| pageClass |
|---|
custom-page-class |
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app is a framework for developing all front-end applications using Vue.js, developers write a set of codes, which can be published to iOS, Android, Web ( Responsive), as well as various small programs (WeChat/Alipay/Baidu/Toutiao/Feishu/QQ/Kuishou/DingTalk/Taobao), Quick Apps and other platforms.
DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
The DCloud company has 9 million developers, millions of applications, 1.2 billion mobile monthly active users, thousands of uni-app plug-ins, and 70+ WeChat/QQ groups. The official Alipay tool has built-in uni-app (see), and Tencent Classroom officially recorded training courses for uni-app (see), developers can choose with confidence.
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
With uni-app in hand, you don't have to worry about doing anything. Even if it is not cross-end, uni-app is a better applet development framework (see details), a better App Cross-platform framework, more convenient H5 development framework. No matter what kind of project the leader arranges, you can deliver it quickly, without changing the development thinking or changing the development habits.
一套代码编到十几个平台,这不是梦想。眼见为实,扫描以下二维码,亲自体验最全面的跨平台效果!
It is not a dream to compile one set of code to multiple platforms. Seeing is believing, scan the QR code below to experience the most comprehensive cross-platform effect for yourself!








注:
- 某些平台不能提交简单demo,故补充了一些其他功能;hello uni-app示例代码可从 github 获取
- 快应用仅支持 vivo 、oppo、华为
-Quick QuickApp only supports vivo, oppo, Huawei
- 360小程序仅 windows平台支持,需要在360浏览器中打开
- uni-app 已支持纯血鸿蒙开发,详见 鸿蒙开发专题。
我们精心准备了一个简单的十分钟介绍视频,方便你快速了解uni-app的主要特征:
We carefully prepared a simple ten-minute introduction video, so that you can quickly understand the main features of uni-app:
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。
uni-app has stronger advantages in 8 key indicators including the number of developers, case studies, cross-end leveling, expansion flexibility, performance experience, surrounding ecosystem, learning cost, and development cost.
在跨端的同时,通过条件编译+平台特有API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台。
While cross-platform, through conditional compilation + platform-specific API calls, you can elegantly write personalized code for a platform, call proprietary capabilities without affecting other platforms.
支持原生代码混写和原生sdk集成。
Support native code hybrid writing and native SDK integration.
加载新页面速度更快、自动diff更新数据。
Faster loading of new pages, automatic diff update data.
App端支持原生渲染,可支撑更流畅的用户体验。
App-side supports native rendering, supporting smoother user experience.
小程序端的性能优于市场其他框架。评测
The performance of the mini-program side is better than other frameworks on the market.Evaluation
插件市场数千款插件。
Plugin Market Thousands of plugins.
支持NPM、支持小程序组件和SDK。
Support NPM, support mini-program components and SDK.
微信生态的各种sdk可直接用于跨平台App。
Various SDKs in the WeChat ecosystem can be directly used for cross-platform apps.
不止开发成本,招聘、管理、测试各方面成本都大幅下降。
Not only development costs, but also recruitment, management, testing costs are greatly reduced.
HBuilderX是高效开发神器,熟练掌握后研发效率至少翻倍(即便只开发一个平台)。
HBuilderX is an efficient development artifact. After mastering it proficiently, research and development efficiency will double at least (even if only developing one platform).
