| title | prev | contributors | ||
|---|---|---|---|---|
Creating a New Project |
/setup/ |
|
NativeScript allows scaffolding projects with various templates to kickstart your app development.
Official templates can be found in the Templates GitHub repository and on NPM.
Some of the templates are listed in the NativeScript CLI when creating a new project with ns create, others may be used by passing the --template flag with the template name (NPM package name).
ns create myCoolAppIf you would like to try one of the other templates not listed by ns create run:
ns create myCoolApp --template <template-package-name or path-to-template>:::tip
If you want to skip the interactive prompts, you can pass the following flags:
ns create myCoolApp --angular // or --ng for short
ns create myCoolApp --vue
ns create myCoolApp --vue --ts // for vue with typescript
ns create myCoolApp --react
ns create myCoolApp --js
ns create myCoolApp --svelte...to create the app with the default template for the specified flavor. :::
A basic template with a single page and no custom styles.


To use, run:
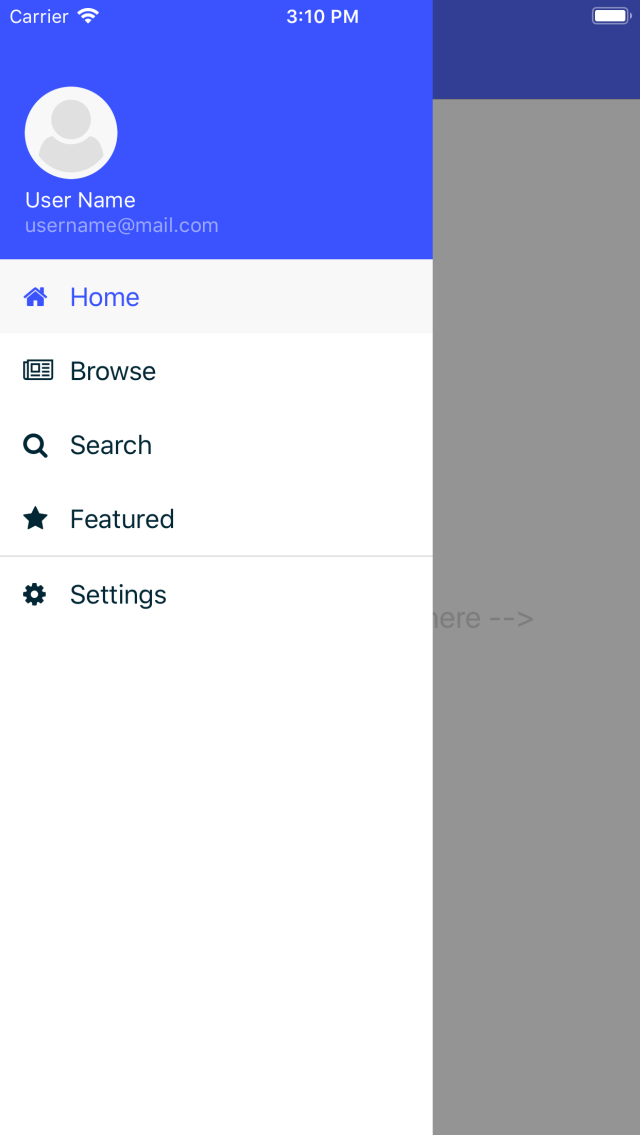
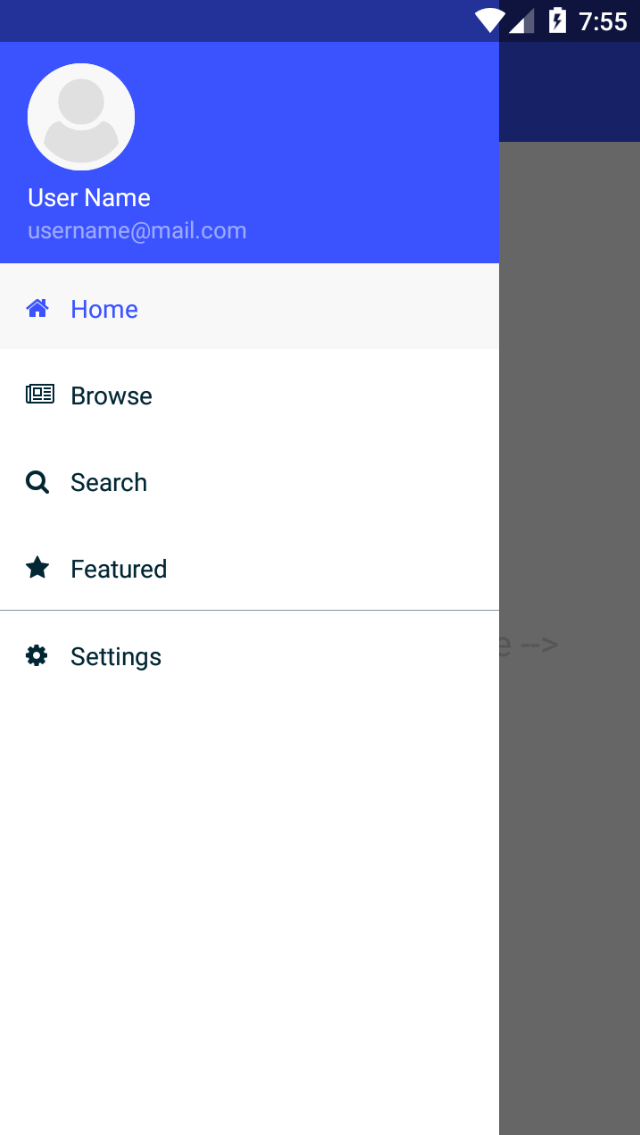
ns create myCoolApp --template @nativescript/template-blankA template with a side drawer.
To use, run:
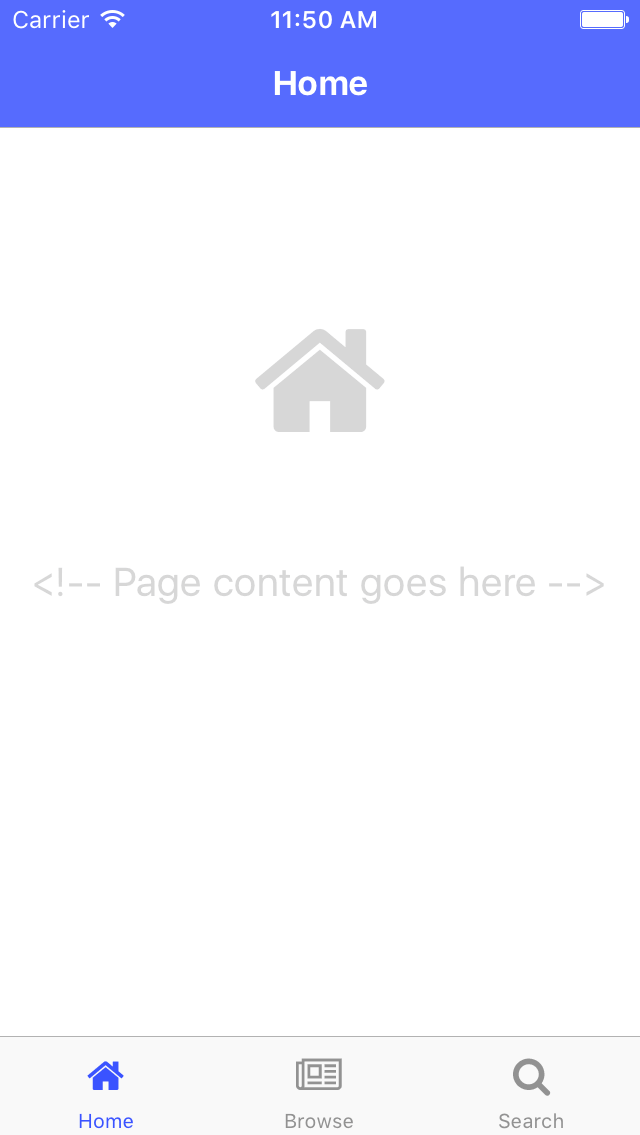
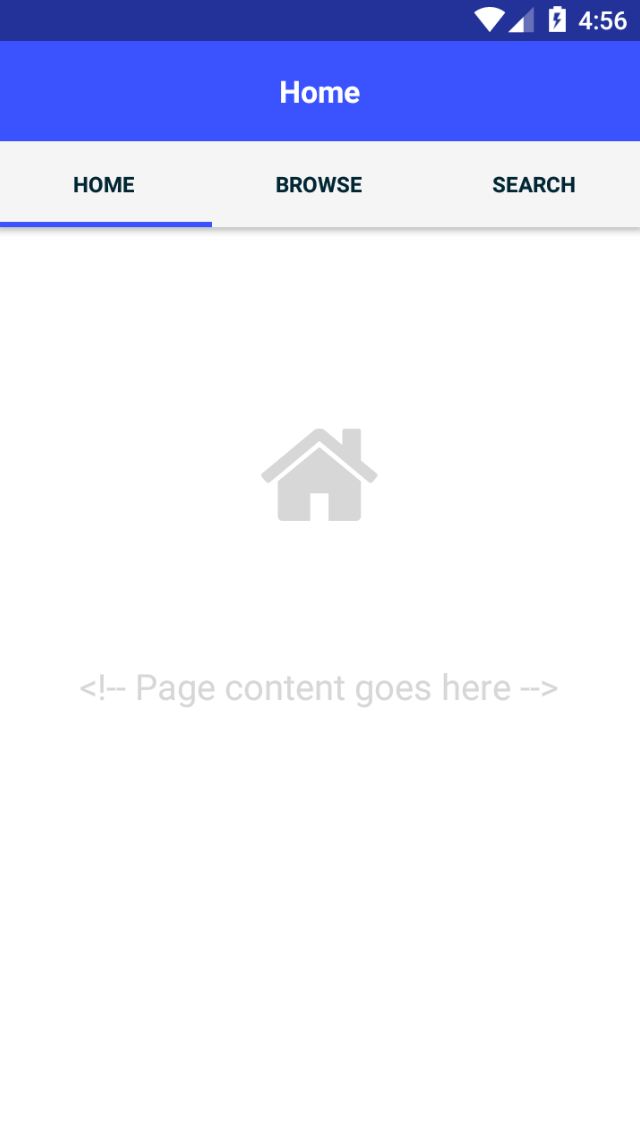
ns create myCoolApp --template @nativescript/template-drawer-navigationA template with multiple tabs.
To use, run:
ns create myCoolApp --template @nativescript/template-tab-navigationA template with a ListView and a details screen.
To use, run:
ns create myCoolApp --template @nativescript/template-master-detailThe NativeScript CLI can create projects from npm packages or local folders by passing the --template <npm_package_name_or_local_path> flag to the ns create command. If you need a custom template, start with one of the official templates and customize it for your needs.