You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
This is slide I am creating . but how can I make equidistant slides, means visible portion for second and third should have equal distance.Right now you can see width of third one is less than second, I want equidistant visible width. It is possible by Your API ?
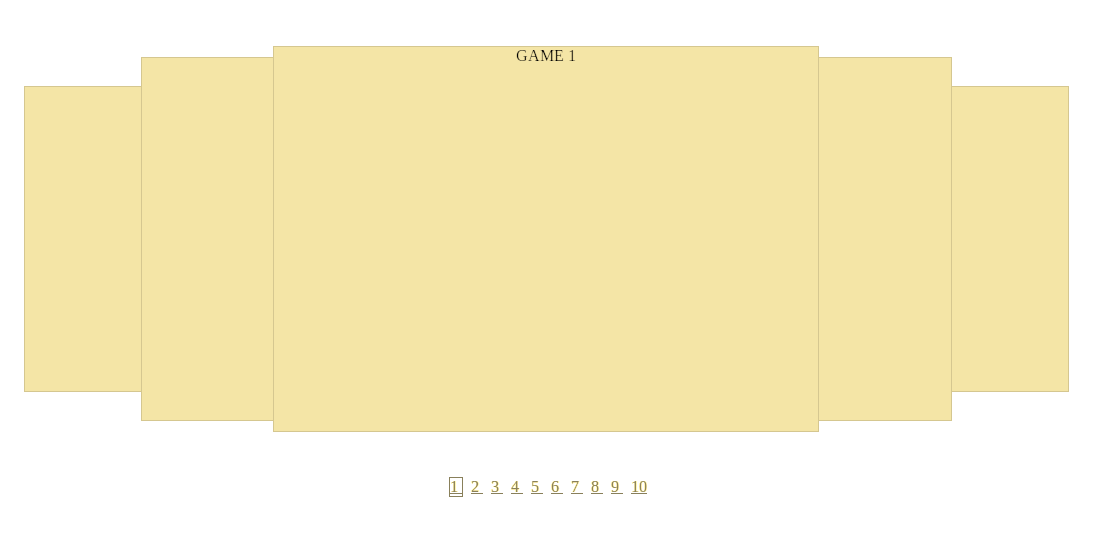
I want something like this :
The text was updated successfully, but these errors were encountered:
This is slide I am creating . but how can I make equidistant slides, means visible portion for second and third should have equal distance.Right now you can see width of third one is less than second, I want equidistant visible width. It is possible by Your API ?
I want something like this :

The text was updated successfully, but these errors were encountered: