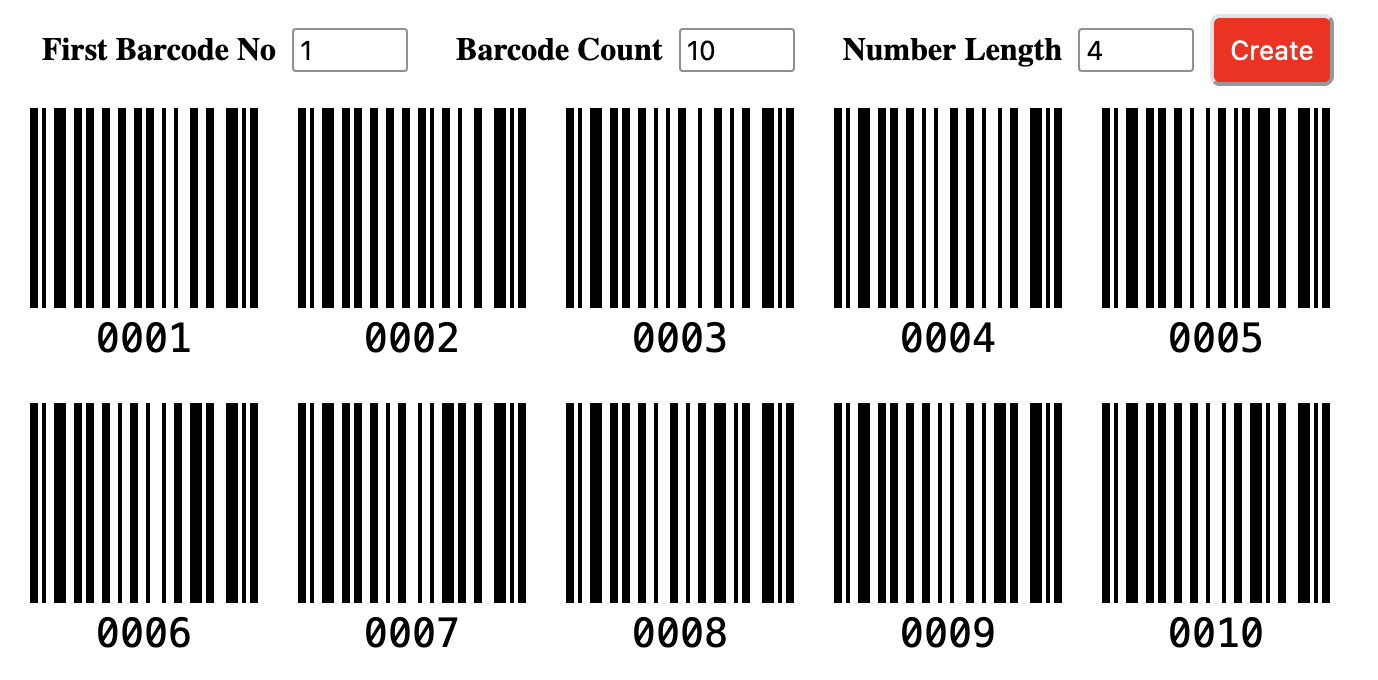
This component creates a form to generate barcodes. This form includes the required 3 inputs (start number, barcode count, barcode number length ) and you can add additional inputs. This form creates barcodes with this inputs value when form is sumbitted.
npm install vue-barcodes-generator
import VueBarcodes from 'vue-barcodes-generator'
new Vue({
components: {
'VueBarcodes': VueBarcodes
}
})data: function(){
return{
inputs: [
{
name: 'start',
title: 'First Barcode No',
val: 1
},
{
name: 'count',
title: 'Barcode Count',
val: 10
},
{
name: 'length',
title: 'Number Length',
val: 2
},
],
buttonText: 'Create',
}
} <VueBarcodes
:inputs="inputs"
:buttonText="buttonText"
/>| Props | Description | Required | Type | Default |
|---|---|---|---|---|
| inputs | Components use this props for generate form | true | Array | [{name: 'start', title: 'Start Number', val:1},{name: 'count', title: 'Barcode Count', val: 10}, {name: 'length', title: 'Number Length', val: 4}] |
| buttonText | Title for button | true | String | 'Generate' |
| buttonClass | Class name for button | false | String | - |
| barcodeConfig | Settings for barcode | false | Object | - |
This props type is Array and includes a element per form input. It has 3 required element and if you dont pass these elements, component generates with default value. You can generate unlimited inputs.
[
{
name: 'start',
title: 'Start Number',
val:1
},
{
name: 'count',
title: 'Barcode Count',
val: 10
},
{
name: 'length',
title: 'Number Length',
val: 4
}
]If you want edit required 3 elements, you should add element same name (start, count, length)
name: unique name for input
title: caption for input
val: value for input
This props type is Object and includes settings for generate barcode. This package uses JsBarcode library for generate barcode and you can inspect to JsBarcode Documentation for barcodeConfig props.