data.directives.some(Jo)&&(i.data.show=!0),l&&l.data&&!function(t,e){return e.key===t.key&&e.tag===t.tag}(i,l)&&!he(l)&&(!l.componentInstance||!l.componentInstance._vnode.isComment)){var f=l.data.transition=A({},s);if("out-in"===r)return this._leaving=!0,Wt(f,"afterLeave",(function(){e._leaving=!1,e.$forceUpdate()})),Ko(t,o);if("in-out"===r){if(he(i))return c;var p,h=function(){p()};Wt(s,"afterEnter",h),Wt(s,"enterCancelled",h),Wt(f,"delayLeave",(function(t){p=t}))}}return o}}},Yo=A({tag:String,moveClass:String},Ho);function Zo(t){t.elm._moveCb&&t.elm._moveCb(),t.elm._enterCb&&t.elm._enterCb()}function Qo(t){t.data.newPos=t.elm.getBoundingClientRect()}function ti(t){var e=t.data.pos,n=t.data.newPos,r=e.left-n.left,o=e.top-n.top;if(r||o){t.data.moved=!0;var i=t.elm.style;i.transform=i.WebkitTransform="translate(".concat(r,"px,").concat(o,"px)"),i.transitionDuration="0s"}}delete Yo.mode;var ei={Transition:Xo,TransitionGroup:{props:Yo,beforeMount:function(){var t=this,e=this._update;this._update=function(n,r){var o=Xe(t);t.__patch__(t._vnode,t.kept,!1,!0),t._vnode=t.kept,o(),e.call(t,n,r)}},render:function(t){for(var e=this.tag||this.$vnode.data.tag||"span",n=Object.create(null),r=this.prevChildren=this.children,o=this.$slots.default||[],i=this.children=[],a=Wo(this),s=0;s<o.length;s++){if((l=o[s]).tag)if(null!=l.key&&0!==String(l.key).indexOf("__vlist"))i.push(l),n[l.key]=l,(l.data||(l.data={})).transition=a;else;}if(r){var u=[],c=[];for(s=0;s<r.length;s++){var l;(l=r[s]).data.transition=a,l.data.pos=l.elm.getBoundingClientRect(),n[l.key]?u.push(l):c.push(l)}this.kept=t(e,null,u),this.removed=c}return t(e,null,i)},updated:function(){var t=this.prevChildren,e=this.moveClass||(this.name||"v")+"-move";t.length&&this.hasMove(t[0].elm,e)&&(t.forEach(Zo),t.forEach(Qo),t.forEach(ti),this._reflow=document.body.offsetHeight,t.forEach((function(t){if(t.data.moved){var n=t.elm,r=n.style;xo(n,e),r.transform=r.WebkitTransform=r.transitionDuration="",n.addEventListener(mo,n._moveCb=function t(r){r&&r.target!==n||r&&!/transform$/.test(r.propertyName)||(n.removeEventListener(mo,t),n._moveCb=null,wo(n,e))})}})))},methods:{hasMove:function(t,e){if(!ho)return!1;if(this._hasMove)return this._hasMove;var n=t.cloneNode();t._transitionClasses&&t._transitionClasses.forEach((function(t){lo(n,t)})),co(n,e),n.style.display="none",this.$el.appendChild(n);var r=Oo(n);return this.$el.removeChild(n),this._hasMove=r.hasTransform}}}};function ni(t,e){for(var n in e)t[n]=e[n];return t}Wn.config.mustUseProp=function(t,e,n){return"value"===n&&er(t)&&"button"!==e||"selected"===n&&"option"===t||"checked"===n&&"input"===t||"muted"===n&&"video"===t},Wn.config.isReservedTag=mr,Wn.config.isReservedAttr=tr,Wn.config.getTagNamespace=function(t){return vr(t)?"svg":"math"===t?"math":void 0},Wn.config.isUnknownElement=function(t){if(!G)return!0;if(mr(t))return!1;if(t=t.toLowerCase(),null!=gr[t])return gr[t];var e=document.createElement(t);return t.indexOf("-")>-1?gr[t]=e.constructor===window.HTMLUnknownElement||e.constructor===window.HTMLElement:gr[t]=/HTMLUnknownElement/.test(e.toString())},A(Wn.options.directives,Vo),A(Wn.options.components,ei),Wn.prototype.__patch__=G?Lo:L,Wn.prototype.$mount=function(t,e){return function(t,e,n){var r;t.$el=e,t.$options.render||(t.$options.render=ht),Qe(t,"beforeMount"),r=function(){t._update(t._render(),n)},new He(t,r,L,{before:function(){t._isMounted&&!t._isDestroyed&&Qe(t,"beforeUpdate")}},!0),n=!1;var o=t._preWatchers;if(o)for(var i=0;i<o.length;i++)o[i].run();return null==t.$vnode&&(t._isMounted=!0,Qe(t,"mounted")),t}(this,t=t&&G?function(t){if("string"==typeof t){var e=document.querySelector(t);return e||document.createElement("div")}return t}(t):void 0,e)},G&&setTimeout((function(){B.devtools&&at&&at.emit("init",Wn)}),0);var ri=/[!'()*]/g,oi=function(t){return"%"+t.charCodeAt(0).toString(16)},ii=/%2C/g,ai=function(t){return encodeURIComponent(t).replace(ri,oi).replace(ii,",")};function si(t){try{return decodeURIComponent(t)}catch(t){0}return t}var ui=function(t){return null==t||"object"==typeof t?t:String(t)};function ci(t){var e={};return(t=t.trim().replace(/^(\?|#|&)/,""))?(t.split("&").forEach((function(t){var n=t.replace(/\+/g," ").split("="),r=si(n.shift()),o=n.length>0?si(n.join("=")):null;void 0===e[r]?e[r]=o:Array.isArray(e[r])?e[r].push(o):e[r]=[e[r],o]})),e):e}function li(t){var e=t?Object.keys(t).map((function(e){var n=t[e];if(void 0===n)return"";if(null===n)return ai(e);if(Array.isArray(n)){var r=[];return n.forEach((function(t){void 0!==t&&(null===t?r.push(ai(e)):r.push(ai(e)+"="+ai(t)))})),r.join("&")}return ai(e)+"="+ai(n)})).filter((function(t){return t.length>0})).join("&"):null;return e?"?"+e:""}var fi=/\/?$/;function pi(t,e,n,r){var o=r&&r.options.stringifyQuery,i=e.query||{};try{i=hi(i)}catch(t){}var a={name:e.name||t&&t.name,meta:t&&t.meta||{},path:e.path||"/",hash:e.hash||"",query:i,params:e.params||{},fullPath:mi(e,o),matched:t?vi(t):[]};return n&&(a.redirectedFrom=mi(n,o)),Object.freeze(a)}function hi(t){if(Array.isArray(t))return t.map(hi);if(t&&"object"==typeof t){var e={};for(var n in t)e[n]=hi(t[n]);return e}return t}var di=pi(null,{path:"/"});function vi(t){for(var e=[];t;)e.unshift(t),t=t.parent;return e}function mi(t,e){var n=t.path,r=t.query;void 0===r&&(r={});var o=t.hash;return void 0===o&&(o=""),(n||"/")+(e||li)(r)+o}function gi(t,e,n){return e===di?t===e:!!e&&(t.path&&e.path?t.path.replace(fi,"")===e.path.replace(fi,"")&&(n||t.hash===e.hash&&yi(t.query,e.query)):!(!t.name||!e.name)&&(t.name===e.name&&(n||t.hash===e.hash&&yi(t.query,e.query)&&yi(t.params,e.params))))}function yi(t,e){if(void 0===t&&(t={}),void 0===e&&(e={}),!t||!e)return t===e;var n=Object.keys(t).sort(),r=Object.keys(e).sort();return n.length===r.length&&n.every((function(n,o){var i=t[n];if(r[o]!==n)return!1;var a=e[n];return null==i||null==a?i===a:"object"==typeof i&&"object"==typeof a?yi(i,a):String(i)===String(a)}))}function bi(t){for(var e=0;e<t.matched.length;e++){var n=t.matched[e];for(var r in n.instances){var o=n.instances[r],i=n.enteredCbs[r];if(o&&i){delete n.enteredCbs[r];for(var a=0;a<i.length;a++)o._isBeingDestroyed||i[a](o)}}}}var _i={name:"RouterView",functional:!0,props:{name:{type:String,default:"default"}},render:function(t,e){var n=e.props,r=e.children,o=e.parent,i=e.data;i.routerView=!0;for(var a=o.$createElement,s=n.name,u=o.$route,c=o._routerViewCache||(o._routerViewCache={}),l=0,f=!1;o&&o._routerRoot!==o;){var p=o.$vnode?o.$vnode.data:{};p.routerView&&l++,p.keepAlive&&o._directInactive&&o._inactive&&(f=!0),o=o.$parent}if(i.routerViewDepth=l,f){var h=c[s],d=h&&h.component;return d?(h.configProps&&xi(d,i,h.route,h.configProps),a(d,i,r)):a()}var v=u.matched[l],m=v&&v.components[s];if(!v||!m)return c[s]=null,a();c[s]={component:m},i.registerRouteInstance=function(t,e){var n=v.instances[s];(e&&n!==t||!e&&n===t)&&(v.instances[s]=e)},(i.hook||(i.hook={})).prepatch=function(t,e){v.instances[s]=e.componentInstance},i.hook.init=function(t){t.data.keepAlive&&t.componentInstance&&t.componentInstance!==v.instances[s]&&(v.instances[s]=t.componentInstance),bi(u)};var g=v.props&&v.props[s];return g&&(ni(c[s],{route:u,configProps:g}),xi(m,i,u,g)),a(m,i,r)}};function xi(t,e,n,r){var o=e.props=function(t,e){switch(typeof e){case"undefined":return;case"object":return e;case"function":return e(t);case"boolean":return e?t.params:void 0;default:0}}(n,r);if(o){o=e.props=ni({},o);var i=e.attrs=e.attrs||{};for(var a in o)t.props&&a in t.props||(i[a]=o[a],delete o[a])}}function wi(t,e,n){var r=t.charAt(0);if("/"===r)return t;if("?"===r||"#"===r)return e+t;var o=e.split("/");n&&o[o.length-1]||o.pop();for(var i=t.replace(/^\//,"").split("/"),a=0;a<i.length;a++){var s=i[a];".."===s?o.pop():"."!==s&&o.push(s)}return""!==o[0]&&o.unshift(""),o.join("/")}function Si(t){return t.replace(/\/(?:\s*\/)+/g,"/")}var Ci=Array.isArray||function(t){return"[object Array]"==Object.prototype.toString.call(t)},Oi=Ui,ki=Ai,$i=function(t,e){return Li(Ai(t,e),e)},ji=Li,Ei=Ni,Pi=new RegExp(["(\\\\.)","([\\/.])?(?:(?:\\:(\\w+)(?:\\(((?:\\\\.|[^\\\\()])+)\\))?|\\(((?:\\\\.|[^\\\\()])+)\\))([+*?])?|(\\*))"].join("|"),"g");function Ai(t,e){for(var n,r=[],o=0,i=0,a="",s=e&&e.delimiter||"/";null!=(n=Pi.exec(t));){var u=n[0],c=n[1],l=n.index;if(a+=t.slice(i,l),i=l+u.length,c)a+=c[1];else{var f=t[i],p=n[2],h=n[3],d=n[4],v=n[5],m=n[6],g=n[7];a&&(r.push(a),a="");var y=null!=p&&null!=f&&f!==p,b="+"===m||"*"===m,_="?"===m||"*"===m,x=n[2]||s,w=d||v;r.push({name:h||o++,prefix:p||"",delimiter:x,optional:_,repeat:b,partial:y,asterisk:!!g,pattern:w?Mi(w):g?".*":"[^"+Ri(x)+"]+?"})}}return i<t.length&&(a+=t.substr(i)),a&&r.push(a),r}function Ti(t){return encodeURI(t).replace(/[\/?#]/g,(function(t){return"%"+t.charCodeAt(0).toString(16).toUpperCase()}))}function Li(t,e){for(var n=new Array(t.length),r=0;r<t.length;r++)"object"==typeof t[r]&&(n[r]=new RegExp("^(?:"+t[r].pattern+")$",Di(e)));return function(e,r){for(var o="",i=e||{},a=(r||{}).pretty?Ti:encodeURIComponent,s=0;s<t.length;s++){var u=t[s];if("string"!=typeof u){var c,l=i[u.name];if(null==l){if(u.optional){u.partial&&(o+=u.prefix);continue}throw new TypeError('Expected "'+u.name+'" to be defined')}if(Ci(l)){if(!u.repeat)throw new TypeError('Expected "'+u.name+'" to not repeat, but received `'+JSON.stringify(l)+"`");if(0===l.length){if(u.optional)continue;throw new TypeError('Expected "'+u.name+'" to not be empty')}for(var f=0;f<l.length;f++){if(c=a(l[f]),!n[s].test(c))throw new TypeError('Expected all "'+u.name+'" to match "'+u.pattern+'", but received `'+JSON.stringify(c)+"`");o+=(0===f?u.prefix:u.delimiter)+c}}else{if(c=u.asterisk?encodeURI(l).replace(/[?#]/g,(function(t){return"%"+t.charCodeAt(0).toString(16).toUpperCase()})):a(l),!n[s].test(c))throw new TypeError('Expected "'+u.name+'" to match "'+u.pattern+'", but received "'+c+'"');o+=u.prefix+c}}else o+=u}return o}}function Ri(t){return t.replace(/([.+*?=^!:${}()[\]|\/\\])/g,"\\$1")}function Mi(t){return t.replace(/([=!:$\/()])/g,"\\$1")}function Ii(t,e){return t.keys=e,t}function Di(t){return t&&t.sensitive?"":"i"}function Ni(t,e,n){Ci(e)||(n=e||n,e=[]);for(var r=(n=n||{}).strict,o=!1!==n.end,i="",a=0;a<t.length;a++){var s=t[a];if("string"==typeof s)i+=Ri(s);else{var u=Ri(s.prefix),c="(?:"+s.pattern+")";e.push(s),s.repeat&&(c+="(?:"+u+c+")*"),i+=c=s.optional?s.partial?u+"("+c+")?":"(?:"+u+"("+c+"))?":u+"("+c+")"}}var l=Ri(n.delimiter||"/"),f=i.slice(-l.length)===l;return r||(i=(f?i.slice(0,-l.length):i)+"(?:"+l+"(?=$))?"),i+=o?"$":r&&f?"":"(?="+l+"|$)",Ii(new RegExp("^"+i,Di(n)),e)}function Ui(t,e,n){return Ci(e)||(n=e||n,e=[]),n=n||{},t instanceof RegExp?function(t,e){var n=t.source.match(/\((?!\?)/g);if(n)for(var r=0;r<n.length;r++)e.push({name:r,prefix:null,delimiter:null,optional:!1,repeat:!1,partial:!1,asterisk:!1,pattern:null});return Ii(t,e)}(t,e):Ci(t)?function(t,e,n){for(var r=[],o=0;o<t.length;o++)r.push(Ui(t[o],e,n).source);return Ii(new RegExp("(?:"+r.join("|")+")",Di(n)),e)}(t,e,n):function(t,e,n){return Ni(Ai(t,n),e,n)}(t,e,n)}Oi.parse=ki,Oi.compile=$i,Oi.tokensToFunction=ji,Oi.tokensToRegExp=Ei;var Fi=Object.create(null);function zi(t,e,n){e=e||{};try{var r=Fi[t]||(Fi[t]=Oi.compile(t));return"string"==typeof e.pathMatch&&(e[0]=e.pathMatch),r(e,{pretty:!0})}catch(t){return""}finally{delete e[0]}}function Bi(t,e,n,r){var o="string"==typeof t?{path:t}:t;if(o._normalized)return o;if(o.name){var i=(o=ni({},t)).params;return i&&"object"==typeof i&&(o.params=ni({},i)),o}if(!o.path&&o.params&&e){(o=ni({},o))._normalized=!0;var a=ni(ni({},e.params),o.params);if(e.name)o.name=e.name,o.params=a;else if(e.matched.length){var s=e.matched[e.matched.length-1].path;o.path=zi(s,a,e.path)}else 0;return o}var u=function(t){var e="",n="",r=t.indexOf("#");r>=0&&(e=t.slice(r),t=t.slice(0,r));var o=t.indexOf("?");return o>=0&&(n=t.slice(o+1),t=t.slice(0,o)),{path:t,query:n,hash:e}}(o.path||""),c=e&&e.path||"/",l=u.path?wi(u.path,c,n||o.append):c,f=function(t,e,n){void 0===e&&(e={});var r,o=n||ci;try{r=o(t||"")}catch(t){r={}}for(var i in e){var a=e[i];r[i]=Array.isArray(a)?a.map(ui):ui(a)}return r}(u.query,o.query,r&&r.options.parseQuery),p=o.hash||u.hash;return p&&"#"!==p.charAt(0)&&(p="#"+p),{_normalized:!0,path:l,query:f,hash:p}}var Vi,Hi=function(){},qi={name:"RouterLink",props:{to:{type:[String,Object],required:!0},tag:{type:String,default:"a"},custom:Boolean,exact:Boolean,exactPath:Boolean,append:Boolean,replace:Boolean,activeClass:String,exactActiveClass:String,ariaCurrentValue:{type:String,default:"page"},event:{type:[String,Array],default:"click"}},render:function(t){var e=this,n=this.$router,r=this.$route,o=n.resolve(this.to,r,this.append),i=o.location,a=o.route,s=o.href,u={},c=n.options.linkActiveClass,l=n.options.linkExactActiveClass,f=null==c?"router-link-active":c,p=null==l?"router-link-exact-active":l,h=null==this.activeClass?f:this.activeClass,d=null==this.exactActiveClass?p:this.exactActiveClass,v=a.redirectedFrom?pi(null,Bi(a.redirectedFrom),null,n):a;u[d]=gi(r,v,this.exactPath),u[h]=this.exact||this.exactPath?u[d]:function(t,e){return 0===t.path.replace(fi,"/").indexOf(e.path.replace(fi,"/"))&&(!e.hash||t.hash===e.hash)&&function(t,e){for(var n in e)if(!(n in t))return!1;return!0}(t.query,e.query)}(r,v);var m=u[d]?this.ariaCurrentValue:null,g=function(t){Wi(t)&&(e.replace?n.replace(i,Hi):n.push(i,Hi))},y={click:Wi};Array.isArray(this.event)?this.event.forEach((function(t){y[t]=g})):y[this.event]=g;var b={class:u},_=!this.$scopedSlots.$hasNormal&&this.$scopedSlots.default&&this.$scopedSlots.default({href:s,route:a,navigate:g,isActive:u[h],isExactActive:u[d]});if(_){if(1===_.length)return _[0];if(_.length>1||!_.length)return 0===_.length?t():t("span",{},_)}if("a"===this.tag)b.on=y,b.attrs={href:s,"aria-current":m};else{var x=function t(e){var n;if(e)for(var r=0;r<e.length;r++){if("a"===(n=e[r]).tag)return n;if(n.children&&(n=t(n.children)))return n}}(this.$slots.default);if(x){x.isStatic=!1;var w=x.data=ni({},x.data);for(var S in w.on=w.on||{},w.on){var C=w.on[S];S in y&&(w.on[S]=Array.isArray(C)?C:[C])}for(var O in y)O in w.on?w.on[O].push(y[O]):w.on[O]=g;var k=x.data.attrs=ni({},x.data.attrs);k.href=s,k["aria-current"]=m}else b.on=y}return t(this.tag,b,this.$slots.default)}};function Wi(t){if(!(t.metaKey||t.altKey||t.ctrlKey||t.shiftKey||t.defaultPrevented||void 0!==t.button&&0!==t.button)){if(t.currentTarget&&t.currentTarget.getAttribute){var e=t.currentTarget.getAttribute("target");if(/\b_blank\b/i.test(e))return}return t.preventDefault&&t.preventDefault(),!0}}var Ki="undefined"!=typeof window;function Gi(t,e,n,r,o){var i=e||[],a=n||Object.create(null),s=r||Object.create(null);t.forEach((function(t){!function t(e,n,r,o,i,a){var s=o.path,u=o.name;0;var c=o.pathToRegexpOptions||{},l=function(t,e,n){n||(t=t.replace(/\/$/,""));if("/"===t[0])return t;if(null==e)return t;return Si(e.path+"/"+t)}(s,i,c.strict);"boolean"==typeof o.caseSensitive&&(c.sensitive=o.caseSensitive);var f={path:l,regex:Ji(l,c),components:o.components||{default:o.component},alias:o.alias?"string"==typeof o.alias?[o.alias]:o.alias:[],instances:{},enteredCbs:{},name:u,parent:i,matchAs:a,redirect:o.redirect,beforeEnter:o.beforeEnter,meta:o.meta||{},props:null==o.props?{}:o.components?o.props:{default:o.props}};o.children&&o.children.forEach((function(o){var i=a?Si(a+"/"+o.path):void 0;t(e,n,r,o,f,i)}));n[f.path]||(e.push(f.path),n[f.path]=f);if(void 0!==o.alias)for(var p=Array.isArray(o.alias)?o.alias:[o.alias],h=0;h<p.length;++h){0;var d={path:p[h],children:o.children};t(e,n,r,d,i,f.path||"/")}u&&(r[u]||(r[u]=f))}(i,a,s,t,o)}));for(var u=0,c=i.length;u<c;u++)"*"===i[u]&&(i.push(i.splice(u,1)[0]),c--,u--);return{pathList:i,pathMap:a,nameMap:s}}function Ji(t,e){return Oi(t,[],e)}function Xi(t,e){var n=Gi(t),r=n.pathList,o=n.pathMap,i=n.nameMap;function a(t,n,a){var s=Bi(t,n,!1,e),c=s.name;if(c){var l=i[c];if(!l)return u(null,s);var f=l.regex.keys.filter((function(t){return!t.optional})).map((function(t){return t.name}));if("object"!=typeof s.params&&(s.params={}),n&&"object"==typeof n.params)for(var p in n.params)!(p in s.params)&&f.indexOf(p)>-1&&(s.params[p]=n.params[p]);return s.path=zi(l.path,s.params),u(l,s,a)}if(s.path){s.params={};for(var h=0;h<r.length;h++){var d=r[h],v=o[d];if(Yi(v.regex,s.path,s.params))return u(v,s,a)}}return u(null,s)}function s(t,n){var r=t.redirect,o="function"==typeof r?r(pi(t,n,null,e)):r;if("string"==typeof o&&(o={path:o}),!o||"object"!=typeof o)return u(null,n);var s=o,c=s.name,l=s.path,f=n.query,p=n.hash,h=n.params;if(f=s.hasOwnProperty("query")?s.query:f,p=s.hasOwnProperty("hash")?s.hash:p,h=s.hasOwnProperty("params")?s.params:h,c){i[c];return a({_normalized:!0,name:c,query:f,hash:p,params:h},void 0,n)}if(l){var d=function(t,e){return wi(t,e.parent?e.parent.path:"/",!0)}(l,t);return a({_normalized:!0,path:zi(d,h),query:f,hash:p},void 0,n)}return u(null,n)}function u(t,n,r){return t&&t.redirect?s(t,r||n):t&&t.matchAs?function(t,e,n){var r=a({_normalized:!0,path:zi(n,e.params)});if(r){var o=r.matched,i=o[o.length-1];return e.params=r.params,u(i,e)}return u(null,e)}(0,n,t.matchAs):pi(t,n,r,e)}return{match:a,addRoute:function(t,e){var n="object"!=typeof t?i[t]:void 0;Gi([e||t],r,o,i,n),n&&n.alias.length&&Gi(n.alias.map((function(t){return{path:t,children:[e]}})),r,o,i,n)},getRoutes:function(){return r.map((function(t){return o[t]}))},addRoutes:function(t){Gi(t,r,o,i)}}}function Yi(t,e,n){var r=e.match(t);if(!r)return!1;if(!n)return!0;for(var o=1,i=r.length;o<i;++o){var a=t.keys[o-1];a&&(n[a.name||"pathMatch"]="string"==typeof r[o]?si(r[o]):r[o])}return!0}var Zi=Ki&&window.performance&&window.performance.now?window.performance:Date;function Qi(){return Zi.now().toFixed(3)}var ta=Qi();function ea(){return ta}function na(t){return ta=t}var ra=Object.create(null);function oa(){"scrollRestoration"in window.history&&(window.history.scrollRestoration="manual");var t=window.location.protocol+"//"+window.location.host,e=window.location.href.replace(t,""),n=ni({},window.history.state);return n.key=ea(),window.history.replaceState(n,"",e),window.addEventListener("popstate",sa),function(){window.removeEventListener("popstate",sa)}}function ia(t,e,n,r){if(t.app){var o=t.options.scrollBehavior;o&&t.app.$nextTick((function(){var i=function(){var t=ea();if(t)return ra[t]}(),a=o.call(t,e,n,r?i:null);a&&("function"==typeof a.then?a.then((function(t){pa(t,i)})).catch((function(t){0})):pa(a,i))}))}}function aa(){var t=ea();t&&(ra[t]={x:window.pageXOffset,y:window.pageYOffset})}function sa(t){aa(),t.state&&t.state.key&&na(t.state.key)}function ua(t){return la(t.x)||la(t.y)}function ca(t){return{x:la(t.x)?t.x:window.pageXOffset,y:la(t.y)?t.y:window.pageYOffset}}function la(t){return"number"==typeof t}var fa=/^#\d/;function pa(t,e){var n,r="object"==typeof t;if(r&&"string"==typeof t.selector){var o=fa.test(t.selector)?document.getElementById(t.selector.slice(1)):document.querySelector(t.selector);if(o){var i=t.offset&&"object"==typeof t.offset?t.offset:{};e=function(t,e){var n=document.documentElement.getBoundingClientRect(),r=t.getBoundingClientRect();return{x:r.left-n.left-e.x,y:r.top-n.top-e.y}}(o,i={x:la((n=i).x)?n.x:0,y:la(n.y)?n.y:0})}else ua(t)&&(e=ca(t))}else r&&ua(t)&&(e=ca(t));e&&("scrollBehavior"in document.documentElement.style?window.scrollTo({left:e.x,top:e.y,behavior:t.behavior}):window.scrollTo(e.x,e.y))}var ha,da=Ki&&((-1===(ha=window.navigator.userAgent).indexOf("Android 2.")&&-1===ha.indexOf("Android 4.0")||-1===ha.indexOf("Mobile Safari")||-1!==ha.indexOf("Chrome")||-1!==ha.indexOf("Windows Phone"))&&window.history&&"function"==typeof window.history.pushState);function va(t,e){aa();var n=window.history;try{if(e){var r=ni({},n.state);r.key=ea(),n.replaceState(r,"",t)}else n.pushState({key:na(Qi())},"",t)}catch(n){window.location[e?"replace":"assign"](t)}}function ma(t){va(t,!0)}var ga={redirected:2,aborted:4,cancelled:8,duplicated:16};function ya(t,e){return _a(t,e,ga.redirected,'Redirected when going from "'+t.fullPath+'" to "'+function(t){if("string"==typeof t)return t;if("path"in t)return t.path;var e={};return xa.forEach((function(n){n in t&&(e[n]=t[n])})),JSON.stringify(e,null,2)}(e)+'" via a navigation guard.')}function ba(t,e){return _a(t,e,ga.cancelled,'Navigation cancelled from "'+t.fullPath+'" to "'+e.fullPath+'" with a new navigation.')}function _a(t,e,n,r){var o=new Error(r);return o._isRouter=!0,o.from=t,o.to=e,o.type=n,o}var xa=["params","query","hash"];function wa(t){return Object.prototype.toString.call(t).indexOf("Error")>-1}function Sa(t,e){return wa(t)&&t._isRouter&&(null==e||t.type===e)}function Ca(t,e,n){var r=function(o){o>=t.length?n():t[o]?e(t[o],(function(){r(o+1)})):r(o+1)};r(0)}function Oa(t){return function(e,n,r){var o=!1,i=0,a=null;ka(t,(function(t,e,n,s){if("function"==typeof t&&void 0===t.cid){o=!0,i++;var u,c=Ea((function(e){var o;((o=e).__esModule||ja&&"Module"===o[Symbol.toStringTag])&&(e=e.default),t.resolved="function"==typeof e?e:Vi.extend(e),n.components[s]=e,--i<=0&&r()})),l=Ea((function(t){var e="Failed to resolve async component "+s+": "+t;a||(a=wa(t)?t:new Error(e),r(a))}));try{u=t(c,l)}catch(t){l(t)}if(u)if("function"==typeof u.then)u.then(c,l);else{var f=u.component;f&&"function"==typeof f.then&&f.then(c,l)}}})),o||r()}}function ka(t,e){return $a(t.map((function(t){return Object.keys(t.components).map((function(n){return e(t.components[n],t.instances[n],t,n)}))})))}function $a(t){return Array.prototype.concat.apply([],t)}var ja="function"==typeof Symbol&&"symbol"==typeof Symbol.toStringTag;function Ea(t){var e=!1;return function(){for(var n=[],r=arguments.length;r--;)n[r]=arguments[r];if(!e)return e=!0,t.apply(this,n)}}var Pa=function(t,e){this.router=t,this.base=function(t){if(!t)if(Ki){var e=document.querySelector("base");t=(t=e&&e.getAttribute("href")||"/").replace(/^https?:\/\/[^\/]+/,"")}else t="/";"/"!==t.charAt(0)&&(t="/"+t);return t.replace(/\/$/,"")}(e),this.current=di,this.pending=null,this.ready=!1,this.readyCbs=[],this.readyErrorCbs=[],this.errorCbs=[],this.listeners=[]};function Aa(t,e,n,r){var o=ka(t,(function(t,r,o,i){var a=function(t,e){"function"!=typeof t&&(t=Vi.extend(t));return t.options[e]}(t,e);if(a)return Array.isArray(a)?a.map((function(t){return n(t,r,o,i)})):n(a,r,o,i)}));return $a(r?o.reverse():o)}function Ta(t,e){if(e)return function(){return t.apply(e,arguments)}}Pa.prototype.listen=function(t){this.cb=t},Pa.prototype.onReady=function(t,e){this.ready?t():(this.readyCbs.push(t),e&&this.readyErrorCbs.push(e))},Pa.prototype.onError=function(t){this.errorCbs.push(t)},Pa.prototype.transitionTo=function(t,e,n){var r,o=this;try{r=this.router.match(t,this.current)}catch(t){throw this.errorCbs.forEach((function(e){e(t)})),t}var i=this.current;this.confirmTransition(r,(function(){o.updateRoute(r),e&&e(r),o.ensureURL(),o.router.afterHooks.forEach((function(t){t&&t(r,i)})),o.ready||(o.ready=!0,o.readyCbs.forEach((function(t){t(r)})))}),(function(t){n&&n(t),t&&!o.ready&&(Sa(t,ga.redirected)&&i===di||(o.ready=!0,o.readyErrorCbs.forEach((function(e){e(t)}))))}))},Pa.prototype.confirmTransition=function(t,e,n){var r=this,o=this.current;this.pending=t;var i,a,s=function(t){!Sa(t)&&wa(t)&&(r.errorCbs.length?r.errorCbs.forEach((function(e){e(t)})):console.error(t)),n&&n(t)},u=t.matched.length-1,c=o.matched.length-1;if(gi(t,o)&&u===c&&t.matched[u]===o.matched[c])return this.ensureURL(),t.hash&&ia(this.router,o,t,!1),s(((a=_a(i=o,t,ga.duplicated,'Avoided redundant navigation to current location: "'+i.fullPath+'".')).name="NavigationDuplicated",a));var l=function(t,e){var n,r=Math.max(t.length,e.length);for(n=0;n<r&&t[n]===e[n];n++);return{updated:e.slice(0,n),activated:e.slice(n),deactivated:t.slice(n)}}(this.current.matched,t.matched),f=l.updated,p=l.deactivated,h=l.activated,d=[].concat(function(t){return Aa(t,"beforeRouteLeave",Ta,!0)}(p),this.router.beforeHooks,function(t){return Aa(t,"beforeRouteUpdate",Ta)}(f),h.map((function(t){return t.beforeEnter})),Oa(h)),v=function(e,n){if(r.pending!==t)return s(ba(o,t));try{e(t,o,(function(e){!1===e?(r.ensureURL(!0),s(function(t,e){return _a(t,e,ga.aborted,'Navigation aborted from "'+t.fullPath+'" to "'+e.fullPath+'" via a navigation guard.')}(o,t))):wa(e)?(r.ensureURL(!0),s(e)):"string"==typeof e||"object"==typeof e&&("string"==typeof e.path||"string"==typeof e.name)?(s(ya(o,t)),"object"==typeof e&&e.replace?r.replace(e):r.push(e)):n(e)}))}catch(t){s(t)}};Ca(d,v,(function(){Ca(function(t){return Aa(t,"beforeRouteEnter",(function(t,e,n,r){return function(t,e,n){return function(r,o,i){return t(r,o,(function(t){"function"==typeof t&&(e.enteredCbs[n]||(e.enteredCbs[n]=[]),e.enteredCbs[n].push(t)),i(t)}))}}(t,n,r)}))}(h).concat(r.router.resolveHooks),v,(function(){if(r.pending!==t)return s(ba(o,t));r.pending=null,e(t),r.router.app&&r.router.app.$nextTick((function(){bi(t)}))}))}))},Pa.prototype.updateRoute=function(t){this.current=t,this.cb&&this.cb(t)},Pa.prototype.setupListeners=function(){},Pa.prototype.teardown=function(){this.listeners.forEach((function(t){t()})),this.listeners=[],this.current=di,this.pending=null};var La=function(t){function e(e,n){t.call(this,e,n),this._startLocation=Ra(this.base)}return t&&(e.__proto__=t),e.prototype=Object.create(t&&t.prototype),e.prototype.constructor=e,e.prototype.setupListeners=function(){var t=this;if(!(this.listeners.length>0)){var e=this.router,n=e.options.scrollBehavior,r=da&&n;r&&this.listeners.push(oa());var o=function(){var n=t.current,o=Ra(t.base);t.current===di&&o===t._startLocation||t.transitionTo(o,(function(t){r&&ia(e,t,n,!0)}))};window.addEventListener("popstate",o),this.listeners.push((function(){window.removeEventListener("popstate",o)}))}},e.prototype.go=function(t){window.history.go(t)},e.prototype.push=function(t,e,n){var r=this,o=this.current;this.transitionTo(t,(function(t){va(Si(r.base+t.fullPath)),ia(r.router,t,o,!1),e&&e(t)}),n)},e.prototype.replace=function(t,e,n){var r=this,o=this.current;this.transitionTo(t,(function(t){ma(Si(r.base+t.fullPath)),ia(r.router,t,o,!1),e&&e(t)}),n)},e.prototype.ensureURL=function(t){if(Ra(this.base)!==this.current.fullPath){var e=Si(this.base+this.current.fullPath);t?va(e):ma(e)}},e.prototype.getCurrentLocation=function(){return Ra(this.base)},e}(Pa);function Ra(t){var e=window.location.pathname,n=e.toLowerCase(),r=t.toLowerCase();return!t||n!==r&&0!==n.indexOf(Si(r+"/"))||(e=e.slice(t.length)),(e||"/")+window.location.search+window.location.hash}var Ma=function(t){function e(e,n,r){t.call(this,e,n),r&&function(t){var e=Ra(t);if(!/^\/#/.test(e))return window.location.replace(Si(t+"/#"+e)),!0}(this.base)||Ia()}return t&&(e.__proto__=t),e.prototype=Object.create(t&&t.prototype),e.prototype.constructor=e,e.prototype.setupListeners=function(){var t=this;if(!(this.listeners.length>0)){var e=this.router.options.scrollBehavior,n=da&&e;n&&this.listeners.push(oa());var r=function(){var e=t.current;Ia()&&t.transitionTo(Da(),(function(r){n&&ia(t.router,r,e,!0),da||Fa(r.fullPath)}))},o=da?"popstate":"hashchange";window.addEventListener(o,r),this.listeners.push((function(){window.removeEventListener(o,r)}))}},e.prototype.push=function(t,e,n){var r=this,o=this.current;this.transitionTo(t,(function(t){Ua(t.fullPath),ia(r.router,t,o,!1),e&&e(t)}),n)},e.prototype.replace=function(t,e,n){var r=this,o=this.current;this.transitionTo(t,(function(t){Fa(t.fullPath),ia(r.router,t,o,!1),e&&e(t)}),n)},e.prototype.go=function(t){window.history.go(t)},e.prototype.ensureURL=function(t){var e=this.current.fullPath;Da()!==e&&(t?Ua(e):Fa(e))},e.prototype.getCurrentLocation=function(){return Da()},e}(Pa);function Ia(){var t=Da();return"/"===t.charAt(0)||(Fa("/"+t),!1)}function Da(){var t=window.location.href,e=t.indexOf("#");return e<0?"":t=t.slice(e+1)}function Na(t){var e=window.location.href,n=e.indexOf("#");return(n>=0?e.slice(0,n):e)+"#"+t}function Ua(t){da?va(Na(t)):window.location.hash=t}function Fa(t){da?ma(Na(t)):window.location.replace(Na(t))}var za=function(t){function e(e,n){t.call(this,e,n),this.stack=[],this.index=-1}return t&&(e.__proto__=t),e.prototype=Object.create(t&&t.prototype),e.prototype.constructor=e,e.prototype.push=function(t,e,n){var r=this;this.transitionTo(t,(function(t){r.stack=r.stack.slice(0,r.index+1).concat(t),r.index++,e&&e(t)}),n)},e.prototype.replace=function(t,e,n){var r=this;this.transitionTo(t,(function(t){r.stack=r.stack.slice(0,r.index).concat(t),e&&e(t)}),n)},e.prototype.go=function(t){var e=this,n=this.index+t;if(!(n<0||n>=this.stack.length)){var r=this.stack[n];this.confirmTransition(r,(function(){var t=e.current;e.index=n,e.updateRoute(r),e.router.afterHooks.forEach((function(e){e&&e(r,t)}))}),(function(t){Sa(t,ga.duplicated)&&(e.index=n)}))}},e.prototype.getCurrentLocation=function(){var t=this.stack[this.stack.length-1];return t?t.fullPath:"/"},e.prototype.ensureURL=function(){},e}(Pa),Ba=function(t){void 0===t&&(t={}),this.app=null,this.apps=[],this.options=t,this.beforeHooks=[],this.resolveHooks=[],this.afterHooks=[],this.matcher=Xi(t.routes||[],this);var e=t.mode||"hash";switch(this.fallback="history"===e&&!da&&!1!==t.fallback,this.fallback&&(e="hash"),Ki||(e="abstract"),this.mode=e,e){case"history":this.history=new La(this,t.base);break;case"hash":this.history=new Ma(this,t.base,this.fallback);break;case"abstract":this.history=new za(this,t.base);break;default:0}},Va={currentRoute:{configurable:!0}};Ba.prototype.match=function(t,e,n){return this.matcher.match(t,e,n)},Va.currentRoute.get=function(){return this.history&&this.history.current},Ba.prototype.init=function(t){var e=this;if(this.apps.push(t),t.$once("hook:destroyed",(function(){var n=e.apps.indexOf(t);n>-1&&e.apps.splice(n,1),e.app===t&&(e.app=e.apps[0]||null),e.app||e.history.teardown()})),!this.app){this.app=t;var n=this.history;if(n instanceof La||n instanceof Ma){var r=function(t){n.setupListeners(),function(t){var r=n.current,o=e.options.scrollBehavior;da&&o&&"fullPath"in t&&ia(e,t,r,!1)}(t)};n.transitionTo(n.getCurrentLocation(),r,r)}n.listen((function(t){e.apps.forEach((function(e){e._route=t}))}))}},Ba.prototype.beforeEach=function(t){return qa(this.beforeHooks,t)},Ba.prototype.beforeResolve=function(t){return qa(this.resolveHooks,t)},Ba.prototype.afterEach=function(t){return qa(this.afterHooks,t)},Ba.prototype.onReady=function(t,e){this.history.onReady(t,e)},Ba.prototype.onError=function(t){this.history.onError(t)},Ba.prototype.push=function(t,e,n){var r=this;if(!e&&!n&&"undefined"!=typeof Promise)return new Promise((function(e,n){r.history.push(t,e,n)}));this.history.push(t,e,n)},Ba.prototype.replace=function(t,e,n){var r=this;if(!e&&!n&&"undefined"!=typeof Promise)return new Promise((function(e,n){r.history.replace(t,e,n)}));this.history.replace(t,e,n)},Ba.prototype.go=function(t){this.history.go(t)},Ba.prototype.back=function(){this.go(-1)},Ba.prototype.forward=function(){this.go(1)},Ba.prototype.getMatchedComponents=function(t){var e=t?t.matched?t:this.resolve(t).route:this.currentRoute;return e?[].concat.apply([],e.matched.map((function(t){return Object.keys(t.components).map((function(e){return t.components[e]}))}))):[]},Ba.prototype.resolve=function(t,e,n){var r=Bi(t,e=e||this.history.current,n,this),o=this.match(r,e),i=o.redirectedFrom||o.fullPath;return{location:r,route:o,href:function(t,e,n){var r="hash"===n?"#"+e:e;return t?Si(t+"/"+r):r}(this.history.base,i,this.mode),normalizedTo:r,resolved:o}},Ba.prototype.getRoutes=function(){return this.matcher.getRoutes()},Ba.prototype.addRoute=function(t,e){this.matcher.addRoute(t,e),this.history.current!==di&&this.history.transitionTo(this.history.getCurrentLocation())},Ba.prototype.addRoutes=function(t){this.matcher.addRoutes(t),this.history.current!==di&&this.history.transitionTo(this.history.getCurrentLocation())},Object.defineProperties(Ba.prototype,Va);var Ha=Ba;function qa(t,e){return t.push(e),function(){var n=t.indexOf(e);n>-1&&t.splice(n,1)}}Ba.install=function t(e){if(!t.installed||Vi!==e){t.installed=!0,Vi=e;var n=function(t){return void 0!==t},r=function(t,e){var r=t.$options._parentVnode;n(r)&&n(r=r.data)&&n(r=r.registerRouteInstance)&&r(t,e)};e.mixin({beforeCreate:function(){n(this.$options.router)?(this._routerRoot=this,this._router=this.$options.router,this._router.init(this),e.util.defineReactive(this,"_route",this._router.history.current)):this._routerRoot=this.$parent&&this.$parent._routerRoot||this,r(this,this)},destroyed:function(){r(this)}}),Object.defineProperty(e.prototype,"$router",{get:function(){return this._routerRoot._router}}),Object.defineProperty(e.prototype,"$route",{get:function(){return this._routerRoot._route}}),e.component("RouterView",_i),e.component("RouterLink",qi);var o=e.config.optionMergeStrategies;o.beforeRouteEnter=o.beforeRouteLeave=o.beforeRouteUpdate=o.created}},Ba.version="3.6.5",Ba.isNavigationFailure=Sa,Ba.NavigationFailureType=ga,Ba.START_LOCATION=di,Ki&&window.Vue&&window.Vue.use(Ba);n(98);n(90),n(127);var Wa={"components/AlgoliaSearchBox":()=>Promise.all([n.e(0),n.e(17)]).then(n.bind(null,334)),"components/DropdownLink":()=>Promise.all([n.e(0),n.e(18)]).then(n.bind(null,262)),"components/DropdownTransition":()=>Promise.all([n.e(0),n.e(29)]).then(n.bind(null,243)),"components/Home":()=>Promise.all([n.e(0),n.e(24)]).then(n.bind(null,292)),"components/NavLink":()=>n.e(33).then(n.bind(null,241)),"components/NavLinks":()=>Promise.all([n.e(0),n.e(15)]).then(n.bind(null,263)),"components/Navbar":()=>Promise.all([n.e(0),n.e(3)]).then(n.bind(null,291)),"components/Page":()=>Promise.all([n.e(0),n.e(14)]).then(n.bind(null,272)),"components/PageEdit":()=>Promise.all([n.e(0),n.e(25)]).then(n.bind(null,264)),"components/PageNav":()=>Promise.all([n.e(0),n.e(20)]).then(n.bind(null,265)),"components/Sidebar":()=>Promise.all([n.e(0),n.e(13)]).then(n.bind(null,273)),"components/SidebarButton":()=>Promise.all([n.e(0),n.e(30)]).then(n.bind(null,294)),"components/SidebarGroup":()=>Promise.all([n.e(0),n.e(5)]).then(n.bind(null,261)),"components/SidebarLink":()=>Promise.all([n.e(0),n.e(27)]).then(n.bind(null,255)),"components/SidebarLinks":()=>Promise.all([n.e(0),n.e(5)]).then(n.bind(null,250)),"global-components/Badge":()=>Promise.all([n.e(0),n.e(6)]).then(n.bind(null,357)),"global-components/CodeBlock":()=>Promise.all([n.e(0),n.e(7)]).then(n.bind(null,335)),"global-components/CodeGroup":()=>Promise.all([n.e(0),n.e(8)]).then(n.bind(null,336)),"layouts/404":()=>n.e(9).then(n.bind(null,337)),"layouts/Layout":()=>Promise.all([n.e(0),n.e(3),n.e(4)]).then(n.bind(null,338)),NotFound:()=>n.e(9).then(n.bind(null,337)),Layout:()=>Promise.all([n.e(0),n.e(3),n.e(4)]).then(n.bind(null,338))},Ka={"v-0901fa76":()=>n.e(45).then(n.bind(null,358)),"v-60e49a60":()=>n.e(46).then(n.bind(null,359)),"v-ced0dbf2":()=>n.e(47).then(n.bind(null,360)),"v-94f954b6":()=>n.e(48).then(n.bind(null,361)),"v-19766dcb":()=>n.e(49).then(n.bind(null,362)),"v-ea489fee":()=>n.e(50).then(n.bind(null,363)),"v-5e9db9ce":()=>n.e(51).then(n.bind(null,364)),"v-1de111b4":()=>n.e(52).then(n.bind(null,365)),"v-4b379568":()=>n.e(53).then(n.bind(null,366)),"v-1d963921":()=>n.e(55).then(n.bind(null,367)),"v-550b1136":()=>n.e(56).then(n.bind(null,368)),"v-5c080ee8":()=>n.e(54).then(n.bind(null,369)),"v-d1d6a636":()=>n.e(57).then(n.bind(null,370)),"v-b76b3776":()=>n.e(59).then(n.bind(null,371)),"v-25a25161":()=>n.e(58).then(n.bind(null,372)),"v-7871b0c2":()=>n.e(60).then(n.bind(null,373)),"v-1716fa25":()=>n.e(61).then(n.bind(null,374)),"v-944b4ef4":()=>n.e(63).then(n.bind(null,375)),"v-506a3ede":()=>n.e(62).then(n.bind(null,376)),"v-8f59cf74":()=>n.e(64).then(n.bind(null,377)),"v-512ca6ec":()=>n.e(65).then(n.bind(null,378)),"v-f41a872c":()=>n.e(66).then(n.bind(null,379)),"v-e9d9a770":()=>n.e(67).then(n.bind(null,380)),"v-f2b0c99e":()=>n.e(68).then(n.bind(null,381)),"v-685b3ac6":()=>n.e(69).then(n.bind(null,382)),"v-853a20b6":()=>n.e(70).then(n.bind(null,383)),"v-3b36b1e2":()=>n.e(71).then(n.bind(null,384)),"v-31af2356":()=>n.e(72).then(n.bind(null,385))};function Ga(t){const e=Object.create(null);return function(n){return e[n]||(e[n]=t(n))}}const Ja=/-(\w)/g,Xa=Ga(t=>t.replace(Ja,(t,e)=>e?e.toUpperCase():"")),Ya=/\B([A-Z])/g,Za=Ga(t=>t.replace(Ya,"-$1").toLowerCase()),Qa=Ga(t=>t.charAt(0).toUpperCase()+t.slice(1));function ts(t,e){if(!e)return;if(t(e))return t(e);return e.includes("-")?t(Qa(Xa(e))):t(Qa(e))||t(Za(e))}const es=Object.assign({},Wa,Ka),ns=t=>es[t],rs=t=>Ka[t],os=t=>Wa[t],is=t=>Wn.component(t);function as(t){return ts(rs,t)}function ss(t){return ts(os,t)}function us(t){return ts(ns,t)}function cs(t){return ts(is,t)}function ls(...t){return Promise.all(t.filter(t=>t).map(async t=>{if(!cs(t)&&us(t)){const e=await us(t)();Wn.component(t,e.default)}}))}function fs(t,e){"undefined"!=typeof window&&window.__VUEPRESS__&&(window.__VUEPRESS__[t]=e)}var ps=n(87),hs=n.n(ps),ds=n(88),vs=n.n(ds),ms={created(){if(this.siteMeta=this.$site.headTags.filter(([t])=>"meta"===t).map(([t,e])=>e),this.$ssrContext){const e=this.getMergedMetaTags();this.$ssrContext.title=this.$title,this.$ssrContext.lang=this.$lang,this.$ssrContext.pageMeta=(t=e)?t.map(t=>{let e="<meta";return Object.keys(t).forEach(n=>{e+=` ${n}="${vs()(t[n])}"`}),e+">"}).join("\n "):"",this.$ssrContext.canonicalLink=ys(this.$canonicalUrl)}var t},mounted(){this.currentMetaTags=[...document.querySelectorAll("meta")],this.updateMeta(),this.updateCanonicalLink()},methods:{updateMeta(){document.title=this.$title,document.documentElement.lang=this.$lang;const t=this.getMergedMetaTags();this.currentMetaTags=bs(t,this.currentMetaTags)},getMergedMetaTags(){const t=this.$page.frontmatter.meta||[];return hs()([{name:"description",content:this.$description}],t,this.siteMeta,_s)},updateCanonicalLink(){gs(),this.$canonicalUrl&&document.head.insertAdjacentHTML("beforeend",ys(this.$canonicalUrl))}},watch:{$page(){this.updateMeta(),this.updateCanonicalLink()}},beforeDestroy(){bs(null,this.currentMetaTags),gs()}};function gs(){const t=document.querySelector("link[rel='canonical']");t&&t.remove()}function ys(t=""){return t?`<link href="${t}" rel="canonical" />`:""}function bs(t,e){if(e&&[...e].filter(t=>t.parentNode===document.head).forEach(t=>document.head.removeChild(t)),t)return t.map(t=>{const e=document.createElement("meta");return Object.keys(t).forEach(n=>{e.setAttribute(n,t[n])}),document.head.appendChild(e),e})}function _s(t){for(const e of["name","property","itemprop"])if(t.hasOwnProperty(e))return t[e]+e;return JSON.stringify(t)}var xs=n(89),ws={mounted(){window.addEventListener("scroll",this.onScroll)},methods:{onScroll:n.n(xs)()((function(){this.setActiveHash()}),300),setActiveHash(){const t=[].slice.call(document.querySelectorAll(".sidebar-link")),e=[].slice.call(document.querySelectorAll(".header-anchor")).filter(e=>t.some(t=>t.hash===e.hash)),n=Math.max(window.pageYOffset,document.documentElement.scrollTop,document.body.scrollTop),r=Math.max(document.documentElement.scrollHeight,document.body.scrollHeight),o=window.innerHeight+n;for(let t=0;t<e.length;t++){const i=e[t],a=e[t+1],s=0===t&&0===n||n>=i.parentElement.offsetTop+10&&(!a||n<a.parentElement.offsetTop-10),u=decodeURIComponent(this.$route.hash);if(s&&u!==decodeURIComponent(i.hash)){const n=i;if(o===r)for(let n=t+1;n<e.length;n++)if(u===decodeURIComponent(e[n].hash))return;return this.$vuepress.$set("disableScrollBehavior",!0),void this.$router.replace(decodeURIComponent(n.hash),()=>{this.$nextTick(()=>{this.$vuepress.$set("disableScrollBehavior",!1)})})}}}},beforeDestroy(){window.removeEventListener("scroll",this.onScroll)}},Ss=n(22),Cs=n.n(Ss),Os=[ms,ws,{mounted(){Cs.a.configure({showSpinner:!1}),this.$router.beforeEach((t,e,n)=>{t.path===e.path||Wn.component(t.name)||Cs.a.start(),n()}),this.$router.afterEach(()=>{Cs.a.done(),this.isSidebarOpen=!1})}}],ks={name:"GlobalLayout",computed:{layout(){const t=this.getLayout();return fs("layout",t),Wn.component(t)}},methods:{getLayout(){if(this.$page.path){const t=this.$page.frontmatter.layout;return t&&(this.$vuepress.getLayoutAsyncComponent(t)||this.$vuepress.getVueComponent(t))?t:"Layout"}return"NotFound"}}},$s=n(14),js=Object($s.a)(ks,(function(){return(0,this._self._c)(this.layout,{tag:"component"})}),[],!1,null,null,null).exports;!function(t,e,n){switch(e){case"components":t[e]||(t[e]={}),Object.assign(t[e],n);break;case"mixins":t[e]||(t[e]=[]),t[e].push(...n);break;default:throw new Error("Unknown option name.")}}(js,"mixins",Os);const Es=[{name:"v-0901fa76",path:"/",component:js,beforeEnter:(t,e,n)=>{ls("LayoutHome","v-0901fa76").then(n)}},{path:"/index.html",redirect:"/"},{name:"v-60e49a60",path:"/api/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-60e49a60").then(n)}},{path:"/api/index.html",redirect:"/api/"},{name:"v-ced0dbf2",path:"/api/easing/approximate.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-ced0dbf2").then(n)}},{name:"v-94f954b6",path:"/api/easing/base-functions.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-94f954b6").then(n)}},{name:"v-19766dcb",path:"/api/easing/bezier-curves.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-19766dcb").then(n)}},{name:"v-ea489fee",path:"/api/easing/path-easing.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-ea489fee").then(n)}},{name:"v-5e9db9ce",path:"/api/modules/burst/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-5e9db9ce").then(n)}},{path:"/api/modules/burst/index.html",redirect:"/api/modules/burst/"},{name:"v-1de111b4",path:"/api/modules/html/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-1de111b4").then(n)}},{path:"/api/modules/html/index.html",redirect:"/api/modules/html/"},{name:"v-4b379568",path:"/api/modules/shape-swirl/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-4b379568").then(n)}},{path:"/api/modules/shape-swirl/index.html",redirect:"/api/modules/shape-swirl/"},{name:"v-1d963921",path:"/api/syntax/property-maps.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-1d963921").then(n)}},{name:"v-550b1136",path:"/api/syntax/rand.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-550b1136").then(n)}},{name:"v-5c080ee8",path:"/api/modules/shape/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-5c080ee8").then(n)}},{path:"/api/modules/shape/index.html",redirect:"/api/modules/shape/"},{name:"v-d1d6a636",path:"/api/syntax/stagger.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-d1d6a636").then(n)}},{name:"v-b76b3776",path:"/api/tweens/timeline.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-b76b3776").then(n)}},{name:"v-25a25161",path:"/api/syntax/units.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-25a25161").then(n)}},{name:"v-7871b0c2",path:"/api/tweens/tween.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-7871b0c2").then(n)}},{name:"v-1716fa25",path:"/api/utils/stagger.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-1716fa25").then(n)}},{name:"v-944b4ef4",path:"/tools/curve-editor/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-944b4ef4").then(n)}},{path:"/tools/curve-editor/index.html",redirect:"/tools/curve-editor/"},{name:"v-506a3ede",path:"/tools/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-506a3ede").then(n)}},{path:"/tools/index.html",redirect:"/tools/"},{name:"v-8f59cf74",path:"/tools/player/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-8f59cf74").then(n)}},{path:"/tools/player/index.html",redirect:"/tools/player/"},{name:"v-512ca6ec",path:"/tools/timeline-editor/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-512ca6ec").then(n)}},{path:"/tools/timeline-editor/index.html",redirect:"/tools/timeline-editor/"},{name:"v-f41a872c",path:"/tutorials/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-f41a872c").then(n)}},{path:"/tutorials/index.html",redirect:"/tutorials/"},{name:"v-e9d9a770",path:"/tutorials/burst/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-e9d9a770").then(n)}},{path:"/tutorials/burst/index.html",redirect:"/tutorials/burst/"},{name:"v-f2b0c99e",path:"/tutorials/burst/demos_for_backup.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-f2b0c99e").then(n)}},{name:"v-685b3ac6",path:"/tutorials/easing/path-easing/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-685b3ac6").then(n)}},{path:"/tutorials/easing/path-easing/index.html",redirect:"/tutorials/easing/path-easing/"},{name:"v-853a20b6",path:"/tutorials/getting-started.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-853a20b6").then(n)}},{name:"v-3b36b1e2",path:"/tutorials/shape-swirl/",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-3b36b1e2").then(n)}},{path:"/tutorials/shape-swirl/index.html",redirect:"/tutorials/shape-swirl/"},{name:"v-31af2356",path:"/tutorials/usage-with-react.html",component:js,beforeEnter:(t,e,n)=>{ls("Layout","v-31af2356").then(n)}},{path:"*",component:js}],Ps={title:"mo.js",description:"The official website for mojs",base:"/",headTags:[["link",{rel:"apple-touch-icon",sizes:"180x180",href:"/assets/favicons/apple-touch-icon.png"}],["link",{rel:"icon",type:"image/png",sizes:"32x32",href:"/assets/favicons/favicon-32x32.png"}],["link",{rel:"icon",type:"image/png",sizes:"16x16",href:"/assets/favicons/favicon-16x16.png"}],["link",{rel:"manifest",href:"/assets/favicons/site.webmanifest"}],["link",{rel:"mask-icon",href:"/assets/favicons/safari-pinned-tab.svg",color:"#3a0839"}],["link",{rel:"shortcut icon",href:"/assets/favicons/favicon.ico"}],["meta",{name:"msapplication-TileColor",content:"#3a0839"}],["meta",{name:"msapplication-config",content:"/assets/favicons/browserconfig.xml"}],["meta",{name:"theme-color",content:"#ffffff"}]],pages:[{title:"Home",frontmatter:{layout:"LayoutHome",home:!0,heroImage:"/assets/img/hero.svg",actionText:"Get Started →",actionLink:"/tutorials/getting-started.md",features:[{title:"Fast",details:"Silky smooth animations and effects for staggering user's experience.",image:"/assets/img/features/feature-fast.png",imageClass:"feature__image--fast"},{title:"Retina Ready",details:"Screen density independent effects look good on any device.",image:"/assets/img/features/feature-retina.png",imageClass:"feature__image--retina"},{title:"Simple",details:"Simple declarative APIs to master your motion project with ease.",image:"/assets/img/features/feature-simple.png",imageClass:"feature__image--simple"},{title:"Modular",details:"Custom build for the current project's needs. Bye bye large file size overheads.",image:"/assets/img/features/feature-modular.png",imageClass:"feature__image--modular"},{title:"Robust",details:"1580+ unit tests and ci techniques help us to carve & backstrap the reliable tool.",image:"/assets/img/features/feature-robust.png",imageClass:"feature__image--robust"},{title:"Open Sourced",details:"Great growing community refines mo· js fast and ships frequently.",image:"/assets/img/features/feature-open-sourced.png",imageClass:"feature__image--open-sourced"}],footer:"MIT Licensed | Copyright © 2016-present @legomushroom"},regularPath:"/",relativePath:"README.md",key:"v-0901fa76",path:"/"},{title:"API overview",frontmatter:{title:"API overview",sidebarDepth:0},regularPath:"/api/",relativePath:"api/README.md",key:"v-60e49a60",path:"/api/",headers:[{level:2,title:"Modules",slug:"modules"},{level:2,title:"Tweens",slug:"tweens"},{level:2,title:"Utils",slug:"utils"},{level:2,title:"Easing",slug:"easing"},{level:2,title:"Syntax",slug:"syntax"}]},{title:"Approximate",frontmatter:{},regularPath:"/api/easing/approximate.html",relativePath:"api/easing/approximate.md",key:"v-ced0dbf2",path:"/api/easing/approximate.html"},{title:"Base Easing Functions",frontmatter:{},regularPath:"/api/easing/base-functions.html",relativePath:"api/easing/base-functions.md",key:"v-94f954b6",path:"/api/easing/base-functions.html"},{title:"Bezier Curves",frontmatter:{},regularPath:"/api/easing/bezier-curves.html",relativePath:"api/easing/bezier-curves.md",key:"v-19766dcb",path:"/api/easing/bezier-curves.html"},{title:"Path Easing",frontmatter:{},regularPath:"/api/easing/path-easing.html",relativePath:"api/easing/path-easing.md",key:"v-ea489fee",path:"/api/easing/path-easing.html"},{title:"Burst",frontmatter:{},regularPath:"/api/modules/burst/",relativePath:"api/modules/burst/README.md",key:"v-5e9db9ce",path:"/api/modules/burst/"},{title:"Html",frontmatter:{},regularPath:"/api/modules/html/",relativePath:"api/modules/html/README.md",key:"v-1de111b4",path:"/api/modules/html/",headers:[{level:2,title:"References:",slug:"references"},{level:2,title:"Contents:",slug:"contents"},{level:2,title:"Full API Reference:",slug:"full-api-reference"},{level:3,title:"Other CSS properties",slug:"other-css-properties"},{level:3,title:"Teach mojs with customProperties",slug:"teach-mojs-with-customproperties"},{level:3,title:"Independent deltas",slug:"independent-deltas"}]},{title:"ShapeSwirl",frontmatter:{},regularPath:"/api/modules/shape-swirl/",relativePath:"api/modules/shape-swirl/README.md",key:"v-4b379568",path:"/api/modules/shape-swirl/"},{title:"Property Map Syntax",frontmatter:{},regularPath:"/api/syntax/property-maps.html",relativePath:"api/syntax/property-maps.md",key:"v-1d963921",path:"/api/syntax/property-maps.html"},{title:"Rand Strings Syntax",frontmatter:{},regularPath:"/api/syntax/rand.html",relativePath:"api/syntax/rand.md",key:"v-550b1136",path:"/api/syntax/rand.html",headers:[{level:2,title:"Example usage",slug:"example-usage"}]},{title:"Shape",frontmatter:{},regularPath:"/api/modules/shape/",relativePath:"api/modules/shape/README.md",key:"v-5c080ee8",path:"/api/modules/shape/"},{title:"Stagger Strings Syntax",frontmatter:{},regularPath:"/api/syntax/stagger.html",relativePath:"api/syntax/stagger.md",key:"v-d1d6a636",path:"/api/syntax/stagger.html"},{title:"Timeline",frontmatter:{},regularPath:"/api/tweens/timeline.html",relativePath:"api/tweens/timeline.md",key:"v-b76b3776",path:"/api/tweens/timeline.html"},{title:"Available Units",frontmatter:{},regularPath:"/api/syntax/units.html",relativePath:"api/syntax/units.md",key:"v-25a25161",path:"/api/syntax/units.html"},{title:"Tween",frontmatter:{},regularPath:"/api/tweens/tween.html",relativePath:"api/tweens/tween.md",key:"v-7871b0c2",path:"/api/tweens/tween.html"},{title:"Stagger",frontmatter:{},regularPath:"/api/utils/stagger.html",relativePath:"api/utils/stagger.md",key:"v-1716fa25",path:"/api/utils/stagger.html",headers:[{level:3,title:"Basic Usage:",slug:"basic-usage"},{level:3,title:"Full API Reference",slug:"full-api-reference"}]},{title:"Mojs Curve Editor",frontmatter:{},regularPath:"/tools/curve-editor/",relativePath:"tools/curve-editor/README.md",key:"v-944b4ef4",path:"/tools/curve-editor/",headers:[{level:2,title:"TLDR;",slug:"tldr"},{level:2,title:"Installation",slug:"installation"},{level:3,title:"cdn",slug:"cdn"},{level:3,title:"npm",slug:"npm"},{level:2,title:"Usage",slug:"usage"},{level:2,title:"Options",slug:"options"},{level:2,title:"Public Methods",slug:"public-methods"},{level:2,title:"Shortcuts",slug:"shortcuts"}]},{title:"Tools overview",frontmatter:{title:"Tools overview",sidebarDepth:0},regularPath:"/tools/",relativePath:"tools/README.md",key:"v-506a3ede",path:"/tools/"},{title:"Mojs Player",frontmatter:{},regularPath:"/tools/player/",relativePath:"tools/player/README.md",key:"v-8f59cf74",path:"/tools/player/",headers:[{level:3,title:"Usage",slug:"usage"}]},{title:"Timeline Editor",frontmatter:{},regularPath:"/tools/timeline-editor/",relativePath:"tools/timeline-editor/README.md",key:"v-512ca6ec",path:"/tools/timeline-editor/",headers:[{level:3,title:"Usage",slug:"usage"}]},{title:"Tutorials overview",frontmatter:{title:"Tutorials overview",sidebarDepth:0},regularPath:"/tutorials/",relativePath:"tutorials/README.md",key:"v-f41a872c",path:"/tutorials/",headers:[{level:2,title:"Basics",slug:"basics"},{level:2,title:"Modules",slug:"modules"},{level:2,title:"SSR",slug:"ssr"}]},{title:"Burst",frontmatter:{},regularPath:"/tutorials/burst/",relativePath:"tutorials/burst/README.md",key:"v-e9d9a770",path:"/tutorials/burst/",headers:[{level:2,title:"Burst",slug:"burst-2"},{level:2,title:"Children Options",slug:"children-options"},{level:3,title:"Stagger Strings",slug:"stagger-strings"},{level:3,title:"Property Maps",slug:"property-maps"},{level:2,title:"then, tune, generate and play",slug:"then-tune-generate-and-play"},{level:2,title:"Recap",slug:"recap"},{level:2,title:"Use Cases",slug:"use-cases"},{level:3,title:"Motion for the web",slug:"motion-for-the-web"},{level:2,title:"Recap",slug:"recap-2"},{level:2,title:"Thank you!",slug:"thank-you"}]},{frontmatter:{},regularPath:"/tutorials/burst/demos_for_backup.html",relativePath:"tutorials/burst/demos_for_backup.md",key:"v-f2b0c99e",path:"/tutorials/burst/demos_for_backup.html"},{frontmatter:{},regularPath:"/tutorials/easing/path-easing/",relativePath:"tutorials/easing/path-easing/README.md",key:"v-685b3ac6",path:"/tutorials/easing/path-easing/"},{title:"Getting started",frontmatter:{},regularPath:"/tutorials/getting-started.html",relativePath:"tutorials/getting-started.md",key:"v-853a20b6",path:"/tutorials/getting-started.html",headers:[{level:2,title:"Setup mo.js in your project",slug:"setup-mo-js-in-your-project"},{level:2,title:"Usage with Server Side Rendering (SSR)",slug:"usage-with-server-side-rendering-ssr"}]},{title:"Shape & ShapeSwirl",frontmatter:{},regularPath:"/tutorials/shape-swirl/",relativePath:"tutorials/shape-swirl/README.md",key:"v-3b36b1e2",path:"/tutorials/shape-swirl/",headers:[{level:2,title:"Shape",slug:"shape"},{level:2,title:"Value types",slug:"value-types"},{level:3,title:"Radius",slug:"radius"},{level:2,title:"Boolean properties",slug:"boolean-properties"},{level:2,title:"Delta (∆)",slug:"delta-∆"},{level:3,title:"Delta easing",slug:"delta-easing"},{level:3,title:"Delta curve",slug:"delta-curve"},{level:2,title:"Then Zen",slug:"then-zen"},{level:2,title:"Tweenable Interface",slug:"tweenable-interface"},{level:2,title:"Tune",slug:"tune"},{level:2,title:"Generate",slug:"generate"},{level:2,title:"Custom Shapes",slug:"custom-shapes"},{level:2,title:"ShapeSwirl",slug:"shapeswirl"},{level:3,title:"1. isSwirl",slug:"_1-isswirl"},{level:3,title:"2. swirlSize",slug:"_2-swirlsize"},{level:3,title:"3. swirlFrequency",slug:"_3-swirlfrequency"},{level:3,title:"4. direction",slug:"_4-direction"},{level:3,title:"5. pathScale",slug:"_5-pathscale"},{level:3,title:"6. degreeShift",slug:"_6-degreeshift"},{level:2,title:"Recap",slug:"recap"},{level:2,title:"Use Cases",slug:"use-cases"},{level:3,title:"Motion Graphics Use Cases",slug:"motion-graphics-use-cases"},{level:2,title:"Inspiration",slug:"inspiration"},{level:2,title:"Animation Use Cases",slug:"animation-use-cases"},{level:2,title:"UI Use Cases",slug:"ui-use-cases"},{level:3,title:"Bubble Close Button",slug:"bubble-close-button"},{level:3,title:"Micro Interactions",slug:"micro-interactions"},{level:3,title:"Love/Hate Modal",slug:"love-hate-modal"},{level:2,title:"It's a wrap!",slug:"it-s-a-wrap"},{level:2,title:"Thank you!",slug:"thank-you"}]},{title:"Usage with React",frontmatter:{title:"Usage with React",sidebarDepth:0},regularPath:"/tutorials/usage-with-react.html",relativePath:"tutorials/usage-with-react.md",key:"v-31af2356",path:"/tutorials/usage-with-react.html",headers:[{level:3,title:"In this tutorial your will learn how to use MoJS in React using React's Hooks API.",slug:"in-this-tutorial-your-will-learn-how-to-use-mojs-in-react-using-react-s-hooks-api"},{level:2,title:"Install packages",slug:"install-packages"},{level:2,title:"Create the animation component",slug:"create-the-animation-component"},{level:3,title:"Let's break it down!",slug:"let-s-break-it-down"},{level:2,title:"Create the root App and render the page",slug:"create-the-root-app-and-render-the-page"}]}],themeConfig:{logo:"/assets/img/logo.svg",nav:[{text:"Home",link:"/"},{text:"Tutorials",link:"/tutorials/"},{text:"Api",link:"/api/"},{text:"Tools",link:"/tools/"},{text:"Github",link:"https://github.com/mojs"}],sidebar:[{title:"Tutorials",children:["/tutorials/","/tutorials/getting-started.md","/tutorials/shape-swirl/","/tutorials/burst/","/tutorials/usage-with-react.md"]},{title:"Tools",children:["/tools/","/tools/player/","/tools/curve-editor/","/tools/timeline-editor/"]},{title:"API",sidebarDepth:2,collapsable:!0,children:["/api/",{title:"Modules",collapsable:!1,children:["/api/modules/html/","/api/modules/shape/","/api/modules/shape-swirl/","/api/modules/burst/"]},{title:"Tweens",collapsable:!1,children:["/api/tweens/tween.md","/api/tweens/timeline.md"]},{title:"Utils",collapsable:!1,children:["/api/utils/stagger.md"]},{title:"Easing",collapsable:!1,children:["/api/easing/base-functions.md","/api/easing/bezier-curves.md","/api/easing/path-easing.md","/api/easing/approximate.md"]},{title:"Syntax",collapsable:!1,children:["/api/syntax/stagger.md","/api/syntax/rand.md","/api/syntax/property-maps.md","/api/syntax/units.md"]}]}]}};n(234);Wn.component("DemoElegantTriangles",()=>n.e(35).then(n.bind(null,339))),Wn.component("Codepen",()=>n.e(31).then(n.bind(null,340))),Wn.component("DemoExpandingCircles",()=>n.e(36).then(n.bind(null,341))),Wn.component("DemoFunkySquare",()=>n.e(37).then(n.bind(null,342))),Wn.component("DemoLove",()=>Promise.all([n.e(0),n.e(28)]).then(n.bind(null,343))),Wn.component("DemoMojsLogoReveal",()=>Promise.all([n.e(0),n.e(21)]).then(n.bind(null,344))),Wn.component("DemoSpeechBubble",()=>n.e(38).then(n.bind(null,345))),Wn.component("ExampleCircle",()=>Promise.all([n.e(1),n.e(40)]).then(n.bind(null,346))),Wn.component("DemoTriangles",()=>n.e(39).then(n.bind(null,347))),Wn.component("ExampleSpinner",()=>Promise.all([n.e(1),n.e(41)]).then(n.bind(null,348))),Wn.component("Home",()=>Promise.all([n.e(0),n.e(22)]).then(n.bind(null,293))),Wn.component("LayoutHome",()=>Promise.all([n.e(0),n.e(3),n.e(12)]).then(n.bind(null,349))),Wn.component("MojsCode",()=>n.e(32).then(n.bind(null,350))),Wn.component("MojsCurveEditorExample",()=>Promise.all([n.e(0),n.e(23)]).then(n.bind(null,351))),Wn.component("MojsInteractive",()=>Promise.all([n.e(0),n.e(19),n.e(16)]).then(n.bind(null,352))),Wn.component("More",()=>Promise.all([n.e(0),n.e(26)]).then(n.bind(null,353))),Wn.component("ShapeSwirlCustomShapeOne",()=>n.e(42).then(n.bind(null,354))),Wn.component("ShapeSwirlCustomShapeThree",()=>n.e(43).then(n.bind(null,355))),Wn.component("ShapeSwirlCustomShapeTwo",()=>n.e(44).then(n.bind(null,356))),Wn.component("Badge",()=>Promise.all([n.e(0),n.e(6)]).then(n.bind(null,357))),Wn.component("CodeBlock",()=>Promise.all([n.e(0),n.e(7)]).then(n.bind(null,335))),Wn.component("CodeGroup",()=>Promise.all([n.e(0),n.e(8)]).then(n.bind(null,336)));n(235);var As=[{},({Vue:t})=>{t.mixin({computed:{$dataBlock(){return this.$options.__data__block__}}})},{},{}],Ts=[];class Ls extends class{constructor(){this.store=new Wn({data:{state:{}}})}$get(t){return this.store.state[t]}$set(t,e){Wn.set(this.store.state,t,e)}$emit(...t){this.store.$emit(...t)}$on(...t){this.store.$on(...t)}}{}Object.assign(Ls.prototype,{getPageAsyncComponent:as,getLayoutAsyncComponent:ss,getAsyncComponent:us,getVueComponent:cs});var Rs={install(t){const e=new Ls;t.$vuepress=e,t.prototype.$vuepress=e}};function Ms(t,e){const n=e.toLowerCase();return t.options.routes.some(t=>t.path.toLowerCase()===n)}var Is={props:{pageKey:String,slotKey:{type:String,default:"default"}},render(t){const e=this.pageKey||this.$parent.$page.key;return fs("pageKey",e),Wn.component(e)||Wn.component(e,as(e)),Wn.component(e)?t(e):t("")}},Ds={functional:!0,props:{slotKey:String,required:!0},render:(t,{props:e,slots:n})=>t("div",{class:["content__"+e.slotKey]},n()[e.slotKey])},Ns={computed:{openInNewWindowTitle(){return this.$themeLocaleConfig.openNewWindowText||"(opens new window)"}}},Us=(n(236),n(237),Object($s.a)(Ns,(function(){var t=this._self._c;return t("span",[t("svg",{staticClass:"icon outbound",attrs:{xmlns:"http://www.w3.org/2000/svg","aria-hidden":"true",focusable:"false",x:"0px",y:"0px",viewBox:"0 0 100 100",width:"15",height:"15"}},[t("path",{attrs:{fill:"currentColor",d:"M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"}}),this._v(" "),t("polygon",{attrs:{fill:"currentColor",points:"45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"}})]),this._v(" "),t("span",{staticClass:"sr-only"},[this._v(this._s(this.openInNewWindowTitle))])])}),[],!1,null,null,null).exports),Fs={functional:!0,render(t,{parent:e,children:n}){if(e._isMounted)return n;e.$once("hook:mounted",()=>{e.$forceUpdate()})}};Wn.config.productionTip=!1,Wn.use(Ha),Wn.use(Rs),Wn.mixin(function(t,e,n=Wn){!function(t){t.locales&&Object.keys(t.locales).forEach(e=>{t.locales[e].path=e});Object.freeze(t)}(e),n.$vuepress.$set("siteData",e);const r=new(t(n.$vuepress.$get("siteData"))),o=Object.getOwnPropertyDescriptors(Object.getPrototypeOf(r)),i={};return Object.keys(o).reduce((t,e)=>(e.startsWith("$")&&(t[e]=o[e].get),t),i),{computed:i}}(t=>class{setPage(t){this.__page=t}get $site(){return t}get $themeConfig(){return this.$site.themeConfig}get $frontmatter(){return this.$page.frontmatter}get $localeConfig(){const{locales:t={}}=this.$site;let e,n;for(const r in t)"/"===r?n=t[r]:0===this.$page.path.indexOf(r)&&(e=t[r]);return e||n||{}}get $siteTitle(){return this.$localeConfig.title||this.$site.title||""}get $canonicalUrl(){const{canonicalUrl:t}=this.$page.frontmatter;return"string"==typeof t&&t}get $title(){const t=this.$page,{metaTitle:e}=this.$page.frontmatter;if("string"==typeof e)return e;const n=this.$siteTitle,r=t.frontmatter.home?null:t.frontmatter.title||t.title;return n?r?r+" | "+n:n:r||"VuePress"}get $description(){const t=function(t){if(t){const e=t.filter(t=>"description"===t.name)[0];if(e)return e.content}}(this.$page.frontmatter.meta);return t||(this.$page.frontmatter.description||this.$localeConfig.description||this.$site.description||"")}get $lang(){return this.$page.frontmatter.lang||this.$localeConfig.lang||"en-US"}get $localePath(){return this.$localeConfig.path||"/"}get $themeLocaleConfig(){return(this.$site.themeConfig.locales||{})[this.$localePath]||{}}get $page(){return this.__page?this.__page:function(t,e){for(let n=0;n<t.length;n++){const r=t[n];if(r.path.toLowerCase()===e.toLowerCase())return r}return{path:"",frontmatter:{}}}(this.$site.pages,this.$route.path)}},Ps)),Wn.component("Content",Is),Wn.component("ContentSlotsDistributor",Ds),Wn.component("OutboundLink",Us),Wn.component("ClientOnly",Fs),Wn.component("Layout",ss("Layout")),Wn.component("NotFound",ss("NotFound")),Wn.prototype.$withBase=function(t){const e=this.$site.base;return"/"===t.charAt(0)?e+t.slice(1):t},window.__VUEPRESS__={version:"1.9.10",hash:"b1b1207"},async function(t){const e="undefined"!=typeof window&&window.__VUEPRESS_ROUTER_BASE__?window.__VUEPRESS_ROUTER_BASE__:Ps.routerBase||Ps.base,n=new Ha({base:e,mode:"history",fallback:!1,routes:Es,scrollBehavior:(t,e,n)=>n||(t.hash?!Wn.$vuepress.$get("disableScrollBehavior")&&{selector:decodeURIComponent(t.hash)}:{x:0,y:0})});!function(t){t.beforeEach((e,n,r)=>{if(Ms(t,e.path))r();else if(/(\/|\.html)$/.test(e.path))if(/\/$/.test(e.path)){const n=e.path.replace(/\/$/,"")+".html";Ms(t,n)?r(n):r()}else r();else{const n=e.path+"/",o=e.path+".html";Ms(t,o)?r(o):Ms(t,n)?r(n):r()}})}(n);const r={};try{await Promise.all(As.filter(t=>"function"==typeof t).map(e=>e({Vue:Wn,options:r,router:n,siteData:Ps,isServer:t})))}catch(t){console.error(t)}return{app:new Wn(Object.assign(r,{router:n,render:t=>t("div",{attrs:{id:"app"}},[t("RouterView",{ref:"layout"}),t("div",{class:"global-ui"},Ts.map(e=>t(e)))])})),router:n}}(!1).then(({app:t,router:e})=>{e.onReady(()=>{t.$mount("#app")})})}]);
\ No newline at end of file
diff --git a/assets/js/vendors~docsearch.b7d5e58e.js b/assets/js/vendors~docsearch.b7d5e58e.js
new file mode 100644
index 00000000..7ebc9b5a
--- /dev/null
+++ b/assets/js/vendors~docsearch.b7d5e58e.js
@@ -0,0 +1,3 @@
+(window.webpackJsonp=window.webpackJsonp||[]).push([[11],{330:function(t,e,n){
+/*! docsearch 2.6.3 | © Algolia | github.com/algolia/docsearch */
+var r;"undefined"!=typeof self&&self,r=function(){return function(t){var e={};function n(r){if(e[r])return e[r].exports;var i=e[r]={i:r,l:!1,exports:{}};return t[r].call(i.exports,i,i.exports,n),i.l=!0,i.exports}return n.m=t,n.c=e,n.d=function(t,e,r){n.o(t,e)||Object.defineProperty(t,e,{configurable:!1,enumerable:!0,get:r})},n.n=function(t){var e=t&&t.__esModule?function(){return t.default}:function(){return t};return n.d(e,"a",e),e},n.o=function(t,e){return Object.prototype.hasOwnProperty.call(t,e)},n.p="",n(n.s=22)}([function(t,e,n){"use strict";var r,i=n(1);function s(t){return t.replace(/[\-\[\]\/\{\}\(\)\*\+\?\.\\\^\$\|]/g,"\\$&")}t.exports={isArray:null,isFunction:null,isObject:null,bind:null,each:null,map:null,mixin:null,isMsie:function(t){if(void 0===t&&(t=navigator.userAgent),/(msie|trident)/i.test(t)){var e=t.match(/(msie |rv:)(\d+(.\d+)?)/i);if(e)return e[2]}return!1},escapeRegExChars:function(t){return t.replace(/[\-\[\]\/\{\}\(\)\*\+\?\.\\\^\$\|]/g,"\\$&")},isNumber:function(t){return"number"==typeof t},toStr:function(t){return null==t?"":t+""},cloneDeep:function(t){var e=this.mixin({},t),n=this;return this.each(e,(function(t,r){t&&(n.isArray(t)?e[r]=[].concat(t):n.isObject(t)&&(e[r]=n.cloneDeep(t)))})),e},error:function(t){throw new Error(t)},every:function(t,e){var n=!0;return t?(this.each(t,(function(r,i){n&&(n=e.call(null,r,i,t)&&n)})),!!n):n},any:function(t,e){var n=!1;return t?(this.each(t,(function(r,i){if(e.call(null,r,i,t))return n=!0,!1})),n):n},getUniqueId:(r=0,function(){return r++}),templatify:function(t){if(this.isFunction(t))return t;var e=i.element(t);return"SCRIPT"===e.prop("tagName")?function(){return e.text()}:function(){return String(t)}},defer:function(t){setTimeout(t,0)},noop:function(){},formatPrefix:function(t,e){return e?"":t+"-"},className:function(t,e,n){return(n?"":".")+t+e},escapeHighlightedString:function(t,e,n){e=e||"<em>";var r=document.createElement("div");r.appendChild(document.createTextNode(e)),n=n||"</em>";var i=document.createElement("div");i.appendChild(document.createTextNode(n));var o=document.createElement("div");return o.appendChild(document.createTextNode(t)),o.innerHTML.replace(RegExp(s(r.innerHTML),"g"),e).replace(RegExp(s(i.innerHTML),"g"),n)}}},function(t,e,n){"use strict";t.exports={element:null}},function(t,e){var n=Object.prototype.hasOwnProperty,r=Object.prototype.toString;t.exports=function(t,e,i){if("[object Function]"!==r.call(e))throw new TypeError("iterator must be a function");var s=t.length;if(s===+s)for(var o=0;o<s;o++)e.call(i,t[o],o,t);else for(var a in t)n.call(t,a)&&e.call(i,t[a],a,t)}},function(t,e){t.exports=function(t){return JSON.parse(JSON.stringify(t))}},function(t,e){var n;n=function(){return this}();try{n=n||Function("return this")()||(0,eval)("this")}catch(t){"object"==typeof window&&(n=window)}t.exports=n},function(t,e,n){"use strict";var r=n(12);function i(t,e){var r=n(2),i=this;"function"==typeof Error.captureStackTrace?Error.captureStackTrace(this,this.constructor):i.stack=(new Error).stack||"Cannot get a stacktrace, browser is too old",this.name="AlgoliaSearchError",this.message=t||"Unknown error",e&&r(e,(function(t,e){i[e]=t}))}function s(t,e){function n(){var n=Array.prototype.slice.call(arguments,0);"string"!=typeof n[0]&&n.unshift(e),i.apply(this,n),this.name="AlgoliaSearch"+t+"Error"}return r(n,i),n}r(i,Error),t.exports={AlgoliaSearchError:i,UnparsableJSON:s("UnparsableJSON","Could not parse the incoming response as JSON, see err.more for details"),RequestTimeout:s("RequestTimeout","Request timedout before getting a response"),Network:s("Network","Network issue, see err.more for details"),JSONPScriptFail:s("JSONPScriptFail","<script> was loaded but did not call our provided callback"),JSONPScriptError:s("JSONPScriptError","<script> unable to load due to an `error` event on it"),Unknown:s("Unknown","Unknown error occured")}},function(t,e){var n={}.toString;t.exports=Array.isArray||function(t){return"[object Array]"==n.call(t)}},function(t,e,n){var r=n(2);t.exports=function(t,e){var n=[];return r(t,(function(r,i){n.push(e(r,i,t))})),n}},function(t,e,n){(function(r){function i(){var t;try{t=e.storage.debug}catch(t){}return!t&&void 0!==r&&"env"in r&&(t=Object({NODE_ENV:"production"}).DEBUG),t}(e=t.exports=n(39)).log=function(){return"object"==typeof console&&console.log&&Function.prototype.apply.call(console.log,console,arguments)},e.formatArgs=function(t){var n=this.useColors;if(t[0]=(n?"%c":"")+this.namespace+(n?" %c":" ")+t[0]+(n?"%c ":" ")+"+"+e.humanize(this.diff),n){var r="color: "+this.color;t.splice(1,0,r,"color: inherit");var i=0,s=0;t[0].replace(/%[a-zA-Z%]/g,(function(t){"%%"!==t&&(i++,"%c"===t&&(s=i))})),t.splice(s,0,r)}},e.save=function(t){try{null==t?e.storage.removeItem("debug"):e.storage.debug=t}catch(t){}},e.load=i,e.useColors=function(){return!("undefined"==typeof window||!window.process||"renderer"!==window.process.type)||("undefined"!=typeof document&&document.documentElement&&document.documentElement.style&&document.documentElement.style.WebkitAppearance||"undefined"!=typeof window&&window.console&&(window.console.firebug||window.console.exception&&window.console.table)||"undefined"!=typeof navigator&&navigator.userAgent&&navigator.userAgent.toLowerCase().match(/firefox\/(\d+)/)&&parseInt(RegExp.$1,10)>=31||"undefined"!=typeof navigator&&navigator.userAgent&&navigator.userAgent.toLowerCase().match(/applewebkit\/(\d+)/))},e.storage="undefined"!=typeof chrome&&void 0!==chrome.storage?chrome.storage.local:function(){try{return window.localStorage}catch(t){}}(),e.colors=["lightseagreen","forestgreen","goldenrod","dodgerblue","darkorchid","crimson"],e.formatters.j=function(t){try{return JSON.stringify(t)}catch(t){return"[UnexpectedJSONParseError]: "+t.message}},e.enable(i())}).call(e,n(9))},function(t,e){var n,r,i=t.exports={};function s(){throw new Error("setTimeout has not been defined")}function o(){throw new Error("clearTimeout has not been defined")}function a(t){if(n===setTimeout)return setTimeout(t,0);if((n===s||!n)&&setTimeout)return n=setTimeout,setTimeout(t,0);try{return n(t,0)}catch(e){try{return n.call(null,t,0)}catch(e){return n.call(this,t,0)}}}!function(){try{n="function"==typeof setTimeout?setTimeout:s}catch(t){n=s}try{r="function"==typeof clearTimeout?clearTimeout:o}catch(t){r=o}}();var u,c=[],l=!1,h=-1;function p(){l&&u&&(l=!1,u.length?c=u.concat(c):h=-1,c.length&&f())}function f(){if(!l){var t=a(p);l=!0;for(var e=c.length;e;){for(u=c,c=[];++h<e;)u&&u[h].run();h=-1,e=c.length}u=null,l=!1,function(t){if(r===clearTimeout)return clearTimeout(t);if((r===o||!r)&&clearTimeout)return r=clearTimeout,clearTimeout(t);try{r(t)}catch(e){try{return r.call(null,t)}catch(e){return r.call(this,t)}}}(t)}}function d(t,e){this.fun=t,this.array=e}function g(){}i.nextTick=function(t){var e=new Array(arguments.length-1);if(arguments.length>1)for(var n=1;n<arguments.length;n++)e[n-1]=arguments[n];c.push(new d(t,e)),1!==c.length||l||a(f)},d.prototype.run=function(){this.fun.apply(null,this.array)},i.title="browser",i.browser=!0,i.env={},i.argv=[],i.version="",i.versions={},i.on=g,i.addListener=g,i.once=g,i.off=g,i.removeListener=g,i.removeAllListeners=g,i.emit=g,i.prependListener=g,i.prependOnceListener=g,i.listeners=function(t){return[]},i.binding=function(t){throw new Error("process.binding is not supported")},i.cwd=function(){return"/"},i.chdir=function(t){throw new Error("process.chdir is not supported")},i.umask=function(){return 0}},function(t,e,n){"use strict";var r=n(53),i=/\s+/;function s(t,e,n,r){var s;if(!n)return this;for(e=e.split(i),n=r?function(t,e){return t.bind?t.bind(e):function(){t.apply(e,[].slice.call(arguments,0))}}(n,r):n,this._callbacks=this._callbacks||{};s=e.shift();)this._callbacks[s]=this._callbacks[s]||{sync:[],async:[]},this._callbacks[s][t].push(n);return this}function o(t,e,n){return function(){for(var r,i=0,s=t.length;!r&&i<s;i+=1)r=!1===t[i].apply(e,n);return!r}}t.exports={onSync:function(t,e,n){return s.call(this,"sync",t,e,n)},onAsync:function(t,e,n){return s.call(this,"async",t,e,n)},off:function(t){var e;if(!this._callbacks)return this;for(t=t.split(i);e=t.shift();)delete this._callbacks[e];return this},trigger:function(t){var e,n,s,a,u;if(!this._callbacks)return this;for(t=t.split(i),s=[].slice.call(arguments,1);(e=t.shift())&&(n=this._callbacks[e]);)a=o(n.sync,this,[e].concat(s)),u=o(n.async,this,[e].concat(s)),a()&&r(u);return this}}},function(t,e,n){"use strict";var r=n(0),i={wrapper:{position:"relative",display:"inline-block"},hint:{position:"absolute",top:"0",left:"0",borderColor:"transparent",boxShadow:"none",opacity:"1"},input:{position:"relative",verticalAlign:"top",backgroundColor:"transparent"},inputWithNoHint:{position:"relative",verticalAlign:"top"},dropdown:{position:"absolute",top:"100%",left:"0",zIndex:"100",display:"none"},suggestions:{display:"block"},suggestion:{whiteSpace:"nowrap",cursor:"pointer"},suggestionChild:{whiteSpace:"normal"},ltr:{left:"0",right:"auto"},rtl:{left:"auto",right:"0"},defaultClasses:{root:"algolia-autocomplete",prefix:"aa",noPrefix:!1,dropdownMenu:"dropdown-menu",input:"input",hint:"hint",suggestions:"suggestions",suggestion:"suggestion",cursor:"cursor",dataset:"dataset",empty:"empty"},appendTo:{wrapper:{position:"absolute",zIndex:"100",display:"none"},input:{},inputWithNoHint:{},dropdown:{display:"block"}}};r.isMsie()&&r.mixin(i.input,{backgroundImage:"url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7)"}),r.isMsie()&&r.isMsie()<=7&&r.mixin(i.input,{marginTop:"-1px"}),t.exports=i},function(t,e){"function"==typeof Object.create?t.exports=function(t,e){t.super_=e,t.prototype=Object.create(e.prototype,{constructor:{value:t,enumerable:!1,writable:!0,configurable:!0}})}:t.exports=function(t,e){t.super_=e;var n=function(){};n.prototype=e.prototype,t.prototype=new n,t.prototype.constructor=t}},function(t,e,n){t.exports=function(t,e){return function(n,i,s){if("function"==typeof n&&"object"==typeof i||"object"==typeof s)throw new r.AlgoliaSearchError("index.search usage is index.search(query, params, cb)");0===arguments.length||"function"==typeof n?(s=n,n=""):1!==arguments.length&&"function"!=typeof i||(s=i,i=void 0),"object"==typeof n&&null!==n?(i=n,n=void 0):null==n&&(n="");var o,a="";return void 0!==n&&(a+=t+"="+encodeURIComponent(n)),void 0!==i&&(i.additionalUA&&(o=i.additionalUA,delete i.additionalUA),a=this.as._getSearchParams(i,a)),this._search(a,e,s,o)}};var r=n(5)},function(t,e,n){t.exports=function(t,e){var r=n(36),i=n(2),s={};return i(r(t),(function(n){!0!==e(n)&&(s[n]=t[n])})),s}},function(t,e){var n;n=window,t.exports=function(t){var e,n,r=function(){var e,n,r,i,s,o=[],a=o.concat,u=o.filter,c=o.slice,l=t.document,h={},p={},f={"column-count":1,columns:1,"font-weight":1,"line-height":1,opacity:1,"z-index":1,zoom:1},d=/^\s*<(\w+|!)[^>]*>/,g=/^<(\w+)\s*\/?>(?:<\/\1>|)$/,m=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/gi,v=/^(?:body|html)$/i,y=/([A-Z])/g,b=["val","css","html","text","data","width","height","offset"],w=l.createElement("table"),_=l.createElement("tr"),x={tr:l.createElement("tbody"),tbody:w,thead:w,tfoot:w,td:_,th:_,"*":l.createElement("div")},S=/complete|loaded|interactive/,C=/^[\w-]*$/,A={},T=A.toString,O={},E=l.createElement("div"),k={tabindex:"tabIndex",readonly:"readOnly",for:"htmlFor",class:"className",maxlength:"maxLength",cellspacing:"cellSpacing",cellpadding:"cellPadding",rowspan:"rowSpan",colspan:"colSpan",usemap:"useMap",frameborder:"frameBorder",contenteditable:"contentEditable"},N=Array.isArray||function(t){return t instanceof Array};function I(t){return null==t?String(t):A[T.call(t)]||"object"}function j(t){return"function"==I(t)}function R(t){return null!=t&&t==t.window}function D(t){return null!=t&&t.nodeType==t.DOCUMENT_NODE}function $(t){return"object"==I(t)}function P(t){return $(t)&&!R(t)&&Object.getPrototypeOf(t)==Object.prototype}function q(t){var e=!!t&&"length"in t&&t.length,r=n.type(t);return"function"!=r&&!R(t)&&("array"==r||0===e||"number"==typeof e&&e>0&&e-1 in t)}function L(t){return t.replace(/::/g,"/").replace(/([A-Z]+)([A-Z][a-z])/g,"$1_$2").replace(/([a-z\d])([A-Z])/g,"$1_$2").replace(/_/g,"-").toLowerCase()}function H(t){return t in p?p[t]:p[t]=new RegExp("(^|\\s)"+t+"(\\s|$)")}function M(t,e){return"number"!=typeof e||f[L(t)]?e:e+"px"}function F(t){return"children"in t?c.call(t.children):n.map(t.childNodes,(function(t){if(1==t.nodeType)return t}))}function U(t,e){var n,r=t?t.length:0;for(n=0;n<r;n++)this[n]=t[n];this.length=r,this.selector=e||""}function B(t,n,r){for(e in n)r&&(P(n[e])||N(n[e]))?(P(n[e])&&!P(t[e])&&(t[e]={}),N(n[e])&&!N(t[e])&&(t[e]=[]),B(t[e],n[e],r)):void 0!==n[e]&&(t[e]=n[e])}function V(t,e){return null==e?n(t):n(t).filter(e)}function K(t,e,n,r){return j(e)?e.call(t,n,r):e}function J(t,e,n){null==n?t.removeAttribute(e):t.setAttribute(e,n)}function z(t,e){var n=t.className||"",r=n&&void 0!==n.baseVal;if(void 0===e)return r?n.baseVal:n;r?n.baseVal=e:t.className=e}function Q(t){try{return t?"true"==t||"false"!=t&&("null"==t?null:+t+""==t?+t:/^[\[\{]/.test(t)?n.parseJSON(t):t):t}catch(e){return t}}function W(t,e){e(t);for(var n=0,r=t.childNodes.length;n<r;n++)W(t.childNodes[n],e)}return O.matches=function(t,e){if(!e||!t||1!==t.nodeType)return!1;var n=t.matches||t.webkitMatchesSelector||t.mozMatchesSelector||t.oMatchesSelector||t.matchesSelector;if(n)return n.call(t,e);var r,i=t.parentNode,s=!i;return s&&(i=E).appendChild(t),r=~O.qsa(i,e).indexOf(t),s&&E.removeChild(t),r},i=function(t){return t.replace(/-+(.)?/g,(function(t,e){return e?e.toUpperCase():""}))},s=function(t){return u.call(t,(function(e,n){return t.indexOf(e)==n}))},O.fragment=function(t,e,r){var i,s,o;return g.test(t)&&(i=n(l.createElement(RegExp.$1))),i||(t.replace&&(t=t.replace(m,"<$1></$2>")),void 0===e&&(e=d.test(t)&&RegExp.$1),e in x||(e="*"),(o=x[e]).innerHTML=""+t,i=n.each(c.call(o.childNodes),(function(){o.removeChild(this)}))),P(r)&&(s=n(i),n.each(r,(function(t,e){b.indexOf(t)>-1?s[t](e):s.attr(t,e)}))),i},O.Z=function(t,e){return new U(t,e)},O.isZ=function(t){return t instanceof O.Z},O.init=function(t,e){var r,i;if(!t)return O.Z();if("string"==typeof t)if("<"==(t=t.trim())[0]&&d.test(t))r=O.fragment(t,RegExp.$1,e),t=null;else{if(void 0!==e)return n(e).find(t);r=O.qsa(l,t)}else{if(j(t))return n(l).ready(t);if(O.isZ(t))return t;if(N(t))i=t,r=u.call(i,(function(t){return null!=t}));else if($(t))r=[t],t=null;else if(d.test(t))r=O.fragment(t.trim(),RegExp.$1,e),t=null;else{if(void 0!==e)return n(e).find(t);r=O.qsa(l,t)}}return O.Z(r,t)},(n=function(t,e){return O.init(t,e)}).extend=function(t){var e,n=c.call(arguments,1);return"boolean"==typeof t&&(e=t,t=n.shift()),n.forEach((function(n){B(t,n,e)})),t},O.qsa=function(t,e){var n,r="#"==e[0],i=!r&&"."==e[0],s=r||i?e.slice(1):e,o=C.test(s);return t.getElementById&&o&&r?(n=t.getElementById(s))?[n]:[]:1!==t.nodeType&&9!==t.nodeType&&11!==t.nodeType?[]:c.call(o&&!r&&t.getElementsByClassName?i?t.getElementsByClassName(s):t.getElementsByTagName(e):t.querySelectorAll(e))},n.contains=l.documentElement.contains?function(t,e){return t!==e&&t.contains(e)}:function(t,e){for(;e&&(e=e.parentNode);)if(e===t)return!0;return!1},n.type=I,n.isFunction=j,n.isWindow=R,n.isArray=N,n.isPlainObject=P,n.isEmptyObject=function(t){var e;for(e in t)return!1;return!0},n.isNumeric=function(t){var e=Number(t),n=typeof t;return null!=t&&"boolean"!=n&&("string"!=n||t.length)&&!isNaN(e)&&isFinite(e)||!1},n.inArray=function(t,e,n){return o.indexOf.call(e,t,n)},n.camelCase=i,n.trim=function(t){return null==t?"":String.prototype.trim.call(t)},n.uuid=0,n.support={},n.expr={},n.noop=function(){},n.map=function(t,e){var r,i,s,o,a=[];if(q(t))for(i=0;i<t.length;i++)null!=(r=e(t[i],i))&&a.push(r);else for(s in t)null!=(r=e(t[s],s))&&a.push(r);return(o=a).length>0?n.fn.concat.apply([],o):o},n.each=function(t,e){var n,r;if(q(t)){for(n=0;n<t.length;n++)if(!1===e.call(t[n],n,t[n]))return t}else for(r in t)if(!1===e.call(t[r],r,t[r]))return t;return t},n.grep=function(t,e){return u.call(t,e)},t.JSON&&(n.parseJSON=JSON.parse),n.each("Boolean Number String Function Array Date RegExp Object Error".split(" "),(function(t,e){A["[object "+e+"]"]=e.toLowerCase()})),n.fn={constructor:O.Z,length:0,forEach:o.forEach,reduce:o.reduce,push:o.push,sort:o.sort,splice:o.splice,indexOf:o.indexOf,concat:function(){var t,e,n=[];for(t=0;t<arguments.length;t++)e=arguments[t],n[t]=O.isZ(e)?e.toArray():e;return a.apply(O.isZ(this)?this.toArray():this,n)},map:function(t){return n(n.map(this,(function(e,n){return t.call(e,n,e)})))},slice:function(){return n(c.apply(this,arguments))},ready:function(t){return S.test(l.readyState)&&l.body?t(n):l.addEventListener("DOMContentLoaded",(function(){t(n)}),!1),this},get:function(t){return void 0===t?c.call(this):this[t>=0?t:t+this.length]},toArray:function(){return this.get()},size:function(){return this.length},remove:function(){return this.each((function(){null!=this.parentNode&&this.parentNode.removeChild(this)}))},each:function(t){return o.every.call(this,(function(e,n){return!1!==t.call(e,n,e)})),this},filter:function(t){return j(t)?this.not(this.not(t)):n(u.call(this,(function(e){return O.matches(e,t)})))},add:function(t,e){return n(s(this.concat(n(t,e))))},is:function(t){return this.length>0&&O.matches(this[0],t)},not:function(t){var e=[];if(j(t)&&void 0!==t.call)this.each((function(n){t.call(this,n)||e.push(this)}));else{var r="string"==typeof t?this.filter(t):q(t)&&j(t.item)?c.call(t):n(t);this.forEach((function(t){r.indexOf(t)<0&&e.push(t)}))}return n(e)},has:function(t){return this.filter((function(){return $(t)?n.contains(this,t):n(this).find(t).size()}))},eq:function(t){return-1===t?this.slice(t):this.slice(t,+t+1)},first:function(){var t=this[0];return t&&!$(t)?t:n(t)},last:function(){var t=this[this.length-1];return t&&!$(t)?t:n(t)},find:function(t){var e=this;return t?"object"==typeof t?n(t).filter((function(){var t=this;return o.some.call(e,(function(e){return n.contains(e,t)}))})):1==this.length?n(O.qsa(this[0],t)):this.map((function(){return O.qsa(this,t)})):n()},closest:function(t,e){var r=[],i="object"==typeof t&&n(t);return this.each((function(n,s){for(;s&&!(i?i.indexOf(s)>=0:O.matches(s,t));)s=s!==e&&!D(s)&&s.parentNode;s&&r.indexOf(s)<0&&r.push(s)})),n(r)},parents:function(t){for(var e=[],r=this;r.length>0;)r=n.map(r,(function(t){if((t=t.parentNode)&&!D(t)&&e.indexOf(t)<0)return e.push(t),t}));return V(e,t)},parent:function(t){return V(s(this.pluck("parentNode")),t)},children:function(t){return V(this.map((function(){return F(this)})),t)},contents:function(){return this.map((function(){return this.contentDocument||c.call(this.childNodes)}))},siblings:function(t){return V(this.map((function(t,e){return u.call(F(e.parentNode),(function(t){return t!==e}))})),t)},empty:function(){return this.each((function(){this.innerHTML=""}))},pluck:function(t){return n.map(this,(function(e){return e[t]}))},show:function(){return this.each((function(){var t,e,n;"none"==this.style.display&&(this.style.display=""),"none"==getComputedStyle(this,"").getPropertyValue("display")&&(this.style.display=(t=this.nodeName,h[t]||(e=l.createElement(t),l.body.appendChild(e),n=getComputedStyle(e,"").getPropertyValue("display"),e.parentNode.removeChild(e),"none"==n&&(n="block"),h[t]=n),h[t]))}))},replaceWith:function(t){return this.before(t).remove()},wrap:function(t){var e=j(t);if(this[0]&&!e)var r=n(t).get(0),i=r.parentNode||this.length>1;return this.each((function(s){n(this).wrapAll(e?t.call(this,s):i?r.cloneNode(!0):r)}))},wrapAll:function(t){if(this[0]){var e;for(n(this[0]).before(t=n(t));(e=t.children()).length;)t=e.first();n(t).append(this)}return this},wrapInner:function(t){var e=j(t);return this.each((function(r){var i=n(this),s=i.contents(),o=e?t.call(this,r):t;s.length?s.wrapAll(o):i.append(o)}))},unwrap:function(){return this.parent().each((function(){n(this).replaceWith(n(this).children())})),this},clone:function(){return this.map((function(){return this.cloneNode(!0)}))},hide:function(){return this.css("display","none")},toggle:function(t){return this.each((function(){var e=n(this);(void 0===t?"none"==e.css("display"):t)?e.show():e.hide()}))},prev:function(t){return n(this.pluck("previousElementSibling")).filter(t||"*")},next:function(t){return n(this.pluck("nextElementSibling")).filter(t||"*")},html:function(t){return 0 in arguments?this.each((function(e){var r=this.innerHTML;n(this).empty().append(K(this,t,e,r))})):0 in this?this[0].innerHTML:null},text:function(t){return 0 in arguments?this.each((function(e){var n=K(this,t,e,this.textContent);this.textContent=null==n?"":""+n})):0 in this?this.pluck("textContent").join(""):null},attr:function(t,n){var r;return"string"!=typeof t||1 in arguments?this.each((function(r){if(1===this.nodeType)if($(t))for(e in t)J(this,e,t[e]);else J(this,t,K(this,n,r,this.getAttribute(t)))})):0 in this&&1==this[0].nodeType&&null!=(r=this[0].getAttribute(t))?r:void 0},removeAttr:function(t){return this.each((function(){1===this.nodeType&&t.split(" ").forEach((function(t){J(this,t)}),this)}))},prop:function(t,e){return t=k[t]||t,1 in arguments?this.each((function(n){this[t]=K(this,e,n,this[t])})):this[0]&&this[0][t]},removeProp:function(t){return t=k[t]||t,this.each((function(){delete this[t]}))},data:function(t,e){var n="data-"+t.replace(y,"-$1").toLowerCase(),r=1 in arguments?this.attr(n,e):this.attr(n);return null!==r?Q(r):void 0},val:function(t){return 0 in arguments?(null==t&&(t=""),this.each((function(e){this.value=K(this,t,e,this.value)}))):this[0]&&(this[0].multiple?n(this[0]).find("option").filter((function(){return this.selected})).pluck("value"):this[0].value)},offset:function(e){if(e)return this.each((function(t){var r=n(this),i=K(this,e,t,r.offset()),s=r.offsetParent().offset(),o={top:i.top-s.top,left:i.left-s.left};"static"==r.css("position")&&(o.position="relative"),r.css(o)}));if(!this.length)return null;if(l.documentElement!==this[0]&&!n.contains(l.documentElement,this[0]))return{top:0,left:0};var r=this[0].getBoundingClientRect();return{left:r.left+t.pageXOffset,top:r.top+t.pageYOffset,width:Math.round(r.width),height:Math.round(r.height)}},css:function(t,r){if(arguments.length<2){var s=this[0];if("string"==typeof t){if(!s)return;return s.style[i(t)]||getComputedStyle(s,"").getPropertyValue(t)}if(N(t)){if(!s)return;var o={},a=getComputedStyle(s,"");return n.each(t,(function(t,e){o[e]=s.style[i(e)]||a.getPropertyValue(e)})),o}}var u="";if("string"==I(t))r||0===r?u=L(t)+":"+M(t,r):this.each((function(){this.style.removeProperty(L(t))}));else for(e in t)t[e]||0===t[e]?u+=L(e)+":"+M(e,t[e])+";":this.each((function(){this.style.removeProperty(L(e))}));return this.each((function(){this.style.cssText+=";"+u}))},index:function(t){return t?this.indexOf(n(t)[0]):this.parent().children().indexOf(this[0])},hasClass:function(t){return!!t&&o.some.call(this,(function(t){return this.test(z(t))}),H(t))},addClass:function(t){return t?this.each((function(e){if("className"in this){r=[];var i=z(this);K(this,t,e,i).split(/\s+/g).forEach((function(t){n(this).hasClass(t)||r.push(t)}),this),r.length&&z(this,i+(i?" ":"")+r.join(" "))}})):this},removeClass:function(t){return this.each((function(e){if("className"in this){if(void 0===t)return z(this,"");r=z(this),K(this,t,e,r).split(/\s+/g).forEach((function(t){r=r.replace(H(t)," ")})),z(this,r.trim())}}))},toggleClass:function(t,e){return t?this.each((function(r){var i=n(this);K(this,t,r,z(this)).split(/\s+/g).forEach((function(t){(void 0===e?!i.hasClass(t):e)?i.addClass(t):i.removeClass(t)}))})):this},scrollTop:function(t){if(this.length){var e="scrollTop"in this[0];return void 0===t?e?this[0].scrollTop:this[0].pageYOffset:this.each(e?function(){this.scrollTop=t}:function(){this.scrollTo(this.scrollX,t)})}},scrollLeft:function(t){if(this.length){var e="scrollLeft"in this[0];return void 0===t?e?this[0].scrollLeft:this[0].pageXOffset:this.each(e?function(){this.scrollLeft=t}:function(){this.scrollTo(t,this.scrollY)})}},position:function(){if(this.length){var t=this[0],e=this.offsetParent(),r=this.offset(),i=v.test(e[0].nodeName)?{top:0,left:0}:e.offset();return r.top-=parseFloat(n(t).css("margin-top"))||0,r.left-=parseFloat(n(t).css("margin-left"))||0,i.top+=parseFloat(n(e[0]).css("border-top-width"))||0,i.left+=parseFloat(n(e[0]).css("border-left-width"))||0,{top:r.top-i.top,left:r.left-i.left}}},offsetParent:function(){return this.map((function(){for(var t=this.offsetParent||l.body;t&&!v.test(t.nodeName)&&"static"==n(t).css("position");)t=t.offsetParent;return t}))}},n.fn.detach=n.fn.remove,["width","height"].forEach((function(t){var e=t.replace(/./,(function(t){return t[0].toUpperCase()}));n.fn[t]=function(r){var i,s=this[0];return void 0===r?R(s)?s["inner"+e]:D(s)?s.documentElement["scroll"+e]:(i=this.offset())&&i[t]:this.each((function(e){(s=n(this)).css(t,K(this,r,e,s[t]()))}))}})),["after","prepend","before","append"].forEach((function(e,r){var i=r%2;n.fn[e]=function(){var e,s,o=n.map(arguments,(function(t){var r=[];return"array"==(e=I(t))?(t.forEach((function(t){return void 0!==t.nodeType?r.push(t):n.zepto.isZ(t)?r=r.concat(t.get()):void(r=r.concat(O.fragment(t)))})),r):"object"==e||null==t?t:O.fragment(t)})),a=this.length>1;return o.length<1?this:this.each((function(e,u){s=i?u:u.parentNode,u=0==r?u.nextSibling:1==r?u.firstChild:2==r?u:null;var c=n.contains(l.documentElement,s);o.forEach((function(e){if(a)e=e.cloneNode(!0);else if(!s)return n(e).remove();s.insertBefore(e,u),c&&W(e,(function(e){if(!(null==e.nodeName||"SCRIPT"!==e.nodeName.toUpperCase()||e.type&&"text/javascript"!==e.type||e.src)){var n=e.ownerDocument?e.ownerDocument.defaultView:t;n.eval.call(n,e.innerHTML)}}))}))}))},n.fn[i?e+"To":"insert"+(r?"Before":"After")]=function(t){return n(t)[e](this),this}})),O.Z.prototype=U.prototype=n.fn,O.uniq=s,O.deserializeValue=Q,n.zepto=O,n}();return function(e){var n=1,r=Array.prototype.slice,i=e.isFunction,s=function(t){return"string"==typeof t},o={},a={},u="onfocusin"in t,c={focus:"focusin",blur:"focusout"},l={mouseenter:"mouseover",mouseleave:"mouseout"};function h(t){return t._zid||(t._zid=n++)}function p(t,e,n,r){if((e=f(e)).ns)var i=(s=e.ns,new RegExp("(?:^| )"+s.replace(" "," .* ?")+"(?: |$)"));var s;return(o[h(t)]||[]).filter((function(t){return t&&(!e.e||t.e==e.e)&&(!e.ns||i.test(t.ns))&&(!n||h(t.fn)===h(n))&&(!r||t.sel==r)}))}function f(t){var e=(""+t).split(".");return{e:e[0],ns:e.slice(1).sort().join(" ")}}function d(t,e){return t.del&&!u&&t.e in c||!!e}function g(t){return l[t]||u&&c[t]||t}function m(t,n,r,i,s,a,u){var c=h(t),p=o[c]||(o[c]=[]);n.split(/\s/).forEach((function(n){if("ready"==n)return e(document).ready(r);var o=f(n);o.fn=r,o.sel=s,o.e in l&&(r=function(t){var n=t.relatedTarget;if(!n||n!==this&&!e.contains(this,n))return o.fn.apply(this,arguments)}),o.del=a;var c=a||r;o.proxy=function(e){if(!(e=x(e)).isImmediatePropagationStopped()){try{var n=Object.getOwnPropertyDescriptor(e,"data");n&&!n.writable||(e.data=i)}catch(e){}var r=c.apply(t,null==e._args?[e]:[e].concat(e._args));return!1===r&&(e.preventDefault(),e.stopPropagation()),r}},o.i=p.length,p.push(o),"addEventListener"in t&&t.addEventListener(g(o.e),o.proxy,d(o,u))}))}function v(t,e,n,r,i){var s=h(t);(e||"").split(/\s/).forEach((function(e){p(t,e,n,r).forEach((function(e){delete o[s][e.i],"removeEventListener"in t&&t.removeEventListener(g(e.e),e.proxy,d(e,i))}))}))}a.click=a.mousedown=a.mouseup=a.mousemove="MouseEvents",e.event={add:m,remove:v},e.proxy=function(t,n){var o=2 in arguments&&r.call(arguments,2);if(i(t)){var a=function(){return t.apply(n,o?o.concat(r.call(arguments)):arguments)};return a._zid=h(t),a}if(s(n))return o?(o.unshift(t[n],t),e.proxy.apply(null,o)):e.proxy(t[n],t);throw new TypeError("expected function")},e.fn.bind=function(t,e,n){return this.on(t,e,n)},e.fn.unbind=function(t,e){return this.off(t,e)},e.fn.one=function(t,e,n,r){return this.on(t,e,n,r,1)};var y=function(){return!0},b=function(){return!1},w=/^([A-Z]|returnValue$|layer[XY]$|webkitMovement[XY]$)/,_={preventDefault:"isDefaultPrevented",stopImmediatePropagation:"isImmediatePropagationStopped",stopPropagation:"isPropagationStopped"};function x(t,n){return!n&&t.isDefaultPrevented||(n||(n=t),e.each(_,(function(e,r){var i=n[e];t[e]=function(){return this[r]=y,i&&i.apply(n,arguments)},t[r]=b})),t.timeStamp||(t.timeStamp=Date.now()),(void 0!==n.defaultPrevented?n.defaultPrevented:"returnValue"in n?!1===n.returnValue:n.getPreventDefault&&n.getPreventDefault())&&(t.isDefaultPrevented=y)),t}function S(t){var e,n={originalEvent:t};for(e in t)w.test(e)||void 0===t[e]||(n[e]=t[e]);return x(n,t)}e.fn.delegate=function(t,e,n){return this.on(e,t,n)},e.fn.undelegate=function(t,e,n){return this.off(e,t,n)},e.fn.live=function(t,n){return e(document.body).delegate(this.selector,t,n),this},e.fn.die=function(t,n){return e(document.body).undelegate(this.selector,t,n),this},e.fn.on=function(t,n,o,a,u){var c,l,h=this;return t&&!s(t)?(e.each(t,(function(t,e){h.on(t,n,o,e,u)})),h):(s(n)||i(a)||!1===a||(a=o,o=n,n=void 0),void 0!==a&&!1!==o||(a=o,o=void 0),!1===a&&(a=b),h.each((function(i,s){u&&(c=function(t){return v(s,t.type,a),a.apply(this,arguments)}),n&&(l=function(t){var i,o=e(t.target).closest(n,s).get(0);if(o&&o!==s)return i=e.extend(S(t),{currentTarget:o,liveFired:s}),(c||a).apply(o,[i].concat(r.call(arguments,1)))}),m(s,t,a,o,n,l||c)})))},e.fn.off=function(t,n,r){var o=this;return t&&!s(t)?(e.each(t,(function(t,e){o.off(t,n,e)})),o):(s(n)||i(r)||!1===r||(r=n,n=void 0),!1===r&&(r=b),o.each((function(){v(this,t,r,n)})))},e.fn.trigger=function(t,n){return(t=s(t)||e.isPlainObject(t)?e.Event(t):x(t))._args=n,this.each((function(){t.type in c&&"function"==typeof this[t.type]?this[t.type]():"dispatchEvent"in this?this.dispatchEvent(t):e(this).triggerHandler(t,n)}))},e.fn.triggerHandler=function(t,n){var r,i;return this.each((function(o,a){(r=S(s(t)?e.Event(t):t))._args=n,r.target=a,e.each(p(a,t.type||t),(function(t,e){if(i=e.proxy(r),r.isImmediatePropagationStopped())return!1}))})),i},"focusin focusout focus blur load resize scroll unload click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select keydown keypress keyup error".split(" ").forEach((function(t){e.fn[t]=function(e){return 0 in arguments?this.bind(t,e):this.trigger(t)}})),e.Event=function(t,e){s(t)||(t=(e=t).type);var n=document.createEvent(a[t]||"Events"),r=!0;if(e)for(var i in e)"bubbles"==i?r=!!e[i]:n[i]=e[i];return n.initEvent(t,r,!0),x(n)}}(r),n=[],r.fn.remove=function(){return this.each((function(){this.parentNode&&("IMG"===this.tagName&&(n.push(this),this.src="data:image/gif;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=",e&&clearTimeout(e),e=setTimeout((function(){n=[]}),6e4)),this.parentNode.removeChild(this))}))},function(t){var e={},n=t.fn.data,r=t.camelCase,i=t.expando="Zepto"+ +new Date,s=[];function o(n,o,a){var u=n[i]||(n[i]=++t.uuid),c=e[u]||(e[u]=function(e){var n={};return t.each(e.attributes||s,(function(e,i){0==i.name.indexOf("data-")&&(n[r(i.name.replace("data-",""))]=t.zepto.deserializeValue(i.value))})),n}(n));return void 0!==o&&(c[r(o)]=a),c}t.fn.data=function(s,a){return void 0===a?t.isPlainObject(s)?this.each((function(e,n){t.each(s,(function(t,e){o(n,t,e)}))})):0 in this?function(s,a){var u=s[i],c=u&&e[u];if(void 0===a)return c||o(s);if(c){if(a in c)return c[a];var l=r(a);if(l in c)return c[l]}return n.call(t(s),a)}(this[0],s):void 0:this.each((function(){o(this,s,a)}))},t.data=function(e,n,r){return t(e).data(n,r)},t.hasData=function(n){var r=n[i],s=r&&e[r];return!!s&&!t.isEmptyObject(s)},t.fn.removeData=function(n){return"string"==typeof n&&(n=n.split(/\s+/)),this.each((function(){var s=this[i],o=s&&e[s];o&&t.each(n||o,(function(t){delete o[n?r(this):t]}))}))},["remove","empty"].forEach((function(e){var n=t.fn[e];t.fn[e]=function(){var t=this.find("*");return"remove"===e&&(t=t.add(this)),t.removeData(),n.call(this)}}))}(r),r}(n)},function(t,e,n){"use strict";var r=n(0),i=n(1);function s(t){t&&t.el||r.error("EventBus initialized without el"),this.$el=i.element(t.el)}r.mixin(s.prototype,{trigger:function(t,e,n,i){var s=r.Event("autocomplete:"+t);return this.$el.trigger(s,[e,n,i]),s}}),t.exports=s},function(t,e,n){"use strict";t.exports={wrapper:'<span class="%ROOT%"></span>',dropdown:'<span class="%PREFIX%%DROPDOWN_MENU%"></span>',dataset:'<div class="%PREFIX%%DATASET%-%CLASS%"></div>',suggestions:'<span class="%PREFIX%%SUGGESTIONS%"></span>',suggestion:'<div class="%PREFIX%%SUGGESTION%"></div>'}},function(t,e){t.exports="0.36.0"},function(t,e,n){"use strict";t.exports=function(t){var e=t.match(/Algolia for vanilla JavaScript (\d+\.)(\d+\.)(\d+)/);if(e)return[e[1],e[2],e[3]]}},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r,i=n(15),s=(r=i)&&r.__esModule?r:{default:r};e.default=s.default},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.default="2.6.3"},function(t,e,n){"use strict";var r,i=n(23),s=(r=i)&&r.__esModule?r:{default:r};t.exports=s.default},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r=o(n(24)),i=o(n(25)),s=o(n(21));function o(t){return t&&t.__esModule?t:{default:t}}var a=(0,r.default)(i.default);a.version=s.default,e.default=a},function(t,e,n){"use strict";var r=Function.prototype.bind;t.exports=function(t){var e=function(){for(var e=arguments.length,n=Array(e),i=0;i<e;i++)n[i]=arguments[i];return new(r.apply(t,[null].concat(n)))};return e.__proto__=t,e.prototype=t.prototype,e}},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n=arguments[e];for(var r in n)Object.prototype.hasOwnProperty.call(n,r)&&(t[r]=n[r])}return t},i=function(){function t(t,e){for(var n=0;n<e.length;n++){var r=e[n];r.enumerable=r.enumerable||!1,r.configurable=!0,"value"in r&&(r.writable=!0),Object.defineProperty(t,r.key,r)}}return function(e,n,r){return n&&t(e.prototype,n),r&&t(e,r),e}}(),s=p(n(26)),o=p(n(29)),a=p(n(49)),u=p(n(64)),c=p(n(65)),l=p(n(21)),h=p(n(20));function p(t){return t&&t.__esModule?t:{default:t}}var f=function(){function t(e){var n=e.apiKey,i=e.indexName,s=e.inputSelector,c=e.appId,p=void 0===c?"BH4D9OD16A":c,f=e.debug,d=void 0!==f&&f,g=e.algoliaOptions,m=void 0===g?{}:g,v=e.queryDataCallback,y=void 0===v?null:v,b=e.autocompleteOptions,w=void 0===b?{debug:!1,hint:!1,autoselect:!0}:b,_=e.transformData,x=void 0!==_&&_,S=e.queryHook,C=void 0!==S&&S,A=e.handleSelected,T=void 0!==A&&A,O=e.enhancedSearchInput,E=void 0!==O&&O,k=e.layout,N=void 0===k?"collumns":k;!function(t,e){if(!(t instanceof e))throw new TypeError("Cannot call a class as a function")}(this,t),t.checkArguments({apiKey:n,indexName:i,inputSelector:s,debug:d,algoliaOptions:m,queryDataCallback:y,autocompleteOptions:w,transformData:x,queryHook:C,handleSelected:T,enhancedSearchInput:E,layout:N}),this.apiKey=n,this.appId=p,this.indexName=i,this.input=t.getInputFromSelector(s),this.algoliaOptions=r({hitsPerPage:5},m),this.queryDataCallback=y||null;var I=!(!w||!w.debug)&&w.debug;w.debug=d||I,this.autocompleteOptions=w,this.autocompleteOptions.cssClasses=this.autocompleteOptions.cssClasses||{},this.autocompleteOptions.cssClasses.prefix=this.autocompleteOptions.cssClasses.prefix||"ds";var j=this.input&&"function"==typeof this.input.attr&&this.input.attr("aria-label");this.autocompleteOptions.ariaLabel=this.autocompleteOptions.ariaLabel||j||"search input",this.isSimpleLayout="simple"===N,this.client=(0,o.default)(this.appId,this.apiKey),this.client.addAlgoliaAgent("docsearch.js "+l.default),E&&(this.input=t.injectSearchBox(this.input)),this.autocomplete=(0,a.default)(this.input,w,[{source:this.getAutocompleteSource(x,C),templates:{suggestion:t.getSuggestionTemplate(this.isSimpleLayout),footer:u.default.footer,empty:t.getEmptyTemplate()}}]);var R=T;this.handleSelected=R||this.handleSelected,R&&(0,h.default)(".algolia-autocomplete").on("click",".ds-suggestions a",(function(t){t.preventDefault()})),this.autocomplete.on("autocomplete:selected",this.handleSelected.bind(null,this.autocomplete.autocomplete)),this.autocomplete.on("autocomplete:shown",this.handleShown.bind(null,this.input)),E&&t.bindSearchBoxEvent()}return i(t,[{key:"getAutocompleteSource",value:function(e,n){var r=this;return function(i,s){n&&(i=n(i)||i),r.client.search([{indexName:r.indexName,query:i,params:r.algoliaOptions}]).then((function(n){r.queryDataCallback&&"function"==typeof r.queryDataCallback&&r.queryDataCallback(n);var i=n.results[0].hits;e&&(i=e(i)||i),s(t.formatHits(i))}))}}},{key:"handleSelected",value:function(t,e,n,r){var i=arguments.length>4&&void 0!==arguments[4]?arguments[4]:{};"click"!==i.selectionMethod&&(t.setVal(""),window.location.assign(n.url))}},{key:"handleShown",value:function(t){var e=t.offset().left+t.width()/2,n=(0,h.default)(document).width()/2;isNaN(n)&&(n=900);var r=e-n>=0?"algolia-autocomplete-right":"algolia-autocomplete-left",i=e-n<0?"algolia-autocomplete-right":"algolia-autocomplete-left",s=(0,h.default)(".algolia-autocomplete");s.hasClass(r)||s.addClass(r),s.hasClass(i)&&s.removeClass(i)}}],[{key:"checkArguments",value:function(e){if(!e.apiKey||!e.indexName)throw new Error("Usage:\n documentationSearch({\n apiKey,\n indexName,\n inputSelector,\n [ appId ],\n [ algoliaOptions.{hitsPerPage} ]\n [ autocompleteOptions.{hint,debug} ]\n})");if("string"!=typeof e.inputSelector)throw new Error("Error: inputSelector:"+e.inputSelector+" must be a string. Each selector must match only one element and separated by ','");if(!t.getInputFromSelector(e.inputSelector))throw new Error("Error: No input element in the page matches "+e.inputSelector)}},{key:"injectSearchBox",value:function(t){t.before(u.default.searchBox);var e=t.prev().prev().find("input");return t.remove(),e}},{key:"bindSearchBoxEvent",value:function(){(0,h.default)('.searchbox [type="reset"]').on("click",(function(){(0,h.default)("input#docsearch").focus(),(0,h.default)(this).addClass("hide"),a.default.autocomplete.setVal("")})),(0,h.default)("input#docsearch").on("keyup",(function(){var t=document.querySelector("input#docsearch"),e=document.querySelector('.searchbox [type="reset"]');e.className="searchbox__reset",0===t.value.length&&(e.className+=" hide")}))}},{key:"getInputFromSelector",value:function(t){var e=(0,h.default)(t).filter("input");return e.length?(0,h.default)(e[0]):null}},{key:"formatHits",value:function(e){var n=c.default.deepClone(e).map((function(t){return t._highlightResult&&(t._highlightResult=c.default.mergeKeyWithParent(t._highlightResult,"hierarchy")),c.default.mergeKeyWithParent(t,"hierarchy")})),r=c.default.groupBy(n,"lvl0");return h.default.each(r,(function(t,e){var n=c.default.groupBy(e,"lvl1"),i=c.default.flattenAndFlagFirst(n,"isSubCategoryHeader");r[t]=i})),(r=c.default.flattenAndFlagFirst(r,"isCategoryHeader")).map((function(e){var n=t.formatURL(e),r=c.default.getHighlightedValue(e,"lvl0"),i=c.default.getHighlightedValue(e,"lvl1")||r,s=c.default.compact([c.default.getHighlightedValue(e,"lvl2")||i,c.default.getHighlightedValue(e,"lvl3"),c.default.getHighlightedValue(e,"lvl4"),c.default.getHighlightedValue(e,"lvl5"),c.default.getHighlightedValue(e,"lvl6")]).join('<span class="aa-suggestion-title-separator" aria-hidden="true"> › </span>'),o=c.default.getSnippetedValue(e,"content"),a=i&&""!==i||s&&""!==s,u=s&&""!==s&&s!==i,l=!u&&i&&""!==i&&i!==r;return{isLvl0:!l&&!u,isLvl1:l,isLvl2:u,isLvl1EmptyOrDuplicate:!i||""===i||i===r,isCategoryHeader:e.isCategoryHeader,isSubCategoryHeader:e.isSubCategoryHeader,isTextOrSubcategoryNonEmpty:a,category:r,subcategory:i,title:s,text:o,url:n}}))}},{key:"formatURL",value:function(t){var e=t.url,n=t.anchor;return e?-1!==e.indexOf("#")?e:n?t.url+"#"+t.anchor:e:n?"#"+t.anchor:(console.warn("no anchor nor url for : ",JSON.stringify(t)),null)}},{key:"getEmptyTemplate",value:function(){return function(t){return s.default.compile(u.default.empty).render(t)}}},{key:"getSuggestionTemplate",value:function(t){var e=t?u.default.suggestionSimple:u.default.suggestion,n=s.default.compile(e);return function(t){return n.render(t)}}}]),t}();e.default=f},function(t,e,n){var r=n(27);r.Template=n(28).Template,r.template=r.Template,t.exports=r},function(t,e,n){!function(t){var e=/\S/,n=/\"/g,r=/\n/g,i=/\r/g,s=/\\/g,o=/\u2028/,a=/\u2029/;function u(t){return t.trim?t.trim():t.replace(/^\s*|\s*$/g,"")}function c(t,e,n){if(e.charAt(n)!=t.charAt(0))return!1;for(var r=1,i=t.length;r<i;r++)if(e.charAt(n+r)!=t.charAt(r))return!1;return!0}t.tags={"#":1,"^":2,"<":3,$:4,"/":5,"!":6,">":7,"=":8,_v:9,"{":10,"&":11,_t:12},t.scan=function(n,r){var i,s=n.length,o=0,a=null,l=null,h="",p=[],f=!1,d=0,g=0,m="{{",v="}}";function y(){h.length>0&&(p.push({tag:"_t",text:new String(h)}),h="")}function b(n,r){if(y(),n&&function(){for(var n=!0,r=g;r<p.length;r++)if(!(n=t.tags[p[r].tag]<t.tags._v||"_t"==p[r].tag&&null===p[r].text.match(e)))return!1;return n}())for(var i,s=g;s<p.length;s++)p[s].text&&((i=p[s+1])&&">"==i.tag&&(i.indent=p[s].text.toString()),p.splice(s,1));else r||p.push({tag:"\n"});f=!1,g=p.length}function w(t,e){var n="="+v,r=t.indexOf(n,e),i=u(t.substring(t.indexOf("=",e)+1,r)).split(" ");return m=i[0],v=i[i.length-1],r+n.length-1}for(r&&(r=r.split(" "),m=r[0],v=r[1]),d=0;d<s;d++)0==o?c(m,n,d)?(--d,y(),o=1):"\n"==n.charAt(d)?b(f):h+=n.charAt(d):1==o?(d+=m.length-1,"="==(a=(l=t.tags[n.charAt(d+1)])?n.charAt(d+1):"_v")?(d=w(n,d),o=0):(l&&d++,o=2),f=d):c(v,n,d)?(p.push({tag:a,n:u(h),otag:m,ctag:v,i:"/"==a?f-m.length:d+v.length}),h="",d+=v.length-1,o=0,"{"==a&&("}}"==v?d++:"}"===(i=p[p.length-1]).n.substr(i.n.length-1)&&(i.n=i.n.substring(0,i.n.length-1)))):h+=n.charAt(d);return b(f,!0),p};var l={_t:!0,"\n":!0,$:!0,"/":!0};function h(t,e){for(var n=0,r=e.length;n<r;n++)if(e[n].o==t.n)return t.tag="#",!0}function p(t,e,n){for(var r=0,i=n.length;r<i;r++)if(n[r].c==t&&n[r].o==e)return!0}function f(t){var e=[];for(var n in t.partials)e.push('"'+g(n)+'":{name:"'+g(t.partials[n].name)+'", '+f(t.partials[n])+"}");return"partials: {"+e.join(",")+"}, subs: "+function(t){var e=[];for(var n in t)e.push('"'+g(n)+'": function(c,p,t,i) {'+t[n]+"}");return"{ "+e.join(",")+" }"}(t.subs)}t.stringify=function(e,n,r){return"{code: function (c,p,i) { "+t.wrapMain(e.code)+" },"+f(e)+"}"};var d=0;function g(t){return t.replace(s,"\\\\").replace(n,'\\"').replace(r,"\\n").replace(i,"\\r").replace(o,"\\u2028").replace(a,"\\u2029")}function m(t){return~t.indexOf(".")?"d":"f"}function v(t,e){var n="<"+(e.prefix||"")+t.n+d++;return e.partials[n]={name:t.n,partials:{}},e.code+='t.b(t.rp("'+g(n)+'",c,p,"'+(t.indent||"")+'"));',n}function y(t,e){e.code+="t.b(t.t(t."+m(t.n)+'("'+g(t.n)+'",c,p,0)));'}function b(t){return"t.b("+t+");"}t.generate=function(e,n,r){d=0;var i={code:"",subs:{},partials:{}};return t.walk(e,i),r.asString?this.stringify(i,n,r):this.makeTemplate(i,n,r)},t.wrapMain=function(t){return'var t=this;t.b(i=i||"");'+t+"return t.fl();"},t.template=t.Template,t.makeTemplate=function(t,e,n){var r=this.makePartials(t);return r.code=new Function("c","p","i",this.wrapMain(t.code)),new this.template(r,e,this,n)},t.makePartials=function(t){var e,n={subs:{},partials:t.partials,name:t.name};for(e in n.partials)n.partials[e]=this.makePartials(n.partials[e]);for(e in t.subs)n.subs[e]=new Function("c","p","t","i",t.subs[e]);return n},t.codegen={"#":function(e,n){n.code+="if(t.s(t."+m(e.n)+'("'+g(e.n)+'",c,p,1),c,p,0,'+e.i+","+e.end+',"'+e.otag+" "+e.ctag+'")){t.rs(c,p,function(c,p,t){',t.walk(e.nodes,n),n.code+="});c.pop();}"},"^":function(e,n){n.code+="if(!t.s(t."+m(e.n)+'("'+g(e.n)+'",c,p,1),c,p,1,0,0,"")){',t.walk(e.nodes,n),n.code+="};"},">":v,"<":function(e,n){var r={partials:{},code:"",subs:{},inPartial:!0};t.walk(e.nodes,r);var i=n.partials[v(e,n)];i.subs=r.subs,i.partials=r.partials},$:function(e,n){var r={subs:{},code:"",partials:n.partials,prefix:e.n};t.walk(e.nodes,r),n.subs[e.n]=r.code,n.inPartial||(n.code+='t.sub("'+g(e.n)+'",c,p,i);')},"\n":function(t,e){e.code+=b('"\\n"'+(t.last?"":" + i"))},_v:function(t,e){e.code+="t.b(t.v(t."+m(t.n)+'("'+g(t.n)+'",c,p,0)));'},_t:function(t,e){e.code+=b('"'+g(t.text)+'"')},"{":y,"&":y},t.walk=function(e,n){for(var r,i=0,s=e.length;i<s;i++)(r=t.codegen[e[i].tag])&&r(e[i],n);return n},t.parse=function(e,n,r){return function e(n,r,i,s){var o,a=[],u=null,c=null;for(o=i[i.length-1];n.length>0;){if(c=n.shift(),o&&"<"==o.tag&&!(c.tag in l))throw new Error("Illegal content in < super tag.");if(t.tags[c.tag]<=t.tags.$||h(c,s))i.push(c),c.nodes=e(n,c.tag,i,s);else{if("/"==c.tag){if(0===i.length)throw new Error("Closing tag without opener: /"+c.n);if(u=i.pop(),c.n!=u.n&&!p(c.n,u.n,s))throw new Error("Nesting error: "+u.n+" vs. "+c.n);return u.end=c.i,a}"\n"==c.tag&&(c.last=0==n.length||"\n"==n[0].tag)}a.push(c)}if(i.length>0)throw new Error("missing closing tag: "+i.pop().n);return a}(e,0,[],(r=r||{}).sectionTags||[])},t.cache={},t.cacheKey=function(t,e){return[t,!!e.asString,!!e.disableLambda,e.delimiters,!!e.modelGet].join("||")},t.compile=function(e,n){n=n||{};var r=t.cacheKey(e,n),i=this.cache[r];if(i){var s=i.partials;for(var o in s)delete s[o].instance;return i}return i=this.generate(this.parse(this.scan(e,n.delimiters),e,n),e,n),this.cache[r]=i}}(e)},function(t,e,n){!function(t){function e(t,e,n){var r;return e&&"object"==typeof e&&(void 0!==e[t]?r=e[t]:n&&e.get&&"function"==typeof e.get&&(r=e.get(t))),r}t.Template=function(t,e,n,r){t=t||{},this.r=t.code||this.r,this.c=n,this.options=r||{},this.text=e||"",this.partials=t.partials||{},this.subs=t.subs||{},this.buf=""},t.Template.prototype={r:function(t,e,n){return""},v:function(t){return t=u(t),a.test(t)?t.replace(n,"&").replace(r,"<").replace(i,">").replace(s,"'").replace(o,"""):t},t:u,render:function(t,e,n){return this.ri([t],e||{},n)},ri:function(t,e,n){return this.r(t,e,n)},ep:function(t,e){var n=this.partials[t],r=e[n.name];if(n.instance&&n.base==r)return n.instance;if("string"==typeof r){if(!this.c)throw new Error("No compiler available.");r=this.c.compile(r,this.options)}if(!r)return null;if(this.partials[t].base=r,n.subs){for(key in e.stackText||(e.stackText={}),n.subs)e.stackText[key]||(e.stackText[key]=void 0!==this.activeSub&&e.stackText[this.activeSub]?e.stackText[this.activeSub]:this.text);r=function(t,e,n,r,i,s){function o(){}function a(){}var u;o.prototype=t,a.prototype=t.subs;var c=new o;for(u in c.subs=new a,c.subsText={},c.buf="",r=r||{},c.stackSubs=r,c.subsText=s,e)r[u]||(r[u]=e[u]);for(u in r)c.subs[u]=r[u];for(u in i=i||{},c.stackPartials=i,n)i[u]||(i[u]=n[u]);for(u in i)c.partials[u]=i[u];return c}(r,n.subs,n.partials,this.stackSubs,this.stackPartials,e.stackText)}return this.partials[t].instance=r,r},rp:function(t,e,n,r){var i=this.ep(t,n);return i?i.ri(e,n,r):""},rs:function(t,e,n){var r=t[t.length-1];if(c(r))for(var i=0;i<r.length;i++)t.push(r[i]),n(t,e,this),t.pop();else n(t,e,this)},s:function(t,e,n,r,i,s,o){var a;return(!c(t)||0!==t.length)&&("function"==typeof t&&(t=this.ms(t,e,n,r,i,s,o)),a=!!t,!r&&a&&e&&e.push("object"==typeof t?t:e[e.length-1]),a)},d:function(t,n,r,i){var s,o=t.split("."),a=this.f(o[0],n,r,i),u=this.options.modelGet,l=null;if("."===t&&c(n[n.length-2]))a=n[n.length-1];else for(var h=1;h<o.length;h++)void 0!==(s=e(o[h],a,u))?(l=a,a=s):a="";return!(i&&!a)&&(i||"function"!=typeof a||(n.push(l),a=this.mv(a,n,r),n.pop()),a)},f:function(t,n,r,i){for(var s=!1,o=!1,a=this.options.modelGet,u=n.length-1;u>=0;u--)if(void 0!==(s=e(t,n[u],a))){o=!0;break}return o?(i||"function"!=typeof s||(s=this.mv(s,n,r)),s):!i&&""},ls:function(t,e,n,r,i){var s=this.options.delimiters;return this.options.delimiters=i,this.b(this.ct(u(t.call(e,r)),e,n)),this.options.delimiters=s,!1},ct:function(t,e,n){if(this.options.disableLambda)throw new Error("Lambda features disabled.");return this.c.compile(t,this.options).render(e,n)},b:function(t){this.buf+=t},fl:function(){var t=this.buf;return this.buf="",t},ms:function(t,e,n,r,i,s,o){var a,u=e[e.length-1],c=t.call(u);return"function"==typeof c?!!r||(a=this.activeSub&&this.subsText&&this.subsText[this.activeSub]?this.subsText[this.activeSub]:this.text,this.ls(c,u,n,a.substring(i,s),o)):c},mv:function(t,e,n){var r=e[e.length-1],i=t.call(r);return"function"==typeof i?this.ct(u(i.call(r)),r,n):i},sub:function(t,e,n,r){var i=this.subs[t];i&&(this.activeSub=t,i(e,n,this,r),this.activeSub=!1)}};var n=/&/g,r=/</g,i=/>/g,s=/\'/g,o=/\"/g,a=/[&<>\"\']/;function u(t){return String(null==t?"":t)}var c=Array.isArray||function(t){return"[object Array]"===Object.prototype.toString.call(t)}}(e)},function(t,e,n){"use strict";var r=n(30),i=n(41);t.exports=i(r,"(lite) ")},function(t,e,n){t.exports=u;var r=n(5),i=n(31),s=n(32),o=n(38),a=Object({NODE_ENV:"production"}).RESET_APP_DATA_TIMER&&parseInt(Object({NODE_ENV:"production"}).RESET_APP_DATA_TIMER,10)||12e4;function u(t,e,i){var s=n(8)("algoliasearch"),o=n(3),a=n(6),u=n(7),l="Usage: algoliasearch(applicationID, apiKey, opts)";if(!0!==i._allowEmptyCredentials&&!t)throw new r.AlgoliaSearchError("Please provide an application ID. "+l);if(!0!==i._allowEmptyCredentials&&!e)throw new r.AlgoliaSearchError("Please provide an API key. "+l);this.applicationID=t,this.apiKey=e,this.hosts={read:[],write:[]},i=i||{},this._timeouts=i.timeouts||{connect:1e3,read:2e3,write:3e4},i.timeout&&(this._timeouts.connect=this._timeouts.read=this._timeouts.write=i.timeout);var h=i.protocol||"https:";if(/:$/.test(h)||(h+=":"),"http:"!==h&&"https:"!==h)throw new r.AlgoliaSearchError("protocol must be `http:` or `https:` (was `"+i.protocol+"`)");if(this._checkAppIdData(),i.hosts)a(i.hosts)?(this.hosts.read=o(i.hosts),this.hosts.write=o(i.hosts)):(this.hosts.read=o(i.hosts.read),this.hosts.write=o(i.hosts.write));else{var p=u(this._shuffleResult,(function(e){return t+"-"+e+".algolianet.com"})),f=(!1===i.dsn?"":"-dsn")+".algolia.net";this.hosts.read=[this.applicationID+f].concat(p),this.hosts.write=[this.applicationID+".algolia.net"].concat(p)}this.hosts.read=u(this.hosts.read,c(h)),this.hosts.write=u(this.hosts.write,c(h)),this.extraHeaders={},this.cache=i._cache||{},this._ua=i._ua,this._useCache=!(void 0!==i._useCache&&!i._cache)||i._useCache,this._useRequestCache=this._useCache&&i._useRequestCache,this._useFallback=void 0===i.useFallback||i.useFallback,this._setTimeout=i._setTimeout,s("init done, %j",this)}function c(t){return function(e){return t+"//"+e.toLowerCase()}}function l(t){if(void 0===Array.prototype.toJSON)return JSON.stringify(t);var e=Array.prototype.toJSON;delete Array.prototype.toJSON;var n=JSON.stringify(t);return Array.prototype.toJSON=e,n}function h(t){var e={};for(var n in t){var r;Object.prototype.hasOwnProperty.call(t,n)&&(r="x-algolia-api-key"===n||"x-algolia-application-id"===n?"**hidden for security purposes**":t[n],e[n]=r)}return e}u.prototype.initIndex=function(t){return new s(this,t)},u.prototype.setExtraHeader=function(t,e){this.extraHeaders[t.toLowerCase()]=e},u.prototype.getExtraHeader=function(t){return this.extraHeaders[t.toLowerCase()]},u.prototype.unsetExtraHeader=function(t){delete this.extraHeaders[t.toLowerCase()]},u.prototype.addAlgoliaAgent=function(t){-1===this._ua.indexOf(";"+t)&&(this._ua+=";"+t)},u.prototype._jsonRequest=function(t){this._checkAppIdData();var e,s,o,a=n(8)("algoliasearch:"+t.url),u=t.additionalUA||"",c=t.cache,p=this,f=0,d=!1,g=p._useFallback&&p._request.fallback&&t.fallback;this.apiKey.length>500&&void 0!==t.body&&(void 0!==t.body.params||void 0!==t.body.requests)?(t.body.apiKey=this.apiKey,o=this._computeRequestHeaders({additionalUA:u,withApiKey:!1,headers:t.headers})):o=this._computeRequestHeaders({additionalUA:u,headers:t.headers}),void 0!==t.body&&(e=l(t.body)),a("request start");var m=[];function v(t,e,n){return p._useCache&&t&&e&&void 0!==e[n]}function y(e,n){if(v(p._useRequestCache,c,s)&&e.catch((function(){delete c[s]})),"function"!=typeof t.callback)return e.then(n);e.then((function(e){i((function(){t.callback(null,n(e))}),p._setTimeout||setTimeout)}),(function(e){i((function(){t.callback(e)}),p._setTimeout||setTimeout)}))}if(p._useCache&&p._useRequestCache&&(s=t.url),p._useCache&&p._useRequestCache&&e&&(s+="_body_"+e),v(p._useRequestCache,c,s)){a("serving request from cache");var b=c[s];return y("function"!=typeof b.then?p._promise.resolve({responseText:b}):b,(function(t){return JSON.parse(t.responseText)}))}var w=function n(i,y){p._checkAppIdData();var b=new Date;if(p._useCache&&!p._useRequestCache&&(s=t.url),p._useCache&&!p._useRequestCache&&e&&(s+="_body_"+y.body),v(!p._useRequestCache,c,s)){a("serving response from cache");var w=c[s];return p._promise.resolve({body:JSON.parse(w),responseText:w})}if(f>=p.hosts[t.hostType].length)return!g||d?(a("could not get any response"),p._promise.reject(new r.AlgoliaSearchError("Cannot connect to the AlgoliaSearch API. Send an email to support@algolia.com to report and resolve the issue. Application id was: "+p.applicationID,{debugData:m}))):(a("switching to fallback"),f=0,y.method=t.fallback.method,y.url=t.fallback.url,y.jsonBody=t.fallback.body,y.jsonBody&&(y.body=l(y.jsonBody)),o=p._computeRequestHeaders({additionalUA:u,headers:t.headers}),y.timeouts=p._getTimeoutsForRequest(t.hostType),p._setHostIndexByType(0,t.hostType),d=!0,n(p._request.fallback,y));var _=p._getHostByType(t.hostType),x=_+y.url,S={body:y.body,jsonBody:y.jsonBody,method:y.method,headers:o,timeouts:y.timeouts,debug:a,forceAuthHeaders:y.forceAuthHeaders};return a("method: %s, url: %s, headers: %j, timeouts: %d",S.method,x,S.headers,S.timeouts),i===p._request.fallback&&a("using fallback"),i.call(p,x,S).then((function(t){var n=t&&t.body&&t.body.message&&t.body.status||t.statusCode||t&&t.body&&200;a("received response: statusCode: %s, computed statusCode: %d, headers: %j",t.statusCode,n,t.headers);var i=2===Math.floor(n/100),u=new Date;if(m.push({currentHost:_,headers:h(o),content:e||null,contentLength:void 0!==e?e.length:null,method:y.method,timeouts:y.timeouts,url:y.url,startTime:b,endTime:u,duration:u-b,statusCode:n}),i)return p._useCache&&!p._useRequestCache&&c&&(c[s]=t.responseText),{responseText:t.responseText,body:t.body};if(4!==Math.floor(n/100))return f+=1,C();a("unrecoverable error");var l=new r.AlgoliaSearchError(t.body&&t.body.message,{debugData:m,statusCode:n});return p._promise.reject(l)}),(function(s){a("error: %s, stack: %s",s.message,s.stack);var u=new Date;return m.push({currentHost:_,headers:h(o),content:e||null,contentLength:void 0!==e?e.length:null,method:y.method,timeouts:y.timeouts,url:y.url,startTime:b,endTime:u,duration:u-b}),s instanceof r.AlgoliaSearchError||(s=new r.Unknown(s&&s.message,s)),f+=1,s instanceof r.Unknown||s instanceof r.UnparsableJSON||f>=p.hosts[t.hostType].length&&(d||!g)?(s.debugData=m,p._promise.reject(s)):s instanceof r.RequestTimeout?(a("retrying request with higher timeout"),p._incrementHostIndex(t.hostType),p._incrementTimeoutMultipler(),y.timeouts=p._getTimeoutsForRequest(t.hostType),n(i,y)):C()}));function C(){return a("retrying request"),p._incrementHostIndex(t.hostType),n(i,y)}}(p._request,{url:t.url,method:t.method,body:e,jsonBody:t.body,timeouts:p._getTimeoutsForRequest(t.hostType),forceAuthHeaders:t.forceAuthHeaders});return p._useCache&&p._useRequestCache&&c&&(c[s]=w),y(w,(function(t){return t.body}))},u.prototype._getSearchParams=function(t,e){if(null==t)return e;for(var n in t)null!==n&&void 0!==t[n]&&t.hasOwnProperty(n)&&(e+=""===e?"":"&",e+=n+"="+encodeURIComponent("[object Array]"===Object.prototype.toString.call(t[n])?l(t[n]):t[n]));return e},u.prototype._computeRequestHeaders=function(t){var e=n(2),r={"x-algolia-agent":t.additionalUA?this._ua+";"+t.additionalUA:this._ua,"x-algolia-application-id":this.applicationID};return!1!==t.withApiKey&&(r["x-algolia-api-key"]=this.apiKey),this.userToken&&(r["x-algolia-usertoken"]=this.userToken),this.securityTags&&(r["x-algolia-tagfilters"]=this.securityTags),e(this.extraHeaders,(function(t,e){r[e]=t})),t.headers&&e(t.headers,(function(t,e){r[e]=t})),r},u.prototype.search=function(t,e,r){var i=n(6),s=n(7);if(!i(t))throw new Error("Usage: client.search(arrayOfQueries[, callback])");"function"==typeof e?(r=e,e={}):void 0===e&&(e={});var o=this,a={requests:s(t,(function(t){var e="";return void 0!==t.query&&(e+="query="+encodeURIComponent(t.query)),{indexName:t.indexName,params:o._getSearchParams(t.params,e)}}))},u=s(a.requests,(function(t,e){return e+"="+encodeURIComponent("/1/indexes/"+encodeURIComponent(t.indexName)+"?"+t.params)})).join("&");return void 0!==e.strategy&&(a.strategy=e.strategy),this._jsonRequest({cache:this.cache,method:"POST",url:"/1/indexes/*/queries",body:a,hostType:"read",fallback:{method:"GET",url:"/1/indexes/*",body:{params:u}},callback:r})},u.prototype.searchForFacetValues=function(t){var e=n(6),r=n(7),i="Usage: client.searchForFacetValues([{indexName, params: {facetName, facetQuery, ...params}}, ...queries])";if(!e(t))throw new Error(i);var s=this;return s._promise.all(r(t,(function(t){if(!t||void 0===t.indexName||void 0===t.params.facetName||void 0===t.params.facetQuery)throw new Error(i);var e=n(3),r=n(14),o=t.indexName,a=t.params,u=a.facetName,c=r(e(a),(function(t){return"facetName"===t})),l=s._getSearchParams(c,"");return s._jsonRequest({cache:s.cache,method:"POST",url:"/1/indexes/"+encodeURIComponent(o)+"/facets/"+encodeURIComponent(u)+"/query",hostType:"read",body:{params:l}})})))},u.prototype.setSecurityTags=function(t){if("[object Array]"===Object.prototype.toString.call(t)){for(var e=[],n=0;n<t.length;++n)if("[object Array]"===Object.prototype.toString.call(t[n])){for(var r=[],i=0;i<t[n].length;++i)r.push(t[n][i]);e.push("("+r.join(",")+")")}else e.push(t[n]);t=e.join(",")}this.securityTags=t},u.prototype.setUserToken=function(t){this.userToken=t},u.prototype.clearCache=function(){this.cache={}},u.prototype.setRequestTimeout=function(t){t&&(this._timeouts.connect=this._timeouts.read=this._timeouts.write=t)},u.prototype.setTimeouts=function(t){this._timeouts=t},u.prototype.getTimeouts=function(){return this._timeouts},u.prototype._getAppIdData=function(){var t=o.get(this.applicationID);return null!==t&&this._cacheAppIdData(t),t},u.prototype._setAppIdData=function(t){return t.lastChange=(new Date).getTime(),this._cacheAppIdData(t),o.set(this.applicationID,t)},u.prototype._checkAppIdData=function(){var t=this._getAppIdData(),e=(new Date).getTime();return null===t||e-t.lastChange>a?this._resetInitialAppIdData(t):t},u.prototype._resetInitialAppIdData=function(t){var e=t||{};return e.hostIndexes={read:0,write:0},e.timeoutMultiplier=1,e.shuffleResult=e.shuffleResult||function(t){for(var e,n,r=t.length;0!==r;)n=Math.floor(Math.random()*r),e=t[r-=1],t[r]=t[n],t[n]=e;return t}([1,2,3]),this._setAppIdData(e)},u.prototype._cacheAppIdData=function(t){this._hostIndexes=t.hostIndexes,this._timeoutMultiplier=t.timeoutMultiplier,this._shuffleResult=t.shuffleResult},u.prototype._partialAppIdDataUpdate=function(t){var e=n(2),r=this._getAppIdData();return e(t,(function(t,e){r[e]=t})),this._setAppIdData(r)},u.prototype._getHostByType=function(t){return this.hosts[t][this._getHostIndexByType(t)]},u.prototype._getTimeoutMultiplier=function(){return this._timeoutMultiplier},u.prototype._getHostIndexByType=function(t){return this._hostIndexes[t]},u.prototype._setHostIndexByType=function(t,e){var r=n(3)(this._hostIndexes);return r[e]=t,this._partialAppIdDataUpdate({hostIndexes:r}),t},u.prototype._incrementHostIndex=function(t){return this._setHostIndexByType((this._getHostIndexByType(t)+1)%this.hosts[t].length,t)},u.prototype._incrementTimeoutMultipler=function(){var t=Math.max(this._timeoutMultiplier+1,4);return this._partialAppIdDataUpdate({timeoutMultiplier:t})},u.prototype._getTimeoutsForRequest=function(t){return{connect:this._timeouts.connect*this._timeoutMultiplier,complete:this._timeouts[t]*this._timeoutMultiplier}}},function(t,e){t.exports=function(t,e){e(t,0)}},function(t,e,n){var r=n(13),i=n(33),s=n(34);function o(t,e){this.indexName=e,this.as=t,this.typeAheadArgs=null,this.typeAheadValueOption=null,this.cache={}}t.exports=o,o.prototype.clearCache=function(){this.cache={}},o.prototype.search=r("query"),o.prototype.similarSearch=r("similarQuery"),o.prototype.browse=function(t,e,r){var i,s,o=n(35),a=this;0===arguments.length||1===arguments.length&&"function"==typeof arguments[0]?(i=0,r=arguments[0],t=void 0):"number"==typeof arguments[0]?(i=arguments[0],"number"==typeof arguments[1]?s=arguments[1]:"function"==typeof arguments[1]&&(r=arguments[1],s=void 0),t=void 0,e=void 0):"object"==typeof arguments[0]?("function"==typeof arguments[1]&&(r=arguments[1]),e=arguments[0],t=void 0):"string"==typeof arguments[0]&&"function"==typeof arguments[1]&&(r=arguments[1],e=void 0),e=o({},e||{},{page:i,hitsPerPage:s,query:t});var u=this.as._getSearchParams(e,"");return this.as._jsonRequest({method:"POST",url:"/1/indexes/"+encodeURIComponent(a.indexName)+"/browse",body:{params:u},hostType:"read",callback:r})},o.prototype.browseFrom=function(t,e){return this.as._jsonRequest({method:"POST",url:"/1/indexes/"+encodeURIComponent(this.indexName)+"/browse",body:{cursor:t},hostType:"read",callback:e})},o.prototype.searchForFacetValues=function(t,e){var r=n(3),i=n(14);if(void 0===t.facetName||void 0===t.facetQuery)throw new Error("Usage: index.searchForFacetValues({facetName, facetQuery, ...params}[, callback])");var s=t.facetName,o=i(r(t),(function(t){return"facetName"===t})),a=this.as._getSearchParams(o,"");return this.as._jsonRequest({method:"POST",url:"/1/indexes/"+encodeURIComponent(this.indexName)+"/facets/"+encodeURIComponent(s)+"/query",hostType:"read",body:{params:a},callback:e})},o.prototype.searchFacet=i((function(t,e){return this.searchForFacetValues(t,e)}),s("index.searchFacet(params[, callback])","index.searchForFacetValues(params[, callback])")),o.prototype._search=function(t,e,n,r){return this.as._jsonRequest({cache:this.cache,method:"POST",url:e||"/1/indexes/"+encodeURIComponent(this.indexName)+"/query",body:{params:t},hostType:"read",fallback:{method:"GET",url:"/1/indexes/"+encodeURIComponent(this.indexName),body:{params:t}},callback:n,additionalUA:r})},o.prototype.getObject=function(t,e,n){var r=this;1!==arguments.length&&"function"!=typeof e||(n=e,e=void 0);var i="";if(void 0!==e){i="?attributes=";for(var s=0;s<e.length;++s)0!==s&&(i+=","),i+=e[s]}return this.as._jsonRequest({method:"GET",url:"/1/indexes/"+encodeURIComponent(r.indexName)+"/"+encodeURIComponent(t)+i,hostType:"read",callback:n})},o.prototype.getObjects=function(t,e,r){var i=n(6),s=n(7),o="Usage: index.getObjects(arrayOfObjectIDs[, callback])";if(!i(t))throw new Error(o);var a=this;1!==arguments.length&&"function"!=typeof e||(r=e,e=void 0);var u={requests:s(t,(function(t){var n={indexName:a.indexName,objectID:t};return e&&(n.attributesToRetrieve=e.join(",")),n}))};return this.as._jsonRequest({method:"POST",url:"/1/indexes/*/objects",hostType:"read",body:u,callback:r})},o.prototype.as=null,o.prototype.indexName=null,o.prototype.typeAheadArgs=null,o.prototype.typeAheadValueOption=null},function(t,e){t.exports=function(t,e){var n=!1;return function(){return n||(console.warn(e),n=!0),t.apply(this,arguments)}}},function(t,e){t.exports=function(t,e){var n=t.toLowerCase().replace(/[\.\(\)]/g,"");return"algoliasearch: `"+t+"` was replaced by `"+e+"`. Please see https://github.com/algolia/algoliasearch-client-javascript/wiki/Deprecated#"+n}},function(t,e,n){var r=n(2);t.exports=function t(e){var n=Array.prototype.slice.call(arguments);return r(n,(function(n){for(var r in n)n.hasOwnProperty(r)&&("object"==typeof e[r]&&"object"==typeof n[r]?e[r]=t({},e[r],n[r]):void 0!==n[r]&&(e[r]=n[r]))})),e}},function(t,e,n){"use strict";var r=Object.prototype.hasOwnProperty,i=Object.prototype.toString,s=Array.prototype.slice,o=n(37),a=Object.prototype.propertyIsEnumerable,u=!a.call({toString:null},"toString"),c=a.call((function(){}),"prototype"),l=["toString","toLocaleString","valueOf","hasOwnProperty","isPrototypeOf","propertyIsEnumerable","constructor"],h=function(t){var e=t.constructor;return e&&e.prototype===t},p={$applicationCache:!0,$console:!0,$external:!0,$frame:!0,$frameElement:!0,$frames:!0,$innerHeight:!0,$innerWidth:!0,$outerHeight:!0,$outerWidth:!0,$pageXOffset:!0,$pageYOffset:!0,$parent:!0,$scrollLeft:!0,$scrollTop:!0,$scrollX:!0,$scrollY:!0,$self:!0,$webkitIndexedDB:!0,$webkitStorageInfo:!0,$window:!0},f=function(){if("undefined"==typeof window)return!1;for(var t in window)try{if(!p["$"+t]&&r.call(window,t)&&null!==window[t]&&"object"==typeof window[t])try{h(window[t])}catch(t){return!0}}catch(t){return!0}return!1}(),d=function(t){var e=null!==t&&"object"==typeof t,n="[object Function]"===i.call(t),s=o(t),a=e&&"[object String]"===i.call(t),p=[];if(!e&&!n&&!s)throw new TypeError("Object.keys called on a non-object");var d=c&&n;if(a&&t.length>0&&!r.call(t,0))for(var g=0;g<t.length;++g)p.push(String(g));if(s&&t.length>0)for(var m=0;m<t.length;++m)p.push(String(m));else for(var v in t)d&&"prototype"===v||!r.call(t,v)||p.push(String(v));if(u)for(var y=function(t){if("undefined"==typeof window||!f)return h(t);try{return h(t)}catch(t){return!1}}(t),b=0;b<l.length;++b)y&&"constructor"===l[b]||!r.call(t,l[b])||p.push(l[b]);return p};d.shim=function(){if(Object.keys){if(!function(){return 2===(Object.keys(arguments)||"").length}(1,2)){var t=Object.keys;Object.keys=function(e){return o(e)?t(s.call(e)):t(e)}}}else Object.keys=d;return Object.keys||d},t.exports=d},function(t,e,n){"use strict";var r=Object.prototype.toString;t.exports=function(t){var e=r.call(t),n="[object Arguments]"===e;return n||(n="[object Array]"!==e&&null!==t&&"object"==typeof t&&"number"==typeof t.length&&t.length>=0&&"[object Function]"===r.call(t.callee)),n}},function(t,e,n){(function(e){var r,i=n(8)("algoliasearch:src/hostIndexState.js"),s={state:{},set:function(t,e){return this.state[t]=e,this.state[t]},get:function(t){return this.state[t]||null}},o={set:function(t,n){s.set(t,n);try{var r=JSON.parse(e.localStorage["algoliasearch-client-js"]);return r[t]=n,e.localStorage["algoliasearch-client-js"]=JSON.stringify(r),r[t]}catch(e){return a(t,e)}},get:function(t){try{return JSON.parse(e.localStorage["algoliasearch-client-js"])[t]||null}catch(e){return a(t,e)}}};function a(t,n){return i("localStorage failed with",n),function(){try{e.localStorage.removeItem("algoliasearch-client-js")}catch(t){}}(),(r=s).get(t)}function u(t,e){return 1===arguments.length?r.get(t):r.set(t,e)}function c(){try{return"localStorage"in e&&null!==e.localStorage&&(e.localStorage["algoliasearch-client-js"]||e.localStorage.setItem("algoliasearch-client-js",JSON.stringify({})),!0)}catch(t){return!1}}r=c()?o:s,t.exports={get:u,set:u,supportsLocalStorage:c}}).call(e,n(4))},function(t,e,n){var r;function i(t){function n(){if(n.enabled){var t=n,i=+new Date,s=i-(r||i);t.diff=s,t.prev=r,t.curr=i,r=i;for(var o=new Array(arguments.length),a=0;a<o.length;a++)o[a]=arguments[a];o[0]=e.coerce(o[0]),"string"!=typeof o[0]&&o.unshift("%O");var u=0;o[0]=o[0].replace(/%([a-zA-Z%])/g,(function(n,r){if("%%"===n)return n;u++;var i=e.formatters[r];if("function"==typeof i){var s=o[u];n=i.call(t,s),o.splice(u,1),u--}return n})),e.formatArgs.call(t,o);var c=n.log||e.log||console.log.bind(console);c.apply(t,o)}}return n.namespace=t,n.enabled=e.enabled(t),n.useColors=e.useColors(),n.color=function(t){var n,r=0;for(n in t)r=(r<<5)-r+t.charCodeAt(n),r|=0;return e.colors[Math.abs(r)%e.colors.length]}(t),"function"==typeof e.init&&e.init(n),n}(e=t.exports=i.debug=i.default=i).coerce=function(t){return t instanceof Error?t.stack||t.message:t},e.disable=function(){e.enable("")},e.enable=function(t){e.save(t),e.names=[],e.skips=[];for(var n=("string"==typeof t?t:"").split(/[\s,]+/),r=n.length,i=0;i<r;i++)n[i]&&("-"===(t=n[i].replace(/\*/g,".*?"))[0]?e.skips.push(new RegExp("^"+t.substr(1)+"$")):e.names.push(new RegExp("^"+t+"$")))},e.enabled=function(t){var n,r;for(n=0,r=e.skips.length;n<r;n++)if(e.skips[n].test(t))return!1;for(n=0,r=e.names.length;n<r;n++)if(e.names[n].test(t))return!0;return!1},e.humanize=n(40),e.names=[],e.skips=[],e.formatters={}},function(t,e){var n=1e3,r=6e4,i=60*r,s=24*i;function o(t,e,n){if(!(t<e))return t<1.5*e?Math.floor(t/e)+" "+n:Math.ceil(t/e)+" "+n+"s"}t.exports=function(t,e){e=e||{};var a,u=typeof t;if("string"===u&&t.length>0)return function(t){if(!((t=String(t)).length>100)){var e=/^((?:\d+)?\.?\d+) *(milliseconds?|msecs?|ms|seconds?|secs?|s|minutes?|mins?|m|hours?|hrs?|h|days?|d|years?|yrs?|y)?$/i.exec(t);if(e){var o=parseFloat(e[1]);switch((e[2]||"ms").toLowerCase()){case"years":case"year":case"yrs":case"yr":case"y":return 315576e5*o;case"days":case"day":case"d":return o*s;case"hours":case"hour":case"hrs":case"hr":case"h":return o*i;case"minutes":case"minute":case"mins":case"min":case"m":return o*r;case"seconds":case"second":case"secs":case"sec":case"s":return o*n;case"milliseconds":case"millisecond":case"msecs":case"msec":case"ms":return o;default:return}}}}(t);if("number"===u&&!1===isNaN(t))return e.long?o(a=t,s,"day")||o(a,i,"hour")||o(a,r,"minute")||o(a,n,"second")||a+" ms":function(t){return t>=s?Math.round(t/s)+"d":t>=i?Math.round(t/i)+"h":t>=r?Math.round(t/r)+"m":t>=n?Math.round(t/n)+"s":t+"ms"}(t);throw new Error("val is not a non-empty string or a valid number. val="+JSON.stringify(t))}},function(t,e,n){"use strict";var r=n(42),i=r.Promise||n(43).Promise;t.exports=function(t,e){var s=n(12),o=n(5),a=n(44),u=n(46),c=n(47);function l(t,e,r){return(r=n(3)(r||{}))._ua=r._ua||l.ua,new p(t,e,r)}e=e||"",l.version=n(48),l.ua="Algolia for vanilla JavaScript "+e+l.version,l.initPlaces=c(l),r.__algolia={debug:n(8),algoliasearch:l};var h={hasXMLHttpRequest:"XMLHttpRequest"in r,hasXDomainRequest:"XDomainRequest"in r};function p(){t.apply(this,arguments)}return h.hasXMLHttpRequest&&(h.cors="withCredentials"in new XMLHttpRequest),s(p,t),p.prototype._request=function(t,e){return new i((function(n,r){if(h.cors||h.hasXDomainRequest){t=a(t,e.headers);var i,s,u=e.body,c=h.cors?new XMLHttpRequest:new XDomainRequest,l=!1;i=setTimeout(p,e.timeouts.connect),c.onprogress=function(){l||f()},"onreadystatechange"in c&&(c.onreadystatechange=function(){!l&&c.readyState>1&&f()}),c.onload=function(){if(!s){var t;clearTimeout(i);try{t={body:JSON.parse(c.responseText),responseText:c.responseText,statusCode:c.status,headers:c.getAllResponseHeaders&&c.getAllResponseHeaders()||{}}}catch(e){t=new o.UnparsableJSON({more:c.responseText})}t instanceof o.UnparsableJSON?r(t):n(t)}},c.onerror=function(t){s||(clearTimeout(i),r(new o.Network({more:t})))},c instanceof XMLHttpRequest?(c.open(e.method,t,!0),e.forceAuthHeaders&&(c.setRequestHeader("x-algolia-application-id",e.headers["x-algolia-application-id"]),c.setRequestHeader("x-algolia-api-key",e.headers["x-algolia-api-key"]))):c.open(e.method,t),h.cors&&(u&&("POST"===e.method?c.setRequestHeader("content-type","application/x-www-form-urlencoded"):c.setRequestHeader("content-type","application/json")),c.setRequestHeader("accept","application/json")),u?c.send(u):c.send()}else r(new o.Network("CORS not supported"));function p(){s=!0,c.abort(),r(new o.RequestTimeout)}function f(){l=!0,clearTimeout(i),i=setTimeout(p,e.timeouts.complete)}}))},p.prototype._request.fallback=function(t,e){return t=a(t,e.headers),new i((function(n,r){u(t,e,(function(t,e){t?r(t):n(e)}))}))},p.prototype._promise={reject:function(t){return i.reject(t)},resolve:function(t){return i.resolve(t)},delay:function(t){return new i((function(e){setTimeout(e,t)}))},all:function(t){return i.all(t)}},l}},function(t,e,n){(function(e){var n;n="undefined"!=typeof window?window:void 0!==e?e:"undefined"!=typeof self?self:{},t.exports=n}).call(e,n(4))},function(t,e,n){(function(e,n){var r;r=function(){"use strict";function t(t){return"function"==typeof t}var r=Array.isArray?Array.isArray:function(t){return"[object Array]"===Object.prototype.toString.call(t)},i=0,s=void 0,o=void 0,a=function(t,e){d[i]=t,d[i+1]=e,2===(i+=2)&&(o?o(g):w())},u="undefined"!=typeof window?window:void 0,c=u||{},l=c.MutationObserver||c.WebKitMutationObserver,h="undefined"==typeof self&&void 0!==e&&"[object process]"==={}.toString.call(e),p="undefined"!=typeof Uint8ClampedArray&&"undefined"!=typeof importScripts&&"undefined"!=typeof MessageChannel;function f(){var t=setTimeout;return function(){return t(g,1)}}var d=new Array(1e3);function g(){for(var t=0;t<i;t+=2)(0,d[t])(d[t+1]),d[t]=void 0,d[t+1]=void 0;i=0}var m,v,y,b,w=void 0;function _(t,e){var n=this,r=new this.constructor(C);void 0===r[S]&&P(r);var i=n._state;if(i){var s=arguments[i-1];a((function(){return D(i,r,s,n._result)}))}else j(n,r,t,e);return r}function x(t){if(t&&"object"==typeof t&&t.constructor===this)return t;var e=new this(C);return E(e,t),e}h?w=function(){return e.nextTick(g)}:l?(v=0,y=new l(g),b=document.createTextNode(""),y.observe(b,{characterData:!0}),w=function(){b.data=v=++v%2}):p?((m=new MessageChannel).port1.onmessage=g,w=function(){return m.port2.postMessage(0)}):w=void 0===u?function(){try{var t=Function("return this")().require("vertx");return void 0!==(s=t.runOnLoop||t.runOnContext)?function(){s(g)}:f()}catch(t){return f()}}():f();var S=Math.random().toString(36).substring(2);function C(){}var A={error:null};function T(t){try{return t.then}catch(t){return A.error=t,A}}function O(e,n,r){n.constructor===e.constructor&&r===_&&n.constructor.resolve===x?function(t,e){1===e._state?N(t,e._result):2===e._state?I(t,e._result):j(e,void 0,(function(e){return E(t,e)}),(function(e){return I(t,e)}))}(e,n):r===A?(I(e,A.error),A.error=null):void 0===r?N(e,n):t(r)?function(t,e,n){a((function(t){var r=!1,i=function(t,e,n,r){try{t.call(e,n,r)}catch(t){return t}}(n,e,(function(n){r||(r=!0,e!==n?E(t,n):N(t,n))}),(function(e){r||(r=!0,I(t,e))}),t._label);!r&&i&&(r=!0,I(t,i))}),t)}(e,n,r):N(e,n)}function E(t,e){var n,r;t===e?I(t,new TypeError("You cannot resolve a promise with itself")):(r=typeof(n=e),null===n||"object"!==r&&"function"!==r?N(t,e):O(t,e,T(e)))}function k(t){t._onerror&&t._onerror(t._result),R(t)}function N(t,e){void 0===t._state&&(t._result=e,t._state=1,0!==t._subscribers.length&&a(R,t))}function I(t,e){void 0===t._state&&(t._state=2,t._result=e,a(k,t))}function j(t,e,n,r){var i=t._subscribers,s=i.length;t._onerror=null,i[s]=e,i[s+1]=n,i[s+2]=r,0===s&&t._state&&a(R,t)}function R(t){var e=t._subscribers,n=t._state;if(0!==e.length){for(var r=void 0,i=void 0,s=t._result,o=0;o<e.length;o+=3)r=e[o],i=e[o+n],r?D(n,r,i,s):i(s);t._subscribers.length=0}}function D(e,n,r,i){var s=t(r),o=void 0,a=void 0,u=void 0,c=void 0;if(s){if((o=function(t,e){try{return t(e)}catch(t){return A.error=t,A}}(r,i))===A?(c=!0,a=o.error,o.error=null):u=!0,n===o)return void I(n,new TypeError("A promises callback cannot return that same promise."))}else o=i,u=!0;void 0!==n._state||(s&&u?E(n,o):c?I(n,a):1===e?N(n,o):2===e&&I(n,o))}var $=0;function P(t){t[S]=$++,t._state=void 0,t._result=void 0,t._subscribers=[]}var q=function(){function t(t,e){this._instanceConstructor=t,this.promise=new t(C),this.promise[S]||P(this.promise),r(e)?(this.length=e.length,this._remaining=e.length,this._result=new Array(this.length),0===this.length?N(this.promise,this._result):(this.length=this.length||0,this._enumerate(e),0===this._remaining&&N(this.promise,this._result))):I(this.promise,new Error("Array Methods must be provided an Array"))}return t.prototype._enumerate=function(t){for(var e=0;void 0===this._state&&e<t.length;e++)this._eachEntry(t[e],e)},t.prototype._eachEntry=function(t,e){var n=this._instanceConstructor,r=n.resolve;if(r===x){var i=T(t);if(i===_&&void 0!==t._state)this._settledAt(t._state,e,t._result);else if("function"!=typeof i)this._remaining--,this._result[e]=t;else if(n===L){var s=new n(C);O(s,t,i),this._willSettleAt(s,e)}else this._willSettleAt(new n((function(e){return e(t)})),e)}else this._willSettleAt(r(t),e)},t.prototype._settledAt=function(t,e,n){var r=this.promise;void 0===r._state&&(this._remaining--,2===t?I(r,n):this._result[e]=n),0===this._remaining&&N(r,this._result)},t.prototype._willSettleAt=function(t,e){var n=this;j(t,void 0,(function(t){return n._settledAt(1,e,t)}),(function(t){return n._settledAt(2,e,t)}))},t}(),L=function(){function t(e){this[S]=$++,this._result=this._state=void 0,this._subscribers=[],C!==e&&("function"!=typeof e&&function(){throw new TypeError("You must pass a resolver function as the first argument to the promise constructor")}(),this instanceof t?function(t,e){try{e((function(e){E(t,e)}),(function(e){I(t,e)}))}catch(e){I(t,e)}}(this,e):function(){throw new TypeError("Failed to construct 'Promise': Please use the 'new' operator, this object constructor cannot be called as a function.")}())}return t.prototype.catch=function(t){return this.then(null,t)},t.prototype.finally=function(t){var e=this.constructor;return this.then((function(n){return e.resolve(t()).then((function(){return n}))}),(function(n){return e.resolve(t()).then((function(){throw n}))}))},t}();return L.prototype.then=_,L.all=function(t){return new q(this,t).promise},L.race=function(t){var e=this;return r(t)?new e((function(n,r){for(var i=t.length,s=0;s<i;s++)e.resolve(t[s]).then(n,r)})):new e((function(t,e){return e(new TypeError("You must pass an array to race."))}))},L.resolve=x,L.reject=function(t){var e=new this(C);return I(e,t),e},L._setScheduler=function(t){o=t},L._setAsap=function(t){a=t},L._asap=a,L.polyfill=function(){var t=void 0;if(void 0!==n)t=n;else if("undefined"!=typeof self)t=self;else try{t=Function("return this")()}catch(t){throw new Error("polyfill failed because global object is unavailable in this environment")}var e=t.Promise;if(e){var r=null;try{r=Object.prototype.toString.call(e.resolve())}catch(t){}if("[object Promise]"===r&&!e.cast)return}t.Promise=L},L.Promise=L,L},t.exports=r()}).call(e,n(9),n(4))},function(t,e,n){"use strict";t.exports=function(t,e){return/\?/.test(t)?t+="&":t+="?",t+r(e)};var r=n(45)},function(t,e,n){"use strict";var r=function(t){switch(typeof t){case"string":return t;case"boolean":return t?"true":"false";case"number":return isFinite(t)?t:"";default:return""}};t.exports=function(t,e,n,a){return e=e||"&",n=n||"=",null===t&&(t=void 0),"object"==typeof t?s(o(t),(function(o){var a=encodeURIComponent(r(o))+n;return i(t[o])?s(t[o],(function(t){return a+encodeURIComponent(r(t))})).join(e):a+encodeURIComponent(r(t[o]))})).join(e):a?encodeURIComponent(r(a))+n+encodeURIComponent(r(t)):""};var i=Array.isArray||function(t){return"[object Array]"===Object.prototype.toString.call(t)};function s(t,e){if(t.map)return t.map(e);for(var n=[],r=0;r<t.length;r++)n.push(e(t[r],r));return n}var o=Object.keys||function(t){var e=[];for(var n in t)Object.prototype.hasOwnProperty.call(t,n)&&e.push(n);return e}},function(t,e,n){"use strict";t.exports=function(t,e,n){if("GET"===e.method){e.debug("JSONP: start");var s=!1,o=!1;i+=1;var a=document.getElementsByTagName("head")[0],u=document.createElement("script"),c="algoliaJSONP_"+i,l=!1;window[c]=function(t){!function(){try{delete window[c],delete window[c+"_loaded"]}catch(t){window[c]=window[c+"_loaded"]=void 0}}(),o?e.debug("JSONP: Late answer, ignoring"):(s=!0,f(),n(null,{body:t,responseText:JSON.stringify(t)}))},t+="&callback="+c,e.jsonBody&&e.jsonBody.params&&(t+="&"+e.jsonBody.params);var h=setTimeout((function(){e.debug("JSONP: Script timeout"),o=!0,f(),n(new r.RequestTimeout)}),e.timeouts.complete);u.onreadystatechange=function(){"loaded"!==this.readyState&&"complete"!==this.readyState||p()},u.onload=p,u.onerror=function(){e.debug("JSONP: Script error"),l||o||(f(),n(new r.JSONPScriptError))},u.async=!0,u.defer=!0,u.src=t,a.appendChild(u)}else n(new Error("Method "+e.method+" "+t+" is not supported by JSONP."));function p(){e.debug("JSONP: success"),l||o||(l=!0,s||(e.debug("JSONP: Fail. Script loaded but did not call the callback"),f(),n(new r.JSONPScriptFail)))}function f(){clearTimeout(h),u.onload=null,u.onreadystatechange=null,u.onerror=null,a.removeChild(u)}};var r=n(5),i=0},function(t,e,n){t.exports=function(t){return function(e,i,s){var o=n(3);(s=s&&o(s)||{}).hosts=s.hosts||["places-dsn.algolia.net","places-1.algolianet.com","places-2.algolianet.com","places-3.algolianet.com"],0!==arguments.length&&"object"!=typeof e&&void 0!==e||(e="",i="",s._allowEmptyCredentials=!0);var a=t(e,i,s),u=a.initIndex("places");return u.search=r("query","/1/places/query"),u.getObject=function(t,e){return this.as._jsonRequest({method:"GET",url:"/1/places/"+encodeURIComponent(t),hostType:"read",callback:e})},u}};var r=n(13)},function(t,e,n){"use strict";t.exports="3.30.0"},function(t,e,n){"use strict";t.exports=n(50)},function(t,e,n){"use strict";var r=n(15);n(1).element=r;var i=n(0);i.isArray=r.isArray,i.isFunction=r.isFunction,i.isObject=r.isPlainObject,i.bind=r.proxy,i.each=function(t,e){r.each(t,(function(t,n){return e(n,t)}))},i.map=r.map,i.mixin=r.extend,i.Event=r.Event;var s=n(51),o=n(16);function a(t,e,n,a){n=i.isArray(n)?n:[].slice.call(arguments,2);var u=r(t).each((function(t,i){var u=r(i),c=new o({el:u}),l=a||new s({input:u,eventBus:c,dropdownMenuContainer:e.dropdownMenuContainer,hint:void 0===e.hint||!!e.hint,minLength:e.minLength,autoselect:e.autoselect,autoselectOnBlur:e.autoselectOnBlur,tabAutocomplete:e.tabAutocomplete,openOnFocus:e.openOnFocus,templates:e.templates,debug:e.debug,clearOnSelected:e.clearOnSelected,cssClasses:e.cssClasses,datasets:n,keyboardShortcuts:e.keyboardShortcuts,appendTo:e.appendTo,autoWidth:e.autoWidth,ariaLabel:e.ariaLabel||i.getAttribute("aria-label")});u.data("aaAutocomplete",l)}));return u.autocomplete={},i.each(["open","close","getVal","setVal","destroy","getWrapper"],(function(t){u.autocomplete[t]=function(){var e,n=arguments;return u.each((function(i,s){var o=r(s).data("aaAutocomplete");e=o[t].apply(o,n)})),e}})),u}a.sources=s.sources,a.escapeHighlightedString=i.escapeHighlightedString;var u="autocomplete"in window,c=window.autocomplete;a.noConflict=function(){return u?window.autocomplete=c:delete window.autocomplete,a},t.exports=a},function(t,e,n){"use strict";var r=n(0),i=n(1),s=n(16),o=n(52),a=n(59),u=n(17),c=n(11);function l(t){var e,n;if((t=t||{}).input||r.error("missing input"),this.isActivated=!1,this.debug=!!t.debug,this.autoselect=!!t.autoselect,this.autoselectOnBlur=!!t.autoselectOnBlur,this.openOnFocus=!!t.openOnFocus,this.minLength=r.isNumber(t.minLength)?t.minLength:1,this.autoWidth=void 0===t.autoWidth||!!t.autoWidth,this.clearOnSelected=!!t.clearOnSelected,this.tabAutocomplete=void 0===t.tabAutocomplete||!!t.tabAutocomplete,t.hint=!!t.hint,t.hint&&t.appendTo)throw new Error("[autocomplete.js] hint and appendTo options can't be used at the same time");this.css=t.css=r.mixin({},c,t.appendTo?c.appendTo:{}),this.cssClasses=t.cssClasses=r.mixin({},c.defaultClasses,t.cssClasses||{}),this.cssClasses.prefix=t.cssClasses.formattedPrefix=r.formatPrefix(this.cssClasses.prefix,this.cssClasses.noPrefix),this.listboxId=t.listboxId=[this.cssClasses.root,"listbox",r.getUniqueId()].join("-");var o=function(t){var e,n,s,o;e=i.element(t.input),n=i.element(u.wrapper.replace("%ROOT%",t.cssClasses.root)).css(t.css.wrapper),t.appendTo||"block"!==e.css("display")||"table"!==e.parent().css("display")||n.css("display","table-cell");var a,c=u.dropdown.replace("%PREFIX%",t.cssClasses.prefix).replace("%DROPDOWN_MENU%",t.cssClasses.dropdownMenu);s=i.element(c).css(t.css.dropdown).attr({role:"listbox",id:t.listboxId}),t.templates&&t.templates.dropdownMenu&&s.html(r.templatify(t.templates.dropdownMenu)()),(o=e.clone().css(t.css.hint).css((a=e,{backgroundAttachment:a.css("background-attachment"),backgroundClip:a.css("background-clip"),backgroundColor:a.css("background-color"),backgroundImage:a.css("background-image"),backgroundOrigin:a.css("background-origin"),backgroundPosition:a.css("background-position"),backgroundRepeat:a.css("background-repeat"),backgroundSize:a.css("background-size")}))).val("").addClass(r.className(t.cssClasses.prefix,t.cssClasses.hint,!0)).removeAttr("id name placeholder required").prop("readonly",!0).attr({"aria-hidden":"true",autocomplete:"off",spellcheck:"false",tabindex:-1}),o.removeData&&o.removeData(),e.data("aaAttrs",{"aria-autocomplete":e.attr("aria-autocomplete"),"aria-expanded":e.attr("aria-expanded"),"aria-owns":e.attr("aria-owns"),autocomplete:e.attr("autocomplete"),dir:e.attr("dir"),role:e.attr("role"),spellcheck:e.attr("spellcheck"),style:e.attr("style"),type:e.attr("type")}),e.addClass(r.className(t.cssClasses.prefix,t.cssClasses.input,!0)).attr({autocomplete:"off",spellcheck:!1,role:"combobox","aria-autocomplete":t.datasets&&t.datasets[0]&&t.datasets[0].displayKey?"both":"list","aria-expanded":"false","aria-label":t.ariaLabel,"aria-owns":t.listboxId}).css(t.hint?t.css.input:t.css.inputWithNoHint);try{e.attr("dir")||e.attr("dir","auto")}catch(t){}return(n=t.appendTo?n.appendTo(i.element(t.appendTo).eq(0)).eq(0):e.wrap(n).parent()).prepend(t.hint?o:null).append(s),{wrapper:n,input:e,hint:o,menu:s}}(t);this.$node=o.wrapper;var a=this.$input=o.input;e=o.menu,n=o.hint,t.dropdownMenuContainer&&i.element(t.dropdownMenuContainer).css("position","relative").append(e.css("top","0")),a.on("blur.aa",(function(t){var n=document.activeElement;r.isMsie()&&(e[0]===n||e[0].contains(n))&&(t.preventDefault(),t.stopImmediatePropagation(),r.defer((function(){a.focus()})))})),e.on("mousedown.aa",(function(t){t.preventDefault()})),this.eventBus=t.eventBus||new s({el:a}),this.dropdown=new l.Dropdown({appendTo:t.appendTo,wrapper:this.$node,menu:e,datasets:t.datasets,templates:t.templates,cssClasses:t.cssClasses,minLength:this.minLength}).onSync("suggestionClicked",this._onSuggestionClicked,this).onSync("cursorMoved",this._onCursorMoved,this).onSync("cursorRemoved",this._onCursorRemoved,this).onSync("opened",this._onOpened,this).onSync("closed",this._onClosed,this).onSync("shown",this._onShown,this).onSync("empty",this._onEmpty,this).onSync("redrawn",this._onRedrawn,this).onAsync("datasetRendered",this._onDatasetRendered,this),this.input=new l.Input({input:a,hint:n}).onSync("focused",this._onFocused,this).onSync("blurred",this._onBlurred,this).onSync("enterKeyed",this._onEnterKeyed,this).onSync("tabKeyed",this._onTabKeyed,this).onSync("escKeyed",this._onEscKeyed,this).onSync("upKeyed",this._onUpKeyed,this).onSync("downKeyed",this._onDownKeyed,this).onSync("leftKeyed",this._onLeftKeyed,this).onSync("rightKeyed",this._onRightKeyed,this).onSync("queryChanged",this._onQueryChanged,this).onSync("whitespaceChanged",this._onWhitespaceChanged,this),this._bindKeyboardShortcuts(t),this._setLanguageDirection()}r.mixin(l.prototype,{_bindKeyboardShortcuts:function(t){if(t.keyboardShortcuts){var e=this.$input,n=[];r.each(t.keyboardShortcuts,(function(t){"string"==typeof t&&(t=t.toUpperCase().charCodeAt(0)),n.push(t)})),i.element(document).keydown((function(t){var r=t.target||t.srcElement,i=r.tagName;if(!r.isContentEditable&&"INPUT"!==i&&"SELECT"!==i&&"TEXTAREA"!==i){var s=t.which||t.keyCode;-1!==n.indexOf(s)&&(e.focus(),t.stopPropagation(),t.preventDefault())}}))}},_onSuggestionClicked:function(t,e){var n;(n=this.dropdown.getDatumForSuggestion(e))&&this._select(n,{selectionMethod:"click"})},_onCursorMoved:function(t,e){var n=this.dropdown.getDatumForCursor(),r=this.dropdown.getCurrentCursor().attr("id");this.input.setActiveDescendant(r),n&&(e&&this.input.setInputValue(n.value,!0),this.eventBus.trigger("cursorchanged",n.raw,n.datasetName))},_onCursorRemoved:function(){this.input.resetInputValue(),this._updateHint(),this.eventBus.trigger("cursorremoved")},_onDatasetRendered:function(){this._updateHint(),this.eventBus.trigger("updated")},_onOpened:function(){this._updateHint(),this.input.expand(),this.eventBus.trigger("opened")},_onEmpty:function(){this.eventBus.trigger("empty")},_onRedrawn:function(){this.$node.css("top","0px"),this.$node.css("left","0px");var t=this.$input[0].getBoundingClientRect();this.autoWidth&&this.$node.css("width",t.width+"px");var e=this.$node[0].getBoundingClientRect(),n=t.bottom-e.top;this.$node.css("top",n+"px");var r=t.left-e.left;this.$node.css("left",r+"px"),this.eventBus.trigger("redrawn")},_onShown:function(){this.eventBus.trigger("shown"),this.autoselect&&this.dropdown.cursorTopSuggestion()},_onClosed:function(){this.input.clearHint(),this.input.removeActiveDescendant(),this.input.collapse(),this.eventBus.trigger("closed")},_onFocused:function(){if(this.isActivated=!0,this.openOnFocus){var t=this.input.getQuery();t.length>=this.minLength?this.dropdown.update(t):this.dropdown.empty(),this.dropdown.open()}},_onBlurred:function(){var t,e;t=this.dropdown.getDatumForCursor(),e=this.dropdown.getDatumForTopSuggestion();var n={selectionMethod:"blur"};this.debug||(this.autoselectOnBlur&&t?this._select(t,n):this.autoselectOnBlur&&e?this._select(e,n):(this.isActivated=!1,this.dropdown.empty(),this.dropdown.close()))},_onEnterKeyed:function(t,e){var n,r;n=this.dropdown.getDatumForCursor(),r=this.dropdown.getDatumForTopSuggestion();var i={selectionMethod:"enterKey"};n?(this._select(n,i),e.preventDefault()):this.autoselect&&r&&(this._select(r,i),e.preventDefault())},_onTabKeyed:function(t,e){var n;this.tabAutocomplete?(n=this.dropdown.getDatumForCursor())?(this._select(n,{selectionMethod:"tabKey"}),e.preventDefault()):this._autocomplete(!0):this.dropdown.close()},_onEscKeyed:function(){this.dropdown.close(),this.input.resetInputValue()},_onUpKeyed:function(){var t=this.input.getQuery();this.dropdown.isEmpty&&t.length>=this.minLength?this.dropdown.update(t):this.dropdown.moveCursorUp(),this.dropdown.open()},_onDownKeyed:function(){var t=this.input.getQuery();this.dropdown.isEmpty&&t.length>=this.minLength?this.dropdown.update(t):this.dropdown.moveCursorDown(),this.dropdown.open()},_onLeftKeyed:function(){"rtl"===this.dir&&this._autocomplete()},_onRightKeyed:function(){"ltr"===this.dir&&this._autocomplete()},_onQueryChanged:function(t,e){this.input.clearHintIfInvalid(),e.length>=this.minLength?this.dropdown.update(e):this.dropdown.empty(),this.dropdown.open(),this._setLanguageDirection()},_onWhitespaceChanged:function(){this._updateHint(),this.dropdown.open()},_setLanguageDirection:function(){var t=this.input.getLanguageDirection();this.dir!==t&&(this.dir=t,this.$node.css("direction",t),this.dropdown.setLanguageDirection(t))},_updateHint:function(){var t,e,n,i,s;(t=this.dropdown.getDatumForTopSuggestion())&&this.dropdown.isVisible()&&!this.input.hasOverflow()?(e=this.input.getInputValue(),n=o.normalizeQuery(e),i=r.escapeRegExChars(n),(s=new RegExp("^(?:"+i+")(.+$)","i").exec(t.value))?this.input.setHint(e+s[1]):this.input.clearHint()):this.input.clearHint()},_autocomplete:function(t){var e,n,r,i;e=this.input.getHint(),n=this.input.getQuery(),r=t||this.input.isCursorAtEnd(),e&&n!==e&&r&&((i=this.dropdown.getDatumForTopSuggestion())&&this.input.setInputValue(i.value),this.eventBus.trigger("autocompleted",i.raw,i.datasetName))},_select:function(t,e){void 0!==t.value&&this.input.setQuery(t.value),this.clearOnSelected?this.setVal(""):this.input.setInputValue(t.value,!0),this._setLanguageDirection(),!1===this.eventBus.trigger("selected",t.raw,t.datasetName,e).isDefaultPrevented()&&(this.dropdown.close(),r.defer(r.bind(this.dropdown.empty,this.dropdown)))},open:function(){if(!this.isActivated){var t=this.input.getInputValue();t.length>=this.minLength?this.dropdown.update(t):this.dropdown.empty()}this.dropdown.open()},close:function(){this.dropdown.close()},setVal:function(t){t=r.toStr(t),this.isActivated?this.input.setInputValue(t):(this.input.setQuery(t),this.input.setInputValue(t,!0)),this._setLanguageDirection()},getVal:function(){return this.input.getQuery()},destroy:function(){var t,e,n;this.input.destroy(),this.dropdown.destroy(),t=this.$node,e=this.cssClasses,n=t.find(r.className(e.prefix,e.input)),r.each(n.data("aaAttrs"),(function(t,e){void 0===t?n.removeAttr(e):n.attr(e,t)})),n.detach().removeClass(r.className(e.prefix,e.input,!0)).insertAfter(t),n.removeData&&n.removeData("aaAttrs"),t.remove(),this.$node=null},getWrapper:function(){return this.dropdown.$container[0]}}),l.Dropdown=a,l.Input=o,l.sources=n(61),t.exports=l},function(t,e,n){"use strict";var r;r={9:"tab",27:"esc",37:"left",39:"right",13:"enter",38:"up",40:"down"};var i=n(0),s=n(1),o=n(10);function a(t){var e,n,o,a,u,c=this;(t=t||{}).input||i.error("input is missing"),e=i.bind(this._onBlur,this),n=i.bind(this._onFocus,this),o=i.bind(this._onKeydown,this),a=i.bind(this._onInput,this),this.$hint=s.element(t.hint),this.$input=s.element(t.input).on("blur.aa",e).on("focus.aa",n).on("keydown.aa",o),0===this.$hint.length&&(this.setHint=this.getHint=this.clearHint=this.clearHintIfInvalid=i.noop),i.isMsie()?this.$input.on("keydown.aa keypress.aa cut.aa paste.aa",(function(t){r[t.which||t.keyCode]||i.defer(i.bind(c._onInput,c,t))})):this.$input.on("input.aa",a),this.query=this.$input.val(),this.$overflowHelper=(u=this.$input,s.element('<pre aria-hidden="true"></pre>').css({position:"absolute",visibility:"hidden",whiteSpace:"pre",fontFamily:u.css("font-family"),fontSize:u.css("font-size"),fontStyle:u.css("font-style"),fontVariant:u.css("font-variant"),fontWeight:u.css("font-weight"),wordSpacing:u.css("word-spacing"),letterSpacing:u.css("letter-spacing"),textIndent:u.css("text-indent"),textRendering:u.css("text-rendering"),textTransform:u.css("text-transform")}).insertAfter(u))}function u(t){return t.altKey||t.ctrlKey||t.metaKey||t.shiftKey}a.normalizeQuery=function(t){return(t||"").replace(/^\s*/g,"").replace(/\s{2,}/g," ")},i.mixin(a.prototype,o,{_onBlur:function(){this.resetInputValue(),this.$input.removeAttr("aria-activedescendant"),this.trigger("blurred")},_onFocus:function(){this.trigger("focused")},_onKeydown:function(t){var e=r[t.which||t.keyCode];this._managePreventDefault(e,t),e&&this._shouldTrigger(e,t)&&this.trigger(e+"Keyed",t)},_onInput:function(){this._checkInputValue()},_managePreventDefault:function(t,e){var n,r,i;switch(t){case"tab":r=this.getHint(),i=this.getInputValue(),n=r&&r!==i&&!u(e);break;case"up":case"down":n=!u(e);break;default:n=!1}n&&e.preventDefault()},_shouldTrigger:function(t,e){var n;switch(t){case"tab":n=!u(e);break;default:n=!0}return n},_checkInputValue:function(){var t,e,n,r,i;t=this.getInputValue(),r=t,i=this.query,n=!(!(e=a.normalizeQuery(r)===a.normalizeQuery(i))||!this.query)&&this.query.length!==t.length,this.query=t,e?n&&this.trigger("whitespaceChanged",this.query):this.trigger("queryChanged",this.query)},focus:function(){this.$input.focus()},blur:function(){this.$input.blur()},getQuery:function(){return this.query},setQuery:function(t){this.query=t},getInputValue:function(){return this.$input.val()},setInputValue:function(t,e){void 0===t&&(t=this.query),this.$input.val(t),e?this.clearHint():this._checkInputValue()},expand:function(){this.$input.attr("aria-expanded","true")},collapse:function(){this.$input.attr("aria-expanded","false")},setActiveDescendant:function(t){this.$input.attr("aria-activedescendant",t)},removeActiveDescendant:function(){this.$input.removeAttr("aria-activedescendant")},resetInputValue:function(){this.setInputValue(this.query,!0)},getHint:function(){return this.$hint.val()},setHint:function(t){this.$hint.val(t)},clearHint:function(){this.setHint("")},clearHintIfInvalid:function(){var t,e,n;n=(t=this.getInputValue())!==(e=this.getHint())&&0===e.indexOf(t),""!==t&&n&&!this.hasOverflow()||this.clearHint()},getLanguageDirection:function(){return(this.$input.css("direction")||"ltr").toLowerCase()},hasOverflow:function(){var t=this.$input.width()-2;return this.$overflowHelper.text(this.getInputValue()),this.$overflowHelper.width()>=t},isCursorAtEnd:function(){var t,e,n;return t=this.$input.val().length,e=this.$input[0].selectionStart,i.isNumber(e)?e===t:!document.selection||((n=document.selection.createRange()).moveStart("character",-t),t===n.text.length)},destroy:function(){this.$hint.off(".aa"),this.$input.off(".aa"),this.$hint=this.$input=this.$overflowHelper=null}}),t.exports=a},function(t,e,n){"use strict";var r,i,s,o=[n(54),n(55),n(56),n(57),n(58)],a=-1,u=[],c=!1;function l(){r&&i&&(r=!1,i.length?u=i.concat(u):a=-1,u.length&&h())}function h(){if(!r){c=!1,r=!0;for(var t=u.length,e=setTimeout(l);t;){for(i=u,u=[];i&&++a<t;)i[a].run();a=-1,t=u.length}i=null,a=-1,r=!1,clearTimeout(e)}}for(var p=-1,f=o.length;++p<f;)if(o[p]&&o[p].test&&o[p].test()){s=o[p].install(h);break}function d(t,e){this.fun=t,this.array=e}d.prototype.run=function(){var t=this.fun,e=this.array;switch(e.length){case 0:return t();case 1:return t(e[0]);case 2:return t(e[0],e[1]);case 3:return t(e[0],e[1],e[2]);default:return t.apply(null,e)}},t.exports=function(t){var e=new Array(arguments.length-1);if(arguments.length>1)for(var n=1;n<arguments.length;n++)e[n-1]=arguments[n];u.push(new d(t,e)),c||r||(c=!0,s())}},function(t,e,n){"use strict";(function(t){e.test=function(){return void 0!==t&&!t.browser},e.install=function(e){return function(){t.nextTick(e)}}}).call(e,n(9))},function(t,e,n){"use strict";(function(t){var n=t.MutationObserver||t.WebKitMutationObserver;e.test=function(){return n},e.install=function(e){var r=0,i=new n(e),s=t.document.createTextNode("");return i.observe(s,{characterData:!0}),function(){s.data=r=++r%2}}}).call(e,n(4))},function(t,e,n){"use strict";(function(t){e.test=function(){return!t.setImmediate&&void 0!==t.MessageChannel},e.install=function(e){var n=new t.MessageChannel;return n.port1.onmessage=e,function(){n.port2.postMessage(0)}}}).call(e,n(4))},function(t,e,n){"use strict";(function(t){e.test=function(){return"document"in t&&"onreadystatechange"in t.document.createElement("script")},e.install=function(e){return function(){var n=t.document.createElement("script");return n.onreadystatechange=function(){e(),n.onreadystatechange=null,n.parentNode.removeChild(n),n=null},t.document.documentElement.appendChild(n),e}}}).call(e,n(4))},function(t,e,n){"use strict";e.test=function(){return!0},e.install=function(t){return function(){setTimeout(t,0)}}},function(t,e,n){"use strict";var r=n(0),i=n(1),s=n(10),o=n(60),a=n(11);function u(t){var e,n,s,o=this;(t=t||{}).menu||r.error("menu is required"),r.isArray(t.datasets)||r.isObject(t.datasets)||r.error("1 or more datasets required"),t.datasets||r.error("datasets is required"),this.isOpen=!1,this.isEmpty=!0,this.minLength=t.minLength||0,this.templates={},this.appendTo=t.appendTo||!1,this.css=r.mixin({},a,t.appendTo?a.appendTo:{}),this.cssClasses=t.cssClasses=r.mixin({},a.defaultClasses,t.cssClasses||{}),this.cssClasses.prefix=t.cssClasses.formattedPrefix||r.formatPrefix(this.cssClasses.prefix,this.cssClasses.noPrefix),e=r.bind(this._onSuggestionClick,this),n=r.bind(this._onSuggestionMouseEnter,this),s=r.bind(this._onSuggestionMouseLeave,this);var c=r.className(this.cssClasses.prefix,this.cssClasses.suggestion);this.$menu=i.element(t.menu).on("mouseenter.aa",c,n).on("mouseleave.aa",c,s).on("click.aa",c,e),this.$container=t.appendTo?t.wrapper:this.$menu,t.templates&&t.templates.header&&(this.templates.header=r.templatify(t.templates.header),this.$menu.prepend(this.templates.header())),t.templates&&t.templates.empty&&(this.templates.empty=r.templatify(t.templates.empty),this.$empty=i.element('<div class="'+r.className(this.cssClasses.prefix,this.cssClasses.empty,!0)+'"></div>'),this.$menu.append(this.$empty),this.$empty.hide()),this.datasets=r.map(t.datasets,(function(e){return function(t,e,n){return new u.Dataset(r.mixin({$menu:t,cssClasses:n},e))}(o.$menu,e,t.cssClasses)})),r.each(this.datasets,(function(t){var e=t.getRoot();e&&0===e.parent().length&&o.$menu.append(e),t.onSync("rendered",o._onRendered,o)})),t.templates&&t.templates.footer&&(this.templates.footer=r.templatify(t.templates.footer),this.$menu.append(this.templates.footer()));var l=this;i.element(window).resize((function(){l._redraw()}))}r.mixin(u.prototype,s,{_onSuggestionClick:function(t){this.trigger("suggestionClicked",i.element(t.currentTarget))},_onSuggestionMouseEnter:function(t){var e=i.element(t.currentTarget);if(!e.hasClass(r.className(this.cssClasses.prefix,this.cssClasses.cursor,!0))){this._removeCursor();var n=this;setTimeout((function(){n._setCursor(e,!1)}),0)}},_onSuggestionMouseLeave:function(t){t.relatedTarget&&i.element(t.relatedTarget).closest("."+r.className(this.cssClasses.prefix,this.cssClasses.cursor,!0)).length>0||(this._removeCursor(),this.trigger("cursorRemoved"))},_onRendered:function(t,e){if(this.isEmpty=r.every(this.datasets,(function(t){return t.isEmpty()})),this.isEmpty)if(e.length>=this.minLength&&this.trigger("empty"),this.$empty)if(e.length<this.minLength)this._hide();else{var n=this.templates.empty({query:this.datasets[0]&&this.datasets[0].query});this.$empty.html(n),this.$empty.show(),this._show()}else r.any(this.datasets,(function(t){return t.templates&&t.templates.empty}))?e.length<this.minLength?this._hide():this._show():this._hide();else this.isOpen&&(this.$empty&&(this.$empty.empty(),this.$empty.hide()),e.length>=this.minLength?this._show():this._hide());this.trigger("datasetRendered")},_hide:function(){this.$container.hide()},_show:function(){this.$container.css("display","block"),this._redraw(),this.trigger("shown")},_redraw:function(){this.isOpen&&this.appendTo&&this.trigger("redrawn")},_getSuggestions:function(){return this.$menu.find(r.className(this.cssClasses.prefix,this.cssClasses.suggestion))},_getCursor:function(){return this.$menu.find(r.className(this.cssClasses.prefix,this.cssClasses.cursor)).first()},_setCursor:function(t,e){t.first().addClass(r.className(this.cssClasses.prefix,this.cssClasses.cursor,!0)).attr("aria-selected","true"),this.trigger("cursorMoved",e)},_removeCursor:function(){this._getCursor().removeClass(r.className(this.cssClasses.prefix,this.cssClasses.cursor,!0)).removeAttr("aria-selected")},_moveCursor:function(t){var e,n,r,i;this.isOpen&&(n=this._getCursor(),e=this._getSuggestions(),this._removeCursor(),-1!=(r=((r=e.index(n)+t)+1)%(e.length+1)-1)?(r<-1&&(r=e.length-1),this._setCursor(i=e.eq(r),!0),this._ensureVisible(i)):this.trigger("cursorRemoved"))},_ensureVisible:function(t){var e,n,r,i;n=(e=t.position().top)+t.height()+parseInt(t.css("margin-top"),10)+parseInt(t.css("margin-bottom"),10),r=this.$menu.scrollTop(),i=this.$menu.height()+parseInt(this.$menu.css("padding-top"),10)+parseInt(this.$menu.css("padding-bottom"),10),e<0?this.$menu.scrollTop(r+e):i<n&&this.$menu.scrollTop(r+(n-i))},close:function(){this.isOpen&&(this.isOpen=!1,this._removeCursor(),this._hide(),this.trigger("closed"))},open:function(){this.isOpen||(this.isOpen=!0,this.isEmpty||this._show(),this.trigger("opened"))},setLanguageDirection:function(t){this.$menu.css("ltr"===t?this.css.ltr:this.css.rtl)},moveCursorUp:function(){this._moveCursor(-1)},moveCursorDown:function(){this._moveCursor(1)},getDatumForSuggestion:function(t){var e=null;return t.length&&(e={raw:o.extractDatum(t),value:o.extractValue(t),datasetName:o.extractDatasetName(t)}),e},getCurrentCursor:function(){return this._getCursor().first()},getDatumForCursor:function(){return this.getDatumForSuggestion(this._getCursor().first())},getDatumForTopSuggestion:function(){return this.getDatumForSuggestion(this._getSuggestions().first())},cursorTopSuggestion:function(){this._setCursor(this._getSuggestions().first(),!1)},update:function(t){r.each(this.datasets,(function(e){e.update(t)}))},empty:function(){r.each(this.datasets,(function(t){t.clear()})),this.isEmpty=!0},isVisible:function(){return this.isOpen&&!this.isEmpty},destroy:function(){this.$menu.off(".aa"),this.$menu=null,r.each(this.datasets,(function(t){t.destroy()}))}}),u.Dataset=o,t.exports=u},function(t,e,n){"use strict";var r=n(0),i=n(1),s=n(17),o=n(11),a=n(10);function u(t){var e,n,a,u;(t=t||{}).templates=t.templates||{},t.source||r.error("missing source"),t.name&&(e=t.name,!/^[_a-zA-Z0-9-]+$/.test(e))&&r.error("invalid dataset name: "+t.name),this.query=null,this._isEmpty=!0,this.highlight=!!t.highlight,this.name=void 0===t.name||null===t.name?r.getUniqueId():t.name,this.source=t.source,this.displayFn=(n=(n=t.display||t.displayKey)||"value",r.isFunction(n)?n:function(t){return t[n]}),this.debounce=t.debounce,this.cache=!1!==t.cache,this.templates=(a=t.templates,u=this.displayFn,{empty:a.empty&&r.templatify(a.empty),header:a.header&&r.templatify(a.header),footer:a.footer&&r.templatify(a.footer),suggestion:a.suggestion||function(t){return"<p>"+u(t)+"</p>"}}),this.css=r.mixin({},o,t.appendTo?o.appendTo:{}),this.cssClasses=t.cssClasses=r.mixin({},o.defaultClasses,t.cssClasses||{}),this.cssClasses.prefix=t.cssClasses.formattedPrefix||r.formatPrefix(this.cssClasses.prefix,this.cssClasses.noPrefix);var c=r.className(this.cssClasses.prefix,this.cssClasses.dataset);this.$el=t.$menu&&t.$menu.find(c+"-"+this.name).length>0?i.element(t.$menu.find(c+"-"+this.name)[0]):i.element(s.dataset.replace("%CLASS%",this.name).replace("%PREFIX%",this.cssClasses.prefix).replace("%DATASET%",this.cssClasses.dataset)),this.$menu=t.$menu,this.clearCachedSuggestions()}u.extractDatasetName=function(t){return i.element(t).data("aaDataset")},u.extractValue=function(t){return i.element(t).data("aaValue")},u.extractDatum=function(t){var e=i.element(t).data("aaDatum");return"string"==typeof e&&(e=JSON.parse(e)),e},r.mixin(u.prototype,a,{_render:function(t,e){if(this.$el){var n,o=this,a=[].slice.call(arguments,2);if(this.$el.empty(),n=e&&e.length,this._isEmpty=!n,!n&&this.templates.empty)this.$el.html(u.apply(this,a)).prepend(o.templates.header?l.apply(this,a):null).append(o.templates.footer?h.apply(this,a):null);else if(n)this.$el.html(c.apply(this,a)).prepend(o.templates.header?l.apply(this,a):null).append(o.templates.footer?h.apply(this,a):null);else if(e&&!Array.isArray(e))throw new TypeError("suggestions must be an array");this.$menu&&this.$menu.addClass(this.cssClasses.prefix+(n?"with":"without")+"-"+this.name).removeClass(this.cssClasses.prefix+(n?"without":"with")+"-"+this.name),this.trigger("rendered",t)}function u(){var e=[].slice.call(arguments,0);return e=[{query:t,isEmpty:!0}].concat(e),o.templates.empty.apply(this,e)}function c(){var t,n,a=[].slice.call(arguments,0),u=this,c=s.suggestions.replace("%PREFIX%",this.cssClasses.prefix).replace("%SUGGESTIONS%",this.cssClasses.suggestions);return t=i.element(c).css(this.css.suggestions),n=r.map(e,l),t.append.apply(t,n),t;function l(t){var e,n=s.suggestion.replace("%PREFIX%",u.cssClasses.prefix).replace("%SUGGESTION%",u.cssClasses.suggestion);return(e=i.element(n).attr({role:"option",id:["option",Math.floor(1e8*Math.random())].join("-")}).append(o.templates.suggestion.apply(this,[t].concat(a)))).data("aaDataset",o.name),e.data("aaValue",o.displayFn(t)||void 0),e.data("aaDatum",JSON.stringify(t)),e.children().each((function(){i.element(this).css(u.css.suggestionChild)})),e}}function l(){var e=[].slice.call(arguments,0);return e=[{query:t,isEmpty:!n}].concat(e),o.templates.header.apply(this,e)}function h(){var e=[].slice.call(arguments,0);return e=[{query:t,isEmpty:!n}].concat(e),o.templates.footer.apply(this,e)}},getRoot:function(){return this.$el},update:function(t){function e(e){if(!this.canceled&&t===this.query){var n=[].slice.call(arguments,1);this.cacheSuggestions(t,e,n),this._render.apply(this,[t,e].concat(n))}}if(this.query=t,this.canceled=!1,this.shouldFetchFromCache(t))e.apply(this,[this.cachedSuggestions].concat(this.cachedRenderExtraArgs));else{var n=this,r=function(){n.canceled||n.source(t,e.bind(n))};this.debounce?(clearTimeout(this.debounceTimeout),this.debounceTimeout=setTimeout((function(){n.debounceTimeout=null,r()}),this.debounce)):r()}},cacheSuggestions:function(t,e,n){this.cachedQuery=t,this.cachedSuggestions=e,this.cachedRenderExtraArgs=n},shouldFetchFromCache:function(t){return this.cache&&this.cachedQuery===t&&this.cachedSuggestions&&this.cachedSuggestions.length},clearCachedSuggestions:function(){delete this.cachedQuery,delete this.cachedSuggestions,delete this.cachedRenderExtraArgs},cancel:function(){this.canceled=!0},clear:function(){this.cancel(),this.$el.empty(),this.trigger("rendered","")},isEmpty:function(){return this._isEmpty},destroy:function(){this.clearCachedSuggestions(),this.$el=null}}),t.exports=u},function(t,e,n){"use strict";t.exports={hits:n(62),popularIn:n(63)}},function(t,e,n){"use strict";var r=n(0),i=n(18),s=n(19);t.exports=function(t,e){var n=s(t.as._ua);return n&&n[0]>=3&&n[1]>20&&((e=e||{}).additionalUA="autocomplete.js "+i),function(n,i){t.search(n,e,(function(t,e){t?r.error(t.message):i(e.hits,e)}))}}},function(t,e,n){"use strict";var r=n(0),i=n(18),s=n(19);t.exports=function(t,e,n,o){var a=s(t.as._ua);if(a&&a[0]>=3&&a[1]>20&&((e=e||{}).additionalUA="autocomplete.js "+i),!n.source)return r.error("Missing 'source' key");var u=r.isFunction(n.source)?n.source:function(t){return t[n.source]};if(!n.index)return r.error("Missing 'index' key");var c=n.index;return o=o||{},function(a,l){t.search(a,e,(function(t,a){if(t)r.error(t.message);else{if(a.hits.length>0){var h=a.hits[0],p=r.mixin({hitsPerPage:0},n);delete p.source,delete p.index;var f=s(c.as._ua);return f&&f[0]>=3&&f[1]>20&&(e.additionalUA="autocomplete.js "+i),void c.search(u(h),p,(function(t,e){if(t)r.error(t.message);else{var n=[];if(o.includeAll){var i=o.allTitle||"All departments";n.push(r.mixin({facet:{value:i,count:e.nbHits}},r.cloneDeep(h)))}r.each(e.facets,(function(t,e){r.each(t,(function(t,i){n.push(r.mixin({facet:{facet:e,value:i,count:t}},r.cloneDeep(h)))}))}));for(var s=1;s<a.hits.length;++s)n.push(a.hits[s]);l(n,a)}}))}l([])}}))}}},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r="algolia-docsearch-suggestion",i={suggestion:'\n <a class="'+r+"\n {{#isCategoryHeader}}"+r+"__main{{/isCategoryHeader}}\n {{#isSubCategoryHeader}}"+r+'__secondary{{/isSubCategoryHeader}}\n "\n aria-label="Link to the result"\n href="{{{url}}}"\n >\n <div class="'+r+'--category-header">\n <span class="'+r+'--category-header-lvl0">{{{category}}}</span>\n </div>\n <div class="'+r+'--wrapper">\n <div class="'+r+'--subcategory-column">\n <span class="'+r+'--subcategory-column-text">{{{subcategory}}}</span>\n </div>\n {{#isTextOrSubcategoryNonEmpty}}\n <div class="'+r+'--content">\n <div class="'+r+'--subcategory-inline">{{{subcategory}}}</div>\n <div class="'+r+'--title">{{{title}}}</div>\n {{#text}}<div class="'+r+'--text">{{{text}}}</div>{{/text}}\n </div>\n {{/isTextOrSubcategoryNonEmpty}}\n </div>\n </a>\n ',suggestionSimple:'\n <div class="'+r+"\n {{#isCategoryHeader}}"+r+"__main{{/isCategoryHeader}}\n {{#isSubCategoryHeader}}"+r+'__secondary{{/isSubCategoryHeader}}\n suggestion-layout-simple\n ">\n <div class="'+r+'--category-header">\n {{^isLvl0}}\n <span class="'+r+"--category-header-lvl0 "+r+'--category-header-item">{{{category}}}</span>\n {{^isLvl1}}\n {{^isLvl1EmptyOrDuplicate}}\n <span class="'+r+"--category-header-lvl1 "+r+'--category-header-item">\n {{{subcategory}}}\n </span>\n {{/isLvl1EmptyOrDuplicate}}\n {{/isLvl1}}\n {{/isLvl0}}\n <div class="'+r+"--title "+r+'--category-header-item">\n {{#isLvl2}}\n {{{title}}}\n {{/isLvl2}}\n {{#isLvl1}}\n {{{subcategory}}}\n {{/isLvl1}}\n {{#isLvl0}}\n {{{category}}}\n {{/isLvl0}}\n </div>\n </div>\n <div class="'+r+'--wrapper">\n {{#text}}\n <div class="'+r+'--content">\n <div class="'+r+'--text">{{{text}}}</div>\n </div>\n {{/text}}\n </div>\n </div>\n ',footer:'\n <div class="algolia-docsearch-footer">\n Search by <a class="algolia-docsearch-footer--logo" href="https://www.algolia.com/docsearch">Algolia</a>\n </div>\n ',empty:'\n <div class="'+r+'">\n <div class="'+r+'--wrapper">\n <div class="'+r+"--content "+r+'--no-results">\n <div class="'+r+'--title">\n <div class="'+r+'--text">\n No results found for query <b>"{{query}}"</b>\n </div>\n </div>\n </div>\n </div>\n </div>\n ',searchBox:'\n <form novalidate="novalidate" onsubmit="return false;" class="searchbox">\n <div role="search" class="searchbox__wrapper">\n <input id="docsearch" type="search" name="search" placeholder="Search the docs" autocomplete="off" required="required" class="searchbox__input"/>\n <button type="submit" title="Submit your search query." class="searchbox__submit" >\n <svg width=12 height=12 role="img" aria-label="Search">\n <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#sbx-icon-search-13"></use>\n </svg>\n </button>\n <button type="reset" title="Clear the search query." class="searchbox__reset hide">\n <svg width=12 height=12 role="img" aria-label="Reset">\n <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#sbx-icon-clear-3"></use>\n </svg>\n </button>\n </div>\n</form>\n\n<div class="svg-icons" style="height: 0; width: 0; position: absolute; visibility: hidden">\n <svg xmlns="http://www.w3.org/2000/svg">\n <symbol id="sbx-icon-clear-3" viewBox="0 0 40 40"><path d="M16.228 20L1.886 5.657 0 3.772 3.772 0l1.885 1.886L20 16.228 34.343 1.886 36.228 0 40 3.772l-1.886 1.885L23.772 20l14.342 14.343L40 36.228 36.228 40l-1.885-1.886L20 23.772 5.657 38.114 3.772 40 0 36.228l1.886-1.885L16.228 20z" fill-rule="evenodd"></symbol>\n <symbol id="sbx-icon-search-13" viewBox="0 0 40 40"><path d="M26.806 29.012a16.312 16.312 0 0 1-10.427 3.746C7.332 32.758 0 25.425 0 16.378 0 7.334 7.333 0 16.38 0c9.045 0 16.378 7.333 16.378 16.38 0 3.96-1.406 7.593-3.746 10.426L39.547 37.34c.607.608.61 1.59-.004 2.203a1.56 1.56 0 0 1-2.202.004L26.807 29.012zm-10.427.627c7.322 0 13.26-5.938 13.26-13.26 0-7.324-5.938-13.26-13.26-13.26-7.324 0-13.26 5.936-13.26 13.26 0 7.322 5.936 13.26 13.26 13.26z" fill-rule="evenodd"></symbol>\n </svg>\n</div>\n '};e.default=i},function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var r,i="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(t){return typeof t}:function(t){return t&&"function"==typeof Symbol&&t.constructor===Symbol&&t!==Symbol.prototype?"symbol":typeof t},s=n(20),o=(r=s)&&r.__esModule?r:{default:r},a={mergeKeyWithParent:function(t,e){if(void 0===t[e])return t;if("object"!==i(t[e]))return t;var n=o.default.extend({},t,t[e]);return delete n[e],n},groupBy:function(t,e){var n={};return o.default.each(t,(function(t,r){if(void 0===r[e])throw new Error("[groupBy]: Object has no key "+e);var i=r[e];"string"==typeof i&&(i=i.toLowerCase()),Object.prototype.hasOwnProperty.call(n,i)||(n[i]=[]),n[i].push(r)})),n},values:function(t){return Object.keys(t).map((function(e){return t[e]}))},flatten:function(t){var e=[];return t.forEach((function(t){Array.isArray(t)?t.forEach((function(t){e.push(t)})):e.push(t)})),e},flattenAndFlagFirst:function(t,e){var n=this.values(t).map((function(t){return t.map((function(t,n){return t[e]=0===n,t}))}));return this.flatten(n)},compact:function(t){var e=[];return t.forEach((function(t){t&&e.push(t)})),e},getHighlightedValue:function(t,e){return t._highlightResult&&t._highlightResult.hierarchy_camel&&t._highlightResult.hierarchy_camel[e]&&t._highlightResult.hierarchy_camel[e].matchLevel&&"none"!==t._highlightResult.hierarchy_camel[e].matchLevel&&t._highlightResult.hierarchy_camel[e].value?t._highlightResult.hierarchy_camel[e].value:t._highlightResult&&t._highlightResult&&t._highlightResult[e]&&t._highlightResult[e].value?t._highlightResult[e].value:t[e]},getSnippetedValue:function(t,e){if(!t._snippetResult||!t._snippetResult[e]||!t._snippetResult[e].value)return t[e];var n=t._snippetResult[e].value;return n[0]!==n[0].toUpperCase()&&(n="…"+n),-1===[".","!","?"].indexOf(n[n.length-1])&&(n+="…"),n},deepClone:function(t){return JSON.parse(JSON.stringify(t))}};e.default=a}])},t.exports=r()},331:function(t,e,n){}}]);
\ No newline at end of file
diff --git a/docs/.vuepress/components/Codepen.vue b/docs/.vuepress/components/Codepen.vue
deleted file mode 100644
index 6e15d8e6..00000000
--- a/docs/.vuepress/components/Codepen.vue
+++ /dev/null
@@ -1,29 +0,0 @@
-/**
-Usage:
-<Codepen
- title="Love or Hate?"
