Media compactor will be an image and video compression tool that's easy to use and sets all the best defaults for minimal quality loss and great compression. It'll be build by leveraging the newest standards irregardless of support for opening these formats. Eg. It will use jpgxl even if your OS can't open it.
The main goal is to preserve as much quality as possible in as little space as possible with 0 configuration
- Tauri for bundling into an app
- pnpm package management
- vite for bundling
- wasm for compatible compression
- native libraries like ffmpeg and jpegxl running natively for maximum performance
- Desktop OSes
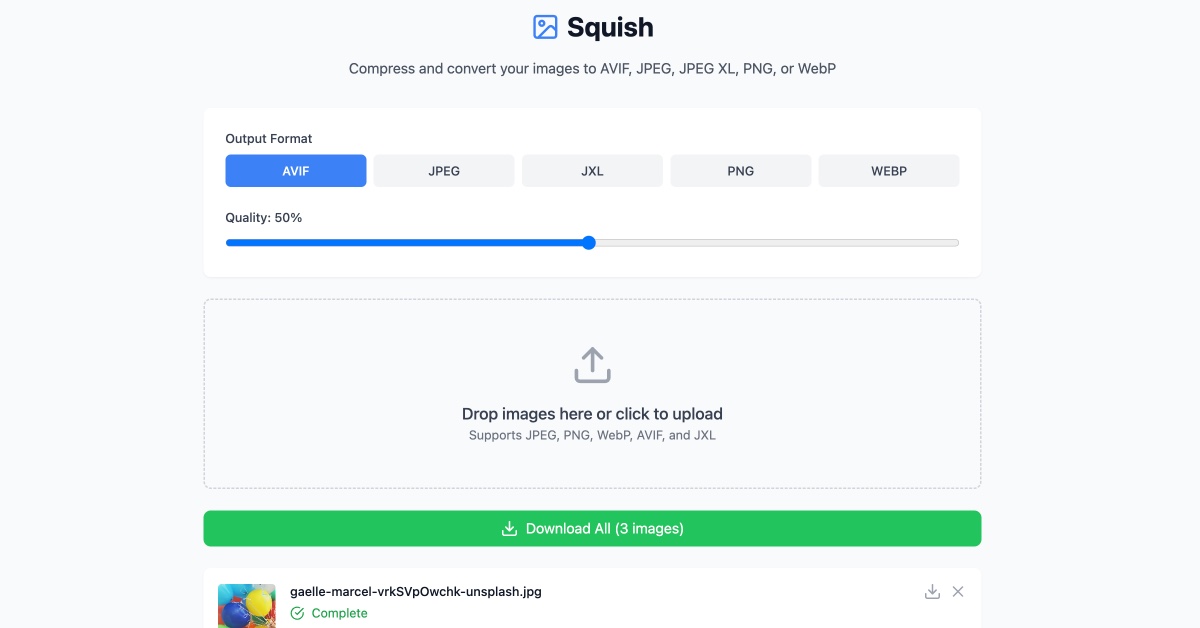
A modern, browser-based image compression tool that leverages WebAssembly for high-performance image optimization. Squish supports multiple formats and provides an intuitive interface for compressing your images without compromising quality.
-
🖼️ Support for multiple image formats:
- AVIF (AV1 Image Format)
- JPEG (using MozJPEG)
- JPEG XL
- PNG (using OxiPNG)
- WebP
-
🚀 Key capabilities:
- Browser-based compression (no server uploads needed)
- Batch processing support
- Format conversion
- Quality adjustment per format
- Real-time preview
- Size reduction statistics
- Drag and drop interface
- Smart queue for compressing large number of files
Squish is built with modern web technologies:
- React + TypeScript for the UI
- Vite for blazing fast development
- WebAssembly for native-speed image processing
- Tailwind CSS for styling
- jSquash for image codec implementations
- Node.js 18 or later
- npm 7 or later
- Clone the repository:
git clone https://github.com/addyosmani/squish.git
cd squish- Install dependencies:
npm install- Start the development server:
npm run dev- Build for production:
npm run build- Drop or Select Images: Drag and drop images onto the upload area or click to select files
- Choose Output Format: Select your desired output format (AVIF, JPEG, JPEG XL, PNG, or WebP)
- Adjust Quality: Use the quality slider to balance between file size and image quality
- Download: Download individual images or use the "Download All" button for batch downloads
- AVIF: 50%
- JPEG: 75%
- JPEG XL: 75%
- PNG: Lossless
- WebP: 75%
Contributions are welcome! Please feel free to submit a Pull Request. For major changes, please open an issue first to discuss what you would like to change.
- Fork the repository
- Create your feature branch (
git checkout -b feature/AmazingFeature) - Commit your changes (
git commit -m 'Add some AmazingFeature') - Push to the branch (
git push origin feature/AmazingFeature) - Open a Pull Request
This project is licensed under the MIT License - see the LICENSE file for details.