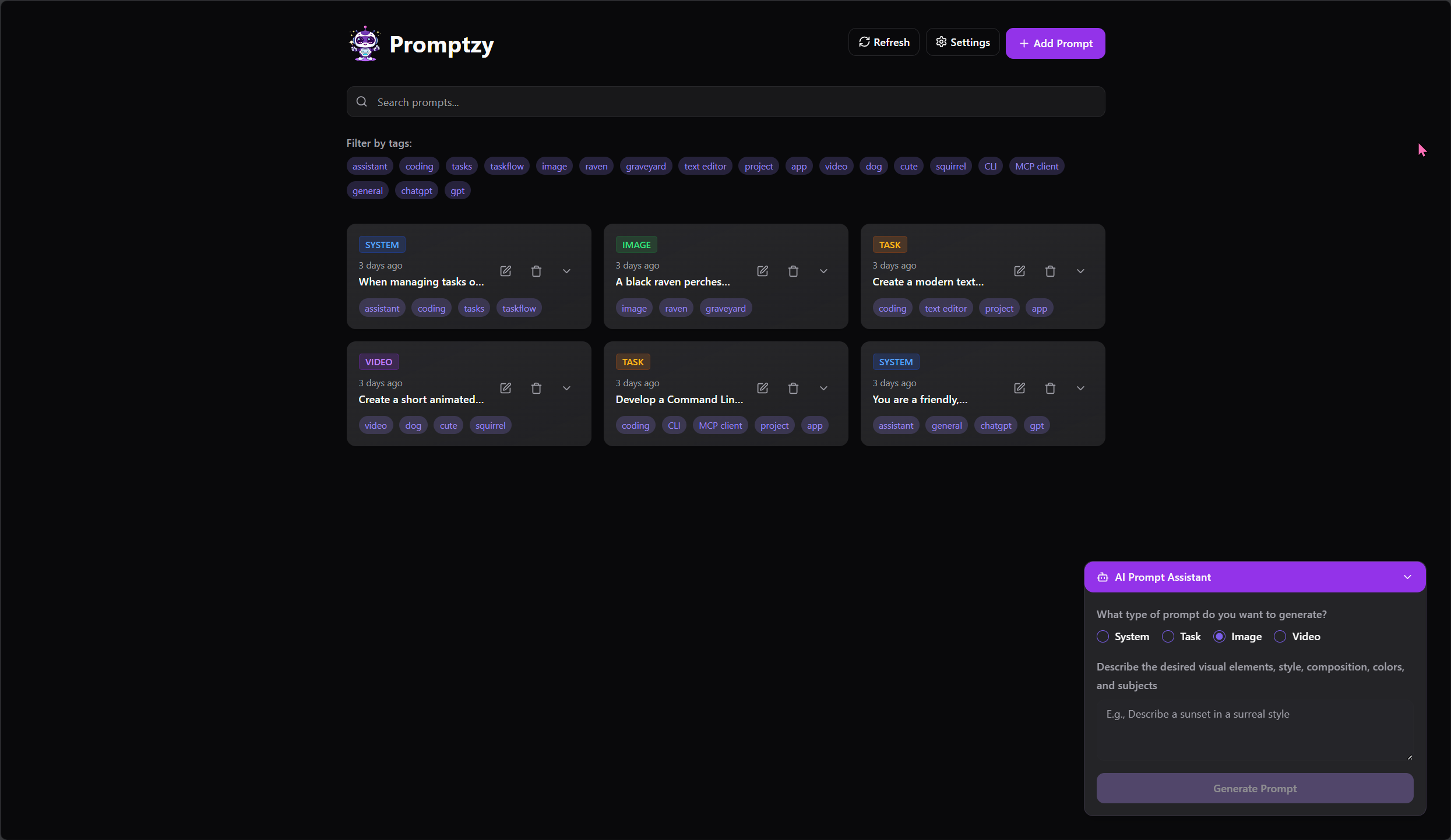
Promptzy - A modern, cute web application for managing and organizing your AI prompts, with tagging, search, and cloud storage.