- pen="812699ce32c9a7aeb70c9384b32a533a"
- user="sol0mka"
-/>
-*/
-<template>
- <div>
- <p class="codepen" data-height="600" data-theme-id="dark" data-default-tab="result" :data-user="user" :data-slug-hash="pen" data-preview="true" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;" :data-pen-title="title">
- <span>See the Pen <a :href="`https://codepen.io/{{user}}/full/${pen}/`">
- mograph</a> by LegoMushroom (<a :href="`https://codepen.io/${user}`">@{{user}}</a>)
- on <a href="https://codepen.io">CodePen</a>.</span>
- </p>
- <script async src="https://static.codepen.io/assets/embed/ei.js"></script>
- </div>
-</template>
-
-<script>
- export default {
-
- props: {
- title: { type: String, default: 'Pen' },
- pen: { type: String, default: 'RRRgLq' },
- user: { type: String, default: 'sol0mka' },
- }
- }
-</script>
diff --git a/docs/.vuepress/components/DemoElegantTriangles.vue b/docs/.vuepress/components/DemoElegantTriangles.vue
deleted file mode 100644
index 560fd587..00000000
--- a/docs/.vuepress/components/DemoElegantTriangles.vue
+++ /dev/null
@@ -1,135 +0,0 @@
-<template>
- <div class="mojs-interactive">
- <slot></slot>
- <div class="mojs-interactive__result mojs-interactive__result--dark" id="demo-elegant-triangles">
- <div id="demo-elegant-triangles_controller" class="mojs-interactive__controller"></div>
- </div>
- </div>
-</template>
-
-<script>
- export default {
-
- mounted: function () {
- import('@mojs/core').then(module => {
- import('@mojs/player').then(module => {
- const COLORS = {
- white: '#ffffff',
- black: '#000000',
- green: '#49F2CC',
- pink: '#777',
- grey: '#29363B',
- cyan: 'cyan',
- yellow: '#FFE202',
- hotpink: 'deeppink',
- };
- const blendMode = 'screen';
-
- const y = -50;
-
- const staticTriangle = new mojs.Shape({
- parent: '#demo-elegant-triangles',
- shape: 'polygon',
- duration: 1160,
- radius: { 60: 65 },
- rotate: -60,
- fill: 'none',
- stroke: COLORS.white,
- strokeWidth: { 30 : 5 },
- easing: 'cubic.out',
- isShowEnd: false,
- width: 170,
- height: 170,
- y
- });
-
- // small triangles
-
- let shift1 = 87,
- shift2 = 50,
- SMALL_OPTS = {
- parent: '#demo-elegant-triangles',
- shape: 'polygon',
- duration: 1160,
- radius: 14,
- rotate: -60,
- fill: 'none',
- stroke: COLORS.white,
- strokeWidth: { 14 : 4 },
- easing: 'expo.out',
- isShowEnd: false
- };
-
- let small1 = new mojs.Shape({
- ...SMALL_OPTS,
- x: { 0: -shift1 },
- y: { [y]: -shift2 + y }
- });
-
- let small2 = new mojs.Shape({
- ...SMALL_OPTS,
- x: { 0: shift1 },
- y: { [y]: -shift2 + y }
- });
-
- let small3 = new mojs.Shape({
- ...SMALL_OPTS,
- y: { [y]: 1.15*shift1 + y }
- });
-
- // supporting large triangles
-
- let SUPP_OPTS = {
- parent: '#demo-elegant-triangles',
- shape: 'polygon',
- duration: 1000,
- radius: { 40: 20 },
- rotate: -60,
- fill: 'white',
- fillOpacity: { 0: 1 },
- stroke: COLORS.white,
- strokeWidth: { 7 : 0 },
- easing: 'cubic.out',
- delay: 60,
- y,
- // x: 1,
- isShowEnd: false
- }
- let support1 = new mojs.Shape(SUPP_OPTS);
-
- let support2 = new mojs.Transit({
- ...SUPP_OPTS,
- strokeWidth: { 4 : 0 },
- fill: 'none',
- // duration: 810,
- radius: { 85 : 95 }
- });
-
- const timeline = new mojs.Timeline();
- timeline
- .add(
- staticTriangle,
- [ small1, small2, small3 ],
- [ support1, support2 ]
- );
-
-
- const parentDOM = document.getElementById('demo-elegant-triangles_controller');
- new MojsPlayer({
- add: timeline,
- isPlaying: false,
- isRepeat: false,
- parent: parentDOM,
- name: "demo-elegant-triangles_controller",
- className: 'controller',
- isSaveState: false,
- });
-
- });
-
- });
-
- }
-
- }
-</script>
diff --git a/docs/.vuepress/components/DemoExpandingCircles.vue b/docs/.vuepress/components/DemoExpandingCircles.vue
deleted file mode 100644
index 8aa6bef9..00000000
--- a/docs/.vuepress/components/DemoExpandingCircles.vue
+++ /dev/null
@@ -1,168 +0,0 @@
-
-<template>
- <div class="mojs-interactive">
- <slot></slot>
- <div
- class="mojs-interactive__result"
- id="demo-expanding-circle"
- style="background: rgb(241, 226, 215); height: 600px"
- >
- <div
- id="demo-expanding-circle_controller"
- class="mojs-interactive__controller"
- ></div>
- </div>
- </div>
-</template>
-
-<script>
-export default {
- mounted: function () {
- import("@mojs/core").then((module) => {
- import("@mojs/player").then((module) => {
- const COLORS = {
- bg: "rgb(241, 226, 215)",
- accent: "#3A0839",
- };
-
- const _getWindowSize = () => {
- const w = window;
- return Math.max(
- w.innerHeight || e.clientHeight || g.clientHeight,
- w.innerWidth || e.clientWidth || g.clientWidth
- );
- };
-
- const _calcScale = (radius) => {
- return 1.4 * (_getWindowSize() / radius / 2);
- };
-
- let circleSize = 500,
- scale = _calcScale(circleSize),
- opts = {
- parent: "#demo-expanding-circle",
- radius: circleSize,
- fill: COLORS.accent,
- scale: { 0.05: 0.2 },
- duration: 465,
- easing: "cubic.out",
- isShowEnd: false,
- isForce3d: true,
- };
-
- const circle1 = new mojs.Shape(opts)
- .then({
- easing: "cubic.inout",
- scale: 0.125,
- duration: 350,
- })
- .then({
- easing: "cubic.inout",
- scale: scale,
- duration: 465,
- });
-
- const circle2 = new mojs.Shape({
- ...opts,
- fill: COLORS.bg,
- scale: { 0: 0.1125 },
- duration: 407,
- delay: 580,
- }).then({
- easing: "cubic.inout",
- scale: scale,
- duration: 350,
- });
-
- const circle3 = new mojs.Shape({
- ...opts,
- scale: { 0: scale },
- duration: 580,
- delay: 1160,
- isShowStart: false,
- isShowEnd: true,
- });
-
- const smallCircle = new mojs.Shape({
- parent: "#demo-expanding-circle",
- radius: { 5: 25 },
- fill: "none",
- stroke: COLORS.accent,
- strokeWidth: { 20: 0 },
- isShowEnd: false,
- delay: 700,
- duration: 290,
- });
-
- const triangleOpts = {
- parent: "#demo-expanding-circle",
- shape: "polygon",
- radius: 15,
- duration: 407,
- fill: COLORS.bg,
- y: { 80: -15 },
- scale: { 1: 0 },
- delay: 495,
- isForce3d: true,
- easing: "cubic.out",
- };
- const triangle1 = new mojs.Shape(triangleOpts);
-
- const triangle2 = new mojs.Shape({
- ...triangleOpts,
- y: { [-80]: 15 },
- rotate: 180,
- });
-
- const lineOpts = {
- parent: "#demo-expanding-circle",
- shape: "line",
- x: -180,
- radius: 50,
- radiusY: 0,
- stroke: COLORS.accent,
- strokeWidth: { 15: 0 },
- duration: 580,
- isShowEnd: false,
- strokeDasharray: "100% 100%",
- strokeDashoffset: { "-100%": "100%" },
- easing: "cubic.out",
- };
- const line1 = new mojs.Shape(lineOpts);
-
- const line2 = new mojs.Shape({
- ...lineOpts,
- rotate: 180,
- x: -lineOpts.x,
- });
-
- this.timeline = new mojs.Timeline();
- this.timeline.add(
- circle1,
- circle2,
- circle3,
- smallCircle,
- triangle1,
- triangle2,
- line1,
- line2
- );
-
- const parentDOM = document.getElementById(
- "demo-expanding-circle_controller"
- );
- new MojsPlayer({
- add: this.timeline,
- isPlaying: false,
- isRepeat: false,
- parent: parentDOM,
- name: "demo-expanding-circle_controller",
- className: "controller",
- isSaveState: false,
- isHidden: false,
- });
- });
- });
- },
-};
-</script>
diff --git a/docs/.vuepress/components/DemoFunkySquare.vue b/docs/.vuepress/components/DemoFunkySquare.vue
deleted file mode 100644
index 75e15668..00000000
--- a/docs/.vuepress/components/DemoFunkySquare.vue
+++ /dev/null
@@ -1,121 +0,0 @@
-<template>
- <div class="mojs-interactive">
- <slot></slot>
- <div
- class="mojs-interactive__result"
- id="demo-funky-square"
- style="background: #49f2cc; height: 500px"
- >
- <div
- id="demo-funky-square_controller"
- class="mojs-interactive__controller"
- ></div>
- </div>
- </div>
-</template>
-
-<script>
-export default {
- mounted: function () {
- import("@mojs/core").then((module) => {
- import("@mojs/player").then((module) => {
- const COLORS = {
- white: "#ffffff",
- black: "#000000",
- green: "#49F2CC",
- pink: "#777",
- grey: "#29363B",
- cyan: "cyan",
- yellow: "#FFE202",
- hotpink: "deeppink",
- };
-
- const y = -35;
-
- class Sparks extends mojs.CustomShape {
- getShape() {
- return '<path d="M11.8274713,76.9078071 C11.8274713,76.9078071 2.16693973,42.95046 30.0687526,21.2517012"></path><path d="M25.7538383,77.4836394 C25.7538383,77.4836394 20.7413252,19.6928312 92.8457655,18.1298659"></path><path d="M29.8949928,85.1781099 C29.8949928,85.1781099 41.4904038,48.3985179 81.1308462,59.416066"></path>';
- }
- }
- mojs.addShape("sparks", Sparks);
-
- const pinkSquare = new mojs.Shape({
- parent: "#demo-funky-square",
- shape: "rect",
- stroke: COLORS.hotpink,
- strokeWidth: 40,
- rotate: { 240: 0 },
- radius: 20,
- scale: { 0: 2 },
- duration: 872,
- fill: "none",
- easing: "expo.out",
- y,
- });
-
- const SPARKS_OPTS = {
- parent: "#demo-funky-square",
- shape: "sparks",
- parent: pinkSquare.el,
- radius: 15,
- left: "130%",
- top: "25%",
- fill: "none",
- strokeWidth: { 10: 0 },
- stroke: "white",
- strokeDasharray: "75",
- strokeDashoffset: { 75: "-75" },
- duration: 900,
- easing: "cubic.out",
- strokeLinecap: "round",
- isForce3d: true,
- };
-
- const sparks1 = new mojs.Shape({
- ...SPARKS_OPTS,
- left: "125%",
- top: "25%",
- rotate: 80,
- });
-
- const sparks2 = new mojs.Shape({
- ...SPARKS_OPTS,
- top: "125%",
- left: "80%",
- rotate: 165,
- });
-
- const sparks3 = new mojs.Shape({
- ...SPARKS_OPTS,
- top: "75%",
- left: "-25%",
- rotate: 250,
- });
-
- const sparks4 = new mojs.Shape({
- ...SPARKS_OPTS,
- top: "-25%",
- left: "20%",
- rotate: 330,
- });
-
- const timeline = new mojs.Timeline({ speed: 0.5 });
- timeline.add(pinkSquare, sparks1, sparks2, sparks3, sparks4);
-
- const parentDOM = document.getElementById(
- "demo-funky-square_controller"
- );
- new MojsPlayer({
- add: timeline,
- isPlaying: false,
- isRepeat: true,
- parent: parentDOM,
- name: "demo-funky-square_controller",
- className: "controller",
- isSaveState: false,
- });
- });
- });
- },
-};
-</script>
diff --git a/docs/.vuepress/components/DemoLove.vue b/docs/.vuepress/components/DemoLove.vue
deleted file mode 100644
index cc23f39b..00000000
--- a/docs/.vuepress/components/DemoLove.vue
+++ /dev/null
@@ -1,740 +0,0 @@
-<template>
- <div>
- <p>
- There is another demo that can set some light on the shape usage in motion
- graphics, it was made with bunch of shapes and few characters that compose
- a <code>{{ letter1 }}{{ letter2 }}{{ letter3 }}{{ letter4 }}</code> word
- together:
- </p>
- <div class="mojs-interactive">
- <slot></slot>
- <div
- class="mojs-interactive__result"
- id="demo-love"
- style="background: #fd5061"
- >
- <div
- id="demo-love_controller"
- class="mojs-interactive__controller"
- ></div>
- </div>
- </div>
- <form class="demo-love__inputs">
- <input class="demo-love__input" v-model="letter1" placeholder="l" />
- <input class="demo-love__input" v-model="letter2" placeholder="o" />
- <input class="demo-love__input" v-model="letter3" placeholder="v" />
- <input class="demo-love__input" v-model="letter4" placeholder="e" />
- </form>
- </div>
-</template>
-
-<script>
-export default {
- data: function () {
- return {
- letter1: "l",
- letter2: "o",
- letter3: "v",
- letter4: "e",
- };
- },
-
- watch: {
- letter1: function (val) {
- this.character1.innerHTML = this.letter1;
- },
- letter2: function (val) {
- this.character2.innerHTML = this.letter2;
- },
- letter3: function (val) {
- this.character3.innerHTML = this.letter3;
- },
- letter4: function (val) {
- this.character4.innerHTML = this.letter4;
- },
- },
-
- mounted: function () {
- import("@mojs/core").then((module) => {
- import("@mojs/player").then((module) => {
- const parent = document.getElementById("demo-love");
-
- const COLORS = {
- RED: "#FD5061",
- YELLOW: "#FFCEA5",
- BLACK: "#29363B",
- WHITE: "white",
- VINOUS: "#A50710",
- };
-
- const BG_OPTS = {
- parent: parent,
- radius: 200,
- scale: { 0.25: 3 },
- duration: 500,
- easing: "cubic.out",
- isForce3d: true,
- isTimelineLess: true,
- };
-
- // BLAST
- const whiteBg = new mojs.Shape({
- ...BG_OPTS,
- radius: BG_OPTS.radius - 2,
- fill: COLORS.WHITE,
- });
-
- const redBg = new mojs.Shape({
- ...BG_OPTS,
- fill: COLORS.RED,
- delay: 50,
- easing: "quad.out",
- });
-
- const burst1 = new mojs.Burst({
- parent: parent,
- count: 5,
- radius: { 50: 250 },
- children: {
- fill: "white",
- shape: "line",
- stroke: [COLORS.WHITE, COLORS.VINOUS],
- strokeWidth: 12,
- radius: "rand(30, 60)",
- radiusY: 0,
- scale: { 1: 0 },
- // duration: 800,
- pathScale: "rand(.5, 1)",
- isForce3d: true,
- degreeShift: "rand(-360, 360)",
- // rotate: 90
- },
- });
-
- const burst2 = new mojs.Burst({
- parent: parent,
- count: 3,
- radius: { 0: 250 },
- children: {
- shape: ["circle", "rect"],
- points: 5,
- fill: [COLORS.WHITE, COLORS.VINOUS],
- radius: "rand(30, 60)",
- scale: { 1: 0 },
- pathScale: "rand(.5, 1)",
- isForce3d: true,
- },
- });
-
- const CIRCLE_OPTS = {
- parent: parent,
- fill: COLORS.WHITE,
- scale: { 0.2: 1 },
- opacity: { 1: 0 },
- isForce3d: true,
- isShowEnd: false,
- };
-
- const circle1 = new mojs.Shape({
- ...CIRCLE_OPTS,
- radius: 200,
- });
-
- const circle2 = new mojs.Shape({
- ...CIRCLE_OPTS,
- radius: 240,
- easing: "cubic.out",
- delay: 150,
- });
-
- // BLAST
-
- // GEOMETRIC SHAPES
- const charOpts = {
- parent: parent,
- fill: COLORS.WHITE,
- radius: 10,
- isForce3d: true,
- isShowEnd: false,
- };
-
- let CHAR_STEP = 40;
- let SCALE_DOWN = 0.25;
- let SCALE_UP = 2;
- let Y_SHIFT = 0;
- let X_SHIFT = CHAR_STEP / 2;
-
- const SLAP_OPTS = {
- scaleX: SCALE_UP,
- scaleY: SCALE_DOWN,
- y: Y_SHIFT,
- rotate: 0,
- duration: 75,
- };
-
- let SHIFTX = 4 * CHAR_STEP;
- const bounceCurve = mojs.easing.path(
- "M0,-100 C0,-100 15.6877613,115.487686 32.0269814,74.203186 C62.0118605,-1.559962 100.057489,-0.0941416292 100.057489,-0.0941416292"
- );
- const nBounceCurve = (p) => {
- return 2 - bounceCurve(p);
- };
- const char1 = new mojs.Shape({
- ...charOpts,
- y: { [-100 + Y_SHIFT]: -200 },
- x: { [X_SHIFT]: -2 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- rotate: -11,
- scaleX: { [SCALE_DOWN]: 1 },
- scaleY: { [SCALE_UP]: 1 },
- easing: "quad.out",
- origin: "50% 100%",
- })
- .then({
- scaleX: SCALE_DOWN,
- scaleY: SCALE_UP,
- x: { to: -4 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- y: Y_SHIFT,
- rotate: { 0: 11 },
- easing: "sin.in",
- })
- .then(SLAP_OPTS)
- .then({
- scaleX: { 1: 1, curve: bounceCurve },
- scaleY: { 1: 1, curve: nBounceCurve },
- x: { to: -2.5 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- y: -175 + Y_SHIFT,
- rotate: { to: 20, easing: "quad.out" },
- duration: 350,
- })
- .then({
- x: { to: -CHAR_STEP + X_SHIFT, easing: "linear.none" },
- y: Y_SHIFT,
- scaleX: SCALE_DOWN,
- scaleY: SCALE_UP,
- rotate: { 0: -10 },
- easing: "quad.in",
- })
- .then(SLAP_OPTS);
-
- const char2 = new mojs.Shape({
- ...charOpts,
- shape: "rect",
- y: { [-100 + Y_SHIFT]: -220 },
- x: { [X_SHIFT]: -1.75 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- rotate: -11,
- scaleX: { [SCALE_DOWN]: 1 },
- scaleY: { [SCALE_UP]: 1 },
- easing: "quad.out",
- delay: 100,
- duration: 425,
- origin: "50% 100%",
- })
- .then({
- scaleX: SCALE_DOWN,
- scaleY: SCALE_UP,
- x: { to: -3.5 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- y: -55 + Y_SHIFT,
- rotate: { to: 5, easing: "cubic.out" },
- easing: "quad.in",
- duration: 350,
- })
- .then({
- ...SLAP_OPTS,
- duration: 40,
- y: -95 + Y_SHIFT,
- })
- .then({
- scaleX: { 1: 1, curve: bounceCurve },
- scaleY: { 1: 1, curve: nBounceCurve },
- x: { to: -2.75 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- y: -275 + Y_SHIFT,
- rotate: 0,
- easing: "cubic.out",
- duration: 450,
- })
- .then({
- x: { to: -2 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- y: Y_SHIFT,
- scaleX: SCALE_DOWN,
- scaleY: SCALE_UP,
- rotate: { 180: 180, curve: "quad.out" },
- origin: { "50% 50%": "50% 50%" },
- easing: "quad.in",
- duration: 450,
- })
- .then({
- ...SLAP_OPTS,
- rotate: { 360: 360 },
- easing: "quad.out",
- origin: "50% 100%",
- });
-
- const DELAY2 = 200;
- const char3 = new mojs.Shape({
- ...charOpts,
- shape: "rect",
- y: { [-100 + Y_SHIFT]: -200 },
- x: { [X_SHIFT]: 1.5 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- rotate: -11,
- scaleX: { [SCALE_DOWN]: 1 },
- scaleY: { [SCALE_UP]: 1 },
- easing: "quad.out",
- origin: "50% 100%",
- delay: DELAY2,
- })
- .then({
- scaleX: SCALE_DOWN,
- scaleY: SCALE_UP,
- x: { to: 3 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- y: Y_SHIFT,
- rotate: { 0: -11 },
- easing: "quad.in",
- duration: 400,
- })
- .then(SLAP_OPTS)
- .then({
- x: { to: 1.5 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- y: -155 + Y_SHIFT,
- duration: 300,
- rotate: -200,
- easing: "quad.out",
- })
- .then({
- x: { to: X_SHIFT, easing: "linear.none" },
- y: Y_SHIFT,
- rotate: -360,
- easing: "quad.in",
- duration: 350,
- });
-
- const char4 = new mojs.Shape({
- ...charOpts,
- shape: "polygon",
- points: 5,
- y: { [-100 + Y_SHIFT]: -220 },
- x: { [X_SHIFT]: 1.25 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- rotate: -11,
- scaleX: { [SCALE_DOWN]: 1 },
- scaleY: { [SCALE_UP]: 1 },
- easing: "quad.out",
- delay: 100 + DELAY2,
- duration: 425,
- origin: "50% 100%",
- isForce3d: true,
- })
- .then({
- scaleX: SCALE_DOWN,
- scaleY: SCALE_UP,
- x: { to: 2.5 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- y: -55 + Y_SHIFT,
- rotate: { to: 5, easing: "cubic.out" },
- easing: "quad.in",
- duration: 350,
- })
- .then({
- ...SLAP_OPTS,
- duration: 40,
- y: -95 + Y_SHIFT,
- })
- .then({
- scaleX: { 1: 1, curve: bounceCurve },
- scaleY: { 1: 1, curve: nBounceCurve },
- x: { to: 1.75 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- y: -250 + Y_SHIFT,
- rotate: 0,
- easing: "cubic.out",
- duration: 450,
- })
- .then({
- x: { to: 1 * CHAR_STEP + X_SHIFT, easing: "linear.none" },
- y: Y_SHIFT,
- scaleX: SCALE_DOWN,
- scaleY: SCALE_UP,
- rotate: { 180: 180, curve: "quad.out" },
- origin: { "50% 50%": "50% 50%" },
- easing: "quad.in",
- duration: 450,
- })
- .then({
- ...SLAP_OPTS,
- rotate: { 360: 360 },
- easing: "quad.out",
- origin: "50% 100%",
- });
-
- const geometricBurst = new mojs.Burst({
- parent: parent,
- degree: 20,
- count: 2,
- rotate: -90,
- x: -150 + X_SHIFT,
- y: -100 + Y_SHIFT,
- radius: { 10: 100 },
- timeline: { delay: 900 },
- children: {
- shape: "line",
- scale: { 1: 0 },
- radius: "rand(8, 18)",
- radiusY: 0,
- stroke: COLORS.VINOUS,
- strokeWidth: 7,
- duration: 450,
- isForce3d: true,
- },
- });
-
- const shapesTimeline = new mojs.Timeline();
-
- shapesTimeline.add(char1, char2, char3, char4, geometricBurst);
- // GEOMETRIC SHAPES
-
- // WORD CHARACTERS
-
- class BubbleSpeech extends mojs.CustomShape {
- getShape() {
- return '<path d="M42.1607744,3.35412196 C43.8754171,3.12221909 45.6088675,3.18176172 47.332914,3.16922643 C49.2544423,3.18489554 51.188509,3.07521174 53.0943641,3.37919255 C56.2070518,3.85239977 59.3542203,4.19712027 62.3979461,5.0432524 C64.4856098,5.74522868 66.4478882,6.83893281 68.6452639,7.22125918 C71.7830286,7.79161491 74.6512151,9.30525127 77.3219199,10.9943817 C81.0803413,13.410559 84.5973963,16.1871259 87.9796621,19.0984472 C90.192711,21.4926877 92.0452773,24.2003106 93.9730748,26.826454 C95.9353532,29.7847826 97.6029764,33.0220215 98.2831912,36.5350367 C98.750251,39.038961 99.6467552,41.4708075 99.7564673,44.0405421 C100.004103,47.8575381 98.7533857,51.5303783 98.1640752,55.2596273 C97.7158231,57.8481649 96.5622793,60.2267363 95.5591976,62.6335121 C94.8476366,64.3633823 93.471534,65.6827216 92.3712789,67.1618859 C91.4935824,68.36214 90.2648074,69.2302089 88.9921476,69.9697911 C87.4812559,70.8441276 86.0706724,71.9033597 84.4626072,72.6084698 C79.193294,74.7363354 73.5133444,75.4289102 67.9462414,76.334585 C66.3130991,76.5382835 64.6329374,76.6416996 63.1032379,77.2872671 C62.2819648,77.5881141 61.984175,78.4875212 61.7584816,79.2490401 C61.3885953,80.6185206 61.0908054,82.0224732 60.4858218,83.316742 C59.3636242,85.7799266 57.5330003,87.8106437 55.8810502,89.925974 C54.0128107,92.3202146 51.5552607,94.1472332 49.2293652,96.0714003 C48.477054,96.7201016 47.3548564,97.2058442 46.4238713,96.6166855 C45.4991554,96.058865 44.5619011,94.733258 45.307943,93.6928289 C46.2702744,92.2575381 47.6683194,91.1356296 48.4049575,89.5405138 C49.8688298,86.8767645 50.0036188,83.7210051 49.5929823,80.7752117 C49.1729419,79.3681254 48.4645155,77.7322699 46.994374,77.1869848 C44.5054777,76.7952569 42.0040429,77.4157538 39.5057428,77.3781479 C36.5529212,77.3562112 33.5844266,77.6288538 30.6441435,77.2245906 C27.5941485,76.8328628 24.4877301,76.4693394 21.6101397,75.3192264 C17.8203719,73.8557312 14.1936049,71.9033597 11.0119554,69.3680971 C8.27228875,67.2151609 6.07491307,64.4542631 4.20667355,61.5335404 C1.74598895,57.6350649 -0.0156731503,53.109825 0.150462243,48.4404291 C0.159866133,47.0772163 0.125385203,45.7140034 0.188077804,44.3539243 C0.639464534,39.3523433 2.73026279,34.726821 4.72075288,30.1827781 C6.01222047,27.1805759 7.81463276,24.4384811 9.7894497,21.8468097 C11.4978231,19.4337662 13.4977171,17.2338227 15.7703239,15.3409938 C18.0586038,13.4607002 20.1650752,11.3202993 22.7417411,9.81606437 C25.4469269,8.25228684 28.2179399,6.74805195 31.2240501,5.84237719 C33.3681371,5.20621118 35.3680311,4.04042914 37.6280993,3.84926595 C39.1421257,3.72077922 40.6498827,3.5390175 42.1607744,3.35412196 L42.1607744,3.35412196 Z M45.4145204,7.13037832 C41.3896554,7.31214003 37.3052324,7.80728402 33.546811,9.3365895 C29.1990791,11.0727273 25.0676367,13.3792208 21.3342922,16.202795 C15.4067068,20.9348673 10.7705889,27.1774421 7.60774718,34.0467815 C6.31001033,37.0865895 5.32887112,40.2580181 4.57969453,43.476454 C3.24120749,50.3551948 5.40723687,57.6820723 9.8928925,63.0095709 C10.9273204,64.1628176 12.0338448,65.2533879 13.1372346,66.3408244 C15.0023395,68.2148504 17.3533121,69.4871824 19.6729383,70.6968379 C23.1962625,72.5175889 27.1020116,73.4734049 31.0202992,73.9403444 C34.1611985,74.0249577 37.3083671,73.9622812 40.452401,73.9434783 C43.2328179,73.9278091 45.9850231,72.6335404 48.7560361,73.2446358 C50.6744297,74.2599944 51.8342428,76.2750423 52.8279205,78.1333992 C54.01908,80.2738001 53.6648668,82.7902597 54.1820807,85.1061547 C54.984546,84.4668549 55.815223,83.8024845 56.2666097,82.8592038 C57.1850563,80.982044 57.9687139,78.8949181 57.6897318,76.7733202 C57.6270392,75.927188 57.3605956,74.8773574 58.1317146,74.2599944 C59.322874,73.0754094 61.1064786,73.4138622 62.6205049,73.3887916 C65.1877669,73.4483343 67.6986056,72.8466403 70.2251174,72.4862507 C72.4224931,72.2668831 74.5822532,71.7905421 76.7545519,71.3988142 C81.8044409,70.342716 86.5095206,67.6413608 89.929402,63.7710898 C92.1706625,61.151214 92.9073006,57.6820723 93.9856133,54.4949746 C94.9698872,51.6275268 95.2708117,48.6002541 95.700256,45.6168549 C95.9917766,43.0972614 95.3836583,40.61214 95.0263105,38.1332863 C94.0608445,33.1348391 91.6095637,28.5187182 88.4185103,24.5889046 C86.8386568,22.548786 85.1867067,20.5086674 83.0050042,19.0733766 C79.1274668,16.3939582 75.3565068,13.3541502 70.8144279,11.8781197 C68.2691083,11.006917 65.7237886,10.1043761 63.0718916,9.62176736 C61.4575571,9.34912479 60.0563775,8.48418972 58.5925052,7.81981931 C56.840247,7.02069452 54.874834,7.30900621 53.0128637,7.12724449 C50.4894865,6.87027103 47.9378976,6.86086957 45.4145204,7.13037832 L45.4145204,7.13037832 Z"></path><path d="M49.5052127,21.7872671 C52.6617851,20.0448617 56.1913786,17.7571711 59.9592039,18.800734 C62.128368,19.4055618 64.7301109,19.9101073 65.9181357,22.0630435 C67.5481433,25.2219368 68.0371456,29.0389328 66.8867364,32.4359966 C66.1971178,34.833371 64.5953218,36.8546866 62.7239477,38.4529362 C61.2506715,39.747205 59.5046826,40.8565782 58.5705628,42.6397233 C57.2446143,45.2000565 57.0596711,48.1301807 56.8966704,50.9506211 C56.8872665,51.8907679 56.3481101,52.6867589 55.8904541,53.4670807 C54.6554099,53.1192264 53.1758645,52.7995765 52.5207268,51.5617165 C52.6022272,50.5150198 53.0097291,49.5309994 53.2197493,48.5062394 C53.7651749,46.1590062 53.7651749,43.6049407 55.069181,41.4990119 C56.9280167,38.4059289 60.1692242,36.5225014 62.3164458,33.6738566 C64.3288783,30.608978 64.7645918,26.4597967 63.1753344,23.1191417 C62.8712753,22.4829757 62.4167539,21.824873 61.6895197,21.6493789 C60.1911666,21.2263128 58.5831013,21.2889893 57.0816135,21.6556465 C55.1444122,22.1288538 53.6554629,23.6550254 51.705723,24.0812253 C50.4393324,24.1533032 49.5522321,22.9687182 49.5052127,21.7872671 L49.5052127,21.7872671 Z"></path><path d="M36.8695189,19.367956 C37.9854472,19.1767928 39.4336463,19.0733766 40.1107264,20.1890175 C41.0981348,22.0223038 40.8066142,24.1909091 40.8379605,26.190288 C40.8724415,31.2764822 40.7376524,36.3626765 40.9570765,41.442603 C41.0887309,44.6861095 42.257948,47.8794749 41.8316383,51.1355167 C41.1576928,52.1132693 39.5464929,52.1759458 38.5684884,51.536646 C37.546599,51.0164314 37.8537927,49.6939582 37.7911001,48.7663467 C37.9791779,46.0054489 36.8726535,43.3793055 36.8977305,40.6340768 C36.8569803,33.5453698 36.9290768,26.4566629 36.8695189,19.367956 L36.8695189,19.367956 Z"></path><path d="M37.6688495,60.5902597 C38.2769678,60.3113495 38.860009,59.9384246 39.5276852,59.8193394 C40.4085162,59.7127894 41.1702313,60.2643422 41.9413503,60.5996612 C41.8661192,61.2201581 41.8817923,61.8563241 41.7125223,62.4611519 C41.1169426,63.9215133 38.7471623,64.0782044 37.9603701,62.724393 C37.6782534,62.0537549 37.7503499,61.2985037 37.6688495,60.5902597 L37.6688495,60.5902597 Z"></path><path d="M53.3608077,60.2298701 C54.7181025,59.878882 56.7399389,60.4868436 56.5393225,62.2073123 C56.3669179,64.0813382 53.7275594,63.9027103 52.7495548,62.7619989 C51.7966272,62.0568888 52.1257634,60.3614907 53.3608077,60.2298701 L53.3608077,60.2298701 Z"></path>';
- }
- }
-
- mojs.addShape("bubble-speech", BubbleSpeech);
-
- class Underline extends mojs.CustomShape {
- getShape() {
- return '<path d="M2.5,50.3296666 C3.31230785,50.3563224 4.33314197,51.7391553 5.26159075,51.244112 C6.0077473,50.8462659 7.06209448,50.3203773 7.71562592,50.3296666 C8.76504493,50.344583 10.5026522,50.7289147 10.5026522,50.7289147 C10.5026522,50.7289147 12.2264054,51.3540485 14.3045941,51.244112 C15.3644039,51.1880478 16.0579859,49.0942327 17.5373074,49.0205791 C18.3943409,48.9779084 19.7113596,50.7755195 20.6875422,50.7289147 C21.6556682,50.6826945 22.3001602,49.0692534 23.3699153,49.0205791 C24.1641633,48.9844405 26.4617126,51.2809265 27.3045404,51.244112 C28.6211722,51.1866018 29.868997,49.0779353 31.2843519,49.0205791 C32.5621635,48.9687968 34.5177647,50.7788661 35.8572938,50.7289147 C36.7433562,50.6958732 38.2335712,49.0522313 39.1401705,49.0205791 C39.9800278,48.9912571 40.561996,49.9055655 41.4152209,49.877823 C42.1696178,49.8532938 42.2680621,50.7519349 43.0298941,50.7289147 C43.9790327,50.7002347 44.036439,49.4065744 44.9921859,49.3806853 C45.4945214,49.3670781 46.5973018,48.5718404 47.1003097,48.559109 C48.1308079,48.5330267 48.971762,50.3516106 49.9999991,50.3296666 C50.8452183,50.3116285 50.5604619,49.1586632 51.3999478,49.1438038 C51.9113862,49.134751 53.4831103,48.5668789 53.9912876,48.559109 C54.882369,48.5454847 55.8282738,48.5684585 56.7056958,48.559109 C57.5279585,48.5503473 57.7153436,49.0252286 58.5216754,49.0205791 C59.2920272,49.016137 59.891015,48.0863678 60.6434283,48.0859881 C61.5658387,48.0855227 62.142412,49.0587083 63.0323087,49.0648534 C63.7314385,49.0696813 66.0372641,48.0767735 66.712955,48.0859881 C68.0228785,48.1038519 67.6682957,49.130074 68.8737479,49.1659145 C69.5874211,49.1871333 71.5986501,48.5310407 72.2696752,48.559109 C73.0379259,48.5912442 75.275178,49.892825 76.2284459,49.877823 C77.75882,49.8537388 76.8128295,49.1641707 78.6451998,49.0836451 C79.7893236,49.0333653 80.4770207,49.924725 81.6706526,49.877823 C83.0151778,49.8249918 82.7003946,49.0428007 84.0369748,49.0205791 C84.9618645,49.0052021 86.6077598,49.8672453 87.4984761,49.877823 C88.1326772,49.8853544 90.8057301,49.8531233 91.4118266,49.877823 C92.2804437,49.9132209 93.4120929,49.7988292 94.2005825,49.877823 C95.0771269,49.9656384 95.2679881,49.7233196 96.0110715,49.877823 C96.6642711,50.0136376 96.9762504,49.6806854 97.5,49.877823"></path>';
- }
- getLength() {
- return 100;
- }
- }
- mojs.addShape("underline", Underline);
-
- const speech = new mojs.Shape({
- parent: parent,
- shape: "bubble-speech",
- radius: 45,
- y: -100,
- scale: { 0: 1, easing: "elastic.out" },
- rotate: { [-90]: 0, easing: "elastic.out" },
- duration: 1550,
- easing: "cubic.out",
- delay: 600,
- fill: COLORS.VINOUS,
- origin: "50% 100%",
- isForce3d: true,
- });
-
- const undeline = new mojs.Shape({
- parent: parent,
- shape: "underline",
- fill: "none",
- radius: 75,
- y: 20,
- duration: 600,
- scaleX: { 2: 1 },
- origin: "0 50%",
- easing: "cubic.out",
- delay: 675,
- stroke: COLORS.VINOUS,
- strokeWidth: 4,
- strokeLinecap: "round",
- strokeDasharray: "100",
- strokeDashoffset: { 100: 0 },
- });
-
- const WORD_CHAR_OPTS = {
- parent: parent,
- left: "50%",
- top: "50%",
- fill: "none",
- radius: 23,
- isShowEnd: true,
- isForce3d: true,
- };
-
- SCALE_DOWN = 0.125;
- SCALE_UP = 1;
-
- Y_SHIFT = -20;
- X_SHIFT = CHAR_STEP / 2;
-
- const not = (fn, base = 1) => {
- return (p) => {
- return base - fn(p);
- };
- };
-
- const FALLDOWN_OPTS = {
- scaleX: 1,
- scaleY: 1,
- y: Y_SHIFT,
- rotate: 0,
- easing: "bounce.out",
- duration: 1000,
- };
-
- SHIFTX = 4 * CHAR_STEP;
- const elasticCurve = mojs.easing.path(
- "M0,0 L42.4468,99.9990418 C46.3646102,-8.62551409 51.8137449,77.8031065 53.2538649,98.8047514 C54.3071019,114.164379 57.4212363,145.777285 62.4147182,98.8047479 C62.4147182,98.8047504 64.981755,73.166208 70.2635684,98.8047479 C73.8553743,114.6133 81.1660962,98.8047504 100,99.9990418"
- );
-
- const elasticScale = mojs.easing.path(
- "M1.77635684e-15,-0.000957489014 L42.4468,-0.000958179367 C46.3646102,-108.625514 51.8137449,-22.1968935 53.2538649,-1.19524857 C54.3071019,14.1643792 57.4212363,45.7772847 62.4147182,-1.19525215 C62.4147182,-1.19524958 64.981755,-26.833792 70.2635684,-1.19525215 C73.8553743,14.6132996 81.1660962,-1.19524958 100,-0.000958179367"
- );
- const nElasticScale = not(elasticScale, 2);
- const word_char1 = new mojs.Shape({
- ...WORD_CHAR_OPTS,
- y: { [Y_SHIFT]: -100 + Y_SHIFT },
- rotate: { 0: -50 },
- x: -CHAR_STEP + X_SHIFT,
- scaleX: { 1: 1, curve: bounceCurve },
- scaleY: { 1: 1, curve: nBounceCurve },
- easing: "quad.out",
- origin: "50% 100%",
- duration: 350,
- }).then({
- y: Y_SHIFT,
- rotate: { to: -100, curve: elasticCurve },
- easing: "bounce.out",
- duration: 850,
- });
- this.character2 = document.createElement("div");
- this.character2.classList.add("character");
- word_char1.el.appendChild(this.character2);
-
- const word_char2 = new mojs.Shape({
- ...WORD_CHAR_OPTS,
- y: { [Y_SHIFT]: -125 + Y_SHIFT },
- rotate: { [-90]: -50 },
- x: X_SHIFT,
- scaleX: { 0.5: 1, curve: bounceCurve },
- scaleY: { 1: 1, curve: nBounceCurve },
- easing: "quad.out",
- origin: "50% 100%",
- delay: 75,
- duration: 350,
- }).then({
- y: Y_SHIFT,
- rotate: { to: 100, curve: elasticCurve },
- easing: "bounce.out",
- duration: 950,
- });
- this.character3 = document.createElement("div");
- this.character3.classList.add("character");
- word_char2.el.appendChild(this.character3);
-
- const word_char3 = new mojs.Shape({
- ...WORD_CHAR_OPTS,
- y: { [Y_SHIFT]: -150 + Y_SHIFT },
- rotate: { 0: -180, easing: "cubic.in" },
- x: -2 * CHAR_STEP + X_SHIFT,
- scaleY: { 1: 1, curve: bounceCurve },
- scaleX: { 1: 1, curve: nBounceCurve },
- easing: "quad.out",
- delay: 250,
- duration: 350,
- }).then({
- y: Y_SHIFT,
- rotate: { to: -360, easing: "expo.out" },
- easing: "bounce.out",
- duration: 1000,
- origin: "50% 100%",
- });
- this.character1 = document.createElement("div");
- this.character1.classList.add("character");
- word_char3.el.appendChild(this.character1);
-
- const word_char4 = new mojs.Shape({
- ...WORD_CHAR_OPTS,
- y: { [Y_SHIFT]: -125 + Y_SHIFT },
- rotate: { 0: 180, easing: "cubic.in" },
- x: CHAR_STEP + X_SHIFT,
- scaleY: { 1: 1, curve: nBounceCurve },
- scaleX: { 1: 1, curve: bounceCurve },
- easing: "quad.out",
- delay: 500,
- duration: 300,
- }).then({
- y: Y_SHIFT,
- scaleX: { 1: 1, curve: elasticScale },
- scaleY: { 1: 1, curve: nElasticScale },
- rotate: { to: 360, easing: "expo.out" },
- easing: "bounce.out",
- duration: 1000,
- });
- this.character4 = document.createElement("div");
- this.character4.classList.add("character");
- word_char4.el.appendChild(this.character4);
-
- this.character1.innerHTML = this.letter1;
- this.character2.innerHTML = this.letter2;
- this.character3.innerHTML = this.letter3;
- this.character4.innerHTML = this.letter4;
-
- const WORD_BURST_OPTS = {
- parent: parent,
- degree: 20,
- count: 2,
- x: CHAR_STEP + X_SHIFT,
- y: Y_SHIFT,
- radius: { 10: 100 },
- children: {
- shape: "line",
- scale: { 1: 0 },
- radius: "rand(8, 18)",
- radiusY: 0,
- stroke: COLORS.VINOUS,
- strokeWidth: 7,
- duration: 450,
- isForce3d: true,
- },
- };
-
- const word_burst1 = new mojs.Burst({
- ...WORD_BURST_OPTS,
- timeline: { delay: 600 },
- });
-
- const word_burst2 = new mojs.Burst({
- ...WORD_BURST_OPTS,
- rotate: -20,
- timeline: { delay: 100 },
- x: CHAR_STEP - 3 * X_SHIFT,
- });
-
- const line1 = new mojs.Shape({
- parent: parent,
- shape: "line",
- stroke: COLORS.VINOUS,
- radius: 40,
- radiusY: 0,
- x: -CHAR_STEP + X_SHIFT,
- y: 50 + Y_SHIFT,
- scaleX: { 0: 1 },
- strokeWidth: 4,
- duration: 100,
- isTimelineLess: true,
- isShowEnd: false,
- });
- line1.el.style["z-index"] = 1;
-
- const line2 = new mojs.Shape({
- parent: parent,
- shape: "line",
- stroke: COLORS.VINOUS,
- radius: 15,
- radiusY: 0,
- x: { [X_SHIFT]: CHAR_STEP + X_SHIFT },
- y: 50 + Y_SHIFT,
- scaleX: { 1: 0 },
- strokeWidth: 4,
- duration: 400,
- isTimelineLess: true,
- isShowEnd: false,
- });
-
- line2.el.style["z-index"] = 1;
-
- const speechBurst = new mojs.Burst({
- parent: parent,
- degree: 120,
- count: 5,
- // parent: speech.el,
- rotate: -60,
- y: -100,
- radius: { 55: 95 },
- timeline: { delay: 1000 },
- children: {
- shape: "line",
- scale: { 1: 0 },
- radius: 12,
- radiusY: 0,
- stroke: COLORS.VINOUS,
- strokeWidth: 7,
- duration: 400,
- isForce3d: true,
- },
- });
-
- const wordTimeline = new mojs.Timeline({ delay: 1600 });
- wordTimeline.add(
- word_char1,
- word_char2,
- word_char3,
- word_char4,
- word_burst1,
- // word_burst2,
- speechBurst,
- line1,
- line2,
- speech,
- undeline
- );
-
- // WORD CHARACTERS
-
- const timeline = new mojs.Timeline();
-
- timeline.add(
- whiteBg,
- redBg,
- burst1,
- burst2,
- circle1,
- circle2,
- shapesTimeline,
- wordTimeline
- );
-
- const parentDOM = document.getElementById("demo-love_controller");
- new MojsPlayer({
- add: timeline,
- isPlaying: false,
- isRepeat: true,
- parent: parentDOM,
- name: "demo-love_controller",
- className: "controller",
- isSaveState: false,
- });
- });
- });
- },
-};
-</script>
-
-<style lang="stylus">
-@import url('https://fonts.googleapis.com/css?family=Oswald&display=swap');
-
-.character {
- color: white;
- font-size: 68px;
- position: absolute;
- left: 0;
- top: 0;
- bottom: 0;
- right: 0;
- text-align: center;
- line-height: 0.475;
- font-family: Oswald, monospace;
-}
-
-.demo-love__inputs {
- text-align: center;
- margin-top: $s-medium;
-}
-
-.demo-love__input {
- border: none;
- padding: $s-small $s-medium;
- width: 2em;
- background: $c-creamy;
- text-align: center;
- font-size: 1rem;
- margin: 4px;
- box-shadow: 0 0 0 0 rgba($c-creamy, 0.3);
- transition: box-shadow 0.2s;
-}
-
-.demo-love__input:focus {
- box-shadow: 0 0 0 6px rgba($c-creamy, 0.3);
-}
-</style>
diff --git a/docs/.vuepress/components/DemoMojsLogoReveal.vue b/docs/.vuepress/components/DemoMojsLogoReveal.vue
deleted file mode 100644
index d0ff0b37..00000000
--- a/docs/.vuepress/components/DemoMojsLogoReveal.vue
+++ /dev/null
@@ -1,355 +0,0 @@
-/**
-Usage:
-<DemoMojsLogoReveal dark />
-<DemoMojsLogoReveal isPlaying />
-*/
-<template>
- <div class="mojs-interactive demo-mojs-logo-reveal__wrap">
- <slot></slot>
- <div :class="'mojs-interactive__result ' + (dark ? 'mojs-interactive__result--dark' : 'mojs-interactive__result--transparent')" style="height: 600px">
- <div class="demo-mojs-logo-reveal" id="demo-mojs-logo-reveal"></div>
- <div id="demo-mojs-logo-reveal_controller" class="mojs-interactive__controller"></div>
- </div>
- </div>
-</template>
-
-<script>
- export default {
-
- props: {
- isPlaying: { type: Boolean, default: false },
- dark: {type: Boolean, default: false },
- },
-
- mounted: function () {
- import('@mojs/core').then(module => {
- import('@mojs/player').then(module => {
- const COLORS = {
- white: '#ffffff',
- black: '#000000',
- green: '#49F2CC',
- lightGrey: '#777',
- grey: '#29363B',
- cyan: 'cyan',
- yellow: '#FFE202',
- hotpink: 'deeppink',
- };
-
- // ADD CUSTOM SHAPES
- class M extends mojs.CustomShape {
- getShape () {
- return '<path d="M91.5714286,44.4285714 L91.5714286,100 L96.7142857,100 L96.7142857,33.4285714 L49.8571429,72 L3,33.4285714 L3,100 L8.14285714,100 L8.14285714,44.4285714 L49.8571429,78.7142857 L91.5714286,44.4285714 Z M49.8571429,38.7142857 L92,3.85714286 L88.7142857,-6.50146603e-13 L49.8571429,31.8571429 L11,-6.50146603e-13 L7.71428571,3.85714286 L49.8571429,38.7142857 Z"></path>';
- }
- }
- mojs.addShape('m', M);
-
- class J extends mojs.CustomShape {
- getShape () {
- return '<path d="M22,87.535014 C27.7422969,95.0980392 36.8459384,100 47.070028,100 C64.2969188,100 78.442577,88.6554622 78.442577,68.627451 L78.442577,0 L73.4005602,0 L73.4005602,68.627451 C73.4005602,85.8543417 61.4957983,94.9579832 47.070028,94.9579832 C38.3865546,94.9579832 30.5434174,90.6162465 25.7815126,84.0336134 L22,87.535014 Z"></path>';
- }
- }
- mojs.addShape('j', J);
-
- class S extends mojs.CustomShape {
- getShape () {
- return '<path d="M15,71.0164835 C15,92.3076923 34.7802198,100 49.478022,100 C68.5714286,100 84.0934066,91.2087912 84.0934066,72.3901099 C84.0934066,61.5384615 79.2857143,51.7857143 61.978022,45.1923077 C45.2197802,38.8736264 27.2252747,35.5769231 27.2252747,21.8406593 C27.2252747,10.3021978 38.0769231,4.53296703 48.9285714,4.53296703 C59.9175824,4.53296703 70.7692308,10.3021978 70.7692308,21.8406593 L75.7142857,21.8406593 C75.7142857,7.14285714 62.6648352,0 49.478022,0 C36.0164835,0 22.2802198,7.41758242 22.2802198,21.8406593 C22.2802198,39.5604396 43.4340659,42.9945055 60.6043956,49.5879121 C74.8901099,55.0824176 79.1483516,63.7362637 79.1483516,72.5274725 C79.1483516,89.010989 64.1758242,95.0549451 49.478022,95.0549451 C35.3296703,95.0549451 19.9450549,87.6373626 19.9450549,71.0164835 L15,71.0164835 Z"></path>';
- }
- }
- mojs.addShape('s', S);
-
- // VARIABLES
- const {approximate} = mojs.easing;
- const shiftCurve = approximate(mojs.easing.path( 'M0,100 C50,100 50,100 50,50 C50,0 50,0 100,0' ));
- const scaleCurve = approximate(mojs.easing.path( 'M0,100 C21.3776817,95.8051376 50,77.3262711 50,-700 C50,80.1708527 76.6222458,93.9449005 100,100' ));
- const charSize = 25;
- const leftStep = 22;
- const logo = document.querySelector('#demo-mojs-logo-reveal');
-
- const CHAR_OPTS = {
- parent: logo,
- isForce3d: true,
- fill: 'white',
- radius: charSize/2,
- stroke: 'white',
- strokeWidth: 2
- }
-
- const CHAR_HIDE_THEN = {
- delay: 930,
- isShowEnd: false
- }
-
- // HELPERS
- const scale = function (curve, n) {
- return (p) => { return n*curve(p); }
- }
- const increase = function (curve, n) {
- return (p) => { return n + curve(p); }
- }
-
- // CURVES
- const scaleC = approximate( increase( scaleCurve, 1 ) );
- const scaledCurve = ( amount ) => {
- return increase( scale( scaleCurve, amount ), 1 );
- };
- const scaleCShort = approximate( scaledCurve(.75) );
-
- // SHAPES
- const mCharacter = new mojs.Shape({
- ...CHAR_OPTS,
- shape: 'm',
- left: leftStep + '%',
- x: -7,
- y: { [350] : 150, easing: shiftCurve },
- scaleY: { 1 : 1, curve: scaleCShort },
- origin: { '50% 100%' : '50% 0%', easing: shiftCurve },
- delay: 232,
- duration: 680,
- }).then({
- delay: 115,
- y: { to: 0, easing: shiftCurve },
- scaleY: { 1: 1, curve: approximate( scaledCurve(.5) ) },
- origin: { '50% 100%' : '50% 0%', easing: shiftCurve }
- }).then(CHAR_HIDE_THEN);
-
- const oCharacter = new mojs.Shape({
- ...CHAR_OPTS,
- shape: 'circle',
- fill: 'none',
- left: 2*leftStep + '%',
- delay: 350,
- duration: 465,
- strokeWidth: 3,
- x: 200,
- y: { [-100] : 250, easing: shiftCurve },
- scaleY: { 1: 1, curve: scaleC },
- origin: { '50% 0%' : '50% 100%', easing: shiftCurve }
- }).then({
- duration: 407,
- x: { to: 0, easing: shiftCurve },
- scaleX: { 1: 1, curve: scaleCShort },
- origin: { '100% 50%' : '0% 50%', easing: shiftCurve }
- }).then({
- duration: 700,
- y: { to: 0, easing: shiftCurve },
- scaleY: { 1: 1, curve: scaleCShort },
- origin: { '50% 100%' : '50% 0%', easing: shiftCurve }
- }).then(CHAR_HIDE_THEN);
-
- const oCharacterInner = new mojs.Shape({
- parent: oCharacter.el,
- fill: 'white',
- radius: 3,
- delay: 1337,
- y: { 0: 35 },
- easing: 'expo.out',
- isForce3d: true,
- isShowStart: true
- }).then({
- y: 0,
- easing: 'elastic.out',
- duration: 1160,
- });
-
- const jCharacter = new mojs.Shape({
- ...CHAR_OPTS,
- shape: 'j',
- left: 3*leftStep + '%',
- delay: 40,
- duration: 580,
- x: -200,
- y: { [250] : -100, easing: shiftCurve },
- scaleY: { 1: 1, curve: scaleC },
- origin: { '50% 100%' : '50% 0%', easing: shiftCurve }
- })
- .then({
- duration: 523,
- x: { to: 0, easing: shiftCurve },
- scaleX: { 1: 1, curve: scaleCShort },
- origin: { '0% 50%' : '100% 50%', easing: shiftCurve }
- })
- .then({
- y: { to: 0, easing: shiftCurve },
- // x: { to: charSize, easing: shiftCurve },
- scaleY: { 1: 1, curve: approximate( scaledCurve(.5) ) },
- origin: { '50% 0%' : '50% 100%', easing: shiftCurve }
- }).then(CHAR_HIDE_THEN);
-
- const sCharacter = new mojs.Shape({
- ...CHAR_OPTS,
- shape: 's',
- left: 4*leftStep + '%',
- delay: 116,
- duration: 523,
- x: { 500: 0, easing: shiftCurve },
- y: 200,
- scaleX: { 1: 1, curve: scaleC },
- origin: { '100% 50%' : '0% 100%', easing: shiftCurve }
- })
- .then({
- delay: 116,
- y: { to: 0, easing: shiftCurve },
- scaleY: { 1: 1, curve: scaleCShort },
- origin: { '50% 100%' : '50% 0%', easing: shiftCurve }
- }).then({ ...CHAR_HIDE_THEN, delay: 1280 });
-
- // LINES
-
- let LINE_OPTS = {
- shape: 'line',
- strokeWidth: { 10: 0 },
- stroke: COLORS.cyan,
- radius: 44,
- parent: logo,
- rotate: 90,
- duration: 465,
- delay: 495,
- radiusY: 0,
- strokeDasharray: '100% 100%',
- strokeDashoffset: { '100%': '-100%' }
- };
-
- let line1 = new mojs.Shape({
- ...LINE_OPTS,
- x: 189,
- y: { [-20] : 160 },
- });
-
- let line2 = new mojs.Shape({
- ...LINE_OPTS,
- x: -175,
- y: { 200 : -20 },
- stroke: COLORS.hotpink,
- strokeDashoffset: { '-100%' : '100%' },
- delay: 290
- });
-
- let line3 = new mojs.Shape({
- ...LINE_OPTS,
- radius: 53,
- y: 30,
- stroke: COLORS.yellow,
- strokeDashoffset: { '-100%': '100%' },
- delay: 804,
- rotate: 0
- });
-
- let StaggerShape = new mojs.stagger( mojs.Shape );
-
- let underlines = new StaggerShape({
- ...LINE_OPTS,
- radius: 53,
- rotate: 0,
- radiusY: 0,
- y: 30,
- strokeWidth: 2,
- stroke: [ COLORS.hotpink, COLORS.yellow, COLORS.cyan, COLORS.white ],
- duration: 581,
- delay: 'stagger(1686, 145)',
- strokeDasharray: null,
- strokeDashoffset: null,
- scaleX: { 0: 1 },
- origin: '0 50%',
- quantifier: 'stroke',
- easing: 'expo.out',
- x: 1,
- isForce3d: true
- });
-
- // SHAPES
- let shapes = new StaggerShape({
- parent: logo,
- left: '100%',
- x: [ -20, 10, 0 ],
- y: [ -25, -5, -35 ],
- quantifier: 'shape',
- shape: [ 'circle', 'polygon', 'rect' ],
- radius: 7,
- fill: 'none',
- stroke: [ 'deeppink', COLORS.cyan, COLORS.yellow ],
- strokeWidth: { 5 : 0 },
- scale: { .75 : 1 },
- delay: 'stagger(1860, 58)',
- isTimelineLess: true
- });
-
- // LOGO SHIFT
- let yShift = 0;
- const getYShift = () => {
- const w = window;
- const height = w.innerHeight || e.clientHeight || g.clientHeight;
- yShift = height/1.5;
- }
-
- getYShift();
- window.addEventListener('resize', getYShift);
-
-
- let logoShift = new mojs.Tween({
- duration: 349,
- delay: 2790,
- onUpdate (p) {
- var shiftP = mojs.easing.cubic.in( p );
- var scaleP = mojs.easing.quad.in( p );
-
- mojs.h.setPrefixedStyle( logo, 'transform',
- `translate(0px, ${ yShift*shiftP }px)
- scaleY(${ 1 + 25*scaleP })`
- );
- }
- })
-
- const timeline = new mojs.Timeline({
- onStart () {
- mojs.h.setPrefixedStyle( logo, 'transform', 'none' );
- },
- onComplete () {
- let modules = underlines._modules; // previously named .childModules (in mojs v0.265.6)
- for (var i = 0; i < modules.length; i++) {
- modules[i]._hide();
- }
- }
- });
- timeline
- .add(
- mCharacter, oCharacter, oCharacterInner, jCharacter, sCharacter,
- underlines, line1, line2, line3,
- shapes,
- logoShift
- );
-
- const parentDOM = document.getElementById('demo-mojs-logo-reveal_controller');
-
- new MojsPlayer({
- add: timeline,
- isPlaying: this.isPlaying,
- isRepeat: true,
- parent: parentDOM,
- name: "demo-mojs-logo-reveal_controller",
- className: 'controller',
- isSaveState: false,
- });
-
- });
-
- });
-
- }
-
- }
-</script>
-
-<style>
-.demo-mojs-logo-reveal {
- position: absolute;
- left: 50%;
- top: 50%;
- height: 25px;
- width: 120px;
- z-index: 2;
- margin-left: -60px;
- margin-top: -32px;
- transform-origin: 50% 0;
-}
-
-</style>
diff --git a/docs/.vuepress/components/DemoSpeechBubble.vue b/docs/.vuepress/components/DemoSpeechBubble.vue
deleted file mode 100644
index 6cfc9ed9..00000000
--- a/docs/.vuepress/components/DemoSpeechBubble.vue
+++ /dev/null
@@ -1,241 +0,0 @@
-<template>
- <div class="mojs-interactive">
- <slot></slot>
- <div class="mojs-interactive__result" id="demo-speech-bubble">
- <div id="demo-speech-bubble_controller" class="mojs-interactive__controller"></div>
- </div>
- </div>
-</template>
-
-<script>
- export default {
-
- mounted: function () {
- import('@mojs/core').then(module => {
- import('@mojs/player').then(module => {
- /* ADD CUSTOM SHAPES */
- class Bubble extends mojs.CustomShape {
- getShape () { return '<path d="M83.0657721,87.5048737 C74.252469,95.2810178 62.6770192,99.9991713 49.9995857,99.9991713 C22.385577,99.9991713 0,77.6135943 0,49.9995857 C0,22.385577 22.385577,0 49.9995857,0 C77.6135943,0 99.9991713,22.385577 99.9991713,49.9995857 C99.9991713,50.0248803 99.9991526,50.0501705 99.999115,50.0754564 L100,94.5453117 C100,99.9979302 96.8685022,101.290527 93.0045119,97.4313174 L83.0657721,87.5048737 Z"></path>'; }
- getLength () { return 200; } // optional
- }
-
- class BubbleFlip extends mojs.CustomShape {
- getShape () {
- return '<path d="M16.9342279,87.5048737 C25.747531,95.2810178 37.3229808,99.9991713 50.0004143,99.9991713 C77.614423,99.9991713 100,77.6135943 100,49.9995857 C100,22.385577 77.614423,0 50.0004143,0 C22.3864057,0 0.000828659217,22.385577 0.000828659217,49.9995857 C0.000828659217,50.0248803 0.000847442255,50.0501705 0.000884995143,50.0754564 L0,94.5453117 C-5.64518814e-08,99.9979302 3.13149782,101.290527 6.99548809,97.4313174 L16.9342279,87.5048737 L16.9342279,87.5048737 Z"></path>'
- }
- }
-
- class Check extends mojs.CustomShape {
- getShape () {
- return '<path d="M0,51.0412084 L30.5724856,79.9380913 C32.5759723,81.8317718 35.7778521,81.7755744 37.7145439,79.8221934 L100,17"></path>';
- }
- getLength () { return 175; }
- }
-
- mojs.addShape( 'bubble', Bubble ); // passing name and Bubble class
-
- mojs.addShape( 'bubble-flip', BubbleFlip ); // passing name and BubbleFlip class
-
- mojs.addShape( 'check', Check ); // passing name and Check class
-
- const COLORS = {
- purple: '#8A5CE6',
- blue: '#42AFE3',
- yellow: '#FADD4A',
- red: '#FF6680'
- }
-
- const duration = 350,
- delayStep = duration/3,
- yShift = 10,
- endAngle = 30;
-
- let delay = 0;
-
- // Common options for a bubble
- const OPTS = {
- shape: 'bubble',
- scale: { 0 : 1 },
- rotate: { [-90] : endAngle, easing: 'cubic.out' },
- y: { 0: -yShift },
- easing: 'sin.out',
- radius: 43,
- duration
- }
-
- // bubble then options
- const THEN_OPTS = {
- y: 50,
- rotate: { to: -45, easing: 'cubic.in' },
- scale: { to: 0, easing: 'quad.in' },
- easing: 'sin.in',
- }
-
- // blue logo then options
- const LOGO_THEN_OPTS = {
- scale: 0,
- delay: 1000
- }
-
- const purpleBubble = new mojs.Shape({
- ...OPTS,
- parent: '#demo-speech-bubble',
- fill: COLORS.purple,
- origin: '100% 100%',
-
- }).then({
- ...THEN_OPTS
- });
-
-
- const redBubble = new mojs.Shape({
- ...OPTS,
- parent: '#demo-speech-bubble',
- shape: 'bubble-flip',
- fill: COLORS.red,
- origin: '0% 100%',
- delay: delay += delayStep,
- x: 10, y: { [-55]: -55 - yShift},
- rotate: { 40 : -endAngle },
- }).then({
- ...THEN_OPTS,
- rotate: { to: 90, easing: 'expo.in' }
- });
-
- const logoRectangle = new mojs.Shape({
- parent: '#demo-speech-bubble',
- shape: 'rect',
- fill: COLORS.blue,
- rx: 15,
- radius: 74,
- scale: { 0: 1 },
- duration: 1.1*duration,
- delay: 2.25*duration,
- easing: 'quint.out',
- }).then({
- scale: 0,
- rotate: 90,
- delay: 775,
- easing: 'quad.in'
- });
-
- const whiteBubble = new mojs.Shape({
- parent: '#demo-speech-bubble',
- shape: 'bubble',
- fill: 'white',
- radius: 48,
- scale: { 0: 1 },
- duration: 1.25*duration,
- delay: 2.25*duration,
- easing: 'quint.out',
- x: { [-25] : 0 },
- y: { [-25] : 0 }
- }).then({
- scale: 0,
- rotate: 180,
- delay: 600,
- easing: 'sin.in'
- });
-
- const yellowBubble = new mojs.Shape({
- ...OPTS,
- parent: '#demo-speech-bubble',
- fill: COLORS.yellow,
- origin: '100% 100%',
- delay: delay += delayStep,
- y: { [-85] : -85 - yShift },
- x: 15,
- rotate: { [-30]: endAngle }
- }).then({
- ...THEN_OPTS,
- duration: 300,
- y: 15
- });
-
- const blueCircle = new mojs.Shape({
- parent: '#demo-speech-bubble',
- shape: 'circle',
- fill: COLORS.blue,
- radius: 10,
- scale: { 0 : 1 },
- x: { [-25]: -55 },
- y: { 0: -70 },
- delay: duration/2 + 50,
- duration: 1*duration,
- easing: 'quad.out'
- }).then({
- x: -20,
- y: 0,
- delay: 50,
- scale: { to: .65, easing: 'quad.in' },
- duration: duration/1.75,
- easing: 'cubic.in',
- isShowEnd: false
- });
-
- const check = new mojs.Shape({
- parent: '#demo-speech-bubble',
- shape: 'check',
- stroke: COLORS.blue,
- fill: 'none',
- radius: 18,
- strokeWidth: 15,
- x: 1, y: 2,
- strokeLinecap: 'round',
- strokeDasharray: '100%',
- strokeDashoffset: { '100%': 0 },
- delay: 2.5*duration - 50,
- duration: 1.25*duration,
- easing: 'quad.out'
- }).then({
- scale: 0,
- duration: 1.35*duration,
- delay: 450,
- rotate: 360,
- easing: 'cubic.in'
- });
-
- const smallRect = new mojs.ShapeSwirl({
- parent: '#demo-speech-bubble',
- fill: COLORS.blue,
- shape: 'rect',
- radius: 10,
- rx: 4,
- scale: { 0: 1 },
- duration: 1000,
- easing: 'elastic.out',
- opacity: { 1 : 0, easing: 'cubic.out' }
- });
-
- const timeline = new mojs.Timeline({ delay: 0 });
-
- timeline
- .add(
- purpleBubble,
- redBubble,
- yellowBubble,
- blueCircle,
- logoRectangle,
- whiteBubble,
- check
- ).append( smallRect );
-
- const parentDOM = document.getElementById('demo-speech-bubble_controller');
- new MojsPlayer({
- add: timeline,
- isPlaying: false,
- isRepeat: true,
- parent: parentDOM,
- name: "demo-speech-bubble_controller",
- className: 'controller',
- isSaveState: false,
- });
-
- });
-
- });
-
- }
-
- }
-</script>
diff --git a/docs/.vuepress/components/DemoTriangles.vue b/docs/.vuepress/components/DemoTriangles.vue
deleted file mode 100644
index 52340e01..00000000
--- a/docs/.vuepress/components/DemoTriangles.vue
+++ /dev/null
@@ -1,131 +0,0 @@
-<template>
- <div class="mojs-interactive">
- <slot></slot>
- <div class="mojs-interactive__result mojs-interactive__result--dark" id="demo-triangles">
- <div id="demo-triangles_controller" class="mojs-interactive__controller"></div>
- </div>
- </div>
-</template>
-
-<script>
- export default {
-
- mounted: function () {
- import('@mojs/core').then(module => {
- import('@mojs/player').then(module => {
- const COLORS = {
- white: '#ffffff',
- black: '#000000',
- green: '#49F2CC',
- pink: '#777',
- grey: '#29363B',
- cyan: 'cyan',
- yellow: '#FFE202',
- hotpink: 'deeppink',
- };
- const blendMode = 'screen';
-
- const y = -35;
-
- // TRIANGLES //
-
- const OPTS = {
- parent: '#demo-triangles',
- shape: 'polygon',
- fill: COLORS.cyan,
- isShowEnd: false,
- duration: 465,
- radius: 65,
- rotate: { [-120]: -40 },
- x: { [-200]: 20 },
- y: { [50 + y]: -20 + y },
- scaleX: { 0 : 1.3 }
- };
- const thenO = { x: 0, y, duration: 175, rotate: -60, scaleX: 1 };
-
- const triangle1 = new mojs.Shape({ ...OPTS }).then(thenO);
- triangle1.el.style[ 'mix-blend-mode' ] = blendMode;
-
- const triangle2 = new mojs.Shape({
- ...OPTS,
- fill: COLORS.hotpink,
- rotate: { [-180] : -20 },
- y: { [30+y] : -30 + y },
- scaleX: { 0: 1.46 },
- delay: 45
- }).then(thenO);
- triangle2.el.style[ 'mix-blend-mode' ] = blendMode;
-
- const triangle3 = new mojs.Shape({
- ...OPTS,
- fill: COLORS.yellow,
- rotate: { [-220] : -10 },
- y: { [60+y] : -50+y },
- scaleX: { 0: 1.3 },
- delay: 90
- }).then(thenO);
- triangle3.el.style[ 'mix-blend-mode' ] = blendMode;
-
- // TRIANGLE LINES //
-
- const LINE_OPTS = {
- parent: '#demo-triangles',
- shape: 'polygon',
- duration: 700,
- radius: { 150 : 100 },
- rotate: { '-70': '-60' },
- fill: 'none',
- stroke: COLORS.cyan,
- strokeWidth: 3,
- strokeDasharray: {'50% 100%' : '0% 100%'},
- strokeDashoffset: { '50%' : '-66%' },
- y: y
- };
-
- let trangleLine1 = new mojs.Transit(LINE_OPTS);
- trangleLine1.el.style[ 'mix-blend-mode' ] = blendMode;
-
- let trangleLine2 = new mojs.Transit({
- ...LINE_OPTS,
- stroke: COLORS.hotpink,
- strokeDasharray: {'30% 120%' : '0% 120%'},
- strokeDashoffset: { '42%' : '-76%' },
- rotate: { [-80] : -60 },
- delay: 45
- });
- trangleLine2.el.style[ 'mix-blend-mode' ] = blendMode;
-
- let trangleLine3 = new mojs.Transit({
- ...LINE_OPTS,
- stroke: COLORS.yellow,
- strokeDasharray: {'30% 120%' : '0% 120%'},
- strokeDashoffset: { '42%' : '-86%' },
- rotate: { [-90] : -60 },
- delay: 90
- });
- trangleLine3.el.style[ 'mix-blend-mode' ] = blendMode;
-
- const timeline = new mojs.Timeline({ speed: .75 });
- timeline
- .add( triangle1, triangle2, triangle3 )
- .add( trangleLine1, trangleLine2, trangleLine3 );
-
- const parentDOM = document.getElementById('demo-triangles_controller');
- new MojsPlayer({
- add: timeline,
- isPlaying: false,
- isRepeat: true,
- parent: parentDOM,
- name: "demo-triangles_controller",
- className: 'controller',
- isSaveState: false,
- });
-
- });
-
- });
-
- }
-
- }
-</script>
diff --git a/docs/.vuepress/components/ExampleCircle.vue b/docs/.vuepress/components/ExampleCircle.vue
deleted file mode 100644
index 5346da72..00000000
--- a/docs/.vuepress/components/ExampleCircle.vue
+++ /dev/null
@@ -1,28 +0,0 @@
-<template>
- <div class="interactive-code">
- <slot></slot>
- <div id="circle-anim" class="example-anim"></div>
- </div>
-</template>
-
-<script>
- import mojs from '@mojs/core';
-
- export default {
-
- mounted: function () {
- var circle = new mojs.Shape({
- parent: '#circle-anim',
- shape: 'circle',
- fill: {'#F64040': '#FC46AD'},
- radius: {20: 80},
- duration: 2000,
- isYoyo: true,
- easing: 'elastic.inout',
- repeat: 999,
- })
- .play();
- }
-
- }
-</script>
diff --git a/docs/.vuepress/components/ExampleSpinner.vue b/docs/.vuepress/components/ExampleSpinner.vue
deleted file mode 100644
index bda37d5e..00000000
--- a/docs/.vuepress/components/ExampleSpinner.vue
+++ /dev/null
@@ -1,55 +0,0 @@
-<template>
- <div class="interactive-code">
- <slot></slot>
- <div :id="this.id" class="example-anim" :style="style"></div>
- </div>
-</template>
-
-<script>
- import mojs from '@mojs/core';
-
- export default {
- props: {
- id: { type: String, default: '#code-example' },
- height: { type: String, default: '300px' },
- },
-
- computed: {
- style () {
- return 'height: ' + this.height;
- }
- },
-
- mounted: function () {
- var loader = new mojs.Shape({
- parent: '#' + this.id,
- shape: 'circle',
- stroke: '#FC46AD',
- strokeDasharray: '125, 125',
- strokeDashoffset: {'0': '-125'},
- strokeWidth: 4,
- fill: 'none',
- left: '50%',
- top: '50%',
- rotate: {'-90': '270'},
- radius: 20,
- isShowStart: true,
- duration: 2000,
- easing: 'back.in',
- })
- .then({
- rotate: {'-90': '270'},
- strokeDashoffset: {'-125': '-250'},
- duration: 3000,
- easing: 'cubic.out',
- onComplete () {
- loader.replay(0); // create an infinite loop
- }
- })
- .play();
- }
-
- }
-
-
-</script>
diff --git a/docs/.vuepress/components/Home.vue b/docs/.vuepress/components/Home.vue
deleted file mode 100644
index 11ab7511..00000000
--- a/docs/.vuepress/components/Home.vue
+++ /dev/null
@@ -1,175 +0,0 @@
-<template>
- <div class="home">
- <div class="hero">
- <DemoMojsLogoReveal isPlaying />
- <!-- <img
- v-if="data.heroImage"
- :src="$withBase(data.heroImage)"
- alt="hero"
- > -->
-
- <p
- class="action"
- v-if="data.actionText && data.actionLink"
- >
- <NavLink
- class="action-button"
- :item="actionLink"
- />
- </p>
- </div>
-
- <div
- class="features"
- v-if="data.features && data.features.length"
- >
- <div
- class="feature"
- v-for="(feature, index) in data.features"
- :key="index"
- >
- <img :src="feature.image" :alt="feature.title" :class="feature.imageClass ? 'feature__image ' + feature.imageClass : 'feature__image'" />
- <h2>{{ feature.title }}</h2>
- <p>{{ feature.details }}</p>
- </div>
- </div>
-
- <Content custom/>
-
- <div
- class="footer"
- v-if="data.footer"
- >
- {{ data.footer }}
- </div>
- </div>
-</template>
-
-<script>
-import NavLink from '@vuepress/theme-default/components/NavLink.vue'
-
-export default {
- components: { NavLink },
-
- computed: {
- data () {
- return this.$page.frontmatter
- },
-
- actionLink () {
- return {
- link: this.data.actionLink,
- text: this.data.actionText
- }
- }
- }
-}
-</script>
-
-<style lang="stylus">
-@import './config.styl'
-
-.home
- padding $navbarHeight 2rem 0
- max-width 960px
- margin 0px auto
- .hero
- text-align center
- img
- max-height 280px
- display block
- margin 3rem auto 1.5rem
- h1
- font-size 3rem
- h1, .description, .action
- margin 1.8rem auto
- .description
- max-width 35rem
- font-size 1.6rem
- line-height 1.3
- color lighten($textColor, 40%)
- .action-button
- display inline-block
- font-size 1.2rem
- color #fff
- background-color $accentColor
- padding 0.8rem 1.6rem
- border-radius 4px
- transition background-color .1s ease
- box-sizing border-box
- border-bottom 1px solid darken($accentColor, 10%)
- &:hover
- background-color lighten($accentColor, 10%)
- .features
- border-top 1px solid $borderColor
- padding 1.2rem 0
- margin-top 2.5rem
- display flex
- flex-wrap wrap
- align-items flex-start
- align-content stretch
- justify-content space-between
- .feature
- flex-grow 1
- flex-basis 30%
- max-width 30%
- padding-top 2rem
- h2
- font-size 1.4rem
- font-weight 500
- border-bottom none
- padding-bottom 0
- margin 0
- color lighten($textColor, 10%)
- p
- color lighten($textColor, 25%)
- &__image
- max-width 6.125rem
- margin 0 auto 2rem
- display block
- &--retina
- max-width 4.5rem
- &--simple
- max-width 4.25rem
- &--modular
- max-width 5.0625rem
- &--robust
- max-width 8.75rem
- &--open-sourced
- max-width 4.75rem
- .footer
- padding 2.5rem
- border-top 1px solid $borderColor
- text-align center
- color lighten($textColor, 25%)
-
-@media (max-width: $MQMobile)
- .home
- .features
- flex-direction column
- .feature
- max-width 100%
- padding 0 2.5rem
-
-@media (max-width: $MQMobileNarrow)
- .home
- padding-left 1.5rem
- padding-right 1.5rem
- padding-top 0
- .hero
- img
- max-height 210px
- margin 2rem auto 1.2rem
- h1
- font-size 2rem
- h1, .description, .action
- margin 1.2rem auto
- .description
- font-size 1.2rem
- .action-button
- font-size 1rem
- padding 0.6rem 1.2rem
- .feature
- h2
- font-size 1.25rem
-</style>
diff --git a/docs/.vuepress/components/LayoutHome.vue b/docs/.vuepress/components/LayoutHome.vue
deleted file mode 100644
index d7e26ea8..00000000
--- a/docs/.vuepress/components/LayoutHome.vue
+++ /dev/null
@@ -1,149 +0,0 @@
-<template>
- <div
- class="theme-container"
- :class="pageClasses"
- @touchstart="onTouchStart"
- @touchend="onTouchEnd"
- >
- <Navbar
- v-if="shouldShowNavbar"
- @toggle-sidebar="toggleSidebar"
- />
-
- <div
- class="sidebar-mask"
- @click="toggleSidebar(false)"
- ></div>
-
- <Sidebar
- :items="sidebarItems"
- @toggle-sidebar="toggleSidebar"
- >
- <slot
- name="sidebar-top"
- slot="top"
- />
- <slot
- name="sidebar-bottom"
- slot="bottom"
- />
- </Sidebar>
-
- <Home v-if="$page.frontmatter.home"/>
-
- <Page
- v-else
- :sidebar-items="sidebarItems"
- >
- <slot
- name="page-top"
- slot="top"
- />
- <slot
- name="page-bottom"
- slot="bottom"
- />
- </Page>
- </div>
-</template>
-
-<script>
-import Home from './Home.vue'
-import Navbar from '@vuepress/theme-default/components/Navbar.vue'
-import Page from '@vuepress/theme-default/components/Page.vue'
-import Sidebar from '@vuepress/theme-default/components/Sidebar.vue'
-import { resolveSidebarItems } from '@vuepress/theme-default/util'
-
-export default {
- components: { Home, Page, Sidebar, Navbar },
-
- data () {
- return {
- isSidebarOpen: false
- }
- },
-
- computed: {
- shouldShowNavbar () {
- const { themeConfig } = this.$site
- const { frontmatter } = this.$page
- if (
- frontmatter.navbar === false
- || themeConfig.navbar === false) {
- return false
- }
- return (
- this.$title
- || themeConfig.logo
- || themeConfig.repo
- || themeConfig.nav
- || this.$themeLocaleConfig.nav
- )
- },
-
- shouldShowSidebar () {
- const { frontmatter } = this.$page
- return (
- !frontmatter.home
- && frontmatter.sidebar !== false
- && this.sidebarItems.length
- )
- },
-
- sidebarItems () {
- return resolveSidebarItems(
- this.$page,
- this.$page.regularPath,
- this.$site,
- this.$localePath
- )
- },
-
- pageClasses () {
- const userPageClass = this.$page.frontmatter.pageClass
- return [
- {
- 'no-navbar': !this.shouldShowNavbar,
- 'sidebar-open': this.isSidebarOpen,
- 'no-sidebar': !this.shouldShowSidebar
- },
- userPageClass
- ]
- }
- },
-
- mounted () {
- this.$router.afterEach(() => {
- this.isSidebarOpen = false
- })
- },
-
- methods: {
- toggleSidebar (to) {
- this.isSidebarOpen = typeof to === 'boolean' ? to : !this.isSidebarOpen
- },
-
- // side swipe
- onTouchStart (e) {
- this.touchStart = {
- x: e.changedTouches[0].clientX,
- y: e.changedTouches[0].clientY
- }
- },
-
- onTouchEnd (e) {
- const dx = e.changedTouches[0].clientX - this.touchStart.x
- const dy = e.changedTouches[0].clientY - this.touchStart.y
- if (Math.abs(dx) > Math.abs(dy) && Math.abs(dx) > 40) {
- if (dx > 0 && this.touchStart.x <= 80) {
- this.toggleSidebar(true)
- } else {
- this.toggleSidebar(false)
- }
- }
- }
- }
-}
-</script>
-
-<style src="prismjs/themes/prism-tomorrow.css"></style>
diff --git a/docs/.vuepress/components/MojsCode.vue b/docs/.vuepress/components/MojsCode.vue
deleted file mode 100644
index df3f92dd..00000000
--- a/docs/.vuepress/components/MojsCode.vue
+++ /dev/null
@@ -1,80 +0,0 @@
-/*
-A simplified version of MojsInteractive that can't be edited,
-but has more flexibility regarding the code.
-
-Usage:
-<MojsCode
- id="unique_id"
- height="200px"
- :dark="true"
- code=
-"new mojs.Shape({
- parent: '#unique_id',
- shape: 'circle',
- isShowStart: true,
-});
-"
->
-```js
-new mojs.Shape({
- shape: 'circle',
- isShowStart: true,
-});
-```
-</MojsCode>
-*/
-<template>
- <div class="mojs-interactive">
- <div class="mojs-interactive__code">
- <slot></slot>
- </div>
- <p v-if="notice" class="mojs-interactive__clicknotice">{{this.notice}}</p>
- <div :id="this.id" :class="'mojs-interactive__result ' + (dark ? 'mojs-interactive__result--dark' : '')" :style="style">
- <div v-if="controller" :id="this.id + '_controller'" class="mojs-interactive__controller"></div>
- </div>
- </div>
-</template>
-
-<script>
- export default {
- name: 'MojsCode',
-
- props: {
- id: { type: String, default: 'code_example' },
- controller: { type: [String, Boolean], default: true },
- height: { type: String, default: '300px' },
- code: { type: [String, Boolean], default: '' },
- dark: { type: Boolean, default: false }, // if you want the demo to be dark 🕶
- notice: { type: [String, Boolean], default: false }, // to show a "click somewhere to activate animation" text
- },
-
- computed: {
- style () {
- return 'height: ' + this.height;
- }
- },
-
- methods: {
- // Creating a function based on the string, and execute it to run the code inside it.
- handleCode: function(code) {
- if (!window || !code) return; // For SSR
-
- const func = new Function(code);
- try {
- func();
- }
- catch(error) {
- console.error('Woops, please check your code for errors.', error)
- }
- },
- },
-
- mounted () {
- import('@mojs/core').then(module => {
- import('@mojs/player').then(module => {
- this.handleCode(this.code);
- });
- });
- }
- }
-</script>
diff --git a/docs/.vuepress/components/MojsCurveEditorExample.vue b/docs/.vuepress/components/MojsCurveEditorExample.vue
deleted file mode 100644
index e65de2f9..00000000
--- a/docs/.vuepress/components/MojsCurveEditorExample.vue
+++ /dev/null
@@ -1,101 +0,0 @@
-/**
-Usage:
-<MojsCurveEditorExample dark />
-<MojsCurveEditorExample isPlaying />
-*/
-<template>
- <div class="mojs-interactive demo-mojs-logo-reveal__wrap">
- <slot></slot>
- <button class="button" v-on:click="openExample()">{{open ? 'Close demo' : 'Open demo'}}</button>
- <p v-if="open">This easing curve makes the circle bounce when animating the <code>y</code> value. Click on the points to edit them, or click on the curve in between to add new points. See shortcuts <a href="#shortcuts">below</a>.</p>
- <div id="curve-editor-example" :class="(open ? 'curve-example curve-example--open ' : 'curve-example curve-example--closed ') + 'mojs-interactive__result ' + (dark ? 'mojs-interactive__result--dark' : 'mojs-interactive__result--transparent')">
- <div id="curve-controller" class="mojs-interactive__controller"></div>
- </div>
- </div>
-</template>
-
-<script>
- export default {
-
- data: function () {
- return {
- open: false,
- // myCurve: undefined,
- }
- },
-
- props: {
- isPlaying: { type: Boolean, default: true },
- dark: {type: Boolean, default: false },
- },
-
- methods: {
- openExample: function(c) {
- this.open = !this.open;
- this.open ? this.myCurve.maximize() : this.myCurve.minimize();
- }
- },
-
- mounted: function () {
- import('@mojs/core').then(module => {
- import('@mojs/player').then(module => {
- import('@mojs/curve-editor').then(module => {
- //const startPath = 'M0, 100 C26, 100 30, 0 30, 0 C30, 0 37, 50 50, 50 C63, 50 75, 0 75, 0 C75, 0 83, 100 100, 100';
- const startPath = 'M0, 100 C0, 100 0, 100 0, 100 C26, 100 30, 0 30, 0 C30, 0 37, 50 50, 50 C63, 50 75, 0 75, 0 C75, 0 83, 100 100, 100';
-
- this.myCurve = new MojsCurveEditor({
- name: 'myCurve',
- startPath: startPath, // doesn't work properly in v1.5.0
- isHiddenOnMin: true,
- isSaveState: false,
- });
-
- this.myCurve.minimize();
-
- const shape = new mojs.Shape({
- parent: '#curve-editor-example',
- y: {'-100': 100},
-
- duration: 2000,
- easing: this.myCurve.getEasing()
- });
-
- const timeline = new mojs.Timeline();
- timeline.add(
- shape
- );
-
-
- const controllerDOM = document.getElementById('curve-controller');
- new MojsPlayer({
- add: timeline,
- isPlaying: this.isPlaying,
- isRepeat: true,
- parent: controllerDOM,
- name: "curve-controller",
- className: 'controller',
- isSaveState: false,
- });
-
- })
-
- });
-
- });
-
- }
-
- }
-</script>
-
-<style>
- .curve-example {
- margin-top: 20px;
- }
- .curve-example--open {
- height: 300px
- }
- .curve-example--closed {
- height: 1px
- }
-</style>
diff --git a/docs/.vuepress/components/MojsInteractive.vue b/docs/.vuepress/components/MojsInteractive.vue
deleted file mode 100644
index 90bb3674..00000000
--- a/docs/.vuepress/components/MojsInteractive.vue
+++ /dev/null
@@ -1,251 +0,0 @@
-/**
-Usage:
-<MojsInteractive
- id="unique_id"
- code=
-"new mojs.Shape({
- parent: '#unique_id',
- shape: 'circle',
- radius: {20: 80},
-})"
-/>
-
-With autoplay on the timeline:
-<MojsInteractive
- id="unique_id"
- autoplay
- code=
-"new mojs.Shape({
- parent: '#unique_id',
- shape: 'circle',
- radius: {20: 80},
-})"
-/>
-
-or if you wanna declare a height:
-
-<MojsInteractive
- id="unique_id"
- height="200px"
- code=
-"new mojs.Shape({
- parent: '#unique_id',
- shape: 'circle',
- radius: {20: 80},
-})"
-/>
-
-or with no controlls (will have no animation, unless you provide a .play() function yourself):
-
-<MojsInteractive
- id="unique_id"
- :controller=false
- code=
-"new mojs.Shape({
- parent: '#unique_id',
- shape: 'circle',
- radius: {20: 80},
-}).play()"
-/>
-
-If you want to show (and use) the declaration of the animation like this:
-
-const bouncyCircle = new mojs.Shape({
- ...
-});
-
-bouncyCircle.play()
-
-Then you may wanna use the global mode.
-The string passed in the global prop should equal the variable you declared.
-Note that it will be global, so make sure it's unique, and use it carefully:
-
-<MojsInteractive
- id="bouncyCircle"
- autoplay
- global="circles"
- code=
-"const circles = new mojs.Shape({
- parent: '#bouncyCircle',
- shape: 'circle',
- fill: {'#F64040': '#FC46AD'},
-});
-
-circles.play()"
->
-</MojsInteractive>
-
-*/
-
-<template>
- <div class="mojs-interactive">
- <div class="mojs-interactive__code">
- <prism-editor
- :code="rawCode"
- language="js"
- @change="change"
- ></prism-editor>
- <div class="buttons">
- <button class="button button--secondary" v-on:click="reset">
- Reset
- </button>
- <button class="button" v-on:click="updateCode">Update code</button>
- </div>
- </div>
- <p v-if="notice" class="mojs-interactive__clicknotice">{{ this.notice }}</p>
- <div
- :id="this.id"
- :class="
- 'mojs-interactive__result ' +
- (dark ? 'mojs-interactive__result--dark' : '')
- "
- :style="style"
- >
- <div
- v-if="controller"
- :id="this.id + '_controller'"
- class="mojs-interactive__controller"
- ></div>
- </div>
- </div>
-</template>
-
-<script>
-import prism from "prismjs";
-import PrismEditor from "vue-prism-editor";
-
-export default {
- components: {
- PrismEditor,
- },
-
- props: {
- id: { type: String, default: "code_example" }, // A unique ID
- controller: { type: [String, Boolean], default: true }, // this will create a mojs.Player controller
- playbutton: { type: Boolean, default: false }, // use this if you want a simple contoller with a play button
- height: { type: String, default: "300px" }, // add a custom height to the container, takes all CSS values
- code: { type: String, default: "" }, // the code (as a string) to be executed
- dark: { type: Boolean, default: false }, // if you want the demo to be dark 🕶
- notice: { type: [String, Boolean], default: false }, // to show a "click somewhere to activate animation" text
- autoplay: { type: Boolean, default: false }, // if your REALY want it to autoplay. Use with responsibility!
- global: { type: String, default: "" },
- },
-
- data: function () {
- return {
- rawCode: this.code,
- isPlaying: false,
- };
- },
-
- computed: {
- style() {
- return "height: " + this.height;
- },
- },
-
- methods: {
- change: function (c) {
- this.rawCode = c;
- },
-
- handleCode: function (code, play) {
- if (!window) return; // For SSR
-
- // Do some cleaning
- var domRef =
- window["demo_" + this.id] ||
- (this.global !== "" && window[this.global]);
-
- // Stop, remove and delete previous instance of: demo_', this.id
- if (domRef && domRef.stop) {
- // the mojs animation element
- domRef.stop();
- domRef.el.remove(); // remove the DOM node
- }
- // Remove and delete previous instance of player: mojsPlayer_', this.id
- if (window["mojsPlayer_" + this.id]) {
- // the mojs player element
- window["mojsPlayer_" + this.id].el.remove(); // remove the DOM node
- delete window["mojsPlayer_" + this.id];
- }
-
- // Normalize variable declaration and moves them to the windows object instead
- // Then runs the code using new Function()
- if (this.global !== "") {
- let normalizedCode = code.replaceAll(
- "const " + this.global,
- "window." + this.global
- );
- normalizedCode = normalizedCode.replaceAll(
- "var " + this.global,
- "window." + this.global
- );
- normalizedCode = normalizedCode.replaceAll(
- "let " + this.global,
- "window." + this.global
- );
-
- new Function(normalizedCode)();
- } else {
- // Creating a global window object from a provided mojs object (code), and play it.
-
- const func = new Function('window["demo_' + this.id + '"] = ' + code);
- try {
- func();
- } catch (error) {
- console.error("Woops, please check your code for errors.", error);
- }
- }
-
- // Set the prop :controller=true to include a mojs player
- domRef =
- window["demo_" + this.id] ||
- (this.global !== "" && window[this.global]);
- if (this.controller && domRef) {
- const parentDOM = document.getElementById(this.id + "_controller");
- // Create a global mojs player instance
- window["mojsPlayer_" + this.id] = new MojsPlayer({
- add: domRef,
- parent: parentDOM,
- className: "controller",
- isSaveState: false,
- isPlaying: play ? true : this.autoplay, // Autoplay/continue the MojsPlayer when we press the "Update code" button
- isRepeat: true,
- name: "demo_" + this.id,
- });
- }
- },
-
- updateCode: function () {
- this.handleCode(this.rawCode, true);
- },
-
- reset: function () {
- this.handleCode(this.code);
- this.rawCode = this.code;
- },
-
- playPause: function () {
- if (this.isPlaying) {
- this.timeline.pause();
- } else {
- this.timeline.play();
- }
- this.isPlaying = !this.isPlaying;
- },
- },
-
- mounted() {
- import("@mojs/core").then((module) => {
- import("@mojs/player").then((module) => {
- this.handleCode(this.code);
- });
- });
- },
-};
-</script>
-
-<style>
-/* Style is in global style, index.styl */
-</style>
diff --git a/docs/.vuepress/components/More.vue b/docs/.vuepress/components/More.vue
deleted file mode 100644
index 178d0c94..00000000
--- a/docs/.vuepress/components/More.vue
+++ /dev/null
@@ -1,61 +0,0 @@
-/**
-Usage:
-<More label="Click here to see the gifs">
- Content
-</More>
-
-TODO: Add aria roles, or try make vue-badger-accordion work within vuepress
-*/
-<template>
- <div class="accordion">
- <button v-on:click="toggleAccordeon" class="accordion__header">
- {{open ? 'Close' : label }}
- <span>{{open ? '–' : '+'}}</span>
- </button>
-
- <div v-if="open" class="accordion__panel">
- <slot></slot>
- </div>
- </div>
-</template>
-
-<script>
-
- export default {
-
- data: function () {
- return {
- open: false
- }
- },
-
- props: {
- label: { type: String, default: 'Expand to see more' },
- },
-
- methods: {
- toggleAccordeon: function () {
- this.open = !this.open
- }
- }
- }
-</script>
-
-<style lang="stylus">
- .accordion__header {
- display: flex
- justify-content: space-between
- border: none
- background: $c-purple-light
- color: $c-white
- padding: $s-small $s-medium
- font-weight: bold
- font-size: 1em
- width: 100%
- text-align: left
- cursor: pointer
- }
- .accordion__panel {
- margin: 0
- }
-</style>
diff --git a/docs/.vuepress/components/ShapeSwirlCustomShapeOne.vue b/docs/.vuepress/components/ShapeSwirlCustomShapeOne.vue
deleted file mode 100644
index 1398a715..00000000
--- a/docs/.vuepress/components/ShapeSwirlCustomShapeOne.vue
+++ /dev/null
@@ -1,69 +0,0 @@
-<template>
- <div class="mojs-interactive">
- <div class="mojs-interactive__code">
- <slot></slot>
- </div>
- <div :id="this.id" class="mojs-interactive__result" :style="style">
- <div :id="this.id + '_controller'" class="mojs-interactive__controller"></div>
- </div>
- </div>
-</template>
-
-<script>
- export default {
- name: 'ShapeSwirlCustomShape1',
-
- props: {
- id: { type: String, default: 'code_example' },
- height: { type: String, default: '300px' },
- },
-
- computed: {
- style () {
- return 'height: ' + this.height;
- }
- },
-
- mounted: function () {
- import('@mojs/core').then(module => {
- import('@mojs/player').then(module => {
- class Heart extends mojs.CustomShape {
- getShape() {
- return '<path d="M92.6 7.4c-10-9.9-26-9.9-35.9 0l-4.4 4.3a3.4 3.4 0 0 1-4.7 0l-4.3-4.3c-10-9.9-26-9.9-35.9 0a25 25 0 0 0 0 35.5l22.4 22.2 13.5 13.4a9.5 9.5 0 0 0 13.4 0L70.2 65 92.6 43a25 25 0 0 0 0-35.5z"/>';
- }
- getLength() {
- return 200;
- }
- }
-
- mojs.addShape("heart", Heart);
-
- const heart = new mojs.Shape({
- parent: `#${this.id}`,
- shape: "heart",
- fill: "none",
- stroke: "#F64040",
- scale: { 0: 1 },
- strokeWidth: { 50: 0 },
- y: -20,
- duration: 1000
- });
-
- const controllerDOM = document.getElementById(
- `${this.id}_controller`
- );
-
- new MojsPlayer({
- add: heart,
- parent: controllerDOM,
- className: "controller",
- isSaveState: true,
- isPlaying: true,
- isRepeat: true,
- name: `${this.id}_controller`
- });
- });
- });
- }
- }
-</script>
diff --git a/docs/.vuepress/components/ShapeSwirlCustomShapeThree.vue b/docs/.vuepress/components/ShapeSwirlCustomShapeThree.vue
deleted file mode 100644
index 2a93a0cb..00000000
--- a/docs/.vuepress/components/ShapeSwirlCustomShapeThree.vue
+++ /dev/null
@@ -1,67 +0,0 @@
-<template>
- <div class="mojs-interactive">
- <div class="mojs-interactive__code">
- <slot></slot>
- </div>
- <div :id="this.id" class="mojs-interactive__result" :style="style">
- <div :id="this.id + '_controller'" class="mojs-interactive__controller"></div>
- </div>
- </div>
-</template>
-
-<script>
- export default {
- name: 'ShapeSwirlCustomShape3',
-
- props: {
- id: { type: String, default: 'code_example' },
- height: { type: String, default: '300px' },
- },
-
- computed: {
- style () {
- return 'height: ' + this.height;
- }
- },
-
- mounted: function () {
- import('@mojs/core').then(module => {
- import('@mojs/player').then(module => {
-
- /* ADD CUSTOM SHAPE */
- class Heart extends mojs.CustomShape {
- getShape () { return '<path d="M92.5939814,7.35914503 C82.6692916,-2.45304834 66.6322927,-2.45304834 56.7076029,7.35914503 L52.3452392,11.6965095 C51.0327802,12.9714696 48.9328458,12.9839693 47.6203869,11.6715103 L47.6203869,11.6715103 L43.2705228,7.35914503 C33.3833318,-2.45304834 17.3213337,-2.45304834 7.43414268,7.35914503 C-2.47804756,17.1963376 -2.47804756,33.12084 7.43414268,42.9205337 L29.7959439,65.11984 C29.7959439,65.1323396 29.8084435,65.1323396 29.8084435,65.1448392 L43.2580232,78.4819224 C46.9704072,82.1818068 52.9952189,82.1818068 56.7076029,78.4819224 L70.1696822,65.1448392 C70.1696822,65.1448392 70.1696822,65.1323396 70.1821818,65.1323396 L92.5939814,42.9205337 C102.468673,33.12084 102.468673,17.1963376 92.5939814,7.35914503 L92.5939814,7.35914503 Z"></path>'; }
- getLength () { return 292.110107421875; } // optional
- }
- mojs.addShape( 'heart', Heart ); // passing name and Bubble class
-
- /* USE CUSTOM SHAPE */
- // now it is available on mojs.Shape constructor as usual
- const heart = new mojs.Shape({
- parent: `#${this.id}`,
- shape: 'heart',
- fill: 'none',
- stroke: 'deeppink',
- strokeDasharray: '100%',
- strokeDashoffset: { '-100%' : '100%' },
- y: -20,
- duration: 2000,
- });
-
- const controllerDOM = document.getElementById(`${this.id}_controller`);
-
- new MojsPlayer({
- add: heart,
- parent: controllerDOM,
- className: 'controller',
- isSaveState: true,
- isPlaying: true,
- isRepeat: true,
- name: `${this.id}_controller`
- });
- });
- });
- }
- }
-
-</script>
diff --git a/docs/.vuepress/components/ShapeSwirlCustomShapeTwo.vue b/docs/.vuepress/components/ShapeSwirlCustomShapeTwo.vue
deleted file mode 100644
index 952ccccf..00000000
--- a/docs/.vuepress/components/ShapeSwirlCustomShapeTwo.vue
+++ /dev/null
@@ -1,67 +0,0 @@
-<template>
- <div class="mojs-interactive">
- <div class="mojs-interactive__code">
- <slot></slot>
- </div>
- <div :id="this.id" class="mojs-interactive__result" :style="style">
- <div :id="this.id + '_controller'" class="mojs-interactive__controller"></div>
- </div>
- </div>
-</template>
-
-<script>
- export default {
- name: 'ShapeSwirlCustomShape2',
-
- props: {
- id: { type: String, default: 'code_example' },
- height: { type: String, default: '300px' },
- },
-
- computed: {
- style () {
- return 'height: ' + this.height;
- }
- },
-
- mounted: function () {
- import('@mojs/core').then(module => {
- import('@mojs/player').then(module => {
-
- /* ADD CUSTOM SHAPE */
- class Heart2 extends mojs.CustomShape {
- getShape () { return '<path d="M79.8226133,31.1716767 C71.2668462,22.7128894 57.4418472,22.7128894 48.8860801,31.1716767 L45.1254217,34.910784 C43.9939916,36.0098876 42.1837033,36.0206631 41.0522732,34.889233 L41.0522732,34.889233 L37.3023903,31.1716767 C28.7789498,22.7128894 14.9323997,22.7128894 6.40895921,31.1716767 C-2.13603238,39.6520152 -2.13603238,53.3800345 6.40895921,61.8280463 L25.686374,80.9653793 C25.686374,80.9761548 25.6971496,80.9761548 25.6971496,80.9869304 L37.2916148,92.4844159 C40.4919458,95.6739714 45.6857491,95.6739714 48.8860801,92.4844159 L60.4913209,80.9869304 C60.4913209,80.9869304 60.4913209,80.9761548 60.5020964,80.9761548 L79.8226133,61.8280463 C88.3352783,53.3800345 88.3352783,39.6520152 79.8226133,31.1716767 L79.8226133,31.1716767 Z"></path><path d="M87.2293862,20.3305554 C81.6681375,14.8323436 72.6818882,14.8323436 67.1206395,20.3305554 L64.6762116,22.7609751 C63.940782,23.4753925 62.7640947,23.4823966 62.0286651,22.746967 L62.0286651,22.746967 L59.5912412,20.3305554 C54.0510049,14.8323436 45.0507473,14.8323436 39.510511,20.3305554 C33.9562665,25.8427754 33.9562665,34.7659879 39.510511,40.2571956 L52.0408306,52.6964621 C52.0408306,52.7034662 52.0478347,52.7034662 52.0478347,52.7104703 L59.5842371,60.1838358 C61.6644523,62.2570469 65.0404244,62.2570469 67.1206395,60.1838358 L74.6640461,52.7104703 C74.6640461,52.7104703 74.6640461,52.7034662 74.6710502,52.7034662 L87.2293862,40.2571956 C92.7626184,34.7659879 92.7626184,25.8427754 87.2293862,20.3305554 L87.2293862,20.3305554 Z" stroke="#50E3C2"></path><path d="M97.1269756,7.85484074 C93.2768804,4.04838642 87.0556308,4.04838642 83.2055356,7.85484074 L81.5132393,9.53743902 C81.0040958,10.0320356 80.1894661,10.0368846 79.6803225,9.52774105 L79.6803225,9.52774105 L77.9928752,7.85484074 C74.157327,4.04838642 67.9263795,4.04838642 64.0908312,7.85484074 C60.245585,11.670993 60.245585,17.8486017 64.0908312,21.6502071 L72.7656679,30.2620069 C72.7656679,30.2668559 72.7705169,30.2668559 72.7705169,30.2717049 L77.9880262,35.4455734 C79.4281752,36.8808733 81.7653866,36.8808733 83.2055356,35.4455734 L88.427894,30.2717049 C88.427894,30.2717049 88.427894,30.2668559 88.4327429,30.2668559 L97.1269756,21.6502071 C100.957675,17.8486017 100.957675,11.670993 97.1269756,7.85484074 L97.1269756,7.85484074 Z"></path>'; }
- getLength () { return 200; } // optional
- }
- mojs.addShape( 'heart2', Heart2 ); // passing name and Bubble class
-
- /* USE CUSTOM SHAPE */
- // now it is avaliable on mojs.Shape constructor as usual
- const heart2 = new mojs.Shape({
- parent: `#${this.id}`,
- shape: 'heart2',
- fill: 'none',
- stroke: { 'white' : 'deeppink' },
- scale: { 0 : 1 },
- strokeWidth: { 50 : 0 },
- y: -20,
- duration: 1000,
- });
-
- const controllerDOM = document.getElementById(`${this.id}_controller`);
-
- new MojsPlayer({
- add: heart2,
- parent: controllerDOM,
- className: 'controller',
- isSaveState: true,
- isPlaying: true,
- isRepeat: true,
- name: `${this.id}_controller`
- });
- });
- });
- }
- }
-
-</script>
diff --git a/docs/.vuepress/config.js b/docs/.vuepress/config.js
deleted file mode 100644
index e1de8afd..00000000
--- a/docs/.vuepress/config.js
+++ /dev/null
@@ -1,114 +0,0 @@
-module.exports = {
- // plugins: [
- // require('./style')
- // ],
- title: 'mo.js',
- description: 'The official website for mojs',
- head: [
- ['link', { rel: "apple-touch-icon", sizes: "180x180", href: "/assets/favicons/apple-touch-icon.png"}],
- ['link', { rel: "icon", type: "image/png", sizes: "32x32", href: "/assets/favicons/favicon-32x32.png"}],
- ['link', { rel: "icon", type: "image/png", sizes: "16x16", href: "/assets/favicons/favicon-16x16.png"}],
- ['link', { rel: "manifest", href: "/assets/favicons/site.webmanifest"}],
- ['link', { rel: "mask-icon", href: "/assets/favicons/safari-pinned-tab.svg", color: "#3a0839"}],
- ['link', { rel: "shortcut icon", href: "/assets/favicons/favicon.ico"}],
- ['meta', { name: "msapplication-TileColor", content: "#3a0839"}],
- ['meta', { name: "msapplication-config", content: "/assets/favicons/browserconfig.xml"}],
- ['meta', { name: "theme-color", content: "#ffffff"}],
- ],
-
- themeConfig: {
- logo: '/assets/img/logo.svg',
- nav: [
- { text: 'Home', link: '/' },
- { text: 'Tutorials', link: '/tutorials/' },
- { text: 'Api', link: '/api/' },
- { text: 'Tools', link: '/tools/' },
- // {
- // text: 'Example dropdown list',
- // items: [
- // { text: 'Tutorials', link: '/tutorials/' },
- // { text: 'Api', link: '/api/' },
- // ]
- // },
- { text: 'Github', link: 'https://github.com/mojs' },
- ],
- sidebar: [
- {
- title: 'Tutorials',
- children: [
- '/tutorials/',
- '/tutorials/getting-started.md',
- '/tutorials/shape-swirl/',
- '/tutorials/burst/',
- '/tutorials/usage-with-react.md',
- ]
- },
- {
- title: 'Tools',
- children: [
- '/tools/',
- '/tools/player/',
- '/tools/curve-editor/',
- '/tools/timeline-editor/',
- ]
- },
- {
- title: 'API',
- sidebarDepth: 2,
- collapsable: true,
- children: [
- '/api/',
- {
- title: 'Modules',
- collapsable: false,
- children: [
- '/api/modules/html/',
- '/api/modules/shape/',
- '/api/modules/shape-swirl/',
- '/api/modules/burst/',
- ]
- },
- {
- title: 'Tweens',
- collapsable: false,
- children: [
- '/api/tweens/tween.md',
- '/api/tweens/timeline.md',
- ]
- },
- {
- title: 'Utils',
- collapsable: false,
- children: [
- '/api/utils/stagger.md',
- ]
- },
- {
- title: 'Easing',
- collapsable: false,
- children: [
- '/api/easing/base-functions.md',
- '/api/easing/bezier-curves.md',
- '/api/easing/path-easing.md',
- '/api/easing/approximate.md',
- ]
- },
- {
- title: 'Syntax',
- collapsable: false,
- children: [
- '/api/syntax/stagger.md',
- '/api/syntax/rand.md',
- '/api/syntax/property-maps.md',
- '/api/syntax/units.md',
- ]
- },
- ]
- },
- ]
- // displayAllHeaders: true, // Default: false
- // sidebar: 'auto',
-
- }
-
-}
diff --git a/docs/.vuepress/public/README.md b/docs/.vuepress/public/README.md
deleted file mode 100644
index d0d030bc..00000000
--- a/docs/.vuepress/public/README.md
+++ /dev/null
@@ -1,4 +0,0 @@
-# mojs.github.io
-This is the deployed branch for mo · js. To edit the source files. Checkout to the source branch.
-
-
diff --git a/docs/.vuepress/styles/index.styl b/docs/.vuepress/styles/index.styl
deleted file mode 100644
index d095ad93..00000000
--- a/docs/.vuepress/styles/index.styl
+++ /dev/null
@@ -1,254 +0,0 @@
-@require './palette.styl'
-
-html, body {
- color: $textColor;
- background: $bgColor;
- font-family 'Century Gothic', AppleGothic, 'CenturyGothic', apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif
-}
-
-// Overrides of vuepress
-:root {
- h1, h2, h3, h4, h5, h5 {
- font-weight: 400;
- }
- h1, h2 {
- color: $accentColor;
- }
- h2 {
- border: none
- }
- h4 {
- font-weight: bold;
- }
- p, ul, ol {
- line-height 2 // prevent inline code block from colliding with each other
- }
- .navbar {
- background-color: $navbarBg;
- border: none;
- position: sticky;
- top: 0;
- z-index: 200;
- .links {
- background-color: transparent;
- }
- }
-
- .sidebar {
- background-color: $sidebarBg;
- z-index: 100;
-
- &-mask {
- background-color: $sidebarBg;
- opacity: 0.85;
- }
- }
-
- .content__default {
- max-width: 60em;
- margin: 0 auto;
- padding: 0 4%;
- }
-
- a {
- font-weight: bold;
- }
-
- a .icon {
- margin-left: $s-small;
- }
-
- // Custom blocks
- .custom-block {
- background-color $c-purple-light
- color: $textColor
- &.tip, &.warning, &.danger {
- background-color $c-purple-light
- }
- &.tip {
- border-color $c-green
- }
- &.warning {
- border-color $c-yellow
- .custom-block-title {
- color $c-yellow
- }
- }
- &.danger {
- border-color $c-red
- .custom-block-title {
- color $c-red
- }
- }
- }
-
- // Code formating
- .content__default {
- code {
- color $c-orange
- padding 0.25rem 0.5rem
- margin 0
- font-size 0.85em
- background-color transparent
- border 1px solid $c-orange
- border-radius 3px
- user-select all // autoselect smaller inline styles but not larger code blocks that has a language specified
- }
- pre {
- code {
- border none
- }
- }
- .language-javascript, .language-js, .language-jsx {
- code {
- user-select auto
- }
- }
- }
-
-}
-
-// Own components
-hr
- border 0
- border-top 1px solid $borderColor
- position relative
- margin-top 4rem
- margin-bottom 2rem
- overflow visible
- &:after
- content ''
- display block
- position absolute
- top -0.5rem
- left 0
- width 4rem
- height .875rem
- padding-right 1rem
- background: $c-purple url('/assets/img/symbols.svg') no-repeat;
-
-
-.example-anim {
- background: #f1e2d7;
- width: 100%;
- height: 300px;
- position: relative;
- svg {
- overflow: visible // for overshoots animations
- }
-}
-
-// Temp button. Use the "material design" button from the original site instead
-.button {
- background: $accentColor;
- color: $textColor;
- border: none;
- padding: 1em 2em;
- font-size: 0.7rem;
- font-family: inherit;
- font-weight: bold;
- border-radius: 4px;
- cursor: pointer;
- text-transform: uppercase;
- &--secondary {
- background: $c-purple;
- border: 1px solid $accentColor;
- color: $accentColor;
- }
- &--icon {
- background: transparent;
- font-size: 2rem;
- padding: 0.4em;
- line-height: 1;
- color: $accentColor;
- }
-}
-
-.button + .button {
- margin-left: 0.5rem
-}
-
-blockquote {
- display: flex;
- align-items: center;
- border: none;
- color: inherit;
- padding-left: 0;
- &:before {
- content: "";
- display: block;
- height: 4rem;
- width: 0.875rem; // 0,21875;
- background: url('/assets/img/symbols_vertical.svg') no-repeat;
- border-right: 2px solid $accentColor;
- margin-right: 1rem;
- padding-right: 1rem;
- }
-}
-
-// MojsCode / MojsInteractive components
-.mojs-interactive__code {
- position: relative;
- padding-bottom: 1.2em;
-}
-.mojs-interactive__code .buttons {
- position: absolute;
- bottom: 1rem;
- right: 1rem;
-}
-
-.mojs-interactive__result {
- position: relative;
-}
-.mojs-interactive__result {
- background: #f1e2d7;
- width: 100%;
- height: 400px;
- position: relative;
- overflow: hidden;
-}
-.mojs-interactive__result--dark {
- background: $c-purple-dark;
-}
-.mojs-interactive__result--transparent {
- background: none
-}
-.mojs-interactive__result svg {
- overflow: visible
-}
-
-.mojs-interactive__controller {
- position: absolute;
- bottom: 0;
- left: 0;
- right: 0;
- z-index: 0;
-}
-.mojs-interactive__controller .controller {
- position: absolute
-}
-.mojs-interactive__clicknotice {
- font-size: 0.85em
- color: $c-white
- background: $c-purple-light
- padding: $s-small $s-large
- margin: 0
-}
-
-// MoJs curve editor
-._curve-editor_10g8s_3 {
- z-index: 200 !important;
-}
-
-// Some helpclasses
-:root {
- .no-pointer {
- pointer-events: none;
- }
-
- .measure-grid {
- background: $c-creamy url('/assets/img/measure-grid.svg') repeat-x;
- background-size: 2000px 1000px;
- background-position: center left;
- }
-}
diff --git a/docs/.vuepress/styles/palette.styl b/docs/.vuepress/styles/palette.styl
deleted file mode 100644
index 3ea260df..00000000
--- a/docs/.vuepress/styles/palette.styl
+++ /dev/null
@@ -1,52 +0,0 @@
-// colors
-
-// From old site
-$c-orange = #F64040
-$c-pink = #FC46AD
-
-$c-green = #00F87F
-$c-yellow = #FFE952
-$c-red = $c-orange
-$c-cyan = #31FFD1
-$c-blue = #00AADA
-$c-purple = #3A0839
-$c-purple-light = #4E214D
-$c-purple-dark = #2b062a
-$c-white = #FDF7F7
-
-$c-creamy = rgb(241, 226, 215) // #f1e2d7
-
-$c-orange-semi = rgba($c-orange, 0.5)
-// c-white-transparent = rgba(white, .2)
-// c-white-semi = rgba(white, .97)
-// c-creamy-semi = rgba(c-creamy, .2)
-
-// Colors used in theme
-$accentColor = $c-orange
-$textColor = $c-creamy
-$bgColor = $c-purple
-$borderColor = $c-orange-semi
-$codeBgColor = $c-purple-dark
-$arrowBgColor = #ccc
-
-
-// layout
-$navbarHeight = 3.6rem
-$navbarBg = $c-purple-light
-$sidebarWidth = 20rem
-$sidebarBg = $c-purple
-$contentWidth = 740px
-
-// spacing
-$s-small = 0.4rem
-$s-medium = 0.85rem
-$s-large = 1.5rem
-
-// responsive breakpoints
-$MQNarrow = 959px
-$MQMobile = 719px
-$MQMobileNarrow = 419px
-
-// code
-$lineNumbersWrapperWidth = 3.5rem
-$codeLang = js ts html md vue css sass scss less stylus go java c sh yaml py
diff --git a/docs/.vuepress/util/index.js b/docs/.vuepress/util/index.js
deleted file mode 100644
index 9913ff7e..00000000
--- a/docs/.vuepress/util/index.js
+++ /dev/null
@@ -1,239 +0,0 @@
-export const hashRE = /#.*$/
-export const extRE = /\.(md|html)$/
-export const endingSlashRE = /\/$/
-export const outboundRE = /^(https?:|mailto:|tel:)/
-
-export function normalize (path) {
- return decodeURI(path)
- .replace(hashRE, '')
- .replace(extRE, '')
-}
-
-export function getHash (path) {
- const match = path.match(hashRE)
- if (match) {
- return match[0]
- }
-}
-
-export function isExternal (path) {
- return outboundRE.test(path)
-}
-
-export function isMailto (path) {
- return /^mailto:/.test(path)
-}
-
-export function isTel (path) {
- return /^tel:/.test(path)
-}
-
-export function ensureExt (path) {
- if (isExternal(path)) {
- return path
- }
- const hashMatch = path.match(hashRE)
- const hash = hashMatch ? hashMatch[0] : ''
- const normalized = normalize(path)
-
- if (endingSlashRE.test(normalized)) {
- return path
- }
- return normalized + '.html' + hash
-}
-
-export function isActive (route, path) {
- const routeHash = route.hash
- const linkHash = getHash(path)
- if (linkHash && routeHash !== linkHash) {
- return false
- }
- const routePath = normalize(route.path)
- const pagePath = normalize(path)
- return routePath === pagePath
-}
-
-export function resolvePage (pages, rawPath, base) {
- if (base) {
- rawPath = resolvePath(rawPath, base)
- }
- const path = normalize(rawPath)
- for (let i = 0; i < pages.length; i++) {
- if (normalize(pages[i].regularPath) === path) {
- return Object.assign({}, pages[i], {
- type: 'page',
- path: ensureExt(pages[i].path)
- })
- }
- }
- console.error(`[vuepress] No matching page found for sidebar item "${rawPath}"`)
- return {}
-}
-
-function resolvePath (relative, base, append) {
- const firstChar = relative.charAt(0)
- if (firstChar === '/') {
- return relative
- }
-
- if (firstChar === '?' || firstChar === '#') {
- return base + relative
- }
-
- const stack = base.split('/')
-
- // remove trailing segment if:
- // - not appending
- // - appending to trailing slash (last segment is empty)
- if (!append || !stack[stack.length - 1]) {
- stack.pop()
- }
-
- // resolve relative path
- const segments = relative.replace(/^\//, '').split('/')
- for (let i = 0; i < segments.length; i++) {
- const segment = segments[i]
- if (segment === '..') {
- stack.pop()
- } else if (segment !== '.') {
- stack.push(segment)
- }
- }
-
- // ensure leading slash
- if (stack[0] !== '') {
- stack.unshift('')
- }
-
- return stack.join('/')
-}
-
-/**
- * @param { Page } page
- * @param { string } regularPath
- * @param { SiteData } site
- * @param { string } localePath
- * @returns { SidebarGroup }
- */
-export function resolveSidebarItems (page, regularPath, site, localePath) {
- const { pages, themeConfig } = site
-
- const localeConfig = localePath && themeConfig.locales
- ? themeConfig.locales[localePath] || themeConfig
- : themeConfig
-
- const pageSidebarConfig = page.frontmatter.sidebar || localeConfig.sidebar || themeConfig.sidebar
- if (pageSidebarConfig === 'auto') {
- return resolveHeaders(page)
- }
-
- const sidebarConfig = localeConfig.sidebar || themeConfig.sidebar
- if (!sidebarConfig) {
- return []
- } else {
- const { base, config } = resolveMatchingConfig(regularPath, sidebarConfig)
- return config
- ? config.map(item => resolveItem(item, pages, base))
- : []
- }
-}
-
-/**
- * @param { Page } page
- * @returns { SidebarGroup }
- */
-function resolveHeaders (page) {
- const headers = groupHeaders(page.headers || [])
- return [{
- type: 'group',
- collapsable: false,
- title: page.title,
- path: null,
- children: headers.map(h => ({
- type: 'auto',
- title: h.title,
- basePath: page.path,
- path: page.path + '#' + h.slug,
- children: h.children || []
- }))
- }]
-}
-
-export function groupHeaders (headers) {
- // group h3s under h2
- headers = headers.map(h => Object.assign({}, h))
- let lastH2
- headers.forEach(h => {
- if (h.level === 2) {
- lastH2 = h
- } else if (lastH2) {
- (lastH2.children || (lastH2.children = [])).push(h)
- }
- })
- return headers.filter(h => h.level === 2)
-}
-
-export function resolveNavLinkItem (linkItem) {
- return Object.assign(linkItem, {
- type: linkItem.items && linkItem.items.length ? 'links' : 'link'
- })
-}
-
-/**
- * @param { Route } route
- * @param { Array<string|string[]> | Array<SidebarGroup> | [link: string]: SidebarConfig } config
- * @returns { base: string, config: SidebarConfig }
- */
-export function resolveMatchingConfig (regularPath, config) {
- if (Array.isArray(config)) {
- return {
- base: '/',
- config: config
- }
- }
- for (const base in config) {
- if (ensureEndingSlash(regularPath).indexOf(encodeURI(base)) === 0) {
- return {
- base,
- config: config[base]
- }
- }
- }
- return {}
-}
-
-function ensureEndingSlash (path) {
- return /(\.html|\/)$/.test(path)
- ? path
- : path + '/'
-}
-
-function resolveItem (item, pages, base, groupDepth = 1) {
- if (typeof item === 'string') {
- return resolvePage(pages, item, base)
- } else if (Array.isArray(item)) {
- return Object.assign(resolvePage(pages, item[0], base), {
- title: item[1]
- })
- } else {
- if (groupDepth > 3) {
- console.error(
- '[vuepress] detected a too deep nested sidebar group.'
- )
- }
- const children = item.children || []
- if (children.length === 0 && item.path) {
- return Object.assign(resolvePage(pages, item.path, base), {
- title: item.title
- })
- }
- return {
- type: 'group',
- path: item.path,
- title: item.title,
- sidebarDepth: item.sidebarDepth,
- children: children.map(child => resolveItem(child, pages, base, groupDepth + 1)),
- collapsable: item.collapsable !== false
- }
- }
-}
diff --git a/docs/README.md b/docs/README.md
deleted file mode 100755
index c7149b78..00000000
--- a/docs/README.md
+++ /dev/null
@@ -1,39 +0,0 @@
----
-layout: LayoutHome
-home: true
-heroImage: /assets/img/hero.svg
-actionText: Get Started →
-actionLink: /tutorials/getting-started.md
-features:
-- title: Fast
- details: Silky smooth animations and effects for staggering user's experience.
- image: '/assets/img/features/feature-fast.png'
- imageClass: 'feature__image--fast'
-
-- title: Retina Ready
- details: Screen density independent effects look good on any device.
- image: '/assets/img/features/feature-retina.png'
- imageClass: 'feature__image--retina'
-
-- title: Simple
- details: Simple declarative APIs to master your motion project with ease.
- image: '/assets/img/features/feature-simple.png'
- imageClass: 'feature__image--simple'
-
-- title: Modular
- details: Custom build for the current project's needs. Bye bye large file size overheads.
- image: '/assets/img/features/feature-modular.png'
- imageClass: 'feature__image--modular'
-
-- title: Robust
- details: 1580+ unit tests and ci techniques help us to carve & backstrap the reliable tool.
- image: '/assets/img/features/feature-robust.png'
- imageClass: 'feature__image--robust'
-
-- title: Open Sourced
- details: Great growing community refines mo· js fast and ships frequently.
- image: '/assets/img/features/feature-open-sourced.png'
- imageClass: 'feature__image--open-sourced'
-
-footer: MIT Licensed | Copyright © 2016-present @legomushroom
----
diff --git a/docs/api/README.md b/docs/api/README.md
deleted file mode 100755
index e9ca41d7..00000000
--- a/docs/api/README.md
+++ /dev/null
@@ -1,42 +0,0 @@
----
-title: API overview
-sidebarDepth: 0
----
-
-# APIs
-
----
-
-## Modules
-- [Html](modules/html/README.md)
-- [Shape](modules/shape/README.md)
-- [ShapeSwirl](modules/shape-swirl/README.md)
-- [Burst](modules/burst/README.md)
-- MotionPath *(soon)*
-- Spriter *(soon)*
-- Radial Spring *(soon)*
-- Spring Wave *(soon)*
-- Goo Transfroms *(soon)*
-- Broom *(soon)*
-
-## Tweens
-- [Tween](tweens/tween.md)
-- [Timeline](tweens/timeline.md)
-
-## Utils
-- [Stagger](utils/stagger.md)
-
-## Easing
-- [Base Functions](easing/base-functions.md)
-- [Bezier Curves](easing/bezier-curves.md)
-- [Path Easing](easing/path-easing.md)
-- Springs *(soon)*
-- [Approximate](easing/approximate.md)
-- Transforms *(soon)*
-- Mixes *(soon)*
-
-## Syntax
-- [Stagger Strings](syntax/stagger.md)
-- [Rand Strings](syntax/rand.md)
-- [Property Maps](syntax/property-maps.md)
-- [Available Units](syntax/units.md)
diff --git a/docs/api/easing/approximate.md b/docs/api/easing/approximate.md
deleted file mode 100755
index 86c9d184..00000000
--- a/docs/api/easing/approximate.md
+++ /dev/null
@@ -1,29 +0,0 @@
-# Approximate
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/yLJjMWP)
-
-The `approximate` function samples any given function with slow running time and returns new easing function with very fast one. The result still slower than `base easing functions` and may contain a tiny approximation error (by default less than `0.0001`).
-
-The syntax:
-
-```javascript
- var fastEasing = mojs.easing.approximate( slowEasing, n = 4 );
- // where `n` is optional quantity of samples as `10^n` (larger `n` - smaller error).
-```
-
-Another strategy for the `approximate` function is to feed it with precomputed `JSON` data to same `CPU` pressure from presampling the slow function:
-
-```javascript
- var samples = require('./samples.json');
- var fastEasing = mojs.easing.approximate( slowEasing, samples );
- // where `samples` is `JSON` object that contains presampled data.
-```
-
-You can have the presampled data by calling `getSamples` function:
-
-```javascript
- var fastEasing = mojs.easing.approximate( slowEasing );
- var samples = fastEasing.getSamples();
-```
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/yLJjMWP)
diff --git a/docs/api/easing/base-functions.md b/docs/api/easing/base-functions.md
deleted file mode 100755
index 9a800931..00000000
--- a/docs/api/easing/base-functions.md
+++ /dev/null
@@ -1,67 +0,0 @@
-# Base Easing Functions
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/BazxWag)
-
-The base easing functions could be expressed with strings that contain `easing name` and `direction` delimited by `.` or could be accessed directly on `mojs.easing` object:
-
-```javascript
- // ...
- easing: 'cubic.in',
- // or
- easing: mojs.easing.cubic.in
- // ...
-```
-
-The full list of base functions:
-
-```javascript
-
- 'linear.none'
-
- 'ease.in'
- 'ease.out'
- 'ease.inout'
-
- 'sin.in'
- 'sin.out'
- 'sin.inout'
-
- 'quad.in'
- 'quad.out'
- 'quad.inout'
-
- 'cubic.in'
- 'cubic.out'
- 'cubic.inout'
-
- 'quart.in'
- 'quart.out'
- 'quart.inout'
-
- 'quint.in'
- 'quint.out'
- 'quint.inout'
-
- 'expo.in'
- 'expo.out'
- 'expo.inout'
-
- 'circ.in'
- 'circ.out'
- 'circ.inout'
-
- 'back.in'
- 'back.out'
- 'back.inout'
-
- 'elastic.in'
- 'elastic.out'
- 'elastic.inout'
-
- 'bounce.in'
- 'bounce.out'
- 'bounce.inout'
-
-```
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/BazxWag)
diff --git a/docs/api/easing/bezier-curves.md b/docs/api/easing/bezier-curves.md
deleted file mode 100755
index 84e6afb6..00000000
--- a/docs/api/easing/bezier-curves.md
+++ /dev/null
@@ -1,15 +0,0 @@
-# Bezier Curves
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/QWErpLw)
-
-The bezier curves functions can be expressed with string containing `bezier()` function or with `mojs.easing.bezier` constructor that returns a function:
-
-```javascript
- // ...
- easing: 'bezier()',
- // or
- easing: mojs.easing.path('M0,100 C50,100 50,67.578125 50,50 C50,32.421875 50,0 100,0')
- // ...
-```
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/QWErpLw)
diff --git a/docs/api/easing/path-easing.md b/docs/api/easing/path-easing.md
deleted file mode 100755
index 7e620559..00000000
--- a/docs/api/easing/path-easing.md
+++ /dev/null
@@ -1,15 +0,0 @@
-# Path Easing
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/oNLdBrq)
-
-The path easing functions can be expressed with string containing `svg` path cordinates or with `easing.path` constructor that returns a function:
-
-```javascript
- // ...
- easing: 'M0,100 C50,100 50,67.578125 50,50 C50,32.421875 50,0 100,0',
- // or
- easing: mojs.easing.path('M0,100 C50,100 50,67.578125 50,50 C50,32.421875 50,0 100,0')
- // ...
-```
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/oNLdBrq)
diff --git a/docs/api/modules/burst/README.md b/docs/api/modules/burst/README.md
deleted file mode 100644
index 7b411603..00000000
--- a/docs/api/modules/burst/README.md
+++ /dev/null
@@ -1,171 +0,0 @@
-# Burst
-
-- [CodePen Example](https://codepen.io/sol0mka/pen/JKWKVR?editors=0010)
-- [ShapeSwirl API](/api/modules/shape-swirl/)
-- [Stagger Strings API](/api/utils/stagger.md)
-- [Property Maps API](/api/syntax/property-maps.md)
-- [Tween API](/api/tweens/tween.md)
-- [Timeline API](/api/tweens/timeline.md)
-
-Full API reference:
-
-```javascript
-const burst = new mojs.Burst({
-
- /* BURST PROPERTIES */
-
- // Parent of the module. {String, Object} [selector, HTMLElement]
- parent: document.body,
-
- // Class name. {String}
- className: '',
-
- // ∆ , Units :: Left position of the module. {Number, String}
- left: '50%',
-
- // ∆ , Units :: Top position of the module. {Number, String}
- top: '50%',
-
- // ∆ , Units :: X shift. {Number, String}
- x: 0,
-
- // ∆ , Units :: Y shift. {Number, String}
- y: 0,
-
- // ∆ :: Angle. {Number, String}
- rotate: 0,
-
- // ∆ :: Scale of the module. {Number}
- scale: 1,
-
- // ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}
- scaleX: null,
-
- // ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}
- scaleY: null,
-
- // ∆ , Unit :: Origin for `x`, `y`, `scale`, `rotate` properties. {String}
- origin: '50% 50%',
-
- // ∆ :: Opacity. {Number} [ 0..1 ]
- opacity: 1,
-
- /*
- Radius of the radial shape that child particles form. Note that it has different meaning compared to shape-swirl. Burst `radius` defines radius of the children module
- */
- radius: null,
-
- // Quantity of Burst particles. {Number} [ > 0 ]
- count: 5,
-
- // Degree of circlular shape that the particles form. {Number} [ > 0 ]
- degree: 360,
-
- // ∆ :: Radius of the Burst. {Number}
- radius: { 0: 50 },
-
- // ∆ :: Radius X of the Burst (fallbacks to `radius`). {Number}
- radiusX: null,
-
- // ∆ :: Radius Y of the Burst (fallbacks to `radius`). {Number}
- radiusY: null,
-
- // If should hide module with `transforms` instead of `display`. {Boolean}
- isSoftHide: true,
-
- // If should trigger composite layer for the module. {Boolean}
- isForce3d: false,
-
- // If should be shown before animation starts. {Boolean}
- isShowStart: false,
-
- // If should stay shown after animation ends. {Boolean}
- isShowEnd: true,
-
- // If refresh state on subsequent plays. {Boolean}
- isRefreshState: true,
-
- /*
- Options for each children ShapeSwirl element. {Object}
- Supports `Stagger` strings for numeric values and `Property Maps` overall.
