New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
按照教程创建了微信小程序插件项目,导入开发者工具后,总是提示未找到入口 app.json 文件。 #5338
Comments
|
CC @Chen-jj |
|
欢迎提交 Issue~ 如果你提交的是 bug 报告,请务必遵循 Issue 模板的规范,尽量用简洁的语言描述你的问题,最好能提供一个稳定简单的复现。🙏🙏🙏 如果你的信息提供过于模糊或不足,或者已经其他 issue 已经存在相关内容,你的 issue 有可能会被关闭。 Good luck and happy coding~ |
|
不仅是这一个问题,补充上以后,会有其他问题,比如选择使用TypeScript后,plugin.json文件里面引用的 "main": "index.ts"还会提示无法找到,sayHello调用也会出错。 |
|
@jzsjiale 这两个我们在排查问题,会解决的 |
|
好的,谢谢 |
|
@Garfield550 #选择使用TypeScript后,plugin.json文件里面引用的 "main": "index.ts"还会提示无法找到,sayHello调用也会出错# 这两个错误还是存在,taro的2.0.2版本里面没有解决是吧? |
|
暂时还没有 |
|
@Garfield550 好的,谢谢 |
|
这个问题解决了吗? |
|
试下在小程序开发工具内删除项目再重新导入 |
|
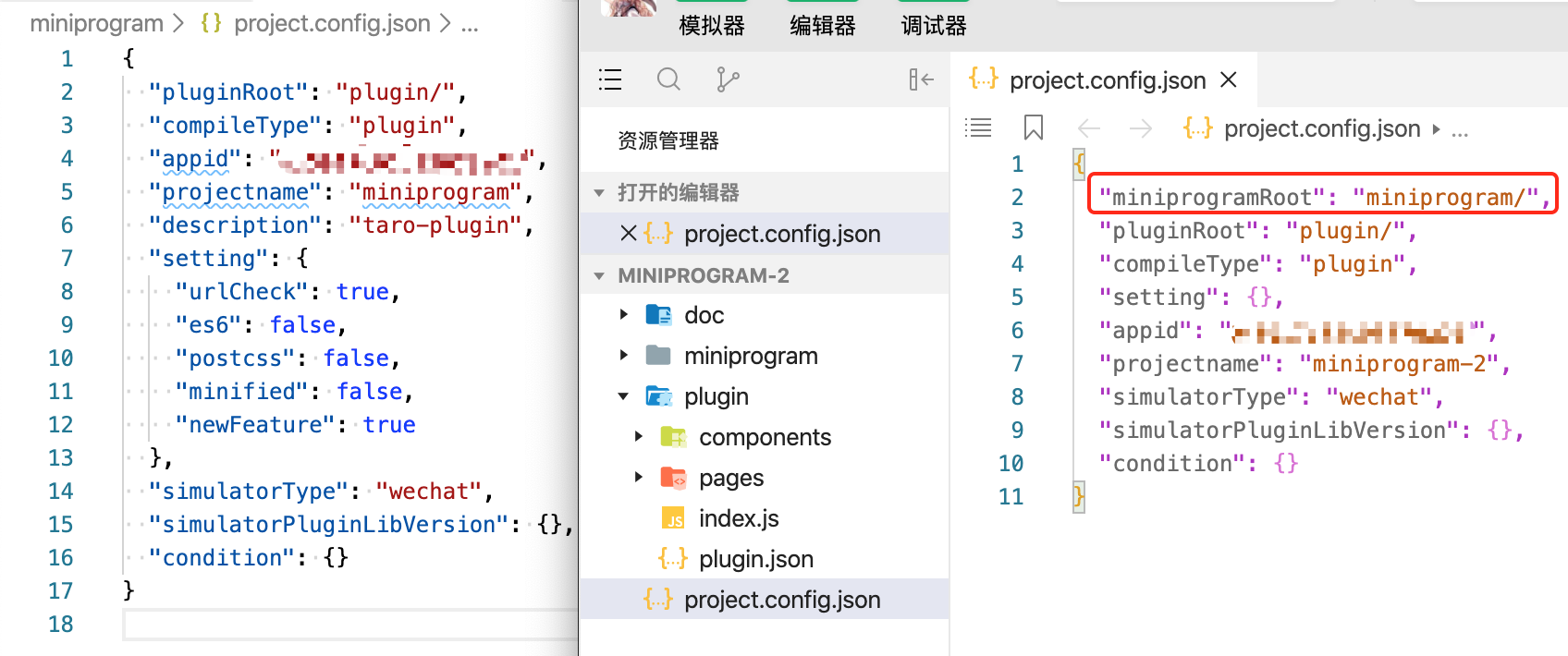
修改 project.config.json 下 |
楼上说得没错 |
|
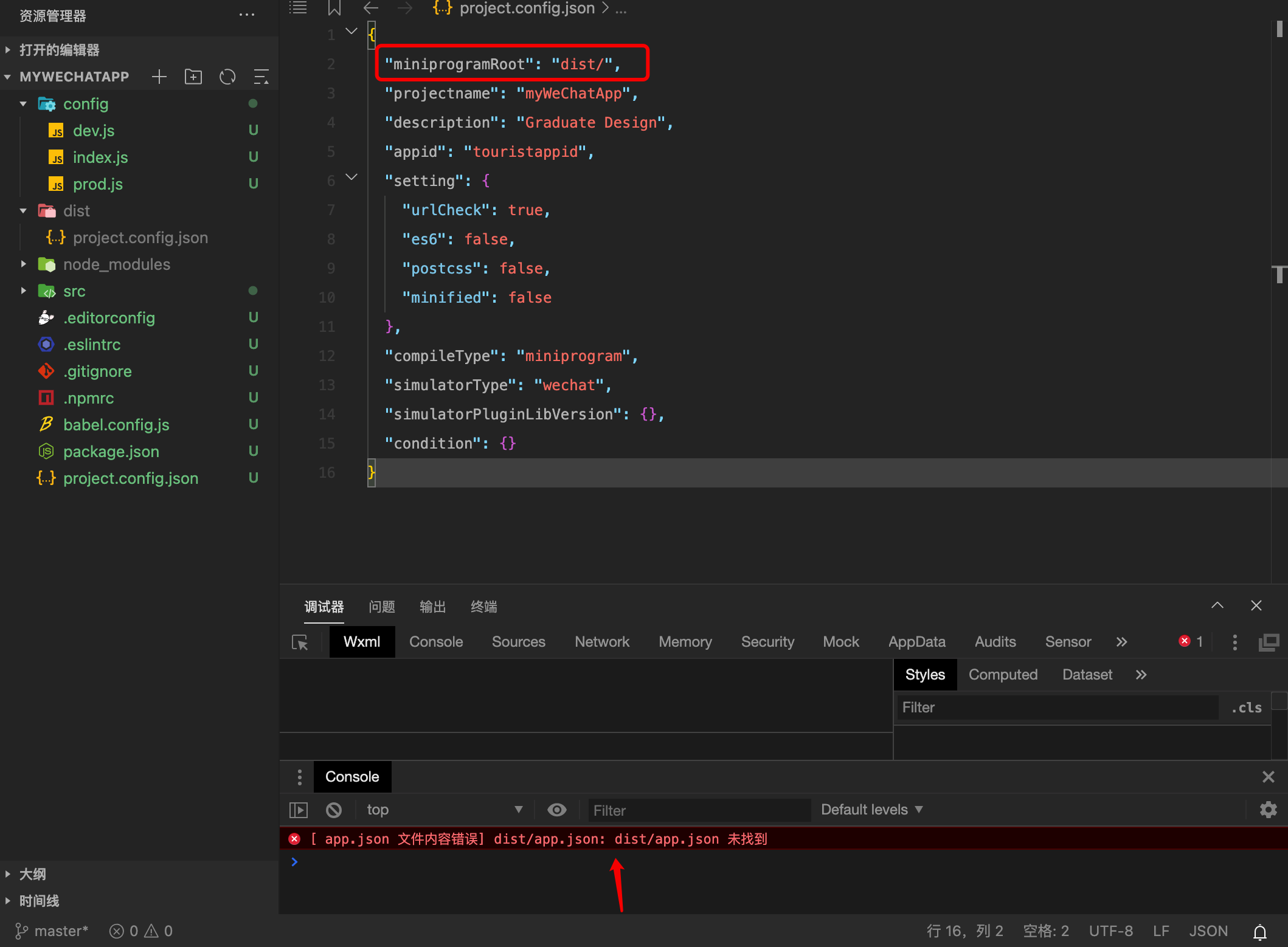
这个还没有解决啊,我build完直接拉dist进小程序开发工具还是报这个错, |
|
@ISBN9527 3.x 还没支持编写小程序插件 |
|
Taro即将创建一个新项目! ✔ 拉取远程模板仓库成功! ✔ 创建项目: wxpluginsssss ✔ cd wxpluginsssss, 执行 git init |
|
Taro v3.0.7 创建 vue wxplugin 模板报错,请问有解决办法吗? |
|
这个有方案了么? |
|
刚试,楼上的问题全遇到了,最新的版本还是有问题,我觉得设计之初可能是正对 js 项目的,导致走的配置读到 ts 的文件结构就啥都不认识了 。。。 |
请问 3.x 现在支持编写小程序插件了吗? |
