Add support for a border below section headers in Sidebar and Panel #157344
+19
−1
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.


This fixes #157343
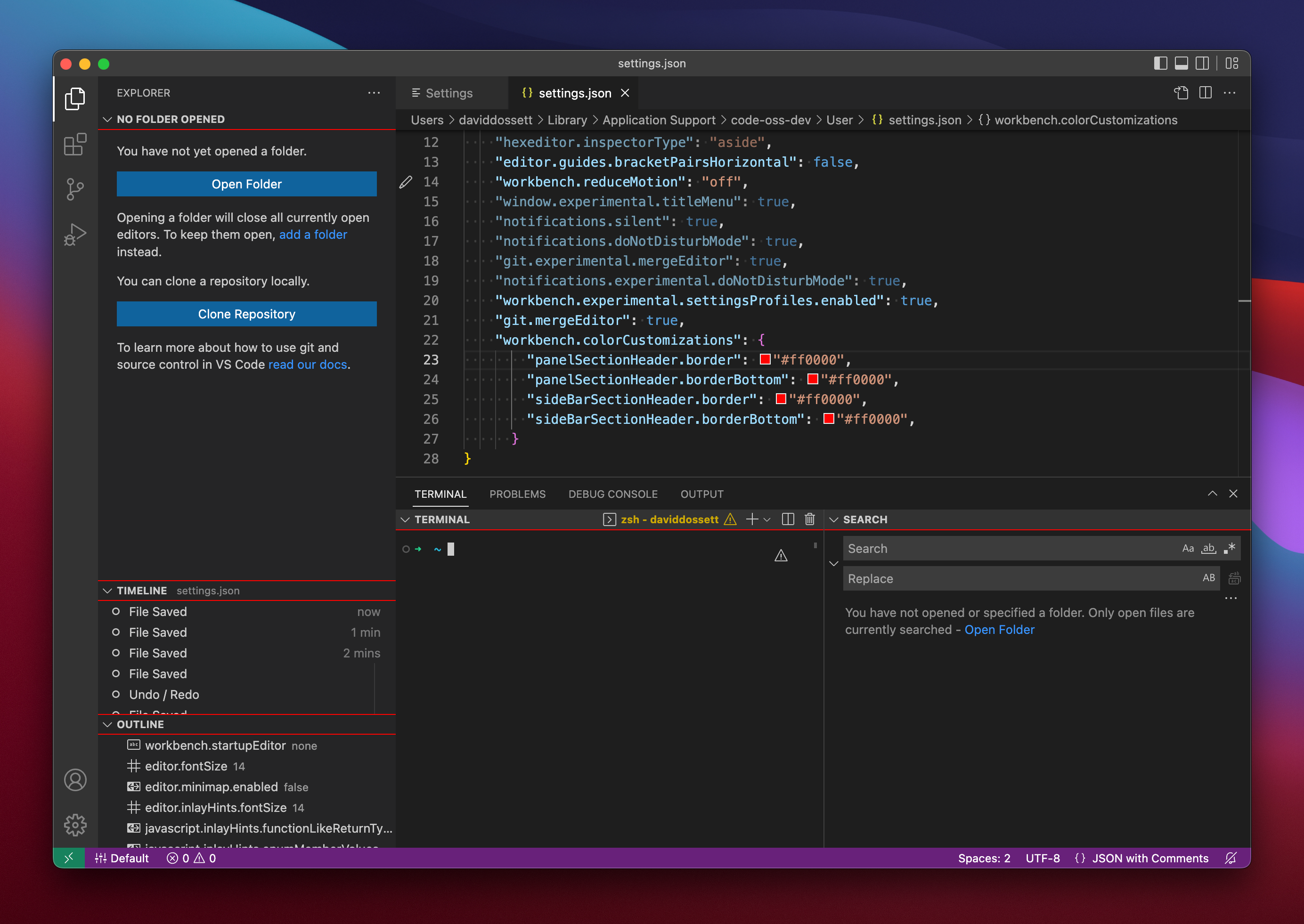