- see `Stagger Strings` and `Property Maps` section for more info.
- */
- children: {
- /* (+) SHAPE SWIRL PROPERTIES AND CALLBACKS (excluding `x` and `y`) - see ShapeSwirl API */
- }
-
- // Options for timeline that controls all child and main Shape Swirls. {Object}
- timeline: {
- /* (+) TIMELINE PROPERTIES AND CALLBACKS - see Tween API */
- }
-
-})
-
- /*
- Creates next state transition chain.
- @param options {Object} Next shape state.
- */
- .then({ /* next state options */ })
-
- /*
- Tunes start state with new options.
- @param options {Object} New start properties.
- */
- .tune({ /* new start properties */ })
-
- /*
- Regenerates all randoms in initial properties.
- */
- .generate()
-
- /*
- Starts playback.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .play( shift = 0 )
- /*
- Starts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .playBackward( shift = 0 )
- /*
- Pauses playback.
- */
- .pause()
- /*
- Restarts playback.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .replay( shift = 0 )
- /*
- Restarts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .replayBackward( shift = 0 )
- /*
- Resumes playback in direction it was prior to `pause`.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .resume( shift = 0 )
- /*
- Sets progress of the tween.
- @param progress {Number} Progress to set [ 0..1 ].
- */
- .setProgress( progress )
- /*
- Sets speed of the tween.
- @param speed {Number} Progress to set [ 0..∞ ].
- */
- setSpeed ( speed )
-
- /* Stops and resets the tween. */
- reset ( speed )
-
-```
-
-- [CodePen Example](https://codepen.io/sol0mka/pen/JKWKVR?editors=0010)
-- [ShapeSwirl API](/api/modules/shape-swirl/)
-- [Stagger Strings API](/api/utils/stagger.md)
-- [Property Maps API](/api/syntax/property-maps.md)
-- [Tween API](/api/tweens/tween.md)
-- [Timeline API](/api/tweens/timeline.md)
diff --git a/docs/api/modules/html/README.md b/docs/api/modules/html/README.md
deleted file mode 100644
index 64623324..00000000
--- a/docs/api/modules/html/README.md
+++ /dev/null
@@ -1,260 +0,0 @@
-# Html
-
----
-
-## References:
-
-- [CodePen Example](https://codepen.io/sol0mka/pen/b8831849500f0d5cd0ab5691ebe17873?editors=0010)
-- [Tween API](/api/tweens/tween.md)
-
-## Contents:
-
-- [Full API Reference](#full-api-reference)
-- [Other CSS properties](#other-css-properties)
-- [Teach mojs with customProperties](#teach-mojs-with-customproperties)
-- [Independent deltas](#independent-deltas)
-
-## Full API Reference:
-
-The module has `transforms/opacity` (`x`, `y`, `opacity` etc.) predefined properties listed below. Browsers can handle animation of that properties easily, so ideally you should not use properties besides predefined set.
-
-```javascript
-const html = new mojs.Html({
- // HTMLElement to animate. {String, Object} [selector, HTMLElement]
- el: null,
- // ∆ :: translateX property. {String, Number, Object} [value, delta]
- x: 0,
- // ∆ :: translateY property. {String, Number, Object} [value, delta]
- y: 0,
- // ∆ :: translateZ property. {String, Number, Object} [value, delta]
- z: 0,
- // ∆ :: skewX property. {String, Number, Object} [value, delta]
- skewX: 0,
- // ∆ :: skewY property. {String, Number, Object} [value, delta]
- skewY: 0,
- // ∆ :: rotateX property. {String, Number, Object} [value, delta]
- rotateX: 0,
- // ∆ :: rotateY property. {String, Number, Object} [value, delta]
- rotateY: 0,
- // ∆ :: rotateZ property. {String, Number, Object} [value, delta]
- rotateZ: 0,
- // ∆ :: scale property. {String, Number, Object} [value, delta]
- scale: 1,
- // ∆ :: scaleX property. {String, Number, Object} [value, delta]
- scaleX: 1,
- // ∆ :: scaleY property. {String, Number, Object} [value, delta]
- scaleY: 1,
- // ∆ :: opacity property. {String, Number, Object} [value, delta]
- opacity: 1,
-
- /*
- For other CSS properties please see `Other CSS properties` section.
- */
-
- // Custom properties to alter mojs behaviour (see `Teach mojs with customProperties` section). {Object}
- customProperties: null,
- // If should be shown before animation starts. {Boolean}
- isShowStart: true,
- // If should stay shown after animation ends. {Boolean}
- isShowEnd: true,
- // If should trigger composite layer for the module. {Boolean}
- isForce3d: false,
- // If should hide module with `transforms` instead of `display`. {Boolean}
- isSoftHide: true,
- // If refresh state on subsequent plays. {Boolean}
- isRefreshState: true,
- // Context callbacks will be called with. {Object}
- callbacksContext: this
-
- /* TWEEN PROPERTIES */
- // Duration {Number}
- duration: 350,
- // Delay {Number}
- delay: 0,
- // If should repeat after animation finished {Number} *(1)
- repeat: 0,
- // Speed of the tween {Number}[0..∞]
- speed: 1,
- // If the progress should be flipped on repeat animation end {Boolean}
- isYoyo: false,
- // Easing function {String, Function}[ easing name, path coordinates, bezier string, easing function ]
- easing: 'sin.out',
- // Easing function for backward direction of the tween animation (fallbacks to `easing`) {String, Function}[ easing name, path coordinates, bezier string, easing function ]
- backwardEasing: null,
- // properties fro entire timeline
- timeline: {
- /* (+) TIMELINE PROPERTIES AND CALLBACKS - see Tween API */
- },
-
- /* TWEEN CALLBACKS */
- /*
- Fires on every update of the tween in any period (including delay periods). You probably want to use `onUpdate` method instead.
- @param p {Number} Normal (not eased) progress.
- @param isForward {Boolean} Direction of the progress.
- @param isYoyo {Boolean} If in `yoyo` period.
- */
- onProgress (p, isForward, isYoyo) {},
- /*
- Fires when tween's the entire progress reaches `0` point(doesn't fire in repeat periods).
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onStart (isForward, isYoyo) {},
- /*
- Fires when tween's the progress reaches `0` point in normal or repeat period.
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onFirstUpdate (isForward, isYoyo) {},
- /*
- Fires on first update of the tween in sufficiently active period (excluding delay periods).
- @param ep {Number} Eased progress.
- @param p {Number} Normal (not eased) progress.
- @param isForward {Boolean} Direction of the progress.
- @param isYoyo {Boolean} If in `yoyo` period.
- */
- onUpdate (ep, p, isForward, isYoyo) {},
- /*
- Fires when tween's the progress reaches `1` point in normal or repeat period.
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onRepeatComplete (isForward, isYoyo) {},
- /*
- Fires when tween's the entire progress reaches `1` point(doesn't fire in repeat periods).
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onComplete (isForward, isYoyo) {},
- /* Fires when the `.play` method called and tween isn't in play state yet. */
- onPlaybackStart () {},
- /* Fires when the `.pause` method called and tween isn't in pause state yet. */
- onPlaybackPause () {},
- /* Fires when the `.stop` method called and tween isn't in stop state yet. */
- onPlaybackStop () {},
- /* Fires when the tween end's animation (regardless progress) */
- onPlaybackComplete () {},
-
-})
- /*
- Creates next state transition chain.
- @param options {Object} Next shape state.
- */
- .then({ /* next state options */ })
-
- /*
- Starts playback.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .play( shift = 0 )
- /*
- Starts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .playBackward( shift = 0 )
- /*
- Resumes playback in direction it was prior to `pause`.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .resume( shift = 0 )
- /*
- Pauses playback.
- */
- .pause()
- /*
- Stops playback.
- @param {Number} Progress to set after the stop [0...1].
- */
- .stop( progress = 0 )
- /*
- Restarts playback.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .replay( shift = 0 )
- /*
- Restarts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .replayBackward( shift = 0 )
- /*
- Sets progress of the tween.
- @param progress {Number} Progress to set [ 0..1 ].
- */
- .setProgress( progress )
- /*
- Sets speed of the tween.
- @param speed {Number} Progress to set [ 0..∞ ].
- */
- .setSpeed ( speed )
-
- /* Stops and resets the tween. */
- .reset ( speed )
-
-```
-
-### Other CSS properties
-
-Other `CSS` properties would be inferred automatically, please set them in `camelCase`:
-
-```javascript
-const html = new mojs.Html({
- el: "#js-el",
- borderColor: { cyan: "#FA3204" },
- borderWidth: { 2: 12 },
-});
-```
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/vYyazRm)
-
-### Teach mojs with customProperties
-
-If property doesn't work as expected you can teach `mojs` with a `customProperties` definition:
-
-```javascript
-const html = new mojs.Html({
- el: "#js-el",
- customProperties: {
- originY: 50,
- anotherCustomProp: 0,
- draw(el, props) {
- el.style["transformOrigin"] = `50% ${props.originY}%`;
- },
- },
-});
-```
-
-`customProperties` object should have
-
-- list of custom properties names with their `default` value (`originY: 50, anotherCustomProp: 0`).
-- `draw` function that will be responsible for rendering that custom properties. It will be called on each animation frame and will be provided with `el` and `props` object that contain current states for all custom properties (`props.originY, props.anotherCustomProp`). Feel free to apply that state to the `el` any way that works for you.
-
-All custom properties are expected to be plain `numbers`, you can define `units` in the `draw` function.
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/LYbMqqN?editors=0010)
-
-### Independent deltas
-
-All `delta` values of the `Html` module could have entire set of `Tween` properties and can be animated individually:
-
-```javascript
-const html = new mojs.Html({
- el: "#js-el",
- x: { 200: 0, delay: 200, duration: 2000, easing: "cubic.in" },
- y: {
- 0: 200,
- duration: 2000,
- easing: "cubic.out",
- onComplete() {
- /* ... */
- },
- },
-});
-```
-
-This makes `mojs` animations ultimately flexible.
-
-- [CodePen Example](https://codepen.io/sol0mka/pen/087649b78e2d8aa407fb73051d7770ec?editors=0010)
-
-References:
-
-- [Tween API](/api/tweens/tween.md)
diff --git a/docs/api/modules/shape-swirl/README.md b/docs/api/modules/shape-swirl/README.md
deleted file mode 100644
index eca0eacb..00000000
--- a/docs/api/modules/shape-swirl/README.md
+++ /dev/null
@@ -1,98 +0,0 @@
-# ShapeSwirl
-
-- [CodePen Example](https://codepen.io/sol0mka/pen/pbebwQ?editors=0010)
-- [Shape API](/api/modules/shape/README.md)
-- [Tween API](/api/tweens/tween.md)
-
-Full API reference:
-
-```javascript
-const shapeSwirl = new mojs.ShapeSwirl({
-
- // ∆ :: Diviation size of sine. {Number}
- swirlSize: 10,
-
- // ∆ :: Frequency of sine. {Number}
- swirlFrequency: 3,
-
- // ∆ :: Sine length scale. {Number} [ 0..1 ]
- pathScale: 1,
-
- // ∆ :: Degree shift for sine path. {Number}
- degreeShift: 0,
-
- // [number: -1, 1] :: Directon of sine. {Number} [ -1, 1 ]
- direction: 1
-
- // If shape should follow sinusoidal path. {Boolean}
- isSwirl: true
-
- /* (+) SHAPE PROPERTIES AND CALLBACKS - see Shape API */
-
-})
-
- /*
- Creates next state transition chain.
- @param options {Object} Next shape state.
- */
- .then({ /* next state options */ })
-
- /*
- Tunes start state with new options.
- @param options {Object} New start properties.
- */
- .tune({ /* new start properties */ })
-
- /*
- Regenerates all randoms in initial properties.
- */
- .generate()
-
- /*
- Starts playback.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .play( shift = 0 )
- /*
- Starts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .playBackward( shift = 0 )
- /*
- Pauses playback.
- */
- .pause()
- /*
- Restarts playback.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .replay( shift = 0 )
- /*
- Restarts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .replayBackward( shift = 0 )
- /*
- Resumes playback in direction it was prior to `pause`.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .resume( shift = 0 )
- /*
- Sets progress of the tween.
- @param progress {Number} Progress to set [ 0..1 ].
- */
- .setProgress( progress )
- /*
- Sets speed of the tween.
- @param speed {Number} Progress to set [ 0..∞ ].
- */
- setSpeed ( speed )
-
- /* Stops and resets the tween. */
- reset ( speed )
-
-```
-
-- [CodePen Example](https://codepen.io/sol0mka/pen/pbebwQ?editors=0010)
-- [Shape API](/api/modules/shape/README.md)
-- [Tween API](/api/tweens/tween.md)
diff --git a/docs/api/modules/shape/README.md b/docs/api/modules/shape/README.md
deleted file mode 100644
index a84b07aa..00000000
--- a/docs/api/modules/shape/README.md
+++ /dev/null
@@ -1,238 +0,0 @@
-# Shape
-
-- [CodePen Example](https://codepen.io/sol0mka/pen/bbd4fe6c1ac8519c76bc18828844e2c3)
-- [Tween API](/api/tweens/tween.md)
-
-Full API reference:
-
-```javascript
-const shape = new mojs.Shape({
-
- /* SHAPE PROPERTIES */
-
- // Parent of the module. {String, Object} [selector, HTMLElement]
- parent: document.body,
-
- // Class name. {String}
- className: '',
-
- // Shape name. {String} [ 'circle' | 'rect' | 'polygon' | 'line' | 'cross' | 'equal' | 'curve' | 'zigzag' | '*custom defined name*' ]
- shape: 'circle',
-
- // ∆ :: Stroke color. {String} [color name, rgb, rgba, hex]
- stroke: 'transparent',
-
- // ∆ :: Stroke Opacity. {Number} [ 0..1 ]
- strokeOpacity: 1,
-
- // Stroke Line Cap. {String} ['butt' | 'round' | 'square']
- strokeLinecap: '',
-
- // ∆ :: Stroke Width. {Number} [ number ]
- strokeWidth: 2,
-
- // ∆ , Units :: Stroke Dash Array. {String, Number}
- strokeDasharray: 0,
-
- // ∆ , Units :: Stroke Dash Offset. {String, Number}
- strokeDashoffset: 0,
-
- // ∆ :: Fill Color. {String} [color name, rgb, rgba, hex]
- fill: 'deeppink',
-
- // ∆ :: Fill Opacity. {Number} [ 0..1 ]
- fillOpacity: 1,
-
- // ∆ , Units :: Left position of the module. {Number, String}
- left: '50%',
-
- // ∆ , Units :: Top position of the module. {Number, String}
- top: '50%',
-
- // ∆ , Units :: X shift. {Number, String}
- x: 0,
-
- // ∆ , Units :: Y shift. {Number, String}
- y: 0,
-
- // ∆ :: Angle. {Number, String}
- rotate: 0,
-
- // ∆ :: Scale of the module. {Number}
- scale: 1,
-
- // ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}
- scaleX: null,
-
- // ∆ :: Explicit scaleX value (fallbacks to `scale`). {Number}
- scaleY: null,
-
- // ∆ , Unit :: Origin for `x`, `y`, `scale`, `rotate` properties. {String}
- origin: '50% 50%',
-
- // ∆ :: Opacity. {Number} [ 0..1 ]
- opacity: 1,
-
- // ∆ :: X border radius. {Number, String}
- rx: 0,
-
- // ∆ :: Y border radius. {Number, String}
- ry: 0,
-
- // ∆ :: Points count ( for polygon, zigzag, equal ). {Number, String}
- points: 3,
-
- // ∆ :: Radius of the shape. {Number, String}
- radius: 50,
-
- // ∆ :: Radius X of the shape (fallbacks to `radius`). {Number, String}
- radiusX: null,
-
- // ∆ :: Radius Y of the shape (fallbacks to `radius`). {Number, String}
- radiusY: null,
-
- // If should hide module with `transforms` instead of `display`. {Boolean}
- isSoftHide: true,
-
- // If should trigger composite layer for the module. {Boolean}
- isForce3d: false,
-
- // If should be shown before animation starts. {Boolean}
- isShowStart: false,
-
- // If should stay shown after animation ends. {Boolean}
- isShowEnd: true,
-
- // If refresh state on subsequent plays. {Boolean}
- isRefreshState: true,
-
- // Context callbacks will be called with. {Object}
- callbacksContext: this,
-
- /* TWEEN PROPERTIES */
- // Duration {Number}
- duration: 350,
- // Delay {Number}
- delay: 0,
- // If should repeat after animation finished {Number} *(1)
- repeat: 0,
- // Speed of the tween {Number}[0..∞]
- speed: 1,
- // If the progress should be flipped on repeat animation end {Boolean}
- isYoyo: false,
- // Easing function {String, Function}[ easing name, path coordinates, bezier string, easing function ]
- easing: 'sin.out',
- // Easing function for backward direction of the tween animation (fallbacks to `easing`) {String, Function}[ easing name, path coordinates, bezier string, easing function ]
- backwardEasing: null,
-
- /* TWEEN CALLBACKS */
- /*
- Fires on every update of the tween in any period (including delay periods). You probably want to use `onUpdate` method instead.
- @param p {Number} Normal (not eased) progress.
- @param isForward {Boolean} Direction of the progress.
- @param isYoyo {Boolean} If in `yoyo` period.
- */
- onProgress (p, isForward, isYoyo) {},
- /*
- Fires when tween's the entire progress reaches `0` point(doesn't fire in repeat periods).
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onStart (isForward, isYoyo) {},
- /*
- Fires when tween's the progress reaches `0` point in normal or repeat period.
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onFirstUpdate (isForward, isYoyo) {},
- /*
- Fires on first update of the tween in sufficiently active period (excluding delay periods).
- @param ep {Number} Eased progress.
- @param p {Number} Normal (not eased) progress.
- @param isForward {Boolean} Direction of the progress.
- @param isYoyo {Boolean} If in `yoyo` period.
- */
- onUpdate (ep, p, isForward, isYoyo) {},
- /*
- Fires when tween's the progress reaches `1` point in normal or repeat period.
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onRepeatComplete (isForward, isYoyo) {},
- /*
- Fires when tween's the entire progress reaches `1` point(doesn't fire in repeat periods).
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onComplete (isForward, isYoyo) {},
- /* Fires when the `.play` method called and tween isn't in play state yet. */
- onPlaybackStart () {},
- /* Fires when the `.pause` method called and tween isn't in pause state yet. */
- onPlaybackPause () {},
- /* Fires when the `.stop` method called and tween isn't in stop state yet. */
- onPlaybackStop () {},
- /* Fires when the tween end's animation (regardless progress) */
- onPlaybackComplete () {},
-
-})
- /*
- Creates next state transition chain.
- @param options {Object} Next shape state.
- */
- .then({ /* next state options */ })
- /*
- Tunes start state with new options.
- @param options {Object} New start properties.
- */
- .tune({ /* new start properties */ })
-
- /*
- Regenerates all randoms in initial properties.
- */
- .generate()
- /*
- Starts playback.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .play( shift = 0 )
- /*
- Starts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .playBackward( shift = 0 )
- /*
- Pauses playback.
- */
- .pause()
- /*
- Restarts playback.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .replay( shift = 0 )
- /*
- Restarts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .replayBackward( shift = 0 )
- /*
- Resumes playback in direction it was prior to `pause`.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .resume( shift = 0 )
- /*
- Sets progress of the tween.
- @param progress {Number} Progress to set [ 0..1 ].
- */
- .setProgress( progress )
- /*
- Sets speed of the tween.
- @param speed {Number} Progress to set [ 0..∞ ].
- */
- setSpeed ( speed )
- /* Stops and resets the tween. */
- reset ( speed )
-
-```
-
-- [CodePen Example](https://codepen.io/sol0mka/pen/bbd4fe6c1ac8519c76bc18828844e2c3)
-- [Tween API](/api/tweens/tween.md)
diff --git a/docs/api/syntax/property-maps.md b/docs/api/syntax/property-maps.md
deleted file mode 100755
index 32c04256..00000000
--- a/docs/api/syntax/property-maps.md
+++ /dev/null
@@ -1,18 +0,0 @@
-# Property Map Syntax
-
-- [CodePen Example](https://codepen.io/sol0mka/pen/WxpGNm?editors=0010)
-
-`Property Map` array was designed to express sequential values. Often used with `Burst` and `Stagger` modules to generate values that repeat over children length. Basically it is just an array that maps its values to children based on child index with `mod` function. So if you have `property map` with `3 values` and `5 children`, then `4`th and `5`th items will recieve `0`th and `1`st values from the map respecively. Works with any values inside the array.
-
-You can provide a `null` value if you wanna use the default value.
-
-Full API reference:
-
-```javascript
- // ...
- property : [ 20, { 20 : 0 }, 'rand(0, 20)', null ]
- // ...
-
-```
-
-- [CodePen Example](https://codepen.io/sol0mka/pen/WxpGNm?editors=0010)
diff --git a/docs/api/syntax/rand.md b/docs/api/syntax/rand.md
deleted file mode 100755
index 85925ebc..00000000
--- a/docs/api/syntax/rand.md
+++ /dev/null
@@ -1,54 +0,0 @@
-# Rand Strings Syntax
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/dyXevEE?editors=0010)
-
-`Rand` string was designed to express random numeric values. Can be unit based (percents, pixels, rems etc.).
-
-
-Full API reference:
-
-```javascript
- // ...
- property : 'rand(min, max)',
- // ...
-
-```
-
-::: tip
-If you wanna update the random value after it's been declared, you can use the `generate()` function.
-:::
-
-## Example usage
-
-<MojsInteractive
- id="example"
- autoplay
- height="400px"
- global="example"
- :controller=false
- notice="Click anywere to see the updated random value"
- code=
-"const example = new mojs.ShapeSwirl({
- parent: '#example',
- left: 0, top: 0,
- duration: 'rand(600, 1000)',
- radius: 'rand(10, 20)',
- pathScale: 'rand(.5, 1)',
- swirlFrequency: 'rand(2, 4)',
- swirlSize: 'rand(6, 14)',
-});
-
-document.getElementById('example').addEventListener( 'click', function (e) {
- const x = e.layerX,
- y = { [e.layerY]: e.layerY - 150 };
- example
- .tune({ x, y })
- .generate()
- .replay();
-});
-
-example.play();"
->
-</MojsInteractive>
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/dyXevEE?editors=0010)
diff --git a/docs/api/syntax/stagger.md b/docs/api/syntax/stagger.md
deleted file mode 100755
index d1f496ae..00000000
--- a/docs/api/syntax/stagger.md
+++ /dev/null
@@ -1,21 +0,0 @@
-# Stagger Strings Syntax
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/pobVeBW)
-
-Stagger string was designed to express continious numeric values. Often used with `Burst` and `Stagger` modules to generate a value on children with some `step`.
-
-Takes 2 parameters:
-
-1. `start` - start value for all children.
-2. `step` - step of addition. It gets multiplied by child index and added to the `start`.
-
-Full API reference:
-
-```javascript
- // ...
- property : 'stagger( start, step )'
- // ...
-
-```
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/pobVeBW)
diff --git a/docs/api/syntax/units.md b/docs/api/syntax/units.md
deleted file mode 100755
index 5f45bce2..00000000
--- a/docs/api/syntax/units.md
+++ /dev/null
@@ -1,15 +0,0 @@
-# Available Units
-
-The list of available units: `px|%|rem|em|ex|cm|ch|mm|in|pt|pc|vh|vw|vmin`.
-
-If `start` and `end` units of `delta` are different - `mojs` will fallback to `end` units.
-
-Usage with properties:
-
-```javascript
- // ...
- property : '20rem',
- property2 : { '10%' : '100%' },
- // ...
-
-```
diff --git a/docs/api/tweens/timeline.md b/docs/api/tweens/timeline.md
deleted file mode 100755
index 4ee1a868..00000000
--- a/docs/api/tweens/timeline.md
+++ /dev/null
@@ -1,42 +0,0 @@
-# Timeline
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/bGeMqzw?editors=0011)
-- [Tween API](/api/tweens/tween.md)
-
-`Timeline` inherits all properties, callbacks and public methods from `Tween`, the only difference between `Tween` and `Timeline` is that the later doesn't have the `duration` property - it gets calculated from durations/delays of children. Also `Timeline` add two public methods that can recieve children. Please check the Tween API for reference.
-
-Full API reference:
-
-```javascript
-const timeline = new mojs.Timeline({
-
- /* PROPERTIES */
-
- /* (+) TWEEN PROPERTIES AND CALLBACKS - see Tween API */
-
- /*
- Note: The timeline inherits all tween properties, callbacks and public methods excluding `duration` property. The `duration` property is computed automatically regarding children tweens and timelines.
- */
- duration: null
-
-})
-
- /* PUBLIC METHODS */
-
- /*
- Adds children tweens/timelines to the timeline.
- @param children {Object, Array} Tweens/Timelines or array of such.
- */
- .add( tween ) {}
- /*
- Appends children tweens/timelines to the timeline after the current children.
- @param children {Object, Array} Tweens/Timelines or array of such.
- */
- .append( tween ) {}
-
- /* (+) TWEEN PUBLIC METHODS - see Tween API */
-
-```
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/bGeMqzw?editors=0011)
-- [Tween API](/api/tweens/tween.md)
diff --git a/docs/api/tweens/tween.md b/docs/api/tweens/tween.md
deleted file mode 100755
index 2d0df22b..00000000
--- a/docs/api/tweens/tween.md
+++ /dev/null
@@ -1,139 +0,0 @@
-# Tween
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/ZEOoePr?editors=0011)
-- [Timeline](/api/tweens/timeline.md)
-
-Full API reference:
-
-```javascript
-const tween = new mojs.Tween({
-
- /* PROPERTIES */
-
- // Duration {Number}
- duration: 350,
- // Delay {Number}
- delay: 0,
- // If should repeat after animation finished {Number} *(1)
- repeat: 0,
- // Speed of the tween {Number}[0..∞]
- speed: 1,
- // If the progress should be flipped on repeat animation end {Boolean}
- isYoyo: false,
- // Easing function {String, Function}[ easing name, path coordinates, bezier string, easing function ]
- easing: 'sin.out',
- // Easing function for backward direction of the tween animation (fallbacks to `easing`) {String, Function}[ easing name, path coordinates, bezier string, easing function ]
- backwardEasing: null,
-
- /* CALLBACKS (in order of firing) */
-
- /*
- Fires on every when progress needs an update. For instance when tween was finished an remains in `1` progress state, and you will play it again - it will stay in the `1` state until first sufficient update after delay. So the `onRefresh` callback serves you to `refresh` the `1` state with `0` update.
-
- @param isBefore {Boolean} If `true` - the refresh is before start time.
- */
- onRefresh (p, isForward, isYoyo) {},
-
- /*
- Fires on every update of the tween in any period (including delay periods). You probably want to use `onUpdate` method instead.
- @param p {Number} Normal (not eased) progress.
- @param isForward {Boolean} Direction of the progress.
- @param isYoyo {Boolean} If in `yoyo` period.
- */
- onProgress (p, isForward, isYoyo) {},
- /*
- Fires when tween's the entire progress reaches `0` point(doesn't fire in repeat periods).
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onStart (isForward, isYoyo) {},
- /*
- Fires when tween's the progress reaches `0` point in normal or repeat period.
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onFirstUpdate (isForward, isYoyo) {},
- /*
- Fires on first update of the tween in sufficiently active period (excluding delay periods).
- @param ep {Number} Eased progress.
- @param p {Number} Normal (not eased) progress.
- @param isForward {Boolean} Direction of the progress.
- @param isYoyo {Boolean} If in `yoyo` period.
- */
- onUpdate (ep, p, isForward, isYoyo) {},
- /*
- Fires when tween's the progress reaches `1` point in normal or repeat period.
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onRepeatComplete (isForward, isYoyo) {},
- /*
- Fires when tween's the entire progress reaches `1` point(doesn't fire in repeat periods).
- @param isForward {Boolean} If progress moves in forward direction.
- @param isYoyo {Boolean} If progress inside `yoyo` flip period.
- */
- onComplete (isForward, isYoyo) {},
- /* Fires when the `.play` method called and tween isn't in play state yet. */
- onPlaybackStart () {},
- /* Fires when the `.pause` method called and tween isn't in pause state yet. */
- onPlaybackPause () {},
- /* Fires when the `.stop` method called and tween isn't in stop state yet. */
- onPlaybackStop () {},
- /* Fires when the tween end's animation (regardless progress) */
- onPlaybackComplete () {},
-})
- /* PUBLIC METHODS */
-
- /*
- Starts playback.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .play( shift = 0 )
- /*
- Starts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .playBackward( shift = 0 )
-
- /*
- Stops playback.
- @param progress {Number} Progress to set after stop [0..1]. *Default* is `0`.
- */
- .stop( progress = 0 )
- /*
- Pauses playback.
- */
- .pause()
- /*
- Restarts playback.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .replay( shift = 0 )
- /*
- Restarts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .replayBackward( shift = 0 )
- /*
- Resumes playback in direction it was prior to `pause`.
- @param shift {Number} Start progress shift in milliseconds.
- */
- .resume( shift = 0 )
- /*
- Sets progress of the tween.
- @param progress {Number} Progress to set [ 0..1 ].
- */
- .setProgress( progress )
- /*
- Sets speed of the tween.
- @param speed {Number} Progress to set [ 0..∞ ].
- */
- .setSpeed( speed )
-
- /* Stops and resets the tween state. */
- .reset()
-
-```
-
-- [CodePen Example](https://codepen.io/sandstedt/pen/ZEOoePr?editors=0011)
-- [Timeline](/api/tweens/timeline.md)
diff --git a/docs/api/utils/stagger.md b/docs/api/utils/stagger.md
deleted file mode 100755
index 33a7d672..00000000
--- a/docs/api/utils/stagger.md
+++ /dev/null
@@ -1,171 +0,0 @@
-# Stagger
-
-References:
-
-- [CodePen Example](https://codepen.io/sol0mka/pen/68c596ca7444cb3df7b66b84fb1fd5c6?editors=0010)
-
-Contents:
-
- - [Basic Usage](#basic-usage)
- - [Full API Reference](#full-api-reference)
-
-### Basic Usage:
-
-`stagger` is a function `not constructor!` that wraps `ANY` module to create staggered animations. You can treat `stagger` function as a `prism` is mounted on top of modules and splits input properties evenly between them:
-
-```javascript
-// wrap shape in stagger
-const Shapes = mojs.stagger( mojs.Shape );
-// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes
-const shapes = new Shapes({
- // quantifier defines number of modules to create
- quantifier: 5,
- // each module will have the same scale transition
- scale: { 1: 0 }
-});
-
-```
-
-[CodePen Example](https://codepen.io/sol0mka/pen/81885a6b6125bc73b0665b5816b12012?editors=0010)
-
-You can use `array` to specify property value for each shape:
-
-```javascript
-// wrap shape in stagger
-const StaggeredShape = mojs.stagger( mojs.Shape );
-// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes
-const shapes = new StaggeredShape({
- // quantifier defines number of modules to create
- quantifier: 5,
- // each module will receive value from this array. if array is smaller than amount of modules (4 vs 5), the stagger prism will loop on the array, thus `5th` item will receive value by `index = 0`, `6th` item will receive value by `index = 1` and so on. This is called `property map` because it maps properties array to modules inside stagger.
- scale: [{ 0: 1 }, {0: 1.25}, { 0: 1.5 }, { 0: 2 }],
-});
-
-```
-
-[CodePen Example](https://codepen.io/sol0mka/pen/78c17f405451e644cb424db364266015?editors=0010)
-
-You can use `stagger` string incremental properties:
-
-```javascript
-// wrap shape in stagger
-const StaggeredShape = mojs.stagger( mojs.Shape );
-// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes
-const shapes = new StaggeredShape({
- // quantifier defines number of modules to create
- quantifier: 5,
- // the value of the property will be increased for each module with specified `step`(.25), starting from the `initial value`(1). Step could be `positive` or `negative`.
- scale: 'stagger(1, .25)'
-});
-
-```
-
-[CodePen Example](https://codepen.io/sol0mka/pen/dd71c464c891b79b561b663f31c17804?editors=0010)
-
-The `initial value` could be omitted - it will fallback to `0`:
-
-```javascript
-// wrap shape in stagger
-const Shapes = mojs.stagger( mojs.Shape );
-// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes
-const shapes = new Shapes({
- // quantifier defines number of modules to create
- quantifier: 5,
- // this means stagger with step of `50` starting from `0`
- x: 'stagger(50)'
-});
-
-```
-
-[CodePen Example](https://codepen.io/sol0mka/pen/39a051dfdaed0d565c1acef5117effc7?editors=0010)
-
-`stagger` strings can be used inside `deltas` and can contain `rand` expressions:
-
-```javascript
-// wrap shape in stagger
-const StaggeredShape = mojs.stagger( mojs.Shape );
-// now you can have staggered syntax on the shape and create multiple shapes at once. the next code will produce 5 shapes
-const shapes = new StaggeredShape({
- // quantifier defines number of modules to create
- quantifier: 5,
- // animate scale from `0` to staggered value (`1` for 1st module, `1.25` for 2nd, `1.5` for 3rd etc.)
- scale: { 0: 'stagger(1, .25)' },
- // random value in range from `0` to staggered value (`200` for 1st module, `400` for 2nd, `600` for 3rd etc.)
- x: 'stagger(-300, rand(100, 200))'
-});
-
-```
-
-[CodePen Example](https://codepen.io/sol0mka/pen/097474f0a97e492adf87fc24b68cf05c?editors=0010)
-
-### Full API Reference
-
-```javascript
-const shape = new mojs.Shape({
- // how many modules to create. {Number, String} [amount of modules, property name]
- // if `string` is set instead of `number` it is treated as `property name` pointer - the number of modules will be inferred on value of that property, for instance if `quantifier` is set to `el` and `el` property has `array like` as it's value - quantifier will be set to length of that array.
- quantifier: 'el',
- // options for timeline that controls all modules
- timeline: {},
- /*
- Module's properties and callbacks, depends on what module has been wrapped into stagger, please see wrapped module API reference.
- */
-})
-/*
- Creates next state transition chain.
- @param options {Object} Next shape state.
-*/
-.then({ /* next state options */ })
-
-/*
- Tunes start state with new options.
- @param options {Object} New start properties.
-*/
-.tune({ /* new start properties */ })
-
-/*
- Regenerates all randoms in initial properties.
-*/
-.generate()
-/*
- Starts playback.
- @param shift {Number} Start progress shift in milliseconds.
-*/
-.play( shift = 0 )
-/*
- Starts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
-*/
-.playBackward( shift = 0 )
-/*
- Pauses playback.
-*/
-.pause()
-/*
- Restarts playback.
- @param shift {Number} Start progress shift in milliseconds.
-*/
-.replay( shift = 0 )
-/*
- Restarts playback in backward direction.
- @param shift {Number} Start progress shift in milliseconds.
-*/
-.replayBackward( shift = 0 )
-/*
- Resumes playback in direction it was prior to `pause`.
- @param shift {Number} Start progress shift in milliseconds.
-*/
-.resume( shift = 0 )
-/*
- Sets progress of the tween.
- @param progress {Number} Progress to set [ 0..1 ].
-*/
-.setProgress( progress )
-/*
- Sets speed of the tween.
- @param speed {Number} Progress to set [ 0..∞ ].
-*/
-setSpeed ( speed )
-/* Stops and resets the tween. */
-reset ( speed );
-```
diff --git a/docs/tools/README.md b/docs/tools/README.md
deleted file mode 100644
index 23350315..00000000
--- a/docs/tools/README.md
+++ /dev/null
@@ -1,14 +0,0 @@
----
-title: Tools overview
-sidebarDepth: 0
----
-
-# Tools
-
-**mo.js developer tools helps you when you are building and debugging your animations.**
-
----
-
-- [Player](/tools/player) - Player to control your animations
-- [Curve Editor](/tools/curve-editor) - Helps you create custom easing / property curves
-- [Timeline Editor](/tools/timeline-editor) - Interactive html / custom points / timeline editing
diff --git a/docs/tools/curve-editor/README.md b/docs/tools/curve-editor/README.md
deleted file mode 100644
index 447eac8b..00000000
--- a/docs/tools/curve-editor/README.md
+++ /dev/null
@@ -1,160 +0,0 @@
-# [Mojs Curve Editor](https://github.com/mojs/mojs-curve-editor)
-[](https://www.npmjs.com/package/@mojs/curve-editor)
-
-> `MojsCurveEditor` is a GUI plugin for interactive **custom easings / property curves** editing while crafting your animations. Part of mojs tools.
-
-[CodePen Example](https://codepen.io/sandstedt/pen/MWJNewP?editors=1010)
-
-## TLDR;
-* Install it: `npm i @mojs/curve-editor`
-* Import it: `import MojsCurveEditor from '@mojs/curve-editor';`'
-* Use it:
-```js
-const mojsCurve = new MojsCurveEditor();
-
-const tween = new mojs.Tween({
- easing: mojsCurve.getEasing()
-});
-```
-
-
-
-<MojsCurveEditorExample dark />
-
-## Installation
-
-The `MojsCurveEditor` depends on `mojs >= 0.225.2`, tween autoupdates available for `mojs >= 0.276.2`. Please make sure you've imported [mojs](https://github.com/mojs/mojs) library first.
-
-### cdn
-```html
-<script src="https://cdn.jsdelivr.net/npm/@mojs/curve-editor"></script>
-```
-### npm
-```bash
-npm i @mojs/curve-editor
-```
-
-Import `MojsCurveEditor` into your code:
-
-```js
-import MojsCurveEditor from '@mojs/curve-editor';
-```
-
-::: tip
-If you installed it with the CDN option - you should have `MojsCurveEditor` globally.
-:::
-
-## Usage
-
-Construct `MojsCurveEditor` and provide a name of the curve you're working on:
-
-```js{2}
- const mojsCurve = new MojsCurveEditor({
- name: 'bounce curve'
- });
-```
-::: tip
-The name is used to
-identify record in `localStorage` to restore the state from
-when page gets reloaded, so please specify unique names if
-you use more than one editor on the same page.
-:::
-
-After that you can "connect" the curve with your `mojs` modules by passing a "sample" of the curve to the `easing` property of the module, like this:
-
-```js
- const myCurve = new MojsCurveEditor({name: 'myCurve'});
-
- const tween = new mojs.Tween({
- easing: myCurve.getEasing()
- });
-
- // or
-
- const shape = new mojs.Shape({
- easing: myCurve.getEasing()
- });
-
- // or as `property curve`
-
- const html = new mojs.Html({
- el: '#js-el',
- x: { 0: 100, curve: myCurve.getEasing() }
- });
-
-```
-
-Each `tween`/`module` should have it's out sample of the curve, this means you need to call `myCurve.getEasing()` send the `sample` of the curve to the `easing` property of modules.
-
-If you use `mojs>0.276.5` the state of the modules with the curve `sample` will be updated automatically.
-
-The `getEasing` function receives options hash:
-
-```js
- easing: myCurve.getEasing({
- // `transform` function that pipes through the current value
- // of the curve so you can transform it
- transform: (k) => { return k; }
- });
-
-```
-
-After you are happy with the curve you made, you need to change the **sample** (the `myCurve.getEasing()` call) with the actual path data which you can get by clicking on the `code` button ( <svg width="32" style="position: relative; top: 0.4em; width: 24px; height: 24px; display: inline-block; background: #fff; border-radius: 3px; box-shadow: 1px 1px 0 rgba(0,0,0,.15);" viewBox="0 0 32 32"><use xlink:href="#maximize-shape"></use></svg> ):
-
-```js
- const html = new mojs.Html({
- el: '#js-el',
- x: { 0: 100, easing: 'M0, 100 C0, 100 19.8984745544779, 40.10152544552211 30, 30 C40.1015254455221, 19.89847455447789 80, 45 80, 45 C80, 45 100, 0 100, 0 ' }
- });
-```
-
-## Options
-
-```js
-const curveEditor = new MojsCurveEditor({
- // name of the curve editor
- name: 'bounce curve',
-
- // if should preserve state on page reloads
- isSaveState: true,
-
- // start path - will be loaded on initialization of the curve,
- // e.g. before any user modifications were made. Path of 'M0, 100 L100, 0' is set by default.
- startPath: 'M0, 100 L100, 0',
-
- // callback on path change, accepts path string
- onChange: function (path) {},
-
- // if should hide when minimized - useful when you try to embed
- isHiddenOnMin: false
-});
-```
-
-## Public Methods
-
-```js
-curveEditor
-
- // get `easing function` of the curve
- .getEasing()
-
- // maximize the curve editor
- .maximize()
-
- // minimize the curve editor
- .minimize()
-
- // toggle `maximize/minimize` methods regarding editor's state
- .toggleSize();
-```
-
-## Shortcuts
-
-- `alt + z` - **undo** curve action
-- `alt + x` - **redo** curve action
-- `alt + d` - **delete** selected point(s)
-- [3 times] `alt + \` - **reset** curve
-
-::: tip
-The shortcuts works only in the active editor - it should have **orange mojs logo indicator** at the bottom left.
-:::
diff --git a/docs/tools/player/README.md b/docs/tools/player/README.md
deleted file mode 100644
index a877718a..00000000
--- a/docs/tools/player/README.md
+++ /dev/null
@@ -1,19 +0,0 @@
-# [Mojs Player](https://github.com/mojs/mojs-player)
-[](https://www.npmjs.com/package/@mojs/player)
-
-GUI player to control your animations
-
-### Usage
-- Install it: `npm i @mojs/player`
-- Import it: `import MojsPlayer from '@mojs/player';` or <br>
- `var MojsPlayer = require('mojs-player');`
-- Use it:
- 1. Create a [tween](/api/tweens/tween.md) or a [timeline](/api/tweens/timeline.md)
- 2. Create a player and mass the tween/timeline as the `add` option:
- ```js
- const mojsPlayer = new MojsPlayer({ add: mainTimeline });
- ```
-
-::: tip
-For shotcuts and more options, [read more here](https://github.com/mojs/mojs-player)
-:::
diff --git a/docs/tools/timeline-editor/README.md b/docs/tools/timeline-editor/README.md
deleted file mode 100644
index aaecdaee..00000000
--- a/docs/tools/timeline-editor/README.md
+++ /dev/null
@@ -1,20 +0,0 @@
-# [Timeline Editor](https://github.com/mojs/mojs-timeline-editor)
-[](https://www.npmjs.com/package/@mojs/timeline-editor)
-
-MojsTimelineEditor is a GUI plugin for interactive `html`/`custom points`/`timeline` editing while crafting your animations.
-
-### Usage
-::: warning
-This tool is a work in progress. The description below may not be correct.
-:::
-
-- Install it: `npm i @mojs/timeline-editor` (Note: this is currently not on NPM)
-- Import it: `import MojsTimelineEditor from '@mojs/timeline-editor';`
-- Use it:
- ```js
- const mojsTimelineEditor = new MojsTimelineEditor();
- ```
-
-::: tip
-[Read more here](https://github.com/mojs/mojs-timeline-editor)
-:::
diff --git a/docs/tutorials/README.md b/docs/tutorials/README.md
deleted file mode 100644
index 12986149..00000000
--- a/docs/tutorials/README.md
+++ /dev/null
@@ -1,19 +0,0 @@
----
-title: Tutorials overview
-sidebarDepth: 0
----
-
-# Tutorials
-
----
-
-## Basics
-- [Getting started](./getting-started.md)
-- [APIs Overview](#) (Need to be written)
-
-## Modules
-- [Shape & ShapeSwirl](./shape-swirl/)
-- [Burst](./burst/)
-
-## SSR
-- [Usage with React](./usage-with-react.md)
diff --git a/docs/tutorials/burst/README.md b/docs/tutorials/burst/README.md
deleted file mode 100644
index 7ad03659..00000000
--- a/docs/tutorials/burst/README.md
+++ /dev/null
@@ -1,1079 +0,0 @@
-# Burst
-<!-- Author comment: When there is a code example with and id like this: 6bc8f77ec8528e0c8c394660db150a9e, there is an original pen by legomushroom with the same id, like https://codepen.io/sol0mka/pen/6bc8f77ec8528e0c8c394660db150a9e -->
-
-Burst is the module that helps you to craft numerous sophisticated motion effects.
-- [API reference](/api/burst)
-
-> Please make sure you are comfortable with [Shapes & ShapeSwirl](/tutorials//shape-swirl/) before proceeding with this tutorial. Understanding those modules is crucial for understanding the `Burst`.
-
-## Burst
-
-
-`Burst` is a higher order module that creates sophisticated visual effects in any part of the screen you want. You can think of `Burst` as a particle emitter that composes a bunch of `ShapeSwirl`'s together, creating a circle of particles.
-
-
-
-That's how it looks like by default:
-
-<MojsCode
- id="pen_19099317e0137756f414ed3a043f85ae"
- notice="Click somewhere to see"
- code=
-"
-const parent = document.getElementById('pen_19099317e0137756f414ed3a043f85ae');
-
-const burst = new mojs.Burst({
- parent: parent
-});
-
-parent.addEventListener( 'click', function (e) {
- burst.replay();
-});
-"
->
-```js
-const burst = new mojs.Burst();
-
-document.addEventListener( 'click', function (e) {
- burst.replay();
-});
-```
-</MojsCode>
-
-
-
-Just like with `Shape`, mojs takes care about all bootstrapping work, creates as narrow container for the burst as possible and positioning the effect for you.
-
-
-
-From the technical point of view, `Burst` is just a main `ShapeSwirl` that holds a bunch of child `ShapeSwirl`'s. Pictorially it looks like this:
-
-
-
-
-The main swirl has no `shape` nor any presentation properties and in fact, is `0` size by default completely unreachable for user's interaction pointer.
-
-Another important note is that `radius` property (and `radiusX`/`radiusY` ones) has different meaning - it controls the radius of radial shape of particles:
-
-<MojsCode
- id="pen_643c0d3499e331934e95e80ffe2e323c"
- notice="Click somewhere to see"
- code=
-"
-const parent = document.getElementById('pen_643c0d3499e331934e95e80ffe2e323c');
-
-const burst = new mojs.Burst({
- radius: { 0: 100 },
- parent: parent
-});
-
-parent.addEventListener( 'click', function (e) {
- burst.replay();
-});
-"
->
-```js
-const burst = new mojs.Burst({
- radius: { 0: 100 }
-});
-```
-</MojsCode>
-
-
-There are few more properties that `Burst` implements over `ShapeSwirl` to control the radial shape behavior that particles compose. The first one is the `count` property that sets the amount of particles:
-
-<MojsCode
- id="fe6f9d1476aae148f1cfb36f599c92ff"
- notice="Click somewhere to see"
- code=
-"
-const parent = document.getElementById('fe6f9d1476aae148f1cfb36f599c92ff');
-
-const burst = new mojs.Burst({
- parent: parent,
- radius: { 0: 100 },
- count: 3
-});
-
-parent.addEventListener( 'click', function (e) {
- burst.replay();
-});
-"
->
-```js
-const burst = new mojs.Burst({
- radius: { 0: 100 },
- count: 3
-});
-```
-</MojsCode>
-
-
-The particles of the burst are evenly placed in a 360 degree circle, which you can narrow down with the `degree` property:
-
-<MojsCode
- id="pen_11fadc18861a656f0a72f5e132f48f12"
- notice="Click somewhere to see"
- code=
-"
-const parent = document.getElementById('pen_11fadc18861a656f0a72f5e132f48f12');
-
-const burst = new mojs.Burst({
- parent: parent,
- radius: { 0: 100 },
- count: 5,
- degree: 30
-});
-
-parent.addEventListener( 'click', function (e) {
- burst.replay();
-});
-"
->
-```js
-const burst = new mojs.Burst({
- radius: { 0: 100 },
- count: 5,
- degree: 30
-});
-```
-</MojsCode>
-
-
-Here above, we have a burst that has `30 degrees` of sufficient place for particles.
-
-
-
-It is very important to note here that since the main swirl of `Burst` module has no actual shape - it has no style attributes that define shape's presentation - all of them among which are the `stroke` or `strokeWidth` or `fill` are completely useless.
-
-
-
-Also, the main swirl of the burst have no `tween` related properties like `delay` or `duration`, the later one gets computed automatically regarding the `duration` of the particles.
-
-
-
-Nonetheless, all **properties** that control shape position, parent and opacity are present:
-
-<MojsCode
- id="dd9e8ce40b04df492bbf500616ddb815"
- notice="Click somewhere to see"
- code=
-"
-const parent = document.getElementById('dd9e8ce40b04df492bbf500616ddb815');
-
-const burst = new mojs.Burst({
- parent: parent,
- radius: { 0: 100 },
- count: 7,
- rotate: { 0: 90 },
- opacity: { 1: 0 },
-});
-
-parent.addEventListener( 'click', function (e) {
- burst.replay();
-});
-"
->
-```js
-const burst = new mojs.Burst({
- radius: { 0: 100 },
- count: 7,
- rotate: { 0: 90 },
- opacity: { 1: 0 },
-});
-```
-</MojsCode>
-
-To recap, the main swirl of the `Burst` has no `style` attributes because it has no shape, furthermore it has no `tween` related properties like `duration` which is computed from the particles `duration`. But `Burst` has all the other properties, most of them regarding position, opacity, parent etc. You can always use the [Burst API](/api/burst) as the reference.
-
-But `Burst` won't be much interesting unless we can control child particles, right?
-
-
-## Children Options
-
-You can control children options with the `children` object property:
-
-<MojsCode
- id="pen_4df574c7099a40929aebaaf4af386a04"
- notice="Click somewhere to see"
- :dark="true"
- code=
-"
-const parent = document.getElementById('pen_4df574c7099a40929aebaaf4af386a04');
-
-const burst = new mojs.Burst({
- parent: parent,
- radius: { 0: 100 },
- count: 5,
- degree: 30,
- children: {
- fill: { 'magenta' : 'cyan' },
- duration: 2000
- }
-});
-
-parent.addEventListener( 'click', function (e) {
- burst.replay();
-});
-"
->
-```js
-const burst = new mojs.Burst({
- radius: { 0: 100 },
- count: 5,
- degree: 30,
- children: {
- fill: { 'magenta' : 'cyan' },
- duration: 2000
- }
-});
-```
-</MojsCode>
-
-
-I have some good news for you - you already know `Burst`'s syntax! Confusing claim? Nah! If you are familiar with `Shape` and `ShapeSwirl` modules - you know the `Burst`. That's because the `Burst` is nothing than just a `ShapeSwirl` that holds child `ShapeSwirls`, remember? This means you can put any property of `ShapeSwirl` to the `children` object, go try:
-
-<MojsCode
- id="pen_64f13b396761ceabeb6e2967472acfa2"
- notice="Click somewhere to see"
- :dark="true"
- code=
-"
-const parent = document.getElementById('pen_64f13b396761ceabeb6e2967472acfa2');
-
-const burst = new mojs.Burst({
- parent: parent,
- radius: { 0: 100 },
- count: 5,
- children: {
- shape: 'polygon',
- fill: { 'cyan' : 'yellow' },
- radius: 20,
- rotate: { 360: 0 },
- duration: 2000
- }
-});
-
-parent.addEventListener( 'click', function (e) {
- burst.replay();
-});
-"
->
-```js
-const burst = new mojs.Burst({
- radius: { 0: 100 },
- count: 5,
- children: {
- shape: 'polygon',
- fill: { 'cyan' : 'yellow' },
- radius: 20,
- rotate: { 360: 0 },
- duration: 2000
- }
-});
-```
-</MojsCode>
-
-
-Actually `Burst` gives you even more control over each child, allowing you to specify property for each of them explicitly. These two techniques are called `Stagger Strings` and `Property Maps`.
-
-
-### Stagger Strings
-
-`Stagger Strings` were designed to express continuous numeric values with some defined step (see delay property on children):
-
-<MojsCode
- id="pen_3610a7d0e0ab283acf8d42f3a4b6b9a9"
- notice="Click somewhere to see"
- :dark="true"
- code=
-"
-const parent = document.getElementById('pen_3610a7d0e0ab283acf8d42f3a4b6b9a9');
-
-const burst = new mojs.Burst({
- parent: parent,
- radius: { 0: 100 },
- count: 10,
- children: {
- shape: 'polygon',
- points: 5,
- fill: { 'cyan' : 'yellow' },
- rotate: { 360: 0 },
- duration: 2000,
- delay: 'stagger(0, 100)'
- }
-});
-
-parent.addEventListener( 'click', function (e) {
- burst.replay();
-});
-"
->
-```js{10}
-const burst = new mojs.Burst({
- radius: { 0: 100 },
- count: 10,
- children: {
- shape: 'polygon',
- points: 5,
- fill: { 'cyan' : 'yellow' },
- rotate: { 360: 0 },
- duration: 2000,
- delay: 'stagger(0, 100)'
- }
-});
-```
-</MojsCode>
-
-The first parameter in `stagger` function is the `start` value, all subsequent steps will be added to that start value, that is optional; If you just write `stagger(25)`, it will mean to stagger with step of `25`, starting from `0`.
-
-In the demo above, that's exact the same circle as in the demo before, but we have **staggered** the `delay` property so it looks rather spiral now.
-
-
-
-Every numeric value can be expressed with stagger stings. Also, they can contain `rand`oms (see the delay property in children):
-
-<MojsCode
- id="pen_05ff77cfc49e2d5f82363d90339a24e1"
- notice="Click somewhere to see"
- :dark="true"
- code=
-"
-const parent = document.getElementById('pen_05ff77cfc49e2d5f82363d90339a24e1');
-
-const burst = new mojs.Burst({
- parent: parent,
- radius: { 0: 100 },
- count: 10,
- children: {
- shape: 'polygon',
- points: 5,
- fill: { 'cyan' : 'yellow' },
- rotate: { 360: 0 },
- duration: 2000,
- delay: 'stagger( rand(0, 200) )'
- }
-});
-
-parent.addEventListener( 'click', function (e) {
- burst.generate();
- burst.replay();
-});
-"
->
-```js{10}
-const burst = new mojs.Burst({
- radius: { 0: 100 },
- count: 10,
- children: {
- shape: 'polygon',
- points: 5,
- fill: { 'cyan' : 'yellow' },
- rotate: { 360: 0 },
- duration: 2000,
- delay: 'stagger( rand(0, 200) )'
- }
-});
-```
-</MojsCode>
-
-
-We have staggered the delay with random function in interval of 0 to 200.
-
-:::tip
-If you run the `.generate()` function before playing your burst, all random values will be recalculated for each time you play the burst. Like this:
-```js
-burst.generate();
-burst.replay();
-```
-:::
-
-
-### Property Maps
-
-Property Map was designed to express sequential values. You can use it to generate values that repeat over and over but are mapped to children length. Basically, it is just an array that maps its values to children regarding child index with `mod` function. So if you have a `property map` with `3 values` and burst has `5 children`, then the `4`th and `5`th items will receive the `0`th and `1`st values from the map respectively:
-
-<MojsCode
- id="c3c518a84fea019d715cad07e87c29bf"
- :dark="true"
- :controller="true"
- code=
-"
-const parent = document.getElementById('c3c518a84fea019d715cad07e87c29bf');
-
-const burst = new mojs.Burst({
- parent: parent,
- radius: { 0: 100 },
- count: 5,
- children: {
- shape: 'circle',
- radius: 20,
- fill: [ 'deeppink', 'cyan', 'yellow' ],
- strokeWidth: 5,
- duration: 2000
- }
-});
-
-const controller = document.getElementById('c3c518a84fea019d715cad07e87c29bf_controller');
-new MojsPlayer({ parent: controller , add: burst, isPlaying: false, isRepeat: true, className: 'controller', });
-
-"
->
-```js{7}
-const burst = new mojs.Burst({
- radius: { 0: 100 },
- count: 5,
- children: {
- shape: 'circle',
- radius: 20,
- fill: [ 'deeppink', 'cyan', 'yellow' ],
- strokeWidth: 5,
- duration: 2000
- }
-});
-```
-</MojsCode>
-
-
-So starting from 12 o'clock clockwise, the 5 childrens `fill` properties get values of `deeppink`, `cyan`, `yellow` and then again starting from the beginning of the property map - `deeppink`, `cyan` ( <code className="code-inline">[0],[1],[2],[0],[1]</code> ).
-
-
-
-Property maps work with any property and property forms, in fact, that's just a prism (or multiplexer) that feeds children with properties by virtue of modulus function. Good aid if you want to set some property on child explicitly.
-
-
-## then, tune, generate and play
-
-You can make `then` state chains, `tune` and `generate` any `Burst` the same as you do with `Shape` or `ShapeSwirl`. Also, since the `Burst` is merely a `ShapeSwirl` under the hood, you can use any `tween` interface public method like `play`, `setProgress`, `replay` etc (click somewhere to see):
-
-<MojsCode
- id="dbf4904aa71f428a38401610e1c8f863"
- notice="Click anywhere to see"
- :dark="true"
- code=
-"
-const parent = document.getElementById('dbf4904aa71f428a38401610e1c8f863');
-
-const burst = new mojs.Burst({
- parent: parent,
- left: 0, top: 0,
- radius: { 0: 100 },
- count: 5,
- children: {
- shape: 'circle',
- radius: 20,
- fill: [ 'deeppink', 'cyan', 'yellow' ],
- strokeWidth: 5,
- duration: 2000
- }
-});
-
-parent.addEventListener( 'click', function (e) {
- burst
- .tune({ x: e.offsetX, y: e.offsetY })
- .setSpeed(3)
- .replay();
-});
-"
->
-```js
-document.addEventListener( 'click', function (e) {
- burst
- .tune({ x: e.pageX, y: e.pageY })
- .setSpeed(3)
- .replay();
-});
-```
-</MojsCode>
-
-
-## Recap
-
-
-That's basically the burst, as I said you already know it so we won't go thru the children options again, instead, let's jog thru some use cases in the next section which will help as to gain some intuition over where and how to use the bursts. As you remember, - `Burst` is just a composition of a bunch of `ShapeSwirls`. There is the main swirl in the center of the burst but it has no visual shape. Also, it has no tween properties and its durations is calculated regarding the duration of the children. All child swirls use the main one as a `parent`. You can set properties of `children` with the appropriate property. Please, use the [Burst API](/api/burst) as the reference.
-
-
-## Use Cases
-
-> Please note that the use cases section contains a lot of live code examples but the actual code samples are omitted for time savings and simplicity sake. The actual code is still available on the `Babel` tab of the pens and I highly encourage you to read through and play with them while we will walk through this section. You can omit reading large demos code since it is probably unreadable (some Codepens can contain bundled code) or it could be too large to understand sparingly, but you can return to them later. I will leave a little **(×)** mark for you to indicate that you can skip reading the source code of the Codepen for now.
-
-
-`Burst`, in similarity with `Shape` or `ShapeSwirl`, has numerous application fields, among which are motion graphics and UI-animations. In contrary to the [ Shape & ShapeSwirl ](/tutorials/shape-swirl/) tutorial, I won't split use cases to different entities but rather will try to do lot's of small demos, each with explanation comments. Hang tight!
-
-
-<h3>Micro Animations</h3>
-
-
-The first thing that comes to mind when I see the default burst - is the famous [Twitter's fav animation](https://codepen.io/donovanh/pen/dYqxNb). Animations like that are usually called **micro animations** but I've used to call them **micro celebrations** because of their festivity.
-
-
-
-Anyways, sequences like that are a cinch when you have the burst module in your hands. Here's how to do the main part of the sequence (click anywhere to see):
-
-
-<Codepen
- title="cb910fce2e9ed27f902ae7f895bbb9ac"
- pen="cb910fce2e9ed27f902ae7f895bbb9ac"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/cb910fce2e9ed27f902ae7f895bbb9ac)
-
-
-Here above, we have declared a burst with 5 particles (which is by default) with a burst's radius transition from 4 to 19. There are 2 strategies for bursts like that - one is to scale children down (by default), the second one is to animate `strokeDashoffset` on children which we have used here.
-
-
-
-The next step is to add two more shapes to the scene - one circle with `strokeWidth` animation and a custom one - the star with `elastic.out` transition for the `scale`(click anywhere to see):
-
-
-<Codepen
- title="080045a3420abd5344443aff91c85fa2"
- pen="080045a3420abd5344443aff91c85fa2"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/080045a3420abd5344443aff91c85fa2)
-
-
-I love using the burst module over sprites because it turns out to be a way flexible over pre-rendered sequence of images, - you can play with easings, time, delay, colors etc. Also, you can even change shapes with no effort at all - for instance, if you want to add stars instead of lines (click anywhere to see):
-
-
-<Codepen
- title="0fd14523d76f93865539f1f011682da9"
- pen="0fd14523d76f93865539f1f011682da9"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/0fd14523d76f93865539f1f011682da9)
-
-
-Ok, let's redo the later Twitter love animation too. There is the burst part of the sequence(click anywhere to see):
-
-
-<Codepen
- title="28b429cd2d5ae8c0dd0f10cecd6d0bd0"
- pen="28b429cd2d5ae8c0dd0f10cecd6d0bd0"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/28b429cd2d5ae8c0dd0f10cecd6d0bd0)
-
-
-The catch here is to use the `in` easing for `scale` property and the opposite `out` easing for particles position. Also, we have set the `pathScale` slightly smaller for "inner" particles. After that, we have defined a small `degreeShift` for each odd / inner particle. Then `null` value in the [properyMaps](/api/syntax/property-maps) mean that it takes the default value. For scale it's `1` and in `degreeShift` it's `0`.
-
-
-
-The next step is to add the circle shape and heart animations, almost identical to ones we have used in the Twitter fav scene (click anywhere to see):
-
-
-<Codepen
- title="e3751855536c67dc6f57f9e74e5e347d"
- pen="e3751855536c67dc6f57f9e74e5e347d"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/e3751855536c67dc6f57f9e74e5e347d)
-
-
-And the last touch is to add all the color deltas, there are quite some of them (click anywhere to see):
-
-
-<Codepen
- title="f25a2fbaf15c43c0923f507d54951cdb"
- pen="f25a2fbaf15c43c0923f507d54951cdb"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/f25a2fbaf15c43c0923f507d54951cdb)
-
-
-That's basically the same micro confirmations that I've given you in the [Shape & ShapeSwirl](/tutorials/shape/) tutorial **(×)**:
-
-
-<Codepen
- title="3c49de2d7d0ca3e92bf5db5bf7a2687d"
- pen="3c49de2d7d0ca3e92bf5db5bf7a2687d"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/3c49de2d7d0ca3e92bf5db5bf7a2687d)
-
-
-In the example above we didn't use the `Burst` module that much. But you can imagine that those effects are much easier with the `Burst` module. For instance the bubbles in the first part could be made like this:
-
-
-<Codepen
- title="a336008aff2d73121763887097a99001"
- pen="a336008aff2d73121763887097a99001"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/a336008aff2d73121763887097a99001)
-
-
-Here we have the static `radius` of `25` on burst and `3` `white` particles. We've set a slightly `rand`om `degreeShift` and a `delay` on the `children` that eventually gives us the bubble like motion.
-
-
-
-The second burst is super simple too:
-
-
-<Codepen
- title="afbfb59f00d5dfb8b28fc97510fcc167"
- pen="afbfb59f00d5dfb8b28fc97510fcc167"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/afbfb59f00d5dfb8b28fc97510fcc167)
-
-
-As you can see, the second burst is almost the default one, we have only changed the main `radius` to `0 : 30`. As for children, we tweaked the `shape` to a `line` value, and made the `scaleX` to fade out from `1` to `0`.
-
-
-
-The final touch is to add center `circle` and `cross` shapes:
-
-
-<Codepen
- title="d260dc9246f2100b9f2dbe79a01d01f6"
- pen="d260dc9246f2100b9f2dbe79a01d01f6"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/d260dc9246f2100b9f2dbe79a01d01f6)
-
-
-The second part - the bubble fadeout effect is even simpler. For the `Burst` module, we just need to set `degree` to `0` so the particles will flow in one direction, then set `isSwirl` to `true` (Burst composes ShapeSwirls, remember?) on `children` thus particles will follow sine path. After that we need to slightly randomize `swirlSize`, `swirlFrequency` and `pathScale` parameters (click somewhere to see):
-
-
-<Codepen
- title="60d5d3c97981022f20f86c37580bceb1"
- pen="60d5d3c97981022f20f86c37580bceb1"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/60d5d3c97981022f20f86c37580bceb1)
-
-
-Just like with the previous example, the last touch is to add `circle` and `cross` transitions (click somewhere to see):
-
-
-<Codepen
- title="f307bc95b1ac02c09042c89ea7afe945"
- pen="f307bc95b1ac02c09042c89ea7afe945"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/f307bc95b1ac02c09042c89ea7afe945)
-
-### Motion for the web
-
-
-Let's recall the old "motion for the web" demo **(×)**:
-
-
-<Codepen
- title="ogOYJj"
- pen="ogOYJj"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/ogOYJj)
-
-<em>
- Note that the demo was made a while ago so it contains deprecated syntax.
-</em>
-
-
-How many burst modules have you noticed in this demo? There are quite some actually. I think the most noticeable are collisions with the ground (click to see):
-
-
-<Codepen
- title="4fe37a79f6d665d749ebcb4f22c2ee4e"
- pen="4fe37a79f6d665d749ebcb4f22c2ee4e"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/4fe37a79f6d665d749ebcb4f22c2ee4e)
-
-
-This one was made by virtue of `degree: 180`, childrens' `radius` of `7` and `strokeDashoffset` animation on particles.
-
-
-
-There is another burst in that demo:
-
-
-<Codepen
- title="953926af8c30d3dd297070b1a079e059"
- pen="953926af8c30d3dd297070b1a079e059"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/953926af8c30d3dd297070b1a079e059)
-
-
-This one is simple too, the good one to practice basics.
-
-
-
-Did you notice those meteors on the left of the letters? Those are `Burst` too. How? Well first you have a burst with 3 children:
-
-
-
-<Codepen
- title="1018219ace50f564f7bb8b77b53efeb8"
- pen="1018219ace50f564f7bb8b77b53efeb8"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/1018219ace50f564f7bb8b77b53efeb8)
-
-
-Then you set `degree` of `0` so they all will fly to the same direction:
-
-
-<Codepen
- title="d84370a3c19fdcea8c714e7049c9ab5d"
- pen="d84370a3c19fdcea8c714e7049c9ab5d"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/d84370a3c19fdcea8c714e7049c9ab5d)
-
-
-Hm, they kind of overlap, so let's shift them by staggering `left` and `top` properties on children, after that let's add some `delay` with help of property map:
-
-
-<Codepen
- title="2be25259bdd8e01f9ac3770f6f2bd36a"
- pen="2be25259bdd8e01f9ac3770f6f2bd36a"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/2be25259bdd8e01f9ac3770f6f2bd36a)
-
-
-Do you see that? Almost there. The last touch is to rotate the main swirl:
-
-
-
-<Codepen
- title="bf8377efd5b0dada9537481e29ecd6af"
- pen="bf8377efd5b0dada9537481e29ecd6af"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/bf8377efd5b0dada9537481e29ecd6af)
-
-
-Pretty yummy detail.
-
-
-
-What else have we got in the demo? Letters! That's how O letter was made:
-
-
-<Codepen
- title="432464f276fe6f06b457915ca6062723"
- pen="432464f276fe6f06b457915ca6062723"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/432464f276fe6f06b457915ca6062723)
-
-
-As you can see, we've set the main swirl's `radius` and `degree` to `0` to put the child shapes in the one spot. Then we just have to slightly stagger `delay` on children.
-
-
-
-The same technique for the other parts - vertical and horizontal lines:
-
-
-<Codepen
- title="33f7924ecd146d951698bf190ac7838e"
- pen="33f7924ecd146d951698bf190ac7838e"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/33f7924ecd146d951698bf190ac7838e)
-
-
-Good. Let's refactor it a bit and make the vertical line start from the bottom, like firework launch:
-
-
-
-<Codepen
- title="a3c64825683dddd18316f8f288475131"
- pen="a3c64825683dddd18316f8f288475131"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/a3c64825683dddd18316f8f288475131)
-
-
-That's better.
-
-
-<h3>Blast all the things up</h3>
-
-
-Let's move on. What else we can do with `Burst`? We can blast things up. I love blasting things up, do you? Recall this demo from the [Shape & ShapeSwirl](/tutorials/shape/) tutorial(×):
-
-
-<Codepen
- title="c94452fb65dbf676b0ae8a12d4267473"
- pen="RzqpRz"
- user="sandstedt"
-/>
-[Link to pen](https://codepen.io/sandstedt/pen/RzqpRz)
-
-
-Do you see that blast at the start? Let's make it together. First, you can notice these small particles (click somewhere to see):
-
-
-<Codepen
- title="79db23782ec1eb9d16246b136ec82b9c"
- pen="79db23782ec1eb9d16246b136ec82b9c"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/79db23782ec1eb9d16246b136ec82b9c)
-
-
-Notice how we use `pathScale` and `degreeShift` properties to add randomness to the blast. The `pathScale` property defines how the length of the particle's path scales. The `degreeShift` property defines how much the particle will shift in its radial position in burst circle shape. So if a particle has `degreeShift` of `90`, it will be shifted in radial shape by 90 degrees. Since `pathScale` and `degreeShift` both have random values and we `generate` the module on each user click - we always have the random blast pattern.
-
-
-
-Let's add more details to the blast, for instance, another burst with large geometric shapes:
-
-
-<Codepen
- title="3b9c757a7625dc015753740bcad8fb66"
- pen="3b9c757a7625dc015753740bcad8fb66"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/3b9c757a7625dc015753740bcad8fb66)
-
-
-Feels rather messy. But it's fine for now, it should get straight when we will add more shapes:
-
-
-<Codepen
- title="4c8366d3a7eea2a5f83a3d457f8e9cd9"
- pen="4c8366d3a7eea2a5f83a3d457f8e9cd9"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/4c8366d3a7eea2a5f83a3d457f8e9cd9)
-
-
-And the last touch is to add "one spot" large burst of 3 items - one red, one white and one black:
-
-
-<Codepen
- title="699cfc8716a13e0e1c15105af2b6fb95"
- pen="699cfc8716a13e0e1c15105af2b6fb95"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/699cfc8716a13e0e1c15105af2b6fb95)
-
-
-Yum. I hope you love to blast things up too now. Notice we did it without a single repaint!
-
-
-<h3>Modal blast</h3>
-
-
-If you recall the next old demo, you probably can say now how it was made. How many modules does this blast compose (click close to see the effect) **(×)**?
-
-
-<Codepen
- title="XJjLxe"
- pen="XJjLxe"
- user="sol0mka"
- height="700"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/XJjLxe)
-
-
-The answer is 3 - `2 Bursts` and `1 subtle circle` in the middle.
-
-
-<Codepen
- title="6caf96461207a5caa9226fbd2631569d"
- pen="6caf96461207a5caa9226fbd2631569d"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/6caf96461207a5caa9226fbd2631569d)
-
-
-The effect is a bit more modest than the previous one. As you can see, I haven't recreated exactly the same sequence here, but rather made a slightly different one.
-
-
-<h3>The sleepy mole</h3>
-
-
-OK. Enough distraction. Let's create something less straightforward. Recall this demo with the mole **(×)**:
-
-
-<Codepen
- title="477056cb1ffe88c4bfbf8a3005d99496"
- pen="477056cb1ffe88c4bfbf8a3005d99496"
- user="sol0mka"
- height="600"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/477056cb1ffe88c4bfbf8a3005d99496)
-
-
-Can you count how much effects are bursts here? There are quite a few. The most noticeable is the effect that appears after the door shuts down - the 4 spots of dust. This one was composed with 4 bursts (one for each corner), let's start with just one for now:
-
-
-<Codepen
- title="97a95a5cb7663cf336e8d80f9f511553"
- pen="97a95a5cb7663cf336e8d80f9f511553"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/97a95a5cb7663cf336e8d80f9f511553)
-
-
-How is it possible? Remember that the `Burst` composes `ShapeSwirls`, not simple `Shape`s so, if we set `isSwirl` to `true`, we will have sine paths. This is how you do 4 at once (click to see):
-
-
-<Codepen
- title="bbc4c52b7145d9d872ac437f21afd75f"
- pen="bbc4c52b7145d9d872ac437f21afd75f"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/bbc4c52b7145d9d872ac437f21afd75f)
-
-<em>
- You can do the same `4 dust points effect` with just one declarative call if will use `Stagger` module, but that's a topic for the next tutorial.
-</em>
-
-
-OK. Recalling the mole demo, what else did you notice? Probably confetti that appears when cube hits the floor. Right!
-
-
-
-That's how you do the first large one:
-
-
-<Codepen
- title="421a16733643447bb4770424cf72563d"
- pen="421a16733643447bb4770424cf72563d"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/421a16733643447bb4770424cf72563d)
-
-
-The main catch here is to mimic the air flow by rotating the main swirl backward slightly. Then you have to create more bursts, each one is smaller than previous one and each of them should have a smaller delay.
-
-
-<Codepen
- title="d0d0c2b1e98f1a0f8d6ea250c31ed081"
- pen="d0d0c2b1e98f1a0f8d6ea250c31ed081"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/d0d0c2b1e98f1a0f8d6ea250c31ed081)
-
-
-What else have you noticed in the mole demo? Yep saliva that comes from the mole mouth when it teases. First, you want to make `0-degree` burst, and rotate the main swirl downward, imitating that the air current which comes out of his mouth gets weaker:
-
-
-<Codepen
- title="828d4f1e1f6fdfd608b588af0b9bdd45"
- pen="828d4f1e1f6fdfd608b588af0b9bdd45"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/828d4f1e1f6fdfd608b588af0b9bdd45)
-
-
-Then add larger burst's `radius`, turn on swirl sine paths and randomize them with `pathScale` property:
-
-
-<Codepen
- title="8b3f0eb920226a7c2d703e601af38fcf"
- pen="8b3f0eb920226a7c2d703e601af38fcf"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/8b3f0eb920226a7c2d703e601af38fcf)
-
-
-At last, add random `radius` to children and mix `direction` of the swirls:
-
-
-<Codepen
- title="b1e36259bfa2d6023402eef7de77cc8d"
- pen="b1e36259bfa2d6023402eef7de77cc8d"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/b1e36259bfa2d6023402eef7de77cc8d)
-
-
-You can see that the `Burst` module is pretty flexible thus helps you to craft numerous sophisticated effects.
-
-
-<h3>The dust trail</h3>
-
-
-OK, let's recall another demo, remember this one from previous the tutorial? Did I notice that the dust trail effect is much easier with burst **(×)**?
-
-
-<Codepen
- title="633e6aa52d40691cca2f2cda91650bae"
- pen="633e6aa52d40691cca2f2cda91650bae"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/633e6aa52d40691cca2f2cda91650bae)
-
-
-As you remember, to create the dust trail effect, we first need to shoot the child swirls downwards to the ground with random children radiuses:
-
-
-<Codepen
- title="c59d4e046a6c78f3ac9d3a5699018fa8"
- pen="c59d4e046a6c78f3ac9d3a5699018fa8"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/c59d4e046a6c78f3ac9d3a5699018fa8)
-
-
-Now instead of multiple swirl modules which we have been using in the previous tutorial, we use just one burst - `stagger` expressions turn out to be useful! After that you want to create an `overflow: hidden` container and assign it as `parent` to the burst:
-
-
-
-<Codepen
- title="e48eb4e56ce1fa94c515b4fda6513d24"
- pen="e48eb4e56ce1fa94c515b4fda6513d24"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/e48eb4e56ce1fa94c515b4fda6513d24)
-
-
-This time, we have used the `Shape` module as `parent` overflow constrain.
-
-
-
- The last touch is to add the fading burst at the end and make the `parent` move to the left:
-
-
-<Codepen
- title="10cc620075141688d0cf8eca7a561062"
- pen="10cc620075141688d0cf8eca7a561062"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/10cc620075141688d0cf8eca7a561062)
-
-
-That's exact the same effect as we have made in the [Shape & ShapeSwirl](/tutorials/shape/) tutorial, but this time with just 2 `Bursts`! `Bursts` are fun, there is a little demo I've made with this dust trail effect (click to see):
-
-
-<Codepen
- title="03e9d8f2fbf886aa1505c61c81d782a0"
- pen="03e9d8f2fbf886aa1505c61c81d782a0"
- user="sol0mka"
- height="700"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/03e9d8f2fbf886aa1505c61c81d782a0)
-
-
-That's it for `Burst`. We've touched only the surface of the possible effects that you can compose with this module, but that's a good start to convey the idea and APIs. Also, my friends from [Codrops](http://tympanus.net/codrops/) wrote an awesome [post](http://tympanus.net/Development/Animocons/) a while ago on the `Burst` matter, definitely check it out.
-
-
-## Recap
-
-
-Burst is the module that helps you to craft sophisticated motion effects with simple declarative calls. Technically, it is the main `ShapeSwirl` that composes a bunch of child `ShapeSwirls` forming the radial shape by default. `mojs` takes care about all markup bootstrapping and positioning of the module for you. The main swirl has no shape thus no presentation properties. The duration of the main swirl is calculated regarding duration of the child swirls. To control child swirls, pass the `ShapeSwirl` properties to the `children` property of the main swirl. You can find exhaustive API reference at [Burst API](/api/burst) section.
-
-
-
-Burst is indeed an interesting module but, please don't overuse it. Your intention should be to guide and cheer users but not overwhelm them. Be cautious and think twice, if you feel that anyhow the effect you've done makes a visual noize rather than helps to solve a real problem, skip it entirely.
-
-<hr />
-
-## Thank you!
-
-
-I'm happy you've made it here! It was a long and intense journey, I hope you don't feel overwhelmed. I also humbly hope that these effect modules will come handy to you on your web development route. There are some more "effects" modules that will land to the mojs shortly so stay tuned. For any questions, catch me on Twitter [@legomushroom](https://twitter.com/legomushroom), ask a question on StackOverflow with `#mojs` tag, rise an issue on the [GitHub repo](https://github.com/mojs/). You can help the project on [GitHub](https://github.com/mojs/). {'Love <3.'}
-
-
-
-Kudos to [Jonas Sandstedt](https://twitter.com/jonassandstedt) for his help in read proofing this tutorial!
diff --git a/docs/tutorials/burst/demos_for_backup.md b/docs/tutorials/burst/demos_for_backup.md
deleted file mode 100644
index 1fd2b48b..00000000
--- a/docs/tutorials/burst/demos_for_backup.md
+++ /dev/null
@@ -1,1467 +0,0 @@
-In case the codepens in the tutorial disapears, here is a backup of all of them
-
-# https://codepen.io/sol0mka/pen/cb910fce2e9ed27f902ae7f895bbb9ac
-
-```css
-body, html {
- padding: 0;
-}
-body {
- //background: #202223;
-}
-```
-
-```js
-const burst = new mojs.Burst({
- left: 0, top: 0,
- radius: { 4: 19 },
- rotate: 45,
- children: {
- shape: 'line',
- radius: 3,
- scale: 1,
- stroke: '#FD7932',
- strokeDasharray: '100%',
- strokeDashoffset: { '-100%' : '100%' },
- duration: 700,
- easing: 'quad.out',
- }
-});
-
-document.addEventListener( 'click', function (e) {
- burst
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-} );
-
-// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });
-```
-
-# https://codepen.io/sol0mka/pen/080045a3420abd5344443aff91c85fa2
-```
-const RADIUS = 28;
-const circle = new mojs.Shape({
- left: 0, top: 0,
- stroke: '#FF9C00',
- strokeWidth: { [2*RADIUS] : 0 },
- fill: 'none',
- scale: { 0: 1, easing: 'quad.out' },
- radius: RADIUS,
- duration: 450
-});
-
-const burst = new mojs.Burst({
- left: 0, top: 0,
- radius: { 6: RADIUS - 7 },
- rotate: 45,
- children: {
- shape: 'line',
- radius: RADIUS/7.3,
- scale: 1,
- stroke: '#FD7932',
- strokeDasharray: '100%',
- strokeDashoffset: { '-100%' : '100%' },
- degreeShift: 'stagger(0,-5)',
- duration: 700,
- delay: 200,
- easing: 'quad.out',
- }
-});
-
-class Star extends mojs.CustomShape {
- getShape () {
- return '<path d="M5.51132201,34.7776271 L33.703781,32.8220808 L44.4592855,6.74813038 C45.4370587,4.30369752 47.7185293,3 50,3 C52.2814707,3 54.5629413,4.30369752 55.5407145,6.74813038 L66.296219,32.8220808 L94.488678,34.7776271 C99.7034681,35.1035515 101.984939,41.7850013 97.910884,45.2072073 L75.9109883,63.1330483 L82.5924381,90.3477341 C83.407249,94.4217888 80.4739296,97.6810326 77.0517236,97.6810326 C76.0739505,97.6810326 74.9332151,97.3551083 73.955442,96.7032595 L49.8370378,81.8737002 L26.044558,96.7032595 C25.0667849,97.3551083 23.9260495,97.6810326 22.9482764,97.6810326 C19.3631082,97.6810326 16.2668266,94.4217888 17.4075619,90.3477341 L23.9260495,63.2960105 L2.08911601,45.2072073 C-1.98493875,41.7850013 0.296531918,35.1035515 5.51132201,34.7776271 Z" />';
- }
-}
-mojs.addShape( 'star', Star );
-
-const star = new mojs.Shape({
- left: 0, top: 0,
- shape: 'star',
- fill: '#FF9C00',
- scale: { 0 : 1 },
- easing: 'elastic.out',
- duration: 1600,
- delay: 300,
- radius: RADIUS/2.25
-});
-
-const timeline = new mojs.Timeline({ speed: 1.5 });
-
-timeline
- .add( burst, circle, star );
-
-document.addEventListener( 'click', function (e) {
- const coords = { x: e.pageX, y: e.pageY };
- burst.tune(coords);
- circle.tune(coords);
- star.tune(coords);
- timeline.replay();
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/0fd14523d76f93865539f1f011682da9
-
-```js
-class Star extends mojs.CustomShape {
- getShape () {
- return '<path d="M5.51132201,34.7776271 L33.703781,32.8220808 L44.4592855,6.74813038 C45.4370587,4.30369752 47.7185293,3 50,3 C52.2814707,3 54.5629413,4.30369752 55.5407145,6.74813038 L66.296219,32.8220808 L94.488678,34.7776271 C99.7034681,35.1035515 101.984939,41.7850013 97.910884,45.2072073 L75.9109883,63.1330483 L82.5924381,90.3477341 C83.407249,94.4217888 80.4739296,97.6810326 77.0517236,97.6810326 C76.0739505,97.6810326 74.9332151,97.3551083 73.955442,96.7032595 L49.8370378,81.8737002 L26.044558,96.7032595 C25.0667849,97.3551083 23.9260495,97.6810326 22.9482764,97.6810326 C19.3631082,97.6810326 16.2668266,94.4217888 17.4075619,90.3477341 L23.9260495,63.2960105 L2.08911601,45.2072073 C-1.98493875,41.7850013 0.296531918,35.1035515 5.51132201,34.7776271 Z" />';
- }
-}
-mojs.addShape( 'star', Star );
-
-const RADIUS = 28;
-const circle = new mojs.Shape({
- left: 0, top: 0,
- stroke: '#FF9C00',
- strokeWidth: { [2*RADIUS] : 0 },
- fill: 'none',
- scale: { 0: 1, easing: 'quad.out' },
- radius: RADIUS,
- duration: 450,
-});
-
-const burst = new mojs.Burst({
- left: 0, top: 0,
- radius: { 6: RADIUS - 3 },
- rotate: 45,
- children: {
- shape: 'star',
- radius: RADIUS/2.2,
- fill: '#FD7932',
- degreeShift: 'stagger(0,-5)',
- duration: 700,
- delay: 200,
- easing: 'quad.out',
- // delay: 100,
- }
-});
-
-const star = new mojs.Shape({
- left: 0, top: 0,
- shape: 'star',
- fill: '#FF9C00',
- scale: { 0 : 1 },
- easing: 'elastic.out',
- duration: 1600,
- delay: 300,
- radius: RADIUS/2.35
-});
-
-const timeline = new mojs.Timeline({ speed: 1.5 });
-
-timeline
- .add( burst, circle, star );
-
-document.addEventListener( 'click', function (e) {
- const coords = { x: e.pageX, y: e.pageY };
- burst.tune(coords);
- circle.tune(coords);
- star.tune(coords);
- timeline.replay();
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/28b429cd2d5ae8c0dd0f10cecd6d0bd0
-
-```js
-const burst = new mojs.Burst({
- left: 0, top: 0,
- radius: { 4: 32 },
- rotate: 45,
- count: 14,
- children: {
- radius: 2.5,
- fill: '#FD7932',
- scale: { 1: 0, easing: 'quad.in' },
- pathScale: [ .8, null ],
- degreeShift: [ 13, null ],
- duration: [ 500, 700 ],
- easing: 'quint.out'
- }
-});
-
-document.addEventListener( 'click', function (e) {
- const coords = { x: e.pageX, y: e.pageY };
- burst
- .tune(coords)
- .replay();
-});
-
-// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });
-```
-
-
-# https://codepen.io/sol0mka/pen/28b429cd2d5ae8c0dd0f10cecd6d0bd0
-
-```js
-class Heart extends mojs.CustomShape {
- getShape () {
- return '<path d="M73.6170213,0 C64.4680851,0 56.5957447,5.53191489 51.7021277,13.8297872 C50.8510638,15.3191489 48.9361702,15.3191489 48.0851064,13.8297872 C43.4042553,5.53191489 35.3191489,0 26.1702128,0 C11.9148936,0 0,14.0425532 0,31.2765957 C0,48.0851064 14.893617,77.8723404 47.6595745,99.3617021 C49.1489362,100.212766 50.8510638,100.212766 52.1276596,99.3617021 C83.8297872,78.5106383 99.787234,48.2978723 99.787234,31.2765957 C100,14.0425532 88.0851064,0 73.6170213,0 L73.6170213,0 Z"></path>';
- }
-}
-mojs.addShape( 'heart', Heart );
-
-const CIRCLE_RADIUS = 20;
-const RADIUS = 32;
-const circle = new mojs.Shape({
- left: 0, top: 0,
- stroke: '#FF9C00',
- strokeWidth: { [2*CIRCLE_RADIUS] : 0 },
- fill: 'none',
- scale: { 0: 1 },
- radius: CIRCLE_RADIUS,
- duration: 400,
- easing: 'cubic.out'
-});
-
-const burst = new mojs.Burst({
- left: 0, top: 0,
- radius: { 4: RADIUS },
- rotate: 45,
- count: 14,
- timeline: { delay: 300 },
- children: {
- radius: 2.5,
- fill: '#FD7932',
- scale: { 1: 0, easing: 'quad.in' },
- pathScale: [ .8, null ],
- degreeShift: [ 13, null ],
- duration: [ 500, 700 ],
- easing: 'quint.out'
- }
-});
-
-const heart = new mojs.Shape({
- left: 0, top: 2,
- shape: 'heart',
- fill: '#E5214A',
- scale: { 0 : 1 },
- easing: 'elastic.out',
- duration: 1600,
- delay: 300,
- radius: 11
-});
-
-document.addEventListener( 'click', function (e) {
- const coords = { x: e.pageX, y: e.pageY };
- burst
- .tune(coords)
- .replay();
-
- circle
- .tune( coords )
- .replay();
-
- heart
- .tune( coords )
- .replay();
-
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/f25a2fbaf15c43c0923f507d54951cdb
-
-```js
-class Heart extends mojs.CustomShape {
- getShape () {
- return '<path d="M73.6170213,0 C64.4680851,0 56.5957447,5.53191489 51.7021277,13.8297872 C50.8510638,15.3191489 48.9361702,15.3191489 48.0851064,13.8297872 C43.4042553,5.53191489 35.3191489,0 26.1702128,0 C11.9148936,0 0,14.0425532 0,31.2765957 C0,48.0851064 14.893617,77.8723404 47.6595745,99.3617021 C49.1489362,100.212766 50.8510638,100.212766 52.1276596,99.3617021 C83.8297872,78.5106383 99.787234,48.2978723 99.787234,31.2765957 C100,14.0425532 88.0851064,0 73.6170213,0 L73.6170213,0 Z"></path>';
- }
-}
-mojs.addShape( 'heart', Heart );
-
-const CIRCLE_RADIUS = 20;
-const RADIUS = 32;
-const circle = new mojs.Shape({
- left: 0, top: 0,
- stroke: { '#E5214A' : '#CC8EF5' },
- strokeWidth: { [2*CIRCLE_RADIUS] : 0 },
- fill: 'none',
- scale: { 0: 1 },
- radius: CIRCLE_RADIUS,
- duration: 400,
- easing: 'cubic.out'
-});
-
-const burst = new mojs.Burst({
- left: 0, top: 0,
- radius: { 4: RADIUS },
- rotate: 45,
- count: 14,
- timeline: { delay: 300 },
- children: {
- radius: 2.5,
- fill: [
- // { '#91D2FA' : '#BDEFD8' },
- // { '#91D2FA' : '#ADD6CA' },
- { '#9EC9F5' : '#9ED8C6' },
- { '#91D3F7' : '#9AE4CF' },
-
- { '#DC93CF' : '#E3D36B' },
- { '#CF8EEF' : '#CBEB98' },
-
- { '#87E9C6' : '#1FCC93' },
- { '#A7ECD0' : '#9AE4CF' },
-
- { '#87E9C6' : '#A635D9' },
- { '#D58EB3' : '#E0B6F5' },
-
- { '#F48BA2' : '#CF8EEF' },
- { '#91D3F7' : '#A635D9' },
-
- { '#CF8EEF' : '#CBEB98' },
- { '#87E9C6' : '#A635D9' },
- ],
- scale: { 1: 0, easing: 'quad.in' },
- pathScale: [ .8, null ],
- degreeShift: [ 13, null ],
- duration: [ 500, 700 ],
- easing: 'quint.out',
- // speed: .1
- }
-});
-
-const heart = new mojs.Shape({
- left: 0, top: 2,
- shape: 'heart',
- fill: '#E5214A',
- scale: { 0 : 1 },
- easing: 'elastic.out',
- duration: 1000,
- delay: 300,
- radius: 11
-});
-
-document.addEventListener( 'click', function (e) {
- const coords = { x: e.pageX, y: e.pageY };
- burst
- .tune(coords)
- .replay();
-
- circle
- .tune( coords )
- .replay();
-
- heart
- .tune( coords )
- .replay();
-
-});
-
-// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });
-```
-
-
-# https://codepen.io/sol0mka/pen/a336008aff2d73121763887097a99001
-
-```js
-const bubbles = new mojs.Burst({
- left: 0, top: 0,
- radius: 25,
- count: 3,
- children: {
- stroke: 'white',
- fill: 'none',
- scale: 1,
- strokeWidth: { 8: 0 },
- radius: { 0 : 'rand(8, 12)' },
- degreeShift: 'rand(-50, 50)',
- duration: 400,
- delay: 'rand(0, 250)',
- }
-});
-
-document.addEventListener( 'click', function (e) {
- bubbles
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/d260dc9246f2100b9f2dbe79a01d01f6
-
-```js
-const burst = new mojs.Burst({
- left: 0, top: 0,
- radius: { 0: 30 },
- rotate: 'rand(0, 360)',
- timeline: { delay: 50 },
- children: {
- shape: 'line',
- stroke: 'white',
- fill: 'none',
- scale: 1,
- scaleX: { 1: 0 },
- // easing: 'cubic.out',
- duration: 650
- }
-});
-
-const bubbles = new mojs.Burst({
- left: 0, top: 0,
- radius: 28,
- count: 3,
- timeline: { delay: 200 },
- children: {
- stroke: 'white',
- fill: 'none',
- scale: 1,
- strokeWidth: { 8: 0 },
- radius: { 0 : 'rand(6, 10)' },
- degreeShift: 'rand(-50, 50)',
- duration: 450,
- delay: 'rand(0, 250)',
- }
-});
-
-const cross = new mojs.Shape({
- left: 0, top: 0,
- shape: 'cross',
- rotate: 45,
- radius: 9,
- scale: { 0: 1 },
- stroke: 'white',
- duration: 400,
- delay: 150
-});
-
-const circle = new mojs.Shape({
- left: 0, top: 0,
- radius: { 0: 16, easing: 'sin.out' },
- fill: 'none',
- stroke: 'white',
- strokeWidth: { 10: 0 },
- duration: 450,
- easing: 'cubic.out'
-});
-
-document.addEventListener( 'click', function (e) {
- burst
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-
- bubbles
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-
- cross
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-
- circle
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/60d5d3c97981022f20f86c37580bceb1
-
-```js
-const DURATION = 400
-
-const smoke = new mojs.Burst({
- left: 0, top: 0,
- degree: 0,
- count: 3,
- radius: { 0: 100 },
- children: {
- fill: 'white',
- pathScale: 'rand(0.5, 1)',
- radius: 'rand(12, 15)',
- swirlSize: 'rand(10, 15)',
- swirlFrequency: 'rand(2, 4)',
- direction: [ 1, -1 ],
- duration: `rand(${1*DURATION}, ${2*DURATION})`,
- delay: 'rand(0, 75)',
- easing: 'quad.out',
- isSwirl: true,
- isForce3d: true,
- }
-});
-
-
-document.addEventListener( 'click', (e) => {
- smoke
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/f307bc95b1ac02c09042c89ea7afe945
-
-```js
-const DURATION = 400
-
-const bubbles = new mojs.Burst({
- left: 0, top: 0,
- degree: 0,
- count: 3,
- radius: { 0: 100 },
- children: {
- fill: 'white',
- pathScale: 'rand(0.5, 1)',
- radius: 'rand(12, 15)',
- swirlSize: 'rand(10, 15)',
- swirlFrequency: 'rand(2, 4)',
- direction: [ 1, -1 ],
- duration: `rand(${1*DURATION}, ${2*DURATION})`,
- delay: 'rand(0, 75)',
- easing: 'quad.out',
- isSwirl: true,
- isForce3d: true,
- }
-});
-
-const circle = new mojs.Shape({
- top: 0, left: 0,
- radius: { 20: 0 },
- stroke: 'white',
- strokeWidth: { 5: 0 },
- fill: 'none',
- duration: 500
- // delay: 200
-});
-
-const cross = new mojs.Shape({
- top: 0, left: 0,
- rotate: 45,
- shape: 'cross',
- radius: { 10: 0 },
- stroke: 'white',
- fill: 'none',
- easing: 'cubic.out',
- duration: 500
-});
-
-document.addEventListener( 'click', (e) => {
- bubbles
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
- circle
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-
- cross
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/4fe37a79f6d665d749ebcb4f22c2ee4e
-
-```js
-const burst = new mojs.Burst({
- left: 0, top: 0,
- degree: 180,
- rotate: 90,
- radius: { 10: 25 },
- count: 5,
- children: {
- shape: 'line',
- radius: 7,
- radiusY: 0,
- scale: 1,
- strokeDasharray: '100%',
- strokeDashoffset: { '-100%' : '100%' },
- stroke: '#F9DD5E' ,
- easing: 'linear.none',
- duration: 600
- }
-});
-
-document.addEventListener( 'click', function (e) {
- burst
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-} );
-
-// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });
-```
-
-
-# https://codepen.io/sol0mka/pen/953926af8c30d3dd297070b1a079e059
-
-```js
-const burst = new mojs.Burst({
- left: 0, top: 0,
- radius: { 10: 25 },
- count: 4,
- children: {
- shape: 'line',
- radius: 7,
- radiusY: 0,
- scale: 1,
- strokeDasharray: '100%',
- strokeDashoffset: { '-100%' : '100%' },
- stroke: '#FC2D79' ,
- easing: 'linear.none',
- duration: 600
- }
-});
-
-document.addEventListener( 'click', function (e) {
- burst
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-} );
-
-// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });
-```
-
-
-# https://codepen.io/sol0mka/pen/1018219ace50f564f7bb8b77b53efeb8
-
-```js
-
-
-const meteors = new mojs.Burst({
- left: 0, top: 0,
- count: 3,
- radius: { 0: 250 },
-
- children: {
- shape: 'line',
- stroke: ['#F9DD5E', '#FC2D79', '#11CDC5'],
- duration: 400,
- radius: 60,
- strokeWidth: 8,
- isForce3d: true
- }
-});
-
-document.addEventListener( 'click', function (e) {
- meteors
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-} );
-
-// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });
-
-```
-
-
-# https://codepen.io/sol0mka/pen/d84370a3c19fdcea8c714e7049c9ab5d
-
-```js
-const meteors = new mojs.Burst({
- left: 0, top: 0,
- count: 3,
- radius: { 0: 250 },
- degree: 0,
-
- children: {
- shape: 'line',
- stroke: ['#F9DD5E', '#FC2D79', '#11CDC5'],
- duration: 400,
- radius: 60,
- strokeWidth: 8,
- isForce3d: true
- }
-});
-
-document.addEventListener( 'click', function (e) {
- meteors
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-} );
-
-// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });
-```
-
-
-# https://codepen.io/sol0mka/pen/2be25259bdd8e01f9ac3770f6f2bd36a
-
-```js
-const meteors = new mojs.Burst({
- left: 0, top: 0,
- count: 3,
- radius: { 0: 250 },
- degree: 0,
-
- children: {
- shape: 'line',
- stroke: ['#F9DD5E', '#FC2D79', '#11CDC5'],
- duration: 400,
- radius: 60,
- strokeWidth: 8,
- left: 'stagger(20)',
- top: 'stagger(20)',
- delay: [ 0, 200, 100 ],
- isForce3d: true
- }
-});
-
-document.addEventListener( 'click', function (e) {
- meteors
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-} );
-
-// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });
-```
-
-
-# https://codepen.io/sol0mka/pen/bf8377efd5b0dada9537481e29ecd6af
-
-```js
-const meteors = new mojs.Burst({
- left: 0, top: 0,
- count: 3,
- radius: { 0: 250 },
- degree: 0,
- rotate: 225,
-
- children: {
- shape: 'line',
- stroke: ['#F9DD5E', '#FC2D79', '#11CDC5'],
- duration: 400,
- radius: 60,
- strokeWidth: 8,
- left: 'stagger(20)',
- top: 'stagger(20)',
- delay: [ 0, 200, 100 ],
- isForce3d: true
- }
-});
-
-document.addEventListener( 'click', function (e) {
- meteors
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-} );
-
-// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });
-```
-
-
-# https://codepen.io/sol0mka/pen/432464f276fe6f06b457915ca6062723
-
-```js
-const o = new mojs.Burst({
- count: 3,
- radius: 0,
- degree: 0,
-
- children: {
- stroke: [ '#FC2D79', '#11CDC5', 'white'],
- fill: 'none',
- duration: 400,
- scale: 1,
- radius: 35,
- radiusY: { 0: 35 },
- strokeWidth: 3,
- duration: 800,
- delay: 'stagger(125)',
- }
-});
-
-const timeline = new mojs.Timeline;
-
-timeline
- .add( o );
-
-new MojsPlayer({ add: timeline, isPlaying: true, isRepeat: true });
-```
-
-
-# https://codepen.io/sol0mka/pen/33f7924ecd146d951698bf190ac7838e
-
-```js
-const vertLine = new mojs.Burst({
- count: 3,
- radius: 0,
- degree: 0,
-
- children: {
- shape: 'line',
- stroke: [ '#FC2D79', '#11CDC5', 'white'],
- duration: 400,
- scale: 1,
- radius: 35,
- radiusX: { 0: 35 },
- strokeWidth: 3,
- duration: 800,
- delay: 'stagger(125)',
- }
-});
-
-const horLine = new mojs.Burst({
- count: 3,
- radius: 0,
- degree: 0,
- rotate: 90,
- y: -50,
- x: 1,
-
- children: {
- shape: 'line',
- stroke: [ '#FC2D79', '#11CDC5', 'white'],
- duration: 400,
- scale: 1,
- radius: 20,
- radiusX: { 0: 20 },
- strokeWidth: 3,
- duration: 800,
- delay: 'stagger(800, 125)',
- }
-});
-
-
-const o = new mojs.Burst({
- count: 3,
- radius: 0,
- degree: 0,
-
- children: {
- stroke: [ '#FC2D79', '#11CDC5', 'white'],
- fill: 'none',
- duration: 400,
- scale: 1,
- radius: 35,
- radiusY: { 0: 35 },
- strokeWidth: 3,
- duration: 800,
- delay: 'stagger(600, 125)',
- }
-});
-
-const timeline = new mojs.Timeline;
-
-timeline
- .add( o, vertLine, horLine );
-
-new MojsPlayer({ add: timeline, isPlaying: true, isRepeat: true });
-```
-
-
-# https://codepen.io/sol0mka/pen/a3c64825683dddd18316f8f288475131
-
-```js
-const MAIN_OPTS = {
- count: 3,
- radius: 0,
- degree: 0
-}
-
-const CHILD_OPTS = {
- stroke: [ '#FC2D79', '#11CDC5', 'white'],
- fill: 'none',
- duration: 400,
- scale: 1,
- radius: 35,
- radiusY: { 0: 35 },
- strokeWidth: 3,
- duration: 800,
- delay: 'stagger(125)',
-}
-
-const vertLine = new mojs.Burst({
- ...MAIN_OPTS,
- x: -1,
-
- children: {
- ...CHILD_OPTS,
- shape: 'line',
- radius: 35,
- scaleX: { 0: 1 },
- left: -35,
- top: 35,
- origin: '100% 50%'
- }
-});
-
-const horLine = new mojs.Burst({
- ...MAIN_OPTS,
- rotate: 90,
- y: -50,
-
- children: {
- ...CHILD_OPTS,
- shape: 'line',
- radius: 20,
- radiusX: { 0: 20 },
- delay: 'stagger(800, 125)',
- }
-});
-
-const o = new mojs.Burst({
- ...MAIN_OPTS,
- width: 10, height: 10,
-
- children: {
- ...CHILD_OPTS,
- delay: 'stagger(650, 125)',
- }
-});
-
-
-const timeline = new mojs.Timeline;
-timeline
- .add( o, vertLine, horLine );
-
-new MojsPlayer({ add: timeline, isPlaying: true, isRepeat: true });
-```
-
-
-# https://codepen.io/sol0mka/pen/79db23782ec1eb9d16246b136ec82b9c
-
-```js
-const COLORS = {
- RED: '#FD5061',
- YELLOW: '#FFCEA5',
- BLACK: '#29363B',
- WHITE: 'white',
- VINOUS: '#A50710'
-}
-
-const burst1 = new mojs.Burst({
- left: 0, top: 0,
- count: 5,
- radius: { 50: 250 },
- children: {
- fill: 'white',
- shape: 'line',
- stroke: [ COLORS.WHITE, COLORS.VINOUS ],
- strokeWidth: 12,
- radius: 'rand(30, 60)',
- radiusY: 0,
- scale: { 1: 0 },
- pathScale: 'rand(.5, 1)',
- degreeShift: 'rand(-360, 360)',
- isForce3d: true,
- }
-});
-
-document.addEventListener( 'click', function (e) {
- burst1
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/3b9c757a7625dc015753740bcad8fb66
-
-```js
-const COLORS = {
- RED: '#FD5061',
- YELLOW: '#FFCEA5',
- BLACK: '#29363B',
- WHITE: 'white',
- VINOUS: '#A50710'
-}
-
-const burst1 = new mojs.Burst({
- left: 0, top: 0,
- count: 5,
- radius: { 50: 250 },
- children: {
- fill: 'white',
- shape: 'line',
- stroke: [ COLORS.WHITE, COLORS.VINOUS ],
- strokeWidth: 12,
- radius: 'rand(30, 60)',
- radiusY: 0,
- scale: { 1: 0 },
- pathScale: 'rand(.5, 1)',
- degreeShift: 'rand(-360, 360)',
- isForce3d: true,
- }
-});
-
-const burst2 = new mojs.Burst({
- left: 0, top: 0,
- count: 3,
- radius: { 0: 250 },
- rotate: 'rand(0, 360)',
- children: {
- shape: [ 'circle', 'rect' ],
- points: 5,
- fill: [ COLORS.WHITE, COLORS.VINOUS ],
- radius: 'rand(30, 60)',
- scale: { 1: 0 },
- pathScale: 'rand(.5, 1)',
- isForce3d: true
- }
-});
-
-document.addEventListener( 'click', function (e) {
- burst1
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-
- burst2
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/4c8366d3a7eea2a5f83a3d457f8e9cd9
-
-```js
-const COLORS = {
- RED: '#FD5061',
- YELLOW: '#FFCEA5',
- BLACK: '#29363B',
- WHITE: 'white',
- VINOUS: '#A50710'
-}
-
-const burst1 = new mojs.Burst({
- left: 0, top: 0,
- count: 5,
- radius: { 50: 250 },
- children: {
- fill: 'white',
- shape: 'line',
- stroke: [ COLORS.WHITE, COLORS.VINOUS ],
- strokeWidth: 12,
- radius: 'rand(30, 60)',
- radiusY: 0,
- scale: { 1: 0 },
- pathScale: 'rand(.5, 1)',
- degreeShift: 'rand(-360, 360)',
- isForce3d: true,
- }
-});
-
-const burst2 = new mojs.Burst({
- top: 0, left: 0,
- count: 3,
- radius: { 0: 250 },
- children: {
- shape: [ 'circle', 'rect' ],
- points: 5,
- fill: [ COLORS.WHITE, COLORS.VINOUS ],
- radius: 'rand(30, 60)',
- scale: { 1: 0 },
- pathScale: 'rand(.5, 1)',
- isForce3d: true
- }
-});
-
-const CIRCLE_OPTS = {
- left: 0, top: 0,
- fill: COLORS.WHITE,
- scale: { .2: 1 },
- opacity: { 1: 0 },
- isForce3d: true,
- isShowEnd: false
-}
-
-const circle1 = new mojs.Shape({
- ...CIRCLE_OPTS,
- radius: 200,
- });
-
-const circle2 = new mojs.Shape({
- ...CIRCLE_OPTS,
- radius: 240,
- easing: 'cubic.out',
- delay: 150,
-});
-
-document.addEventListener( 'click', function (e) {
- burst1
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-
- burst2
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-
- circle1
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-
- circle2
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/699cfc8716a13e0e1c15105af2b6fb95
-
-```js
-const COLORS = {
- RED: '#FD5061',
- YELLOW: '#FFCEA5',
- BLACK: '#29363B',
- WHITE: 'white',
- VINOUS: '#A50710'
-}
-
-const bgBurst = new mojs.Burst({
- left: 0, top: 0,
- count: 3,
- radius: 0,
- degree: 0,
- isShowEnd: false,
- children: {
- fill: [ COLORS.RED, COLORS.WHITE, COLORS.BLACK ],
- radius: 'stagger(200, 2)',
- scale: { .25 : 3 },
- duration: 500,
- delay: 'stagger(50)',
- easing: [ 'cubic.out', 'cubic.out', 'cubic.out' ],
- isForce3d: true,
- }
-});
-
-const burst1 = new mojs.Burst({
- left: 0, top: 0,
- count: 5,
- radius: { 50: 250 },
- children: {
- fill: 'white',
- shape: 'line',
- stroke: [ COLORS.WHITE, COLORS.VINOUS ],
- strokeWidth: 12,
- radius: 'rand(30, 60)',
- radiusY: 0,
- scale: { 1: 0 },
- pathScale: 'rand(.5, 1)',
- degreeShift: 'rand(-360, 360)',
- isForce3d: true,
- }
-});
-
-const burst2 = new mojs.Burst({
- top: 0, left: 0,
- count: 3,
- radius: { 0: 250 },
- children: {
- shape: [ 'circle', 'rect' ],
- points: 5,
- fill: [ COLORS.WHITE, COLORS.VINOUS ],
- radius: 'rand(30, 60)',
- scale: { 1: 0 },
- pathScale: 'rand(.5, 1)',
- isForce3d: true
- }
-});
-
-const CIRCLE_OPTS = {
- left: 0, top: 0,
- fill: COLORS.WHITE,
- scale: { .2: 1 },
- opacity: { 1: 0 },
- isForce3d: true,
- isShowEnd: false
-}
-
-const circle1 = new mojs.Shape({
- ...CIRCLE_OPTS,
- radius: 200,
- });
-
-const circle2 = new mojs.Shape({
- ...CIRCLE_OPTS,
- radius: 240,
- easing: 'cubic.out',
- delay: 150,
-});
-
-document.addEventListener( 'click', function (e) {
- burst1
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-
- burst2
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-
- circle1
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-
- circle2
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-
- bgBurst
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/6caf96461207a5caa9226fbd2631569d
-
-```js
-const COLORS = {
- RED: '#FD5061',
- YELLOW: '#FFCEA5',
- BLACK: '#29363B',
- WHITE: 'white',
- VINOUS: '#A50710'
-}
-
-const burst1 = new mojs.Burst({
- left: 0, top: 0,
- count: 8,
- radius: { 50: 150 },
- children: {
- shape: 'line',
- stroke: [ 'white', '#FFE217', '#FC46AD', '#D0D202', '#B8E986', '#D0D202' ],
- scale: 1,
- scaleX: { 1 : 0 },
- // pathScale: 'rand(.5, 1.25)',
- degreeShift: 'rand(-90, 90)',
- radius: 'rand(20, 40)',
- // duration: 200,
- delay: 'rand(0, 150)',
- isForce3d: true
- }
-});
-
-const largeBurst = new mojs.Burst({
- left: 0, top: 0,
- count: 4,
- radius: 0,
- rotate: 45,
- radius: { 0: 450 },
- children: {
- shape: 'line',
- stroke: '#4ACAD9',
- scale: 1,
- scaleX: { 1 : 0 },
- radius: 100,
- duration: 450,
- isForce3d: true,
- easing: 'cubic.inout'
- }
-});
-
-const CIRCLE_OPTS = {
- left: 0, top: 0,
- scale: { 0: 1 },
-}
-
-const largeCircle = new mojs.Shape({
- ...CIRCLE_OPTS,
- fill: 'none',
- stroke: 'white',
- strokeWidth: 4,
- opacity: { .25 : 0 },
- radius: 250,
- duration: 600,
-});
-
-const smallCircle = new mojs.Shape({
- ...CIRCLE_OPTS,
- fill: 'white',
- opacity: { .5 : 0 },
- radius: 30,
-});
-
-document.addEventListener( 'click', function (e) {
-
- burst1
- .tune({ x: e.pageX, y: e.pageY })
- .generate()
- .replay();
-
- largeBurst
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-
- largeCircle
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-
- smallCircle
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/97a95a5cb7663cf336e8d80f9f511553
-
-```js
-var burst1 = new mojs.Burst({
- y: { 0: -100, easing: 'cubic.in' },
- count: 'rand(4,6)',
- degree: 40,
- rotate: -25,
- radius: { 0 : 100 },
- children: {
- fill: 'white',
- radius: 'rand(10, 20)',
- pathScale: ['rand(0, .5)', 'rand(.5, 1)'],
- degreeShift: 'rand(.2, 1)',
- swirlFrequency: 'rand(3, 10)',
- direction: [ 1, -1 ],
- isSwirl: true,
- duration: 600,
- easing: 'cubic.out',
- isForce3d: true
- }
-});
-
-
-const timeline = new mojs.Timeline({ speed: .5 });
-timeline.add( burst1 );
-
-new MojsPlayer({
- add: timeline, isPlaying: true, isRepeat: true
-});
-```
-
-
-# https://codepen.io/sol0mka/pen/bbc4c52b7145d9d872ac437f21afd75f
-
-```js
-const BUST_OPTS = {
- parent: '#js-container',
- count: 'rand(3,5)',
- degree: 40,
- rotate: -25,
- radius: { 25 : 75 },
- children: {
- fill: 'white',
- radius: 'rand(8, 15)',
- pathScale: ['rand(0, .5)', 'rand(.35, 1)'],
- degreeShift: 'rand(.2, 1)',
- swirlFrequency: 'rand(3, 5)',
- direction: [ 1, -1 ],
- isSwirl: true,
- duration: 400,
- easing: 'cubic.out',
- isForce3d: true
- }
-}
-
-const burst1 = new mojs.Burst({
- ...BUST_OPTS,
- left: 145,
- top: 75,
- y: { 0: -65 }
-});
-
-const burst2 = new mojs.Burst({
- ...BUST_OPTS,
- left: 295,
- top: 25,
- y: { 0: -50 }
-});
-
-const burst3 = new mojs.Burst({
- ...BUST_OPTS,
- left: 50,
- top: 25,
- y: { 0: -50 }
-});
-
-const burst4 = new mojs.Burst({
- ...BUST_OPTS,
- left: 175,
- top: 0,
- y: { 0: -35 }
-});
-
-
-const timeline = new mojs.Timeline({ speed: .5 });
-timeline.add( burst1, burst2, burst3, burst4 );
-
-document.addEventListener('click', function () {
- timeline.replay();
-});
-
-// new MojsPlayer({
-// add: timeline, isPlaying: true, isRepeat: true
-// });
-```
-
-
-#
-
-```js
-
-```
-
-
-#
-
-```js
-
-```
-
-
-#
-
-```js
-
-```
-
-
-#
-
-```js
-
-```
-
-
-#
-
-```js
-
-```
-
-
-#
-
-```js
-
-```
-
-
-#
-
-```js
-
-```
-
-
-#
-
-```js
-
-```
-
-
-#
-
-```js
-
-```
-
-
-#
-
-```js
-
-```
diff --git a/docs/tutorials/easing/path-easing/README.md b/docs/tutorials/easing/path-easing/README.md
deleted file mode 100644
index 3c0b0b06..00000000
--- a/docs/tutorials/easing/path-easing/README.md
+++ /dev/null
@@ -1 +0,0 @@
-Coming soon
diff --git a/docs/tutorials/getting-started.md b/docs/tutorials/getting-started.md
deleted file mode 100644
index a8d590a1..00000000
--- a/docs/tutorials/getting-started.md
+++ /dev/null
@@ -1,84 +0,0 @@
-
-# Getting started
-
-## Setup mo.js in your project
-- Run `npm i @mojs/core` OR `yarn add @mojs/core`
-- Import it `import mojs from '@mojs/core'`
-
- Or use the minified CDN version:
- ```js
- <script src="https://cdn.jsdelivr.net/npm/@mojs/core"></script>
- ```
-
-- Create your animations. What about a bouncy circle?
-
-
-<MojsInteractive
- id="bouncyCircle"
- autoplay
- global="bouncyCircle"
- code=
-"const bouncyCircle = new mojs.Shape({
- parent: '#bouncyCircle',
- shape: 'circle',
- fill: {'#F64040': '#FC46AD'},
- radius: {20: 80},
- duration: 2000,
- isYoyo: true,
- isShowStart: true,
- easing: 'elastic.inout',
- repeat: 1,
-});
-
-bouncyCircle.play()"
->
-</MojsInteractive>
-
-
----
-
-Or maybe a loading animation?
-
-
-<MojsInteractive
- id="spinner"
- autoplay
- height="200px"
- global="spinner"
- code=
-"const spinner = new mojs.Shape({
- parent: '#spinner',
- shape: 'circle',
- stroke: '#FC46AD',
- strokeDasharray: '125, 125',
- strokeDashoffset: {'0': '-125'},
- strokeWidth: 4,
- fill: 'none',
- left: '50%',
- top: '50%',
- rotate: {'-90': '270'},
- radius: 20,
- isShowStart: true,
- duration: 2000,
- easing: 'back.in',
-})
-.then({
- rotate: {'-90': '270'},
- strokeDashoffset: {'-125': '-250'},
- duration: 3000,
- easing: 'cubic.out',
-});
-
-spinner.play();"
->
-</MojsInteractive>
-
-
-Go creative!
-
-See the [API](/api/README.md) for more info.
-
-## Usage with Server Side Rendering (SSR)
-Note that this is a client-side library, and is not meant to be run on a server. So if you are using a library like Next.js, Gatsby, Nuxt.js or Angular Universal, make sure not to run your MoJS code on the server, just on the client side. How to do that differs from the library you are using. In React based libraries you can use the `useEffect` hook or a dynamic import ([read more here](https://dev.to/vvo/how-to-solve-window-is-not-defined-errors-in-react-and-next-js-5f97)). For Angular Universal you can use Guards ([read more about it here](https://github.com/angular/universal/blob/master/docs/gotchas.md#window-is-not-defined)). Lastly if you use Vue with Nuxt.js, you will find [more info here](https://nuxtjs.org/faq/window-document-undefined), or info about using the `mounted` hook [here](https://nuxtjs.org/guides/concepts/server-side-rendering).
-
-Also see tutorial on how to use MoJS inside a [React app here](./usage-with-react.md).
diff --git a/docs/tutorials/shape-swirl/README.md b/docs/tutorials/shape-swirl/README.md
deleted file mode 100755
index aa4ad815..00000000
--- a/docs/tutorials/shape-swirl/README.md
+++ /dev/null
@@ -1,1937 +0,0 @@
-# Shape & ShapeSwirl
-<!-- Author comment: When there is a code example with and id like this: 6bc8f77ec8528e0c8c394660db150a9e, there is an original pen by legomushroom with the same id, like https://codepen.io/sol0mka/pen/6bc8f77ec8528e0c8c394660db150a9e -->
-
-This post is about Shape and ShapeSwirl - modules that help you to bootstrap motion effects.
-- [API reference](/api/shape-swirl)
-#### Author: [legomushroom](https://github.com/legomushroom/)
-
-* * *
-
-## Shape
-
-`Shape` is a special `mojs` module that bootstraps visual effects. The idea behind `Shapes` is simple and neat - you can have an animatable shape in any part of the screen or an `HTML` element with one declarative call. So it's like saying:
-
-> Hey Computer! I want a pink outlined polygon right in the middle of the screen!
-
-or like something this:
-
-> Hey Machine! I want a dust trail after this element when it moves!
-
-And appropriate effects should appear. Most importantly, `Shape` is a tiny bit that can be composed into more mature modules like [`Burst`](/tutorials/burst/) or `Stagger` which we will discuss shortly in the upcoming tutorials, right now I should make sure you are comfortable with [Shape APIs](/api/shape.md) and use cases.
-
-So in the simplest way - `Shape` is just a declarative shape transition in any desired place of the screen in any moment of the time. The concept can be confusing at first, so I will try to give you as much code samples as possible, there is the first one:
-
-<MojsCode
- id="f2227be6d2ac4ea73dc43fbe78046ec9"
- code=
-"new mojs.Shape({
- parent: '#f2227be6d2ac4ea73dc43fbe78046ec9',
- shape: 'circle',
- isShowStart: true,
-});
-"
->
-```js
-new mojs.Shape({
- shape: 'circle',
- isShowStart: true,
-});
-```
-</MojsCode>
-
-
-Nothing interesting yet. Well maybe there is one thing - the shape magically appears just in the middle of the screen. `mojs` takes care to create as narrow container for the shape as possible, bootstraps all the markup and places the result just where you want it. Pretty handy. `isShowStart` property says to the shape to be visible even before any animations starts.
-
-Obviously, you can style the shape as you want (play around with the different props and use the buttons to update the code):
-
-
-<MojsInteractive
- id="circle"
- :controller=false
- code=
-"new mojs.Shape({
- parent: '#circle',
- shape: 'circle', // shape 'circle' is default
- radius: 25, // shape radius
- fill: 'transparent',// same as 'transparent'
- stroke: '#F64040', // or 'cyan'
- strokeWidth: 5, // width of the stroke
- isShowStart: true, // show before any animation starts
-});
-"
->
-</MojsInteractive>
-
-
-The entire list of shape properties with comments could be found at [Shape API](/api/shape/) section.
-
-## Value types
-
-When you set colors, they can be expressed in different forms like [color keywords](https://www.w3.org/TR/css3-color/), `rgb`, `rgba` or `hex` (see `stroke` and `fill` properties).
-
-Numeric properties may be unit based (like `top`/`left` below) or can be expressed with `rand` strings (like `x` below):
-
-<MojsInteractive
- id="values"
- :controller=false
- code=
-"new mojs.Shape({
- parent: '#values',
- shape: 'circle',
- top: '50%',
- x: 'rand(-250, 250)',
- isShowStart: true,
-});
-" />
-
-
-::: tip
-Use the _Update code_ button to see the random function in use.
-:::
-
-Here above, we've set random value for the `x` property in the interval from `-250` to `250` so it should show up in random position inside that period every time you will rerun the code. `rand` string syntax is simple - it takes start and end value to generate a random value between those two.
-
-With the `x` and `y` properties, the shape is always translated from the current position of the shape, so if the `x` property gets the value of 250px, the circle's gets translated 250px to the right.
-
-### Radius
-The `radius` property sets shape's (no prizes for guessing) radius. Also, you can set `radiusX`/`radiusY` values explicitly:
-
-<MojsInteractive
- id="radius_example"
- :controller=false
- code=
-"new mojs.Shape({
- parent: '#radius_example',
- shape: 'circle',
- radius: 25,
- radiusX: 35, // explicit radiusX
- fill: 'transparent',
- stroke: '#F64040',
- strokeWidth: 7,
- isShowStart: true,
-});
-" />
-
-
-Worth noting that the `radius` property is a property that determines size of any shape, not just `circle` as in example above, so if you have a shape of `rect` or `polygon` or any other, they would have `radius` properties too, just like a circle shape:
-
-<MojsCode
- id="pen_53893077e0318813dd16cefc7b3e9932"
- height="150px"
- code=
-"var circle = new mojs.Shape({
- parent: '#pen_53893077e0318813dd16cefc7b3e9932',
- shape: 'circle',
- radius: 10,
- radiusX: 20, // explicit radiusX
- left: '25%',
- fill: 'deeppink',
- isShowStart: true,
-});
-
-var rect = new mojs.Shape({
- parent: '#pen_53893077e0318813dd16cefc7b3e9932',
- shape: 'rect',
- radius: 15,
- left: '50%',
- fill: 'cyan',
- isShowStart: true,
-});
-
-var polygon = new mojs.Shape({
- parent: '#pen_53893077e0318813dd16cefc7b3e9932',
- shape: 'polygon',
- radiusX: 10,
- radiusY: 20,
- left: '75%',
- fill: 'yellow',
- isShowStart: true,
-});
-"
->
-```js
-var circle = new mojs.Shape({
- shape: 'circle',
- radius: 10,
- radiusX: 20, // explicit radiusX
- left: '25%',
- fill: 'deeppink',
- isShowStart: true,
-});
-
-var rect = new mojs.Shape({
- shape: 'rect',
- radius: 15,
- left: '50%',
- fill: 'cyan',
- isShowStart: true,
-});
-
-var polygon = new mojs.Shape({
- shape: 'polygon',
- radiusX: 10,
- radiusY: 20,
- left: '75%',
- fill: 'yellow',
- isShowStart: true,
-});
-```
-</MojsCode>
-
-Also, worth noting that the `radius` properties control form of shape not just size - it gets pretty clear with `zigzag` or `curve` shapes:
-
-<MojsCode
- id="fc3ffe076aaafdb173f12d8688cde450"
- code=
-"var zigzag = new mojs.Shape({
- parent: '#fc3ffe076aaafdb173f12d8688cde450',
- shape: 'zigzag',
- points: 11,
- radius: 25,
- radiusY: 50,
- left: '25%',
- fill: 'none',
- stroke: 'deeppink',
- isShowStart: true,
-});
-
-var curve = new mojs.Shape({
- parent: '#fc3ffe076aaafdb173f12d8688cde450',
- shape: 'curve',
- points: 11,
- radius: 25,
- radiusY: 50,
- left: '50%',
- fill: 'none',
- stroke: 'deeppink',
- isShowStart: true,
-});
-
-var cross = new mojs.Shape({
- parent: '#fc3ffe076aaafdb173f12d8688cde450',
- shape: 'cross',
- points: 11,
- radius: 25,
- radiusX: 50,
- left: '75%',
- fill: 'none',
- stroke: 'deeppink',
- isShowStart: true,
- y: -25,
-});
-"
->
-```js
-var zigzag = new mojs.Shape({
- shape: 'zigzag',
- points: 11,
- radius: 25,
- radiusY: 50,
- left: '25%',
- fill: 'none',
- stroke: 'deeppink',
- isShowStart: true,
-});
-
-var curve = new mojs.Shape({
- shape: 'curve',
- points: 11,
- radius: 25,
- radiusY: 50,
- left: '50%',
- fill: 'none',
- stroke: 'deeppink',
- isShowStart: true,
-});
-
-var cross = new mojs.Shape({
- shape: 'cross',
- points: 11,
- radius: 25,
- radiusX: 50,
- left: '75%',
- fill: 'none',
- stroke: 'deeppink',
- isShowStart: true,
- y: -25,
-});
-```
-</MojsCode>
-
-You can see in example above, the `radiusY` controls size of the spikes for the `zigzag` shape and for the `curve` it controls how much it bends up.
-
-## Boolean properties
-As for boolean properties of the shape, they start with the `is` prefix to separate them from other values (e.g. `isShowStart`, `isShowEnd`, `isYoyo` etc.).
-
-## Delta (∆)
-
-To keep the `APIs` declarative, `mojs` uses `delta` objects to describe transitions of shape properties:
-
-<MojsInteractive
- id="delta"
- code=
-"new mojs.Shape({
- parent: '#delta',
- shape: 'circle',
- scale: { 0 : 1 },
-
- duration: 1000,
- delay: 1000,
- easing: 'cubic.out',
- repeat: 2
-}).play();"
-/>
-
-We have set transition for the `scale` property of the shape from `0` to `1`. As you can see the `delta` in `mojs` is plain javascript object that holds `start` and `end` state of the property, where the `key` of the object is the `start` state and `value` of the object is the `end` state respectively. If you still feel confused, just change `:` to `->` in your mind and you will have `{ '0 -> 1' }` outcome which might be more intuitive.
-
-::: tip
-To play the animation, add the `.play()` method after your shape declaration. For simplicity, we have left that one out for most of the other examples. For other public methods, check out the [API](/api/shape/).
-:::
-
-Start and end values in the `delta` object can be `unit` based or random (`rand`) ones or whatever you have — just the same as we did it before with static values (all objects in the code sample below are deltas):
-
-<MojsCode
- id="bbd4fe6c1ac8519c76bc18828844e2c3"
- code=
-"const circle = new mojs.Shape({
- parent: '#bbd4fe6c1ac8519c76bc18828844e2c3',
- shape: 'circle',
- scale: { 0 : 1 },
- left: '25%',
- fill: { 'cyan': 'yellow' },
- radius: 25,
-
- duration: 2000,
- repeat: 999,
-}).play();
-
-const rect = new mojs.Shape({
- parent: '#bbd4fe6c1ac8519c76bc18828844e2c3',
- shape: 'rect',
- left: '50%',
- fill: 'none',
- radius: 20,
- stroke: { 'rgba(0,255,255, 1)' : 'magenta' },
- strokeWidth: { 10: 0 },
- strokeDasharray: '100%',
- strokeDashoffset: { '-100%' : '100%' },
- rotate: { 0: 180 },
-
- duration: 2000,
- repeat: 999,
-}).play();
-
-const polygon = new mojs.Shape({
- parent: '#bbd4fe6c1ac8519c76bc18828844e2c3',
- shape: 'polygon',
- points: 5,
- left: '75%',
- fill: { 'deeppink' : '#00F87F' },
- x: { 'rand(-100%, -200%)' : 0 },
- rotate: { 0: 'rand(0, 360)' },
- radius: 25,
-
- duration: 2000,
- repeat: 999,
-}).play();
-"
->
-```js
-const circle = new mojs.Shape({
- shape: 'circle',
- scale: { 0 : 1 },
- left: '25%',
- fill: { 'cyan': 'yellow' },
- radius: 25,
-
- duration: 2000,
- repeat: 999,
-}).play();
-
-const rect = new mojs.Shape({
- shape: 'rect',
- left: '50%',
- fill: 'none',
- radius: 20,
- stroke: { 'rgba(0,255,255, 1)' : 'magenta' },
- strokeWidth: { 10: 0 },
- strokeDasharray: '100%',
- strokeDashoffset: { '-100%' : '100%' },
- rotate: { 0: 180 },
-
- duration: 2000,
- repeat: 999,
-}).play();
-
-const polygon = new mojs.Shape({
- shape: 'polygon',
- points: 5,
- left: '75%',
- fill: { 'deeppink' : '#00F87F' },
- x: { 'rand(-100%, -200%)' : 0 },
- rotate: { 0: 'rand(0, 360)' },
- radius: 25,
-
- duration: 2000,
- repeat: 999,
-}).play();
-```
-</MojsCode>
-
-Here, delta of the `strokeDashoffset` property on the rectangle uses **_unit based_** values. The delta of the `x` property of the polygon shape uses random unit based values. The delta of the `fill` property for all the shapes uses **_color keywords_** to describe color transitions.
-
-The nice thing about declarative APIs is that you define _what_ you want to do by contrast with _how_ to do it, so it makes the intention of the transition crystal clear with just one short glimpse. Consider this code sample of a trirotate:
-
-<MojsInteractive
- id="triangle"
- code=
-"new mojs.Shape({
- parent: '#triangle',
- shape: 'polygon',
- fill: 'orange',
- radius: 65,
- rotate: { [-120]: -40 },
- x: { [-200]: 20 },
- y: { [50]: -20 },
- scaleX: { 0 : 1.3 },
-
- repeat: 10,
- duration: 800,
- isYoyo: true,
- backwardEasing: 'sin.in',
-
- isShowEnd: false
-})"
-/>
-
-
-
-If you will translate this code sample to proper English, you will have something like this — we have a `orange` `polygon` of `65px radius` right in the middle of the screen(by default), when animation starts — it rotates from `-120` to `-40` degrees, shifts `180px` to the right starting from `-200px` and `scale`s from `0` to `1.3` concurrently. That happens during `800ms` and repeats `10` times with default `easing` and `sin.in` easing when moving backward in `yoyo` period. When animation ends, the shape `disappears`.
-
-Note that almost every property transition besides `tween` properties (like duration/delay etc) and `boolean` values, can be expressed with `delta` object, please refer to the [API](/api/shape/) on that matter. The `∆` symbol in the comment right above properties defines that the property is _"deltable"_ thus supports delta transitions.
-
-### Delta easing
-Delta can also have its own explicit `easing` field that can hold any `mojs` <a href="">easing type</a>, this makes shape transitions more flexible to the real world needs.
-
-<MojsInteractive
- id="deltaeasing"
- code=
-"new mojs.Shape({
- parent: '#deltaeasing',
- shape: 'circle',
- scale: { 0 : 1, easing: 'cubic.out' },
- fill: { 'cyan': 'yellow', easing: 'cubic.in' },
-
- duration: 2000,
- repeat: 2,
-})"
-/>
-
-
-Here above, we've defined the explicit easing values for `scale` and `fill` properties.
-
-
-### Delta curve
-The 3rd property that is available on delta objects is `curve` property that overrides `easing` property if both present. The `curve` property is the way to go if you want to declare a `property curve` for a property transition, where start and end values of the `delta` are based on a curve, that will be multiplied by current curve's value when animation runs:
-
-<MojsCode
- id="pen_8a4d6ffc83e6c8633b26f0691055cdad"
- height="200px"
- code=
-"
-const shiftCurve = mojs.easing.path( 'M0,100 C50,100 50,100 50,50 C50,0 50,0 100,0' );
-const scaleCurveBase = mojs.easing.path( 'M0,100 C21.3776817,95.8051376 50,77.3262711 50,-700 C50,80.1708527 76.6222458,93.9449005 100,100' );
-const scaleCurve = function(p) { return 1 + scaleCurveBase(p); };
-const nScaleCurve = function(p) { return 1 - scaleCurveBase(p)/10; };
-
-const circle = new mojs.Shape({
- parent: '#pen_8a4d6ffc83e6c8633b26f0691055cdad',
- shape: 'rect',
- fill: { '#F64040' : '#F64040', curve: scaleCurve },
- radius: 10,
- rx: 3,
- x: { [-125] : 125, easing: shiftCurve },
- scaleX: { 1 : 1, curve: scaleCurve },
- scaleY: { 1 : 1, curve: nScaleCurve },
- origin: { '0 50%' : '100% 50%', easing: shiftCurve },
-
- isYoyo: true,
- delay: 500,
- duration: 800,
- repeat: 999
-}).play();
-">
-```js
-const shiftCurve = mojs.easing.path( 'M0,100 C50,100 50,100 50,50 C50,0 50,0 100,0' );
-const scaleCurveBase = mojs.easing.path( 'M0,100 C21.3776817,95.8051376 50,77.3262711 50,-700 C50,80.1708527 76.6222458,93.9449005 100,100' );
-const scaleCurve = (p) => { return 1 + scaleCurveBase(p); };
-const nScaleCurve = (p) => { return 1 - scaleCurveBase(p)/10; };
-
-const circle = new mojs.Shape({
- shape: 'rect',
- fill: { '#F64040' : '#F64040', curve: scaleCurve },
- radius: 10,
- rx: 3,
- x: { [-125] : 125, easing: shiftCurve },
- scaleX: { 1 : 1, curve: scaleCurve },
- scaleY: { 1 : 1, curve: nScaleCurve },
- origin: { '0 50%' : '100% 50%', easing: shiftCurve },
-
- isYoyo: true,
- delay: 500,
- duration: 800,
- repeat: 999
-}).play();
-```
-</MojsCode>
-
-We won't spend a lot of time with `property curves` in this tutorial, but I highly encourage you to dig into the [topic](/tutorials/easing/path-easing/) because it is a very sophisticated and powerful concept to note.
-
-So to recap, `delta`'s syntax:
-
-```js
-{
- startState: endState,
- easing: 'cubic.out', // optional `easing`,
- curve: 'M0,100 L100,0' // optional `curve` that suppress `easing` if both present
-}
-```
-
-At this point we can declare and animate shapes.
-
-Then what?
-
-## Then Zen
-
-You can chain shape states with `then` calls (hit play button to see):
-
-<MojsInteractive
- id="then"
- code=
-"new mojs.Shape({
- parent: '#then',
- shape: 'rect',
- fill: 'none',
- stroke: '#FC46AD',
- radius: 10,
- strokeWidth: 20,
- rotate: { [-180] : 0 },
-
- duration: 600
-}).then({
- strokeWidth: 0,
- scale: { to: 2, easing: 'sin.in' },
-});"
-/>
-
-::: tip Note
-In the demo above, I've added `MojsPlayer` to control the demo sequence instead of explicit `.play` call on the shape. `MojsPlayer` is part of **_mojs tools_** that gives you GUI controls thus helps you to craft your motion sequences. Also, it keeps the animation state and settings on page reloads, saving you lots of time and effort. Since our animations can get quite complex, the player could be a good aide. [Read more here](/tools/#player) how to use it.
-:::
-
-So in the demo above, we have continued the sequence with the next state declaration for the `strokeWidth` and `scale` properties. What's important - `then` doesn't need delta to describe new transition - it creates delta automatically from whatever property value was before to the new one.
-
-If you want explicitly specify `easing` for next property state - you can use object instead of primitive value, where `to` key describes the next state ( see `scale` property in `then` call above).
-
-Yet you can set entire new `delta` for `then` call (see `strokeWidth` and `stroke` property in `then` call below):
-
-<MojsInteractive
- id="newdeltainthen"
- code=
-"new mojs.Shape({
- parent: '#newdeltainthen',
- shape: 'rect',
- fill: 'none',
- stroke: 'cyan',
- radius: 10,
- strokeWidth: 20,
- rotate: { [-180] : 0 },
-
- duration: 600
-}).then({
- strokeWidth: { 50 : 0 },
- stroke: { 'magenta' : 'yellow' }
-});"
-/>
-
-
-As you can witness, setting new `delta` in `then` call tells `mojs` to ignore everything whatever was before and proceed with completely new delta transition.
-
-The last thing to note is that if the `duration` property is not set in the new `then` call, it inherits the value from the previous block:
-
-<MojsInteractive
- id="duration"
- code=
-"new mojs.Shape({
- parent: '#duration',
- shape: 'rect',
- fill: 'none',
- stroke: 'cyan',
- radius: 10,
- strokeWidth: 20,
- rotate: { [-180] : 0 },
- top: '50%', y: -20,
-
- duration: 600,
- delay: 200
-}).then({
-
- // duration here will be 600 too because inherited from the previous block
- // delay here will have default 0 value
-
- rotate: -360,
- scale: 2,
- strokeWidth: 0,
- stroke: { 'magenta' : 'yellow' }
-});"
-/>
-
-
-
-So in the code sample above, the duration inside `then` call has the same value of `600ms` inherited from the previous state block, but the `delay` has the default value of `0`.
-
-## Tweenable Interface
-
-`Shape` obeys `tweenable` interface thus it has the same `tween properties`, `callbacks` and `public methods` as any [tween](/api/tweens/tween.md) has:
-
-```js
-const shape = new mojs.Shape({
- // shape properties which we have already used
- shape: 'rect',
- stroke: 'cyan',
- rotate: { [-360] : 0 },
-
- // tween properties
- duration: 600,
- delay: 200,
- repeat: 0,
- speed: 1,
- yoyo: false,
- easing: 'sin.out',
- backwardEasing: 'sin.in',
- yoyo: true,
-
- // callbacks
- onStart (isForward, isYoyo) {
- //...
- },
- onRepeatStart (isForward, isYoyo) {
- //...
- },
- onUpdate (ep, p, isForward, isYoyo) {
- //...
- },
- onRepeatComplete (isForward, isYoyo) {
- //...
- },
- onComplete (isForward, isYoyo) {
- //...
- },
- onProgress (p, isForward, isYoyo) {
- //...
- },
- onRefresh (isBefore) {
- //...
- },
- onPlaybackStart () {},
- onPlaybackPause () {},
- onPlaybackStop () {},
- onPlaybackComplete () {},
-})
-// tween public methods
-.play()
-.playBackward()
-.pause()
-.stop()
-.replay()
-.replayBackward()
-.setProgress()
-.setSpeed()
-.reset()
-```
-
-
-
-Also implementing `tweenable` interface means that any `Shape` can be `add`ed or `append`ed to any `timeline` exact the same way as any simple `tween`:
-
-<MojsCode
- id="pen_72e333584c53191806ec7ecb5bce1630"
- code=
-"
-const OPTS = {
- parent: '#pen_72e333584c53191806ec7ecb5bce1630',
- fill: 'none',
- radius: 50,
- strokeWidth: { 50 : 0 },
- scale: { 0: 1 },
- rotate: { 'rand(-35, -70)': 0 },
-};
-
-let delay = 0,
- delayStep = 150,
- easing = 'cubic.out';
-
-const rect = new mojs.Shape({
- ...OPTS,
- shape: 'rect',
- stroke: 'cyan'
-});
-
-const circle = new mojs.Shape({
- ...OPTS,
- shape: 'circle',
- stroke: 'yellow',
- delay: delay += delayStep,
- radius: 25,
- strokeWidth: { 25: 0, easing },
- x: -35, y: -35
-});
-
-const triangle = new mojs.Shape({
- ...OPTS,
- shape: 'polygon',
- stroke: 'magenta',
- delay: delay += delayStep,
- radius: 30,
- strokeWidth: { 30: 0, easing },
- x: -20, y: 25
-});
-
-const polygon = new mojs.Shape({
- ...OPTS,
- shape: 'polygon',
- points: 5,
- stroke: '#00F87F',
- delay: delay += delayStep,
- x: 20, y: -35
-});
-
-const triangle2 = new mojs.Shape({
- ...OPTS,
- shape: 'polygon',
- points: { 3: 10 },
- stroke: 'yellow',
- delay: delay += delayStep,
-});
-
-const polygon2 = new mojs.Shape({
- ...OPTS,
- shape: 'polygon',
- points: 5,
- stroke: 'magenta',
- delay: delay += delayStep,
- radius: 25,
- strokeWidth: { 25 : 0, easing },
- x: -35, y: -20
-});
-
-const circle2 = new mojs.Shape({
- ...OPTS,
- stroke: '#F64040',
- delay: delay += delayStep,
- radius: 20,
- strokeWidth: { 20: 0, easing },
- x: 35, y: 35
-});
-
-const timeline = new mojs.Timeline;
-
-timeline
- .add( rect, circle, triangle, polygon, triangle2, polygon2, circle2 )
- .play();
-
-const parentDOM = document.getElementById('pen_72e333584c53191806ec7ecb5bce1630_controller');
-// Create a global mojs player instance
-new MojsPlayer({
- add: timeline,
- parent: parentDOM,
- className: 'controller',
- isSaveState: true,
- isPlaying: true,
- isRepeat: true,
- name: 'demo_pen_72e333584c53191806ec7ecb5bce1630_controller',
-});
-"
->
-```js
-const timeline = new mojs.Timeline;
-timeline
- .add( rect, circle, triangle, polygon, triangle2, polygon2, circle2 );
-```
-</MojsCode>
-
-
-Here above we have added shapes to timeline just like any tween - with the `add` public method.
-
-## Tune
-
-After you have created a shape, you can `tune` any of its properties before starting the animation. The `tune` method is handy when you want to add some interactivity to your animation or to play the shape regarding user input - the method was designed exactly for this purpose(click somewhere to see):
-
-<MojsCode
- id="fcf6121653db713d8567271d3e8eea10"
- code=
-"
-const parentDOM = document.getElementById('fcf6121653db713d8567271d3e8eea10');
-const OPTS = {
- parent: parentDOM,
- fill: 'none',
- radius: 25,
- strokeWidth: { 50 : 0 },
- scale: { 0: 1 },
- rotate: { 'rand(-35, -70)': 0 },
- duration: 500,
- left: 0, top: 0,
- easing: 'cubic.out',
- className: 'no-pointer',
-};
-
-const circle1 = new mojs.Shape({
- ...OPTS,
- stroke: 'cyan',
-});
-
-const circle2 = new mojs.Shape({
- ...OPTS,
- radius: { 0 : 15 },
- strokeWidth: { 30: 0 },
- stroke: 'magenta',
- delay: 'rand(75, 150)'
-});
-
-parentDOM.addEventListener( 'click', function (e) {
- circle1
- .tune({ x: e.offsetX, y: e.offsetY })
- .replay();
-
- circle2
- .tune({ x: e.offsetX, y: e.offsetY })
- .replay();
-
-});
-
-"
->
-```js
-document.addEventListener( 'click', function (e) {
-
- circle1
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-
- circle2
- .tune({ x: e.pageX, y: e.pageY })
- .replay();
-
-});
-```
-</MojsCode>
-
-::: tip
-See the full source code on [codepen](https://codepen.io/sol0mka/pen/XKdWJg). You can also see how to use it in a container like we do it on this demo page [in this pen](https://codepen.io/sandstedt/pen/PgyYro)
-:::
-
-
-Here above, we have tuned `x` and `y` properties of the circles before `replay`ing it. Any properties besides `shape` ones could be tuned at any moment of time.
-
-Note that `tune` call transforms entire shape's property query that was set up with `then` calls. It works that way to keep the chain up to date starting from the newly tuned value. Thus you tune not only the first shape state but the subsequent ones. For instance, if you had a chain of y `-50 -> 50` then `100`, and tune it to `-100`, you will eventually have `-150 -> -150 -> 100` chain. But if you will tune to delta value like `-100 -> 0`, you will have the `-100 -> 0 -> 100` chain as the result (click somewhere to see):
-
-<MojsCode
- id="e991f4bb942c8aa698fbe4a3dba0ad4b"
- height="300px"
- className="measure-grid"
- code=
-"
-const parentDOM = document.getElementById('e991f4bb942c8aa698fbe4a3dba0ad4b');
-
-const PROPS = {
- parent: parentDOM,
- y: { [-50] : 0 },
- radius: 25,
- duration: 2000,
-}
-const circle1 = new mojs.Shape({
- ...PROPS,
- left: '25%',
-}).then({
- y: 100
-});
-
-const circle2 = new mojs.Shape({
- ...PROPS,
- left: '50%',
-}).then({
- y: 100
-});
-
-const circle3 = new mojs.Shape({
- ...PROPS,
- left: '75%',
-}).then({
- y: 100
-});
-
-const circplePurple = new mojs.Shape({
- ...PROPS,
- x: 0,
- top: 0,
- left: 0,
- fill: '#4e214d',
-}).then({
- y: 100 // this doenst work for some reason
-});
-
-parentDOM.addEventListener( 'click', function (e) {
- circle1.replay();
-
- circle2
- .tune({ y: -100 })
- .replay();
-
- circle3
- .tune({ y: { [-100] : 0 } })
- .replay();
-
- // circplePurple
- // .tune({ x: { [e.offsetX] : e.target.offsetWidth / 2 }, y: { [e.offsetY] : e.target.offsetHeight / 2 } })
- // .replay();
-});
-"
->
-```js
-const circle = new mojs.Shape({
- y: { [-50] : 0 },
-}).then({
- y: 100
-});
-
-document.addEventListener( 'click', function (e) {
-
- // no tune
- circle1
- .replay();
-
- // static value tune, results in -100 for the first block,
- // transforms the second block to the '-100 -> 100' delta
- circle2
- .tune({ y: -100 })
- .replay();
-
- // delta tune, results in -100 : 25 for the first block,
- // transforms the second block to the '25 -> 100' delta
- circle3
- .tune({ y: { [-100] : 0 } })
- .replay();
-});
-```
-</MojsCode>
-
-<!-- TODO:
-Add an tuned example based on the mouse. Like (the code below doesn't work, maybe a bug?)
-Also see the hidden code above:
-// used the click events values to tune from where the
-// user clicks : the middle of the screen / container -> 100
-circplePurple
- .tune({ x: { [e.offsetX] : e.target.offsetWidth / 2 }, y: { [e.offsetY] : e.target.offsetHeight / 2 } })
- .replay();
--->
-
-
-_1st circle wasn't tuned at all, 2nd circle was tuned to static value, 3rd circle was tuned to new delta value_
-
-
-## Generate
-
-The `generate` method is very similar to `tune` one, but it doesn't receive any options. The method was designed to regenerate randoms that the shape had on initialization:
-
-<MojsCode
- id="pen_7d905a98fd120441f52df0b59421fc80"
- code=
-"
-const OPTS = {
- fill: 'none',
- radius: 25,
- strokeWidth: { 50 : 0 },
- scale: { 0: 1 },
- duration: 500,
- left: 0, top: 0,
- easing: 'cubic.out',
- className: 'no-pointer'
-};
-
-const mainCircle = new mojs.Shape({
- ...OPTS,
- parent: '#pen_7d905a98fd120441f52df0b59421fc80',
- stroke: 'cyan',
-});
-
-const smallCircles = [];
-const colors = [ 'deeppink', 'magenta', 'yellow', '#00F87F' ];
-
-for ( let i = 0; i < 4; i++ ) {
- smallCircles.push(new mojs.Shape({
- ...OPTS,
- parent: mainCircle.el,
- radius: { 0 : 15 },
- strokeWidth: { 30: 0 },
- left: '50%', top: '50%',
- stroke: colors[ i % colors.length],
- delay: 'rand(0, 350)',
- x: 'rand(-50, 50)',
- y: 'rand(-50, 50)',
- radius: 'rand(5, 20)'
- })
- );
-}
-
-document.addEventListener( 'click', function (e) {
-
- mainCircle
- .tune({ x: e.offsetX, y: e.offsetY })
- .replay();
-
- for ( let i = 0; i < smallCircles.length; i++ ) {
- smallCircles[i]
- .generate()
- .replay();
- }
-
-});
-">
-```js
-/* Props from smallCircles:
-{
- delay: 'rand(0, 350)',
- x: 'rand(-50, 50)',
- y: 'rand(-50, 50)',
- radius: 'rand(5, 20)'
-}
-*/
-
-document.addEventListener( 'click', function (e) {
- for ( let i = 0; i < smallCircles.length; i++ ) {
- smallCircles[i]
- .generate()
- .replay();
- }
-});
-```
-</MojsCode>
-
-
-Here above, shapes had randoms in `delay`, `x`, `y` and `radius` properties. Then we've added the mouse click handler, and `generate` the shapes inside, as the result, we have unique effect pattern every time the click event fires. [See full code here.](https://codepen.io/sol0mka/pen/7d905a98fd120441f52df0b59421fc80)
-
-## Custom Shapes
-
-You probably have noticed that mojs supports a bunch of built in shapes. Namely, they are `circle`, `rect`, `polygon`, `line`, `cross`, `equal`, `curve` and `zigzag`. You can extend this set of shapes by providing mojs with a custom one that suits your needs. For that:
-
-* Draw your shape on a `100x100` artboard (viewBox) in any vector editor and save the shape as a `svg`.
-* Create a class that extends the `mojs.CustomShape` class.
-* Copy the shape tags from within the svg file...
- ```svg{2}
- <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
- <path d="M83.0657721,87.5048737 C74.252469,95.2810178 62.6770192,99.9991713 49.9995857,99.9991713 C22.385577,99.9991713 0,77.6135943 0,49.9995857 C0,22.385577 22.385577,0 49.9995857,0 C77.6135943,0 99.9991713,22.385577 99.9991713,49.9995857 C99.9991713,50.0248803 99.9991526,50.0501705 99.999115,50.0754564 L100,94.5453117 C100,99.9979302 96.8685022,101.290527 93.0045119,97.4313174 L83.0657721,87.5048737 Z"></path>
- </svg>
- ```
-* ... and paste and return them inside a `getShape` method.
- ```js
- class Bubble extends mojs.CustomShape {
- getShape () { return '<path d="M83.0657721,87.5048737 C74.252469,95.2810178 62.6770192,99.9991713 49.9995857,99.9991713 C22.385577,99.9991713 0,77.6135943 0,49.9995857 C0,22.385577 22.385577,0 49.9995857,0 C77.6135943,0 99.9991713,22.385577 99.9991713,49.9995857 C99.9991713,50.0248803 99.9991526,50.0501705 99.999115,50.0754564 L100,94.5453117 C100,99.9979302 96.8685022,101.290527 93.0045119,97.4313174 L83.0657721,87.5048737 Z"></path>'; }
- getLength () { return 200; } // optional
- }
- ```
-
-* Now you can register this shape in mojs with a `custom name` that will be used further in `shape` property of `mojs.Shape` constructor as you did it before:
-
-```js
-mojs.addShape( 'bubble', Bubble ); // passing name and Bubble class
-// now it is avaliable on mojs.Shape constructor as usual
-new mojs.Shape({ shape: 'bubble' });`
-```
-
-All together in one block:
-
-<ShapeSwirlCustomShapeOne id="bc80126bb5cef3054ee1d4e02882de97">
-```js
-/* ADD CUSTOM SHAPE SOMEWHERE IN YOUR CODE */
-class Heart extends mojs.CustomShape {
- getShape () { return '<path d="M92.6 7.4c-10-9.9-26-9.9-35.9 0l-4.4 4.3a3.4 3.4 0 0 1-4.7 0l-4.3-4.3c-10-9.9-26-9.9-35.9 0a25 25 0 0 0 0 35.5l22.4 22.2 13.5 13.4a9.5 9.5 0 0 0 13.4 0L70.2 65 92.6 43a25 25 0 0 0 0-35.5z"/>'; }
- getLength () { return 200; } // optional
-}
-mojs.addShape( 'heart', Heart ); // passing name and Bubble class
-
-/* USE CUSTOM SHAPE */
-// now it is available on mojs.Shape constructor as usual
-const heart = new mojs.Shape({
- shape: 'heart', // <--- shape of heart is now available!
- fill: 'none',
- stroke: 'red',
- scale: { 0 : 1 },
- strokeWidth: { 50 : 0 },
- y: -20,
- duration: 1000,
-});
-```
-</ShapeSwirlCustomShapeOne>
-
-
-Worth noting that you should remove all presentation attributes from svg tags to give `mojs` the ability to style them, otherwise the values will be static:
-
-<ShapeSwirlCustomShapeTwo id="d2be0ef912c7e21e0e990536ed6d39fa">
-```js
-/* ADD CUSTOM SHAPE */
-class Heart extends mojs.CustomShape {
- getShape () {
- return '' + '' + ''; // see full code here: https://codepen.io/sol0mka/pen/d2be0ef912c7e21e0e990536ed6d39fa
- }
- getLength () { return 200; } // optional
-}
-mojs.addShape( 'heart', Heart ); // passing name and Bubble class
-
-/* USE CUSTOM SHAPE */
-// now it is available on mojs.Shape constructor as usual
-const heart = new mojs.Shape({
- shape: 'heart',
- fill: 'none',
- stroke: { 'white' : 'deeppink' },
- scale: { 0 : 1 },
- strokeWidth: { 50 : 0 },
- y: -20,
- duration: 1000,
-});
-```
-</ShapeSwirlCustomShapeTwo>
-
-
-Here above, the middle heart has static `stroke` property on its tag, so it was left unattended by contrast with other two.
-
-Regarding the second `getLength` lifecycle method, - it is handy only if you want to use relative percent values for `strokeDasharray`/`strokeDashoffset` properties. Since `mojs` knows very little about the custom shape you have had provided, it is on you to specify what is the perimeter length of the custom shape. In the example below, we return the precise `292.110107421875` length of the heart from the `getLength` method, this allows us to use percent values in `strokeDash*` properties.
-
-<ShapeSwirlCustomShapeThree id="pen_75894cd43b0f12ecdb425cad5149ab37"
->
-```js
-/* ADD CUSTOM SHAPE */
-class Heart extends mojs.CustomShape {
- getShape () { return ''; } // see full code here: https://codepen.io/sol0mka/pen/75894cd43b0f12ecdb425cad5149ab37
- getLength () { return 292.110107421875; } // optional
-}
-mojs.addShape( 'heart', Heart ); // passing name and Bubble class
-
-/* USE CUSTOM SHAPE */
-// now it is available on mojs.Shape constructor as usual
-const heart = new mojs.Shape({
- shape: 'heart',
- fill: 'none',
- stroke: 'white',
- strokeDasharray: '100%',
- strokeDashoffset: { '-100%' : '100%' },
- y: -20,
- duration: 1000,
-});
-```
-</ShapeSwirlCustomShapeThree>
-
-Here above, we are using percent values for `strokeDashoffset` property so we had to provide the custom shape with `getLength` method for precise stroke dash length calculations. Read how to find out what the exact length is [in the Wiki](https://github.com/mojs/mojs/wiki/Get-the-exact-length-for-a-custom-shape).
-
-## ShapeSwirl
-
-`ShapeSwirl` module basically is a `Shape` with a little bit more functionality bolted on. ShapeSwirl automatically calculates sinusoidal x/y path for shape making it easy to send the shapes over sine trajectories.
-
-<MojsCode
- notice="Click anywhere to trigger the animation"
- id="c6888ce5c9f81ad825444d969779eadc"
- code=
-"const shapeswirl = new mojs.ShapeSwirl({
- parent: '#c6888ce5c9f81ad825444d969779eadc',
- fill: '#F64040',
- y: { 0: -150 },
- duration: 1000
-});
-const shapeSwirlContainer = document.getElementById('c6888ce5c9f81ad825444d969779eadc');
-shapeSwirlContainer.addEventListener('click', function () {
- shapeswirl.replay();
-});
-"
->
-```js
-const shapeswirl = new mojs.ShapeSwirl({
- fill: '#F64040',
- y: { 0: -150 },
- duration: 1000
-});
-```
-</MojsCode>
-
-::: tip
-Note that the ShapeSwirl has the default of `{ 1 : 0 }` for the `scale` property so it fades out.
-
-To trigger the animation we have added a click event listener to the container and then run `shapeswirl.replay()`.
-:::
-
-To give you control over this behavior, ShapeSwirl accepts more `6` properties, thus you can define frequency or size of the path and other supporting parameters:
-
-```js
-const shapeSwirl = new mojs.ShapeSwirl({
- y: { 0: -150 },
- // other props:
- isSwirl: true, // sets if the shape should follow sinusoidal path, true by default
- swirlSize: 10, // defines amplitude of the sine
- swirlFrequency: 3, // defines frequency of the sine
- pathScale: 'rand( .1, 1 )', // defines how much the total path length should be scaled
- direction: 1, // direction of the sine could be 1 or -1
- degreeShift: 45, // rotatation shift for the sinusoidal path
-});
-```
-
-### 1. isSwirl
-The `isSwirl` property (`true` by default) defines if shape should follow sine path, if set to `false` it will act exactly the same as simple `Shape`.
-
-### 2. swirlSize
-The `swirlSize` property (`10` by default) defines the deviation or amplitude of the sine. Here is an example with `swirlSize: 35`:
-
-<MojsCode
- notice="Click anywhere to trigger the animation"
- id="pen_0b3e2fe009d06a67a08e8ae04a7f7904"
- code=
-"const shapeswirl2 = new mojs.ShapeSwirl({
- parent: '#pen_0b3e2fe009d06a67a08e8ae04a7f7904',
- fill: '#F64040',
- y: { 0: -150 },
- radius: 8,
- swirlSize: 35,
- swirlFrequency: 4,
- duration: 1000,
- direction: -1,
-});
-
-const shapeSwirlContainer2 = document.getElementById('pen_0b3e2fe009d06a67a08e8ae04a7f7904');
-shapeSwirlContainer2.addEventListener('click', function () {
- shapeswirl2.replay();
-});
-"
->
-```js
-const swirl = new mojs.ShapeSwirl({
- fill: '#F64040',
- y: { 0: -150 },
- radius: 8,
- swirlSize: 35,
- swirlFrequency: 4,
- duration: 1000,
- direction: -1,
-});
-```
-</MojsCode>
-
-### 3. swirlFrequency
-The `swirlFrequency` property (`3` by default) defines the frequency of the sine, here is an example with `swirlFrequency: 10`:
-
-<MojsCode
- notice="Click anywhere to trigger the animation"
- id="pen_d63af6450cb170fafc8636f185634830"
- code=
-"const shapeswirl3 = new mojs.ShapeSwirl({
- parent: '#pen_d63af6450cb170fafc8636f185634830',
- fill: '#F64040',
- y: { 0: -150 },
- radius: 8,
- swirlFrequency: 10,
- duration: 1000,
-});
-
-const shapeSwirlContainer3 = document.getElementById('pen_d63af6450cb170fafc8636f185634830');
-shapeSwirlContainer3.addEventListener('click', function () {
- shapeswirl3.replay();
-});
-"
->
-```js
-const swirl = new mojs.ShapeSwirl({
- fill: '#F64040',
- y: { 0: -150 },
- radius: 8,
- swirlFrequency: 10,
- duration: 1000,
-});
-```
-</MojsCode>
-
-### 4. direction
-The `direction` property (`1` by default) defines direction of the amplitude of the sine - it have value of either `1` or `-1`. Here is the example for `-1`. Note how it starts to the left instead of right:
-
-<MojsCode
- notice="Click anywhere to trigger the animation"
- id="f1fb2e4dc7bb9b11e3b6b96299fa99f9"
- code=
-"const shapeswirl4 = new mojs.ShapeSwirl({
- parent: '#f1fb2e4dc7bb9b11e3b6b96299fa99f9',
- fill: '#F64040',
- y: { 0: -150 },
- radius: 8,
- direction: -1,
- swirlSize: 35,
- swirlFrequency: 4,
- duration: 1000
-});
-
-const shapeSwirlContainer4 = document.getElementById('f1fb2e4dc7bb9b11e3b6b96299fa99f9');
-shapeSwirlContainer4.addEventListener('click', function () {
- shapeswirl4.replay();
-});
-"
->
-```js
-const swirl = new mojs.ShapeSwirl({
- fill: '#F64040',
- y: { 0: -150 },
- radius: 8,
- direction: -1,
- swirlSize: 35,
- swirlFrequency: 4,
- duration: 1000
-});
-```
-</MojsCode>
-
-### 5. pathScale
-The `pathScale` property (`1` by default) defines the scale size of the sine path. Here is an example of `pathScale: .5` - which scales the sine by half (of the original radius):
-
-<MojsCode
- notice="Click anywhere to trigger the animation"
- id="b4c26893f3814227480d7cc5ab5ceded"
- code=
-"const shapeswirl4 = new mojs.ShapeSwirl({
- parent: '#b4c26893f3814227480d7cc5ab5ceded',
- fill: '#F64040',
- y: { 0: -150 },
- radius: 8,
- pathScale: .5,
- duration: 1000,
-});
-
-const shapeSwirlContainer4 = document.getElementById('b4c26893f3814227480d7cc5ab5ceded');
-shapeSwirlContainer4.addEventListener('click', function () {
- shapeswirl4.replay();
-});
-"
->
-```js
-const swirl = new mojs.ShapeSwirl({
- fill: '#F64040',
- y: { 0: -150 },
- radius: 8,
- pathScale: .5,
- duration: 1000,
-});
-```
-</MojsCode>
-
-
-You are probably thinking - why not just to shorten the `y` value instead of `pathScale` one? Well, because the `pathScale` scales the actual path of the swirl, for instance if you will add the transition for the `x` property, the path scale will affect the product of `y` and `x` - the actual path that the shape makes while move:
-
-<MojsCode
- notice="Click anywhere to trigger the animation"
- id="pen_49bc780ab7d4d812e1832437fa9c6762"
- code=
-"const shapeswirl5 = new mojs.ShapeSwirl({
- parent: '#pen_49bc780ab7d4d812e1832437fa9c6762',
- fill: '#F64040',
- x: { 0: -100 },
- y: { 0: -150 },
- radius: 8,
- pathScale: .5,
- duration: 1000,
-});
-
-const shapeSwirlContainer5 = document.getElementById('pen_49bc780ab7d4d812e1832437fa9c6762');
-shapeSwirlContainer5.addEventListener('click', function () {
- shapeswirl5.replay();
-});
-"
->
-```js
-const swirl = new mojs.ShapeSwirl({
- fill: '#F64040',
- x: { 0: -100 },
- y: { 0: -150 },
- radius: 8,
- pathScale: .5,
- duration: 1000,
-});
-```
-</MojsCode>
-
-The `pathScale` property will become very useful when we will discuss the `Burst` module shortly and will have a bunch of `ShapeSwirls` at once, especially when we will need to randomize their sine lengths.
-
-### 6. degreeShift
-The `degreeShift` property (`0` by default) defines rotatation of the swirl. This property becomes interesting when `shapeSwirl` is used inside other modules (like `Burst`). For now it will act just like rotatation of the sine path. Here is an example for `degreeShift: 90`:
-
-<MojsCode
- notice="Click anywhere to trigger the animation"
- id="pen_6bc8f77ec8528e0c8c394660db150a9e"
- code=
-"const shapeswirl5 = new mojs.ShapeSwirl({
- parent: '#pen_6bc8f77ec8528e0c8c394660db150a9e',
- fill: '#F64040',
- y: { 0: -150 },
- radius: 8,
- degreeShift: 90,
- duration: 1000,
-});
-
-const shapeSwirlContainer5 = document.getElementById('pen_6bc8f77ec8528e0c8c394660db150a9e');
-shapeSwirlContainer5.addEventListener('click', function () {
- shapeswirl5.replay();
-});
-"
->
-```js
-const swirl = new mojs.ShapeSwirl({
- fill: '#F64040',
- y: { 0: -150 },
- radius: 8,
- degreeShift: 90,
- duration: 1000,
-});
-```
-</MojsCode>
-
-How ShapeSwirl can be handy will be cristal clear soon, in short, the main idea behind swirls is to give you the ability to compose dust/smoke/bubbles effects or basically any effect that needs shapes to move over sine path:
-
-<MojsCode
- notice="Click anywhere to see"
- id="pen_90e2506d73313d14d49486f7d71fb9d0"
- code=
-"
-const SWIRL_OPTS = {
- left: 0, top: 0,
- fill: '#F64040',
- duration: 'rand(600, 1000)',
- radius: 'rand(10, 20)',
- pathScale: 'rand(.5, 1)',
- swirlFrequency: 'rand(2,4)',
- swirlSize: 'rand(6,14)',
-}
-
-const swirl1 = new mojs.ShapeSwirl({
- ...SWIRL_OPTS
-});
-
-const swirl2 = new mojs.ShapeSwirl({
- ...SWIRL_OPTS,
- direction: -1
-});
-
-const swirl3 = new mojs.ShapeSwirl({
- ...SWIRL_OPTS
-});
-
-const swirl4 = new mojs.ShapeSwirl({
- ...SWIRL_OPTS
-});
-
-const shapeSwirlContainer6 = document.getElementById('pen_90e2506d73313d14d49486f7d71fb9d0');
-shapeSwirlContainer6.addEventListener('click', function (e) {
- const x = e.pageX,
- y = { [e.pageY]: e.pageY-150 };
- swirl1
- .tune({ x, y })
- .generate()
- .replay();
-
- swirl2
- .tune({ x, y })
- .generate()
- .replay();
-
- swirl3
- .tune({ x, y })
- .generate()
- .replay();
-
- swirl4
- .tune({ x, y })
- .generate()
- .replay();
-});
-"
->
-
- [See code here](https://codepen.io/sol0mka/pen/90e2506d73313d14d49486f7d71fb9d0)
-
-</MojsCode>
-
-Except those 6 properties, the `ShapeSwirl` is the same as a simple `Shape`.
-
-
-## Recap
-
-That was a pretty fast intro to the `Shape` module. You can use [Shape APIs](/api/shape) and [ShapeSwirl API](/api/shape-swirl) sections as reference further on. What is important ro remember:
-* You can create a `Shape` in any part of the screen, or an HTML element using the parent prop.
-* If you want to animate some property — you add a `delta` object (`{'from': to}`) that describes the transition of that property.
-* You can chain the shape transitions with `then` calls and `tune` new properties when you want.
-* Tweenable interface allows you to work with `Shape` in the same way you work with any other `Tween`.
-
-Now you probably asking yourself - Why do we need something as simple as an animatable shape? In the next section I will cover few use cases for shapes but most importantly it will become crystal clear why do we need shapes in the next [Burst Tutorial](/tutorials/burst/). Probably, you can treat this tutorial as finished at this point, the further sections are rather optional and were written just for fun. So you can skip reading them in favor of [Burst Tutorial](/tutorials/burst/) but I highly encourage you to continue reading to gain solid understanding of the shapes.
-
-* * *
-
-## Use Cases
-
-> Please note that the use cases section contains a lot of live code examples but the actual code samples are omitted for time savings and simplicity sake. The actual code is still available in the Codepen link and I highly encourage you to read through and play with them while we will walk through this section. You can omit reading large demos code since it is probably unreadable (Codepen can contain bundled code) or it could be too large to understand sparingly, but you can return to them later, - after you will complete this tutorial. I will leave a little (×) mark for you to indicate that you can skip reading the source code of the Codepen for now.
-
-Despite the fact that `Shape` and `ShapeSwirl` modules are nothing than tiny bits that compose higher order modules creating some matured effects, they have strong use cases and can be used on their own. There is no thing in the whole world such expressive and appealing as simple geometric shapes so they are ubiquitous in the motion graphics nowadays. You can use shapes in your animations to add special effects and details making your animation more expressive. Also, `Shapes` are often used to implode them into `UI` thus enhancing it. From the development point of view — `Shape` can be created with just one declarative call allowing you to focus entirely on you motion sequences and don't spend the time bootstrapping things, this fact powers you with a `"shape framework"` to think in, so your motion sequences get more organized and consistent.
-
-I hope you don't believe that `Shapes` are useful just because I claimed it out loud, so let me convince you with the next real world use cases. Note that the code samples are omitted in this section but feel free to check Codepen link to tweak the part that interests you.
-
-### Motion Graphics Use Cases
-
-Motion graphics is indeed one of the strongest use cases for `Shapes`. Nothing breathes life into static content better than the use of motion graphics. With shapes, the limits are simply the imagination of the designer or the artist, - you can create complex mograph sequences based entirely on geometric or custom shapes or use them aside as reinforcement support.
-
-#### Bubbles
-
-Let's start with the simple intro sequence, it was composed of custom "speech bubble" shapes and few built in ones.
-
-<DemoSpeechBubble />
-[Link to pen](https://codepen.io/sol0mka/pen/EyKxqO)
-
-Custom shapes allow you to use shapes that suite your current needs. To be clear that's not just images that you can animate inside some wrapper, they are highly styleable shapes thus a way flexible than just an image or HTMLElement with some background.
-
-#### Geometric Scenes
-
-Let's walk through some short random geometric scenes just to get some intuition about shape usage with mograph. After that, we will combine them to get slightly longer intro sequence.
-
-We will start with a simple and appealing triangles scene. Just 6 triangles and few `then` statements:
-
-<DemoTriangles />
-[Link to pen](https://codepen.io/sol0mka/pen/4db9ec6079a3537d8c60ec888dd8e532)
-
-We will compose the next scene by using another 6 triangles, slightly more elegant, with a little contrast to the first one, but still quite simple:
-
-<DemoElegantTriangles />
-[Link to pen](https://codepen.io/sol0mka/pen/c0b7b94e90142f19acba6ed9a4b05a2f)
-
-Let's do the next one with contrast to these two, - simple rectangle with some sparks, this one rather funky:
-
-<DemoFunkySquare />
-[Link to pen](https://codepen.io/sol0mka/pen/c33a3582fc02842b99fa6eb01be6b3ba)
-
-Note that the best module to use for the white `sparks` effect on the sides of the square would be the `Burst` module which we will discuss shortly in the next tutorial. Meanwhile in this particular demo, it was made with custom shapes to give you yet another clue how you would use the custom shapes.
-
-After that we need a nice transition between screens, just a few circles will do the trick:
-
-<DemoExpandingCircles />
-[Link to pen](https://codepen.io/sol0mka/pen/95a862f1ad8445134466ad7d64213d46)
-
-::: warning Accessibility warning
-When making fullscreen transitions, make sure to include a chech for if the user preferes reduced motion. We don't wanna trigger a migrane attack for our user. For example, you can play the animation from the end instead of frame 0, to ensure the last frame will be visible:
-
-```js
-let prefersReducedMotion = false;
-const motionQuery = matchMedia('(prefers-reduced-motion)');
-const handleReduceMotionChanged = () => {
- prefersReducedMotion = motionQuery.matches; // set to true if user preferes reduced motion
-}
-motionQuery.addListener(handleReduceMotionChanged);
-handleReduceMotionChanged(); // trigger once on load to check initial value
-
-this.timeline.play(
- prefersReducedMotion ? 1000 : 0; // 1000 = the length/end of the timeline
-);
-```
-[Read more at CSS-tricks](https://css-tricks.com/introduction-reduced-motion-media-query/).
-:::
-
-The last scene for this sequence would be `mojs` logo reveal - use case for shapes in tandem with `property curves`:
-
-<DemoMojsLogoReveal dark />
-[Link to pen](https://codepen.io/sol0mka/pen/b37bb9c6dede99d0ac75d60b5fb0d43d)
-
-
-Now, let's finally compose these short scenes into one:
-
-<Codepen
- title="mograph"
- pen="RRRgLq"
- user="sol0mka"
-/>
-[Link to pen](https://codepen.io/sol0mka/pen/RRRgLq)
-
-_You can find the entire source code in [this repo](https://github.com/legomushroom/shape-demo1) since the bundled Codepen code ~~could be~~ **is** unreadable._
-
-#### Word reveal
-
-<DemoLove />
-[Link to pen](https://codepen.io/sol0mka/pen/c94452fb65dbf676b0ae8a12d4267473)
-
-
-That's was the last demo for the mograph use cases, I hope you getting more convinced that shapes could be useful sometimes. Let's move on.
-
-## Inspiration
-There are also few gifs for your inspiration. All of them pretty much easy with `mojs` shapes:
-<More label="Click here to see the gifs">
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
-</More>
-
-## Animation Use Cases
-Animation is another field for Shapes application. You can compose some visual effects to support your main sequence, crafting more details and depth.
-
-I've made a little animation demo as a starting point to which we will apply some effects. 4 physical balls in a harsh living situation(x):
-
-<Codepen
- title="shape-tutorial-animation-1"
- pen="3fe5eabaf7cfb83142bbd1be3f2f2850"
- user="sol0mka"
-/>
-
-_You can find the entire source code in [this repo](https://github.com/legomushroom/shape-demo2) since the bundled Codepen code could be unreadable._
-
-The demo itself is a good illustration of how you can use shapes as "main actors" in your scenes because it was made entirely with shapes. But there are few cases that should be discussed besides that.
-
-For instance, you can add the effect of collision between balls with ease(x):
-
-<Codepen
- title="shape-tutorial-animation-2"
- pen="7315f4364360ec87a6655d33782702fe"
- user="sol0mka"
-/>
-
-_You can find the entire source code in [this repo](https://github.com/legomushroom/shape-demo2) since the bundled Codepen code could be unreadable._
-
-As you would expect, the effect itself was composed of bunch of shapes and swirls:
-
-<Codepen
- title="shape-tutorial-animation-3"
- pen="c29f0b2ce24147e4886691b61b31b3fb"
- user="sol0mka"
-/>
-
-
-The next effect, you can add to the scene is the "motion trails" effect (x):
-
-<Codepen
- title="shape-tutorial-animation-4"
- pen="92f9a7b05498b8a0be3734737a9cfc70"
- user="sol0mka"
-/>
-
-_You can find the entire source code in [this repo](https://github.com/legomushroom/shape-demo2) since the bundled Codepen code could be unreadable._
-
-Motion trail effect is usually used to exaggerate velocity of the object that moves and the environment it moves in. Just a nice subtle detail. The effect was composed of 2 shapes, namely curves.
-
-There is another simple example with lines instead of curves:
-
-<Codepen
- title="shape-tutorial-animation-5"
- pen="fff0bcc079e0448bd0a72ee311ebadfa"
- user="sol0mka"
-/>
-
-The next effect that can fit this scene is the "dust trail" effect (x):
-
-<Codepen
- title="shape-tutorial-animation-6"
- pen="6f7b05a45679964ccdf9212fa68075c8"
- user="sol0mka"
-/>
-
-_You can find the entire source code in [this repo](https://github.com/legomushroom/shape-demo2) since the bundled Codepen code could be unreadable._
-
-It was composed of bunch of swirls, let's spend some time and see how exactly you can build something like that. First, you want to make the swirls move downward, - somewhere into the ground:
-
-<Codepen
- title="shape-tutorial-animation-7"
- pen="80d765ff22ae515cb28a78c0ec5686c9"
- user="sol0mka"
-/>
-
-Then put these swirls inside `overflow: hidden` container to constrain the visible area:
-
-<Codepen
- title="shape-tutorial-animation-7"
- pen="eb05789c56571993be7fb966b8b9207f"
- user="sol0mka"
-/>
-
-As the last touch, you need to add 2 swirls that will fade upward at the end:
-
-<Codepen
- title="shape-tutorial-animation-9"
- pen="73dcc20f9e36c64e8d3b55d0188f016a"
- user="sol0mka"
-/>
-
-To recap, there is the same exact effect with simple object:
-
-<Codepen
- title="shape-tutorial-animation-8"
- pen="633e6aa52d40691cca2f2cda91650bae"
- user="sol0mka"
-/>
-
-_Note: Again, this dust effect could be done with just one declarative call with `Burst` or `Stagger` modules that we will discuss shortly, but for now let's keep it `Swirl`._
-
-That's basically all for animation use cases. My effort in this section was focused to convey the idea of how you can use the shapes to enhance and support your main animation scenes, applying little effects and details.