支持了,但是只是 3.x 不行,必须是最新的版本才可以,建议升到最新的 Taro |
👽 Taro v3.4.1
Taro CLI 3.4.1 environment info:
System:
OS: macOS 12.3.1
Shell: 5.8 - /bin/zsh
Binaries:
Node: 16.15.0 - /usr/local/bin/node
Yarn: 1.22.17 - ~/.yarn/bin/yarn
npm: 8.1.3 - ~/.npm-global/bin/npm
npmPackages:
@tarojs/components: 3.4.1 => 3.4.1
@tarojs/mini-runner: 3.4.1 => 3.4.1
@tarojs/react: 3.4.1 => 3.4.1
@tarojs/runtime: 3.4.1 => 3.4.1
@tarojs/taro: 3.4.1 => 3.4.1
@tarojs/webpack-runner: 3.4.1 => 3.4.1
babel-preset-taro: 3.4.1 => 3.4.1
eslint-config-taro: 3.4.1 => 3.4.1
react: ^17.0.0 => 17.0.2
npmGlobalPackages:
typescript: 4.4.4问题仍然存在~
|
|
@jzsjiale @Chen-jj @iooops @Garfield550 @noscripter |












问题描述
按照官方教程创建了微信小程序插件项目,修改两处appid,并将插件根目录导入微信开发者工具后,总是提示“未找到入口 app.json 文件,或者文件读取失败,请检查后重新编译”,这是怎么回事呢?
官方教程地址:https://taro-docs.jd.com/taro/docs/miniprogram-plugin.html
复现步骤
使用官方教程的步骤创建小程序插件项目
taro init ceshi
请输入项目介绍! 测试
是否需要使用 TypeScript ? Yes
请选择 CSS 预处理器(Sass/Less/Stylus) Sass
请选择模板 wxplugin
创建完成后,修改了 project.config.json 的 appid 字段和 src/app.tsx 的 prodiver 字段为同一 appid。
使用taro build --plugin weapp --watch命令进行编译;
