GitHub Fund 2024 and beyond: Looking to the future
Celebrate the first year of GitHub Fund, our first investments, and a brief look of where we’re going.
Category
Celebrate the first year of GitHub Fund, our first investments, and a brief look of where we’re going.

During the second cycle of Git Commit Uruguay, students learned the basics of AI and built their own AI-powered projects.

Unlock your full potential with GitHub Certifications! Earning a GitHub certification will give you the competitive advantage of showing up as a GitHub expert.

In this step-by-step tutorial, we’ll dive into how you can become the next open source contributor to the GitHub Classroom CLI, building commands that you can use to improve your workflow as an educator!

Guiding student developers through skill building foundations, a building block in their learning journey with GitHub Education.

SELinux is the most popular Linux Security Module used to isolate and protect system components from one another. Learn about different access control systems and Linux security as I introduce the foundations of a popular type system.

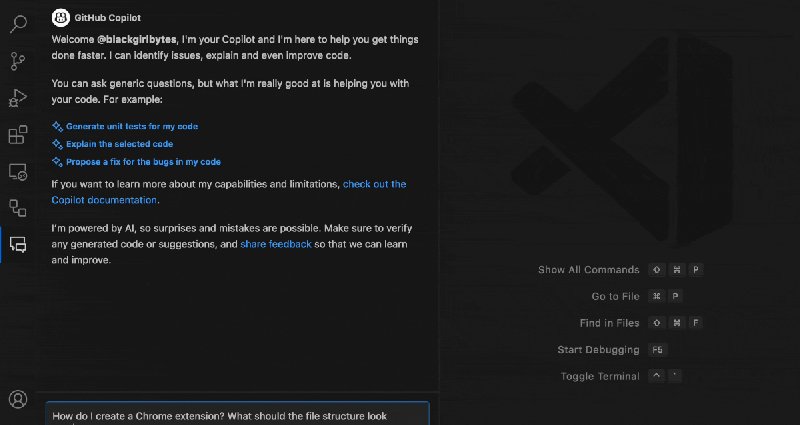
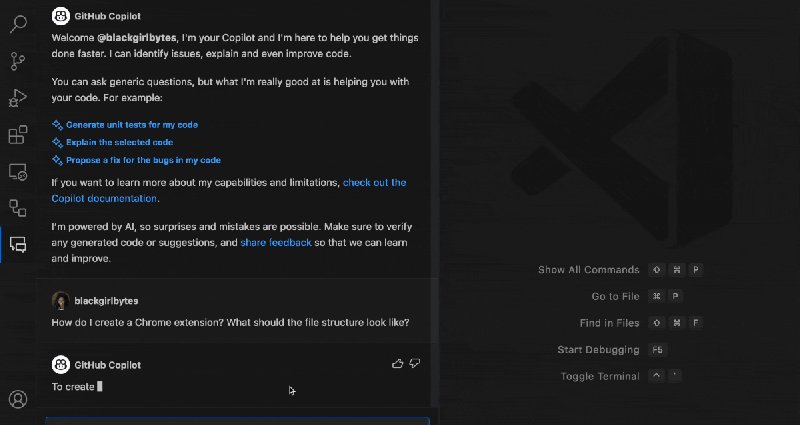
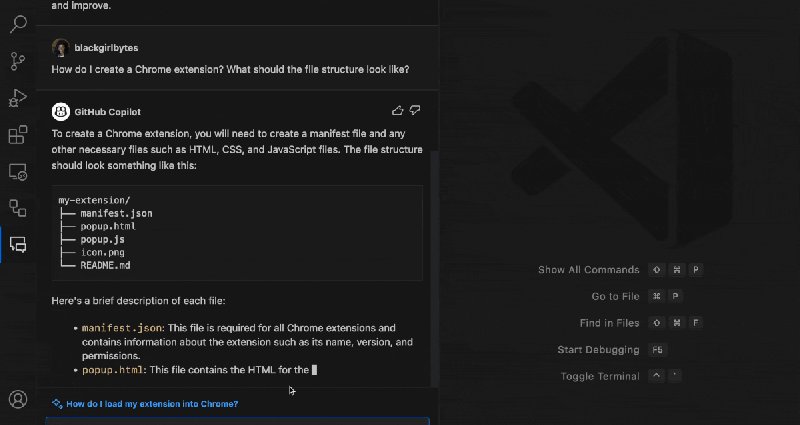
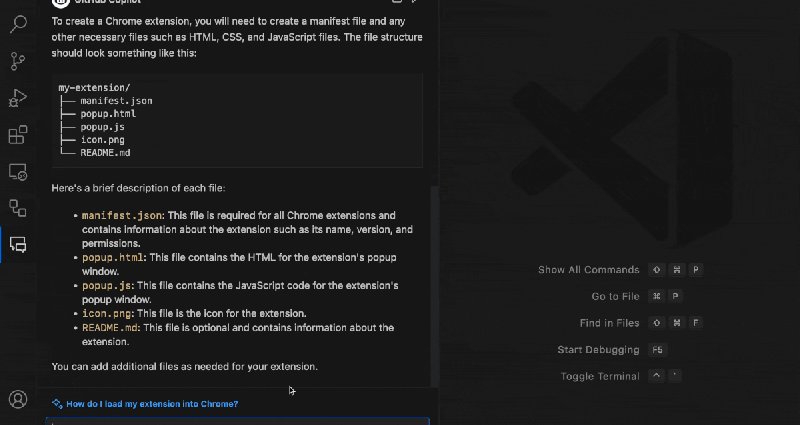
Here’s how, in seven steps, I built my first browser extension with GitHub Copilot—and my three major takeaways about learning and pair programming in the age of AI.

Every student and teacher deserves the same access to GitHub Education offerings. We’ve enlisted GitHub’s Accessibility team to help identify areas for improving inclusivity.

Writing secure code is as much of an art as writing functional code, and it is the only way to write quality code. Learn how our Secure Code Game can provide you with hands-on training to spot and fix security issues in your code so that you can build a secure code mindset.

Empowering the next generation of students in tech with real-world industry experience.

In the coming months, we’re scaling, expanding, and launching new programming to further DEI within open source communities.

We delivered two different courses specifically designed to help students in the lowest-income neighborhood of Montevideo, Uruguay learn how to use GitHub and understand the value of open source.

Develop your design and collaboration skills to get your clever intentions off the ground.

Three new Campus Experts are joining the fall 2022 batch of the MLH Fellowship to work with open source maintainers and get real-world experience.

Calling all students and teachers! With semester change coming soon, now is the time to start using the latest features within GitHub Education and Global Campus!

After a year in technical preview, GitHub Copilot, an AI pair programmer, is now free for all teachers verified on GitHub Global Campus.