-
-
-Just a few gifs for your inspiration:
-<More label="Click here to see the gifs">
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
-</More>
-
-
-## UI Use Cases
-
-UI is another common use case for shapes. You can enhance UI transitions with shapes, add effects or even implode shapes to use them as part of UIs.
-
-Usually motion in UI helps the user to catch a clue about position, purpose and intention of the UI element.
-
-### Bubble Close Button
-
-The next demo illustrates how the shapes can be used to appeal users' attention, providing them with feedback about availability of the control element in a playful way. There is a demo with two shapes that act in place of UI element:
-
-<Codepen
- title="shape-tutorial-ui1"
- pen="3e7e766d0d5eaa3fa953c56c394bc1b5"
- user="sol0mka"
-/>
-
-Then you can add even more effects to the button to fit the mood of your current UIs, for instance "bubble UI":
-
-<Codepen
- title="shape-tutorial-ui2"
- pen="97d57587438de4d1e8592304a961be84"
- user="sol0mka"
-/>
-
-If user will click the close button, we need to remove it, for that we can add a "bubbles fade out" effect to keep the "bubbles" pace:
-
-<Codepen
- title="shape-tutorial-ui3"
- pen="181b4ba2ebb5a05d755647e9144a50d8"
- user="sol0mka"
-/>
-
-This is how it will look like if we will connect these two transitions (click the close button):
-
-<Codepen
- title="shape-tutorial-ui4"
- pen="3c49de2d7d0ca3e92bf5db5bf7a2687d"
- user="sol0mka"
-/>
-
-That's the exact same effect I've used in Bubble Layout demo a while ago, when I was trying to convey the bubble interface (click on any circle to see the close button)(x):
-
-<Codepen
- title="Bubble Layout"
- pen="yNOage"
- user="sol0mka"
-/>
-
-In this demo above you can notice two more effects that were made with shapes, - one is the subtle white ripple that spreads out when you click on any bubble (click somewhere to see):
-
-<Codepen
- title="shape-tutorial-ui5"
- pen="aa500ebd18bde6a4f67c31496eb4d095"
- user="sol0mka"
-/>
-
-The second one is the white collision effect right under the project image box when it jumps over the screen:
-
-<Codepen
- title="shape-tutorial-ui5"
- pen="e5fe8c0a9a0a2b387cfa2858ea7e2046"
- user="sol0mka"
-/>
-
-### Micro Interactions
-
-Since the shapes are tuneable, you can add effects to you UI regarding user interactions (hover over the links to see):
-
-<Codepen
- title="shape-tutorial-ui6"
- pen="a46534d118a64d2450e6a0e8e93541fd"
- user="sol0mka"
-/>
-
-Another demo for micro interactions is the pointer ripple, the effect that spreads out after a user clicks any touchable surface. The `mojs-player` itself has a lot of those so I will put an empty player as demo (click on player controls to see):
-
-<Codepen
- title="MojsPlayer"
- pen="249b42683dfa4b7a11f641e842270427"
- user="sol0mka"
-/>
-
-That's basically exact the same principle we have used in this tune demo (click somewhere to see):
-
-<Codepen
- title="Simple Ripple"
- pen="fcf6121653db713d8567271d3e8eea10"
- user="sol0mka"
-/>
-
-### Love/Hate Modal
-
-OK. Let's do another demo with shapes regarding UI. This time, we will have a plus button, it will show up from bottom left, after it will stop - we will mimic button push transition by adding the concurrent rotation of the button. By that we will imitate "let's go/follow me" gesture, inviting user to follow up with a click:
-
-<Codepen
- title="shape-tutorial-ui7"
- pen="1f6cce8046f76ca43aca3a5ac681b97c"
- user="sol0mka"
-/>
-
-Then we can expand the button sequence even more to add some playful splash effect:
-
-<Codepen
- title="shape-tutorial-ui8"
- pen="51350c86ef0e0fb722e034006fcafb8f"
- user="sol0mka"
-/>
-
-Then, if user doesn't click the button for a while, let's invite him to proceed by adding the callout vibration, to mime an incoming call:
-
-<Codepen
- title="shape-tutorial-ui9"
- pen="9935b7cec036eae2ddb762213ceae6d4"
- user="sol0mka"
-/>
-
-When the user eventually will click the button, we will show the quiz modal with the most valuable question we have ever had. That's how the modal will look like:
-
-<Codepen
- title="shape-tutorial-ui10"
- pen="2c95e0397b0d20eb4fbc952e3c5f0fe0"
- user="sol0mka"
-/>
-
-Every piece of this sequence above is composed of shapes - ripple inside a modal, few details in the top and bottom right corners, background spread effect, modal shape itself and its corner are shapes too.
-
-Now when the user hovers over any button, we need to show some tension, conveying that something is going to happen if he will proceed with a click (hover over buttons to see):
-
-<Codepen
- title="shape-tutorial-ui11"
- pen="ad612440c8b08d0b506e0a8cb4152b9c"
- user="sol0mka"
-/>
-
-The extend parts of inflating modal are nothing than plain shapes, in fact - `curve`s that just get scaled when the user hovers over the buttons. I've set the modal shape to disappear to reveal the extending parts so it will be clear for you what I mean (hover over buttons):
-
-<Codepen
- title="shape-tutorial-ui11"
- pen="4b54df04faa5b6c885a7b0222c842b5d"
- user="sol0mka"
-/>
-
-As you can see now - the extending parts are just `curves` on each side of the modal. They get larger when user hovers over the buttons.
-
-Next, if user leaves the button with his pointer, we need to show the tension relief by mimicking the air currents that float out of the modal, just a few swirls would do here (hover over buttons and then release to see):
-
-<Codepen
- title="shape-tutorial-ui13"
- pen="fcc29bcf5d0eebf37d558864b7a2e334"
- user="sol0mka"
-/>
-
-In the other case, when the user finally proceeds with the button click, we will blow up the modal as a consequence of the modal's tension and show the chosen word. That's the entire sequence (x):
-
-<Codepen
- title="Love or Hate?"
- pen="812699ce32c9a7aeb70c9384b32a533a"
- user="sol0mka"
-/>
-
-_You can find the entire source code in [this repo](https://github.com/legomushroom/shape-demo3) since the bundled Codepen code could be unreadable._
-
-There are few gifs for your inspiration over the UI's and shapes:
-
-<More label="Click here to see the gifs">
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
- 
-
-</More>
-
-
-
-## It's a wrap!
-
-Phew, that was intense. I hope you didn't get bored. We have touched only the surface of possible use cases in this post but I hope it puts some light on why and when you can use shapes. At this point it's probably clear that to create a shape you use a declarative call and the shape appears in any place of the screen (or HTMLElement) you want without any bootstrapping. You can use `then` method to chain states of shape and `tune` them afterward or even re`generate` all random properties on it before starting the animation. Remember that shapes obey the `tweenable` interface thus it has tween properties, callbacks and public methods that any `tween` has.
-
-Need to admit that this post was written as an introduction to more complex and mature module that is called `Burst`, it was important to familiarize you with the base concepts and API's syntax before we will proceed further. I think now you are ready to meet the [Burst](/tutorials/burst/)!
-
-## Thank you!
-
-I deeply appreciate you did it down here, I tried to make it not so boring for you. For any questions, catch me on twitter ([@legomushroom](https://twitter.com/legomushroom)), ask a question on StackOverflow with `#mojs` tag, rise an issue on [GitHub repo](https://github.com/mojs/mojs) or join our [Slack Community](https://mojs.slack.com/). You can help the project on [GitHub](https://github.com/mojs/). {'Love <3.'}
-
-Kudos to [Jonas Sandstedt](https://twitter.com/jonassandstedt) for his help in rewriting and proof reading this tutorial!
diff --git a/docs/tutorials/usage-with-react.md b/docs/tutorials/usage-with-react.md
deleted file mode 100644
index 93226e6f..00000000
--- a/docs/tutorials/usage-with-react.md
+++ /dev/null
@@ -1,351 +0,0 @@
----
-title: Usage with React
-sidebarDepth: 0
----
-
-# Usage with React
-
-> ### In this tutorial your will learn how to use MoJS in React using React's Hooks API.
-
-#### Author: [Jonas Sandstedt](https://twitter.com/jonassandstedt)
-
-[Fork example on CodeSandbox](https://codesandbox.io/s/mojs-react-example-kbikb?file=/src/MojsExample.js)
-
-::: tip TLDR;
-Assign your animation to an `useRef` immutable object inside a `useEffect` hook. Then you can use this ref to control the animation, like this: `myRef.current.play()`
-:::
-
----
-
-## Install packages
-
-Start by installing React, ReactDOM and @mojs/core from your favorite package manager. Here we use npm:
-
-```bash
-npm i react react-dom @mojs/core
-```
-
-## Create the animation component
-
-Here is the final component that we're gonna build:
-
-```js
-import React, { useRef, useEffect, useState, useCallback } from "react";
-import mojs from "@mojs/core";
-
-/**
- * Usage:
- * import MojsExample from './MojsExample';
- *
- * <MojsExample duration={1000}/>
- */
-
-const MojsExample = ({ duration }) => {
- const animDom = useRef();
- const bouncyCircle = useRef();
- const [isOpen, setIsOpen] = useState(false);
- const [isAnimating, setIsAnimating] = useState(false);
-
- useEffect(() => {
- // Prevent multiple instansiations on hot reloads
- if (bouncyCircle.current) return;
-
- // Assign a Shape animation to a ref
- bouncyCircle.current = new mojs.Shape({
- parent: animDom.current,
- shape: "circle",
- fill: { "#FC46AD": "#F64040" },
- radius: { 50: 200 },
- duration: duration,
- isShowStart: true,
- easing: "elastic.inout",
- onStart() {
- setIsAnimating(true);
- },
- onComplete() {
- setIsAnimating(false);
- },
- });
- });
-
- // Update the animation values when the prop changes
- useEffect(() => {
- if (!bouncyCircle.current) return;
- bouncyCircle.current.tune({ duration: duration });
- isOpen
- ? bouncyCircle.current.replayBackward()
- : bouncyCircle.current.replay();
- setIsOpen(!isOpen);
- }, [duration]);
-
- const clickHandler = useCallback(() => {
- // If the "modal" is open, play the animation backwards, else play it forwards
- isOpen ? bouncyCircle.current.playBackward() : bouncyCircle.current.play();
- setIsOpen(!isOpen);
- }, [isOpen]);
-
- return (
- <div ref={animDom} className="MojsExample">
- <div className="content">
- <h1>MoJS React Example</h1>
- <p>Using hooks</p>
- <button className="button" onClick={clickHandler}>
- {isAnimating && isOpen ? "Animating" : isOpen ? "Close" : "Open"}
- </button>
- </div>
- </div>
- );
-};
-
-export default MojsExample;
-```
-
----
-
-### Let's break it down!
-
-First we create a `useRef` hooks, and takes advantage of its immutable object and assign our MoJS `Shape` animation to it. This way we can later use it to control our animation:
-
-```js{2,5}
-const MojsExample = () => {
- const bouncyCircle = useRef();
-
- useEffect(() => {
- bouncyCircle.current = new mojs.Shape({
- shape: "circle",
- fill: { "#FC46AD": "#F64040" },
- radius: { 50: 200 },
- duration: 1000,
- isShowStart: true,
- easing: "elastic.inout",
- });
- });
-
- return;
-};
-```
-
-By checking if the ref already has been assigned, we can prevent the animation from being instantiated again on re-renders (very useful when using hot reloads):
-
-```js{5}
-const MojsExample = () => {
- const bouncyCircle = useRef();
-
- useEffect(() => {
- if (bouncyCircle.current) return;
-
- bouncyCircle.current = new mojs.Shape({
- shape: "circle",
- fill: { "#FC46AD": "#F64040" },
- radius: { 50: 200 },
- duration: 1000,
- isShowStart: true,
- easing: "elastic.inout",
- });
- });
-
- return;
-};
-```
-
-To get the reference to DOM element we want to append our animation to, we can use a `useRef` hook, and attach it to a container:
-
-```js{3,9,21}
-const MojsExample = () => {
- const bouncyCircle = useRef();
- const animDom = useRef();
-
- useEffect(() => {
- if (bouncyCircle.current) return;
-
- bouncyCircle.current = new mojs.Shape({
- parent: animDom.current,
- shape: "circle",
- fill: { "#FC46AD": "#F64040" },
- radius: { 50: 200 },
- duration: 1000,
- isShowStart: true,
- easing: "elastic.inout",
- });
-
- bouncyCircle.current.play();
- });
-
- return <div ref={animDom} className="MojsExample" />;
-};
-
-export default MojsExample;
-```
-
-Now lets add a button to play the animation when we click it. To control the animation, we can now reference the MoJS animation using `bouncyCircle.current.play();`
-
-```js{19-21,25-27}
-const MojsExample = () => {
- const bouncyCircle = useRef();
- const animDom = useRef();
-
- useEffect(() => {
- if (bouncyCircle.current) return;
-
- bouncyCircle.current = new mojs.Shape({
- parent: animDom.current,
- shape: "circle",
- fill: { "#FC46AD": "#F64040" },
- radius: { 50: 200 },
- duration: 1000,
- isShowStart: true,
- easing: "elastic.inout",
- });
- });
-
- const clickHandler = useCallback(() => {
- bouncyCircle.current.play();
- });
-
- return (
- <div ref={animDom} className="MojsExample">
- <button className="button" onClick={clickHandler}>
- Play animation
- </button>
- </div>
- );
-};
-
-export default MojsExample;
-```
-
-::: tip
-If we instead would want to play our animation directly, we could add `bouncyCircle.current.play();` directly after the bouncyCircle declaration.
-:::
-
-By passing props to our `MojsExample` function, we can control the initial values of the animation, and also `.tune()` the animation when they change.
-
-```js{7,19,25-29}
-/**
- * Usage:
- * import MojsExample from './MojsExample';
- *
- * <MojsExample duration={1000}/>
- */
-const MojsExample = ({ duration }) => {
- const animDom = useRef();
- const bouncyCircle = useRef();
-
- useEffect(() => {
- if (bouncyCircle.current) return;
-
- bouncyCircle.current = new mojs.Shape({
- parent: animDom.current,
- shape: "circle",
- fill: { "#FC46AD": "#F64040" },
- radius: { 50: 200 },
- duration: duration,
- isShowStart: true,
- easing: "elastic.inout",
- });
- });
-
- useEffect(() => {
- if (!bouncyCircle.current) return;
- bouncyCircle.current.tune({ duration: duration });
- bouncyCircle.current.replay();
- }, [duration]);
-
- const clickHandler = useCallback(() => {
- bouncyCircle.current.play();
- });
-
- return (
- <div ref={animDom} className="MojsExample">
- <button className="button" onClick={clickHandler}>
- Play animation
- </button>
- </div>
- );
-};
-```
-
-As a final touch, lets add some methods to listen animation events, and use Reacts useState to save it as a local state:
-
-```js{4-5,18-23,30-33,38-40,45}
-const MojsExample = ({ duration }) => {
- const animDom = useRef();
- const bouncyCircle = useRef();
- const [isOpen, setIsOpen] = useState(false);
- const [isAnimating, setIsAnimating] = useState(false);
-
- useEffect(() => {
- if (bouncyCircle.current) return;
-
- bouncyCircle.current = new mojs.Shape({
- parent: animDom.current,
- shape: "circle",
- fill: { "#FC46AD": "#F64040" },
- radius: { 50: 200 },
- duration: duration,
- isShowStart: true,
- easing: "elastic.inout",
- onStart() {
- setIsAnimating(true);
- },
- onComplete() {
- setIsAnimating(false);
- },
- });
- });
-
- useEffect(() => {
- if (!bouncyCircle.current) return;
- bouncyCircle.current.tune({ duration: duration });
- isOpen
- ? bouncyCircle.current.replayBackward()
- : bouncyCircle.current.replay();
- setIsOpen(!isOpen);
- }, [duration]);
-
- const clickHandler = useCallback(() => {
- // If the "modal" is open, play the animation backwards, else play it forwards
- isOpen ? bouncyCircle.current.playBackward() : bouncyCircle.current.play();
- setIsOpen(!isOpen);
- }, [isOpen]);
-
- return (
- <div ref={animDom} className="MojsExample">
- <button className="button" onClick={clickHandler}>
- {isAnimating && isOpen ? "Animating" : isOpen ? "Close" : "Open"}
- </button>
- </div>
- );
-};
-```
-
----
-
-## Create the root App and render the page
-
-Finally we import our component and add it to the root of our site.
-
-```js
-import React from "react";
-import ReactDOM from "react-dom";
-
-import MojsExample from "./MojsExample";
-
-const rootElement = document.getElementById("root");
-ReactDOM.render(
- <React.StrictMode>
- <MojsExample duration={2000} />
- </React.StrictMode>,
- rootElement
-);
-```
-
-You can see the full example and try it out here: [CodeSandbox](https://codesandbox.io/s/mojs-react-example-kbikb?file=/src/MojsExample.js).
-There is also a [button example](https://codesandbox.io/s/mojs-react-example-kbikb?file=/src/Button.js) with a `Burst` animation using an object pooling array.
-
-::: tip Usage with Server Side Rendering (SSR)
-
-Note that this is a client-side library, and is not meant to be run on a server. So if you are using a library like Next.js, Gatsby, Nuxt.js or Angular Universal, make sure not to run your MoJS code on the server, just on the client side. How to do that differs from the library you are using. In React based libraries you can use the `useEffect` hook or a dynamic import ([read more here](https://dev.to/vvo/how-to-solve-window-is-not-defined-errors-in-react-and-next-js-5f97)).
-:::
-
-Happy animating!
diff --git a/index.html b/index.html
new file mode 100644
index 00000000..e5a0feb9
--- /dev/null
+++ b/index.html
@@ -0,0 +1,50 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/12.6085c0ff.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/21.07c1ea1a.js" as="script"><link rel="preload" href="/assets/js/45.edd3a23b.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/4.47eaa7bc.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container no-sidebar"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" aria-current="page" class="home-link router-link-exact-active router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" aria-current="page" class="nav-link router-link-exact-active router-link-active">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" aria-current="page" class="nav-link router-link-exact-active router-link-active">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tutorials</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tutorials/" class="sidebar-link">Tutorials overview</a></li><li><a href="/tutorials/getting-started.html" class="sidebar-link">Getting started</a></li><li><a href="/tutorials/shape-swirl/" class="sidebar-link">Shape & ShapeSwirl</a></li><li><a href="/tutorials/burst/" class="sidebar-link">Burst</a></li><li><a href="/tutorials/usage-with-react.html" class="sidebar-link">Usage with React</a></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <div class="home"><div class="hero"><div class="mojs-interactive demo-mojs-logo-reveal__wrap"> <div class="mojs-interactive__result mojs-interactive__result--transparent" style="height: 600px"><div id="demo-mojs-logo-reveal" class="demo-mojs-logo-reveal"></div> <div id="demo-mojs-logo-reveal_controller" class="mojs-interactive__controller"></div></div></div> <p class="action"><a href="/tutorials/getting-started.html" class="nav-link action-button">
+ Get Started →
+</a></p></div> <div class="features"><div class="feature"><img src="/assets/img/features/feature-fast.png" alt="Fast" class="feature__image feature__image--fast"> <h2>Fast</h2> <p>Silky smooth animations and effects for staggering user's experience.</p></div><div class="feature"><img src="/assets/img/features/feature-retina.png" alt="Retina Ready" class="feature__image feature__image--retina"> <h2>Retina Ready</h2> <p>Screen density independent effects look good on any device.</p></div><div class="feature"><img src="/assets/img/features/feature-simple.png" alt="Simple" class="feature__image feature__image--simple"> <h2>Simple</h2> <p>Simple declarative APIs to master your motion project with ease.</p></div><div class="feature"><img src="/assets/img/features/feature-modular.png" alt="Modular" class="feature__image feature__image--modular"> <h2>Modular</h2> <p>Custom build for the current project's needs. Bye bye large file size overheads.</p></div><div class="feature"><img src="/assets/img/features/feature-robust.png" alt="Robust" class="feature__image feature__image--robust"> <h2>Robust</h2> <p>1580+ unit tests and ci techniques help us to carve & backstrap the reliable tool.</p></div><div class="feature"><img src="/assets/img/features/feature-open-sourced.png" alt="Open Sourced" class="feature__image feature__image--open-sourced"> <h2>Open Sourced</h2> <p>Great growing community refines mo· js fast and ships frequently.</p></div></div> <div custom="" class="content__default"></div> <div class="footer">
+ MIT Licensed | Copyright © 2016-present @legomushroom
+ </div></div></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/12.6085c0ff.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/21.07c1ea1a.js" defer></script><script src="/assets/js/45.edd3a23b.js" defer></script>
+ </body>
+</html>
diff --git a/docs/.vuepress/public/logo.png b/logo.png
similarity index 100%
rename from docs/.vuepress/public/logo.png
rename to logo.png
diff --git a/logo.svg b/logo.svg
deleted file mode 100644
index 0773ccd8..00000000
--- a/logo.svg
+++ /dev/null
@@ -1 +0,0 @@
-<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 3002.01 1401.19"><defs/><path fill="#390838" d="M1501.76 1403.44H8.26c-1.75 0-3.52-.11-5.25.03-1.31.11-1.67-.23-1.54-1.54.14-1.48.03-3 .03-4.5V7.51c0-1.5.11-3.02-.03-4.5C1.34 1.7 1.7 1.36 3 1.47c1.74.14 3.5.03 5.25.03h2988.5c1.75 0 3.51.11 5.25-.03 1.3-.11 1.67.22 1.54 1.53-.15 1.49-.03 3-.03 4.5v1389.93c0 1.5-.12 3.01.03 4.5.13 1.3-.22 1.64-1.53 1.55-2-.15-4-.04-6-.04H1501.75z"/><path fill="#FFF" d="M1777.9 984.22h-313.7c-7.52.01-15.04-.29-22.27-2.48-19.7-5.99-31.62-19.12-35.75-39.36-2.47-12.12.12-23.29 5.84-33.95.95-1.76 2-3.46 2.98-5.2.05-.1-.17-.39-.33-.51-.17-.14-.47-.33-.6-.27-.9.41-1.82.81-2.64 1.35a102.48 102.48 0 01-42.54 15.68c-15.97 2.12-31.35-.02-45.83-7.65-20.97-11.05-34.58-28.26-42.78-50.15-.79-2.1-1.48-4.24-2.34-6.32-.44-1.08-1.4-1.42-2.36-.63a998.84 998.84 0 00-13.25 11.05c-16.2 13.78-32.22 27.74-47.65 42.38a516.93 516.93 0 01-17.3 15.54c-9.39 8.13-19.79 14.52-32.14 16.94-30.25 5.91-56.4-2.24-78.42-23.6-13.18-12.78-21.05-28.55-23.65-46.66-2.82-19.54.9-37.94 12.46-54.2 10.71-15.08 21.89-29.84 32.9-44.72 23.06-31.15 46.15-62.28 69.23-93.42.9-1.2 1.76-2.43 2.66-3.64.6-.81 1.21-1.74.67-2.7-.7-1.22-1.69-.4-2.52-.01-1.81.85-3.61 1.73-5.4 2.61a1319.96 1319.96 0 00-128.92 73.48c-36.37 23.49-71.7 48.4-105.34 75.7-25.85 20.98-50.86 42.89-73.26 67.62-11.26 12.44-21.86 25.4-31.38 39.22-6.44 9.34-13.93 17.63-22.97 24.54-18.13 13.87-38.65 20.9-61.4 20.27-42.25-1.17-74.16-30.13-82.69-65.29a68.76 68.76 0 01-1.4-26.77c.86-5.68 1.63-11.36 3.2-16.9.2-.73.38-1.48.4-2.22.02-.7-.03-1.5-.34-2.09-.45-.83-1.33-.4-1.93-.15-1.85.77-3.64 1.66-5.46 2.49-26.57 12.2-52.46 25.77-78.57 38.91-12.72 6.4-25.65 12.37-39.21 16.82-10.95 3.59-22.15 6.45-33.66 6.99-26.59 1.25-49.66-6.71-65.39-29.22-14.5-20.75-16.55-43.43-6.66-66.94 4.52-10.73 11.13-20.07 19.13-28.48 11.1-11.7 23.9-21.24 37.6-29.62a330.61 330.61 0 0128.33-15.37c39.8-19.27 79.99-37.69 121.13-53.96 41.13-16.27 82.75-31.12 125.24-43.42 12.95-3.75 25.93-7.45 38.98-10.82a85.31 85.31 0 0148.78 1.67c4.26 1.4 8.44 3.1 12.56 4.88a11.96 11.96 0 008.57.69c9.73-2.67 18.85-6.4 27.33-11.95a1658.22 1658.22 0 01161.02-92.8c81.98-41.38 166.34-76.93 254.37-103.4a984.04 984.04 0 0148.33-13.46c28.82-7.08 55.18-1.22 78.14 17.54 20.75 16.95 31.42 39.1 30.9 66.17-.23 12.47-4.13 24.07-9.48 35.19a180.13 180.13 0 01-18.9 30.57c-.44.59-1.02 1.09-1.4 1.72-.22.38-.31.97-.2 1.4.2.8.93 1.02 1.69 1.06.5.02 1.04.14 1.5 0 6.76-2.2 13.8-1.8 20.72-1.9 6.16-.1 10.81-2.07 15.22-6.41 8.3-8.19 18.41-13.48 29.5-17.24 45.5-15.4 91.9-27.31 139.1-36.18 23.58-4.44 47.28-8.11 71.04-11.44a515.78 515.78 0 0123.07-2.77c3.55-.34 5.81-1.87 7.82-4.77 14.92-21.6 30.2-42.95 44.5-64.99 3.12-4.82 6.22-9.67 9.56-14.35 6.94-9.7 15.42-17.68 26.3-22.9 15.34-7.37 31.3-8.33 47.5-3.95 24.38 6.6 42.84 21.1 55.25 43.05 8 14.13 10.62 29.5 9.07 45.61a94.15 94.15 0 01-2.8 15.48c-.33 1.23.32 2.02 1.3 2.25 1.7.41 3.45.65 5.19.76 9.73.65 19.4 1.75 29.08 3.02a568.99 568.99 0 0161.11 11.45c7.03 1.72 14.06 3.5 21 5.54 24.38 7.16 42.35 22.11 53.3 45.04 12.53 26.24 8.05 58.18-11.83 80.56-15.44 17.38-35 26.08-57.97 27.59-4.74.31-9.48.88-14.23.21a4.6 4.6 0 00-4.58 1.94c-2.51 3.38-6.03 6-7.52 10.13 2.55 2.74 5.09 5.49 7.65 8.22.68.73 1.39 1.45 2.14 2.1.79.7 1.7.94 2.76.6 2.84-.94 5.73-1.75 8.55-2.74 7.66-2.67 15.66-3.41 23.64-3.6 7.24-.16 14.46 1.12 21.44 3.09 3.25.91 5.66.3 8.36-1.49 10.62-7.08 21.75-13.26 33.62-18.05 15.63-6.32 31.87-8.39 48.54-6.65 10.05 1.05 19.35 4.77 28.11 9.8a146.91 146.91 0 0115.5 10.52c1.65 1.24 2.54 1.06 3.72-.62 2.01-2.87 3.86-5.85 5.93-8.66 5.6-7.59 12.35-13.72 21.33-17.14 11.2-4.27 22.44-4.3 33.78-.7a55.48 55.48 0 0115.49 7.45c12.83 9.13 25.72 18.2 37.59 28.6a94.34 94.34 0 0117.26 19.67c2.06 3.17 2.17 3.2 6.03 1.82 13.17-4.72 26.3-9.54 39.47-14.22 29.42-10.46 58.87-20.8 88.26-31.31 7.62-2.72 15.43-4.57 23.43-4.6 16.64-.06 31.47 5.28 43.65 16.88 13.37 12.74 20.17 28.53 19.62 46.98-.65 21.68-10.11 38.87-28.39 50.83a94.37 94.37 0 01-13.87 7.39c-74.16 32.4-148.6 64.1-225.03 90.87-20.02 7.02-40.12 13.82-60.62 19.37-19.32 5.24-38.87 9.36-58.82 11.02-12.7 1.06-25.48 1.51-38.17-.56-1.23-.2-2.5-.22-3.74-.25-1.17-.03-1.87.6-1.85 1.78.02 1.74.2 3.49.25 5.24.11 3.5.34 7 .23 10.5-.58 19.8-13.16 37.08-31.76 44.15-6.41 2.44-13.02 3.42-19.78 3.74-2.75.13-5.5.04-8.25.04h-310.7l.01.05z"/><path fill="#3A0839" d="M1884.82 567.37c15.78.14 31.51 1.08 47.24 1.98a546.2 546.2 0 0167.69 8.1c10.81 2 21.68 3.71 32.3 6.55 6.28 1.67 12.43 3.77 18.64 5.67a17.62 17.62 0 0111.02 9.52c2.61 5.33 1.73 10.16-2.44 14.42-5.37 5.48-12.1 6.73-19.34 5.83-2.94-.37-5.84-1.33-8.68-2.27a404.26 404.26 0 00-55.85-14.26 623.4 623.4 0 00-33.32-5.06 644.06 644.06 0 00-33.58-3.19c-31.22-2.2-62.47-2.12-93.74-1.44-2.95.07-5.18.71-7.13 3.14-35.82 44.69-73.07 88.24-106.48 134.82-13.55 18.9-26.64 38.12-38.4 58.2-.88 1.51-1.68 3.07-2.55 4.59-.32.57-.28 1.03.33 1.24.4.13.97.22 1.31.04 1.76-.95 3.48-1.98 5.2-3 23.64-14.04 47.24-28.14 70.92-42.11 18.3-10.8 36.89-21.09 55.78-30.81 4.9-2.52 9.93-4.68 15.47-5.45 3.7-.52 7 .35 9.86 2.56 3.19 2.47 5.54 5.75 7.75 9.1.6.92.37 1.92-.4 2.7-1.24 1.24-2.54 2.41-3.79 3.64-20.2 19.87-38.94 40.98-54.03 65.09-3.57 5.7-6.7 11.7-10 17.58-.2.33-.25 1.03-.04 1.22.3.28.94.47 1.33.35 7.4-2.28 14.75-4.62 21.84-7.82 23.24-10.5 45.8-22.36 68.25-34.43a1054.06 1054.06 0 0151.48-26.1c11.31-5.3 22.95-9.84 35.12-12.9 11.13-2.78 22.2-3.37 33.18.67 7.18 2.64 13.5 6.47 17.95 12.93 5.22 7.55 5.73 15.25 1.02 23.2a83.62 83.62 0 01-12.42 15.94c-7.9 8.04-16.37 15.44-24.9 22.8-2.46 2.12-4.87 4.3-7.3 6.46-.42.38-.37.8.12 1.24.37.33.7.7 1.1 1 .73.54 1.33-.08 2-.27 10.14-2.9 19.66-7.35 28.98-12.12 14.23-7.29 28.21-15.07 42.31-22.61 11.24-6.01 22.45-12.07 33.78-17.9 3.53-1.83 7.43-2.9 11.1-4.47 3.18-1.35 5.84-.51 8.33 1.53.39.32.77.65 1.1 1.02 6.99 7.76 7.37 5.05.4 12.47-8.4 8.92-17.24 17.43-24.54 27.34-.15.19-.48.28-.56.48-.27.66-.8 1.48-.6 2 .38 1.05 1.57.9 2.53 1 1.6.18 2.87-.65 4.24-1.25 7.35-3.21 14.29-7.16 20.96-11.6 8.97-5.95 17.48-12.52 25.86-19.27 11.89-9.56 23.82-19.07 36.82-27.13 6.16-3.82 12.48-7.4 19.48-9.48a44.87 44.87 0 018.05-1.65c10.69-1.16 21.71 8 22.83 20.22.38 4.19-.76 7.95-3.19 11.29-2.8 3.84-5.74 7.57-8.64 11.33-3.67 4.76-7.45 9.42-11.02 14.25a74.18 74.18 0 00-10.68 19.7c-.99 2.84-1.87 5.74-1.89 8.75-.03 9.25 4.8 13.62 11.92 14.72a64 64 0 0010.47.54c11.79-.13 23.35-2.34 34.9-4.33 51.33-8.86 101.2-23.24 150.3-40.37 36.54-12.76 72.96-25.87 109.43-38.81 4.48-1.59 8.99-3.07 13.44-4.71 1.69-.62 3.34-1.03 5.11-.72.41.07.77.4 1.16.62-.28.39-.47.94-.85 1.13-1.78.9-3.58 1.77-5.42 2.55-26.46 11.17-52.85 22.53-79.41 33.44-39.5 16.22-79.31 31.7-119.64 45.78a735.01 735.01 0 01-54.36 16.86c-16.21 4.29-32.68 7.35-49.4 8.52-11.8.82-23.47-.54-34.53-5.23-.69-.3-1.41-.51-2.08-.84-17.33-8.47-20.84-18.64-20.7-33.25a62.19 62.19 0 013-18.44c1.98-6.18 4.18-12.3 6.22-18.46.21-.63.27-1.56-.05-2.06-.55-.88-1.26-.1-1.76.29-1.78 1.37-3.52 2.8-5.26 4.23-17.16 14.18-34.22 28.47-52.72 40.93a186.14 186.14 0 01-24.68 14.18 38.65 38.65 0 01-17.36 3.93c-1.49-.02-3-.15-4.45-.47-7.77-1.73-11.08-6.31-9.84-14.09.59-3.68 1.68-7.3 2.84-10.86.84-2.6 2.14-5.06 3.26-7.57.82-1.82 1.73-3.6 2.51-5.44.35-.84 1.32-1.7.67-2.64-.78-1.11-1.82-.26-2.68.1-2.3.96-4.58 1.98-6.86 3-31 13.94-62.73 26.07-94.66 37.64-15.03 5.45-30.64 9-46.07 13.13-14.2 3.8-28.23-9.44-28.24-22.47 0-3.28.3-6.45 1.38-9.59a85.7 85.7 0 017.65-16.25c3.86-6.43 7.9-12.76 11.83-19.14 1.18-1.9 2.28-3.86 3.38-5.81.1-.19.09-.51 0-.72-.28-.64-.64-.63-1.17-.32-3.66 2.16-7.46 4.1-10.98 6.45-10.19 6.8-20.32 13.7-30.37 20.7-16.43 11.42-32.98 22.62-50.99 31.5-6.08 3-12.4 5.14-19.04 6.6-10.42 2.3-19.8-.2-28.71-5.42a23.47 23.47 0 01-6.63-6.03c-4.3-5.57-5.61-11.53-2.44-18.18 2.48-5.22 5.58-10.04 8.84-14.78 8.53-12.36 17.91-24.07 27.08-35.95 1.68-2.17 3.3-4.4 4.84-6.67.41-.6.3-1.47-.51-1.86-.4-.2-1.08-.33-1.4-.13a73.05 73.05 0 00-4.93 3.39c-18.21 13.65-36.37 27.37-54.62 40.96a1029.94 1029.94 0 01-53.03 36.7c-6.07 3.96-12.37 7.5-19.53 9.31-3.78.96-7.4 1.03-11.05-.23-6.79-2.34-12.58-6.11-16.65-12.16-3.99-5.93-4.5-11.96-.4-18.2 5.38-8.16 11.41-15.8 17.43-23.48 5.87-7.48 11.67-15 17.48-22.52.75-.97 1.6-1.9 1.62-3.29.01-.63-.82-1.58-1.4-1.32-1.36.58-2.78 1.1-4 1.91-8.56 5.64-17.1 11.3-25.6 17.05-9.1 6.16-18.14 12.43-27.25 18.61a357.04 357.04 0 01-42.78 24.8 49.03 49.03 0 01-23.9 5.23c-4.99-.19-9.95-.5-14.92-1.2-11.04-1.56-23.32-15.15-18.76-30.83a82.65 82.65 0 018.47-19.14c2.68-4.51 5.52-8.93 8.26-13.4a36.89 36.89 0 002.18-3.92c.3-.66.17-1.53-.58-1.94-.38-.2-1.05-.3-1.37-.1a76.69 76.69 0 00-5.54 3.81 4050.94 4050.94 0 00-21.9 17.07c-24.8 19.44-49.43 39.08-75.17 57.29a128.69 128.69 0 01-20.7 12.06c-3.43 1.58-6.99 2.52-10.74 3.08-3.4.5-6.4-.15-9.38-1.62-10.75-5.3-15.3-18.89-10.8-29.5.98-2.29 2.31-4.43 3.6-6.56 17.16-28.24 36-55.32 56.07-81.55 11.4-14.9 22.88-29.73 34.3-44.6.9-1.16 2.68-2.55 1.88-3.8-1.3-1.98-3.16-.2-4.65.41a727.39 727.39 0 00-74.3 35.6c-50.83 27.89-98.05 60.97-142.34 98.3-15.7 13.23-30.71 27.2-45.7 41.2-4.39 4.11-9.1 7.8-13.83 11.5-4.18 3.27-8.87 3.65-13.51 2.52-7.76-1.88-13.28-6.82-16.1-14.39-1.53-4.15-1.49-8.39.93-12.29 2.24-3.6 4.47-7.24 7-10.64 28.12-38 56.26-75.97 84.48-113.89 40.75-54.77 81.51-109.55 123.35-163.51 8.12-10.48 16.34-20.87 24.51-31.31a111.7 111.7 0 003.58-4.81c.21-.3.26-1.03.05-1.24-.3-.32-.9-.5-1.36-.47-.98.07-2 .2-2.93.5-4.76 1.49-9.6 2.82-14.25 4.61-55.72 21.43-111.06 43.76-165.72 67.81-50.67 22.3-98.87 49.14-146.14 77.78a1328.45 1328.45 0 00-128.98 88.97c-32.8 25.6-63.76 53.2-91.74 84.05-9.25 10.2-18.1 20.7-26.08 31.95-5.06 7.14-10.45 14.04-16.65 20.27-7.1 7.13-15.67 10.54-25.72 9.92a25.98 25.98 0 01-16.76-7.47 17.44 17.44 0 01-5.56-12.69c-.1-4.33.84-8.45 2.27-12.46 1.76-4.95 3.87-9.74 6.32-14.4 17.6-33.44 37.18-65.7 57.36-97.6 4.82-7.6 9.68-15.18 14.5-22.78.54-.84 1-1.74 1.36-2.66.06-.13-.58-.8-.83-.76-.97.14-1.92.44-2.87.72-29.53 8.56-58.51 18.7-87.18 29.78-49.91 19.32-98.29 42.01-146.09 66a1398.63 1398.63 0 01-35.02 17.07c-8.15 3.81-16.58 6.97-25.56 8.3-4.71.7-9.44 1.07-14.1-.46-2.16-.71-2.73-1.56-2.87-3.78-.21-3.17.97-5.87 2.68-8.4 3.25-4.8 7.24-8.9 11.72-12.57 10.5-8.6 21.9-15.82 34.06-21.76 27.37-13.4 55-26.27 82.92-38.49a1348.1 1348.1 0 01180.55-64.27c5.78-1.6 11.54-3.28 17.38-4.61 10.47-2.38 19.34.84 26.3 8.78 4.62 5.28 5.7 11.57 3.07 18.25a93.17 93.17 0 01-11.62 20.92c-5.6 7.67-11.42 15.19-17.15 22.77-1.65 2.19-3.38 4.33-4.98 6.56-.6.85.2 1.38.87 1.52a4.36 4.36 0 004.1-1.22c3.12-2.9 6.33-5.69 9.5-8.51 11.04-9.8 22.06-19.62 33.12-29.39 13.7-12.11 28.56-22.72 43.6-33.07 66.85-46 136.89-86.49 209.97-121.78 58.32-28.16 117.87-53.29 179.25-74.02 26.74-9.03 53.82-16.94 81.05-24.36 5.9-1.61 11.8-2.4 17.71-.41 8.6 2.89 14.71 8.25 16.7 17.54a10.4 10.4 0 01-.02 4.39c-.88 4.47-2.69 8.57-4.74 12.58-2.97 5.8-6.68 11.13-10.5 16.4-16.17 22.26-33.03 44-50.12 65.55-38.85 49-77.93 97.8-116.85 146.74-4.2 5.28-8.02 10.85-11.96 16.33-.32.44-1.2 1.2-.35 1.74.43.27 1.38-.04 2-.32 8.61-4 17-8.46 25.14-13.35 24.85-14.94 49.65-29.96 74.55-44.82 30.05-17.93 60.23-35.64 91.62-51.16 11.64-5.76 23.41-11.26 35.89-15.07 6-1.83 12.1-3.31 18.35-3.48 11.23-.3 20.45 3.82 27 13.3 1.76 2.54 1.93 4.93.76 7.73a38.88 38.88 0 01-5.62 9.68c-4.9 6.01-9.75 12.06-14.8 17.95-22.77 26.6-44.65 53.93-66.28 81.47-6.18 7.87-12.48 15.63-17.69 24.21-1.04 1.7-2.1 3.4-3.07 5.15-.3.57-.61 1.42-.4 1.93.37.93 1.3.47 1.92.17 5.4-2.59 10.86-5.1 16.18-7.85 16-8.27 31.37-17.63 46.87-26.77a2914.88 2914.88 0 0081.9-50.04c13.83-8.78 28.94-13.48 45.07-15 9.93-.93 19.4 1 27.93 6.55 4.06 2.64 7.3 6 9.83 10.13 2.95 4.82 3.54 9.87 1.72 15.1-1.31 3.77-3.04 7.39-4.62 11.06-.31.72-.6 1.57.1 1.98.43.25 1.33-.05 1.9-.34 12.22-6.28 24.41-12.63 36.64-18.88a61.97 61.97 0 0020.62-17.12c10.37-13.16 20.69-26.36 31-39.56 20.64-26.4 41.26-52.83 61.88-79.25.76-.97 1.46-2 2.13-3.05.38-.6.12-1.03-.6-1-2.98.1-5.99.08-8.96.39-11.67 1.2-23.33 2.6-35.01 3.76-16.42 1.62-32.72 4.14-49 6.69a900.88 900.88 0 00-65.38 13c-17.04 3.97-33.83 8.83-50.55 13.92-.72.21-1.4.54-2.1.8-1.66.65-1.93 1.55-.63 2.5 2.83 2.04 5.65 4.13 8.63 5.96 6.17 3.8 12.44 7.43 18.67 11.14 1.05.63 2.31 1.06 2.77 2.36.16.45.28 1.05.1 1.43-.18.37-.74.7-1.17.77-.73.12-1.63.27-2.22-.04-4.11-2.15-8.66-2.07-13.06-2.63-11.16-1.42-22.25-3.17-33.12-6.12a86.65 86.65 0 01-5.02-1.5c-7.77-2.63-10.7-9.1-7.5-16.63 1.85-4.33 4.91-7.5 9.45-9.07 5.66-1.97 11.31-3.98 17-5.85 31.83-10.5 64.26-18.67 97.04-25.56 25.44-5.34 51.07-9.61 76.82-13.05 19.32-2.57 38.65-5.17 58.11-6.51 3.32-.23 5.47-1.59 7.42-4.21a1809.53 1809.53 0 0039.6-55.6c10.46-15.27 20.9-30.55 31.37-45.8 3.43-5 4.92-5.5 10.58-3.37a25.88 25.88 0 019.9 6.6c5.02 5.38 6.78 11.43 4.19 18.62a77.21 77.21 0 01-8.14 15.99c-9.3 14.28-20 27.5-30.6 40.79-4.07 5.08-8.13 10.16-12.12 15.3a94.97 94.97 0 00-4.72 6.74c-.3.47-.51 1.57.7 1.59 2.24.02 4.48-.04 6.73-.1 15.25-.33 30.5-.68 45.75-1.03z"/><path fill="#3A0839" d="M2242.15 762.74c.76-5.93 1.3-11.9 2.33-17.8 1.66-9.57 3.64-19.09 5.5-28.63a31.9 31.9 0 014.59-11.76c5.49-8.27 13.83-11.25 23.41-8.47a37.3 37.3 0 0111.95 6.05c9.8 7.3 19.57 14.66 29.2 22.18a80.19 80.19 0 019.26 8.73c8.74 9.43 7.35 21.6-3.25 29-4.52 3.15-9.5 5.5-14.61 7.5-10.44 4.08-20.91 8.12-31.45 11.95-4.9 1.78-9.9 3.44-15.2 3.71-12.8.66-20.93-6.69-21.45-19.43-.04-1 0-2 0-3-.1 0-.2-.02-.28-.03z"/><path fill="#3B0939" d="M1845.75 700.54c-1.82-.45-4.1-.71-6.14-1.58-7.46-3.17-9.53-11.6-4.48-18.03 2.64-3.35 6.04-5.94 9.45-8.46 11.64-8.6 23.37-17.07 34.96-25.73a781.92 781.92 0 0021.26-16.55c3.08-2.47 6.43-4.7 8.72-8.08.34-.5 1.28-.7 1.99-.86.43-.1.95.11 1.42.23.72.18.7.48.26 1.08-1.32 1.81-2.49 3.72-3.81 5.51-12.11 16.49-24.21 32.98-36.4 49.41A317.14 317.14 0 011861 692.8c-3.27 3.88-7.3 6.8-12.63 7.3-.74.08-1.47.25-2.6.44z"/><path fill="#3C0A3B" d="M1653.24 916.74c8.98 0 17.95-.03 26.93.02 3.31.02 3.71.49 3.75 4 .05 4.49.04 8.98-.03 13.47-.03 1.96-.76 2.74-2.68 2.76-7.48.07-14.96-.05-22.43.11-2.9.06-5.97-.92-8.68.98l-.38 8.17v.75c.09 3.17-.37 4.21-4.57 3.94-1.41-.09-2.38-.9-2.44-2.32-.11-2.74-.03-5.48-.12-8.22-.08-2.52-.72-3.32-2.98-3.3-11.11.08-10.03-1.72-10.07 8.96 0 .99.06 2.02-.2 2.96-.16.62-.74 1.45-1.3 1.6-3.12.87-5.8.5-5.74-3.2.15-9.22.03-18.45.08-27.68.01-2.41.58-2.95 3.18-2.96 9.23-.05 18.46-.02 27.68-.02v-.02z"/><path fill="#3F0E3E" d="M1972.87 926.76c0-6.73-.04-13.46.02-20.2.02-2.73.8-3.33 3.7-3.32 2.47.02 3.1.6 3.25 2.93.2 3.2-.45 6.45.5 9.62 3.5 1.96 7.3.63 10.95.88 3.47.25 6.97.1 10.46.18 1.1.02 1.76.75 1.97 1.82.1.48.09 1 .09 1.49 0 9.22.02 18.45-.02 27.67-.02 2.38-.73 3.13-3.15 3.15-8.23.07-16.45.07-24.68 0-2.28-.01-3.04-.85-3.06-3.28-.06-6.98-.02-13.96-.02-20.94h-.01z"/><path fill="#411141" d="M1894.54 951.01c-5.74 0-11.48.05-17.22-.02-2.3-.03-3.06-.82-3.06-3.24 0-9.48.06-18.96.16-28.44.02-1.92.75-2.46 2.87-2.54 2.66-.11 3.74.48 3.78 2.36.1 5.99.1 11.98.16 17.96.07 6.78.15 6.84 6.5 6.66 3.04-.09 3.43-.43 3.52-3.48.08-2.5 0-4.99.1-7.48.06-1.88.76-2.42 2.9-2.5 2.7-.1 3.82.49 3.9 2.29.13 2.74.06 5.49.15 8.23.07 2 .82 2.8 2.6 2.9a46 46 0 004.5 0c1.86-.1 2.59-.82 2.61-2.86.07-5.99.05-11.98.06-17.96 0-1.25.03-2.5.06-3.74.05-1.52.98-2.2 2.36-2.36.73-.08 1.5-.06 2.24 0 1.37.09 2.41.67 2.42 2.21.06 9.73.1 19.46.1 29.2-.01 1.9-.8 2.72-2.75 2.75-6 .07-11.98.02-17.97.02v.04z"/><path fill="#3E0D3D" d="M1765.26 926.9c0-6.74-.04-13.48.01-20.21.03-2.92.64-3.45 3.5-3.45 2.93 0 3.59.56 3.67 3.36.07 2.5-.01 5 .08 7.49.07 1.8.9 2.58 2.88 2.6 5.74.05 11.48-.01 17.22.05 2.93.04 3.56.63 3.57 3.47.05 9.24.01 18.47.01 27.71 0 1.04-.23 2-1.11 2.62-1.03.72-4 .57-5.04-.12-1-.67-.95-1.7-.95-2.67-.04-5.49-.03-10.98-.03-16.47 0-1.25-.03-2.5 0-3.75.1-3.74-.53-4.33-4.25-4.26-3.24.07-6.49-.02-9.73.06-1.92.05-2.57.73-2.59 2.82-.05 6.98 0 13.97-.06 20.96-.02 3.24-.88 4-3.96 3.89-2.32-.09-3.17-.82-3.18-3.13-.05-6.98-.02-13.97-.02-20.96h-.02z"/><path fill="#3D0C3D" d="M1928.76 934.02c0-4.75-.03-9.5.02-14.25.02-2.1.7-2.97 2.43-2.98 8.5-.04 17-.01 25.5-.02 1.07 0 2.15.35 2.44 1.3.43 1.39.68 3.06-.21 4.29-.46.62-1.77.85-2.7.86-5.74.09-11.5.04-17.24.07-1.22.01-2.6-.1-3.04 1.48-.4 1.46-.5 2.98.25 4.36.52.96 1.55 1.12 2.57 1.12l12.75.02c1.5 0 3-.03 4.5.03 2.98.11 3.69 1.08 3.36 4.33-.14 1.44-.85 2.29-2.3 2.34-2.25.07-4.5.07-6.75.09-4 .02-8-.02-12 .07-1.95.04-2.72 1.24-2.6 3.66.08 1.92.84 2.88 2.6 2.9 5.25.08 10.5.06 15.75.08 1 0 2 .03 3 .07 1.48.06 2.18.9 2.32 2.33.34 3.7-.41 4.79-3.77 4.82-7.75.06-15.5.06-23.25-.01-2.98-.03-3.57-.65-3.62-3.46-.06-4.5-.01-9-.01-13.5z"/><path fill="#3E0C3C" d="M1550.7 936.92c0-3.5.05-7-.02-10.5-.04-2.09-.68-2.78-2.56-2.94-1.5-.12-3-.08-4.5-.18-2.76-.19-3.4-.96-3.2-3.75.15-1.96.78-2.56 2.74-2.79 2.2-.26 4.78.85 6.54-.67 2.12-1.83.93-4.7.98-7.1.27-11.4-1.56-9.53 10.12-9.7 4.75-.06 9.5-.04 14.25.02 2.82.04 3.38.7 3.47 3.62.1 2.9-.5 3.67-3.25 3.71-4.75.07-9.5 0-14.26.06-2.55.04-2.99.5-3.01 3.16-.06 6.8-.61 6.97 6.16 6.87 1.25-.02 2.5-.03 3.75 0 3.28.12 3.83.77 3.68 4.05-.07 1.46-.67 2.37-2.16 2.44-2.5.11-5 .1-7.5.22-3.53.17-3.91.5-3.94 3.9-.06 7-.03 14-.05 21 0 1.07-.39 2.03-1.47 2.34-1.7.48-3.5.75-4.97-.53-.47-.4-.7-1.3-.72-1.98-.07-3.75-.03-7.5-.03-11.25h-.05z"/><path fill="#3C0A3B" d="M1809.71 933.63c0-4.74-.03-9.48.02-14.22.02-1.93.74-2.62 2.77-2.63 8.23-.05 16.46-.06 24.7 0 2.66.01 3.16.74 3.07 3.81-.07 2.33-.37 2.63-3.43 2.66-5.74.06-11.48.02-17.21.04-1.25 0-2.6.08-2.94 1.62-.32 1.46-.46 3.03.4 4.34.35.51 1.25.86 1.93.92 1.73.14 3.48.1 5.23.1 4.24.02 8.48-.03 12.72.04 2.84.04 3.38.7 3.3 3.6-.07 2.46-.58 3.08-3.04 3.1-5.74.08-11.48 0-17.21.08-2.94.04-3.88 1.3-3.46 4.3.2 1.44 1.04 2.23 2.45 2.3 1.99.08 3.99.07 5.98.08 4.24.01 8.48-.02 12.72.05 1.9.03 2.48.77 2.56 2.81.14 3.46-.43 4.3-3.45 4.34-7.98.07-15.96.06-23.94 0-2.4 0-3.12-.75-3.16-3.12-.06-4.74-.02-9.48-.02-14.22h.01z"/><path fill="#3E0D3D" d="M1608.97 933.61c0 4.98.03 9.95-.02 14.92-.01 1.43-.92 2.22-2.33 2.36-.74.08-1.49.16-2.23.12-6.17-.32-12.39.75-18.53-.59-2.11-6-.64-12.19-.96-18.28-.23-4.46-.02-8.95.07-13.42.02-1.09.73-1.86 1.87-1.86 6.7-.03 13.4-.06 20.11.02 1.49.02 2.02 1.2 2.03 2.57v14.16z"/><path fill="#3F0D3E" d="M1731.14 903.25h.51c2.56.08 3.24.62 3.31 2.92.08 2.74-.01 5.49.1 8.22.05 1.42.95 2.25 2.4 2.27 3.99.06 7.98.03 11.96.14 1.91.06 2.42.99 2.34 3.77-.07 2.12-.5 2.63-2.65 2.67a207 207 0 01-9.71.02c-4.2-.1-4.42.76-4.42 4.08.01 5.23 0 10.47-.02 15.7 0 1.74.04 3.49-.04 5.23-.08 1.82-.9 2.55-2.84 2.7-3.19.27-4.26-.54-4.28-3.5-.06-6.73 0-13.45-.05-20.18-.03-3.35-.4-3.65-3.94-3.9-1-.06-2-.01-2.99-.08-3.08-.22-3.78-1.15-3.36-4.3.15-1.1.63-1.94 1.74-2.05 1.73-.18 3.47-.15 5.21-.25 2.89-.16 3.26-.54 3.34-3.64.06-2.25-.02-4.49.04-6.73.07-2.4.74-3.03 3.35-3.09z"/><path fill="#451947" d="M1469.53 936.54c-.01.21 0 1.22-.13 2.2-.15 1.08-.8 1.85-1.93 1.9-2 .1-4 .15-5.99.08-1.82-.06-2.53-.85-2.55-2.92-.08-8.09-.75-7.63 6.88-7.57 3.31.03 3.64.46 3.72 4.03v2.28z"/><path fill="#4B204D" d="M2084.45 930.18c.47.04 1.74.01 2.91.32.6.16 1.04.93 1.5 1.46.13.16.09.48.1.73.26 8.6.33 8.3-8 8.05-1.72-.05-2.5-1.01-2.62-2.92-.05-.75-.04-1.5-.04-2.25-.01-5.3.07-5.39 6.15-5.4z"/><path fill="#FFF" d="M1598.06 739.78c-.3.64-.58 1.34-.96 1.97a91.63 91.63 0 01-10.77 14.34c-4.73 5.16-9.78 9.99-15.18 14.43-13.49 11.1-27.4 21.64-42.15 31.04-8.88 5.65-18.21 10.3-28.52 12.75-.49.12-.96.28-1.45.38-1.45.28-2.27-.67-1.82-2.15 2.33-7.69 5.66-14.9 10.45-21.39a245.9 245.9 0 0116.5-20.32c9.96-10.86 20.35-21.28 31.54-30.87a50.56 50.56 0 0115.3-9.2c3.1-1.16 6.3-1.48 9.5-1.89 2.5-.3 4.96.34 7.2 1.56 3.75 2.06 6.8 5.03 9.81 8.01.3.3.36.85.55 1.34zM1964.8 762.2c.13 1.92-.77 3.74-1.64 5.52-1.56 3.17-3.8 5.85-6.18 8.44-11.38 12.44-24.7 22.57-38.5 32.06-8.86 6.09-17.88 11.92-27.76 16.27-5.95 2.62-12 4.96-18.5 5.8-1.56.2-2.52-.77-1.96-2.13 1.62-3.91 3.1-7.92 5.15-11.62a90.93 90.93 0 017.76-11.9c12.45-16 25.97-31.05 40.99-44.7a76.19 76.19 0 018.9-6.84c7.77-5.21 19.3-5.06 26.89.2 3.03 2.1 5.05 4.81 4.85 8.9z"/><path fill="#F24246" d="M2260.2 755.16c-.06-2.06 1.01-5.65 1.76-9.3 1.48-7.29 2.87-14.59 4.35-21.87.3-1.44.61-2.94 1.26-4.24 2.37-4.76 7.22-6.4 11.95-3.96a48.87 48.87 0 016.25 4.04 2331.7 2331.7 0 0121.59 15.95 18.18 18.18 0 013.81 3.51c3.47 4.67 2.26 11.59-3.2 13.9-3.66 1.55-7.32 3.13-11.02 4.58-8.09 3.16-16.16 6.4-24.33 9.34-7 2.52-12.35-1.38-12.41-8.73v-3.22z"/><path fill="#F2F4F6" d="M1653.1 930.49c-7.26 0-14.5.01-21.76-.02-1.02 0-2.04-.42-2.24-1.54-.3-1.69-.7-3.47.52-4.99.72-.88 1.82-.7 2.8-.7 9.74-.02 19.49-.01 29.24-.01 4 0 8-.04 12 .02 2.72.05 3.23.72 3.17 3.76 0 .25 0 .5-.02.75-.15 2.03-.71 2.68-2.72 2.72-4 .07-8 .04-12 .04h-9v-.03z"/><path fill="#FBFBFC" d="M1996.87 934.51c-.3 2.34 1.33 6.24-.8 8.53-2.17 2.35-6.11.73-9.27.97-1.49.1-2.99.02-4.48-.03-1.4-.04-2.4-.71-2.41-2.19-.05-5.46-.05-10.93 0-16.4.02-1.52 1.13-2.08 2.5-2.09 3.98-.01 7.95-.04 11.93.04 1.86.03 2.45.73 2.51 2.88.08 2.49.02 4.97.02 8.3z"/><path fill="#F5F4F6" d="M1602.08 933.74v3c0 8.21.53 7.33-7.96 7.28-1.38 0-2.45-.63-2.47-2.17-.06-5.25-.1-10.5-.04-15.74.02-1.98.83-2.75 2.7-2.82 1.74-.07 3.5-.02 5.24 0 1.45.02 2.4.76 2.44 2.21.08 2.74.02 5.5.02 8.24h.07z"/><path fill="#3C0939" d="M2270.96 753.15c.59-3.66.74-7.46 1.86-10.95 1.62-5.05.6-10.82 4.22-15.29 4.96 1.9 8.45 5.94 12.77 8.77 2.9 1.9 5.54 4.2 8.25 6.35 2.67 2.13 2.48 3.66-.78 4.98-7.57 3.09-15.18 6.08-22.8 9.05-2.4.94-3.7-.19-3.52-2.9z"/></svg>
\ No newline at end of file
diff --git a/package-lock.json b/package-lock.json
deleted file mode 100644
index d5febf85..00000000
--- a/package-lock.json
+++ /dev/null
@@ -1,15421 +0,0 @@
-{
- "name": "mojs.github.io",
- "version": "1.9.0",
- "lockfileVersion": 3,
- "requires": true,
- "packages": {
- "": {
- "name": "mojs.github.io",
- "version": "1.9.0",
- "license": "MIT",
- "dependencies": {
- "@mojs/core": "^1.7.1",
- "@mojs/curve-editor": "^1.7.1",
- "@mojs/player": "^1.3.0",
- "@vuepress/shared-utils": "^1.8.2",
- "vue-prism-editor": "^0.6.1"
- },
- "devDependencies": {
- "cache-loader": "^4.1.0",
- "cross-env": "^7.0.3",
- "vuepress": "^1.9.7"
- },
- "engines": {
- "node": "^20",
- "npm": "^10"
- }
- },
- "node_modules/@ampproject/remapping": {
- "version": "2.2.1",
- "resolved": "https://registry.npmjs.org/@ampproject/remapping/-/remapping-2.2.1.tgz",
- "integrity": "sha512-lFMjJTrFL3j7L9yBxwYfCq2k6qqwHyzuUl/XBnif78PWTJYyL/dfowQHWE3sp6U6ZzqWiiIZnpTMO96zhkjwtg==",
- "dev": true,
- "dependencies": {
- "@jridgewell/gen-mapping": "^0.3.0",
- "@jridgewell/trace-mapping": "^0.3.9"
- },
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/@babel/code-frame": {
- "version": "7.23.5",
- "resolved": "https://registry.npmjs.org/@babel/code-frame/-/code-frame-7.23.5.tgz",
- "integrity": "sha512-CgH3s1a96LipHCmSUmYFPwY7MNx8C3avkq7i4Wl3cfa662ldtUe4VM1TPXX70pfmrlWTb6jLqTYrZyT2ZTJBgA==",
- "dev": true,
- "dependencies": {
- "@babel/highlight": "^7.23.4",
- "chalk": "^2.4.2"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/compat-data": {
- "version": "7.22.20",
- "resolved": "https://registry.npmjs.org/@babel/compat-data/-/compat-data-7.22.20.tgz",
- "integrity": "sha512-BQYjKbpXjoXwFW5jGqiizJQQT/aC7pFm9Ok1OWssonuguICi264lbgMzRp2ZMmRSlfkX6DsWDDcsrctK8Rwfiw==",
- "dev": true,
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/core": {
- "version": "7.23.0",
- "resolved": "https://registry.npmjs.org/@babel/core/-/core-7.23.0.tgz",
- "integrity": "sha512-97z/ju/Jy1rZmDxybphrBuI+jtJjFVoz7Mr9yUQVVVi+DNZE333uFQeMOqcCIy1x3WYBIbWftUSLmbNXNT7qFQ==",
- "dev": true,
- "dependencies": {
- "@ampproject/remapping": "^2.2.0",
- "@babel/code-frame": "^7.22.13",
- "@babel/generator": "^7.23.0",
- "@babel/helper-compilation-targets": "^7.22.15",
- "@babel/helper-module-transforms": "^7.23.0",
- "@babel/helpers": "^7.23.0",
- "@babel/parser": "^7.23.0",
- "@babel/template": "^7.22.15",
- "@babel/traverse": "^7.23.0",
- "@babel/types": "^7.23.0",
- "convert-source-map": "^2.0.0",
- "debug": "^4.1.0",
- "gensync": "^1.0.0-beta.2",
- "json5": "^2.2.3",
- "semver": "^6.3.1"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/babel"
- }
- },
- "node_modules/@babel/core/node_modules/debug": {
- "version": "4.3.4",
- "resolved": "https://registry.npmjs.org/debug/-/debug-4.3.4.tgz",
- "integrity": "sha512-PRWFHuSU3eDtQJPvnNY7Jcket1j0t5OuOsFzPPzsekD52Zl8qUfFIPEiswXqIvHWGVHOgX+7G/vCNNhehwxfkQ==",
- "dev": true,
- "dependencies": {
- "ms": "2.1.2"
- },
- "engines": {
- "node": ">=6.0"
- },
- "peerDependenciesMeta": {
- "supports-color": {
- "optional": true
- }
- }
- },
- "node_modules/@babel/core/node_modules/json5": {
- "version": "2.2.3",
- "resolved": "https://registry.npmjs.org/json5/-/json5-2.2.3.tgz",
- "integrity": "sha512-XmOWe7eyHYH14cLdVPoyg+GOH3rYX++KpzrylJwSW98t3Nk+U8XOl8FWKOgwtzdb8lXGf6zYwDUzeHMWfxasyg==",
- "dev": true,
- "bin": {
- "json5": "lib/cli.js"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@babel/core/node_modules/ms": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/ms/-/ms-2.1.2.tgz",
- "integrity": "sha512-sGkPx+VjMtmA6MX27oA4FBFELFCZZ4S4XqeGOXCv68tT+jb3vk/RyaKWP0PTKyWtmLSM0b+adUTEvbs1PEaH2w==",
- "dev": true
- },
- "node_modules/@babel/core/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@babel/generator": {
- "version": "7.23.6",
- "resolved": "https://registry.npmjs.org/@babel/generator/-/generator-7.23.6.tgz",
- "integrity": "sha512-qrSfCYxYQB5owCmGLbl8XRpX1ytXlpueOb0N0UmQwA073KZxejgQTzAmJezxvpwQD9uGtK2shHdi55QT+MbjIw==",
- "dev": true,
- "dependencies": {
- "@babel/types": "^7.23.6",
- "@jridgewell/gen-mapping": "^0.3.2",
- "@jridgewell/trace-mapping": "^0.3.17",
- "jsesc": "^2.5.1"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-annotate-as-pure": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/helper-annotate-as-pure/-/helper-annotate-as-pure-7.22.5.tgz",
- "integrity": "sha512-LvBTxu8bQSQkcyKOU+a1btnNFQ1dMAd0R6PyW3arXes06F6QLWLIrd681bxRPIXlrMGR3XYnW9JyML7dP3qgxg==",
- "dev": true,
- "dependencies": {
- "@babel/types": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-builder-binary-assignment-operator-visitor": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/helper-builder-binary-assignment-operator-visitor/-/helper-builder-binary-assignment-operator-visitor-7.22.15.tgz",
- "integrity": "sha512-QkBXwGgaoC2GtGZRoma6kv7Szfv06khvhFav67ZExau2RaXzy8MpHSMO2PNoP2XtmQphJQRHFfg77Bq731Yizw==",
- "dev": true,
- "dependencies": {
- "@babel/types": "^7.22.15"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-compilation-targets": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/helper-compilation-targets/-/helper-compilation-targets-7.22.15.tgz",
- "integrity": "sha512-y6EEzULok0Qvz8yyLkCvVX+02ic+By2UdOhylwUOvOn9dvYc9mKICJuuU1n1XBI02YWsNsnrY1kc6DVbjcXbtw==",
- "dev": true,
- "dependencies": {
- "@babel/compat-data": "^7.22.9",
- "@babel/helper-validator-option": "^7.22.15",
- "browserslist": "^4.21.9",
- "lru-cache": "^5.1.1",
- "semver": "^6.3.1"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-compilation-targets/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@babel/helper-create-class-features-plugin": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/helper-create-class-features-plugin/-/helper-create-class-features-plugin-7.22.15.tgz",
- "integrity": "sha512-jKkwA59IXcvSaiK2UN45kKwSC9o+KuoXsBDvHvU/7BecYIp8GQ2UwrVvFgJASUT+hBnwJx6MhvMCuMzwZZ7jlg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-annotate-as-pure": "^7.22.5",
- "@babel/helper-environment-visitor": "^7.22.5",
- "@babel/helper-function-name": "^7.22.5",
- "@babel/helper-member-expression-to-functions": "^7.22.15",
- "@babel/helper-optimise-call-expression": "^7.22.5",
- "@babel/helper-replace-supers": "^7.22.9",
- "@babel/helper-skip-transparent-expression-wrappers": "^7.22.5",
- "@babel/helper-split-export-declaration": "^7.22.6",
- "semver": "^6.3.1"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0"
- }
- },
- "node_modules/@babel/helper-create-class-features-plugin/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@babel/helper-create-regexp-features-plugin": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/helper-create-regexp-features-plugin/-/helper-create-regexp-features-plugin-7.22.15.tgz",
- "integrity": "sha512-29FkPLFjn4TPEa3RE7GpW+qbE8tlsu3jntNYNfcGsc49LphF1PQIiD+vMZ1z1xVOKt+93khA9tc2JBs3kBjA7w==",
- "dev": true,
- "dependencies": {
- "@babel/helper-annotate-as-pure": "^7.22.5",
- "regexpu-core": "^5.3.1",
- "semver": "^6.3.1"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0"
- }
- },
- "node_modules/@babel/helper-create-regexp-features-plugin/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@babel/helper-define-polyfill-provider": {
- "version": "0.4.2",
- "resolved": "https://registry.npmjs.org/@babel/helper-define-polyfill-provider/-/helper-define-polyfill-provider-0.4.2.tgz",
- "integrity": "sha512-k0qnnOqHn5dK9pZpfD5XXZ9SojAITdCKRn2Lp6rnDGzIbaP0rHyMPk/4wsSxVBVz4RfN0q6VpXWP2pDGIoQ7hw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-compilation-targets": "^7.22.6",
- "@babel/helper-plugin-utils": "^7.22.5",
- "debug": "^4.1.1",
- "lodash.debounce": "^4.0.8",
- "resolve": "^1.14.2"
- },
- "peerDependencies": {
- "@babel/core": "^7.4.0 || ^8.0.0-0 <8.0.0"
- }
- },
- "node_modules/@babel/helper-define-polyfill-provider/node_modules/debug": {
- "version": "4.3.4",
- "resolved": "https://registry.npmjs.org/debug/-/debug-4.3.4.tgz",
- "integrity": "sha512-PRWFHuSU3eDtQJPvnNY7Jcket1j0t5OuOsFzPPzsekD52Zl8qUfFIPEiswXqIvHWGVHOgX+7G/vCNNhehwxfkQ==",
- "dev": true,
- "dependencies": {
- "ms": "2.1.2"
- },
- "engines": {
- "node": ">=6.0"
- },
- "peerDependenciesMeta": {
- "supports-color": {
- "optional": true
- }
- }
- },
- "node_modules/@babel/helper-define-polyfill-provider/node_modules/ms": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/ms/-/ms-2.1.2.tgz",
- "integrity": "sha512-sGkPx+VjMtmA6MX27oA4FBFELFCZZ4S4XqeGOXCv68tT+jb3vk/RyaKWP0PTKyWtmLSM0b+adUTEvbs1PEaH2w==",
- "dev": true
- },
- "node_modules/@babel/helper-environment-visitor": {
- "version": "7.22.20",
- "resolved": "https://registry.npmjs.org/@babel/helper-environment-visitor/-/helper-environment-visitor-7.22.20.tgz",
- "integrity": "sha512-zfedSIzFhat/gFhWfHtgWvlec0nqB9YEIVrpuwjruLlXfUSnA8cJB0miHKwqDnQ7d32aKo2xt88/xZptwxbfhA==",
- "dev": true,
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-function-name": {
- "version": "7.23.0",
- "resolved": "https://registry.npmjs.org/@babel/helper-function-name/-/helper-function-name-7.23.0.tgz",
- "integrity": "sha512-OErEqsrxjZTJciZ4Oo+eoZqeW9UIiOcuYKRJA4ZAgV9myA+pOXhhmpfNCKjEH/auVfEYVFJ6y1Tc4r0eIApqiw==",
- "dev": true,
- "dependencies": {
- "@babel/template": "^7.22.15",
- "@babel/types": "^7.23.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-hoist-variables": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/helper-hoist-variables/-/helper-hoist-variables-7.22.5.tgz",
- "integrity": "sha512-wGjk9QZVzvknA6yKIUURb8zY3grXCcOZt+/7Wcy8O2uctxhplmUPkOdlgoNhmdVee2c92JXbf1xpMtVNbfoxRw==",
- "dev": true,
- "dependencies": {
- "@babel/types": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-member-expression-to-functions": {
- "version": "7.23.0",
- "resolved": "https://registry.npmjs.org/@babel/helper-member-expression-to-functions/-/helper-member-expression-to-functions-7.23.0.tgz",
- "integrity": "sha512-6gfrPwh7OuT6gZyJZvd6WbTfrqAo7vm4xCzAXOusKqq/vWdKXphTpj5klHKNmRUU6/QRGlBsyU9mAIPaWHlqJA==",
- "dev": true,
- "dependencies": {
- "@babel/types": "^7.23.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-module-imports": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/helper-module-imports/-/helper-module-imports-7.22.15.tgz",
- "integrity": "sha512-0pYVBnDKZO2fnSPCrgM/6WMc7eS20Fbok+0r88fp+YtWVLZrp4CkafFGIp+W0VKw4a22sgebPT99y+FDNMdP4w==",
- "dev": true,
- "dependencies": {
- "@babel/types": "^7.22.15"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-module-transforms": {
- "version": "7.23.0",
- "resolved": "https://registry.npmjs.org/@babel/helper-module-transforms/-/helper-module-transforms-7.23.0.tgz",
- "integrity": "sha512-WhDWw1tdrlT0gMgUJSlX0IQvoO1eN279zrAUbVB+KpV2c3Tylz8+GnKOLllCS6Z/iZQEyVYxhZVUdPTqs2YYPw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-environment-visitor": "^7.22.20",
- "@babel/helper-module-imports": "^7.22.15",
- "@babel/helper-simple-access": "^7.22.5",
- "@babel/helper-split-export-declaration": "^7.22.6",
- "@babel/helper-validator-identifier": "^7.22.20"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0"
- }
- },
- "node_modules/@babel/helper-optimise-call-expression": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/helper-optimise-call-expression/-/helper-optimise-call-expression-7.22.5.tgz",
- "integrity": "sha512-HBwaojN0xFRx4yIvpwGqxiV2tUfl7401jlok564NgB9EHS1y6QT17FmKWm4ztqjeVdXLuC4fSvHc5ePpQjoTbw==",
- "dev": true,
- "dependencies": {
- "@babel/types": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-plugin-utils": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/helper-plugin-utils/-/helper-plugin-utils-7.22.5.tgz",
- "integrity": "sha512-uLls06UVKgFG9QD4OeFYLEGteMIAa5kpTPcFL28yuCIIzsf6ZyKZMllKVOCZFhiZ5ptnwX4mtKdWCBE/uT4amg==",
- "dev": true,
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-remap-async-to-generator": {
- "version": "7.22.20",
- "resolved": "https://registry.npmjs.org/@babel/helper-remap-async-to-generator/-/helper-remap-async-to-generator-7.22.20.tgz",
- "integrity": "sha512-pBGyV4uBqOns+0UvhsTO8qgl8hO89PmiDYv+/COyp1aeMcmfrfruz+/nCMFiYyFF/Knn0yfrC85ZzNFjembFTw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-annotate-as-pure": "^7.22.5",
- "@babel/helper-environment-visitor": "^7.22.20",
- "@babel/helper-wrap-function": "^7.22.20"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0"
- }
- },
- "node_modules/@babel/helper-replace-supers": {
- "version": "7.22.20",
- "resolved": "https://registry.npmjs.org/@babel/helper-replace-supers/-/helper-replace-supers-7.22.20.tgz",
- "integrity": "sha512-qsW0In3dbwQUbK8kejJ4R7IHVGwHJlV6lpG6UA7a9hSa2YEiAib+N1T2kr6PEeUT+Fl7najmSOS6SmAwCHK6Tw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-environment-visitor": "^7.22.20",
- "@babel/helper-member-expression-to-functions": "^7.22.15",
- "@babel/helper-optimise-call-expression": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0"
- }
- },
- "node_modules/@babel/helper-simple-access": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/helper-simple-access/-/helper-simple-access-7.22.5.tgz",
- "integrity": "sha512-n0H99E/K+Bika3++WNL17POvo4rKWZ7lZEp1Q+fStVbUi8nxPQEBOlTmCOxW/0JsS56SKKQ+ojAe2pHKJHN35w==",
- "dev": true,
- "dependencies": {
- "@babel/types": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-skip-transparent-expression-wrappers": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/helper-skip-transparent-expression-wrappers/-/helper-skip-transparent-expression-wrappers-7.22.5.tgz",
- "integrity": "sha512-tK14r66JZKiC43p8Ki33yLBVJKlQDFoA8GYN67lWCDCqoL6EMMSuM9b+Iff2jHaM/RRFYl7K+iiru7hbRqNx8Q==",
- "dev": true,
- "dependencies": {
- "@babel/types": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-split-export-declaration": {
- "version": "7.22.6",
- "resolved": "https://registry.npmjs.org/@babel/helper-split-export-declaration/-/helper-split-export-declaration-7.22.6.tgz",
- "integrity": "sha512-AsUnxuLhRYsisFiaJwvp1QF+I3KjD5FOxut14q/GzovUe6orHLesW2C7d754kRm53h5gqrz6sFl6sxc4BVtE/g==",
- "dev": true,
- "dependencies": {
- "@babel/types": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-string-parser": {
- "version": "7.23.4",
- "resolved": "https://registry.npmjs.org/@babel/helper-string-parser/-/helper-string-parser-7.23.4.tgz",
- "integrity": "sha512-803gmbQdqwdf4olxrX4AJyFBV/RTr3rSmOj0rKwesmzlfhYNDEs+/iOcznzpNWlJlIlTJC2QfPFcHB6DlzdVLQ==",
- "dev": true,
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-validator-identifier": {
- "version": "7.22.20",
- "resolved": "https://registry.npmjs.org/@babel/helper-validator-identifier/-/helper-validator-identifier-7.22.20.tgz",
- "integrity": "sha512-Y4OZ+ytlatR8AI+8KZfKuL5urKp7qey08ha31L8b3BwewJAoJamTzyvxPR/5D+KkdJCGPq/+8TukHBlY10FX9A==",
- "dev": true,
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-validator-option": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/helper-validator-option/-/helper-validator-option-7.22.15.tgz",
- "integrity": "sha512-bMn7RmyFjY/mdECUbgn9eoSY4vqvacUnS9i9vGAGttgFWesO6B4CYWA7XlpbWgBt71iv/hfbPlynohStqnu5hA==",
- "dev": true,
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-wrap-function": {
- "version": "7.22.20",
- "resolved": "https://registry.npmjs.org/@babel/helper-wrap-function/-/helper-wrap-function-7.22.20.tgz",
- "integrity": "sha512-pms/UwkOpnQe/PDAEdV/d7dVCoBbB+R4FvYoHGZz+4VPcg7RtYy2KP7S2lbuWM6FCSgob5wshfGESbC/hzNXZw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-function-name": "^7.22.5",
- "@babel/template": "^7.22.15",
- "@babel/types": "^7.22.19"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helpers": {
- "version": "7.23.1",
- "resolved": "https://registry.npmjs.org/@babel/helpers/-/helpers-7.23.1.tgz",
- "integrity": "sha512-chNpneuK18yW5Oxsr+t553UZzzAs3aZnFm4bxhebsNTeshrC95yA7l5yl7GBAG+JG1rF0F7zzD2EixK9mWSDoA==",
- "dev": true,
- "dependencies": {
- "@babel/template": "^7.22.15",
- "@babel/traverse": "^7.23.0",
- "@babel/types": "^7.23.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/highlight": {
- "version": "7.23.4",
- "resolved": "https://registry.npmjs.org/@babel/highlight/-/highlight-7.23.4.tgz",
- "integrity": "sha512-acGdbYSfp2WheJoJm/EBBBLh/ID8KDc64ISZ9DYtBmC8/Q204PZJLHyzeB5qMzJ5trcOkybd78M4x2KWsUq++A==",
- "dev": true,
- "dependencies": {
- "@babel/helper-validator-identifier": "^7.22.20",
- "chalk": "^2.4.2",
- "js-tokens": "^4.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/parser": {
- "version": "7.23.6",
- "resolved": "https://registry.npmjs.org/@babel/parser/-/parser-7.23.6.tgz",
- "integrity": "sha512-Z2uID7YJ7oNvAI20O9X0bblw7Qqs8Q2hFy0R9tAfnfLkp5MW0UH9eUvnDSnFwKZ0AvgS1ucqR4KzvVHgnke1VQ==",
- "dev": true,
- "bin": {
- "parser": "bin/babel-parser.js"
- },
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression/-/plugin-bugfix-safari-id-destructuring-collision-in-function-expression-7.22.15.tgz",
- "integrity": "sha512-FB9iYlz7rURmRJyXRKEnalYPPdn87H5no108cyuQQyMwlpJ2SJtpIUBI27kdTin956pz+LPypkPVPUTlxOmrsg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0"
- }
- },
- "node_modules/@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining/-/plugin-bugfix-v8-spread-parameters-in-optional-chaining-7.22.15.tgz",
- "integrity": "sha512-Hyph9LseGvAeeXzikV88bczhsrLrIZqDPxO+sSmAunMPaGrBGhfMWzCPYTtiW9t+HzSE2wtV8e5cc5P6r1xMDQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-skip-transparent-expression-wrappers": "^7.22.5",
- "@babel/plugin-transform-optional-chaining": "^7.22.15"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.13.0"
- }
- },
- "node_modules/@babel/plugin-proposal-class-properties": {
- "version": "7.18.6",
- "resolved": "https://registry.npmjs.org/@babel/plugin-proposal-class-properties/-/plugin-proposal-class-properties-7.18.6.tgz",
- "integrity": "sha512-cumfXOF0+nzZrrN8Rf0t7M+tF6sZc7vhQwYQck9q1/5w2OExlD+b4v4RpMJFaV1Z7WcDRgO6FqvxqxGlwo+RHQ==",
- "deprecated": "This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-class-properties instead.",
- "dev": true,
- "dependencies": {
- "@babel/helper-create-class-features-plugin": "^7.18.6",
- "@babel/helper-plugin-utils": "^7.18.6"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-proposal-decorators": {
- "version": "7.23.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-proposal-decorators/-/plugin-proposal-decorators-7.23.0.tgz",
- "integrity": "sha512-kYsT+f5ARWF6AdFmqoEEp+hpqxEB8vGmRWfw2aj78M2vTwS2uHW91EF58iFm1Z9U8Y/RrLu2XKJn46P9ca1b0w==",
- "dev": true,
- "dependencies": {
- "@babel/helper-create-class-features-plugin": "^7.22.15",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-replace-supers": "^7.22.20",
- "@babel/helper-split-export-declaration": "^7.22.6",
- "@babel/plugin-syntax-decorators": "^7.22.10"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-proposal-private-property-in-object": {
- "version": "7.21.0-placeholder-for-preset-env.2",
- "resolved": "https://registry.npmjs.org/@babel/plugin-proposal-private-property-in-object/-/plugin-proposal-private-property-in-object-7.21.0-placeholder-for-preset-env.2.tgz",
- "integrity": "sha512-SOSkfJDddaM7mak6cPEpswyTRnuRltl429hMraQEglW+OkovnCzsiszTmsrlY//qLFjCpQDFRvjdm2wA5pPm9w==",
- "dev": true,
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-async-generators": {
- "version": "7.8.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-async-generators/-/plugin-syntax-async-generators-7.8.4.tgz",
- "integrity": "sha512-tycmZxkGfZaxhMRbXlPXuVFpdWlXpir2W4AMhSJgRKzk/eDlIXOhb2LHWoLpDF7TEHylV5zNhykX6KAgHJmTNw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-class-properties": {
- "version": "7.12.13",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-class-properties/-/plugin-syntax-class-properties-7.12.13.tgz",
- "integrity": "sha512-fm4idjKla0YahUNgFNLCB0qySdsoPiZP3iQE3rky0mBUtMZ23yDJ9SJdg6dXTSDnulOVqiF3Hgr9nbXvXTQZYA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.12.13"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-class-static-block": {
- "version": "7.14.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-class-static-block/-/plugin-syntax-class-static-block-7.14.5.tgz",
- "integrity": "sha512-b+YyPmr6ldyNnM6sqYeMWE+bgJcJpO6yS4QD7ymxgH34GBPNDM/THBh8iunyvKIZztiwLH4CJZ0RxTk9emgpjw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.14.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-decorators": {
- "version": "7.22.10",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-decorators/-/plugin-syntax-decorators-7.22.10.tgz",
- "integrity": "sha512-z1KTVemBjnz+kSEilAsI4lbkPOl5TvJH7YDSY1CTIzvLWJ+KHXp+mRe8VPmfnyvqOPqar1V2gid2PleKzRUstQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-dynamic-import": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-dynamic-import/-/plugin-syntax-dynamic-import-7.8.3.tgz",
- "integrity": "sha512-5gdGbFon+PszYzqs83S3E5mpi7/y/8M9eC90MRTZfduQOYW76ig6SOSPNe41IG5LoP3FGBn2N0RjVDSQiS94kQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-export-namespace-from": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-export-namespace-from/-/plugin-syntax-export-namespace-from-7.8.3.tgz",
- "integrity": "sha512-MXf5laXo6c1IbEbegDmzGPwGNTsHZmEy6QGznu5Sh2UCWvueywb2ee+CCE4zQiZstxU9BMoQO9i6zUFSY0Kj0Q==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.3"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-import-assertions": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-import-assertions/-/plugin-syntax-import-assertions-7.22.5.tgz",
- "integrity": "sha512-rdV97N7KqsRzeNGoWUOK6yUsWarLjE5Su/Snk9IYPU9CwkWHs4t+rTGOvffTR8XGkJMTAdLfO0xVnXm8wugIJg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-import-attributes": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-import-attributes/-/plugin-syntax-import-attributes-7.22.5.tgz",
- "integrity": "sha512-KwvoWDeNKPETmozyFE0P2rOLqh39EoQHNjqizrI5B8Vt0ZNS7M56s7dAiAqbYfiAYOuIzIh96z3iR2ktgu3tEg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-import-meta": {
- "version": "7.10.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-import-meta/-/plugin-syntax-import-meta-7.10.4.tgz",
- "integrity": "sha512-Yqfm+XDx0+Prh3VSeEQCPU81yC+JWZ2pDPFSS4ZdpfZhp4MkFMaDC1UqseovEKwSUpnIL7+vK+Clp7bfh0iD7g==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.10.4"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-json-strings": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-json-strings/-/plugin-syntax-json-strings-7.8.3.tgz",
- "integrity": "sha512-lY6kdGpWHvjoe2vk4WrAapEuBR69EMxZl+RoGRhrFGNYVK8mOPAW8VfbT/ZgrFbXlDNiiaxQnAtgVCZ6jv30EA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-jsx": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-jsx/-/plugin-syntax-jsx-7.22.5.tgz",
- "integrity": "sha512-gvyP4hZrgrs/wWMaocvxZ44Hw0b3W8Pe+cMxc8V1ULQ07oh8VNbIRaoD1LRZVTvD+0nieDKjfgKg89sD7rrKrg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-logical-assignment-operators": {
- "version": "7.10.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-logical-assignment-operators/-/plugin-syntax-logical-assignment-operators-7.10.4.tgz",
- "integrity": "sha512-d8waShlpFDinQ5MtvGU9xDAOzKH47+FFoney2baFIoMr952hKOLp1HR7VszoZvOsV/4+RRszNY7D17ba0te0ig==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.10.4"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-nullish-coalescing-operator": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-nullish-coalescing-operator/-/plugin-syntax-nullish-coalescing-operator-7.8.3.tgz",
- "integrity": "sha512-aSff4zPII1u2QD7y+F8oDsz19ew4IGEJg9SVW+bqwpwtfFleiQDMdzA/R+UlWDzfnHFCxxleFT0PMIrR36XLNQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-numeric-separator": {
- "version": "7.10.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-numeric-separator/-/plugin-syntax-numeric-separator-7.10.4.tgz",
- "integrity": "sha512-9H6YdfkcK/uOnY/K7/aA2xpzaAgkQn37yzWUMRK7OaPOqOpGS1+n0H5hxT9AUw9EsSjPW8SVyMJwYRtWs3X3ug==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.10.4"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-object-rest-spread": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-object-rest-spread/-/plugin-syntax-object-rest-spread-7.8.3.tgz",
- "integrity": "sha512-XoqMijGZb9y3y2XskN+P1wUGiVwWZ5JmoDRwx5+3GmEplNyVM2s2Dg8ILFQm8rWM48orGy5YpI5Bl8U1y7ydlA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-optional-catch-binding": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-optional-catch-binding/-/plugin-syntax-optional-catch-binding-7.8.3.tgz",
- "integrity": "sha512-6VPD0Pc1lpTqw0aKoeRTMiB+kWhAoT24PA+ksWSBrFtl5SIRVpZlwN3NNPQjehA2E/91FV3RjLWoVTglWcSV3Q==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-optional-chaining": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-optional-chaining/-/plugin-syntax-optional-chaining-7.8.3.tgz",
- "integrity": "sha512-KoK9ErH1MBlCPxV0VANkXW2/dw4vlbGDrFgz8bmUsBGYkFRcbRwMh6cIJubdPrkxRwuGdtCk0v/wPTKbQgBjkg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-private-property-in-object": {
- "version": "7.14.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-private-property-in-object/-/plugin-syntax-private-property-in-object-7.14.5.tgz",
- "integrity": "sha512-0wVnp9dxJ72ZUJDV27ZfbSj6iHLoytYZmh3rFcxNnvsJF3ktkzLDZPy/mA17HGsaQT3/DQsWYX1f1QGWkCoVUg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.14.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-top-level-await": {
- "version": "7.14.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-top-level-await/-/plugin-syntax-top-level-await-7.14.5.tgz",
- "integrity": "sha512-hx++upLv5U1rgYfwe1xBQUhRmU41NEvpUvrp8jkrSCdvGSnM5/qdRMtylJ6PG5OFkBaHkbTAKTnd3/YyESRHFw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.14.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-unicode-sets-regex": {
- "version": "7.18.6",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-unicode-sets-regex/-/plugin-syntax-unicode-sets-regex-7.18.6.tgz",
- "integrity": "sha512-727YkEAPwSIQTv5im8QHz3upqp92JTWhidIC81Tdx4VJYIte/VndKf1qKrfnnhPLiPghStWfvC/iFaMCQu7Nqg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.18.6",
- "@babel/helper-plugin-utils": "^7.18.6"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0"
- }
- },
- "node_modules/@babel/plugin-transform-arrow-functions": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-arrow-functions/-/plugin-transform-arrow-functions-7.22.5.tgz",
- "integrity": "sha512-26lTNXoVRdAnsaDXPpvCNUq+OVWEVC6bx7Vvz9rC53F2bagUWW4u4ii2+h8Fejfh7RYqPxn+libeFBBck9muEw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-async-generator-functions": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-async-generator-functions/-/plugin-transform-async-generator-functions-7.22.15.tgz",
- "integrity": "sha512-jBm1Es25Y+tVoTi5rfd5t1KLmL8ogLKpXszboWOTTtGFGz2RKnQe2yn7HbZ+kb/B8N0FVSGQo874NSlOU1T4+w==",
- "dev": true,
- "dependencies": {
- "@babel/helper-environment-visitor": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-remap-async-to-generator": "^7.22.9",
- "@babel/plugin-syntax-async-generators": "^7.8.4"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-async-to-generator": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-async-to-generator/-/plugin-transform-async-to-generator-7.22.5.tgz",
- "integrity": "sha512-b1A8D8ZzE/VhNDoV1MSJTnpKkCG5bJo+19R4o4oy03zM7ws8yEMK755j61Dc3EyvdysbqH5BOOTquJ7ZX9C6vQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-module-imports": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-remap-async-to-generator": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-block-scoped-functions": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-block-scoped-functions/-/plugin-transform-block-scoped-functions-7.22.5.tgz",
- "integrity": "sha512-tdXZ2UdknEKQWKJP1KMNmuF5Lx3MymtMN/pvA+p/VEkhK8jVcQ1fzSy8KM9qRYhAf2/lV33hoMPKI/xaI9sADA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-block-scoping": {
- "version": "7.23.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-block-scoping/-/plugin-transform-block-scoping-7.23.0.tgz",
- "integrity": "sha512-cOsrbmIOXmf+5YbL99/S49Y3j46k/T16b9ml8bm9lP6N9US5iQ2yBK7gpui1pg0V/WMcXdkfKbTb7HXq9u+v4g==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-class-properties": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-class-properties/-/plugin-transform-class-properties-7.22.5.tgz",
- "integrity": "sha512-nDkQ0NfkOhPTq8YCLiWNxp1+f9fCobEjCb0n8WdbNUBc4IB5V7P1QnX9IjpSoquKrXF5SKojHleVNs2vGeHCHQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-create-class-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-class-static-block": {
- "version": "7.22.11",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-class-static-block/-/plugin-transform-class-static-block-7.22.11.tgz",
- "integrity": "sha512-GMM8gGmqI7guS/llMFk1bJDkKfn3v3C4KHK9Yg1ey5qcHcOlKb0QvcMrgzvxo+T03/4szNh5lghY+fEC98Kq9g==",
- "dev": true,
- "dependencies": {
- "@babel/helper-create-class-features-plugin": "^7.22.11",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-class-static-block": "^7.14.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.12.0"
- }
- },
- "node_modules/@babel/plugin-transform-classes": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-classes/-/plugin-transform-classes-7.22.15.tgz",
- "integrity": "sha512-VbbC3PGjBdE0wAWDdHM9G8Gm977pnYI0XpqMd6LrKISj8/DJXEsWqgRuTYaNE9Bv0JGhTZUzHDlMk18IpOuoqw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-annotate-as-pure": "^7.22.5",
- "@babel/helper-compilation-targets": "^7.22.15",
- "@babel/helper-environment-visitor": "^7.22.5",
- "@babel/helper-function-name": "^7.22.5",
- "@babel/helper-optimise-call-expression": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-replace-supers": "^7.22.9",
- "@babel/helper-split-export-declaration": "^7.22.6",
- "globals": "^11.1.0"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-computed-properties": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-computed-properties/-/plugin-transform-computed-properties-7.22.5.tgz",
- "integrity": "sha512-4GHWBgRf0krxPX+AaPtgBAlTgTeZmqDynokHOX7aqqAB4tHs3U2Y02zH6ETFdLZGcg9UQSD1WCmkVrE9ErHeOg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/template": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-destructuring": {
- "version": "7.23.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-destructuring/-/plugin-transform-destructuring-7.23.0.tgz",
- "integrity": "sha512-vaMdgNXFkYrB+8lbgniSYWHsgqK5gjaMNcc84bMIOMRLH0L9AqYq3hwMdvnyqj1OPqea8UtjPEuS/DCenah1wg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-dotall-regex": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-dotall-regex/-/plugin-transform-dotall-regex-7.22.5.tgz",
- "integrity": "sha512-5/Yk9QxCQCl+sOIB1WelKnVRxTJDSAIxtJLL2/pqL14ZVlbH0fUQUZa/T5/UnQtBNgghR7mfB8ERBKyKPCi7Vw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-duplicate-keys": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-duplicate-keys/-/plugin-transform-duplicate-keys-7.22.5.tgz",
- "integrity": "sha512-dEnYD+9BBgld5VBXHnF/DbYGp3fqGMsyxKbtD1mDyIA7AkTSpKXFhCVuj/oQVOoALfBs77DudA0BE4d5mcpmqw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-dynamic-import": {
- "version": "7.22.11",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-dynamic-import/-/plugin-transform-dynamic-import-7.22.11.tgz",
- "integrity": "sha512-g/21plo58sfteWjaO0ZNVb+uEOkJNjAaHhbejrnBmu011l/eNDScmkbjCC3l4FKb10ViaGU4aOkFznSu2zRHgA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-dynamic-import": "^7.8.3"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-exponentiation-operator": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-exponentiation-operator/-/plugin-transform-exponentiation-operator-7.22.5.tgz",
- "integrity": "sha512-vIpJFNM/FjZ4rh1myqIya9jXwrwwgFRHPjT3DkUA9ZLHuzox8jiXkOLvwm1H+PQIP3CqfC++WPKeuDi0Sjdj1g==",
- "dev": true,
- "dependencies": {
- "@babel/helper-builder-binary-assignment-operator-visitor": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-export-namespace-from": {
- "version": "7.22.11",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-export-namespace-from/-/plugin-transform-export-namespace-from-7.22.11.tgz",
- "integrity": "sha512-xa7aad7q7OiT8oNZ1mU7NrISjlSkVdMbNxn9IuLZyL9AJEhs1Apba3I+u5riX1dIkdptP5EKDG5XDPByWxtehw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-export-namespace-from": "^7.8.3"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-for-of": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-for-of/-/plugin-transform-for-of-7.22.15.tgz",
- "integrity": "sha512-me6VGeHsx30+xh9fbDLLPi0J1HzmeIIyenoOQHuw2D4m2SAU3NrspX5XxJLBpqn5yrLzrlw2Iy3RA//Bx27iOA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-function-name": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-function-name/-/plugin-transform-function-name-7.22.5.tgz",
- "integrity": "sha512-UIzQNMS0p0HHiQm3oelztj+ECwFnj+ZRV4KnguvlsD2of1whUeM6o7wGNj6oLwcDoAXQ8gEqfgC24D+VdIcevg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-compilation-targets": "^7.22.5",
- "@babel/helper-function-name": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-json-strings": {
- "version": "7.22.11",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-json-strings/-/plugin-transform-json-strings-7.22.11.tgz",
- "integrity": "sha512-CxT5tCqpA9/jXFlme9xIBCc5RPtdDq3JpkkhgHQqtDdiTnTI0jtZ0QzXhr5DILeYifDPp2wvY2ad+7+hLMW5Pw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-json-strings": "^7.8.3"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-literals": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-literals/-/plugin-transform-literals-7.22.5.tgz",
- "integrity": "sha512-fTLj4D79M+mepcw3dgFBTIDYpbcB9Sm0bpm4ppXPaO+U+PKFFyV9MGRvS0gvGw62sd10kT5lRMKXAADb9pWy8g==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-logical-assignment-operators": {
- "version": "7.22.11",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-logical-assignment-operators/-/plugin-transform-logical-assignment-operators-7.22.11.tgz",
- "integrity": "sha512-qQwRTP4+6xFCDV5k7gZBF3C31K34ut0tbEcTKxlX/0KXxm9GLcO14p570aWxFvVzx6QAfPgq7gaeIHXJC8LswQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-logical-assignment-operators": "^7.10.4"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-member-expression-literals": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-member-expression-literals/-/plugin-transform-member-expression-literals-7.22.5.tgz",
- "integrity": "sha512-RZEdkNtzzYCFl9SE9ATaUMTj2hqMb4StarOJLrZRbqqU4HSBE7UlBw9WBWQiDzrJZJdUWiMTVDI6Gv/8DPvfew==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-modules-amd": {
- "version": "7.23.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-amd/-/plugin-transform-modules-amd-7.23.0.tgz",
- "integrity": "sha512-xWT5gefv2HGSm4QHtgc1sYPbseOyf+FFDo2JbpE25GWl5BqTGO9IMwTYJRoIdjsF85GE+VegHxSCUt5EvoYTAw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-module-transforms": "^7.23.0",
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-modules-commonjs": {
- "version": "7.23.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-commonjs/-/plugin-transform-modules-commonjs-7.23.0.tgz",
- "integrity": "sha512-32Xzss14/UVc7k9g775yMIvkVK8xwKE0DPdP5JTapr3+Z9w4tzeOuLNY6BXDQR6BdnzIlXnCGAzsk/ICHBLVWQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-module-transforms": "^7.23.0",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-simple-access": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-modules-systemjs": {
- "version": "7.23.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-systemjs/-/plugin-transform-modules-systemjs-7.23.0.tgz",
- "integrity": "sha512-qBej6ctXZD2f+DhlOC9yO47yEYgUh5CZNz/aBoH4j/3NOlRfJXJbY7xDQCqQVf9KbrqGzIWER1f23doHGrIHFg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-hoist-variables": "^7.22.5",
- "@babel/helper-module-transforms": "^7.23.0",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-validator-identifier": "^7.22.20"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-modules-umd": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-umd/-/plugin-transform-modules-umd-7.22.5.tgz",
- "integrity": "sha512-+S6kzefN/E1vkSsKx8kmQuqeQsvCKCd1fraCM7zXm4SFoggI099Tr4G8U81+5gtMdUeMQ4ipdQffbKLX0/7dBQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-module-transforms": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-named-capturing-groups-regex": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-named-capturing-groups-regex/-/plugin-transform-named-capturing-groups-regex-7.22.5.tgz",
- "integrity": "sha512-YgLLKmS3aUBhHaxp5hi1WJTgOUb/NCuDHzGT9z9WTt3YG+CPRhJs6nprbStx6DnWM4dh6gt7SU3sZodbZ08adQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0"
- }
- },
- "node_modules/@babel/plugin-transform-new-target": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-new-target/-/plugin-transform-new-target-7.22.5.tgz",
- "integrity": "sha512-AsF7K0Fx/cNKVyk3a+DW0JLo+Ua598/NxMRvxDnkpCIGFh43+h/v2xyhRUYf6oD8gE4QtL83C7zZVghMjHd+iw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-nullish-coalescing-operator": {
- "version": "7.22.11",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-nullish-coalescing-operator/-/plugin-transform-nullish-coalescing-operator-7.22.11.tgz",
- "integrity": "sha512-YZWOw4HxXrotb5xsjMJUDlLgcDXSfO9eCmdl1bgW4+/lAGdkjaEvOnQ4p5WKKdUgSzO39dgPl0pTnfxm0OAXcg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-nullish-coalescing-operator": "^7.8.3"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-numeric-separator": {
- "version": "7.22.11",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-numeric-separator/-/plugin-transform-numeric-separator-7.22.11.tgz",
- "integrity": "sha512-3dzU4QGPsILdJbASKhF/V2TVP+gJya1PsueQCxIPCEcerqF21oEcrob4mzjsp2Py/1nLfF5m+xYNMDpmA8vffg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-numeric-separator": "^7.10.4"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-object-rest-spread": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-object-rest-spread/-/plugin-transform-object-rest-spread-7.22.15.tgz",
- "integrity": "sha512-fEB+I1+gAmfAyxZcX1+ZUwLeAuuf8VIg67CTznZE0MqVFumWkh8xWtn58I4dxdVf080wn7gzWoF8vndOViJe9Q==",
- "dev": true,
- "dependencies": {
- "@babel/compat-data": "^7.22.9",
- "@babel/helper-compilation-targets": "^7.22.15",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-object-rest-spread": "^7.8.3",
- "@babel/plugin-transform-parameters": "^7.22.15"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-object-super": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-object-super/-/plugin-transform-object-super-7.22.5.tgz",
- "integrity": "sha512-klXqyaT9trSjIUrcsYIfETAzmOEZL3cBYqOYLJxBHfMFFggmXOv+NYSX/Jbs9mzMVESw/WycLFPRx8ba/b2Ipw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-replace-supers": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-optional-catch-binding": {
- "version": "7.22.11",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-optional-catch-binding/-/plugin-transform-optional-catch-binding-7.22.11.tgz",
- "integrity": "sha512-rli0WxesXUeCJnMYhzAglEjLWVDF6ahb45HuprcmQuLidBJFWjNnOzssk2kuc6e33FlLaiZhG/kUIzUMWdBKaQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-optional-catch-binding": "^7.8.3"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-optional-chaining": {
- "version": "7.23.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-optional-chaining/-/plugin-transform-optional-chaining-7.23.0.tgz",
- "integrity": "sha512-sBBGXbLJjxTzLBF5rFWaikMnOGOk/BmK6vVByIdEggZ7Vn6CvWXZyRkkLFK6WE0IF8jSliyOkUN6SScFgzCM0g==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-skip-transparent-expression-wrappers": "^7.22.5",
- "@babel/plugin-syntax-optional-chaining": "^7.8.3"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-parameters": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-parameters/-/plugin-transform-parameters-7.22.15.tgz",
- "integrity": "sha512-hjk7qKIqhyzhhUvRT683TYQOFa/4cQKwQy7ALvTpODswN40MljzNDa0YldevS6tGbxwaEKVn502JmY0dP7qEtQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-private-methods": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-private-methods/-/plugin-transform-private-methods-7.22.5.tgz",
- "integrity": "sha512-PPjh4gyrQnGe97JTalgRGMuU4icsZFnWkzicB/fUtzlKUqvsWBKEpPPfr5a2JiyirZkHxnAqkQMO5Z5B2kK3fA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-create-class-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-private-property-in-object": {
- "version": "7.22.11",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-private-property-in-object/-/plugin-transform-private-property-in-object-7.22.11.tgz",
- "integrity": "sha512-sSCbqZDBKHetvjSwpyWzhuHkmW5RummxJBVbYLkGkaiTOWGxml7SXt0iWa03bzxFIx7wOj3g/ILRd0RcJKBeSQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-annotate-as-pure": "^7.22.5",
- "@babel/helper-create-class-features-plugin": "^7.22.11",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-private-property-in-object": "^7.14.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-property-literals": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-property-literals/-/plugin-transform-property-literals-7.22.5.tgz",
- "integrity": "sha512-TiOArgddK3mK/x1Qwf5hay2pxI6wCZnvQqrFSqbtg1GLl2JcNMitVH/YnqjP+M31pLUeTfzY1HAXFDnUBV30rQ==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-regenerator": {
- "version": "7.22.10",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-regenerator/-/plugin-transform-regenerator-7.22.10.tgz",
- "integrity": "sha512-F28b1mDt8KcT5bUyJc/U9nwzw6cV+UmTeRlXYIl2TNqMMJif0Jeey9/RQ3C4NOd2zp0/TRsDns9ttj2L523rsw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "regenerator-transform": "^0.15.2"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-reserved-words": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-reserved-words/-/plugin-transform-reserved-words-7.22.5.tgz",
- "integrity": "sha512-DTtGKFRQUDm8svigJzZHzb/2xatPc6TzNvAIJ5GqOKDsGFYgAskjRulbR/vGsPKq3OPqtexnz327qYpP57RFyA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-runtime": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-runtime/-/plugin-transform-runtime-7.22.15.tgz",
- "integrity": "sha512-tEVLhk8NRZSmwQ0DJtxxhTrCht1HVo8VaMzYT4w6lwyKBuHsgoioAUA7/6eT2fRfc5/23fuGdlwIxXhRVgWr4g==",
- "dev": true,
- "dependencies": {
- "@babel/helper-module-imports": "^7.22.15",
- "@babel/helper-plugin-utils": "^7.22.5",
- "babel-plugin-polyfill-corejs2": "^0.4.5",
- "babel-plugin-polyfill-corejs3": "^0.8.3",
- "babel-plugin-polyfill-regenerator": "^0.5.2",
- "semver": "^6.3.1"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-runtime/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@babel/plugin-transform-shorthand-properties": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-shorthand-properties/-/plugin-transform-shorthand-properties-7.22.5.tgz",
- "integrity": "sha512-vM4fq9IXHscXVKzDv5itkO1X52SmdFBFcMIBZ2FRn2nqVYqw6dBexUgMvAjHW+KXpPPViD/Yo3GrDEBaRC0QYA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-spread": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-spread/-/plugin-transform-spread-7.22.5.tgz",
- "integrity": "sha512-5ZzDQIGyvN4w8+dMmpohL6MBo+l2G7tfC/O2Dg7/hjpgeWvUx8FzfeOKxGog9IimPa4YekaQ9PlDqTLOljkcxg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-skip-transparent-expression-wrappers": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-sticky-regex": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-sticky-regex/-/plugin-transform-sticky-regex-7.22.5.tgz",
- "integrity": "sha512-zf7LuNpHG0iEeiyCNwX4j3gDg1jgt1k3ZdXBKbZSoA3BbGQGvMiSvfbZRR3Dr3aeJe3ooWFZxOOG3IRStYp2Bw==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-template-literals": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-template-literals/-/plugin-transform-template-literals-7.22.5.tgz",
- "integrity": "sha512-5ciOehRNf+EyUeewo8NkbQiUs4d6ZxiHo6BcBcnFlgiJfu16q0bQUw9Jvo0b0gBKFG1SMhDSjeKXSYuJLeFSMA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-typeof-symbol": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-typeof-symbol/-/plugin-transform-typeof-symbol-7.22.5.tgz",
- "integrity": "sha512-bYkI5lMzL4kPii4HHEEChkD0rkc+nvnlR6+o/qdqR6zrm0Sv/nodmyLhlq2DO0YKLUNd2VePmPRjJXSBh9OIdA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-unicode-escapes": {
- "version": "7.22.10",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-escapes/-/plugin-transform-unicode-escapes-7.22.10.tgz",
- "integrity": "sha512-lRfaRKGZCBqDlRU3UIFovdp9c9mEvlylmpod0/OatICsSfuQ9YFthRo1tpTkGsklEefZdqlEFdY4A2dwTb6ohg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-unicode-property-regex": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-property-regex/-/plugin-transform-unicode-property-regex-7.22.5.tgz",
- "integrity": "sha512-HCCIb+CbJIAE6sXn5CjFQXMwkCClcOfPCzTlilJ8cUatfzwHlWQkbtV0zD338u9dZskwvuOYTuuaMaA8J5EI5A==",
- "dev": true,
- "dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-unicode-regex": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-regex/-/plugin-transform-unicode-regex-7.22.5.tgz",
- "integrity": "sha512-028laaOKptN5vHJf9/Arr/HiJekMd41hOEZYvNsrsXqJ7YPYuX2bQxh31fkZzGmq3YqHRJzYFFAVYvKfMPKqyg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-transform-unicode-sets-regex": {
- "version": "7.22.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-sets-regex/-/plugin-transform-unicode-sets-regex-7.22.5.tgz",
- "integrity": "sha512-lhMfi4FC15j13eKrh3DnYHjpGj6UKQHtNKTbtc1igvAhRy4+kLhV07OpLcsN0VgDEw/MjAvJO4BdMJsHwMhzCg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0"
- }
- },
- "node_modules/@babel/preset-env": {
- "version": "7.22.20",
- "resolved": "https://registry.npmjs.org/@babel/preset-env/-/preset-env-7.22.20.tgz",
- "integrity": "sha512-11MY04gGC4kSzlPHRfvVkNAZhUxOvm7DCJ37hPDnUENwe06npjIRAfInEMTGSb4LZK5ZgDFkv5hw0lGebHeTyg==",
- "dev": true,
- "dependencies": {
- "@babel/compat-data": "^7.22.20",
- "@babel/helper-compilation-targets": "^7.22.15",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-validator-option": "^7.22.15",
- "@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression": "^7.22.15",
- "@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining": "^7.22.15",
- "@babel/plugin-proposal-private-property-in-object": "7.21.0-placeholder-for-preset-env.2",
- "@babel/plugin-syntax-async-generators": "^7.8.4",
- "@babel/plugin-syntax-class-properties": "^7.12.13",
- "@babel/plugin-syntax-class-static-block": "^7.14.5",
- "@babel/plugin-syntax-dynamic-import": "^7.8.3",
- "@babel/plugin-syntax-export-namespace-from": "^7.8.3",
- "@babel/plugin-syntax-import-assertions": "^7.22.5",
- "@babel/plugin-syntax-import-attributes": "^7.22.5",
- "@babel/plugin-syntax-import-meta": "^7.10.4",
- "@babel/plugin-syntax-json-strings": "^7.8.3",
- "@babel/plugin-syntax-logical-assignment-operators": "^7.10.4",
- "@babel/plugin-syntax-nullish-coalescing-operator": "^7.8.3",
- "@babel/plugin-syntax-numeric-separator": "^7.10.4",
- "@babel/plugin-syntax-object-rest-spread": "^7.8.3",
- "@babel/plugin-syntax-optional-catch-binding": "^7.8.3",
- "@babel/plugin-syntax-optional-chaining": "^7.8.3",
- "@babel/plugin-syntax-private-property-in-object": "^7.14.5",
- "@babel/plugin-syntax-top-level-await": "^7.14.5",
- "@babel/plugin-syntax-unicode-sets-regex": "^7.18.6",
- "@babel/plugin-transform-arrow-functions": "^7.22.5",
- "@babel/plugin-transform-async-generator-functions": "^7.22.15",
- "@babel/plugin-transform-async-to-generator": "^7.22.5",
- "@babel/plugin-transform-block-scoped-functions": "^7.22.5",
- "@babel/plugin-transform-block-scoping": "^7.22.15",
- "@babel/plugin-transform-class-properties": "^7.22.5",
- "@babel/plugin-transform-class-static-block": "^7.22.11",
- "@babel/plugin-transform-classes": "^7.22.15",
- "@babel/plugin-transform-computed-properties": "^7.22.5",
- "@babel/plugin-transform-destructuring": "^7.22.15",
- "@babel/plugin-transform-dotall-regex": "^7.22.5",
- "@babel/plugin-transform-duplicate-keys": "^7.22.5",
- "@babel/plugin-transform-dynamic-import": "^7.22.11",
- "@babel/plugin-transform-exponentiation-operator": "^7.22.5",
- "@babel/plugin-transform-export-namespace-from": "^7.22.11",
- "@babel/plugin-transform-for-of": "^7.22.15",
- "@babel/plugin-transform-function-name": "^7.22.5",
- "@babel/plugin-transform-json-strings": "^7.22.11",
- "@babel/plugin-transform-literals": "^7.22.5",
- "@babel/plugin-transform-logical-assignment-operators": "^7.22.11",
- "@babel/plugin-transform-member-expression-literals": "^7.22.5",
- "@babel/plugin-transform-modules-amd": "^7.22.5",
- "@babel/plugin-transform-modules-commonjs": "^7.22.15",
- "@babel/plugin-transform-modules-systemjs": "^7.22.11",
- "@babel/plugin-transform-modules-umd": "^7.22.5",
- "@babel/plugin-transform-named-capturing-groups-regex": "^7.22.5",
- "@babel/plugin-transform-new-target": "^7.22.5",
- "@babel/plugin-transform-nullish-coalescing-operator": "^7.22.11",
- "@babel/plugin-transform-numeric-separator": "^7.22.11",
- "@babel/plugin-transform-object-rest-spread": "^7.22.15",
- "@babel/plugin-transform-object-super": "^7.22.5",
- "@babel/plugin-transform-optional-catch-binding": "^7.22.11",
- "@babel/plugin-transform-optional-chaining": "^7.22.15",
- "@babel/plugin-transform-parameters": "^7.22.15",
- "@babel/plugin-transform-private-methods": "^7.22.5",
- "@babel/plugin-transform-private-property-in-object": "^7.22.11",
- "@babel/plugin-transform-property-literals": "^7.22.5",
- "@babel/plugin-transform-regenerator": "^7.22.10",
- "@babel/plugin-transform-reserved-words": "^7.22.5",
- "@babel/plugin-transform-shorthand-properties": "^7.22.5",
- "@babel/plugin-transform-spread": "^7.22.5",
- "@babel/plugin-transform-sticky-regex": "^7.22.5",
- "@babel/plugin-transform-template-literals": "^7.22.5",
- "@babel/plugin-transform-typeof-symbol": "^7.22.5",
- "@babel/plugin-transform-unicode-escapes": "^7.22.10",
- "@babel/plugin-transform-unicode-property-regex": "^7.22.5",
- "@babel/plugin-transform-unicode-regex": "^7.22.5",
- "@babel/plugin-transform-unicode-sets-regex": "^7.22.5",
- "@babel/preset-modules": "0.1.6-no-external-plugins",
- "@babel/types": "^7.22.19",
- "babel-plugin-polyfill-corejs2": "^0.4.5",
- "babel-plugin-polyfill-corejs3": "^0.8.3",
- "babel-plugin-polyfill-regenerator": "^0.5.2",
- "core-js-compat": "^3.31.0",
- "semver": "^6.3.1"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/preset-env/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@babel/preset-modules": {
- "version": "0.1.6-no-external-plugins",
- "resolved": "https://registry.npmjs.org/@babel/preset-modules/-/preset-modules-0.1.6-no-external-plugins.tgz",
- "integrity": "sha512-HrcgcIESLm9aIR842yhJ5RWan/gebQUJ6E/E5+rf0y9o6oj7w0Br+sWuL6kEQ/o/AdfvR1Je9jG18/gnpwjEyA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.0.0",
- "@babel/types": "^7.4.4",
- "esutils": "^2.0.2"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0 || ^8.0.0-0 <8.0.0"
- }
- },
- "node_modules/@babel/regjsgen": {
- "version": "0.8.0",
- "resolved": "https://registry.npmjs.org/@babel/regjsgen/-/regjsgen-0.8.0.tgz",
- "integrity": "sha512-x/rqGMdzj+fWZvCOYForTghzbtqPDZ5gPwaoNGHdgDfF2QA/XZbCBp4Moo5scrkAMPhB7z26XM/AaHuIJdgauA==",
- "dev": true
- },
- "node_modules/@babel/runtime": {
- "version": "7.23.1",
- "resolved": "https://registry.npmjs.org/@babel/runtime/-/runtime-7.23.1.tgz",
- "integrity": "sha512-hC2v6p8ZSI/W0HUzh3V8C5g+NwSKzKPtJwSpTjwl0o297GP9+ZLQSkdvHz46CM3LqyoXxq+5G9komY+eSqSO0g==",
- "dependencies": {
- "regenerator-runtime": "^0.14.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/template": {
- "version": "7.22.15",
- "resolved": "https://registry.npmjs.org/@babel/template/-/template-7.22.15.tgz",
- "integrity": "sha512-QPErUVm4uyJa60rkI73qneDacvdvzxshT3kksGqlGWYdOTIUOwJ7RDUL8sGqslY1uXWSL6xMFKEXDS3ox2uF0w==",
- "dev": true,
- "dependencies": {
- "@babel/code-frame": "^7.22.13",
- "@babel/parser": "^7.22.15",
- "@babel/types": "^7.22.15"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/traverse": {
- "version": "7.23.6",
- "resolved": "https://registry.npmjs.org/@babel/traverse/-/traverse-7.23.6.tgz",
- "integrity": "sha512-czastdK1e8YByZqezMPFiZ8ahwVMh/ESl9vPgvgdB9AmFMGP5jfpFax74AQgl5zj4XHzqeYAg2l8PuUeRS1MgQ==",
- "dev": true,
- "dependencies": {
- "@babel/code-frame": "^7.23.5",
- "@babel/generator": "^7.23.6",
- "@babel/helper-environment-visitor": "^7.22.20",
- "@babel/helper-function-name": "^7.23.0",
- "@babel/helper-hoist-variables": "^7.22.5",
- "@babel/helper-split-export-declaration": "^7.22.6",
- "@babel/parser": "^7.23.6",
- "@babel/types": "^7.23.6",
- "debug": "^4.3.1",
- "globals": "^11.1.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/traverse/node_modules/debug": {
- "version": "4.3.4",
- "resolved": "https://registry.npmjs.org/debug/-/debug-4.3.4.tgz",
- "integrity": "sha512-PRWFHuSU3eDtQJPvnNY7Jcket1j0t5OuOsFzPPzsekD52Zl8qUfFIPEiswXqIvHWGVHOgX+7G/vCNNhehwxfkQ==",
- "dev": true,
- "dependencies": {
- "ms": "2.1.2"
- },
- "engines": {
- "node": ">=6.0"
- },
- "peerDependenciesMeta": {
- "supports-color": {
- "optional": true
- }
- }
- },
- "node_modules/@babel/traverse/node_modules/ms": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/ms/-/ms-2.1.2.tgz",
- "integrity": "sha512-sGkPx+VjMtmA6MX27oA4FBFELFCZZ4S4XqeGOXCv68tT+jb3vk/RyaKWP0PTKyWtmLSM0b+adUTEvbs1PEaH2w==",
- "dev": true
- },
- "node_modules/@babel/types": {
- "version": "7.23.6",
- "resolved": "https://registry.npmjs.org/@babel/types/-/types-7.23.6.tgz",
- "integrity": "sha512-+uarb83brBzPKN38NX1MkB6vb6+mwvR6amUulqAE7ccQw1pEl+bCia9TbdG1lsnFP7lZySvUn37CHyXQdfTwzg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-string-parser": "^7.23.4",
- "@babel/helper-validator-identifier": "^7.22.20",
- "to-fast-properties": "^2.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@jridgewell/gen-mapping": {
- "version": "0.3.3",
- "resolved": "https://registry.npmjs.org/@jridgewell/gen-mapping/-/gen-mapping-0.3.3.tgz",
- "integrity": "sha512-HLhSWOLRi875zjjMG/r+Nv0oCW8umGb0BgEhyX3dDX3egwZtB8PqLnjz3yedt8R5StBrzcg4aBpnh8UA9D1BoQ==",
- "dev": true,
- "dependencies": {
- "@jridgewell/set-array": "^1.0.1",
- "@jridgewell/sourcemap-codec": "^1.4.10",
- "@jridgewell/trace-mapping": "^0.3.9"
- },
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/@jridgewell/resolve-uri": {
- "version": "3.1.1",
- "resolved": "https://registry.npmjs.org/@jridgewell/resolve-uri/-/resolve-uri-3.1.1.tgz",
- "integrity": "sha512-dSYZh7HhCDtCKm4QakX0xFpsRDqjjtZf/kjI/v3T3Nwt5r8/qz/M19F9ySyOqU94SXBmeG9ttTul+YnR4LOxFA==",
- "dev": true,
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/@jridgewell/set-array": {
- "version": "1.1.2",
- "resolved": "https://registry.npmjs.org/@jridgewell/set-array/-/set-array-1.1.2.tgz",
- "integrity": "sha512-xnkseuNADM0gt2bs+BvhO0p78Mk762YnZdsuzFV018NoG1Sj1SCQvpSqa7XUaTam5vAGasABV9qXASMKnFMwMw==",
- "dev": true,
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/@jridgewell/sourcemap-codec": {
- "version": "1.4.15",
- "resolved": "https://registry.npmjs.org/@jridgewell/sourcemap-codec/-/sourcemap-codec-1.4.15.tgz",
- "integrity": "sha512-eF2rxCRulEKXHTRiDrDy6erMYWqNw4LPdQ8UQA4huuxaQsVeRPFl2oM8oDGxMFhJUWZf9McpLtJasDDZb/Bpeg==",
- "dev": true
- },
- "node_modules/@jridgewell/trace-mapping": {
- "version": "0.3.19",
- "resolved": "https://registry.npmjs.org/@jridgewell/trace-mapping/-/trace-mapping-0.3.19.tgz",
- "integrity": "sha512-kf37QtfW+Hwx/buWGMPcR60iF9ziHa6r/CZJIHbmcm4+0qrXiVdxegAH0F6yddEVQ7zdkjcGCgCzUu+BcbhQxw==",
- "dev": true,
- "dependencies": {
- "@jridgewell/resolve-uri": "^3.1.0",
- "@jridgewell/sourcemap-codec": "^1.4.14"
- }
- },
- "node_modules/@mojs/core": {
- "version": "1.7.1",
- "resolved": "https://registry.npmjs.org/@mojs/core/-/core-1.7.1.tgz",
- "integrity": "sha512-DMe8b6DPiYqpPoVi9HiDTVTchDE47A6aqGD0b1yGmHrGnNO+I25fSKkVFxvjWrW1lAIqpV/ROMZH03GPl3d6PA==",
- "dependencies": {
- "@babel/runtime": "^7.23.1"
- },
- "engines": {
- "node": "^20",
- "npm": "^10"
- }
- },
- "node_modules/@mojs/curve-editor": {
- "version": "1.7.1",
- "resolved": "https://registry.npmjs.org/@mojs/curve-editor/-/curve-editor-1.7.1.tgz",
- "integrity": "sha512-lBxqrV5UCQfBrO+D1uOgSv9HRi+juAaNUljqiaeHhyP11Pjr9fr2haMDeOCWwhuy1VzEMG20w5gbTvXWceKtyQ==",
- "dependencies": {
- "hammerjs": "^2.0.8",
- "path-data-polyfill": "^1.0.0",
- "preact": "^7.1.0",
- "redux": "^3.5.2",
- "redux-recycle": "^1.2.0",
- "redux-undo": "^0.6.1"
- }
- },
- "node_modules/@mojs/player": {
- "version": "1.3.0",
- "resolved": "https://registry.npmjs.org/@mojs/player/-/player-1.3.0.tgz",
- "integrity": "sha512-x6FruXqv2+4+OPV17tjOU5LAT4r+Boc/lru8PaGDHaWd7pwC+i1GUI/tz1P5CIclws4KwwC5ZVj3kGRbHs2Wcw==",
- "dependencies": {
- "classlist-polyfill": "^1.0.2",
- "hammerjs": "^2.0.6"
- },
- "engines": {
- "node": "^20",
- "npm": "^10"
- }
- },
- "node_modules/@mrmlnc/readdir-enhanced": {
- "version": "2.2.1",
- "resolved": "https://registry.npmjs.org/@mrmlnc/readdir-enhanced/-/readdir-enhanced-2.2.1.tgz",
- "integrity": "sha512-bPHp6Ji8b41szTOcaP63VlnbbO5Ny6dwAATtY6JTjh5N2OLrb5Qk/Th5cRkRQhkWCt+EJsYrNB0MiL+Gpn6e3g==",
- "dependencies": {
- "call-me-maybe": "^1.0.1",
- "glob-to-regexp": "^0.3.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@nodelib/fs.stat": {
- "version": "1.1.3",
- "resolved": "https://registry.npmjs.org/@nodelib/fs.stat/-/fs.stat-1.1.3.tgz",
- "integrity": "sha512-shAmDyaQC4H92APFoIaVDHCx5bStIocgvbwQyxPRrbUY20V1EYTbSDchWbuwlMG3V17cprZhA6+78JfB+3DTPw==",
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/@sindresorhus/is": {
- "version": "0.14.0",
- "resolved": "https://registry.npmjs.org/@sindresorhus/is/-/is-0.14.0.tgz",
- "integrity": "sha512-9NET910DNaIPngYnLLPeg+Ogzqsi9uM4mSboU5y6p8S5DzMTVEsJZrawi+BoDNUVBa2DhJqQYUFvMDfgU062LQ==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@szmarczak/http-timer": {
- "version": "1.1.2",
- "resolved": "https://registry.npmjs.org/@szmarczak/http-timer/-/http-timer-1.1.2.tgz",
- "integrity": "sha512-XIB2XbzHTN6ieIjfIMV9hlVcfPU26s2vafYWQcZHWXHOxiaRZYEDKEwdl129Zyg50+foYV2jCgtrqSA6qNuNSA==",
- "dev": true,
- "dependencies": {
- "defer-to-connect": "^1.0.1"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@types/body-parser": {
- "version": "1.19.3",
- "resolved": "https://registry.npmjs.org/@types/body-parser/-/body-parser-1.19.3.tgz",
- "integrity": "sha512-oyl4jvAfTGX9Bt6Or4H9ni1Z447/tQuxnZsytsCaExKlmJiU8sFgnIBRzJUpKwB5eWn9HuBYlUlVA74q/yN0eQ==",
- "dev": true,
- "dependencies": {
- "@types/connect": "*",
- "@types/node": "*"
- }
- },
- "node_modules/@types/connect": {
- "version": "3.4.36",
- "resolved": "https://registry.npmjs.org/@types/connect/-/connect-3.4.36.tgz",
- "integrity": "sha512-P63Zd/JUGq+PdrM1lv0Wv5SBYeA2+CORvbrXbngriYY0jzLUWfQMQQxOhjONEz/wlHOAxOdY7CY65rgQdTjq2w==",
- "dev": true,
- "dependencies": {
- "@types/node": "*"
- }
- },
- "node_modules/@types/connect-history-api-fallback": {
- "version": "1.5.1",
- "resolved": "https://registry.npmjs.org/@types/connect-history-api-fallback/-/connect-history-api-fallback-1.5.1.tgz",
- "integrity": "sha512-iaQslNbARe8fctL5Lk+DsmgWOM83lM+7FzP0eQUJs1jd3kBE8NWqBTIT2S8SqQOJjxvt2eyIjpOuYeRXq2AdMw==",
- "dev": true,
- "dependencies": {
- "@types/express-serve-static-core": "*",
- "@types/node": "*"
- }
- },
- "node_modules/@types/express": {
- "version": "4.17.18",
- "resolved": "https://registry.npmjs.org/@types/express/-/express-4.17.18.tgz",
- "integrity": "sha512-Sxv8BSLLgsBYmcnGdGjjEjqET2U+AKAdCRODmMiq02FgjwuV75Ut85DRpvFjyw/Mk0vgUOliGRU0UUmuuZHByQ==",
- "dev": true,
- "dependencies": {
- "@types/body-parser": "*",
- "@types/express-serve-static-core": "^4.17.33",
- "@types/qs": "*",
- "@types/serve-static": "*"
- }
- },
- "node_modules/@types/express-serve-static-core": {
- "version": "4.17.37",
- "resolved": "https://registry.npmjs.org/@types/express-serve-static-core/-/express-serve-static-core-4.17.37.tgz",
- "integrity": "sha512-ZohaCYTgGFcOP7u6aJOhY9uIZQgZ2vxC2yWoArY+FeDXlqeH66ZVBjgvg+RLVAS/DWNq4Ap9ZXu1+SUQiiWYMg==",
- "dev": true,
- "dependencies": {
- "@types/node": "*",
- "@types/qs": "*",
- "@types/range-parser": "*",
- "@types/send": "*"
- }
- },
- "node_modules/@types/glob": {
- "version": "7.1.3",
- "resolved": "https://registry.npmjs.org/@types/glob/-/glob-7.1.3.tgz",
- "integrity": "sha512-SEYeGAIQIQX8NN6LDKprLjbrd5dARM5EXsd8GI/A5l0apYI1fGMWgPHSe4ZKL4eozlAyI+doUE9XbYS4xCkQ1w==",
- "dependencies": {
- "@types/minimatch": "*",
- "@types/node": "*"
- }
- },
- "node_modules/@types/http-errors": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/@types/http-errors/-/http-errors-2.0.2.tgz",
- "integrity": "sha512-lPG6KlZs88gef6aD85z3HNkztpj7w2R7HmR3gygjfXCQmsLloWNARFkMuzKiiY8FGdh1XDpgBdrSf4aKDiA7Kg==",
- "dev": true
- },
- "node_modules/@types/http-proxy": {
- "version": "1.17.12",
- "resolved": "https://registry.npmjs.org/@types/http-proxy/-/http-proxy-1.17.12.tgz",
- "integrity": "sha512-kQtujO08dVtQ2wXAuSFfk9ASy3sug4+ogFR8Kd8UgP8PEuc1/G/8yjYRmp//PcDNJEUKOza/MrQu15bouEUCiw==",
- "dev": true,
- "dependencies": {
- "@types/node": "*"
- }
- },
- "node_modules/@types/json-schema": {
- "version": "7.0.9",
- "resolved": "https://registry.npmjs.org/@types/json-schema/-/json-schema-7.0.9.tgz",
- "integrity": "sha512-qcUXuemtEu+E5wZSJHNxUXeCZhAfXKQ41D+duX+VYPde7xyEVZci+/oXKJL13tnRs9lR2pr4fod59GT6/X1/yQ==",
- "dev": true
- },
- "node_modules/@types/linkify-it": {
- "version": "3.0.3",
- "resolved": "https://registry.npmjs.org/@types/linkify-it/-/linkify-it-3.0.3.tgz",
- "integrity": "sha512-pTjcqY9E4nOI55Wgpz7eiI8+LzdYnw3qxXCfHyBDdPbYvbyLgWLJGh8EdPvqawwMK1Uo1794AUkkR38Fr0g+2g==",
- "dev": true
- },
- "node_modules/@types/markdown-it": {
- "version": "10.0.2",
- "resolved": "https://registry.npmjs.org/@types/markdown-it/-/markdown-it-10.0.2.tgz",
- "integrity": "sha512-FGKiVW1UgeIEAChYAuHcfCd0W4LsMEyrSyTVaZiuJhwR4BwSVUD8JKnzmWAMK2FHNLZSPGUaEkpa/dkZj2uq1w==",
- "dev": true,
- "dependencies": {
- "@types/linkify-it": "*",
- "@types/mdurl": "*"
- }
- },
- "node_modules/@types/mdurl": {
- "version": "1.0.3",
- "resolved": "https://registry.npmjs.org/@types/mdurl/-/mdurl-1.0.3.tgz",
- "integrity": "sha512-T5k6kTXak79gwmIOaDF2UUQXFbnBE0zBUzF20pz7wDYu0RQMzWg+Ml/Pz50214NsFHBITkoi5VtdjFZnJ2ijjA==",
- "dev": true
- },
- "node_modules/@types/mime": {
- "version": "1.3.3",
- "resolved": "https://registry.npmjs.org/@types/mime/-/mime-1.3.3.tgz",
- "integrity": "sha512-Ys+/St+2VF4+xuY6+kDIXGxbNRO0mesVg0bbxEfB97Od1Vjpjx9KD1qxs64Gcb3CWPirk9Xe+PT4YiiHQ9T+eg==",
- "dev": true
- },
- "node_modules/@types/minimatch": {
- "version": "3.0.3",
- "resolved": "https://registry.npmjs.org/@types/minimatch/-/minimatch-3.0.3.tgz",
- "integrity": "sha512-tHq6qdbT9U1IRSGf14CL0pUlULksvY9OZ+5eEgl1N7t+OA3tGvNpxJCzuKQlsNgCVwbAs670L1vcVQi8j9HjnA=="
- },
- "node_modules/@types/node": {
- "version": "14.14.31",
- "resolved": "https://registry.npmjs.org/@types/node/-/node-14.14.31.tgz",
- "integrity": "sha512-vFHy/ezP5qI0rFgJ7aQnjDXwAMrG0KqqIH7tQG5PPv3BWBayOPIQNBjVc/P6hhdZfMx51REc6tfDNXHUio893g=="
- },
- "node_modules/@types/q": {
- "version": "1.5.6",
- "resolved": "https://registry.npmjs.org/@types/q/-/q-1.5.6.tgz",
- "integrity": "sha512-IKjZ8RjTSwD4/YG+2gtj7BPFRB/lNbWKTiSj3M7U/TD2B7HfYCxvp2Zz6xA2WIY7pAuL1QOUPw8gQRbUrrq4fQ==",
- "dev": true
- },
- "node_modules/@types/qs": {
- "version": "6.9.8",
- "resolved": "https://registry.npmjs.org/@types/qs/-/qs-6.9.8.tgz",
- "integrity": "sha512-u95svzDlTysU5xecFNTgfFG5RUWu1A9P0VzgpcIiGZA9iraHOdSzcxMxQ55DyeRaGCSxQi7LxXDI4rzq/MYfdg==",
- "dev": true
- },
- "node_modules/@types/range-parser": {
- "version": "1.2.5",
- "resolved": "https://registry.npmjs.org/@types/range-parser/-/range-parser-1.2.5.tgz",
- "integrity": "sha512-xrO9OoVPqFuYyR/loIHjnbvvyRZREYKLjxV4+dY6v3FQR3stQ9ZxIGkaclF7YhI9hfjpuTbu14hZEy94qKLtOA==",
- "dev": true
- },
- "node_modules/@types/send": {
- "version": "0.17.2",
- "resolved": "https://registry.npmjs.org/@types/send/-/send-0.17.2.tgz",
- "integrity": "sha512-aAG6yRf6r0wQ29bkS+x97BIs64ZLxeE/ARwyS6wrldMm3C1MdKwCcnnEwMC1slI8wuxJOpiUH9MioC0A0i+GJw==",
- "dev": true,
- "dependencies": {
- "@types/mime": "^1",
- "@types/node": "*"
- }
- },
- "node_modules/@types/serve-static": {
- "version": "1.15.3",
- "resolved": "https://registry.npmjs.org/@types/serve-static/-/serve-static-1.15.3.tgz",
- "integrity": "sha512-yVRvFsEMrv7s0lGhzrggJjNOSmZCdgCjw9xWrPr/kNNLp6FaDfMC1KaYl3TSJ0c58bECwNBMoQrZJ8hA8E1eFg==",
- "dev": true,
- "dependencies": {
- "@types/http-errors": "*",
- "@types/mime": "*",
- "@types/node": "*"
- }
- },
- "node_modules/@types/source-list-map": {
- "version": "0.1.3",
- "resolved": "https://registry.npmjs.org/@types/source-list-map/-/source-list-map-0.1.3.tgz",
- "integrity": "sha512-I9R/7fUjzUOyDy6AFkehCK711wWoAXEaBi80AfjZt1lIkbe6AcXKd3ckQc3liMvQExWvfOeh/8CtKzrfUFN5gA==",
- "dev": true
- },
- "node_modules/@types/tapable": {
- "version": "1.0.9",
- "resolved": "https://registry.npmjs.org/@types/tapable/-/tapable-1.0.9.tgz",
- "integrity": "sha512-fOHIwZua0sRltqWzODGUM6b4ffZrf/vzGUmNXdR+4DzuJP42PMbM5dLKcdzlYvv8bMJ3GALOzkk1q7cDm2zPyA==",
- "dev": true
- },
- "node_modules/@types/uglify-js": {
- "version": "3.17.2",
- "resolved": "https://registry.npmjs.org/@types/uglify-js/-/uglify-js-3.17.2.tgz",
- "integrity": "sha512-9SjrHO54LINgC/6Ehr81NjAxAYvwEZqjUHLjJYvC4Nmr9jbLQCIZbWSvl4vXQkkmR1UAuaKDycau3O1kWGFyXQ==",
- "dev": true,
- "dependencies": {
- "source-map": "^0.6.1"
- }
- },
- "node_modules/@types/webpack": {
- "version": "4.41.34",
- "resolved": "https://registry.npmjs.org/@types/webpack/-/webpack-4.41.34.tgz",
- "integrity": "sha512-CN2aOGrR3zbMc2v+cKqzaClYP1ldkpPOgtdNvgX+RmlWCSWxHxpzz6WSCVQZRkF8D60ROlkRzAoEpgjWQ+bd2g==",
- "dev": true,
- "dependencies": {
- "@types/node": "*",
- "@types/tapable": "^1",
- "@types/uglify-js": "*",
- "@types/webpack-sources": "*",
- "anymatch": "^3.0.0",
- "source-map": "^0.6.0"
- }
- },
- "node_modules/@types/webpack-dev-server": {
- "version": "3.11.6",
- "resolved": "https://registry.npmjs.org/@types/webpack-dev-server/-/webpack-dev-server-3.11.6.tgz",
- "integrity": "sha512-XCph0RiiqFGetukCTC3KVnY1jwLcZ84illFRMbyFzCcWl90B/76ew0tSqF46oBhnLC4obNDG7dMO0JfTN0MgMQ==",
- "dev": true,
- "dependencies": {
- "@types/connect-history-api-fallback": "*",
- "@types/express": "*",
- "@types/serve-static": "*",
- "@types/webpack": "^4",
- "http-proxy-middleware": "^1.0.0"
- }
- },
- "node_modules/@types/webpack-sources": {
- "version": "3.2.1",
- "resolved": "https://registry.npmjs.org/@types/webpack-sources/-/webpack-sources-3.2.1.tgz",
- "integrity": "sha512-iLC3Fsx62ejm3ST3PQ8vBMC54Rb3EoCprZjeJGI5q+9QjfDLGt9jeg/k245qz1G9AQnORGk0vqPicJFPT1QODQ==",
- "dev": true,
- "dependencies": {
- "@types/node": "*",
- "@types/source-list-map": "*",
- "source-map": "^0.7.3"
- }
- },
- "node_modules/@types/webpack-sources/node_modules/source-map": {
- "version": "0.7.4",
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.7.4.tgz",
- "integrity": "sha512-l3BikUxvPOcn5E74dZiq5BGsTb5yEwhaTSzccU6t4sDOH8NWJCstKO5QT2CvtFoK6F0saL7p9xHAqHOlCPJygA==",
- "dev": true,
- "engines": {
- "node": ">= 8"
- }
- },
- "node_modules/@vue/babel-helper-vue-jsx-merge-props": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/@vue/babel-helper-vue-jsx-merge-props/-/babel-helper-vue-jsx-merge-props-1.4.0.tgz",
- "integrity": "sha512-JkqXfCkUDp4PIlFdDQ0TdXoIejMtTHP67/pvxlgeY+u5k3LEdKuWZ3LK6xkxo52uDoABIVyRwqVkfLQJhk7VBA==",
- "dev": true
- },
- "node_modules/@vue/babel-helper-vue-transform-on": {
- "version": "1.1.5",
- "resolved": "https://registry.npmjs.org/@vue/babel-helper-vue-transform-on/-/babel-helper-vue-transform-on-1.1.5.tgz",
- "integrity": "sha512-SgUymFpMoAyWeYWLAY+MkCK3QEROsiUnfaw5zxOVD/M64KQs8D/4oK6Q5omVA2hnvEOE0SCkH2TZxs/jnnUj7w==",
- "dev": true
- },
- "node_modules/@vue/babel-plugin-jsx": {
- "version": "1.1.5",
- "resolved": "https://registry.npmjs.org/@vue/babel-plugin-jsx/-/babel-plugin-jsx-1.1.5.tgz",
- "integrity": "sha512-nKs1/Bg9U1n3qSWnsHhCVQtAzI6aQXqua8j/bZrau8ywT1ilXQbK4FwEJGmU8fV7tcpuFvWmmN7TMmV1OBma1g==",
- "dev": true,
- "dependencies": {
- "@babel/helper-module-imports": "^7.22.5",
- "@babel/plugin-syntax-jsx": "^7.22.5",
- "@babel/template": "^7.22.5",
- "@babel/traverse": "^7.22.5",
- "@babel/types": "^7.22.5",
- "@vue/babel-helper-vue-transform-on": "^1.1.5",
- "camelcase": "^6.3.0",
- "html-tags": "^3.3.1",
- "svg-tags": "^1.0.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@vue/babel-plugin-jsx/node_modules/camelcase": {
- "version": "6.3.0",
- "resolved": "https://registry.npmjs.org/camelcase/-/camelcase-6.3.0.tgz",
- "integrity": "sha512-Gmy6FhYlCY7uOElZUSbxo2UCDH8owEk996gkbrpsgGtrJLM3J7jGxl9Ic7Qwwj4ivOE5AWZWRMecDdF7hqGjFA==",
- "dev": true,
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@vue/babel-plugin-transform-vue-jsx": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/@vue/babel-plugin-transform-vue-jsx/-/babel-plugin-transform-vue-jsx-1.4.0.tgz",
- "integrity": "sha512-Fmastxw4MMx0vlgLS4XBX0XiBbUFzoMGeVXuMV08wyOfXdikAFqBTuYPR0tlk+XskL19EzHc39SgjrPGY23JnA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-module-imports": "^7.0.0",
- "@babel/plugin-syntax-jsx": "^7.2.0",
- "@vue/babel-helper-vue-jsx-merge-props": "^1.4.0",
- "html-tags": "^2.0.0",
- "lodash.kebabcase": "^4.1.1",
- "svg-tags": "^1.0.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@vue/babel-plugin-transform-vue-jsx/node_modules/html-tags": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/html-tags/-/html-tags-2.0.0.tgz",
- "integrity": "sha512-+Il6N8cCo2wB/Vd3gqy/8TZhTD3QvcVeQLCnZiGkGCH3JP28IgGAY41giccp2W4R3jfyJPAP318FQTa1yU7K7g==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@vue/babel-preset-app": {
- "version": "4.5.19",
- "resolved": "https://registry.npmjs.org/@vue/babel-preset-app/-/babel-preset-app-4.5.19.tgz",
- "integrity": "sha512-VCNRiAt2P/bLo09rYt3DLe6xXUMlhJwrvU18Ddd/lYJgC7s8+wvhgYs+MTx4OiAXdu58drGwSBO9SPx7C6J82Q==",
- "dev": true,
- "dependencies": {
- "@babel/core": "^7.11.0",
- "@babel/helper-compilation-targets": "^7.9.6",
- "@babel/helper-module-imports": "^7.8.3",
- "@babel/plugin-proposal-class-properties": "^7.8.3",
- "@babel/plugin-proposal-decorators": "^7.8.3",
- "@babel/plugin-syntax-dynamic-import": "^7.8.3",
- "@babel/plugin-syntax-jsx": "^7.8.3",
- "@babel/plugin-transform-runtime": "^7.11.0",
- "@babel/preset-env": "^7.11.0",
- "@babel/runtime": "^7.11.0",
- "@vue/babel-plugin-jsx": "^1.0.3",
- "@vue/babel-preset-jsx": "^1.2.4",
- "babel-plugin-dynamic-import-node": "^2.3.3",
- "core-js": "^3.6.5",
- "core-js-compat": "^3.6.5",
- "semver": "^6.1.0"
- },
- "peerDependencies": {
- "@babel/core": "*",
- "core-js": "^3",
- "vue": "^2 || ^3.0.0-0"
- },
- "peerDependenciesMeta": {
- "core-js": {
- "optional": true
- },
- "vue": {
- "optional": true
- }
- }
- },
- "node_modules/@vue/babel-preset-app/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@vue/babel-preset-jsx": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/@vue/babel-preset-jsx/-/babel-preset-jsx-1.4.0.tgz",
- "integrity": "sha512-QmfRpssBOPZWL5xw7fOuHNifCQcNQC1PrOo/4fu6xlhlKJJKSA3HqX92Nvgyx8fqHZTUGMPHmFA+IDqwXlqkSA==",
- "dev": true,
- "dependencies": {
- "@vue/babel-helper-vue-jsx-merge-props": "^1.4.0",
- "@vue/babel-plugin-transform-vue-jsx": "^1.4.0",
- "@vue/babel-sugar-composition-api-inject-h": "^1.4.0",
- "@vue/babel-sugar-composition-api-render-instance": "^1.4.0",
- "@vue/babel-sugar-functional-vue": "^1.4.0",
- "@vue/babel-sugar-inject-h": "^1.4.0",
- "@vue/babel-sugar-v-model": "^1.4.0",
- "@vue/babel-sugar-v-on": "^1.4.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0",
- "vue": "*"
- },
- "peerDependenciesMeta": {
- "vue": {
- "optional": true
- }
- }
- },
- "node_modules/@vue/babel-sugar-composition-api-inject-h": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/@vue/babel-sugar-composition-api-inject-h/-/babel-sugar-composition-api-inject-h-1.4.0.tgz",
- "integrity": "sha512-VQq6zEddJHctnG4w3TfmlVp5FzDavUSut/DwR0xVoe/mJKXyMcsIibL42wPntozITEoY90aBV0/1d2KjxHU52g==",
- "dev": true,
- "dependencies": {
- "@babel/plugin-syntax-jsx": "^7.2.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@vue/babel-sugar-composition-api-render-instance": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/@vue/babel-sugar-composition-api-render-instance/-/babel-sugar-composition-api-render-instance-1.4.0.tgz",
- "integrity": "sha512-6ZDAzcxvy7VcnCjNdHJ59mwK02ZFuP5CnucloidqlZwVQv5CQLijc3lGpR7MD3TWFi78J7+a8J56YxbCtHgT9Q==",
- "dev": true,
- "dependencies": {
- "@babel/plugin-syntax-jsx": "^7.2.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@vue/babel-sugar-functional-vue": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/@vue/babel-sugar-functional-vue/-/babel-sugar-functional-vue-1.4.0.tgz",
- "integrity": "sha512-lTEB4WUFNzYt2In6JsoF9sAYVTo84wC4e+PoZWSgM6FUtqRJz7wMylaEhSRgG71YF+wfLD6cc9nqVeXN2rwBvw==",
- "dev": true,
- "dependencies": {
- "@babel/plugin-syntax-jsx": "^7.2.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@vue/babel-sugar-inject-h": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/@vue/babel-sugar-inject-h/-/babel-sugar-inject-h-1.4.0.tgz",
- "integrity": "sha512-muwWrPKli77uO2fFM7eA3G1lAGnERuSz2NgAxuOLzrsTlQl8W4G+wwbM4nB6iewlKbwKRae3nL03UaF5ffAPMA==",
- "dev": true,
- "dependencies": {
- "@babel/plugin-syntax-jsx": "^7.2.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@vue/babel-sugar-v-model": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/@vue/babel-sugar-v-model/-/babel-sugar-v-model-1.4.0.tgz",
- "integrity": "sha512-0t4HGgXb7WHYLBciZzN5s0Hzqan4Ue+p/3FdQdcaHAb7s5D9WZFGoSxEZHrR1TFVZlAPu1bejTKGeAzaaG3NCQ==",
- "dev": true,
- "dependencies": {
- "@babel/plugin-syntax-jsx": "^7.2.0",
- "@vue/babel-helper-vue-jsx-merge-props": "^1.4.0",
- "@vue/babel-plugin-transform-vue-jsx": "^1.4.0",
- "camelcase": "^5.0.0",
- "html-tags": "^2.0.0",
- "svg-tags": "^1.0.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@vue/babel-sugar-v-model/node_modules/html-tags": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/html-tags/-/html-tags-2.0.0.tgz",
- "integrity": "sha512-+Il6N8cCo2wB/Vd3gqy/8TZhTD3QvcVeQLCnZiGkGCH3JP28IgGAY41giccp2W4R3jfyJPAP318FQTa1yU7K7g==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@vue/babel-sugar-v-on": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/@vue/babel-sugar-v-on/-/babel-sugar-v-on-1.4.0.tgz",
- "integrity": "sha512-m+zud4wKLzSKgQrWwhqRObWzmTuyzl6vOP7024lrpeJM4x2UhQtRDLgYjXAw9xBXjCwS0pP9kXjg91F9ZNo9JA==",
- "dev": true,
- "dependencies": {
- "@babel/plugin-syntax-jsx": "^7.2.0",
- "@vue/babel-plugin-transform-vue-jsx": "^1.4.0",
- "camelcase": "^5.0.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@vue/compiler-sfc": {
- "version": "2.7.14",
- "resolved": "https://registry.npmjs.org/@vue/compiler-sfc/-/compiler-sfc-2.7.14.tgz",
- "integrity": "sha512-aNmNHyLPsw+sVvlQFQ2/8sjNuLtK54TC6cuKnVzAY93ks4ZBrvwQSnkkIh7bsbNhum5hJBS00wSDipQ937f5DA==",
- "dev": true,
- "dependencies": {
- "@babel/parser": "^7.18.4",
- "postcss": "^8.4.14",
- "source-map": "^0.6.1"
- }
- },
- "node_modules/@vue/compiler-sfc/node_modules/picocolors": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/picocolors/-/picocolors-1.0.0.tgz",
- "integrity": "sha512-1fygroTLlHu66zi26VoTDv8yRgm0Fccecssto+MhsZ0D/DGW2sm8E8AjW7NU5VVTRt5GxbeZ5qBuJr+HyLYkjQ==",
- "dev": true
- },
- "node_modules/@vue/compiler-sfc/node_modules/postcss": {
- "version": "8.4.31",
- "resolved": "https://registry.npmjs.org/postcss/-/postcss-8.4.31.tgz",
- "integrity": "sha512-PS08Iboia9mts/2ygV3eLpY5ghnUcfLV/EXTOW1E2qYxJKGGBUtNjN76FYHnMs36RmARn41bC0AZmn+rR0OVpQ==",
- "dev": true,
- "funding": [
- {
- "type": "opencollective",
- "url": "https://opencollective.com/postcss/"
- },
- {
- "type": "tidelift",
- "url": "https://tidelift.com/funding/github/npm/postcss"
- },
- {
- "type": "github",
- "url": "https://github.com/sponsors/ai"
- }
- ],
- "dependencies": {
- "nanoid": "^3.3.6",
- "picocolors": "^1.0.0",
- "source-map-js": "^1.0.2"
- },
- "engines": {
- "node": "^10 || ^12 || >=14"
- }
- },
- "node_modules/@vue/component-compiler-utils": {
- "version": "3.3.0",
- "resolved": "https://registry.npmjs.org/@vue/component-compiler-utils/-/component-compiler-utils-3.3.0.tgz",
- "integrity": "sha512-97sfH2mYNU+2PzGrmK2haqffDpVASuib9/w2/noxiFi31Z54hW+q3izKQXXQZSNhtiUpAI36uSuYepeBe4wpHQ==",
- "dev": true,
- "dependencies": {
- "consolidate": "^0.15.1",
- "hash-sum": "^1.0.2",
- "lru-cache": "^4.1.2",
- "merge-source-map": "^1.1.0",
- "postcss": "^7.0.36",
- "postcss-selector-parser": "^6.0.2",
- "source-map": "~0.6.1",
- "vue-template-es2015-compiler": "^1.9.0"
- },
- "optionalDependencies": {
- "prettier": "^1.18.2 || ^2.0.0"
- }
- },
- "node_modules/@vue/component-compiler-utils/node_modules/lru-cache": {
- "version": "4.1.5",
- "resolved": "https://registry.npmjs.org/lru-cache/-/lru-cache-4.1.5.tgz",
- "integrity": "sha512-sWZlbEP2OsHNkXrMl5GYk/jKk70MBng6UU4YI/qGDYbgf6YbP4EvmqISbXCoJiRKs+1bSpFHVgQxvJ17F2li5g==",
- "dev": true,
- "dependencies": {
- "pseudomap": "^1.0.2",
- "yallist": "^2.1.2"
- }
- },
- "node_modules/@vue/component-compiler-utils/node_modules/yallist": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/yallist/-/yallist-2.1.2.tgz",
- "integrity": "sha512-ncTzHV7NvsQZkYe1DW7cbDLm0YpzHmZF5r/iyP3ZnQtMiJ+pjzisCiMNI+Sj+xQF5pXhSHxSB3uDbsBTzY/c2A==",
- "dev": true
- },
- "node_modules/@vuepress/core": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/@vuepress/core/-/core-1.9.10.tgz",
- "integrity": "sha512-H9ddo5fSinPb8QYl8OJFbZikMpOW84bm/U3Drzz8CnCXNtpda7CU2wX/XzOhe98G8jp45xhtZRkxOrqzBBAShA==",
- "dev": true,
- "dependencies": {
- "@babel/core": "^7.8.4",
- "@vue/babel-preset-app": "^4.1.2",
- "@vuepress/markdown": "1.9.10",
- "@vuepress/markdown-loader": "1.9.10",
- "@vuepress/plugin-last-updated": "1.9.10",
- "@vuepress/plugin-register-components": "1.9.10",
- "@vuepress/shared-utils": "1.9.10",
- "@vuepress/types": "1.9.10",
- "autoprefixer": "^9.5.1",
- "babel-loader": "^8.0.4",
- "bundle-require": "2.1.8",
- "cache-loader": "^3.0.0",
- "chokidar": "^2.0.3",
- "connect-history-api-fallback": "^1.5.0",
- "copy-webpack-plugin": "^5.0.2",
- "core-js": "^3.6.4",
- "cross-spawn": "^6.0.5",
- "css-loader": "^2.1.1",
- "esbuild": "0.14.7",
- "file-loader": "^3.0.1",
- "js-yaml": "^3.13.1",
- "lru-cache": "^5.1.1",
- "mini-css-extract-plugin": "0.6.0",
- "optimize-css-assets-webpack-plugin": "^5.0.1",
- "portfinder": "^1.0.13",
- "postcss-loader": "^3.0.0",
- "postcss-safe-parser": "^4.0.1",
- "toml": "^3.0.0",
- "url-loader": "^1.0.1",
- "vue": "^2.6.10",
- "vue-loader": "^15.7.1",
- "vue-router": "^3.4.5",
- "vue-server-renderer": "^2.6.10",
- "vue-template-compiler": "^2.6.10",
- "vuepress-html-webpack-plugin": "^3.2.0",
- "vuepress-plugin-container": "^2.0.2",
- "webpack": "^4.8.1",
- "webpack-chain": "^6.0.0",
- "webpack-dev-server": "^3.5.1",
- "webpack-merge": "^4.1.2",
- "webpackbar": "3.2.0"
- },
- "engines": {
- "node": ">=8.6"
- }
- },
- "node_modules/@vuepress/core/node_modules/cache-loader": {
- "version": "3.0.1",
- "resolved": "https://registry.npmjs.org/cache-loader/-/cache-loader-3.0.1.tgz",
- "integrity": "sha512-HzJIvGiGqYsFUrMjAJNDbVZoG7qQA+vy9AIoKs7s9DscNfki0I589mf2w6/tW+kkFH3zyiknoWV5Jdynu6b/zw==",
- "dev": true,
- "dependencies": {
- "buffer-json": "^2.0.0",
- "find-cache-dir": "^2.1.0",
- "loader-utils": "^1.2.3",
- "mkdirp": "^0.5.1",
- "neo-async": "^2.6.1",
- "schema-utils": "^1.0.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "peerDependencies": {
- "webpack": "^4.0.0"
- }
- },
- "node_modules/@vuepress/core/node_modules/cross-spawn": {
- "version": "6.0.5",
- "resolved": "https://registry.npmjs.org/cross-spawn/-/cross-spawn-6.0.5.tgz",
- "integrity": "sha512-eTVLrBSt7fjbDygz805pMnstIs2VTBNkRm0qxZd+M7A5XDdxVRWO5MxGBXZhjY4cqLYLdtrGqRf8mBPmzwSpWQ==",
- "dev": true,
- "dependencies": {
- "nice-try": "^1.0.4",
- "path-key": "^2.0.1",
- "semver": "^5.5.0",
- "shebang-command": "^1.2.0",
- "which": "^1.2.9"
- },
- "engines": {
- "node": ">=4.8"
- }
- },
- "node_modules/@vuepress/core/node_modules/find-cache-dir": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/find-cache-dir/-/find-cache-dir-2.1.0.tgz",
- "integrity": "sha512-Tq6PixE0w/VMFfCgbONnkiQIVol/JJL7nRMi20fqzA4NRs9AfeqMGeRdPi3wIhYkxjeBaWh2rxwapn5Tu3IqOQ==",
- "dev": true,
- "dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^2.0.0",
- "pkg-dir": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@vuepress/core/node_modules/find-up": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/find-up/-/find-up-3.0.0.tgz",
- "integrity": "sha512-1yD6RmLI1XBfxugvORwlck6f75tYL+iR0jqwsOrOxMZyGYqUuDhJ0l4AXdO1iX/FTs9cBAMEk1gWSEx1kSbylg==",
- "dev": true,
- "dependencies": {
- "locate-path": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@vuepress/core/node_modules/locate-path": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/locate-path/-/locate-path-3.0.0.tgz",
- "integrity": "sha512-7AO748wWnIhNqAuaty2ZWHkQHRSNfPVIsPIfwEOWO22AmaoVrWavlOcMR5nzTLNYvp36X220/maaRsrec1G65A==",
- "dev": true,
- "dependencies": {
- "p-locate": "^3.0.0",
- "path-exists": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@vuepress/core/node_modules/make-dir": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/make-dir/-/make-dir-2.1.0.tgz",
- "integrity": "sha512-LS9X+dc8KLxXCb8dni79fLIIUA5VyZoyjSMCwTluaXA0o27cCK0bhXkpgw+sTXVpPy/lSO57ilRixqk0vDmtRA==",
- "dev": true,
- "dependencies": {
- "pify": "^4.0.1",
- "semver": "^5.6.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@vuepress/core/node_modules/p-locate": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/p-locate/-/p-locate-3.0.0.tgz",
- "integrity": "sha512-x+12w/To+4GFfgJhBEpiDcLozRJGegY+Ei7/z0tSLkMmxGZNybVMSfWj9aJn8Z5Fc7dBUNJOOVgPv2H7IwulSQ==",
- "dev": true,
- "dependencies": {
- "p-limit": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@vuepress/core/node_modules/path-exists": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/path-exists/-/path-exists-3.0.0.tgz",
- "integrity": "sha512-bpC7GYwiDYQ4wYLe+FA8lhRjhQCMcQGuSgGGqDkg/QerRWw9CmGRT0iSOVRSZJ29NMLZgIzqaljJ63oaL4NIJQ==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@vuepress/core/node_modules/pkg-dir": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/pkg-dir/-/pkg-dir-3.0.0.tgz",
- "integrity": "sha512-/E57AYkoeQ25qkxMj5PBOVgF8Kiu/h7cYS30Z5+R7WaiCCBfLq58ZI/dSeaEKb9WVJV5n/03QwrN3IeWIFllvw==",
- "dev": true,
- "dependencies": {
- "find-up": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@vuepress/core/node_modules/schema-utils": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-1.0.0.tgz",
- "integrity": "sha512-i27Mic4KovM/lnGsy8whRCHhc7VicJajAjTrYg11K9zfZXnYIt4k5F+kZkwjnrhKzLic/HLU4j11mjsz2G/75g==",
- "dev": true,
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/@vuepress/markdown": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/@vuepress/markdown/-/markdown-1.9.10.tgz",
- "integrity": "sha512-sXTLjeZzH8SQuAL5AEH0hhsMljjNJbzWbBvzaj5yQCCdf+3sp/dJ0kwnBSnQjFPPnzPg5t3tLKGUYHyW0KiKzA==",
- "dev": true,
- "dependencies": {
- "@vuepress/shared-utils": "1.9.10",
- "markdown-it": "^8.4.1",
- "markdown-it-anchor": "^5.0.2",
- "markdown-it-chain": "^1.3.0",
- "markdown-it-emoji": "^1.4.0",
- "markdown-it-table-of-contents": "^0.4.0",
- "prismjs": "^1.13.0"
- }
- },
- "node_modules/@vuepress/markdown-loader": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/@vuepress/markdown-loader/-/markdown-loader-1.9.10.tgz",
- "integrity": "sha512-94BlwKc+lOaN/A5DkyA9KWHvMlMC1sWunAXE3Tv0WYzgYLDs9QqCsx7L5kLkpcOOVVm/8kBJumnXvVBwhqJddw==",
- "dev": true,
- "dependencies": {
- "@vuepress/markdown": "1.9.10",
- "loader-utils": "^1.1.0",
- "lru-cache": "^5.1.1"
- }
- },
- "node_modules/@vuepress/plugin-active-header-links": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/@vuepress/plugin-active-header-links/-/plugin-active-header-links-1.9.10.tgz",
- "integrity": "sha512-2dRr3DE2UBFXhyMtLR3sGTdRyDM8YStuY6AOoQmoSgwy1IHt7PO7ypOuf1akF+1Nv8Q2aISU06q6TExZouu3Mw==",
- "dev": true,
- "dependencies": {
- "@vuepress/types": "1.9.10",
- "lodash.debounce": "^4.0.8"
- }
- },
- "node_modules/@vuepress/plugin-last-updated": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/@vuepress/plugin-last-updated/-/plugin-last-updated-1.9.10.tgz",
- "integrity": "sha512-YxzWGF/OfU6WsHSynZFn74NGGp7dY27Bjy9JyyFo8wF5+2V1gpyDjveHKHGKugS/pMXlxfjzhv9E2Wmy9R7Iog==",
- "dev": true,
- "dependencies": {
- "@vuepress/types": "1.9.10",
- "cross-spawn": "^6.0.5"
- }
- },
- "node_modules/@vuepress/plugin-last-updated/node_modules/cross-spawn": {
- "version": "6.0.5",
- "resolved": "https://registry.npmjs.org/cross-spawn/-/cross-spawn-6.0.5.tgz",
- "integrity": "sha512-eTVLrBSt7fjbDygz805pMnstIs2VTBNkRm0qxZd+M7A5XDdxVRWO5MxGBXZhjY4cqLYLdtrGqRf8mBPmzwSpWQ==",
- "dev": true,
- "dependencies": {
- "nice-try": "^1.0.4",
- "path-key": "^2.0.1",
- "semver": "^5.5.0",
- "shebang-command": "^1.2.0",
- "which": "^1.2.9"
- },
- "engines": {
- "node": ">=4.8"
- }
- },
- "node_modules/@vuepress/plugin-nprogress": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/@vuepress/plugin-nprogress/-/plugin-nprogress-1.9.10.tgz",
- "integrity": "sha512-I1kkm6yWUQd7vwiV3lEDVpVP0Lr04K0zlczU502lDUa1RufSZ7vt+mlF5fOM28GqT+pKTEToWmm+VNT/R3qvMQ==",
- "dev": true,
- "dependencies": {
- "@vuepress/types": "1.9.10",
- "nprogress": "^0.2.0"
- }
- },
- "node_modules/@vuepress/plugin-register-components": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/@vuepress/plugin-register-components/-/plugin-register-components-1.9.10.tgz",
- "integrity": "sha512-sgdJ5OydTPZAoTkselpvVP3Xsd6bfZ0FpaxOTinal0gJ99h49lvLu9bvzMx13rdGRFO/kRXn0qQQpwKTAfTPqA==",
- "dev": true,
- "dependencies": {
- "@vuepress/shared-utils": "1.9.10",
- "@vuepress/types": "1.9.10"
- }
- },
- "node_modules/@vuepress/plugin-search": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/@vuepress/plugin-search/-/plugin-search-1.9.10.tgz",
- "integrity": "sha512-bn2XJikaRgQZXvu8upCjOWrxbLHIRTqnJ3w7G0mo6jCYWGVsHNo6XhVpqylpLR2PWnHT/ImO2bGo38/5Bag/tQ==",
- "dev": true,
- "dependencies": {
- "@vuepress/types": "1.9.10"
- }
- },
- "node_modules/@vuepress/shared-utils": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/@vuepress/shared-utils/-/shared-utils-1.9.10.tgz",
- "integrity": "sha512-M9A3DocPih+V8dKK2Zg9FJQ/f3JZrYsdaM/vQ9F48l8bPlzxw5NvqXIYMK4kKcGEyerQNTWCudoCpLL5uiU0hg==",
- "dependencies": {
- "chalk": "^2.3.2",
- "escape-html": "^1.0.3",
- "fs-extra": "^7.0.1",
- "globby": "^9.2.0",
- "gray-matter": "^4.0.1",
- "hash-sum": "^1.0.2",
- "semver": "^6.0.0",
- "toml": "^3.0.0",
- "upath": "^1.1.0"
- }
- },
- "node_modules/@vuepress/shared-utils/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@vuepress/theme-default": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/@vuepress/theme-default/-/theme-default-1.9.10.tgz",
- "integrity": "sha512-XnXn9t+pYCIhWi3cZXJlighuy93FFm5yXdISAAlFlcNkshuGtqamkjacHV8q/QZMfOhSIs6wX7Hj88u2IsT5mw==",
- "dev": true,
- "dependencies": {
- "@vuepress/plugin-active-header-links": "1.9.10",
- "@vuepress/plugin-nprogress": "1.9.10",
- "@vuepress/plugin-search": "1.9.10",
- "@vuepress/types": "1.9.10",
- "docsearch.js": "^2.5.2",
- "lodash": "^4.17.15",
- "stylus": "^0.54.8",
- "stylus-loader": "^3.0.2",
- "vuepress-plugin-container": "^2.0.2",
- "vuepress-plugin-smooth-scroll": "^0.0.3"
- }
- },
- "node_modules/@vuepress/types": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/@vuepress/types/-/types-1.9.10.tgz",
- "integrity": "sha512-TDNQn4og85onmBpLTTXXmncW3rUnYGr2MkuI8OIFJZetDNM49t1WbjNVlrT+kx7C6qXi6okDQgrHGYXajHZWfg==",
- "dev": true,
- "dependencies": {
- "@types/markdown-it": "^10.0.0",
- "@types/webpack-dev-server": "^3",
- "webpack-chain": "^6.0.0"
- }
- },
- "node_modules/@webassemblyjs/ast": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/ast/-/ast-1.9.0.tgz",
- "integrity": "sha512-C6wW5L+b7ogSDVqymbkkvuW9kruN//YisMED04xzeBBqjHa2FYnmvOlS6Xj68xWQRgWvI9cIglsjFowH/RJyEA==",
- "dev": true,
- "dependencies": {
- "@webassemblyjs/helper-module-context": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/wast-parser": "1.9.0"
- }
- },
- "node_modules/@webassemblyjs/helper-api-error": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/helper-api-error/-/helper-api-error-1.9.0.tgz",
- "integrity": "sha512-NcMLjoFMXpsASZFxJ5h2HZRcEhDkvnNFOAKneP5RbKRzaWJN36NC4jqQHKwStIhGXu5mUWlUUk7ygdtrO8lbmw==",
- "dev": true
- },
- "node_modules/@webassemblyjs/helper-buffer": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/helper-buffer/-/helper-buffer-1.9.0.tgz",
- "integrity": "sha512-qZol43oqhq6yBPx7YM3m9Bv7WMV9Eevj6kMi6InKOuZxhw+q9hOkvq5e/PpKSiLfyetpaBnogSbNCfBwyB00CA==",
- "dev": true
- },
- "node_modules/@webassemblyjs/helper-code-frame": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/helper-code-frame/-/helper-code-frame-1.9.0.tgz",
- "integrity": "sha512-ERCYdJBkD9Vu4vtjUYe8LZruWuNIToYq/ME22igL+2vj2dQ2OOujIZr3MEFvfEaqKoVqpsFKAGsRdBSBjrIvZA==",
- "dev": true,
- "dependencies": {
- "@webassemblyjs/wast-printer": "1.9.0"
- }
- },
- "node_modules/@webassemblyjs/helper-fsm": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/helper-fsm/-/helper-fsm-1.9.0.tgz",
- "integrity": "sha512-OPRowhGbshCb5PxJ8LocpdX9Kl0uB4XsAjl6jH/dWKlk/mzsANvhwbiULsaiqT5GZGT9qinTICdj6PLuM5gslw==",
- "dev": true
- },
- "node_modules/@webassemblyjs/helper-module-context": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/helper-module-context/-/helper-module-context-1.9.0.tgz",
- "integrity": "sha512-MJCW8iGC08tMk2enck1aPW+BE5Cw8/7ph/VGZxwyvGbJwjktKkDK7vy7gAmMDx88D7mhDTCNKAW5tED+gZ0W8g==",
- "dev": true,
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0"
- }
- },
- "node_modules/@webassemblyjs/helper-wasm-bytecode": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/helper-wasm-bytecode/-/helper-wasm-bytecode-1.9.0.tgz",
- "integrity": "sha512-R7FStIzyNcd7xKxCZH5lE0Bqy+hGTwS3LJjuv1ZVxd9O7eHCedSdrId/hMOd20I+v8wDXEn+bjfKDLzTepoaUw==",
- "dev": true
- },
- "node_modules/@webassemblyjs/helper-wasm-section": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/helper-wasm-section/-/helper-wasm-section-1.9.0.tgz",
- "integrity": "sha512-XnMB8l3ek4tvrKUUku+IVaXNHz2YsJyOOmz+MMkZvh8h1uSJpSen6vYnw3IoQ7WwEuAhL8Efjms1ZWjqh2agvw==",
- "dev": true,
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0"
- }
- },
- "node_modules/@webassemblyjs/ieee754": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/ieee754/-/ieee754-1.9.0.tgz",
- "integrity": "sha512-dcX8JuYU/gvymzIHc9DgxTzUUTLexWwt8uCTWP3otys596io0L5aW02Gb1RjYpx2+0Jus1h4ZFqjla7umFniTg==",
- "dev": true,
- "dependencies": {
- "@xtuc/ieee754": "^1.2.0"
- }
- },
- "node_modules/@webassemblyjs/leb128": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/leb128/-/leb128-1.9.0.tgz",
- "integrity": "sha512-ENVzM5VwV1ojs9jam6vPys97B/S65YQtv/aanqnU7D8aSoHFX8GyhGg0CMfyKNIHBuAVjy3tlzd5QMMINa7wpw==",
- "dev": true,
- "dependencies": {
- "@xtuc/long": "4.2.2"
- }
- },
- "node_modules/@webassemblyjs/utf8": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/utf8/-/utf8-1.9.0.tgz",
- "integrity": "sha512-GZbQlWtopBTP0u7cHrEx+73yZKrQoBMpwkGEIqlacljhXCkVM1kMQge/Mf+csMJAjEdSwhOyLAS0AoR3AG5P8w==",
- "dev": true
- },
- "node_modules/@webassemblyjs/wasm-edit": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/wasm-edit/-/wasm-edit-1.9.0.tgz",
- "integrity": "sha512-FgHzBm80uwz5M8WKnMTn6j/sVbqilPdQXTWraSjBwFXSYGirpkSWE2R9Qvz9tNiTKQvoKILpCuTjBKzOIm0nxw==",
- "dev": true,
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/helper-wasm-section": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0",
- "@webassemblyjs/wasm-opt": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0",
- "@webassemblyjs/wast-printer": "1.9.0"
- }
- },
- "node_modules/@webassemblyjs/wasm-gen": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/wasm-gen/-/wasm-gen-1.9.0.tgz",
- "integrity": "sha512-cPE3o44YzOOHvlsb4+E9qSqjc9Qf9Na1OO/BHFy4OI91XDE14MjFN4lTMezzaIWdPqHnsTodGGNP+iRSYfGkjA==",
- "dev": true,
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/ieee754": "1.9.0",
- "@webassemblyjs/leb128": "1.9.0",
- "@webassemblyjs/utf8": "1.9.0"
- }
- },
- "node_modules/@webassemblyjs/wasm-opt": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/wasm-opt/-/wasm-opt-1.9.0.tgz",
- "integrity": "sha512-Qkjgm6Anhm+OMbIL0iokO7meajkzQD71ioelnfPEj6r4eOFuqm4YC3VBPqXjFyyNwowzbMD+hizmprP/Fwkl2A==",
- "dev": true,
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0"
- }
- },
- "node_modules/@webassemblyjs/wasm-parser": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/wasm-parser/-/wasm-parser-1.9.0.tgz",
- "integrity": "sha512-9+wkMowR2AmdSWQzsPEjFU7njh8HTO5MqO8vjwEHuM+AMHioNqSBONRdr0NQQ3dVQrzp0s8lTcYqzUdb7YgELA==",
- "dev": true,
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-api-error": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/ieee754": "1.9.0",
- "@webassemblyjs/leb128": "1.9.0",
- "@webassemblyjs/utf8": "1.9.0"
- }
- },
- "node_modules/@webassemblyjs/wast-parser": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/wast-parser/-/wast-parser-1.9.0.tgz",
- "integrity": "sha512-qsqSAP3QQ3LyZjNC/0jBJ/ToSxfYJ8kYyuiGvtn/8MK89VrNEfwj7BPQzJVHi0jGTRK2dGdJ5PRqhtjzoww+bw==",
- "dev": true,
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/floating-point-hex-parser": "1.9.0",
- "@webassemblyjs/helper-api-error": "1.9.0",
- "@webassemblyjs/helper-code-frame": "1.9.0",
- "@webassemblyjs/helper-fsm": "1.9.0",
- "@xtuc/long": "4.2.2"
- }
- },
- "node_modules/@webassemblyjs/wast-parser/node_modules/@webassemblyjs/floating-point-hex-parser": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/floating-point-hex-parser/-/floating-point-hex-parser-1.9.0.tgz",
- "integrity": "sha512-TG5qcFsS8QB4g4MhrxK5TqfdNe7Ey/7YL/xN+36rRjl/BlGE/NcBvJcqsRgCP6Z92mRE+7N50pRIi8SmKUbcQA==",
- "dev": true
- },
- "node_modules/@webassemblyjs/wast-printer": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/@webassemblyjs/wast-printer/-/wast-printer-1.9.0.tgz",
- "integrity": "sha512-2J0nE95rHXHyQ24cWjMKJ1tqB/ds8z/cyeOZxJhcb+rW+SQASVjuznUSmdz5GpVJTzU8JkhYut0D3siFDD6wsA==",
- "dev": true,
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/wast-parser": "1.9.0",
- "@xtuc/long": "4.2.2"
- }
- },
- "node_modules/@xtuc/ieee754": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/@xtuc/ieee754/-/ieee754-1.2.0.tgz",
- "integrity": "sha512-DX8nKgqcGwsc0eJSqYt5lwP4DH5FlHnmuWWBRy7X0NcaGR0ZtuyeESgMwTYVEtxmsNGY+qit4QYT/MIYTOTPeA==",
- "dev": true
- },
- "node_modules/@xtuc/long": {
- "version": "4.2.2",
- "resolved": "https://registry.npmjs.org/@xtuc/long/-/long-4.2.2.tgz",
- "integrity": "sha512-NuHqBY1PB/D8xU6s/thBgOAiAP7HOYDQ32+BFZILJ8ivkUkAHQnWfn6WhL79Owj1qmUnoN/YPhktdIoucipkAQ==",
- "dev": true
- },
- "node_modules/abbrev": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/abbrev/-/abbrev-1.1.1.tgz",
- "integrity": "sha512-nne9/IiQ/hzIhY6pdDnbBtz7DjPTKrY00P/zvPSm5pOFkl6xuGrGnXn/VtTNNfNtAfZ9/1RtehkszU9qcTii0Q==",
- "dev": true
- },
- "node_modules/accepts": {
- "version": "1.3.8",
- "resolved": "https://registry.npmjs.org/accepts/-/accepts-1.3.8.tgz",
- "integrity": "sha512-PYAthTa2m2VKxuvSD3DPC/Gy+U+sOA1LAuT8mkmRuvw+NACSaeXEQ+NHcVF7rONl6qcaxV3Uuemwawk+7+SJLw==",
- "dev": true,
- "dependencies": {
- "mime-types": "~2.1.34",
- "negotiator": "0.6.3"
- },
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/acorn": {
- "version": "6.4.2",
- "resolved": "https://registry.npmjs.org/acorn/-/acorn-6.4.2.tgz",
- "integrity": "sha512-XtGIhXwF8YM8bJhGxG5kXgjkEuNGLTkoYqVE+KMR+aspr4KGYmKYg7yUe3KghyQ9yheNwLnjmzh/7+gfDBmHCQ==",
- "dev": true,
- "bin": {
- "acorn": "bin/acorn"
- },
- "engines": {
- "node": ">=0.4.0"
- }
- },
- "node_modules/agentkeepalive": {
- "version": "2.2.0",
- "resolved": "https://registry.npmjs.org/agentkeepalive/-/agentkeepalive-2.2.0.tgz",
- "integrity": "sha512-TnB6ziK363p7lR8QpeLC8aMr8EGYBKZTpgzQLfqTs3bR0Oo5VbKdwKf8h0dSzsYrB7lSCgfJnMZKqShvlq5Oyg==",
- "dev": true,
- "engines": {
- "node": ">= 0.10.0"
- }
- },
- "node_modules/ajv": {
- "version": "6.12.6",
- "resolved": "https://registry.npmjs.org/ajv/-/ajv-6.12.6.tgz",
- "integrity": "sha512-j3fVLgvTo527anyYyJOGTYJbG+vnnQYvE0m5mmkc1TK+nxAppkCLMIL0aZ4dblVCNoGShhm+kzE4ZUykBoMg4g==",
- "dev": true,
- "dependencies": {
- "fast-deep-equal": "^3.1.1",
- "fast-json-stable-stringify": "^2.0.0",
- "json-schema-traverse": "^0.4.1",
- "uri-js": "^4.2.2"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/epoberezkin"
- }
- },
- "node_modules/ajv-errors": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/ajv-errors/-/ajv-errors-1.0.1.tgz",
- "integrity": "sha512-DCRfO/4nQ+89p/RK43i8Ezd41EqdGIU4ld7nGF8OQ14oc/we5rEntLCUa7+jrn3nn83BosfwZA0wb4pon2o8iQ==",
- "dev": true,
- "peerDependencies": {
- "ajv": ">=5.0.0"
- }
- },
- "node_modules/ajv-keywords": {
- "version": "3.5.2",
- "resolved": "https://registry.npmjs.org/ajv-keywords/-/ajv-keywords-3.5.2.tgz",
- "integrity": "sha512-5p6WTN0DdTGVQk6VjcEju19IgaHudalcfabD7yhDGeA6bcQnmL+CpveLJq/3hvfwd1aof6L386Ougkx6RfyMIQ==",
- "dev": true,
- "peerDependencies": {
- "ajv": "^6.9.1"
- }
- },
- "node_modules/algoliasearch": {
- "version": "3.35.1",
- "resolved": "https://registry.npmjs.org/algoliasearch/-/algoliasearch-3.35.1.tgz",
- "integrity": "sha512-K4yKVhaHkXfJ/xcUnil04xiSrB8B8yHZoFEhWNpXg23eiCnqvTZw1tn/SqvdsANlYHLJlKl0qi3I/Q2Sqo7LwQ==",
- "dev": true,
- "dependencies": {
- "agentkeepalive": "^2.2.0",
- "debug": "^2.6.9",
- "envify": "^4.0.0",
- "es6-promise": "^4.1.0",
- "events": "^1.1.0",
- "foreach": "^2.0.5",
- "global": "^4.3.2",
- "inherits": "^2.0.1",
- "isarray": "^2.0.1",
- "load-script": "^1.0.0",
- "object-keys": "^1.0.11",
- "querystring-es3": "^0.2.1",
- "reduce": "^1.0.1",
- "semver": "^5.1.0",
- "tunnel-agent": "^0.6.0"
- },
- "engines": {
- "node": ">=0.8"
- }
- },
- "node_modules/algoliasearch/node_modules/events": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/events/-/events-1.1.1.tgz",
- "integrity": "sha512-kEcvvCBByWXGnZy6JUlgAp2gBIUjfCAV6P6TgT1/aaQKcmuAEC4OZTV1I4EWQLz2gxZw76atuVyvHhTxvi0Flw==",
- "dev": true,
- "engines": {
- "node": ">=0.4.x"
- }
- },
- "node_modules/algoliasearch/node_modules/isarray": {
- "version": "2.0.5",
- "resolved": "https://registry.npmjs.org/isarray/-/isarray-2.0.5.tgz",
- "integrity": "sha512-xHjhDr3cNBK0BzdUJSPXZntQUx/mwMS5Rw4A7lPJ90XGAO6ISP/ePDNuo0vhqOZU+UD5JoodwCAAoZQd3FeAKw==",
- "dev": true
- },
- "node_modules/alphanum-sort": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/alphanum-sort/-/alphanum-sort-1.0.2.tgz",
- "integrity": "sha512-0FcBfdcmaumGPQ0qPn7Q5qTgz/ooXgIyp1rf8ik5bGX8mpE2YHjC0P/eyQvxu1GURYQgq9ozf2mteQ5ZD9YiyQ==",
- "dev": true
- },
- "node_modules/ansi-align": {
- "version": "3.0.1",
- "resolved": "https://registry.npmjs.org/ansi-align/-/ansi-align-3.0.1.tgz",
- "integrity": "sha512-IOfwwBF5iczOjp/WeY4YxyjqAFMQoZufdQWDd19SEExbVLNXqvpzSJ/M7Za4/sCPmQ0+GRquoA7bGcINcxew6w==",
- "dev": true,
- "dependencies": {
- "string-width": "^4.1.0"
- }
- },
- "node_modules/ansi-colors": {
- "version": "3.2.4",
- "resolved": "https://registry.npmjs.org/ansi-colors/-/ansi-colors-3.2.4.tgz",
- "integrity": "sha512-hHUXGagefjN2iRrID63xckIvotOXOojhQKWIPUZ4mNUZ9nLZW+7FMNoE1lOkEhNWYsx/7ysGIuJYCiMAA9FnrA==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/ansi-escapes": {
- "version": "4.3.2",
- "resolved": "https://registry.npmjs.org/ansi-escapes/-/ansi-escapes-4.3.2.tgz",
- "integrity": "sha512-gKXj5ALrKWQLsYG9jlTRmR/xKluxHV+Z9QEwNIgCfM1/uwPMCuzVVnh5mwTd+OuBZcwSIMbqssNWRm1lE51QaQ==",
- "dev": true,
- "dependencies": {
- "type-fest": "^0.21.3"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/ansi-html-community": {
- "version": "0.0.8",
- "resolved": "https://registry.npmjs.org/ansi-html-community/-/ansi-html-community-0.0.8.tgz",
- "integrity": "sha512-1APHAyr3+PCamwNw3bXCPp4HFLONZt/yIH0sZp0/469KWNTEy+qN5jQ3GVX6DMZ1UXAi34yVwtTeaG/HpBuuzw==",
- "dev": true,
- "engines": [
- "node >= 0.8.0"
- ],
- "bin": {
- "ansi-html": "bin/ansi-html"
- }
- },
- "node_modules/ansi-regex": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
- "integrity": "sha512-TIGnTpdo+E3+pCyAluZvtED5p5wCqLdezCyhPZzKPcxvFplEt4i+W7OONCKgeZFT3+y5NZZfOOS/Bdcanm1MYA==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/ansi-styles": {
- "version": "3.2.1",
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-3.2.1.tgz",
- "integrity": "sha512-VT0ZI6kZRdTh8YyJw3SMbYm/u+NqfsAxEpWO0Pf9sq8/e94WxxOpPKx9FR1FlyCtOVDNOQ+8ntlqFxiRc+r5qA==",
- "dependencies": {
- "color-convert": "^1.9.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/anymatch": {
- "version": "3.1.2",
- "resolved": "https://registry.npmjs.org/anymatch/-/anymatch-3.1.2.tgz",
- "integrity": "sha512-P43ePfOAIupkguHUycrc4qJ9kz8ZiuOUijaETwX7THt0Y/GNK7v0aa8rY816xWjZ7rJdA5XdMcpVFTKMq+RvWg==",
- "dev": true,
- "dependencies": {
- "normalize-path": "^3.0.0",
- "picomatch": "^2.0.4"
- },
- "engines": {
- "node": ">= 8"
- }
- },
- "node_modules/aproba": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/aproba/-/aproba-1.2.0.tgz",
- "integrity": "sha512-Y9J6ZjXtoYh8RnXVCMOU/ttDmk1aBjunq9vO0ta5x85WDQiQfUF9sIPBITdbiiIVcBo03Hi3jMxigBtsddlXRw==",
- "dev": true
- },
- "node_modules/argparse": {
- "version": "1.0.10",
- "resolved": "https://registry.npmjs.org/argparse/-/argparse-1.0.10.tgz",
- "integrity": "sha512-o5Roy6tNG4SL/FOkCAN6RzjiakZS25RLYFrcMttJqbdd8BWrnA+fGz57iN5Pb06pvBGvl5gQ0B48dJlslXvoTg==",
- "dependencies": {
- "sprintf-js": "~1.0.2"
- }
- },
- "node_modules/arr-diff": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/arr-diff/-/arr-diff-4.0.0.tgz",
- "integrity": "sha1-1kYQdP6/7HHn4VI1dhoyml3HxSA=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/arr-flatten": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/arr-flatten/-/arr-flatten-1.1.0.tgz",
- "integrity": "sha512-L3hKV5R/p5o81R7O02IGnwpDmkp6E982XhtbuwSe3O4qOtMMMtodicASA1Cny2U+aCXcNpml+m4dPsvsJ3jatg==",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/arr-union": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/arr-union/-/arr-union-3.1.0.tgz",
- "integrity": "sha1-45sJrqne+Gao8gbiiK9jkZuuOcQ=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/array-buffer-byte-length": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/array-buffer-byte-length/-/array-buffer-byte-length-1.0.0.tgz",
- "integrity": "sha512-LPuwb2P+NrQw3XhxGc36+XSvuBPopovXYTR9Ew++Du9Yb/bx5AzBfrIsBoj0EZUifjQU+sHL21sseZ3jerWO/A==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "is-array-buffer": "^3.0.1"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/array-flatten": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/array-flatten/-/array-flatten-2.1.2.tgz",
- "integrity": "sha512-hNfzcOV8W4NdualtqBFPyVO+54DSJuZGY9qT4pRroB6S9e3iiido2ISIC5h9R2sPJ8H3FHCIiEnsv1lPXO3KtQ==",
- "dev": true
- },
- "node_modules/array-union": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/array-union/-/array-union-1.0.2.tgz",
- "integrity": "sha1-mjRBDk9OPaI96jdb5b5w8kd47Dk=",
- "dependencies": {
- "array-uniq": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/array-uniq": {
- "version": "1.0.3",
- "resolved": "https://registry.npmjs.org/array-uniq/-/array-uniq-1.0.3.tgz",
- "integrity": "sha1-r2rId6Jcx/dOBYiUdThY39sk/bY=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/array-unique": {
- "version": "0.3.2",
- "resolved": "https://registry.npmjs.org/array-unique/-/array-unique-0.3.2.tgz",
- "integrity": "sha1-qJS3XUvE9s1nnvMkSp/Y9Gri1Cg=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/array.prototype.reduce": {
- "version": "1.0.6",
- "resolved": "https://registry.npmjs.org/array.prototype.reduce/-/array.prototype.reduce-1.0.6.tgz",
- "integrity": "sha512-UW+Mz8LG/sPSU8jRDCjVr6J/ZKAGpHfwrZ6kWTG5qCxIEiXdVshqGnu5vEZA8S1y6X4aCSbQZ0/EEsfvEvBiSg==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.2.0",
- "es-abstract": "^1.22.1",
- "es-array-method-boxes-properly": "^1.0.0",
- "is-string": "^1.0.7"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/arraybuffer.prototype.slice": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/arraybuffer.prototype.slice/-/arraybuffer.prototype.slice-1.0.2.tgz",
- "integrity": "sha512-yMBKppFur/fbHu9/6USUe03bZ4knMYiwFBcyiaXB8Go0qNehwX6inYPzK9U0NeQvGxKthcmHcaR8P5MStSRBAw==",
- "dev": true,
- "dependencies": {
- "array-buffer-byte-length": "^1.0.0",
- "call-bind": "^1.0.2",
- "define-properties": "^1.2.0",
- "es-abstract": "^1.22.1",
- "get-intrinsic": "^1.2.1",
- "is-array-buffer": "^3.0.2",
- "is-shared-array-buffer": "^1.0.2"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/asn1": {
- "version": "0.2.6",
- "resolved": "https://registry.npmjs.org/asn1/-/asn1-0.2.6.tgz",
- "integrity": "sha512-ix/FxPn0MDjeyJ7i/yoHGFt/EX6LyNbxSEhPPXODPL+KB0VPk86UYfL0lMdy+KCnv+fmvIzySwaK5COwqVbWTQ==",
- "dev": true,
- "dependencies": {
- "safer-buffer": "~2.1.0"
- }
- },
- "node_modules/asn1.js": {
- "version": "5.4.1",
- "resolved": "https://registry.npmjs.org/asn1.js/-/asn1.js-5.4.1.tgz",
- "integrity": "sha512-+I//4cYPccV8LdmBLiX8CYvf9Sp3vQsrqu2QNXRcrbiWvcx/UdlFiqUJJzxRQxgsZmvhXhn4cSKeSmoFjVdupA==",
- "dev": true,
- "dependencies": {
- "bn.js": "^4.0.0",
- "inherits": "^2.0.1",
- "minimalistic-assert": "^1.0.0",
- "safer-buffer": "^2.1.0"
- }
- },
- "node_modules/asn1.js/node_modules/bn.js": {
- "version": "4.12.0",
- "resolved": "https://registry.npmjs.org/bn.js/-/bn.js-4.12.0.tgz",
- "integrity": "sha512-c98Bf3tPniI+scsdk237ku1Dc3ujXQTSgyiPUDEOe7tRkhrqridvh8klBv0HCEso1OLOYcHuCv/cS6DNxKH+ZA==",
- "dev": true
- },
- "node_modules/assert": {
- "version": "1.5.0",
- "resolved": "https://registry.npmjs.org/assert/-/assert-1.5.0.tgz",
- "integrity": "sha512-EDsgawzwoun2CZkCgtxJbv392v4nbk9XDD06zI+kQYoBM/3RBWLlEyJARDOmhAAosBjWACEkKL6S+lIZtcAubA==",
- "dev": true,
- "dependencies": {
- "object-assign": "^4.1.1",
- "util": "0.10.3"
- }
- },
- "node_modules/assert-plus": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/assert-plus/-/assert-plus-1.0.0.tgz",
- "integrity": "sha512-NfJ4UzBCcQGLDlQq7nHxH+tv3kyZ0hHQqF5BO6J7tNJeP5do1llPr8dZ8zHonfhAu0PHAdMkSo+8o0wxg9lZWw==",
- "dev": true,
- "engines": {
- "node": ">=0.8"
- }
- },
- "node_modules/assert/node_modules/inherits": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/inherits/-/inherits-2.0.1.tgz",
- "integrity": "sha1-sX0I0ya0Qj5Wjv9xn5GwscvfafE=",
- "dev": true
- },
- "node_modules/assert/node_modules/util": {
- "version": "0.10.3",
- "resolved": "https://registry.npmjs.org/util/-/util-0.10.3.tgz",
- "integrity": "sha1-evsa/lCAUkZInj23/g7TeTNqwPk=",
- "dev": true,
- "dependencies": {
- "inherits": "2.0.1"
- }
- },
- "node_modules/assign-symbols": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/assign-symbols/-/assign-symbols-1.0.0.tgz",
- "integrity": "sha1-WWZ/QfrdTyDMvCu5a41Pf3jsA2c=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/async": {
- "version": "2.6.4",
- "resolved": "https://registry.npmjs.org/async/-/async-2.6.4.tgz",
- "integrity": "sha512-mzo5dfJYwAn29PeiJ0zvwTo04zj8HDJj0Mn8TD7sno7q12prdbnasKJHhkm2c1LgrhlJ0teaea8860oxi51mGA==",
- "dev": true,
- "dependencies": {
- "lodash": "^4.17.14"
- }
- },
- "node_modules/async-each": {
- "version": "1.0.3",
- "resolved": "https://registry.npmjs.org/async-each/-/async-each-1.0.3.tgz",
- "integrity": "sha512-z/WhQ5FPySLdvREByI2vZiTWwCnF0moMJ1hK9YQwDTHKh6I7/uSckMetoRGb5UBZPC1z0jlw+n/XCgjeH7y1AQ==",
- "dev": true
- },
- "node_modules/async-limiter": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/async-limiter/-/async-limiter-1.0.1.tgz",
- "integrity": "sha512-csOlWGAcRFJaI6m+F2WKdnMKr4HhdhFVBk0H/QbJFMCr+uO2kwohwXQPxw/9OCxp05r5ghVBFSyioixx3gfkNQ==",
- "dev": true
- },
- "node_modules/asynckit": {
- "version": "0.4.0",
- "resolved": "https://registry.npmjs.org/asynckit/-/asynckit-0.4.0.tgz",
- "integrity": "sha512-Oei9OH4tRh0YqU3GxhX79dM/mwVgvbZJaSNaRk+bshkj0S5cfHcgYakreBjrHwatXKbz+IoIdYLxrKim2MjW0Q==",
- "dev": true
- },
- "node_modules/atob": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/atob/-/atob-2.1.2.tgz",
- "integrity": "sha512-Wm6ukoaOGJi/73p/cl2GvLjTI5JM1k/O14isD73YML8StrH/7/lRFgmg8nICZgD3bZZvjwCGxtMOD3wWNAu8cg==",
- "bin": {
- "atob": "bin/atob.js"
- },
- "engines": {
- "node": ">= 4.5.0"
- }
- },
- "node_modules/autocomplete.js": {
- "version": "0.36.0",
- "resolved": "https://registry.npmjs.org/autocomplete.js/-/autocomplete.js-0.36.0.tgz",
- "integrity": "sha512-jEwUXnVMeCHHutUt10i/8ZiRaCb0Wo+ZyKxeGsYwBDtw6EJHqEeDrq4UwZRD8YBSvp3g6klP678il2eeiVXN2Q==",
- "dev": true,
- "dependencies": {
- "immediate": "^3.2.3"
- }
- },
- "node_modules/autoprefixer": {
- "version": "9.8.8",
- "resolved": "https://registry.npmjs.org/autoprefixer/-/autoprefixer-9.8.8.tgz",
- "integrity": "sha512-eM9d/swFopRt5gdJ7jrpCwgvEMIayITpojhkkSMRsFHYuH5bkSQ4p/9qTEHtmNudUZh22Tehu7I6CxAW0IXTKA==",
- "dev": true,
- "dependencies": {
- "browserslist": "^4.12.0",
- "caniuse-lite": "^1.0.30001109",
- "normalize-range": "^0.1.2",
- "num2fraction": "^1.2.2",
- "picocolors": "^0.2.1",
- "postcss": "^7.0.32",
- "postcss-value-parser": "^4.1.0"
- },
- "bin": {
- "autoprefixer": "bin/autoprefixer"
- },
- "funding": {
- "type": "tidelift",
- "url": "https://tidelift.com/funding/github/npm/autoprefixer"
- }
- },
- "node_modules/available-typed-arrays": {
- "version": "1.0.5",
- "resolved": "https://registry.npmjs.org/available-typed-arrays/-/available-typed-arrays-1.0.5.tgz",
- "integrity": "sha512-DMD0KiN46eipeziST1LPP/STfDU0sufISXmjSgvVsoU2tqxctQeASejWcfNtxYKqETM1UxQ8sp2OrSBWpHY6sw==",
- "dev": true,
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/aws-sign2": {
- "version": "0.7.0",
- "resolved": "https://registry.npmjs.org/aws-sign2/-/aws-sign2-0.7.0.tgz",
- "integrity": "sha512-08kcGqnYf/YmjoRhfxyu+CLxBjUtHLXLXX/vUfx9l2LYzG3c1m61nrpyFUZI6zeS+Li/wWMMidD9KgrqtGq3mA==",
- "dev": true,
- "engines": {
- "node": "*"
- }
- },
- "node_modules/aws4": {
- "version": "1.12.0",
- "resolved": "https://registry.npmjs.org/aws4/-/aws4-1.12.0.tgz",
- "integrity": "sha512-NmWvPnx0F1SfrQbYwOi7OeaNGokp9XhzNioJ/CSBs8Qa4vxug81mhJEAVZwxXuBmYB5KDRfMq/F3RR0BIU7sWg==",
- "dev": true
- },
- "node_modules/babel-loader": {
- "version": "8.3.0",
- "resolved": "https://registry.npmjs.org/babel-loader/-/babel-loader-8.3.0.tgz",
- "integrity": "sha512-H8SvsMF+m9t15HNLMipppzkC+Y2Yq+v3SonZyU70RBL/h1gxPkH08Ot8pEE9Z4Kd+czyWJClmFS8qzIP9OZ04Q==",
- "dev": true,
- "dependencies": {
- "find-cache-dir": "^3.3.1",
- "loader-utils": "^2.0.0",
- "make-dir": "^3.1.0",
- "schema-utils": "^2.6.5"
- },
- "engines": {
- "node": ">= 8.9"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0",
- "webpack": ">=2"
- }
- },
- "node_modules/babel-loader/node_modules/json5": {
- "version": "2.2.3",
- "resolved": "https://registry.npmjs.org/json5/-/json5-2.2.3.tgz",
- "integrity": "sha512-XmOWe7eyHYH14cLdVPoyg+GOH3rYX++KpzrylJwSW98t3Nk+U8XOl8FWKOgwtzdb8lXGf6zYwDUzeHMWfxasyg==",
- "dev": true,
- "bin": {
- "json5": "lib/cli.js"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/babel-loader/node_modules/loader-utils": {
- "version": "2.0.4",
- "resolved": "https://registry.npmjs.org/loader-utils/-/loader-utils-2.0.4.tgz",
- "integrity": "sha512-xXqpXoINfFhgua9xiqD8fPFHgkoq1mmmpE92WlDbm9rNRd/EbRb+Gqf908T2DMfuHjjJlksiK2RbHVOdD/MqSw==",
- "dev": true,
- "dependencies": {
- "big.js": "^5.2.2",
- "emojis-list": "^3.0.0",
- "json5": "^2.1.2"
- },
- "engines": {
- "node": ">=8.9.0"
- }
- },
- "node_modules/babel-plugin-dynamic-import-node": {
- "version": "2.3.3",
- "resolved": "https://registry.npmjs.org/babel-plugin-dynamic-import-node/-/babel-plugin-dynamic-import-node-2.3.3.tgz",
- "integrity": "sha512-jZVI+s9Zg3IqA/kdi0i6UDCybUI3aSBLnglhYbSSjKlV7yF1F/5LWv8MakQmvYpnbJDS6fcBL2KzHSxNCMtWSQ==",
- "dev": true,
- "dependencies": {
- "object.assign": "^4.1.0"
- }
- },
- "node_modules/babel-plugin-polyfill-corejs2": {
- "version": "0.4.5",
- "resolved": "https://registry.npmjs.org/babel-plugin-polyfill-corejs2/-/babel-plugin-polyfill-corejs2-0.4.5.tgz",
- "integrity": "sha512-19hwUH5FKl49JEsvyTcoHakh6BE0wgXLLptIyKZ3PijHc/Ci521wygORCUCCred+E/twuqRyAkE02BAWPmsHOg==",
- "dev": true,
- "dependencies": {
- "@babel/compat-data": "^7.22.6",
- "@babel/helper-define-polyfill-provider": "^0.4.2",
- "semver": "^6.3.1"
- },
- "peerDependencies": {
- "@babel/core": "^7.4.0 || ^8.0.0-0 <8.0.0"
- }
- },
- "node_modules/babel-plugin-polyfill-corejs2/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/babel-plugin-polyfill-corejs3": {
- "version": "0.8.4",
- "resolved": "https://registry.npmjs.org/babel-plugin-polyfill-corejs3/-/babel-plugin-polyfill-corejs3-0.8.4.tgz",
- "integrity": "sha512-9l//BZZsPR+5XjyJMPtZSK4jv0BsTO1zDac2GC6ygx9WLGlcsnRd1Co0B2zT5fF5Ic6BZy+9m3HNZ3QcOeDKfg==",
- "dev": true,
- "dependencies": {
- "@babel/helper-define-polyfill-provider": "^0.4.2",
- "core-js-compat": "^3.32.2"
- },
- "peerDependencies": {
- "@babel/core": "^7.4.0 || ^8.0.0-0 <8.0.0"
- }
- },
- "node_modules/babel-plugin-polyfill-regenerator": {
- "version": "0.5.2",
- "resolved": "https://registry.npmjs.org/babel-plugin-polyfill-regenerator/-/babel-plugin-polyfill-regenerator-0.5.2.tgz",
- "integrity": "sha512-tAlOptU0Xj34V1Y2PNTL4Y0FOJMDB6bZmoW39FeCQIhigGLkqu3Fj6uiXpxIf6Ij274ENdYx64y6Au+ZKlb1IA==",
- "dev": true,
- "dependencies": {
- "@babel/helper-define-polyfill-provider": "^0.4.2"
- },
- "peerDependencies": {
- "@babel/core": "^7.4.0 || ^8.0.0-0 <8.0.0"
- }
- },
- "node_modules/balanced-match": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/balanced-match/-/balanced-match-1.0.0.tgz",
- "integrity": "sha1-ibTRmasr7kneFk6gK4nORi1xt2c="
- },
- "node_modules/base": {
- "version": "0.11.2",
- "resolved": "https://registry.npmjs.org/base/-/base-0.11.2.tgz",
- "integrity": "sha512-5T6P4xPgpp0YDFvSWwEZ4NoE3aM4QBQXDzmVbraCkFj8zHM+mba8SyqB5DbZWyR7mYHo6Y7BdQo3MoA4m0TeQg==",
- "dependencies": {
- "cache-base": "^1.0.1",
- "class-utils": "^0.3.5",
- "component-emitter": "^1.2.1",
- "define-property": "^1.0.0",
- "isobject": "^3.0.1",
- "mixin-deep": "^1.2.0",
- "pascalcase": "^0.1.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/base/node_modules/define-property": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/define-property/-/define-property-1.0.0.tgz",
- "integrity": "sha1-dp66rz9KY6rTr56NMEybvnm/sOY=",
- "dependencies": {
- "is-descriptor": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/base/node_modules/is-accessor-descriptor": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/is-accessor-descriptor/-/is-accessor-descriptor-1.0.0.tgz",
- "integrity": "sha512-m5hnHTkcVsPfqx3AKlyttIPb7J+XykHvJP2B9bZDjlhLIoEq4XoK64Vg7boZlVWYK6LUY94dYPEE7Lh0ZkZKcQ==",
- "dependencies": {
- "kind-of": "^6.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/base/node_modules/is-data-descriptor": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/is-data-descriptor/-/is-data-descriptor-1.0.0.tgz",
- "integrity": "sha512-jbRXy1FmtAoCjQkVmIVYwuuqDFUbaOeDjmed1tOGPrsMhtJA4rD9tkgA0F1qJ3gRFRXcHYVkdeaP50Q5rE/jLQ==",
- "dependencies": {
- "kind-of": "^6.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/base/node_modules/is-descriptor": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/is-descriptor/-/is-descriptor-1.0.2.tgz",
- "integrity": "sha512-2eis5WqQGV7peooDyLmNEPUrps9+SXX5c9pL3xEB+4e9HnGuDa7mB7kHxHw4CbqS9k1T2hOH3miL8n8WtiYVtg==",
- "dependencies": {
- "is-accessor-descriptor": "^1.0.0",
- "is-data-descriptor": "^1.0.0",
- "kind-of": "^6.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/base64-js": {
- "version": "1.5.1",
- "resolved": "https://registry.npmjs.org/base64-js/-/base64-js-1.5.1.tgz",
- "integrity": "sha512-AKpaYlHn8t4SVbOHCy+b5+KKgvR4vrsD8vbvrbiQJps7fKDTkjkDry6ji0rUJjC0kzbNePLwzxq8iypo41qeWA==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/feross"
- },
- {
- "type": "patreon",
- "url": "https://www.patreon.com/feross"
- },
- {
- "type": "consulting",
- "url": "https://feross.org/support"
- }
- ]
- },
- "node_modules/batch": {
- "version": "0.6.1",
- "resolved": "https://registry.npmjs.org/batch/-/batch-0.6.1.tgz",
- "integrity": "sha512-x+VAiMRL6UPkx+kudNvxTl6hB2XNNCG2r+7wixVfIYwu/2HKRXimwQyaumLjMveWvT2Hkd/cAJw+QBMfJ/EKVw==",
- "dev": true
- },
- "node_modules/bcrypt-pbkdf": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/bcrypt-pbkdf/-/bcrypt-pbkdf-1.0.2.tgz",
- "integrity": "sha512-qeFIXtP4MSoi6NLqO12WfqARWWuCKi2Rn/9hJLEmtB5yTNr9DqFWkJRCf2qShWzPeAMRnOgCrq0sg/KLv5ES9w==",
- "dev": true,
- "dependencies": {
- "tweetnacl": "^0.14.3"
- }
- },
- "node_modules/big.js": {
- "version": "5.2.2",
- "resolved": "https://registry.npmjs.org/big.js/-/big.js-5.2.2.tgz",
- "integrity": "sha512-vyL2OymJxmarO8gxMr0mhChsO9QGwhynfuu4+MHTAW6czfq9humCB7rKpUjDd9YUiDPU4mzpyupFSvOClAwbmQ==",
- "dev": true,
- "engines": {
- "node": "*"
- }
- },
- "node_modules/binary-extensions": {
- "version": "1.13.1",
- "resolved": "https://registry.npmjs.org/binary-extensions/-/binary-extensions-1.13.1.tgz",
- "integrity": "sha512-Un7MIEDdUC5gNpcGDV97op1Ywk748MpHcFTHoYs6qnj1Z3j7I53VG3nwZhKzoBZmbdRNnb6WRdFlwl7tSDuZGw==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/bindings": {
- "version": "1.5.0",
- "resolved": "https://registry.npmjs.org/bindings/-/bindings-1.5.0.tgz",
- "integrity": "sha512-p2q/t/mhvuOj/UeLlV6566GD/guowlr0hHxClI0W9m7MWYkL1F0hLo+0Aexs9HSPCtR1SXQ0TD3MMKrXZajbiQ==",
- "dev": true,
- "optional": true,
- "dependencies": {
- "file-uri-to-path": "1.0.0"
- }
- },
- "node_modules/bluebird": {
- "version": "3.7.2",
- "resolved": "https://registry.npmjs.org/bluebird/-/bluebird-3.7.2.tgz",
- "integrity": "sha512-XpNj6GDQzdfW+r2Wnn7xiSAd7TM3jzkxGXBGTtWKuSXv1xUV+azxAm8jdWZN06QTQk+2N2XB9jRDkvbmQmcRtg==",
- "dev": true
- },
- "node_modules/bn.js": {
- "version": "5.2.1",
- "resolved": "https://registry.npmjs.org/bn.js/-/bn.js-5.2.1.tgz",
- "integrity": "sha512-eXRvHzWyYPBuB4NBy0cmYQjGitUrtqwbvlzP3G6VFnNRbsZQIxQ10PbKKHt8gZ/HW/D/747aDl+QkDqg3KQLMQ==",
- "dev": true
- },
- "node_modules/body-parser": {
- "version": "1.20.1",
- "resolved": "https://registry.npmjs.org/body-parser/-/body-parser-1.20.1.tgz",
- "integrity": "sha512-jWi7abTbYwajOytWCQc37VulmWiRae5RyTpaCyDcS5/lMdtwSz5lOpDE67srw/HYe35f1z3fDQw+3txg7gNtWw==",
- "dev": true,
- "dependencies": {
- "bytes": "3.1.2",
- "content-type": "~1.0.4",
- "debug": "2.6.9",
- "depd": "2.0.0",
- "destroy": "1.2.0",
- "http-errors": "2.0.0",
- "iconv-lite": "0.4.24",
- "on-finished": "2.4.1",
- "qs": "6.11.0",
- "raw-body": "2.5.1",
- "type-is": "~1.6.18",
- "unpipe": "1.0.0"
- },
- "engines": {
- "node": ">= 0.8",
- "npm": "1.2.8000 || >= 1.4.16"
- }
- },
- "node_modules/body-parser/node_modules/bytes": {
- "version": "3.1.2",
- "resolved": "https://registry.npmjs.org/bytes/-/bytes-3.1.2.tgz",
- "integrity": "sha512-/Nf7TyzTx6S3yRJObOAV7956r8cr2+Oj8AC5dt8wSP3BQAoeX58NoHyCU8P8zGkNXStjTSi6fzO6F0pBdcYbEg==",
- "dev": true,
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/body-parser/node_modules/qs": {
- "version": "6.11.0",
- "resolved": "https://registry.npmjs.org/qs/-/qs-6.11.0.tgz",
- "integrity": "sha512-MvjoMCJwEarSbUYk5O+nmoSzSutSsTwF85zcHPQ9OrlFoZOYIjaqBAJIqIXjptyD5vThxGq52Xu/MaJzRkIk4Q==",
- "dev": true,
- "dependencies": {
- "side-channel": "^1.0.4"
- },
- "engines": {
- "node": ">=0.6"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/bonjour": {
- "version": "3.5.0",
- "resolved": "https://registry.npmjs.org/bonjour/-/bonjour-3.5.0.tgz",
- "integrity": "sha512-RaVTblr+OnEli0r/ud8InrU7D+G0y6aJhlxaLa6Pwty4+xoxboF1BsUI45tujvRpbj9dQVoglChqonGAsjEBYg==",
- "dev": true,
- "dependencies": {
- "array-flatten": "^2.1.0",
- "deep-equal": "^1.0.1",
- "dns-equal": "^1.0.0",
- "dns-txt": "^2.0.2",
- "multicast-dns": "^6.0.1",
- "multicast-dns-service-types": "^1.1.0"
- }
- },
- "node_modules/boolbase": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/boolbase/-/boolbase-1.0.0.tgz",
- "integrity": "sha512-JZOSA7Mo9sNGB8+UjSgzdLtokWAky1zbztM3WRLCbZ70/3cTANmQmOdR7y2g+J0e2WXywy1yS468tY+IruqEww==",
- "dev": true
- },
- "node_modules/boxen": {
- "version": "4.2.0",
- "resolved": "https://registry.npmjs.org/boxen/-/boxen-4.2.0.tgz",
- "integrity": "sha512-eB4uT9RGzg2odpER62bBwSLvUeGC+WbRjjyyFhGsKnc8wp/m0+hQsMUvUe3H2V0D5vw0nBdO1hCJoZo5mKeuIQ==",
- "dev": true,
- "dependencies": {
- "ansi-align": "^3.0.0",
- "camelcase": "^5.3.1",
- "chalk": "^3.0.0",
- "cli-boxes": "^2.2.0",
- "string-width": "^4.1.0",
- "term-size": "^2.1.0",
- "type-fest": "^0.8.1",
- "widest-line": "^3.1.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/boxen/node_modules/ansi-styles": {
- "version": "4.3.0",
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
- "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
- "dev": true,
- "dependencies": {
- "color-convert": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
- }
- },
- "node_modules/boxen/node_modules/chalk": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-3.0.0.tgz",
- "integrity": "sha512-4D3B6Wf41KOYRFdszmDqMCGq5VV/uMAB273JILmO+3jAlh8X4qDtdtgCR3fxtbLEMzSx22QdhnDcJvu2u1fVwg==",
- "dev": true,
- "dependencies": {
- "ansi-styles": "^4.1.0",
- "supports-color": "^7.1.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/boxen/node_modules/color-convert": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
- "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
- "dev": true,
- "dependencies": {
- "color-name": "~1.1.4"
- },
- "engines": {
- "node": ">=7.0.0"
- }
- },
- "node_modules/boxen/node_modules/color-name": {
- "version": "1.1.4",
- "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
- "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA==",
- "dev": true
- },
- "node_modules/boxen/node_modules/has-flag": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
- "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/boxen/node_modules/supports-color": {
- "version": "7.2.0",
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-7.2.0.tgz",
- "integrity": "sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==",
- "dev": true,
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/boxen/node_modules/type-fest": {
- "version": "0.8.1",
- "resolved": "https://registry.npmjs.org/type-fest/-/type-fest-0.8.1.tgz",
- "integrity": "sha512-4dbzIzqvjtgiM5rw1k5rEHtBANKmdudhGyBEajN01fEyhaAIhsoKNy6y7+IN93IfpFtwY9iqi7kD+xwKhQsNJA==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/brace-expansion": {
- "version": "1.1.11",
- "resolved": "https://registry.npmjs.org/brace-expansion/-/brace-expansion-1.1.11.tgz",
- "integrity": "sha512-iCuPHDFgrHX7H2vEI/5xpz07zSHB00TpugqhmYtVmMO6518mCuRMoOYFldEBl0g187ufozdaHgWKcYFb61qGiA==",
- "dependencies": {
- "balanced-match": "^1.0.0",
- "concat-map": "0.0.1"
- }
- },
- "node_modules/braces": {
- "version": "2.3.2",
- "resolved": "https://registry.npmjs.org/braces/-/braces-2.3.2.tgz",
- "integrity": "sha512-aNdbnj9P8PjdXU4ybaWLK2IF3jc/EoDYbC7AazW6to3TRsfXxscC9UXOB5iDiEQrkyIbWp2SLQda4+QAa7nc3w==",
- "dependencies": {
- "arr-flatten": "^1.1.0",
- "array-unique": "^0.3.2",
- "extend-shallow": "^2.0.1",
- "fill-range": "^4.0.0",
- "isobject": "^3.0.1",
- "repeat-element": "^1.1.2",
- "snapdragon": "^0.8.1",
- "snapdragon-node": "^2.0.1",
- "split-string": "^3.0.2",
- "to-regex": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/brorand": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/brorand/-/brorand-1.1.0.tgz",
- "integrity": "sha1-EsJe/kCkXjwyPrhnWgoM5XsiNx8=",
- "dev": true
- },
- "node_modules/browserify-aes": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/browserify-aes/-/browserify-aes-1.2.0.tgz",
- "integrity": "sha512-+7CHXqGuspUn/Sl5aO7Ea0xWGAtETPXNSAjHo48JfLdPWcMng33Xe4znFvQweqc/uzk5zSOI3H52CYnjCfb5hA==",
- "dev": true,
- "dependencies": {
- "buffer-xor": "^1.0.3",
- "cipher-base": "^1.0.0",
- "create-hash": "^1.1.0",
- "evp_bytestokey": "^1.0.3",
- "inherits": "^2.0.1",
- "safe-buffer": "^5.0.1"
- }
- },
- "node_modules/browserify-cipher": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/browserify-cipher/-/browserify-cipher-1.0.1.tgz",
- "integrity": "sha512-sPhkz0ARKbf4rRQt2hTpAHqn47X3llLkUGn+xEJzLjwY8LRs2p0v7ljvI5EyoRO/mexrNunNECisZs+gw2zz1w==",
- "dev": true,
- "dependencies": {
- "browserify-aes": "^1.0.4",
- "browserify-des": "^1.0.0",
- "evp_bytestokey": "^1.0.0"
- }
- },
- "node_modules/browserify-des": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/browserify-des/-/browserify-des-1.0.2.tgz",
- "integrity": "sha512-BioO1xf3hFwz4kc6iBhI3ieDFompMhrMlnDFC4/0/vd5MokpuAc3R+LYbwTA9A5Yc9pq9UYPqffKpW2ObuwX5A==",
- "dev": true,
- "dependencies": {
- "cipher-base": "^1.0.1",
- "des.js": "^1.0.0",
- "inherits": "^2.0.1",
- "safe-buffer": "^5.1.2"
- }
- },
- "node_modules/browserify-rsa": {
- "version": "4.1.0",
- "resolved": "https://registry.npmjs.org/browserify-rsa/-/browserify-rsa-4.1.0.tgz",
- "integrity": "sha512-AdEER0Hkspgno2aR97SAf6vi0y0k8NuOpGnVH3O99rcA5Q6sh8QxcngtHuJ6uXwnfAXNM4Gn1Gb7/MV1+Ymbog==",
- "dev": true,
- "dependencies": {
- "bn.js": "^5.0.0",
- "randombytes": "^2.0.1"
- }
- },
- "node_modules/browserify-sign": {
- "version": "4.2.2",
- "resolved": "https://registry.npmjs.org/browserify-sign/-/browserify-sign-4.2.2.tgz",
- "integrity": "sha512-1rudGyeYY42Dk6texmv7c4VcQ0EsvVbLwZkA+AQB7SxvXxmcD93jcHie8bzecJ+ChDlmAm2Qyu0+Ccg5uhZXCg==",
- "dev": true,
- "dependencies": {
- "bn.js": "^5.2.1",
- "browserify-rsa": "^4.1.0",
- "create-hash": "^1.2.0",
- "create-hmac": "^1.1.7",
- "elliptic": "^6.5.4",
- "inherits": "^2.0.4",
- "parse-asn1": "^5.1.6",
- "readable-stream": "^3.6.2",
- "safe-buffer": "^5.2.1"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/browserify-sign/node_modules/readable-stream": {
- "version": "3.6.2",
- "resolved": "https://registry.npmjs.org/readable-stream/-/readable-stream-3.6.2.tgz",
- "integrity": "sha512-9u/sniCrY3D5WdsERHzHE4G2YCXqoG5FTHUiCC4SIbr6XcLZBY05ya9EKjYek9O5xOAwjGq+1JdGBAS7Q9ScoA==",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.3",
- "string_decoder": "^1.1.1",
- "util-deprecate": "^1.0.1"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/browserify-sign/node_modules/safe-buffer": {
- "version": "5.2.1",
- "resolved": "https://registry.npmjs.org/safe-buffer/-/safe-buffer-5.2.1.tgz",
- "integrity": "sha512-rp3So07KcdmmKbGvgaNxQSJr7bGVSVk5S9Eq1F+ppbRo70+YeaDxkw5Dd8NPN+GD6bjnYm2VuPuCXmpuYvmCXQ==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/feross"
- },
- {
- "type": "patreon",
- "url": "https://www.patreon.com/feross"
- },
- {
- "type": "consulting",
- "url": "https://feross.org/support"
- }
- ]
- },
- "node_modules/browserify-zlib": {
- "version": "0.2.0",
- "resolved": "https://registry.npmjs.org/browserify-zlib/-/browserify-zlib-0.2.0.tgz",
- "integrity": "sha512-Z942RysHXmJrhqk88FmKBVq/v5tqmSkDz7p54G/MGyjMnCFFnC79XWNbg+Vta8W6Wb2qtSZTSxIGkJrRpCFEiA==",
- "dev": true,
- "dependencies": {
- "pako": "~1.0.5"
- }
- },
- "node_modules/browserslist": {
- "version": "4.22.1",
- "resolved": "https://registry.npmjs.org/browserslist/-/browserslist-4.22.1.tgz",
- "integrity": "sha512-FEVc202+2iuClEhZhrWy6ZiAcRLvNMyYcxZ8raemul1DYVOVdFsbqckWLdsixQZCpJlwe77Z3UTalE7jsjnKfQ==",
- "dev": true,
- "funding": [
- {
- "type": "opencollective",
- "url": "https://opencollective.com/browserslist"
- },
- {
- "type": "tidelift",
- "url": "https://tidelift.com/funding/github/npm/browserslist"
- },
- {
- "type": "github",
- "url": "https://github.com/sponsors/ai"
- }
- ],
- "dependencies": {
- "caniuse-lite": "^1.0.30001541",
- "electron-to-chromium": "^1.4.535",
- "node-releases": "^2.0.13",
- "update-browserslist-db": "^1.0.13"
- },
- "bin": {
- "browserslist": "cli.js"
- },
- "engines": {
- "node": "^6 || ^7 || ^8 || ^9 || ^10 || ^11 || ^12 || >=13.7"
- }
- },
- "node_modules/buffer": {
- "version": "4.9.2",
- "resolved": "https://registry.npmjs.org/buffer/-/buffer-4.9.2.tgz",
- "integrity": "sha512-xq+q3SRMOxGivLhBNaUdC64hDTQwejJ+H0T/NB1XMtTVEwNTrfFF3gAxiyW0Bu/xWEGhjVKgUcMhCrUy2+uCWg==",
- "dev": true,
- "dependencies": {
- "base64-js": "^1.0.2",
- "ieee754": "^1.1.4",
- "isarray": "^1.0.0"
- }
- },
- "node_modules/buffer-from": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/buffer-from/-/buffer-from-1.1.1.tgz",
- "integrity": "sha512-MQcXEUbCKtEo7bhqEs6560Hyd4XaovZlO/k9V3hjVUF/zwW7KBVdSK4gIt/bzwS9MbR5qob+F5jusZsb0YQK2A==",
- "dev": true
- },
- "node_modules/buffer-indexof": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/buffer-indexof/-/buffer-indexof-1.1.1.tgz",
- "integrity": "sha512-4/rOEg86jivtPTeOUUT61jJO1Ya1TrR/OkqCSZDyq84WJh3LuuiphBYJN+fm5xufIk4XAFcEwte/8WzC8If/1g==",
- "dev": true
- },
- "node_modules/buffer-json": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/buffer-json/-/buffer-json-2.0.0.tgz",
- "integrity": "sha512-+jjPFVqyfF1esi9fvfUs3NqM0pH1ziZ36VP4hmA/y/Ssfo/5w5xHKfTw9BwQjoJ1w/oVtpLomqwUHKdefGyuHw==",
- "dev": true
- },
- "node_modules/buffer-xor": {
- "version": "1.0.3",
- "resolved": "https://registry.npmjs.org/buffer-xor/-/buffer-xor-1.0.3.tgz",
- "integrity": "sha1-JuYe0UIvtw3ULm42cp7VHYVf6Nk=",
- "dev": true
- },
- "node_modules/builtin-status-codes": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/builtin-status-codes/-/builtin-status-codes-3.0.0.tgz",
- "integrity": "sha1-hZgoeOIbmOHGZCXgPQF0eI9Wnug=",
- "dev": true
- },
- "node_modules/bundle-require": {
- "version": "2.1.8",
- "resolved": "https://registry.npmjs.org/bundle-require/-/bundle-require-2.1.8.tgz",
- "integrity": "sha512-oOEg3A0hy/YzvNWNowtKD0pmhZKseOFweCbgyMqTIih4gRY1nJWsvrOCT27L9NbIyL5jMjTFrAUpGxxpW68Puw==",
- "dev": true,
- "peerDependencies": {
- "esbuild": ">=0.13"
- }
- },
- "node_modules/bytes": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/bytes/-/bytes-3.0.0.tgz",
- "integrity": "sha512-pMhOfFDPiv9t5jjIXkHosWmkSyQbvsgEVNkz0ERHbuLh2T/7j4Mqqpz523Fe8MVY89KC6Sh/QfS2sM+SjgFDcw==",
- "dev": true,
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/cac": {
- "version": "6.7.2",
- "resolved": "https://registry.npmjs.org/cac/-/cac-6.7.2.tgz",
- "integrity": "sha512-w0bH1IF9rEjdi0a6lTtlXYT+vBZEJL9oytaXXRdsD68MH6+SrZGOGsu7s2saHQvYXqwo/wBdkW75tt8wFpj+mw==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/cacache": {
- "version": "12.0.4",
- "resolved": "https://registry.npmjs.org/cacache/-/cacache-12.0.4.tgz",
- "integrity": "sha512-a0tMB40oefvuInr4Cwb3GerbL9xTj1D5yg0T5xrjGCGyfvbxseIXX7BAO/u/hIXdafzOI5JC3wDwHyf24buOAQ==",
- "dev": true,
- "dependencies": {
- "bluebird": "^3.5.5",
- "chownr": "^1.1.1",
- "figgy-pudding": "^3.5.1",
- "glob": "^7.1.4",
- "graceful-fs": "^4.1.15",
- "infer-owner": "^1.0.3",
- "lru-cache": "^5.1.1",
- "mississippi": "^3.0.0",
- "mkdirp": "^0.5.1",
- "move-concurrently": "^1.0.1",
- "promise-inflight": "^1.0.1",
- "rimraf": "^2.6.3",
- "ssri": "^6.0.1",
- "unique-filename": "^1.1.1",
- "y18n": "^4.0.0"
- }
- },
- "node_modules/cache-base": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/cache-base/-/cache-base-1.0.1.tgz",
- "integrity": "sha512-AKcdTnFSWATd5/GCPRxr2ChwIJ85CeyrEyjRHlKxQ56d4XJMGym0uAiKn0xbLOGOl3+yRpOTi484dVCEc5AUzQ==",
- "dependencies": {
- "collection-visit": "^1.0.0",
- "component-emitter": "^1.2.1",
- "get-value": "^2.0.6",
- "has-value": "^1.0.0",
- "isobject": "^3.0.1",
- "set-value": "^2.0.0",
- "to-object-path": "^0.3.0",
- "union-value": "^1.0.0",
- "unset-value": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cache-loader": {
- "version": "4.1.0",
- "resolved": "https://registry.npmjs.org/cache-loader/-/cache-loader-4.1.0.tgz",
- "integrity": "sha512-ftOayxve0PwKzBF/GLsZNC9fJBXl8lkZE3TOsjkboHfVHVkL39iUEs1FO07A33mizmci5Dudt38UZrrYXDtbhw==",
- "dev": true,
- "dependencies": {
- "buffer-json": "^2.0.0",
- "find-cache-dir": "^3.0.0",
- "loader-utils": "^1.2.3",
- "mkdirp": "^0.5.1",
- "neo-async": "^2.6.1",
- "schema-utils": "^2.0.0"
- },
- "engines": {
- "node": ">= 8.9.0"
- },
- "peerDependencies": {
- "webpack": "^4.0.0"
- }
- },
- "node_modules/cacheable-request": {
- "version": "6.1.0",
- "resolved": "https://registry.npmjs.org/cacheable-request/-/cacheable-request-6.1.0.tgz",
- "integrity": "sha512-Oj3cAGPCqOZX7Rz64Uny2GYAZNliQSqfbePrgAQ1wKAihYmCUnraBtJtKcGR4xz7wF+LoJC+ssFZvv5BgF9Igg==",
- "dev": true,
- "dependencies": {
- "clone-response": "^1.0.2",
- "get-stream": "^5.1.0",
- "http-cache-semantics": "^4.0.0",
- "keyv": "^3.0.0",
- "lowercase-keys": "^2.0.0",
- "normalize-url": "^4.1.0",
- "responselike": "^1.0.2"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/cacheable-request/node_modules/get-stream": {
- "version": "5.2.0",
- "resolved": "https://registry.npmjs.org/get-stream/-/get-stream-5.2.0.tgz",
- "integrity": "sha512-nBF+F1rAZVCu/p7rjzgA+Yb4lfYXrpl7a6VmJrU8wF9I1CKvP/QwPNZHnOlwbTkY6dvtFIzFMSyQXbLoTQPRpA==",
- "dev": true,
- "dependencies": {
- "pump": "^3.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/cacheable-request/node_modules/lowercase-keys": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/lowercase-keys/-/lowercase-keys-2.0.0.tgz",
- "integrity": "sha512-tqNXrS78oMOE73NMxK4EMLQsQowWf8jKooH9g7xPavRT706R6bkQJ6DY2Te7QukaZsulxa30wQ7bk0pm4XiHmA==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/cacheable-request/node_modules/normalize-url": {
- "version": "4.5.1",
- "resolved": "https://registry.npmjs.org/normalize-url/-/normalize-url-4.5.1.tgz",
- "integrity": "sha512-9UZCFRHQdNrfTpGg8+1INIg93B6zE0aXMVFkw1WFwvO4SlZywU6aLg5Of0Ap/PgcbSw4LNxvMWXMeugwMCX0AA==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/call-bind": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/call-bind/-/call-bind-1.0.2.tgz",
- "integrity": "sha512-7O+FbCihrB5WGbFYesctwmTKae6rOiIzmz1icreWJ+0aA7LJfuqhEso2T9ncpcFtzMQtzXf2QGGueWJGTYsqrA==",
- "dev": true,
- "dependencies": {
- "function-bind": "^1.1.1",
- "get-intrinsic": "^1.0.2"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/call-me-maybe": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/call-me-maybe/-/call-me-maybe-1.0.1.tgz",
- "integrity": "sha1-JtII6onje1y95gJQoV8DHBak1ms="
- },
- "node_modules/caller-callsite": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/caller-callsite/-/caller-callsite-2.0.0.tgz",
- "integrity": "sha512-JuG3qI4QOftFsZyOn1qq87fq5grLIyk1JYd5lJmdA+fG7aQ9pA/i3JIJGcO3q0MrRcHlOt1U+ZeHW8Dq9axALQ==",
- "dev": true,
- "dependencies": {
- "callsites": "^2.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/caller-path": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/caller-path/-/caller-path-2.0.0.tgz",
- "integrity": "sha512-MCL3sf6nCSXOwCTzvPKhN18TU7AHTvdtam8DAogxcrJ8Rjfbbg7Lgng64H9Iy+vUV6VGFClN/TyxBkAebLRR4A==",
- "dev": true,
- "dependencies": {
- "caller-callsite": "^2.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/callsites": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/callsites/-/callsites-2.0.0.tgz",
- "integrity": "sha512-ksWePWBloaWPxJYQ8TL0JHvtci6G5QTKwQ95RcWAa/lzoAKuAOflGdAK92hpHXjkwb8zLxoLNUoNYZgVsaJzvQ==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/camel-case": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/camel-case/-/camel-case-3.0.0.tgz",
- "integrity": "sha512-+MbKztAYHXPr1jNTSKQF52VpcFjwY5RkR7fxksV8Doo4KAYc5Fl4UJRgthBbTmEx8C54DqahhbLJkDwjI3PI/w==",
- "dev": true,
- "dependencies": {
- "no-case": "^2.2.0",
- "upper-case": "^1.1.1"
- }
- },
- "node_modules/camelcase": {
- "version": "5.3.1",
- "resolved": "https://registry.npmjs.org/camelcase/-/camelcase-5.3.1.tgz",
- "integrity": "sha512-L28STB170nwWS63UjtlEOE3dldQApaJXZkOI1uMFfzf3rRuPegHaHesyee+YxQ+W6SvRDQV6UrdOdRiR153wJg==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/caniuse-api": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/caniuse-api/-/caniuse-api-3.0.0.tgz",
- "integrity": "sha512-bsTwuIg/BZZK/vreVTYYbSWoe2F+71P7K5QGEX+pT250DZbfU1MQ5prOKpPR+LL6uWKK3KMwMCAS74QB3Um1uw==",
- "dev": true,
- "dependencies": {
- "browserslist": "^4.0.0",
- "caniuse-lite": "^1.0.0",
- "lodash.memoize": "^4.1.2",
- "lodash.uniq": "^4.5.0"
- }
- },
- "node_modules/caniuse-lite": {
- "version": "1.0.30001546",
- "resolved": "https://registry.npmjs.org/caniuse-lite/-/caniuse-lite-1.0.30001546.tgz",
- "integrity": "sha512-zvtSJwuQFpewSyRrI3AsftF6rM0X80mZkChIt1spBGEvRglCrjTniXvinc8JKRoqTwXAgvqTImaN9igfSMtUBw==",
- "dev": true,
- "funding": [
- {
- "type": "opencollective",
- "url": "https://opencollective.com/browserslist"
- },
- {
- "type": "tidelift",
- "url": "https://tidelift.com/funding/github/npm/caniuse-lite"
- },
- {
- "type": "github",
- "url": "https://github.com/sponsors/ai"
- }
- ]
- },
- "node_modules/caseless": {
- "version": "0.12.0",
- "resolved": "https://registry.npmjs.org/caseless/-/caseless-0.12.0.tgz",
- "integrity": "sha512-4tYFyifaFfGacoiObjJegolkwSU4xQNGbVgUiNYVUxbQ2x2lUsFvY4hVgVzGiIe6WLOPqycWXA40l+PWsxthUw==",
- "dev": true
- },
- "node_modules/chalk": {
- "version": "2.4.2",
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-2.4.2.tgz",
- "integrity": "sha512-Mti+f9lpJNcwF4tWV8/OrTTtF1gZi+f8FqlyAdouralcFWFQWF2+NgCHShjkCb+IFBLq9buZwE1xckQU4peSuQ==",
- "dependencies": {
- "ansi-styles": "^3.2.1",
- "escape-string-regexp": "^1.0.5",
- "supports-color": "^5.3.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/chokidar": {
- "version": "2.1.8",
- "resolved": "https://registry.npmjs.org/chokidar/-/chokidar-2.1.8.tgz",
- "integrity": "sha512-ZmZUazfOzf0Nve7duiCKD23PFSCs4JPoYyccjUFF3aQkQadqBhfzhjkwBH2mNOG9cTBwhamM37EIsIkZw3nRgg==",
- "deprecated": "Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.",
- "dev": true,
- "dependencies": {
- "anymatch": "^2.0.0",
- "async-each": "^1.0.1",
- "braces": "^2.3.2",
- "glob-parent": "^3.1.0",
- "inherits": "^2.0.3",
- "is-binary-path": "^1.0.0",
- "is-glob": "^4.0.0",
- "normalize-path": "^3.0.0",
- "path-is-absolute": "^1.0.0",
- "readdirp": "^2.2.1",
- "upath": "^1.1.1"
- },
- "optionalDependencies": {
- "fsevents": "^1.2.7"
- }
- },
- "node_modules/chokidar/node_modules/anymatch": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/anymatch/-/anymatch-2.0.0.tgz",
- "integrity": "sha512-5teOsQWABXHHBFP9y3skS5P3d/WfWXpv3FUpy+LorMrNYaT9pI4oLMQX7jzQ2KklNpGpWHzdCXTDT2Y3XGlZBw==",
- "dev": true,
- "dependencies": {
- "micromatch": "^3.1.4",
- "normalize-path": "^2.1.1"
- }
- },
- "node_modules/chokidar/node_modules/anymatch/node_modules/normalize-path": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/normalize-path/-/normalize-path-2.1.1.tgz",
- "integrity": "sha1-GrKLVW4Zg2Oowab35vogE3/mrtk=",
- "dev": true,
- "dependencies": {
- "remove-trailing-separator": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/chownr": {
- "version": "1.1.4",
- "resolved": "https://registry.npmjs.org/chownr/-/chownr-1.1.4.tgz",
- "integrity": "sha512-jJ0bqzaylmJtVnNgzTeSOs8DPavpbYgEr/b0YL8/2GO3xJEhInFmhKMUnEJQjZumK7KXGFhUy89PrsJWlakBVg==",
- "dev": true
- },
- "node_modules/chrome-trace-event": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/chrome-trace-event/-/chrome-trace-event-1.0.2.tgz",
- "integrity": "sha512-9e/zx1jw7B4CO+c/RXoCsfg/x1AfUBioy4owYH0bJprEYAx5hRFLRhWBqHAG57D0ZM4H7vxbP7bPe0VwhQRYDQ==",
- "dev": true,
- "dependencies": {
- "tslib": "^1.9.0"
- },
- "engines": {
- "node": ">=6.0"
- }
- },
- "node_modules/ci-info": {
- "version": "3.9.0",
- "resolved": "https://registry.npmjs.org/ci-info/-/ci-info-3.9.0.tgz",
- "integrity": "sha512-NIxF55hv4nSqQswkAeiOi1r83xy8JldOFDTWiug55KBu9Jnblncd2U6ViHmYgHf01TPZS77NJBhBMKdWj9HQMQ==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/sibiraj-s"
- }
- ],
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/cipher-base": {
- "version": "1.0.4",
- "resolved": "https://registry.npmjs.org/cipher-base/-/cipher-base-1.0.4.tgz",
- "integrity": "sha512-Kkht5ye6ZGmwv40uUDZztayT2ThLQGfnj/T71N/XzeZeo3nf8foyW7zGTsPYkEya3m5f3cAypH+qe7YOrM1U2Q==",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.1",
- "safe-buffer": "^5.0.1"
- }
- },
- "node_modules/class-utils": {
- "version": "0.3.6",
- "resolved": "https://registry.npmjs.org/class-utils/-/class-utils-0.3.6.tgz",
- "integrity": "sha512-qOhPa/Fj7s6TY8H8esGu5QNpMMQxz79h+urzrNYN6mn+9BnxlDGf5QZ+XeCDsxSjPqsSR56XOZOJmpeurnLMeg==",
- "dependencies": {
- "arr-union": "^3.1.0",
- "define-property": "^0.2.5",
- "isobject": "^3.0.0",
- "static-extend": "^0.1.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/class-utils/node_modules/define-property": {
- "version": "0.2.5",
- "resolved": "https://registry.npmjs.org/define-property/-/define-property-0.2.5.tgz",
- "integrity": "sha1-w1se+RjsPJkPmlvFe+BKrOxcgRY=",
- "dependencies": {
- "is-descriptor": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/classlist-polyfill": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/classlist-polyfill/-/classlist-polyfill-1.2.0.tgz",
- "integrity": "sha1-k1vC39lFiodrJ5YXUUY4vKqWSi4="
- },
- "node_modules/clean-css": {
- "version": "4.2.4",
- "resolved": "https://registry.npmjs.org/clean-css/-/clean-css-4.2.4.tgz",
- "integrity": "sha512-EJUDT7nDVFDvaQgAo2G/PJvxmp1o/c6iXLbswsBbUFXi1Nr+AjA2cKmfbKDMjMvzEe75g3P6JkaDDAKk96A85A==",
- "dev": true,
- "dependencies": {
- "source-map": "~0.6.0"
- },
- "engines": {
- "node": ">= 4.0"
- }
- },
- "node_modules/cli-boxes": {
- "version": "2.2.1",
- "resolved": "https://registry.npmjs.org/cli-boxes/-/cli-boxes-2.2.1.tgz",
- "integrity": "sha512-y4coMcylgSCdVinjiDBuR8PCC2bLjyGTwEmPb9NHR/QaNU6EUOXcTY/s6VjGMD6ENSEaeQYHCY0GNGS5jfMwPw==",
- "dev": true,
- "engines": {
- "node": ">=6"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/cliui": {
- "version": "5.0.0",
- "resolved": "https://registry.npmjs.org/cliui/-/cliui-5.0.0.tgz",
- "integrity": "sha512-PYeGSEmmHM6zvoef2w8TPzlrnNpXIjTipYK780YswmIP9vjxmd6Y2a3CB2Ks6/AU8NHjZugXvo8w3oWM2qnwXA==",
- "dev": true,
- "dependencies": {
- "string-width": "^3.1.0",
- "strip-ansi": "^5.2.0",
- "wrap-ansi": "^5.1.0"
- }
- },
- "node_modules/cliui/node_modules/ansi-regex": {
- "version": "4.1.1",
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-4.1.1.tgz",
- "integrity": "sha512-ILlv4k/3f6vfQ4OoP2AGvirOktlQ98ZEL1k9FaQjxa3L1abBgbuTDAdPOpvbGncC0BTVQrl+OM8xZGK6tWXt7g==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/cliui/node_modules/is-fullwidth-code-point": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/is-fullwidth-code-point/-/is-fullwidth-code-point-2.0.0.tgz",
- "integrity": "sha512-VHskAKYM8RfSFXwee5t5cbN5PZeq1Wrh6qd5bkyiXIf6UQcN6w/A0eXM9r6t8d+GYOh+o6ZhiEnb88LN/Y8m2w==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/cliui/node_modules/string-width": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/string-width/-/string-width-3.1.0.tgz",
- "integrity": "sha512-vafcv6KjVZKSgz06oM/H6GDBrAtz8vdhQakGjFIvNrHA6y3HCF1CInLy+QLq8dTJPQ1b+KDUqDFctkdRW44e1w==",
- "dev": true,
- "dependencies": {
- "emoji-regex": "^7.0.1",
- "is-fullwidth-code-point": "^2.0.0",
- "strip-ansi": "^5.1.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/cliui/node_modules/strip-ansi": {
- "version": "5.2.0",
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-5.2.0.tgz",
- "integrity": "sha512-DuRs1gKbBqsMKIZlrffwlug8MHkcnpjs5VPmL1PAh+mA30U0DTotfDZ0d2UUsXpPmPmMMJ6W773MaA3J+lbiWA==",
- "dev": true,
- "dependencies": {
- "ansi-regex": "^4.1.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/clone-response": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/clone-response/-/clone-response-1.0.2.tgz",
- "integrity": "sha1-0dyXOSAxTfZ/vrlCI7TuNQI56Ws=",
- "dev": true,
- "dependencies": {
- "mimic-response": "^1.0.0"
- }
- },
- "node_modules/coa": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/coa/-/coa-2.0.2.tgz",
- "integrity": "sha512-q5/jG+YQnSy4nRTV4F7lPepBJZ8qBNJJDBuJdoejDyLXgmL7IEo+Le2JDZudFTFt7mrCqIRaSjws4ygRCTCAXA==",
- "dev": true,
- "dependencies": {
- "@types/q": "^1.5.1",
- "chalk": "^2.4.1",
- "q": "^1.1.2"
- },
- "engines": {
- "node": ">= 4.0"
- }
- },
- "node_modules/collection-visit": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/collection-visit/-/collection-visit-1.0.0.tgz",
- "integrity": "sha1-S8A3PBZLwykbTTaMgpzxqApZ3KA=",
- "dependencies": {
- "map-visit": "^1.0.0",
- "object-visit": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/color": {
- "version": "3.2.1",
- "resolved": "https://registry.npmjs.org/color/-/color-3.2.1.tgz",
- "integrity": "sha512-aBl7dZI9ENN6fUGC7mWpMTPNHmWUSNan9tuWN6ahh5ZLNk9baLJOnSMlrQkHcrfFgz2/RigjUVAjdx36VcemKA==",
- "dev": true,
- "dependencies": {
- "color-convert": "^1.9.3",
- "color-string": "^1.6.0"
- }
- },
- "node_modules/color-convert": {
- "version": "1.9.3",
- "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-1.9.3.tgz",
- "integrity": "sha512-QfAUtd+vFdAtFQcC8CCyYt1fYWxSqAiK2cSD6zDB8N3cpsEBAvRxp9zOGg6G/SHHJYAT88/az/IuDGALsNVbGg==",
- "dependencies": {
- "color-name": "1.1.3"
- }
- },
- "node_modules/color-name": {
- "version": "1.1.3",
- "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.3.tgz",
- "integrity": "sha1-p9BVi9icQveV3UIyj3QIMcpTvCU="
- },
- "node_modules/color-string": {
- "version": "1.9.1",
- "resolved": "https://registry.npmjs.org/color-string/-/color-string-1.9.1.tgz",
- "integrity": "sha512-shrVawQFojnZv6xM40anx4CkoDP+fZsw/ZerEMsW/pyzsRbElpsL/DBVW7q3ExxwusdNXI3lXpuhEZkzs8p5Eg==",
- "dev": true,
- "dependencies": {
- "color-name": "^1.0.0",
- "simple-swizzle": "^0.2.2"
- }
- },
- "node_modules/combined-stream": {
- "version": "1.0.8",
- "resolved": "https://registry.npmjs.org/combined-stream/-/combined-stream-1.0.8.tgz",
- "integrity": "sha512-FQN4MRfuJeHf7cBbBMJFXhKSDq+2kAArBlmRBvcvFE5BB1HZKXtSFASDhdlz9zOYwxh8lDdnvmMOe/+5cdoEdg==",
- "dev": true,
- "dependencies": {
- "delayed-stream": "~1.0.0"
- },
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/commander": {
- "version": "2.20.3",
- "resolved": "https://registry.npmjs.org/commander/-/commander-2.20.3.tgz",
- "integrity": "sha512-GpVkmM8vF2vQUkj2LvZmD35JxeJOLCwJ9cUkugyk2nuhbv3+mJvpLYYt+0+USMxE+oj+ey/lJEnhZw75x/OMcQ==",
- "dev": true
- },
- "node_modules/commondir": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/commondir/-/commondir-1.0.1.tgz",
- "integrity": "sha1-3dgA2gxmEnOTzKWVDqloo6rxJTs=",
- "dev": true
- },
- "node_modules/component-emitter": {
- "version": "1.3.0",
- "resolved": "https://registry.npmjs.org/component-emitter/-/component-emitter-1.3.0.tgz",
- "integrity": "sha512-Rd3se6QB+sO1TwqZjscQrurpEPIfO0/yYnSin6Q/rD3mOutHvUrCAhJub3r90uNb+SESBuE0QYoB90YdfatsRg=="
- },
- "node_modules/component-props": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/component-props/-/component-props-1.1.1.tgz",
- "integrity": "sha1-+bffm5kntubZfJvScqqGdnDzSUQ="
- },
- "node_modules/component-xor": {
- "version": "0.0.4",
- "resolved": "https://registry.npmjs.org/component-xor/-/component-xor-0.0.4.tgz",
- "integrity": "sha1-xV2DzMG5TNUImk6T+niRxyY+Wao="
- },
- "node_modules/compressible": {
- "version": "2.0.18",
- "resolved": "https://registry.npmjs.org/compressible/-/compressible-2.0.18.tgz",
- "integrity": "sha512-AF3r7P5dWxL8MxyITRMlORQNaOA2IkAFaTr4k7BUumjPtRpGDTZpl0Pb1XCO6JeDCBdp126Cgs9sMxqSjgYyRg==",
- "dev": true,
- "dependencies": {
- "mime-db": ">= 1.43.0 < 2"
- },
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/compression": {
- "version": "1.7.4",
- "resolved": "https://registry.npmjs.org/compression/-/compression-1.7.4.tgz",
- "integrity": "sha512-jaSIDzP9pZVS4ZfQ+TzvtiWhdpFhE2RDHz8QJkpX9SIpLq88VueF5jJw6t+6CUQcAoA6t+x89MLrWAqpfDE8iQ==",
- "dev": true,
- "dependencies": {
- "accepts": "~1.3.5",
- "bytes": "3.0.0",
- "compressible": "~2.0.16",
- "debug": "2.6.9",
- "on-headers": "~1.0.2",
- "safe-buffer": "5.1.2",
- "vary": "~1.1.2"
- },
- "engines": {
- "node": ">= 0.8.0"
- }
- },
- "node_modules/concat-map": {
- "version": "0.0.1",
- "resolved": "https://registry.npmjs.org/concat-map/-/concat-map-0.0.1.tgz",
- "integrity": "sha1-2Klr13/Wjfd5OnMDajug1UBdR3s="
- },
- "node_modules/concat-stream": {
- "version": "1.6.2",
- "resolved": "https://registry.npmjs.org/concat-stream/-/concat-stream-1.6.2.tgz",
- "integrity": "sha512-27HBghJxjiZtIk3Ycvn/4kbJk/1uZuJFfuPEns6LaEvpvG1f0hTea8lilrouyo9mVc2GWdcEZ8OLoGmSADlrCw==",
- "dev": true,
- "engines": [
- "node >= 0.8"
- ],
- "dependencies": {
- "buffer-from": "^1.0.0",
- "inherits": "^2.0.3",
- "readable-stream": "^2.2.2",
- "typedarray": "^0.0.6"
- }
- },
- "node_modules/configstore": {
- "version": "5.0.1",
- "resolved": "https://registry.npmjs.org/configstore/-/configstore-5.0.1.tgz",
- "integrity": "sha512-aMKprgk5YhBNyH25hj8wGt2+D52Sw1DRRIzqBwLp2Ya9mFmY8KPvvtvmna8SxVR9JMZ4kzMD68N22vlaRpkeFA==",
- "dev": true,
- "dependencies": {
- "dot-prop": "^5.2.0",
- "graceful-fs": "^4.1.2",
- "make-dir": "^3.0.0",
- "unique-string": "^2.0.0",
- "write-file-atomic": "^3.0.0",
- "xdg-basedir": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/connect-history-api-fallback": {
- "version": "1.6.0",
- "resolved": "https://registry.npmjs.org/connect-history-api-fallback/-/connect-history-api-fallback-1.6.0.tgz",
- "integrity": "sha512-e54B99q/OUoH64zYYRf3HBP5z24G38h5D3qXu23JGRoigpX5Ss4r9ZnDk3g0Z8uQC2x2lPaJ+UlWBc1ZWBWdLg==",
- "dev": true,
- "engines": {
- "node": ">=0.8"
- }
- },
- "node_modules/consola": {
- "version": "2.15.3",
- "resolved": "https://registry.npmjs.org/consola/-/consola-2.15.3.tgz",
- "integrity": "sha512-9vAdYbHj6x2fLKC4+oPH0kFzY/orMZyG2Aj+kNylHxKGJ/Ed4dpNyAQYwJOdqO4zdM7XpVHmyejQDcQHrnuXbw==",
- "dev": true
- },
- "node_modules/console-browserify": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/console-browserify/-/console-browserify-1.2.0.tgz",
- "integrity": "sha512-ZMkYO/LkF17QvCPqM0gxw8yUzigAOZOSWSHg91FH6orS7vcEj5dVZTidN2fQ14yBSdg97RqhSNwLUXInd52OTA==",
- "dev": true
- },
- "node_modules/consolidate": {
- "version": "0.15.1",
- "resolved": "https://registry.npmjs.org/consolidate/-/consolidate-0.15.1.tgz",
- "integrity": "sha512-DW46nrsMJgy9kqAbPt5rKaCr7uFtpo4mSUvLHIUbJEjm0vo+aY5QLwBUq3FK4tRnJr/X0Psc0C4jf/h+HtXSMw==",
- "deprecated": "Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog",
- "dev": true,
- "dependencies": {
- "bluebird": "^3.1.1"
- },
- "engines": {
- "node": ">= 0.10.0"
- }
- },
- "node_modules/constants-browserify": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/constants-browserify/-/constants-browserify-1.0.0.tgz",
- "integrity": "sha1-wguW2MYXdIqvHBYCF2DNJ/y4y3U=",
- "dev": true
- },
- "node_modules/content-disposition": {
- "version": "0.5.4",
- "resolved": "https://registry.npmjs.org/content-disposition/-/content-disposition-0.5.4.tgz",
- "integrity": "sha512-FveZTNuGw04cxlAiWbzi6zTAL/lhehaWbTtgluJh4/E95DqMwTmha3KZN1aAWA8cFIhHzMZUvLevkw5Rqk+tSQ==",
- "dev": true,
- "dependencies": {
- "safe-buffer": "5.2.1"
- },
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/content-disposition/node_modules/safe-buffer": {
- "version": "5.2.1",
- "resolved": "https://registry.npmjs.org/safe-buffer/-/safe-buffer-5.2.1.tgz",
- "integrity": "sha512-rp3So07KcdmmKbGvgaNxQSJr7bGVSVk5S9Eq1F+ppbRo70+YeaDxkw5Dd8NPN+GD6bjnYm2VuPuCXmpuYvmCXQ==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/feross"
- },
- {
- "type": "patreon",
- "url": "https://www.patreon.com/feross"
- },
- {
- "type": "consulting",
- "url": "https://feross.org/support"
- }
- ]
- },
- "node_modules/content-type": {
- "version": "1.0.5",
- "resolved": "https://registry.npmjs.org/content-type/-/content-type-1.0.5.tgz",
- "integrity": "sha512-nTjqfcBFEipKdXCv4YDQWCfmcLZKm81ldF0pAopTvyrFGVbcR6P/VAAd5G7N+0tTr8QqiU0tFadD6FK4NtJwOA==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/convert-source-map": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/convert-source-map/-/convert-source-map-2.0.0.tgz",
- "integrity": "sha512-Kvp459HrV2FEJ1CAsi1Ku+MY3kasH19TFykTz2xWmMeq6bk2NU3XXvfJ+Q61m0xktWwt+1HSYf3JZsTms3aRJg==",
- "dev": true
- },
- "node_modules/cookie": {
- "version": "0.5.0",
- "resolved": "https://registry.npmjs.org/cookie/-/cookie-0.5.0.tgz",
- "integrity": "sha512-YZ3GUyn/o8gfKJlnlX7g7xq4gyO6OSuhGPKaaGssGB2qgDUS0gPgtTvoyZLTt9Ab6dC4hfc9dV5arkvc/OCmrw==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/cookie-signature": {
- "version": "1.0.6",
- "resolved": "https://registry.npmjs.org/cookie-signature/-/cookie-signature-1.0.6.tgz",
- "integrity": "sha512-QADzlaHc8icV8I7vbaJXJwod9HWYp8uCqf1xa4OfNu1T7JVxQIrUgOWtHdNDtPiywmFbiS12VjotIXLrKM3orQ==",
- "dev": true
- },
- "node_modules/copy-concurrently": {
- "version": "1.0.5",
- "resolved": "https://registry.npmjs.org/copy-concurrently/-/copy-concurrently-1.0.5.tgz",
- "integrity": "sha512-f2domd9fsVDFtaFcbaRZuYXwtdmnzqbADSwhSWYxYB/Q8zsdUUFMXVRwXGDMWmbEzAn1kdRrtI1T/KTFOL4X2A==",
- "dev": true,
- "dependencies": {
- "aproba": "^1.1.1",
- "fs-write-stream-atomic": "^1.0.8",
- "iferr": "^0.1.5",
- "mkdirp": "^0.5.1",
- "rimraf": "^2.5.4",
- "run-queue": "^1.0.0"
- }
- },
- "node_modules/copy-descriptor": {
- "version": "0.1.1",
- "resolved": "https://registry.npmjs.org/copy-descriptor/-/copy-descriptor-0.1.1.tgz",
- "integrity": "sha1-Z29us8OZl8LuGsOpJP1hJHSPV40=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/copy-webpack-plugin": {
- "version": "5.1.2",
- "resolved": "https://registry.npmjs.org/copy-webpack-plugin/-/copy-webpack-plugin-5.1.2.tgz",
- "integrity": "sha512-Uh7crJAco3AjBvgAy9Z75CjK8IG+gxaErro71THQ+vv/bl4HaQcpkexAY8KVW/T6D2W2IRr+couF/knIRkZMIQ==",
- "dev": true,
- "dependencies": {
- "cacache": "^12.0.3",
- "find-cache-dir": "^2.1.0",
- "glob-parent": "^3.1.0",
- "globby": "^7.1.1",
- "is-glob": "^4.0.1",
- "loader-utils": "^1.2.3",
- "minimatch": "^3.0.4",
- "normalize-path": "^3.0.0",
- "p-limit": "^2.2.1",
- "schema-utils": "^1.0.0",
- "serialize-javascript": "^4.0.0",
- "webpack-log": "^2.0.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
- "node_modules/copy-webpack-plugin/node_modules/find-cache-dir": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/find-cache-dir/-/find-cache-dir-2.1.0.tgz",
- "integrity": "sha512-Tq6PixE0w/VMFfCgbONnkiQIVol/JJL7nRMi20fqzA4NRs9AfeqMGeRdPi3wIhYkxjeBaWh2rxwapn5Tu3IqOQ==",
- "dev": true,
- "dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^2.0.0",
- "pkg-dir": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/copy-webpack-plugin/node_modules/find-up": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/find-up/-/find-up-3.0.0.tgz",
- "integrity": "sha512-1yD6RmLI1XBfxugvORwlck6f75tYL+iR0jqwsOrOxMZyGYqUuDhJ0l4AXdO1iX/FTs9cBAMEk1gWSEx1kSbylg==",
- "dev": true,
- "dependencies": {
- "locate-path": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/copy-webpack-plugin/node_modules/globby": {
- "version": "7.1.1",
- "resolved": "https://registry.npmjs.org/globby/-/globby-7.1.1.tgz",
- "integrity": "sha512-yANWAN2DUcBtuus5Cpd+SKROzXHs2iVXFZt/Ykrfz6SAXqacLX25NZpltE+39ceMexYF4TtEadjuSTw8+3wX4g==",
- "dev": true,
- "dependencies": {
- "array-union": "^1.0.1",
- "dir-glob": "^2.0.0",
- "glob": "^7.1.2",
- "ignore": "^3.3.5",
- "pify": "^3.0.0",
- "slash": "^1.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/copy-webpack-plugin/node_modules/globby/node_modules/pify": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/pify/-/pify-3.0.0.tgz",
- "integrity": "sha512-C3FsVNH1udSEX48gGX1xfvwTWfsYWj5U+8/uK15BGzIGrKoUpghX8hWZwa/OFnakBiiVNmBvemTJR5mcy7iPcg==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/copy-webpack-plugin/node_modules/ignore": {
- "version": "3.3.10",
- "resolved": "https://registry.npmjs.org/ignore/-/ignore-3.3.10.tgz",
- "integrity": "sha512-Pgs951kaMm5GXP7MOvxERINe3gsaVjUWFm+UZPSq9xYriQAksyhg0csnS0KXSNRD5NmNdapXEpjxG49+AKh/ug==",
- "dev": true
- },
- "node_modules/copy-webpack-plugin/node_modules/locate-path": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/locate-path/-/locate-path-3.0.0.tgz",
- "integrity": "sha512-7AO748wWnIhNqAuaty2ZWHkQHRSNfPVIsPIfwEOWO22AmaoVrWavlOcMR5nzTLNYvp36X220/maaRsrec1G65A==",
- "dev": true,
- "dependencies": {
- "p-locate": "^3.0.0",
- "path-exists": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/copy-webpack-plugin/node_modules/make-dir": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/make-dir/-/make-dir-2.1.0.tgz",
- "integrity": "sha512-LS9X+dc8KLxXCb8dni79fLIIUA5VyZoyjSMCwTluaXA0o27cCK0bhXkpgw+sTXVpPy/lSO57ilRixqk0vDmtRA==",
- "dev": true,
- "dependencies": {
- "pify": "^4.0.1",
- "semver": "^5.6.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/copy-webpack-plugin/node_modules/p-locate": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/p-locate/-/p-locate-3.0.0.tgz",
- "integrity": "sha512-x+12w/To+4GFfgJhBEpiDcLozRJGegY+Ei7/z0tSLkMmxGZNybVMSfWj9aJn8Z5Fc7dBUNJOOVgPv2H7IwulSQ==",
- "dev": true,
- "dependencies": {
- "p-limit": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/copy-webpack-plugin/node_modules/path-exists": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/path-exists/-/path-exists-3.0.0.tgz",
- "integrity": "sha512-bpC7GYwiDYQ4wYLe+FA8lhRjhQCMcQGuSgGGqDkg/QerRWw9CmGRT0iSOVRSZJ29NMLZgIzqaljJ63oaL4NIJQ==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/copy-webpack-plugin/node_modules/pkg-dir": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/pkg-dir/-/pkg-dir-3.0.0.tgz",
- "integrity": "sha512-/E57AYkoeQ25qkxMj5PBOVgF8Kiu/h7cYS30Z5+R7WaiCCBfLq58ZI/dSeaEKb9WVJV5n/03QwrN3IeWIFllvw==",
- "dev": true,
- "dependencies": {
- "find-up": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/copy-webpack-plugin/node_modules/schema-utils": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-1.0.0.tgz",
- "integrity": "sha512-i27Mic4KovM/lnGsy8whRCHhc7VicJajAjTrYg11K9zfZXnYIt4k5F+kZkwjnrhKzLic/HLU4j11mjsz2G/75g==",
- "dev": true,
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/copy-webpack-plugin/node_modules/slash": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/slash/-/slash-1.0.0.tgz",
- "integrity": "sha512-3TYDR7xWt4dIqV2JauJr+EJeW356RXijHeUlO+8djJ+uBXPn8/2dpzBc8yQhh583sVvc9CvFAeQVgijsH+PNNg==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/core-js": {
- "version": "3.33.0",
- "resolved": "https://registry.npmjs.org/core-js/-/core-js-3.33.0.tgz",
- "integrity": "sha512-HoZr92+ZjFEKar5HS6MC776gYslNOKHt75mEBKWKnPeFDpZ6nH5OeF3S6HFT1mUAUZKrzkez05VboaX8myjSuw==",
- "dev": true,
- "hasInstallScript": true,
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/core-js"
- }
- },
- "node_modules/core-js-compat": {
- "version": "3.33.0",
- "resolved": "https://registry.npmjs.org/core-js-compat/-/core-js-compat-3.33.0.tgz",
- "integrity": "sha512-0w4LcLXsVEuNkIqwjjf9rjCoPhK8uqA4tMRh4Ge26vfLtUutshn+aRJU21I9LCJlh2QQHfisNToLjw1XEJLTWw==",
- "dev": true,
- "dependencies": {
- "browserslist": "^4.22.1"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/core-js"
- }
- },
- "node_modules/core-util-is": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/core-util-is/-/core-util-is-1.0.2.tgz",
- "integrity": "sha1-tf1UIgqivFq1eqtxQMlAdUUDwac=",
- "dev": true
- },
- "node_modules/cosmiconfig": {
- "version": "5.2.1",
- "resolved": "https://registry.npmjs.org/cosmiconfig/-/cosmiconfig-5.2.1.tgz",
- "integrity": "sha512-H65gsXo1SKjf8zmrJ67eJk8aIRKV5ff2D4uKZIBZShbhGSpEmsQOPW/SKMKYhSTrqR7ufy6RP69rPogdaPh/kA==",
- "dev": true,
- "dependencies": {
- "import-fresh": "^2.0.0",
- "is-directory": "^0.3.1",
- "js-yaml": "^3.13.1",
- "parse-json": "^4.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/create-ecdh": {
- "version": "4.0.4",
- "resolved": "https://registry.npmjs.org/create-ecdh/-/create-ecdh-4.0.4.tgz",
- "integrity": "sha512-mf+TCx8wWc9VpuxfP2ht0iSISLZnt0JgWlrOKZiNqyUZWnjIaCIVNQArMHnCZKfEYRg6IM7A+NeJoN8gf/Ws0A==",
- "dev": true,
- "dependencies": {
- "bn.js": "^4.1.0",
- "elliptic": "^6.5.3"
- }
- },
- "node_modules/create-ecdh/node_modules/bn.js": {
- "version": "4.12.0",
- "resolved": "https://registry.npmjs.org/bn.js/-/bn.js-4.12.0.tgz",
- "integrity": "sha512-c98Bf3tPniI+scsdk237ku1Dc3ujXQTSgyiPUDEOe7tRkhrqridvh8klBv0HCEso1OLOYcHuCv/cS6DNxKH+ZA==",
- "dev": true
- },
- "node_modules/create-hash": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/create-hash/-/create-hash-1.2.0.tgz",
- "integrity": "sha512-z00bCGNHDG8mHAkP7CtT1qVu+bFQUPjYq/4Iv3C3kWjTFV10zIjfSoeqXo9Asws8gwSHDGj/hl2u4OGIjapeCg==",
- "dev": true,
- "dependencies": {
- "cipher-base": "^1.0.1",
- "inherits": "^2.0.1",
- "md5.js": "^1.3.4",
- "ripemd160": "^2.0.1",
- "sha.js": "^2.4.0"
- }
- },
- "node_modules/create-hmac": {
- "version": "1.1.7",
- "resolved": "https://registry.npmjs.org/create-hmac/-/create-hmac-1.1.7.tgz",
- "integrity": "sha512-MJG9liiZ+ogc4TzUwuvbER1JRdgvUFSB5+VR/g5h82fGaIRWMWddtKBHi7/sVhfjQZ6SehlyhvQYrcYkaUIpLg==",
- "dev": true,
- "dependencies": {
- "cipher-base": "^1.0.3",
- "create-hash": "^1.1.0",
- "inherits": "^2.0.1",
- "ripemd160": "^2.0.0",
- "safe-buffer": "^5.0.1",
- "sha.js": "^2.4.8"
- }
- },
- "node_modules/cross-env": {
- "version": "7.0.3",
- "resolved": "https://registry.npmjs.org/cross-env/-/cross-env-7.0.3.tgz",
- "integrity": "sha512-+/HKd6EgcQCJGh2PSjZuUitQBQynKor4wrFbRg4DtAgS1aWO+gU52xpH7M9ScGgXSYmAVS9bIJ8EzuaGw0oNAw==",
- "dev": true,
- "dependencies": {
- "cross-spawn": "^7.0.1"
- },
- "bin": {
- "cross-env": "src/bin/cross-env.js",
- "cross-env-shell": "src/bin/cross-env-shell.js"
- },
- "engines": {
- "node": ">=10.14",
- "npm": ">=6",
- "yarn": ">=1"
- }
- },
- "node_modules/cross-spawn": {
- "version": "7.0.3",
- "resolved": "https://registry.npmjs.org/cross-spawn/-/cross-spawn-7.0.3.tgz",
- "integrity": "sha512-iRDPJKUPVEND7dHPO8rkbOnPpyDygcDFtWjpeWNCgy8WP2rXcxXL8TskReQl6OrB2G7+UJrags1q15Fudc7G6w==",
- "dev": true,
- "dependencies": {
- "path-key": "^3.1.0",
- "shebang-command": "^2.0.0",
- "which": "^2.0.1"
- },
- "engines": {
- "node": ">= 8"
- }
- },
- "node_modules/cross-spawn/node_modules/path-key": {
- "version": "3.1.1",
- "resolved": "https://registry.npmjs.org/path-key/-/path-key-3.1.1.tgz",
- "integrity": "sha512-ojmeN0qd+y0jszEtoY48r0Peq5dwMEkIlCOu6Q5f41lfkswXuKtYrhgoTpLnyIcHm24Uhqx+5Tqm2InSwLhE6Q==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/cross-spawn/node_modules/shebang-command": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/shebang-command/-/shebang-command-2.0.0.tgz",
- "integrity": "sha512-kHxr2zZpYtdmrN1qDjrrX/Z1rR1kG8Dx+gkpK1G4eXmvXswmcE1hTWBWYUzlraYw1/yZp6YuDY77YtvbN0dmDA==",
- "dev": true,
- "dependencies": {
- "shebang-regex": "^3.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/cross-spawn/node_modules/shebang-regex": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/shebang-regex/-/shebang-regex-3.0.0.tgz",
- "integrity": "sha512-7++dFhtcx3353uBaq8DDR4NuxBetBzC7ZQOhmTQInHEd6bSrXdiEyzCvG07Z44UYdLShWUyXt5M/yhz8ekcb1A==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/cross-spawn/node_modules/which": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/which/-/which-2.0.2.tgz",
- "integrity": "sha512-BLI3Tl1TW3Pvl70l3yq3Y64i+awpwXqsGBYWkkqMtnbXgrMD+yj7rhW0kuEDxzJaYXGjEW5ogapKNMEKNMjibA==",
- "dev": true,
- "dependencies": {
- "isexe": "^2.0.0"
- },
- "bin": {
- "node-which": "bin/node-which"
- },
- "engines": {
- "node": ">= 8"
- }
- },
- "node_modules/crypto-browserify": {
- "version": "3.12.0",
- "resolved": "https://registry.npmjs.org/crypto-browserify/-/crypto-browserify-3.12.0.tgz",
- "integrity": "sha512-fz4spIh+znjO2VjL+IdhEpRJ3YN6sMzITSBijk6FK2UvTqruSQW+/cCZTSNsMiZNvUeq0CqurF+dAbyiGOY6Wg==",
- "dev": true,
- "dependencies": {
- "browserify-cipher": "^1.0.0",
- "browserify-sign": "^4.0.0",
- "create-ecdh": "^4.0.0",
- "create-hash": "^1.1.0",
- "create-hmac": "^1.1.0",
- "diffie-hellman": "^5.0.0",
- "inherits": "^2.0.1",
- "pbkdf2": "^3.0.3",
- "public-encrypt": "^4.0.0",
- "randombytes": "^2.0.0",
- "randomfill": "^1.0.3"
- },
- "engines": {
- "node": "*"
- }
- },
- "node_modules/crypto-random-string": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/crypto-random-string/-/crypto-random-string-2.0.0.tgz",
- "integrity": "sha512-v1plID3y9r/lPhviJ1wrXpLeyUIGAZ2SHNYTEapm7/8A9nLPoyvVp3RK/EPFqn5kEznyWgYZNsRtYYIWbuG8KA==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/css": {
- "version": "2.2.4",
- "resolved": "https://registry.npmjs.org/css/-/css-2.2.4.tgz",
- "integrity": "sha512-oUnjmWpy0niI3x/mPL8dVEI1l7MnG3+HHyRPHf+YFSbK+svOhXpmSOcDURUh2aOCgl2grzrOPt1nHLuCVFULLw==",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.3",
- "source-map": "^0.6.1",
- "source-map-resolve": "^0.5.2",
- "urix": "^0.1.0"
- }
- },
- "node_modules/css-color-names": {
- "version": "0.0.4",
- "resolved": "https://registry.npmjs.org/css-color-names/-/css-color-names-0.0.4.tgz",
- "integrity": "sha512-zj5D7X1U2h2zsXOAM8EyUREBnnts6H+Jm+d1M2DbiQQcUtnqgQsMrdo8JW9R80YFUmIdBZeMu5wvYM7hcgWP/Q==",
- "dev": true,
- "engines": {
- "node": "*"
- }
- },
- "node_modules/css-declaration-sorter": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/css-declaration-sorter/-/css-declaration-sorter-4.0.1.tgz",
- "integrity": "sha512-BcxQSKTSEEQUftYpBVnsH4SF05NTuBokb19/sBt6asXGKZ/6VP7PLG1CBCkFDYOnhXhPh0jMhO6xZ71oYHXHBA==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.1",
- "timsort": "^0.3.0"
- },
- "engines": {
- "node": ">4"
- }
- },
- "node_modules/css-loader": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/css-loader/-/css-loader-2.1.1.tgz",
- "integrity": "sha512-OcKJU/lt232vl1P9EEDamhoO9iKY3tIjY5GU+XDLblAykTdgs6Ux9P1hTHve8nFKy5KPpOXOsVI/hIwi3841+w==",
- "dev": true,
- "dependencies": {
- "camelcase": "^5.2.0",
- "icss-utils": "^4.1.0",
- "loader-utils": "^1.2.3",
- "normalize-path": "^3.0.0",
- "postcss": "^7.0.14",
- "postcss-modules-extract-imports": "^2.0.0",
- "postcss-modules-local-by-default": "^2.0.6",
- "postcss-modules-scope": "^2.1.0",
- "postcss-modules-values": "^2.0.0",
- "postcss-value-parser": "^3.3.0",
- "schema-utils": "^1.0.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "peerDependencies": {
- "webpack": "^4.0.0"
- }
- },
- "node_modules/css-loader/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/css-loader/node_modules/schema-utils": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-1.0.0.tgz",
- "integrity": "sha512-i27Mic4KovM/lnGsy8whRCHhc7VicJajAjTrYg11K9zfZXnYIt4k5F+kZkwjnrhKzLic/HLU4j11mjsz2G/75g==",
- "dev": true,
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/css-parse": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/css-parse/-/css-parse-2.0.0.tgz",
- "integrity": "sha512-UNIFik2RgSbiTwIW1IsFwXWn6vs+bYdq83LKTSOsx7NJR7WII9dxewkHLltfTLVppoUApHV0118a4RZRI9FLwA==",
- "dev": true,
- "dependencies": {
- "css": "^2.0.0"
- }
- },
- "node_modules/css-select": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/css-select/-/css-select-2.1.0.tgz",
- "integrity": "sha512-Dqk7LQKpwLoH3VovzZnkzegqNSuAziQyNZUcrdDM401iY+R5NkGBXGmtO05/yaXQziALuPogeG0b7UAgjnTJTQ==",
- "dev": true,
- "dependencies": {
- "boolbase": "^1.0.0",
- "css-what": "^3.2.1",
- "domutils": "^1.7.0",
- "nth-check": "^1.0.2"
- }
- },
- "node_modules/css-select-base-adapter": {
- "version": "0.1.1",
- "resolved": "https://registry.npmjs.org/css-select-base-adapter/-/css-select-base-adapter-0.1.1.tgz",
- "integrity": "sha512-jQVeeRG70QI08vSTwf1jHxp74JoZsr2XSgETae8/xC8ovSnL2WF87GTLO86Sbwdt2lK4Umg4HnnwMO4YF3Ce7w==",
- "dev": true
- },
- "node_modules/css-tree": {
- "version": "1.0.0-alpha.37",
- "resolved": "https://registry.npmjs.org/css-tree/-/css-tree-1.0.0-alpha.37.tgz",
- "integrity": "sha512-DMxWJg0rnz7UgxKT0Q1HU/L9BeJI0M6ksor0OgqOnF+aRCDWg/N2641HmVyU9KVIu0OVVWOb2IpC9A+BJRnejg==",
- "dev": true,
- "dependencies": {
- "mdn-data": "2.0.4",
- "source-map": "^0.6.1"
- },
- "engines": {
- "node": ">=8.0.0"
- }
- },
- "node_modules/css-what": {
- "version": "3.4.2",
- "resolved": "https://registry.npmjs.org/css-what/-/css-what-3.4.2.tgz",
- "integrity": "sha512-ACUm3L0/jiZTqfzRM3Hi9Q8eZqd6IK37mMWPLz9PJxkLWllYeRf+EHUSHYEtFop2Eqytaq1FizFVh7XfBnXCDQ==",
- "dev": true,
- "engines": {
- "node": ">= 6"
- },
- "funding": {
- "url": "https://github.com/sponsors/fb55"
- }
- },
- "node_modules/cssesc": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/cssesc/-/cssesc-3.0.0.tgz",
- "integrity": "sha512-/Tb/JcjK111nNScGob5MNtsntNM1aCNUDipB/TkwZFhyDrrE47SOx/18wF2bbjgc3ZzCSKW1T5nt5EbFoAz/Vg==",
- "dev": true,
- "bin": {
- "cssesc": "bin/cssesc"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/cssnano": {
- "version": "4.1.11",
- "resolved": "https://registry.npmjs.org/cssnano/-/cssnano-4.1.11.tgz",
- "integrity": "sha512-6gZm2htn7xIPJOHY824ERgj8cNPgPxyCSnkXc4v7YvNW+TdVfzgngHcEhy/8D11kUWRUMbke+tC+AUcUsnMz2g==",
- "dev": true,
- "dependencies": {
- "cosmiconfig": "^5.0.0",
- "cssnano-preset-default": "^4.0.8",
- "is-resolvable": "^1.0.0",
- "postcss": "^7.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/cssnano-preset-default": {
- "version": "4.0.8",
- "resolved": "https://registry.npmjs.org/cssnano-preset-default/-/cssnano-preset-default-4.0.8.tgz",
- "integrity": "sha512-LdAyHuq+VRyeVREFmuxUZR1TXjQm8QQU/ktoo/x7bz+SdOge1YKc5eMN6pRW7YWBmyq59CqYba1dJ5cUukEjLQ==",
- "dev": true,
- "dependencies": {
- "css-declaration-sorter": "^4.0.1",
- "cssnano-util-raw-cache": "^4.0.1",
- "postcss": "^7.0.0",
- "postcss-calc": "^7.0.1",
- "postcss-colormin": "^4.0.3",
- "postcss-convert-values": "^4.0.1",
- "postcss-discard-comments": "^4.0.2",
- "postcss-discard-duplicates": "^4.0.2",
- "postcss-discard-empty": "^4.0.1",
- "postcss-discard-overridden": "^4.0.1",
- "postcss-merge-longhand": "^4.0.11",
- "postcss-merge-rules": "^4.0.3",
- "postcss-minify-font-values": "^4.0.2",
- "postcss-minify-gradients": "^4.0.2",
- "postcss-minify-params": "^4.0.2",
- "postcss-minify-selectors": "^4.0.2",
- "postcss-normalize-charset": "^4.0.1",
- "postcss-normalize-display-values": "^4.0.2",
- "postcss-normalize-positions": "^4.0.2",
- "postcss-normalize-repeat-style": "^4.0.2",
- "postcss-normalize-string": "^4.0.2",
- "postcss-normalize-timing-functions": "^4.0.2",
- "postcss-normalize-unicode": "^4.0.1",
- "postcss-normalize-url": "^4.0.1",
- "postcss-normalize-whitespace": "^4.0.2",
- "postcss-ordered-values": "^4.1.2",
- "postcss-reduce-initial": "^4.0.3",
- "postcss-reduce-transforms": "^4.0.2",
- "postcss-svgo": "^4.0.3",
- "postcss-unique-selectors": "^4.0.1"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/cssnano-util-get-arguments": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/cssnano-util-get-arguments/-/cssnano-util-get-arguments-4.0.0.tgz",
- "integrity": "sha512-6RIcwmV3/cBMG8Aj5gucQRsJb4vv4I4rn6YjPbVWd5+Pn/fuG+YseGvXGk00XLkoZkaj31QOD7vMUpNPC4FIuw==",
- "dev": true,
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/cssnano-util-get-match": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/cssnano-util-get-match/-/cssnano-util-get-match-4.0.0.tgz",
- "integrity": "sha512-JPMZ1TSMRUPVIqEalIBNoBtAYbi8okvcFns4O0YIhcdGebeYZK7dMyHJiQ6GqNBA9kE0Hym4Aqym5rPdsV/4Cw==",
- "dev": true,
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/cssnano-util-raw-cache": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/cssnano-util-raw-cache/-/cssnano-util-raw-cache-4.0.1.tgz",
- "integrity": "sha512-qLuYtWK2b2Dy55I8ZX3ky1Z16WYsx544Q0UWViebptpwn/xDBmog2TLg4f+DBMg1rJ6JDWtn96WHbOKDWt1WQA==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/cssnano-util-same-parent": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/cssnano-util-same-parent/-/cssnano-util-same-parent-4.0.1.tgz",
- "integrity": "sha512-WcKx5OY+KoSIAxBW6UBBRay1U6vkYheCdjyVNDm85zt5K9mHoGOfsOsqIszfAqrQQFIIKgjh2+FDgIj/zsl21Q==",
- "dev": true,
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/csso": {
- "version": "4.2.0",
- "resolved": "https://registry.npmjs.org/csso/-/csso-4.2.0.tgz",
- "integrity": "sha512-wvlcdIbf6pwKEk7vHj8/Bkc0B4ylXZruLvOgs9doS5eOsOpuodOV2zJChSpkp+pRpYQLQMeF04nr3Z68Sta9jA==",
- "dev": true,
- "dependencies": {
- "css-tree": "^1.1.2"
- },
- "engines": {
- "node": ">=8.0.0"
- }
- },
- "node_modules/csso/node_modules/css-tree": {
- "version": "1.1.3",
- "resolved": "https://registry.npmjs.org/css-tree/-/css-tree-1.1.3.tgz",
- "integrity": "sha512-tRpdppF7TRazZrjJ6v3stzv93qxRcSsFmW6cX0Zm2NVKpxE1WV1HblnghVv9TreireHkqI/VDEsfolRF1p6y7Q==",
- "dev": true,
- "dependencies": {
- "mdn-data": "2.0.14",
- "source-map": "^0.6.1"
- },
- "engines": {
- "node": ">=8.0.0"
- }
- },
- "node_modules/csso/node_modules/mdn-data": {
- "version": "2.0.14",
- "resolved": "https://registry.npmjs.org/mdn-data/-/mdn-data-2.0.14.tgz",
- "integrity": "sha512-dn6wd0uw5GsdswPFfsgMp5NSB0/aDe6fK94YJV/AJDYXL6HVLWBsxeq7js7Ad+mU2K9LAlwpk6kN2D5mwCPVow==",
- "dev": true
- },
- "node_modules/csstype": {
- "version": "3.1.2",
- "resolved": "https://registry.npmjs.org/csstype/-/csstype-3.1.2.tgz",
- "integrity": "sha512-I7K1Uu0MBPzaFKg4nI5Q7Vs2t+3gWWW648spaF+Rg7pI9ds18Ugn+lvg4SHczUdKlHI5LWBXyqfS8+DufyBsgQ==",
- "dev": true
- },
- "node_modules/cyclist": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/cyclist/-/cyclist-1.0.1.tgz",
- "integrity": "sha1-WW6WmP0MgOEgOMK4LW6xs1tiJNk=",
- "dev": true
- },
- "node_modules/dashdash": {
- "version": "1.14.1",
- "resolved": "https://registry.npmjs.org/dashdash/-/dashdash-1.14.1.tgz",
- "integrity": "sha512-jRFi8UDGo6j+odZiEpjazZaWqEal3w/basFjQHQEwVtZJGDpxbH1MeYluwCS8Xq5wmLJooDlMgvVarmWfGM44g==",
- "dev": true,
- "dependencies": {
- "assert-plus": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10"
- }
- },
- "node_modules/de-indent": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/de-indent/-/de-indent-1.0.2.tgz",
- "integrity": "sha512-e/1zu3xH5MQryN2zdVaF0OrdNLUbvWxzMbi+iNA6Bky7l1RoP8a2fIbRocyHclXt/arDrrR6lL3TqFD9pMQTsg==",
- "dev": true
- },
- "node_modules/debug": {
- "version": "2.6.9",
- "resolved": "https://registry.npmjs.org/debug/-/debug-2.6.9.tgz",
- "integrity": "sha512-bC7ElrdJaJnPbAP+1EotYvqZsb3ecl5wi6Bfi6BJTUcNowp6cvspg0jXznRTKDjm/E7AdgFBVeAPVMNcKGsHMA==",
- "dependencies": {
- "ms": "2.0.0"
- }
- },
- "node_modules/decamelize": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/decamelize/-/decamelize-1.2.0.tgz",
- "integrity": "sha512-z2S+W9X73hAUUki+N+9Za2lBlun89zigOyGrsax+KUQ6wKW4ZoWpEYBkGhQjwAjjDCkWxhY0VKEhk8wzY7F5cA==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/decode-uri-component": {
- "version": "0.2.2",
- "resolved": "https://registry.npmjs.org/decode-uri-component/-/decode-uri-component-0.2.2.tgz",
- "integrity": "sha512-FqUYQ+8o158GyGTrMFJms9qh3CqTKvAqgqsTnkLI8sKu0028orqBhxNMFkFen0zGyg6epACD32pjVk58ngIErQ==",
- "engines": {
- "node": ">=0.10"
- }
- },
- "node_modules/decompress-response": {
- "version": "3.3.0",
- "resolved": "https://registry.npmjs.org/decompress-response/-/decompress-response-3.3.0.tgz",
- "integrity": "sha1-gKTdMjdIOEv6JICDYirt7Jgq3/M=",
- "dev": true,
- "dependencies": {
- "mimic-response": "^1.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/deep-equal": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/deep-equal/-/deep-equal-1.1.1.tgz",
- "integrity": "sha512-yd9c5AdiqVcR+JjcwUQb9DkhJc8ngNr0MahEBGvDiJw8puWab2yZlh+nkasOnZP+EGTAP6rRp2JzJhJZzvNF8g==",
- "dev": true,
- "dependencies": {
- "is-arguments": "^1.0.4",
- "is-date-object": "^1.0.1",
- "is-regex": "^1.0.4",
- "object-is": "^1.0.1",
- "object-keys": "^1.1.1",
- "regexp.prototype.flags": "^1.2.0"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/deep-extend": {
- "version": "0.6.0",
- "resolved": "https://registry.npmjs.org/deep-extend/-/deep-extend-0.6.0.tgz",
- "integrity": "sha512-LOHxIOaPYdHlJRtCQfDIVZtfw/ufM8+rVj649RIHzcm/vGwQRXFt6OPqIFWsm2XEMrNIEtWR64sY1LEKD2vAOA==",
- "dev": true,
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/deepmerge": {
- "version": "1.5.2",
- "resolved": "https://registry.npmjs.org/deepmerge/-/deepmerge-1.5.2.tgz",
- "integrity": "sha512-95k0GDqvBjZavkuvzx/YqVLv/6YYa17fz6ILMSf7neqQITCPbnfEnQvEgMPNjH4kgobe7+WIL0yJEHku+H3qtQ==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/default-gateway": {
- "version": "4.2.0",
- "resolved": "https://registry.npmjs.org/default-gateway/-/default-gateway-4.2.0.tgz",
- "integrity": "sha512-h6sMrVB1VMWVrW13mSc6ia/DwYYw5MN6+exNu1OaJeFac5aSAvwM7lZ0NVfTABuSkQelr4h5oebg3KB1XPdjgA==",
- "dev": true,
- "dependencies": {
- "execa": "^1.0.0",
- "ip-regex": "^2.1.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/defer-to-connect": {
- "version": "1.1.3",
- "resolved": "https://registry.npmjs.org/defer-to-connect/-/defer-to-connect-1.1.3.tgz",
- "integrity": "sha512-0ISdNousHvZT2EiFlZeZAHBUvSxmKswVCEf8hW7KWgG4a8MVEu/3Vb6uWYozkjylyCxe0JBIiRB1jV45S70WVQ==",
- "dev": true
- },
- "node_modules/define-data-property": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/define-data-property/-/define-data-property-1.1.0.tgz",
- "integrity": "sha512-UzGwzcjyv3OtAvolTj1GoyNYzfFR+iqbGjcnBEENZVCpM4/Ng1yhGNvS3lR/xDS74Tb2wGG9WzNSNIOS9UVb2g==",
- "dev": true,
- "dependencies": {
- "get-intrinsic": "^1.2.1",
- "gopd": "^1.0.1",
- "has-property-descriptors": "^1.0.0"
- },
- "engines": {
- "node": ">= 0.4"
- }
- },
- "node_modules/define-properties": {
- "version": "1.2.1",
- "resolved": "https://registry.npmjs.org/define-properties/-/define-properties-1.2.1.tgz",
- "integrity": "sha512-8QmQKqEASLd5nx0U1B1okLElbUuuttJ/AnYmRXbbbGDWh6uS208EjD4Xqq/I9wK7u0v6O08XhTWnt5XtEbR6Dg==",
- "dev": true,
- "dependencies": {
- "define-data-property": "^1.0.1",
- "has-property-descriptors": "^1.0.0",
- "object-keys": "^1.1.1"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/define-property": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/define-property/-/define-property-2.0.2.tgz",
- "integrity": "sha512-jwK2UV4cnPpbcG7+VRARKTZPUWowwXA8bzH5NP6ud0oeAxyYPuGZUAC7hMugpCdz4BeSZl2Dl9k66CHJ/46ZYQ==",
- "dependencies": {
- "is-descriptor": "^1.0.2",
- "isobject": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/define-property/node_modules/is-accessor-descriptor": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/is-accessor-descriptor/-/is-accessor-descriptor-1.0.0.tgz",
- "integrity": "sha512-m5hnHTkcVsPfqx3AKlyttIPb7J+XykHvJP2B9bZDjlhLIoEq4XoK64Vg7boZlVWYK6LUY94dYPEE7Lh0ZkZKcQ==",
- "dependencies": {
- "kind-of": "^6.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/define-property/node_modules/is-data-descriptor": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/is-data-descriptor/-/is-data-descriptor-1.0.0.tgz",
- "integrity": "sha512-jbRXy1FmtAoCjQkVmIVYwuuqDFUbaOeDjmed1tOGPrsMhtJA4rD9tkgA0F1qJ3gRFRXcHYVkdeaP50Q5rE/jLQ==",
- "dependencies": {
- "kind-of": "^6.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/define-property/node_modules/is-descriptor": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/is-descriptor/-/is-descriptor-1.0.2.tgz",
- "integrity": "sha512-2eis5WqQGV7peooDyLmNEPUrps9+SXX5c9pL3xEB+4e9HnGuDa7mB7kHxHw4CbqS9k1T2hOH3miL8n8WtiYVtg==",
- "dependencies": {
- "is-accessor-descriptor": "^1.0.0",
- "is-data-descriptor": "^1.0.0",
- "kind-of": "^6.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/del": {
- "version": "4.1.1",
- "resolved": "https://registry.npmjs.org/del/-/del-4.1.1.tgz",
- "integrity": "sha512-QwGuEUouP2kVwQenAsOof5Fv8K9t3D8Ca8NxcXKrIpEHjTXK5J2nXLdP+ALI1cgv8wj7KuwBhTwBkOZSJKM5XQ==",
- "dev": true,
- "dependencies": {
- "@types/glob": "^7.1.1",
- "globby": "^6.1.0",
- "is-path-cwd": "^2.0.0",
- "is-path-in-cwd": "^2.0.0",
- "p-map": "^2.0.0",
- "pify": "^4.0.1",
- "rimraf": "^2.6.3"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/del/node_modules/globby": {
- "version": "6.1.0",
- "resolved": "https://registry.npmjs.org/globby/-/globby-6.1.0.tgz",
- "integrity": "sha512-KVbFv2TQtbzCoxAnfD6JcHZTYCzyliEaaeM/gH8qQdkKr5s0OP9scEgvdcngyk7AVdY6YVW/TJHd+lQ/Df3Daw==",
- "dev": true,
- "dependencies": {
- "array-union": "^1.0.1",
- "glob": "^7.0.3",
- "object-assign": "^4.0.1",
- "pify": "^2.0.0",
- "pinkie-promise": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/del/node_modules/globby/node_modules/pify": {
- "version": "2.3.0",
- "resolved": "https://registry.npmjs.org/pify/-/pify-2.3.0.tgz",
- "integrity": "sha512-udgsAY+fTnvv7kI7aaxbqwWNb0AHiB0qBO89PZKPkoTmGOgdbrHDKD+0B2X4uTfJ/FT1R09r9gTsjUjNJotuog==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/delayed-stream": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/delayed-stream/-/delayed-stream-1.0.0.tgz",
- "integrity": "sha512-ZySD7Nf91aLB0RxL4KGrKHBXl7Eds1DAmEdcoVawXnLD7SDhpNgtuII2aAkg7a7QS41jxPSZ17p4VdGnMHk3MQ==",
- "dev": true,
- "engines": {
- "node": ">=0.4.0"
- }
- },
- "node_modules/depd": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/depd/-/depd-2.0.0.tgz",
- "integrity": "sha512-g7nH6P6dyDioJogAAGprGpCtVImJhpPk/roCzdb3fIh61/s/nPsfR6onyMwkCAR/OlC3yBC0lESvUoQEAssIrw==",
- "dev": true,
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/des.js": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/des.js/-/des.js-1.0.1.tgz",
- "integrity": "sha512-Q0I4pfFrv2VPd34/vfLrFOoRmlYj3OV50i7fskps1jZWK1kApMWWT9G6RRUeYedLcBDIhnSDaUvJMb3AhUlaEA==",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.1",
- "minimalistic-assert": "^1.0.0"
- }
- },
- "node_modules/destroy": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/destroy/-/destroy-1.2.0.tgz",
- "integrity": "sha512-2sJGJTaXIIaR1w4iJSNoN0hnMY7Gpc/n8D4qSCJw8QqFWXf7cuAgnEHxBpweaVcPevC2l3KpjYCx3NypQQgaJg==",
- "dev": true,
- "engines": {
- "node": ">= 0.8",
- "npm": "1.2.8000 || >= 1.4.16"
- }
- },
- "node_modules/detect-node": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/detect-node/-/detect-node-2.1.0.tgz",
- "integrity": "sha512-T0NIuQpnTvFDATNuHN5roPwSBG83rFsuO+MXXH9/3N1eFbn4wcPjttvjMLEPWJ0RGUYgQE7cGgS3tNxbqCGM7g==",
- "dev": true
- },
- "node_modules/diffie-hellman": {
- "version": "5.0.3",
- "resolved": "https://registry.npmjs.org/diffie-hellman/-/diffie-hellman-5.0.3.tgz",
- "integrity": "sha512-kqag/Nl+f3GwyK25fhUMYj81BUOrZ9IuJsjIcDE5icNM9FJHAVm3VcUDxdLPoQtTuUylWm6ZIknYJwwaPxsUzg==",
- "dev": true,
- "dependencies": {
- "bn.js": "^4.1.0",
- "miller-rabin": "^4.0.0",
- "randombytes": "^2.0.0"
- }
- },
- "node_modules/diffie-hellman/node_modules/bn.js": {
- "version": "4.12.0",
- "resolved": "https://registry.npmjs.org/bn.js/-/bn.js-4.12.0.tgz",
- "integrity": "sha512-c98Bf3tPniI+scsdk237ku1Dc3ujXQTSgyiPUDEOe7tRkhrqridvh8klBv0HCEso1OLOYcHuCv/cS6DNxKH+ZA==",
- "dev": true
- },
- "node_modules/dir-glob": {
- "version": "2.2.2",
- "resolved": "https://registry.npmjs.org/dir-glob/-/dir-glob-2.2.2.tgz",
- "integrity": "sha512-f9LBi5QWzIW3I6e//uxZoLBlUt9kcp66qo0sSCxL6YZKc75R1c4MFCoe/LaZiBGmgujvQdxc5Bn3QhfyvK5Hsw==",
- "dependencies": {
- "path-type": "^3.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/dir-glob/node_modules/path-type": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/path-type/-/path-type-3.0.0.tgz",
- "integrity": "sha512-T2ZUsdZFHgA3u4e5PfPbjd7HDDpxPnQb5jN0SrDsjNSuVXHJqtwTnWqG0B1jZrgmJ/7lj1EmVIByWt1gxGkWvg==",
- "dependencies": {
- "pify": "^3.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/dir-glob/node_modules/pify": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/pify/-/pify-3.0.0.tgz",
- "integrity": "sha1-5aSs0sEB/fPZpNB/DbxNtJ3SgXY=",
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/dns-equal": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/dns-equal/-/dns-equal-1.0.0.tgz",
- "integrity": "sha512-z+paD6YUQsk+AbGCEM4PrOXSss5gd66QfcVBFTKR/HpFL9jCqikS94HYwKww6fQyO7IxrIIyUu+g0Ka9tUS2Cg==",
- "dev": true
- },
- "node_modules/dns-packet": {
- "version": "1.3.4",
- "resolved": "https://registry.npmjs.org/dns-packet/-/dns-packet-1.3.4.tgz",
- "integrity": "sha512-BQ6F4vycLXBvdrJZ6S3gZewt6rcrks9KBgM9vrhW+knGRqc8uEdT7fuCwloc7nny5xNoMJ17HGH0R/6fpo8ECA==",
- "dev": true,
- "dependencies": {
- "ip": "^1.1.0",
- "safe-buffer": "^5.0.1"
- }
- },
- "node_modules/dns-txt": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/dns-txt/-/dns-txt-2.0.2.tgz",
- "integrity": "sha512-Ix5PrWjphuSoUXV/Zv5gaFHjnaJtb02F2+Si3Ht9dyJ87+Z/lMmy+dpNHtTGraNK958ndXq2i+GLkWsWHcKaBQ==",
- "dev": true,
- "dependencies": {
- "buffer-indexof": "^1.0.0"
- }
- },
- "node_modules/docsearch.js": {
- "version": "2.6.3",
- "resolved": "https://registry.npmjs.org/docsearch.js/-/docsearch.js-2.6.3.tgz",
- "integrity": "sha512-GN+MBozuyz664ycpZY0ecdQE0ND/LSgJKhTLA0/v3arIS3S1Rpf2OJz6A35ReMsm91V5apcmzr5/kM84cvUg+A==",
- "deprecated": "This package has been deprecated and is no longer maintained. Please use @docsearch/js.",
- "dev": true,
- "dependencies": {
- "algoliasearch": "^3.24.5",
- "autocomplete.js": "0.36.0",
- "hogan.js": "^3.0.2",
- "request": "^2.87.0",
- "stack-utils": "^1.0.1",
- "to-factory": "^1.0.0",
- "zepto": "^1.2.0"
- }
- },
- "node_modules/dom-converter": {
- "version": "0.2.0",
- "resolved": "https://registry.npmjs.org/dom-converter/-/dom-converter-0.2.0.tgz",
- "integrity": "sha512-gd3ypIPfOMr9h5jIKq8E3sHOTCjeirnl0WK5ZdS1AW0Odt0b1PaWaHdJ4Qk4klv+YB9aJBS7mESXjFoDQPu6DA==",
- "dev": true,
- "dependencies": {
- "utila": "~0.4"
- }
- },
- "node_modules/dom-iterator": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/dom-iterator/-/dom-iterator-1.0.0.tgz",
- "integrity": "sha512-7dsMOQI07EMU98gQM8NSB3GsAiIeBYIPKpnxR3c9xOvdvBjChAcOM0iJ222I3p5xyiZO9e5oggkNaCusuTdYig==",
- "dependencies": {
- "component-props": "1.1.1",
- "component-xor": "0.0.4"
- }
- },
- "node_modules/dom-serializer": {
- "version": "0.2.2",
- "resolved": "https://registry.npmjs.org/dom-serializer/-/dom-serializer-0.2.2.tgz",
- "integrity": "sha512-2/xPb3ORsQ42nHYiSunXkDjPLBaEj/xTwUO4B7XCZQTRk7EBtTOPaygh10YAAh2OI1Qrp6NWfpAhzswj0ydt9g==",
- "dev": true,
- "dependencies": {
- "domelementtype": "^2.0.1",
- "entities": "^2.0.0"
- }
- },
- "node_modules/dom-serializer/node_modules/domelementtype": {
- "version": "2.3.0",
- "resolved": "https://registry.npmjs.org/domelementtype/-/domelementtype-2.3.0.tgz",
- "integrity": "sha512-OLETBj6w0OsagBwdXnPdN0cnMfF9opN69co+7ZrbfPGrdpPVNBUj02spi6B1N7wChLQiPn4CSH/zJvXw56gmHw==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/fb55"
- }
- ]
- },
- "node_modules/dom-serializer/node_modules/entities": {
- "version": "2.2.0",
- "resolved": "https://registry.npmjs.org/entities/-/entities-2.2.0.tgz",
- "integrity": "sha512-p92if5Nz619I0w+akJrLZH0MX0Pb5DX39XOwQTtXSdQQOaYH03S1uIQp4mhOZtAXrxq4ViO67YTiLBo2638o9A==",
- "dev": true,
- "funding": {
- "url": "https://github.com/fb55/entities?sponsor=1"
- }
- },
- "node_modules/dom-walk": {
- "version": "0.1.2",
- "resolved": "https://registry.npmjs.org/dom-walk/-/dom-walk-0.1.2.tgz",
- "integrity": "sha512-6QvTW9mrGeIegrFXdtQi9pk7O/nSK6lSdXW2eqUspN5LWD7UTji2Fqw5V2YLjBpHEoU9Xl/eUWNpDeZvoyOv2w==",
- "dev": true
- },
- "node_modules/domain-browser": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/domain-browser/-/domain-browser-1.2.0.tgz",
- "integrity": "sha512-jnjyiM6eRyZl2H+W8Q/zLMA481hzi0eszAaBUzIVnmYVDBbnLxVNnfu1HgEBvCbL+71FrxMl3E6lpKH7Ge3OXA==",
- "dev": true,
- "engines": {
- "node": ">=0.4",
- "npm": ">=1.2"
- }
- },
- "node_modules/domelementtype": {
- "version": "1.3.1",
- "resolved": "https://registry.npmjs.org/domelementtype/-/domelementtype-1.3.1.tgz",
- "integrity": "sha512-BSKB+TSpMpFI/HOxCNr1O8aMOTZ8hT3pM3GQ0w/mWRmkhEDSFJkkyzz4XQsBV44BChwGkrDfMyjVD0eA2aFV3w==",
- "dev": true
- },
- "node_modules/domhandler": {
- "version": "4.3.1",
- "resolved": "https://registry.npmjs.org/domhandler/-/domhandler-4.3.1.tgz",
- "integrity": "sha512-GrwoxYN+uWlzO8uhUXRl0P+kHE4GtVPfYzVLcUxPL7KNdHKj66vvlhiweIHqYYXWlw+T8iLMp42Lm67ghw4WMQ==",
- "dev": true,
- "dependencies": {
- "domelementtype": "^2.2.0"
- },
- "engines": {
- "node": ">= 4"
- },
- "funding": {
- "url": "https://github.com/fb55/domhandler?sponsor=1"
- }
- },
- "node_modules/domhandler/node_modules/domelementtype": {
- "version": "2.3.0",
- "resolved": "https://registry.npmjs.org/domelementtype/-/domelementtype-2.3.0.tgz",
- "integrity": "sha512-OLETBj6w0OsagBwdXnPdN0cnMfF9opN69co+7ZrbfPGrdpPVNBUj02spi6B1N7wChLQiPn4CSH/zJvXw56gmHw==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/fb55"
- }
- ]
- },
- "node_modules/domutils": {
- "version": "1.7.0",
- "resolved": "https://registry.npmjs.org/domutils/-/domutils-1.7.0.tgz",
- "integrity": "sha512-Lgd2XcJ/NjEw+7tFvfKxOzCYKZsdct5lczQ2ZaQY8Djz7pfAD3Gbp8ySJWtreII/vDlMVmxwa6pHmdxIYgttDg==",
- "dev": true,
- "dependencies": {
- "dom-serializer": "0",
- "domelementtype": "1"
- }
- },
- "node_modules/dot-prop": {
- "version": "5.3.0",
- "resolved": "https://registry.npmjs.org/dot-prop/-/dot-prop-5.3.0.tgz",
- "integrity": "sha512-QM8q3zDe58hqUqjraQOmzZ1LIH9SWQJTlEKCH4kJ2oQvLZk7RbQXvtDM2XEq3fwkV9CCvvH4LA0AV+ogFsBM2Q==",
- "dev": true,
- "dependencies": {
- "is-obj": "^2.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/duplexer3": {
- "version": "0.1.4",
- "resolved": "https://registry.npmjs.org/duplexer3/-/duplexer3-0.1.4.tgz",
- "integrity": "sha1-7gHdHKwO08vH/b6jfcCo8c4ALOI=",
- "dev": true
- },
- "node_modules/duplexify": {
- "version": "3.7.1",
- "resolved": "https://registry.npmjs.org/duplexify/-/duplexify-3.7.1.tgz",
- "integrity": "sha512-07z8uv2wMyS51kKhD1KsdXJg5WQ6t93RneqRxUHnskXVtlYYkLqM0gqStQZ3pj073g687jPCHrqNfCzawLYh5g==",
- "dev": true,
- "dependencies": {
- "end-of-stream": "^1.0.0",
- "inherits": "^2.0.1",
- "readable-stream": "^2.0.0",
- "stream-shift": "^1.0.0"
- }
- },
- "node_modules/ecc-jsbn": {
- "version": "0.1.2",
- "resolved": "https://registry.npmjs.org/ecc-jsbn/-/ecc-jsbn-0.1.2.tgz",
- "integrity": "sha512-eh9O+hwRHNbG4BLTjEl3nw044CkGm5X6LoaCf7LPp7UU8Qrt47JYNi6nPX8xjW97TKGKm1ouctg0QSpZe9qrnw==",
- "dev": true,
- "dependencies": {
- "jsbn": "~0.1.0",
- "safer-buffer": "^2.1.0"
- }
- },
- "node_modules/ee-first": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/ee-first/-/ee-first-1.1.1.tgz",
- "integrity": "sha512-WMwm9LhRUo+WUaRN+vRuETqG89IgZphVSNkdFgeb6sS/E4OrDIN7t48CAewSHXc6C8lefD8KKfr5vY61brQlow==",
- "dev": true
- },
- "node_modules/electron-to-chromium": {
- "version": "1.4.543",
- "resolved": "https://registry.npmjs.org/electron-to-chromium/-/electron-to-chromium-1.4.543.tgz",
- "integrity": "sha512-t2ZP4AcGE0iKCCQCBx/K2426crYdxD3YU6l0uK2EO3FZH0pbC4pFz/sZm2ruZsND6hQBTcDWWlo/MLpiOdif5g==",
- "dev": true
- },
- "node_modules/elliptic": {
- "version": "6.5.4",
- "resolved": "https://registry.npmjs.org/elliptic/-/elliptic-6.5.4.tgz",
- "integrity": "sha512-iLhC6ULemrljPZb+QutR5TQGB+pdW6KGD5RSegS+8sorOZT+rdQFbsQFJgvN3eRqNALqJer4oQ16YvJHlU8hzQ==",
- "dev": true,
- "dependencies": {
- "bn.js": "^4.11.9",
- "brorand": "^1.1.0",
- "hash.js": "^1.0.0",
- "hmac-drbg": "^1.0.1",
- "inherits": "^2.0.4",
- "minimalistic-assert": "^1.0.1",
- "minimalistic-crypto-utils": "^1.0.1"
- }
- },
- "node_modules/elliptic/node_modules/bn.js": {
- "version": "4.12.0",
- "resolved": "https://registry.npmjs.org/bn.js/-/bn.js-4.12.0.tgz",
- "integrity": "sha512-c98Bf3tPniI+scsdk237ku1Dc3ujXQTSgyiPUDEOe7tRkhrqridvh8klBv0HCEso1OLOYcHuCv/cS6DNxKH+ZA==",
- "dev": true
- },
- "node_modules/emoji-regex": {
- "version": "7.0.3",
- "resolved": "https://registry.npmjs.org/emoji-regex/-/emoji-regex-7.0.3.tgz",
- "integrity": "sha512-CwBLREIQ7LvYFB0WyRvwhq5N5qPhc6PMjD6bYggFlI5YyDgl+0vxq5VHbMOFqLg7hfWzmu8T5Z1QofhmTIhItA==",
- "dev": true
- },
- "node_modules/emojis-list": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/emojis-list/-/emojis-list-3.0.0.tgz",
- "integrity": "sha512-/kyM18EfinwXZbno9FyUGeFh87KC8HRQBQGildHZbEuRyWFOmv1U10o9BBp8XVZDVNNuQKyIGIu5ZYAAXJ0V2Q==",
- "dev": true,
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/encodeurl": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/encodeurl/-/encodeurl-1.0.2.tgz",
- "integrity": "sha512-TPJXq8JqFaVYm2CWmPvnP2Iyo4ZSM7/QKcSmuMLDObfpH5fi7RUGmd/rTDf+rut/saiDiQEeVTNgAmJEdAOx0w==",
- "dev": true,
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/end-of-stream": {
- "version": "1.4.4",
- "resolved": "https://registry.npmjs.org/end-of-stream/-/end-of-stream-1.4.4.tgz",
- "integrity": "sha512-+uw1inIHVPQoaVuHzRyXd21icM+cnt4CzD5rW+NC1wjOUSTOs+Te7FOv7AhN7vS9x/oIyhLP5PR1H+phQAHu5Q==",
- "dev": true,
- "dependencies": {
- "once": "^1.4.0"
- }
- },
- "node_modules/enhanced-resolve": {
- "version": "4.5.0",
- "resolved": "https://registry.npmjs.org/enhanced-resolve/-/enhanced-resolve-4.5.0.tgz",
- "integrity": "sha512-Nv9m36S/vxpsI+Hc4/ZGRs0n9mXqSWGGq49zxb/cJfPAQMbUtttJAlNPS4AQzaBdw/pKskw5bMbekT/Y7W/Wlg==",
- "dev": true,
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "memory-fs": "^0.5.0",
- "tapable": "^1.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/enhanced-resolve/node_modules/memory-fs": {
- "version": "0.5.0",
- "resolved": "https://registry.npmjs.org/memory-fs/-/memory-fs-0.5.0.tgz",
- "integrity": "sha512-jA0rdU5KoQMC0e6ppoNRtpp6vjFq6+NY7r8hywnC7V+1Xj/MtHwGIbB1QaK/dunyjWteJzmkpd7ooeWg10T7GA==",
- "dev": true,
- "dependencies": {
- "errno": "^0.1.3",
- "readable-stream": "^2.0.1"
- },
- "engines": {
- "node": ">=4.3.0 <5.0.0 || >=5.10"
- }
- },
- "node_modules/entities": {
- "version": "1.1.2",
- "resolved": "https://registry.npmjs.org/entities/-/entities-1.1.2.tgz",
- "integrity": "sha512-f2LZMYl1Fzu7YSBKg+RoROelpOaNrcGmE9AZubeDfrCEia483oW4MI4VyFd5VNHIgQ/7qm1I0wUHK1eJnn2y2w==",
- "dev": true
- },
- "node_modules/envify": {
- "version": "4.1.0",
- "resolved": "https://registry.npmjs.org/envify/-/envify-4.1.0.tgz",
- "integrity": "sha512-IKRVVoAYr4pIx4yIWNsz9mOsboxlNXiu7TNBnem/K/uTHdkyzXWDzHCK7UTolqBbgaBz0tQHsD3YNls0uIIjiw==",
- "dev": true,
- "dependencies": {
- "esprima": "^4.0.0",
- "through": "~2.3.4"
- },
- "bin": {
- "envify": "bin/envify"
- }
- },
- "node_modules/envinfo": {
- "version": "7.7.4",
- "resolved": "https://registry.npmjs.org/envinfo/-/envinfo-7.7.4.tgz",
- "integrity": "sha512-TQXTYFVVwwluWSFis6K2XKxgrD22jEv0FTuLCQI+OjH7rn93+iY0fSSFM5lrSxFY+H1+B0/cvvlamr3UsBivdQ==",
- "dev": true,
- "bin": {
- "envinfo": "dist/cli.js"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/errno": {
- "version": "0.1.8",
- "resolved": "https://registry.npmjs.org/errno/-/errno-0.1.8.tgz",
- "integrity": "sha512-dJ6oBr5SQ1VSd9qkk7ByRgb/1SH4JZjCHSW/mr63/QcXO9zLVxvJ6Oy13nio03rxpSnVDDjFor75SjVeZWPW/A==",
- "dev": true,
- "dependencies": {
- "prr": "~1.0.1"
- },
- "bin": {
- "errno": "cli.js"
- }
- },
- "node_modules/error-ex": {
- "version": "1.3.2",
- "resolved": "https://registry.npmjs.org/error-ex/-/error-ex-1.3.2.tgz",
- "integrity": "sha512-7dFHNmqeFSEt2ZBsCriorKnn3Z2pj+fd9kmI6QoWw4//DL+icEBfc0U7qJCisqrTsKTjw4fNFy2pW9OqStD84g==",
- "dev": true,
- "dependencies": {
- "is-arrayish": "^0.2.1"
- }
- },
- "node_modules/es-abstract": {
- "version": "1.22.2",
- "resolved": "https://registry.npmjs.org/es-abstract/-/es-abstract-1.22.2.tgz",
- "integrity": "sha512-YoxfFcDmhjOgWPWsV13+2RNjq1F6UQnfs+8TftwNqtzlmFzEXvlUwdrNrYeaizfjQzRMxkZ6ElWMOJIFKdVqwA==",
- "dev": true,
- "dependencies": {
- "array-buffer-byte-length": "^1.0.0",
- "arraybuffer.prototype.slice": "^1.0.2",
- "available-typed-arrays": "^1.0.5",
- "call-bind": "^1.0.2",
- "es-set-tostringtag": "^2.0.1",
- "es-to-primitive": "^1.2.1",
- "function.prototype.name": "^1.1.6",
- "get-intrinsic": "^1.2.1",
- "get-symbol-description": "^1.0.0",
- "globalthis": "^1.0.3",
- "gopd": "^1.0.1",
- "has": "^1.0.3",
- "has-property-descriptors": "^1.0.0",
- "has-proto": "^1.0.1",
- "has-symbols": "^1.0.3",
- "internal-slot": "^1.0.5",
- "is-array-buffer": "^3.0.2",
- "is-callable": "^1.2.7",
- "is-negative-zero": "^2.0.2",
- "is-regex": "^1.1.4",
- "is-shared-array-buffer": "^1.0.2",
- "is-string": "^1.0.7",
- "is-typed-array": "^1.1.12",
- "is-weakref": "^1.0.2",
- "object-inspect": "^1.12.3",
- "object-keys": "^1.1.1",
- "object.assign": "^4.1.4",
- "regexp.prototype.flags": "^1.5.1",
- "safe-array-concat": "^1.0.1",
- "safe-regex-test": "^1.0.0",
- "string.prototype.trim": "^1.2.8",
- "string.prototype.trimend": "^1.0.7",
- "string.prototype.trimstart": "^1.0.7",
- "typed-array-buffer": "^1.0.0",
- "typed-array-byte-length": "^1.0.0",
- "typed-array-byte-offset": "^1.0.0",
- "typed-array-length": "^1.0.4",
- "unbox-primitive": "^1.0.2",
- "which-typed-array": "^1.1.11"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/es-array-method-boxes-properly": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/es-array-method-boxes-properly/-/es-array-method-boxes-properly-1.0.0.tgz",
- "integrity": "sha512-wd6JXUmyHmt8T5a2xreUwKcGPq6f1f+WwIJkijUqiGcJz1qqnZgP6XIK+QyIWU5lT7imeNxUll48bziG+TSYcA==",
- "dev": true
- },
- "node_modules/es-set-tostringtag": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/es-set-tostringtag/-/es-set-tostringtag-2.0.1.tgz",
- "integrity": "sha512-g3OMbtlwY3QewlqAiMLI47KywjWZoEytKr8pf6iTC8uJq5bIAH52Z9pnQ8pVL6whrCto53JZDuUIsifGeLorTg==",
- "dev": true,
- "dependencies": {
- "get-intrinsic": "^1.1.3",
- "has": "^1.0.3",
- "has-tostringtag": "^1.0.0"
- },
- "engines": {
- "node": ">= 0.4"
- }
- },
- "node_modules/es-to-primitive": {
- "version": "1.2.1",
- "resolved": "https://registry.npmjs.org/es-to-primitive/-/es-to-primitive-1.2.1.tgz",
- "integrity": "sha512-QCOllgZJtaUo9miYBcLChTUaHNjJF3PYs1VidD7AwiEj1kYxKeQTctLAezAOH5ZKRH0g2IgPn6KwB4IT8iRpvA==",
- "dev": true,
- "dependencies": {
- "is-callable": "^1.1.4",
- "is-date-object": "^1.0.1",
- "is-symbol": "^1.0.2"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/es6-promise": {
- "version": "4.2.8",
- "resolved": "https://registry.npmjs.org/es6-promise/-/es6-promise-4.2.8.tgz",
- "integrity": "sha512-HJDGx5daxeIvxdBxvG2cb9g4tEvwIk3i8+nhX0yGrYmZUzbkdg8QbDevheDB8gd0//uPj4c1EQua8Q+MViT0/w==",
- "dev": true
- },
- "node_modules/esbuild": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild/-/esbuild-0.14.7.tgz",
- "integrity": "sha512-+u/msd6iu+HvfysUPkZ9VHm83LImmSNnecYPfFI01pQ7TTcsFR+V0BkybZX7mPtIaI7LCrse6YRj+v3eraJSgw==",
- "dev": true,
- "hasInstallScript": true,
- "bin": {
- "esbuild": "bin/esbuild"
- },
- "optionalDependencies": {
- "esbuild-android-arm64": "0.14.7",
- "esbuild-darwin-64": "0.14.7",
- "esbuild-darwin-arm64": "0.14.7",
- "esbuild-freebsd-64": "0.14.7",
- "esbuild-freebsd-arm64": "0.14.7",
- "esbuild-linux-32": "0.14.7",
- "esbuild-linux-64": "0.14.7",
- "esbuild-linux-arm": "0.14.7",
- "esbuild-linux-arm64": "0.14.7",
- "esbuild-linux-mips64le": "0.14.7",
- "esbuild-linux-ppc64le": "0.14.7",
- "esbuild-netbsd-64": "0.14.7",
- "esbuild-openbsd-64": "0.14.7",
- "esbuild-sunos-64": "0.14.7",
- "esbuild-windows-32": "0.14.7",
- "esbuild-windows-64": "0.14.7",
- "esbuild-windows-arm64": "0.14.7"
- }
- },
- "node_modules/esbuild-android-arm64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-android-arm64/-/esbuild-android-arm64-0.14.7.tgz",
- "integrity": "sha512-9/Q1NC4JErvsXzJKti0NHt+vzKjZOgPIjX/e6kkuCzgfT/GcO3FVBcGIv4HeJG7oMznE6KyKhvLrFgt7CdU2/w==",
- "cpu": [
- "arm64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "android"
- ]
- },
- "node_modules/esbuild-darwin-64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-darwin-64/-/esbuild-darwin-64-0.14.7.tgz",
- "integrity": "sha512-Z9X+3TT/Xj+JiZTVlwHj2P+8GoiSmUnGVz0YZTSt8WTbW3UKw5Pw2ucuJ8VzbD2FPy0jbIKJkko/6CMTQchShQ==",
- "cpu": [
- "x64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "darwin"
- ]
- },
- "node_modules/esbuild-darwin-arm64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-darwin-arm64/-/esbuild-darwin-arm64-0.14.7.tgz",
- "integrity": "sha512-68e7COhmwIiLXBEyxUxZSSU0akgv8t3e50e2QOtKdBUE0F6KIRISzFntLe2rYlNqSsjGWsIO6CCc9tQxijjSkw==",
- "cpu": [
- "arm64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "darwin"
- ]
- },
- "node_modules/esbuild-freebsd-64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-freebsd-64/-/esbuild-freebsd-64-0.14.7.tgz",
- "integrity": "sha512-76zy5jAjPiXX/S3UvRgG85Bb0wy0zv/J2lel3KtHi4V7GUTBfhNUPt0E5bpSXJ6yMT7iThhnA5rOn+IJiUcslQ==",
- "cpu": [
- "x64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "freebsd"
- ]
- },
- "node_modules/esbuild-freebsd-arm64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-freebsd-arm64/-/esbuild-freebsd-arm64-0.14.7.tgz",
- "integrity": "sha512-lSlYNLiqyzd7qCN5CEOmLxn7MhnGHPcu5KuUYOG1i+t5A6q7LgBmfYC9ZHJBoYyow3u4CNu79AWHbvVLpE/VQQ==",
- "cpu": [
- "arm64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "freebsd"
- ]
- },
- "node_modules/esbuild-linux-32": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-linux-32/-/esbuild-linux-32-0.14.7.tgz",
- "integrity": "sha512-Vk28u409wVOXqTaT6ek0TnfQG4Ty1aWWfiysIaIRERkNLhzLhUf4i+qJBN8mMuGTYOkE40F0Wkbp6m+IidOp2A==",
- "cpu": [
- "ia32"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "linux"
- ]
- },
- "node_modules/esbuild-linux-64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-linux-64/-/esbuild-linux-64-0.14.7.tgz",
- "integrity": "sha512-+Lvz6x+8OkRk3K2RtZwO+0a92jy9si9cUea5Zoru4yJ/6EQm9ENX5seZE0X9DTwk1dxJbjmLsJsd3IoowyzgVg==",
- "cpu": [
- "x64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "linux"
- ]
- },
- "node_modules/esbuild-linux-arm": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-linux-arm/-/esbuild-linux-arm-0.14.7.tgz",
- "integrity": "sha512-OzpXEBogbYdcBqE4uKynuSn5YSetCvK03Qv1HcOY1VN6HmReuatjJ21dCH+YPHSpMEF0afVCnNfffvsGEkxGJQ==",
- "cpu": [
- "arm"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "linux"
- ]
- },
- "node_modules/esbuild-linux-arm64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-linux-arm64/-/esbuild-linux-arm64-0.14.7.tgz",
- "integrity": "sha512-kJd5beWSqteSAW086qzCEsH6uwpi7QRIpzYWHzEYwKKu9DiG1TwIBegQJmLpPsLp4v5RAFjea0JAmAtpGtRpqg==",
- "cpu": [
- "arm64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "linux"
- ]
- },
- "node_modules/esbuild-linux-mips64le": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-linux-mips64le/-/esbuild-linux-mips64le-0.14.7.tgz",
- "integrity": "sha512-mFWpnDhZJmj/h7pxqn1GGDsKwRfqtV7fx6kTF5pr4PfXe8pIaTERpwcKkoCwZUkWAOmUEjMIUAvFM72A6hMZnA==",
- "cpu": [
- "mips64el"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "linux"
- ]
- },
- "node_modules/esbuild-linux-ppc64le": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-linux-ppc64le/-/esbuild-linux-ppc64le-0.14.7.tgz",
- "integrity": "sha512-wM7f4M0bsQXfDL4JbbYD0wsr8cC8KaQ3RPWc/fV27KdErPW7YsqshZZSjDV0kbhzwpNNdhLItfbaRT8OE8OaKA==",
- "cpu": [
- "ppc64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "linux"
- ]
- },
- "node_modules/esbuild-netbsd-64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-netbsd-64/-/esbuild-netbsd-64-0.14.7.tgz",
- "integrity": "sha512-J/afS7woKyzGgAL5FlgvMyqgt5wQ597lgsT+xc2yJ9/7BIyezeXutXqfh05vszy2k3kSvhLesugsxIA71WsqBw==",
- "cpu": [
- "x64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "netbsd"
- ]
- },
- "node_modules/esbuild-openbsd-64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-openbsd-64/-/esbuild-openbsd-64-0.14.7.tgz",
- "integrity": "sha512-7CcxgdlCD+zAPyveKoznbgr3i0Wnh0L8BDGRCjE/5UGkm5P/NQko51tuIDaYof8zbmXjjl0OIt9lSo4W7I8mrw==",
- "cpu": [
- "x64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "openbsd"
- ]
- },
- "node_modules/esbuild-sunos-64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-sunos-64/-/esbuild-sunos-64-0.14.7.tgz",
- "integrity": "sha512-GKCafP2j/KUljVC3nesw1wLFSZktb2FGCmoT1+730zIF5O6hNroo0bSEofm6ZK5mNPnLiSaiLyRB9YFgtkd5Xg==",
- "cpu": [
- "x64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "sunos"
- ]
- },
- "node_modules/esbuild-windows-32": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-windows-32/-/esbuild-windows-32-0.14.7.tgz",
- "integrity": "sha512-5I1GeL/gZoUUdTPA0ws54bpYdtyeA2t6MNISalsHpY269zK8Jia/AXB3ta/KcDHv2SvNwabpImeIPXC/k0YW6A==",
- "cpu": [
- "ia32"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "win32"
- ]
- },
- "node_modules/esbuild-windows-64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-windows-64/-/esbuild-windows-64-0.14.7.tgz",
- "integrity": "sha512-CIGKCFpQOSlYsLMbxt8JjxxvVw9MlF1Rz2ABLVfFyHUF5OeqHD5fPhGrCVNaVrhO8Xrm+yFmtjcZudUGr5/WYQ==",
- "cpu": [
- "x64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "win32"
- ]
- },
- "node_modules/esbuild-windows-arm64": {
- "version": "0.14.7",
- "resolved": "https://registry.npmjs.org/esbuild-windows-arm64/-/esbuild-windows-arm64-0.14.7.tgz",
- "integrity": "sha512-eOs1eSivOqN7cFiRIukEruWhaCf75V0N8P0zP7dh44LIhLl8y6/z++vv9qQVbkBm5/D7M7LfCfCTmt1f1wHOCw==",
- "cpu": [
- "arm64"
- ],
- "dev": true,
- "optional": true,
- "os": [
- "win32"
- ]
- },
- "node_modules/escalade": {
- "version": "3.1.1",
- "resolved": "https://registry.npmjs.org/escalade/-/escalade-3.1.1.tgz",
- "integrity": "sha512-k0er2gUkLf8O0zKJiAhmkTnJlTvINGv7ygDNPbeIsX/TJjGJZHuh9B2UxbsaEkmlEo9MfhrSzmhIlhRlI2GXnw==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/escape-goat": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/escape-goat/-/escape-goat-2.1.1.tgz",
- "integrity": "sha512-8/uIhbG12Csjy2JEW7D9pHbreaVaS/OpN3ycnyvElTdwM5n6GY6W6e2IPemfvGZeUMqZ9A/3GqIZMgKnBhAw/Q==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/escape-html": {
- "version": "1.0.3",
- "resolved": "https://registry.npmjs.org/escape-html/-/escape-html-1.0.3.tgz",
- "integrity": "sha1-Aljq5NPQwJdN4cFpGI7wBR0dGYg="
- },
- "node_modules/escape-string-regexp": {
- "version": "1.0.5",
- "resolved": "https://registry.npmjs.org/escape-string-regexp/-/escape-string-regexp-1.0.5.tgz",
- "integrity": "sha1-G2HAViGQqN/2rjuyzwIAyhMLhtQ=",
- "engines": {
- "node": ">=0.8.0"
- }
- },
- "node_modules/eslint-scope": {
- "version": "4.0.3",
- "resolved": "https://registry.npmjs.org/eslint-scope/-/eslint-scope-4.0.3.tgz",
- "integrity": "sha512-p7VutNr1O/QrxysMo3E45FjYDTeXBy0iTltPFNSqKAIfjDSXC+4dj+qfyuD8bfAXrW/y6lW3O76VaYNPKfpKrg==",
- "dev": true,
- "dependencies": {
- "esrecurse": "^4.1.0",
- "estraverse": "^4.1.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/esprima": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/esprima/-/esprima-4.0.1.tgz",
- "integrity": "sha512-eGuFFw7Upda+g4p+QHvnW0RyTX/SVeJBDM/gCtMARO0cLuT2HcEKnTPvhjV6aGeqrCB/sbNop0Kszm0jsaWU4A==",
- "bin": {
- "esparse": "bin/esparse.js",
- "esvalidate": "bin/esvalidate.js"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/esrecurse": {
- "version": "4.3.0",
- "resolved": "https://registry.npmjs.org/esrecurse/-/esrecurse-4.3.0.tgz",
- "integrity": "sha512-KmfKL3b6G+RXvP8N1vr3Tq1kL/oCFgn2NYXEtqP8/L3pKapUA4G8cFVaoF3SU323CD4XypR/ffioHmkti6/Tag==",
- "dev": true,
- "dependencies": {
- "estraverse": "^5.2.0"
- },
- "engines": {
- "node": ">=4.0"
- }
- },
- "node_modules/esrecurse/node_modules/estraverse": {
- "version": "5.3.0",
- "resolved": "https://registry.npmjs.org/estraverse/-/estraverse-5.3.0.tgz",
- "integrity": "sha512-MMdARuVEQziNTeJD8DgMqmhwR11BRQ/cBP+pLtYdSTnf3MIO8fFeiINEbX36ZdNlfU/7A9f3gUw49B3oQsvwBA==",
- "dev": true,
- "engines": {
- "node": ">=4.0"
- }
- },
- "node_modules/estraverse": {
- "version": "4.3.0",
- "resolved": "https://registry.npmjs.org/estraverse/-/estraverse-4.3.0.tgz",
- "integrity": "sha512-39nnKffWz8xN1BU/2c79n9nB9HDzo0niYUqx6xyqUnyoAnQyyWpOTdZEeiCch8BBu515t4wp9ZmgVfVhn9EBpw==",
- "dev": true,
- "engines": {
- "node": ">=4.0"
- }
- },
- "node_modules/esutils": {
- "version": "2.0.3",
- "resolved": "https://registry.npmjs.org/esutils/-/esutils-2.0.3.tgz",
- "integrity": "sha512-kVscqXk4OCp68SZ0dkgEKVi6/8ij300KBWTJq32P/dYeWTSwK41WyTxalN1eRmA5Z9UU/LX9D7FWSmV9SAYx6g==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/etag": {
- "version": "1.8.1",
- "resolved": "https://registry.npmjs.org/etag/-/etag-1.8.1.tgz",
- "integrity": "sha512-aIL5Fx7mawVa300al2BnEE4iNvo1qETxLrPI/o05L7z6go7fCw1J6EQmbK4FmJ2AS7kgVF/KEZWufBfdClMcPg==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/eventemitter3": {
- "version": "4.0.7",
- "resolved": "https://registry.npmjs.org/eventemitter3/-/eventemitter3-4.0.7.tgz",
- "integrity": "sha512-8guHBZCwKnFhYdHr2ysuRWErTwhoN2X8XELRlrRwpmfeY2jjuUN4taQMsULKUVo1K4DvZl+0pgfyoysHxvmvEw==",
- "dev": true
- },
- "node_modules/events": {
- "version": "3.3.0",
- "resolved": "https://registry.npmjs.org/events/-/events-3.3.0.tgz",
- "integrity": "sha512-mQw+2fkQbALzQ7V0MY0IqdnXNOeTtP4r0lN9z7AAawCXgqea7bDii20AYrIBrFd/Hx0M2Ocz6S111CaFkUcb0Q==",
- "dev": true,
- "engines": {
- "node": ">=0.8.x"
- }
- },
- "node_modules/eventsource": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/eventsource/-/eventsource-2.0.2.tgz",
- "integrity": "sha512-IzUmBGPR3+oUG9dUeXynyNmf91/3zUSJg1lCktzKw47OXuhco54U3r9B7O4XX+Rb1Itm9OZ2b0RkTs10bICOxA==",
- "dev": true,
- "engines": {
- "node": ">=12.0.0"
- }
- },
- "node_modules/evp_bytestokey": {
- "version": "1.0.3",
- "resolved": "https://registry.npmjs.org/evp_bytestokey/-/evp_bytestokey-1.0.3.tgz",
- "integrity": "sha512-/f2Go4TognH/KvCISP7OUsHn85hT9nUkxxA9BEWxFn+Oj9o8ZNLm/40hdlgSLyuOimsrTKLUMEorQexp/aPQeA==",
- "dev": true,
- "dependencies": {
- "md5.js": "^1.3.4",
- "safe-buffer": "^5.1.1"
- }
- },
- "node_modules/execa": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/execa/-/execa-1.0.0.tgz",
- "integrity": "sha512-adbxcyWV46qiHyvSp50TKt05tB4tK3HcmF7/nxfAdhnox83seTDbwnaqKO4sXRy7roHAIFqJP/Rw/AuEbX61LA==",
- "dev": true,
- "dependencies": {
- "cross-spawn": "^6.0.0",
- "get-stream": "^4.0.0",
- "is-stream": "^1.1.0",
- "npm-run-path": "^2.0.0",
- "p-finally": "^1.0.0",
- "signal-exit": "^3.0.0",
- "strip-eof": "^1.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/execa/node_modules/cross-spawn": {
- "version": "6.0.5",
- "resolved": "https://registry.npmjs.org/cross-spawn/-/cross-spawn-6.0.5.tgz",
- "integrity": "sha512-eTVLrBSt7fjbDygz805pMnstIs2VTBNkRm0qxZd+M7A5XDdxVRWO5MxGBXZhjY4cqLYLdtrGqRf8mBPmzwSpWQ==",
- "dev": true,
- "dependencies": {
- "nice-try": "^1.0.4",
- "path-key": "^2.0.1",
- "semver": "^5.5.0",
- "shebang-command": "^1.2.0",
- "which": "^1.2.9"
- },
- "engines": {
- "node": ">=4.8"
- }
- },
- "node_modules/expand-brackets": {
- "version": "2.1.4",
- "resolved": "https://registry.npmjs.org/expand-brackets/-/expand-brackets-2.1.4.tgz",
- "integrity": "sha1-t3c14xXOMPa27/D4OwQVGiJEliI=",
- "dependencies": {
- "debug": "^2.3.3",
- "define-property": "^0.2.5",
- "extend-shallow": "^2.0.1",
- "posix-character-classes": "^0.1.0",
- "regex-not": "^1.0.0",
- "snapdragon": "^0.8.1",
- "to-regex": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/expand-brackets/node_modules/define-property": {
- "version": "0.2.5",
- "resolved": "https://registry.npmjs.org/define-property/-/define-property-0.2.5.tgz",
- "integrity": "sha1-w1se+RjsPJkPmlvFe+BKrOxcgRY=",
- "dependencies": {
- "is-descriptor": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/express": {
- "version": "4.18.2",
- "resolved": "https://registry.npmjs.org/express/-/express-4.18.2.tgz",
- "integrity": "sha512-5/PsL6iGPdfQ/lKM1UuielYgv3BUoJfz1aUwU9vHZ+J7gyvwdQXFEBIEIaxeGf0GIcreATNyBExtalisDbuMqQ==",
- "dev": true,
- "dependencies": {
- "accepts": "~1.3.8",
- "array-flatten": "1.1.1",
- "body-parser": "1.20.1",
- "content-disposition": "0.5.4",
- "content-type": "~1.0.4",
- "cookie": "0.5.0",
- "cookie-signature": "1.0.6",
- "debug": "2.6.9",
- "depd": "2.0.0",
- "encodeurl": "~1.0.2",
- "escape-html": "~1.0.3",
- "etag": "~1.8.1",
- "finalhandler": "1.2.0",
- "fresh": "0.5.2",
- "http-errors": "2.0.0",
- "merge-descriptors": "1.0.1",
- "methods": "~1.1.2",
- "on-finished": "2.4.1",
- "parseurl": "~1.3.3",
- "path-to-regexp": "0.1.7",
- "proxy-addr": "~2.0.7",
- "qs": "6.11.0",
- "range-parser": "~1.2.1",
- "safe-buffer": "5.2.1",
- "send": "0.18.0",
- "serve-static": "1.15.0",
- "setprototypeof": "1.2.0",
- "statuses": "2.0.1",
- "type-is": "~1.6.18",
- "utils-merge": "1.0.1",
- "vary": "~1.1.2"
- },
- "engines": {
- "node": ">= 0.10.0"
- }
- },
- "node_modules/express/node_modules/array-flatten": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/array-flatten/-/array-flatten-1.1.1.tgz",
- "integrity": "sha512-PCVAQswWemu6UdxsDFFX/+gVeYqKAod3D3UVm91jHwynguOwAvYPhx8nNlM++NqRcK6CxxpUafjmhIdKiHibqg==",
- "dev": true
- },
- "node_modules/express/node_modules/qs": {
- "version": "6.11.0",
- "resolved": "https://registry.npmjs.org/qs/-/qs-6.11.0.tgz",
- "integrity": "sha512-MvjoMCJwEarSbUYk5O+nmoSzSutSsTwF85zcHPQ9OrlFoZOYIjaqBAJIqIXjptyD5vThxGq52Xu/MaJzRkIk4Q==",
- "dev": true,
- "dependencies": {
- "side-channel": "^1.0.4"
- },
- "engines": {
- "node": ">=0.6"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/express/node_modules/safe-buffer": {
- "version": "5.2.1",
- "resolved": "https://registry.npmjs.org/safe-buffer/-/safe-buffer-5.2.1.tgz",
- "integrity": "sha512-rp3So07KcdmmKbGvgaNxQSJr7bGVSVk5S9Eq1F+ppbRo70+YeaDxkw5Dd8NPN+GD6bjnYm2VuPuCXmpuYvmCXQ==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/feross"
- },
- {
- "type": "patreon",
- "url": "https://www.patreon.com/feross"
- },
- {
- "type": "consulting",
- "url": "https://feross.org/support"
- }
- ]
- },
- "node_modules/extend": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/extend/-/extend-3.0.2.tgz",
- "integrity": "sha512-fjquC59cD7CyW6urNXK0FBufkZcoiGG80wTuPujX590cB5Ttln20E2UB4S/WARVqhXffZl2LNgS+gQdPIIim/g==",
- "dev": true
- },
- "node_modules/extend-shallow": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/extend-shallow/-/extend-shallow-2.0.1.tgz",
- "integrity": "sha1-Ua99YUrZqfYQ6huvu5idaxxWiQ8=",
- "dependencies": {
- "is-extendable": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/extglob": {
- "version": "2.0.4",
- "resolved": "https://registry.npmjs.org/extglob/-/extglob-2.0.4.tgz",
- "integrity": "sha512-Nmb6QXkELsuBr24CJSkilo6UHHgbekK5UiZgfE6UHD3Eb27YC6oD+bhcT+tJ6cl8dmsgdQxnWlcry8ksBIBLpw==",
- "dependencies": {
- "array-unique": "^0.3.2",
- "define-property": "^1.0.0",
- "expand-brackets": "^2.1.4",
- "extend-shallow": "^2.0.1",
- "fragment-cache": "^0.2.1",
- "regex-not": "^1.0.0",
- "snapdragon": "^0.8.1",
- "to-regex": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/extglob/node_modules/define-property": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/define-property/-/define-property-1.0.0.tgz",
- "integrity": "sha1-dp66rz9KY6rTr56NMEybvnm/sOY=",
- "dependencies": {
- "is-descriptor": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/extglob/node_modules/is-accessor-descriptor": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/is-accessor-descriptor/-/is-accessor-descriptor-1.0.0.tgz",
- "integrity": "sha512-m5hnHTkcVsPfqx3AKlyttIPb7J+XykHvJP2B9bZDjlhLIoEq4XoK64Vg7boZlVWYK6LUY94dYPEE7Lh0ZkZKcQ==",
- "dependencies": {
- "kind-of": "^6.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/extglob/node_modules/is-data-descriptor": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/is-data-descriptor/-/is-data-descriptor-1.0.0.tgz",
- "integrity": "sha512-jbRXy1FmtAoCjQkVmIVYwuuqDFUbaOeDjmed1tOGPrsMhtJA4rD9tkgA0F1qJ3gRFRXcHYVkdeaP50Q5rE/jLQ==",
- "dependencies": {
- "kind-of": "^6.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/extglob/node_modules/is-descriptor": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/is-descriptor/-/is-descriptor-1.0.2.tgz",
- "integrity": "sha512-2eis5WqQGV7peooDyLmNEPUrps9+SXX5c9pL3xEB+4e9HnGuDa7mB7kHxHw4CbqS9k1T2hOH3miL8n8WtiYVtg==",
- "dependencies": {
- "is-accessor-descriptor": "^1.0.0",
- "is-data-descriptor": "^1.0.0",
- "kind-of": "^6.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/extsprintf": {
- "version": "1.3.0",
- "resolved": "https://registry.npmjs.org/extsprintf/-/extsprintf-1.3.0.tgz",
- "integrity": "sha512-11Ndz7Nv+mvAC1j0ktTa7fAb0vLyGGX+rMHNBYQviQDGU0Hw7lhctJANqbPhu9nV9/izT/IntTgZ7Im/9LJs9g==",
- "dev": true,
- "engines": [
- "node >=0.6.0"
- ]
- },
- "node_modules/fast-deep-equal": {
- "version": "3.1.3",
- "resolved": "https://registry.npmjs.org/fast-deep-equal/-/fast-deep-equal-3.1.3.tgz",
- "integrity": "sha512-f3qQ9oQy9j2AhBe/H9VC91wLmKBCCU/gDOnKNAYG5hswO7BLKj09Hc5HYNz9cGI++xlpDCIgDaitVs03ATR84Q==",
- "dev": true
- },
- "node_modules/fast-glob": {
- "version": "2.2.7",
- "resolved": "https://registry.npmjs.org/fast-glob/-/fast-glob-2.2.7.tgz",
- "integrity": "sha512-g1KuQwHOZAmOZMuBtHdxDtju+T2RT8jgCC9aANsbpdiDDTSnjgfuVsIBNKbUeJI3oKMRExcfNDtJl4OhbffMsw==",
- "dependencies": {
- "@mrmlnc/readdir-enhanced": "^2.2.1",
- "@nodelib/fs.stat": "^1.1.2",
- "glob-parent": "^3.1.0",
- "is-glob": "^4.0.0",
- "merge2": "^1.2.3",
- "micromatch": "^3.1.10"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/fast-json-stable-stringify": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/fast-json-stable-stringify/-/fast-json-stable-stringify-2.1.0.tgz",
- "integrity": "sha512-lhd/wF+Lk98HZoTCtlVraHtfh5XYijIjalXck7saUtuanSDyLMxnHhSXEDJqHxD7msR8D0uCmqlkwjCV8xvwHw==",
- "dev": true
- },
- "node_modules/faye-websocket": {
- "version": "0.11.4",
- "resolved": "https://registry.npmjs.org/faye-websocket/-/faye-websocket-0.11.4.tgz",
- "integrity": "sha512-CzbClwlXAuiRQAlUyfqPgvPoNKTckTPGfwZV4ZdAhVcP2lh9KUxJg2b5GkE7XbjKQ3YJnQ9z6D9ntLAlB+tP8g==",
- "dev": true,
- "dependencies": {
- "websocket-driver": ">=0.5.1"
- },
- "engines": {
- "node": ">=0.8.0"
- }
- },
- "node_modules/figgy-pudding": {
- "version": "3.5.2",
- "resolved": "https://registry.npmjs.org/figgy-pudding/-/figgy-pudding-3.5.2.tgz",
- "integrity": "sha512-0btnI/H8f2pavGMN8w40mlSKOfTK2SVJmBfBeVIj3kNw0swwgzyRq0d5TJVOwodFmtvpPeWPN/MCcfuWF0Ezbw==",
- "dev": true
- },
- "node_modules/figures": {
- "version": "3.2.0",
- "resolved": "https://registry.npmjs.org/figures/-/figures-3.2.0.tgz",
- "integrity": "sha512-yaduQFRKLXYOGgEn6AZau90j3ggSOyiqXU0F9JZfeXYhNa+Jk4X+s45A2zg5jns87GAFa34BBm2kXw4XpNcbdg==",
- "dev": true,
- "dependencies": {
- "escape-string-regexp": "^1.0.5"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/file-loader": {
- "version": "3.0.1",
- "resolved": "https://registry.npmjs.org/file-loader/-/file-loader-3.0.1.tgz",
- "integrity": "sha512-4sNIOXgtH/9WZq4NvlfU3Opn5ynUsqBwSLyM+I7UOwdGigTBYfVVQEwe/msZNX/j4pCJTIM14Fsw66Svo1oVrw==",
- "dev": true,
- "dependencies": {
- "loader-utils": "^1.0.2",
- "schema-utils": "^1.0.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "peerDependencies": {
- "webpack": "^4.0.0"
- }
- },
- "node_modules/file-loader/node_modules/schema-utils": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-1.0.0.tgz",
- "integrity": "sha512-i27Mic4KovM/lnGsy8whRCHhc7VicJajAjTrYg11K9zfZXnYIt4k5F+kZkwjnrhKzLic/HLU4j11mjsz2G/75g==",
- "dev": true,
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/file-uri-to-path": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/file-uri-to-path/-/file-uri-to-path-1.0.0.tgz",
- "integrity": "sha512-0Zt+s3L7Vf1biwWZ29aARiVYLx7iMGnEUl9x33fbB/j3jR81u/O2LbqK+Bm1CDSNDKVtJ/YjwY7TUd5SkeLQLw==",
- "dev": true,
- "optional": true
- },
- "node_modules/fill-range": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/fill-range/-/fill-range-4.0.0.tgz",
- "integrity": "sha1-1USBHUKPmOsGpj3EAtJAPDKMOPc=",
- "dependencies": {
- "extend-shallow": "^2.0.1",
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1",
- "to-regex-range": "^2.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/finalhandler": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/finalhandler/-/finalhandler-1.2.0.tgz",
- "integrity": "sha512-5uXcUVftlQMFnWC9qu/svkWv3GTd2PfUhK/3PLkYNAe7FbqJMt3515HaxE6eRL74GdsriiwujiawdaB1BpEISg==",
- "dev": true,
- "dependencies": {
- "debug": "2.6.9",
- "encodeurl": "~1.0.2",
- "escape-html": "~1.0.3",
- "on-finished": "2.4.1",
- "parseurl": "~1.3.3",
- "statuses": "2.0.1",
- "unpipe": "~1.0.0"
- },
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/find-cache-dir": {
- "version": "3.3.2",
- "resolved": "https://registry.npmjs.org/find-cache-dir/-/find-cache-dir-3.3.2.tgz",
- "integrity": "sha512-wXZV5emFEjrridIgED11OoUKLxiYjAcqot/NJdAkOhlJ+vGzwhOAfcG5OX1jP+S0PcjEn8bdMJv+g2jwQ3Onig==",
- "dev": true,
- "dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^3.0.2",
- "pkg-dir": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/avajs/find-cache-dir?sponsor=1"
- }
- },
- "node_modules/find-up": {
- "version": "4.1.0",
- "resolved": "https://registry.npmjs.org/find-up/-/find-up-4.1.0.tgz",
- "integrity": "sha512-PpOwAdQ/YlXQ2vj8a3h8IipDuYRi3wceVQQGYWxNINccq40Anw7BlsEXCMbt1Zt+OLA6Fq9suIpIWD0OsnISlw==",
- "dev": true,
- "dependencies": {
- "locate-path": "^5.0.0",
- "path-exists": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/flush-write-stream": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/flush-write-stream/-/flush-write-stream-1.1.1.tgz",
- "integrity": "sha512-3Z4XhFZ3992uIq0XOqb9AreonueSYphE6oYbpt5+3u06JWklbsPkNv3ZKkP9Bz/r+1MWCaMoSQ28P85+1Yc77w==",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.3",
- "readable-stream": "^2.3.6"
- }
- },
- "node_modules/follow-redirects": {
- "version": "1.15.5",
- "resolved": "https://registry.npmjs.org/follow-redirects/-/follow-redirects-1.15.5.tgz",
- "integrity": "sha512-vSFWUON1B+yAw1VN4xMfxgn5fTUiaOzAJCKBwIIgT/+7CuGy9+r+5gITvP62j3RmaD5Ph65UaERdOSRGUzZtgw==",
- "dev": true,
- "funding": [
- {
- "type": "individual",
- "url": "https://github.com/sponsors/RubenVerborgh"
- }
- ],
- "engines": {
- "node": ">=4.0"
- },
- "peerDependenciesMeta": {
- "debug": {
- "optional": true
- }
- }
- },
- "node_modules/for-each": {
- "version": "0.3.3",
- "resolved": "https://registry.npmjs.org/for-each/-/for-each-0.3.3.tgz",
- "integrity": "sha512-jqYfLp7mo9vIyQf8ykW2v7A+2N4QjeCeI5+Dz9XraiO1ign81wjiH7Fb9vSOWvQfNtmSa4H2RoQTrrXivdUZmw==",
- "dev": true,
- "dependencies": {
- "is-callable": "^1.1.3"
- }
- },
- "node_modules/for-in": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/for-in/-/for-in-1.0.2.tgz",
- "integrity": "sha1-gQaNKVqBQuwKxybG4iAMMPttXoA=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/foreach": {
- "version": "2.0.6",
- "resolved": "https://registry.npmjs.org/foreach/-/foreach-2.0.6.tgz",
- "integrity": "sha512-k6GAGDyqLe9JaebCsFCoudPPWfihKu8pylYXRlqP1J7ms39iPoTtk2fviNglIeQEwdh0bQeKJ01ZPyuyQvKzwg==",
- "dev": true
- },
- "node_modules/forever-agent": {
- "version": "0.6.1",
- "resolved": "https://registry.npmjs.org/forever-agent/-/forever-agent-0.6.1.tgz",
- "integrity": "sha512-j0KLYPhm6zeac4lz3oJ3o65qvgQCcPubiyotZrXqEaG4hNagNYO8qdlUrX5vwqv9ohqeT/Z3j6+yW067yWWdUw==",
- "dev": true,
- "engines": {
- "node": "*"
- }
- },
- "node_modules/form-data": {
- "version": "2.3.3",
- "resolved": "https://registry.npmjs.org/form-data/-/form-data-2.3.3.tgz",
- "integrity": "sha512-1lLKB2Mu3aGP1Q/2eCOx0fNbRMe7XdwktwOruhfqqd0rIJWwN4Dh+E3hrPSlDCXnSR7UtZ1N38rVXm+6+MEhJQ==",
- "dev": true,
- "dependencies": {
- "asynckit": "^0.4.0",
- "combined-stream": "^1.0.6",
- "mime-types": "^2.1.12"
- },
- "engines": {
- "node": ">= 0.12"
- }
- },
- "node_modules/forwarded": {
- "version": "0.2.0",
- "resolved": "https://registry.npmjs.org/forwarded/-/forwarded-0.2.0.tgz",
- "integrity": "sha512-buRG0fpBtRHSTCOASe6hD258tEubFoRLb4ZNA6NxMVHNw2gOcwHo9wyablzMzOA5z9xA9L1KNjk/Nt6MT9aYow==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/fragment-cache": {
- "version": "0.2.1",
- "resolved": "https://registry.npmjs.org/fragment-cache/-/fragment-cache-0.2.1.tgz",
- "integrity": "sha1-QpD60n8T6Jvn8zeZxrxaCr//DRk=",
- "dependencies": {
- "map-cache": "^0.2.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/fresh": {
- "version": "0.5.2",
- "resolved": "https://registry.npmjs.org/fresh/-/fresh-0.5.2.tgz",
- "integrity": "sha512-zJ2mQYM18rEFOudeV4GShTGIQ7RbzA7ozbU9I/XBpm7kqgMywgmylMwXHxZJmkVoYkna9d2pVXVXPdYTP9ej8Q==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/from2": {
- "version": "2.3.0",
- "resolved": "https://registry.npmjs.org/from2/-/from2-2.3.0.tgz",
- "integrity": "sha1-i/tVAr3kpNNs/e6gB/zKIdfjgq8=",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.1",
- "readable-stream": "^2.0.0"
- }
- },
- "node_modules/fs-extra": {
- "version": "7.0.1",
- "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-7.0.1.tgz",
- "integrity": "sha512-YJDaCJZEnBmcbw13fvdAM9AwNOJwOzrE4pqMqBq5nFiEqXUqHwlK4B+3pUw6JNvfSPtX05xFHtYy/1ni01eGCw==",
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "jsonfile": "^4.0.0",
- "universalify": "^0.1.0"
- },
- "engines": {
- "node": ">=6 <7 || >=8"
- }
- },
- "node_modules/fs-write-stream-atomic": {
- "version": "1.0.10",
- "resolved": "https://registry.npmjs.org/fs-write-stream-atomic/-/fs-write-stream-atomic-1.0.10.tgz",
- "integrity": "sha1-tH31NJPvkR33VzHnCp3tAYnbQMk=",
- "dev": true,
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "iferr": "^0.1.5",
- "imurmurhash": "^0.1.4",
- "readable-stream": "1 || 2"
- }
- },
- "node_modules/fs.realpath": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/fs.realpath/-/fs.realpath-1.0.0.tgz",
- "integrity": "sha1-FQStJSMVjKpA20onh8sBQRmU6k8="
- },
- "node_modules/fsevents": {
- "version": "1.2.13",
- "resolved": "https://registry.npmjs.org/fsevents/-/fsevents-1.2.13.tgz",
- "integrity": "sha512-oWb1Z6mkHIskLzEJ/XWX0srkpkTQ7vaopMQkyaEIoq0fmtFVxOthb8cCxeT+p3ynTdkk/RZwbgG4brR5BeWECw==",
- "deprecated": "fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.",
- "dev": true,
- "hasInstallScript": true,
- "optional": true,
- "os": [
- "darwin"
- ],
- "dependencies": {
- "bindings": "^1.5.0",
- "nan": "^2.12.1"
- },
- "engines": {
- "node": ">= 4.0"
- }
- },
- "node_modules/function-bind": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/function-bind/-/function-bind-1.1.1.tgz",
- "integrity": "sha512-yIovAzMX49sF8Yl58fSCWJ5svSLuaibPxXQJFLmBObTuCr0Mf1KiPopGM9NiFjiYBCbfaa2Fh6breQ6ANVTI0A==",
- "dev": true
- },
- "node_modules/function.prototype.name": {
- "version": "1.1.6",
- "resolved": "https://registry.npmjs.org/function.prototype.name/-/function.prototype.name-1.1.6.tgz",
- "integrity": "sha512-Z5kx79swU5P27WEayXM1tBi5Ze/lbIyiNgU3qyXUOf9b2rgXYyF9Dy9Cx+IQv/Lc8WCG6L82zwUPpSS9hGehIg==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.2.0",
- "es-abstract": "^1.22.1",
- "functions-have-names": "^1.2.3"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/functions-have-names": {
- "version": "1.2.3",
- "resolved": "https://registry.npmjs.org/functions-have-names/-/functions-have-names-1.2.3.tgz",
- "integrity": "sha512-xckBUXyTIqT97tq2x2AMb+g163b5JFysYk0x4qxNFwbfQkmNZoiRHb6sPzI9/QV33WeuvVYBUIiD4NzNIyqaRQ==",
- "dev": true,
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/gensync": {
- "version": "1.0.0-beta.2",
- "resolved": "https://registry.npmjs.org/gensync/-/gensync-1.0.0-beta.2.tgz",
- "integrity": "sha512-3hN7NaskYvMDLQY55gnW3NQ+mesEAepTqlg+VEbj7zzqEMBVNhzcGYYeqFo/TlYz6eQiFcp1HcsCZO+nGgS8zg==",
- "dev": true,
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/get-caller-file": {
- "version": "2.0.5",
- "resolved": "https://registry.npmjs.org/get-caller-file/-/get-caller-file-2.0.5.tgz",
- "integrity": "sha512-DyFP3BM/3YHTQOCUL/w0OZHR0lpKeGrxotcHWcqNEdnltqFwXVfhEBQ94eIo34AfQpo0rGki4cyIiftY06h2Fg==",
- "dev": true,
- "engines": {
- "node": "6.* || 8.* || >= 10.*"
- }
- },
- "node_modules/get-intrinsic": {
- "version": "1.2.1",
- "resolved": "https://registry.npmjs.org/get-intrinsic/-/get-intrinsic-1.2.1.tgz",
- "integrity": "sha512-2DcsyfABl+gVHEfCOaTrWgyt+tb6MSEGmKq+kI5HwLbIYgjgmMcV8KQ41uaKz1xxUcn9tJtgFbQUEVcEbd0FYw==",
- "dev": true,
- "dependencies": {
- "function-bind": "^1.1.1",
- "has": "^1.0.3",
- "has-proto": "^1.0.1",
- "has-symbols": "^1.0.3"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/get-stream": {
- "version": "4.1.0",
- "resolved": "https://registry.npmjs.org/get-stream/-/get-stream-4.1.0.tgz",
- "integrity": "sha512-GMat4EJ5161kIy2HevLlr4luNjBgvmj413KaQA7jt4V8B4RDsfpHk7WQ9GVqfYyyx8OS/L66Kox+rJRNklLK7w==",
- "dev": true,
- "dependencies": {
- "pump": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/get-symbol-description": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/get-symbol-description/-/get-symbol-description-1.0.0.tgz",
- "integrity": "sha512-2EmdH1YvIQiZpltCNgkuiUnyukzxM/R6NDJX31Ke3BG1Nq5b0S2PhX59UKi9vZpPDQVdqn+1IcaAwnzTT5vCjw==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "get-intrinsic": "^1.1.1"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/get-value": {
- "version": "2.0.6",
- "resolved": "https://registry.npmjs.org/get-value/-/get-value-2.0.6.tgz",
- "integrity": "sha1-3BXKHGcjh8p2vTesCjlbogQqLCg=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/getpass": {
- "version": "0.1.7",
- "resolved": "https://registry.npmjs.org/getpass/-/getpass-0.1.7.tgz",
- "integrity": "sha512-0fzj9JxOLfJ+XGLhR8ze3unN0KZCgZwiSSDz168VERjK8Wl8kVSdcu2kspd4s4wtAa1y/qrVRiAA0WclVsu0ng==",
- "dev": true,
- "dependencies": {
- "assert-plus": "^1.0.0"
- }
- },
- "node_modules/glob": {
- "version": "7.1.6",
- "resolved": "https://registry.npmjs.org/glob/-/glob-7.1.6.tgz",
- "integrity": "sha512-LwaxwyZ72Lk7vZINtNNrywX0ZuLyStrdDtabefZKAY5ZGJhVtgdznluResxNmPitE0SAO+O26sWTHeKSI2wMBA==",
- "dependencies": {
- "fs.realpath": "^1.0.0",
- "inflight": "^1.0.4",
- "inherits": "2",
- "minimatch": "^3.0.4",
- "once": "^1.3.0",
- "path-is-absolute": "^1.0.0"
- },
- "engines": {
- "node": "*"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
- "node_modules/glob-parent": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/glob-parent/-/glob-parent-3.1.0.tgz",
- "integrity": "sha512-E8Ak/2+dZY6fnzlR7+ueWvhsH1SjHr4jjss4YS/h4py44jY9MhK/VFdaZJAWDz6BbL21KeteKxFSFpq8OS5gVA==",
- "dependencies": {
- "is-glob": "^3.1.0",
- "path-dirname": "^1.0.0"
- }
- },
- "node_modules/glob-parent/node_modules/is-glob": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/is-glob/-/is-glob-3.1.0.tgz",
- "integrity": "sha1-e6WuJCF4BKxwcHuWkiVnSGzD6Eo=",
- "dependencies": {
- "is-extglob": "^2.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/glob-to-regexp": {
- "version": "0.3.0",
- "resolved": "https://registry.npmjs.org/glob-to-regexp/-/glob-to-regexp-0.3.0.tgz",
- "integrity": "sha1-jFoUlNIGbFcMw7/kSWF1rMTVAqs="
- },
- "node_modules/global": {
- "version": "4.4.0",
- "resolved": "https://registry.npmjs.org/global/-/global-4.4.0.tgz",
- "integrity": "sha512-wv/LAoHdRE3BeTGz53FAamhGlPLhlssK45usmGFThIi4XqnBmjKQ16u+RNbP7WvigRZDxUsM0J3gcQ5yicaL0w==",
- "dev": true,
- "dependencies": {
- "min-document": "^2.19.0",
- "process": "^0.11.10"
- }
- },
- "node_modules/global-dirs": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/global-dirs/-/global-dirs-2.1.0.tgz",
- "integrity": "sha512-MG6kdOUh/xBnyo9cJFeIKkLEc1AyFq42QTU4XiX51i2NEdxLxLWXIjEjmqKeSuKR7pAZjTqUVoT2b2huxVLgYQ==",
- "dev": true,
- "dependencies": {
- "ini": "1.3.7"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/globals": {
- "version": "11.12.0",
- "resolved": "https://registry.npmjs.org/globals/-/globals-11.12.0.tgz",
- "integrity": "sha512-WOBp/EEGUiIsJSp7wcv/y6MO+lV9UoncWqxuFfm8eBwzWNgyfBd6Gz+IeKQ9jCmyhoH99g15M3T+QaVHFjizVA==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/globalthis": {
- "version": "1.0.3",
- "resolved": "https://registry.npmjs.org/globalthis/-/globalthis-1.0.3.tgz",
- "integrity": "sha512-sFdI5LyBiNTHjRd7cGPWapiHWMOXKyuBNX/cWJ3NfzrZQVa8GI/8cofCl74AOVqq9W5kNmguTIzJ/1s2gyI9wA==",
- "dev": true,
- "dependencies": {
- "define-properties": "^1.1.3"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/globby": {
- "version": "9.2.0",
- "resolved": "https://registry.npmjs.org/globby/-/globby-9.2.0.tgz",
- "integrity": "sha512-ollPHROa5mcxDEkwg6bPt3QbEf4pDQSNtd6JPL1YvOvAo/7/0VAm9TccUeoTmarjPw4pfUthSCqcyfNB1I3ZSg==",
- "dependencies": {
- "@types/glob": "^7.1.1",
- "array-union": "^1.0.2",
- "dir-glob": "^2.2.2",
- "fast-glob": "^2.2.6",
- "glob": "^7.1.3",
- "ignore": "^4.0.3",
- "pify": "^4.0.1",
- "slash": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/gopd": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/gopd/-/gopd-1.0.1.tgz",
- "integrity": "sha512-d65bNlIadxvpb/A2abVdlqKqV563juRnZ1Wtk6s1sIR8uNsXR70xqIzVqxVf1eTqDunwT2MkczEeaezCKTZhwA==",
- "dev": true,
- "dependencies": {
- "get-intrinsic": "^1.1.3"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/got": {
- "version": "9.6.0",
- "resolved": "https://registry.npmjs.org/got/-/got-9.6.0.tgz",
- "integrity": "sha512-R7eWptXuGYxwijs0eV+v3o6+XH1IqVK8dJOEecQfTmkncw9AV4dcw/Dhxi8MdlqPthxxpZyizMzyg8RTmEsG+Q==",
- "dev": true,
- "dependencies": {
- "@sindresorhus/is": "^0.14.0",
- "@szmarczak/http-timer": "^1.1.2",
- "cacheable-request": "^6.0.0",
- "decompress-response": "^3.3.0",
- "duplexer3": "^0.1.4",
- "get-stream": "^4.1.0",
- "lowercase-keys": "^1.0.1",
- "mimic-response": "^1.0.1",
- "p-cancelable": "^1.0.0",
- "to-readable-stream": "^1.0.0",
- "url-parse-lax": "^3.0.0"
- },
- "engines": {
- "node": ">=8.6"
- }
- },
- "node_modules/graceful-fs": {
- "version": "4.2.9",
- "resolved": "https://registry.npmjs.org/graceful-fs/-/graceful-fs-4.2.9.tgz",
- "integrity": "sha512-NtNxqUcXgpW2iMrfqSfR73Glt39K+BLwWsPs94yR63v45T0Wbej7eRmL5cWfwEgqXnmjQp3zaJTshdRW/qC2ZQ=="
- },
- "node_modules/gray-matter": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/gray-matter/-/gray-matter-4.0.2.tgz",
- "integrity": "sha512-7hB/+LxrOjq/dd8APlK0r24uL/67w7SkYnfwhNFwg/VDIGWGmduTDYf3WNstLW2fbbmRwrDGCVSJ2isuf2+4Hw==",
- "dependencies": {
- "js-yaml": "^3.11.0",
- "kind-of": "^6.0.2",
- "section-matter": "^1.0.0",
- "strip-bom-string": "^1.0.0"
- },
- "engines": {
- "node": ">=6.0"
- }
- },
- "node_modules/hammerjs": {
- "version": "2.0.8",
- "resolved": "https://registry.npmjs.org/hammerjs/-/hammerjs-2.0.8.tgz",
- "integrity": "sha1-BO93hiz/K7edMPdpIJWTAiK/YPE=",
- "engines": {
- "node": ">=0.8.0"
- }
- },
- "node_modules/handle-thing": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/handle-thing/-/handle-thing-2.0.1.tgz",
- "integrity": "sha512-9Qn4yBxelxoh2Ow62nP+Ka/kMnOXRi8BXnRaUwezLNhqelnN49xKz4F/dPP8OYLxLxq6JDtZb2i9XznUQbNPTg==",
- "dev": true
- },
- "node_modules/har-schema": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/har-schema/-/har-schema-2.0.0.tgz",
- "integrity": "sha512-Oqluz6zhGX8cyRaTQlFMPw80bSJVG2x/cFb8ZPhUILGgHka9SsokCCOQgpveePerqidZOrT14ipqfJb7ILcW5Q==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/har-validator": {
- "version": "5.1.5",
- "resolved": "https://registry.npmjs.org/har-validator/-/har-validator-5.1.5.tgz",
- "integrity": "sha512-nmT2T0lljbxdQZfspsno9hgrG3Uir6Ks5afism62poxqBM6sDnMEuPmzTq8XN0OEwqKLLdh1jQI3qyE66Nzb3w==",
- "deprecated": "this library is no longer supported",
- "dev": true,
- "dependencies": {
- "ajv": "^6.12.3",
- "har-schema": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/has": {
- "version": "1.0.4",
- "resolved": "https://registry.npmjs.org/has/-/has-1.0.4.tgz",
- "integrity": "sha512-qdSAmqLF6209RFj4VVItywPMbm3vWylknmB3nvNiUIs72xAimcM8nVYxYr7ncvZq5qzk9MKIZR8ijqD/1QuYjQ==",
- "dev": true,
- "engines": {
- "node": ">= 0.4.0"
- }
- },
- "node_modules/has-bigints": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/has-bigints/-/has-bigints-1.0.2.tgz",
- "integrity": "sha512-tSvCKtBr9lkF0Ex0aQiP9N+OpV4zi2r/Nee5VkRDbaqv35RLYMzbwQfFSZZH0kR+Rd6302UJZ2p/bJCEoR3VoQ==",
- "dev": true,
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/has-flag": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-3.0.0.tgz",
- "integrity": "sha1-tdRU3CGZriJWmfNGfloH87lVuv0=",
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/has-property-descriptors": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/has-property-descriptors/-/has-property-descriptors-1.0.0.tgz",
- "integrity": "sha512-62DVLZGoiEBDHQyqG4w9xCuZ7eJEwNmJRWw2VY84Oedb7WFcA27fiEVe8oUQx9hAUJ4ekurquucTGwsyO1XGdQ==",
- "dev": true,
- "dependencies": {
- "get-intrinsic": "^1.1.1"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/has-proto": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/has-proto/-/has-proto-1.0.1.tgz",
- "integrity": "sha512-7qE+iP+O+bgF9clE5+UoBFzE65mlBiVj3tKCrlNQ0Ogwm0BjpT/gK4SlLYDMybDh5I3TCTKnPPa0oMG7JDYrhg==",
- "dev": true,
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/has-symbols": {
- "version": "1.0.3",
- "resolved": "https://registry.npmjs.org/has-symbols/-/has-symbols-1.0.3.tgz",
- "integrity": "sha512-l3LCuF6MgDNwTDKkdYGEihYjt5pRPbEg46rtlmnSPlUbgmB8LOIrKJbYYFBSbnPaJexMKtiPO8hmeRjRz2Td+A==",
- "dev": true,
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/has-tostringtag": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/has-tostringtag/-/has-tostringtag-1.0.0.tgz",
- "integrity": "sha512-kFjcSNhnlGV1kyoGk7OXKSawH5JOb/LzUc5w9B02hOTO0dfFRjbHQKvg1d6cf3HbeUmtU9VbbV3qzZ2Teh97WQ==",
- "dev": true,
- "dependencies": {
- "has-symbols": "^1.0.2"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/has-value": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/has-value/-/has-value-1.0.0.tgz",
- "integrity": "sha1-GLKB2lhbHFxR3vJMkw7SmgvmsXc=",
- "dependencies": {
- "get-value": "^2.0.6",
- "has-values": "^1.0.0",
- "isobject": "^3.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/has-values": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/has-values/-/has-values-1.0.0.tgz",
- "integrity": "sha1-lbC2P+whRmGab+V/51Yo1aOe/k8=",
- "dependencies": {
- "is-number": "^3.0.0",
- "kind-of": "^4.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/has-values/node_modules/kind-of": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-4.0.0.tgz",
- "integrity": "sha1-IIE989cSkosgc3hpGkUGb65y3Vc=",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/has-yarn": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/has-yarn/-/has-yarn-2.1.0.tgz",
- "integrity": "sha512-UqBRqi4ju7T+TqGNdqAO0PaSVGsDGJUBQvk9eUWNGRY1CFGDzYhLWoM7JQEemnlvVcv/YEmc2wNW8BC24EnUsw==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/hash-base": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/hash-base/-/hash-base-3.1.0.tgz",
- "integrity": "sha512-1nmYp/rhMDiE7AYkDw+lLwlAzz0AntGIe51F3RfFfEqyQ3feY2eI/NcwC6umIQVOASPMsWJLJScWKSSvzL9IVA==",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.4",
- "readable-stream": "^3.6.0",
- "safe-buffer": "^5.2.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/hash-base/node_modules/readable-stream": {
- "version": "3.6.0",
- "resolved": "https://registry.npmjs.org/readable-stream/-/readable-stream-3.6.0.tgz",
- "integrity": "sha512-BViHy7LKeTz4oNnkcLJ+lVSL6vpiFeX6/d3oSH8zCW7UxP2onchk+vTGB143xuFjHS3deTgkKoXXymXqymiIdA==",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.3",
- "string_decoder": "^1.1.1",
- "util-deprecate": "^1.0.1"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/hash-base/node_modules/safe-buffer": {
- "version": "5.2.1",
- "resolved": "https://registry.npmjs.org/safe-buffer/-/safe-buffer-5.2.1.tgz",
- "integrity": "sha512-rp3So07KcdmmKbGvgaNxQSJr7bGVSVk5S9Eq1F+ppbRo70+YeaDxkw5Dd8NPN+GD6bjnYm2VuPuCXmpuYvmCXQ==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/feross"
- },
- {
- "type": "patreon",
- "url": "https://www.patreon.com/feross"
- },
- {
- "type": "consulting",
- "url": "https://feross.org/support"
- }
- ]
- },
- "node_modules/hash-sum": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/hash-sum/-/hash-sum-1.0.2.tgz",
- "integrity": "sha1-M7QHd3VMZDJXPBIMw4CLvRDUfwQ="
- },
- "node_modules/hash.js": {
- "version": "1.1.7",
- "resolved": "https://registry.npmjs.org/hash.js/-/hash.js-1.1.7.tgz",
- "integrity": "sha512-taOaskGt4z4SOANNseOviYDvjEJinIkRgmp7LbKP2YTTmVxWBl87s/uzK9r+44BclBSp2X7K1hqeNfz9JbBeXA==",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.3",
- "minimalistic-assert": "^1.0.1"
- }
- },
- "node_modules/he": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/he/-/he-1.2.0.tgz",
- "integrity": "sha512-F/1DnUGPopORZi0ni+CvrCgHQ5FyEAHRLSApuYWMmrbSwoN2Mn/7k+Gl38gJnR7yyDZk6WLXwiGod1JOWNDKGw==",
- "dev": true,
- "bin": {
- "he": "bin/he"
- }
- },
- "node_modules/hex-color-regex": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/hex-color-regex/-/hex-color-regex-1.1.0.tgz",
- "integrity": "sha512-l9sfDFsuqtOqKDsQdqrMRk0U85RZc0RtOR9yPI7mRVOa4FsR/BVnZ0shmQRM96Ji99kYZP/7hn1cedc1+ApsTQ==",
- "dev": true
- },
- "node_modules/hmac-drbg": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/hmac-drbg/-/hmac-drbg-1.0.1.tgz",
- "integrity": "sha1-0nRXAQJabHdabFRXk+1QL8DGSaE=",
- "dev": true,
- "dependencies": {
- "hash.js": "^1.0.3",
- "minimalistic-assert": "^1.0.0",
- "minimalistic-crypto-utils": "^1.0.1"
- }
- },
- "node_modules/hogan.js": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/hogan.js/-/hogan.js-3.0.2.tgz",
- "integrity": "sha512-RqGs4wavGYJWE07t35JQccByczmNUXQT0E12ZYV1VKYu5UiAU9lsos/yBAcf840+zrUQQxgVduCR5/B8nNtibg==",
- "dev": true,
- "dependencies": {
- "mkdirp": "0.3.0",
- "nopt": "1.0.10"
- },
- "bin": {
- "hulk": "bin/hulk"
- }
- },
- "node_modules/hogan.js/node_modules/mkdirp": {
- "version": "0.3.0",
- "resolved": "https://registry.npmjs.org/mkdirp/-/mkdirp-0.3.0.tgz",
- "integrity": "sha512-OHsdUcVAQ6pOtg5JYWpCBo9W/GySVuwvP9hueRMW7UqshC0tbfzLv8wjySTPm3tfUZ/21CE9E1pJagOA91Pxew==",
- "deprecated": "Legacy versions of mkdirp are no longer supported. Please update to mkdirp 1.x. (Note that the API surface has changed to use Promises in 1.x.)",
- "dev": true,
- "engines": {
- "node": "*"
- }
- },
- "node_modules/hpack.js": {
- "version": "2.1.6",
- "resolved": "https://registry.npmjs.org/hpack.js/-/hpack.js-2.1.6.tgz",
- "integrity": "sha512-zJxVehUdMGIKsRaNt7apO2Gqp0BdqW5yaiGHXXmbpvxgBYVZnAql+BJb4RO5ad2MgpbZKn5G6nMnegrH1FcNYQ==",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.1",
- "obuf": "^1.0.0",
- "readable-stream": "^2.0.1",
- "wbuf": "^1.1.0"
- }
- },
- "node_modules/hsl-regex": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/hsl-regex/-/hsl-regex-1.0.0.tgz",
- "integrity": "sha512-M5ezZw4LzXbBKMruP+BNANf0k+19hDQMgpzBIYnya//Al+fjNct9Wf3b1WedLqdEs2hKBvxq/jh+DsHJLj0F9A==",
- "dev": true
- },
- "node_modules/hsla-regex": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/hsla-regex/-/hsla-regex-1.0.0.tgz",
- "integrity": "sha512-7Wn5GMLuHBjZCb2bTmnDOycho0p/7UVaAeqXZGbHrBCl6Yd/xDhQJAXe6Ga9AXJH2I5zY1dEdYw2u1UptnSBJA==",
- "dev": true
- },
- "node_modules/html-entities": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/html-entities/-/html-entities-1.4.0.tgz",
- "integrity": "sha512-8nxjcBcd8wovbeKx7h3wTji4e6+rhaVuPNpMqwWgnHh+N9ToqsCs6XztWRBPQ+UtzsoMAdKZtUENoVzU/EMtZA==",
- "dev": true
- },
- "node_modules/html-minifier": {
- "version": "3.5.21",
- "resolved": "https://registry.npmjs.org/html-minifier/-/html-minifier-3.5.21.tgz",
- "integrity": "sha512-LKUKwuJDhxNa3uf/LPR/KVjm/l3rBqtYeCOAekvG8F1vItxMUpueGd94i/asDDr8/1u7InxzFA5EeGjhhG5mMA==",
- "dev": true,
- "dependencies": {
- "camel-case": "3.0.x",
- "clean-css": "4.2.x",
- "commander": "2.17.x",
- "he": "1.2.x",
- "param-case": "2.1.x",
- "relateurl": "0.2.x",
- "uglify-js": "3.4.x"
- },
- "bin": {
- "html-minifier": "cli.js"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/html-minifier/node_modules/commander": {
- "version": "2.17.1",
- "resolved": "https://registry.npmjs.org/commander/-/commander-2.17.1.tgz",
- "integrity": "sha512-wPMUt6FnH2yzG95SA6mzjQOEKUU3aLaDEmzs1ti+1E9h+CsrZghRlqEM/EJ4KscsQVG8uNN4uVreUeT8+drlgg==",
- "dev": true
- },
- "node_modules/html-tags": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/html-tags/-/html-tags-3.3.1.tgz",
- "integrity": "sha512-ztqyC3kLto0e9WbNp0aeP+M3kTt+nbaIveGmUxAtZa+8iFgKLUOD4YKM5j+f3QD89bra7UeumolZHKuOXnTmeQ==",
- "dev": true,
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/htmlparser2": {
- "version": "6.1.0",
- "resolved": "https://registry.npmjs.org/htmlparser2/-/htmlparser2-6.1.0.tgz",
- "integrity": "sha512-gyyPk6rgonLFEDGoeRgQNaEUvdJ4ktTmmUh/h2t7s+M8oPpIPxgNACWa+6ESR57kXstwqPiCut0V8NRpcwgU7A==",
- "dev": true,
- "funding": [
- "https://github.com/fb55/htmlparser2?sponsor=1",
- {
- "type": "github",
- "url": "https://github.com/sponsors/fb55"
- }
- ],
- "dependencies": {
- "domelementtype": "^2.0.1",
- "domhandler": "^4.0.0",
- "domutils": "^2.5.2",
- "entities": "^2.0.0"
- }
- },
- "node_modules/htmlparser2/node_modules/dom-serializer": {
- "version": "1.4.1",
- "resolved": "https://registry.npmjs.org/dom-serializer/-/dom-serializer-1.4.1.tgz",
- "integrity": "sha512-VHwB3KfrcOOkelEG2ZOfxqLZdfkil8PtJi4P8N2MMXucZq2yLp75ClViUlOVwyoHEDjYU433Aq+5zWP61+RGag==",
- "dev": true,
- "dependencies": {
- "domelementtype": "^2.0.1",
- "domhandler": "^4.2.0",
- "entities": "^2.0.0"
- },
- "funding": {
- "url": "https://github.com/cheeriojs/dom-serializer?sponsor=1"
- }
- },
- "node_modules/htmlparser2/node_modules/domelementtype": {
- "version": "2.3.0",
- "resolved": "https://registry.npmjs.org/domelementtype/-/domelementtype-2.3.0.tgz",
- "integrity": "sha512-OLETBj6w0OsagBwdXnPdN0cnMfF9opN69co+7ZrbfPGrdpPVNBUj02spi6B1N7wChLQiPn4CSH/zJvXw56gmHw==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/fb55"
- }
- ]
- },
- "node_modules/htmlparser2/node_modules/domutils": {
- "version": "2.8.0",
- "resolved": "https://registry.npmjs.org/domutils/-/domutils-2.8.0.tgz",
- "integrity": "sha512-w96Cjofp72M5IIhpjgobBimYEfoPjx1Vx0BSX9P30WBdZW2WIKU0T1Bd0kz2eNZ9ikjKgHbEyKx8BB6H1L3h3A==",
- "dev": true,
- "dependencies": {
- "dom-serializer": "^1.0.1",
- "domelementtype": "^2.2.0",
- "domhandler": "^4.2.0"
- },
- "funding": {
- "url": "https://github.com/fb55/domutils?sponsor=1"
- }
- },
- "node_modules/htmlparser2/node_modules/entities": {
- "version": "2.2.0",
- "resolved": "https://registry.npmjs.org/entities/-/entities-2.2.0.tgz",
- "integrity": "sha512-p92if5Nz619I0w+akJrLZH0MX0Pb5DX39XOwQTtXSdQQOaYH03S1uIQp4mhOZtAXrxq4ViO67YTiLBo2638o9A==",
- "dev": true,
- "funding": {
- "url": "https://github.com/fb55/entities?sponsor=1"
- }
- },
- "node_modules/http-cache-semantics": {
- "version": "4.1.1",
- "resolved": "https://registry.npmjs.org/http-cache-semantics/-/http-cache-semantics-4.1.1.tgz",
- "integrity": "sha512-er295DKPVsV82j5kw1Gjt+ADA/XYHsajl82cGNQG2eyoPkvgUhX+nDIyelzhIWbbsXP39EHcI6l5tYs2FYqYXQ==",
- "dev": true
- },
- "node_modules/http-deceiver": {
- "version": "1.2.7",
- "resolved": "https://registry.npmjs.org/http-deceiver/-/http-deceiver-1.2.7.tgz",
- "integrity": "sha512-LmpOGxTfbpgtGVxJrj5k7asXHCgNZp5nLfp+hWc8QQRqtb7fUy6kRY3BO1h9ddF6yIPYUARgxGOwB42DnxIaNw==",
- "dev": true
- },
- "node_modules/http-errors": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/http-errors/-/http-errors-2.0.0.tgz",
- "integrity": "sha512-FtwrG/euBzaEjYeRqOgly7G0qviiXoJWnvEH2Z1plBdXgbyjv34pHTSb9zoeHMyDy33+DWy5Wt9Wo+TURtOYSQ==",
- "dev": true,
- "dependencies": {
- "depd": "2.0.0",
- "inherits": "2.0.4",
- "setprototypeof": "1.2.0",
- "statuses": "2.0.1",
- "toidentifier": "1.0.1"
- },
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/http-parser-js": {
- "version": "0.5.8",
- "resolved": "https://registry.npmjs.org/http-parser-js/-/http-parser-js-0.5.8.tgz",
- "integrity": "sha512-SGeBX54F94Wgu5RH3X5jsDtf4eHyRogWX1XGT3b4HuW3tQPM4AaBzoUji/4AAJNXCEOWZ5O0DgZmJw1947gD5Q==",
- "dev": true
- },
- "node_modules/http-proxy": {
- "version": "1.18.1",
- "resolved": "https://registry.npmjs.org/http-proxy/-/http-proxy-1.18.1.tgz",
- "integrity": "sha512-7mz/721AbnJwIVbnaSv1Cz3Am0ZLT/UBwkC92VlxhXv/k/BBQfM2fXElQNC27BVGr0uwUpplYPQM9LnaBMR5NQ==",
- "dev": true,
- "dependencies": {
- "eventemitter3": "^4.0.0",
- "follow-redirects": "^1.0.0",
- "requires-port": "^1.0.0"
- },
- "engines": {
- "node": ">=8.0.0"
- }
- },
- "node_modules/http-proxy-middleware": {
- "version": "1.3.1",
- "resolved": "https://registry.npmjs.org/http-proxy-middleware/-/http-proxy-middleware-1.3.1.tgz",
- "integrity": "sha512-13eVVDYS4z79w7f1+NPllJtOQFx/FdUW4btIvVRMaRlUY9VGstAbo5MOhLEuUgZFRHn3x50ufn25zkj/boZnEg==",
- "dev": true,
- "dependencies": {
- "@types/http-proxy": "^1.17.5",
- "http-proxy": "^1.18.1",
- "is-glob": "^4.0.1",
- "is-plain-obj": "^3.0.0",
- "micromatch": "^4.0.2"
- },
- "engines": {
- "node": ">=8.0.0"
- }
- },
- "node_modules/http-proxy-middleware/node_modules/braces": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/braces/-/braces-3.0.2.tgz",
- "integrity": "sha512-b8um+L1RzM3WDSzvhm6gIz1yfTbBt6YTlcEKAvsmqCZZFw46z626lVj9j1yEPW33H5H+lBQpZMP1k8l+78Ha0A==",
- "dev": true,
- "dependencies": {
- "fill-range": "^7.0.1"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/http-proxy-middleware/node_modules/fill-range": {
- "version": "7.0.1",
- "resolved": "https://registry.npmjs.org/fill-range/-/fill-range-7.0.1.tgz",
- "integrity": "sha512-qOo9F+dMUmC2Lcb4BbVvnKJxTPjCm+RRpe4gDuGrzkL7mEVl/djYSu2OdQ2Pa302N4oqkSg9ir6jaLWJ2USVpQ==",
- "dev": true,
- "dependencies": {
- "to-regex-range": "^5.0.1"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/http-proxy-middleware/node_modules/is-number": {
- "version": "7.0.0",
- "resolved": "https://registry.npmjs.org/is-number/-/is-number-7.0.0.tgz",
- "integrity": "sha512-41Cifkg6e8TylSpdtTpeLVMqvSBEVzTttHvERD741+pnZ8ANv0004MRL43QKPDlK9cGvNp6NZWZUBlbGXYxxng==",
- "dev": true,
- "engines": {
- "node": ">=0.12.0"
- }
- },
- "node_modules/http-proxy-middleware/node_modules/micromatch": {
- "version": "4.0.5",
- "resolved": "https://registry.npmjs.org/micromatch/-/micromatch-4.0.5.tgz",
- "integrity": "sha512-DMy+ERcEW2q8Z2Po+WNXuw3c5YaUSFjAO5GsJqfEl7UjvtIuFKO6ZrKvcItdy98dwFI2N1tg3zNIdKaQT+aNdA==",
- "dev": true,
- "dependencies": {
- "braces": "^3.0.2",
- "picomatch": "^2.3.1"
- },
- "engines": {
- "node": ">=8.6"
- }
- },
- "node_modules/http-proxy-middleware/node_modules/to-regex-range": {
- "version": "5.0.1",
- "resolved": "https://registry.npmjs.org/to-regex-range/-/to-regex-range-5.0.1.tgz",
- "integrity": "sha512-65P7iz6X5yEr1cwcgvQxbbIw7Uk3gOy5dIdtZ4rDveLqhrdJP+Li/Hx6tyK0NEb+2GCyneCMJiGqrADCSNk8sQ==",
- "dev": true,
- "dependencies": {
- "is-number": "^7.0.0"
- },
- "engines": {
- "node": ">=8.0"
- }
- },
- "node_modules/http-signature": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/http-signature/-/http-signature-1.2.0.tgz",
- "integrity": "sha512-CAbnr6Rz4CYQkLYUtSNXxQPUH2gK8f3iWexVlsnMeD+GjlsQ0Xsy1cOX+mN3dtxYomRy21CiOzU8Uhw6OwncEQ==",
- "dev": true,
- "dependencies": {
- "assert-plus": "^1.0.0",
- "jsprim": "^1.2.2",
- "sshpk": "^1.7.0"
- },
- "engines": {
- "node": ">=0.8",
- "npm": ">=1.3.7"
- }
- },
- "node_modules/https-browserify": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/https-browserify/-/https-browserify-1.0.0.tgz",
- "integrity": "sha1-7AbBDgo0wPL68Zn3/X/Hj//QPHM=",
- "dev": true
- },
- "node_modules/iconv-lite": {
- "version": "0.4.24",
- "resolved": "https://registry.npmjs.org/iconv-lite/-/iconv-lite-0.4.24.tgz",
- "integrity": "sha512-v3MXnZAcvnywkTUEZomIActle7RXXeedOR31wwl7VlyoXO4Qi9arvSenNQWne1TcRwhCL1HwLI21bEqdpj8/rA==",
- "dev": true,
- "dependencies": {
- "safer-buffer": ">= 2.1.2 < 3"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/icss-replace-symbols": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/icss-replace-symbols/-/icss-replace-symbols-1.1.0.tgz",
- "integrity": "sha512-chIaY3Vh2mh2Q3RGXttaDIzeiPvaVXJ+C4DAh/w3c37SKZ/U6PGMmuicR2EQQp9bKG8zLMCl7I+PtIoOOPp8Gg==",
- "dev": true
- },
- "node_modules/icss-utils": {
- "version": "4.1.1",
- "resolved": "https://registry.npmjs.org/icss-utils/-/icss-utils-4.1.1.tgz",
- "integrity": "sha512-4aFq7wvWyMHKgxsH8QQtGpvbASCf+eM3wPRLI6R+MgAnTCZ6STYsRvttLvRWK0Nfif5piF394St3HeJDaljGPA==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.14"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/ieee754": {
- "version": "1.2.1",
- "resolved": "https://registry.npmjs.org/ieee754/-/ieee754-1.2.1.tgz",
- "integrity": "sha512-dcyqhDvX1C46lXZcVqCpK+FtMRQVdIMN6/Df5js2zouUsqG7I6sFxitIC+7KYK29KdXOLHdu9zL4sFnoVQnqaA==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/feross"
- },
- {
- "type": "patreon",
- "url": "https://www.patreon.com/feross"
- },
- {
- "type": "consulting",
- "url": "https://feross.org/support"
- }
- ]
- },
- "node_modules/iferr": {
- "version": "0.1.5",
- "resolved": "https://registry.npmjs.org/iferr/-/iferr-0.1.5.tgz",
- "integrity": "sha1-xg7taebY/bazEEofy8ocGS3FtQE=",
- "dev": true
- },
- "node_modules/ignore": {
- "version": "4.0.6",
- "resolved": "https://registry.npmjs.org/ignore/-/ignore-4.0.6.tgz",
- "integrity": "sha512-cyFDKrqc/YdcWFniJhzI42+AzS+gNwmUzOSFcRCQYwySuBBBy/KjuxWLZ/FHEH6Moq1NizMOBWyTcv8O4OZIMg==",
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/immediate": {
- "version": "3.3.0",
- "resolved": "https://registry.npmjs.org/immediate/-/immediate-3.3.0.tgz",
- "integrity": "sha512-HR7EVodfFUdQCTIeySw+WDRFJlPcLOJbXfwwZ7Oom6tjsvZ3bOkCDJHehQC3nxJrv7+f9XecwazynjU8e4Vw3Q==",
- "dev": true
- },
- "node_modules/import-cwd": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/import-cwd/-/import-cwd-2.1.0.tgz",
- "integrity": "sha512-Ew5AZzJQFqrOV5BTW3EIoHAnoie1LojZLXKcCQ/yTRyVZosBhK1x1ViYjHGf5pAFOq8ZyChZp6m/fSN7pJyZtg==",
- "dev": true,
- "dependencies": {
- "import-from": "^2.1.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/import-fresh": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/import-fresh/-/import-fresh-2.0.0.tgz",
- "integrity": "sha512-eZ5H8rcgYazHbKC3PG4ClHNykCSxtAhxSSEM+2mb+7evD2CKF5V7c0dNum7AdpDh0ZdICwZY9sRSn8f+KH96sg==",
- "dev": true,
- "dependencies": {
- "caller-path": "^2.0.0",
- "resolve-from": "^3.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/import-from": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/import-from/-/import-from-2.1.0.tgz",
- "integrity": "sha512-0vdnLL2wSGnhlRmzHJAg5JHjt1l2vYhzJ7tNLGbeVg0fse56tpGaH0uzH+r9Slej+BSXXEHvBKDEnVSLLE9/+w==",
- "dev": true,
- "dependencies": {
- "resolve-from": "^3.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/import-lazy": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/import-lazy/-/import-lazy-2.1.0.tgz",
- "integrity": "sha1-BWmOPUXIjo1+nZLLBYTnfwlvPkM=",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/import-local": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/import-local/-/import-local-2.0.0.tgz",
- "integrity": "sha512-b6s04m3O+s3CGSbqDIyP4R6aAwAeYlVq9+WUWep6iHa8ETRf9yei1U48C5MmfJmV9AiLYYBKPMq/W+/WRpQmCQ==",
- "dev": true,
- "dependencies": {
- "pkg-dir": "^3.0.0",
- "resolve-cwd": "^2.0.0"
- },
- "bin": {
- "import-local-fixture": "fixtures/cli.js"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/import-local/node_modules/find-up": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/find-up/-/find-up-3.0.0.tgz",
- "integrity": "sha512-1yD6RmLI1XBfxugvORwlck6f75tYL+iR0jqwsOrOxMZyGYqUuDhJ0l4AXdO1iX/FTs9cBAMEk1gWSEx1kSbylg==",
- "dev": true,
- "dependencies": {
- "locate-path": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/import-local/node_modules/locate-path": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/locate-path/-/locate-path-3.0.0.tgz",
- "integrity": "sha512-7AO748wWnIhNqAuaty2ZWHkQHRSNfPVIsPIfwEOWO22AmaoVrWavlOcMR5nzTLNYvp36X220/maaRsrec1G65A==",
- "dev": true,
- "dependencies": {
- "p-locate": "^3.0.0",
- "path-exists": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/import-local/node_modules/p-locate": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/p-locate/-/p-locate-3.0.0.tgz",
- "integrity": "sha512-x+12w/To+4GFfgJhBEpiDcLozRJGegY+Ei7/z0tSLkMmxGZNybVMSfWj9aJn8Z5Fc7dBUNJOOVgPv2H7IwulSQ==",
- "dev": true,
- "dependencies": {
- "p-limit": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/import-local/node_modules/path-exists": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/path-exists/-/path-exists-3.0.0.tgz",
- "integrity": "sha512-bpC7GYwiDYQ4wYLe+FA8lhRjhQCMcQGuSgGGqDkg/QerRWw9CmGRT0iSOVRSZJ29NMLZgIzqaljJ63oaL4NIJQ==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/import-local/node_modules/pkg-dir": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/pkg-dir/-/pkg-dir-3.0.0.tgz",
- "integrity": "sha512-/E57AYkoeQ25qkxMj5PBOVgF8Kiu/h7cYS30Z5+R7WaiCCBfLq58ZI/dSeaEKb9WVJV5n/03QwrN3IeWIFllvw==",
- "dev": true,
- "dependencies": {
- "find-up": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/imurmurhash": {
- "version": "0.1.4",
- "resolved": "https://registry.npmjs.org/imurmurhash/-/imurmurhash-0.1.4.tgz",
- "integrity": "sha1-khi5srkoojixPcT7a21XbyMUU+o=",
- "dev": true,
- "engines": {
- "node": ">=0.8.19"
- }
- },
- "node_modules/indexes-of": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/indexes-of/-/indexes-of-1.0.1.tgz",
- "integrity": "sha512-bup+4tap3Hympa+JBJUG7XuOsdNQ6fxt0MHyXMKuLBKn0OqsTfvUxkUrroEX1+B2VsSHvCjiIcZVxRtYa4nllA==",
- "dev": true
- },
- "node_modules/infer-owner": {
- "version": "1.0.4",
- "resolved": "https://registry.npmjs.org/infer-owner/-/infer-owner-1.0.4.tgz",
- "integrity": "sha512-IClj+Xz94+d7irH5qRyfJonOdfTzuDaifE6ZPWfx0N0+/ATZCbuTPq2prFl526urkQd90WyUKIh1DfBQ2hMz9A==",
- "dev": true
- },
- "node_modules/inflight": {
- "version": "1.0.6",
- "resolved": "https://registry.npmjs.org/inflight/-/inflight-1.0.6.tgz",
- "integrity": "sha1-Sb1jMdfQLQwJvJEKEHW6gWW1bfk=",
- "dependencies": {
- "once": "^1.3.0",
- "wrappy": "1"
- }
- },
- "node_modules/inherits": {
- "version": "2.0.4",
- "resolved": "https://registry.npmjs.org/inherits/-/inherits-2.0.4.tgz",
- "integrity": "sha512-k/vGaX4/Yla3WzyMCvTQOXYeIHvqOKtnqBduzTHpzpQZzAskKMhZ2K+EnBiSM9zGSoIFeMpXKxa4dYeZIQqewQ=="
- },
- "node_modules/ini": {
- "version": "1.3.7",
- "resolved": "https://registry.npmjs.org/ini/-/ini-1.3.7.tgz",
- "integrity": "sha512-iKpRpXP+CrP2jyrxvg1kMUpXDyRUFDWurxbnVT1vQPx+Wz9uCYsMIqYuSBLV+PAaZG/d7kRLKRFc9oDMsH+mFQ==",
- "dev": true
- },
- "node_modules/internal-ip": {
- "version": "4.3.0",
- "resolved": "https://registry.npmjs.org/internal-ip/-/internal-ip-4.3.0.tgz",
- "integrity": "sha512-S1zBo1D6zcsyuC6PMmY5+55YMILQ9av8lotMx447Bq6SAgo/sDK6y6uUKmuYhW7eacnIhFfsPmCNYdDzsnnDCg==",
- "dev": true,
- "dependencies": {
- "default-gateway": "^4.2.0",
- "ipaddr.js": "^1.9.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/internal-slot": {
- "version": "1.0.5",
- "resolved": "https://registry.npmjs.org/internal-slot/-/internal-slot-1.0.5.tgz",
- "integrity": "sha512-Y+R5hJrzs52QCG2laLn4udYVnxsfny9CpOhNhUvk/SSSVyF6T27FzRbF0sroPidSu3X8oEAkOn2K804mjpt6UQ==",
- "dev": true,
- "dependencies": {
- "get-intrinsic": "^1.2.0",
- "has": "^1.0.3",
- "side-channel": "^1.0.4"
- },
- "engines": {
- "node": ">= 0.4"
- }
- },
- "node_modules/ip": {
- "version": "1.1.8",
- "resolved": "https://registry.npmjs.org/ip/-/ip-1.1.8.tgz",
- "integrity": "sha512-PuExPYUiu6qMBQb4l06ecm6T6ujzhmh+MeJcW9wa89PoAz5pvd4zPgN5WJV104mb6S2T1AwNIAaB70JNrLQWhg==",
- "dev": true
- },
- "node_modules/ip-regex": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/ip-regex/-/ip-regex-2.1.0.tgz",
- "integrity": "sha512-58yWmlHpp7VYfcdTwMTvwMmqx/Elfxjd9RXTDyMsbL7lLWmhMylLEqiYVLKuLzOZqVgiWXD9MfR62Vv89VRxkw==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/ipaddr.js": {
- "version": "1.9.1",
- "resolved": "https://registry.npmjs.org/ipaddr.js/-/ipaddr.js-1.9.1.tgz",
- "integrity": "sha512-0KI/607xoxSToH7GjN1FfSbLoU0+btTicjsQSWQlh/hZykN8KpmMf7uYwPW3R+akZ6R/w18ZlXSHBYXiYUPO3g==",
- "dev": true,
- "engines": {
- "node": ">= 0.10"
- }
- },
- "node_modules/is-absolute-url": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/is-absolute-url/-/is-absolute-url-2.1.0.tgz",
- "integrity": "sha512-vOx7VprsKyllwjSkLV79NIhpyLfr3jAp7VaTCMXOJHu4m0Ew1CZ2fcjASwmV1jI3BWuWHB013M48eyeldk9gYg==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-accessor-descriptor": {
- "version": "0.1.6",
- "resolved": "https://registry.npmjs.org/is-accessor-descriptor/-/is-accessor-descriptor-0.1.6.tgz",
- "integrity": "sha1-qeEss66Nh2cn7u84Q/igiXtcmNY=",
- "dependencies": {
- "kind-of": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-accessor-descriptor/node_modules/kind-of": {
- "version": "3.2.2",
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-3.2.2.tgz",
- "integrity": "sha1-MeohpzS6ubuw8yRm2JOupR5KPGQ=",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-arguments": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/is-arguments/-/is-arguments-1.1.1.tgz",
- "integrity": "sha512-8Q7EARjzEnKpt/PCD7e1cgUS0a6X8u5tdSiMqXhojOdoV9TsMsiO+9VLC5vAmO8N7/GmXn7yjR8qnA6bVAEzfA==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "has-tostringtag": "^1.0.0"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-array-buffer": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/is-array-buffer/-/is-array-buffer-3.0.2.tgz",
- "integrity": "sha512-y+FyyR/w8vfIRq4eQcM1EYgSTnmHXPqaF+IgzgraytCFq5Xh8lllDVmAZolPJiZttZLeFSINPYMaEJ7/vWUa1w==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "get-intrinsic": "^1.2.0",
- "is-typed-array": "^1.1.10"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-arrayish": {
- "version": "0.2.1",
- "resolved": "https://registry.npmjs.org/is-arrayish/-/is-arrayish-0.2.1.tgz",
- "integrity": "sha512-zz06S8t0ozoDXMG+ube26zeCTNXcKIPJZJi8hBrF4idCLms4CG9QtK7qBl1boi5ODzFpjswb5JPmHCbMpjaYzg==",
- "dev": true
- },
- "node_modules/is-bigint": {
- "version": "1.0.4",
- "resolved": "https://registry.npmjs.org/is-bigint/-/is-bigint-1.0.4.tgz",
- "integrity": "sha512-zB9CruMamjym81i2JZ3UMn54PKGsQzsJeo6xvN3HJJ4CAsQNB6iRutp2To77OfCNuoxspsIhzaPoO1zyCEhFOg==",
- "dev": true,
- "dependencies": {
- "has-bigints": "^1.0.1"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-binary-path": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/is-binary-path/-/is-binary-path-1.0.1.tgz",
- "integrity": "sha1-dfFmQrSA8YenEcgUFh/TpKdlWJg=",
- "dev": true,
- "dependencies": {
- "binary-extensions": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-boolean-object": {
- "version": "1.1.2",
- "resolved": "https://registry.npmjs.org/is-boolean-object/-/is-boolean-object-1.1.2.tgz",
- "integrity": "sha512-gDYaKHJmnj4aWxyj6YHyXVpdQawtVLHU5cb+eztPGczf6cjuTdwve5ZIEfgXqH4e57An1D1AKf8CZ3kYrQRqYA==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "has-tostringtag": "^1.0.0"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-buffer": {
- "version": "1.1.6",
- "resolved": "https://registry.npmjs.org/is-buffer/-/is-buffer-1.1.6.tgz",
- "integrity": "sha512-NcdALwpXkTm5Zvvbk7owOUSvVvBKDgKP5/ewfXEznmQFfs4ZRmanOeKBTjRVjka3QFoN6XJ+9F3USqfHqTaU5w=="
- },
- "node_modules/is-callable": {
- "version": "1.2.7",
- "resolved": "https://registry.npmjs.org/is-callable/-/is-callable-1.2.7.tgz",
- "integrity": "sha512-1BC0BVFhS/p0qtw6enp8e+8OD0UrK0oFLztSjNzhcKA3WDuJxxAPXzPuPtKkjEY9UUoEWlX/8fgKeu2S8i9JTA==",
- "dev": true,
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-ci": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/is-ci/-/is-ci-2.0.0.tgz",
- "integrity": "sha512-YfJT7rkpQB0updsdHLGWrvhBJfcfzNNawYDNIyQXJz0IViGf75O8EBPKSdvw2rF+LGCsX4FZ8tcr3b19LcZq4w==",
- "dev": true,
- "dependencies": {
- "ci-info": "^2.0.0"
- },
- "bin": {
- "is-ci": "bin.js"
- }
- },
- "node_modules/is-ci/node_modules/ci-info": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/ci-info/-/ci-info-2.0.0.tgz",
- "integrity": "sha512-5tK7EtrZ0N+OLFMthtqOj4fI2Jeb88C4CAZPu25LDVUgXJ0A3Js4PMGqrn0JU1W0Mh1/Z8wZzYPxqUrXeBboCQ==",
- "dev": true
- },
- "node_modules/is-color-stop": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/is-color-stop/-/is-color-stop-1.1.0.tgz",
- "integrity": "sha512-H1U8Vz0cfXNujrJzEcvvwMDW9Ra+biSYA3ThdQvAnMLJkEHQXn6bWzLkxHtVYJ+Sdbx0b6finn3jZiaVe7MAHA==",
- "dev": true,
- "dependencies": {
- "css-color-names": "^0.0.4",
- "hex-color-regex": "^1.1.0",
- "hsl-regex": "^1.0.0",
- "hsla-regex": "^1.0.0",
- "rgb-regex": "^1.0.1",
- "rgba-regex": "^1.0.0"
- }
- },
- "node_modules/is-core-module": {
- "version": "2.13.0",
- "resolved": "https://registry.npmjs.org/is-core-module/-/is-core-module-2.13.0.tgz",
- "integrity": "sha512-Z7dk6Qo8pOCp3l4tsX2C5ZVas4V+UxwQodwZhLopL91TX8UyyHEXafPcyoeeWuLrwzHcr3igO78wNLwHJHsMCQ==",
- "dev": true,
- "dependencies": {
- "has": "^1.0.3"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-data-descriptor": {
- "version": "0.1.4",
- "resolved": "https://registry.npmjs.org/is-data-descriptor/-/is-data-descriptor-0.1.4.tgz",
- "integrity": "sha1-C17mSDiOLIYCgueT8YVv7D8wG1Y=",
- "dependencies": {
- "kind-of": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-data-descriptor/node_modules/kind-of": {
- "version": "3.2.2",
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-3.2.2.tgz",
- "integrity": "sha1-MeohpzS6ubuw8yRm2JOupR5KPGQ=",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-date-object": {
- "version": "1.0.5",
- "resolved": "https://registry.npmjs.org/is-date-object/-/is-date-object-1.0.5.tgz",
- "integrity": "sha512-9YQaSxsAiSwcvS33MBk3wTCVnWK+HhF8VZR2jRxehM16QcVOdHqPn4VPHmRK4lSr38n9JriurInLcP90xsYNfQ==",
- "dev": true,
- "dependencies": {
- "has-tostringtag": "^1.0.0"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-descriptor": {
- "version": "0.1.6",
- "resolved": "https://registry.npmjs.org/is-descriptor/-/is-descriptor-0.1.6.tgz",
- "integrity": "sha512-avDYr0SB3DwO9zsMov0gKCESFYqCnE4hq/4z3TdUlukEy5t9C0YRq7HLrsN52NAcqXKaepeCD0n+B0arnVG3Hg==",
- "dependencies": {
- "is-accessor-descriptor": "^0.1.6",
- "is-data-descriptor": "^0.1.4",
- "kind-of": "^5.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-descriptor/node_modules/kind-of": {
- "version": "5.1.0",
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-5.1.0.tgz",
- "integrity": "sha512-NGEErnH6F2vUuXDh+OlbcKW7/wOcfdRHaZ7VWtqCztfHri/++YKmP51OdWeGPuqCOba6kk2OTe5d02VmTB80Pw==",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-directory": {
- "version": "0.3.1",
- "resolved": "https://registry.npmjs.org/is-directory/-/is-directory-0.3.1.tgz",
- "integrity": "sha512-yVChGzahRFvbkscn2MlwGismPO12i9+znNruC5gVEntG3qu0xQMzsGg/JFbrsqDOHtHFPci+V5aP5T9I+yeKqw==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-extendable": {
- "version": "0.1.1",
- "resolved": "https://registry.npmjs.org/is-extendable/-/is-extendable-0.1.1.tgz",
- "integrity": "sha1-YrEQ4omkcUGOPsNqYX1HLjAd/Ik=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-extglob": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/is-extglob/-/is-extglob-2.1.1.tgz",
- "integrity": "sha1-qIwCU1eR8C7TfHahueqXc8gz+MI=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-fullwidth-code-point": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/is-fullwidth-code-point/-/is-fullwidth-code-point-3.0.0.tgz",
- "integrity": "sha512-zymm5+u+sCsSWyD9qNaejV3DFvhCKclKdizYaJUuHA83RLjb7nSuGnddCHGv0hk+KY7BMAlsWeK4Ueg6EV6XQg==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/is-glob": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/is-glob/-/is-glob-4.0.1.tgz",
- "integrity": "sha512-5G0tKtBTFImOqDnLB2hG6Bp2qcKEFduo4tZu9MT/H6NQv/ghhy30o55ufafxJ/LdH79LLs2Kfrn85TLKyA7BUg==",
- "dependencies": {
- "is-extglob": "^2.1.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-installed-globally": {
- "version": "0.3.2",
- "resolved": "https://registry.npmjs.org/is-installed-globally/-/is-installed-globally-0.3.2.tgz",
- "integrity": "sha512-wZ8x1js7Ia0kecP/CHM/3ABkAmujX7WPvQk6uu3Fly/Mk44pySulQpnHG46OMjHGXApINnV4QhY3SWnECO2z5g==",
- "dev": true,
- "dependencies": {
- "global-dirs": "^2.0.1",
- "is-path-inside": "^3.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/is-installed-globally/node_modules/is-path-inside": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/is-path-inside/-/is-path-inside-3.0.2.tgz",
- "integrity": "sha512-/2UGPSgmtqwo1ktx8NDHjuPwZWmHhO+gj0f93EkhLB5RgW9RZevWYYlIkS6zePc6U2WpOdQYIwHe9YC4DWEBVg==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/is-negative-zero": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/is-negative-zero/-/is-negative-zero-2.0.2.tgz",
- "integrity": "sha512-dqJvarLawXsFbNDeJW7zAz8ItJ9cd28YufuuFzh0G8pNHjJMnY08Dv7sYX2uF5UpQOwieAeOExEYAWWfu7ZZUA==",
- "dev": true,
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-npm": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/is-npm/-/is-npm-4.0.0.tgz",
- "integrity": "sha512-96ECIfh9xtDDlPylNPXhzjsykHsMJZ18ASpaWzQyBr4YRTcVjUvzaHayDAES2oU/3KpljhHUjtSRNiDwi0F0ig==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/is-number": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/is-number/-/is-number-3.0.0.tgz",
- "integrity": "sha1-JP1iAaR4LPUFYcgQJ2r8fRLXEZU=",
- "dependencies": {
- "kind-of": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-number-object": {
- "version": "1.0.7",
- "resolved": "https://registry.npmjs.org/is-number-object/-/is-number-object-1.0.7.tgz",
- "integrity": "sha512-k1U0IRzLMo7ZlYIfzRu23Oh6MiIFasgpb9X76eqfFZAqwH44UI4KTBvBYIZ1dSL9ZzChTB9ShHfLkR4pdW5krQ==",
- "dev": true,
- "dependencies": {
- "has-tostringtag": "^1.0.0"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-number/node_modules/kind-of": {
- "version": "3.2.2",
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-3.2.2.tgz",
- "integrity": "sha1-MeohpzS6ubuw8yRm2JOupR5KPGQ=",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-obj": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/is-obj/-/is-obj-2.0.0.tgz",
- "integrity": "sha512-drqDG3cbczxxEJRoOXcOjtdp1J/lyp1mNn0xaznRs8+muBhgQcrnbspox5X5fOw0HnMnbfDzvnEMEtqDEJEo8w==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/is-path-cwd": {
- "version": "2.2.0",
- "resolved": "https://registry.npmjs.org/is-path-cwd/-/is-path-cwd-2.2.0.tgz",
- "integrity": "sha512-w942bTcih8fdJPJmQHFzkS76NEP8Kzzvmw92cXsazb8intwLqPibPPdXf4ANdKV3rYMuuQYGIWtvz9JilB3NFQ==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/is-path-in-cwd": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/is-path-in-cwd/-/is-path-in-cwd-2.1.0.tgz",
- "integrity": "sha512-rNocXHgipO+rvnP6dk3zI20RpOtrAM/kzbB258Uw5BWr3TpXi861yzjo16Dn4hUox07iw5AyeMLHWsujkjzvRQ==",
- "dev": true,
- "dependencies": {
- "is-path-inside": "^2.1.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/is-path-inside": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/is-path-inside/-/is-path-inside-2.1.0.tgz",
- "integrity": "sha512-wiyhTzfDWsvwAW53OBWF5zuvaOGlZ6PwYxAbPVDhpm+gM09xKQGjBq/8uYN12aDvMxnAnq3dxTyoSoRNmg5YFg==",
- "dev": true,
- "dependencies": {
- "path-is-inside": "^1.0.2"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/is-plain-obj": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/is-plain-obj/-/is-plain-obj-3.0.0.tgz",
- "integrity": "sha512-gwsOE28k+23GP1B6vFl1oVh/WOzmawBrKwo5Ev6wMKzPkaXaCDIQKzLnvsA42DRlbVTWorkgTKIviAKCWkfUwA==",
- "dev": true,
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/is-plain-object": {
- "version": "2.0.4",
- "resolved": "https://registry.npmjs.org/is-plain-object/-/is-plain-object-2.0.4.tgz",
- "integrity": "sha512-h5PpgXkWitc38BBMYawTYMWJHFZJVnBquFE57xFpjB8pJFiF6gZ+bU+WyI/yqXiFR5mdLsgYNaPe8uao6Uv9Og==",
- "dependencies": {
- "isobject": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-regex": {
- "version": "1.1.4",
- "resolved": "https://registry.npmjs.org/is-regex/-/is-regex-1.1.4.tgz",
- "integrity": "sha512-kvRdxDsxZjhzUX07ZnLydzS1TU/TJlTUHHY4YLL87e37oUA49DfkLqgy+VjFocowy29cKvcSiu+kIv728jTTVg==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "has-tostringtag": "^1.0.0"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-resolvable": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/is-resolvable/-/is-resolvable-1.1.0.tgz",
- "integrity": "sha512-qgDYXFSR5WvEfuS5dMj6oTMEbrrSaM0CrFk2Yiq/gXnBvD9pMa2jGXxyhGLfvhZpuMZe18CJpFxAt3CRs42NMg==",
- "dev": true
- },
- "node_modules/is-shared-array-buffer": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/is-shared-array-buffer/-/is-shared-array-buffer-1.0.2.tgz",
- "integrity": "sha512-sqN2UDu1/0y6uvXyStCOzyhAjCSlHceFoMKJW8W9EU9cvic/QdsZ0kEU93HEy3IUEFZIiH/3w+AH/UQbPHNdhA==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-stream": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/is-stream/-/is-stream-1.1.0.tgz",
- "integrity": "sha512-uQPm8kcs47jx38atAcWTVxyltQYoPT68y9aWYdV6yWXSyW8mzSat0TL6CiWdZeCdF3KrAvpVtnHbTv4RN+rqdQ==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-string": {
- "version": "1.0.7",
- "resolved": "https://registry.npmjs.org/is-string/-/is-string-1.0.7.tgz",
- "integrity": "sha512-tE2UXzivje6ofPW7l23cjDOMa09gb7xlAqG6jG5ej6uPV32TlWP3NKPigtaGeHNu9fohccRYvIiZMfOOnOYUtg==",
- "dev": true,
- "dependencies": {
- "has-tostringtag": "^1.0.0"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-symbol": {
- "version": "1.0.4",
- "resolved": "https://registry.npmjs.org/is-symbol/-/is-symbol-1.0.4.tgz",
- "integrity": "sha512-C/CPBqKWnvdcxqIARxyOh4v1UUEOCHpgDa0WYgpKDFMszcrPcffg5uhwSgPCLD2WWxmq6isisz87tzT01tuGhg==",
- "dev": true,
- "dependencies": {
- "has-symbols": "^1.0.2"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-typed-array": {
- "version": "1.1.12",
- "resolved": "https://registry.npmjs.org/is-typed-array/-/is-typed-array-1.1.12.tgz",
- "integrity": "sha512-Z14TF2JNG8Lss5/HMqt0//T9JeHXttXy5pH/DBU4vi98ozO2btxzq9MwYDZYnKwU8nRsz/+GVFVRDq3DkVuSPg==",
- "dev": true,
- "dependencies": {
- "which-typed-array": "^1.1.11"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-typedarray": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/is-typedarray/-/is-typedarray-1.0.0.tgz",
- "integrity": "sha1-5HnICFjfDBsR3dppQPlgEfzaSpo=",
- "dev": true
- },
- "node_modules/is-weakref": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/is-weakref/-/is-weakref-1.0.2.tgz",
- "integrity": "sha512-qctsuLZmIQ0+vSSMfoVvyFe2+GSEvnmZ2ezTup1SBse9+twCCeial6EEi3Nc2KFcf6+qz2FBPnjXsk8xhKSaPQ==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/is-windows": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/is-windows/-/is-windows-1.0.2.tgz",
- "integrity": "sha512-eXK1UInq2bPmjyX6e3VHIzMLobc4J94i4AWn+Hpq3OU5KkrRC96OAcR3PRJ/pGu6m8TRnBHP9dkXQVsT/COVIA==",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/is-wsl": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/is-wsl/-/is-wsl-1.1.0.tgz",
- "integrity": "sha1-HxbkqiKwTRM2tmGIpmrzxgDDpm0=",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/is-yarn-global": {
- "version": "0.3.0",
- "resolved": "https://registry.npmjs.org/is-yarn-global/-/is-yarn-global-0.3.0.tgz",
- "integrity": "sha512-VjSeb/lHmkoyd8ryPVIKvOCn4D1koMqY+vqyjjUfc3xyKtP4dYOxM44sZrnqQSzSds3xyOrUTLTC9LVCVgLngw==",
- "dev": true
- },
- "node_modules/isarray": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/isarray/-/isarray-1.0.0.tgz",
- "integrity": "sha1-u5NdSFgsuhaMBoNJV6VKPgcSTxE="
- },
- "node_modules/isexe": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/isexe/-/isexe-2.0.0.tgz",
- "integrity": "sha1-6PvzdNxVb/iUehDcsFctYz8s+hA=",
- "dev": true
- },
- "node_modules/isobject": {
- "version": "3.0.1",
- "resolved": "https://registry.npmjs.org/isobject/-/isobject-3.0.1.tgz",
- "integrity": "sha1-TkMekrEalzFjaqH5yNHMvP2reN8=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/isstream": {
- "version": "0.1.2",
- "resolved": "https://registry.npmjs.org/isstream/-/isstream-0.1.2.tgz",
- "integrity": "sha512-Yljz7ffyPbrLpLngrMtZ7NduUgVvi6wG9RJ9IUcyCd59YQ911PBJphODUcbOVbqYfxe1wuYf/LJ8PauMRwsM/g==",
- "dev": true
- },
- "node_modules/javascript-stringify": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/javascript-stringify/-/javascript-stringify-2.1.0.tgz",
- "integrity": "sha512-JVAfqNPTvNq3sB/VHQJAFxN/sPgKnsKrCwyRt15zwNCdrMMJDdcEOdubuy+DuJYYdm0ox1J4uzEuYKkN+9yhVg==",
- "dev": true
- },
- "node_modules/js-tokens": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/js-tokens/-/js-tokens-4.0.0.tgz",
- "integrity": "sha512-RdJUflcE3cUzKiMqQgsCu06FPu9UdIJO0beYbPhHN4k6apgJtifcoCtT9bcxOpYBtpD2kCM6Sbzg4CausW/PKQ=="
- },
- "node_modules/js-yaml": {
- "version": "3.14.1",
- "resolved": "https://registry.npmjs.org/js-yaml/-/js-yaml-3.14.1.tgz",
- "integrity": "sha512-okMH7OXXJ7YrN9Ok3/SXrnu4iX9yOk+25nqX4imS2npuvTYDmo/QEZoqwZkYaIDk3jVvBOTOIEgEhaLOynBS9g==",
- "dependencies": {
- "argparse": "^1.0.7",
- "esprima": "^4.0.0"
- },
- "bin": {
- "js-yaml": "bin/js-yaml.js"
- }
- },
- "node_modules/jsbn": {
- "version": "0.1.1",
- "resolved": "https://registry.npmjs.org/jsbn/-/jsbn-0.1.1.tgz",
- "integrity": "sha512-UVU9dibq2JcFWxQPA6KCqj5O42VOmAY3zQUfEKxU0KpTGXwNoCjkX1e13eHNvw/xPynt6pU0rZ1htjWTNTSXsg==",
- "dev": true
- },
- "node_modules/jsesc": {
- "version": "2.5.2",
- "resolved": "https://registry.npmjs.org/jsesc/-/jsesc-2.5.2.tgz",
- "integrity": "sha512-OYu7XEzjkCQ3C5Ps3QIZsQfNpqoJyZZA99wd9aWd05NCtC5pWOkShK2mkL6HXQR6/Cy2lbNdPlZBpuQHXE63gA==",
- "dev": true,
- "bin": {
- "jsesc": "bin/jsesc"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/json-buffer": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/json-buffer/-/json-buffer-3.0.0.tgz",