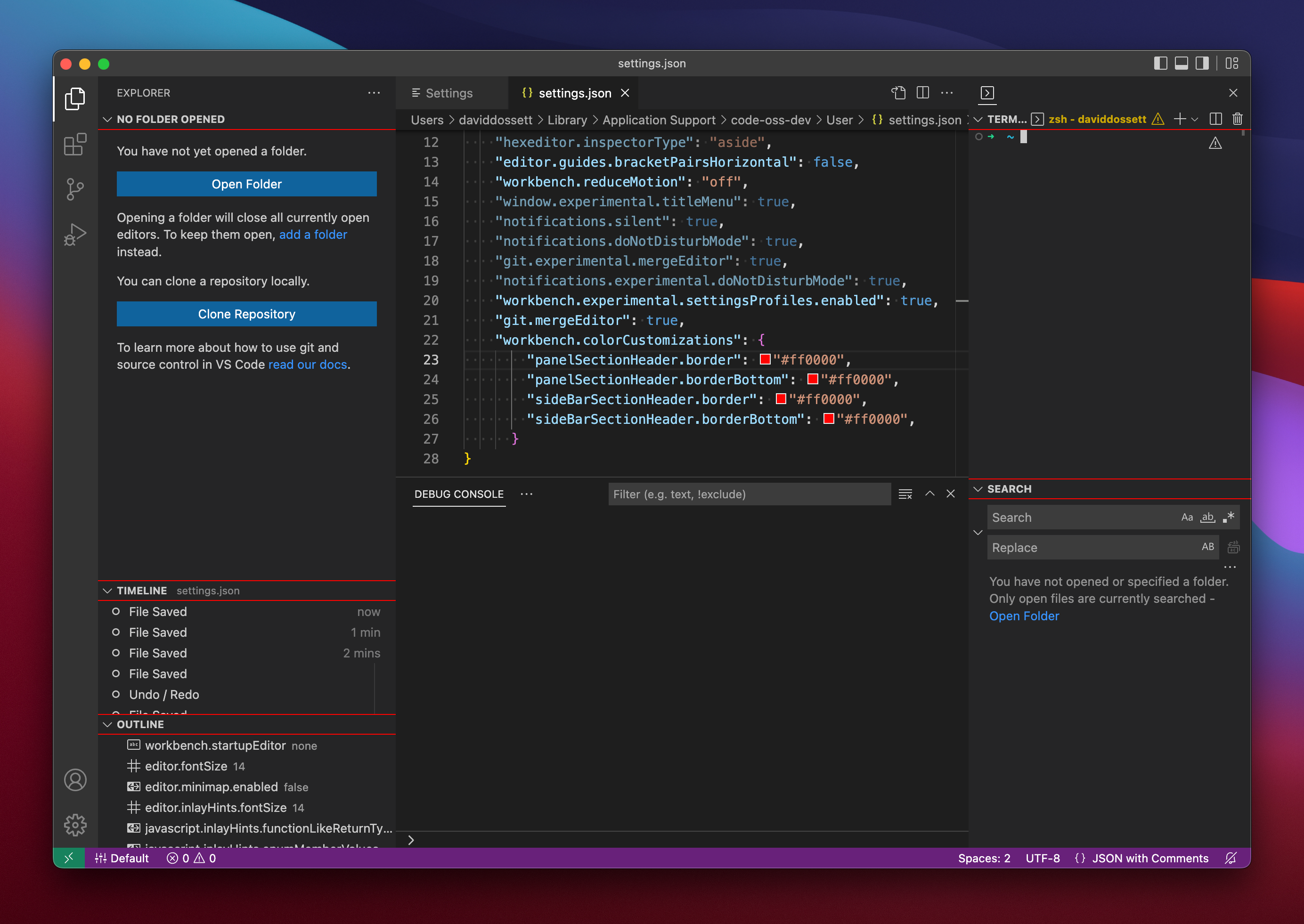
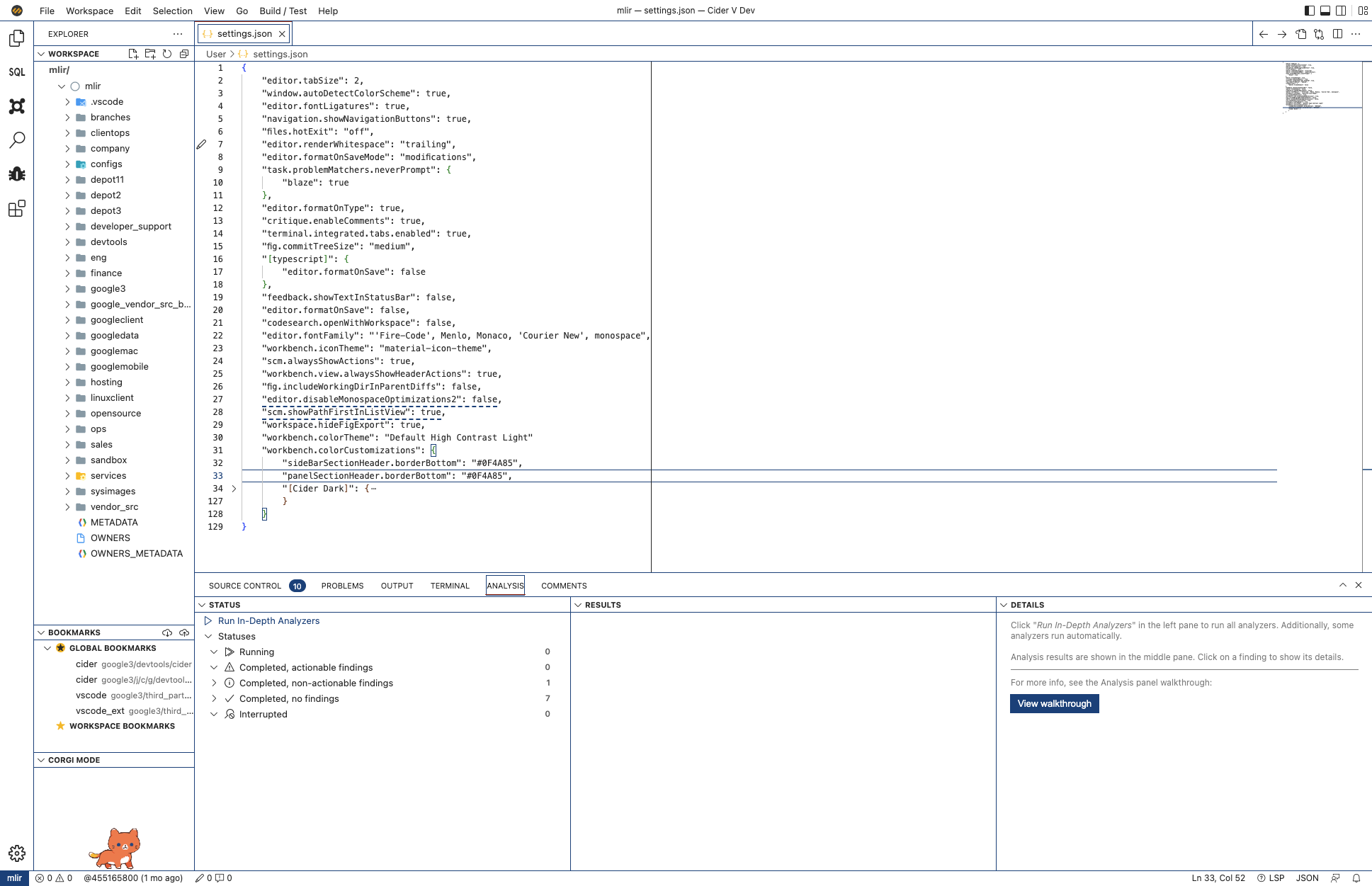
Eg:

It allows for a border to be places below section headers.
In the screenshots above, I have added the border manually in settings.json. This is default to null for all themes since I wasn't sure how it would look with the high contrast themes when I was creating it, but looking at the screenshot above, I think you could make a case for enabling it.