编译完成后,按教程要求在微信开发者工具中添加 Taro 插件项目根目录,添加后微信开发者工具中报“未找到入口 app.json 文件,或者文件读取失败,请检查后重新编译。”的错误。其他没有做任何改动。
创建项目时,TypeScript选no,css预处理器选无,也是一样的情况,请问这是怎么回事呢?
期望行为
是操作问题,还是模板问题呢?如何才能不报这个错误呢?
报错信息
微信开发者工具中报“未找到入口 app.json 文件,或者文件读取失败,请检查后重新编译。”的错误。
系统信息
taro info
👽 Taro v2.0.0
Taro CLI 2.0.0 environment info:
System:
OS: macOS 10.15.1
Shell: 3.2.57 - /bin/sh
Binaries:
Node: 12.14.1 - /usr/local/bin/node
Yarn: 1.15.2 - /usr/local/bin/yarn
npm: 6.13.6 - /usr/local/bin/npm
npmPackages:
@tarojs/components: 2.0.0 => 2.0.0
@tarojs/components-qa: 2.0.0 => 2.0.0
@tarojs/mini-runner: 2.0.0 => 2.0.0
@tarojs/router: 2.0.0 => 2.0.0
@tarojs/taro: 2.0.0 => 2.0.0
@tarojs/taro-alipay: 2.0.0 => 2.0.0
@tarojs/taro-h5: 2.0.0 => 2.0.0
@tarojs/taro-qq: 2.0.0 => 2.0.0
@tarojs/taro-quickapp: 2.0.0 => 2.0.0
@tarojs/taro-swan: 2.0.0 => 2.0.0
@tarojs/taro-tt: 2.0.0 => 2.0.0
@tarojs/taro-weapp: 2.0.0 => 2.0.0
@tarojs/webpack-runner: 2.0.0 => 2.0.0
eslint-config-taro: 2.0.0 => 2.0.0
eslint-plugin-taro: 2.0.0 => 2.0.0
nerv-devtools: ^1.5.5 => 1.5.6
nervjs: ^1.5.5 => 1.5.6
补充信息
The text was updated successfully, but these errors were encountered: