Glimmer DSL for SWT Cylinder Custom Shape.
cylinder is the Glimmer GUI DSL keyword provided by this gem.
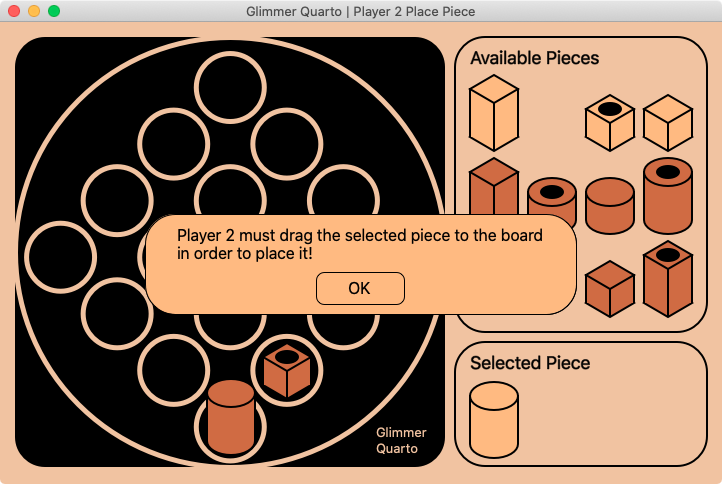
It is used in Glimmer Quarto.
Add the follwing to Gemfile:
gem 'glimmer-cp-cylinder', '~> 0.1.0'Run bundle install or bundle:
bundle
Run:
gem install glimmer-cp-cylinder
First, add this to your Ruby file:
require 'glimmer-cp-cylinder'Then, use this keyword:
cylinder(options) { properties_and_listeners }Options (keyword args) are:
:location_x(default: 0) (optional): starting location x coordinate within parent:location_y(default: 0) (optional): starting location y coordinate within parent:cylinder_height: cylinder height:oval_width: top and bottom oval width:oval_height: top and bottom oval height:background_color: background color:line_thickness(optional): line thickness:pitted(optional): whether it is pitted (has a black hole on top) or not
The glimmer-cp-cylinder Ruby gem adds to glimmer samples, showing up when you run:
glimmer samples
Glimmer GUI DSL code (from samples/cylinder/hello_cylinder.rb):
require_relative '../../lib/glimmer-cp-cylinder' # Use `require 'glimmer-cp-cylinder'` if gem is installed
class HelloCylinder
include Glimmer::UI::CustomShell
body {
shell {
text 'Hello, Cylinder!'
minimum_size 310, 200
canvas {
background :white
text('Cylinders can be dragged and moved', :default, 30) {
font height: 16, style: :bold
}
cylinder(location_x: 30, location_y: 70, cylinder_height: 50, oval_width: 50, oval_height: 25, pitted: false, background_color: rgb(255, 255, 64), line_thickness: 2) { |c|
drag_and_move true
}
cylinder(location_x: 130, location_y: 70, cylinder_height: 50, oval_width: 50, oval_height: 25, pitted: false, background_color: rgb(255, 64, 255), line_thickness: 2) { |c|
drag_and_move true
}
cylinder(location_x: 230, location_y: 70, cylinder_height: 50, oval_width: 50, oval_height: 25, pitted: true, background_color: rgb(64, 255, 255), line_thickness: 2) { |c|
drag_and_move true
on_mouse_up do
c.pitted = !c.pitted
end
}
}
}
}
end
HelloCylinder.launchHello, Cylinder!
- Check out the latest master to make sure the feature hasn't been implemented or the bug hasn't been fixed yet.
- Check out the issue tracker to make sure someone already hasn't requested it and/or contributed it.
- Fork the project.
- Start a feature/bugfix branch.
- Commit and push until you are happy with your contribution.
- Make sure to add tests for it. This is important so I don't break it in a future version unintentionally.
- Please try not to mess with the Rakefile, version, or history. If you want to have your own version, or is otherwise necessary, that is fine, but please isolate to its own commit so I can cherry-pick around it.
If you need new features or spot things that need to be fixed or improved, please report in an Issue or submit a Pull Request.
Copyright (c) 2022 - Andy Maleh.
--
![]() Built for Glimmer DSL for SWT (JRuby Desktop Development GUI Framework).
Built for Glimmer DSL for SWT (JRuby Desktop Development GUI Framework).