Description
What area(s) will this request affect?
Theme
What type of change do you want to see?
New feature
Overview
I'm unsure if this feature should be added to Shopify CLI or some other part of Shopify theme development, but hopefully this is a good place to start.
I want the Shopify-CLI integration to manage all parts of Liquid coding, including Liquid in CSS and Liquid in JS. There should be no syntax errors displaying from VSCode (unless there really is an error in the syntax). The Shopify CLI should somehow override the default VSCode behaviour for all files with a .liquid extension.
Obviously I still want the language mode to be CSS for a .css.liquid file, for correct syntax highlighting, but there shouldn't be errors showing up which affect the syntax highlighting.
Motivation
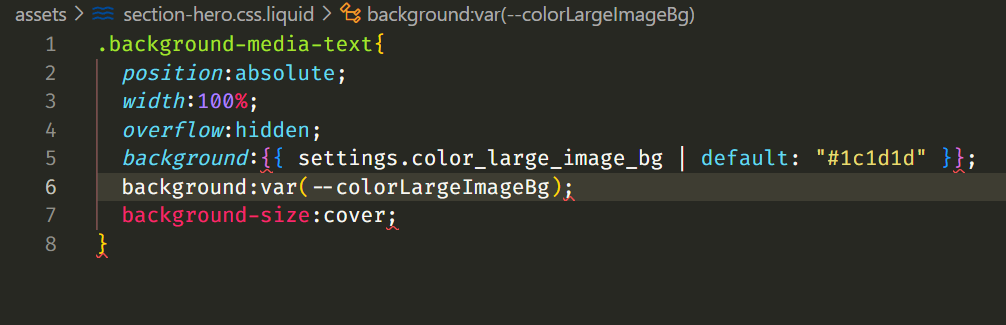
When I am working with a .css.liquid file in VSCode, the curly braces that wrap the Liquid (e.g. {{ settings.color_large_image_bg | default: "#1c1d1d" }}) causes VSCode to underline some parts of the CSS in red, and shows errors in the syntax.