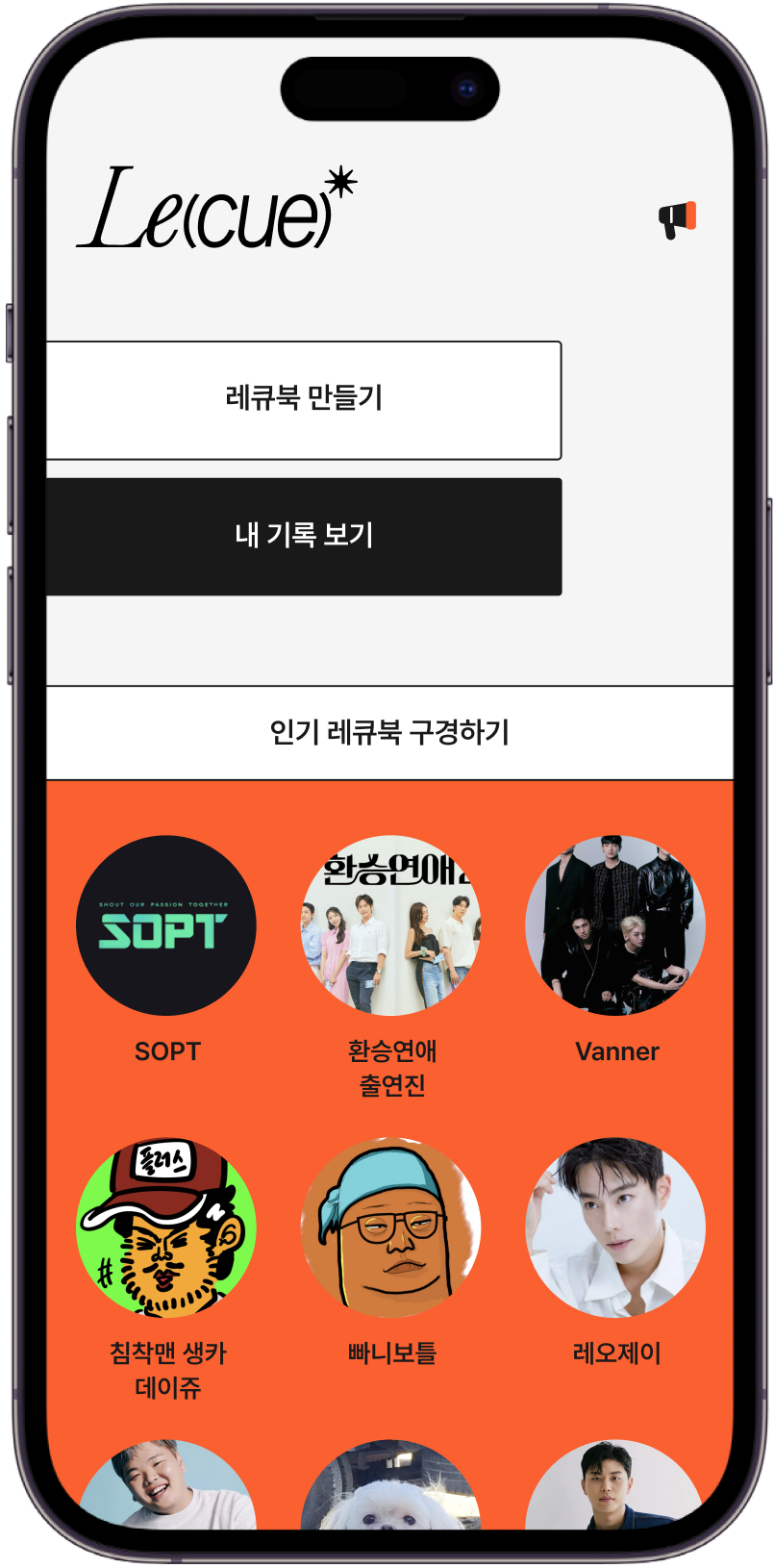
다 함께 마음을 전해요. 최애를 위한 우리들의 롤링페이퍼, 레큐
- 최애만을 위한 레큐북을 만들고 링크로 전달해요.
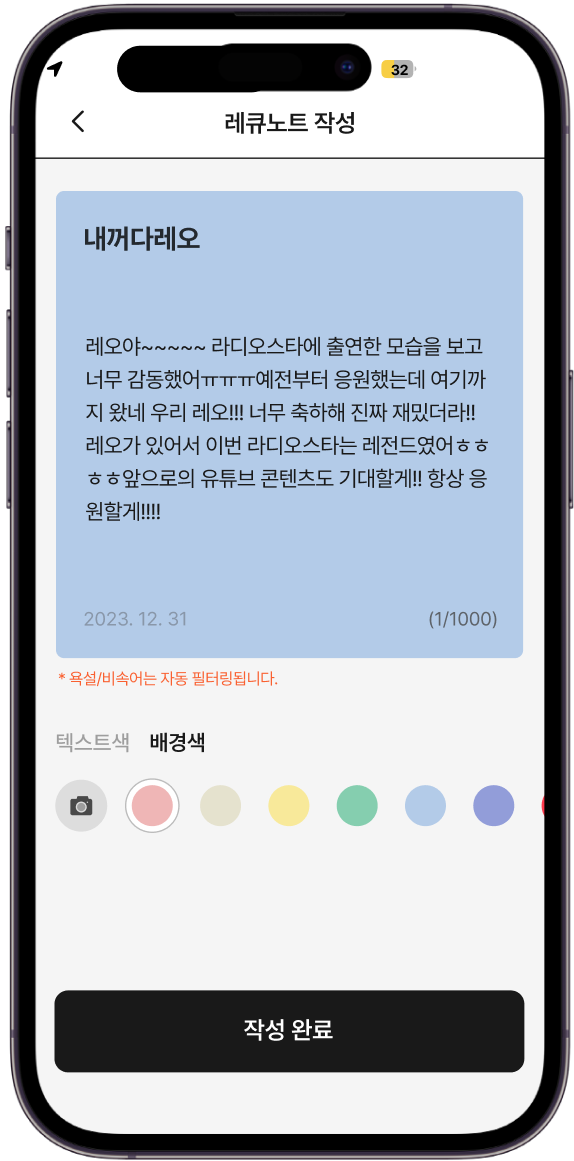
- 각자의 마음을 담아 레큐노트를 작성해요.