- "integrity": "sha1-Wx85evx11ne96Lz8Dkfh+aPZqJg=",
- "dev": true
- },
- "node_modules/json-parse-better-errors": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/json-parse-better-errors/-/json-parse-better-errors-1.0.2.tgz",
- "integrity": "sha512-mrqyZKfX5EhL7hvqcV6WG1yYjnjeuYDzDhhcAAUrq8Po85NBQBJP+ZDUT75qZQ98IkUoBqdkExkukOU7Ts2wrw==",
- "dev": true
- },
- "node_modules/json-schema": {
- "version": "0.4.0",
- "resolved": "https://registry.npmjs.org/json-schema/-/json-schema-0.4.0.tgz",
- "integrity": "sha512-es94M3nTIfsEPisRafak+HDLfHXnKBhV3vU5eqPcS3flIWqcxJWgXHXiey3YrpaNsanY5ei1VoYEbOzijuq9BA==",
- "dev": true
- },
- "node_modules/json-schema-traverse": {
- "version": "0.4.1",
- "resolved": "https://registry.npmjs.org/json-schema-traverse/-/json-schema-traverse-0.4.1.tgz",
- "integrity": "sha512-xbbCH5dCYU5T8LcEhhuh7HJ88HXuW3qsI3Y0zOZFKfZEHcpWiHU/Jxzk629Brsab/mMiHQti9wMP+845RPe3Vg==",
- "dev": true
- },
- "node_modules/json-stringify-safe": {
- "version": "5.0.1",
- "resolved": "https://registry.npmjs.org/json-stringify-safe/-/json-stringify-safe-5.0.1.tgz",
- "integrity": "sha512-ZClg6AaYvamvYEE82d3Iyd3vSSIjQ+odgjaTzRuO3s7toCdFKczob2i0zCh7JE8kWn17yvAWhUVxvqGwUalsRA==",
- "dev": true
- },
- "node_modules/json5": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/json5/-/json5-1.0.2.tgz",
- "integrity": "sha512-g1MWMLBiz8FKi1e4w0UyVL3w+iJceWAFBAaBnnGKOpNa5f8TLktkbre1+s6oICydWAm+HRUGTmI+//xv2hvXYA==",
- "dev": true,
- "dependencies": {
- "minimist": "^1.2.0"
- },
- "bin": {
- "json5": "lib/cli.js"
- }
- },
- "node_modules/jsonfile": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/jsonfile/-/jsonfile-4.0.0.tgz",
- "integrity": "sha1-h3Gq4HmbZAdrdmQPygWPnBDjPss=",
- "optionalDependencies": {
- "graceful-fs": "^4.1.6"
- }
- },
- "node_modules/jsprim": {
- "version": "1.4.2",
- "resolved": "https://registry.npmjs.org/jsprim/-/jsprim-1.4.2.tgz",
- "integrity": "sha512-P2bSOMAc/ciLz6DzgjVlGJP9+BrJWu5UDGK70C2iweC5QBIeFf0ZXRvGjEj2uYgrY2MkAAhsSWHDWlFtEroZWw==",
- "dev": true,
- "dependencies": {
- "assert-plus": "1.0.0",
- "extsprintf": "1.3.0",
- "json-schema": "0.4.0",
- "verror": "1.10.0"
- },
- "engines": {
- "node": ">=0.6.0"
- }
- },
- "node_modules/keyv": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/keyv/-/keyv-3.1.0.tgz",
- "integrity": "sha512-9ykJ/46SN/9KPM/sichzQ7OvXyGDYKGTaDlKMGCAlg2UK8KRy4jb0d8sFc+0Tt0YYnThq8X2RZgCg74RPxgcVA==",
- "dev": true,
- "dependencies": {
- "json-buffer": "3.0.0"
- }
- },
- "node_modules/killable": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/killable/-/killable-1.0.1.tgz",
- "integrity": "sha512-LzqtLKlUwirEUyl/nicirVmNiPvYs7l5n8wOPP7fyJVpUPkvCnW/vuiXGpylGUlnPDnB7311rARzAt3Mhswpjg==",
- "dev": true
- },
- "node_modules/kind-of": {
- "version": "6.0.3",
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-6.0.3.tgz",
- "integrity": "sha512-dcS1ul+9tmeD95T+x28/ehLgd9mENa3LsvDTtzm3vyBEO7RPptvAD+t44WVXaUjTBRcrpFeFlC8WCruUR456hw==",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/last-call-webpack-plugin": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/last-call-webpack-plugin/-/last-call-webpack-plugin-3.0.0.tgz",
- "integrity": "sha512-7KI2l2GIZa9p2spzPIVZBYyNKkN+e/SQPpnjlTiPhdbDW3F86tdKKELxKpzJ5sgU19wQWsACULZmpTPYHeWO5w==",
- "dev": true,
- "dependencies": {
- "lodash": "^4.17.5",
- "webpack-sources": "^1.1.0"
- }
- },
- "node_modules/latest-version": {
- "version": "5.1.0",
- "resolved": "https://registry.npmjs.org/latest-version/-/latest-version-5.1.0.tgz",
- "integrity": "sha512-weT+r0kTkRQdCdYCNtkMwWXQTMEswKrFBkm4ckQOMVhhqhIMI1UT2hMj+1iigIhgSZm5gTmrRXBNoGUgaTY1xA==",
- "dev": true,
- "dependencies": {
- "package-json": "^6.3.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/linkify-it": {
- "version": "2.2.0",
- "resolved": "https://registry.npmjs.org/linkify-it/-/linkify-it-2.2.0.tgz",
- "integrity": "sha512-GnAl/knGn+i1U/wjBz3akz2stz+HrHLsxMwHQGofCDfPvlf+gDKN58UtfmUquTY4/MXeE2x7k19KQmeoZi94Iw==",
- "dev": true,
- "dependencies": {
- "uc.micro": "^1.0.1"
- }
- },
- "node_modules/load-script": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/load-script/-/load-script-1.0.0.tgz",
- "integrity": "sha512-kPEjMFtZvwL9TaZo0uZ2ml+Ye9HUMmPwbYRJ324qF9tqMejwykJ5ggTyvzmrbBeapCAbk98BSbTeovHEEP1uCA==",
- "dev": true
- },
- "node_modules/loader-runner": {
- "version": "2.4.0",
- "resolved": "https://registry.npmjs.org/loader-runner/-/loader-runner-2.4.0.tgz",
- "integrity": "sha512-Jsmr89RcXGIwivFY21FcRrisYZfvLMTWx5kOLc+JTxtpBOG6xML0vzbc6SEQG2FO9/4Fc3wW4LVcB5DmGflaRw==",
- "dev": true,
- "engines": {
- "node": ">=4.3.0 <5.0.0 || >=5.10"
- }
- },
- "node_modules/loader-utils": {
- "version": "1.4.2",
- "resolved": "https://registry.npmjs.org/loader-utils/-/loader-utils-1.4.2.tgz",
- "integrity": "sha512-I5d00Pd/jwMD2QCduo657+YM/6L3KZu++pmX9VFncxaxvHcru9jx1lBaFft+r4Mt2jK0Yhp41XlRAihzPxHNCg==",
- "dev": true,
- "dependencies": {
- "big.js": "^5.2.2",
- "emojis-list": "^3.0.0",
- "json5": "^1.0.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/locate-path": {
- "version": "5.0.0",
- "resolved": "https://registry.npmjs.org/locate-path/-/locate-path-5.0.0.tgz",
- "integrity": "sha512-t7hw9pI+WvuwNJXwk5zVHpyhIqzg2qTlklJOf0mVxGSbe3Fp2VieZcduNYjaLDoy6p9uGpQEGWG87WpMKlNq8g==",
- "dev": true,
- "dependencies": {
- "p-locate": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/lodash": {
- "version": "4.17.21",
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-4.17.21.tgz",
- "integrity": "sha512-v2kDEe57lecTulaDIuNTPy3Ry4gLGJ6Z1O3vE1krgXZNrsQ+LFTGHVxVjcXPs17LhbZVGedAJv8XZ1tvj5FvSg=="
- },
- "node_modules/lodash-es": {
- "version": "4.17.21",
- "resolved": "https://registry.npmjs.org/lodash-es/-/lodash-es-4.17.21.tgz",
- "integrity": "sha512-mKnC+QJ9pWVzv+C4/U3rRsHapFfHvQFoFB92e52xeyGMcX6/OlIl78je1u8vePzYZSkkogMPJ2yjxxsb89cxyw=="
- },
- "node_modules/lodash._reinterpolate": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/lodash._reinterpolate/-/lodash._reinterpolate-3.0.0.tgz",
- "integrity": "sha512-xYHt68QRoYGjeeM/XOE1uJtvXQAgvszfBhjV4yvsQH0u2i9I6cI6c6/eG4Hh3UAOVn0y/xAXwmTzEay49Q//HA==",
- "dev": true
- },
- "node_modules/lodash.clonedeep": {
- "version": "4.5.0",
- "resolved": "https://registry.npmjs.org/lodash.clonedeep/-/lodash.clonedeep-4.5.0.tgz",
- "integrity": "sha512-H5ZhCF25riFd9uB5UCkVKo61m3S/xZk1x4wA6yp/L3RFP6Z/eHH1ymQcGLo7J3GMPfm0V/7m1tryHuGVxpqEBQ==",
- "dev": true
- },
- "node_modules/lodash.debounce": {
- "version": "4.0.8",
- "resolved": "https://registry.npmjs.org/lodash.debounce/-/lodash.debounce-4.0.8.tgz",
- "integrity": "sha512-FT1yDzDYEoYWhnSGnpE/4Kj1fLZkDFyqRb7fNt6FdYOSxlUWAtp42Eh6Wb0rGIv/m9Bgo7x4GhQbm5Ys4SG5ow==",
- "dev": true
- },
- "node_modules/lodash.kebabcase": {
- "version": "4.1.1",
- "resolved": "https://registry.npmjs.org/lodash.kebabcase/-/lodash.kebabcase-4.1.1.tgz",
- "integrity": "sha512-N8XRTIMMqqDgSy4VLKPnJ/+hpGZN+PHQiJnSenYqPaVV/NCqEogTnAdZLQiGKhxX+JCs8waWq2t1XHWKOmlY8g==",
- "dev": true
- },
- "node_modules/lodash.memoize": {
- "version": "4.1.2",
- "resolved": "https://registry.npmjs.org/lodash.memoize/-/lodash.memoize-4.1.2.tgz",
- "integrity": "sha512-t7j+NzmgnQzTAYXcsHYLgimltOV1MXHtlOWf6GjL9Kj8GK5FInw5JotxvbOs+IvV1/Dzo04/fCGfLVs7aXb4Ag==",
- "dev": true
- },
- "node_modules/lodash.template": {
- "version": "4.5.0",
- "resolved": "https://registry.npmjs.org/lodash.template/-/lodash.template-4.5.0.tgz",
- "integrity": "sha512-84vYFxIkmidUiFxidA/KjjH9pAycqW+h980j7Fuz5qxRtO9pgB7MDFTdys1N7A5mcucRiDyEq4fusljItR1T/A==",
- "dev": true,
- "dependencies": {
- "lodash._reinterpolate": "^3.0.0",
- "lodash.templatesettings": "^4.0.0"
- }
- },
- "node_modules/lodash.templatesettings": {
- "version": "4.2.0",
- "resolved": "https://registry.npmjs.org/lodash.templatesettings/-/lodash.templatesettings-4.2.0.tgz",
- "integrity": "sha512-stgLz+i3Aa9mZgnjr/O+v9ruKZsPsndy7qPZOchbqk2cnTU1ZaldKK+v7m54WoKIyxiuMZTKT2H81F8BeAc3ZQ==",
- "dev": true,
- "dependencies": {
- "lodash._reinterpolate": "^3.0.0"
- }
- },
- "node_modules/lodash.uniq": {
- "version": "4.5.0",
- "resolved": "https://registry.npmjs.org/lodash.uniq/-/lodash.uniq-4.5.0.tgz",
- "integrity": "sha512-xfBaXQd9ryd9dlSDvnvI0lvxfLJlYAZzXomUYzLKtUeOQvOP5piqAWuGtrhWeqaXK9hhoM/iyJc5AV+XfsX3HQ==",
- "dev": true
- },
- "node_modules/loglevel": {
- "version": "1.8.1",
- "resolved": "https://registry.npmjs.org/loglevel/-/loglevel-1.8.1.tgz",
- "integrity": "sha512-tCRIJM51SHjAayKwC+QAg8hT8vg6z7GSgLJKGvzuPb1Wc+hLzqtuVLxp6/HzSPOozuK+8ErAhy7U/sVzw8Dgfg==",
- "dev": true,
- "engines": {
- "node": ">= 0.6.0"
- },
- "funding": {
- "type": "tidelift",
- "url": "https://tidelift.com/funding/github/npm/loglevel"
- }
- },
- "node_modules/loose-envify": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/loose-envify/-/loose-envify-1.4.0.tgz",
- "integrity": "sha512-lyuxPGr/Wfhrlem2CL/UcnUc1zcqKAImBDzukY7Y5F/yQiNdko6+fRLevlw1HgMySw7f611UIY408EtxRSoK3Q==",
- "dependencies": {
- "js-tokens": "^3.0.0 || ^4.0.0"
- },
- "bin": {
- "loose-envify": "cli.js"
- }
- },
- "node_modules/lower-case": {
- "version": "1.1.4",
- "resolved": "https://registry.npmjs.org/lower-case/-/lower-case-1.1.4.tgz",
- "integrity": "sha512-2Fgx1Ycm599x+WGpIYwJOvsjmXFzTSc34IwDWALRA/8AopUKAVPwfJ+h5+f85BCp0PWmmJcWzEpxOpoXycMpdA==",
- "dev": true
- },
- "node_modules/lowercase-keys": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/lowercase-keys/-/lowercase-keys-1.0.1.tgz",
- "integrity": "sha512-G2Lj61tXDnVFFOi8VZds+SoQjtQC3dgokKdDG2mTm1tx4m50NUHBOZSBwQQHyy0V12A0JTG4icfZQH+xPyh8VA==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/lru-cache": {
- "version": "5.1.1",
- "resolved": "https://registry.npmjs.org/lru-cache/-/lru-cache-5.1.1.tgz",
- "integrity": "sha512-KpNARQA3Iwv+jTA0utUVVbrh+Jlrr1Fv0e56GGzAFOXN7dk/FviaDW8LHmK52DlcH4WP2n6gI8vN1aesBFgo9w==",
- "dev": true,
- "dependencies": {
- "yallist": "^3.0.2"
- }
- },
- "node_modules/make-dir": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/make-dir/-/make-dir-3.1.0.tgz",
- "integrity": "sha512-g3FeP20LNwhALb/6Cz6Dd4F2ngze0jz7tbzrD2wAV+o9FeNHe4rL+yK2md0J/fiSf1sa1ADhXqi5+oVwOM/eGw==",
- "dev": true,
- "dependencies": {
- "semver": "^6.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/make-dir/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/map-cache": {
- "version": "0.2.2",
- "resolved": "https://registry.npmjs.org/map-cache/-/map-cache-0.2.2.tgz",
- "integrity": "sha1-wyq9C9ZSXZsFFkW7TyasXcmKDb8=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/map-visit": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/map-visit/-/map-visit-1.0.0.tgz",
- "integrity": "sha1-7Nyo8TFE5mDxtb1B8S80edmN+48=",
- "dependencies": {
- "object-visit": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/markdown-it": {
- "version": "8.4.2",
- "resolved": "https://registry.npmjs.org/markdown-it/-/markdown-it-8.4.2.tgz",
- "integrity": "sha512-GcRz3AWTqSUphY3vsUqQSFMbgR38a4Lh3GWlHRh/7MRwz8mcu9n2IO7HOh+bXHrR9kOPDl5RNCaEsrneb+xhHQ==",
- "dev": true,
- "dependencies": {
- "argparse": "^1.0.7",
- "entities": "~1.1.1",
- "linkify-it": "^2.0.0",
- "mdurl": "^1.0.1",
- "uc.micro": "^1.0.5"
- },
- "bin": {
- "markdown-it": "bin/markdown-it.js"
- }
- },
- "node_modules/markdown-it-anchor": {
- "version": "5.3.0",
- "resolved": "https://registry.npmjs.org/markdown-it-anchor/-/markdown-it-anchor-5.3.0.tgz",
- "integrity": "sha512-/V1MnLL/rgJ3jkMWo84UR+K+jF1cxNG1a+KwqeXqTIJ+jtA8aWSHuigx8lTzauiIjBDbwF3NcWQMotd0Dm39jA==",
- "dev": true,
- "peerDependencies": {
- "markdown-it": "*"
- }
- },
- "node_modules/markdown-it-chain": {
- "version": "1.3.0",
- "resolved": "https://registry.npmjs.org/markdown-it-chain/-/markdown-it-chain-1.3.0.tgz",
- "integrity": "sha512-XClV8I1TKy8L2qsT9iX3qiV+50ZtcInGXI80CA+DP62sMs7hXlyV/RM3hfwy5O3Ad0sJm9xIwQELgANfESo8mQ==",
- "dev": true,
- "dependencies": {
- "webpack-chain": "^4.9.0"
- },
- "engines": {
- "node": ">=6.9"
- },
- "peerDependencies": {
- "markdown-it": ">=5.0.0"
- }
- },
- "node_modules/markdown-it-chain/node_modules/javascript-stringify": {
- "version": "1.6.0",
- "resolved": "https://registry.npmjs.org/javascript-stringify/-/javascript-stringify-1.6.0.tgz",
- "integrity": "sha512-fnjC0up+0SjEJtgmmG+teeel68kutkvzfctO/KxE3qJlbunkJYAshgH3boU++gSBHP8z5/r0ts0qRIrHf0RTQQ==",
- "dev": true
- },
- "node_modules/markdown-it-chain/node_modules/webpack-chain": {
- "version": "4.12.1",
- "resolved": "https://registry.npmjs.org/webpack-chain/-/webpack-chain-4.12.1.tgz",
- "integrity": "sha512-BCfKo2YkDe2ByqkEWe1Rw+zko4LsyS75LVr29C6xIrxAg9JHJ4pl8kaIZ396SUSNp6b4815dRZPSTAS8LlURRQ==",
- "dev": true,
- "dependencies": {
- "deepmerge": "^1.5.2",
- "javascript-stringify": "^1.6.0"
- }
- },
- "node_modules/markdown-it-container": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/markdown-it-container/-/markdown-it-container-2.0.0.tgz",
- "integrity": "sha512-IxPOaq2LzrGuFGyYq80zaorXReh2ZHGFOB1/Hen429EJL1XkPI3FJTpx9TsJeua+j2qTru4h3W1TiCRdeivMmA==",
- "dev": true
- },
- "node_modules/markdown-it-emoji": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/markdown-it-emoji/-/markdown-it-emoji-1.4.0.tgz",
- "integrity": "sha512-QCz3Hkd+r5gDYtS2xsFXmBYrgw6KuWcJZLCEkdfAuwzZbShCmCfta+hwAMq4NX/4xPzkSHduMKgMkkPUJxSXNg==",
- "dev": true
- },
- "node_modules/markdown-it-table-of-contents": {
- "version": "0.4.4",
- "resolved": "https://registry.npmjs.org/markdown-it-table-of-contents/-/markdown-it-table-of-contents-0.4.4.tgz",
- "integrity": "sha512-TAIHTHPwa9+ltKvKPWulm/beozQU41Ab+FIefRaQV1NRnpzwcV9QOe6wXQS5WLivm5Q/nlo0rl6laGkMDZE7Gw==",
- "dev": true,
- "engines": {
- "node": ">6.4.0"
- }
- },
- "node_modules/md5.js": {
- "version": "1.3.5",
- "resolved": "https://registry.npmjs.org/md5.js/-/md5.js-1.3.5.tgz",
- "integrity": "sha512-xitP+WxNPcTTOgnTJcrhM0xvdPepipPSf3I8EIpGKeFLjt3PlJLIDG3u8EX53ZIubkb+5U2+3rELYpEhHhzdkg==",
- "dev": true,
- "dependencies": {
- "hash-base": "^3.0.0",
- "inherits": "^2.0.1",
- "safe-buffer": "^5.1.2"
- }
- },
- "node_modules/mdn-data": {
- "version": "2.0.4",
- "resolved": "https://registry.npmjs.org/mdn-data/-/mdn-data-2.0.4.tgz",
- "integrity": "sha512-iV3XNKw06j5Q7mi6h+9vbx23Tv7JkjEVgKHW4pimwyDGWm0OIQntJJ+u1C6mg6mK1EaTv42XQ7w76yuzH7M2cA==",
- "dev": true
- },
- "node_modules/mdurl": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/mdurl/-/mdurl-1.0.1.tgz",
- "integrity": "sha512-/sKlQJCBYVY9Ers9hqzKou4H6V5UWc/M59TH2dvkt+84itfnq7uFOMLpOiOS4ujvHP4etln18fmIxA5R5fll0g==",
- "dev": true
- },
- "node_modules/media-typer": {
- "version": "0.3.0",
- "resolved": "https://registry.npmjs.org/media-typer/-/media-typer-0.3.0.tgz",
- "integrity": "sha512-dq+qelQ9akHpcOl/gUVRTxVIOkAJ1wR3QAvb4RsVjS8oVoFjDGTc679wJYmUmknUF5HwMLOgb5O+a3KxfWapPQ==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/memory-fs": {
- "version": "0.4.1",
- "resolved": "https://registry.npmjs.org/memory-fs/-/memory-fs-0.4.1.tgz",
- "integrity": "sha1-OpoguEYlI+RHz7x+i7gO1me/xVI=",
- "dev": true,
- "dependencies": {
- "errno": "^0.1.3",
- "readable-stream": "^2.0.1"
- }
- },
- "node_modules/merge-descriptors": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/merge-descriptors/-/merge-descriptors-1.0.1.tgz",
- "integrity": "sha512-cCi6g3/Zr1iqQi6ySbseM1Xvooa98N0w31jzUYrXPX2xqObmFGHJ0tQ5u74H3mVh7wLouTseZyYIq39g8cNp1w==",
- "dev": true
- },
- "node_modules/merge-source-map": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/merge-source-map/-/merge-source-map-1.1.0.tgz",
- "integrity": "sha512-Qkcp7P2ygktpMPh2mCQZaf3jhN6D3Z/qVZHSdWvQ+2Ef5HgRAPBO57A77+ENm0CPx2+1Ce/MYKi3ymqdfuqibw==",
- "dev": true,
- "dependencies": {
- "source-map": "^0.6.1"
- }
- },
- "node_modules/merge2": {
- "version": "1.4.1",
- "resolved": "https://registry.npmjs.org/merge2/-/merge2-1.4.1.tgz",
- "integrity": "sha512-8q7VEgMJW4J8tcfVPy8g09NcQwZdbwFEqhe/WZkoIzjn/3TGDwtOCYtXGxA3O8tPzpczCCDgv+P2P5y00ZJOOg==",
- "engines": {
- "node": ">= 8"
- }
- },
- "node_modules/methods": {
- "version": "1.1.2",
- "resolved": "https://registry.npmjs.org/methods/-/methods-1.1.2.tgz",
- "integrity": "sha512-iclAHeNqNm68zFtnZ0e+1L2yUIdvzNoauKU4WBA3VvH/vPFieF7qfRlwUZU+DA9P9bPXIS90ulxoUoCH23sV2w==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/micromatch": {
- "version": "3.1.10",
- "resolved": "https://registry.npmjs.org/micromatch/-/micromatch-3.1.10.tgz",
- "integrity": "sha512-MWikgl9n9M3w+bpsY3He8L+w9eF9338xRl8IAO5viDizwSzziFEyUzo2xrrloB64ADbTf8uA8vRqqttDTOmccg==",
- "dependencies": {
- "arr-diff": "^4.0.0",
- "array-unique": "^0.3.2",
- "braces": "^2.3.1",
- "define-property": "^2.0.2",
- "extend-shallow": "^3.0.2",
- "extglob": "^2.0.4",
- "fragment-cache": "^0.2.1",
- "kind-of": "^6.0.2",
- "nanomatch": "^1.2.9",
- "object.pick": "^1.3.0",
- "regex-not": "^1.0.0",
- "snapdragon": "^0.8.1",
- "to-regex": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/micromatch/node_modules/extend-shallow": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/extend-shallow/-/extend-shallow-3.0.2.tgz",
- "integrity": "sha1-Jqcarwc7OfshJxcnRhMcJwQCjbg=",
- "dependencies": {
- "assign-symbols": "^1.0.0",
- "is-extendable": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/micromatch/node_modules/is-extendable": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/is-extendable/-/is-extendable-1.0.1.tgz",
- "integrity": "sha512-arnXMxT1hhoKo9k1LZdmlNyJdDDfy2v0fXjFlmok4+i8ul/6WlbVge9bhM74OpNPQPMGUToDtz+KXa1PneJxOA==",
- "dependencies": {
- "is-plain-object": "^2.0.4"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/miller-rabin": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/miller-rabin/-/miller-rabin-4.0.1.tgz",
- "integrity": "sha512-115fLhvZVqWwHPbClyntxEVfVDfl9DLLTuJvq3g2O/Oxi8AiNouAHvDSzHS0viUJc+V5vm3eq91Xwqn9dp4jRA==",
- "dev": true,
- "dependencies": {
- "bn.js": "^4.0.0",
- "brorand": "^1.0.1"
- },
- "bin": {
- "miller-rabin": "bin/miller-rabin"
- }
- },
- "node_modules/miller-rabin/node_modules/bn.js": {
- "version": "4.12.0",
- "resolved": "https://registry.npmjs.org/bn.js/-/bn.js-4.12.0.tgz",
- "integrity": "sha512-c98Bf3tPniI+scsdk237ku1Dc3ujXQTSgyiPUDEOe7tRkhrqridvh8klBv0HCEso1OLOYcHuCv/cS6DNxKH+ZA==",
- "dev": true
- },
- "node_modules/mime": {
- "version": "2.6.0",
- "resolved": "https://registry.npmjs.org/mime/-/mime-2.6.0.tgz",
- "integrity": "sha512-USPkMeET31rOMiarsBNIHZKLGgvKc/LrjofAnBlOttf5ajRvqiRA8QsenbcooctK6d6Ts6aqZXBA+XbkKthiQg==",
- "dev": true,
- "bin": {
- "mime": "cli.js"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/mime-db": {
- "version": "1.52.0",
- "resolved": "https://registry.npmjs.org/mime-db/-/mime-db-1.52.0.tgz",
- "integrity": "sha512-sPU4uV7dYlvtWJxwwxHD0PuihVNiE7TyAbQ5SWxDCB9mUYvOgroQOwYQQOKPJ8CIbE+1ETVlOoK1UC2nU3gYvg==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/mime-types": {
- "version": "2.1.35",
- "resolved": "https://registry.npmjs.org/mime-types/-/mime-types-2.1.35.tgz",
- "integrity": "sha512-ZDY+bPm5zTTF+YpCrAU9nK0UgICYPT0QtT1NZWFv4s++TNkcgVaT0g6+4R2uI4MjQjzysHB1zxuWL50hzaeXiw==",
- "dev": true,
- "dependencies": {
- "mime-db": "1.52.0"
- },
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/mimic-response": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/mimic-response/-/mimic-response-1.0.1.tgz",
- "integrity": "sha512-j5EctnkH7amfV/q5Hgmoal1g2QHFJRraOtmx0JpIqkxhBhI/lJSl1nMpQ45hVarwNETOoWEimndZ4QK0RHxuxQ==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/min-document": {
- "version": "2.19.0",
- "resolved": "https://registry.npmjs.org/min-document/-/min-document-2.19.0.tgz",
- "integrity": "sha512-9Wy1B3m3f66bPPmU5hdA4DR4PB2OfDU/+GS3yAB7IQozE3tqXaVv2zOjgla7MEGSRv95+ILmOuvhLkOK6wJtCQ==",
- "dev": true,
- "dependencies": {
- "dom-walk": "^0.1.0"
- }
- },
- "node_modules/mini-css-extract-plugin": {
- "version": "0.6.0",
- "resolved": "https://registry.npmjs.org/mini-css-extract-plugin/-/mini-css-extract-plugin-0.6.0.tgz",
- "integrity": "sha512-79q5P7YGI6rdnVyIAV4NXpBQJFWdkzJxCim3Kog4078fM0piAaFlwocqbejdWtLW1cEzCexPrh6EdyFsPgVdAw==",
- "dev": true,
- "dependencies": {
- "loader-utils": "^1.1.0",
- "normalize-url": "^2.0.1",
- "schema-utils": "^1.0.0",
- "webpack-sources": "^1.1.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "peerDependencies": {
- "webpack": "^4.4.0"
- }
- },
- "node_modules/mini-css-extract-plugin/node_modules/schema-utils": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-1.0.0.tgz",
- "integrity": "sha512-i27Mic4KovM/lnGsy8whRCHhc7VicJajAjTrYg11K9zfZXnYIt4k5F+kZkwjnrhKzLic/HLU4j11mjsz2G/75g==",
- "dev": true,
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/minimalistic-assert": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/minimalistic-assert/-/minimalistic-assert-1.0.1.tgz",
- "integrity": "sha512-UtJcAD4yEaGtjPezWuO9wC4nwUnVH/8/Im3yEHQP4b67cXlD/Qr9hdITCU1xDbSEXg2XKNaP8jsReV7vQd00/A==",
- "dev": true
- },
- "node_modules/minimalistic-crypto-utils": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/minimalistic-crypto-utils/-/minimalistic-crypto-utils-1.0.1.tgz",
- "integrity": "sha1-9sAMHAsIIkblxNmd+4x8CDsrWCo=",
- "dev": true
- },
- "node_modules/minimatch": {
- "version": "3.1.2",
- "resolved": "https://registry.npmjs.org/minimatch/-/minimatch-3.1.2.tgz",
- "integrity": "sha512-J7p63hRiAjw1NDEww1W7i37+ByIrOWO5XQQAzZ3VOcL0PNybwpfmV/N05zFAzwQ9USyEcX6t3UO+K5aqBQOIHw==",
- "dependencies": {
- "brace-expansion": "^1.1.7"
- },
- "engines": {
- "node": "*"
- }
- },
- "node_modules/minimist": {
- "version": "1.2.6",
- "resolved": "https://registry.npmjs.org/minimist/-/minimist-1.2.6.tgz",
- "integrity": "sha512-Jsjnk4bw3YJqYzbdyBiNsPWHPfO++UGG749Cxs6peCu5Xg4nrena6OVxOYxrQTqww0Jmwt+Ref8rggumkTLz9Q==",
- "dev": true
- },
- "node_modules/mississippi": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/mississippi/-/mississippi-3.0.0.tgz",
- "integrity": "sha512-x471SsVjUtBRtcvd4BzKE9kFC+/2TeWgKCgw0bZcw1b9l2X3QX5vCWgF+KaZaYm87Ss//rHnWryupDrgLvmSkA==",
- "dev": true,
- "dependencies": {
- "concat-stream": "^1.5.0",
- "duplexify": "^3.4.2",
- "end-of-stream": "^1.1.0",
- "flush-write-stream": "^1.0.0",
- "from2": "^2.1.0",
- "parallel-transform": "^1.1.0",
- "pump": "^3.0.0",
- "pumpify": "^1.3.3",
- "stream-each": "^1.1.0",
- "through2": "^2.0.0"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/mixin-deep": {
- "version": "1.3.2",
- "resolved": "https://registry.npmjs.org/mixin-deep/-/mixin-deep-1.3.2.tgz",
- "integrity": "sha512-WRoDn//mXBiJ1H40rqa3vH0toePwSsGb45iInWlTySa+Uu4k3tYUSxa2v1KqAiLtvlrSzaExqS1gtk96A9zvEA==",
- "dependencies": {
- "for-in": "^1.0.2",
- "is-extendable": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/mixin-deep/node_modules/is-extendable": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/is-extendable/-/is-extendable-1.0.1.tgz",
- "integrity": "sha512-arnXMxT1hhoKo9k1LZdmlNyJdDDfy2v0fXjFlmok4+i8ul/6WlbVge9bhM74OpNPQPMGUToDtz+KXa1PneJxOA==",
- "dependencies": {
- "is-plain-object": "^2.0.4"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/mkdirp": {
- "version": "0.5.5",
- "resolved": "https://registry.npmjs.org/mkdirp/-/mkdirp-0.5.5.tgz",
- "integrity": "sha512-NKmAlESf6jMGym1++R0Ra7wvhV+wFW63FaSOFPwRahvea0gMUcGUhVeAg/0BC0wiv9ih5NYPB1Wn1UEI1/L+xQ==",
- "dev": true,
- "dependencies": {
- "minimist": "^1.2.5"
- },
- "bin": {
- "mkdirp": "bin/cmd.js"
- }
- },
- "node_modules/move-concurrently": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/move-concurrently/-/move-concurrently-1.0.1.tgz",
- "integrity": "sha1-viwAX9oy4LKa8fBdfEszIUxwH5I=",
- "dev": true,
- "dependencies": {
- "aproba": "^1.1.1",
- "copy-concurrently": "^1.0.0",
- "fs-write-stream-atomic": "^1.0.8",
- "mkdirp": "^0.5.1",
- "rimraf": "^2.5.4",
- "run-queue": "^1.0.3"
- }
- },
- "node_modules/ms": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/ms/-/ms-2.0.0.tgz",
- "integrity": "sha1-VgiurfwAvmwpAd9fmGF4jeDVl8g="
- },
- "node_modules/multicast-dns": {
- "version": "6.2.3",
- "resolved": "https://registry.npmjs.org/multicast-dns/-/multicast-dns-6.2.3.tgz",
- "integrity": "sha512-ji6J5enbMyGRHIAkAOu3WdV8nggqviKCEKtXcOqfphZZtQrmHKycfynJ2V7eVPUA4NhJ6V7Wf4TmGbTwKE9B6g==",
- "dev": true,
- "dependencies": {
- "dns-packet": "^1.3.1",
- "thunky": "^1.0.2"
- },
- "bin": {
- "multicast-dns": "cli.js"
- }
- },
- "node_modules/multicast-dns-service-types": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/multicast-dns-service-types/-/multicast-dns-service-types-1.1.0.tgz",
- "integrity": "sha512-cnAsSVxIDsYt0v7HmC0hWZFwwXSh+E6PgCrREDuN/EsjgLwA5XRmlMHhSiDPrt6HxY1gTivEa/Zh7GtODoLevQ==",
- "dev": true
- },
- "node_modules/nan": {
- "version": "2.17.0",
- "resolved": "https://registry.npmjs.org/nan/-/nan-2.17.0.tgz",
- "integrity": "sha512-2ZTgtl0nJsO0KQCjEpxcIr5D+Yv90plTitZt9JBfQvVJDS5seMl3FOvsh3+9CoYWXf/1l5OaZzzF6nDm4cagaQ==",
- "dev": true,
- "optional": true
- },
- "node_modules/nanoid": {
- "version": "3.3.6",
- "resolved": "https://registry.npmjs.org/nanoid/-/nanoid-3.3.6.tgz",
- "integrity": "sha512-BGcqMMJuToF7i1rt+2PWSNVnWIkGCU78jBG3RxO/bZlnZPK2Cmi2QaffxGO/2RvWi9sL+FAiRiXMgsyxQ1DIDA==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/ai"
- }
- ],
- "bin": {
- "nanoid": "bin/nanoid.cjs"
- },
- "engines": {
- "node": "^10 || ^12 || ^13.7 || ^14 || >=15.0.1"
- }
- },
- "node_modules/nanomatch": {
- "version": "1.2.13",
- "resolved": "https://registry.npmjs.org/nanomatch/-/nanomatch-1.2.13.tgz",
- "integrity": "sha512-fpoe2T0RbHwBTBUOftAfBPaDEi06ufaUai0mE6Yn1kacc3SnTErfb/h+X94VXzI64rKFHYImXSvdwGGCmwOqCA==",
- "dependencies": {
- "arr-diff": "^4.0.0",
- "array-unique": "^0.3.2",
- "define-property": "^2.0.2",
- "extend-shallow": "^3.0.2",
- "fragment-cache": "^0.2.1",
- "is-windows": "^1.0.2",
- "kind-of": "^6.0.2",
- "object.pick": "^1.3.0",
- "regex-not": "^1.0.0",
- "snapdragon": "^0.8.1",
- "to-regex": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/nanomatch/node_modules/extend-shallow": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/extend-shallow/-/extend-shallow-3.0.2.tgz",
- "integrity": "sha1-Jqcarwc7OfshJxcnRhMcJwQCjbg=",
- "dependencies": {
- "assign-symbols": "^1.0.0",
- "is-extendable": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/nanomatch/node_modules/is-extendable": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/is-extendable/-/is-extendable-1.0.1.tgz",
- "integrity": "sha512-arnXMxT1hhoKo9k1LZdmlNyJdDDfy2v0fXjFlmok4+i8ul/6WlbVge9bhM74OpNPQPMGUToDtz+KXa1PneJxOA==",
- "dependencies": {
- "is-plain-object": "^2.0.4"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/negotiator": {
- "version": "0.6.3",
- "resolved": "https://registry.npmjs.org/negotiator/-/negotiator-0.6.3.tgz",
- "integrity": "sha512-+EUsqGPLsM+j/zdChZjsnX51g4XrHFOIXwfnCVPGlQk/k5giakcKsuxCObBRu6DSm9opw/O6slWbJdghQM4bBg==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/neo-async": {
- "version": "2.6.2",
- "resolved": "https://registry.npmjs.org/neo-async/-/neo-async-2.6.2.tgz",
- "integrity": "sha512-Yd3UES5mWCSqR+qNT93S3UoYUkqAZ9lLg8a7g9rimsWmYGK8cVToA4/sF3RrshdyV3sAGMXVUmpMYOw+dLpOuw==",
- "dev": true
- },
- "node_modules/nice-try": {
- "version": "1.0.5",
- "resolved": "https://registry.npmjs.org/nice-try/-/nice-try-1.0.5.tgz",
- "integrity": "sha512-1nh45deeb5olNY7eX82BkPO7SSxR5SSYJiPTrTdFUVYwAl8CKMA5N9PjTYkHiRjisVcxcQ1HXdLhx2qxxJzLNQ==",
- "dev": true
- },
- "node_modules/no-case": {
- "version": "2.3.2",
- "resolved": "https://registry.npmjs.org/no-case/-/no-case-2.3.2.tgz",
- "integrity": "sha512-rmTZ9kz+f3rCvK2TD1Ue/oZlns7OGoIWP4fc3llxxRXlOkHKoWPPWJOfFYpITabSow43QJbRIoHQXtt10VldyQ==",
- "dev": true,
- "dependencies": {
- "lower-case": "^1.1.1"
- }
- },
- "node_modules/node-forge": {
- "version": "0.10.0",
- "resolved": "https://registry.npmjs.org/node-forge/-/node-forge-0.10.0.tgz",
- "integrity": "sha512-PPmu8eEeG9saEUvI97fm4OYxXVB6bFvyNTyiUOBichBpFG8A1Ljw3bY62+5oOjDEMHRnd0Y7HQ+x7uzxOzC6JA==",
- "dev": true,
- "engines": {
- "node": ">= 6.0.0"
- }
- },
- "node_modules/node-libs-browser": {
- "version": "2.2.1",
- "resolved": "https://registry.npmjs.org/node-libs-browser/-/node-libs-browser-2.2.1.tgz",
- "integrity": "sha512-h/zcD8H9kaDZ9ALUWwlBUDo6TKF8a7qBSCSEGfjTVIYeqsioSKaAX+BN7NgiMGp6iSIXZ3PxgCu8KS3b71YK5Q==",
- "dev": true,
- "dependencies": {
- "assert": "^1.1.1",
- "browserify-zlib": "^0.2.0",
- "buffer": "^4.3.0",
- "console-browserify": "^1.1.0",
- "constants-browserify": "^1.0.0",
- "crypto-browserify": "^3.11.0",
- "domain-browser": "^1.1.1",
- "events": "^3.0.0",
- "https-browserify": "^1.0.0",
- "os-browserify": "^0.3.0",
- "path-browserify": "0.0.1",
- "process": "^0.11.10",
- "punycode": "^1.2.4",
- "querystring-es3": "^0.2.0",
- "readable-stream": "^2.3.3",
- "stream-browserify": "^2.0.1",
- "stream-http": "^2.7.2",
- "string_decoder": "^1.0.0",
- "timers-browserify": "^2.0.4",
- "tty-browserify": "0.0.0",
- "url": "^0.11.0",
- "util": "^0.11.0",
- "vm-browserify": "^1.0.1"
- }
- },
- "node_modules/node-libs-browser/node_modules/punycode": {
- "version": "1.4.1",
- "resolved": "https://registry.npmjs.org/punycode/-/punycode-1.4.1.tgz",
- "integrity": "sha1-wNWmOycYgArY4esPpSachN1BhF4=",
- "dev": true
- },
- "node_modules/node-releases": {
- "version": "2.0.13",
- "resolved": "https://registry.npmjs.org/node-releases/-/node-releases-2.0.13.tgz",
- "integrity": "sha512-uYr7J37ae/ORWdZeQ1xxMJe3NtdmqMC/JZK+geofDrkLUApKRHPd18/TxtBOJ4A0/+uUIliorNrfYV6s1b02eQ==",
- "dev": true
- },
- "node_modules/nopt": {
- "version": "1.0.10",
- "resolved": "https://registry.npmjs.org/nopt/-/nopt-1.0.10.tgz",
- "integrity": "sha512-NWmpvLSqUrgrAC9HCuxEvb+PSloHpqVu+FqcO4eeF2h5qYRhA7ev6KvelyQAKtegUbC6RypJnlEOhd8vloNKYg==",
- "dev": true,
- "dependencies": {
- "abbrev": "1"
- },
- "bin": {
- "nopt": "bin/nopt.js"
- },
- "engines": {
- "node": "*"
- }
- },
- "node_modules/normalize-path": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/normalize-path/-/normalize-path-3.0.0.tgz",
- "integrity": "sha512-6eZs5Ls3WtCisHWp9S2GUy8dqkpGi4BVSz3GaqiE6ezub0512ESztXUwUB6C6IKbQkY2Pnb/mD4WYojCRwcwLA==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/normalize-range": {
- "version": "0.1.2",
- "resolved": "https://registry.npmjs.org/normalize-range/-/normalize-range-0.1.2.tgz",
- "integrity": "sha512-bdok/XvKII3nUpklnV6P2hxtMNrCboOjAcyBuQnWEhO665FwrSNRxU+AqpsyvO6LgGYPspN+lu5CLtw4jPRKNA==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/normalize-url": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/normalize-url/-/normalize-url-2.0.1.tgz",
- "integrity": "sha512-D6MUW4K/VzoJ4rJ01JFKxDrtY1v9wrgzCX5f2qj/lzH1m/lW6MhUZFKerVsnyjOhOsYzI9Kqqak+10l4LvLpMw==",
- "dev": true,
- "dependencies": {
- "prepend-http": "^2.0.0",
- "query-string": "^5.0.1",
- "sort-keys": "^2.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/npm-run-path": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/npm-run-path/-/npm-run-path-2.0.2.tgz",
- "integrity": "sha512-lJxZYlT4DW/bRUtFh1MQIWqmLwQfAxnqWG4HhEdjMlkrJYnJn0Jrr2u3mgxqaWsdiBc76TYkTG/mhrnYTuzfHw==",
- "dev": true,
- "dependencies": {
- "path-key": "^2.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/nprogress": {
- "version": "0.2.0",
- "resolved": "https://registry.npmjs.org/nprogress/-/nprogress-0.2.0.tgz",
- "integrity": "sha512-I19aIingLgR1fmhftnbWWO3dXc0hSxqHQHQb3H8m+K3TnEn/iSeTZZOyvKXWqQESMwuUVnatlCnZdLBZZt2VSA==",
- "dev": true
- },
- "node_modules/nth-check": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/nth-check/-/nth-check-1.0.2.tgz",
- "integrity": "sha512-WeBOdju8SnzPN5vTUJYxYUxLeXpCaVP5i5e0LF8fg7WORF2Wd7wFX/pk0tYZk7s8T+J7VLy0Da6J1+wCT0AtHg==",
- "dev": true,
- "dependencies": {
- "boolbase": "~1.0.0"
- }
- },
- "node_modules/num2fraction": {
- "version": "1.2.2",
- "resolved": "https://registry.npmjs.org/num2fraction/-/num2fraction-1.2.2.tgz",
- "integrity": "sha512-Y1wZESM7VUThYY+4W+X4ySH2maqcA+p7UR+w8VWNWVAd6lwuXXWz/w/Cz43J/dI2I+PS6wD5N+bJUF+gjWvIqg==",
- "dev": true
- },
- "node_modules/oauth-sign": {
- "version": "0.9.0",
- "resolved": "https://registry.npmjs.org/oauth-sign/-/oauth-sign-0.9.0.tgz",
- "integrity": "sha512-fexhUFFPTGV8ybAtSIGbV6gOkSv8UtRbDBnAyLQw4QPKkgNlsH2ByPGtMUqdWkos6YCRmAqViwgZrJc/mRDzZQ==",
- "dev": true,
- "engines": {
- "node": "*"
- }
- },
- "node_modules/object-assign": {
- "version": "4.1.1",
- "resolved": "https://registry.npmjs.org/object-assign/-/object-assign-4.1.1.tgz",
- "integrity": "sha1-IQmtx5ZYh8/AXLvUQsrIv7s2CGM=",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/object-copy": {
- "version": "0.1.0",
- "resolved": "https://registry.npmjs.org/object-copy/-/object-copy-0.1.0.tgz",
- "integrity": "sha1-fn2Fi3gb18mRpBupde04EnVOmYw=",
- "dependencies": {
- "copy-descriptor": "^0.1.0",
- "define-property": "^0.2.5",
- "kind-of": "^3.0.3"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/object-copy/node_modules/define-property": {
- "version": "0.2.5",
- "resolved": "https://registry.npmjs.org/define-property/-/define-property-0.2.5.tgz",
- "integrity": "sha1-w1se+RjsPJkPmlvFe+BKrOxcgRY=",
- "dependencies": {
- "is-descriptor": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/object-copy/node_modules/kind-of": {
- "version": "3.2.2",
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-3.2.2.tgz",
- "integrity": "sha1-MeohpzS6ubuw8yRm2JOupR5KPGQ=",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/object-inspect": {
- "version": "1.12.3",
- "resolved": "https://registry.npmjs.org/object-inspect/-/object-inspect-1.12.3.tgz",
- "integrity": "sha512-geUvdk7c+eizMNUDkRpW1wJwgfOiOeHbxBR/hLXK1aT6zmVSO0jsQcs7fj6MGw89jC/cjGfLcNOrtMYtGqm81g==",
- "dev": true,
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/object-is": {
- "version": "1.1.5",
- "resolved": "https://registry.npmjs.org/object-is/-/object-is-1.1.5.tgz",
- "integrity": "sha512-3cyDsyHgtmi7I7DfSSI2LDp6SK2lwvtbg0p0R1e0RvTqF5ceGx+K2dfSjm1bKDMVCFEDAQvy+o8c6a7VujOddw==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.1.3"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/object-keys": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/object-keys/-/object-keys-1.1.1.tgz",
- "integrity": "sha512-NuAESUOUMrlIXOfHKzD6bpPu3tYt3xvjNdRIQ+FeT0lNb4K8WR70CaDxhuNguS2XG+GjkyMwOzsN5ZktImfhLA==",
- "dev": true,
- "engines": {
- "node": ">= 0.4"
- }
- },
- "node_modules/object-visit": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/object-visit/-/object-visit-1.0.1.tgz",
- "integrity": "sha1-95xEk68MU3e1n+OdOV5BBC3QRbs=",
- "dependencies": {
- "isobject": "^3.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/object.assign": {
- "version": "4.1.4",
- "resolved": "https://registry.npmjs.org/object.assign/-/object.assign-4.1.4.tgz",
- "integrity": "sha512-1mxKf0e58bvyjSCtKYY4sRe9itRk3PJpquJOjeIkz885CczcI4IvJJDLPS72oowuSh+pBxUFROpX+TU++hxhZQ==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.1.4",
- "has-symbols": "^1.0.3",
- "object-keys": "^1.1.1"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/object.getownpropertydescriptors": {
- "version": "2.1.7",
- "resolved": "https://registry.npmjs.org/object.getownpropertydescriptors/-/object.getownpropertydescriptors-2.1.7.tgz",
- "integrity": "sha512-PrJz0C2xJ58FNn11XV2lr4Jt5Gzl94qpy9Lu0JlfEj14z88sqbSBJCBEzdlNUCzY2gburhbrwOZ5BHCmuNUy0g==",
- "dev": true,
- "dependencies": {
- "array.prototype.reduce": "^1.0.6",
- "call-bind": "^1.0.2",
- "define-properties": "^1.2.0",
- "es-abstract": "^1.22.1",
- "safe-array-concat": "^1.0.0"
- },
- "engines": {
- "node": ">= 0.8"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/object.pick": {
- "version": "1.3.0",
- "resolved": "https://registry.npmjs.org/object.pick/-/object.pick-1.3.0.tgz",
- "integrity": "sha1-h6EKxMFpS9Lhy/U1kaZhQftd10c=",
- "dependencies": {
- "isobject": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/object.values": {
- "version": "1.1.7",
- "resolved": "https://registry.npmjs.org/object.values/-/object.values-1.1.7.tgz",
- "integrity": "sha512-aU6xnDFYT3x17e/f0IiiwlGPTy2jzMySGfUB4fq6z7CV8l85CWHDk5ErhyhpfDHhrOMwGFhSQkhMGHaIotA6Ng==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.2.0",
- "es-abstract": "^1.22.1"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/obuf": {
- "version": "1.1.2",
- "resolved": "https://registry.npmjs.org/obuf/-/obuf-1.1.2.tgz",
- "integrity": "sha512-PX1wu0AmAdPqOL1mWhqmlOd8kOIZQwGZw6rh7uby9fTc5lhaOWFLX3I6R1hrF9k3zUY40e6igsLGkDXK92LJNg==",
- "dev": true
- },
- "node_modules/on-finished": {
- "version": "2.4.1",
- "resolved": "https://registry.npmjs.org/on-finished/-/on-finished-2.4.1.tgz",
- "integrity": "sha512-oVlzkg3ENAhCk2zdv7IJwd/QUD4z2RxRwpkcGY8psCVcCYZNq4wYnVWALHM+brtuJjePWiYF/ClmuDr8Ch5+kg==",
- "dev": true,
- "dependencies": {
- "ee-first": "1.1.1"
- },
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/on-headers": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/on-headers/-/on-headers-1.0.2.tgz",
- "integrity": "sha512-pZAE+FJLoyITytdqK0U5s+FIpjN0JP3OzFi/u8Rx+EV5/W+JTWGXG8xFzevE7AjBfDqHv/8vL8qQsIhHnqRkrA==",
- "dev": true,
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/once": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/once/-/once-1.4.0.tgz",
- "integrity": "sha1-WDsap3WWHUsROsF9nFC6753Xa9E=",
- "dependencies": {
- "wrappy": "1"
- }
- },
- "node_modules/opencollective-postinstall": {
- "version": "2.0.3",
- "resolved": "https://registry.npmjs.org/opencollective-postinstall/-/opencollective-postinstall-2.0.3.tgz",
- "integrity": "sha512-8AV/sCtuzUeTo8gQK5qDZzARrulB3egtLzFgteqB2tcT4Mw7B8Kt7JcDHmltjz6FOAHsvTevk70gZEbhM4ZS9Q==",
- "dev": true,
- "bin": {
- "opencollective-postinstall": "index.js"
- }
- },
- "node_modules/opn": {
- "version": "5.5.0",
- "resolved": "https://registry.npmjs.org/opn/-/opn-5.5.0.tgz",
- "integrity": "sha512-PqHpggC9bLV0VeWcdKhkpxY+3JTzetLSqTCWL/z/tFIbI6G8JCjondXklT1JinczLz2Xib62sSp0T/gKT4KksA==",
- "dev": true,
- "dependencies": {
- "is-wsl": "^1.1.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/optimize-css-assets-webpack-plugin": {
- "version": "5.0.8",
- "resolved": "https://registry.npmjs.org/optimize-css-assets-webpack-plugin/-/optimize-css-assets-webpack-plugin-5.0.8.tgz",
- "integrity": "sha512-mgFS1JdOtEGzD8l+EuISqL57cKO+We9GcoiQEmdCWRqqck+FGNmYJtx9qfAPzEz+lRrlThWMuGDaRkI/yWNx/Q==",
- "dev": true,
- "dependencies": {
- "cssnano": "^4.1.10",
- "last-call-webpack-plugin": "^3.0.0"
- },
- "peerDependencies": {
- "webpack": "^4.0.0"
- }
- },
- "node_modules/os-browserify": {
- "version": "0.3.0",
- "resolved": "https://registry.npmjs.org/os-browserify/-/os-browserify-0.3.0.tgz",
- "integrity": "sha1-hUNzx/XCMVkU/Jv8a9gjj92h7Cc=",
- "dev": true
- },
- "node_modules/p-cancelable": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/p-cancelable/-/p-cancelable-1.1.0.tgz",
- "integrity": "sha512-s73XxOZ4zpt1edZYZzvhqFa6uvQc1vwUa0K0BdtIZgQMAJj9IbebH+JkgKZc9h+B05PKHLOTl4ajG1BmNrVZlw==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/p-finally": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/p-finally/-/p-finally-1.0.0.tgz",
- "integrity": "sha512-LICb2p9CB7FS+0eR1oqWnHhp0FljGLZCWBE9aix0Uye9W8LTQPwMTYVGWQWIw9RdQiDg4+epXQODwIYJtSJaow==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/p-limit": {
- "version": "2.3.0",
- "resolved": "https://registry.npmjs.org/p-limit/-/p-limit-2.3.0.tgz",
- "integrity": "sha512-//88mFWSJx8lxCzwdAABTJL2MyWB12+eIY7MDL2SqLmAkeKU9qxRvWuSyTjm3FUmpBEMuFfckAIqEaVGUDxb6w==",
- "dev": true,
- "dependencies": {
- "p-try": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/p-locate": {
- "version": "4.1.0",
- "resolved": "https://registry.npmjs.org/p-locate/-/p-locate-4.1.0.tgz",
- "integrity": "sha512-R79ZZ/0wAxKGu3oYMlz8jy/kbhsNrS7SKZ7PxEHBgJ5+F2mtFW2fK2cOtBh1cHYkQsbzFV7I+EoRKe6Yt0oK7A==",
- "dev": true,
- "dependencies": {
- "p-limit": "^2.2.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/p-map": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/p-map/-/p-map-2.1.0.tgz",
- "integrity": "sha512-y3b8Kpd8OAN444hxfBbFfj1FY/RjtTd8tzYwhUqNYXx0fXx2iX4maP4Qr6qhIKbQXI02wTLAda4fYUbDagTUFw==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/p-retry": {
- "version": "3.0.1",
- "resolved": "https://registry.npmjs.org/p-retry/-/p-retry-3.0.1.tgz",
- "integrity": "sha512-XE6G4+YTTkT2a0UWb2kjZe8xNwf8bIbnqpc/IS/idOBVhyves0mK5OJgeocjx7q5pvX/6m23xuzVPYT1uGM73w==",
- "dev": true,
- "dependencies": {
- "retry": "^0.12.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/p-try": {
- "version": "2.2.0",
- "resolved": "https://registry.npmjs.org/p-try/-/p-try-2.2.0.tgz",
- "integrity": "sha512-R4nPAVTAU0B9D35/Gk3uJf/7XYbQcyohSKdvAxIRSNghFl4e71hVoGnBNQz9cWaXxO2I10KTC+3jMdvvoKw6dQ==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/package-json": {
- "version": "6.5.0",
- "resolved": "https://registry.npmjs.org/package-json/-/package-json-6.5.0.tgz",
- "integrity": "sha512-k3bdm2n25tkyxcjSKzB5x8kfVxlMdgsbPr0GkZcwHsLpba6cBjqCt1KlcChKEvxHIcTB1FVMuwoijZ26xex5MQ==",
- "dev": true,
- "dependencies": {
- "got": "^9.6.0",
- "registry-auth-token": "^4.0.0",
- "registry-url": "^5.0.0",
- "semver": "^6.2.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/package-json/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/pako": {
- "version": "1.0.11",
- "resolved": "https://registry.npmjs.org/pako/-/pako-1.0.11.tgz",
- "integrity": "sha512-4hLB8Py4zZce5s4yd9XzopqwVv/yGNhV1Bl8NTmCq1763HeK2+EwVTv+leGeL13Dnh2wfbqowVPXCIO0z4taYw==",
- "dev": true
- },
- "node_modules/parallel-transform": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/parallel-transform/-/parallel-transform-1.2.0.tgz",
- "integrity": "sha512-P2vSmIu38uIlvdcU7fDkyrxj33gTUy/ABO5ZUbGowxNCopBq/OoD42bP4UmMrJoPyk4Uqf0mu3mtWBhHCZD8yg==",
- "dev": true,
- "dependencies": {
- "cyclist": "^1.0.1",
- "inherits": "^2.0.3",
- "readable-stream": "^2.1.5"
- }
- },
- "node_modules/param-case": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/param-case/-/param-case-2.1.1.tgz",
- "integrity": "sha512-eQE845L6ot89sk2N8liD8HAuH4ca6Vvr7VWAWwt7+kvvG5aBcPmmphQ68JsEG2qa9n1TykS2DLeMt363AAH8/w==",
- "dev": true,
- "dependencies": {
- "no-case": "^2.2.0"
- }
- },
- "node_modules/parse-asn1": {
- "version": "5.1.6",
- "resolved": "https://registry.npmjs.org/parse-asn1/-/parse-asn1-5.1.6.tgz",
- "integrity": "sha512-RnZRo1EPU6JBnra2vGHj0yhp6ebyjBZpmUCLHWiFhxlzvBCCpAuZ7elsBp1PVAbQN0/04VD/19rfzlBSwLstMw==",
- "dev": true,
- "dependencies": {
- "asn1.js": "^5.2.0",
- "browserify-aes": "^1.0.0",
- "evp_bytestokey": "^1.0.0",
- "pbkdf2": "^3.0.3",
- "safe-buffer": "^5.1.1"
- }
- },
- "node_modules/parse-json": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/parse-json/-/parse-json-4.0.0.tgz",
- "integrity": "sha512-aOIos8bujGN93/8Ox/jPLh7RwVnPEysynVFE+fQZyg6jKELEHwzgKdLRFHUgXJL6kylijVSBC4BvN9OmsB48Rw==",
- "dev": true,
- "dependencies": {
- "error-ex": "^1.3.1",
- "json-parse-better-errors": "^1.0.1"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/parseurl": {
- "version": "1.3.3",
- "resolved": "https://registry.npmjs.org/parseurl/-/parseurl-1.3.3.tgz",
- "integrity": "sha512-CiyeOxFT/JZyN5m0z9PfXw4SCBJ6Sygz1Dpl0wqjlhDEGGBP1GnsUVEL0p63hoG1fcj3fHynXi9NYO4nWOL+qQ==",
- "dev": true,
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/pascalcase": {
- "version": "0.1.1",
- "resolved": "https://registry.npmjs.org/pascalcase/-/pascalcase-0.1.1.tgz",
- "integrity": "sha1-s2PlXoAGym/iF4TS2yK9FdeRfxQ=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/path-browserify": {
- "version": "0.0.1",
- "resolved": "https://registry.npmjs.org/path-browserify/-/path-browserify-0.0.1.tgz",
- "integrity": "sha512-BapA40NHICOS+USX9SN4tyhq+A2RrN/Ws5F0Z5aMHDp98Fl86lX8Oti8B7uN93L4Ifv4fHOEA+pQw87gmMO/lQ==",
- "dev": true
- },
- "node_modules/path-data-polyfill": {
- "version": "1.0.3",
- "resolved": "https://registry.npmjs.org/path-data-polyfill/-/path-data-polyfill-1.0.3.tgz",
- "integrity": "sha512-zZMXB709yzMu7y+2FkKDn4Ctp+uEbufmCkO1w90itOTGH99Dq6N8jXmX7bcxrUT/dMw2jnmKN8ucfw9LI/XToQ=="
- },
- "node_modules/path-dirname": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/path-dirname/-/path-dirname-1.0.2.tgz",
- "integrity": "sha1-zDPSTVJeCZpTiMAzbG4yuRYGCeA="
- },
- "node_modules/path-exists": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/path-exists/-/path-exists-4.0.0.tgz",
- "integrity": "sha512-ak9Qy5Q7jYb2Wwcey5Fpvg2KoAc/ZIhLSLOSBmRmygPsGwkVVt0fZa0qrtMz+m6tJTAHfZQ8FnmB4MG4LWy7/w==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/path-is-absolute": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/path-is-absolute/-/path-is-absolute-1.0.1.tgz",
- "integrity": "sha1-F0uSaHNVNP+8es5r9TpanhtcX18=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/path-is-inside": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/path-is-inside/-/path-is-inside-1.0.2.tgz",
- "integrity": "sha512-DUWJr3+ULp4zXmol/SZkFf3JGsS9/SIv+Y3Rt93/UjPpDpklB5f1er4O3POIbUuUJ3FXgqte2Q7SrU6zAqwk8w==",
- "dev": true
- },
- "node_modules/path-key": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/path-key/-/path-key-2.0.1.tgz",
- "integrity": "sha512-fEHGKCSmUSDPv4uoj8AlD+joPlq3peND+HRYyxFz4KPw4z926S/b8rIuFs2FYJg3BwsxJf6A9/3eIdLaYC+9Dw==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/path-parse": {
- "version": "1.0.7",
- "resolved": "https://registry.npmjs.org/path-parse/-/path-parse-1.0.7.tgz",
- "integrity": "sha512-LDJzPVEEEPR+y48z93A0Ed0yXb8pAByGWo/k5YYdYgpY2/2EsOsksJrq7lOHxryrVOn1ejG6oAp8ahvOIQD8sw==",
- "dev": true
- },
- "node_modules/path-to-regexp": {
- "version": "0.1.7",
- "resolved": "https://registry.npmjs.org/path-to-regexp/-/path-to-regexp-0.1.7.tgz",
- "integrity": "sha512-5DFkuoqlv1uYQKxy8omFBeJPQcdoE07Kv2sferDCrAq1ohOU+MSDswDIbnx3YAM60qIOnYa53wBhXW0EbMonrQ==",
- "dev": true
- },
- "node_modules/pbkdf2": {
- "version": "3.1.2",
- "resolved": "https://registry.npmjs.org/pbkdf2/-/pbkdf2-3.1.2.tgz",
- "integrity": "sha512-iuh7L6jA7JEGu2WxDwtQP1ddOpaJNC4KlDEFfdQajSGgGPNi4OyDc2R7QnbY2bR9QjBVGwgvTdNJZoE7RaxUMA==",
- "dev": true,
- "dependencies": {
- "create-hash": "^1.1.2",
- "create-hmac": "^1.1.4",
- "ripemd160": "^2.0.1",
- "safe-buffer": "^5.0.1",
- "sha.js": "^2.4.8"
- },
- "engines": {
- "node": ">=0.12"
- }
- },
- "node_modules/performance-now": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/performance-now/-/performance-now-2.1.0.tgz",
- "integrity": "sha512-7EAHlyLHI56VEIdK57uwHdHKIaAGbnXPiw0yWbarQZOKaKpvUIgW0jWRVLiatnM+XXlSwsanIBH/hzGMJulMow==",
- "dev": true
- },
- "node_modules/picocolors": {
- "version": "0.2.1",
- "resolved": "https://registry.npmjs.org/picocolors/-/picocolors-0.2.1.tgz",
- "integrity": "sha512-cMlDqaLEqfSaW8Z7N5Jw+lyIW869EzT73/F5lhtY9cLGoVxSXznfgfXMO0Z5K0o0Q2TkTXq+0KFsdnSe3jDViA==",
- "dev": true
- },
- "node_modules/picomatch": {
- "version": "2.3.1",
- "resolved": "https://registry.npmjs.org/picomatch/-/picomatch-2.3.1.tgz",
- "integrity": "sha512-JU3teHTNjmE2VCGFzuY8EXzCDVwEqB2a8fsIvwaStHhAWJEeVd1o1QD80CU6+ZdEXXSLbSsuLwJjkCBWqRQUVA==",
- "dev": true,
- "engines": {
- "node": ">=8.6"
- },
- "funding": {
- "url": "https://github.com/sponsors/jonschlinkert"
- }
- },
- "node_modules/pify": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/pify/-/pify-4.0.1.tgz",
- "integrity": "sha512-uB80kBFb/tfd68bVleG9T5GGsGPjJrLAUpR5PZIrhBnIaRTQRjqdJSsIKkOP6OAIFbj7GOrcudc5pNjZ+geV2g==",
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/pinkie": {
- "version": "2.0.4",
- "resolved": "https://registry.npmjs.org/pinkie/-/pinkie-2.0.4.tgz",
- "integrity": "sha512-MnUuEycAemtSaeFSjXKW/aroV7akBbY+Sv+RkyqFjgAe73F+MR0TBWKBRDkmfWq/HiFmdavfZ1G7h4SPZXaCSg==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/pinkie-promise": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/pinkie-promise/-/pinkie-promise-2.0.1.tgz",
- "integrity": "sha512-0Gni6D4UcLTbv9c57DfxDGdr41XfgUjqWZu492f0cIGr16zDU06BWP/RAEvOuo7CQ0CNjHaLlM59YJJFm3NWlw==",
- "dev": true,
- "dependencies": {
- "pinkie": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/pkg-dir": {
- "version": "4.2.0",
- "resolved": "https://registry.npmjs.org/pkg-dir/-/pkg-dir-4.2.0.tgz",
- "integrity": "sha512-HRDzbaKjC+AOWVXxAU/x54COGeIv9eb+6CkDSQoNTt4XyWoIJvuPsXizxu/Fr23EiekbtZwmh1IcIG/l/a10GQ==",
- "dev": true,
- "dependencies": {
- "find-up": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/portfinder": {
- "version": "1.0.32",
- "resolved": "https://registry.npmjs.org/portfinder/-/portfinder-1.0.32.tgz",
- "integrity": "sha512-on2ZJVVDXRADWE6jnQaX0ioEylzgBpQk8r55NE4wjXW1ZxO+BgDlY6DXwj20i0V8eB4SenDQ00WEaxfiIQPcxg==",
- "dev": true,
- "dependencies": {
- "async": "^2.6.4",
- "debug": "^3.2.7",
- "mkdirp": "^0.5.6"
- },
- "engines": {
- "node": ">= 0.12.0"
- }
- },
- "node_modules/portfinder/node_modules/debug": {
- "version": "3.2.7",
- "resolved": "https://registry.npmjs.org/debug/-/debug-3.2.7.tgz",
- "integrity": "sha512-CFjzYYAi4ThfiQvizrFQevTTXHtnCqWfe7x1AhgEscTz6ZbLbfoLRLPugTQyBth6f8ZERVUSyWHFD/7Wu4t1XQ==",
- "dev": true,
- "dependencies": {
- "ms": "^2.1.1"
- }
- },
- "node_modules/portfinder/node_modules/mkdirp": {
- "version": "0.5.6",
- "resolved": "https://registry.npmjs.org/mkdirp/-/mkdirp-0.5.6.tgz",
- "integrity": "sha512-FP+p8RB8OWpF3YZBCrP5gtADmtXApB5AMLn+vdyA+PyxCjrCs00mjyUozssO33cwDeT3wNGdLxJ5M//YqtHAJw==",
- "dev": true,
- "dependencies": {
- "minimist": "^1.2.6"
- },
- "bin": {
- "mkdirp": "bin/cmd.js"
- }
- },
- "node_modules/portfinder/node_modules/ms": {
- "version": "2.1.3",
- "resolved": "https://registry.npmjs.org/ms/-/ms-2.1.3.tgz",
- "integrity": "sha512-6FlzubTLZG3J2a/NVCAleEhjzq5oxgHyaCU9yYXvcLsvoVaHJq/s5xXI6/XXP6tz7R9xAOtHnSO/tXtF3WRTlA==",
- "dev": true
- },
- "node_modules/posix-character-classes": {
- "version": "0.1.1",
- "resolved": "https://registry.npmjs.org/posix-character-classes/-/posix-character-classes-0.1.1.tgz",
- "integrity": "sha1-AerA/jta9xoqbAL+q7jB/vfgDqs=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/postcss": {
- "version": "7.0.39",
- "resolved": "https://registry.npmjs.org/postcss/-/postcss-7.0.39.tgz",
- "integrity": "sha512-yioayjNbHn6z1/Bywyb2Y4s3yvDAeXGOyxqD+LnVOinq6Mdmd++SW2wUNVzavyyHxd6+DxzWGIuosg6P1Rj8uA==",
- "dev": true,
- "dependencies": {
- "picocolors": "^0.2.1",
- "source-map": "^0.6.1"
- },
- "engines": {
- "node": ">=6.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/postcss/"
- }
- },
- "node_modules/postcss-calc": {
- "version": "7.0.5",
- "resolved": "https://registry.npmjs.org/postcss-calc/-/postcss-calc-7.0.5.tgz",
- "integrity": "sha512-1tKHutbGtLtEZF6PT4JSihCHfIVldU72mZ8SdZHIYriIZ9fh9k9aWSppaT8rHsyI3dX+KSR+W+Ix9BMY3AODrg==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.27",
- "postcss-selector-parser": "^6.0.2",
- "postcss-value-parser": "^4.0.2"
- }
- },
- "node_modules/postcss-colormin": {
- "version": "4.0.3",
- "resolved": "https://registry.npmjs.org/postcss-colormin/-/postcss-colormin-4.0.3.tgz",
- "integrity": "sha512-WyQFAdDZpExQh32j0U0feWisZ0dmOtPl44qYmJKkq9xFWY3p+4qnRzCHeNrkeRhwPHz9bQ3mo0/yVkaply0MNw==",
- "dev": true,
- "dependencies": {
- "browserslist": "^4.0.0",
- "color": "^3.0.0",
- "has": "^1.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-colormin/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-convert-values": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/postcss-convert-values/-/postcss-convert-values-4.0.1.tgz",
- "integrity": "sha512-Kisdo1y77KUC0Jmn0OXU/COOJbzM8cImvw1ZFsBgBgMgb1iL23Zs/LXRe3r+EZqM3vGYKdQ2YJVQ5VkJI+zEJQ==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-convert-values/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-discard-comments": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-discard-comments/-/postcss-discard-comments-4.0.2.tgz",
- "integrity": "sha512-RJutN259iuRf3IW7GZyLM5Sw4GLTOH8FmsXBnv8Ab/Tc2k4SR4qbV4DNbyyY4+Sjo362SyDmW2DQ7lBSChrpkg==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-discard-duplicates": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-discard-duplicates/-/postcss-discard-duplicates-4.0.2.tgz",
- "integrity": "sha512-ZNQfR1gPNAiXZhgENFfEglF93pciw0WxMkJeVmw8eF+JZBbMD7jp6C67GqJAXVZP2BWbOztKfbsdmMp/k8c6oQ==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-discard-empty": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/postcss-discard-empty/-/postcss-discard-empty-4.0.1.tgz",
- "integrity": "sha512-B9miTzbznhDjTfjvipfHoqbWKwd0Mj+/fL5s1QOz06wufguil+Xheo4XpOnc4NqKYBCNqqEzgPv2aPBIJLox0w==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-discard-overridden": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/postcss-discard-overridden/-/postcss-discard-overridden-4.0.1.tgz",
- "integrity": "sha512-IYY2bEDD7g1XM1IDEsUT4//iEYCxAmP5oDSFMVU/JVvT7gh+l4fmjciLqGgwjdWpQIdb0Che2VX00QObS5+cTg==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-load-config": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/postcss-load-config/-/postcss-load-config-2.1.2.tgz",
- "integrity": "sha512-/rDeGV6vMUo3mwJZmeHfEDvwnTKKqQ0S7OHUi/kJvvtx3aWtyWG2/0ZWnzCt2keEclwN6Tf0DST2v9kITdOKYw==",
- "dev": true,
- "dependencies": {
- "cosmiconfig": "^5.0.0",
- "import-cwd": "^2.0.0"
- },
- "engines": {
- "node": ">= 4"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/postcss/"
- }
- },
- "node_modules/postcss-loader": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/postcss-loader/-/postcss-loader-3.0.0.tgz",
- "integrity": "sha512-cLWoDEY5OwHcAjDnkyRQzAXfs2jrKjXpO/HQFcc5b5u/r7aa471wdmChmwfnv7x2u840iat/wi0lQ5nbRgSkUA==",
- "dev": true,
- "dependencies": {
- "loader-utils": "^1.1.0",
- "postcss": "^7.0.0",
- "postcss-load-config": "^2.0.0",
- "schema-utils": "^1.0.0"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/postcss-loader/node_modules/schema-utils": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-1.0.0.tgz",
- "integrity": "sha512-i27Mic4KovM/lnGsy8whRCHhc7VicJajAjTrYg11K9zfZXnYIt4k5F+kZkwjnrhKzLic/HLU4j11mjsz2G/75g==",
- "dev": true,
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/postcss-merge-longhand": {
- "version": "4.0.11",
- "resolved": "https://registry.npmjs.org/postcss-merge-longhand/-/postcss-merge-longhand-4.0.11.tgz",
- "integrity": "sha512-alx/zmoeXvJjp7L4mxEMjh8lxVlDFX1gqWHzaaQewwMZiVhLo42TEClKaeHbRf6J7j82ZOdTJ808RtN0ZOZwvw==",
- "dev": true,
- "dependencies": {
- "css-color-names": "0.0.4",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0",
- "stylehacks": "^4.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-merge-longhand/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-merge-rules": {
- "version": "4.0.3",
- "resolved": "https://registry.npmjs.org/postcss-merge-rules/-/postcss-merge-rules-4.0.3.tgz",
- "integrity": "sha512-U7e3r1SbvYzO0Jr3UT/zKBVgYYyhAz0aitvGIYOYK5CPmkNih+WDSsS5tvPrJ8YMQYlEMvsZIiqmn7HdFUaeEQ==",
- "dev": true,
- "dependencies": {
- "browserslist": "^4.0.0",
- "caniuse-api": "^3.0.0",
- "cssnano-util-same-parent": "^4.0.0",
- "postcss": "^7.0.0",
- "postcss-selector-parser": "^3.0.0",
- "vendors": "^1.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-merge-rules/node_modules/postcss-selector-parser": {
- "version": "3.1.2",
- "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-3.1.2.tgz",
- "integrity": "sha512-h7fJ/5uWuRVyOtkO45pnt1Ih40CEleeyCHzipqAZO2e5H20g25Y48uYnFUiShvY4rZWNJ/Bib/KVPmanaCtOhA==",
- "dev": true,
- "dependencies": {
- "dot-prop": "^5.2.0",
- "indexes-of": "^1.0.1",
- "uniq": "^1.0.1"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/postcss-minify-font-values": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-minify-font-values/-/postcss-minify-font-values-4.0.2.tgz",
- "integrity": "sha512-j85oO6OnRU9zPf04+PZv1LYIYOprWm6IA6zkXkrJXyRveDEuQggG6tvoy8ir8ZwjLxLuGfNkCZEQG7zan+Hbtg==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-minify-font-values/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-minify-gradients": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-minify-gradients/-/postcss-minify-gradients-4.0.2.tgz",
- "integrity": "sha512-qKPfwlONdcf/AndP1U8SJ/uzIJtowHlMaSioKzebAXSG4iJthlWC9iSWznQcX4f66gIWX44RSA841HTHj3wK+Q==",
- "dev": true,
- "dependencies": {
- "cssnano-util-get-arguments": "^4.0.0",
- "is-color-stop": "^1.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-minify-gradients/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-minify-params": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-minify-params/-/postcss-minify-params-4.0.2.tgz",
- "integrity": "sha512-G7eWyzEx0xL4/wiBBJxJOz48zAKV2WG3iZOqVhPet/9geefm/Px5uo1fzlHu+DOjT+m0Mmiz3jkQzVHe6wxAWg==",
- "dev": true,
- "dependencies": {
- "alphanum-sort": "^1.0.0",
- "browserslist": "^4.0.0",
- "cssnano-util-get-arguments": "^4.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0",
- "uniqs": "^2.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-minify-params/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-minify-selectors": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-minify-selectors/-/postcss-minify-selectors-4.0.2.tgz",
- "integrity": "sha512-D5S1iViljXBj9kflQo4YutWnJmwm8VvIsU1GeXJGiG9j8CIg9zs4voPMdQDUmIxetUOh60VilsNzCiAFTOqu3g==",
- "dev": true,
- "dependencies": {
- "alphanum-sort": "^1.0.0",
- "has": "^1.0.0",
- "postcss": "^7.0.0",
- "postcss-selector-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-minify-selectors/node_modules/postcss-selector-parser": {
- "version": "3.1.2",
- "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-3.1.2.tgz",
- "integrity": "sha512-h7fJ/5uWuRVyOtkO45pnt1Ih40CEleeyCHzipqAZO2e5H20g25Y48uYnFUiShvY4rZWNJ/Bib/KVPmanaCtOhA==",
- "dev": true,
- "dependencies": {
- "dot-prop": "^5.2.0",
- "indexes-of": "^1.0.1",
- "uniq": "^1.0.1"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/postcss-modules-extract-imports": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/postcss-modules-extract-imports/-/postcss-modules-extract-imports-2.0.0.tgz",
- "integrity": "sha512-LaYLDNS4SG8Q5WAWqIJgdHPJrDDr/Lv775rMBFUbgjTz6j34lUznACHcdRWroPvXANP2Vj7yNK57vp9eFqzLWQ==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.5"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/postcss-modules-local-by-default": {
- "version": "2.0.6",
- "resolved": "https://registry.npmjs.org/postcss-modules-local-by-default/-/postcss-modules-local-by-default-2.0.6.tgz",
- "integrity": "sha512-oLUV5YNkeIBa0yQl7EYnxMgy4N6noxmiwZStaEJUSe2xPMcdNc8WmBQuQCx18H5psYbVxz8zoHk0RAAYZXP9gA==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.6",
- "postcss-selector-parser": "^6.0.0",
- "postcss-value-parser": "^3.3.1"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/postcss-modules-local-by-default/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-modules-scope": {
- "version": "2.2.0",
- "resolved": "https://registry.npmjs.org/postcss-modules-scope/-/postcss-modules-scope-2.2.0.tgz",
- "integrity": "sha512-YyEgsTMRpNd+HmyC7H/mh3y+MeFWevy7V1evVhJWewmMbjDHIbZbOXICC2y+m1xI1UVfIT1HMW/O04Hxyu9oXQ==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.6",
- "postcss-selector-parser": "^6.0.0"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/postcss-modules-values": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/postcss-modules-values/-/postcss-modules-values-2.0.0.tgz",
- "integrity": "sha512-Ki7JZa7ff1N3EIMlPnGTZfUMe69FFwiQPnVSXC9mnn3jozCRBYIxiZd44yJOV2AmabOo4qFf8s0dC/+lweG7+w==",
- "dev": true,
- "dependencies": {
- "icss-replace-symbols": "^1.1.0",
- "postcss": "^7.0.6"
- }
- },
- "node_modules/postcss-normalize-charset": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/postcss-normalize-charset/-/postcss-normalize-charset-4.0.1.tgz",
- "integrity": "sha512-gMXCrrlWh6G27U0hF3vNvR3w8I1s2wOBILvA87iNXaPvSNo5uZAMYsZG7XjCUf1eVxuPfyL4TJ7++SGZLc9A3g==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-normalize-display-values": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-normalize-display-values/-/postcss-normalize-display-values-4.0.2.tgz",
- "integrity": "sha512-3F2jcsaMW7+VtRMAqf/3m4cPFhPD3EFRgNs18u+k3lTJJlVe7d0YPO+bnwqo2xg8YiRpDXJI2u8A0wqJxMsQuQ==",
- "dev": true,
- "dependencies": {
- "cssnano-util-get-match": "^4.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-normalize-display-values/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-normalize-positions": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-normalize-positions/-/postcss-normalize-positions-4.0.2.tgz",
- "integrity": "sha512-Dlf3/9AxpxE+NF1fJxYDeggi5WwV35MXGFnnoccP/9qDtFrTArZ0D0R+iKcg5WsUd8nUYMIl8yXDCtcrT8JrdA==",
- "dev": true,
- "dependencies": {
- "cssnano-util-get-arguments": "^4.0.0",
- "has": "^1.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-normalize-positions/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-normalize-repeat-style": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-normalize-repeat-style/-/postcss-normalize-repeat-style-4.0.2.tgz",
- "integrity": "sha512-qvigdYYMpSuoFs3Is/f5nHdRLJN/ITA7huIoCyqqENJe9PvPmLhNLMu7QTjPdtnVf6OcYYO5SHonx4+fbJE1+Q==",
- "dev": true,
- "dependencies": {
- "cssnano-util-get-arguments": "^4.0.0",
- "cssnano-util-get-match": "^4.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-normalize-repeat-style/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-normalize-string": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-normalize-string/-/postcss-normalize-string-4.0.2.tgz",
- "integrity": "sha512-RrERod97Dnwqq49WNz8qo66ps0swYZDSb6rM57kN2J+aoyEAJfZ6bMx0sx/F9TIEX0xthPGCmeyiam/jXif0eA==",
- "dev": true,
- "dependencies": {
- "has": "^1.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-normalize-string/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-normalize-timing-functions": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-normalize-timing-functions/-/postcss-normalize-timing-functions-4.0.2.tgz",
- "integrity": "sha512-acwJY95edP762e++00Ehq9L4sZCEcOPyaHwoaFOhIwWCDfik6YvqsYNxckee65JHLKzuNSSmAdxwD2Cud1Z54A==",
- "dev": true,
- "dependencies": {
- "cssnano-util-get-match": "^4.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-normalize-timing-functions/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-normalize-unicode": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/postcss-normalize-unicode/-/postcss-normalize-unicode-4.0.1.tgz",
- "integrity": "sha512-od18Uq2wCYn+vZ/qCOeutvHjB5jm57ToxRaMeNuf0nWVHaP9Hua56QyMF6fs/4FSUnVIw0CBPsU0K4LnBPwYwg==",
- "dev": true,
- "dependencies": {
- "browserslist": "^4.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-normalize-unicode/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-normalize-url": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/postcss-normalize-url/-/postcss-normalize-url-4.0.1.tgz",
- "integrity": "sha512-p5oVaF4+IHwu7VpMan/SSpmpYxcJMtkGppYf0VbdH5B6hN8YNmVyJLuY9FmLQTzY3fag5ESUUHDqM+heid0UVA==",
- "dev": true,
- "dependencies": {
- "is-absolute-url": "^2.0.0",
- "normalize-url": "^3.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-normalize-url/node_modules/normalize-url": {
- "version": "3.3.0",
- "resolved": "https://registry.npmjs.org/normalize-url/-/normalize-url-3.3.0.tgz",
- "integrity": "sha512-U+JJi7duF1o+u2pynbp2zXDW2/PADgC30f0GsHZtRh+HOcXHnw137TrNlyxxRvWW5fjKd3bcLHPxofWuCjaeZg==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/postcss-normalize-url/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-normalize-whitespace": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-normalize-whitespace/-/postcss-normalize-whitespace-4.0.2.tgz",
- "integrity": "sha512-tO8QIgrsI3p95r8fyqKV+ufKlSHh9hMJqACqbv2XknufqEDhDvbguXGBBqxw9nsQoXWf0qOqppziKJKHMD4GtA==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-normalize-whitespace/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-ordered-values": {
- "version": "4.1.2",
- "resolved": "https://registry.npmjs.org/postcss-ordered-values/-/postcss-ordered-values-4.1.2.tgz",
- "integrity": "sha512-2fCObh5UanxvSxeXrtLtlwVThBvHn6MQcu4ksNT2tsaV2Fg76R2CV98W7wNSlX+5/pFwEyaDwKLLoEV7uRybAw==",
- "dev": true,
- "dependencies": {
- "cssnano-util-get-arguments": "^4.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-ordered-values/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-reduce-initial": {
- "version": "4.0.3",
- "resolved": "https://registry.npmjs.org/postcss-reduce-initial/-/postcss-reduce-initial-4.0.3.tgz",
- "integrity": "sha512-gKWmR5aUulSjbzOfD9AlJiHCGH6AEVLaM0AV+aSioxUDd16qXP1PCh8d1/BGVvpdWn8k/HiK7n6TjeoXN1F7DA==",
- "dev": true,
- "dependencies": {
- "browserslist": "^4.0.0",
- "caniuse-api": "^3.0.0",
- "has": "^1.0.0",
- "postcss": "^7.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-reduce-transforms": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-reduce-transforms/-/postcss-reduce-transforms-4.0.2.tgz",
- "integrity": "sha512-EEVig1Q2QJ4ELpJXMZR8Vt5DQx8/mo+dGWSR7vWXqcob2gQLyQGsionYcGKATXvQzMPn6DSN1vTN7yFximdIAg==",
- "dev": true,
- "dependencies": {
- "cssnano-util-get-match": "^4.0.0",
- "has": "^1.0.0",
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-reduce-transforms/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-safe-parser": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/postcss-safe-parser/-/postcss-safe-parser-4.0.2.tgz",
- "integrity": "sha512-Uw6ekxSWNLCPesSv/cmqf2bY/77z11O7jZGPax3ycZMFU/oi2DMH9i89AdHc1tRwFg/arFoEwX0IS3LCUxJh1g==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.26"
- },
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/postcss-selector-parser": {
- "version": "6.0.13",
- "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-6.0.13.tgz",
- "integrity": "sha512-EaV1Gl4mUEV4ddhDnv/xtj7sxwrwxdetHdWUGnT4VJQf+4d05v6lHYZr8N573k5Z0BViss7BDhfWtKS3+sfAqQ==",
- "dev": true,
- "dependencies": {
- "cssesc": "^3.0.0",
- "util-deprecate": "^1.0.2"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/postcss-svgo": {
- "version": "4.0.3",
- "resolved": "https://registry.npmjs.org/postcss-svgo/-/postcss-svgo-4.0.3.tgz",
- "integrity": "sha512-NoRbrcMWTtUghzuKSoIm6XV+sJdvZ7GZSc3wdBN0W19FTtp2ko8NqLsgoh/m9CzNhU3KLPvQmjIwtaNFkaFTvw==",
- "dev": true,
- "dependencies": {
- "postcss": "^7.0.0",
- "postcss-value-parser": "^3.0.0",
- "svgo": "^1.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-svgo/node_modules/postcss-value-parser": {
- "version": "3.3.1",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
- "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ==",
- "dev": true
- },
- "node_modules/postcss-unique-selectors": {
- "version": "4.0.1",
- "resolved": "https://registry.npmjs.org/postcss-unique-selectors/-/postcss-unique-selectors-4.0.1.tgz",
- "integrity": "sha512-+JanVaryLo9QwZjKrmJgkI4Fn8SBgRO6WXQBJi7KiAVPlmxikB5Jzc4EvXMT2H0/m0RjrVVm9rGNhZddm/8Spg==",
- "dev": true,
- "dependencies": {
- "alphanum-sort": "^1.0.0",
- "postcss": "^7.0.0",
- "uniqs": "^2.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/postcss-value-parser": {
- "version": "4.2.0",
- "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-4.2.0.tgz",
- "integrity": "sha512-1NNCs6uurfkVbeXG4S8JFT9t19m45ICnif8zWLd5oPSZ50QnwMfK+H3jv408d4jw/7Bttv5axS5IiHoLaVNHeQ==",
- "dev": true
- },
- "node_modules/preact": {
- "version": "7.2.1",
- "resolved": "https://registry.npmjs.org/preact/-/preact-7.2.1.tgz",
- "integrity": "sha1-FZ4YkvYUmF5J6wqW/W5ti9+LvMU="
- },
- "node_modules/prepend-http": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/prepend-http/-/prepend-http-2.0.0.tgz",
- "integrity": "sha1-6SQ0v6XqjBn0HN/UAddBo8gZ2Jc=",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/prettier": {
- "version": "2.8.8",
- "resolved": "https://registry.npmjs.org/prettier/-/prettier-2.8.8.tgz",
- "integrity": "sha512-tdN8qQGvNjw4CHbY+XXk0JgCXn9QiF21a55rBe5LJAU+kDyC4WQn4+awm2Xfk2lQMk5fKup9XgzTZtGkjBdP9Q==",
- "dev": true,
- "optional": true,
- "bin": {
- "prettier": "bin-prettier.js"
- },
- "engines": {
- "node": ">=10.13.0"
- },
- "funding": {
- "url": "https://github.com/prettier/prettier?sponsor=1"
- }
- },
- "node_modules/pretty-error": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/pretty-error/-/pretty-error-2.1.2.tgz",
- "integrity": "sha512-EY5oDzmsX5wvuynAByrmY0P0hcp+QpnAKbJng2A2MPjVKXCxrDSUkzghVJ4ZGPIv+JC4gX8fPUWscC0RtjsWGw==",
- "dev": true,
- "dependencies": {
- "lodash": "^4.17.20",
- "renderkid": "^2.0.4"
- }
- },
- "node_modules/pretty-time": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/pretty-time/-/pretty-time-1.1.0.tgz",
- "integrity": "sha512-28iF6xPQrP8Oa6uxE6a1biz+lWeTOAPKggvjB8HAs6nVMKZwf5bG++632Dx614hIWgUPkgivRfG+a8uAXGTIbA==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/prismjs": {
- "version": "1.29.0",
- "resolved": "https://registry.npmjs.org/prismjs/-/prismjs-1.29.0.tgz",
- "integrity": "sha512-Kx/1w86q/epKcmte75LNrEoT+lX8pBpavuAbvJWRXar7Hz8jrtF+e3vY751p0R8H9HdArwaCTNDDzHg/ScJK1Q==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/process": {
- "version": "0.11.10",
- "resolved": "https://registry.npmjs.org/process/-/process-0.11.10.tgz",
- "integrity": "sha1-czIwDoQBYb2j5podHZGn1LwW8YI=",
- "dev": true,
- "engines": {
- "node": ">= 0.6.0"
- }
- },
- "node_modules/process-nextick-args": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/process-nextick-args/-/process-nextick-args-2.0.1.tgz",
- "integrity": "sha512-3ouUOpQhtgrbOa17J7+uxOTpITYWaGP7/AhoR3+A+/1e9skrzelGi/dXzEYyvbxubEF6Wn2ypscTKiKJFFn1ag==",
- "dev": true
- },
- "node_modules/promise-inflight": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/promise-inflight/-/promise-inflight-1.0.1.tgz",
- "integrity": "sha1-mEcocL8igTL8vdhoEputEsPAKeM=",
- "dev": true
- },
- "node_modules/proxy-addr": {
- "version": "2.0.7",
- "resolved": "https://registry.npmjs.org/proxy-addr/-/proxy-addr-2.0.7.tgz",
- "integrity": "sha512-llQsMLSUDUPT44jdrU/O37qlnifitDP+ZwrmmZcoSKyLKvtZxpyV0n2/bD/N4tBAAZ/gJEdZU7KMraoK1+XYAg==",
- "dev": true,
- "dependencies": {
- "forwarded": "0.2.0",
- "ipaddr.js": "1.9.1"
- },
- "engines": {
- "node": ">= 0.10"
- }
- },
- "node_modules/prr": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/prr/-/prr-1.0.1.tgz",
- "integrity": "sha1-0/wRS6BplaRexok/SEzrHXj19HY=",
- "dev": true
- },
- "node_modules/pseudomap": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/pseudomap/-/pseudomap-1.0.2.tgz",
- "integrity": "sha512-b/YwNhb8lk1Zz2+bXXpS/LK9OisiZZ1SNsSLxN1x2OXVEhW2Ckr/7mWE5vrC1ZTiJlD9g19jWszTmJsB+oEpFQ==",
- "dev": true
- },
- "node_modules/psl": {
- "version": "1.9.0",
- "resolved": "https://registry.npmjs.org/psl/-/psl-1.9.0.tgz",
- "integrity": "sha512-E/ZsdU4HLs/68gYzgGTkMicWTLPdAftJLfJFlLUAAKZGkStNU72sZjT66SnMDVOfOWY/YAoiD7Jxa9iHvngcag==",
- "dev": true
- },
- "node_modules/public-encrypt": {
- "version": "4.0.3",
- "resolved": "https://registry.npmjs.org/public-encrypt/-/public-encrypt-4.0.3.tgz",
- "integrity": "sha512-zVpa8oKZSz5bTMTFClc1fQOnyyEzpl5ozpi1B5YcvBrdohMjH2rfsBtyXcuNuwjsDIXmBYlF2N5FlJYhR29t8Q==",
- "dev": true,
- "dependencies": {
- "bn.js": "^4.1.0",
- "browserify-rsa": "^4.0.0",
- "create-hash": "^1.1.0",
- "parse-asn1": "^5.0.0",
- "randombytes": "^2.0.1",
- "safe-buffer": "^5.1.2"
- }
- },
- "node_modules/public-encrypt/node_modules/bn.js": {
- "version": "4.12.0",
- "resolved": "https://registry.npmjs.org/bn.js/-/bn.js-4.12.0.tgz",
- "integrity": "sha512-c98Bf3tPniI+scsdk237ku1Dc3ujXQTSgyiPUDEOe7tRkhrqridvh8klBv0HCEso1OLOYcHuCv/cS6DNxKH+ZA==",
- "dev": true
- },
- "node_modules/pump": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/pump/-/pump-3.0.0.tgz",
- "integrity": "sha512-LwZy+p3SFs1Pytd/jYct4wpv49HiYCqd9Rlc5ZVdk0V+8Yzv6jR5Blk3TRmPL1ft69TxP0IMZGJ+WPFU2BFhww==",
- "dev": true,
- "dependencies": {
- "end-of-stream": "^1.1.0",
- "once": "^1.3.1"
- }
- },
- "node_modules/pumpify": {
- "version": "1.5.1",
- "resolved": "https://registry.npmjs.org/pumpify/-/pumpify-1.5.1.tgz",
- "integrity": "sha512-oClZI37HvuUJJxSKKrC17bZ9Cu0ZYhEAGPsPUy9KlMUmv9dKX2o77RUmq7f3XjIxbwyGwYzbzQ1L2Ks8sIradQ==",
- "dev": true,
- "dependencies": {
- "duplexify": "^3.6.0",
- "inherits": "^2.0.3",
- "pump": "^2.0.0"
- }
- },
- "node_modules/pumpify/node_modules/pump": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/pump/-/pump-2.0.1.tgz",
- "integrity": "sha512-ruPMNRkN3MHP1cWJc9OWr+T/xDP0jhXYCLfJcBuX54hhfIBnaQmAUMfDcG4DM5UMWByBbJY69QSphm3jtDKIkA==",
- "dev": true,
- "dependencies": {
- "end-of-stream": "^1.1.0",
- "once": "^1.3.1"
- }
- },
- "node_modules/punycode": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/punycode/-/punycode-2.1.1.tgz",
- "integrity": "sha512-XRsRjdf+j5ml+y/6GKHPZbrF/8p2Yga0JPtdqTIY2Xe5ohJPD9saDJJLPvp9+NSBprVvevdXZybnj2cv8OEd0A==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/pupa": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/pupa/-/pupa-2.1.1.tgz",
- "integrity": "sha512-l1jNAspIBSFqbT+y+5FosojNpVpF94nlI+wDUpqP9enwOTfHx9f0gh5nB96vl+6yTpsJsypeNrwfzPrKuHB41A==",
- "dev": true,
- "dependencies": {
- "escape-goat": "^2.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/q": {
- "version": "1.5.1",
- "resolved": "https://registry.npmjs.org/q/-/q-1.5.1.tgz",
- "integrity": "sha512-kV/CThkXo6xyFEZUugw/+pIOywXcDbFYgSct5cT3gqlbkBE1SJdwy6UQoZvodiWF/ckQLZyDE/Bu1M6gVu5lVw==",
- "dev": true,
- "engines": {
- "node": ">=0.6.0",
- "teleport": ">=0.2.0"
- }
- },
- "node_modules/qs": {
- "version": "6.5.3",
- "resolved": "https://registry.npmjs.org/qs/-/qs-6.5.3.tgz",
- "integrity": "sha512-qxXIEh4pCGfHICj1mAJQ2/2XVZkjCDTcEgfoSQxc/fYivUZxTkk7L3bDBJSoNrEzXI17oUO5Dp07ktqE5KzczA==",
- "dev": true,
- "engines": {
- "node": ">=0.6"
- }
- },
- "node_modules/query-string": {
- "version": "5.1.1",
- "resolved": "https://registry.npmjs.org/query-string/-/query-string-5.1.1.tgz",
- "integrity": "sha512-gjWOsm2SoGlgLEdAGt7a6slVOk9mGiXmPFMqrEhLQ68rhQuBnpfs3+EmlvqKyxnCo9/PPlF+9MtY02S1aFg+Jw==",
- "dev": true,
- "dependencies": {
- "decode-uri-component": "^0.2.0",
- "object-assign": "^4.1.0",
- "strict-uri-encode": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/querystring": {
- "version": "0.2.0",
- "resolved": "https://registry.npmjs.org/querystring/-/querystring-0.2.0.tgz",
- "integrity": "sha1-sgmEkgO7Jd+CDadW50cAWHhSFiA=",
- "deprecated": "The querystring API is considered Legacy. new code should use the URLSearchParams API instead.",
- "dev": true,
- "engines": {
- "node": ">=0.4.x"
- }
- },
- "node_modules/querystring-es3": {
- "version": "0.2.1",
- "resolved": "https://registry.npmjs.org/querystring-es3/-/querystring-es3-0.2.1.tgz",
- "integrity": "sha1-nsYfeQSYdXB9aUFFlv2Qek1xHnM=",
- "dev": true,
- "engines": {
- "node": ">=0.4.x"
- }
- },
- "node_modules/querystringify": {
- "version": "2.2.0",
- "resolved": "https://registry.npmjs.org/querystringify/-/querystringify-2.2.0.tgz",
- "integrity": "sha512-FIqgj2EUvTa7R50u0rGsyTftzjYmv/a3hO345bZNrqabNqjtgiDMgmo4mkUjd+nzU5oF3dClKqFIPUKybUyqoQ==",
- "dev": true
- },
- "node_modules/randombytes": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/randombytes/-/randombytes-2.1.0.tgz",
- "integrity": "sha512-vYl3iOX+4CKUWuxGi9Ukhie6fsqXqS9FE2Zaic4tNFD2N2QQaXOMFbuKK4QmDHC0JO6B1Zp41J0LpT0oR68amQ==",
- "dev": true,
- "dependencies": {
- "safe-buffer": "^5.1.0"
- }
- },
- "node_modules/randomfill": {
- "version": "1.0.4",
- "resolved": "https://registry.npmjs.org/randomfill/-/randomfill-1.0.4.tgz",
- "integrity": "sha512-87lcbR8+MhcWcUiQ+9e+Rwx8MyR2P7qnt15ynUlbm3TU/fjbgz4GsvfSUDTemtCCtVCqb4ZcEFlyPNTh9bBTLw==",
- "dev": true,
- "dependencies": {
- "randombytes": "^2.0.5",
- "safe-buffer": "^5.1.0"
- }
- },
- "node_modules/range-parser": {
- "version": "1.2.1",
- "resolved": "https://registry.npmjs.org/range-parser/-/range-parser-1.2.1.tgz",
- "integrity": "sha512-Hrgsx+orqoygnmhFbKaHE6c296J+HTAQXoxEF6gNupROmmGJRoyzfG3ccAveqCBrwr/2yxQ5BVd/GTl5agOwSg==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/raw-body": {
- "version": "2.5.1",
- "resolved": "https://registry.npmjs.org/raw-body/-/raw-body-2.5.1.tgz",
- "integrity": "sha512-qqJBtEyVgS0ZmPGdCFPWJ3FreoqvG4MVQln/kCgF7Olq95IbOp0/BWyMwbdtn4VTvkM8Y7khCQ2Xgk/tcrCXig==",
- "dev": true,
- "dependencies": {
- "bytes": "3.1.2",
- "http-errors": "2.0.0",
- "iconv-lite": "0.4.24",
- "unpipe": "1.0.0"
- },
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/raw-body/node_modules/bytes": {
- "version": "3.1.2",
- "resolved": "https://registry.npmjs.org/bytes/-/bytes-3.1.2.tgz",
- "integrity": "sha512-/Nf7TyzTx6S3yRJObOAV7956r8cr2+Oj8AC5dt8wSP3BQAoeX58NoHyCU8P8zGkNXStjTSi6fzO6F0pBdcYbEg==",
- "dev": true,
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/rc": {
- "version": "1.2.8",
- "resolved": "https://registry.npmjs.org/rc/-/rc-1.2.8.tgz",
- "integrity": "sha512-y3bGgqKj3QBdxLbLkomlohkvsA8gdAiUQlSBJnBhfn+BPxg4bc62d8TcBW15wavDfgexCgccckhcZvywyQYPOw==",
- "dev": true,
- "dependencies": {
- "deep-extend": "^0.6.0",
- "ini": "~1.3.0",
- "minimist": "^1.2.0",
- "strip-json-comments": "~2.0.1"
- },
- "bin": {
- "rc": "cli.js"
- }
- },
- "node_modules/readable-stream": {
- "version": "2.3.7",
- "resolved": "https://registry.npmjs.org/readable-stream/-/readable-stream-2.3.7.tgz",
- "integrity": "sha512-Ebho8K4jIbHAxnuxi7o42OrZgF/ZTNcsZj6nRKyUmkhLFq8CHItp/fy6hQZuZmP/n3yZ9VBUbp4zz/mX8hmYPw==",
- "dev": true,
- "dependencies": {
- "core-util-is": "~1.0.0",
- "inherits": "~2.0.3",
- "isarray": "~1.0.0",
- "process-nextick-args": "~2.0.0",
- "safe-buffer": "~5.1.1",
- "string_decoder": "~1.1.1",
- "util-deprecate": "~1.0.1"
- }
- },
- "node_modules/readdirp": {
- "version": "2.2.1",
- "resolved": "https://registry.npmjs.org/readdirp/-/readdirp-2.2.1.tgz",
- "integrity": "sha512-1JU/8q+VgFZyxwrJ+SVIOsh+KywWGpds3NTqikiKpDMZWScmAYyKIgqkO+ARvNWJfXeXR1zxz7aHF4u4CyH6vQ==",
- "dev": true,
- "dependencies": {
- "graceful-fs": "^4.1.11",
- "micromatch": "^3.1.10",
- "readable-stream": "^2.0.2"
- },
- "engines": {
- "node": ">=0.10"
- }
- },
- "node_modules/reduce": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/reduce/-/reduce-1.0.2.tgz",
- "integrity": "sha512-xX7Fxke/oHO5IfZSk77lvPa/7bjMh9BuCk4OOoX5XTXrM7s0Z+MkPfSDfz0q7r91BhhGSs8gii/VEN/7zhCPpQ==",
- "dev": true,
- "dependencies": {
- "object-keys": "^1.1.0"
- }
- },
- "node_modules/redux": {
- "version": "3.7.2",
- "resolved": "https://registry.npmjs.org/redux/-/redux-3.7.2.tgz",
- "integrity": "sha512-pNqnf9q1hI5HHZRBkj3bAngGZW/JMCmexDlOxw4XagXY2o1327nHH54LoTjiPJ0gizoqPDRqWyX/00g0hD6w+A==",
- "dependencies": {
- "lodash": "^4.2.1",
- "lodash-es": "^4.2.1",
- "loose-envify": "^1.1.0",
- "symbol-observable": "^1.0.3"
- }
- },
- "node_modules/redux-recycle": {
- "version": "1.4.0",
- "resolved": "https://registry.npmjs.org/redux-recycle/-/redux-recycle-1.4.0.tgz",
- "integrity": "sha512-6ZirQGVJ4Ux5/mNEz6n5UQH+oE3nJJiQhDvH1StBKfCZGgRQMYn/L1EbvSHYwIfG579JrJpFn8ozC86Hg6Od9g==",
- "dependencies": {
- "redux": "^3.3.1"
- }
- },
- "node_modules/redux-undo": {
- "version": "0.6.1",
- "resolved": "https://registry.npmjs.org/redux-undo/-/redux-undo-0.6.1.tgz",
- "integrity": "sha1-/0B3Sbj0aL6tY25BOBnpLAmC7so=",
- "dependencies": {
- "redux": "^3.0.2"
- }
- },
- "node_modules/regenerate": {
- "version": "1.4.2",
- "resolved": "https://registry.npmjs.org/regenerate/-/regenerate-1.4.2.tgz",
- "integrity": "sha512-zrceR/XhGYU/d/opr2EKO7aRHUeiBI8qjtfHqADTwZd6Szfy16la6kqD0MIUs5z5hx6AaKa+PixpPrR289+I0A==",
- "dev": true
- },
- "node_modules/regenerate-unicode-properties": {
- "version": "10.1.1",
- "resolved": "https://registry.npmjs.org/regenerate-unicode-properties/-/regenerate-unicode-properties-10.1.1.tgz",
- "integrity": "sha512-X007RyZLsCJVVrjgEFVpLUTZwyOZk3oiL75ZcuYjlIWd6rNJtOjkBwQc5AsRrpbKVkxN6sklw/k/9m2jJYOf8Q==",
- "dev": true,
- "dependencies": {
- "regenerate": "^1.4.2"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/regenerator-runtime": {
- "version": "0.14.0",
- "resolved": "https://registry.npmjs.org/regenerator-runtime/-/regenerator-runtime-0.14.0.tgz",
- "integrity": "sha512-srw17NI0TUWHuGa5CFGGmhfNIeja30WMBfbslPNhf6JrqQlLN5gcrvig1oqPxiVaXb0oW0XRKtH6Nngs5lKCIA=="
- },
- "node_modules/regenerator-transform": {
- "version": "0.15.2",
- "resolved": "https://registry.npmjs.org/regenerator-transform/-/regenerator-transform-0.15.2.tgz",
- "integrity": "sha512-hfMp2BoF0qOk3uc5V20ALGDS2ddjQaLrdl7xrGXvAIow7qeWRM2VA2HuCHkUKk9slq3VwEwLNK3DFBqDfPGYtg==",
- "dev": true,
- "dependencies": {
- "@babel/runtime": "^7.8.4"
- }
- },
- "node_modules/regex-not": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/regex-not/-/regex-not-1.0.2.tgz",
- "integrity": "sha512-J6SDjUgDxQj5NusnOtdFxDwN/+HWykR8GELwctJ7mdqhcyy1xEc4SRFHUXvxTp661YaVKAjfRLZ9cCqS6tn32A==",
- "dependencies": {
- "extend-shallow": "^3.0.2",
- "safe-regex": "^1.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/regex-not/node_modules/extend-shallow": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/extend-shallow/-/extend-shallow-3.0.2.tgz",
- "integrity": "sha1-Jqcarwc7OfshJxcnRhMcJwQCjbg=",
- "dependencies": {
- "assign-symbols": "^1.0.0",
- "is-extendable": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/regex-not/node_modules/is-extendable": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/is-extendable/-/is-extendable-1.0.1.tgz",
- "integrity": "sha512-arnXMxT1hhoKo9k1LZdmlNyJdDDfy2v0fXjFlmok4+i8ul/6WlbVge9bhM74OpNPQPMGUToDtz+KXa1PneJxOA==",
- "dependencies": {
- "is-plain-object": "^2.0.4"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/regexp.prototype.flags": {
- "version": "1.5.1",
- "resolved": "https://registry.npmjs.org/regexp.prototype.flags/-/regexp.prototype.flags-1.5.1.tgz",
- "integrity": "sha512-sy6TXMN+hnP/wMy+ISxg3krXx7BAtWVO4UouuCN/ziM9UEne0euamVNafDfvC83bRNr95y0V5iijeDQFUNpvrg==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.2.0",
- "set-function-name": "^2.0.0"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/regexpu-core": {
- "version": "5.3.2",
- "resolved": "https://registry.npmjs.org/regexpu-core/-/regexpu-core-5.3.2.tgz",
- "integrity": "sha512-RAM5FlZz+Lhmo7db9L298p2vHP5ZywrVXmVXpmAD9GuL5MPH6t9ROw1iA/wfHkQ76Qe7AaPF0nGuim96/IrQMQ==",
- "dev": true,
- "dependencies": {
- "@babel/regjsgen": "^0.8.0",
- "regenerate": "^1.4.2",
- "regenerate-unicode-properties": "^10.1.0",
- "regjsparser": "^0.9.1",
- "unicode-match-property-ecmascript": "^2.0.0",
- "unicode-match-property-value-ecmascript": "^2.1.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/registry-auth-token": {
- "version": "4.2.1",
- "resolved": "https://registry.npmjs.org/registry-auth-token/-/registry-auth-token-4.2.1.tgz",
- "integrity": "sha512-6gkSb4U6aWJB4SF2ZvLb76yCBjcvufXBqvvEx1HbmKPkutswjW1xNVRY0+daljIYRbogN7O0etYSlbiaEQyMyw==",
- "dev": true,
- "dependencies": {
- "rc": "^1.2.8"
- },
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/registry-url": {
- "version": "5.1.0",
- "resolved": "https://registry.npmjs.org/registry-url/-/registry-url-5.1.0.tgz",
- "integrity": "sha512-8acYXXTI0AkQv6RAOjE3vOaIXZkT9wo4LOFbBKYQEEnnMNBpKqdUrI6S4NT0KPIo/WVvJ5tE/X5LF/TQUf0ekw==",
- "dev": true,
- "dependencies": {
- "rc": "^1.2.8"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/regjsparser": {
- "version": "0.9.1",
- "resolved": "https://registry.npmjs.org/regjsparser/-/regjsparser-0.9.1.tgz",
- "integrity": "sha512-dQUtn90WanSNl+7mQKcXAgZxvUe7Z0SqXlgzv0za4LwiUhyzBC58yQO3liFoUgu8GiJVInAhJjkj1N0EtQ5nkQ==",
- "dev": true,
- "dependencies": {
- "jsesc": "~0.5.0"
- },
- "bin": {
- "regjsparser": "bin/parser"
- }
- },
- "node_modules/regjsparser/node_modules/jsesc": {
- "version": "0.5.0",
- "resolved": "https://registry.npmjs.org/jsesc/-/jsesc-0.5.0.tgz",
- "integrity": "sha512-uZz5UnB7u4T9LvwmFqXii7pZSouaRPorGs5who1Ip7VO0wxanFvBL7GkM6dTHlgX+jhBApRetaWpnDabOeTcnA==",
- "dev": true,
- "bin": {
- "jsesc": "bin/jsesc"
- }
- },
- "node_modules/relateurl": {
- "version": "0.2.7",
- "resolved": "https://registry.npmjs.org/relateurl/-/relateurl-0.2.7.tgz",
- "integrity": "sha512-G08Dxvm4iDN3MLM0EsP62EDV9IuhXPR6blNz6Utcp7zyV3tr4HVNINt6MpaRWbxoOHT3Q7YN2P+jaHX8vUbgog==",
- "dev": true,
- "engines": {
- "node": ">= 0.10"
- }
- },
- "node_modules/remove-trailing-separator": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/remove-trailing-separator/-/remove-trailing-separator-1.1.0.tgz",
- "integrity": "sha1-wkvOKig62tW8P1jg1IJJuSN52O8=",
- "dev": true
- },
- "node_modules/renderkid": {
- "version": "2.0.7",
- "resolved": "https://registry.npmjs.org/renderkid/-/renderkid-2.0.7.tgz",
- "integrity": "sha512-oCcFyxaMrKsKcTY59qnCAtmDVSLfPbrv6A3tVbPdFMMrv5jaK10V6m40cKsoPNhAqN6rmHW9sswW4o3ruSrwUQ==",
- "dev": true,
- "dependencies": {
- "css-select": "^4.1.3",
- "dom-converter": "^0.2.0",
- "htmlparser2": "^6.1.0",
- "lodash": "^4.17.21",
- "strip-ansi": "^3.0.1"
- }
- },
- "node_modules/renderkid/node_modules/css-select": {
- "version": "4.3.0",
- "resolved": "https://registry.npmjs.org/css-select/-/css-select-4.3.0.tgz",
- "integrity": "sha512-wPpOYtnsVontu2mODhA19JrqWxNsfdatRKd64kmpRbQgh1KtItko5sTnEpPdpSaJszTOhEMlF/RPz28qj4HqhQ==",
- "dev": true,
- "dependencies": {
- "boolbase": "^1.0.0",
- "css-what": "^6.0.1",
- "domhandler": "^4.3.1",
- "domutils": "^2.8.0",
- "nth-check": "^2.0.1"
- },
- "funding": {
- "url": "https://github.com/sponsors/fb55"
- }
- },
- "node_modules/renderkid/node_modules/css-what": {
- "version": "6.1.0",
- "resolved": "https://registry.npmjs.org/css-what/-/css-what-6.1.0.tgz",
- "integrity": "sha512-HTUrgRJ7r4dsZKU6GjmpfRK1O76h97Z8MfS1G0FozR+oF2kG6Vfe8JE6zwrkbxigziPHinCJ+gCPjA9EaBDtRw==",
- "dev": true,
- "engines": {
- "node": ">= 6"
- },
- "funding": {
- "url": "https://github.com/sponsors/fb55"
- }
- },
- "node_modules/renderkid/node_modules/dom-serializer": {
- "version": "1.4.1",
- "resolved": "https://registry.npmjs.org/dom-serializer/-/dom-serializer-1.4.1.tgz",
- "integrity": "sha512-VHwB3KfrcOOkelEG2ZOfxqLZdfkil8PtJi4P8N2MMXucZq2yLp75ClViUlOVwyoHEDjYU433Aq+5zWP61+RGag==",
- "dev": true,
- "dependencies": {
- "domelementtype": "^2.0.1",
- "domhandler": "^4.2.0",
- "entities": "^2.0.0"
- },
- "funding": {
- "url": "https://github.com/cheeriojs/dom-serializer?sponsor=1"
- }
- },
- "node_modules/renderkid/node_modules/domelementtype": {
- "version": "2.3.0",
- "resolved": "https://registry.npmjs.org/domelementtype/-/domelementtype-2.3.0.tgz",
- "integrity": "sha512-OLETBj6w0OsagBwdXnPdN0cnMfF9opN69co+7ZrbfPGrdpPVNBUj02spi6B1N7wChLQiPn4CSH/zJvXw56gmHw==",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/fb55"
- }
- ]
- },
- "node_modules/renderkid/node_modules/domutils": {
- "version": "2.8.0",
- "resolved": "https://registry.npmjs.org/domutils/-/domutils-2.8.0.tgz",
- "integrity": "sha512-w96Cjofp72M5IIhpjgobBimYEfoPjx1Vx0BSX9P30WBdZW2WIKU0T1Bd0kz2eNZ9ikjKgHbEyKx8BB6H1L3h3A==",
- "dev": true,
- "dependencies": {
- "dom-serializer": "^1.0.1",
- "domelementtype": "^2.2.0",
- "domhandler": "^4.2.0"
- },
- "funding": {
- "url": "https://github.com/fb55/domutils?sponsor=1"
- }
- },
- "node_modules/renderkid/node_modules/entities": {
- "version": "2.2.0",
- "resolved": "https://registry.npmjs.org/entities/-/entities-2.2.0.tgz",
- "integrity": "sha512-p92if5Nz619I0w+akJrLZH0MX0Pb5DX39XOwQTtXSdQQOaYH03S1uIQp4mhOZtAXrxq4ViO67YTiLBo2638o9A==",
- "dev": true,
- "funding": {
- "url": "https://github.com/fb55/entities?sponsor=1"
- }
- },
- "node_modules/renderkid/node_modules/nth-check": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/nth-check/-/nth-check-2.1.1.tgz",
- "integrity": "sha512-lqjrjmaOoAnWfMmBPL+XNnynZh2+swxiX3WUE0s4yEHI6m+AwrK2UZOimIRl3X/4QctVqS8AiZjFqyOGrMXb/w==",
- "dev": true,
- "dependencies": {
- "boolbase": "^1.0.0"
- },
- "funding": {
- "url": "https://github.com/fb55/nth-check?sponsor=1"
- }
- },
- "node_modules/repeat-element": {
- "version": "1.1.3",
- "resolved": "https://registry.npmjs.org/repeat-element/-/repeat-element-1.1.3.tgz",
- "integrity": "sha512-ahGq0ZnV5m5XtZLMb+vP76kcAM5nkLqk0lpqAuojSKGgQtn4eRi4ZZGm2olo2zKFH+sMsWaqOCW1dqAnOru72g==",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/repeat-string": {
- "version": "1.6.1",
- "resolved": "https://registry.npmjs.org/repeat-string/-/repeat-string-1.6.1.tgz",
- "integrity": "sha1-jcrkcOHIirwtYA//Sndihtp15jc=",
- "engines": {
- "node": ">=0.10"
- }
- },
- "node_modules/request": {
- "version": "2.88.2",
- "resolved": "https://registry.npmjs.org/request/-/request-2.88.2.tgz",
- "integrity": "sha512-MsvtOrfG9ZcrOwAW+Qi+F6HbD0CWXEh9ou77uOb7FM2WPhwT7smM833PzanhJLsgXjN89Ir6V2PczXNnMpwKhw==",
- "deprecated": "request has been deprecated, see https://github.com/request/request/issues/3142",
- "dev": true,
- "dependencies": {
- "aws-sign2": "~0.7.0",
- "aws4": "^1.8.0",
- "caseless": "~0.12.0",
- "combined-stream": "~1.0.6",
- "extend": "~3.0.2",
- "forever-agent": "~0.6.1",
- "form-data": "~2.3.2",
- "har-validator": "~5.1.3",
- "http-signature": "~1.2.0",
- "is-typedarray": "~1.0.0",
- "isstream": "~0.1.2",
- "json-stringify-safe": "~5.0.1",
- "mime-types": "~2.1.19",
- "oauth-sign": "~0.9.0",
- "performance-now": "^2.1.0",
- "qs": "~6.5.2",
- "safe-buffer": "^5.1.2",
- "tough-cookie": "~2.5.0",
- "tunnel-agent": "^0.6.0",
- "uuid": "^3.3.2"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/require-directory": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/require-directory/-/require-directory-2.1.1.tgz",
- "integrity": "sha512-fGxEI7+wsG9xrvdjsrlmL22OMTTiHRwAMroiEeMgq8gzoLC/PQr7RsRDSTLUg/bZAZtF+TVIkHc6/4RIKrui+Q==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/require-main-filename": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/require-main-filename/-/require-main-filename-2.0.0.tgz",
- "integrity": "sha512-NKN5kMDylKuldxYLSUfrbo5Tuzh4hd+2E8NPPX02mZtn1VuREQToYe/ZdlJy+J3uCpfaiGF05e7B8W0iXbQHmg==",
- "dev": true
- },
- "node_modules/requires-port": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/requires-port/-/requires-port-1.0.0.tgz",
- "integrity": "sha512-KigOCHcocU3XODJxsu8i/j8T9tzT4adHiecwORRQ0ZZFcp7ahwXuRU1m+yuO90C5ZUyGeGfocHDI14M3L3yDAQ==",
- "dev": true
- },
- "node_modules/resolve": {
- "version": "1.22.6",
- "resolved": "https://registry.npmjs.org/resolve/-/resolve-1.22.6.tgz",
- "integrity": "sha512-njhxM7mV12JfufShqGy3Rz8j11RPdLy4xi15UurGJeoHLfJpVXKdh3ueuOqbYUcDZnffr6X739JBo5LzyahEsw==",
- "dev": true,
- "dependencies": {
- "is-core-module": "^2.13.0",
- "path-parse": "^1.0.7",
- "supports-preserve-symlinks-flag": "^1.0.0"
- },
- "bin": {
- "resolve": "bin/resolve"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/resolve-cwd": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/resolve-cwd/-/resolve-cwd-2.0.0.tgz",
- "integrity": "sha512-ccu8zQTrzVr954472aUVPLEcB3YpKSYR3cg/3lo1okzobPBM+1INXBbBZlDbnI/hbEocnf8j0QVo43hQKrbchg==",
- "dev": true,
- "dependencies": {
- "resolve-from": "^3.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/resolve-from": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/resolve-from/-/resolve-from-3.0.0.tgz",
- "integrity": "sha512-GnlH6vxLymXJNMBo7XP1fJIzBFbdYt49CuTwmB/6N53t+kMPRMFKz783LlQ4tv28XoQfMWinAJX6WCGf2IlaIw==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/resolve-url": {
- "version": "0.2.1",
- "resolved": "https://registry.npmjs.org/resolve-url/-/resolve-url-0.2.1.tgz",
- "integrity": "sha1-LGN/53yJOv0qZj/iGqkIAGjiBSo=",
- "deprecated": "https://github.com/lydell/resolve-url#deprecated"
- },
- "node_modules/responselike": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/responselike/-/responselike-1.0.2.tgz",
- "integrity": "sha1-kYcg7ztjHFZCvgaPFa3lpG9Loec=",
- "dev": true,
- "dependencies": {
- "lowercase-keys": "^1.0.0"
- }
- },
- "node_modules/ret": {
- "version": "0.1.15",
- "resolved": "https://registry.npmjs.org/ret/-/ret-0.1.15.tgz",
- "integrity": "sha512-TTlYpa+OL+vMMNG24xSlQGEJ3B/RzEfUlLct7b5G/ytav+wPrplCpVMFuwzXbkecJrb6IYo1iFb0S9v37754mg==",
- "engines": {
- "node": ">=0.12"
- }
- },
- "node_modules/retry": {
- "version": "0.12.0",
- "resolved": "https://registry.npmjs.org/retry/-/retry-0.12.0.tgz",
- "integrity": "sha512-9LkiTwjUh6rT555DtE9rTX+BKByPfrMzEAtnlEtdEwr3Nkffwiihqe2bWADg+OQRjt9gl6ICdmB/ZFDCGAtSow==",
- "dev": true,
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/rgb-regex": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/rgb-regex/-/rgb-regex-1.0.1.tgz",
- "integrity": "sha512-gDK5mkALDFER2YLqH6imYvK6g02gpNGM4ILDZ472EwWfXZnC2ZEpoB2ECXTyOVUKuk/bPJZMzwQPBYICzP+D3w==",
- "dev": true
- },
- "node_modules/rgba-regex": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/rgba-regex/-/rgba-regex-1.0.0.tgz",
- "integrity": "sha512-zgn5OjNQXLUTdq8m17KdaicF6w89TZs8ZU8y0AYENIU6wG8GG6LLm0yLSiPY8DmaYmHdgRW8rnApjoT0fQRfMg==",
- "dev": true
- },
- "node_modules/rimraf": {
- "version": "2.7.1",
- "resolved": "https://registry.npmjs.org/rimraf/-/rimraf-2.7.1.tgz",
- "integrity": "sha512-uWjbaKIK3T1OSVptzX7Nl6PvQ3qAGtKEtVRjRuazjfL3Bx5eI409VZSqgND+4UNnmzLVdPj9FqFJNPqBZFve4w==",
- "dev": true,
- "dependencies": {
- "glob": "^7.1.3"
- },
- "bin": {
- "rimraf": "bin.js"
- }
- },
- "node_modules/ripemd160": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/ripemd160/-/ripemd160-2.0.2.tgz",
- "integrity": "sha512-ii4iagi25WusVoiC4B4lq7pbXfAp3D9v5CwfkY33vffw2+pkDjY1D8GaN7spsxvCSx8dkPqOZCEZyfxcmJG2IA==",
- "dev": true,
- "dependencies": {
- "hash-base": "^3.0.0",
- "inherits": "^2.0.1"
- }
- },
- "node_modules/run-queue": {
- "version": "1.0.3",
- "resolved": "https://registry.npmjs.org/run-queue/-/run-queue-1.0.3.tgz",
- "integrity": "sha1-6Eg5bwV9Ij8kOGkkYY4laUFh7Ec=",
- "dev": true,
- "dependencies": {
- "aproba": "^1.1.1"
- }
- },
- "node_modules/safe-array-concat": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/safe-array-concat/-/safe-array-concat-1.0.1.tgz",
- "integrity": "sha512-6XbUAseYE2KtOuGueyeobCySj9L4+66Tn6KQMOPQJrAJEowYKW/YR/MGJZl7FdydUdaFu4LYyDZjxf4/Nmo23Q==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "get-intrinsic": "^1.2.1",
- "has-symbols": "^1.0.3",
- "isarray": "^2.0.5"
- },
- "engines": {
- "node": ">=0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/safe-array-concat/node_modules/isarray": {
- "version": "2.0.5",
- "resolved": "https://registry.npmjs.org/isarray/-/isarray-2.0.5.tgz",
- "integrity": "sha512-xHjhDr3cNBK0BzdUJSPXZntQUx/mwMS5Rw4A7lPJ90XGAO6ISP/ePDNuo0vhqOZU+UD5JoodwCAAoZQd3FeAKw==",
- "dev": true
- },
- "node_modules/safe-buffer": {
- "version": "5.1.2",
- "resolved": "https://registry.npmjs.org/safe-buffer/-/safe-buffer-5.1.2.tgz",
- "integrity": "sha512-Gd2UZBJDkXlY7GbJxfsE8/nvKkUEU1G38c1siN6QP6a9PT9MmHB8GnpscSmMJSoF8LOIrt8ud/wPtojys4G6+g==",
- "dev": true
- },
- "node_modules/safe-regex": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/safe-regex/-/safe-regex-1.1.0.tgz",
- "integrity": "sha1-QKNmnzsHfR6UPURinhV91IAjvy4=",
- "dependencies": {
- "ret": "~0.1.10"
- }
- },
- "node_modules/safe-regex-test": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/safe-regex-test/-/safe-regex-test-1.0.0.tgz",
- "integrity": "sha512-JBUUzyOgEwXQY1NuPtvcj/qcBDbDmEvWufhlnXZIm75DEHp+afM1r1ujJpJsV/gSM4t59tpDyPi1sd6ZaPFfsA==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "get-intrinsic": "^1.1.3",
- "is-regex": "^1.1.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/safer-buffer": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/safer-buffer/-/safer-buffer-2.1.2.tgz",
- "integrity": "sha512-YZo3K82SD7Riyi0E1EQPojLz7kpepnSQI9IyPbHHg1XXXevb5dJI7tpyN2ADxGcQbHG7vcyRHk0cbwqcQriUtg==",
- "dev": true
- },
- "node_modules/sax": {
- "version": "1.2.4",
- "resolved": "https://registry.npmjs.org/sax/-/sax-1.2.4.tgz",
- "integrity": "sha512-NqVDv9TpANUjFm0N8uM5GxL36UgKi9/atZw+x7YFnQ8ckwFGKrl4xX4yWtrey3UJm5nP1kUbnYgLopqWNSRhWw==",
- "dev": true
- },
- "node_modules/schema-utils": {
- "version": "2.7.1",
- "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-2.7.1.tgz",
- "integrity": "sha512-SHiNtMOUGWBQJwzISiVYKu82GiV4QYGePp3odlY1tuKO7gPtphAT5R/py0fA6xtbgLL/RvtJZnU9b8s0F1q0Xg==",
- "dev": true,
- "dependencies": {
- "@types/json-schema": "^7.0.5",
- "ajv": "^6.12.4",
- "ajv-keywords": "^3.5.2"
- },
- "engines": {
- "node": ">= 8.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- }
- },
- "node_modules/section-matter": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/section-matter/-/section-matter-1.0.0.tgz",
- "integrity": "sha512-vfD3pmTzGpufjScBh50YHKzEu2lxBWhVEHsNGoEXmCmn2hKGfeNLYMzCJpe8cD7gqX7TJluOVpBkAequ6dgMmA==",
- "dependencies": {
- "extend-shallow": "^2.0.1",
- "kind-of": "^6.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/select-hose": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/select-hose/-/select-hose-2.0.0.tgz",
- "integrity": "sha512-mEugaLK+YfkijB4fx0e6kImuJdCIt2LxCRcbEYPqRGCs4F2ogyfZU5IAZRdjCP8JPq2AtdNoC/Dux63d9Kiryg==",
- "dev": true
- },
- "node_modules/selfsigned": {
- "version": "1.10.14",
- "resolved": "https://registry.npmjs.org/selfsigned/-/selfsigned-1.10.14.tgz",
- "integrity": "sha512-lkjaiAye+wBZDCBsu5BGi0XiLRxeUlsGod5ZP924CRSEoGuZAw/f7y9RKu28rwTfiHVhdavhB0qH0INV6P1lEA==",
- "dev": true,
- "dependencies": {
- "node-forge": "^0.10.0"
- }
- },
- "node_modules/semver": {
- "version": "5.7.2",
- "resolved": "https://registry.npmjs.org/semver/-/semver-5.7.2.tgz",
- "integrity": "sha512-cBznnQ9KjJqU67B52RMC65CMarK2600WFnbkcaiwWq3xy/5haFJlshgnpjovMVJ+Hff49d8GEn0b87C5pDQ10g==",
- "dev": true,
- "bin": {
- "semver": "bin/semver"
- }
- },
- "node_modules/semver-diff": {
- "version": "3.1.1",
- "resolved": "https://registry.npmjs.org/semver-diff/-/semver-diff-3.1.1.tgz",
- "integrity": "sha512-GX0Ix/CJcHyB8c4ykpHGIAvLyOwOobtM/8d+TQkAd81/bEjgPHrfba41Vpesr7jX/t8Uh+R3EX9eAS5be+jQYg==",
- "dev": true,
- "dependencies": {
- "semver": "^6.3.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/semver-diff/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/send": {
- "version": "0.18.0",
- "resolved": "https://registry.npmjs.org/send/-/send-0.18.0.tgz",
- "integrity": "sha512-qqWzuOjSFOuqPjFe4NOsMLafToQQwBSOEpS+FwEt3A2V3vKubTquT3vmLTQpFgMXp8AlFWFuP1qKaJZOtPpVXg==",
- "dev": true,
- "dependencies": {
- "debug": "2.6.9",
- "depd": "2.0.0",
- "destroy": "1.2.0",
- "encodeurl": "~1.0.2",
- "escape-html": "~1.0.3",
- "etag": "~1.8.1",
- "fresh": "0.5.2",
- "http-errors": "2.0.0",
- "mime": "1.6.0",
- "ms": "2.1.3",
- "on-finished": "2.4.1",
- "range-parser": "~1.2.1",
- "statuses": "2.0.1"
- },
- "engines": {
- "node": ">= 0.8.0"
- }
- },
- "node_modules/send/node_modules/mime": {
- "version": "1.6.0",
- "resolved": "https://registry.npmjs.org/mime/-/mime-1.6.0.tgz",
- "integrity": "sha512-x0Vn8spI+wuJ1O6S7gnbaQg8Pxh4NNHb7KSINmEWKiPE4RKOplvijn+NkmYmmRgP68mc70j2EbeTFRsrswaQeg==",
- "dev": true,
- "bin": {
- "mime": "cli.js"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/send/node_modules/ms": {
- "version": "2.1.3",
- "resolved": "https://registry.npmjs.org/ms/-/ms-2.1.3.tgz",
- "integrity": "sha512-6FlzubTLZG3J2a/NVCAleEhjzq5oxgHyaCU9yYXvcLsvoVaHJq/s5xXI6/XXP6tz7R9xAOtHnSO/tXtF3WRTlA==",
- "dev": true
- },
- "node_modules/serialize-javascript": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/serialize-javascript/-/serialize-javascript-4.0.0.tgz",
- "integrity": "sha512-GaNA54380uFefWghODBWEGisLZFj00nS5ACs6yHa9nLqlLpVLO8ChDGeKRjZnV4Nh4n0Qi7nhYZD/9fCPzEqkw==",
- "dev": true,
- "dependencies": {
- "randombytes": "^2.1.0"
- }
- },
- "node_modules/serve-index": {
- "version": "1.9.1",
- "resolved": "https://registry.npmjs.org/serve-index/-/serve-index-1.9.1.tgz",
- "integrity": "sha512-pXHfKNP4qujrtteMrSBb0rc8HJ9Ms/GrXwcUtUtD5s4ewDJI8bT3Cz2zTVRMKtri49pLx2e0Ya8ziP5Ya2pZZw==",
- "dev": true,
- "dependencies": {
- "accepts": "~1.3.4",
- "batch": "0.6.1",
- "debug": "2.6.9",
- "escape-html": "~1.0.3",
- "http-errors": "~1.6.2",
- "mime-types": "~2.1.17",
- "parseurl": "~1.3.2"
- },
- "engines": {
- "node": ">= 0.8.0"
- }
- },
- "node_modules/serve-index/node_modules/depd": {
- "version": "1.1.2",
- "resolved": "https://registry.npmjs.org/depd/-/depd-1.1.2.tgz",
- "integrity": "sha512-7emPTl6Dpo6JRXOXjLRxck+FlLRX5847cLKEn00PLAgc3g2hTZZgr+e4c2v6QpSmLeFP3n5yUo7ft6avBK/5jQ==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/serve-index/node_modules/http-errors": {
- "version": "1.6.3",
- "resolved": "https://registry.npmjs.org/http-errors/-/http-errors-1.6.3.tgz",
- "integrity": "sha512-lks+lVC8dgGyh97jxvxeYTWQFvh4uw4yC12gVl63Cg30sjPX4wuGcdkICVXDAESr6OJGjqGA8Iz5mkeN6zlD7A==",
- "dev": true,
- "dependencies": {
- "depd": "~1.1.2",
- "inherits": "2.0.3",
- "setprototypeof": "1.1.0",
- "statuses": ">= 1.4.0 < 2"
- },
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/serve-index/node_modules/inherits": {
- "version": "2.0.3",
- "resolved": "https://registry.npmjs.org/inherits/-/inherits-2.0.3.tgz",
- "integrity": "sha512-x00IRNXNy63jwGkJmzPigoySHbaqpNuzKbBOmzK+g2OdZpQ9w+sxCN+VSB3ja7IAge2OP2qpfxTjeNcyjmW1uw==",
- "dev": true
- },
- "node_modules/serve-index/node_modules/setprototypeof": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/setprototypeof/-/setprototypeof-1.1.0.tgz",
- "integrity": "sha512-BvE/TwpZX4FXExxOxZyRGQQv651MSwmWKZGqvmPcRIjDqWub67kTKuIMx43cZZrS/cBBzwBcNDWoFxt2XEFIpQ==",
- "dev": true
- },
- "node_modules/serve-index/node_modules/statuses": {
- "version": "1.5.0",
- "resolved": "https://registry.npmjs.org/statuses/-/statuses-1.5.0.tgz",
- "integrity": "sha512-OpZ3zP+jT1PI7I8nemJX4AKmAX070ZkYPVWV/AaKTJl+tXCTGyVdC1a4SL8RUQYEwk/f34ZX8UTykN68FwrqAA==",
- "dev": true,
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/serve-static": {
- "version": "1.15.0",
- "resolved": "https://registry.npmjs.org/serve-static/-/serve-static-1.15.0.tgz",
- "integrity": "sha512-XGuRDNjXUijsUL0vl6nSD7cwURuzEgglbOaFuZM9g3kwDXOWVTck0jLzjPzGD+TazWbboZYu52/9/XPdUgne9g==",
- "dev": true,
- "dependencies": {
- "encodeurl": "~1.0.2",
- "escape-html": "~1.0.3",
- "parseurl": "~1.3.3",
- "send": "0.18.0"
- },
- "engines": {
- "node": ">= 0.8.0"
- }
- },
- "node_modules/set-blocking": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/set-blocking/-/set-blocking-2.0.0.tgz",
- "integrity": "sha512-KiKBS8AnWGEyLzofFfmvKwpdPzqiy16LvQfK3yv/fVH7Bj13/wl3JSR1J+rfgRE9q7xUJK4qvgS8raSOeLUehw==",
- "dev": true
- },
- "node_modules/set-function-name": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/set-function-name/-/set-function-name-2.0.1.tgz",
- "integrity": "sha512-tMNCiqYVkXIZgc2Hnoy2IvC/f8ezc5koaRFkCjrpWzGpCd3qbZXPzVy9MAZzK1ch/X0jvSkojys3oqJN0qCmdA==",
- "dev": true,
- "dependencies": {
- "define-data-property": "^1.0.1",
- "functions-have-names": "^1.2.3",
- "has-property-descriptors": "^1.0.0"
- },
- "engines": {
- "node": ">= 0.4"
- }
- },
- "node_modules/set-value": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/set-value/-/set-value-2.0.1.tgz",
- "integrity": "sha512-JxHc1weCN68wRY0fhCoXpyK55m/XPHafOmK4UWD7m2CI14GMcFypt4w/0+NV5f/ZMby2F6S2wwA7fgynh9gWSw==",
- "dependencies": {
- "extend-shallow": "^2.0.1",
- "is-extendable": "^0.1.1",
- "is-plain-object": "^2.0.3",
- "split-string": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/setimmediate": {
- "version": "1.0.5",
- "resolved": "https://registry.npmjs.org/setimmediate/-/setimmediate-1.0.5.tgz",
- "integrity": "sha1-KQy7Iy4waULX1+qbg3Mqt4VvgoU=",
- "dev": true
- },
- "node_modules/setprototypeof": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/setprototypeof/-/setprototypeof-1.2.0.tgz",
- "integrity": "sha512-E5LDX7Wrp85Kil5bhZv46j8jOeboKq5JMmYM3gVGdGH8xFpPWXUMsNrlODCrkoxMEeNi/XZIwuRvY4XNwYMJpw==",
- "dev": true
- },
- "node_modules/sha.js": {
- "version": "2.4.11",
- "resolved": "https://registry.npmjs.org/sha.js/-/sha.js-2.4.11.tgz",
- "integrity": "sha512-QMEp5B7cftE7APOjk5Y6xgrbWu+WkLVQwk8JNjZ8nKRciZaByEW6MubieAiToS7+dwvrjGhH8jRXz3MVd0AYqQ==",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.1",
- "safe-buffer": "^5.0.1"
- },
- "bin": {
- "sha.js": "bin.js"
- }
- },
- "node_modules/shebang-command": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/shebang-command/-/shebang-command-1.2.0.tgz",
- "integrity": "sha512-EV3L1+UQWGor21OmnvojK36mhg+TyIKDh3iFBKBohr5xeXIhNBcx8oWdgkTEEQ+BEFFYdLRuqMfd5L84N1V5Vg==",
- "dev": true,
- "dependencies": {
- "shebang-regex": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/shebang-regex": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/shebang-regex/-/shebang-regex-1.0.0.tgz",
- "integrity": "sha512-wpoSFAxys6b2a2wHZ1XpDSgD7N9iVjg29Ph9uV/uaP9Ex/KXlkTZTeddxDPSYQpgvzKLGJke2UU0AzoGCjNIvQ==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/side-channel": {
- "version": "1.0.4",
- "resolved": "https://registry.npmjs.org/side-channel/-/side-channel-1.0.4.tgz",
- "integrity": "sha512-q5XPytqFEIKHkGdiMIrY10mvLRvnQh42/+GoBlFW3b2LXLE2xxJpZFdm94we0BaoV3RwJyGqg5wS7epxTv0Zvw==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.0",
- "get-intrinsic": "^1.0.2",
- "object-inspect": "^1.9.0"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/signal-exit": {
- "version": "3.0.7",
- "resolved": "https://registry.npmjs.org/signal-exit/-/signal-exit-3.0.7.tgz",
- "integrity": "sha512-wnD2ZE+l+SPC/uoS0vXeE9L1+0wuaMqKlfz9AMUo38JsyLSBWSFcHR1Rri62LZc12vLr1gb3jl7iwQhgwpAbGQ==",
- "dev": true
- },
- "node_modules/simple-swizzle": {
- "version": "0.2.2",
- "resolved": "https://registry.npmjs.org/simple-swizzle/-/simple-swizzle-0.2.2.tgz",
- "integrity": "sha512-JA//kQgZtbuY83m+xT+tXJkmJncGMTFT+C+g2h2R9uxkYIrE2yy9sgmcLhCnw57/WSD+Eh3J97FPEDFnbXnDUg==",
- "dev": true,
- "dependencies": {
- "is-arrayish": "^0.3.1"
- }
- },
- "node_modules/simple-swizzle/node_modules/is-arrayish": {
- "version": "0.3.2",
- "resolved": "https://registry.npmjs.org/is-arrayish/-/is-arrayish-0.3.2.tgz",
- "integrity": "sha512-eVRqCvVlZbuw3GrM63ovNSNAeA1K16kaR/LRY/92w0zxQ5/1YzwblUX652i4Xs9RwAGjW9d9y6X88t8OaAJfWQ==",
- "dev": true
- },
- "node_modules/slash": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/slash/-/slash-2.0.0.tgz",
- "integrity": "sha512-ZYKh3Wh2z1PpEXWr0MpSBZ0V6mZHAQfYevttO11c51CaWjGTaadiKZ+wVt1PbMlDV5qhMFslpZCemhwOK7C89A==",
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/smoothscroll-polyfill": {
- "version": "0.4.4",
- "resolved": "https://registry.npmjs.org/smoothscroll-polyfill/-/smoothscroll-polyfill-0.4.4.tgz",
- "integrity": "sha512-TK5ZA9U5RqCwMpfoMq/l1mrH0JAR7y7KRvOBx0n2869aLxch+gT9GhN3yUfjiw+d/DiF1mKo14+hd62JyMmoBg==",
- "dev": true
- },
- "node_modules/snapdragon": {
- "version": "0.8.2",
- "resolved": "https://registry.npmjs.org/snapdragon/-/snapdragon-0.8.2.tgz",
- "integrity": "sha512-FtyOnWN/wCHTVXOMwvSv26d+ko5vWlIDD6zoUJ7LW8vh+ZBC8QdljveRP+crNrtBwioEUWy/4dMtbBjA4ioNlg==",
- "dependencies": {
- "base": "^0.11.1",
- "debug": "^2.2.0",
- "define-property": "^0.2.5",
- "extend-shallow": "^2.0.1",
- "map-cache": "^0.2.2",
- "source-map": "^0.5.6",
- "source-map-resolve": "^0.5.0",
- "use": "^3.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/snapdragon-node": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/snapdragon-node/-/snapdragon-node-2.1.1.tgz",
- "integrity": "sha512-O27l4xaMYt/RSQ5TR3vpWCAB5Kb/czIcqUFOM/C4fYcLnbZUc1PkjTAMjof2pBWaSTwOUd6qUHcFGVGj7aIwnw==",
- "dependencies": {
- "define-property": "^1.0.0",
- "isobject": "^3.0.0",
- "snapdragon-util": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/snapdragon-node/node_modules/define-property": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/define-property/-/define-property-1.0.0.tgz",
- "integrity": "sha1-dp66rz9KY6rTr56NMEybvnm/sOY=",
- "dependencies": {
- "is-descriptor": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/snapdragon-node/node_modules/is-accessor-descriptor": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/is-accessor-descriptor/-/is-accessor-descriptor-1.0.0.tgz",
- "integrity": "sha512-m5hnHTkcVsPfqx3AKlyttIPb7J+XykHvJP2B9bZDjlhLIoEq4XoK64Vg7boZlVWYK6LUY94dYPEE7Lh0ZkZKcQ==",
- "dependencies": {
- "kind-of": "^6.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/snapdragon-node/node_modules/is-data-descriptor": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/is-data-descriptor/-/is-data-descriptor-1.0.0.tgz",
- "integrity": "sha512-jbRXy1FmtAoCjQkVmIVYwuuqDFUbaOeDjmed1tOGPrsMhtJA4rD9tkgA0F1qJ3gRFRXcHYVkdeaP50Q5rE/jLQ==",
- "dependencies": {
- "kind-of": "^6.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/snapdragon-node/node_modules/is-descriptor": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/is-descriptor/-/is-descriptor-1.0.2.tgz",
- "integrity": "sha512-2eis5WqQGV7peooDyLmNEPUrps9+SXX5c9pL3xEB+4e9HnGuDa7mB7kHxHw4CbqS9k1T2hOH3miL8n8WtiYVtg==",
- "dependencies": {
- "is-accessor-descriptor": "^1.0.0",
- "is-data-descriptor": "^1.0.0",
- "kind-of": "^6.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/snapdragon-util": {
- "version": "3.0.1",
- "resolved": "https://registry.npmjs.org/snapdragon-util/-/snapdragon-util-3.0.1.tgz",
- "integrity": "sha512-mbKkMdQKsjX4BAL4bRYTj21edOf8cN7XHdYUJEe+Zn99hVEYcMvKPct1IqNe7+AZPirn8BCDOQBHQZknqmKlZQ==",
- "dependencies": {
- "kind-of": "^3.2.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/snapdragon-util/node_modules/kind-of": {
- "version": "3.2.2",
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-3.2.2.tgz",
- "integrity": "sha1-MeohpzS6ubuw8yRm2JOupR5KPGQ=",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/snapdragon/node_modules/define-property": {
- "version": "0.2.5",
- "resolved": "https://registry.npmjs.org/define-property/-/define-property-0.2.5.tgz",
- "integrity": "sha1-w1se+RjsPJkPmlvFe+BKrOxcgRY=",
- "dependencies": {
- "is-descriptor": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/snapdragon/node_modules/source-map": {
- "version": "0.5.7",
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.5.7.tgz",
- "integrity": "sha1-igOdLRAh0i0eoUyA2OpGi6LvP8w=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/sockjs": {
- "version": "0.3.24",
- "resolved": "https://registry.npmjs.org/sockjs/-/sockjs-0.3.24.tgz",
- "integrity": "sha512-GJgLTZ7vYb/JtPSSZ10hsOYIvEYsjbNU+zPdIHcUaWVNUEPivzxku31865sSSud0Da0W4lEeOPlmw93zLQchuQ==",
- "dev": true,
- "dependencies": {
- "faye-websocket": "^0.11.3",
- "uuid": "^8.3.2",
- "websocket-driver": "^0.7.4"
- }
- },
- "node_modules/sockjs-client": {
- "version": "1.6.1",
- "resolved": "https://registry.npmjs.org/sockjs-client/-/sockjs-client-1.6.1.tgz",
- "integrity": "sha512-2g0tjOR+fRs0amxENLi/q5TiJTqY+WXFOzb5UwXndlK6TO3U/mirZznpx6w34HVMoc3g7cY24yC/ZMIYnDlfkw==",
- "dev": true,
- "dependencies": {
- "debug": "^3.2.7",
- "eventsource": "^2.0.2",
- "faye-websocket": "^0.11.4",
- "inherits": "^2.0.4",
- "url-parse": "^1.5.10"
- },
- "engines": {
- "node": ">=12"
- },
- "funding": {
- "url": "https://tidelift.com/funding/github/npm/sockjs-client"
- }
- },
- "node_modules/sockjs-client/node_modules/debug": {
- "version": "3.2.7",
- "resolved": "https://registry.npmjs.org/debug/-/debug-3.2.7.tgz",
- "integrity": "sha512-CFjzYYAi4ThfiQvizrFQevTTXHtnCqWfe7x1AhgEscTz6ZbLbfoLRLPugTQyBth6f8ZERVUSyWHFD/7Wu4t1XQ==",
- "dev": true,
- "dependencies": {
- "ms": "^2.1.1"
- }
- },
- "node_modules/sockjs-client/node_modules/ms": {
- "version": "2.1.3",
- "resolved": "https://registry.npmjs.org/ms/-/ms-2.1.3.tgz",
- "integrity": "sha512-6FlzubTLZG3J2a/NVCAleEhjzq5oxgHyaCU9yYXvcLsvoVaHJq/s5xXI6/XXP6tz7R9xAOtHnSO/tXtF3WRTlA==",
- "dev": true
- },
- "node_modules/sockjs/node_modules/uuid": {
- "version": "8.3.2",
- "resolved": "https://registry.npmjs.org/uuid/-/uuid-8.3.2.tgz",
- "integrity": "sha512-+NYs2QeMWy+GWFOEm9xnn6HCDp0l7QBD7ml8zLUmJ+93Q5NF0NocErnwkTkXVFNiX3/fpC6afS8Dhb/gz7R7eg==",
- "dev": true,
- "bin": {
- "uuid": "dist/bin/uuid"
- }
- },
- "node_modules/sort-keys": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/sort-keys/-/sort-keys-2.0.0.tgz",
- "integrity": "sha512-/dPCrG1s3ePpWm6yBbxZq5Be1dXGLyLn9Z791chDC3NFrpkVbWGzkBwPN1knaciexFXgRJ7hzdnwZ4stHSDmjg==",
- "dev": true,
- "dependencies": {
- "is-plain-obj": "^1.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/sort-keys/node_modules/is-plain-obj": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/is-plain-obj/-/is-plain-obj-1.1.0.tgz",
- "integrity": "sha512-yvkRyxmFKEOQ4pNXCmJG5AEQNlXJS5LaONXo5/cLdTZdWvsZ1ioJEonLGAosKlMWE8lwUy/bJzMjcw8az73+Fg==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/source-list-map": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/source-list-map/-/source-list-map-2.0.1.tgz",
- "integrity": "sha512-qnQ7gVMxGNxsiL4lEuJwe/To8UnK7fAnmbGEEH8RpLouuKbeEm0lhbQVFIrNSuB+G7tVrAlVsZgETT5nljf+Iw==",
- "dev": true
- },
- "node_modules/source-map": {
- "version": "0.6.1",
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.6.1.tgz",
- "integrity": "sha512-UjgapumWlbMhkBgzT7Ykc5YXUT46F0iKu8SGXq0bcwP5dz/h0Plj6enJqjz1Zbq2l5WaqYnrVbwWOWMyF3F47g==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/source-map-js": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/source-map-js/-/source-map-js-1.0.2.tgz",
- "integrity": "sha512-R0XvVJ9WusLiqTCEiGCmICCMplcCkIwwR11mOSD9CR5u+IXYdiseeEuXCVAjS54zqwkLcPNnmU4OeJ6tUrWhDw==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/source-map-resolve": {
- "version": "0.5.3",
- "resolved": "https://registry.npmjs.org/source-map-resolve/-/source-map-resolve-0.5.3.tgz",
- "integrity": "sha512-Htz+RnsXWk5+P2slx5Jh3Q66vhQj1Cllm0zvnaY98+NFx+Dv2CF/f5O/t8x+KaNdrdIAsruNzoh/KpialbqAnw==",
- "deprecated": "See https://github.com/lydell/source-map-resolve#deprecated",
- "dependencies": {
- "atob": "^2.1.2",
- "decode-uri-component": "^0.2.0",
- "resolve-url": "^0.2.1",
- "source-map-url": "^0.4.0",
- "urix": "^0.1.0"
- }
- },
- "node_modules/source-map-support": {
- "version": "0.5.21",
- "resolved": "https://registry.npmjs.org/source-map-support/-/source-map-support-0.5.21.tgz",
- "integrity": "sha512-uBHU3L3czsIyYXKX88fdrGovxdSCoTGDRZ6SYXtSRxLZUzHg5P/66Ht6uoUlHu9EZod+inXhKo3qQgwXUT/y1w==",
- "dev": true,
- "dependencies": {
- "buffer-from": "^1.0.0",
- "source-map": "^0.6.0"
- }
- },
- "node_modules/source-map-url": {
- "version": "0.4.1",
- "resolved": "https://registry.npmjs.org/source-map-url/-/source-map-url-0.4.1.tgz",
- "integrity": "sha512-cPiFOTLUKvJFIg4SKVScy4ilPPW6rFgMgfuZJPNoDuMs3nC1HbMUycBoJw77xFIp6z1UJQJOfx6C9GMH80DiTw==",
- "deprecated": "See https://github.com/lydell/source-map-url#deprecated"
- },
- "node_modules/spdy": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/spdy/-/spdy-4.0.2.tgz",
- "integrity": "sha512-r46gZQZQV+Kl9oItvl1JZZqJKGr+oEkB08A6BzkiR7593/7IbtuncXHd2YoYeTsG4157ZssMu9KYvUHLcjcDoA==",
- "dev": true,
- "dependencies": {
- "debug": "^4.1.0",
- "handle-thing": "^2.0.0",
- "http-deceiver": "^1.2.7",
- "select-hose": "^2.0.0",
- "spdy-transport": "^3.0.0"
- },
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/spdy-transport": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/spdy-transport/-/spdy-transport-3.0.0.tgz",
- "integrity": "sha512-hsLVFE5SjA6TCisWeJXFKniGGOpBgMLmerfO2aCyCU5s7nJ/rpAepqmFifv/GCbSbueEeAJJnmSQ2rKC/g8Fcw==",
- "dev": true,
- "dependencies": {
- "debug": "^4.1.0",
- "detect-node": "^2.0.4",
- "hpack.js": "^2.1.6",
- "obuf": "^1.1.2",
- "readable-stream": "^3.0.6",
- "wbuf": "^1.7.3"
- }
- },
- "node_modules/spdy-transport/node_modules/debug": {
- "version": "4.3.4",
- "resolved": "https://registry.npmjs.org/debug/-/debug-4.3.4.tgz",
- "integrity": "sha512-PRWFHuSU3eDtQJPvnNY7Jcket1j0t5OuOsFzPPzsekD52Zl8qUfFIPEiswXqIvHWGVHOgX+7G/vCNNhehwxfkQ==",
- "dev": true,
- "dependencies": {
- "ms": "2.1.2"
- },
- "engines": {
- "node": ">=6.0"
- },
- "peerDependenciesMeta": {
- "supports-color": {
- "optional": true
- }
- }
- },
- "node_modules/spdy-transport/node_modules/ms": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/ms/-/ms-2.1.2.tgz",
- "integrity": "sha512-sGkPx+VjMtmA6MX27oA4FBFELFCZZ4S4XqeGOXCv68tT+jb3vk/RyaKWP0PTKyWtmLSM0b+adUTEvbs1PEaH2w==",
- "dev": true
- },
- "node_modules/spdy-transport/node_modules/readable-stream": {
- "version": "3.6.2",
- "resolved": "https://registry.npmjs.org/readable-stream/-/readable-stream-3.6.2.tgz",
- "integrity": "sha512-9u/sniCrY3D5WdsERHzHE4G2YCXqoG5FTHUiCC4SIbr6XcLZBY05ya9EKjYek9O5xOAwjGq+1JdGBAS7Q9ScoA==",
- "dev": true,
- "dependencies": {
- "inherits": "^2.0.3",
- "string_decoder": "^1.1.1",
- "util-deprecate": "^1.0.1"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/spdy/node_modules/debug": {
- "version": "4.3.4",
- "resolved": "https://registry.npmjs.org/debug/-/debug-4.3.4.tgz",
- "integrity": "sha512-PRWFHuSU3eDtQJPvnNY7Jcket1j0t5OuOsFzPPzsekD52Zl8qUfFIPEiswXqIvHWGVHOgX+7G/vCNNhehwxfkQ==",
- "dev": true,
- "dependencies": {
- "ms": "2.1.2"
- },
- "engines": {
- "node": ">=6.0"
- },
- "peerDependenciesMeta": {
- "supports-color": {
- "optional": true
- }
- }
- },
- "node_modules/spdy/node_modules/ms": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/ms/-/ms-2.1.2.tgz",
- "integrity": "sha512-sGkPx+VjMtmA6MX27oA4FBFELFCZZ4S4XqeGOXCv68tT+jb3vk/RyaKWP0PTKyWtmLSM0b+adUTEvbs1PEaH2w==",
- "dev": true
- },
- "node_modules/split-string": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/split-string/-/split-string-3.1.0.tgz",
- "integrity": "sha512-NzNVhJDYpwceVVii8/Hu6DKfD2G+NrQHlS/V/qgv763EYudVwEcMQNxd2lh+0VrUByXN/oJkl5grOhYWvQUYiw==",
- "dependencies": {
- "extend-shallow": "^3.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/split-string/node_modules/extend-shallow": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/extend-shallow/-/extend-shallow-3.0.2.tgz",
- "integrity": "sha1-Jqcarwc7OfshJxcnRhMcJwQCjbg=",
- "dependencies": {
- "assign-symbols": "^1.0.0",
- "is-extendable": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/split-string/node_modules/is-extendable": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/is-extendable/-/is-extendable-1.0.1.tgz",
- "integrity": "sha512-arnXMxT1hhoKo9k1LZdmlNyJdDDfy2v0fXjFlmok4+i8ul/6WlbVge9bhM74OpNPQPMGUToDtz+KXa1PneJxOA==",
- "dependencies": {
- "is-plain-object": "^2.0.4"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/sprintf-js": {
- "version": "1.0.3",
- "resolved": "https://registry.npmjs.org/sprintf-js/-/sprintf-js-1.0.3.tgz",
- "integrity": "sha1-BOaSb2YolTVPPdAVIDYzuFcpfiw="
- },
- "node_modules/sshpk": {
- "version": "1.17.0",
- "resolved": "https://registry.npmjs.org/sshpk/-/sshpk-1.17.0.tgz",
- "integrity": "sha512-/9HIEs1ZXGhSPE8X6Ccm7Nam1z8KcoCqPdI7ecm1N33EzAetWahvQWVqLZtaZQ+IDKX4IyA2o0gBzqIMkAagHQ==",
- "dev": true,
- "dependencies": {
- "asn1": "~0.2.3",
- "assert-plus": "^1.0.0",
- "bcrypt-pbkdf": "^1.0.0",
- "dashdash": "^1.12.0",
- "ecc-jsbn": "~0.1.1",
- "getpass": "^0.1.1",
- "jsbn": "~0.1.0",
- "safer-buffer": "^2.0.2",
- "tweetnacl": "~0.14.0"
- },
- "bin": {
- "sshpk-conv": "bin/sshpk-conv",
- "sshpk-sign": "bin/sshpk-sign",
- "sshpk-verify": "bin/sshpk-verify"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/ssri": {
- "version": "6.0.2",
- "resolved": "https://registry.npmjs.org/ssri/-/ssri-6.0.2.tgz",
- "integrity": "sha512-cepbSq/neFK7xB6A50KHN0xHDotYzq58wWCa5LeWqnPrHG8GzfEjO/4O8kpmcGW+oaxkvhEJCWgbgNk4/ZV93Q==",
- "dev": true,
- "dependencies": {
- "figgy-pudding": "^3.5.1"
- }
- },
- "node_modules/stable": {
- "version": "0.1.8",
- "resolved": "https://registry.npmjs.org/stable/-/stable-0.1.8.tgz",
- "integrity": "sha512-ji9qxRnOVfcuLDySj9qzhGSEFVobyt1kIOSkj1qZzYLzq7Tos/oUUWvotUPQLlrsidqsK6tBH89Bc9kL5zHA6w==",
- "deprecated": "Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility",
- "dev": true
- },
- "node_modules/stack-utils": {
- "version": "1.0.5",
- "resolved": "https://registry.npmjs.org/stack-utils/-/stack-utils-1.0.5.tgz",
- "integrity": "sha512-KZiTzuV3CnSnSvgMRrARVCj+Ht7rMbauGDK0LdVFRGyenwdylpajAp4Q0i6SX8rEmbTpMMf6ryq2gb8pPq2WgQ==",
- "dev": true,
- "dependencies": {
- "escape-string-regexp": "^2.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/stack-utils/node_modules/escape-string-regexp": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/escape-string-regexp/-/escape-string-regexp-2.0.0.tgz",
- "integrity": "sha512-UpzcLCXolUWcNu5HtVMHYdXJjArjsF9C0aNnquZYY4uW/Vu0miy5YoWvbV345HauVvcAUnpRuhMMcqTcGOY2+w==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/static-extend": {
- "version": "0.1.2",
- "resolved": "https://registry.npmjs.org/static-extend/-/static-extend-0.1.2.tgz",
- "integrity": "sha1-YICcOcv/VTNyJv1eC1IPNB8ftcY=",
- "dependencies": {
- "define-property": "^0.2.5",
- "object-copy": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/static-extend/node_modules/define-property": {
- "version": "0.2.5",
- "resolved": "https://registry.npmjs.org/define-property/-/define-property-0.2.5.tgz",
- "integrity": "sha1-w1se+RjsPJkPmlvFe+BKrOxcgRY=",
- "dependencies": {
- "is-descriptor": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/statuses": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/statuses/-/statuses-2.0.1.tgz",
- "integrity": "sha512-RwNA9Z/7PrK06rYLIzFMlaF+l73iwpzsqRIFgbMLbTcLD6cOao82TaWefPXQvB2fOC4AjuYSEndS7N/mTCbkdQ==",
- "dev": true,
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/std-env": {
- "version": "2.3.1",
- "resolved": "https://registry.npmjs.org/std-env/-/std-env-2.3.1.tgz",
- "integrity": "sha512-eOsoKTWnr6C8aWrqJJ2KAReXoa7Vn5Ywyw6uCXgA/xDhxPoaIsBa5aNJmISY04dLwXPBnDHW4diGM7Sn5K4R/g==",
- "dev": true,
- "dependencies": {
- "ci-info": "^3.1.1"
- }
- },
- "node_modules/stream-browserify": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/stream-browserify/-/stream-browserify-2.0.2.tgz",
- "integrity": "sha512-nX6hmklHs/gr2FuxYDltq8fJA1GDlxKQCz8O/IM4atRqBH8OORmBNgfvW5gG10GT/qQ9u0CzIvr2X5Pkt6ntqg==",
- "dev": true,
- "dependencies": {
- "inherits": "~2.0.1",
- "readable-stream": "^2.0.2"
- }
- },
- "node_modules/stream-each": {
- "version": "1.2.3",
- "resolved": "https://registry.npmjs.org/stream-each/-/stream-each-1.2.3.tgz",
- "integrity": "sha512-vlMC2f8I2u/bZGqkdfLQW/13Zihpej/7PmSiMQsbYddxuTsJp8vRe2x2FvVExZg7FaOds43ROAuFJwPR4MTZLw==",
- "dev": true,
- "dependencies": {
- "end-of-stream": "^1.1.0",
- "stream-shift": "^1.0.0"
- }
- },
- "node_modules/stream-http": {
- "version": "2.8.3",
- "resolved": "https://registry.npmjs.org/stream-http/-/stream-http-2.8.3.tgz",
- "integrity": "sha512-+TSkfINHDo4J+ZobQLWiMouQYB+UVYFttRA94FpEzzJ7ZdqcL4uUUQ7WkdkI4DSozGmgBUE/a47L+38PenXhUw==",
- "dev": true,
- "dependencies": {
- "builtin-status-codes": "^3.0.0",
- "inherits": "^2.0.1",
- "readable-stream": "^2.3.6",
- "to-arraybuffer": "^1.0.0",
- "xtend": "^4.0.0"
- }
- },
- "node_modules/stream-shift": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/stream-shift/-/stream-shift-1.0.1.tgz",
- "integrity": "sha512-AiisoFqQ0vbGcZgQPY1cdP2I76glaVA/RauYR4G4thNFgkTqr90yXTo4LYX60Jl+sIlPNHHdGSwo01AvbKUSVQ==",
- "dev": true
- },
- "node_modules/strict-uri-encode": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/strict-uri-encode/-/strict-uri-encode-1.1.0.tgz",
- "integrity": "sha512-R3f198pcvnB+5IpnBlRkphuE9n46WyVl8I39W/ZUTZLz4nqSP/oLYUrcnJrw462Ds8he4YKMov2efsTIw1BDGQ==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/string_decoder": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/string_decoder/-/string_decoder-1.1.1.tgz",
- "integrity": "sha512-n/ShnvDi6FHbbVfviro+WojiFzv+s8MPMHBczVePfUpDJLwoLT0ht1l4YwBCbi8pJAveEEdnkHyPyTP/mzRfwg==",
- "dev": true,
- "dependencies": {
- "safe-buffer": "~5.1.0"
- }
- },
- "node_modules/string-width": {
- "version": "4.2.3",
- "resolved": "https://registry.npmjs.org/string-width/-/string-width-4.2.3.tgz",
- "integrity": "sha512-wKyQRQpjJ0sIp62ErSZdGsjMJWsap5oRNihHhu6G7JVO/9jIB6UyevL+tXuOqrng8j/cxKTWyWUwvSTriiZz/g==",
- "dev": true,
- "dependencies": {
- "emoji-regex": "^8.0.0",
- "is-fullwidth-code-point": "^3.0.0",
- "strip-ansi": "^6.0.1"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/string-width/node_modules/ansi-regex": {
- "version": "5.0.1",
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-5.0.1.tgz",
- "integrity": "sha512-quJQXlTSUGL2LH9SUXo8VwsY4soanhgo6LNSm84E1LBcE8s3O0wpdiRzyR9z/ZZJMlMWv37qOOb9pdJlMUEKFQ==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/string-width/node_modules/emoji-regex": {
- "version": "8.0.0",
- "resolved": "https://registry.npmjs.org/emoji-regex/-/emoji-regex-8.0.0.tgz",
- "integrity": "sha512-MSjYzcWNOA0ewAHpz0MxpYFvwg6yjy1NG3xteoqz644VCo/RPgnr1/GGt+ic3iJTzQ8Eu3TdM14SawnVUmGE6A==",
- "dev": true
- },
- "node_modules/string-width/node_modules/strip-ansi": {
- "version": "6.0.1",
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-6.0.1.tgz",
- "integrity": "sha512-Y38VPSHcqkFrCpFnQ9vuSXmquuv5oXOKpGeT6aGrr3o3Gc9AlVa6JBfUSOCnbxGGZF+/0ooI7KrPuUSztUdU5A==",
- "dev": true,
- "dependencies": {
- "ansi-regex": "^5.0.1"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/string.prototype.trim": {
- "version": "1.2.8",
- "resolved": "https://registry.npmjs.org/string.prototype.trim/-/string.prototype.trim-1.2.8.tgz",
- "integrity": "sha512-lfjY4HcixfQXOfaqCvcBuOIapyaroTXhbkfJN3gcB1OtyupngWK4sEET9Knd0cXd28kTUqu/kHoV4HKSJdnjiQ==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.2.0",
- "es-abstract": "^1.22.1"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/string.prototype.trimend": {
- "version": "1.0.7",
- "resolved": "https://registry.npmjs.org/string.prototype.trimend/-/string.prototype.trimend-1.0.7.tgz",
- "integrity": "sha512-Ni79DqeB72ZFq1uH/L6zJ+DKZTkOtPIHovb3YZHQViE+HDouuU4mBrLOLDn5Dde3RF8qw5qVETEjhu9locMLvA==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.2.0",
- "es-abstract": "^1.22.1"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/string.prototype.trimstart": {
- "version": "1.0.7",
- "resolved": "https://registry.npmjs.org/string.prototype.trimstart/-/string.prototype.trimstart-1.0.7.tgz",
- "integrity": "sha512-NGhtDFu3jCEm7B4Fy0DpLewdJQOZcQ0rGbwQ/+stjnrp2i+rlKeCvos9hOIeCmqwratM47OBxY7uFZzjxHXmrg==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.2.0",
- "es-abstract": "^1.22.1"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/strip-ansi": {
- "version": "3.0.1",
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
- "integrity": "sha512-VhumSSbBqDTP8p2ZLKj40UjBCV4+v8bUSEpUb4KjRgWk9pbqGF4REFj6KEagidb2f/M6AzC0EmFyDNGaw9OCzg==",
- "dev": true,
- "dependencies": {
- "ansi-regex": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/strip-bom-string": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/strip-bom-string/-/strip-bom-string-1.0.0.tgz",
- "integrity": "sha1-5SEekiQ2n7uB1jOi8ABE3IztrZI=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/strip-eof": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/strip-eof/-/strip-eof-1.0.0.tgz",
- "integrity": "sha512-7FCwGGmx8mD5xQd3RPUvnSpUXHM3BWuzjtpD4TXsfcZ9EL4azvVVUscFYwD9nx8Kh+uCBC00XBtAykoMHwTh8Q==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/strip-json-comments": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/strip-json-comments/-/strip-json-comments-2.0.1.tgz",
- "integrity": "sha1-PFMZQukIwml8DsNEhYwobHygpgo=",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/stylehacks": {
- "version": "4.0.3",
- "resolved": "https://registry.npmjs.org/stylehacks/-/stylehacks-4.0.3.tgz",
- "integrity": "sha512-7GlLk9JwlElY4Y6a/rmbH2MhVlTyVmiJd1PfTCqFaIBEGMYNsrO/v3SeGTdhBThLg4Z+NbOk/qFMwCa+J+3p/g==",
- "dev": true,
- "dependencies": {
- "browserslist": "^4.0.0",
- "postcss": "^7.0.0",
- "postcss-selector-parser": "^3.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/stylehacks/node_modules/postcss-selector-parser": {
- "version": "3.1.2",
- "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-3.1.2.tgz",
- "integrity": "sha512-h7fJ/5uWuRVyOtkO45pnt1Ih40CEleeyCHzipqAZO2e5H20g25Y48uYnFUiShvY4rZWNJ/Bib/KVPmanaCtOhA==",
- "dev": true,
- "dependencies": {
- "dot-prop": "^5.2.0",
- "indexes-of": "^1.0.1",
- "uniq": "^1.0.1"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/stylus": {
- "version": "0.54.8",
- "resolved": "https://registry.npmjs.org/stylus/-/stylus-0.54.8.tgz",
- "integrity": "sha512-vr54Or4BZ7pJafo2mpf0ZcwA74rpuYCZbxrHBsH8kbcXOwSfvBFwsRfpGO5OD5fhG5HDCFW737PKaawI7OqEAg==",
- "dev": true,
- "dependencies": {
- "css-parse": "~2.0.0",
- "debug": "~3.1.0",
- "glob": "^7.1.6",
- "mkdirp": "~1.0.4",
- "safer-buffer": "^2.1.2",
- "sax": "~1.2.4",
- "semver": "^6.3.0",
- "source-map": "^0.7.3"
- },
- "bin": {
- "stylus": "bin/stylus"
- },
- "engines": {
- "node": "*"
- }
- },
- "node_modules/stylus-loader": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/stylus-loader/-/stylus-loader-3.0.2.tgz",
- "integrity": "sha512-+VomPdZ6a0razP+zinir61yZgpw2NfljeSsdUF5kJuEzlo3khXhY19Fn6l8QQz1GRJGtMCo8nG5C04ePyV7SUA==",
- "dev": true,
- "dependencies": {
- "loader-utils": "^1.0.2",
- "lodash.clonedeep": "^4.5.0",
- "when": "~3.6.x"
- },
- "peerDependencies": {
- "stylus": ">=0.52.4"
- }
- },
- "node_modules/stylus/node_modules/debug": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/debug/-/debug-3.1.0.tgz",
- "integrity": "sha512-OX8XqP7/1a9cqkxYw2yXss15f26NKWBpDXQd0/uK/KPqdQhxbPa994hnzjcE2VqQpDslf55723cKPUOGSmMY3g==",
- "dev": true,
- "dependencies": {
- "ms": "2.0.0"
- }
- },
- "node_modules/stylus/node_modules/mkdirp": {
- "version": "1.0.4",
- "resolved": "https://registry.npmjs.org/mkdirp/-/mkdirp-1.0.4.tgz",
- "integrity": "sha512-vVqVZQyf3WLx2Shd0qJ9xuvqgAyKPLAiqITEtqW0oIUjzo3PePDd6fW9iFz30ef7Ysp/oiWqbhszeGWW2T6Gzw==",
- "dev": true,
- "bin": {
- "mkdirp": "bin/cmd.js"
- },
- "engines": {
- "node": ">=10"
- }
- },
- "node_modules/stylus/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/stylus/node_modules/source-map": {
- "version": "0.7.4",
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.7.4.tgz",
- "integrity": "sha512-l3BikUxvPOcn5E74dZiq5BGsTb5yEwhaTSzccU6t4sDOH8NWJCstKO5QT2CvtFoK6F0saL7p9xHAqHOlCPJygA==",
- "dev": true,
- "engines": {
- "node": ">= 8"
- }
- },
- "node_modules/supports-color": {
- "version": "5.5.0",
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-5.5.0.tgz",
- "integrity": "sha512-QjVjwdXIt408MIiAqCX4oUKsgU2EqAGzs2Ppkm4aQYbjm+ZEWEcW4SfFNTr4uMNZma0ey4f5lgLrkB0aX0QMow==",
- "dependencies": {
- "has-flag": "^3.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/supports-preserve-symlinks-flag": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/supports-preserve-symlinks-flag/-/supports-preserve-symlinks-flag-1.0.0.tgz",
- "integrity": "sha512-ot0WnXS9fgdkgIcePe6RHNk1WA8+muPa6cSjeR3V8K27q9BB1rTE3R1p7Hv0z1ZyAc8s6Vvv8DIyWf681MAt0w==",
- "dev": true,
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/svg-tags": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/svg-tags/-/svg-tags-1.0.0.tgz",
- "integrity": "sha512-ovssysQTa+luh7A5Weu3Rta6FJlFBBbInjOh722LIt6klpU2/HtdUbszju/G4devcvk8PGt7FCLv5wftu3THUA==",
- "dev": true
- },
- "node_modules/svgo": {
- "version": "1.3.2",
- "resolved": "https://registry.npmjs.org/svgo/-/svgo-1.3.2.tgz",
- "integrity": "sha512-yhy/sQYxR5BkC98CY7o31VGsg014AKLEPxdfhora76l36hD9Rdy5NZA/Ocn6yayNPgSamYdtX2rFJdcv07AYVw==",
- "deprecated": "This SVGO version is no longer supported. Upgrade to v2.x.x.",
- "dev": true,
- "dependencies": {
- "chalk": "^2.4.1",
- "coa": "^2.0.2",
- "css-select": "^2.0.0",
- "css-select-base-adapter": "^0.1.1",
- "css-tree": "1.0.0-alpha.37",
- "csso": "^4.0.2",
- "js-yaml": "^3.13.1",
- "mkdirp": "~0.5.1",
- "object.values": "^1.1.0",
- "sax": "~1.2.4",
- "stable": "^0.1.8",
- "unquote": "~1.1.1",
- "util.promisify": "~1.0.0"
- },
- "bin": {
- "svgo": "bin/svgo"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/symbol-observable": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/symbol-observable/-/symbol-observable-1.2.0.tgz",
- "integrity": "sha512-e900nM8RRtGhlV36KGEU9k65K3mPb1WV70OdjfxlG2EAuM1noi/E/BaW/uMhL7bPEssK8QV57vN3esixjUvcXQ==",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/tapable": {
- "version": "1.1.3",
- "resolved": "https://registry.npmjs.org/tapable/-/tapable-1.1.3.tgz",
- "integrity": "sha512-4WK/bYZmj8xLr+HUCODHGF1ZFzsYffasLUgEiMBY4fgtltdO6B4WJtlSbPaDTLpYTcGVwM2qLnFTICEcNxs3kA==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/term-size": {
- "version": "2.2.1",
- "resolved": "https://registry.npmjs.org/term-size/-/term-size-2.2.1.tgz",
- "integrity": "sha512-wK0Ri4fOGjv/XPy8SBHZChl8CM7uMc5VML7SqiQ0zG7+J5Vr+RMQDoHa2CNT6KHUnTGIXH34UDMkPzAUyapBZg==",
- "dev": true,
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/terser": {
- "version": "4.8.1",
- "resolved": "https://registry.npmjs.org/terser/-/terser-4.8.1.tgz",
- "integrity": "sha512-4GnLC0x667eJG0ewJTa6z/yXrbLGv80D9Ru6HIpCQmO+Q4PfEtBFi0ObSckqwL6VyQv/7ENJieXHo2ANmdQwgw==",
- "dev": true,
- "dependencies": {
- "commander": "^2.20.0",
- "source-map": "~0.6.1",
- "source-map-support": "~0.5.12"
- },
- "bin": {
- "terser": "bin/terser"
- },
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/terser-webpack-plugin": {
- "version": "1.4.5",
- "resolved": "https://registry.npmjs.org/terser-webpack-plugin/-/terser-webpack-plugin-1.4.5.tgz",
- "integrity": "sha512-04Rfe496lN8EYruwi6oPQkG0vo8C+HT49X687FZnpPF0qMAIHONI6HEXYPKDOE8e5HjXTyKfqRd/agHtH0kOtw==",
- "dev": true,
- "dependencies": {
- "cacache": "^12.0.2",
- "find-cache-dir": "^2.1.0",
- "is-wsl": "^1.1.0",
- "schema-utils": "^1.0.0",
- "serialize-javascript": "^4.0.0",
- "source-map": "^0.6.1",
- "terser": "^4.1.2",
- "webpack-sources": "^1.4.0",
- "worker-farm": "^1.7.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "peerDependencies": {
- "webpack": "^4.0.0"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/find-cache-dir": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/find-cache-dir/-/find-cache-dir-2.1.0.tgz",
- "integrity": "sha512-Tq6PixE0w/VMFfCgbONnkiQIVol/JJL7nRMi20fqzA4NRs9AfeqMGeRdPi3wIhYkxjeBaWh2rxwapn5Tu3IqOQ==",
- "dev": true,
- "dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^2.0.0",
- "pkg-dir": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/find-up": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/find-up/-/find-up-3.0.0.tgz",
- "integrity": "sha512-1yD6RmLI1XBfxugvORwlck6f75tYL+iR0jqwsOrOxMZyGYqUuDhJ0l4AXdO1iX/FTs9cBAMEk1gWSEx1kSbylg==",
- "dev": true,
- "dependencies": {
- "locate-path": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/locate-path": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/locate-path/-/locate-path-3.0.0.tgz",
- "integrity": "sha512-7AO748wWnIhNqAuaty2ZWHkQHRSNfPVIsPIfwEOWO22AmaoVrWavlOcMR5nzTLNYvp36X220/maaRsrec1G65A==",
- "dev": true,
- "dependencies": {
- "p-locate": "^3.0.0",
- "path-exists": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/make-dir": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/make-dir/-/make-dir-2.1.0.tgz",
- "integrity": "sha512-LS9X+dc8KLxXCb8dni79fLIIUA5VyZoyjSMCwTluaXA0o27cCK0bhXkpgw+sTXVpPy/lSO57ilRixqk0vDmtRA==",
- "dev": true,
- "dependencies": {
- "pify": "^4.0.1",
- "semver": "^5.6.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/p-locate": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/p-locate/-/p-locate-3.0.0.tgz",
- "integrity": "sha512-x+12w/To+4GFfgJhBEpiDcLozRJGegY+Ei7/z0tSLkMmxGZNybVMSfWj9aJn8Z5Fc7dBUNJOOVgPv2H7IwulSQ==",
- "dev": true,
- "dependencies": {
- "p-limit": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/path-exists": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/path-exists/-/path-exists-3.0.0.tgz",
- "integrity": "sha1-zg6+ql94yxiSXqfYENe1mwEP1RU=",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/pkg-dir": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/pkg-dir/-/pkg-dir-3.0.0.tgz",
- "integrity": "sha512-/E57AYkoeQ25qkxMj5PBOVgF8Kiu/h7cYS30Z5+R7WaiCCBfLq58ZI/dSeaEKb9WVJV5n/03QwrN3IeWIFllvw==",
- "dev": true,
- "dependencies": {
- "find-up": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/schema-utils": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-1.0.0.tgz",
- "integrity": "sha512-i27Mic4KovM/lnGsy8whRCHhc7VicJajAjTrYg11K9zfZXnYIt4k5F+kZkwjnrhKzLic/HLU4j11mjsz2G/75g==",
- "dev": true,
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/text-table": {
- "version": "0.2.0",
- "resolved": "https://registry.npmjs.org/text-table/-/text-table-0.2.0.tgz",
- "integrity": "sha512-N+8UisAXDGk8PFXP4HAzVR9nbfmVJ3zYLAWiTIoqC5v5isinhr+r5uaO8+7r3BMfuNIufIsA7RdpVgacC2cSpw==",
- "dev": true
- },
- "node_modules/through": {
- "version": "2.3.8",
- "resolved": "https://registry.npmjs.org/through/-/through-2.3.8.tgz",
- "integrity": "sha512-w89qg7PI8wAdvX60bMDP+bFoD5Dvhm9oLheFp5O4a2QF0cSBGsBX4qZmadPMvVqlLJBBci+WqGGOAPvcDeNSVg==",
- "dev": true
- },
- "node_modules/through2": {
- "version": "2.0.5",
- "resolved": "https://registry.npmjs.org/through2/-/through2-2.0.5.tgz",
- "integrity": "sha512-/mrRod8xqpA+IHSLyGCQ2s8SPHiCDEeQJSep1jqLYeEUClOFG2Qsh+4FU6G9VeqpZnGW/Su8LQGc4YKni5rYSQ==",
- "dev": true,
- "dependencies": {
- "readable-stream": "~2.3.6",
- "xtend": "~4.0.1"
- }
- },
- "node_modules/thunky": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/thunky/-/thunky-1.1.0.tgz",
- "integrity": "sha512-eHY7nBftgThBqOyHGVN+l8gF0BucP09fMo0oO/Lb0w1OF80dJv+lDVpXG60WMQvkcxAkNybKsrEIE3ZtKGmPrA==",
- "dev": true
- },
- "node_modules/timers-browserify": {
- "version": "2.0.12",
- "resolved": "https://registry.npmjs.org/timers-browserify/-/timers-browserify-2.0.12.tgz",
- "integrity": "sha512-9phl76Cqm6FhSX9Xe1ZUAMLtm1BLkKj2Qd5ApyWkXzsMRaA7dgr81kf4wJmQf/hAvg8EEyJxDo3du/0KlhPiKQ==",
- "dev": true,
- "dependencies": {
- "setimmediate": "^1.0.4"
- },
- "engines": {
- "node": ">=0.6.0"
- }
- },
- "node_modules/timsort": {
- "version": "0.3.0",
- "resolved": "https://registry.npmjs.org/timsort/-/timsort-0.3.0.tgz",
- "integrity": "sha512-qsdtZH+vMoCARQtyod4imc2nIJwg9Cc7lPRrw9CzF8ZKR0khdr8+2nX80PBhET3tcyTtJDxAffGh2rXH4tyU8A==",
- "dev": true
- },
- "node_modules/to-arraybuffer": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/to-arraybuffer/-/to-arraybuffer-1.0.1.tgz",
- "integrity": "sha1-fSKbH8xjfkZsoIEYCDanqr/4P0M=",
- "dev": true
- },
- "node_modules/to-factory": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/to-factory/-/to-factory-1.0.0.tgz",
- "integrity": "sha512-JVYrY42wMG7ddf+wBUQR/uHGbjUHZbLisJ8N62AMm0iTZ0p8YTcZLzdtomU0+H+wa99VbkyvQGB3zxB7NDzgIQ==",
- "dev": true
- },
- "node_modules/to-fast-properties": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/to-fast-properties/-/to-fast-properties-2.0.0.tgz",
- "integrity": "sha512-/OaKK0xYrs3DmxRYqL/yDc+FxFUVYhDlXMhRmv3z915w2HF1tnN1omB354j8VUGO/hbRzyD6Y3sA7v7GS/ceog==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/to-object-path": {
- "version": "0.3.0",
- "resolved": "https://registry.npmjs.org/to-object-path/-/to-object-path-0.3.0.tgz",
- "integrity": "sha1-KXWIt7Dn4KwI4E5nL4XB9JmeF68=",
- "dependencies": {
- "kind-of": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/to-object-path/node_modules/kind-of": {
- "version": "3.2.2",
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-3.2.2.tgz",
- "integrity": "sha1-MeohpzS6ubuw8yRm2JOupR5KPGQ=",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/to-readable-stream": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/to-readable-stream/-/to-readable-stream-1.0.0.tgz",
- "integrity": "sha512-Iq25XBt6zD5npPhlLVXGFN3/gyR2/qODcKNNyTMd4vbm39HUaOiAM4PMq0eMVC/Tkxz+Zjdsc55g9yyz+Yq00Q==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/to-regex": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/to-regex/-/to-regex-3.0.2.tgz",
- "integrity": "sha512-FWtleNAtZ/Ki2qtqej2CXTOayOH9bHDQF+Q48VpWyDXjbYxA4Yz8iDB31zXOBUlOHHKidDbqGVrTUvQMPmBGBw==",
- "dependencies": {
- "define-property": "^2.0.2",
- "extend-shallow": "^3.0.2",
- "regex-not": "^1.0.2",
- "safe-regex": "^1.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/to-regex-range": {
- "version": "2.1.1",
- "resolved": "https://registry.npmjs.org/to-regex-range/-/to-regex-range-2.1.1.tgz",
- "integrity": "sha1-fIDBe53+vlmeJzZ+DU3VWQFB2zg=",
- "dependencies": {
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/to-regex/node_modules/extend-shallow": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/extend-shallow/-/extend-shallow-3.0.2.tgz",
- "integrity": "sha1-Jqcarwc7OfshJxcnRhMcJwQCjbg=",
- "dependencies": {
- "assign-symbols": "^1.0.0",
- "is-extendable": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/to-regex/node_modules/is-extendable": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/is-extendable/-/is-extendable-1.0.1.tgz",
- "integrity": "sha512-arnXMxT1hhoKo9k1LZdmlNyJdDDfy2v0fXjFlmok4+i8ul/6WlbVge9bhM74OpNPQPMGUToDtz+KXa1PneJxOA==",
- "dependencies": {
- "is-plain-object": "^2.0.4"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/toidentifier": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/toidentifier/-/toidentifier-1.0.1.tgz",
- "integrity": "sha512-o5sSPKEkg/DIQNmH43V0/uerLrpzVedkUh8tGNvaeXpfpuwjKenlSox/2O/BTlZUtEe+JG7s5YhEz608PlAHRA==",
- "dev": true,
- "engines": {
- "node": ">=0.6"
- }
- },
- "node_modules/toml": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/toml/-/toml-3.0.0.tgz",
- "integrity": "sha512-y/mWCZinnvxjTKYhJ+pYxwD0mRLVvOtdS2Awbgxln6iEnt4rk0yBxeSBHkGJcPucRiG0e55mwWp+g/05rsrd6w=="
- },
- "node_modules/toposort": {
- "version": "1.0.7",
- "resolved": "https://registry.npmjs.org/toposort/-/toposort-1.0.7.tgz",
- "integrity": "sha512-FclLrw8b9bMWf4QlCJuHBEVhSRsqDj6u3nIjAzPeJvgl//1hBlffdlk0MALceL14+koWEdU4ofRAXofbODxQzg==",
- "dev": true
- },
- "node_modules/tough-cookie": {
- "version": "2.5.0",
- "resolved": "https://registry.npmjs.org/tough-cookie/-/tough-cookie-2.5.0.tgz",
- "integrity": "sha512-nlLsUzgm1kfLXSXfRZMc1KLAugd4hqJHDTvc2hDIwS3mZAfMEuMbc03SujMF+GEcpaX/qboeycw6iO8JwVv2+g==",
- "dev": true,
- "dependencies": {
- "psl": "^1.1.28",
- "punycode": "^2.1.1"
- },
- "engines": {
- "node": ">=0.8"
- }
- },
- "node_modules/tslib": {
- "version": "1.14.1",
- "resolved": "https://registry.npmjs.org/tslib/-/tslib-1.14.1.tgz",
- "integrity": "sha512-Xni35NKzjgMrwevysHTCArtLDpPvye8zV/0E4EyYn43P7/7qvQwPh9BGkHewbMulVntbigmcT7rdX3BNo9wRJg==",
- "dev": true
- },
- "node_modules/tty-browserify": {
- "version": "0.0.0",
- "resolved": "https://registry.npmjs.org/tty-browserify/-/tty-browserify-0.0.0.tgz",
- "integrity": "sha1-oVe6QC2iTpv5V/mqadUk7tQpAaY=",
- "dev": true
- },
- "node_modules/tunnel-agent": {
- "version": "0.6.0",
- "resolved": "https://registry.npmjs.org/tunnel-agent/-/tunnel-agent-0.6.0.tgz",
- "integrity": "sha512-McnNiV1l8RYeY8tBgEpuodCC1mLUdbSN+CYBL7kJsJNInOP8UjDDEwdk6Mw60vdLLrr5NHKZhMAOSrR2NZuQ+w==",
- "dev": true,
- "dependencies": {
- "safe-buffer": "^5.0.1"
- },
- "engines": {
- "node": "*"
- }
- },
- "node_modules/tweetnacl": {
- "version": "0.14.5",
- "resolved": "https://registry.npmjs.org/tweetnacl/-/tweetnacl-0.14.5.tgz",
- "integrity": "sha512-KXXFFdAbFXY4geFIwoyNK+f5Z1b7swfXABfL7HXCmoIWMKU3dmS26672A4EeQtDzLKy7SXmfBu51JolvEKwtGA==",
- "dev": true
- },
- "node_modules/type-fest": {
- "version": "0.21.3",
- "resolved": "https://registry.npmjs.org/type-fest/-/type-fest-0.21.3.tgz",
- "integrity": "sha512-t0rzBq87m3fVcduHDUFhKmyyX+9eo6WQjZvf51Ea/M0Q7+T374Jp1aUiyUl0GKxp8M/OETVHSDvmkyPgvX+X2w==",
- "dev": true,
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/type-is": {
- "version": "1.6.18",
- "resolved": "https://registry.npmjs.org/type-is/-/type-is-1.6.18.tgz",
- "integrity": "sha512-TkRKr9sUTxEH8MdfuCSP7VizJyzRNMjj2J2do2Jr3Kym598JVdEksuzPQCnlFPW4ky9Q+iA+ma9BGm06XQBy8g==",
- "dev": true,
- "dependencies": {
- "media-typer": "0.3.0",
- "mime-types": "~2.1.24"
- },
- "engines": {
- "node": ">= 0.6"
- }
- },
- "node_modules/typed-array-buffer": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/typed-array-buffer/-/typed-array-buffer-1.0.0.tgz",
- "integrity": "sha512-Y8KTSIglk9OZEr8zywiIHG/kmQ7KWyjseXs1CbSo8vC42w7hg2HgYTxSWwP0+is7bWDc1H+Fo026CpHFwm8tkw==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "get-intrinsic": "^1.2.1",
- "is-typed-array": "^1.1.10"
- },
- "engines": {
- "node": ">= 0.4"
- }
- },
- "node_modules/typed-array-byte-length": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/typed-array-byte-length/-/typed-array-byte-length-1.0.0.tgz",
- "integrity": "sha512-Or/+kvLxNpeQ9DtSydonMxCx+9ZXOswtwJn17SNLvhptaXYDJvkFFP5zbfU/uLmvnBJlI4yrnXRxpdWH/M5tNA==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "for-each": "^0.3.3",
- "has-proto": "^1.0.1",
- "is-typed-array": "^1.1.10"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/typed-array-byte-offset": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/typed-array-byte-offset/-/typed-array-byte-offset-1.0.0.tgz",
- "integrity": "sha512-RD97prjEt9EL8YgAgpOkf3O4IF9lhJFr9g0htQkm0rchFp/Vx7LW5Q8fSXXub7BXAODyUQohRMyOc3faCPd0hg==",
- "dev": true,
- "dependencies": {
- "available-typed-arrays": "^1.0.5",
- "call-bind": "^1.0.2",
- "for-each": "^0.3.3",
- "has-proto": "^1.0.1",
- "is-typed-array": "^1.1.10"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/typed-array-length": {
- "version": "1.0.4",
- "resolved": "https://registry.npmjs.org/typed-array-length/-/typed-array-length-1.0.4.tgz",
- "integrity": "sha512-KjZypGq+I/H7HI5HlOoGHkWUUGq+Q0TPhQurLbyrVrvnKTBgzLhIJ7j6J/XTQOi0d1RjyZ0wdas8bKs2p0x3Ng==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "for-each": "^0.3.3",
- "is-typed-array": "^1.1.9"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/typedarray": {
- "version": "0.0.6",
- "resolved": "https://registry.npmjs.org/typedarray/-/typedarray-0.0.6.tgz",
- "integrity": "sha1-hnrHTjhkGHsdPUfZlqeOxciDB3c=",
- "dev": true
- },
- "node_modules/typedarray-to-buffer": {
- "version": "3.1.5",
- "resolved": "https://registry.npmjs.org/typedarray-to-buffer/-/typedarray-to-buffer-3.1.5.tgz",
- "integrity": "sha512-zdu8XMNEDepKKR+XYOXAVPtWui0ly0NtohUscw+UmaHiAWT8hrV1rr//H6V+0DvJ3OQ19S979M0laLfX8rm82Q==",
- "dev": true,
- "dependencies": {
- "is-typedarray": "^1.0.0"
- }
- },
- "node_modules/uc.micro": {
- "version": "1.0.6",
- "resolved": "https://registry.npmjs.org/uc.micro/-/uc.micro-1.0.6.tgz",
- "integrity": "sha512-8Y75pvTYkLJW2hWQHXxoqRgV7qb9B+9vFEtidML+7koHUFapnVJAZ6cKs+Qjz5Aw3aZWHMC6u0wJE3At+nSGwA==",
- "dev": true
- },
- "node_modules/uglify-js": {
- "version": "3.4.10",
- "resolved": "https://registry.npmjs.org/uglify-js/-/uglify-js-3.4.10.tgz",
- "integrity": "sha512-Y2VsbPVs0FIshJztycsO2SfPk7/KAF/T72qzv9u5EpQ4kB2hQoHlhNQTsNyy6ul7lQtqJN/AoWeS23OzEiEFxw==",
- "dev": true,
- "dependencies": {
- "commander": "~2.19.0",
- "source-map": "~0.6.1"
- },
- "bin": {
- "uglifyjs": "bin/uglifyjs"
- },
- "engines": {
- "node": ">=0.8.0"
- }
- },
- "node_modules/uglify-js/node_modules/commander": {
- "version": "2.19.0",
- "resolved": "https://registry.npmjs.org/commander/-/commander-2.19.0.tgz",
- "integrity": "sha512-6tvAOO+D6OENvRAh524Dh9jcfKTYDQAqvqezbCW82xj5X0pSrcpxtvRKHLG0yBY6SD7PSDrJaj+0AiOcKVd1Xg==",
- "dev": true
- },
- "node_modules/unbox-primitive": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/unbox-primitive/-/unbox-primitive-1.0.2.tgz",
- "integrity": "sha512-61pPlCD9h51VoreyJ0BReideM3MDKMKnh6+V9L08331ipq6Q8OFXZYiqP6n/tbHx4s5I9uRhcye6BrbkizkBDw==",
- "dev": true,
- "dependencies": {
- "call-bind": "^1.0.2",
- "has-bigints": "^1.0.2",
- "has-symbols": "^1.0.3",
- "which-boxed-primitive": "^1.0.2"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/unescape": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/unescape/-/unescape-1.0.1.tgz",
- "integrity": "sha512-O0+af1Gs50lyH1nUu3ZyYS1cRh01Q/kUKatTOkSs7jukXE6/NebucDVxyiDsA9AQ4JC1V1jUH9EO8JX2nMDgGQ==",
- "dependencies": {
- "extend-shallow": "^2.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/unicode-canonical-property-names-ecmascript": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/unicode-canonical-property-names-ecmascript/-/unicode-canonical-property-names-ecmascript-2.0.0.tgz",
- "integrity": "sha512-yY5PpDlfVIU5+y/BSCxAJRBIS1Zc2dDG3Ujq+sR0U+JjUevW2JhocOF+soROYDSaAezOzOKuyyixhD6mBknSmQ==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/unicode-match-property-ecmascript": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/unicode-match-property-ecmascript/-/unicode-match-property-ecmascript-2.0.0.tgz",
- "integrity": "sha512-5kaZCrbp5mmbz5ulBkDkbY0SsPOjKqVS35VpL9ulMPfSl0J0Xsm+9Evphv9CoIZFwre7aJoa94AY6seMKGVN5Q==",
- "dev": true,
- "dependencies": {
- "unicode-canonical-property-names-ecmascript": "^2.0.0",
- "unicode-property-aliases-ecmascript": "^2.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/unicode-match-property-value-ecmascript": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/unicode-match-property-value-ecmascript/-/unicode-match-property-value-ecmascript-2.1.0.tgz",
- "integrity": "sha512-qxkjQt6qjg/mYscYMC0XKRn3Rh0wFPlfxB0xkt9CfyTvpX1Ra0+rAmdX2QyAobptSEvuy4RtpPRui6XkV+8wjA==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/unicode-property-aliases-ecmascript": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/unicode-property-aliases-ecmascript/-/unicode-property-aliases-ecmascript-2.1.0.tgz",
- "integrity": "sha512-6t3foTQI9qne+OZoVQB/8x8rk2k1eVy1gRXhV3oFQ5T6R1dqQ1xtin3XqSlx3+ATBkliTaR/hHyJBm+LVPNM8w==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/union-value": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/union-value/-/union-value-1.0.1.tgz",
- "integrity": "sha512-tJfXmxMeWYnczCVs7XAEvIV7ieppALdyepWMkHkwciRpZraG/xwT+s2JN8+pr1+8jCRf80FFzvr+MpQeeoF4Xg==",
- "dependencies": {
- "arr-union": "^3.1.0",
- "get-value": "^2.0.6",
- "is-extendable": "^0.1.1",
- "set-value": "^2.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/uniq": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/uniq/-/uniq-1.0.1.tgz",
- "integrity": "sha512-Gw+zz50YNKPDKXs+9d+aKAjVwpjNwqzvNpLigIruT4HA9lMZNdMqs9x07kKHB/L9WRzqp4+DlTU5s4wG2esdoA==",
- "dev": true
- },
- "node_modules/uniqs": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/uniqs/-/uniqs-2.0.0.tgz",
- "integrity": "sha512-mZdDpf3vBV5Efh29kMw5tXoup/buMgxLzOt/XKFKcVmi+15ManNQWr6HfZ2aiZTYlYixbdNJ0KFmIZIv52tHSQ==",
- "dev": true
- },
- "node_modules/unique-filename": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/unique-filename/-/unique-filename-1.1.1.tgz",
- "integrity": "sha512-Vmp0jIp2ln35UTXuryvjzkjGdRyf9b2lTXuSYUiPmzRcl3FDtYqAwOnTJkAngD9SWhnoJzDbTKwaOrZ+STtxNQ==",
- "dev": true,
- "dependencies": {
- "unique-slug": "^2.0.0"
- }
- },
- "node_modules/unique-slug": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/unique-slug/-/unique-slug-2.0.2.tgz",
- "integrity": "sha512-zoWr9ObaxALD3DOPfjPSqxt4fnZiWblxHIgeWqW8x7UqDzEtHEQLzji2cuJYQFCU6KmoJikOYAZlrTHHebjx2w==",
- "dev": true,
- "dependencies": {
- "imurmurhash": "^0.1.4"
- }
- },
- "node_modules/unique-string": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/unique-string/-/unique-string-2.0.0.tgz",
- "integrity": "sha512-uNaeirEPvpZWSgzwsPGtU2zVSTrn/8L5q/IexZmH0eH6SA73CmAA5U4GwORTxQAZs95TAXLNqeLoPPNO5gZfWg==",
- "dev": true,
- "dependencies": {
- "crypto-random-string": "^2.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/universalify": {
- "version": "0.1.2",
- "resolved": "https://registry.npmjs.org/universalify/-/universalify-0.1.2.tgz",
- "integrity": "sha512-rBJeI5CXAlmy1pV+617WB9J63U6XcazHHF2f2dbJix4XzpUF0RS3Zbj0FGIOCAva5P/d/GBOYaACQ1w+0azUkg==",
- "engines": {
- "node": ">= 4.0.0"
- }
- },
- "node_modules/unpipe": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/unpipe/-/unpipe-1.0.0.tgz",
- "integrity": "sha512-pjy2bYhSsufwWlKwPc+l3cN7+wuJlK6uz0YdJEOlQDbl6jo/YlPi4mb8agUkVC8BF7V8NuzeyPNqRksA3hztKQ==",
- "dev": true,
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/unquote": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/unquote/-/unquote-1.1.1.tgz",
- "integrity": "sha512-vRCqFv6UhXpWxZPyGDh/F3ZpNv8/qo7w6iufLpQg9aKnQ71qM4B5KiI7Mia9COcjEhrO9LueHpMYjYzsWH3OIg==",
- "dev": true
- },
- "node_modules/unset-value": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/unset-value/-/unset-value-1.0.0.tgz",
- "integrity": "sha1-g3aHP30jNRef+x5vw6jtDfyKtVk=",
- "dependencies": {
- "has-value": "^0.3.1",
- "isobject": "^3.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/unset-value/node_modules/has-value": {
- "version": "0.3.1",
- "resolved": "https://registry.npmjs.org/has-value/-/has-value-0.3.1.tgz",
- "integrity": "sha1-ex9YutpiyoJ+wKIHgCVlSEWZXh8=",
- "dependencies": {
- "get-value": "^2.0.3",
- "has-values": "^0.1.4",
- "isobject": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/unset-value/node_modules/has-value/node_modules/isobject": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/isobject/-/isobject-2.1.0.tgz",
- "integrity": "sha1-8GVWEJaj8dou9GJy+BXIQNh+DIk=",
- "dependencies": {
- "isarray": "1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/unset-value/node_modules/has-values": {
- "version": "0.1.4",
- "resolved": "https://registry.npmjs.org/has-values/-/has-values-0.1.4.tgz",
- "integrity": "sha1-bWHeldkd/Km5oCCJrThL/49it3E=",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/upath": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/upath/-/upath-1.2.0.tgz",
- "integrity": "sha512-aZwGpamFO61g3OlfT7OQCHqhGnW43ieH9WZeP7QxN/G/jS4jfqUkZxoryvJgVPEcrl5NL/ggHsSmLMHuH64Lhg==",
- "engines": {
- "node": ">=4",
- "yarn": "*"
- }
- },
- "node_modules/update-browserslist-db": {
- "version": "1.0.13",
- "resolved": "https://registry.npmjs.org/update-browserslist-db/-/update-browserslist-db-1.0.13.tgz",
- "integrity": "sha512-xebP81SNcPuNpPP3uzeW1NYXxI3rxyJzF3pD6sH4jE7o/IX+WtSpwnVU+qIsDPyk0d3hmFQ7mjqc6AtV604hbg==",
- "dev": true,
- "funding": [
- {
- "type": "opencollective",
- "url": "https://opencollective.com/browserslist"
- },
- {
- "type": "tidelift",
- "url": "https://tidelift.com/funding/github/npm/browserslist"
- },
- {
- "type": "github",
- "url": "https://github.com/sponsors/ai"
- }
- ],
- "dependencies": {
- "escalade": "^3.1.1",
- "picocolors": "^1.0.0"
- },
- "bin": {
- "update-browserslist-db": "cli.js"
- },
- "peerDependencies": {
- "browserslist": ">= 4.21.0"
- }
- },
- "node_modules/update-browserslist-db/node_modules/picocolors": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/picocolors/-/picocolors-1.0.0.tgz",
- "integrity": "sha512-1fygroTLlHu66zi26VoTDv8yRgm0Fccecssto+MhsZ0D/DGW2sm8E8AjW7NU5VVTRt5GxbeZ5qBuJr+HyLYkjQ==",
- "dev": true
- },
- "node_modules/update-notifier": {
- "version": "4.1.3",
- "resolved": "https://registry.npmjs.org/update-notifier/-/update-notifier-4.1.3.tgz",
- "integrity": "sha512-Yld6Z0RyCYGB6ckIjffGOSOmHXj1gMeE7aROz4MG+XMkmixBX4jUngrGXNYz7wPKBmtoD4MnBa2Anu7RSKht/A==",
- "dev": true,
- "dependencies": {
- "boxen": "^4.2.0",
- "chalk": "^3.0.0",
- "configstore": "^5.0.1",
- "has-yarn": "^2.1.0",
- "import-lazy": "^2.1.0",
- "is-ci": "^2.0.0",
- "is-installed-globally": "^0.3.1",
- "is-npm": "^4.0.0",
- "is-yarn-global": "^0.3.0",
- "latest-version": "^5.0.0",
- "pupa": "^2.0.1",
- "semver-diff": "^3.1.1",
- "xdg-basedir": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/yeoman/update-notifier?sponsor=1"
- }
- },
- "node_modules/update-notifier/node_modules/ansi-styles": {
- "version": "4.3.0",
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
- "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
- "dev": true,
- "dependencies": {
- "color-convert": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
- }
- },
- "node_modules/update-notifier/node_modules/chalk": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-3.0.0.tgz",
- "integrity": "sha512-4D3B6Wf41KOYRFdszmDqMCGq5VV/uMAB273JILmO+3jAlh8X4qDtdtgCR3fxtbLEMzSx22QdhnDcJvu2u1fVwg==",
- "dev": true,
- "dependencies": {
- "ansi-styles": "^4.1.0",
- "supports-color": "^7.1.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/update-notifier/node_modules/color-convert": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
- "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
- "dev": true,
- "dependencies": {
- "color-name": "~1.1.4"
- },
- "engines": {
- "node": ">=7.0.0"
- }
- },
- "node_modules/update-notifier/node_modules/color-name": {
- "version": "1.1.4",
- "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
- "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA==",
- "dev": true
- },
- "node_modules/update-notifier/node_modules/has-flag": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
- "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/update-notifier/node_modules/supports-color": {
- "version": "7.2.0",
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-7.2.0.tgz",
- "integrity": "sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==",
- "dev": true,
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/upper-case": {
- "version": "1.1.3",
- "resolved": "https://registry.npmjs.org/upper-case/-/upper-case-1.1.3.tgz",
- "integrity": "sha512-WRbjgmYzgXkCV7zNVpy5YgrHgbBv126rMALQQMrmzOVC4GM2waQ9x7xtm8VU+1yF2kWyPzI9zbZ48n4vSxwfSA==",
- "dev": true
- },
- "node_modules/uri-js": {
- "version": "4.2.2",
- "resolved": "https://registry.npmjs.org/uri-js/-/uri-js-4.2.2.tgz",
- "integrity": "sha512-KY9Frmirql91X2Qgjry0Wd4Y+YTdrdZheS8TFwvkbLWf/G5KNJDCh6pKL5OZctEW4+0Baa5idK2ZQuELRwPznQ==",
- "dev": true,
- "dependencies": {
- "punycode": "^2.1.0"
- }
- },
- "node_modules/urix": {
- "version": "0.1.0",
- "resolved": "https://registry.npmjs.org/urix/-/urix-0.1.0.tgz",
- "integrity": "sha1-2pN/emLiH+wf0Y1Js1wpNQZ6bHI=",
- "deprecated": "Please see https://github.com/lydell/urix#deprecated"
- },
- "node_modules/url": {
- "version": "0.11.0",
- "resolved": "https://registry.npmjs.org/url/-/url-0.11.0.tgz",
- "integrity": "sha1-ODjpfPxgUh63PFJajlW/3Z4uKPE=",
- "dev": true,
- "dependencies": {
- "punycode": "1.3.2",
- "querystring": "0.2.0"
- }
- },
- "node_modules/url-loader": {
- "version": "1.1.2",
- "resolved": "https://registry.npmjs.org/url-loader/-/url-loader-1.1.2.tgz",
- "integrity": "sha512-dXHkKmw8FhPqu8asTc1puBfe3TehOCo2+RmOOev5suNCIYBcT626kxiWg1NBVkwc4rO8BGa7gP70W7VXuqHrjg==",
- "dev": true,
- "dependencies": {
- "loader-utils": "^1.1.0",
- "mime": "^2.0.3",
- "schema-utils": "^1.0.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "peerDependencies": {
- "webpack": "^3.0.0 || ^4.0.0"
- }
- },
- "node_modules/url-loader/node_modules/schema-utils": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-1.0.0.tgz",
- "integrity": "sha512-i27Mic4KovM/lnGsy8whRCHhc7VicJajAjTrYg11K9zfZXnYIt4k5F+kZkwjnrhKzLic/HLU4j11mjsz2G/75g==",
- "dev": true,
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/url-parse": {
- "version": "1.5.10",
- "resolved": "https://registry.npmjs.org/url-parse/-/url-parse-1.5.10.tgz",
- "integrity": "sha512-WypcfiRhfeUP9vvF0j6rw0J3hrWrw6iZv3+22h6iRMJ/8z1Tj6XfLP4DsUix5MhMPnXpiHDoKyoZ/bdCkwBCiQ==",
- "dev": true,
- "dependencies": {
- "querystringify": "^2.1.1",
- "requires-port": "^1.0.0"
- }
- },
- "node_modules/url-parse-lax": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/url-parse-lax/-/url-parse-lax-3.0.0.tgz",
- "integrity": "sha1-FrXK/Afb42dsGxmZF3gj1lA6yww=",
- "dev": true,
- "dependencies": {
- "prepend-http": "^2.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/url/node_modules/punycode": {
- "version": "1.3.2",
- "resolved": "https://registry.npmjs.org/punycode/-/punycode-1.3.2.tgz",
- "integrity": "sha1-llOgNvt8HuQjQvIyXM7v6jkmxI0=",
- "dev": true
- },
- "node_modules/use": {
- "version": "3.1.1",
- "resolved": "https://registry.npmjs.org/use/-/use-3.1.1.tgz",
- "integrity": "sha512-cwESVXlO3url9YWlFW/TA9cshCEhtu7IKJ/p5soJ/gGpj7vbvFrAY/eIioQ6Dw23KjZhYgiIo8HOs1nQ2vr/oQ==",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/util": {