从下面uni-app功能框架图可看出,uni-app在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。
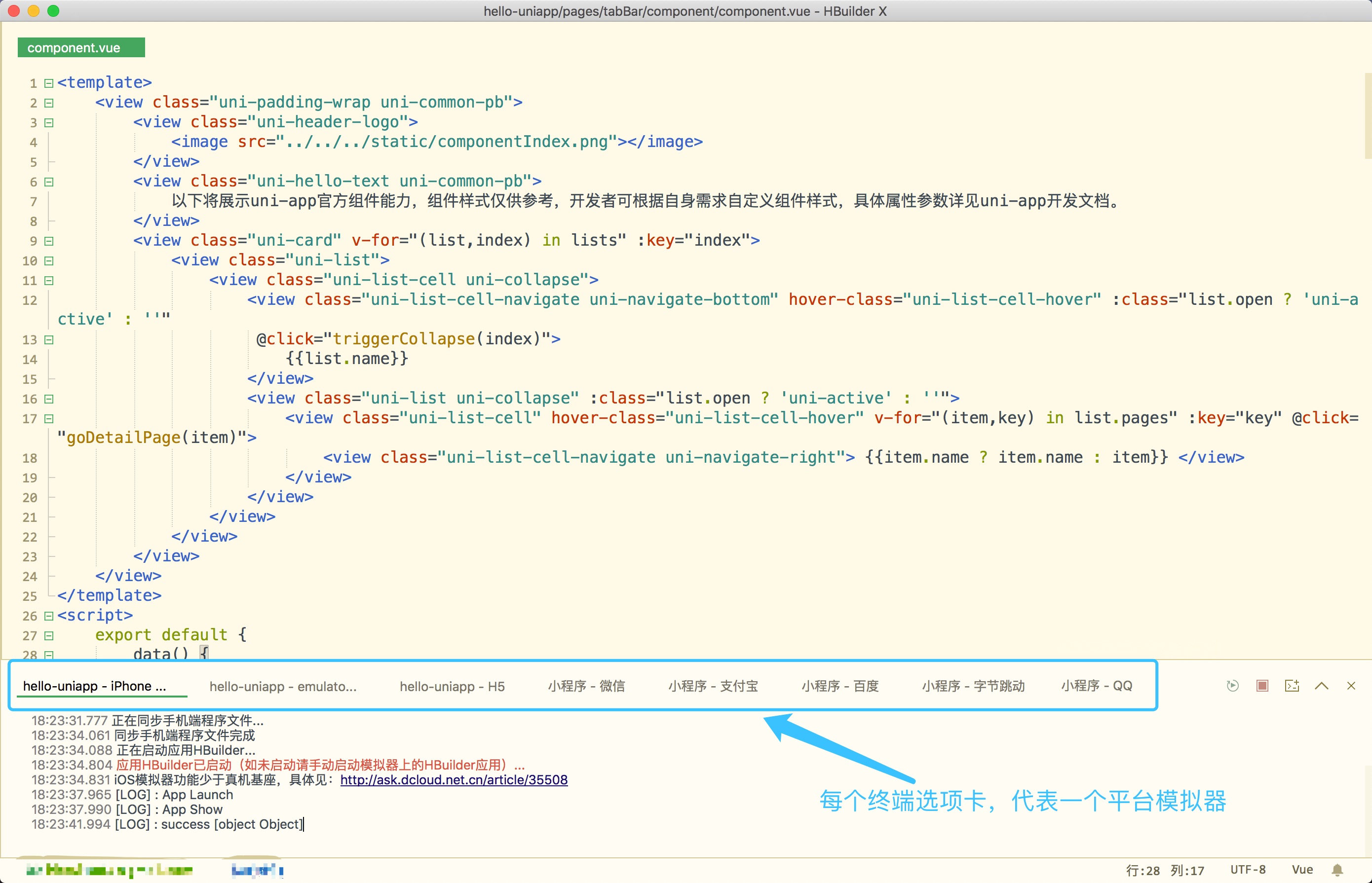
uni-app实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、web、微信开发者工具、支付宝小程序Studio、百度开发者工具、抖音开发者工具、QQ开发者工具(底部每个终端选项卡,代表1个终端模拟器):
uni-app implements a set of codes that run on multiple platforms at the same time; as shown in the figure below, a set of codes runs on iOS emulators, Android emulators, web, WeChat developer tools, Alipay MiniApp Studio, Baidu Developer Tools, ByteDance Developer Tools, QQ Developer Tools (each terminal tab at the bottom represents 1 terminal emulator):
实际运行效果如下(点击图片可放大):