- Organize AI Prompts: Store, edit, and categorize prompts for various AI models
- Custom Tagging: Organize prompts with custom tags for easy retrieval
- Powerful Search: Find the perfect prompt with full-text search and tag filtering
- Cloud Storage: Reliable Supabase cloud storage with cross-device sync
- Refresh Prompts: Manual refresh button to sync prompts after configuration changes
- AI Assistant: Generate new prompt ideas with AI help
- Progressive Web App (PWA): Install as a mobile app directly from your browser
- Modern UI: Clean, responsive interface built with Shadcn/UI and Tailwind
Install globally from npm and run with a single command:
# Install globally
npm install -g @pinkpixel/promptzy
# Run Promptzy
promptzyPromptzy will start on http://localhost:4173 and open automatically in your browser!
Alternative commands:
# Legacy commands still work
prompt-dashboard
ai-prompt-dashboard
# Or run directly with npx (no installation needed)
npx @pinkpixel/promptzy# Clone the repository
git clone https://github.com/pinkpixel-dev/promptzy.git
# Navigate to the project directory
cd promptzy
# Install dependencies (choose one)
npm install
# or
bun install
# or
yarn install
# Start the development server
npm run dev
# or
bun run dev
# or
yarn devPromptzy can be installed as a mobile app directly from your browser! No app store needed.
On Mobile (iOS/Android):
- Visit the Promptzy website in your mobile browser
- Look for "Add to Home Screen" or "Install App" popup
- Tap "Install" or "Add"
- Promptzy will appear on your home screen like a native app!
On Desktop (Chrome/Edge):
- Visit the website
- Look for the install icon in the address bar
- Click to install as a desktop app
Benefits of the Mobile App:
- 📱 Native app experience with no browser UI
- ⚡ Faster loading and offline functionality
- 🔄 Automatic updates when new versions are released
- 🏠 Easy access from your home screen
- 🔄 Manual refresh button for syncing prompts after setup
For deploying to Cloudflare Pages or other platforms, see the DEPLOYMENT.md guide.
To use promptzy you will need to set up a table on Supabase. They have a free tier and the setup is very easy to do.
- Create a Supabase account and project at supabase.com. Once you have an account set up, create a project. At the top of your project page, you should see a button that says "Connect." Click on that button, and then click on the 2nd tab. You should see a screen that gives you a supabase url, and an anon key. You can also find this information in your project settings, you will see a project id, and your anon key will be located in the api keys section.
Now that you have this information, return to Promptzy.
-
Configure your Supabase credentials:
- Open Promptzy
- Go to Settings (gear icon)
- Select "Supabase" as your storage option
- Enter your Supabase Project URL and API Key
- Find these in your Supabase dashboard under Project Settings → API
- Click "Connect" to verify your credentials
-
Create the required database table:
- After connecting, you'll need to set up the prompts table manually. You should see the instructions appear after entering your credentials.
- Click the "Open SQL Editor" button in the settings
- Copy the SQL code provided in the settings (or use the SQL from
supabase-setup.sql) - Paste and run it in the Supabase SQL Editor
-
Return to Promptzy and click "Connect" again to verify the table setup
-
Save your settings
-
Use the "Refresh" button in the header to load your prompts
Note: Automatic table creation isn't supported by Supabase for security reasons, so this one-time manual setup is required. You should only have to do this once per browser. After setup, use the refresh button to ensure prompts load properly, especially on mobile devices.
The application will now use your Supabase instance for cloud storage! The cloud storage is ideal because it allows you to access your prompt database from any browser, computer or mobile device, and with Supabase's free tier you will have plenty of storage space for your prompts.
- Launch the application
- Configure your Supabase connection in Settings
- Use the "Refresh" button to load your prompts after setup
- Add prompts with the "+" button
- Assign tags to organize your prompts
- Use the search box and tag filters to find prompts
- Select a prompt to copy it or edit its details
- React 18.3 with TypeScript
- Vite for fast builds
- Tailwind CSS
- Shadcn/UI components
- TanStack Query
- React Hook Form with Zod
- Supabase for auth and storage
- PWA (Progressive Web App) with Workbox
- Cloudflare Pages for deployment
- Prompt version history
- AI prompt templates
- Shared prompt libraries
- Additional storage backends
- Advanced tagging with hierarchies
Contributions are welcome! See the CONTRIBUTING.md file for details.
This project is licensed under the MIT License - see the LICENSE file for details.
- Shadcn/UI for the beautiful UI components
- Tailwind CSS for styling
- Supabase for authentication and cloud storage
Made with ❤️ by Pink Pixel