- "version": "0.11.1",
- "resolved": "https://registry.npmjs.org/util/-/util-0.11.1.tgz",
- "integrity": "sha512-HShAsny+zS2TZfaXxD9tYj4HQGlBezXZMZuM/S5PKLLoZkShZiGk9o5CzukI1LVHZvjdvZ2Sj1aW/Ndn2NB/HQ==",
- "dev": true,
- "dependencies": {
- "inherits": "2.0.3"
- }
- },
- "node_modules/util-deprecate": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/util-deprecate/-/util-deprecate-1.0.2.tgz",
- "integrity": "sha1-RQ1Nyfpw3nMnYvvS1KKJgUGaDM8=",
- "dev": true
- },
- "node_modules/util.promisify": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/util.promisify/-/util.promisify-1.0.1.tgz",
- "integrity": "sha512-g9JpC/3He3bm38zsLupWryXHoEcS22YHthuPQSJdMy6KNrzIRzWqcsHzD/WUnqe45whVou4VIsPew37DoXWNrA==",
- "dev": true,
- "dependencies": {
- "define-properties": "^1.1.3",
- "es-abstract": "^1.17.2",
- "has-symbols": "^1.0.1",
- "object.getownpropertydescriptors": "^2.1.0"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/util/node_modules/inherits": {
- "version": "2.0.3",
- "resolved": "https://registry.npmjs.org/inherits/-/inherits-2.0.3.tgz",
- "integrity": "sha1-Yzwsg+PaQqUC9SRmAiSA9CCCYd4=",
- "dev": true
- },
- "node_modules/utila": {
- "version": "0.4.0",
- "resolved": "https://registry.npmjs.org/utila/-/utila-0.4.0.tgz",
- "integrity": "sha512-Z0DbgELS9/L/75wZbro8xAnT50pBVFQZ+hUEueGDU5FN51YSCYM+jdxsfCiHjwNP/4LCDD0i/graKpeBnOXKRA==",
- "dev": true
- },
- "node_modules/utils-merge": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/utils-merge/-/utils-merge-1.0.1.tgz",
- "integrity": "sha512-pMZTvIkT1d+TFGvDOqodOclx0QWkkgi6Tdoa8gC8ffGAAqz9pzPTZWAybbsHHoED/ztMtkv/VoYTYyShUn81hA==",
- "dev": true,
- "engines": {
- "node": ">= 0.4.0"
- }
- },
- "node_modules/uuid": {
- "version": "3.4.0",
- "resolved": "https://registry.npmjs.org/uuid/-/uuid-3.4.0.tgz",
- "integrity": "sha512-HjSDRw6gZE5JMggctHBcjVak08+KEVhSIiDzFnT9S9aegmp85S/bReBVTb4QTFaRNptJ9kuYaNhnbNEOkbKb/A==",
- "deprecated": "Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.",
- "dev": true,
- "bin": {
- "uuid": "bin/uuid"
- }
- },
- "node_modules/vary": {
- "version": "1.1.2",
- "resolved": "https://registry.npmjs.org/vary/-/vary-1.1.2.tgz",
- "integrity": "sha512-BNGbWLfd0eUPabhkXUVm0j8uuvREyTh5ovRa/dyow/BqAbZJyC+5fU+IzQOzmAKzYqYRAISoRhdQr3eIZ/PXqg==",
- "dev": true,
- "engines": {
- "node": ">= 0.8"
- }
- },
- "node_modules/vendors": {
- "version": "1.0.4",
- "resolved": "https://registry.npmjs.org/vendors/-/vendors-1.0.4.tgz",
- "integrity": "sha512-/juG65kTL4Cy2su4P8HjtkTxk6VmJDiOPBufWniqQ6wknac6jNiXS9vU+hO3wgusiyqWlzTbVHi0dyJqRONg3w==",
- "dev": true,
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
- "node_modules/verror": {
- "version": "1.10.0",
- "resolved": "https://registry.npmjs.org/verror/-/verror-1.10.0.tgz",
- "integrity": "sha512-ZZKSmDAEFOijERBLkmYfJ+vmk3w+7hOLYDNkRCuRuMJGEmqYNCNLyBBFwWKVMhfwaEF3WOd0Zlw86U/WC/+nYw==",
- "dev": true,
- "engines": [
- "node >=0.6.0"
- ],
- "dependencies": {
- "assert-plus": "^1.0.0",
- "core-util-is": "1.0.2",
- "extsprintf": "^1.2.0"
- }
- },
- "node_modules/vm-browserify": {
- "version": "1.1.2",
- "resolved": "https://registry.npmjs.org/vm-browserify/-/vm-browserify-1.1.2.tgz",
- "integrity": "sha512-2ham8XPWTONajOR0ohOKOHXkm3+gaBmGut3SRuu75xLd/RRaY6vqgh8NBYYk7+RW3u5AtzPQZG8F10LHkl0lAQ==",
- "dev": true
- },
- "node_modules/vue": {
- "version": "2.7.14",
- "resolved": "https://registry.npmjs.org/vue/-/vue-2.7.14.tgz",
- "integrity": "sha512-b2qkFyOM0kwqWFuQmgd4o+uHGU7T+2z3T+WQp8UBjADfEv2n4FEMffzBmCKNP0IGzOEEfYjvtcC62xaSKeQDrQ==",
- "dev": true,
- "dependencies": {
- "@vue/compiler-sfc": "2.7.14",
- "csstype": "^3.1.0"
- }
- },
- "node_modules/vue-hot-reload-api": {
- "version": "2.3.4",
- "resolved": "https://registry.npmjs.org/vue-hot-reload-api/-/vue-hot-reload-api-2.3.4.tgz",
- "integrity": "sha512-BXq3jwIagosjgNVae6tkHzzIk6a8MHFtzAdwhnV5VlvPTFxDCvIttgSiHWjdGoTJvXtmRu5HacExfdarRcFhog==",
- "dev": true
- },
- "node_modules/vue-loader": {
- "version": "15.11.1",
- "resolved": "https://registry.npmjs.org/vue-loader/-/vue-loader-15.11.1.tgz",
- "integrity": "sha512-0iw4VchYLePqJfJu9s62ACWUXeSqM30SQqlIftbYWM3C+jpPcEHKSPUZBLjSF9au4HTHQ/naF6OGnO3Q/qGR3Q==",
- "dev": true,
- "dependencies": {
- "@vue/component-compiler-utils": "^3.1.0",
- "hash-sum": "^1.0.2",
- "loader-utils": "^1.1.0",
- "vue-hot-reload-api": "^2.3.0",
- "vue-style-loader": "^4.1.0"
- },
- "peerDependencies": {
- "css-loader": "*",
- "webpack": "^3.0.0 || ^4.1.0 || ^5.0.0-0"
- },
- "peerDependenciesMeta": {
- "cache-loader": {
- "optional": true
- },
- "prettier": {
- "optional": true
- },
- "vue-template-compiler": {
- "optional": true
- }
- }
- },
- "node_modules/vue-prism-editor": {
- "version": "0.6.1",
- "resolved": "https://registry.npmjs.org/vue-prism-editor/-/vue-prism-editor-0.6.1.tgz",
- "integrity": "sha512-UyFLZ242eAplU0C1Tx/ZHSKFTPODQDMBuW9qqgMJyZqHFL2iuIbfT8EWmKtoNUn8w9VWS9IIicPs2odz2eni4Q==",
- "dependencies": {
- "dom-iterator": "^1.0.0",
- "escape-html": "^1.0.3",
- "unescape": "^1.0.1"
- }
- },
- "node_modules/vue-router": {
- "version": "3.6.5",
- "resolved": "https://registry.npmjs.org/vue-router/-/vue-router-3.6.5.tgz",
- "integrity": "sha512-VYXZQLtjuvKxxcshuRAwjHnciqZVoXAjTjcqBTz4rKc8qih9g9pI3hbDjmqXaHdgL3v8pV6P8Z335XvHzESxLQ==",
- "dev": true
- },
- "node_modules/vue-server-renderer": {
- "version": "2.7.14",
- "resolved": "https://registry.npmjs.org/vue-server-renderer/-/vue-server-renderer-2.7.14.tgz",
- "integrity": "sha512-NlGFn24tnUrj7Sqb8njhIhWREuCJcM3140aMunLNcx951BHG8j3XOrPP7psSCaFA8z6L4IWEjudztdwTp1CBVw==",
- "dev": true,
- "dependencies": {
- "chalk": "^4.1.2",
- "hash-sum": "^2.0.0",
- "he": "^1.2.0",
- "lodash.template": "^4.5.0",
- "lodash.uniq": "^4.5.0",
- "resolve": "^1.22.0",
- "serialize-javascript": "^6.0.0",
- "source-map": "0.5.6"
- }
- },
- "node_modules/vue-server-renderer/node_modules/ansi-styles": {
- "version": "4.3.0",
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
- "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
- "dev": true,
- "dependencies": {
- "color-convert": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
- }
- },
- "node_modules/vue-server-renderer/node_modules/chalk": {
- "version": "4.1.2",
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-4.1.2.tgz",
- "integrity": "sha512-oKnbhFyRIXpUuez8iBMmyEa4nbj4IOQyuhc/wy9kY7/WVPcwIO9VA668Pu8RkO7+0G76SLROeyw9CpQ061i4mA==",
- "dev": true,
- "dependencies": {
- "ansi-styles": "^4.1.0",
- "supports-color": "^7.1.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/chalk?sponsor=1"
- }
- },
- "node_modules/vue-server-renderer/node_modules/color-convert": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
- "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
- "dev": true,
- "dependencies": {
- "color-name": "~1.1.4"
- },
- "engines": {
- "node": ">=7.0.0"
- }
- },
- "node_modules/vue-server-renderer/node_modules/color-name": {
- "version": "1.1.4",
- "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
- "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA==",
- "dev": true
- },
- "node_modules/vue-server-renderer/node_modules/has-flag": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
- "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/vue-server-renderer/node_modules/hash-sum": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/hash-sum/-/hash-sum-2.0.0.tgz",
- "integrity": "sha512-WdZTbAByD+pHfl/g9QSsBIIwy8IT+EsPiKDs0KNX+zSHhdDLFKdZu0BQHljvO+0QI/BasbMSUa8wYNCZTvhslg==",
- "dev": true
- },
- "node_modules/vue-server-renderer/node_modules/serialize-javascript": {
- "version": "6.0.1",
- "resolved": "https://registry.npmjs.org/serialize-javascript/-/serialize-javascript-6.0.1.tgz",
- "integrity": "sha512-owoXEFjWRllis8/M1Q+Cw5k8ZH40e3zhp/ovX+Xr/vi1qj6QesbyXXViFbpNvWvPNAD62SutwEXavefrLJWj7w==",
- "dev": true,
- "dependencies": {
- "randombytes": "^2.1.0"
- }
- },
- "node_modules/vue-server-renderer/node_modules/source-map": {
- "version": "0.5.6",
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.5.6.tgz",
- "integrity": "sha512-MjZkVp0NHr5+TPihLcadqnlVoGIoWo4IBHptutGh9wI3ttUYvCG26HkSuDi+K6lsZ25syXJXcctwgyVCt//xqA==",
- "dev": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/vue-server-renderer/node_modules/supports-color": {
- "version": "7.2.0",
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-7.2.0.tgz",
- "integrity": "sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==",
- "dev": true,
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/vue-style-loader": {
- "version": "4.1.3",
- "resolved": "https://registry.npmjs.org/vue-style-loader/-/vue-style-loader-4.1.3.tgz",
- "integrity": "sha512-sFuh0xfbtpRlKfm39ss/ikqs9AbKCoXZBpHeVZ8Tx650o0k0q/YCM7FRvigtxpACezfq6af+a7JeqVTWvncqDg==",
- "dev": true,
- "dependencies": {
- "hash-sum": "^1.0.2",
- "loader-utils": "^1.0.2"
- }
- },
- "node_modules/vue-template-compiler": {
- "version": "2.7.14",
- "resolved": "https://registry.npmjs.org/vue-template-compiler/-/vue-template-compiler-2.7.14.tgz",
- "integrity": "sha512-zyA5Y3ArvVG0NacJDkkzJuPQDF8RFeRlzV2vLeSnhSpieO6LK2OVbdLPi5MPPs09Ii+gMO8nY4S3iKQxBxDmWQ==",
- "dev": true,
- "dependencies": {
- "de-indent": "^1.0.2",
- "he": "^1.2.0"
- }
- },
- "node_modules/vue-template-es2015-compiler": {
- "version": "1.9.1",
- "resolved": "https://registry.npmjs.org/vue-template-es2015-compiler/-/vue-template-es2015-compiler-1.9.1.tgz",
- "integrity": "sha512-4gDntzrifFnCEvyoO8PqyJDmguXgVPxKiIxrBKjIowvL9l+N66196+72XVYR8BBf1Uv1Fgt3bGevJ+sEmxfZzw==",
- "dev": true
- },
- "node_modules/vuepress": {
- "version": "1.9.10",
- "resolved": "https://registry.npmjs.org/vuepress/-/vuepress-1.9.10.tgz",
- "integrity": "sha512-UnGm9vjQvG918SZVNvgiUlNimLqawdYPq0aPRXDpEB1VksvqegVFy/GKdA8ShXJaEpOMPSt7YD4uK21jaMs3kA==",
- "dev": true,
- "hasInstallScript": true,
- "dependencies": {
- "@vuepress/core": "1.9.10",
- "@vuepress/theme-default": "1.9.10",
- "@vuepress/types": "1.9.10",
- "cac": "^6.5.6",
- "envinfo": "^7.2.0",
- "opencollective-postinstall": "^2.0.2",
- "update-notifier": "^4.0.0"
- },
- "bin": {
- "vuepress": "cli.js"
- },
- "engines": {
- "node": ">=8.6"
- }
- },
- "node_modules/vuepress-html-webpack-plugin": {
- "version": "3.2.0",
- "resolved": "https://registry.npmjs.org/vuepress-html-webpack-plugin/-/vuepress-html-webpack-plugin-3.2.0.tgz",
- "integrity": "sha512-BebAEl1BmWlro3+VyDhIOCY6Gef2MCBllEVAP3NUAtMguiyOwo/dClbwJ167WYmcxHJKLl7b0Chr9H7fpn1d0A==",
- "dev": true,
- "dependencies": {
- "html-minifier": "^3.2.3",
- "loader-utils": "^0.2.16",
- "lodash": "^4.17.3",
- "pretty-error": "^2.0.2",
- "tapable": "^1.0.0",
- "toposort": "^1.0.0",
- "util.promisify": "1.0.0"
- },
- "engines": {
- "node": ">=6.9"
- },
- "peerDependencies": {
- "webpack": "^1.0.0 || ^2.0.0 || ^3.0.0 || ^4.0.0"
- }
- },
- "node_modules/vuepress-html-webpack-plugin/node_modules/big.js": {
- "version": "3.2.0",
- "resolved": "https://registry.npmjs.org/big.js/-/big.js-3.2.0.tgz",
- "integrity": "sha512-+hN/Zh2D08Mx65pZ/4g5bsmNiZUuChDiQfTUQ7qJr4/kuopCr88xZsAXv6mBoZEsUI4OuGHlX59qE94K2mMW8Q==",
- "dev": true,
- "engines": {
- "node": "*"
- }
- },
- "node_modules/vuepress-html-webpack-plugin/node_modules/emojis-list": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/emojis-list/-/emojis-list-2.1.0.tgz",
- "integrity": "sha512-knHEZMgs8BB+MInokmNTg/OyPlAddghe1YBgNwJBc5zsJi/uyIcXoSDsL/W9ymOsBoBGdPIHXYJ9+qKFwRwDng==",
- "dev": true,
- "engines": {
- "node": ">= 0.10"
- }
- },
- "node_modules/vuepress-html-webpack-plugin/node_modules/json5": {
- "version": "0.5.1",
- "resolved": "https://registry.npmjs.org/json5/-/json5-0.5.1.tgz",
- "integrity": "sha512-4xrs1aW+6N5DalkqSVA8fxh458CXvR99WU8WLKmq4v8eWAL86Xo3BVqyd3SkA9wEVjCMqyvvRRkshAdOnBp5rw==",
- "dev": true,
- "bin": {
- "json5": "lib/cli.js"
- }
- },
- "node_modules/vuepress-html-webpack-plugin/node_modules/loader-utils": {
- "version": "0.2.17",
- "resolved": "https://registry.npmjs.org/loader-utils/-/loader-utils-0.2.17.tgz",
- "integrity": "sha512-tiv66G0SmiOx+pLWMtGEkfSEejxvb6N6uRrQjfWJIT79W9GMpgKeCAmm9aVBKtd4WEgntciI8CsGqjpDoCWJug==",
- "dev": true,
- "dependencies": {
- "big.js": "^3.1.3",
- "emojis-list": "^2.0.0",
- "json5": "^0.5.0",
- "object-assign": "^4.0.1"
- }
- },
- "node_modules/vuepress-html-webpack-plugin/node_modules/util.promisify": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/util.promisify/-/util.promisify-1.0.0.tgz",
- "integrity": "sha512-i+6qA2MPhvoKLuxnJNpXAGhg7HphQOSUq2LKMZD0m15EiskXUkMvKdF4Uui0WYeCUGea+o2cw/ZuwehtfsrNkA==",
- "dev": true,
- "dependencies": {
- "define-properties": "^1.1.2",
- "object.getownpropertydescriptors": "^2.0.3"
- }
- },
- "node_modules/vuepress-plugin-container": {
- "version": "2.1.4",
- "resolved": "https://registry.npmjs.org/vuepress-plugin-container/-/vuepress-plugin-container-2.1.4.tgz",
- "integrity": "sha512-l+EkeL+rC6DJch1wAZUFIkNDaz2TNOg4NQTHa3yMAsYkC+QaSRubGdN6YwOSmfjxVmM9s9D3gwBWw0O7OBhqRg==",
- "dev": true,
- "dependencies": {
- "markdown-it-container": "^2.0.0"
- }
- },
- "node_modules/vuepress-plugin-smooth-scroll": {
- "version": "0.0.3",
- "resolved": "https://registry.npmjs.org/vuepress-plugin-smooth-scroll/-/vuepress-plugin-smooth-scroll-0.0.3.tgz",
- "integrity": "sha512-qsQkDftLVFLe8BiviIHaLV0Ea38YLZKKonDGsNQy1IE0wllFpFIEldWD8frWZtDFdx6b/O3KDMgVQ0qp5NjJCg==",
- "dev": true,
- "dependencies": {
- "smoothscroll-polyfill": "^0.4.3"
- }
- },
- "node_modules/watchpack": {
- "version": "1.7.5",
- "resolved": "https://registry.npmjs.org/watchpack/-/watchpack-1.7.5.tgz",
- "integrity": "sha512-9P3MWk6SrKjHsGkLT2KHXdQ/9SNkyoJbabxnKOoJepsvJjJG8uYTR3yTPxPQvNDI3w4Nz1xnE0TLHK4RIVe/MQ==",
- "dev": true,
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "neo-async": "^2.5.0"
- },
- "optionalDependencies": {
- "chokidar": "^3.4.1",
- "watchpack-chokidar2": "^2.0.1"
- }
- },
- "node_modules/watchpack-chokidar2": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/watchpack-chokidar2/-/watchpack-chokidar2-2.0.1.tgz",
- "integrity": "sha512-nCFfBIPKr5Sh61s4LPpy1Wtfi0HE8isJ3d2Yb5/Ppw2P2B/3eVSEBjKfN0fmHJSK14+31KwMKmcrzs2GM4P0Ww==",
- "dev": true,
- "optional": true,
- "dependencies": {
- "chokidar": "^2.1.8"
- }
- },
- "node_modules/watchpack/node_modules/binary-extensions": {
- "version": "2.2.0",
- "resolved": "https://registry.npmjs.org/binary-extensions/-/binary-extensions-2.2.0.tgz",
- "integrity": "sha512-jDctJ/IVQbZoJykoeHbhXpOlNBqGNcwXJKJog42E5HDPUwQTSdjCHdihjj0DlnheQ7blbT6dHOafNAiS8ooQKA==",
- "dev": true,
- "optional": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/watchpack/node_modules/braces": {
- "version": "3.0.2",
- "resolved": "https://registry.npmjs.org/braces/-/braces-3.0.2.tgz",
- "integrity": "sha512-b8um+L1RzM3WDSzvhm6gIz1yfTbBt6YTlcEKAvsmqCZZFw46z626lVj9j1yEPW33H5H+lBQpZMP1k8l+78Ha0A==",
- "dev": true,
- "optional": true,
- "dependencies": {
- "fill-range": "^7.0.1"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/watchpack/node_modules/chokidar": {
- "version": "3.5.3",
- "resolved": "https://registry.npmjs.org/chokidar/-/chokidar-3.5.3.tgz",
- "integrity": "sha512-Dr3sfKRP6oTcjf2JmUmFJfeVMvXBdegxB0iVQ5eb2V10uFJUCAS8OByZdVAyVb8xXNz3GjjTgj9kLWsZTqE6kw==",
- "dev": true,
- "funding": [
- {
- "type": "individual",
- "url": "https://paulmillr.com/funding/"
- }
- ],
- "optional": true,
- "dependencies": {
- "anymatch": "~3.1.2",
- "braces": "~3.0.2",
- "glob-parent": "~5.1.2",
- "is-binary-path": "~2.1.0",
- "is-glob": "~4.0.1",
- "normalize-path": "~3.0.0",
- "readdirp": "~3.6.0"
- },
- "engines": {
- "node": ">= 8.10.0"
- },
- "optionalDependencies": {
- "fsevents": "~2.3.2"
- }
- },
- "node_modules/watchpack/node_modules/fill-range": {
- "version": "7.0.1",
- "resolved": "https://registry.npmjs.org/fill-range/-/fill-range-7.0.1.tgz",
- "integrity": "sha512-qOo9F+dMUmC2Lcb4BbVvnKJxTPjCm+RRpe4gDuGrzkL7mEVl/djYSu2OdQ2Pa302N4oqkSg9ir6jaLWJ2USVpQ==",
- "dev": true,
- "optional": true,
- "dependencies": {
- "to-regex-range": "^5.0.1"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/watchpack/node_modules/fsevents": {
- "version": "2.3.2",
- "resolved": "https://registry.npmjs.org/fsevents/-/fsevents-2.3.2.tgz",
- "integrity": "sha512-xiqMQR4xAeHTuB9uWm+fFRcIOgKBMiOBP+eXiyT7jsgVCq1bkVygt00oASowB7EdtpOHaaPgKt812P9ab+DDKA==",
- "dev": true,
- "hasInstallScript": true,
- "optional": true,
- "os": [
- "darwin"
- ],
- "engines": {
- "node": "^8.16.0 || ^10.6.0 || >=11.0.0"
- }
- },
- "node_modules/watchpack/node_modules/glob-parent": {
- "version": "5.1.2",
- "resolved": "https://registry.npmjs.org/glob-parent/-/glob-parent-5.1.2.tgz",
- "integrity": "sha512-AOIgSQCepiJYwP3ARnGx+5VnTu2HBYdzbGP45eLw1vr3zB3vZLeyed1sC9hnbcOc9/SrMyM5RPQrkGz4aS9Zow==",
- "dev": true,
- "optional": true,
- "dependencies": {
- "is-glob": "^4.0.1"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/watchpack/node_modules/is-binary-path": {
- "version": "2.1.0",
- "resolved": "https://registry.npmjs.org/is-binary-path/-/is-binary-path-2.1.0.tgz",
- "integrity": "sha512-ZMERYes6pDydyuGidse7OsHxtbI7WVeUEozgR/g7rd0xUimYNlvZRE/K2MgZTjWy725IfelLeVcEM97mmtRGXw==",
- "dev": true,
- "optional": true,
- "dependencies": {
- "binary-extensions": "^2.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/watchpack/node_modules/is-number": {
- "version": "7.0.0",
- "resolved": "https://registry.npmjs.org/is-number/-/is-number-7.0.0.tgz",
- "integrity": "sha512-41Cifkg6e8TylSpdtTpeLVMqvSBEVzTttHvERD741+pnZ8ANv0004MRL43QKPDlK9cGvNp6NZWZUBlbGXYxxng==",
- "dev": true,
- "optional": true,
- "engines": {
- "node": ">=0.12.0"
- }
- },
- "node_modules/watchpack/node_modules/readdirp": {
- "version": "3.6.0",
- "resolved": "https://registry.npmjs.org/readdirp/-/readdirp-3.6.0.tgz",
- "integrity": "sha512-hOS089on8RduqdbhvQ5Z37A0ESjsqz6qnRcffsMU3495FuTdqSm+7bhJ29JvIOsBDEEnan5DPu9t3To9VRlMzA==",
- "dev": true,
- "optional": true,
- "dependencies": {
- "picomatch": "^2.2.1"
- },
- "engines": {
- "node": ">=8.10.0"
- }
- },
- "node_modules/watchpack/node_modules/to-regex-range": {
- "version": "5.0.1",
- "resolved": "https://registry.npmjs.org/to-regex-range/-/to-regex-range-5.0.1.tgz",
- "integrity": "sha512-65P7iz6X5yEr1cwcgvQxbbIw7Uk3gOy5dIdtZ4rDveLqhrdJP+Li/Hx6tyK0NEb+2GCyneCMJiGqrADCSNk8sQ==",
- "dev": true,
- "optional": true,
- "dependencies": {
- "is-number": "^7.0.0"
- },
- "engines": {
- "node": ">=8.0"
- }
- },
- "node_modules/wbuf": {
- "version": "1.7.3",
- "resolved": "https://registry.npmjs.org/wbuf/-/wbuf-1.7.3.tgz",
- "integrity": "sha512-O84QOnr0icsbFGLS0O3bI5FswxzRr8/gHwWkDlQFskhSPryQXvrTMxjxGP4+iWYoauLoBvfDpkrOauZ+0iZpDA==",
- "dev": true,
- "dependencies": {
- "minimalistic-assert": "^1.0.0"
- }
- },
- "node_modules/webpack": {
- "version": "4.43.0",
- "resolved": "https://registry.npmjs.org/webpack/-/webpack-4.43.0.tgz",
- "integrity": "sha512-GW1LjnPipFW2Y78OOab8NJlCflB7EFskMih2AHdvjbpKMeDJqEgSx24cXXXiPS65+WSwVyxtDsJH6jGX2czy+g==",
- "dev": true,
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-module-context": "1.9.0",
- "@webassemblyjs/wasm-edit": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0",
- "acorn": "^6.4.1",
- "ajv": "^6.10.2",
- "ajv-keywords": "^3.4.1",
- "chrome-trace-event": "^1.0.2",
- "enhanced-resolve": "^4.1.0",
- "eslint-scope": "^4.0.3",
- "json-parse-better-errors": "^1.0.2",
- "loader-runner": "^2.4.0",
- "loader-utils": "^1.2.3",
- "memory-fs": "^0.4.1",
- "micromatch": "^3.1.10",
- "mkdirp": "^0.5.3",
- "neo-async": "^2.6.1",
- "node-libs-browser": "^2.2.1",
- "schema-utils": "^1.0.0",
- "tapable": "^1.1.3",
- "terser-webpack-plugin": "^1.4.3",
- "watchpack": "^1.6.1",
- "webpack-sources": "^1.4.1"
- },
- "bin": {
- "webpack": "bin/webpack.js"
- },
- "engines": {
- "node": ">=6.11.5"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- }
- },
- "node_modules/webpack-chain": {
- "version": "6.5.1",
- "resolved": "https://registry.npmjs.org/webpack-chain/-/webpack-chain-6.5.1.tgz",
- "integrity": "sha512-7doO/SRtLu8q5WM0s7vPKPWX580qhi0/yBHkOxNkv50f6qB76Zy9o2wRTrrPULqYTvQlVHuvbA8v+G5ayuUDsA==",
- "dev": true,
- "dependencies": {
- "deepmerge": "^1.5.2",
- "javascript-stringify": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/webpack-dev-middleware": {
- "version": "3.7.3",
- "resolved": "https://registry.npmjs.org/webpack-dev-middleware/-/webpack-dev-middleware-3.7.3.tgz",
- "integrity": "sha512-djelc/zGiz9nZj/U7PTBi2ViorGJXEWo/3ltkPbDyxCXhhEXkW0ce99falaok4TPj+AsxLiXJR0EBOb0zh9fKQ==",
- "dev": true,
- "dependencies": {
- "memory-fs": "^0.4.1",
- "mime": "^2.4.4",
- "mkdirp": "^0.5.1",
- "range-parser": "^1.2.1",
- "webpack-log": "^2.0.0"
- },
- "engines": {
- "node": ">= 6"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
- "node_modules/webpack-dev-server": {
- "version": "3.11.3",
- "resolved": "https://registry.npmjs.org/webpack-dev-server/-/webpack-dev-server-3.11.3.tgz",
- "integrity": "sha512-3x31rjbEQWKMNzacUZRE6wXvUFuGpH7vr0lIEbYpMAG9BOxi0928QU1BBswOAP3kg3H1O4hiS+sq4YyAn6ANnA==",
- "dev": true,
- "dependencies": {
- "ansi-html-community": "0.0.8",
- "bonjour": "^3.5.0",
- "chokidar": "^2.1.8",
- "compression": "^1.7.4",
- "connect-history-api-fallback": "^1.6.0",
- "debug": "^4.1.1",
- "del": "^4.1.1",
- "express": "^4.17.1",
- "html-entities": "^1.3.1",
- "http-proxy-middleware": "0.19.1",
- "import-local": "^2.0.0",
- "internal-ip": "^4.3.0",
- "ip": "^1.1.5",
- "is-absolute-url": "^3.0.3",
- "killable": "^1.0.1",
- "loglevel": "^1.6.8",
- "opn": "^5.5.0",
- "p-retry": "^3.0.1",
- "portfinder": "^1.0.26",
- "schema-utils": "^1.0.0",
- "selfsigned": "^1.10.8",
- "semver": "^6.3.0",
- "serve-index": "^1.9.1",
- "sockjs": "^0.3.21",
- "sockjs-client": "^1.5.0",
- "spdy": "^4.0.2",
- "strip-ansi": "^3.0.1",
- "supports-color": "^6.1.0",
- "url": "^0.11.0",
- "webpack-dev-middleware": "^3.7.2",
- "webpack-log": "^2.0.0",
- "ws": "^6.2.1",
- "yargs": "^13.3.2"
- },
- "bin": {
- "webpack-dev-server": "bin/webpack-dev-server.js"
- },
- "engines": {
- "node": ">= 6.11.5"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- },
- "peerDependenciesMeta": {
- "webpack-cli": {
- "optional": true
- }
- }
- },
- "node_modules/webpack-dev-server/node_modules/debug": {
- "version": "4.3.4",
- "resolved": "https://registry.npmjs.org/debug/-/debug-4.3.4.tgz",
- "integrity": "sha512-PRWFHuSU3eDtQJPvnNY7Jcket1j0t5OuOsFzPPzsekD52Zl8qUfFIPEiswXqIvHWGVHOgX+7G/vCNNhehwxfkQ==",
- "dev": true,
- "dependencies": {
- "ms": "2.1.2"
- },
- "engines": {
- "node": ">=6.0"
- },
- "peerDependenciesMeta": {
- "supports-color": {
- "optional": true
- }
- }
- },
- "node_modules/webpack-dev-server/node_modules/http-proxy-middleware": {
- "version": "0.19.1",
- "resolved": "https://registry.npmjs.org/http-proxy-middleware/-/http-proxy-middleware-0.19.1.tgz",
- "integrity": "sha512-yHYTgWMQO8VvwNS22eLLloAkvungsKdKTLO8AJlftYIKNfJr3GK3zK0ZCfzDDGUBttdGc8xFy1mCitvNKQtC3Q==",
- "dev": true,
- "dependencies": {
- "http-proxy": "^1.17.0",
- "is-glob": "^4.0.0",
- "lodash": "^4.17.11",
- "micromatch": "^3.1.10"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/webpack-dev-server/node_modules/is-absolute-url": {
- "version": "3.0.3",
- "resolved": "https://registry.npmjs.org/is-absolute-url/-/is-absolute-url-3.0.3.tgz",
- "integrity": "sha512-opmNIX7uFnS96NtPmhWQgQx6/NYFgsUXYMllcfzwWKUMwfo8kku1TvE6hkNcH+Q1ts5cMVrsY7j0bxXQDciu9Q==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/webpack-dev-server/node_modules/ms": {
- "version": "2.1.2",
- "resolved": "https://registry.npmjs.org/ms/-/ms-2.1.2.tgz",
- "integrity": "sha512-sGkPx+VjMtmA6MX27oA4FBFELFCZZ4S4XqeGOXCv68tT+jb3vk/RyaKWP0PTKyWtmLSM0b+adUTEvbs1PEaH2w==",
- "dev": true
- },
- "node_modules/webpack-dev-server/node_modules/schema-utils": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-1.0.0.tgz",
- "integrity": "sha512-i27Mic4KovM/lnGsy8whRCHhc7VicJajAjTrYg11K9zfZXnYIt4k5F+kZkwjnrhKzLic/HLU4j11mjsz2G/75g==",
- "dev": true,
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/webpack-dev-server/node_modules/semver": {
- "version": "6.3.1",
- "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
- "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
- "dev": true,
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/webpack-dev-server/node_modules/supports-color": {
- "version": "6.1.0",
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-6.1.0.tgz",
- "integrity": "sha512-qe1jfm1Mg7Nq/NSh6XE24gPXROEVsWHxC1LIx//XNlD9iw7YZQGjZNjYN7xGaEG6iKdA8EtNFW6R0gjnVXp+wQ==",
- "dev": true,
- "dependencies": {
- "has-flag": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/webpack-log": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/webpack-log/-/webpack-log-2.0.0.tgz",
- "integrity": "sha512-cX8G2vR/85UYG59FgkoMamwHUIkSSlV3bBMRsbxVXVUk2j6NleCKjQ/WE9eYg9WY4w25O9w8wKP4rzNZFmUcUg==",
- "dev": true,
- "dependencies": {
- "ansi-colors": "^3.0.0",
- "uuid": "^3.3.2"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/webpack-merge": {
- "version": "4.2.2",
- "resolved": "https://registry.npmjs.org/webpack-merge/-/webpack-merge-4.2.2.tgz",
- "integrity": "sha512-TUE1UGoTX2Cd42j3krGYqObZbOD+xF7u28WB7tfUordytSjbWTIjK/8V0amkBfTYN4/pB/GIDlJZZ657BGG19g==",
- "dev": true,
- "dependencies": {
- "lodash": "^4.17.15"
- }
- },
- "node_modules/webpack-sources": {
- "version": "1.4.3",
- "resolved": "https://registry.npmjs.org/webpack-sources/-/webpack-sources-1.4.3.tgz",
- "integrity": "sha512-lgTS3Xhv1lCOKo7SA5TjKXMjpSM4sBjNV5+q2bqesbSPs5FjGmU6jjtBSkX9b4qW87vDIsCIlUPOEhbZrMdjeQ==",
- "dev": true,
- "dependencies": {
- "source-list-map": "^2.0.0",
- "source-map": "~0.6.1"
- }
- },
- "node_modules/webpack/node_modules/schema-utils": {
- "version": "1.0.0",
- "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-1.0.0.tgz",
- "integrity": "sha512-i27Mic4KovM/lnGsy8whRCHhc7VicJajAjTrYg11K9zfZXnYIt4k5F+kZkwjnrhKzLic/HLU4j11mjsz2G/75g==",
- "dev": true,
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/webpackbar": {
- "version": "3.2.0",
- "resolved": "https://registry.npmjs.org/webpackbar/-/webpackbar-3.2.0.tgz",
- "integrity": "sha512-PC4o+1c8gWWileUfwabe0gqptlXUDJd5E0zbpr2xHP1VSOVlZVPBZ8j6NCR8zM5zbKdxPhctHXahgpNK1qFDPw==",
- "dev": true,
- "dependencies": {
- "ansi-escapes": "^4.1.0",
- "chalk": "^2.4.1",
- "consola": "^2.6.0",
- "figures": "^3.0.0",
- "pretty-time": "^1.1.0",
- "std-env": "^2.2.1",
- "text-table": "^0.2.0",
- "wrap-ansi": "^5.1.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "peerDependencies": {
- "webpack": "^3.0.0 || ^4.0.0"
- }
- },
- "node_modules/websocket-driver": {
- "version": "0.7.4",
- "resolved": "https://registry.npmjs.org/websocket-driver/-/websocket-driver-0.7.4.tgz",
- "integrity": "sha512-b17KeDIQVjvb0ssuSDF2cYXSg2iztliJ4B9WdsuB6J952qCPKmnVq4DyW5motImXHDC1cBT/1UezrJVsKw5zjg==",
- "dev": true,
- "dependencies": {
- "http-parser-js": ">=0.5.1",
- "safe-buffer": ">=5.1.0",
- "websocket-extensions": ">=0.1.1"
- },
- "engines": {
- "node": ">=0.8.0"
- }
- },
- "node_modules/websocket-extensions": {
- "version": "0.1.4",
- "resolved": "https://registry.npmjs.org/websocket-extensions/-/websocket-extensions-0.1.4.tgz",
- "integrity": "sha512-OqedPIGOfsDlo31UNwYbCFMSaO9m9G/0faIHj5/dZFDMFqPTcx6UwqyOy3COEaEOg/9VsGIpdqn62W5KhoKSpg==",
- "dev": true,
- "engines": {
- "node": ">=0.8.0"
- }
- },
- "node_modules/when": {
- "version": "3.6.4",
- "resolved": "https://registry.npmjs.org/when/-/when-3.6.4.tgz",
- "integrity": "sha512-d1VUP9F96w664lKINMGeElWdhhb5sC+thXM+ydZGU3ZnaE09Wv6FaS+mpM9570kcDs/xMfcXJBTLsMdHEFYY9Q==",
- "dev": true
- },
- "node_modules/which": {
- "version": "1.3.1",
- "resolved": "https://registry.npmjs.org/which/-/which-1.3.1.tgz",
- "integrity": "sha512-HxJdYWq1MTIQbJ3nw0cqssHoTNU267KlrDuGZ1WYlxDStUtKUhOaJmh112/TZmHxxUfuJqPXSOm7tDyas0OSIQ==",
- "dev": true,
- "dependencies": {
- "isexe": "^2.0.0"
- },
- "bin": {
- "which": "bin/which"
- }
- },
- "node_modules/which-boxed-primitive": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/which-boxed-primitive/-/which-boxed-primitive-1.0.2.tgz",
- "integrity": "sha512-bwZdv0AKLpplFY2KZRX6TvyuN7ojjr7lwkg6ml0roIy9YeuSr7JS372qlNW18UQYzgYK9ziGcerWqZOmEn9VNg==",
- "dev": true,
- "dependencies": {
- "is-bigint": "^1.0.1",
- "is-boolean-object": "^1.1.0",
- "is-number-object": "^1.0.4",
- "is-string": "^1.0.5",
- "is-symbol": "^1.0.3"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/which-module": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/which-module/-/which-module-2.0.1.tgz",
- "integrity": "sha512-iBdZ57RDvnOR9AGBhML2vFZf7h8vmBjhoaZqODJBFWHVtKkDmKuHai3cx5PgVMrX5YDNp27AofYbAwctSS+vhQ==",
- "dev": true
- },
- "node_modules/which-typed-array": {
- "version": "1.1.11",
- "resolved": "https://registry.npmjs.org/which-typed-array/-/which-typed-array-1.1.11.tgz",
- "integrity": "sha512-qe9UWWpkeG5yzZ0tNYxDmd7vo58HDBc39mZ0xWWpolAGADdFOzkfamWLDxkOWcvHQKVmdTyQdLD4NOfjLWTKew==",
- "dev": true,
- "dependencies": {
- "available-typed-arrays": "^1.0.5",
- "call-bind": "^1.0.2",
- "for-each": "^0.3.3",
- "gopd": "^1.0.1",
- "has-tostringtag": "^1.0.0"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/widest-line": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/widest-line/-/widest-line-3.1.0.tgz",
- "integrity": "sha512-NsmoXalsWVDMGupxZ5R08ka9flZjjiLvHVAWYOKtiKM8ujtZWr9cRffak+uSE48+Ob8ObalXpwyeUiyDD6QFgg==",
- "dev": true,
- "dependencies": {
- "string-width": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/worker-farm": {
- "version": "1.7.0",
- "resolved": "https://registry.npmjs.org/worker-farm/-/worker-farm-1.7.0.tgz",
- "integrity": "sha512-rvw3QTZc8lAxyVrqcSGVm5yP/IJ2UcB3U0graE3LCFoZ0Yn2x4EoVSqJKdB/T5M+FLcRPjz4TDacRf3OCfNUzw==",
- "dev": true,
- "dependencies": {
- "errno": "~0.1.7"
- }
- },
- "node_modules/wrap-ansi": {
- "version": "5.1.0",
- "resolved": "https://registry.npmjs.org/wrap-ansi/-/wrap-ansi-5.1.0.tgz",
- "integrity": "sha512-QC1/iN/2/RPVJ5jYK8BGttj5z83LmSKmvbvrXPNCLZSEb32KKVDJDl/MOt2N01qU2H/FkzEa9PKto1BqDjtd7Q==",
- "dev": true,
- "dependencies": {
- "ansi-styles": "^3.2.0",
- "string-width": "^3.0.0",
- "strip-ansi": "^5.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/wrap-ansi/node_modules/ansi-regex": {
- "version": "4.1.1",
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-4.1.1.tgz",
- "integrity": "sha512-ILlv4k/3f6vfQ4OoP2AGvirOktlQ98ZEL1k9FaQjxa3L1abBgbuTDAdPOpvbGncC0BTVQrl+OM8xZGK6tWXt7g==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/wrap-ansi/node_modules/is-fullwidth-code-point": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/is-fullwidth-code-point/-/is-fullwidth-code-point-2.0.0.tgz",
- "integrity": "sha512-VHskAKYM8RfSFXwee5t5cbN5PZeq1Wrh6qd5bkyiXIf6UQcN6w/A0eXM9r6t8d+GYOh+o6ZhiEnb88LN/Y8m2w==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/wrap-ansi/node_modules/string-width": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/string-width/-/string-width-3.1.0.tgz",
- "integrity": "sha512-vafcv6KjVZKSgz06oM/H6GDBrAtz8vdhQakGjFIvNrHA6y3HCF1CInLy+QLq8dTJPQ1b+KDUqDFctkdRW44e1w==",
- "dev": true,
- "dependencies": {
- "emoji-regex": "^7.0.1",
- "is-fullwidth-code-point": "^2.0.0",
- "strip-ansi": "^5.1.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/wrap-ansi/node_modules/strip-ansi": {
- "version": "5.2.0",
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-5.2.0.tgz",
- "integrity": "sha512-DuRs1gKbBqsMKIZlrffwlug8MHkcnpjs5VPmL1PAh+mA30U0DTotfDZ0d2UUsXpPmPmMMJ6W773MaA3J+lbiWA==",
- "dev": true,
- "dependencies": {
- "ansi-regex": "^4.1.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/wrappy": {
- "version": "1.0.2",
- "resolved": "https://registry.npmjs.org/wrappy/-/wrappy-1.0.2.tgz",
- "integrity": "sha1-tSQ9jz7BqjXxNkYFvA0QNuMKtp8="
- },
- "node_modules/write-file-atomic": {
- "version": "3.0.3",
- "resolved": "https://registry.npmjs.org/write-file-atomic/-/write-file-atomic-3.0.3.tgz",
- "integrity": "sha512-AvHcyZ5JnSfq3ioSyjrBkH9yW4m7Ayk8/9My/DD9onKeu/94fwrMocemO2QAJFAlnnDN+ZDS+ZjAR5ua1/PV/Q==",
- "dev": true,
- "dependencies": {
- "imurmurhash": "^0.1.4",
- "is-typedarray": "^1.0.0",
- "signal-exit": "^3.0.2",
- "typedarray-to-buffer": "^3.1.5"
- }
- },
- "node_modules/ws": {
- "version": "6.2.2",
- "resolved": "https://registry.npmjs.org/ws/-/ws-6.2.2.tgz",
- "integrity": "sha512-zmhltoSR8u1cnDsD43TX59mzoMZsLKqUweyYBAIvTngR3shc0W6aOZylZmq/7hqyVxPdi+5Ud2QInblgyE72fw==",
- "dev": true,
- "dependencies": {
- "async-limiter": "~1.0.0"
- }
- },
- "node_modules/xdg-basedir": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/xdg-basedir/-/xdg-basedir-4.0.0.tgz",
- "integrity": "sha512-PSNhEJDejZYV7h50BohL09Er9VaIefr2LMAf3OEmpCkjOi34eYyQYAXUTjEQtZJTKcF0E2UKTh+osDLsgNim9Q==",
- "dev": true,
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/xtend": {
- "version": "4.0.2",
- "resolved": "https://registry.npmjs.org/xtend/-/xtend-4.0.2.tgz",
- "integrity": "sha512-LKYU1iAXJXUgAXn9URjiu+MWhyUXHsvfp7mcuYm9dSUKK0/CjtrUwFAxD82/mCWbtLsGjFIad0wIsod4zrTAEQ==",
- "dev": true,
- "engines": {
- "node": ">=0.4"
- }
- },
- "node_modules/y18n": {
- "version": "4.0.3",
- "resolved": "https://registry.npmjs.org/y18n/-/y18n-4.0.3.tgz",
- "integrity": "sha512-JKhqTOwSrqNA1NY5lSztJ1GrBiUodLMmIZuLiDaMRJ+itFd+ABVE8XBjOvIWL+rSqNDC74LCSFmlb/U4UZ4hJQ==",
- "dev": true
- },
- "node_modules/yallist": {
- "version": "3.1.1",
- "resolved": "https://registry.npmjs.org/yallist/-/yallist-3.1.1.tgz",
- "integrity": "sha512-a4UGQaWPH59mOXUYnAG2ewncQS4i4F43Tv3JoAM+s2VDAmS9NsK8GpDMLrCHPksFT7h3K6TOoUNn2pb7RoXx4g==",
- "dev": true
- },
- "node_modules/yargs": {
- "version": "13.3.2",
- "resolved": "https://registry.npmjs.org/yargs/-/yargs-13.3.2.tgz",
- "integrity": "sha512-AX3Zw5iPruN5ie6xGRIDgqkT+ZhnRlZMLMHAs8tg7nRruy2Nb+i5o9bwghAogtM08q1dpr2LVoS8KSTMYpWXUw==",
- "dev": true,
- "dependencies": {
- "cliui": "^5.0.0",
- "find-up": "^3.0.0",
- "get-caller-file": "^2.0.1",
- "require-directory": "^2.1.1",
- "require-main-filename": "^2.0.0",
- "set-blocking": "^2.0.0",
- "string-width": "^3.0.0",
- "which-module": "^2.0.0",
- "y18n": "^4.0.0",
- "yargs-parser": "^13.1.2"
- }
- },
- "node_modules/yargs-parser": {
- "version": "13.1.2",
- "resolved": "https://registry.npmjs.org/yargs-parser/-/yargs-parser-13.1.2.tgz",
- "integrity": "sha512-3lbsNRf/j+A4QuSZfDRA7HRSfWrzO0YjqTJd5kjAq37Zep1CEgaYmrH9Q3GwPiB9cHyd1Y1UwggGhJGoxipbzg==",
- "dev": true,
- "dependencies": {
- "camelcase": "^5.0.0",
- "decamelize": "^1.2.0"
- }
- },
- "node_modules/yargs/node_modules/ansi-regex": {
- "version": "4.1.1",
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-4.1.1.tgz",
- "integrity": "sha512-ILlv4k/3f6vfQ4OoP2AGvirOktlQ98ZEL1k9FaQjxa3L1abBgbuTDAdPOpvbGncC0BTVQrl+OM8xZGK6tWXt7g==",
- "dev": true,
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/yargs/node_modules/find-up": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/find-up/-/find-up-3.0.0.tgz",
- "integrity": "sha512-1yD6RmLI1XBfxugvORwlck6f75tYL+iR0jqwsOrOxMZyGYqUuDhJ0l4AXdO1iX/FTs9cBAMEk1gWSEx1kSbylg==",
- "dev": true,
- "dependencies": {
- "locate-path": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/yargs/node_modules/is-fullwidth-code-point": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/is-fullwidth-code-point/-/is-fullwidth-code-point-2.0.0.tgz",
- "integrity": "sha512-VHskAKYM8RfSFXwee5t5cbN5PZeq1Wrh6qd5bkyiXIf6UQcN6w/A0eXM9r6t8d+GYOh+o6ZhiEnb88LN/Y8m2w==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/yargs/node_modules/locate-path": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/locate-path/-/locate-path-3.0.0.tgz",
- "integrity": "sha512-7AO748wWnIhNqAuaty2ZWHkQHRSNfPVIsPIfwEOWO22AmaoVrWavlOcMR5nzTLNYvp36X220/maaRsrec1G65A==",
- "dev": true,
- "dependencies": {
- "p-locate": "^3.0.0",
- "path-exists": "^3.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/yargs/node_modules/p-locate": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/p-locate/-/p-locate-3.0.0.tgz",
- "integrity": "sha512-x+12w/To+4GFfgJhBEpiDcLozRJGegY+Ei7/z0tSLkMmxGZNybVMSfWj9aJn8Z5Fc7dBUNJOOVgPv2H7IwulSQ==",
- "dev": true,
- "dependencies": {
- "p-limit": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/yargs/node_modules/path-exists": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/path-exists/-/path-exists-3.0.0.tgz",
- "integrity": "sha512-bpC7GYwiDYQ4wYLe+FA8lhRjhQCMcQGuSgGGqDkg/QerRWw9CmGRT0iSOVRSZJ29NMLZgIzqaljJ63oaL4NIJQ==",
- "dev": true,
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/yargs/node_modules/string-width": {
- "version": "3.1.0",
- "resolved": "https://registry.npmjs.org/string-width/-/string-width-3.1.0.tgz",
- "integrity": "sha512-vafcv6KjVZKSgz06oM/H6GDBrAtz8vdhQakGjFIvNrHA6y3HCF1CInLy+QLq8dTJPQ1b+KDUqDFctkdRW44e1w==",
- "dev": true,
- "dependencies": {
- "emoji-regex": "^7.0.1",
- "is-fullwidth-code-point": "^2.0.0",
- "strip-ansi": "^5.1.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/yargs/node_modules/strip-ansi": {
- "version": "5.2.0",
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-5.2.0.tgz",
- "integrity": "sha512-DuRs1gKbBqsMKIZlrffwlug8MHkcnpjs5VPmL1PAh+mA30U0DTotfDZ0d2UUsXpPmPmMMJ6W773MaA3J+lbiWA==",
- "dev": true,
- "dependencies": {
- "ansi-regex": "^4.1.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/zepto": {
- "version": "1.2.0",
- "resolved": "https://registry.npmjs.org/zepto/-/zepto-1.2.0.tgz",
- "integrity": "sha512-C1x6lfvBICFTQIMgbt3JqMOno3VOtkWat/xEakLTOurskYIHPmzJrzd1e8BnmtdDVJlGuk5D+FxyCA8MPmkIyA==",
- "dev": true
- }
- }
-}
diff --git a/package.json b/package.json
deleted file mode 100644
index e6c3a6a5..00000000
--- a/package.json
+++ /dev/null
@@ -1,42 +0,0 @@
-{
- "name": "mojs.github.io",
- "version": "1.9.0",
- "description": "Official mojs website for tutorials and documentation",
- "private": true,
- "scripts": {
- "dev": "cross-env NODE_OPTIONS=--openssl-legacy-provider vuepress dev docs --no-cache --open --host localhost",
- "build": "cross-env NODE_OPTIONS=--openssl-legacy-provider vuepress build docs --no-cache"
- },
- "repository": {
- "type": "git",
- "url": "git+https://github.com/mojs/mojs.github.io.git"
- },
- "keywords": [
- "site",
- "web",
- "mojs",
- "tutorials",
- "documentation"
- ],
- "license": "MIT",
- "bugs": {
- "url": "https://github.com/mojs/mojs.github.io/issues"
- },
- "homepage": "https://mojs.github.io/",
- "engines": {
- "node": "^20",
- "npm": "^10"
- },
- "devDependencies": {
- "cache-loader": "^4.1.0",
- "cross-env": "^7.0.3",
- "vuepress": "^1.9.7"
- },
- "dependencies": {
- "@mojs/core": "^1.7.1",
- "@mojs/curve-editor": "^1.7.1",
- "@mojs/player": "^1.3.0",
- "@vuepress/shared-utils": "^1.8.2",
- "vue-prism-editor": "^0.6.1"
- }
-}
diff --git a/tools/curve-editor/index.html b/tools/curve-editor/index.html
new file mode 100644
index 00000000..57f3407b
--- /dev/null
+++ b/tools/curve-editor/index.html
@@ -0,0 +1,127 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Mojs Curve Editor | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/63.ea03df9f.js" as="script"><link rel="preload" href="/assets/js/23.df96f4a4.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link router-link-active">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link router-link-active">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tools</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tools/" aria-current="page" class="sidebar-link">Tools overview</a></li><li><a href="/tools/player/" class="sidebar-link">Mojs Player</a></li><li><a href="/tools/curve-editor/" aria-current="page" class="active sidebar-link">Mojs Curve Editor</a><ul class="sidebar-sub-headers"><li class="sidebar-sub-header"><a href="/tools/curve-editor/#tldr" class="sidebar-link">TLDR;</a></li><li class="sidebar-sub-header"><a href="/tools/curve-editor/#installation" class="sidebar-link">Installation</a></li><li class="sidebar-sub-header"><a href="/tools/curve-editor/#usage" class="sidebar-link">Usage</a></li><li class="sidebar-sub-header"><a href="/tools/curve-editor/#options" class="sidebar-link">Options</a></li><li class="sidebar-sub-header"><a href="/tools/curve-editor/#public-methods" class="sidebar-link">Public Methods</a></li><li class="sidebar-sub-header"><a href="/tools/curve-editor/#shortcuts" class="sidebar-link">Shortcuts</a></li></ul></li><li><a href="/tools/timeline-editor/" class="sidebar-link">Timeline Editor</a></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="mojs-curve-editor"><a href="#mojs-curve-editor" class="header-anchor">#</a> <a href="https://github.com/mojs/mojs-curve-editor" target="_blank" rel="noopener noreferrer">Mojs Curve Editor<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></h1> <p><a href="https://www.npmjs.com/package/@mojs/curve-editor" target="_blank" rel="noopener noreferrer"><img src="https://img.shields.io/npm/v/@mojs/curve-editor.svg" alt="npm"><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <blockquote><p><code>MojsCurveEditor</code> is a GUI plugin for interactive <strong>custom easings / property curves</strong> editing while crafting your animations. Part of mojs tools.</p></blockquote> <p><a href="https://codepen.io/sandstedt/pen/MWJNewP?editors=1010" target="_blank" rel="noopener noreferrer">CodePen Example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <h2 id="tldr"><a href="#tldr" class="header-anchor">#</a> TLDR;</h2> <ul><li>Install it: <code>npm i @mojs/curve-editor</code></li> <li>Import it: <code>import MojsCurveEditor from '@mojs/curve-editor';</code>'</li> <li>Use it:</li></ul> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> mojsCurve <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">MojsCurveEditor</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> tween <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Tween</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> mojsCurve<span class="token punctuation">.</span><span class="token function">getEasing</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><p><img src="https://raw.githubusercontent.com/mojs/mojs-curve-editor/master/logo.png" alt="mojs-curve-editor"></p> <div class="mojs-interactive demo-mojs-logo-reveal__wrap"> <button class="button">Open demo</button> <!----> <div id="curve-editor-example" class="curve-example curve-example--closed mojs-interactive__result mojs-interactive__result--dark"><div id="curve-controller" class="mojs-interactive__controller"></div></div></div> <h2 id="installation"><a href="#installation" class="header-anchor">#</a> Installation</h2> <p>The <code>MojsCurveEditor</code> depends on <code>mojs >= 0.225.2</code>, tween autoupdates available for <code>mojs >= 0.276.2</code>. Please make sure you've imported <a href="https://github.com/mojs/mojs" target="_blank" rel="noopener noreferrer">mojs<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> library first.</p> <h3 id="cdn"><a href="#cdn" class="header-anchor">#</a> cdn</h3> <div class="language-html extra-class"><pre class="language-html"><code><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>https://cdn.jsdelivr.net/npm/@mojs/curve-editor<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
+</code></pre></div><h3 id="npm"><a href="#npm" class="header-anchor">#</a> npm</h3> <div class="language-bash extra-class"><pre class="language-bash"><code><span class="token function">npm</span> i @mojs/curve-editor
+</code></pre></div><p>Import <code>MojsCurveEditor</code> into your code:</p> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">import</span> MojsCurveEditor <span class="token keyword">from</span> <span class="token string">'@mojs/curve-editor'</span><span class="token punctuation">;</span>
+</code></pre></div><div class="custom-block tip"><p class="custom-block-title">TIP</p> <p>If you installed it with the CDN option - you should have <code>MojsCurveEditor</code> globally.</p></div> <h2 id="usage"><a href="#usage" class="header-anchor">#</a> Usage</h2> <p>Construct <code>MojsCurveEditor</code> and provide a name of the curve you're working on:</p> <div class="language-js extra-class"><div class="highlight-lines"><br><div class="highlighted"> </div><br><br></div><pre class="language-js"><code> <span class="token keyword">const</span> mojsCurve <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">MojsCurveEditor</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">name</span><span class="token operator">:</span> <span class="token string">'bounce curve'</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><div class="custom-block tip"><p class="custom-block-title">TIP</p> <p>The name is used to
+identify record in <code>localStorage</code> to restore the state from
+when page gets reloaded, so please specify unique names if
+you use more than one editor on the same page.</p></div> <p>After that you can "connect" the curve with your <code>mojs</code> modules by passing a "sample" of the curve to the <code>easing</code> property of the module, like this:</p> <div class="language-js extra-class"><pre class="language-js"><code> <span class="token keyword">const</span> myCurve <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">MojsCurveEditor</span><span class="token punctuation">(</span><span class="token punctuation">{</span><span class="token literal-property property">name</span><span class="token operator">:</span> <span class="token string">'myCurve'</span><span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">const</span> tween <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Tween</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> myCurve<span class="token punctuation">.</span><span class="token function">getEasing</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token comment">// or</span>
+
+ <span class="token keyword">const</span> shape <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> myCurve<span class="token punctuation">.</span><span class="token function">getEasing</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token comment">// or as `property curve`</span>
+
+ <span class="token keyword">const</span> html <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Html</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">el</span><span class="token operator">:</span> <span class="token string">'#js-el'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span><span class="token punctuation">,</span> <span class="token literal-property property">curve</span><span class="token operator">:</span> myCurve<span class="token punctuation">.</span><span class="token function">getEasing</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">}</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+</code></pre></div><p>Each <code>tween</code>/<code>module</code> should have it's out sample of the curve, this means you need to call <code>myCurve.getEasing()</code> send the <code>sample</code> of the curve to the <code>easing</code> property of modules.</p> <p>If you use <code>mojs>0.276.5</code> the state of the modules with the curve <code>sample</code> will be updated automatically.</p> <p>The <code>getEasing</code> function receives options hash:</p> <div class="language-js extra-class"><pre class="language-js"><code> <span class="token literal-property property">easing</span><span class="token operator">:</span> myCurve<span class="token punctuation">.</span><span class="token function">getEasing</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token comment">// `transform` function that pipes through the current value</span>
+ <span class="token comment">// of the curve so you can transform it</span>
+ <span class="token function-variable function">transform</span><span class="token operator">:</span> <span class="token punctuation">(</span><span class="token parameter">k</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">return</span> k<span class="token punctuation">;</span> <span class="token punctuation">}</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+</code></pre></div><p>After you are happy with the curve you made, you need to change the <strong>sample</strong> (the <code>myCurve.getEasing()</code> call) with the actual path data which you can get by clicking on the <code>code</code> button ( <svg width="32" viewBox="0 0 32 32" style="position:relative;top:0.4em;width:24px;height:24px;display:inline-block;background:#fff;border-radius:3px;box-shadow:1px 1px 0 rgba(0,0,0,.15);"><use xlink:href="#maximize-shape"></use></svg> ):</p> <div class="language-js extra-class"><pre class="language-js"><code> <span class="token keyword">const</span> html <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Html</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">el</span><span class="token operator">:</span> <span class="token string">'#js-el'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'M0, 100 C0, 100 19.8984745544779, 40.10152544552211 30, 30 C40.1015254455221, 19.89847455447789 80, 45 80, 45 C80, 45 100, 0 100, 0 '</span> <span class="token punctuation">}</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h2 id="options"><a href="#options" class="header-anchor">#</a> Options</h2> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> curveEditor <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">MojsCurveEditor</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token comment">// name of the curve editor</span>
+ <span class="token literal-property property">name</span><span class="token operator">:</span> <span class="token string">'bounce curve'</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// if should preserve state on page reloads</span>
+ <span class="token literal-property property">isSaveState</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// start path - will be loaded on initialization of the curve,</span>
+ <span class="token comment">// e.g. before any user modifications were made. Path of 'M0, 100 L100, 0' is set by default.</span>
+ <span class="token literal-property property">startPath</span><span class="token operator">:</span> <span class="token string">'M0, 100 L100, 0'</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// callback on path change, accepts path string</span>
+ <span class="token function-variable function">onChange</span><span class="token operator">:</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">path</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// if should hide when minimized - useful when you try to embed</span>
+ <span class="token literal-property property">isHiddenOnMin</span><span class="token operator">:</span> <span class="token boolean">false</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h2 id="public-methods"><a href="#public-methods" class="header-anchor">#</a> Public Methods</h2> <div class="language-js extra-class"><pre class="language-js"><code>curveEditor
+
+ <span class="token comment">// get `easing function` of the curve</span>
+ <span class="token punctuation">.</span><span class="token function">getEasing</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+
+ <span class="token comment">// maximize the curve editor</span>
+ <span class="token punctuation">.</span><span class="token function">maximize</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+
+ <span class="token comment">// minimize the curve editor</span>
+ <span class="token punctuation">.</span><span class="token function">minimize</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+
+ <span class="token comment">// toggle `maximize/minimize` methods regarding editor's state</span>
+ <span class="token punctuation">.</span><span class="token function">toggleSize</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h2 id="shortcuts"><a href="#shortcuts" class="header-anchor">#</a> Shortcuts</h2> <ul><li><code>alt + z</code> - <strong>undo</strong> curve action</li> <li><code>alt + x</code> - <strong>redo</strong> curve action</li> <li><code>alt + d</code> - <strong>delete</strong> selected point(s)</li> <li>[3 times] <code>alt + \</code> - <strong>reset</strong> curve</li></ul> <div class="custom-block tip"><p class="custom-block-title">TIP</p> <p>The shortcuts works only in the active editor - it should have <strong>orange mojs logo indicator</strong> at the bottom left.</p></div></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/tools/player/" class="prev">
+ Mojs Player
+ </a></span> <span class="next"><a href="/tools/timeline-editor/">
+ Timeline Editor
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/63.ea03df9f.js" defer></script><script src="/assets/js/23.df96f4a4.js" defer></script>
+ </body>
+</html>
diff --git a/tools/index.html b/tools/index.html
new file mode 100644
index 00000000..049a9883
--- /dev/null
+++ b/tools/index.html
@@ -0,0 +1,54 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Tools overview | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/62.284d3cac.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" aria-current="page" class="nav-link router-link-exact-active router-link-active">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" aria-current="page" class="nav-link router-link-exact-active router-link-active">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tools</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tools/" aria-current="page" class="active sidebar-link">Tools overview</a></li><li><a href="/tools/player/" class="sidebar-link">Mojs Player</a></li><li><a href="/tools/curve-editor/" class="sidebar-link">Mojs Curve Editor</a></li><li><a href="/tools/timeline-editor/" class="sidebar-link">Timeline Editor</a></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="tools"><a href="#tools" class="header-anchor">#</a> Tools</h1> <p><strong>mo.js developer tools helps you when you are building and debugging your animations.</strong></p> <hr> <ul><li><a href="/tools/player">Player</a> - Player to control your animations</li> <li><a href="/tools/curve-editor">Curve Editor</a> - Helps you create custom easing / property curves</li> <li><a href="/tools/timeline-editor">Timeline Editor</a> - Interactive html / custom points / timeline editing</li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/tutorials/usage-with-react.html" class="prev">
+ Usage with React
+ </a></span> <span class="next"><a href="/tools/player/">
+ Mojs Player
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/62.284d3cac.js" defer></script>
+ </body>
+</html>
diff --git a/tools/player/index.html b/tools/player/index.html
new file mode 100644
index 00000000..c749fe52
--- /dev/null
+++ b/tools/player/index.html
@@ -0,0 +1,56 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Mojs Player | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/64.dc69cff4.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link router-link-active">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link router-link-active">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tools</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tools/" aria-current="page" class="sidebar-link">Tools overview</a></li><li><a href="/tools/player/" aria-current="page" class="active sidebar-link">Mojs Player</a><ul class="sidebar-sub-headers"></ul></li><li><a href="/tools/curve-editor/" class="sidebar-link">Mojs Curve Editor</a></li><li><a href="/tools/timeline-editor/" class="sidebar-link">Timeline Editor</a></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="mojs-player"><a href="#mojs-player" class="header-anchor">#</a> <a href="https://github.com/mojs/mojs-player" target="_blank" rel="noopener noreferrer">Mojs Player<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></h1> <p><a href="https://www.npmjs.com/package/@mojs/player" target="_blank" rel="noopener noreferrer"><img src="https://img.shields.io/npm/v/@mojs/player.svg" alt="npm"><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>GUI player to control your animations</p> <h3 id="usage"><a href="#usage" class="header-anchor">#</a> Usage</h3> <ul><li>Install it: <code>npm i @mojs/player</code></li> <li>Import it: <code>import MojsPlayer from '@mojs/player';</code> or <br> <code>var MojsPlayer = require('mojs-player');</code></li> <li>Use it:
+<ol><li>Create a <a href="/api/tweens/tween.html">tween</a> or a <a href="/api/tweens/timeline.html">timeline</a></li> <li>Create a player and mass the tween/timeline as the <code>add</code> option:</li></ol> <div class="language-js extra-class"><pre class="language-js"><code> <span class="token keyword">const</span> mojsPlayer <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">MojsPlayer</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">add</span><span class="token operator">:</span> mainTimeline <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></li></ul> <div class="custom-block tip"><p class="custom-block-title">TIP</p> <p>For shotcuts and more options, <a href="https://github.com/mojs/mojs-player" target="_blank" rel="noopener noreferrer">read more here<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p></div></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/tools/" class="prev router-link-active">
+ Tools overview
+ </a></span> <span class="next"><a href="/tools/curve-editor/">
+ Mojs Curve Editor
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/64.dc69cff4.js" defer></script>
+ </body>
+</html>
diff --git a/tools/timeline-editor/index.html b/tools/timeline-editor/index.html
new file mode 100644
index 00000000..16b0c6a9
--- /dev/null
+++ b/tools/timeline-editor/index.html
@@ -0,0 +1,55 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Timeline Editor | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/65.b4b0c63b.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link router-link-active">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link router-link-active">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tutorials</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tools</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tools/" aria-current="page" class="sidebar-link">Tools overview</a></li><li><a href="/tools/player/" class="sidebar-link">Mojs Player</a></li><li><a href="/tools/curve-editor/" class="sidebar-link">Mojs Curve Editor</a></li><li><a href="/tools/timeline-editor/" aria-current="page" class="active sidebar-link">Timeline Editor</a><ul class="sidebar-sub-headers"></ul></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="timeline-editor"><a href="#timeline-editor" class="header-anchor">#</a> <a href="https://github.com/mojs/mojs-timeline-editor" target="_blank" rel="noopener noreferrer">Timeline Editor<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></h1> <p><a href="https://www.npmjs.com/package/@mojs/timeline-editor" target="_blank" rel="noopener noreferrer"><img src="https://img.shields.io/npm/v/@mojs/timeline-editor.svg" alt="npm"><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>MojsTimelineEditor is a GUI plugin for interactive <code>html</code>/<code>custom points</code>/<code>timeline</code> editing while crafting your animations.</p> <h3 id="usage"><a href="#usage" class="header-anchor">#</a> Usage</h3> <div class="custom-block warning"><p class="custom-block-title">WARNING</p> <p>This tool is a work in progress. The description below may not be correct.</p></div> <ul><li>Install it: <code>npm i @mojs/timeline-editor</code> (Note: this is currently not on NPM)</li> <li>Import it: <code>import MojsTimelineEditor from '@mojs/timeline-editor';</code></li> <li>Use it:<div class="language-js extra-class"><pre class="language-js"><code> <span class="token keyword">const</span> mojsTimelineEditor <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">MojsTimelineEditor</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></li></ul> <div class="custom-block tip"><p class="custom-block-title">TIP</p> <p><a href="https://github.com/mojs/mojs-timeline-editor" target="_blank" rel="noopener noreferrer">Read more here<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p></div></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/tools/curve-editor/" class="prev">
+ Mojs Curve Editor
+ </a></span> <span class="next"><a href="/api/">
+ API overview
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/65.b4b0c63b.js" defer></script>
+ </body>
+</html>
diff --git a/tutorials/burst/demos_for_backup.html b/tutorials/burst/demos_for_backup.html
new file mode 100644
index 00000000..e1924f68
--- /dev/null
+++ b/tutorials/burst/demos_for_backup.html
@@ -0,0 +1,1296 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/68.1f312304.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tutorials</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tutorials/" aria-current="page" class="sidebar-link">Tutorials overview</a></li><li><a href="/tutorials/getting-started.html" class="sidebar-link">Getting started</a></li><li><a href="/tutorials/shape-swirl/" class="sidebar-link">Shape & ShapeSwirl</a></li><li><a href="/tutorials/burst/" aria-current="page" class="sidebar-link">Burst</a></li><li><a href="/tutorials/usage-with-react.html" class="sidebar-link">Usage with React</a></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><p>In case the codepens in the tutorial disapears, here is a backup of all of them</p> <h1 id="https-codepen-io-sol0mka-pen-cb910fce2e9ed27f902ae7f895bbb9ac"><a href="#https-codepen-io-sol0mka-pen-cb910fce2e9ed27f902ae7f895bbb9ac" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/cb910fce2e9ed27f902ae7f895bbb9ac</h1> <div class="language-css extra-class"><pre class="language-css"><code><span class="token selector">body, html</span> <span class="token punctuation">{</span>
+ <span class="token property">padding</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
+<span class="token punctuation">}</span>
+<span class="token selector">body</span> <span class="token punctuation">{</span>
+ //<span class="token property">background</span><span class="token punctuation">:</span> #202223<span class="token punctuation">;</span>
+<span class="token punctuation">}</span>
+</code></pre></div><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">4</span><span class="token operator">:</span> <span class="token number">19</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">45</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'#FD7932'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDasharray</span><span class="token operator">:</span> <span class="token string">'100%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDashoffset</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'-100%'</span> <span class="token operator">:</span> <span class="token string">'100%'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">700</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'quad.out'</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ burst
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span> <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token comment">// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-080045a3420abd5344443aff91c85fa2"><a href="#https-codepen-io-sol0mka-pen-080045a3420abd5344443aff91c85fa2" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/080045a3420abd5344443aff91c85fa2</h1> <div class="language- extra-class"><pre class="language-text"><code>const RADIUS = 28;
+const circle = new mojs.Shape({
+ left: 0, top: 0,
+ stroke: '#FF9C00',
+ strokeWidth: { [2*RADIUS] : 0 },
+ fill: 'none',
+ scale: { 0: 1, easing: 'quad.out' },
+ radius: RADIUS,
+ duration: 450
+});
+
+const burst = new mojs.Burst({
+ left: 0, top: 0,
+ radius: { 6: RADIUS - 7 },
+ rotate: 45,
+ children: {
+ shape: 'line',
+ radius: RADIUS/7.3,
+ scale: 1,
+ stroke: '#FD7932',
+ strokeDasharray: '100%',
+ strokeDashoffset: { '-100%' : '100%' },
+ degreeShift: 'stagger(0,-5)',
+ duration: 700,
+ delay: 200,
+ easing: 'quad.out',
+ }
+});
+
+class Star extends mojs.CustomShape {
+ getShape () {
+ return '<path d="M5.51132201,34.7776271 L33.703781,32.8220808 L44.4592855,6.74813038 C45.4370587,4.30369752 47.7185293,3 50,3 C52.2814707,3 54.5629413,4.30369752 55.5407145,6.74813038 L66.296219,32.8220808 L94.488678,34.7776271 C99.7034681,35.1035515 101.984939,41.7850013 97.910884,45.2072073 L75.9109883,63.1330483 L82.5924381,90.3477341 C83.407249,94.4217888 80.4739296,97.6810326 77.0517236,97.6810326 C76.0739505,97.6810326 74.9332151,97.3551083 73.955442,96.7032595 L49.8370378,81.8737002 L26.044558,96.7032595 C25.0667849,97.3551083 23.9260495,97.6810326 22.9482764,97.6810326 C19.3631082,97.6810326 16.2668266,94.4217888 17.4075619,90.3477341 L23.9260495,63.2960105 L2.08911601,45.2072073 C-1.98493875,41.7850013 0.296531918,35.1035515 5.51132201,34.7776271 Z" />';
+ }
+}
+mojs.addShape( 'star', Star );
+
+const star = new mojs.Shape({
+ left: 0, top: 0,
+ shape: 'star',
+ fill: '#FF9C00',
+ scale: { 0 : 1 },
+ easing: 'elastic.out',
+ duration: 1600,
+ delay: 300,
+ radius: RADIUS/2.25
+});
+
+const timeline = new mojs.Timeline({ speed: 1.5 });
+
+timeline
+ .add( burst, circle, star );
+
+document.addEventListener( 'click', function (e) {
+ const coords = { x: e.pageX, y: e.pageY };
+ burst.tune(coords);
+ circle.tune(coords);
+ star.tune(coords);
+ timeline.replay();
+});
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-0fd14523d76f93865539f1f011682da9"><a href="#https-codepen-io-sol0mka-pen-0fd14523d76f93865539f1f011682da9" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/0fd14523d76f93865539f1f011682da9</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">class</span> <span class="token class-name">Star</span> <span class="token keyword">extends</span> <span class="token class-name">mojs<span class="token punctuation">.</span>CustomShape</span> <span class="token punctuation">{</span>
+ <span class="token function">getShape</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token keyword">return</span> <span class="token string">'<path d="M5.51132201,34.7776271 L33.703781,32.8220808 L44.4592855,6.74813038 C45.4370587,4.30369752 47.7185293,3 50,3 C52.2814707,3 54.5629413,4.30369752 55.5407145,6.74813038 L66.296219,32.8220808 L94.488678,34.7776271 C99.7034681,35.1035515 101.984939,41.7850013 97.910884,45.2072073 L75.9109883,63.1330483 L82.5924381,90.3477341 C83.407249,94.4217888 80.4739296,97.6810326 77.0517236,97.6810326 C76.0739505,97.6810326 74.9332151,97.3551083 73.955442,96.7032595 L49.8370378,81.8737002 L26.044558,96.7032595 C25.0667849,97.3551083 23.9260495,97.6810326 22.9482764,97.6810326 C19.3631082,97.6810326 16.2668266,94.4217888 17.4075619,90.3477341 L23.9260495,63.2960105 L2.08911601,45.2072073 C-1.98493875,41.7850013 0.296531918,35.1035515 5.51132201,34.7776271 Z" />'</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span>
+mojs<span class="token punctuation">.</span><span class="token function">addShape</span><span class="token punctuation">(</span> <span class="token string">'star'</span><span class="token punctuation">,</span> Star <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> <span class="token constant">RADIUS</span> <span class="token operator">=</span> <span class="token number">28</span><span class="token punctuation">;</span>
+<span class="token keyword">const</span> circle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'#FF9C00'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token number">2</span><span class="token operator">*</span><span class="token constant">RADIUS</span><span class="token punctuation">]</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'quad.out'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token constant">RADIUS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">450</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">6</span><span class="token operator">:</span> <span class="token constant">RADIUS</span> <span class="token operator">-</span> <span class="token number">3</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">45</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'star'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token constant">RADIUS</span><span class="token operator">/</span><span class="token number">2.2</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#FD7932'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token string">'stagger(0,-5)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">700</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">200</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'quad.out'</span><span class="token punctuation">,</span>
+ <span class="token comment">// delay: 100,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> star <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'star'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#FF9C00'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'elastic.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1600</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">300</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token constant">RADIUS</span><span class="token operator">/</span><span class="token number">2.35</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> timeline <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Timeline</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">speed</span><span class="token operator">:</span> <span class="token number">1.5</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+timeline
+ <span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span> burst<span class="token punctuation">,</span> circle<span class="token punctuation">,</span> star <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> coords <span class="token operator">=</span> <span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">;</span>
+ burst<span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span>coords<span class="token punctuation">)</span><span class="token punctuation">;</span>
+ circle<span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span>coords<span class="token punctuation">)</span><span class="token punctuation">;</span>
+ star<span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span>coords<span class="token punctuation">)</span><span class="token punctuation">;</span>
+ timeline<span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-28b429cd2d5ae8c0dd0f10cecd6d0bd0"><a href="#https-codepen-io-sol0mka-pen-28b429cd2d5ae8c0dd0f10cecd6d0bd0" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/28b429cd2d5ae8c0dd0f10cecd6d0bd0</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">4</span><span class="token operator">:</span> <span class="token number">32</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">45</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">14</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">2.5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#FD7932'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'quad.in'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">.8</span><span class="token punctuation">,</span> <span class="token keyword">null</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">13</span><span class="token punctuation">,</span> <span class="token keyword">null</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">500</span><span class="token punctuation">,</span> <span class="token number">700</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'quint.out'</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> coords <span class="token operator">=</span> <span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">;</span>
+ burst
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span>coords<span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token comment">// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-28b429cd2d5ae8c0dd0f10cecd6d0bd0-2"><a href="#https-codepen-io-sol0mka-pen-28b429cd2d5ae8c0dd0f10cecd6d0bd0-2" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/28b429cd2d5ae8c0dd0f10cecd6d0bd0</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">class</span> <span class="token class-name">Heart</span> <span class="token keyword">extends</span> <span class="token class-name">mojs<span class="token punctuation">.</span>CustomShape</span> <span class="token punctuation">{</span>
+ <span class="token function">getShape</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token keyword">return</span> <span class="token string">'<path d="M73.6170213,0 C64.4680851,0 56.5957447,5.53191489 51.7021277,13.8297872 C50.8510638,15.3191489 48.9361702,15.3191489 48.0851064,13.8297872 C43.4042553,5.53191489 35.3191489,0 26.1702128,0 C11.9148936,0 0,14.0425532 0,31.2765957 C0,48.0851064 14.893617,77.8723404 47.6595745,99.3617021 C49.1489362,100.212766 50.8510638,100.212766 52.1276596,99.3617021 C83.8297872,78.5106383 99.787234,48.2978723 99.787234,31.2765957 C100,14.0425532 88.0851064,0 73.6170213,0 L73.6170213,0 Z"></path>'</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span>
+mojs<span class="token punctuation">.</span><span class="token function">addShape</span><span class="token punctuation">(</span> <span class="token string">'heart'</span><span class="token punctuation">,</span> Heart <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> <span class="token constant">CIRCLE_RADIUS</span> <span class="token operator">=</span> <span class="token number">20</span><span class="token punctuation">;</span>
+<span class="token keyword">const</span> <span class="token constant">RADIUS</span> <span class="token operator">=</span> <span class="token number">32</span><span class="token punctuation">;</span>
+<span class="token keyword">const</span> circle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'#FF9C00'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token number">2</span><span class="token operator">*</span><span class="token constant">CIRCLE_RADIUS</span><span class="token punctuation">]</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token constant">CIRCLE_RADIUS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">4</span><span class="token operator">:</span> <span class="token constant">RADIUS</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">45</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">14</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">timeline</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">300</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">2.5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#FD7932'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'quad.in'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">.8</span><span class="token punctuation">,</span> <span class="token keyword">null</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">13</span><span class="token punctuation">,</span> <span class="token keyword">null</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">500</span><span class="token punctuation">,</span> <span class="token number">700</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'quint.out'</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> heart <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">2</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'heart'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#E5214A'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'elastic.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1600</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">300</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">11</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> coords <span class="token operator">=</span> <span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">;</span>
+ burst
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span>coords<span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ circle
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span> coords <span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ heart
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span> coords <span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-f25a2fbaf15c43c0923f507d54951cdb"><a href="#https-codepen-io-sol0mka-pen-f25a2fbaf15c43c0923f507d54951cdb" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/f25a2fbaf15c43c0923f507d54951cdb</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">class</span> <span class="token class-name">Heart</span> <span class="token keyword">extends</span> <span class="token class-name">mojs<span class="token punctuation">.</span>CustomShape</span> <span class="token punctuation">{</span>
+ <span class="token function">getShape</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token keyword">return</span> <span class="token string">'<path d="M73.6170213,0 C64.4680851,0 56.5957447,5.53191489 51.7021277,13.8297872 C50.8510638,15.3191489 48.9361702,15.3191489 48.0851064,13.8297872 C43.4042553,5.53191489 35.3191489,0 26.1702128,0 C11.9148936,0 0,14.0425532 0,31.2765957 C0,48.0851064 14.893617,77.8723404 47.6595745,99.3617021 C49.1489362,100.212766 50.8510638,100.212766 52.1276596,99.3617021 C83.8297872,78.5106383 99.787234,48.2978723 99.787234,31.2765957 C100,14.0425532 88.0851064,0 73.6170213,0 L73.6170213,0 Z"></path>'</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span>
+mojs<span class="token punctuation">.</span><span class="token function">addShape</span><span class="token punctuation">(</span> <span class="token string">'heart'</span><span class="token punctuation">,</span> Heart <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> <span class="token constant">CIRCLE_RADIUS</span> <span class="token operator">=</span> <span class="token number">20</span><span class="token punctuation">;</span>
+<span class="token keyword">const</span> <span class="token constant">RADIUS</span> <span class="token operator">=</span> <span class="token number">32</span><span class="token punctuation">;</span>
+<span class="token keyword">const</span> circle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'#E5214A'</span> <span class="token operator">:</span> <span class="token string">'#CC8EF5'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token number">2</span><span class="token operator">*</span><span class="token constant">CIRCLE_RADIUS</span><span class="token punctuation">]</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token constant">CIRCLE_RADIUS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">4</span><span class="token operator">:</span> <span class="token constant">RADIUS</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">45</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">14</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">timeline</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">300</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">2.5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">[</span>
+ <span class="token comment">// { '#91D2FA' : '#BDEFD8' },</span>
+ <span class="token comment">// { '#91D2FA' : '#ADD6CA' },</span>
+ <span class="token punctuation">{</span> <span class="token string-property property">'#9EC9F5'</span> <span class="token operator">:</span> <span class="token string">'#9ED8C6'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token punctuation">{</span> <span class="token string-property property">'#91D3F7'</span> <span class="token operator">:</span> <span class="token string">'#9AE4CF'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token punctuation">{</span> <span class="token string-property property">'#DC93CF'</span> <span class="token operator">:</span> <span class="token string">'#E3D36B'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token punctuation">{</span> <span class="token string-property property">'#CF8EEF'</span> <span class="token operator">:</span> <span class="token string">'#CBEB98'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token punctuation">{</span> <span class="token string-property property">'#87E9C6'</span> <span class="token operator">:</span> <span class="token string">'#1FCC93'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token punctuation">{</span> <span class="token string-property property">'#A7ECD0'</span> <span class="token operator">:</span> <span class="token string">'#9AE4CF'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token punctuation">{</span> <span class="token string-property property">'#87E9C6'</span> <span class="token operator">:</span> <span class="token string">'#A635D9'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token punctuation">{</span> <span class="token string-property property">'#D58EB3'</span> <span class="token operator">:</span> <span class="token string">'#E0B6F5'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token punctuation">{</span> <span class="token string-property property">'#F48BA2'</span> <span class="token operator">:</span> <span class="token string">'#CF8EEF'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token punctuation">{</span> <span class="token string-property property">'#91D3F7'</span> <span class="token operator">:</span> <span class="token string">'#A635D9'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token punctuation">{</span> <span class="token string-property property">'#CF8EEF'</span> <span class="token operator">:</span> <span class="token string">'#CBEB98'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token punctuation">{</span> <span class="token string-property property">'#87E9C6'</span> <span class="token operator">:</span> <span class="token string">'#A635D9'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'quad.in'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">.8</span><span class="token punctuation">,</span> <span class="token keyword">null</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">13</span><span class="token punctuation">,</span> <span class="token keyword">null</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">500</span><span class="token punctuation">,</span> <span class="token number">700</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'quint.out'</span><span class="token punctuation">,</span>
+ <span class="token comment">// speed: .1</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> heart <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">2</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'heart'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#E5214A'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'elastic.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">300</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">11</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> coords <span class="token operator">=</span> <span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">;</span>
+ burst
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span>coords<span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ circle
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span> coords <span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ heart
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span> coords <span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token comment">// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-a336008aff2d73121763887097a99001"><a href="#https-codepen-io-sol0mka-pen-a336008aff2d73121763887097a99001" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/a336008aff2d73121763887097a99001</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> bubbles <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">25</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">8</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token string">'rand(8, 12)'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token string">'rand(-50, 50)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'rand(0, 250)'</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ bubbles
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-d260dc9246f2100b9f2dbe79a01d01f6"><a href="#https-codepen-io-sol0mka-pen-d260dc9246f2100b9f2dbe79a01d01f6" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/d260dc9246f2100b9f2dbe79a01d01f6</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">30</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token string">'rand(0, 360)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">timeline</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">50</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scaleX</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">// easing: 'cubic.out',</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">650</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> bubbles <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">28</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">timeline</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">200</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">8</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token string">'rand(6, 10)'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token string">'rand(-50, 50)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">450</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'rand(0, 250)'</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> cross <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'cross'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">45</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">9</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">150</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> circle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">16</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'sin.out'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">10</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">450</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ burst
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ bubbles
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ cross
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ circle
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-60d5d3c97981022f20f86c37580bceb1"><a href="#https-codepen-io-sol0mka-pen-60d5d3c97981022f20f86c37580bceb1" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/60d5d3c97981022f20f86c37580bceb1</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> <span class="token constant">DURATION</span> <span class="token operator">=</span> <span class="token number">400</span>
+
+<span class="token keyword">const</span> smoke <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token string">'rand(0.5, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(12, 15)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlSize</span><span class="token operator">:</span> <span class="token string">'rand(10, 15)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlFrequency</span><span class="token operator">:</span> <span class="token string">'rand(2, 4)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">direction</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token operator">-</span><span class="token number">1</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token template-string"><span class="token template-punctuation string">`</span><span class="token string">rand(</span><span class="token interpolation"><span class="token interpolation-punctuation punctuation">${</span><span class="token number">1</span><span class="token operator">*</span><span class="token constant">DURATION</span><span class="token interpolation-punctuation punctuation">}</span></span><span class="token string">, </span><span class="token interpolation"><span class="token interpolation-punctuation punctuation">${</span><span class="token number">2</span><span class="token operator">*</span><span class="token constant">DURATION</span><span class="token interpolation-punctuation punctuation">}</span></span><span class="token string">)</span><span class="token template-punctuation string">`</span></span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'rand(0, 75)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'quad.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isSwirl</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ smoke
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-f307bc95b1ac02c09042c89ea7afe945"><a href="#https-codepen-io-sol0mka-pen-f307bc95b1ac02c09042c89ea7afe945" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/f307bc95b1ac02c09042c89ea7afe945</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> <span class="token constant">DURATION</span> <span class="token operator">=</span> <span class="token number">400</span>
+
+<span class="token keyword">const</span> bubbles <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token string">'rand(0.5, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(12, 15)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlSize</span><span class="token operator">:</span> <span class="token string">'rand(10, 15)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlFrequency</span><span class="token operator">:</span> <span class="token string">'rand(2, 4)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">direction</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token operator">-</span><span class="token number">1</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token template-string"><span class="token template-punctuation string">`</span><span class="token string">rand(</span><span class="token interpolation"><span class="token interpolation-punctuation punctuation">${</span><span class="token number">1</span><span class="token operator">*</span><span class="token constant">DURATION</span><span class="token interpolation-punctuation punctuation">}</span></span><span class="token string">, </span><span class="token interpolation"><span class="token interpolation-punctuation punctuation">${</span><span class="token number">2</span><span class="token operator">*</span><span class="token constant">DURATION</span><span class="token interpolation-punctuation punctuation">}</span></span><span class="token string">)</span><span class="token template-punctuation string">`</span></span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'rand(0, 75)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'quad.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isSwirl</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> circle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">20</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">5</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">500</span>
+ <span class="token comment">// delay: 200</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> cross <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">45</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'cross'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">10</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">500</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ bubbles
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ circle
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ cross
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-4fe37a79f6d665d749ebcb4f22c2ee4e"><a href="#https-codepen-io-sol0mka-pen-4fe37a79f6d665d749ebcb4f22c2ee4e" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/4fe37a79f6d665d749ebcb4f22c2ee4e</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">180</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">90</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">10</span><span class="token operator">:</span> <span class="token number">25</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">7</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDasharray</span><span class="token operator">:</span> <span class="token string">'100%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDashoffset</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'-100%'</span> <span class="token operator">:</span> <span class="token string">'100%'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'#F9DD5E'</span> <span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'linear.none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">600</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ burst
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span> <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token comment">// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-953926af8c30d3dd297070b1a079e059"><a href="#https-codepen-io-sol0mka-pen-953926af8c30d3dd297070b1a079e059" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/953926af8c30d3dd297070b1a079e059</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">10</span><span class="token operator">:</span> <span class="token number">25</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">4</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">7</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDasharray</span><span class="token operator">:</span> <span class="token string">'100%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDashoffset</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'-100%'</span> <span class="token operator">:</span> <span class="token string">'100%'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'#FC2D79'</span> <span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'linear.none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">600</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ burst
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span> <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token comment">// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-1018219ace50f564f7bb8b77b53efeb8"><a href="#https-codepen-io-sol0mka-pen-1018219ace50f564f7bb8b77b53efeb8" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/1018219ace50f564f7bb8b77b53efeb8</h1> <div class="language-js extra-class"><pre class="language-js"><code>
+
+<span class="token keyword">const</span> meteors <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">250</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span><span class="token string">'#F9DD5E'</span><span class="token punctuation">,</span> <span class="token string">'#FC2D79'</span><span class="token punctuation">,</span> <span class="token string">'#11CDC5'</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">60</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">8</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ meteors
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span> <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token comment">// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });</span>
+
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-d84370a3c19fdcea8c714e7049c9ab5d"><a href="#https-codepen-io-sol0mka-pen-d84370a3c19fdcea8c714e7049c9ab5d" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/d84370a3c19fdcea8c714e7049c9ab5d</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> meteors <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">250</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span><span class="token string">'#F9DD5E'</span><span class="token punctuation">,</span> <span class="token string">'#FC2D79'</span><span class="token punctuation">,</span> <span class="token string">'#11CDC5'</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">60</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">8</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ meteors
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span> <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token comment">// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-2be25259bdd8e01f9ac3770f6f2bd36a"><a href="#https-codepen-io-sol0mka-pen-2be25259bdd8e01f9ac3770f6f2bd36a" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/2be25259bdd8e01f9ac3770f6f2bd36a</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> meteors <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">250</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span><span class="token string">'#F9DD5E'</span><span class="token punctuation">,</span> <span class="token string">'#FC2D79'</span><span class="token punctuation">,</span> <span class="token string">'#11CDC5'</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">60</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">8</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'stagger(20)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token string">'stagger(20)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">200</span><span class="token punctuation">,</span> <span class="token number">100</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ meteors
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span> <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token comment">// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-bf8377efd5b0dada9537481e29ecd6af"><a href="#https-codepen-io-sol0mka-pen-bf8377efd5b0dada9537481e29ecd6af" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/bf8377efd5b0dada9537481e29ecd6af</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> meteors <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">250</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">225</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span><span class="token string">'#F9DD5E'</span><span class="token punctuation">,</span> <span class="token string">'#FC2D79'</span><span class="token punctuation">,</span> <span class="token string">'#11CDC5'</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">60</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">8</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'stagger(20)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token string">'stagger(20)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">200</span><span class="token punctuation">,</span> <span class="token number">100</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ meteors
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span> <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token comment">// new MojsPlayer({ add: burst, isPlaying: true, isRepeat: true });</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-432464f276fe6f06b457915ca6062723"><a href="#https-codepen-io-sol0mka-pen-432464f276fe6f06b457915ca6062723" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/432464f276fe6f06b457915ca6062723</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> o <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'#FC2D79'</span><span class="token punctuation">,</span> <span class="token string">'#11CDC5'</span><span class="token punctuation">,</span> <span class="token string">'white'</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">35</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">35</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">800</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'stagger(125)'</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> timeline <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Timeline</span><span class="token punctuation">;</span>
+
+timeline
+ <span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span> o <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">new</span> <span class="token class-name">MojsPlayer</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">add</span><span class="token operator">:</span> timeline<span class="token punctuation">,</span> <span class="token literal-property property">isPlaying</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> <span class="token literal-property property">isRepeat</span><span class="token operator">:</span> <span class="token boolean">true</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-33f7924ecd146d951698bf190ac7838e"><a href="#https-codepen-io-sol0mka-pen-33f7924ecd146d951698bf190ac7838e" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/33f7924ecd146d951698bf190ac7838e</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> vertLine <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'#FC2D79'</span><span class="token punctuation">,</span> <span class="token string">'#11CDC5'</span><span class="token punctuation">,</span> <span class="token string">'white'</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">35</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusX</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">35</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">800</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'stagger(125)'</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> horLine <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">90</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">50</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'#FC2D79'</span><span class="token punctuation">,</span> <span class="token string">'#11CDC5'</span><span class="token punctuation">,</span> <span class="token string">'white'</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusX</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">20</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">800</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'stagger(800, 125)'</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+
+<span class="token keyword">const</span> o <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'#FC2D79'</span><span class="token punctuation">,</span> <span class="token string">'#11CDC5'</span><span class="token punctuation">,</span> <span class="token string">'white'</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">35</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">35</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">800</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'stagger(600, 125)'</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> timeline <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Timeline</span><span class="token punctuation">;</span>
+
+timeline
+ <span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span> o<span class="token punctuation">,</span> vertLine<span class="token punctuation">,</span> horLine <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">new</span> <span class="token class-name">MojsPlayer</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">add</span><span class="token operator">:</span> timeline<span class="token punctuation">,</span> <span class="token literal-property property">isPlaying</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> <span class="token literal-property property">isRepeat</span><span class="token operator">:</span> <span class="token boolean">true</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-a3c64825683dddd18316f8f288475131"><a href="#https-codepen-io-sol0mka-pen-a3c64825683dddd18316f8f288475131" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/a3c64825683dddd18316f8f288475131</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> <span class="token constant">MAIN_OPTS</span> <span class="token operator">=</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">0</span>
+<span class="token punctuation">}</span>
+
+<span class="token keyword">const</span> <span class="token constant">CHILD_OPTS</span> <span class="token operator">=</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'#FC2D79'</span><span class="token punctuation">,</span> <span class="token string">'#11CDC5'</span><span class="token punctuation">,</span> <span class="token string">'white'</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">35</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">35</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">800</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'stagger(125)'</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span>
+
+<span class="token keyword">const</span> vertLine <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">MAIN_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">1</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">CHILD_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">35</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scaleX</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">35</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">35</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">origin</span><span class="token operator">:</span> <span class="token string">'100% 50%'</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> horLine <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">MAIN_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">90</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">50</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">CHILD_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusX</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">20</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'stagger(800, 125)'</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> o <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">MAIN_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">width</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span> <span class="token literal-property property">height</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">CHILD_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'stagger(650, 125)'</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+
+<span class="token keyword">const</span> timeline <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Timeline</span><span class="token punctuation">;</span>
+timeline
+ <span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span> o<span class="token punctuation">,</span> vertLine<span class="token punctuation">,</span> horLine <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">new</span> <span class="token class-name">MojsPlayer</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">add</span><span class="token operator">:</span> timeline<span class="token punctuation">,</span> <span class="token literal-property property">isPlaying</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> <span class="token literal-property property">isRepeat</span><span class="token operator">:</span> <span class="token boolean">true</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-79db23782ec1eb9d16246b136ec82b9c"><a href="#https-codepen-io-sol0mka-pen-79db23782ec1eb9d16246b136ec82b9c" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/79db23782ec1eb9d16246b136ec82b9c</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> <span class="token constant">COLORS</span> <span class="token operator">=</span> <span class="token punctuation">{</span>
+ <span class="token constant">RED</span><span class="token operator">:</span> <span class="token string">'#FD5061'</span><span class="token punctuation">,</span>
+ <span class="token constant">YELLOW</span><span class="token operator">:</span> <span class="token string">'#FFCEA5'</span><span class="token punctuation">,</span>
+ <span class="token constant">BLACK</span><span class="token operator">:</span> <span class="token string">'#29363B'</span><span class="token punctuation">,</span>
+ <span class="token constant">WHITE</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token constant">VINOUS</span><span class="token operator">:</span> <span class="token string">'#A50710'</span>
+<span class="token punctuation">}</span>
+
+<span class="token keyword">const</span> burst1 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">250</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">WHITE</span><span class="token punctuation">,</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">VINOUS</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">12</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(30, 60)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token string">'rand(.5, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token string">'rand(-360, 360)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ burst1
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-3b9c757a7625dc015753740bcad8fb66"><a href="#https-codepen-io-sol0mka-pen-3b9c757a7625dc015753740bcad8fb66" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/3b9c757a7625dc015753740bcad8fb66</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> <span class="token constant">COLORS</span> <span class="token operator">=</span> <span class="token punctuation">{</span>
+ <span class="token constant">RED</span><span class="token operator">:</span> <span class="token string">'#FD5061'</span><span class="token punctuation">,</span>
+ <span class="token constant">YELLOW</span><span class="token operator">:</span> <span class="token string">'#FFCEA5'</span><span class="token punctuation">,</span>
+ <span class="token constant">BLACK</span><span class="token operator">:</span> <span class="token string">'#29363B'</span><span class="token punctuation">,</span>
+ <span class="token constant">WHITE</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token constant">VINOUS</span><span class="token operator">:</span> <span class="token string">'#A50710'</span>
+<span class="token punctuation">}</span>
+
+<span class="token keyword">const</span> burst1 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">250</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">WHITE</span><span class="token punctuation">,</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">VINOUS</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">12</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(30, 60)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token string">'rand(.5, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token string">'rand(-360, 360)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> burst2 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">250</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token string">'rand(0, 360)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'circle'</span><span class="token punctuation">,</span> <span class="token string">'rect'</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">points</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">WHITE</span><span class="token punctuation">,</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">VINOUS</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(30, 60)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token string">'rand(.5, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ burst1
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ burst2
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-4c8366d3a7eea2a5f83a3d457f8e9cd9"><a href="#https-codepen-io-sol0mka-pen-4c8366d3a7eea2a5f83a3d457f8e9cd9" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/4c8366d3a7eea2a5f83a3d457f8e9cd9</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> <span class="token constant">COLORS</span> <span class="token operator">=</span> <span class="token punctuation">{</span>
+ <span class="token constant">RED</span><span class="token operator">:</span> <span class="token string">'#FD5061'</span><span class="token punctuation">,</span>
+ <span class="token constant">YELLOW</span><span class="token operator">:</span> <span class="token string">'#FFCEA5'</span><span class="token punctuation">,</span>
+ <span class="token constant">BLACK</span><span class="token operator">:</span> <span class="token string">'#29363B'</span><span class="token punctuation">,</span>
+ <span class="token constant">WHITE</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token constant">VINOUS</span><span class="token operator">:</span> <span class="token string">'#A50710'</span>
+<span class="token punctuation">}</span>
+
+<span class="token keyword">const</span> burst1 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">250</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">WHITE</span><span class="token punctuation">,</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">VINOUS</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">12</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(30, 60)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token string">'rand(.5, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token string">'rand(-360, 360)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> burst2 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">250</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'circle'</span><span class="token punctuation">,</span> <span class="token string">'rect'</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">points</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">WHITE</span><span class="token punctuation">,</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">VINOUS</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(30, 60)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token string">'rand(.5, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> <span class="token constant">CIRCLE_OPTS</span> <span class="token operator">=</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">WHITE</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">.2</span><span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">opacity</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowEnd</span><span class="token operator">:</span> <span class="token boolean">false</span>
+<span class="token punctuation">}</span>
+
+<span class="token keyword">const</span> circle1 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">CIRCLE_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">200</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> circle2 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">CIRCLE_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">240</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">150</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ burst1
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ burst2
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ circle1
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ circle2
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-699cfc8716a13e0e1c15105af2b6fb95"><a href="#https-codepen-io-sol0mka-pen-699cfc8716a13e0e1c15105af2b6fb95" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/699cfc8716a13e0e1c15105af2b6fb95</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> <span class="token constant">COLORS</span> <span class="token operator">=</span> <span class="token punctuation">{</span>
+ <span class="token constant">RED</span><span class="token operator">:</span> <span class="token string">'#FD5061'</span><span class="token punctuation">,</span>
+ <span class="token constant">YELLOW</span><span class="token operator">:</span> <span class="token string">'#FFCEA5'</span><span class="token punctuation">,</span>
+ <span class="token constant">BLACK</span><span class="token operator">:</span> <span class="token string">'#29363B'</span><span class="token punctuation">,</span>
+ <span class="token constant">WHITE</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token constant">VINOUS</span><span class="token operator">:</span> <span class="token string">'#A50710'</span>
+<span class="token punctuation">}</span>
+
+<span class="token keyword">const</span> bgBurst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowEnd</span><span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">RED</span><span class="token punctuation">,</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">WHITE</span><span class="token punctuation">,</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">BLACK</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'stagger(200, 2)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">.25</span> <span class="token operator">:</span> <span class="token number">3</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">500</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'stagger(50)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'cubic.out'</span><span class="token punctuation">,</span> <span class="token string">'cubic.out'</span><span class="token punctuation">,</span> <span class="token string">'cubic.out'</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> burst1 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">250</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">WHITE</span><span class="token punctuation">,</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">VINOUS</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">12</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(30, 60)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token string">'rand(.5, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token string">'rand(-360, 360)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> burst2 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">250</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'circle'</span><span class="token punctuation">,</span> <span class="token string">'rect'</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">points</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">WHITE</span><span class="token punctuation">,</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">VINOUS</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(30, 60)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token string">'rand(.5, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> <span class="token constant">CIRCLE_OPTS</span> <span class="token operator">=</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token constant">COLORS</span><span class="token punctuation">.</span><span class="token constant">WHITE</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">.2</span><span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">opacity</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowEnd</span><span class="token operator">:</span> <span class="token boolean">false</span>
+<span class="token punctuation">}</span>
+
+<span class="token keyword">const</span> circle1 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">CIRCLE_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">200</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> circle2 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">CIRCLE_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">240</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">150</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ burst1
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ burst2
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ circle1
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ circle2
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ bgBurst
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-6caf96461207a5caa9226fbd2631569d"><a href="#https-codepen-io-sol0mka-pen-6caf96461207a5caa9226fbd2631569d" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/6caf96461207a5caa9226fbd2631569d</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> <span class="token constant">COLORS</span> <span class="token operator">=</span> <span class="token punctuation">{</span>
+ <span class="token constant">RED</span><span class="token operator">:</span> <span class="token string">'#FD5061'</span><span class="token punctuation">,</span>
+ <span class="token constant">YELLOW</span><span class="token operator">:</span> <span class="token string">'#FFCEA5'</span><span class="token punctuation">,</span>
+ <span class="token constant">BLACK</span><span class="token operator">:</span> <span class="token string">'#29363B'</span><span class="token punctuation">,</span>
+ <span class="token constant">WHITE</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token constant">VINOUS</span><span class="token operator">:</span> <span class="token string">'#A50710'</span>
+<span class="token punctuation">}</span>
+
+<span class="token keyword">const</span> burst1 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">8</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">150</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'white'</span><span class="token punctuation">,</span> <span class="token string">'#FFE217'</span><span class="token punctuation">,</span> <span class="token string">'#FC46AD'</span><span class="token punctuation">,</span> <span class="token string">'#D0D202'</span><span class="token punctuation">,</span> <span class="token string">'#B8E986'</span><span class="token punctuation">,</span> <span class="token string">'#D0D202'</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scaleX</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">// pathScale: 'rand(.5, 1.25)',</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token string">'rand(-90, 90)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(20, 40)'</span><span class="token punctuation">,</span>
+ <span class="token comment">// duration: 200,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'rand(0, 150)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> largeBurst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">4</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token number">45</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">450</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'line'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'#4ACAD9'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scaleX</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">100</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">450</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.inout'</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> <span class="token constant">CIRCLE_OPTS</span> <span class="token operator">=</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span>
+
+<span class="token keyword">const</span> largeCircle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">CIRCLE_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">4</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">opacity</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">.25</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">250</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">600</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> smallCircle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">CIRCLE_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">opacity</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">.5</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">30</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+
+ burst1
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ largeBurst
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ largeCircle
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ smallCircle
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-97a95a5cb7663cf336e8d80f9f511553"><a href="#https-codepen-io-sol0mka-pen-97a95a5cb7663cf336e8d80f9f511553" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/97a95a5cb7663cf336e8d80f9f511553</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">var</span> burst1 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">100</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.in'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token string">'rand(4,6)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">40</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">25</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(10, 20)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token punctuation">[</span><span class="token string">'rand(0, .5)'</span><span class="token punctuation">,</span> <span class="token string">'rand(.5, 1)'</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token string">'rand(.2, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlFrequency</span><span class="token operator">:</span> <span class="token string">'rand(3, 10)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">direction</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token operator">-</span><span class="token number">1</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isSwirl</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">600</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+
+<span class="token keyword">const</span> timeline <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Timeline</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">speed</span><span class="token operator">:</span> <span class="token number">.5</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+timeline<span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span> burst1 <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">new</span> <span class="token class-name">MojsPlayer</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">add</span><span class="token operator">:</span> timeline<span class="token punctuation">,</span> <span class="token literal-property property">isPlaying</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> <span class="token literal-property property">isRepeat</span><span class="token operator">:</span> <span class="token boolean">true</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h1 id="https-codepen-io-sol0mka-pen-bbc4c52b7145d9d872ac437f21afd75f"><a href="#https-codepen-io-sol0mka-pen-bbc4c52b7145d9d872ac437f21afd75f" class="header-anchor">#</a> https://codepen.io/sol0mka/pen/bbc4c52b7145d9d872ac437f21afd75f</h1> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> <span class="token constant">BUST_OPTS</span> <span class="token operator">=</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#js-container'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token string">'rand(3,5)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">40</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">25</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">25</span> <span class="token operator">:</span> <span class="token number">75</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token string">'rand(8, 15)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token punctuation">[</span><span class="token string">'rand(0, .5)'</span><span class="token punctuation">,</span> <span class="token string">'rand(.35, 1)'</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token string">'rand(.2, 1)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlFrequency</span><span class="token operator">:</span> <span class="token string">'rand(3, 5)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">direction</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token operator">-</span><span class="token number">1</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isSwirl</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">400</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isForce3d</span><span class="token operator">:</span> <span class="token boolean">true</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span>
+
+<span class="token keyword">const</span> burst1 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">BUST_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">145</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">75</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">65</span> <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> burst2 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">BUST_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">295</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">25</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">50</span> <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> burst3 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">BUST_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">50</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">25</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">50</span> <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> burst4 <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token operator">...</span><span class="token constant">BUST_OPTS</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token number">175</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">35</span> <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+
+<span class="token keyword">const</span> timeline <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Timeline</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">speed</span><span class="token operator">:</span> <span class="token number">.5</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+timeline<span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span> burst1<span class="token punctuation">,</span> burst2<span class="token punctuation">,</span> burst3<span class="token punctuation">,</span> burst4 <span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span><span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ timeline<span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token comment">// new MojsPlayer({</span>
+<span class="token comment">// add: timeline, isPlaying: true, isRepeat: true</span>
+<span class="token comment">// });</span>
+</code></pre></div><h1 id=""><a href="#" class="header-anchor">#</a></h1> <div class="language-js extra-class"><pre class="language-js"><code>
+</code></pre></div><h1 id="-2"><a href="#-2" class="header-anchor">#</a></h1> <div class="language-js extra-class"><pre class="language-js"><code>
+</code></pre></div><h1 id="-3"><a href="#-3" class="header-anchor">#</a></h1> <div class="language-js extra-class"><pre class="language-js"><code>
+</code></pre></div><h1 id="-4"><a href="#-4" class="header-anchor">#</a></h1> <div class="language-js extra-class"><pre class="language-js"><code>
+</code></pre></div><h1 id="-5"><a href="#-5" class="header-anchor">#</a></h1> <div class="language-js extra-class"><pre class="language-js"><code>
+</code></pre></div><h1 id="-6"><a href="#-6" class="header-anchor">#</a></h1> <div class="language-js extra-class"><pre class="language-js"><code>
+</code></pre></div><h1 id="-7"><a href="#-7" class="header-anchor">#</a></h1> <div class="language-js extra-class"><pre class="language-js"><code>
+</code></pre></div><h1 id="-8"><a href="#-8" class="header-anchor">#</a></h1> <div class="language-js extra-class"><pre class="language-js"><code>
+</code></pre></div><h1 id="-9"><a href="#-9" class="header-anchor">#</a></h1> <div class="language-js extra-class"><pre class="language-js"><code>
+</code></pre></div><h1 id="-10"><a href="#-10" class="header-anchor">#</a></h1> <div class="language-js extra-class"><pre class="language-js"><code>
+</code></pre></div></div> <footer class="page-edit"><!----> <!----></footer> <!----> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/68.1f312304.js" defer></script>
+ </body>
+</html>
diff --git a/tutorials/burst/index.html b/tutorials/burst/index.html
new file mode 100644
index 00000000..ebc197ca
--- /dev/null
+++ b/tutorials/burst/index.html
@@ -0,0 +1,228 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Burst | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/67.375a5dcf.js" as="script"><link rel="preload" href="/assets/js/32.205dd310.js" as="script"><link rel="preload" href="/assets/js/31.8b64c779.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tutorials</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tutorials/" aria-current="page" class="sidebar-link">Tutorials overview</a></li><li><a href="/tutorials/getting-started.html" class="sidebar-link">Getting started</a></li><li><a href="/tutorials/shape-swirl/" class="sidebar-link">Shape & ShapeSwirl</a></li><li><a href="/tutorials/burst/" aria-current="page" class="active sidebar-link">Burst</a><ul class="sidebar-sub-headers"><li class="sidebar-sub-header"><a href="/tutorials/burst/#burst-2" class="sidebar-link">Burst</a></li><li class="sidebar-sub-header"><a href="/tutorials/burst/#children-options" class="sidebar-link">Children Options</a></li><li class="sidebar-sub-header"><a href="/tutorials/burst/#then-tune-generate-and-play" class="sidebar-link">then, tune, generate and play</a></li><li class="sidebar-sub-header"><a href="/tutorials/burst/#recap" class="sidebar-link">Recap</a></li><li class="sidebar-sub-header"><a href="/tutorials/burst/#use-cases" class="sidebar-link">Use Cases</a></li><li class="sidebar-sub-header"><a href="/tutorials/burst/#recap-2" class="sidebar-link">Recap</a></li><li class="sidebar-sub-header"><a href="/tutorials/burst/#thank-you" class="sidebar-link">Thank you!</a></li></ul></li><li><a href="/tutorials/usage-with-react.html" class="sidebar-link">Usage with React</a></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="burst"><a href="#burst" class="header-anchor">#</a> Burst</h1> <p>Burst is the module that helps you to craft numerous sophisticated motion effects.</p> <ul><li><a href="/api/burst">API reference</a></li></ul> <blockquote><p>Please make sure you are comfortable with <a href="/tutorials//shape-swirl/">Shapes & ShapeSwirl</a> before proceeding with this tutorial. Understanding those modules is crucial for understanding the <code>Burst</code>.</p></blockquote> <h2 id="burst-2"><a href="#burst-2" class="header-anchor">#</a> Burst</h2> <p><code>Burst</code> is a higher order module that creates sophisticated visual effects in any part of the screen you want. You can think of <code>Burst</code> as a particle emitter that composes a bunch of <code>ShapeSwirl</code>'s together, creating a circle of particles.</p> <p>That's how it looks like by default:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ burst<span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click somewhere to see</p> <div id="pen_19099317e0137756f414ed3a043f85ae" class="mojs-interactive__result " style="height:300px;"><div id="pen_19099317e0137756f414ed3a043f85ae_controller" class="mojs-interactive__controller"></div></div></div> <p>Just like with <code>Shape</code>, mojs takes care about all bootstrapping work, creates as narrow container for the burst as possible and positioning the effect for you.</p> <p>From the technical point of view, <code>Burst</code> is just a main <code>ShapeSwirl</code> that holds a bunch of child <code>ShapeSwirl</code>'s. Pictorially it looks like this:</p> <p><img src="/assets/burst/burst-pic.png" alt="Illustration of how the burst swirls works"></p> <p>The main swirl has no <code>shape</code> nor any presentation properties and in fact, is <code>0</code> size by default completely unreachable for user's interaction pointer.</p> <p>Another important note is that <code>radius</code> property (and <code>radiusX</code>/<code>radiusY</code> ones) has different meaning - it controls the radius of radial shape of particles:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click somewhere to see</p> <div id="pen_643c0d3499e331934e95e80ffe2e323c" class="mojs-interactive__result " style="height:300px;"><div id="pen_643c0d3499e331934e95e80ffe2e323c_controller" class="mojs-interactive__controller"></div></div></div> <p>There are few more properties that <code>Burst</code> implements over <code>ShapeSwirl</code> to control the radial shape behavior that particles compose. The first one is the <code>count</code> property that sets the amount of particles:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">3</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click somewhere to see</p> <div id="fe6f9d1476aae148f1cfb36f599c92ff" class="mojs-interactive__result " style="height:300px;"><div id="fe6f9d1476aae148f1cfb36f599c92ff_controller" class="mojs-interactive__controller"></div></div></div> <p>The particles of the burst are evenly placed in a 360 degree circle, which you can narrow down with the <code>degree</code> property:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">30</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click somewhere to see</p> <div id="pen_11fadc18861a656f0a72f5e132f48f12" class="mojs-interactive__result " style="height:300px;"><div id="pen_11fadc18861a656f0a72f5e132f48f12_controller" class="mojs-interactive__controller"></div></div></div> <p>Here above, we have a burst that has <code>30 degrees</code> of sufficient place for particles.</p> <p>It is very important to note here that since the main swirl of <code>Burst</code> module has no actual shape - it has no style attributes that define shape's presentation - all of them among which are the <code>stroke</code> or <code>strokeWidth</code> or <code>fill</code> are completely useless.</p> <p>Also, the main swirl of the burst have no <code>tween</code> related properties like <code>delay</code> or <code>duration</code>, the later one gets computed automatically regarding the <code>duration</code> of the particles.</p> <p>Nonetheless, all <strong>properties</strong> that control shape position, parent and opacity are present:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">7</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">90</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">opacity</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click somewhere to see</p> <div id="dd9e8ce40b04df492bbf500616ddb815" class="mojs-interactive__result " style="height:300px;"><div id="dd9e8ce40b04df492bbf500616ddb815_controller" class="mojs-interactive__controller"></div></div></div> <p>To recap, the main swirl of the <code>Burst</code> has no <code>style</code> attributes because it has no shape, furthermore it has no <code>tween</code> related properties like <code>duration</code> which is computed from the particles <code>duration</code>. But <code>Burst</code> has all the other properties, most of them regarding position, opacity, parent etc. You can always use the <a href="/api/burst">Burst API</a> as the reference.</p> <p>But <code>Burst</code> won't be much interesting unless we can control child particles, right?</p> <h2 id="children-options"><a href="#children-options" class="header-anchor">#</a> Children Options</h2> <p>You can control children options with the <code>children</code> object property:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degree</span><span class="token operator">:</span> <span class="token number">30</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'magenta'</span> <span class="token operator">:</span> <span class="token string">'cyan'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click somewhere to see</p> <div id="pen_4df574c7099a40929aebaaf4af386a04" class="mojs-interactive__result mojs-interactive__result--dark" style="height:300px;"><div id="pen_4df574c7099a40929aebaaf4af386a04_controller" class="mojs-interactive__controller"></div></div></div> <p>I have some good news for you - you already know <code>Burst</code>'s syntax! Confusing claim? Nah! If you are familiar with <code>Shape</code> and <code>ShapeSwirl</code> modules - you know the <code>Burst</code>. That's because the <code>Burst</code> is nothing than just a <code>ShapeSwirl</code> that holds child <code>ShapeSwirls</code>, remember? This means you can put any property of <code>ShapeSwirl</code> to the <code>children</code> object, go try:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'polygon'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'cyan'</span> <span class="token operator">:</span> <span class="token string">'yellow'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">360</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click somewhere to see</p> <div id="pen_64f13b396761ceabeb6e2967472acfa2" class="mojs-interactive__result mojs-interactive__result--dark" style="height:300px;"><div id="pen_64f13b396761ceabeb6e2967472acfa2_controller" class="mojs-interactive__controller"></div></div></div> <p>Actually <code>Burst</code> gives you even more control over each child, allowing you to specify property for each of them explicitly. These two techniques are called <code>Stagger Strings</code> and <code>Property Maps</code>.</p> <h3 id="stagger-strings"><a href="#stagger-strings" class="header-anchor">#</a> Stagger Strings</h3> <p><code>Stagger Strings</code> were designed to express continuous numeric values with some defined step (see delay property on children):</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><div class="highlight-lines"><br><br><br><br><br><br><br><br><br><div class="highlighted"> </div><br><br><br></div><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'polygon'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">points</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'cyan'</span> <span class="token operator">:</span> <span class="token string">'yellow'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">360</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'stagger(0, 100)'</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click somewhere to see</p> <div id="pen_3610a7d0e0ab283acf8d42f3a4b6b9a9" class="mojs-interactive__result mojs-interactive__result--dark" style="height:300px;"><div id="pen_3610a7d0e0ab283acf8d42f3a4b6b9a9_controller" class="mojs-interactive__controller"></div></div></div> <p>The first parameter in <code>stagger</code> function is the <code>start</code> value, all subsequent steps will be added to that start value, that is optional; If you just write <code>stagger(25)</code>, it will mean to stagger with step of <code>25</code>, starting from <code>0</code>.</p> <p>In the demo above, that's exact the same circle as in the demo before, but we have <strong>staggered</strong> the <code>delay</code> property so it looks rather spiral now.</p> <p>Every numeric value can be expressed with stagger stings. Also, they can contain <code>rand</code>oms (see the delay property in children):</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><div class="highlight-lines"><br><br><br><br><br><br><br><br><br><div class="highlighted"> </div><br><br><br></div><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'polygon'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">points</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'cyan'</span> <span class="token operator">:</span> <span class="token string">'yellow'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">360</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token string">'stagger( rand(0, 200) )'</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click somewhere to see</p> <div id="pen_05ff77cfc49e2d5f82363d90339a24e1" class="mojs-interactive__result mojs-interactive__result--dark" style="height:300px;"><div id="pen_05ff77cfc49e2d5f82363d90339a24e1_controller" class="mojs-interactive__controller"></div></div></div> <p>We have staggered the delay with random function in interval of 0 to 200.</p> <div class="custom-block tip"><p class="custom-block-title">TIP</p> <p>If you run the <code>.generate()</code> function before playing your burst, all random values will be recalculated for each time you play the burst. Like this:</p> <div class="language-js extra-class"><pre class="language-js"><code>burst<span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+burst<span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <h3 id="property-maps"><a href="#property-maps" class="header-anchor">#</a> Property Maps</h3> <p>Property Map was designed to express sequential values. You can use it to generate values that repeat over and over but are mapped to children length. Basically, it is just an array that maps its values to children regarding child index with <code>mod</code> function. So if you have a <code>property map</code> with <code>3 values</code> and burst has <code>5 children</code>, then the <code>4</code>th and <code>5</code>th items will receive the <code>0</code>th and <code>1</code>st values from the map respectively:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><div class="highlight-lines"><br><br><br><br><br><br><div class="highlighted"> </div><br><br><br><br><br></div><pre class="language-js"><code><span class="token keyword">const</span> burst <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Burst</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">count</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">children</span><span class="token operator">:</span> <span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'deeppink'</span><span class="token punctuation">,</span> <span class="token string">'cyan'</span><span class="token punctuation">,</span> <span class="token string">'yellow'</span> <span class="token punctuation">]</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <!----> <div id="c3c518a84fea019d715cad07e87c29bf" class="mojs-interactive__result mojs-interactive__result--dark" style="height:300px;"><div id="c3c518a84fea019d715cad07e87c29bf_controller" class="mojs-interactive__controller"></div></div></div> <p>So starting from 12 o'clock clockwise, the 5 childrens <code>fill</code> properties get values of <code>deeppink</code>, <code>cyan</code>, <code>yellow</code> and then again starting from the beginning of the property map - <code>deeppink</code>, <code>cyan</code> ( <code className="code-inline">[0],[1],[2],[0],[1]</code> ).</p> <p>Property maps work with any property and property forms, in fact, that's just a prism (or multiplexer) that feeds children with properties by virtue of modulus function. Good aid if you want to set some property on child explicitly.</p> <h2 id="then-tune-generate-and-play"><a href="#then-tune-generate-and-play" class="header-anchor">#</a> then, tune, generate and play</h2> <p>You can make <code>then</code> state chains, <code>tune</code> and <code>generate</code> any <code>Burst</code> the same as you do with <code>Shape</code> or <code>ShapeSwirl</code>. Also, since the <code>Burst</code> is merely a <code>ShapeSwirl</code> under the hood, you can use any <code>tween</code> interface public method like <code>play</code>, <code>setProgress</code>, <code>replay</code> etc (click somewhere to see):</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code>document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ burst
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">setSpeed</span><span class="token punctuation">(</span><span class="token number">3</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click anywhere to see</p> <div id="dbf4904aa71f428a38401610e1c8f863" class="mojs-interactive__result mojs-interactive__result--dark" style="height:300px;"><div id="dbf4904aa71f428a38401610e1c8f863_controller" class="mojs-interactive__controller"></div></div></div> <h2 id="recap"><a href="#recap" class="header-anchor">#</a> Recap</h2> <p>That's basically the burst, as I said you already know it so we won't go thru the children options again, instead, let's jog thru some use cases in the next section which will help as to gain some intuition over where and how to use the bursts. As you remember, - <code>Burst</code> is just a composition of a bunch of <code>ShapeSwirls</code>. There is the main swirl in the center of the burst but it has no visual shape. Also, it has no tween properties and its durations is calculated regarding the duration of the children. All child swirls use the main one as a <code>parent</code>. You can set properties of <code>children</code> with the appropriate property. Please, use the <a href="/api/burst">Burst API</a> as the reference.</p> <h2 id="use-cases"><a href="#use-cases" class="header-anchor">#</a> Use Cases</h2> <blockquote><p>Please note that the use cases section contains a lot of live code examples but the actual code samples are omitted for time savings and simplicity sake. The actual code is still available on the <code>Babel</code> tab of the pens and I highly encourage you to read through and play with them while we will walk through this section. You can omit reading large demos code since it is probably unreadable (some Codepens can contain bundled code) or it could be too large to understand sparingly, but you can return to them later. I will leave a little <strong>(×)</strong> mark for you to indicate that you can skip reading the source code of the Codepen for now.</p></blockquote> <p><code>Burst</code>, in similarity with <code>Shape</code> or <code>ShapeSwirl</code>, has numerous application fields, among which are motion graphics and UI-animations. In contrary to the <a href="/tutorials/shape-swirl/"> Shape & ShapeSwirl </a> tutorial, I won't split use cases to different entities but rather will try to do lot's of small demos, each with explanation comments. Hang tight!</p> <h3>Micro Animations</h3> <p>The first thing that comes to mind when I see the default burst - is the famous <a href="https://codepen.io/donovanh/pen/dYqxNb" target="_blank" rel="noopener noreferrer">Twitter's fav animation<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>. Animations like that are usually called <strong>micro animations</strong> but I've used to call them <strong>micro celebrations</strong> because of their festivity.</p> <p>Anyways, sequences like that are a cinch when you have the burst module in your hands. Here's how to do the main part of the sequence (click anywhere to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="cb910fce2e9ed27f902ae7f895bbb9ac" data-preview="true" data-pen-title="cb910fce2e9ed27f902ae7f895bbb9ac" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/cb910fce2e9ed27f902ae7f895bbb9ac/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/cb910fce2e9ed27f902ae7f895bbb9ac" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Here above, we have declared a burst with 5 particles (which is by default) with a burst's radius transition from 4 to 19. There are 2 strategies for bursts like that - one is to scale children down (by default), the second one is to animate <code>strokeDashoffset</code> on children which we have used here.</p> <p>The next step is to add two more shapes to the scene - one circle with <code>strokeWidth</code> animation and a custom one - the star with <code>elastic.out</code> transition for the <code>scale</code>(click anywhere to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="080045a3420abd5344443aff91c85fa2" data-preview="true" data-pen-title="080045a3420abd5344443aff91c85fa2" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/080045a3420abd5344443aff91c85fa2/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/080045a3420abd5344443aff91c85fa2" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>I love using the burst module over sprites because it turns out to be a way flexible over pre-rendered sequence of images, - you can play with easings, time, delay, colors etc. Also, you can even change shapes with no effort at all - for instance, if you want to add stars instead of lines (click anywhere to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="0fd14523d76f93865539f1f011682da9" data-preview="true" data-pen-title="0fd14523d76f93865539f1f011682da9" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/0fd14523d76f93865539f1f011682da9/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/0fd14523d76f93865539f1f011682da9" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Ok, let's redo the later Twitter love animation too. There is the burst part of the sequence(click anywhere to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="28b429cd2d5ae8c0dd0f10cecd6d0bd0" data-preview="true" data-pen-title="28b429cd2d5ae8c0dd0f10cecd6d0bd0" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/28b429cd2d5ae8c0dd0f10cecd6d0bd0/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/28b429cd2d5ae8c0dd0f10cecd6d0bd0" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>The catch here is to use the <code>in</code> easing for <code>scale</code> property and the opposite <code>out</code> easing for particles position. Also, we have set the <code>pathScale</code> slightly smaller for "inner" particles. After that, we have defined a small <code>degreeShift</code> for each odd / inner particle. Then <code>null</code> value in the <a href="/api/syntax/property-maps">properyMaps</a> mean that it takes the default value. For scale it's <code>1</code> and in <code>degreeShift</code> it's <code>0</code>.</p> <p>The next step is to add the circle shape and heart animations, almost identical to ones we have used in the Twitter fav scene (click anywhere to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="e3751855536c67dc6f57f9e74e5e347d" data-preview="true" data-pen-title="e3751855536c67dc6f57f9e74e5e347d" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/e3751855536c67dc6f57f9e74e5e347d/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/e3751855536c67dc6f57f9e74e5e347d" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>And the last touch is to add all the color deltas, there are quite some of them (click anywhere to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="f25a2fbaf15c43c0923f507d54951cdb" data-preview="true" data-pen-title="f25a2fbaf15c43c0923f507d54951cdb" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/f25a2fbaf15c43c0923f507d54951cdb/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/f25a2fbaf15c43c0923f507d54951cdb" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>That's basically the same micro confirmations that I've given you in the <a href="/tutorials/shape/">Shape & ShapeSwirl</a> tutorial <strong>(×)</strong>:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="3c49de2d7d0ca3e92bf5db5bf7a2687d" data-preview="true" data-pen-title="3c49de2d7d0ca3e92bf5db5bf7a2687d" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/3c49de2d7d0ca3e92bf5db5bf7a2687d/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/3c49de2d7d0ca3e92bf5db5bf7a2687d" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>In the example above we didn't use the <code>Burst</code> module that much. But you can imagine that those effects are much easier with the <code>Burst</code> module. For instance the bubbles in the first part could be made like this:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="a336008aff2d73121763887097a99001" data-preview="true" data-pen-title="a336008aff2d73121763887097a99001" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/a336008aff2d73121763887097a99001/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/a336008aff2d73121763887097a99001" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Here we have the static <code>radius</code> of <code>25</code> on burst and <code>3</code> <code>white</code> particles. We've set a slightly <code>rand</code>om <code>degreeShift</code> and a <code>delay</code> on the <code>children</code> that eventually gives us the bubble like motion.</p> <p>The second burst is super simple too:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="afbfb59f00d5dfb8b28fc97510fcc167" data-preview="true" data-pen-title="afbfb59f00d5dfb8b28fc97510fcc167" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/afbfb59f00d5dfb8b28fc97510fcc167/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/afbfb59f00d5dfb8b28fc97510fcc167" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>As you can see, the second burst is almost the default one, we have only changed the main <code>radius</code> to <code>0 : 30</code>. As for children, we tweaked the <code>shape</code> to a <code>line</code> value, and made the <code>scaleX</code> to fade out from <code>1</code> to <code>0</code>.</p> <p>The final touch is to add center <code>circle</code> and <code>cross</code> shapes:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="d260dc9246f2100b9f2dbe79a01d01f6" data-preview="true" data-pen-title="d260dc9246f2100b9f2dbe79a01d01f6" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/d260dc9246f2100b9f2dbe79a01d01f6/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/d260dc9246f2100b9f2dbe79a01d01f6" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>The second part - the bubble fadeout effect is even simpler. For the <code>Burst</code> module, we just need to set <code>degree</code> to <code>0</code> so the particles will flow in one direction, then set <code>isSwirl</code> to <code>true</code> (Burst composes ShapeSwirls, remember?) on <code>children</code> thus particles will follow sine path. After that we need to slightly randomize <code>swirlSize</code>, <code>swirlFrequency</code> and <code>pathScale</code> parameters (click somewhere to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="60d5d3c97981022f20f86c37580bceb1" data-preview="true" data-pen-title="60d5d3c97981022f20f86c37580bceb1" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/60d5d3c97981022f20f86c37580bceb1/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/60d5d3c97981022f20f86c37580bceb1" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Just like with the previous example, the last touch is to add <code>circle</code> and <code>cross</code> transitions (click somewhere to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="f307bc95b1ac02c09042c89ea7afe945" data-preview="true" data-pen-title="f307bc95b1ac02c09042c89ea7afe945" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/f307bc95b1ac02c09042c89ea7afe945/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/f307bc95b1ac02c09042c89ea7afe945" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <h3 id="motion-for-the-web"><a href="#motion-for-the-web" class="header-anchor">#</a> Motion for the web</h3> <p>Let's recall the old "motion for the web" demo <strong>(×)</strong>:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="ogOYJj" data-preview="true" data-pen-title="ogOYJj" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/ogOYJj/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/ogOYJj" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <em>
+ Note that the demo was made a while ago so it contains deprecated syntax.