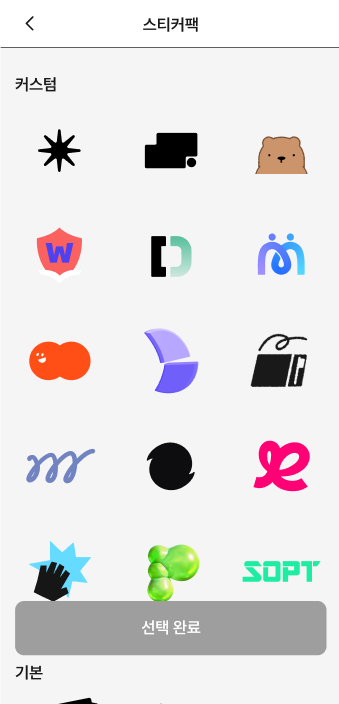
- 다 함께 레큐북을 꾸며요.
[핵심 기능]
[팬덤 특화 기능]
- 커스텀 기능 : 레큐북, 레큐노트, 스티커 유저 커스텀 기능
- 인기 롤링페이퍼 기능 : 레큐노트가 많이 부착된 레큐북 홈화면에 노출 → 추후 스프린트로는 최애 등록하고 등록한 최애 관련 레큐북을 노출
- 텍스트 추출 요청을 통한 굿즈 제작 : 기능 개발보다 팬덤이 레큐에 요청하면 텍스트 파일로 제공하는 형태
[기본 기능]
 |
|||
|---|---|---|---|
[짱리드]아름 |
은빈 |
정우 |
도윤 |
| @Arooming | @eunbeann | @jungwoo3490 | @doyn511 |
| 역할 | 종류 |
|---|---|
| Library |  |
| Programming Language |  |
| Styling |  |
| Data Fetching |  |
| State Management |  |
| Formatting |    |
| Package Manager |  |
| Version Control |   |
| Deployment |  |
"@emotion/react": "^11.11.3",
"@emotion/styled": "^11.11.0",
"axios": "^1.6.5",
"postcss": "^8.4.33",
"react-query": "^3.39.3",
"react-router-dom": "^6.21.1",
"vite-plugin-svgr": "^4.2.0"

- 기본적인것 (feat, fix, chore, ..) 위주로만 지키기!
| 제목 | 내용 |
|---|---|
| init | 브랜치 첫 커밋 |
| feat | 새로운 기능을 추가할 경우 |
| style | 기능에 영향을 주지 않는 커밋, 코드 순서, css 등의 포맷에 관한 커밋 |
| fix | 버그를 고친 경우 |
| refactor | 코드 리팩토링에 대한 커밋 |
| docs | 문서를 수정한 경우, 파일 삭제, 파일명 수정 등 |
| chore | 빌드 테스트 업데이트, 패키지 매니저를 설정하는 경우, 주석 추가, 자잘한 문서 수정 |
-
feature/페이지명- feature/SelectPage (파스칼)
-
페이지명/#이슈번호-기능설명- SelectPage/#3-select-custom (-로 연결)
-
페이지명/이슈번호-기능설명 브랜치 ⇒ feature/페이지명으로 머지
-
feature/페이지명 완료 되면 ⇒ develop으로 머지
-
중간 중간 develop ⇒ main 머지
- main: 우리가 개발 최종시에 Merge를 하는 곳 ❗️
- develop : 개발할때 Merge
- hotfix : QA 시 수정사항 반영
- feature: 기능을 개발하면서 각자가 사용할 브랜치
- test: 개인 연습 브랜치
- 지역성의 원칙을 고려한 폴더구조
- 한글 네이밍 가능
├── public 🗂 썸네일 이미지, 로고 이미지 저장
├── .eslintrc.cjs ✨ 린트 설정
├── .prettierrc.cjs ✨ 프리티어 설정
├── package.json 📦 설치된 패키지를 관리하는 파일
└── src
├── App.tsx ✡️ 앱의 라우팅과 글로벌 스타일 지정
│
├── main.tsx
│
├── Router.tsx ✡️ 라우터 설정
│
├── assets
│ ├── icon 🖼 이미지 파일들 저장
│ ├── └── svgs 🌁 svg 파일들 저장
│
├── components 🗂 공통 컴포넌트들 저장
│ └── Modal.tsx
│
├── Login 🗂 각 기능 별 폴더 생성
│ ├── pages 🗂 라우팅 시 보여질 페이지 컴포넌트 저장
│ │ └── LoginPage.tsx
│ ├── components 🗂 해당 기능을 구현하는데 필요한 컴포넌트 저장
│ │ ├── LoginFooter.tsx
│ │ ├── LoginCallback.tsx
│ │ └── LoginHome.tsx
│ │
│ └── constants 🗂 상수 파일 저장
│
├── styles 🗂 전역 스타일 관련 파일들 저장
│ ├── GlobalStyle.ts
│ └── theme.ts
│
├── utils 🗂 util 함수 관련 파일들 저장
│
├── libs 🗂 라이브러리리 관련 파일 저장
│ ├── hooks 🗂 커스텀 훅 저장
│ ├── api.ts
│