A VS Code extension that makes it super easy to link local npm packages to your project.
Link local npm packages directly from your editor without needing the terminal or memorizing complex commands.
If you're developing multiple npm packages simultaneously or frequently testing changes in your libraries, you probably use these commands often:
npm link package-nameThis can be inconvenient and time-consuming.
VS Code Linkify simplifies this process, allowing you to link packages directly from your editor without using the terminal or memorizing complex commands.
- One-click linking. Quickly link local npm packages.
- Multiple package managers. Automatically detects and supports npm, yarn, pnpm, and bun.
- Remembers paths. No need to repeatedly select package directories.
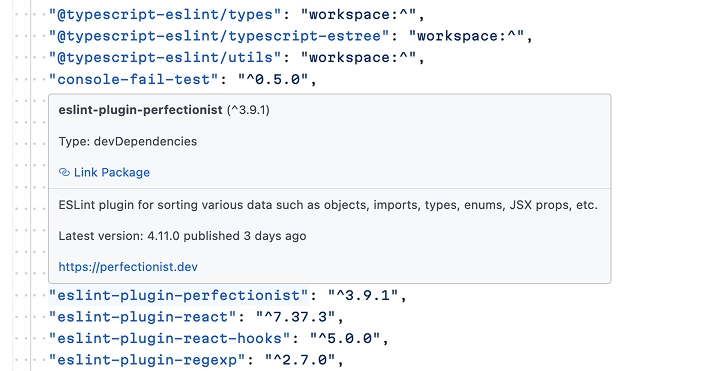
- Hover integration. Easily link packages by hovering over dependencies in
package.json. - Smart error handling. Automatically handles workspace dependency errors in pnpm projects.
Install the extension from the Marketplace or search for "Linkify" in the Extensions view (Ctrl+Shift+X or Cmd+Shift+X).
Using this extension is very simple:
- Open your project's
package.json. - Hover over the dependency you want to link.
- Click the "Link Package" button in the tooltip.
- Select the directory of the local package.
The extension automatically completes the linking and notifies you upon successful completion!

- Monorepos: easily test changes between different packages.
- Library development: instantly check how your library performs in your project.
- Debugging dependencies: quickly link local dependency versions for debugging.
If you encounter any issues:
- Make sure your package has a valid
package.jsonfile - Check that you have the necessary permissions to create symlinks
- Verify that your package manager (npm, yarn, pnpm, or bun) is installed and accessible
- For pnpm workspace users: If you encounter errors like
ERR_PNPM_WORKSPACE_PKG_NOT_FOUNDor issues with workspace dependencies, the extension will automatically try to usepnpm addas a fallback method
See Contributing Guide.
You can also support this project by giving this repository a star on GitHub or rate this extension with five stars on Marketplace.
MIT © Azat S.



