This project is a React Native boilerplate that can be used to kickstart a mobile application.
The boilerplate provides an optimized architecture for building solid cross-platform mobile applications through separation of concerns between the UI and business logic. It contains redux, saga, context, theme, localization, tabs and stack navigation.
Creates a new React Native project with TypeScript template:
# Using npx with default package manager (bun)
$ npx react-native-app-starter <ProjectName>
# Using bunx with default package manager (bun)
$ bunx react-native-app-starter <ProjectName>
# Specifying a different package manager
$ npx react-native-app-starter <ProjectName> --pm yarn
$ npx react-native-app-starter <ProjectName> --pm npm
$ cd <ProjectName>
$ npx react-native run-ios
$ npx react-native run-androidThe CLI supports three package managers:
- bun (default) - Automatically installed if not present
- yarn - Prompts for installation if not present
- npm - Should be available with Node.js installation
root
├── __tests__
├── android
├── ios
└── App
└── ApiConfig
└── AppContext
└── Routes
└── Screens
| CommonComponent
| Components
| SubComponents
└── Services
└── Slices
| ├──Default
└── Stores
└── Thunks
└── Theme
| Images
| Colors
└── Utils
├── fastlane
├── .env
...
-
Latest react native version
-
Redux Toolkit
-
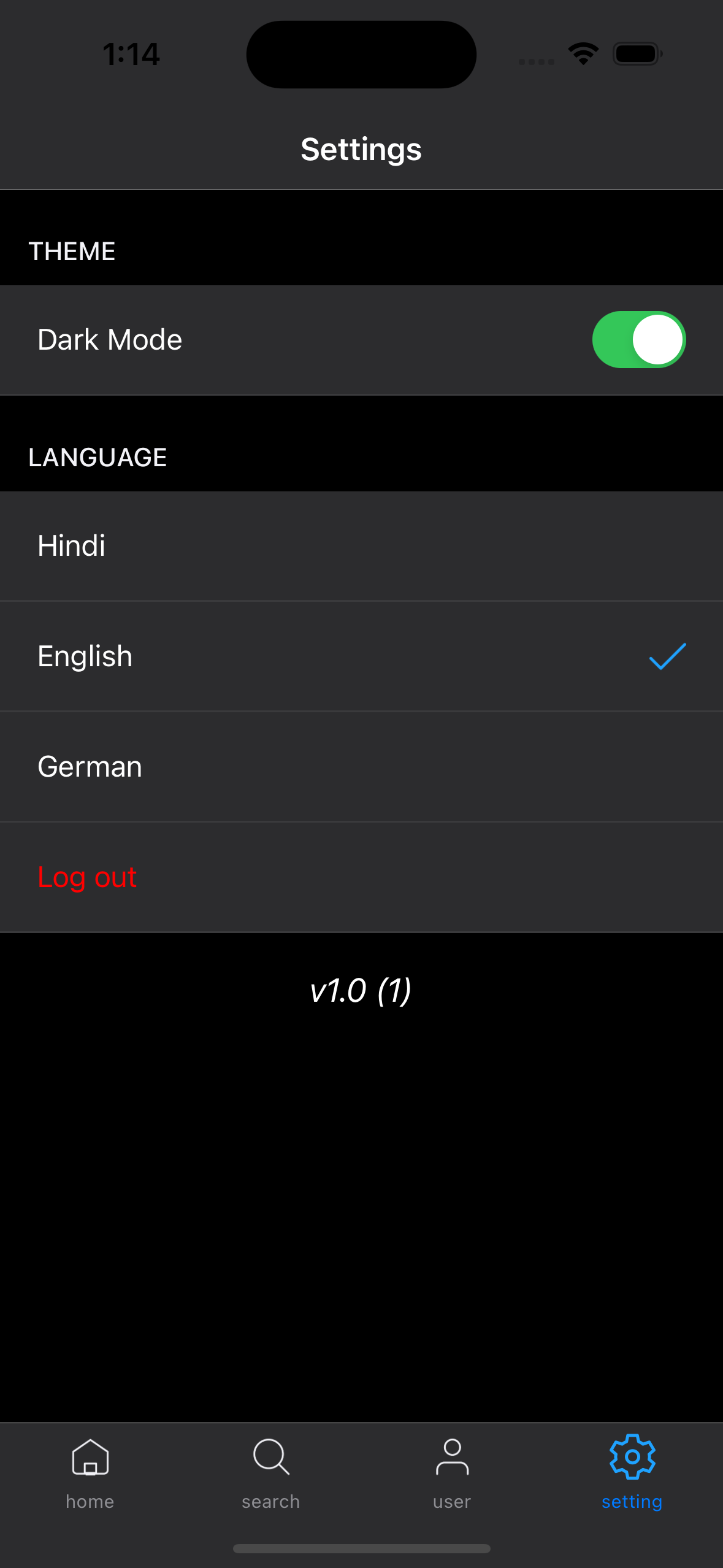
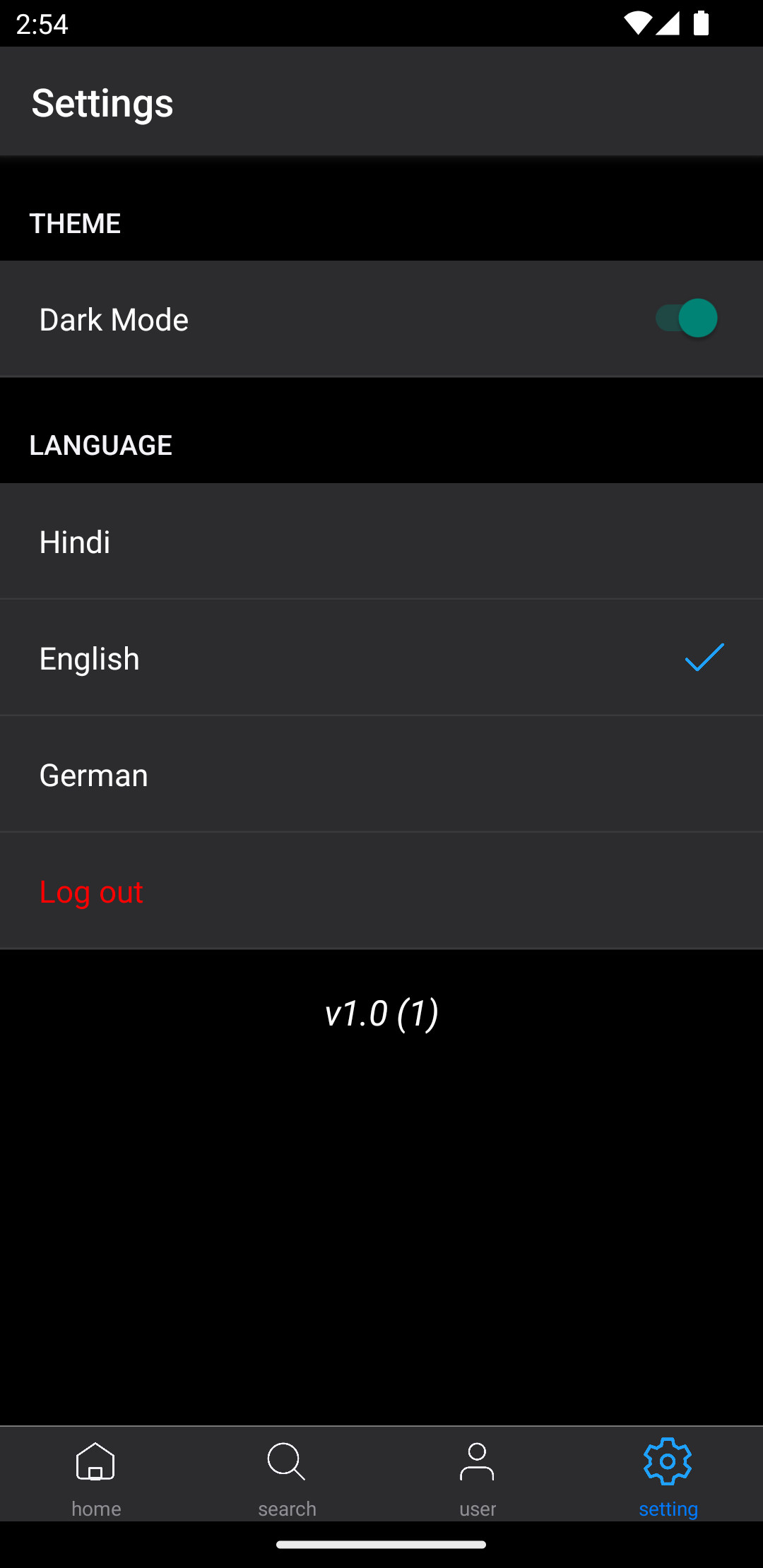
Theme support (Dark / Light)
-
Utility for validations and error messages
-
Custom font and font size for maintain typography
-
.env and fastlane setup
-
Support different env for PRODUCTION and DEVELOPMENT
-
User Authentication flow
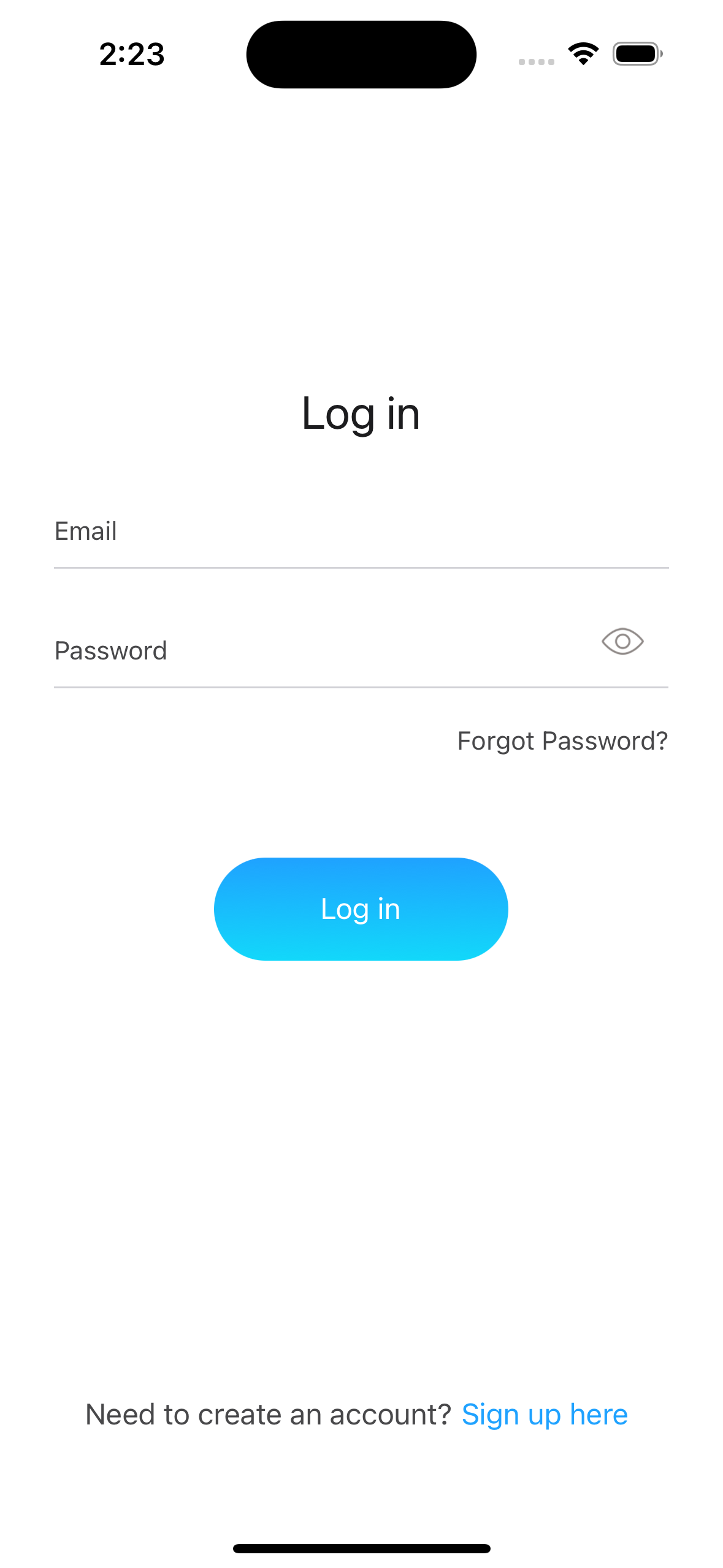
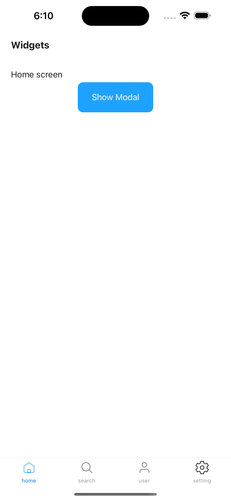
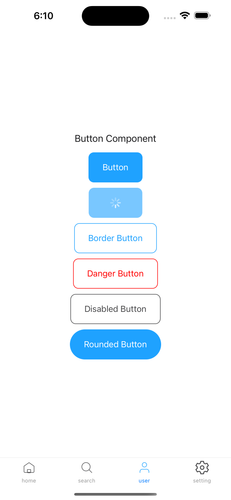
-
UI for Login, Tabs and Settings
This CLI tool is built with TypeScript and provides a modular architecture for easy maintenance and testing.
├── src/
│ ├── config/ # Configuration constants
│ ├── services/ # Business logic services
│ ├── utils/ # Utility functions
│ ├── types/ # TypeScript type definitions
│ └── index.ts # Main exports
├── dist/ # Compiled JavaScript output
├── index.ts # CLI entry point
└── tsconfig.json # TypeScript configuration
npm run build- Compile TypeScript to JavaScriptnpm run dev- Build and run the CLI toolnpm run test:modules- Run example testsnpm run clean- Remove compiled output
# Clone the repository
git clone <repo-url>
cd react-native-app-starter
# Install dependencies
npm install
# Build the project
npm run build
# Test the CLI
node dist/index.js --helpAfter publishing, the package can be used with:
# Using npx
npx react-native-app-starter my-app
# Using bunx
bunx react-native-app-starter my-app