+</em> <p>How many burst modules have you noticed in this demo? There are quite some actually. I think the most noticeable are collisions with the ground (click to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="4fe37a79f6d665d749ebcb4f22c2ee4e" data-preview="true" data-pen-title="4fe37a79f6d665d749ebcb4f22c2ee4e" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/4fe37a79f6d665d749ebcb4f22c2ee4e/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/4fe37a79f6d665d749ebcb4f22c2ee4e" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>This one was made by virtue of <code>degree: 180</code>, childrens' <code>radius</code> of <code>7</code> and <code>strokeDashoffset</code> animation on particles.</p> <p>There is another burst in that demo:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="953926af8c30d3dd297070b1a079e059" data-preview="true" data-pen-title="953926af8c30d3dd297070b1a079e059" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/953926af8c30d3dd297070b1a079e059/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/953926af8c30d3dd297070b1a079e059" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>This one is simple too, the good one to practice basics.</p> <p>Did you notice those meteors on the left of the letters? Those are <code>Burst</code> too. How? Well first you have a burst with 3 children:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="1018219ace50f564f7bb8b77b53efeb8" data-preview="true" data-pen-title="1018219ace50f564f7bb8b77b53efeb8" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/1018219ace50f564f7bb8b77b53efeb8/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/1018219ace50f564f7bb8b77b53efeb8" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Then you set <code>degree</code> of <code>0</code> so they all will fly to the same direction:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="d84370a3c19fdcea8c714e7049c9ab5d" data-preview="true" data-pen-title="d84370a3c19fdcea8c714e7049c9ab5d" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/d84370a3c19fdcea8c714e7049c9ab5d/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/d84370a3c19fdcea8c714e7049c9ab5d" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Hm, they kind of overlap, so let's shift them by staggering <code>left</code> and <code>top</code> properties on children, after that let's add some <code>delay</code> with help of property map:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="2be25259bdd8e01f9ac3770f6f2bd36a" data-preview="true" data-pen-title="2be25259bdd8e01f9ac3770f6f2bd36a" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/2be25259bdd8e01f9ac3770f6f2bd36a/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/2be25259bdd8e01f9ac3770f6f2bd36a" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Do you see that? Almost there. The last touch is to rotate the main swirl:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="bf8377efd5b0dada9537481e29ecd6af" data-preview="true" data-pen-title="bf8377efd5b0dada9537481e29ecd6af" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/bf8377efd5b0dada9537481e29ecd6af/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/bf8377efd5b0dada9537481e29ecd6af" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Pretty yummy detail.</p> <p>What else have we got in the demo? Letters! That's how O letter was made:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="432464f276fe6f06b457915ca6062723" data-preview="true" data-pen-title="432464f276fe6f06b457915ca6062723" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/432464f276fe6f06b457915ca6062723/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/432464f276fe6f06b457915ca6062723" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>As you can see, we've set the main swirl's <code>radius</code> and <code>degree</code> to <code>0</code> to put the child shapes in the one spot. Then we just have to slightly stagger <code>delay</code> on children.</p> <p>The same technique for the other parts - vertical and horizontal lines:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="33f7924ecd146d951698bf190ac7838e" data-preview="true" data-pen-title="33f7924ecd146d951698bf190ac7838e" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/33f7924ecd146d951698bf190ac7838e/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/33f7924ecd146d951698bf190ac7838e" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Good. Let's refactor it a bit and make the vertical line start from the bottom, like firework launch:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="a3c64825683dddd18316f8f288475131" data-preview="true" data-pen-title="a3c64825683dddd18316f8f288475131" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/a3c64825683dddd18316f8f288475131/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/a3c64825683dddd18316f8f288475131" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>That's better.</p> <h3>Blast all the things up</h3> <p>Let's move on. What else we can do with <code>Burst</code>? We can blast things up. I love blasting things up, do you? Recall this demo from the <a href="/tutorials/shape/">Shape & ShapeSwirl</a> tutorial(×):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sandstedt" data-slug-hash="RzqpRz" data-preview="true" data-pen-title="c94452fb65dbf676b0ae8a12d4267473" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/RzqpRz/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sandstedt">@sandstedt</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sandstedt/pen/RzqpRz" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Do you see that blast at the start? Let's make it together. First, you can notice these small particles (click somewhere to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="79db23782ec1eb9d16246b136ec82b9c" data-preview="true" data-pen-title="79db23782ec1eb9d16246b136ec82b9c" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/79db23782ec1eb9d16246b136ec82b9c/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/79db23782ec1eb9d16246b136ec82b9c" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Notice how we use <code>pathScale</code> and <code>degreeShift</code> properties to add randomness to the blast. The <code>pathScale</code> property defines how the length of the particle's path scales. The <code>degreeShift</code> property defines how much the particle will shift in its radial position in burst circle shape. So if a particle has <code>degreeShift</code> of <code>90</code>, it will be shifted in radial shape by 90 degrees. Since <code>pathScale</code> and <code>degreeShift</code> both have random values and we <code>generate</code> the module on each user click - we always have the random blast pattern.</p> <p>Let's add more details to the blast, for instance, another burst with large geometric shapes:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="3b9c757a7625dc015753740bcad8fb66" data-preview="true" data-pen-title="3b9c757a7625dc015753740bcad8fb66" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/3b9c757a7625dc015753740bcad8fb66/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/3b9c757a7625dc015753740bcad8fb66" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Feels rather messy. But it's fine for now, it should get straight when we will add more shapes:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="4c8366d3a7eea2a5f83a3d457f8e9cd9" data-preview="true" data-pen-title="4c8366d3a7eea2a5f83a3d457f8e9cd9" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/4c8366d3a7eea2a5f83a3d457f8e9cd9/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/4c8366d3a7eea2a5f83a3d457f8e9cd9" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>And the last touch is to add "one spot" large burst of 3 items - one red, one white and one black:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="699cfc8716a13e0e1c15105af2b6fb95" data-preview="true" data-pen-title="699cfc8716a13e0e1c15105af2b6fb95" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/699cfc8716a13e0e1c15105af2b6fb95/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/699cfc8716a13e0e1c15105af2b6fb95" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Yum. I hope you love to blast things up too now. Notice we did it without a single repaint!</p> <h3>Modal blast</h3> <p>If you recall the next old demo, you probably can say now how it was made. How many modules does this blast compose (click close to see the effect) <strong>(×)</strong>?</p> <div height="700"><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="XJjLxe" data-preview="true" data-pen-title="XJjLxe" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/XJjLxe/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/XJjLxe" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>The answer is 3 - <code>2 Bursts</code> and <code>1 subtle circle</code> in the middle.</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="6caf96461207a5caa9226fbd2631569d" data-preview="true" data-pen-title="6caf96461207a5caa9226fbd2631569d" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/6caf96461207a5caa9226fbd2631569d/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/6caf96461207a5caa9226fbd2631569d" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>The effect is a bit more modest than the previous one. As you can see, I haven't recreated exactly the same sequence here, but rather made a slightly different one.</p> <h3>The sleepy mole</h3> <p>OK. Enough distraction. Let's create something less straightforward. Recall this demo with the mole <strong>(×)</strong>:</p> <div height="600"><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="477056cb1ffe88c4bfbf8a3005d99496" data-preview="true" data-pen-title="477056cb1ffe88c4bfbf8a3005d99496" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/477056cb1ffe88c4bfbf8a3005d99496/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/477056cb1ffe88c4bfbf8a3005d99496" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Can you count how much effects are bursts here? There are quite a few. The most noticeable is the effect that appears after the door shuts down - the 4 spots of dust. This one was composed with 4 bursts (one for each corner), let's start with just one for now:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="97a95a5cb7663cf336e8d80f9f511553" data-preview="true" data-pen-title="97a95a5cb7663cf336e8d80f9f511553" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/97a95a5cb7663cf336e8d80f9f511553/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/97a95a5cb7663cf336e8d80f9f511553" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>How is it possible? Remember that the <code>Burst</code> composes <code>ShapeSwirls</code>, not simple <code>Shape</code>s so, if we set <code>isSwirl</code> to <code>true</code>, we will have sine paths. This is how you do 4 at once (click to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="bbc4c52b7145d9d872ac437f21afd75f" data-preview="true" data-pen-title="bbc4c52b7145d9d872ac437f21afd75f" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/bbc4c52b7145d9d872ac437f21afd75f/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/bbc4c52b7145d9d872ac437f21afd75f" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <em>
+ You can do the same `4 dust points effect` with just one declarative call if will use `Stagger` module, but that's a topic for the next tutorial.
+</em> <p>OK. Recalling the mole demo, what else did you notice? Probably confetti that appears when cube hits the floor. Right!</p> <p>That's how you do the first large one:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="421a16733643447bb4770424cf72563d" data-preview="true" data-pen-title="421a16733643447bb4770424cf72563d" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/421a16733643447bb4770424cf72563d/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/421a16733643447bb4770424cf72563d" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>The main catch here is to mimic the air flow by rotating the main swirl backward slightly. Then you have to create more bursts, each one is smaller than previous one and each of them should have a smaller delay.</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="d0d0c2b1e98f1a0f8d6ea250c31ed081" data-preview="true" data-pen-title="d0d0c2b1e98f1a0f8d6ea250c31ed081" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/d0d0c2b1e98f1a0f8d6ea250c31ed081/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/d0d0c2b1e98f1a0f8d6ea250c31ed081" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>What else have you noticed in the mole demo? Yep saliva that comes from the mole mouth when it teases. First, you want to make <code>0-degree</code> burst, and rotate the main swirl downward, imitating that the air current which comes out of his mouth gets weaker:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="828d4f1e1f6fdfd608b588af0b9bdd45" data-preview="true" data-pen-title="828d4f1e1f6fdfd608b588af0b9bdd45" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/828d4f1e1f6fdfd608b588af0b9bdd45/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/828d4f1e1f6fdfd608b588af0b9bdd45" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Then add larger burst's <code>radius</code>, turn on swirl sine paths and randomize them with <code>pathScale</code> property:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="8b3f0eb920226a7c2d703e601af38fcf" data-preview="true" data-pen-title="8b3f0eb920226a7c2d703e601af38fcf" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/8b3f0eb920226a7c2d703e601af38fcf/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/8b3f0eb920226a7c2d703e601af38fcf" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>At last, add random <code>radius</code> to children and mix <code>direction</code> of the swirls:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="b1e36259bfa2d6023402eef7de77cc8d" data-preview="true" data-pen-title="b1e36259bfa2d6023402eef7de77cc8d" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/b1e36259bfa2d6023402eef7de77cc8d/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/b1e36259bfa2d6023402eef7de77cc8d" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>You can see that the <code>Burst</code> module is pretty flexible thus helps you to craft numerous sophisticated effects.</p> <h3>The dust trail</h3> <p>OK, let's recall another demo, remember this one from previous the tutorial? Did I notice that the dust trail effect is much easier with burst <strong>(×)</strong>?</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="633e6aa52d40691cca2f2cda91650bae" data-preview="true" data-pen-title="633e6aa52d40691cca2f2cda91650bae" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/633e6aa52d40691cca2f2cda91650bae/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/633e6aa52d40691cca2f2cda91650bae" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>As you remember, to create the dust trail effect, we first need to shoot the child swirls downwards to the ground with random children radiuses:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="c59d4e046a6c78f3ac9d3a5699018fa8" data-preview="true" data-pen-title="c59d4e046a6c78f3ac9d3a5699018fa8" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/c59d4e046a6c78f3ac9d3a5699018fa8/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/c59d4e046a6c78f3ac9d3a5699018fa8" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Now instead of multiple swirl modules which we have been using in the previous tutorial, we use just one burst - <code>stagger</code> expressions turn out to be useful! After that you want to create an <code>overflow: hidden</code> container and assign it as <code>parent</code> to the burst:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="e48eb4e56ce1fa94c515b4fda6513d24" data-preview="true" data-pen-title="e48eb4e56ce1fa94c515b4fda6513d24" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/e48eb4e56ce1fa94c515b4fda6513d24/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/e48eb4e56ce1fa94c515b4fda6513d24" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>This time, we have used the <code>Shape</code> module as <code>parent</code> overflow constrain.</p> <p>The last touch is to add the fading burst at the end and make the <code>parent</code> move to the left:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="10cc620075141688d0cf8eca7a561062" data-preview="true" data-pen-title="10cc620075141688d0cf8eca7a561062" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/10cc620075141688d0cf8eca7a561062/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/10cc620075141688d0cf8eca7a561062" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>That's exact the same effect as we have made in the <a href="/tutorials/shape/">Shape & ShapeSwirl</a> tutorial, but this time with just 2 <code>Bursts</code>! <code>Bursts</code> are fun, there is a little demo I've made with this dust trail effect (click to see):</p> <div height="700"><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="03e9d8f2fbf886aa1505c61c81d782a0" data-preview="true" data-pen-title="03e9d8f2fbf886aa1505c61c81d782a0" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/03e9d8f2fbf886aa1505c61c81d782a0/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/03e9d8f2fbf886aa1505c61c81d782a0" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>That's it for <code>Burst</code>. We've touched only the surface of the possible effects that you can compose with this module, but that's a good start to convey the idea and APIs. Also, my friends from <a href="http://tympanus.net/codrops/" target="_blank" rel="noopener noreferrer">Codrops<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> wrote an awesome <a href="http://tympanus.net/Development/Animocons/" target="_blank" rel="noopener noreferrer">post<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> a while ago on the <code>Burst</code> matter, definitely check it out.</p> <h2 id="recap-2"><a href="#recap-2" class="header-anchor">#</a> Recap</h2> <p>Burst is the module that helps you to craft sophisticated motion effects with simple declarative calls. Technically, it is the main <code>ShapeSwirl</code> that composes a bunch of child <code>ShapeSwirls</code> forming the radial shape by default. <code>mojs</code> takes care about all markup bootstrapping and positioning of the module for you. The main swirl has no shape thus no presentation properties. The duration of the main swirl is calculated regarding duration of the child swirls. To control child swirls, pass the <code>ShapeSwirl</code> properties to the <code>children</code> property of the main swirl. You can find exhaustive API reference at <a href="/api/burst">Burst API</a> section.</p> <p>Burst is indeed an interesting module but, please don't overuse it. Your intention should be to guide and cheer users but not overwhelm them. Be cautious and think twice, if you feel that anyhow the effect you've done makes a visual noize rather than helps to solve a real problem, skip it entirely.</p> <hr> <h2 id="thank-you"><a href="#thank-you" class="header-anchor">#</a> Thank you!</h2> <p>I'm happy you've made it here! It was a long and intense journey, I hope you don't feel overwhelmed. I also humbly hope that these effect modules will come handy to you on your web development route. There are some more "effects" modules that will land to the mojs shortly so stay tuned. For any questions, catch me on Twitter <a href="https://twitter.com/legomushroom" target="_blank" rel="noopener noreferrer">@legomushroom<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>, ask a question on StackOverflow with <code>#mojs</code> tag, rise an issue on the <a href="https://github.com/mojs/" target="_blank" rel="noopener noreferrer">GitHub repo<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>. You can help the project on <a href="https://github.com/mojs/" target="_blank" rel="noopener noreferrer">GitHub<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>. {'Love ❤️.'}</p> <p>Kudos to <a href="https://twitter.com/jonassandstedt" target="_blank" rel="noopener noreferrer">Jonas Sandstedt<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> for his help in read proofing this tutorial!</p></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/tutorials/shape-swirl/" class="prev">
+ Shape & ShapeSwirl
+ </a></span> <span class="next"><a href="/tutorials/usage-with-react.html">
+ Usage with React
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/67.375a5dcf.js" defer></script><script src="/assets/js/32.205dd310.js" defer></script><script src="/assets/js/31.8b64c779.js" defer></script>
+ </body>
+</html>
diff --git a/tutorials/easing/path-easing/index.html b/tutorials/easing/path-easing/index.html
new file mode 100644
index 00000000..0ca12eff
--- /dev/null
+++ b/tutorials/easing/path-easing/index.html
@@ -0,0 +1,46 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/69.280cf201.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tutorials</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tutorials/" aria-current="page" class="sidebar-link">Tutorials overview</a></li><li><a href="/tutorials/getting-started.html" class="sidebar-link">Getting started</a></li><li><a href="/tutorials/shape-swirl/" class="sidebar-link">Shape & ShapeSwirl</a></li><li><a href="/tutorials/burst/" class="sidebar-link">Burst</a></li><li><a href="/tutorials/usage-with-react.html" class="sidebar-link">Usage with React</a></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><p>Coming soon</p></div> <footer class="page-edit"><!----> <!----></footer> <!----> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/69.280cf201.js" defer></script>
+ </body>
+</html>
diff --git a/tutorials/getting-started.html b/tutorials/getting-started.html
new file mode 100644
index 00000000..2c18e89c
--- /dev/null
+++ b/tutorials/getting-started.html
@@ -0,0 +1,94 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Getting started | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/70.a67a7642.js" as="script"><link rel="preload" href="/assets/js/16.327ae4ea.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tutorials</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tutorials/" aria-current="page" class="sidebar-link">Tutorials overview</a></li><li><a href="/tutorials/getting-started.html" aria-current="page" class="active sidebar-link">Getting started</a><ul class="sidebar-sub-headers"><li class="sidebar-sub-header"><a href="/tutorials/getting-started.html#setup-mo-js-in-your-project" class="sidebar-link">Setup mo.js in your project</a></li><li class="sidebar-sub-header"><a href="/tutorials/getting-started.html#usage-with-server-side-rendering-ssr" class="sidebar-link">Usage with Server Side Rendering (SSR)</a></li></ul></li><li><a href="/tutorials/shape-swirl/" class="sidebar-link">Shape & ShapeSwirl</a></li><li><a href="/tutorials/burst/" class="sidebar-link">Burst</a></li><li><a href="/tutorials/usage-with-react.html" class="sidebar-link">Usage with React</a></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="getting-started"><a href="#getting-started" class="header-anchor">#</a> Getting started</h1> <h2 id="setup-mo-js-in-your-project"><a href="#setup-mo-js-in-your-project" class="header-anchor">#</a> Setup mo.js in your project</h2> <ul><li><p>Run <code>npm i @mojs/core</code> OR <code>yarn add @mojs/core</code></p></li> <li><p>Import it <code>import mojs from '@mojs/core'</code></p> <p>Or use the minified CDN version:</p> <div class="language-js extra-class"><pre class="language-js"><code><span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/@mojs/core"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
+</code></pre></div></li> <li><p>Create your animations. What about a bouncy circle?</p></li></ul> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">const</span> bouncyCircle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#bouncyCircle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span><span class="token string-property property">'#F64040'</span><span class="token operator">:</span> <span class="token string">'#FC46AD'</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span><span class="token number">20</span><span class="token operator">:</span> <span class="token number">80</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isYoyo</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'elastic.inout'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+bouncyCircle<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span></code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <!----> <div id="bouncyCircle" class="mojs-interactive__result " style="height:300px;"><div id="bouncyCircle_controller" class="mojs-interactive__controller"></div></div></div> <hr> <p>Or maybe a loading animation?</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">const</span> spinner <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#spinner'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'#FC46AD'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDasharray</span><span class="token operator">:</span> <span class="token string">'125, 125'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDashoffset</span><span class="token operator">:</span> <span class="token punctuation">{</span><span class="token string-property property">'0'</span><span class="token operator">:</span> <span class="token string">'-125'</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">4</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'50%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token string">'50%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span><span class="token string-property property">'-90'</span><span class="token operator">:</span> <span class="token string">'270'</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'back.in'</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span>
+<span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span><span class="token string-property property">'-90'</span><span class="token operator">:</span> <span class="token string">'270'</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDashoffset</span><span class="token operator">:</span> <span class="token punctuation">{</span><span class="token string-property property">'-125'</span><span class="token operator">:</span> <span class="token string">'-250'</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">3000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+spinner<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span></code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <!----> <div id="spinner" class="mojs-interactive__result " style="height:200px;"><div id="spinner_controller" class="mojs-interactive__controller"></div></div></div> <p>Go creative!</p> <p>See the <a href="/api/">API</a> for more info.</p> <h2 id="usage-with-server-side-rendering-ssr"><a href="#usage-with-server-side-rendering-ssr" class="header-anchor">#</a> Usage with Server Side Rendering (SSR)</h2> <p>Note that this is a client-side library, and is not meant to be run on a server. So if you are using a library like Next.js, Gatsby, Nuxt.js or Angular Universal, make sure not to run your MoJS code on the server, just on the client side. How to do that differs from the library you are using. In React based libraries you can use the <code>useEffect</code> hook or a dynamic import (<a href="https://dev.to/vvo/how-to-solve-window-is-not-defined-errors-in-react-and-next-js-5f97" target="_blank" rel="noopener noreferrer">read more here<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>). For Angular Universal you can use Guards (<a href="https://github.com/angular/universal/blob/master/docs/gotchas.md#window-is-not-defined" target="_blank" rel="noopener noreferrer">read more about it here<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>). Lastly if you use Vue with Nuxt.js, you will find <a href="https://nuxtjs.org/faq/window-document-undefined" target="_blank" rel="noopener noreferrer">more info here<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>, or info about using the <code>mounted</code> hook <a href="https://nuxtjs.org/guides/concepts/server-side-rendering" target="_blank" rel="noopener noreferrer">here<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>.</p> <p>Also see tutorial on how to use MoJS inside a <a href="/tutorials/usage-with-react.html">React app here</a>.</p></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/tutorials/" class="prev router-link-active">
+ Tutorials overview
+ </a></span> <span class="next"><a href="/tutorials/shape-swirl/">
+ Shape & ShapeSwirl
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/70.a67a7642.js" defer></script><script src="/assets/js/16.327ae4ea.js" defer></script>
+ </body>
+</html>
diff --git a/tutorials/index.html b/tutorials/index.html
new file mode 100644
index 00000000..e0784248
--- /dev/null
+++ b/tutorials/index.html
@@ -0,0 +1,50 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Tutorials overview | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/66.38efd21d.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" aria-current="page" class="nav-link router-link-exact-active router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" aria-current="page" class="nav-link router-link-exact-active router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tutorials</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tutorials/" aria-current="page" class="active sidebar-link">Tutorials overview</a></li><li><a href="/tutorials/getting-started.html" class="sidebar-link">Getting started</a></li><li><a href="/tutorials/shape-swirl/" class="sidebar-link">Shape & ShapeSwirl</a></li><li><a href="/tutorials/burst/" class="sidebar-link">Burst</a></li><li><a href="/tutorials/usage-with-react.html" class="sidebar-link">Usage with React</a></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="tutorials"><a href="#tutorials" class="header-anchor">#</a> Tutorials</h1> <hr> <h2 id="basics"><a href="#basics" class="header-anchor">#</a> Basics</h2> <ul><li><a href="/tutorials/getting-started.html">Getting started</a></li> <li><a href="#">APIs Overview</a> (Need to be written)</li></ul> <h2 id="modules"><a href="#modules" class="header-anchor">#</a> Modules</h2> <ul><li><a href="/tutorials/shape-swirl/">Shape & ShapeSwirl</a></li> <li><a href="/tutorials/burst/">Burst</a></li></ul> <h2 id="ssr"><a href="#ssr" class="header-anchor">#</a> SSR</h2> <ul><li><a href="/tutorials/usage-with-react.html">Usage with React</a></li></ul></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><!----> <span class="next"><a href="/tutorials/getting-started.html">
+ Getting started
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/66.38efd21d.js" defer></script>
+ </body>
+</html>
diff --git a/tutorials/shape-swirl/index.html b/tutorials/shape-swirl/index.html
new file mode 100644
index 00000000..8103d0eb
--- /dev/null
+++ b/tutorials/shape-swirl/index.html
@@ -0,0 +1,620 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Shape & ShapeSwirl | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/71.8bd8d003.js" as="script"><link rel="preload" href="/assets/js/32.205dd310.js" as="script"><link rel="preload" href="/assets/js/16.327ae4ea.js" as="script"><link rel="preload" href="/assets/js/42.3e2d6a41.js" as="script"><link rel="preload" href="/assets/js/44.a5b69f5c.js" as="script"><link rel="preload" href="/assets/js/43.8bf09c0e.js" as="script"><link rel="preload" href="/assets/js/38.c6cb2a66.js" as="script"><link rel="preload" href="/assets/js/39.bdda383c.js" as="script"><link rel="preload" href="/assets/js/35.069cfd14.js" as="script"><link rel="preload" href="/assets/js/37.89221f5e.js" as="script"><link rel="preload" href="/assets/js/36.039847a1.js" as="script"><link rel="preload" href="/assets/js/21.07c1ea1a.js" as="script"><link rel="preload" href="/assets/js/31.8b64c779.js" as="script"><link rel="preload" href="/assets/js/28.f8c71aa2.js" as="script"><link rel="preload" href="/assets/js/26.42f4244d.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/72.784cd386.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tutorials</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tutorials/" aria-current="page" class="sidebar-link">Tutorials overview</a></li><li><a href="/tutorials/getting-started.html" class="sidebar-link">Getting started</a></li><li><a href="/tutorials/shape-swirl/" aria-current="page" class="active sidebar-link">Shape & ShapeSwirl</a><ul class="sidebar-sub-headers"><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#shape" class="sidebar-link">Shape</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#value-types" class="sidebar-link">Value types</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#boolean-properties" class="sidebar-link">Boolean properties</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#delta-∆" class="sidebar-link">Delta (∆)</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#then-zen" class="sidebar-link">Then Zen</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#tweenable-interface" class="sidebar-link">Tweenable Interface</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#tune" class="sidebar-link">Tune</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#generate" class="sidebar-link">Generate</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#custom-shapes" class="sidebar-link">Custom Shapes</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#shapeswirl" class="sidebar-link">ShapeSwirl</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#recap" class="sidebar-link">Recap</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#use-cases" class="sidebar-link">Use Cases</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#inspiration" class="sidebar-link">Inspiration</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#animation-use-cases" class="sidebar-link">Animation Use Cases</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#ui-use-cases" class="sidebar-link">UI Use Cases</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#it-s-a-wrap" class="sidebar-link">It's a wrap!</a></li><li class="sidebar-sub-header"><a href="/tutorials/shape-swirl/#thank-you" class="sidebar-link">Thank you!</a></li></ul></li><li><a href="/tutorials/burst/" class="sidebar-link">Burst</a></li><li><a href="/tutorials/usage-with-react.html" class="sidebar-link">Usage with React</a></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="shape-shapeswirl"><a href="#shape-shapeswirl" class="header-anchor">#</a> Shape & ShapeSwirl</h1> <p>This post is about Shape and ShapeSwirl - modules that help you to bootstrap motion effects.</p> <ul><li><a href="/api/shape-swirl">API reference</a></li></ul> <h4 id="author-legomushroom"><a href="#author-legomushroom" class="header-anchor">#</a> Author: <a href="https://github.com/legomushroom/" target="_blank" rel="noopener noreferrer">legomushroom<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></h4> <hr> <h2 id="shape"><a href="#shape" class="header-anchor">#</a> Shape</h2> <p><code>Shape</code> is a special <code>mojs</code> module that bootstraps visual effects. The idea behind <code>Shapes</code> is simple and neat - you can have an animatable shape in any part of the screen or an <code>HTML</code> element with one declarative call. So it's like saying:</p> <blockquote><p>Hey Computer! I want a pink outlined polygon right in the middle of the screen!</p></blockquote> <p>or like something this:</p> <blockquote><p>Hey Machine! I want a dust trail after this element when it moves!</p></blockquote> <p>And appropriate effects should appear. Most importantly, <code>Shape</code> is a tiny bit that can be composed into more mature modules like <a href="/tutorials/burst/"><code>Burst</code></a> or <code>Stagger</code> which we will discuss shortly in the upcoming tutorials, right now I should make sure you are comfortable with <a href="/api/shape.html">Shape APIs</a> and use cases.</p> <p>So in the simplest way - <code>Shape</code> is just a declarative shape transition in any desired place of the screen in any moment of the time. The concept can be confusing at first, so I will try to give you as much code samples as possible, there is the first one:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <!----> <div id="f2227be6d2ac4ea73dc43fbe78046ec9" class="mojs-interactive__result " style="height:300px;"><div id="f2227be6d2ac4ea73dc43fbe78046ec9_controller" class="mojs-interactive__controller"></div></div></div> <p>Nothing interesting yet. Well maybe there is one thing - the shape magically appears just in the middle of the screen. <code>mojs</code> takes care to create as narrow container for the shape as possible, bootstraps all the markup and places the result just where you want it. Pretty handy. <code>isShowStart</code> property says to the shape to be visible even before any animations starts.</p> <p>Obviously, you can style the shape as you want (play around with the different props and use the buttons to update the code):</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#circle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span> <span class="token comment">// shape 'circle' is default</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">25</span><span class="token punctuation">,</span> <span class="token comment">// shape radius</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'transparent'</span><span class="token punctuation">,</span><span class="token comment">// same as 'transparent'</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'#F64040'</span><span class="token punctuation">,</span> <span class="token comment">// or 'cyan'</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span> <span class="token comment">// width of the stroke</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> <span class="token comment">// show before any animation starts</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <!----> <div id="circle" class="mojs-interactive__result " style="height:300px;"><!----></div></div> <p>The entire list of shape properties with comments could be found at <a href="/api/shape/">Shape API</a> section.</p> <h2 id="value-types"><a href="#value-types" class="header-anchor">#</a> Value types</h2> <p>When you set colors, they can be expressed in different forms like <a href="https://www.w3.org/TR/css3-color/" target="_blank" rel="noopener noreferrer">color keywords<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>, <code>rgb</code>, <code>rgba</code> or <code>hex</code> (see <code>stroke</code> and <code>fill</code> properties).</p> <p>Numeric properties may be unit based (like <code>top</code>/<code>left</code> below) or can be expressed with <code>rand</code> strings (like <code>x</code> below):</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#values'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token string">'50%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token string">'rand(-250, 250)'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <!----> <div id="values" class="mojs-interactive__result " style="height:300px;"><!----></div></div> <div class="custom-block tip"><p class="custom-block-title">TIP</p> <p>Use the <em>Update code</em> button to see the random function in use.</p></div> <p>Here above, we've set random value for the <code>x</code> property in the interval from <code>-250</code> to <code>250</code> so it should show up in random position inside that period every time you will rerun the code. <code>rand</code> string syntax is simple - it takes start and end value to generate a random value between those two.</p> <p>With the <code>x</code> and <code>y</code> properties, the shape is always translated from the current position of the shape, so if the <code>x</code> property gets the value of 250px, the circle's gets translated 250px to the right.</p> <h3 id="radius"><a href="#radius" class="header-anchor">#</a> Radius</h3> <p>The <code>radius</code> property sets shape's (no prizes for guessing) radius. Also, you can set <code>radiusX</code>/<code>radiusY</code> values explicitly:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#radius_example'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">25</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusX</span><span class="token operator">:</span> <span class="token number">35</span><span class="token punctuation">,</span> <span class="token comment">// explicit radiusX</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'transparent'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'#F64040'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">7</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <!----> <div id="radius_example" class="mojs-interactive__result " style="height:300px;"><!----></div></div> <p>Worth noting that the <code>radius</code> property is a property that determines size of any shape, not just <code>circle</code> as in example above, so if you have a shape of <code>rect</code> or <code>polygon</code> or any other, they would have <code>radius</code> properties too, just like a circle shape:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">var</span> circle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusX</span><span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span> <span class="token comment">// explicit radiusX</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'25%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'deeppink'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">var</span> rect <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'rect'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">15</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'50%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'cyan'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">var</span> polygon <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'polygon'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusX</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'75%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'yellow'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <!----> <div id="pen_53893077e0318813dd16cefc7b3e9932" class="mojs-interactive__result " style="height:150px;"><div id="pen_53893077e0318813dd16cefc7b3e9932_controller" class="mojs-interactive__controller"></div></div></div> <p>Also, worth noting that the <code>radius</code> properties control form of shape not just size - it gets pretty clear with <code>zigzag</code> or <code>curve</code> shapes:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">var</span> zigzag <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'zigzag'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">points</span><span class="token operator">:</span> <span class="token number">11</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">25</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token number">50</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'25%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'deeppink'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">var</span> curve <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'curve'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">points</span><span class="token operator">:</span> <span class="token number">11</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">25</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusY</span><span class="token operator">:</span> <span class="token number">50</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'50%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'deeppink'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">var</span> cross <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'cross'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">points</span><span class="token operator">:</span> <span class="token number">11</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">25</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radiusX</span><span class="token operator">:</span> <span class="token number">50</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'75%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'deeppink'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">25</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <!----> <div id="fc3ffe076aaafdb173f12d8688cde450" class="mojs-interactive__result " style="height:300px;"><div id="fc3ffe076aaafdb173f12d8688cde450_controller" class="mojs-interactive__controller"></div></div></div> <p>You can see in example above, the <code>radiusY</code> controls size of the spikes for the <code>zigzag</code> shape and for the <code>curve</code> it controls how much it bends up.</p> <h2 id="boolean-properties"><a href="#boolean-properties" class="header-anchor">#</a> Boolean properties</h2> <p>As for boolean properties of the shape, they start with the <code>is</code> prefix to separate them from other values (e.g. <code>isShowStart</code>, <code>isShowEnd</code>, <code>isYoyo</code> etc.).</p> <h2 id="delta-∆"><a href="#delta-∆" class="header-anchor">#</a> Delta (∆)</h2> <p>To keep the <code>APIs</code> declarative, <code>mojs</code> uses <code>delta</code> objects to describe transitions of shape properties:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#delta'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">2</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span></code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <!----> <div id="delta" class="mojs-interactive__result " style="height:300px;"><div id="delta_controller" class="mojs-interactive__controller"></div></div></div> <p>We have set transition for the <code>scale</code> property of the shape from <code>0</code> to <code>1</code>. As you can see the <code>delta</code> in <code>mojs</code> is plain javascript object that holds <code>start</code> and <code>end</code> state of the property, where the <code>key</code> of the object is the <code>start</code> state and <code>value</code> of the object is the <code>end</code> state respectively. If you still feel confused, just change <code>:</code> to <code>-></code> in your mind and you will have <code>{ '0 -> 1' }</code> outcome which might be more intuitive.</p> <div class="custom-block tip"><p class="custom-block-title">TIP</p> <p>To play the animation, add the <code>.play()</code> method after your shape declaration. For simplicity, we have left that one out for most of the other examples. For other public methods, check out the <a href="/api/shape/">API</a>.</p></div> <p>Start and end values in the <code>delta</code> object can be <code>unit</code> based or random (<code>rand</code>) ones or whatever you have — just the same as we did it before with static values (all objects in the code sample below are deltas):</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> circle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'25%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'cyan'</span><span class="token operator">:</span> <span class="token string">'yellow'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">25</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">999</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> rect <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'rect'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'50%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'rgba(0,255,255, 1)'</span> <span class="token operator">:</span> <span class="token string">'magenta'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">10</span><span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDasharray</span><span class="token operator">:</span> <span class="token string">'100%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDashoffset</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'-100%'</span> <span class="token operator">:</span> <span class="token string">'100%'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token number">180</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">999</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> polygon <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'polygon'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">points</span><span class="token operator">:</span> <span class="token number">5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">left</span><span class="token operator">:</span> <span class="token string">'75%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'deeppink'</span> <span class="token operator">:</span> <span class="token string">'#00F87F'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'rand(-100%, -200%)'</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token string">'rand(0, 360)'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">25</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">999</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <!----> <div id="bbd4fe6c1ac8519c76bc18828844e2c3" class="mojs-interactive__result " style="height:300px;"><div id="bbd4fe6c1ac8519c76bc18828844e2c3_controller" class="mojs-interactive__controller"></div></div></div> <p>Here, delta of the <code>strokeDashoffset</code> property on the rectangle uses <strong><em>unit based</em></strong> values. The delta of the <code>x</code> property of the polygon shape uses random unit based values. The delta of the <code>fill</code> property for all the shapes uses <strong><em>color keywords</em></strong> to describe color transitions.</p> <p>The nice thing about declarative APIs is that you define <em>what</em> you want to do by contrast with <em>how</em> to do it, so it makes the intention of the transition crystal clear with just one short glimpse. Consider this code sample of a trirotate:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#triangle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'polygon'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'orange'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">65</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token operator">-</span><span class="token number">120</span><span class="token punctuation">]</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">40</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token operator">-</span><span class="token number">200</span><span class="token punctuation">]</span><span class="token operator">:</span> <span class="token number">20</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token number">50</span><span class="token punctuation">]</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">20</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scaleX</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token number">1.3</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">800</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isYoyo</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">backwardEasing</span><span class="token operator">:</span> <span class="token string">'sin.in'</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">isShowEnd</span><span class="token operator">:</span> <span class="token boolean">false</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span></code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <!----> <div id="triangle" class="mojs-interactive__result " style="height:300px;"><div id="triangle_controller" class="mojs-interactive__controller"></div></div></div> <p>If you will translate this code sample to proper English, you will have something like this — we have a <code>orange</code> <code>polygon</code> of <code>65px radius</code> right in the middle of the screen(by default), when animation starts — it rotates from <code>-120</code> to <code>-40</code> degrees, shifts <code>180px</code> to the right starting from <code>-200px</code> and <code>scale</code>s from <code>0</code> to <code>1.3</code> concurrently. That happens during <code>800ms</code> and repeats <code>10</code> times with default <code>easing</code> and <code>sin.in</code> easing when moving backward in <code>yoyo</code> period. When animation ends, the shape <code>disappears</code>.</p> <p>Note that almost every property transition besides <code>tween</code> properties (like duration/delay etc) and <code>boolean</code> values, can be expressed with <code>delta</code> object, please refer to the <a href="/api/shape/">API</a> on that matter. The <code>∆</code> symbol in the comment right above properties defines that the property is <em>"deltable"</em> thus supports delta transitions.</p> <h3 id="delta-easing"><a href="#delta-easing" class="header-anchor">#</a> Delta easing</h3> <p>Delta can also have its own explicit <code>easing</code> field that can hold any <code>mojs</code> <a href="">easing type</a>, this makes shape transitions more flexible to the real world needs.</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#deltaeasing'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'circle'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'cyan'</span><span class="token operator">:</span> <span class="token string">'yellow'</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.in'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">2000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">2</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span></code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <!----> <div id="deltaeasing" class="mojs-interactive__result " style="height:300px;"><div id="deltaeasing_controller" class="mojs-interactive__controller"></div></div></div> <p>Here above, we've defined the explicit easing values for <code>scale</code> and <code>fill</code> properties.</p> <h3 id="delta-curve"><a href="#delta-curve" class="header-anchor">#</a> Delta curve</h3> <p>The 3rd property that is available on delta objects is <code>curve</code> property that overrides <code>easing</code> property if both present. The <code>curve</code> property is the way to go if you want to declare a <code>property curve</code> for a property transition, where start and end values of the <code>delta</code> are based on a curve, that will be multiplied by current curve's value when animation runs:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> shiftCurve <span class="token operator">=</span> mojs<span class="token punctuation">.</span>easing<span class="token punctuation">.</span><span class="token function">path</span><span class="token punctuation">(</span> <span class="token string">'M0,100 C50,100 50,100 50,50 C50,0 50,0 100,0'</span> <span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token keyword">const</span> scaleCurveBase <span class="token operator">=</span> mojs<span class="token punctuation">.</span>easing<span class="token punctuation">.</span><span class="token function">path</span><span class="token punctuation">(</span> <span class="token string">'M0,100 C21.3776817,95.8051376 50,77.3262711 50,-700 C50,80.1708527 76.6222458,93.9449005 100,100'</span> <span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token keyword">const</span> <span class="token function-variable function">scaleCurve</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token parameter">p</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token number">1</span> <span class="token operator">+</span> <span class="token function">scaleCurveBase</span><span class="token punctuation">(</span>p<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span>
+<span class="token keyword">const</span> <span class="token function-variable function">nScaleCurve</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token parameter">p</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token number">1</span> <span class="token operator">-</span> <span class="token function">scaleCurveBase</span><span class="token punctuation">(</span>p<span class="token punctuation">)</span><span class="token operator">/</span><span class="token number">10</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> circle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'rect'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'#F64040'</span> <span class="token operator">:</span> <span class="token string">'#F64040'</span><span class="token punctuation">,</span> <span class="token literal-property property">curve</span><span class="token operator">:</span> scaleCurve <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rx</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token operator">-</span><span class="token number">125</span><span class="token punctuation">]</span> <span class="token operator">:</span> <span class="token number">125</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> shiftCurve <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scaleX</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span> <span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token literal-property property">curve</span><span class="token operator">:</span> scaleCurve <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scaleY</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">1</span> <span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token literal-property property">curve</span><span class="token operator">:</span> nScaleCurve <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">origin</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'0 50%'</span> <span class="token operator">:</span> <span class="token string">'100% 50%'</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> shiftCurve <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">isYoyo</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">500</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">800</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">999</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <!----> <div id="pen_8a4d6ffc83e6c8633b26f0691055cdad" class="mojs-interactive__result " style="height:200px;"><div id="pen_8a4d6ffc83e6c8633b26f0691055cdad_controller" class="mojs-interactive__controller"></div></div></div> <p>We won't spend a lot of time with <code>property curves</code> in this tutorial, but I highly encourage you to dig into the <a href="/tutorials/easing/path-easing/">topic</a> because it is a very sophisticated and powerful concept to note.</p> <p>So to recap, <code>delta</code>'s syntax:</p> <div class="language-js extra-class"><pre class="language-js"><code><span class="token punctuation">{</span>
+ <span class="token literal-property property">startState</span><span class="token operator">:</span> endState<span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'cubic.out'</span><span class="token punctuation">,</span> <span class="token comment">// optional `easing`,</span>
+ <span class="token literal-property property">curve</span><span class="token operator">:</span> <span class="token string">'M0,100 L100,0'</span> <span class="token comment">// optional `curve` that suppress `easing` if both present</span>
+<span class="token punctuation">}</span>
+</code></pre></div><p>At this point we can declare and animate shapes.</p> <p>Then what?</p> <h2 id="then-zen"><a href="#then-zen" class="header-anchor">#</a> Then Zen</h2> <p>You can chain shape states with <code>then</code> calls (hit play button to see):</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#then'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'rect'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'#FC46AD'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token operator">-</span><span class="token number">180</span><span class="token punctuation">]</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">600</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token literal-property property">to</span><span class="token operator">:</span> <span class="token number">2</span><span class="token punctuation">,</span> <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'sin.in'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span></code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <!----> <div id="then" class="mojs-interactive__result " style="height:300px;"><div id="then_controller" class="mojs-interactive__controller"></div></div></div> <div class="custom-block tip"><p class="custom-block-title">Note</p> <p>In the demo above, I've added <code>MojsPlayer</code> to control the demo sequence instead of explicit <code>.play</code> call on the shape. <code>MojsPlayer</code> is part of <strong><em>mojs tools</em></strong> that gives you GUI controls thus helps you to craft your motion sequences. Also, it keeps the animation state and settings on page reloads, saving you lots of time and effort. Since our animations can get quite complex, the player could be a good aide. <a href="/tools/#player">Read more here</a> how to use it.</p></div> <p>So in the demo above, we have continued the sequence with the next state declaration for the <code>strokeWidth</code> and <code>scale</code> properties. What's important - <code>then</code> doesn't need delta to describe new transition - it creates delta automatically from whatever property value was before to the new one.</p> <p>If you want explicitly specify <code>easing</code> for next property state - you can use object instead of primitive value, where <code>to</code> key describes the next state ( see <code>scale</code> property in <code>then</code> call above).</p> <p>Yet you can set entire new <code>delta</code> for <code>then</code> call (see <code>strokeWidth</code> and <code>stroke</code> property in <code>then</code> call below):</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#newdeltainthen'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'rect'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'cyan'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token operator">-</span><span class="token number">180</span><span class="token punctuation">]</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">600</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'magenta'</span> <span class="token operator">:</span> <span class="token string">'yellow'</span> <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span></code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <!----> <div id="newdeltainthen" class="mojs-interactive__result " style="height:300px;"><div id="newdeltainthen_controller" class="mojs-interactive__controller"></div></div></div> <p>As you can witness, setting new <code>delta</code> in <code>then</code> call tells <code>mojs</code> to ignore everything whatever was before and proceed with completely new delta transition.</p> <p>The last thing to note is that if the <code>duration</code> property is not set in the new <code>then</code> call, it inherits the value from the previous block:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="prism-editor-wrapper"><!----><pre contenteditable="true" spellCheck="false" autocapitalize="off" autocomplete="off" autocorrect="off" data-gramm="false" class="prism-editor__code language-js"><code class="language-js"><span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> <span class="token string">'#duration'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'rect'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'cyan'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token operator">-</span><span class="token number">180</span><span class="token punctuation">]</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">top</span><span class="token operator">:</span> <span class="token string">'50%'</span><span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">20</span><span class="token punctuation">,</span>
+
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">600</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">200</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+
+ <span class="token comment">// duration here will be 600 too because inherited from the previous block</span>
+ <span class="token comment">// delay here will have default 0 value</span>
+
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">360</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token number">2</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'magenta'</span> <span class="token operator">:</span> <span class="token string">'yellow'</span> <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span></code></pre></div> <div class="buttons"><button class="button button--secondary">
+ Reset
+ </button> <button class="button">Update code</button></div></div> <!----> <div id="duration" class="mojs-interactive__result " style="height:300px;"><div id="duration_controller" class="mojs-interactive__controller"></div></div></div> <p>So in the code sample above, the duration inside <code>then</code> call has the same value of <code>600ms</code> inherited from the previous state block, but the <code>delay</code> has the default value of <code>0</code>.</p> <h2 id="tweenable-interface"><a href="#tweenable-interface" class="header-anchor">#</a> Tweenable Interface</h2> <p><code>Shape</code> obeys <code>tweenable</code> interface thus it has the same <code>tween properties</code>, <code>callbacks</code> and <code>public methods</code> as any <a href="/api/tweens/tween.html">tween</a> has:</p> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> shape <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token comment">// shape properties which we have already used</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'rect'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'cyan'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">rotate</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token operator">-</span><span class="token number">360</span><span class="token punctuation">]</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// tween properties</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">600</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">delay</span><span class="token operator">:</span> <span class="token number">200</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">repeat</span><span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">speed</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">yoyo</span><span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">'sin.out'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">backwardEasing</span><span class="token operator">:</span> <span class="token string">'sin.in'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">yoyo</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+
+ <span class="token comment">// callbacks</span>
+ <span class="token function">onStart</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token comment">//...</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onRepeatStart</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token comment">//...</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onUpdate</span> <span class="token punctuation">(</span><span class="token parameter">ep<span class="token punctuation">,</span> p<span class="token punctuation">,</span> isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token comment">//...</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onRepeatComplete</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token comment">//...</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onComplete</span> <span class="token punctuation">(</span><span class="token parameter">isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token comment">//...</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onProgress</span> <span class="token punctuation">(</span><span class="token parameter">p<span class="token punctuation">,</span> isForward<span class="token punctuation">,</span> isYoyo</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token comment">//...</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onRefresh</span> <span class="token punctuation">(</span><span class="token parameter">isBefore</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token comment">//...</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onPlaybackStart</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onPlaybackPause</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onPlaybackStop</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onPlaybackComplete</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span>
+<span class="token comment">// tween public methods</span>
+<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+<span class="token punctuation">.</span><span class="token function">playBackward</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+<span class="token punctuation">.</span><span class="token function">pause</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+<span class="token punctuation">.</span><span class="token function">stop</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+<span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+<span class="token punctuation">.</span><span class="token function">replayBackward</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+<span class="token punctuation">.</span><span class="token function">setProgress</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+<span class="token punctuation">.</span><span class="token function">setSpeed</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+<span class="token punctuation">.</span><span class="token function">reset</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+</code></pre></div><p>Also implementing <code>tweenable</code> interface means that any <code>Shape</code> can be <code>add</code>ed or <code>append</code>ed to any <code>timeline</code> exact the same way as any simple <code>tween</code>:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> timeline <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Timeline</span><span class="token punctuation">;</span>
+timeline
+ <span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span> rect<span class="token punctuation">,</span> circle<span class="token punctuation">,</span> triangle<span class="token punctuation">,</span> polygon<span class="token punctuation">,</span> triangle2<span class="token punctuation">,</span> polygon2<span class="token punctuation">,</span> circle2 <span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <!----> <div id="pen_72e333584c53191806ec7ecb5bce1630" class="mojs-interactive__result " style="height:300px;"><div id="pen_72e333584c53191806ec7ecb5bce1630_controller" class="mojs-interactive__controller"></div></div></div> <p>Here above we have added shapes to timeline just like any tween - with the <code>add</code> public method.</p> <h2 id="tune"><a href="#tune" class="header-anchor">#</a> Tune</h2> <p>After you have created a shape, you can <code>tune</code> any of its properties before starting the animation. The <code>tune</code> method is handy when you want to add some interactivity to your animation or to play the shape regarding user input - the method was designed exactly for this purpose(click somewhere to see):</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code>document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+
+ circle1
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ circle2
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">x</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageX<span class="token punctuation">,</span> <span class="token literal-property property">y</span><span class="token operator">:</span> e<span class="token punctuation">.</span>pageY <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <!----> <div id="fcf6121653db713d8567271d3e8eea10" class="mojs-interactive__result " style="height:300px;"><div id="fcf6121653db713d8567271d3e8eea10_controller" class="mojs-interactive__controller"></div></div></div> <div class="custom-block tip"><p class="custom-block-title">TIP</p> <p>See the full source code on <a href="https://codepen.io/sol0mka/pen/XKdWJg" target="_blank" rel="noopener noreferrer">codepen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>. You can also see how to use it in a container like we do it on this demo page <a href="https://codepen.io/sandstedt/pen/PgyYro" target="_blank" rel="noopener noreferrer">in this pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p></div> <p>Here above, we have tuned <code>x</code> and <code>y</code> properties of the circles before <code>replay</code>ing it. Any properties besides <code>shape</code> ones could be tuned at any moment of time.</p> <p>Note that <code>tune</code> call transforms entire shape's property query that was set up with <code>then</code> calls. It works that way to keep the chain up to date starting from the newly tuned value. Thus you tune not only the first shape state but the subsequent ones. For instance, if you had a chain of y <code>-50 -> 50</code> then <code>100</code>, and tune it to <code>-100</code>, you will eventually have <code>-150 -> -150 -> 100</code> chain. But if you will tune to delta value like <code>-100 -> 0</code>, you will have the <code>-100 -> 0 -> 100</code> chain as the result (click somewhere to see):</p> <div className="measure-grid" class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> circle <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token operator">-</span><span class="token number">50</span><span class="token punctuation">]</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token number">100</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+
+ <span class="token comment">// no tune</span>
+ circle1
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token comment">// static value tune, results in -100 for the first block,</span>
+ <span class="token comment">// transforms the second block to the '-100 -> 100' delta</span>
+ circle2
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token comment">// delta tune, results in -100 : 25 for the first block,</span>
+ <span class="token comment">// transforms the second block to the '25 -> 100' delta</span>
+ circle3
+ <span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">[</span><span class="token operator">-</span><span class="token number">100</span><span class="token punctuation">]</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <!----> <div id="e991f4bb942c8aa698fbe4a3dba0ad4b" class="mojs-interactive__result " style="height:300px;"><div id="e991f4bb942c8aa698fbe4a3dba0ad4b_controller" class="mojs-interactive__controller"></div></div></div> <p><em>1st circle wasn't tuned at all, 2nd circle was tuned to static value, 3rd circle was tuned to new delta value</em></p> <h2 id="generate"><a href="#generate" class="header-anchor">#</a> Generate</h2> <p>The <code>generate</code> method is very similar to <code>tune</code> one, but it doesn't receive any options. The method was designed to regenerate randoms that the shape had on initialization:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token comment">/* Props from smallCircles:
+{
+ delay: 'rand(0, 350)',
+ x: 'rand(-50, 50)',
+ y: 'rand(-50, 50)',
+ radius: 'rand(5, 20)'
+}
+*/</span>
+
+document<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span> <span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token keyword">for</span> <span class="token punctuation">(</span> <span class="token keyword">let</span> i <span class="token operator">=</span> <span class="token number">0</span><span class="token punctuation">;</span> i <span class="token operator"><</span> smallCircles<span class="token punctuation">.</span>length<span class="token punctuation">;</span> i<span class="token operator">++</span> <span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ smallCircles<span class="token punctuation">[</span>i<span class="token punctuation">]</span>
+ <span class="token punctuation">.</span><span class="token function">generate</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <!----> <div id="pen_7d905a98fd120441f52df0b59421fc80" class="mojs-interactive__result " style="height:300px;"><div id="pen_7d905a98fd120441f52df0b59421fc80_controller" class="mojs-interactive__controller"></div></div></div> <p>Here above, shapes had randoms in <code>delay</code>, <code>x</code>, <code>y</code> and <code>radius</code> properties. Then we've added the mouse click handler, and <code>generate</code> the shapes inside, as the result, we have unique effect pattern every time the click event fires. <a href="https://codepen.io/sol0mka/pen/7d905a98fd120441f52df0b59421fc80" target="_blank" rel="noopener noreferrer">See full code here.<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <h2 id="custom-shapes"><a href="#custom-shapes" class="header-anchor">#</a> Custom Shapes</h2> <p>You probably have noticed that mojs supports a bunch of built in shapes. Namely, they are <code>circle</code>, <code>rect</code>, <code>polygon</code>, <code>line</code>, <code>cross</code>, <code>equal</code>, <code>curve</code> and <code>zigzag</code>. You can extend this set of shapes by providing mojs with a custom one that suits your needs. For that:</p> <ul><li><p>Draw your shape on a <code>100x100</code> artboard (viewBox) in any vector editor and save the shape as a <code>svg</code>.</p></li> <li><p>Create a class that extends the <code>mojs.CustomShape</code> class.</p></li> <li><p>Copy the shape tags from within the svg file...</p> <div class="language-svg extra-class"><div class="highlight-lines"><br><div class="highlighted"> </div><br><br></div><pre class="language-svg"><code><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>svg</span> <span class="token attr-name">xmlns</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.w3.org/2000/svg<span class="token punctuation">"</span></span> <span class="token attr-name">viewBox</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>0 0 100 100<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
+ <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>path</span> <span class="token attr-name">d</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>M83.0657721,87.5048737 C74.252469,95.2810178 62.6770192,99.9991713 49.9995857,99.9991713 C22.385577,99.9991713 0,77.6135943 0,49.9995857 C0,22.385577 22.385577,0 49.9995857,0 C77.6135943,0 99.9991713,22.385577 99.9991713,49.9995857 C99.9991713,50.0248803 99.9991526,50.0501705 99.999115,50.0754564 L100,94.5453117 C100,99.9979302 96.8685022,101.290527 93.0045119,97.4313174 L83.0657721,87.5048737 Z<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>path</span><span class="token punctuation">></span></span>
+<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>svg</span><span class="token punctuation">></span></span>
+</code></pre></div></li> <li><p>... and paste and return them inside a <code>getShape</code> method.</p> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">class</span> <span class="token class-name">Bubble</span> <span class="token keyword">extends</span> <span class="token class-name">mojs<span class="token punctuation">.</span>CustomShape</span> <span class="token punctuation">{</span>
+ <span class="token function">getShape</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token string">'<path d="M83.0657721,87.5048737 C74.252469,95.2810178 62.6770192,99.9991713 49.9995857,99.9991713 C22.385577,99.9991713 0,77.6135943 0,49.9995857 C0,22.385577 22.385577,0 49.9995857,0 C77.6135943,0 99.9991713,22.385577 99.9991713,49.9995857 C99.9991713,50.0248803 99.9991526,50.0501705 99.999115,50.0754564 L100,94.5453117 C100,99.9979302 96.8685022,101.290527 93.0045119,97.4313174 L83.0657721,87.5048737 Z"></path>'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span>
+ <span class="token function">getLength</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token number">200</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// optional</span>
+<span class="token punctuation">}</span>
+</code></pre></div></li> <li><p>Now you can register this shape in mojs with a <code>custom name</code> that will be used further in <code>shape</code> property of <code>mojs.Shape</code> constructor as you did it before:</p></li></ul> <div class="language-js extra-class"><pre class="language-js"><code>mojs<span class="token punctuation">.</span><span class="token function">addShape</span><span class="token punctuation">(</span> <span class="token string">'bubble'</span><span class="token punctuation">,</span> Bubble <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// passing name and Bubble class</span>
+<span class="token comment">// now it is avaliable on mojs.Shape constructor as usual</span>
+<span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'bubble'</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>`
+</code></pre></div><p>All together in one block:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token comment">/* ADD CUSTOM SHAPE SOMEWHERE IN YOUR CODE */</span>
+<span class="token keyword">class</span> <span class="token class-name">Heart</span> <span class="token keyword">extends</span> <span class="token class-name">mojs<span class="token punctuation">.</span>CustomShape</span> <span class="token punctuation">{</span>
+ <span class="token function">getShape</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token string">'<path d="M92.6 7.4c-10-9.9-26-9.9-35.9 0l-4.4 4.3a3.4 3.4 0 0 1-4.7 0l-4.3-4.3c-10-9.9-26-9.9-35.9 0a25 25 0 0 0 0 35.5l22.4 22.2 13.5 13.4a9.5 9.5 0 0 0 13.4 0L70.2 65 92.6 43a25 25 0 0 0 0-35.5z"/>'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span>
+ <span class="token function">getLength</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token number">200</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// optional</span>
+<span class="token punctuation">}</span>
+mojs<span class="token punctuation">.</span><span class="token function">addShape</span><span class="token punctuation">(</span> <span class="token string">'heart'</span><span class="token punctuation">,</span> Heart <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// passing name and Bubble class</span>
+
+<span class="token comment">/* USE CUSTOM SHAPE */</span>
+<span class="token comment">// now it is available on mojs.Shape constructor as usual</span>
+<span class="token keyword">const</span> heart <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'heart'</span><span class="token punctuation">,</span> <span class="token comment">// <--- shape of heart is now available!</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'red'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <div id="bc80126bb5cef3054ee1d4e02882de97" class="mojs-interactive__result" style="height:300px;"><div id="bc80126bb5cef3054ee1d4e02882de97_controller" class="mojs-interactive__controller"></div></div></div> <p>Worth noting that you should remove all presentation attributes from svg tags to give <code>mojs</code> the ability to style them, otherwise the values will be static:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token comment">/* ADD CUSTOM SHAPE */</span>
+<span class="token keyword">class</span> <span class="token class-name">Heart</span> <span class="token keyword">extends</span> <span class="token class-name">mojs<span class="token punctuation">.</span>CustomShape</span> <span class="token punctuation">{</span>
+ <span class="token function">getShape</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token keyword">return</span> <span class="token string">''</span> <span class="token operator">+</span> <span class="token string">''</span> <span class="token operator">+</span> <span class="token string">''</span><span class="token punctuation">;</span> <span class="token comment">// see full code here: https://codepen.io/sol0mka/pen/d2be0ef912c7e21e0e990536ed6d39fa</span>
+ <span class="token punctuation">}</span>
+ <span class="token function">getLength</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token number">200</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// optional</span>
+<span class="token punctuation">}</span>
+mojs<span class="token punctuation">.</span><span class="token function">addShape</span><span class="token punctuation">(</span> <span class="token string">'heart'</span><span class="token punctuation">,</span> Heart <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// passing name and Bubble class</span>
+
+<span class="token comment">/* USE CUSTOM SHAPE */</span>
+<span class="token comment">// now it is available on mojs.Shape constructor as usual</span>
+<span class="token keyword">const</span> heart <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'heart'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'white'</span> <span class="token operator">:</span> <span class="token string">'deeppink'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">scale</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token operator">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeWidth</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span> <span class="token operator">:</span> <span class="token number">0</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <div id="d2be0ef912c7e21e0e990536ed6d39fa" class="mojs-interactive__result" style="height:300px;"><div id="d2be0ef912c7e21e0e990536ed6d39fa_controller" class="mojs-interactive__controller"></div></div></div> <p>Here above, the middle heart has static <code>stroke</code> property on its tag, so it was left unattended by contrast with other two.</p> <p>Regarding the second <code>getLength</code> lifecycle method, - it is handy only if you want to use relative percent values for <code>strokeDasharray</code>/<code>strokeDashoffset</code> properties. Since <code>mojs</code> knows very little about the custom shape you have had provided, it is on you to specify what is the perimeter length of the custom shape. In the example below, we return the precise <code>292.110107421875</code> length of the heart from the <code>getLength</code> method, this allows us to use percent values in <code>strokeDash*</code> properties.</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token comment">/* ADD CUSTOM SHAPE */</span>
+<span class="token keyword">class</span> <span class="token class-name">Heart</span> <span class="token keyword">extends</span> <span class="token class-name">mojs<span class="token punctuation">.</span>CustomShape</span> <span class="token punctuation">{</span>
+ <span class="token function">getShape</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token string">''</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// see full code here: https://codepen.io/sol0mka/pen/75894cd43b0f12ecdb425cad5149ab37</span>
+ <span class="token function">getLength</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token number">292.110107421875</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// optional</span>
+<span class="token punctuation">}</span>
+mojs<span class="token punctuation">.</span><span class="token function">addShape</span><span class="token punctuation">(</span> <span class="token string">'heart'</span><span class="token punctuation">,</span> Heart <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// passing name and Bubble class</span>
+
+<span class="token comment">/* USE CUSTOM SHAPE */</span>
+<span class="token comment">// now it is available on mojs.Shape constructor as usual</span>
+<span class="token keyword">const</span> heart <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">'heart'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'none'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">stroke</span><span class="token operator">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDasharray</span><span class="token operator">:</span> <span class="token string">'100%'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">strokeDashoffset</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">'-100%'</span> <span class="token operator">:</span> <span class="token string">'100%'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">20</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <div id="pen_75894cd43b0f12ecdb425cad5149ab37" class="mojs-interactive__result" style="height:300px;"><div id="pen_75894cd43b0f12ecdb425cad5149ab37_controller" class="mojs-interactive__controller"></div></div></div> <p>Here above, we are using percent values for <code>strokeDashoffset</code> property so we had to provide the custom shape with <code>getLength</code> method for precise stroke dash length calculations. Read how to find out what the exact length is <a href="https://github.com/mojs/mojs/wiki/Get-the-exact-length-for-a-custom-shape" target="_blank" rel="noopener noreferrer">in the Wiki<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>.</p> <h2 id="shapeswirl"><a href="#shapeswirl" class="header-anchor">#</a> ShapeSwirl</h2> <p><code>ShapeSwirl</code> module basically is a <code>Shape</code> with a little bit more functionality bolted on. ShapeSwirl automatically calculates sinusoidal x/y path for shape making it easy to send the shapes over sine trajectories.</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> shapeswirl <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>ShapeSwirl</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#F64040'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">150</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click anywhere to trigger the animation</p> <div id="c6888ce5c9f81ad825444d969779eadc" class="mojs-interactive__result " style="height:300px;"><div id="c6888ce5c9f81ad825444d969779eadc_controller" class="mojs-interactive__controller"></div></div></div> <div class="custom-block tip"><p class="custom-block-title">TIP</p> <p>Note that the ShapeSwirl has the default of <code>{ 1 : 0 }</code> for the <code>scale</code> property so it fades out.</p> <p>To trigger the animation we have added a click event listener to the container and then run <code>shapeswirl.replay()</code>.</p></div> <p>To give you control over this behavior, ShapeSwirl accepts more <code>6</code> properties, thus you can define frequency or size of the path and other supporting parameters:</p> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> shapeSwirl <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>ShapeSwirl</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">150</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token comment">// other props:</span>
+ <span class="token literal-property property">isSwirl</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> <span class="token comment">// sets if the shape should follow sinusoidal path, true by default</span>
+ <span class="token literal-property property">swirlSize</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span> <span class="token comment">// defines amplitude of the sine</span>
+ <span class="token literal-property property">swirlFrequency</span><span class="token operator">:</span> <span class="token number">3</span><span class="token punctuation">,</span> <span class="token comment">// defines frequency of the sine</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token string">'rand( .1, 1 )'</span><span class="token punctuation">,</span> <span class="token comment">// defines how much the total path length should be scaled</span>
+ <span class="token literal-property property">direction</span><span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token comment">// direction of the sine could be 1 or -1</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token number">45</span><span class="token punctuation">,</span> <span class="token comment">// rotatation shift for the sinusoidal path</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><h3 id="_1-isswirl"><a href="#_1-isswirl" class="header-anchor">#</a> 1. isSwirl</h3> <p>The <code>isSwirl</code> property (<code>true</code> by default) defines if shape should follow sine path, if set to <code>false</code> it will act exactly the same as simple <code>Shape</code>.</p> <h3 id="_2-swirlsize"><a href="#_2-swirlsize" class="header-anchor">#</a> 2. swirlSize</h3> <p>The <code>swirlSize</code> property (<code>10</code> by default) defines the deviation or amplitude of the sine. Here is an example with <code>swirlSize: 35</code>:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> swirl <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>ShapeSwirl</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#F64040'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">150</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">8</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlSize</span><span class="token operator">:</span> <span class="token number">35</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlFrequency</span><span class="token operator">:</span> <span class="token number">4</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">direction</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">1</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click anywhere to trigger the animation</p> <div id="pen_0b3e2fe009d06a67a08e8ae04a7f7904" class="mojs-interactive__result " style="height:300px;"><div id="pen_0b3e2fe009d06a67a08e8ae04a7f7904_controller" class="mojs-interactive__controller"></div></div></div> <h3 id="_3-swirlfrequency"><a href="#_3-swirlfrequency" class="header-anchor">#</a> 3. swirlFrequency</h3> <p>The <code>swirlFrequency</code> property (<code>3</code> by default) defines the frequency of the sine, here is an example with <code>swirlFrequency: 10</code>:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> swirl <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>ShapeSwirl</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#F64040'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">150</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">8</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlFrequency</span><span class="token operator">:</span> <span class="token number">10</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click anywhere to trigger the animation</p> <div id="pen_d63af6450cb170fafc8636f185634830" class="mojs-interactive__result " style="height:300px;"><div id="pen_d63af6450cb170fafc8636f185634830_controller" class="mojs-interactive__controller"></div></div></div> <h3 id="_4-direction"><a href="#_4-direction" class="header-anchor">#</a> 4. direction</h3> <p>The <code>direction</code> property (<code>1</code> by default) defines direction of the amplitude of the sine - it have value of either <code>1</code> or <code>-1</code>. Here is the example for <code>-1</code>. Note how it starts to the left instead of right:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> swirl <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>ShapeSwirl</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#F64040'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">150</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">8</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">direction</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">1</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlSize</span><span class="token operator">:</span> <span class="token number">35</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">swirlFrequency</span><span class="token operator">:</span> <span class="token number">4</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click anywhere to trigger the animation</p> <div id="f1fb2e4dc7bb9b11e3b6b96299fa99f9" class="mojs-interactive__result " style="height:300px;"><div id="f1fb2e4dc7bb9b11e3b6b96299fa99f9_controller" class="mojs-interactive__controller"></div></div></div> <h3 id="_5-pathscale"><a href="#_5-pathscale" class="header-anchor">#</a> 5. pathScale</h3> <p>The <code>pathScale</code> property (<code>1</code> by default) defines the scale size of the sine path. Here is an example of <code>pathScale: .5</code> - which scales the sine by half (of the original radius):</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> swirl <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>ShapeSwirl</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#F64040'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">150</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">8</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token number">.5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click anywhere to trigger the animation</p> <div id="b4c26893f3814227480d7cc5ab5ceded" class="mojs-interactive__result " style="height:300px;"><div id="b4c26893f3814227480d7cc5ab5ceded_controller" class="mojs-interactive__controller"></div></div></div> <p>You are probably thinking - why not just to shorten the <code>y</code> value instead of <code>pathScale</code> one? Well, because the <code>pathScale</code> scales the actual path of the swirl, for instance if you will add the transition for the <code>x</code> property, the path scale will affect the product of <code>y</code> and <code>x</code> - the actual path that the shape makes while move:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> swirl <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>ShapeSwirl</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#F64040'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">x</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">100</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">150</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">8</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">pathScale</span><span class="token operator">:</span> <span class="token number">.5</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click anywhere to trigger the animation</p> <div id="pen_49bc780ab7d4d812e1832437fa9c6762" class="mojs-interactive__result " style="height:300px;"><div id="pen_49bc780ab7d4d812e1832437fa9c6762_controller" class="mojs-interactive__controller"></div></div></div> <p>The <code>pathScale</code> property will become very useful when we will discuss the <code>Burst</code> module shortly and will have a bunch of <code>ShapeSwirls</code> at once, especially when we will need to randomize their sine lengths.</p> <h3 id="_6-degreeshift"><a href="#_6-degreeshift" class="header-anchor">#</a> 6. degreeShift</h3> <p>The <code>degreeShift</code> property (<code>0</code> by default) defines rotatation of the swirl. This property becomes interesting when <code>shapeSwirl</code> is used inside other modules (like <code>Burst</code>). For now it will act just like rotatation of the sine path. Here is an example for <code>degreeShift: 90</code>:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">const</span> swirl <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>ShapeSwirl</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token string">'#F64040'</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">y</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">0</span><span class="token operator">:</span> <span class="token operator">-</span><span class="token number">150</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token number">8</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">degreeShift</span><span class="token operator">:</span> <span class="token number">90</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div></div> <p class="mojs-interactive__clicknotice">Click anywhere to trigger the animation</p> <div id="pen_6bc8f77ec8528e0c8c394660db150a9e" class="mojs-interactive__result " style="height:300px;"><div id="pen_6bc8f77ec8528e0c8c394660db150a9e_controller" class="mojs-interactive__controller"></div></div></div> <p>How ShapeSwirl can be handy will be cristal clear soon, in short, the main idea behind swirls is to give you the ability to compose dust/smoke/bubbles effects or basically any effect that needs shapes to move over sine path:</p> <div class="mojs-interactive"><div class="mojs-interactive__code"><p><a href="https://codepen.io/sol0mka/pen/90e2506d73313d14d49486f7d71fb9d0" target="_blank" rel="noopener noreferrer">See code here<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p></div> <p class="mojs-interactive__clicknotice">Click anywhere to see</p> <div id="pen_90e2506d73313d14d49486f7d71fb9d0" class="mojs-interactive__result " style="height:300px;"><div id="pen_90e2506d73313d14d49486f7d71fb9d0_controller" class="mojs-interactive__controller"></div></div></div> <p>Except those 6 properties, the <code>ShapeSwirl</code> is the same as a simple <code>Shape</code>.</p> <h2 id="recap"><a href="#recap" class="header-anchor">#</a> Recap</h2> <p>That was a pretty fast intro to the <code>Shape</code> module. You can use <a href="/api/shape">Shape APIs</a> and <a href="/api/shape-swirl">ShapeSwirl API</a> sections as reference further on. What is important ro remember:</p> <ul><li>You can create a <code>Shape</code> in any part of the screen, or an HTML element using the parent prop.</li> <li>If you want to animate some property — you add a <code>delta</code> object (<code>{'from': to}</code>) that describes the transition of that property.</li> <li>You can chain the shape transitions with <code>then</code> calls and <code>tune</code> new properties when you want.</li> <li>Tweenable interface allows you to work with <code>Shape</code> in the same way you work with any other <code>Tween</code>.</li></ul> <p>Now you probably asking yourself - Why do we need something as simple as an animatable shape? In the next section I will cover few use cases for shapes but most importantly it will become crystal clear why do we need shapes in the next <a href="/tutorials/burst/">Burst Tutorial</a>. Probably, you can treat this tutorial as finished at this point, the further sections are rather optional and were written just for fun. So you can skip reading them in favor of <a href="/tutorials/burst/">Burst Tutorial</a> but I highly encourage you to continue reading to gain solid understanding of the shapes.</p> <hr> <h2 id="use-cases"><a href="#use-cases" class="header-anchor">#</a> Use Cases</h2> <blockquote><p>Please note that the use cases section contains a lot of live code examples but the actual code samples are omitted for time savings and simplicity sake. The actual code is still available in the Codepen link and I highly encourage you to read through and play with them while we will walk through this section. You can omit reading large demos code since it is probably unreadable (Codepen can contain bundled code) or it could be too large to understand sparingly, but you can return to them later, - after you will complete this tutorial. I will leave a little (×) mark for you to indicate that you can skip reading the source code of the Codepen for now.</p></blockquote> <p>Despite the fact that <code>Shape</code> and <code>ShapeSwirl</code> modules are nothing than tiny bits that compose higher order modules creating some matured effects, they have strong use cases and can be used on their own. There is no thing in the whole world such expressive and appealing as simple geometric shapes so they are ubiquitous in the motion graphics nowadays. You can use shapes in your animations to add special effects and details making your animation more expressive. Also, <code>Shapes</code> are often used to implode them into <code>UI</code> thus enhancing it. From the development point of view — <code>Shape</code> can be created with just one declarative call allowing you to focus entirely on you motion sequences and don't spend the time bootstrapping things, this fact powers you with a <code>"shape framework"</code> to think in, so your motion sequences get more organized and consistent.</p> <p>I hope you don't believe that <code>Shapes</code> are useful just because I claimed it out loud, so let me convince you with the next real world use cases. Note that the code samples are omitted in this section but feel free to check Codepen link to tweak the part that interests you.</p> <h3 id="motion-graphics-use-cases"><a href="#motion-graphics-use-cases" class="header-anchor">#</a> Motion Graphics Use Cases</h3> <p>Motion graphics is indeed one of the strongest use cases for <code>Shapes</code>. Nothing breathes life into static content better than the use of motion graphics. With shapes, the limits are simply the imagination of the designer or the artist, - you can create complex mograph sequences based entirely on geometric or custom shapes or use them aside as reinforcement support.</p> <h4 id="bubbles"><a href="#bubbles" class="header-anchor">#</a> Bubbles</h4> <p>Let's start with the simple intro sequence, it was composed of custom "speech bubble" shapes and few built in ones.</p> <div class="mojs-interactive"> <div id="demo-speech-bubble" class="mojs-interactive__result"><div id="demo-speech-bubble_controller" class="mojs-interactive__controller"></div></div></div> <p><a href="https://codepen.io/sol0mka/pen/EyKxqO" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Custom shapes allow you to use shapes that suite your current needs. To be clear that's not just images that you can animate inside some wrapper, they are highly styleable shapes thus a way flexible than just an image or HTMLElement with some background.</p> <h4 id="geometric-scenes"><a href="#geometric-scenes" class="header-anchor">#</a> Geometric Scenes</h4> <p>Let's walk through some short random geometric scenes just to get some intuition about shape usage with mograph. After that, we will combine them to get slightly longer intro sequence.</p> <p>We will start with a simple and appealing triangles scene. Just 6 triangles and few <code>then</code> statements:</p> <div class="mojs-interactive"> <div id="demo-triangles" class="mojs-interactive__result mojs-interactive__result--dark"><div id="demo-triangles_controller" class="mojs-interactive__controller"></div></div></div> <p><a href="https://codepen.io/sol0mka/pen/4db9ec6079a3537d8c60ec888dd8e532" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>We will compose the next scene by using another 6 triangles, slightly more elegant, with a little contrast to the first one, but still quite simple:</p> <div class="mojs-interactive"> <div id="demo-elegant-triangles" class="mojs-interactive__result mojs-interactive__result--dark"><div id="demo-elegant-triangles_controller" class="mojs-interactive__controller"></div></div></div> <p><a href="https://codepen.io/sol0mka/pen/c0b7b94e90142f19acba6ed9a4b05a2f" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Let's do the next one with contrast to these two, - simple rectangle with some sparks, this one rather funky:</p> <div class="mojs-interactive"> <div id="demo-funky-square" class="mojs-interactive__result" style="background: #49f2cc; height: 500px"><div id="demo-funky-square_controller" class="mojs-interactive__controller"></div></div></div> <p><a href="https://codepen.io/sol0mka/pen/c33a3582fc02842b99fa6eb01be6b3ba" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Note that the best module to use for the white <code>sparks</code> effect on the sides of the square would be the <code>Burst</code> module which we will discuss shortly in the next tutorial. Meanwhile in this particular demo, it was made with custom shapes to give you yet another clue how you would use the custom shapes.</p> <p>After that we need a nice transition between screens, just a few circles will do the trick:</p> <div class="mojs-interactive"> <div id="demo-expanding-circle" class="mojs-interactive__result" style="background: rgb(241, 226, 215); height: 600px"><div id="demo-expanding-circle_controller" class="mojs-interactive__controller"></div></div></div> <p><a href="https://codepen.io/sol0mka/pen/95a862f1ad8445134466ad7d64213d46" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <div class="custom-block warning"><p class="custom-block-title">Accessibility warning</p> <p>When making fullscreen transitions, make sure to include a chech for if the user preferes reduced motion. We don't wanna trigger a migrane attack for our user. For example, you can play the animation from the end instead of frame 0, to ensure the last frame will be visible:</p> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">let</span> prefersReducedMotion <span class="token operator">=</span> <span class="token boolean">false</span><span class="token punctuation">;</span>
+<span class="token keyword">const</span> motionQuery <span class="token operator">=</span> <span class="token function">matchMedia</span><span class="token punctuation">(</span><span class="token string">'(prefers-reduced-motion)'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token keyword">const</span> <span class="token function-variable function">handleReduceMotionChanged</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ prefersReducedMotion <span class="token operator">=</span> motionQuery<span class="token punctuation">.</span>matches<span class="token punctuation">;</span> <span class="token comment">// set to true if user preferes reduced motion</span>
+<span class="token punctuation">}</span>
+motionQuery<span class="token punctuation">.</span><span class="token function">addListener</span><span class="token punctuation">(</span>handleReduceMotionChanged<span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token function">handleReduceMotionChanged</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// trigger once on load to check initial value</span>
+
+<span class="token keyword">this</span><span class="token punctuation">.</span>timeline<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span>
+ prefersReducedMotion <span class="token operator">?</span> <span class="token number">1000</span> <span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">;</span> <span class="token comment">// 1000 = the length/end of the timeline</span>
+<span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><p><a href="https://css-tricks.com/introduction-reduced-motion-media-query/" target="_blank" rel="noopener noreferrer">Read more at CSS-tricks<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>.</p></div> <p>The last scene for this sequence would be <code>mojs</code> logo reveal - use case for shapes in tandem with <code>property curves</code>:</p> <div class="mojs-interactive demo-mojs-logo-reveal__wrap"> <div class="mojs-interactive__result mojs-interactive__result--dark" style="height: 600px"><div id="demo-mojs-logo-reveal" class="demo-mojs-logo-reveal"></div> <div id="demo-mojs-logo-reveal_controller" class="mojs-interactive__controller"></div></div></div> <p><a href="https://codepen.io/sol0mka/pen/b37bb9c6dede99d0ac75d60b5fb0d43d" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>Now, let's finally compose these short scenes into one:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="RRRgLq" data-preview="true" data-pen-title="mograph" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/RRRgLq/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><a href="https://codepen.io/sol0mka/pen/RRRgLq" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p><em>You can find the entire source code in <a href="https://github.com/legomushroom/shape-demo1" target="_blank" rel="noopener noreferrer">this repo<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> since the bundled Codepen code <s>could be</s> <strong>is</strong> unreadable.</em></p> <h4 id="word-reveal"><a href="#word-reveal" class="header-anchor">#</a> Word reveal</h4> <div><p>
+ There is another demo that can set some light on the shape usage in motion
+ graphics, it was made with bunch of shapes and few characters that compose
+ a <code>love</code> word
+ together:
+ </p> <div class="mojs-interactive"> <div id="demo-love" class="mojs-interactive__result" style="background: #fd5061"><div id="demo-love_controller" class="mojs-interactive__controller"></div></div></div> <form class="demo-love__inputs"><input placeholder="l" value="l" class="demo-love__input"> <input placeholder="o" value="o" class="demo-love__input"> <input placeholder="v" value="v" class="demo-love__input"> <input placeholder="e" value="e" class="demo-love__input"></form></div> <p><a href="https://codepen.io/sol0mka/pen/c94452fb65dbf676b0ae8a12d4267473" target="_blank" rel="noopener noreferrer">Link to pen<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <p>That's was the last demo for the mograph use cases, I hope you getting more convinced that shapes could be useful sometimes. Let's move on.</p> <h2 id="inspiration"><a href="#inspiration" class="header-anchor">#</a> Inspiration</h2> <p>There are also few gifs for your inspiration. All of them pretty much easy with <code>mojs</code> shapes:
+<div class="accordion"><button class="accordion__header">
+ Click here to see the gifs
+ <span>+</span></button> <!----></div></p> <h2 id="animation-use-cases"><a href="#animation-use-cases" class="header-anchor">#</a> Animation Use Cases</h2> <p>Animation is another field for Shapes application. You can compose some visual effects to support your main sequence, crafting more details and depth.</p> <p>I've made a little animation demo as a starting point to which we will apply some effects. 4 physical balls in a harsh living situation(x):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="3fe5eabaf7cfb83142bbd1be3f2f2850" data-preview="true" data-pen-title="shape-tutorial-animation-1" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/3fe5eabaf7cfb83142bbd1be3f2f2850/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><em>You can find the entire source code in <a href="https://github.com/legomushroom/shape-demo2" target="_blank" rel="noopener noreferrer">this repo<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> since the bundled Codepen code could be unreadable.</em></p> <p>The demo itself is a good illustration of how you can use shapes as "main actors" in your scenes because it was made entirely with shapes. But there are few cases that should be discussed besides that.</p> <p>For instance, you can add the effect of collision between balls with ease(x):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="7315f4364360ec87a6655d33782702fe" data-preview="true" data-pen-title="shape-tutorial-animation-2" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/7315f4364360ec87a6655d33782702fe/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><em>You can find the entire source code in <a href="https://github.com/legomushroom/shape-demo2" target="_blank" rel="noopener noreferrer">this repo<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> since the bundled Codepen code could be unreadable.</em></p> <p>As you would expect, the effect itself was composed of bunch of shapes and swirls:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="c29f0b2ce24147e4886691b61b31b3fb" data-preview="true" data-pen-title="shape-tutorial-animation-3" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/c29f0b2ce24147e4886691b61b31b3fb/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>The next effect, you can add to the scene is the "motion trails" effect (x):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="92f9a7b05498b8a0be3734737a9cfc70" data-preview="true" data-pen-title="shape-tutorial-animation-4" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/92f9a7b05498b8a0be3734737a9cfc70/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><em>You can find the entire source code in <a href="https://github.com/legomushroom/shape-demo2" target="_blank" rel="noopener noreferrer">this repo<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> since the bundled Codepen code could be unreadable.</em></p> <p>Motion trail effect is usually used to exaggerate velocity of the object that moves and the environment it moves in. Just a nice subtle detail. The effect was composed of 2 shapes, namely curves.</p> <p>There is another simple example with lines instead of curves:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="fff0bcc079e0448bd0a72ee311ebadfa" data-preview="true" data-pen-title="shape-tutorial-animation-5" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/fff0bcc079e0448bd0a72ee311ebadfa/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>The next effect that can fit this scene is the "dust trail" effect (x):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="6f7b05a45679964ccdf9212fa68075c8" data-preview="true" data-pen-title="shape-tutorial-animation-6" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/6f7b05a45679964ccdf9212fa68075c8/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><em>You can find the entire source code in <a href="https://github.com/legomushroom/shape-demo2" target="_blank" rel="noopener noreferrer">this repo<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> since the bundled Codepen code could be unreadable.</em></p> <p>It was composed of bunch of swirls, let's spend some time and see how exactly you can build something like that. First, you want to make the swirls move downward, - somewhere into the ground:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="80d765ff22ae515cb28a78c0ec5686c9" data-preview="true" data-pen-title="shape-tutorial-animation-7" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/80d765ff22ae515cb28a78c0ec5686c9/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>Then put these swirls inside <code>overflow: hidden</code> container to constrain the visible area:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="eb05789c56571993be7fb966b8b9207f" data-preview="true" data-pen-title="shape-tutorial-animation-7" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/eb05789c56571993be7fb966b8b9207f/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>As the last touch, you need to add 2 swirls that will fade upward at the end:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="73dcc20f9e36c64e8d3b55d0188f016a" data-preview="true" data-pen-title="shape-tutorial-animation-9" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/73dcc20f9e36c64e8d3b55d0188f016a/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>To recap, there is the same exact effect with simple object:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="633e6aa52d40691cca2f2cda91650bae" data-preview="true" data-pen-title="shape-tutorial-animation-8" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/633e6aa52d40691cca2f2cda91650bae/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><em>Note: Again, this dust effect could be done with just one declarative call with <code>Burst</code> or <code>Stagger</code> modules that we will discuss shortly, but for now let's keep it <code>Swirl</code>.</em></p> <p>That's basically all for animation use cases. My effort in this section was focused to convey the idea of how you can use the shapes to enhance and support your main animation scenes, applying little effects and details.</p> <p>Just a few gifs for your inspiration:
+<div class="accordion"><button class="accordion__header">
+ Click here to see the gifs
+ <span>+</span></button> <!----></div></p> <h2 id="ui-use-cases"><a href="#ui-use-cases" class="header-anchor">#</a> UI Use Cases</h2> <p>UI is another common use case for shapes. You can enhance UI transitions with shapes, add effects or even implode shapes to use them as part of UIs.</p> <p>Usually motion in UI helps the user to catch a clue about position, purpose and intention of the UI element.</p> <h3 id="bubble-close-button"><a href="#bubble-close-button" class="header-anchor">#</a> Bubble Close Button</h3> <p>The next demo illustrates how the shapes can be used to appeal users' attention, providing them with feedback about availability of the control element in a playful way. There is a demo with two shapes that act in place of UI element:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="3e7e766d0d5eaa3fa953c56c394bc1b5" data-preview="true" data-pen-title="shape-tutorial-ui1" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/3e7e766d0d5eaa3fa953c56c394bc1b5/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>Then you can add even more effects to the button to fit the mood of your current UIs, for instance "bubble UI":</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="97d57587438de4d1e8592304a961be84" data-preview="true" data-pen-title="shape-tutorial-ui2" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/97d57587438de4d1e8592304a961be84/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>If user will click the close button, we need to remove it, for that we can add a "bubbles fade out" effect to keep the "bubbles" pace:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="181b4ba2ebb5a05d755647e9144a50d8" data-preview="true" data-pen-title="shape-tutorial-ui3" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/181b4ba2ebb5a05d755647e9144a50d8/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>This is how it will look like if we will connect these two transitions (click the close button):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="3c49de2d7d0ca3e92bf5db5bf7a2687d" data-preview="true" data-pen-title="shape-tutorial-ui4" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/3c49de2d7d0ca3e92bf5db5bf7a2687d/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>That's the exact same effect I've used in Bubble Layout demo a while ago, when I was trying to convey the bubble interface (click on any circle to see the close button)(x):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="yNOage" data-preview="true" data-pen-title="Bubble Layout" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/yNOage/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>In this demo above you can notice two more effects that were made with shapes, - one is the subtle white ripple that spreads out when you click on any bubble (click somewhere to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="aa500ebd18bde6a4f67c31496eb4d095" data-preview="true" data-pen-title="shape-tutorial-ui5" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/aa500ebd18bde6a4f67c31496eb4d095/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>The second one is the white collision effect right under the project image box when it jumps over the screen:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="e5fe8c0a9a0a2b387cfa2858ea7e2046" data-preview="true" data-pen-title="shape-tutorial-ui5" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/e5fe8c0a9a0a2b387cfa2858ea7e2046/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <h3 id="micro-interactions"><a href="#micro-interactions" class="header-anchor">#</a> Micro Interactions</h3> <p>Since the shapes are tuneable, you can add effects to you UI regarding user interactions (hover over the links to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="a46534d118a64d2450e6a0e8e93541fd" data-preview="true" data-pen-title="shape-tutorial-ui6" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/a46534d118a64d2450e6a0e8e93541fd/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>Another demo for micro interactions is the pointer ripple, the effect that spreads out after a user clicks any touchable surface. The <code>mojs-player</code> itself has a lot of those so I will put an empty player as demo (click on player controls to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="249b42683dfa4b7a11f641e842270427" data-preview="true" data-pen-title="MojsPlayer" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/249b42683dfa4b7a11f641e842270427/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>That's basically exact the same principle we have used in this tune demo (click somewhere to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="fcf6121653db713d8567271d3e8eea10" data-preview="true" data-pen-title="Simple Ripple" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/fcf6121653db713d8567271d3e8eea10/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <h3 id="love-hate-modal"><a href="#love-hate-modal" class="header-anchor">#</a> Love/Hate Modal</h3> <p>OK. Let's do another demo with shapes regarding UI. This time, we will have a plus button, it will show up from bottom left, after it will stop - we will mimic button push transition by adding the concurrent rotation of the button. By that we will imitate "let's go/follow me" gesture, inviting user to follow up with a click:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="1f6cce8046f76ca43aca3a5ac681b97c" data-preview="true" data-pen-title="shape-tutorial-ui7" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/1f6cce8046f76ca43aca3a5ac681b97c/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>Then we can expand the button sequence even more to add some playful splash effect:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="51350c86ef0e0fb722e034006fcafb8f" data-preview="true" data-pen-title="shape-tutorial-ui8" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/51350c86ef0e0fb722e034006fcafb8f/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>Then, if user doesn't click the button for a while, let's invite him to proceed by adding the callout vibration, to mime an incoming call:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="9935b7cec036eae2ddb762213ceae6d4" data-preview="true" data-pen-title="shape-tutorial-ui9" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/9935b7cec036eae2ddb762213ceae6d4/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>When the user eventually will click the button, we will show the quiz modal with the most valuable question we have ever had. That's how the modal will look like:</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="2c95e0397b0d20eb4fbc952e3c5f0fe0" data-preview="true" data-pen-title="shape-tutorial-ui10" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/2c95e0397b0d20eb4fbc952e3c5f0fe0/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>Every piece of this sequence above is composed of shapes - ripple inside a modal, few details in the top and bottom right corners, background spread effect, modal shape itself and its corner are shapes too.</p> <p>Now when the user hovers over any button, we need to show some tension, conveying that something is going to happen if he will proceed with a click (hover over buttons to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="ad612440c8b08d0b506e0a8cb4152b9c" data-preview="true" data-pen-title="shape-tutorial-ui11" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/ad612440c8b08d0b506e0a8cb4152b9c/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>The extend parts of inflating modal are nothing than plain shapes, in fact - <code>curve</code>s that just get scaled when the user hovers over the buttons. I've set the modal shape to disappear to reveal the extending parts so it will be clear for you what I mean (hover over buttons):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="4b54df04faa5b6c885a7b0222c842b5d" data-preview="true" data-pen-title="shape-tutorial-ui11" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/4b54df04faa5b6c885a7b0222c842b5d/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>As you can see now - the extending parts are just <code>curves</code> on each side of the modal. They get larger when user hovers over the buttons.</p> <p>Next, if user leaves the button with his pointer, we need to show the tension relief by mimicking the air currents that float out of the modal, just a few swirls would do here (hover over buttons and then release to see):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="fcc29bcf5d0eebf37d558864b7a2e334" data-preview="true" data-pen-title="shape-tutorial-ui13" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/fcc29bcf5d0eebf37d558864b7a2e334/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p>In the other case, when the user finally proceeds with the button click, we will blow up the modal as a consequence of the modal's tension and show the chosen word. That's the entire sequence (x):</p> <div><p data-height="600" data-theme-id="dark" data-default-tab="result" data-user="sol0mka" data-slug-hash="812699ce32c9a7aeb70c9384b32a533a" data-preview="true" data-pen-title="Love or Hate?" class="codepen" style="height: 600px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"><span>See the Pen <a href="https://codepen.io/{{user}}/full/812699ce32c9a7aeb70c9384b32a533a/">
+ mograph</a> by LegoMushroom (<a href="https://codepen.io/sol0mka">@sol0mka</a>)
+ on <a href="https://codepen.io">CodePen</a>.</span></p> <script async="async" src="https://static.codepen.io/assets/embed/ei.js"></script></div> <p><em>You can find the entire source code in <a href="https://github.com/legomushroom/shape-demo3" target="_blank" rel="noopener noreferrer">this repo<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> since the bundled Codepen code could be unreadable.</em></p> <p>There are few gifs for your inspiration over the UI's and shapes:</p> <div class="accordion"><button class="accordion__header">
+ Click here to see the gifs
+ <span>+</span></button> <!----></div> <h2 id="it-s-a-wrap"><a href="#it-s-a-wrap" class="header-anchor">#</a> It's a wrap!</h2> <p>Phew, that was intense. I hope you didn't get bored. We have touched only the surface of possible use cases in this post but I hope it puts some light on why and when you can use shapes. At this point it's probably clear that to create a shape you use a declarative call and the shape appears in any place of the screen (or HTMLElement) you want without any bootstrapping. You can use <code>then</code> method to chain states of shape and <code>tune</code> them afterward or even re<code>generate</code> all random properties on it before starting the animation. Remember that shapes obey the <code>tweenable</code> interface thus it has tween properties, callbacks and public methods that any <code>tween</code> has.</p> <p>Need to admit that this post was written as an introduction to more complex and mature module that is called <code>Burst</code>, it was important to familiarize you with the base concepts and API's syntax before we will proceed further. I think now you are ready to meet the <a href="/tutorials/burst/">Burst</a>!</p> <h2 id="thank-you"><a href="#thank-you" class="header-anchor">#</a> Thank you!</h2> <p>I deeply appreciate you did it down here, I tried to make it not so boring for you. For any questions, catch me on twitter (<a href="https://twitter.com/legomushroom" target="_blank" rel="noopener noreferrer">@legomushroom<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>), ask a question on StackOverflow with <code>#mojs</code> tag, rise an issue on <a href="https://github.com/mojs/mojs" target="_blank" rel="noopener noreferrer">GitHub repo<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> or join our <a href="https://mojs.slack.com/" target="_blank" rel="noopener noreferrer">Slack Community<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>. You can help the project on <a href="https://github.com/mojs/" target="_blank" rel="noopener noreferrer">GitHub<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>. {'Love ❤️.'}</p> <p>Kudos to <a href="https://twitter.com/jonassandstedt" target="_blank" rel="noopener noreferrer">Jonas Sandstedt<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> for his help in rewriting and proof reading this tutorial!</p></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/tutorials/getting-started.html" class="prev">
+ Getting started
+ </a></span> <span class="next"><a href="/tutorials/burst/">
+ Burst
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/71.8bd8d003.js" defer></script><script src="/assets/js/32.205dd310.js" defer></script><script src="/assets/js/16.327ae4ea.js" defer></script><script src="/assets/js/42.3e2d6a41.js" defer></script><script src="/assets/js/44.a5b69f5c.js" defer></script><script src="/assets/js/43.8bf09c0e.js" defer></script><script src="/assets/js/38.c6cb2a66.js" defer></script><script src="/assets/js/39.bdda383c.js" defer></script><script src="/assets/js/35.069cfd14.js" defer></script><script src="/assets/js/37.89221f5e.js" defer></script><script src="/assets/js/36.039847a1.js" defer></script><script src="/assets/js/21.07c1ea1a.js" defer></script><script src="/assets/js/31.8b64c779.js" defer></script><script src="/assets/js/28.f8c71aa2.js" defer></script><script src="/assets/js/26.42f4244d.js" defer></script>
+ </body>
+</html>
diff --git a/tutorials/usage-with-react.html b/tutorials/usage-with-react.html
new file mode 100644
index 00000000..dc1a0e68
--- /dev/null
+++ b/tutorials/usage-with-react.html
@@ -0,0 +1,317 @@
+<!DOCTYPE html>
+<html lang="en-US">
+ <head>
+ <meta charset="utf-8">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <title>Usage with React | mo.js</title>
+ <meta name="generator" content="VuePress 1.9.10">
+ <link rel="apple-touch-icon" sizes="180x180" href="/assets/favicons/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="/assets/favicons/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="/assets/favicons/favicon-16x16.png">
+ <link rel="manifest" href="/assets/favicons/site.webmanifest">
+ <link rel="mask-icon" href="/assets/favicons/safari-pinned-tab.svg" color="#3a0839">
+ <link rel="shortcut icon" href="/assets/favicons/favicon.ico">
+ <meta name="description" content="The official website for mojs">
+ <meta name="msapplication-TileColor" content="#3a0839">
+ <meta name="msapplication-config" content="/assets/favicons/browserconfig.xml">
+ <meta name="theme-color" content="#ffffff">
+
+ <link rel="preload" href="/assets/css/0.styles.664372c2.css" as="style"><link rel="preload" href="/assets/js/app.9511ae28.js" as="script"><link rel="preload" href="/assets/js/4.47eaa7bc.js" as="script"><link rel="preload" href="/assets/js/3.9caef996.js" as="script"><link rel="preload" href="/assets/js/72.784cd386.js" as="script"><link rel="prefetch" href="/assets/js/1.802b0dea.js"><link rel="prefetch" href="/assets/js/12.6085c0ff.js"><link rel="prefetch" href="/assets/js/13.58d1b12e.js"><link rel="prefetch" href="/assets/js/14.011f4638.js"><link rel="prefetch" href="/assets/js/15.ff764163.js"><link rel="prefetch" href="/assets/js/16.327ae4ea.js"><link rel="prefetch" href="/assets/js/17.a1672e05.js"><link rel="prefetch" href="/assets/js/18.0efa973c.js"><link rel="prefetch" href="/assets/js/19.023238fa.js"><link rel="prefetch" href="/assets/js/2.64b8d96f.js"><link rel="prefetch" href="/assets/js/20.d29d73cc.js"><link rel="prefetch" href="/assets/js/21.07c1ea1a.js"><link rel="prefetch" href="/assets/js/22.49e6dbe1.js"><link rel="prefetch" href="/assets/js/23.df96f4a4.js"><link rel="prefetch" href="/assets/js/24.388efe1c.js"><link rel="prefetch" href="/assets/js/25.07c26136.js"><link rel="prefetch" href="/assets/js/26.42f4244d.js"><link rel="prefetch" href="/assets/js/27.85638e06.js"><link rel="prefetch" href="/assets/js/28.f8c71aa2.js"><link rel="prefetch" href="/assets/js/29.86905a8c.js"><link rel="prefetch" href="/assets/js/30.b7a4cd53.js"><link rel="prefetch" href="/assets/js/31.8b64c779.js"><link rel="prefetch" href="/assets/js/32.205dd310.js"><link rel="prefetch" href="/assets/js/33.309ee930.js"><link rel="prefetch" href="/assets/js/34.2792bbab.js"><link rel="prefetch" href="/assets/js/35.069cfd14.js"><link rel="prefetch" href="/assets/js/36.039847a1.js"><link rel="prefetch" href="/assets/js/37.89221f5e.js"><link rel="prefetch" href="/assets/js/38.c6cb2a66.js"><link rel="prefetch" href="/assets/js/39.bdda383c.js"><link rel="prefetch" href="/assets/js/40.1000aacf.js"><link rel="prefetch" href="/assets/js/41.0ac526df.js"><link rel="prefetch" href="/assets/js/42.3e2d6a41.js"><link rel="prefetch" href="/assets/js/43.8bf09c0e.js"><link rel="prefetch" href="/assets/js/44.a5b69f5c.js"><link rel="prefetch" href="/assets/js/45.edd3a23b.js"><link rel="prefetch" href="/assets/js/46.f0a855cd.js"><link rel="prefetch" href="/assets/js/47.0908c1e3.js"><link rel="prefetch" href="/assets/js/48.db04694d.js"><link rel="prefetch" href="/assets/js/49.c121ea5b.js"><link rel="prefetch" href="/assets/js/5.50a866a7.js"><link rel="prefetch" href="/assets/js/50.b6d1a417.js"><link rel="prefetch" href="/assets/js/51.b4301778.js"><link rel="prefetch" href="/assets/js/52.f44b8a35.js"><link rel="prefetch" href="/assets/js/53.c0059383.js"><link rel="prefetch" href="/assets/js/54.bb941569.js"><link rel="prefetch" href="/assets/js/55.55364e64.js"><link rel="prefetch" href="/assets/js/56.7a94e9bd.js"><link rel="prefetch" href="/assets/js/57.a03da508.js"><link rel="prefetch" href="/assets/js/58.bb4604d0.js"><link rel="prefetch" href="/assets/js/59.b16e03e9.js"><link rel="prefetch" href="/assets/js/6.b54c7728.js"><link rel="prefetch" href="/assets/js/60.85609e7a.js"><link rel="prefetch" href="/assets/js/61.42f2e14c.js"><link rel="prefetch" href="/assets/js/62.284d3cac.js"><link rel="prefetch" href="/assets/js/63.ea03df9f.js"><link rel="prefetch" href="/assets/js/64.dc69cff4.js"><link rel="prefetch" href="/assets/js/65.b4b0c63b.js"><link rel="prefetch" href="/assets/js/66.38efd21d.js"><link rel="prefetch" href="/assets/js/67.375a5dcf.js"><link rel="prefetch" href="/assets/js/68.1f312304.js"><link rel="prefetch" href="/assets/js/69.280cf201.js"><link rel="prefetch" href="/assets/js/7.f9036875.js"><link rel="prefetch" href="/assets/js/70.a67a7642.js"><link rel="prefetch" href="/assets/js/71.8bd8d003.js"><link rel="prefetch" href="/assets/js/8.a1de01cd.js"><link rel="prefetch" href="/assets/js/9.5a5477bb.js"><link rel="prefetch" href="/assets/js/vendors~docsearch.b7d5e58e.js">
+ <link rel="stylesheet" href="/assets/css/0.styles.664372c2.css">
+ </head>
+ <body>
+ <div id="app" data-server-rendered="true"><div class="theme-container"><header class="navbar"><div class="sidebar-button"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" viewBox="0 0 448 512" class="icon"><path fill="currentColor" d="M436 124H12c-6.627 0-12-5.373-12-12V80c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12zm0 160H12c-6.627 0-12-5.373-12-12v-32c0-6.627 5.373-12 12-12h424c6.627 0 12 5.373 12 12v32c0 6.627-5.373 12-12 12z"></path></svg></div> <a href="/" class="home-link router-link-active"><img src="/assets/img/logo.svg" alt="mo.js" class="logo"> <span class="site-name can-hide">mo.js</span></a> <div class="links"><div class="search-box"><input aria-label="Search" autocomplete="off" spellcheck="false" value=""> <!----></div> <nav class="nav-links can-hide"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav></div></header> <div class="sidebar-mask"></div> <aside class="sidebar"><nav class="nav-links"><div class="nav-item"><a href="/" class="nav-link">
+ Home
+</a></div><div class="nav-item"><a href="/tutorials/" class="nav-link router-link-active">
+ Tutorials
+</a></div><div class="nav-item"><a href="/api/" class="nav-link">
+ Api
+</a></div><div class="nav-item"><a href="/tools/" class="nav-link">
+ Tools
+</a></div><div class="nav-item"><a href="https://github.com/mojs" target="_blank" rel="noopener noreferrer" class="nav-link external">
+ Github
+ <span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></div> <!----></nav> <ul class="sidebar-links"><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading open"><span>Tutorials</span> <span class="arrow down"></span></p> <ul class="sidebar-links sidebar-group-items"><li><a href="/tutorials/" aria-current="page" class="sidebar-link">Tutorials overview</a></li><li><a href="/tutorials/getting-started.html" class="sidebar-link">Getting started</a></li><li><a href="/tutorials/shape-swirl/" class="sidebar-link">Shape & ShapeSwirl</a></li><li><a href="/tutorials/burst/" class="sidebar-link">Burst</a></li><li><a href="/tutorials/usage-with-react.html" aria-current="page" class="active sidebar-link">Usage with React</a></li></ul></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>Tools</span> <span class="arrow right"></span></p> <!----></section></li><li><section class="sidebar-group collapsable depth-0"><p class="sidebar-heading"><span>API</span> <span class="arrow right"></span></p> <!----></section></li></ul> </aside> <main class="page"> <div class="theme-default-content content__default"><h1 id="usage-with-react"><a href="#usage-with-react" class="header-anchor">#</a> Usage with React</h1> <blockquote><h3 id="in-this-tutorial-your-will-learn-how-to-use-mojs-in-react-using-react-s-hooks-api"><a href="#in-this-tutorial-your-will-learn-how-to-use-mojs-in-react-using-react-s-hooks-api" class="header-anchor">#</a> In this tutorial your will learn how to use MoJS in React using React's Hooks API.</h3></blockquote> <h4 id="author-jonas-sandstedt"><a href="#author-jonas-sandstedt" class="header-anchor">#</a> Author: <a href="https://twitter.com/jonassandstedt" target="_blank" rel="noopener noreferrer">Jonas Sandstedt<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></h4> <p><a href="https://codesandbox.io/s/mojs-react-example-kbikb?file=/src/MojsExample.js" target="_blank" rel="noopener noreferrer">Fork example on CodeSandbox<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a></p> <div class="custom-block tip"><p class="custom-block-title">TLDR;</p> <p>Assign your animation to an <code>useRef</code> immutable object inside a <code>useEffect</code> hook. Then you can use this ref to control the animation, like this: <code>myRef.current.play()</code></p></div> <hr> <h2 id="install-packages"><a href="#install-packages" class="header-anchor">#</a> Install packages</h2> <p>Start by installing React, ReactDOM and @mojs/core from your favorite package manager. Here we use npm:</p> <div class="language-bash extra-class"><pre class="language-bash"><code><span class="token function">npm</span> i react react-dom @mojs/core
+</code></pre></div><h2 id="create-the-animation-component"><a href="#create-the-animation-component" class="header-anchor">#</a> Create the animation component</h2> <p>Here is the final component that we're gonna build:</p> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">import</span> React<span class="token punctuation">,</span> <span class="token punctuation">{</span> useRef<span class="token punctuation">,</span> useEffect<span class="token punctuation">,</span> useState<span class="token punctuation">,</span> useCallback <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"react"</span><span class="token punctuation">;</span>
+<span class="token keyword">import</span> mojs <span class="token keyword">from</span> <span class="token string">"@mojs/core"</span><span class="token punctuation">;</span>
+
+<span class="token comment">/**
+ * Usage:
+ * import MojsExample from './MojsExample';
+ *
+ * <MojsExample duration={1000}/>
+ */</span>
+
+<span class="token keyword">const</span> <span class="token function-variable function">MojsExample</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token parameter"><span class="token punctuation">{</span> duration <span class="token punctuation">}</span></span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> animDom <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token keyword">const</span> bouncyCircle <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token keyword">const</span> <span class="token punctuation">[</span>isOpen<span class="token punctuation">,</span> setIsOpen<span class="token punctuation">]</span> <span class="token operator">=</span> <span class="token function">useState</span><span class="token punctuation">(</span><span class="token boolean">false</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token keyword">const</span> <span class="token punctuation">[</span>isAnimating<span class="token punctuation">,</span> setIsAnimating<span class="token punctuation">]</span> <span class="token operator">=</span> <span class="token function">useState</span><span class="token punctuation">(</span><span class="token boolean">false</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token function">useEffect</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token comment">// Prevent multiple instansiations on hot reloads</span>
+ <span class="token keyword">if</span> <span class="token punctuation">(</span>bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">)</span> <span class="token keyword">return</span><span class="token punctuation">;</span>
+
+ <span class="token comment">// Assign a Shape animation to a ref</span>
+ bouncyCircle<span class="token punctuation">.</span>current <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> animDom<span class="token punctuation">.</span>current<span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">"circle"</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">"#FC46AD"</span><span class="token operator">:</span> <span class="token string">"#F64040"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">200</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> duration<span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">"elastic.inout"</span><span class="token punctuation">,</span>
+ <span class="token function">onStart</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token function">setIsAnimating</span><span class="token punctuation">(</span><span class="token boolean">true</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onComplete</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token function">setIsAnimating</span><span class="token punctuation">(</span><span class="token boolean">false</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token comment">// Update the animation values when the prop changes</span>
+ <span class="token function">useEffect</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token operator">!</span>bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">)</span> <span class="token keyword">return</span><span class="token punctuation">;</span>
+ bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">duration</span><span class="token operator">:</span> duration <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ isOpen
+ <span class="token operator">?</span> bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">replayBackward</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token operator">:</span> bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token function">setIsOpen</span><span class="token punctuation">(</span><span class="token operator">!</span>isOpen<span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">[</span>duration<span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">const</span> clickHandler <span class="token operator">=</span> <span class="token function">useCallback</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token comment">// If the "modal" is open, play the animation backwards, else play it forwards</span>
+ isOpen <span class="token operator">?</span> bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">playBackward</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">:</span> bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token function">setIsOpen</span><span class="token punctuation">(</span><span class="token operator">!</span>isOpen<span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">[</span>isOpen<span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">return</span> <span class="token punctuation">(</span>
+ <span class="token operator"><</span>div ref<span class="token operator">=</span><span class="token punctuation">{</span>animDom<span class="token punctuation">}</span> className<span class="token operator">=</span><span class="token string">"MojsExample"</span><span class="token operator">></span>
+ <span class="token operator"><</span>div className<span class="token operator">=</span><span class="token string">"content"</span><span class="token operator">></span>
+ <span class="token operator"><</span>h1<span class="token operator">></span>MoJS React Example<span class="token operator"><</span><span class="token operator">/</span>h1<span class="token operator">></span>
+ <span class="token operator"><</span>p<span class="token operator">></span>Using hooks<span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span>
+ <span class="token operator"><</span>button className<span class="token operator">=</span><span class="token string">"button"</span> onClick<span class="token operator">=</span><span class="token punctuation">{</span>clickHandler<span class="token punctuation">}</span><span class="token operator">></span>
+ <span class="token punctuation">{</span>isAnimating <span class="token operator">&&</span> isOpen <span class="token operator">?</span> <span class="token string">"Animating"</span> <span class="token operator">:</span> isOpen <span class="token operator">?</span> <span class="token string">"Close"</span> <span class="token operator">:</span> <span class="token string">"Open"</span><span class="token punctuation">}</span>
+ <span class="token operator"><</span><span class="token operator">/</span>button<span class="token operator">></span>
+ <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
+ <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
+ <span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">;</span>
+
+<span class="token keyword">export</span> <span class="token keyword">default</span> MojsExample<span class="token punctuation">;</span>
+</code></pre></div><hr> <h3 id="let-s-break-it-down"><a href="#let-s-break-it-down" class="header-anchor">#</a> Let's break it down!</h3> <p>First we create a <code>useRef</code> hooks, and takes advantage of its immutable object and assign our MoJS <code>Shape</code> animation to it. This way we can later use it to control our animation:</p> <div class="language-js extra-class"><div class="highlight-lines"><br><div class="highlighted"> </div><br><br><div class="highlighted"> </div><br><br><br><br><br><br><br><br><br><br><br><br></div><pre class="language-js"><code><span class="token keyword">const</span> <span class="token function-variable function">MojsExample</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> bouncyCircle <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token function">useEffect</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ bouncyCircle<span class="token punctuation">.</span>current <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">"circle"</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">"#FC46AD"</span><span class="token operator">:</span> <span class="token string">"#F64040"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">200</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">"elastic.inout"</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">return</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">;</span>
+</code></pre></div><p>By checking if the ref already has been assigned, we can prevent the animation from being instantiated again on re-renders (very useful when using hot reloads):</p> <div class="language-js extra-class"><div class="highlight-lines"><br><br><br><br><div class="highlighted"> </div><br><br><br><br><br><br><br><br><br><br><br><br><br><br></div><pre class="language-js"><code><span class="token keyword">const</span> <span class="token function-variable function">MojsExample</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> bouncyCircle <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token function">useEffect</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">if</span> <span class="token punctuation">(</span>bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">)</span> <span class="token keyword">return</span><span class="token punctuation">;</span>
+
+ bouncyCircle<span class="token punctuation">.</span>current <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">"circle"</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">"#FC46AD"</span><span class="token operator">:</span> <span class="token string">"#F64040"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">200</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">"elastic.inout"</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">return</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">;</span>
+</code></pre></div><p>To get the reference to DOM element we want to append our animation to, we can use a <code>useRef</code> hook, and attach it to a container:</p> <div class="language-js extra-class"><div class="highlight-lines"><br><br><div class="highlighted"> </div><br><br><br><br><br><div class="highlighted"> </div><br><br><br><br><br><br><br><br><br><br><br><div class="highlighted"> </div><br><br><br><br></div><pre class="language-js"><code><span class="token keyword">const</span> <span class="token function-variable function">MojsExample</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> bouncyCircle <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token keyword">const</span> animDom <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token function">useEffect</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">if</span> <span class="token punctuation">(</span>bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">)</span> <span class="token keyword">return</span><span class="token punctuation">;</span>
+
+ bouncyCircle<span class="token punctuation">.</span>current <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> animDom<span class="token punctuation">.</span>current<span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">"circle"</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">"#FC46AD"</span><span class="token operator">:</span> <span class="token string">"#F64040"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">200</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">"elastic.inout"</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">return</span> <span class="token operator"><</span>div ref<span class="token operator">=</span><span class="token punctuation">{</span>animDom<span class="token punctuation">}</span> className<span class="token operator">=</span><span class="token string">"MojsExample"</span> <span class="token operator">/</span><span class="token operator">></span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">;</span>
+
+<span class="token keyword">export</span> <span class="token keyword">default</span> MojsExample<span class="token punctuation">;</span>
+</code></pre></div><p>Now lets add a button to play the animation when we click it. To control the animation, we can now reference the MoJS animation using <code>bouncyCircle.current.play();</code></p> <div class="language-js extra-class"><div class="highlight-lines"><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><br><br><br><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><br><br><br><br><br><br></div><pre class="language-js"><code><span class="token keyword">const</span> <span class="token function-variable function">MojsExample</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> bouncyCircle <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token keyword">const</span> animDom <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token function">useEffect</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">if</span> <span class="token punctuation">(</span>bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">)</span> <span class="token keyword">return</span><span class="token punctuation">;</span>
+
+ bouncyCircle<span class="token punctuation">.</span>current <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> animDom<span class="token punctuation">.</span>current<span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">"circle"</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">"#FC46AD"</span><span class="token operator">:</span> <span class="token string">"#F64040"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">200</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">1000</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">"elastic.inout"</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">const</span> clickHandler <span class="token operator">=</span> <span class="token function">useCallback</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">return</span> <span class="token punctuation">(</span>
+ <span class="token operator"><</span>div ref<span class="token operator">=</span><span class="token punctuation">{</span>animDom<span class="token punctuation">}</span> className<span class="token operator">=</span><span class="token string">"MojsExample"</span><span class="token operator">></span>
+ <span class="token operator"><</span>button className<span class="token operator">=</span><span class="token string">"button"</span> onClick<span class="token operator">=</span><span class="token punctuation">{</span>clickHandler<span class="token punctuation">}</span><span class="token operator">></span>
+ Play animation
+ <span class="token operator"><</span><span class="token operator">/</span>button<span class="token operator">></span>
+ <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
+ <span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">;</span>
+
+<span class="token keyword">export</span> <span class="token keyword">default</span> MojsExample<span class="token punctuation">;</span>
+</code></pre></div><div class="custom-block tip"><p class="custom-block-title">TIP</p> <p>If we instead would want to play our animation directly, we could add <code>bouncyCircle.current.play();</code> directly after the bouncyCircle declaration.</p></div> <p>By passing props to our <code>MojsExample</code> function, we can control the initial values of the animation, and also <code>.tune()</code> the animation when they change.</p> <div class="language-js extra-class"><div class="highlight-lines"><br><br><br><br><br><br><div class="highlighted"> </div><br><br><br><br><br><br><br><br><br><br><br><div class="highlighted"> </div><br><br><br><br><br><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><br><br><br><br><br><br><br><br><br><br><br><br><br><br></div><pre class="language-js"><code><span class="token comment">/**
+ * Usage:
+ * import MojsExample from './MojsExample';
+ *
+ * <MojsExample duration={1000}/>
+ */</span>
+<span class="token keyword">const</span> <span class="token function-variable function">MojsExample</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token parameter"><span class="token punctuation">{</span> duration <span class="token punctuation">}</span></span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> animDom <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token keyword">const</span> bouncyCircle <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token function">useEffect</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">if</span> <span class="token punctuation">(</span>bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">)</span> <span class="token keyword">return</span><span class="token punctuation">;</span>
+
+ bouncyCircle<span class="token punctuation">.</span>current <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> animDom<span class="token punctuation">.</span>current<span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">"circle"</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">"#FC46AD"</span><span class="token operator">:</span> <span class="token string">"#F64040"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">200</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> duration<span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">"elastic.inout"</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token function">useEffect</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token operator">!</span>bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">)</span> <span class="token keyword">return</span><span class="token punctuation">;</span>
+ bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">duration</span><span class="token operator">:</span> duration <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">[</span>duration<span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">const</span> clickHandler <span class="token operator">=</span> <span class="token function">useCallback</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">return</span> <span class="token punctuation">(</span>
+ <span class="token operator"><</span>div ref<span class="token operator">=</span><span class="token punctuation">{</span>animDom<span class="token punctuation">}</span> className<span class="token operator">=</span><span class="token string">"MojsExample"</span><span class="token operator">></span>
+ <span class="token operator"><</span>button className<span class="token operator">=</span><span class="token string">"button"</span> onClick<span class="token operator">=</span><span class="token punctuation">{</span>clickHandler<span class="token punctuation">}</span><span class="token operator">></span>
+ Play animation
+ <span class="token operator"><</span><span class="token operator">/</span>button<span class="token operator">></span>
+ <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
+ <span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">;</span>
+</code></pre></div><p>As a final touch, lets add some methods to listen animation events, and use Reacts useState to save it as a local state:</p> <div class="language-js extra-class"><div class="highlight-lines"><br><br><br><div class="highlighted"> </div><div class="highlighted"> </div><br><br><br><br><br><br><br><br><br><br><br><br><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><br><br><br><br><br><br><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><br><br><br><br><div class="highlighted"> </div><div class="highlighted"> </div><div class="highlighted"> </div><br><br><br><br><div class="highlighted"> </div><br><br><br><br><br></div><pre class="language-js"><code><span class="token keyword">const</span> <span class="token function-variable function">MojsExample</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token parameter"><span class="token punctuation">{</span> duration <span class="token punctuation">}</span></span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">const</span> animDom <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token keyword">const</span> bouncyCircle <span class="token operator">=</span> <span class="token function">useRef</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token keyword">const</span> <span class="token punctuation">[</span>isOpen<span class="token punctuation">,</span> setIsOpen<span class="token punctuation">]</span> <span class="token operator">=</span> <span class="token function">useState</span><span class="token punctuation">(</span><span class="token boolean">false</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token keyword">const</span> <span class="token punctuation">[</span>isAnimating<span class="token punctuation">,</span> setIsAnimating<span class="token punctuation">]</span> <span class="token operator">=</span> <span class="token function">useState</span><span class="token punctuation">(</span><span class="token boolean">false</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token function">useEffect</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">if</span> <span class="token punctuation">(</span>bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">)</span> <span class="token keyword">return</span><span class="token punctuation">;</span>
+
+ bouncyCircle<span class="token punctuation">.</span>current <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">mojs<span class="token punctuation">.</span>Shape</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
+ <span class="token literal-property property">parent</span><span class="token operator">:</span> animDom<span class="token punctuation">.</span>current<span class="token punctuation">,</span>
+ <span class="token literal-property property">shape</span><span class="token operator">:</span> <span class="token string">"circle"</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">fill</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string-property property">"#FC46AD"</span><span class="token operator">:</span> <span class="token string">"#F64040"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">radius</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token number">50</span><span class="token operator">:</span> <span class="token number">200</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">duration</span><span class="token operator">:</span> duration<span class="token punctuation">,</span>
+ <span class="token literal-property property">isShowStart</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
+ <span class="token literal-property property">easing</span><span class="token operator">:</span> <span class="token string">"elastic.inout"</span><span class="token punctuation">,</span>
+ <span class="token function">onStart</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token function">setIsAnimating</span><span class="token punctuation">(</span><span class="token boolean">true</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token function">onComplete</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
+ <span class="token function">setIsAnimating</span><span class="token punctuation">(</span><span class="token boolean">false</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token function">useEffect</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token operator">!</span>bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">)</span> <span class="token keyword">return</span><span class="token punctuation">;</span>
+ bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">tune</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token literal-property property">duration</span><span class="token operator">:</span> duration <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ isOpen
+ <span class="token operator">?</span> bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">replayBackward</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
+ <span class="token operator">:</span> bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">replay</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token function">setIsOpen</span><span class="token punctuation">(</span><span class="token operator">!</span>isOpen<span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">[</span>duration<span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">const</span> clickHandler <span class="token operator">=</span> <span class="token function">useCallback</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
+ <span class="token comment">// If the "modal" is open, play the animation backwards, else play it forwards</span>
+ isOpen <span class="token operator">?</span> bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">playBackward</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">:</span> bouncyCircle<span class="token punctuation">.</span>current<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token function">setIsOpen</span><span class="token punctuation">(</span><span class="token operator">!</span>isOpen<span class="token punctuation">)</span><span class="token punctuation">;</span>
+ <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">[</span>isOpen<span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+
+ <span class="token keyword">return</span> <span class="token punctuation">(</span>
+ <span class="token operator"><</span>div ref<span class="token operator">=</span><span class="token punctuation">{</span>animDom<span class="token punctuation">}</span> className<span class="token operator">=</span><span class="token string">"MojsExample"</span><span class="token operator">></span>
+ <span class="token operator"><</span>button className<span class="token operator">=</span><span class="token string">"button"</span> onClick<span class="token operator">=</span><span class="token punctuation">{</span>clickHandler<span class="token punctuation">}</span><span class="token operator">></span>
+ <span class="token punctuation">{</span>isAnimating <span class="token operator">&&</span> isOpen <span class="token operator">?</span> <span class="token string">"Animating"</span> <span class="token operator">:</span> isOpen <span class="token operator">?</span> <span class="token string">"Close"</span> <span class="token operator">:</span> <span class="token string">"Open"</span><span class="token punctuation">}</span>
+ <span class="token operator"><</span><span class="token operator">/</span>button<span class="token operator">></span>
+ <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
+ <span class="token punctuation">)</span><span class="token punctuation">;</span>
+<span class="token punctuation">}</span><span class="token punctuation">;</span>
+</code></pre></div><hr> <h2 id="create-the-root-app-and-render-the-page"><a href="#create-the-root-app-and-render-the-page" class="header-anchor">#</a> Create the root App and render the page</h2> <p>Finally we import our component and add it to the root of our site.</p> <div class="language-js extra-class"><pre class="language-js"><code><span class="token keyword">import</span> React <span class="token keyword">from</span> <span class="token string">"react"</span><span class="token punctuation">;</span>
+<span class="token keyword">import</span> ReactDOM <span class="token keyword">from</span> <span class="token string">"react-dom"</span><span class="token punctuation">;</span>
+
+<span class="token keyword">import</span> MojsExample <span class="token keyword">from</span> <span class="token string">"./MojsExample"</span><span class="token punctuation">;</span>
+
+<span class="token keyword">const</span> rootElement <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">"root"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
+ReactDOM<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span>
+ <span class="token operator"><</span>React<span class="token punctuation">.</span>StrictMode<span class="token operator">></span>
+ <span class="token operator"><</span>MojsExample duration<span class="token operator">=</span><span class="token punctuation">{</span><span class="token number">2000</span><span class="token punctuation">}</span> <span class="token operator">/</span><span class="token operator">></span>
+ <span class="token operator"><</span><span class="token operator">/</span>React<span class="token punctuation">.</span>StrictMode<span class="token operator">></span><span class="token punctuation">,</span>
+ rootElement
+<span class="token punctuation">)</span><span class="token punctuation">;</span>
+</code></pre></div><p>You can see the full example and try it out here: <a href="https://codesandbox.io/s/mojs-react-example-kbikb?file=/src/MojsExample.js" target="_blank" rel="noopener noreferrer">CodeSandbox<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>.
+There is also a <a href="https://codesandbox.io/s/mojs-react-example-kbikb?file=/src/Button.js" target="_blank" rel="noopener noreferrer">button example<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a> with a <code>Burst</code> animation using an object pooling array.</p> <div class="custom-block tip"><p class="custom-block-title">Usage with Server Side Rendering (SSR)</p> <p>Note that this is a client-side library, and is not meant to be run on a server. So if you are using a library like Next.js, Gatsby, Nuxt.js or Angular Universal, make sure not to run your MoJS code on the server, just on the client side. How to do that differs from the library you are using. In React based libraries you can use the <code>useEffect</code> hook or a dynamic import (<a href="https://dev.to/vvo/how-to-solve-window-is-not-defined-errors-in-react-and-next-js-5f97" target="_blank" rel="noopener noreferrer">read more here<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>).</p></div> <p>Happy animating!</p></div> <footer class="page-edit"><!----> <!----></footer> <div class="page-nav"><p class="inner"><span class="prev">
+ ←
+ <a href="/tutorials/burst/" class="prev">
+ Burst
+ </a></span> <span class="next"><a href="/tools/">
+ Tools overview
+ </a>
+ →
+ </span></p></div> </main></div><div class="global-ui"></div></div>
+ <script src="/assets/js/app.9511ae28.js" defer></script><script src="/assets/js/4.47eaa7bc.js" defer></script><script src="/assets/js/3.9caef996.js" defer></script><script src="/assets/js/72.784cd386.js" defer></script>
+ </body>
+</html>