An open-source alternative to Perplexity Finance.
screen_recording.mov
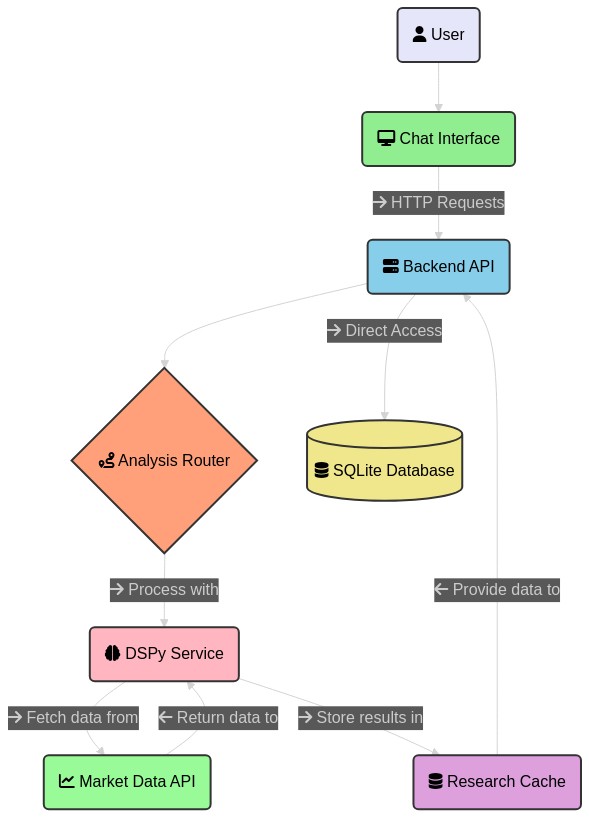
StockChat offers a real-time chat interface integrated with AI-powered stock analysis capabilities. Built for developers looking to implement financial NLP solutions.
# Set up environment variables
cp .env.example .env
# Edit .env with your API keys (OPENAI_API_KEY or DEEPSEEK_API_KEY or GEMINI_API_KEY or GITHUB_TOKEN required)
docker-compose up --buildAnd the app will be running on http://localhost:5173.
- 🧠 DSPy Integration - Built-in financial analysis pipelines
- 📈 Trading Signals - Real-time visualization of technical indicators
- 📊 Market Data Processing - Extensible data ingestion framework
- 🔍 Research Cache - SQLite-based analysis result storage
- 🌐 Data Saving - Users can save their analysis through a specific URL endpoint
- 🧠 TA-Lib Integration - Professional technical analysis calculations
First, install TA-Lib to your computer according to TA-Lib Python Install Guide.
cd stockchat-backend
python -m venv venv
source venv/bin/activate # Unix/MacOS
# .\venv\Scripts\activate # Windows
# Set up environment variables
cp .env.example .env
# Edit .env with your API keys (either one required):
# OPENAI_API_KEY=your_openai_api_key
# DEEPSEEK_API_KEY=your_deepseek_api_key
# GEMINI_API_KEY=your_gemini_api_key
# GITHUB_TOKEN=your_github_token
pip install -r requirements.txt
uvicorn app.main:app --reload --host 0.0.0.0 --port 8000cd stockchat-frontend
npm install
npm run devAnd the app will be running on http://localhost:5173.
| Category | Technologies |
|---|---|
| Frontend | React, TypeScript, TailwindCSS, Vite |
| Backend | FastAPI, Python, DSPy, TA-Lib |
| Database | SQLite |
| Deployment | Docker, Docker Compose |
| AI Integration | Custom DSPy pipelines for financial analysis |
src/
├── components/
│ ├── ui/ # Shadcn UI components
│ ├── Header.tsx # App header with theme toggle
│ ├── LandingPage.tsx # Welcome screen with examples
│ ├── LoadingPage.tsx # Loading state display
│ ├── MessageInput.tsx # Chat input component
│ ├── MetricCard.tsx # Financial metrics display
│ ├── ResultPage.tsx # Analysis results view
│ ├── ShareButton.tsx # Share functionality
│ ├── StockChart.tsx # Interactive stock chart
│ ├── StockHeader.tsx # Stock price header
│ └── TradingSignal.tsx # Trading indicators
├── util/
│ ├── api.ts # API client
│ ├── theme.ts # Theme management
│ └── utils.ts # Utility functions
└── App.tsx # Main application
MIT Licensed - See LICENSE for details.